возможности, лайфхаки, фишки, которые помогут создать потрясающий дизайн! — Qmedia на vc.ru
363 просмотров
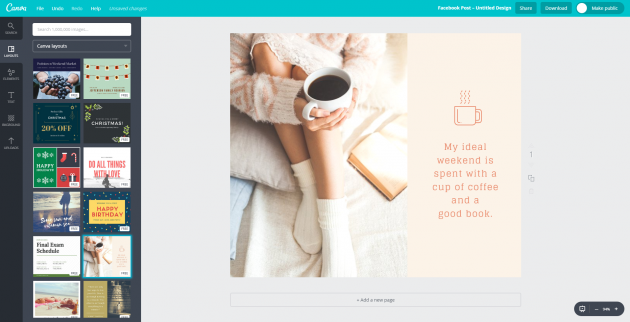
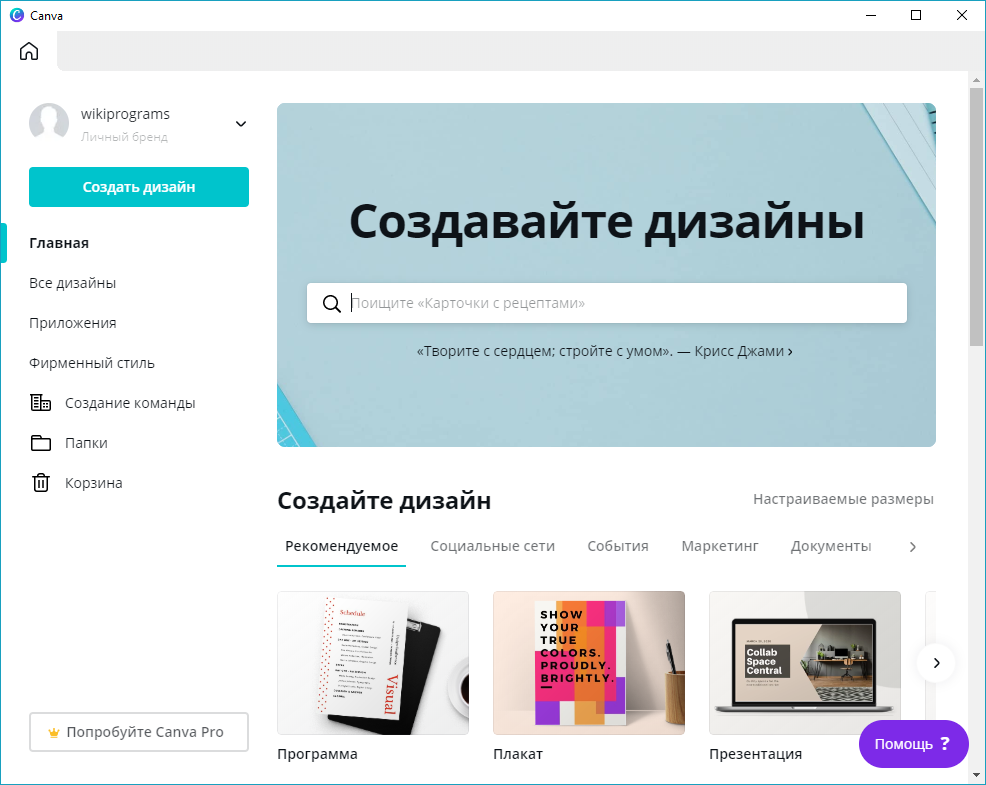
Canva — простой и удобный онлайн-редактор для графического дизайна, позволяющий быстро и легко создавать классные креативы и экономить на этом время.
Онлайн-редактор особенно подойдёт для создания логотипов, презентаций, карточек для маркетплейсов, рекламных креативов, лендингов и оформления для соцсетей.
Возможности бесплатной версии Canva:
- Простой конструктор
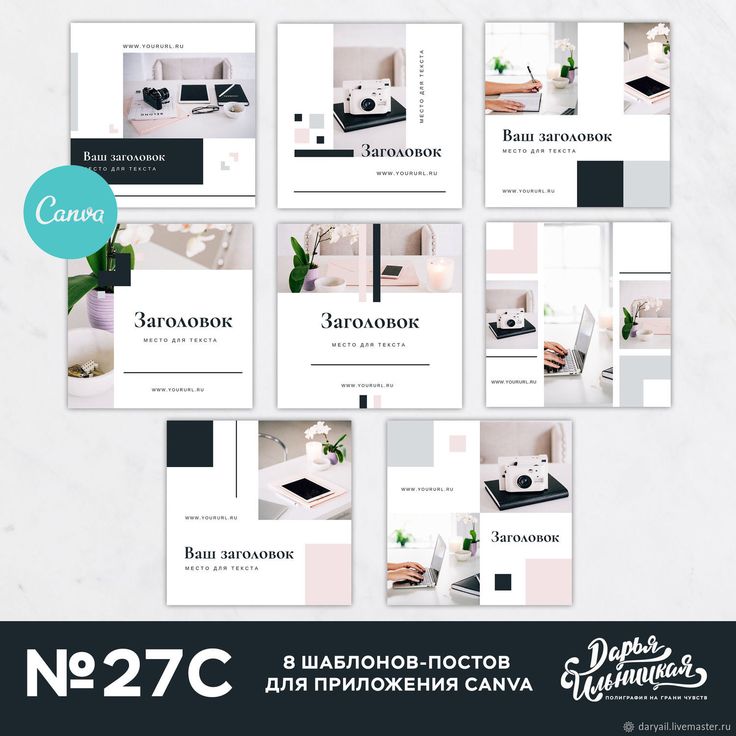
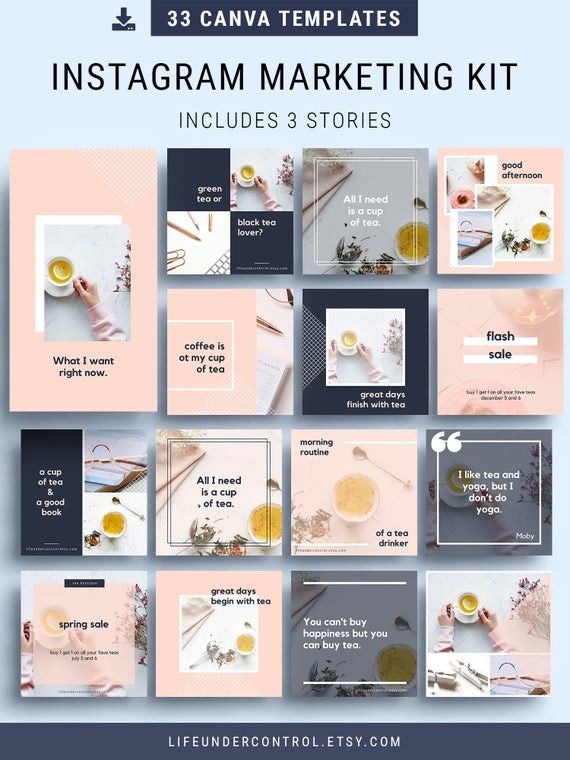
- Более 250 000 бесплатных шаблонов
- Более 100 типов дизайнов
- 5 ГБ облачного хранилища
Возможности платной версии Canva Pro:
- Более 100 млн премиум фотографий, видеороликов, аудио и графики.
- Множество инструментов
- Более 610 000 шаблонов, которые пополняются каждый день
- Функция волшебного изменения размера
- Удаление фона на фотографиях
- 1 ТБ облачного хранилища
Фишки Canva:
Анимации
Анимация за счет движения поможет выделиться креативу в ленте и заинтересуют пользователя. В онлайн-редакторе Canva есть множество самых разных анимаций.
В онлайн-редакторе Canva есть множество самых разных анимаций.
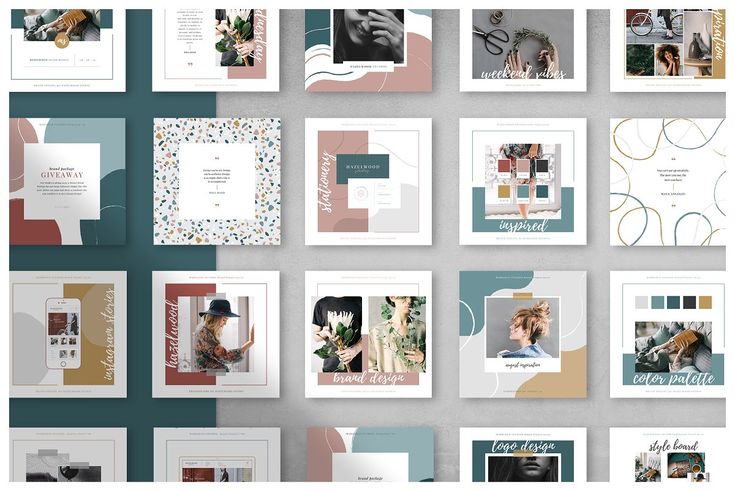
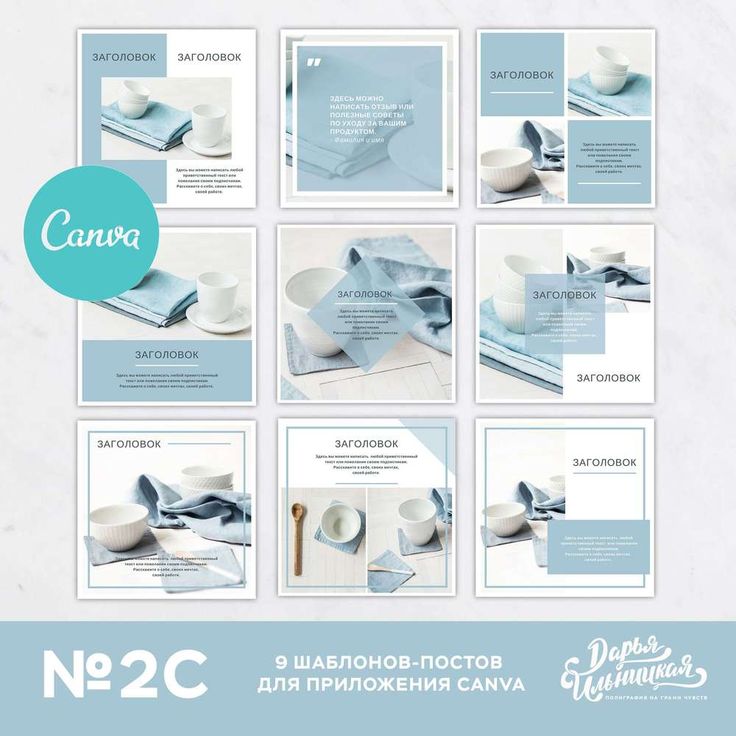
Шаблоны в одном стиле
Если очень понравился шаблон, можно найти подобные.
Фиксация слоя
В Canva можно зафиксировать слой, чтобы при передвижении одного объекта, другие не сдвигались со своего места.
Очень удобно, что не нужно выходить из редактора и искать сторонний сервис для удаления фона, а можно сделать это сразу в там, но данная функция доступна только в платной версии Canva.
Большая коллекция рамок
Рамка позволит акцентировать внимание на фотографии. Размер фотографии автоматически подстраивается под рамку. В том числе смартфоны, ноутбуки и т. д.
Упорядочивание элементов
Например, можно расположить элементы на одинаковом расстоянии друг от друга с помощью кнопки «Расположение» или комбинации клавиш Alt+Shift+T.
Добавление тени
Чтобы придать элементу естественности и веса, можно добавить ему тень.
Диаграммы/Графики
В Canva можно быстро и легко получить диаграмму или график, нажав пару кнопок.
Горячие клавиши в Canva:
- Чтобы быстро вставить текст нажимаем T.
- Чтобы быстро вставить круг нажимаем C.
- Чтобы быстро вставить прямоугольник нажимаем R.
- Чтобы быстро вставить линию нажимаем L.
- Чтобы сгруппировать элементы Ctrl + G.
- Нажимаем Ctrl, чтобы чтобы переместить элемент на дальнем/нижнем слое.
Canva — графический редактор, с которым может работать как новичок, так и профессионал. Создавайте уникальные дизайны, осваивайте новые фишки, чтобы работать с сервисом еще эффективнее.
Лично мы часто используем Canva для маркетплейсов, контекстной и таргетированной рекламы. Примеры наших креативов ищите в разделе «Рекламные креативы».
дизайн, фото и видео» на ПК или Mac (Эмулятор)
Use Canva: дизайн, фото и видео on PC with BlueStacks – the App Player trusted by 500M+ users.
«Canva: дизайн, фото и видео» — приложение категории «Инструменты», разработанное компанией Canva. BlueStacks — лучшая платформа игр и приложений для Android на ПК или Mac. Получите незабываемый опыт использования мобильных приложений вместе с нами.
Мобильное приложение Canva — это мощный инструмент для графического дизайна и редактирования фотографий и видеоматериалов, который включает более 2 млн бесплатных изображений, 25 тысяч музыкальных треков, 500 шрифтов и тысячи стоковых видео и фото. Также в вашем распоряжении обширная библиотека трендовых фильтров и эффектов, иллюстраций и стикеров, шаблонов и макетов для флаеров, открыток, презентаций, резюме, отчетов и т.д.
«Canva: дизайн, фото и видео» позволит создавать из ваших фотографий и видеороликов интересный материал для блогов, интернет-магазинов, аккаунтов в социальных сетях. Ваши сторисы, рилсы и тик-токи будут привлекать всеобщее внимание!
Ваши сторисы, рилсы и тик-токи будут привлекать всеобщее внимание!
Скачайте «Canva: дизайн, фото и видео» на ПК с BlueStacks и станьте частью огромного сообщества авторов! Улучшайте свои фото- и видеоматериалы и создавайте эффектные коллажи, слайд-шоу и видеоклипы для Instagram, Tik Tok, Facebook, VKontakte, Twitter, YouTube и т.д.
В «Canva: дизайн, фото и видео» вам будут доступны инструменты обрезки, поворота и редактирования фото, настройки контраста, яркости и насыщенности, автофокус, размытие фона, раскадровка видео, анимация и красивые переходы.
«Canva: дизайн, фото и видео» станет незаменимым помощником для любителей социальных сетей, SMM-специалистов, комьюнити-менеджеров и офисных сотрудников. Чего же вы ждете? Установите «Picsart: редактор фото и видео» на ПК с BlueStacks и превращайте содержимое своего смартфона в интересный и востребованный контент! Теперь не нужно быть профессиональным дизайнером, чтобы творить красоту!
How to Download Canva: дизайн, фото и видео on PC
Скачайте и установите BlueStacks на ПК.

Войдите в аккаунт Google, чтобы получить доступ к Google Play, или сделайте это позже.
В поле поиска, которое находится в правой части экрана, введите название игры – Canva: дизайн, фото и видео.
Среди результатов поиска найдите игру Canva: дизайн, фото и видео и нажмите на кнопку «Установить».
Завершите авторизацию в Google (если вы пропустили этот шаг в начале) и установите игру Canva: дизайн, фото и видео.
Нажмите на ярлык игры Canva: дизайн, фото и видео на главном экране, чтобы начать играть.
«Canva: дизайн, фото и видео» — мобильный фото- и видеоредактор, который скачали более 100 млн раз только в Google Play. Присоединяйтесь к сообществу дизайнеров-любителей и вы!
Установите «Canva: дизайн, фото и видео» на ПК с BlueStacks и создавайте коллажи, короткие клипы и истории как для личного пользования, так и для целей бизнеса. Удобно манипулируйте контентом с помощью клавиатуры, мыши или геймпада. Также записывайте макросы и скрипты для автоматизации повторяющихся действий. Это поможет ускорить вашу работу.
Также записывайте макросы и скрипты для автоматизации повторяющихся действий. Это поможет ускорить вашу работу.
BlueStacks 5 с поддержкой Android 9 Pie позволяет устанавливать практически любые мобильные 32- и 64-разрядные приложения и игры на ПК с Windows 7, 8, 10, 11 или Mac. Все, что вам нужно, — это ноутбук или компьютер с 4 Гб оперативной памяти, четырехъядерным процессором от Intel или AMD и видеокартой на 2 Гб с показателем PassMark не менее 750.
Дополнительно вам будут доступны и другие полезные функции: режим мультиоконности, режим эко, создание скриншотов, менеджер медиафайлов, очистка диска, настройки разрешения, плотности пикселей и т.д.
С BlueStacks 5 вы сможете редактировать отснятый материал на широкоформатном мониторе в качестве HD. Чего же вы ждете? Загрузите «Canva: дизайн, фото и видео» на ПК с BlueStacks и навсегда откажитесь от маленького экрана смартфона. Поберегите свое зрение и позаботьтесь о личном комфорте, пока готовите презентацию, коллаж или очередной пост в Instagram!
Операционная система
Microsoft Windows 7 и выше.

Процессор
Процессор Intel или AMD.
ОЗУ
Минимум 4 Гб ОЗУ
Жесткий диск
5 Гб свободного места на диске.
Note:
* У вас должны быть права администратора на ПК. Актуальные драйверы видеокарты от производителя чипсета или Microsoft.
More Tools AppsПосмотреть все
Turbo VPN — безопасный ВПН
VPN — Super Unlimited Proxy
KUTO VPN — Очень быстрый VPN
Посмотреть все
Canva: дизайн, фото и видео — FAQ
Как запустить Canva: дизайн, фото и видео на ПК с Windows и Mac?
Запустите Canva: дизайн, фото и видео на своем ПК или Mac, выполнив следующие простые действия.
- Нажмите «Скачать Canva: дизайн, фото и видео на ПК», чтобы загрузить BlueStacks.
- Установите его и авторизируйтесь в Google Play Store.
- Запустите приложение.

Почему BlueStacks — самая быстрая и безопасная платформа для игр на ПК?
BlueStacks уважает вашу конфиденциальность и всегда безопасен в использовании. Он не содержит вредоносных и шпионских программ или любого другого дополнительного программного обеспечения, которое может нанести вред вашему компьютеру.
Он разработан и оптимизирован чтобы обеспечивать ваш игровой процесс наилучшей производительностью.
Какие системные требования у Canva: дизайн, фото и видео к ПК?
Минимальные требования для запуска Canva: дизайн, фото и видео на вашем ПК
- ОС: Microsoft Windows 7 и выше
- Процессор: процессор Intel или AMD.
- Оперативная память: на вашем компьютере должно быть не менее 2 ГБ оперативной памяти. (Обратите внимание, что наличие 2 ГБ или более дискового пространства не заменяет ОЗУ)
- Жесткий диск: 5 ГБ свободного места на диске.

- Вы должны быть администратором на своем ПК.
Canvas Design System Figma File
Получите доступ к файлу Canvas Figma здесь: https://www.figma.com/community/file/1081549601052279283
Учебные пособия и ресурсы
Библиотека Canvas с предварительным просмотром компонентов в реальном времени: сборка. airdev.co/library
Видео
Как поменять обложку (30 сек)
Как поменять элементы логотипа (2 мин)
90 023Как изменить цветовые стили изображения товара (1 мин)
Как создать страницу регистрации (1 мин)
Как создать страницу поиска с плитками (2 мин)
9001 8Как создать страницу портала с пользовательской формой (3 мин)
Как поменять первичный цветовой стиль (1 мин)
Обзор структуры файлов
Файл Canvas Figma содержит следующие разделы:
Этот слой содержит миниатюру библиотеки. Вы можете удалить это.
Вы можете удалить это.
Имя приложения
Этот слой будет содержать имя клиентского приложения. Вы можете добавить имя приложения, щелкнуть правой кнопкой мыши кадр и выбрать «Установить как новую миниатюру», чтобы клиентский проект было легко найти в вашей учетной записи Figma.
Стили
Страница «Стили» содержит стили логотипа, типографики, цвета, изображения и тени. Стили Figma — это динамические переменные, в которых хранятся HEX-цвета, изображения, типографика и настройки эффектов, которые применяются к каждому элементу на страницах блоков и шаблонов страниц. Вы можете вносить радикальные изменения в стили сотен компонентов, настраивая определенные стили на этой странице. Вот обзор того, как изменить каждый стиль:
Изменение цветовых стилей. Если вы хотите изменить основной цвет приложения с синего на фиолетовый, вы можете найти этот стиль и отредактировать HEX-цвет стиля на фиолетовый HEX-цвет.
 Затем перейдите к любому из слоев компонентов в файле, и этот фиолетовый цвет будет использоваться во всех местах, где используется основной цвет приложения. Вот видео, которое показывает, как это сделать.
Затем перейдите к любому из слоев компонентов в файле, и этот фиолетовый цвет будет использоваться во всех местах, где используется основной цвет приложения. Вот видео, которое показывает, как это сделать.Изменение стилей изображения. Стили изображения аналогичны цветовым стилям в том смысле, что оба они требуют изменения параметра «Заливка» стиля. Преимущество использования стилей изображений заключается в том, что вы можете легко изменить брендинг и изображения системы дизайна с изображений по умолчанию на любые изображения, соответствующие теме клиентского приложения. Например, если вы создаете торговую площадку для продажи автомобилей, вы можете щелкнуть правой кнопкой мыши любой стиль изображения и загрузить изображения автомобилей вместо изображений по умолчанию. Все компоненты Canvas, использующие это изображение, по умолчанию будут отображать изображения автомобилей. Вот видео, которое показывает, как это сделать.

Изменение стилей эффектов: Стили эффектов управляют настройками теней для элементов. Настройки тени по умолчанию добавляют очень светло-серую тень к компонентам карты и плитки.
Atomic Components
Если вы представляете Canvas Design System как набор блоков LEGO разного размера, которые вы можете использовать для сборки своих проектов, Atomic Components — это самые маленькие блоки LEGO в библиотеке. Это отдельные текстовые элементы, кнопки, поля ввода, изображения, теги и другие элементы, присутствующие в каждом компоненте блока. Подобно изменению стилей, изменение любого из этих атомарных компонентов автоматически обновит каждый экземпляр, в котором этот атомарный компонент используется в вашем файле. Вам, вероятно, не потребуется модифицировать эти компоненты, но обычно вы добавляете больше их экземпляров в группы автомакета и другие компоненты при сборке пользовательских макетов.
Шаблоны страниц рабочего стола
Шаблоны страниц рабочего стола — это настольные версии шаблонов страниц в библиотеке Canvas. Каждый шаблон страницы содержит разные «элементы уровня страницы» (находятся на странице файла «Атомные компоненты») и группу автомакета размером 860 пикселей с двумя зелеными заполнителями. Чтобы использовать шаблон страницы для нового макета, добавьте новый экземпляр этого шаблона страницы в свой файл Figma. Затем отсоедините экземпляр этого шаблона страницы, чтобы вы могли добавить блоки в группу автомакета 860 пикселей. Затем вы можете решить создать новый компонент этого настроенного шаблона страницы.
Блоки рабочего стола
Блоки рабочего стола — это настольные версии блоков в библиотеке Canvas. Каждый блок содержит различные атомарные компоненты в группах автомакета. Если вы хотите использовать и изменить блок рабочего стола в своем дизайне, лучше всего добавить экземпляр этого блока в файл Figma, а затем отсоединить его, чтобы изменить порядок или добавить любые элементы в группу автомакета. Затем вы можете принять решение о создании нового компонента из настроенных элементов, если вы планируете использовать этот дизайн несколько раз (например, создать главный компонент повторяющейся групповой ячейки пользовательской плитки списка, а затем добавить экземпляры этой плитки списка для создания новых строк). в вашей повторяющейся группе).
Затем вы можете принять решение о создании нового компонента из настроенных элементов, если вы планируете использовать этот дизайн несколько раз (например, создать главный компонент повторяющейся групповой ячейки пользовательской плитки списка, а затем добавить экземпляры этой плитки списка для создания новых строк). в вашей повторяющейся группе).
Шаблоны мобильных страниц
Шаблоны мобильных страниц — это мобильные версии шаблонов страниц в библиотеке Canvas. Каждый шаблон страницы содержит разные «элементы уровня страницы» (находятся на странице файла «Атомные компоненты») и группу автомакета размером 860 пикселей с двумя зелеными заполнителями. Чтобы использовать шаблон страницы для нового макета, добавьте новый экземпляр этого шаблона страницы в свой файл Figma. Затем отсоедините экземпляр этого шаблона страницы, чтобы вы могли добавить блоки в группу автомакета 860 пикселей. Кроме того, вы можете сохранить шаблон страницы в качестве экземпляра компонента, а затем заменить одну из его групп-заполнителей на компонент блока.
Мобильные блоки
Мобильные блоки — это мобильные версии блоков в библиотеке Canvas. Каждый блок содержит различные атомарные компоненты в группах автомакета. Если вы хотите использовать и изменить блок рабочего стола в своем дизайне, лучше всего добавить экземпляр этого блока в файл Figma, а затем отсоединить его, чтобы изменить порядок или добавить любые элементы в группу автомакета.
Слой «Мои макеты страниц»
Вкладка «Мои макеты страниц» содержит макет сетки, помогающий упорядочить заголовки, компоненты страницы и экраны вашего приложения. Вот видео, в котором представлен обзор этих обновлений, а также более реалистичный пример приложения Winery, который содержит некоторые общие примеры структур компонентов. Вероятно, проще всего сначала просмотреть видео и файл примера, но вот также обзор новых разделов:
По умолчанию файл Figma содержит 6 вариантов навигации по заголовку компонента под названием «Заголовок по умолчанию» для трех типов пользователей холста по умолчанию: Вошедший в систему (настольный и мобильный варианты) Вышедший из системы (настольный и мобильный варианты) Администратор (настольный и мобильные варианты) Вы можете редактировать существующие заголовки и/или добавлять новые варианты заголовков в этот компонент любым способом, определяющим навигацию приложения. Это полностью зависит от вас! Каждый раз, когда вы хотите внести изменения в элементы навигации в нескольких макетах, лучше всего изменить элементы текста и значка в вариантах этого основного компонента. Затем настройте варианты экземпляров заголовков в компонентах страницы, чтобы быстро переключаться между заголовками, отображаемыми на странице. Экземпляр компонента «Заголовок по умолчанию» находится в каждом экземпляре элементов «Шаблон страницы» по умолчанию, поэтому редактирование заголовка по умолчанию приведет к автоматическому редактированию заголовков во всех компонентах «Шаблон страницы».
Это полностью зависит от вас! Каждый раз, когда вы хотите внести изменения в элементы навигации в нескольких макетах, лучше всего изменить элементы текста и значка в вариантах этого основного компонента. Затем настройте варианты экземпляров заголовков в компонентах страницы, чтобы быстро переключаться между заголовками, отображаемыми на странице. Экземпляр компонента «Заголовок по умолчанию» находится в каждом экземпляре элементов «Шаблон страницы» по умолчанию, поэтому редактирование заголовка по умолчанию приведет к автоматическому редактированию заголовков во всех компонентах «Шаблон страницы».
Компоненты моей страницы и мои экраны
Этот столбец предназначен для создания одного компонента главной страницы для каждой страницы, определенной в таблице «Страницы» документа области. Новый компонент страницы может быть создан следующим образом: Добавление экземпляра любого из компонентов шаблона страницы Canvas, которые поставляются с файлом Figma. Отсоединение компонента «Шаблон страницы» и отсоединение любых компонентов навигации боковой панели внутри него (например, если вы добавите экземпляр стандартного шаблона страницы панели мониторинга, вам потребуется отсоединить как компонент шаблона страницы «Стандартная панель мониторинга», так и компонент боковой панели, входящий в этот шаблон страницы). ) Создание нового компонента из отдельной страницы и его настройка в соответствии с областью действия (например, «Страница портала винодельни» в видеопримере). Как только ваш новый компонент страницы будет создан, этот компонент станет «основным компонентом» для экранов этой страницы. В этом видео-примере страницы портала винодельни есть 5 вкладок (панель инструментов, вина, впечатления, заказы, бронирования). Всего на этой странице панели инструментов около 16 экранов. Мы хотим, чтобы эти 16 экранов были прикреплены к основному компоненту страницы портала Winery, чтобы нам не приходилось обновлять 16 экранов по отдельности, если нам нужно внести изменения, затрагивающие каждый экран.
Отсоединение компонента «Шаблон страницы» и отсоединение любых компонентов навигации боковой панели внутри него (например, если вы добавите экземпляр стандартного шаблона страницы панели мониторинга, вам потребуется отсоединить как компонент шаблона страницы «Стандартная панель мониторинга», так и компонент боковой панели, входящий в этот шаблон страницы). ) Создание нового компонента из отдельной страницы и его настройка в соответствии с областью действия (например, «Страница портала винодельни» в видеопримере). Как только ваш новый компонент страницы будет создан, этот компонент станет «основным компонентом» для экранов этой страницы. В этом видео-примере страницы портала винодельни есть 5 вкладок (панель инструментов, вина, впечатления, заказы, бронирования). Всего на этой странице панели инструментов около 16 экранов. Мы хотим, чтобы эти 16 экранов были прикреплены к основному компоненту страницы портала Winery, чтобы нам не приходилось обновлять 16 экранов по отдельности, если нам нужно внести изменения, затрагивающие каждый экран. Сохраняя их прикрепленными, мы можем вносить радикальные изменения в множество макетов всего за несколько кликов. Поскольку каждый экран будет содержать экземпляр компонента страницы портала Winery, мы можем использовать различные переопределения и видимые элементы для отображения пользовательского интерфейса каждого экрана. Мы также можем поменять местами компоненты-заполнители с пользовательскими компонентами блоков, которые мы создаем (как показано в видео с примером пустого состояния Stripe). Примечание. Когда на экране должно отображаться всплывающее окно, вы можете объединить экземпляр экрана и компонент всплывающего окна в один кадр. Это сохраняет экземпляр экрана при отображении всплывающего окна поверх него.
Сохраняя их прикрепленными, мы можем вносить радикальные изменения в множество макетов всего за несколько кликов. Поскольку каждый экран будет содержать экземпляр компонента страницы портала Winery, мы можем использовать различные переопределения и видимые элементы для отображения пользовательского интерфейса каждого экрана. Мы также можем поменять местами компоненты-заполнители с пользовательскими компонентами блоков, которые мы создаем (как показано в видео с примером пустого состояния Stripe). Примечание. Когда на экране должно отображаться всплывающее окно, вы можете объединить экземпляр экрана и компонент всплывающего окна в один кадр. Это сохраняет экземпляр экрана при отображении всплывающего окна поверх него.
Хотя в приведенной выше настройке рекомендуется создавать структуру компонентов перед тем, как погрузиться в разработку каждого экрана, это, вероятно, сэкономит массу времени при необходимости внесения изменений, поскольку вы можете легко обновить один компонент страницы один раз и увидеть, как эти изменения отражаются во всех связанных компонентах.![]() Экраны (вместо того, чтобы вручную обновлять множество отдельных экранов). Эта настройка также значительно упростит обновление макетов при добавлении новых функций для будущих последующих сборок.
Экраны (вместо того, чтобы вручную обновлять множество отдельных экранов). Эта настройка также значительно упростит обновление макетов при добавлении новых функций для будущих последующих сборок.
Примеры файлов:
Airbnb (простая структура компонентов)
AirTour (расширенная, рекомендуемая структура компонентов)
Все компоненты с 🟢 эмодзи часто представляют собой атомарные компоненты или блоки, содержащие варианты. Все компоненты со смайликом 🔴 должны быть отсоединены.
Каждый главный компонент и экземпляр компонента будут иметь фиолетовое имя элемента и фиолетовые границы. Каждый некомпонентный элемент будет иметь синюю рамку.
 Если вам сложно изменить элемент, вероятно, он все еще прикреплен к главному компоненту. Быстро определите это, увидев, есть ли у него фиолетовая рамка, и нажмите CMD + D, чтобы отсоединить его, не проверяя, является ли он компонентом на панели слоев.
Если вам сложно изменить элемент, вероятно, он все еще прикреплен к главному компоненту. Быстро определите это, увидев, есть ли у него фиолетовая рамка, и нажмите CMD + D, чтобы отсоединить его, не проверяя, является ли он компонентом на панели слоев.Используйте функцию Figma «заменить компонент», чтобы изменить значки.
Используйте автомакет, чтобы поддерживать постоянный интервал между элементами.
Используйте рамки вместо групп.
Вам не нужно отсоединять экземпляр компонента, если вы удаляете только элементы, не включенные в главный компонент этого экземпляра. Однако вам нужно будет отсоединить любой компонент, если вы хотите добавить к нему какой-либо элемент или изменить порядок элементов внутри него.
Библиотека Canvas
Библиотека Canvas содержит полностраничные предварительные просмотры и описания всех шаблонов страниц и блоков в системе дизайна Canvas. Используйте эту библиотеку, чтобы найти различные шаблоны страниц и блоки, а затем добавить их в свои макеты, выполнив поиск на панели «Активы» файла Figma.
Используйте эту библиотеку, чтобы найти различные шаблоны страниц и блоки, а затем добавить их в свои макеты, выполнив поиск на панели «Активы» файла Figma.
Размеры шаблонов страниц
Ширина 1220 пикселей для большинства страниц.
Исключения:
Страница с двумя колонками меню: ширина 1410 пикселей
Страница поиска с плавающей картой: ширина 2600 пикселей
Страница с вкладками профиля: ширина 1410 пикселей
90 018Стандартная многошаговая страница с боковой панелью: ширина 1410 пикселей
Вертикальная многошаговая страница: 1410 пикселей в ширину
Размеры блоков (контейнеры содержимого)
Рабочий стол: 860 ширина пикселей
40 пикселей отступа со всех сторон
Мобильный: ширина 300 пикселей
20 пикселей отступа со всех сторон
9023 3
Canvas автоматически добавит 40 пикселей пространства между каждым блоком на странице.
Стандарт: ширина 680 пикселей
30 пикселей отступа со всех сторон
Маленький: ширина 360 пикселей
30 пикселей отступа со всех сторон
Типографский масштаб
Размер 44: Большой заголовок (для заголовков страниц CTA)
Размер 30: Средний заголовок ( для стандартных заголовков страниц)
Размер 23: Маленький заголовок ( для заголовков RG и групп)
Размер 19: Подзаголовок, большой текст
Размер 15: основной текст, кнопки, вкладки (по умолчанию)
Размер 13: микрокопия, метаданные, надчеркивание 9 0003
Шрифты и насыщенность (для всех размеров шрифтов)
Inter Bold — толщина: 600
Inter Semibold — толщина: 500
Inter Стандарт — Вес: 400 (по умолчанию)
Размеры кнопок
Высота 45 пикселей для кнопок CTA и кнопок маркетинговых страниц с шрифтом 19 пунктов
Высота 40 пикселей для стандартных кнопок с размером шрифта 15 пунктов (по умолчанию)
Высота 28 пикселей для меньших кнопок над повторяющимися группами размером 15pt шрифт
Элементы ввода, раскрывающиеся списки, окна поиска
Высота 45 пикселей, текст Inter Standard (черный) 19pt и светло-серые рамки, для CTA и маркетинговых страниц
Высота 40px, Inter Standard (черный) 15pt текст и светло-серые границы для стандартных страниц приложения (по умолчанию)
Canvas использует библиотеку значков перьев для большинства значков.
 Bubble также поддерживает значки Google Material и значки Ionic.
Bubble также поддерживает значки Google Material и значки Ionic.
Canvas по умолчанию содержит следующие стили карт:
Карты Apple (по умолчанию)
Нейтрально-синий
Темный режим
Just Places
Bubble поддерживает пользовательские Стили карты Google также.
Планирование реагирования
(Обратите внимание, что приведенные ниже принципы реагирования относятся к первой версии адаптивного модуля Bubble, а не к бета-версии)
Реагирующий движок Bubble немного отличается от других платформ визуальной разработки, таких как Webflow.
 Bubble пока не поддерживает следующие адаптивные настройки:
Bubble пока не поддерживает следующие адаптивные настройки:Элементы, которые сворачиваются по ширине в зависимости от данных (например, отображение боковой панели для некоторых пользователей на странице и свертывание той же боковой панели для других пользователей на той же странице).
Исключение:
Пузырь может сворачивать элементы по ширине в зависимости от ширины текущей страницы.
Размер шрифта варьируется от настольного до мобильного.
Перекрывающиеся элементы разных размеров (например, элементы изображения, которые должны масштабироваться пропорционально изменению размера страницы, с текстовыми элементами поверх них).
 как фоновое изображение группы с текстом поверх изображения. Однако изображение не будет масштабироваться пропорционально при изменении размера страницы.
как фоновое изображение группы с текстом поверх изображения. Однако изображение не будет масштабироваться пропорционально при изменении размера страницы.Возможно наличие перекрывающихся элементов, если они остаются одинакового размера на всех размерах экрана.
Элементы, которые изменяют размер при наведении.
Элементы, которые динамически изменяют ширину, высоту и положение в зависимости от высоты и ширины области просмотра.
Бабблеры часто задают вопрос, должны ли они создавать проекты в Figma или проектировать все прямо в Bubble. Мы почти всегда рекомендуем сначала использовать Figma, потому что легко внести радикальные изменения в ваши проекты, прежде чем создавать их в Bubble. Если вы новичок в Figma, вот основные элементы управления, которые экономят массу времени на разработку:
Основные компоненты, экземпляры компонентов и переопределения: в Figma каждый элемент в файле является либо основным компонентом, либо экземпляром компонента.
 Вы можете определить основной компонент (например, группу заголовков) и включить туда любые элементы, которые вам нужны (текст заголовка, текст результатов, раскрывающийся список сортировки, раскрывающийся список фильтров, новая кнопка). Когда вы создаете свои проекты, если вы понимаете, что все группы заголовков должны иметь более крупный шрифт или дополнительный элемент, вы можете добавить этот элемент в основной компонент группы заголовков, и все экземпляры группы заголовков будут немедленно обновлены в ваших проектах. В Bubble каждая группа заголовков будет отдельной группой элементов, которые могут иметь схожие определенные стили, но все они должны быть изменены по отдельности.
Вы можете определить основной компонент (например, группу заголовков) и включить туда любые элементы, которые вам нужны (текст заголовка, текст результатов, раскрывающийся список сортировки, раскрывающийся список фильтров, новая кнопка). Когда вы создаете свои проекты, если вы понимаете, что все группы заголовков должны иметь более крупный шрифт или дополнительный элемент, вы можете добавить этот элемент в основной компонент группы заголовков, и все экземпляры группы заголовков будут немедленно обновлены в ваших проектах. В Bubble каждая группа заголовков будет отдельной группой элементов, которые могут иметь схожие определенные стили, но все они должны быть изменены по отдельности.1.
Основные компоненты и экземпляры компонентов аналогичны концепции повторно используемых элементов в Bubble, но в Figma есть «переопределения», которые позволяют нам быстро настраивать отдельные свойства в каждом экземпляре компонента, не нарушая привязки к их основному элементу.
 компонент. В файле Canvas Figma все является компонентом или экземпляром компонента, что значительно сокращает время, необходимое для создания согласованных и целостных проектов. В Bubble в настоящее время нет способа создать такую же структуру и систему компонентов пользовательского интерфейса.
компонент. В файле Canvas Figma все является компонентом или экземпляром компонента, что значительно сокращает время, необходимое для создания согласованных и целостных проектов. В Bubble в настоящее время нет способа создать такую же структуру и систему компонентов пользовательского интерфейса.
Цветовые стили: в Figma есть цветовые стили, которые позволяют нам определить цветовую палитру для всех компонентов в файле Figma и изменить все стили цветовой палитры за считанные секунды. В Bubble цвета вложены в каждый стиль элемента и изменяются индивидуально и вручную.
Стили типографики: в Figma также есть стили типографики, которые позволяют нам изменять шрифт и масштаб шрифта для всех компонентов за несколько минут. В Bubble типографика вложена в стиль каждого элемента и изменяется индивидуально и вручную.
Плагины пользовательского интерфейса: Плагины Figma ориентированы на пользовательский интерфейс, поэтому очень легко заполнять реалистичные фиктивные данные и изображения в макетах вместо того, чтобы добавлять их вручную в виде отдельных записей данных приложения.

Чтобы успешно воссоздать проекты Figma в приложении Bubble, мы рекомендуем:
Импорт нужные вам шаблоны страниц и блоки с помощью расширения Canvas Chrome на основе ваших дизайнов
3.
Внесение изменений в Bubble на основе ваших высокоточных макетов
Хотя Bubble имеет интеграцию с Figma, он не распознает типы элементов, стили и рабочие процессы, поэтому выполняется импорт 1:1 из файла Figma в Bubble обычно занимает больше времени, чем добавление блоков через расширение Canvas и внесение изменений.
Мы рекомендуем создавать высококачественные макеты в Figma всякий раз, когда вы создаете проекты для нескольких потоков, сотрудничаете с другими дизайнерами или работаете с несколькими вариантами, а затем создавать их в Bubble, когда они будут завершены. В Figma все является текстовым элементом или фигурой, поэтому очень легко вносить большие и радикальные изменения в ваши проекты. В Bubble мы должны определить конкретный тип элемента, визуальные и адаптивные свойства для каждого элемента, поэтому вносить большие масштабные изменения в проекты после того, как они структурированы в Bubble, сложнее и требует больше времени.
В Bubble мы должны определить конкретный тип элемента, визуальные и адаптивные свойства для каждого элемента, поэтому вносить большие масштабные изменения в проекты после того, как они структурированы в Bubble, сложнее и требует больше времени.
Если требуемые проекты небольшие, простые и в значительной степени не отличаются от своего состояния Canvas по умолчанию (например, всего несколько блоков), то иногда быстрее добавить эти блоки непосредственно в Bubble вместо того, чтобы сначала создавать макеты. Однако для большинства пользовательских интерфейсов обычно экономится время на проектирование в Figma, прежде чем создавать проекты в Bubble.
Онлайн-канвас дизайна для визуального мышления
Облегчите дизайнерское мышление с помощью холста, созданного для визуального сотрудничества. Воплотите свои идеи в жизнь и поделитесь ими с другими асинхронно или в режиме реального времени.
Why Mural для онлайн-холста дизайна
- Поощряйте визуальное мышление на общем холсте цифрового дизайна, используя изображения и GIF-файлы, стикеры, диаграммы и многое другое.

- Проводите более продуктивные встречи с такими функциями фасилитатора, как таймер, приватный режим и анонимное голосование.
- Убедитесь, что все вовлечены и все идеи услышаны, независимо от местоположения или рабочих предпочтений.
- Найдите новые способы работы с более чем 300 бесплатными шаблонами для популярных упражнений, таких как ретроспективы и мозговые штурмы.
- Никогда не теряйте идею или творческую концепцию из-за ветки электронной почты, разговора или моря сообщений.
Создание и публикация пользовательских шаблонов
Экономьте время и масштабируйте методы в своей организации, публикуя шаблоны в своей рабочей области.
Структурная навигация и инструкции
Структурируйте фреску для удобной навигации, а затем добавьте инструкции для соавторов.
Комментарии
Добавляйте комментарии и отмечайте соавторов для плавного асинхронного общения.
Поиск и фильтрация
Поиск и фильтрация по цвету, последнему редактированию и другим параметрам, чтобы разблокировать шаблоны и улучшить визуальную совместную работу.
Рисование
Визуализируйте идеи, прототипы и быстро добавляйте аннотации, чтобы работать лучше, чем на доске.
Создайте культуру сотрудничества с помощью дизайн-мышления
Готовые к использованию шаблоны для обмена с вашими командами
С Mural дизайнерское мышление становится более совместным и эффективным в пространстве для совместной работы на цифровой доске, которое включает в себя функции упрощения и управляемые методы. Система Mural Collaborative Intelligence System™️ сосредоточена на пространстве для совместной работы с цифровой доской, где команды работают вместе в режиме реального времени или асинхронно. Начните с нуля или используйте такие инструменты, как теги и шаблоны, для создания фреймворков дизайн-мышления, создания и выявления связей и более эффективной совместной работы.
- Начните с чистого листа или с одного из более чем 300 шаблонов MURAL для распространенных случаев использования.

