30+ адаптивных лендинг пейдж шаблонов на HTML (бесплатные, премиум)
Готовые лендинг пейдж шаблоны нужны для быстрого запуска нового продукта, его продвижения при помощи LP-страницы или мобильного приложения, либо мотивации пользователей зарегистрироваться / подписаться на рассылку. Для «целевой страницы» крайне важны удобство и простота пользования с грамотным расположением конверсионных элементов. Современные продающие шаблоны лендингов, разрабатываются с прицелом на возможность создания адаптивного сайта с высокой конверсией.
В этой подборке лендинг-шаблонов HTML есть бесплатные и премиум. И те и другие пригодны для успешного продвижения сервиса/продукта онлайн, при условии правильности оформления и соответствия вашему продукту. Среди премиум HTML5 LP-шаблонов выбор достаточно широк, в отличии от тех, что скачивают бесплатно. Наверняка найдется подходящий и для вашей ниши / специфики.
Итак, семь бесплатных лендинг пейдж шаблонов на HTML и 20+ «премиальных» – с доп.
Бесплатные шаблоны Landing Page на HTML
Bent – Free App Landing page
Современный шаблон LP для приложений позволит создать проект в считанные минуты. Хороший адаптивный дизайн рассчитан на любую платформу.
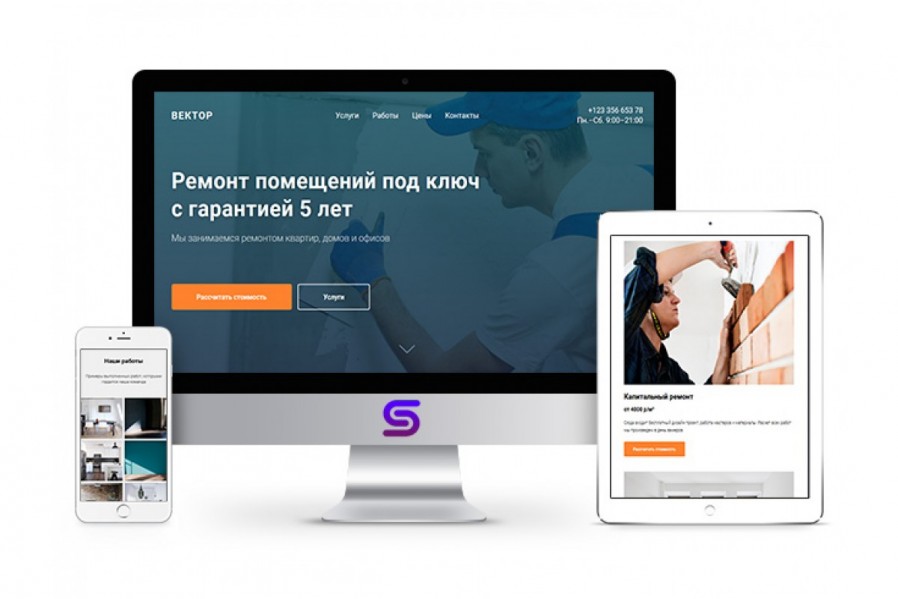
Snow – A Free Bootstrap Landing Page Theme
Чистый Bootstrap шаблон для демонстрации нового продукта, сервиса. Этот бесплатный шаблон лендинга способен ускорить маркетинговую кампанию по продвижению вашего сервиса.
Landy – Free Landing Page Template
Простой адаптивный LP шаблон отлично подойдет для рекламы или продаж приложений, софта, розничного продукта или сервиса. Он разработан на bootstrap с применением только бесплатных шрифтов Google Fonts. Код содержит комментарии на случай кастомизации шаблона.
Legend: One Page Free Responsive landing Template
Legend — 2-й основанный на бутстрап, бесплатный LP-шаблон. На нем можно создать лендинговую страницу, креативное онлайн-портфолио и даже бизнес-сайт.
Flexbox Responsive Landing Page
Адаптивный шаблон лендинг пейдж создан на основе CSS Flexbox. Созданный без каких либо фреймворков, шаблон будет проще редактировать / кастомизировать.
App Landing Page Website Template
App Landing идеально подойдет разработчику софт-продукта или приложения, а также для целей продвижения малым бизнесом приложений и продукции iPhone, iPad, Android. Адаптивный и готовый к Retina шаблон на Foundation CSS фреймворке имеет одну страницу, использует иконочный шрифт, оптимизирован для SEO и рекламы.
HTML Business App – Free Landing Page Template
BusinessApp – это бесплатный Landing Page шаблон, основанный на HTML5 / CSS3 и созданный для продвижения Android и iOS приложений.
Адаптивные премиум Landing Page шаблоны HTML
Kane
Html шаблон Landing Page для сайта и мобильного приложения, подходящий для целей бизнес продвижения. Для стиля лейаута (темный и светлый с фото-видео бэкграундом и mailchimp поддержкой, делают LP-шаблон серьезным инструментом конверсии.
Crossway – Startup Landing Page Template
Ультра-современная HTML5 тема на Bootstrap 3.1.1. Поставляется с 4 макетами: одно/много страничник, варианты панели навигации. Легкий эффект параллакс-прокрутки интегрирован в тему лендинга, адаптированную под мобильные и получение органического трафика (SEO).
DotSquare
Html landing page шаблон для веб и мобильных приложений, нацелен на легкую генерацию лидов. Обладает быстрой загрузкой и валидным html, css кодом. В верхней части одностраничника продублирована форма контактов с призывом к действию.
Primo Responsive Landing Page Template
Одностраничный HTML5 лендинг-шаблон с CSS3-эффектами. Имеет трехколоночный каркас, создан на Bootstrap 3. Подойдет для продаж iOS/Android-приложений. В шаблон включено 2 лейаута (с Parallax и без), Ajax формы контактов, PrettyPhoto лайтбокс и 5 цветовых схем. Легок в настройке: смените hex-коды и связанные элементы окрасятся в новый цвет.
Hype – App Landing Page
Современный, готовый к Retina шаблон для мобильных приложений предлагает 8 вариантов цветов, опции для изображений / видео бэкграунда.
Gotte Multipurpose Landing Page
Многоцелевой лэндинг шаблон в плоском стиле поставляется с 3 вариантами index, 6 цветовыми схемами. Шаблон создан на twitter bootstrap3, включен PHP скрипт формы контактов и загрузки.
Slander – Responsive Bootstrap HTML5 Landing Page
Slander – идеальный вариант для стартапа и компаний, подходит профессионалам или индивидуальному проекту. Отзывчивый дизайн с Bootstrap и HTML5 / CSS3 включает адаптивный слайдер, слайдер вкладок, форму новостной подписки и пр.
Appster – Ultimate Clean App Landing Page Template
Адаптивный App лендинг шаблон под рекламу и продажи. Создан на основе последних html5 / css3 техник. Имеет элегантный, чистый и минималистичный дизайн, включает все необходимое для успешного маркетинга.
Cloud – An Easy To Use App Landing Page
Элегантный, чистый и минималистичный HTML5 / CSS3 шаблон лендинг пейдж с отличным функционалом. Шаблон разработан под страницу Coming Soon (скоро запуск), идеален для создания страницы приложения и сайта-витрины.
OnEvent – Special Event Landing Page
Адаптивный лэндинг-шаблон для спец. мероприятий. Имеет секции под фотогалерею, коммерческое видео, расписание событий, список гостей.
Appreative Responsive Landing Page Template
Appreative – адаптивный шаблон, предназначенный для краткого информирования. Подходит для различных типов задач.
SaptaApp Landing Page Template
Вам будет достаточно изменить основной цвет сайта/шаблона изменяя шестнадцатеричный код цвета, как все связанные элементы примут новый оттенок. Это упрощает настройку/редактирование шаблона.
Entry – Startup Landing Page
Простой и быстрый LP-конструктор поможет вам создавать и редактировать лендинговые страницы в считанные минуты – просто изменяя позиции блоков, цвета, удаляя ненужные блоки.
Stylio – Responsive HTML5 App Landing Page
Одностраничный шаблон лендинга адаптивен и готов к retina – протестирован для основных портативных устройств. Главной изюминкой шаблона является многослойный слайдер со скриншотами и различными сценариями. Другие особенности шаблона: построен на Bootstrap 3.0 с шириной модульной сетки 1200 px, включает несколько лейаутов и видео версию, гладкие HTML5 & CSS3 переходы/анимации, иконочные шрифты Font Awesome 4.0.
NRG – Responsive Landing Page
NRG – одностраничное решение для развивающегося стартапа или небольшой студии. Шаблон включает все необходимое, чтобы обозначить свое присутствие в WEBе. Главные собенности: фокус на юзабилити, пегковесная структура, 100% валидный код и сжатая графика.
EventLand Landingpage
Красиво оформленный одностраничный HTML5 шаблон для лэндинга, идеально представит бизнес мероприятия, торговые выставки, конференции, семинары. EventLand располагает интегрированной рассылкой новостей, лид-формой для регистрации клиента, эффективной одностраничной навигацией с грамотно расположенными вкладками, стильным слайдером. В составе: иконочные шрифты Font Awesome, карта Google Map и др. полезные опции.
EventLand располагает интегрированной рассылкой новостей, лид-формой для регистрации клиента, эффективной одностраничной навигацией с грамотно расположенными вкладками, стильным слайдером. В составе: иконочные шрифты Font Awesome, карта Google Map и др. полезные опции.
Off the Shelf – Responsive E-Book Landing
Шаблон разработан для демонстрации и продаж электронных изданий e-book авторов. Хотите сделает вашу книгу заметной? Off the Shelf профессионально и быстро справится с этой задачей.
Neue – App Landing Page
Neue это новейший лендинг пейдж шаблон из этой подборки. Он оснащён впечатляющим функционалом, имеет великолепную поддержку.
EduTime – Online Courses & Education Landing
EduTime ориентирован на в область образования и продвижения онлайновых учебных курсов.
Plaza – Education – Hotel – Dating Landing
Универсальный лендинг-шаблон подойдет следующим типам проектов: ресторан отеля / сайт знакомств / образовательные курсы.
SpiceHub Restaurant Responsive Landing Page
Одностраничный ресторанный-шаблон на HTML5/CSS3 порадует корпоративным стилем и сочными цветами. Использует jQuery/AJAX, анимационные эффекты, совместим с Bootstrap 3.x. В составе: 2 лейаута (с параллакс и без), иконки Glyphicons/Font Awesome, PSD файлы. Дополнительно, SpiceHub предлагает WordPress тему под сайт ресторана / кафе / бара.
Katemi – Clean Product and App Landing Page
Шаблон предназначен для продвижения товаров/сервисов и приложений. Полностью адаптивный и чистый HTML5/CSS3 дизайн Katemi Landing Page v2.0 создан на Bootstrap 3.0.3. Ключевые особенности: SEO дружественная стуктура и код, стратегическое оформление первого экрана, CSS анимации.
Адаптивный landing page кроссовок New Balance
Сайт на этапе наполнения.
Разработка одностраничного сайта происходила в три этапа:
1 Этап – прототипирование лендинг пейдж
На первом этапе был спроектирован интерактивный адаптивный прототип
Прототип предусматривает то, как будут перестраиваться блоки на различных устройствах с разным размером экрана. Прототип спроектирован в специализированной программе AXURE.
Прототип спроектирован в специализированной программе AXURE.
2 этап – дизайн сайта.
На втором этапе создан адаптивный дизайн landing page, что предполагает создание макетов на основные разрешения браузеров:
- широкоформатного экрана 1900 pix,
- основной размер 1024 pix,
- мобильных устройств с экраном от 680 pix (планшеты),
- 320 pix (смартфоны).
Оформление сайта выполнено в стиле минимализм – текстовый дизайн не отвлекает от товара. Акцент создаться на основном предложении (УТП), акции и цене, за счет красного цвета, который выделяется на сером фоне.
3 этап – html верстка и программирование.
На заключительном этапе реализована отзывчивая (responsive) адаптивная верстка landing page.
Адаптивный landing page кроссовок New Balance имеет набор функционала, необходимый для обеспечения высокой конверсии продаж:
- В шапке расположен логотип известной торговой марки New Balance.
 Плавающее меню делает удобной навигацию по длинной странице. Сделать заказ можно в один клик по кнопке «заказать звонок», которая так-же присутствует на каждом экране.
Плавающее меню делает удобной навигацию по длинной странице. Сделать заказ можно в один клик по кнопке «заказать звонок», которая так-же присутствует на каждом экране. - Первый экран демонстрирует уникальное торговое предложение (УТП) — качественный товар предлагается по выгодной оптовой цене. Здесь же присутствует таймер акции, стимулирующий к покупке.
- Затем представлена информация подтверждающая качество товара, гарантия и возможность примерки перед покупкой.
- В каталоге для каждого наименования можно выбрать размер и ознакомиться с подробным описанием модели, которое отображается во всплывающем окне.
- В нижней части landing page предусмотрено место для информации о покупке и отзывы покупателей.
Реализован следующий функционал:
- Адаптивный макет, индивидуальный дизайн;
- Каталог товаров;
- Карты товаров во всплывающем окне;
- Увеличение фото товара во всплывающем окне;
- Форма заказа с выбором размера товара, с уведомлением на почту администратора;
- Форма «заказать звонок» во всплывающем окне, с уведомлением на почту администратора;
- Отзывы;
- Плавающее меню;
- Акции с счетчиком времени;
- Базовая поисковая SEO-оптимизация: установка заголовка, описания, ключевых слов (title, keywords, descriptions) для каждой добавленной страницы и для каждого добавленного изображения;
+
Адаптивный лендинг пейдж | Landing Page Studio
Об адаптивных лендингах наверняка слышали все. Но четкое понимание, что на самом деле они собой представляют, есть далеко не у каждого. Некоторые ошибочно путают адаптивность с «резиновой» версткой, при которой блоки меняют свою ширину в зависимости от размера окна браузера.
Различие между ними состоит в следующем:
- В мобильном браузере сайт масштабируется под размеры дисплея, чтобы им было удобнее пользоваться именно с вашего устройства.
- Отдельные детали на адаптивном сайте созданы с учетом удобства использования на мобильных, т.е. значительно увеличены в размерах.
- Разработка адаптивного сайта более дорогостоящая и трудозатратная, чем обычная верстка.
Удобство и выгоды адаптации страниц
Чаще всего при разработке дизайна лендинга ориентируются на следующие разрешения экрана монитора, измеряемые в пикселях (px):
1920х1080 px
1440х900 px
1360х768 px
1280х800 px
1024х768 px
768х1024 px
480х320 px
320х240 px
Для того, чтобы создать по-настоящему удобный адаптивный лендинг, дизайнер создает макеты под все эти разрешения.
При помощи адаптивного дизайна интернет-страница отображается на всех типах устройств, но ее блоки стилизуются по-разному там, где в этом есть необходимость для более удобного пользования сайтом. Для посетителя адаптированный сайт уже предстает в приспособленном формате, и пользователю не нужно масштабировать ее, т.е. увеличивать до натуральной величины, при которой в область видимости экрана по горизонтали помещается лишь 30% ширины страницы.
Благодаря адаптивности отпадает и необходимость прокрутки страницы сверху вниз, слева направо и обратно. А это значит — минус раздражающий посетителей фактор плюс возможность нормального восприятия информации. В конечном счете, адаптация способствует выработке доверия и лояльности к осуществлению контакта и заказу товаров или услуг.
Спрос на адаптивность
С появлением технологий адаптивности больше не нужно отдельно заказывать разработку мобильной версии сайта: лендинг может одинаково удобно просматриваться как на мобильных устройствах, так и на обычных компьютерах.
Сайты, которые адекватно отображаются на экранах любых устройств, получили специальное название mobile-friendly.
Проведенные исследования показывают, что по собственной инициативе их заказывают около половины всех клиентов веб-студий. Причем большая доля запросов исходит от клиентов с крупным бюджетом, а за ними уже следуют те, кто поддается на уговоры заказчиков.
Еще одним условием, стимулирующем спрос на адаптивные лендинги, являются новые требования поисковых систем.
В поисковой выдаче степень показа таких адаптивных страниц примерно на 23% выше, чем неадаптированных.
В то время как доля нахождения в мировой сети неадаптивных сайтов уменьшается.
21 апреля 2015 года в Google официально сообщили о запуске нового алгоритма ранжирования, который оценивает сайт на предмет адаптированности под мобильные устройства, и понижает в выдаче сайты, которые не mobile friendly.
С официальным текстом сообщения, при отсутствии языковых барьеров, можно познакомиться по ссылке
С февраля 2016 года крупнейший российский поисковик Яндекс (с новым поисковым алгоритмом Владивосток) объявил о фильтрации в мобильной поисковой выдаче не оптимизированных для планшетов и смартфонов веб-страниц. Еще осенью Яндекс начал выявлять удобные для мобильных пользователей страницы и помечать их тегом “мобильная версия”.
Еще осенью Яндекс начал выявлять удобные для мобильных пользователей страницы и помечать их тегом “мобильная версия”.
Яндекс сообщает, что не корректно отображаемые сайты будут продолжать появляться в поисковой выдаче. А вот ее результаты на компьютере и телефоне будут очень заметно отличаться. В пользу именно тех сайтов, которые позаботились об оптимизации своих страниц под различные устройства.
Как проверить, оптимизирован ли ваш лендинг под мобильные?
По ссылке рекомендации Google, тут же в меню есть пункт проверка, можете проверить и посмотреть рекомендации
Самое время сделать свой одностраничный сайт адаптивным
Итог, почему нужно делать лендинг адаптивным или покупать готовый одностраничник с адаптивным дизайном, ответы просты и очевидны, а именно:
- Сайт лучше ранжируется в Google и Яндекс (не снижаются позиции в выдаче для мобильных).
- Меньше процент отказов.
- Лучше конверсия по сайту в целом
Адаптивный лендинг — что это такое и как его сделать?
День добрый, уважаемые читатели моего блога! Многие пользователи в Интернете задают вопрос, что такое адаптивный лендинг и для чего он необходим? И действительно, раньше для создания интересных, качественных и эффективных сайтов вполне достаточно было обращать внимание на дизайн и функционал, то сегодня в первые ряды постепенно выходит адаптивность.
Крайне важно, чтобы сайты или Landing Page могли правильно и корректно отображаться на всех персональных устройствах. Телефон есть практически у каждого человека. И подавляющее большинство владельцев этих гаджетов пользуется мобильным Интернетом.
В этой статье мы поговорим именно о лендингах.
Адаптивный Landing Page – что это?
Основное его отличие от обычных лендингов в том, что он может корректно отображаться как на экране компьютера или ноутбука, так и на планшетах и смартфонах. Это очень удобно для пользователей, так как они не испытывают затруднений при чтении контента на маленьком 4- или 5-дюймовом дисплее.
В интернете вы можете найти много примеров адаптивных страниц. В последние несколько лет вебмастера стали чаще задумываться о мобильных версиях своих сайтов. Поэтому адаптивный дизайн и вёрстка сейчас в тренде.
Само понятие отзывчивого дизайна придумал Итан Маркот, написавший книгу «Responsive Web Design». В 2012 году данная книга вышла на русском языке и до сих пор остаётся крайне востребованной. Другим не менее известным приверженцем направления адаптивного дизайна является один из лучших веб-дизайнеров мира – Джефри Зельдман.
Другим не менее известным приверженцем направления адаптивного дизайна является один из лучших веб-дизайнеров мира – Джефри Зельдман.
В начале 2010-х годов понятие мобильных версий сайтов только начало входить в нашу жизнь. Прошло чуть более 5 лет, и эта тема стала весьма популярной. Пройдёт ещё несколько лет, и вполне вероятно, что в первую очередь разработчики будут затачивать сайты под смартфоны, а уже затем адаптировать их под ноутбуки. Поживём, увидим.
Как создаётся отзывчивый лендинг?
Замечу, что существует два основных способа создания мобильной версии Landing Page:
- Создание отдельной версии лендинга. Работает это так: когда вы открываете посадочную страницу на смартфоне, вас перенаправляет на мобильный лендинг пейдж, расположенный, к примеру, на поддомене. Минусом этого способа является то, что придётся делать два разных сайта.
- Адаптация сайта под разрешение любого экрана. Делается с помощью специального кода. Плюсом является то, что не нужно создавать отдельного сайта.

Второй способ является более простым и востребованным.
Имеется несколько принципов, которые позволяют создать качественный отзывчивый лендинг. Сперва отрисовывается дизайн посадочной страницы в том виде, как она будет отображаться на смартфонах. Этот дизайн обычно включает в себя дополнительные изображения, характерные для мобильных сайтов (компактные меню и кнопки, различные иконки и т.д.).
На основе созданного дизайна делается вёрстка лендинга с использованием специальной сетки. При этом landing page адаптируется не только под смартфоны, но и под планшеты с разными диагоналями экранов, а также под нетбуки (хотя их сейчас мало кто использует).
Есть ещё один вариант: найти готовый шаблон, который уже является адаптивным. Проблема в том, что такие шаблоны часто имеют неинтересный дизайн.
В чём необходимость создания такого лендинга?
Я уже упомянул о том, что большинство современных пользователей глобальной паутины владеют тем или иным мобильным устройством. Поэтому создание страницы, которую могли бы корректно просматривать владельцы различных гаджетов, является чрезвычайно важной задачей.
Допустим, человек находится в дороге. И решает посмотреть в Интернете какую-то интересующую его информацию. Под рукой у него сотовый телефон. Как вы думаете, какие сайты он станет просматривать в первую очередь? Думаю, ответ очевиден.
Также одной из причин является то, что поисковая система Google лояльнее относится к сайтам, корректно отображаемым на мобильных устройствах. Такие сайты будут располагаться выше в поисковой выдаче. Эта причина является достаточно весомой при SEO-продвижении.
Об оптимизации сайта под Google вы можете почитать ЗДЕСЬ.
Есть ли минусы?
Казалось бы, одни плюсы — какие тут могут быть минусы? Однако они имеются, и для некоторых людей могут быть весьма значимыми. Перечислю 2 основных, на мой взгляд:
- Разработка адаптивного лендинга будет стоить несколько дороже, чем создание простого landing page. Это связано с тем, что дополнительно рисуется мобильный дизайн и делается адаптивная вёрстка, которая немного сложнее обычной. Всё это влияет на конечную цену.
- Часто приходится жертвовать некоторыми элементами посадочной страницы. Места на экране смартфона меньше, поэтому некоторые большие картинки или кнопки приходится либо видоизменять, либо совсем убирать. Нередко сокращается и область, выделяемая под контент.
- Снижается скорость загрузки страницы. Это происходит потому, что в код лендинга добавляются дополнительные HTML-коды или скрипты, которые как раз и позволяют ему стать адаптивным.
Ну что, заинтересовала вас идея создания отзывчивого лэндинга? Если да, то вы наверняка задумались о том, как его сделать. Лучше всего, конечно, задуматься об этом сразу, на начальном этапе разработки landing page. Однако, если у вас уже есть лендинг и вы хотели бы адаптировать его под мобильные гаджеты, это можно сделать.
Наша веб-студия готова вам помочь! Напишите нам в комментариях к этой статье, позвоните или оставьте заявку на странице «Контакты». Обсудим всё до мелочей.
Если вы хотите получать статьи о сайтостроении и развитии бизнеса в Интернете – добавляйте сайт в закладки и приглашайте своих друзей и знакомых на мой блог. До новых встреч!
С уважением, Сергей Чесноков
Отзывчивый и Резиновый дизайн landing page. Отличия!
Всем привет. Сегодня хочу поговорить с вами о таких понятиях как адаптивная, фиксированная, резиновая и отзывчивая верстка. Многие путают некоторые из понятии, поэтому хочу разобрать данный вопрос.
Ну и еще в группе в вк об этом написали, за что большое спасибо. Прям идея для целой серии статей.
Так что, если хотите помочь или просто о чем-то почитать на блоге, пишите туда, буду стараться рассматривать ваши вопросы на блоге 🙂
Фиксированная верстка
Итак, все мы знакомы с фиксированной версткой. Это когда значения ширины, высоты, шрифтов и других элементов задаются жестко в пикселях и не изменяются с изменениям размеров окна браузера. В таком случае, у пользователя появляется горизонтальный scroll, который всех так раздражает.
До сих пор это преобладающий тип верстки, но стремительно вымирающий. Конечно, найдутся не согласные, готовые поспорить, но в плане лендингов — это действительно так.
Резиновая верстка
Этот тип верстки тоже используется все реже и реже. Да, здесь значения задаются в относительных единицах (процентах) и контент подстраивается под любой размер экрана. Но по большому счету, сайт будет хорошо смотреться и читаться только на ограниченном количестве довольно крупных разрешений. А на мобильном все будет слишком мелко.
Здесь просто пропорционально уменьшается контент, а структура не меняется. У меня на картинке с пропорциями проблемы, но думаю суть понять можно:
Адаптивная верстка и Отзывчивая верстка
Адаптивная и Отзывчивая верстка очень похожи, но каждая из них имеет свои особенность. Адаптивная верстка базируется на использовании пикселей и медиа запросах, а отзывчивая исключительно в относительных единицах и медиа запросах.
Кроме того, в адаптивном дизайне элементы могут, скрываться и заменяться другими. А в отзывчивом дизайне, назначение и функции элементов не меняются с изменением разрешения окна браузера.
Некоторые говорят, что при адаптивной верстке дизайн, при изменении окна браузера, как бы прыгает по контрольным точкам, которые заданы медиа запросами, но я считаю, что если верстал не лентяй, то он спокойно учтет все разрешения.
Например, максимальная ширина экрана была 1170px, тогда мы просто начинаем уменьшать окно браузера и смотреть, в какой момент наш дизайн начинает рушится, тогда добавляем медиа запрос с нужным разрешением, прописываем нужные стили и двигаемся дальше, вплоть до 320px. Ничего сложного… Вопрос мотивации 🙂
Если попытаться как-то обобщить, то я бы сделал это так:
Отзывчивая верстка — это такая верстка, при которой сайт разрабатывается таким образом, чтобы обеспечить наиболее простое его использование не зависимо от устройства и разрешения экрана, с минимумом ресайзов, медиа запросов, и дополнительного кода, без внесения особых изменений в первоначальный макет. Все уменьшается пропорционально (в разумных пределах), а когда становится неудобным для восприятия, то подстраивается наилучшим образом. Так вижу это я.
Но на практике часто приходится использовать смешанную верстку. Так как придерживаться одного стиля (Адаптивного или отзывчивого) достаточно тяжело. Но при необходимости можно. Важно понимать, что при использовании исключительно отзывчивого дизайна, придется использовать svg графику, так как на разрешении свыше 2000 пикселей ваши png иконки будут смотреться плачевно. Да и глупо грузить изображения, которые готовились под большое разрешение, на устройствах с экраном 800 пикселей.
Мне никогда не приходилось делать сайт используя исключительно отзывчивую верстку, считаю это очень трудоемким процессом, с множеством нюансов. В большинстве же случаев в ТЗ присылают макет ограниченной ширины (1170 — 1200 px), от которого и «пляшем». Постепенно подстраивая дизайн под меньшие разрешения. Я обычно использую медиа запросы+%+ когда нужно — px;
Если вам интересна тема адаптивного дизайна, то подписывайтесь на обновления. Скоро мы поговорим подробнее о медиа запросах, адаптивных картинках, шрифтах и других интересных вещах. А на сегодня — все. Надеюсь удалось вас заинтересовать. Жду ваших комментарий и поправок. Пока!
Что такое адаптивный лендинг ? Зачем вам адаптивный landing page
Наверное, многие слышали, что адаптивный лендинг – это удобно для посетителей. Также адаптивный landing page имеет более высокую конверсию. Но понимание, что такое адаптивный лендинг на самом деле, есть не у каждого. Заказчики часто путают адаптивность и резиновую верстку. А недобросовестные исполнители этим пользуются. Почему? Все просто, адаптивный landing page – достаточно трудоемкая задача. И вот почему.
Адаптивный landing pageАдаптивный landing page создается с учетом основных размеров экранов (1920*1080, 1440*900, 1360*768, 1280*800, 1024*768, 768*1024, 480*320 и 320*240) Веб дизайнер создает макеты для всех размеров, указанных выше. Внешний вид страницы меняется в зависимости от того, устройство с каким разрешением вы используете.
Адаптивный дизайн лендинга позволяет корректно отображать сайт на всех типах устройств. При этом, блоки стилизуются по-разному. Для чего? Для удобства посетителей вашего лендинга и для повышения конверсионности посадочной страницы. Другими словами, если вы привлекаете трафик на свой лендинг пейдж используя контекстную рекламу, то потратив одинаковую сумму, адаптивный лендинг принесет вам больше продаж или заявок, чем не адаптивный. Контекстная реклама дешевле обходится не станет, зато, затраты на привлечения клиента сократятся
Преимущества адаптивного лендинга– Отпадает необходимость масштабировать страницу, перетаскивать ее влево, вправо, чтобы прочитать что-либо на сайте.
– Адаптивный лендинг, благодаря своему удобству, позволяет сконвертировать больше посетителей в покупателей вашего товара или услуги.
– Адаптивные сайты лучше индексируются и ранжируются выше. Соответственно продвигать такие сайты становиться легче.
Несмотря на то что адаптивный лендинг пейдж существует уже достаточно давно, в интернете еще множество сайтов и лендингов, которые не используют эту технологию, а соответственно, теряют клиентов.
Узнайте, адаптивный сайт у вас или нет!
Как узнать, является ли ваш лендинг пейдж адаптивным или нет? Проверьте это бесплатно – https://search.google.com/test/mobile-friendly
Как заказать адаптивный лендингЕсли вы проверили и ваш нынешний сайт или лендинг не оптимизирован под мобильные устройства, вы теряете клиентов. Спешите заказать адаптивный lnading page. Сделать это вы можете у нас!
Если вы хотите заказать лендинг киев – мы выполним проект любой сложности. Звоните: 067 112 70 70 или 095 604-00-01 или оставьте заявку на нашем сайте.
Лучшие фрилансеры в Украине › Дизайн/Арт › Дизайн сайтов › адаптивный дизайн 499
Большинство пользователей применяет различные устройства для выхода в интернет и просмотра сайтов. Это потребовало активного развития технологий, правильно отображающих сайт при использовании любого устройства, от стационарного компьютера до планшета или смартфона. Соответственно, разработанная технология – адаптивный, или же “резиновый” веб-дизайн, позволяет правильно отображать все нюансы сайта на разных устройствах. Благодаря ему нет необходимости создавать разные версии сайтов. Сайт автоматически подстраивается как под размеры экрана, так и под изменения масштаба.
Адаптивный дизайн – преимущества и проблемы
Преимуществ у адаптивного дизайна несколько. Из основных можно назвать такие:
- Возможность эффективно отображать содержимое сайта на любом оборудовании.
- Легкость и удобство интерфейса для пользователя.
- Выведение с сайта на первые места в поисковых системах, что автоматически дает преимущество тем, кто применяет эту технологию.
Недостатком является то, что самостоятельно заниматься разработкой адаптивного дизайна сайтов достаточно затруднительно. Это отнимает много времени на изучение технологии, да и сама работа весьма кропотлива. Кроме того, такие разработки часто функционируют со сбоями, уменьшая время пребывания на сайте. Поэтому гораздо проще и эффективнее заказать разработку сайта специалистам по адаптивному дизайну.
Выбор специалиста: как получить гарантии качества
Выгодно обращаться на фриланс биржи, где можно выбрать того, кто сможет наилучшим образом выполнить ваш проект. Одной из таких площадок является Freelancehunt. Здесь, есть широкий выбор специалистов по веб-дизайну, а также целый ряд других преимуществ:
- Можно ознакомиться с наработками любого из мастеров, оценить их портфолио, а также изучить отзывы о них.
- Что касается финансовой стороны, то для защиты интересов обеих сторон сервис предоставляет услугу оплаты Сейф, благодаря которой оплата осуществляется гарантированно по выполнении работ .
- Таким образом, адаптивный дизайн для вашего сайта лучше всего заказывать у фрилансеров на Freelancehunt — это позволит сэкономить время на разработку и гарантирует качественное выполнение заказа.
Почему шаблоны адаптивных посадочных страниц делают их лучше
Отойди в сторону, Леонардо Ди Каприо. Двигайся, Мерил Стрип.
Оказывается, лучших актеров мира можно найти не на съемках фильмов в Голливуде, а в иле и песке индонезийских морей.
Самым удивительным ролевым игроком в мире является Мимический Осьминог, который ежедневно разыгрывает подводные драмы в образе самых смертоносных существ океана. Его способность быстро превращаться в морских змей, полосатую подошву или крылатку — ни одно животное не является слишком сложным для этого мастера-импрессиониста — делает его одним из самых адаптируемых существ во всей природе.
Осьминог-мимик — воплощение часто цитируемого дарвиновского замечания:
«Выживают не самые сильные и не самые умные виды. Это тот, который лучше всего адаптируется к изменениям ». — Чарльз Дарвин
Адаптация присуща не только животному миру; он продолжает играть большую роль в цифровом маркетинге.
Как?
Адаптивный дизайн сайта.
Адаптация к мобильному многоэкранному миру
До появления iPod, мобильных телефонов и планшетов веб-дизайнерам было намного проще.Интернет-пользователи просматривают страницы строго на экранах настольных компьютеров и ноутбуков, размеры которых не сильно различаются, что означает, что большинство веб-сайтов выглядят одинаково независимо от того, где вы их просматривали.
Но все изменилось, когда мы начали просматривать веб-страницы большими пальцами. В 2014 году большая часть интернет-трафика во всем мире приходилась с мобильных устройств — и с тех пор так и осталось.
Год спустя мы проводили за нашими мобильными устройствами в среднем почти три часа в день по сравнению с 20 минутами в 2008 году.
Этот сдвиг привел к отвращению к веб-сайтам с фиксированным дизайном, которые не могли адаптироваться к экранам многих размеров, на которых интернет-пользователи просматривали веб-страницы.Чтобы удовлетворить их, нужно было разработать новые методы.
Адаптивный дизайн и первые дни мобильной связи
Когда несколько лет назад началась мобильная революция, изначально самым популярным способом адаптации вашего веб-сайта для пользователей, не работающих с настольными компьютерами, было создание совершенно другой мобильной версии вашего сайта.
Основная проблема с этим?
Удвойте объем обслуживания веб-сайта. Вам нужны были отдельные кампании SEO, кампании PPC, контентные стратегии для мобильной и настольной версий вашего сайта.Но, люди сделали должное…
Так продолжалось до тех пор, пока количество размеров экрана и разрешений не стало слишком большим, чтобы за ним угнаться.
График из отчета Ofcom об использовании Интернета за 2014 год показывает разнообразие наших предпочтений в отношении устройств:
Вот еще одно изображение из Smart Insights, которое показывает предпочтения пользователей устройств в течение дня:
А забить точку? Посмотрите на все различные мобильные устройства, произведенные ТОЛЬКО Samsung в серии «Galaxy»:
Как объясняет Стив Картрайт, становилось ясно, что создание нескольких версий вашего веб-сайта не сработает.
«В наши дни ушли в прошлое, проблема с этим подходом заключается в том, что то, что что-то создано для просмотра на мобильном устройстве, не означает, что это можно просматривать на любых мобильных устройствах».
Тем не менее, некоторые люди цеплялись за адаптивный дизайн — до тех пор, пока Google не вмешался, чтобы показать, что их алгоритм поиска скоро изменится, чтобы поощрять сайты, которые реагировали, и наказывать тех, кто этого не сделал:
«Начиная с 21 апреля (2015 г.) мы будем расширять использование удобства для мобильных устройств в качестве сигнала ранжирования.Это изменение повлияет на мобильный поиск на всех языках мира и окажет значительное влияние на наши результаты поиска. Следовательно, пользователям будет проще получать релевантные высококачественные результаты поиска, оптимизированные для их устройств ».
(Следует отметить, что, хотя в какой-то момент адаптивные веб-сайты занимали более высокие позиции в результатах поиска, поисковые системы также приспособились к адаптации адаптивных сайтов.)
Сообщение было ясным: адаптироваться к большему количеству устройств или устареть (по крайней мере, в рейтинге поиска).
Как?
Используя адаптивный дизайн.
Адаптивный дизайн: что это такое и как работает?
Как оказалось, Google выступал за адаптивный дизайн задолго до того, как они поставили ультиматум «Mobilegeddon», в частности, говоря такие вещи, как:
«Если вы готовы создать сайт для мобильных устройств, выберите адаптивный веб-дизайн»
«Адаптивный дизайн — рекомендуемый шаблон дизайна Google»
Но что влечет за собой эта техника? Почему это было лучше адаптивного дизайна?
Чтобы ответить на эти и другие вопросы, Verve создала потрясающую инфографику, которая разбивает вещи так, как это могут понять нетехники.Некоторые основные моменты:
Переверните телефон на бок, переверните его вверх дном — независимо от ориентации, устройства или браузера, пользовательский контент всегда отображается хорошо. Но как?
«В отличие от изолированных мобильных веб-сайтов, адаптивный дизайн адаптирует макет к среде просмотра с помощью плавных, пропорциональных сеток и гибких изображений».
По сути, там, где адаптивные веб-сайты были адаптированы к определенным размерам экрана, адаптивные веб-сайты были разработаны с использованием процентов от общего экрана устройства, на котором они просматривались.Вот отличный GIF, который поможет вам увидеть разницу между экранами компьютеров и мобильных устройств:
Поскольку адаптивные элементы веб-сайта закодированы таким образом, чтобы занимать определенный процент экрана, они будут занимать эту часть экрана независимо от ее размера:
Примеры адаптивных целевых страниц после клика
Чтобы продемонстрировать, как адаптивные страницы отображаются на разных устройствах, давайте рассмотрим три примера.
Таблица
PulsePoint
Денежный ящик
Пример статической целевой страницы после клика
Теперь давайте посмотрим, как неадаптирующая страница выглядит на разных устройствах.Заметили, что мобильная версия гораздо более компактна, чтобы соответствовать размеру экрана, а не так удобна для пользователя?
Alteryx
Адаптивный дизайн того стоит?
Согласно ряду тематических исследований, изменение дизайна вашего веб-сайта с использованием адаптивных методов может иметь огромное влияние на вашу прибыль. Ознакомьтесь с некоторыми результатами компаний, которые уже адаптировались:
- Electric Pulp увеличивает количество конверсий для швейной компании O’Neill на устройствах Apple на 65.71%, транзакции — 112,5%, выручка — 101,25%. Устройства Android могут похвастаться еще более впечатляющим ростом: конверсия увеличилась на 407,32%, транзакции — на 333,33%, а выручка — на 591,42%.
- Благодаря адаптивному дизайну веб-сайта компания Baines & Ernst увеличила количество страниц за посещение на 11%, среднюю продолжительность посещения на 30%, мобильные конверсии на 51%, при этом показатель отказов снизился на 8%.
- Согласно данным отдела гравитации, который оперативно переработал дизайн магазина одежды, веб-сайт Skinny Ties: «Судя по цифрам, модернизация Skinny Ties уже доказала решающий успех.Нормализованные цифры по сравнению с предыдущими тремя месяцами ошеломляют ».
Примеры
В новой версии веб-сайта Skinny Ties удалось резко увеличить ряд ключевых показателей эффективности:
- Рост выручки на 42,4% по всем устройствам
- Рост выручки iPhone на 377,6%
- Коэффициент конверсии увеличился на 13,6%
- Повышение конверсии на 71,9% на iPhone
- Средняя продолжительность посещения увеличилась на 44,6%
- Журнал TIME адаптируется к растущему проценту мобильных читателей, после девятимесячного адаптивного обновления своего веб-сайта.Результаты говорят сами за себя, — говорит Дэвид Мот из Econsultancy:
- Трафик с мобильных устройств и планшетов уменьшился с 15% до почти 25%. Основная часть этого была миграция людей, которые использовали старый сайт WAP, мигрировавших на новый сайт.
- Страниц за посещение (PPV) на мобильных устройствах, планшетах и настольных компьютерах «значительно» выросли — например, мобильный PPV увеличился на 23%
- На главной странице количество уникальных посещений увеличилось на 15%, а затраченное время — на 7,5%, а показатель отказов для мобильных устройств снизился на 26%.
Похоже, все хорошие новости с отзывчивого фронта. Так почему же не все реагируют?
Почему каждая веб-страница не отвечает?
Согласно статье Nielsen Norman Group, причин несколько:
- Адаптивные веб-сайты обычно загружаются немного медленнее.
- Для создания адаптивного веб-сайта требуется более высокий уровень навыков разработки. Если у вас нет этого навыка, аутсорсинг может быть дорогостоящим.
- Адаптивные сайты не всегда могут выполнять сложные задачи так же хорошо, как адаптивные сайты, или изменять размер мультимедийных материалов, таких как электронные таблицы, на небольших устройствах.
Итак, когда у вас нет времени или навыков для разработки адаптивного веб-сайта — или денег на аутсорсинг редизайна профессионалам — что вам делать?
Мы вернемся к Google за ответом на этот вопрос:
«… выберите адаптивный шаблон или тему для своего веб-сайта. Адаптивный шаблон / тема адаптирует отображение к посетителю, независимо от того, использует ли он настольный компьютер, планшет или мобильный телефон ».
Простое программное обеспечение для создания целевой страницы после клика Instapage.
С Instapage легко создать целевую страницу после щелчка, которая красиво отображает контент на всех устройствах.Вот как это сделать:
Шаг 1. Войдите в свою учетную запись Instapage
Шаг первый, конечно же, — войти в свою учетную запись Instapage. Если у вас его еще нет, вы можете создать его здесь.
Когда войдете, нажмите кнопку «Создать новую страницу».
Шаг 2. Выберите способ создания
Теперь вы должны увидеть всплывающее окно с тремя вариантами, с помощью которых можно приступить к созданию адаптивной целевой страницы после клика:
- Если вы сохранили какой-либо дизайн целевой страницы после клика, вы можете загрузить файл с расширением.instapage »файл
- Участники премиум-аккаунта могут сканировать страницы вашего сайта в наш редактор
- Если вы хотите начать с нуля, выберите один из наших готовых адаптивных шаблонов целевой страницы после клика.
Шаг 3. Решите, какой адаптивный шаблон целевой страницы после клика вы хотите использовать
Предположим, вы хотите создать адаптивную целевую страницу после клика с нуля. Прежде чем выбрать один из наших шаблонов, отсортируйте их по типу целевой страницы после щелчка, которую вы хотите создать, используя меню в верхней части страницы:
Выбирать из:
- Целевая страница лидогенерации после клика
- Целевая страница после клика по привлечению потенциальных клиентов (2 этапа)
- Целевая страница после клика по кликам
- Целевая страница после клика вебинара
- Целевая страница после клика в мобильном приложении
- Целевая страница после клика «Спасибо»
Шаг 4. Создайте адаптивную целевую страницу после клика
Пора проявить творческий подход.Щелкните любой элемент на странице, чтобы выбрать его, и удалите, перетащите или отредактируйте его одним щелчком мыши. Вот как выглядит наш:
А вот как это выглядит на мобильном телефоне:
Просмотрите свою, переключаясь между мобильной и настольной версией страницы в верхнем левом углу экрана, затем нажмите кнопку «Предварительный просмотр» в правом верхнем углу.
Чтобы сделать вашу отзывчивую целевую страницу после клика более убедительной, добавьте:
Теперь вы готовы опубликовать адаптивную целевую страницу после клика.
Шаг 5. Опубликуйте адаптивную целевую страницу после клика.
Адаптивные целевые страницы после клика легко опубликовать с помощью Instapage. Теперь просто переместите курсор мыши в верхний правый угол страницы и нажмите синюю кнопку «Опубликовать».
Как только вы это сделаете, вы должны увидеть всплывающее окно, подобное приведенному ниже:
Теперь выберите один из пяти различных вариантов публикации. Вы можете:
- Опубликовать в личном домене
- На вашу отзывчивую целевую страницу после клика WordPress
- Загрузить в Drupal
- Добавьте отзывчивую целевую страницу после клика в Facebook
- Или позвольте нам разместить вашу целевую страницу после клика на наших серверах, нажав «Instapage.(Имейте в виду, хотя нам нравится принимать вас, мы рекомендуем вам выбрать один из других в целях единообразия бренда).
Вот и все! Это так просто!
Адаптивный дизайн
Сегодня посетители вашего веб-сайта ожидают взаимодействия с устройством, которое они используют. Когда у вас нет времени, ресурсов или навыков для создания собственных адаптивных целевых страниц после клика с нуля или денег на аутсорсинг профессионалу. Подпишитесь на демонстрацию Instapage Enterprise сегодня.
отзывчивый или адаптивный веб-дизайн
Электронный маркетинг стоит или терпит неудачу с хорошо продуманной целевой страницей, на которую будут вести ваши контакты. Сегодня к нему подключено практически каждое мобильное устройство. Это означает, что пользователи, переходящие по электронной почте, не всегда видят оптимизированную для них целевую страницу. К счастью, есть один простой вопрос, который поможет вам создать целевую страницу, которая соответствует их потребностям: «Нужен ли мне адаптивный или адаптивный веб-сайт?»
Оптимизация целевой страницы для различных размеров экранов и устройств с одновременным использованием соответствующих уникальных функций стала настоящей проблемой.Поскольку мобильные устройства начали быстро развиваться, их просто нельзя игнорировать при разработке целевой страницы. Но с огромным разнообразием, от умных часов до мультимедийных экранов в автомобилях, есть несколько важных — осмелюсь сказать … решающих — выборов, которые необходимо сделать.
Адаптивный и отзывчивый
Адаптивный веб-дизайн предоставляет масштабируемый веб-сайт в зависимости от размера экрана устройства, которое использует пользователь. В адаптивном дизайне используется жидкостная решетка . Макет целевой страницы будет автоматически изменяться в размере в зависимости от используемого экрана.Благодаря этому пользовательский интерфейс сайта будет одинаковым при любом размере экрана. Короче говоря, адаптивный веб-дизайн — это подход , ориентированный на мобильные устройства.
Адаптивный веб-дизайн , с другой стороны, используется для оптимального использования функций определенного устройства. Когда вы просматриваете веб-страницы с помощью смартфона, планшета, телевизора, очков виртуальной реальности… адаптивный дизайн покажет вам макет , созданный специально для устройства, которое вы используете . Пользовательский интерфейс веб-сайта может сильно отличаться на каждом устройстве.Вот почему мы называем адаптивный веб-дизайн отдельным подходом для мобильных устройств .
И отзывчивость, и адаптивность имеют свои плюсы и минусы, основанные на создании, обслуживании и цене. Эти 5 советов помогут вам сделать правильный выбор.
1. Выберите правильный веб-дизайн для создания лестничной площадки
Выбор правильного веб-дизайна будет во многом зависеть от анализа или исследования , которое вы проведете перед созданием целевой страницы. Какая целевая группа будет часто посещать веб-сайт? Какие устройства они используют? Целевая группа, которая использует только мобильные устройства, может быть интересна, потому что для приземления требуется только одна планировка.Но целевой группе, использующей как настольные, так и мобильные устройства, потребуется другой подход. Целевая страница должна быть совместима с экранами разных размеров.
Три важных вопроса, которые следует помнить при исследовании посадки:
- Какова моя целевая аудитория?
- Какие устройства использует моя целевая аудитория?
- Какие функции мне нужны на моей целевой странице?
2. Создайте целевую страницу, используя правильный код
Создать собственную целевую страницу проще, чем кажется.Для начала вам понадобится хостинговая платформа , которая разместит ваш веб-сайт во всемирной сети (например, one.com). Во-вторых, вы фактически создадите сайт, используя результаты анализа / исследования и каркасы / макеты, которые вы построили на их основе. Обязательно всегда помните о пользовательском опыте . Как пользователи будут перемещаться по целевой странице? Как они будут использовать целевую страницу? И будет ли это так, как мы хотели? Прежде чем приступить к дальнейшей разработке веб-сайта, убедитесь, что ваш UX отлажен.Потому что после того, как он будет построен, адаптация дизайна UX будет трудоемкой и дорогой.
Пришло время выбрать между фреймворком управления контентом (Drupal, WordPress) или инструментом веб-разработки (Dreamweaver, Brackets). Что бы вы ни выбрали, вам всегда понадобится какая-то форма кодирования…
Адаптивный — загрузите CSS на
Адаптивный веб-сайт может быть полностью создан с использованием HTML и CSS . HTML используется как стандартный язык разметки, а CSS — это таблица стилей, описывающая представление кода HTML.В таблице стилей CSS вы можете просто добавить точки останова, между которыми веб-сайт может изменять свой размер. Добавление нескольких точек останова может привести к правильному масштабированию веб-сайта для экранов разных размеров. Этот метод называется медиа-запросом .
@media only screen и (max-width: 600px) {
body {
background-color: lightblue;
}
}
Адаптивный — гений JavaScript
Написать адаптивный дизайн лендинга / веб-сайта может быть немного сложнее. Там, где адаптивный веб-сайт может быть написан с использованием только HTML и CSS, адаптивный подход совершенно другой.Чтобы сделать веб-сайт адаптивным, вам понадобится ненавязчивого кода JavaScript , чтобы отделить уникальные функции устройства друг от друга. Такой подход гарантирует, что вы не сможете использовать функции сайта на смартфоне во время просмотра веб-страниц на компьютере или умных часах. Компоновка, которая лучше всего подходит для устройства, вызывается HTTP-запросом GET. «Запрос» запрашивает версию веб-сайта, которая лучше всего отображается на используемом устройстве.
GET /index.html
3. Поддержание хорошей целевой страницы требует усилий
Поддерживать код адаптивного веб-сайта довольно просто.Поскольку целевая страница масштабируется в соответствии с размером экрана, единственное, на что вам нужно обратить внимание, — это правильно ли масштабировать веб-сайт. Пользовательский интерфейс и контент остались прежними, есть лишь несколько небольших изменений из-за размера экрана. Adaptive , однако, может потребоваться команда для обновления веб-сайта в соответствии с растущим числом устройств, на которых он просматривается. Принимая во внимание особенности устройств, различия в содержании и планировке (например, экран умных часов может отображать меньше контента, а очки VR могут отображать всю комнату).
4. Проблемы при поиске и ранжировании в Google
При использовании адаптивного дизайна существует несколько доменов (веб-адресов), которые ссылаются на лендинг / сайт: m.domain.com для мобильных устройств, t.domain.com для планшетов и, возможно, даже vr.domain.com для виртуальной реальности будущего. Это означает, что Google прочитает дублированный контент на всех разных сайтах. Результат — плохой рейтинг Google на из-за так называемых «дубликатов».
Перекрестные ссылки для целей SEO могут нанести ущерб пользовательскому опыту, когда пользователи получают неправильную целевую страницу для своего устройства. Например, когда пользователь смартфона видит версию вашего веб-сайта для смарт-часов при нажатии на ссылку.
5. Цена может быть переломной
Веб-сайт, созданный с ограниченным бюджетом, вероятно, будет использовать адаптивный дизайн, потому что его дешевле создать (без жесткого кодирования). Кроме того, время, необходимое для обслуживания веб-сайта, ограничено. Адаптивный дизайн обходится дороже из-за объема поддержки, необходимой после того, как он будет онлайн: больше экранов и устройств, которые нужно поддерживать и регулярно обновлять.Основное преимущество адаптивного перед адаптивными страницами состоит в том, что реклама может быть оптимизирована для устройства пользователя . В то время как с отзывчивым объявление зависит от масштабирования .
Все, что вам нужно знать о дизайне посадочной страницы
Тот, кто сказал: «У вас никогда не будет второго шанса произвести хорошее первое впечатление», имеет веское значение. У вас есть только одна возможность впервые пообщаться с другим человеком … и последнее, чего вы хотите, — это чтобы это первое взаимодействие было плохим.В конце концов, люди, как известно, лучше запоминают отрицательные переживания, чем положительные.
Отличные первые впечатления имеют значение при встрече с кем-то, при поездке в новое место и даже при посещении веб-сайта.
В мире, где практически каждой компании имеет веб-сайт, создание положительного первого впечатления, когда члены вашей целевой аудитории нажимают на ваш сайт через страницу результатов поисковой системы (SERP), имеет решающее значение. Это потому, что ваша целевая страница — это «целевая страница» вашего сайта или первая страница , на которую посетители попадают, когда открывают ваш сайт.
Кроме того, на то, чтобы действительно оказал давление на , у вас есть всего около 7 секунд, чтобы произвести хорошее первое впечатление о вашем веб-сайте, прежде чем средний посетитель решит, останутся ли они или уйдут в другое место.
Итак, как вы гарантируете, что первое взаимодействие вашей целевой аудитории с вашим сайтом будет положительным?
Ответ: отличный дизайн целевой страницы.
Дизайн посадочной страницы
Дизайн целевой страницы — это процесс создания привлекательной страницы сайта для вашей целевой аудитории и посетителей сайта.Это должно побуждать их превращаться из потенциальных клиентов в подписчиков или клиентов. Эффективный дизайн целевой страницы ориентирован на бренд, включает информацию о вашем продукте или услуге и компании, а также включает соответствующие предложения и призывы к действию (CTA).
Адаптивный дизайн
Возможно, вы слышали раньше об адаптивном дизайне или адаптивном веб-дизайне.
Веб-страница с адаптивным дизайном автоматически отображается на любом устройстве, то есть веб-страницы меняются по мере необходимости, чтобы соответствовать любому экрану или устройству (т.е. настольный компьютер, ноутбук, планшет или смартфон).
Источник
Поскольку все больше людей ищут в Интернете с разных устройств и из разных мест, необходим адаптивный дизайн, чтобы посетители и клиенты получали удовольствие от посещения вашего сайта.
Хотя рекомендуется, чтобы весь ваш веб-сайт был адаптивным, очень важно иметь адаптивный дизайн целевой страницы — опять же, это первая страница , с которой каждый посетитель взаимодействует и видит, когда они открывают ваш веб-сайт, поэтому исключительный пользовательский интерфейс (UX) имеет решающее значение .
веб-страниц без адаптивного дизайна могут разочаровать посетителей — они будут иметь дело с изображениями и текстом, которые не умещаются на экране. Это потенциально может привести к тому, что посетители полностью покинут ваш сайт или даже вместо этого перейдут на сайт конкурента.
Примечание . В зависимости от программного обеспечения для дизайна целевой страницы, с которым вы работаете (мы вскоре рассмотрим некоторые варианты), адаптивный дизайн может быть для вас автоматической функцией. В этом случае вам не нужно беспокоиться об адаптивном дизайне — когда вы создаете свою целевую страницу, она уже будет адаптивной.
Помимо адаптивного дизайна, существует множество других аспектов создания и проектирования целевой страницы, которые влияют на вашу способность превращать посетителей в клиентов и улучшать UX. Итак, давайте рассмотрим некоторые из наиболее распространенных и важных шагов, которые вы должны учитывать при разработке целевой страницы.
Как создать посадочную страницу
- Определите вашу целевую аудиторию и ее потребности.
- Убедитесь, что целевая страница имеет определенную цель.
- Выберите программу для дизайна целевой страницы.
- Напишите привлекательные заголовки целевой страницы.
- Сделайте целевую страницу красивой и полезной.
- Опубликуйте и протестируйте дизайн целевой страницы.
1. Определите вашу целевую аудиторию и ее потребности.
Независимо от того, над какой частью вашего бизнеса вы работаете, вы должны думать о том, кто ваша целевая аудитория и как вы можете решить их болевые точки — и создание целевой страницы не является исключением из этого практического правила.
При планировании дизайна целевой страницы подумайте о том, чего ожидает ваша целевая аудитория и что ей нужно видеть, когда они открывают ваш сайт. Задайте себе следующие вопросы, чтобы помочь вам в этом:
- На какие вопросы целевая страница должна сразу ответить вашей аудитории?
- Как можно брендировать свою целевую страницу, чтобы аудитория знала, что она находится в нужном месте?
- Какой привлекающий внимание заголовок, релевантный контент и призыв к действию вы можете включить на свою целевую страницу, чтобы эффективно и действенно удовлетворить потребности вашей аудитории?
- Как сделать так, чтобы ваша целевая страница была уникальной по сравнению с целевой страницей ваших конкурентов?
- Как вы можете доказать ценность вашей компании, продуктов и услуг для вашей аудитории?
Если вам нужна дополнительная помощь в осмыслении вашей целевой аудитории, попробуйте создать портреты покупателя для вашего бизнеса.
2. Убедитесь, что целевая страница имеет конкретное назначение.
Чтобы дизайн вашей целевой страницы был успешным, у него должна быть четкая цель. Когда посетители заходят на вашу целевую страницу, они должны сразу знать, почему эта страница существует.
Например, вы можете использовать дизайн целевой страницы, чтобы четко определить цель вашей страницы, следующими способами:
- Увеличьте конверсию на , поделившись соответствующими CTA
- Повысьте узнаваемость бренда с помощью , включая форму подписки на электронную рассылку новостей
- Увеличьте продажи на , показывая свой самый продаваемый продукт
- Повысьте интерес к своему продукту или услуге, включив информацию о том, как они решают болевые точки посетителей
Без определенной цели целевой страницы ваши посетители могут не знать, что им делать после того, как они попали на страницу, или не уверены, оказались ли они в нужном месте.Это может привести к тому, что они потеряют интерес и полностью откажутся от вашей страницы. Итак, используйте свой дизайн, чтобы ваша целевая страница имела четкую цель.
3. Выберите программу для дизайна целевой страницы.
Существуют десятки вариантов программного обеспечения, которые помогут вам создать и спроектировать целевую страницу. Ключ в том, чтобы найти тот, который вам подходит. Просмотрите пять вариантов программного обеспечения, которые мы рекомендуем ниже, и различные функции, которые каждый из них предлагает ниже.
4. Напишите привлекательные заголовки для первых страниц.
Цель заголовка — привлечь внимание посетителей и / или заставить их что-то сделать — это означает, что заголовки должны быть соблазнительными, эффективными и ориентированными на действия.
Скорее всего, это одна из первых (если не первая) информация, которую посетители вашего сайта узнают о вашей компании. По этой причине заголовки вашей целевой страницы также должны дополнять тон и копироваться повсюду на вашем сайте (и в вашем мета-описании).
Когда вы используете соблазнительную и ориентированную на ценность лексику в заголовках ваших целевых страниц, вы гарантируете, что посетители знают, что они получат что-то стоящее от конверсии и проведения времени на вашем сайте.
Например, посмотрите на целевую страницу генератора личности покупателя HubSpot.Заголовок гласит: «Сделайте мою персону… Генератором персональной информации покупателя от HubSpot». Благодаря заголовку посетители знают, где они находятся и что они получат от посещения целевой страницы.
Источник
Посетители автоматически перенаправляются на вторую часть целевой страницы, которая также включает соблазнительный и ориентированный на ценности язык.
Источник
Дизайн включает два призыва к действию, которые посетители могут щелкнуть в зависимости от своих потребностей и интересов.Заголовки на этой целевой странице полезны, актуальны, привлекают внимание и соответствуют бренду
.5. Сделайте красивую целевую страницу
и полезными.Мы много говорили о том, что ваша целевая страница — это первое, что посетители вашего сайта увидят, когда они откроют ваш сайт. Итак, помимо привлекательных заголовков и языка, вы также хотите, чтобы ваша страница была красивой и полезной .
Сделайте свою посадочную страницу красивой:
- Использование согласованных фирменных цветов и шрифтов
- Поддержание порядка на вашей странице
- Вспоминая меньше значит больше при конструировании
- Включая эстетически привлекательные визуальные эффекты (изображения и / или видео)
- Создание очевидных и захватывающих CTA
Сделайте вашу целевую страницу полезной:
- Добавление контента, который соответствует потребностям и задачам вашей целевой аудитории
- Создание призывов к действию, обеспечивающих ценность посетителей
- Включая информацию, которая сообщает посетителям , почему им следует конвертировать
- Убедитесь, что посетители знают , как конвертировать
- Обеспечение беспрепятственного доступа посетителей к вашей контактной информации
6.Опубликуйте и протестируйте дизайн целевой страницы.
Когда ваш дизайн установлен, самое время опубликовать и протестировать его среди членов вашей аудитории. После публикации целевой страницы вы можете A / B протестировать различные элементы дизайна (например, цвета, кнопки CTA, фразы, шрифт и т. Д.), Чтобы увидеть, какие варианты приводят к наибольшему количеству конверсий.
Таким образом, вы можете гарантировать, что ваша целевая страница соответствует потребностям вашей аудитории, а также гарантирует, что вы получите наилучшие результаты, которые повлияют на чистую прибыль вашего бизнеса.
В дополнение к этим этапам разработки целевой страницы, примите во внимание и эти передовые практики. Вы заметите, что некоторые из этих передовых методов также напрямую связаны с конкретными шагами, которые мы только что рассмотрели выше.
Рекомендации по дизайну посадочных страниц
- Определите вашу целевую аудиторию и ее потребности.
- Напишите убедительный и полезный заголовок.
- Включите уникальные и привлекательные визуальные эффекты.
- Будьте проще.
- Убедитесь, что у него адаптивный дизайн.
- Держите его под брендом.
- Оптимизируйте его с помощью призывов к действию.
- Добавьте свою контактную информацию.
- Включите онлайн-чат на целевую страницу.
- Используйте A / B-тестирование, чтобы определить, какой дизайн работает лучше всего.
При рассмотрении следующих передовых практик мы будем ссылаться на следующее аннотированное изображение целевой страницы HubSpot:
1.Помните свою аудиторию на протяжении всего процесса проектирования.
Как мы рассмотрели выше, первая часть разработки вашей целевой страницы — это определение вашей целевой аудитории — не забудьте помнить о ней на протяжении всего процесса разработки. Таким образом вы создадите дизайн и включите контент, который находит отклик у вашей аудитории. Таким образом, у вас будет больше шансов увеличить количество конверсий среди посетителей сайта.
2. Напишите убедительный и полезный заголовок.
Добавьте привлекательный заголовок на свою целевую страницу, чтобы сразу привлечь внимание посетителей.Хороший заголовок целевой страницы должен быть привлекательным и полезным.
Например, на целевой странице HubSpot написано: «Есть лучший способ расти». Этот заголовок заставляет посетителей думать, что HubSpot — это то, что им нужно для улучшения и расширения своего бизнеса.
Кроме того, «расти лучше» — это выражение, которое HubSpot использует во всех маркетинговых материалах. Компания работает над этим каждый день, чтобы помочь другим компаниям расти лучше. Это также делает заголовок на бренде (это еще одна передовая практика, о которой мы поговорим чуть позже).
3. Включите уникальные и привлекательные визуальные эффекты.
Включите привлекательный визуальный контент на свою целевую страницу. Будь то фото, видео или анимация, вы хотите, чтобы дизайн целевой страницы каким-то образом пробуждал интерес посетителей.
Визуальный контент целевой страницы HubSpot уникален для компании — анимированный дизайн и цвета являются фирменными. Они также не отвлекают внимание от письменного содержания на странице.
4. Будьте проще.
Хотя вы хотите включить заголовок, письменный контент, CTA и визуальный контент на свою целевую страницу, это не значит, что вы хотите, чтобы ваш дизайн был слишком загружен.На самом деле вы хотите обратного.
Помните: Меньше значит больше , когда речь идет о дизайне вашей целевой страницы (и всего вашего веб-сайта в этом отношении). Это сохраняет вещи чистыми, организованными и простыми для понимания и навигации для ваших посетителей.
Как вы можете видеть на целевой странице HubSpot, хотя визуальный элемент занимает большую часть страницы, заголовок, письменный контент и CTA организованы упрощенно и эстетично.
Навигация в верхней части страницы минималистична, а чат в правом нижнем углу может свернуться, чтобы целевая страница выглядела еще чище для посетителей.
5. Убедитесь, что у него адаптивный дизайн.
Помните, что вероятность того, что посетители, потенциальные клиенты и клиенты вашего сайта посетят ваш сайт через мобильное устройство или планшет, высока. Поэтому убедитесь, что ваша целевая страница имеет адаптивный дизайн, который автоматически меняет формат в зависимости от устройства, на котором она просматривается.
Например, вот как выглядит целевая страница HubSpot на моем iPhone. Как видите, весь контент одинаков и включает те же призывы к действию и визуальные эффекты, но он организован и отформатирован таким образом, чтобы соответствовать моему экрану.
Источник
6. Держите его под маркой.
Когда посетитель заходит на вашу целевую страницу, он автоматически должен знать, что она принадлежит вашему бизнесу. Брендируйте свою целевую страницу так, чтобы она дополняла остальной маркетинговый контент, логотип и цвета. Ваши посетители должны иметь возможность сразу узнать, что ваша целевая страница принадлежит вашему бизнесу, благодаря используемому вами бренду.
Целевая страницаHubSpot справляется с этим хорошо — она соответствует требованиям, изложенным в Руководстве по использованию бренда HubSpot.Логотип HubSpot находится в верхней части целевой страницы.
7. Оптимизируйте свою целевую страницу с помощью призывов к действию.
Ваша целевая страница должна включать по крайней мере один соответствующий CTA, расположенный в верхней части страницы (это означает, что посетителям не нужно прокручивать, чтобы перейти к форме, потому что она отображается, как только они попадают на страницу), чтобы посетители могли перейти на ваш лендинг. страницу и конвертировать в считанные секунды. Этот CTA может использоваться, чтобы узнать больше о вашем продукте или услуге, купить ваш продукт, подписаться на специальное предложение или подписаться на рассылку новостей по электронной почте.
Кнопка CTAHubSpot — одна из самых очевидных функций на целевой странице. Кнопка CTA четко указывает, что посетители получают от конверсии. Поскольку в кнопке CTA есть слово «бесплатно», она становится еще более заманчивой… кто не любит бесплатные? Наконец, она расположена над сгибом страницы, поэтому ее видят все, когда они ее открывают.
8. Добавьте свою контактную информацию.
Посетители могут перейти непосредственно на ваш сайт в поисках вашей контактной информации или решить, что они хотят связаться с вами для получения помощи или поддержки, проведя некоторое время на вашей странице.
Чтобы не тратить их время и не причинять им ненужного разочарования при попытке найти вашу контактную информацию, разместите эти данные на своей целевой странице. Это делает процесс связи с вами максимально простым и понятным для посетителей.
HubSpot имеет контактную информацию, указанную под панелью навигации вверху целевой страницы. Это отличный вариант, если вы хотите, чтобы ваша целевая страница была как можно более минималистичной.
9.Включите онлайн-чат на целевую страницу.
Если возможно, включите функцию живого чата на своей целевой странице. Таким образом, посетители могут получить немедленную помощь, которая им нужна и в которой они нуждаются, с момента открытия вашей страницы.
На целевой страницеHubSpot есть функция живого чата для быстрого доступа к немедленной поддержке. Благодаря расположению складного окна чата страница выглядит организованной.
После того, как вы создали свою целевую страницу, не переживайте — это итеративный процесс.Например, не стесняйтесь тестировать свой дизайн среди своей целевой аудитории, чтобы определить, какие цвета, кнопки CTA, заголовки, визуальные эффекты и письменный контент им лучше всего подходят (и приводят к наибольшему количеству конверсий).
Для этого вы можете A / B тестировать дизайны. Изучив свои результаты, вы узнаете, какой дизайн лучше всего подходит для вашей целевой аудитории и увеличивает конверсию — придерживайтесь этого дизайна, пока у вас не появится новый и улучшенный дизайн, чтобы поделиться им, не изменится ваша продуктовая линейка или не обновится ваш бренд — затем начинайте этот процесс снова.
Далее давайте посмотрим, какие программные опции необходимы для запуска и запуска целевой страницы, чтобы вы могли начать превращать больше посетителей в клиентов.
Программа для создания посадочных страниц
Существует множество вариантов программного обеспечения для дизайна целевой страницы, каждая из которых может помочь вам разработать весь ваш веб-сайт (а не только вашу целевую страницу). Следующие пять вариантов упрощают процесс проектирования и не требуют наличия опыта работы в Интернете или дизайне.
1. Конструктор бесплатных посадочных страниц HubSpot
Бесплатный конструктор целевых страницHubSpot поможет вам бесплатно создать несколько дизайнов целевых страниц. Программное обеспечение включает в себя бесплатную встроенную библиотеку адаптивных шаблонов целевых страниц и редактор на странице для добавления изображений и копирования.
При переходе на платный план вы также можете создавать персонализированные призывы к действию, контент и формы для посетителей, которые помогут вам повысить конверсию. HubSpot также предоставляет вам возможность тестировать и анализировать производительность дизайна вашей целевой страницы, чтобы вы могли вносить улучшения.
2. Instapage
Instapage позволяет создавать и публиковать пользовательские целевые страницы после щелчка мышью с различными вариантами шаблонов. Конструктор страниц прост в использовании и предлагает возможность A / B-тестирования различных дизайнов, чтобы определить, какой из них лучше всего подходит для вашей аудитории. Программное обеспечение также помогает вам оптимизировать вашу целевую страницу с помощью динамической замены текста, чтобы вы могли автоматизировать подписку на контент на своей странице.
3. Unbounce
Unbounce имеет создателя целевой страницы с более чем 100 шаблонами на выбор, чтобы ваш дизайн дополнял ваш бренд и контент.Шаблоны организованы по типу бизнеса и включают варианты для SaaS-компаний, агентств и предприятий электронной коммерции. Целевые страницы Unbounce адаптивны и полностью настраиваются.
4. Mailchimp
Mailchimp позволяет вам создать целевую страницу за считанные минуты благодаря конструктору страниц с перетаскиванием. Вы также можете настроить другое содержимое своего веб-сайта для заполнения целевой страницы, что еще больше упростит процесс дизайна. Добавьте персонализированные призывы к действию, чтобы побудить вашу целевую аудиторию совершить конверсию или зарегистрироваться.И, если вам нужна помощь в персонализации целевой страницы, просмотрите множество обучающих видео, которые Mailchimp предоставляет пользователям.
5. Leadpages
Leadpages — это программное обеспечение для дизайна посадочных страниц с конструктором перетаскивания, которое позволяет легко настроить целевую страницу в соответствии с вашим брендом, и вы можете A / B протестировать свои дизайны с помощью программного обеспечения, чтобы эффективно определить, какой вариант преобразует больше всего. посетители.
Когда вы начнете думать о дизайне своей целевой страницы и проработаете детали, которые мы предоставили в этом руководстве, вы можете почувствовать, что вам нужно дополнительное вдохновение для дизайна.Если это так, ознакомьтесь с нашим сообщением в блоге о хорошем дизайне целевой страницы.
Загрузите десятки бесплатных примеров целевых страниц, которые вдохновят вас на дизайн вашего бизнеса.
Начните проектировать свою посадочную страницу
Ваша целевая страница — это первое, что видит и испытывает любой посетитель, который заходит на ваш сайт. Вот почему так важен качественный дизайн целевой страницы — это первое впечатление каждого посетителя о вашем веб-сайте … и, возможно, их первое впечатление о вашем бизнесе в целом.
Хорошая целевая страница может помочь вам привлечь больше потенциальных клиентов, заключить больше сделок, повысить удобство использования вашего веб-сайта, произвести впечатление на посетителей и обеспечить профессиональный вид вашего бренда. Выполните эти шаги по созданию целевой страницы и передовой опыт, описанный выше, чтобы убедиться, что ваша целевая страница точно представляет ваш бизнес и заставляет ваших потенциальных клиентов хотеть, чтобы стали клиентами.
Примечание редактора: этот пост был первоначально опубликован в августе 2017 года и был обновлен для полноты.
лучших практик для адаптивного дизайна посадочных страниц
Адаптивный веб-дизайн — это концепция разработки целевой страницы, ориентированная на разные устройства. Цель адаптивной целевой страницы состоит в том, чтобы макет ваших страниц изменялся в соответствии с разрешением экрана просмотра посетителя.
Адаптивный дизайн посадочной страницыДумайте мелко… и масштабно Одна из основных причин, по которой мы сейчас говорим об адаптивном веб-дизайне, заключается в том, что он создает лучший опыт для тех, кто просматривает ваши веб-страницы на мобильных устройствах.Однако адаптивный дизайн подходит не только для небольших устройств. Часто дизайнеры делают ошибку, думая только о том, как веб-страница отображается на маленьких экранах. Адаптивный веб-дизайн имеет преимущества для любого размера экрана, включая очень большие дисплеи. Даже если мобильные посетители составляют большую часть интернет-трафика, большинство из них будут использовать разные устройства в течение одного дня. Вы должны сначала записать весь свой контент, распределить его по категориям и приоритетам и начать проектировать, используя подход, ориентированный на мобильные устройства.Сохраните действительно важные части для мобильной версии, и по мере того, как вы увеличиваете область просмотра, вы начинаете добавлять все больше и больше элементов, поэтому большие экраны выглядят так же хорошо, как и маленькие. Наименьший размер экрана, который вы можете себе представить при создании своего первого макета, составляет 320 пикселей в ширину. Но основная структура, такая как Bootstrap, будет иметь точку останова на 480 пикселей, 768 пикселей, 992 пикселей и 1200 пикселей. Это популярные точки останова, но помните, что на рынке представлено более 24 000 различных устройств Android, и каждый день добавляются новые с экранами разных размеров, так что думайте о малом, думайте масштабно, но будьте гибкими. Думайте просто Цель упражнения — не уместить настольную версию целевой страницы на экран мобильного устройства. Например, если ваша цель — убедить людей зарегистрироваться на одно из ваших мероприятий, легко доведите их до этого момента.
- Переместите форму вверх, а не вниз
- Увеличьте размер кнопки с призывом к действию, чтобы было удобнее нажимать
- На странице представлены только необходимые сведения о событии.
- Один призыв к действию на странице
Дизайнер Джон Маэда предлагает концепцию «вдумчивой редукции» в своей книге «Законы простоты»: «Если есть сомнения, просто удалите.Но будь осторожен с тем, что удаляешь ». Сосредоточьтесь только на важном контенте или функциях и исключите все, что не имеет отношения к делу. Расставьте приоритеты для вашего контента в зависимости от точки зрения. Баннер главного героя, вероятно, станет бесполезным в мобильном представлении, но если вы рассмотрите возможность вставки в него важной информации, он может быть идеальным для больших экранов, но будет ли он по-прежнему читаемым при отображении на небольших мобильных экранах?
Размер шрифта Типографика является неотъемлемой частью веб-дизайна, и вы должны тщательно выбирать шрифты, так же как вы заботитесь о остальном дизайне.Легкие или тонкие шрифты, которые красиво смотрятся на больших экранах, могут стать нечитаемыми на маленьких экранах устройств. В этом случае важно настроить стиль шрифта для каждой популярной точки останова по размеру экрана — по крайней мере, чтобы сохранить общее ощущение, которое вы хотите, независимо от того, масштабируете ли вы его больше или меньше. Размер шрифта по умолчанию должен быть не менее 16 пикселей, а высота строки должна быть выше для более широких столбцов и может быть меньше для экранов мобильных устройств. Эти действия помогут вам достичь своей цели, увеличив шансы, что ваша аудитория прочитает сообщение целиком.Контраст текста также важен. Например, черный текст на белом фоне может быть слишком контрастным и неприятным для глаз (особенно если у вас много текста с мелким шрифтом). С другой стороны, светло-серый текст на белом фоне не лучше.
Качество изображения Размеры страниц с годами росли, но по-прежнему важно сохранять баланс между богатыми визуальными эффектами и общей производительностью. Сделайте то же, что и вы, с количеством информации, которую нужно представить вашим посетителям.Все ли изображения должны быть там? Если ответ отрицательный, удалите их, особенно при разработке страницы для мобильного устройства, поскольку есть большая вероятность, что ваша страница будет загружаться с использованием тарифного плана вместо Wi-Fi. Также важно использовать правильный формат изображения. Если вы используете огромное блеклое фоновое изображение, нужно ли это изображение иметь наилучшие настройки качества? Возможно, JPEG со сжатием 60% тоже подойдет. Вы должны протестировать и найти лучшее соотношение между качеством изображения и размером файла. Нужна ли карусель, которую вы запланировали показать на своей странице? Все изображения и скрипты, которые поставляются с подобными надстройками, увеличивают размер вашей страницы.… и формы!
Пользовательский опыт значительно отличается при заполнении формы с помощью мыши и клавиатуры на странице, которую они просматривают с настольного компьютера, чем на мобильном устройстве, где вам нужно использовать пальцы на сенсорном экране. Когда дело доходит до ввода данных пользователем, не забудьте указать размер кнопок и интерактивных областей. Не бойтесь увеличивать кнопки и поля. Люди с большими руками полюбят вас намного больше. Наконец, попросите своих коллег, друзей или даже семью помочь протестировать вашу целевую страницу — слишком много тестирования не бывает! Используйте их комментарии, чтобы скорректировать свой дизайн.Когда эта часть будет завершена, очень важно, чтобы вы проверили отображение и работу своих веб-страниц на каждой платформе и в каждом браузере. Вы же не хотите терять посетителя из-за проблем с отображением!
10 советов по созданию адаптивного дизайна целевой страницы
Целевые страницы. Может быть, вы разработали один … или, может быть, вы разработали сотни. И независимо от того, являетесь ли вы новичком или хорошо разбираетесь в мобильных устройствах, вы знаете, что с годами потребности пользователей резко изменились.Прошли те времена, когда мобильные устройства были исключением в кампаниях цифрового маркетинга. Теперь они стали нормой — их использование влияет на результаты, и маркетологи должны удовлетворять этих пользователей. Спектр размеров и разрешений экранов расширяется с каждым днем.
Знаете ли вы, что 71% населения, использующего средства массовой информации, имеет многоэкранный режим? Кажется довольно «нормальным», когда я пишу этот пост перед своим ноутбуком, 27-дюймовым дисплеем Thunderbolt и (конечно же) мобильным телефоном в пределах досягаемости руки. Успех рекламы и маркетинга зависит от предоставления удобных и приятных впечатлений на всех устройствах — смартфонах, планшетах и компьютерах.
Потребность в адаптивных целевых страницах становится все более очевидной, поскольку нас засыпают статистикой роста мобильных устройств:
«В 2012 году объем продаж смартфонов достиг 1 миллиарда …»
«… к 2015 году ожидается удвоение!»
«За период с 1 квартала 2011 года по 1 квартал 2013 года владение планшетами выросло на 282%!»
«Согласно исследованиям, фаблетов сейчас продается больше, чем планшетов!»
Mashable объявил 2013 год «Годом адаптивного веб-дизайна».
А еще есть расширенные кампании Google, которые были включены во все кампании AdWords еще в июле.Если вы не были готовы к мобильной связи, это не имело значения, потому что это произошло.
Так что все это значит? Пришло время всем маркетологам и рекламодателям признать, что успех в цифровых технологиях означает повышение гибкости ваших кампаний. Не завтра. Сегодня. СВЯЗАННЫЙ КЛАСС: мобильный Интернет и адаптивный дизайн
Хорошие новости?
Адаптивный дизайн обещает, что одна страница может удовлетворить всех на любом устройстве — большом и маленьком. Адаптивные шаблоны могут сократить время, необходимое для создания и публикации ваших целевых страниц.Существуют платформы, которые позволяют маркетологам создавать адаптивные интерфейсы, похожие на приложения, которые выглядят и ведут себя так, как будто они были созданы командой опытных дизайнеров и разработчиков. (Бесстыдный плагин: собственная платформа ion имеет адаптивные шаблоны.)
Ниже приведены 10 моих любимых рекомендаций по созданию адаптивного дизайна целевой страницы . Используйте их, чтобы убедиться, что вы создаете целевые страницы, которые не только отвечают, но и конвертируют!
1. Создайте ландшафтный дизайн в области просмотра смартфона
Начните с малого и широкого.Горизонтальный видовой экран смартфона может иметь самые широкие варианты использования изображений. Начните проектирование и предварительный просмотр в этом окне просмотра.
2. Часто крутите
Постоянно сверяйте ландшафтное окно просмотра смартфона с портретным. Портрет — самый узкий и требует максимально продуманного и лаконичного заголовка.
3. Часто прокручивайте
Предварительный просмотр, предварительный просмотр, предварительный просмотр. Прокрутка страниц до самого низа поможет вам сохранить целостность всей страницы во всех окнах просмотра.
4. Создавайте формы, удобные для пальцев
Сосредоточьтесь на том, как ваши формы масштабируются, подходят, прокручиваются, их типы полей, как ведут себя кнопки и как появляются подсказки и ошибки.
5. Используйте интерактивный контент
Имитация мобильного приложения. Больше контента в меньшем пространстве с большей элегантностью. Сведите к минимуму прокрутку длинной страницы с помощью аккордеонов содержимого с вкладками и других интерактивных элементов, подобных приложениям.
6. Используйте коммуникативные изображения
По мере того как ваши изображения меняют положение или размер, обратите внимание на то, как они воспринимаются в различных окнах просмотра.
7. Выбирайте разумную навигацию
Определите, сколько вкладок навигации может поддерживать адаптивный дизайн. Это зависит от длины слов.
8. Хорошо реагируйте на прикосновения
Избегайте включенных состояний, которые создают необходимость в двух касаниях для срабатывания.
9. Требовать от всех отзывчивости
Убедитесь, что видео и другие сторонние носители также реагируют.
10. Дизайн «сначала мобильные»
Наконец, чтобы расширить возможности проектирования в мобильных окнах просмотра, я рекомендую сначала разрабатывать «мобильные».«Дизайн, ориентированный на мобильные устройства, — это подход, который подходит для адаптивного мира. Это просто означает, что вы создаете в первую очередь для мобильных устройств, делая рабочий стол второстепенным. Мобильные устройства в первую очередь заставляют принимать жесткие решения — более краткий контент, более коммуникативные образы и более продуманный выбор в отношении преобразования. Когда вы делаете этот сложный выбор в пользу маленького экрана, выигрывает больший экран.
Нужный контент в нужном месте для каждого пользователя.
Все сделано правильно, адаптивные страницы помещают нужный контент в нужное место на странице для каждого пользователя.Это значительно увеличивает вероятность того, что ваша кампания превратит посетителей в лидов, звонков и продаж. Если этого недостаточно, чтобы принять отзывчивые решения — ошеломляющая статистика роста и расширенные кампании Google, безусловно, должны быть!
Узнайте, как адаптироваться к пользователям мобильных устройств и планшетов с помощью адаптивного дизайна.Посмотрите видео Мобильный Интернет и адаптивный дизайн и получите совет экспертов по разработке стратегии адаптивного дизайна.Узнайте 6 причин, по которым мобильные веб-сайты должны руководить вашим цифровым подходом, ключевые шаги и инструменты, необходимые для следования рекомендациям Google по использованию адаптивного дизайна, а также когда вам следует создавать специальные мобильные сайты или использовать свой основной сайт для мобильного трафика. Получите мгновенный доступ к этому классу сейчас .
Как создать эффективную мобильную целевую страницу — Smashing Magazine
Об авторе
Тим Дженсен — менеджер кампании PPC в Clix Marketing.Обладая более чем 8-летним опытом работы в индустрии цифрового маркетинга, Тим работал как в B2B, так и в B2C… Больше о Тим ↬
При разработке целевой страницы для продвижения продукта или услуги в Интернете вы в конечном итоге указываете пользователям на одну цель . Эта цель чаще всего связана с созданием бизнеса за счет продаж или потенциальных клиентов. Вы можете захотеть, чтобы пользователи купили продукт немедленно, или вы можете просто пожелать, чтобы они подписались на список рассылки. Какой бы ни была цель, вы должны быть уверены, что каждая часть пользовательского опыта работает на ее выполнение.Если у вас еще нет целей, начните с определения целей. Вы стремитесь увеличить количество потенциальных клиентов на 10%? Хотите увеличить продажи на 20%? Установление четких ключевых показателей эффективности, основанных на том, что принесет пользу вашему бизнесу, в конечном итоге поможет вам понять, как правильно подойти к целевой странице.
При разработке целевой страницы для продвижения товара или услуги в Интернете вы в конечном итоге указываете пользователям на одну цель . Эта цель чаще всего связана с созданием бизнеса за счет продаж или потенциальных клиентов.Вы можете захотеть, чтобы пользователи купили продукт немедленно, или вы можете просто пожелать, чтобы они подписались на список рассылки. Какой бы ни была цель, вы должны быть уверены, что каждая часть пользовательского опыта работает на ее выполнение.
Если у вас еще нет целей, начните с определения целей. Вы стремитесь увеличить количество потенциальных клиентов на 10%? Хотите увеличить продажи на 20%? Установление четких ключевых показателей эффективности, основанных на том, что принесет пользу вашему бизнесу, в конечном итоге поможет вам понять, как правильно подойти к целевой странице.
Дополнительная литература по SmashingMag:
Каждая цель должна быть привязана к четкому бизнес-результату. Например, предположим, что вы управляете компанией, предлагающей программное обеспечение как услугу, и определили, что 100 новых клиентов обеспечат вам доход, необходимый для достижения ваших целей по доходам на год. Если вы установили надлежащую аналитику и внимательно отслеживаете результаты своего веб-сайта, вы можете знать, что 10% людей, подписавшихся на ваш список рассылки, могут стать платежеспособными клиентами. Итак, вы ставите цель получить 1000 новых регистраций электронной почты, что, вероятно, приведет к вашей конечной цели — 100 новых клиентов.
Подробнее об установлении реалистичных целей и их соотношении с онлайн-целями см. В статье Авинаша Кошика «Веб-аналитика 101: определения: цели, показатели, KPI, параметры, цели». Начните с того, чтобы иметь возможность отслеживать нужные данные, а затем, опираясь на них, установите показатели, которые вы можете стремиться улучшить.
В конечном итоге, лучший способ привлечь пользователя мобильной целевой страницы — это предоставить четкое описание того, что вы предлагаете , а также очевидные способы связи с вами.Четко опишите, что делает ваш продукт и как вы решаете проблемы своего целевого покупателя. Например, «Лучший пылесос когда-либо» говорит меньше, чем «Дышите легче с пылесосом, который удаляет 99% аллергенов». Понятные варианты связи включают простые заметные формы и видимые номера телефонов, чтобы посетителям не приходилось с трудом выяснять, как с вами связаться.
Дойдите до сути того, что вы продаете, и покажите пользователю, как это купить, или свяжитесь с вами. Отсутствие каких-либо отвлекающих факторов, будь то с точки зрения содержания или с технической точки зрения, поможет гарантировать, что страница поддерживает вашу цель по конверсии пользователей.
К сожалению, слишком часто компании создают целевые страницы, не продумывая каждый контекст, в котором пользователи будут просматривать страницу, в том числе на каких устройствах они будут работать. Создание целевых страниц для мобильных пользователей поможет вам сосредоточиться на том, как лучше всего конвертировать людей на смартфонах.
Выбор инструментов
Чтобы создать целевую страницу, которая соответствует рекомендациям, о которых мы будем говорить, вам нужно будет выбрать правильные инструменты для ее создания и размещения. Если у вас есть необходимый опыт программирования, вы, конечно, можете создать страницу с нуля.Однако существует ряд платформ для упрощения создания целевых страниц. Хотя основная цель этой статьи — помочь вам спланировать элементы и структуру целевой страницы, вот несколько кратких предложений по инструментам для ее создания.
Во-первых, если у вас уже есть хостинг, то WordPress предлагает отличную отправную точку для создания отзывчивой целевой страницы, которая легко интегрируется с плагинами для форм и других элементов. Вы найдете ряд готовых шаблонов на таких сайтах, как ThemeForest.
Далее, несколько других инструментов позволяют создавать и размещать страницы на своих платформах. Unbounce и Wishpond — две популярные платформы, которые позволяют не только создавать страницы, но и проводить A / B-тестирование, которое мы обсудим в последнем разделе. У Нила Пателя есть подробный обзор различных платформ для целевых страниц.
Обдумайте содержание
Быстрый поиск в Google даст вам тысячи статей с рекомендациями различной оптимальной длины для содержания целевой страницы.Один источник говорит, что нужно включать не менее 500 слов, а другой рекомендует до 1000 слов. На самом деле идеальная длина будет зависеть от того, что вы продаете и кто ваша аудитория, и вы можете протестировать ее, чтобы определить, какая длина лучше всего подходит для конверсии. Однако после того, как содержание было сжато в мобильный формат, вам нужно будет особенно подумать о том, сколько ваши пользователи будут готовы читать и как далеко они прокрутят, прежде чем вы потеряете возможность для конверсии. Вы можете тестировать страницы с большим или меньшим содержанием (например, тестировать страницу из 500 слов по сравнению со страницей из 1000 слов) с помощью инструмента A / B-тестирования (более подробно обсуждается позже), отслеживая коэффициенты конверсии, чтобы определить, больше ли у пользователей скорее всего, свяжутся с вами, чтобы прочесть больше или меньше слов.
Чтобы определить, какая длина контента идеально подходит для ваших пользователей, вы можете протестировать, как долго в среднем они просматривают контент. Помимо прокрутки, вы должны учитывать, насколько вероятно, что люди будут взаимодействовать с контентом, просматривая видео, нажимая ссылки или заполняя формы. Измерять эту активность можно с помощью инструмента тепловой карты, о котором мы также поговорим более подробно позже в этой статье.
Кроме того, вы можете начать с некоторых предположений, например, полагая, что большинство мобильных пользователей останавливаются на «изгибе» нижней части экрана.Тем не менее, несколько исследований показывают, что большинство посетителей веб-сайтов будут выполнять прокрутку естественным образом, если на странице для этого есть удобный интерфейс. Например, в статье Time говорится, что 66% активности на странице происходит в нижней части страницы. Помня об этом, по-прежнему держите важный контент и элементы видимыми как можно выше, но не стесняйтесь предоставлять больше деталей в тексте.
Если вы хотите привлечь потенциальных клиентов для ремонта кондиционеров, люди с большей вероятностью захотят сразу перейти к моменту звонка или заполнения формы.Если чей-то кондиционер сломается в день с температурой 90 градусов, он, скорее всего, не захочет читать описание внутренней работы кондиционера из 2000 слов. Скорее всего, они отключатся, если придется пролистывать длинный текст, прежде чем попасть в раздел, содержащий контактную информацию. Они захотят связаться с кем-то, кто может прийти и починить их подразделение, и будут уверены, что человек, с которым они контактируют, сможет быстро приехать и решить проблему.
Однако, если вы продаете роскошные золотые часы по 5000 долларов за штуку, вам, вероятно, будет лучше включить подробное объяснение того, что отличает ваши часы от других.В этом случае вы ориентируетесь на нишевую состоятельную аудиторию, которая захочет прочитать и визуализировать подробную информацию о ваших продуктах, чтобы принять решение о покупке. Они вряд ли примут решение о покупке по прихоти, имея ограниченную информацию: они захотят увидеть фотографии, на которых показаны роскошные часы со всех сторон, видео о том, как каждые часы изготовлены вручную из материалов высочайшего качества, и написать о пожизненной гарантии.
Какой бы длины ни было содержание, следите за тем, чтобы отдельные абзацы не становились слишком длинными при просмотре на мобильном устройстве.В то время как абзац может растягиваться только до четырех строк текста на экране рабочего стола, тот же абзац может занимать десять строк при сжатии до размера экрана мобильного устройства. Более частый разрыв абзацев улучшит читаемость.
Фокус на конверсии
Целевая страница, продвигаемая через платный поиск или кампанию в социальных сетях, должна сосредоточивать внимание на преобразовании пользователей в продажи или потенциальных клиентов. В процессе обеспечения целостности бренда и написания текста для презентации продукта или услуги не позволяйте этой главной цели упасть на второй план.Особенно в условиях ограниченного пространства, доступного на мобильном устройстве, у вас будет короткое окно, в котором вы сможете привлечь внимание пользователя и, в конечном итоге, заставить его совершить конверсию.
Для бизнеса, связанного с обслуживанием, который хочет привлечь потенциальных клиентов, как, например, в случае ремонта кондиционеров, вы должны указать номер телефона на видном месте на всех устройствах. Когда пользователи хотят немедленно решить проблему, особенно при просмотре веб-страниц на телефоне, они часто предпочитают позвонить в службу поддержки. Обязательно включите функцию интерактивного звонка в мобильной версии страницы.Целевая страница
Progressive Insurance (Просмотр увеличенной версии)Например, посмотрите на приведенную выше целевую страницу, используемую для платного поиска. В настольном формате единственным вариантом преобразования является форма цитаты. Однако, как только страница уменьшится до размера мобильного устройства, в правом верхнем углу появится значок телефона, дающий возможность щелкнуть, чтобы позвонить. Это изменение обеспечивает положительный фокус конверсии для мобильных устройств, поскольку пользователи, ищущие страховку со смартфона, скорее всего, захотят поговорить с агентом.
Убедитесь, что форма должна быть на видном месте на мобильном телефоне.Некоторые шаблоны адаптивного дизайна, которые включают форму, могут сжиматься до такой степени, что форма больше не отображается в мобильном размере. Это, скорее всего, приведет к уменьшению количества потенциальных клиентов.
Убедитесь, что поля формы достаточно большие, чтобы их можно было легко нажимать пальцем. Хотя форма может отлично работать с размером рабочего стола, поля могут сжиматься до такой степени, что их будет трудно выбрать на телефоне. Дополнительную информацию о разработке форм целевой страницы, которые помогут процессу конверсии на мобильных устройствах и не отвлекут пользователей, см. В статье UserTesting, посвященной ресурсам по удобству использования форм.
Избегайте препятствий для взаимодействия с пользователем
При создании целевой страницы для мобильных устройств маркетинговое мышление слишком часто приводит к тому, что пользователь упускает из виду взаимодействие с пользователем. В процессе внедрения каждого возможного фрагмента контента или способа представления формы регистрации вы можете в конечном итоге отключить пользователей, которые в противном случае могли бы потратить время на чтение страницы и преобразование. Перед запуском любой кампании просмотрите свою целевую страницу на нескольких устройствах с несколькими пользователями, чтобы определить возможные проблемы, которые нужно исправить.Ниже приведены несколько примеров потенциальных препятствий.
Межстраничные формы
Межстраничные формы — заманчивый способ «заставить» пользователей совершить конверсию. Однако они, как правило, вызывают большее количество раздраженных пользователей, чем обращенные пользователи, особенно на мобильных устройствах. Например, исследование Google показывает, что межстраничная реклама, рекламирующая загрузку приложения Google+, привела к тому, что 69% пользователей немедленно покинули страницу, не проявив интерес.
Хотя форму подписки на межстраничную рассылку новостей можно легко закрыть на рабочем столе, то же всплывающее окно на телефоне может сузиться до такой степени, что при нажатии на «x» будет больно.Будьте осторожны, особенно с такой тактикой конверсии, которая превращается в неприятный барьер для мобильных пользователей. По иронии судьбы, людей могут отвратить те самые элементы, которые предназначены для увеличения шансов на конверсию. Например, согласно исследованию, цитируемому в VentureBeat, «зрители в 2 раза чаще испытывали негативную эмоциональную реакцию на полноэкранную межстраничную рекламу, чем на вознагражденную рекламу с подпиской». Также обратите внимание, что Google недавно начал наказывать веб-сайты за некоторые навязчивые межстраничные форматы.
Примеры межстраничных объявлений на мобильных целевых страницах (Просмотр увеличенной версии)Недостатки адаптивного дизайна
Кроме того, подумайте о том, как адаптивный дизайн влияет на мобильность.Теоретически идея гибкого наложения элементов на размер экрана работает хорошо. Однако такая настройка может привести к тому, что пользователю придется чрезмерно прокручивать страницу, чтобы перейти к форме, если вы не будете тщательно спланировать, как элементы будут складываться при мобильном размере. Шаблонный веб-сайт может размещать форму внизу, но вам следует изменить макет, чтобы разместить форму выше на странице, или включить четкую кнопку «Контакт», которая прокручивается вместе с действиями пользователя и ведет непосредственно к форме при нажатии.
В этом примере форма переходит в нижнюю часть страницы в мобильной версии.(Просмотр большой версии)Рекомендации по тексту
Также подумайте о том, как текст будет выглядеть при сжатии до мобильного размера. Это будет слишком мало? Обеспечивает ли цвет удобочитаемость? Например, белый текст для страницы ниже отлично смотрится на темном фоне при большом размере, но сочетается со светло-синим фоном при мобильном размере. Однако стоит отметить, что посмотрите, как поля формы меняются с четырех до одного, что упрощает процесс заполнения формы на мобильных устройствах.
Пример проблем с удобочитаемостью на целевой странице для мобильных устройств (см. Большую версию)Кроме того, не удерживайте пользователя на целевой странице.Хотя вы действительно хотите сосредоточиться на конверсии и вам не обязательно нужна полная панель навигации вашего сайта, вы также не хотите расстраивать пользователя, который ищет дополнительную информацию о вашем бренде. Сделайте свой логотип интерактивным для перехода на ваш основной веб-сайт или предоставьте обратные ссылки в нижнем колонтитуле.
Test The Experience
Чтобы лучше определить, какие элементы веб-сайта работают, а какие не работают, протестируйте работу веб-сайта на мобильных устройствах. Привлекайте людей, использующих разные модели телефонов на Android и iOS, либо находя знакомых, либо используя веб-сайт, например UserTesting.
Запустив страницу, вы можете A / B протестировать размещение элементов на веб-сайте с помощью такого инструмента, как Optimizely или бесплатные эксперименты с контентом Google Analytics. Например, в случае более дорогих продуктов, продаваемых нишевой аудитории, вы можете проверить, действительно ли эти люди ответят на форму, которую они видят немедленно, или им нужно будет прочитать контент и просмотреть изображения, прежде чем принять решение о конверсии. Дополнительные идеи и советы см. В Руководстве Shopify для новичков по простому A / B-тестированию.”
Кроме того, установите инструмент теплового сопоставления, такой как Crazy Egg или Hotjar, для измерения активности щелчков и прокрутки с помощью скрипта отслеживания, вставленного на ваш веб-сайт. Эти данные позволят вам более внимательно изучить, как люди прокручивают страницу и с какими элементами страницы они взаимодействуют. Таким образом, вы можете определить, насколько далеко в содержимом будет читать средний пользователь, а также какие кнопки и конфигурации форм могут вызвать ответ.
Пример тепловой карты (см. Большую версию)Обязательно просмотрите тепловые карты, характерные для мобильных устройств.В то время как тепловые карты для настольных компьютеров могут не показывать проблем, мобильные устройства могут показывать другую картину. Конечно, данные будут отличаться от веб-сайта к веб-сайту, но вы можете обнаружить, что больший процент пользователей вашего компьютера просматривает всю страницу, чем пользователи мобильных устройств (или наоборот). Или вы можете обнаружить, что пользователи настольных компьютеров более склонны заполнять более длинные формы, в то время как мобильные пользователи заполняют первые два поля, а затем уходят из него из-за неправильной работы на мобильных устройствах. В приведенном ниже примере посмотрите, как пользователи просматривают больше контента на настольных компьютерах, чем на мобильных устройствах.Основываясь на этих данных, разработчику будет разумно убрать часть длинного контента с мобильной версии страницы.
Тепловые карты, показывающие шаблоны прокрутки на компьютерах и мобильных устройствах (см. Большую версию)Кроме того, используйте Google Analytics для проверки эффективности мобильных устройств на целевой странице. При просмотре данных сегментируйте данные по устройствам, чтобы выявить конкретные проблемы с использованием мобильных устройств. Например, в приведенном ниже примере мы выбрали конкретную целевую страницу в отчете «Поведение» → «Целевые страницы» и использовали раскрывающееся меню «Дополнительный параметр», чтобы разбить производительность по категориям устройств.Здесь мы видим, что мобильные сеансы привели к значительно более низкому коэффициенту конверсии, чем настольные (0,65% против 2,35%), что указывает на потенциальный признак плохого взаимодействия с пользователем.
Сравнение мобильной аналитики с другими устройствами (Просмотр большой версии)Анализ воспринимаемой производительности
Хотя скорость загрузки страницы имеет решающее значение для любого веб-сайта на любом устройстве, вам следует особенно учитывать, насколько быстро страница загружается на мобильном устройстве. Одна лишняя секунда ожидания загрузки изображения может означать, что нетерпеливый мобильный пользователь сдастся.Чтобы удержать внимание пользователя, убедитесь, что ресурсы загружаются как можно быстрее в глазах пользователя.
Одно из полезных решений — предварительная загрузка ресурсов на целевой странице. Вы можете использовать предварительную выборку HTML5 для получения некоторых ресурсов, которые будут использоваться на странице, которая появляется, когда пользователь нажимает кнопку с призывом к действию на целевой странице. Кроме того, вы также можете динамически вводить подсказки ресурсов, которые сообщают браузеру, что нужно заранее загрузить необходимые ресурсы. Для получения дополнительной информации по этой теме см. Серию Дениса Мишунова «Почему важна производительность» (включая часть 2 и часть 3) и статью CSS-Tricks о предварительной выборке.
Заключение
Вот краткое изложение того, что следует учитывать при разработке целевой страницы:
- Определите свои цели, чтобы определить, что сказать на странице и какие действия вы хотите, чтобы пользователи предприняли.
- Опишите свой продукт или услугу как можно короче, чтобы привлечь внимание пользователей.
- Разбивайте содержание на короткие, удобочитаемые абзацы.
- Исключите отвлекающие элементы, такие как большие панели навигации и чрезмерное количество внешних ссылок.
- При необходимости покажите изображения и / или видео, связанные с тем, что вы продаете.
- Поместите элементы преобразования, такие как формы и номера телефонов, в хорошо заметные разделы.
- Протестируйте производительность целевой страницы с помощью инструментов аналитики, тепловых карт и A / B-тестирования, чтобы определить изменения в длине контента и элементах страницы, которые нужно включить.
Создавая целевую страницу для любой интернет-кампании, обратите особое внимание на удобство использования мобильных устройств. Проверьте представление контента, а также важность контактной информации. Спросите мнения нескольких пользователей, чтобы выявить проблемы, и протестируйте с помощью аналитических данных, чтобы определить удобство использования.Имея четкий план для мобильных устройств, вы сможете лучше конвертировать пользователей, приходящих с разных устройств.
(da, il, yk, al, vf)15 проверенных лучших практик для мобильных целевых страниц для получения больших результатов
В этой статье мы делимся 15 лучшими практиками для мобильных целевых страниц, которые можно использовать для увеличения мобильных конверсий.
Знаете ли вы, что 51% покупателей говорят, что они используют мобильные устройства для поиска новых брендов и продуктов? С тех пор, как появились «умные» мобильные и портативные устройства, они неуклонно отбирали трафик с настольных компьютеров.
Так почему же мобильные конверсии по-прежнему уступают конверсиям на компьютерах?
Ну, есть несколько причин. Вы не можете повлиять на некоторые из этих причин, например, беспокойство покупателей о безопасности своей информации. Одна из причин, по которой мобильные конверсии все еще отстают от конверсий на компьютерах, которые вы полностью контролируете, — это ваши мобильные целевые страницы.
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, которая отображается при нажатии на результат поиска или онлайн-объявление.Эти страницы обычно имеют один призыв к действию или цели, а также минималистичный дизайн и навигацию.
В этой статье мы расскажем вам о 15 передовых методах работы с целевыми страницами для мобильных устройств, которые помогут увеличить количество мобильных конверсий. В заключение мы приведем несколько примеров мобильных целевых страниц, которые вдохновят вас на создание собственных.
Лучшие практики мобильной целевой страницы
Лучшие мобильные целевые страницы привлекают внимание, требуют действий и вызывают конверсию. Готово и сделано.
Когда вы оказываетесь на хорошо продуманной мобильной целевой странице, что-то внутри вас, вероятно, радостно вздыхает, потому что это просто «кажется» правильным и очень простым в использовании.
С помощью этих 15 советов по оптимизации целевых страниц для мобильных устройств вы можете создать свои собственные целевые страницы, так что давайте перейдем к делу.
1. Создайте отдельную мобильную лендинговую страницу
Больше не нужно ориентироваться на мобильные устройства или быстро реагировать на запросы. Ваши мобильные целевые страницы должны быть разработаны специально для использования на мобильных устройствах, иначе они не будут конвертироваться так, как вы этого хотите.
Проблема с адаптивным дизайном заключается в том, что все элементы по-прежнему разрабатывались для настольных компьютеров, а не для мобильных устройств. Даже поток страницы был создан для настольного использования. Поскольку мобильные пользователи ищут и просматривают сайты иначе, чем пользователи компьютеров, целевые страницы необходимо настраивать для каждого устройства, которое будет использоваться на протяжении всего пути к покупке.
Важно спланировать путь клиента и создать свой сайт, оптимизированный для устройств, которые будут использоваться на этом пути.
PayPal делает отличную работу по созданию совершенно другого опыта для пользователей мобильных и настольных компьютеров. Их целевая страница для ПК, хотя и минималистичная, визуально привлекательна и привлекательна.
Их мобильная целевая страница очень проста. Есть возможность войти в систему и меню, если вы хотите увидеть дополнительные параметры, но основное внимание уделяется двум кнопкам, которые приведут вас к дополнительной информации об использовании PayPal для личного или коммерческого использования. Это избавляет мобильных посетителей от необходимости пролистывать сайт в поисках нужной информации.
Как видите, обе целевые страницы визуально привлекательны и удовлетворяют очень разные потребности посетителей. Мобильная целевая страница создана, чтобы помочь посетителям быстро находить информацию или выполнять задачи, в то время как целевая страница для настольных компьютеров больше ориентирована на посетителей, которые тратят время.
2. Используйте функцию «Звонок по нажатию»
Если ключевые данные, такие как инвентарь, часы работы и цены, не будут легко доступны на вашем сайте, ваша контактная информация должна быть доступна.Для мобильного сайта это означает использование кнопки «Звонок по клику», которую легко обнаружить и которую достаточно большой, чтобы нажать.
Пользователи мобильных устройств заинтересованы в получении данных, которые им нужны прямо сейчас. Если они не могут быстро найти его на вашем сайте, они будут искать простой способ связаться с вами, чтобы получить необходимую информацию.
Вы можете не только быстро и легко добавить кнопку для вызова в свои кампании OptinMonster, но и сделать это в любом месте своего сайта WordPress с помощью плагина WP Call Button.
Этот шорткод генератора статической кнопки вызова без проблем работает с классическим редактором. Кроме того, если вы используете Gutenberg, вы можете использовать встроенный блок кнопок вызова WP, чтобы легко создавать и настраивать красивые кнопки для вызова за считанные минуты.
Top Tools Alert: Нужен способ управлять своими звонками? Ознакомьтесь с лучшими телефонными системами для бизнеса и поставщиками VoIP, которых мы нашли.
Самое главное, что WP Call Button легко интегрируется со всеми ведущими телефонными сервисами для бизнеса по всему миру, а также без проблем работает с другими популярными плагинами WordPress, такими как WPForms, Elementor, WooCommerce и другими.
Узнайте, как получить больше звонков с вашего веб-сайта и предоставить этим посетителям информацию, необходимую для установления контактов и продаж, которые вам нужны.
3. Реализуйте функцию прокрутки нажатием кнопки
В большинстве случаев более короткая целевая страница лучше. Однако бывают случаи, когда пользователи захотят просмотреть ваш инвентарь или прочитать что-нибудь на вашем сайте. В этих случаях вы можете использовать прокрутку по щелчку.
Щелчок для прокрутки означает, что вы настраиваете кнопки навигации, которые пользователь может щелкнуть, чтобы перейти на более длинную страницу с прокруткой.Вместо того, чтобы заставлять посетителей вашего сайта прокручивать страницу, вы позволяете им принимать решения.
КомпанияString Automotive провела собственное A / B-тестирование своей целевой страницы для мобильных устройств и обнаружила, что , добавив функцию прокрутки по щелчку, снизил показатель отказов на 37% .
4. Используйте липкие верхние и нижние колонтитулы
Несмотря на то, что площадь экрана на мобильных целевых страницах важна, важно, чтобы ваш призыв к действию или любая навигация, которую вы используете для мобильной целевой страницы, были легко доступны.Прикрепленная навигация позволяет посетителям находить то, что они ищут, примерно на 22% быстрее, чем , что очень важно для мобильных целевых страниц.
Кроме того, буквально все предпочитают сайты с липкой навигацией, даже если не могут объяснить почему.
5. Используйте всплывающие окна, оптимизированные для мобильных устройств
Popups могут быть полезны и эффективны для привлечения потенциальных клиентов на мобильных целевых страницах, если вы убедитесь, что они оптимизированы для мобильных устройств. Большая часть этой оптимизации означает, что они должны быть как можно более простыми, поэтому ограничьте форму несколькими полями или даже адресом электронной почты.Вы всегда можете связаться с посетителем по указанному адресу электронной почты, чтобы получить дополнительную информацию позже.
Всплывающие окна, используемые для мобильных устройств, должны соответствовать размеру целевой страницы для мобильных устройств и не должны быть бременем для посетителей, которые должны закрыться или отказаться.
Есть те, кто скажет вам, что на мобильных сайтах никогда не должно быть всплывающих окон, но несколько клиентов OptinMonster добились большого успеха с их:
При правильном использовании всплывающие окна являются отличным дополнением к вашей стратегии оптимизации коэффициента конверсии.
6. Создание укороченной копии
Ваша целевая страница для мобильных устройств не должна содержать всю копию сайта для настольных компьютеров. Здесь можно использовать более короткую сокращенную копию. Вы можете и должны быть умным и ярким, но вам нужно быстро перейти к делу, иначе посетители будут разочарованы вами и уйдут.
Вот несколько способов уменьшить текст на целевой странице для мобильных устройств:
Режьте все, что можете, не жертвуя четкостью
Цель состоит в том, чтобы быть кратким и лаконичным, а не вырезать ключевые моменты, которые сделают или нарушат ваше сообщение.Если что-то добавляет ценности, оставьте это.
Использовать маркеры
Bullet points отлично подходят для передачи ключевых моментов небольшими кусками без использования вспомогательной копии вокруг них. У них также есть дополнительное преимущество, заключающееся в том, что они привлекают внимание посетителя, что снижает вероятность того, что их не заметят.
Держите предложения и абзацы короткими
Предложения и абзацы должны быть короткими и легко читаемыми. На вашей странице не должно быть стен с текстом.Разделение текста на части сохраняет интерес посетителя и облегчает поиск ключевых моментов.
Не забывайте, что у вас меньше места на целевой странице для мобильных устройств, чем на сайте для настольных компьютеров. Заголовок из 10 слов может превратиться в 7 строк текста, как эта непродуманная мобильная целевая страница от HubSpot:
.7. Упростите визуальные эффекты и видео
Изображения и видео требуют данных. Не все пользователи, переходящие на вашу мобильную целевую страницу, будут подключены к Wi-Fi; некоторые будут использовать свои ограниченные сотовые данные.Сведите к минимуму количество изображений и обязательно оптимизируйте используемые изображения, чтобы обеспечить их сжатие.
Если вы собираетесь использовать видео, вы определенно не хотите, чтобы у них было автоматическое воспроизведение. Это означает, что вашим посетителям придется нажимать на них, чтобы воспроизвести их, что может отвлечь их от вашего основного призыва к действию.
Чтобы целевая страница выглядела привлекательной, не нужно загружать ее изображениями и видео. Взгляните на эту красивую мобильную целевую страницу от Evernote:
.Это просто, нет вопросов о призыве к действию, и он загружается очень быстро.Он также очень привлекает внимание из-за отсутствия насыщенных изображений. Сравните это с этой мобильной целевой страницей из Amrit Yoga:
Конечно, это очень красивая страница, но она заполнена изображениями и слишком ресурсоемка для загрузки. Амрит Йога могла передать мир и спокойствие йоги с таким же успехом с помощью минималистичного дизайна с использованием ограниченного количества изображений и в результате получился сайт, который загружался намного быстрее.
8. Сделайте это быстро
Очень важно уделять внимание времени загрузки, потому что по мере увеличения времени загрузки страницы также увеличивается показатель отказов.И когда посетитель покидает сайт из-за медленной загрузки, почти 50% из них никогда не возвращаются.
Вот данные, которые Google обнаружил в своем исследовании в 2018 году:
Интересно, что среднее время, необходимое для полной загрузки мобильной целевой страницы, составляет 15 секунд. Если учесть, что 53% посетителей мобильного сайта откажутся от загрузки, если сайт загружается дольше 3 секунд, средний сайт загружается слишком долго.
Если вы приняли к сведению совет из предыдущего совета, то ваш сайт уже должен загружаться быстрее, поскольку изображения и видео, как правило, являются проблемой номер один на медленных сайтах.Вы также можете обновить свой тарифный план на более быстрый.
Один из самых быстрых и простых способов поддерживать скорость вашего веб-сайта — использовать сеть доставки контента (CDN). Найдите в этом списке лучших провайдеров CDN тот, который вам подходит, чтобы ускорить работу вашего сайта.
9. Придерживайтесь макета с одной колонкой
Мобильным устройствам не нужно несколько столбцов. В них нет места для них, и что-то большее, чем один столбец, делает навигацию и прокрутку действительно громоздкими и неуклюжими.
Конечно, правила тоже иногда нарушаются. Если вы пытаетесь привлечь внимание посетителей, может быть полезно время от времени искажать контент. Однако, по большей части, лучше всего использовать одностолбцовый формат.
Давайте посмотрим на разницу в действии. Во-первых, официальный правительственный сайт штата Аляска, похоже, на самом деле не имеет мобильной целевой страницы и просто использует свою обычную домашнюю страницу, но в нашем примере это работает:
Несколько столбцов, которые работают на обычной веб-странице, просто не работают на мобильном сайте.Можете ли вы представить, насколько сложно было бы перемещаться по этому сайту на пространстве размером около 3х5 дюймов?
Теперь давайте посмотрим на мобильную целевую страницу Калифорнии:
.Не очень интересно, но определенно намного проще в использовании.
10. Переосмыслить навигацию
Знаете ли вы, что некоторые лидеры в области маркетинга считают, что мы должны полностью отказаться от навигации на мобильных целевых страницах и сосредоточиться на том, чтобы подтолкнуть посетителей к основному призыву к действию, которое мы хотим, чтобы они выполнили на странице?
Многие мобильные целевые страницы используют «гамбургер» для навигации, чтобы сэкономить место на небольших экранах.Большинство посетителей привыкли видеть этот символ и знают, что щелкнув по нему, вы откроете для себя параметры навигации.
Некоторые сайты используют липкие заголовки, о которых мы говорили в №4, для включения пары основных навигационных ссылок, связанных с их основной целью для мобильной целевой страницы.
11. Оптимизация форм для мобильных устройств
Очень важно, чтобы вы оптимизировали свои формы для мобильных посетителей. Заполнение форм на мобильном устройстве на самом деле имеет отрицательную ценность в чистом виде, поэтому убедитесь, что вы получили минимум информации, необходимой для достижения своей цели.Вы всегда можете связаться с нами позже для получения дополнительной информации.
Подсказка: Если у вас есть сайт WordPress, вы можете использовать такой плагин, как WPForms, чтобы помочь вам быстро и легко создавать адаптивные формы, которые будут прекрасно работать для ваших мобильных посетителей.
Эта форма от Learn Jazz Standards — отличный пример того, какой должна быть мобильная форма:
Они настраивают вас на то, что предлагают. Это немного многословно, но форма компенсирует это. Три поля: имя, адрес электронной почты и раскрывающийся список для выбора инструмента, на котором вы играете.Бум. Нажмите «Подписаться», и вы на пути к изучению джазовых стандартов.
Likeable Local — совсем другая история.
Мы уверены, что они милые, но пока не уверены, что они нам достаточно нравятся, чтобы потратить время на заполнение 6 текстовых полей и раскрывающееся меню на мобильном устройстве, прежде чем мы сможем загрузить их лид-магнит.
Если вам нужна помощь в создании подходящей подписки, прочтите этот пост о том, как создавать мобильные подписки, которые приносят больше прибыли.
12. Используйте высокую контрастность
Высококонтрастные цвета служат двойной цели для оптимизации целевой страницы для мобильных устройств.
Во-первых, они привлекают внимание, и даже люди, у которых нет ошибок дизайна, иногда могут найти красиво оформленные кнопки, на которые невозможно устоять.
Во-вторых, люди используют свои мобильные устройства повсюду, а естественный уличный свет может затруднить просмотр изображения на экране, если он имеет низкоконтрастный дизайн.
Apple отлично справляется с этой задачей, используя высокий контраст с более темным текстом и изображениями на ярком белом фоне.
Lindsey Racing, ну нет.
Черный, серый и красный дизайн выглядят резкими, что мы предполагаем, что они и собирались, но все просто превращается в кашу под резким светом.
Убедитесь, что вы используете цвета, которые хорошо преобразуются и отображаются при любом типе освещения, которое используют ваши посетители.
13. Используйте пустое пространство
Как мы уже видели на примере Evernote и Apple, использование белого пространства — замечательная вещь.Это вызывает интерес и делает мобильные лендинги современными. Это также дает глазам возможность читать слова на странице.
Белое пространство также упрощает взаимодействие с сенсорным экраном для посетителей и сводит к минимуму случайные щелчки.
Для творческого подхода к белому пространству давайте взглянем на Squarespace.
Белое пространствоSquarespace показывает, что белое пространство на самом деле не означает «белое» пространство. Мы ищем белый цвет, как если бы он не отвлекался.«Squarespace делает это прекрасно.
14. Размещайте призывы к действию вверху страницы
«Вверху сгиба» по-прежнему применяется к целевым страницам для мобильных устройств. Да, мобильные пользователи имеют возможность прокручивать страницу, но 80% внимания мобильных посетителей по-прежнему тратится вверху страницы, до первой инстинктивной прокрутки. Вот где должен быть ваш основной призыв к действию.
Drift отлично удерживает призыв к действию в верхней части страницы и привлекает к нему внимание с помощью небольшого изменения цвета.С тех пор они изменили эту замечательную функцию, но мы хотели использовать ее здесь, чтобы показать вам, что можно сделать.
Прокручивая страницу Drift, вы получаете тот же призыв к действию (без цветов) примерно на полпути, чтобы напомнить вам, зачем вы здесь.
Если вы не знаете, что является отличным призывом к действию, мы можем помочь вам создать идеальный призыв к действию.
15. A / B Test
Мы оставили напоследок самую важную передовую практику для мобильных целевых страниц: A / B-тестирование.Вы получите так много информации, которую сможете использовать для улучшения своего сайта, увеличения конверсии и увеличения дохода, просто внося незначительные изменения.
Вот основной формат проведения A / B-теста:
- Решите, какую проблему вы хотите решить, например, повысить коэффициент конверсии.
- Определите, что вы хотите сравнить; например, будет ли скидка 10% лучше, чем бесплатная доставка?
- Выполните тест, создав две версии целевой страницы, единственная разница — это элемент, который вы хотите сравнить.
- Определите победителя, проанализировав свои данные и просмотрев результаты A / B-теста.
- Пересмотрите и заново запустите свои эксперименты.
Есть буквально тысячи способов разбить ваш сайт на части для проведения сплит-тестирования. Для некоторых идей ознакомьтесь с этим постом, в котором представлены 11 рекомендаций по A / B-тестированию.
Лучшие мобильные целевые страницы, конвертирующие
Теперь, когда вы являетесь экспертом в области проектирования и тестирования, давайте рассмотрим несколько примеров мобильных целевых страниц, не так ли? Вы уже видели некоторые из наших любимых примеров в приведенных выше примерах, но вот еще несколько лучших примеров, которые мы нашли.
Todoist
Почему нам это нравится:
- Высокая контрастность
- Призыв к действию вверху страницы
- Пустое пространство
- Минимальная графика
Оператор
Почему нам это нравится:
- Веселое использование графики
- Супер простая форма
- Высокая контрастность
- Нет гигантской стены текста
Zero Financial
Почему нам это нравится:
- Использует видео, но не запускает автоматическое воспроизведение
- Призыв к действию вверху страницы
- Отличные изображения
- Отличное использование белого пространства
Вивинт
Почему нам это нравится:
- Эмоциональная графика тянет к сердцу
- Отличный контраст
- Кнопка вызова
- Копия до точки
Вот и все! 15 лучших практик и методов оптимизации для мобильных целевых страниц, которые помогут увеличить количество конверсий и взаимодействий на мобильных устройствах.
