На фоне города – подборка дизайна сайтов
Как показывает практика, качественная, цепляющая картинка – половина успешного дизайна. Фотобанк PressFoto постоянно следит за новыми тенденциями в рекламе, полиграфии и web-дизайне, чтобы предвосхищать спрос наших покупателей, и предлагать им актуальные и качественные изображения. В этом блоге мы делимся своими наблюдениями, и рассказываем о наиболее интересных, модных течениях, и событиях в сфере дизайна. Темой этой публикации стали примеры web-дизайна, где в качестве фона используются большие фотографии городов.
Фоновое изображение на главной странице указывает на то, чем занимается компания, и на характер товара или услуги, который она предлагает. Сайты в этой подборке, так или иначе связаны с деятельностью направленной на людей, или на развитие их бизнеса, поэтому в их дизайне присутствует городская тематика. Почему именно города, спросите вы? Как правило, яркие, цепляющие взгляд, фотографии мегаполисов ассоциируются с цивилизацией, прогрессом и силой. Правильное использование таких изображений переводит эту ассоциацию на сайт, заставляя зрителя думать, что и компания обладает этими мощными характеристиками. Это простой и эффективный прием. Давайте посмотрим как он работает на практике:
Правильное использование таких изображений переводит эту ассоциацию на сайт, заставляя зрителя думать, что и компания обладает этими мощными характеристиками. Это простой и эффективный прием. Давайте посмотрим как он работает на практике:
1. Эксклюзивные итальянские туры. Благодаря качественным фотографиям сайт выглядит роскошно, и прямо заманивает посетить Италию.
2. 9 Design Street – красивая панорамная фотография города, в сочетании с сочным логотипом и яркой кнопкой, на которую так и хочется нажать.
3. Fima – напряженный живой город, с контрастной линией дороги, которая символизирует технологичность и инженерный прогресс, гармонично сочетается с тонкой белой типографикой.
4. GIGI Secure Messaging – еще один пример сайта, который показывает наполненный жизнью город. На этом фоне хорошо смотрятся значки устройств, и сочный логотип с небольшой тенью.
5. Sweet Leaf Tea – легкий и запоминающийся дизайн, где отлично сочетаются слегка размытый город на фоне которого много самобытной типографики.
6. A.W.M. Web Agency – фоновое изображение на сайте меняется, показывая различные сферы деятельности компании. Каждое изображение – виды города потрясающего качества.
7. Cost of Living Index – сайт встречает посетителя, опять же, красивым видом города, но здесь это не просто картинка. При выборе какого-либо показателя (кофе, автомобиль, сигареты т.д.), отображается табличка их стоимости в разных городах мира, а фон меняется, в зависимости от того, какой город вы выбираете.
8. Solidiance – привлекательный и информативный веб-сайт посвященный инновационному городу в Азии. Внутренние страницы построены на основе вертикального параллакса, и имеют кучу красивых городских фотографий.
9. Valencia DMC также использует технику вертикального параллакса для того, чтобы направлять внимание пользователей из одной описательной части в другую. На главной странице расположен широкий слайдер с фотографиями, которые не мешает разглядывать изысканная, слегка прозрачная навигация.
10. Официальный сайт Бехеровки – загадочная иллюстрация, которая заставляет зрителей окунуться в пропитанную традициями старую Чехию.
11. Dakic Online LLC – сайт представляет собой прямую противоположность предыдущему примеру: спокойных и мощный образ современного промышленного города с чистым голубым небом. Сочетание синего, оранжевого и белого цветов удачно дополняет картинку.
12. The Space InBetween – изображения меняются при прокрутке вниз. Текст расположен на затемненных плашках, чтобы ничего не мешало удобной навигации.
13. Future Bristol Low Carbon 2050 – иллюстрированный городской пейзаж разделен на две части: посетители могут голосовать за понравившуюся концепцию развития города.
14. Starmatic – сайт продвигает полезные IOS приложения, связанные с фотографией. На главной странице размытое изображение оживленного центра города, который приятно дополняется скетчем слогана и узким слайдером iPhone.
15. Cropp – онлайн магазин молодежной одежды в стиле гранж, с навигационной сеткой и тематическими фото улиц.
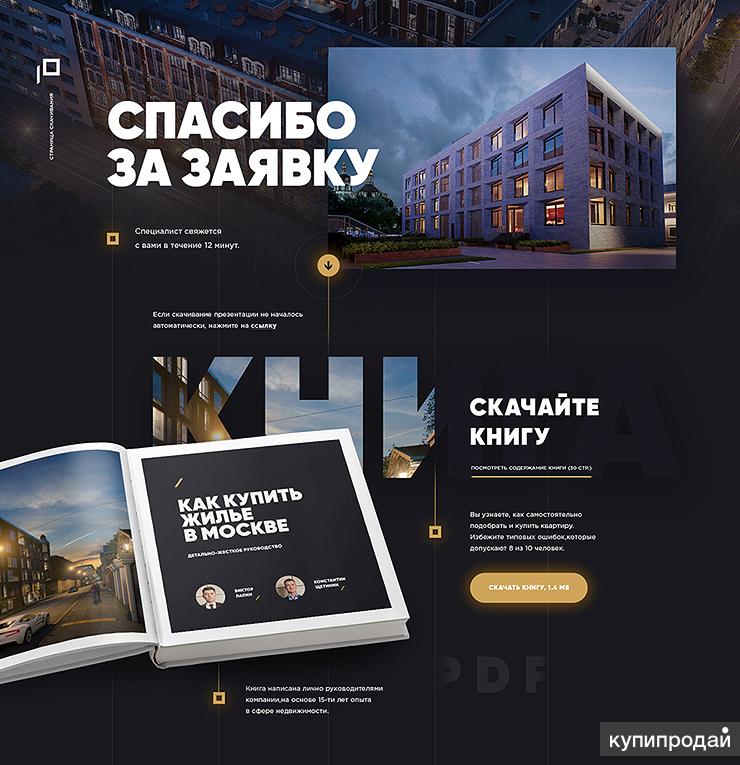
16. Spade – красивый фон, демонстрирующий ночные огни мегаполиса. Дизайн выполнен в трехцветной палитре, где умело смешиваются темно-серый, ярко-красный и сдержанный белый цвета.
17. Dassel und Wagner – здесь нет явного изображения города, но используется фотография неотъемлемой составляющей любого мегаполиса – толпы, которая усиливает слоган «Мы создаем успешные цифровые продукты», заставляя думать, что в современном обществе без них никуда.
18. Visit Bruges – интересная интерактивная анимация рассказывает какие достопримечательности в какое время лучше всего посещать.
19. Сайт Antonio Errigo удачно дополняет навигацию и активные элементы слегка размытыми видами мегаполиса.
20. O2 Tracks – дизайнер использует виды ночного города в качестве фона для слайдера, чтобы усилить ощущение городской тусовки.
21. Startupflyer – красивый контраст между иллюстрацией (самолетик и облака) и фотографией.
А теперь несколько примеров сайтов из Рунета:
22. Alexarts – портфолио графического дизайнера с привязкой к городскому пейзажу. Не самый удачный пример, но зато ощутимый контраст с видами зарубежных мегаполисов.
23. Алабуга – сайт особой экономической зоны использует в качестве фона фотографию промышленных построек, усиливающую ощущение успешного производства.
24. Adproject – сайт российской рекламной компании с иллюстрированным и анимированным видом городской улицы: машинки едут, баннеры мигают. Кликнув на специальные точки можно приблизить участок улицы, даже зайти внутрь некоторых зданий, и посмотреть на примеры работ агентства.
Подведем итог:
Дизайн сайтов с качественными фотографиями городов и улиц, с небоскребами, и спешащими по многоуровневым дорогам машинами, помогают компаниям производить впечатление солидного прогрессивного предприятия. Если в качестве фона используется иллюстрация города, сайт приобретает, или романтичный, или шутливый характер. Городские виды удобный фон для размещения логотипов, надписей и навигации. Добавив прозрачные плашки, или интерактивные элементы можно создать легкий и стильный дизайн.
Если в качестве фона используется иллюстрация города, сайт приобретает, или романтичный, или шутливый характер. Городские виды удобный фон для размещения логотипов, надписей и навигации. Добавив прозрачные плашки, или интерактивные элементы можно создать легкий и стильный дизайн.
По мотивам материалов: www.designmodo.com
30 примеров веб дизайна портфолио
Главная — Web — дизайн портфолио
Разнообразие сайтов, так же как и тем оформления существует великое множество. Сегодня я представляю тип сайта — портфолио. Очень интересный и востребованный тип сайта, для дизайнера, фрилансера и просто творческого человека, которому есть что показать миру. Я подобрал для вас яркие и насыщенные сайты, тема минимализма уже начинает выходить из моды, поэтому надо придумывать что-то новое.
Востребованный последнее время тип сайта — сайт директория. Обычно состоящий из одной страницы, на которой расположены основные ссылки на другие сайты или страницы, представляющие
творчество дизайнера.
Сколько на свете стилей и направлений дизайна сайтов, наверное, бесчисленное множество. Но, тем не менее, мы стараемся выбрать свой и неповторимый. И это понятно. Каждому хочется выделиться, не затеряться в серой безликой массе. Для этого делаем интересный сайт. для дизайнера и художника это задача выполнимая. А для тех, кто не знаком с пером и кистью?
Для этих целей существуют самые разнообразные сервисы. Множество различных дизайн студий, дизайнеров фрилансеров, которые разработают и установят красивый дизайн, логотип или шапку сайта. Заказать продвижение сайта, например, продвижение сайта в Твери или в других регионах.
Множество фотобанков или стоков помогут подобрать и купить интересную фотографию или иллюстрацию для Вашего сайта. Все дело только в выборе и наличию свободного времени. творчество и
усидчивость, вот залог успеха сайта. И хороший контент на сайте. Так чтобы посетитель захотел вернуться. И запомнить Ваш сайт по яркой и индивидуальной картинке или общему дизайну, цвету или
концепции сайта творите и пробуйте.
http://flavors.me/
www.emotionslive.co.uk
http://www.alexbuga.com/v8/
http://www.ndesign-studio.com/
http://www.jayhafling.com/
http://www.jeffsarmiento.com/
http://www.kulturbanause.de/
http://www.veboolabs.com/
http://www.dawghousedesignstudio.com/index.php
http://www.shannonmoeller.com/
http://www.creativemints.com/
http://www.danielstenberg.com/
http://superlover.com.au/
http://www.pikaboo.be/
http://www.marcdahmen.de/
http://www.13creative.com/portfolio.htm
http://www.
http://www.dannyblackman.com/
http://www.thibaud.be/
http://hotmeteor.com/#web
http://www.friskweb.pl/
http://www.edpeixoto.com/
http://www.sebdesign.eu/
http://sprawsm.com/
http://www.rockatee.com/
http://bigsweaterdesign.com/portfolio/
http://www.mediocore.cz/
http://www.colourpixel.com/
http://www.madelikeme.com/
Нравится
Представляю вашему вниманию 15 примеров дизайна сайтов. Необычные, непривычные решения, мода в современном интернете.
WordPress шаблоны класса FullscreenОдностраничные сайты примеры дизайнаКнопки для веб интерфейса сайтаЦветовые схемы построения сайтовТоп сайтов, иллюстрированные сайты
14 примеров чистого дизайна веб-сайтов, доказывающих, что чем меньше, тем интереснее
Вдохновение
Новейшие современные веб-сайты с чистым дизайном в дикой природе
Если мы можем подытожить чистый дизайн веб-сайта, то он будет брать функциональность минимализма и эффективно улучшать ее с помощью стиля и визуальных эффектов. Чтобы веб-сайт был чистым, это не означает, что содержание должно быть минимальным. Все дело в том, чтобы этот контент был хорошо структурирован и оптимизирован для взаимодействия с пользователем. Звучит захватывающе, не так ли? Если это так, будьте готовы, потому что сегодня мы подготовили 14 отличных примеров чистого дизайна веб-сайта для вашего вдохновения.
Чтобы веб-сайт был чистым, это не означает, что содержание должно быть минимальным. Все дело в том, чтобы этот контент был хорошо структурирован и оптимизирован для взаимодействия с пользователем. Звучит захватывающе, не так ли? Если это так, будьте готовы, потому что сегодня мы подготовили 14 отличных примеров чистого дизайна веб-сайта для вашего вдохновения.
Все веб-сайты в статье новые и работают, запущены в последние пару месяцев. Итак, давайте насладимся творениями великих веб-дизайнеров со всего мира.
1. Pallas: чистый и роскошный опыт в мраморе
Fable&Co представляет действительно уникальную стратегию бренда, фирменный стиль и веб-сайт для запуска Pallas Partners с минимальным дизайном и классом.
- Тема: Юридическая фирма
- Достоинства дизайна: Профессиональный, чистый, роскошный, простой в навигации, хорошая структура, плавная микроанимация пользовательского интерфейса
- Страна: Великобритания
- Дизайн: Fable&Co
Посетите вебсайт
2.
 Jacky Winter: аккуратно упаковано в двух секциях
Jacky Winter: аккуратно упаковано в двух секцияхМаркетинговый подход в Jacky Winter всегда был простым: продавать артистов и услуги посредством «передачи энтузиазма».
- Тема: Деловой и корпоративный бизнес, электронная коммерция
- Достоинства дизайна: Минималистичный, чистый, брутальный подход, хорошо структурированный, удобный для навигации, весь веб-сайт разделен на две части на кончике пальца.
- Страна: Австралия
- Дизайн: State Empire
Посетите вебсайт
3. Casa Angelina: чистый и приятный опыт
Веб-сайт роскошного бутик-отеля с чистым и гладким интерфейсом, плавной анимацией прокрутки, красивой цветовой схемой и фирменными шрифтами.
- Тема: Туризм, путешествия, бутик-отель
- Достоинства дизайна: Приятная анимация при прокрутке, фирменная цветовая схема и шрифты, качественные большие изображения.

- Страна: Италия
- Дизайн: MediaSoul
4. Vaayu Tech: интерактивный UX в сером и неоново-зеленом цветах
Vaayu — это первое в мире автоматизированное программное обеспечение для розничных продавцов, позволяющее измерять, контролировать и сокращать выбросы углекислого газа в реальном времени.
- Тема: Программное обеспечение Carbon
- Достоинства дизайна: Контрастная цветовая схема в расслабляющем сером с более актуальным неоново-зеленым, очень интерактивная анимация UX и UI при прокрутке
- Страна: Германия
- Дизайн: Сэмюэл Дэй
Посетите вебсайт
5. Избранное.: Интерактивный одностраничный веб-сайт с изюминкой

- Тема: Сайт-портфолио, Креативная студия
- Достоинства конструкции: Динамический веб-сайт, одностраничный, интерактивный, плавная анимация при прокрутке.
- Страна: Швейцария
- Дизайн: Студия Фаворит
Посетите вебсайт
6. Кейта Ямада: Минималистичный и компактный
Сайт-портфолио Кейты Ямады, японского веб-дизайнера и разработчика, с компактным видом, чистым дизайном и анимированным фоном.
- Тема: Веб-сайт портфолио, внештатный веб-дизайнер и веб-разработчик
- Преимущества конструкции: lorem ipsum
- Страна: Япония
- Дизайн: Кейта Ямада
Посетите вебсайт
7. Neon Century: корпоративные сайты не должны быть скучными!
Neon Century — это разведывательная компания, которая предоставляет информативную и важную информацию, чтобы помочь своим клиентам в принятии важных деловых решений.
- Тема: Бизнес-аналитика, Корпоративный веб-сайт
- Достоинства дизайна: Динамичный веб-сайт, интерактивный интерфейс, дизайн раскрывается при прокрутке, контрастная цветовая схема, плавная анимация, огромные высококачественные изображения.
- Страна: Великобритания
- Дизайн: Form Digital
Посетите вебсайт
8. Нойтмег и имбирь: рассказываем вкусную историю
Мускатный орех и имбирь представляет коллекцию изысканных и декадентских десертов. Этот веб-сайт — уголок чудес пекарни, где десерты рассказывают историю.
- Тема: Пекарня, Рецепты
- Достоинства дизайна: Простота и эффективность, приятная цветовая гамма и визуальные эффекты, микроанимация.

- Страна: Великобритания
- Дизайн: The Blackpepper Studio
Посетите вебсайт
9. Argor Heraeus: путешествие по горизонтальной прокрутке
Argor-Heraeus — крупнейший в мире поставщик драгоценных металлов. Золотое звено для драгоценных металлов по всей цепочке поставок.
- Тема: Веб-сайт проекта, Переработка, Экология
- Достоинства дизайна: Усовершенствованная анимация, динамичный процесс прокрутки, плавная анимация, высококачественная 3D-анимация, очень чистая и удобная для сканирования
- Страна: Италия
- Дизайн: Adoratorio Studio
Посетите вебсайт
10. Сеть Shyft: очистка в темном режиме с изометрическими визуальными эффектами
Сеть Shyft — это общедоступный протокол, предназначенный для предоставления значимой пользовательской информации, которую учреждения могут использовать для защиты криптовалюты при сохранении конфиденциальности.
- Тема: Криптовалюты, технологии, бизнес и корпоративное право
- Сильные стороны конструкции: lorem ipsum
- Страна: США
- Дизайн: Kalapa Design Studio
Посетите вебсайт
11. The Shift: Брутализм в черно-белом цвете
The Shift создан для вещей и людей, желающих перемен — движения, перемен — в бизнесе, организации, пространстве, продукте или услуге.
- Тема: Креативное агентство, Бизнес сайт
- Достоинства дизайна: Упрощенный, хорошо структурированный, анимация при прокрутке
- Страна: Япония
- Дизайн: Garden Eight
Посетите вебсайт
12. Портфолио Дейдре Дрисколл: реальные объекты как часть опыта
Персональный веб-сайт-портфолио 2022 Дейдры Дрисколл, которая специализируется на брендинге, художественном руководстве и дизайне пользовательского интерфейса. Веб-сайт предлагает много пробелов, что делает прокрутку плавной и плавной. Он также использует рендеры фотографий реальных объектов в качестве элементов и части опыта.
Веб-сайт предлагает много пробелов, что делает прокрутку плавной и плавной. Он также использует рендеры фотографий реальных объектов в качестве элементов и части опыта.
- Тема: Агентство дизайна, Сайт-портфолио
- Достоинства дизайна: Много пустого пространства, простой и чистый дизайн, реальные объекты как часть опыта и предварительный просмотр проектов.
- Страна: Канада
- Дизайн: Дейдре Дрисколл
Посетите вебсайт
13. Думайте в цвете: интерактивный личностный тест
Бельгийский новостной журнал Knack разработал инструмент, который с помощью серии вопросов визуализирует работу вашего мозга. Вы можете увидеть, как выглядят ваши мысли, ответив на каждый вопрос. Ваши мысли приобретут цвета и формы и будут расти на протяжении всего теста.
- Тема: Тест личности
- Достоинства дизайна: Интерактивный опыт, личный опыт, реалистичные визуальные эффекты
- Страна: Бельгия
- Разработчик: Мутант
Посетите вебсайт
14.
 Potion: современный и динамичный опыт
Potion: современный и динамичный опытPotion предоставляет инструмент поиска видео, разработанный для специалистов по продажам. Веб-сайт делает ставку на плавную анимацию и переходы, которые делают простой дизайн более интерактивным и захватывающим.
- Тема: Технологии, бизнес-сайт, приложение
- Достоинства дизайна: Современный, анимированный, динамичный, интерактивный
- Страна: США
- Дизайн: Куберто
Посетите вебсайт
Final Words
Чистый дизайн фокусируется на тщательном и точном расположении важных элементов по всему сайту — место для всего и все на своем месте. Он использует много пробелов как часть опыта, но это не значит, что он должен быть скучным. В этой статье мы продемонстрировали 14 различных подходов к тому, как делать вещи чистыми и увлекательными, в различных сочетаниях с другими тенденциями, все интерактивные и увлекательные. Мы надеемся, что вам понравились творения веб-дизайна, и вы также вдохновились попробовать что-то новое для своего веб-сайта.
Мы надеемся, что вам понравились творения веб-дизайна, и вы также вдохновились попробовать что-то новое для своего веб-сайта.
Тем временем вас также могут заинтересовать некоторые из этих статей по теме:
- 14 отличных примеров веб-сайтов с плоским дизайном [для вдохновения]
- 20 отличных примеров панели поиска для лучшего UX
- 8 тенденций UX/UI, которые будут доминировать в мире веб-дизайна в 2022 году
20 примеров красивого минималистского дизайна веб-сайтов для вашего вдохновения
Минималистский дизайн веб-сайтов стал очень популярным в последние несколько лет, поскольку он помогает дизайнерам создавать более элегантные и аккуратные композиции. Кроме того, он удерживает внимание посетителей на основном контенте. В этой подборке мы собрали 20 минималистичных дизайнов сайтов, которые впечатляют вкусом и функциональностью.
Общим для этих веб-дизайнов является отсутствие ненужных элементов, много пустого пространства, которое помогает композиции дышать, и ограниченная цветовая палитра. Не терпится прыгнуть в коллекцию? Давайте начнем — 20 красивых примеров дизайна веб-сайтов в стиле минимализма, которые порадуют вас.
Не терпится прыгнуть в коллекцию? Давайте начнем — 20 красивых примеров дизайна веб-сайтов в стиле минимализма, которые порадуют вас.
Вам также может быть интересно узнать о трендах веб-дизайна 2022.
1. www.franklysteve.com
Чистый и элегантный дизайн веб-сайта с гармоничной и симметричной блочной структурой, изящными тонкими линиями, обрамляющими разделы, и ненавязчивая монохромная цветовая палитра.
2. www.finnovasrl.it
Современный минималистичный дизайн веб-сайта, основанный на строгой черно-белой цветовой гамме и основных геометрических формах. Сайт передает тайну и делает акцент на фотографиях.
3. www.kalpa.parmigiani.com
Минималистичный дизайн веб-сайта с элементами материального дизайна. С преобладающим белым цветом сайт передает чистоту и чистоту. При прокрутке вы увидите резкий контраст с другим разделом, который полностью черный и передает драму и тайну.
4.
 www.unite.agency
www.unite.agencyМинималистский дизайн веб-сайта в пурпурно-монохромной цветовой гамме. Дизайн веб-сайта демонстрирует монохромные фотооверлеи, которые сейчас очень современны и являются частью тенденций графического дизайна 2020 года. Дизайн выглядит элегантно и женственно. Он передает чистоту и достигает идеальной гармонии с продаваемыми продуктами.
6. www.embacy.io
Иллюстрированный минималистский дизайн веб-сайта с простыми штриховыми иллюстрациями и небольшим использованием цвета здесь и там. Дизайн воздушный и современный, сочетающий в себе несколько последних тенденций графического дизайна.
7. www.fleurmoreau.fr
Воздушный веб-дизайн, который радует чувства красивой пастельной цветовой палитрой. Каждый раздел сайта оформлен в пастельных тонах в сочетании с белым фоном и приятной анимацией.
8. www.circle.squarespace.com
Чистый и элегантный дизайн сайта с серым фоном и оформлением в той же цветовой гамме. Общее ощущение, которое передает сайт, — это что-то естественное и чистое.
Общее ощущение, которое передает сайт, — это что-то естественное и чистое.
9. www.koox.co.uk
Красиво иллюстрированный сайт с цветами в естественных тонах. Дизайн веб-сайта представлен тонким фоновым узором, нарисованными от руки текстурными иллюстрациями и игривым движением при перемещении курсора.
10. www.villalouisa.com.ua
Чистый и воздушный дизайн сайта, выполненный с использованием геометрических форм и черно-белых цветов. Дизайн стильный и фокусируется на изображениях и информации, а не на ненужных украшениях.
Реклама
11. www.invisionapp.com
Дизайн веб-сайта основан на квадратных геометрических формах и сетчатой структуре. Минималистичный на первый взгляд, но когда вы прокручиваете и наводите указатель мыши на элементы, вы обнаружите красочные разделы с появляющимися иллюстрациями.
12. www.caxis.waaark.
 com
comМинималистичный дизайн веб-сайта с плоскими геометрическими иллюстрациями, геометрическими секциями фона и элементами штрихового рисунка. Дизайн сочетает в себе несколько цветов и много белого пространства.
13. www.olivier-guilleux.com
Минималистский дизайн веб-сайта обычно не включает много цветов, но когда цвет представлен со вкусом, дизайн все равно может оставаться чистым и простым. Этот веб-сайт включает жирную типографику с градиентами, плоские иллюстрации и цветные точки на белом фоне.
14. www.kickpush.co
Минималистский дизайн веб-сайта не обязательно должен ограничиваться только черным или белым фоном. Вот цветной минималистский сайт с белым жирным шрифтом, большим количеством пустого пространства и изображениями продуктов, представленными в материальном стиле.
15. www.en.minibricks.co
Дизайн веб-сайта с горизонтальной прокруткой, такими эффектами, как маскирование изображения, и минималистской цветовой гаммой светло-серого и белого в сочетании с глубоким королевским синим цветом.
16. www.vegoshi.fi
Веганский веб-сайт с чистым и свежим дизайном, на котором представлены натуральные ингредиенты и экологически чистые продукты. С тонкими иллюстрациями тут и там и со вкусом оформленным меню, которое показывает картинки только при наведении курсора на название блюда.
17. www.shoheitakenaka.com
Минималистичный сайт-портфолио фотографа. Опуская всевозможные декоративные элементы, портфолио представлено на бледно-зеленом фоне. За элегантным шрифтом следует галерея фотографий.
18. www.eightthethalasso.jp
Минималистичный дизайн веб-сайта, передающий чистоту. Дизайн показывает макси-фотографию, эффекты параллакса с пузырьками и эффект жидкости поверх фотографий.
19. www.siroppe.com
Суперминималистичный дизайн веб-сайта с цветовой гаммой темно-фиолетового и персиково-розового цветов. Домашняя страница полностью минималистична, визуальные эффекты появляются только при наведении курсора на текст.