Тренд минимализма в дизайне — Айтилогия
Тренд минимализма в дизайне
Минимализм в дизайне стал трендом последних лет. Концепции дизайна, выполненные в стиле минимал способны с первых секунд захватить дыхание пользователей. В этой статье вы узнаете главное о «простом» дизайне и о самых необходимых правилах для его создания.
Веб-дизайн
24 апр. 2020
Что такое минимализм?
Минимализм – это стиль или техника экстремального упрощения и соблюдения строгости. Используется в самых разных направлениях деятельности – архитектуре, музыке, одежде и даже в стиле жизни. В большей степени минимализм набирает популярность в цифровом дизайне. Веб-дизайнеры утверждают, что дизайн – это не просто визуальное представление, но и общение. Поэтому те, кто придерживаются минимализма в своих работах уверены, что общение должно быть лаконично.
Почему веб-дизайнеры отдают предпочтение минимализму?
Сочетание эстетики и удобного пользовательского интерфейса оставляют превосходные впечатления у пользователей, однако, минималистичный дизайн имеет преимущества не только в этом. Такой дизайн легко адаптивен, имеет более быструю загрузку страницы в браузере из-за отсутствия множества объектов, позволяет сосредоточить все внимание пользователей на главном, а также делает навигацию понятной и интуитивной.
Такой дизайн легко адаптивен, имеет более быструю загрузку страницы в браузере из-за отсутствия множества объектов, позволяет сосредоточить все внимание пользователей на главном, а также делает навигацию понятной и интуитивной.Как создать минимализм?
Достичь минимализма в веб-дизайне возможно максимально упростив интерфейс, удаляя ненужные элементы со страницы, а также придерживаясь основных его принципов, которые позволят создавать потрясающие дизайны:
Использовать воздух
Одно из главнейших правил минимализма в дизайне – это использование максимального количества пространства. Перед началом работы стоит тщательно проанализировать весь набор контента и функций. Это поможет исключить ненужную информацию и не захламлять дизайн лишним.
Обязательно соблюдайте баланс элементов на странице: балансируйте изображения текстом или другими элементами, не бойтесь выходить за рамки сетки и играйте с пространством!
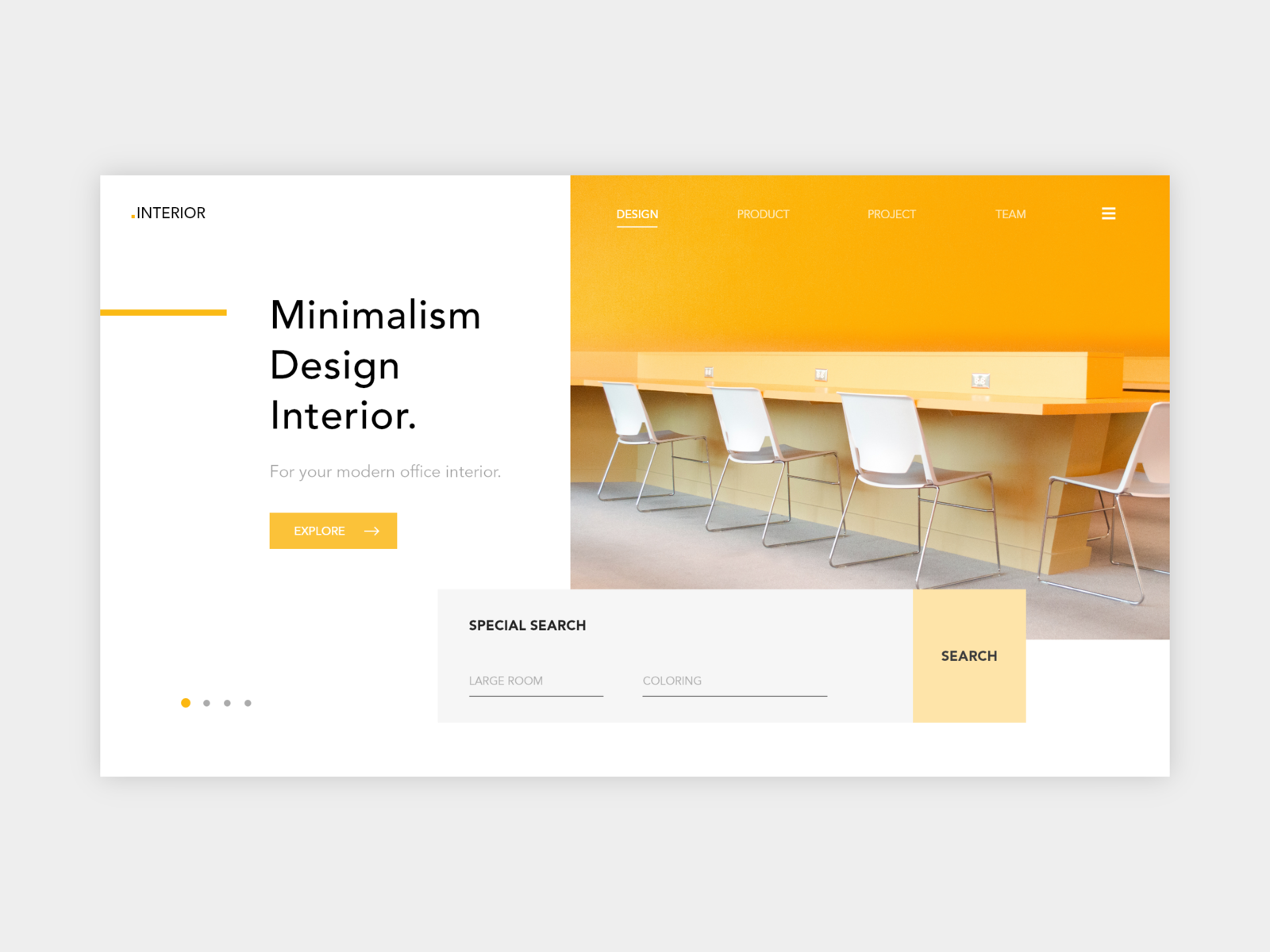
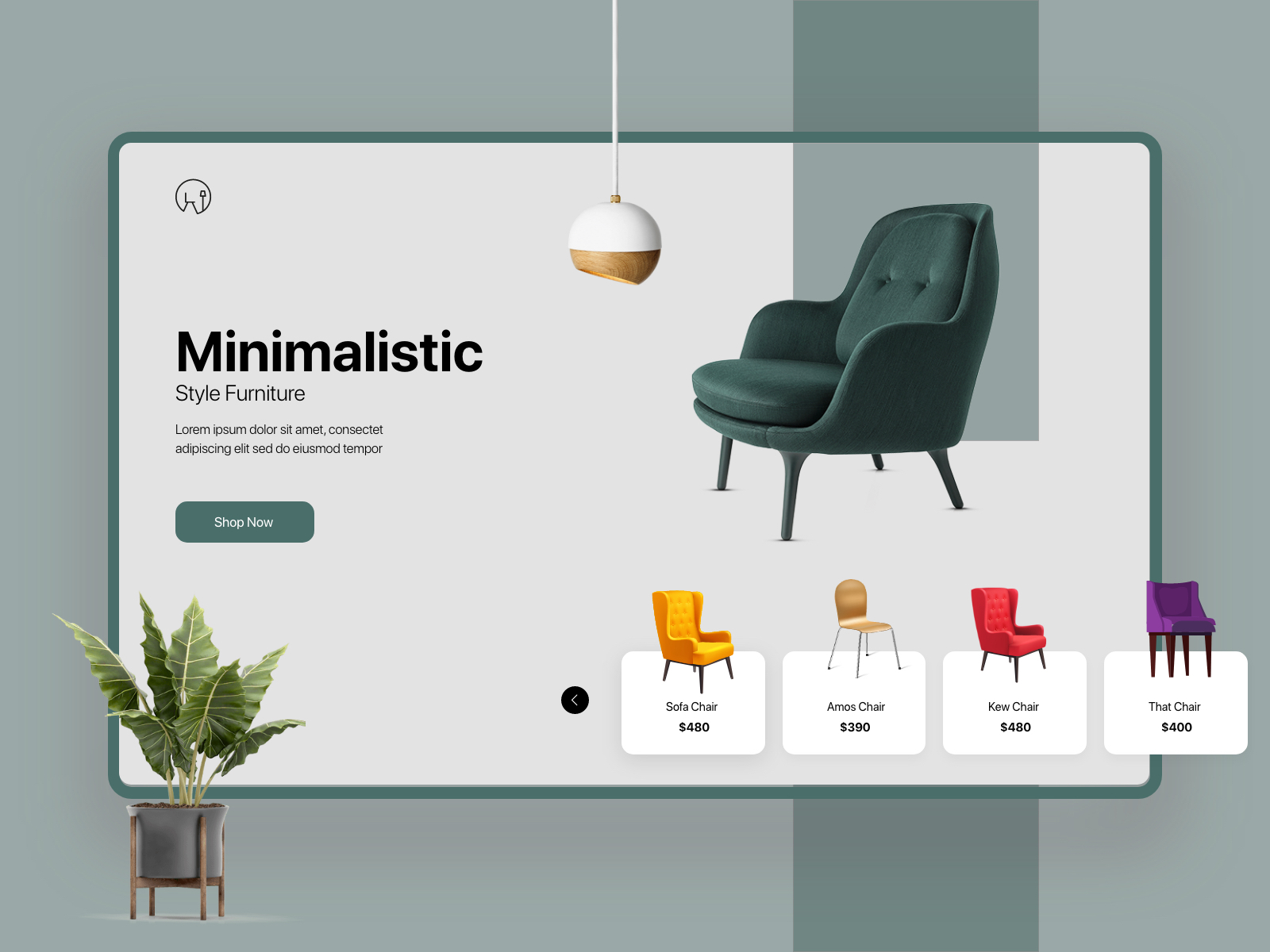
Дизайн в минималистичном стиле, где четко сбалансированы текст и изображение, а также добавлены геометрические фигуры, чтобы дизайн не выглядел плоскимНе более двух цветов
Не считая черного и белого, в стиле минимализма принято выбирать один-два основных цвета. Каждый цвет имеет определенные ассоциации у пользователей, с точки зрения психологии восприятия, поэтому крайне важно задуматься, какую эмоцию вы хотите им передать.
Каждый цвет имеет определенные ассоциации у пользователей, с точки зрения психологии восприятия, поэтому крайне важно задуматься, какую эмоцию вы хотите им передать.
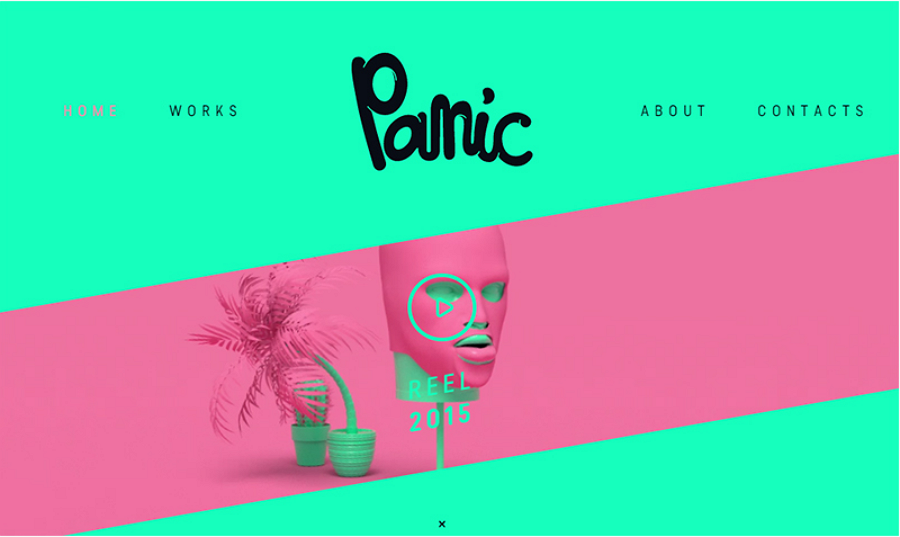
С помощью контрастного цвета в минималистичном дизайне можно выделить центральные объекты, вывести важный контент на передний план или привлечь внимание к ключевой фразе или фигуре.
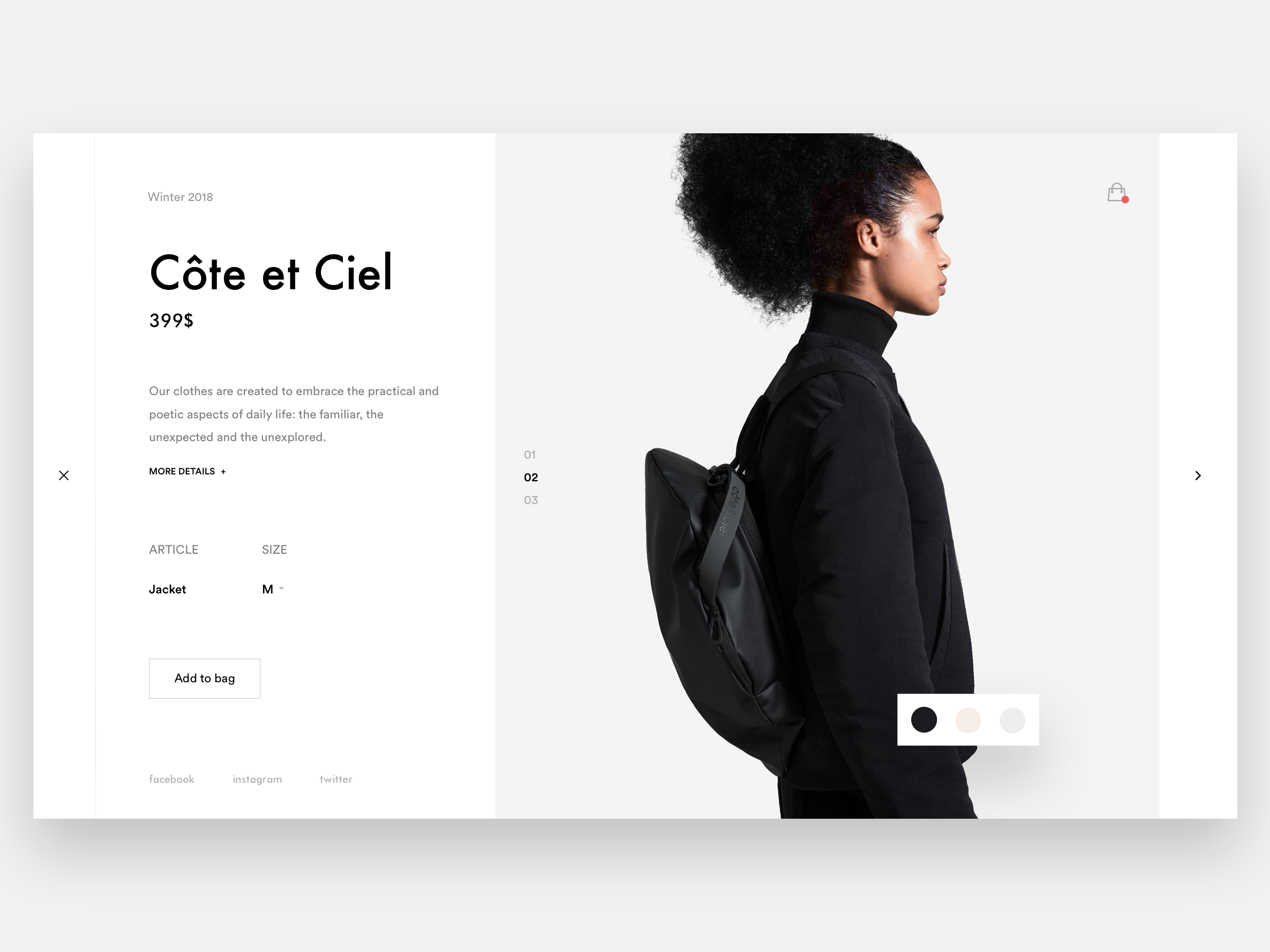
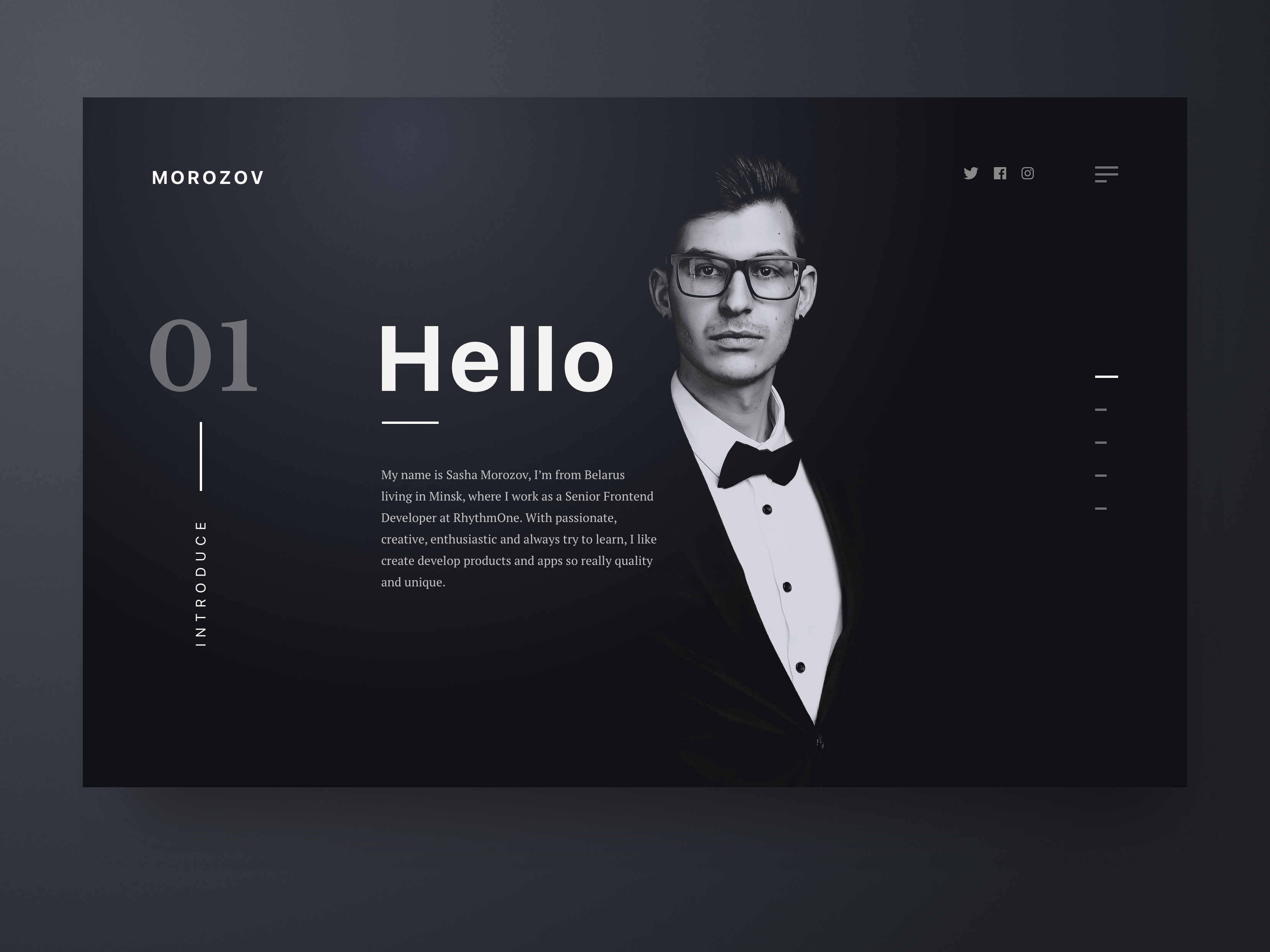
Выполнены яркие цветовые акценты красным цветом на важных словах, действиях, соц. сетях, именах и цифрах, что сразу привлечет на них все внимание пользователяНа этом кейсе можно увидеть использование неброских цветовых акцентов в общей черно-белой стилистике, что балансирует дизайн и не делает его скучнымИгра шрифта
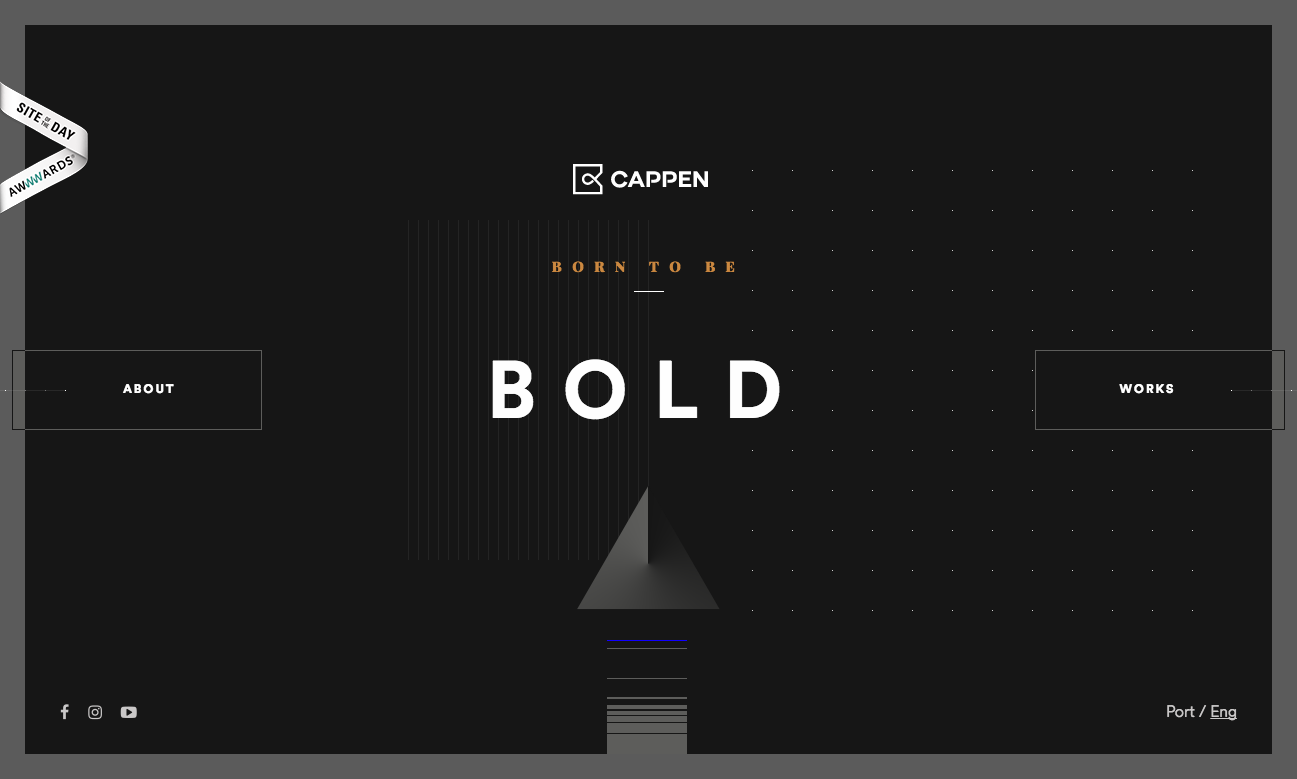
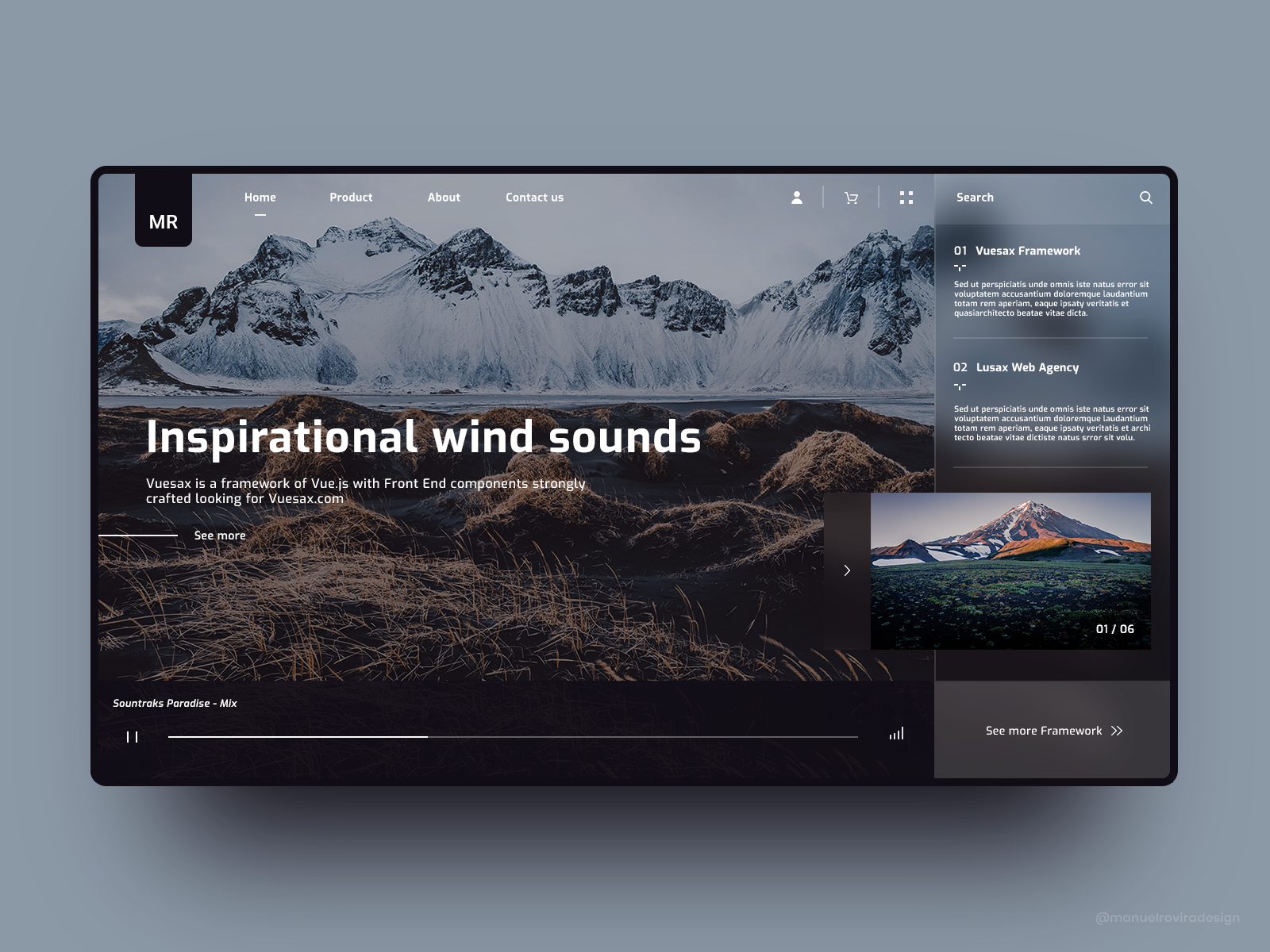
 Важно выбирать чистые и четкие шрифты с одним-двумя семействами. Это позволит вам не засорить дизайн и в то же время придать ему изюминку с помощью изменения размера, цвета и написания шрифта.Игра со шрифтами помогает нам проникнуться образом чистотой природы Исландии. Утончённый и простой
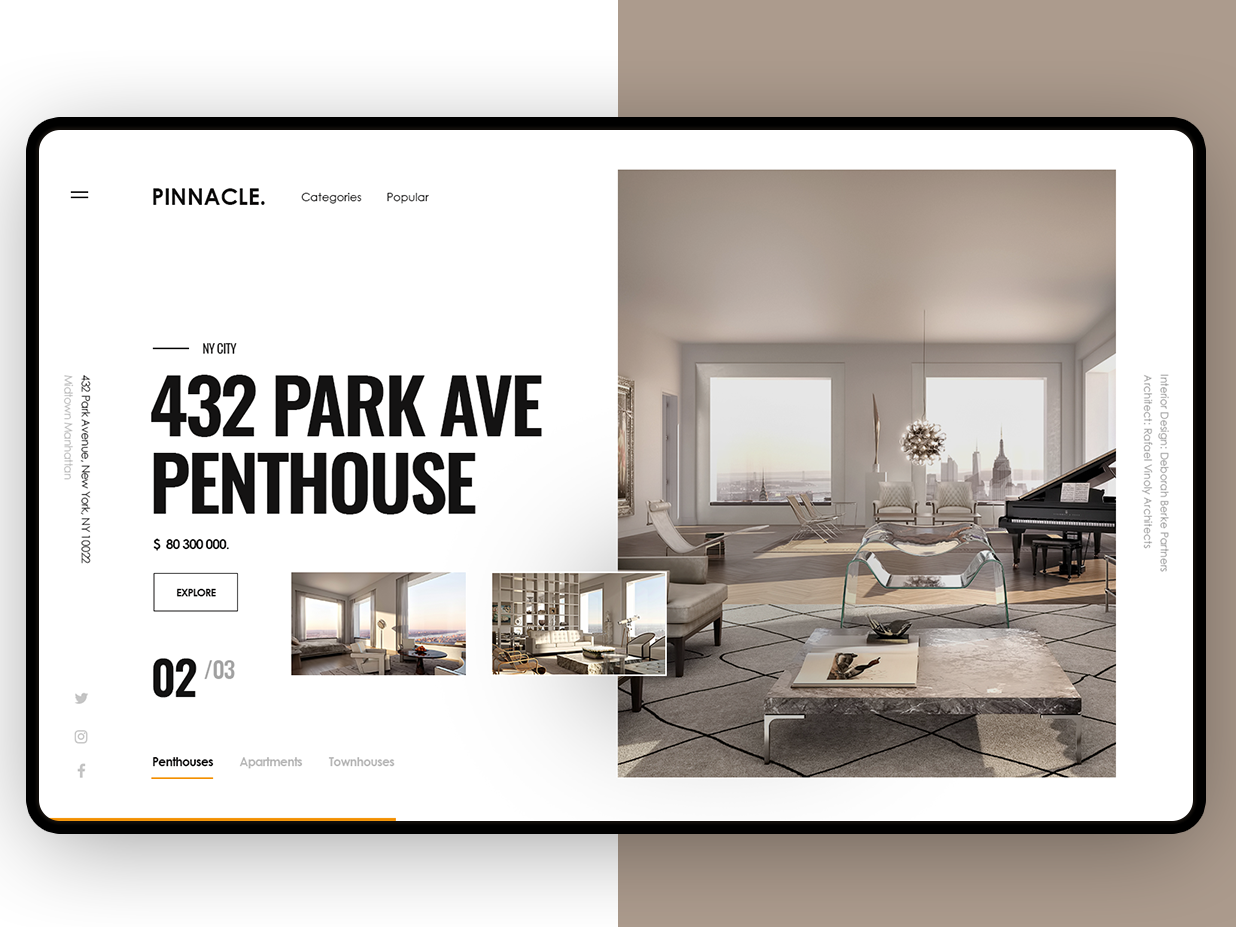
Важно выбирать чистые и четкие шрифты с одним-двумя семействами. Это позволит вам не засорить дизайн и в то же время придать ему изюминку с помощью изменения размера, цвета и написания шрифта.Игра со шрифтами помогает нам проникнуться образом чистотой природы Исландии. Утончённый и простойА в данном случае текст будто продолжает тянуться вверх из высоток, чтобы показать высоту зданий и мегаполис. Такой эффект создает чувство большого города, дает ощущение роста и развития
Медиа хорошего качества
Ошибочно полагать, что минимализм – это отсутствие каких-либо иллюстративных элементов. Здесь важную роль играет их качество и грамотная расстановка. Правильный выбор изображения и передача идей через образы помогает координировать пользователей на центральный объект без использования пояснительного текста.
 Спортивное накаченное тело – желаемый результат многих клиентов, именно поэтому фигуры размещены центрально и привлекают все внимание на себя
Спортивное накаченное тело – желаемый результат многих клиентов, именно поэтому фигуры размещены центрально и привлекают все внимание на себяМинимализм – модный и любимый тренд последних лет в веб-дизайне. Создать минималистичный стиль на первый взгляд может показаться простым делом. Однако даже опытные дизайнеры способны допустить ошибки. Органичность и гармония, а также завершенность и перфекционизм достигается только трудом и потом. Овладеть такой техникой можно путем совершенствования своих работ, оттачивания навыков, наблюдения за профессионалами в этом деле, а также расширения кругозора день за днем.
Читайте другие статьи
Креатив vs минимализм: делаем лаконичный сайт нескучнымМинимализм остается одним из главных трендов веб-дизайна уже несколько лет. Одновременно дизайнерам хочется впечатлить интернет-пользователей креативными решениями. Как же найти баланс?
14 дек. 2021
Как улучшить юзабилити сайта с помощью анимации?Одни специалисты считают, что анимации убивают юзабилити сайта, другие — что делают его сильнее. В статье разбираемся, как на самом деле.
В статье разбираемся, как на самом деле.
Веб-дизайн
26 июня 2020
Как дизайнеру оформить кейсы для портфолио: советы и примерыЛюбой дизайнер знает, что для получения заказов недостаточно хорошо дизайнить и быть ответственным. Важно уметь презентовать свои работы так, чтобы после 1-2 опубликованных кейсов пришло десяток заявок на сотрудничество. Но как это реализовать?
Веб-дизайн
24 марта 2020
Миниморфизм — новое направление в веб-дизайне / Хабр
Существует огромное множество стилей веб-дизайна, но глобально их можно разделить на два больших направления: минимализм и морфизм.
Минимализм подразумевает чистый дизайн с акцентом на контенте и практически полным отсутствием элементов оформления. Это хорошо с точки зрения юзабилити, однако проекты, сделанные в этом стиле, часто получаются скучными, безликими и однообразными.
Дизайн сайта в стиле минимализм. Просто и понятно, но точно так же мог бы выглядеть и сайт любой другой тематики, от парикмахерской до криптовалютной.
В противовес минимализму существуют различные морфизмы (скевоморфизм, неоморфизм, глассморфизм и т. д.). Подобные стили делают упор на необычность, креатив и запоминаемость, причем часто в ущерб смысловой нагрузке и функциональности.
Дизайн приложения в стиле глассморфизм. Смотрится интересно, но в реальной практике такое оформление не имеет смысла и опять же никак не связано с темой проекта.По сути, все стили веб-дизайна находятся где-то на оси «минимализм — морфизм».
Material design от Google — очень близко к минимализму, поскольку в нем из заметных элементов оформления есть только тени. Metro design от Microsoft с его цветными прямоугольниками — около середины. Устаревший на данный момент скевоморфизм от Apple, стремящийся к максимальной реалистичности — классический морфизм. Аналогичным образом можно расположить на этой оси и другие направления.
На первый взгляд может показаться, миниморфизм — это просто еще один стиль на оси, но это не так.
В отличие от других направлений, он имеет принципиально другой подход, опирающийся на взаимосвязь оформления проекта с его тематикой.
Миниморфизм сочетает в себе лучшее из обоих подходов и позволяет создавать оригинальные и наполненные смыслом макеты, не перегруженные визуальным шумом. Например, «стеклянный» эффект глассморфизма в разумном количестве был бы уместен в дизайне сайта завода, производящего стекло, поскольку в данном случае визуал был бы логично связан с тематикой.
Другими словами, миниморфизм можно описать следующей формулой:
Минимализм + Оформление со смыслом = Миниморфизм
Для лучшего понимания рассмотрим несколько примеров дизайна в стиле миниморфизм.
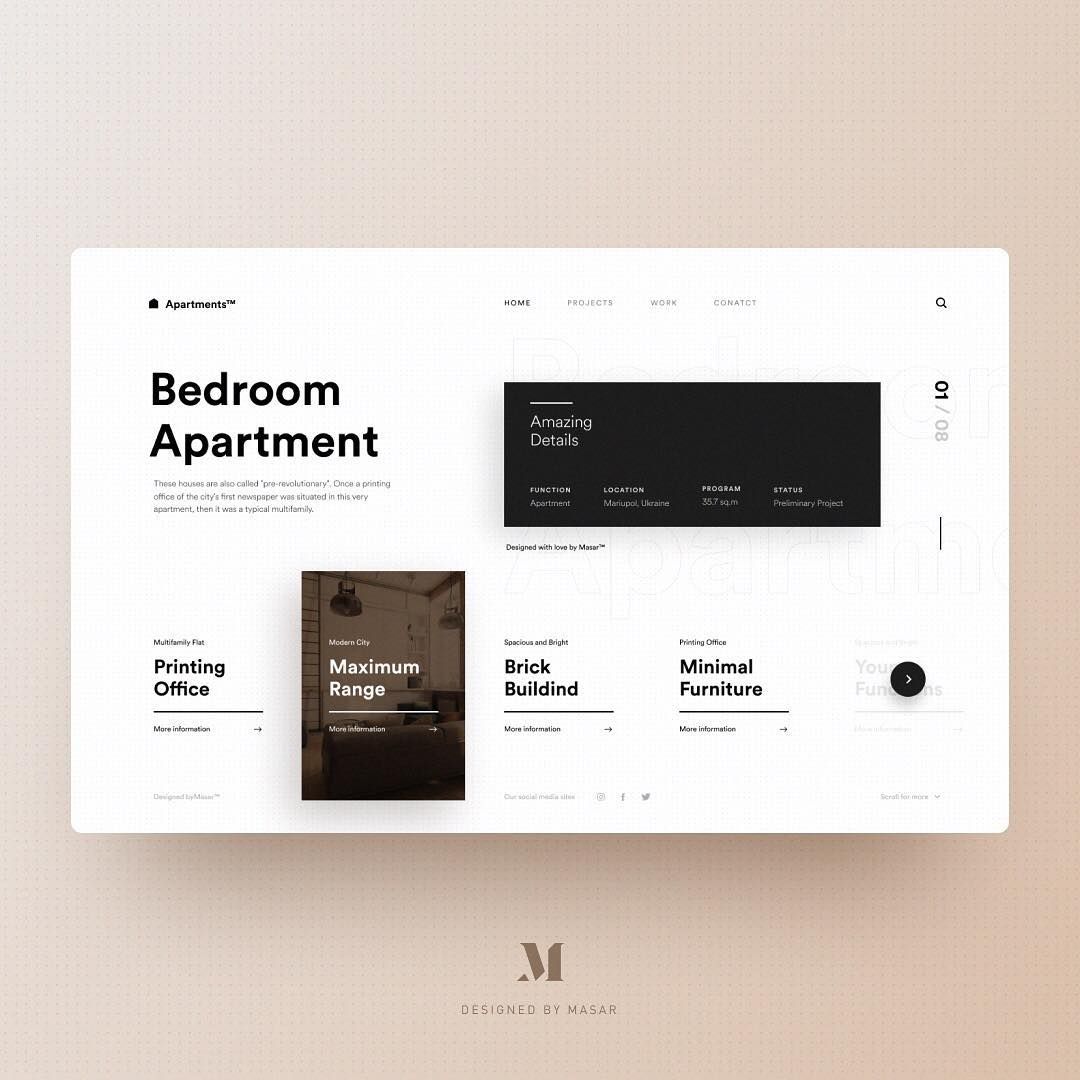
В данном примере главное изображение вписано в форму медиатора, разделительные линии имеют форму струн, а шрифт заголовка и кнопка стилизованы под логотипы известных хэви-метал групп.Здесь фотографии и заголовок образуют фигуру, похожую на гантель, что хорошо коррелирует с тематикой сайта (фитнес-клуб).Одна маленькая деталь — ровно «откушенный» уголок фотографии как бы намекает на то, что пациенты этой стоматологии будут иметь крепкие зубы и смогут откусить что угодно :)Часы, расположенные в форме циферблата. При наведении изображение увеличивается и отображается основная информация. Просто, стильно и оригинально.Дублирование фотографии на сайте студии печати отражает суть её деятельности: компания печатает множество экземпляров различной продукции.Фотографии квартир расположены так, что напоминают кирпичную кладку, что также перекликается с темой проекта.Фотографии животных исчезающих видов также исчезают за счет наложения градиента. То есть, этот эффект сделан не просто для красоты, а имеет вполне определенный смысл.
При наведении изображение увеличивается и отображается основная информация. Просто, стильно и оригинально.Дублирование фотографии на сайте студии печати отражает суть её деятельности: компания печатает множество экземпляров различной продукции.Фотографии квартир расположены так, что напоминают кирпичную кладку, что также перекликается с темой проекта.Фотографии животных исчезающих видов также исчезают за счет наложения градиента. То есть, этот эффект сделан не просто для красоты, а имеет вполне определенный смысл.Как видно из примеров, оформление остается минималистичным, но при этом уникальным и имеет четкий смысл и связь с темой проекта. Именно поэтому миниморфизм имеет все шансы стать доминирующим направлением в веб-дизайне, поскольку он лишен большинства недостатков минимализма и морфизма.
А что вы думаете про миниморфизм?
Характеристики минимализма в веб-дизайне
Эта статья является второй в серии, посвященной пониманию минимализма в веб-дизайне. Если вас интересуют истоки этого движения, прочтите «Корни минимализма в веб-дизайне».
Минималистская стратегия веб-дизайна — это стратегия , направленная на упрощение интерфейсов за счет удаления ненужных элементов или содержимого, которое не поддерживает задачи пользователя .
Чтобы сократить веб-сайт до самых необходимых элементов, дизайнеры должны принять ряд последствий, влияющих как на пользовательский интерфейс (UI), так и на содержимое сайта. Многие из характеристик визуального дизайна, обычно ассоциируемых с минимализмом, являются выбором, который особенно хорошо служит основной стратегии минимализма, и поэтому в большинстве случаев был принят вместе с минимализмом.
Веб-дизайн, как и язык, определяется тем, как люди его используют. Слово «минимализм» часто встречается, но трудно точно определить, какие функции определяют минималистский веб-дизайн. Чтобы более четко определить, что представляет собой минималистский дизайн на практике, мы проанализировали характеристики дизайна выборки из 112 минималистских веб-сайтов .
Помните, что просто потому, что метод проектирования популярен, не обязательно означает, что он всегда отвечает потребностям пользователей и оптимизирует прибыльность или другие бизнес-цели. В этом исследовании мы проанализировали сайты, которые, как известно, используют минималистский дизайн, а не сайты, которые, как известно, являются высокодоходными. Как обсуждается ниже, другие наши исследования показывают, что в то время как
Определяющие характеристики минимализма
Итак, какие функции присутствовали в большинстве этих дизайнов? Мы включили функцию в число определяющих характеристик минимализма , если она присутствовала не менее чем в трех четвертях (75%) проанализированных нами веб-сайтов.
Плоские узоры и текстуры
Используется в 96% выборочных интерфейсов (но часто неэффективно)
За последние несколько лет в дизайнерском сообществе произошел резкий сдвиг от скевоморфизма к чисто цифровым представлениям вещей без физических метафор. 9Интерфейсы 0005 Flat
Некоторые дизайнеры считают, что тенденция плоского дизайна выросла из популярности минималистского дизайна пользовательского интерфейса (Müller, 2014). Эти две тенденции чрезвычайно совместимы; удаление ненужных теней, градиентов и текстур соответствует основной цели минимализма — устранению ненужного. В нашей выборке 96% минималистичных сайтов были плоскими .
Эти два явления так часто встречаются одновременно, что фраза «плоский дизайн» часто (ошибочно) используется как взаимозаменяемая с «минималистским дизайном».

Как мы обсуждали в других статьях, плоские дизайны часто не сообщают пользователям, какие элементы можно выбирать или кликать. Мы считаем, что лучший подход — это компромисс между плоским и скевоморфным — в основном плоский дизайн, но с интерактивными элементами, которые пользователи могут легко распознать.
Учитывая, что плоский дизайн — это дизайнерская идея, которая, скорее всего, будет использоваться неправильно и ухудшит взаимодействие с пользователем, к сожалению, это наиболее распространенная из основных характеристик минималистского веб-дизайна.
Ограниченная или монохроматическая цветовая палитра
Используется в 95% выбранных интерфейсов
В большинстве минималистичных интерфейсов цвет используется стратегически для создания визуального интереса или привлечения внимания без добавления каких-либо дополнительных элементов дизайна или фактической графики

Минималистские цветовые палитры — это отход от ярких ярких цветов веб-дизайна, популярного в 2000-х годах. Приглушенные цветовые схемы предназначены для того, чтобы не отодвигать на задний план контент, который в случае с изображениями все еще может быть ярко окрашен.
Многие минималистские дизайны либо монохромны, либо используют только один смелый цвет в качестве акцента и используют его для — экономно — выделения наиболее важных элементов сайта. Эти акцентированные элементы обычно кликабельны.
При оценке использования цвета на примерах веб-сайтов мы рассматривали цвета фона, логотипы, элементы навигации, иконографию и типографику, но не рассматривали изображения контента (например, фотографии) как часть цветовой палитры.
Почти половина отобранных веб-сайтов (49%, 55 веб-сайтов) использовалась монохромная цветовая палитра . Почти столько же веб-сайтов использовали один или два акцентных цвета в монохроматической цветовой палитре (46%, 52 веб-сайта)
 Из этих 55 монохромных сайтов 51 сайт был в оттенках серого — они использовали исключительно белые, черные и серые оттенки. Монохромная домашняя страница французской тату-студии Frêres d’Encre создает драматическую эстетику. Solo, программное обеспечение для управления проектами, использует монохромную цветовую палитру, но не оттенки серого. Система метапоиска путешествий Kayak использует оранжевый цвет для выделения своего логотипа и активной кнопки поиска.
Из этих 55 монохромных сайтов 51 сайт был в оттенках серого — они использовали исключительно белые, черные и серые оттенки. Монохромная домашняя страница французской тату-студии Frêres d’Encre создает драматическую эстетику. Solo, программное обеспечение для управления проектами, использует монохромную цветовую палитру, но не оттенки серого. Система метапоиска путешествий Kayak использует оранжевый цвет для выделения своего логотипа и активной кнопки поиска. Популярность этой конкретной характеристики является улучшением в том смысле, что она отдаляет интерфейсы от кричащих, конфликтующих цветовых схем, которые раньше доминировали в сети. Тем не менее, при применении ограниченной цветовой палитры :
необходимо учитывать некоторые соображения.- Убедитесь, что ваша цветовая схема использует достаточную контрастность, чтобы ее могли прочитать люди с ограниченным зрением или дальтонизмом.
- Используйте акцентные цвета намеренно и последовательно, чтобы выделить очень важную информацию или основные действия.

Ограниченные функции и элементы
Используется в 87% выбранных интерфейсов
Дизайнеры, придерживающиеся минималистской стратегии дизайна, должны учитывать каждый элемент в своих интерфейсах и исключать все, что не требуется для поддержки основных функций или сообщения веб-сайта. «Элементом» в этом контексте может быть любая отдельная единица интерфейса: включая, но не ограничиваясь:
- пункты меню
- ссылки
- изображений
- графика
- строки
- субтитры
- текстуры (например, градиенты)
- цвета
- шрифтов
- иконки
Трудно оценить, содержит ли интерфейс «ненужные» элементы, не спросив напрямую у дизайнеров сайтов, что они упустили, и не зная целевых пользователей и задач. Чтобы сделать эту характеристику измеримой, мы сосредоточились на оценке того, содержит ли интерфейс графические элементы, которые не служат какой-либо очевидной цели. В нашей выборке 87% минималистичных сайтов избегали лишних графических элементов .
В нашей выборке 87% минималистичных сайтов избегали лишних графических элементов .
Чем больше информации содержится в пользовательском интерфейсе, тем больше информации нужно обработать пользователям. Любимая мантра дизайнеров-минималистов: «вычитай, пока не сломается», что на самом деле означает: «если отсутствие элемента не станет серьезной проблемой, избавься от него».
Здесь дизайнеры могут отвлечься на погоню за чистым, современным, минималистичным интерфейсом и в конечном итоге вырезать полезный контент. Придерживаясь строго утилитарного подхода, можно создать оптимизированный дизайн за счет исключения отвлекающих функций и контента. Просто убедитесь, что вы не усложняете основные задачи своих пользователей, удаляя или скрывая нужный им контент .
Просто убедитесь, что вы не усложняете основные задачи своих пользователей, удаляя или скрывая нужный им контент .
Трудно понять загроможденный дизайн или систему, переполненную посторонними функциями. Но еще труднее понять дизайн, который не обеспечивает достаточной основы для объяснения его особенностей или структуры.
Максимальное свободное пространство
Используется в 84% выбранных интерфейсов
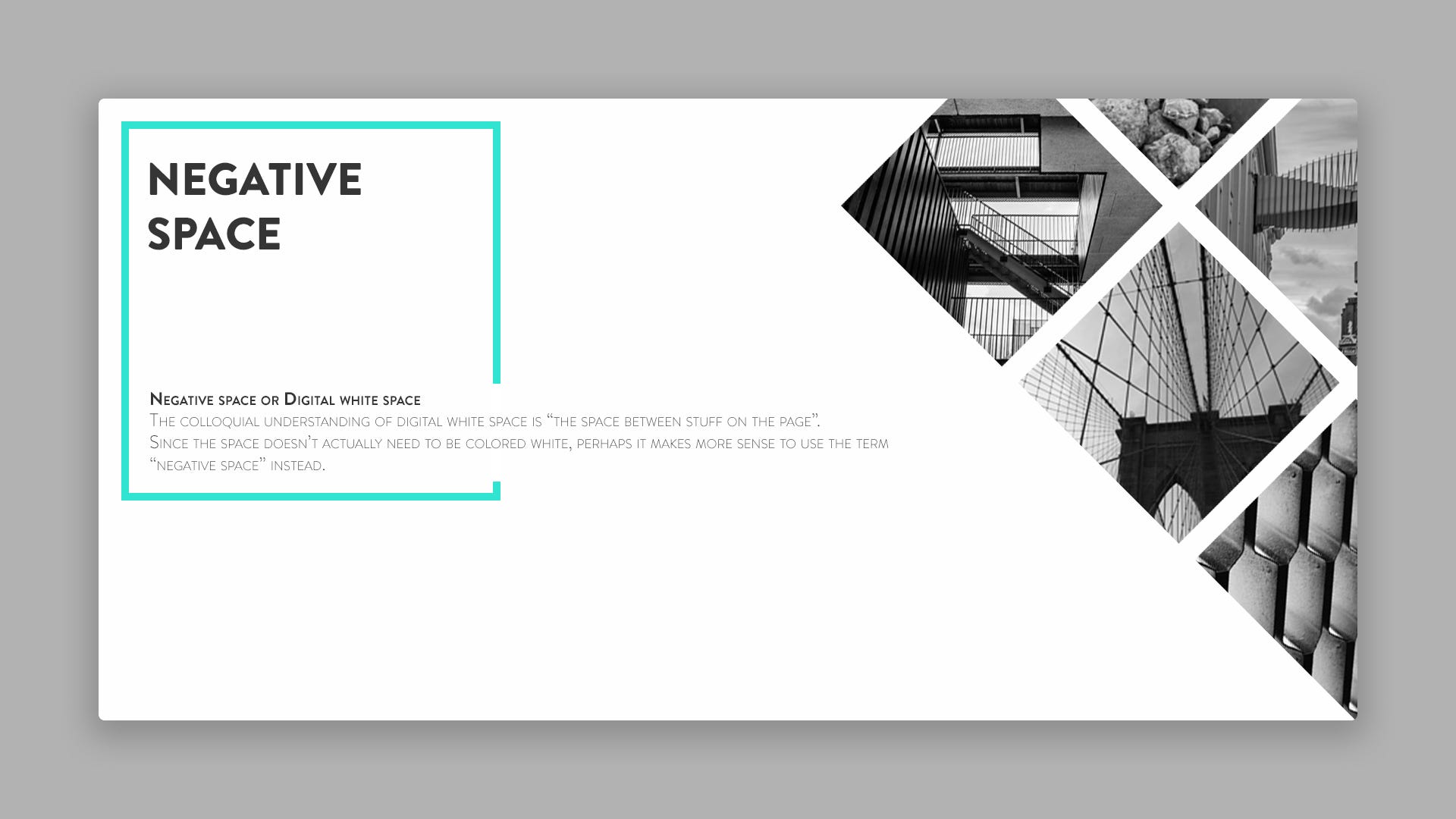
Удаление или исключение элементов с веб-страницы обязательно оставляет пустое место. Негативное пространство (также называемое пробелом) — это название, данное пустым областям интерфейса.
Негативное пространство называют «практически синонимом» и «основой» минималистских интерфейсов. Многие дизайнеры-минималисты используют его как инструмент, чтобы попытаться привлечь внимание пользователей и позволить им легче переваривать контент.
Принимая во внимание эти убедительные утверждения о негативном пространстве как определяющей характеристике минимализма , удивительно, что только 84% сайтов из выборки использовали значительное количество негативного пространства в своих дизайнах.
Надлежащее использование пустого пространства поможет привлечь внимание к важному содержимому. Решая, как разместить свободное пространство в своих проектах, обязательно ответьте на следующие вопросы.
- Как добавление или удаление пустого пространства повлияет на сообщенную иерархию страницы?
- Как отрицательное пространство повлияет на содержимое, отображаемое в верхней части страницы? Сгиб страницы по-прежнему имеет значение: пользователи будут прокручивать страницу, если у них есть для этого причина, но они уделяют больше внимания содержимому в верхней части страницы.

- Как негативное пространство повлияет на стоимость взаимодействия: нужно ли пользователям прилагать больше усилий, чтобы получить нужную им информацию?
- Как должно измениться негативное пространство при различных разрешениях?
Эффектное использование типографики
Используется в 75% выбранных интерфейсов
Как и цвет, жирный или крупный шрифт становится еще одним инструментом для передачи смысла, когда на странице мало элементов . Эффективное использование интересной типографики может помочь компенсировать наличие меньшего количества элементов, таких как фотографии и графика, и может сделать минималистский дизайн визуально более привлекательным. Различия в размере, толщине и стиле шрифта играют решающую роль, помогая пользователям понять иерархию и относительную важность текста. Из 112 выбранных минималистских сайтов 75% использовали типографику для передачи смысла или визуального интереса .
Использование изображений для текста может позволить вам использовать пользовательские шрифты, но это увеличит время загрузки страницы, потребует дополнительных мер по масштабированию при различных разрешениях и может вызвать проблемы с доступностью. Использование веб-шрифтов является лучшим решением , но имейте в виду, что веб-шрифты также могут отрицательно сказываться на производительности. Помните, привлечение внимания к жирному шрифту полезно только тогда, когда этот текст передает значимую информацию .
Остерегайтесь переборщить с причудливой типографикой: 9Пользователи 0006 могут игнорировать чрезмерно отформатированный текст, если он слишком похож на рекламу. Существует тонкий баланс между осмысленно жирной типографикой и отвлекающей типографикой. Великий дизайнер окажется на правильной стороне этого баланса, но если ваши дизайнеры менее опытны в использовании продвинутой типографики, безопаснее ошибиться в сторону осторожности.
Связанные тренды
Некоторые дизайнеры также включают в себя следующие характеристики минимализма. Однако, судя по нашим исследованиям, эти тенденции дизайна часто сопутствуют минимализму, но на самом деле не являются определяющими характеристиками — они встречаются менее чем на 75% проанализированных нами сайтов.
Большие фоновые изображения или видео
Используется в 57% выбранных интерфейсов
Наличие большого фонового изображения или фонового видео (с поддержкой HTML5) — одна из наиболее обсуждаемых характеристик минималистского веб-дизайна.
С теоретической точки зрения большое фоновое изображение, безусловно, кажется противоречащим основному минималистскому духу сокращения некритических элементов. Несмотря на это, 90 005 больших фоновых изображений и видео популярны в минималистском дизайне — мы обнаружили, что 57% нашей выборки включали их 9.0006 .
На главной странице Monte Ré, итальянского производителя фруктов, используется карусель с фоновым изображением во всю ширину сайта в чисто белом минималистичном дизайне с кнопками-призраками. Хотя текст технически отличим от фоновых изображений, неприятно пытаться читать и понимать текст, когда за ним циркулируют красочные изображения. В зависимости от контекста и приоритетов дизайнера можно привести аргумент в пользу способности больших фоновых изображений/видео оказывать влияние на восприятие бренда пользователями. Когда фоновое изображение используется по тщательно продуманной стратегической причине, придерживаясь минималистских стратегий дизайна, вы можете предотвратить конкуренцию или конфликты других элементов страницы с фоном. Кроме того, некоторые дизайнеры могут надеяться, что громкие фоновые изображения не дадут минималистскому дизайну быть слишком скучным или резким.
Кроме того, некоторые дизайнеры могут надеяться, что громкие фоновые изображения не дадут минималистскому дизайну быть слишком скучным или резким.
Если вы решите использовать фоновое фото или видео с минималистичным дизайном, помните о следующих моментах:
- Убедитесь, что изображения или видео, которые вы выбираете , служат реальной цели или помогают людям понять сайт — иначе они просто будут отвлекать ваших пользователей от вашего фактического контента.
- Убедитесь, что текст разборчивый и читаемый , если вы хотите, чтобы люди его поняли. Помните, разборчивость — это степень, в которой пользователи могут различать отдельные буквы. Удобочитаемость — это то, насколько хорошо они могут обрабатывать слова, фразы и сканировать текст. Если вы используете карусель или видео, вам нужно протестировать каждый возможный фон — каждое изображение или кадр видео и при различных разрешениях экрана.
- Помните о том, как большие изображения и видео влияют на производительность.
 Убедитесь, что вы используете адаптивный подход, чтобы ваши мобильные пользователи не ждали, пока фотография сетчатки размером с настольный компьютер загрузится через их сетевое подключение для передачи данных.
Убедитесь, что вы используете адаптивный подход, чтобы ваши мобильные пользователи не ждали, пока фотография сетчатки размером с настольный компьютер загрузится через их сетевое подключение для передачи данных. - Не воспроизводить видео автоматически. Многих пользователей раздражают видео, которые воспроизводятся автоматически без их согласия, особенно если в этих видео есть звук.
- Избегайте создания видеороликов в стиле фильмов о Гарри Поттере, на которых люди медленно движутся на заднем плане. Вы не хотите отвлекать своих пользователей и пугают их.
Макеты сетки
Используется в 43% выбранных интерфейсов
В нашей выборке мы обнаружили, что 43% интерфейсов использовали макеты сетки для организации контента . Хотя этот процент указывает на то, что это популярный шаблон дизайна среди дизайнеров-минималистов, кажется, что макеты сетки, безусловно, не вездесущи в их проектах.
Когда макеты сетки используются в минималистичных дизайнах пользовательского интерфейса, обычно это происходит по двум причинам:
- Сетки — это эффективный метод линейной организации однородного контента на странице без добавления каких-либо визуальных элементов; и
- Сетки особенно полезны при разработке адаптивного веб-сайта — еще одна тенденция, которая отличается от минимализма, но часто сочетается с минимализмом.
Элементы круговой графики
Используется в 16% выбранных интерфейсов
Некоторые эксперты по дизайну предположили, что круглые и закругленные графические элементы могут быть компонентом минимализма, но мы обнаружили, что только 16% из нашей выборки использовали их. Они кажутся скорее причудой.
Они кажутся скорее причудой.
Скрытая глобальная навигация
Используется в 13% выбранных интерфейсов
Многие веб-сайты в настоящее время используют сильно сокращенные элементы глобальной навигации в своих настольных презентациях, такие как теперь печально известное меню-гамбургер. Иногда это может быть результатом незавершенной стратегии мобильного дизайна, которая не учитывает потребности и дополнительное пространство на экране, доступное пользователям настольных компьютеров, но также может быть результатом чрезмерного минимализма. Скрытие редко используемых элементов может иметь смысл для достижения ваших целей, но убедитесь, что вы не скрываете инструменты или ссылки, которые имеют решающее значение для задач, которые должны выполнять ваши пользователи . Будьте особенно осторожны, если на вашем сайте много контента или категорий.
Общие характеристики минималистских интерфейсов
Наш анализ 112 веб-сайтов выявил следующие определяющих характеристик для минималистского веб-сайта:
- Плоские, а не скевоморфные узоры и текстуры
- Использование ограниченной или монохроматической цветовой палитры
- Строго ограниченные функции и графические элементы
- Максимальное негативное пространство
- Драматическое использование типографики для передачи иерархии или создания визуального интереса
Некоторые из этих характеристик почти повсеместно используются в минимализме, а некоторые встречаются чуть реже в минималистских интерфейсах; однако все определяющие характеристики присутствовали как минимум на 75% проанализированных нами минималистских сайтов.
В ходе нашего исследования мы также выявили несколько связанных тенденций, которые присутствовали менее чем в 75% отобранных сайтов.
- Большие фоновые изображения или видео
- Сетка
- Круглые графические элементы
- Скрытая глобальная навигация
Заключение
Дизайн интерфейса 2000-х был преимущественно загроможденным и подавляющим. В течение многих лет мы советовали против такого рода «максимализма». Раздувание функций и бесплатный контент всегда вредны для пользователей .
Теоретически минимализм должен отдалить нас от максимализма и привести к упорядоченному содержанию и более эффективному выполнению пользовательских задач. Однако на практике мы видели, как минимализм мутировал в поверхностную визуальную тенденцию, поскольку дизайнеры копировали популярные минималистские характеристики, не задумываясь серьезно о том, соответствуют ли они их собственным целям сайта.
Точно так же, как плоский дизайн — это реакция на скевоморфизм, минимализм — это реакция на максимализм. В обоих случаях мы настоятельно рекомендуем сбалансированный подход . Стратегия минималистского дизайна может быть мощным инструментом, но только тогда, когда она соответствует потребностям ваших пользователей — минимализм ради минимализма сам по себе не поможет пользователям.
Минимализм в веб-дизайне: основы и преимущества | Автор Imia Hazel
Опубликовано в·
7 мин. чтения·
27 декабря 2021 г.Термин «минимализм» используется в различных контекстах. Будь то образ жизни или форма искусства, слово «минимализм» может иметь несколько значений. Минимализм занимает такую постоянно растущую нишу для дизайнеров, которые ищут инновационные способы передачи жизненно важной информации в веб-дизайне. Как и любая тенденция или идея в области веб-дизайна, минимализм подвержен ошибкам.
Итак, что означает минимализм с точки зрения веб-дизайна? Что более критично, не так ли? Легко представить, как базовый веб-дизайн интерпретируется как требующий меньше работы или времени для создания. В конце концов, минималистичный дизайн направлен на то, чтобы передать ощущение простоты и основной акцент. Однако утверждение о том, что для этого требуется меньше труда, заведомо ложно. Минималистичный веб-дизайн намеренно лишен посторонних функций и уловок, чтобы общаться с целевой аудиторией прямо и лаконично.
В конце концов, минималистичный дизайн направлен на то, чтобы передать ощущение простоты и основной акцент. Однако утверждение о том, что для этого требуется меньше труда, заведомо ложно. Минималистичный веб-дизайн намеренно лишен посторонних функций и уловок, чтобы общаться с целевой аудиторией прямо и лаконично.
Минимализм — это не стратегия веб-дизайна. Истоки этого эстетического стиля восходят к началу двадцатого века. Немецко-американский архитектор Людвиг Мис ван дер Роэ разработал язык простого дизайна.
Минимализм приобрел известность в дизайне в 1940-х и 1950-х годах, когда популярность приобрел швейцарский стиль печатного дизайна. Он отличался яркими цветами, яркими образами и четким шрифтом без засечек.
Мышление «меньше значит больше» распространилось на различные носители и, наконец, обосновалось в Интернете и на цифровых платформах.
Минимализм в онлайн-дизайне развился в ответ на увеличение количества компонентов веб-сайта, таких как
- Навигация
- Кнопки призыва к действию.

- Imagery Forms
- Плагины для социальных сетей и многое другое
Минимализм в цифровом дизайне предполагает эксперименты с цветами, переходами, CSS-формами, навигацией и отказом от ненужных функций. Однако минимализм по-разному используется в дизайне.
Если вы хотите включить минимализм в свой подход к веб-сайту, рассмотрите следующее:
Негативное пространство — это метод, относящийся к минималистичному дизайну. Негативное пространство влияет на визуальный поток пользователя и отвлекает его внимание.
По сути, чем больше негативного пространства окружает произведение, тем больше к нему притягивается взгляд зрителя. Это позволяет тщательно группировать элементы и работать над дизайном и предотвращает перегрузку посетителя веб-сайта окончательным дизайном.
Кроме того, он обладает эстетическим и психологическим преимуществом: негативное пространство символизирует богатство, знатность и отличный вкус.
Минималистичный дизайн веб-сайта и минималистичный графический дизайн могут показаться эмоционально отстраненными. Всплеск контраста, такой как большие фотографии, обеспечивает столь необходимый баланс.
Наиболее часто используемые примеры ярких изображений в минималистичном цифровом дизайне — главные изображения и заголовки. Они устанавливают эмоциональную или контекстуальную связь и помогают задать тон средствам массовой информации, в которых они появляются. Artisansdidees — великолепный пример в этом контексте.
Контраст между этими компонентами — относительно минимализма — повышает простоту интерфейса сайта.
Эти фотографии не должны быть заняты, чтобы сохранить минималистский стиль. Они также должны иметь минимальные характеристики, такие как обширное небо, широкие пейзажи и простой интерьер.
Цвет обладает огромным потенциалом в веб-дизайне, поскольку он может устанавливать информационные и эмоциональные связи между продуктом и потребителем.
Цвета создают визуальную привлекательность или привлекают внимание без дополнительных элементов дизайна или графики. Дизайнеры-минималисты часто выжимают максимум из нескольких тщательно подобранных цветов, и дизайнеры нередко используют только один оттенок (монохроматический цвет).
Когда мы думаем о простоте, мы естественно идем к видимым и взаимодействующим компонентам минимализма. Например, стиль Apple мгновенно узнаваем и является важным законодателем моды в индустрии высоких технологий. Несмотря на свою простоту, их дизайн всегда визуально привлекателен. И это потому, что их эстетический стиль скромен.
Очень важно установить правильную связь между всеми визуальными компонентами дизайна. Типографика, фотографии и цвета должны работать в унисон, чтобы создать ощущение равновесия.
Хорошо сбалансированный дизайн не содержит ингредиентов, которые неоправданно перевешивают друг друга. Добавляя в свой макет визуально мощную функцию, ищите способы сбалансировать ее с другими элементами — например, содержимым, пустым пространством и цветами.
В контексте минималистического цифрового дизайна четкая, четкая и разборчивая типографика может значительно способствовать согласованности дизайна. DNA, одностраничный HTML-шаблон, элегантно использовал эту технику. В данном случае типографика имеет два семейства шрифтов. Самые блестящие типографские примеры — те, которые лучше всего читаются.
Согласно философии простого цифрового дизайна, цвет всегда должен помогать типографике и изображениям на экране.
Белый — популярный выбор дизайнеров-минималистов. Он создает нейтральный фон, включающий цвет и другие контрастные элементы.
Дизайн с контрастом достигается за счет использования цвета и размера, формы, положения и масштаба. Контраст привлекает внимание зрителя к определенным компонентам дизайна и создает узнаваемую визуальную иерархию.
Плоские текстуры, значки пользовательского интерфейса и визуальные элементы необходимы для минималистичных интерфейсов. В плоских интерфейсах отсутствуют видимые блики, тени, градиенты и другие поверхности, которые придают компонентам пользовательского интерфейса глянцевый или трехмерный вид.
Применяя минималистский подход к веб-дизайну, дизайнеры могут создавать веб-сайты как функциональные, так и привлекательные. Попробуйте различные инструменты UX-дизайна, чтобы усовершенствовать свои навыки. Некоторые из основных преимуществ базового веб-дизайна включают следующее:
Простые интерфейсы, лишенные лишних кнопок и ярких цветов, позволяют людям легко перемещаться по ним. Результаты отображаются в упорядоченном, удобном для чтения формате.
Это преимущество связано с эффективными системами навигации, лаконичными текстовыми ссылками и выделенными основными кнопками, что упрощает пользователям сканирование и поиск того, что им нужно.
По мере роста популярности Интернета мы делаем его доступным для всех. Веб-сайты должны содержать четкие и простые инструкции о том, как пользоваться Интернетом для людей с ограниченными возможностями, например:
- Разборчивая типографика
- Сильная иконография
- Эффективное использование контраста
Минимализм нерушим и работает на настольных компьютерах, мобильных устройствах и даже носимых устройствах. Он совместим с разными платформами и является частью более значимой эстетической тенденции, предшествующей веб-дизайну.
Он совместим с разными платформами и является частью более значимой эстетической тенденции, предшествующей веб-дизайну.
Минималистский дизайн оптимизирован для SEO, поскольку позволяет поисковым системам быстро сканировать и понимать содержание веб-сайта. Минималистский дизайн приводит к увеличению воздействия поисковых систем.
Поисковые системы вознаграждают веб-сайты за чистый код и оптимизацию для мобильных устройств. Это SEO-преимущество минимализма подразумевает, что бэкенд успешного веб-сайта также должен быть скромным в использовании кода.
Было показано, что устранение ненужных отвлекающих факторов в дизайне повышает продажи на сайте электронной коммерции и другие показатели конверсии. Например, если вы хотите расширить свой список подписчиков на рассылку новостей по электронной почте, вам следует избегать конкуренции каждого элемента на странице с другими, поскольку это может привести к отсутствию окна подписки.
Руководство по интеллектуальному дизайну требует включения пустого пространства и визуальной иерархии для облегчения регистрации пользователей. Кроме того, четкие изображения и яркие цвета могут сосуществовать с цифровой простотой, чтобы привлечь внимание к наиболее важным областям.
Кроме того, четкие изображения и яркие цвета могут сосуществовать с цифровой простотой, чтобы привлечь внимание к наиболее важным областям.
Поскольку простой дизайн помогает надежному SEO, подъем веб-сайта на вершину результатов поисковой системы положительно влияет на имя и имидж компании.
Некоторые компании, такие как Apple, приняли минимализм и сделали его своим. Они адаптируют свой простой дизайн веб-сайта к своим продуктам и наоборот, что приводит к мгновенному узнаваемому имиджу бренда.
Минималистский подход приводит к более простому дизайну. Этот упрощенный дизайн приводит к более эстетичной конструкции.
Чем проще дизайн сайта, тем проще его поддерживать. Простой дизайн подходит для решения проблемы, вызывающей ошибки, и добавления нового материала на сайт. Сложный дизайн содержит множество плагинов, тем и функций, которые создают путаницу и засоряют архитектуру веб-сайта.
В течение долгого времени минималистский дизайн был одним из самых популярных методов дизайна, и эта тенденция остается вечнозеленой.
