Классификация паттернов в веб-дизайне и особенности их использования | DesigNonstop
Веб-дизайн / Теория
18999
10-03-2016
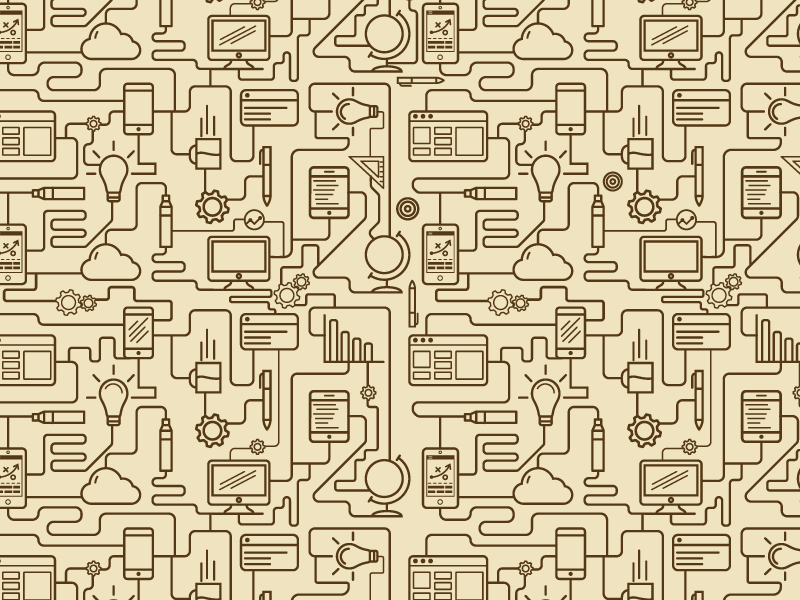
Паттерн (pattern) переводится как образец, модель, шаблон. По сути это повторяющиеся элементы, которые хорошо нам знакомы и встречаются повсеместно в природе в виде снежинок, кораллов, пигментных пятен и много где еще. Концепцию использования повторяющихся элементов подхватили наши далекие предки, в результате чего до наших дней дошли известные языческие, ведические и прочие этно-орнаменты. Если задача состоит в том, чтобы сделать яркий и запоминающийся дизайн сайта, то решить ее можно с помощью паттернов. Тем более, что именно они стали одним из главных трендов веб-дизайна.
Что касается современного веб-дизайна, то паттерны и здесь не в новинку, ведь создать простейший узор из повторяющихся элементов на машине достаточно просто (копи-пэйст). Чем хороши паттерны? Они придают сайту динамику, формируют неповторимый стиль. Кроме того, в паттернах активно используются различные текстуры, что придает им дополнительную степень разнообразия.
Кроме того, в паттернах активно используются различные текстуры, что придает им дополнительную степень разнообразия.
Текстурированные паттерны можно использовать при создании абсолютно любых проектов, начиная от корпоративных платформ и заканчивая личными блогами. Вопрос лишь в правильном выборе. В первом случае предпочтение лучше отдавать сдержанным геометрическим и минималистским узорам, а во втором следует отталкиваться от тематики ресурса.
Среди наиболее актуальных вариантов оформления сайта паттернами можно выделить следующие основные группы классификации.
Генерируемые паттерны
Они являются лаконичным союзом дизайна и программного кода. Интерфейс сайта, выполненный с помощью такого паттерна, будет реагировать на движение курсора. Пример.
Узоры
Здесь речь идет о графиках, линиях и т.п. Такие паттерны подчеркивают работу с большими объемами данных.
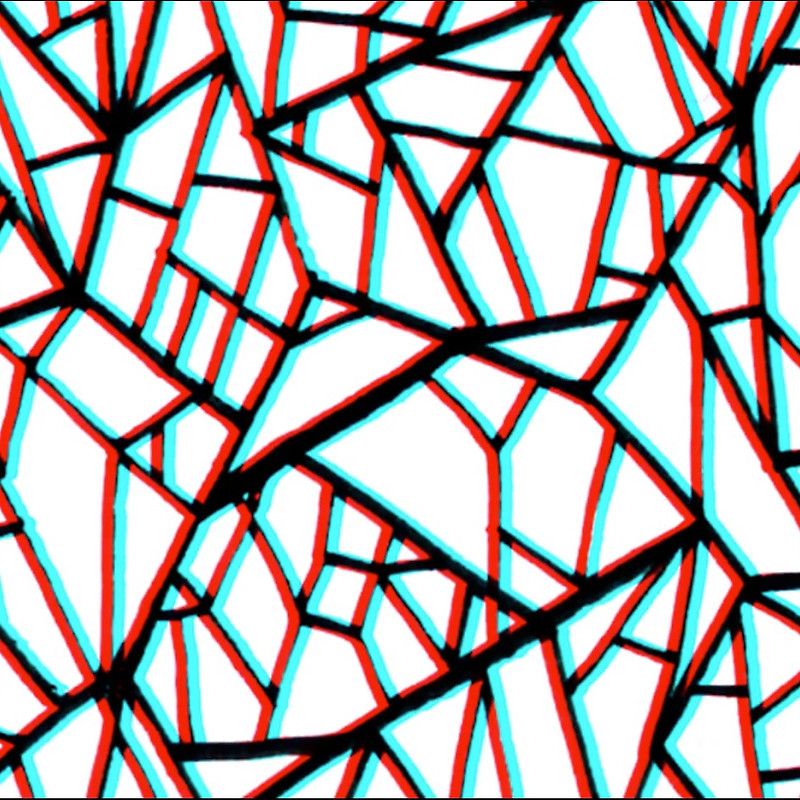
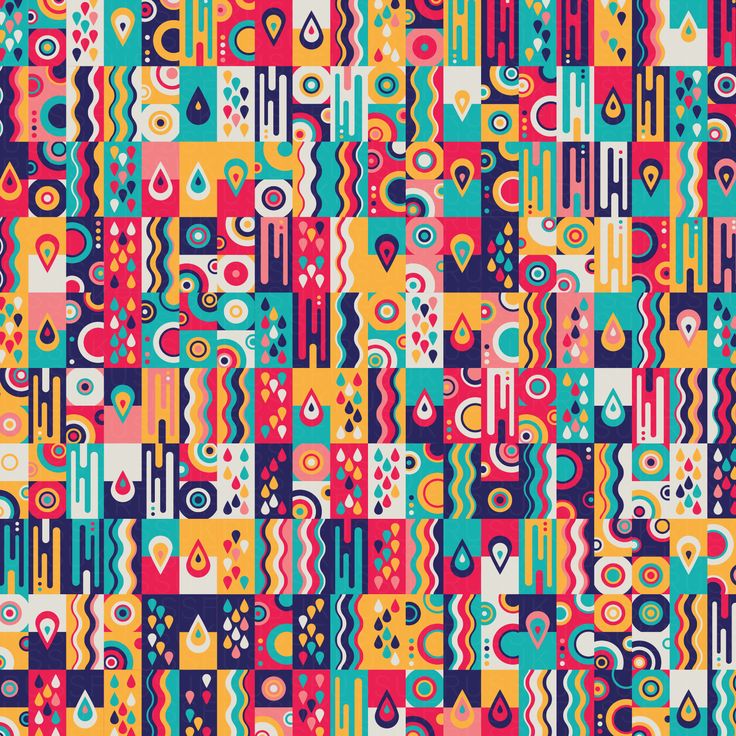
Художественные паттерны
Это могут быть достаточно яркие текстуры в стилистике различных жанров живописи, начиная от поп-арта из заканчивая кубизмом.
Анимированные паттерны
Благодаря использованию масштабируемой векторной графики,
применять такие паттерны можно без дополнительной нагрузки на сервер.
Ретро паттерны
Эти текстуры стали популярны наряду с развитием хипстерской культуры. Часто они используются в союзе с плоским дизайном.
Мы перечислили типы паттернов по способу их формирования для нужд веб-разработки. Но паттерны различаются и по другим признакам. Например, по типу элементов они бывают цветочными, буквенными, тканевыми, фотографическими, этническими и т.д. Список можно продолжать долго.
Особенности веб-дизайна с использованием паттернов
При использовании паттернов прибегают к двум методам: тонкому и очевидному. В первом случае паттерн применяют, чтобы разнообразить однотонный фон. Второй метод подразумевает применение детализированного узора, подходящего под тематику сайта. Выбирать «тяжелые» (насыщенные текстурой) паттерны нужно очень аккуратно, чтоб не отвлекать внимание пользователя от элементов управления и не снижать юзабилити.
Написать комментарий с помощью формы ВКонтакте
Написать комментарий с помощью формы Facebook
Написать комментарий с помощью обычной формы блога
Не пишите пожалуйста всякую ерунду и критику, все-равно все удалю. Спасибо за комментарий!
Паттерны в проектировании пользовательского опыта / Хабр
Здравствуй дорогой читатель, меня зовут Максим Акимкин, я UX/UI Дизайнер и как видно из названия статьи, сегодня мы будем разговаривать с тобой о проектировании
и паттернах пользователей. Я должен сказать что опыт пользователя состоит не только из того что мы ему показываем, но и в том числе из его чувств, эмоций, каких-то ощущений и его контекстов. И было бы хорошо учитывать это все при создании тех
или иных продуктов. Но так как мы говорим про UX дизайн, то мы затронем тему проектирования именно пользовательского опыта со стороны интерфейсов: какие
в нем есть артефакты, какие шаги и о чем нужно помнить когда мы что-то создаем
и все это в ключе двух самых часто используемых паттернах Z и F.
Паттерны
За все время существования человеческого вида у нас сформировались определенные паттерны т.е. шаблоны и они касаются не только нашего взаимодействия
с интерфейсом, но также характерны для нас как для биологического вида. Поэтому паттерны это такие модели поведения, которые уже доведены до автоматизма с годами и с поколениями, я бы даже сказал что мы их не замечаем. Например закрыть дверь когда выходим из квартиры, положить овощи в холодильник, почистить зубы.. то есть то что мы делаем постоянно и к чему уже привыкли.
Если говорить про интерфейсы, то один из паттернов о котором стоит помнить
это F паттерн — он заложен в нас с тех моментов когда мы начинаем читать. В наших странах так же как в Европе и США люди читают слева направо, сверху вниз и так же это восприятие работает при работе с сайтом и с контентом. Пользователь не разглядывает страницу и не изучает каждую ее деталь до мелочей, он сканируют ее. Было изучено как взгляд пользователя движется по странице и это очень напоминает букву F.
Если хотите углубиться тему еще больше, то я приведу в конце статьи ссылки
на материалы которые можно почитать.
Сначала просматривается вся верхняя строка затем взгляд спускается чуть ниже доходит до середины строки и вплоть до самого низа. Получается своеобразная латинская буква F.
На картинке выше вы как раз можете видеть тепловую карту (heat map) трекинга глаз пользователя с помощью который и вывели такой вот паттерн. Получается пользователь читает не контент на странице и как только он видит что-то подходящие под его задачу, он скорее всего на это кликнет и перестанет изучать все остальное,
а если он долго не находит за что зацепиться, то как мы видим из тепловой карты, терпение пользователя кончается и он просто уходит со страницы. И с каждым
годом удерживать внимание пользователя все сложнее т.к. скорость потребления контента растет.
F-паттерн дает дизайнеру контроль над тем что видит пользователь. Зная об этом приеме мы можем задать приоритеты для контента и сделать иерархию своими руками
Старая Американская газетаВажный контент всегда располагается вверху страницы. поэтому это самая удачная часть расположить логотип и навигацию, или то что мы хотим в первую очередь показать нашему пользователю. Следующий это Z паттерн это своеобразное зигзагообразное движение глаз. Когда мы сканируем страницу наш взгляд движется слева-направо и сверху вниз и Z паттерн отлично повторяет эту траекторию.
поэтому это самая удачная часть расположить логотип и навигацию, или то что мы хотим в первую очередь показать нашему пользователю. Следующий это Z паттерн это своеобразное зигзагообразное движение глаз. Когда мы сканируем страницу наш взгляд движется слева-направо и сверху вниз и Z паттерн отлично повторяет эту траекторию.
Таким образом Z паттерн лучше подходит для страниц с большим визуальным акцентом, таких как Целевая страница или Промо сайт, чем для текстовых страниц вроде тех же блогов. Для текстового контента дизайнеры чаще используют F паттерн и в этом случае он эффективней. Вообще когда вы проектируете страницу нужно задаваться вопросами: какую информацию должен увидеть пользователь, в каком порядке, что должно быть более главным, а что менее главным и что будет ключевым действием пользователя т.е. что
вы хотите чтобы пользователь сделал. Например, как мы видим на картинке выше
я показал Invision это главная страница и первый экран сайта. Сначала пользователь видит логотип, далее главное меню, потом его взгляд пересекает заголовок
Сначала пользователь видит логотип, далее главное меню, потом его взгляд пересекает заголовок
и Call to Action и внизу он уже видит логотипы именитых брендов что дает ему понять
что сервису можно и нужно доверять. На странице расположено 2 больших CTA
по центру, и пользователю вполне понятно чего от него хотят на странице.
Прежде чем приступать к проектированию сайта, Z паттерн помогает нам ответить
на вопросы о том, какую информацию должен увидеть пользователь который зашел
на страницу и в каком порядке он должен изучать контент, какое действие должно совершено пользователем.
Проектирование Z паттерна достаточно простое. Нужно выстроить на странице букву Z.
В идеальном случае, вначале пользователь должен увидеть самую важную информацию, потом чуть менее важную и в промежутках должна быть какая-то информация которая подтолкнет его к действию. Что мы и видели на примере страницы InVision.Его суть в том чтобы создать для пользователя поток и чтобы его мышление испытывало минимальное количество сложностей при изучении того что мы ему показываем. Поэтому поток мы создаем за счет визуального веса и наше знание о том как движет глаз человека и его внимание.
Поэтому поток мы создаем за счет визуального веса и наше знание о том как движет глаз человека и его внимание.
Например точка 1 это начальная точка пути пользователя потому это лучшее место для логотипа и обозначение страницы. точка 2 это место где стоит разместить элементы на которые вы хотите обратить внимание, например регистрация. Посколько взгляд естественным образом двигается по этому паттерну важно в конце верхней горизонтали разместить второстепенный призыв к действию. И его нужно как-то визуально выделить среди всей верхней строки. Точка 3 это промежуточный пункт и его основная задача в том чтобы отправить нашего пользователя в точку 4 где есть главное действие нашего пользователя к которому мы хотим его привести.
Например на этой странице у нас по классике слева вверху это логотип, затем справа вверху есть призыв к действию например зайти в свой аккаунт или создать новый аккаунт, потом взгляд двигается в сторону что то вообще за продукт и выделяется основные его свойства и финальная точка это главный призыв к действию, например чтобы зарегистрироваться бесплатно. Очень важно создать флоу для пользователя потому что для него становится более логичным и более понятным, что он видит и для чего ему нужен этот продукт.
Очень важно создать флоу для пользователя потому что для него становится более логичным и более понятным, что он видит и для чего ему нужен этот продукт.
Если мы не соблюдаем этот флоу, то пользователь скорее всего запутается зачем он пришел и изменит свой выбор в пользу другого продукта или сервиса. Помимо паттернов у пользователей за многие года существование интернета и технологий появились определенные склонности и привычки. Они сформировались в общепринятые условности которые чаще всего используют дизайнеры при создании сайтов и приложений.
Например все уже привыкли что логотип находит в левом верхнем углу экрана, а навигация на верху страницы или сбоку. То же самое касается корзины и личного кабинета. Поэтому если мы зашли на сайт на совершенно другом языке, то мы все равно понимаем где что находится и какая суть продукта.
Когда вы проектируете свои продукты важно помнить что пользователи не такие как вы и не нужно стараться усложнять их опыт и лучше его делать максимально простым ( если нет веской на то причины). Было проведено крупное исследование Nielsen Norman group — это крупный исследовательский центр и ребята которые там работаю были основоположниками юзабилити и UX во всем мире.
Было проведено крупное исследование Nielsen Norman group — это крупный исследовательский центр и ребята которые там работаю были основоположниками юзабилити и UX во всем мире.
Они проводили лонгитюдное исследование с 2011-2015 год в котором они изучали как люди разных возрастов ориентируются в технологии и какой у них уровень владения техникой. Приняло участие 215,942 пользователей в возрасте от 16-65 лет. В итоге у них получилось выявить 4 уровня. Начиная с того что люди вообще не могут пользоваться компьютерами и заканчивая совершенным владением разных технологий.
Стоит отметить что исследование было сделано в течение пяти лет и у же какое-то время назад и что уровень владение технологиями уже заметно повысился особенно с учетом того что появились мобильные технологии. Но в любом случае результат исследований напоминает нам о том что мы не такие как пользователи и пользователи не такие как мы поэтому следует учитывать и особенности при проектировании. Мы рассмотрели два вида паттернов Z паттерн и F паттерн и также про общепринятые условности. Все эти знания нам помогут улучшать получаемые артефакты на этапе проектирования. И помните что это всего лишь рекомендации, жестких правил и границ
Все эти знания нам помогут улучшать получаемые артефакты на этапе проектирования. И помните что это всего лишь рекомендации, жестких правил и границ
еще никто не устанавливал и только Вам решать следовать им или нет.
P.S. — Делитесь статьей если считаете что она может кому-то помочь.
Полезные ссылки:
The Distribution of Users’ Computer Skills: Worse Than You Think
https://www.nngroup.com/articles/computer-skill-levels/
Visual Hierarchy, Gutenberg Diagram, F & Z Pattern
https://lineindesign.medium.com/be-a-designer-who-can-also-help-with-writing-copy-2f4ea02a5646
Z-Shaped Pattern For Reading Web Content
https://uxplanet.org/z-shaped-pattern-for-reading-web-content-ce1135f92f1c
Patterns in Graphic Design: The Complete Guide
Графический дизайн содержит множество элементов, которые объединяются в единое, высокоэффективное целое. Одним из таких элементов являются узоры. Благодаря эффективному использованию шаблонов вы можете помочь привлечь внимание, подчеркнуть определенные элементы вашего дизайна или облегчить зрителям задачу увидеть, на чем именно вы фокусируетесь, когда создаете свои проекты и делитесь ими.
Что означает использование шаблонов в графическом дизайне?
Узоры — это повторяющиеся элементы графического дизайна. Чтобы иметь шаблон, у вас должно быть по крайней мере два элемента, работающих согласованно друг с другом. У вас может быть шаблон, занимающий весь ваш дизайн, который может подчеркивать непрерывность и повторение, или шаблон, который просто встречается пару раз во всем дизайне. Дизайн считается содержащим шаблон, если отдельные элементы дизайна повторяются в этом шаблоне, независимо от размера или количества элементов.
Как использовать узоры в графическом дизайне
Текстуры и узоры могут решить несколько ключевых задач вашего произведения. Они могут:
- Определять поверхности
- Шкала показа или воздействия
- Передать определенный стиль дизайна
- Добавьте визуального интереса к определенной области дизайна
- Привлечь внимание к определенной области
Вы можете использовать узоры в своих проектах несколькими ключевыми способами.
1. Используйте узоры, связанные с логотипом или фирменными цветами, для создания брендовых товаров.
Узоры часто появляются в фирменных товарах и контенте для различных отраслей. Например, вы можете использовать повторяющийся узор на основе вашего логотипа или цветов, которые вы часто используете, чтобы помочь создать канцелярские товары или создать заголовок для веб-сайта.
2. Используйте узоры и текстуры, чтобы оживить дизайн.
В реальном мире предметы имеют текстуру и рисунок. Это не простые статичные фоны. Добавляя текстуры и узоры в свой дизайн, вы можете улучшить его внешний вид и воплотить в жизнь.
3. Включите узоры в области дизайна, которые вы хотите выделить.
Включив шаблоны в общий дизайн, вы часто можете выделить эти области дизайна. Вы также можете использовать шаблоны, чтобы привлечь внимание к определенным элементам, которые вы хотите повторить.
4. Используйте повторяющиеся узоры, чтобы выделить наиболее важные элементы дизайна.

Используя одни и те же шаблоны, вы можете создать ощущение знакомости и помочь показать, на чем вы хотите, чтобы зрители сосредоточились больше всего. Повторяющиеся узоры могут помочь продемонстрировать наиболее важные элементы и фрагменты вашего графического дизайна.
5. Разорвите рисунок, чтобы выделить разные элементы изделия.
Включение шаблона создает визуальное ощущение знакомости и позволяет зрителям понять, чего ожидать дальше. Нарушение шаблона может помочь выделить определенный элемент или атрибут, привлекая внимание к этой области. Нарушение шаблона создает отчетливый визуальный эффект и может вызвать эмоциональную реакцию у ваших зрителей.
6. Установите шаблон, который зрители будут ассоциировать с определенными элементами.
В комиксах вы можете показать узор, соответствующий определенному персонажу или обстановке. При создании веб-сайтов вы можете установить шаблон, который ваши зрители смогут заметить, чтобы различать определенные страницы. Зрители могут не заметить шаблон активно, но они будут пассивно воспринимать его, устанавливая свои ожидания и постепенно связывая этот шаблон с этими конкретными деталями.
Зрители могут не заметить шаблон активно, но они будут пассивно воспринимать его, устанавливая свои ожидания и постепенно связывая этот шаблон с этими конкретными деталями.
Заключение
От геометрических паттернов до естественных паттернов, включающих окружающий мир, вы можете использовать паттерны как очень эффективную часть процесса графического дизайна. CorelDRAW может помочь вам спроектировать эти первоначальные шаблоны или воспроизвести их для создания целостного конечного продукта, который будет привлекать внимание именно там, где вы этого хотите. Ознакомьтесь с нашим программным обеспечением сегодня, чтобы начать проектирование.
Нужно скачать CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Справочное руководство по проектированию шаблонов поверхностей
Иногда вас смущают различные термины проектирования, и вы не совсем понимаете, какое отношение они могут иметь к вам? Это может быть ошеломляюще, когда вы только начинаете, поэтому я сопоставил некоторые общие термины по текстилю и дизайну, чтобы создать справочное руководство по дизайну рисунка поверхности.
РУКОВОДСТВО ПО ПРОЕКТИРОВАНИЮ ПОВЕРХНОСТИ
1. Повторы узора поверхности:
Одним из основных шагов создания повторения узора поверхности является понимание различных систем повторения и способов их использования. Проще говоря, это как повторить ваши мотивы/элементы для создания вашего дизайна. Поначалу это может показаться довольно сложным, но как только вы научитесь создавать повторы узоров, вы сразу же станете профессионалом. Существует множество различных способов создания повторения узора на поверхности, некоторые простые, некоторые сложные. Вот список некоторых из наиболее распространенных:
- Полный сброс
- Половина капли
- Кирпич
- Алмаз
- Оги
- Полоса
- Брошенный
Подробную информацию и изображения о том, как создать каждое из упомянутых различных повторений узора поверхности, можно найти в моем блоге «Как создать 7 наиболее распространенных повторений узора поверхности». Вы также можете зарегистрироваться, чтобы получить мою БЕСПЛАТНУЮ электронную книгу «Поверхностное повторение шаблона».
Вы также можете зарегистрироваться, чтобы получить мою БЕСПЛАТНУЮ электронную книгу «Поверхностное повторение шаблона».
2. Макеты дизайна шаблона поверхности:
То, как вы размещаете элементы в дизайне шаблона поверхности, может повлиять на общий внешний вид конечного результата. Вы хотите, чтобы он был свободным, структурированным и т. д.? Важно подумать о том, какое настроение вы пытаетесь создать, чтобы вы могли выбрать наилучший макет для своего рисунка.
Существует множество различных идей компоновки, но вот лишь некоторые из них:
Повсюду
Повсюду повторяющиеся узоры — это дизайны, в которых мотивы заменяются внутри повторяющейся единицы, а затем бесшовно повторяются. Это означает, что они повторяются без отображения соединения. Они могут состоять всего из нескольких мотивов, расположенных редко, или из множества мотивов, расположенных близко друг к другу. Большинство дизайнов поверхностных рисунков можно описать как сплошные повторы.
Односторонний/направленный
Односторонние или направленные повторяющиеся узоры, используйте элементы или мотивы, которые указывают сильное горизонтальное, вертикальное или диагональное направление. Конструкции могут быть более ограничены в использовании, поскольку они предназначены для использования только в одном направлении и чаще всего используются для мягкой мебели, такой как шторы.
Конструкции могут быть более ограничены в использовании, поскольку они предназначены для использования только в одном направлении и чаще всего используются для мягкой мебели, такой как шторы.
Двунаправленный
Двунаправленный рисунок поверхности использует элементы или мотивы, которые имеют сильное горизонтальное или вертикальное направление. Две направленные конструкции обратимы, другими словами, его верх и низ взаимозаменяемы.
Многонаправленные
Многонаправленные повторы можно просматривать с любого направления. Размещая элементы или мотивы в разных направлениях, создается впечатление, что узор не имеет верха, низа, левого или правого края. Разнонаправленные конструкции отлично подходят для рулонов ткани, поскольку их можно разрезать и использовать из любой точки, что позволяет избежать потерь ткани.
Техническая/размещение
Техническая или установочная печать позволяет контролировать иллюстрацию и место ее размещения на изделии. Футболки — отличный пример того, где обычно используются инженерные принты. Специализированные принты дают вам свободу проектирования для конкретной конечной цели, поскольку изображение может быть создано в правильном масштабе для требуемого продукта.
Футболки — отличный пример того, где обычно используются инженерные принты. Специализированные принты дают вам свободу проектирования для конкретной конечной цели, поскольку изображение может быть создано в правильном масштабе для требуемого продукта.
3. Мотивы дизайна поверхностного рисунка / Тема:
Выбор темы будет зависеть от того, для чего или для кого вы создаете свой дизайн поверхностного рисунка. Сюжеты для дизайнерских мотивов бесконечны, но вот некоторые из них, на которые следует обратить внимание:
Цветы
Цветы — один из самых популярных материалов для мотивов дизайна поверхности. Категория цветов включает не только цветы, но и травы, листья, стручки, сосновые шишки, морские растения и вообще другие растения в саду. Существует большое количество различных типов цветов, включая абстрактные, стилизованные, оригинальные, геометрические, традиционные и современные.
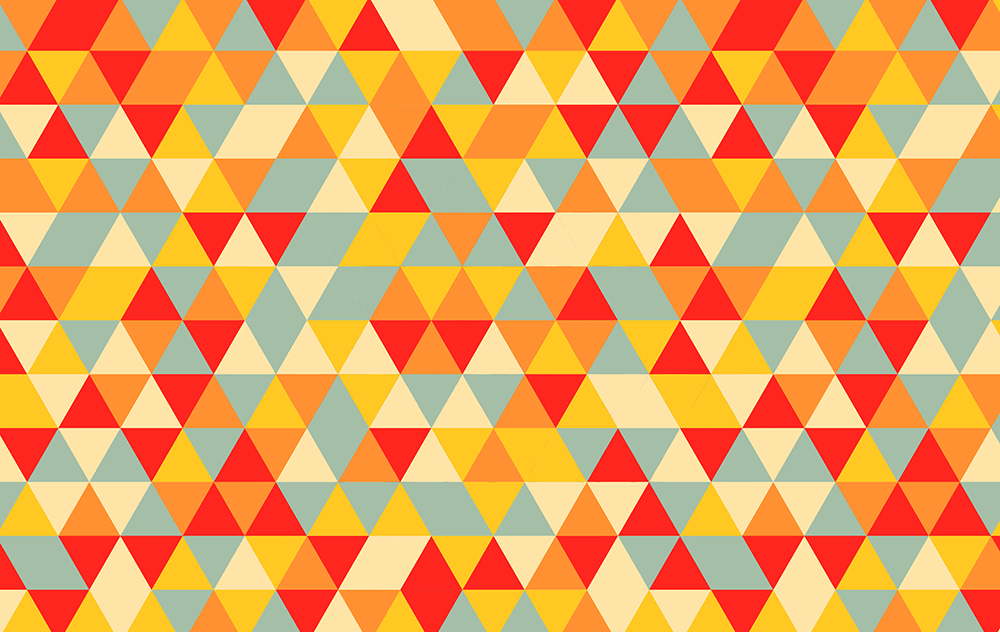
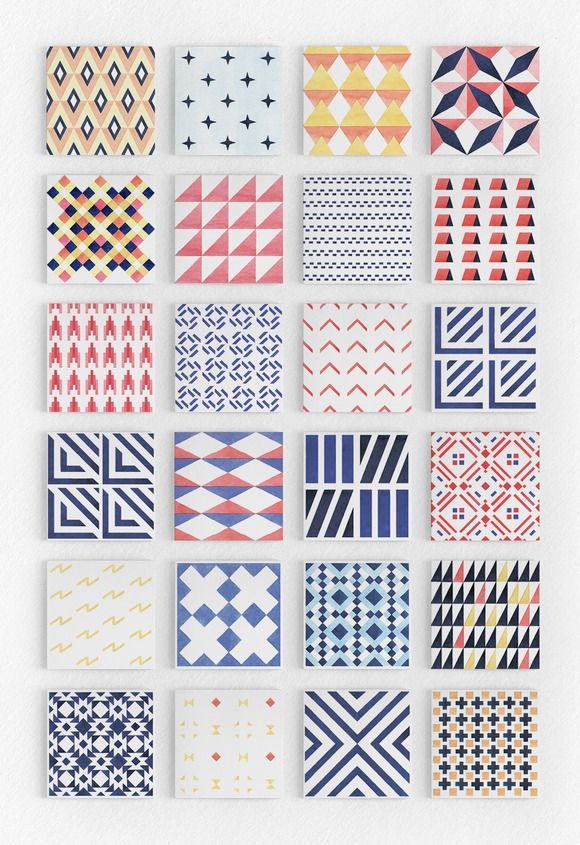
Геометрия
Геометрические узоры основаны на геометрических фигурах, таких как линии, квадраты, круги, треугольники, многоугольники и т. д.
д.
Пейсли
Пейсли-дизайн основан на изогнутом узоре в форме слезы, украшенном, стилизованном и обычно красочном. в дизайне.
Abstract
Абстрактные образцы — это те, которые не имеют идентифицируемой формы, поэтому не зависят от каких-либо других ссылок.
Полосы
Полосы состоят из вертикальных, горизонтальных или диагональных линий. Полосы могут состоять из цветных полос разного размера или быть более сложными. Другие узоры в полоску включают зигзаги, текстуры и узоры.
Разговорный
Разговорный принт (также известный как новый принт) состоит из узнаваемых мотивов или объектов. Они могут быть изображены как целая сцена или как самостоятельный мотив. например. животные, пейзажи, лицензионные мотивы (Микки Маус и т.д.).
Этнический
Этнический узор относится к узору или рисунку, характерному для какой-либо национальности или культуры.
Туаль
Туаль (также известная как туаль дю Жуи) представляет собой повествовательный дизайн, напечатанный одним цветом на нейтральном фоне. Дизайн обычно основан на живописной, политической или романтической теме.
Дизайн обычно основан на живописной, политической или романтической теме.
Получите мой список БОНУС Эталонные определения
4. Исторические эпохи:
Исторические эпохи являются отличным источником вдохновения, и дизайнеры часто создают узоры на поверхности, которые отсылают к определенной исторической эпохе. Вот некоторые примеры:
Уильям Моррис, Движение искусств и ремесел Морис Пиллар Верней, стиль модерн
Искусство и ремесла
Движение искусств и ремесел вернулось к ручному труду и мастерству и стало реакцией на индустриализацию конца XIX века.й век. Простые формы, природные мотивы, вдохновленные флорой и фауной, а также натуральные материалы — все это характерные черты движения. Уильям Моррис был плодовитым дизайнером текстиля того времени.
Модерн
Модерн процветал в конце 19 века и основан на сложных и детализированных изогнутых линиях и стилизованных природных формах.
Ар-деко
Период ар-деко был декоративным периодом, который длился с 1920-х по 1930-е годы. Он состоит из геометрических фигур, яркого цвета и четко очерченных контуров.
Он состоит из геометрических фигур, яркого цвета и четко очерченных контуров.
Модерн середины века
Эпоха середины века характеризуется простотой и отсутствием декоративных деталей. Вместо этого он использует четкие линии, геометрические формы и органические кривые.
5. Этнические культуры:
Этнический дизайн относится к культурным влияниям на дизайн из определенного географического местоположения. К ним относятся, но не ограничиваются:
- Народное искусство
- Индийский
- Японский шибори
- Африканский
- Племя
- Мексиканский
- Ближний Восток
- Индонезийский
6. Технологии/процессы текстильного производства:
Существует множество способов производства текстиля, и тот, который вы выберете, будет зависеть от требуемого конечного использования ткани. Вот несколько наиболее распространенных методов производства:
Ткачество
Ткачество — это метод переплетения двух нитей под прямым углом для создания куска ткани.
