НОУ ИНТУИТ | Лекция | Основы дизайна. Принципы и законы композиции
< Самостоятельная работа 9 || Лекция 11 || Самостоятельная работа 10 >
Аннотация: Понятие композиции в графическом дизайне. Принципы и правила создания композиций.
Ключевые слова: графика, композиция, объединение
Цели занятия
- познакомить учащихся с понятием композиции в графическом дизайне;
- дать учащимся основные сведения о принципах композиции;
- познакомить учащихся с основными правилами при создании композиции.
Содержание занятия
Компьютерная графика — современное направление художественной деятельности — относится к области графического дизайна. Результат деятельности графического дизайнера должен быть не только красив, но и практичен.
intuit.ru/2010/edi»>Компьютерная графика предполагает две составные части: художественную и техническую. К первой относятся замысел (идея) и эстетическая нагрузка, которая определяется композицией, цветовым решением и шрифтовым оформлением.Композиция в графическом дизайне — объединение всех элементов (изображений, текста и декоративных деталей) в единое целое. В композиции каждый элемент подчиняется общей художественной (образной) идее.
Удачное дизайнерское решение невозможно без соблюдения некоторых принципов композиции. Следование этим принципам, конечно, не приносит автоматически успехов, но дает указание, в какую сторону следовать. Рассмотрим только самые общие принципы и правила композиции.
Принципы композиции
Необходимо рассмотреть некоторые правила композиции, вытекающие из основных принципов (единства стиля, контраста, нюанса и ритма).
Правила композиции
Простота решения. Из принципа единого контраста следует достаточно трудное правило, которое требует от дизайнера значительных сил для борьбы с собственной фантазией и возможностями современных компьютерных технологий. Правило простоты требует максимального ограничения в средствах выразительности и неукоснительного следования главной идее. У этого правила два аспекта.
- Во-первых, дизайн, как правило, должен определяться единственным контрастом. Например, если основной контраст строится на крупном и мелком шрифте, то не стоит добавлять контраст по цвету. Контраст «работает» только тогда, когда он ясно читается. А множество контрастов взаимно гасят друг друга.
- Во-вторых, дизайн должен быть «прозрачен», то есть зрителю умело преподносится содержание, а не обилие технических приемов.
- Уместность элементов. Из принципа единства стиля следует уместность, которой следует руководствоваться при выборе элементов.
 Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории.
Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории. - Внимание к деталям. Самый тщательный отбор деталей и строгое отношение к их размещению — одно из руководящих правил. Коварство мелких деталей состоит в том, что незамеченная опечатка, неравномерные отступы и другие «мелочи» могут испортить в целом удачно решенную композицию.
- Равновесие компоновки. Правило равновесия состоит в том, что каждый элемент имеет «визуальный вес», который создается сложным сочетанием размера, цвета и положения.

- Пропорциональность — это четкость замысла и точность исполнения, когда каждый элемент занимает свое соразмерное место. Достижение пропорциональности — конечный этап работы над графической композицией. Показателем пропорциональности является ситуация, когда нельзя изменить размер или положение ни одного элемента без того, чтобы это не повлияло на размеры и положение других элементов.
Примерные вопросы для контроля
- Дайте определение композиции.

- В чем состоит основной принцип композиции?
- Перечислите принципы композиции. Поясните каждый.
- Что требует от дизайнера правило простоты решения?
- Какими средствами достигается равновесие композиции?
Дальше >>
< Самостоятельная работа 9 || Лекция 11 || Самостоятельная работа 10 >
Основы композиции в дизайне, примеры построения и принципы
Когда дизайнер размещает на экране или на листе бумаги текст с иллюстрацией, он начинает строить композицию. Один объект — это тоже композиция, в которой важна работа с расположением объекта, самим листом, его ориентацией и свободным пространством. В основе композиции лежит четыре понятия: баланс, композиционный центр, ритм и контраст. Рассказываем, что это такое и как дизайнеру грамотно использовать эти принципы.
Содержание
- Баланс
- Композиционный центр
- Ритм
- Контраст
Баланс
Слово «баланс» обычно ассоциируется с чашами весов, на которых лежат равные по весу предметы. Баланс в дизайне тоже можно рассматривать на примере реального физического веса. Один объект весом 100 кг можно уравновесить двумя объектами меньшего размера весом по 50 кг или четырьмя объектами по 25 кг. Конечно, взвесить двухмерные изображения на экране монитора у нас не получится, поэтому здесь мы скорее будем говорить о понятии оптического веса.
Оптически тяжелые объекты в композиции работают по принципу магнита и заставляют обращать на себя внимание.
Например, у нас стоит задача уравновесить левую и правую части экрана или листа. В одной части будет массивный объект с условным весом 100 кг, который мы уравновешиваем двумя объектами по 70 и 30 кг. Тогда получится визуально устойчивая, сбалансированная композиция:
Схема сбалансированной композицииКогда какая-то часть изображения перетягивает внимание зрителя, мы сталкиваемся с термином «несбалансированная композиция». Например, если это визуально тяжелый объект, который довольно безуспешно пытаются уравновесить два меньших объекта весом 70 и 10 кг. Их оптической массы для этого будет недостаточно и композиция «завалится» в левую сторону:
Например, если это визуально тяжелый объект, который довольно безуспешно пытаются уравновесить два меньших объекта весом 70 и 10 кг. Их оптической массы для этого будет недостаточно и композиция «завалится» в левую сторону:
На оптический вес влияют определенные характеристики объекта:
- Размер. Если взять для сравнения два квадрата черного цвета, то чем больше квадрат, тем он тяжелее, и на него мы обратим внимание в первую очередь:
- Тон. Чем светлее объект, тем легче он оптически. Из двух квадратов одинакового размера больше внимания будет привлекать тот, тон которого темнее:
- Цвет. Более активный по цвету объект будет притягивать к себе больше внимания. Например, розовый квадрат на фоне темно-серого смотрится активнее:
- Расположение. Наше подсознание не может игнорировать законы реального мира, поэтому объекты внизу композиции мы подсознательно воспринимаем, как более тяжелые, а объекты наверху — как легкие и наполненные воздухом:
- Форма.
 Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее:
Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее:
Баланс в композиции использовали художники. Принципы баланса ярко выражены в течениях начала ХХ века — авангарда и абстракционизма. Тогда художники отказывались от реалистичного изображения и переосмысляли формы и законы искусства. Например, те же квадраты мы видим в работе Пита Мондриана «Композиция с красным, синим и желтым»:
Пит Мондриан. «Композиция с красным, синим и желтым»На первый взгляд кажется, что верхняя часть картины должна визуально перевешивать и мы имеем дело с несбалансированной композицией. Но ощущение гармонии создается из-за расположения объектов на холсте. Массивный квадрат находится сверху, что придает ему легкости, а более мелкие, но тоже активные по цвету синий и желтый объекты как бы придавлены гравитацией вниз.
Концепция приложения для музея изобразительных искусств. ИсточникВерстка сайта с отсылкой к работам Мондриана. ИсточникКомпозиционный центр
Композиционный центр не обязательно находится в центре листа или экрана. Это точка притяжения внимания в дизайне, на которую дизайнер хочет обратить внимание пользователя. Например, на схематичном первом экране лендинга четко выделяется розовый элемент — кнопка. Она будет основным элементом и композиционным центром, так как весь экран создан для того, чтобы пользователь кликнул на нее:
Это точка притяжения внимания в дизайне, на которую дизайнер хочет обратить внимание пользователя. Например, на схематичном первом экране лендинга четко выделяется розовый элемент — кнопка. Она будет основным элементом и композиционным центром, так как весь экран создан для того, чтобы пользователь кликнул на нее:
Если говорить о простом геометрическом центре этой схемы, то там будет находиться подзаголовок. Но кнопка выделяется за счет цвета и смещает композиционный центр вниз. Мышление пользователя так устроено, что интуитивно он обращает внимание на определенные области экрана, в которых и стоит размещать важные элементы. В этом дизайнеру помогает правило третей.
Правило третей — это один из старейших принципов композиции, которым пользовались художники и Средневековья, и Античности. Чтобы понять, как работает правило, нужно визуально разделить рабочую область на три равных части по вертикали и три равных части по горизонтали и получить сетку.
На пересечении линий будет 4 точки, на которые зритель обращает внимание в первую очередь. Расположив элемент в этих областях, дизайнер привлекает к нему дополнительное внимание. В примере ниже на одной точке пересечения находится кнопка, на другой – заголовок, а на оставшихся двух точках расположена иллюстрация:
Но так не всегда должно быть, особенно если это противоречит дизайн-концепции или здравому смыслу. В другом примере видно, что кнопка смещена влево, так как все объекты выровнены по левой стороне. Поставить ее на точку пересечения было бы странно, так как тогда она окажется где-то посередине текста.
Ритм
Ритм — это расположение элементов в дизайне с учетом расстояния между ними, а также повторения элементов. Даже если располагаете один объект на пустом листе, вы уже заявляете определенный ритм.
Чтобы уловить ритм в верстке страницы сайта, можно упростить ее до схематичного изображения. Так мы увидим, что на странице есть два типа объектов: последовательность изображений разного размера и крупная типографика в заголовках. Вместе они создают ритмическую последовательность повторяющихся элементов при скроллинге.
Так мы увидим, что на странице есть два типа объектов: последовательность изображений разного размера и крупная типографика в заголовках. Вместе они создают ритмическую последовательность повторяющихся элементов при скроллинге.
Ритм создает правила подачи контента. Когда мы заходим на сайт, то сразу понимаем, по каким принципам подается контент. Двигаясь по сайту, мы видим повторение этих принципов и понимаем, как нам читать текст, на что обращать внимание. Это некие правила движения по сайту.
Если дизайнер хочет на что-то обратить внимание, достаточно нарушить заданные ритмические правила. Например, один из сильнейших атрибутов объекта — это цвет. Если в основном ритме страницы заданы приглушенные, серые и пастельные цвета, то яркий цветовой акцент разобьет этот ритм и обратит на себя внимание.
Контраст
Контраст — это использование противоположностей. Он воспринимается зрителем в первую очередь потому, что помогает не напрягаясь считывать контент. Есть несколько видов контраста:
Он воспринимается зрителем в первую очередь потому, что помогает не напрягаясь считывать контент. Есть несколько видов контраста:
- Контраст по цвету, использование противоположных цветов из цветового круга:
- Контраст по тону, то есть контраст светлого и темного. Классический контраст — это черное и белое:
- Контраст по форме, что-то легкое и утонченное с монументальным и тяжелым:
В одном макете может сочетаться несколько видов контраста, но все же хорошим решением обычно считается то, которое можно описать в нескольких словах, например, четкая геометрия квадратов и изящные шрифты.
Однако не стоит зацикливаться на конкретных правилах. Дизайн — это дисциплина, в которой есть правила, но также существует интерпретация правил и их нарушение. Например, не обязательно в каждой работе использовать правило третей и строить дизайн исходя из него. Набор принципов композиции должен помогать в создании убедительного визуального опыта. Если вы хотите по-другому скомпоновать объекты и считаете решение удачным, то некоторыми правилами можно пренебречь.
Если вы хотите по-другому скомпоновать объекты и считаете решение удачным, то некоторыми правилами можно пренебречь.
Композиция графического дизайна — основные понятия | Amadine Полезные статьи
Композиция — это концепция, которая фокусируется на многих аспектах и, несомненно, имеет большое значение в дизайне. Если эта часть дизайна отсутствует, можно сразу сделать вывод, что дизайн плохой. Даже дизайнер-любитель или иногда творческий художник знает, что композиция управляет графическим дизайном, как пчелиная матка управляет ульем. Но что такое графическая композиция? Каковы его основные средства? Какие типы композиции используют профессионалы, чтобы выделиться? Ответы на все эти вопросы напрямую влияют на конечный результат вашего графического произведения. Вот почему мы решили подробно изучить его в статье ниже. Итак, приступим к профессиональному чтению!
Что такое графическая композиция
Композиция – это пространство, в котором отдельные элементы должны стать единым целым, где изображения, текст, цвет и графика становятся единым замыслом, в котором все сочетается.
Идея – основа композиции
Что угодно можно воспринимать как творческую идею; это не обязательно отправная точка для создания композиции. Идея может возникнуть и как интерпретация уже существующей композиции. Это также считается отдельным видом идеи. Однако в графическом дизайне, как и в искусстве, идея не всегда ясна и понятна.
Рациональная и эмоциональная информация в графическом дизайне
Графический дизайн ориентирован на пользователя. Каждый воспринимает информацию на двух уровнях. Созерцая графическую композицию, мы всегда воспринимаем ее как на аналитическом, так и на эмоциональном уровнях. То есть рассказывать истории можно только с помощью образов без использования слов. И, наше сознание прочитает и расшифрует заложенный дизайнером посыл.
Компоненты графической композиции
Давайте более подробно рассмотрим ключевые компоненты графической композиции.
Пространство
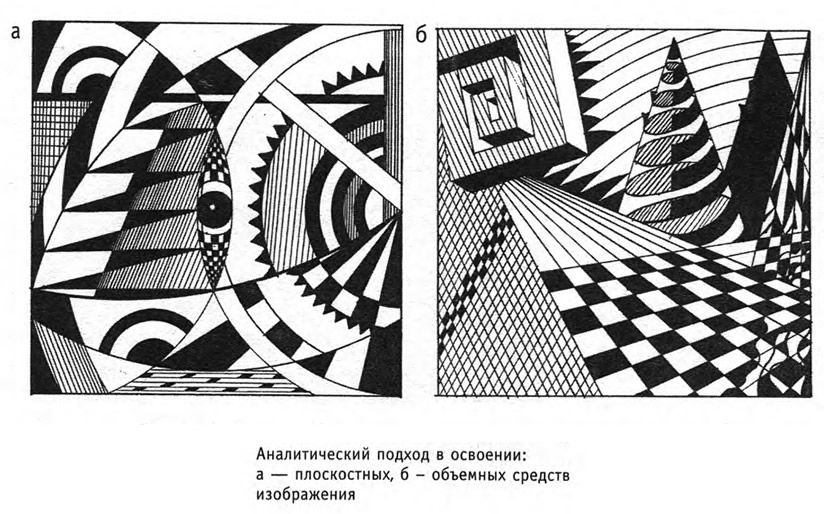
Любая композиция существует в определенных пределах, а графическая композиция ограничена плоскостью, на которой она создана. Именно поэтому она называется планарной (плоской) композицией. Эта плоскость может быть представлена чем угодно: экраном монитора или смартфона, листом бумаги и т.п.
Графическая композиция физически двухмерна, плоская, имеет высоту и ширину. Но не стоит забывать и о мнимом измерении глубины в композиции, которое позволяет нам называть, какие объекты ближе, а какие дальше от нас. Таким образом, мы делим пространство на планы. Их может быть много, чаще всего передний план, средний и задний план. Чем сложнее композиция, тем больше планов.
Графические элементы
Внутри композиции тексты активно взаимодействуют с графическими элементами, которые также являются эффективным средством передачи содержания. Это могут быть иллюстрации, значки, фотографии и т. д.
Это могут быть иллюстрации, значки, фотографии и т. д.
Изображения могут быть простыми и дословно передавать смысл (например, в рекламе зубной пасты люди чистят зубы). В других случаях они могут передавать смысл с помощью графической метафоры, например, по принципу ассоциаций и символов (например, изображение светящейся лампочки, символизирующее идею). Таких символов и ассоциаций может быть много.
Декоративные элементы
Композиция не ограничивается сюжетными элементами. К ним можно добавить узоры, рамки, орнаменты, абстрактные пятна и т. д., которые будут выполнять исключительно декоративные функции. Никакой смысловой нагрузки они не несут и выполняют только эстетическую функцию. Дозированное и аккуратное использование декоративных элементов сделает вашу композицию более интересной и насыщенной, но необдуманное добавление слишком большого количества элементов может превратить вашу работу в полную катастрофу.
Цвет
Цвета — это целый отдельный мир восприятия композиции. С помощью цветов можно выделить главный элемент в пространстве или передать общее настроение и атмосферу.
С помощью цветов можно выделить главный элемент в пространстве или передать общее настроение и атмосферу.
Текст (Подписи)
Текст так или иначе присутствует в графическом дизайне, что отличает графический дизайн от изобразительного искусства. Текст — очень удобный инструмент для передачи контента. Благодаря буквам мы можем не только передать рациональную составляющую дизайна, но и включить эмоциональную часть. Типографика очень помогает создать определенный образ и погрузиться в атмосферу, созданную дизайнером.
Компоненты графической композиции взаимодействуют с помощью определенных композиционных принципов и приемов. Благодаря этим принципам зритель понимает и чувствует сюжет, контекст и основную мысль композиции. Композиционные принципы – это подход к построению композиции, или ее типа. Эти приемы еще называют выразительными средствами композиции, или средствами гармонизации. Как видите, без них ничего не сделать, поэтому давайте рассмотрим их подробнее.
Типы композиции
Типы композиции сами по себе являются ее мощными выразительными компонентами. Главное помнить, что размещение элементов композиции определяет наше ее восприятие, и наоборот — восприятие композиции зависит от того, как элементы композиции размещены в ее пространстве.
Главное помнить, что размещение элементов композиции определяет наше ее восприятие, и наоборот — восприятие композиции зависит от того, как элементы композиции размещены в ее пространстве.
Вы можете кардинально изменить восприятие композиции зрителем, разместив элементы в определенном месте композиции под определенным углом и на определенном расстоянии от других элементов. Поэтому перед тем, как приступить к работе, необходимо определиться, в каком виде композиции вы хотите передать первоначальную идею.
Ниже описываются три пары типов композиции.
Закрытый или открытый
Рассмотрим эти два композиционных типа и чем они отличаются. В закрытой композиции ключевые элементы часто окружены ограничивающими их элементами, что делает композицию закрытой. В графическом дизайне этого можно добиться, добавляя в композицию контурные рамки или абстрактные ограничивающие фигуры.
И наоборот, в открытой композиции нет ограничивающих рамок. Это позволяет передать ощущение пространства, свободы и масштаба. Этот тип композиции чаще всего используется при изображении пейзажей. Так, в графическом дизайне композиция открыта, когда в ней нет ограничивающих элементов или рамок. Поэтому открытая композиция часто воспринимается как более свободная и просторная.
Этот тип композиции чаще всего используется при изображении пейзажей. Так, в графическом дизайне композиция открыта, когда в ней нет ограничивающих элементов или рамок. Поэтому открытая композиция часто воспринимается как более свободная и просторная.
В то же время замкнутая композиция кажется менее просторной, но позволяет более эффективно направлять взгляд зрителя. С помощью этого типа композиции можно выделить главного героя или сделать акцент на ключевом элементе сюжета. Отдельные элементы можно сделать цельными, сгруппировать с помощью рамок. Замкнуть композицию поможет и обычная прямоугольная форма на фоне, выполняющая ту же задачу. Поместив текст в отдельный контейнер, вы можете выделить его и выделить среди общей информации.
Симметричный или асимметричный
Симметрия уравновешена, поэтому линия симметрии, используемая в качестве конструктивного ориентира, помогает вашей аудитории почувствовать баланс или дисбаланс композиции. Композиции, в которых используются оси симметрии, воспринимаются более организованными, упорядоченными и сбалансированными.
Распространено мнение, что к симметричному типу относятся композиции, состоящие из двух одинаковых половинок, отражающих друг друга. На самом деле эта точка зрения неверна. Наличие или отсутствие оси симметрии как структурного компонента делает композицию симметричной. Симметричная композиция строится вокруг оси симметрии. Ось симметрии представляет собой воображаемую линию, которая делит плоскость на два уровня или зеркальные половины. Он бывает трех видов — горизонтальный, вертикальный и диагональный.
В приведенном ниже примере показана композиция с горизонтальной симметрией.
Это композиция с вертикальной симметрией.
А это пример композиции диагональной симметрии.
Асимметричная композиция, напротив, строится без симметричных линий. Это вызывает ощущение динамизма и отсутствия стереотипов, демонстрируя сильную индивидуальность. В такой композиции сложнее найти баланс, но в этом ее суть.
Статическая или динамическая
В графическом дизайне мы часто имеем дело с абстрактными формами — геометрическими фигурами, надписями, узорами и многим другим. Наше восприятие распознает их как более или менее статичные, т. е. находящиеся в покое. Композиция, основанная на горизонтальных направляющих, часто воспринимается как более статическая, без предпосылок к движению. Чем более прямоугольна графическая композиция, тем больше вероятность того, что она будет восприниматься как статическая.
Наше восприятие распознает их как более или менее статичные, т. е. находящиеся в покое. Композиция, основанная на горизонтальных направляющих, часто воспринимается как более статическая, без предпосылок к движению. Чем более прямоугольна графическая композиция, тем больше вероятность того, что она будет восприниматься как статическая.
Динамичная композиция передает ощущение движения. Зритель чувствует динамику при взгляде на такую работу. Динамика может передаваться следующими способами.
Во-первых, изображение движения часто создается путем размещения фигуры на наклонной диагонали, а не на статической горизонтальной линии. Причем, чем больше угол наклона, тем четче восприятие предпосылок к движению. Таким образом, наше сознание начинает предвосхищать возможность движения. Такие диагонали могут существовать как ориентиры, но они не должны быть очевидными.
Еще один способ передать динамику — использовать визуальные цепочки ─многократное повторение одного и того же элемента с небольшим изменением интервалов.
Как определить и выбрать тип композиции
Вот несколько советов, как правильно определить тип композиции:
- Ощущение простора, отсутствие ограничений и свободы делают композицию открытой.
- Ощущение концентрации и направленности за счет ограничения делает композицию закрытой.
- Ощущение беспорядка и творчества делает композицию асимметричной.
- Ощущение порядка и равновесия делает композицию симметричной.
- Ощущение спокойствия и стабильности делает композицию статичной.
- Ощущение движения и динамики делает композицию динамичной.
Композиция не может принадлежать к двум видам из одной пары одновременно. То есть композиция не может быть одновременно закрытой и открытой, статической и динамичной одновременно. Но в графическом дизайне часто бывает так, что в одной плоскости находится не одна, а несколько композиций одновременно.
Выразительные средства графической композиции
Чтобы передать определенный сюжет с помощью элементов графической композиции, недостаточно просто разместить их в пространстве композиции. Нам нужно, чтобы они проявлялись и выражали себя. Для этого следует использовать определенные приемы, называемые выразительными средствами графической композиции. Их всего семь, и снова перечислим попарно:
- Метр/Ритм — отвечает за передачу ощущения динамики.
- Симметрия/Асимметрия — для создания ощущения симметрии композиции.
- Пропорция/Соотношение величин — достижение пропорциональности композиции.
- Размер/Масштаб — передает ощущение масштаба.
- Сходство/Различие — объединяет элементы в визуальные группы.

- Nuance/Contrast — позволяет передать силу различий в некоторых элементах.
- Созвучие/Диссонанс — определяет, отражает ли ваша история состояние спокойствия или хаоса.
Рассмотрим каждую пару подробнее, чтобы понять их предназначение в построении графической композиции.
Метр/Ритм
Основной задачей пары «Метр/Ритм» является визуализация динамики. С этим присутствием вы можете передать ощущение направления, интенсивности и даже силы. Чтобы оценить ритм, нужно определить метр (который употребляется здесь в первичном смысле — размерность) и определить размерность. Имея измерение, можно передать ощущение ритма, то есть то, как элемент взаимодействует с этим измерением. Ритм может быть равномерным, восходящим или нисходящим.
Примером визуализации динамики в графическом дизайне является изображение настроек яркости или громкости. Уменьшая или увеличивая количество изображаемых элементов относительно друг друга, мы можем передать суть.
Симметрия/Асимметрия
Все помнят, что чем ближе композиция к состоянию симметрии, тем она оптически сбалансированнее. Для демонстрации неравенства, т. е. дисбаланса одного элемента по отношению к другому, мы используем асимметрию. Симметрия прекрасно иллюстрирует организацию и порядок, а асимметрия — творческий беспорядок.
Пропорция/Соотношение величин
Чтобы ваша композиция воспринималась гармонично, полезно определить основную пропорцию и построить композицию относительно нее. Для обеспечения пропорциональности графической композиции дизайнеры часто используют модульные сетки. Размер графического элемента должен определяться его относительным значением и окружением. Здесь нам понадобится принцип золотого сечения, рассмотренный далее в нашей статье о правилах композиции.
Размер/Масштаб
Чтобы передать размер крупного объекта на фотографии, представьте себе человека, который понятия не имеет, насколько велика Пизанская башня в Италии. Если показать им башню на картинке, человек не сможет визуализировать ее размеры. Но, если рядом с этой башней нарисовать людей, то сразу становится понятно, что она очень высока. Итак, чтобы передать непонятный размер одного предмета, нужен другой предмет понятного размера.
Если показать им башню на картинке, человек не сможет визуализировать ее размеры. Но, если рядом с этой башней нарисовать людей, то сразу становится понятно, что она очень высока. Итак, чтобы передать непонятный размер одного предмета, нужен другой предмет понятного размера.
Нюанс/Контраст
С помощью пары «Нюанс/Контраст» можно передать, насколько различны элементы по отношению друг к другу и обеспечить выразительность визуальной составляющей.
Для справки: нюанс — это незначительное отличие элемента от других ему подобных, а контраст — существенное отличие. Чем больше разница между элементами, тем выше контраст. Контраст можно передать несколькими способами, а именно через цвета, формы элементов, эмоционально-содержательные метафоры.
Сходство/Различие
Эти средства передают идею общих черт через визуальное сходство. И наоборот, чем менее похожи элементы визуально, тем сильнее их существенное различие. В графических интерфейсах одни и те же функции имеют общие визуальные особенности.
Реализация этих средств часто обеспечивается приемом изобразительной рифмы. Чтобы ваши надписи гармонично смотрелись с графическими изображениями и декоративными элементами, важно научиться находить в них общие черты.
Консонанс/Диссонанс
По своей сути эти выразительные средства помогают приблизить восприятие либо к гармоническому, либо к бунтарскому (смущенному). Дизайнер сам решает, какое состояние выбрать для реализации творческой идеи. Для достижения диссонанса можно использовать разные образы, вызывающие чувства, темные цветовые палитры или причудливые композиционные решения. Для создания созвучия, наоборот, рекомендуем использовать веселые картины, теплую и яркую цветовую палитру и нежную полиграфию.
Таким образом, выразительные средства композиции — это совокупность изобразительных приемов, позволяющих добиться того или иного эмоционального или смыслового эффекта — как от композиции в целом, так и от отдельных ее элементов.
Заключение
Будь вы новичок с творческим складом ума, только постигающий основы графического дизайна, или профессионал с полным знанием всех средств композиционной выразительности, никогда не поздно научиться чему-то новому. И когда вы уверены в теории, самое время извлечь максимальную пользу из практики. Попробуйте включить основные композиционные принципы, данные в статье, и пусть ваши проекты будут такими гармоничными или бунтарскими, какими вы хотите их видеть.
И когда вы уверены в теории, самое время извлечь максимальную пользу из практики. Попробуйте включить основные композиционные принципы, данные в статье, и пусть ваши проекты будут такими гармоничными или бунтарскими, какими вы хотите их видеть.
Опубликовано в мае 2022 г.
Что такое композиция в дизайне? — Голубое небо
Фейсбук Инстаграм
Офис
Содержание
Что такое композиция в дизайне?
У вас могут быть самые потрясающие элементы дизайна в мире на экране или на бумаге, но если графический дизайн не на должном уровне, из-за отсутствия композиции он может подвергнуться резкой критике. Композиция относится к тому, как вы упорядочиваете и размещаете элементы дизайна на странице. Промежутки между дизайном, расположением и способами, которыми дизайн взаимодействует или пересекается с другими элементами. Таким образом, можно с уверенностью сказать, что состав имеет важное значение.
Что такое композиция дизайна?
Проще говоря, это та часть, где все отдельные элементы объединяются в единое целое. Когда все пустые места, изображения, графика и цвета объединяются в единую целостную картину. Успешная композиция означает, что вы организовали, доставили, скоординировали и собрали шаблон таким образом, чтобы он не только хорошо выглядел, но и был очень функциональным и эффективным.
Когда все пустые места, изображения, графика и цвета объединяются в единую целостную картину. Успешная композиция означает, что вы организовали, доставили, скоординировали и собрали шаблон таким образом, чтобы он не только хорошо выглядел, но и был очень функциональным и эффективным.
Итак, ниже мы рассмотрим некоторые действительно полезные совета, приемов и приемов , которые помогут вам быстро освоить композицию.
01. Найди фокус
Точно так же, как нас учат на уроках физкультуры или на экзаменах в классе, очень важна концентрация. Ключевым элементом любой хорошей композиции является четкая фокусная точка, поскольку она позволяет глазам зрителей сконцентрироваться и автоматически сначала остановиться на важных частях изображения.
Выбирая центр внимания, помните, что коммуникация — главная цель любого дизайна. Независимо от того, передаете ли вы идею, какую-то информацию или просто чувство или эмоцию, ваш дизайн рассказывает об определенном этаже, поэтому обязательно выберите фокус, который поможет этому этажу быть рассказанным самым сильным и наиболее эффективным способом.
02. Управляйте движением глаза с помощью направляющей линии
Просто для того, чтобы указать на что-то, когда вы хотите, чтобы на это посмотрели другие, поместив эти направляющие линии и формы в графику, которой вы являетесь на самом деле, направляя зрителя следить за точкой зрения вашего дисплея. Таким образом, у вас есть некоторый контроль над тем, куда смотрит зритель, когда видит ваш дизайн.
Обычно выносные линии используются на блок-схемах. В блок-схемах используются линии, чтобы направлять взгляд от одной точки к другой явно последовательным и обычно логичным способом.
Направляющие линии также могут направлять вас к ряду третьих лиц или информационных пунктов. Как обсуждалось ранее, вы хотите, чтобы фокус сначала попал в главный фокус, так куда же он направляется?
Позиционируя и регулируя направляющие линии, вы можете направить взгляд не только на фокус вашего дизайна, но и на остальную часть вашего дизайна.
Конечно, не каждый созданный вами дизайн будет иметь такие четкие линии, чтобы вы могли приспособиться к точке зрения, но это не значит, что вы либо утонете, либо выплывете. Просто найдите формы и линии в своих изображениях и графике и используйте их, чтобы направлять взгляд определенным образом.
Просто найдите формы и линии в своих изображениях и графике и используйте их, чтобы направлять взгляд определенным образом.
03. Масштабирование и иерархия
Масштаб и визуальная иерархия — это некоторые из творческих основ, которые действительно могут создать или разрушить ваш дизайн, поэтому важно хорошо усвоить их, чтобы поддерживать успешную композицию.
В очень кратком объяснении иерархия — это расположение и дизайн элементов с целью визуального обозначения их важности. Таким образом, вы можете сделать более важный элемент больше и жирнее, чем менее важный элемент, который может быть меньше и слабее.
Иерархия имеет особое значение, когда речь идет о типе. Для более полного и подробного обсуждения типографской иерархии убедитесь, что вы понимаете причины, по которым каждый дизайн нуждается в трех уровнях типографской иерархии. Мы преподаем это в курсе Blue Sky Graphics 0110 Графический дизайн , но есть много материалов, доступных в другом месте
Масштаб часто используется, чтобы помочь передать иерархию, привлекая внимание к определенным элементам и отводя их от них, тем самым указывая на их важность для коммуникации.
Шкала также является чрезвычайно удобным инструментом, позволяющим почувствовать пропорции и сложность вашего стиля. Вы можете сделать вещи невероятно детализированными, замысловатыми и крошечными, или вы можете сделать их большими и большими.
Сопоставляя в композиции мелкий элемент рядом с крупным элементом, можно создать ряд различных эффектов.
04. Выравнивание компонентов
Баланс очень важен во многих отношениях, и ваши проекты не исключение.
Но как найти идеальное сочетание в наших проектах?
Итак, давайте рассмотрим два распространенных типа баланса и как его освоить. Во-первых, у нас есть симметричный баланс. Симметричный баланс — это в основном то, что написано на банке — он уравновешивает ваш дизайн симметрией. Отражая определенные элементы дизайна слева направо или сверху вниз, вы можете создать сильное ощущение баланса.
Другой вид равновесия и, возможно, более распространенный тип — это асимметричное равновесие. Асимметричное равновесие также является относительно самоочевидной концепцией, поскольку предполагает формирование гармонии без симметрии.
Асимметричное равновесие также является относительно самоочевидной концепцией, поскольку предполагает формирование гармонии без симметрии.
Хорошей техникой для понимания асимметричного равновесия является представление о том, что каждый предмет имеет «вес». Элементы меньшего размера могут «весить» меньше, чем более крупные объекты, а компоненты с тонкой текстурой могут «весить» больше, чем элементы однородного цвета. Что бы ни случилось с вашим шаблоном, даже эти взвешенные компоненты убирайте до тех пор, пока у вас не будет эффективного баланса.
05. Используйте элементы, которые эффективно сочетаются друг с другом (гармонично)
Вы слышали о дополнительных цветах, но как насчет дополнительных элементов дизайна? Одним из ключевых элементов успешной и эффективной композиции является тщательное и целеустремленное выделение каждого элемента вашего дизайна, чтобы каждая часть дополняла целое.
Распространенной ошибкой в композициях является использование изображений, не дополняющих друг друга. Поэтому, когда вы используете более одного изображения в своей композиции, постарайтесь убедиться, что все они выглядят эффектно и связно, когда они сгруппированы вместе.
Поэтому, когда вы используете более одного изображения в своей композиции, постарайтесь убедиться, что все они выглядят эффектно и связно, когда они сгруппированы вместе.
Есть много разных способов сделать это, вот пара моментов:
– Используйте фотографии из одной фотосессии. Это простой способ убедиться, что изображения выглядят последовательно, поскольку все они, скорее всего, относятся к одному и тому же художественному направлению и художественной теме.
– Раскрасьте свои фотографии таким же образом. С распространением зелий и устройств для настройки изображения вы можете раскрашивать и исправлять свои фотографии, чтобы иметь более сплоченные и совместимые палитры. Выбирайте фотографии, снятые похожим образом. Попробуйте выбрать изображения с похожей эстетикой и стилем.
Создание целостного макета также означает подбор шрифта и изображений, которые дополняют друг друга. Каждый отдельный шрифт, используемый в правильных обстоятельствах, имеет определенные тона и идеи, связанные с ним — например, детализированный курсивный шрифт с множеством завитков и завитков может сигнализировать об элегантности и изысканности. Итак, выбирайте свой шрифт с целью и намерением.
Итак, выбирайте свой шрифт с целью и намерением.
06. Увеличьте (или уменьшите) контрастность
Контрастность — невероятно полезный инструмент как для выявления, так и для скрытия некоторых элементов вашего дизайна. Увеличивая контрастность или используя функцию высококонтрастного цвета, вы можете помочь элементу выделиться и привлечь к нему внимание. Точно так же, понизив контрастность, элемент может уйти на задний план.
Таким образом, контраст можно также использовать, чтобы «скрыть» определенные элементы вашего дизайна и придать им смысл. Итак, используйте контраст с целью вашего дизайна, будь то настройка фокуса на элементе или от него.
07. Повторите элемент вашего дизайна
Чтобы сохранить согласованность и единую структуру, попробуйте взять определенные элементы из одной части макета и добавить их в другие части. Может быть, стиль шрифта можно применить более чем к одному разделу вашего дизайна, или, может быть, графический узор можно использовать более одного раза. Итак, попробуйте связать свой дизайн с повторяющимися элементами.
Итак, попробуйте связать свой дизайн с повторяющимися элементами.
Повторение является ключевым фактором, когда речь идет о многостраничных макетах. Повторение элементов вашего макета и/или дизайна помогает каждой странице переходить на следующую, создавая связный набор страниц.
Повтор также является ключевым фактором при создании одностраничных композиций. Повторяя графические элементы, вы можете сделать свой дизайн сильным и последовательным, как это делает Джессика Хиш на плакате мероприятия.
Если где-то в центре неожиданно будет использоваться плотный, яркий логотип с розовыми линиями, непрерывность будет нарушена. И, сохраняя палитру шрифтов и цветовую палитру небольшими, а графические стили простыми и идентичными, дизайн остается красивым и мощным.
При разработке ведите учет шрифтов, толщины линий, цветов и т. д., которые вы используете, и старайтесь повторять их где-то еще в своем дизайне, чтобы связать часть воедино.
08. Не забывайте о пустом пространстве
Самый простой способ оскорбить кого-то в дизайне, где есть белое пространство, — это назвать его «пустым пространством». что он не выполняет свою работу, но это не так.
что он не выполняет свою работу, но это не так.
Белое пространство при творческом использовании поможет повысить элегантность вашего дизайна и общего вида, противопоставляя более сложные и хаотичные аспекты вашей структуры комнате, которая заставляет ваш дизайн дышать.
Итак, как мы должны использовать пустое пространство в наших проектах?
Уменьшите масштаб графики. Уменьшая изображения, шрифт, графику и т. д., вы можете создать роскошное белое пространство вокруг фокусных точек, оставаясь при этом в пределах исходной графики. Не занимайте пространство материалом. Как упоминалось ранее, пустое пространство — это не пустое пространство, оно выполняет свою работу и служит своей цели, поэтому не чувствуйте необходимости заполнять любое пустое пространство дополнительным содержимым.
При разработке вашего проекта спросите себя, нужны ли вам 100 процентов каждого аспекта вашего дизайна. Вам нужно все это, вам нужна яркая синяя обложка, вам нужно три отдельных изображения? Вычитая ненужные фрагменты вашего дизайна, вы можете создать более прямолинейный дизайн, который максимизирует пустое пространство.
09. Выровняйте свои элементы
При разработке композиции, состоящей из множества элементов, не стоит просто размещать их все на странице и заканчивать работу, потому что выравнивание этих элементов — это быстрый и простой способ изменить вашу дизайн от шебби до шика.
Четкое и рациональное расположение элементов всегда позволяет установить гармонию между другими элементами. Итак, если вы используете много изображений, много шрифта и/или много графики, выравнивание может быть вашим лучшим другом.
Выравнивание часто очень важно, когда речь идет о размере. Есть несколько вариантов соответствия типа, но простое практическое правило для больших битов копии — придерживаться левой ориентации, потому что это лучший способ для глаза найти и понять это.
10. Разделите концепцию между третьими лицами
Правило третей — это базовая стратегия, при которой дизайнеры разбивают свои проекты на три ряда и три столбца, а точки пересечения вертикальных и горизонтальных линий являются точками фокусировки.
Использование правила третей — отличный способ начать структуру вашей концепции, потому что оно предлагает вам простое и легкое руководство по расположению и кадрированию компонентов.
Вы могли заметить, что линии пересекаются в фокусе каждого изображения — двух туристов на первом изображении и самой большой птицы на втором. Линии часто сходятся в точках текстовых фреймов, привлекая внимание к определенным позициям.
Отличный способ начать работу над дизайном, особенно если вы собираетесь использовать стороннее правило, — это начать с сетки. Сетки могут помочь вам более логично выровнять элементы и получить более четкое представление о том, где находится фокус вашего дизайна.
Когда вы найдете дизайн, который вы считаете очень эффективным, попробуйте мысленно разбить его и найти основную структуру, на которой он был построен. Применялось ли правило третьей стороны? Или, может быть, он использовал определенный макет сетки. Таким образом, анализируйте вдохновляющие этажи и выхватывайте листок из их книг всякий раз, когда можете.
Шесть основных принципов композиции
Ключом к освоению макета и композиции является мышление дизайнера. К счастью, это проще, чем кажется. Есть пять основных принципов, которые помогут вам изменить вашу работу и отточить дизайнерский взгляд. Помните о них для своего следующего проекта и ищите способы их применения.
Близость
Близость — это использование визуального пространства для отображения отношений в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе.
Группы, не связанные друг с другом, должны быть разделены, чтобы визуально подчеркнуть отсутствие родства. В целом, это облегчает понимание вашей работы с первого взгляда, будь то чистый текст или что-то более визуальное.
Белое пространство
Белое пространство является важной частью любой композиции. Теперь это не означает абсолютное пустое пространство; это подразумевает только негативное пространство, включая промежутки между текстом, между формами, а также внешние поля.
Невозможно правильно использовать пустое пространство, но это хороший способ понять его назначение. Пустое пространство помогает вам определять и разделять различные разделы; это дает вашему контенту пространство для дыхания. Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, небольшое пустое пространство — это именно то, что прописал ваш врач.
Мировоззрение
Мировоззрение — это то, с чем вы имеете дело все время, даже если не осознаете этого. Всякий раз, когда вы вводите электронное письмо или создаете сценарий, текст будет сопоставляться автоматически.
Когда вы выравниваете объекты самостоятельно (например, изображения или отдельные текстовые поля), добиться их правильного расположения может быть сложно. Самое главное, что нужно сделать, это оставаться надежным.
Было бы полезно представить содержимое, организованное в диаграмме, как на иллюстрации ниже. Видите, как невидимая линия центрирует каждое изображение в тексте? — категория равномерно распределена и сбалансирована, с ровными полями.
Такое внимание к деталям позволяет легко следить за макетом. Без последовательного согласования ваша работа может начать казаться неорганизованной.
Контрасты
Контраст просто означает, что один элемент отличается от другого. Контраст может помочь вам сделать многое в макете и композиции, например, привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Для создания контраста мы использовали цвет, несколько стилей текста и объекты разного размера. Это делает концепцию более подвижной и, следовательно, более успешной в передаче смысла.
Иерархия
Контрастность часто напрямую связана с иерархией и является визуальным инструментом, помогающим пользователю понять работу. Другими словами, он учит их, где продолжать и куда двигаться дальше, используя различные степени концентрации внимания.
Установить иерархию очень просто: определите только, какие элементы вы хотите, чтобы читатель рассмотрел в первую очередь, а затем выделите их. Высокоуровневые или значимые продукты, как правило, крупнее, смелее или каким-либо образом привлекательнее.
Высокоуровневые или значимые продукты, как правило, крупнее, смелее или каким-либо образом привлекательнее.
Повторение
Повторение — это напоминание о том, что каждый проект должен иметь единообразный внешний вид. Это означает поиск способов усилить концепцию, повторяя или перекрывая эти компоненты.
Для начала, если у вас есть определенная палитра красок, поищите способы ее достать. Если вы выбрали особый стиль заголовка, используйте его каждый раз.
Это сделано не только по эстетическим соображениям — четкость текста упрощает его интерпретацию. Если зрители знают, чего ожидать, они расслабятся и сосредоточатся на содержании.
Объедините все вместе
Вы можете возразить, что архитектура и структура являются неприкрытыми героями дизайна. Легко забыть их положение, но они являются частью всего, что вы делаете.
Концепции, которые вы только что открыли, помогут вам поднять любую идею. Все, что вам нужно, это немного внимания к деталям, и вы создадите потрясающие профессионально выглядящие композиции.
Почему важен визуальный баланс
Так же, как и в реальной вселенной, сенсорная гармония — это положительная вещь. Желательно само по себе. Несбалансированная структура может заставить зрителя чувствовать себя неловко. Посмотрите еще раз на второе из трех увиденных вами фото — оно кажется фальшивым, и мы вас предупредим, что качели не будут на месте.
Визуальный вес — это расчет визуальной ценности элемента дизайна или местоположения. Когда композиция составлена физически, любой ее аспект имеет определенную ценность. Визуальный интерес сбалансирован, что удерживает внимание зрителей от дизайна.
При визуальной согласованности зрители не могут видеть все уголки природы. Они определенно не будут тратить много времени в местах с менее заметным весом или ценностью. Любое знание в этих местах потенциально может остаться незамеченным.
Вы должны быть вынуждены творчески подходить к стилю, так как хотите совместить важные моменты в композиции, чтобы у зрителей было время на все детали, которые вы хотите выразить.
Четыре вида равновесия
Существует несколько способов сбалансировать композицию. На изображениях, показанных в предыдущем разделе, показаны два из них. Первая картинка — иллюстрация симметричной гармонии, а вторая — иллюстрация асимметричного равновесия. Есть еще два типа баланса: радиальный и мозаичный.
Симметричные весы
Симметричное равновесие возникает, когда эквивалентные веса распределяются вдоль точки опоры или центральной оси на противоположных сторонах конструкции. Симметричная гармония вызывает эмоции формальности (иногда называемой структурированной последовательностью) и красоты. Приглашение на свадьбу — прекрасная иллюстрация дизайна, который вы хотели бы сделать симметричным.
Недостаток симметричного равновесия в том, что оно жесткое и часто считается повторяющимся. Поскольку половина композиции соответствует другой половине, по крайней мере половина композиции будет более последовательной.
Асимметричная гармония
Асимметричное равновесие является результатом неравного визуального веса с каждой стороны конструкции. Одна сторона структуры, которая включает в себя основную функцию, которая может быть смещена несколькими или более точками фокусировки с другой стороны. Одна визуально мощная функция с одной стороны может компенсироваться несколькими более легкими элементами с другой.
Одна сторона структуры, которая включает в себя основную функцию, которая может быть смещена несколькими или более точками фокусировки с другой стороны. Одна визуально мощная функция с одной стороны может компенсироваться несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает ощущение модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, потому что отношения между элементами более сложны.
Радиальное равновесие Радиальное равновесие возникает, когда компоненты исходят из определенного ядра. Солнечные точки и рябь в бассейне после того, как был брошен камень, являются индикаторами радиального равновесия. Удерживать фокусную точку (точку опоры) просто, так как она всегда находится посередине.
Так как он исходит из определенного ядра, он также указывает на это ядро, что делает его мощной точкой притяжения.
Форма мозаики
Мозаичное равновесие (или кристаллографическое равновесие) является продуктом организованного беспорядка. Вспомните картины Джексона Поллака. В композиции отсутствуют четкие фокусы, и элементы имеют одинаковый акцент. Отсутствие иерархии приводит, на первый взгляд, к визуальному шуму. Однако каким-то образом все это работает вместе.
Вспомните картины Джексона Поллака. В композиции отсутствуют четкие фокусы, и элементы имеют одинаковый акцент. Отсутствие иерархии приводит, на первый взгляд, к визуальному шуму. Однако каким-то образом все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться во всей композиции независимо от конечного баланса, но внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.
Симметрия обычно считается прекрасной и гармоничной; тем не менее, его также можно рассматривать как застойный и скучный. Асимметрия кажется более сложной и подвижной, но она не обязательно ошеломляет.
СИММЕТРИЯ
Существуют три основные формы симметрии.
Симметрия отражения (или билатеральная симметрия) возникает, когда что-то отражается вдоль главной оси. Обычно это первое, о чем вы беспокоитесь, когда слышите термин «симметрия». Полюс может быть в любом направлении или ориентации, но в основном он вертикальный или горизонтальный.
Все на одной стороне компаса повторяется на другой. Природные формы, которые растут или перемещаются по поверхности земли, приобретают отражательную симметрию. Примерами являются человеческое лицо и бабочка.
Если отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев он не будет идеальным, и каждая сторона будет иметь небольшие вариации. Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Симметрия может существовать одновременно по нескольким осям. Например, левая и правая половина композиции могут отражать друг друга, а верхняя и нижняя части композиции также могут отражать друг друга. Снежинки проявляют рефлекторную симметрию более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда что-то вращается вокруг определенного ядра. Это может произойти под любым углом или частотой, пока есть конкретный хаб. Нормальные типы, которые расширяются или смещаются перпендикулярно поверхности земли, приобретают вращательную симметрию. Лепестки подсолнуха тому пример. Вращение без отражения может использоваться для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Лепестки подсолнуха тому пример. Вращение без отражения может использоваться для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда компоненты реплицируются в различных положениях в пространстве. Повторяющиеся столбы забора являются примером этого. Повторение создает симметрию локализации. Они могут появляться в любом направлении и в любое время, пока основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию путем размножения. Вы можете создавать ритм, вращение, скорость и плавное действие с помощью трансляционной симметрии.
Симметричные формы сами по себе выражают баланс, но они могут казаться слишком стабильными и уравновешенными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что негативное пространство одинаково вокруг формы.
АСИММЕТРИИ
Асимметричным формам не хватает баланса симметричных форм, хотя вся композиция может быть асимметрично сбалансированной. В природных формах довольно часто встречается асимметрия: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
В природных формах довольно часто встречается асимметрия: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия создает более динамичные взаимодействия между компонентами, что, следовательно, кажется более важным, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных фигур более активное. Формируются непредсказуемые тренды, поэтому при асимметрии у вас больше свободы слова, чем при симметрии. Компромисс в том, что этого трудно достичь.
Точно так же, как сходство и сравнение функционируют вместе, вы можете комбинировать симметрию и асимметрию для получения эффективных результатов. Баланс симметричных форм асимметричным образом или баланс асимметричных форм симметричным. Разбавьте симметричные формы случайным ярлыком, чтобы добавить привлекательности. Контрастируйте симметрию и асимметрию композиции, чтобы акцентировать внимание на компонентах.
Заключение
Сбалансированный состав идеален. Он кажется стабильным и эстетически приятным. Хотя некоторые компоненты могут быть фокусами и привлекать ваше внимание, ни одна область композиции не привлекает ваше внимание настолько, чтобы вы не могли видеть другие области. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями.
Все работает как единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются быть суммой. Когда вы, наконец, овладеете искусством композиции в дизайне; вы успешно осваиваете, что значит быть графическим дизайнером. Чтобы узнать больше о композиции или записаться на один из наших курсов, пожалуйста.
Найдите больше интересных тем
Учебное пособие по эффекту полутонов в Adobe Photoshop
12 января 2023 г.
Учебное пособие по эффекту полутонов в Adobe Photoshop Эффект полутона — это популярный и стильный способ добавить текстуру и интерес к изображению. В этом
В этом
Подробнее
Учебное пособие по созданию текстового эффекта призрака в Adobe Photoshop
12 января 2023 г.
Учебное пособие по текстовым эффектам Ghost в Adobe Photoshop Создание визуальных эффектов для ваших проектов может быть отличным способом добавить интерес и привлечь внимание, и
Подробнее
Лучший способ смешать дизайн с учебным пособием по дороге с помощью Adobe Photoshop
12 января 2023 г.
Лучший способ смешать дизайн с учебным пособием по дорогам с помощью Adobe Photoshop Проектирование дорог является важным аспектом многих дизайнерских проектов. С
Подробнее
Учебное пособие по созданию 3D-логотипа в Adobe Illustrator
11 января 2023 г.
Учебное пособие по 3D-логотипу в Adobe Illustrator Вы хотите создать уникальный и запоминающийся логотип для своего бизнеса? Не смотрите дальше Adobe
Подробнее
Учебное пособие по лучшему использованию стекла — Adobe Photoshop
11 января 2023 г.
Учебное пособие по лучшему использованию стекла — Adobe Photoshop Adobe Photoshop — это мощная универсальная графическая программа, которая поможет вам создавать потрясающие фотографии, иллюстрации и
Подробнее
Учебное пособие по эффекту нарезанного текста в Adobe Photoshop
11 января 2023 г.
Учебное пособие по созданию эффекта нарезанного текста в Adobe Photoshop Добро пожаловать в наш учебник по созданию эффекта нарезанного текста в Adobe Photoshop! Являетесь ли вы новичком или
Подробнее
Эффект солнечного затмения в Adobe Photoshop
11 января 2023 г.
Эффект солнечного затмения в Adobe Photoshop Солнечные затмения являются одними из самых красивых и впечатляющих астрономических явлений, происходящих в природе и фотографов около
Подробнее
Эффект зернистой текстуры в Adobe Illustrator Tutorial
11 января 2023 г.

 Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории.
Удачный рисунок или декоративный
элемент могут оказаться «чужими» в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории.

 Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее:
Более сложные формы с большим количеством деталей, которые привлекают внимание, будут оптически тяжелее: