Как сделать макет или дизайн сайта в Photoshop — Дизайн студия ApelsIn design
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал. )
Продолжение
В общем давайте уже делать.
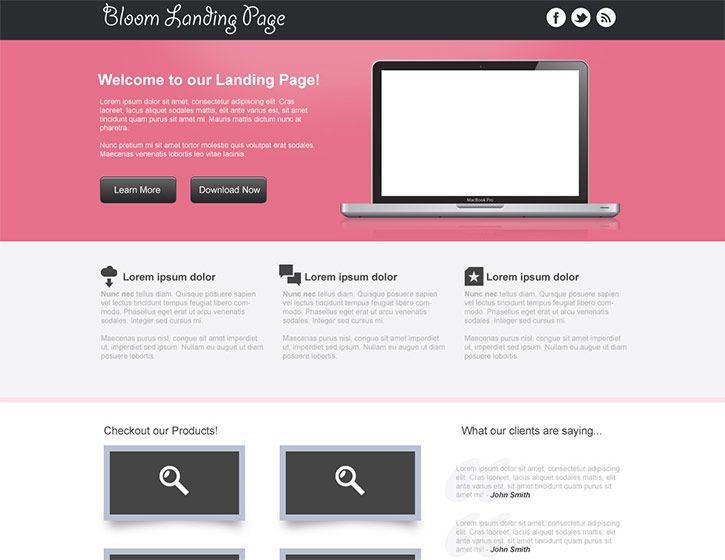
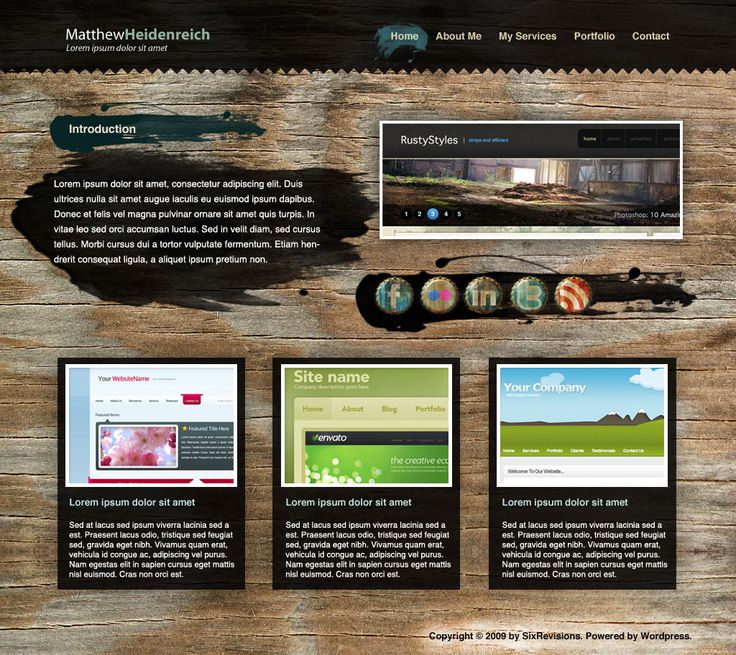
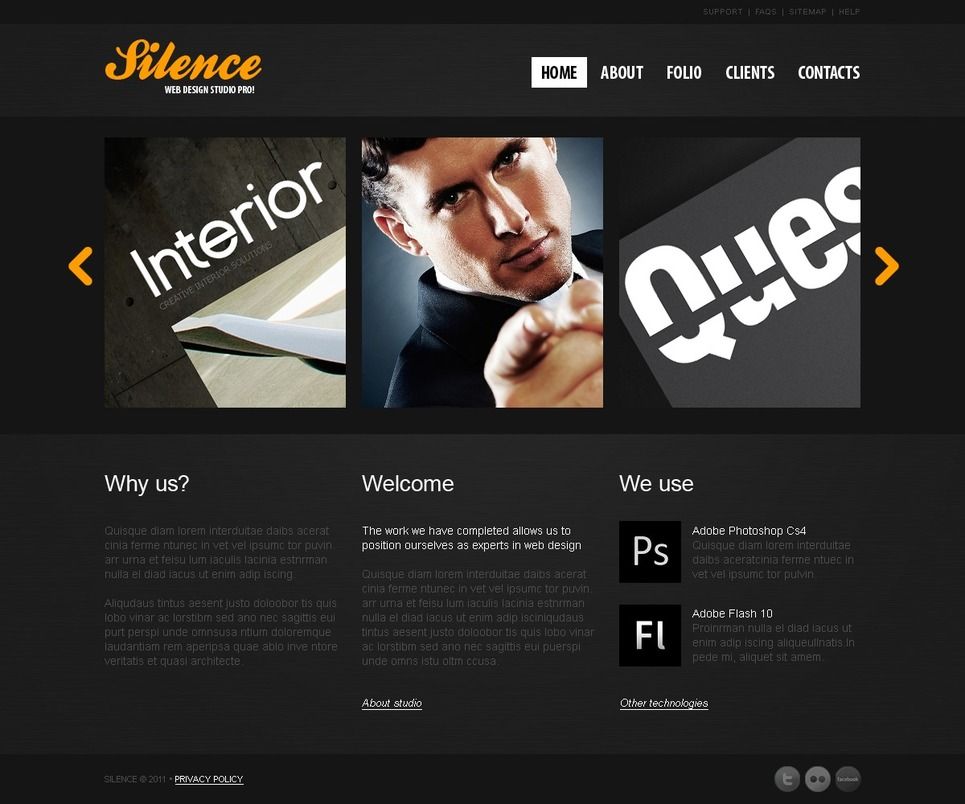
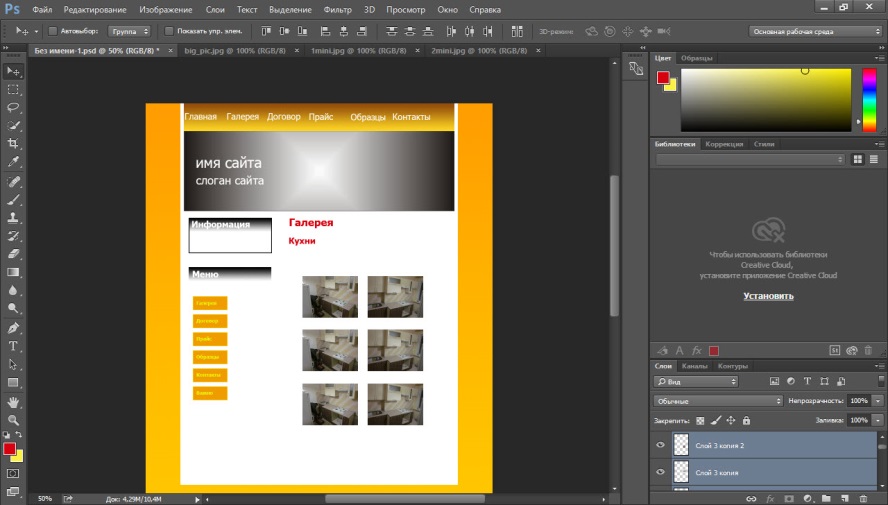
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
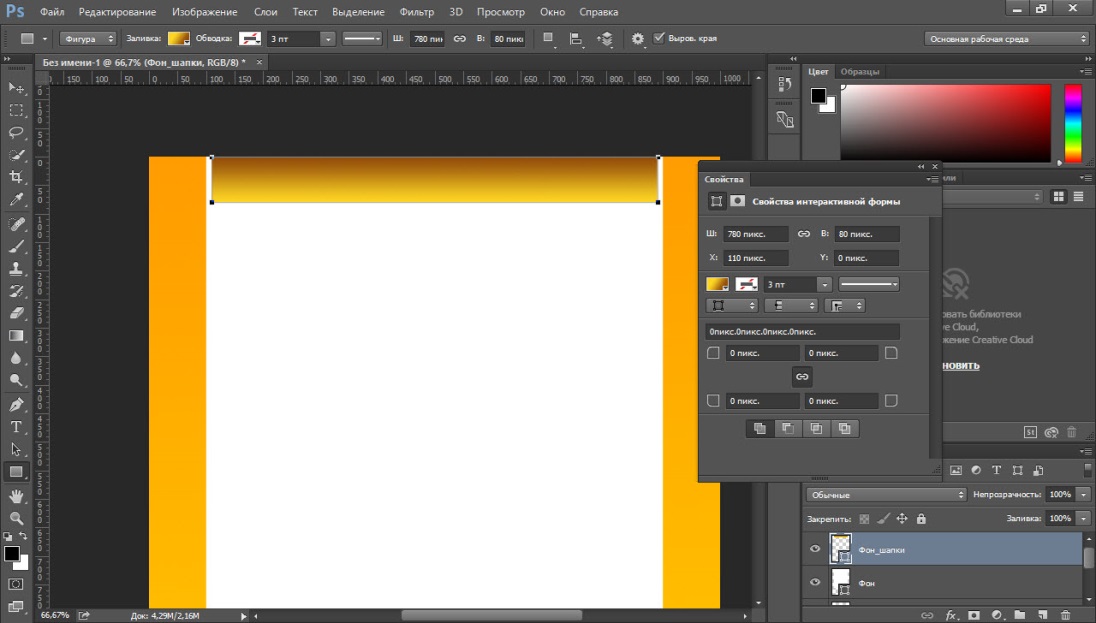
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него.
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём параметры:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры. но можно поставить и обычные скачанные иконки. Скачать можете вот здесь .
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот. что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии.
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.

- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом.
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
как освоить веб дизайн
как поменять дизайн сайта на ucoz
веб дизайн с чего начать обучение
Как сделать адаптивный дизайн сайта
Обновлено: 22.03.2023
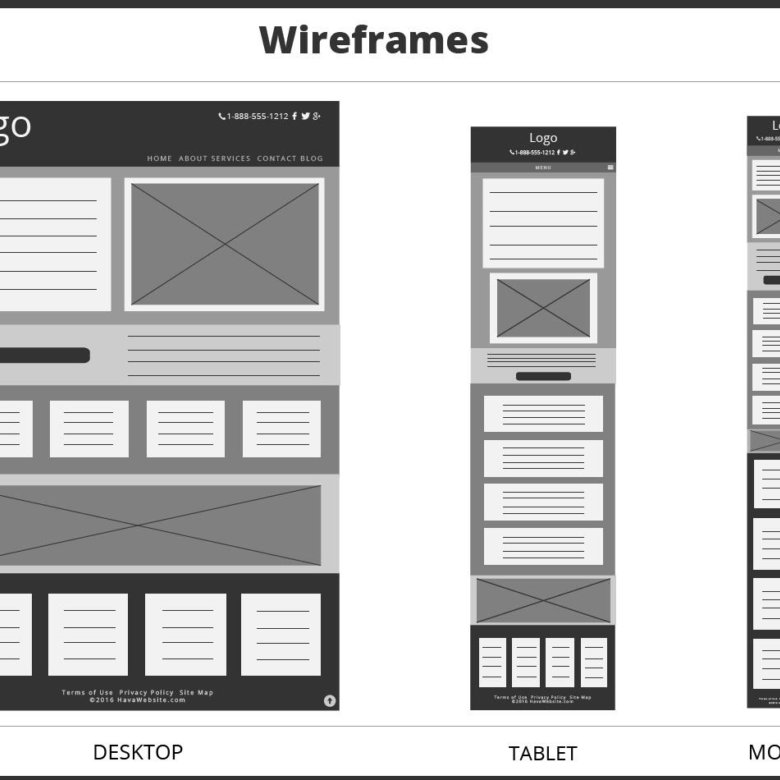
В настоящее время, когда доля использования мобильного трафика неумолимо растет, нужно думать о том, как будет выглядеть сайт не только на десктопе, но и на планшете или смартфоне. В России все же доля просмотра сайтов на компьютере доминирует, поэтому многие дизайнеры используют подход desktop first при создании дизайна сайтов (т. е. изначально дизайн рисуется под десктопный вариант, а затем модифицируется под другие устройства). Давайте рассмотрим основные подходы к тому, как сделать адаптивный дизайн сайта.
Содержание
Сначала немного о программированииОписание внешнего вида страницы сайта хранится в таблице стилей CSS, иными словами, это файл, который формирует верстальщик на основании вашего дизайна. Там описывается, какой будет фон страницы, отступы объектов, выравнивание, размеры шрифтов и т. д. И все эти значения будут разными, в зависимости от того, какой размер экрана у пользователя, просматривающего сайт в данный момент. Задаются разные правила стилей для следующих размеров экрана (если кому интересно, это правило media query – min-width (минимальная ширина, то есть то значение ширины экрана, при котором текущие правила дизайна будут действовать)):
Там описывается, какой будет фон страницы, отступы объектов, выравнивание, размеры шрифтов и т. д. И все эти значения будут разными, в зависимости от того, какой размер экрана у пользователя, просматривающего сайт в данный момент. Задаются разные правила стилей для следующих размеров экрана (если кому интересно, это правило media query – min-width (минимальная ширина, то есть то значение ширины экрана, при котором текущие правила дизайна будут действовать)):
- min-width — 1200px; — большой десктоп
- min-width — 992px; — десктоп поменьше
- min-width — 768px; — планшет
- min-width — 480px; — смартфон
| ЧИТАЙТЕ ТАКЖЕ |
| Тренды веб-дизайна в 2020 году. Узнайте, какие приемы в веб-дизайне популярны в 2020 году, чтобы сделать собственный проект актуальным. |
И для всех этих вариантов мы должны предусмотреть разные способы дизайна страницы, ведь понятно, что то, что смотрится на большом экране, не будет хорошо смотреться на экране смартфона. Давайте рассмотрим как создать адаптивный дизайн так, чтобы не пришлось для каждого варианта делать новый дизайн сайта.
Давайте рассмотрим как создать адаптивный дизайн так, чтобы не пришлось для каждого варианта делать новый дизайн сайта.
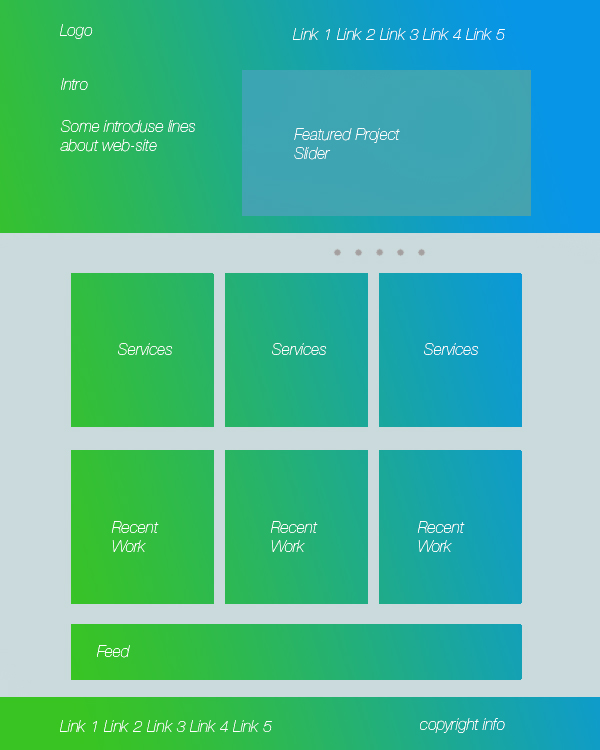
Сначала нужно определиться со структурой сайта. Как правило в таких случаях лучше использовать многоколонники. Об этом подробнее рассказывалось в статье «Модульные сетки в дизайне сайтов. За и против». Действительно контент, размещенный таким образом удобно адаптировать под разную ширину экрана, выстраивая горизонтально расположенные элементы — вертикально. Например, попробуйте изменить ширину окна браузера у данного сайта и обратите внимание, как меняется расположение карточек с категориями товаров.
Сначала карточки с товарами становятся меньше, до тех пор пока их размер не будет слишком маленьким для небольшого экрана планшета, а затем смартфона (на визуальное усмотрение дизайнера), а потом они начинают выстраивать в вертикальные ряды или ряд. Другими словами многоколонник становится одноколонником (для самого маленького варианта).
Другими словами многоколонник становится одноколонником (для самого маленького варианта).
Для того, чтобы сделать адаптивный дизайн, важно учесть поведение меню. На сайте мы привыкли видеть вертикальное или горизонтальное словесное меню. Для мобильного варианта его, как правило прячут за кнопкой с выпадающим списком меню, как здесь:
Обратите внимание, что кнопки входа на сайт и поисковая строка тоже перекочевали в выпадающий список меню.
| ЧИТАЙТЕ ТАКЖЕ |
| Анимация для сайта. Узнайте, с помощью каких инструментов и программ можно сделать анимацию для сайта |
Так же возможен вариант, когда все иконки с header перемещаются в кнопочное меню, как здесь.
Делаем картинки динамичнымиЕстественно, что картинка на слайдерах или карточках товаров или в других случаях будет меняться в зависимости от ширины экрана. В большинстве случаев картинка просто масштабируется. Но иногда требуется ее обрезка или удаление. Например, здесь:
В большинстве случаев картинка просто масштабируется. Но иногда требуется ее обрезка или удаление. Например, здесь:
Вы должны учесть, что чем меньше экран девайса, тем тяжелее воспринимается текст, поэтому старайтесь сделать шрифт крупнее, а межстрочные расстояния больше. А не просто уменьшайте размер шрифта пропорционально изменению ширины экрана.
Учитываем особенности девайса… на котором просматривается сайт. Некоторые функции не будут актуальны и вообще возможны на экране мобильного. Например, если разместить динамичный текст поверх картинки товара, то на планшете, где нет указателя мыши, невозможно будет его просмотреть, а нажатие сразу приведет на переход к странице товара. Это нужно учитывать, как сделали разработчики данного шаблона сайта:
Преобразуем кнопки и формы ввода под телелефонный стандартКнопки, имеющиеся на сайте не достаточно также масштабировать пропорционально ширине экрана, ведь может получиться так, что они будут слишком мелкие. Обычно кнопки и поля для ввода информации делают во всю ширину экрана. Например, здесь, как упоминалось в пункте 2 данной статьи, поисковая строка, переехав в меню стала во весь экран. Так же на этом сайте ведет себя и форма для ввода адреса почты в футере:
Обычно кнопки и поля для ввода информации делают во всю ширину экрана. Например, здесь, как упоминалось в пункте 2 данной статьи, поисковая строка, переехав в меню стала во весь экран. Так же на этом сайте ведет себя и форма для ввода адреса почты в футере:
Например, кнопки для соц сетей.
На основании вышеизложенных пунктов, можно сделать вывод, что при разработке адаптивного дизайна сайта, нужно одновременно ориентироваться на мобильного пользователя с самым маленьким экраном девайса. Так, чтобы ваш дизайн не смотрелся слишком мелким и некликабельным. Если вы будете учитывать все перечисленные особенности, то сможете избежать многих проблем при создании адаптивного дизайна уже на начальных этапах работы.
И вот еще что, многие дизайнеры, совместно с заказчиками конечно. Часто делают ошибку, когда при адаптации сайта для мобильной версии, просто отсекают часть контента, считая его лишним. Это неправильно. Сайт, который мы привыкли видеть на десктопе должен быть максимально похож на то, что мы видим на экране мобильного телефона. Он должен быть интуитивно понятным, только так, вы сможете удержать своего пользователя и создать успешный сайт.
Часто делают ошибку, когда при адаптации сайта для мобильной версии, просто отсекают часть контента, считая его лишним. Это неправильно. Сайт, который мы привыкли видеть на десктопе должен быть максимально похож на то, что мы видим на экране мобильного телефона. Он должен быть интуитивно понятным, только так, вы сможете удержать своего пользователя и создать успешный сайт.
Надеюсь я помогла вам разобраться с тем, как сделать адаптивный дизайн.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезной и интересной информации из мира дизайна, которую вы сможете реализовать на собственном проекте. |
6 причин отказаться от Photoshop в пользу Adobe XD в веб-дизайне
Adobe Photoshop использовался разработчиками для создания веб-сайтов с детства Интернета (90-е годы). Это стандартный инструмент, который разработчики выбирают для создания веб-сайтов, программного обеспечения и приложений.
Это стандартный инструмент, который разработчики выбирают для создания веб-сайтов, программного обеспечения и приложений.
Однако Photoshop всегда был программой для редактирования изображений. В 2016 году Adobe создала замечательный программный инструмент только для разработки веб-сайтов и пользовательского интерфейса.
Этот инструмент называется Adobe XD.
XD расшифровывается как опытный дизайн. Это означает, что Adobe XD создан специально для создания веб-сайтов и приложений. Если вы хотите повысить эффективность работы вашего агентства, повысить производительность разработчиков вашего веб-сайта и создавать более качественные результаты, вот шесть причин, по которым вам следует отказаться от Photoshop в пользу Adobe XD.
1. Adobe XD легко освоить
Adobe XD — это простой инструмент для дизайнеров. Начнем с того, что Photoshop основан на растре, а Adobe XD — на векторе. Это позволяет пользователям рисовать фигуры с помощью векторного карандаша, что на самом деле намного удобнее, чем создание фигур в Photoshop.
Adobe XD также имеет функцию «Повторить сетку», которая помогает дизайнерам копировать одно и то же изображение столько раз, сколько они хотят:
Photoshop не имеет этого инструмента, поэтому использование Adobe XD — отличный способ сэкономить много времени во время проектов веб-дизайна.
2. Adobe XD обеспечивает бесперебойную совместную работу
Еще одно большое преимущество использования Adobe XD по сравнению с Photoshop заключается в том, что дизайнеры могут работать с другими сотрудниками в режиме реального времени. Это позволит оптимизировать даже масштабные проекты по дизайну веб-сайтов.
Более того, клиенты также могут сотрудничать с вашей командой, чтобы быстро предлагать изменения и одобрять их для улучшения пользовательского опыта и удовлетворенности клиентов. Если вы полагаетесь на субподрядчиков для выполнения своих функций веб-дизайна, эта удивительная функция совместной работы поможет творить чудеса, устраняя узкое место в вашем общении с ними.
3. Adobe XD имеет универсальные глобальные стили
Используя Adobe XD, вам не нужно вручную изменять элементы и стили в иллюстрациях. В отличие от Photoshop, вы можете использовать глобальные стили, которые можно применять к нескольким объектам по вашему выбору.
Это просто означает, что после редактирования цвета, стиля и других свойств объекта вы можете выбрать множество других объектов, чтобы наследовать те же свойства. Опять же, это огромная экономия времени во время любого проекта по дизайну веб-сайта. И когда вы вносите изменения в этот стиль, он применяется повсюду в дизайне. Еще раз, это огромная экономия времени!
4. Adobe XD имеет замечательные возможности прототипирования
Adobe XD предоставляет замечательную функцию прототипирования, которая позволяет пользователям соединять различные монтажные области друг с другом. Затем пользователи могут просматривать эффекты перехода между этими монтажными областями, чтобы увидеть, как будет выглядеть весь веб-сайт после его запуска.
При использовании Photoshop вам придется использовать сторонние инструменты для достижения этой цели.
5. Adobe XD использует свойства CSS
Это наша любимая причина использования Adobe XD. Руководители проектов и дизайнеры знают, как сложно предоставить разработчикам CSS для завершения проекта дизайна веб-сайта. В Photoshop вам придется копировать код CSS из слоев ваших работ.
Adobe XD, с другой стороны, может сделать этот переход намного более плавным, позволяя пользователям исследовать код CSS для легкой передачи разработчикам.
6. В Adobe XD есть множество замечательных подключаемых модулей
Adobe XD предоставляет пользователям набор замечательных подключаемых модулей, которые могут использоваться для поддержки их художественных работ и проектов веб-дизайна. От простого поиска лиц пользовательского интерфейса до улучшения цветов в дизайне — вы обязательно найдете множество полезных плагинов, облегчающих вашу работу.
Нужна помощь?
Adobe XD — замечательная платформа, которую можно использовать вместо Photoshop для создания отличных дизайнов веб-сайтов. Если ваше агентство использует или хотело бы использовать XD и хочет, чтобы опытный партнер по разработке помог воплотить ваши прекрасные идеи XD, нажмите здесь, чтобы узнать больше о том, как мы можем помочь!
Если ваше агентство использует или хотело бы использовать XD и хочет, чтобы опытный партнер по разработке помог воплотить ваши прекрасные идеи XD, нажмите здесь, чтобы узнать больше о том, как мы можем помочь!
Дизайн 101: Photoshop для веб-дизайна не просто устарел… это плохая практика
6-минутное чтение
Кайл Кристенсен
Кайл — бренд-директор Red Branch Media.
#design101
Когда-то был день, когда Photoshop был идеальным местом для рождения всего вашего творчества в веб-дизайне. Да, день, когда вы могли преобразовать эти волшебные PSD в HTML. Хотя тот день уже давно прошел. Если вы планируете создать веб-сайт с помощью Photoshop, позвольте мне рассказать о нескольких причинах, по которым этого не следует делать, и о том, что это просто плохая практика. Не поймите меня неправильно; Photoshop — отличная программа с потрясающими возможностями. Хотя вы по-прежнему можете создавать веб-ресурсы, такие как изображения, вам не следует использовать их для создания веб-страниц. Продолжайте читать, и я могу гарантировать, что вы согласитесь со мной.
Хотя вы по-прежнему можете создавать веб-ресурсы, такие как изображения, вам не следует использовать их для создания веб-страниц. Продолжайте читать, и я могу гарантировать, что вы согласитесь со мной.
День PSD
Когда-то создание веб-сайта в Photoshop было хорошей идеей… в 2003 году. Тогда; это работало хорошо, потому что вы могли точно видеть, как будет выглядеть ваш сайт.
Процесс был простым и эффективным. Вот типичный рабочий процесс, благодаря Treehouse:
- Создайте в Photoshop высокоточный макет с точностью до пикселя именно того, как вы хотите, чтобы ваш сайт выглядел.
- Используйте инструмент срезов, чтобы разделить изображения вашего веб-сайта, а затем экспортировать их для Интернета.
- Напишите HTML и CSS, использующие изображения, экспортированные из Photoshop.
Легко, правда? Это работало настолько гладко, что дизайнер мог создать макет всего веб-сайта, передать его веб-разработчику, а разработчик затем написал код. Всего за несколько шагов ваш сайт будет работать.
Всего за несколько шагов ваш сайт будет работать.
PSD в HTML: почему это устарело
Так почему я не могу просто следовать описанному выше рабочему процессу? Ответ: сеть отзывчива и быстро меняется. Проблема с PSD в HTML заключается в том, что вы разрабатываете для фиксированного разрешения. В настоящее время Интернет полностью адаптивен, а это означает, что веб-сайт должен «… реагировать на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации». Поскольку среда Photoshop статична, невозможно узнать, как она поведет себя в Интернете, пока она не будет фактически разработана. В статье в блоге Smashing Magazine говорится: «Никакие исправления или взломы не дадут точного соответствия нашей композиции Photoshop».
Если вы не разрабатываете адаптивный веб-сайт, вы упускаете все преимущества. Ознакомьтесь с этой инфографикой, опубликованной Шалайной Окасио: Станьте мобильнее и отзывчивее… Или идите домой! [Инфографика]
How to Use Photoshop Now
Конечно, вы можете разработать веб-сайт в Photoshop для общей идеи, но в долгосрочной перспективе это будет пустой тратой времени, если вы сделаете его идеальным до пикселя. Мое предложение вам, если вы абсолютно хотите включить Photoshop в свой процесс веб-разработки, заключается в том, чтобы вместо этого использовать его как инструмент. Что касается веб-дизайна, вы можете за несколько минут быстро набросать несколько интересных идей, которые вы хотели бы представить своему веб-разработчику, но в конечном итоге именно они скажут вам, действительно ли это осуществимая идея или нет. Вы также можете использовать Photoshop для создания ресурсов для веб-сайтов, таких как разработанные изображения, GIF-файлы, реклама и т. д. Это будет более эффективным использованием вашего времени, так как ваш разработчик может просто вставить ваши элементы в макет.
Мое предложение вам, если вы абсолютно хотите включить Photoshop в свой процесс веб-разработки, заключается в том, чтобы вместо этого использовать его как инструмент. Что касается веб-дизайна, вы можете за несколько минут быстро набросать несколько интересных идей, которые вы хотели бы представить своему веб-разработчику, но в конечном итоге именно они скажут вам, действительно ли это осуществимая идея или нет. Вы также можете использовать Photoshop для создания ресурсов для веб-сайтов, таких как разработанные изображения, GIF-файлы, реклама и т. д. Это будет более эффективным использованием вашего времени, так как ваш разработчик может просто вставить ваши элементы в макет.
(Изображение предоставлено веб-сайтом Sketch)
Представляем Sketch: преемник Photoshop
А что, если вы действительно любите веб-дизайн, но ваши навыки веб-разработки и кодирования все еще не на высоте? Позвольте представить вам современного адаптивного преемника Photoshop. Эскиз. С помощью Sketch вы можете создавать адаптивные веб-сайты для современной эпохи веб-дизайна. Более того, вы можете использовать Sketch для других целей, таких как проектирование интерфейсов или векторная иконография. Это здорово. Еще не убедились? Что, если бы я сказал вам, что вы можете просматривать свои проекты в режиме реального времени прямо на своем iPhone, iPad или в веб-браузере? Да, Sketch тоже может это сделать.
С помощью Sketch вы можете создавать адаптивные веб-сайты для современной эпохи веб-дизайна. Более того, вы можете использовать Sketch для других целей, таких как проектирование интерфейсов или векторная иконография. Это здорово. Еще не убедились? Что, если бы я сказал вам, что вы можете просматривать свои проекты в режиме реального времени прямо на своем iPhone, iPad или в веб-браузере? Да, Sketch тоже может это сделать.
Даже дизайнер Сара Парментер (@sazzy) выразила свою любовь к Sketch: «Я люблю Sketch. Я сделал переход некоторое время назад, и я не оглядывался назад. Я был сторонником Photoshop на протяжении всей своей трудовой жизни, пока не появился Sketch, и в течение недели я полностью изменился».
В конце концов, хотя веб-дизайн Photoshop устарел, вы можете быть уверены, что его место займет лучшее решение. Это решение — Sketch. Не тратьте свое время на создание веб-сайтов в Photoshop, это принесет вам только неудачи. Вместо этого используйте Photoshop в качестве инструмент для создания веб-ресурсов , таких как изображения, GIF-файлы, реклама и другие элементы для вашего разработчика.
