Разработка веб сайтов. Портфолио фрилансера.
Разработка веб сайтов. Портфолио фрилансера. Фильтр проектов в портфолио- Скачать анкету — опросник по созданию дизайна.
- Скачать анкету — опросник по созданию сайта.
- Порядок работы со мной
- Карта сайта
Все права защищены на работы в портфолио 2022 © emporios.org — Портфолио фрилансера веб-дизайнера.
Мои контакты и связь со мной:
- [email protected]
- +3 8 063 583 67 57
Search
- +3 8 063 583 67 57
Ваше имя:
Ваш Email:
Ваш телефон:
Сообщение:
Сортировка по категориям портфолио:
Сортировка по стилям и инструментам:
Сортировка по дате выполнения работ:
Архивы
Архивы Выберите месяц Февраль 2023 (2) Октябрь 2022 (7) Август 2022 (4) Март 2022 (1) Февраль 2022 (5) Январь 2022 (3) Август 2021 (9) Июль 2021 (1) Февраль 2021 (2) Январь 2021 (1) Октябрь 2020 (6) Сентябрь 2020 (2) Август 2020 (7) Июль 2020 (1) Июнь 2020 (2) Май 2020 (2) Апрель 2020 (2) Март 2020 (1) Февраль 2020 (1) Январь 2020 (3) Декабрь 2019 (1) Октябрь 2019 (6) Сентябрь 2019 (4) Август 2019 (11) Июль 2019 (1) Май 2019 (1) Февраль 2019 (5) Январь 2019 (6) Декабрь 2018 (2) Ноябрь 2018 (4) Октябрь 2018 (6) Сентябрь 2018 (8) Август 2018 (22) Июнь 2018 (2) Май 2018 (2) Апрель 2018 (2) Март 2018 (4) Февраль 2018 (14) Ноябрь 2017 (3) Октябрь 2017 (5) Сентябрь 2017 (3) Август 2017 (13) Июль 2017 (2) Июнь 2017 (1) Май 2017 (2) Апрель 2017 (4) Март 2017 (3) Февраль 2017 (2) Ноябрь 2016 (1) Октябрь 2016 (7) Сентябрь 2016 (1) Август 2016 (18) Июль 2016 (2) Май 2016 (2) Апрель 2016 (1) Март 2016 (6) Февраль 2016 (1) Январь 2016 (2) Ноябрь 2015 (1) Октябрь 2015 (9) Сентябрь 2015 (2) Август 2015 (19) Июль 2015 (6) Май 2015 (1) Апрель 2015 (2) Март 2015 (4) Февраль 2015 (11) Январь 2015 (4) Ноябрь 2014 (2) Октябрь 2014 (6) Сентябрь 2014 (6) Август 2014 (14) Июль 2014 (6) Июнь 2014 (1) Май 2014 (2) Апрель 2014 (1) Март 2014 (2) Февраль 2014 (7) Январь 2014 (4) Декабрь 2013 (1) Ноябрь 2013 (1) Октябрь 2013 (6) Сентябрь 2013 (5) Август 2013 (16) Июль 2013 (7) Июнь 2013 (1) Май 2013 (1) Апрель 2013 (2) Март 2013 (5) Февраль 2013 (9) Январь 2013 (10) Декабрь 2012 (1) Ноябрь 2012 (2) Октябрь 2012 (10) Сентябрь 2012 (5) Август 2012 (21) Июль 2012 (8) Апрель 2012 (4) Март 2012 (5) Февраль 2012 (12) Январь 2012 (7) Декабрь 2011 (2) Ноябрь 2011 (6) Октябрь 2011 (6) Сентябрь 2011 (7) Август 2011 (18) Июль 2011 (9) Июнь 2011 (1) Май 2011 (1) Апрель 2011 (1) Март 2011 (3) Февраль 2011 (6) Январь 2011 (2) Октябрь 2010 (2) Сентябрь 2010 (3) Август 2010 (17) Июль 2010 (7) Июнь 2010 (2) Май 2010 (1) Апрель 2010 (3) Март 2010 (3) Февраль 2010 (5) Январь 2010 (3) Декабрь 2009 (1) Октябрь 2009 (1) Август 2009 (9) Июль 2009 (7) Май 2009 (1) Февраль 2009 (1) Август 2008 (3) Июль 2008 (1) Август 2007 (1)Search
- +3 8 063 583 67 57
Портфолио веб студии в Ростове, дизайн сайтов примеры — АдвексЛаб, Ростов-на-Дону
В настоящих Правилах используются следующие понятия:Администрация сайта – Индивидуальный предприниматель Попова Елена Александровна (далее – ИП Попова Е. А.).
А.).
Владелец сайта в сети «Интернет» – ИП Попова Е.А., самостоятельно и по своему усмотрению определяющий порядок пользования сайтом www.adwex.ru в сети «Интернет», в том числе порядок размещения информации на таком сайте.
Пользователь – физическое лицо, обладающее надлежащей дееспособностью в соответствии с действующим законодательством Российской Федерации для совершения конклюдентных действий, выражающих акцепт условий настоящей оферты.
Публичная оферта – содержащее все существенные условия договора предложение, из которого усматривается воля лица, делающего предложение, заключить договор на указанных в предложении условиях с любым, кто отзовется.
Акцепт – принятие всех без исключения условий настоящих Правил в установленном порядке.
Персональные данные Пользователя – любая информация, относящаяся к прямо или косвенно определенному или определяемому физическому лицу (субъекту персональных данных), которым является Пользователь – физическое лицо.
Оператор персональных данных Пользователей – ИП Попова Е.А., самостоятельно или совместно с другими лицами организующий и (или) осуществляющий обработку персональных данных, а также определяющий цели обработки персональных данных, состав персональных данных, подлежащих обработке, действия (операции), совершаемые с персональными данными.
Обработка персональных данных Пользователя – любое действие (операция) или совокупность действий (операций), совершаемых с использованием средств автоматизации или без использования таких средств с персональными данными, включая сбор, запись, систематизацию, накопление, хранение, уточнение (обновление, изменение), извлечение, использование, передачу (предоставление, доступ), обезличивание, блокирование, удаление, уничтожение персональных данных.
Сайт в сети «Интернет» (далее — «сайт») – совокупность программ для электронных вычислительных машин и иной информации, содержащейся в информационной системе, доступ к которой обеспечивается посредством информационно-телекоммуникационной сети «Интернет» (далее — сеть «Интернет») по сетевому адресу: https://adwex.
Страница сайта в сети «Интернет» (далее также — интернет-страница) – часть сайта в сети «Интернет», доступ к которой осуществляется по указателю, состоящему из доменного имени и символов, определенных владельцем сайта в сети «Интернет».
Сервисы – функциональные возможности, службы, услуги, инструменты, доступные для Пользователей сайта.
Электронный контент – информация, представленная в текстовом, графическом, аудиовизуальном (видео) форматах на сайте, являющаяся его наполнением.
Сведения – любые материалы и информация, предоставляемые Пользователем сайта в связи с его пользованием.
Файлы cookie – текстовый файл с данными, который записывается в браузер, сервером посещаемого Пользователем сайта.
SSL (SecureSocketLayer) – протокол шифрования данных, которыми обмениваются клиент и сервер в сети «Интернет».
18 лучших примеров сайтов-портфолио для вдохновения 2023
Здесь вы найдете все лучшие сайты-портфолио для вашего вдохновения. Эти веб-сайты используют последние тенденции дизайна, чтобы произвести впечатление на потенциальных деловых партнеров и клиентов.
Хотите привлечь больше лидов? Вы хотите построить свою репутацию в Интернете? Или, возможно, вы хотели бы получить работу, которая соответствует вашим навыкам и возможностям. Если вы это сделаете, онлайн-портфолио никогда не перестанет достигать ваших целей. Итак, просмотрите эти лучшие веб-сайты портфолио и получите немного вдохновения, чтобы создать свое исключительное.
Как правило, портфолио является отличным инструментом для карьерного роста. Он может эффективно профессионально демонстрировать работы и навыки. Точно так же онлайн-портфолио может помочь повысить узнаваемость и присутствие в Интернете. Таким образом, вы получаете более высокие шансы быть принятым на работу, получить наиболее подходящую работу, открыть больше возможностей или даже выделиться среди конкурентов. Таким образом, бренд всегда выбирает портфолио как ценную маркетинговую схему для повышения узнаваемости бренда. К счастью, различные потрясающие темы и шаблоны помогут вам создать портфолио всего за несколько кликов. С другой стороны, вы можете нанять разработчиков для создания своего сайта. Какой бы курс вы ни выбрали, наличие лучших веб-сайтов портфолио для вдохновения не будет пустой тратой времени.
Он может эффективно профессионально демонстрировать работы и навыки. Точно так же онлайн-портфолио может помочь повысить узнаваемость и присутствие в Интернете. Таким образом, вы получаете более высокие шансы быть принятым на работу, получить наиболее подходящую работу, открыть больше возможностей или даже выделиться среди конкурентов. Таким образом, бренд всегда выбирает портфолио как ценную маркетинговую схему для повышения узнаваемости бренда. К счастью, различные потрясающие темы и шаблоны помогут вам создать портфолио всего за несколько кликов. С другой стороны, вы можете нанять разработчиков для создания своего сайта. Какой бы курс вы ни выбрали, наличие лучших веб-сайтов портфолио для вдохновения не будет пустой тратой времени.
В этой замечательной коллекции вы можете найти потрясающие веб-сайты-портфолио для изучения, так что у вас будет множество функций и веб-элементов, которые послужат вам мотивацией. Благодаря чистому, современному и выдающемуся дизайну этих веб-сайтов портфолио они, безусловно, являются отличным ресурсом, которым стоит дорожить. Так что не упустите эту возможность проявить себя в своей высококонкурентной отрасли. Изучите эти лучшие веб-сайты портфолио и откройте для себя лучшие функции, которые вы когда-либо приобретали.
Так что не упустите эту возможность проявить себя в своей высококонкурентной отрасли. Изучите эти лучшие веб-сайты портфолио и откройте для себя лучшие функции, которые вы когда-либо приобретали.
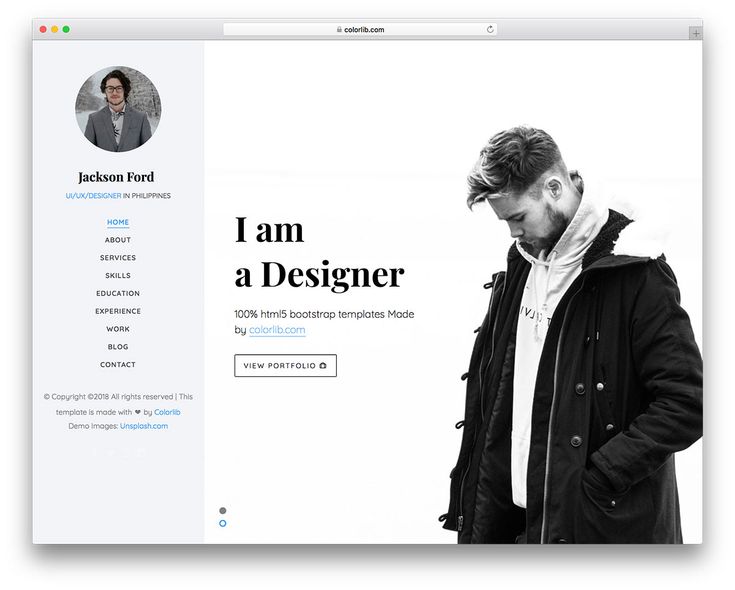
1. Yasio
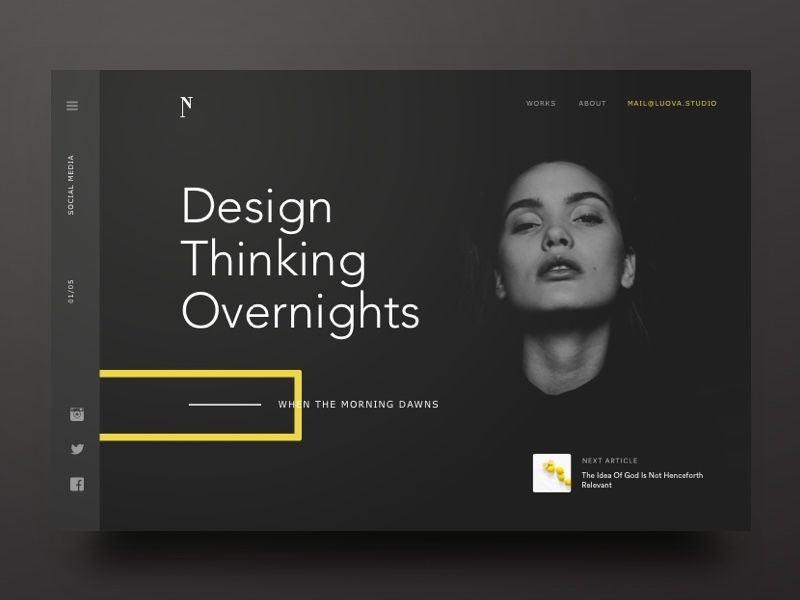
Портфолио — один из лучших способов продемонстрировать свою работу и создать свой бренд. Поэтому не игнорируйте его способность повышать доверие к вам. Вы узнаете, как бренды делают все возможное, чтобы выделиться на этих лучших веб-сайтах с портфолио. Yasio — это сайт-портфолио Яна Бащока, веб-разработчика и мобильного дизайнера из Польши. Это одностраничное портфолио впечатляет своим интуитивно понятным и современным дизайном. В частности, он выглядит элегантно и гладко с черным фоном и белой типографикой.
Каждый раздел сайта раскрывает выдающуюся личность и творчество Яна. Кроме того, тонкая анимация, которую он реализует, значительно улучшает внешний вид веб-сайта. Раздел «О нас» также добавляет творческий подход к дизайну, используя текстовый редактор, близкий к реальному, чтобы продемонстрировать свой опыт работы, образование и навыки.
Preview
2. Steven Mengin
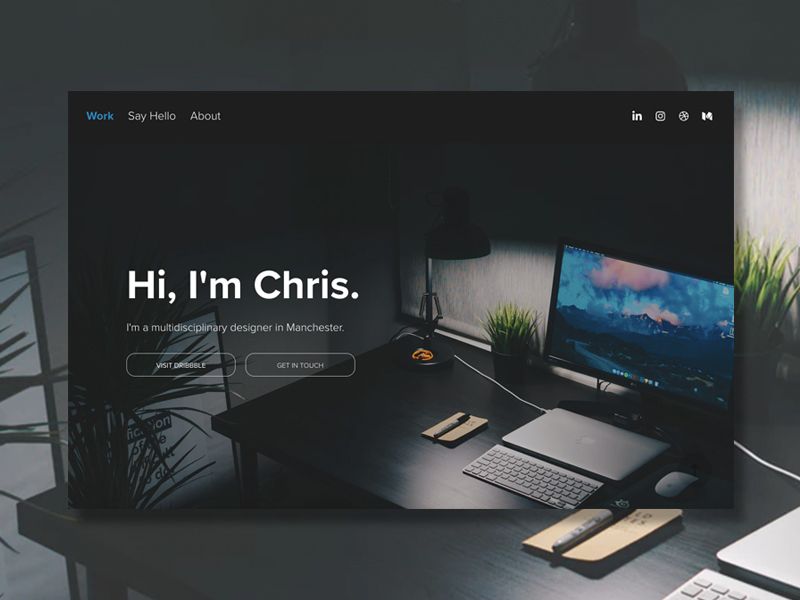
Отличное портфолио — отличный инструмент для обмена опытом с потенциальными клиентами и работодателями. Вот почему профессионалы должны считать его обязательным для карьерного роста. Итак, ознакомьтесь с этими лучшими веб-сайтами портфолио, которые мы собрали, чтобы вдохновить вас. Стивен Менгин — французский цифровой дизайнер из Торонто с исключительным дизайном веб-сайтов. Общий дизайн довольно прост, но может произвести хорошее впечатление на клиентов. Он также выделяется интеграцией анимации GSAP. Герой-шапка приветствует посетителя именем дизайнера и анимированным фоном. На его веб-сайте его проекты выставляются по одному, как только пользователь прокручивает страницу. Затем в каждом проекте отображаются качественные изображения, выделенные плавным ползунком.
Предварительный просмотр
3. Theib
При создании своего портфолио вы можете просмотреть эти лучшие веб-сайты портфолио, чтобы получить множество идей о том, как сделать его более креативным и инновационным, чем традиционные. Theib здесь, чтобы предоставить впечатляющий дизайн веб-сайта для творческих личностей. Тейб — французский арт-директор, а также интерактивный и моушн-дизайнер, сотрудничающий с глобальными брендами по всему миру. Дизайн сайта уникален и креативен. Он использует горизонтальную прокрутку, чтобы показать его работы с помощью красивого слайдера. В частности, он поставляется со страницей работ, катушкой и страницей с информацией. На веб-сайте также используется элегантный фон с липким логотипом и меню. У него не так много страниц для показа, но это портфолио может помочь укрепить его репутацию.
Theib здесь, чтобы предоставить впечатляющий дизайн веб-сайта для творческих личностей. Тейб — французский арт-директор, а также интерактивный и моушн-дизайнер, сотрудничающий с глобальными брендами по всему миру. Дизайн сайта уникален и креативен. Он использует горизонтальную прокрутку, чтобы показать его работы с помощью красивого слайдера. В частности, он поставляется со страницей работ, катушкой и страницей с информацией. На веб-сайте также используется элегантный фон с липким логотипом и меню. У него не так много страниц для показа, но это портфолио может помочь укрепить его репутацию.
Предварительный просмотр
4. Victoire
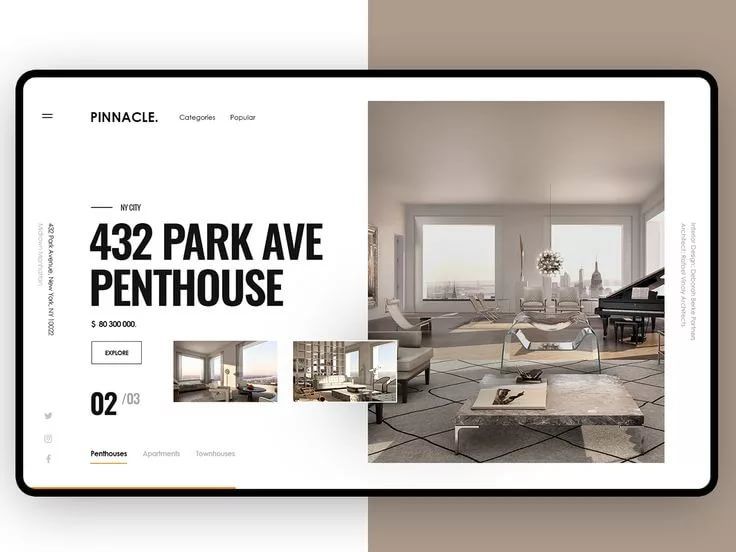
Создание четкого и красивого портфолио дает человеку более высокие шансы на лучшую работу и потрясающие возможности. Итак, мы отобрали эти лучшие веб-сайты портфолио, чтобы вдохновить творческих людей, агентства и фрилансеров. Виктория — французский графический дизайнер, живущая в Торонто. Он специализируется на дизайне и брендинге UI/UX, проявляя большой интерес к типографике. Его веб-сайт — прекрасное откровение его личности. Чистый, минималистичный, профессиональный веб-сайт готов произвести хорошее впечатление. Заголовок героя приветствует посетителей очень аккуратным слайдером. Каждый проект выставлен с большим количеством белого пространства. Вот почему контент всегда выделяется.
Его веб-сайт — прекрасное откровение его личности. Чистый, минималистичный, профессиональный веб-сайт готов произвести хорошее впечатление. Заголовок героя приветствует посетителей очень аккуратным слайдером. Каждый проект выставлен с большим количеством белого пространства. Вот почему контент всегда выделяется.
Предварительный просмотр
5. Integrated Designs Inc
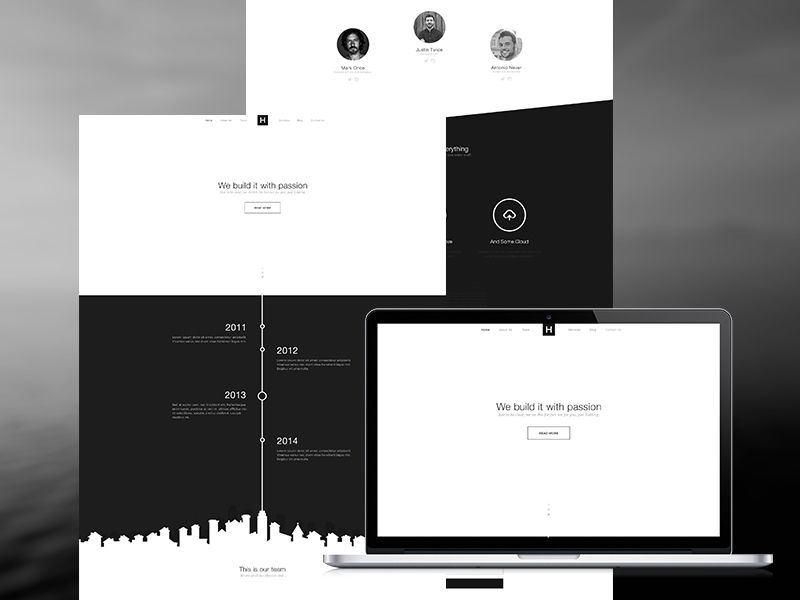
Если вы хотите повысить узнаваемость и присутствие в Интернете, не пропустите эти лучшие веб-сайты-портфолио, готовые предоставить вам потрясающие функции и дизайнерские идеи. Integrated Designs Inc — архитектурно-инженерная фирма, специализирующаяся на коммерческом, промышленном, образовательном и медицинском дизайне. Дизайн сайта профессиональный и современный. Он реализует асимметричный макет, где веб-элементы и контент выглядят современно и гармонично. Заголовок героя использует качественное изображение фона с заголовками и призывом к действию, которые накладываются на него.
Кроме того, избранные проекты выглядят потрясающе, а креативный слайдер выделяет их по отдельности. Это не все! Видеоконтент добавляет креативности дизайну, липкому заголовку и меню вне холста.
Предварительный просмотр
6. Square Me
Профессионалам, агентствам, фрилансерам и художникам следует рассмотреть онлайн-портфолио, чтобы выделиться в своей отрасли. Итак, в качестве простого руководства мы собрали эти лучшие веб-сайты портфолио, которые будут эффективно вдохновлять их. Square Me — компания по производству медиа, которая создает потрясающий видеоконтент для потрясающих брендов. Его веб-сайт имеет современный дизайн и полезные веб-функции, которые улучшают его внешний вид. Один только главный заголовок может создать впечатляющую презентацию бренда. В частности, он представляет бренд с макетом разделенного экрана. На левом экране отображаются качественные изображения с помощью ползунка, а на другой стороне — понятный заголовок, логотип клиентов и шоурил между ними. Ознакомьтесь с другими удивительными функциями этого веб-сайта.
Ознакомьтесь с другими удивительными функциями этого веб-сайта.
Предварительный просмотр
7. MB Creative
Имея множество лучших веб-сайтов-портфолио, у вас наверняка будет достаточно вдохновения, чтобы изучить их, прежде чем создавать свой собственный. Но чтобы дать вам несколько полезных идей, мы собрали для вас эти веб-сайты. MB Creative — отмеченное наградами агентство веб-дизайна в Торонто, которое разрабатывает красивые веб-сайты с помощью стратегического дизайна. Преданный своей работе, его веб-сайт внушает благоговение, поэтому потенциальные клиенты узнают, как они оценивают проекты. К счастью, анимация GSAP также интегрирована для улучшения дизайна. Заголовок героя выглядит великолепно с потрясающей анимацией, которую он демонстрирует. Каждый проект выглядит визуально привлекательным благодаря тонкой анимации и визуальной иерархии. Он также использует креативный дизайн курсора, добавлены ссылки на социальные сети, красивое меню вне холста и многое другое.
Preview
8. Joao Verissimo
Стильно продемонстрируйте свою работу и вдохновитесь этими лучшими веб-сайтами с портфолио, которые мы собрали. Жоао Вериссимо — дизайнер движения и взаимодействия, который любит анимацию, разработку Webflow и игры. Его веб-сайт адаптирован с соответствующими функциями и эстетически приятен. В частности, заголовок героя имеет превосходный и очаровательный дизайн. Слайдер плавно выделяет различный видеоконтент, заголовки и CTA на черном фоне.
Кроме того, в следующем небольшом разделе показана краткая биография с черным типографикой и желтым фоном. Что еще? Раздел услуг также выглядит чистым и минималистичным с пустым пространством. Другие выдающиеся функции включают меню вне холста, ссылки на социальные сети, элегантный нижний колонтитул и многое другое.
Предварительный просмотр
9. Digital Bro
Рекламируйте свои услуги на веб-сайте своего портфолио. Вы можете изучить эти лучшие веб-сайты портфолио, если не знаете, как начать свой проект. Digital Bro создает компании и внедряет инновации с помощью брендинга, веб-дизайна и разработки программного обеспечения. Он трансформирует бренды и развивает бизнес с помощью UI/UX, прототипирования и цифрового опыта. Он имеет профессиональный, современный и полностью адаптивный дизайн. Оснащен практичными веб-элементами, простой компоновкой, визуальной иерархией и пустым пространством. В частности, сайт профессионально отображает проекты. Каждый из проектов имеет большую и качественную миниатюру и четкую типографику. Он также использует гладкие значки линий для представления услуг. Кроме того, лента Instagram также выглядит заманчиво и аккуратно.
Вы можете изучить эти лучшие веб-сайты портфолио, если не знаете, как начать свой проект. Digital Bro создает компании и внедряет инновации с помощью брендинга, веб-дизайна и разработки программного обеспечения. Он трансформирует бренды и развивает бизнес с помощью UI/UX, прототипирования и цифрового опыта. Он имеет профессиональный, современный и полностью адаптивный дизайн. Оснащен практичными веб-элементами, простой компоновкой, визуальной иерархией и пустым пространством. В частности, сайт профессионально отображает проекты. Каждый из проектов имеет большую и качественную миниатюру и четкую типографику. Он также использует гладкие значки линий для представления услуг. Кроме того, лента Instagram также выглядит заманчиво и аккуратно.
Предварительный просмотр
10. Бен Дарби
Бен Дарби — дизайнер продуктов из Великобритании. Он помогает компаниям создавать красивые и интуитивно понятные онлайн-сервисы благодаря основательным исследованиям, продуманному дизайну и доступному коду. Его веб-сайт — отличный инструмент для продвижения по карьерной лестнице в качестве дизайнера продуктов. Созданный для улучшения своего присутствия в Интернете, он красиво и аккуратно демонстрирует свою работу. Домашняя страница имеет очень простой дизайн с минимальным количеством добавленных веб-компонентов. Он имеет полноэкранный макет с заголовком, кратким введением, призывом к действию, меню вне холста и потрясающей контактной формой. Кроме того, страница работ имеет простой макет с большими миниатюрами. Каждый проект демонстрирует визуальную иерархию, поэтому контент легче понять.
Его веб-сайт — отличный инструмент для продвижения по карьерной лестнице в качестве дизайнера продуктов. Созданный для улучшения своего присутствия в Интернете, он красиво и аккуратно демонстрирует свою работу. Домашняя страница имеет очень простой дизайн с минимальным количеством добавленных веб-компонентов. Он имеет полноэкранный макет с заголовком, кратким введением, призывом к действию, меню вне холста и потрясающей контактной формой. Кроме того, страница работ имеет простой макет с большими миниатюрами. Каждый проект демонстрирует визуальную иерархию, поэтому контент легче понять.
Предварительный просмотр
11. Superlab
Активное присутствие в Интернете является обязательным условием для брендов. Таким образом, продукты и услуги легче продвигать, а возможности высоки. Вот многие из лучших веб-сайтов портфолио, которые помогут вам в ваших проектах. Superlab — это студия цифрового дизайна, которая формирует и разрабатывает бренды, продукты и услуги с помощью стратегических, творческих и технологических навыков. Его веб-сайт представляет собой визуальную иерархию, в которой веб-компоненты расположены по степени важности.
Его веб-сайт представляет собой визуальную иерархию, в которой веб-компоненты расположены по степени важности.
Кроме того, он использует одинаковые геометрические формы по всему сайту. У него также есть красивый логотип, который может улучшить брендинг. Последние работы также отлично смотрятся на фоне миниатюр и ярких геометрических фигур.
Предварительный просмотр
12. Каждый день
В этой замечательной коллекции вы найдете лучшие веб-сайты-портфолио, которые станут источником вдохновения для ваших следующих проектов. Every Day — это творческое цифровое агентство, которое, как правило, хочет доказывать каждый день. С этой амбициозной, энергичной и ориентированной на результат командой они всегда хотели развивать бренды и помогать компаниям расти благодаря своему творчеству, стратегии, дизайну и технологиям. Заголовок героя выглядит великолепно и очаровательно с простой белой типографикой на черном фоне. Кроме того, добавлено видео для более полного представления бренда, а также ссылки на социальные сети и контакты. Ниже этого раздела находится потрясающее изображение фирмы с логотипами ее клиентов под изображением, выстроенным с помощью ползунка. Точно так же гладкий слайдер также используется для отображения некоторых избранных историй / работ.
Ниже этого раздела находится потрясающее изображение фирмы с логотипами ее клиентов под изображением, выстроенным с помощью ползунка. Точно так же гладкий слайдер также используется для отображения некоторых избранных историй / работ.
Превью
13. Чарли Хорнер Дизайн
Цифровые или креативные агентства — это не просто выдающиеся профессии, которым нужны портфолио. Дизайнеры интерьеров также должны иметь онлайн-портфолио, чтобы продемонстрировать свои удивительные работы. Чарли Хорнер — дизайнер интерьеров с одним из лучших веб-сайтов портфолио, которые могут вдохновлять на творчество. Как дизайнер интерьеров, веб-сайты должны соответствовать качеству услуг ваших клиентов. Ну, с этим веб-сайтом дизайн, безусловно, дополняет его работы. В частности, на главной странице представлены некоторые из избранных работ с помощью слайдера в полноэкранном режиме.
Preview
14. Strakzat
Strakzat — цифровое агентство из Роттердама, предлагающее дизайн и разработку для создания значимых цифровых продуктов и интерактивных приложений, которые работают. Будучи частью этих лучших веб-сайтов с портфолио, Strakzat обладает выдающимися функциями, которые стоит проверить для вдохновения. Он приветствует аудиторию смелым заголовком, четкими призывами к действию, исключительным логотипом на черном фоне. Кроме того, интеграция видео добавляет шарма бренду, поскольку он беспрепятственно представляет свои услуги. Другие функции, добавленные на домашнюю страницу, — это раздел блога без помех, отзывы с помощью красивого слайдера, значки социальных сетей и визуальная иерархия. Между тем, страница портфолио использует красивую галерею для демонстрации различных работ. В частности, пользователи могут фильтровать эти проекты через запуск, электронную коммерцию, Интернет, мобильные и корпоративные проекты.
Будучи частью этих лучших веб-сайтов с портфолио, Strakzat обладает выдающимися функциями, которые стоит проверить для вдохновения. Он приветствует аудиторию смелым заголовком, четкими призывами к действию, исключительным логотипом на черном фоне. Кроме того, интеграция видео добавляет шарма бренду, поскольку он беспрепятственно представляет свои услуги. Другие функции, добавленные на домашнюю страницу, — это раздел блога без помех, отзывы с помощью красивого слайдера, значки социальных сетей и визуальная иерархия. Между тем, страница портфолио использует красивую галерею для демонстрации различных работ. В частности, пользователи могут фильтровать эти проекты через запуск, электронную коммерцию, Интернет, мобильные и корпоративные проекты.
Предварительный просмотр
15. Архитектура Майкла Лэнгли (MLA)
Архитектура Майкла Лэнгли — студия архитектурного дизайна, которая предлагает услуги в области жилой, консервационной и коммерческой архитектуры. В шапке героя представлены различные работы через слайдер. Простой вводный раздел также добавляет привлекательности дизайну. Следовательно, у потенциальных клиентов будет достаточно идей о том, как работает этот бренд. Это не все! Подобные проекты также добавляются на главную страницу с еще одним потрясающим слайдером. Благодаря мощи анимации GSAP возможно добавление тонких, но великолепных анимаций. Другие примечательные элементы включают меню вне холста, значки социальных сетей, простую подписку на рассылку новостей и многое другое.
В шапке героя представлены различные работы через слайдер. Простой вводный раздел также добавляет привлекательности дизайну. Следовательно, у потенциальных клиентов будет достаточно идей о том, как работает этот бренд. Это не все! Подобные проекты также добавляются на главную страницу с еще одним потрясающим слайдером. Благодаря мощи анимации GSAP возможно добавление тонких, но великолепных анимаций. Другие примечательные элементы включают меню вне холста, значки социальных сетей, простую подписку на рассылку новостей и многое другое.
Предварительный просмотр
16. Дж. Б. Калоя
Дж. Б. Калоя — предприниматель, графический дизайнер и разработчик веб-сайтов и мобильных устройств из Парижа. Его веб-сайт выглядит простым и минималистичным, но может представлять свой бренд в Интернете. Домашняя страница заполнена полезными веб-элементами, готовыми произвести впечатление на потенциальных клиентов. Заголовок героя — хорошее введение в его профессию, включая его фотографию, четкие призывы к действию, соблазнительные заголовки и пустое пространство. Благодаря интеграции анимации GSAP веб-элементы выглядят величественно с красивой анимацией. Разделы услуг также выглядят потрясающе благодаря простому макету, а раздел портфолио, несомненно, улучшает дизайн веб-сайта благодаря фильтруемой галерее.
Благодаря интеграции анимации GSAP веб-элементы выглядят величественно с красивой анимацией. Разделы услуг также выглядят потрясающе благодаря простому макету, а раздел портфолио, несомненно, улучшает дизайн веб-сайта благодаря фильтруемой галерее.
Предварительный просмотр
17. Majestyk Apps
Majestyk Apps — один из лучших веб-сайтов с портфолио для изучения будущих проектов. Это нью-йоркская студия цифровых продуктов, которая делает повседневную жизнь лучше благодаря исключительному цифровому опыту. Он имеет уникальный и креативный дизайн веб-сайта, который идеально подходит для вдохновения. Как и на других замечательных веб-сайтах в этом списке, вы также можете найти увлекательный заголовок с креативным логотипом, убедительным заголовком, описательным призывом к действию и фотографией бренда. Доверие, которое они приобрели благодаря своему опыту, демонстрируется с помощью макета временной шкалы.
Предварительный просмотр
18.
 Diplo Studio
Diplo StudioDiplo Studio — агентство графического и цифрового дизайна с превосходным портфолио дизайна веб-сайта. Домашняя страница имеет потрясающие функции и веб-элементы, которые дают потрясающие результаты. В частности, главная сцена отображает демонстрацию, которая хорошо представляет бренд, простой заголовок, значки социальных сетей и меню вне холста. Опыт также демонстрируется со стилем и инновациями благодаря исключительной анимации GSAP. В то время как эти веб-элементы превосходны, разделы работы также обращаются к дизайну с его тонкой анимацией. Более того, новости, лента Instagram и другие элементы очаровывают дизайн. Проверь их!
Предварительный просмотр
Как создать сайт-портфолио?
Самый простой способ начать работу — использовать конструкторы веб-сайтов с портфолио перетаскивания.
Дайте нам знать, если вам понравился пост.
Как создать портфолио веб-дизайнера с нуля (без опыта!)
Сегодня. Я хочу поговорить с вами о том, как вы, как веб-дизайнер, можете создать свое портфолио веб-дизайна без каких-либо клиентов и с нулевым опытом веб-дизайна. этот эпизод принес вам горячий шоколад,
Я хочу поговорить с вами о том, как вы, как веб-дизайнер, можете создать свое портфолио веб-дизайна без каких-либо клиентов и с нулевым опытом веб-дизайна. этот эпизод принес вам горячий шоколад,
Это действительно хорошо. все шутки в сторону. Если вы меня знаете, я люблю иметь уютный, теплый напиток рядом со мной, когда я нахожусь за своим столом.
А сегодня днем мы принесли немного горячего какао для видео.
Меня зовут Гален из Local Creative Co., и я очень рад поговорить об этом сегодня, потому что наличие портфолио веб-дизайна, которое представляет вид работы, которую вы хотите выполнять, очень важно для привлечения большего количества клиентов, которые вы хотите работать с.
Очень быстро, прежде чем мы углубимся. Если вы останетесь до конца этого видео, у меня есть дополнительный специальный бонусный совет для вас
также, не забудьте подписаться на этот канал, потому что я не хотел бы, чтобы вы пропустили какие-либо видео, которые я выпущу в будущем.
Это видео идеально подходит для вас, если вы веб-дизайнер без опыта или даже если вы веб-дизайнер, который занимается веб-сайтами некоторое время, но вы обнаружили, что тип клиентов, с которыми вы работали с прошлым, на самом деле не наполняют вас страстью. Это не те, с которыми вы в восторге от работы в будущем.
Итак, вы хотите найти способы пополнить свое портфолио, чтобы получить больше дизайнерских работ, которые вы с гордостью можете показать на своем веб-сайте.
Вначале у вас может быть идея ниши, с которой вы хотите работать, и клиентов вашей мечты, для которых вам не терпится разработать веб-сайты. Но затем, когда вы начинаете, вы обнаруживаете, что просто говорите «да» каждому проекту, который появляется на вашем пути. Это может быть сарафанное радио от друзей и семьи. Это могут быть сообщества, частью которых вы уже являетесь.
И вы просто говорите «да», потому что хотите получить опыт, но вам не хочется хвастаться этими веб-сайтами в своем портфолио, потому что они не обязательно выглядят как сайты, которые вы хотите делать в долгосрочной перспективе. .
.
Если ты сейчас слушаешь и говоришь да, Гален, это на 100% я. У меня есть совет. Это поможет вам превратить свое портфолио ehh в то, чем вы так рады поделиться со всем миром.
Хорошо. Вы готовы? Если вы не можете найти клиентов мечты, с которыми хотите работать? Если они не нанимают вас прямо сейчас. Создавайте клиентов своей мечты сами.
Выслушайте меня, ваш дизайнер, который хотел бы работать с брендом органических средств по уходу за кожей, но вместо этого вы соглашаетесь на разработку веб-сайта для автосалона вашего дяди или, может быть, местного стоматологического кабинета, и хотя это проекты, вы действительно спасибо за то, что они не обязательно приближают вас к бизнесу веб-дизайна вашей мечты.
И вы также обнаружите, что когда клиенты вашей мечты заходят на ваш сайт, их не впечатлит ничего из вашего портфолио. Ну так что ты делаешь? Вы создаете вымышленный бренд по уходу за кожей и составляете краткое описание проекта, которое соответствует идеальному клиенту.
Вы придумываете название для бренда. Вы думаете об их цветовой палитре. Вы думаете о том, какие элементы бренда они могут иметь. Вы смотрите, какие проблемы они пытаются решить с помощью своего веб-сайта, и как вы, как дизайнер, можете помочь решить эти проблемы.
Как только вы вспомните этот вымышленный бренд или еще лучше, запишите его на листе бумаги и опишите все, о чем мы только что говорили. Как только вы это сделаете, вы захотите начать процесс проектирования. Если у вас его еще нет, это прекрасная возможность для вас представить, как это могло бы выглядеть, если бы это был настоящий клиент.
Я лично предлагаю дни дизайна, что означает, что все мои проекты веб-дизайна выполняются в течение одного, двух или трех дней.
И если вас интересует мой точный клиентский процесс и то, как я настраиваю эти проекты от начала до конца, я включу ссылку на бесплатное обучение в описание ниже.
Следующим вашим шагом будет четкое представление о том, кто этот клиент и как на самом деле будет выглядеть его бренд. Мне нравится использовать Canva для этого шага. Вы можете просто собрать очень простую доску настроения с этой цветовой палитрой, возможно, добавив несколько стоковых фотографий, вы можете найти несколько замечательных стоковых фотографий прямо в Canva, но я также рекомендую Pexels и Unsplash.com для большего количества бесплатных стоковых фотографий, которые вы можете использовать безвозмездно в своем проекте.
Мне нравится использовать Canva для этого шага. Вы можете просто собрать очень простую доску настроения с этой цветовой палитрой, возможно, добавив несколько стоковых фотографий, вы можете найти несколько замечательных стоковых фотографий прямо в Canva, но я также рекомендую Pexels и Unsplash.com для большего количества бесплатных стоковых фотографий, которые вы можете использовать безвозмездно в своем проекте.
Если вы просто предлагаете веб-дизайн и не заинтересованы в брендинге, у Canva есть множество бесплатных шаблонов логотипов, которые вы можете использовать. Таким образом, вы можете просто создать очень быстрый логотип в Canva и использовать его в этом проекте веб-дизайна.
Когда дело доходит до выбора шрифтов для этого бренда, я люблю использовать шрифты Google, потому что они абсолютно бесплатны. И вы можете попробовать такой веб-сайт, как Fontjoy.com, который поможет вам объединить различные комбинации шрифтов, чтобы решить, какой из них лучше всего подходит для вас.
Если вы хотите немного поизобретать свои шрифты, загляните на Creative Market, там так много замечательных вариантов. Просто убедитесь, что вы обращаете внимание на лицензии для каждого из этих шрифтов, потому что вам придется платить за их использование.
И вам может понадобиться другая лицензия в зависимости от того, как вы собираетесь использовать эти шрифты.
Теперь пришло время создать макет вашего вымышленного веб-сайта. И есть много разных способов, которыми вы можете подойти к этому в первую очередь. Некоторым людям нравится использовать такой инструмент, как Figma или Adobe XD, и действительно конкретизировать полный дизайн сайта, прежде чем они перейдут к этапу создания на выбранной ими платформе.
Хотя я определенно обнаружил, что это отличный способ. Я бы хотел немного упростить подход и просто смоделировал все прямо в Canva.
Мне не обязательно разрабатывать весь сайт в Canva. Мне просто нравится получать представление о макете и различных элементах. Я создаю мигающий документ Canva. Это около 1920 x 4000 пикселей, и это дает мне много свободного места для работы. Я намечаю все различные элементы, потому что в Canva намного проще менять цвета или перемещать элементы, чем перемещать их, когда вы фактически создаете веб-сайт на выбранной вами платформе.
Я создаю мигающий документ Canva. Это около 1920 x 4000 пикселей, и это дает мне много свободного места для работы. Я намечаю все различные элементы, потому что в Canva намного проще менять цвета или перемещать элементы, чем перемещать их, когда вы фактически создаете веб-сайт на выбранной вами платформе.
Я всегда начинаю с главной страницы. И я возвращаюсь к тому идеальному клиенту, которого создал для себя. И я думаю о том, с какими проблемами сталкивается их бизнес, и как я могу использовать их веб-сайт для стратегического решения этих проблем.
Например. Какое сообщение пытается передать их заголовок? Что будет их основным призывом к действию? И куда они хотят отправить людей дальше на своем веб-сайте?
Как веб-дизайнер, вы хотите иметь возможность говорить о стратегии, лежащей в основе вашего дизайна, как можно больше, потому что это делает вас авторитетом в вашей нише и повышает вероятность того, что вы привлечете клиентов, которые доверяют вашему суждению. .
.
Когда ваш дизайн будет готов. Поздравляем. Похлопайте себя по спине. Теперь вы готовы поделиться своим новым дизайном со всем миром. Важно, чтобы вы продемонстрировали это разными способами. Вы собираетесь делать мобильные снимки, снимки рабочего стола. Вы разместите его в своем портфолио на веб-сайте, а также поделитесь им в социальных сетях, в историях в Instagram, везде, где, по вашему мнению, тусуются ваши идеальные клиенты.
Я настоятельно рекомендую использовать расширение Google Chrome под названием GoFullPage. И это позволит вам сделать полный скриншот страницы вашего веб-сайта, чтобы вы могли использовать его в макетах или других проектах в социальных сетях, чтобы продемонстрировать свою работу.
На моем канале YouTube появилось еще одно видео. Все о том, как я создаю макеты веб-сайтов, так что посмотрите. Если вам нужны подробности, я добавлю ссылку в описание.
Итак, теперь, когда вы досмотрели это видео до конца, у меня есть для вас особый бонусный совет.
