Курсы по специальности «Веб дизайнер» в Бишкеке, цена
Написать
Позвонить
+996 501 120 130
Научитесь создавать макеты интерфейсов студийного качества по современным стандартам.
Веб-дизайн – это отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или веб-приложений.
Записаться на курс
Разрабатывать интерфейсы
Создавать адаптивные дизайн-макеты веб-интерфейсов с учётом пользовательского опыта
Основным принципам дизайна
Работать с композицией, соблюдать правила типографики и подбирать актуальные шрифты
Создавать собственную графику
Работать с программами Adobe Photoshop, Adobe Illustrator и применять их в веб-дизайне и брендинге
Управлять вниманием
Научитесь структурировать информацию и приводить пользователя к целевому действию на вашем сайте
Создавать сильное портфолио
Упаковывать и проводить презентацию перед заказчиком, формировать портфолио
Организовывать процессы
Разбираться, как организована работа над созданием визуальных решений в дизайн-студии
Программа курса
Познакомимся с интерфейсом программы, узнаем секреты упрощенной работы. Составим список самых используемых инструментов и клавиш. Узнаем основные понятия работы с растровыми изображениями.
Составим список самых используемых инструментов и клавиш. Узнаем основные понятия работы с растровыми изображениями.
- Веб дизайн и его отличие от графического
- Работа с простейшими инструментами
- Создание выделенной области
- Слои
- Редактирование изображения
- Замена фона
30 минут теории, 90 минут практики
- Научитесь правильно работать со слоями
- Освоите технику простого коллажа
- Узнаете о наиболее распространенных расширениях графических изображений
- Выучите стандартные требования к оформлению веб-страницы
Научимся работать с поврежденными, некачественными изображениями. Адаптируем их под нужные требования. Познакомимся с корректирующими слоями.
Познакомимся с корректирующими слоями.
- Удаление нежелательных элементов с фото
- Реставрация повреждений
- Навыки отрисовки отсутствующих объектов
- Коррекция цвета
- Подгон под нужные параметры
30 минут теории, 90 минут практики
- Научитесь изменять внешний вид фотографии
- Сможете менять цветовую гамму
- Сможете улучшить качество изображения
Узнаем о распространенных требованиях к текстовому оформлению веб-страниц. Научимся работать с заголовками и основным контентом. Изучим популярные шрифты и размеры.
- Работа с текстом
- Расположение текста в разных частях страницы
- Популярные шрифты и их использование
- Эффекты наложения
30 минут теории, 90 минут практики
- Научитесь органично вписывать текстовые поля в веб-страницу
- Освоите базовые навыки верстки
- Создадите привлекательный стиль надписи
- Сможете работать с заголовками
 Сможем совмещать данные объекты с остальными.
Сможем совмещать данные объекты с остальными.- Популярные фигуры
- Дополнительные объекты
- Использование фигур в создании логотипа
- Фигуры-подложки
- Оформление полиграфической продукции, комикса, баннера
30 минут теории, 90 минут практики
- Научитесь работать с фигурами
- Освоите режимы наложения
- Сможете использовать готовые объекты в дизайне
Рассмотрим популярные варианты иконок. Сделаем ре-дизайн существующих. Разработаем собственный стиль.
- Роль иконок во внешнем виде страницы
- Графические ссылки на соцсети и сторонние сайты
- Оформление привлекательной иконки
- Создание кнопок и прочих графических элементов для веб-сайта
30 минут теории, 90 минут практики
- Научитесь создавать уникальные иконки
- Разработаете свой стиль элементов наполнения
- Освоите навык модернизации существующего дизайна
Научимся работать с существующими веб-страницами. Узнаем основные параметры разметки. Создадим собственный вариант функционирующего сайта.
Узнаем основные параметры разметки. Создадим собственный вариант функционирующего сайта.
- Визуализация будущего проекта
- Работа с шаблонами
- Разметка будущей страницы
- Разработка неизменных элементов
- Правила наполнения
- Современные тенденции
30 минут теории, 90 минут практики
- Научитесь разрабатывать шаблоны для веб- и мобильной версии сайта
- Узнаете о принципах ре-дизайна
- Научитесь создавать усовершенствованный макет, сохраняя основные параметры
Научимся разрабатывать уникальный дизайн. Освоим принципы работы по техническому заданию. Узнаем основы анимации.
- Разработка дизайна с нуля
- Соответствие тематике и современным трендам
- Общая цветовая гамма
- Анимация
- Исправление популярных ошибок
- Вставка сторонних элементов
- Реализация собственных идей в соответствии с планом
30 минут теории, 90 минут практики
- Научитесь рисовать макет страницы с нуля
- Сможете работать согласно техзаданию
- Научитесь представлять одну тему в разных вариациях
- Освоите принципы работы с заказчиками
Знакомство с программой Adobe Illustrator. Узнаем о ее возможностях и научимся создавать простые рисунки. Познакомимся поближе с векторной графикой.
Узнаем о ее возможностях и научимся создавать простые рисунки. Познакомимся поближе с векторной графикой.
- Общие понятия
- Главные отличия Adobe Illustrator от Adobe Photoshop
- Векторная графика
- Инструменты для рисования
- Работа со слоями
- Новая цветовая палитра
- Создание иллюстрации
30 минут теории, 90 минут практики
- Узнаете интересные факты о программе Adobe Illustrator
- Научитесь работать с вектором
- Сможете создавать интересные контуры
- Поймете важность программы в веб-дизайне
Научимся создавать векторные логотипы, иконки, кнопки. Разработаем уникальный дизайн наполняющих страницу объектов.
- Отрисовка элементов в популярном стиле
- Разработка собственного стиля
- Иконки программ и соцсетей
- Логотип
- Внедрение объектов в созданную веб-страницу
30 минут теории, 90 минут практики
- Сможете создавать детали для страницы сайта
- Научитесь рисовать векторные узоры
- Освоите разработку уникального контента
Научимся работать с перспективой. Создадим эффект объема. Узнаем секреты изометрии.
- Инструмент «Перспектива» и работа с ним
- Объемные изображения
- Блики и тени
- Спецэффекты
30 минут теории, 90 минут практики
- Научитесь располагать иллюстрацию под любым углом
- Освоите навыки трансформирования
- Сможете создавать объемные изображения
Научимся преобразовывать растровые изображения в вектор разными способами.
- Лучшие варианты перерисовки
- Преобразования фото в рисунок
- Модные тенденции
- Легкие способы работы
- Усложненные варианты
30 минут теории, 90 минут практики
- Научитесь совмещать растр с вектором
- Сможете отрисовать фото с нуля
- Освоите технику перевода фотографии в рисунок
Научимся рисовать уникальных персонажей в Adobe Illustrator. Рассмотрим технику интересного оформления рекламного баннера.
- Основы рисования персонажа
- Разработка внешности путем рисования от руки
- Создание и раскрашивание наброска
- Раскрашивание и придание объема
- Органичное вписывание персонажа в баннер
30 минут теории, 90 минут практики
- Научитесь рисовать героев мультфильмов
- Сможете создавать собственных персонажей
- Освоите технику красивого оформления баннера
Запишитесь на курс и получите консультацию по программе обучения
Записаться
16000 сом18000 сом
полная стоимость курса
9000 сом
оплата частями
Как проходит обучение
Занятия
Живые занятия в классах.
 Обсуждение материала лекций в закрытом комьюнити студентов.
Обсуждение материала лекций в закрытом комьюнити студентов.1
Практика
После каждого занятия — тестирование и практическое задание. Оценки и правильные решения с подробными комментариями.
2
Сопровождение
Помощь и поддержку преподавателей курса можно получить непосредственно на занятиях а также в специальном закрытом чате группы.
3
Карьера
По окончанию курса лучшие ученики получают не только сертификат, но еще и рекомендательные письма от руководителя IT-club.
4
Какие документы я получу после окончания программы обучения?
Успешным выпускникам всех курсов вручается сертификат о прослушивание курса установленного образца.
Отзывы студентов
КАПАРБЕКОВА АЙНАЗИК
Совсем недавно я закончила курсы по Web-design. Здесь получила знания от “а” до Survival Level. Этот курс по веб-дизайну один из лучших и в то же время он обходится совсем недорого. Курс подходит для всех кто хочет стать профессионалом в этом деле. Хочу выразить огромную благодарность нашему преподавателю Ариелю Асыкбековичу.
Этот курс по веб-дизайну один из лучших и в то же время он обходится совсем недорого. Курс подходит для всех кто хочет стать профессионалом в этом деле. Хочу выразить огромную благодарность нашему преподавателю Ариелю Асыкбековичу.
САТАРОВА ЖАНАРА
Тут очень качественное образование. Мне понравилось, я многому научилась. Ариель агай объясняет все очень понятно и доходчиво. Рада что выбрала именно эти курсы. Спасибо Ариелю Асыкбековичу.
ТИЛЕК
Здравствуйте меня зовут Тилек. Я окончил курсы по веб дизайну благодаря Фонду Развития Навыков и хочу выразить организаторам свою благодарность, за предоставленную возможность обучаться. А также в частности хочу поблагодарить Ай Ти Клаб нашего преподавателя Оморова Ариэля за предоставленную информацию и очень полезную. Надеюсь эти навыки пригодятся в будущем, всем рекомендую пройти данный курс. Спасибо за внимание!
Смотреть видео-отзыв
САГЫНБЕКОВ ДАНИСЛАН
Здравствуйте меня зовут Данислан, я окончил курс Веб дизайнера по проекту ФРН. Хочу поблагодарить всех организаторов, за возможность предоставление такой возможностью обучения как на бюджетной основе. Все советую пройти данный курс!
Хочу поблагодарить всех организаторов, за возможность предоставление такой возможностью обучения как на бюджетной основе. Все советую пройти данный курс!
Смотреть видео-отзыв
ТЫНАЕВ АМАНТУР
Курс оказался весьма полезен. Курс по веб дизайну я прошел с удовольствием, даже не заметил как прошел этот месяц. Учитывая, что я ничего не знал об этой сфере, сейчас я с уверенностью могу сказать, что я научился создавать дизайн сайта, и уверенно могу пользоваться Photoshop и Illustrator. Отдельное спасибо Ариэлю Асыкбековичу. Вы хороший учитель. В общем курс классный.
Смотреть видео-отзыв
ЕМЕЛЬЯНОВ РОМАН
Главным достижением на курсах по веб дизайну для меня было соревнование с другом Амантуром. Мы с ним поспорили, кто из нас получил Gold сертификат, и в этом состязании я набрал больше всех баллов и смог получить свою награду. Спасибо Ариэль Асыкбекович Вам за все!
Смотреть видео-отзыв
АЙНИЛЬ
Отличная стартовая площадка для начинающих изучать веб-дизайн. Особенно понравилось, что обучают последним тенденциям, а не тому, что было популярно несколько лет назад и уже вышло из моды (это очень-очень важно) много практических советов по ходу занятия. Курсы Ай Ти Клуба по веб-дизайну будут идеальны для тех, кто от преподавателя в первую очередь ожидает многого и готов также много работать.
Особенно понравилось, что обучают последним тенденциям, а не тому, что было популярно несколько лет назад и уже вышло из моды (это очень-очень важно) много практических советов по ходу занятия. Курсы Ай Ти Клуба по веб-дизайну будут идеальны для тех, кто от преподавателя в первую очередь ожидает многого и готов также много работать.
Смотреть видео-отзыв
АМИНА
Здравствуйте! Меня зовут Амина, я прошла курс по веб дизайну у прекрасного преподавателя Ариэля Асыкбековича. Мне было очень интересно и полезно. Хочу сказать одно, учат не пользоваться интерфейсом а что то именно делать на практике. Благодарю всех организаторов и надеюсь дальше развивать свои навыки!
Смотреть видео-отзыв
Оплатите сразу или получите консультацию
полная стоимость курса
16000 сом18000 сом
оплата частями
9000 сом
Сэкономьте еще 20%
Приведи друга и получи скидку 20%.
Пройдите курс за 14400 сом вместо 14000 сом.
Акция действует при условие полной оплаты за себя и за друга.
Даю согласие на обработку персональных данных
Как оплатить частями?
В зависимости от длительности курса, обучение делится на периоды либо недели, либо месяца. Мы предоставляем производить оплату в начале каждого периода.
Как оплатить от юрлица?
Запишитесь на курс от имени того, кто будет учиться. Закрывающие документы (счет-фактуру) можно будет получить после оплаты.
Есть еще вопросы?
Звоните нам +996 (501) 120 130
Курсы веб-дизайнера: особенности обучения
Веб-дизайн сегодня стал достаточно востребованной нишей в сегменте digital. Грамотный специалист может сделать любой ресурс привлекательным внешне и уникальным, что в конечном итоге повысит его посещаемость и привлечет посетителей или потенциальных покупателей товаров и услуг. Но освоить самостоятельно такую профессию сложно. Чтобы облегчить себе задачу, запишитесь на курсы веб-дизайна.
Что даст обучение на курсе
Получение профессии веб-дизайнера на онлайн-курсе предполагает тесное сотрудничество студентов и кураторов с обязательной обратной связью – разбором ошибок и выдачей рекомендаций. В ходе обучения продолжительностью 2 месяца каждый ученик сможет:
В ходе обучения продолжительностью 2 месяца каждый ученик сможет:
- Самостоятельно разрабатывать интерфейсы. На курсах ученики получают практический опыт в создании веб-интерфейсов, которые впоследствии можно будет применять в работе с реальными клиентами.
- Освоить основные принципы дизайна. Они включают работу с композицией, подбор шрифтов.
- Создавать собственную графику. В процессе обучения студенты освоят такие программы, как Adobe illustrator, Adobe Photoshop и другие и научаться применять их в собственном веб-дизайне.
- Привлекать клиентов на сайт. На курсах учат управлять вниманием потенциальной целевой аудитории и подталкивать каждого посетителя к целевому действию – заявке, клику, покупке, регистрации.
- Создать собственное портфолио. На курсах каждый студент не только прокачает свой скилл, но и упакует полученные знания в сильное портфолио, чтобы потом предоставить его потенциальному заказчику.
- Стать организатором. Программа курса предусматривает обучение организационным моментам работы дизайн-студии.

Чтобы макет интернет-проекта был не только оригинальным и привлекательным, но и выполнял свою функцию – продавал или увеличивал поток посетителей – дизайнер должен обладать определенными навыками. И это не только творческая составляющая, но и знание основных трендов в сфере веб-дизайна, изменение потребностей ЦА. Всему этому можно научиться на курсах.
Программа обучения
Обучающая программа курса веб-дизайна предлагает ученикам освоить ключевые моменты этой профессии:
- адаптация и реставрация изображений;
- освоение Adobe illustrator и Photoshop;
- работа с фигурами и текстовым контентом;
- создание и размещение иконок для сайтов;
- редизайн сайтов и приложений;
- создание сайта с нуля по техзаданию;
- создание логотипов и элементов веб-страницы;
- обучение перспективе и объему;
- оформление рекламных баннеров;
- отрисовка персонажей.
Курсы веб-дизайнера от IT-Club – это не только теория. Занятия проходят вживую в классах, полученный материал обсуждается в закрытом комьюнити учеников. На каждом уроке студенты получают практическое задание и тест, который разбирает преподаватель и оставляет свои комментарии. Лучшие ученики курса получают рекомендательные письма от руководителя, что даёт преимущества при трудоустройстве.
Занятия проходят вживую в классах, полученный материал обсуждается в закрытом комьюнити учеников. На каждом уроке студенты получают практическое задание и тест, который разбирает преподаватель и оставляет свои комментарии. Лучшие ученики курса получают рекомендательные письма от руководителя, что даёт преимущества при трудоустройстве.
Группы небольшие – до 12 человек, поэтому каждый ученик получает максимально возможное внимание от преподавателя. После проведенного урока выдаются домашние задания, по которым преподаватель будет оценивать уровень знаний. В процессе обучения студенты получают доступ к поддержке персонального куратора, а также онлайн-тестам, видеолекциям и электронным учебникам по теме веб-дизайна.
Записаться на курс веб-дизайна от IT-Club можно прямо сейчас по телефонам или в форме на сайте. Живые занятия проходят трижды в неделю по вечерам, доступ в чат открыт круглосуточно. Каждый студент получит расширенный пакет практических знаний и навыков по оформлению интернет-проектов любой сложности.
Компании, в которых работают наши выпускники,
а также поддерживают наш проект, IT CLUB
Где проходят курсы
Мы всегда рады видеть старых и новых друзей на наших курсах
Топ курсов по веб-дизайну
Профессия веб-дизайнера во время расцвета онлайн-индустрии становится особенно нужной, а из-за этого — особенно популярной. Обучиться специальности можно с нуля. В сети есть масса материалов с подробными разъяснениями. Впрочем, как и в любой другой сфере, путь самостоятельного обучения гораздо более долгий и тернистый, чем изучение специальности с преподавателями. Tutortop составил список 7 онлайн-курсов по веб-дизайну, которые помогут реализовать желание стать специалистом в области веб-дизайна.
Кто такой веб-дизайнер?Веб-дизайнер — это специалист, который занимается внешним видом и версткой сайта. Главной задачей такого человека является сделать так, чтобы сайт был привлекательным. В отличие от веб-разработчиков, которые занимаются программированием, веб-дизайнер уделяет внимание визуальной части. Однако в некоторых случаях эти профессии могут и пересекаться.
Однако в некоторых случаях эти профессии могут и пересекаться.
Для данной специальности требуются базовые понимания типографики, знание шрифтов, владение программами (Adobe Illustrator, Photoshop и Figma), навыки графического дизайна. Важно также понимать, как дизайн сможет помочь целям клиента.
Рейтинг курсов ContentedКурс подойдет для тех, кто желает освоить профессию веб-дизайнера с нуля. Обучение длится полгода. Авторы курса обещают, что после окончания обучения выпускники смогут разрабатывать интерактивные прототипы в Figma, анимировать интерфейсы в After effects, создавать сайты с продуманным UX.
По окончанию курса предлагается помощь в трудоустройстве от карьерного центра.
ЛогомашинаКурс создан для новичков, которые хотят с нуля освоить профессию веб-дизайнера, собрать портфолио и потренироваться на реальных проектах.
Обучение длится 8-12 месяцев, причём, как отмечают авторы курса, студенты начинают зарабатывать на 3 месяце обучения. Учащиеся также получают доступ к пройденному материалу навсегда, а значит, вы всегда сможете пересмотреть уроки.
Учащиеся также получают доступ к пройденному материалу навсегда, а значит, вы всегда сможете пересмотреть уроки.
Преподаватели помогают студентам собрать портфолио, в которое войдет 7 работ.
SkillboxОбучение на курсе длится 24 месяца. Оно проходит в формате видеоуроков, вебинаров. Выполнение домашнего задания контролируется преподавателями, которые смогут дать обратную связь и провести консультации по необходимости.
Курс предполагает формат полноценного изучения профессии с нуля. Авторы курса обещают помощь в трудоустройстве. По окончанию учебы выпускникам выдается сертификат.
Geek BrainsКурс рассчитан на новичков, а профессионалам с большим опытом он скорее не подходит, так как большая часть времени уделяется изучению основ и тонкостей профессии. Программа включает в себя общие знания по истории и развитию дизайна, а также элементарные правила колористики и композиции.
Цель курса — сделать так, чтобы выпускники смогли работать над проектами разной направленности.
Данный курс подойдет начинающим дизайнерам, обучение предполагает освоение базовых инструментов веб-дизайна. Поиски работы можно начать уже во время обучения.
Длительность программы составляет почти год. За это время вы сможете овладеть ключевыми фоторедакторами, отдельными языками программирования, а также инструментами для анимации.
Eduson AcademyПрограмма длится всего лишь 1-2 месяца, однако за это время вы соберете портфолио из 10 работ, научитесь проектировать сайты, работать в редакторе Figma, насмотренности, то есть научитесь отличать качественную работы от халтуры, а также получите навыки коммуникации с заказчиком.
InterraКурс включает в себя 22 модуля — начиная с теории и заканчивая итоговой аттестацией с получением сертификата.
В случае, если вы новичок, курс может быть полезен тем, что вы научитесь создавать дизайн сайтов и баннеров, креативно подходить к решению поставленных задач и просто освоить творческую профессию.
Если вы уже знакомы с дизайном, то вы сможете свои навыки прокачать. А если вы уже профессионал, то курс позволит вам стать свободнее и работать только на себя.
Хочу изучать веб-дизайн!
Если вы заниматься дизайном, то выбирайте подходящий для себя курс на сайте tutortop. Для вас мы сформировали отдельную подборку лучших онлайн-курсов английского для разных целей и уровней на рынке и сравнили их по множеству показателей.
Посмотреть подборку
Востребованный навык, который вам необходимо освоить: освоение веб-дизайна
Вы можете задаться вопросом, какую работу вы можете выполнять, не выходя из дома, которая постоянно пользуется спросом. Вы решили, что веб-дизайнер может быть как раз правильным вариантом? Но как стать веб-дизайнером, какие навыки для этого нужны?
В этой статье вы узнаете восемь навыков, которые помогут вам освоить веб-дизайн.
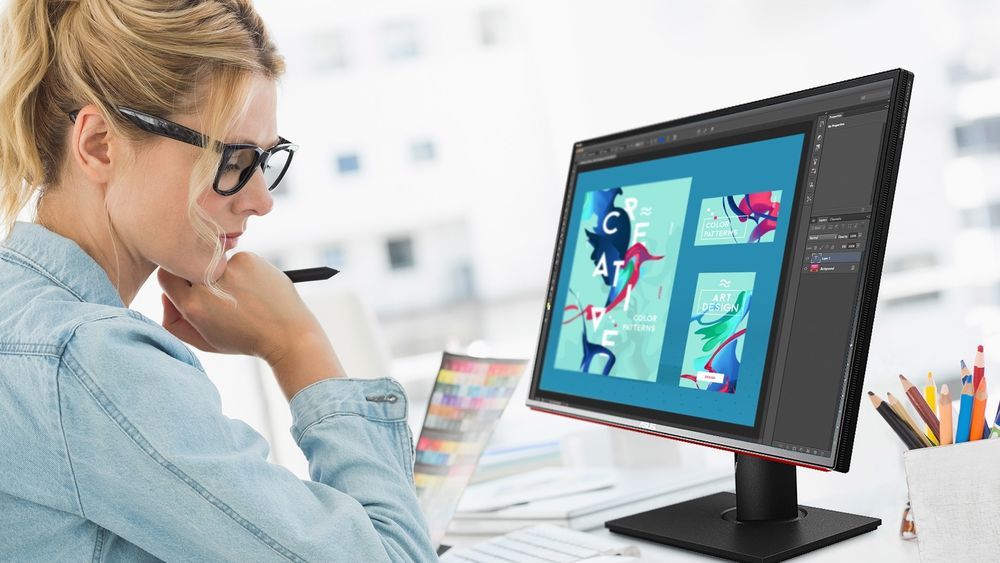
1. Визуальный дизайн
Когда дело доходит до веб-дизайна, вам понадобятся навыки визуального дизайна. Но что такое визуальный дизайн? Он направлен на улучшить — в данном случае — эстетику и привлекательность веб-сайта , используя цвета, изображения, пустое пространство, типографику и макет.
Но что такое визуальный дизайн? Он направлен на улучшить — в данном случае — эстетику и привлекательность веб-сайта , используя цвета, изображения, пустое пространство, типографику и макет.
Существует семь принципов визуального дизайна, которые вы должны знать при разработке веб-сайта. Это:
- Unity — создайте гармонию между элементами страницы, чтобы создать цельный дизайн.
- Иерархия — использует разные размеры шрифта и размещение, чтобы показать важность.
- Gestalt — используйте знакомые элементы и шаблоны.
- Баланс – равномерно распределить элементы.
- Масштаб – подчеркните элементы, сделав их более заметными.
- Контраст – Используйте различные цветовые акценты.
- Доминирование — Используйте размер и цвет элемента, чтобы выделить его.
Чтобы быстро узнать больше о визуальном дизайне, вы можете черпать вдохновение из готовых шаблонов веб-сайтов, которые обычно предоставляют эстетически приятные макеты, которые вы можете изучить.
2. Коммуникация и управление клиентами
Еще один важный навык, которым вы должны обладать, это способность общаться и знать цели вашего клиента. Вы должны донести свою точку зрения и держать своих клиентов в курсе хода их проектов.
Хороший веб-дизайнер также должен предоставить дополнительных идей и подробно объяснить, что вы сделали, чтобы обеспечить максимальное удовлетворение клиентов. Для этого вам также понадобятся навыки письма и презентации.
Вы также должны знать практический результат для того, чтобы вы или ваша компания оставались прибыльными и могли поддерживать себя в долгосрочной перспективе . Должен быть план, чтобы ваши проекты имели положительный денежный поток и были реально достижимы.
3. Пользовательский опыт
Пользовательский опыт или UX — это необходимый дизайнерский навык, потому что все дело в подходе к вашему веб-дизайну с точки зрения пользователя. Он направлен на создание продуктов — в данном случае веб-сайтов — которые дают актуальный и значимый опыт.
Как UX-дизайнер, вы несете ответственность за весь процесс создания веб-сайта с нуля до конца. Это включает в себя брендинг, проектирование, обеспечение его пригодности для использования и надлежащего функционирования. Вы следите за тем, чтобы сайт был функциональным и предлагал интересный, эффективный и приятный опыт.
Для начала вам нужно знать портреты ваших клиентов, анализировать их потоки при навигации по веб-сайту и использовать тепловую карту. На основе собранных данных вы можете приступить к оптимизации своего сайта для удобства пользователей.
4. Поведенческий дизайн
Поведенческий дизайн пытается понять, как люди думают и что влияет на их принятие решений. Он сочетает в себе методы дизайна, психологию и творческие методы, чтобы выяснить, почему люди делают определенные вещи, и побудить их изменить свое поведение.
Поведенческий дизайн состоит из пяти этапов:
- Эмпатия — Попытка понять поведение людей с помощью интервью и наблюдений.

- Дайте определение . Сосредоточьте свои вопросы на том, почему и как люди что-то делают.
- Идеи – Придумывайте идеи, как изменить поведение людей.
- Прототип — Создайте представление своих идей и продемонстрируйте их людям.
- Тест — Посмотрите, смогут ли люди изменить свое поведение на основе прототипа.
Поведенческий дизайн обычно приводит к креативным кнопкам призыва к действию, стратегическим рекламным размещениям, дополнительным и перекрестным продажам.
5. Навыки кодирования
В настоящее время ожидается, что веб-дизайнеры умеют программировать. Языки кодирования, такие как HTML, CSS и JavaScript, — это те, которые вам необходимо знать для эффективного создания веб-сайта. Давайте подробнее рассмотрим, что это такое:
- HTML (язык гипертекстовой разметки) — это язык кодирования, отвечающий за вставку контента на ваш сайт и придание ему структуры.
 Превращение слов в абзацы, заголовки и так далее.
Превращение слов в абзацы, заголовки и так далее. - CSS (каскадные таблицы стилей) — это язык кодирования, отвечающий за форматирование и стилизацию HTML на вашем сайте. Создавайте потрясающие фоны, меняйте цвета, шрифты и так далее.
- JavaScript — это язык кодирования, отвечающий за превращение статических элементов в интерактивные. В основном, как каналы социальных сетей, которые обновляются автоматически и так далее.
6. Дизайн дополненной реальности
Дополненная реальность охватывает реальную среду, в которой мы живем, с цифровым информационным слоем, видимым через веб-сайт мобильного устройства.
Это становится все более распространенным среди веб-сайтов, особенно на мобильных сайтах. Такие компании, как Gucci и Toyota, применяли дополненную реальность уникальными способами.
Поскольку это относительно новая технология проектирования, вы, возможно, не сможете найти много информации о том, как она работает в режиме реального времени. Для этого вы можете понаблюдать и протестировать несколько приложений дополненной реальности и посмотреть, как они работают.
Для этого вы можете понаблюдать и протестировать несколько приложений дополненной реальности и посмотреть, как они работают.
Вы также можете попробовать приложение Adobe Aero. Это позволяет вам анимировать ваши проекты и превращать их в AR без программирования.
7. SEO веб-сайта
Может показаться, что SEO-оптимизация не является обязательным навыком, которым должен обладать веб-дизайнер. Наоборот, поскольку все больше и больше компаний выходят в интернет, растет спрос на веб-дизайны, которые придерживаются SEO и соответствуют факторам ранжирования поисковой выдачи.
Знание основ SEO позволяет объяснить клиентам, почему что-то расположено или отформатировано таким образом. Кроме того, имея знания SEO, у вас есть дополнительные навыки, которые могут выделить вас среди конкурентов.
8. Инструменты дизайна
Конечно, веб-дизайнеру необходимо работать с правильными инструментами дизайна. Хотя вы можете создать веб-сайт с помощью конструктора веб-сайтов, большинство дизайнеров используют такие инструменты, как Adobe Creative Cloud, Photoshop, Sketch и Illustrator.
Используя эти инструменты, вы можете создавать макеты, разрабатывать активы, такие как логотипы, изменять и улучшать фотографии и выполнять множество других действий, которые невозможно выполнить с помощью конструкторов веб-сайтов.
Заключение
Теперь вы знаете, какими навыками должен обладать веб-дизайнер. Все, что вам осталось сделать, это начать изучать эти навыки и стать отличным веб-дизайнером с большим набором навыков.
Удачи!
Читайте также: Как сохранить свою карьеру веб-дизайнера в виртуальном мире?
Освоение веб-дизайна и веб-программирования
Перейти к основному содержанию
Эш Генгара
Менеджер по цифровому маркетингу | Успех клиента
Опубликовано 9 июля 2021 г.
+ Подписаться
Веб-дизайн — это развивающаяся область, в которой многие люди с разным набором навыков и опытом находят прекрасные возможности в разработке динамичных веб-сайтов и разработке рекламных и рекламных материалов, которые охватывают большую аудиторию людей через World Wide Web. В частности, веб-дизайнеры работают в малых и крупных организациях, творческих профессионалах, педагогах и некоммерческих группах. Веб-дизайнеры — это те, кто заботится об общем представлении веб-сайта с точки зрения его содержания, внешнего вида и удобства использования. Существуют различные методы и стратегии, используемые профессиональными веб-дизайнерами для создания привлекательного и функционального веб-сайта. В этой статье будут рассмотрены 10 наиболее рекомендуемых онлайн-курсов веб-дизайна WordPress, которые помогут вам улучшить свои навыки веб-дизайна бесплатно.
WordPress — это бесплатное программное обеспечение, предоставляющее платформу для публикации веб-сайтов. WordPress имеет встроенные функции и плагины, которые позволяют пользователям создавать привлекательные веб-сайты и даже изменять существующие. В этом курсе вы узнаете, как добавлять, редактировать и выбирать цвета и темы, а также как выбирать шаблоны и плагины. Дизайнеры веб-сайтов также узнают, как работать с модулями макета страницы и как работать со сложным кодом JavaScript для создания визуально привлекательного и функционального веб-сайта.
WordPress имеет встроенные функции и плагины, которые позволяют пользователям создавать привлекательные веб-сайты и даже изменять существующие. В этом курсе вы узнаете, как добавлять, редактировать и выбирать цвета и темы, а также как выбирать шаблоны и плагины. Дизайнеры веб-сайтов также узнают, как работать с модулями макета страницы и как работать со сложным кодом JavaScript для создания визуально привлекательного и функционального веб-сайта.
Поисковая оптимизация или SEO — это процесс улучшения видимости и ранжирования веб-страницы на страницах результатов поисковых систем, таких как Google, Yahoo и Bing. Большинство людей не осознают, что содержание и дизайн их веб-сайта могут иметь большое влияние на их рейтинг. Этот класс научит вас инструментам и методам использования в SEO и научит вас, как сделать ваш сайт выделяющимся из толпы. Он познакомит вас с популярными и эффективными ключевыми словами и фразами, которые специалисты по поисковой оптимизации используют для оптимизации веб-сайтов.
