9 бесплатных фотостоков для веб-дизайнеров
- Дизайн
- 2 мин на чтение
- 3915
Качественные изображения для веб-сайтов — уже давно укоренившаяся традиция в современном сайтостроении. Крупные проекты могут позволить себе провести фотосессию для получения уникальных фотографий, но что делать небольшим проектам или стартапам?
Специально для вас мы собрали 9 бесплатных фотостоков, на которых вы сможете найти фотографии высшего качества для ваших проектов.
Unsplash
Первым проектом выступает Unsplash: минималистичный дизайн сайта и крутые фотографии. Что еще нужно для счастья? 🙂
Проект позиционируется как «база неподошедших фото» — после фотосессии у фотографов всегда остаются непринятые или непонадобившиеся фотографии. Большинство опубликованных фото именно из таких проектов.
Большинство опубликованных фото именно из таких проектов.
Авторы обещают публиковать 10 фотографий каждые 10 дней — пока им это удается.
Startup Stock Photos
Как несложно догадаться по названию, проект Startup Stock Photos — это бесплатная помощь стартапам.
Множество классных фотографий техники от Эпл, людей за работой и лофтов.
Raumrot
На сайте raumrot вы найдете множество панорамных и предметных фотографий.
Тематики от футбола до заправочных станций: точно найдете что-то подходящее.
Magdeleine
Бесплатные фотографии от проекта Magdeleine, которые подойдут для фото-фонов и для Hero Header’ов.
Доступен поиск по категориям, ключевым словам и преобладающим цветам на фотографии.
nos.twnsnd.co
На сайте nos.twnsnd.co собрано множество ретро фотографий, а также современных фотографий старых объектов.
Littlevisuals
Littlevisuals — очень похожий на Unsplash проект: 7 фотографий за 7 дней. Множество красивых фотографий от разных авторов со всей Земли.
Множество красивых фотографий от разных авторов со всей Земли.
Superfamous
Фотографии природы Superfamous из различных уголков нашей планеты. Если ваш проект о путешествиях или туризме — это лучший выбор.
Imcreator
Бесплатные фотографии проекта Imcreator, отсортированные по тематикам: люди, бизнес, технологии, еда, спорт, образование и 13 других.
Picjumbo
На фотостоке Picjumbo вы сможете найти множество фотографий в высоком качестве.
Проект постоянно пооплняется новыми снимками, приуроченными к знаменательным датам, поэтому заходите почаще, если ищете что-то определенное.
- #скачать
- #фотосток
- 5
Статьи по теме
5 базовых типов изображений в веб-интерфейсах
«Контент — не король, он целое королевство,» — сказал когда-то известный маркетолог Lee Odden.%20%D0%94%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD.%20%D0%9D%D0%B0%D0%B3%D0%BB%D1%8F%D0%B4%D0%BD%D0%B0%D1%8F%20%D1%81%D1%85%D0%B5%D0%BC%D0%B0%20%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D1%85%20%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82%D0%BE%D0%B2%20%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D0%B0.jpg) Невозможно с этим не согласиться: без контента дизайн представляет собой лишь красивую упаковку, не более. Споры о том, что важнее и первичнее, дизайн или контент, не имеют смысла, ведь один не работает без другого. В этой статье мы рассмотрим базовые типы визуального контента, с которым посетители сайтов сталкиваются практически ежедневно, и поразмыслим над преимуществами каждого типа изображений. Примеры веб-дизайна с разными типами изображений — от дизайнеров агентства tubik.
Невозможно с этим не согласиться: без контента дизайн представляет собой лишь красивую упаковку, не более. Споры о том, что важнее и первичнее, дизайн или контент, не имеют смысла, ведь один не работает без другого. В этой статье мы рассмотрим базовые типы визуального контента, с которым посетители сайтов сталкиваются практически ежедневно, и поразмыслим над преимуществами каждого типа изображений. Примеры веб-дизайна с разными типами изображений — от дизайнеров агентства tubik.
Что такое веб-контент?
Веб-контент — это все, что наполняет веб-страницу и является частью пользовательского опыта. Это то, что люди читают, слышат, видят, смотрят, с чем взаимодействуют на сайте.
Базовые виды контента — это:
- текст
- изображения
- видео
- анимация
- аудио (звук)
Сегодня рассмотрим поближе изображения как часть веб-контента.
Картинки — это не только о факторе красоты. В дизайне пользовательского опыта, изображения играют огромную роль в усилении юзабилити. Большинство пользователей сети — визуально управляемы, то есть воспринимают картинки быстрее текста. Соответственно, очень часто именно картинки являются теми элементами верстки, которые посетитель видит, сканирует и декодирует первыми. Более того, они информативны и эмоционально насыщены, способны не только передавать сообщение, но также и транслировать определенную эстетику. Также, правильно использованные и оптимизированные изображения способны положительно влиять на SEO показатели веб-сайта, то есть способность пользователя эффективно найти сайт или конкретную его страницу в поисковиках.
Большинство пользователей сети — визуально управляемы, то есть воспринимают картинки быстрее текста. Соответственно, очень часто именно картинки являются теми элементами верстки, которые посетитель видит, сканирует и декодирует первыми. Более того, они информативны и эмоционально насыщены, способны не только передавать сообщение, но также и транслировать определенную эстетику. Также, правильно использованные и оптимизированные изображения способны положительно влиять на SEO показатели веб-сайта, то есть способность пользователя эффективно найти сайт или конкретную его страницу в поисковиках.
Зависимо от целей, для которых создается сайт, креативные и маркетинговые команды делают выбор среди разных типов картинок. Те, о которых мы расскажем ниже, наиболее типичны для веб-страниц.
Логотип
Лого — один из ключевых элементов бренда, его символ. Поэтому это, как правило, один из очевидных визуальных элементов большинства сайтов, которые представляют различные компании, бренды, сервисы, комьюнити и организации.
В аспекте веб-дизайна, при использовании логотипа подумайте над такими советами:
- разместите логотип в хедере (шапке) сайта, поскольку это наиболее сканируемая зона веб-страницы
- не упускайте возможность использовать привычки пользователей: когда посетитель кликает на лого в хедере, он оказывается в стартовой точке своего путешествия по сайту. Чаще всего это домашняя страница или возврат в верх страницы, если сайт одностраничный
- подумайте над анимацией логотипа по ховеру (наведению курсора на лого): движение добавляет динамики и может стать подсказкой для пользователя, что элемент интерактивен.
Этот концепт лендинг страницы для сервиса по криптовалютам использует интерактивный логотип, чтобы сделать взаимодействие более живым и динамичным
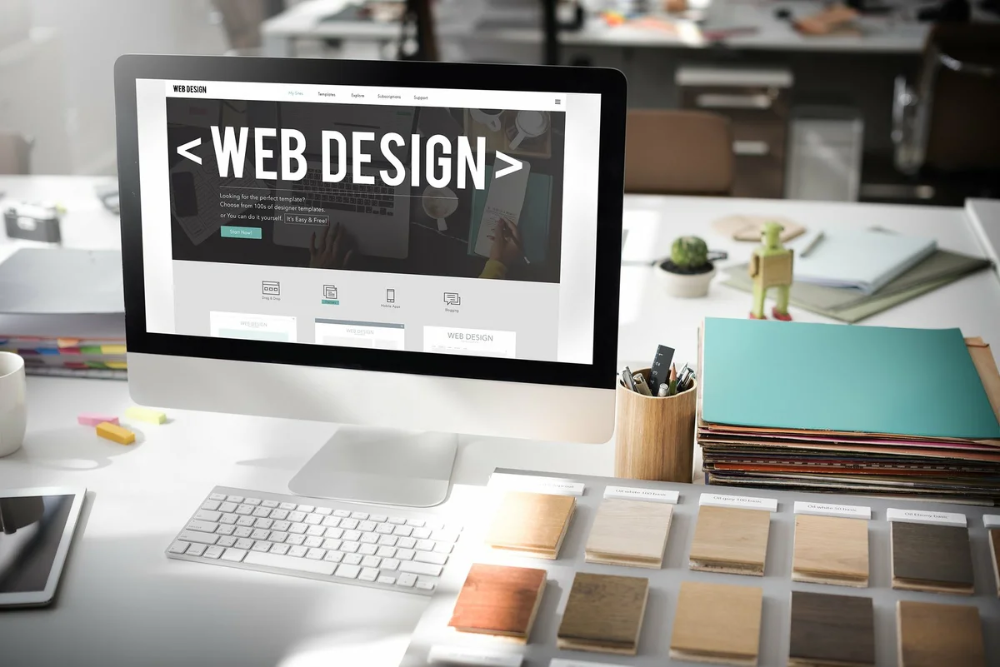
Фотографии
Фотографии можно смело назвать классикой визуала для веб-страниц.
- тематические фото
- демонстрационные фото
- фото продуктов и товаров (например, на ecommerce сайтах)
- фото-обложки для статей в блоге
- фото для hero-баннеров и секций, и т.д.
Наибольшее преимущество фотографий — их способность быстро связать то, что пользователь видит на веб-странице, с реальным миром живых людей и физических объектов. Фотография является частью человеческого восприятия мира уже много десятилетий и стала таковой задолго до появления интернета, а значит это тип изображений для нас привычен, близок и понятен. Более того, с появлением разнообразных девайсов, который позволяют любому из нас сфотографировать что-угодно в считанные секунды, фотография уже не эксклюзив, а элемент ежедневной реальности для множества пользователей. Появляясь на веб-сайте, фотографии способны установить сильные связи и ассоциации.
Этот концепт лендинг страницы танцевальной академии использует яркие и впечатляющие фото танцоров, чтобы мгновенно установить связь посетителя с транслируемой темой.
Museu лендинг страница привлекает внимание и устанавливает необходимую атмосферу благодаря красивым тематическим фото
Этот дизайн веб-страницы для сайта клининг-компании использует фото-контент как часть вовлекающего опыта скроллинга страницы
Фотография — это также и вид искусства. С их помощью вы можеет установить необходимый баланс реалистичности и эстетики веб-интерфейса. Они помогают добиться соответствующего стиля, привлекательного для целевой аудитории, и одновременно создать нужный эмоциональный фон. Это одна из причин, почему именно фото чаще всего визуально поддерживают текстовый контент статей на блогах и в онлайн-медиа.
Сайт новостного медиа
И, конечно же, фотографии представляют собой основной и наиболее ожидаемый пользователями инструмент визуальной презентации товаров на ecommerce сайтах, где принцип «вы получите то, что видите на экране» является важной частью успешных продаж.
Сайт крафтовых товаров
Сайт по продаже мебели и интерьерного декора
Веб-сайт энциклопедии для барменов, с оригинальным фото-контентом для поддержания темы и демонстрации напитков
Где дизайнеры берут фото?
Существует несколько способов:
- оригинальные фото, снятые и обработанные специально для конкретного проекта: обычно наиболее дорогая опция, но зато у фотографий будет самый высокий уровень эксклюзивности
- платные стоковые фото: вы покупаете фото, которое вам подходит, с фотостока, который предлагает разнообразные снимки. Это может быть дешевле, чем специально организованная съемка, но можно потратить массу времени на поиск фото, соответствующего вашим задачам
- бесплатные стоковые фото: вы берете фото на специальных ресурсах, которые отдают их бесплатно. Это самая дешевая опция, но вы должны быть готовы, что другие люди могут сделать то же самое, поэтому придется славно постараться, чтобы добиться оригинальности в таких условиях.

Как видим, выбор есть всегда, и он будет всегда зависеть от целей конкретного проекта и его бюджета.
В любом случае, даже если вы ведете блог или благотворительный сайт вообще без бюджета на визуал или если создаете дизайн-концепты для портфолио, бесплатные фотостоки часто предлагают и много качественного контента. Например, можно его поискать на таких известных фотостоках:
- Unsplash: это комьюнити фотографов со всего мира, которые делятся своими снимками бесплатно. Благодаря тщательной модерации, здесь нет свалки и можно найти массу стильных фотографий для разных дизайн-целей
- Pexels: большая база бесплатных стоковых фото на разнообразные темы
- Moose Photos: база фотографий от профессиональной фото-команды; их преимущество в том, что фото снятый в близкой стилистике и с одинаковыми параметрами, благодаря чему их легко комбинировать и использовать для обширной контент-стратегии; здесь вы найдете очень разнообразный набор снимков людей
- Pixabay: огромный стоковый ресурс бесплатных изображений, не только фотографий, но также иллюстраций и векторной графики.

Сайт The Gourmet, магазина, продающего травы, масла и специи, применяет крупные красивые фото для демонстрации товаров
Используя фотографии в веб-дизайне, учитывайте следующее:
- применяйте фото высокого разрешения и качества
- оптимизируйте их для веб, так как слишком тяжелые картинки будут перегружать страницу, а скорость загрузки страницы — это важный фактор и юзабилити, и эффективного SEO
- дайте картинкам достаточно «воздуха» — используйте достаточно негативного пространства
- помните об адаптивности и тестируйте, как изображения выглядят на разных девайсах
- не используйте фото просто для декора — пусть они коммуницируют с пользователем и поддерживают красоту и визуальную иерархию всей страницы.
Один из популярных дизайн-трендов последних лет — использование фотографий в качестве фоновой картинки, часто полноэкранной. Такой подход, несомненно, добавляет странице визуальной привлекательности, атмосферности и эмоциональности, а также помогает поддерживать ощущение цельности всех элементов верстки. Однако, он требует глубокой и тщательной проработки контрастности и разборчивости всех элементов, которых в этом случае достичь сложнее, чем с одноцветным фоном.
Однако, он требует глубокой и тщательной проработки контрастности и разборчивости всех элементов, которых в этом случае достичь сложнее, чем с одноцветным фоном.
Big City Guide Landing Page
Иллюстрации
Еще один крупный дизайн-тренд последних лет — применение оригинальных иллюстраций для разнообразных нужд веб-дизайна. Созданная в разнообразных стилях, кастомная графика — хороший помощник пользователя в быстром восприятии информации на странице. Также иллюстрации часто становятся залогом визуальной оригинальности, добавляют эстетики и красоты блогам и сайта и расширяют творческие границы для художников.
Illustrations
Это лендинг страница для конференции, где иллюстраторы и цифровые художники делятся опытом. Оригинальная заглавная иллюстрация и ее анимация делают веб-дизайн броским и привлекательным для целевой аудитории.
Вы часто можете встретить иллюстрации использованные на веб-страницах как:
- заглавные изображения (hero image)
- тематические изображения
- персонажи, которые общаются с пользователем
- картинки в статьях блога
- графика для наград и других элементов геймификации
- графика для системных сообщений и уведомлений
- стикеры (особенно популярны в месенджерах)
- элементы визуального повествования
- инфографика
- рекламные баннеры
- визуальные маркеры категорий контента
Рассмотрим пару примеров.
Это концепт вебсайта-портфолио для дизайнера, который специализируется на проектах для знаменитостей и заказчиков из сфер развлечения, музыки и кинематографа. Темный фон в комбинации с оригинальной заглавной иллюстрацией выглядит ярко и стильно и создает ассоциацию с атмосферой на концертной сцене.
Пример дизайна веб-сайта для компании, предоставляющей услуги в сфере экотуризма, с впечатляющими атмосферными иллюстрациями, мгновенно устанавливающими тематику и сильный эмоциональный посыл.
Лендинг страница для цифрового агентства, которое позиционирует себя как готовое к сложным бизнес-вызовам и высоким целям. Эта идея передается через связь слогана и яркой заглавной иллюстрации с баскетболистом.
Набор иллюстраций, созданных для Florence, онлайн-маркетплейса, где медсестры и сиделки могут найти заказы на высокооплачиваемые смены по всей Великобритании. Оригинальные персонажи сразу привлекают внимание посетителя, создают нужную атмосферу и презентуют преимущества в визуальной подаче, соответствующей тону и стилю коммуникации сервиса.
Это лендинг для компании, которая предлагает полный цикл услуг по маркетингу и продвижению. Оригинальные цифровые иллюстрации выстраивают визуальное повествование с быстрыми подсказками о характере предлагаемых услуг, задают настроение яркой палитрой цветов и поддерживают целостность всех частей страницы.
Маскоты
Маскот — это персонаж, персонифицированная картинка, которая становится символическим представителем бренда, компании, сервиса или даже человека.
В веб-интерфейсах, маскот может служить эффективным элементом коммуникации и взаимодействия. Изменяя его образ (скажем, настроение, наряды, занятия, и т.д.), вы можете быстро сообщать что-то пользователю. Кроме того, маскоты могут общаться через прямую речь в текстовых облачках, делать визуальные подсказки через разные выражения лица, отражать настроение пользователя, давать ценные инструкции в тюториалах и поздравлять с достижениями. Все упомянутое «очеловечивает» коммуникацию продукта или компании с пользователем, и таким образом улучшает пользовательский опыт.
Все упомянутое «очеловечивает» коммуникацию продукта или компании с пользователем, и таким образом улучшает пользовательский опыт.
Забавный и супер позитивный анимированный маскот, интегрированный в веб-дизайн для ShipDaddy
Милый и дружелюбный маскот использованный как заглавная картинка на ecommerce сайте для продажи детских книг
Оригинальные персонажи использованы как маскоты сервиса по найму нянь
3D графика
Еще один тип визуала для вебсайтов, который снова наращивает популярность, — это 3D графика. Многие из таких изображений обладают фотореалистичностью, что является важным преимуществом для целей веб-дизайна. 3D графика может отлично работать в тех случаях, когда необходимый вам фото-контент крайне дорогой или его вообще невозможно получить.
Многие из таких изображений обладают фотореалистичностью, что является важным преимуществом для целей веб-дизайна. 3D графика может отлично работать в тех случаях, когда необходимый вам фото-контент крайне дорогой или его вообще невозможно получить.
Веб-страница с привлекательной анимированной 3D графикой
Стоит учесть, что этот вид графики требует очень специфичных навыков, равно как и художественного вкуса. Вдобавок, он тоже довольно дорогостоящий и требует много времени на создание. Однако, хорошо выполненная 3D графика обычно очень привлекательна и убедительна, а значит, может положительно повлиять как на общий вид веб-дизайна, так и на решения покупателей о доверии ресурсу или совершении покупки.
Концепт веб-сайта для компании, которая разрабатывает и строит экодома с использованием солнечной энергии. 3D модель дома позволяет посетителям получить фотореалистичное представление о предоставляемом продукте и даже повзаимодействовать с ним, меняя вид с дневного на ночной.
3D модель дома позволяет посетителям получить фотореалистичное представление о предоставляемом продукте и даже повзаимодействовать с ним, меняя вид с дневного на ночной.
Веб-концепт для блога о здоровье со стильной и трендовой 3D анимацией
Веб-сайт для дизайн-студии, которая специализируется на создании архитектурной и интерьерной визуализации. Высококачественная 3D графика занимает всю фоновую площадь экрана и таким образом мгновенно передает тематику предоставляемых услуг.
Этот веб-сайт сервиса для бронирования жилья использует 3D иллюстрацию как заглавную тематическую картинку, которая занимает всю левую половину страницы и моментально привлекает внимание пользователя. Она не только задает тему, но и добавляет красоты и оригинальности всему интерфейсу.
Зачем использовать картинки в веб-дизайне
Несколько убедительных аргументов:
- исследования из веб-архива Wayback Machine показывают, что люди воспринимают картинки в 60,000 раз быстрее, чем текст
- психологи утверждают, что человеку нужно около 1/10 секунды, чтобы получить общее впечатление от визуальной сцены или элемента (эта скорость невозможна для текстовых элементов)
- важные фрагменты информации часто фиксируются мозгом как картинки, даже если были получены через текст
- картинки менее уязвимы в комбинации с фоном и окружающими элементами, в то время как эффективность текста очень зависит от фактора читабельности
- картинки имеют склонность легче попадать в долгосрочную память, а значит, взаимодействуя с интерфейсом, пользователю не придется обрабатывать каждый раз много данных, и дело пойдет быстрее
- визуальные элементы интерфейса могут сделать его более универсальным, если сайт или приложение используется пользователями из разных стран и носителями разных языков
- картинки сдвигают ограничения восприятия для пользователей, у которых есть естественные проблемы с распознанием текста, например, если это дислексики или еще не читающие дети
Оригинальная версия статьи на английском языке была опубликована в Tubik Blog
Бесплатные веб-дизайн фото и картинки
Связанные изображения из iStock | Сохранить сейчас
Интернет Информационный носитель Люди
Женщина делает селфи со смартфоном и набором иконок
Интернет Информационный носитель Люди
Женщина делает селфи со смартфоном и монитором компьютера
Интернет Информационный носитель Люди
Группа женщин, использующих ноутбук с фотоаппаратом
Интернет Информационный носитель Люди
Группа женщин, использующих ноутбук с монитором компьютера
Интернет Информационный носитель Люди
Женщина, сидящая за ноутбуком с мегафоном и сердечками
Интернет телефон Розничная торговля
Быстрая доставка, связанная с
Интернет Грузовые перевозки Розничная торговля
Быстрая доставка, связанная с
Интернет План — Документ Люди
Шаблон целевой страницы блога о еде.

План — Документ Панорамный Пурпурный
Заголовок баннера концепции мобильного контента.
План — Документ Панорамный Пурпурный
Заголовок баннера концепции мобильного контента.
Интернет Справиться Маркетинг
Магазин сумок
Интернет Справиться Маркетинг
Скидка при покупке товаров
Интернет Справиться Маркетинг
Скидка на покупки в Интернете
Интернет Маркетинг Розничная торговля
Мультипликационная концепция онлайн-шоппинга
Интернет Маркетинг Розничная торговля
Мультипликационная концепция онлайн-шоппинга
Интернет Маркетинг Розничная торговля
Мультипликационная концепция онлайн-шоппинга
Интернет Справиться Маркетинг
Скидка при покупке товаров
Интернет Справиться Маркетинг
Скидка на покупки в Интернете
Толпа Интернет План — Документ
Стили и организация инфографики
Толпа Интернет План — Документ
Стили и организация инфографики
Интернет Цифровой дисплей Информационный носитель
Изолированный символ электронной почты в конверте
Интернет Справиться Маркетинг
Скидка при покупке товаров
Интернет Маркетинг Розничная торговля
Мультипликационная концепция онлайн-шоппинга
Интернет Справиться Маркетинг
Скидка на покупки в Интернете
Монета Интернет Маркетинг
Мультипликационная концепция онлайн-шоппинга
Шаги Интернет План — Документ
Инфографика различных диаграмм
Корпоративный бизнес Толпа Интернет
Стили и организация инфографики
Корпоративный бизнес Толпа Интернет
Стили и организация инфографики
Интернет Маркетинг Розничная торговля
Мультипликационная концепция онлайн-шоппинга
Интернет Маркетинг Розничная торговля
Мультипликационная концепция онлайн-шоппинга
Интернет Сотрудники безопасности Маркетинг
Мультипликационная концепция онлайн-шоппинга
Шаги Интернет План — Документ
Инфографика весь мир
Тень Пустой Шаблон
Треугольники повторяют геометрический абстрактный фон, разноцветные глянцевые треугольные формы, высокотехнологичный дизайн обложки плаката или шаблон веб-презентации с копией пространства
Интернет Справиться Маркетинг
Магазин сумок
Корпоративный бизнес Толпа Интернет
Стили и организация инфографики
Интернет Маркетинг Безопасность
Мультипликационная концепция онлайн-шоппинга
Интернет Маркетинг Компьютер
Мультипликационная концепция онлайн-шоппинга
Интернет Маркетинг Розничная торговля
Мультипликационная концепция онлайн-шоппинга
Интернет Сотрудники безопасности Маркетинг
Мультипликационная концепция онлайн-шоппинга
Интернет Справиться Маркетинг
Скидка на покупки в Интернете
Корпоративный бизнес Толпа Интернет
Стили и организация инфографики
Интернет Справиться Маркетинг
Магазин сумок
Континент — географическая зона Шаги Интернет
Инфографика американского континента
Интернет Справиться Маркетинг
Магазин сумок
Интернет Маркетинг Розничная торговля
Мультипликационная концепция онлайн-шоппинга
Интернет Маркетинг Розничная торговля
Мультипликационная концепция онлайн-шоппинга
Интернет Маркетинг Компьютер
Мультипликационная концепция онлайн-шоппинга
Интернет Справиться Маркетинг
Магазин сумок
Интернет Образование Маркетинг
Набор значков линии интернет-технологий
Интернет Цифровой дисплей Маркетинг
Набор значков линии управления данными
Интернет Шаблон Страница
Синие линии символа интернет-браузера
Корпоративный бизнес Интернет Маркетинг
Шаблон векторных горизонтальных баннеров с ромбом для фото и внешней цветовой обводкой.

Корпоративный бизнес Интернет Маркетинг
Дизайн горизонтальных векторных веб-баннеров с каплевидной рамкой и местом для фото.
Корпоративный бизнес Интернет Оранжевый цвет
Набор векторных цветных веб-баннеров со стрелками и местом для фото.
Проблемы План — Документ Люди
Низкотехнологичная целевая страница концепции коммуникации
Проблемы План — Документ Люди
Низкотехнологичная целевая страница концепции коммуникации
Интернет Информационный носитель Деревянный столб
Изолированный значок почтового конверта
Интернет Информационный носитель Деревянный столб
Почтовый конверт с увеличительным стеклом
Интернет Информационный носитель Люди
Женщина с почтовым конвертом
Интернет Информационный носитель Деревянный столб
Изолированный значок почтового конверта
Связанные изображения из iStock | Save Now
Web Design — Bilder und Stockfotos
3. 601.178Bilder
601.178Bilder
- Bilder
- Fotos
- Grafiken
- Vektoren
- Videos
Durchstöbern Sie 3.601.178
web design Stock-Fotografie und Bilder. Таких как веб-дизайн или веб-сайт, а также более faszinierende Stock-Bilder zu entdecken. geräte reagieren auf arbeitsbereich kreativität webseite grafikdesign — web design stock-fotos und bildergeräte reagieren auf Arbeitsbereich Kreativität Webseite…
Цифровой генерация Geräte auf dem Desktop, responsive Kreativität Grafikdesign dem. Alle Bildschirmgrafiken sind zusammengesetzt. 3D-рендеринг.
ретро-браузер Computerfenster im 90er jahre steamwave stil mit smile gesicht hipster aufkleber. Retrowave pc-desktop mit meldungsfeldern und popup-benutzeroberflächenelementen, vektorillustration von ui und ux — web design stock-grafiken, -clipart, -cartoons und -symbole Retro Browser Computerfenster в 90-х годах Jahre Vaporwave Stil с. ..
..
Retro-Browser-Computerfenster в 90-х годах Jahre-Vaporwave-Stil с Smile-Face-Hipster-Aufklebern. Retrowave PC-Desktop mit Meldungsfeldern und Popup-Benutzeroberflächenelementen, Vektorillustration UI und UX.
Цифровой дизайнер для дома — веб-дизайн стоковых фотографий и изображенийЦифровой дизайнер для дома
Программист, созданный с программным кодом — веб-дизайн, стоковые фотографии и изображенияПрограммист, созданный с Programmcode
девушка, гештальт в графическом интерфейсе — веб-дизайн стоковые фото и изображенияженушка, гештальт в графическом интерфейсе
девушка, она отзывчивая Веб-сайт entwirft
kreativität? гепрюфт! — веб-дизайн фото и фотографииKreativität? Проверено!
концепт цифровой трансформации. системная техника. бинаркод. программирование. — веб-дизайн фото и фотографии Концепция цифровой трансформации. Системтехник. Binärcode….
Designer-Team Skizzieren ein Logo im digital Designstudio auf…
Designer-Team, das ein Logo im digitalen Designstudio am Computer Skizziert, kreative grafische Zeichenfähigkeiten für Marketing und Branding (eigene Designelemente auf dem Computerbildschirm)
Designer zeichnen Website ux app -энтвиклунг. — веб-дизайн фото и фотографииDesigner Zeichnen Website ux App-Entwicklung.
Designer, die Website-ux-App-Entwicklung zeichnen. Концепт взаимодействия с пользователем.
Цифровой футуристический абстракционизм — веб-дизайн стоковые фотографии и изображенияЦифровой футуристический абстракционизм Auge
3D-рендеринг
веб-сайт-внешний интерфейс-дизайнер каркасный макет макета, ar-bildschirm überprüfen — веб-дизайн стоковые фото и изображенияВеб-сайт- Front-End-Designer Wireframe Layout Mockup, AR-Bildschirm
Website-Entwicklung UI / UX-Front-End-Designer Überprüfung des skizzierten Wireframe-Layout-Design-Mockups für responsive Webinhalte mit AR-Bildschirm
творческая группа zwei frauen arbeiten mit computer im modernen büro, selektive hände halten тетрадь-бумага. — веб-дизайн стоковых фотографий и изображений
— веб-дизайн стоковых фотографий и изображенийТворческая группа, работающая с компьютером в современном бюро,
ux grafikdesigner kreative skizze planung andwendung prozess entwicklung wireframe прототип для web-удобного. benutzererfahrungskonzept. — веб-дизайн стоковых фотографий и изображенийux Grafikdesigner kreative Skizze Planung Anwendung Prozess…
webbrowserfenster. vorlage der Website-oberfläche. социальные сети в стиле браузеров. макет веб-фенстера в линейном дизайне einfachem. suchleiste mit lupe und pfeilen. вектор eps 10. — веб-дизайн графика, -клипарт, -мультфильмы и -символВеб-браузерфенстер. Vorlage der Website-Oberfläche. Social-Media-St
Webbrowser-Fenster. Vorlage der Website-Schnittstelle. Social-Media-Stil des Gliederungsbrowsers. Макет веб-сайтов в линейном дизайне. suchleiste mit Lupe und Pfeilen. Вектор EPS 10
viele mehrfarbige würfel bewegen sich im raum, um zusammenzukommen, um ein abstraktes daumen hoch zeichen vor einem einfachenhintergrund zu bilden — web design stock-fotos und bilder Viele mehrfarbige würfel bewegen sich im 9, um. ..0005 mobilität geräte digitalgeschäft moderne ansprechende design — web design stock-fotos und bilder
..0005 mobilität geräte digitalgeschäft moderne ansprechende design — web design stock-fotos und bilder
Mobilität Geräte Digitalgeschäft moderne ansprechende design
junge architekten arbeiten am projekt im büro — web design stock-fotos und bilderJunge Architekten arbeiten am Projekt im Büro
Junge Architekten , родной проект в офисе, созданный в социальных сетях
. vernetzen sie sich mit miteinander verbunden mitgliedern. группа фон Меншен. коммуникация, работа в команде, gemeinschaft, gesellschaft. abstraktes konzept mit holzstücken auf blauem grund. — стоковые фотографии и изображения веб-дизайнаСоциальные сети-Netzwerke. Vernetzen Sie sich mit miteinander…
векторных иллюстраций контент-маркетинга. современный дизайн — веб-дизайн графика, клипарт, мультфильмы и символыContent Marketing Verwandte Vector Illustration. Флаш…
веб-дизайнер творческое планирование и создание веб-сайтов, создание веб-сайтов, создание макетов, прототипов, фреймворков, каркасов, дизайн-студий. benutzererfahrungskonzept . — веб-дизайн фото и изображения
benutzererfahrungskonzept . — веб-дизайн фото и изображенияWebsite-Designer Kreative Planung Anwendung Entwickler…
Entwicklung von Programmierer-Entwicklungs-website-design- und codierungstechnologien, die im büro von software-unternehmen arbeiten — web design stock-fotos und bilderEntwicklung von Programmierer-Entwicklungs-Website-Design- und…
90er jahre retro steamwave ästhetik digitaler bildschirm benutzeroberfläche. süße alte computer-ui-elemente, nostalgische pc-symbole und dialogfelder vektorsatz — web design stock-grafiken, -clipart, -cartoons und -symbole90er Jahre Retro Vaporwave Эстетическая цифровая графика Bildschirm…
современный векторный набор веб-элементов для мультимедийных проектов. — веб-дизайн стоковая графика, -клипарт, -мультфильмы и -символСовременные векторные наборы веб-элементов для мультимедийных проектов
технологии фоновой-сток-иллюстрации — веб-дизайн стоковая графика, -клипарт, -мультфильмы и — SymboleTechnologie Hintergrund-Stock-Illustration
nahaufnahme ux entwickler und ui Designer verwenden Приложение дополненной реальности мозговой штурм über mobile schnittstelle wireframe-design auf dem schreibtisch im modernen büro. kreative digitale entwicklungsagentur — веб-дизайн стоковые фотографии и изображения
kreative digitale entwicklungsagentur — веб-дизайн стоковые фотографии и изображенияNahaufnahme ux Entwickler und ui Designer verwenden Augmented…
satz von abstrakten modernen graphicelementen. satz von Flussigen Farbverlauf Formen und Banner. — веб-дизайн стоковой графики, -клипарт, -мультфильмы и -символSatz фон абстрактных современных графических элементов. Satz von flussigen…
Набор фонов Trendigen Vektor-Bannern.
Website-entwicklung-layout-skizze zeichnen — веб-дизайн стоковые фотографии и иллюстрации и -символVector Illustration Концепция веб-сайта и дизайна приложений и…
schaffung ansprechende internetseite for mehrere plattformen. bildschirm des ноутбук, планшет, мобильный телефон schnittstelle aufbauend. макет auf anzeigeräten inhalt. konzeptionelle баннер веб-технологий. — Веб-дизайн стоковые графики, -клипарты, -мультфильмы и -символы Schaffung ansprechende Internetseite für mehrere Plattformen. …
…
Social-Media-Konzept
вид сверху азиатский дизайнер ux entwickler und ui, мозговой штурм über mobile app-schnittstelle wireframe-design auf tisch mit kunden-brief und farbcode in modernen büro. kreative digitale entwicklungsagentur — стоковые фотографии и изображения веб-дизайнаTop-View Asianische ux Entwickler und UI Designer Brainstorming üb
retrowave ui und ux elemente — web design stock-grafiken, -clipart, -cartoons und -symboleRetrowave UI und UX Elemente
абстрактный монохромный векторный фон, брошюра для дизайна, веб-сайт, флаер. Geometrische Weiße Tapete für zertifikat, präsentation, zielseite — web design stock-grafiken, -clipart, -cartoons und -symboleAbstrakte weiße монохромный Vektor Hintergrund, for Design-Broschür
einladungsbanner zur online-konferenz. бизнес-вебинар einladung design. ankündigung plakatkonzept im flachen stil. Современные технологии Intergrund mit platz für text. вектор eps 10. — веб-дизайн графика, клипарт, мультфильмы и символы
вектор eps 10. — веб-дизайн графика, клипарт, мультфильмы и символыEinladungsbanner zur Online-Konferenz. Вебинар по бизнесу…
erfolg ist so viel näher, wenn man ihn ihn visualisierst — web design stock-fotos und bildererfolg ist so viel näher, wenn man ihn ihn visualisierst
Aufnahme einer jungen Geschäftsfrau bei einem Мозговой штурм в современном бюро
Content-Marketing-Inhalte Daten Blogging Median Publishing Informationen Vision Concept — Web Design Stock-fotos und BilderContent-marketing-Inhalte Daten Blogging Median Publikation…
mobile apps . erstellung einer mobilen anwendung. webseite, умирают как отдельные blöcken erstellt wurde. benutzeroberfläche, benutzeroberfläche. макеты der mobilen anwendung nach ebenen. современная векторная иллюстрация. — графика веб-дизайна, -клипарт, -мультфильмы и -символМобильные приложения. Erstellung einer mobilen Anwendung. Webseite, die…
Мобильные приложения. Erstellung einer mobilen Anwendung. На веб-сайте, как отдельное приложение Blöcken erstellt wurde. Benutzererfahrung, Benutzeroberfläche. Макеты der mobilen Anwendung nach Ebenen. Moderne Vektorillustration
Erstellung einer mobilen Anwendung. На веб-сайте, как отдельное приложение Blöcken erstellt wurde. Benutzererfahrung, Benutzeroberfläche. Макеты der mobilen Anwendung nach Ebenen. Moderne Vektorillustration
Abstrakte Wave Pattern Technologie Hintergrund
Entwicklung Mobiler Anwendungen- Web Design Stock-fotos und BilderEntwicklung Mobiler Anwendungen
Entwickler Oder WebdeSigner, Die Eine Mobile-Anwendung Füring Entemen-intemen-enternakmer-enternakmer-enternakmer-enternakmer-intemen-intemen-intemen-intemen-intemen. визуализация больших данных — веб-дизайн, графика, клипарт, мультфильмы и символы
Technologischer Hintergrund. Концепция визуализации больших данных
сайт-дизайн. entwicklung von Programmier- und Codierungstechnologien. — веб-дизайн фото и фотографии Website-Design. Entwicklung von Programmier- und. ..
..
Teamwork-Prozess, Young Designer Planen die Arbeit an der Website-
vorlage für die präsentation von wissenschaft und technologie. плексус-стиль хинтергрунд. — графика веб-дизайна, клипарты, мультфильмы и символыVorlage für die Präsentation von Wissenschaft und Technologie….
webdesign-entwicklung und codierungskonzept — веб-дизайн стоковые фотографии и изображенияWebdesign-Entwicklung und Codierungskonzept
Arbeitsplatz eines Веб-дизайнеры или программисты. 3D-иллюстрация
3D-иллюстрация
Веб-дизайн
сац из современных материалов на вкус для веб-сайта, мобильного приложения и инфографики. verschieden farbverlaufsfarben. современный векторный иллюстрированный стиль — веб-дизайн, графика, клипарт, мультфильмы и символыSatz von modern Material Stil Tasten für Website, mobile App…
Set von modern Materialstil-Buttons for Website, mobile App und Infografik. Verschieden Verlaufsfarben. Современный стиль векторной иллюстрации.
stadt Hintergrund Business Book Cover Design Vorlage — веб-дизайн фондовой графики, клипарта, мультфильмов и символовStadt Hintergrund Business Book Cover Design Vorlage
City Hintergrund Business Book Cover Design Vorlage in A4. Kann an Broschüre, Geschäftsbericht, Magazin, Poster, Unternehmenspräsentation, Portfolio, Flyer, Banner, Website angepasst werden.
Kann an Broschüre, Geschäftsbericht, Magazin, Poster, Unternehmenspräsentation, Portfolio, Flyer, Banner, Website angepasst werden.
Команда разработчиков мобильных приложений
bunte web-banner mit druckknopf. sammlung von горизонтальное продвижение-баннер с пастелью farbverlauf farben und абстрактный геометрический фон. заголовок-дизайн. lebendige gutscheinvorlage. вектор eps 10 — веб-дизайн стоковой графики, клипарта, мультфильмов и символовBunte Web-Banner mit Druckknopf. Sammlung von horizontalen…
zielseitenvorlage. вектор абстрактный флюс флюссигкеит синий трендигер хинтергрунд. kopfzeile der unternehmenwebsite — веб-дизайн стоковые графики, -клипарт, -мультфильмы и -символZielseitenvorlage. Векторные абстрактные изображения Flussigkeit blue…
геометрические векторные абстрактные изображения с дополнительными эффектами — веб-дизайн стоковые графики, -клипарты, -мультфильмы и -символы Geometrische Composition, nützlich für Webdesign, Visitenkarte, Einladung, Poster, Textildruck, Hintergrund. графический дизайн и креативный символ. медвежий барер строгий. пиксель идеальный. для мобильных устройств и Интернета. enthält symbole wie kreativität, layout, mobile app design, kunstwerkzeuge, zeichentablett, typografie, farbpalette, bleistift, lineal, vektor, form, l — web design stock-grafiken, -clipart, -cartoons und -symbole
графический дизайн и креативный символ. медвежий барер строгий. пиксель идеальный. для мобильных устройств и Интернета. enthält symbole wie kreativität, layout, mobile app design, kunstwerkzeuge, zeichentablett, typografie, farbpalette, bleistift, lineal, vektor, form, l — web design stock-grafiken, -clipart, -cartoons und -symboleГрафический дизайн и креативный символ Линии. Беарбайтбарер Стрих.
hud элемент пользовательского интерфейса. Научно-фантастическая информационная современная символика для веб-дизайна, футуристическая цифровая модель для изображений и набора векторов — веб-дизайн, графика, клипарт, мультфильмы и символыHud ui Elemente. Sci fi Infografik moderne Raumsymbole für Web-Des
Computer-Gadgets mit ansprechende Website auf dem bildschirm — web design stock-fotos und bilderComputer-Gadgets mit ansprechende Website auf dem Bildschirm
3D-рендеринг адаптивного веб-сайта, изолированного гаджетом
адаптивный веб-дизайн — веб-дизайн, стоковые фотографии и изображенияадаптивный веб-дизайн
der perfect rahmen, um die arbeit abzuschließen — web design stock-fotos und bilder, um die Arbeit abzuschließen
Aufnahme eines Laptops auf einem Schreibtisch in einem modernen Büro in der Nacht ohne Menschen
abstrakter polygonaler intergrund mit verbindenden punkten und linien.