Портфолио дизайнера: Что? Сколько? Как? Где?
- Дизайн
- 5 мин на чтение
- 1703
Нужно ли портфолио профессиональному дизайнеру? А если нужно – сколько работ в нем должно быть? Давайте разбираться!
В дизайнерской среде есть два расхожих мнения. Первое — портфолио хорошему дизайнеру не нужно. Второе — без портфолио дизайнер не дизайнер и «что ты будешь потенциальным клиентам показывать?» Работать без портфолио можно и даже достаточно успешно. Но в какой-то момент его отсутствие остановит ваш рост.
В начале карьеры дизайнером у меня не было портфолио и все клиенты приходили от знакомого или по рекомендациям. Только все они рассчитывали на такой же ценник как заплатил их знакомый, а для него я делал айдентику год назад и теперь она стоит в два раза дороже.
Сколько проектов нужно оформлять?
Для понимания уровня дизайнера мне достаточно трех проектов. Я просматриваю портфолио дизайнеров как арт-директор при приёме на работу и как куратор при отборе на курс. Конечно, чем больше оформили, тем лучше. Но минимум — три проекта. В идеале — пять лучших проектов.
Что оформлять, а что не стоит?
Четкого ответа нет, но постарайтесь чтобы проекты отвечали следующим критериям:
- В приоритете должны быть реализованные в жизнь проекты. Когда клиент или работодатель видит реализованный проект, то он понимает, что вы прошли через ад производства и на для его проекта вы это сможете повторить.

- Показывайте проекты, которые нравятся лично вам
- Покажите минимум три проекта по вашей специализации. Например, это будет айдентика, дизайн логотипов или дизайн презентаций. И пусть будет еще два по дополнительным направлениям. Например, если вы, как и я специализируетесь на айдентике, то дополнительными могут быть дизайн постеров, или иллюстрации, что-то что усилит ваше основное направление. Так будет видно, что у вас есть разные навыки и что вы можете сделать что-то большее чем логотип. Но ваша основная специализация всегда должна преобладать.
Структура проекта и описание
Старайтесь оформить проект таким образом, чтобы там были не только картинки, но и польза для клиента. Для этого расскажите историю проекта. От общего к частному, от задачи к результату:
Для этого расскажите историю проекта. От общего к частному, от задачи к результату:
- Сначала опишите общие вводные о клиенте или проекте: в каком городе этот проект, какова сфера деятельности компании, и самое важное — какой была ваша задача.
- Потом опишите концепцию проекта. Мы рассказываем идею и описываем метафору бизнеса или айдентики. Поясняем, какой образ хотели сформировать для проекта.
- Дальше — решения. Это самый большой блок, в котором вы рассказываете, что вы сделали в этом проекте и почему.
- В последнем блоке сделайте акцент на фишках в проекте, расскажите для чего это делалось.
Где собрать портфолио?
Это зависит от того, как вы хотите его использовать. Это может быть личный сайт или  Подумайте, что удобно вашим клиентам и где вам получится красиво показать свои работы. Если важно показать, как работает код или тяжелая анимация — не обойтись без своего сайта. Если проекты простые и помещаются в 10 картинок — будет достаточно Instagram. Лучше, чтобы портфолио было везде, где можно. Но только не в RAR-архиве.
Подумайте, что удобно вашим клиентам и где вам получится красиво показать свои работы. Если важно показать, как работает код или тяжелая анимация — не обойтись без своего сайта. Если проекты простые и помещаются в 10 картинок — будет достаточно Instagram. Лучше, чтобы портфолио было везде, где можно. Но только не в RAR-архиве.
В заключении
Решите для кого вы делаете портфолио. Если для клиентов, то покажите результат и сложность задачи, а также расскажите, как вы героически её выполняли. Если вы хотите просто хотите похвастаться коллегам, то забудьте про функцию и истории делайте максимально красиво как можете. И пусть вас похвалят и все поставят лайк.
Источник: ДизайнКабак
- #behance
- #дизайн
- #порфтолио
- #работа
- 0
Статьи по теме
как сделать проект с ментором
Анна Гаделия, ментор Solvery, рассказала нам о проекте по сериалу «Эйфория», который они сделали вчетвером – ментор и три ученицы. Как эффективно работать в команде, какие навыки необходимы, какие работы будут хорошо смотреться в портфолио веб-дизайнера — обо всем читайте в этой статье
Как эффективно работать в команде, какие навыки необходимы, какие работы будут хорошо смотреться в портфолио веб-дизайнера — обо всем читайте в этой статье
Проект для портфолио
Что делать дизайнеру, если нет коммерческих проектов? Разумеется, некоммерческие – авторские или социальные.
Любой проект может занять достойное место в портфолио и принести заказчиков или работу. На любых курсах вы делаете проекты, похожие на рабочие, как будто под заказчика. И только на авторских проектах можно не ограничивать себя никакими рамками.
Советую постоянно накапливать какие-то идеи, которые могут вырасти в лонгрид или авторский проект. У меня, например, есть целый список. Когда в рабочих проектах намечается пустота – самое время заглянуть в «копилку». Сложно или страшно работать одному? Соберите команду, как это сделали мы.
Такие проекты действительно очень долго делать в одиночку, поэтому в этот раз я решила собрать команду единомышленников – трех своих же учениц на Solvery. У всех это не основной проект, поэтому такое количество участников было как раз достаточно, чтобы была взаимозаменяемость. Позднее я поняла, что для начинающих специалистов работа в команде стала хорошим опытом. Ведь в процессе работы мы могли передавать друг другу часть задач в зависимости от загруженности и желания применить на практике тот или иной навык.
У всех это не основной проект, поэтому такое количество участников было как раз достаточно, чтобы была взаимозаменяемость. Позднее я поняла, что для начинающих специалистов работа в команде стала хорошим опытом. Ведь в процессе работы мы могли передавать друг другу часть задач в зависимости от загруженности и желания применить на практике тот или иной навык.
По итогу работы мы собрали сайт на Тильде и выложили кейс как совместный проект на Behance.
Результатом я очень довольна. Я знаю, что ученицы показывают проект в своем портфолио, как пример дизайна и пример готового сайта. То есть, проект приносит вполне осязаемые результаты.
Как выбирали тему лонгрида
В самом начале у нас не было конкретной идеи. Мы решали этот вопрос с помощью мозгового штурма и методами приоритезации гипотез. Я посчитала, что идея должна нравиться всем, поэтому каждая из нас написала свой список идей. Туда могли входить сериалы, книги, события или люди. У нас получился огромный список и мы обработали его: ставили баллы, выясняли, кому что нравится больше. И в итоге выбирали тройку фаворитов, а также убрали те темы, которые каждая из нас однозначно не хотела. Так осталось 2–3 темы, из которых выбрали «Эйфорию». Эта тема такая эпатажная, что для эффектного портфолио – это то, что нужно.
И в итоге выбирали тройку фаворитов, а также убрали те темы, которые каждая из нас однозначно не хотела. Так осталось 2–3 темы, из которых выбрали «Эйфорию». Эта тема такая эпатажная, что для эффектного портфолио – это то, что нужно.
Что делали в процессе работы
Разных задач не было. Сначала все делали примерно одно и то же – сбор информации, фотографий. Мы вместе придумывали метафоры, способы выражения особенностей сериала. Каждый придумывал свой вариант, потом вместе отбирали рабочие. В какой-то момент пошло разделение задач. У некоторых было мало свободного времени, поэтому Ирина взяла на себя прототип. Даша немного больше взяла часть дизайна. Яна больше занималась версткой. За последние две недели мы научили двоих коллег работать в Тильде практически с нуля.
Конкретно на созвонах я делала разборы. По макету, по дизайну. Созвоны по большей части были посвящены разборам, чтобы всем было понятно, почему в итоге мы все делаем определенным образом, а не по-другому. Потом в течение недели все делали поставленные задачи.
Поскольку изначально я хотела делать такой проект сама, я много работала руками: помогала собирать итоговый макет, внесла большой вклад по дизайну.
Работу с контентом, структурирование информации, собственно дизайн, работа в Тильде с зеро-блоками, адаптивы. Конкретно в этом проекте на старте нужны были только базовые знания: композиция, типографика, цвет и основные принципы дизайна: контраста, подобия и другие. Если бы знаний не было совершенно, то было бы намного сложнее. Поскольку с каждой из учениц до этого мы работали не один месяц, у них точно были эти базовые знания. А также знание профильной терминологии, которые они успешно смогли применить на реальном проекте.
Что важно для работы в команде
Для работы в команде нужно делать всего лишь две вещи: говорить и слушать. Сюда же можно добавить еще третье – нужно чувствовать других членов команды такими же участниками процесса, как и ты сам. В работе с нашим проектом мне было важно, чтобы результат был общим, каждый чувствовал свой вклад. А работая, например, в команде с разработкой, не нужно думать, что дизайнеры работают по одну сторону, а разработчики по другую. Напротив, нужно активно налаживать горизонтальные связи, это может сильно выручить. Случается, что разработчики могут подсказать дизайнеру даже дизайнерское решение. Нужно уметь прислушаться к этим подсказкам, даже если на первый взгляд кажется, что вам не нужны советы разработчиков в дизайне.
А работая, например, в команде с разработкой, не нужно думать, что дизайнеры работают по одну сторону, а разработчики по другую. Напротив, нужно активно налаживать горизонтальные связи, это может сильно выручить. Случается, что разработчики могут подсказать дизайнеру даже дизайнерское решение. Нужно уметь прислушаться к этим подсказкам, даже если на первый взгляд кажется, что вам не нужны советы разработчиков в дизайне.
Какой опыт получили ученицы
Я научилась делать прототип, впервые верстала на Тильде. Этот процесс еще глубже укрепил мою любовь к новой профессии. Также научилась делать адаптив на разные экраны. Это так круто, когда с каждым днём ты узнаешь такие профессиональные процессы, а значит все ближе к цели — найти работу веб, UX/UI дизайнером. Начала делать анимацию и теперь знаю, что такое параллакс не в теории, а на практике. Огромная благодарность Solvery и Анне Гаделия!
Ирина
Этот проект дал мне огромный опыт в работе с командой.
ЯнаА еще прокачал мои навыки работы с зеро-блоком и анимацией в тильде.
За время работы над проектом, я поняла, что прокачала свой уровень дизайна. Если я в начале пришла человеком, который боялся и не знал, как работать с Тильдой. То по окончанию проекта, я могу сказать, что имею бесценный опыт в работе с данной платформой. А еще имею дальнейшее желание там развиваться.
Даша
В заключение
Опыт работы над реальным проектом показывает потенциальному джуну, с чем он может столкнуться на рабочем месте. И чем теория отличается от практики, а также помогает научиться работать в команде. Дизайнер, который не способен работать в команде, будет дорого обходиться для компании и долго там не продержится.
На Solvery менторы выстраивают обучение так, чтобы вы приобрели практический опыт. Хотите также — выбирайте ментора и записывайтесь на пробное занятие
Как сделать портфолио веб-дизайнера: советы для начинающих
Здравствуйте, друзья!
Сегодня мы обсудим, как новичку сделать портфолио веб-дизайнера привлекательным для клиентов. Если для копирайтера важны его примеры текстов, то визитной карточкой дизайнера является портфолио с его работами. Это самый важный инструмент для поиска интересного и высокооплачиваемого предложения от работодателя.
Если для копирайтера важны его примеры текстов, то визитной карточкой дизайнера является портфолио с его работами. Это самый важный инструмент для поиска интересного и высокооплачиваемого предложения от работодателя.
Лицо web-дизайнера – это его портфолио. По нему будущий заказчик увидит не только ваш потенциал, а ещё навыки и художественный вкус. Возможно, ознакомившись с примерами, он выскажет пожелания того, что хочет видеть в своем проекте, это, в свою очередь, поможет предотвратить недопонимание.
Где взять примеры работ новичкуЕсли вы обучаетесь на веб-дизайнера самостоятельно, то наверняка у вас ещё нет примеров. Да и где им взяться, если вы только начинаете пробовать себя в этой сфере? В предыдущей статье о самостоятельном развитии, мы обсудили наличие качественного портфолио.
Теперь мы подготовили для вас несколько проверенных идей, где взять первые примеры:
- Придумайте себе заказчика.
Определите его род деятельности, разработайте ТЗ (техническое задание), нарисуйте логотип. Например, это может быть лендинг по продаже одежды или услуг массажиста. Создаём под эти параметры сайт и первый образец готов. Теперь можете смело размещать работу в своём портфолио.
Например, это может быть лендинг по продаже одежды или услуг массажиста. Создаём под эти параметры сайт и первый образец готов. Теперь можете смело размещать работу в своём портфолио.
- Сделайте дизайн популярного бренда.
Выберите любой проект, который вам нравится, и сделайте концепцию сайта на свой вкус. Проявите по максимуму свой творческий потенциал. Многих начинающих дизайнеров такой подход сделал известными.
- Пробуйте свои силы в конкурсах.
Если вы любите ощущать дух соперничества и становиться победителем, то этот метод вам подойдёт. Существуют различные сервисы, на которых проводят конкурсы для начинающих веб-дизайнеров и профессионалов.
Один из таких – 99designs.
Здесь нужно зарегистрироваться и подать заявку. Далее разрабатываете сайт или логотип для проекта, который вам понравился больше всего. Работают над заданием множество фрилансеров, но побеждает та работа, которая больше всего понравится заказчику.
- Ведите свои социальные сети.
Чаще всего первые заказчики приходят именно через них. Бонусом станет ведение своей стены, размещение интересных постов по данной тематике. Регулярно добавляйте новых друзей из соответствующих групп и публичных страниц. Это намного увеличит шансы найти первые проекты и начать их реализовывать. Чуть позже мы расскажем вам более подробно о том, насколько важны соц. сети для фрилансеров и удалёнщиков.
Как сделать сайт-портфолиоВсё большую популярность набирают сайты-портфолио. Это ваш личный полноценный проект, где вы рассказываете о своих услугах, ценах, контактах и размещаете краткую информацию о себе. Чтобы сделать свой сайт ещё более насыщенным, можете размещать статьи по тематике вашей специализации.
Мы расскажем о нескольких простых вариантах создания собственного сайта:- Сделать его на WordPress.

Выбираете хостинг, устанавливаете Вордпресс на него, выбираете шаблон, заполняете сайт своими работами и необходимой информацией. Шаблон можно выбрать на themeforest. Там они есть специальные для портфолио.
- Создать в программе Adobe Muse.
Работать довольно легко и интуитивно, только вот за пользование нужно заплатить.
- Также своё портфолио можно сделать с помощью: Dunked, Тумблер, Adobe Портфолио (синхронизируется с Behance), Readymag, Squarespace.
- Определите самые лучшие из своих произведений и разместите их.
Не стоит напихивать слишком много. Нам важно, чтобы заказчик увидел ваши лучшие навыки, профессионализм и по достоинству оценил ваш вкус.
- Используйте даты.
Это покажет заказчику, сколько времени вы уже занимаетесь своим ремеслом, насколько ответственно вы относитесь к своему делу, востребованы ли ваши работы.
- Важной деталью являются ссылки на уже работающие сайты.
Ведь перейдя на созданный вами сайт, заказчик сразу увидит весь спектр ваших умений.
- Определитесь со своей специализацией.
Многие веб-дизайнеры берутся за любую работу, ведь так, конечно, проще найти заказчиков. Но здесь важно качество, а не количество. Поэтому понаблюдайте, что вам больше всего интересно, возможно, это создание лендингов или интернет-магазинов.
- Чтобы гарантированно получить заказчика, было бы неплохо обладать дополнительными навыками, к примеру, вёрсткой сайтов.
Это значительно увеличивает шанс получить желаемое место в проекте.
- Не перестарайтесь.
Слишком много креатива тоже может отпугнуть. Важно больше конкретики: сделайте скриншоты переписки с заказчиками, покажите заготовки сайтов, а также не забывайте размещать готовые результаты.
- Экспериментируйте со стилем.
Чем разнообразней ваше портфолио, тем больше вероятность, что заказчику понравится тот или иной стиль. Таким образом, вы уже будете лучше представлять, что хочет ваш работодатель. Благодаря этому, можно избежать возможного переделывания.
- Помните главную цель вашего портфолио.
Это, в первую очередь, привлечение новых клиентов, а не повод похвастаться перед друзьями или другими менее успешными дизайнерами. К примеру, на таком портале, как Behance, много дизайнеров, которые публикуют свои работы.
Вы можете узнать их мнение, получить лайки, комментарии, но выйти на реального крупного заказчика сложно, если, конечно, вы не попали в самый ТОП.
- Вдохновляйтесь примерами других дизайнеров.
- Добавляйте различные комментарии, описание, отзывы предыдущих заказчиков — всё это гарантия вашего профессионального успеха.
- Сначала спросите, а потом размещайте.

Перед тем, как опубликовать свой новый сделанный проект, лучше убедитесь, что работодатель не против. В большинстве случаев заказчики не запрещают, но на всякий случай узнать нужно.
Вот такие советы по созданию портфолио мы для вас приберегли. После грамотно составленного списка ваших работ, можете смело сотрудничать с всё более и более крупными заказчиками.
Но на этом ваш рост не заканчивается, поэтому не забывайте развиваться, изучать, смотреть видео и общаться с коллегами. Для этого мы приготовили подборку полезных книг, а также интернет-ресурсов (ссылка будет позже).
Структура простого портфолиоДля начинающих мы расскажем, как структурировать информацию, чтобы всё красиво и аккуратно выглядело.
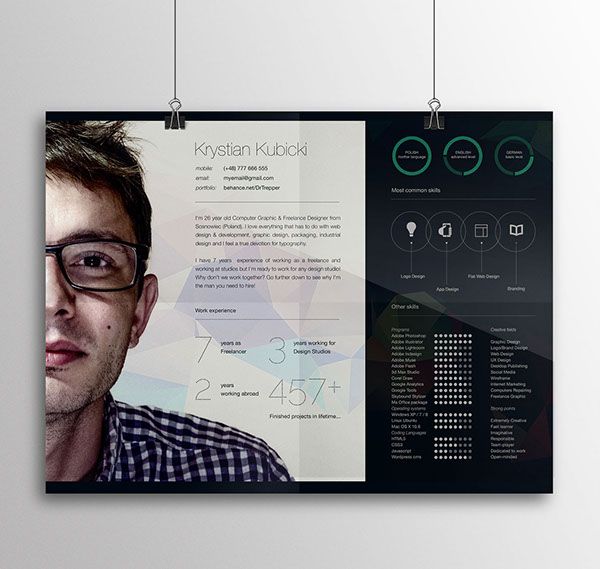
- Размещаем вашу фотографию, пишем ФИО, профессию и контакты.
- Далее скриншоты ваших работ. Напишите количество успешно выполненных заказов. Самые удачные проекты разместите на первой странице. Для начала достаточно трёх – четырёх работ.

- Для того, чтобы ваши макеты выглядели презентабельно, советуем использовать сервис Getcover. Он делает скрин макета в браузере.
Мы с вами разобрались, как новичку найти первые примеры для портфолио, как создать свой личный сайт-портфолио, поделились с вами полезными фишками и действующими инструментами. Теперь дело за вами – всё это воплотить в жизнь.
Желаем вам творческого энтузиазма и вдохновения. Всего вам доброго!
9 творческих примеров портфолио веб-дизайнеров, которые вдохновят вас
идеи
28 июня 2022 г.
Слова Джеффа Карделло
Дважды щелкните, чтобы выбрать видео
к выше][изображение/графика, относящаяся к вышеуказанному]
Как веб-дизайнер, ваше портфолио является прямым выражением ваших технических способностей и творческих способностей — просто не забудьте проявить свою индивидуальность.
Сайт-портфолио начинается с работы, которую вы хотите представить, но это гораздо больше, чем просто галерея проектов. Предлагая взглянуть на ваш творческий характер, чувствительность UX и навыки веб-дизайна, на очень маленьком пространстве можно многое рассказать.
Предлагая взглянуть на ваш творческий характер, чувствительность UX и навыки веб-дизайна, на очень маленьком пространстве можно многое рассказать.
К счастью, вы не одиноки в этом. Мы собрали несколько примеров портфолио веб-дизайнеров, которые демонстрируют разнообразие подходов, которые другие творческие люди используют для выражения своего таланта, а также инструменты для создания веб-сайтов без кода, которые упрощают создание и публикацию великолепных интерактивных портфолио.
С чего начать с портфолио веб-дизайнера
Очевидно, что портфолио веб-дизайнера должно быть подборкой лучших ваших творческих работ, но оно также должно предлагать пользовательский опыт, отражающий вашу индивидуальность. Люди не только хотят видеть, на что вы способны, но и хотят знать, кто вы и с кем бы вы хотели работать.
Вы можете сообщить об этом частично через формат, который вы выбрали для отображения своей работы (подробнее об этом ниже). Лучшие портфолио веб-дизайна — это не только визуальные эффекты, демонстрирующие ваш опыт, поэтому подумайте о том, как предоставить более подробную информацию о вашем прошлом, процессе и о том, как вы думаете.
Копирование — это, безусловно, один из вариантов — просто убедитесь, что вы соблюдаете правильный баланс; посетители должны сразу же понять, на что вы способны, без того, чтобы быть похороненным в неподвижных блоках контента.
Примеры портфолио веб-дизайнеров
Примеры портфолио веб-дизайнеров могут варьироваться от простых одностраничных веб-сайтов до полностью захватывающих цифровых миров. Вот несколько направлений, которые, по нашему мнению, работают очень хорошо.
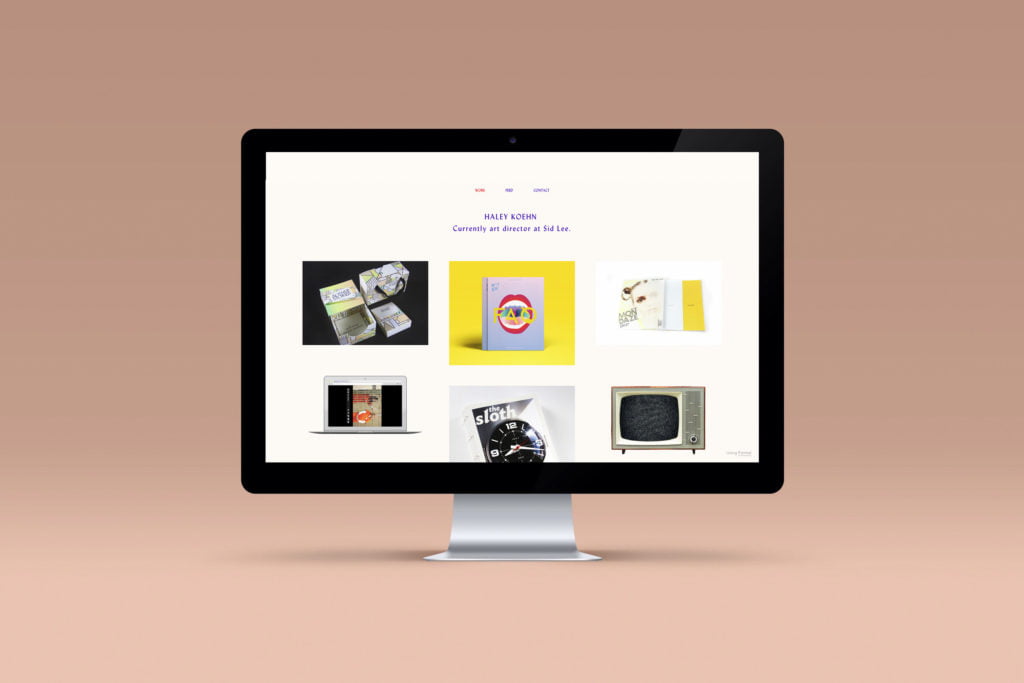
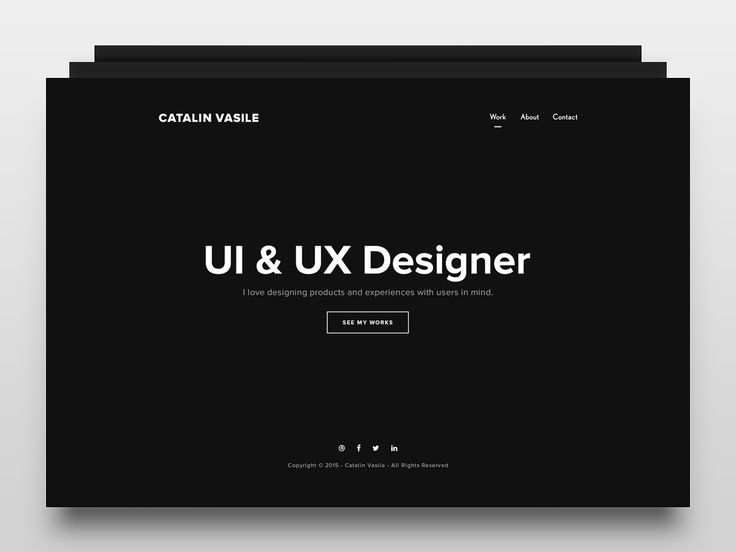
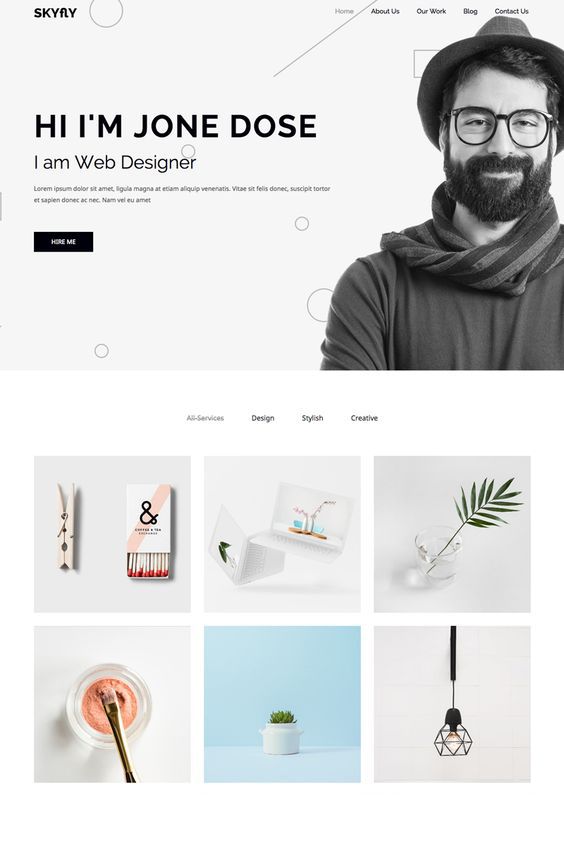
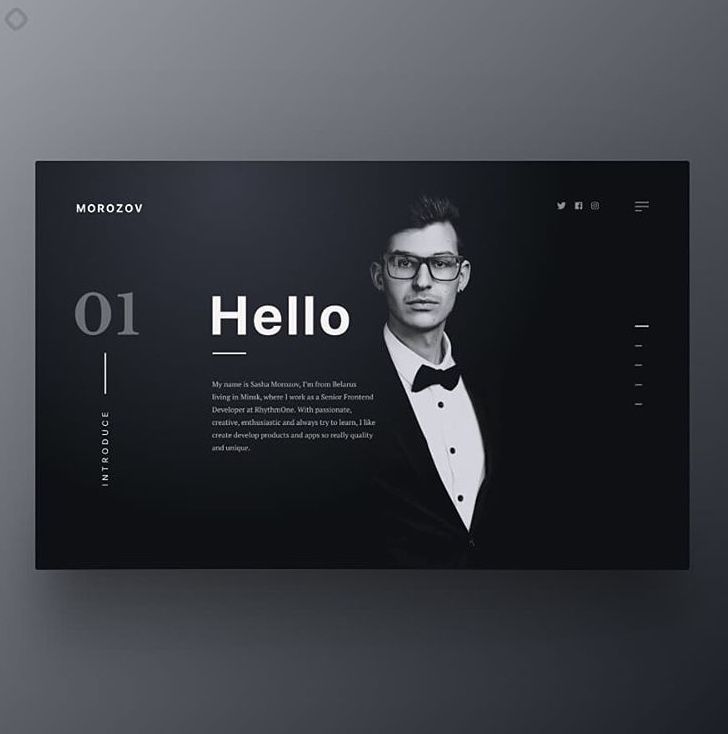
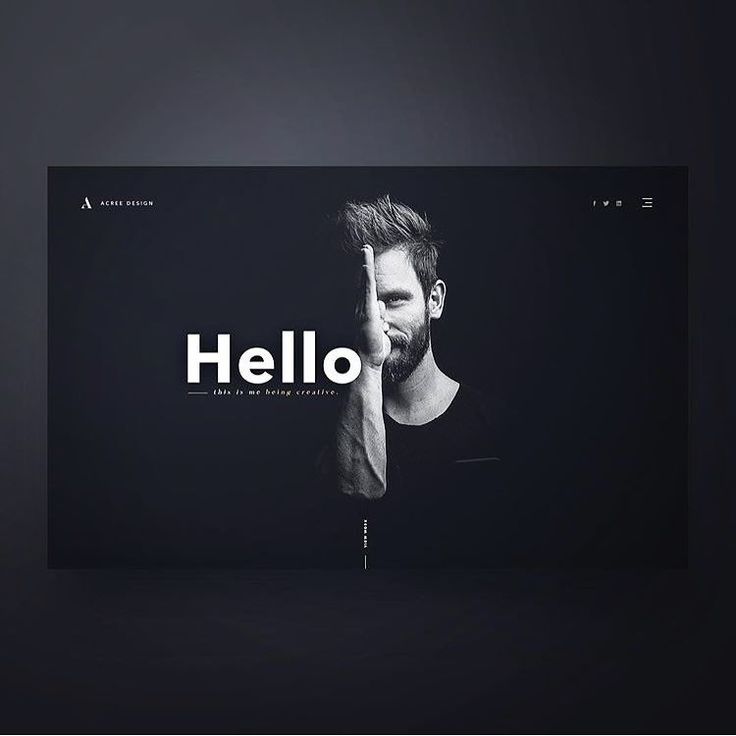
Минималистичные целевые страницы
Нередко можно увидеть сверхминималистичные одностраничные дизайны с большими визуальными эффектами, которые полностью раскрывают таланты дизайнеров. Представление вашей работы в чистом виде обеспечивает кратчайший путь к тому, чтобы люди увидели и оценили то, что вы делаете.
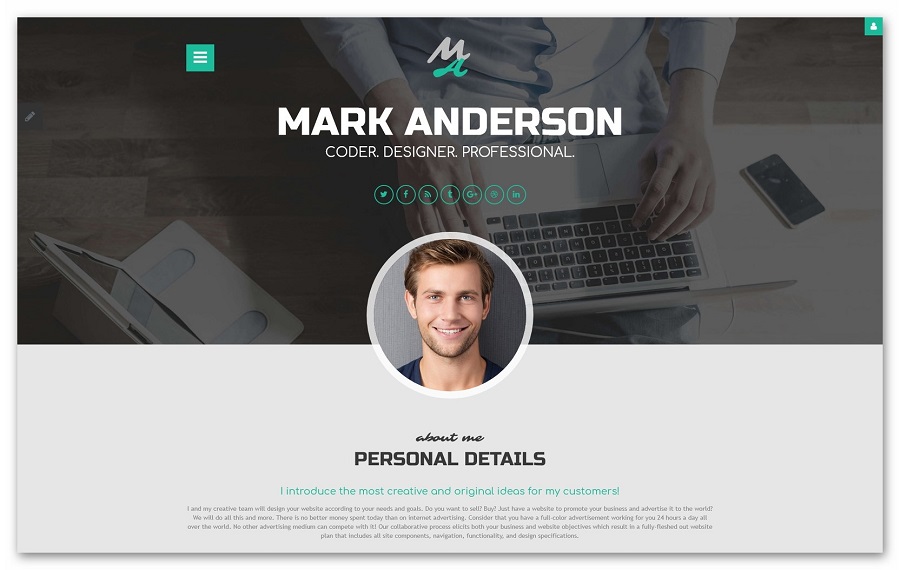
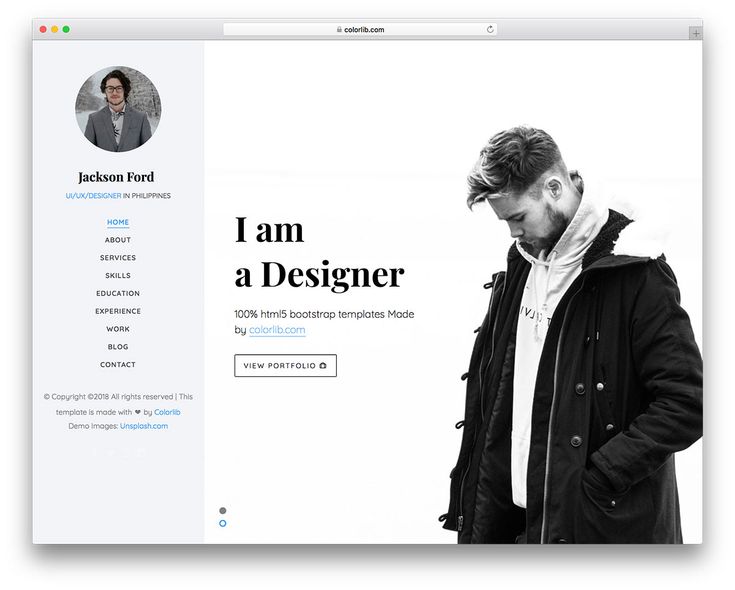
Микросайты
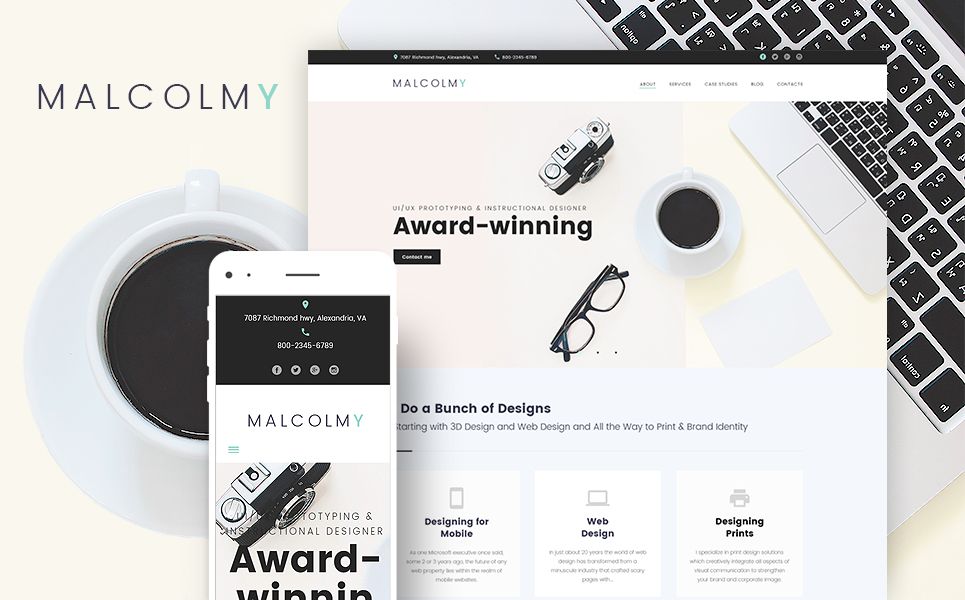
Вы можете найти что-то вроде трех-четырехстраничного микросайта, который лучше подходит для вашего портфолио. Наличие отдельных разделов, посвященных «обо мне», избранным проектам, а также навыкам/программному обеспечению, может предоставить посетителям более глубокое представление о том, кто вы как креативщик, и дать вам немного больше передышки при представлении ваших проектов. и писать о них.
Наличие отдельных разделов, посвященных «обо мне», избранным проектам, а также навыкам/программному обеспечению, может предоставить посетителям более глубокое представление о том, кто вы как креативщик, и дать вам немного больше передышки при представлении ваших проектов. и писать о них.
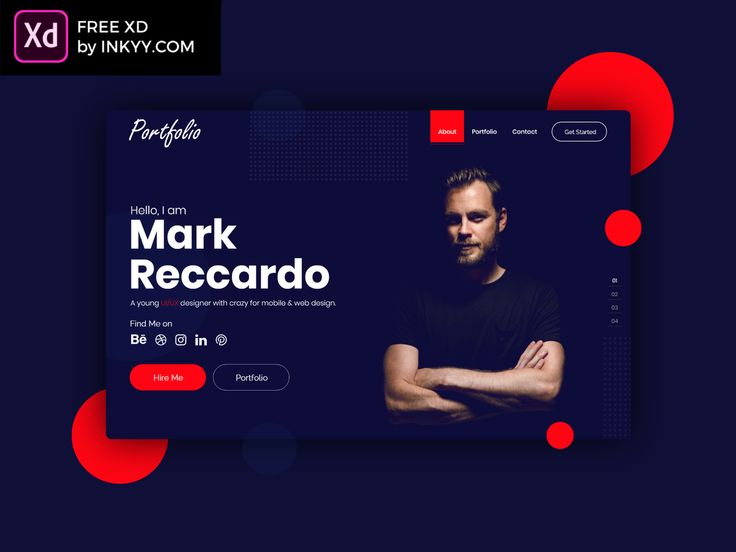
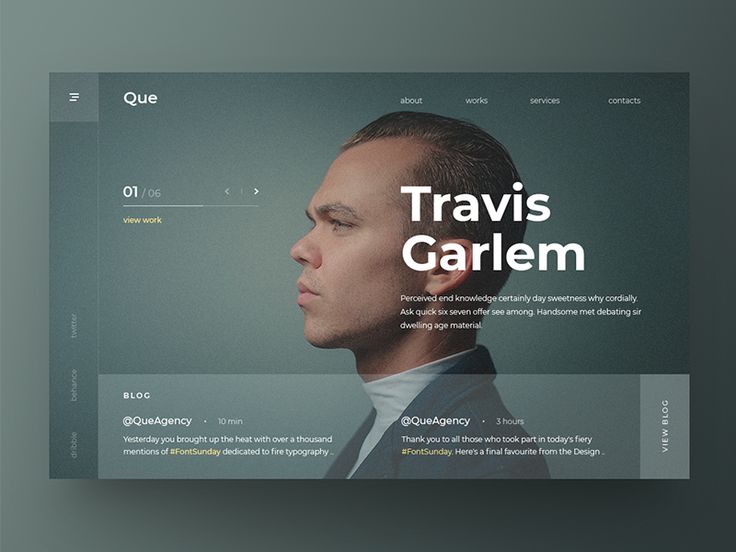
Интерактивный опыт
Мы также видим все больше и больше примеров портфолио веб-дизайнеров, которые предлагают интерактивность и иллюзию пространства. Трехмерные макеты привлекают своим чувством чуда. Включение элементов видеоигр, таких как поощрение посетителей звуками и визуальными эффектами после взаимодействия с чем-либо, не только доставляет удовольствие нашим чувствам, но и побуждает нас двигаться вперед и получать больше удовольствия.
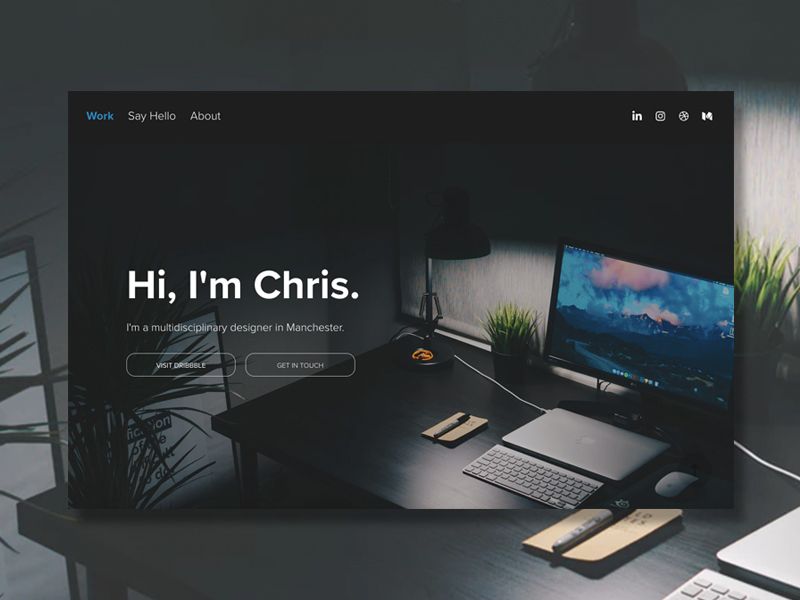
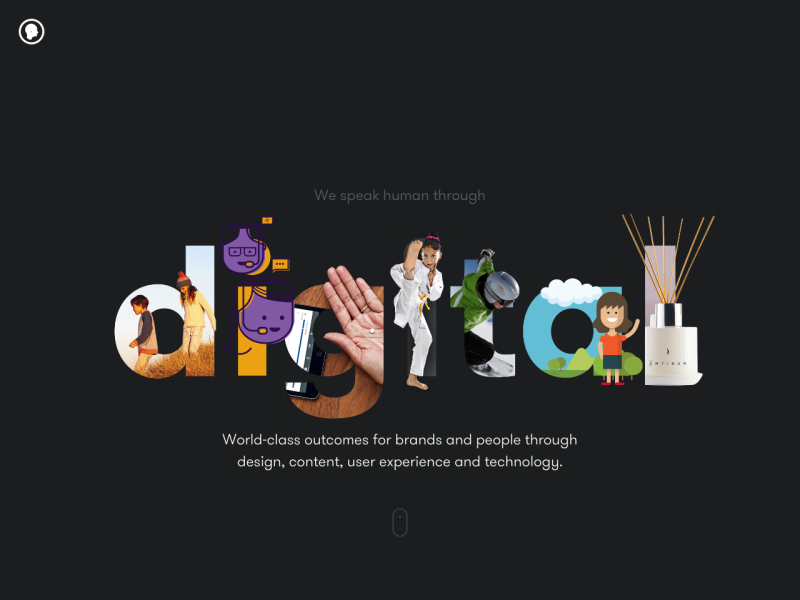
1. Johan Digital
Johan Digital представляет ряд проектов в этом одностраничном дизайне. Здесь нет длинных объяснений или тематических исследований — они оставляют на ваше усмотрение их избранные работы и делают собственные выводы. Минималистичный дизайн, подобный этому, вызывает чувство интриги, когда все, что вам представлено, — это визуальные эффекты без какого-либо контекста.
Минималистичный дизайн, подобный этому, вызывает чувство интриги, когда все, что вам представлено, — это визуальные эффекты без какого-либо контекста.
Основа Johan Digital строится на изображениях из их проектов, но они не упускают возможность добавить несколько сдержанных анимационных эффектов. Созданный с помощью Vev, вы найдете параллаксную прокрутку, а также анимированный текст. Эти моменты движения незаметны, но добавляют достаточно разнообразия, чтобы это минималистское пространство не казалось плоским и неподвижным.
В этом потрясающем портфолио Johan Digital демонстрирует, что все, что вам нужно, — это один свиток, чтобы сообщить о качестве вашей работы.
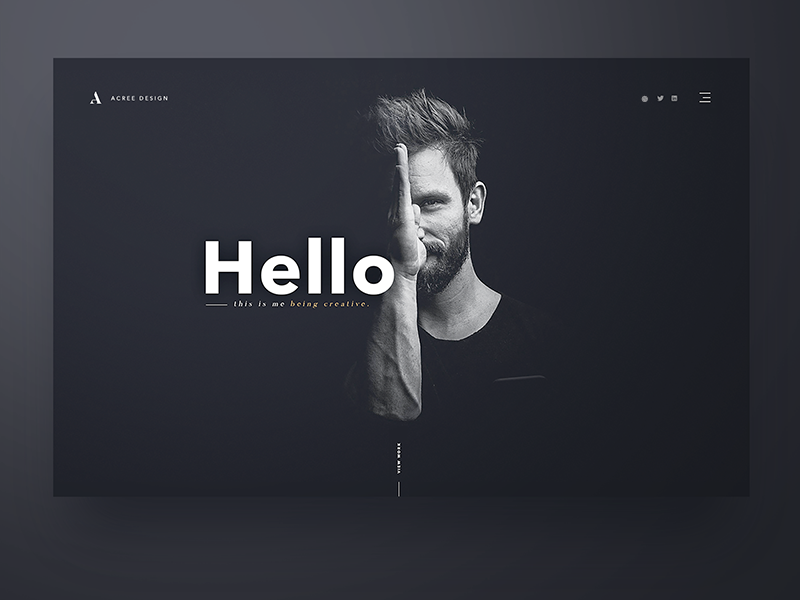
2. Дэвид Хекхофф
Начало работы Дэвида Хекхоффа над портфолио UX-дизайна похоже на наблюдение за кем-то на работе. В этом анимированном пространстве фигура приветствует нас волной перед тем, как приступить к работе на своем компьютере. Добро пожаловать в это веселое и причудливое портфолио.
В верхней правой части экрана есть возможность включить звук, который обеспечивает саундтрек к лоу-фай электронным битам. Благодаря звуку и визуальным эффектам мы погружаемся в увлекательное и интерактивное мультяшное измерение.
Одной из областей специализации Дэвида является WebGL, который представляет собой Javascript API для создания интерактивной трехмерной графики, и здесь так много замечательных примеров, как в этом разделе биографии.
Нам нравится видеть примеры портфолио веб-дизайнеров, которые приложили дополнительные усилия для создания уникальных пользовательских интерфейсов. Портфолио Дэвида затянет вас в микрокосм блестящей анимации в тот момент, когда вы приземлитесь, и вдохновит вас на исследование всех чудес, содержащихся в нем.
3. Колин Рейц
Навыки Колина Рейца включают стратегию дизайна, UX/UI и графический дизайн с этим портфолио предлагающим тщательную проверку его работы. Дизайн-система, фрейм веб-приложения и печатный постер — это единственные разработки на данный момент, но каждый из них получает описание с подробным описанием того, что входило в его создание. Все это яркие примеры, демонстрирующие размах его дизайнерских способностей.
Все это яркие примеры, демонстрирующие размах его дизайнерских способностей.
Созданный с помощью Vev, Колин использует преимущества параллакса, скользящего текста, анимированных плавных переходов и каруселей изображений, чтобы оживить этот дизайн действием и движением.
С помощью этого портфолио Колин отлично справляется не только с конечными результатами своих дизайнерских усилий, но и с проблеском процесса. Всегда полезно показать, как вы решаете проблемы и мысли, лежащие в основе дизайна, и это портфолио дает много информации о работе Колина.
4. Рубенс Кантуни
Портфолио Рубенса Кантуни открывается анимацией, которая трансформирует буквы «Чао», как если бы они были векторной графикой. Это прекрасное напоминание о тонкостях дизайна, прямо наверху показывающее, что Рубенс уделяет внимание деталям.
На этом внимание Рубенса к деталям дизайна не заканчивается. Яркая и яркая цветовая палитра, продуманный стиль шрифтов, анимация, напоминающая конфетти, и большие курсоры обеспечивают простое и приятное взаимодействие с пользователем. Если вы ищете примеры портфолио веб-дизайнеров, которые просты, но интересны, Ruben’s покажет вам, как найти правильный баланс.
Если вы ищете примеры портфолио веб-дизайнеров, которые просты, но интересны, Ruben’s покажет вам, как найти правильный баланс.
5. Aumaan Art
Aumaan Art — иллюстратор, фотограф и создатель контента, который не только демонстрирует в этом портфолио свои таланты, но и свою личность. На этом начальном экране есть эффект наведения, который превращает курсор в розовый рожок мороженого, а показанная фотография переключается на фотографию, показывающую его удивление. Это отличный эффект, который показывает, что Аумаан не воспринимает себя слишком серьезно.
Наряду с использованием Вев для создания сложных анимаций в этом портфолио, в верхней части экрана также находится индикатор выполнения прокрутки Вев. Для более длинных страниц индикаторы выполнения прокрутки важны, чтобы показать посетителям, где они находятся, и Vev упрощает добавление одного с помощью этого предварительно закодированного элемента.
Если вы такой же поклонник иллюстраций, как и мы, вам стоит попробовать Aumaan Art.
5. Aumaan Art
Дважды щелкните, чтобы выбрать видео
Ваш браузер не поддерживает это видео.Аумаан Арт – иллюстратор, фотограф и создатель контента, который в этом портфолио демонстрирует не только свои таланты, но и свою личность. На этом начальном экране есть эффект наведения, который превращает курсор в розовый рожок мороженого, а показанная фотография переключается на фотографию, показывающую его удивление. Это отличный эффект, который показывает, что Аумаан не воспринимает себя слишком серьезно.
Дважды щелкните, чтобы выбрать видео
Ваш браузер не поддерживает это видео Наряду с использованием Вев для создания сложных анимаций в этом портфолио, в верхней части экрана также находится полоса прокрутки Вев. Для более длинных страниц индикаторы выполнения прокрутки важны, чтобы показать посетителям, где они находятся, и Vev упрощает добавление одного с помощью этого предварительно закодированного элемента.
6. Никколо Миранда
Когда вы открываете это портфолио для Никколо Миранды, арт-директора и иллюстратора, вы видите газету, которая вращается и увеличивается. Все это пространство читается как полноцветная газетная страница, с текстом, рассказывающим о его творчестве и наполненным его замечательными иллюстрациями. Хотя газетные макеты не являются чем-то новым, Никколо поднимает этот формат до чего-то более художественного в своем блестящем портфолио.
7. Content Crusher
Аниматор и моушн-дизайнер Джек Джейш объединяет векторные сетки, глючные визуальные эффекты и низкотехнологичную типографику для вдохновленного киберпанком портфолио .
Слишком экстравагантный образ сопряжен с риском, но Джеку удается добиться ошеломляющего эффекта от этой резкой, немного упрощенной эстетики. Это показывает, что он привержен идее и предлагает что-то, что не только творческое, но и предлагает сплоченный пользовательский опыт. Если вы настроены на экспериментальные портфолио веб-дизайнеров, то портфолио Джека — отличный пример того, как найти правильное сочетание необычности и практичности.
Если вы настроены на экспериментальные портфолио веб-дизайнеров, то портфолио Джека — отличный пример того, как найти правильное сочетание необычности и практичности.
8. Йоханнес Мазкур
Портфолио арт-директора Йоханнеса Мазкура показывает его взгляд на типографику и цвет. Красный, желтый, черный и белый доминируют в этом дизайне, придавая ему ощущение силы и гармонии. Шрифты появляются в нескольких масштабах и весах с хорошим сопоставлением повсюду.
Созданный с помощью Vev, он использует некоторые из наших эффектов, таких как текстовая анимация. Также хорошо используются смещенные слои текста и изображений, добавляющие вычурной эстетики.
9. CECraft
Управляемый виртуальным роботом-помощником SBOW7, этот портфель для разработчика и дизайнера Шаррафа Эддина (он же CECraft) похож на вход в терминал на борту футуристического космического корабля. Благодаря роботизированному голосу, сопровождающему вас, звукам вспышек и ляпов и даже голографическому изображению самого CECraft, рассказывающего о своей работе, это портфолио перенесет вас в другой мир.
Это один из самых изобретательных примеров портфолио веб-дизайнеров, который мы нашли, с научно-фантастическим пользовательским интерфейсом, который вам захочется проверить.
Готовы создать собственное портфолио веб-дизайна?
Вев предлагает все инструменты, необходимые для создания в Интернете без программирования. Наш визуальный дизайнер без кода поставляется со всеми компонентами дизайна, элементами и анимацией, которые можно перетаскивать, что вам нужно для создания потрясающего портфолио. У нас даже есть встроенный редактор React и интерфейс командной строки на случай, если вы захотите написать код для своих собственных компонентов.
Discover Vev
Ваш браузер не поддерживает это видеоВаш браузер не поддерживает это видео Получайте наш ежемесячный информационный бюллетень прямо на свой почтовый ящик.
Вы всегда можете отказаться от подписки в любое время.
Политика конфиденциальности
Хотите узнать больше?
© 2022 Вев. Все права защищены.
Все права защищены.
Платформа
Промышленность
Компания
Ресурсы
Этот сайт был создан в Вев © 2022 Вев. Все права защищены.
Создание отличного портфолио веб-дизайнера (даже без опыта)
Ваше портфолио веб-дизайна, возможно, является самым важным ключом к успеху в качестве веб-дизайнера или разработчика интерфейса.
По этой причине важно, чтобы ваше портфолио внушало доверие любому потенциальному клиенту.
Клиенты, скорее всего, будут судить о ваших текущих навыках и опыте по уровню качества вашего портфолио, и поэтому это должно демонстрировать вашу лучшую работу.
Что включить в ваше портфолио веб-дизайна
Помните, что качество дизайна — не единственное, что потенциальный работодатель ищет в вашем портфолио.
Также нужно будет показать способность адаптируются к разным видам работ.
Один из способов сделать это — включить в портфолио широкий спектр работ, чтобы продемонстрировать свою гибкость и способность адаптировать свою технику дизайна и вдохновляющие материалы в соответствии с текущей задачей.
У каждого клиента свои уникальные требования, и каждый бизнес уникален.
Способность проектировать только в одном стиле может оттолкнуть потенциального клиента, поскольку у него будут свои личные бизнес-требования, которые потребуют от вас гибкости.
Они не будут искать готовое решение, если заинтересованы в найме веб-дизайнера, поэтому вам нужно убедиться, что вы можете показать это уверенно, чтобы помочь повлиять на их решение в конечном итоге нанять вас.
Что делать, если у меня нет опыта?
Очевидным камнем преткновения, с которым вы можете столкнуться, если вы только начинаете, является отсутствие предыдущих клиентов. Но это не значит, что вы не можете создать потрясающее портфолио веб-дизайнеров.
Вот как:
Одной из проблем, с которой часто сталкиваются веб-дизайнеры, является наращивание портфолио, чтобы продемонстрировать навыки гибкости и возможности дизайна.
Двух-трех частей портфолио вряд ли будет достаточно, поэтому вам понадобится довольно разнообразное портфолио, чтобы увеличить ваши шансы на успех.
Особенно для начинающих дизайнеров и разработчиков интерфейсов потенциально может возникнуть борьба за то, чтобы показать обширное портфолио работ на ранних этапах вашей карьеры.
Однако есть способы обойти это и создать отличное портфолио, даже если у вас нет прошлого опыта работы. Даже если вы раньше не работали ни с одним клиентом, создать потрясающее портфолио возможно.
Конечно, в идеале иметь длинную череду предыдущих клиентов, которым есть что показать. Вы хотите иметь возможность продемонстрировать свой опыт проектирования для различных компаний, используя различные стили веб-дизайна.
Но это не всегда выполнимо . Хотя это идеальная ситуация, для многих это мечта. Изначально.
Позвольте мне объяснить:
Таким образом, один хороший трюк состоит в том, чтобы создать эти предыдущие разнообразные клиенты самостоятельно.
И нет, мы не имеем в виду ложь или взлом, чтобы вас наняли. В мире веб-дизайна есть очень недооцененная дисциплина, называемая макетом и концептуальной работой.
На самом деле, в любой творческой профессии это часто недооцениваемая область работы.
Ирония в том, что создание концептуальных работ и макетов может укрепить ваше портфолио и впоследствии привести к успеху в вашей карьере.
Создание концепции и макетов довольно просто. На самом деле, вам, вероятно, будет даже веселее, чем работать с реальным клиентом.
Первый шаг — создать список различных элементов портфеля, которые вы потенциально хотели бы иметь в своем портфолио.
Это может быть дизайн мобильного приложения для компании по доставке еды, современный веб-сайт для юридической фирмы или даже веб-сайт с личным резюме для графического дизайнера.
Когда у вас появится четкое представление о том, какие элементы вы хотели бы иметь в своем портфолио, вы можете создать список псевдоклиентов вокруг этих элементов.
Например, дизайн вашего мобильного приложения может быть предназначен для нового стартапа по доставке, который доставляет хорошее вино от местных поставщиков на дом. Затем вам нужно создать список спецификаций, которые будут у клиента.
Затем вам нужно создать список спецификаций, которые будут у клиента.
Возможно, они хотят, чтобы приложение выглядело минималистично и соответствовало красной цветовой гамме, и они хотят, чтобы оно было наполнено большим количеством больших изображений и минимальным текстом, чтобы конечный пользовательский интерфейс побуждал их к покупке.
Напечатайте список требований, которые могут быть к вам у теоретического клиента.
Затем напишите абзац с подробным изложением того, как вы планируете разработать приложение, соответствующее этим спецификациям.
Таким образом, вы создали письменный диалог, подобный тому, которым вы могли бы обменяться с реальным клиентом.
По сути, это тематическое исследование .
Разве это не было легко?
Лучше всего то, что качественный контент обязательно окупится.
Потратьте некоторое время на создание лучшей версии проекта для каждого из этих клиентов, которую вы можете сделать.
Следуйте спецификации и списку требований, который вы создали ранее, чтобы продемонстрировать, что вы способны удовлетворять потребности отдельных клиентов.
Промойте и повторите для каждого теоретического клиента, которого вы создаете, демонстрируя ряд различных методов и стилей дизайна и включая множество различных элементов.
Вы не хотите создавать работу, которая выглядит похожей на другие элементы вашего портфолио, чтобы эффективно продемонстрировать свою способность работать по гибкому графику и вселить уверенность в своего потенциального клиента.
Когда вы начнете формировать свою законную клиентскую базу, вы сможете добавлять выполненные для них работы в свой портфель концептуальных проектов.
В конце концов, у вас будет отличное портфолио как концептуальных работ, так и работ, выполненных для реальных клиентов.
Использование макетов и концептуального дизайна в вашем портфолио является стандартной практикой в отрасли и используется во всем мире.
В этом нет абсолютно ничего плохого, при условии, что вы не пытаетесь представить, что это были настоящие клиенты!
Удачи, и теперь у вас есть идеальное руководство и все доступные шаги для создания потрясающего портфолио дизайна, чтобы продемонстрировать свой талант, даже если у вас есть ограниченная история прошлой клиентуры.
Как создать отличное портфолио веб-дизайна
1. Использование Behance в качестве творческого портфолио
Мы все знаем Behance. Принадлежит компании Adobe, производящей творческие приложения, а также является мощным инструментом личного маркетинга для создания отличного портфолио, а также для создания замечательных связей.
Behance — отличное место для загрузки и обмена вашими творческими работами, а огромное сообщество может похвастаться обширной коллекцией всевозможного творческого контента и дизайна.
Одной из сильных сторон Behance как платформы является легкость, которую она предоставляет как креативщикам, так и потенциальным клиентам, позволяя пользователям фильтровать до довольно впечатляющей степени.
Поисковая система платформы и инструменты для разработки профилей также делают ее отличным местом для начала создания вашего личного портфолио.
Behance предоставляет широкие возможности настройки страниц элементов вашего портфолио, позволяя вам по существу перетаскивать элементы, как вы можете делать это на своем собственном веб-сайте.
Компания Adobe упростила для дизайнеров создание элементов портфолио на платформе Behance, которые позволяют донести важное сообщение до тех, кто просматривает сайт.
Во многих отношениях Behance можно эффективно использовать даже в качестве основного онлайн-портфолио благодаря его гибкости.
Это почти похоже на личное портфолио на вашем собственном веб-сайте с дополнительными преимуществами комментариев и лайков, созданных пользователями.
Все эти функции обеспечивают мощный опыт не только при просмотре сайта, но и для зрителей, которые просматривают ваше портфолио непосредственно на Behance.
По моему мнению, вы могли бы вполне сойти с рук, если бы использовали сайт в качестве своего портфолио прямого личного маркетинга.
Одним из многих преимуществ, которые это обеспечивает, является автоматическая экспозиция, которую Behance уже обеспечивает внутри: Adobe имеет миллионы людей по всему миру .
2. Создание портфолио с использованием альбомов и страниц Facebook
Использование существующих социальных сетей и медиа-платформ в своих интересах — это один из способов выиграть в игре портфолио.
Учитывая беспрецедентную популярность Facebook, это делает его идеальным местом для этого.
Поскольку у каждого есть учетная запись Facebook, вы используете самую популярную социальную сеть в Интернете.
Лично я считаю, что Facebook — отличное место для загрузки ваших творческих работ, и я считаю, что это довольно успешно.
На самом деле, я бы даже сказал, что добился большего успеха в Facebook, органически, могу добавить, чем в любой другой социальной сети с точки зрения продвижения моего собственного творческого портфолио.
Судя по тому, что я узнал от своих коллег, это обычное дело. Одна из сильных сторон, которую Facebook предлагает, заключается исключительно в цифрах.
Одна из сильных сторон, которую Facebook предлагает, заключается исключительно в цифрах.
Поскольку платформу использует такая широкая аудитория (я имею в виду, сколько людей старше 24 лет вы знаете, у кого нет Facebook?), вам не нужно делать такую натяжку с точки зрения генерации экспозиции для вашего портфолио.
Одним из замечательных инструментов Facebook является функция «Альбом».
Все мы знаем, как сделать фотоальбом на Facebook, верно?
Простое создание одного из них для загрузки ваших личных портфолио — отличный способ привлечь внимание.
Соедините это с несколькими сотнями друзей на Facebook и постом о статусе, призывающим их проверить это, и бум.
Поскольку все знают, что кто-то нуждается в новом веб-сайте, свежем взгляде на графический дизайн или крайне необходимом ребрендинге, создание таким образом местной репутации среди ваших друзей в Facebook и, в свою очередь, их общих друзей, часто быстро ведет к направлениям из уст в уста.
А поскольку вы используете простой фотоальбом Facebook для демонстрации своей работы, потенциальные клиенты будут чувствовать, что они могут вас понять.
Специально для новых дизайнеров, это огромный бонус.
Часто частные лица или небольшие местные предприятия хотят иметь возможность общаться с дизайнером и предпочитают избегать формальностей крупного дизайнерского агентства.
Способность этих потенциальных клиентов общаться с вами вскоре приведет к лидам. И чем быстрее это произойдет, тем раньше вы сможете начать развивать свое портфолио. Действительно, это беспроигрышный вариант.
Если вы действительно хотите выйти на новый уровень, зарегистрируйтесь на странице Facebook, хотите ли вы называть себя бизнесом или брендом. Конечно, на страницах Facebook вы также можете создавать альбомы, но вы также получаете доступ к дополнительным привилегиям.
Страницы позволяют размещать список ваших услуг непосредственно в профиле вашего бренда, а заинтересованные зрители могут инициировать контакт прямо через Facebook.
По своему опыту могу сказать, что людям больше всего нравится быстрый и легкий доступ к контактной информации и возможность начать разговор.
Facebook — идеальное место для этого. По мере того, как вы постепенно начнете создавать небольшую клиентуру, они также смогут оставлять отзывы прямо на вашей странице в Facebook.
И, хотя я понимаю, что делаю большие выводы, поскольку Facebook продает рекламные услуги по такой доступной цене, вы можете обнаружить, что не так много времени прошло, прежде чем вы действительно сможете использовать социальную сеть в ряде случаев. способов.
Если я открою вам небольшой секрет, то именно так я заработал многих своих прошлых клиентов в свое время. Честно, отлично работает .
3. Создание портфолио с помощью Dribbble
Dribbble — большое сообщество дизайнеров и разработчиков, которые собираются вместе, чтобы делиться своими работами с общественностью.
4. Создание портфолио UpLabs
UpLabs — менее известный инструмент для создания собственного имени. .. и размещения вашего портфолио.
.. и размещения вашего портфолио.
5. Разработка шаблонов и графики веб-сайтов
В темах и шаблонах веб-сайтов всегда было что-то неотъемлемо привлекательное.
Людям они нравятся.
Я сравниваю шаблоны веб-сайтов с модой и одеждой. Для многих людей, создающих свои собственные сайты в наши дни, отличный шаблон веб-сайта сродни ношению чего-то прямо из последней дизайнерской коллекции Gucci.
Стильный шаблон веб-сайта называется « en Vogue », так сказать.
Поскольку у вас явно есть творческий талант, несмотря на то, что вы все еще только начинаете, потратьте некоторое время на разработку аккуратного макета веб-сайта и превращение его в простой шаблон веб-сайта — это отличный способ ощутимо продемонстрировать свои навыки. .
Заполните шаблон фиктивным содержимым, несколькими стоковыми фотографиями и распространяйте его бесплатно .
Поскольку вы не взимаете плату, количество загрузок, которое вы, вероятно, получите, значительно превысит то, что было бы, если бы вы попытались продать его.
И это блестящая возможность для непрямого личного маркетинга, демонстрации ваших навыков и чего-то еще, чтобы резко улучшить качество вашего портфолио веб-дизайна.
6. Создание сайта личного портфолио (даже без опыта)
Теперь все немного сложнее.
Для многих фрилансеров и начинающих творческих людей разработка персонального веб-сайта для вашего портфолио зачастую не составляет труда.
Но…
Эффективность использования веб-сайта в качестве основного личного портфолио не так очевидна, как может показаться.
Во-первых, вы должны установить, каковы ваши цели веб-портфолио.
Один из важных факторов, который вы должны учитывать, — это то, с кем вы будете общаться.
В конечном счете, нет необходимости тратить время на разработку отличного портфолио, которое вы размещаете самостоятельно, если оно никому не доступно.
Итак, если вы только начинаете, подумайте, готовы ли вы сделать все возможное с личным сайтом-портфолио.
Но если вы…
Вот исчерпывающее руководство по созданию наилучшего веб-сайта для вашего портфолио веб-дизайна:
Полное руководство по созданию личного веб-сайта-портфолио
Очевидно, перед тем, как вы начнете, необходимо выполнить некоторые ключевые требования. Зная об этом, вы сможете заложить хорошую основу для своего личного веб-сайта-портфолио.
Давайте сразу:
- Критические разделы, которые вам понадобятся:
- Общий обзор, может быть кратким
- О себе и общая биография
- Ваше портфолио, конечно
- Контактная информация включает информацию
- Фото
- Биография
- Квалификация (прочитайте этот пост о квалификации веб-разработчика)
- Образование и место учебы (информация об образовании для веб-разработчика)
- Трудовая биография
- Легко загружаемое резюме
- Место работы и работаете ли вы удаленно
- Вы работаете фрилансером или хотите, чтобы вас заметили?
- Контактная информация, которую необходимо указать:
- Форма для ускорения и удобства, электронная почта для других
Виды работ, которые следует включить в ваше портфолио
Очевидно, ваше портфолио — лучшее место для демонстрации коллекции ваших лучших прошлых работ.
Но если вы только начинаете работать веб-дизайнером и у вас еще нет большой коллекции предыдущих работ, ваше портфолио — отличное место для макетов и концептов, которые вы разработали.
Если у вас есть предыдущая хобби, особенно если она высокого качества, вы также можете включить это.
Но помните, одним важным фактором является то, что вы включаете только свою собственную работу.
Не берите чужие разработки и не улучшайте их; скорее всего такая практика вас настигнет, кроме того, что это просто чертовски несправедливо.
Вы, наверное, удивитесь, узнав, сколько начинающих дизайнеров, которые в свое время это сделали, я встречал.
И поверь мне, это не лучший выбор.
Убедитесь, что все, что вы включаете в свое портфолио, является оригинальным, и постарайтесь включить в него свои самые качественные работы, даже если вы разработали их в качестве пробных или хобби-проектов, как я упоминал ранее.
Это будет особенно важно для начинающих дизайнеров, у которых еще нет разнообразного портфолио работ для предыдущих клиентов.
Как отображать ваше портфолио
То, как вы решите отображать свое портфолио веб-дизайна на своем сайте, действительно зависит от вас.
Но, безусловно, существуют некоторые рекомендации и стандарты, которым вы должны следовать.
Очевидно, вы захотите оптимизировать все свое портфолио, чтобы зрители на мобильных или портативных устройствах могли легко составить представление о том, что вы делаете и насколько хорошо работает ваша работа, независимо от того, являетесь ли вы визуальным или практическим дизайнером.
Графика должна быть оптимизирована; но высокого качества и с достаточно высоким разрешением. Вы не хотите, чтобы потенциальный клиент просматривал фотографии или скриншоты с низким разрешением на 30-дюймовом дисплее Retina 4K.
При использовании собственного веб-сайта для демонстрации своего дизайнерского портфолио вы также захотите, чтобы все было просто. Вы демонстрируете свои проекты в портфолио, собственный дизайн портфолио не обязательно должен быть слишком впечатляющим.
Здесь я бы посоветовал пропустить чрезмерно причудливую анимацию и сложный просмотр.
Сохраните это для реальной дизайнерской работы, которую вы в конечном итоге будете производить для своих клиентов, или для рекламных материалов, над которыми вы работаете, чтобы включить их в свое портфолио.
Поверьте мне, нет ничего хуже, чем пытаться просмотреть роскошное портфолио с яркими предметами из портфолио. Сохраните улучшения для своей работы и упростите просмотр вашей работы вашими потенциальными клиентами, сделав просмотр вашего собственного портфолио простым и эффективным.
Кроме того, здесь важно использовать большие изображения.
Продемонстрируйте все и позвольте своим клиентам увеличивать изображения или посещать внешние веб-сайты, где они могут проверить вашу предыдущую работу, используемую в производстве.
Как организовать свое дизайнерское портфолио
Как я уже упоминал ранее, важно, чтобы ваше собственное портфолио было простым и относительно удобным для просмотра. В зависимости от того, сколько предыдущей работы вам нужно показать, вы, вероятно, захотите разделить свое портфолио на несколько разных разделов.
В зависимости от того, сколько предыдущей работы вам нужно показать, вы, вероятно, захотите разделить свое портфолио на несколько разных разделов.
Обратите внимание: несколько различных секций.
Не начинайте категоризировать все как излишества.
Несколько различных категорий позволят потенциальным клиентам легко просматривать ваше дизайнерское портфолио.
Это на самом деле очень важно, поскольку клиенты не хотят просматривать дизайны логотипов, если им нужен опытный и креативный профессионал в области веб-дизайна.
Поддерживайте актуальность контента для зрителя.
Если вы предлагаете строго веб-дизайн , классифицируйте по используемой технологии или отрасли. Например, классификация по технологиям может выглядеть так:
- Photoshop
- HTML и CSS
- Дизайн CMS
- jQuery и AJAX (прочитайте этот пост, чтобы узнать, является ли jQuery по-прежнему актуальной технологией)
Поддержание актуальности вашего портфолио 9001
Так как вы новичок в игре, вы хотите следить за тем, чтобы портфолио постоянно обновлялось.
Это данность, но об этом легко забыть, как только вы начали набирать обороты.
Чем больше работ представлено в вашем портфолио, тем больше у вас шансов вызвать эмоции у более широкой аудитории потенциальных клиентов.
Кроме того, по мере развития и совершенствования ваших навыков вы захотите начать обновление ( и последующее удаление ) старого содержимого портфолио. Горячие тенденции веб-дизайна прямо сейчас не будут так привлекательны для потенциальных клиентов через год или два.
Тенденции в веб-дизайне постоянно меняются, и вам нужно быть в курсе последних событий.
Какое у вас впечатление, когда вы посещаете портфолио веб-дизайнера, которое последний раз обновлялось в 2009 году? Точно.
Ссылки на ваши общедоступные профили
Ссылки на ваши профили в социальных сетях
Предоставление ссылок на ваши профили в социальных сетях – отличный способ завоевать доверие клиентов еще до того, как они сделают свой первый запрос.
Прямые ссылки на ваши профили на таких платформах, как Facebook, Twitter и Pinterest.
Но остерегайтесь ссылок на профили, которые содержат слишком много личной информации; в этом случае создайте рабочие профили в социальных сетях, предназначенные для обмена интересными ссылками, новыми идеями и вашими размышлениями.
Ссылки на ваши творческие профили
Этот должен быть очевидным, но его часто не учитывают. Включите прямые ссылки на свои творческие профили — подумайте о Behance, UpLabs, Dribbble и т. д.
Ссылки на ваши профессиональные профили
Самая крупная социальная сеть для профессионалов — LinkedIn.
Прямая ссылка на ваш профиль поможет укрепить доверие между потенциальным клиентом и вами еще до того, как он отправит электронное письмо.
На самом деле, даже если они просто увидят ссылку на ваш профиль LinkedIn на вашем личном веб-сайте, начнется процесс укрепления доверия, независимо от того, нажмут ли они на ссылку или нет.
Когда я вижу ссылки на профили LinkedIn, у меня часто возникает чувство повышенного доверия к человеку, о котором я читаю или отправляю электронное письмо, благодаря тому, что они демонстрируют открытость и прозрачность на профессиональном уровне.
Другие соображения
Нужен ли мне блог?
Вам определенно не нужен блог. Но вы можете включить один, если вы действительно хотите.
Я бы предположил, что это хорошая идея только в том случае, если а) у вас есть ценная информация, которой можно поделиться, и б) вы очень хорошо владеете английским (или любым другим языком, на котором говорит ваша целевая клиентура).
Чаще всего включение блога просто ради него может скорее помешать, чем помочь, особенно если содержание не представляет особой ценности для кого-либо.
Вам нужно упомянуть своих прошлых клиентов?
Всегда полезно включить как можно больше своих учетных данных при создании личного портфолио.
Независимо от того, кем вы являетесь в прошлом, для потенциальных клиентов жизненно важно увидеть доказательства вашей способности работать с другими на профессиональном уровне.
Еще лучше, разместите ссылки на веб-сайты ваших бывших клиентов, чтобы потенциальные клиенты могли увидеть вашу работу вживую, в производственной среде. Дело в том, что это, очевидно, можно сделать только в том случае, если вы действительно имеют список предыдущих клиентов.
Если вы пытаетесь создать свое портфолио, не имея прошлого опыта, я бы порекомендовал вам отказаться от любого упоминания о «прошлых клиентах».
У вас их нет. Еще.
При условии, что ваше портфолио является надежным с точки зрения качества его содержания, отсутствие прошлой или текущей клиентуры не должно создавать особых проблем или сдерживающих факторов для потенциальных нанимателей.
Вы должны быть в состоянии доставить
В конечном счете, бесполезно демонстрировать портфолио, которое вы не можете воспроизвести в виде хорошей работы на основе требований клиента.
Чтобы снова и снова получать качественные результаты, вам необходимо обладать навыками.
Это данность, но многие начинающие дизайнеры не воспринимают ее достаточно серьезно, когда отчаянно пытаются получить свои первые несколько концертов.
Реальность такова, что ваше портфолио никуда вас не приведет, если вы не сможете воспроизвести потрясающие результаты для каждого из ваших клиентов.
В готовых работах вы должны проявлять такое же внимание к деталям, как и в своем портфолио. А это значит, что ваша самоотверженность и приложенные усилия просто не могут позволить себе ослабнуть.
Подумайте о ключевых различиях между разработкой работы, единственной целью которой является размещение в вашем портфолио, и работой, которая должна быть передана клиенту.
Основные отличия:
- Время
- Требования
- Сотрудничество
#1: Управляйте своим временем
С макетом портфолио или концептом вы не ограничены во времени, как при разработке работы для ваших будущих клиентов.
Это много, потому что нехватка времени может сильно повлиять на качество вашей работы. Просто подумай об этом.
Ведение журнала по привычке, даже каждую ночь, кажется гораздо менее пугающим, чем написание эссе на 5000 слов для вашего профессора с 7-дневным сроком.
Даже если ваши записи в дневнике должны состоять из 5000 слов на штуку ( , наверное, не должны… вас нужно обнять? ), задача не вызывает такого стресса.
#2: Работа с требованиями клиентов
Ваши клиенты представят вам список запросов, некоторые из которых вам понравятся, а некоторые вызовут у вас негодование.
Говорят, что как бы ты ни любил свою работу, рано или поздно она все равно будет казаться работой . Это так. По крайней мере, из моего опыта.
Причина, вероятно, в том, что вам приходится жертвовать своей творческой свободой, работая на клиентов.
Внезапно вы перестали проектировать для себя. Как ни посмотри на это, я считаю, что этого нельзя избежать.
Пока люди должны работать, чтобы выжить, мы будем продолжать возмущаться аспектами нашей работы. Как веб-креативщик, я не думаю, что это чем-то отличается.
Некоторые из этих надоедливых требований вызовут творческий блок, прокрастинацию и откровенное разочарование, но это то, через что вам придется пройти.
Если вы не можете выполнять работу при недостаточной мотивации, вы не получите большого удовольствия, даже если вам будут платить почасово.
#3: Сотрудничество с вашими клиентами
Создавать работу в одиночку всегда весело. Особенно, если вы в этом хороши.
Но попробуйте сделать это с зорким перфекционистом за левым плечом, и вы заметите, что волнение и творческое чутье начинают ослабевать.
Не поймите меня неправильно. Не все уклоняются от совместной работы. Но в зависимости от внутренней природы вашего клиента (а также его коллег, начальников и инвесторов…) вы можете столкнуться с вызывающей стресс поездкой.
Знание того, как справляться с взаимным совместным вводом данных, который так необходим креативщикам веб-разработки (и фрилансерам, в частности), является ключом к поддержанию уровня головы.
И поверь мне, тебе не нужна неуровенная голова.
В ваших глазах выполненная вами работа действительно может превзойти требования вашего клиента, только для того, чтобы быть встреченной невежливой просьбой о полной доработке.
Нравится вам это или нет, такова природа этой индустрии.
Как создать портфолио веб-дизайна, которое превращает посетителей в клиентов
Независимо от того, являетесь ли вы дизайнером-фрилансером или агентством, ваше портфолио — это ваше детище.
Это не только свидетельство ваших навыков и опыта работы в отрасли, но и самая важная страница на вашем сайте. Это может иметь решающее значение для того, сможете ли вы найти другого клиента и вывести свой бизнес на новый уровень.
Вы можете написать себе эпическую биографию, которая будет звучать как ответ на молитвы каждого владельца бизнеса, но, в конце концов, все, что посетители вашего сайта действительно хотят знать, это: «Что вы делали раньше и что можете ты делаешь для меня?».
Распространенная ошибка маркетологов состоит в том, что они рассматривают свои портфолио как пассивную демонстрацию своей работы, а не как активные инструменты продаж. Мы провели исследование и поговорили с экспертами по этой теме, чтобы поделиться 5 способами, которыми вы можете настроить свое портфолио веб-дизайна таким образом, чтобы превратить посетителей вашего сайта в платных клиентов (че-цзин!)
1. Ограничьте свои количество проектов, которые вы показываете
Самое первое, что нужно сделать, это подумать о своем портфолио, как о своем резюме, и приложить все усилия.
Вы действительно хотите рассказать о работе, которую вы проделали во время своей первой дизайнерской стажировки, или для вашего самого первого клиента добрых 8 лет назад? Возможно нет. С тех пор вы прошли долгий путь (по крайней мере, мы на это надеемся).
Когда посетитель попадает на страницу вашего портфолио, чтобы увидеть 20 различных веб-дизайнов, старых и новых, ему легко:
- Быть ошеломленным, не зная, на чем сосредоточить свое внимание
- Сформировать мнение о ваших навыках на основе на устаревшем или слабом дизайне
Чтобы предоставить им наилучший пользовательский опыт на вашем сайте и произвести наилучшее первое впечатление, ограничьте свое портфолио 3–5 лучшими дизайнами веб-сайтов и остановитесь на этом.
Это портфолио веб-дизайнера Шона Джонстона — именно то, о чем мы говорим. Его выбор из 5 дизайнов, которыми он гордится, — это все, что посетителю действительно нужно увидеть, чтобы понять суть.
Итак, просмотрите все свои проекты и сузьте их до того, что вы считаете лучшим. И точно так же, как вы обновляете резюме, вы всегда должны корректировать эти 3-5 дизайнов, создавая лучшую работу.
2. Упростите путь покупателя
Престон Ли, основатель Millo.co, уже более десяти лет обучает фрилансеров тому, как добиться успеха. Когда дело доходит до создания солидного портфолио, он отлично поработал, проповедуя, как важно учитывать путь покупателя, когда посетитель попадает на ваш сайт.
Некоторое время назад мы болтали с ним в подкасте Agency Highway, где он поделился следующим советом:
«Хорошее портфолио привлекает клиентов. Он фокусируется на них с момента, когда они попадают на ваш сайт, до момента, когда они совершают конверсию».
PS вы можете послушать эпизод здесь.
Но в целом, подытоживая обсуждение, если ваша цель состоит в том, чтобы превратить посетителей сайта в клиентов, то вам нужно максимально упростить для них этот процесс!
Вот несколько вещей, которые вы можете сделать, чтобы улучшить путь клиента:
1. Минимизируйте количество шагов, которые им нужно сделать
Слишком много шагов, и вы быстро потеряете людей.
Когда вы посмотрите на свой веб-сайт свежим взглядом, спросите себя:
- навигация или спрятаны в меню?»
- «Если им нравится то, что они видят, сколько страниц им нужно просмотреть, прежде чем они смогут найти контактную форму?»
- «Является ли ваш адрес электронной почты кликабельным, или им приходится мучиться с копированием и вставкой вручную или вводом его, чтобы связаться с вами?»
Теперь, когда у вас есть несколько идей, просмотрите все возможные пути и действия на своем веб-сайте и поищите способы упростить их
2.
 Включите четкие призывы к действию
Включите четкие призывы к действиюЛюди с гораздо большей вероятностью сделают то, что вы от них хотите, если вы попросите или скажете им об этом. Мы не можем не подчеркнуть, насколько важно включить несколько убедительных призывов к действию (CTA) на сайте вашего портфолио. Некоторые идеи для копирования:
- Hire Me
- Свяжитесь со мной
- БЕСПЛАТНА0446
- Получить оценку
Посетитель сайта может легко просмотреть красивое портфолио и уйти, если его не подталкивают к действию.
Контактные формы, подобные приведенной ниже, — отличный способ получить информацию о посетителе, когда он просматривает ваш сайт. Но очень важный совет: упростите форму и для них, запросив только их имя, адрес электронной почты и номер телефона. Слишком много вопросов, и они с меньшей вероятностью будут отправлены.
3. Избавьтесь от неловких тупиков
Тупики — это страницы вашего веб-сайта, которые заканчиваются так, что посетителю просто некуда пойти, но они уходят с вашего сайта. А ты этого не хочешь!
А ты этого не хочешь!
Чтобы они не покидали ваш сайт и не нажимали кнопку «Назад», убедитесь, что каждая страница вашего сайта ведет на другую страницу вашего сайта.
Вот несколько примеров, которые нам понравились, которые делают это хорошо:
Первая заканчивается страницей команды призывом к действию и ссылкой на контактную форму.
И даже на главной странице этого веб-сайта есть несколько вариантов того, куда вы можете пойти дальше.
Всегда устанавливайте ссылки внутри своего сайта, а не за его пределами, чтобы посетители оставались на вашем сайте.
3. Пишите для них, а не для вас
Из всех разговоров, которые у нас были с Престоном в эпизоде подкаста Agency Highway, один из наших любимых советов заключался в том, чтобы тщательно и тщательно изучить ваш копирайтинг, чтобы убедиться, что вы писать для посетителей, а не для себя.
Слишком часто веб-сайты агентств портфолио звучат как «я, я, я» или «мы, мы, мы». … немного шокирует, когда все, о чем мы говорим, это то, как хорошо мы умеем ставить себя на место клиента.
Так почему же мы не делаем то, что проповедуем?
Допустим, вы владелец компании и ищете человека, который разработает дизайн вашего веб-сайта, потому что вы знаете, что не умеете делать это самостоятельно. Какое из этих двух утверждений заставляет вас чувствовать, что агентство веб-дизайна может помочь вам больше?
A.) «Мы создаем эстетичные, функциональные и удобные веб-сайты для клиентов из разных отраслей».
ИЛИ
B.) «Улучшите внешний вид вашего бренда, расслабьтесь и наблюдайте, как ваши продажи растут быстрее, чем когда-либо раньше».
Утверждение B явно выигрывает.
Почему?
В чем преуспевает утверждение Б, так это в том, что у читателя возникает ощущение, что агентство понимает их цели, разочарования и то, что им нужно. Другими словами, это показывает, что агентство действительно «доходит» до клиента.
Помните об этом примере, просматривая копию на своем веб-сайте. Постоянно спрашивайте себя, это предложение обо мне или о них? Вы можете быть очень удивлены тем, как много утверждений «я/мы» вы на самом деле найдете.
Вот пример хорошей копии:
4. Используйте показатели конверсии для оптимизации своего сайта
Существует множество различных платформ, на которых вы можете разместить свое портфолио веб-дизайна, и множество факторов, которые необходимо учитывать, прежде чем сделать свой выбор.
Что бы вы ни выбрали, вам нужно связать свой сайт с такими инструментами, как Google Analytics , чтобы получать на основе данных представление о том, как люди ведут себя на вашем сайте. Если вы такой же зануда, как и мы, это действительно круто!
Некоторые данные, на которые вы можете посмотреть:
- Время, проведенное на каждой странице
Они тратят 10 минут на просмотр ваших проектов или быстро просматривают?
- Показатели отказов
Остаются ли они на вашем сайте или быстро исчезают?
- Рейтинг кликов (CTR) на ваших CTA и кнопках
Нажимают ли они, чтобы получить больше информации, или не предпринимают никаких действий?
Еще один инструмент, который мы рекомендуем вам проверить, это HotJar. Нам НРАВИТСЯ тепловые карты этого инструмента, которые наглядно показывают, где посетители вашего сайта нажимают, нажимают, прокручивают больше всего, когда они находятся на вашем сайте.
Нам НРАВИТСЯ тепловые карты этого инструмента, которые наглядно показывают, где посетители вашего сайта нажимают, нажимают, прокручивают больше всего, когда они находятся на вашем сайте.
Подобные инструменты помогут вам выяснить, какие части вашего веб-сайта привлекают наибольшее внимание, а какие недостаточно привлекательны для обычного посетителя. Например, если ваши тепловые карты говорят вам, что посетители прокручивают ваш сайт только до определенного момента, это может означать, что вам нужно сделать текст более привлекательным, чтобы поддерживать их интерес.
Чем больше у вас данных о том, как посетители ведут себя на вашем сайте, тем лучше вы сможете оптимизировать дизайн, текст и CTAS, чтобы подтолкнуть их к вашей цели связаться с вами. И получайте удовольствие, экспериментируя с ним!
5. Дайте контекст
Еще одна распространенная ошибка, которую совершают агентства и дизайнеры, — совместное использование портфолио, которое выглядит как набор работ без особой ценности.
Вы можете поделиться скриншотами различных страниц дизайна вашего веб-сайта, но где история? Почему этот проект впечатляет?
Потратьте несколько минут, чтобы написать короткий фрагмент для каждой части портфолио и включить некоторую информацию о клиенте и некоторую предысторию.
- С какой проблемой клиент обратился к вам?
- Что было их проблемой?
- Как вы решили их проблему и улучшили их бизнес с помощью вашего дизайна?
- Какие особенности вы можете назвать, которыми вы особенно гордитесь?
Это не обязательно должен быть полноценный кейс, подойдет даже одна строчка. Нам нравится, как веб-дизайнер Кайсон Дана рассказывает, как он добавил ценность этому проекту в своем портфолио, здесь:
Никогда не помешает рассказать посетителям немного больше о проекте, чтобы они поняли, как вы работаете и какую ценность вы приносите.
Респект Шону Джонстону во второй раз за то, как он сделал это и на своем сайте:
6.
 Будьте немного откровенны!
Будьте немного откровенны!И последний совет: помогите посетителям вашего веб-сайта открыто рассказать о своих предложениях.
Когда вы показываете свои веб-дизайны в своем портфолио, было бы неплохо поделиться диапазоном цен на такие проекты, которые могут стоить им как клиенту.
Конечно, трудно быть точным, поэтому мы рекомендуем диапазон, говоря что-то вроде «подобные проекты обычно стоят от 2000 до 5000 долларов».
Вы не только помогаете посетителю, избавляя его от необходимости связываться с вами, чтобы получить от вас дополнительную информацию, но и помогаете себе, квалифицируя потенциальных клиентов.
Когда вы заранее предлагаете диапазон цен, вы знаете, что любой, кто обращается к вам, имеет бюджет на ваши услуги.
Это сэкономит вам много времени на переговорах!
Итак, готово! Независимо от того, создаете ли вы новое портфолио веб-дизайнеров с нуля или хотите улучшить существующее, мы надеемся, что эти советы вам пригодятся.