65 Трендов Веб-дизайна в 2020 году. Топовые советы от профи
Автор Илья Чигарев На чтение 24 мин Просмотров 56.2к. Обновлено
Привет. На связи Чигарев Илья. Данная подборка трендов веб-дизайна 2020 собрана из 4-х материалов с сайта Behance. Это посты, которые набирают наибольшую популярность и положительные отзывы среди комьюнити дизайнеров. Итак, давайте посмотрим какие тренды выделяют топовые дизайнеры со всего мира.
Безлимитная графика для ваших проектов
Для создания крутого дизайна для сайта, полиграфии, фотографии и прочего, как не крути, вам нужны будут качественные материалы. Это и фотографии, шаблоны, мокапы, иконки, пресеты, кисти и т.д. Все это есть в одном месте и качать можно неограниченно. Сервис ENVATO ELEMENTS с тонной материалов, готовых к скачиванию. Цена подписки от 16,50 $/мес. Переходите по ссылке и посмотрите что вы можете использовать для своего бизнеса и проектов.
Подробности вы можете узнать в статье-обзоре.
ПОСМОТРЕТЬ СЕРВИС ENVATO ELEMENTS
Главные тренды веб-дизайна в 2020 году
1. Смелые, яркие цвета
В 2018 мы наблюдали восхождение смелых и ярких цветов, и они не собираются сдавать свои позиции, превращаясь в один из самых значимых трендов 2020.
Проект: Show Go Poster Collection 2018 / Автор: ∆ Studio—JQ ∆
Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Подробнее читайте по ссылке.
Проект: Daily Posters / Автор: Magdiel Lopez
2. Яркие и насыщенные градиенты
Последние годы ознаменовались возвращением градиентов. Ожидается, что они снова войдут в тренды веб дизайна, претерпев изменения в 2020 году: в палитру добавятся насыщенные цвета в сочетании с разнообразием текстур. Градиенты в обновленной версии будут использовать двухцветные эффекты.
Ожидается, что они снова войдут в тренды веб дизайна, претерпев изменения в 2020 году: в палитру добавятся насыщенные цвета в сочетании с разнообразием текстур. Градиенты в обновленной версии будут использовать двухцветные эффекты.
Проект: Magic.co / Автор: Ludmila Schevenko
Проект: Electric Objects / Автор: Rose Pilkington
Проект: Gradient Studies / Автор: Evgeniya Righini-Brand
3. Цвет года (Пантон)
PANTONE® 16-1546 Живой коралл (Living Coral)
Проект: Pantone Color of the Year 2019 | Living Coral / Автор: ∆ Studio—JQ ∆
4. Простота и удобство
Меньше значит больше» — бессменный тренд. Простота подразумевает аккуратную страницу со светлым фоном в лучших традициях минимализма. Пространство — бог: при его правильном использовании можно получить многофункциональный дизайн.
Проект: Creative case / Автор: Nikita Mahaev
Проект: A propos du cancer / Автор: Extra
Проект: Nona Home E-commerce Website / Автор: Daniel Tan
5.
 Больше дизайна с дополненной реальностью
Больше дизайна с дополненной реальностьюБыстрый рост популярности дополненной реальности, или AR, будет заметен не только в индустрии игр, видео и приложений. У AR хорошие шансы охватить область дизайна, особенно за счет популярности мобильных устройств. Вероятным идейным вдохновителем могут стать DIA Studio, применяющие 3D типографику к повседневным объектам.
Проект: DIA / Автор: DIA
6. Экстра глубина (и полуплоский дизайн)
В 2020 году имеет смысл немного оживить традиционный плоский дизайн: добавление теней поможет сделать элементы более объемными, сохранив основные концепции минимализма, которые сделали плоский дизайн популярным. Пространство и объем — элементы новой концепции глубины.
Проект: Nike Promotion Ads — Parallax Effect / Автор: Jardson Almeida
Проект: Flyknit Lunar 3 / Автор: Callum Notman
Проект: Made You Look👁 255 | Live a little more / Автор: STUDIOJQ
7.
 Геометрические элементы
Геометрические элементыИспользование геометрических элементов, таких как многоугольники (треугольники, квадраты, пятиугольники) и кривые (окружность или эллипс) сделает ваш проект запоминающимся.
Проект: Nike Le Quartier / Автор: Atelier Irradié
Проект: France Colombia cultural season Brand design / Автор: Graphéine
8. Больше творческой фотографии
Современные фотосессии и брендинговые кампании стану более дерзкими и экспериментальными, обратившись к искусным дизайнерским приемам. Созданный на основе бумажных зарисовок или 3D визуализации, такой дизайн совершенно точно будет выделяться и сохранится в памяти.
Проект: Aizone / Автор: Sagmeister&Walsh
Проект: Monkifesto / Автор: Snask
Проект: Nike AMD Revolution / Автор: Happy Finish
9. Дуплекс
Дуплекс (репродукция изображения с использованием полутонов двух ведущих цветов) имеет все шансы попасть в ведущие тренды веб дизайна в этом году. Эта техника не является новой — она появилась несколько десятилетий назад, но благодаря Spotify вновь обрела популярность.
Проект: Stranger Things Concept UI UX Design Web / Автор: Manuel Rovira
Источник: Spotify
10. Брутализм
Брутализм — грубая концепция, рассчитанная на захват внимания. Брутализм применяется в дизайне с 50-х годов прошлого века, в основном для оформления плакатов и афиш (направление возникло в архитектуре 40-х и стало трендом). Концепция снова востребована, ее можно встретить во всех сферах дизайна. Направление призвано шокировать аудиторию прямолинейным подходом, громоздкой типографикой и неизящными дизайнерскими техниками.
Проект: DoD Cyber Guide / Автор: Marçal Prats
Проект: Power A political party / Автор: Bruce Vansteenwinkel
11. Анимация, Gift-картинки и синемаграфика
Веб-сайты, логотипы, рекламные видео товаров и услуг — графика движения используется везде. Один из ведущих трендов графики движения — незаметные переходы, которые помогают потребителю лучше понять продукт. Графика движения присутствует и в типографике: от бросающихся в глаза заголовков на слайдерах до анимации на логотипе.
В 2020 очень вероятно возвращение в тренды синемаграфики (это статичные картинки с единичными движущимися элементами, например, изображение чашки, из которой с анимацией поднимается пар). Значимые элементы не должны быть неподвижными!
Проект: RED / Автор: Kevin Hou
Проект: cinemagraphs.com / Автор: Kevin Burg, Jamie Beck
Проект: Strong Women / Автор: Andreea Robescu
12. Генеративный дизайн
Генеративный дизайн уже несколько лет используется при разработке айдентики. За счет смешения цвета и формы этот прием позволяет добиться совершенно уникальной айдентики и повысить узнаваемость бренда.
Проект: Debrecen 2023 European Capital of Culture / Автор: Classmate Studio
Проект: Sydney School of Entrepreneurship / Автор: For The People
Проект: Archdiploma Dynamic Identity / Автор: Process
13. Набор цветов и узоров из 80-90-х
Где мы это видели? Ну конечно же: это возвращение популярных в 80-90-е цветов с их кислотным розовым и дерзкой контрастностью. Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Можно ли назвать эти ностальгические настроения вернувшимся трендом? Или все объясняется тем, что молодые дизайнеры — это люди, чье детство прошло в окружении сумасшедших цветов тех лет?
Их старые игрушки и сомнительные с точки зрения сегодняшней моды наряды родителей послужили вдохновением для возрождения яркого, красочного тренда, дополненного рядом современных веяний.
Проект: Yes To All / Автор: Nick Liefhebber
Проект: LOGOFOLIO 2017 / Автор: 268 Estúdio Design
Проект: 80’s inspired Pattern / Автор: Rahul Das
14. Кастомные иллюстрации
Персонализация бренда начинается с дизайна. Нахождение языка бренда посредством рисунков и иллюстраций превращает любой сайт в уникальную визитную карточку, которая будет транслировать голос бренда с самого запуска.
Проект: Bitcoin Illustrations Freebies / Автор: Milo Themes
Проект: Illustrations for Koypo Industries / Автор: Milo Themes
Проект: Lifecycle / Автор: Paperpillar Studio
15. Иллюстрации в миксе с фотографией
Эклектичный тренд на 2020 год сочетает пользовательские иллюстрации с фотографией. Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Этот метод дает уникальный и очень современный вид для любого проекта. Добавление рисованных элементов в обычную фотографию может сделать любую фотографию особенной, даже если вы используете ее на модной фотографии или плакате.
Проект: Magazine covers / Автор: Andreea Robescu
Проект: Insects Love / Автор: Andreea Robescu
16. Реальные фото
Фотостоки тоже подвержены влиянию трендов. В этом году будут цениться реальные, честные фотоснимки. Многие бренды используют уникальные фото, снятые в движении и без постановки. Фотография становится более искренней и напоминает моментальные снимки, сделанные в расслабленной и естественной обстановке.
Источник: unsplash
17. Изометрический дизайн и фотография
Изометрическое проектирование является способом художественного представления объемных объектов в плоскости. До того, как дизайнеры обнаружили этот прием, он использовался большей частью для составления технических и инженерных чертежей. Изометрический дизайн совершает масштабное восхождение в фотографии, иллюстрировании, 3D графике и иконографике. Можно с уверенностью сказать, что в 2020 году он будет востребован во многих креативных проектах.
Можно с уверенностью сказать, что в 2020 году он будет востребован во многих креативных проектах.
Проект: Ultraviolet Break of Day / Автор: Field.io
Проект: Abstractions Vol.1 / Автор: Mohamed Samir
Проект: Isometric House / Автор: Angela Chan
18. Сочетание 2D и 3D
Создавать 3D объекты и помещать их в 2D проекты стало очень модно. Это сочетание дает уникальную внешнюю эстетику, соединяя глубину и плоскость. Технику можно применить в разных направлениях дизайна: от создания логотипов до веб-сайтов и рекламного видео. Конечный результат представляет собой сложную визуальную презентацию, которую невозможно забыть.
Проект: Daily Posters / Автор: Baugasm
19. Монохром
За последние несколько месяцев появилось множество композиций в одной цветовой гамме, на которых фон и объект на переднем плане или шрифт и тени/3D эффекты одинакового цвета.
Что произойдет, если 3D пойдет дальше в создании объема для объектов одного оттенка? Использование одноцветного 3D позволяет дизайнерам добиться иллюзии объема с помощью глубины цвета и теней.
Несмотря на отсутствие контраста возникает натуральный эффект объема, и мы видим объект, реалистично выступающий из фона. Этот магический эффект останется популярным в 2020 году.
Проект: Magrela Popcorn / Автор: Hugo Aranha
Проект: Amazonia Beverages / Автор: Hugo Aranha
Проект: Nespresso Expertise / Автор: JVG ™
20. Дудлы (иллюстрации, нарисованные вручную)
Нарисованные вручную картинки или даже просто отдельные элементы добавляют бренду уникальности. Картинки «от руки» не требуют выверенности линий и могут использовать грубые штрихи, за счет чего композиция получается более естественной.
Проект: Toasted Pets! / Автор: Brosmind ®
Проект: Awake Festival Proposal / Автор: Milo Themes
Проект: Art Hub Bahrain | Packaging / Автор: Elias Madan
21. Смешение и пересечение стилей
Иллюстрация и фотография, типографика и рисунки, градиенты с жирным шрифтом, дуплекс и яркие цвета — сочетайте 2, 3 или даже больше трендов 2020 года, чтобы получить эклектичный и запоминающийся дизайн.
Проект: Styled Social Media kit / Автор: Maksat Amirzhanuly
Дизайн логотипа
22. Адаптивные лого
В мире «отзывчивого» дизайна адаптация логотипа под любое устройство крайне важна. По-настоящему адаптивный логотип не просто уменьшается на странице, а претерпевает дополнительные изменения и подстраивается под окружающий контекст.
Адаптация логотипа стала топовой задачей для дизайнеров: бренд должен быть эффектно представлен вне зависимости от пространства и измерений. Бросая вызов дизайнерам, адаптивные логотипы становятся маст-хевом в 2020 году.
Проект: Responsive Logos / Автор: Joe Harrison
Автор: Design Studio
23. Логотипы с анимацией
Логотипы с анимацией используются уже некоторое время, но сегодня их можно увидеть практически на любом сайте. Анимированные лого способны отобразить историю бренда и увеличить конверсию за счет хорошей узнаваемости.
Проект: Type With Pride Gilbert font / Автор: Fontself Team
Проект: Logo Visual identity / Автор: Mariusz Mitkow
24. Яркие и забавные лого
Красочные лого с забавными элементами, анимацией и кастомными рисунками — значимый тренд 2020 года. Бренды хотят создать позитивный посыл потребителю, а развлекательный подход этому очень способствует.
Проекты: Axel Flores, Vladimir Lifanov, Silvestri Thierry, Vadim Carazan, Onrepeat Studio, Serafim Mendes
25. Негативное пространство
Негативное пространство остается горячим трендом в дизайне. Этот тренд продолжает потрясать основы веб дизайна, хотя активно используется уже некоторое время. Ранее дизайнеры обращались к негативному пространству для создания минималистского стиля, новшество этого года — наполнение свободного пространства яркими цветами, геометрическими фигурами и узорами.
Проекты: SeisTrece Studio , Vadim Carazan, Quim Marin, Bureau Rabensteiner, Andrei Traista
26.
 Геометрические фигуры и узоры
Геометрические фигуры и узорыОформление логотипа едва заметным кастомным узором делает громкое заявление о бренде. Мелкие геометрические элементы добавляют логотипу разносторонности и оригинальности, поэтому мы определенно увидим этот прием в 2020 году.
Проекты: islam biko , Quim Marin, Silvestri Thierry, Vadim Carazan
27. Монограммы
Монограммы никогда не исчезнут в сфере дизайне логотипа. Это способ создать стабильность, показать качество и традиции в бренде. Монограммы также могут быть созданы с использованием более современного подхода, смешивая некоторые современные тренды с этого года как яркие цвета, дуплекс или геометрические узоры.
Проекты: Milo Themes, Romain Billaud
28. Градиенты
Градиенты — один из главных трендов, унаследованных от 2017-2018 годов, и конечно же, он коснется дизайна логотипов. Легкий градиент или смелые переходы, что выберете вы?
Проекты: MICHAEL SPITZ, Nicholas Slater, Jeroen van Eerden, Vadim Carazan
29.
 Наложения
НаложенияВ связи с восхождением тренда дуплекс эффект наложения элементов друг на друга невероятно популярен в дизайне логотипов. Взгляните на нашу подборку.
Проекты: CaveLantern, Fontself Team, Rosie Manning
Веб-дизайн (Ui/Ux)
30. Концепция Mobile First
Ни для кого не новость, что мобильный трафик превышает десктопный. Веб дизайн 2020 года учитывает значимость мобильной версии динамических иконок, меню и подменю.
Проект: Food Drinks app Interaction Collection / Автор: Johny vino™ .
31. Микровзаимодействия
Они повсюду. Каждый раз, когда вы лайкаете что-то на facebook или пролистываете контент в мобильном приложении, вы участвуете в микровзаимодействиях. И они неплохо работают, учитывая, что их цель — активность пользователя и динамичный UX.
Элементы становятся текучими: кнопки могут менять форму, и все поверхности скрывают анимированные сценарии, ожидающие прикосновения и активации. Готовы спорить, что они не покинут пьедестал и в 2020 году.
Проект: My idea | An incident in front of you! | Playlist — Radial Interaction / Автор: Johny vino™ .
Проект: Brewskies v2 / Автор: Kevin Yang
Проект: Gesichtspunkt / Автор: Alim Maasoglu
32. Встроенная анимация
Элементы со встроенной анимацией ненавязчиво помогают пользователю в процессе просмотра сайта. Они скрашивают ожидание полной загрузки контента и проявляются при взаимодействии с элементами и процессами на странице, к примеру, при скроллинге или наведении фокуса на определенный блок.
Присутствие анимированных персонажей на странице помогает установить контакт с пользователем, расширяя привычное взаимодействие с сайтом.
Проект: inturn website / Автор: INTURN
33. Креативные экраны загрузки
Сайты, использующих скучные экраны загрузки, устарели. Почему бы не компенсировать пользователю время вынужденного ожидания креативным подходом? Ниже приведены 2 выдающихся примера применения креативных вариантов загрузки сайтами Contemple и Awwwards.
Проект: Contemple
Проект: Awwwards Conference / Автор: Adoratorio
34. Раскладка с ломаной «сеткой»
Некоторые дизайнеры считают, что традиционная «сетка» раскладки ограничивает их креативность, поэтому стремятся изменить правила и высвободить свою творческую энергию. «Сетка» с наложением картинок и текста друг на друга способна создать уникальный экспериментальный дизайн.
Проект: The Refugee Nation Web Design Branding / Автор: Justin Au
Проект: Ueno Concepts / Автор: Ben Mingo
35. Разбивка страницы
Разбивка страницы на части позволяет разделить контент семантически, например, изолировав текст от картинок или расположив информацию по иерархии. В 2020 году, когда объем информации продолжает расти, никто не хочет пробираться через нагромождение контента. Разбивка станет для дизайнеров тем волшебным инструментом, который поможет вместить все, не потеряв в UX и эстетике.
Проект: Product Landing Page UI / Автор: Dinesh Shrestha
Проект: Design Thinking / Автор: Radowan Nakif Rehan
36.
 Больше (интерактивного) 3D в оформлении
Больше (интерактивного) 3D в оформленииГлавный тренд, который признает современный веб дизайн 2020 — восхождение (интерактивных) 3D элементов, экспериментирующих с глубиной, движением, текстурой и перспективой. Использование 3D элементов и 3D среды делает каждый веб-сайт выcокоуникальным, улучшая его внешний вид и/или пользовательский опыт. В качестве примера можно привести Atacac, который создал интерактивный футуристичный шоу-рум виртуальной реальности, позволяющий посетителям сайта рассмотреть каждый предмет одежды со всех сторон. Другой яркий пример — вращающаяся 3D скульптура сайта The Artery.
Проект: Atacac 2017 Yearbook
Проект: The Artery
37. Закругленные углы и плавные формы
На протяжении последних лет в дизайне преобладали прямые углы и остроконечные геометрические фигуры. В последние месяцы их сместили плавные линии и округлые формы. В сочетании с сочными цветами и использованием слоев этот тренд укрепляет свои позиции.
Проект: LuxuryClean UIUX iOS App / Автор: Mariusz Mitkow
Проект: Landing page project design / Автор: Mariusz Mitkow
38.
 Фоны с движущимися элементами
Фоны с движущимися элементами«Заставь меня читать» — скрытое обращение пользователя к любому веб дизайнеру. Фоны с движущимися элементами решают эту задачу, притягивая взгляд, но не отвлекая внимание от текста. К тому же они не вызывают проблем при загрузке в отличие от фонов из видео.
Едва уловимое движение текстуры, легкая анимация, эффект вплывающих пузырьков — все они отлично впишутся в веб дизайн сайта, цель которого — понравиться пользователю. Даже в 2020 году.
Проект: Wibicom / Автор: Wibicom Agency
39. Футуристические узоры
В начале 2000-х будущее виделось похожим на показанное в «Матрице»: бегущие по экрану цифры, технологии, робототехника, пульсирующий свет.
Сценарий утратил свою привлекательность, когда стало понятно, насколько далеко фильм отошел от реальности, которая оказалась намного менее футуристичной. Однако благодаря Глубокому Анализу и Big Data мы наблюдаем возвращение робототехнических трендов: футуристические орнаменты найдут применение и в 2020.
Проект: Crown Tech / Автор: Jan Wolinger
Проект: SpaceShip / Автор: Arif Rachman Hakim
Проект: Data Visualization Concept / Автор: Mario Šimić
40. Монохромные иконки
В то время, как остальное пространство страницы наполняется цветом и градиентами, иконки продолжают следовать «моно» правилу, ведь их главная цель — оставаться читабельными. Небольшое заполнение вариациями одного цвета сделает иконку визуально привлекательной, а не только информативной, и ловко впишет ее в общий дизайн.
Проект: Icon Design / Автор: Eaton
41. Иконки, частично заполненные цветом
Части графических иконок будут закрашиваться цветом. Это будет не полное заполнение, а лишь легкое прикосновение цвета, оставляющее пробелы, словно иконка небрежно нарисована от руки. Заливка, которая не перегружает иконку и сохраняет ее читабельной.
Проект: Alfred icons / Автор: Andrea O
Проект: Icons / Автор: Alisa_
42. Скроллинг с Parallax
Скроллинг с Parallax настолько вездесущ, что невозможно не принимать его во внимание. Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Когда скроллинг может управлять скоростью анимации, единственный лимит дизайнера — воображение.
Parallax — бессменный тренд веб-дизайна, продолжающий делать сайты оригинальными и запоминающимися. Создавая 3D эффект между движущимися передним планом и фоном, Parallax придает неуловимую глубину странице и плавность пролистывания контенту.
Проект: Dex Multi-Layer Parallax / Автор: Milo Themes
43. Мондрианизм
Желание свободы и эквилибриума (гармонии) — врожденное стремление человека (по причине присутствия в нем вселенной)», сказал Пит Мондриан. Мондрианизм станет трендом 2020 года: стиль, в котором соединяются базовые цвета — красный, желтый и синий, создавая впечатление чистоты, гармонии и уравновешенности.
Эквилибриум, основанный на прямоугольных формах и базовых цветах, с идеальным с точки зрения удобства пользователя размещением элементов.
Проект: Mondrian / Автор: Stugbear
Проект: Guernica / Автор: Shota
Типографика
44. 3D — моделирование
3D — многообещающий тренд, охвативший все сферы дизайна. Объемный текст добавляет реалистичности общей композиции.
Объемный текст добавляет реалистичности общей композиции.
Проект: Atypical / Автор: Pawel Nolbert
Проект: Alphabet Project / Автор: Serafim Mendes
Проект: RE NEON vI / Автор: Omar. Aqil
45. Жирная типографика
Жирная типографика была большой трендом в последние годы, и она определенно останется. В 2020 году мы увидим гораздо более смелую типографику в сочетании с яркими цветами. Поэтому помните, что если вы хотите сделать сильное заявление, смелая типографика это отличный метод.
Проект: Club AVi’s XII-year Anniversary Posters Series / Автор: Milo Themes
Проект: TEDxGroningen / Автор: Rudmer van Hulzen
46. Serif шрифты
На протяжении нескольких лет в типографике преобладали sans-serif шрифты, но сейчас наблюдается возвращение serif. Ниже представлены несколько интересных проектов, авторы которых выбрали serif шрифты и добились впечатляющих результатов.
Проект: Custom Type Design / Автор: Moshik Nadav Typography
Проект: Lux Naturalis Gala Invitation
47.
 Геометрический шрифт
Геометрический шрифтГеометрические шрифты были востребованы последние несколько лет и остаются важным трендом и в 2020 году.
Проект: VitrineMedia / Автор: Graphéine
Проект: Sydney School of Entrepreneurship / Автор: For The People
48. Кастомные шрифты
Эксцентричные кастомные шрифты становятся хитом среди дизайнеров. Фрагментированный, искаженный или ломанный шрифт определенно выделяется на фоне других, на что и делается расчет. Некоторые из подобных шрифтов еще и интерактивные, с откликом на движения курсора мыши. Уникальности кастомных шрифтов нет предела, и в 2020 году мы увидим множество экспериментов с ними.
Проект: Lingerie XO The Sexiest Most Powerful Typeface Yet / Автор: Moshik Nadav Typography
Автор: Jeanne Bataille
49. Эксперименты с выравниванием и кернинг
Хаотичность в типографике была одним из главных трендов 2018 и остается на вершине в 2020 году. Забудьте о правилах и дайте простор фантазии!
Проект: Studio Studio / Автор: Rudmer van Hulzen
Проект: nyMusikk annual report 2016 / Автор: Non-Format
50.
 Экспериментальная типографика
Экспериментальная типографикаДизайнеру следует экспериментировать со шрифтами, добиваясь инновационных результатов. Добавляя в существующие шрифты негативное пространство или кастомные элементы, можно добиться потрясающих результатов.
Проект: Experimental Chinese Typography / Автор: Letitia Lin
51. Типографика в миксе реальными фото
Эклектичные тренды всегда эффектны, и этот не исключение. Добавляйте типографику в фотоснимки или 3D отрисовки и получайте авангардный дизайн.
52. Креативная типографика
Креативная типографика, применяющаяся уже некоторое время, не только не исчезнет в 2020 году, но и получит статус одного из главных трендов. Свободное от условностей применение этой техники поможет построить «мир, созданный воображением». «Используй шрифт, чтобы впечатлять» — лейтмотив этого года.
Проект: ILOVEDUST — 3D TYPE COLLECTION 1 / Автор: ILOVEDUST
Проект: Typography 3D — 9 / Автор: Alexis Persani
Дизайн упаковки
53.
 Плоский дизайн
Плоский дизайнПлоский дизайн до сих пор остается востребован в оформлении лейблов и упаковок. Плоские фигуры, узоры и кастомные иллюстрации — верный выбор в 2020 году.
Проект: Cheddar-Cheese-Melt-Mcdonalds-Packaging / Автор: Mostafa Abdelmawla
Проект: The-Gang / Автор: MARKA NETWORK
Проект: Melio / Автор: Rachael Batley
54. Минималистский дизайн
Дизайн со множеством элементов ушел в пошлое, вся второстепенная информация должна уступить место важной. Этот тренд активно использует отрицательное пространство, чтобы пользователь взаимодействовал только с необходимым ему контентом.
Проект: Sarta-Milano / Автор: MARKA NETWORK
Проект: Gyalmo / Автор: Łobzowska Studio
55. Узоры и фигуры
Геометрические
Геометрические формы будут присутствовать во всех сферах дизайна. Выбирайте орнаменты, которые отражают суть продукта.
Проект: NICHE-Tea / Автор: IWANT design
Кастомные фигуры и элементы
Персонализированный дизайн — обязательная составляющая в построении идентичности бренда.
Проект: aleFanty / Автор: less
Проект: Nature Organic Chocolates / Автор: Mike Karolos
Дудлы
Дудлы — свежий тренд этого года во всех направлениях дизайна, а разработка айдентики — идеальное поле применения для этих смелых рисунков. Дудлы могут преобразить обычный скучный дизайн в интересное и уникальное произведение искусства.
Проект: Zoe-Juices / Автор: Beetroot Design
Винтаж
Винтажные узоры остаются в теме, их традиционно принято связывать с определенным уровнем качества. Винтажный дизайн опирается на детали и способен создать айдентику, которая будет актуальна долгое время.
Проект: Mutti Special Edition for FICO Eataly World / Автор: Auge Design
56. Смелая типографика
Смелая типографика создает сильный и однозначный посыл. Если нужно, чтобы продукт выделялся, используйте большой шрифт в связке с яркими цветами.
Проект: Refresh
Проект: Amilk & Adidas / Автор: Duy Dao
57. Цвета
Дерзкие цвета
Сочные цвета — хит этого года, поэтому мы не раз столкнемся с ними в оформлении. Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Дополненные сумасшедшими узорами и геометрическими фигурами, яркие цвета преобразят оформление любого продукта.
Проект: Deker-rebranding / Автор: less
Проект: Mochila / Автор: Sweety & Co.
Пастельные цвета
Пастельные цвета — тренд-реакция на яркие цвета, охватывающий все больше пространства в оформлении. Мягкие оттенки транслируют теплое отношение к потребителю.
Проект: Freshly Baked / Автор: Design Happy
Проект: Ela cosmetics / Автор: ChocoToy cute
58. Необычные текстуры и формы
В оформлении упаковки разрешено все: от стекла до металла. Упаковка продукта должна выделять его на фоне аналогов и делать запоминающимся. Использование необычных материалов для современной инновационной упаковки — новое требование в дизайне.
Проект: Sprout Green Paulownia Wooden Box / Автор: Yinjue
Проект: Eco bamboo tooth brush / Автор: Margas Family
59. Голографический эффект
Голографический эффект — вернувшийся тренд. Металлические текстуры позволяют достичь футуристического эффекта и создать магически притягательный дизайн.
Проект: EAT ME / Автор: PACKVISION AGENCY
Проект: Sphynx / Автор: Anagrama Studio
60. Градиенты на упаковке
Добавьте мягкие градиенты для создания глубины или используйте яркие цвета для более прямолинейного эффекта.
Проект: YOU & OIL natural cosmetics / Автор: Irmantas Savulionis
3D
61. 3D натюрморты
Последние годы был заметен рост числа проектов с 3D дизайном. Наблюдая работы некоторых 3D художников из топа, например MVSM или Питера Тарка, можно предсказать, что в 2020 году популярность 3D натюмортов возрастет. Для корпоративных коллабораций тренд окажется на одном уровне важности с разработкой лого и размещением продукции.
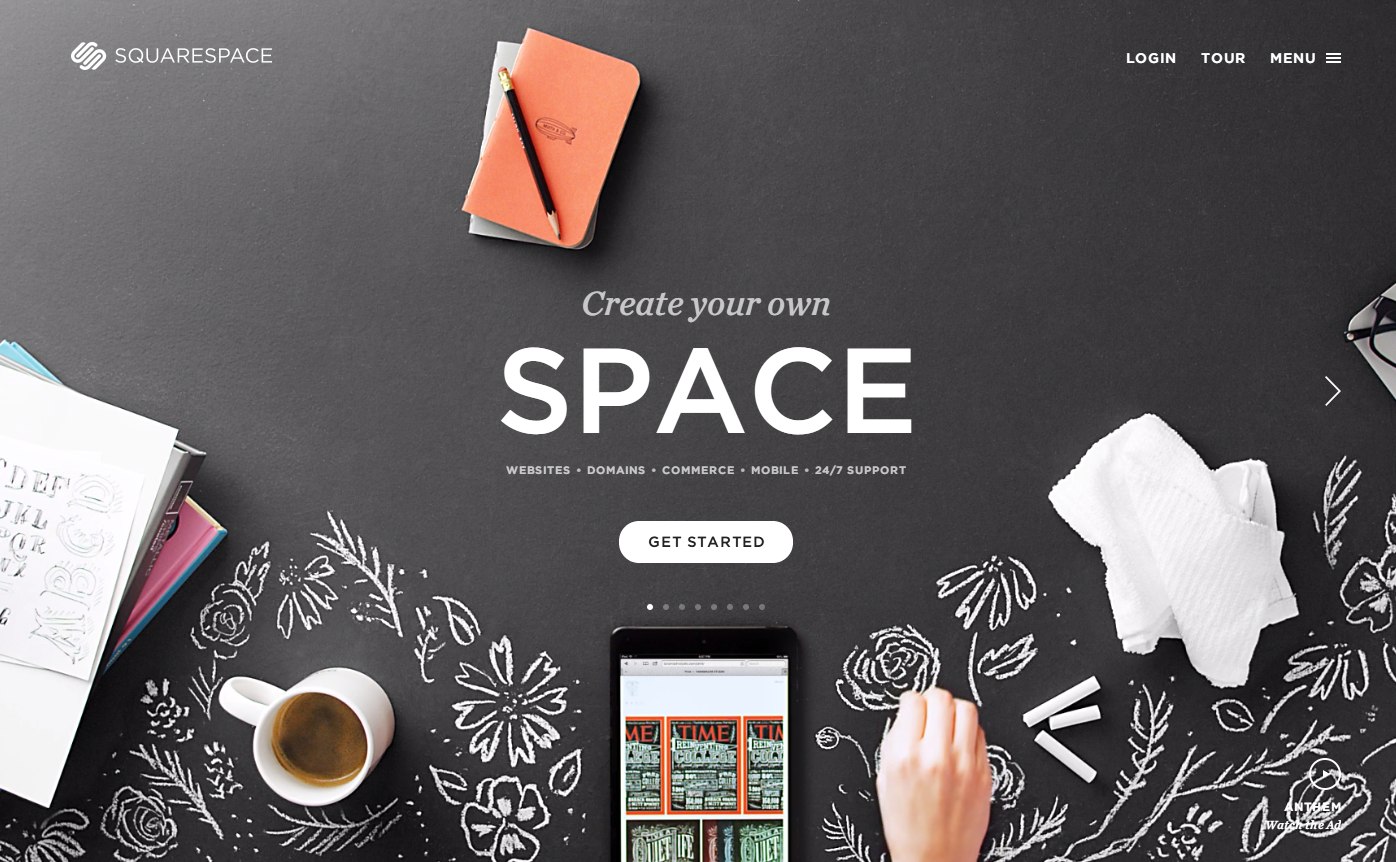
Проект: Squarespace stillife / Автор: MVSM
Проект: Adobe Government / Автор: Peter Tarka
Проект: Audi Q-Riosity / Автор: Peter Tarka
62. Абстрактные фигуры
Абстрактные 3D фигуры и яркие цвета — микс года. Это определенно один из самых влиятельных трендов, так что не упускайте его из вида.
Проект: Logitech CRAFT / Автор: Pawel Nolbert
Проект: SWEET SPIRALS / Автор: Kirill Maksimchuk
63. 3D отрисовка в стиле металлик
3D отрисовка в стиле металлик смотрится эффектно и несомненно относится к трендам, которые интересно отслеживать в 2020.
Мощные инструменты отрисовки делают возможным создание безупречных и изящных 3D моделей. Благодаря им стал доступен реалистичный и привлекательный металлик эффект, излучающий роскошь и благородство. За счет правильного применения света, отражений и теней поверхности и элементы в стиле металлик обретают глубину и реализм и больше не выглядят неуместно.
Проект: Grand Spectacular 2016 / Автор: Mustaali Raj
Проект: Various Concepts / Автор: Oleg Morozov
Проект: NIKE FC 3D Golden balls in the real world / Автор: T A V O .
64. 3D графика с анимацией
Поскольку анимация все больше завоевывает мир дизайна, 3D графика с анимацией определенно достойна внимания в этом году. Вместе с аудио данное направление анимации станет хитом всех мультимедиа проектов. Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Используя визуальные и кинематические эффекты, моушн-дизайнер может вдохнуть жизнь в 3D персонажей и типографику, добавляющих уникальности продукту.
Проект: NIKOPICTO SHOWREEL 2018 / Автор: Nikopicto
65. Очень реалистичное 3D
3D всегда вызывает восторг и будет возглавлять современные тенденции веб дизайна 2020. Этот эффект способен обыграть реальность и вымысел так тонко, что их практически невозможно отличить. Картинка это или отрисовка? Грани продолжают стираться…
Проект: YOOX: Make a Wish / Автор: JVG ™
Проект: Air Max ’17 / Автор: Berd .
Статья собрана из источников:
- Design Trends Guide by Milo Themes
- Design Trends by Duminda Perera, Massimiliano Albizzati, Secil Kaya, Camilla Maccaferri
- Design Trends by Filip Triner
- Design Trends by Epicco Digital, Mark Banaynal
- Design Trends by Rylan Ziesing, Rhino Design
СПАСИБО!
Спасибо, дорогой друг, что дочитал данный лонгрид с трендами веб дизайна 2020 до конца. На его сбор, перевод и публикацию ушло 8 дней и если вам не сложно уделите 30 секунд, чтобы поделиться им в соц.сетях или на своем ресурсе, тем самым вы очень поможете распространить данный материал. Спасибо большое =)
Тренды веб-дизайна 2020: модное и значимое
Что объединяет два высказывания: «62% людей поколения Z чувствуют себя постоянно одинокими» и «PANTONE 19-4052 Classic Blue приносит ощущение мира и спокойствия человеческому духу»? Их объединяет 2020 год и понятие трендов. Что сейчас понимают под термином «тренд»? Как он изменился после пандемии и о чем стоит думать при работе над сайтом проекта, чтобы сделать его удобнее, понятнее и глубже?
Маркетологи, аналитики и дизайнеры изучают поведение пользователей, чтобы делать диджитал-продукты эффективнее, быстрее и качественнее. Казалось бы, с уже накопленным объемом данных и технологиями анализа аудитории на сайтах мы уже точно должны бы знать, какой дизайн работает лучше и какие тренды нужно использовать.
Казалось бы, с уже накопленным объемом данных и технологиями анализа аудитории на сайтах мы уже точно должны бы знать, какой дизайн работает лучше и какие тренды нужно использовать.
Однако из года в год количество трендов эфемерных, быстротечных и подверженных моде отнюдь не уменьшается. Дизайн – это гармоничное сочетание практического и эстетического, полезного и выразительного. При этом дизайн часто путают со стайлингом, то есть проектной деятельностью по изменению формы ради коммерческого успеха, в угоду новым и часто мимолетным веяниям.
Само по себе ни в моде, ни в стайлинге нет ничего плохого или хорошего. Все зависит от контекста. Вопрос скорее в том, можно ли это себе позволить и что это принесет. Вы можете следовать модным трендам, когда чувствуете необходимость быстро подать аудитории сигнал, что вы свой. Особенно если для вашей деятельности или вашей аудитории просто необходимо «быть в тренде». Например, вы работаете с молодежью, в индустрии современной музыки или технологических новинок.
Модные тренды веб-дизайна
Визуальные тренды веб-дизайна, как и все модное, меняются достаточно часто и с виду – без всякой системы. В начале каждого года сайты и группы дизайн-сообществ начинают пестрить заголовками «10 трендов веб-дизайна этого года». Примеры таких трендов.
- Темный фон.
- Сложные градиенты и свечения.
- Мягкие тени и парящие элементы.
- Большие размеры и крупные (bold) шрифтовые начертания.
- Использование 3D-графики.
- Появления контента и анимации по скроллу или другим действиям пользователя.
- Графика, нарисованная от руки.
- Подчеркнутое наложение слоев.
- Много белого пространства.
- Минималистичная навигация.
Можно подумать, что тренды создают громкие имена, а остальные в большей или меньшей степени им следуют. В реальности, если посмотреть на видео и статьи с модными веяниями веб-дизайна, скорее возникает вопрос: «А кто все эти люди?». Дело не в том, что модных трендов в веб-дизайне нет, а скорее в том, что вы вряд ли сможете о них узнать из подобных материалов в сети.
Считается, что мода дает возможность показать свою осведомленность и приверженность хорошему вкусу. С другой стороны, поддаться влиянию моды можно и из-за опасения оказаться в аутсайдерах. Если подобные предпосылки сходятся в одной точке и касаются вашего сайта, то стоит обратить внимание именно на модные тренды веб-дизайна. По крайней мере, может быть, и для того, чтобы осознанно их избежать и прийти к чему-то своему.
Значимые тренды веб-дизайна«Быть не в тренде» – главный модный тренд.
Алексей Полеухин, сооснователь студии и школы «Гонзо-дизайн».
С каждым годом социальные науки все больше начинают оказывать влияние на практики бизнес-, а также образовательных, культурных и общественных организаций. Тренды – всегда про то, что волнует, что значимо и заметно. Сейчас в тренде социально-общественное, а именно: смыслы, ценности, позиции и установки. На тренды веб-дизайна имеет смысл смотреть и с такой точки зрения, чтобы увидеть не столько модное, сколько значимое.
Инклюзивная доступность
Скриншот сайта с адаптивным дизайном организации heart n soul, работающей в основном с людьми с особенностями развития.Создавать дизайн можно, держа в голове не только мягкие тени и парящие элементы, но и рекомендации о том, как сделать сайт более доступным для людей с ограниченными возможностями. Считается, что вариантов ограничений всего три: постоянные, временные и ситуационные.
Например, с позиций визуального мы можем иметь дело с частичной или полной слепотой (постоянное ограничение), конъюнктивитом (временное) и с водителем транспорта, у которого внимание сконцентрировано на дороге (ситуационное). В помощь всем участникам процесса (дизайнерам, программистам, проджект-менеджерам) по созданию доступных сайтов приходит чеклист от Vox Media.
Использование визуальных конструкторов и редакторов
Скриншот проекта «Бужение земли» про природу женщины, выполненного на сайте-конструкторе Readymag.Визуальные редакторы для создания веб-сайтов в режиме «рисования» или простейшего редактирования готовых блоков продолжают набирать популярность. Если 10 лет назад Интернет пестрел сайтами на классических конструкторах «вордпрессах» и нес заметную печать руки кодера (аскетичную, технологичную, в меру удобную), то сейчас все больше сайтов при создании минуют стадию верстки и программирования. Да, первое не исключает второе и, строго говоря, это совсем не одно и то же. Да, у каждого есть свои преимущества и недостатки.
Сложно рекомендовать сайт на конструкторе для сверхответственных и масштабных проектов, но если вы хотите быстро, экономично и эффектно запустить лендинг, то, возможно, стоит теперь посмотреть в сторону визуальных конструкторов Tilda, Readymag, Wix, Webflow, нежели классических WordPress, Drupal, Joomla и Bootstrap?
Содержание, созданное пользователями (User-generated content – UGC)
Скриншот сайта UGC-проекта «Generations stories», разработанного на основе фотографий, присланных участниками проекта.Если дать пользователю возможность и мотивацию участвовать в генерации контента, то этим вы можете решить сразу несколько проблем. Во-первых, проблему вовлечения. Во-вторых, продвижения. При достаточном количестве участников пользователи сами начнут продвигать ваш продукт, поскольку начнут в нем видеть себя и свой вклад. В-третьих, это решает проблему релевантности контента вашей целевой аудитории. Он будет интересен, потому что ваша аудитория сама его и создает или оказывает существенное влияние на его формирование.
И, в-четвертых, было бы логично назвать экономию, потому что может показаться, будто это снимает с вас работу по созданию контента. Иногда это действительно так. Однако в ряде случаев вместо создания контента вы будете заниматься придумыванием вовлекающих техник, разработкой удобных интерфейсов для взаимодействия, а также модерацией того, что пользователи придумали.
Защита персональных данных
Мультимедийный проект «История кражи личных данных».Громкие скандалы, связанные с утечкой личных данных, приводят к тому, что пользователей волнует, кому, что и как они о себе сообщают. При создании дизайна сайта и его интерфейсов подумайте о том, действительно ли вам нужно собирать персональные данные пользователей и как вы обеспечите их безопасность, а также сообщаете ли вы об этом открыто, однозначно и понятно.
Социальная ответственность
Скриншот сайта проекта «CONVERTER», созданный «Гонзо-дизайн» для пивоваренной компании HEINEKEN, которые совместно с институтом «Гармония» уже десять лет ведут социальную программу «Я за себя отвечаю».Конечно, если вы социальная организация, то здесь вы даете существенную фору бизнесу. Однако это не означает, что про это не надо рассказывать популярно и обширно. Бизнес в рамках политики корпоративной социальной ответственности (КСО) старается максимально широко представлять процессы и результаты своей деятельности в этом направлении. Например, создаются кампании и диджитал-проекты, снимаются ролики и фильмы. И бизнесу, и социальным организациям важно исходить из максимы, что никто ничего про важность вашей деятельности не знает и не понимает. Поэтому нужно рассказывать и показывать доходчиво и понятно и, по возможности, не скучно. Рассказывать через цифровые продукты, включая веб-сайт, – необходимо.
Психологическое здоровье пользователей
Скриншот инструкции по созданию разных типов домика от ИКЕА, запущенной в период карантина #явдомикеИКЕА.
Может ли ваша интернет-активность в соцсетях и на сайте не быть токсичной, не играть на нервах, не прибегать к эмоциональным манипуляциям, но при этом оставаться честной и личной? Может ли ваша коммуникация нести позитивный заряд и давать ощущение поддержки и надежды даже в сложных ситуациях? Для сфер, которые работают с чувствительными темами, найти такой баланс часто составляет существенную проблему. С эпидемией covid-19 это стало еще сложнее, поскольку люди все меньше хотят подвергать себя испытанию травмирующим контентом и лишней психологической нагрузке.
Да, возможно, вашей организации и вашим подопечным сейчас тяжело даже больше других, но, если нужно получить поддержку аудитории, то коммуникацию необходимо уводить в другую плоскость. Помните, что сделала компания Coca-Cola в годы Великой депрессии? Вместо того чтобы во внешних коммуникациях продвигать идею экономии (как делали все остальные), они переизобрели Санта-Клауса и стали продвигать идею праздника.
Дистанционная устойчивость
Скриншот сервиса airbnb, который во время пандемии запустили онлайн впечатления из разных стран: экскурсии на ферму к животным, джазовые домашние концерты и кулинарные уроки от шеф-поваров.Насколько все ваши сервисы смогут работать в случае вынужденного закрытия офиса? Будут ли ваши социальные сети наполняться фотографиями, а на сайте появляться новости? Сможете ли вы вести в целом полноценную деятельность для своих благополучателей? Узнает ли внешний мир о том, что с вами происходит и в чем вам конкретно нужна помощь, а потом будет иметь возможность оказать эту помощь, например, через сайт? Эти и другие вопросы были актуальны и в до-ковидную эпоху, но сейчас актуализировались как никогда, потому что цена ошибок и простоев в некоторых случаях может стоить благополучия и здоровья людей. А иногда и жизни.
Качественное содержание
Скриншот сайта проекта «Being», реализованного большой командой, включая авторов из Центра документальной фотографии «4Plus».Широкая популярность визуальных конструкторов сайтов (о чем мы уже поговорили выше) с готовыми и в меру эстетичными шаблонами отчасти снимает необходимость беспокойства о визуальной составляющей сайта. И это прекрасно, потому что появляется возможность выделить больше ресурсов для работы над контентом. За последние годы (если не десятилетие) интернет-аудитория привыкла к тому, что контента много и он почти всегда бесплатен.
Конкуренция за внимание привела к тому, что люди стали более требовательны к содержанию, потому что, во-первых, всегда есть выбор, а во-вторых, формой никого уже не удивишь. Отсюда следует, что стоит выстраивать сначала содержательную и функциональную сторону вашего сайта, затем переходить к эмоциональной и эстетически выразительной части. В противном случае модный веб-дизайн будет восприниматься не более чем неуместная обертка для посредственного содержания.
Ссылки и материалы по теме
Тенденции веб-дизайна 2020: улетный визуал & инновации
Высокотехнологичный улетный визуал – три слова характеризующие тренды и тенденции Web’а. Визуальная лаконичность в оформлении становится мейнстримом современного веб-дизайна. Объединение искусства с высокими технологиями должно сделать «познавательности» более изобразительными. Тенденция наступления визуального формата – это направление будущего, которое требует свежих и нестандартных дизайн-решений уже сейчас.
В 20-м десятилетии ожидаем новых идей совмещения взрывной графики с хайтеком. Дизайнерам придется удивлять изобретательностью. Их задача – реализовать инновационный и обширный функционал без визуального перегруза. Итак, тенденции развития веб-дизайна с лучшими на 2020 год примерами применения трендов.
- Совмещение фотографий с иллюстрациями
- Паттерны: от подложки до интерактива
- Черно-белые палитры
- Шрифты-гиганты, негабаритные надписи и минимализм
- Современный ретро-стиль
- Лайн Арт: креатив с визуальной чистотой
- АРТ и Дизайн: иллюстративное единение
- Трехмерная графика / 3D-моушн эффекты
- Инновации, которые мы увидим в 2020-х
Тенденции в веб-дизайне 2020 года
1. Совмещение фотографий с иллюстрациями
В тренде новая визуальная эстетика – сочетать фото с 2D-иллюстрациями от руки. К фотоснимку добавляются элементы иллюстрации, либо они дополняют друг друга. «Микс двух реальностей» открывает дорогу творческим и маркетинговым идеям.
тренд в дизайнетренд в дизайнетренд в дизайнетренд в дизайне2. Паттерны: от подложки до интерактива
Интересные паттерны не вышли из моды. Помимо полноэкранных, применение частями будет на пике популярности. Так, дизайнеры задают где надо акценты или общую атмосферу, добавляют сайту эмоциональности.
Черно-белые дизайны – нестареющая классика. Они изящны и элегантны, эффективны для eCommerce / творческих ресурсов. Ожидаем свежих черно-белых решений с отрицательным пространством, крупными шрифтами и элементами line-art.
тренд в дизайнетренд в дизайнетренд в дизайне4. Шрифты-гиганты, негабаритные надписи и минимализм
Гигантские шрифты и большие (но негабаритные) надписи отличат дизайны 2020 года. Крупная типографика при компактной лаконичности заголовков не вызовет хаоса в минималистичном оформлении или на мобильных экранах. К примеру, увеличенная нестандартным кеглем надпись:
- Цепляет взгляд
- Создает интересную визуальную деформацию
- Усиливает дизайн концептуальным посылом «большей решительности»
тренд в дизайне
тренд в дизайне5. Современный ретро-стиль
С приходом новых веб-технологиий и трендов творческие дизайнеры начинают ностальгировать по прошлому. В 2020-м будут популярны штрихи «состаренного» дизайна: изношенность, черно-белые и зернистые / потертые фото, приглушенные ретро-оттенки и шумные / пыльные текстуры. Высокотехнологичное ретро – это особый шарм.
тренд в дизайнетренд в дизайнетренд в дизайне6. Лайн Арт: креатив с визуальной чистотой
Абсолютный хит во всех сферах графического дизайна 2020-го года. Лаконичность контурной графики и креатив LineArt-иллюстраций сделают дизайны чище, профессиональней на вид.
тренд в дизайнетренд в дизайнетренд в дизайнетренд в дизайнетренд в дизайне7. АРТ и Дизайн: иллюстративное единение
Арт-иллюстрирование дизайна – горячий тренд 2020 года. Ожидаем креативных фантазий, концептуальных идей и произведений искусств – от картинок пастелью и акварели до модерна и флэт графики с градиентами. А также, запоминающихся несоответствий / странных художеств с нарочитой непропорциональностью, персонажами без лиц и т.д.
# Интерактивность сайта + моушн-графика
Взаимодействие пользователей с сайтом прокладывает дорогу к взаимопониманию, какие бы цели они не преследовали. Этим объясняется интерес к игровому дизайну, поясняющим графическим роликам и анимационному иллюстрирования с многоуровневым интерактивом.
тренд в дизайне8. Трехмерная графика / 3D-моушн эффекты
3D скоро станет настоящим мейнстримом в графическом и веб-дизайне. Иными технологиями вам не удастся получить такой глубины и реалистичности. В 2020 году ожидаем новых 3D дизайнов – статичных, анимированных и интерактивных.
Моушн стал увлекательнее, чем когда либо. Задача интерактива – цеплять и удерживать целевую аудиторию. 3D-моделлеры просто расширяют методику «втягивания» посетителя в диалог.
тренд в дизайнетренд в дизайне# 3D-анимации
Моушн-дизайнерам известно, что анимированная 3D-графика производит визуальный восторг.
тренд в дизайне# Статичная 3D графика
Трехмерная графика привлекает плавностью форм и оттенками, а качественный 3D-арт делает сайт узнаваемым. Обычно, дизайнеры упрощают остальное, добиваясь современного чистого вида и сбалансированной структуры дизайна.
тренд в дизайнетренд в дизайне# 3D-рендеринг и высокая реалистичность
9. Инновации в веб-дизайне 2020-х
Передовую технологию спешат представить в виде тренда. Но осмысленного, практичного применения в веб-дизайне каких инновационных направлений ожидать на ближайшее будущее?
# Чат-боты
В 2020 году больше веб-ресурсов предложат услуги говорящего и самообучающегося чат-бота. В режиме 24/7 он ответит на часто задаваемые вопросы, послужит опорой на протяжении всего посещения сайта. Продвинутые ИИ-технологии сделают ботов адекватными как никогда.
# Диалоговые интерфейсы & Автоматизированные агенты
В 2020-х диалоги с сайтом будут интернет-привычкой, а пионерами внедрения разговаривающих ассистентов станут веб-сервисы. Голосовой ввод – глобальный тренд, Популярностью обязан совершенствующимся технологиям распознавания речи и удобству голосового интерфейса (по сути является отсутствием UI). Ожидаем умных ассистентов на основе речевых технологий. Общаться с сайтом командами – совершенно новый пользовательский опыт. Бизнесу пора присмотреться к модной тенденции, а пользователям – приобретать навыки web-коммуникации в реальном времени.
Подводя итог
В WEB-е уже многое менялось, но две тысячи двадцатый обещает быть колоритным. С начала 20-х, сайты начинают впечатлять не только визуально. Для веб-дизайнеров и пользователей 2020-й станет годом технологических возможностей / высокоинтеллектуальных интерфейсов / удивительно креативных решений.
Успешных дизайнов и взаимопонимания с Web’ом 2020-х!
Современный веб-дизайн: популярные стили и элементы
По мере того, как WEB среда развивается, меняются восприятие пользователем дизайна и оформления контента. Новые направления веба с передовыми технологиями сайтостроения меняют и дизайнерские взгляды, но в целом, популярность современного чистого веб-дизайна продолжает расти. В моде лаконичность оформления и простота визуальных решений – разработка которых потребует от web-дизайнера учитывать еще и пользовательские ожидания.
Coastal Creative называет 2018-й годом контрастов и сочетаний разных стилей & направлений. Оформляя веб-сайт крупными изображениями, современный дизайнер волен добавить ретро-паттерны, цвета & типографику. Может использовать 2D окружение в трехмерном дизайне или статические иллюстрации с ненавязчивыми эффектами.
Визуальные контрасты уже начинают менять веб-дизайн. Стремясь к ясному разграничению, дизайнеры тонко сочетают изысканные штрихи с объёмными формами. Далее, ТОП популярных элементов и стилей современного веб-дизайна с примерами применения в композициях запоминающихся сайтов.
Текст, перекрывающий графический контент
Не секрет, что многие сайты выглядят скучновато и в 2017 году появилось неожиданное решение – перекрывающий контент. Это различные пересечения текста с изображениями, плашками, блоками. Применением крупных и жирных шрифтов продемонстрирует вашу уверенность, а посетителю позволит взглянуть на сайт с различных точек зрения.
Дизайны с наслаиванием и пересечением контента в общем пространстве:elegantseagulls.com – сайт агентства с чистым дизайном и нестандартными подходами
carbonbeauty.com – минималистичный черно-белый дизайн, заголовок смещается вниз с прокруткой и проходит за и перед блоками
thibaultpailloux.com – разработчик на собственном сайте разнообразил тренд, украсив переходы градиентами
Асимметричные макеты и «ломаная» сетка
Ломаное размещение элементов – набирающий популярность web-тренд, для реализации которого не требуются экстра ресурсы разработки. Нестандартную сетку применяют, чтобы сайт не походил на другие из своей ниши. Вместе с направлением асимметричного дизайна, стиль наслаивания элементов порождает особую эстетику и свои правила. Нетипичная, как и любая другая верстка, подразумевает необходимость поддерживать визуальный баланс. Тут нужно будет планировать пересечения так, чтобы уравновесить асимметричную структуру оформления сайта.
welikesmall.com – ультрасовременный дизайн digital-агентства использует ломаную сетку с асимметричными пересечениями элементов. Крутые эффекты и микро-анимации интерфейса
techstyle.com – черно-бело-синий дизайн с анимацией и параллаксом. Полупрозрачные плашки поверх фото с реалистичными тенями перекрывают собой синие круги, наезжающие на гранжевые фоны. Множественное наслаивание асимметричных flat-элементов создает объем, а вертикальное свободное пространство добавляет креатива и стильности
originalterritory.com – приятный eCommerce сайт «Территория собак» с асимметричной разметкой. Дизайн мягкий, компактный и современный
imsproductions.com – красивое применение тренда на сайте американской продакшн компании
heeds.eu – яркий и нестандартный дизайн. Двуцветная коррекция изображений, градиенты, ломанная разметка
Duotone и оверлей поверх изображений
Двутон (Дуплекс), overlay (перекрытие) с наложением слоя цвета и применение эффекта двойной экспозиции фотографий уже применяются в дизайнерских сайтах и ресурсах с медиа-контентом. Интерес масс к двутоновому окрашиванию пробудил запуск персонального плейлиста Spotify.
Современные и эстетичные веб-дизайны применяющие дуотон:muller.it – итальянский продуктовый бренд красиво оформил сайт дуотон-видеобекграундом с добавлением мягкого градиента
cliquestudios.com – на главной странице сайта дизайн-агентства кейсы разграничены цветовыми фильтрами (overlay)
socialplayground.com.au – дуотон фото усиливают социальные доказательства, украшают главную и страницу «О нас»
Современное ретро в иллюстрациях и элементах
Как старина в дизайне уживается с новыми тенденциями и остается актуальным направлением? В сознании потребителей, винтажное оформление часто ассоциируется с высокой планкой качества. Для одних винтаж – синоним роскошного и дорогого. Другие, воспримут винтажный сайт как оживленный, полный энергии. У ретродизайна, также немало ценителей – красиво поданная композиция с ретро очаровывает. Еще одно конкурентное преимущество: дизайн с элементами прошлого вызывает ностальгические нотки. Со свойственной винтажному стилю укрупненностью элементов, он вполне вписывается в минималистичную концепцию современного веб-дизайна.
Современные сайты с элементами ретро-стиля:sugarfirepie.com – винтажная иллюстрация в главном экране создает первое впечатление о кондитерском бренде, улучшает UX-дизайн сайта
Кастомные иллюстрации
Творчески проиллюстрированные коммерческие сайты пользуются популярностью, потому как их стремление к индивидуальности не остается без внимания. Уникальная иллюстрация в фоне, способна создать особый настрой и даже повлиять на эстетику сайта.
Эстетичные сайты с уникальными иллюстрациями:getonboardbrt.com – красивое применение акварельной иллюстрации в плоском дизайне
bostonbrt.org – инновационную систему транспорта, бостонский сайт иллюстрирует акварелью
mamyfactory.com – рисованным изображением процесса вязки французский e-Commerce сайт привлекает целевого посетителя
lattice.com – стартапу важно показать фото с рабочим процессом, однако призывы к действию они усилили позитивными иллюстрациями
Брутальный веб-дизайн
Стиль брутализма в веб-дизайне достаточно многообразен. По сути это незавершенный дизайн и воплощение идеи минималистического контраста. Многих привлекает бруталистская эстетика: гранж, неотесанность, аскетизм. Есть мнение, что в определенных нишах брутальный веб-дизайн повышает конверсию сайта.
Стиль брутализм применяемый в веб-дизайнах:gift.gucci.com – интерес к брутализму проявляют не только в веб дизайнерской среде: звездный бренд применяет не ради забавы
balenciaga.com – этот вид Web брутализма критик назвал минимализмом на стероидах (к примеру, mahzedahrbakery.com уже выглядит простым минималистичным сайтом)
Стильные текстуры в фонеПодобно тому, как в дизайне интерьера обои то входят в моду, то выходят из моды – сейчас наблюдается возрождение фоновых текстур. Снова в тренде плиточные фоны и бэкграунды с повторяющимися элементами. Творчески подобранные текстуры придают сайту персональности. Также, стильный бэкграунд может отлично гармонировать с нестандартным формами элементов (например иконками) или кастомными иллюстрациями.
Современные веб-дизайны творчески применяющие фоновые текстуры:simone-simon.fr – стильный французский сайт, эффектный дизайн создается наложением кусков текстур, полых фигур, больших букв
abcdentaltexas.com – необычное для сайта стоматологии мультяшное оформление с красивой текстурой фона
djeco.com/ru – клетчатый фоновый паттерн и другие текстуры в красивом мультяшном дизайне сайта компании
Градиенты 2.0
В 2017 году градиенты вернулись в веб-дизайн с более чистыми цветами (без примеси грязного оттенка). Возможно не надолго, но в 2018-м тренд крепнет и применяется в разных стилях.
Характерные признаки модного направления: колорит, оживленность, сайт с градиентами 2.0 выглядит свежим и современным.
Сайты с яркими оттенками и градиентами в дизайне:wpengine.com – wordpress-хостинг оформил градиентами выпадающее меню и формы подписки
chunkagency.com – сайт креативного агентства с двухцветным неоновым градиентом и эффектными переходами
fullstory.com – двухцветные градиенты применяются для кнопок и в фонах
Продуманные анимации и эффекты UI
Анимация в веб-дизайне проделала долгий путь и применялась еще в 1999-м для создания агрессивных flash-баннеров «Кликни меня!». Продуманные микроитерации выглядят стильно и улучшают пользовательский опыт, интересные анимационные сценарии могут развлекать и служить навигационным центром, визуально обозначив интерактивное взаимодействие с пользователем. Без преувеличения – аудитория любителей анимированных эффектов широка.
Примеры сайтов с хорошо продуманной анимацией:insuranceexperiments.org.uk – занимательный промо-сайт британской страховой компании в стиле FLAT, с плоским видео и мультяшными анимациями
aproposducancer.fr – свежий сайт лионского хосписа с фантастически иллюстрированным и анимированным дизайном. Красивые прелоадер, интерактив, скролл, UI
hellobloom.io – анимация с высокой детализацией, эффектное обучающее видео. Так, товарный Landing Page вовлекает и настраивает на позитив
stripe.com – уникальный эффект превращает выпадающее меню в украшательство, а легкая анимация акцентирует важный контент
district0x.io – современный полу-плоский дизайн анимирован по максимуму: креативные хедер / футер, облака в фоне карточек и сами карточки
Масштабируемая SVG-графика
Важные преимущества масштабируемой векторной графики (SVG) перед растровыми форматами: изображения масштабируются без потерь в качестве, легко редактируются при помощи CSS и весят мало. Технологии HTML5 позволяют интегрировать гибкие SVG-элементы в веб-страницу. С сервисами вроде svgator.com, можно создавать SVG-анимации без знаний кодинга.
Примеры эффектного применения SVG-графики:blockcollider.org – свежий современный сайт с SVG эффектами и анимацией
boite-a-oeufs.com – креативное агентство сделало свой сайт на вордпрессе, используя SVG и анимировав на GSAP платформе
playground.it – страница-«заглушка» пока идет редизайн, анимированные SVG-иллюстрации делают ее просто залипательной. Сыграете в Jump UP?
Изометрия в дизайнеВероятно, возвращение изометрического дизайна стало реакцией на FLAT-экспансию по всему миру.
Этот стиль оформления достаточно трудоемкий. Для 3D-визуализации в двумерном пространстве веб-страницы потребуется работа с графическими элементами. С другой стороны, изометрические иконки и графика – это отличный способ показать свою индивидуальность.
Примеры современных изометрических дизайнов:pikmykid.com – приятный веб-дизайн в мягких тонах с плавными эффектами, изометрическими иллюстрациями, фиксированными полигональными фонами и красивыми кнопками (призрачные / с градиентным фоном)
brightscout.com – зеленый дизайн сайта компании красиво проиллюстрирован, использован полу-плоский стиль с тенями, градиентами и скорлл-эффектами
mibexsoftware.com – сайт софт-компании, современный плоский изометрический дизайн с фирменным персонажем
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сайты эффектно использующие вертикальное разделение экрана:enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочкаОторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Вечер у костра + сыр на грилеСам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
- 61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.
Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 20199. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализмСайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайнЗаключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
Основные тренды веб-дизайна 2021: примеры, концепции, основы
За последние годы веб-дизайн преодолел стремительный путь, развиваясь на стыке инновационных технологий и творческих идей. Поэтому не стоит удивляться, что тренды веб-дизайна с каждым годом обновляются. При этом остаются подходы, не утрачивающие своей популярности с появлением новых тенденций. Удобство навигации, безопасность ресурса и быстрая загрузка контента всегда будут на пике популярности, ведь мода как приходит, так и уходит, но основы останутся навсегда.
Чтобы ваш сайт всегда выигрывал на фоне конкурентов, важно быть в курсе модных тенденций. Разберемся, какие тренды веб-дизайна пользуются спросом в 2021 году. Чем же отличается модный сайт, созданный в 2020 году или раньше, от ресурса, разработанного в 2021?
Основы веб-дизайна 2021Веб-дизайн в 2021 году – это огромное количество возможностей, которые нужно грамотно использовать, чтобы добиться настоящего успеха. Если сравнить коммерческие сайты популярных брендов, можно заметить, что их оформление похоже на популярные соцсети. Действительно, сложно найти человека, который бы не пользовался такими известными соцсетями, как фейсбук или инстаграм. Именно в такой обстановке пользователь будет чувствовать себя максимально комфортно и сможет быстро сориентироваться.
Несмотря на развитие инноваций в веб-дизайне, в 2021 году продолжает пользоваться спросом минимализм. Этот стиль основывается не на визуальном принципе, а на строгих техниках графического дизайна. Здесь вы увидите четкие и правильные формы, несложные шрифты, сдержанные цвета и много свободного пространства. Стиль минимализма привлекает внимание своей простотой и функциональностью одновременно.
Ярким примером минималистичного дизайна можно считать страницу агентства Hugo Inc по продвижению бизнес-проектов в Бруклине. Обратите внимание, что в стиле минимализма используются не только монохромные цвета. В 2021 году набирает популярность яркость с использованием красочных оттенков в тандеме с простыми шрифтами и скромным набором дополнительных деталей.
Тренд стал популярным не только благодаря своему лаконичному оформлению. Простота и удобство для пользователя, функциональность интерфейсов, в которых нет ничего лишнего, сразу привлекают заслуженное внимание. Действительно, чем сложнее интерфейс, тем больше времени уходит у пользователя, чтобы в нем разобраться. Именно поэтому минимализм не выходит из моды.
Конечно, окончательный выбор за вами. Но несколько тенденций в 2021 году применять не стоит, прорабатывая основы веб дизайна:
- Не используйте много разных шрифтов – это отвлекает внимание.
- Подберите подходящую анимацию или видео вместо слайдеров.
- Откажитесь от низкоконтрастных шрифтов.
Давайте подробнее обсудим, какие тренды веб-дизайна стоит использовать при создании сайтов в 2021 году, чтобы привлечь внимание клиентов и добиться высокой конверсии.
Коллаж и смешанные техникиОдной из ТОП техник веб-дизайна в 2021 году стал коллаж. Благодаря стараниям дизайнеров смешанная техника быстро начала пользоваться спросом у популярных брендов, среди которых City Circus, Chobani, Urban Outfitters.
Коллаж представляет собой сочетание изображений, фотографий, графических элементов, текста, анимации, которые применяют для создания яркой эстетической картинки, привлекающей внимание. В 2021 году вы можете увидеть не просто коллаж, но анимированные изображения, декоративные буквы, художественные текстуры, например, акварельные или масляные мазки, гуашь.
Коллаж – модный тренд, который определенно заслужил внимание в 2021 году. Коллажи прекрасно подчеркивают минималистичный UX-дизайн, позволяя выйти за границы стандартов и выделиться на фоне конкурентов. Это прекрасный вариант, который сделает ваш бренд ярким, креативным и узнаваемым.
Антидизайн
Это стиль противоречий, который возник в 2019 году и постепенно просочился во все области веб-дизайна. Грубость и непримиримость противопоставили «хорошему» дизайну. Здесь можно увидеть искажения, асимметрию, экспериментальные элементы, наслоения и даже «некрасивые» детали, которые понравятся далеко не всем. Но если вы ищете оригинальный вариант, чтобы выделиться на общем фоне, антидизайн – именно то, что нужно, чтобы привлекать внимание.
Многие профессионалы в последнее время очень увлечены миром антидизайна. Но разрабатывая бросающуюся в глаза картинку, не стоит забывать о балансе. Если вы приняли решение оформить свой ресурс в стиле антидизайна, наряду с яркостью следует уделить внимание простоте, функциональности и удобству для пользователя. Как показала практика, смешанные изображения и шрифты прекрасно работают при продуманном UX-дизайне.
Органический дизайн
Данный тренд пришел из 2020 года. Основой здесь выступают природные мотивы и подражание окружающему миру. До недавнего времени тенденция была популярна в оформлении продукции и в графическом дизайне, а в 2021 году плавно перешла в веб-дизайн.
Органический дизайн посвящен темам защиты окружающей среды. Здесь вы увидите естественные землистые оттенки, природные очертания и необработанные текстуры, как на страницах Jra Floral Agency.
Основное призвание нейтральных оттенков – копирование палитры окружающей среды для создания чувства естественности. Наибольшим спросом пользуются бежевые оттенки, белый, розовый, голубой и зеленый цвета, прекрасно дополняющие натуральные палитры. При желании натуральные оттенки можно сочетать с более яркими цветами для создания контраста.
Иллюстрации
Настоящим хитом веб-дизайна в 2021 году стали иллюстрации. Огромное количество популярных брендов признали данный тренд и уже активно его используют. Например, страховая компания AHM и бренд Gucci.
Интересные иллюстрации прекрасно подходят для того, чтобы привлечь внимание к сайту своей оригинальностью. Правильно нарисованные картинки располагают пользователя к бренду, создавая приятное ощущение уюта. В 2021 году иллюстраторы начали изображать необычных людей «odd bodies». При этом главной задачей дизайнеров является создание разнообразных персонажей, чтобы каждый человек мог узнать что-то свое.
Функциональность
Ключевым принципом веб-дизайна всегда остается функционал и полезность для пользователя. Как бы креативно дизайнеры не подошли к оформлению сайта, если структура покажется пользователю неудобной, старания не принесут желаемого результата. Быстрая загрузка страниц, подходящий для мобильных устройств интерфейс, инклюзивность вызвали потребность в подобном дизайне, который подойдет всем и каждому.
Функциональный и удобный дизайн, в котором пользователь легко разберется, позволяет эффективно взаимодействовать с клиентом. Это позволяет увеличить конверсию и охват аудитории, что способствует активному продвижению сайта.
Что делает сайт более функциональным:
- цветовой контраст между фоновым оформлением и текстом;
- индикаторы фокуса, появляющиеся вокруг ссылок при применении навигации на клавиатуре;
- подсказки и лейблы в полях формы;
- легкий для восприятия контент;
- альтернативные тексты для изображений.
Интерактивность и моушн-дизайн
По сравнению со статическими изображениями пользователей все больше начинает привлекать дизайн, для оформления которого используются видео. Моушн-дизайн – простой способ, при помощи которого даже простую страницу можно сделать интересной. Поэтому данный подход быстро стал популярным в веб-дизайне. Многие известные бренды начали добавлять на свои сайты такие интерактивные элементы, как викторины, опросы, игры.
Например, бренд Estee Lauder на своем сайте предлагает интересную интерактивную аркадную игру. В этом футуристическом квесте игроки могут заработать «очки молодости». Кстати, таким образом бренд рекламирует свой антивозрастной крем Advanced Night Repair.
Интерактивность – важный элемент, привлекающий внимание. При этом следует соблюдать баланс, чтобы интересные интерактивные детали не отвлекали внимание пользователя от главной задачи, ради которой он посещает сайт.
Геометрический дизайн и 3D эффекты
В современном веб-дизайне часто применяются геометрические фигуры, например, классические многоугольники, ромбы, треугольники. В 2021 году в список популярных элементов вошли трехмерные объекты, плавающие формы, линии сетки.
Для создания футуристического эффекта в геометрическом дизайне удачно сочетают сюрреалистическую анимацию с реальными эффектами. Данный стиль идеально подходит для демонстрации новой продукции, которая в роликах вращается как будто в воздухе. Добавляйте дополнительные измерения и слои, границы, линии сетки, сочетая их со сдержанными геометрическими элементами.
Цветовые тренды веб-дизайна 2021 годаТемная цветовая схема – самый новый тренд 2021 года, который с каждым днем набирает популярность.
На протяжении долгого времени считалось, что только белый фон оптимально подходит для создания свободного пространства на сайтах или в приложениях. Но такие известные бренды, как Apple или Clock Strikes Twelve, доказали обратное. Использование темного цвета позволяет сделать сайт стильным и элегантным. Также на темном фоне выгодно выделяются другие элементы, например, пастель и неон, не утратившие своей популярности с 2020 года.
Согласно проведенным исследованиям, темный режим расходует меньше заряда устройства, нежели светлый. Также темный цвет оказывает минимальное негативное влияние на зрение, поэтому лучше подходит для восприятия.
Сегодня появляется все больше продуктов, дизайн которых разработан с использованием темного цвета, в частности синего. Темный цвет элегантен и приятен для глаз. На темном фоне более заметен контраст, что делает элементы дизайна хорошо заметными. А чтобы посетители могли настроить сайт под собственные нужды, можно установить переключатель темного режима, как это делают многие популярные компании. Все больше брендов присоединяется к модной тенденции с каждым днем. Даже если изначально ресурс был создан в светлом оформлении, дизайнеры добавляют опцию выбора темного фона.
На что обратить внимание при создании графического дизайна в 2021 годуРазрабатывая дизайн сайта в 2021 году с учетом всех модных тенденций не забывайте еще несколько важных моментов:
- Вызывайте интерес, создавая необычные асимметричные формы.
- Компактно размещайте информацию на сайте, облегчая и ускоряя ее усвоение.
- Используйте искусственный интеллект, например, голосовой поиск.
- Особенное внимание уделите дизайну иконок, которые должны быть оформлены в одном стиле.
2021 год обещает стать очень интересным в сфере веб-дизайна. Некоторые из трендов были известны ранее, но стали пользоваться большим спросом только в 2021 году. Другие идеи оказались настоящим открытием для вебдизайнеров и стремительно набирают популярность.
Создать удобный и модный дизайн сайта – непростая, но вполне выполнимая задача. Оставаясь в тренде, не забывайте о функциональности и удобстве для пользователей. Не обязательно одновременно использовать все тренды веб-дизайна 2021. Достаточно подобрать несколько элементов, удачно подчеркивающих образ вашего бренда. Именно такой подход позволит добиться настоящего успеха в мире информационных технологий.
10 трендов веб-дизайна, которые никогда не выйдут из моды
Веб-дизайн — это cочетание искусства и науки. В то время как прочная техническая база — это ключ для поддержания работоспособности, визуальные решения делают сайт запоминающимся и эффектным.
Веб-дизайнеры (как профессионалы, так и начинающие) должны следить за инновациями. Но, как и у любого художника, их прерогатива — принимать или отклонять тенденции в зависимости от того, соответствуют ли они их собственным вкусам и потребностям.
От счетчиков посетителей до максимализма — многие тенденции веб-дизайна приходили и уходили за эти годы. Тем не менее, есть несколько современных визуальных тенденций, которые должны остаться надолго.
Эти визуальные элементы — больше, чем просто мимолетное увлечение — улучшают ваш веб-дизайн, упрощают работу с пользователем и оставляют неизгладимое впечатление у посетителей вашего сайта.
1. Чистые минималистичные макеты
Вы, наверное, слышали эту поговорку: «меньше значит больше», и это, безусловно, звучит правдоподобно для веб-дизайна. Беспорядочные, хаотичные макеты могут запутать посетителей вашего сайта. Простой и минималистичный макет позволяет вам привлекать внимание только к самым важным элементам вашего веб-сайта — как правило, это ваши призывы к действию.
Более того, чистый макет никогда не будет выглядеть устаревшим. Это означает, что через несколько лет он будет таким же эффективным, как и сейчас, поэтому вам не нужно будет думать о редизайне.
В этом проекте мы наблюдаем простую композицию и урезанную цветовую схему. Всю работу выполняет крупный шрифт и качественные изображения. Тонкие элементы, такие как формы и линии, добавляют дополнительный визуальный интерес.
Конечно, использование минимализма на вашем веб-сайте не обязательно означает использование только черного и белого цветов. Вы можете ограничить палитру всего двумя или тремя цветами (даже если они яркие) или избегать больших кусков текста на вашем сайте. Все дело в том, чтобы использовать только те элементы, которые служат очень конкретной цели.
2. Мобильный дизайн
Всемирный центр рекламных исследований предсказывает, что к 2025 году 72% людей будут иметь доступ к Интернету исключительно на смартфоне.
Теперь, чтобы создать профессионально выглядящий веб-сайт, дизайнеры должны использовать мобильный подход.
При оптимизации веб-сайта для смартфонов необходимо учитывать несколько ключевых принципов дизайна.
Типографика
Во-первых, ваша типографика должна быть четкой и разборчивой. Оswald, Merriweather и PT Sans — это отличные шрифты, которые хорошо работают на мобильных устройствах.
Размер шрифта
Кажется логичным увеличить размер шрифта для мобильных устройств, но на самом деле это может привести к обрезанию текста. Лучше уменьшить размер заголовков для мобильных устройств, чтобы обслуживать более узкий экран. Вы также можете отказаться от больших изображений в мобильной версии своего сайта и вместо этого выбрать более простые значки.
Навигация
Еще одним ключевым фактором для мобильного дизайна является навигация. Независимо от того, разрабатываете ли вы приложение для компьютера или мобильного устройства, ключевой задачей всегда должно быть побуждение пользователя принять меры. Когда вы используете крошечные строки меню, кнопки или стрелки на мобильном устройстве, пользователю становится трудно видеть их, не говоря уже о том, чтобы нажимать на них!
Когда дело доходит до разработки дизайна для мобильных устройств, вам не нужно изобретать велосипед. Обязательно относитесь к десктопным и мобильным приложениям как к отдельным объектам и убедитесь, что ваши проекты хорошо оптимизированы для обеих платформ. Большинство современных платформ веб-дизайна позволяют вам предварительно увидеть, как ваш веб-сайт работает на нескольких устройствах, прежде чем начать работу.
3. Динамические видео фоны
Видео прошло долгий путь. Теперь движущиеся изображения повсюду — от наших социальных сетей и потоковых приложений до рекламы на железнодорожных платформах! Видео также становится все более популярным в веб-дизайне. Использование полностраничного видео-фона — отличный инструмент для визуального повествования. Это сразу вызывает интерес пользователей и вовлекает их в повествование о вашем бренде. Видео также отлично подходит для SEO и увеличения конверсии. Исследования Wistia показали, что люди тратят в 2,6 раза больше на веб-сайты с видео.
Есть много разных способов, которыми бренды могут включать видео в свой веб-дизайн. Его можно использовать как своего рода динамическое слайд-шоу. Это может быть отличным выбором для компаний, которые хотят продемонстрировать несколько точек продаж сразу, в легко усваиваемом формате.
Видео также может использоваться для демонстрации атмосферы (например, места назначения, зала или кафе), или для демонстрации продукта в действии.
Хотя применение видео, несомненно, будет продолжать развиваться, одно можно сказать наверняка — оно никуда не денется. Используя его, вы можете быть уверены, что ваш бренд выделяется и производит неизгладимое впечатление на вашу аудиторию. Обязательно оптимизируйте размеры видеофайлов и рассмотрите возможность удаления автозапуска на мобильном устройстве.
4. Анимированные элементы
Больше не всегда лучше, когда дело доходит до движения на вашем сайте. Вместо использования большого фонового видео, вы также можете использовать небольшую анимацию на своем веб-сайте. Это отличный способ сделать просмотр вашего сайта более интерактивным без ущерба для скорости загрузки вашего сайта.
Анимация может быть включена в ваш веб-дизайн различными способами. Некоторые дизайнеры предпочитают использовать анимированные иллюстрации «персонажей», чтобы привлечь пользователей к истории сайта или показать, как работают их продукты. Другие используют фон частиц, чтобы добавить движение на свой сайт визуально привлекательным способом, как вы можете видеть в приведенном выше примере от Heco.
5. Модульный веб-дизайн
В то время как современный дизайн — это способность мыслить нестандартно, иногда вполне нормально оставаться в его рамках, причем буквально! Вот почему популярен модульный дизайн, или использование блоков для логической организации контента.
На эстетическом уровне этот визуальный тренд отлично подходит для придания симметрии вашему веб-дизайну. Он позволяет пользователям легко сравнивать и воспринимать информацию с первого взгляда. Это отличный выбор для предприятий, оказывающих услуги.
Модульная конструкция также отлично подходит для сравнения продукта с конкурентом или для выкладывания различных ценовых пакетов и опций.
6. Градиенты
Разноцветные градиенты, когда-то популярны в 90-х, вернулись в 2018 г.
Градиенты — это постепенный переход от одного цвета к другому, создающий смешанный эффект. Так что же делает их такими классными? Во-первых, они добавляют яркие цвета на ваш сайт таким образом, что они не раздражают. Они также являются отличным способом добавить дополнительную визуальную глубину дизайну вашего веб-сайта, поскольку создают динамический, почти многомерный эффект.
Пример Spotify For Brands: градиенты могут выглядеть безупречно. Дизайнер искусно смешал три разных цвета, чтобы создать привлекательную эстетику, которая иллюстрирует забавные, современные качества бренда.
Красота этой тенденции веб-дизайна в том, что она универсальна. Вы можете создавать градиенты, используя похожие цвета, такие как синий или желтый, или создавать неожиданные комбинации, используя контрастные оттенки, такие как фиолетовый и оранжевый. Вы можете уменьшить непрозрачность для более приглушенного эффекта или использовать его с полной интенсивностью. Вы также можете использовать его как отдельный элемент или как наложение на фотографию, как Spotify выше.
7. Иллюстрации
Будь то трехмерные мультфильмы, абстрактные формы или анимированная графика, иллюстрации являются фантастической альтернативой статическим изображениям на веб-сайтах. Во-первых, они помогают отделить ваш бренд от массы. Они также отлично подходят для того, чтобы помочь вам объяснить абстрактные понятия, так как они могут использоваться в пошаговых диаграммах или инфографиках.
Иллюстрации также помогают придать вашему бренду более индивидуальный, «человеческий» вид, не полагаясь на стоковые фотографии. Вам не нужно быть профессиональным иллюстратором, чтобы использовать эти привлекательные графические элементы в своем веб-дизайне. Платформы, такие как Canva и Humaaans, имеют библиотеку иллюстраций, которую вы можете использовать.
8. Использование негативного пространства
Негативное пространство — это одна из тенденций дизайна, которая никогда не устареет. Включение пробелов в ваш веб-дизайн помогает создать аккуратный и визуально привлекательный веб-сайт. Ваш пользователь чувствует, что у него есть место для дыхания, так как его не заваливают визуальной информацией. Белое пространство помогает направить внимание пользователя на то, куда вы хотите, и повышает вероятность того, что он сможет усвоить и вспомнить ключевую информацию.
В приведенном ниже проекте эффективно использовано негативное пространство, чтобы направить взгляд пользователя. Глаз переходит прямо к изображению женщины, затем перемещается к окружающим ее элементам — от текста и видео слева и, в конечном итоге, к навигации справа. Это обеспечивает пользователям доступ к нужной информации и дольше сохраняет их на сайте.
Ваш фон не обязательно должен быть белым, чтобы использовать «пробел» в дизайне вашего сайта. Тем не менее, простой белый фон поможет создать ощущение «легкости» на вашем сайте.
9. Большие шрифты
Изображения, фоны – все это важно. Но донести голос вашего брнеда поможет шрифт. Если вы хотите создать выразительный веб-сайт, который никогда не выходит из моды, вы не сможете пройти мимо больших и жирных шрифтов.
Их трудно игнорировать, будь то гладкий шрифт с засечками или короткий заглавный текст. В этом примере от дизайн-студии Van Holtz Co шрифт является главным элементом на домашней странице.
10. Простая, интуитивно понятная навигация
Навигация — часто упускаемый из виду аспект веб-дизайна, но он может создать или разрушить эстетику веб-сайта. Переполненная строка меню может быстро превратить сайт в захламленный и неаккуратный. Навигация также является неотъемлемым аспектом взаимодействия с пользователем.
В идеале навигация по веб-сайту должна быть максимально простой и интуитивно понятной. Все чаще дизайнеры меняют традиционные выпадающие меню на такие опции, как липкие навигационные панели, которые перемещаются вместе с вами при прокрутке.
Хотя многие тенденции веб-дизайна приходят и уходят, эти классические элементы сохранят свою актуальность в 2019 году и дальше! Вы можете создать веб-сайт, который выделяется на фоне толпы и выдерживает испытание временем!
Источник
9 крупнейших тенденций веб-дизайна в 2021 году
Ежегодные тенденции веб-дизайна обещают направить нас в научное будущее нашей мечты, поскольку они основаны на технологиях. Но прогнозы на 2021 год, полученные от сообщества веб-дизайнеров со всего мира, говорят об обратном.
2021 Тенденции веб-дизайна, похоже, имеют общую тему: вместо того, чтобы стремиться к высокотехнологичной фантазии, веб-дизайнеры стремятся к новым высотам реализма. Они как никогда раньше смешивают цифровое и обычное, и это отражает то, насколько важной частью повседневной жизни стали веб-сайты.Таким образом, следующие 9 тенденций веб-дизайна на 2021 год буквально вдыхают жизнь в цифровой мир.
9 тенденций веб-дизайна, которые будут огромными в 2021 году
—
- Параллакс анимация
- Неоморфизм
- Абстракционизм
- Комфортные цвета
- Веб-дизайн для причин
- Прокрутка преобразований
- Цифровая интерпретация физических продуктов
- Увлекательные анкеты
- Трехмерные цвета
1.Параллакс анимация
— Автор Pinch Studio
От микровзаимодействий до фоновых частиц — мы наблюдаем растущую популярность веб-анимационных тенденций год за годом. Веб-анимация 2021 года становится еще более сложной из-за разделения элементов страницы на крайние области переднего и заднего плана, создавая эффект параллакса.
Мин Фам через Dribbble
Автор Уэсли ван’т Харт через Dribbble
Параллакс — это оптическая иллюзия, возникающая, когда кажется, что объекты рядом со зрителем движутся быстрее, чем объекты дальше от него.Хотя мы видим это в повседневной жизни — например, при просмотре проезжающих пейзажей во время вождения — эффект на веб-страницах в равной степени воспринимается как реальный и сюрреалистический.
Автор Iconic GraphicsГлубина, создаваемая за счет использования переднего и заднего планов, также имеет дополнительное преимущество погружения, превращая экран компьютера в нечто похожее на театральную сцену. Когда пользователи перемещаются по веб-странице, они словно по волшебству увлекаются ее убедительной работой. И, в конце концов, разве интернет не волшебство?
По UI8 через Dribbble
Слава Корнилов через Dribbble
Автор Permadi Satria Dewanto через Dribbble
2.Неоморфизм
—
Неуморфизм набирает невероятную популярность в прошлом году, а в 2021 году обещает ввести нас в парадоксальную эпоху минималистского реализма. Этот стиль является преемником скевомофизма — подхода к дизайну, который включает визуализацию знакомых, устаревших материалов в текущие дизайны, и его расцвет в иконках приложений пришелся на начало 2010-х годов. Эту тенденцию в значительной степени вытеснил плоский дизайн, который упростил значки и цвета до менее реалистичного, но более единообразного и легко распознаваемого способа.
Мы увидим Neumorphism — новый Skeumorphism, превращающий плоские значки в реалистичные трехмерные объекты.— Клэр Тейлор, старший дизайнер продукта 99designs
Neumorphism представляет собой слияние обеих тенденций, с дизайном, имитирующим физичность за счет выборочных падающих теней, но с наложением полуплоских цветов. Чаще всего эффект напоминает цифровое тиснение или дебоссинг. Это позволяет дизайнерам восстановить тактильные ощущения, которые были утрачены в эпоху плоского дизайна, и это, в свою очередь, усиливает связь пользователя с дизайном, с которым он взаимодействует.Ожидайте увидеть этот стилизованный реализм на кнопках, панелях поиска и текстовых полях во всех цифровых дизайнах 2021 года.
Автор ODarka3. Абстракционистские композиции
—
Абстрактные формы, особенно состоящие из геометрических примитивов, таких как квадраты и круги, могут показаться простыми, минималистичными и ограниченными. Однако в 2021 году веб-дизайнеры включают их в сложные, обширные композиции, излучающие свободу.
Автор andrei2709В 2021 году элементы абстрактного искусства будут использоваться в качестве альтернативы фотографии в веб-дизайне для стартапов, технологических продуктов и приложений.— Тристан Ле Бретон, креативный директор 99designs
В большинстве случаев это абстрактное искусство заменяет стоковые фотографии и иллюстрации. Хотя они могут включать изображения людей, они по-прежнему вызывают эмоции без них. Их взрывные композиции в стиле Поллока кажутся энергичными, а их многочисленные яркие цвета заразительно теплыми. В результате веб-страницы кажутся выразительными и живыми даже при отсутствии знакомых человеческих лиц.
через indicius.com4. Комфортные цвета
—
Учитывая все более цифровую природу рынка труда в наши дни, большинство людей проводят большую часть своего времени за компьютерами. Из-за этого пользователи нередко испытывают напряжение глаз после долгого просмотра экрана. Веб-дизайнеры учитывают это, создавая цветовые схемы, которые упрощают восприятие глаз.
Автор: Creative_DavidНаши миры шумные, усталость от Zoom — это вещь.В 2021 году веб-дизайн сократится до «одной работы за раз», чтобы не отвлекаться и сделать взаимодействие более комфортным.— Клэр Тейлор, старший дизайнер продукта 99designs
Это отчасти объясняет популярность прошлогоднего тренда темного режима, который нейтрализовал подавляющую белизну, которая преобладает в экранах.
В 2021 году веб-дизайнеры будут думать за пределами двух крайностей — тьмы и света.Они находят золотую середину в мягких цветовых палитрах, таких как здоровый зеленый, пастельный синий, теплый коричневый или светло-розовый. Они не только делают цвета веб-сайтов менее резкими, чем чистый черный или чистый белый, но и естественным образом вызывают спокойствие и расслабление.
Эта общая тенденция является обнадеживающим признаком того, что веб-дизайнеры будущего могут быть больше озабочены доступностью и комфортом, чем радикальными инновациями.
Автор Виола через DribbbleБудет проводиться конкурс на создание максимально простого дизайна с использованием нежных и прохладных цветов, чтобы пользователи могли проводить больше времени, рассматривая дизайн веб-сайта.- RV ™, дизайнер 99designs
5. Веб-дизайн для причин
—
С пандемией COVID-19 и последовавшими за этим различными приказами о предоставлении убежища Интернет стал убежищем. Виртуальные конференции не только стали нормой для общественных встреч и развлечений, но и многие обычные бренды обратились к веб-сайтам, чтобы поддерживать свой бизнес на плаву. И веб-дизайнеры справились с этой задачей, создав значимые и впечатляющие дизайны.
По дизайнуExcellenceАртур Минеев через Dribbble
В 2021 году мы увидим больше дизайнов и изображений, резонирующих с движением, социальными и экологическими проблемами. Я видел, как все больше и больше брендов объединяются вокруг проблем и общаются со своими пользователями на более глубоком уровне.— Тристан Ле Бретон, креативный директор 99designs
В 2021 году мы увидим, что веб-дизайнеры продолжат ценить свою роль в помощи миру в трудные времена.
Это означает, что бренды сосредотачивают свой веб-дизайн на своих достоинствах, таких как их усилия по обеспечению устойчивости или участие сообщества. Это означает, что бренды получают стоковые фотографии, отражающие реальных и разнообразных клиентов. Это означает рост цифровых пространств, позволяющих осознать социальные причины с помощью интерактивных средств, таких как визуализации и симуляции. А это означает увеличение ресурсов и методов самостоятельного веб-дизайна, делая создание веб-сайтов доступным для всех.
Автор: Лэнс Баррера, Dribbble, By SixtyTwo, Dribbble. Веб-дизайн уже давно ориентирован на обеспечение максимального удобства пользователей.А в 2021 году лучший пользовательский опыт будет определяться общими ценностями и общими целями.
через Nike6. Прокрутка преобразований
—
Когда пользователи прокручивают страницу, они делают больше, чем просто перемещаются по странице: они взаимодействуют. Физические действия, которые они выполняют в реальной жизни — щелчки пальцами по мышке — вызывают реакцию на экране. Взаимодействие — это форма участия, и когда пользователи вовлечены в происходящее, они с большей вероятностью будут заинтересованы и вовлечены.
Автор: ХирошиПо JP через Dribbble
Слава Корнилов через Dribbble
Автор Vilius Vaicius через Dribbble
Прокрутка — одна из самых тонких форм взаимодействия, и поэтому веб-дизайнеры 2021 года увеличивают визуальную обратную связь, которую пользователи получают при прокрутке. Это может быть как изменение полной цветовой схемы, так и сложные анимированные переходы и массовые сдвиги в макете. В общем, веб-дизайнеры не торопятся, чтобы каждый свиток выглядел как новая страница, а иногда даже новый веб-сайт.
Внешним через Dribbble Автор Manon Jouet через Dribbble
7. Цифровая интерпретация физических продуктов
—
Продукты часто лежат в основе веб-сайтов, а веб-страницы 2021 года их сердца находятся в их руках. В частности, продукты вдохновляют буквально элементы дизайна за счет творческой цифровой интерпретации физических носителей.
Автор: JPSDesignЭто может быть цвет, размазанный по странице, например лак для ногтей, или изображения, обрезанные в скругленные прямоугольники, как на смартфонах.Такой подход не только создает визуальную синергию между продуктом и его веб-сайтом, но и делает веб-страницы более органичными и неожиданными.
Поскольку веб-сайты становятся все более распространенной частью повседневной жизни, эта тенденция смешивания реального мира и цифрового мира кажется созданной для нашего времени.
По Абая (бухта)8. Увлекательные анкеты
—
Процесс адаптации — промежуток времени, в течение которого пользователь посещает целевую страницу, — возможно, самый важный момент на пути пользователя.Они стоят на острие ножа между интригами и апатией, и качество его опыта здесь заставит их решительно отбросить их в сторону.
Кристиан Вертер через Dribbble
Вместо того, чтобы заставлять пользователя читать описания продуктов и принимать решения самостоятельно, все больше и больше брендов используют анкеты для создания интерактивного опыта. Эти викторины задают красивые вопросы с несколькими вариантами ответов, которые ориентированы на то, что нравится и не нравится посетителям, чтобы тонко удовлетворить их потребности.
Флориан Поллет через Dribbble
Автор Алена Соколова через DribbbleС точки зрения дизайна это означает, что целевые страницы больше похожи на серию карточек с анимированными переходами между ними, чем на стандартные веб-страницы. Это также делает их намного более интерактивными, чем поля опросов, обычно включаемые в заголовки целевых страниц.
Учитывая, насколько эффективно эти ознакомительные викторины заставляют потенциального покупателя почувствовать, что он уже является частью услуги еще до того, как он подписался, мы ожидаем, что в 2021 году онбординговые анкеты станут стандартной функцией веб-дизайна. .
9. Трехмерные цвета
—
Цветовые схемы в веб-дизайне уже некоторое время имеют тенденцию к градиенту, и тенденция этого года выглядит как следующая эволюция, когда цветовые переходы становятся более реалистичными, чем когда-либо. Следуя примеру Apple Big Sur OS, мы ожидаем, что цвета будут насыщенными и трехмерными, почти как фрукты, которые вы можете сорвать прямо с экрана.
ОС Big Sur через AppleЭта тенденция достигается за счет тонкой штриховки, которая придает округлости плоским иконам прошлых лет.Хотя мы ожидаем, что это будет чаще всего появляться на значках приложений, веб-дизайнеры также отказываются от аккуратных переходов градиентов для смешанных цветов фона, которые кажутся более несовершенными и естественными. Два цвета, расположенные рядом, могут резко слиться друг с другом или могут сохранять тени и глубину окрашенных объектов. В целом, эта тенденция говорит о том, что цвета веб-дизайна 2021 года стремятся к более высокому реализму.
В 2021 году мы увидим множество дизайнов, таких как Big Sur от Apple: сочная графика, градиенты, множество теней.
Готовы к крупнейшим тенденциям веб-дизайна 2021 года?
–
В конце концов, главные тенденции веб-дизайна 2021 года выглядят не столько как дизайн из научно-фантастического фильма, сколько как реальный дизайн, с которым мы сталкиваемся в повседневной жизни. Это показывает, насколько все более распространенные веб-сайты становятся частью нашей жизни, и дизайнеры 2021 года воплощают их в жизнь. Каким вы представляете будущее тенденций веб-дизайна? Сообщите нам свои прогнозы в комментариях ниже.
21 уникальная тенденция веб-дизайна на 2021 год
Добро пожаловать в наш ежегодный обзор тенденций веб-дизайна. От ретро-типографики до постоянно растущего движения без кода — в 2021 году есть на что рассчитывать.
2020 год был непростым. С его галлонами дезинфицирующего средства для рук, неудобными встречами Zoom и надвигающейся тревогой неопределенности, мы все чувствуем себя немного измотанными. Несмотря на обстоятельства, мы все сделали все возможное, чтобы пройти через все это. Многие из нас потратили время на изучение новых дизайнерских навыков.А некоторые из нас только что испекли хлеб на закваске. У всех нас есть свои навыки выживания.
Когда дело дошло до дизайна, мы следили за нескончаемыми тенденциями в Интернете. Поговорив с командой Brand Studio в Webflow и несколькими другими дизайнерами, мы составили исчерпывающий список некоторых тенденций веб-дизайна, которые мы ожидаем увидеть в 2021 году. Мы надеемся, что этот список не только вдохновит вас, но и вдохновит. подходить к Интернету более инклюзивно и доступно.
21 современная тенденция веб-дизайна на 2021 год
Вот 21 тенденция веб-дизайна, которая также поможет сделать 2021 год немного ярче.
1. Ретро-шрифты
Мы видели, как многие старые вещи снова становились крутыми, а затем, в свою очередь, становились еще менее крутыми. Подумайте об усах на руле и джинсах для мамы. Ирония недолговечна.
Ретро-шрифты испытали те же приливы и отливы своей популярности, и многие дизайны с винтажной типографикой не устарели.
Однако типографика с возвратом пережила некоторое возрождение. Мы не видим таких же утомленных шрифтов. Скорее, стилизация и немного артистизма переосмысливают, какими могут быть ретро-шрифты.
Мы видим это слияние старого и нового на странице продвижения Spotify Carnival. Вместо того, чтобы казаться устаревшими и клише, они вдохнули новую жизнь в традиционные жирные шрифты, немного поэкспериментировав. Это хороший пример использования традиционных шрифтов и придания им классного и современного стиля, при этом сохраняя разборчивость.
На этом веб-сайте компании Goliath Entertainment, занимающейся планированием мероприятий, чувствуется ретрофутуризм. Смелая типографика отсылает к прошлому, но при этом очень актуальна.
В 2021 году мы с нетерпением ждем более творческого переосмысления типографики.
2. Анимация прокрутки параллакса
Эффекты прокрутки параллакса были трендом в дизайне веб-сайтов в течение многих лет, и в 2021 году мы надеемся увидеть более тонкие и творческие исследования того, чего можно достичь с помощью параллакса.
Помните, что слишком большое количество движений в эффектах параллакса может быть вредным для людей с вестибулярными расстройствами, потому что иллюзия глубины и движения может вызвать дезориентацию и головокружение.Вот несколько рекомендаций, которые, как мы видим, все больше дизайнеров принимают во внимание, чтобы гарантировать, что они включают параллакс минимально и не причиняют вреда:
- Не позволяйте эффектам параллакса отвлекать важную информацию
- Не усложняйте пользователю выполнение важная задача
- Сведите количество эффектов параллакса к минимуму
- Сведите к минимуму количество параллаксов в каждом экземпляре
- Ограничьте эффекты параллакса в пределах небольшой области экрана
- Включите опцию для пользователей, чтобы отключить эффекты параллакса
Сайт портфолио Алисы Ли использует эффекты параллакса, которые реагируют на положение мыши, чтобы оживить ее иллюстрацию.Количество движений невелико и ограничено рамками героя. Это отличный пример использования параллакса с ограничениями и намерениями.
Не всякая параллакс-анимация должна отображать большие жесты по экрану. Мы также видели более тонкие приложения. В этом веб-дизайне для Green Meadow этот эффект можно было почти полностью упустить. Но это мягкое раскрытие текста создает достаточное сопоставление, чтобы привлечь внимание к каждому блоку текста по мере его появления.
В следующем году мы будем рады видеть, как прокрутка с параллаксом используется тонко, но не для яркого эффекта, а как инструмент для выделения или выделения важных фрагментов контента.
3. Горизонтальная прокрутка
Горизонтальная прокрутка, ранее считавшаяся ошибкой веб-дизайна, возвращается.
Все больше веб-дизайнеров продолжают экспериментировать с горизонтальной прокруткой. Те, кто это делает, лучше всего ломают шаблон не ради того, чтобы отличаться, а как практический способ постепенно раскрывать вторичную информацию, как в галерее изображений.
Дизайнеры, успешно использующие горизонтальную прокрутку в 2021 году, будут иметь в виду следующие соображения:
- Не заставляйте пользователей перемещаться по горизонтальному контенту: разрешите альтернативные способы навигации, такие как кнопки со стрелками с четкими метками
- Используйте четкие визуальные подсказки для указать, где контент использует горизонтальную прокрутку, и не скрывать эти подсказки за наведениями.
- Подумайте о том, какой контент выиграет от отображения в горизонтальной прокрутке — фотогалерея — хороший соперник, поскольку горизонтальная прокрутка покажет пользователям небольшой предварительный просмотр, и предоставить им возможность просматривать больше или продолжать движение вниз по странице.
- Избегайте необходимости горизонтальной прокрутки для текста, который необходимо прочитать.
На нашей собственной странице функций Designer мы использовали небольшую горизонтальную прокрутку для увеличения на большом изображении и покажите более релевантные фрагменты изображения в большем размере, чтобы сопровождать релевантный контент.
На главной странице Momento Design Studio есть четкая подсказка рядом с основной кнопкой, которая также действует как ссылка, медленно перемещая вас к избранным работам при нажатии. Движение прокрутки идет в быстром темпе и не слишком длинное, что позволяет отображать избранные изображения.
McBride Design использует горизонтальную прокрутку для демонстрации больших фотографий своих работ, не занимая слишком много места на странице. Они также включают четкий индикатор в правом нижнем углу, который устанавливает ожидание, что страница будет прокручиваться по горизонтали.
4. 3D-визуализация повсюду
С появлением экранов с более высоким разрешением 3D-дизайн прошел долгий путь от блочных и скошенных краев Geocities. Мы видим, как высококачественные 3D-изображения органично вплетаются в веб-дизайн. Вместо того, чтобы отвлекать внимание, они улучшают общее впечатление пользователя.
Креативное агентство Sennep добавляет глубины с помощью трехмерных элементов на своем веб-сайте. Здесь приятно ощущение гармонии между всеми элементами дизайна.Это прекрасный пример того, как в более минималистичных макетах 3D может производить еще большее впечатление.
Yaya поместила свою любовь к 3D во главу угла своей домашней страницы с помощью этой причудливой и крутой анимации героя.
В приведенном ниже примере от компании Pitch, производящей программное обеспечение для презентаций, они имеют красочную компоновку, полную трехмерных форм, теней, градиентов и многослойных элементов. Эти элементы трехмерного дизайна воплощают этот дизайн в жизнь.
3D-элементы добавляют уникальности и объемности любой веб-странице.
5. Мультимедийные возможности
Поскольку большинство людей имеют доступ к более высокоскоростному Интернету, мультимедийные возможности Интернета появляются повсюду. Объединение визуальных элементов, текста, видео и аудио делает пользовательский интерфейс более удобным.
Успешные проекты в 2021 году будут использовать ограничения с мультимедийными возможностями:
- Сделайте ставку на простоту, например, при сочетании движения и звука. Слишком много происходящего может отвлекать или подавлять людей с когнитивными расстройствами.
- Обдуманно используйте различные форматы мультимедиа, чтобы сделать контент максимально доступным.
- Включите скрытые субтитры и стенограммы для всех предварительно записанных мультимедийных файлов.
- Включайте замещающий текст для изображений и сопровождайте сложные изображения более длинным описательным текстом.
- Убедитесь, что весь текст написан с использованием HTML, а не отображается внутри изображений.
- Избегайте автоматического воспроизведения видео или движущегося содержимого: вместо этого предоставьте четкую кнопку «воспроизведение», которая дает пользователю возможность воспроизвести и приостановить воспроизведение содержимого.
Эффективное и доступное использование мультимедиа требует учета множества факторов. Вот дополнительные ресурсы о доступности видео.
На сайте Николаса Эрреры есть элементы управления воспроизведением красивого фонового видео: оно воспроизводится при нажатии, а также может быть приостановлено. Он также включает в себя тонкую анимацию, которая показывает, насколько далеко вы находитесь в видео.
Мультимедийные возможности работают во многих различных областях. В приведенном ниже примере мы видим снимок экрана из Black Yearbook.Это краудфандинговая книга, составленная Адрейнтом Берэлом и его друзьями, чтобы показать, каково быть афроамериканским учеником, посещающим преимущественно белые школы. Полные элементы управления воспроизведением четко видны на всех видео. Красиво снятый кинематографический фильм переходит от одной сцены к другой в начале дизайна с гипнотическим саундтреком, играющим на заднем плане, что очень похоже на трейлер к фильму. За этим вступлением стоит страсть, и вы захотите углубиться в изучение книги и движений, стоящих за ней.
И для чего-то необычного, мы собираемся завершить этот список мультимедийных примеров с MSCHF, печально известной компанией, стоящей за множеством вирусных веб-дропов. Внешний вид MSCHF пересекает линию брутализма с почти абсурдистским дизайном, сочетающим строгую типографику, текстовые SMS-сообщения и другие элементы.
6. Опыт дополненной реальности (AR)
А с мультимедийными возможностями, давайте не будем забывать все удивительные впечатления от погружения с использованием дополненной реальности (AR).AR теперь означает больше, чем просто охота на покемонов на вашем мобильном устройстве Apple или Android. Новые технологии, такие как API WebXR и программное обеспечение, разработанное Wayfair Technologies, открыли эту область почти для всех.
Jeep использует дополненную реальность для страницы «Сборка и цена джипа». Для тех, кто ненавидит заходить в автосалоны, это будет легким и беззаботным опытом. Все больше веб-сайтов розничной торговли и электронной коммерции используют возможности дополненной реальности, чтобы продавать свои продукты и расширять возможности потенциальных клиентов в процессе покупки.
7. Акцент на зернистость
Жесткие решетки и плоские однотонные блоки действительно могут лишить веб-дизайн индивидуальности. Зернистая текстура придаст им более естественный вид.
На этом веб-сайте Studio Gusto мы видим красоту зернистости. Он использует элементы дизайна lo-fi для более грубого пользовательского опыта, который кажется более естественным, чем гладкое совершенство, которое является обычным во многих веб-дизайнах.
8. Акцент на приглушенные цвета
Так же, как зерно может придать дизайну более естественное ощущение, приглушенные цвета могут сделать это.
Magic Theater Studio использует светлую цветовую палитру вместе с темными блоками зеленого цвета, что создает четкий контраст между разделами этого веб-дизайна. Эти приглушенные цвета являются идеальным фоном для нарисованного от руки текста и иллюстраций. На заднем плане есть слегка жужжащая зернистость, которая почти неразличима, и легкое искажение светлого и темного фона, что делает дизайн очень живым.
Это маркетинговое портфолио для Бобби Роу, представленное ниже, представляет собой праздник цвета и содержит информативные и забавные записи о работе, которую он выполняет.Может быть сложно создать веб-дизайн, который был бы хорошо продуман, но Бобби Роу справился с этим веб-дизайном. Есть приятное разнообразие приглушенных цветов и более смелых.
9. Дизайн на основе предпочтений
Веб-разработка сделала большие успехи в предоставлении более персонализированного опыта. Это может быть что угодно: от переключения между темным / светлым режимом и другими способами изменения внешнего вида сайта и навигации до предложения контента, адаптированного к вашему вкусу, например, пользовательских плейлистов, созданных Spotify.
Новые методы проектирования и алгоритмы делают Интернет менее пассивным и ориентированным на пользователя. В будущем еще больше внимания будет уделяться удовлетворению потребностей, желаний и вкусов тех, кто просматривает веб-сайты.
10. Размытие по Гауссу
Размытие по Гауссу очень хорошо работает для обеспечения плавного фокуса изображений и градиентов. Этот эффект существует уже некоторое время, но дизайнеры использовали его в более заметных областях веб-дизайна.
Moment House начинает свою домашнюю страницу не с изображения героя, а с приятного гауссовского размытия цветов. Это придает атмосферу атмосферы и напрямую перекликается с фото городского пейзажа Лос-Анджелеса, которое следует за ним. Он идеально передает линзу золотого света и дымки, через которую просматривается Лос-Анджелес.
Мы видим размытие по Гауссу на заднем плане Monograph Communications. Это пушистое смешение красного, пурпурного и синего создает приятный контраст между прямыми линиями и жирной типографикой, которая их накладывает.
Портфолио UX Я Тамара использует тот же подход, добавляя немного размытия по Гауссу на задний план.
Goodbooks объединяет похожий на пар пузырь размытия по Гауссу. Снимок экрана ниже не передает этого должного, но похоже на то, что скрыто за белым экраном. Мы видим изменение и вращение формы, но никогда не видим полностью, что это такое. Это создает такой замечательный визуальный якорь и привлекает внимание к призыву к действию под ним, чтобы проверить их 12 лучших рекомендуемых книг.
Нам нравится видеть, как вещи, которые существовали вечно, например размытие по Гауссу, становятся все более популярными в руках дизайнеров, которые используют их по-новому и интересно.
11. Прокрутка
Мы заметили растущую тенденцию в том, что дизайнеры рассказывают истории через Интернет. Здесь на помощь приходит скролл-повествование — визуальное повествование, которое подчеркивает сюжет и вовлекает вас в его повествование.
Лучшие применения ограничения практики скроллинга:
- Сохраняйте движение в пределах небольшой площади.
- Обеспечьте взаимодействие на условиях пользователя: предоставьте очевидные элементы управления воспроизведением для воспроизведения / приостановки / остановки взаимодействий и движений.
- Убедитесь, что любые элементы прокручиваемого повествования помогают подчеркнуть историю, а не отвлекают от важного текста.
На нашем собственном сайте истории искусства веб-дизайна используются небольшие, тонкие анимации и красивые иллюстрации, которые подтверждают рассказ о том, как история искусства влияет на веб-дизайн.
12. Темный режим
Активируйте AC DC «Снова в черном», потому что темный режим появится на экранах в 2021 году.Все больше дизайнеров предпочитают эстетику темного режима, где черный цвет обеспечивает идеальный темный фон, чтобы элементы дизайна выделялись на экране.
В приведенном ниже примере агентство Obys разработало прекрасную дань уважения модельеру Питеру Линдбергу, соединив тонко текстурированный черный фон с красивым шрифтом с засечками.
Не бойтесь уйти из жизни в 2021 году с собственными дизайнерскими работами.
13. Мультяшные иллюстрации
Не так давно были времена, когда веб-сайты были просто текстом и несколькими изображениями или графикой.Веб-дизайн эволюционировал, и теперь дизайнеры создают работу, которая связывает людей на более личном уровне. Мультяшные иллюстрации приобрели популярность как способ трансформации веб-сайтов со здоровой человечностью.
Существует так много источников и художников, создающих фантастические мультяшные иллюстрации. Blush — отличная платформа для поиска пользовательских иллюстраций персонажей, таких как этот отличный набор от Виджая Верма.
Карикатуры предлагают очень многое с точки зрения творчества и делают бренд более представительным.Мы с нетерпением ждем появления в следующем году новых персонажей веб-дизайна.
14. Геометрические сетки
Сетки просты, но обладают большой гибкостью в том, как их можно интегрировать в проект. Геометрические сетки набирают популярность как способ структурировать макет, придавая ему четкий и смелый вид.
Этот дизайн от Хадсона Гэвина и Мартина использует блоки как для элементов навигации, так и для контента. По этим большим цветным квадратам интересно перемещаться, и они так хорошо работают, удерживая ваше внимание.
Геометрические сетки не обязательно должны располагаться одинаково. Flowmingo использует более асимметричную геометрическую сетку, но в основе их макета лежат квадраты и линии. Более толстые линии подчеркивают квадратные формы во всем.
И для более легкого прикосновения мы получили красивое расположение квадратов и четких линий в этой геометрической сетке для косметической компании Skin Labs.
Геометрические сетки должны быть в наборе инструментов любого веб-дизайнера, чтобы обеспечить прочную структуру и простое представление.
15. Пользовательские курсоры
Курсоры, вероятно, являются одним из наиболее недооцененных аспектов веб-дизайна, и большинство из нас довольствуется простой старой стрелкой. Когда дизайнер может взять эту незначительную часть сайта и превратить ее во что-то крутое, это настоящее достижение.
Мы только что говорили о HGM Legal и об их использовании геометрических сеток, но у них также есть необычный жирный черный курсор.
Инструмент «Перо» продвигает круговой курсор на один шаг дальше, объединяя анимацию и текст, создавая почти психоделический эффект.
Или посмотрите на этот трансформирующийся круговой курсор от Büro, который меняет свой внешний вид в зависимости от того, над каким элементом дизайна он наведен.
В 2021 году мы надеемся увидеть больше оригинальных вариантов того, чем может быть курсор.
16. Карточки с прокруткой
Мы были рады видеть, что карточки с прокруткой стали неотъемлемой частью дизайна. Независимо от того, прокручиваются ли они по горизонтали или по вертикали, они добавляют на сайт мгновенное действие и являются отличным способом представления информации.
На этом веб-сайте Ofcina используются привлекательные цвета для прокручиваемых карточек.
Макеты карточек существуют уже довольно давно, и нам нравится видеть, как они используются в новых направлениях прокрутки.
17. Бесцветный дизайн
Редкий белый цвет создает чистый дизайн, а любые цветные элементы привлекают еще больше внимания.
В этом дизайне для латинских дизайнеров много белого пространства с эффектом наведения, который преобразует черно-белое изображение каждого дизайнера в полноцветное.
Даже такой простой дизайн может быть интересным благодаря микровзаимодействию, анимации и другим динамическим эффектам.
User Experience Database также использует бесцветный подход к дизайну, что делает его минимальным и легким для чтения.
18. Аудио
Использование звука в качестве неотъемлемой части дизайна устраняет барьеры доступности для людей с нарушениями зрения, а также приносит пользу тем, кто предпочитает слушать большой кусок текста на веб-сайте,
The New York Times отлично справляется с предоставлением звукового сопровождения к некоторым из представленных ими статей.
Мы надеемся, что в будущем на веб-сайтах появится больше вариантов звука, которые позволят людям выбирать, как они хотят воспринимать контент.
19. Сеть, вдохновленная печатью
С цифровыми технологиями, заменяющими так много, что когда-то были физическими объектами, произошло возрождение старых медиа. Популярность виниловых альбомов является доказательством того, что люди хотят испытать что-то, кроме кучи нулей и единиц.
Макеты, вдохновленные печатью, удовлетворяют желание людей найти что-то в реальном мире. Макеты в стиле журналов и другие элементы традиционного графического дизайна обеспечивают связь с тактильными ощущениями от печати на бумаге.
Приведенный выше пример из Home Run Studio и приведенный ниже для Foundamour черпают вдохновение из печати, давая им знакомство и связь с публикацией.
20. Системы проектирования для единообразия
Системы проектирования мощные. Используя CMS для создания повторяемых макетов и связанных коллекций, легко обновлять или редактировать, а также быстро создавать дублирующиеся веб-сайты. Независимо от того, используются ли они в малых или больших масштабах, они полезны для любой организации при создании и управлении своими проектами.
Руководство по стилю от SaaslyМы также видели действительно полезные приложения, разработанные, чтобы еще больше упростить рабочие процессы дизайн-системы. Zeroheight действует как централизованное пространство для управления задачами и совместной работы. Figma предлагает шаблоны, а также другие инструменты для систем дизайна. А коллекция CMS Webflow может поддерживать дизайн-систему любого размера.
21. Отсутствие кода
Отсутствие кода не означает полной отмены кода. Программисты и разработчики всегда будут важны.Никакой кодекс не означает открытия этих областей знаний для тех, кто в противном случае был бы освобожден. Это позволяет творить любому, у кого есть идея или видение.
Без кода дизайнеры становятся фронтенд-разработчиками. Писатели становятся веб-дизайнерами. А владельцы малого бизнеса могут окунуться в мир электронной коммерции. Кем бы вы ни были, никакой код не дает вам возможности стать чем-то большим. Он убирает границу между не дизайнерами, теми, кто занимается только дизайном, и теми, кто занимается разработкой. Он объединяет людей в сотрудничестве.
Было захватывающе наблюдать за развитием новых платформ без кода, а также за разработкой курсов по дизайну, которые включают в свои учебные программы обучение по этому поводу. Нам не терпится увидеть, что произойдет с отказом от кода в 2021 году.
Мы с нетерпением ждем 2021 года
Всегда интересно наблюдать, как веб-дизайн продолжает меняться и продолжает расти движение без кода.
Нам тоже не терпится увидеть, что вы собираетесь создать в новом году. Разместите свои последние работы в нашей витрине и не забудьте присоединиться к поддерживающему и растущему сообществу на нашем форуме сообщений.
С Новым годом — продолжайте проектировать!
Примечание : Наш исходный пост включал доступность как тенденцию веб-дизайна, но перечисление ее как тенденции подрывает ее важность. Мы искренне приносим свои извинения и признаем вред, который мы причинили, указав доступность Интернета как тенденцию, как и другие в этом списке. Доступность — это не мимолетный тренд в дизайне — это стандарт, к которому должна стремиться наша отрасль.
Мы также добавили некоторые рекомендации и рекомендации, которые следует учитывать при использовании этих тенденций, не причиняя вреда.Мы надеемся продолжить обучение и повышение осведомленности о специальных возможностях в Webflow и надеемся побудить наше сообщество дизайнеров сделать то же самое.
14 вдохновляющих примеров портфолио UX-дизайнеров в 2021 году
Без UX веб- и UI-дизайн был бы бесплодным пространством голых кнопок, роботизированного копирайтинга и холодных линий сетки, лишенных какой-либо человечности. Если вы UX-дизайнер, вам нужно продемонстрировать свои навыки, создав что-то, что вызывает интерес.
Прежде чем мы перейдем к портфелям, имейте в виду, что они не расположены в определенном порядке.Мы составили этот список исключительно для демонстрации отличного дизайна и контента. Если вы считаете, что ваше портфолио заслуживает того, чтобы быть в нашем следующем обзоре, не забудьте оставить комментарий ниже!
14 примеров портфолио UX-дизайнера
Хорошо, давайте проверим эти 14 портфолио UX, которые помогут вам создать свой собственный дизайн таким образом, чтобы он отражал дух вашей работы, а также ощущение того, кто вы есть.
1. Эйлин Шин
Портфолио UX продвигает ваши навыки и таланты, где бы вы ни находились в своей карьере.Эйлин Шин многого достигла за короткий промежуток времени. Независимо от того, чем она занималась в качестве стажера или в качестве дизайнера продуктов в Tumblr и Amazon, ее навыки UX демонстрируют сильное чувство юзабилити, основанное на простоте.
У каждого проекта есть хорошая рецензия, которая дает немного стратегической основы и разъясняет ее роль. Она демонстрирует свой опыт, но при этом остается скромной — две черты, которые любой клиент захочет от своего следующего UX-дизайнера.
2. Хесус Амадор
Портфолио Хесуса Амадора привлекает ваше внимание.тонкая анимация наведения и окружающий звук придают сайту интерактивный вид. Вы сразу же попадаете в мир дизайна. Когда вы нажимаете на значок улыбающегося солнца в правом верхнем углу, вы получаете впечатляющий набор работ, а также страницу обо мне. Это отличный пример творческого подхода в портфолио, а не просто демонстрация простых примеров прототипирования. или каркасы.
Это портфолио UX не боится охватывать эксцентричность, отражая более экспериментальные импульсы Хесуса.Но они никогда не заходят слишком далеко. Это портфолио показывает потенциальным клиентам, что Хесус не боится рисковать дизайном, но при этом обеспечивает удобство работы с этим хорошо выполненным конечным продуктом.
3. Хиро Сибата
Портфолио Хиро Сибаты открывается главным изображением из пунктирных линий, проходящих по дуге на темном фоне веб-сайта. Это несколько абстрактное изображение, но оно напоминает карты и путешествия пользователя.
Последующий дизайн имеет логическую организацию.Крупные заголовки и лаконичное письмо сообщают о том, что он делает, легко для понимания. Даже если вы просто бегаете по странице, все идет вместе с очевидной визуальной гармонией, демонстрируя его таланты как визуального дизайнера и UX.
4. Любомир Барджич
Ваша задача как UX-дизайнера — помогать людям легко воспринимать веб-дизайн. Ваше портфолио также требует плавного потока, показывающего, что вы создаете целостный дизайн, в котором легко ориентироваться.Ваша домашняя страница должна демонстрировать ваши сильные стороны как UX-дизайнера.
Любомир Барджич с точностью владеет UX / UI дизайном в своем портфолио. В 4 избранных проектах, каждый из которых занимает свой цветовой блок, он дает достаточно деталей, чтобы показать все, на что он способен.
Он дает отличное понимание каждого проекта в своем собственном тексте и включает отзывы людей, с которыми он работал. Этот сопроводительный текст идет дальше, чем просто избранные проекты, и действительно показывает, кем он является как дизайнер.
5. Венди Шорр
Страница Венди Шорр открывается с лампочкой. Да, лампочка, отражающая яркость интеллекта, — распространенный мотив, но эта лампочка выходит за рамки простой стоковой фотографии. Яркость нити накала становится ярче, показывая, что Венди выделяется на фоне остальных.
Отмеченные проекты находятся в нескольких шагах от этой целевой страницы, украшенной лампочками. В каждом из них есть обширное тематическое исследование, в котором подробно описаны пользовательские исследования Венди, процесс и ранние прототипы.Если у вас есть примеры каркасов или других набросков, которые были частью визуального дизайна, не стесняйтесь включать их в свое портфолио. Все это легко могло бы превратиться в информационную перегрузку, но каждое тематическое исследование разбито таким образом, чтобы его было легко читать. Это еще одно отличное портфолио UX, также разработанное с помощью Webflow.
6. Михал Мацеевски
Прокрутка UX-портфолио Михала показывает слова: «Я верю в дизайнерское мышление». Это сильное заявление, которое следует сделать вверху, но это заявление вводит тему, которая связывает все воедино в этом портфолио.Еще одна причина, по которой нам нравится этот дизайн: он был сделан в Webflow!
Темно-серый фон имеет легкий статический эффект, который гудит по всему дизайну. Это крошечное размытое движение делает все изображения и текст перед ним еще более четкими на контрасте. Это может быть незаметный эффект, но он настолько силен, что заставляет ваши глаза сосредоточиться на содержании перед ними. Это свидетельствует о приверженности Михала дизайнерскому мышлению не только на макроуровне, но и на микро.
Еще одна приятная часть этого одностраничного дизайна — это анимация, запускаемая при прокрутке.Одностраничные макеты могут быть довольно утомительными для навигации, если нет ничего, кроме статического текста и изображений. Эти эффекты делают посетителя активным участником, а не праздным пассажиром.
7. Паскаль Страш
Вот еще один фантастический пример использования Webflow для создания портфолио UX. Так легко придерживаться того, что практично для портфолио, и иметь только скриншоты проектов и многое другое. Но портфолио должно быть не просто галереей ваших лучших работ, а немного показать, кто вы есть как личность.
Паскаль Штраше помещает свое фото прямо вверху главной страницы. Он ведет разговорный диалог и имеет множество деталей, подтверждающих то, что он говорит. Паскаль показывает, как найти правильный баланс между личным и профессиональным.
8. KOCO
Что может быть лучше для создания сайта-портфолио, чем использование причудливого робота? Этот милый дроид появляется на заднем плане и движется вперед, слегка махнув рукой, приветствуя вас в портфолио KOCO.
Мы видим несколько избранных проектов, все с подробными объяснениями, в которых указывается проблема, которую каждый проект стремился решить, и то, как дизайн KOCO обеспечил решение. Это возвращает тон сайта к земле, давая понять, что любовь к роботам не мешает этому агентству предлагать практические решения. Мы видим ценность работы, проделанной KOCO, и то, как она помогла клиентам — важная сила для коммуникации любого портфолио UX-дизайна.
9. Даниил Новиков
UX-портфель Даниэля Новикова — еще один пример того, как сделать громкое заявление наверху.«Я делаю это простым, но важным» — слова, которые любой клиент хотел бы услышать от дизайнера UX.
Эта философия простоты прослеживается во всем визуальном дизайне Даниэля, с цветовой палитрой черного и белого в сочетании с несколькими цветовыми пятнами. Текст набран шрифтом Poppins, практичность которого без засечек облегчает чтение.
Это чувство значительной простоты также проявляется в представленных проектах. Нас не перегружает головокружительная сетка работы.Вместо этого Дэниел демонстрирует несколько тщательно отобранных проектов с важными деталями для каждого.
Еще один замечательный пример его простой и простой в использовании дизайнерской работы — это диалоговая контактная форма. Такие нестандартные украшения значительно способствуют раскрытию ваших UX-талантов.
А знаете, что еще в этом важного и простого? Дэниел использует Webflow для его разработки.
10. Грег Кристиан
Как UX-дизайнеру полезно иметь свою нишу.Ваше портфолио UX-дизайнера должно доходить до клиентов, с которыми вы хотели бы работать больше всего. Грег Кристиан специализируется на технологиях и работал со стартапами, такими как Sea Status, трекер океанской погоды, и Acorns, мобильное инвестиционное приложение. Грег — нетрадиционный дизайнер UX, стремящийся привлечь внимание клиентов, связанных с технологиями.
И угадайте, что — это портфолио также было разработано в Webflow
11. Райан С. Робинсон
UX-портфолио Райана С. Робинсона играет с размерностью.Вместо плоской сетки проектов он выкладывает портфолио под невидимым углом. Хотя кажется, что в наши дни все больше дизайнеров хотят экспериментировать с геометрией, вы не увидите ее во многих портфолио. Это портфолио UX-дизайнера преуспевает в своих слоях и наложениях, избавляясь от двумерности, к которой так привязаны многие дизайнеры. Всякий раз, когда вы можете придумать способ освободиться от обычного процесса визуального проектирования, это может обогатить ваши дизайнерские навыки, расширив ваш инструментарий.
Райан также включает несколько способов связи с ним, в том числе ссылку на его профиль в LinkedIn, который должен быть в каждом портфолио.
12. Джейсон Стивенс
Когда мы заходим на UX-портфолио Джейсона Стивена, мы сразу же видим избранный проект. Прокручивая страницу вниз, мы узнаем, что Джейсон не только дизайнер UX, но и имеет опыт работы в сфере продаж, маркетинга и создания команд. Поговорим об упражнении в пользовательском опыте!
Это может показаться тривиальной деталью, но она заходит так далеко, чтобы показать, кто такой Джейсон. UX — это личное общение с людьми, и этот фрагмент текста делает именно это.
Из этого введения мы получаем аккуратное расположение проектов с небольшой тенью. Горизонтальная строка состояния в верхней части страницы также является приятным штрихом, помогая посетителям этого одностраничного просмотра понять, где они находятся в общем потоке.
13. Аарон Рудык
Ярко освещенный Аарон Рудык выглядит с первой страницы своего портфолио без единой пряди волос на голове. Слева от него плывет газообразное пурпурное облако. Его взгляд стоичен, но таинственный пар движется.Работа UX-дизайнера требует как серьезности, так и творческого духа. Этот образ героя передает эту двойственность. Прокрутка вниз отрывает от этого мрачного и загадочного введения к множеству ярких проектов с забавной вставной анимацией на фоновом изображении каждого проекта.
14. Whitney Martin
Когда вы путешествуете по Whitney Martin’s, вам предоставляется достаточно белого пространства и описание того, кто такая Уитни — пользовательский исследователь, рассказчик и визуальный дизайнер.
По мере прокрутки вниз вы видите различные проекты — от дизайна приложений до адаптивного веб-дизайна.В нижнем колонтитуле вы также можете получить доступ к социальным сетям Уитни, предоставляя клиентам, рекрутерам и менеджерам по найму возможность найти больше примеров их работы.
Продемонстрируйте свои таланты с портфолио UX
Если все, что у вас есть для веб-присутствия, — это профиль Linkedin, вам нужно поработать. Легко захотеть просто собрать базовое портфолио UX-дизайнера, и если вам нужно что-то быстро сделать, это лучше, чем ничего не делать в Интернете. Но позвольте вашему UX-портфолио быть продолжением вашего личного бренда, отображая ваши таланты и личность, показывая, что ваша работа и то, кем вы являетесь, выходят за рамки простой сетки проектов на скучном экране.
Если вы хотите создать звездное портфолио дизайнера UX, ознакомьтесь с нашим бесплатным 21-дневным курсом портфолио дизайна. И обязательно ознакомьтесь с нашими шаблонами портфолио или просмотрите другие примеры портфолио в Webflow Showcase!
Руководство для новичков по скроллтеллингу
Скроллтеллинг превращает длинный рассказ в интерактивный опыт. Аудиовизуальный контент добавляет более глубокий смысл, передавая то, что нельзя передать одними словами. Скроллинг раскрывает детали рассказа в увлекательной форме, чтобы люди читали.Он использует то, что есть в сети, чтобы рассказывать интересные истории.
Прокрутка: когда вы хотите рассказать историю, богатую деталями.
Прокрутка особенно хорошо подходит для рассказов с четкой хронологией. По мере развития событий вы можете использовать дизайн, чтобы оживить «кто» и «что». Скроллинг можно рассматривать как визуальное повествование, которое подчеркивает историю и вовлекает вас в ее повествование. Заимствование из одностраничных макетов и макетов целевой страницы заставляет детали танцевать и заставляет вас прокручивать страницу дальше.
Мы собрали несколько лучших примеров скроллтеллинга и ресурсов, которые помогут вам создать свои собственные.
Snow Fall: The Avalanche at Tunnel Creek
Snow Fall: The Avalanche at Tunnel Creek — это шедевр прокручивающего повествования. Это мучительная история об лавине в Вашингтоне в 2012 году. Каждая часть этой истории имеет отдельную страницу, разбитую на управляемые блоки.
Это увлекательное чтение с сопутствующими аудио- и визуальными средствами, чтобы предложить гораздо более широкую картину того, что произошло в тот трагический день.Мы не только читаем истории участников, но и узнаем о местности и погодных условиях, которые привели к этой лавине.
Это мультимедийный подход к повествованию, который раскрывает, что пошло не так, и что подталкивает искателей острых ощущений пробираться сквозь нетронутый порошок, несмотря на его опасности.
Миллениалы облажались
Ладно, поколение Икс. Я знаю, что мы все подшучивали над миллениалами — тосты с авокадо, коачелла и слово «буквально» — все это делает их легким кормом.Но это поколение действительно сталкивается с серьезными проблемами. «Миллениалы облажались» показывает нам мир глазами этой более молодой демографической группы, чтобы получить четкое представление о том, с чем они борются.
История, рассказанная самим миллениалом, сочетает в себе юмор и конкретную информацию о финансовых трудностях, с которыми они сталкиваются. В нем много юмора в сочетании с отрезвляющими реалиями этого поколения.
История рассказывается с помощью ностальгической анимации из видеоигр, пиксельной графики и других дурацких визуальных эффектов.Он отражает причудливые чувства миллениалов, оставаясь доступным для тех, кто сбит с толку мемами Губки Боба Квадратных Штанов.
Невозможно не проявить больше сострадания к миллениалам после прочтения этого эссе. Это хороший пример использования умного и интересного веб-дизайна для связи с более широкой аудиторией.
UTC всем хватит … да?
Для большинства из нас тема универсальных временных кодов (UTC) не является особенно интересной темой. Но Зак Холман создал веб-сайт, на котором объясняется, как они работают и как с ними связано программирование.На его сайте много остроумия и иногда творчески используется ненормативная лексика.
Есть приятные сдвиги в цвете и монохромный фон видео, которые разбивают контент. Это необычно, но не отталкивает. Завораживающее столкновение цветов привлекает ваше внимание и заставляет задуматься о том, какие потрясающие визуальные эффекты будут следующими.
Любой, кто читал какие-либо статьи по техническому программированию, вероятно, уснул. Это эссе доказывает, что творческий подход и отличное повествование могут воплотить в жизнь даже самые сухие темы.Для тех, кто не интересуется программированием, информация о времени — увлекательное чтение.
Веб-дизайн и история искусства
Прокрутка нашего собственного веб-дизайна и истории искусства похожа на времяпрепровождение в музее. Каждый раздел похож на филиал галереи, кураторские работы демонстрируют широту данного направления в искусстве. Здесь объясняется эволюция искусства.
Поскольку веб-дизайн и изобразительное искусство имеют общий язык, знакомство с историей искусства может вдохновить и наполнить вашу собственную работу.Мы сделали все возможное, чтобы написать информативный контент, включая красивые визуальные эффекты и анимацию. Если вы интересуетесь искусством и дизайном, это эссе станет отличным учебником для начинающих.
The History of the Web: Interactions 2.0
Scrollytelling выходит за рамки традиционного повествования и использует хороший веб-дизайн для творчества.
Наш Введение в Interactions 2.0 проведет вас от истоков Интернета до «100% визуального способа создания анимации и взаимодействий для Интернета, раздвигая границы того, что можно создать без кода.«На сайте так много восхитительных дерзких ссылок на Geocities. О, как далеко мы зашли!
Время в перспективе
Прокрутка — идеальный способ рассказать линейную историю — а что может быть более линейным, чем движение времени? От 24 часов до конца вселенной анимация, запускаемая прокруткой в режиме «Время в перспективе», растягивает временную шкалу, показывает вехи и показывает, как каждая эпоха вписывается в историю. Это отличный пример использования веб-дизайна не только для маркетинга.Дизайн — мощный инструмент инновационного обучения.
Если бы Луна была только 1 пикселем
Если бы Луна была всего 1 пикселем, это горизонтальный свиток, который уносит вас через бескрайние просторы Вселенной. Джош Уорт создал сайт после того, как изо всех сил пытался объяснить своей дочери, сколько времени потребуется, чтобы добраться до Марса, задаваясь вопросом, может ли он использовать экран компьютера для картографирования космоса. Сайт прекрасно справляется с задачей сосредоточить внимание на пустоте космоса, помогая нам понять, насколько далеко простирается наша Вселенная.Джош использовал один пиксель для изображения Луны и показал все, что с ней связано.
Этот проект — еще один блестящий пример того, как хороший дизайн может сделать обучение увлекательным.
Слежение за Исламским государством
На нашем пути появляется так много новостей. А с такой массой информации может быть трудно оставаться в курсе. Трекер Исламского государства от Washington Post показывает историю и текущие события Исламского государства.
В правой части экрана прокручивается временная шкала историй, а карта в левой части экрана показывает, где они произошли.Щелкнув точки на карте, вы попадете в конкретную историю этого места. Сопоставление местоположения с каждым событием дает более глубокую картину каждого региона.
Али Вонг Структура стендап-комедии
Марк Твен, возможно, сказал знаменитую фразу: «Объяснение юмора очень похоже на рассечение лягушки, вы многому научитесь в процессе, но в конце концов убьете ее». Но, к сожалению, старый Сэмюэл Клеменс не смог увидеть цифровую эпоху.
Ранее мы говорили о том, как скроллтеллинг можно использовать для историй, имеющих четкую временную шкалу.Комедийный спектакль — это повествование, в котором темп и развитие событий имеют такое же значение, как и настоящие шутки.
Али Вонг «Структура стендап-комедии» — это анализ недавнего специального комедийного сериала Али Вонга «Малышка Кобра». Он анализируется момент за моментом, шутка за шуткой, чтобы показать, где больше всего смеются. Это увлекательное исследование того, как тайминг и установка являются ключевыми для создания эффективных изюминок, и дает нам представление о том, что делает Али Вонга таким блестящим писателем и исполнителем.
Инструменты прокрутки
Мы увидели, как можно использовать скроллтеллинг для рассказа разных типов историй, а также некоторые из методов проектирования, которые они включают.Чтобы помочь вам начать собственное скролл-повествование, мы собрали несколько инструментов, которые помогут вам. Webflow — идеальный выбор для вашей дизайнерской работы, если вы хотите опробовать его, пока вы работаете.
Параллаксное движение при прокрутке
Элементы, которые перемещаются с разной скоростью при прокрутке, позволяют создать иллюзию глубины. Параллакс — это простой эффект для создания трехмерности и движения в вашей истории, побуждая людей продолжать движение.
Мы использовали прокрутку с параллаксом для этих геометрических фигур в статье «Веб-дизайн и история искусства.”
Ознакомьтесь с этим руководством по параллаксу, чтобы начать работу самостоятельно.
Индикатор выполнения прокрутки
Использование полосы прокрутки в вашем дизайне — это способ показать людям, где они находятся, и продолжать двигать их вперед. Этот синий индикатор выполнения остается привязанным к верхней части страницы с плавной анимацией, которая растягивается от 0 до 100% макета. Это добавляет движения дизайну и улучшает навигацию.
Ознакомьтесь с нашим руководством по прокрутке, чтобы узнать, как создать свою, всего за несколько шагов.
Показывать элементы на свитке
Когда дизайн содержит слишком много статического содержимого, его чтение может быть утомительным. Благодаря скроллтеллингу, при котором рассказываются длинные истории, анимация предлагает приятный отдых от текста и фотографий. Исчезновение визуальных элементов добавляет всплеск движения.
Эффект можно применить к тексту или визуальным элементам. Мы используем этот эффект в нашем архиве графического дизайна, сигнализируя о начале нового блока контента.
Следует ли раскрывать элементы в своей собственной дизайнерской работе? Определенно! Ознакомьтесь с нашим руководством, чтобы узнать, как это сделать.
Горизонтальное перемещение при прокрутке
Когда у вас есть элемент дизайна, который простаивает на странице, например заголовок, почему бы не придать ему немного пикантности? Горизонтальное движение пробуждает эти сонные элементы дизайна и придает им смысл. Возьмите приведенный выше пример из нашего руководства. Горизонтальное движение сигнализирует о начале истории и делает «Пойдем на улицу» более эффектным.
Это легко сделать — ознакомьтесь с нашим руководством по созданию собственного эффекта горизонтального движения.
Горизонтальная прокрутка
Горизонтальная прокрутка может быть приятным изменением. Он привлекает внимание к вашему контенту и освобождает от типичного вертикального макета.
Proud and Torn, веб-сайт, посвященный истории Венгрии, использует горизонтальную прокрутку, чтобы выделить различные эпохи, которые он охватывает.
И вернемся к нашему собственному веб-дизайну и истории искусства, о которых говорилось ранее — мы используем горизонтальную прокрутку как еще один способ поддерживать активность и заинтересованность людей.
Наш учебник по горизонтальной прокрутке поможет вам начать использовать ее в собственном дизайне.
Прилипание позиции
Это руководство по созданию эффекта прилипания позиции находится на том же веб-сайте Pudding, на котором была создана комедия Али Вонга. Прикрепление позиции берет элемент и временно размещает его в дизайне, привлекая к нему внимание. После небольшой прокрутки он снимается со своего места. Мы поклонники руководств, в которых процесс раскрывается в простой и понятной форме. И все это делается с помощью прокрутки.
Создание закрепленной боковой панели
Хорошо, мы только что говорили о закреплении позиции.Но как насчет создания липкой боковой панели?
После небольшой прокрутки боковая панель занимает заданное положение. Вы можете использовать его для навигации к другим частям истории или к другим частям веб-сайта.
Превратить боковую панель в липкую боковую панель не так уж сложно. Взгляните на это краткое руководство, чтобы добавить возможности липкой боковой панели в свои собственные проекты.
Веб-дизайн позволяет рассказывать истории более творчески.
Сеть изменила повествование.Благодаря анимации, визуальным эффектам и интерактивности чтение истории больше не должно быть пассивным. Скроллинг — это мультимедийный опыт, побуждающий к более глубоким размышлениям и пониманию. Он освещает то, что нельзя передать одними словами, и делает читателя активным участником.
Хотите рассказать свою историю с помощью прокрутки? Мы будем рады услышать об этом в комментариях.
17 модных сайтов | Блог — PSD2HTML®
24 авг. Мир веб-дизайна никогда не стоит на месте, и чем больше вы будете в курсе текущих тенденций, тем больше вы добьетесь успеха.Ранее мы сделали подборки привлекательных дизайнов и отличного использования текстур, чтобы помочь вам получить вдохновение для ваших собственных творений. На этой неделе мы решили дать вам оценку «411», составив классную подборку модных веб-сайтов.
Наслаждайтесь!
Tom, Dick & Harry Creative Company работает с 2002 года. За эти годы они создали шедевры дизайна для многих известных брендов, включая Nike и Coca Cola.Их сайт выглядит стильно.
Ветеринарная больница Стоунхенджа — один из самых модных сайтов, посвященных животнымСайт ветеринарной больницы Стоунхенджа выглядит просто, но визуально привлекательно. Престижность дизайнерам и ветеринарам!
Оригинальный пирог с миннеэпплом — сайт, который предлагает что-нибудь вкусненькое для всехЭтот мультяшный сайт никого не оставит равнодушным. В тот момент, когда вы его видите, вам хочется попробовать их оригинальный пирог с миннеэпл, который горячее, чем черепаха на мосту Хеннепин в июле.Вкусный!
LeaderBe — блог тоже может быть моднымСтильно могут выглядеть не только сайты дизайнерских агентств или креативных художников. Блоги тоже могут. Взгляните, например, на LeaderBe.
Кухонная раковина — сайт, предоставляющий услуги по брендингуKitchen Sink — модный сайт, который должен посетить каждый начинающий владелец стартапа. Наверное, дизайнер выбрал темную тему, чтобы намекнуть на солидность и серьезность компании.
Headlamp — Еще один веб-сайт дизайнерского агентства, который стоит посетитьСайт дизайнерского агентства должен быть модным. В противном случае привлечь много клиентов маловероятно. Владельцы налобных фонарей прекрасно это понимают. Мы уверены, что их усилия были хорошо вознаграждены.
Growcase — Темный и таинственныйGrowcase — это веб-сайт, предлагающий дизайнерские услуги с 2003 года. Сочетание оранжево-черного цвета придает ему немного загадочный вид.Что вы думаете?
GiftRocket — легкий и воздушный
GiftRocket представляет собой разительный контраст с предыдущим примером. Он выполнен в светлых тонах и выглядит воздушным. Посетите его, чтобы поднять себе настроение.
Yoke — сайт с эффектом WoW, чтобы завоевать ваше сердцеВеб-сайт творческой студии не только радует глаз, но и содержит отличную анимацию, которая добавляет динамичности. Один из наших любимых. Твои мысли?
Lit Pub — простота в лучшем видеИногда лучше меньше говорить.Именно по этому пути пошли дизайнеры Lit Pub. Они включили только самые важные элементы, но, тем не менее, сделали модный веб-сайт. Отличная работа!
Любопытно — сайт для пытливых умовБольшие высококачественные фотографии — отличительная черта Currious. На этот сайт приятно смотреть, настолько приятно, что к нему хочется прикоснуться.
Черная рамка — художественный дизайн, на который можно смотреть часамиЭто определенно один из самых модных веб-сайтов.Настоящее произведение искусства, по крайней мере, домашняя страница. Ты согласен?
R&R — Пусть будет музыкаЭто официальный сайт британской музыкальной группы Rivers & Robots. Мы не слышали ни одной песни, которую они исполняют, но мы уверены, что их музыка звучит так же великолепно, как выглядит их сайт. Талантливые люди талантливы во всем, что они делают.
Чаши для риса — место, где делают хорошие делаБлаготворительность начинается дома.То есть на домашней странице Rice Bowls. Этот ресурс посвящен сбору средств на кормление детей-сирот по всему миру. Это не единственное, что в нем есть хорошего. Это еще один из модных сайтов в нашем обзоре.
Студия Джошуа — Просто используйте черно-белоеВ дизайне веб-сайта Joshua Studio нет ничего нового. В основном используются основные контрастные цвета — черный и белый. Зачем все-таки изобретать велосипед? Эта цветовая комбинация делает каждый сайт модным, так что просто идите по проторенной дорожке.
Revols — еще один черно-белый дизайн, сделанный правильноRevols — это еще один сайт, почти полностью выполненный в черно-белом цвете с оттенком синего, который придает ему уникальный вид. Нам нравится этот дизайн. Ты?
Рабочий стек — вот что такое согласованностьМаршрут легко пройти, когда все знаки на пути похожи по стилю. Wordstack реализовал этот принцип в виде одинаковой цветовой палитры на всех своих страницах.Это не только удобный сайт, но и модный.
Нам нравится, когда вы делитесь своими мыслями и комментариями, так что не сомневайтесь! 🙂
10 тенденций современного веб-дизайна, которые вдохновят вашу стратегию на 2021 год
Веб-дизайн составляет почти 95% первого впечатления посетителей о вашем бизнесе, а отличный дизайн может помочь вам улучшить показатели продаж.
Вот почему как никогда важно включить современный веб-дизайн в вашу маркетинговую стратегию.
Но какие современные тенденции веб-дизайна появятся на горизонте в 2021 году, и как вы можете использовать их, чтобы освежить свой сайт?
Просто продолжайте читать, чтобы узнать о 10 современных тенденциях веб-дизайна, которые вы можете украсть для вдохновения в этом году!
Вам нужно больше вдохновения для современного веб-дизайна и цифрового маркетинга? Подпишитесь на одну из наших информационных бюллетеней по электронной почте!
Мы создали более 1000 красивых, функциональных веб-сайтов, которые помогают клиентам улучшить посещаемость своих сайтов в среднем на 23%.Мы можем сделать то же самое для вас.
Получите БЕСПЛАТНУЮ цитату1. Пустое пространство
Современный дизайн веб-сайтов возвращается к минимализму с целенаправленным белым пространством, как в печатных журналах.
Подобно естественным течениям, пустое пространство помогает перемещать посетителей по страницам вашего сайта, переходя от одного элемента к другому, и создает визуальную иерархию, в которой ни один элемент не отвлекает от всего.
Белое пространство комнаты для дыхания позволяет глазам отдыхать.Он также помогает пониманию, определяя отношения между элементами страницы.
Когда два элемента расположены близко друг к другу с небольшим промежутком между ними, человеческий глаз будет рассматривать их как одно целое. С другой стороны, если два элемента находятся дальше друг от друга, ваши глаза будут рассматривать их по отдельности.
Белое пространство позволяет посетителям определить иерархию вашего сайта. И они используют пустое пространство для поиска наиболее важной информации на страницах, поэтому знание того, как использовать пустое пространство на вашем веб-сайте, поможет улучшить пользовательский интерфейс (UX) вашего сайта.
Пример: Взгляните на пустое пространство в цифровом портфолио Майлза Нгуена как веб-дизайнера и дизайнера взаимодействия.
Видите, как это ведет вас прямо ко всем важным моментам? Количество белого пространства, которое он оставляет в своем современном дизайне сайта, позволяет вашим глазам путешествовать с комфортом, давая вам много мест для отдыха.
Этот пример современного веб-дизайна переопределяет минимализм с продуманным использованием белого пространства.
2. Полностраничные заголовки
Полностраничные заголовки — это путь к современному веб-дизайну в 2021 году.
Веб-дизайнеры могут реализовывать варианты заголовков, но популярная установка включает добавление основного текста или кнопок призыва к действию (CTA) слева от заголовка с привлекательными изображениями справа.
Это связано с тем, что читатели, как правило, сосредотачивают большую часть своего внимания на верхнем левом углу вашей страницы.
Пример. Хорошим примером является веб-сайт Discord, предлагающий приложение для голосового и текстового чата для геймеров.
Discord показывает забавное и причудливое изображение справа от заголовка, а слева подчеркивает преимущества их платных услуг.Их кнопки с призывом к действию четко обозначены и точно сообщают зрителям, что им нужно сделать, чтобы получить дополнительные впечатления.
Прокрутив вниз, вы обнаружите, что Discord группирует элементы сайта в карточки, делая их информацию понятной, легкой для поиска и удобочитаемой, сохраняя при этом забавный элемент. Вы можете видеть, как такие веб-сайты создают ощущение игривой изысканности.
3. Игривые курсоры
Современные веб-сайты часто имеют курсоры, которые делают просмотр страниц новым.
Реализация игровых курсоров на вашем сайте в 2021 году может быть столь же простой, как изменение формы курсора, или столь же сложной, как кодирование анимации, запускаемой курсором. В любом случае ваши посетители отлично проведут время, используя уникальные курсоры.
Пример: Паоло Форнасье установил потрясающий курсор в своем онлайн-портфолио. Курсор отображает разные фотографии с волнистой анимацией и звуком фортепиано при прокрутке по вертикально выровненному тексту меню навигации.
Благодаря игривости анимации пользователи легко проводят пару минут, перемещая курсор по меню навигации.
Ваш курсор не обязательно должен быть таким сложным, как этот, но добавление уникального элемента к курсору обязательно добавит изюминки вашему сайту.
4. Динамическая прокрутка
Динамическая прокрутка — еще одна тенденция современного веб-дизайна на 2021 год.
Одна версия динамической прокрутки устанавливает разные скорости прокрутки для переднего и заднего планов вашего сайта, чтобы придать посетителям трехмерный эффект.
Пример: Взгляните на сайт Crypton, чтобы увидеть, насколько забавна динамическая прокрутка делает сайт.
Фоновое видео также можно включить в динамическую прокрутку, при которой видео воспроизводится только при прокрутке пользователя, а с помощью динамической прокрутки вы можете запускать анимацию и делать ваши изображения похожими на волшебство.
5. Пользовательские иллюстрации
Иллюстрации вдохнут жизнь в ваш бренд и веб-сайт.
Что касается иллюстраций, современный веб-дизайн 2021 года черпает вдохновение из печатных изданий и других традиционных художественных форматов.
Прошли те времена, когда в 2021 году веб-сайты использовали стандартные изображения в своем современном веб-дизайне.
Пример: Взгляните, например, на искусство известного иллюстратора Алисы Ли. Она разработала индивидуальные иллюстрации для популярных брендов, таких как Macy’s и The Washington Post.
Ее искусство помогло вызвать растущую тенденцию к созданию пользовательских иллюстраций для брендов, которые выглядят так, как будто они вышли прямо из сборника рассказов.
Благодаря расширенным возможностям кодирования, иллюстрации продолжают развиваться, выходя за рамки двухмерного дизайна.
Даже сейчас цифровой дизайн притягивает трехмерные иллюзии, которые добавляют еще один уровень глубины Интернету.
Например:
- Медленное изменение одного цвета на другой с градиентной заливкой
- Стили цифрового вырезания, имитирующие рисунки, вырезанные из слоев бумаги
- Взаимодействие с 3D-курсором, с которым пользователи не могут не взаимодействовать на вашем сайте
Вам также может понравиться: 10 статистических данных о веб-сайтах, которые нужно знать
6.Сетка конструкция
Современные веб-дизайнеры продолжат играть с сетками в 2021 году — и асимметричный макет, вероятно, станет еще более популярным.
Пример: Интернет-портфолио Jingqi Fan показывает, насколько функциональным может быть асимметричный макет. На его сайте много белого пространства и минималистский стиль, подчеркивающий его проектные изображения, в то время как асимметричный дизайн делает его сайт свежим, захватывающим и увлекательным.
Многие ведущие дизайнеры используют CSS Grid Layout, чтобы перенести в Интернет все возможности макета печати.
Также известный как Grid, CSS Grid Layout — это система макета 2D-сетки для Cascading Styles Sheet, языка кодирования, который описывает макет страницы сайта HTML. Сетка позволяет веб-дизайнерам более легко и последовательно создавать макеты для сложного адаптивного веб-дизайна в разных браузерах.
Макету CSS-сеткиеще предстоит пройти путь, прежде чем он станет совместимым со всеми интерфейсами, но он продолжает набирать обороты как главный тренд веб-дизайна на 2021 год.
7. Цветовые тенденции в 2021 году
В современном веб-дизайне используются цветовые палитры, и каждый год в Интернете появляется новый популярный цвет.В 2019 году он был синим, а в 2020 — мятным. На 2021 год компания по прогнозированию трендов WGSN и Coloro имени A.I. Aqua, оттенок синего, вдохновленный технологиями, будет их цветом года в 2021 году.
В целом Venngage прогнозирует, что к 2021 году цветовые палитры в Интернете станут более приглушенными.
Градиенты — это тенденция, продолжающаяся с 2020 по 2021 год, и дизайнеры, вероятно, продолжат изучать глубины, на которые они могут подойти к дизайну с помощью градиентов. А поскольку градиенты охватывают диапазон цветов, они идеально подходят для целевой аудитории.
Психология цвета также будет играть важную роль в тенденциях веб-дизайна на 2021 год. Прежде чем создавать новую цветовую палитру для своей компании, обязательно изучите психологию цвета. Важно, чтобы ваши цвета соответствовали вашему бренду.
Некоторые небольшие тенденции веб-дизайна в цветовой гамме, вероятно, сохранятся с 2020 по 2021 год. Похоже, что:
- Мягкие, холодные цвета (синий, бирюзовый и серый) = Информация и фон
- Смелые, теплые цвета (красные, оранжевые, даже зеленые) = призывы к действию (CTA)
Пример: Посетите веб-сайт Trello, чтобы найти программное обеспечение для совместной работы над проектами и организации.
Этот веб-сайт является отличным примером объединения приглушенных цветовых палитр и градиентов в гладкий иллюстративный дизайн. Они даже выделяют свой призыв к действию ярким цветом!
8. Жирный шрифт
В 2021 году современный веб-дизайн будет играть со шрифтами еще больше. Шрифты с засечками и шрифтами с засечками так же популярны, как и прежде, а винтажный шрифт неожиданно возвращается в брендинг.
Обведенный шрифт и полужирный шрифт также показывают свои лица во многих местах — от названий брендов до заголовков целевых страниц, где наиболее заметной тенденцией является преобладание текста на экране.
Пример: Посмотрите, как Startup Lab использует выделение изображений жирным шрифтом. Они придают сайту смелый, объемный вид, но при этом выглядят профессионально.
Весело, правда?
Смотрите также, как они добавили трафаретные буквы в название своего бренда? Он демонстрирует немного шероховатый эффект, который приятно контрастирует с розовой жевательной резинкой на странице. Смелый выбор, но им это удалось.
Убедитесь, что выбранный шрифт соответствует вашему бренду, вашей аудитории и целям, которые вы ставите перед своей компанией.
Не забудьте также выбрать удобный для чтения шрифт для основного текста любого контента, который у вас есть на вашем сайте. Читаемость текста — один из важнейших факторов улучшения UX вашего сайта. Простой и скромный шрифт без засечек, такой как Arial, — отличный выбор.
9. Повышенное внимание к UX / UI
Современные тенденции веб-дизайна ориентированы на людей в 2020 году, и это станет еще более важным в 2021 году.
UX вашего сайта должен быть плавным, бесперебойным и интересным к 2021 году.Это означает:
Веб-дизайнеры сочетают функциональность с творчеством, чтобы создать отличный UX, опираясь на чистый дизайн, оставаясь при этом креативным и уникальным во всех смыслах. Лучшие веб-дизайнеры вносят немного неопрятности в белый, стерильный мир технологий.
Вместе с UX пользовательский интерфейс вашего сайта должен быть интуитивно понятным в 2021 году. Это означает:
- Голосовые интерфейсы
- Подписи к изображениям
- Транскрипция видео
- Без отвлекающих элементов
- Конструкция со сбалансированным движением
Повысьте уровень UX / UI вашего сайта с помощью:
- Предоставление посетителям удобного для чтения контента и простых в использовании интерфейсов
- Покоряют эстетическое пристрастие к сладкому
Также важно отметить, что мобильный серфинг в 2021 году станет больше, чем2020. Более 50% интернет-трафика поступает с мобильных устройств, и ожидается, что это число будет расти.
Чтобы веб-сайт имел успешный современный веб-дизайн в 2021 году, все его элементы должны безупречно переводиться как на настольные, так и на мобильные устройства. Мобильная адаптивная анимация и видеосъемка будут приобретать все большее значение в современном веб-дизайне.
Пример: Взгляните на элегантный мобильный дизайн Чобани.
Chobani предоставляет мобильным пользователям элегантный, полностью адаптивный дизайн, который полностью использует пустое пространство.Их содержание легко сканировать с помощью привлекательных, аппетитных изображений их продуктов.
С помощью простого баннера с призывом к действию в нижней части экрана, Chobani точно знает, как привлечь свою мобильную аудиторию.
10. Эффектные, увлекательные истории
Наконец, современные веб-сайты в 2021 году смогут рассказывать истории.
Чтобы ваш сайт превратился в настоящий современный веб-сайт, научитесь рассказывать убедительные истории в своих контентных и рекламных кампаниях.
Благодаря стильному дизайну и увлекательной истории ваш сайт обязательно привлечет и привлечет вашу целевую аудиторию.
Пример: Веб-сайт бренда устойчивых продуктов питания Zume — хороший пример использования вашего веб-сайта для рассказа историй.
Зуме обнаружил проблему, решил ее исправить, и они рассказывают миру, как они это делают, делая приготовление пищи более эффективным, по отдельности.
Сайт чистый, его можно сканировать, на нем много изображений и инфографики, а также очень интересное видео, объясняющее, кто они и их цель.
Чтобы получить еще больше советов по цифровому маркетингу, подпишитесь на электронную почту, которой доверяют более
190 000 других маркетологов: Revenue Weekly. Зарегистрироваться Сегодня!Хотите вдохновения для более современного веб-дизайна?
Вот некоторые из наших любимых примеров современного дизайна веб-сайтов, которые могут вас вдохновить.
Хотите помочь превратить ваш сайт в современный веб-дизайн в 2021 году? У нас есть отмеченное наградами портфолио веб-дизайнов, и мы разработали веб-сайты для более чем 1000 компаний!
Позвоните нам по телефону 888-601-5359 или свяжитесь с нами через Интернет, чтобы узнать, как наши услуги веб-дизайна могут превратить вас в гуру современного веб-дизайна!
15 лучших тенденций веб-дизайна в 2021 году и современные примеры веб-сайтов
Наступил Новый год, и мы исследуем грядущие тенденции веб-дизайна на 2021 год.Найдите минутку, чтобы подумать о веб-сайтах, которые вы просматривали за последние несколько месяцев. Вероятно, есть несколько, которые запомнились вам благодаря их удобному интерфейсу и привлекательной компоновке. То же самое и с веб-сайтами с ужасным пользовательским интерфейсом — они остаются с вами и могут даже вызвать у вас негативное отношение к бренду.
Собрав современные примеры веб-сайтов и проведя собственное исследование UX, мы начали искать закономерности. В сегодняшнем обширном и насыщенном онлайн-мире потрясающий пользовательский интерфейс и креативный веб-дизайн — это не просто приятные дополнения, они ожидаемы и необходимы для успеха веб-сайта.
Мы нашли время, чтобы выделить тенденции дизайна веб-сайтов 2021 года, которые окажут большое влияние на онлайн-мир. Важно выделить квалифицированные дизайнерские работы, которые привлекли наше внимание, и мы включили несколько примеров, созданных нашей собственной отмеченной наградами командой веб-дизайнеров. Следите за тем, как мы делимся вдохновением для веб-дизайна и предлагаем идеи о новых тенденциях в дизайне веб-сайтов в 2021 году.
1. Встроенные видео для привлечения домашних страниц в 2021 году
Использование видео на главной странице вашего веб-сайта — одна из лучших тенденций веб-дизайна на 2021 год.Веб-дизайнеры и разработчики Blue Compass использовали встроенные видео при создании новой домашней страницы McAninch. Эти видеоклипы демонстрируют сотрудников, оборудование и проекты McAninch и дают вам представление о том, как может выглядеть обычный день. Когда пользователи посещают веб-сайт McAninch, видеоролики привлекают их внимание и помогают им понять бренд McAninch, прежде чем они продолжат прокрутку страницы. Мы рекомендуем использовать видео на своей домашней странице, если вы создаете новый веб-сайт в 2021 году.
2. Современный минимализм: вдохновение для простого веб-дизайна
Современный дизайн не только эстетически приятен на вид, но и многие современные примеры веб-сайтов предлагают простой и оптимизированный пользовательский интерфейс.Эта клининговая компания из Нью-Йорка Oboosho имеет очень минималистичный дизайн, демонстрирующий их веселый, игривый бренд. Здесь нет ярких функций, которые отвлекали бы посетителей от достижения их цели — поиска дополнительной информации или записи на прием, и это легко для пользователей. найти актуальную информацию на этом сайте.
На этом веб-сайте также используется разновидность гамбургерной навигации, распространенная тенденция веб-дизайна UX для мобильных веб-сайтов. Хотя мы не всегда рекомендуем этот стиль навигации для настольной версии веб-дизайна, он, безусловно, усиливает минималистский эффект этого простого веб-сайта.
3. Тенденции веб-дизайна в темном режиме и при слабом освещении
Некоторые компании начинают предлагать версии своего веб-сайта в темном режиме, и мы считаем, что эта тенденция в дизайне веб-сайтов продолжит расти в 2021 году. Темный режим, ночная смена и другие параметры пользовательского интерфейса при слабом освещении предоставляют пользователям сайт или приложение с низкой контрастностью. на него легче смотреть в условиях низкой освещенности. На своем веб-сайте бразильская дизайн-студия estudio / nk использует липкий переключатель от светлого к темному, который появляется на каждой странице веб-сайта, позволяя пользователям переключаться между светлой и темной версиями при прокрутке разных страниц.Наша команда считает, что популярность тумблеров темного режима на веб-сайтах может привести к увеличению количества черно-белых веб-дизайнов в 2021 году.
4. Вращающаяся анимация: грядущая тенденция веб-дизайна, вызывающая повышенный интерес
Лучшим источником вдохновения для дизайна веб-сайтов, который мы видели с использованием тренда вращающейся анимации, является новый дизайн веб-сайта The Disruption Company. Они вызывают у пользователей интерес к большему, потому что каждый раз, когда вы обновляете главную страницу, вы будете видеть новое и новаторское фирменное видео.Подобные забавные сюрпризы оставляют у пользователей уникальные впечатления от посещения вашего веб-сайта.
5. Нетрадиционная прокрутка привлекает аудиторию на современных сайтах
Мы заметили, что все больше веб-сайтов используют различные методы прокрутки для уникального взаимодействия с пользователем. Типичная прокрутка, конечно же, вертикальная. Горизонтальная прокрутка, как в этом примере на веб-сайте Gelateria Amande, — это тенденция дизайна UX, которая в хорошем смысле подрывает, привлекает внимание пользователей, оставаясь простой и функциональной.Веб-сайт Gelateria Amande сочетает в себе высококачественные фотографии продуктов, элегантные иллюстрации и анимированную типографику для повышения удобства работы пользователей. В 2021 году мы будем рады видеть больше новых дизайнов веб-сайтов с использованием различных форм нетрадиционной прокрутки.
6. Градиентные цветовые схемы: красочное вдохновение для веб-сайтов на 2021 год
Когда в 2016 году был проведен ребрендинг Instagram, люди определенно заметили новый градиентный логотип. Он так отличался от популярного в то время стиля, но их решение модернизировать градиенты повлияло на дизайн в целом.Теперь градиенты стали более популярными среди креативщиков в поисках вдохновения для нового дизайна веб-сайтов. Признавая популярную тенденцию, ColorSpace создала веб-сайт с градиентным дизайном, который также функционирует как инструмент для создания градиентов и цветовых палитр, упрощая создание вашего собственного уникального дизайна. Мы ожидаем увидеть все больше и больше градиентов, включенных в новый дизайн веб-сайтов в следующем году, среди других тенденций дизайна веб-сайтов 2021 года.
7. Инновационные примеры веб-дизайна диагональных линий, ориентированных на UX
В прошлые годы новый дизайн веб-сайтов отличался прямыми горизонтальными линиями для разделения разделов на веб-страницах.После проведения некоторого исследования UX наша команда обнаружила, что использование диагональных линий дает пользователю ясный и интересный путь, по которому он может следить за страницей. Польское цифровое агентство BrightMedia использует диагональные линии и анимацию с запуском прокрутки, чтобы привлечь внимание пользователей к странице и побудить их продолжить чтение.
Эта комбинация диагональных линий и анимации является прекрасным примером того, как различные будущие тенденции веб-дизайна могут интегрироваться друг с другом для создания прекрасного современного веб-сайта с интересным пользовательским интерфейсом.
8. Примеры современных веб-сайтов, демонстрирующие анимацию, запускаемую прокруткой
Интересная тенденция UX-дизайна, которая стала более популярной в последние годы, — это анимация прокрутки. Этот тип веб-дизайна демонстрирует талант визуального дизайна и навыки фронтенд-разработки, а также увеличивает время на странице и вовлеченность. Наши специалисты создали новый дизайн веб-сайта Игоря, чтобы побудить пользователей прокручивать или пролистывать макеты страниц, чтобы увидеть линии обслуживания Игоря.Пока анимация не мешает достижению вашей цели и не сбивает с толку пользователей, эта тенденция веб-дизайна 2021 года может быть очень эффективным способом упростить пользователям конверсию. Мы ожидаем, что подобные функции появятся среди трендов адаптивного дизайна и UX в 2021 году.
9. Креативный цветной брендинг как тренд веб-дизайна в 2021 году
Еще одна популярная тенденция веб-дизайна 2021 года — это многоцветный брендинг. Такие компании, как Camden Town Brewery, движутся к новому дизайну веб-сайта, который будет брендирован на основе страницы или продукта, а цвет меняется, когда пользователь перемещается и взаимодействует с элементами на странице.Такой веб-дизайн помогает пользователю перемещаться по сайту и создает подсознательные ассоциации со страницами продуктов или услуг исключительно на основе цветовых сигналов. Посетите их отличный сайт, где вы найдете вдохновение для цветного брендинга!
10. Конструкции с глубиной и размером
Наши дизайнеры разработали этот веб-сайт, полный теней и различных цветов, чтобы добавить глубины и придать этому сайту ипотечного хаба более сложный вид. Мы считаем, что плоские дизайны, которые кажутся трехмерными, более визуально привлекательны и иногда приводят пользователей к следующему этапу процесса продажи.Некоторые из наиболее распространенных техник плоского дизайна 2.0 для придания большей глубины веб-дизайну включают использование падающих теней, градиентов или двухцветных цветовых схем, как в приведенном выше примере дизайна веб-сайта.
11. БОЛЬШИЕ заголовки, привлекающие внимание: сверхразмерный веб-дизайн, вдохновение
В нашем стремительном обществе кажется, что у пользователей остается все меньше времени проводить на веб-сайтах. По этой причине дизайн адаптируется и включает в себя крупные жирные заголовки и сокращенные сообщения, чтобы быстро охватить аудиторию и сократить время на конверсию.Если требуется больше информации, теги заголовков большего размера обычно сочетаются с гораздо меньшей копией подтекста, что похоже на подход минимализма. Остин Истсидерс демонстрирует этот союз размеров шрифтов во всем дизайне своей домашней страницы и использует видео, чтобы продемонстрировать разные случаи, когда можно насладиться вкусным сидром.
12. Привлекайте внимание абстрактными фигурами в веб-дизайне
Еще одна популярная тенденция веб-дизайна — это использование абстрактных форм. Мы начали видеть, что бренды используют более уникальные формы, которые придают дополнительный элемент интриги для пользователей.Группа elje проделала большую работу по представлению абстрактных форм и графики, которые напоминают лавовую лампу и будут заинтересовывать пользователей. Обратите внимание, что эта компания интегрировала несколько тенденций веб-дизайна 2021 года, в том числе современные градиенты и диагонали во вступлении, когда вы загружаете страницу!
13. Примеры повествования и интерактивного веб-дизайна
Интерактивные элементы веб-сайтов становятся все более популярными, и эта тенденция пользовательской анимации будет оставаться в основе адаптивного веб-дизайна только в 2021 году.Потребители проводят больше времени на веб-сайтах, которые используют адаптивные и интерактивные функции. К сожалению, внедрение подобных тенденций в UX-дизайне может быть дорогостоящим и трудоемким. Наша команда веб-дизайнеров надеется, что появится больше автоматизированных процессов разработки, что в идеале сократит расходы для клиентов, которым нужны уникальные интерактивные функции на своих сайтах.
Изучите отличный пример взаимодействия с пользователем, созданный нашей командой веб-дизайнеров! На целевой странице Игоря Nexos Intelligent Disinfection пользователи могут прокрутить, чтобы увидеть визуальное объяснение решения Nexos для ультрафиолетовой дезинфекции помещений.Этот адаптивный веб-дизайн не только визуально привлекателен и информативен, но также дольше удерживает пользователей на веб-сайте и повышает узнаваемость бренда.
14. Динамические целевые страницы и адаптивный веб-дизайн в 2021 году
Некоторые из наиболее интересных примеров современных веб-сайтов используют динамические, адаптивные целевые страницы. Удерживать пользователей на простой статической целевой странице сложно, поэтому добавление адаптивных элементов веб-дизайна, таких как анимация и интерактивные функции, может удерживать пользователей на странице дольше.Посмотрите на эффект водной ряби на этом веб-сайте лос-анджелесской фирмы веб-дизайна и маркетинга Weberous. Интерактивные и анимированные элементы страницы — отличные примеры использования творческих тенденций веб-дизайна ux, чтобы сделать скучную целевую страницу более динамичной.
15. Подробные нижние колонтитулы выделят веб-дизайн в 2021 году
На протяжении многих лет нижние колонтитулы веб-сайтов часто упускались из виду или не учитывались в общем веб-дизайне — до сих пор. Тенденция в веб-дизайне, которая произвела фурор, — это подъем футера.’То, что раньше использовалось только для предоставления контактной информации или формы регистрации, превратилось в пространство для включения дополнительных элементов главной страницы. Компания 360gardalife проделала фантастическую работу, продемонстрировав эту тенденцию. Как вы можете видеть на изображении выше, они включили дополнительные элементы в пространство нижнего колонтитула, и теперь оно кажется включенным в общий веб-дизайн.
Поднимите свой веб-дизайн на новый уровень
Мы рекомендуем вам изучить bluecompass.com для вдохновения более современных веб-сайтов! Наша команда веб-дизайна и разработчиков из Айовы создала привлекательный и функциональный дизайн, который включает в себя многие из последних тенденций веб-дизайна.На нашей домашней странице вы найдете встроенное видео вверху, анимацию прокрутки, диагональный дизайн и другие примеры тенденций дизайна веб-сайтов 2021 года по всему сайту.
Если ваш бизнес готов поднять ваш веб-дизайн на новый уровень, обратитесь к нашей команде экспертов. Blue Compass — отмеченная наградами компания по дизайну и разработке, с консультантами по исследованиям UX, которые могут вывести ваш дизайн и конверсии на новый уровень! Свяжитесь с Blue Compass сегодня.
Вам понравилась эта статья? Если да, возможно, вы захотите узнать больше о тенденциях в дизайне UX и источниках вдохновения для дизайна веб-сайтов:
Мак и сырMac and Cheese входит в команду Digital Bark-eting в Blue Compass.Он любит приветствовать членов своей команды, когда они приезжают на день, поощрять веселые перерывы в течение рабочего дня и вздремнуть в разных местах по всему офису. Ему также нравится здороваться с клиентами и другими посетителями, особенно с почтальонами, которые привозят угощения! Mac — важная часть нашей команды цифровых экспертов в Blue Compass, где мы помогаем брендам добиваться успеха в Интернете с помощью стратегий веб-дизайна, разработки и цифрового маркетинга.
Свяжитесь с нами
Дополнительные комментарии и вопросы:
Предыдущий Следующий .