Как включить обновлённый\новый дизайн ВКонтакте? – Ты в теме игры!
Дизайн: один для всех устройств
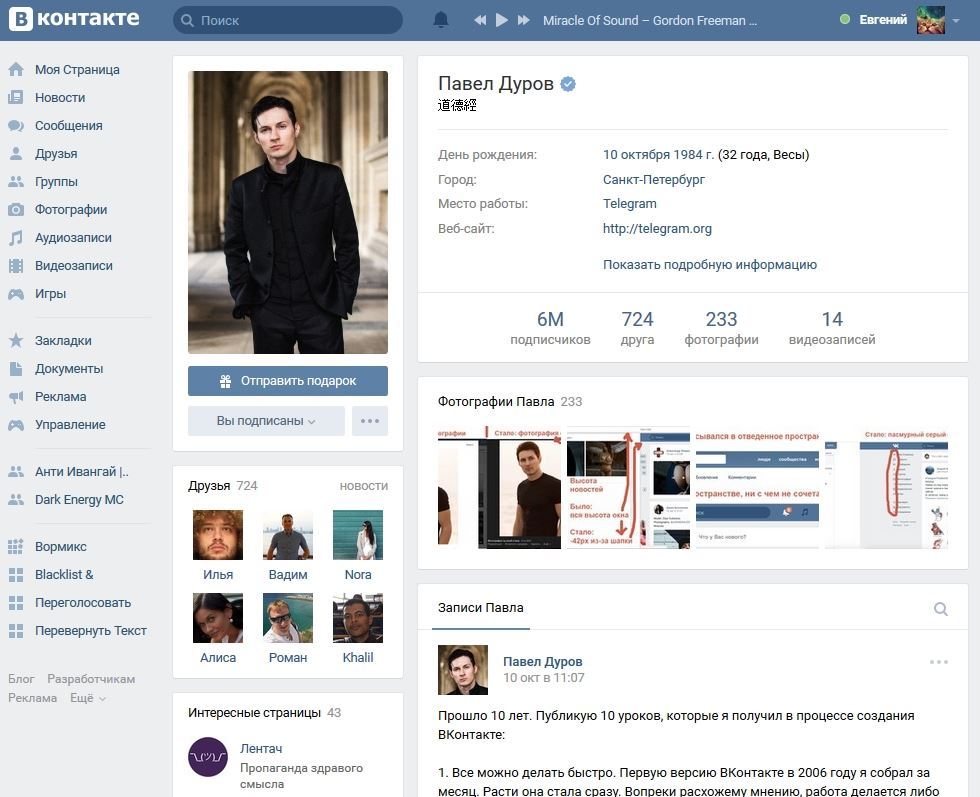
Изменение, которое заметят все, — это свежее оформление vk.com. Иконки стали ярче и лаконичнее, а шапка сайта сменила синий цвет на белый.
Как включить обновлённыйновый дизайн ВКонтактеКажется, что вы это уже где-то видели? Всё верно — в мобильной версии и мобильном приложении VK. Делаем так, чтобы дизайн ВКонтакте был похожим на всех устройствах, а ещё не отвлекал громоздкими элементами от общения и увлекательного контента.
Новое оформление версии ВКонтакте для компьютера постепенно появится у всех. Если хотите оценить изменения уже сейчас, вступайте в ряды добровольцев — ими станут первые 100 тысяч человек, которые включат обновлённый дизайн в настройках профиля на vk.com.
Логотип: свежий цвет и кириллица
В свежем дизайне vk.com можно увидеть и новый логотип ВКонтакте. В нём используется привычная иконка, но яркого синего оттенка — теперь вы всё чаще будете встречать в проектах VK насыщенные цвета.
Кроме того, частью логотипа стало слово «ВКонтакте», написанное кириллицей. Нет, это не ностальгия — просто теперь любой сервис или направление может добавить название соцсети в свой логотип. Так вы сразу поймёте, что проект связан с VK и ему можно доверять.
Новую систему оформления уже применили для «Еды ВКонтакте», «Такси ВКонтакте» и «Работы ВКонтакте». Вскоре на этот визуальный язык перейдут и другие продукты.
Собственный шрифт ВКонтакте
Заметили, что в логотипе слово «ВКонтакте» написано не так, как прежде? Если да, то поздравляем: вы познакомились с VK Sans — собственным шрифтом ВКонтакте, который создали дизайнеры и студия TypeType. Он выразителен, легко читается и нейтрально воспринимается в текстах разного настроения и стиля.
Новый шрифт и кириллическое написание названия визуально свяжет логотипы всех продуктов и направлений. Каждое из них сможет подчеркнуть свою уникальность — выбрать особый цвет и иконку, но при этом вам будет по-прежнему просто отличать сервисы ВКонтакте от всех других.
Как обновить дизайн вконтакте. Новый дизайн «ВКонтакте»: как включить прямо сейчас
Редизайн Вконтакте: подробно и обо всем! Как сделать обновление Вконтакте? В чем существенная разница?
Главная достопримечательность нового дизайна – сам сайт стал шире (вместо 765 пикселей теперь 975). Вы обращали внимание на зияющие белые пустоты по бокам своей странички Вк? Теперь такая раздражающая нерациональность резать глаз больше не будет. Новая бета-версия предусматривает заполнение имеющегося пространства за счет блока полезных функций.
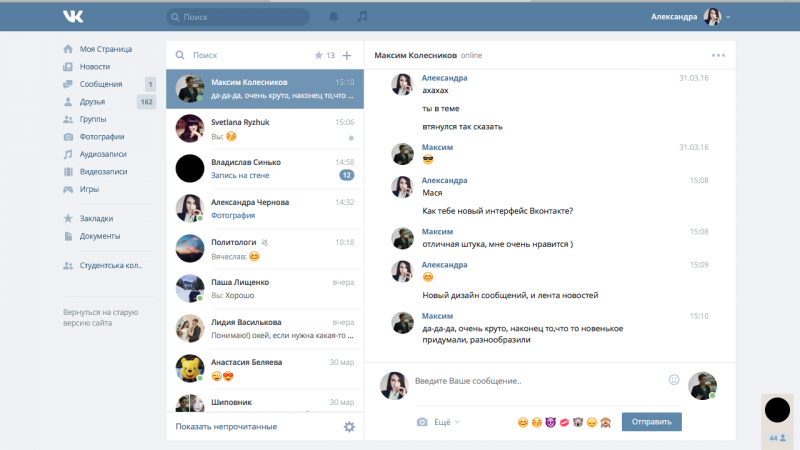
Раздел «Сообщения» стал практически неузнаваем, ведь он был переписан кардинально. Теперь вы будет видеть активный чат и список своих бесед. Для того чтобы все это было максимально читаемо, ширина отдела доведена до 1090 пикселей (вместе с боковым меню). Довольно-таки удобно, ведь теперь не надо каждый раз возвращаться назад для подключения дополнительной беседы.
Как это выглядит? Сообщения Просмотр фотографийТеперь вы знаете, как установить новый формат любимой сети. А вам понравился редизайн Вк? Отпишитесь в комментариях, а также читайте про — это классно!
А вам понравился редизайн Вк? Отпишитесь в комментариях, а также читайте про — это классно!
Новый дизайн ВКонтакте. Как поменять дизайн ВКонтакте на новый/на старый. Обновлённый дизайн и новый повод для споров с пеной у рта в популярной социальной сети… Как и ко всему новому, люди привыкают не сразу.
В сети появилось два огромных лагеря:
- Те, кто ищут способ включить новый дизайн ВКонтакте 2016 года
- Те, кто против нового дизайна ВКонтакте и хотят вернуть старый дизайн ВКонтакте
Чем отличается новый дизайн ВКонтакте от старого?
Отличия нового дизайна ВКонтакте (2016) от старого заключаются, в первую очередь, в том, что всё, что только можно, решили как-то закруглить. На этом, в принципе, можно и закончить всё описание…
Некоторые разделы переехали в верхнюю панель и сайт в принципе стал больше напоминать какое-то приложение ВКонтакте для мобильных устройств или планшета, чтобы было удобнее тыкать пальцем и не задевать ничего лишнего.
Скажу честно, я не в диком восторге от нового дизайна , но и не в глубочайшей депрессии. Ничего кардинального и необычного я не заметил. Просто мне до ужаса надоел старый дизайн ВКонтакте, что я был рад этим переменам. Правда, на телефоне удобнее пользоваться именно старой версией сайта.
Что порадовало, так это то, что в видеозаписях наконец есть кнопка для того, чтобы переставить местами автовоспроизведение видео . Раньше её не замечал. Предполагаю, что она новая.
Очень удобно, что можно поставить сериал и смотреть его с 1 по 10 серию, а не с 10 по 1… Это дико раздражало.
Это всё, что я для себя выделил, я не читал другие отзывы о новом дизайне ВКонтакте, да и нет особого интереса к этому. Мне пока комфортно.
Как поставить новый дизайн ВКонтакте
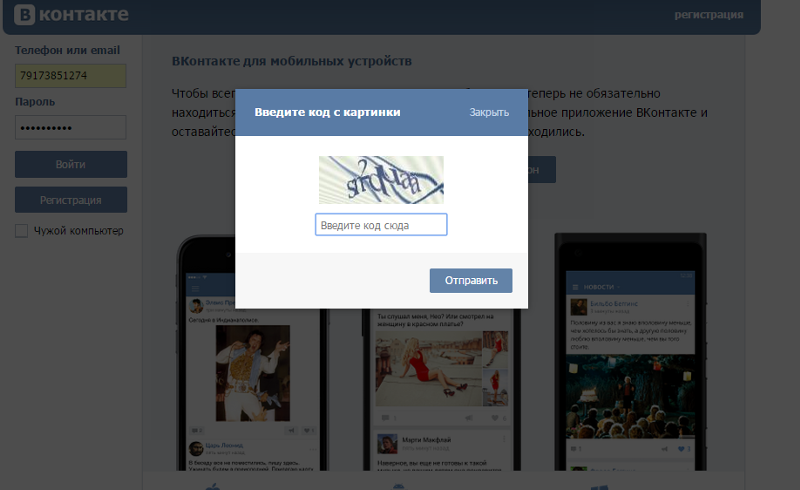
Как поменять дизайн ВКонтакте на новый? Если у вас слева не появился переключатель на новый дизайн, то вам следует обратиться в службу поддержки. Моё сообщение, в буквальном смысле, в службу поддержки выглядело так:
Здравствуйте! Активируйте, пожалуйста, возможность перехода на новый дизайн.
Всё. Я отправил это сообщение, появилось предупреждение, что все сотрудники заняты (я писал ночью) и время ожидания будет составлять 16 часов. Зайдя к вечеру следующего дня ВКонтакт, я обнаружил, что у меня 2 новых сообщения от службы поддержки и новая кнопка для переключения дизайна
Как написать в службу поддержки ВКонтакте? Вся нужная информация почти в самом низу статьи.
Как убрать новый дизайн ВКонтакте
Как поменять новый дизайн ВКонтакте на старый? Многим не нравится новый дизайн вконтакте и они задаются вопросом, как его выключить. Забавно, но чтобы включить новый дизайн, нужно написать в поддержку, соответственно, самым логичным действием, если у вас автоматически поменялся дизайн, нужно написать в службу поддержки и попросить у них активировать возможность выключения нового дизайна
Я предполагаю, что у вас появится, как и у меня, такая вот «кнопка» выключения,
На днях Mail. ru Group объявили о скором обновлении дизайна одного из самых популярных сайтов России. Стоит отметить, что дизайн сайта глобально меняется впервые за все время существования ресурса с 2006 года.
ru Group объявили о скором обновлении дизайна одного из самых популярных сайтов России. Стоит отметить, что дизайн сайта глобально меняется впервые за все время существования ресурса с 2006 года.
Собственно, прежний дизайн так и остался существовать в духе 2000-х. В разное время над проектом работали и различные веб-студии, и просто дизайнеры-любители. Но с уходом основателя Павла Дурова сайт так и остался прежним.
Сегодня, спустя 10 лет с даты основания официально объявлено об открытом бета-тестировании нового дизайна.
Официально из пресс-релиза Вконтакте:
Работа над новым дизайном велась на протяжении последних полутора лет. Мы тщательно изучали, продумывали и создавали заново каждый элемент. Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным.
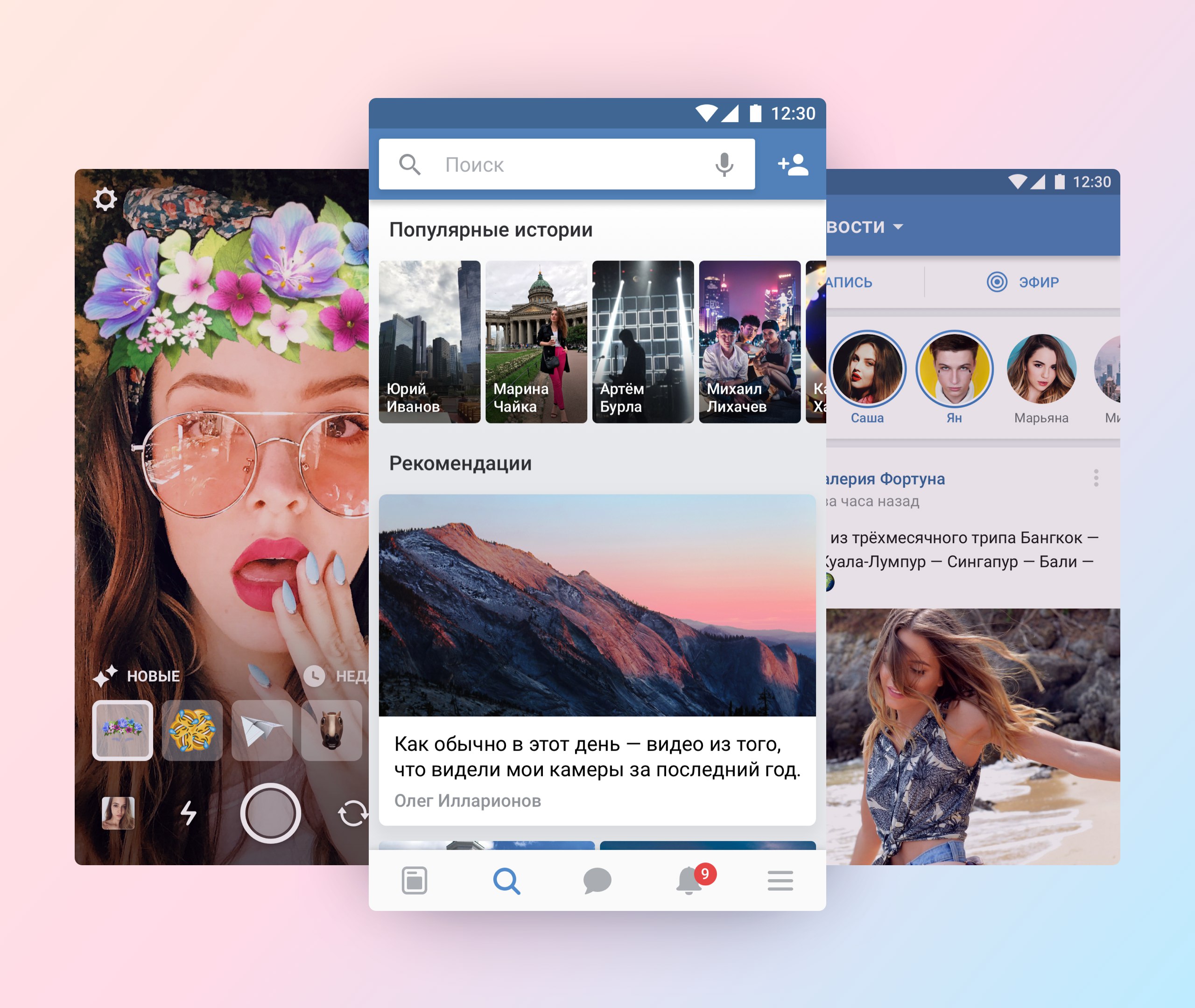
Главный принцип нового дизайна ВКонтакте — на всех устройствах он выглядит похоже и узнаваемо. Пользователю веб-сайта легко найти нужный раздел в мобильном приложении, и наоборот.
Мы увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт проще для восприятия. Появилось дополнительное пространство для новых полезных функций. Также мы обновили левое меню: сократили названия пунктов, добавили иконки и перенесли наверх самые востребованные разделы — Новости и Сообщения.
Ок, на самом деле они сделали не только это. По факту новый дизайн вконтакте — это целая компиляция из остальных топовых социальных сетей. Впрочем, обо всем по порядку.
Мне удалось присоединиться к сообществу тестировщиков. Поэтому предлагаю взглянуть, что из себя представляет новый дизайн.
Начнем с главной страницы. Сейчас она выглядит так:
Все блоки сохранены без изменений. Стало выглядеть современнее, это радует. Ок, идем дальше.
А вот группы/сообщества:
Но самое интересное — это фотоальбомы. Вот как они стали выглядеть:
Упс, а что там у Фэйсбука? А вот что:
Хм. . Или вот, например, как фото выглядят в десктопной версии Instagram:
. Или вот, например, как фото выглядят в десктопной версии Instagram:
И такого в новом Вконтакте много: 3 столбца, как у Facebook, доработана лента рекомендованных новостей, опять же как у FB, верхняя панель уведомлений, как у … ну, вы поняли.
Вконтакте любит перенимать чужой опыт и, в принципе, в этом нет ничего зазорного. Ведь если вспомнить само появление Вк в России — это изначально копия Facebook. С тех пор Вконтакте неплохо развился. Но ведь прошло же уже 10 лет, я то думал, что уже можно делать что-то своё.
Что стоило бы сказать про новый дизайн
С одной стороны новость хорошая и должна быть воспринята общественностью положительно.
По данным международной исследовательской группы TNS рейтинг самых популярных сайтов в Рунете на момент написания статьи выглядит следующим образом:
Vk.com занимает 3 место по посещаемости среди всех сайтов российского интернета. Это при том, что первые 2 места заняли корпорации с множеством внутренних проектов, трафик по которым суммируется. Бесспорно, ВК просто обязан идти в ногу со временем. Невозможно было существовать в том же виде со времен основания соц.сети целых 10 лет. Да и разговоры о редизайне велись уже последние лет 5 точно.
Бесспорно, ВК просто обязан идти в ногу со временем. Невозможно было существовать в том же виде со времен основания соц.сети целых 10 лет. Да и разговоры о редизайне велись уже последние лет 5 точно.
Интернет — одна из самых быстроразвивающихся отраслей медиа-пространства. Он еще достаточно молодой и любой компании на рынке нужно уметь вовремя адаптироваться под изменение отрасли. Конкуренция нынче — это чуть ли не основополагающий фактор развития любого проекта. И пока Вконтакту удается сохранять лидерство в основном засчет бесплатного аудио- и видеоконтента, он и будет оставаться лидером. И дело даже не в том, что он во всем так хорош. Просто остальные российские соцсети хуже.
Понятно, что любой редизайн и ребрендинг лояльные пользователи безоговорочно примут. Я согласен, конечно, новый дизайн во многом хорош, он в разы лучше предыдущего. И пусть он несколько непривычен, но компания сохранила всю навигацию и визуальное расположение элементов. Поэтому новый вид — это дело привычки.
Но давайте одним глазком взглянем, что предлагали сделать с сайтом в 2014 году сторонние веб-дизайнеры в рамках проводимого Вконтактом конкурса на лучший новый дизайн. Работу одного из конкурсантов нынешний новый vk и взял в разработку. Посмотрим, что сделали другие:
1. Вот еще одна копия прошлой версии Фэйсбука. В дальнейшем FB отказались от 2х колонок на стене. Мне нравится этот вариант.
2. Это тот же старый Контакт, но с обновленными шрифтами и цветами. Симпатично.
3. Тут больше похоже на андроидовское приложение для планшетов. Тоже ок:
А вообще мне больше понравились другие работы, которые в конкурсе не участвовали. Если заглянуть в соц.сеть для дизайнеров dribbble.com и погулять по профилям, то можно натолкнуться на интересные варианты:
1. Например, вот этот мой любимый:
by @Kyril
2. Или вот. Нестандартный подход, мне нравится. Жаль только, что на примере Messages, хотелось бы взглянуть и на главную.
by @spapp
Ну или случай с дизайнером Артемием Лебедевым, о котором он рассказывал . Я не берусь судить те наработки, которые они выполнили, к тому же это далеко не финальный результат. Но, объективно, даже в них прослеживается уникальность. Уже тогда это выглядело, как попытка отойти от устоявшихся норм. К лебедевским дизайнам, конечно, можно относиться по-разному и зачастую они схожи по стилистике, тем не менее если говорить об идее, то идея была, там же в черновиках она и осталась.
И хотелось бы отметить еще одну важную на мой взгляд вещь, в которой нуждается этот проект: новый функционал. Новый — это значит принципиально новый, не подсмотренный в дверную щелку. Честное слово, я не сомневаюсь в компетентности разработчиков и менеджеров Вконтакте, я уверен, что им под силу действительно любые, самые сложные задачи. Дело в организации разработок, в той самой идее. Я не склонен идеализировать заслуги бывшего владельца VK Павла Дурова, но хочу отметить, что этот человек умеет работать с идеями, отстаивать их и бороться за свои релизы. Я поясню: на секундочку, человек, покинув vk.com, просто взял и сделал новый мессенджер для мобильных устройств. Ничего удивительно, просто мессенджер. Казалось бы, зачем он был нужен когда есть Whatsapp и Viber. Он даже не планировал выходить со своей разработкой на российский рынок. Приложение и до сих пор существует на английском языке и русская локализация была выпущена только недавно под видом дополнения. Он просто взял мессенджер, придумал к нему ботов и объявил о полном шифровании всех поступающих сообщений. Всё! Никакой рекламы проекта не было, кроме немногочисленных интервью. Человеку не нужно было делать больше ничего.
Я поясню: на секундочку, человек, покинув vk.com, просто взял и сделал новый мессенджер для мобильных устройств. Ничего удивительно, просто мессенджер. Казалось бы, зачем он был нужен когда есть Whatsapp и Viber. Он даже не планировал выходить со своей разработкой на российский рынок. Приложение и до сих пор существует на английском языке и русская локализация была выпущена только недавно под видом дополнения. Он просто взял мессенджер, придумал к нему ботов и объявил о полном шифровании всех поступающих сообщений. Всё! Никакой рекламы проекта не было, кроме немногочисленных интервью. Человеку не нужно было делать больше ничего.
Репутация + сарафанное радио + качественный продукт = результат.
И даже если смотреть на статистику пользователей приложением Telegram сегодня (а их уже более 100 миллионов в месяц), то уже понятно, кто способен потеснить гигантов-конкурентов, один из которых недавно приобрела компания Facebook.
Так вот к чему я веду: внешний вид сайта — это лицо проекта. И тут я вынужден констатировать, что лицо нового Вконтакта не поменялось, а так и осталось близнецом своих собратьев, разве что близнец этот позврослел и возмужал.
И тут я вынужден констатировать, что лицо нового Вконтакта не поменялось, а так и осталось близнецом своих собратьев, разве что близнец этот позврослел и возмужал.
Популярная социальная сеть «ВКонтакте » изменила дизайн. Как сообщает операционный директор компании Андрей Рогозов, новый внешний вид соцсети является результатом плодотворной работы специалистов, которая велась последние полтора года.
Вконтакте
Команда дизайнеров преследовала главную цель – сделать так, чтобы сайт на всех устройствах выглядел узнаваемо. Похоже, им удалось этого достичь, и теперь пользователи веб-версии без труда могут найти нужный раздел в мобильном приложении, и наоборот.
Исчезли лишние элементы, появилось дополнительное пространство для новых функций и увеличилась ширина экрана и шрифты, благодаря чему интерфейс стал удобнее для восприятия. Меню слева претерпело существенные изменения – сокращены названия пунктов и добавлены иконки, а наиболее популярные разделы «Новости » и «Сообщения » теперь находятся вверху.
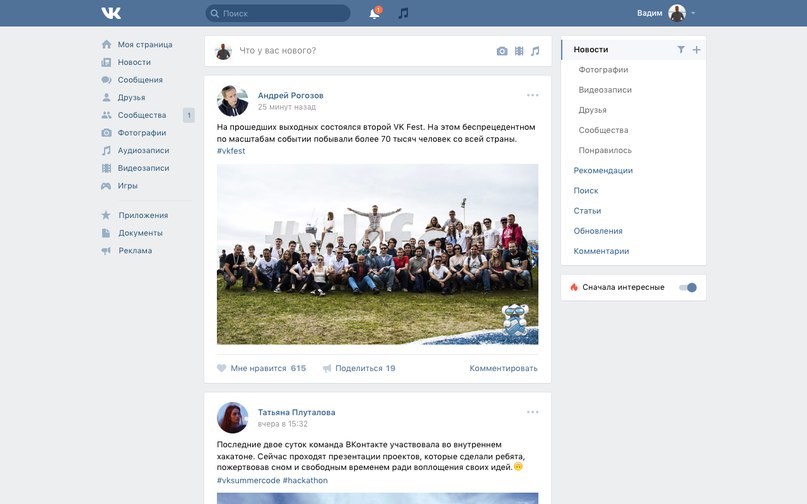
В «Новостях » каждый элемент отображается по-новому. Списки новостей, поиск и комментарии расположились в отдельном блоке справа. Если вы не хотите просматривать все новости, нажиме на раздел «Сначала интересные », находящийся непосредственно под этим блоком.
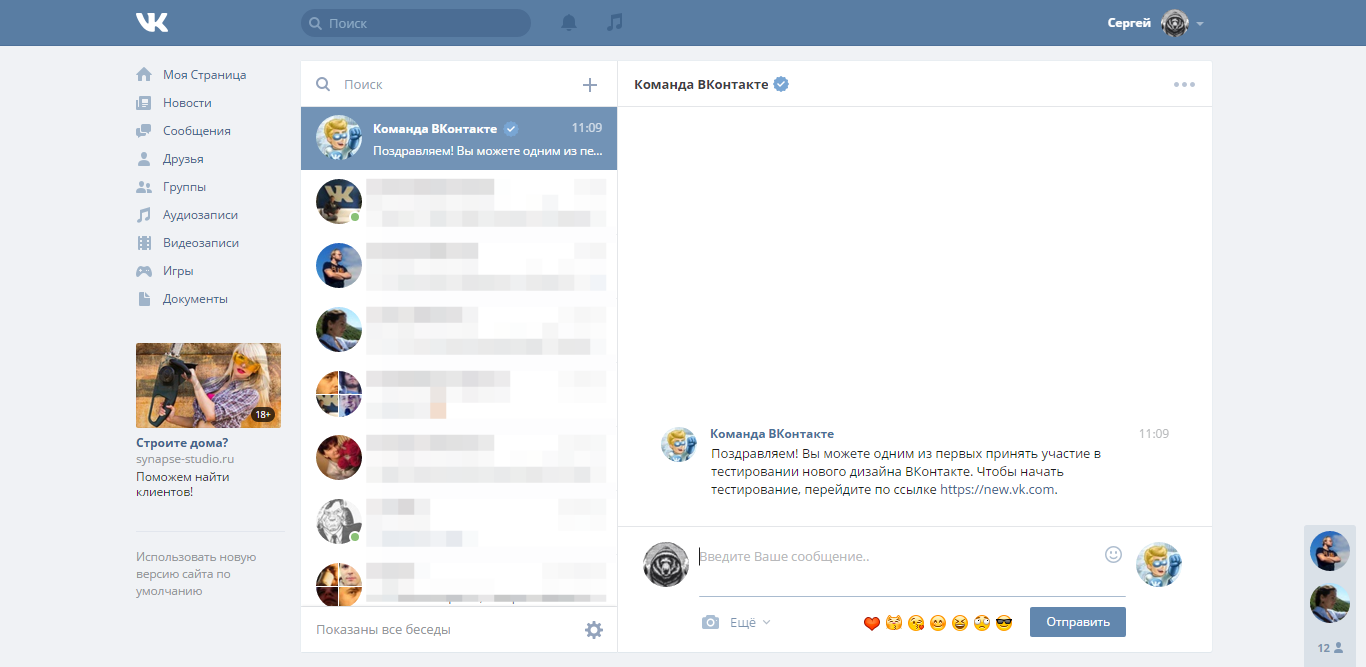
Что касается «Сообщений », то его дизайнеры создали полностью с нуля. Теперь диалоги и текущий чат находятся на одном экране, что намного упростило процесс переключения между беседами. Синей точкой помечаются непрочитанные сообщения, а зеленая сигнализирует о том, что в данный момент пользователь находится в сети.
Раздел «Ответы » исчез совсем, а узнать, кто поставил отметку «Мне нравится » вашей фотографии, видео или другой публикации, можно в «Уведомлениях ». Здесь же отображаются все заявки на добавление в друзья, упоминания и именники. Если вы боитесь пропустить новенькое на странице интересующего вас человека или в сообществе, вы можете подписаться на уведомления. Как только будет сделана новая публикация, у значка в виде колокольчика в верхней части экрана появится соответствующий индикатор.
Как только будет сделана новая публикация, у значка в виде колокольчика в верхней части экрана появится соответствующий индикатор.
Хорошие новости для любителей публиковать и смотреть фотографии – теперь снимки отображаются в более крупном формате и в журнальной верстке (т.е. без пробелов между ними).
Всем привет. А знали ли вы, что с 1 апреля 2016 года, вконтакте выпустила обновленную версию? Не первоапрельская ли шутка была? Давайте разбираться вместе…
Итак. Ещё в апреле этого года, на официально блоге вконтакте, был опубликован пост о том, что вк представляет новый дизайн. Всё в таком же стиле, синий и белый. Но само оформление выглядит иначе…
Сначала, обновление было доступно не всем, и тестировалось некоторое время, чтобы пользователи могли оценить новшества, а специалисты из контакта, тем временем собрать необходимую информацию из аналитики, что и как пользователь делает, чтобы понять насколько удобен новый шаблон и функционал сайта.
Спустя время, у ряда аккаунтов, была возможность перейти на новую версию, подав заявку через специальную ссылку, которая, как заявляют появляется слева, от основного меню, под ссылкой Мои настройки:
присоединиться к тестированию
использовать новую версию сайта по умолчанию
Тоже самое и на официальном блоге вконтакте, была доступна специальная кнопка:
Вроде всё просто! Да только одно НО…
Обновить вк на новую версию, было доступно не всем подряд, а ограниченному числу пользователей. То есть социальная сеть, заранее открыла или периодически открывает такую возможность, чтобы люди могли присоединиться к тестированию. И всего, такая возможность была на 1 млн. аккаунтов. И те, кто успели подать заявку, те и смогли протестировать. Остальным же обещают, что будет это позже и для всех!
То есть, получается, что ещё не окончательно вк обновился, и идет BETA — ТЕСТИРОВАНИЕ.
Поэтому, ожидайте окончательного релиза.
Или, быть может, у вас получилось обновиться? Напишите ниже в комментариях, поэтому поводу!
Что пишут люди? (последние изменения…)
А тем временем, вокруг этого процесса идёт столько разговоров, что каждый, то и дело спешит заявить, как обновил вк на компьютере.
Так, одни пишут, что ссылка доступна. А у других ничего не получается. А те, кто смог подать заявку, то опять же, ждал окончательного решения более 2 недель. В ответ приходит официальный ответ от службы поддержки вк, и обновленная версия становится доступной.
В общем, не так всё просто ещё. Хотя может у вас и получится быстро, но большинству останется ждать окончательного релиза.
Как видите, у одних получается обновить вк, а у других нет! Правильно говорят, что у всех по-разному…
Какие обновления ждут вконтакте?
Переходим на блог соц. сети, и читаем следующее:
Работа над новым дизайном велась на протяжении последних полутора лет. Мы тщательно изучали, продумывали и создавали заново каждый элемент. Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным.
Мы тщательно изучали, продумывали и создавали заново каждый элемент. Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным.
Главный принцип нового дизайна ВКонтакте — на всех устройствах он выглядит похоже и узнаваемо. Пользователю веб-сайта легко найти нужный раздел в мобильном приложении, и наоборот.
Мы увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт проще для восприятия. Появилось дополнительное пространство для новых полезных функций. Также мы обновили левое меню: сократили названия пунктов, добавили иконки и перенесли наверх самые востребованные разделы — Новости и Сообщения.
Новости
Переработано отображение каждого элемента. Записи в ленте стали заметнее. Списки новостей теперь в отдельном блоке справа вместе с поиском и комментариями. Включить умную ленту новостей стало проще — переключение в режим «Сначала интересные» находится сразу под этим блоком.
Сообщения
Раздел сообщений переписан с нуля. В обновленном интерфейсе мы поместили на одном экране список последних бесед и текущий открытый чат. Переключаться между беседами и реагировать на новые сообщения стало проще. Непрочитанные сообщения помечаются синей точкой, которая исчезает после прочтения, а статус онлайн — зелёной точкой.
В обновленном интерфейсе мы поместили на одном экране список последних бесед и текущий открытый чат. Переключаться между беседами и реагировать на новые сообщения стало проще. Непрочитанные сообщения помечаются синей точкой, которая исчезает после прочтения, а статус онлайн — зелёной точкой.
Уведомления
Отметки «Мне нравится», заявки на добавление в друзья, упоминания, дни рождения друзей и другие события собираются в новом разделе уведомлений. На страницах людей и сообществ теперь можно подписаться на уведомления о новых записях, чтобы не пропускать важные новости. При появлении нового события у иконки «колокольчика» в шапке сайта появится красный индикатор.
Фотографии
Фотографии в альбомах и при обзоре всех фотографий стали крупнее и отображаются в красивой журнальной верстке. Фотопросмотрщик ориентирован горизонтально, чтобы лучше задействовать пространство широкоформатных экранов. Комментарии выводятся справа от фотографии: больше не нужно прокручивать экран вниз, чтобы просматривать фотографии и одновременно видеть комментарии к ним.
Другие разделы
Изменения коснулись каждого интерфейса сайта без исключения. Обновились и разделы, рассказывающие о ВКонтакте: «О компании», «Продукты» и «Работа ВКонтакте». Также мы возобновили собственный блог. Здесь команда ВКонтакте будет делиться новостями о продуктах и нововведениях.
Сегодня мы запускаем новый дизайн в тестовом режиме на ограниченную аудиторию. Постепенно он станет доступен для всех.
Как включить новый дизайн ВК 2020
Как включить новый дизайн ВК на компьютере? Как известно, ВКонтакте – одна из самых прогрессивных платформ, 10 ноября 2020 которой исполнилось 14 лет. В связи с этим разработчики решили изменить логотип, шрифт и интерфейс социальной сети в целом, благодаря чему мобильная и компьютерная версии теперь имеют один и тот же дизайн. Это действительно упрощает адаптацию пользователей к нововведениям, ведь новый стиль платформы для ПК изменился не радикально, структура осталась та же.
Обновленный стиль – это, скорее, тестовое нововведение, так как в первое время доступ к ней могут получить всего 100 тысяч человек. У кого-то он обновляется автоматически, а кому-то нужно поменять его вручную. И если с первым вариантом все понятно, то со вторым у многих возникают вопросы. Как включить? Где найти? Можно ли вернуть старую версию ВК обратно, если оформление не понравится? Разберемся по порядку.
У кого-то он обновляется автоматически, а кому-то нужно поменять его вручную. И если с первым вариантом все понятно, то со вторым у многих возникают вопросы. Как включить? Где найти? Можно ли вернуть старую версию ВК обратно, если оформление не понравится? Разберемся по порядку.
Как включить новый дизайн ВК на ПК?
Включить новую версию ВК для ПК проще, чем может показаться:
- Заходим в настройки, открывается перечень параметров, поддающихся редактированию.
- Под строчкой «Язык» находим «Обновленный дизайн»;
- Нажимаем на «Включить обновленный дизайн» синего цвета.
Что делать, если обновленная версия ВК не понравилась? Как вернуть старую и возможно ли это? Да, возможно. Вернуть ее можно в том же разделе, где вы переключались на новую. Для этого вместо предыдущего пункта нажмем на «Вернуть старый дизайн».
Обновленная версия сайта ВКонтакте получила положительный отклик от пользователей. Люди говорят, что теперь на странице «стало больше воздуха», пользование ВК с компьютера стало доступнее. Однако если вы решили присоединиться к тем, кто уже сменил интерфейс на новый, стоит поторопиться. Обновленный стиль доступен только для первых 100 тысяч людей, а когда она станет общедоступной – неизвестно.
Однако если вы решили присоединиться к тем, кто уже сменил интерфейс на новый, стоит поторопиться. Обновленный стиль доступен только для первых 100 тысяч людей, а когда она станет общедоступной – неизвестно.
Всем привет! Меня зовут Максим. Я являюсь главным редактором на сайте helpad.ru. Пишу качественные и проверенные на личном опыте статьи. Также веду YouTube-канал, где в видеоформате показываю выполнение определенных инструкций.
«ВКонтакте» позволит настроить интерфейс приложения. Вот как это будет выглядеть
Социальная сеть «ВКонтакте» тестирует персонализацию интерфейса мобильного приложения. Пользователи смогут настраивать его под себя так, как им удобно.
Пользователи смогут настраивать его под себя так, как им удобно.
Небольшая часть пользователей принимает участие в тестировании нового интерфейса. Наш читатель поделился с нами скриншотами и подробностями о возможностях кастомизации.
В целом интерфейс остаётся прежним, но в нижней части экрана на пятой вкладке меню вместо кнопки «Мой профиль» можно разместить кнопку для доступа в раздел «Музыка» или «Видео» либо кнопку для создания новой записи в зависимости от того, чем вы чаще пользуетесь.
Раздел «Сервисы» тоже можно настроить под себя, убрав ненужные виджеты мини-приложений и добавив те, которые вам нужны (например, такси и заказ еды).Участники теста могут настраивать виджеты во второй вкладке самостоятельно, а на месте пятой вкладки можно добавить раздел, который пользователь использует чаще всего. В рамках тестирования обновления доступны только части пользователей — остальным поучаствовать пока не получится.
В рамках тестирования обновления доступны только части пользователей — остальным поучаствовать пока не получится.
Мы запросили у «ВКонтакте» комментарий относительно этих нововведений и получили ответ:
«Количество потребностей, которые ВКонтакте закрывает в жизни пользователя, постоянно растёт. Доступность и удобство использования такого большого числа возможностей — непростая задача, которая требует постоянного анализа и работы. Мы регулярно проводим эксперименты и проверяем разные гипотезы, чтобы улучшить наш продукт и опыт его использования для каждого человека».
iGuides в Telegram — t.me/igmedia
iGuides в Яндекс.Дзен — zen.yandex.ru/iguides.ru
Как включить новый дизайн vk. Как вернуть старый дизайн Вконтакте — отключаем новую версию
Сравнение интерфейса Вконтакте и Фейсбука давно стало аналогом холиваров между андроидоманами и «яблокофилами»: с каждой стороны можно набрать целую армию, которая будет яростно отстаивать свою точку зрения. Многим известно, что нынешний образ Вконтакте – это оптимизированный и очищенный от всего лишнего образца эдак 2006 года. И именно это для многих и было решающим фактом в пользу vk.com, по сравнению с вечномутирующим Фейсбуком: стабильность интерфейса и его простота. Поэтому первоапрельская новость стала более чем неожиданной: нас ждет новый интерфейс Вконтакте !
И, судя по , дизайнеры Вконтакте, подождав 10 лет, снова зашли Facebook, огляделись и решили: «Круто, нам надо сделать так же!»… И ведь, правда, сделали…
Анонсируя данную первоапрельскую «нешутку» операционный директор настаивал на том, что новый интерфейс Вконтакте – результат более чем полуторалетних тщательных изучений и проработки каждого элемента сайта, и основная цель всех этих действий – «переход на новый уровень развития» .
Благодаря изменениям интерфейс Вконтакте будет выглядеть практически одинаково на любом устройстве (планшет/ПК/смартфон и т.д.), не нужно будет привыкать к управлению соцсетью на каждом отдельном гаджете.
Также утверждается, что Vk.com теперь будет «проще для восприятия». Зачем упрощать и так простое и понятное, правда, не уточняется. Озвучено, что изменению подверглись шрифты, увеличена ширина экрана, а под «новые полезные функции» определили доп.пространство.
Переработана и колонка основного меню (та, что слева): названия разделов стали короче и сопровождаются теперь пиктограммами-иконками, разделы «Новости» и «Сообщения» вообще перекочевали наверх.
Человек, знакомый с интерфейсом Facebook, может сейчас возмутиться: «Ну ведь ни капли не похоже!».
Ну как сказать, ни капли. Давайте присмотримся к такой картинке:
Дублировать наиболее востребованные разделы в шапке? Да нее, «Вконтакте» такое сами придумали.
Огромное спасибо дизайнерам Вконтакте, что не стали заимствовать и левую колонку! Сплагиатить «тонко и со вкусом» ведь тоже уметь надо.
Отдельно анонсировалась . В марте о ней говорили в контексте «вплетения» в старый интерфейс. В первоапрельском обзоре видоизменений соцсети о ней уже сообщается как о неотъемлемой части нового облика vk.com. Итак, что поменялось? Как утверждает А. Рогозов – всё. Каждый элемент блока «Новости» был «отредизайнен». Под «Новости» отвели часть правой колонки, добавили разделение «Новостей» на категории (Фото/Видео, Друзья, …), там же разместились и другие элементы «старых Новостей» (например, «Рекомендации»). Но самое важное, на чем разработчики vk.com акцентировали внимание еще при презентации «Новой ленты» — размещенный обособленно переключатель на «алгоритмический механизм». Не заметить его просто нельзя: вот он, тумблер «Сначала интересные» внизу правой колонки:
По замыслу разработчиков это должно упростить переходы между беседами, сделать более информативными сигналы о новых сообщениях. Индикация следующая: непрочитанные сообщения – точка справа от «беседы» — синяя; если собеседник онлайн, возле мини-аватарки будет зеленый индикатор. Иии… тут возникает очередной, вполне справедливый вопрос: когда заявляют, что «переписывая» раздел «с нуля» всё равно получают сглаженный-прилизанный, но Facebook?
Учиться у более опытных и успешных конечно нужно. Но кто говорил, что нужно и во всём подражать?
«Вконтактовцы» вообще постарались, чтобы новый интерфейс Вконтакте стал как можно более «очевидным». И для этого в «шапку» вывели еще один индикатор – «Уведомления». Чтобы пользователь не пропустил чего-нибудь важного: дня рождения друга, чьего-нибудь «лайка», запроса в «друзья» и т.д.
Если на сайте происходит какая-либо активность, затрагивающая пользователя, «колокольчик» сразу обзаведется красной меткой.
Раздел «Фотографий», также очень востребованный раздел соцсети Вконтакте, откровенно говоря, был не таким уж и удобным. И его «офейсбучивание» — практически под копирку – отличный пример того, что хорошее подражание может идти на пользу:
Вот такой теперь к «Вконтактика» интерфейс фотопросмотра: фотки крупнее, горизонтальная ориентация «viewer-а», комментарии не где-то шлейфом внизу страницы, а на удобном месте – справа от «объекта комментирования».
А вот вам Facebook. Как для чего? Для того чтобы сыграть в «Найди 5 отличий»!
Анализировать все-все изменения, которые вскоре «свалятся на голову» всем пользователям Вконтакте было бы весьма утомительно – ведь операционный директор соцсети заверил, что был затронут «каждый интерфейс сайта». Для того, чтобы, «проникнуться» новым интерфейсом, в который нарядят Вконтакте, достаточно и рассмотренных разделов.
Есть одно но: если уважаемый читатель сейчас зашел проверить свою vk-страничку и вернулся сюда с резонным недоумением вроде: «Что за бред они тут несут! Всё ж как было». Объяснением этому служит не горячечный бред у автора, а тот факт, что тестирование нового интерфейса vk.com решили на «ограниченной аудитории». И читатель, к счастью (а может, к сожалению) в эту аудиторию не попал. Однако, для тех, у кого есть непреодолимая тяга к «новизне», и у кого «горит» вопрос, как перейти к новому дизайну Вконтакте у себя, разработчики оставили право добровольно присоединиться к обкатке нового дизайна. Для этого они разместили на странице
«Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер.
Социальная сеть ВКонтакте обновила пользовательский интерфейс. Теперь быстрее, проще, легче. Но это только по словам разработчиков. Пользователи жалуются на сложности нахождения привычных опций. Это четко доказывает, что привычки сильны, и кардинальная смена интерфейса — не всегда хорошо.»
17 августа 2016 года все пользователи социальной сети ВКонтакте переведены на новый дизайн. По заявлениям представителей соцсети на создание обновленного дизайна ушло более 1.5 лет. С 1 апреля 2016 года пользователи могли по желанию перейти на обновленный дизайн для тестирования. Это позволило понять, что нравится/не нравится пользователям, исправить более 2500 мелких ошибок. Благодаря внедренным обновлением улучшилось взаимодействие с системой и скорость загрузки, появилось больше пространства для нововведений.
Что нового в обновленном ВК?Скорость и стабильность
Разработчики устранили ошибки, сказывающиеся на стабильности работы платформы. Переписаны и оптимизированы все разделы. Отказ от устаревшей, неподдерживаемой браузерами технологии Flash в пользу HTML5 обеспечивает стабильную работу аудио и видео-проигрывателей на мобильных устройствах.
В обновленном варианте VK улучшена доступность для слабовидящих пользователей.
Новый дизайн VK: пользовательский интерфейс
Рабочая область стала шире, расстояние между блоками и элементами увеличилось, увеличился размер шрифта, тем самым обеспечивается гораздо больше пространства для навигации. Добавлен правый блок для быстрого переключения между подразделами.
Обновленный сервис Сообщения
В обновленной версии ВК доступны два варианта отображения диалогов. В классической версии имена собеседников вынесены в правый блок:
Новый интерфейс предлагает пользователю список последних диалогов и окно активного чата. По мнению разработчиков, в таком режиме проще переключаться между диалогами и сообщениями.
Для смены интерфейса диалогов, надо войти в настройки через иконку шестеренки внизу экрана.
Навигация в верхней панели страницы
Все уведомления теперь отражаются в верхней панели страницы, а не привычно возле каждого из пунктов меню. Здесь теперь отразятся уведомления о новых сообщениях, лайках, комментариях, а также управление аудиозаписями. После запуска музыкальной композиции, иконка ноты сменяется кнопками управления аудиозаписями.
По заявлениям разработчика в обновленной версии переписан каждый элемент для ускорения загрузки и ответа системы на действия пользователей. Навигация стала проще, функции доступнее, внедрять новые функции легче. Так, пользователям уже доступны подсказки для стикеров, изображения-граффити в диалогах, дополненный фоторедактор.
Разработчики приводят следующие результаты эффективности нововведений:
Первые отклики пользователей на новый дизайн VK- невозможность остаться на старой, привычной версии
- трудности в обнаружении привычных опций (так, настройки страницы, которые прежде находились в левой панели, сейчас перенесены в верхнюю панель и открываются по клику на аватар профиля. Выпадающее меню доступно только по клику, а не по наведению мышки).
- сходство с дизайном ФБ
- узкое поле для отображения контента
- сбой в добавлении контента (фото, аудиозаписи)
- пропажу комментариев
Во время перехода пользователи заметили сбои в работе сайта, в частности периодически становились недоступными новости, аудиозаписи, диалоги.
1 апреля 2016 года социальная сеть ВКонтакте официально представила новый интерфейс, работа над которым велась в течение около полутора лет. Новый интерфейс приобрел свежий и современный вид, хотя и сохранил основные элементы и цветовое оформление старого.
Основная идея заключается в том, чтобы сделать один общий интерфейс на всех платформах, будь то компьютер или смартфон.
Для того чтобы подключиться к новому дизайну ВКонтакте, нужно выполнить следующие несложные действия:
- Написать в тех. поддержку просьбу о подключении к новому дизайну. В качестве темы сообщения следует указать: доступ в редизайн.
- Дождаться ответа, после которого вам откроется возможность пользоваться новым интерфейсом.
Первое, что бросается в новом интерфейсе, «стена» профилей и групп теперь всегда остается широкой. В старом дизайне, например, лента наверху оставалась узкой, а вот при прокрутке вниз расширялась, причем это расширение происходило резко. При публикации длинных постов это иногда вызывало неудобства.
Уведомления теперь можно просматривать щелкнув на колокольчик на верхней панели. Таким образом уведомления оказываются всегда на виду.
Также при прокрутке вниз, колонка содержимого (друзья, видео, аудио) теперь не уходит вверх, а остается всегда на виду. Хотя меню по прежнему при прокрутке уходит вверх, за край экрана (на мой взгляд, было бы лучше, если бы меню также оставалось всегда на виду).
Аватарки стали круглыми.
Новый дизайн диалогов позволяет видеть ваших собеседников в то самое время, когда вы с кем-то переписываетесь.
А вот диалоги теперь доступны в дух режимах, в новом и классическом. Вы в любое время можете переключиться к классическому виду, но вкладки открытых диалогов будут располагаться не сверху, а с боку справой стороны.
На боковой панельке будут доступны непрочитанные сообщения, а также сообщения, которые были отмечены как важные.
Теперь, при прикреплении видео или картинок к диалогу или комментарию, вы можете добавить одновременно несколько объектов. Для этого нужно кликнуть на круглешок-галочку, расположенную в левом верхнем углу.
Более подробнее вы можете узнать о новом дизайне ВК, когда «пощупаете» его в живую.
Впервые от начала своего существования популярная сеть Вконтакте кардинально преобразила свой дизайн. Команда специалистов трудилась более года над новым обликом этой соцсети. Редизайн стал доступным для пользователей в апреле 2016 года. В связи с этим у многих возникает вопрос, как установить модернизированный интерфейс?
Положительные изменения в новом дизайне ВК
Основная цель разработчиков Вконакте заключалась в создании уникального дизайна с комфортным интерфейсом и полной узнаваемостью страницы на разных устройствах.
После долгожданного преобразования внешнего вида и функционала социальная сеть может «похвастаться» такими новшествами:
- Появилась регулировка размера шрифтов и ширины страниц.
- Изменился оттенок заднего фона.
- Верхняя полоса «потеряла» большинство вкладок, остался только логотип, значок «музыка» и «уведомления», поисковик и значок владельца аккаунта.
- Значительно увеличились рабочие окна. Картинки и фото теперь отображаются в удобном формате большего размера.
- Диалоговое окно разделилось на два сегмента: слева расположен чат с перепиской, справа ― избранные категории. Синяя точка извещает о том, что сообщение не прочитано.
- На аватарке вместо слова online, светиться зеленая точка.
- Улучшилось управление видеозаписями. Корректировать плей-лист можно непосредственно при прослушивании медиа-файлов. Также была добавлена дополнительная функция «Воспроизвести следующий».
- Просматривая ленту новостей, можно выбирать только интересующую вас информацию. Справа есть блок с предложенными категориями для просмотра.
- При просмотре фото, можно добавлять комментарии в блоке справа, что удалило потребность постоянного перелистывания страницы вниз.
- Меню с настойками профиля переехало на шапку главной страницы.
Как установить новый дизайн Вконтакте
Начиная с апреля 2016 года пользователям Вконтаке было предложено самостоятельно присоединиться к пробной версии обновленного Вконтакте. Пользователь автоматически включал новый дизайн, кликнув по надписи «Использовать новую версию по умолчанию».
Теперь этот способ недоступен, поэтому обновить внешний вид страницы можно такими методами:
- Активация с помощью официального блога Вконтакте. Для этого нужно перейти по ссылке , прокрутить сообщение ближе к концу и нажать «Присоединится к тестированию». Вам предоставят ссылку, перейдя по которой вы сможете оценить новый дизайн.
- Обращение в службу поддержки. Если уведомление о переходе на новый дизайн не появилось и через официальный блок тоже не получается ничего сделать, можно написать сообщение в службу поддержки. Для этого нужно перейти в раздел «Помощь» ― «Новый вид сайта» и нажать блок «Это не решает мою проблему». После этого можно набрать сообщение. Текст может быть на ваше усмотрение. В новом сообщении от администрации, вы найдете ссылку для перехода на обновленную версию.
Если вы еще не успели обновить внешний вид своего аккаунта Вконтакте, можете смело использовать один из предложенных способов активации нового дизайна и тестировать возможности любимой соцсети.
Популярная социальная сеть «ВКонтакте » изменила дизайн. Как сообщает операционный директор компании Андрей Рогозов, новый внешний вид соцсети является результатом плодотворной работы специалистов, которая велась последние полтора года.
Вконтакте
Команда дизайнеров преследовала главную цель – сделать так, чтобы сайт на всех устройствах выглядел узнаваемо. Похоже, им удалось этого достичь, и теперь пользователи веб-версии без труда могут найти нужный раздел в мобильном приложении, и наоборот.
Исчезли лишние элементы, появилось дополнительное пространство для новых функций и увеличилась ширина экрана и шрифты, благодаря чему интерфейс стал удобнее для восприятия. Меню слева претерпело существенные изменения – сокращены названия пунктов и добавлены иконки, а наиболее популярные разделы «Новости » и «Сообщения » теперь находятся вверху.
В «Новостях » каждый элемент отображается по-новому. Списки новостей, поиск и комментарии расположились в отдельном блоке справа. Если вы не хотите просматривать все новости, нажиме на раздел «Сначала интересные », находящийся непосредственно под этим блоком.
Что касается «Сообщений », то его дизайнеры создали полностью с нуля. Теперь диалоги и текущий чат находятся на одном экране, что намного упростило процесс переключения между беседами. Синей точкой помечаются непрочитанные сообщения, а зеленая сигнализирует о том, что в данный момент пользователь находится в сети.
Раздел «Ответы » исчез совсем, а узнать, кто поставил отметку «Мне нравится » вашей фотографии, видео или другой публикации, можно в «Уведомлениях ». Здесь же отображаются все заявки на добавление в друзья, упоминания и именники. Если вы боитесь пропустить новенькое на странице интересующего вас человека или в сообществе, вы можете подписаться на уведомления. Как только будет сделана новая публикация, у значка в виде колокольчика в верхней части экрана появится соответствующий индикатор.
Хорошие новости для любителей публиковать и смотреть фотографии – теперь снимки отображаются в более крупном формате и в журнальной верстке (т.е. без пробелов между ними).
Вконтакте
Одноклассники
Google+
Как переключиться на новый дизайн вк. Как изменить дизайн вконтакте в компьютерной версии
Дизайн наипопулярнейшей на постсоветском пространстве социальной сети Вконтакте практически не менялся с момента её основания. Вместо того, чтобы поглощать «завтраки» разработчиков о скором редизайне сайта, лучше это сделать самому и по своему вкусу. В этом материале мы расскажем как самостоятельно изменить дизайн Вконтакте в одном из популярных браузеров.
Как изменить дизайн десктопной версии Вконтакте на примере браузера Google Chrome?
1 . Установите бесплатное расширение Styles (прямые ссылки):
2 . Перейдите на специальную страничку «Прототип нового дизайна ВКонтакте» .
3 . Пробегитесь по всем настройкам в правой колонке. Тут, в выпадающих меню, вы сможете настроить дизайн шапки сайта, фон, логотип, диалоги, рекламные блоки и прочие элементы интерфейса, исходя из своих предпочтений (имеется даже возможность переименовать вкладки бокового меню по своему усмотрению).
4 . После всех манипуляций с настройками внизу нажмите зелёную кнопку «Install with Stylish» , а затем подтвердите действие нажатием «ОК» .
5 . После окрашивания кнопки в синий цвет и появления надписи «Style Installed!» откройте Вконтакте.
Результат вам должен понравится куда больше. В случае, если какой-то элемент вас огорчил, то возвращайтесь ко второму пункту и подправьте нужный момент. Если вы всё-таки захотите вернуться к классическому дизайну, то достаточно отключить настройку «Прототип нового дизайна ВКонтакте », сняв галочку напротив соответствующего пункта в настройках расширения. В крайнем случае расширение можно и вовсе удалить.
Сравнение интерфейса Вконтакте и Фейсбука давно стало аналогом холиваров между андроидоманами и «яблокофилами»: с каждой стороны можно набрать целую армию, которая будет яростно отстаивать свою точку зрения. Многим известно, что нынешний образ Вконтакте – это оптимизированный и очищенный от всего лишнего образца эдак 2006 года. И именно это для многих и было решающим фактом в пользу vk.com, по сравнению с вечномутирующим Фейсбуком: стабильность интерфейса и его простота. Поэтому первоапрельская новость стала более чем неожиданной: нас ждет новый интерфейс Вконтакте !
И, судя по , дизайнеры Вконтакте, подождав 10 лет, снова зашли Facebook, огляделись и решили: «Круто, нам надо сделать так же!»… И ведь, правда, сделали…
Анонсируя данную первоапрельскую «нешутку» операционный директор настаивал на том, что новый интерфейс Вконтакте – результат более чем полуторалетних тщательных изучений и проработки каждого элемента сайта, и основная цель всех этих действий – «переход на новый уровень развития» .
Благодаря изменениям интерфейс Вконтакте будет выглядеть практически одинаково на любом устройстве (планшет/ПК/смартфон и т.д.), не нужно будет привыкать к управлению соцсетью на каждом отдельном гаджете.
Также утверждается, что Vk.com теперь будет «проще для восприятия». Зачем упрощать и так простое и понятное, правда, не уточняется. Озвучено, что изменению подверглись шрифты, увеличена ширина экрана, а под «новые полезные функции» определили доп.пространство.
Переработана и колонка основного меню (та, что слева): названия разделов стали короче и сопровождаются теперь пиктограммами-иконками, разделы «Новости» и «Сообщения» вообще перекочевали наверх.
Человек, знакомый с интерфейсом Facebook, может сейчас возмутиться: «Ну ведь ни капли не похоже!».
Ну как сказать, ни капли. Давайте присмотримся к такой картинке:
Дублировать наиболее востребованные разделы в шапке? Да нее, «Вконтакте» такое сами придумали.
Огромное спасибо дизайнерам Вконтакте, что не стали заимствовать и левую колонку! Сплагиатить «тонко и со вкусом» ведь тоже уметь надо.
Отдельно анонсировалась . В марте о ней говорили в контексте «вплетения» в старый интерфейс. В первоапрельском обзоре видоизменений соцсети о ней уже сообщается как о неотъемлемой части нового облика vk.com. Итак, что поменялось? Как утверждает А. Рогозов – всё. Каждый элемент блока «Новости» был «отредизайнен». Под «Новости» отвели часть правой колонки, добавили разделение «Новостей» на категории (Фото/Видео, Друзья, …), там же разместились и другие элементы «старых Новостей» (например, «Рекомендации»). Но самое важное, на чем разработчики vk.com акцентировали внимание еще при презентации «Новой ленты» — размещенный обособленно переключатель на «алгоритмический механизм». Не заметить его просто нельзя: вот он, тумблер «Сначала интересные» внизу правой колонки:
По замыслу разработчиков это должно упростить переходы между беседами, сделать более информативными сигналы о новых сообщениях. Индикация следующая: непрочитанные сообщения – точка справа от «беседы» — синяя; если собеседник онлайн, возле мини-аватарки будет зеленый индикатор. Иии… тут возникает очередной, вполне справедливый вопрос: когда заявляют, что «переписывая» раздел «с нуля» всё равно получают сглаженный-прилизанный, но Facebook?
Учиться у более опытных и успешных конечно нужно. Но кто говорил, что нужно и во всём подражать?
«Вконтактовцы» вообще постарались, чтобы новый интерфейс Вконтакте стал как можно более «очевидным». И для этого в «шапку» вывели еще один индикатор – «Уведомления». Чтобы пользователь не пропустил чего-нибудь важного: дня рождения друга, чьего-нибудь «лайка», запроса в «друзья» и т.д.
Если на сайте происходит какая-либо активность, затрагивающая пользователя, «колокольчик» сразу обзаведется красной меткой.
Раздел «Фотографий», также очень востребованный раздел соцсети Вконтакте, откровенно говоря, был не таким уж и удобным. И его «офейсбучивание» — практически под копирку – отличный пример того, что хорошее подражание может идти на пользу:
Вот такой теперь к «Вконтактика» интерфейс фотопросмотра: фотки крупнее, горизонтальная ориентация «viewer-а», комментарии не где-то шлейфом внизу страницы, а на удобном месте – справа от «объекта комментирования».
А вот вам Facebook. Как для чего? Для того чтобы сыграть в «Найди 5 отличий»!
Анализировать все-все изменения, которые вскоре «свалятся на голову» всем пользователям Вконтакте было бы весьма утомительно – ведь операционный директор соцсети заверил, что был затронут «каждый интерфейс сайта». Для того, чтобы, «проникнуться» новым интерфейсом, в который нарядят Вконтакте, достаточно и рассмотренных разделов.
Есть одно но: если уважаемый читатель сейчас зашел проверить свою vk-страничку и вернулся сюда с резонным недоумением вроде: «Что за бред они тут несут! Всё ж как было». Объяснением этому служит не горячечный бред у автора, а тот факт, что тестирование нового интерфейса vk.com решили на «ограниченной аудитории». И читатель, к счастью (а может, к сожалению) в эту аудиторию не попал. Однако, для тех, у кого есть непреодолимая тяга к «новизне», и у кого «горит» вопрос, как перейти к новому дизайну Вконтакте у себя, разработчики оставили право добровольно присоединиться к обкатке нового дизайна. Для этого они разместили на странице
Всем привет. А знали ли вы, что с 1 апреля 2016 года, вконтакте выпустила обновленную версию? Не первоапрельская ли шутка была? Давайте разбираться вместе…
Итак. Ещё в апреле этого года, на официально блоге вконтакте, был опубликован пост о том, что вк представляет новый дизайн. Всё в таком же стиле, синий и белый. Но само оформление выглядит иначе…
Сначала, обновление было доступно не всем, и тестировалось некоторое время, чтобы пользователи могли оценить новшества, а специалисты из контакта, тем временем собрать необходимую информацию из аналитики, что и как пользователь делает, чтобы понять насколько удобен новый шаблон и функционал сайта.
Спустя время, у ряда аккаунтов, была возможность перейти на новую версию, подав заявку через специальную ссылку, которая, как заявляют появляется слева, от основного меню, под ссылкой Мои настройки:
присоединиться к тестированию
использовать новую версию сайта по умолчанию
Тоже самое и на официальном блоге вконтакте, была доступна специальная кнопка:
Вроде всё просто! Да только одно НО…
Обновить вк на новую версию, было доступно не всем подряд, а ограниченному числу пользователей. То есть социальная сеть, заранее открыла или периодически открывает такую возможность, чтобы люди могли присоединиться к тестированию. И всего, такая возможность была на 1 млн. аккаунтов. И те, кто успели подать заявку, те и смогли протестировать. Остальным же обещают, что будет это позже и для всех!
То есть, получается, что ещё не окончательно вк обновился, и идет BETA — ТЕСТИРОВАНИЕ.
Поэтому, ожидайте окончательного релиза.
Или, быть может, у вас получилось обновиться? Напишите ниже в комментариях, поэтому поводу!
Что пишут люди? (последние изменения…)
А тем временем, вокруг этого процесса идёт столько разговоров, что каждый, то и дело спешит заявить, как обновил вк на компьютере.
Так, одни пишут, что ссылка доступна. А у других ничего не получается. А те, кто смог подать заявку, то опять же, ждал окончательного решения более 2 недель. В ответ приходит официальный ответ от службы поддержки вк, и обновленная версия становится доступной.
В общем, не так всё просто ещё. Хотя может у вас и получится быстро, но большинству останется ждать окончательного релиза.
Как видите, у одних получается обновить вк, а у других нет! Правильно говорят, что у всех по-разному…
Какие обновления ждут вконтакте?
Переходим на блог соц. сети, и читаем следующее:
Работа над новым дизайном велась на протяжении последних полутора лет. Мы тщательно изучали, продумывали и создавали заново каждый элемент. Сегодня мы делаем следующий шаг и переходим на новый уровень развития сайта, чтобы сделать его более современным.
Главный принцип нового дизайна ВКонтакте — на всех устройствах он выглядит похоже и узнаваемо. Пользователю веб-сайта легко найти нужный раздел в мобильном приложении, и наоборот.
Мы увеличили ширину экрана и шрифты, избавились от лишних деталей и сделали сайт проще для восприятия. Появилось дополнительное пространство для новых полезных функций. Также мы обновили левое меню: сократили названия пунктов, добавили иконки и перенесли наверх самые востребованные разделы — Новости и Сообщения.
Новости
Переработано отображение каждого элемента. Записи в ленте стали заметнее. Списки новостей теперь в отдельном блоке справа вместе с поиском и комментариями. Включить умную ленту новостей стало проще — переключение в режим «Сначала интересные» находится сразу под этим блоком.
Сообщения
Раздел сообщений переписан с нуля. В обновленном интерфейсе мы поместили на одном экране список последних бесед и текущий открытый чат. Переключаться между беседами и реагировать на новые сообщения стало проще. Непрочитанные сообщения помечаются синей точкой, которая исчезает после прочтения, а статус онлайн — зелёной точкой.
Уведомления
Отметки «Мне нравится», заявки на добавление в друзья, упоминания, дни рождения друзей и другие события собираются в новом разделе уведомлений. На страницах людей и сообществ теперь можно подписаться на уведомления о новых записях, чтобы не пропускать важные новости. При появлении нового события у иконки «колокольчика» в шапке сайта появится красный индикатор.
Фотографии
Фотографии в альбомах и при обзоре всех фотографий стали крупнее и отображаются в красивой журнальной верстке. Фотопросмотрщик ориентирован горизонтально, чтобы лучше задействовать пространство широкоформатных экранов. Комментарии выводятся справа от фотографии: больше не нужно прокручивать экран вниз, чтобы просматривать фотографии и одновременно видеть комментарии к ним.
Другие разделы
Изменения коснулись каждого интерфейса сайта без исключения. Обновились и разделы, рассказывающие о ВКонтакте: «О компании», «Продукты» и «Работа ВКонтакте». Также мы возобновили собственный блог. Здесь команда ВКонтакте будет делиться новостями о продуктах и нововведениях.
Сегодня мы запускаем новый дизайн в тестовом режиме на ограниченную аудиторию. Постепенно он станет доступен для всех.
Впервые от начала своего существования популярная сеть Вконтакте кардинально преобразила свой дизайн. Команда специалистов трудилась более года над новым обликом этой соцсети. Редизайн стал доступным для пользователей в апреле 2016 года. В связи с этим у многих возникает вопрос, как установить модернизированный интерфейс?
Положительные изменения в новом дизайне ВК
Основная цель разработчиков Вконакте заключалась в создании уникального дизайна с комфортным интерфейсом и полной узнаваемостью страницы на разных устройствах.
После долгожданного преобразования внешнего вида и функционала социальная сеть может «похвастаться» такими новшествами:
- Появилась регулировка размера шрифтов и ширины страниц.
- Изменился оттенок заднего фона.
- Верхняя полоса «потеряла» большинство вкладок, остался только логотип, значок «музыка» и «уведомления», поисковик и значок владельца аккаунта.
- Значительно увеличились рабочие окна. Картинки и фото теперь отображаются в удобном формате большего размера.
- Диалоговое окно разделилось на два сегмента: слева расположен чат с перепиской, справа ― избранные категории. Синяя точка извещает о том, что сообщение не прочитано.
- На аватарке вместо слова online, светиться зеленая точка.
- Улучшилось управление видеозаписями. Корректировать плей-лист можно непосредственно при прослушивании медиа-файлов. Также была добавлена дополнительная функция «Воспроизвести следующий».
- Просматривая ленту новостей, можно выбирать только интересующую вас информацию. Справа есть блок с предложенными категориями для просмотра.
- При просмотре фото, можно добавлять комментарии в блоке справа, что удалило потребность постоянного перелистывания страницы вниз.
- Меню с настойками профиля переехало на шапку главной страницы.
Как установить новый дизайн Вконтакте
Начиная с апреля 2016 года пользователям Вконтаке было предложено самостоятельно присоединиться к пробной версии обновленного Вконтакте. Пользователь автоматически включал новый дизайн, кликнув по надписи «Использовать новую версию по умолчанию».
Теперь этот способ недоступен, поэтому обновить внешний вид страницы можно такими методами:
- Активация с помощью официального блога Вконтакте. Для этого нужно перейти по ссылке , прокрутить сообщение ближе к концу и нажать «Присоединится к тестированию». Вам предоставят ссылку, перейдя по которой вы сможете оценить новый дизайн.
- Обращение в службу поддержки. Если уведомление о переходе на новый дизайн не появилось и через официальный блок тоже не получается ничего сделать, можно написать сообщение в службу поддержки. Для этого нужно перейти в раздел «Помощь» ― «Новый вид сайта» и нажать блок «Это не решает мою проблему». После этого можно набрать сообщение. Текст может быть на ваше усмотрение. В новом сообщении от администрации, вы найдете ссылку для перехода на обновленную версию.
Если вы еще не успели обновить внешний вид своего аккаунта Вконтакте, можете смело использовать один из предложенных способов активации нового дизайна и тестировать возможности любимой соцсети.
Как я понял данный режим находится только в плане разработки, вот информация о новом вк https://new.vk.com/blog/redesign2016
Достаточно просто подать заявку и вам пришлют приглашение, приняв которое вы и сможете без проблем установить обновленный дизайн вКонтакте.
Если вы принимали участие в тестировании ранее, то в левом меню сайта под всеми подпунктами достаточно нажать кнопочку — использовать новую версию сайта по умолчанию.
К сожалению, тем, кто хочет убрать дизайн, не всегда удается это сделать и это очень неправильно. У меня на одной странице старый дизайн и новый я могу поставить если захочу, а на одной уже стоит новый — никак не убрать, увы.
Вконтакте рассылает приглашения, для перехода на новый дизайн. Видимо пока можно только по приглашению поменять. Во всяком случае у меня так. Пришло приглашение и я перешла на новый вид в режим тестирования.
Данный режим находится все еще в режиме разработки, но команда вк дала 1 апреля возможность протестировать наброски этого нового вк.
Нужно подать заявку и ждать пока в вк не придет сообщение от команды вконтакте.
https://new.vk.com/blog
По утверждению разработчиков сайт сделали проще для восприятия, было увеличено шрифты и ширину экрана, были удалены лишние детали, из-за которых сайт Вконтакте был более загружен.
В свое время можно было в присланном уведомлении перейти по ссылке и обновиться до новой версии сайта Вконтакте.
Сейчас использовать новую версию Вконтакте можно после написания сообщения с просьбой в техподдержку ВКонтакте. Сервис только тестируется и посему нам пишут следующее:
Включить новый дизайн quot;ВКонтактеquot; самостоятельно пока нет возможности. Данная функция доступна только модераторам сайта.
Чтобы изменить интерфейс своего профиля необходимо написать в службу поддержки.
ВКонтакте также есть группа , которая оповещает о последних новостях, касательно нового дизайна.
Чтобы поменять дизайн в ВК на новый, нужно принять участие в программе тестирования этого дизайна.
Участие доступно только по инвайтам (приглашениям).
Как получить приглашение на тестирование нового дизайна Вконтакте? Для этого нужно либо попасть в поле внимания администрации, которая его пришлет, либо ускорить события, подав заявку на участие в тестировании.
Новый дизайн ещ в полной мере не протестирован и на данный момент глобального перехода на новый дизайн Вконтакте нет. Но перейти на новый дизайн в целях тестирования можно. Для этого вам необходимо просто напросто подать заявку и ожидать уведомления о том, что вам может быть доступен новый дизайн. Для того, чтобы подать заявку перейдите по этой ссылке.
Просто напишите в поддержку ВКонтакте. Я написал в поддержку и мне сразу поставили новый дизайн.
Доброго времени суток.
Не всем, кто принял/принимает участие в тестировании нового дизайна ВК, понравился этот новый дизайн соцсети Вконтакте.
Поставить новый дизайн могут те, кому прислали специальное приглашение для участия в тесте. Администрация соцсети сама рассылает приглашения на участие в тестировании. Если вам прислали такое приглашение, вам нужно лишь перейти по ссылке, которая прилагается к сообщению.
Вы же можете подать заявку на принятие участие в этом тестировании. Для этого перейдите по этой ссылке.
Насколько я поняла, пока идет тестирование нового дизайна. Установить его на свей странице могут только те, кто принимает участие в тестирование. Заходим сюда, оставляем заявку и вскоре вам пришлют ссылку, перейдя по которой вы сможете установить новый дизайн.
Судя по отзывам, эта новая идея нравится не всем пользователям.
На текущий момент новое оформление широко известной социальной сети ВКонтакте ещ находится на стадии тестирования и доработки.
Тем не менее, уже сейчас можно попробовать стать одним из тех, кто сможет тестировать новый образ сайта и указывать на возможные ошибки. Для этого нужно сделать обращение в адрес администрации сайта с просьбой о присоединении вас к тестовой группе.
Как включить или отключить новый дизайн ВКонтакте
Сегодня, 9 ноября, социальная сеть ВКонтакте представила новый дизайн, логотип, шрифт и некоторые другие компоненты фирменного стиля. Теперь на компьютерах новый дизайн по внешнему виду приближен к последним версиям приложений для iOS и Android. На новый внешний вид социальной сети ВКонтакте для браузера со временем переключат всех пользователей, а сейчас желающие могут активировать новый дизайн самостоятельно.
Оглавление: 1. Как включить новый дизайн ВКонтакте 2. Как отключить новый дизайн ВКонтакте 3. Как включить новый дизайн ВКонтакте на смартфоне
Как включить новый дизайн ВКонтакте
Чтобы включить новый дизайн социальной сети ВКонтакте, нужно в ней авторизоваться.
Далее нажмите в правом верхнем углу экрана на свой аватар и перейдите в раздел «Настройки» из выпадающего меню.
В настройках прокрутите страницу вниз – там вы увидите пункт «Включить обновленный дизайн». Нажмите на него.
Все, после этого активируется новый дизайн ВКонтакте.
Обратите внимание
Таким образом включить новый дизайн ВКонтакте сможет не более 100 тысяч пользователей, поэтому следует поторопиться, если вы хотите успеть опробовать новый дизайн раньше всех.
Как отключить новый дизайн ВКонтакте
Если вы включили новый дизайн ВКонтакте, чтобы опробовать, но он вас разочаровал или потребовалось вернуться к старому дизайну по другим причинам, сделать это можно следующим образом.
В правом верхнем углу экрана после авторизации нажмите на свой аватар и выберите пункт «Настройки».
Прокрутите настройки вниз, и здесь нажмите на пункт «Вернуться к старому дизайну».
После этого в информационном окне нужно будет ответить на вопрос, почему вы решили отказаться от нового дизайна в угоду старому. Можно выбрать любой вариант или написать свой комментарий, чтобы команда ВКонтакте могла улучшить новый дизайн.
Как включить новый дизайн ВКонтакте на смартфоне
Этого сделать не получится. Выпущенный 9 октября новый дизайн обновляет именно версию сайта для браузеров. Мобильные приложения ранее уже были приведены к тому стилю, к которому теперь приводят версию социальной сети для браузера.
Загрузка…Как создать отличную графику без навыков дизайна
Запуганы дизайном? Ты не одинок. Написание и кодирование само по себе достаточно сложно; визуальный контент может казаться новой (и, честно говоря, подавляющей) территорией.
Но не бойтесь: вам не нужна ученая степень или тысячи часов, проведенных в пакете Adobe, чтобы создавать привлекательные дизайны. При наличии нужных ресурсов и четкого плана каждый может создать привлекательное оформление для сообщения в блоге, твита, веб-сайта, приложения или другого проекта.Это означает, что вместо того, чтобы просить вашего дизайнера или нанимать фрилансера для разработки базовых изображений, вы можете сделать их самостоятельно.
Восхитительный дизайн начинается с самого необходимого. В этом руководстве рассматриваются основные элементы дизайна, включая линии, форму, цвет, текстуру и шрифт, а затем исследуются более сложные принципы, такие как баланс, контраст, ритм и пустое пространство. Мы научим вас, как они могут легко сочетаться друг с другом для создания великолепной графики, подходящей к вашему контенту.
Мы также рассмотрим инструменты и ресурсы, которые можно использовать для стимулирования творчества и более быстрого создания красивой графики.
Готовы превзойти свои дизайнерские навыки? Давайте начнем.
Основные элементы дизайна
Дизайн — это план расположения элементов таким образом, чтобы наилучшим образом достичь определенной цели.
Чарльз Имс, дизайнер
Дизайн — это не что-то загадочное, его могут только освоить вундеркинды. Даже самый простой дизайн можно разбить на отдельные части или «элементы». Эти элементы включают линию, форму, цвет, текстуру и шрифт.
Дизайн — это просто «план расположения элементов таким образом, чтобы наилучшим образом достичь определенной цели», как сказал Чарльз Имс, самый влиятельный дизайнер ISDA 20-го века. Разбейте основные элементы дизайна на части, и вы сможете собрать из них любое количество творений.
Но будьте осторожны: если вы используете элементы дизайна произвольно, ваш дизайн тоже будет произвольным. Понимание того, как каждый элемент влияет на ваш дизайн — и их соответствующее использование — позволяет вам создавать что-то, что вызывает определенные эмоции, дополняет ваш контент и соответствует вашему бренду.
Давайте заложим фундамент, изучив основные элементы дизайна: линии, форму, цвет, текстуру и типографику.
Линия
Вы знаете, что такое линия: все, что соединяет две точки. Линии выполняют несколько важных функций в дизайне: разделяют контент и привлекают внимание к определенному месту.
Взгляните на домашнюю страницу MailChimp. Линия отделяет меню вверху (также известное как панель навигации) от центра страницы. Под основным разделом у нас есть еще одна линия, представляющая Mailchimp Pro.Этот линейный макет позволяет посетителю понять, что происходит.
Между тем, Digiday использует линии, чтобы привлечь ваше внимание к ключевым областям сайта. Благодаря всем окружающим линиям выделяется раздел «подписаться» на главной странице, что побуждает больше посетителей вводить свой адрес электронной почты.
Разные линии тоже вызывают разные чувства.
Горизонтальные линии вызывают ощущение неподвижности и устойчивости (представьте, как солнце медленно скользит за горизонт).
Вертикальные линии , напротив, энергичны (изобразите бдительного, прямолинейного человека).
Если вы хотите создать ощущение драмы, используйте диагональных линий — они передают беспокойное, даже грубое ощущение движения.
Взгляните на целевую страницу Vibrant Composites в качестве примера. Он содержит два типа линий: вертикальные линии руки и диагональную линию в правом углу. Поскольку оба типа динамичны, эта домашняя страница кажется захватывающей и мощной.
Линии могут показаться упрощенным инструментом, но они имеют решающее значение для организации визуальной информации и задания тона дизайна.
Дополнительная литература:
Форма
Когда вы читаете слово «форма», вы, вероятно, думаете о квадрате или треугольнике. Это геометрических фигур . Но есть также естественные формы « органических «, которые имеют неправильную форму и часто содержат кривые (например, круги попадают в эту категорию, хотя технически они геометрически).Затем есть абстрактных фигур, которые узнаваемы, но не реалистичны (например, фигурка).
Подобно линиям, каждый тип формы производит различные эмоциональные эффекты. Геометрические формы предполагают структуру, контроль и порядок. С другой стороны, органические формы более удобны и дружелюбны. Абстрактные формы очень быстро передают информацию.
На домашней странице Visage используются чисто геометрические формы, поэтому она выглядит профессионально и надежно.
На домашней странице Basecamp, напротив, используются органические округлые формы, вызывающие тепло и детское любопытство.
Домашняя страница Lyft — хороший пример использования как органических, так и абстрактных форм. Круги приятные и безопасные, а значки помогают быстро и наглядно передать сообщение Lyft.
Когда вы разрабатываете что-то новое, не забывайте об основных формах — они обеспечивают основу для нашего взаимодействия в сети, а формы, которые вы выбираете, сообщают больше, чем кажется на первый взгляд.
Дополнительная литература:
Цвет
Психология и теория цвета чрезвычайно важны для маркетинга.В конце концов, люди решают, что они думают о продукте, в течение 90 секунд — и исследователи обнаружили, что до 90% этого суждения основывается исключительно на цвете. Кроме того, дальнейшие исследования показали, что потребители с большей вероятностью купят, если цвет кажется «подходящим» для бренда.
В конечном счете, у двух людей не будет одинаковой реакции на цвет: у всех нас есть личные предпочтения, уникальное происхождение и культурные влияния, которые влияют на то, что цвет означает для нас. Но есть общие тенденции, которые можно использовать.
Теплые цвета , такие как красный, оранжевый, желтый и их вариации, излучают страсть, тепло, счастье, силу и энергию.
Холодные цвета , включая синий, зеленый и фиолетовый, более спокойные и успокаивающие.
Нейтральные цвета включают белый, черный и серый. Технически, они не оказывают эмоционального воздействия (но я бы сказал, что «отсутствие эффекта» — это эффект сам по себе!)
Также существует вариация в пределах цветов. Например, вы, вероятно, думаете о зеленом охотнике как о более серьезном и мрачном, чем неоново-зеленый.К счастью, легко взглянуть на цвет и инстинктивно понять, какой эффект он произведет — по крайней мере, на людей с таким же опытом, как у вас.
Взгляните на сайт Prezi в поисках доказательств. Ярко-синий цвет выглядит энергичным, ярким и современным.
В резком контрасте (буквально) у нас есть домашняя страница Revelator. Как видите, простой переход с черного на белый оказывает огромное влияние на ваше восприятие продукта и бренда. Этот дизайн выглядит урбанистическим, мощным и насыщенным.
Color придаст вашему дизайну эффектности и эмоций, но при этом легко увлечься.Если вы создаете что-то для сопровождения текста, удобочитаемость — это цель №1: избегайте цветовых комбинаций, которые конфликтуют с другими элементами или отвлекают от вашего сообщения. Ваши глаза, как правило, являются хорошей лакмусовой бумажкой для определения цвета; если что-то не так, поиграйте с разными оттенками.
Дополнительная литература:
Текстура
Может показаться странным говорить о текстуре в цифровом дизайне — в конце концов, вы не можете прикоснуться к чему-либо через экран компьютера. Но вы все еще можете представить , как что-то будет ощущаться.
По словам авторов Smashing Magazine Джона Сэвиджа и Саймона Х., «Текстура становится неотъемлемой частью дизайна. Она может направлять взгляд пользователя и подчеркивать важность ключевых элементов».
Вы можете использовать текстуру в качестве фона, как это сделал Houndstooth Coffee.
Вы также можете добавлять текстуру через изображения.
На сайте, рекламирующем [Uncharted] ((http://uncharted.sunbrella.com/), документальный фильм об олимпийской сборной США по парусному спорту, текстурный аспект волн заставляет вас чувствовать себя частью сцены.
При этом плоский дизайн в настоящее время переживает возрождение, отказавшись от текстуры, падающих теней, градиентов и всего, что делает дизайн трехмерным. Вместо этого они используют простые иллюстрации и значки, двухмерные фигуры и яркие цвета.
Этот минимализм может показаться освежающим и современным.
Например, посмотрите целевую страницу Make This Year. Благодаря анимации набора текста и яркой цветовой комбинации, этот дизайн определенно не требует текстуры, чтобы сделать его интересным.
Текстура добавляет глубину дизайну, хотя при смешивании материалов следует соблюдать осторожность. Объединение противоречивых текстур, таких как дерево и стеклянные поверхности, может превратить физическую связь с вашим искусством в более неприятное ощущение.
Дополнительная литература:
Типографика
Доставление вашего сообщения по вопросам. И типографика — или искусство и техника расположения букв и символов — имеет огромное влияние на то, понимает ли ваша аудитория это сообщение.
Во-первых, давайте проясним разницу между «гарнитуром» и «шрифтом». Думайте о каждом шрифте как о семействе, а о шрифтах как о отдельных членах этого семейства. Например, в гарнитуре (или семействе) Helvetica шрифты (или члены семейства) включают Helvetica Regular, Helvetica Light, Helvetica Bold, Helvetica Compressed и Helvetica Rounded.
Helvetica Light, Roman и ObliqueГарнитуры также можно классифицировать. Хотя существует несколько вариантов, два наиболее важных — это шрифт с засечками и без засечек.
Serif относится к гарнитурам с небольшими декоративными отметками, отходящими от каждой буквы. Популярные шрифты с засечками включают Times New Roman, Rockwell, Georgia и Baskerville. Шрифты с засечками обычно считаются более легкими для чтения, поскольку отдельные буквы более различимы, и они также кажутся более традиционными или классическими.
Sans serif включает шрифты, на которых, как вы уже догадались, нет мелких декоративных знаков. В это семейство входят Helvetica, Arial, Futura и Franklin Gothic.Эти шрифты кажутся чище и современнее, но их труднее читать.
Есть также моноширинных шрифтов , включая Courier, Courier New и Lucida Console. Каждый символ моноширинного шрифта имеет одинаковую ширину. Они выглядят как машинописный текст и обычно используются для кода, сценариев и в некоторых письменных приложениях, особенно для первого черновика. Однако они могут быть хуже для глаз, чем пропорциональные шрифты, поэтому они обычно не используются для длинных фрагментов текста в дизайне.
Также полезно понимать другие факторы, влияющие на читаемость вашего текста:
Отслеживание : сколько места между буквами. Чем больше места, тем удобочитаемее будет ваш шрифт.
Ведущий : сколько места существует между каждой строкой. Используйте ведущее значение, которое в 1,25–1,5 раза больше размера шрифта. Размер : Размер шрифта — это сложный вопрос, поскольку он меняется в зависимости от того, какое устройство использует кто-то, насколько велик экран, примененные настройки и т. Д.Якоб Нильсен, эксперт по удобству использования в Интернете, предлагает использовать размер шрифта не менее 10 пунктов или, возможно, увеличить его до 12 пунктов для лучшей читаемости.
Иерархия : демонстрирует относительную важность каждой части информации. Вы можете создать иерархию с помощью шкалы — заметили, что заголовок этого сообщения больше моего имени внизу? Это потому, что , о чем контент, вероятно, больше волнует, чем , который его написал. Традиционно заголовки имеют наибольший размер шрифта, за ними следуют подзаголовки, за которыми следует текст.
Толщина : Вы также можете создать иерархию, используя различную толщину шрифта. Толщина шрифта описывает толщину шрифта и обычно описывается как более светлый, нормальный, полужирный или более жирный. В целом, более легкие веса выглядят более утонченными, изящными и современными, в то время как тяжелые веса передают мощь и силу. Чтобы увидеть, как изменение толщины шрифта влияет на его внешний вид, попробуйте этот редактор кода.
Стиль : Как и вес, стиль шрифта добавляет акцента.«Вертикальный» или «нормальный» является наиболее распространенным, за ним следует «курсив». «Наклонный», который похож на курсив, встречается реже, поскольку некоторые веб-браузеры его не поддерживают.
Длина строки : Как следует из названия, длина строки определяет ширину текста по горизонтали. После подробного исследования того, как люди читают, оптимальная длина строки кажется от 45 до 85 символов.
Так же, как вино и сыр, одни шрифты работают вместе лучше, чем другие.Шрифт с засечками и без засечек — это классическое сочетание, но вы определенно можете поиграть.
Typewolf — тщательно подобранная коллекция «шрифтов в дикой природе» — отличный источник вдохновения для подборки шрифтов. Typefinder также очень полезен: ответьте на серию вопросов о том, где вы будете использовать этот шрифт и какой стиль вам нравится (например, «веб», «современный», «выразительный» и т. Д.), И получите предложения по соответствию.
И если вы хотите по-настоящему погрузиться в типографику, вам понравится Typeface.Это приложение для Mac хранит все ваши шрифты, поэтому вы можете сравнивать их как бок о бок, так и через наложения. Вы сможете уловить даже самые тонкие различия.
Дополнительная литература:
Основные принципы дизайна
Теперь, когда вы понимаете основные строительные блоки проекта, давайте рассмотрим рекомендации по их объединению. Вот основные принципы, которые помогут вам создать последовательный и привлекательный дизайн: баланс, контраст, ритм и пространство.
Balance
Мы всегда стремимся к балансу: в работе и жизни, в диете и физических упражнениях и, конечно же, в дизайне.
Для визуального баланса представьте вертикальную линию, проходящую через центр вашего дизайна. Для симметрии по обе стороны от линии должно быть одинаковое количество «материала».
У этого «материала» есть технический термин: «визуальный вес». Вы должны интуитивно понимать, какие элементы имеют больший визуальный вес, чем другие; например, чем крупнее что-то, тем тяжелее на ощупь.
Мы видим принцип баланса в действии на домашней странице Everlane. Невидимая линия начинается между первой буквой «E» и «L» в Everlane и отделяет модель слева от текста справа. Она уравновешивает текст, создавая визуальную симметрию, которую так жаждут наши глаза.
Еще один пример баланса можно увидеть в еженедельной рассылке новостей InVision по электронной почте. Посмотрите, как фокус дизайна сужается, когда ваш взгляд движется вниз по странице. Верхний заголовок уравновешивается изображением ниже, которое уравновешивается заголовком, который уравновешивается подзаголовком, который приводит вас прямо к кнопке с призывом к действию.
Everlane и InVision используют вертикальную и горизонтальную балансировку соответственно. Но баланс не обязательно должен быть вертикальным.
Посетите домашнюю страницу Webydo для подтверждения. Разделите эту страницу между двумя iPad, и вы получите два почти одинаковых треугольника. (О, и помните, как диагональные линии передают энергию и волнение? Вы определенно можете уловить эту атмосферу здесь!)
Хотите знать, как выглядит отсутствие равновесия? Правительство США славится своим непригодным для использования и устаревшим дизайном и, к сожалению, MyMoney.gov оправдывает эту репутацию.
Как видите, столбец «Основные моменты» простирается вдвое дальше вниз по странице, чем вращающаяся карусель изображений, что делает всю страницу однобокой.
Этот сайт также нарушает принцип визуальной симметрии, так как невозможно разделить пополам поровну.
Дополнительная литература:
Контраст
Расположение разнородных элементов рядом или рядом друг с другом позволяет выявить их различия. Вот почему фотографии до и после настолько эффективны — вы сразу видите, насколько сильно изменился человек.
Контрастом можно не только выделить различия, но и сделать дизайн более приятным для глаз. Представьте, что вы пытаетесь прочитать светло-серый текст на белом фоне. Было бы довольно сложно, правда? Но добавление немного большего количества черного к серому делает его более разборчивым.
Показательный пример: монетный двор.
Черный текст на белом — популярное сочетание именно по этой причине (к тому же оно выглядит современным и чистым). Однако, если вы хотите создать разные высококонтрастные пары, используйте этот инструмент проверки контрастности — после того, как вы подключите два цвета, он скажет вам, насколько читабельной будет эта пара.
Дополнительная литература:
Rhythm
Как и при прослушивании хорошей песни, просмотр «ритмичного» дизайна заставит вашу аудиторию почувствовать себя взволнованной, заинтересованной и непринужденной.
К счастью, создать ритм легко: думайте о своем дизайне как о серии повторяющихся блоков. Не только каждый блок должен быть похож, но и каждый элемент каждого блока должен повторяться.
Чтобы показать, что я имею в виду, вот домашняя страница Product Hunt. Раздел продуктов «Tech» дублируется разделом «Games» внизу.Если вы продолжите прокрутку, вы найдете разделы «Подкасты» и «Книги» с одинаковым форматом.
Дизайнеры не только повторили общий формат, но и повторили шрифт, размер изображения, интервал, параметры навигации, варианты взаимодействия и значки. В результате интерфейс невероятно прост для прокрутки — даже немного гипнотизирует. Вы можете создать ритм, повторно используя элементы дизайна, от макета до значков.
Сайт Valio Conference 2016 в равной степени завораживает, но по другой причине: карточки с биографическими данными выступающих накладываются друг на друга по схеме слева направо и слева направо.Этот визуальный прием буквально заставляет ваши глаза плясать из стороны в сторону страницы.
Вывод: установка и соблюдение шаблона для вашего макета позволяет вашей аудитории предугадывать, где будет находиться контент, еще до того, как они его увидят.
Дополнительная литература:
Пространство
Каждый раз, когда вы видите пустую или незаполненную часть дизайна, вы смотрите на пустое пространство. Белое пространство (также известное как отрицательное пространство) относится ко всему, что находится вокруг других элементов дизайна и между ними.И не думайте о пустом пространстве как о «потраченном впустую» пространстве; Как объяснил известный типограф Ян Чихольд, «пустое пространство следует рассматривать как активный элемент, а не как пассивный фон».
Пустое пространство дает другим элементам на странице «пространство для дыхания». Он позволяет выделить наиболее важную информацию, повысить удобочитаемость и создать ощущение упорядоченности и простоты.
Домашняя страница Clio показывает, насколько эффективным может быть белое пространство. Обратите внимание, насколько освежающе чиста эта страница, и как ваши глаза сразу же обращаются к двум блокам текста.
Poppies Flowers также использует достаточно свободного места на своем сайте.
Как видите, пустое пространство не обязательно должно быть белым . Это любая часть дизайна, которая не привлекает ваше внимание — например, мелкий фон в этом примере, который притягивает взгляд к центральным элементам и тексту.
Дополнительная литература:
Как быстро создавать эффективные дизайны
Теперь, когда вы ознакомились с основными принципами, вы можете применять их для создания графики для своего блога, информационного бюллетеня, веб-сайта и т. Д.
Шаг 1. Выберите фон
Правильно подобранный фон необходим для создания отличной графики. В конце концов, ваш фон получает больше визуальной реальности, чем любая другая часть вашего дизайна, плюс, правильный вариант подскажет вашей аудитории, чего ожидать от вашего контента.
Для наших целей существует два основных типа фонов: изображения и сплошные цвета.
Изображения
Будьте разборчивы при поиске фоновой фотографии. По словам Нила Пателя, случайно выбранные стоковые фотографии получают наименьшее количество репостов в социальных сетях, чем любой визуальный элемент блога.Итак, убедитесь, что тот, который вы выберете, точно соответствует вашей теме или теме.
Он должен вызывать правильные эмоции и ассоциации, которые вы можете определить, используя принципы дизайна.
Например, если вам нужен визуальный элемент для сообщения в блоге «37 умственных приемов для мгновенной безмятежности», вы можете поискать изображения с горизонтальными линиями, органическими формами, холодными цветами, небольшим количеством белого пространства и сильной визуальной симметрией. Каждый из этих элементов вызывает чувство спокойствия — эмоцию, которая идеально соответствует вашей теме.
Это изображение горного хребта было бы отличным выбором.
Где искать изображения
Вы, вероятно, не хотите взбираться на гору и покупать модную камеру только для того, чтобы сделать снимок для своего сообщения в блоге. К счастью, есть много ресурсов для бесплатных высококачественных стоковых фотографий.
Альбумариум содержит тысячи красивых изображений для частного и коммерческого использования. Это особенно хорошо для фотографий людей без лишних слов.
Death to the Stock Photo — это информационный бюллетень по электронной почте, который ежемесячно отправляет 10 новых изображений в ваш почтовый ящик.Выборки созданы для креативщиков, поэтому здесь много офисных и рабочих картинок.
Unsplash каждые 10 дней добавляет в свою коллекцию 10 новых фотографий с высоким разрешением. Создав учетную запись, вы можете создавать коллекции, что очень удобно, когда вам нужно найти несколько изображений для публикации или серии. Кроме того, вы можете создать коллекцию «будущего использования» для всех фотографий, которые случайным образом бросаются в глаза.
Гратистография — отличный, но относительно менее известный сайт для стоковых фотографий.Поскольку он не пользуется большой популярностью, вам не нужно беспокоиться о том, что выбранное изображение появится на восьми других сайтах.
New Old Stock хранит старинные фотографии, которые являются частью общественного достояния. Это означает, что вы можете получить олдскульный вид и использовать изображения для чего угодно — без указания авторства.
Если вы ищете универсальный магазин, обратите внимание на Pexels. В настоящее время он содержит более 10 000 стоковых фотографий (в том числе многие из Unsplash, Death to the Stock Photo и Gratistography), плюс около 1 500 новых добавляются каждый месяц.Воспользуйтесь преимуществами мощных фильтров поиска: вы можете исключить слово, поставив перед ним дефис (например, «офис — люди»), или выполнить поиск по цвету, включив «цвет:», за которым следует название цвета (например, «офис» цвет: красный «).
Чтобы узнать о последних сайтах стоковых фотографий, следите за коллекцией стоковых фотографий на Product Hunt. Также стоит добавить в закладки: Дастин Сенос, бывший руководитель отдела дизайна Medium, ведет текущий список источников стоковых фотографий.
Сплошные цвета
Сплошные цвета фона могут быть проще, чем изображения, но они не менее полезны.В конце концов, если вы хотите включить несколько значков или строк текста, эти элементы могут быть затенены фоном фотографии. С другой стороны, однотонный фон привлечет внимание вашей аудитории именно там, где вы хотите.
При выборе определенного цвета помните о «настроении», которое создает каждый цвет. Вам нужны цвета, которые соответствуют как вашему контенту, так и бренду.
Help Scout отлично справился с этим. Его команда использует яркий монохромный фон для визуальных эффектов:
Эти цвета кажутся энергичными, простыми и даже игривыми, что отражает миссию Help Scout — сделать обслуживание клиентов приятным.Также посмотрите, насколько четко сплошные цвета выделяются на иллюстрациях.
Вместо того, чтобы выбирать цвета на основе их имени в Pantone (например, небесно-голубой, фиолетовый, кирпично-красный и другие названия цветов, к которым вы можете привыкнуть по кусочкам краски или образцам ткани), вам следует выбирать их по шестнадцатеричному коду.
Шестнадцатеричный код — это, по сути, числовое представление цвета. Например, шестнадцатеричный код Pantone Dark Blue C — # 00239c .
Преимущество шестнадцатеричных кодов в том, что они выглядят одинаково независимо от того, какой браузер, устройство или дисплей использует ваша аудитория.Это особенно важно для цветов, которые вы будете использовать снова и снова, например для цветов вашего бренда.
Где найти цвета
Цветовая палитра Google включает сотни основных и акцентных цветов, которые созданы для гармоничного сочетания. Google рекомендует выбрать основной основной цвет, например «Индиго» (или # 3F51B5), и использовать его в качестве основного цвета. Затем, если вы хотите добавить больше цветов, вы можете использовать предложенные акценты.
Если вы уже знаете, какой цвет Pantone вам нужен для своего дизайна, попробуйте rgb.к. Этот инструмент позволяет искать шестнадцатеричный код любого цвета в библиотеке Pantone. Если вы хотите сравнить несколько цветов, чтобы увидеть, насколько хорошо они будут выглядеть вместе, используйте Color Hex, который позволяет создавать и сохранять цветовые палитры.
В вашем арсенале также должны быть Coolors. Этот сайт случайным образом генерирует красивые цветовые палитры, которые вы можете использовать для оптовой продажи или настроить по своему вкусу. Более того, он создаст цветовые палитры из любого загружаемого вами изображения.
Наконец, вы можете использовать Image Color Summarizer.Это бесплатная услуга, которая обрабатывает ваше изображение и определяет его средний цветовой оттенок, насыщенность и ценность, а также наиболее характерные цвета изображения и то, как человек мог бы их описать (лаванда, золото и т. Д.). Определенно удобно для получения объективного представления о том, насколько визуально брендовый имидж.
Шаг 2. Выберите инструмент
После того, как вы выбрали фон, пора открыть инструмент дизайна. Эти приложения варьируются от довольно простых, как Pablo, до чрезвычайно мощных, как Photoshop.Инструмент для работы зависит от того, насколько сложной будет ваша графика.
Pablo by Buffer — один из самых простых вариантов. Вы можете либо импортировать собственное изображение, либо выбрать одно из библиотеки Buffer из 50 000 стоковых фотографий.) Поскольку Buffer предоставляет только три шаблона разных размеров (высокий, квадратный или широкий), это отличный выбор для графики в социальных сетях. Однако, если вы хотите настроить размеры визуального элемента или использовать сплошной цвет в качестве фона, рассмотрите другой инструмент.
Designfeed, еще одно приложение для создания графики, похоже на то, что Пабло поднял до 11. Загрузите свое изображение, введите до трех уровней текста (заголовок, подзаголовок и кнопка) и выберите размер, оптимизированный для платформы (Facebook, Tumblr, Pinterest и др.).
Приложение создает несколько версий вашего изображения. Если что-то бросается в глаза, вы можете мгновенно поделиться им, сохранить или настроить в соответствии с вашими предпочтениями. А если вы не копаетесь ни в одном из дизайнов, просто продолжайте прокручивать — Designfeed будет выпускать неограниченное количество вариантов.
Если вам нужно изображение для твита, попробуйте Spruce. Как и другие инструменты, он позволяет загружать изображения, добавлять и стилизовать текст, а также загружать или делиться результатом. Но Spruce специально предназначен для Twitter, поэтому он соответствующим образом изменяет размер ваших изображений.
Stencil предлагает немного больше гибкости: есть 34 предустановки размера изображения (включая параметры для социальных сетей, рекламы и баннеров), более 200 000 бесплатных значков и графики, а также несколько фотофильтров. Да, и Stencil также позволяет использовать однотонный фон.
Если вы выходите за рамки базовой графики, Canva — лучший выбор. Он загружен шаблонами практически для любого мыслимого дизайна — от эскизов YouTube и обложек для Kindle до фотографий в Google+ и графики Tumblr.
У Canva более миллиона стоковых фотографий, но большинство из них стоит 1 доллар. К счастью, вы также можете загрузить свои собственные фотографии.
В отличие от других инструментов, Canva позволяет добавлять бесконечное количество фотографий в визуализацию. Это отличная функция для создания фотоколлажей; Кроме того, эта функция позволяет вам придать изображениям особый вид, который, возможно, уже используется в множестве других блогов.
Piktochart — это одна ступенька лестницы сложности. Существует четыре основных категории графики — инфографика, отчеты, презентации и плакаты — и множество шаблонов для каждой.
Вероятно, вы больше всего будете использовать Piktochart для создания инфографики. Однако, если вы хотите использовать этот инструмент для создания других визуальных ресурсов (таких как заголовки блогов, сообщения в социальных сетях и баннеры информационных бюллетеней), выберите шаблон из списка плакатов и задайте ему индивидуальные размеры.
Как и в Canva, вы можете использовать однотонный, узорчатый или фото фон.Однако Piktochart предлагает гораздо больше бесплатных вариантов фона, чем Canva, что является хорошим преимуществом, когда вы создаете контент на лету.
Если другие варианты, которые я упомянул, варьируются по функциональности от велосипедов до мотоциклов, Photoshop был бы вашим Corvette. Вы можете использовать его для создания графики, но это также отличный инструмент для редактирования фотографий, создания веб-страниц, работы с видео и многого другого.
Поскольку Photoshop довольно сложен и требует крутого обучения — и начинается с 10 долларов в месяц, — я бы не рекомендовал его, если вы не заинтересованы в его других способах использования.
Но, допустим, да. Процесс такой же: загрузите изображение, затем (при желании) примените фильтры. Этот учебник Adobe по фильтрам станет хорошей стартовой площадкой.
Если ваша основная цель — веб-дизайн, а не фотография, обратите внимание на Sketch. Он предназначен для создания макетов интерфейса и работы с фигурами и может лучше соответствовать графическому стилю вашего сайта.
Шаг 3. Выбор надстроек
Тип и стиль шрифта
Самая простая графика, которую только можно вообразить, — это фон + текст.
Когда вы выбираете, какие шрифты использовать, нужно помнить о нескольких вещах: где будет жить этот рисунок и какие шрифты будут вокруг него?
Допустим, вы разрабатываете заголовок для своей электронной рассылки. Если в вашем информационном бюллетене используется Lucida Grande (без засечек), вам следует выбрать дополнительный шрифт, например Garamond (шрифт с засечками).
Вам нужна не только внешняя согласованность: также важно, чтобы шрифты в вашей графике не конфликтовали.
Если вы не хотите играть с парами шрифтов, выберите один шрифт и используйте его для всего текста. Вы можете создать визуальную иерархию, увеличив более важный текст (например, заголовок); выделение жирным шрифтом, курсивом или подчеркиванием; или заглавными буквами.
Можно добавить еще один шрифт в микс, но остановимся на двух. А если вы не знаете, с какими шрифтами сочетать, выберите классическую комбинацию шрифтов с засечками для заголовка и без засечек для основного текста. (Вы также можете выбрать один шрифт и посмотреть, какие пары рекомендует Google Fonts.)
Вот что я сделал для этого рисунка. После того, как я выбрал Raleway в качестве заголовка, я просмотрел предложенные пары и остановился на Open Sans.
Значки
Когда вы пытаетесь создать визуальное резюме или сделать свой дизайн более привлекательным, значки работают очень хорошо. Но они, как правило, выглядят неуместно или заняты поверх фоновых фотографий, поэтому используйте их только на сплошном фоне.
Некоторые инструменты редактирования (например, Canva, Piktochart и Stencil) имеют встроенные библиотеки значков.Однако, если вы используете Pablo или Photoshop или вам не нравятся какие-либо доступные варианты, есть несколько высококачественных ресурсов значков.
Noun Project, который позволяет загружать сколько угодно значков за 9,99 долларов в месяц (примечание: вы можете использовать большинство значков бесплатно, если вы укажете автора). Кроме того, вы можете подписаться на Icon Finder. Это примерно такая же цена, но вы ограничены 25 загрузками в месяц.
Бесплатные наборы значков Smashing Magazine также очень удобны.Чтобы отсортировать параметры и найти значок, который можно использовать, потребуется некоторое время, но они качественные и бесплатные!
Разное
Окружение текста геометрической формой — это быстрый и простой способ придать вашему дизайну профессиональный вид.
Это также удобно, когда вам нужно сделать копию более разборчивой.
(Вы не сможете добавлять геометрические фигуры в Pablo или Designfeed, поэтому, если вы хотите использовать этот эффект, воспользуйтесь другим инструментом.)
Другой вариант — загрузить логотип вашего бренда.Хорошие дизайны иногда становятся вирусными, и если вы создали фантастическую инфографику или вдохновляющие цитаты, вы должны заслужить это признание. Кроме того, наличие незаметного водяного знака на всей вашей графике помогает добиться визуальной согласованности.
Возможно, у вас нет прозрачной версии вашего логотипа. К счастью, вы можете создать его в Photoshop или Canva for Work.
Изучение дизайна дальше
Если вы хотите углубиться в мир дизайна, эти ресурсы являются одними из лучших, которые помогут вам начать работу:
Дизайн для основателей : эта коллекция из более чем 55 публикаций о дизайне нацелена на основателей, но любой, кто только начинает заниматься дизайном, извлечет выгоду из его тщательного изучения веб-дизайна.
Подводные камни дизайна : Подпишитесь на эту бесплатную рассылку по электронной почте, чтобы избежать «ошибок дизайнера n00b».
Designer Mill : воспользуйтесь потрясающими бесплатными предложениями, от значков и бесплатных шрифтов до шаблонов Illustrator и Sketch.
Crayon : Этот сайт, специально разработанный для маркетологов, содержит более 20 миллионов дизайнов, включая цены, команды, вакансии и пробные страницы.
GoodUI : сборник из 51 принципа интерфейса, обеспечивающий высокий коэффициент конверсии.Музыка для ушей каждого маркетолога!
Дизайн для стартапа : Этот набор адаптирован к базовым потребностям дизайна стартапа.
Вы сделали это — вы знаете основы дизайна и готовы приступить к созданию собственной великолепной графики. Совместите это с контентом, и вы получите потрясающую комбинацию. Вот несколько других руководств по Zapier, которые помогут вам создавать контент, создавать графику и превращать их в сообщения в блогах и книги.
10 способов начать новый дизайн-проект — Medialoot
Иногда начать новый дизайн-проект — это проще простого.У вас есть эта потрясающая идея, и кажется, что дизайн сливается воедино. В других случаях вы можете откладывать на потом целую неделю, прежде чем у вас появится сила воли начать набросок или создать новый файл. В какой бы ситуации вы ни оказались, есть масса разных способов начать процесс проектирования. Вот их десять:
1. Ознакомьтесь с множеством вдохновляющих коллекций
Прежде чем использовать ручку на бумаге или мышь в Photoshop, сделайте шаг назад и ознакомьтесь с работами других дизайнеров.Вы удивитесь или нет. Вы получите фантастическое представление о том, что вам следует делать, а может быть, о том, чего не следует делать. Кроме того, вы пассивно развиваете свой набор навыков, подвергая себя различным мыслям и стилям. Посетите некоторые из этих сайтов (и укажите свои любимые в комментариях):
2. Набросайте и систематизируйте
Иногда лучше отойти от творческого процесса и начать новый дизайн, используя более логичный подход. Возможно, ваш последний проект вышел из-под контроля, и вы закончили проектировать вдвое больше, чем следовало бы, или вы поняли, что разработали что-то, что полностью не входило в объем проекта.
Сделайте шаг назад и соберите свои материалы. Получите информацию, которую прислал вам ваш клиент, и любые необходимые инструменты. Напишите себе пошаговый список того, что необходимо сделать, прежде чем проект можно будет завершить. Затем приступайте к выполнению каждого шага один за другим.
3. Прогуляйтесь и сделайте снимки
На открытом воздухе, будь то в городе или в лесу, может быть отличный побег для творческого ума. Возьмите с собой камеру и сфотографируйте все, что заставляет вас думать о проекте (или что вам в целом нравится).Может быть, есть знак, который передает ощущение, которое вы пытаетесь создать, или, может быть, то, как дует трава, — это как раз то чувство, которое вы хотите вызвать в своем дизайне.
Не забудьте воду, фотоаппарат, карту памяти и заряженный аккумулятор фотоаппарата.
4. Начните с нового учебного пособия или набора навыков
Я всегда поражался тому, сколько потрясающих учебных пособий доступно в Интернете (многие из которых бесплатны)! Выберите тот, который вы, возможно, захотите использовать в своем дизайне, или, может быть, тот, который вы собирались попробовать какое-то время, но не обязательно использовать в дизайне.
После прохождения учебного курса у вас обязательно потечет свежевыжатый сок, и вы разогреетесь, чтобы перейти к реальной сделке.
5. Начните рисовать
Если у вас есть идея, дерзайте! Возьмите альбом для рисования, запасную бумагу или все, что вам нравится, и погрузитесь в дизайн. Неважно, будете ли вы использовать свои наброски в новом проекте или нет. Что действительно важно, так это выбросить ваши мысли из головы на бумагу.
Не забудьте установить будильник, если вам нужно быть где-нибудь или что-то сделать в определенное время.Когда вы занимаетесь рисованием набросков, легко потерять счет времени.
6. Создайте список воспроизведения проекта
Просмотрите свою коллекцию, создайте новую станцию Pandora или отправьтесь исследовать и создайте новый список воспроизведения музыки, который будет использоваться при разработке. Креативность проходит по нескольким каналам, и может быть действительно интересно увидеть, что вы создаете на основе того, какую музыку вы слушали.
Попробуйте выбрать музыку, которая, по вашему мнению, отражает тот вид дизайна, который вы хотите создать, или выберите музыку, которая отражает то настроение, в котором вы хотите находиться во время создания.Кроме того, настройте длину списка воспроизведения, если вы лучше всего работаете в течение определенного периода времени.
7. Создайте доску проекта.
Распечатайте фотографии, эскизы, блок-схемы проекта, спецификации проекта или все, что относится к вашему новому проекту, и создайте доску проекта. Используйте клей, скотч или даже скобы, чтобы сложить кусочки на картоне, доске или на стене рядом с вашим рабочим местом.
Наличие этой визуальной информации прямо перед вами, а не спрятанной в Интернете в закладках и папках, может сделать процесс дизайна намного более плавным.Кроме того, создание доски проекта помогает сосредоточить ваши мысли и пожелания клиента перед тем, как приступить к собственному дизайну.
8. Запланируйте время разработки
Если вы знаете, что лучше всего работаете в 8 часов утра или в 3 часа дня, выделите отрезок времени, чтобы приступить к дизайну. Выключите телефон и электронную почту хотя бы на полчаса и используйте время только для дизайна.
В качестве альтернативы, если вы хотите встряхнуть ситуацию, назначьте время разработки на действительно странный час.Если вы обычно работаете с 8 до 4, назначьте время разработки на вечер или утро выходного дня. Вероятно, вы не захотите иметь привычку работать в странное время, но встряхивание может изменить вашу точку зрения на новый проект.
9. Начните с любимой задачи
В проекте всегда есть одна часть проекта, которую вам очень нравится делать. Возможно, дело в выборе шрифтов или разработке навигации, но сначала попробуйте начать с этого единственного элемента. Не всегда имеет смысл начинать с любимой задачи, но вы можете обнаружить, что остальная часть проекта будет более приятной или окажется иной, чем вы ожидали.
Или выберите задачу, которая вам больше всего не нравится. Завершение ужасных вещей заставит вас почувствовать себя выполненным и позволит вам наслаждаться остальной частью проекта, не беспокоясь.
10. Ссылайтесь на свою лучшую работу
Иногда полезно получить напоминание о том, на что вы способны. Соберите несколько своих лучших работ и подумайте, что сделало каждую из них великолепной. Есть ли что-то объединяющее, что вы можете использовать для нового проекта? Или это были проекты, которые вам понравились по определенной причине? Изучая себя, вы можете повторить результаты.
Как начать новый проект?
Выполняете ли вы каждый раз одну и ту же процедуру или пробовали ли вы какой-либо из этих методов? Как все прошло?
Атрибуция фотографий: martintaylor на Flickr; 35475855 @ N05 на Flickr; chatiryworld на Flickr; Дэниеллеблю на Flickr; Элиазар на Flickr; uayebt на Flickr; щощие на Flickr;
10 советов по графическому дизайну, которые в одночасье сделают вас профессиональным дизайнером!
Когда-либо создавал изображение и думал про себя:
«Ман… Хотел бы я обладать навыками графического дизайна, чтобы сделать это изображение УДИВИТЕЛЬНЫМ! «
Не волнуйтесь. Мы все были там!
К счастью для нас, Canva только что представила простую новую онлайн-школу дизайна, которая дает каждому возможность овладеть УДИВИТЕЛЬНЫМИ навыками графического дизайна.
Да, это для таких же людей, как мы — компаний и брендов, общающихся через социальные сети!
Школа включает в себя серию простых и быстрых уроков, которые охватывают все, что новичкам нужно знать о дизайне.
Итак, если вы хотите стать лучшим специалистом по визуальному общению, вот вам полезные советы по графическому дизайну, которые вы узнаете в школе дизайна Canva.
10 советов по графическому дизайну, которые в одночасье сделают вас профессиональным дизайнером!
1. Пара контрастных шрифтов
Какие шрифты хорошо смотрятся вместе, а какие нет?
Использование шрифтов в паре — одна из самых распространенных проблем, которые ставят в тупик людей, начинающих заниматься графическим дизайном.
>> Нажмите, чтобы написать твит <<
Хорошее практическое правило — выбирать шрифты с высокой контрастностью.Это поможет шрифтам уравновесить друг друга, сохраняя при этом особенность вашего дизайна.
В этом примере шрифт Sifonn использовался для слова «Гавайи» и шрифт Arvo для вспомогательного текста:
Контраст между двумя шрифтами был увеличен за счет значительного увеличения размера заголовка и использования яркого цвета, дополняющего фоновое изображение океана.
2. Подберите цвета в своем дизайне
Создание цветовой гармонии — один из самых эффективных способов выделить ваш дизайн.
>> Нажмите, чтобы написать твит <<
Один из способов создать гармонию — сопоставить цвета, которые вы используете для своих графических элементов, таких как шрифты или текстовые поля, с фоновым изображением.
Вы можете найти точный цвет на изображении с помощью инструмента выбора цвета, который предоставит вам шестнадцатеричный код — шестизначный код, который идентифицирует точный цвет на цветовом круге.
Шестнадцатеричные коды — важная концепция для новичков в графическом дизайне. Это то, что вы будете использовать для создания всех цветовых палитр для своих дизайнов!
В приведенном выше примере сопоставление цвета текста с яркими розовыми цветами на фоновом изображении помогает копии выделиться.
Прозрачная форма также была добавлена в качестве держателя текста для облегчения разборчивости.
3. Используйте сетки для изображений
Grids — это уникальный инструмент Canva, который помогает создавать макеты и редактировать изображения для создания профессиональных эффектов.
Четыре изображения с похожими темами были помещены в эту сетку, чтобы создать привлекательную композицию. Линия горизонта каждой фотографии была выровнена, и для единообразия ко всем изображениям был применен уникальный фильтр.
Сеткипозволяют быстро и легко создавать собственные макеты мирового класса без использования шаблонов дизайна.
4. Добавьте прозрачные значки
Когда вы научитесь создавать фон в Canva, ваши творческие соки действительно начнут течь.
Используете ли вы изображение в качестве фона или серию цветных фигур — есть бесконечные способы экспериментировать!
В приведенном выше примере к значку листа была применена небольшая прозрачность, а фоновое изображение было затемнено, чтобы текст был более разборчивым.
5. Иллюстрирование информации с помощью фигур и значков
Многие люди удивляются, сколь многого они могут достичь с помощью фигур и значков.
От создания информативной инфографики до уникального текстового держателя — это важный навык, который поможет вам мыслить нестандартно и создавать оригинальные дизайны.
В этом примере для иллюстрации результатов отчета использовались три значка в виде круга, представляющие разные проценты.
Фигуры и значки — отличные инструменты для создания интересных и информативных сообщений в социальных сетях или если вы хотите удивить своего босса во время презентации компании.
6. Устранение проблем с цветом в изображениях
Обеспечение наилучшего внешнего вида ваших изображений — важная часть процесса графического дизайна.
Один из способов сделать это — увеличить или уменьшить насыщенность изображения. Насыщенность — это интенсивность цвета изображения.
Когда цвет полностью насыщен — он кажется живым и ярким!
>> Нажмите, чтобы написать твит <<
Увеличение насыщенности сделает цвета изображения более насыщенными, а уменьшение сделает их размытыми и приглушенными.
В приведенном выше примере насыщенность была увеличена, чтобы сделать фрукты ярче, чем естественный цвет.
7. Обрезайте изображения, чтобы увеличить пространство для копирования
Пространство для копирования — это пустые области внутри изображений.
При поиске фоновых изображений ищите те, у которых достаточно места для копирования, которое можно использовать для наложения текста. Или, чтобы создать больше белого пространства, попробуйте увеличить изображения.
8. Выберите согласованные элементы для улучшения вашего бренда
Последовательность — один из важных навыков, которым должны владеть бренды при использовании цветов, шрифтов, логотипов и изображений.
Эти 3 дизайна отличаются последовательной компоновкой, которая проявляется в повторяющемся размещении текста, использовании шрифтов и цветовой палитры.
Это помогает добиться визуального распознавания, что является важным элементом коммуникации вашей компании с миром.
9. Создание визуальных ресурсов для социальных сетей
Помимо регулярных публикаций в социальных сетях, очень важно проектировать визуальные ресурсы для таких элементов, как изображение вашего профиля и изображение обложки.
Визуальные принципы применимы к социальным сетям так же, как и везде.
В приведенном выше примере обложка и изображение профиля Facebook дополняют друг друга. Фиолетовый логотип соответствовал цвету фонового изображения.
10. Дизайн-тематические презентации
Вам нужно создавать презентации на работе или в школе?
Отличный дизайн может помочь вашим идеям выделиться и эффективно читать, что повысит вашу способность стать отличным коммуникатором.
На слайдах выше макет, использование шрифтов и фотофильтр применялись последовательно.
Изменение размера текста также помогло создать типографскую иерархию, которая относится к порядку чтения текста.
Как применить эти навыки
Визуальная коммуникация на современном рабочем месте так же важна, как и грамотность!
Школа дизайнаNow Canva может помочь вам развить визуальный голос и понять базовые навыки графического дизайна, даже если у вас нет предыдущего обучения дизайну.
Так что ты думаешь? Нравится то, что вы видите?
Потрясающе! … Теперь пора погрузиться глубже!
Получите свою копию нашей бесплатной электронной книги по визуальному маркетингу ниже.
Вы будете рады, что сделали!
Как дизайнеры преодолевают творческий блок? 9 советов по дизайну
3. Придерживайтесь крайнего срока
Мы все должны презирать дедлайны, но они являются одной из самых полезных форм мотивации. Если у вас есть действительно обязательный крайний срок для мероприятия, у вас нет другого выбора, кроме как войти в зону и быстро генерировать идеи.Четко укажите время, которое у вас есть, и напишите план того, как вы потратите это время, и выделите как можно больше времени на методы генерации идей.
4. Набросок на бумаге, а не на компьютере
Как говорит Аарон Драплин, ваша рука намного свободнее при работе с бумагой, чем при управлении мышью. Только на этом основании вы должны генерировать свои идеи на бумаге. Создавайте эскизы своих идей и продвигайте каждую идею как можно дальше в отведенное время.
См. Также: Аарон Драплин решает задачу по созданию логотипа
5.Исследуйте проблемы, используя слова и наглядные пособия
Словесные ассоциации могут помочь перенести изначально скучные или клишированные идеи в более интересное место. Вот один способ:
Во-первых, придумайте несколько ключевых слов, взятых из вашего брифинга. Например, думая об этом джазовом фестивале, мы можем думать о ритме , радости и скорости .
Затем выберите одно из этих ключевых слов и запишите как можно больше связанных слов. Продолжайте как можно дольше — неважно, повторяетесь ли вы.Например, ритм может привести нас к ударам, перкуссии, повторению, звуку, шуму, движению, танцу и т. Д.
Наконец, попробуйте нарисовать каждое из этих слов всего несколькими движениями ручки или карандаша. Каждый рисунок должен занимать всего несколько секунд — помните, мы не пытаемся создавать произведения искусства. В идеале попробуйте нарисовать каждое слово несколько раз по-разному.
Этот метод быстро создает множество потенциальных визуальных направлений для вашего проекта.Определите наиболее многообещающие слова из мозгового штурма и продолжайте повторять процесс.
6. Другие способы отстранения
Если вам не удается придумать идеи, попробуйте следующие методы:
SCAMPER — возьмите идею и трансформируйте ее снова и снова, используя принципы : заменить, комбинировать, адаптировать, модифицировать, использовать по-другому, исключить, отменить . Ознакомьтесь с руководством Designorate по технике SCAMPER.
Нарисуйте 100 рамок эскизов (или, что проще, распечатайте их) и не останавливайтесь, пока не заполните их все.Еще сложнее — заполнить 100 коробок визуальными интерпретациями только одной идеи! (Вы можете скачать наш шаблон PDF в конце этой статьи.)
Напишите о проблеме. Когда идеи не приходят визуально, их легче описать словами. Напишите пару абзацев, объясняя ваше текущее понимание проблемы и способы ее решения.
7. Обсуждайте идеи с другими людьми
Столкнувшись с одной и той же проблемой, никакие два человека не поймут ее одинаково, и у них, вероятно, будут очень разные представления о том, как ее решить.Получите обратную связь от других людей как можно раньше и часто в процессе выработки идей. Слушайте их идеи и критику, отмечайте лучшее из них и действуйте, игнорируя те части, которые не помогают вам продвигать работу вперед.
См. Также: Руководство Designlab по хорошей критике дизайна
8. #nofilter: мыслить индивидуально, критиковать как группу
Самый деструктивный инстинкт при попытке придумать идеи — отфильтровать те, которые, по вашему мнению, «бесполезны», еще до того, как вы их нарисовали.Возможно, это правда, что идея бесполезна, но все же важно ее реализовать. Как только плохая идея изложена на бумаге, вы можете по крайней мере забыть о ней и двигаться дальше.
Но есть также шанс, что идея не так плоха, как вы себе представляли, или, что более важно, ваша плохая идея может привести вас к хорошей. Одна из причин того, что групповая генерация идей часто терпит неудачу, заключается в том, что люди чувствуют давление, чтобы они не озвучивали «плохие» идеи. Если вы работаете в группе, поощряйте индивидуальное мышление с последующей групповой критикой.
См. Также: 16 Дизайнеры показывают нам свои любимые ноутбуки (FastCo)
9. Измените ограничения
Если вы всегда используете одну и ту же знакомую ручку и бумагу, все ваши идеи будут очень похожи, по крайней мере, визуально. Попробуйте использовать более толстую ручку, более тонкую ручку, карандаш, уголь, кисть разных цветов. Попробуйте вырезать свою идею из картона или запасного полистирола. Сделай коллаж. Используйте доску. Нарисуйте вверх ногами. Каждый раз, когда вы меняете ограничения, вы неизбежно получаете разные и неожиданные результаты.
См. Также: книга Джона Ингледью Как родить великие идеи
Время проявить творческий подход!
Спасибо за чтение! Мы надеемся, что этот пост помог демистифицировать то, как дизайнеры придумывают свои идеи, а также дал вам несколько полезных советов о том, как разработать свои собственные.
Почему бы не загрузить наш бесплатный миниатюрный PDF-файл для печати и приступить к творчеству уже сегодня?
15 способов разрабатывать лучше и быстрее —
Были ли у вас когда-нибудь идеальные впечатления от начала до конца во время дизайн-проекта?
Наверное, нет, но наверняка у вас были проекты, которые казались правильными, а другие ни к чему не привели — например, 125 -й вариант дизайна визитной карточки.
Вот список из 15 вещей, которые могут оказаться полезными при решении сложных бизнес-задач, связанных с проектами, таких как дизайн.
В поисках вдохновения
Начать проекты с Google
Великие идеи никогда не рождаются на пустом месте. Другими словами, если вы не посмотрите на то, что люди делали в прошлом, трудно сделать что-то лучше в будущем.
До Интернета умные дизайнеры решали эту проблему с помощью дизайнерских «лукбуков». По сути, это были большие каталоги, содержащие сотни произведений дизайна, собранных по всему миру, обычно классифицированных по типу работы (брошюра, плакат, интерактив и т. Д.).).
Благодаря Google проведение дизайнерских исследований никогда не было таким простым в истории человечества.
Сегодня дизайнеры используют Google. Это быстрее, дешевле и работает как шарм.
Например, если вы работаете над карточкой «сохранить дату», выполните поиск по запросу «вдохновляющий дизайн с сохранением даты». Если вы создаете логотип с изображением животного, введите в поисковой запрос «милые логотипы животных». Если вам нужен черно-белый дизайн значков, выполните поиск по запросу.
Посмотрите, что делали другие до вас, и вы поймете, что делать дальше.
Открыть счет Dribble
Если вы хотите погрузиться в талант исключительной, умопомрачительной дизайнерской работы, вам нужна учетная запись Dribble.
Поверьте, материалы, которые вы увидите в этой социальной сети, просто сногсшибательны. Если этого недостаточно, вы даже можете загрузить цветовую палитру любого понравившегося дизайна.
Только не говорите своим клиентам, что вы это сделали.
Следуйте нужным людям
Некоторые дизайнеры и компании подобны репортерам новостей в области графического дизайна или сами производят новостные материалы.
Чтобы оставаться в курсе событий и получать нескончаемый источник вдохновения, вам следует следить за людьми, которые сегодня определяют и меняют ландшафт дизайна.
Взгляните на этот список из 154 великих дизайнеров, созданный дизайнером из Великобритании Дэвидом Эйри.
Наполните свой ум новыми идеями
Быстрый вопрос — всегда ли вы читаете одни и те же блоги, смотрите одни и те же фильмы и едите одни и те же продукты?
Если вы похожи на большинство людей или на меня, то ответ — да.Мы выбираем вещи по своему вкусу, и в этом нет ничего плохого.
Но если вы хотите добиться прогресса и создать прорывные идеи, вам нужно сознательно выпрыгнуть из зоны комфорта и наполнить свой разум новой информацией. Прочтите то, что иначе вы бы не стали. Сделайте то, чего обычно избегаете. Если вы обычно любите комедии, посмотрите фильм ужасов.
Наши умы работают с тем, что они видели — если вы продолжаете кормить их одной и той же информацией, они будут генерировать одни и те же идеи снова и снова.
Работаем умнее
Используйте хорошие макеты книг
Amazon имеет большую коллекцию книг, связанных с макетами.
Хороший дизайн — это хорошая планировка. Независимо от того, сколько времени вы вкладываете в типографику, фотографию и цвет, вы можете забыть о том, чтобы двигаться вперед, если ваш макет выглядит плохо.
Именно по этой причине большинство дизайнеров тратят много времени на обдумывание решений по компоновке. Это должно идти влево или вправо? Выровнять его или по центру? Сверху или снизу? На такие вопросы может уйти до 30% вашего времени разработки.
К счастью, некоторые люди решили записать, что работает, а что нет, так что вам не придется слишком беспокоиться. Вот что я рекомендую:
Сначала эскиз, затем эскиз
Процесс разработки приложения для iPhone. Да, это начинается на бумаге.
Это настолько важно, и дизайнеры так упускают из виду, что это даже больно.
Я повторяю это снова и снова: рука с карандашом в сотни раз быстрее, чем рука с мышью. Если вы начинаете свои дизайнерские проекты в Photoshop или Illustrator, вы уже потеряли часы работы.
Изучите свои идеи и варианты макета, используя ручку и бумагу, независимо от ваших навыков рисования. Когда вы точно будете уверены, куда хотите идти, переходите к предпочитаемой вами программе для дизайна.
Гарантировано, что вы завершите проекты вдвое быстрее.
Определитесь со стилем дизайна заранее
Оба этих веб-сайта представляют собой портфолио, но явно различаются по стилю. Deda основана на типах, в то время как Nemeth Interactive фокусируется на фотографических визуальных эффектах.
Вообще говоря, каждый предмет дизайна попадает в одну из следующих стилевых категорий:
- Фотографии
- На основе иллюстраций
- Типовое
Дизайны , основанные на фотографиях, в основном желательны и нравятся большинству клиентов.В основе дизайна лежит хороший выбор фотографий и отличный макет.
Рисунки на основе иллюстраций похожи, но вместо фотографии вы используете иллюстрацию. Это требует хороших навыков рисования и клиента с чутьем на иллюстрацию.
Типографский дизайн основан на большом использовании типографики для обеспечения необходимого визуального интереса.
Посмотрите на свой проект (и на клиента) и решите, какой подход будет лучшим. Вы будете работать намного быстрее, если будете знать, на чем сосредоточиться.
Получите более быстрый и лучший компьютер
Я надеюсь, что ваши инструменты обновлены до последней версии.
Это настолько очевидно, что многие дизайнеры время от времени не задумываются об этом.
Нет ничего более утомительного, чем ожидание ответа Photoshop при работе с изображением высокого разрешения с множеством слоев. Я считаю, что у вас есть свои истории в этом отделе.
Быстрый компьютер, большой экран и много памяти ДЕЙСТВИТЕЛЬНО делают вас лучшим дизайнером, независимо от вашего таланта.Ваше время, рассудок и удовлетворение от работы не менее важны, чем идеи в вашей голове и навыки в ваших руках.
Никогда не бойтесь платить за инструменты. В конце концов, они оплачивают ваши счета.
Отдыхай
Вы когда-нибудь слышали историю о лесорубе, который плохо работал, потому что у него никогда не было времени точить топор? Что ж, это очень похоже на историю о дизайнере, который делал паршивые работы, потому что у него никогда не было времени поспать.
Работа фрилансером может быть непростым делом, поэтому убедитесь, что вы много отдыхаете, чтобы обострить свой разум и тело.
Старайтесь не работать более 8 часов в день, а если это невозможно, делайте короткие перерывы и вздремните после обеда. Закрыв глаза на 15 минут, вы действительно творит чудеса, улучшая ваше чувство ясности и сосредоточенности.
Отключите электронную почту, телефон и другие отвлекающие факторы
Дизайнер Хантер Лэнгстон сделал эту замечательную иллюстрацию. При этом он не слишком отвлекался.
Изображение: вы работаете в Illustrator, пытаясь найти лучшую цветовую комбинацию и макет для своего нового проекта.Как только вы попадаете в паз и все становится на свои места, звонит телефон. Бум! Вам понадобится еще час, чтобы вернуться в то же состояние ума.
Дизайн — это как письмо или живопись, так и работа, требующая полного внимания. Любое отвлечение убьет момент и замедлит вас, что поставит под угрозу качество вашей работы.
Вы не создаете больших идей, отвечая на электронные письма и телефонные звонки. Уделите хотя бы 2-3 часа работы над дизайном каждый день, и ваша скорость и качество работы значительно улучшатся.
Не работать одновременно
Многозадачность — это источник всех отвлекающих факторов, но мы часто не замечаем, насколько сильно это влияет на нас.
Хотя многие люди гордятся своей «способностью» выполнять несколько задач одновременно, я называю их глупыми. Многозадачность означает, что вы прыгаете, пытаясь сделать пять дел одновременно, в то время как на самом деле ничего не делается в меру ваших способностей, а на выполнение задач уходит больше времени.
У вас один мозг и одна пара рук, так что делайте одно дело за раз.
Особенно, если речь идет о графическом дизайне.
Работа с клиентами
Убедитесь, что клиенты подходят друг другу
Давайте посмотрим правде в глаза — некоторые комбинации клиент-дизайнер просто не работают, в том числе и вы.
Квалификация клиента — это определение того, подходит ли вам потенциальный клиент. Речь идет о том, чтобы избежать неловкой ситуации, когда вы говорите о проекте в течение часа, а потом обнаруживаете, что клиент не может позволить себе ваши ставки (со мной такое случалось не раз).
Квалификация включает в себя задание клиенту простого набора вопросов, например:
- Вам нравится то, что вы видите в моем портфолио?
- Каков ваш бюджет на этот проект? Обычно за этот вид работы я беру от X до Y.
- Как скоро вы хотите начать? В настоящее время я работаю над X другими проектами, поэтому могу начать через Y дней / недель.
- Можете ли вы нанять меня лично или вам нужно сначала узнать чье-то мнение?
- Вы согласны с 50% первоначальным взносом?
Не стесняйтесь добавлять все, что считаете важным. Если вам нравится то, что вы слышите, у вас есть квалифицированный клиент.
Если нет, двигайтесь дальше. В море много другой рыбы.
Узнайте, чего хотят ваши клиенты
Есть два способа узнать, чего хотят клиенты — трудный и умный.
- Жесткий путь — только словами. Клиент говорит, что ищет элегантный веб-сайт с изюминкой, вы задаете вопросы и приступаете к работе. Вы отправляете свое предложение, полагая, что вы его выполнили, но в этом гневном ответе на электронное письмо говорится, что ваше представление об элегантности никуда не годится.
- Умный способ — используя слова и примеры дизайна. Обсудив проект, зайдите в Google. Найдите три-четыре примера стиля, о котором, по вашему мнению, говорит ваш клиент, и отправьте их на обзор. После получения положительного отзыва разработайте свое предложение.
У людей разные представления о стилях дизайна. Но никто не может спорить, когда они создают стили в картинках.
Предоставьте клиентам возможность выбора
Всегда нужно создавать два или более дизайнерских предложения и представлять их клиентам.
Это не вопрос хорошего обслуживания — это отличная экономия вашего времени.
Вот в чем дело: если вы создаете только одно дизайнерское предложение, вы заставляете своих клиентов говорить «да» или «нет». Если нет, придется начинать заново.
Если вы предложите клиентам два или три варианта, даже просто варианты одного и того же дизайна, они скажут вам, какой из них им больше нравится. Вместо того, чтобы начинать все сначала, вы можете продолжить с того места, где остановились.
Сделайте это своей стандартной практикой, и вы будете счастливы, что сделали.
Обращайтесь с жалобами как профессионал
Рано или поздно некоторые из ваших клиентов будут жаловаться на вашу работу, сроки или другой аспект вашего обслуживания.
Вот как с этим справиться: будьте честны и справедливы.Вот как это сделать на практике:
- Если клиент недоволен вашей работой, не защищайтесь. Попробуйте выяснить, что им не нравится, и поработайте над другим предложением.
- Если вы опоздали, извинитесь. Если вы сильно опоздали, предложите скидку.
- Если отношения с клиентами становятся действительно тяжелыми и невыносимыми, предложите им вариант выхода — направьте их к другому дизайнеру и, если он заплатил вам заранее, верните ему 50% денег.
Обработка жалоб обычно проста, поэтому, когда придет время, запомните этот совет и не принимайте его на свой счет.
Заключение
Мы все хотим работать умнее, лучше и иметь больше времени для сна и игр. Однако давление нашей повседневной жизни не дает нам времени подумать о том, как мы поступаем и справляемся с определенными ситуациями.
Есть много вещей, которые вы можете сделать для повышения своей продуктивности, например, зная, где найти вдохновение, как работать более эффективно и как поддерживать отношения с клиентами.
Каковы ваши лучшие практики при проектировании?
Используйте дизайн в своем бизнесе
Design открывает ценные возможности для бизнеса.Его важность часто недооценивают, но хороший дизайн может принести значительные преимущества для бизнеса.
Стадии исследования и создания прототипа в процессе проектирования могут генерировать новые идеи продукта и позволить вам выявить потребности и предпочтения ваших клиентов.
ЗатемDesign может помочь вам превратить эти идеи в инновационные и конкурентоспособные продукты и услуги, подходящие для вашего рынка. Вы также можете использовать дизайн, чтобы сделать свои бизнес-процессы более эффективными и укрепить свой маркетинговый подход.
В этом руководстве объясняются различные способы, которыми дизайн может принести пользу вашему бизнесу, от разработки продукта до бизнес-стратегии. Он также описывает, что участвует в процессе проектирования, а также то, как вы можете управлять процессом и оценивать его успех.
Бизнес-преимущества дизайна
Факты показывают, что использование дизайна повышает эффективность бизнеса. Компании, которые недооценивают важность дизайна, могут упускать жизненно важные возможности.
Design может принести ряд коммерческих выгод при систематическом использовании в вашем бизнесе.Эти преимущества включают:
- увеличение продаж ваших товаров или услуг
- Улучшить положение на рынке по сравнению с вашими конкурентами
- Повышение лояльности клиентов и уменьшение количества жалоб клиентов
- более сильная личность для вашего бизнеса
- Возможность создавать новые продукты и услуги и открывать новые рынки
- сокращение времени вывода на рынок новых продуктов и услуг
Проектирование для вашего клиента
Эффективное использование дизайна дает клиентам повод покупать у вас, а не у ваших конкурентов.Это ценный источник дифференциации — хорошо продуманный продукт или услуга будут выделяться среди конкурентов.
Дизайн также увеличивает ценность продуктов и услуг. Клиенты часто готовы платить больше за хорошо продуманные продукты, которые могут предложить им такие преимущества, как большее удобство использования, расширенные функциональные возможности и улучшенный внешний вид.
Эффективное проектирование
Но помимо улучшения продуктов и услуг, которые вы продаете, дизайн может также улучшить способ работы вашего бизнеса — эффективность его процессов, рентабельность используемого сырья, качество упаковки.
Дизайн не только увеличивает ценность ваших продуктов и услуг для клиентов, но и снижает производственные затраты. Например, тщательная разработка производственного процесса может принести значительную экономию. Это также может сделать процессы и использование материалов более эффективными и экологически безопасными, помогая предприятиям соблюдать нормы и законы в области устойчивого развития.
Как предприятия используют дизайн
Дизайн охватывает гораздо больше, чем просто внешний вид продуктов или графические элементы таких вещей, как ваш веб-сайт, упаковка и маркетинговые материалы.Он играет роль почти во всех аспектах деятельности большинства компаний.
В некоторых областях важность дизайна совершенно очевидна — например, когда компания создает единый вид для своих продуктов, вывесок, канцелярских принадлежностей и маркетинговых мероприятий.
Design также может принести пользу вашему бизнесу множеством менее очевидных способов. Помните, что дизайн — это не только управление внешним видом вашего бизнеса, но и управление бизнес-процессами, чтобы они были максимально рентабельными.
Компании используют множество типов дизайна, среди которых:
- дизайн продукта — включая эргономику
- инженерное проектирование
- графический дизайн — от руководств и маркетинговой литературы до вывесок и программных интерфейсов
- дизайн упаковки
- дизайн сайта и интерфейса
- розничный дизайн
- Дизайн интерьера и отделка
- выставочный дизайн
- архитектура — специально для ремонта и перестройки зданий
Хорошая идея — провести аудит дизайна — посмотрите на ключевые области вашего бизнеса, такие как ваш бренд, разработка продуктов и услуг, ваши методы работы и общение с клиентами, а затем подумайте, какую роль в них играет дизайн.Могут быть возможности использовать дизайн, чтобы сделать ваш бизнес более эффективным и повысить ценность ваших продуктов и услуг для ваших клиентов.
Сделайте дизайн частью своей бизнес-стратегии
Дизайн заслуживает большего внимания, чем часто получает от владельцев и менеджеров бизнеса. Это часто рассматривается как последний штрих в разработке продукта или услуги — что-то, что нужно использовать после того, как стратегия будет сформулирована, ключевые решения приняты и выделены бюджеты.
Успешные компании с самого начала включают дизайн как часть своей бизнес-стратегии. Это потому, что вовлечение дизайна на ранней стадии может сэкономить ваши деньги и привести к лучшему предложению и лучшему опыту для ваших клиентов.
Вам не обязательно нужен профессиональный дизайнер для стратегического использования дизайна — просто поиск новых способов удовлетворения потребностей ваших клиентов — важный шаг в использовании преимуществ дизайна. Внесение даже незначительных изменений может принести немалое вознаграждение.
Ваши первые шаги к более стратегическому использованию дизайна должны включать:
- определение того, где и как дизайн в настоящее время используется в вашем бизнесе
- определение способов улучшения процесса проектирования — например, расширение участия руководства или использование профессионального консультанта по дизайну
- ищет области вашего бизнеса, в которых упускаются возможности дизайна
- Обеспечение учета проектных соображений во всех встречах и документах по бизнес-планированию
- проводит исследование рынка, чтобы убедиться, что вы знаете, что нужно вашим клиентам
Бизнес-консультанты, обладающие знаниями в области дизайна, могут дать рекомендации по использованию дизайна и работе с дизайнерами.
Использование дизайна для улучшения разработки продукта
Определение того, чего хотят ваши клиенты, является важной отправной точкой в разработке конкурентоспособных продуктов и услуг. Чем больше вы узнаете о предпочтениях своих клиентов из исследования рынка и пользовательского исследования, тем выше вероятность, что вы создадите продукты, которые они захотят купить. Посмотрите наше руководство о том, как узнать потребности ваших клиентов.
Разработка продукта включает следующие этапы:
- исследование пользователей
- разработка концепции нового или измененного продукта
- разработка эскизного проекта
- с указанием людей, материалов и процессов, необходимых для его производства
- создание прототипа
- проводит пользовательские испытания для оценки нового продукта
- внесение изменений после пользовательских испытаний и окончательный вариант дизайна
См. Наше руководство по разработке новых продуктов и услуг.
Помните, что разработка продукта не должна быть сосредоточена только на ваших существующих клиентах — ее также можно использовать, чтобы помочь вам найти новых клиентов и выйти на новые рынки.
Используйте дизайн, чтобы завоевать новых клиентов и рынки
Design может стать мощным средством удержания клиентов и позиционирования вашего бизнеса для выхода на новые рынки.
Отзывчивые компании могут использовать методы и приемы проектирования, такие как исследования пользователей и создание прототипов, для выявления потребностей клиентов, которые не удовлетворяются, а затем создавать или улучшать продукт или услугу, чтобы заполнить пробел на рынке.Посмотрите наше руководство о том, как узнать потребности ваших клиентов.
Компании могут использовать дизайн по-разному, чтобы привлечь новых клиентов и завоевать новые рынки. К ним относятся:
- разработка прототипов продуктов, которые могут быть использованы для выявления потребностей и предпочтений клиентов и пробуждения новых идей
- создание продуктов, основанных на исследованиях тенденций, которые предвосхищают и удовлетворяют потребности клиентов
- Развитие бренда вашего бизнеса с помощью упаковки, графики и общения с клиентами
Design также может помочь вам выйти на зарубежные рынки — возможно, путем соблюдения различных технических стандартов или путем адаптации продукта или его упаковки к предпочтениям на вашем целевом рынке.
Помимо успеха в новом бизнесе, не забывайте о важной роли, которую дизайн может сыграть в удержании существующих клиентов. Будь то новый продукт или редизайн веб-сайта, свежий дизайн может заинтересовать ваших клиентов и помочь вам бороться с конкурентами.
Потребности клиентов могут меняться, поэтому наблюдение пользователей, исследование тенденций и создание прототипов, которые являются частью процесса проектирования, помогут вам поддерживать связь с вашим рынком.
Процесс проектирования
Процесс проектирования должен управляться как любой другой бизнес-процесс.Ключевым моментом является координация всех участников — дизайнеров, менеджеров и сотрудников с пониманием требований проекта — чтобы гарантировать, что использование дизайна дает требуемые результаты при затратах, которые вы заложили в бюджет.
Ключевые советы по управлению процессом проектирования
- Процесс проектирования должен начинаться с четкого определения цели и задачи проекта, например повышения узнаваемости бренда или улучшения предложения продукта или услуги.
- Проводите исследования до и во время проекта — сосредоточьтесь на том, чего хотят ваши клиенты.Посмотрите наше руководство о том, как узнать потребности ваших клиентов.
- Решите, кто в вашем бизнесе будет отвечать за процесс проектирования
- Установите бюджет и расписание с измеримыми целями.
- Выберите своего дизайнера и подготовьте краткое изложение проекта с изложением целей, бюджета, графика и любых юридических, технических или других ограничений при разработке дизайна. При его оформлении проконсультируйтесь с максимально возможным количеством отделов.
- Убедитесь, что ваши производственные, маркетинговые и торговые отделы готовы к появлению любого нового продукта, услуги или торговой марки, которые вы разрабатываете.
- Следите за процессом по мере его развития — если проект отклоняется от задания, исследуйте и убедитесь, что это по уважительной причине.
- Помните, что ваши проекты могут стать интеллектуальной собственностью, которую необходимо защищать.
Когда процесс будет завершен, убедитесь, что вы получили как можно больше отзывов от участников — это поможет вам выполнять будущие дизайн-проекты еще более гладко.
Максимизируйте успех ваших дизайнерских проектов
Для каждого дизайнерского проекта, которым вы занимаетесь, вы должны ставить четкие цели для измерения его успеха.
Во многих случаях ответ клиента будет решающим фактором. Например, если вы разрабатываете новый продукт или новый интерфейс веб-сайта, ключевым критерием его успеха будет его эффективность на рынке.
При оценке успеха вашего проекта вам также может потребоваться рассмотреть ряд дополнительных факторов:
- Стоимость. Были ли аспекты процесса проектирования, такие как создание прототипа или пользовательское тестирование, превышены бюджетом? Если да, то почему?
- Расписания — если сроки были пропущены, потому что они были нереалистичными или задержек можно было избежать?
- Рабочие отношения — мешали ли плохое общение или другие проблемы сотрудничеству между вами и вашим дизайнером?
Чем более конкретные цели и даты пересмотра вы указываете в своем задании по дизайну, и чем больше ключевых людей или отделов вы задействуете для их установления, тем выше вероятность того, что вы получите желаемую отдачу от инвестиций в дизайн.
Если возникают проблемы, устраняйте их как можно быстрее. Пересмотрите бриф на дизайн, если появится новая важная информация или приоритеты — постарайтесь не увязнуть в проекте, который не принесет вам того, что вам нужно.
После завершения дизайн-проекта просмотрите его, чтобы увидеть, какие уроки можно извлечь — это упростит обеспечение успеха будущих проектов. И не смотрите на отдельные дизайнерские проекты изолированно — для достижения ваших общих целей может потребоваться ряд инвестиций в дизайн, которые будут дополнять друг друга.
Исходный документ, Используйте дизайн в своем бизнесе , © Crown copyright 2009
Источник: Business Link UK (теперь GOV.UK/Business)
Адаптировано для Квебека предпринимателями Info
Видео: создание нового образца слайдов и макетов
Настраивая образцы слайдов, вы можете создавать презентации и макеты, которые вам нужны. Если вы хотите, чтобы какой-то раздел презентации отличался от остальных слайдов и имел собственные макеты, создайте дополнительный образец слайдов для этого раздела.
Добавить дополнительный образец слайдов в презентацию
Нажмите ПРОСМОТР > Slide Master .
На вкладке SLIDE MASTER выполните одно из следующих действий:
В группе Редактировать тему щелкните Темы , а затем в разделе Встроенная выберите тему, которой должен придерживаться дополнительный мастер слайдов.
В группе Edit Master щелкните Insert Slide Master . Обратите внимание, что при использовании этой процедуры образец слайдов отображается без цвета темы и эффектов.
Хотите больше?
Что такое мастер слайдов?
Используйте несколько образцов слайдов в одной презентации
В этой презентации я настроил мастер слайдов и различные макеты мастер-слайдов и применил эти изменения к слайдам.Но, подумав об этом, мне бы очень хотелось, чтобы этот раздел «Отзывы» отличался от остальных слайдов с его собственными макетами.
Мое решение? Создайте дополнительный образец слайдов для этого раздела.
Давайте переключимся в режим просмотра Slide Master и создадим новый образец.
Чтобы сохранить многие детали дизайна текущего мастера, я щелкну правой кнопкой мыши по мастеру и выберу Дублировать мастер слайдов .
Новый мастер вставляется под номером 2.
У него то же имя, что и у оригинального мастера, Fabrikam Theme, но с цифрой 1 впереди, что означает, что это первая копия оригинала.
Теперь давайте переименуем его. Мы назовем его «Отзывы Fabrikam» и придадим ему уникальный дизайн, начиная с фона.
Чтобы удалить текущий фон, я нажимаю Стили фона и выбираю белый фон.
Вместо фоновой заливки я нажимаю вкладку INSERT , Pictures и вставляю файл изображения.
Я переместу изображение до упора влево, щелкните его правой кнопкой мыши и выберите На задний план , чтобы поместить его за другим содержимым.
Итак, у этого мастера новый облик.
Чтобы настроить макеты, я сначала удалю те, которые мне не понадобятся, оставив только слайды заголовков и макет отзывов.
Есть разные типы отзывов от наших клиентов, поэтому сначала я скопирую этот макет. Я дважды нажму Ctrl + D, чтобы продублировать его дважды, и мы сделаем каждый макет уникальным.Мы изменим его, чтобы он стал «Отзывы: Корпоративный». Второй будет «Отзывы: Некоммерческая организация», а третий — «Отзывы: Личный».
Давайте также изменим цвет текстового поля.
Щелкните правой кнопкой мыши поле, выберите Форматировать фигуру и в разделе ЗАПОЛНИТЬ выберите другой Цвет : темно-оранжевый.
Для макета «Некоммерческая организация» мы проделаем те же шаги и выберем более светлый коричневый цвет.
Итак, это новые индивидуальные макеты.
А теперь переименуем их. Для каждого щелкаем Переименовать макет и меняем имя.
Давайте также изменим название макета Section Header на «Заголовок раздела Testimonials».
Теперь мы переключимся на вид Нормальный и применим наш дизайн и макеты.
К слайду заголовка раздела отзывов по-прежнему применен исходный дизайн, поэтому я щелкну его правой кнопкой мыши, наведу на Layout и поищу свои новые макеты.
Они сгруппированы под новым мастером «Отзывы Fabrikam».
Применяю Заголовок раздела отзывов.
Далее, этот слайд с отзывами по-прежнему имеет дизайн и макет из оригинального образца, поэтому я снова открою галерею Макет и выберу макет Отзывы: Корпоративный.
Для других материалов с отзывами я вставлю Новый слайд и выберу в галерее «Отзывы: Некоммерческая организация» и «Отзывы: личные».
Презентация теперь имеет новый дизайн отзывов, а также оригинальный дизайн Fabrikam.
Чтобы сохранить мои настройки, у меня есть несколько вариантов. Давайте откроем галерею тем на вкладке ДИЗАЙН .
Каждый из моих новых дизайнов появляется в галерее тем . Вот тема Fabrikam, а вот тема отзывов.
Я могу выбрать один из них и выбрать Сохранить текущую тему внизу галереи.
При этом оба дизайна будут сохранены под тем именем, которое я выберу, и для последующих презентаций я найду тему в галерее.
Другой вариант — сохранить настроенную презентацию в качестве шаблона.
Для этого щелкните ФАЙЛ , Сохранить как и выберите Шаблон PowerPoint в Тип файла: .
Это делает его доступным всякий раз, когда вы нажимаете ФАЙЛ , Новый вместе с другими шаблонами.
При выборе категории CUSTOM вы найдете шаблон Fabrikam, который теперь можно использовать в качестве дизайна для новой презентации.
Настроив образцы слайдов, я создал именно тот дизайн презентации и макеты, которые мне нужны. И теперь вы тоже можете.
Для получения дополнительной информации прочтите краткое содержание курса, а затем поэкспериментируйте самостоятельно.
.
