PSD исходники меню для группы или паблика ВКонтакте
SAMP / Меню / Дизайн для паблика
Отличный баннер с названием, новостью, меню для группы Вконтакте. Можно легко изменить название они находится на смарт слоях. Шрифт находится внутри работы..
Скачать PSD
- 13-02-2017, 06:43
- Просмотров: 11 953
Игровые / Аватары / Меню / Дизайн для паблика
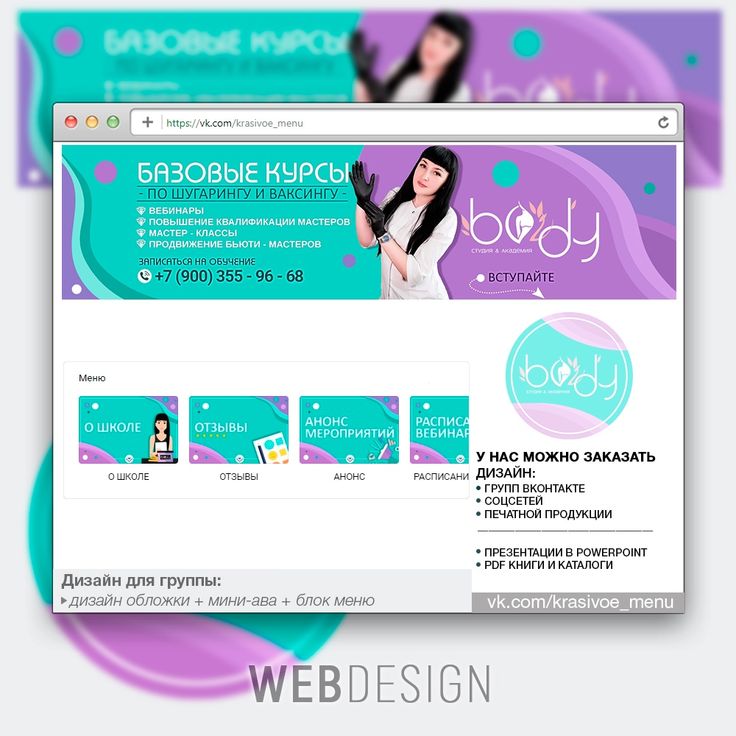
PSD аватар и меню по дизайну в розовых тонах, для вашей новой студии. Шрифты как всегда находятся внутри архива…
Скачать PSD
- 30-10-2016, 15:27
- Просмотров: 10 548
SAMP / Аватары / Меню / Дизайн для паблика
Снова дизайн для САМП проекта. Все редактируется. Используются стандартные шрифты. В бело черном стиле. Отлично подойдет для хорошего проекта. Можно чуток изменить и будет вообще персик. Хайд в 5 комментариев…
Отлично подойдет для хорошего проекта. Можно чуток изменить и будет вообще персик. Хайд в 5 комментариев…
Скачать PSD
- 20-08-2016, 12:23
- Просмотров: 11 552
SAMP / Аватары / Меню / Дизайн для паблика
Новое отличное оформление для проекта SAMP. Отлично подойдет для ваших якобы стартапов дабы не покупать дизайн. Отлично подойдет для уже готовых проектов. Шрифт надписей имеется внутри архива. Имеется хайд на 5 комментариев. Читайте внутри…
Скачать PSD
- 20-08-2016, 12:06
- Просмотров: 20 150
SAMP / Аватары / Меню / Дизайн для паблика
Хорошенький дизайн в стиле GTA 5, с девушкой на аве. Отлично подойдет для проекта SAMP / CRMP, ну как пойдет. Ну или для какого нибудь информативного сайта или проекта. Данный исходник без хайда, скачать может любой…
Данный исходник без хайда, скачать может любой…
Скачать PSD
- 20-08-2016, 11:15
- Просмотров: 15 283
SAMP / Аватары / Меню / Дизайн для паблика
PSD исходник дизайна меню + аватар для группы ВКонтакте, прикольно сделано. При скачке есть 2 возможности, выбрать черно белую или цветную, на ваш вкус…
Скачать PSD
- 12-08-2016, 13:43
- Просмотров: 10 804
Игровые / Меню
Красивый PSD Баннер-меню для группы вконтакте по игре world of tanks-танки, в красных тонах. Все легко редактируется. Шрифт находится внутри архива. Скачивания без хайда и регистрации. Ну можно установить на группу по танкам уж. Нигде не используется, уникально…
Скачать PSD
- 11-08-2016, 14:14
- Просмотров: 5 020
SAMP / Аватары / Меню / Дизайн для паблика
Красивый PSD дизайн в стиле космоса. Отлично подойдет для проекта с космическим названием Star, Galaxy и подобное. Фантазия у меня не большая, поэтому сами дальше, придумайте. Снова же хайд будет, в 2 комментария, который скоро будет увеличен. Работа полностью редактируется это..
Отлично подойдет для проекта с космическим названием Star, Galaxy и подобное. Фантазия у меня не большая, поэтому сами дальше, придумайте. Снова же хайд будет, в 2 комментария, который скоро будет увеличен. Работа полностью редактируется это..
Скачать PSD
- 11-08-2016, 14:05
- Просмотров: 18 168
SAMP / Аватары / Меню / Дизайн для паблика
PSD исходник оформления дизайн студии. Не знаю, кто такой миронофф но думаю какой-то важный человек или мнит из себя его. Не суть. Хороший дизайн, легко редактируется. В сети нет. Приятного использования. Попробуем впервые использовать хайд…
Скачать PSD
- 11-08-2016, 13:55
- Просмотров: 11 688
В будущее В прошлое
1 2 3 4
Дизайн ВКонтакте. VK by design
- Дизайн ВКонтакте
- Инструменты и подходы ВКонтакте
- Цель хорошего дизайна ВКонтакте
- Навигация ВКонтакте
- Поиск и Рекомендации ВКонтакте
- Лента новостей ВКонтакте
- Аудиоплеер ВКонтакте
- Редактор историй ВКонтакте
- Анонс обновлений ВКонтакте
Дизайн ВКонтакте
ВКонтакте — это множество интерфейсов для разных платформ. В этой статье Вы узнаете о том, как ВКонтакте работают над этими интерфейсами, создавая дизайн своих продуктов.
В этой статье Вы узнаете о том, как ВКонтакте работают над этими интерфейсами, создавая дизайн своих продуктов.
Немного о дизайнерах ВКонтакте. В команде дизайна ВКонтакте трудятся шестеро увлечённых творческих ребят от 19 до 23 лет. Они универсальны: дизайнер не прикован к одному направлению на века и может сегодня заниматься мобильной версией, а завтра — каким-то сервисом из десктопной.
Инструменты и подходы ВКонтакте
Мобильные приложения ВКонтакте состоят из более чем 500 разных экранов. Плюс полчища интерфейсов из веба, плюс m.vk.com. Нужно уметь эффективно организовывать работу со всем этим богатством.
Например, с иконками. Их действительно много. Один усидчивый дизайнер недавно перерисовал больше ста штук:
Раньше на каждом экране приложения ВКонтакте использовались свои иконки в разных цветах и размерах. Например, newsfeed_search, wall_search_gray и т.д. Теперь дизайнеры ВКонтакте сделали иконки универсальными и можем переиспользовать их. Всего одна иконка поиска вместо пяти разных.
Всего одна иконка поиска вместо пяти разных.
Благодаря такому подходу создавать новые экраны ВКонтакте стало проще: не нужно каждый раз нарезать иконки, разработчик просто берёт готовые в требуемом размере и использует цвет из макета. У иконок в коллекции интуитивно понятные названия, так что найти нужную можно даже без помощи дизайнера, что порой экономит время.
Все основные компоненты для каждой платформы собираются в коллекцию — UI Kit ВКонтакте. Вот как это выглядит:
Дизайнеры ВКонтакте создали собственную дизайн-систему, которая использует одни и те же иконки, кнопки и цвета в приложениях для Android и iOS. Команда разработки дизайна старается придерживаться единого стиля на всех платформах вплоть до мелких деталей — не забывая, впрочем, об их отдельных особенностях вроде специфических контролов, теней у карточек или наличия сепараторов.
В 2015 году ВКонтакте полностью перешли с Photoshop на Sketch для проектирования своих интерфейсов. Для распределения задач используется Trello, а рабочие файлы синхронизируются в Dropbox. Прототипы создаются в Principle, Framer и Origami, постоянно пробуются новые инструменты и плагины.
Для распределения задач используется Trello, а рабочие файлы синхронизируются в Dropbox. Прототипы создаются в Principle, Framer и Origami, постоянно пробуются новые инструменты и плагины.
Цель хорошего дизайна ВКонтакте
Цель любого хорошего дизайна состоит в том, чтобы улучшить жизнь пользователя. И процесс всегда начинается с вопроса: как её можно улучшить?
Это требует совместной работы нескольких команд ВКонтакте: изучается обратная связь, анализируются сценарии взаимодействия с продуктом и уже на основе этого происходит решение, что было бы неплохо реализовать.
Когда задача попадает к дизайнерам ВКонтакте, функциональность продукта уже определена. Дизайнеры должны решить, как сделать так, чтобы этим продуктом хотелось пользоваться, чтобы это было удобно и — в конечном счёте — чтобы это делало жизнь пользователя социальной сети лучше. Визуальная эстетичность интерфейса при этом не имеет решающего значения, несмотря на расхожее мнение, что дизайн — это только про красоту. Удобство для дизайнеров ВКонтакте на первом месте.
Удобство для дизайнеров ВКонтакте на первом месте.
На примере кейсов из мобильных приложений ВКонтакте ниже будет о том, с какими проблемами и целями команда дизайна ВКонтакте сталкивается каждый день.
Навигация ВКонтакте
В мобильном приложении ВКонтакте Вы можете сделать почти всё то же, что и в полной версии сайта. С одной стороны, это прекрасно. С другой — во ВКонтакте слишком много всего. Даже самая убойная новая фича обречена остаться незамеченной в закромах бокового меню. В то же время самые востребованные разделы никак не выделяются.
Нужно упрощать навигацию в приложениях, не жертвуя функциональностью. Дизайнеры ВКонтакте сделали это с помощью таббара в нижней части экрана.
Сам по себе таббар — ни разу не новинка. Сейчас это стандартный подход к навигации на Android и iOS. Во ВКонтакте он когда-то тоже был:
Обратите внимание на 2011 год — всё довольно просто, если функциональность приложения вмещается в пять вкладок.
Тогда все фичи ВКонтакте в первую очередь внедрялись в вебе, и в лучшем случае воплощались в API заметно позже, а то и вообще никогда. Но времена менялись: всё больше пользователей обзаводились смартфонами, парадигма Mobile First набирала обороты, и приложения ВКонтакте стали уметь гораздо больше. На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
Но времена менялись: всё больше пользователей обзаводились смартфонами, парадигма Mobile First набирала обороты, и приложения ВКонтакте стали уметь гораздо больше. На подходе были новые занимательные разделы и сервисы, и одной нижней панели им катастрофически не хватало.
Здесь пути разработчиков дизайна мобильных приложений ВКонтакте с таббаром разошлись. Во всех следующих версиях использовалось только боковое меню, куда вмещались все разделы. Дизайнеры тасовали пункты, перерисовывали иконки и играли с цветами, но кардинально ничего не менялось. Настало время положить этому конец.
И, снова кажется, таббар — идеальный вариант. На дворе MMXVII, табы прочно обосновались в гайдлайнах Apple и Google. Так дизайнерами ВКонтакте было решено выполнить эту задачу — вынести самое нужное на расстояние одного тапа и сохранить всё разнообразие возможностей в привычном меню.
Что ж, отлично. Осталось понять, что будет во вкладках мобильных приложений ВКонтакте. Здесь нужно отметить, что идеологически во ВКонтакте почти не практикуют A/B тестирование UX на больших выборках живых людей. Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталей. Принципиальные вопросы вроде приоритета разделов решаются ретроспективно, планируя будущее на основе обширного опыта из прошлого.
Даже глобальный редизайн полной версии сайта после выкатки на часть пользователей допиливался только в отношении каких-то мелких деталей. Принципиальные вопросы вроде приоритета разделов решаются ретроспективно, планируя будущее на основе обширного опыта из прошлого.
Проанализировав множество разных статистик, разработчики дизайна ВКонтакте (без особой, впрочем, интриги) выбрали четыре основных раздела: Новости, Поиск и Рекомендации, Сообщения и Уведомления. В пятой вкладке появилось меню, где будет всё остальное.
А что же старое доброе меню? Здесь разрабы дизайна дали ВКонтакте себе волю в создании концептов:
Но, как ни заманчиво взять и поменять вообще всё, дизайнеры должны не испугать пользователей ВКонтакте и не потерять в удобстве. Классический список занимает меньше места, для всех привычен и прост в использовании. На том и порешили.
Поиск и Рекомендации ВКонтакте
Пользователям ВКонтакте нужно постоянно открывать что-то новое для себя. (Так почему-то решили разработчики ВКонтакте.) Хочется находить интересные записи, не ограничиваясь своей лентой новостей. И это должно быть максимально просто. (Ха-Ха-ха.)
(Так почему-то решили разработчики ВКонтакте.) Хочется находить интересные записи, не ограничиваясь своей лентой новостей. И это должно быть максимально просто. (Ха-Ха-ха.)
Рекомендации — это обновлённый раздел ВКонтакте с большими амбициями. Теперь он не спрятан в глубине новостной ленты, а вынесен на видное место в новой навигации. Здесь предлагается контент талантливых авторов с тематиками, на которые с большей вероятностью залипнет пользователь ВКонтакте. После этого, ему можно скормить с нормальным CTR правильно подобранную рекламу. По сути, это такая залипательная штука, где можно найти что-то качественное и незнакомое с учётом скорее навязанных, а не личных предпочтений.
С точки зрения дизайна задача для разработчиков ВКонтакте стояла нетривиальная. Нужно уметь красиво отображать разные типы контента и прикрутить туда глобальный поиск по всем разделам, да так, чтобы одно другому не мешало. Дизайнеры в итоге остановились на карточках:
И вот почему. Ленту из карточек ВКонтакте удобно листать — обычно уже по превью понятно, захочет ли пользователь прочитать лонгрид полностью или нет. Теперь пользователю ВКонтакте не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором он вдруг захочет остановиться. По факту — материала пользователями ВКонтакте уже нагенерировано столько, что можно не опасаться, что кто-то однажды залипнув в Ленте ВКонтакте сможет из неё вырваться или хотя бы что-то выбрать и прочитать. По тапу на карточке публикация ВКонтакте открывается целиком (но зачем, когда впереди ещё столько «нового» и «красивого»), и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
Ленту из карточек ВКонтакте удобно листать — обычно уже по превью понятно, захочет ли пользователь прочитать лонгрид полностью или нет. Теперь пользователю ВКонтакте не придётся тратить время и долго скроллить огромные посты прежде чем найдётся тот, на котором он вдруг захочет остановиться. По факту — материала пользователями ВКонтакте уже нагенерировано столько, что можно не опасаться, что кто-то однажды залипнув в Ленте ВКонтакте сможет из неё вырваться или хотя бы что-то выбрать и прочитать. По тапу на карточке публикация ВКонтакте открывается целиком (но зачем, когда впереди ещё столько «нового» и «красивого»), и при желании можно дальше листать ленту в полноразмерном режиме или вернуться к режиму превью.
С выбором иконки для этого раздела дизайнерам ВКонтакте было непросто. В конце концов победила дружба лупа: ведь рекомендации тоже представляют собой поиск, просто без конкретного запроса, а с автоматическим подсовыванием того, на чём залипнет пользователь.
Лента новостей ВКонтакте
В марте 2017 года ВКонтакте начали показывать счётчик просмотров рядом с записями. В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.
В приложениях это тоже поддержали — но только на отдельном экране с постом. В ленте новостей просмотры не отображаются, и это нужно исправить.
Но нельзя просто взять и добавить счётчик. Это новый статичный значок, и важно не запутать пользователя. Дизайнеры ВКонтакте изменили стиль иконок действий: из залитых они стали контурными. Такие иконки можно сделать контрастнее и крупнее, сохранив воздушность интерфейса — контурные значки ВКонтакте не станут визуально «тяжёлыми». Они выглядят эстетичнее, не воспринимаются неактивными и привносят элемент игры: хочется заполнить «пустую» иконку своим действием. Благодаря разным стилям предполагается, что пользователь сможет легко понять, что здесь его ждёт а что — просто информирует.
И самое главное — дизайнеры ВКонтакте покрасили лайк. Да, теперь он красный (ну почти, #FF3347), сочный и заметный. Больше никаких сомнений, лайкнули Вы эту роскошную статью или ещё только собираетесь. Первые эксперименты с цветом сердечка ВКонтакте начали ещё в 2014 году, в процессе создания нового дизайна веб-версии.
Аудиоплеер ВКонтакте
После весенней реформы аудиораздела многое поменялось — ВКонтакте появились плейлисты, обложки треков и новые подборки в рекомендациях. Сам плеер при этом остался прежним.
Если добавить на экран все контролы, которые могут понадобиться пользователю, это будет похоже на космический корабль. Но выкидывать ничего не хочется.
Нужно было придумать удобный способ отображения большого количества контента в плеере. И вот что получилось:
Дизайнеры ВКонтакте сделали экран с текущей композицией центральным, предусмотрев возможность свайпом переходить к тексту песни и к плейлисту. Благодаря этому, экраны не перегружены контролами, а пользователь может сосредоточиться именно на том, что ему сейчас нужно, например, не следить за дорогой при управлении машиной, а детально разглядеть обложку своей погребальной песни и даже начать разучивать её текст. А отдельная иконка списка не позволит запутаться в экранах — пользователь всегда знает, где искать плейлист, если всё ещё будет жив к этому времени. =)
=)
Редактор историй ВКонтакте
Каждую неделю в историях ВКонтакте появляется несколько новых масок, и, конечно, разаботчки ВКонтакте хотят, чтобы пользователи тоже их купили (с миру по нитке на содержание всей инфраструктуры ВКонтакте). Лезть за новой маской в большой подробный список всем лень — пользователей уже приучили не утруждать себя. Кроме того, громоздкий каталог занимает почти треть экрана и закрывает часть лица.
Поэтому решено было попробовать другой распространённый подход для быстрого переключения между масками:
Анонс обновлений ВКонтакте
Над воплощением дизайна ВКонтакте в реальные методы, контролы и экраны работают самые разные люди. Всех их объединяет одно — они заверют, что верят, что делают жизнь миллионов пользователей (включая их самих) лучше, продумывая каждую иконку, каждый раздел, каждый сервис. Насколько хорошо у них это получается — оценивать позалипшим в свои телефоны пользователям.
Уже совсем скоро будут официально запущены обновлённые приложения ВКонтакте для Android и iOS, где реализованы некоторые из описанных концептов:
«Мгновенно заметить лайк от топовой тян, написать ей «привет, как дела» и тут же вернуться к мемасикам в ленте — изи как никогда.
»
Муртол Лазвачев, активный пользователь ВКонтакте
По материалам:
https://vk.com/blog/by-design
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Искусство меню: Черный кот
Искусство меню: Черный котОтдел А
By Cuisine- — -AmericanArgentinianArmenianAsianAustralianBakeryBarBBQBelgianBistroBrazilianBreakfastBreweryBritishBubble TeaBurgerCafeCanadianCharcuterieChineseColombianComfort FoodContemporaryContinentalCubanDelicatessenDessertDinerEuropeanFarmer’s MarketFast FoodFilipinoFine DiningFrenchFusionGastropubGermanGreekHawaiianHealth FoodIce CreamIndianInternationalIrishItalianJapaneseJuiceKoreanKosherLatinLocal GourmetMediterraneanMexicanMiddle EasternNew AmericanNoodlesNordic-ScandinavianPeruvianPizzaPortuguesePubRamenRotisserieSaladSandwichesScandinavianSeafoodSoupSouth AmericanSouthernSouthwestSpanishSpecial EventSteakhouseStreet FoodSupper ClubSushiTapasTeaTex-MexThaiVeganVegetarianVietnameseVintageWine Bar
По местонахождению (показаны 10 лучших местоположений)Нью-Йорк, Нью-Йорк, Сингапур, Лондон, ВеликобританияБруклин, Нью-Йорк, Даллас, Техас, Атланта, Париж, Франция, Чикаго, Иллинойс, Сидней, Австралия, Лос-Анджелес, Калифорния+ Посмотреть все местоположения ›
By Month- — -September 2019August 2019July 2019June 2019May 2019April 2019March 2019February 2019January 2019December 2018November 2018October 2018September 2018August 2018July 2018June 2018May 2018April 2018March 2018February 2018January 2018December 2017November 2017October 2017September 2017August 2017July 2017June 2017May 2017April 2017March 2017February 2017January 2017December 2016November 2016October 2016September 2016August 2016July 2016June 2016May 2016April 2016March 2016February 2016January 2016December 2015November 2015October 2015September 2015August 2015July 2015June 2015May 2015April 2015March 2015February 2015January 2015December 2014November 2014October 2014September 2014August 2014July 2014June 2014May 2014April 2014March 2014February 2014January 2014December 2013November 2013October 2013September 2013August 2013July 2013June 2013May 2013April 2013March 2013February 2013January 2013December 2012November 2012October 2012September 2012August 2012July 2012June 2012May 2012April 2012March 2012February 2012January 2012December 2011November 2011Октябрь 2011Сентябрь 2011Август 2011Июль 2011
Тапас
Дизайн VK Design.
Гладкая типографика в стиле ар-деко в сочетании с четкими иллюстрациями создают эффектное меню напитков, а более наглядный рисунок здания в меню еды намекает на суровое расположение бара в районе Тендерлойн в Сан-Франциско. Кожаные обложки отлично вписываются в стильный интерьер и название заведения.
Посетите Черную кошку.
Опубликовано
Армин 28.03.2017
Нажмите на миниатюру ниже, чтобы увеличить изображение меню
Напитки
Еда
Примечание: Цены и позиции в текущем меню могут отличаться от представленных здесь.О
Art of the Menu — подразделение UnderConsideration, каталогизирующее недооцененное творчество меню со всего мира.
Art of the Menu использует Typekit для рендеринга Proxima Nova Марка Симонсона и Адель с помощью шрифта вместе.
Art of the Menu работает с MovableType 6.8.8 компании Six Apart
Syndicate / RSS Feed
Все комментарии, идеи и мысли об Art of the Menu являются собственностью их авторов; воспроизведение без разрешения автора или Art of the Menu строго запрещено
Свяжитесь с нами по электронной почте
Twitter @ucllc
Спасибо нашим рекламодателям
О компании UnderConsideration
UnderConsideration — это фирма графического дизайна, создающая собственные проекты, инициативы и контент, одновременно выполняя ограниченную работу с клиентами. Управляется Брайони Гомес-Паласио и Армином Витом в Блумингтоне, штат Индиана. Подробнее…
блоги, которые мы публикуем
Совершенно новый / Отображение мнений и сосредоточение внимания исключительно на работе с фирменным стилем и брендом.
Искусство меню / Каталогизация недооцененных креативных меню со всего мира.
Quipsologies / Ежедневная хроника самых любопытных, творческих и заметных проектов, историй и событий индустрии графического дизайна.
продукты, которые мы продаем
Flaunt: создание эффективных, привлекательных и запоминающихся портфолио творческих работ .
Совершенно новые видеоролики с конференций / Индивидуальные загружаемые видеоролики каждой презентации с 2010 года.
Распечатки / Разнообразные плакаты, большинство из нашей серии AIforGA.
Прочее / Разные одноразовые изделия.
мероприятия, которые мы организуем
Brand New Conference / Двухдневное мероприятие, посвященное корпоративной идентичности и фирменному стилю, с участием самых активных и влиятельных специалистов-практиков со всего мира.
Brand Nieuwe Conference / То же самое, но в Амстердаме.
Инициатива Остина за потрясающую графику / Серия выступлений в Остине, штат Техас, с участием некоторых из самых замечательных людей в индустрии графического дизайна.
Предусилитель ВК-80 — Балансная аудиотехнология
Предусилитель VK-80
Доступен в серебристом или черном цвете
Прорывной дизайн: BAT SuperPak третьего поколения
В блоке питания предусилителя VK-80 используется совершенно новый SuperPak третьего поколения от Balanced Audio Technology. Дизайн представляет собой значительное переосмысление того, что возможно от устройства накопления энергии. Впервые BAT SuperPak имеет гибридную конструкцию, которая включает в себя два конденсатора, встроенных и залитых в каждую отдельную оболочку. Дополнительный масляно-серебряный конденсатор — возможно, конденсатор самого высокого качества, предлагаемый в отрасли по любой цене, — используется как часть конструкции Gen 3. Затем два конденсатора собираются в новую низкорезонансную оболочку. Результат: низкоуровневые детали раскрываются ясно и непринужденно, в то время как общий звук приобретает соблазнительную сладость и естественность сверху донизу.
Новый промышленный дизайн для эстетики, гибкий интерфейс для удобства
Визуально VK-80 отличается элегантным промышленным дизайном, впервые увиденным в флагманской системе BAT REX 3. Изящная архитектура дополняется мощным и простым в использовании пользовательским интерфейсом. Вы можете затемнить дисплей, не вставая со своего кресла, с помощью пульта дистанционного управления BAT. Затухание музыки одним нажатием кнопки. Переключите фазу, чтобы увидеть, производится ли запись в обратной абсолютной полярности. Даже назовите свои источники. Например, назовите вход воспроизведения вашего домашнего кинотеатра «THTR». Затем зафиксируйте громкость для входа THTR, чтобы управлять системой домашнего кинотеатра с пульта pre/pro. Любите аналог? Просто закажите VK-80 с фонокорректором BAT VK-P3, который обеспечивает переключаемые настройки усиления с подвижным магнитом и подвижной катушкой.
Необычайно хорошая конструкция трансформатора становится еще лучше
VK-80 включает в себя выходной трансформатор второго поколения, в котором используется лучшая медная обмотка Cardas. Благодаря трансформаторным выходам второго поколения VK-80 предлагает выдающееся динамичное и прозрачное воспроизведение оригинального музыкального события. Каждый из выходов предусилителя с трансформаторной связью заключен в экран из мю-металла, который значительно превосходит любой конденсатор в сохранении чистоты передачи сигнала. Верный своему наследию, VK-80 также использует SuperTube 6h40 для формирования сильноточного каскада усиления с низким импедансом. Для дополнительного удобства полностью симметричный VK-80 имеет симметричные и несимметричные входы (а также выходы).
Благодаря трансформаторным выходам второго поколения VK-80 предлагает выдающееся динамичное и прозрачное воспроизведение оригинального музыкального события. Каждый из выходов предусилителя с трансформаторной связью заключен в экран из мю-металла, который значительно превосходит любой конденсатор в сохранении чистоты передачи сигнала. Верный своему наследию, VK-80 также использует SuperTube 6h40 для формирования сильноточного каскада усиления с низким импедансом. Для дополнительного удобства полностью симметричный VK-80 имеет симметричные и несимметричные входы (а также выходы).
Никогда больше не беспокойтесь об уровнях громкости
Сигнал в предусилителе VK-80 эффективно передается только через один каскад усиления. Эта схема Unistage™ обеспечивает максимальную простоту усиления входящего сигнала только один раз и не использует глобальную обратную связь для обеспечения целостности прямого прохождения упомянутого сигнала. Пропустите музыку через слишком много ступеней усиления, и вы больше не узнаете гениальность и красоту ваших любимых записей. А с VK-80 вы всегда можете добиться нужной громкости. Запатентованный электронный шунтирующий аттенюатор громкости предлагает 140 шагов разрешения 0,5 дБ, которые обеспечивают точные, воспроизводимые настройки громкости, которые звучат непрерывно для человеческого уха.
А с VK-80 вы всегда можете добиться нужной громкости. Запатентованный электронный шунтирующий аттенюатор громкости предлагает 140 шагов разрешения 0,5 дБ, которые обеспечивают точные, воспроизводимые настройки громкости, которые звучат непрерывно для человеческого уха.
Посмотреть галерею
Предусилитель VK-80
Технические характеристики
Блок питания
SuperPak третьего поколения: 4×50 мкФ с внутренней гибридной конструкцией из серебра и масла в сигнальном тракте
Выход
Выходные трансформаторы второго поколения с проводкой Cardas OFC
Общая обратная связь
Нет
Входы
2x XLR + 3X RCA
Выходы — Главный
1x XLR + 1x RCA
Выходы — лента
1x RCA
. Разрешение
0,5DB
Управление объемным номером шагов
140
Частотная характеристика
2HZ до 200KHZ
Входной импеданс (минимум) Output Impedance Noise (unweighted) Distortion at 2V output
100Kω 0006
300Ω
-96dB
0.

 »
»