5 главных тенденций в цветовых решениях
Дизайн
Креативный дизайн сайтов напрямую зависит не только от отдельных элементов и интересных фишек, но и от выбора цветовой палитры. Именно энергичные, привлекательные цвета помогают привнести в дизайн сайтов больше эмоций, расположить пользователя к себе и заинтересовать его в дальнейшем изучении информации. Прекрасно подобранные цвета подчеркивают и выделяют текстовые сообщения, а также акцентируют внимание на стильной графике.
Рассмотрим несколько интересных тенденций в создании оригинального дизайна сайта.
Тенденция №1 – плоский дизайн и интересные цветовые сочетания
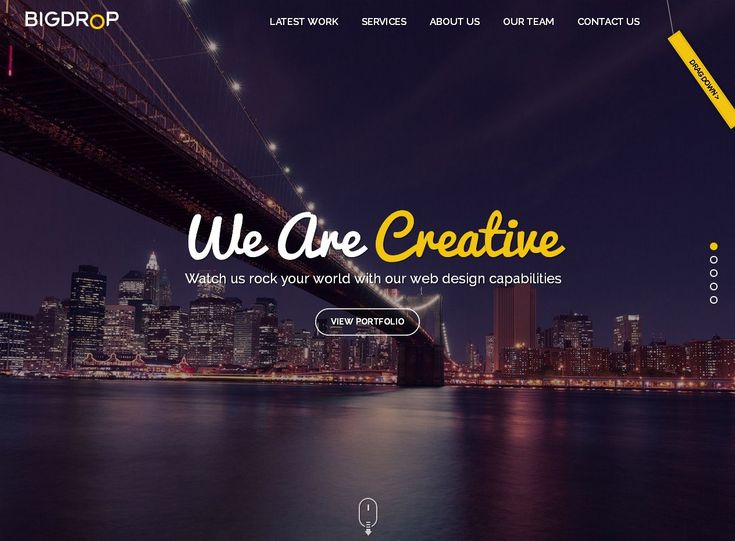
Несколько лет назад, с легкой подачи дизайнеров iOs, мы узнали о преимуществах плоского дизайна. 7 версия операционной системы была абсолютно не похожа на все то, что мы видели раннее – она стала плоской. Можно много спорить о том, хорошо это или плохо, но тенденция была задана, и за ней потянулись остальные.
Отметим, что именно появление экранов с высоким разрешением и тенденция плоского дизайна стали толчком к использованию более широкой палитры цветов в веб-дизайне.
Благодаря плоскому дизайну сайтов особенно популярным стал и так называемый эффект параллакс, придающий дизайну объем и динамичность.
upgrademe.it
ipanemapersonalizada.com.br
baesman.com
Таким образом, можно говорить о том, что сегодня технологии позволяют передавать любые оттенки в креативном дизайне сайтов, что дает возможность выделять их среди конкурентов.
Тенденция №2: Однотонные цветовые схемы
Поскольку сайты сейчас в большинстве своем перешли на блочные схемы, некоторые дизайнеры применяют интересные цветовые схемы – для одного блока они используют один цвет с сопутствующими оттенками, и это делает дизайн более четким, ярким и запоминающимся. При этом каждому блоку может соответствовать свой цвет.
При этом каждому блоку может соответствовать свой цвет.
linequality.com
gazelleno1.com
Тенденция №3: цветовые контрасты
Контрастные решения в креативном дизайне тяготеют к более минималистическому стилю, поскольку сам контраст уже достаточно активный элемент, максимально выделяющий секции сайта и фокусирующий внимание на себе. При чем, контрастные цвета могут использоваться только в навигации или в некоторых блоках, на которых необходимо акцентировать взгляд пользователя.
moresleep.net
jayvii.com
typeoneerror.com
bolden.nl
Тенденция №4: градиенты
Креативный дизайн сайтов становится все более разнообразным за счет большого количества используемых цветов и оттенков и уже сегодня оправдываются прогнозы тех, кто говорил, что грядет возвращение старых, всех знакомых техник, но уже в более современном контексте.
impossible-bureau.com
melanie-f.com
symodd.com
juanferreras.com
Тенденция №5: монохромный дизайн
 Таким образом, пользователь акцентирует внимание на конкретном элементе страницы, не отвлекаясь ни на что другое.
Таким образом, пользователь акцентирует внимание на конкретном элементе страницы, не отвлекаясь ни на что другое.
haydendawkins.com
marie.artbreezestudios.com
heckhouse.com
Подводя итог, отметим, что сегодня перед дизайнерами открываются более широкие возможности в создании креативного дизайна сайта, и самое главное – найти тот самый баланс, гармонию, между количеством и сочетаемостью цветов, чтобы дизайн был функциональным, привлекательным, и приглашал пользователя в увлекательное путешествие по сайту.
Хотите себе креативный дизайн сайта, который не оставит равнодушными ваших пользователей и конкурентов? Получите БЕСПЛАТНУЮ консультацию от специалистов нашего рекламного агентства, оставив заявку на нашем сайте, или пишите на
|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. 
|
Уникальный, креативный и шаблонный дизайн сайта
Что такое дизайн
Обывательская точка зрения: дизайн – это картинка, которая нравится или нет. А дизайнер – это художник. Но это самая большая ошибка.
Любая художественная деятельность – это самовыражение. И это самовыражение может кому-то нравиться, а кому-то нет.
Дизайн – это проектирование. Когда определена целевая аудитория, поставлены четкие цели и решаемые задачи, учтены производственные возможности и прочие факторы. Если Вам не нравится дизайн чего-либо – значит он либо плохо проработан, либо он не для Вас создавался.
Обратим внимание, что сам термин «дизайн» появился и получил свое распространение с началом промышленной революции, а не во времена великих художников.
В широком смысле дизайн должен решать такие задачи, как производство продукта (технические возможности и приемлемая себестоимость), доставка продукта, потребление, утилизация. Каждый из этих этапов можно выразить в цифрах по различным метрикам, а значит, качество дизайна, можно оценить именно в метрических системах, а не на субъективном мнении.
Каждый из этих этапов можно выразить в цифрах по различным метрикам, а значит, качество дизайна, можно оценить именно в метрических системах, а не на субъективном мнении.
Что такое веб-дизайн и дизайн сайта
Ценностью любого сайта, является контент (информация), который этот сайт предоставляет. Чтение электронной почты или новостей, просмотр картинок в инстаграме, просмотр видео на YouTube, перевод текста через онлайн-переводчики – все это потребление контента.
Задача любого сайта – сделать потребление контента наиболее комфортным для пользователя и управляемым для его владельца. Сайты, которые решают эти задачи лучше остальных, пользуются популярностью у людей и поисковых систем.
Дизайн сайта – это разработка интерфейса, связующего звена между человеком и компьютером. Образ мышления людей основывается на их предыдущем опыте, а принципы работы программ основываются на базовых правилах обработки данных.
В качестве примера, можно рассмотреть действие педали газа в автомобиле. Нажатие на педаль управляет сразу несколькими системами: подачей воздуха, впрыском топлива и его поджигом. Простое понятное действие позволяет на интуитивном уровне управлять сложными системами.
Нажатие на педаль управляет сразу несколькими системами: подачей воздуха, впрыском топлива и его поджигом. Простое понятное действие позволяет на интуитивном уровне управлять сложными системами.
На что влияет дизайн сайта
Во-первых, дизайн влияет на конверсию сайта. Сайт с продуманным дизайном будет лучше выполнять свои функции, это будет нравиться пользователям, это будет видно в статистике, а если это сайт коммерческой компании – то и в деньгах.
Во-вторых, дизайн влияет на дальнейшее продвижение. Плохие, некачественные сайты крайне сложно продвигать в поиске, т.к. одним из определяющих факторов, которые учитывают поисковые системы – являются поведенческие факторы сайта. Анализируя статистику сайтов, поисковые системы решают, какие сайты лучше решают потребности пользователей и показывают их выше в результатах поиска.
Таким образом, качество дизайна, во многом определяет и будущую рентабельность, которая складывается из эффективности продвижения и конверсии сайта.
Что должно быть учтено в дизайне сайта
С точки зрения пользователя, дизайн должен учитывать:
- Потребности пользователя (что ему нужно?)
- Критерии выбора (на что он обращает внимание?)
- Характер принимаемых решений (это спонтанные или взвешенные решения?)
- Сомнение и возражения (что его может смущать?)
- Предсказуемость (ему понятно, что и каким образом он получит?)
- Подтверждение (каким фактам он верит?)
- Целевое действие (что нужно сделать пользователю?)
- Простота (ему действительно просто узнать о всем, что сказано выше?)
Возьмите для примера любой коммерческий сайт, свой (если он уже есть), конкурентов, просто понравившийся. Откройте его на одну минуту, а через минуту закройте и ответьте на вопросы, заданные выше. Если для ознакомления потребовалось значительно больше времени – сайт сложен. Если не на все вопросы были даны ответы – недоработан.
С точки зрения владельца сайта, нужно учитывать:
- Производство контента
- Доставка контента
- Потребление контента
В утилизации контента необходимости нет, что делает Интернет более экологичным.
Производство контента является весьма затратным при сопровождении сайта, поэтому, необходимо заранее планировать, какой контент (статьи, фотографии, видеоролики и т.д.) и с какой периодичностью, будут публиковаться на сайте. Учитывать это необходимо как с экономической точки зрения, так и с потребительской – что нужно пользователям сайта.
Доставка контента – это его адаптация под различные каналы связи. Сюда можно отнести оптимизацию кода, графики, кодирование видео для сжатия и т.д. То, что легко загружается дома «по проводу», может вызывать дискомфорт у пользователей мобильного Интернета.
Потребление контента – это удобство для ознакомления с полученной информацией и простой, понятный и комфортный способ получить «добавку».
В качестве примера, возьмем любой Интернет-магазин.
Производство контента – это подробное описание товара, его характеристик, фотографии, съемка видео-обзоров и т.д. Чем детальнее описание, крупнее фотографии и подробнее видео-обзоры – тем более полное представление о товаре получит пользователь.
Чтобы оптимизировать загрузку, особенно при медленном Интернет-соединении, необходимо избавиться от лишней графики, полезную графику оптимизировать, предусмотреть ее отложенную загрузку и т.д.
Для улучшения потребления контента, необходимо все данные структурировать, чтобы беглым взглядом стало ясно, где что находится, в местах, расставить акценты на тех данных, которые требуют повышенного внимания (акции, снижение цен, оценка товара и т.д.). В конце можно предложить аналогичные товары для ознакомления и сравнения.
Как видно из примера, у дизайнера остается крайне мало пространства для реализации личных художественных талантов, а работая по готовому брендбуку, его не остается вовсе.
Креативный дизайн сайта
Некоторые заказчики иногда хотят, а разработчики предлагают – креативный дизайн сайта. Под «креативностью» понимается, как правило, сделать оригинально «не как у всех». Однако, зачастую, в попытках отличиться, обе стороны забывают о самом главном – о пользователях, которым придется иметь дело с этим «не как везде».
В качестве примера: представьте себе автомобиль, где педали газа и тормоза поменяли местами: газ слева, тормоз справа. Производитель заявит, что это «креативно». Об этом напишут многие издания и СМИ. Однако, сколько людей в итоге попадет в ДТП потому, что они привыкли иначе?
Креативность любого решения может заключаться в новом лучшем решении поставленной задачи, а не в создании отличий, ради самих отличий.
Шаблонный дизайн сайта
Существует большое количество производителей шаблонов, где Вы можете выбрать понравившийся и купить его для использования на своем сайте.
Покупка шаблона не дает прав на его эксклюзивное использование. У каждого шаблона могут быть сотни и тысячи покупателей. Плюс факты нелегального использования, которых еще больше. Поэтому шаблонные решения не подходят для серьезного бизнеса.
У каждого шаблона могут быть сотни и тысячи покупателей. Плюс факты нелегального использования, которых еще больше. Поэтому шаблонные решения не подходят для серьезного бизнеса.
Чтобы понять, подходит Вам шаблонный дизайн с пользовательской точки зрения – откройте понравившийся шаблон, представьте, где и какие данные будут заменены на Ваши, вернитесь к блоку «Что должно быть учтено в дизайне сайта» и ответьте на все вопросы из списка. В большинстве случаев, получится ответить максимум на половину.
Главная причина заключается в том, что каждый бизнес уникален, а шаблоны разрабатываются на максимально широкую аудиторию, наоборот, все предельно усредняя. Мы разрабатывали сайты для многих логистических и строительных компаний, и общего у них было от силы треть, хотя кажется, что они занимаются одним и тем же: возят контейнеры и строят дома. Именно поэтому, примеряя шаблон к своему бизнесу, Вы ответите приблизительно на треть вопросов из представленных.
Усредненный дизайн – ниже позиции в поиске – ниже конверсия сайта – хуже рентабельность.
Но иногда, использование шаблонов оправдано. В первую очередь – это сайты с предложением предельно простых и недорогих товаров или услуг, когда пользователь не утруждает себя выбором. Например: эвакуация автомобилей, услуги грузчиков, «муж на час» и т.д.
Что нужно знать о шаблонных сайтах
Большинство шаблонов платные. Средняя стоимость варьируется от 50 до 150$ за шаблон. У каждого шаблона есть название и производитель. Найдите в поиске официальный сайт производителя, найдите понравившийся шаблон и его стоимость. Если Вам предлагают разработку сайта по стоимости, сопоставимой со стоимостью самого шаблона – вероятно, что шаблон будет использован нелегально.
Легальность – является обязательным условием использования шаблонов. Скачивая шаблон с официального сайта производителя – Вы можете быть уверены в его «чистоте». Большинство сайтов, предлагающие эти же шаблоны бесплатно, в подавляющем большинстве, оставляют в них коды для:
- Создания скрытых ссылок на собственные сайты для их продвижения
- Продажи ссылок на другие сайты для заработка
- Показа рекламы на сайте
- Создания дорвеев (один из запрещенных методов продвижения сайтов)
- Взлома сайтов
Учитывая сложность структуры современных шаблонов, найти подобные врезки кода, очень сложно, а многие из разработчиков этим и не заморачиваются. Подобные уязвимости часто маскируются, например, скрытые ссылки начинают появляться спустя какое-то время. Сайт сдается заказчику, а через месяц он начинает заспамливаться и попадает под фильтры поисковых систем.
Подобные уязвимости часто маскируются, например, скрытые ссылки начинают появляться спустя какое-то время. Сайт сдается заказчику, а через месяц он начинает заспамливаться и попадает под фильтры поисковых систем.
Поэтому, обязательным условием является покупка лицензионной версии шаблона, закрепление этого соглашения в договоре, а лучше – личный контроль процедуры приобретения шаблона.
Лицензирование шаблона позволяет получать обновления для него, что делает его использование более безопасным. Однако, условия обновления у разных производителей отличаются и их нужно уточнять заранее.
Стоит отметить, что ввиду сложности структуры современных шаблонов, внесение изменений в их структуру, сложно и трудозатратно. Главной причиной является – унификация под широкую аудиторию. Поэтому шаблон изначально должен подходить под Ваши цели.
Резюме
Дизайн – это проектирование, под конкретные цели и задачи, а не художественная деятельность.
Для успешного продвижения и высокой конверсии сайта, необходима разработка уникального дизайна с грамотной и детальной проработкой структуры.
Креатив ради креатива – бессмысленная трата времени, сил и денег.
Шаблонные сайты подходят для бизнеса с простыми и недорогими товарами или услугами, когда люди быстро принимают решения и не выбирают из многих предложений. Обязательным является покупка лицензионного шаблона.
Всегда думайте о пользователях Вашего сайта, что нужно именно им.
креативных дизайнов веб-сайтов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть Chalatix — целевую страницу агентства креативного дизайна
Chalatix — Целевая страница агентства креативного дизайна
Просмотр веб-сайта цифрового агентства
Веб-сайт для цифрового агентства
Просмотреть веб-сайт целевой страницы агентства креативного дизайна Ahensy
Ahensy — Агентство креативного дизайна Landing Page Website
View Das Grüne — Сайт целевой страницы агентства креативного дизайна
Das Grüne — Агентство креативного дизайна Landing Page Website
View Trioli — Креативное цифровое агентство
Trioli — Креативное цифровое агентство
Посмотреть сайт маркетингового агентства Growfast!
Growfast- Сайт маркетингового агентства!
View Digitaly — веб-сайт целевой страницы агентства цифрового маркетинга
Digitaly — веб-сайт целевой страницы агентства цифрового маркетинга
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
View Das Grüne — Агентство креативного дизайна Адаптивная страница веб-сайта
Das Grüne — Агентство креативного дизайна Адаптивная страница веб-сайта
Посмотреть сайт маркетингового агентства Growfast! V1
Growfast- Сайт маркетингового агентства! В1
Посмотреть целевую страницу Creative Studio
Целевая страница Creative Studio
Посмотреть Chalatix — Агентство креативного дизайна Лендинг Адаптивная версия
Chalatix — Агентство креативного дизайна, адаптивная версия лендинга
Посмотреть креативный ребрендинг Kady
Ребрендинг Kady Creative
Посмотреть сайт Payking Hero V1
Сайт Payking Hero V1
Посмотреть домашнюю страницу творческой студии
Домашняя страница Creative Studio
View Circle — Дизайн сайта для агентства
Circle — Дизайн веб-сайта для агентства
View Decorore Interior — Концепция веб-сайта
Decoore Interior — Концепция веб-сайта
Просмотреть дизайнерское агентство
Дизайнерское агентство
Посмотреть MoonexLab — индекс цифровых агентств
MoonexLab — Индекс цифрового агентства
Посмотреть дизайн сайта брендингового агентства
Дизайн сайта брендингового агентства
Просмотр веб-сайта цифрового агентства и портфолио
Сайт цифрового агентства и портфолио
Посмотреть сайт маркетингового агентства!
Сайт маркетингового агентства!
Посмотреть веб-сайт цифрового агентства
Сайт цифрового агентства
Посмотреть веб-сайт вакансий Hiress- Designers!
Hiress- Сайт вакансий дизайнеров!
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
15 Креативных идей дизайна веб-сайта
15 Креативных идей дизайна веб-сайта
Вы когда-нибудь переходили на веб-сайт и сразу же уходили, потому что вам не понравилось то, что вы увидели?
Возможно, веб-сайт был слишком загроможден, и это мешало просмотру. Может быть, это выглядело как веб-сайт, созданный в 90, и вы беспокоились, что информация будет устаревшей, потому что дизайн веб-сайта был устаревшим.
Нравится вам это или нет, дизайн веб-сайта имеет значение.
Ваш веб-сайт является основным лицом вашего бренда в Интернете, и его дизайн играет ключевую роль в том, как ваши посетители воспринимают сайт. Внедрение умных и креативных идей дизайна веб-сайта дает вам возможность выделиться и обеспечить уникальный положительный опыт для ваших посетителей.
Если вы подумывали о том, чтобы изменить веб-дизайн, но еще не решили, чего вы действительно хотите, эти творческие идеи дизайна веб-сайта могут стать источником вдохновения.
1. Сделайте его интерактивным.
В идеале вы не хотите, чтобы посещение вашего бизнес-сайта было пассивным опытом. Вы хотите, чтобы посетители были вовлечены в информацию на ваших страницах. Один из способов убедиться, что это произойдет, — добавить интерактивные элементы на свой веб-сайт.
Это может включать в себя все, что дает посетителю возможность изменить свой опыт на странице, прокручивая и щелкая определенные ее части. Хорошим примером этого является домашняя страница Nurture Digital:
Вместо обычного меню различные услуги обозначены симпатичной анимацией. Прокрутка каждой опции немного меняет анимацию, а щелчок открывает страницу внутри страницы, которая предоставляет дополнительную информацию.
Несмотря на то, что страница отличается от того, к чему люди привыкли на домашней странице, она интуитивно понятна и позволяет легко найти всю необходимую посетителю информацию.
2.
 Используйте оригинальные иллюстрации.
Используйте оригинальные иллюстрации.Интерактивный сайт подойдет не каждому бренду, но есть гораздо более простой шаг, который вы можете предпринять, чтобы убедиться, что ваш сайт демонстрирует уникальную индивидуальность бренда. Наем графического дизайнера для создания оригинальных иллюстраций для вашего веб-сайта и контента может помочь вам разработать единый визуальный опыт для вашего бренда.
Иллюстрации, выполненные в одном стиле и цветовой гамме на всем веб-сайте, визуально свяжут все разные страницы вашего веб-сайта и расскажут посетителям что-то об индивидуальности вашего бренда, даже если они этого не заметят.
Это тактика веб-дизайна, которую мы используем здесь, в HostGator. Вы можете увидеть единый стиль изображений, используемых на нашей домашней странице, страницах наших продуктов и в нашем блоге. Каждый из них имеет отношение к контексту на странице, но также вписывается в более широкий визуальный ряд сайта.
3. Используйте анимацию.

Хотя добиться этого немного сложнее (и дороже), анимация может стать еще одним заманчивым способом создать запоминающийся веб-сайт. Добавление движения к изображению на странице может привлечь внимание людей и сделать их более заинтересованными в том, что они видят.
На веб-сайте Rollpark используется сочетание анимации, которая постоянна, когда вы находитесь на странице, а некоторые запускаются при прокрутке. В обоих случаях это добавляет что-то визуально захватывающее к вашему восприятию страницы, помогая привлечь внимание к сообщениям, которые бренд хочет донести.
Вы должны быть осторожны, если решите использовать анимацию на своем веб-сайте, поскольку она поддерживает более широкое сообщение, которое вы пытаетесь донести до посетителей, а не отвлекает от него.
4. Добавьте фотографии продуктов.
Давайте будем честными, фотографии продуктов часто не особенно красивы или интересны. Но это может быть.
Но это может быть.
И если вы примените подход к фотографии вашего продукта, который сделает его более вычурным или привлекательным, вы можете сделать фотографии вашего продукта центром вашего веб-дизайна.
Обувь для людей отлично с этим справляется. Позиционируя свою обувь визуально эстетично и креативно, они создают изображения, которые одновременно служат хорошим фоном для их домашней страницы и сообщают что-то о продуктах — и не только о том, как они выглядят, по изображениям сразу видно, что они хороши. для таких занятий, как ходьба и теннис.
5. Используйте уникальный шрифт.
Большинство из нас, не являющихся веб-дизайнерами, не тратят много времени на размышления о шрифтах, но они влияют на то, как мы взаимодействуем с различными веб-сайтами, которые посещаем. Выбор уникального шрифта — это небольшой способ добавить индивидуальности вашему веб-сайту и создать оригинальный дизайн.
В Интернете есть много ресурсов для поиска новых шрифтов, и если вы хотите смешать вещи, используя разные шрифты на одной странице, Font Combinations — это полезный инструмент, который поможет вам выбрать шрифты, которые хорошо смотрятся вместе.
Caava Design использует сочетание разных шрифтов для создания визуально привлекательной домашней страницы, которая расскажет вам кое-что об их стиле как бренда и дизайнеров. Весь дизайн работает вместе достаточно естественно, поэтому вы можете не заметить разные шрифты, если не ищете их, но как только вы заметите, вы увидите, насколько хорошо они все работают друг с другом.
6. Сделайте свой контент звездой.
Если вы много работаете над созданием высококачественного контента, вы хотите, чтобы люди его находили. Один из способов сделать ваш контент более заметным — создать вокруг него свой веб-сайт.
Контент-ориентированные веб-сайты, иногда называемые концентраторами контента, размещают ваш ценный контент в центре внимания. Они созданы для того, чтобы люди легко замечали наиболее интересующие их варианты контента.
Веб-сайты, созданные для сосредоточения контента, больше всего подходят для медиакомпаний, у которых есть бизнес-модель, основанная на контенте, или для брендов, которые хотят уделять первостепенное внимание своим программам контент-маркетинга.
Makeup.com от L’Oréal относится ко второй категории. Весь веб-сайт направлен на привлечение внимания к контенту, созданному брендом на темы макияжа. Люди также могут найти продукты компании, прокрутив некоторые из них, но они не являются основным направлением веб-сайта. Веб-сайт четко следует принципу контент-маркетинга: сначала создавать ценность, а потом продвигать продукты.
7. Заставьте посетителей хотеть большего.
Когда дело доходит до отличного веб-дизайна, лучше меньше, да лучше. Если вы можете сделать свою главную целевую страницу простой, но интригующей, это может заставить ваших посетителей продолжать прокручивать или нажимать, чтобы понять, о чем сайт.
По этому принципу работает ресторан Maaemo. Сначала на сайте вы видите только название (интересным шрифтом, см. совет №5) на фоне красивого движущегося пейзажа. Единственная подсказка на данный момент о том, для чего предназначен сайт, — это «Забронировать столик» в верхнем левом углу.
Вам нужно прокрутить вниз, чтобы узнать, что веб-сайт предназначен для ресторана, который специализируется на использовании натуральных местных продуктов, чтобы помочь людям лучше понять местный ландшафт и культуру через еду (что делает исходное изображение релевантным для позиционирование бренда).
Он достаточно красив и интересен, чтобы привлечь ваше внимание с первого момента, но вам придется немного потрудиться, чтобы взаимодействовать с веб-сайтом и узнавать больше.
8. Не бойтесь быть ярким.
Некоторым брендам может подойти минималистский стиль, но для других вашу индивидуальность лучше всего подчеркнет всплеск цвета.
Веб-сайт Wistia наполнен яркими цветами, что идеально подходит для вычурного бренда, демонстрирующего игривую индивидуальность.
Вам не нужно ограничивать себя базовой цветовой схемой, в которой используется только небольшая часть цветовой палитры, если вы мудро выбираете цвета, чтобы все они хорошо смотрелись вместе, вы можете сделать свой веб-сайт выделяющимся и оставить свой след, используя яркие цвета.
9. Используйте (тихое) видео.
Для начала позвольте мне прояснить, что я не имею в виду использование громкого видео с автоматическим воспроизведением. Это создаст плохой пользовательский опыт и вдохновит многих посетителей быстро выйти из окна и вместо этого найти другой сайт для посещения. Но вы можете использовать беззвучное видео, чтобы заставить фоновое изображение на вашем веб-сайте делать больше, показывая больше.
Mediaboom делает это с помощью видео на фоне своей домашней страницы, которое показывает людей, работающих и просматривающих веб-страницы. Это достаточно тонко, чтобы не отвлекать от позиционирования или CTA на странице в тексте (самый важный шрифт и кнопка CTA выделены желтым цветом, а видео — черно-белым), но выполняет дополнительную работу, чтобы очеловечить бренд и обеспечить визуальное восприятие. информация о том, чем занимается бизнес.
10. Выделите призыв к действию жирным шрифтом.
Многие идеи веб-дизайна в этом списке связаны с предоставлением визуально интересного или уникального опыта. Но важно, чтобы что бы вы ни делали с дизайном своего веб-сайта, вы также должны были убедиться, что он выполняет основную работу, для которой вам это нужно: сообщать, что представляет собой ваш бренд и что делает его особенным.
Но важно, чтобы что бы вы ни делали с дизайном своего веб-сайта, вы также должны были убедиться, что он выполняет основную работу, для которой вам это нужно: сообщать, что представляет собой ваш бренд и что делает его особенным.
По этой причине вы должны убедиться, что ваш веб-дизайн сосредоточен на вашем основном позиционировании. Вы хотите, чтобы каждый, кто заходит на ваш сайт, быстро узнавал, что делает ваш бизнес ценным.
Freshbooks неплохо справляется с этой задачей на своей домашней странице. Первое, что вы замечаете при посещении, это большая синяя надпись, которая говорит вам, что они предоставляют «Программное обеспечение для малого бизнеса, которое делает выставление счетов безболезненным». Вы знаете, что это за продукт, для кого он предназначен и почему люди должны его использовать.
11. Используйте параллаксную прокрутку.
Параллаксная прокрутка — это изменение веб-сайта при прокрутке вниз. Иногда меняется фон, а иногда ваша прокрутка запускает анимацию. В любом случае, это создает незабываемые впечатления, которые дают посетителю возможность посмотреть на многое во время навигации по странице.
В любом случае, это создает незабываемые впечатления, которые дают посетителю возможность посмотреть на многое во время навигации по странице.
Сайт Make Your Money Matter использует параллаксную прокрутку, чтобы вы могли контролировать темп анимированной истории, в которой доказывается предпочтение кредитных союзов банкам. Это интуитивно понятный и занимательный способ провести людей через аргумент, который мог бы показаться сухим и скучным, если бы был изложен по-другому.
13. Сделайте навигацию увлекательной.
Помните книги из серии «Выбери свое приключение», которые вы читали в детстве? Выбирать, куда пойдет история дальше, было захватывающе. Вы можете спроектировать свой веб-сайт таким образом, чтобы предоставить посетителям аналогичный опыт, позволяя им выбирать версию вашего веб-сайта, которую они хотят видеть, когда они идут.
Это может быть так же просто, как позволить им выбрать, к какой персоне они относятся, прежде чем предоставить им правильную версию веб-сайта. Или это может быть что-то более веселое, например, опыт «выбери свое собственное приключение», предоставляемый Lower Junction.
Или это может быть что-то более веселое, например, опыт «выбери свое собственное приключение», предоставляемый Lower Junction.
На сайте можно выбрать один из вариантов, таких как «Почувствуйте запах Явы» или «Прогулка по Мока». Каждый вариант ведет вас по-своему, чтобы узнать о сообществе Нижнего перекрестка в Торонто. Это инновационный способ познакомить людей с многоквартирным домом.
13. Используйте геймификацию.
Хотя этот вариант подходит не для каждого типа веб-сайта, в некоторых случаях включение геймификации в дизайн вашего веб-сайта может быть разумным способом повысить вовлеченность ваших посетителей и стимулировать действия, которые вы хотите, чтобы они совершали. .
Геймификация включает в себя предоставление системы вознаграждений в обмен на действия, которые вы хотите, чтобы ваши посетители совершали, как в видеоигре. Например, вы можете разработать систему баллов, которая суммируется со скидками или повышением класса обслуживания.
Dropbox использует геймификацию, чтобы побудить пользователей начать использовать программу более активно и делиться программой с другими друзьями. Взамен пользователи получают больше места бесплатно, а не платят за обновление.
Геймификация играет на человеческом желании соревноваться, даже если оно не против кого-то другого. Ощущение того, что вы зарабатываете новые уровни и выигрываете, приятно. Если вы можете создать это чувство, вы можете заставить людей действовать.
14. Упакуйте больше с текстом, наводимым мышью.
Мы установили, что беспорядок на веб-странице — это плохо, но иногда вам есть что сказать. Выяснение того, как поместить все самые важные моменты на страницу, не делая ее слишком перегруженной, является сложной задачей. Одной удобной особенностью дизайна, которую вы можете использовать для решения этой проблемы, является текст при наведении курсора.
Stink Studio предоставляет набор изображений с основной текстовой информацией поверх них на своей домашней странице, но при прокрутке каждого из них вы получаете более подробную информацию о том, что вы увидите, если щелкнете.
Это позволяет им сделать веб-сайт более наглядным, при этом говоря все, что им нужно.
15. Проведите виртуальный тур.
Если у вашего бизнеса есть физическое местоположение, которое вы хотите показать посетителям, вы можете использовать виртуальный тур 360, чтобы дать представление о том, на что будет похоже посещение. Даже если у вас нет витрины, это может быть способом очеловечить ваш бренд и персонал для ваших посетителей, приведя их в штаб-квартиру, где вы работаете каждый день.
Виртуальные туры — это удобный способ предоставить посетителям новый способ взаимодействия с вашим брендом и получить больше от посещения вашего веб-сайта.
Галерея Agora использует виртуальные туры, чтобы дать посетителям веб-сайта представление об искусстве, которое, вероятно, побудит их увидеть его лично. Для тех, кто собирается посетить сайт, одного взгляда на то, что он увидит, может быть достаточно, чтобы склонить его к заходу.
Предоставление уникального или интересного опыта — это хорошо, но это никогда не должно происходить за счет удобства навигации по вашему сайту и четкого информирования о том, что вы делаете.