Основы веб-дизайна: оснавные знания и навыки
Профессия веб-дизайнер всегда востребована. Однако, чтобы стать настоящим специалистом и мастером, необходимо выучить полезную информацию и «набить много шишек» в процессе практики.
В этой статье будут рассмотрены основы профессии для начинающих и коммерческих проектов, а также рассмотрены популярные курсы об основах веб-дизайна, и отзывы о них.
Содержание
- Основы для начинающих
- Начинающий веб-дизайнер в коммерческих проектах
- Курсы обучения веб-дизайну: ТОП-3 лучших
- Отзывы учеников, прошедших курсы
Основы для начинающих
Чтобы создать оригинальный проект, нужно владеть знаниями о цветах, иерархии элементов сайта и общем его виде, шрифтах. Главное знание, которое понадобится начинающему дизайнеру на первых порах – языки программирования HTML и CSS!
Начинающие дизайнеры должны владеть базой графического редактора под названием Photoshop. Для более опытных – Adobe Illustrator. Разумеется, каждый новичок должен протестировать 2 этих инструмента, и понять, какой из них больше подходит ему.
Разумеется, каждый новичок должен протестировать 2 этих инструмента, и понять, какой из них больше подходит ему.
Если же хочется приступить к созданию сайта, а потом его дизайна, то лучшим помощником в этом будет ПК-браузер. Лучшие браузеры для работы:
- Google Chrome.
- Mozilla Firefox.
Почему лучше начинать работать с браузерами? При этом дизайнер сразу видит результат работы. Нет никакой необходимости создавать сайт с нуля, достаточно просто зайти на понравившийся, открыть его код, и пробовать изменять его внешний вид.
Все нюансы профессии веб дизайнера: плюсы и минусы, кому подходит.
Обучение на примере созданных сайтов в браузере может сделать из неопытного хорошего дизайнера. Если есть знания о том, как работает сайт и как сделать его дизайн лучше, можно предостеречь себя от многих ошибок, с которыми сталкиваются начинающие веб-дизайнеры.
Главный «кошмар», с которым сталкивается новичок, заключается в переноске дизайна на настоящий сайт. На примере создания дизайна в браузере уже сразу удастся увидеть, как будет выглядеть страница.
На примере создания дизайна в браузере уже сразу удастся увидеть, как будет выглядеть страница.
Работа с дизайном сайта в браузере меняет подход дизайнера к работе, а также позволяет узнать новую информацию по HTML и CSS.
Проще говоря: чем больше возиться с кодом, тем больше можно получить знаний на первых порах.
Начинающий веб-дизайнер в коммерческих проектах
Если хочется заниматься дизайном сайтов профессионально, необходимо владеть некоторыми навыками, которые будут рассмотрены в этом разделе.
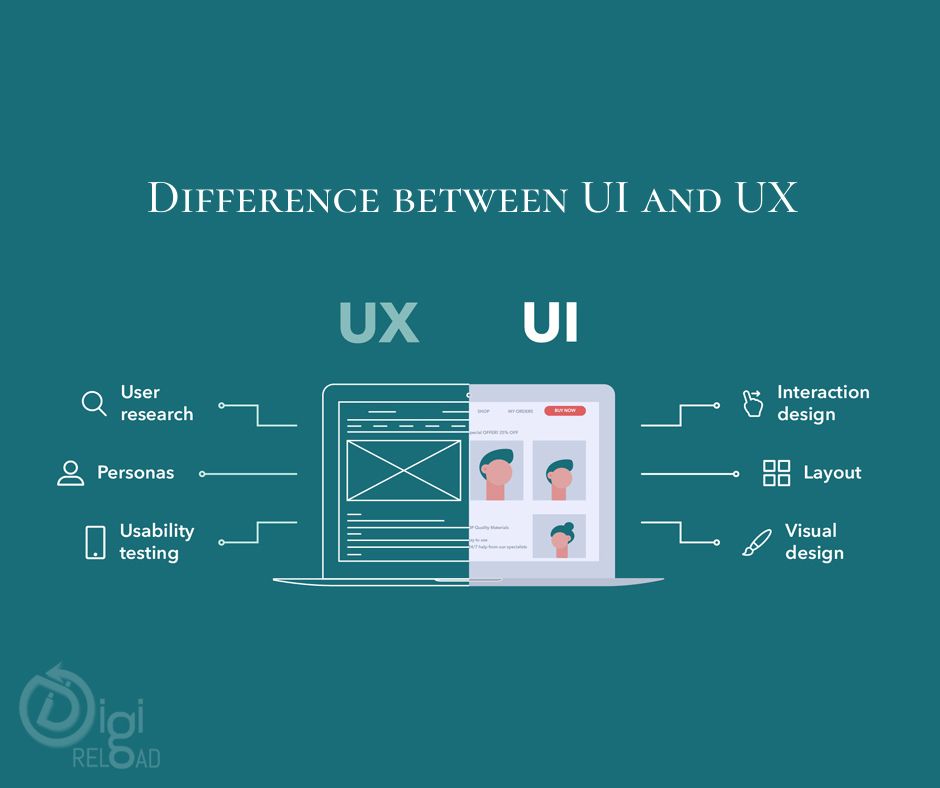
- UX / UI дизайн
Это дизайн, подразумевающий то, как будет выглядеть и работать интерфейс сайта. Большая и трудная работа, которая вынудит создать сайт таким образом, чтобы он нравился посетителям.
- Эстетика – своеобразное и сложное понятие
Каждый веб-дизайнер сталкивается с трудностями при цветовом оформлении сайта. Например, цветовая схема, которая нравится, может быть неприятна для других пользователей, или вовсе отталкивать их.
Шрифты, которые уже полюбились, – могут не понравится заказчику, из-за чего необходимо будет подбирать другие. Эти правила субъективны, но необходимо владеть основными знаниями, которые позволят не допускать распространённые ошибки, возникающие у начинающих дизайнеров.
- Шрифты и типографика
Весь интернет и статьи состоят из текста, слова должны хорошо выглядеть, а главное – легко читаться. Типографика – не только выбор правильного и приятного шрифта, это нечто большее. Она подразумевает выбор и комбинирование размеров шрифтов, их стиль и типы.
Готовые шрифтовые пары подходящие для всех сайтов.
У Google есть красивые и стильные шрифты, которые понравятся пользователям. Каждый новичок в процессе обучения стремится к экспериментам. Чтобы поэкспериментировать со шрифтами, достаточно найти в интернете бесплатные шрифты, и внедрять их в свои начальные проекты.
Каждый новичок в процессе обучения стремится к экспериментам. Чтобы поэкспериментировать со шрифтами, достаточно найти в интернете бесплатные шрифты, и внедрять их в свои начальные проекты.
В интернете есть масса бесплатных шрифтов, скачать которые может начинающий веб-дизайнер.
- Выбор цвета и цветовой схемы сайта – это важный пункт в создании проекта
Здесь необходимо правильно подобрать всю цветовую схему сайта. Сделать это надо так, чтобы пользователю и посетителю было приятно читать весь материал. В интернете можно найти обучающие курсы и материалы, которые помогут изучить цвет и цветовые схемы.
- Тренды
В веб-дизайне тоже существуют тренды, которые сменяют друг друга на протяжении многих лет. Они играют важную роль в создании проектов. Заказчик, обращающийся к новичку, хочет увидеть портфолио, где будут находиться сайты с трендами и тенденции.
Поскольку тренды в веб-дизайне постоянно сменяются, нет никакого смысла зацикливаться на тренде, достаточно просто следить за страницами популярных дизайнеров.
Неотъемлемый этап в освоение веб дизайна это обучение графическому дизайну.
Веб-дизайн – популярное направление, особенно среди молодых специалистов и начинающих фрилансеров, желающих работать над созданием оригинальных проектов.
Кто-то хочет изучить дизайн для создания своих проектов, а кто-то – заняться им, чтобы в дальнейшем можно было создавать сайты и при этом зарабатывать. Единственное, что необходимо делать веб-дизайнеру, – постоянно учиться.
Но что делать если рядом нет человека, который мог бы обучить? Конечно же, приобрести специальные курсы обучения, которые помогут в изучении дизайна!
Курсы обучения веб-дизайну: ТОП-3 лучших
Нет никакой необходимости тратить время на посещение занятий и изучать материалы, которые есть в курсах, находящихся в интернете.
Онлайн-курсы, предлагаемые интернетом, ничем не отличаются от обычных курсов. Приходится постоянно изучать и конспектировать новый материал, можно задавать свои вопросы создателю курса, и общаться с коллегами, выполнять домашние задания, образовательные тесты.
Сейчас будут рассмотрены 3 лучших курса, которые помогут начинающему дизайнеру в изучении деятельности!
- Место № 1: «Как создать сайт за 5 дней» от MotoCMS
Длится курс 5 дней. Предлагает информацию о том, как создать сайт на базе конструктора MotoCMS. Здесь рассказывается о том, как выбрать хостинг и домен для будущего сайта, а также, как правильно работать с панелью управления MotoCMS: разрабатывать новые страницы, категории, и работать над дизайном.
Вся информация, которая даётся в этом курсе, будет ежедневно приходить на электронную почту, необходимо поэтапно изучать её, и брать важную информацию для себя.
Все вопросы можно задать создателю курса, и разъяснить непонятные моменты. Когда курс заканчивается, начинающие дизайнеры получают специальный сертификат.
- Место № 2: HTML Academy
Курс, продолжительностью в 3 недели ориентирован на изучение языков HTML и CSS. Люди, прошедшие его, утверждают, что после прохождения 300 заданий уже спокойно можно создавать сайт, и применять полученные из курса знания!
- Место № 3: «Введение в веб-разработку» от Hexlet
Данный курс подразумевает текстовое руководство, длится – 1 час. Он базовый, доступен всем желающим.
В этом курсе рассказывается об основах HTML и CSS, всё о хостингах и доменных именах. Здесь нет никаких заданий, но после его изучения удастся выбрать направление в веб-дизайне.
Отзывы учеников, прошедших курсы
Что говорят ученики об этих курсах? Новички, которые использовали и обучались веб-дизайну на, отмечают, что эти занятия помогли выбрать направление, а также улучшили знания в освоении языков HTML и CSS.
Они смогли узнать много информации о выборе хостингов и грамотном создании доменных имён. Научились работать с популярнейшими «движками» сайтов, создавать адаптивные шаблоны, страницы, а также виджеты, полезные для посетителей.
Научились работать с популярнейшими «движками» сайтов, создавать адаптивные шаблоны, страницы, а также виджеты, полезные для посетителей.
Веб-дизайн – широкое направление, включающее в себя массу знаний. Изучить дизайн с нуля до предела – невозможно. Деятельность содержит много информации, применить которую на опыте трудно.
Если хочется стать веб-дизайнером и внедрить в свои проекты полученные знания из курсов и интернета, то благодаря усилиям и постоянному старанию можно быть уверенным в успехе!
Основы веб-дизайна, или Как стать дизайнером в емейл-маркетинге?
Содержание
Редкие счастливчики тратят студенческие годы на обучение специальности, которая станет первой ступенью на пути к работе мечты. Я не из их числа. И в этой статье отвечу на животрепещущие вопросы — с чего начать, если у тебя нет специального образования? Что составляет основу веб-дизайна в емейл-маркетинге? Как приобрести необходимые навыки?
Мыслите иначе
Знание программного обеспечения, например, Photoshop, — важный элемент для достижения успеха, но это не перекроет отсутствие творческого мышления. Дизайнер — это человек с особым взглядом на мир. Развивайте вкус и замечайте то, чего не видят другие. Но не изобретайте велосипед, всё необходимое для старта уже существует. И речь идёт не о плагиате, а о глубоком погружении в эту среду. Ныряйте! Надёжным инструментом для вдохновения станут широко известные ресурсы:
Дизайнер — это человек с особым взглядом на мир. Развивайте вкус и замечайте то, чего не видят другие. Но не изобретайте велосипед, всё необходимое для старта уже существует. И речь идёт не о плагиате, а о глубоком погружении в эту среду. Ныряйте! Надёжным инструментом для вдохновения станут широко известные ресурсы:
- Pinterest — вдохновляющие примеры и возможность создавать муд-борды.
- Behance — стремитесь, чтобы ваши работы были достойны этого сайта.
- Awwwards — соревнование инновационных решений в веб-дизайне.
- Cssdesignawards — веб-проекты, каждый из которых потенциально претендует на звание «Сайта года».
- Siteinspire — ещё одна международная витрина лучших работ в области веб- и интерактивного дизайна.
Используйте расширение для браузера Muzli или Dribble. Они показывают иллюстрации, типографику и сайты, которые заслуживают внимания. Каждый раз перед работой уделите 15 минут их изучению.
Уделяйте внимание внешнему. Ведите красивый инстаграм, путешествуйте, стильно одевайтесь, слушайте музыку, которая вызывает эмоции, окружайте себя красивыми предметами интерьера. Изящные детали пространства, где мы живём и работаем, формируют вкус.
Изящные детали пространства, где мы живём и работаем, формируют вкус.
Освойте техническую базу веб-дизайна в емейл-маркетинге и практикуйтесь как можно больше
Научитесь пользоваться Photoshop и Illustrator. Но совсем не обязательно сразу забираться в дебри и до упора осваивать все функции без исключения. Достаточно изучить базовые инструменты, которые позволят начать делать хороший дизайн уже сейчас. На просторах интернета много бесплатных уроков и онлайн-курсов:
- https://photoshop-master.ru — ресурс для того, чтобы поднатореть в главных фишках.
- https://vk.com/designtutorials — группа, в которой собраны полезности.
- https://www.designcontest.ru — реальные задачи, которые сделают обучение эффективнее.
Зарегистрируйтесь на сайте для фрилансеров и выполняйте небольшие задания. Возможно, ваш веб-дизайн в емейл-маркетинге придётся по душе заказчику и вы даже получите вознаграждение за работу. Это хорошая мотивация. Кроме того, есть возможность анализировать работы победителей и учиться у них.
Исследуйте UX/UI
Помимо непосредственно веб-дизайна в емейл-маркетинге и контента есть очень важный элемент — пользователь. Когда вы начали читать эту статью, у вас уже имелся свой пользовательский опыт. Эмоции и реакции стоят во главе угла хорошего дизайна. Знания психологии поведения помогут создавать удобные интерфейсы, которые дадут результаты по конверсиям.
Рассмотрим некоторые принципы UX-дизайна на примере письма:
Ясность — это как правильное освещение витрины магазина: всё кажется гармоничнее. Пользователю не хочется думать о том, о чём не нужно. Лишние раздумья крадут интерес и время. Объекты, логически взаимосвязанные, необходимо группировать, чтобы пользователь воспринимал их как целое и не активировал дополнительные ресурсы мозга для решения таких задач.
В нашем примере очевидно, что призыв установить приложение этого интернет-магазина связан с кнопками, которые приводят к скачиванию. Представим, что надпись находится на том же расстоянии, что и кнопки соцсетей.
 В такой ситуации становится непонятно — то ли вёрстка поехала, то ли текст не тот.
В такой ситуации становится непонятно — то ли вёрстка поехала, то ли текст не тот.- Для решения задачи человеку комфортно воспринимать не больше девяти объектов. В данном случае пунктов верхнего меню всего 4, контентных блоков — 6. Если объектов становится больше, то человек стремится упростить решение задачи. В контексте емейл-маркетинга он, скорее всего, не пролистает письмо до конца.
- Контраст цвета — сильный инструмент привлечения внимания и выделения CTA. Мы сразу понимаем, куда смотреть и что делать.
- Более разреженный текст легче воспринимать. Когда межстрочное расстояние чуть шире автоматического, становится проще фокусироваться и не читать одну и ту же строку два раза.
Более глубоко изучить вопрос UХ помогут эти ресурсы:
- Советы по созданию правильного UX.
- Блог, в котором можно найти качественные переводы зарубежных статей о UX.
Следите за трендами
Новый 2017 год нам приготовил немало нового, но я хотела бы заострить внимание на двух трендах.
Первый — это анимация. Статичная картинка начинает приедаться, и пользователь тянется к чему-то более эмоциональному. Анимация привлекает внимание и улучшает опыт взаимодействия пользователя с продуктом.
Пример анимации горящего бенгальского огня
Пример анимации фона
Пример весёлой анимации
Второй — это шрифт. Очень сильный графический элемент. Как основной элемент дизайна он хорошо смотрится на всех устройствах и если расположен грамотно, то напрямую доносит до пользователя основную мысль. Текстовые сайты могут и конкурируют с фотографией и даже видео. Вот примеры нескольких писем, типографика в которых является стилеобразующим элементом.
Пример шрифта от Cocorrina
Шрифт Madewell
Шрифт от J.Crew
Не игнорируйте тексты
В продолжение темы шрифта и текста замечу, что вставлять Lorem Ipsum давно не круто. Более того, опытные дизайнеры посмеиваются над новичками, которые пользуются «рыбой». Развивайте коммуникативные навыки и культуру речи, от текстов зависит многое, дизайнер должен чувствовать, о чём умолчать, а где сделать акцент.
Сравним примеры:
- Использование Lorem Ipsum. Использование латиницы на русских сайтах априори некорректно. Это лишает возможности оценить, как на самом деле будет выглядеть текст, набранный кириллицей.
- Использование «рыбы», не имеющей отношения к теме проекта. Если текст не относится к теме, его неинтересно читать. Он не даёт целостного представления о работе, т. к. переключает всё внимание на дизайн и оформление. Это существенный минус, так как заказчик, как правило, хочет видеть полную картину.
- «Рыба», которая поддерживает дизайн макета. Ваша «рыба», пусть и не в первоначальном виде, может стать частью итогового проекта. Это не только плюсик к карме, но и один из показателей вашего профессионализма.
В заключение несколько полезных ресурсов.
Подбор цветов:
- https://color.adobe.com/ru/create/color-wheel/
- https://colorscheme.ru/
- https://color.hailpixel.com/
Шрифты:
- https://fonts.
 google.com/
google.com/ - https://webfont.ru/
- https://typecast.com/
Конструктор модульных сеток:
- http://gridcalculator.dk/
Сервисы по иконкам:
- https://thenounproject.com/
- https://icons8.com/
- http://www.flaticon.com
Читать:
- Майкл Джанда «Сожги своё портфолио»
- Артемий Лебедев «Ководство»
- Брайан и Джеффри Айзенберг «Добавьте в корзину»
- Дэвид Эйри «Логотип и фирменный стиль»
- Джон Вюббен «Контент — это валюта»
- Дэн Кеннеди «Продающее письмо»
И ещё порция вдохновения ждёт вас в нашем Pinterest. Там мы выкладываем примеры наших работ и удачные письма западных коллег.
Разработаем дизайн
Эффективной емейл-рассылки
Напишите нам.
Корпоративный email *
Даю Оператору согласие на отправку мне сообщений и обработку персональных данных (имя, фамилия, отчество, адрес почты, номер телефона и др. согласно Политике), включая сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение), сопоставление, извлечение, использование, обезличивание, блокирование, удаление, автоматическую обработку и уничтожение в целях получения доступа к сервисам Оператора. «>Соглашаюсь с Политикой конфиденциальности.
«>Соглашаюсь с Политикой конфиденциальности.
Я согласен с Политикой обработки персональных данных.
Подпишитесь на нас
и получайте анонсы статей, кейсов и идеи для вдохновения в сфере емейл‑маркетинга
Подписываясь на рассылку, вы соглашаетесь с политикой обработки персональных данных
Основы Web-дизайна — презентация онлайн
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
Васильева-Пискарева Е. Ф.
ГБОУ СОШ № 500
WWW (Web) – распределенная гипертекстовая
система, хранящая и передающая файлы через
Интернет
объединяющая
их
в
единую
информационную систему.
Web-страницы
–
специальные
написанные, в основном, на языке HTML.
файлы,
HTML – HyperText Markup Language – язык
разметки гипертекста.
Теги – служебные слова языка HTML,
заключенные в угловые скобки («>» и «>»), служат
для определения вида и содержания информации
в окне браузера.
Атрибуты тега — необязательные параметры
тега, служащие для изменения его функций.
Заголовок документа – раздел структуры Webстраницы, содержит служебную информацию о
документе в целом.
Тело документа — раздел структуры Webстраницы,
содержит
информацию,
которая
практически полностью выводится в окне браузера.
Урок 1. Язык HTML. Структура HTML-документа.
блоки: заголовки, абзацы.
Дополнительное
разделение
осуществляется переходом на новую
вставкой черты разного размера и цвета.
текста
строку и
Рекомендуется использовать вместе не более трех
шрифтов: один для заголовков, второй для общего
текста, и третий для выделения особой информации
Урок 2.
 Форматирование HTML-документа
Форматирование HTML-документаВ языке HTML предусмотрен специальный набор
тегов для представления информации в виде списков.
В языке HTML предусмотрены следующие основные
типы списков:
• маркированный,
• нумерованный,
• многоуровневый.
Урок 3. Списки в HTML-документе
Цветовой круг Иттена
В круге Иттена основой
являются три цвета: синий,
красный и жёлтый.
Далее
следуют
цвета
второго порядка, получаемые
из смешения между собой
основных:
зелёный,
оранжевый,
фиолетовый
(синий
+
красный
=
фиолетовый;
красный
+
желтый = оранжевый; желтый
+ синий = зеленый).
Комплементарными,
или
дополнительными,
контрастными, являются цвета, расположенные на
противоположных сторонах цветового круга Иттена.
Одно из главных правил —
использование комплементарных
цветов. В этом случае теплые
оттенки сочетаются с холодными,
создавая баланс и подчеркивая
друг друга.

Урок 4. Управление цветом
Информация, которую вы поместите на
странице, должна быть интересна для ваших
потенциальных читателей
Главный принцип современного веб-дизайна:
одна страница – один экран.
Урок 5. Разработка web-странички «Самопрезентация»
Обязательно задавайте реальные размеры всех
изображений на web-странице.
Атрибут ALT для тега изображения, согласно
современным требованиям языка HTML, является
обязательным.
Урок 6. Вставка изображений
Бегущая строка — самый простой способ анимации
на web-странице.
Тег marquee — специальный тег, который приводит
в движение текст и оживляет картинки.
Урок 7. Создание бегущей строки
Не подчеркивайте другие элементы на экране.
Старайтесь не выделять текстовые элементы
тем же цветом, что и ссылки.
Не записывайте как ссылку слишком большой
текст.
Не выделяйте цвет под ссылкой дополнительно
(курсивом, размером, жирностью).
Не располагайте несколько ссылок слишком
близко друг к другу.

Урок 9. Гиперссылки
Урок 10. Гиперссылки внутри документа
Карты позволяют задать любую форму области
ссылки. Учитывая, что изображения по своей природе
прямоугольны, сделать графическую ссылку сложной
формы, например для указания географического
района, без карт-изображений не представляется
возможным. Как правило, в географической тематике
карты-изображения и применяются наиболее часто.
Урок 11. Карты-изображения
На сайте могут быть использованы следующие
структуры:
Линейная структура – наиболее простой способ
организации данных.
Иерархическая
структура
–
самый
распространенный вариант размещения информации.
Контекстно-зависимая структура
Комбинированная
структура
нескольких предыдущих структур.
Урок 12-13. Создание сайта на свободную тему.
-это
сочетание
Таблица — инструментальное средство для точного
позиционирования элементов на странице.
Для того чтобы расположить отдельные блоки
информации в определенных местах страницы, такую
страницу очень часто представляют
в виде
совокупности табличных ячеек
Таблицы — позволяют:
• расположить текст документа в нескольких
колонках;
• расположить картинки и текст относительно друг
друга
Урок 14-15.
 Таблицы
ТаблицыУрок 16. Создание web-страницы с помощью таблицы
Достоинства фреймов:
• быстрая загрузка страниц,
• точность размещение информации в окне
браузера,
• простота разграничения страницы на области и
изменения размеров областей.
Недостатки фреймов:
• плохая индексация поисковыми системами,
• внутренние страницы
нельзя
добавить
в
«Избранное»,
• несовместимость с разными версиями браузеров.
Урок 17. Фреймовая структура сайта.
Урок 18-19. Взаимодействие между фреймами.
Каскадные таблицы стилей (CSS) – это набор
правил, описывающих форматирование разных
фрагментов HTML-кода и хранящихся отдельно от
него.
Одно
такое
правило,
отображающее
форматирование какого-то одного фрагмента или
однотипной группы фрагментов кода, называется
стилем. Таблицы стилей описываются на особом
языке CSS и хранятся в особых файлах, обычно с
расширением .css, хотя могут быть внедрены
непосредственно в web-страницу.

Урок 25. Каскадные таблицы стилей (css).
h2
{ font-family:
Селектор
Свойство
Verdana
Значение
Урок 26 Css. Шрифтовое и абзационное оформление.
}
Это стиль для отдельного тега.
Параметр style можно использовать в каждом
отдельном
теге,
задавая
его
локальное
оформление.
<h2 style=“color:red;”>
Урок 27. Css. Цвет и фон.
Урок 28. Css. Свойства стиля списков.
Это стиль для отдельного HTML-файла.
Можно задать стиль для тега или группы тегов так,
чтобы это определение работало во всем
документе. Для этого достаточно записать
определение в головной части документа между
тегами <head> и </head>.
<style type=“text/css”>
h2 { color:red;}
</style>
Урок 29. Css. Форматирование рамок и отступов.
Это стиль для нескольких HTML-файлов.
Таблица стилей записывается в отдельном файле.
Для таких файлов используется расширение .css.
Для подключения стилевой таблицы в разделе
<head>…</head> HTML-документа надо поместить
ссылку:
<link rel=»stylesheet» type=»text/css» href=»my.
 css»>
css»>Урок 30. Css. Абзацы. Гиперссылки. Размещение стилевой таблицы.
Урок 31. Применение таблицы стилей к части страницы.
1. Хуторской А. В. Технология создания сайтов.
Информатика и ИКТ. М.: Дрофа, 2007.
2. Смирнова И. Е. Начала Web-дизайна. СПб.: БХВПетербург, 2005.
3. Дуванов А. А. Web-конструирование. HTML. СПб.: БХВПетербург, 2005.
4. Богомолова О. Б. Web-конструирование на HTML:
практикум. М.: БИНОМ. Лаборатория знаний, 2008.
5. Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова.
СПб: Символ-Плюс, 2001.
English Русский Правила
9 Принципы хорошего веб-дизайна
Эффективный дизайн веб-сайта должен выполнять свою намеченную функцию, передавая свое конкретное сообщение и одновременно привлекая посетителя. Несколько факторов, таких как согласованность, цвета, типографика, изображения, простота и функциональность, способствуют хорошему дизайну веб-сайта.
При разработке веб-сайта существует множество ключевых факторов, влияющих на его восприятие. Хорошо разработанный веб-сайт может помочь завоевать доверие и побудить посетителей к действию. Чтобы создать отличный пользовательский опыт, необходимо убедиться, что дизайн вашего веб-сайта оптимизирован для удобства использования (форма и эстетика) и насколько прост в использовании (функциональность).
Хорошо разработанный веб-сайт может помочь завоевать доверие и побудить посетителей к действию. Чтобы создать отличный пользовательский опыт, необходимо убедиться, что дизайн вашего веб-сайта оптимизирован для удобства использования (форма и эстетика) и насколько прост в использовании (функциональность).
Ниже приведены некоторые рекомендации, которые помогут вам при рассмотрении вашего следующего веб-проекта.
1. НАЗНАЧЕНИЕ ВЕБ-САЙТА
Ваш веб-сайт должен соответствовать потребностям пользователя. Наличие простого четкого намерения на всех страницах поможет пользователю взаимодействовать с тем, что вы предлагаете. Какова цель вашего веб-сайта? Вы делитесь практической информацией, такой как «Как направлять»? Это развлекательный веб-сайт, такой как спортивное освещение, или вы продаете продукт пользователю? У веб-сайтов может быть много разных целей, но есть основные цели, общие для всех веб-сайтов;
- Описание опыта
- Создание репутации
- Генерация потенциальных клиентов
- Продажи и послепродажное обслуживание
2.
 ПРОСТОТА
ПРОСТОТАПростота
Простота вашего веб-сайта — лучший способ для пользователей и простота. Ниже приведены способы достижения простоты с помощью дизайна.
Цвет
Цвет способен передавать сообщения и вызывать эмоциональные реакции. Поиск цветовой палитры, которая подходит вашему бренду, позволит вам влиять на поведение ваших клиентов по отношению к вашему бренду. Ограничьте выбор цвета менее чем 5 цветами. Дополнительные цвета работают очень хорошо. Приятные цветовые сочетания повышают вовлеченность клиентов и заставляют пользователя чувствовать себя хорошо.
Типографика играет важную роль на вашем сайте. Он привлекает внимание и работает как визуальная интерпретация голоса бренда. Шрифты должны быть разборчивыми и использовать на веб-сайте не более 3 разных шрифтов.
Образы
Образы — это все визуальные аспекты, используемые в коммуникациях. Это включает в себя фотографии, иллюстрации, видео и все формы графики. Все изображения должны быть выразительными, отражать дух компании и служить воплощением индивидуальности бренда. Большая часть первоначальной информации, которую мы потребляем на веб-сайтах, является визуальной, и для первого впечатления важно, чтобы использовались высококачественные изображения, чтобы сформировать у посетителей впечатление о профессионализме и доверии.
Все изображения должны быть выразительными, отражать дух компании и служить воплощением индивидуальности бренда. Большая часть первоначальной информации, которую мы потребляем на веб-сайтах, является визуальной, и для первого впечатления важно, чтобы использовались высококачественные изображения, чтобы сформировать у посетителей впечатление о профессионализме и доверии.
3. НАВИГАЦИЯ
Навигация — это система навигации, используемая на веб-сайтах, где посетители взаимодействуют и находят то, что ищут. Навигация по сайту является ключом к удержанию посетителей. Если навигация по сайту сбивает с толку, посетители сдадутся и найдут то, что им нужно, в другом месте. Важно, чтобы навигация была простой, интуитивно понятной и единообразной на каждой странице.
4. F-ОБРАЗНОЕ ЧТЕНИЕ ШАБЛОНА
F-образный шаблон — наиболее распространенный способ, которым посетители просматривают текст на веб-сайте. Исследования с отслеживанием взгляда показали, что большая часть того, что люди видят, находится в верхней и левой частях экрана. Раскладка в форме буквы F имитирует нашу естественную схему чтения на Западе (слева направо и сверху вниз). Эффективно разработанный веб-сайт будет работать с естественной схемой просмотра страницы читателем.
Раскладка в форме буквы F имитирует нашу естественную схему чтения на Западе (слева направо и сверху вниз). Эффективно разработанный веб-сайт будет работать с естественной схемой просмотра страницы читателем.
5. ВИЗУАЛЬНАЯ ИЕРАРХИЯ
Визуальная иерархия – это расположение элементов в порядке их важности. Это делается либо по размеру, цвету, изображениям, контрасту, типографике, пробелам, текстуре и стилю. Одна из наиболее важных функций визуальной иерархии — установить фокус; это показывает посетителям, где находится самая важная информация.
6. СОДЕРЖАНИЕ
Эффективный веб-сайт сочетает в себе отличный дизайн и отличное содержание. Используя привлекательный язык, отличный контент может привлечь посетителей и повлиять на них, превратив их в клиентов.
7. МАКЕТ НА ОСНОВЕ СЕТКИ
Сетки помогают структурировать дизайн и упорядочивать содержимое. Сетка помогает выравнивать элементы на странице и содержать ее в чистоте. Макет на основе сетки упорядочивает контент в виде чистой жесткой сетки с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными и наводят порядок, что приводит к эстетически приятному веб-сайту.
Макет на основе сетки упорядочивает контент в виде чистой жесткой сетки с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными и наводят порядок, что приводит к эстетически приятному веб-сайту.
8. ВРЕМЯ ЗАГРУЗКИ
Ожидание загрузки веб-сайта приведет к потере посетителей. Почти половина веб-посетителей ожидают, что сайт загрузится за 2 секунды или меньше, и они потенциально покинут сайт, который не загружается, в течение 3 секунд. Оптимизация размеров изображений поможет быстрее загрузить ваш сайт.
9. ПОДДЕРЖКА МОБИЛЬНЫХ УСТРОЙСТВ
Все больше людей используют свои телефоны или другие устройства для просмотра веб-страниц. Важно рассмотреть возможность создания вашего веб-сайта с адаптивным макетом, чтобы ваш веб-сайт мог адаптироваться к различным экранам.
Наша команда вдохнет жизнь в ваш веб-сайт и расскажет вашу историю. Мы — «семейная» команда творческих практиков в области дизайна, маркетинга и технологий. Свяжитесь с нами, чтобы узнать больше.
Свяжитесь с нами, чтобы узнать больше.
Услуги веб-дизайна, ориентированные на результат
Убедитесь, что ваш следующий веб-сайт ориентирован на рост — увеличение числа посетителей и повышение конверсии
Основы веб-дизайна, которые помогут вам создать фантастический веб-сайт
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Независимо от того, создаете ли вы веб-сайт для малого бизнеса, продукта, услуги или своего собственного портфолио, необходимо ознакомиться с основами веб-дизайна. Необходимо учитывать несколько ключевых элементов, таких как цель вашего веб-сайта, определение аудитории, дизайн, удобство использования и брендинг.
Понимание основ веб-дизайна может помочь повысить репутацию вашего бренда или бизнеса, завоевав доверие посетителей. Хотя есть много аспектов веб-дизайна, которые необходимо учитывать, мы рассмотрим некоторые основы веб-дизайна, которые вам понадобятся для начала работы на вашем веб-сайте.
Начало работы с сайтом
—
Определение цели
Первым этапом создания сайта является определение цели вашего сайта. Вы создаете цифровое портфолио, демонстрируете услуги своего бизнеса потенциальным клиентам или продаете товары через Интернет? Какова цель вашего сайта? Ключевым фактором является ясность: если пользователи не понимают ваш сайт, они уйдут. Цель вашего сайта должна быть ясной и прямой.
Этот веб-сайт имеет четко сформулированную цель через Эльну Каин. Веб-сайт писательницыЭлны Кейн — отличный пример. Над сгибом целевой страницы зритель быстро узнает, что Эльна — писатель-фрилансер, специализирующийся на цифровом маркетинге, и подтверждает это своим опытом, отзывами и результатами. Пользователь может сразу сказать, что она предлагает копирайтинг, гострайтинг и ведение блога.
После того, как вы определите назначение своего веб-сайта, следующим шагом будет определение вашей целевой аудитории.
Определите свою целевую аудиторию
Для кого предназначен ваш веб-сайт? Дизайн для ваших предполагаемых пользователей — одна из наиболее существенных основ веб-дизайна. Если вы продуктовый дизайнер и ищете новую работу, вашей целевой аудиторией для вашего сайта-портфолио будут менеджеры по найму и рекрутеры. Это поможет определить, что является приоритетом на вашем веб-сайте и как направлять пользователей в нужное место.
Если вы продуктовый дизайнер и ищете новую работу, вашей целевой аудиторией для вашего сайта-портфолио будут менеджеры по найму и рекрутеры. Это поможет определить, что является приоритетом на вашем веб-сайте и как направлять пользователей в нужное место.
Чтобы определить вашу целевую аудиторию, проведите исследование пользователей по демографии, местоположению и целям пользователей. Подумайте о том, чтобы просмотреть веб-сайты конкурентов и их страницы в социальных сетях, чтобы проанализировать, кто является их целевой аудиторией, и сравнить их с потребностями вашего веб-сайта. Также постарайтесь изучить свою целевую аудиторию и адаптировать контент вашего веб-сайта и копировать в соответствии с их потребностями. Это увеличивает их шансы запомнить ваш сайт.
Целевая аудитория Razer, геймеры, ясно видна благодаря их брендингу и изображениям через Razer. Razer создает игровую периферию для компьютеров и игровых консолей. Бренд Razer, цветовая схема и использование темных изображений привлекают геймеров, предпочитающих играть в более темных условиях. Используя изображения своих игровых продуктов, а также тон своего языка, рекламируя «несправедливое преимущество» своих продуктов, компания отчетливо определила свою целевую аудиторию.
Используя изображения своих игровых продуктов, а также тон своего языка, рекламируя «несправедливое преимущество» своих продуктов, компания отчетливо определила свою целевую аудиторию.
Razer прилагает согласованные усилия, чтобы обратиться к своей аудитории через портал сообщества. На своем новом веб-сайте рассмотрите возможность включения раздела сообщества или, по крайней мере, страницы контактов.
Составьте план
Теперь, когда вы знаете цель и аудиторию своего веб-сайта, пришло время составить план. Вы создаете свой веб-сайт, нанимая разработчика или пытаетесь разобраться в HTML, CSS и Javascript? Если нет, не расстраивайтесь. Существуют такие сервисы, как Squarespace, Wix и WordPress, которые предлагают способы без написания кода для создания веб-сайта, поддерживающего настольные и мобильные платформы.
через Squarespace Как только это будет принято, определите свой бюджет на веб-хостинг и домен. И решить, когда вы запустите свой сайт. Если вам нужна дополнительная информация о том, как создать веб-сайт, выбрать домен и веб-хостинг, мы вам поможем.
Поиск вдохновения
Создавайте идеи для своего веб-сайта, ища вдохновение на других сайтах! Если вы чувствуете, что застряли, не знаете, с чего начать, или не знаете, как должен выглядеть ваш веб-сайт, существует множество веб-сайтов, которые удовлетворят вашу палитру.
Вы можете начать с Awwwards, источника вдохновения для самых разных дизайнеров. На них представлены десятки отмеченных наградами великолепных веб-сайтов. У нас также есть множество вдохновляющих веб-дизайнов и макетов, представленных на нашей странице знакомств. И, конечно же, просмотр конкурирующих компаний и продуктов или портфолио других художников и дизайнеров также может вызвать идеи для вашего веб-сайта.
Вдохновляющая целевая страница от DSKY Целевая страница Figgy & Plum, изображенная выше, является восхитительно заманчивым примером вдохновения в веб-дизайне. Мне хочется есть в этой пекарне. Ваш веб-сайт должен вдохновлять ваших пользователей на действия, будь то покупка продукта, привлечение потенциальных клиентов или обращение к вам для собеседования.
Дизайн и внешний вид
—
Сетки и макеты
Одной из основ веб-дизайна является проектирование с использованием сетки. Система сетки представляет собой макет, основанный на измерениях и рекомендациях. Сетка состоит из столбцов (обозначенных мест для размещения содержимого) и желобов (пустых пространств между столбцами). Они разбивают страницу на разделы для организации содержимого и иерархии.
Создайте свой веб-сайт с сетками через UX Collective.Размышляя о сетках и макете, важно подумать о том, как это повлияет на адаптивный дизайн. Это означает, как ваш веб-дизайн будет адаптироваться к разным размерам экрана. Вот некоторые типы макетов:
- Фиксированные макеты являются статическими, и контейнер веб-сайта не перемещается. Размеры указаны в пикселях. Это не идеально, потому что если экран станет достаточно маленьким, пользователю придется прокручивать по горизонтали
- Гибкие макеты используют проценты вместо пикселей для определения размера.
 Это позволяет использовать гибкие макеты, которые настраиваются по мере того, как вы делаете окно меньше и больше. Единственным недостатком является то, что макет не знает, когда слишком маленький слишком узкий.
Это позволяет использовать гибкие макеты, которые настраиваются по мере того, как вы делаете окно меньше и больше. Единственным недостатком является то, что макет не знает, когда слишком маленький слишком узкий. - Адаптивные макеты — это сетки с разными контрольными точками. Это означает, что веб-сайт останется прежним, пока окно не станет достаточно маленьким или большим, чтобы перейти к следующему размеру дизайна макета.
- Адаптивные макеты представляют собой смесь гибкого и адаптивного макетов. Этот макет похож на гибкий макет, потому что экран настраивается по мере того, как пользователь делает экран больше и меньше, но макет не основан на процентах. Скорее, это дизайн для каждой точки останова, обычно для каждого доступного размера экрана. Это означает, что ваш сайт будет хорошо выглядеть на любом доступном размере экрана.
Ознакомьтесь с нашей статьей об основах макета веб-сайта >>
Визуальная иерархия
Ваш веб-сайт должен сочетать широкое использование информационной архитектуры и мощную визуальную иерархию, чтобы обеспечить удобство работы для ваших пользователей. Если информация вашего веб-сайта легко усваивается и эстетически хорошо структурирована, это поможет вашим посетителям быстрее выполнять свои пользовательские задачи.
Если информация вашего веб-сайта легко усваивается и эстетически хорошо структурирована, это поможет вашим посетителям быстрее выполнять свои пользовательские задачи.
Существует множество способов улучшить визуальную иерархию вашего сайта. Некоторые способы улучшить визуальную иерархию — это использовать цвет и контраст, чтобы привлечь внимание к определенному тексту и кнопкам, добавить больше пустого пространства вокруг элемента, на котором вы хотите, чтобы пользователь сосредоточил внимание, а также баланс и симметрия в макете могут сделать вещи простыми и легко использовать.
Понимание моделей чтения также может помочь определить, где хранить информацию. Исследования показали, что многие посетители просматривают веб-сайты по образцу F или Z. Обычно пользователь сканирует текстовые страницы по шаблону F.
через Nielsen Norman Group Вот почему самая важная и актуальная информация размещается в верхнем левом углу и в верхней части страницы. Простые целевые страницы с меньшим количеством текста часто сканируются в виде буквы Z. Но со временем это может измениться по мере изменения размеров экрана или если мобильное использование станет основным устройством. Чтобы избежать этого, всегда помните о своем пользователе и исследуйте своих пользователей и то, как они используют ваш сайт.
Но со временем это может измениться по мере изменения размеров экрана или если мобильное использование станет основным устройством. Чтобы избежать этого, всегда помните о своем пользователе и исследуйте своих пользователей и то, как они используют ваш сайт.
Ознакомьтесь с нашим руководством по принципам визуальной иерархии >>
Навигация
Основой создания хорошей навигации по веб-сайту является логическая иерархия, простота и универсальность. Хорошая навигация — это ключ к тому, чтобы помочь пользователям найти то, что им нужно, и перейти туда, куда им нужно.
via Designed by WomenСуществует несколько типов навигации, с которыми вы можете столкнуться на любом веб-сайте. Некоторые мобильные приложения и сайты будут использовать их комбинацию.
- Верхняя навигация — наиболее распространенный тип навигации, отображаемый в верхней части веб-сайта или рядом с ней. Если у вас много страниц, вы можете использовать раскрывающаяся навигация , которая расширяет дополнительные параметры, когда пользователь наводит курсор на пункт меню.

- Навигация по гамбургерам — это три горизонтальные полосы, обычно спрятанные в верхнем правом или левом углу. Когда пользователь нажимает на значок гамбургера, появляется меню. Это отличный способ свести к минимуму беспорядок на веб-сайте. Это обычная функция на мобильных веб-сайтах или если вы хотите, чтобы ваш веб-сайт выглядел чистым или простым.
- Нижний колонтитул находится в нижней части веб-сайта и содержит много ключевой информации. Это могут быть не те ключевые вещи, к которым вы хотите, чтобы пользователи имели доступ сразу, но они важны для предоставления поддержки и другой ключевой информации для пользователя, когда он в ней нуждается. Часто эта информация включает в себя значки социальных сетей, положения и условия, часто задаваемые вопросы и блоги, и это лишь некоторые из них.
- Нижняя навигация аналогична верхней навигации, но только внизу.
 С ростом популярности использования мобильных устройств появились варианты нижней навигации, чтобы пользователям было проще щелкать большим пальцем. Некоторые веб-сайты используют комбинацию обоих.
С ростом популярности использования мобильных устройств появились варианты нижней навигации, чтобы пользователям было проще щелкать большим пальцем. Некоторые веб-сайты используют комбинацию обоих.
Ознакомьтесь с нашим руководством по навигации по веб-сайту>>
Цвета и шрифты
Брендинг является неотъемлемой частью того, как пользователь идентифицирует себя с вашим веб-сайтом. Какой образ вы хотите, чтобы ваш веб-сайт отображал? Что вы хотите, чтобы ваши посетители сказали об этом? Брендинг диктует ответы на эти вопросы. Обязательно обратите пристальное внимание на цветовую схему и типографику. Цветовая схема вашего сайта и выбор шрифта должны соответствовать вашему бренду.
Знакомство с основами теории цвета будет иметь большое значение для создания вашего бренда и вашего веб-сайта. Вот несколько распространенных цветовых схем с использованием цветового круга для начала:
- Дополнительные цвета — это два противоположных цвета.

- Аналогичные цвета — это три цвета, расположенные рядом друг с другом.
- Триадные цвета — это 3 цвета, которые расположены на одинаковом расстоянии друг от друга на цветовом круге.
Типографика инкапсулирует ваш бренд без ущерба для удобочитаемости. А выбор правильных шрифтов добавит общий стиль вашему сайту и бренду. Дизайнер мебели Микия Кобаяши имеет отличный веб-сайт, который имитирует эстетику его мебели: чистую, элегантную и функциональную. Он достигает этого в основном с помощью типографики, с жирным заголовком и навигационным шрифтом в сочетании с четкими тонкими шрифтами.
Branding может сделать ваш сайт незабываемым с помощью Микии Кобаяши. Убедитесь, что ваши шрифты безопасны для Интернета. Это означает, что браузеры должны поддерживать шрифт. Если шрифт не является веб-безопасным, это может привести к тому, что текст вашего веб-сайта не будет отображаться должным образом в этом браузере. Ознакомьтесь с нашим списком лучших веб-безопасных шрифтов.
Ознакомьтесь с нашим списком лучших веб-безопасных шрифтов.
Теперь, когда вы знаете, где искать, при выборе шрифта нужно помнить о нескольких вещах:
- Шрифты с засечками предназначены для заголовков : обычно шрифты с засечками используются для заголовков, потому что их труднее читать меньшего размера. Без засечек — лучший вариант для основного текста.
- Минимум шрифтов : Выберите несколько шрифтов для своего веб-сайта. Чем больше шрифтов вы используете на своем веб-сайте, тем более загроможденным он будет казаться! Кроме того, слишком много шрифтов может привести к стилистическим конфликтам. Чтобы избежать этого, прочитайте нашу статью о сочетании шрифтов.
Контент
Контент вашего веб-сайта, который состоит из копий, изображений, видео и других интерактивных элементов, является ядром вашего сайта. Это привлекает людей и держит их вовлеченными. Это дает вашему сайту ощущение цели и вдохновляет пользователей на действия, будь то контакт с вами или покупка продукта.
Некоторые маркетологи и веб-дизайнеры пытаются заново изобрести велосипед, пытаясь выделиться из толпы или уделяя особое внимание модному контенту. Вместо этого я предлагаю сделать все возможное, чтобы ваш контент был подлинным. Это должно быть похоже на вас и соответствовать вашему бренду. Расскажите о своих продуктах, услугах, тематических исследованиях или о том, что вы можете предложить.
Изображения
Еще одним мощным инструментом основ веб-дизайна является использование изображений. Это может увлечь вашу аудиторию и направить их к контенту вашего сайта.
Приведенный ниже пример от DSKY ярко передает эстетику бренда лагера с помощью образов. В нем используются милые, яркие иллюстрации, изображающие безмятежный, 90 260 идеальный момент 90 261 в естественной среде. Изображения работают вместе, чтобы создать цифровую фреску. Этот эффект предлагает посетителю прокрутить вниз и взаимодействовать с текстом и содержимым целевой страницы. Также стоит отметить, что Perfect Moment демонстрирует изображения своих лагеров.
Изображения — отличный способ привлечь зрителей, поэтому используйте этот инструмент в своих интересах. Бонусные баллы, если вы включите демонстрацию, видео или конфигуратор продукта. Убедитесь, что размеры файлов ваших изображений невелики, чтобы ускорить загрузку страницы. Ваши изображения должны иметь разрешение 72 PPI, что является стандартом для Интернета. Если вам необходимо использовать изображения с высоким разрешением, рассмотрите возможность использования эскизов, которые ссылаются на исходные изображения.
Интерактивные элементы
Интерактивность — увлекательный элемент основ веб-дизайна. Как пользователи будут взаимодействовать с вашим сайтом? Добавление интерактивных элементов, таких как показанный пример, сделает ваш веб-сайт более увлекательным и выделяющимся. Это также способствует вовлечению пользователей. Эти элементы могут возбудить любопытство посетителей, вдохновив их на изучение других аспектов вашего веб-сайта. Какие тайны они откроют?
Какие тайны они откроют?
Интерактивность дает пользователям возможность узнать больше о вашем продукте. Онлайн-конфигураторы автомобилей — отличный способ для потенциальных покупателей визуализировать свой следующий автомобиль. Интерактивные элементы могут обеспечить поддержку и устранение потенциальных проблем. Например, производители ПК могут предоставить пошаговые инструкции по обновлению оперативной памяти настольного компьютера. Реализация интерактивных элементов на вашем веб-сайте может сэкономить время пользователей, повысить вовлеченность и рассказать посетителям о вас, вашем продукте, услуге или бизнесе.
Конфигуратор автомобилей позволяет пользователям визуализировать свой следующий автомобиль с помощью Mercedes Benz.Пользовательский опыт вашего веб-сайта
—
Как UX-дизайнер, я твердо верю, что удобство использования — самый важный аспект основ веб-дизайна. Требуется время, чтобы инвестировать и исследовать пользовательский опыт вашего веб-сайта, но это очень окупается. Юзабилити сделает или сломает ваш сайт. Пользователи могут сформировать эмоциональную связь с вашим сайтом, создав для них незабываемые впечатления. Если вашим сайтом сложно пользоваться или посетители потеряются, они уйдут.
Юзабилити сделает или сломает ваш сайт. Пользователи могут сформировать эмоциональную связь с вашим сайтом, создав для них незабываемые впечатления. Если вашим сайтом сложно пользоваться или посетители потеряются, они уйдут.
Убедитесь, что ваш веб-сайт соответствует 5 принципам удобства использования: доступность, ясность, узнаваемость, достоверность и релевантность. Максимально упростите пользователям выполнение целей и задач сайта. Перед запуском вашего веб-сайта рекомендуется провести юзабилити-тестирование. Каковы самые большие проблемы пользователей с вашим сайтом? Устраните как можно больше проблем, прежде чем развертывать свой сайт для всего мира. У NNGroup есть фантастическая статья с более чем 100 советами по юзабилити для вашего веб-сайта.
Дизайн для настольных и мобильных устройств
Чтобы охватить более широкую аудиторию, разработайте свой веб-сайт для настольных компьютеров, планшетов и мобильных устройств. Во всем мире мобильный трафик неуклонно растет с 2015 года. На его долю приходится более половины всего мирового трафика. Поэтому крайне важно избегать отчуждения мобильных пользователей. Создайте адаптивный дизайн, который автоматически настраивается в зависимости от устройства, например, как показано на рисунке ниже.
Во всем мире мобильный трафик неуклонно растет с 2015 года. На его долю приходится более половины всего мирового трафика. Поэтому крайне важно избегать отчуждения мобильных пользователей. Создайте адаптивный дизайн, который автоматически настраивается в зависимости от устройства, например, как показано на рисунке ниже.
Адаптивные сайты автоматически адаптируются к различным устройствам без ущерба для удобства использования или удаления элементов. Удобные для мобильных устройств веб-сайты основаны на сайтах для настольных компьютеров (сначала разработанных для настольных компьютеров), которые уменьшаются для размеров мобильных устройств. Сайты, оптимизированные для мобильных устройств, специально разработаны для мобильных устройств.
Рекомендуется предлагать одинаковые возможности и одинаковые функции на нескольких устройствах. Есть исключения, которые включают функции только для мобильных устройств, такие как оплата с помощью Apple Pay. Дизайн для нескольких устройств гарантирует, что ваш сайт охватит как можно больше посетителей, а также может уменьшить ненужный беспорядок. Узнайте больше о адаптации вашего веб-сайта для настольных и мобильных устройств чтения здесь.
Дизайн для нескольких устройств гарантирует, что ваш сайт охватит как можно больше посетителей, а также может уменьшить ненужный беспорядок. Узнайте больше о адаптации вашего веб-сайта для настольных и мобильных устройств чтения здесь.
Доступность
Ваш веб-сайт должен быть доступным и соответствовать стандартам доступности. Это помогает повысить удобство использования, охватывая широкий круг пользователей, а также обеспечивая инклюзивность.
Существует множество инструментов для проверки доступности цвета и шрифта, например, анализатор соотношения цветовой контрастности. Еще одна вещь, которую вы можете сделать, это добавить замещающий текст к изображениям, описывающий, что это за изображение. Это также может помочь, когда изображения не загружаются или повреждены. Предоставление субтитров и транскрипций для аудио- и видеозаписей также является еще одним способом создания доступного контента.
через Zara Home Существует ряд специальных возможностей, которые вы можете сделать, некоторые веб-сайты начинаются с замещающего текста, подписей и расшифровок. И другие веб-сайты могут предоставлять полные функции доступности, где вы можете настраивать и изменять свои настройки. Разрабатывая дизайн с учетом доступности, вы максимизируете потенциальное количество посетителей, взаимодействующих с вашим сайтом. Это также улучшит пользовательский опыт.
И другие веб-сайты могут предоставлять полные функции доступности, где вы можете настраивать и изменять свои настройки. Разрабатывая дизайн с учетом доступности, вы максимизируете потенциальное количество посетителей, взаимодействующих с вашим сайтом. Это также улучшит пользовательский опыт.
Оптимизация
Оптимизация — прекрасный пример основ веб-дизайна. Это основа веб-дизайна, потому что это то, что вы должны постоянно делать, чтобы поддерживать свой сайт в актуальном состоянии. И знание того, что вам нужно учитывать при оптимизации вашего веб-сайта, будет иметь большое значение для успеха вашего веб-сайта.
Существует множество различных типов оптимизации: загрузка страницы, контент, SEO, взаимодействие с пользователем, оптимизация устройства и многое другое. Если ваш сайт долго загружается, ваш показатель отказов резко возрастет. Сейчас уже не 1999 год: посетители не будут ждать загрузки сайтов. Сокращение времени загрузки страницы также делает ваш сайт более доступным для тех, у кого нет быстрого подключения к Интернету.
Найдите правильные ключевые слова для вашего веб-сайта, чтобы улучшить SEO. Оптимизация контента вашего сайта может увеличить количество потенциальных клиентов, вызвать доверие и усилить SEO. Независимо от того, предназначен ли ваш веб-сайт для бизнеса или портфолио, его оптимизация несколькими способами привлечет больше посетителей, улучшит взаимодействие с пользователем и сделает его более доступным.
Общайтесь с пользователями
У посетителей всегда должен быть удобный способ связаться с вами или вашим бизнесом. Включите контактную страницу и ссылки на социальные сети, чтобы у них была возможность взаимодействовать с вами, вашим продуктом или вашими услугами. Если вы занимаетесь бизнесом, предложение контактной формы может улучшить отношения с существующими клиентами и даже привлечь новых.
Посетители могут связаться с вами, чтобы узнать о ваших услугах, задать вопросы перед покупкой вашего продукта или даже обратиться за советом или поддержкой. Общение также является отличным способом собрать отзывы и улучшить не только ваш веб-сайт, но и ваше портфолио, продукт или все, что предлагает ваш бизнес.
Готовы создать свой веб-сайт?
—
Теперь, когда вы знаете основы веб-дизайна, пришло время применить их с пользой! От того, что вам нужно для начала, до ключевых элементов дизайна и макетов для веб-сайтов, до размышлений о пользовательском опыте и удобстве использования — все это основы веб-дизайна, которые могут помочь вам на пути к созданию привлекательный, успешный и вдохновляющий веб-сайт. Вам не терпится запустить свой сайт?
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Пойдем!
Эта статья была первоначально написана Алексом Бигманом и опубликована в 2014 году. Она была дополнена новыми примерами и информацией.
Что такое веб-дизайн? Основы и принципы
Если вы какое-то время пользовались Интернетом, вы, несомненно, замечали, как с течением времени фундаментально менялся опыт работы в Интернете. Давно прошли времена синих гиперссылок на статических текстовых веб-сайтах (начало 19 века).основной продукт 90-х), и на его место пришли более возвышенные и элегантные впечатления. В наши дни дизайн веб-страницы тесно связан с пользовательским интерфейсом и дизайном интерфейса, а также с поисковой оптимизацией, особенно с учетом того, что количество и типы поверхностей, на которых мы просматриваем ее, выросли (от мобильных устройств до AR/VR и физических установок). Огромная индустрия, которая растет в геометрической прогрессии, веб-дизайн — захватывающая дисциплина, но она также требует адаптивного набора навыков. Неудивительно, что границы между веб-дизайнерами, фронтенд-разработчиками, дизайнерами UX и UI и продуктовыми дизайнерами становятся все более размытыми.
Давно прошли времена синих гиперссылок на статических текстовых веб-сайтах (начало 19 века).основной продукт 90-х), и на его место пришли более возвышенные и элегантные впечатления. В наши дни дизайн веб-страницы тесно связан с пользовательским интерфейсом и дизайном интерфейса, а также с поисковой оптимизацией, особенно с учетом того, что количество и типы поверхностей, на которых мы просматриваем ее, выросли (от мобильных устройств до AR/VR и физических установок). Огромная индустрия, которая растет в геометрической прогрессии, веб-дизайн — захватывающая дисциплина, но она также требует адаптивного набора навыков. Неудивительно, что границы между веб-дизайнерами, фронтенд-разработчиками, дизайнерами UX и UI и продуктовыми дизайнерами становятся все более размытыми.
Дизайнеры больше не передают свои проекты разработчикам; теперь они тесно сотрудничают и часто знают, как программировать сами, максимально влияя на эстетику и функциональность внешнего интерфейса веб-сайта. Термины «веб-дизайн» и «разработка переднего плана» часто используются взаимозаменяемо, и от дизайнеров часто ожидают, что они будут владеть HTML, CSS и JavaScript и быть в курсе всех последних технологий и фреймворков.
Давайте посмотрим на эволюцию веб-дизайна, основные требования к надежному и удобному дизайну и на то, как можно оптимизировать UX для каждой среды.
Что такое веб-дизайн?
Веб-дизайн относится к процессу создания веб-сайтов, которые отображаются во всемирной паутине. Это часть веб-разработки, и основное внимание уделяется аспектам взаимодействия с пользователем, которые необходимы, чтобы сделать веб-сайт визуально привлекательным и простым в использовании: графика, макет и контент.
Веб-дизайнеры раньше разрабатывали веб-сайты для настольных компьютеров и концентрировались на том, как они выглядят в разных браузерах (часто используя таблицы для размещения текста и графики). Однако появление iPhone и iPad изменило все. Теперь дизайнеры создают веб-сайты, которые должны работать на мобильных устройствах, планшетах и множестве других устройств.
Основные требования к надежному веб-дизайну
Эффективный дизайн веб-сайта должен обеспечивать ориентированное на контент взаимодействие , которое должно быть чистым, не загроможденным и нацелено на создание надежной информационной архитектуры. Это отказ от использования элементов (таких как веб-анимация или карусели), основная цель которых — произвести впечатление.
Это отказ от использования элементов (таких как веб-анимация или карусели), основная цель которых — произвести впечатление.
Удаление всех отвлекающих факторов и ненужного фонового шума, которые мешают работе пользователя, может помочь определить приоритет наиболее важной информации и передать основное сообщение. Этого можно достичь путем реализации четкой и интуитивно понятной визуальной иерархии, использования цветового контраста и простого, урезанного дизайна, чтобы помочь пользователю сосредоточиться, и большого количества пустого пространства, которое дает контенту больше места для дыхания. Это также объясняет популярность плоского дизайна, минималистского 2D-стиля, в котором функциональность важнее декоративных элементов дизайна.
Другим аспектом, который может повысить ценность дизайна, поскольку он способствует лучшему взаимодействию с пользователем, является согласованность. Если пользователи чувствуют себя знакомыми с веб-сайтом и брендом, потому что они распознают повторяющиеся шаблоны в элементах дизайна (таких как меню навигации, основной текст и кнопки), это не только облегчит им комфортное использование любого опыта компании, но это также устанавливает доверие. Поэтому согласованность должна быть частью каждого этапа проектирования, от планирования до тестирования, и может быть достигнута с использованием библиотек шаблонов и систем проектирования — ключей к согласованности. Они являются важной точкой отсчета, чтобы держать всех в компании на одной волне.
Поэтому согласованность должна быть частью каждого этапа проектирования, от планирования до тестирования, и может быть достигнута с использованием библиотек шаблонов и систем проектирования — ключей к согласованности. Они являются важной точкой отсчета, чтобы держать всех в компании на одной волне.
Оптимизация для любого носителя
Одним из наиболее важных способов разработки веб-сайта в наши дни является адаптивный дизайн. Адаптивные макеты обеспечивают динамическое перемещение содержимого в зависимости от размера экрана, а также ориентации устройства. Это обеспечивает максимально согласованный опыт, независимо от того, как к нему осуществляется доступ, что снова повышает доверие и вовлеченность пользователей.
Поскольку размеры экранов от крошечных мобильных устройств до массивных настольных мониторов сильно различаются, перед дизайнерами стоит задача разработать сайт, который не жертвует удобством для пользователя. Ключевым моментом является приоритизация контента для каждого носителя, что означает включение только самых важных функций и функций, чтобы помочь пользователям более эффективно находить то, что им нужно, при доступе к сайту на мобильном устройстве.
Сила веб-дизайна
Быть веб-дизайнером — захватывающее время. Визуальные стили и тенденции продолжают меняться, но стремительное развитие мобильных устройств произвело революцию в веб-дизайне, что ставит новые задачи и возможности для дизайна, ориентированного на человека. Основные навыки теперь включают учет удобства использования и доступности дизайна, а также того, как он отображается на разных устройствах.
Веб-дизайн созрел; это уже не просто то, что мы можем сделать с помощью технологий. Неотъемлемой частью является то, что мы должен сделать , чтобы сделать наш опыт максимально инклюзивным, независимо от того, какое устройство, сетевое подключение или возможности человека, получающего к ним доступ. Приоритизация контента так же важна, как и надежная информационная архитектура, визуальная иерархия и согласованность. Сильный веб-дизайн может построить позитивные отношения с вашей аудиторией и завоевать их доверие. Помня обо всем этом на протяжении всего процесса, вы можете повысить вовлеченность и конверсию и, в конечном итоге, оказать положительное влияние на весь ваш бизнес.