как создать крутое дизайнерское портфолио
Степан Солодковмультидисциплинарный дизайнер и арт-директор
Зачем нужно портфолио?
В дизайне портфолио — это документ с образцами вашей работы, отражающими ваши навыки. На самом деле мы сталкиваемся с портфолио каждый день: они есть во всех сферах, начиная от сайта парикмахерской, на котором выложены фото работ мастеров, до ресторанов, выкладывающих в Instagram фотографии блюд. Если зайти на сайты крупных дизайн-студий, то первое, что вы увидите, — портфолио, ведь это визитная карточка всех дизайнеров.
Аккаунт ресторана Mr.Bo — тоже своего рода портфолиоОно нужно, чтобы:
- получить новых клиентов. Даже если клиенты узнают о вас по сарафанному радио, рано или поздно оно может перестать работать. Тогда придется искать клиентов самостоятельно, а для этого в первую очередь понадобится портфолио;
- рассказать о себе рынку. Дизайнеров зовут на конференции и мастер-классы именно потому, что у них крутое портфолио;
- отследить собственный рост.
 Увидеть свой прогресс в моменте не всегда получается, а если сравнить свои работы за несколько лет — тут разница заметнее.
Увидеть свой прогресс в моменте не всегда получается, а если сравнить свои работы за несколько лет — тут разница заметнее.
Вот о чем может рассказать ваше портфолио.
- Навыки. Портфолио показывает, какими инструментами владеет дизайнер. Глядя на него, работодатель может оценить, насколько соискатель хорош в композиции, колористике и типографии, умеет ли пользоваться программами.
- Подход к работе. По портфолио можно понять и то, как дизайнер подходит к работе. Если оно сделано небрежно, с разномастными шрифтами или неаккуратной версткой, то и качество работы специалиста вызывает сомнения.
Как человек, который сам нанимает дизайнеров, я всегда обращаю внимание на то, как оформлено портфолио: одно дело — хорошо сверстанное портфолио в PDF или на Behance, другое — когда человек просто залил все работы в архив и выложил на файлообменник.
Что добавить в портфолио и где взять проекты?
- Работы по теме.
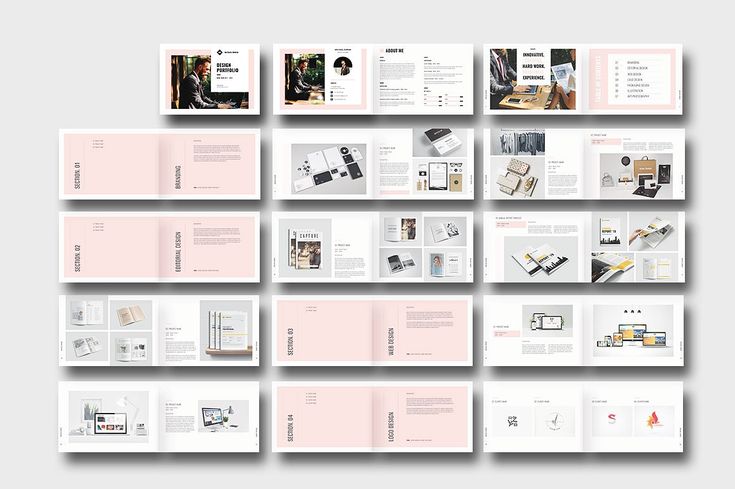
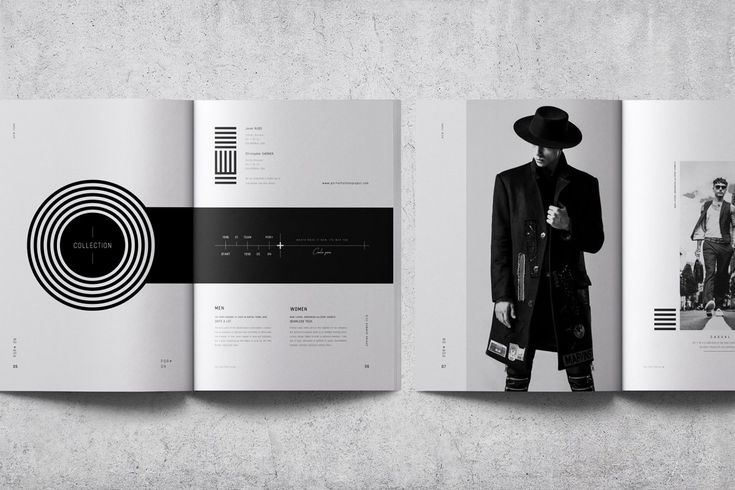
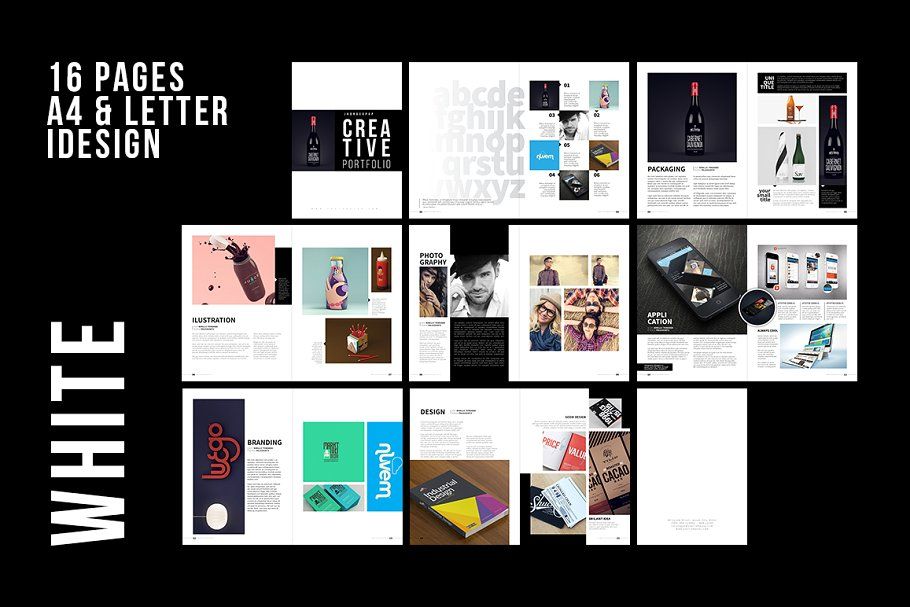
 Бывает, что дизайнеры размещают в портфолио все работы: и иллюстрации, и айдентику, и веб. Но чаще всего человек силен в одной дисциплине, а в другой проседает. В портфолио важно показывать сильные стороны — так будет легче понять, чем вы можете быть полезны заказчику. Если вы мультидисциплинарный дизайнер — разделите его на части, в которых концентрируйтесь на отдельных направлениях. Так работодателю будет легче ориентироваться в ваших работах.
Бывает, что дизайнеры размещают в портфолио все работы: и иллюстрации, и айдентику, и веб. Но чаще всего человек силен в одной дисциплине, а в другой проседает. В портфолио важно показывать сильные стороны — так будет легче понять, чем вы можете быть полезны заказчику. Если вы мультидисциплинарный дизайнер — разделите его на части, в которых концентрируйтесь на отдельных направлениях. Так работодателю будет легче ориентироваться в ваших работах.
- Проработанные проекты. Стратегия «Добавить в портфолио все, что вы когда-либо делали» не сработает. Лучше выбрать самые удачные кейсы, где вы сможете показать проект развернуто, а одинокие баннеры и визитки туда включать не стоит.
- Лучшие и интересные для вас лично работы. Не включайте в портфолио проекты на темы, которые вам уже наскучили. Клиенты всегда будут ориентироваться на то, что вы уже делали. Поэтому если у вас есть много проектов по тематике, которая вам надоела, — убирайте эти кейсы из портфолио и оставляйте только то, что хотите делать сейчас.

Где взять кейсы новичку?
- Стажировки. Можно пойти на стажировку ради опыта работы в реальных проектах. Многие студии готовы брать новичков.
- Конкурсы. Есть открытые конкурсы, в которых любой может принять участие, — например, конкурс на создание логотипа города. Участие в них бесплатное, и положить работу в портфолио можно, даже если вы не станете победителем. Бывают случаи, когда концепты с конкурсов или фестивалей впоследствии становятся реальными кейсами — находятся заказчики, готовые использовать этот дизайн.
- Работы для друзей и знакомых. Наверняка есть знакомые, которые открыли кофейню или шьют на заказ одежду. Как раз они могут стать вашими первыми заказчиками. На первых порах неважно, заплатят вам за работу или нет. Главное, что у вас будет кейс в портфолио.
- Студенческие работы.
 Часто на курсах по дизайну есть практические части, где можно сделать несколько работ и получить обратную связь от наставников.
Часто на курсах по дизайну есть практические части, где можно сделать несколько работ и получить обратную связь от наставников.
- «Фейки». Еще одно решение для начинающих дизайнеров, у которых пока мало своих работ, — сделать концепт. Например, переосмыслить известный бренд или найти проблему и решить ее с помощью дизайна, пусть и без реального заказчика. Такие проекты часто дают вам раскрыться как дизайнеру и становятся виральными.
Что такое кейс?
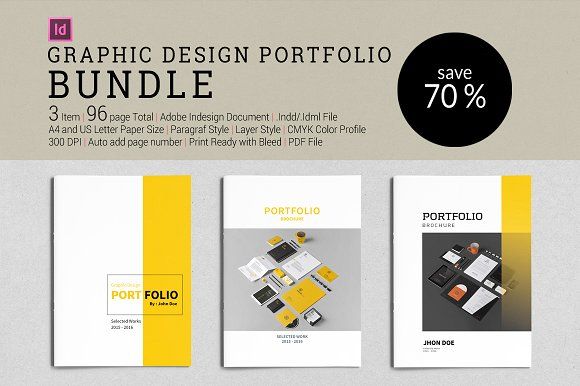
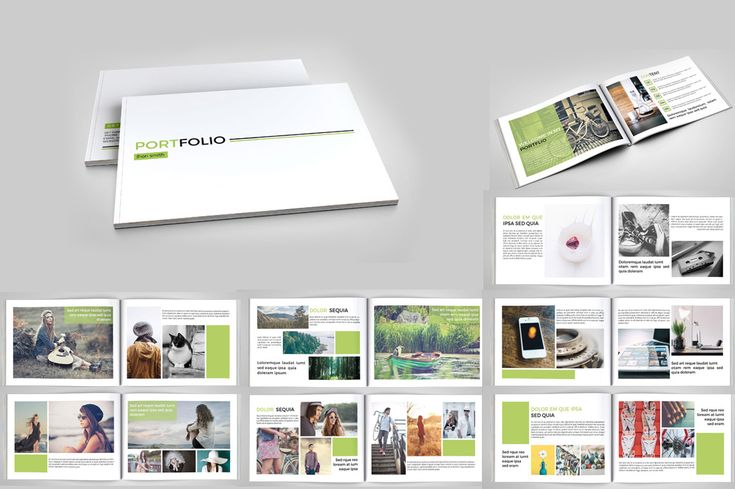
Кейсы — это главные элементы портфолио. Они бывают двух видов: полноформатные и объединенные.
- Полноформатный — кейс, в котором вы целиком описываете один проект, со всеми деталями и элементами.
- Объединенный — «микс», в котором есть разные работы: логотипы, иллюстрации, — выполненные в одной стилистике.
 Источник
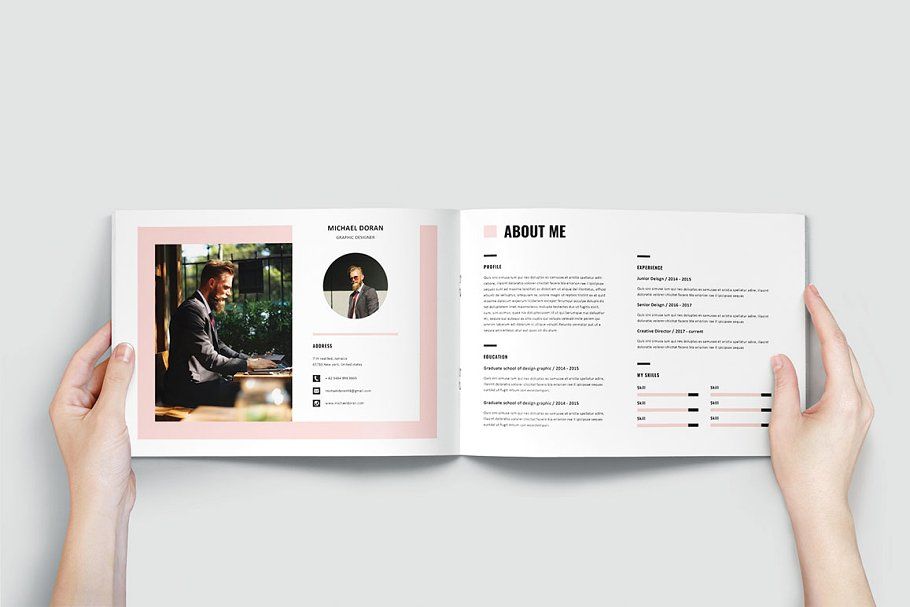
ИсточникЧто входит в кейс:
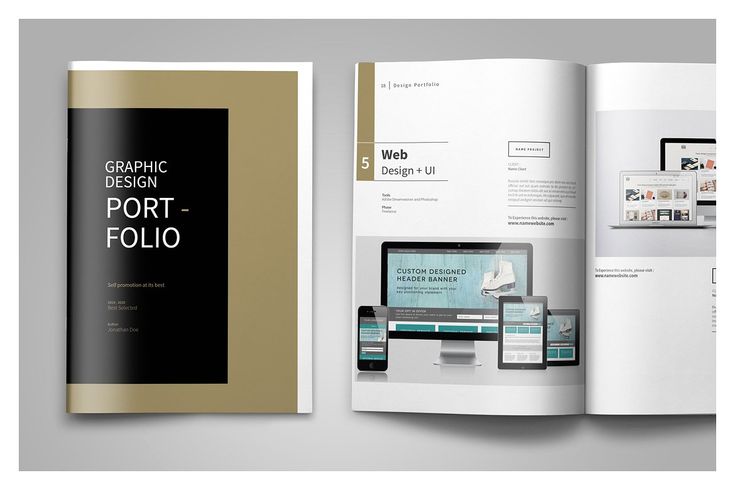
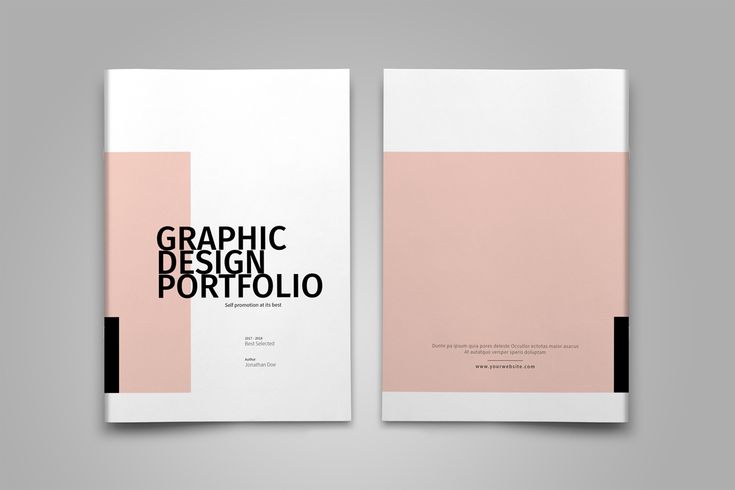
- Обложка. Это первое, что видит зритель, и именно от нее зависит, заинтересуете вы клиента или нет. Ваша обложка должна быть максимально привлекательной, чтобы вы сами хотели ее открыть.
- Описание проекта. Часто бывает, что картинок недостаточно и, чтобы объяснить, о чем ваш проект, нужно сопроводить его текстом. Тут придется немного побыть копирайтером: старайтесь написать интересный рассказ. Опишите, как создавался проект и для какого клиента, какая была задача, какие решения вы по ходу принимали, как это повлияло на компанию или бренд. Можно добавить, какие варианты не были приняты и почему.
- Инсайт. Тут можно рассказать о том, чем вы вдохновлялись при создании проекта, как нашли именно ту самую форму и почему решили использовать тот или иной дизайн.

- Детали. Если вы веб-дизайнер, покажите, как вы прорабатывали иконки, если иллюстратор — покажите ваши скетчи. Интересно смотреть, как модель рождалась от эскиза до реального воплощения, — детали дополняют и раскрывают его, мы видим весь масштаб проделанной работы. Дьявол кроется в деталях, поэтому важно уделять внимание мелочам.
Где разместить портфолио?
- Офлайн. Оптимальный вариант — скомпоновать в PDF-файл все проекты, кратко описав каждый из них. Не надо отправлять свои работы отдельными ссылками или тем более архивом.
Во-первых, это неудобно: работодателю придется потратить время на то, чтобы скачать архив и разобраться во множестве файлов.
Во-вторых, архив с кучей картинок показывает, что соискатель не позаботился о том, чтобы структурировать и красиво подать портфолио.
- Behance или Dribble. Это две общепризнанные площадки для онлайн-портфолио.
 На них не только удобно выкладывать свои работы по темам, но и сразу можно просмотреть имеющиеся вакансии. Хорошо иметь оба варианта: и онлайн, и офлайн (PDF).
На них не только удобно выкладывать свои работы по темам, но и сразу можно просмотреть имеющиеся вакансии. Хорошо иметь оба варианта: и онлайн, и офлайн (PDF).
- Сайт на Tilda или Readymag. Чтобы сделать страничку на сайтах-конструкторах, не надо уметь программировать, достаточно иметь базовые знания верстки. Конструкторы уже содержат специальные блоки для эффектного размещения контента: картинок, GIF-анимаций или видео. Также есть возможность сделать портфолио ярче и живее за счет использования различных эффектов: например, параллакса или анимации типографики.
Всегда круто, когда у дизайнера есть собственный сайт, на котором можно и проекты показать, и краткую биографию написать, и похвастаться наградами. Это плюс десять баллов к солидности в глазах клиента.
Советы по составлению портфолио
- Работы должны быть примерно одинаковыми по качеству.
В противном случае работодатель может начать сомневаться в ваших компетенциях. Если я вижу очень качественную работу по соседству с посредственной, у меня сразу возникают сомнения в компетентности человека. А не ворует ли он работы? Или же просто скрывает, что некоторые проекты были выполнены совместно с более сильным дизайнером?
Если я вижу очень качественную работу по соседству с посредственной, у меня сразу возникают сомнения в компетентности человека. А не ворует ли он работы? Или же просто скрывает, что некоторые проекты были выполнены совместно с более сильным дизайнером?
- Проекты должны отвечать духу времени.
Работы должны быть актуальными — это покажет работодателю, что вы развиваетесь и следите за современными тенденциями. Обновляйте портфолио раз в год и смело убирайте то, что уже не соответствует трендам.
- Не добавляйте в портфолио незавершенные работы.
Исключение — длительные проекты, которые помогают понять логику, инструменты и ход работы дизайнера.
- Забудьте о бесплатных мокапах.
Mock-up (англ. макет) — это типовые изображения, которые используют, чтобы показать заказчику дизайн фирменного стиля. Зачастую мокапы выглядят ужасно. Клиентов, которые не знают, что такое мокапы, но просматривают профильные сайты в поисках дизайнера, смутит, почему ваша подача и подачи десяти других дизайнеров выглядят одинаково.
Научитесь делать мокапы самостоятельно. Для этого можно использовать стоковые фото или кастомизировать готовые — так вы сможете создать уникальный визуал. Чем реалистичнее и уникальнее ваша подача, тем выгоднее она смотрится в портфолио. Попробуйте найти уникальные ракурсы или композиционные решения.
Мокап для айдентики компании PLM. Источник- Используйте реальные фото проекта.
Идеально, если фото сделаны профессионально: в высоком разрешении, с грамотно выставленным светом, правильной композицией и хорошей цветопередачей. Но это дорого, поэтому не у каждого начинающего дизайнера есть такая возможность. Бывают случаи, когда не всё придуманное вами реализуется клиентом, а кейс нужно собрать. В таком случае подойдет 3D-визуализация.
Зачастую только 3D дает возможность эффектно показать выгодный ракурс и уникальную форму, аналогов которых не существует.
- Следите за стилистическим единством кейса.
Все фото и мокапы должны быть в едином стиле: с одинаковой цветопередачей и похожей цветовой гаммой, чтобы проект смотрелся органично.
- Попросите прокомментировать портфолио опытных дизайнеров.
Напишите знакомым коллегам и спросите их мнения. На самом деле многие с радостью поделятся своей экспертизой. Не бойтесь услышать плохие комментарии — взгляд со стороны поможет вам развиться.
квартиры, детские, спальни, коттеджи. — Диванди
Если вы задумались о дизайне интерьера собственной квартиры или дома, но пока не знаете, каким именно он должен быть, и к какому специалисту обратиться, вам будет полезен наш каталог. Здесь Вы найдете портфолио и контактные данные дизайнеров, работающих в Екатеринбурге. На создание собственного проекта вас вдохновят выложенные дизайнерами работы, которые систематизированы по рубрикам: гостиная, кухня, спальня, детская и прочее.
оставить заявку на дизайн-проект
- ← предыдущая
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- следующая →
- 10
- 20
- 30
- 40
- 50
- 60
- 70
- 80
- 90
- 100
- 110
- 120
- 130
- 27.
 03.2023
03.2023 - 178
Мягкая мебель: что в моде в 2023 году
- 27.
- 24.03.2023
- 312
Как сделать гостиную приветливой
- 24.03.2023
- 168
На какие детали следует обратить внимание при выборе смесителя?
- 22.03.2023
- 130
Клининг офиса: особенности и преимущества
- 10.03.2023
- 203
«АНЭП-Металл» – надежный поставщик металлопроката
- 03.03.2023
- 231
Кухня: готовая или под заказ
- 28.

- 222
Как выбрать двухъярусную кровать для детей
- 28.
- 20.02.2023
- 261
Как выбрать мебель для кухни
дизайнерских портфолио дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
Посмотреть личное портфолио
Личное портфолио
Посмотреть целевую страницу личного портфолио
Целевая страница личного портфолио
Просмотр личного веб-сайта 2021 г.

2021 Персональный сайт
Посмотреть личное портфолио
Личное портфолио
View Claud SaaS Branding: дизайн логотипа, визуальная идентификация
Claud SaaS Брендинг: дизайн логотипа, визуальная идентификация
View Moxa — Шаблон портфолио
Moxa — Шаблон портфолио
Посмотреть Вердо© | Дизайн веб-сайта агентства — Адаптивный [01]
Вердо© | Дизайн веб-сайта агентства — адаптивный [01]
Просмотр UI/UX Designer | портфолио
UI/UX-дизайнер | Портфель
Просмотр веб-заголовка портфолио.

Веб-заголовок портфолио.
Посмотреть портфолио Design Exploration
Разработка портфолио
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
Просмотреть фолио: Комплект портфолио дизайнера — анимация
Фолио: набор портфолио дизайнера — анимация
Посмотреть дизайн сайта личного портфолио
Дизайн сайта личного портфолио
Посмотреть новый персональный веб-сайт
Новый персональный сайт
Databest Branding, логотип, визуальная идентификация, дизайн корпоративного бренда
Просмотреть целевую страницу лучшего дизайнера продуктов
Целевая страница лучшего дизайнера продуктов
Посмотреть портфолио дизайнера-фрилансера
Портфолио внештатного дизайнера
BRADMEAD.
 COM / Дизайнерское портфолио
COM / Дизайнерское портфолиоПросмотр личного веб-сайта портфолио
Сайт личного портфолио
Посмотреть Moonex — Шаблон творческого портфолио
Moonex — Шаблон творческого портфолио
Посмотреть Financilux Branding, визуальная идентификация, дизайн корпоративного бренда
Financilux Брендинг, визуальная идентификация, дизайн корпоративного бренда
Просмотреть фолио: Комплект дизайнерского портфолио
Folio: Набор дизайнерских портфолио
Просмотр веб-сайта архитектора / дизайна интерьера — видео [08]
Архитектор / Дизайн интерьера Веб-сайт — Видео [08]
Зарегистрируйтесь, чтобы продолжить или войдите
Загружается еще…
24 потрясающих дизайнерских портфолио, которые стоит посмотреть перед созданием собственного
Контент CodeinWP бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Одна из замечательных особенностей дизайнерских портфолио — разнообразие идей. Возьмите пять успешных художников, и у вас, вероятно, будет пять совершенно разных дизайнерских портфолио.
Но тот же самый подход «все идет» может быть проблемой, если вы создаете свой собственный веб-сайт портфолио для привлечения потенциальных клиентов. И это может заставить вас поискать несколько примеров портфолио качественного дизайна.
Следующие портфолио не только красивы и креативны; они принадлежат людям, которые совершили прорыв на этом огромном мировом рынке дизайна/иллюстрации и попутно связали свои имена с важными клиентами и известными брендами. То есть это дизайнерские портфолио успешных художников .
- Перейти к портфолио 👇👇👇
Мы провели много исследований по этому вопросу, потому что действительно хотели представить вам некоторые из лучших дизайнерских портфолио, доступных в Интернете в данный момент. Независимо от того, нуждаетесь ли вы в вдохновении о том, как создать свой собственный веб-сайт портфолио, пытаясь улучшить свое портфолио и повысить его рейтинг, или вы просто ищете интересных дизайнеров для найма, мы надеемся, что этот пост принесет вам пользу. повторно ищу.
Независимо от того, нуждаетесь ли вы в вдохновении о том, как создать свой собственный веб-сайт портфолио, пытаясь улучшить свое портфолио и повысить его рейтинг, или вы просто ищете интересных дизайнеров для найма, мы надеемся, что этот пост принесет вам пользу. повторно ищу.
Но сначала давайте ответим на ключевой вопрос обо всем этом:
Что такое дизайнерское портфолио? 🤔
Дизайн-портфолио — это демонстрация профессиональных навыков, проектов, образования и знаний. Его цель — убедить потенциальных работодателей или клиентов нанять вас для любой дизайнерской работы, в которой вы можете специализироваться. Демонстрация образцов того, что вы делаете, доказывает, что вы являетесь подходящим кандидатом для определенной компании, которую следует принять во внимание для профессионального сотрудничества.
С помощью портфолио клиент или работодатель может увидеть, есть ли совместимость между тем, что они ищут, и тем, что вы можете предоставить. Короче говоря, портфель — это краткое изложение того, что вы можете предложить рынку.
Для дизайнера наличие портфолио не является обязательным, но в большинстве случаев является ключом к привлечению компаний и клиентов, которые хотят работать с людьми, обладающими такими же навыками, как у вас.
Стоит ли создавать онлайн-портфолио дизайнеров?
Да! Вам будет легче выделиться среди других кандидатов. Так вы сможете создать личный бренд, завязать контакты, получить рекомендации и заработать.
Как вы представляете свое портфолио?
Предоставим это вашему воображению. Вы можете получить дозу вдохновения из лучших дизайнерских портфолио в Интернете, которые мы отобрали для этого поста.
Что вы должны включить в свое портфолио?
Когда вы создаете онлайн-портфолио, вы должны предложить людям немного информации о вашем опыте и навыках. Они должны знать, кто вы и каков ваш опыт. То есть, кроме того, чтобы радовать их своей лучшей работой!
Итак, что именно вы должны включить в свое портфолио?
📝 Описание себя
Вы можете включить несколько коротких предложений о том, кто вы (как человек и как профессионал), ваши цели, хобби, ценности и убеждения. Приветствуется любой аспект, который, по вашему мнению, важен для того, чтобы люди знали о вас или имел значение для потенциальных клиентов.
Приветствуется любой аспект, который, по вашему мнению, важен для того, чтобы люди знали о вас или имел значение для потенциальных клиентов.
🎓 Ваш опыт
Здесь вы можете кратко рассказать о своем образовании, дополнительных курсах, крутых проектах, в которых вы участвовали, предыдущих должностях, волонтерской работе и т. д. Любое обучение или опыт, которые способствовали получению навыков у вас сегодня.
🖌️ Навыки
Расскажите о том, в чем вы хороши, что может принести пользу потенциальным клиентам и работодателям. Убедитесь, что компании понимают, чем вы сейчас занимаетесь и какие услуги вы можете предоставить в данный момент.
🤝 Бренды, с которыми вы сотрудничали
Если вы работали с компаниями и клиентами, имена которых могут вас заинтересовать, не стесняйтесь упоминать их. Вы даже можете дать ссылку на конкретную работу, которую вы создали для них, если вам это разрешено.
👁️ Ваша работа
Это работа как таковая, завершенные проекты, которыми вы руководили и строили и которыми вы гордитесь. Это может быть любой тип проекта: шаблон, иллюстрация, баннер, анимация, видео и т. д. Все, что, по вашему мнению, представляет вас и то, что вы умеете делать лучше всего.
Это может быть любой тип проекта: шаблон, иллюстрация, баннер, анимация, видео и т. д. Все, что, по вашему мнению, представляет вас и то, что вы умеете делать лучше всего.
Как выбрать свою работу для демонстрации в портфолио
Портфолио — это действительно эффективный способ привлечь клиентов и выглядеть профессионально в глазах потенциальных работодателей. Но как сделать так, чтобы ваша работа выделялась и выглядела достаточно интересно для тех, кто посещает ваш сайт? Другими словами, что вы можете продемонстрировать, чтобы привлечь внимание людей?
- Ваш лучший проект(ы) на данный момент. Если вы создали что-то, чем вы гордитесь, это должно попасть в список. Это не должно быть самым сложным или самым техническим. Достаточно, если лично вам нравится результат.
- Не избегайте публикации работы, которую вы сделали в качестве волонтера . Вам не нужно демонстрировать только проекты, которые вы создали для крупных брендов.
 Если вам понравилось работать над чем-то бесплатно, вы узнали из этого и вам понравился результат, продемонстрируйте это. Это также может быть проект колледжа, благотворительная деятельность, то, что вы сделали для друга и т. д.
Если вам понравилось работать над чем-то бесплатно, вы узнали из этого и вам понравился результат, продемонстрируйте это. Это также может быть проект колледжа, благотворительная деятельность, то, что вы сделали для друга и т. д. - Проекты для известных брендов (если вам нравится, как они получились). Потенциальные клиенты увидят в вас надежного профессионала, если вы раньше работали с крупными компаниями.
- Проекты, которыми вы занимаетесь в качестве хобби . Если у вас есть качественные хобби-проекты, не стесняйтесь опубликовать их. Они по-прежнему доказывают ваши навыки, даже если они не связаны с финансовой компенсацией.
- Что-то красивое и сложное в изготовлении всегда будет производить впечатление на других. Независимо от того, будет ли это полный проект или только его часть, которая доказывает ваши технические навыки, продемонстрируйте его в любом случае. Это может быть заголовок, боковая панель или причудливая иконка, которую вы находите уникальной.
 Все, что уникально, достойно того, чтобы быть представленным в вашем портфолио.
Все, что уникально, достойно того, чтобы быть представленным в вашем портфолио.
💡 Неважно, какой у вас уровень опыта, показывайте проекты, которые вам нравятся больше всего и доказывают ваше мастерство. Для каждого образца работы добавьте описание, в котором рассказывается о том, что он собой представляет, почему вы его выбрали, что он для вас значил или как вы его создали (технические спецификации).
Со всем этим давайте теперь погрузимся в красоту, которую следующие талантливые дизайнеры дарят миру.
24 потрясающих дизайнерских портфолио, которые вдохновят вас!
Мариано Паскуаль
Если вы спросите меня, это одно из лучших дизайнерских портфолио, которое вы увидите в онлайн-пространстве. У него больше другой подход к дизайну, в игровом стиле. Помимо визуализации работы автора, вы даже можете настроить свой просмотр на веб-сайте, выбрав свои собственные цвета, поэкспериментировав с окнами, отрегулировав яркость и применив фильтры.
Сайт звучит при наведении курсора на анимированные значки и погружает вас в уникальное путешествие во время проверки контента. Презентация содержания говорит сама за себя, но вы все равно можете заглянуть в Projects , где вы увидите, над чем Мариано Паскуаль работал в своей карьере.
Julie Bonnemoy
Julie Bonnemoy — фрилансер из Амстердама, которая также подходит к игривому стилю презентации. Когда вы прокрутите вниз ее веб-сайт, вы увидите фон, на котором перечислены все бренды, с которыми художница работала в течение своей дизайнерской карьеры.
Далее сайт переходит прямо к проектам, созданным Джули, о которых вы можете узнать больше с помощью интуитивно понятной и плавной прокрутки. Дизайнер мало рассказывает о себе, она просто позволяет своей работе говорить самой за себя.
Вас также может заинтересовать:
- Полное руководство по типам селекторов CSS (для начинающих)
- Какой лучший бесплатный конструктор логотипов? Сравнение 10 инструментов на 2023 год
- Weebly и WordPress: что лучше для создания сайта в 2023 году?
Etienne Godiard
Броский пример дизайна классного визуального портфолио. Не слишком многолюдно, не слишком минималистично. Автор использует полноэкранные страницы с красочными элементами и анимацией. Когда вы прокрутите вниз, страницы отобразятся в виде слайд-шоу, демонстрирующего избранные работы Этьена.
Не слишком многолюдно, не слишком минималистично. Автор использует полноэкранные страницы с красочными элементами и анимацией. Когда вы прокрутите вниз, страницы отобразятся в виде слайд-шоу, демонстрирующего избранные работы Этьена.
Чтобы увидеть больше образцов работ дизайнера или узнать о нем больше, нажмите на два пункта вертикального меню, отображаемые по обеим сторонам полноэкранных страниц.
Pawel Nolbert
Портфолио дизайнеров Павла отличается красивым полноэкранным дизайном с элементами портфолио, выполненными из кирпичной кладки, на чистом белом фоне. Первое, что вы увидите здесь, — это полноэкранный статичный заголовок, представляющий одну из работ художника, за которым следует портфолио по мере прокрутки вниз. Проекты Павла состоят из просачивающихся полированных цветов, которые рождают различные формы, логотипы, объекты и даже людей. Короче говоря, все его проекты воссозданы в акварельном стиле. На сайте преобладают коллекции крупных визуальных элементов, а его работы производят впечатление глубины.
Наверх
Куон Яги
Яги — дизайнер, имеющий опыт работы с корпоративными веб-сайтами для более чем дюжины компаний. Веб-сайт его портфолио очень чистый, интерактивный — он перемещает вас от раздела к разделу с помощью плавной анимации и хорошо выделяет проекты.
Наверх
YASLY
Здесь у нас есть «дизайнер в научной фантастике, специализирующийся на трехмерном взаимодействии». Звучит захватывающе! Тем не менее, веб-сайт Дэнни минималистичный, с чистым фоном и сеткой портфолио, разделенной на три столбца. Простой подход в сочетании с журнальной типографикой и большими заголовками на каждой странице — вот что делает демонстрацию проекта Дэнни Джонса интересной и вдохновляющей. Конечно, его работы действительно потрясающие. Вы должны взглянуть.
Наверх
Вим Дельвуа
Если вам интересно, как бы это было, когда веб-дизайн встречается с современным искусством, то вот ваш ответ. Художник-неоконцептуалист Вим Дельвуа разместил свое портфолио на карте города. Вы можете исследовать Wim-City, нажимая на различные здания, такие как литейный цех, готические работы и твист, чтобы увидеть конкретное произведение искусства. Самая известная работа этого международного художника — проект «Клоака». Это полностраничное портфолио креативно и просто. Там нет пользовательского взаимодействия, такого как эффект наведения или что-то в этом роде, но ему все же удается выделиться.
Вы можете исследовать Wim-City, нажимая на различные здания, такие как литейный цех, готические работы и твист, чтобы увидеть конкретное произведение искусства. Самая известная работа этого международного художника — проект «Клоака». Это полностраничное портфолио креативно и просто. Там нет пользовательского взаимодействия, такого как эффект наведения или что-то в этом роде, но ему все же удается выделиться.
Наверх
Stefano Colferai
Если вам нравятся странные и причудливые иллюстрации, работы Стефано подходят к точке пересечения гротеска и «вау, у этого парня такое воображение». Дизайн сайта минималистичный, потому что иллюстрации говорят сами за себя. При входе на сайт Стефано Колфераи вы увидите вертикальное меню с анимированным логотипом слева и сетку галереи в правой части экрана. Ничего особенного, и тем не менее это быстро привлекает ваше внимание. Все его материалы игривые, комические, «вооруженные иронией и пластилином».
Перейти к началу
Уэйд Джеффри
У этого более другой подход к дизайну, с изображением художника в формате gif на главной странице и различными эффектами на заднем плане (курсор показывает фрагменты информации о автора при случайном наведении). После того, как вы некоторое время будете смотреть на домашнюю страницу, пораженные увиденным, вы заметите, что витрина портфолио тоже не обычная. Он имеет приятные наложения, которые сочетают в себе красивую анимацию. После нажатия они отображаются в стильных полноэкранных слайд-шоу. Если вам нравится уникальный и креативный дизайн, это отличный пример портфолио для вас.
После того, как вы некоторое время будете смотреть на домашнюю страницу, пораженные увиденным, вы заметите, что витрина портфолио тоже не обычная. Он имеет приятные наложения, которые сочетают в себе красивую анимацию. После нажатия они отображаются в стильных полноэкранных слайд-шоу. Если вам нравится уникальный и креативный дизайн, это отличный пример портфолио для вас.
Наверх
Паула Русу
Паула Русу любит зигзаги, так как она демонстрирует свои работы в виде зигзага – один правый и один левый внизу. Ее фон сочетает в себе белые и светло-серые тона, и она использует ползунок в коробочке над сгибом. Ее работа состоит из счастливых, красочных рисунков и иллюстраций, которые оживляют чистый фон сайта.
Наверх
Лотта Ниеминен
Это пример организованного и в то же время творческого ума. На чистом и аккуратном фоне большие элементы портфолио следуют шаблону: два вертикальных элемента портфолио в двух столбцах (один рядом с другим), за которыми следует горизонтальное изображение (в альбомном стиле). И так до тех пор, пока не дойдете до конца страницы. Для панели «Иллюстрация» Лотта решила продемонстрировать свои рисунки в виде сетки. Простота этой идеи портфолио — причина, по которой она такая красивая.
И так до тех пор, пока не дойдете до конца страницы. Для панели «Иллюстрация» Лотта решила продемонстрировать свои рисунки в виде сетки. Простота этой идеи портфолио — причина, по которой она такая красивая.
Перейти к началу страницы
ToyFight
ToyFight — полностью игровой веб-сайт; везде, где вы щелкаете или прокручиваете, что-то происходит. Помимо параллакса и полностью анимированного вступления, которое предлагает вам краткий обзор работ дизайнеров, остальные разделы также очень эффектны, полны движущихся и красочных элементов. Все в ToyFight настолько динамично, что вы должны убедиться в этом сами, если не хотите пропустить презентацию уникального дизайнерского портфолио.
Наверх
Верена Михелич
Верена Мишелич показывает нам истинное определение больших элементов на своем веб-сайте. У него две страницы: домашняя страница (фактическое портфолио) и раздел «О нас». На главной странице отображается 90 361 элемент портфолио, на который нельзя нажать, элемента портфолио в полноэкранном режиме. Справа налево, вверх и вниз большие изображения занимают весь экран. Они в основном демонстрируются в их оригинальном, официальном размере. В отличие от визуально подавляющей презентации на главной странице, раздел «О нас» (в данном случае «Информация») выглядит как страница авторов журнала — прямая биография автора, работы и ссылки на резюме.
Справа налево, вверх и вниз большие изображения занимают весь экран. Они в основном демонстрируются в их оригинальном, официальном размере. В отличие от визуально подавляющей презентации на главной странице, раздел «О нас» (в данном случае «Информация») выглядит как страница авторов журнала — прямая биография автора, работы и ссылки на резюме.
Наверх
Стивен Боннер
Стивен Боннер из Глазго демонстрирует свои пейзажные работы в полноэкранном режиме «один под другим». Помимо веб-дизайна, Стивен также создает концепции для физических продуктов (таких как бумажные бирки для напитков, рекламные щиты, обертки для сладостей и т. д.). Другая страница на сайте Стивена, опять же, минималистичная и экономная информационная страница.
Наверх
Тим Лахан
Тим Лахан использует стиль каменной кладки и позволяет своим работам говорить самим за себя. Это минималистичный дизайн и макет, наполненный радостными и красочными рисунками, которые не дадут вам скучать во время прокрутки. Наш художник не только дизайнер и иллюстратор, но и художник, который любит украшать интерьеры своими руками. Кроме того, Лахан разработал несколько обложек для книг, список которых вы можете найти на сайте.
Наш художник не только дизайнер и иллюстратор, но и художник, который любит украшать интерьеры своими руками. Кроме того, Лахан разработал несколько обложек для книг, список которых вы можете найти на сайте.
Вернуться к началу
Ракеш
В отличие от художников, о которых мы говорили до сих пор, Ракеш занимается дизайном мобильных и веб-интерфейсов, включая концепции брендинга и логотипов. Визуальная архитектура его веб-сайта является доказательством его хорошего вкуса в веб-дизайне. Его работы красиво перекрываются прозрачными фрагментами текста, которые дополняют внешний вид сайта (вместе с броской цветовой гаммой). На самом деле стиль Ракеша уникален, поэтому его сложно описать. Так почему бы тебе просто не проверить это самому? Помимо окончательных версий своих проектов, он также демонстрирует промежуточные этапы с помощью интересных набросков, нарисованных от руки.
Перейти к началу страницы
Momkai
Momkai — дизайнерское агентство из Нидерландов, которое использует красивый стиль домашней страницы. В одной половине проекты располагаются один под другим, а в другой половине отображаются названия проектов и меню сайта. Когда вы нажимаете на конкретный проект, он расширяется, пока не станет полноэкранным особым анимированным способом. На самом деле именно анимация определяет Момкай; большинство их элементов анимированы, включая иллюстрации. Это одно из тех дизайнерских портфолио, которое действительно интересно просматривать.
В одной половине проекты располагаются один под другим, а в другой половине отображаются названия проектов и меню сайта. Когда вы нажимаете на конкретный проект, он расширяется, пока не станет полноэкранным особым анимированным способом. На самом деле именно анимация определяет Момкай; большинство их элементов анимированы, включая иллюстрации. Это одно из тех дизайнерских портфолио, которое действительно интересно просматривать.
Наверх
Элиас Клинген
Назад в 3D-страну, где Элиас из Стокгольма представляет свой веб-сайт с помощью полноэкранного видеозаголовка, демонстрирующего несколько образцов его работ. Когда вы посещаете его портфолио, вы видите витрину с двумя колонками, включающую как готовые проекты для клиентов, так и фрагменты экспериментов, которые он проводил на протяжении многих лет. Когда вы нажимаете на категории, вы можете увидеть список чистых макетов, содержащих изображения проектов, над которыми он работал до сих пор.
Наверх
Taylor Franklin
Подобно портфолио Стивена Боннера, Taylor использует тот же стиль дизайна и компоновки, только с интерактивными элементами и элегантными эффектами при наведении курсора, что приводит к причудливой журнальной витрине продуктов. Страница «О нас» выглядит как нижний колонтитул, где вы можете найти красивую и краткую биографию автора. Если вы хотите увидеть больше дизайнов Тейлора, загляните в раздел «Архив», чтобы узнать о дополнительных концепциях дизайна.
Страница «О нас» выглядит как нижний колонтитул, где вы можете найти красивую и краткую биографию автора. Если вы хотите увидеть больше дизайнов Тейлора, загляните в раздел «Архив», чтобы узнать о дополнительных концепциях дизайна.
Наверх
Кристиан М. Гарсия
У Кристиана есть интересная витрина проектов, представляющая вертикальное слайд-шоу, где каждый элемент занимает весь экран. По сути, каждое изображение играет роль слайда — при прокрутке наступает очередь нового и так далее. Сайт полностью полноэкранный; он содержит в основном мультимедиа и показывает как можно меньше текста. У Кристиана Гарсии есть как статические, так и анимированные изображения, большинство из которых выглядят так, как будто они сделаны из пластика или синтетических материалов. В целом, все выглядит красочно, 3D и с высоким разрешением.
Наверх
Адриан и Гиди
На этот раз у нас есть два автора, которые создали современный веб-сайт для своих дополнительных дизайнерских портфолио, выбрав стильную галерею каменной кладки в сочетании с красивыми эффектами для своих высококачественных дизайнов и иллюстраций. . От рекламных роликов до реалистичных и вымышленных идей Адриан и Гиди, похоже, отлично справляются вместе, а их проекты выглядят как смесь реальных объектов и мультфильмов (граница здесь тонкая). Приятная прокрутка параллакса сопровождает элегантную витрину продукта.
. От рекламных роликов до реалистичных и вымышленных идей Адриан и Гиди, похоже, отлично справляются вместе, а их проекты выглядят как смесь реальных объектов и мультфильмов (граница здесь тонкая). Приятная прокрутка параллакса сопровождает элегантную витрину продукта.
Наверх
Виолета Ной
Виолета из Барселоны — еще один иллюстратор, который любит простые вещи и говорит через свои работы. Когда вы заходите на сайт, вас встречает веселый и веселый мультфильм с плавающими элементами, за которым следует еще один веселый коробочный слайдер и кладочная галерея цветов и забавных историй, напоминающих рисунки мелками. Как только вы заходите на этот сайт, вы получаете счастливую атмосферу и быстро встречаете подпись дизайнера. Простая двухцветная страница «О нас» позволяет быстро узнать о достижениях автора, его контактных данных и биографии. Если вы хотите купить печатные версии ее проектов, вы можете заказать их через раздел магазина, что является хорошим примером того, как интегрировать портфолио дизайна с функциональностью электронной коммерции.
Наверх
Стефани Брюклер
Стефани тоже делает все просто. Страница вверху сгиба представляет собой полноэкранный белый фон с именем автора по центру, ведущий к визуально контрастирующему разделу «О нас», который содержит ее эскизы и рабочие образцы. Нижняя часть главной страницы демонстрирует портфолио Стефани в сетке-галерее. Симпатичная иконка предварительного загрузчика делает переход между страницами более приятным.
Наверх
Шелби Хипол
У Шелби опять же простой веб-сайт; но по-своему проста. Как только вы заходите на домашнюю страницу, вы видите два столбца: один с текстом, читающим названия проектов, которые у нее были до сих пор, а другой показывает обложки, связанные с каждым из названий проектов. Элементы открываются на новых страницах, где все работы отображаются с помощью горизонтальной прокрутки — их нужно перетаскивать мышью вправо и влево. На самом деле, вы можете просматривать все иллюстрации в одном и том же горизонтальном слайд-шоу, если будете продолжать нажимать «Далее» в конце каждой категории.

 Увидеть свой прогресс в моменте не всегда получается, а если сравнить свои работы за несколько лет — тут разница заметнее.
Увидеть свой прогресс в моменте не всегда получается, а если сравнить свои работы за несколько лет — тут разница заметнее. Бывает, что дизайнеры размещают в портфолио все работы: и иллюстрации, и айдентику, и веб. Но чаще всего человек силен в одной дисциплине, а в другой проседает. В портфолио важно показывать сильные стороны — так будет легче понять, чем вы можете быть полезны заказчику. Если вы мультидисциплинарный дизайнер — разделите его на части, в которых концентрируйтесь на отдельных направлениях. Так работодателю будет легче ориентироваться в ваших работах.
Бывает, что дизайнеры размещают в портфолио все работы: и иллюстрации, и айдентику, и веб. Но чаще всего человек силен в одной дисциплине, а в другой проседает. В портфолио важно показывать сильные стороны — так будет легче понять, чем вы можете быть полезны заказчику. Если вы мультидисциплинарный дизайнер — разделите его на части, в которых концентрируйтесь на отдельных направлениях. Так работодателю будет легче ориентироваться в ваших работах. 
 Часто на курсах по дизайну есть практические части, где можно сделать несколько работ и получить обратную связь от наставников.
Часто на курсах по дизайну есть практические части, где можно сделать несколько работ и получить обратную связь от наставников. 
 На них не только удобно выкладывать свои работы по темам, но и сразу можно просмотреть имеющиеся вакансии. Хорошо иметь оба варианта: и онлайн, и офлайн (PDF).
На них не только удобно выкладывать свои работы по темам, но и сразу можно просмотреть имеющиеся вакансии. Хорошо иметь оба варианта: и онлайн, и офлайн (PDF). 03.2023
03.2023


 COM / Дизайнерское портфолио
COM / Дизайнерское портфолио Если вам понравилось работать над чем-то бесплатно, вы узнали из этого и вам понравился результат, продемонстрируйте это. Это также может быть проект колледжа, благотворительная деятельность, то, что вы сделали для друга и т. д.
Если вам понравилось работать над чем-то бесплатно, вы узнали из этого и вам понравился результат, продемонстрируйте это. Это также может быть проект колледжа, благотворительная деятельность, то, что вы сделали для друга и т. д. Все, что уникально, достойно того, чтобы быть представленным в вашем портфолио.
Все, что уникально, достойно того, чтобы быть представленным в вашем портфолио.