Как оформить группу vk. Новый дизайн Вконтакте — горизонтальная обложка группы
В этой статье я хотела бы систематизировать все свои знания по оформлению групп ВКонтакте на основании своего опыта взаимодействия с клиентами и их предпочтениями. Более того, за прошедшие полгода ВКонтакт произвел немало изменений, о которых многие даже не подозревают. На некоторых нововведений я хотела остановиться подробнее, поскольку среди них есть действительно стоящие и полезные вещи. Все мы вроде бы уже отошли от некоторого шока после редизайна ВКонтакте, и за видимыми изменениями обнаружилось многовариантность функционирования и наполнения группы. Так что теперь оформление групп предполагает собой комплексную процедуру, не ограничивающуюся исключительно графической составляющей в виде красивых картинок. Теперь владельцам нужно учитывать множество нюансов построения структуры группы в зависимости от тематики бизнеса и удобства пользователей.
В основном это касается выбора графического оформления из двух взаимоисключающих вариантов, разработки внутреннего меню, выбора точки входа во внутреннее меню, понимания разницы между каталогом и витриной товаров, подготовке промо материалов для продвижения группы, использования полезных приложений.
1. Горизонтальная обложка (шапка)
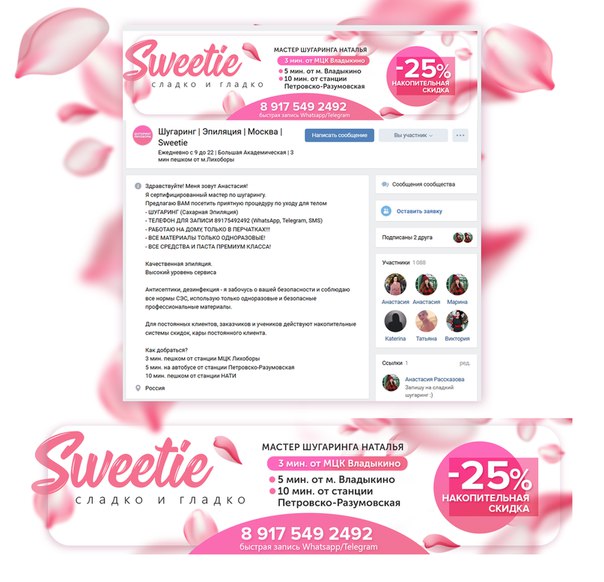
Начнем, пожалуй, с горизонтальной обложки или шапки. Разработчики ВКонтакта уверяют нас, что обложка за счет своего размера дает большую маневренность по предоставлению и визуализации информации. Обычно, помимо красивой картинки в шапке располагается логотип, сопроводительная информация, контакты, призыв вступить в группу, адрес сайта. У меня есть подозрение, что когда-нибудь обложки станут единственно возможным вариантом оформления группы, поэтому рекомендовала бы сразу переходить на них, дабы избежать форсмажорных редизайнов впоследствии.
Как загрузить обложку
Чтобы загрузить обложку, нужно перейти в Управление сообществом >> блок Основная информация >> Обложка сообщества >> Загрузить. Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Рекомендуемый размер обложки 1590×400 пикселей. В шапке не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все. На сегодняшний день обложка видна на мобильных устройствах, и вроде бы уже видна в приложениях и клиентах.
Wiki вкладка Свежие новости
В верхнем блоке под шапкой теперь могут находиться три вкладки: закреплённая запись, информация о сообществе и wiki-меню (только в группах, на публичных страницах такой вкладки нет). Акцент по-прежнему делается на закреплённую запись, однако даже при её присутствии пользователь теперь всегда будет иметь доступ к информации о сообществе, переключаясь по вкладкам. Чтобы появилась вкладка wiki-меню (она изначально называется Свежие новости), нужно перейти в Управление сообществом » Разделы » Материалы » Ограниченные (или Открытые) » Сохранить.
2. Вертикальный аватар
Теперь обратим внимание на старый добрый аватар для группы размером 200х500 пикселей. Пока он также является способом оформления группы. Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
Обычно на аватаре располагается следующая информация: логотип, сопроводительный текст или слоган, контакты, призыв вступить в группу. В мобильных устройствах весь аватар не виден, видна только его часть — миниатюра. Для оформления группы можно использовать либо горизонтальную шапку (обложку), либо вертикальный баннер. При наличии шапки вертикальный аватар не виден. На аватаре не может быть никаких рабочих кнопок, на которые можно нажать — по сути это картинка и все.
3. Миниатюра
В настоящее время вертикальный аватар используется для создания миниатюры, минимальный размер которой 200х200 пикселей. Миниатюра используется в постах и записях в виде маленького кружочка у заголовка и в в виде более крупного кружочка в некоторых выборках и упоминаниях сообщества. В связи с переходом на округлую форму ужесточились требования к миниатюре. Чтобы текст на миниатюре читался полностью, он должен визуально не выходить за границы круга.
Как загрузить миниатюру
Миниатюра стала вполне себе самостоятельным элементом и при использовании обложки (шапки) в оформлении группы, теперь приходится делать отдельно миниатюру, имейте в виду.
4. Баннер
Баннер (англ. banner — флаг, транспарант) — графическое изображение информационного, рекламного или побудительного характера. Баннер прикрепляется в виде картинки к записи и может иметь только одну внутреннюю ссылку. Многие до сих пор убеждены, что на главной странице с баннера можно сделать несколько ссылок. Это не так, только одна ссылка и все. Я бы выделила следующие виды баннеров.
4.1 Баннер информационный
Распространенный вид баннера, содержащий общую информацию о фирме, группе, услуге или мероприятии с развернутым перечнем преимуществ и прочими сопроводительными материалами. Часто используется как закрепленная запись в группе. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
При таком размере баннер по низу совпадает с аватаром. Если нет связки с аватаром, то можно использовать любые размеры. Я, например, использую размер 600х350 пикселей. Также удобен и набирает популярность сейчас формат квадрата 510х510 пикселей — при таком размере баннер занимает максимально большую площадь в новостной ленте.
4.2 Баннер для входа во внутреннее меню
Если в баннер из предыдущего пункта добавить броскую надпись «Открыть меню», то мы получим баннер, основная задача которого служить точкой входа во внутреннее меню. Иногда делают обманку в виде нескольких кнопок на баннер, но это иллюзия, при нажатии пользователь все равно попадает на внутреннюю станицу, а там уже каждая кнопка имеет свою собственную ссылку. Размер такого баннера 510х307 пикселя. При таком размере баннер по низу совпадает с автаром. Если вход в меню не завязан с аватаром, то можно делать любые размеры баннера, хоть узкую кнопку с надписью «Открыть меню». Главное, чтобы ширина баннера была не меньше 510 пикселей.
4.3 Карточка для репоста, акции
В последнее время особую актуальность приобрели карточки для репостов или акций. Ее задача — призыв к конкретному действию. В основном это «Вступи в группу, сделай репост или поставь лайк и выиграй приз». Такие баннеры используются в рамках рекламных компаний или акций как в собственных группах, так и для продвижения в других группах. Я обычно использую размеры 600х350 пикселей.
4.4 Баннер с gif анимацией
После того, как в начале года разработчики ВК сделали больший размер для gif картинок, гифки сразу встали в один ряд с информационными баннерами. Например, на гиф баннере можно дать изображения нескольких сменяющихся товаров или текстов — движение сразу привлекает внимание. А уж когда в июне была добавлена функция автозапуска gif анимаций в новостной ленте, то гифки стали объектом пристального внимания рекламщиков и маркетологов.
5. Конструкция аватар+закрепленный баннер
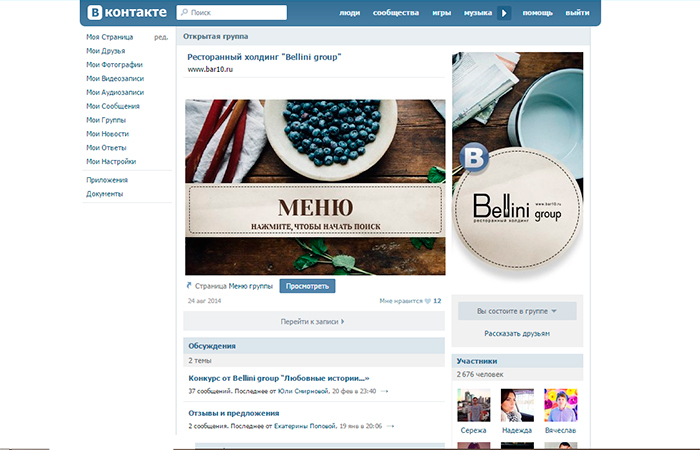
До недавнего времени эта модульная конструкция, состоящая из аватара и закрепленного баннера была самым популярным способом оформления групп.
Плюс, есть вероятность, что ВКонтакт опять поменяет какие-нибудь параметры блоков и тогда все оформление слетит, как это было уже дважды за последние полгода. Так что, уважаемые владельцы групп, выбирая оформление для своей группы, учитывайте этот факт. Да, и еще один момент, в мобильных устройствах вся красота единой картинки не видна, поскольку аватар не отображается, а только миниатюра, а закрепленная запись расположена чуть ниже.
6. Внутреннее навигационное меню

Точки входа во внутренне меню
Хочу отметить один тонкий момент, которому частенько не придают значения. Иногда клиенты заказывают у меня внутреннее меню, но при этом абсолютно не представляют, как пользователь попадет в это самое внутреннее меню. А попасть в него можно двумя способами: либо через закрепленный баннер (см. пункт 4.2), либо через текстовую ссылку в верхней вкладке под строкой статуса (см. рисунок ниже). Иногда еще текстовую ссылку располагают в блоке «Ссылки» в правом столбце интерфейса.
Ссылки внутреннего меню
Обычно при заказе клиенты указывают следующие пункты меню: О нас, Наши товары (каталог), Способы доставки, Оплата, Гарантии, Отзывы, Контакты, Акции, Скидки, Расписание, Как заказать, Портфолио, Вопросы и ответы, Инфо, Сделать заказ. Ссылки с пунктов меню могут идти на соответствующие разделы внешнего сайта. Тогда ссылка автоматически открывается в новом окне. В большинстве своем пункты ведут на внутренние страницы ВКонтакт. При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
При этом страница открывается в том же окне и приходится делать ссылку или кнопку «Вернуться в главное меню».
Ссылки на альбомы с фотографиями и видео открываются в новом окне. Ссылки на топики с обсуждениями (например Отзывы), на диалоговое окошко для написания сообщений, на приложения (см. пункт 10), на выборку по хештегам (см. пункт 12) открываются в том же окне и в данном случае попасть обратно в меню можно только через главную страницу сайта, либо через кнопку «Назад» в браузере. Это, пожалуй, самый неудобный момент при таких ссылках.
Редактирование меню
Часто меня клиенты спрашивают, а можно ли редактировать внутреннее меню. Отвечаю, если вы уверенный пользователь и знакомы с вики разметкой и режимами редактирования, то вы можете редактировать. Но если же вы не знакомы со всем этим, то категорически нет. В таком случае вы просто собьете все настройки.
Приведу слова самих разработчиков ВКонтакта. «Очень много сил и нервов Вам сэкономит один простой совет: работайте только в одном режиме. Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Либо это визуальный режим, либо режим вики-разметки. Именно переключение между этими двумя режимами в процессе работы над разметкой приносит большинство проблем: могут уменьшаться картинки, могут пропадать различные параметры. Это один из тех моментов, которые точно будут исправлены в будущем, но пока нужно держать этот факт в голове.»
Адаптивность для мобильных устройств
И еще один момент про адаптивность. Чтобы внутреннее меню смотрелось одинаково на мобильных устройствах, нужно верстать на таблицах. Тогда изображение будет жестко закреплено. В противном случае, при уменьшении размеров экрана, картинки имеют обыкновение съезжать одна под другую, нарушая изначально задуманный порядок.
Вот, опять таки, слова разработчиков на счет адаптивности. «Вики-меню отображается в мобильных браузерах, но не адаптируется под размер экрана, из-за этого изображения могут выглядеть не так, как на компьютере. В сети можно найти руководства по адаптации вики-разметки под мобильные устройства, но даже они не гарантируют 100% работоспособности на всех устройствах. »
»
7. Виды внутреннего навигационного меню
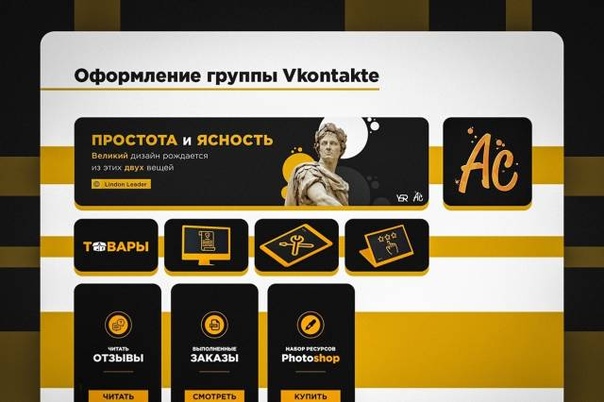
Ниже представлены самые распространенные виды внутреннего меню. Есть более простые и бюджетные решения, обладающие высокой степенью надежности. И есть более сложные и трудоемкие конструкции в плане графики и верстки. Но зато они выглядят более эффектно.
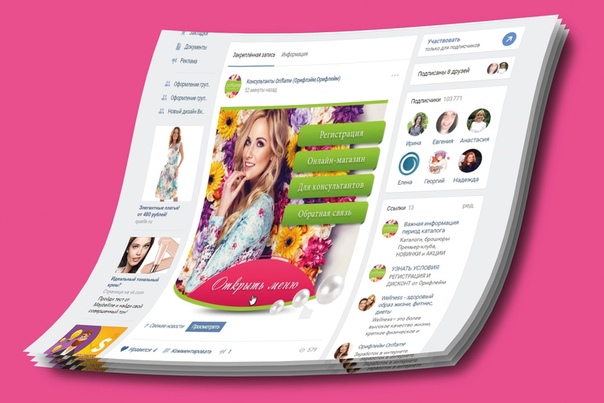
7.2 Большое графическое меню
В данном случае вертикальный ряд ссылок располагается на большой фоновой картинке и имеет жестко закрепленную структуру. Вот урок .
7.3 Меню в виде иконок, плиток
Данная конструкция предполагает несколько рядов и столбцов в виде графических иконок и надписей к ним, либо графических разноцветных или монохромных плиток.
7.4 Динамическое меню с эффектом навигации
Очень впечатляющая конструкция, имитирующая навигацию по сайту с эффектом нажатия кнопок или прочей маркировкой посещенных ссылок. Такое меню достаточно сложно в управлении и требует навыков общения с вики разметкой, поскольку редактировать информацию на страницах также придется в вики разметке. Вот урок на эту тему .
Вот урок на эту тему .
Графические элементы в оформлении сообщества Вконтакте захватывают внимание посетителя, удерживают его, а также повышают узнаваемость группы или паблика среди тысяч аналогичных сообществ. Кроме этого, графическое меню облегчает навигацию по разделам группы, помогая участникам и другим пользователям социальной сети ориентироваться в структуре большого сообщества.
Поиск в ВК или просмотр портфолио дизайнеров покажет много удачных примеров оформления групп Вконтакте, от которых можно отталкиваться при подборе меню обложки для своего сообщества.
Используются следующие размеры оформления группы Вконтакте:
- Обложка страницы показывается вверху, на всю ширину паблика, размер 1590 х 400 пикселей;
- Большой аватар — вертикальный баннер 200х500 px (соотношение сторон 2:5), показывается справа вверху;
- Маленькая аватарка, круглая картинка, показывается в каждом сообщении группы, размер 200х200 пикселей.
- Изображение меню для группы Вконтакте, ширина 510 пикселей, высота — 307 (чтобы нижний край меню красиво совпадал с низом большой аватары справа).

Если в настройках сообщества загружено изображение обложки, то большой аватар справа не показывается.
Как сделать шапку для группы Вконтакте самостоятельно
Чтобы шапка сообщества выглядела красиво, все ее графические составляющие должны быть оформлены в одном стиле (набор цветов, логотипы, шрифты) или быть частью одной картинки. При оформлении группы Вконтакте самостоятельно, первый шаг — подготовить фоновое изображение. Это может быть тематическая картинка с бесплатных фотобанков (например, pixabay.com).
Открой картинку в графическом редакторе. Обрежь или масштабирую до размера: длина 1590 px, высота 400 px.
Далее можно нанести необходимые надписи (название группы, слоган, призыв вступать в сообщество). Теперь нужно загрузить обложку в сообщество, для этого зайди в пункт меню «Управление сообществом»:
Кликни по надписи «Загрузить» в поле «Обложка сообщества».
В следующем окне выбери ранее подготовленный на компьютере файл обложки, и кликни по «Сохранить и продолжить».
Теперь в твоей группе будет новая обложка. Учитывай, что в этом случае вертикальная картинка большой аватарки справа показываться уже не будет.
- Картинка или фото должно соответствовать тематике сообщества.
- Используй изображения высокого качества.
- Не нарушай чужие авторские права на изображения (в настоящее время бесплатные стоки предлагают большое количество и фотографий и иллюстраций).
- Не перегружай обложку деталями.
- Если помещаешь на шапку фото человека, то лучше, чтобы он смотрел не на посетителя, а на самый важный элемент на странице (меню, адрес сайта, сообщение об акции, призыв).
- Используй качественные шрифты и проверяй, чтобы надписи были разборчивы при любом масштабе.
Размеры шапки в паблике Вконтакте в новом дизайне
После того как произошел редизайн данной социальной сети, появился новый элемент оформления — обложка. Это большое изображение горизонтальной ориентации размером 1590 на 400 пикселей. Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Шапка для группы Вконтакте является статической картинкой. Достаточно большой, чтобы разместить на ней и яркую, запоминающуюся фотографию или картинку и название паблика, слоган компании, имя сайта, расписание работы и другие надписи.
Как сделать меню для группы ВК в новом дизайне
Процесс оформления меню группы Вконтакте состоит из следующих этапов:
- Подготовка списка ссылок меню (это могут быть страницы, разделы сообщества или внешние сайты).
- Подготовка фоновой картинки.
- Нанесение на фоновое изображение надписей и «кнопок» меню.
- Нарезка изображения на части.
- Включение wiki-страницы.
- Загрузка графического меню и форматирование его wiki-разметкой.
Фоновая картинка должна быть шириной 510 пикселей, а высота зависит от количества и размещения пунктов меню. Для работы с изображениями понадобится растровый графический редактор, ниже показаны примеры с использованием бесплатного и легкого Paint.Net.
Сразу следует планировать размещение пунктов меню так, чтобы картинку можно было нарезать на фрагменты одинакового размера. Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Это важно для того, чтобы меню нормально масштабировалось на экране смартфонов или планшетов.
Вертикальное меню сообщества ВК с пунктами в один столбик
Открой картинку в редакторе. Инструментом редактора «Текст» напиши пункты меню поверх фона. Чтобы надписи меню были заметны, их можно выделить несколькими способами:
- Обвести рамкой;
- Изменить цвет фона под буквами;
- Добавить буквам тень.
Ниже на скриншоте каждый пункт выделен одним из способов.
Следующий шаг — нарезка изображения на части:
Процесс нарезки изображения также можно выполнить с помощью удобного онлайн-инструмента www.imgonline.com.ua/cut-photo-into-pieces.php .
Далее в меню «Управление сообществом» зайди в пункт «Разделы» и в пункте «Материалы» выбери «Ограниченные» (это значит, что страницы создавать и редактировать сможет только администратор группы).
Нажми сохранить и перейди на главную группы. Возле раздела с информацией о группе появился пункт «Свежие новости».
Перейди в этот раздел и нажми редактировать. Измени заголовок на «Меню» а потом нажми на пиктограмму фотоаппарата, чтобы добавить изображение.
Щелкни по добавленной картинке и в окне свойств укажи ссылку на нужный раздел.
Вконтакте автоматически уменьшает изображения до 400 пикселей и вставляет лишние тэги. Чтобы исправить это нужно перейти в режим редактирования разметки.
Каждый тэг изображения начинается «[[» и заканчивается «]]», состоит из трех частей, разделенных знаком «|»: ID изображения, свойства и ссылка. Нужно откорректировать размеры картинок и вставить в их свойства тег «nopadding». Свойства картинок перечисляются через «;».
После сохранения изменений создание меню завершено.
Меню с горизонтальным или многострочным расположением пунктов
В этом случае подготовка изображений выполняется также, но с разрезанием исходника и по вертикали. Нарезанные фрагменты загружаются через интерфейс редактирования страницы. Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Взаимное положение прямоугольных фрагментов устанавливается с помощью табличной разметки wiki в ВК. Каждый тег изображения с ссылкой, описанный в предыдущем разделе, помещается внутрь ячейки таблицы.
Правила оформления таблицы:
- Начало обозначается символом «{|», конец таблицы — «|}».
- Дополнительные свойства указываются после «|~»
- Новая строка начинается с «|-».
- Каждая ячейка отделена «|».
Для исключения лишних пробелов нужно указать параметры таблицы «fixed nopadding noborder». Разметка графического меню из 2 столбцов и 2 строк выглядит так:
А само меню в группе:
Размер аватарки группы в новом дизайне для оформления паблика ВК
В сообществах Вконтакте используется два варианта аватарки:
- Большой прямоугольный баннер 200 на 500 точек, показывается справа вверху, если не загружена обложка.
- Миниатюра 200х200 пикселей, показывается в постах и в обсуждениях в виде кружочка.
Если всё так, то вы попали на верную статью. Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Здесь мы обсудим, как оформить группу [эмм, поправлюсь сообщество] в социальной сети VK и о вас сложилось хорошее впечатление у пользователей. Времена меняются, а люди становятся умнее и сразу могут разгадать
Как вы уже наверняка знаете, VK предоставляет 3 варианта создания групп [ сообществ ]:
- Группа
- Публичная страница
- Мероприятие
Исходя из ваши целей и задач — определите для себя, какой вариант подходит больше вам. Естественно, что мероприятия создаются под какие-либо события. Давайте разберемся — что выбрать — группу или паблик?
На самом деле, возможности группы и паблика ВКонтакте не слишком отличаются.
Создайте паблик, а не группу.Есть ряд преимуществ паблике вместо группы. Паблик проще в оформлении и в пользовании, также он есть в блоке интересных страниц пользователей. На основании этого можно узнать интересы пользователя. В данном случае – это фотография и всё, что связано с ней.
Что касаемо группы — на её стене могут задавать вопросы потенциальные клиенты. Поначалу это выглядит, как преимущество, но лишь, если у вас нет контент-плана и вы ставите цель лишь на том, что люди начнут спрашивать. Но в таких группах вовлеченность очень слабая.
Также в группах есть возможность инвайтить друзей. В паблике эта функция урезана. Но вряд ли ваши друзья — это ваша ЦА, которой вы собираетесь продавать услуги, либо товары. Поэтому ориентироваться на инвайтинг тоже нет большого смысла.
Ещё одно из преимуществ группы — это возможность добавлять приложение Интернет-магазина на безопасном протоколе https через iframe приложение, что позволит пользователю оформлять заказ, не выходя из социальной сети.
Теперь затронем тему заголовка нашего сообщества. Как правильно сделать заголовок, чтобы он сработал на наш бизнес и начал давать трафик. Например, ваш род деятельности — продажа женской одежды в Нижнем Новгороде.
Зайдя в Яндекс вы сможете увидеть, что…
Группа попала в топ выдачи ПС по этому запросу и кое-как ранжируется по этому запросу. Соответственно было бы разумно так назвать свою группу, чтобы попасть в выдачу, как Яндекса, так и поиска Вконтакте.
Род деятельности – ключевое слово, по которому пользователи потенциально могут вас искать – если ваш род деятельности привязан к городу, то в самой группе также можно указать город, где вы находитесь, поисковые системы проидентифицируют по геолокации вашу группу.
В идеале формат названия выглядит вот так:
Интернет-магазин женской одежды | Lovandzzoo
где, «Интернет-магазин женской одежды» — ключевой запрос
Lovandzzoo — название вашего бренда
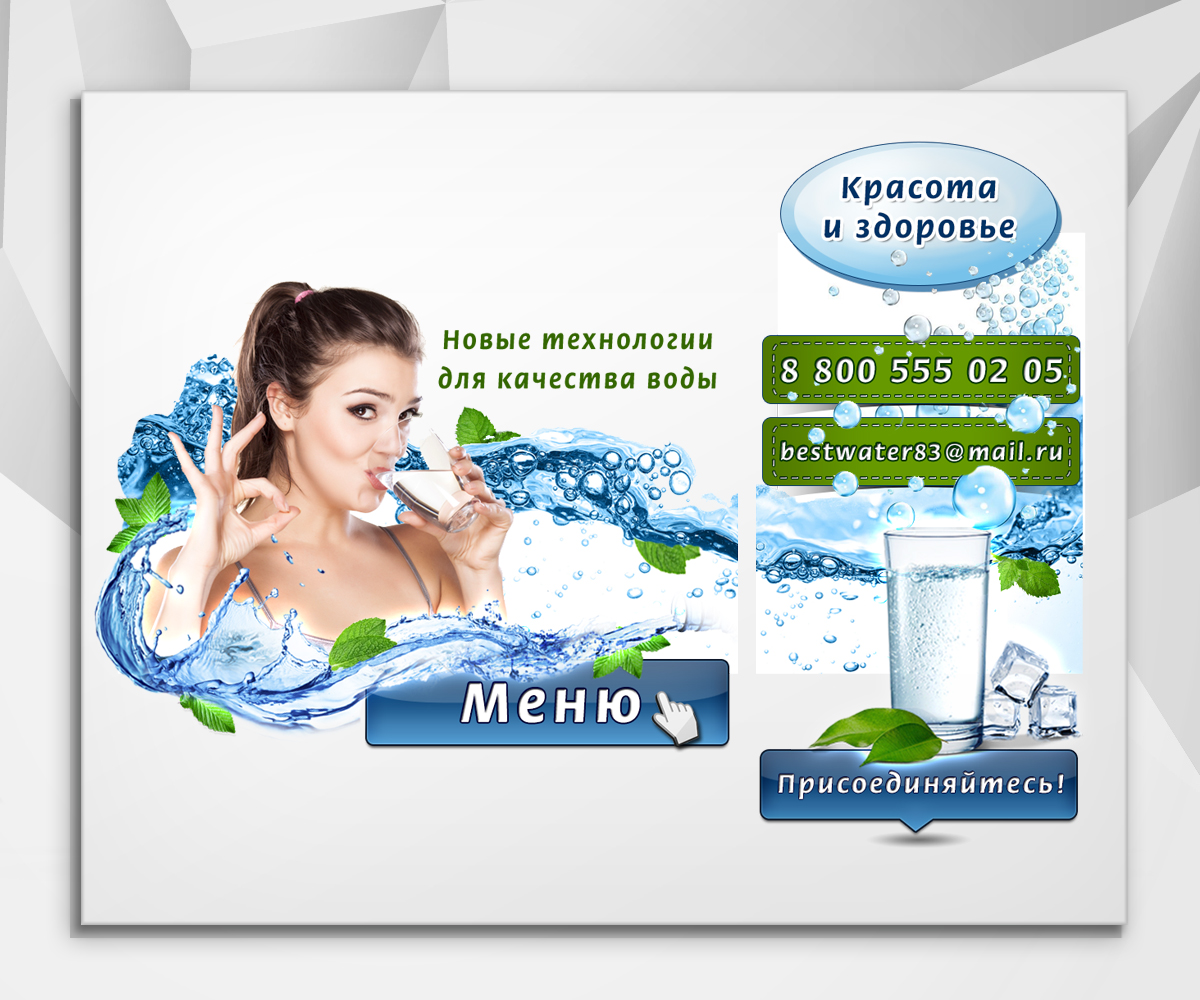
Аватар и обложкаДизайн — не важная шестеренка в механизме интернет-бизнеса, но приятно оформленная группа без подозрительного и дешевого дизайна вызывает доверия больше. И оформление сообщества начинается с грамотно оформленной аватарки и обложки сообщества.
Аватар сообщества – это лицо вашей компании и на нём должно отражаться и позиционирование компании, и контактные данные.Указать необходимо:
- род деятельности
- логотип и название бренда
- телефон
- призыв к действию – к примеру, «Подпишись, чтобы позаботиться о своём здоровье и внешности».
- стрелка, указывающая подписаться.
- также указывайте адрес и внешний ресурс – сайт.
Пример хорошей авы:
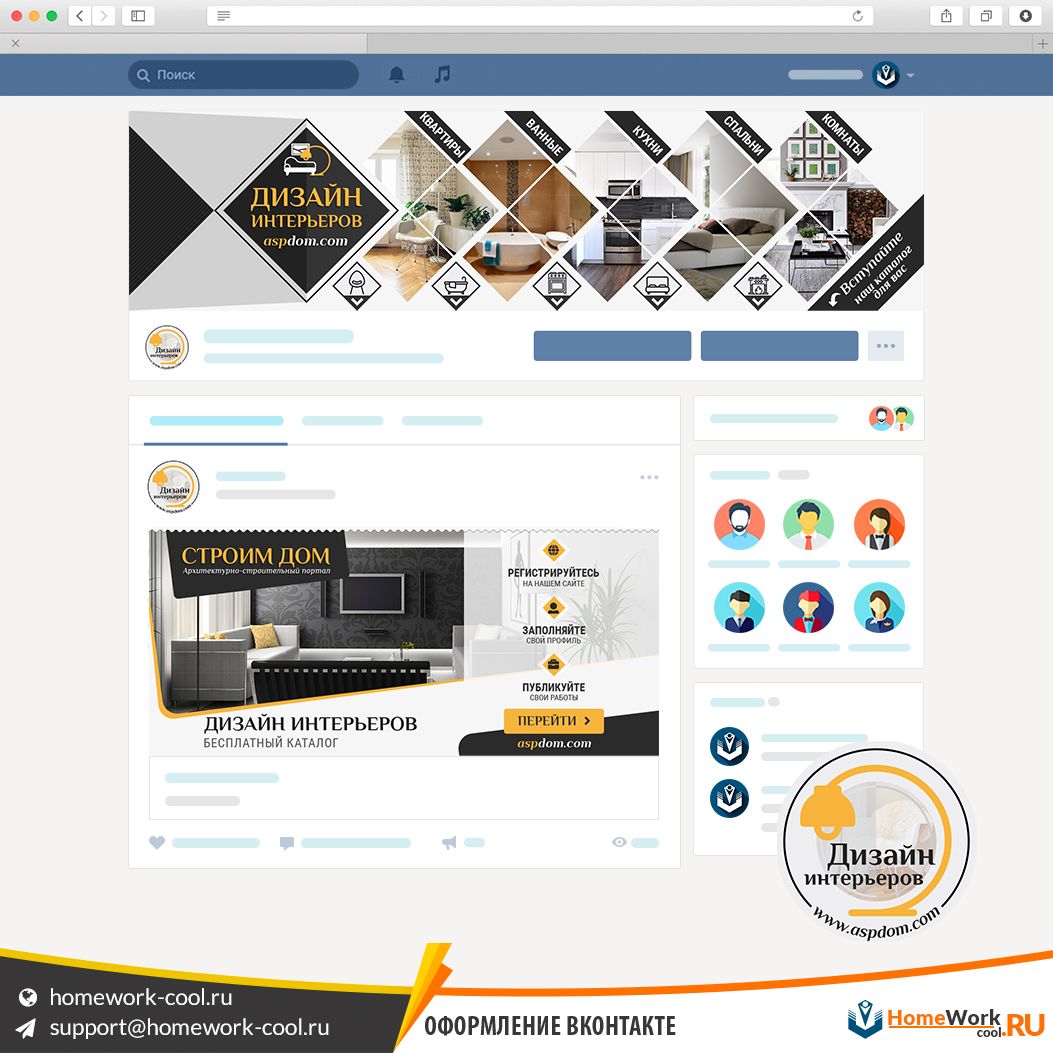
Теперь поговорим об оформлении обложки, которая сейчас набрала популярность после нововведений Вконтакте. В принципе подход такой же как и к оформлению аватарки, только всё теперь переводим в горизонтальное положение. Вот несколько примеров хороших обложек с разным дизайнерским стилем оформления. Одно в них общее — понятно, куда человек попал и что он видит. Обложка должна отвечать на вопросы «Что это?».
Обратите внимание на последнюю обложку и указывающие стрелки на:
- логотип
- бренд
- о чём паблик
- чем полезен контент для подписчиков
- и что получит пользователь, если подпишется
Тоже самое можете делать и вы — это стандартная работающая структура грамотного оформления обложки сообществ.
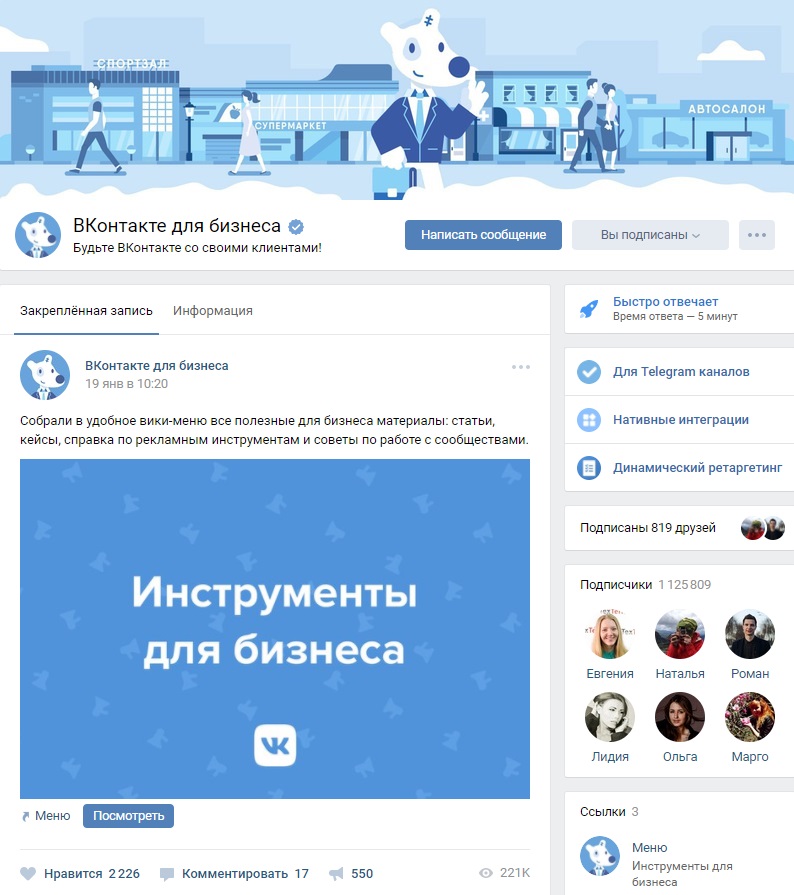
Можете внедрить популярные вики-меню в оформление сообщества. Главное продумать структуру меню, потому что в некотором смысле, создавая с помощью вики-разметки менюшку — вы создаете мини-сайт в социальной сети и пользователь не должен заблудиться в нём. Посмотрите вот это вики-меню и поймете, что значит грамотная структура вики-меню.
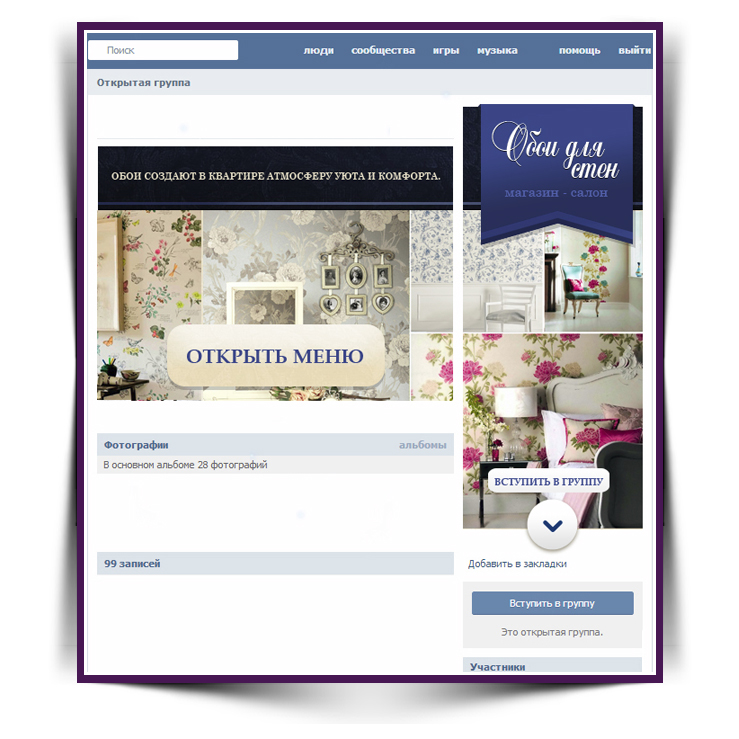
Пример хорошей и привлекательной менюшки.
В зависимости от ниши вики-меню может содержать в себе следующие разделы
- если это продажа физ. товаров и услуг — условия доставки, категории товаров, прайс-листы, как заказать, описание и т.д.
- если продажа инфопродуктов
— это структурированная база контента, как например
Ещё пример хорошей меню:
В ссылках указывайте все ваши внешние ресурсы — лид-магниты, основные сайты, каналы в других соцсетях, куда будет переходить аудитория. Это будет способствовать повышению трафика на ваш ресурс из социальных сетей.
Читайте также>>>>
Content is KingContent is King
Сказал однажды Билл Гейтс и был прав. Социальные сети существуют и популяризированы из-за наличия в них постоянно генерируемого контента. Без него группа выжигается и про неё забывают. Поэтому регулярно необходимо постить, чтобы напоминать о себе.
Но как правильно оформлять посты, чтобы их лайкали и расшаривали?
Здесь всё очень просто — не надо использовать в постах картинки с дешевым дизайном и унылым копирайтингом – их не то что пользователи не любят, сама социальная сеть игнорирует такой формат контента. Вот как примерно должна выглядеть картинка.
Никто не требует от вас дизайнерских работ, а лишь приятный и не раздражающий глаз дизайн. Если визуально контент воспринимается хорошо, то вероятность его расшаривания велика.
ЧПС (ЧеловоекоПонятныеСсылки) в постахСтарайтесь не указывать оригинальные ссылки, или ссылки с UTM-метками, а сокращать их с помощью сервиса vk. com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk . com / cc
com/cc в заголовке, под заголовком поста. Пользователи ВК игнорят посты с длинными ссылками (особенно вначале). Их интересует контент. Ужать ссылки в постах с помощью vk . com / cc
Здесь, на конкретном примере вы можете наблюдать, как смотрится такая ссылка в посте:
Старайтесь также не использовать очевидные и банальные заголовки. Цель заголовков — привлечь внимание подписчиков сообщества в новостной ленте. Например, заголовок «16+1 Эффективных и Лечебных Свойств Тыквенного Масла, о Которых Не Догадываются 95% Людей на Планете» сработает лучше на внимание аудитории, чем невзрачное «Свойства тыквенного масла». Старайтесь добавлять цифр и конкретики в заголовок. Тогда пост притянет внимание.
Готовы бросить вызов своей мечте и реализовать свои идеи и задумки в интернет, начать зарабатывать серьёзные деньги онлайн?
Разнообразьте контентОпределите минимум 30 тем (потребностей), которые могут тесно соприкасаться с вашим направлением и с помощью таймера запустите постинг.
Составьте интересный контент по своей нише. Например в теме спорта — можно писать мотивационный контент, обучающий и экспертный контент. Список потребностей можно сделать бесконечным и проблема в выборе формата, что постить сама собой отпадёт. В каждом посте использовать разные призывы к действию с обоснованием причины – «Поставьте лайк, если было полезно», «Сделайте репост, если считаете, что об этом должны узнать все Ваши друзья».
Добавить эмодзи в посты, чтобы сделать их более красочными и привлекательными. Но не переспамьте.
Узнайте,
ВидеоВо всех видео, загруженных на YouTube вставлять обложку, чтобы была упаковка и обёртка, которая зацепит внимание пользователя. Видео без обёртки очень сыро выглядят, в которых уже понятно, что будет и нет интереса их загружать.
Вот пример, как должна выглядеть обложка видео:
Кликабельность видео с обложкой в разы больше, потому что есть упаковка — обёртка, которая привлекает аудиторию. Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Картинка должна сыграть свою роль – вызов интереса, что же внутри.
Внедряйте!
ТоварыРаздел товары – цены указываются по возрастанию – на витрине должны быть самые низкие цены.
Подробное описание в самой карточке товара. И если есть сайт – до ссылку на карточку товара. Кнопка «Написать продавцу» привязывается к личным сообщениям человека, который ведет группу, или менеджеру, который следит за группой
Наполняем раздел обсуждения и создаём в нём подразделы — «Ваши вопросы», «Как заказать», «Вакансии». Также для разнообразия можете создать опросник.
Контакты — тоже не забываем заполнять. Чтобы человек понимал к кому обращаться — по вопросам заказа товара, рекламы или ваших услуг.
Чтобы понимать кому задавать вопрос — напишите должность — менеджер и обязанности человека. Так вы быстрее дадите понять пользователю, к кому он должен обратиться со своим вопросом.
Самое главное, чуть не забыл 🙂 — наполняем описание группы нужной информацией со всеми исходящими ссылками. Обязательно разделяйте описание блоками текста по 3-4 строчки, чтобы текст был читаемым — копирайтинговые правила читабельности текста ещё никто не отменял.
Вот пример, как грамотно должно быть описание в сообществе:
Ну что скажете? Полезен ли был контент?
Поняли, как необходимо оформить группу в Вконтакте?
Если да — то жду обратной связи в комментариях — я отвечаю моментально. Не успеете моргнуть. Люблю подискутировать на тему продвижения в социальных сетях. Если не успею — то пишите
Администраторам сообществ Вконтакте будут полезны советы по оформлению группы, чтобы привлечь больше подписчиков. При оформлении не забывайте, что в распоряжении администратора есть не только элементы дизайна (аватар или баннер), но и множество функциональных параметров, которые в совокупности формируют внешний вид группы.
Важно! Постарайтесь выделить хотя бы несколько часов и изучите все настройки, доступные администратору сообщества. Полноценное знание функционала обязательно принесет свои плоды, и в будущем Вы сможете мастерски подстраиваться под новые тренды.
Несколько действенных советов помогут Вам оформить группу красиво и гармонично. Старайтесь пользоваться данными советами с умом, стремитесь к тому, чтобы у пользователей возникало желание подписаться на группу.
Совет станет полезным для тех, кто еще даже не создал группу и придумывает название. Хотя, созданные группы с небольшим числом подписчиков могут в любой момент сменить название в панели управления сообществом в разделе «Основная информация».
Когда перед основателем сообщества стоит выбор названия, лучше не торопиться. Есть случаи, когда название очевидно (имя компании, название мероприятия и прочее), для остальных же простор фантазии может открыть бесконечное число вариантов. При составлении названия учитывайте важные моменты:
При составлении названия учитывайте важные моменты:
Не забрасывайте наполнений контактной информации и по возможности впишите в нее максимальное количество данных. Контактную информацию можно условно разделить на «Контакты» и «Ссылки».
«Контакты» содержат быстрые ссылки на администрацию группы. В описании к каждому контакту обычно прописывают краткое описание члена администрации, поэтому не оставляйте его без внимания – внешний вид «Контактов» также влияет на общее оформление группы.
Возьмите на заметку! Вы можете создать специальную рабочую страницу пользователя и добавить его в список контактов своей группы. Назовите его так же, как и группу, тогда он станет фирменным талисманом группы, которому смогут написать пользователи, чтобы узнать дополнительную информацию о группе или товарах, продающихся в ней.
Совет подойдет тем, у кого была создана не группа, а публичная страница, продающая какие-либо товары. Вконтакте возможно создание трех видов сообществ: группа, публичная страница и мероприятие.
Вконтакте возможно создание трех видов сообществ: группа, публичная страница и мероприятие.
Три вида сообществ — группа, публичная страница и мероприятие
У публичной страницы есть важная особенность оформления – сверху красуется большой баннер, заменяющий аватар группы.
Задумайтесь о создании обновляющегося баннера-трансформера. Поместите картинки свежих товаров на таком баннере, затем меняйте их в редакторе изображений после каждой поставки. Это первое, что будет бросаться в глаза посетителям и потенциально увеличит продажи.
Разработайте шаблон для постов своей группы. Красивее выглядят сообщества, в которых все записи оформлены в едином стиле, который будет запоминаться участникам при прокручивании ленты новостей.
На заметку! Прикрепляйте к записям изображения с логотипом своей группы, сформируйте витиеватую сетку тегов. Можно даже создать постоянные рубрики в стиле «Новости недели» или «Минутка юмора».

Не отходите от разработанного стиля и не ленитесь уделять время оформлению каждого поста.
Эта мысль пронизывает всю статью, и для достижения успеха можно запомнить только ее! Во всем старайтесь придерживаться единого дизайна. Это может касаться и стиля написания текстов, и оформления изображений, и создания блока с товарами в группе.
Вот еще несколько маленьких советов по созданию красоты в группе Вконтакте:
Видео — Дизайн группы Вконтакте
Сегодня у каждой организации, да и большинства пользователей есть своя группа в социальной сети Вконтакте. И среди большого количества групп можно найти поистине красиво оформленные. Так как же делают оформление группы Вконтакте ? Сразу же отметим, что для оформление группы необходимо изучить вики разметку.
Отметим, что примерно в двадцатых числах октября администраторы Вконтакте обрезали аватарки групп, сделав их 200*500 пикселей. Исходя из этого немного подправьте урок. Или же просто сделайте невысокое меню: 382*232 и 200*500.
Или же просто сделайте невысокое меню: 382*232 и 200*500.
Оформление группы Вконтакте
В фотошопе создаем новый документ белого цвета 630*725 пикселей. В слое вырезаем два окна, через которые будет виднеться графическое оформление, а именно прямоугольник 200*710 и нажмите Del и прямоугольник 382*442, прямоугольники соединяем внизу и опять нажимаем Del.
Под этим слоем расположим наше графическое оформление. Мы положили картинку, далее текст, в левом прямоугольнике создаем пять пунктов (количество зависит от того сколько вам нужно).
Правый прямоугольник сохраняем отдельной картинкой 200*710. Вот и готова первая картинка для оформления. Ее необходимо загрузить в блок, расположенный в правом верхнем углу группы «Загрузить фотографию». Левую картинку нарезаем по количеству пунктов. У нас получается 5 картинок 50*382.
Загружаем все пять картинок в основной альбом страницы группы («Мои фотографии» — «Мои альбомы» — «Добавить фотографии»). Переходим на страницу группы и под описанием видим блок «Новости» (можно его переименовать) — «Редактировать».
Так во Вконтакте произошли некоторые изменения, после предыдущего пункта переходим в закладку «Редактировать» и нажимаем на кнопку справа «Режим вики разметки». В открывшееся окно помещаем следующий код:
Переходим в закладку «Исходный код» и вставляем туда следующий код (визуальным редактором лучше не пользоваться, он сбивает настройки):
[]
[]
[]
[]
[]
Не забудьте в коде изменить слово photo, на название своих файлов и укажите высоту файла (ширина уже задана), а так же выставьте url ссылок меню.
Для того чтобы картинки были совмещены, название группы должно помещаться в одну строку, описание группы в 10 строк, а url веб сайта в 1. Кликните по картинке, что бы наглядно увидеть, как это работает.
Если вам помогла или понравилась данная статья, не забудьте поставить свой лайк , это поможет другим пользователям найти её быстрей. А я смогу узнать, что интересует вас больше всего, чтобы подготовить и написать еще больше интересных и полезных статей! С уважением, Вячеслав.
Читайте также…
теперь у всех пользователей. Новый дизайн Вконтакте — горизонтальная обложка группы
Написать про новый дизайн? Ну наканецта!
!!! Внимание!!! В общем, сразу предупреждаю, что я оцениваю дизайн не только как пользователь, но и как дизайнер (в том числе имеющий отношение к вебу) и напишу много не только про сам дизайн, но и про то, почему так много недовольных. И будет многа букав!
Насчет того, почему все так непривычно:
Как только первого апреля (из-за чего все очень сомневались в серьезности обновления) стал доступен новый дизайн с ограниченным бета-тестированием, я сразу зашел в блог Вк и подключился. После этого принялся скакать по всем разделам и смотреть что да как там. В первый же день нашел около пяти багов, которые сразу отправил администрации для исправления. Не исправили только один, который считают логическим (то, что нельзя переслать изображение другу например из сообщества или ленты и после этого сохранить его в альбом. логика в том, что мол сам отправил — значит зачем сохранять), но эта штука была и в прошлом дизайне.
логика в том, что мол сам отправил — значит зачем сохранять), но эта штука была и в прошлом дизайне.
После этого я опубликовал в своем сообществе с краткой информацией о редизайне и голосованием. Стало интересно, как первые пользователи отреагируют. Большинство жаловались на то, что не могут найти какой-то функционал, например тумблер в сообщениях (который легко находится если навести мышку на край диалогового окна). Да, такие элементы интерфейса очень непривычные на фоне всего того, что было в рунете в последнее время. Но это не проблема нового дизайна. Это проблема того дизайн-мышления, которое сформировалось в рунете за последние годы. У нас очень редко делают прогрессивный и хороший (!) дизайн, который становится удобнее и эволюционирует плавно и равномерно, позволяя пользователю привыкать к новым элементам, более интуитивным и правильным с точки зрения UX (user experience — та часть дизайна интерфейсов, которая отвечает за доступность пользователю и удобство). Вместо этого мы имеем резкие скачки у самых прогрессивных разработчиков, которые вызывают волну недопонимания со стороны пользователей. И все это на фоне огромного количества сайтов с ужасным дизайном, который неудобен но просто напросто привычен. А все потому, что делают сайты обычно либо дешево, либо по принципу «вот как у них надо». Те, кто имеют потенциал и могут творить прогресс, просто напросто не работают за те деньги, которые предлагают в рунете, и уходят делать хорошо и дорого к зарубежным ребятам. Вот это все очень печально и вот почему введение нового дизайна Вк напоминает крещение Руси. Но через некоторое время пользователи привыкнут, запомнят где что изменилось и поймут, что все не так плохо.
И все это на фоне огромного количества сайтов с ужасным дизайном, который неудобен но просто напросто привычен. А все потому, что делают сайты обычно либо дешево, либо по принципу «вот как у них надо». Те, кто имеют потенциал и могут творить прогресс, просто напросто не работают за те деньги, которые предлагают в рунете, и уходят делать хорошо и дорого к зарубежным ребятам. Вот это все очень печально и вот почему введение нового дизайна Вк напоминает крещение Руси. Но через некоторое время пользователи привыкнут, запомнят где что изменилось и поймут, что все не так плохо.
Насчет того, что «косите под фейсбук, ну хоть лента без чужих лайков!».
Дело в том, что дизайн эволюционирует и пока что оптимальным считается , который называют так же дизайном форм и содержания. Его разработал не так давно Google и многие его подхватили.
В нем все базируется на пропорциональных элементах и акцентах, что делает его очень простым и понятным в умелых ручках разработчика. Вот все эти выезжающие слева в приложениях панельки с профилем, например, — это все оно.
Давайте вспомним как те же телефоны выглядели лет 10-15 назад. Каждая модель Nokia была чем-то совершенно новым: все эти выдвижные панели, раскладные во все стороны экраны, безумнейшие расположения клавиатур — это все было очень круто. При этом не помню жалоб на непонимание новинок, все ведь было такое новое, интересное и крутое!
Но с прогрессом все свелось к простой пластинке с кнопкой сверху и двумя сбоку (или тремя сзади как у LGE). Теперь продукт либо как у кого-то, либо новый и не понятный. Сейчас нет смысла изобретать велосипед, тем более если он будет менее удобен, чем тот, который уже есть. Просто напросто теперь дизайн устройств и интерфейсов, веб-дизайн пришли к оптимуму и лучше сделать становится все труднее. Крупные производители не на столько глупые, что копируют друг у друга, они на столько грамотные, что принимают те правила, которые определяют удобство, и они наконец пришли к общей концепции.
То же касается и дизайна в социальных сетях. Разработчики в последнюю очередь хотят чтобы им сказали, что они украли дизайн. Нет. Никто не осудит вас, если вы сделаешь стул похожий на тысячи других стульев. Икеа так и делает: они делают до боли банальные, но простые и хорошие вещи. Тогда в чем же проблема с веб-дизайном?
Теперь вот мое субъективное «думаю» насчет уже самого нового Вк:
Стало лучше. Вот правда. Старая версия менялась на столько мало, что она уже скорее похожа на старые тематические форумы из двухтысячных, чем на современную социальную сеть. Теперь мобильная версия и приложения стали иметь много общего с сайтом. Это ведь замечательно. Появилась логичная связь между ними. В сообществах исчезли эти уродские многоэтажные аватары на пол страницы с «Подпишись» и так далее. Теперь оповещения можно проверить кликом не уходя со страницы, это ведь просто лайки и ответы, а не графа для отдельного созерцания. Фотографии с ответами теперь дополняют друг друга при открытии, а не уходят в бесконечность вниз.
Насчет сообщений: Я общаюсь в Вк много (5-20 диалогов в день) и вот этот новый формат меня очень радует. Те же, кто не доволен, спокойно могут перейти на старый формат нажав на шестеренку внизу экрана и изменив настройки. Все должны быть довольны, разве нет?
В то же время я согласен
Редизайн Вконтакте: подробно и обо всем! Как сделать обновление Вконтакте? В чем существенная разница?
Главная достопримечательность нового дизайна – сам сайт стал шире (вместо 765 пикселей теперь 975). Вы обращали внимание на зияющие белые пустоты по бокам своей странички Вк? Теперь такая раздражающая нерациональность резать глаз больше не будет. Новая бета-версия предусматривает заполнение имеющегося пространства за счет блока полезных функций.
Раздел «Сообщения» стал практически неузнаваем, ведь он был переписан кардинально. Теперь вы будет видеть активный чат и список своих бесед. Для того чтобы все это было максимально читаемо, ширина отдела доведена до 1090 пикселей (вместе с боковым меню). Довольно-таки удобно, ведь теперь не надо каждый раз возвращаться назад для подключения дополнительной беседы.
Как это выглядит? СообщенияПросмотр фотографий
Теперь вы знаете, как установить новый формат любимой сети. А вам понравился редизайн Вк? Отпишитесь в комментариях, а также читайте про — это классно!
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
К сожалению, данный материал более не актуален
Прошло уже несколько месяцев с того момента, как пользователям впервые был представлен обновлённый дизайн социальной сети ВКонтакте. Это самая настоящая революция для социальной сети, ведь сколько бы с момента появления ВКонтакте не изменялся его внешний вид и не добавлялось нового функционала, сайт оставался верен себе и не претерпевал столь уж особых изменений. Но теперь всё изменилось, мода ушла далеко вперёд. Трендом нового времени стал стиль flat. Всё больше и больше онлайн-сервисов склоняются к этому стилю оформления интерфейса, потому что он красив, лёгок и удобен. ВКонтакте тоже не стал исключением и вот, спустя почти 10 лет после начала своей работы, в этой социальной сети произошло полное обновление дизайна.О новом дизайне
Этот знаменательный для соц.сети момент совпал с Днём смеха. Тогда ни о чём не подозревающим пользователям вместо привычных и весёлых «Doge» или «Ничоси» показывался старичок с надписью «Псс, не хочешь почитать про новый дизайн ВКонтакте?». Первый миллион пользователей из тех, кто успел кликнуть по старичку и добровольно активировать на открывшейся странице новый дизайн, получили не только сам дизайн, но и возможность в случае чего вернуться к старому.Остальным пользователям повезло гораздо меньше, ведь получившие дизайн принудительно уже не могут вернуться на старую версию, а большинство активных пользователей не получили новый дизайн до сих пор. Это объясняется тем, что нововведения таких масштабов, как обновлённый интерфейс социальной сети, это довольно глобальное событие, оно, как правило, не может быть полностью удобным и даже корректным. Поэтому нововведение даётся пользователям волнами, чтобы понять, удобен ли дизайн и интересен ли, и даже отловить имеющиеся в нём ошибки.
Но прошло несколько месяцев с момента релиза нового дизайна. За это время и без того обновлённый интерфейс претерпел массу исправлений и нововведений. Уже в разгаре ежегодный фестиваль ВКонтакте, именно поэтому руководство социальной сети решило не ждать, а идти дальше и позволить всем, кто так хотел новый дизайн, включить его добровольно.
Как включить новый дизайн
Для того, чтобы стать одним из счастливчиков и на себе опробовать всю красоту и обаяние нового дизайна ВКонтакте, достаточно перейти по ссылке: vk.cc/redesign . Сразу после этого вас перенаправят на сайт с новым дизайном. Так же вы получите уведомление в личных сообщениях об активации нового дизайна с прямой ссылкой на него.С этого момента для вас станут доступными две версии сайта:
- Новый дизайн с адресом new.vk.com.
- Старый дизайн с адресом vk.com.
В случае, если вы захотите, чтобы новый интерфейс работал по умолчанию и открывался всегда, даже при переходе на адрес vk.com, вы можете кликнуть на пункт «Использовать новую версию сайта по умолчанию» под левом меню сайта.
Дизайн группы вк, оформление группы Вконтакте
Думаю, каждому советскому человеку известно слово Вконтакте. Однако, стоит отметить важный инструмент социальной сети. Благодаря своей популярности в сфере знакомств, игр, файлообменника, для бизнеса создается стабильная платформа для продвижения товаров и услуг. Для того, чтобы привлечь внимание с минимальными затратами необходимо для начала создать общество (группу). Чтобы ваша группа выделялась среди множества других сообществ необходимо тщательно продумать дизайн. В этом вопросе вам сможет помочь только профессиональный графический дизайнер. Фирменный стиль говорит потенциальному клиенту о стабильности и прежде всего солидности вашей организации.
На сегодняшний день много организаций занимаются разработкой дизайна сообществ для социальных сетей. Стоимость услуг зависит от объема пакета услуг. На этом этапе можно немного сэкономить на Вики-разметке. Вики-разметка — это такой специальный язык для оформления веб-страниц. Ничего сложного в нем нет. Несколько конструкций, которые необходимы для создания правильного расположения картинок в вашем сообществе. Ниже мы подробно рассмотрим этот момент.
Определение понятий:
Аватар находится в правой части. Представляет собой картинку, которая показывается в поиске сообществ. Меню занимает центральную часть, находится под описанием группы(сообщества). Для просмотра меню необходимо нажать на кнопку. Внутренние меню группы — панель навигации для перехода по разделам внутри сообщества. Типа меню для веб-сайта. Новый формат оформления группы самый популярный. Большим плюсом данного способа является тот факт, что меню изначально не скрыто. Это не нарушает графический дизайн.
Ширина аватара и меню должны быть соответственно 200px и 390px, длина может быть любой в зависимости от дизайна. Далее, нам необходимо сделать кликабельными разделы меню. Для этого необходимо общую картинку меню размером 390х336px разрезать на 4 картинки и сохранить каждую. После этого загружаем все картинки в альбом. Далее нам необходимо зайти в раздел «Редактировать». Не бойтесь надписи «меню группы». Его так же можно изменять. В оригинальной версии, кажется, у вас будет написано «Свежие новости». Теперь в режиме «Редактирование» вставляем вот этот код, предварительно переключив режим вики-разметки.
- — photo-77279125_343583714 — это ссылка на первую нарезную картинку. Для вашего случая необходимо открыть нужную картинку в альбоме и скопировать часть ссылки.
- — 390x94px — ширина и длина картинки
- — nopadding — убрать отступы вокруг картинки
- — page-77279125_49765610 — ссылка на страничку в вашей группе. Берется таким же способом, как и ссылка на картинку.
Обратите внимание, что в примере картинки расположены в столбик. Поэтому каждую конструкцию нужно писать с новой строки. Вот и всё. Основной минус такого оформления группы — это скрытность меню при просмотре группы. Не каждый будет нажимать на кнопку «Показать меню». Если вы видите у кого-то открытое меню, то для этого использовался новый формат оформления групп. Принцип тот же, только необходимо закрепить запись, которая расположена на стене группы со ссылкой на меню.
Новогодняя вк. Новый дизайн Вконтакте — горизонтальная обложка группы
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Уже очень скоро наступит Новый год! C чем мы Вас, собственно, и поздравляем. К этому празднику готовятся и дети, и взрослые. Дети ожидают на Новый год осуществления желаний и подарков от Деда Мороза, а взрослые хотят провести этот праздник в теплом семейном кругу или с самыми близкими друзьями. Но и дети, и взрослые верят в то, что Новый год принесет им новые радости, а уходящий год заберет с собой все трудности и старые проблемы.
Не обошел этот праздник и сайт ВКонтакте. Новый год отмечается тут по-своему. Наверное, уже все пользователи сети заметили, что каждый день вверху сайта возле названия появляются новые изображения новогодней атрибутики. Здесь Вы можете увидеть и старые изображения, которые уже были использованы в предыдущем году, и абсолютно новые, которые радуют пользователей сети.
Как отмечает Новый год ВК?
Чтобы у пользователей сети сохранялось праздничное настроение, разработчики сайта ввели небольшое нововведение. В аудиозаписях в разделе «Популярное» Вы может найти новогоднюю музыку. Как это сделать? Для этого Вам нужно перейти во вкладку «Аудиозаписи». В новом окне в правом верхнем углу Вы увидите список: «Мои аудиозаписи», «Обновления друзей», «Рекомендации», «Популярное» и «Мои альбомы». Вам нужно выбрать раздел «Популярное». В новом окне Вы увидите иконку с изображение собачки в костюме Санта Клауса. Таким образом, Вы сможете слушать на Новый год в Контакте популярные песни из новогодних мультфильмов, фильмов и просто хорошие песни в исполнении зарубежных и русских исполнителей о Новом годе и праздничном настроении.У Вас, к слову, есть замечательная возможность поздравить своих родственников и друзей, которые находятся далеко от Вас, ВКонтакте. Но Вы можете не только отправить банальное сообщение с поздравлением на Новый год в соцсети, но и маленький подарок. Сегодня ВК нас радует своей красочной коллекцией подарков. Вы сможете увидеть здесь целых девять новых оригинальных новогодних подарков. Красочных и весёлых. Кстати, как то раз мы ужэе рассказывали Вам про . Было интересно.
Как сделать приятно другу Новый год?
Чтобы подарить другу подарок, Вам нужно зайти для начала на его страничку. Чуть ниже его аватарки Вы увидите вкладку «Отправить подарок». Нажав на эту кнопку, в новом окне Вы увидите сразу же раздел с новогодними подарками. В этом разделе есть и пингвин, закутанный в зимний шарф, и Дед Мороз, и новогодняя елка, и даже салат «Оливье».Если Вы хотите порадовать друга забавной картинкой на Новый год, Вам нужно нажать на изображение этой картинки. В новом окне Вы увидите имя и фамилию получателя, к подарку Вы можете прикрепить сообщением с поздравлением. После этого Вам нужно нажать на кнопку «Отправить». Далее Вам нужно выбрать вариант оплаты. Теперь Вы в курсе того, какие подарки администрация сайта подготовила для своих пользователей. В эти дни Вы сможете слушать праздничную музыку, отправлять новогодние подарки своим друзьям и сохранить праздничное настроение на Новый год ВКонтакте! Желаем Вам незабываемо отпраздновать Новый год!
Статья будет полезна тем, кто хочет продвигать товары, услуги или сообщества с помощью пабликов «ВКонтакте», но не знает с чего начать. После прочтения вы научитесь подбирать группы с целевой аудиторией и составлять посты, помогающие добиваться максимальной конверсии.
Выявление аудитории
Прежде чем искать сообщества, узнайте, кто ваш потенциальный покупатель и составьте его портрет.
Выявите потребности . Выясните, какую потребность удовлетворяет ваш продукт или услуга. Это должна быть одна вещь, которая объединяет целевую аудиторию. Разобраться, чего же хотят клиенты, помогут опросы и форумы.
Создайте опрос в своем сообществе, чтобы узнать потребности аудитории
Если ваши клиенты маркетологи − задайте нужный вопрос на маркетинговом форуме или найдите на нем похожую тему
Узнайте об интересах. Узнайте об интересах своей аудитории, чтобы определиться с тематикой группы.
Для этой задачи подойдет инструмент для поиска аудитории «Церебро Таргет». Он позволяет анализировать интересы потенциальных клиентов выбранного сообщества.
В разделе «Анализ пользователей» вставьте ссылку на группу, в которой, по вашему предположению, состоит ЦА.
Сервис покажет интересы, жизненную позицию, любимые фильмы, книги и другую информацию, указанную в профиле участников сообщества
«Церебро» хорошо дополнит еще один инструмент, находящийся в рекламном кабинете «Фейсбука» − . Он показывает семейное положение, должность, а также топ любимых сайтов представителей вашей аудитории. А если вы изучаете рынок в США, то помимо перечисленного вам будет доступен еще и уровень зарплат.
Укажите нужную тему в поле интересы и собирайте статистику
Определите пол и возраст . Во-первых, эти параметры помогут выбрать группы с нужной аудиторией. Во-вторых, сделать обращение в своем посте более личным. Выяснить их поможет сервис от Mail.Ru .
Вбиваете ключевую фразу в строку поиска, и сервис показывает, кто интересуется этим поисковым запросом
Подбор сообществ
После составления аватара представителей аудитории, соберите как можно больший список страниц, на которые могут быть подписаны потенциальные клиенты. Для этого:
- Воспользуйтесь «Поиском сообществ» «ВКонтакте».
- Найдите группы через «Маркет-платформу » в личном кабинете.
Создайте запись и нажмите разместить. После чего укажите тему и выберете нужные сообщества
- Используйте сторонние инструменты для работы с группами «ВК», такие как «https://publer.pro/ ». Для того, чтобы начать подбор, перейдите в раздел «Паблики/профили», подраздел − «Паблики ВКонтакте».
поиск сообществ с помощью «Паблера»
Анализ сообществ
Когда набрался приличный список групп одной тематики, проверьте каждую из них по пяти критериям.
Наличие ЦА
Чтобы узнать состоят ли в сообществе ваши потенциальные клиенты проверьте пол, возраст и географию его участников. Эти данные можно посмотреть во вкладке «Статистика».
По полу, возрасту и гео проверьте наличие аудитории в группе
Активность участников
Если в группе сидят люди нужного возраста и пола, проверяем ее на вовлеченность. Обозначается этот показатель аббревиатурой ER (engagement rate) и высчитывается с помощью соотношения действий к охвату.
ER показывает, на сколько активно подписчики лайкают, репостят и комментят записи
«Паблер» показывает ER за день и ER поста.
Чтобы понять нормальный ли в группе ER, сравните его с показателями сообществ-лидеров в данной тематике.
Боты
Узнать процент ботов можно через приложение «ВКонтакте»: «Поиск „мертвых“ участников и подписчиков ». Для этого зайдите в приложение, вставьте ссылку на сообщество и нажмите «Сканировать».
Наличие ботов показывает и «Паблер».
Обычно в группах 10–20 % ботов. Все что больше − накрутка
Еще один способ проверить сообщество на «мертвые души» − посмотреть на отток подписчиков. Для этого в статистике страницы посмотрите на количество отписок. Высокий скачок на графике отписавшихся − явный признак большого числа ботов.
график вышедших участников
Охват
Охват говорит о количестве просмотров поста в новостной ленте или на стене сообщества. При расчете этого показателя учитываются только уникальные пользователи. Причем «ВКонтакте» не засчитывает быстрое проматывание записи в ленте. Человек должен задержать внимание на тексте или изображении. Этот показатель также смотрите в статистике группы.
Охват показывает сколько человек просматривает посты сообщества. Охват подписчиков − среди участников группы. Виральный − увидевших репост. Общий − среди всех.
Нормальный показатель охвата – 10–20 % от общего числа подписчиков. Если на группу будет подписан миллион человек, охват должен быть 100 000 – 200 000.
Рекламные записи
Если конкуренты разместились всего 1–3 раза, скорее всего их реклама не принесла результата. Стоит проверить ее на профпригодность (об этом читайте в блоке «Составление поста»).
Если рекламные посты конкурентов публикуются регулярно − скорее всего в группе есть нужная вам аудитория. И чтобы получить ее часть, отстранитесь от конкурентов с помощью креативов и уникальных торговых предложений.
Размещение
Через администратора
Чтобы разместиться напрямую:
- Найдите на странице контакты администратора. Если их нет − напишите свое предложение в сообщение или в предложку на стене.
контакты администратора сообщества «ВКонтакте»
- Договоритесь о цене, времени и условиях размещения. Покупая сразу пакет размещений, можно договориться о скидке. Но покупать сразу больше одного рекламного места следует только в уже проверенных сообществах.
- Выберите время размещения исходя из активности подписчиков. Если места остались только на время с низкой активностью, попросите у администратора немного снизить цену. Посмотреть активность можно в «Паблере» во вкладке «Подробная статистика».
По возможности размещайтесь на пике активности
- Отправьте пост на согласование. Учтите, что возможно придется вносить правки. Поэтому лучше прислать запись заранее, чтобы не переделывать ее за пять минут до публикации.
Через биржу «ВК»
Публикация через биржу рекламы «ВК» дороже на 10-15 %. Подходит тем, кто не пользуется сторонними инструментами для поиска сообществ, так как сервис сам предлагает варианты размещения. А еще тем, кто не подключает сторонние метрики для анализа эффективности рекламы, потому что в личном кабинете можно посмотреть подробную статистику после проведения кампании.
Чтобы разместить пост через биржу:
- Создайте объявление и отправьте его на модерацию.
подарки от администрации. Новый дизайн Вконтакте — горизонтальная обложка группы С новым годом вконтакте
Тема этой статьи — новый дизайн ВКонтакте. Снова поменялось , теперь можно установить горизонтальную обложку в группе. Оформление вашего сообщества ВК с такой шапкой намного интереснее. Откровенно говоря, здесь не требуются знания Photoshop. А можно без особых навыков сделать красивую картинку даже в PowerPoint, Fotor, Canva, Pixlr Editor.
Перейдя в группу можно заметить, что в тех группах стали видны кнопки «Закрепленная запись», «Информация» и «Жмите меню». А раньше они были скрыты. Естественно, всё оформление групп сразу поехало.
Загрузка новой обложки
А теперь давайте разберемся, как же включить возможность установки горизонтального шапки. Давайте мы кликнем на кнопку«Управление».
Затем кликаем на последнюю, и загружаем новую обложку группы ВКонтакте. Вот тут и можно понять, что файл загрузки может быть любой величины! Но не меньше, чем размер 1590×400 px. Создаем прототип обложки в любом редакторе. Далее мы можем выделить и сохранить ту область, которая соответствует требованиям ВК. Вот подсказка, где найти изображение для обложки, каким редактором воспользоваться, чтобы
Чем интересен новый дизайн ВКонтакте?
Главное: появилось больше места для информации. Теперь здесь можно написать название группы, цель ее создания, призыв к действию и так далее. Такое оформление будет логически завершенным и более функциональным. Но можно оставить и старый дизайн, это дело вкуса каждого.
Когда вы будете оформлять горизонтальную обложку то заметите, что внутреннее меню теперь как-то выпадает из общего контекста. Думаю, лучше будет закрепить картинку для перехода в меню. И использовать его для размещения wiki-страниц в группе.
В тоже время, мне бы хотелось, чтобы разработчики добавили еще какую-то возможность для установки именно красивого перехода на Вики страницы.
Хочется отметить, что с 2016 года разработчики социальной сети Вконтакте активно стараются настроить эту сеть для продвижения бизнеса. Сделать ее более удобной для бизнеса что ли. С моей точки зрения это очень хорошо и очень востребовано у многих интернет предпринимателей.
Но самое важное, по моему мнению, им нужно тщательно продумать систему «Банов», чтобы предприниматели могли спокойно работать, не мешая тем пользователям, которые пришли развлекаться в соцсеть.
Как сделать обложку группы Вконтакте онлайн
Включайте свою креативность и выбирайте, что вам больше нравится горизонтальная обложка или уже привычный дизайн Вконтакте. Создание онлайн и установка новой обложки наглядно, по шагам, представлена в видео под статьей.
P.S. Надеюсь эта информация Вам пригодится.
P.S.S. Включайте свою креативность и удачи Вам во всех начинаниях!
Уже очень скоро наступит Новый год! C чем мы Вас, собственно, и поздравляем. К этому празднику готовятся и дети, и взрослые. Дети ожидают на Новый год осуществления желаний и подарков от Деда Мороза, а взрослые хотят провести этот праздник в теплом семейном кругу или с самыми близкими друзьями. Но и дети, и взрослые верят в то, что Новый год принесет им новые радости, а уходящий год заберет с собой все трудности и старые проблемы.
Не обошел этот праздник и сайт ВКонтакте. Новый год отмечается тут по-своему. Наверное, уже все пользователи сети заметили, что каждый день вверху сайта возле названия появляются новые изображения новогодней атрибутики. Здесь Вы можете увидеть и старые изображения, которые уже были использованы в предыдущем году, и абсолютно новые, которые радуют пользователей сети.
Как отмечает Новый год ВК?
Чтобы у пользователей сети сохранялось праздничное настроение, разработчики сайта ввели небольшое нововведение. В аудиозаписях в разделе «Популярное» Вы может найти новогоднюю музыку. Как это сделать? Для этого Вам нужно перейти во вкладку «Аудиозаписи». В новом окне в правом верхнем углу Вы увидите список: «Мои аудиозаписи», «Обновления друзей», «Рекомендации», «Популярное» и «Мои альбомы». Вам нужно выбрать раздел «Популярное». В новом окне Вы увидите иконку с изображение собачки в костюме Санта Клауса. Таким образом, Вы сможете слушать на Новый год в Контакте популярные песни из новогодних мультфильмов, фильмов и просто хорошие песни в исполнении зарубежных и русских исполнителей о Новом годе и праздничном настроении.У Вас, к слову, есть замечательная возможность поздравить своих родственников и друзей, которые находятся далеко от Вас, ВКонтакте. Но Вы можете не только отправить банальное сообщение с поздравлением на Новый год в соцсети, но и маленький подарок. Сегодня ВК нас радует своей красочной коллекцией подарков. Вы сможете увидеть здесь целых девять новых оригинальных новогодних подарков. Красочных и весёлых. Кстати, как то раз мы ужэе рассказывали Вам про . Было интересно.
Как сделать приятно другу Новый год?
Чтобы подарить другу подарок, Вам нужно зайти для начала на его страничку. Чуть ниже его аватарки Вы увидите вкладку «Отправить подарок». Нажав на эту кнопку, в новом окне Вы увидите сразу же раздел с новогодними подарками. В этом разделе есть и пингвин, закутанный в зимний шарф, и Дед Мороз, и новогодняя елка, и даже салат «Оливье».Если Вы хотите порадовать друга забавной картинкой на Новый год, Вам нужно нажать на изображение этой картинки. В новом окне Вы увидите имя и фамилию получателя, к подарку Вы можете прикрепить сообщением с поздравлением. После этого Вам нужно нажать на кнопку «Отправить». Далее Вам нужно выбрать вариант оплаты. Теперь Вы в курсе того, какие подарки администрация сайта подготовила для своих пользователей. В эти дни Вы сможете слушать праздничную музыку, отправлять новогодние подарки своим друзьям и сохранить праздничное настроение на Новый год ВКонтакте! Желаем Вам незабываемо отпраздновать Новый год!
Статья будет полезна тем, кто хочет продвигать товары, услуги или сообщества с помощью пабликов «ВКонтакте», но не знает с чего начать. После прочтения вы научитесь подбирать группы с целевой аудиторией и составлять посты, помогающие добиваться максимальной конверсии.
Выявление аудитории
Прежде чем искать сообщества, узнайте, кто ваш потенциальный покупатель и составьте его портрет.
Выявите потребности . Выясните, какую потребность удовлетворяет ваш продукт или услуга. Это должна быть одна вещь, которая объединяет целевую аудиторию. Разобраться, чего же хотят клиенты, помогут опросы и форумы.
Создайте опрос в своем сообществе, чтобы узнать потребности аудитории
Если ваши клиенты маркетологи − задайте нужный вопрос на маркетинговом форуме или найдите на нем похожую тему
Узнайте об интересах. Узнайте об интересах своей аудитории, чтобы определиться с тематикой группы.
Для этой задачи подойдет инструмент для поиска аудитории «Церебро Таргет». Он позволяет анализировать интересы потенциальных клиентов выбранного сообщества.
В разделе «Анализ пользователей» вставьте ссылку на группу, в которой, по вашему предположению, состоит ЦА.
Сервис покажет интересы, жизненную позицию, любимые фильмы, книги и другую информацию, указанную в профиле участников сообщества
«Церебро» хорошо дополнит еще один инструмент, находящийся в рекламном кабинете «Фейсбука» − . Он показывает семейное положение, должность, а также топ любимых сайтов представителей вашей аудитории. А если вы изучаете рынок в США, то помимо перечисленного вам будет доступен еще и уровень зарплат.
Укажите нужную тему в поле интересы и собирайте статистику
Определите пол и возраст . Во-первых, эти параметры помогут выбрать группы с нужной аудиторией. Во-вторых, сделать обращение в своем посте более личным. Выяснить их поможет сервис от Mail.Ru .
Вбиваете ключевую фразу в строку поиска, и сервис показывает, кто интересуется этим поисковым запросом
Подбор сообществ
После составления аватара представителей аудитории, соберите как можно больший список страниц, на которые могут быть подписаны потенциальные клиенты. Для этого:
- Воспользуйтесь «Поиском сообществ» «ВКонтакте».
- Найдите группы через «Маркет-платформу » в личном кабинете.
Создайте запись и нажмите разместить. После чего укажите тему и выберете нужные сообщества
- Используйте сторонние инструменты для работы с группами «ВК», такие как «https://publer.pro/ ». Для того, чтобы начать подбор, перейдите в раздел «Паблики/профили», подраздел − «Паблики ВКонтакте».
поиск сообществ с помощью «Паблера»
Анализ сообществ
Когда набрался приличный список групп одной тематики, проверьте каждую из них по пяти критериям.
Наличие ЦА
Чтобы узнать состоят ли в сообществе ваши потенциальные клиенты проверьте пол, возраст и географию его участников. Эти данные можно посмотреть во вкладке «Статистика».
По полу, возрасту и гео проверьте наличие аудитории в группе
Активность участников
Если в группе сидят люди нужного возраста и пола, проверяем ее на вовлеченность. Обозначается этот показатель аббревиатурой ER (engagement rate) и высчитывается с помощью соотношения действий к охвату.
ER показывает, на сколько активно подписчики лайкают, репостят и комментят записи
«Паблер» показывает ER за день и ER поста.
Чтобы понять нормальный ли в группе ER, сравните его с показателями сообществ-лидеров в данной тематике.
Боты
Узнать процент ботов можно через приложение «ВКонтакте»: «Поиск „мертвых“ участников и подписчиков ». Для этого зайдите в приложение, вставьте ссылку на сообщество и нажмите «Сканировать».
Наличие ботов показывает и «Паблер».
Обычно в группах 10–20 % ботов. Все что больше − накрутка
Еще один способ проверить сообщество на «мертвые души» − посмотреть на отток подписчиков. Для этого в статистике страницы посмотрите на количество отписок. Высокий скачок на графике отписавшихся − явный признак большого числа ботов.
график вышедших участников
Охват
Охват говорит о количестве просмотров поста в новостной ленте или на стене сообщества. При расчете этого показателя учитываются только уникальные пользователи. Причем «ВКонтакте» не засчитывает быстрое проматывание записи в ленте. Человек должен задержать внимание на тексте или изображении. Этот показатель также смотрите в статистике группы.
Охват показывает сколько человек просматривает посты сообщества. Охват подписчиков − среди участников группы. Виральный − увидевших репост. Общий − среди всех.
Нормальный показатель охвата – 10–20 % от общего числа подписчиков. Если на группу будет подписан миллион человек, охват должен быть 100 000 – 200 000.
Рекламные записи
Если конкуренты разместились всего 1–3 раза, скорее всего их реклама не принесла результата. Стоит проверить ее на профпригодность (об этом читайте в блоке «Составление поста»).
Если рекламные посты конкурентов публикуются регулярно − скорее всего в группе есть нужная вам аудитория. И чтобы получить ее часть, отстранитесь от конкурентов с помощью креативов и уникальных торговых предложений.
Размещение
Через администратора
Чтобы разместиться напрямую:
- Найдите на странице контакты администратора. Если их нет − напишите свое предложение в сообщение или в предложку на стене.
контакты администратора сообщества «ВКонтакте»
- Договоритесь о цене, времени и условиях размещения. Покупая сразу пакет размещений, можно договориться о скидке. Но покупать сразу больше одного рекламного места следует только в уже проверенных сообществах.
- Выберите время размещения исходя из активности подписчиков. Если места остались только на время с низкой активностью, попросите у администратора немного снизить цену. Посмотреть активность можно в «Паблере» во вкладке «Подробная статистика».
По возможности размещайтесь на пике активности
- Отправьте пост на согласование. Учтите, что возможно придется вносить правки. Поэтому лучше прислать запись заранее, чтобы не переделывать ее за пять минут до публикации.
Через биржу «ВК»
Публикация через биржу рекламы «ВК» дороже на 10-15 %. Подходит тем, кто не пользуется сторонними инструментами для поиска сообществ, так как сервис сам предлагает варианты размещения. А еще тем, кто не подключает сторонние метрики для анализа эффективности рекламы, потому что в личном кабинете можно посмотреть подробную статистику после проведения кампании.
Чтобы разместить пост через биржу:
- Создайте объявление и отправьте его на модерацию.
Саратов | «ВКонтакте» перевела пользователей на новый дизайн
В ночь на 17 августа всем пользователям «ВКонтакте» был включен новый дизайн.
«Работа над редизайном велась на протяжении полутора лет, – говорится в официальном сообщении соцести. – Первого апреля было запущено публичное тестирование нового дизайна для всех желающих. В течение четырёх с половиной месяцев мы изучали пожелания пользователей и внесли более 2500 мелких и крупных исправлений».
Авторы нового дизайна уверяют, что устранили большое количество ошибок, что улучшило стабильность работы сайта. «Были переписаны все разделы, благодаря чему «ВКонтакте» стал работать значительно быстрее, чем раньше. Разработчики отказались от устаревшей технологии Flash и перешли к HTML5, поэтому аудио- и видеоплееры теперь работают в современных мобильных браузерах. Мы внедрили несколько инструментов, чтобы сделать сайт доступным для людей с проблемами зрения, и продолжаем работать в этом направлении», – уточнили в команде «ВК».
Сайт визуально стал шире и проще для восприятия. Появилось гораздо больше места для навигации: в правой части добавились блоки с переключением между разделами и рекомендациями, заключили во «ВКонтакте».
Данный материал опубликован на сайте BezFormata 11 января 2019 года,ниже указана дата, когда материал был опубликован на сайте первоисточника!
Ещё новости о событии:
Обновленному дизайну «Вконтакте» не хватает кнопки «Вернуть старый» — хабаровчане
Однако, опытные блогеры новшества оценили по достоинству Участники хабаровских групп «ВКонтакте» недовольны новым дизайном любимой социальной сети.
15:31 18.08.2016 AmurMedia.Ru — Хабаровск
«ВКонтакте» перевела всех пользователей на новый дизайн
Соцсеть «ВКонтакте» преподнесла пользователям сюрприз — принудительно перевела их на новый дизайн страницы.
08:14 18.08.2016 Kurgan.Ru — Курган
Пользователей «ВКонтакте» разгневал новый дизайн соцсети
Некоторым пользователям ВКонтакте не понравился новый дизайн, который внедрили 17 августа.
12:09 18.08.2016 VashGorod.Ru — Новокузнецк
Соцсеть ВКонтакте утратила своё лицо
Пользователи социальной сети Вконтакте открыли для себя ВК в новом дизайне.
09:07 18.08.2016 Информационное агентство Твоё время — Златоуст
Павел Дуров раскритиковал новый дизайн «ВКонтакте»
Основатель «ВКонтакте» Павел Дуров рассказал об основных недостатках нового дизайна социальной сети.
10:13 18.08.2016 News.Vse42.Ru — Кемерово
7 претензий Павла Дурова к новому дизайну веб-версии ВКонтакте
Основатель «ВКонтакте» Павел Дуров, покинувший компанию в апреле 2014 года, прокомментировал редизайн соцсети, который был запущен 17 августа для всех пользователей:
10:06 18.08.2016 GazetaRB.Ru — Улан-Удэ
Пока вы спали: ребенка контузило шаровой молнией, а Дуров раскритиковал редизайн ВКонтакте
ИА IrkutskMedia представляет обзор интересных событий в России и мире Основатель социальной сети ВКонтакте Павел Дуров нашел семь минусов у нового дизайна сайта, а Джоан Роулинг выпустит еще три книги в сентябре.
09:06 18.08.2016 IrkutskMedia.Ru — Иркутск
Сервис 2ГИС получил собственный навигатор
Пресс-служба компании-разработчика 2GIS опубликовала новость о том, что в приложении появилась возможность голосового ведения по маршруту.
10:01 18.08.2016 VladTime.Ru — Владивосток
Основатель ВКонтакте: новый дизайн соцсети вслепую скопирован с Facebook
Основатель и бывший генеральный директор ВКонтакте Павел Дуров раскритиковал редизайн социальной сети, который сегодня был включен для всех пользователей.
00:03 18.08.2016 33Live.Ru — Владимир
Основатель «ВКонтакте»: новый дизайн соцсети «вслепую скопирован» с Facebook
Основатель и бывший генеральный директор «ВКонтакте» Павел Дуров раскритиковал редизайн социальной сети, который сегодня был включен для всех пользователей .
22:14 17.08.2016 Вести.Ru — Москва
Павел Дуров озвучил семь основных недостатков нового дизайна «ВКонтакте»
Основатель и бывший гендиректор «ВКонтакте» Павел Дуров озвучил семь основных недостатков нового дизайна социальной сети, пишет TJournal.
23:02 17.08.2016 Vluki.Net — Великие Луки
Павел Дуров прокомментировал редизайн «ВКонтакте»
Основатель и бывший гендиректор «ВКонтакте» Павел Дуров высказался по поводу нового дизайна веб-версии «ВКонтакте».
21:33 17.08.2016 Югополис — Краснодар
Павел Дуров: «В 2016 году Facebook должен был копировать наработки ВКонтакте, а не наоборот»
Новый дизайн сайта «ВКонтакте» вряд ли мог кто-то не заметить, причем не всем он пришелся по душе.
23:17 17.08.2016 Ystav.Com — Екатеринбург
Павел Дуров раскритиковал новый дизайн «ВКонтакте»
Основатель и бывший гендиректор «ВКонтакте» Павел Дуров подверг критике новый дизайн социальной сети.
21:07 17.08.2016 Петербургский дневник — Санкт-Петербург
Дуров раскритиковал новый дизайн ВКонтакте
Экс-глава ресурса считает, что новое оформление было скопировано с Facebook образца 2012 года Экс-глава «Вконтакте» раскритиковал уменьшение размеров главного раздела «Новости».
21:03 17.08.2016 33Live.Ru — Владимир
Дуров рассказал о 7 главных проблемах нового дизайна «ВКонтакте»
Основатель социальной сети «ВКонтакте» Павел Дуров высказал свое мнение относительно нового дизайна сайта.
21:03 17.08.2016 Lenizdat.ru — Санкт-Петербург
Павел Дуров назвал семь ошибок нового дизайна «ВКонтакте»
Основатель и бывший гендиректор «ВКонтакте» Павел Дуров озвучил семь основных недостатков нового дизайна социальной сети.
22:02 17.08.2016 Vluki.Net — Великие Луки
Павел Дуров озвучил семь основных недостатков нового дизайна «ВКонтакте»
Основатель и бывший гендиректор «ВКонтакте» Павел Дуров озвучил семь основных недостатков нового дизайна социальной сети, пишет TJournal.
22:02 17.08.2016 Pln-Pskov.Ru — Псков
Павел Дуров назвал семь ошибок нового дизайна «ВКонтакте»
Основатель и бывший гендиректор «ВКонтакте» Павел Дуров озвучил семь основных недостатков нового дизайна социальной сети.
21:12 17.08.2016 InformPskov.Ru — Псков
Павел Дуров прокомментировал редизайн ²ВКонтакте⌡
1. Главный раздел сайта Новости стали уже. Парадоксально, что необходимость редизайна обосновывалась стремлением более эффективно использовать экран.
20:10 17.08.2016 Ekaterinodar.Ru — Краснодар
«Ростелеком» перешел на обновленный Единый личный кабинет
«Ростелеком» завершил модернизацию Единого личного кабинета (ЕЛК), которая была разработана после глубинного изучения предпочтений пользователей.
20:06 17.08.2016 Газета Волжская Правда — Волжск
Дуров обвинил «ВКонтакте» в плагиате дизайна Facebook
Основатель социальной сети «ВКонтакте» Павел Дуров обвинил нынешнее руководство в явном плагиате дизайна Facebook.
04:02 18.08.2016 VladTime.Ru — Владивосток
Павел Дуров обвинил «ВКонтакте» в копировании дизайна Facebook
‹ ›
Павел Дуров обвинил «ВКонтакте» в копировании дизайна Facebook, передаёт tvrain .
19:31 17.08.2016 РИА 7 Новостей — Рязань
Павел Дуров выступил с критикой нового дизайна ВКонтакте
Facebook
Twitter
Google+
LinkedIn
ВКонтакте
Buffer
Pocket
Основатель и бывший глава ВКонтакте Павел Дуров впервые выступил с критикой нового дизайна социальной сети, заявив,
19:13 17.08.2016 Searchengines.Ru — Москва
Бывший владелец «ВКонтакте» Павел Дуров раскритиковал обновление дизайна социальной сети
По его словам, обновление не соответствует современных стандартам, оформление бессмысленно скопировано с социальной сети Facebook.
19:10 17.08.2016 Санкт-Петербург.ру — Санкт-Петербург
ВКонтакте запустили для пользователей новый дизайн
Изменения коснулись абсолютно всех разделов.
Отметим, что старый дизайн у социальной сети просуществовал ровно 10 лет.
18:33 17.08.2016 Shadrfm.Ru — Шадринск
Как пользователи «ВКонтакте» встретили новый дизайн соцсети
Юзеры негодуют и вовсю упражняются в остроумии, публикуя фотожабы
Пользователи «ВКонтакте» вовсю выражают своё недовольство переходом соцсети на новый дизайн, который произошёл в ночь с 16 на 17 августа.
18:12 17.08.2016 Moe-Tambov.Ru — Тамбов
«Подпишите петицию» и #newvksucks: как пользователи отреагировали на смену дизайна «ВКонтакте» (СКРИНЫ)
Екатеринбург, Август 17 (Новый День – Новый Регион, Елена Синицына) – В ночь на 17 августа соцсеть «ВКонтакте» окончательно перевела всех пользователей на новый дизайн.
20:08 17.08.2016 Новый Регион — Екатеринбург
Полный контакт
Пользователям ВКонтакте не понравился новый дизайн соцсети
Всех пользователей социальной сети ВКонтакте перевели на новый дизайн.
18:39 17.08.2016 Новгородские Ведомости — Великий Новгород
Пользователи «ВКонтакте» в штыки восприняли ребрендинг соцсети
Новый дизайн социальной сети «Вконтакте» разозлил многих пользователей. Обновленный интерфейс называют неудобным, нечитаемым, есть жалобы на загрузку музыки.
18:38 17.08.2016 SeverPost.ru — Мурманск
Пользователи «ВКонтакте» недовольны принудительным переводом на новый дизайн
Недовольные новым дизайном «ВКонтакте» пользователи требуют вернуть социальной сети прежний вид.
17:33 17.08.2016 Lenizdat.ru — Санкт-Петербург
Сегодня всем пользователям социальной сети ВКонтакте был включен новый дизайн
Как сообщают сотрудники ВК, «работа над редизайном велась на протяжении полутора лет.
18:04 17.08.2016 Tv29.Ru — Архангельск
«Ростелеком» перешел на обновленный Единый личный кабинет
Модернизацию провели после всестороннего изучения предпочтений посетителей ресурса.
17:02 17.08.2016 Kazan24.Ru — Казань
Новосибирская компания 2ГИС разработала оффлайн-навигатор
Компания 2ГИС добавила в свое приложение функцию голосового ведения по маршруту — теперь программу можно использовать как навигатор, узнал корреспондент Сиб.фм из сообщения пресс-службы компании.
19:36 17.08.2016 Sib.Fm — Новосибирск
«Ростелеком» перешел на обновленный Единый личный кабинет
«Ростелеком» завершил модернизацию Единого личного кабинета (ЕЛК), которая была разработана после глубинного изучения предпочтений пользователей.
15:33 17.08.2016 Известия Мордовии — Саранск
Новый дизайн для всех. «Вконтакте» стал другим
Социальная сеть «ВКонтакте» включила новый дизайн сайта для всех пользователей.
16:10 17.08.2016 Ухтинский еженедельник НЭП — Ухта
Социальная сеть «ВКонтакте» перевела всех пользователей на новый дизайн
Сегодня, 17 августа, администрация социальной сети «ВКонтакте» принудительно перевела всех пользователей на новый дизайн островного типа.
16:05 17.08.2016 Novgorod.Ru — Великий Новгород
В соцсетях показали дорожные ужасы центра Бежицы
Множестов ям и выбоин заметили на улицах 3-го Интернационала и Ульянова
Фотографии плачевного состояния дорог и тротуаров в центре Бежицкого района разместили пользователи сообщества «Типичный Брянск» социальной сети ВКонтакте.
15:05 17.08.2016 БрянскToday.Ru — Брянск
Соцсеть «ВКонтакте» перевела пользователей на новый дизайн
Полтора года потребовалось разработчикам, чтобы обновить дизайн социальной сети «Вконтакте».
14:33 17.08.2016 Vyatka.Ru — Киров
В приложении 2ГИС появился навигатор
Он работает даже без подключения к интернету.
Приложение 2ГИС теперь может использоваться как навигатор, который приведет вас ко входу в организацию, учитывая пробки и заборы.
14:14 17.08.2016 CityTraffic.Ru — Тольятти
ВКонтакте перешел на новый дизайн
Популярная российская социальная сеть «ВКонтакте» перевела пользователей на новый дизайн.
15:13 17.08.2016 Телекомпания ТВ-21 — Мурманск
«ВКонтакте» перевела всех пользователей на новый дизайн
Всех пользователей социальной сети «ВКонтакте» перевели на новый дизайн. Как сообщается в блоге «ВКонтакте», работа над интерфейсом велась на протяжении полутора лет.
14:12 17.08.2016 ПензаИнформ — Пенза
«2ГИС» запустил навигатор
В 2ГИС появилось голосовое ведение по маршруту. Теперь приложение можно использовать как навигатор: оно проведет ко входу в организацию, учитывая пробки, заборы и разведенные мосты.
14:11 17.08.2016 Molnet.Ru — Москва
«2ГИС» запустил навигатор
В 2ГИС появилось голосовое ведение по маршруту.
Теперь приложение можно использовать как навигатор: оно проведет ко входу в организацию, учитывая пробки, заборы и разведенные мосты.
14:11 17.08.2016 NewNN.Ru — Нижний Новгород
2ГИС запустил собственный навигатор (фото)
На картах справочника новосибирской компании 2ГИС заработал навигатор.
«В 2ГИС появилось голосовое ведение по маршруту.
17:09 17.08.2016 НГС.Новости — Новосибирск
Популярная социальная сеть «ВКонтакте» сегодня изменила свой дизайн
Сегодня пользователей социальной сети «ВКонтакте» ждал сюрприз. Зайдя на свои страницы они обратили внимание на то что социальная сеть полностью поменяла свой дизайн, сообщает Федеральное Агентство Новостей .
21:07 17.08.2016 Teleport2001.Ru — Благовещенск
Новый дизайн «ВКонтакте» разозлил многих брянских пользователей
Пользователи «ВКонтакте» неоднозначно отнеслись к новому дизайну ресурса, который был реализован в ночь на среду, 17 августа.
14:07 17.08.2016 24Tv.Pro — Брянск
Новый дизайн ВКонтакте вызвал волну возмущения
Интернет-блогеры не оценили новый дизайн соцсети и требуют вернуть старый интерфейс 17 августа руководство российской соцсети «Вконтакте» объявило о запуске нового дизайна программы.
14:05 17.08.2016 33Live.Ru — Владимир
С чего начинается оформление группы ВКонтакте в новом дизайне
Задайте себе вопрос, на что вы обращаете больше внимания при заходе в какую-либо группу? Не знаю, как вы, а я смотрю, в первую очередь, на аватар группы, потом быстро просматриваю-прокручиваю «стенку», затем уже перехожу к обсуждениям. Информативный аватар – первый «якорь», который провоцирует посетителя вашей группы остаться и посмотреть далее. Если аватар, альбомы в группе, объявления на стене все выполнены в едином стиле, то это впечатляет. Еще не так много сообществ, которые с трепетом относятся к оформлению альбомов, а уж о стеночке забывают вообще.
Оформление группы ВКонтакте — для чего и для кого
Так с чего же начать оформлять свою группу, чтобы она приобрела современный и, главное, привлекательный вид? Именно об этом я рассказываю на вебинаре «Группа ВКонтакте — оформи красиво». В этой статье я остановлюсь на основных пунктах.
Аватар группы ВКонтакте – лицо вашего сообщества
Многие еще весной 2016 года изучали картинку, обошедшую весь российский интернет, на которой были указаны рекомендованные размеры для аватарки, картинок на стене и других графических элементов. Летом того же года новый дизайн был введен для всех без исключения аккаунтов ВКонтакте. И, как оказалось, некоторые рекомендации уже не соответствуют реальности.
Так, аватар, который хотели урезать по длине, все-таки был оставлен в его максимальном измерении 500 пикселей. И это радует – на таком поле можно разместить много полезной информации.
Шаблон ВКонтакте для оформления группы
Шаблоны для оформления группы ВКонтакте сейчас предлагают все чаще и чаще. Внесу свою лепту и я.
Проблемы возникают у многих с отображением миниатюр аватарок, которые обрезаются по кругу. Для того, чтобы миниатюра не стала обрезкой уха или носа, нужно заблаговременно позаботиться о том, какую область будет сервис вырезать для миниатюры. На вебинаре я рассказываю о том, как это делается в Фотошопе (PhotoShop). Я сделала специальный шаблон, размером 200 на 500 пикселей, на нем же разместила круг (в другом слое, кто это понимает) и треугольник для стрелки вниз. Пользоваться такой заготовокй очень удобно – не нужны лишние телодвижения по подгонке размеров.
Сразу оговорюсь – в данном вебинаре я не описываю и не рассказываю о вики-разметке. Это другая тема. Дизайн группы ВКонтакте с оформлением меню я не использую, т.к. в своих группах активно использую закрепление отдельных постов, что идет вразрез с философией вики-разметки и красивого меню, сделанного в едином стиле с аватаркой.
Вот пример работы моей ученицы, которые использовали шаблон и учились на мем курсе по фотошопу.
Шаблон для участников вебинара онлайн, то есть тех, кто пришел вовремя и смотрел не в записи, а реально принимал участие, я подарила. Тем, кто смотрит в записи, шаблон и табличка с описанием размеров ВКонтакте, я предлагаю этот шаблон купить. Посмотрите видео, если он вам нужен – пишите в личку ВКонтакте или на электронку.
Оформление группы шаблон скачать можно по предварительному запросу и оплате.
Другие подробности, как оформить группу ВКонтакте, вы найдете в записи вебинара. Приятного и полезного просмотра!Ссылки на другие полезные ресурсы.
Скрап-наборы – Ссылка на раздел с возможностью скачать.
Текстовый логотип онлайн на русском языке и бесплатно – статья и видео в тексте.
Мой канал на YouTube — подписывайтесь, чтобы не прозевать что-то новое и интересное.
Участвуйте в вебинарах и получайте подарки! Ссылка на расписание
Еще информация по теме:
Оформление группы в ВК с активными меню. Дизайн группы Вконтакте: полное руководство по дизайну
Думаю, каждый, кто активно пользуется социальной сетью Вконтакте, уже встречал красиво оформленные группы и паблики. Многие из них, помимо меню, также имеют множество стилизованных вложенных страниц, каталогов и так далее, что фактически создает небольшой сайт прямо внутри социальной сети.
Вот несколько примеров, чтобы каждый понял, о чем идет речь.
Такие группы позволяют выделиться среди конкурентов и привлечь больше пользователей.Тем более, если контент тоже интересный 🙂
В рамках этой статьи мы поговорим о том, как это делается. Чтобы более подробно все разобрать и вникнуть во все тонкости, возьмем конкретный пример. Будет небольшой мастер-класс по групповому дизайну.
Самый первый этап нашей работы — это идея. Нам нужно понимать, что мы хотим сказать и кому. В контакте существует несколько форматов сообщества и выбирать стоит исходя из поставленных задач.Хотя в будущем группу можно преобразовать в публичный формат и наоборот.
Объясняю на пальцах. Public — это с чем сравнить блог. Лента новостей. Другими словами, мы о чем-то рассказываем нашим подписчикам, и они не смогут написать на стене нашего сообщества. Максимум комментировать.
Группа позволяет создать сообщество, более открытое для разговоров и обсуждений, где люди могут публиковать сообщения в ленте от своего имени.Вы также можете добавлять в него друзей из своего списка. Публично такой возможности нет. Кроме того, в группе есть еще немного возможностей для интеграции вики-разметки (есть раздел «Новости», в который можно интегрировать меню).
Глобально можно рассуждать так: если нам нужно создать сообщество для магазина, то я бы выбрал «публичный» формат. Если речь идет, например, об энтузиастах рыбалки, то лучше брать «группу». Хотя каждый волен поступать так, как считает нужным.Ведь формат можно изменить в любой момент. Однако учтите, что Вконтакте вводит ограничение на повторное изменение формата сообщества и после первого раза вам нужно будет подождать несколько дней, прежде чем вы сможете вернуть все обратно в случае необходимости. Поэтому лучше проверить работоспособность до того, как группа начнет наполняться контентом.
В рамках этого мастер-класса я возьму игру «Безумный Макс» по мотивам одноименного фильма, вышедшего всего пару недель назад, как отправную точку и создам сообщество для игроков с различными материалами по этому поводу. игра.Основная цель — снизить посещаемость вашего игрового сайта.
Формат будет «Групповой», так как вам нужно создать естественный поток аудитории и максимизировать общение внутри сообщества. Сразу уточню, что буду использовать универсальную методику, которую можно применять как в групповом формате, так и в публичном. Работает везде.
Контента очень много, начинаем воплощать идею в жизнь!
Создание группы
Для создания группы зайдите в «Мои группы» в правом меню своей учетной записи Вконтакте и нажмите вверху синюю кнопку «Создать сообщество».
Должно появиться это окошко, где мы вводим название нашей группы и выбираем формат.
После ввода необходимой информации перед нами открывается панель управления нашим сообществом. В моем случае это выглядит так.
Как видите, я добавил несколько параметров: включил видео, аудиозаписи, обсуждения и ряд других функций, которые мне пригодятся в дальнейшей работе при сборе контента. Все это в дальнейшем можно изменять без каких-либо ограничений.Я также зарегистрировал адрес своего сайта. Если у вас нет сайта или его тема не соответствует формату сообщества (они о разных вещах и никак не связаны друг с другом), то эту строку можно оставить пустой.
В данном случае я установил возрастные ограничения от 18, по аналогии с теми, которые разработчики ставят для игры. Хотя почти не сомневаюсь, что дети тоже играют.
Все. Группа создана!
Теперь вы можете приступить к его проектированию.
Дизайн группы Вконтакте
Этот этап можно разделить на 2 части: графическую и техническую. Для работы нам понадобится шаблон для создания группового аватара и меню, а также немного фантазии и базовые знания Photoshop (он же Adobe Photoshop).
Шаблон разметки
Что такое шаблон и что это вообще такое? Шаблон — это своего рода заготовка. В данном случае в формате * .psd мы отметили области для изображения под меню и аватаров группы.
Как вы можете видеть во втором примере в начале этой статьи, мы можем сделать дизайн в том же стиле для аватара и изображения меню. При этом визуально разрезает его на 2 части. Таким образом, шаблон позволяет сформировать изображение таким образом, чтобы исключить смещение графики и максимально подогнать изображения к одному уровню.
Для наглядности приведу пример.
Мы видим, что по обеим сторонам картины есть полоса с видом на жилую зону.Сделать ровно с первого раза без шаблона практически невозможно. Вам нужно будет скорректировать изображения, измерив расхождения до 1 пикселя. Тогда как при использовании шаблона мы просто добавляем к нему графику в разметке и сразу получаем желаемый результат.
Хочу отметить, что данный шаблон рассчитан на 1 строчку в пояснении. На скриншоте примера есть телефоны. Если появится вторая строка, то вам нужно будет использовать другой шаблон или исправить дизайн вручную.
А пока переходим непосредственно к графическому оформлению нашей новой группы. Здесь я выбираю путь наименьшего сопротивления и захожу в Google Images, чтобы найти элементы дизайна. Вы также можете использовать Яндекс. Кому что больше нравится.
Дизайнерского образования у меня нет, поэтому подробно останавливаться на подборе шрифтов и прочих мелочах не будем. После некоторого волшебства в фотошопе я получил следующий результат.
На левом фрагменте (там, где надпись «Меню») также можно добавить несколько триггеров.В этом случае я решил обойтись без них. Все. Дизайн аватара готов. Нажимаем горячие клавиши Shift + Ctrl + Alt + S в Photoshop и сохраняем наши фрагменты в папку на жестком диске.
Завершен первый этап работы с графикой. Возвращаемся к контакту.
Установка аватара и меню для группы
Нажимаем на два типа вместо авы нашей группы и загружаем туда наше изображение. Вот эти ребята, под ними тоже написано «Загрузить фото».
Добавьте изображение. Укажите поля и выберите эскиз. Здесь все просто и проблем быть не должно.
Как мы видим, вам нужно знать идентификатор сообщества. Узнать это очень легко. Находим меню в нашей группе (прямо под аватаркой) и открываем «Статистика сообщества». В этом случае в адресной строке браузера появится нечто похожее (номера будут другими).
Эти числа после «? Gid =» являются идентификатором желаемой группы.Вставляем полученное значение в форму скрипта и пишем имя страницы, которую хотим создать. В этом случае вбиваю «Меню».
Следует отметить, что страница будет создана только в том случае, если на соседней вкладке открыто окно с группой. Проще говоря, вы должны быть авторизованы в ВК в том же браузере. Ведь доступ к таким манипуляциям имеют только администратор группы и назначенные им люди. Случайный прохожий не может легко взять и изменить настройки группы, в админке которой у него нет доступа.
Если все сделано правильно, откроется эта страница.
Это то самое окно, в котором мы позже сделаем разметку вики и создадим внутреннее меню для нашей группы. А пока нам достаточно написать что-нибудь здесь. Затем нажмите синюю кнопку «Сохранить страницу» и вверху нажмите ссылку «Вернуться на страницу».
Написал себе «Меню» и моя страничка после сохранения стала выглядеть вот так.
Дизайна еще нет, но теперь нам нужна только ссылка на эту страницу.Поднимаем его в адресной строке браузера и возвращаемся на главную страницу нашей группы. В ленту.
Здесь мы создаем пост со следующим содержанием: вставляем туда картинку и ссылку на страницу меню для группы.
Щелкните «Отправить». Затем мы нажимаем на время отправки сообщения и выбираем пункт «Закрепить» среди всех вариантов. Обновляем страницу (клавиша F5 на клавиатуре) и, если все сделано правильно, получаем первый результат: группа обзавелась аватаркой и ссылкой для перехода в раздел меню.
Wiki-разметка меню группы Вконтакте
Теперь приступим к проектированию самого меню. Вернитесь в Photoshop и создайте дизайн для нашего меню. При разработке интерфейса нужно помнить о тех людях, которые будут заходить в ВК через приложение с мобильных телефонов. Другими словами, у нас не должно быть мелких элементов, а кроме того, мы должны постараться сделать все максимально понятным. Чтобы не приходилось гадать, как здесь все устроено и где нужно щелкнуть… а просто ткните в нужную точку и изучите нужную информацию.
Сейчас не буду подробно останавливаться на том, как именно собрал меню. Вот что я сделал.
Минимум полей. Вертикальная планировка. Идеальный формат для гибкого меню. То есть на мобилках ничего никуда не денется. Все будет в точности как на экранах компьютеров и планшетов. Я беру ширину 500 пикселей, чтобы потом ничего не сжалось и не потеряло качество изображения вдвое.Высота не важна.
Разрежьте изображение на фрагменты и сохраните их.
Все. Пора для финального аккорда — собираем меню уже в самой группе.
Для этого мы возвращаемся на главную страницу группы (где находится лента и наша ссылка-картинка, ведущая в меню). Щелкаем мышью по изображению меню и попадаем на ту же страницу, которую мы создали ранее для меню.
Если вы являетесь администратором или создателем группы (в нашем случае это так), то вверху страницы будет ссылка «Редактировать».Щелкаем по нему.
Далее переходим в режим вики-разметки (под кнопкой закрытия в правом верхнем углу страницы такой фрейм рисуется внутри). Когда желаемый режим активирован, эта кнопка выделяется серым цветом.
Потом тыкаем в иконку камеры и добавляем сразу все фрагменты нашего меню. В режиме вики мы не увидим сами картинки, а только код этих изображений с размерами и параметрами.
Я хочу расположить меню по центру, чтобы не было промежутков между фрагментами.Поэтому мы оборачиваем каждый из элементов в тег
и к уже вложенному параметру «noborder» добавляю второй параметр «nopadding». Первый отключает обводку фрагментов и границ ячеек таблицы. Второй убирает отступ с края.Первый и последний пункты меню не должны быть кнопками — на моем рисунке это просто графический элемент без ссылки на внутреннюю страницу, поэтому мы добавляем к ним параметр «nolink». Это уберет возможность щелкнуть по этому элементу, чтобы открыть часть изображения в отдельном окне.Теперь по щелчку мыши ничего не произойдет. Это нормальный фон страницы. Неактивный.
В моем случае код меню выглядит так.
Отдельно хочу отметить тот факт, что после импорта изображений в ВК встроенная система иногда некорректно указывает размер изображений. Поэтому нужно внимательно следить за этим и выставлять именно то, что мы планировали еще на этапе проектирования дизайна. В противном случае все может пойти не так, и головоломка в итоге не получится.
Когда мы написали код и выровняли все элементы, сохраняем страницу и видим то же, что и в Photoshop.
Остается последний штрих — нужно создать те самые страницы, куда наше меню будет отправлять людей. Для этого снова обратимся к скрипту генерации вики-страниц и на этот раз заказываем сразу три страницы. В этом случае также нужно что-то написать на каждом и не забыть где-то сохранить их адреса из адресной строки браузера.
Затем мы вставляем ссылки на новые страницы в вики-код меню в виде page-102302049_51013384, где первое число — это идентификатор группы, а второе — номер страницы. Хотя, это вообще не важно. В конце концов, нам просто нужно скопировать этот кусок URL-адреса и вставить его в разметку.
В результате код меню принимает следующий вид.
Внешне ничего не изменилось. Но когда мы нажимаем на пункты меню, мы видим, что теперь это работает!
Что касается самой разметки и правил, по которым написан код, советую прочитать специально посвященную этому делу группу Вконтакте.Ребята описали все ключевые моменты, и в их каталоге вы легко найдете нужный элемент и придумаете, как добавить его на свою вики-страницу.
Хотите узнать, как оформить группу во ВКонтакте в 2018 году? И не просто оформить, а сделать самому правильно и красиво! Если ваш ответ «Да», то эта статья специально для вас!
Социальная сеть ВКонтакте — одна из самых популярных. Соответственно, здесь можно найти больше общения, единомышленников и просто друзей, а также продвигать свои услуги и товары.Благодаря созданным сообществам можно быстро найти все об интересующем мероприятии, продукте, услуге и т. Д.
На странице управления нажмите «Загрузить» и выберите изображение. Выглядит это так: название группы, затем миниатюра аватара, статус.
К сожалению, мобильный телефон пока не поддерживает эту функцию. Но поскольку это нововведение произошло не так давно, для продвижения оно будет актуально как и все остальное.
Для более удобного доступа к предлагаемым материалам можно составить меню.А о том, как это сделать самому, мы расскажем в следующий раз.
Прикрепленный пост
Секреты оформления группы ВК
В качестве бонуса мы делимся секретами создания группы ВКонтакте и нашим личным опытом, что позволит вам сразу же завершить дизайн на продвинутом уровне самостоятельно. Например, вы можете настроить такой красивый блок из разных приложений, что повысит вовлеченность в несколько раз!
Бесплатные приложения. Перейдите в Управление сообществом и перейдите в Приложения, чтобы изменить свои настройки.
Здесь вы можете добавить приложение на выбор, которое станет отличным дополнением к функционалу группы. Например, как и в нашей группе, которая бесплатно создает полезный контент, есть кнопка «Поддержи сообщество», нажав на которую можно пожертвовать в пользу сообщества любую сумму от 100 рублей. Это также может быть продуктовый магазин, анкета, тесты, онлайн-чат, подписка на рассылку новостей и многое другое.
Другие полезные виджеты и приложения:
- анкет;
- тестов;
- регистрация на услуги;
- отправка сообщений;
- магазин товаров;
- и т. Д.
Обсуждения. Сделайте сразу несколько тем, посвященных основным вопросам, которые будут интересны клиентам или подписчикам. Если это коммерческое сообщество, то это отзывы, часто задаваемые вопросы, информация по оплате, гарантиям и доставке.Если сообщество носит информационный характер, то основные темы обсуждения должны быть посвящены темам, которые затрагивает группа.
Заключение
Если вы хотите добиться успеха, то обязательно найдите время, чтобы оформить его правильно и красиво. Чем тщательнее вы подойдете к этому вопросу и продумаете все сценарии поведения пользователей после перехода на страницу группы, тем выше будет переход в подписку, а затем в покупку.
Прежде всего, нужно красиво оформить.Ведь мы, как известно, все оцениваем «по одежде». Эта статья поможет вам красиво оформить группу Вконтакте самостоятельно.
Как оформить название группы Вконтакте?
Первое, на что нужно обратить внимание при создании группы Вконтакте — это заголовок … При выборе имени нужно учитывать три основных параметра:
Поиск социальной сети Вконтакте работает следующим образом: есть две группы с названиями «Работа в Интернете» и «Работа в Интернете без вложений».«Когда пользователь Вконтакте вводит запрос« работа в Интернете », то группа с соответствующим названием будет выше, даже если количество подписчиков будет равным или вторая группа немного перевесит».
Подведем итоги: владельцам известного интернет-магазина Ali Express, создавая для него группу, необязательно указывать его тематику в названии, большинство людей это уже знают. Для менее популярного сайта, интернет-магазина, форума при создании группы лучше указать тему в заголовке, как мы это сделали выше..
Как оформить статус группе Вконтакте?
Статус группы Вконтакте менее важен, чем ее название, но на него стоит обратить внимание. Давайте разберемся, как правильно сделать , выдать статус для группы Вконтакте ? Главное, не перегружать его, он должен содержать только самую важную информацию:
Если на данный момент вы не знаете, как прописать статус группы Вконтакте, то лучше отложите это.Вы не должны ничего класть в него. Отсутствие статуса не повредит оформлению вашей группы, а бессмысленная информация в нем может сбить с толку посетителей. Кстати, для публичных страниц важнее статус , так как он появляется в меню «Интересующие страницы» в качестве описания.
Как оформить описание группы Вконтакте?
Сейчас разберемся как заполнить описание группы Вконтакте , а точнее текст, который можно ввести в настройках сообщества.Для этого есть несколько решений:
Кроме того, ВКонтакте имеет ограничение на размер текста в описании группы, который будет отображаться без сворачивания — 600 знаков с пробелами. После превышения этого лимита описание будет свернуто, что сделает его неэстетичным. Вы можете увидеть эту ситуацию на картинке ниже.
В связи с этим рекомендую при заполнении описания группы Вконтакте использовать фиксированные сообщения в шапке, создавать для них картинку с описанием, смайликами, текстом и даже меню.Все это добавит красок вашему сообществу.
Как сделать аватарку для группы Вконтакте?
Теперь попробуем разобраться с одним из важнейших аспектов дизайна группы Вконтакте — как сделать аватарку? Тем, у кого есть свои деньги, можно зарегистрироваться на бирже фрилансеров и заказать аватарку и другие элементы для группы (баннер, меню и т. Д.) У опытного веб-дизайнера. Но можно пойти другим путем, сделайте аватарку для группы Вконтакте сами .
В первую очередь нужно определиться, какого размера вам потребуется для создания аватара для группы Вконтакте. Максимальная ширина группового аватара составляет 200 букв (далее просто пикселей), а максимальная высота — 500 пикселей. Большие аватары будут уменьшены, чтобы соответствовать указанным пропорциям. Аватары, размер которых меньше указанного, напротив, будут увеличиваться и искажаться на экране. Поэтому создайте аватарку для группы Вконтакте шириной 200 пикселей и высотой от 200 до 500 пикселей.
Создавая аватарку для группы Вконтакте, помните о ее миниатюре, которая составляет 200 пикселей по ширине и высоте. Так что основную информативную нагрузку аватара (название или описание группы, девиз, призыв к действию и т. Д.) Необходимо разместить в одной области, которая будет соответствовать заданным размерам.
Проще всего сделать аватарку для группы Вконтакте в фотошопе … И совсем не обязательно знать и уметь пользоваться всеми функциями. Достаточно научиться пользоваться основными инструментами (выделение элементов, работа со слоями и т. Д.).). Ниже вы можете увидеть пример аватара, который я сделал для группы Вконтакте.
Этот аватар состоит из двух комбинированных изображений, текстового элемента и фона. На его создание ушло не так уж и много времени и сил. С подобной задачей при желании сможет справиться каждый владелец группы.
А если вы хотите создать сложные и красивых аватарок для групп Вконтакте , прорисовывая каждую деталь с нуля, то изучите фотошоп, научитесь пользоваться им профессионально. Это можно сделать несколькими способами:
- Попробуйте все сами, методом проб и ошибок.
- Прочтите статьи об этой программе и посмотрите видео.
- Прочтите книгу или посмотрите учебное пособие.
Первый вариант малоэффективен, так как мало у кого хватит терпения добиться результата таким способом. Второй вариант имеет место. В Интернете есть множество сайтов и каналов YouTube, посвященных изучению Photoshop.
Однако структурировать полученную информацию таким образом будет сложно. К тому же постоянный поиск информации займет много времени.Но это бесплатно, как и первый способ.
Самым простым способом освоить Photoshop будет видеокурс. Поскольку в нем будет представлена вся информация от простого к сложному, с подробным описанием и обучением всем основам работы с программой. И могу порекомендовать вам аналогичный видеокурс.
«» — обучающий видеокурс для начинающих пользователей. С его помощью в любое удобное для вас время, дома за компьютером, вы можете приступить к изучению Photoshop.
В этом курсе вы подробно узнаете, как использовать все возможности Photoshop.Тогда вы сможете легко создавать аватарки с нуля и красиво оформлять группы Вконтакте. Если вас заинтересовала эта статья, для того, чтобы первыми получать новую информацию.
Недавно озадачился дизайном моей группы ВКонтакте. Я видел много красиво оформленных групп и хотел сделать что-то подобное. После нескольких часов изучения разметки Wiki я наконец сделал для себя красивый баннер и выпадающее графическое меню , ведущее прямо на страницы моего сайта.Вкратце, как это делается. Сначала в фотошопе одновременно создаются две картинки, затем одна из них разрезается на несколько частей. Далее на страницах редактирования ВКонтакте вставляется специальный код с внешними ссылками. Ну а теперь обо всем по порядку.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Внимание!
В связи с очередным обновлением ВКонтакте 31.10.2016 данная опция оформления групп стала неактуальной.Частично подобное меню можно реализовать на вкладке Свежие новости в блоке под статус-баром. Но это будет отдельное меню, а не единая композиция с аватаркой.
Шаг 1.
Создайте новый документ в Photoshop, размером примерно 850×700 пикселей, залейте его белым цветом. В этом примере я сразу наложил поверх интерфейса ВКонтакте для наглядности. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн. Сначала выберите прямоугольник 200×500 пикселей и нажмите Del.Затем выделите прямоугольник 510×309 и нажмите Del.
Выровняйте прямоугольники по нижнему краю, расстояние между фигурами 50 пикселей. Этот дизайн рассчитан на одну строку названия группы, одну строку статуса и три строки описания и технической информации. Если у вас другое количество строк, отрегулируйте высоту левого изображения на месте.
Шаг 2.
Теперь мы размещаем весь наш графический дизайн под этим слоем. В данном случае я помещаю картинку с основным фоном, затем пишу текст, а затем в левый прямоугольник.
Шаг 3.
Теперь сразу сохраняем правый прямоугольник (аватар) как отдельную картинку размером 200×500 пикселей. Это готовая картина для украшения группы. Он загружается в блок в правом верхнем углу группы, где написано «Обновить фото». А левую картинку нужно разрезать на несколько картинок по количеству пунктов меню. В данном случае это 5 картинок шириной 510 пикселей.
Шаг 4.
На этом шаге нам нужно загрузить наши вырезанные картинки во ВКонтакте.Для этого сразу под описанием группы выберите блок «Свежие новости», на мой взгляд, именно так он называется в оригинале. Я переименовал его в «Меню». Щелкните «Редактировать». Важный! Во-первых, у вас должна быть открытая группа, а не страница. Так как на Странице такого пункта просто нет. И во-вторых, в меню «Управление сообществом»> «Информация»> «Контент» следует выбрать «Публичный».
Шаг 5.
Итак, во вкладке «Редактирование» мы щелкаем значок камеры и загружаем наши пять нарезанных изображений меню.ВКонтакте загрузит их по-своему, уменьшив размер до 400 пикселей по ширине и присвоив изображению тег noborder. На следующем этапе нам нужно немного подправить код.
Шаг 6.
А именно, устанавливаем исходные размеры изображения и меняем тег noborder на тег nopadding. Нам также необходимо указать URL-адрес ссылок из каждого пункта меню. В этом случае первая ссылка ведет на внутреннюю страницу ВКонтакте, а остальные четыре ссылки ведут прямо на страницы моего сайта.
Ниже приведен исходный рабочий код моего меню. Вы можете использовать его как основу. В нем вы меняете картинки на свои, подставляете свои размеры и пишете свои ссылки. И убедитесь, что в коде нет пробелов между квадратными скобками и нет перевода строки, иначе в графическом изображении будут пробелы между картинками.
[] [] []
Шаг 7.
Еще раз повторяю, чтобы открыть это меню нужно кликнуть по надписи «Меню».И так всегда складывается. Читайте комментарии к посту, много вопросов разобрались. Что ж, присоединяйтесь к моей группе во ВКонтакте.
Сегодня мы снова вернемся к теме оформления групп ВКонтакте. Мы уже узнали ранее. Сегодня мы узнаем, как создать графическое меню с закрепленным верхним баннером и ссылкой на внутреннюю страницу с расширенными пунктами меню. В общем, любую информацию можно найти на внутренней странице. Здесь особенно удобно размещать, например, каталоги с ассортиментом товаров.И у выпадающего, и у закрепленного меню есть свои плюсы и минусы. Главный недостаток выпадающего меню в том, что по умолчанию оно закрыто. Но с другой стороны, вы можете разместить на нем сразу несколько ссылок.
Закрепленное меню выглядит более эффектно по общему впечатлению, но может иметь только одну ссылку, ведущую либо на внутреннюю страницу Вконтакте, либо на внешний сайт (при этом ссылка на внешний сайт с картинки не уйдет. , но по текстовой ссылке под картинкой).Кроме того, одним из очевидных недостатков является то, что на мобильных устройствах графическое меню отображается как обычная запись в ленте, стоящая сверху, а не как закрепленная рядом с аватаром. В целом, при выборе дизайна следует учитывать эти нюансы. Итак, давайте посмотрим, как создается закрепленное верхнее меню со ссылкой на внутреннюю страницу.
Оформляю группы Вконтакте
Качественный дизайн групп ВКонтакте и пабликов, закрепленное меню, выпадающее меню, внутреннее графическое меню, каталоги, внутренняя навигация — цены и портфолио.
Шаг 1
Создайте новый документ в Photoshop, размером около 900×700 пикселей, залейте его белым цветом. Теперь нам нужно вырезать два окна в слое, через которые будет виден сам графический дизайн. Сначала выделите прямоугольник (аватар) 200×500 пикселей и нажмите Del. Затем выделите прямоугольник 510×352 (выровняйте по нижней строке аватара и сделайте расстояние между фигурами 50 пикселей) и также нажмите Del.
После очередного обновления ВКонтакте дизайн (31.10.2016), размеры баннера 510х307 (не 510х352).
Step 2
Теперь под белым слоем поместите какую-нибудь отдельную картинку, которая станет основой дизайна.
Step 3
После этого дополняем картинку различными элементами — логотипом, текстовыми метками и кнопкой, вызывающей нажатие на меню. Затем сохраняем на компьютер две отдельные картинки — одну аватарку (справа), второе меню с кнопкой клика (слева).
Step 4
Также в Photoshop мы создаем графическое меню, состоящее из нескольких пунктов.Ширина этого меню должна быть 600 пикселей, высота — на усмотрение, в зависимости от количества пунктов. Используйте урок «», чтобы помочь.
Step 5
Разрезаем наше меню на несколько горизонтальных полос в соответствии с количеством пунктов меню. Сохраняем как отдельные файлы.
Step 6
Заходим в нашу группу Вконтакте, нажимаем на «Управление сообществом» (при нажатии на три точки под аватаркой открывается выпадающее меню) и проверяем правильность настроек.Группа должна быть открытой, и материалы тоже должны быть открытыми.
Шаг 7
Теперь загружаем новый аватар. Наведите указатель мыши на место аватара и выберите во всплывающем меню «Обновить фото». Загрузите правую фотографию из шага 3, растяните область выделения вверх и вниз до краев изображения, нажмите «Сохранить» и затем выберите область для круглого эскиза.
Step 8
Теперь нам нужно создать внутреннюю страницу. Как это сделать, подробно рассказано в уроке. Другой альтернативный способ создания внутренней страницы описан в уроке «» в шагах 5 и 6.
Step 9
После того, как мы создали внутреннюю страницу, вы можете переходить на нее. Для этого нужно нажать на выпадающее меню группы (по умолчанию этот пункт называется «Свежие новости» — я переименовал его в «Меню») и там нажать на ссылку «Меню». После этого мы перейдем на только что созданную пустую страницу.
Step 10
Теперь нам нужно создать графическое меню из пяти пунктов. Для этого мы загружаем наши пять фотографий из Шага 5 в альбом группы. Щелкаем по иконке камеры и загружаем вырезанные картинки с компьютера.Картинки будут где-то храниться на серверах ВКонтакте со ссылкой на группу, поэтому создавать отдельный альбом для нарезанных картинок не нужно. Вам необходимо загружать изображения в режимах разметки Wiki.
Шаг 11
Теперь, в режиме макета вики, мы создадим графическое меню. Очень важно создавать его в режиме вики-разметки (значок в правом верхнем углу двух треугольных скобок), а не в режиме визуального редактирования. Дополнительные сведения о создании кода в вики-разметке см. В шагах 4 и 5 урока «».Также есть шаблон для встраиваемого кода. Если все сделано правильно, у вас должно получиться готовое графическое меню, как на рисунке ниже.
Шаг 12
Теперь возвращаемся на главную страницу группы, берем url-адрес нашей внутренней страницы (он должен выглядеть так https://vk.com/page-78320145_49821289) и вставляем в окно, где находится новость. созданный. Окно со ссылкой на эту самую внутреннюю страницу должно быть прикреплено автоматически. После этого перемещаем курсор на метку «Прикрепить» и к записи прикрепляем фотографию, а именно нашу картинку слева из шага 3.После этого стираем строчку из url-адреса внутренней страницы, оставляя пустое место. Важный! На этом шаге нужно поставить галочку (если у вас есть такие права, в основном это касается групп с открытой стеной) в чекбоксе «От имени группы». Если этот флажок не установлен, запись не может быть закреплена. В конце нажмите «Отправить».
Шаг 13
Переместите курсор к трем точкам рядом с заголовком сообщения и выберите пункт «Закрепить» в раскрывающемся окне. Соответственно, при необходимости новость открепляется.
Step 14
Есть один нюанс. Иногда после того, как вы расстегиваете новость, она уходит далеко вниз по ленте, по дате создания, и найти ее снова довольно сложно. Поэтому лучше сразу прописать URL фиксированной новости куда-нибудь. Для этого наведите курсор на время создания новости и нажмите на ссылку.
Шаг 15
Теперь обновляем главную страницу группы. Наше графическое меню будет рядом с аватаркой вверху.И когда вы нажимаете на картинку, мы попадаем на внутреннюю страницу с меню из пяти пунктов.
(PDF) Флаг-переходные конструкции 6- (v, k, 2)
X. L. Liao et al.
() () () () () () () () ()
1
0
234 2, 12345
B
qqqPSLq kkkkkks
−−− = −−−−−−
Что касается условия (A), мы можем рассуждать точно так же, как в предыдущем случае
. Таким образом, остается только условие
(B).Если
является степенью двойки, то замечание 2.8 дает
() () () () () () () ()
1
0
234 12345
B
qqqGkkkkkka −−− = −−−−−
с
. В частности,
должно делить
, и мы можем поступить так же, как в случае
, давая
противоречие.
Случай
можно рассматривать как случай
.
Случай (3):
По следствию 2.7, мы получаем
для
или 12 и
или 8 для
или 24, а очень небольшое количество случаев
для
может быть легко устранено вручную с помощью следствия 2.9 и замечания 2.8.
Случай (4):
Как и в случае (3), для
мы имеем
в силу следствия 2.7, противоречие, поскольку знак 6- (12, 7, 2) de-
существовать не может. по следствию 2.9. Это завершает доказательство основной теоремы.
Благодарности
Авторы благодарят рецензентов за их ценные комментарии и предложения по этой статье.
Ссылки
[1] Kantor, W.M. (1985) Однородные конструкции и геометрические решетки. Журнал комбинаторной теории, серия A, 38,
66-74. http://dx.doi.org/10.1016/0097-3165(85)-6
[2] Либек М.В. (1993) 2-переходные и флаг-переходные конструкции. В: Jungnickel, D. и Vanstone, S.A., Eds., Coding
Theory, Design Theory, Group Theory, Wiley, New York, 13-30.
[3] Хубер М. (2004) Классификация флаг-транзитивных 3-схем Штейнера.Труды Американского математического общества
, 1, 11-25.
[4] Хубер М. (2005) Классификация флаговых 2-транзитивных 3-схем Штейнера. Успехи в геометрии, 5, 195-221.
http://dx.doi.org/10.1515/advg.2005.5.2.195
[5] Кэмерон П.Дж., Маймани Х.Р. и Омиди Г.Р. (2006) 3-Дизайн из PSL (2, q). Дискретная математика, 306, 3063-
3073. http://dx.doi.org/10.1016/j.disc.2005.06.041
[6] Хубер М. (2007) Классификация флаг-транзитивного Штейнера 4 -Дизайн.Журнал алгебраической комбинаторики, 26,
183-207. http://dx.doi.org/10.1007/s10801-006-0053-0
[7] Хубер М. (2008) Т-схемы Штейнера для больших т. н. В: Calmet, J., Geiselmann, W., Mueller-Quade, J., Eds., Springer
Lecture Notes in Computer Science, Springer, Berlin, Heidelberg, New York, 18-26.
[8] Кэмерон П.Дж. и Прегер С.Е. (1992) Блок-переходные t-схемы. Конечная геометрия и комбинаторика, 191, 103–
119.
[9] Хубер М.(2007) Перепись высоко симметричных комбинаторных схем. Журнал алгебраической комбинаторики, 26,
453-476. http://dx.doi.org/10.1007/s10801-007-0065-4
[10] Бет Т., Юнгникель Д., Ленц Х. (1999) Теория дизайна. Издательство Камбириджского университета, Кембридж.
[11] Лю W.J., Tan, Q.H., Gong, L.Z. (2010) Флаг-переходные 5- (v, k, 2) конструкции. Журнал Университета Цзян-Су (Natural
Science Edition), 5, 612-615.
[12] Кэмерон П.Дж. и Прегер К.E. (1993) Block-Transitive t-Designs, II: Large t. В: De Clerck, F., et al., Eds., Finite
Geometry and Combinatorics, London Mathematical Society Lecture Note Series No. 191, Cambridge University Press,
Cambridge, 103-119.
[13] Дембовски П. (1968) Конечные геометрии. Спрингер, Берлин, Гейдельберг, Нью-Йорк.
Как поменять дизайн в ВК на новый. Новый дизайн Вконтакте
Как изменить дизайн своей страницы на сайте Вконтакте по своему вкусу
Мы все пользуемся социальными сетями, такими как Одноклассники и ВКонтакте, каждый день.Мы регулярно заходим на свои страницы, обновляем фото, читаем ленту и ставим лайки :-), а также просто общаемся с друзьями и знакомыми. Хотите удивить их сегодня? Темы для сайтов ВКонтакте и Одноклассники — новейший и модный тренд в социальных сетях. Вы можете создать свой собственный креативный и уникальный дизайн страницы, , который смогут увидеть все ваши друзья ! Вы можете полностью изменить внешний вид страницы — сделать новые картинки, фон и шрифт.
Вы даже можете настроить тему самостоятельно, , просто выбрав понравившуюся картинку на своем компьютере , в общем есть где развернуться
Как это сделать? Сейчас все подробно расскажу:
1. Заходим сюда для установки тем для Вконтакте и Одноклассники
выберите «Установить плагин». Страница выходит Страница программы Морта. Установить. Появится надпись
Это означает, что вы все сделали правильно и приложение готово к использованию.
2. Теперь нажмите кнопку и выберите, например, ВКонтакте.
3. Теперь можно заходить во Вконтакте. Здесь вы увидите новые функции, которые появились: Удалить стиль, Изменить стиль, Изменить стиль
.Что делают эти новые функции?
1. Функция Удалить стиль — полностью удаляет заданный стиль (выполняется двумя другими функциями) и возвращает вас к стандартному стилю.
2. Функция Изменить стиль вызывает редактор стилей.Здесь вы можете выбирать и редактировать стили, устанавливать фоновые изображения и выбирать цвет текста.
В качестве фонового рисунка я выбрал кучу из предыдущего поста, затем установил непрозрачность фона на 50%, затем выбрал цвет текста в синих оттенках, как этот, если вам это не нравится, я изменю его позже 🙂 , нажал Применить
А вот так теперь выглядит моя страничка!
При закрытии сайта Стиль не исчезает, он остается сохраненным и доступен для просмотра всем посетителям моей страницы.Чтобы удалить его, вы можете использовать функцию «Удалить стиль».
3. Функция Изменить стиль открывает окно, в котором вы можете изменить тему.
Для этого перейдите в Каталог (вверху экрана) и выберите категорию стиля. Здесь действительно большой выбор, очень красивых и разнообразных фасонов на любой вкус. Глаза разбегались, хотелось попробовать их все))) Кстати, спасибо создателям программы за такой большой выбор — там каждый найдет что-то для себя, и просто приятно любоваться, некоторые фоны очень красивая!
Например, мне очень понравились эти темы:
А это еще не лидеры))) вожди вообще симпатичные — заходи и выбирай на свой вкус 🙂
Какой выбрать? Решил примерить:
Теперь нам осталось только отредактировать цвета шрифта, ну я уже умею 🙂
Кстати, поменять стили в «Одноклассниках» так же просто. Попробуй!
Следует добавить, что программа полностью бесплатна, ее легко установить и при необходимости можно удалить, пользоваться ею легко, удобно и очень приятно. Так что всем рекомендую!
Установить программу Темы для ВКонтакте (ВК) и Одноклассники PageMorph можно здесь:
Страница в социальной сети — это уже давно не формальная анкета.Это полноценный отпечаток личности, призванный передать индивидуальность. современный человек … Но как остаться уникальным и не потеряться на миллионах однотипных страниц? Индивидуальный дизайн страницы ВКонтакте может решить эту проблему. Для этого существует множество способов, остановимся только на тех, которые просты в реализации и не требуют оплаты.
Смена темы ВКонтакте. Get Styles
Первый способ, который мы рассмотрим, предполагает установку специального плагина «GetStyles: Contact Themes».Вы можете установить этот плагин для всех популярных браузеров: FireFox, Opera, Яндекс и конечно же Google Chrome … Способы установки для всех браузеров в принципе сводятся к одной последовательности действий.
Скачиваем из магазина приложений Google плагин GetStyles и устанавливаем его.
Перейдите на официальный сайт GetStyles.
Ищите подходящую тему и жмите «Применить».
Заходим на нашу страницу ВКонтакте и обновляем.
Такие незамысловатые действия помогут вам изменить дизайн ВКонтакте на свой вкус.
Смена темы ВКонтакте. Vktema.com
Еще один плагин, на этот раз от vktema.com. После загрузки этого плагина и попытки его установки вам будет предложено интегрировать дополнительную панель инструментов для вашего веб-браузера и включить автозагрузку. Это немного подозрительно, но если пойти дальше, то после перезапуска браузера меню вашей страницы несколько изменится. В новом разделе «Менеджер тем» вы можете найти список тем для установки, который, конечно, сильно отличается от представленного на сайте, но вы также можете найти в нем интересные темы для изменения дизайна страницы ВКонтакте под ваше настроение.
Придется привыкать к использованию плагина: меню диспетчера тем неудачно перекрывает меню страницы. Будем надеяться, что в следующих версиях разработчики исправят эту недоработку и, конечно же, добавят более разнообразные темы, расширяя возможность сделать свой дизайн во ВКонтакте индивидуальным.
Смена темы ВКонтакте. Vkmod.net
Еще один способ изменить дизайн ВКонтакте предлагает проект Vkmod.net. Это расширение несколько проще и лучше предыдущей версии.После установки предложенного файла и перезапуска браузера на вашей странице в «Настройках» вы можете найти новую категорию «Мои темы». Здесь больше нет тем, оформление во ВКонтакте можно выбрать практически на любой вкус. Добавлена возможность изменять цвет фона и даже цвет шрифта. Такая более тонкая настройка очень удобна и удобна.
Смена темы ВКонтакте. Orbitum
Orbitum — это браузер с полной интегрированной поддержкой всех видов социальных сетей.Он состоит из двух частей: левая используется для привязки учетной записи и общения, а правая используется для серфинга и других задач. стандартный браузер … Пользователи Orbitum также могут очень просто и удобно изменить дизайн ВКонтакте. Разработчики браузера предоставили встроенную возможность изменить тему своей страницы. В каталоге предлагаемых тем есть несколько тысяч опций, которые вам просто нужно активировать.
Каждый из этих способов объясняет, как без особых усилий изменить дизайн ВКонтакте.Вам остается только выбрать свой и сделать шаг к индивидуальности и яркому общению!
В социальной сети ВКонтакте осуществлено первое масштабное изменение дизайна. Как и ожидали многие пользователи, разработчики сосредоточились на Material Design, максимально приблизив дизайн настольной версии к типу социальных сетей в приложениях на Android и iOS.
«Главный принцип нового дизайна ВКонтакте — то, что он выглядит одинаково и узнаваем на всех устройствах.Пользователю сайта легко найти нужный раздел v мобильное приложение, и наоборот », — отметил , операционный директор социальной сети Андрей Рогозов.
Новый дизайн при работе в тестовом режиме на ограниченной аудитории … Вы можете попробовать его, нажав кнопку «Присоединиться к тестированию».
Главное достижение обновленного «ВКонтакте», пожалуй, касается использования белых полей по бокам. До этого все элементы соцсети размещались в центре экрана, и их окружала непонятная пустота.Особенно остро это почувствовали владельцы широкоформатных экранов.
Одно время среди посетителей «ВКонтакте» были популярны различные «темы», которые можно было применять с помощью расширений браузера. В основном среди «тем» были популярные музыканты, актеры или любимые игры. В большинстве случаев это выглядело ужасающе и затрудняло использование функций социальных сетей.
Основная среда обитания многих пользователей ВКонтакте — Новости — претерпела существенные изменения. Списки новостей вынесены в отдельный блок вместе с поиском и комментариями.
Функция включения «самых интересных» новостей отмечена отдельной «искрой». Он существует в социальной сети давно и работает по принципу отбора наиболее актуальной для пользователя информации, но при этом, в отличие от Facebook, показывает все появляющиеся посты.
Наиболее радикальным преобразованием подвергся раздел «Сообщения». Теперь пользователи смогут видеть активный чат и список всех разговоров.Как и в приложениях, статус собеседника в сети отмечен зеленой точкой.
Все уведомления, ранее входившие в раздел «Новости», вынесены в отдельный пункт в шапке сайта. Теперь вы можете подписаться на уведомления о новых записях групп и сообществ: «колокольчик» оповестит вас о нововведениях, а также о днях рождения и просьбах о добавлении друзей.
Фотографии приобрели вид Facebook: справа от изображения разместили комментарии, а фотографии стали крупнее.Программа просмотра фотографий также адаптирована к широкоформатному дисплею.
Слухи о редизайне социальной сети ходят в сети уже не один год. Летом 2014 года «ВКонтакте» пригласили разработчиков принять участие в конкурсе на новый дизайн: в конкурсе приняли участие более 500 человек. Среди сотен работ была выбрана пятерка лучших, победителям были вручены ноутбуки MacBook Pro в максимальной комплектации, еще четыре получили поощрительные призы в виде iPad от Air.
Несмотря на то, что конкурс был достаточно масштабным, в социальных сетях не оглашались конкретные даты и не уточнялись, будут ли использованы работы участников в случае изменения внешнего вида сайта.
Разработчики уже давно взяли курс на «плоский» дизайн — еще до масштабных изменений раздел VK Developers был больше похож на версию сайта для приложений и уже использовал свободное место по краям по задумке.
Хотя ВКонтакте предлагает тестовую версию не на постоянной основе — чтобы оставаться в новом дизайне, вы должны согласиться использовать обновленный дизайн по умолчанию.Кроме того, в соцсети решили дать возможность отката на старую версию сайта.
В случае с ВК редизайн вряд ли вызовет возмущение у поклонников соцсети, так как подготовка к масштабным изменениям ведется уже больше года и сайт явно нужно было адаптировать под версии для приложений. Исчезновение белых полей и окончательный переход на имя ВК должно только принести пользу социальным сетям.
Рано или поздно привычный дизайн сайта ВКонтакте становится скучным и скучным.Это сильно влияет на восприятие информации пользователем, затрудняя чтение и запись. К сожалению, администрация ВКонтакте еще не разработала такую возможность, как установка предпочтительной темы.
Несмотря на отсутствие официальной возможности установки нового дизайна для ВКонтакте, сделать это все же можно, причем сразу несколькими способами. Для этого, и что немаловажно, вам не нужно предоставлять какую-либо личную информацию.
Изменить стандартный дизайн ВКонтакте можно без особых проблем, если придерживаться определенной цепочки действий и при этом использовать только проверенные методы.Обратите внимание, что при упоминании изменения дизайна имеется в виду изменение дизайна, то есть цвета и частично расположения элементов.
Чтобы изменить тему, вы можете использовать:
- специальный браузер;
- расширений для браузера.
На сегодняшний день из всех возможных способов настройки страницы действительно работают лишь некоторые. Именно эти варианты стоит использовать, так как в этом случае вы гарантированно получите:
- безопасность данных;
- производительность при работе с оформленной страницей;
- возможность выбора дизайна из огромного каталога или самостоятельного создания темы;
- бесплатное использование.
В некоторых случаях есть VIP-система. В этой ситуации установка тех или иных тем потребует от вас финансовых затрат.
В большинстве случаев темы для ВКонтакте предоставляются совершенно бесплатно. Вам просто нужно выбрать способ установки этих стилей.
Метод 1: использование браузера Orbitum
В общих чертах, этот интернет-браузер не имеет проблем с производительностью. В то же время он предоставляет каждому пользователю обширный каталог совершенно бесплатно.оформление различных тематик для некоторых социальных сетей, в том числе ВКонтакте.
Чтобы поставить тему в ВК таким способом, нужно следовать простой инструкции.
Вы также можете создать тему самостоятельно бесплатно.
После установки темы каждый раз при входе в социальную сеть ВКонтакте через этот веб-браузер вы будете видеть выбранный дизайн вместо стандартного.
Если по каким-то причинам вы хотите вернуть стандартный дизайн ВКонтакте в этом интернет-браузере, вам также необходимо сделать это по определенной инструкции.
Способ 2: конструктор тем для ВКонтакте VKMOD
Этот способ изменения дизайна ВКонтакте больше не требует скачивания отдельного браузера, так как VKMOD является расширением. Это дополнение устанавливается исключительно в интернет-браузере Google Chrome.
При работе с этим расширением в большинстве случаев проблем не возникает. Однако главный недостаток ВКМОД всегда остается актуальным и заключается в том, что поддерживается только один-единственный веб-браузер, пусть и самый популярный.
Следует отметить, что данное расширение изначально разрабатывалось для раннего дизайна ВКонтакте. Таким образом, темы могут отображаться некорректно.
В будущем это расширение обязательно будет стабилизировано и адаптировано к новому дизайну.
Метод 3: Get-Style
Get-Style Extension — одно из многих дополнений, которые всегда идут в ногу со временем. Это связано с тем, что в настоящее время дизайн ВКонтакте динамично меняется — появляются различные новые элементы или перемещаются существующие в другое место, но качественные стили по-прежнему публикуются в Get-Style.
Что касается этого расширения — оно поддерживает как старый дизайн ВК, так и новый. При этом существенных багов при использовании надстройки Get-Style нет.
В связи с кардинальными изменениями во ВКонтакте рекомендуется использовать самые свежие темы оформления. Благодаря этому ваша страница будет выглядеть свежо и привлекательно.
Это лучшее расширение во всем Интернете, так как оно предоставляет пользователям:
- интеграция расширения в Chrome, Opera, Яндекс и;
- большой каталог тем;
- собственный конструктор;
- бесплатная установка тем.
Это дополнение можно установить и использовать, следуя подробным инструкциям.
После всех этих действий можно приступать к установке расширения.
Обязательно обновите страницу перед установкой темы.
Последнее, что осталось сделать, это сменить стандартную тему В контакте с. Делается это очень просто.
В большинстве случаев обновление происходит автоматически.
Это расширение, без скромности, лучшее среди всех надстроек, влияющих на стиль оформления социальной сети ВКонтакте.При этом от вас требуется совершить минимум действий.
Иногда администрация ресурса проводит рейтинговые розыгрыши. Таким образом, вы можете получить еще больше возможностей бесплатно.
Выбирая способ изменения дизайна ВКонтакте, рекомендуется учитывать все плюсы и минусы. То есть в некоторых случаях, например, если вы используете систему только для посещения нескольких социальных сетей, лучше всего выбрать Orbitum. Но если вы используете Яндекс, Opera, Firefox или Chrome не только для социальных сетей, лучше всего установить максимально стабильное расширение.
Что в итоге выбрать, решать только вам. Желаем удачи в выборе темы для ВК.
Люди стали активно его использовать, и одной из причин этого стала возможность настраивать дизайн браузера.
Многим людям нравится изменять дизайн знакомых программ и страниц в Интернете, поэтому они часто ищут в поисковых системах, как изменить дизайн.
Вы можете изменить дизайн страниц Вконтакте , с помощью специальных расширений и программ.Некоторые из них позволяют не только заменить красивым фоном. , но и полностью изменить меню. В этой статье мы рассмотрим лучшие расширения и утилиты, с помощью которых можно изменить дизайн Вконтакте.
Как сделать красивый дизайн Вконтакте?
1. Расширение.
Это самый простой способ переделать популярную социальную сеть. На фоновое изображение можно поместить любую картинку, а чтобы основной интерфейс не сливался с ним, доступна функция обводки.Поддерживаются любые форматы изображений, и вы можете самостоятельно настроить толщину обводки и прозрачность страницы.
2. Программа от.
Этот сайт предлагает скачать и установить специальную программу, которая в любом браузере изменит оформление Вконтакте. Существует огромный выбор различных дизайнов, разделенных на категории. Установка программы стандартная, и при желании вы легко можете вернуть стандартный дизайн в соцсети.
3.Расширение браузера от.
Преимущество этого дополнения в том, что вы можете выбирать темы прямо в настройках вашей страницы. Каталог готовых дизайнов большой и каждый из них можно добавить в расширение. Стоит отметить, что здесь предлагаются темы, которые не только меняют фон, но и преобразуют интерфейс.
4. Программа от.
Это самая популярная программа для изменения дизайна Вконтакте. Вам нужно будет установить программу, выбрать тему, и после обновления страницы вы увидите ее новый дизайн.База различных дизайнов впечатляет, и при желании вы можете разработать и собственную тему … Программа работает с любым браузером.
5. Программа от.
Еще один качественный софт, с помощью которого можно легко изменить дизайн Вконтакте. Вам необходимо скачать определенную версию программы для вашего браузера (Chrome, Opera, Mozilla, IE). Помимо того, что эта программа позволяет изменять дизайн, в вашем браузере появится удобная панель инструментов для использования Вконтакте.
В.К. Fourstone (Автор Einsteiner)
Под псевдонимом VK Fourstone пишет и создает свои книги Василий Клюкин.Василий Клюкин — писатель, дизайнер футуристических яхт и небоскребов, бывший банкир, решивший бросить бизнес, чтобы посвятить свою жизнь творчеству. С 2010 года Василий занимается архитектурой и дизайном. Он выпустил свой архитектурный альбом «Designing Legends».
Их дизайнерские решения стали широко известны после печально известной благотворительной покупки amfAR, которую он совершил два года назад, купив 1 доллар.Билет на 5 миллионов в путешествие в космос вместе с Леонардо Ди Каприо. В творчестве Василия — небоскребы в виде Ники Самофракийской и Венеры Милосской, госпиталь в виде парусника, футуристическая яхта-трансформер Monaco 2050, имеющая
человек. Под псевдонимом VK Fourstone пишет и создает свои книги Василия Клюкина.Василий Клюкин — писатель, дизайнер футуристических яхт и небоскребов, бывший банкир, решивший бросить бизнес, чтобы посвятить свою жизнь творчеству.С 2010 года Василий занимается архитектурой и дизайном. Он выпустил свой архитектурный альбом «Designing Legends».
Их дизайнерские концепции стали широко известны после печально известной благотворительной покупки amfAR, которую он совершил два года назад, купив билет на 1,5 миллиона долларов для путешествия в космос вместе с Леонардо Ди Каприо. В творчестве Василия — небоскребы в форме Ники Самофракийской и Венеры Милосской, госпиталь в форме парусника, футуристическая яхта-трансформер Monaco 2050, верхняя палуба которой трансформируется в частный самолет.
Его жизнь активна: он прыгнул с 200-метровой телебашни в Окленде; он отправился в опасную Венесуэлу, чтобы искупаться в самом высоком водопаде Angel Falls; он путешествовал по джунглям Америки и покорил Северный полюс.
Клюкин планирует использовать свой опыт и реализовать девелоперский проект в Монако на основе собственных разработок. Он живет в Монако. Имеет троих детей. Женатый.
VK Architects & Engineers и Archetype Group создают совместное предприятие
(VEN) — Глобальные дизайнерские фирмы VK Architects & Engineers через свою дочернюю компанию VK Asia Pacific и Archetype Group недавно объявили о создании нового совместного предприятия для проектирования и инженерии. и развивать проекты здравоохранения в Азиатско-Тихоокеанском регионе.
Совместное предприятие под названием VKA Healthcare представляет собой интегрированную команду международных экспертов в области медицинских учреждений и индивидуальных проектов. Обладая обширной сетью надежных партнеров, они предоставляют клиентам здравоохранения из Азии широкий спектр услуг, от инфраструктуры, генерального планирования и программирования, архитектуры и дизайна интерьера, проектирования конструкций и инженерного обеспечения MEP до управления проектами и затратами.Благодаря этому эксклюзивному сотрудничеству, VKA Healthcare стремится к комплексному подходу во всех своих проектах, чтобы быстро решать сложные ситуации и создавать инновационные и сложные больницы в области здравоохранения в Азиатско-Тихоокеанском регионе, с постоянной и устойчивой приверженностью экологическим вопросам и социальной ответственности.
VK Architects & Engineers — многопрофильная фирма с впечатляющим опытом работы с многочисленными больничными организациями в Европе, а также с несколькими учреждениями социального обеспечения, городами и местными властями.
«Это логический следующий шаг в стремлении VK быть компетентным партнером для клиентов азиатских больниц. Вместе мы хотим сформировать будущее азиатского здравоохранения ». сказал Пол Корбил, генеральный директор VK Architects & Engineers.
Archetype Group, одна из самых известных консалтинговых компаний в области архитектуры и комплексного инжиниринга в Азии, проработала более 1200 образцов и построила более 500 проектов.
«Мы полны энтузиазма, что нашли сильного и опытного партнера в области решений для здравоохранения для нашей деятельности на этом многообещающем рынке, и мы уверены, что наши местные и международные клиенты выиграют от объединенного опыта и широкого охвата, которые мы предложим.- сказал Франсуа Манье, председатель Archetype Group.
Мой Фунг
VK Designs — Производитель из Чодасандры, Бангалор, Индия
Создание красивых домов и привлекательных коммерческих помещений требует координации талантов, навыков, опыта и ресурсов не в одной, а во всех областях архитектуры, дизайна интерьера и управления строительством .Понимая это, VK Designs начинала свою деятельность как компания, занимающаяся проектированием самых изысканных и роскошных интерьеров; Имея 12-летний опыт работы, сегодня мы превратились в многопрофильную практику с командой профессионалов в области архитектуры, проектирования интерьеров и строительства. За последние 12 лет мы заработали привилегированную репутацию в области создания изысканно продуманных внутренних пространств для всех видов собственности — бунгало, жилых домов и коммерческих зданий.Обладая обширным внутренним опытом, который отличает наши услуги от остальных, мы реализовали проекты, ориентированные на аутентичность с большим вниманием к архитектуре и окружающей среде. Все услуги, необходимые для строительства помещения, включая плотницкие работы, электромонтаж, внутреннее освещение, покраску, оклейку обоев, сантехнику и многое другое, доступны на месте, так что вам не придется искать какие-либо услуги в другом месте. В общем, мы — ваше универсальное решение, позволяющее превратить голый космос в место мечты.И именно эта способность привела нас к тому, что мы стали надежными партнерами некоторых из самых известных клиентов.
Мы превращаемся в произведение искусства: —
VK Designs — это дизайнерская фирма, базирующаяся в Бангалоре. Он был основан с оглядкой на творчество и стремлением сделать ваш дом более живым с помощью дизайнерских решений, начиная от полной столярной работы, безопасных электрических установок, красивого внутреннего освещения и заканчивая модульными кухнями мирового класса. Бангалор — один из самых быстрорастущих городов Индии, и он представляет большие возможности для этой фирмы.С момента своего основания наша компания успешно спроектировала и выполнила множество проектов, включая бунгало, схемы жилых домов и коммерческие здания. VK Designs является примером творчества во всех смыслах этого слова. Дизайн ВКонтакте создает атмосферу, которая впечатляет и вдохновляет всех. Будь то дом или офис, VK design предлагает решения для интерьера дома и офиса для всех своих взыскательных клиентов, заботящихся о внутренней красоте. VK design — поставщик комплексных решений для дизайна и декора дома и офиса.В VK designs наши профессионалы стремятся превратить голую оболочку квартиры, нашего индивидуального жилого помещения, в дом мечты. Наши дизайнеры интерьера заботятся о доступном пространстве и стремятся использовать его с максимальной эффективностью.
Наши клиенты:
- DLF
- DSR
- Estella
- Shriram Properties
- Snn
- Sobha
- BRIGADE
- Adarsh Group PRES205
- Часто задаваемые вопросы — VK Designs
Поздравляю с новым кольцом! Эта символическая вещь, скорее всего, самая сентиментальная вещь, которая у вас есть.Помня об этом, вы хотите сделать все возможное, чтобы сохранить его в целости и сохранности.
СОВЕТЫ ПО УХОДУ И ИЗНОСУ
• Кольцо должно быть последним, что вы надеваете. после одежды, макияжа, лака для волос и духов. Эти химические вещества могут повлиять на ваши украшения и сделать их тусклыми.
• Всегда имейте постоянное безопасное место для хранения колец , пока вы занимаетесь работой по дому, в саду или на открытом воздухе.
• Обязательно снимайте кольцо перед душем, купанием или мытьем посуды .Мыло может накапливаться, делая его тусклым. Хлор также может вызывать повреждение и точечную коррозию золота и платины. Температура воды в океане также может привести к тому, что ваше кольцо соскользнет и потеряется.
• Осторожно носите каждый день. Мы можем повредить наши кольца повторяющимися движениями, натягивая их по ткани, катаясь на велосипеде или даже неся тяжелую сумку. Многие действия могут вызвать нагрузку на ваши кольца, если вы сомневаетесь, снимите их и положите в безопасное место. VK Designs с радостью создаст простое колье с застежкой спереди, чтобы сохранить ваш дизайн в безопасности как на работе, так и вне дома.
ЧИСТКА КОЛЬЦА
• Мыть каждые две недели. VK Designs рекомендует помещать изделие в смесь теплой воды и виндекса на час и каждые две недели тщательно промывать очень теплой водой для удаления мусора.
• Профессиональная уборка. Мы будем рады провести более тщательную очистку вашего дизайна, а также провести легкую доработку или полировку, чтобы сохранить ваше изделие в любое время, просто дайте нам знать.
• Профессиональные проверки. Мы также будем рады периодически проверять вашу конструкцию на предмет безопасности. Если вы подозреваете какие-либо изменения или проблемы, надежно положите свой дизайн в сумку и назначьте встречу.
КОНСТРУКЦИИ С ШИРОКОЙ ПОЛОСЫ
• Будьте особенно осторожны, чтобы просушить под кольцом. Мы рекомендуем сушить под кольцом каждый раз при стирке, чтобы вода не попала под кольцо. Попавшая в ловушку вода может вызвать раздражение кожи и вызвать сыпь.
.
