Как устроиться веб-дизайнером без опыта. Первая работа — Дизайн на vc.ru
9 инсайтов для джуниоров-дизайнеров, которые я вынесла за 10 месяцев работы
30 783 просмотров
Недавно я уволилась со своей первой «серьезной» работы. 10 месяцев назад я устроилась веб-дизайнером в небольшую московскую студию.
На момент поиска работы из профильного образования, которое хоть каким-то образом можно отнести к сфере дизайна, у меня был только диплом художественной школы, и то которую я закончила лет в 14. Из неофициального и более актуального – неплохой навык владения Photoshop, Figma, XD, пройденный курс веб-дизайна для чайников, пара выдуманных кейсов на Behance и несерьезные работки у блогеров (чек-листы, презентации). Негусто, но для начала – достаточно.
По окончании университета я разослала около 30 резюме на hh.ru во все студии и агентства, где требовался веб (Ui/Ux) дизайнер, с опытом и без. В сопроводительном письме делала акцент на том, что я «настроена серьезно и готова учиться и пахать».
К сожалению, если за плечами нет хоть какого-то бэкграунда, то готовность работать много (очень много) – чуть ли не единственный ваш козырь.
Отказ следовал за отказом, а некоторые компании не отвечали ничего. Тем не менее довольно быстро (на третий или четвертый день) мне поступило первое предложение о встрече от моего будущего работодателя.
(для статистики – через пару дней мне позвонили еще из двух агентств, но я уже приступила к работе в моей первой студии).
Если меня взяли на работу с моим невразумительным портфолио и без опыта – то, уверена, вас тем более возьмут. Поэтому не вижу проблемы поиска работы в крупных городах – места и возможностей хватит на всех.
Я хочу поделиться несколькими инсайтами (особенно актуальными для новичков), которые я вынесла за 10 месяцев работы.
1. Портфолио решает
Одним из первых вопросов на собеседовании был вопрос о том, на скольких реальных проектах я работала (спойлер: 0).
Имея сильные кейсы и опыт, вы имеете право требовать больше.
2. Спокойствие и еще раз спокойствие
Для кого-то это очевидно, но я поставила бы этот пункт в числе первых. На собеседовании мое сердце ходило ходуном, а коленки под столом судорожно тряслись. В разговоре я чувствовала себя ужасной неумехой, стеснялась и запиналась от волнения, — что видно невооруженным глазом.
Умение хорошо и адекватно презентовать и продать себя – одно из ключевых.
Перед первыми собеседованиями прогоните свою речь перед зеркалом или теми, кто согласится послушать и дать совет (близкие, друзья). Главное – убрать кашу. Выпишите и выучите ответы на самые часто задаваемые вопросы.
3. Не ждите золотых гор в первые пару лет
Благодаря красивым обещаниям блогеров, рекламе курсов и устоявшемуся мнению, что в IT высокие зарплаты, я долго находилась в розовых мечтах, что 50-100 тысяч можно зарабатывать практически сразу, работая пару часов в день и попивая коктейли.
Средняя зарплата новичка без опыта варьируется на планке 20-30 тысяч в месяц по Москве. Пока у вас не появится понимание базовых принципов, рабочего опыта в связке с заказчиками, программистами, аналитиками и т.д. и первые адекватные кейсы – платить больше вам никто не будет. Преимущество IT – прямая корреляция между опытом, амбициями и ростом зарплаты. Здесь это очень быстро.
4. Умение общаться
Я немногословный и замкнутый человек и точно не душа компании. Новым сотрудникам без опыта, но умеющим общаться, заинтересовывать и располагать к себе – охотнее шли навстречу. Косяки, на которые я, тихоня, ловила раздраженный взгляд и «не пори чушь» сквозь зубы, умеющие «вести себя» ребята умели оборачивать в «разбор полетов».
В офисе важна не только сама работа и выполнение KPI, но и установление хороших отношений с коллективом. Чем больше связей вы заведете, тем лучше для вас, тем чаще коллеги будут идти вам на уступки, охотнее подсказывать и помогать.
Я часто нервничала перед старшими специалистами, — я восхищалась их портфолио, навыками и не хотела разочаровывать. Но чем сильнее стараешься, тем выше шанс напортачить 🙂
Но чем сильнее стараешься, тем выше шанс напортачить 🙂
Не юлите, не мямлите, ведите себя достойно и говорите громко, четко и размеренно. Недостаток опыта – не повод вас не уважать или смеяться над вами.
5. Найдите ментора
Идеально, если в компании вы будете не единственным дизайнером и сможете получать фидбек на свою работу. Если нет, то ищите человека, который не будет беситься каждый раз, когда вы у него третий раз на дню спрашиваете одно и то же.
6. Уберите эго подальше (будет больно)
Вы пришли учиться и получать первый опыт. Будьте благодарны критике старших коллег, какой бы жесткой она ни была, – все люди разные, но у них есть то, чего нет у вас, – опыт и навыки. Поставьте себе цель, ради чего вы здесь.
7. Не бойтесь спрашивать и показаться дураком
Если не спросите и сделаете по своему (скорее всего, сделаете неправильно в виду недостатка опыта и незнания) – будет хуже и по шапке получите тоже больше. Выбирайте меньшее из зол.
Выбирайте меньшее из зол.
8. Будьте готовы к работе в выходные и допоздна
Минус небольших студий и стартапов – вы на связи 24/7, дедлайны постоянно горят, а работать придется часто допоздна. Это отличная возможность «закалиться» и прокачать скиллы максимально быстро, но со временем усталость все таки придет. Это ощущается скорее психологически – даже в честный выходной, когда ты намеренно отключаешь мессенджеры, в мыслях ты все равно в работе.
9. Приготовьтесь стать человеком-оркестром
В небольших студиях и компаниях один человек часто исполняет несколько функций, от дизайна, настройки Яндекс.директа, ведения документации до покраски стен. Это отличная возможность не только влиться в коллектив, но познакомиться с косвенными digital-сферами. Здесь не работает правило «моя хата с краю» – чем больше вы знаете, тем выше ваша ценность как специалиста.
Итог
Это были прекрасные, сложные психологически, но интересные 10 месяцев.
Простые советы начинающему веб-дизайнеру. Бракуем макет / Хабр
HebeВремя на прочтение 3 мин
Количество просмотровВеб-дизайн *
Привет. В результате работы с начинающими веб-дизайнерами прослеживаются повторяющиеся ошибки — общие вне зависимости от среды разработки (опыт с figma и photoshop).
Эти советы появились из критериев к макету при приёмке. Они простые и подойдут начинающим. Если вы опытный веб-дизайнер и знаете, например, что название рубрики заведомо ограничено в 8 символов, уже посылали шрифт, задумали ширину содержимого 1530px с пониманием дела, то вы большой молодец, а эта статья не для вас.
Советы
Размер макета. Учтите, что у устройств разные разрешения экранов. Достаточно задать ширину основного содержимого в 1200px. Это частый ориентир, но не правило, отклонения допустимы. При таком выборе дизайн будет смотреться одинаково начиная с устройств, на которых разрешение 1280px по ширине.
Размеры элементов будут копироваться из макета. Поэтому макет следует делать в масштабе 1 к 1 либо перед сдачей конвертируйте в 1 к 1.
*Если содержимое кажется вам мелким на крупном экране и если вы работаете с elite разработчиком, то можете выбрать любую ширину. Она может меняться при помощи относительных единиц.Шрифт. Учтите, что у верстальщика и пользователей нет вашего шрифта. Следует послать шрифт вместе с макетом или сказать откуда его взять (напр. гугл фонтс).
*Шрифт из figma и photoshop не экспортируется. Кроме того, так понятно что у вас есть лицензия.Объём текста. Число символов в тексте может меняться.
 Лучше сразу иллюстрировать в макете различный объем текста. Что будет если не учесть приведено на обложке поста. Типовые примеры с изменчивым объёмом: описание товара, название рубрики, цена.
Лучше сразу иллюстрировать в макете различный объем текста. Что будет если не учесть приведено на обложке поста. Типовые примеры с изменчивым объёмом: описание товара, название рубрики, цена.
*Это кажется очевидным. Но редко продумывается. И без изменения дизайна не исправляется.Изменчивость элементов. Зачастую не только текст, но и другие элементы могут иметь другие размеры/цвет или их может вовсе не быть: фото может иметь разные пропорций или черный фон вместо белого; скидки к цене может вообще не быть.
Исходя из этого может быть несколько вариантов поведения элементов при их изменении. В таких ситуациях верстальщик находится в состоянии неопределённости. Если у вас есть определённая задумка, то можно оставить комментарий в макете или сообщить иным образом.
пример 1: допустим есть 3 пункта списка и рядом картинка: при добавлении новых пунктов картинку рядом можно по-разному отцентровать, растянуть или обрезать. пример 2: фоновая картинка может по-разному смещаться/растягиваться на разных разрешениях.
*Можно оставить на усмотрения верстальщика либо обсудить по мере появления проблемыИконки. Упростит работу использование иконок из готового набора (напр. font-awesome, iconmonstr), следует при этом сообщить о наборе при передаче макета. Если у вас свой набор, то пришлите иконки, чтобы избежать процедуры экспорта.
Часто дизайнер ищет готовые иконки в разных форматах, не передаёт откуда, дорисовывает недостающие, вставляет всё это в макет. Такие иконки приходится экспортировать из макета или искать аналог, что более трудоёмко (иконка может быть вставлена в неподходящем формате либо она может быть искажена при экспорте)
*Если бюджетный проект, то используйте готовый набор.*Эффекты при наведении. Новички зачастую их не указывают. Если задумок нет, то можно отдать на усмотрение верстальщика (сделайте так если слышите о них впервые или «забыли»), если есть, то каким-нибудь образом добавьте их в макет или сообщите иным образом.
Смену жирности при наведении в общем случае делать не стоит (при смене жирности увеличивается ширина текста, см. обложку поста, в результате чего он смещается). Однако жирность может спокойно меняться при перезагрузке страницы.
обложку поста, в результате чего он смещается). Однако жирность может спокойно меняться при перезагрузке страницы.*Сжатые картинки. Одно несжатое фото может занимать объём сопоставимый с объёмом всего сайта. В случае если посылаете фон/баннер напрямую нужно сжимать размер напр. из 3мб в 300кб. Если вы отвечаете за визуал, то должны определить допустимое качество фото после сжатия. Поэтому рекомендую самостоятельно сжимать объём исходя из баланса размера и качества. Хотя как и в п.6. можно отдать на усмотрение верстальщика.
Иногда картину можно перевести в svg, которое займёт ещё на порядок меньший объём без потери качества. Сервисы сжимают даже png за счёт уменьшения кол-ва цветов. Кстати, о кол-ве цветов*Говорят, что для дизайна хватает 12 битных цветов #abc. Советую, т.к. с ними есть ряд бенефитов для кодинга.
Бракуем макет
Как забраковать макет при приёмке? Если к макету заранее не предъявлялись требования, то забраковать его маловероятно. Требованиями могут стать эти 5 или 8* критериев. Чтобы забраковать макет предъявить требования заранее, а затем указать нарушенный номер совета.
Требованиями могут стать эти 5 или 8* критериев. Чтобы забраковать макет предъявить требования заранее, а затем указать нарушенный номер совета.
P.S.
Выписывал критерии к макету, но чтобы было больше прозрачности решил пояснить их и опубликовать в виде советов для новичка.
Следующий шаг — статья про сам дизайн, есть ли интерес обсудить такое? (статья не предвидится)
Теги:
- psd
- figma
- css
Хабы:
- Веб-дизайн
Всего голосов 8: ↑8 и ↓0 +8
Комментарии 4
@Hebe
Пользователь
Комментарии Комментарии 4
советов по веб-дизайну для начинающих — все, что я хотел бы знать, когда начинал — Smashing Magazine
- 22 мин. интервью, Сообщество, Карьера, Рабочий процесс
- Поделиться в Твиттере, LinkedIn
Об авторе
Роб Боуэн — штатный писатель Web Hosting Geeks, давний внештатный дизайнер, а также начинающий видеооператор и режиссер, чей творческий голос и работы могут… Больше о Роберт ↬
 Мы попросили наших друзей в сообществе поделиться с нами своим любимым советом по дизайну, и они ответили в массовом порядке . Было так много фантастических ответов, что мы чувствовали, что это была бы упущенная возможность, если бы мы не собрали их для наших читателей и не обсудили с сообществом в целом.
Мы попросили наших друзей в сообществе поделиться с нами своим любимым советом по дизайну, и они ответили в массовом порядке . Было так много фантастических ответов, что мы чувствовали, что это была бы упущенная возможность, если бы мы не собрали их для наших читателей и не обсудили с сообществом в целом.Дальнейшее чтение на SmashingMag:
- Путь к тому, чтобы стать профессиональным веб-дизайнером-фрилансером
- Сообщество веб-дизайнеров предлагает советы новичкам
- Адаптивный веб-дизайн: что это такое и как его использовать
Больше после прыжка! Продолжить чтение ниже ↓
Приступая к работе
Лучше всего начинать с самого начала, особенно потому, что с новым дизайн-проектом легко начать не с той ноги, если вы с чрезмерным рвением погрузитесь в работу и позволите волнению пересилить организованный и устойчивый подход. . Попасть в эту ловушку легко, когда вы новичок. Правильное начало часто оказывается жизненно важным для успеха дизайн-проекта. Есть много вещей, которые нужно учитывать, когда вы начинаете.
. Попасть в эту ловушку легко, когда вы новичок. Правильное начало часто оказывается жизненно важным для успеха дизайн-проекта. Есть много вещей, которые нужно учитывать, когда вы начинаете.
Просто сделай это
Прежде всего помните, что нужно действительно начать. Так часто мы зацикливаемся на предварительных шагах и размышлениях и задерживаемся там, как бы на «Паузе». То ли из-за того, что мы не знаем, с чего и как начать, то ли из-за того, что в начале нам предстоит пройти слишком много шагов, мы ждем. Мы пытаемся охватить все, прежде чем сделать шаг вперед, чтобы прощупать почву. Но сообщество соглашается: просто дерзайте!
- Что бы это ни было, сделайте это сейчас.
- Хватит читать #smtips и займитесь созданием чего-то, что доставляет сообщение.
- Хватит откладывать и уже начинай!
- Самый страшный момент всегда наступает прямо перед началом.
- Бойся, все равно делай, ошибайся, повторяй.
- Хватит бездельничать; просто начни.

- Не раздумывай.
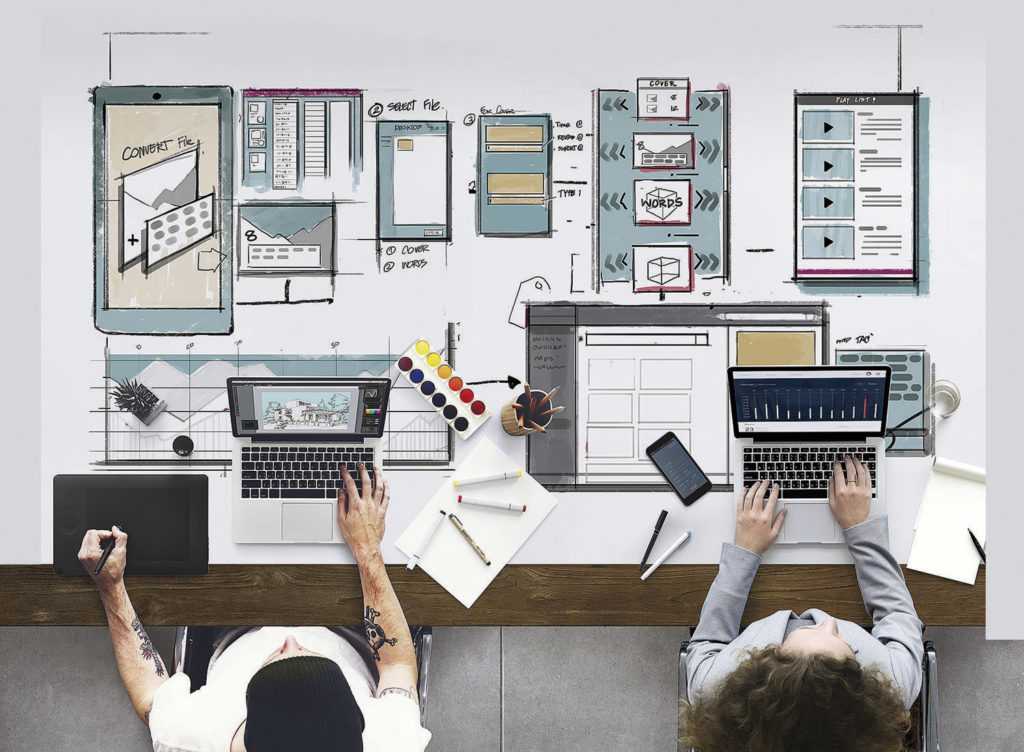
Начните с карандаша и бумаги
Еще один популярный совет, который неоднократно повторялся в полученных нами ответах, касается не столько того, стоит ли начинать, сколько того, как начать. Для многих в дизайнерском сообществе единственный способ начать проект — отключиться от компьютера и перейти на аналог.
Ручка и бумага — это популярный подход на ранних стадиях проекта, который сразу же обеспечивает освежающую, сфокусированную перспективу. Если компьютерные приложения выйдут слишком рано, вы можете запутаться в том, с чего начать, или даже быть ошеломлены огромным количеством возможностей. Внезапно вместо того, чтобы сосредоточиться на образах, которые вы хотите использовать для продажи идеи, вы обсуждаете методы и корректировки, а изображениям отводится второстепенная роль.
- Начните с ручки и бумаги, а не с мыши и клавиатуры.
- Лучшие идеи рождаются на бумаге.
- Всегда начинайте с карандаша и чистого листа бумаги.
 Это лучший способ получить лучший дизайн.
Это лучший способ получить лучший дизайн. - Мой лучший совет по дизайну: забудьте о Mac, ПК и приложениях и начните рисовать на бумаге с хорошим острым карандашом.
- Используйте карандаш и бумагу, чтобы создать концепцию, прежде чем использовать компьютер.
- Всегда начинайте проекты на бумаге. В набросках есть сила.
- Наброски ваших идей в начале проекта действительно могут помочь сформировать хороший дизайн.
- Всегда начинайте с бумаги.
- Делайте наброски на бумаге, а не в программе для проектирования, чтобы не ограничивать свои идеи текущими технологическими возможностями.
- При проектировании для Интернета придерживайтесь старой школы; сначала планируйте и прототипируйте свой пользовательский интерфейс и функциональность на бумаге.
- Выключите компьютер и вернитесь к основам; Вы не можете превзойти первоначальные наброски, сделанные старыми добрыми ручкой и бумагой.
- Совет дизайнера: начните с ручки и бумаги и обращайтесь к программному обеспечению только тогда, когда точно знаете, что собираетесь делать.

- Когда я проектирую, мне нравится рисовать идеи на большом листе бумаги и описывать функциональность того, что я пытаюсь создать.
Крайние сроки
Приступая к проекту, обратите особое внимание на сроки. Многие в отрасли признают, что по какой-то причине они мало или совсем не обращают внимания на сроки, установленные — обычно клиентом и исходя из конкретных потребностей. К сожалению, это плохо отражается на отрасли в целом, а не только на отдельных людях, которые игнорируют сроки. Таким образом, соблюдение соглашения имеет значение не только для самого проекта.
Конечно, мы, дизайнеры, не должны излишне напрягаться, думая о сроках, но мы также не должны игнорировать запрошенные сроки. Дедлайны должны крутиться где-то в глубине нашего сознания, не вмешиваться активно, а просто действовать как тонкое напоминание о том, что у нас есть график, которого нужно придерживаться. Крайний срок является мотиватором для одних и просто представляет конечную точку для других. Некоторые дизайнеры продолжали бы работать над дизайном бесконечно долго, если бы у них не было сроков, к которым нужно было уложиться.
Некоторые дизайнеры продолжали бы работать над дизайном бесконечно долго, если бы у них не было сроков, к которым нужно было уложиться.
- Хороший дизайн требует времени; установите реалистичные сроки (тогда умножьте на два).
- Стремитесь, чтобы у вас не хватило времени, чтобы закончить проектную работу.
- Прислушивайтесь к своим клиентам, чтобы вы действительно знали, что им нужно, и когда им это нужно.
ПОЦЕЛУЙ
Самым частым ответом, который мы получили от наших подписчиков в Твиттере, был извечный совет «будь проще, глупец». KISS предлагается во многих отраслях, а в области дизайна это звучит как никогда актуально. Дизайн — это динамичное и коммуникативное поле, в котором бесчисленные элементы объединяются, чтобы передать предполагаемое сообщение. Тем не менее, чем больше вы добавляете к дизайну, тем более загроможденным он становится и тем больше вероятность того, что сообщение будет запутанным. Итак, постарайтесь создать максимально простую презентацию, которая будет эффективно общаться.
- Будь проще, тупица.
- Просто всегда лучше. Сделайте это видимым, а не визуальным.
- Работа дизайнера заключается в том, чтобы общаться максимально простым способом.
- Правило трех — мое любимое правило для лаконичных дизайнов: используйте три шрифта (макс.), три изображения и три цвета.
- Мой любимый совет дизайнеров — следовать принципу KISS: будь проще, тупица!
- Чистота, ясность и лаконичность полезнее, чем кричащий и загроможденный! Избавьтесь от беспорядка и сделайте его потрясающим.
- Делайте дизайн простым, чтобы люди сосредоточились на содержании.
- Просто и понятно!
- Для хорошего дизайна я предлагаю использовать не более двух шрифтов и несколько цветов, чтобы упростить его и избежать путаницы.
- Не усложняйте дизайн. Бритва Оккама говорит, что самое простое объяснение, скорее всего, правильное.
- Делать простое сложным — обычное дело. Делать сложное простым — удивительно простым — это и есть творчество.
 Это дизайн.
Это дизайн. - Если он не служит цели, заберите его. В конце концов, лишняя графика служит только отвлечению внимания.
Белое пространство
Мы получили еще один популярный ответ, и он подпадает под K.I.S.S. зонтик — был о белом пространстве. Белое пространство действительно важно и, кажется, ускользает от многих дизайнеров, которые чувствуют необходимость чем-то заполнить каждый доступный дюйм. Тем не менее, многое можно сказать об использовании пустого пространства и отказе от дизайнерского греха ненужного беспорядка. Пустое пространство дает элементам страницы — и, соответственно, тем, кто просматривает страницу — пространство для дыхания. Загроможденные дизайны кажутся неудобными, поэтому добавьте пустое пространство, чтобы снять это напряжение.
- Пустое пространство может быть столь же (или даже более) эффективным, чем изображения. Эффективно используйте пустое пространство.
- «Хороший дизайн — это как можно меньше дизайна». (Дитер Рэмс)
- Чем меньше, тем лучше.

- Лучший совет по дизайну, который я когда-либо слышал, был «сокращать, уменьшать, уменьшать». Когда тебе больше нечего взять с собой, тогда ты понимаешь, что с тобой покончено.
- Используйте белое пространство и глубокие гармоничные цвета.
- Не бойтесь пробелов.
- Не забывайте о пробеле и следуйте указаниям.
- Пустое пространство является таким же элементом дизайна, как и фактическое содержимое.
- Старайтесь не загромождать свою страницу слишком большим количеством изображений, фонов и ярких шрифтов. Будь проще.
- Пробел не потерян.
- Не думайте, что вам нужно заполнить все доступное пространство; зубрежка во всех формах средств массовой информации, полных бесполезных фактов, не принесет вам никакой пользы.
- Белое пространство — ваш друг, а не враг.
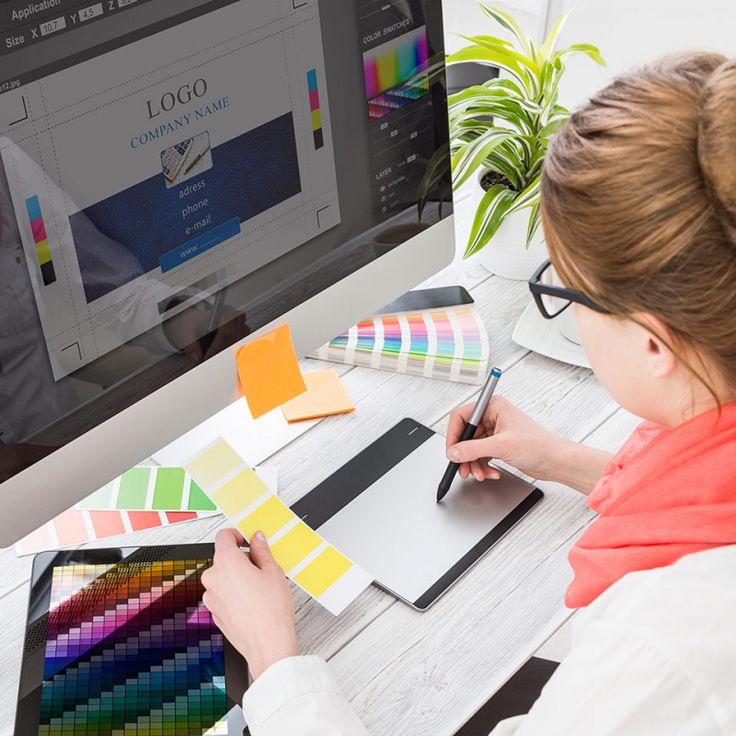
Цвет
Еще одна область, которую следует учитывать, — это цвет. Для каждого дизайна существует множество цветовых соображений, не последнее из которых связано с предполагаемым сообщением. Цвет играет важную роль в общении, и несколько советов подчеркивали его важность. Понимание хотя бы чего-то в теории цвета и в том, как применять цвет на веб-сайте, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнит дизайн и, таким образом, снизит его эффективность.
Цвет играет важную роль в общении, и несколько советов подчеркивали его важность. Понимание хотя бы чего-то в теории цвета и в том, как применять цвет на веб-сайте, жизненно важно для дизайнеров. Многие считают, что слишком много цветов излишне усложнит дизайн и, таким образом, снизит его эффективность.
- Используйте меньше цветов, пожалуйста.
- Вот мгновенная цветовая схема, которую может использовать не дизайнер: начните с основного цвета, затем выберите более темные и светлые варианты и настройте насыщенность, но не оттенок.
- Не бойтесь цвета.
- Выбирая цвета для клиента, делайте это возле окна; солнце одинаково для всех, а внутреннее освещение — нет.
- Простота имеет первостепенное значение в цветовой палитре; работайте с оттенками, чтобы получить больше вариаций. 2011 год — это год меньше да больше.
- При выборе цветовой гаммы соседние элементы делайте контрастными, а не совпадающими (например, белые стены и черные шторы).

Кривая обучения
Другой проблемой, которая возникала снова и снова, была кривая обучения, связанная с территорией. По сути, мы, дизайнеры, никогда не должны прекращать учиться. Чтобы оставаться актуальными в этой постоянно развивающейся области, мы должны постоянно искать знания и находить способы улучшить свои навыки и методы. С количеством материалов, которые сообщество генерирует, чтобы помочь нам поддерживать эту базу знаний, у нас мало причин отставать.
- Никогда не прекращайте обучение.
- Обучение подобно горизонту: оно безгранично (китайская пословица). Это относится к дизайну, я чувствую.
- Никогда не переставай учиться.
- Развивайте свою страсть к обучению.
- Стремитесь узнавать что-то новое и расширяйте границы с каждым новым проектом.
Внимание к пользователю
Всегда помните о пользователе. Это появилось много. Юзабилити — это все и завершает все требования к проекту. Форма и блики — это фантастика, но если они каким-то образом нарушают удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в той или иной степени интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект потерпит неудачу (по крайней мере, в какой-то степени).
Это появилось много. Юзабилити — это все и завершает все требования к проекту. Форма и блики — это фантастика, но если они каким-то образом нарушают удобство использования дизайна, их следует пересмотреть. Большинство веб-сайтов в той или иной степени интерактивны, поэтому функциональность и пользователь должны иметь приоритет над эстетикой, иначе проект потерпит неудачу (по крайней мере, в какой-то степени).
Вы также должны сосредоточиться на пользователе, чтобы знать, что нужно проектировать в первую очередь. Не зная, для кого вы проектируете, создание удобного веб-сайта будет проблемой. При проектировании сохраняйте ощущение интуитивной интерактивности, чтобы любой пользователь мог сразу легко перемещаться по веб-сайту.
- Создайте эстетически привлекательный дизайн, но не за счет удобства использования.
- Неважно, насколько хорош дизайн; если он не работает и его нельзя найти, он довольно бесполезен.
- Думайте как целевой пользователь.
- Функция важнее формы!
- Все проекты начинаются с анализа аудитории.
 Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ?
Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ? - Не стоит недооценивать пользователей.
- Проектируйте с мыслью о клиенте, но для конечного пользователя. В конце концов, все будут счастливы.
- Это может быть скучно, но вот мой совет: форма следует за функцией! Это хороший дизайн, если пользователь может достичь того, чего он хочет, и так, как он этого хочет.
- Сначала подумайте о пользователе, а затем проектируйте соответствующим образом.
- Пользовательский опыт превыше всего. Если это не применимо, это бесполезно.
- Понимание — ключ к созданию простых и удобных дизайнов. Поймите пользователей, почему дизайна и бизнес-целей.
Сохраняйте… Часто!
Если бы мы ранжировали полученные советы в порядке важности, то следующий совет был бы в самом верху. Совет простой, но жизненно важный: сохраните свою работу. Сохраняйте чаще. Когда вы увлечены проектом, а поток захватывает вас и несет вперед, и вы едва успеваете подняться, чтобы глотнуть воздуха, забыть об этом лакомом кусочке вполне естественно. Однако, если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за работы легко, как и забыть сохранить на ходу. Требуется всего мгновение и сбой в вашей системе или приложении, чтобы потерять часы прогресса. Когда это случится с вами, вы почувствуете важность этого совета.
Однако, если вы это сделаете, он вернется, чтобы укусить вас. Потерять часы из-за работы легко, как и забыть сохранить на ходу. Требуется всего мгновение и сбой в вашей системе или приложении, чтобы потерять часы прогресса. Когда это случится с вами, вы почувствуете важность этого совета.
- Чаще используйте Command + S.
- SOS: чаще спасайся, тупица.
- Простой дизайн и не забывайте часто сохранять свою работу.
- Не забывайте почаще сохранять свою работу.
- Сохраняйте файлы рано и часто.
- Никогда не забывайте сохранять. Это самый простой и полезный совет, который я могу дать.
- Ваш дизайнерский талант не сравнится с системным сбоем или компьютерным сбоем. Всегда сохраняйте и создавайте резервные копии своих цифровых шедевров… часто!
Вдохновение
Еще один популярный совет для всех, кто работает в сфере, где свежий и творческий голос далеко заходит, — поддерживать горение пламени вдохновения. Дизайн ничем не отличается. Вдохновение имеет ключевое значение, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры тратят бессчетное количество часов на поиск источников вдохновения, как общих, так и связанных с конкретным проектом, чтобы сохранить свое творческое преимущество. Помните, вдохновение может прийти в любой момент, так что будьте готовы поймать его.
Вдохновение имеет ключевое значение, и дизайнерское сообщество прилагает много усилий, чтобы его источники не прерывались. Дизайнеры тратят бессчетное количество часов на поиск источников вдохновения, как общих, так и связанных с конкретным проектом, чтобы сохранить свое творческое преимущество. Помните, вдохновение может прийти в любой момент, так что будьте готовы поймать его.
- Помните, дизайнерское вдохновение может прийти в любое время, даже когда вы находитесь в душе или в туалете, так что не волнуйтесь, если вас ударят.
- Не проектируйте в вакууме. Черпайте вдохновение у других, как в Интернете, так и лично.
- Всегда носите с собой блокнот; никогда не знаешь, когда придет вдохновение.
- Вдохновение приходит от того, чего вы меньше всего ожидаете, так что держите ухо востро.
- Поглоти мир глазами.
- Не воруйте и не копируйте творчество других, но вдохновляйтесь им.
- Берите с собой блокнот везде (кровать, ванную, уборную.
 ..).
..).
Уходи!
Несколько наших подписчиков предложили зарядиться вдохновением, оторвавшись от компьютера. Отключение от сети и подышать свежим воздухом может обновить вашу перспективу и настроение. Когда вы воссоединяетесь с природой, ваш разум удаляется от среды, в которой он обычно работает. Освободив свой разум от стресса и творческих препятствий, вы можете добиться больших успехов по возвращении к работе.
- Отвлекитесь от работы и повеселитесь, чтобы восстановить энергию и вдохновение.
- Вдохновение редко можно найти на вашем столе.
- Не ограничивайте свое вдохновение Интернетом. Сходите в библиотеку, на фотопрогулку или понаблюдайте за людьми с блокнотом и ручкой.
- Вдохновение приходит от природы, а не от поиска картинок в Google.
Не форсируйте это
Вы хотите, чтобы ваши проекты были органичными и естественными, а не похожими на раскрашиваемые по номерам конструкции, которые вы механически штампуете. Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать вдохновения (с учетом дедлайнов и прочего), и бывают моменты, когда мы должны работать несмотря ни на что. Однако по большей части мы должны развивать креативность, чтобы нам не приходилось навязывать вдохновение.
Если вы не вдохновлены, ваша работа покажет это. Конечно, мы не всегда можем позволить себе роскошь ждать вдохновения (с учетом дедлайнов и прочего), и бывают моменты, когда мы должны работать несмотря ни на что. Однако по большей части мы должны развивать креативность, чтобы нам не приходилось навязывать вдохновение.
- Пусть течет; не пытайтесь сильно, или это будет выглядеть суетливо.
- Не старайся так сильно. Он просто придет к вам и будет выглядеть намного лучше.
- Когда вы застряли, просто отойдите от проекта на некоторое время, а затем вернитесь к работе с новыми мыслями и свежим взглядом.
- Если вам трудно разрабатывать идеи, сделайте перерыв, затем просмотрите @smashingmag и дайте вдохновению завладеть вами.
Макет
Во многих ответах упоминалась важность макета. Учитывая все, что дизайн должен выполнять визуально, макет имеет решающее значение. Функциональный дизайн выходит далеко за рамки интерактивных элементов и навигационных глубин. Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функцию дизайна.
Большая часть этого сводится к визуальным эффектам и интерактивности, которые вносят свой вклад в функцию дизайна.
- Главное пусть останется главным.
- Максимально сделайте свой макет основой дизайна. Сообщение не имеет значения, если оно неразборчиво.
- Создавайте черно-белые и цветные композиции, чтобы клиенты могли видеть разницу между макетом, цветом и дизайном.
- Вот простое правило хорошей компоновки и позиционирования: убедитесь, что все можно разделить на четыре.
- Используйте «тест на косоглазие» для оценки графического макета: структура, контрастность, пространственные отношения, удобство использования.
Сетка
Когда дело доходит до компоновки, есть направляющая сила, которой придерживаются и рекомендуют большинство дизайнеров: сетка. Сетка позволяет использовать рассчитанный и взвешенный подход к размещению элементов и заставить их работать вместе, чтобы дизайн был завершенным и функциональным. Для многих дизайнеров сетка не может заменить чистый, профессиональный дизайн. Другие используют сетку для создания начального макета, но не придерживаются ее; они освобождаются, чтобы сломать сетку, если они чувствуют, что дизайн принесет пользу.
Для многих дизайнеров сетка не может заменить чистый, профессиональный дизайн. Другие используют сетку для создания начального макета, но не придерживаются ее; они освобождаются, чтобы сломать сетку, если они чувствуют, что дизайн принесет пользу.
- Всегда проектируйте в формате сетки; это никогда не терпит неудачу. Будьте организованы.
- Создайте прочную основу, используя возможности модульной сетки, прежде чем перейти к дизайну произвольной формы. Это более интуитивно!
- Невидимая сетка: то, что вы не видите, так же важно, как и то, что вы делаете.
- Всегда используйте сетку. Тогда обязательно сломайте его.
- Ваши проекты не будут выглядеть правильно, пока вы не разберетесь в сетке.
- При макетировании страницы не полагайтесь на волю случая. Всегда используйте сетку.
- Использовать сетку. Это не ограничивает вас; это помогает вам принимать решения.
- Следите за сеткой.
Визуальная иерархия
При компоновке дизайна и размещении различных элементов создавайте визуальную иерархию внутри изделия. Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные элементы и элементы навигации. Без подсказок и отвлекающих внимание пользователей они будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может понадобиться всего одна-две минуты, чтобы понять это, но они компенсируют недостатки дизайнера.
Это важный аспект любого дизайна; это общение с пользователями. Убедитесь, что существует иерархия, чтобы направлять пользователя и выделять интерактивные элементы и элементы навигации. Без подсказок и отвлекающих внимание пользователей они будут чувствовать себя брошенными, потерянными или подавленными. Некоторым пользователям может понадобиться всего одна-две минуты, чтобы понять это, но они компенсируют недостатки дизайнера.
- Каждой странице нужен визуальный якорь, что-то, что привлекает пользователя и доминирует над дизайном.
- Установите четкую иерархию элементов. Должно быть понятно, на что смотреть в первую, вторую и третью очередь.
- Максимизируйте эффективность опыта, разместите элементы управления и содержимое в нужных местах и сосредоточьте внимание на наиболее важных местах.
- Обязательно посмотрите на свой дизайн в оттенках серого. Вы увидите настоящий контраст и почувствуете иерархию.
- Доверяйте своим глазам. Если они естественным образом не тянутся к важным частям макета, лучше их переместить.

Советы от посторонних
Не недооценивайте и не отказывайтесь от советов посторонних — тех полезных людей, которые не обязательно связаны с проектом (или даже с полем), но могут дать бесценную информацию и предложения по улучшению. Взгляд со стороны не будет зацикливаться на всех деталях, с которыми сталкиваемся мы, дизайнеры. Отзывы сообщества и потенциальных пользователей обычно помогают процессу проектирования, так что не пропускайте их.
- Не бойтесь спрашивать мнение других.
- Вы не можете корректировать слишком много раз. Попросите других людей также проверить вашу работу.
- Принимайте во внимание критику со стороны людей, не входящих в ваш творческий круг; пользователи и потребители важны.
- Опишите другу свой новый дизайнерский проект и спросите его мнение. Запишите отзыв.
Типографика
Еще одним важным моментом в дизайне, по мнению наших подписчиков, является типографика. Ни один элемент не должен казаться второстепенным, но слишком часто типографика выходит именно таким образом. Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно реализованный шрифт отвлекает от дизайна.
Независимо от того, не подходят ли размер или цвет, или текст просто неразборчив, неправильно реализованный шрифт отвлекает от дизайна.
- Белый текст на темном фоне выглядит круто, но его невозможно прочитать.
- Всегда используйте хороший шрифт, например Helvetica, и не используйте Arial. Если вы дизайнер, инвестируйте в несколько убойных шрифтов.
- Никогда не подчеркивайте текст.
- Правильный шрифт выделит ваш дизайн.
- Убедитесь, что ваш сайт по-прежнему работает, когда пользователи увеличивают шрифты. Это огромная (и часто упускаемая из виду) проблема, которая ломает сайты.
- Получить действительно хорошие навыки в типографике. Это отличает любителей от профессионалов.
- Ваш шрифт может быть изменен и искажен браузерами, плохими мониторами и поисковыми системами. Планируйте это.
Оригинальность
Оригинальность — это ключ к тому, чтобы веб-сайт выделялся. Один из способов создать оригинальную работу — знать правила, управляющие дизайном, чтобы вы могли целенаправленно их нарушать. Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете по проторенному пути?
Не зная основных правил, как вы узнаете, что вы оригинальны, а не просто идете по проторенному пути?
- Не ограничивайтесь модными тенденциями. Оригинальность означает выход из зоны комфорта каждого.
- Попробуй найти свой стиль! Будь оригинальным.
- Смотреть вокруг в поисках вдохновения — это хорошо, но учитесь воплощать в жизнь все больше и больше собственных идей. Это сделает вас настоящим дизайнером.
- Дизайн заключается в том, чтобы знать, когда следовать правилам, а когда их нарушать.
- Используйте других для вдохновения, но не становитесь ими. Важно разработать собственный стиль.
- Будьте оригинальны.
- Внимательно изучите основы своего ремесла, чтобы потом знать, когда их нужно отбросить.
- Правила, советы и приемы — это хорошо, но правила созданы для того, чтобы их нарушать. Будьте другим, но делайте то, что кажется правильным и выглядит правильным.
- Никогда не бойтесь игнорировать тенденции; тенденции определяются единомышленниками-провидцами.

Доверяйте своим инстинктам
Ваш голос является наиболее отличительной чертой ваших проектов, поэтому вы используете его. Что еще более важно, научиться доверять ему. Благодаря вашим навыкам и дизайнерскому мастерству вы получили работу, и вам нужно верить, что ваши инстинкты сделают проект успешным.
- Собранные вместе советы по дизайну выглядят как мантры. Это контрпродуктивно, если вы так же циничны, как я. Доверяй своим инстинктам. Мятежник.
- Перестань на это смотреть. Все в порядке!
- Доверяйте своим инстинктам.
- Изучая новую технику, попробуйте ее, прежде чем искать учебник. Так вы часто узнаете больше.
- Доверяй себе, но всегда спи на этом.
- Доверься своему чутью.
Сделайте перерыв
В каждом проекте важно делать перерывы. Крайние сроки важны, но не менее важно и свежее состояние ума (упомянутое ранее), которое приходит после отдыха. Если вы часами мчались с носом к точильному камню, то вы обязаны перед своими клиентами, собой и проектом уйти и освежить свою точку зрения. Оставьте дизайн на день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
Оставьте дизайн на день или около того, а затем оцените его привлекательность и эффективность. Это особенно важно, когда вы чувствуете, что подошли к концу проекта.
- Поспите на нем и пересмотрите его на следующий день.
- Как только вы решите, что закончили, остановитесь. Сделайте перерыв не менее четырех часов. Вернитесь и переоцените.
- Дизайн никогда не заканчивается. Продолжайте пытаться улучшить то, что вы создали. Он будет идти от хорошего к лучшему и отличному.
- Откажитесь от проекта, отдохните и вернитесь через день или два, чтобы отредактировать. Даже при работе в сжатые сроки это имеет решающее значение.
- После того, как вы «завершили» свой дизайн, сделайте перерыв, а затем вернитесь к нему и посмотрите, какие части не нужны.
Спи спокойно
Отдохни. Мы, дизайнеры, должны быть начеку и иметь острый ум. Хороший отдых позволяет нам выполнять свежую и передовую работу, которую ожидают наши клиенты. И независимо от того, сколько энергетических напитков мы вливаем в наш организм, один из лучших рецептов ясности ума — это простой спокойный сон. Если вы часами ворочаетесь, потому что сосредоточены на работе, которая вас ждет, это не оживит вас. Отпустите и выключите проект на ночь (или всякий раз, когда вы спите).
И независимо от того, сколько энергетических напитков мы вливаем в наш организм, один из лучших рецептов ясности ума — это простой спокойный сон. Если вы часами ворочаетесь, потому что сосредоточены на работе, которая вас ждет, это не оживит вас. Отпустите и выключите проект на ночь (или всякий раз, когда вы спите).
- Больше спать.
- Выспитесь.
- Если у вас есть возможность посоветоваться со своей подушкой, сделайте это! Утро вечера мудрее.
Еще немного в дорогу
У нас было так много других замечательных советов, и мы хотели передать их вам, не слишком углубляясь в них. Итак, вот еще несколько предложений от сообщества веб-дизайнеров, которые можно взять с собой. Спасибо всем нашим подписчикам в Твиттере, которые поделились своими любимыми советами, и спасибо вам за то, что прочитали этот длинный пост-сборник.
- Перестаньте думать о «кампании» и начните думать о «разговоре».
- Оптимизируйте свой рабочий процесс для элементов, которые вы повторно используете: предустановки, действия, настраиваемые панели и макеты сетки экономят часы времени.

- У дизайна есть 56 секунд, чтобы привлечь чье-то внимание. Слайд-шоу с кнопками призыва к действию решает эту проблему.
- Дизайн для удовлетворения потребностей клиента, а не для того, чтобы оставаться в своей зоне комфорта.
- Даже линия в один пиксель может изменить впечатление от дизайна.
- Творчество означает позволять себе делать ошибки. Дизайн означает знание того, какие ошибки следует сохранять.
- Литература может помочь вашему дизайну. Инвестируйте в отличные книги, такие как The Non-Designer’s Design Book и The Smashing Book .
- Задавайте правильные вопросы.
- Сгиба нет.
- Дизайн, как и любовь, заключается в деталях. Внимание к деталям может превратить дизайн из нормального в потрясающий.
- Будьте увлечены каждым своим дизайном. Эта страсть будет иметь значение
- Если все сделать жирным, ничего не будет жирным.
- Тратьте половину своего времени на обучение, половину на дела и половину на обучение.
 Затем отдохните.
Затем отдохните. - Идентичность — это согласованность. Не забудьте выровнять изображения, сообщения, цвета и шрифты на всех носителях дизайна.
- Неважно, сколько времени ушло на создание, дизайн и производство вашего веб-сайта, если есть какие-либо сомнения в том, что он будет работать, начните сначала или не запустите его.
- Подумайте, прежде чем начать. Если вы этого не сделаете, вы уже потерпели неудачу.
- word-wrap — самое полезное свойство CSS, которое дизайнеры игнорируют:
word-wrap: break-word;. - «Будьте последовательны»: главный совет по дизайну.
- Дизайн с учетом кода. Знайте возможности и ограничения XHTML, Flash, JavaScript и CSS.
- Всегда следуйте четырем основным принципам дерьма: контраст, повторение, выравнивание, близость.
- Обучите своего клиента, обучите его еще немного, а затем обучите его еще больше! Неосведомленный клиент — огромное препятствие на пути вашего дизайна.
- Не останавливайтесь на вопросе.
 Ответить.
Ответить. - Ваши лучшие инструменты аналоговые: ручка, бумага, ластик, линейка, кофе, конечные пользователи и точки зрения других людей.
- Цель не в том, чтобы жить вечно, а в том, чтобы создать то, что будет жить вечно.
- Неудача не является конечной точкой. На самом деле это отправная точка.
Мы, члены сообщества дизайнеров, находимся в постоянном поиске знаний и возможностей для обучения — всего, что мы можем найти, чтобы улучшить свои навыки и поделиться драгоценными жемчужинами мудрости, которые мы храним близко к сердцу. Учитывая, что большинство из нас находятся там, где мы есть, благодаря общим советам, которые нам удалось накопить на этом пути, подобные советы могут стать мощными инструментами для содействия профессиональному росту, к которому мы все стремимся. И это помогает сообществу расти и совершенствоваться. Таким образом, их следует не жадно копить, а открыто делиться ими.
Ссылки и тому подобное
Интересно, что когда мы обращались за советами по дизайну, многие из них приходили в виде ссылок и основных теорий искусства и дизайна. Наши подписчики считают, что дизайнеры должны иметь четкое представление о таких знаниях, поэтому мы оставляем их здесь в конце, чтобы они не ускользнули от вашего внимания.
Наши подписчики считают, что дизайнеры должны иметь четкое представление о таких знаниях, поэтому мы оставляем их здесь в конце, чтобы они не ускользнули от вашего внимания.
- Полное руководство по началу работы в веб-дизайне
- 5 ловушек, которых следует избегать начинающим веб-дизайнерам
- 33 совета начинающим дизайнерам. Что можно и что нельзя делать
8 потрясающих проектов веб-дизайна для начинающих
Будучи начинающим веб-дизайнером, вы создаете свое портфолио и ищете способы привлечь клиентов и возможности. Вам нужны идеи проектов веб-дизайна, которые дадут вам необходимый реальный опыт и продемонстрируют ваши навыки.
Эти идеи должны помочь вам не только стать лучшим веб-дизайнером, но и стать лучшим программистом. В конце концов, ваша работа — это больше, чем дизайн веб-сайтов — вы также помогаете брендам создавать приложения и онлайн-инструменты, которые улучшают качество обслуживания клиентов.
В этой статье объясняются необходимые условия для выполнения проектов веб-дизайна, способы их получения и восемь идей для проектов веб-сайтов, которые помогут вам улучшить свои навыки и создать портфолио.
(Ищете ресурсы для упрощения процесса планирования проекта? Не ищите дальше — узнайте, как Teamwork помогла вам .)
Проекты веб-дизайна помогут вам (и другим начинающим веб-дизайнерам) получить практические знания, необходимые для создания адаптивных и удобные веб-сайты и веб-приложения. Как новичок в веб-дизайне, вы улучшите свое понимание того, как веб-дизайн применяется в реальных сценариях. Вы узнаете, как:
Определение масштаба проекта.
Лучше управлять своими рабочими процессами веб-дизайна и проектами веб-сайтов . (Совет: используйте шаблоны, чтобы упростить процесс! Попробуйте шаблон плана проекта веб-сайта Teamwork здесь .)
Создавайте каркасы и карты сайта.
Демонстрируйте макеты веб-дизайна клиентам с помощью таких инструментов, как Figma.
Выполняйте эффективную интерфейсную веб-разработку, чтобы веб-сайты демонстрировали правильный контент и были визуально привлекательными.

Выполняйте внутреннюю веб-разработку, которая помогает решать технические проблемы SEO и обеспечивает наилучшее взаимодействие с пользователем.
Полнофункциональная веб-разработка включает в себя как внутренние, так и внешние языки программирования. Вот несколько вещей, которые вы должны знать, чтобы улучшить свои навыки веб-дизайна.
HTML
Язык гипертекстовой разметки (HTML) является строительным блоком всех веб-сайтов. Это первое, на что обращают внимание поисковые системы при посещении веб-сайта, поэтому вам важно знать, как использовать HTML для построения структуры веб-сайта. HTML — это то, что делает веб-сайт видимым для конечных пользователей.
Советы по овладению HTML
Пройдите курс, включающий практические способы изучения HTML, а также других соответствующих языков программирования. Учебный курс для веб-разработчиков 2022 — это курс, который вы могли бы рассмотреть. В нем обучается более 830 000 студентов, и он имеет рейтинг 4,7 звезды по более чем 240 000 отзывов.

Посетить HTML Bootcamp. Каждый год Berkely предлагает учебный курс по кодированию , где вы можете изучить основы HTML и получить практический опыт.
Получить сертификат HTML. Хорошей сертификацией для получения сертификата является сертификация CanCanIt HTML5 . Это доказывает, что у вас есть базовые знания HTML-функций, структуры, процессов тегирования и интеграции мультимедиа.
CSS
Каскадные таблицы стилей (CSS) — это язык программирования, ориентированный на стиль и дизайн веб-страницы. Он работает вместе с HTML для добавления цветов, фона, макетов, размеров шрифтов и других элементов дизайна на веб-сайты.
Советы по овладению CSS
Сыграйте в онлайн-игру CSS. Каждая игра помогает игрокам освоить разные аспекты CSS. Вы можете ознакомиться с забавным списком игр CSS в этой статье .
Доступ к бесплатным курсам для начинающих на YouTube. В Free Code Camp есть видео продолжительностью чуть более пяти часов, которое вы можете посмотреть.
 В нем рассказывается, как создать и развернуть свой первый веб-сайт, а также различные проекты веб-дизайна, которые помогут вам применить полученные знания.
В нем рассказывается, как создать и развернуть свой первый веб-сайт, а также различные проекты веб-дизайна, которые помогут вам применить полученные знания.Получите сертификат Microsoft Technology Associate (MTA) по HTML и CSS.
JavaScript
Java — популярный язык программирования, используемый для разработки содержимого веб-сайтов, игр, приложений и программного обеспечения. Он в основном используется во фронтенд-разработке и не зависит от платформы.
Советы по овладению Java
Смотрите видео известных брендов на YouTube. Вы можете проверить два отличных учебника от Программирование с помощью Mosh и Free Code Camp .
Пройдите сертификацию MTA Javascript .
Посетить JavaScript BootCamp. Поскольку JavaScript — один из самых популярных языков программирования, есть несколько учебных курсов на выбор. Вот список из 90 566 301 лучших учебных курсов JavaScript 90 567.

Дизайн пользовательского интерфейса/опыта (UI/UX дизайн)
Дизайн пользовательского интерфейса относится ко всем визуальным элементам, с которыми вы взаимодействуете при использовании веб-сайта, приложения или электронного устройства. UX включает в себя дизайн пользовательского интерфейса, но использует более целостный подход, рассматривая весь опыт клиента с цифровым продуктом. Дизайн пользовательского интерфейса и UX сосредоточен на том, как клиенты воспринимают цифровой продукт или веб-сайт.
Советы по совершенствованию дизайна UI/UX
Используйте интерактивные курсы, позволяющие проверить и оценить свои дизайнерские навыки. У Uxcel есть отличный курс дизайна UX.
Ознакомьтесь с самыми популярными инструментами проектирования пользовательского интерфейса. Вы можете ознакомиться с девятью лучшими инструментами здесь .
Учитесь у ведущих экспертов по UX в социальных сетях, таких как Ким Гудвин, Дэн Саффер и Лиззи Дайсон.

Узнайте, как создавать адаптивные дизайны, которые адаптируются к размеру экрана пользователя, платформе и ориентации экрана (горизонтальной или вертикальной).
Визуальный дизайн
Вы когда-нибудь видели скучный, неинтересный веб-сайт и сразу же отказывались от него? Вы не одиноки. Исследования Adobe показывают, что «в условиях нехватки времени 59% потребителей по всему миру предпочитают красивый дизайн простоте». Красивый веб-дизайн создается с использованием методов пользовательского интерфейса и визуального дизайна (таких как психология цвета , типографика интервалов и иерархия шрифтов ) для улучшения внешнего вида веб-сайта.
Советы по овладению визуальным дизайном
Понимание Гештальт-психология и как это применимо к дизайну . Ищите способы применить эти принципы в своих проектах веб-дизайна и веб-разработки.
Узнайте больше об эмоциональном маркетинге, чтобы лучше осознавать эмоции, которые вы вызываете в своих проектах.

Попробуйте воссоздать существующий дизайн. Воспроизведите веб-сайт или веб-приложение, которым вы восхищаетесь, используя предпочитаемые вами инструменты дизайна.
Создайте свою собственную дизайнерскую задачу, создав приглашение для вымышленной компании. Например, вы можете создать веб-приложение для журнала, ориентированного на меньшинства.
Эти проекты веб-дизайна помогут вам лучше понять ранее упомянутые языки программирования. Они также помогут вам овладеть навыками, необходимыми для того, чтобы стать отличным веб-дизайнером. По мере роста вы сможете лучше управлять проектами и улучшать общение с клиентами, как агентство веб-разработки DotSee. Узнайте больше в тематическое исследование .
1) Создайте целевую страницу с использованием HTML и CSS
Целевые страницы помогают предприятиям достичь целевых показателей конверсии веб-сайта. Вот почему существует большой спрос на дизайн целевых страниц, поэтому для вас важно развивать свои навыки в дизайне и оптимизации целевых страниц.
Существует множество конструкторов целевых страниц. Но изучение того, как создать целевую страницу с нуля с использованием HTML и CSS, облегчит вам настройку любого конструктора целевых страниц или платформы хостинга веб-сайтов, которую используют ваши клиенты.
В Интернете есть несколько учебных пособий по проектам целевых страниц, которые вы можете использовать в качестве руководств. Вот один из The Free Code Camp , в котором пошагово описан процесс. Вы также можете получить вдохновение для создания собственного проекта дизайна целевой страницы от Behance. Используйте различные дизайны для практики, чтобы ваши навыки дизайна целевых страниц были всесторонними.
2) Создайте полезный интерактивный блог
Сообщения в блогах занимают второе место среди самых успешных команд контент-маркетинга форматов контента. И хотя улучшение качества контента является главным приоритетом, существует также потребность в удобных для пользователя страницах блогов, которые делают полезный контент блога доступным для читателей.
Вот почему вы должны работать над своими навыками дизайна блога. Ваш проект веб-дизайна блога должен быть сосредоточен на создании страницы блога, где можно добавлять и редактировать новые сообщения в блоге. Пользователи также должны иметь возможность просматривать другие сообщения в блогах, опубликованные на платформе.
3) Создать аутентификатор входа
Существует пять основных типов процессов аутентификации при входе:
Аутентификация по паролю: это наиболее распространенная форма аутентификации, которую вы увидите на странице входа.
Многофакторная проверка подлинности (MFA): для проверки подлинности пользователя должны использоваться два или более независимых метода. Коды, сгенерированные приложением аутентификации, и тесты Captcha являются наиболее популярными формами MFA.
Проверка подлинности на основе сертификата: цифровые сертификаты используются для проверки подлинности пользователей. При представлении при входе сервер использует криптографию, чтобы подтвердить, что у пользователя есть правильный закрытый ключ для цифрового сертификата.

Биометрическая аутентификация: для входа в систему используются уникальные биологические характеристики человека.
Самый простой способ создать аутентификатор входа в систему — использовать API-службы идентификации и управления пользователями, такие как Okta.
Конфиденциальность данных является ключевым фактором при создании аутентификаторов входа. Вот почему вы должны использовать эти проекты веб-дизайна, чтобы узнать, как обеспечить безопасность пользовательских данных при разработке наилучшего пути входа пользователя в систему.
4) Используйте HTML, CSS, JavaScript и дизайн UX для создания списка дел
Приложение со списком дел поможет вам изучить четыре основных аспекта взаимодействия с пользователем — создание, чтение элементов на экране, редактирование, и удаление — и поможет вам улучшить свои навыки веб-разработки.
В Dribbble есть несколько отличных дизайнов приложений со списками дел, из которых вы можете черпать вдохновение. Но помните, что приложение должно не только хорошо выглядеть; он также должен функционировать эффективно. Вот несколько советов, которые помогут вам создать функциональное приложение со списком дел, которое понравится пользователям:
Но помните, что приложение должно не только хорошо выглядеть; он также должен функционировать эффективно. Вот несколько советов, которые помогут вам создать функциональное приложение со списком дел, которое понравится пользователям:
Сделайте задачи путями к достижению целей.
Позволяет пользователям легко отмечать задачи как выполненные, оставлять комментарии и добавлять поля задач.
Используйте простые ключевые фразы.
Включите подзадачи и/или контрольные списки.
Это видео Тайлера Поттса служит хорошим руководством для понимания основ использования языков программирования и ваших навыков UX для создания списка дел.
5) Создайте двойник домашней страницы Amazon
Создание двойника домашней страницы Amazon поможет вам освоить разработку некоторых из наиболее востребованных элементов веб-сайта электронной коммерции — заказ в один клик, персонализированные рекомендации и расширенные поисковые фильтры. Это проект, который дает вам возможность научиться создавать веб-сайт электронной коммерции с нуля.
Это проект, который дает вам возможность научиться создавать веб-сайт электронной коммерции с нуля.
HTML и CSS имеют решающее значение для этого проекта веб-дизайна. Обширное кодирование должно быть выполнено на передней и задней частях, поэтому приготовьтесь потратить часы (может быть, даже дни), чтобы собрать все вместе. Прелесть этого процесса в том, что вы приобретете рыночный навык, который поможет вам регулярно привлекать новых клиентов.
В AccioJob есть пошаговое руководство для начинающих, которое поможет вам использовать HTML и CSS для создания страницы, похожей на Amazon.
6) Создайте веб-сайт бизнес-портфолио
Начните с создания веб-сайта бизнес-портфолио для вашего бизнеса в области веб-дизайна. Опыт этого процесса в качестве владельца бизнеса поможет вам понять, через что проходят некоторые из ваших клиентов и почему вы им нужны.
Вот четырехэтапный процесс, который поможет вам создать сайт-портфолио с нуля:
Купить доменное имя.

Используйте GitHub Pages для создания веб-сайта с нуля с использованием HTML и CSS. В качестве альтернативы вы можете использовать Heroku , если вам нужно разместить сайт на внутреннем сервере и использовать PHP. Знание того, как сделать и то, и другое, поможет вам овладеть навыками разработчика полного стека. Вы также можете использовать конструктор веб-сайтов, такой как WordPress, в качестве основы, а затем добавить код, чтобы персонализировать его в соответствии с вашими потребностями.
Разверните свой веб-сайт, используя созданный вами код.
Убедитесь, что дизайн портфолио соответствует тому, что вы хотите изобразить в своем бренде.
7) Создание функционального калькулятора
Веб-калькуляторы могут быть предназначены для выполнения любых задач, от базовой математики до расчетов цен и финансовых прогнозов. Создание веб-калькулятора поможет вам получить больше опыта в написании математических алгоритмов без ущерба для дизайна и UX.
На Dribbble есть 46 примеров дизайна веб-калькулятора , которые вы можете использовать для вдохновения. Существуют калькуляторы для расчетов по ипотеке, основных математических расчетов, расчетов для похудения и многих других типов расчетов. Эти примеры показывают, что вы можете создавать функциональные калькуляторы, соответствующие ценностному предложению вашего бренда.
Вот пример одного из таких калькуляторов, созданных Миланом Опсеникой.
Хотя Cruncher — вымышленная компания, ясно, что Милан разработал этот инструмент, основываясь на своем видении инструмента, который будет полезен людям, следящим за своим питанием. Этот калькулятор помогает пользователям этого вымышленного приложения Cruncher рассчитать идеальное соотношение макронутриентов на основе их пола, целевого веса, возраста, роста, текущего веса и уровня активности.
8) Запустить проект по созданию интернет-мемов
Генератор мемов поможет вам попрактиковаться в HTML, CSS и Java.

 Лучше сразу иллюстрировать в макете различный объем текста. Что будет если не учесть приведено на обложке поста. Типовые примеры с изменчивым объёмом: описание товара, название рубрики, цена.
Лучше сразу иллюстрировать в макете различный объем текста. Что будет если не учесть приведено на обложке поста. Типовые примеры с изменчивым объёмом: описание товара, название рубрики, цена.
 обложку поста, в результате чего он смещается). Однако жирность может спокойно меняться при перезагрузке страницы.
обложку поста, в результате чего он смещается). Однако жирность может спокойно меняться при перезагрузке страницы.
 Это лучший способ получить лучший дизайн.
Это лучший способ получить лучший дизайн.
 Это дизайн.
Это дизайн.

 Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ?
Если вы не знаете, для кого проектируете, как вы можете знать, что они получат его ?