Сила минимализма в UX дизайне / Хабр
Просто — не значит примитивно. Мало — не значит непонятно. Вкратце можно выразить многое. Свободное пространство — не то же самое, что пустота. Сегодня мы поговорим о минимализме.
Как сказал в своей книге «The More of Less» Джошуа Бекер:
«Вам нужно не больше пустого пространства, а меньше всего остального».
Сейчас ведутся активные обсуждения минималистичного подхода к разным сторонам жизни и рабочего процесса, и разнообразные направления дизайна — не исключение. Давайте рассмотрим его преимущества и те нюансы, которые необходимо иметь в виду.
Что такое минимализм?
Вообще, минимализм — это широкое понятие, которое употребляется в разных сферах человеческой деятельности. В словаре Merriam-Webster оно определяется как «стиль или техника (в музыке, литературе или дизайне), которые характеризуются крайне малым количеством элементов и простотой».
Минимализм как направление в искусстве приобрело особенную популярность в Нью-Йорке в 1960е годы, когда художники и молодого, и старшего поколения стали склоняться к геометрически абстрактному стилю в живописи и скульптуре. Идеи этого движения нашли отражение в работах представителей школы Баухаус, общества Де Стейл, такого художественного направления, как конструктивизм, и так далее. Во многих сферах изобразительного искусства ключевой принцип минимализма состоит в том, чтобы оставлять только самые необходимые элементы, тем самым сосредоточивая внимание зрителя и создавая общее ощущение элегантности. Линии, фигуры, точки, цвета, пустое пространство, композиция — всё должно служить определенной цели и быть тщательно организовано. Сегодня мы можем встретить минималистичный подход в самых разных сферах жизни: архитектуре, живописи, фотографии, разных видов дизайна и даже сервировке еды.
«Форма, объем, цвет, поверхность — все это самостоятельные сущности. Не следует прятать их в составе существенно отличающегося целого. Формы и материалы не должны видоизменяться под влиянием контекста», — так сказал Дональд Джадд, американский художник, которого относят к минималистам. Дизайнеры, которые работают в этом стиле, стремятся сделать интерфейсы простыми, но насыщенными, стильными, но не перегруженными. Обычно они используют пустое пространство, цепляющие глаз цвета и сочетания шрифтов, а также многофункциональные детали, чтобы придать простоте элегантность. Перешагнуть черту между простым и примитивным очень просто. Именно поэтому многие дизайнеры не идут на риск и отказываются от этого стиля: кому-то он кажется слишком прилизанным, кто-то не может придумать, как выразить все необходимое малым числом элементов.
Блог об архитектуре
Характеристики минимализма
Основные черты, которые отмечают дизайнеры, говоря о минимализме, включают:
- Простоту
- Ясность
- Выраженную визуальную иерархию
- Большое внимание к пропорциям и композиции
- Функциональность каждого элемента
- Много пустого пространства
- Меньше деталей и больше внимания к каждой
- Типографику как важный элемент дизайна
- Отказ от нефункциональных декоративных элементов
Конечно, этот список можно продолжать, но приведенных пунктов достаточно, чтобы сделать вывод: минимализм производит впечатление тренда, который делает интерфейсы удобнее для пользователя.
Лэндинг Dance Academy
Практики минимализма в цифровом дизайне
Сейчас минимализм стал одной из самых распространенных тенденций в веб-дизайне и дизайне мобильных приложений. Основные моменты, которые следует иметь в виду, можно обобщить, описав следующие практики:
Плоский дизайн
Как мы уже говорили в одной из предыдущих статей, в современных цифровых продуктах плоский дизайн ощутимо поддерживает минимализм. Самая яркая особенность этого направления — то, что вместо реалистичных, детализированных скевоморфических изображений используются плоские, двухмерные визуальные детали. Плоские изображения обычно проще по структуре, с ними можно обойтись без бликов, теней, градиентов и текстур. Этот подход позволяет создавать картинки, кнопки, иконки и иллюстрации, которые будут хорошо смотреться в разных разрешениях и размерах. Таким образом, дизайнеры получают возможность поддерживать юзабилити и визуальную гармонию между элементами интерфейса на высоком уровне.
Плоские изображения обычно проще по структуре, с ними можно обойтись без бликов, теней, градиентов и текстур. Этот подход позволяет создавать картинки, кнопки, иконки и иллюстрации, которые будут хорошо смотреться в разных разрешениях и размерах. Таким образом, дизайнеры получают возможность поддерживать юзабилити и визуальную гармонию между элементами интерфейса на высоком уровне.
Однако понятия «плоский» и «минималистичный» не должны подменять друг друга, как это часто бывает. Это разные вещи. Когда мы говорим «плоский», речь идет о стиле иконок, иллюстраций, кнопок и других визуальных элементов интерфейса в том, что касается градиентов, текстур, теней и тому подобного. Слово «минималистичный» имеет намного более широкий смысл и описывает макет в целом: композицию, цветовую гамму, контрастность и все техники визуального представления, которые в нем применяются. Соответственно, плоскость можно назвать одной из техник, которая применяется при минималистичном подходе к созданию интерфейсов.
Приложение Cafe Coupon
Палитра в оттенках серого или с минимумом цветов
Цвет — это аспект в дизайне интерфейсов, который обладает огромным потенциалом, так как может способствовать установлению как эмоциональной связи, так и информационного обмена между продуктом и пользователем. Дизайнеры, работающие в минималистичном стиле, обычно пытаются извлечь максимум из выбранной палитры и в большинстве случаев ограничиваются оттенками серого или минимальным набором цветов. Подобная гамма усиливает эффект, который производят отобранные цвета, и не отвлекает пользователей излишней пестротой. Эта схема особенно эффективна для тех интерфейсов, где внимание пользователя должно быть сосредоточено на определенном действии: покупке, подписке, пожертвовании, установке. Вдобавок, с точки зрения психологии, цвета обычно транслируют пользователям определенные ассоциации и эмоции, так что небольшое число цветов в палитре усиливает эффект также и в этом отношении.
Сайт Slopes
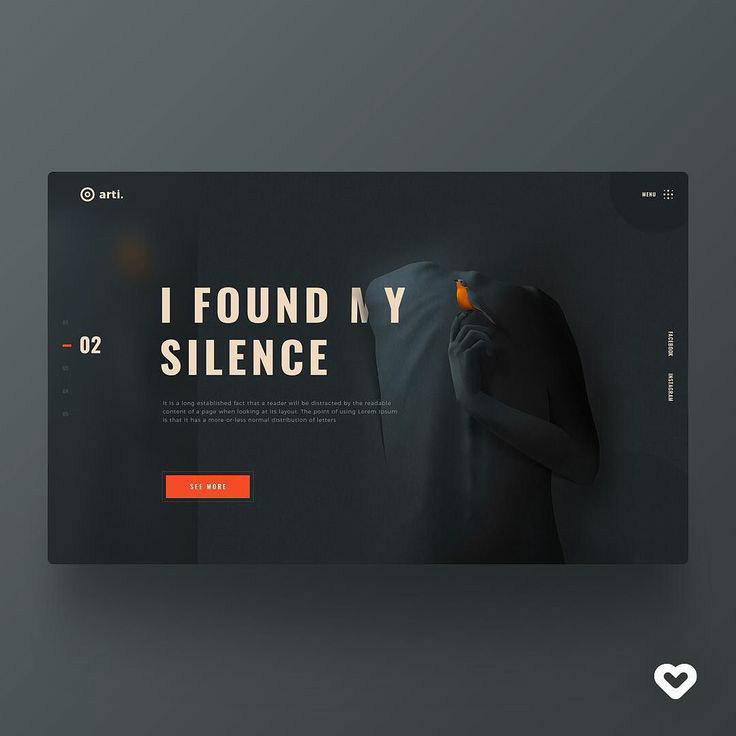
Яркая, выразительная типографика
Типографика в минималистичном дизайне рассматривается как один из базовых визуальных элементов, который не только сообщает пользователям информацию о контенте, но также задает стиль и способствует визуальному представлению. Делая выбор в пользу точных, продуманных решений, дизайнеры обычно уделяют большое внимание подбору шрифтов и не жалеют времени на то, чтобы опробовать различные размеры и сочетания. Как и цвет, шрифта и начертания считаются важными составляющими графики, которые помогают сделать дизайн элегантным и создать нужный эмоциональный посыл. С другой стороны, читаемость и разборчивость остаются важными факторами, влияющими на выбор.
Ограниченный выбор
Одно из главных преимуществ минимализма в интерфейсов — высокая концентрация внимания пользователя. Когда на первый план выходят функциональность и простота, страницы и экраны, выполненные в таком стиле, обычно не перегружают восприятие пользователя декоративными элементами, тенями, цветами, деталями, анимацией — следовательно, его внимание не рассеивается и он может быстро сориентироваться на сайте или в приложении и решить свою проблему.
Когда на первый план выходят функциональность и простота, страницы и экраны, выполненные в таком стиле, обычно не перегружают восприятие пользователя декоративными элементами, тенями, цветами, деталями, анимацией — следовательно, его внимание не рассеивается и он может быстро сориентироваться на сайте или в приложении и решить свою проблему.
Энциклопедия «Райские птицы»
Тематические визуальные элементы, притягивающие взгляд

Архитектурная компания
Лаконичная и интуитивная навигация
Навигация по минималистичным интерфейсам ставит перед дизайнерами еще одну проблему: им приходится жестко расставлять приоритеты, чтобы отображать только элементы первостепенной важности. Существуют различные техники, позволяющие скрывать часть навигации, но применяя их, крайне важно удостовериться, что пользователям будет легко найти то, за чем они пришли. Это одно из самых весомых оснований для критики минимализма в дизайне: ведь такие решения, как меню-гамбургеры или скрытые элементы макета, если их недостаточно тщательно протестировать или плохо реализовать, могут привести к тому, что пользователь заблудится на сайте. Само собой, о положительном опыте в таком случае говорить не приходится, поэтому при работе над любыми навигационными решениями следует придерживаться философии «семь раз отмерь, один отрежь».
Свободное пространство
Свободное, или пустое, пространство в цифровом дизайне связано больше с понятием пространства, чем цвета. В мимнимализме это один из самых эффективных способов сделать дизайн элегантнее и выделить ключевые элементы. К тому же, если речь идет об интерфейсе в оттенках серого или с минимум цветов, пустое пространство играет большую роль в создании контрастности и делает текст проще для чтения.
В мимнимализме это один из самых эффективных способов сделать дизайн элегантнее и выделить ключевые элементы. К тому же, если речь идет об интерфейсе в оттенках серого или с минимум цветов, пустое пространство играет большую роль в создании контрастности и делает текст проще для чтения.
Сайт Ice
Сетки
Система сеток в минималистичных интерфейсах помогает придать странице структурированный вид, особенно на ней представлено много однородного контента. Другой плюс сеток заключается в том, что они хорошо подходят для отзывчивого дизайна.
The Big Landscape
Контрастность
Придерживаясь философии простоты и ограничений, минимализм во многом полагается на контраст как инструмент оптимизации визуального представления. Подбор цветов, форм и позиций элементов зачастую производится с опорой на контраст, который выступает в качестве основополагающего принципа.
Сайт Bjorn
Итак, из всего сказанного ясно, что минимализм дает немало преимуществ и представляет разумный подход к созданию интерфейсов, удобных для пользователя. Тем не менее, это не значит, что его следует применять где только можно: для каждой цели существуют свои средства. Но одно можно сказать с уверенностью: чем минималистичнее дизайн, тем больше времени и сил дизайнер должен вложить, чтобы сделать его прозрачным и функциональным. Красота и элегантность интерфейса должны поддерживать глобальную цель — обеспечить пользователю позитивный опыт.
Рекомендую к прочтению
Вот несколько статей, чтобы глубже ознакомиться с темой:
→ The Characteristics of Minimalism in Web Design
→ The How and Why of Minimalism
→ 6 Steps to Perfecting Minimalism in Web Design
→ Functional Minimalism for Web Design
Миниморфизм — новое направление в веб-дизайне / Хабр
Существует огромное множество стилей веб-дизайна, но глобально их можно разделить на два больших направления: минимализм и морфизм.
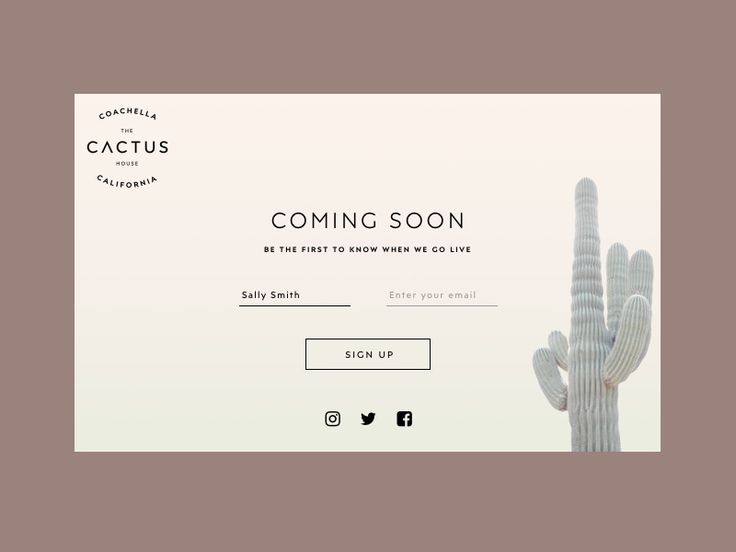
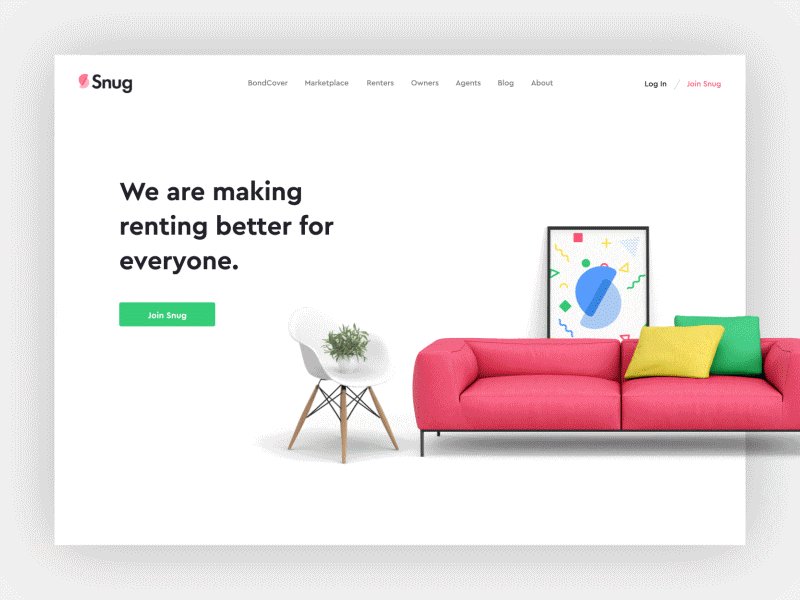
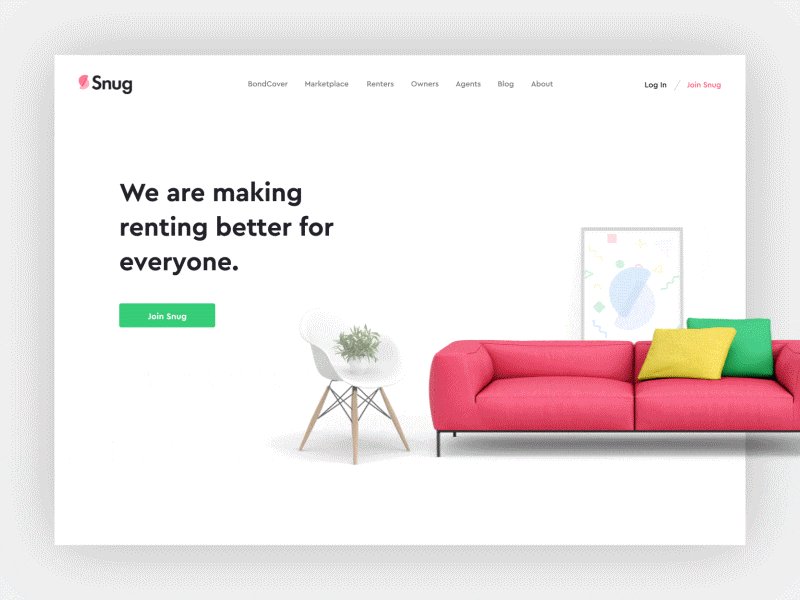
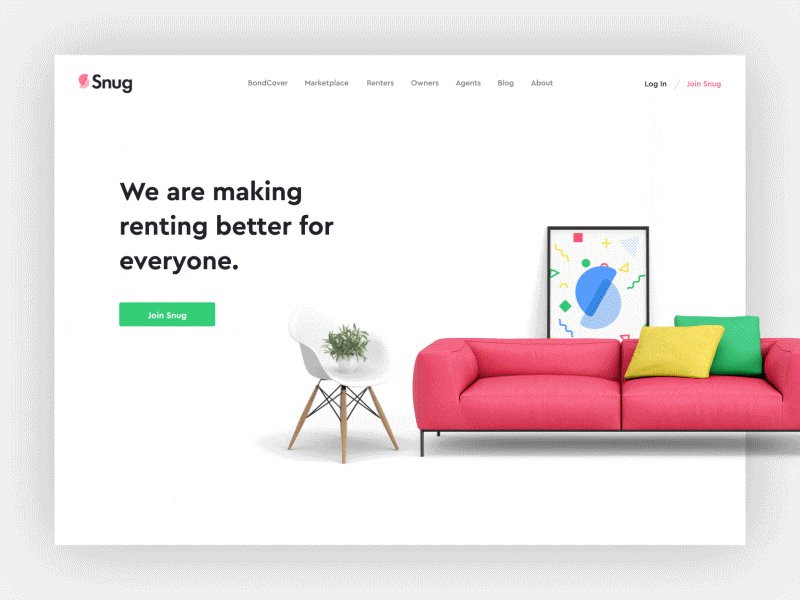
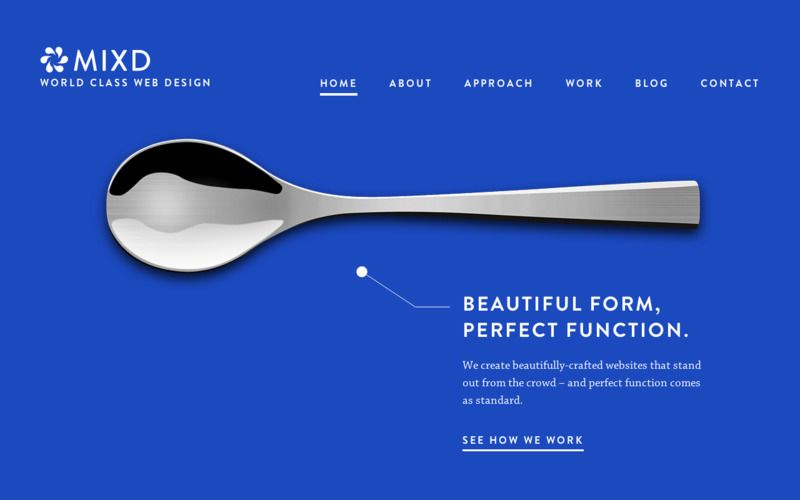
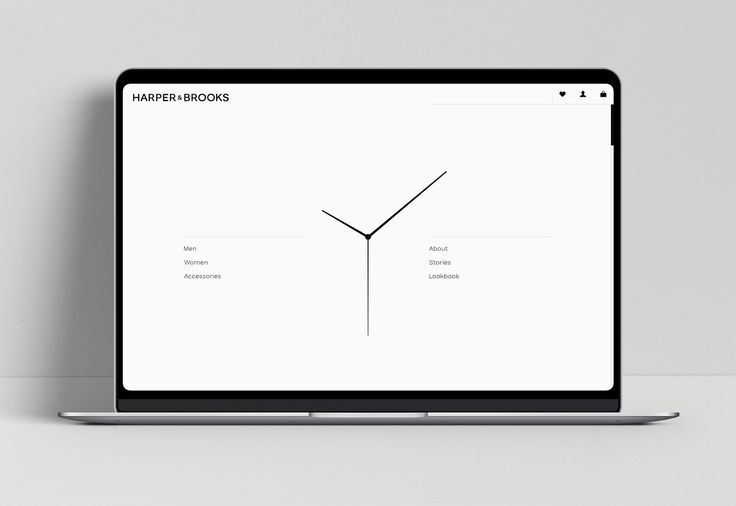
Минимализм подразумевает чистый дизайн с акцентом на контенте и практически полным отсутствием элементов оформления. Это хорошо с точки зрения юзабилити, однако проекты, сделанные в этом стиле, часто получаются скучными, безликими и однообразными.
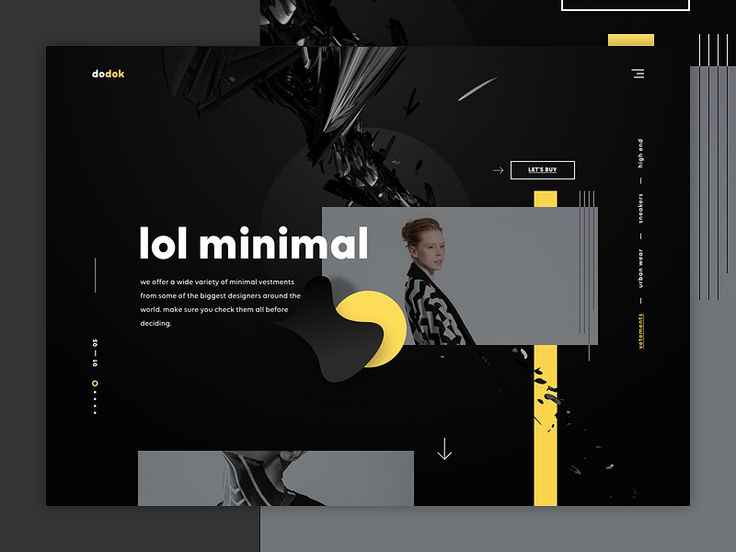
Дизайн сайта в стиле минимализм. Просто и понятно, но точно так же мог бы выглядеть и сайт любой другой тематики, от парикмахерской до криптовалютной.В противовес минимализму существуют различные морфизмы (скевоморфизм, неоморфизм, глассморфизм и т. д.). Подобные стили делают упор на необычность, креатив и запоминаемость, причем часто в ущерб смысловой нагрузке и функциональности.
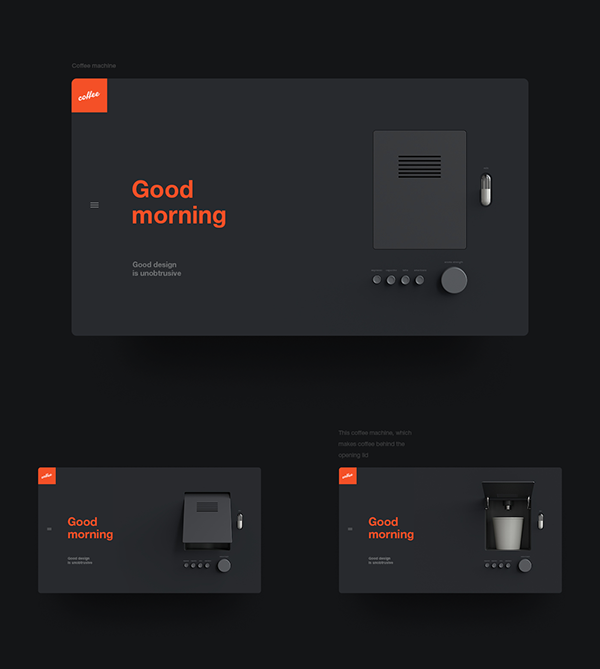
Дизайн приложения в стиле глассморфизм. Смотрится интересно, но в реальной практике такое оформление не имеет смысла и опять же никак не связано с темой проекта.По сути, все стили веб-дизайна находятся где-то на оси «минимализм — морфизм».
Material design от Google — очень близко к минимализму, поскольку в нем из заметных элементов оформления есть только тени. Metro design от Microsoft с его цветными прямоугольниками — около середины. Устаревший на данный момент скевоморфизм от Apple, стремящийся к максимальной реалистичности — классический морфизм. Аналогичным образом можно расположить на этой оси и другие направления.
Metro design от Microsoft с его цветными прямоугольниками — около середины. Устаревший на данный момент скевоморфизм от Apple, стремящийся к максимальной реалистичности — классический морфизм. Аналогичным образом можно расположить на этой оси и другие направления.
На первый взгляд может показаться, миниморфизм — это просто еще один стиль на оси, но это не так.
В отличие от других направлений, он имеет принципиально другой подход, опирающийся на взаимосвязь оформления проекта с его тематикой.
Миниморфизм сочетает в себе лучшее из обоих подходов и позволяет создавать оригинальные и наполненные смыслом макеты, не перегруженные визуальным шумом. Например, «стеклянный» эффект глассморфизма в разумном количестве был бы уместен в дизайне сайта завода, производящего стекло, поскольку в данном случае визуал был бы логично связан с тематикой.
Другими словами, миниморфизм можно описать следующей формулой:
Минимализм + Оформление со смыслом = Миниморфизм
Для лучшего понимания рассмотрим несколько примеров дизайна в стиле миниморфизм.

Как видно из примеров, оформление остается минималистичным, но при этом уникальным и имеет четкий смысл и связь с темой проекта. Именно поэтому миниморфизм имеет все шансы стать доминирующим направлением в веб-дизайне, поскольку он лишен большинства недостатков минимализма и морфизма.
А что вы думаете про миниморфизм?
Принципы, причины и проблемы Минималистский веб-дизайн
В большинстве отраслей, связанных с дизайном, была принята философия «меньше значит больше», которая подтолкнула веб-дизайнеров к минимализму в своем веб-дизайне.
За последнее десятилетие веб-дизайн претерпел значительные изменения с появлением новых типов устройств, улучшенной скоростью интернет-соединения, а также увеличением числа пользователей. Примерно 7 или 8 лет назад веб-дизайн сводился только к созданию веб-сайтов для настольных браузеров; однако разработка для браузеров мобильных устройств и планшетов в последние годы стала неизбежной, поскольку все больше людей используют смартфоны и планшеты. Этот сдвиг очень заметен в ряде отраслей в наши дни, где больше пользователей посещают веб-сайты с мобильных устройств, чем с настольных компьютеров или ноутбуков.
Этот сдвиг очень заметен в ряде отраслей в наши дни, где больше пользователей посещают веб-сайты с мобильных устройств, чем с настольных компьютеров или ноутбуков.
Хороший веб-дизайнер фокусируется на макете, внешнем виде, содержании и интуитивном представлении веб-сайта.
Минимализм — это не создание роскошных веб-сайтов, но вы также ошибетесь, если подумаете, что речь идет об использовании нескольких основных компонентов в вашем дизайне. Минималистский веб-дизайн очень сложен, но очень прост.
Что такое минимализм в веб-дизайне?
Минимализм — это искусство использовать меньше элементов в дизайне. Эта популярная философия дизайна продвигает подход «меньше значит больше», исключая любые ненужные детали, которые не поддерживают пользовательский опыт.
Согласно Sitepoint, минимализм имеет множество определений в разных отраслях. В описании ап-теста говорится, что минимализм — это школа абстрактной живописи и скульптуры, которая делает упор на строгое сокращение форм, таких как основные формы и монохроматические основные цветовые палитры, объективность и стилистическую анонимность.
Принципы минимализма в веб-дизайне
Минималистский дизайн может показаться простым, но это не значит, что его легко реализовать. Есть четыре определяющих фактора, которые определяют минималистский веб-сайт. Это визуальные эффекты, фокус, типографика и пространство.
Минимализм в дизайне охватывает различные искусства и отрасли, поэтому овладеть веб-дизайном может быть непросто. В веб-дизайне минимализм лучше всего достигается, когда невозможно удалить больше элементов, не затрагивая цель веб-сайта.
Используйте развертки и элементы
Развертки и элементы придают вашему веб-дизайну простой вид. Подсветка, тени, градиенты и другие шаблоны, которые делают элементы пользовательского интерфейса блестящими, не используются в плоских интерфейсах. Это означает, что ваш бэкэнд также будет простым, что сократит время загрузки страницы.
Функции также должны быть ограничены необходимыми функциями, которые улучшают взаимодействие с пользователем и содержат критически важный контент. Элементы включают меню, ссылки, кнопки, значки, цвета и шрифты и даже используемые изображения.
Элементы включают меню, ссылки, кнопки, значки, цвета и шрифты и даже используемые изображения.
Использование текстовых блоков
Разделение и организация контента на блоки помогает пользователям лучше понять информацию и делает дизайн более организованным.
Используйте монохромные палитры цветов
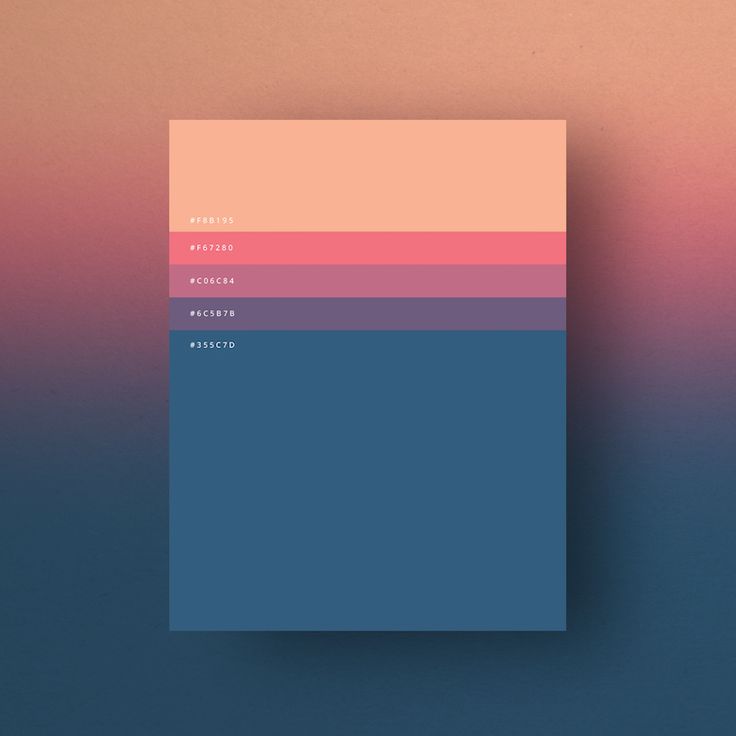
Примеры монохроматических палитр
При выборе цветов для веб-дизайна минималисты часто выбирают монохромные палитры; в основном черно-белые или оттенки серого и белого.
При выборе цветовой палитры вы должны убедиться, что ваша цветовая схема имеет достаточную контрастность для пользователей с плохим зрением или дальтонизмом, чтобы ее можно было прочитать. Лучше всего использовать акцентные цвета сознательно и последовательно, чтобы привлечь внимание к важной информации или основным действиям.
Используйте пробелы
Минималистский веб-дизайн заключается в использовании большого количества пробелов или негативного пространства. Промежутки между контентом так же важны, как и сам контент.
Промежутки между контентом так же важны, как и сам контент.
Негативное пространство усиливает внимание пользователей к отображаемому контенту. Загромождение веб-страницы большим количеством элементов отвлекает пользователей от наиболее важного контента на вашем веб-сайте.
Пробелы также вынуждают веб-дизайнеров быть чрезвычайно осторожными и избирательными в отношении того, что они выбирают для отображения, и обеспечивать четкое сообщение читателям.
Используйте яркие и ограниченные цвета
Хотя монохроматические цвета очень популярны в минималистском дизайне, это не значит, что они не будут работать с яркими цветами. Это также гарантирует минималистский дизайн только потому, что веб-страница черно-белая.
Минималисты часто используют яркие цвета, но не более двух-трех. Вы можете использовать один цвет фона в качестве пустого пространства, а другой — для отображения ссылок и текстового контента. Это будет навигационным сигналом для ваших пользователей.
Как веб-дизайнер, вы должны определить свою цветовую палитру в начале и установить ее в качестве основы, чтобы избежать отклонений, которые могут поставить под угрозу единообразие вашего веб-сайта.
Используйте причудливые и кричащие шрифты
Использование выразительной типографики компенсирует недостаток контента на веб-странице, а также сообщает смысл пользователям. Размер, вес и стиль шрифта играют роль, помогая пользователям понять иерархию и относительную важность текста.
Использование изображений с текстом может быть отличным способом настройки типографики. Тем не менее, он имеет компромисс в виде увеличения времени загрузки страницы, а также требует дополнительных соображений, таких как масштабирование.
Почему вам следует использовать минимализм в веб-дизайне?
Упрощать дизайн веб-сайтов полезно, но вы должны быть осторожны, чтобы не перейти черту в примитивную функциональность. Превосходный минималистичный веб-сайт предлагает сложную функциональность, давая пользователям ощущение расслабленности.
Некоторые преимущества минимализма в веб-дизайне включают:
Фокус на контенте
Структура и категоризация контента на вашем веб-сайте так же важны, как используемые цвета, тип шрифта и изображения. Пользователи должны быстро получить основное сообщение вашего сайта при его просмотре.
Содержимое организовано в пространствах, которые улучшают читаемость за счет яркого контраста между изображениями, текстом и белым фоном. Простая типографика и отсутствие ненужных кнопок и текстовых ссылок делают контент более заметным.
Оптимизация SEO
Некоторые факторы оптимизируют ваш сайт для пользователей. SEO-дружественность привлекает трафик на ваш сайт, делая его более заметным в поисковых системах, таких как Google.
Минималистские веб-сайты имеют функции, которые позволяют поисковым системам анализировать веб-сайт и эффективно понимать его назначение. Для лучшего SEO веб-сайт должен быть минималистичным в своем бэкэнде и используемом коде.
Веб-сайты с быстро загружаемыми страницами привлекают пользователей и часто получают высокие оценки по поисковой оптимизации. Вы не хотите ждать 10 секунд, прежде чем сможете получить доступ к услугам. В минималистском веб-дизайне меньше элементов, что ускоряет загрузку страниц. Хорошо спроектированный минималистичный веб-сайт загружается примерно за три секунды.
Минималистичный дизайн ведет к высокому SEO, благодаря чему ваш веб-сайт оказывается на вершине результатов Google. Это оказывает положительное влияние на имя и имидж компании и может способствовать укреплению бренда. Крупные компании, такие как Apple, сосредоточили весь свой дизайн на минимализме, от дизайна своих продуктов до дизайна своего сайта.
Улучшенный пользовательский интерфейс
Простой характер минималистского веб-дизайна упрощает навигацию. Нет такого запутанного контента, как загроможденные текстовые ссылки. Результаты веб-сайта организованы в красивую, легко читаемую структуру.
Минималистичные веб-сайты удаляют всплывающие окна, которые могут раздражать пользователей. Случайные кнопки «Купить сейчас» заставляют пользователей чувствовать давление, и они слишком быстро покидают сайт. Минималистичные веб-сайты дают пользователям время ознакомиться с содержимым и принять обоснованное решение о покупке.
Большое пустое пространство на минималистичных веб-сайтах также придает дизайну «дзэн». Посещая ваш сайт, пользователи не будут чувствовать себя перегруженными информацией. Непринужденный дизайн позволяет им взаимодействовать с вашим сайтом и свободно просматривать его.
Профессионализм
Минималистские веб-сайты кажутся изощренными, и в результате пользователи связывают эти веб-сайты с известными профессиональными организациями. Таким образом, ваша компания кажется больше, чем она есть, и более профессиональной. Больше пользователей выбирают крупные компании, потому что у них больше отзывов и они более заслуживают доверия.
Минималистичный веб-сайт может оказать психологическое воздействие на ваших пользователей и заставить их больше доверять вам благодаря простому дизайну.
Проблемы минимализма в веб-дизайне
Основная задача минималистского дизайна — сделать дизайн простым, но не примитивным. Вы хотите создать простой веб-сайт со сложной функциональностью. Требуется много навыков, исследований и практики, чтобы овладеть искусством минимализма в веб-дизайне.
Еще одна проблема заключается в том, чтобы сделать веб-дизайн простым, но не ограниченным.
Если не сделать это осторожно, удаление визуальных подсказок для интерактивных частей или вариантов навигации может ухудшить общее впечатление пользователя. Вы приводите в порядок пользовательский интерфейс, но также усложняете пользователям перемещение по сайту.
Многие дизайнеры сделали ошибку, внедрив скрытую навигацию, стремясь к минималистичному веб-дизайну. Скрытие параметров навигации в элементах пользовательского интерфейса, таких как раскрывающиеся меню, затрудняет пользователям поиск информации на вашем веб-сайте.
Чтобы побудить пользователей проводить больше времени на вашем веб-сайте, важно сделать всю важную информацию доступной, используя интерактивные карточки с изображениями и сводной информацией, которые могут перенаправить их соответствующим образом.
Достижение большего с меньшими затратами — сложная концепция. Быть успешным веб-дизайнером-минималистом сводится к поиску баланса между пользовательским интерфейсом и простотой. Это может потребовать много практики, но каждый минималистский веб-дизайнер следует одним и тем же принципам, чтобы убедиться, что он на правильном пути.
Вы хотите разработать собственный веб-сайт? Попробуйте пошаговое руководство.
Плюсы и минусы минималистского веб-дизайна | by Imaginovation
Дизайн веб-сайта подробно обсуждается маркетологами, экспертами по поисковой оптимизации и графическими дизайнерами. Как и в случае с модой и дизайном интерьера, наши вкусы к дизайну веб-сайтов изменились и будут меняться со временем. В настоящее время в моде одна концепция — минималистский веб-дизайн — попытка упростить внешний вид веб-сайта и пользовательский интерфейс.
Минималистский дизайн удаляет ненужные вкладки, меню и другой контент, который не соответствует потребностям или целям пользователя. Минимализм — это только самые необходимые элементы, и так же, как вы найдете принципы минимализма в искусстве, музыке и литературе, вы найдете их и в Интернете. Идея состоит в том, чтобы убрать как можно больше беспорядка: никаких всплывающих видео, никаких вкладок, никакой навигации по выпадающему меню. Спросите себя: «Как это поможет мне достичь цели этого веб-сайта?»
Минимализм — это только самые необходимые элементы, и так же, как вы найдете принципы минимализма в искусстве, музыке и литературе, вы найдете их и в Интернете. Идея состоит в том, чтобы убрать как можно больше беспорядка: никаких всплывающих видео, никаких вкладок, никакой навигации по выпадающему меню. Спросите себя: «Как это поможет мне достичь цели этого веб-сайта?»
Вот список того, чего нет на минималистичных сайтах. Вот что вы найдете вместо этого:
- Негативное пространство — самый распространенный элемент минималистического дизайна. Используя пустое пространство, взгляд притягивается к тому немногому, что осталось на странице.
- Большие изображения — В то время как некоторые минималистичные сайты представляют собой пустые страницы с текстом, другие предпочитают оживлять пространство с помощью ярких фотографий, связанных с услугой или продуктом.
- Контраст — Вы часто будете видеть черный, белый и серый, наряду с ярким цветом.

- Жирный шрифт — Когда на странице немного, слова становятся художественным элементом. Симметрия/гармония. Дизайнеры создают баланс или симметрию с помощью слов и изображений или используют асимметричный вид, чтобы привлечь внимание.
Многим компаниям нужен веб-сайт, который превращает пользователей в клиентов или, по крайней мере, в потенциальных клиентов. Это одна из причин, по которой минималистский дизайн работает. Вот другие плюсы.
- Удобная навигация — Ваши пользователи спешат. Зачем заставлять их разбираться? Возьмем, к примеру, Лапку. Сайт использует тонны пустого пространства и большие фотографии. На самом деле, там вообще не на что нажимать. Из-за этого ваш взгляд притягивается к тексту, к призывам к действию. Вы не перегружены выбором. Вместо этого у вас есть всего несколько вариантов, что упрощает навигацию.
- Более быстрая загрузка . Исследования показывают, что медленная загрузка приводит к более высокому показателю отказов, а это означает, что люди не будут ждать, пока сайт загрузится.
 Вместо этого они отправятся в другое место. Посетите https://www.danielhopwood.com/. Страница загружается быстро, потому что на ней мало информации. Первый экран белый с каким-то текстом. Вскоре вы увидите красивые изображения, демонстрирующие его работу.
Вместо этого они отправятся в другое место. Посетите https://www.danielhopwood.com/. Страница загружается быстро, потому что на ней мало информации. Первый экран белый с каким-то текстом. Вскоре вы увидите красивые изображения, демонстрирующие его работу. - Оптимизация для SEO — Минималистский дизайн удобен для ботов поисковых систем. На передней или задней части не так много беспорядка, хранящегося в коде. Если веб-сайт разработан с учетом ботов в дополнение к пользователям-людям, вы действительно можете улучшить SEO. (Быстрая загрузка также является частью SEO.)
- Меньше проблем — Менее сложный сайт с меньшим количеством приложений, плагинов и элементов с меньшей вероятностью сломается.
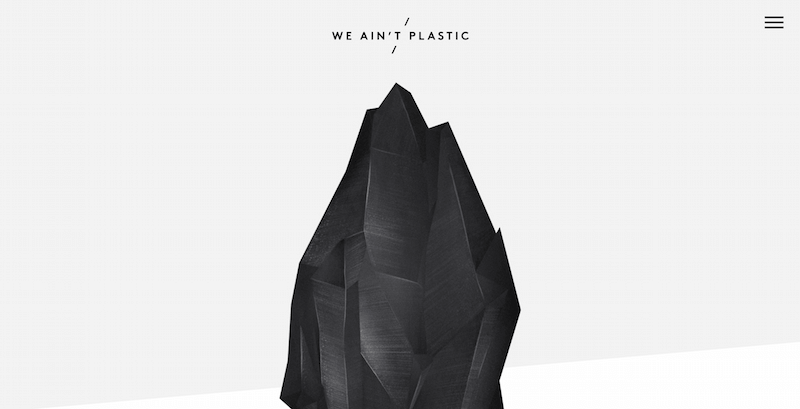
- Style Forever — Хотя вкусы в веб-дизайне меняются, минималистский дизайн вряд ли когда-нибудь будет выглядеть устаревшим. Вы не используете элементы или стили, которые являются модным трендом; вместо этого вы полагаетесь на четкие изображения и правильную типографику, чтобы передать свое сообщение.

- Easy Recall — На захламленном сайте слишком много информации, чтобы ваш мозг мог ее запомнить. Посетители без труда запомнят ваш дизайн, потому что он производит мощное впечатление.
Хотя минималистский дизайн имеет свои преимущества, этот подход подходит не всем и не каждому бизнесу. Вот некоторые недостатки:
- Ограниченное общение — с помощью нескольких слов и изображений сложно сообщить о сложных продуктах и услугах. Если вы продаете один продукт или услугу, легко передать то, что вы хотите, чтобы пользователь сделал. Однако, если у вас есть сайт с богатым содержанием, который требует взаимодействия, можно выбрать другой подход.
- Слишком пустой — Если дизайн вашего сайта хорошо продуман, это не должно быть проблемой. Но некоторые заходят слишком далеко с минимализмом, упрощая его, поэтому сайт выглядит скудным и незавершенным. Вместо чистого и хорошо организованного ландшафта это пустынный ландшафт, где глазу негде приземлиться.