Золотое Сечение в Дизайне (Правило + Принципы + Применение)
Содержание статьи
- Правило золотого сечения
- Спираль золотого сечения
- Применение в дизайне
Понятие «золотое сечение», о котором многие слышат впервые, на самом деле известно с незапамятных времён. О нём упоминает ещё Евклид в своих «Началах», написанных примерно за 300 лет до н. э. Сегодня правило находит применение как в точных науках, так и в искусстве. Широко распространено золотое сечение в дизайне. Причём в различных его областях. Оформление интерьеров, ландшафтов садов и парков, а также интернет-сайтов и логотипов компаний выполняется в соответствии со строгими правилами.
Правило золотого сечения
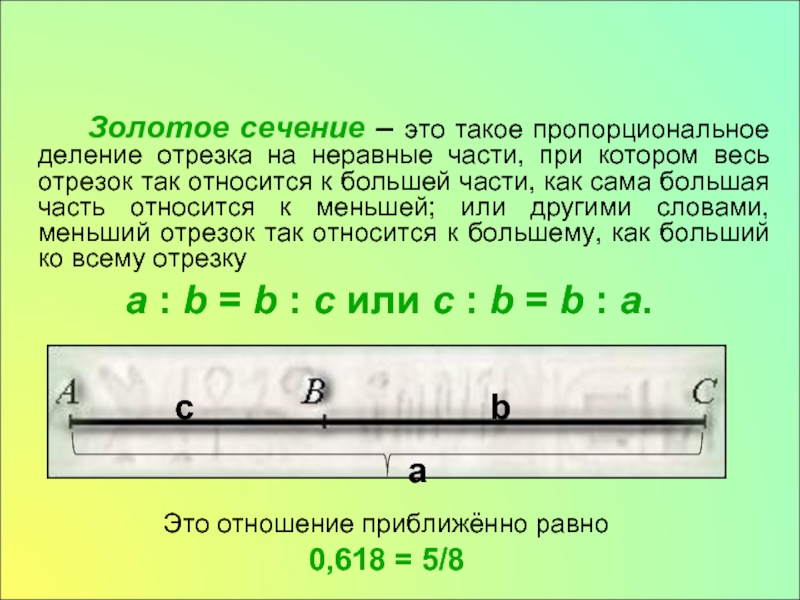
Почему дизайнеры взяли на вооружение это правило? Чем ближе к идеалу пропорции каждого предмета и расположение предметов относительно друг друга, тем лучше воспринимает картину в целом – человеческий мозг. «Золотая пропорция» предполагает деление целого на 2 части, меньшую и большую. Меньшая относится к большей, а большая – к целому, как 0,618 к 1. Если обратиться к математике, можно дать более точное определение.
Меньшая относится к большей, а большая – к целому, как 0,618 к 1. Если обратиться к математике, можно дать более точное определение.
Исчерпывающее описание этому принципу дал Леонардо да Винчи. Известно, что представители различных сфер искусства, например, художники и музыканты, не ставя целью подогнать свои произведения под «золотую пропорцию», всё же инстинктивно её придерживались. Ведь именно так достигается гармония. Такую пропорцию именовали даже «божественной». Меньшая часть – Бог-Сын, большая – Бог-Отец, а целое – Дух Святой. Ещё один пример золотой пропорции представляет собой правило третей. Оно связано с особенностями зрительного восприятия человека.Золотое сечение (пропорция) – это соотношение величин b и a, a > b, при этом a/b = (a+b)/a. Число, равное отношению a/b, обозначается греческой буквой Φ в честь древнегреческого скульптора и архитектора Фидия. На практике Ф=1,618. Если обратиться к процентам, золотое сечение – это деление величины на две, которые соотносятся как 62% и 38%.
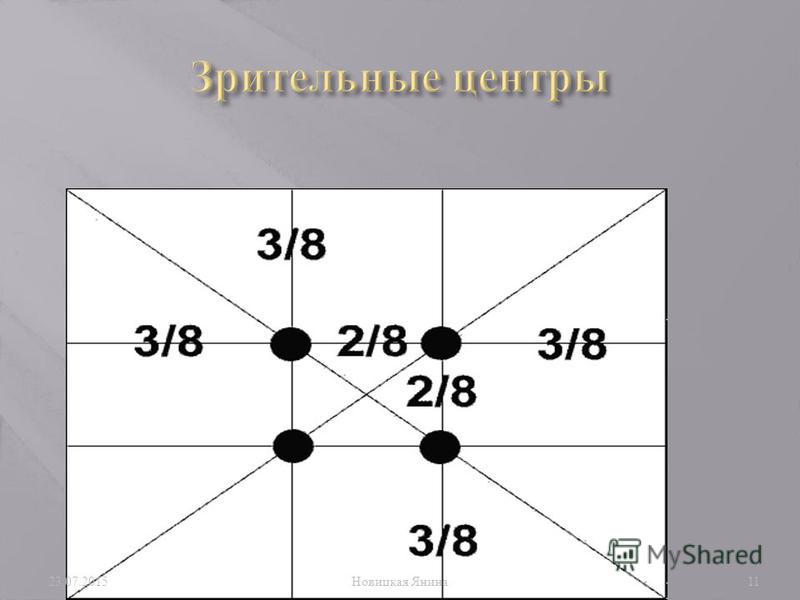
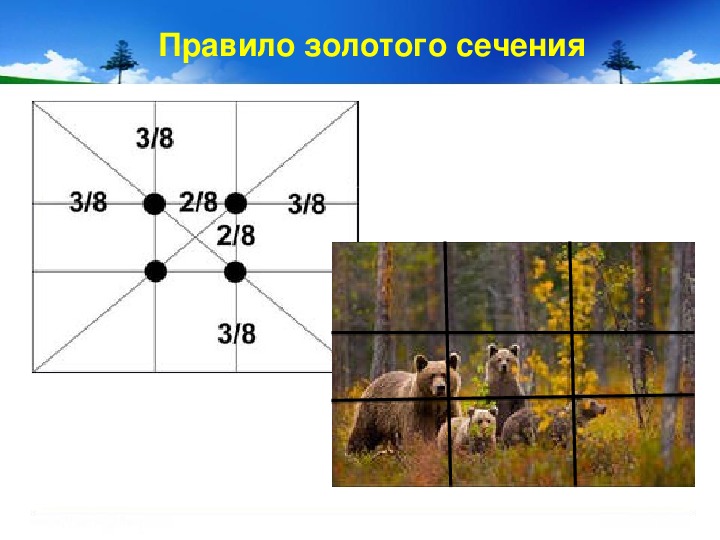
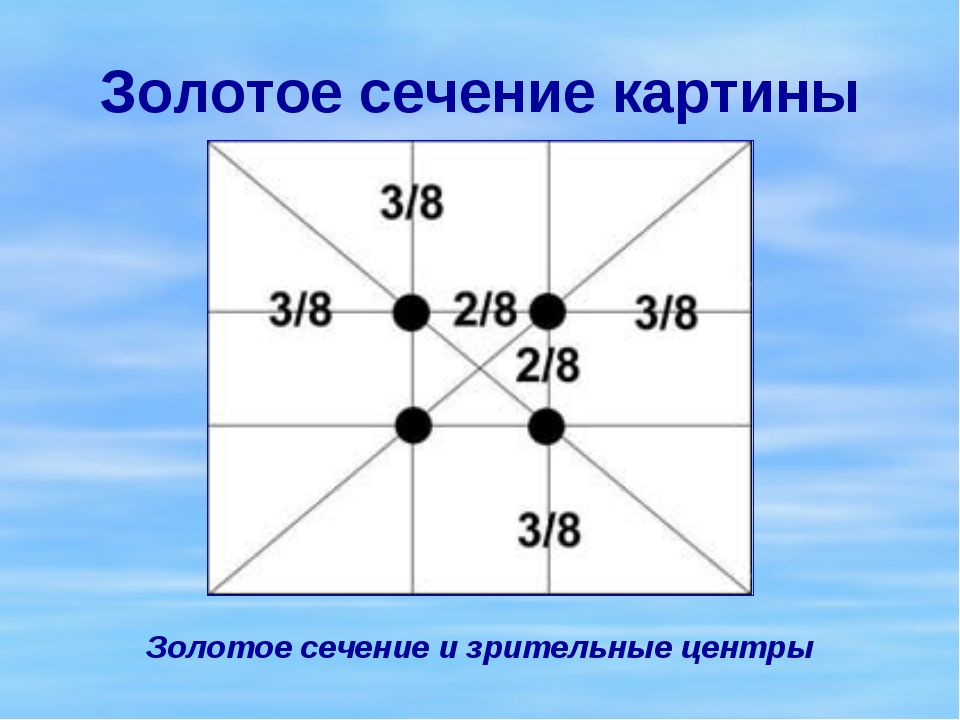
 Если зритель смотрит на рисунок, который поделён на 9 равных фрагментов, он в первую очередь выделяет 4 точки, образованные в местах, где вертикальные линии пересекаются с горизонтальными.
Если зритель смотрит на рисунок, который поделён на 9 равных фрагментов, он в первую очередь выделяет 4 точки, образованные в местах, где вертикальные линии пересекаются с горизонтальными.Спираль золотого сечения
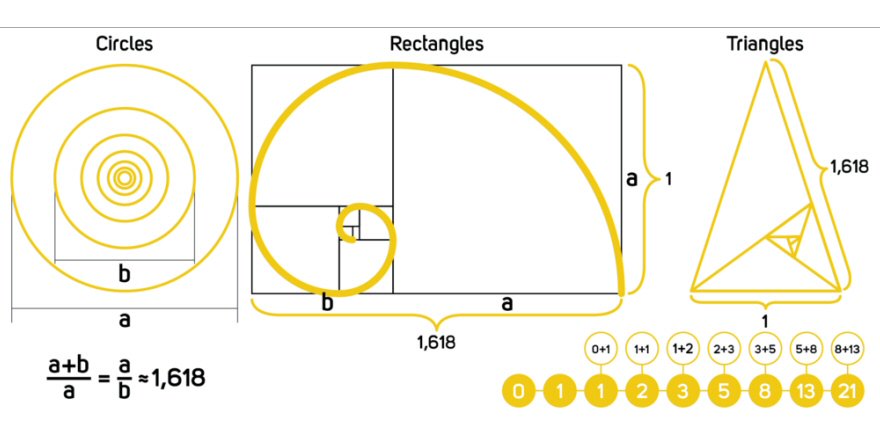
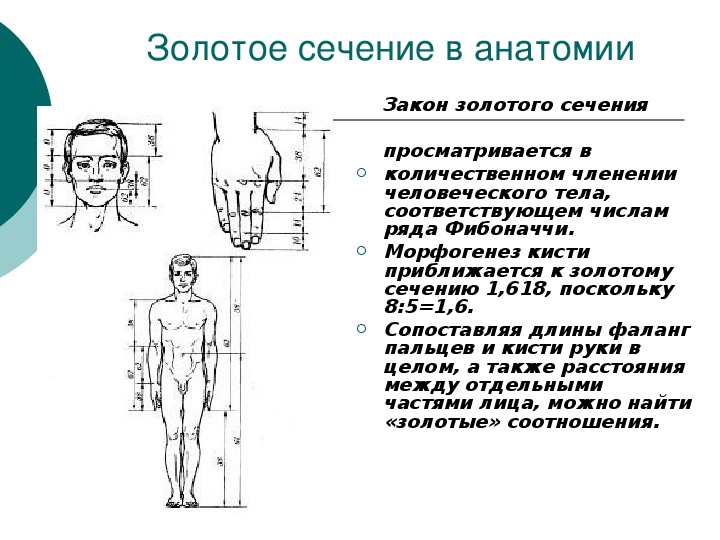
Говоря о «золотой пропорции», нельзя не упомянуть и ряд (спираль) Фибоначчи. Математик Леонардо Пизанский (Фибоначчи) жил в эпоху средневековья. Он составил последовательность чисел 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144 и т. д. Сумма каждых 2 чисел, которые следуют друг за другом, равна третьему числу, идущему за ними. В качестве примера можно рассмотреть фаланги человеческих пальцев. А именно – соотношение 1-й фаланги ко 2-й и 3-й. В природе много примеров, заставляющих нас вспомнить о спирали Фибоначчи. Это ананасы и шишки, рога животных, раковины моллюсков.
Применение в дизайне
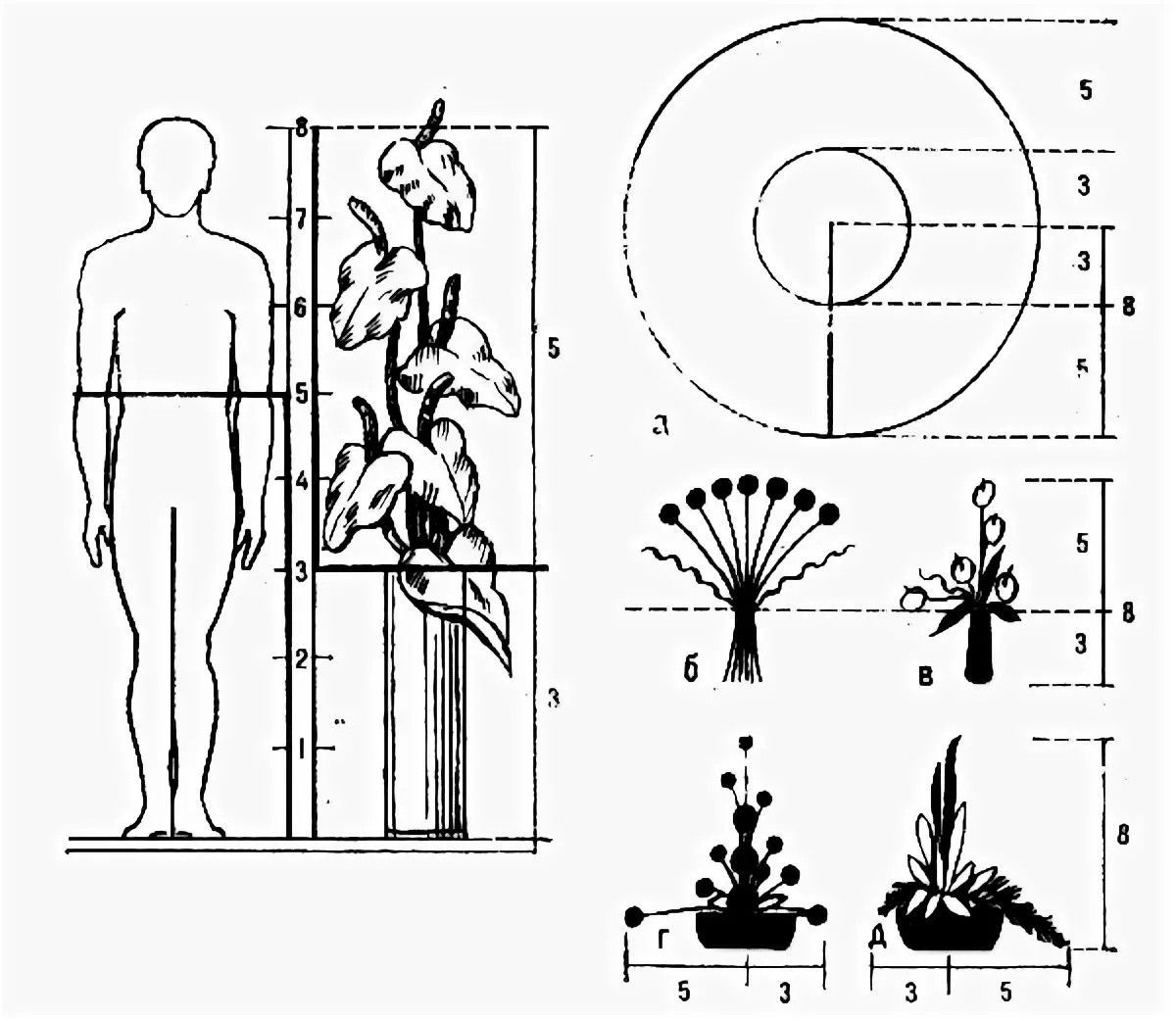
Повсеместно используется правило золотого сечения в дизайне интерьеров. Лёгкая асимметрия неожиданно дарит нам ощущение гармонии и покоя. Какое помещение можно назвать идеальным по форме? То, в котором ширина и длина соотносятся как 5 к 8, или 1 к 1,62. В помощь архитекторам Ле Корбюзье ещё в начале прошлого века разработал систему антропометрических пропорций. В основе её – фигура человека с идеальными пропорциями, с поднятой рукой. Изначально этой системой (ещё одно её название «модулор») пользовались при создании проектов многоквартирных домов.
В помощь архитекторам Ле Корбюзье ещё в начале прошлого века разработал систему антропометрических пропорций. В основе её – фигура человека с идеальными пропорциями, с поднятой рукой. Изначально этой системой (ещё одно её название «модулор») пользовались при создании проектов многоквартирных домов.Когда ещё только рассчитывается планировка квартиры, работа ведётся по принципу золотого сечения в дизайне. Зонирование территории осуществляется в соответствии с точками пересечения горизонтальных и вертикальных линий. Здесь можно поставить перегородки и ширмы, мебель или крупную бытовую технику. Если же это не типовая квартира, а дом, который вы строите, свой рост можно использовать как модуль. И в буквальном смысле слова подогнать пространство под себя. Расставляя мебель, можно руководствоваться теми же принципами. Так, диван должен занимать на более 2/3 стены, вдоль которой его поставили. Если рядом вы поместите журнальный столик – его длина не должна превышать 2/3 длины дивана.
 Принцип можно отнести к кровати. Рядом с постелью мы часто видим тумбочки. Их высота не должна быть больше 2/3 стены.
Принцип можно отнести к кровати. Рядом с постелью мы часто видим тумбочки. Их высота не должна быть больше 2/3 стены.
Чтобы в помещении вы испытывали чувство покоя, тёмные вещи лучше разместить внизу, ближе к полу, в светлые – на самом верху стены. Учитывайте размеры и цвет картин и фотографий, которые вешаете на стену. Композиционно их следует размещать правильно – как в отношении стены, так и соотносительно друг к другу. Правило золотого сечения работает и тогда, когда речь идёт о выборе цветов. Лучше всего, если в помещении около 68% площади окрашено в один цвет, а оставшиеся 38% – в другой, второстепенный. Это касается выбора обоев и краски. Цветовым акцентам можно уделить не более 10%. Научившись применять на практике «золотую пропорцию», вы сможете стать настоящим профессионалом в области дизайна.
*Фотографии, используемые в статье, взяты из свободного доступа в интернете и используются на сайте в учебно-образовательных целях.
Как использовать Золотое Сечение в Дизайне
Золотое сечение – это то, о чем должен знать каждый дизайнер. Мы объясним, что это такое, и как вы можете его использовать.
Мы объясним, что это такое, и как вы можете его использовать.
Существует общее математическое соотношение, найденное в природе, которое может быть использовано в дизайне для создания приятных, натурально-выглядящих композиций. Его называют Золотым Сечением или греческой буквой “фи”. Если вы иллюстратор, арт директор или графический дизайнер, вам определенно стоит использовать Золотое Сечение в каждом проекте.
В этой статье мы объясним, как его использовать, а также поделимся несколькими отличными инструментами для дальнейшего вдохновения и изучения.
Тесно связанная с Последовательностью Фибоначи (Fibonacci Sequence), которую вы, возможно, помните из уроков математики или романа Дэна Брауна “Код Да Винчи”, Золотое Сечение описывает идеально симметричное взаимоотношение между двумя пропорциями.
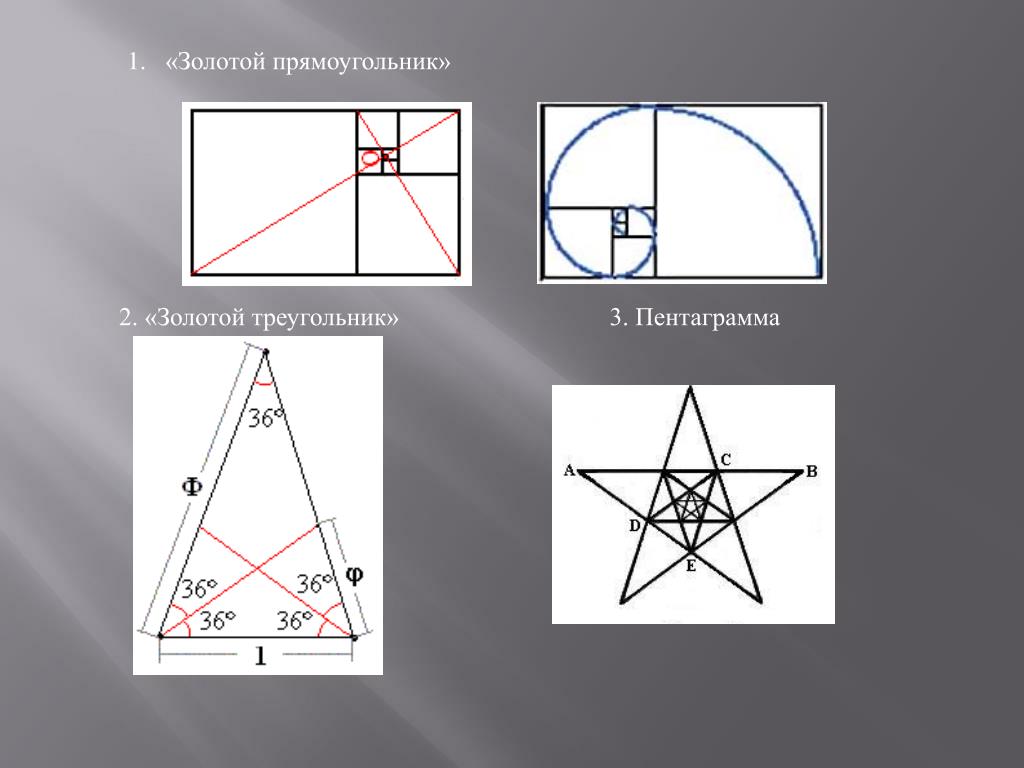
Приблизительно равное соотношению 1 : 1.61, Золотое Сечение может быть иллюститровано как Золотой Прямоугольник: большой прямоугольник, включающий квадрат (в котором стороны равны длине самой короткой стороны прямоугольника) и прямоугольник поменьше.
Если убрать квадрат из прямоугольника, останется другой, маленький Золотой Прямоугольник. Этот процесс может продолжаться до бесконечности, как и цифры Фибоначи, которые работают в обратном порядке. (Добавление квадрата со сторонами, равными длине самой длинной стороны прямоугольника, приближает вас к Золотому Прямоугольнику и Золотому Сечению.)
Золотое Сечение в действии
Считается, что Золотое Сечение используется уже около 4000 лет в искусстве и дизайне. Однако, многие люди соглашаются, что при строительстве Египетских Пирамид также использовался этот принцип.
В более современные времена это правило может быть замечено в музыке, искусстве и дизайне вокруг нас. Применяя аналогичную рабочую методологию, вы можете привнести в свою работу те же особенности дизайна. Давайте взглянем на несколько вдохновляющих примеров.
Греческая архитектура
В древнегреческой архитектуре Золотое Сечение использовалось для определения приятных пространственных отношений между шириной здания и его высотой, размером портика и даже положением колонн, поддерживающих структуру.
В результате получается идеально пропорциональное строение. Движение неоклассической архитектуры также использовало эти принципы.
Тайная вечеря
Леонардо Да Винчи, как и многие другие художники прошлых лет, часто использовал Золотое Сечение для создания приятных композиций.
В Тайной вечере фигуры расположены в нижних двух третях (самая большая из двух частей Золотого Сечения), а Иисус идеально зарисован между золотых прямоугольников.
Золотое сечение в природе
Существует множество примеров Золотого Сечения в природе – их вы можете обнаружить вокруг себя. Цветы, морские раковины, ананасы и даже пчелиные соты демонстрируют одинаковое соотношение.
Как рассчитать Золотое Сечение
Рассчет Золотого Сечения достаточно прост, и начинается с простого квадрата:
01. Нарисуйте квадрат
Он образует длину короткой стороны прямоугольника.
02. Разделите квадрат
Разделите квадрат пополам с помощью вертикальной линии, образуя два прямоугольника.
03. Проведите диагональ
В одном из прямоугольников проведиде линию из одного угла в противоположный.
04. Поверните
Поверните эту линию так, чтобы она легла горизонтально по отношению к первому прямоугольнику.
05. Создайте новый прямоугольник
Создайте прямоугольник, используя новую горизонтальную линию и первый прямоугольник.
Как использовать Золотое Сечение
Использовать этот принцип проще, чем вы думаете. Существует пара быстрых трюков, которые вы можете использовать в своих макетах, или потратить немного больше времени и полностью раскрыть концепт.
Быстрый способ
Если вы когда-нибудь сталкивались с “Правилом третей”, то вам будет знакома идея разделения пространства на равные трети по вертикали и горизонтали, при этом места пересечения линий создают естественные точки для объектов.
Фотограф размещает ключевой объект на одной из этих пересекающихся линий, чтобы создать приятную композицию. Этот прицип может также использоваться в вашей разметке страниц и дизайне постеров.
Правило третей можно применять к любой форме, но если вы примените его к прямоугольнику с пропорциями примерно 1 : 1.6, вы окажетесь очень близко к золотому прямоугольнику, что сделает композицию более приятной для глаз.
Полная реализация
Если вы хотите реализовать Золотое Сечение в вашем дизайне в полной мере, то просто расположите основной контент и сайдбар (в веб дизайне) в соотношении равном 1 : 1.61.
Можно округлить значения в меньшую или большую стороны: если контент-зона равна 640px, а сайдбар 400px, то эта разметка вполне подойдет под Золотое Сечение.
Разумеется, вы также можете разделить области контента и боковой панели на одно и то же отношение, а связь между заголовком веб-страницы, областью содержимого, футером и навигацией также может быть спроектирована с использованием того же приципа.
Полезные инструменты
Вот несколько инструментов, которые помогут вам в использовании Золотого Сечения в дизайне и создании пропорциональных проектов.
01. goldenRATIO
GoldenRATIO – это приложение для создания дизайна веб сайтов, интерфейсов и шаблонов, подходящих под Золотое Сечение. Доступно в Mac App Store за 2,99$. Включает визуальный калькулятор Золотого Сечения.
Так же в приложении есть функция “Избранное”, которое сохраняет настройки для повторяющихся задач и “Click-thru” мод, позволяющий сворачивать приложение в Photoshop.
02. Golden Ratio Typography Calculator
Этот калькулятор Золотого Сечения от Pearsonified помогает в создании идеальной типографики для вашего сайта. Введите размер шрифта, ширину контейнера в поле, и нажмите кнопку Set my type! Если вам нужно оптимизировать количество букв в строчке, вы можете дополнительно ввести значение CPL.
03. Phicalculator
Это простое, полезное и бесплатное приложение доступно для Mac и PC. Введите любое число, и приложение вычислит вторую цифру в соответствии с приципом Золотого Сечения.
Введите любое число, и приложение вычислит вторую цифру в соответствии с приципом Золотого Сечения.
04. Atrise Golden Section
Это приложение позволяет проектировать с золотыми пропорциями, экономя кучу времени на вычислениях.
Вы можете менять формы и размеры, фокусируясь на работе над своим проектом. Постоянная лицензия стоит 49$, но вы можете скачать бесплатную версию на месяц.
Обучение Золтому Сечению
Вот несколько полезных туториалов по Золотому Сечению (английский язык):
01. Graphic design, illustration and art
В этом туториале для Digital Arts Роберто Маррас (Roberto Marras) показывает, как использовать Золотое Сечение в художественной работе.
02. Web design
Туториал от Tuts+, рассказывающий, как использовать золотые принципы в веб дизайн проектах.
03. More web design
Туториал от Smashing Magazine, рассказывающий о пропорциях и правиле третей.
Перевод статьи The designer’s guide to the Golden Ratio
Автор оригинального текста Creative Bloq Staff
Золотое сечение в дизайне: принципы сбалансированного интерьера
Это проще понять на графическом примере
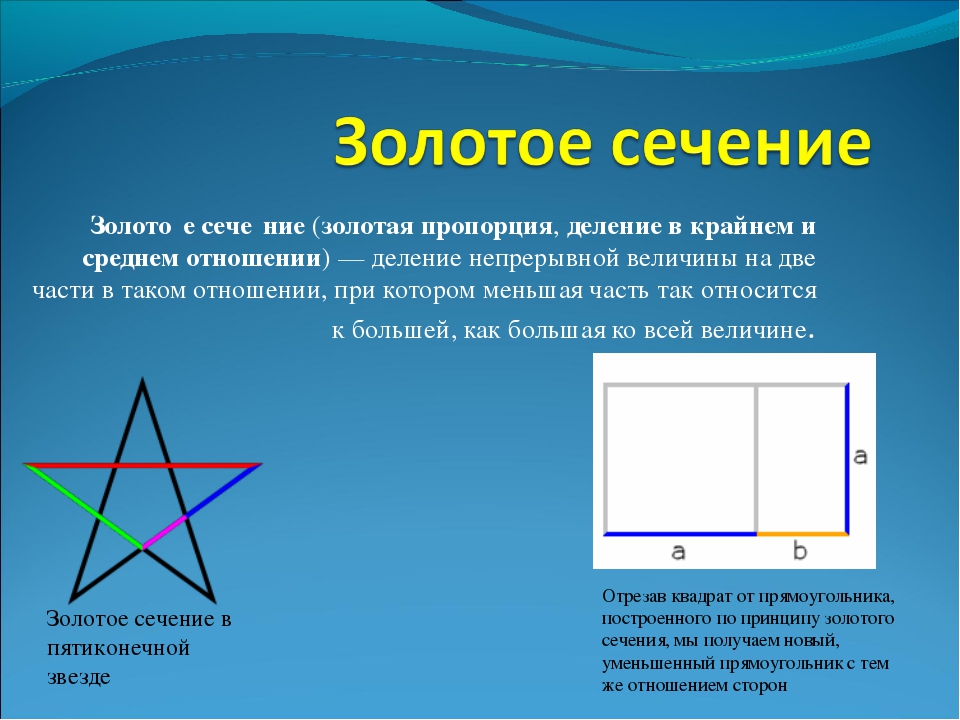
Этот принцип разделения упоминался у древних греков, и использовался ими для построения правильного пятиугольника. Также под принцип идеального соотношения подходит ряд чисел Фибоначчи, где каждое следующее число – это сумма двух предыдущих:
Ряд чисел Фибоначчи
Большинство гармоничных природных творений соответствуют форме спирали Фибоначчи:
- раковины улиток и моллюсков;
- расположение лепестков и цветков у растений;
- соотношение фаланг пальцев человека.

Семена подсолнечника растут из центра к внешней стороне, заполняя головку семени. Обычно они спиралевидные и имеют сходство с золотой спиралью
Наиболее показательным примером «золотого сечения» является прямоугольник, все стороны которого находятся в «золотом» соотношении
Изображенная сетка показывает единство между последовательностью Фибоначчи и «золотым» прямоугольником
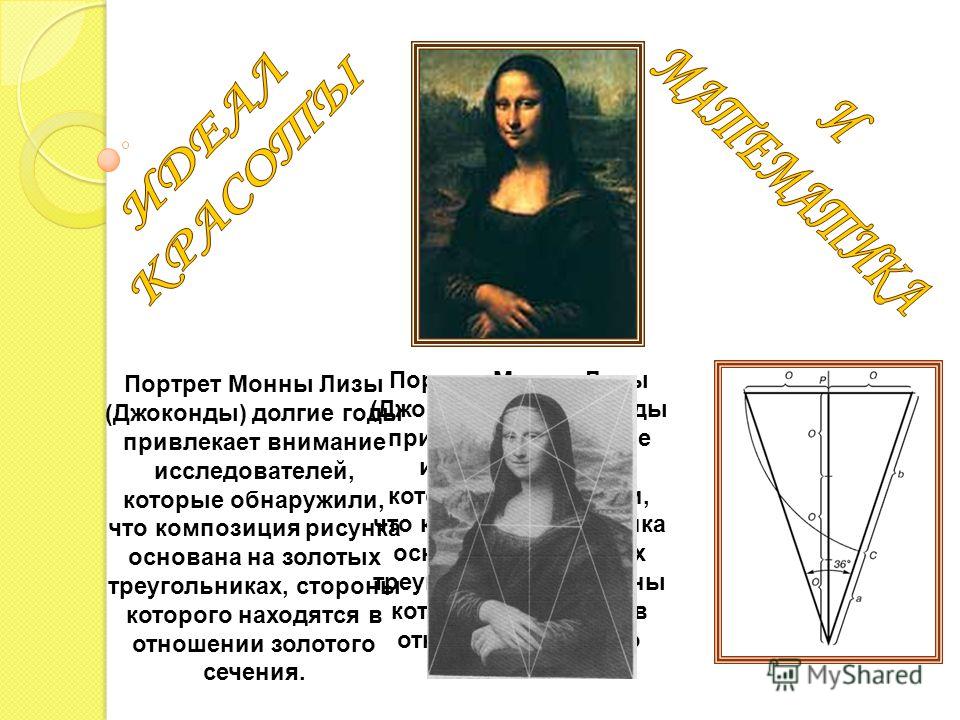
Древние греки применяли золотой прямоугольник при постройке храма Парфенона. Леонардо да Винчи одним из первых стал применять метод при создании своих полотен, в том числе и знаменитой Моны Лизы.
Леонардо да Винчи руководствовался правилом золотого сечения при создании знаменитой Моны Лизы
За ним тенденцию поддержали другие деятели искусства, которые нашли применение идеальным пропорциям в живописи, портретах, архитектуре, витражах и мозаике. За тысячелетия использования оно не устарело, и сейчас активно используется в современном дизайне и архитектуре.
Золотое сечение было известно строителям Акрополя в Афинах
Принцип золотой пропорции в дизайне
Правило золотого сечения в дизайне применяется часто. Оно помогает достичь гармонии между частями. Многие логотипы известных брендов были выполнены с его применением:
Оно помогает достичь гармонии между частями. Многие логотипы известных брендов были выполнены с его применением:
- Pepsi;
- Apple;
- Toyota;
- Twitter;
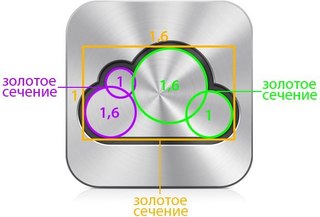
- iCloud;
- и многие другие.
Примеры использования золотого сечения в дизайне логотипов
Гармоничное разделение можно применять в дизайне при создании логотипов, визиток, плакатов, баннеров, сайтов. Применяется оно при выборе размеров элементов, размеров шрифтов и даже соотношения основного и дополнительных цветов. Так если основной текст будет шрифтом в 11 пунктов, то для подзаголовков по правилу нужно брать шрифт 18 пунктов. У National Geographic золотой прямоугольник используется для разделения сайта на основную и боковую колонку.
Совет. При использовании метода не стоит фанатично придерживаться точности соотношения. Иногда небольшое отклонение может выглядеть более эстетично.
В пространстве, оформленном согласно правилу золотого сечения, комфортно жить и отдыхать
Итак, золотое сечение используется в различных сферах:
| Направление | Пример использования |
| Шрифт | Определение размеров шрифтов для текста, заголовков и подзаголовков. |
| Сайты | Разделение структуры страницы. Расположение элементов согласно кривой Фибоначчи. |
| Печатная продукция | Использование правила золотых прямоугольников для деления площади и расчета места для акцентов декора. |
| Дизайн квартиры | Расчет размеров, расстановка мебели, определение гаммы. |
Золотое сечение также используется при определении размеров мебельных дверок. Считается, что именно такое соотношение воспринимается людьми как наиболее эстетичное
Смотрите такжеЭргономика пространства в дизайне интерьера.Золотое сечение в дизайне интерьера
Метод идеального сечения используется в интерьере для большей гармонии. При выборе места для мебели это правило поможет добиться гармоничного и эстетического положения. При выборе красок, обоев и мебели также его используют.
Идеальная форма помещения имеет соотношение ширины к длине как 5 к 8
Расстановка мебели должна быть сбалансированной
Если считать округленно, то можно пользоваться отношением 2 к 3. При этом разделять можно больше чем на 2 части – каждое деление тогда должно выполняться таким же образом и делить следует меньшую часть. При делении на три фрагмента в процентах сначала делим на две, получаем 62 и 38 %, 38 % при делении дадут 24 и 14 %. Получается 62 % будет основным, 24 % – вторым и 14 % – третьим по важности.
При этом разделять можно больше чем на 2 части – каждое деление тогда должно выполняться таким же образом и делить следует меньшую часть. При делении на три фрагмента в процентах сначала делим на две, получаем 62 и 38 %, 38 % при делении дадут 24 и 14 %. Получается 62 % будет основным, 24 % – вторым и 14 % – третьим по важности.
Соотношение размеров
Создание размеров, соответствующих идеальному разделению, при перепланировке комнаты, позволит улучшить эстетическое восприятие дизайна. При зонировании комнаты, секция с большей площадью не должна превышать 5/8 от всего пространства. То же относится и к расположению мебели.
Следуя правилу, большую часть гостиной можно отдать диванной группе, а меньшую – столовой зоне
Правилу 62 % должны соответствовать:
- зона отдыха с диваном по отношению к комнате;
- журнальный столик по отношению к длине дивана;
- расстояние от потолка до нижней границы декора и настенного освещения.

Размеры мебели исчисляются от самого большого объекта
Пропорции подойдут для высоты мелкогабаритной мебели. Она не должна быть больше 3/8 от высоты комнаты. Это касается:
- тумбочек;
- высоты спинки кресла или дивана;
- высоты напольных элементов декора.
Размеры прикроватных тумбочек и устанавливаемых на них светильников подбирают так, чтобы их общая высота не превышала 2/3 стены
Общее количество и габариты мебели рассчитывают исходя из самых крупных предметов
Присмотревшись, можно заметить, что метод учитывается и в архитектуре мебели:
- соотношение основной части стенки и шкафа;
- высота нижних тумбочек;
- расположение ключевых элементов.
Правило стоит применять при выборе дивана и стола к нему. У сбалансированного углового дивана меньшая сторона обязана быть не более и не менее 1/3. Журнальный столик также должен соответствовать пропорциям, чтоб удачно вписаться в интерьер.
Желательно, чтобы диван не занимал больше двух третей стены, около которой он стоит
Журнальный столик должен быть не больше, чем две трети размера дивана
Для высоких квартир подходит сегментирование на 2 участка, а для невысоких, дополнительное разделение стены поможет визуально увеличить ее размер.
Соотношение цветов
Золотое сечение при цветовом оформлении комнаты применяется для выбора основного цвета интерьера, а также дополнительного и акцентного: 62, 33 и 5 % соответственно.
Большие и темные предметы размещают внизу, маленькие и более светлые – выше
Основная часть интерьерной композиции должна быть самой освещенной и насыщенной
Выбор трех цветов для оформления комнаты наиболее предпочтительный. Основной используется для стен и потолка. Дополнительный цвет подходит для мебели в комнате. И оставшиеся 5 % оформления используется для выделения акцентов.
Можно поделить палитру на 4:
- основная окраска для комнаты – 62 %;
- дополнительная расцветка для мебели – 24 %;
- тона для различного декора – 9 %;
- оформление акцента – 5 %.
Цветовая палитра интерьера разделяется на три части – основную, активную и акцентную
Такое деление больше подходит для интерьеров, которые насыщены декором и позволяют широкий набор палитры.
Золотое сечение в декоре
С применением правила гораздо проще разместить элементы декора, особенно подвесного и настенного.
Прежде чем разместить элементы декора, нужно определить их идеальное месторасположение
Каждая декорирующая деталь меньшего размера должна относится к большей, как та относится к самой крупной
Картина в качестве акцентного элемента, расположенная по этому правилу будет смотреться гармоничнее. Для портретного варианта нижняя граница произведения искусства должна отступать от пола на 38 % высоты стены. Высота такой картины не должна превышать 2/3 оставшегося участка стены. Для горизонтальной картины пропорции применяются немного по-другому. Низ картины должен проходить на границе 5/8 от пола, а короткая сторона составлять 62 % от остатка.
Особенно тщательно необходимо подбирать картины разного размера
Метод можно применить также к расстановке декораций. Мысленно расположив идеальную спираль, нужно вписать декор соответственно его размеру. Таким путем получим идеальное расположение. Конечно же, не стоит злоупотреблять правилом и всегда оценивать эстетику получившегося интерьера, полагаясь на чувство прекрасного.
Таким путем получим идеальное расположение. Конечно же, не стоит злоупотреблять правилом и всегда оценивать эстетику получившегося интерьера, полагаясь на чувство прекрасного.
К такому небольшому элементу как ваза с цветами тоже подойдет идеальное деление. Подогнав длину стеблей под пропорции можно получить гармоничный вид.
Так выглядит идеальная ваза с цветами
Смотрите такжеЗонирование комнаты на спальню и гостинуюНеобходимо помнить, что метод золотого сечения всего лишь еще один инструмент для упрощения создания гармоничного дизайна. Поэтому не обязательно дотошно придерживаться математической точности. Дизайн интерьера – это всегда творческое решение. Главное, чтоб результат соответствовал эстетическим требованиям.
Видео о том, как работать с размерами в интерьере
Смотрите такжеВагонка в интерьере: виды, фото, советыГалерея
Смотрите такжеХай-тек в интерьере: принцип, материалы, фотоДизайн квартиры с правильными пропорциями в интерьере
Смотрите такжеФрески в интерьере: технология изготовления, преимуществаКвартира для молодой семьи
Смотрите такжеДизайн интерьера в горчичном цветеСбалансированные интерьеры
Использование Золотого сечения в дизайне
Золотое сечение также называют золотой пропорцией или гармоническим делением. Научно доказано, что использование золотого сечения делает объект визуально красивее. Лучший пример можно проследить в одной из самых известных картин Леонардо да Винчи «Мона Лиза», в которой используется принцип золотого сечения. Пропорция для Золотого сечения составляет 1:1,618. Это математическое уравнение, которое нашло свое применение и в дизайне.
Научно доказано, что использование золотого сечения делает объект визуально красивее. Лучший пример можно проследить в одной из самых известных картин Леонардо да Винчи «Мона Лиза», в которой используется принцип золотого сечения. Пропорция для Золотого сечения составляет 1:1,618. Это математическое уравнение, которое нашло свое применение и в дизайне.
С помощью Золотого сечения можно создавать красивые дизайны. Отличие Golden Ratio (Золотого сечения) от других дизайнерских практик заключается в том, что во втором случае больше используется инстинкт и креативность. Тогда как у Золотого сечения иной подход: здесь используются математические расчеты для создания картинок, макетов, типографики и многих других элементов дизайна.
Последовательность Фибоначчи и Золотое сечение
Числа Фибоначчи (или Последовательность Фибоначчи) – это элементы числовой последовательности, в которой первые два числа равны либо 1 и 1, либо 0 и 1, а каждое последующее число равно сумме двух предыдущих чисел. Если взять эту последовательность, изобразить ее квадратами и расположить их рядом, тогда у вас получится спираль из прямоугольников. Эта спираль известна как Золотая Спираль. Что удивительно, так это то, что, хотя это математическое уравнение, существует множество естественных примеров, которые также показывают наличие этого понятия в их структуре. Природные катаклизмы, цветы и даже ракушки – все имеет намек на золотое сечение.
Если взять эту последовательность, изобразить ее квадратами и расположить их рядом, тогда у вас получится спираль из прямоугольников. Эта спираль известна как Золотая Спираль. Что удивительно, так это то, что, хотя это математическое уравнение, существует множество естественных примеров, которые также показывают наличие этого понятия в их структуре. Природные катаклизмы, цветы и даже ракушки – все имеет намек на золотое сечение.
Золотое сечение в графическом дизайне
Золотое сечение добавляет структуру в дизайн, что придает более выразительный характер. Простой способ применения золотого сечения к любому элементу – умножить размер элемента на 1,618, чтобы выяснить размер другого элемента. Также можно наложить золотую спираль на элемент, чтобы скорректировать размещение элементов. Золотое сечение можно использовать для типографики, изображений и многого другого.
Использование золотого сечения в типографике
Под типографикой понимается способ или методика аранжировки шрифта, чтобы сделать текст более разборчивым, читабельным и привлекательным. Добавление иерархии в макет улучшает структуру вашего дизайна. На первый взгляд, невозможно представить себе какую-либо связь между типографикой и математикой. Тем не менее, типографика представляет собой смесь буквенных форм и математических пропорций.
Добавление иерархии в макет улучшает структуру вашего дизайна. На первый взгляд, невозможно представить себе какую-либо связь между типографикой и математикой. Тем не менее, типографика представляет собой смесь буквенных форм и математических пропорций.
Три фактора, которые имеют решающее значение для типографии, — это размер шрифта, ширина линии и высота строки. Все эти аспекты должны быть пропорциональны друг другу. Достигнув пропорции в этих трех элементах, ваш контент будет более привлекательным для ваших читателей. Изменяя размер шрифта и ширину содержимого, вы можете понять, какой должна быть высота шрифта. Для комфортного чтения считается использование 70-80 символов в строке. Если строка слишком длинная, читатели могут потерять естественный поток и перейти на начало следующей строки.
Золотое сечение также может при выборе параметров в типографике. Если разбить текст по важности на три части (A, B и C), можно выделить более важные части. Предположим, что C – наименее важная часть информации, для которой вы используете размер шрифта в 10 пикселей. Соответственно, для более важного текста (B), умножьте размер шрифта C на 1,618.
Соответственно, для более важного текста (B), умножьте размер шрифта C на 1,618.
Золотое сечение в структуре изображения
Есть много принципов в искусстве фотографии, которые помогают фотографам создавать лучшие кадры. Одно из таких правил известно как Правило Третей (The Rule of Thirds). Правило третей, по сути, делит композицию на 9 равных частей. Деление кадра делается с помощью равных вертикальных и горизонтальных линий вдоль каждой из сторон. Точки, где эти линии пересекаются, называются точками пересечения. Идея использования правила одной трети состоит в том, что субъект должен быть расположен в точках пересечения таким образом, чтобы он занимал только 1/3 кадра. Также для ориентира можно использовать и Золотое сечение (наложение золотой спирали).
Золотое сечение отлично подходит для создания идеального чувства гармонии в ваших изображениях. Наложите Золотую спираль поверх вашего изображения. Это поможет вам увидеть, где какие элементы изображения находятся и создают ли они гармонию. Так вы сможете определить координационные центры и их расположение.
Так вы сможете определить координационные центры и их расположение.
Золотое сечение при создании логотипа
Логотипы являются одним из наиболее важных аспектов успешного бренда. Логотип помогает новым потенциальным клиентам идентифицировать ваш бренд, а старым – узнавать ваши услуги и продукты. Логотип бренда помогает аудитории создать первое впечатление о ценностях и релевантности бизнеса. Это первое взаимодействие любого человека с брендом, поскольку логотипы более наглядны, чем тексты. Вот почему очень важно иметь великолепный логотип, который четко демонстрирует то, что символизирует бренд.
Хорошей практикой для создания впечатляющих логотипов является использование Золотого сечения. Прекрасным примером этого может служить то, что многие известные бренды, такие как Twitter, Apple и даже Pepsi, используют его для своего логотипа.
Вы также можете использовать Последовательность Фибоначчи для создания логотипов. Сначала создайте круговую последовательность с использованием последовательности Фибоначчи, а затем на ее основе сформируйте сетку, которая будет служить основной структурой для дизайна вашего логотипа.
Золотое сечение в архитектуре
В древнегреческой архитектуре использовали Золотое сечение. При постройке Тадж-Махала, который относится к одним из семи чудес света, также использовали Золотое сечение (Golden Ratio).
Использование золотого сечения в архитектуре помогает привнести ощущение баланса и высоты в конструкцию. Любое здание, которое кажется хорошо сбалансированным, естественно привлекает к себе внимание. Один из самых простых способов отразить баланс в здании – это использовать принципы золотого прямоугольника. Еще одним преимуществом использования Золотого сечения является то, что он позволяет создавать различные формы. Вам не нужно придерживаться коробчатой или прямоугольной структуры. Золотое сечение использует эти формы в качестве основы для дизайна. Тем не менее, вы можете легко включать другие различные формы. Вам нужно внести несколько изменений в золотой прямоугольник, чтобы превратить здание в любую форму, которую вы пожелаете. Архитекторы часто используют Золотой Треугольник (Golden Triangle) и Логарифмическую Спираль (Logarithmic Spiral), которые часто встречаются в живой природе.
Золотое сечение при проектировании и создании макетов
Макет – это системное расположение различных элементов на странице, которое обычно относится к определенному размещению текста, изображений и стилей. Плохо продуманный макет может привести к неточной доставке послания, которое вы хотите донести. Хорошая компоновка необходима для эффективной передачи сообщения. Не только это, но и правильное расположение поможет улучшить внешний вид конкретного объекта, а также целой картины. Следовательно, для создания хороших макетов необходимо учитывать два критерия: отдельные визуальные элементы и их взаимосвязь.
Есть различные варианты макета, которые используют дизайнеры. Одним из них является расположение «Z», которое черпает вдохновение из самой буквы «Z». Обычно он показывает путь, которым читатель видит элементы на странице. Другой принцип компоновки – Золотое сечение. Золотая спираль работает лучше всего, когда у вас есть много элементов, которые могут отличаться друг от друга и размещаются в одном макете. Внимание читателей естественным образом притягивается к центру спирали, когда они видят золотую спираль. Это дает вам возможность разместить самый важный элемент в центре спирали.
Наличие золотого сечения на человеческом лице
Интересно, насколько распространено золотое сечение. Даже наши лица опираются на концепцию золотого сечения. Голова образует золотой прямоугольник, а наши глаза становятся центральной точкой. Нос и рот расположены на правильных участках расстояния между подбородком и глазами.
Центр зрачка пропорционален нижней части зубов и нижней части подбородка. Внешний и внутренний край глаза пропорционален центру носа. Наш внешний край губ дополняет внешние гребни губ.
Понимание Золотого сечения может быть очень полезным для применения в дизайне, поскольку этот математический подход очень распространен во многих других аспектах жизни.
Надеемся, что вам понравилась информация из сегодняшней статьи. Спасибо за внимание!
Золотое сечение в веб дизайне
Одной из основных характеристик эффективного дизайна является четкая структура контента. Все элементы должны быть хорошо и гармонично сбалансированы, чтобы пользователи могли легко воспринимать информацию на экране и взаимодействовать с продуктом без усилий.
Для создания композиции профессионалы применяют различные методы. Золотое сечение в веб дизайне — одно из общих инструментов для создания приятной композиции, это математическая пропорция, называемая золотым соотношением. В статье мы определим суть этого метода и посмотрим, как его можно использовать.
Что такое золотое соотношение?
Все в мире стремится к гармонии и равновесию. Даже природа создает формы, близкие к совершенству. Стремясь открыть тайны идеальных пропорций, математики вычислили формулу, которая появляется в большинстве вещей на Земле.
Золотое соотношение представляет собой математическую пропорцию между элементами разных размеров, которые считаются наиболее эстетически привлекательными для глаз человека. Золотое соотношение равно 1: 1,618, и его часто иллюстрируют спиралью, похожей на морскую раковину.
Итак, как точно рассчитанть идеальную пропорцию? Во-первых, вам нужно определить длину меньшего элемента. Затем умножьте его на золотое соотношение, равное 1,618, и результатом будет идеальная длина большего элемента.
Большинство знаменитых произведения искусства подчиняются золотому соотношению. Леонардо да Винчи и Сальвадор Дали были известны как последователи теории золотого сечения, и они использовали его в качестве ключевого инструмента для своих удивительных работ. Сегодня золотое соотношение применяется в различных областях, включая архитектуру, искусство, фотографию и дизайн.
Золотое сечение в веб дизайне
Эффективная композиция является основой хорошего дизайна. Все элементы должны работать вместе, чтобы максимизировать приятный опыт. Более того, каждый отдельный элемент, даже маленький, как иконка, должен быть созданы с гармонией. Золотое сечение оказывает положительное влияние на визуальное восприятие, поэтому многие дизайнеры применять его в своем рабочем процессе.
Дизайн логотипа или иконки требует глубокого внимания к деталям. Золотое сечение позволяет создавать иллюстрации, в которых каждый элемент помещается в гармонию и соответствующую пропорцию с другими элементами. Кроме того, дизайн логотипа — это сердце бренда, поэтому дизайнеры стремятся представить его самым убедительным образом.
Пользовательский интерфейс должен иметь четкую визуальное композицию, чтобы люди могли без проблем использовать продукт. Золотое сечение часто применяется для эффективного размещения элементов пользовательского интерфейса. Прежде всего, его можно использовать на этапе проектирования макета. Таким образом, вы можете планировать структуру макетов и размеров компонентов пользовательского интерфейса в соответствии с золотой пропорциями. Кроме того, схема золотое сечение поможет использовать изображения для веб-дизайна, балансируя в соответствии общей структурой сайта или приложения.
Как золотое сечение поможет улучшить дизайн интерфейса?
Математические вычисления могут показаться скучными и отнимающими много времени, поэтому может возникнуть вопрос, стоит ли это усилий. Давайте посмотрим, какое золотое сечение может помочь проекту.
Хорошо сбалансированный контент
Дизайнеры часто сталкиваются с ситуацией, когда продукт должен содержать большое количество различного контента, и каждая его часть жизненно важна и не может быть заменена. Чтобы объединить все компоненты в приятной композиции, можно применить золотое сечение. Разделите макет на части в соотношении 1: 1.618, и поместите контент в секторах в соответствии с их важностью. Такая композиция приятна для восприятия и помогает организовать все компоненты.
Эффективная визуальная иерархия
Говоря об организации контента, мы не должны забывать о визуальной иерархии. Как мы упоминали в наших предыдущих статьях, это метод эффективного структурирования компонентов контента. Объединяя принципы этих двух методов, дизайнеры максимизируют возможности создания хорошей дизайнерской композиции.
Уровни типографии
Для создания эффективной типографии дизайнеры должны разделить содержимое копии на разные уровни. Обычно они включают в себя различные виды текста, включая заголовки, подзаголовки, основной контент и т. д. Применение золотого соотношения может быстро определить соответствующую пропорцию между типографскими уровнями, например, вы можете выбрать определенный размер для заголовка, а затем разделить его на 1,618. Результат покажет вам наиболее подходящий размер для подзаголовков.
Приятное первое впечатление
Когда пользователи впервые видят продукт, они просматривают пользовательский интерфейс, чтобы понять, нравится он им или нет. Принцип психологии, известный как висцеральная реакция, утверждает, что люди решают, нравится ли им что-то или нет в течение нескольких секунд. Эта реакция протекает быстрее, чем наше сознание, поэтому мы даже не осознаем этого. Вот почему важно, чтобы первое впечатление от продукта было приятным. Золотое сечение в веб дизайне оказывает положительное влияние на разум пользователей и их зрительное восприятие, и это работает с первого взгляда на продукт.
Дизайн, представляющий естественный баланс компонентов, не может быть незамеченным. Хорошо структурированная компоновка является одной из основных частей мощного пользовательского интерфейса. Золотое соотношение приносит гармонию в дизайн и делает продукт приятным для пользователей. Не бойтесь математической формулы. Это не так сложно, как может показаться. Более того, золотой коэффициент может помочь создать удобные цифровые продукты, которые будут сочетать полезность и эстетику.
Источник
Золотое сечение в дизайне сайтов
Ключевым показателем качества веб-дизайна является то, насколько естественно и легко он воспринимается пользователями. При создании визуального оформления сайта важно проиллюстрировать функциональность и информативную составляющую проекта, сформировать его правильное восприятие. Применение классических техник как, например, правила золотого сечения в дизайне помогает решать подобные задачи оптимальным образом. Его мы сегодня и рассмотрим.
Данный принцип описывает математическую пропорцию, которая формирует гармоничное, естественное отношение частей одного целого друг к другу. Ее получают, разделяя целое на две части так, чтобы отношение первой части ко второй было таким же, как отношение всего целого к первой части.
В числе первых правило начал использовать древнегреческий скульптор и архитектор Фидий. Через два века Евклид дает точное его математическое описание. Спустя время эту же идею применит в своих работах Леонардо да Винчи. Его Витрувианский человек, созданный по правилу золотого сечения, позже стал иллюстрацией гармонии и пропорциональности в построении человеческого тела в частности и Вселенной вообще.
Воплощение идеальной пропорции можно увидеть много где: в распустившихся цветах, произведениях искусства, изображениях Млечного пути.
Правило золотого сечения в дизайне сайтов
Как мы уже говорили выше, пропорция, созданная по принципу золотого сечения, воспринимается как естественная и гармоничная. Поэтому построенные с ее помощью дизайны оказываются более понятными, удобными для пользователей. При разработке сайта подобный подход используют не всегда, однако традиционные схемы создания макетов так или иначе базируются на нем.
Существует несколько вариантов применения правила золотого сечения в веб-дизайне.
1. Размеры блоков и элементов на странице
Описанную выше пропорцию, используют при зонировании страницы, а также формировании отдельных блоков, если их нужно разделить на две пропорциональные части. Для расчетов применяют число Φ, приблизительно равное 1,62 (более точное значение — 1.618).
Например, у вас есть блок шириной 640 пикселей. Значит:
- Высота высчитывается следующим образом: 640 / 1,618 = 396 px.
- Такой же будет и ширина бОльшей части пропорции (левой на картинке выше) = 396 px.
- Тогда как ширина меньшей области = 640 — 396 = 244 px.
Если применить формулу золотого сечения в дизайне сайтов, то:
- для макета 1024 px, получаем части 633 px для контента и 391 px под сайдбар;
- если взять ширину 1000 px, то колонки будут по 618 и 382 пикселей;
- в дизайне шириной 960 px макет разделяется на 593 px и 367 px.
Правило золотого сечения соответствует пропорциям 3/2, 5/3, 3/8 и т.п. В процентном отношении разделение целого по числу Φ выполняется как 62/38%. Оно может применяться не только в построении блоков, но и в типографике сайта:
Если размер заголовка = 20 pt, то для блока контента получаем 20 / 1.618 = 12.36 pt (в принципе, допускается округление до 12 либо 13 pt). Кстати, можете глянуть один интересный сервис по теме — Golden Ratio Typography Calculator (калькулятор золотого сечения для текстов).
В левой колонке определяете один или несколько параметров (размер шрифта, ширину контента, число символов в строке), после чего проект сгенерирует варианты оптимальной и лучшей типографики. В колонке справа можно менять шрифты, просматривая результаты в реальном времени. Если кликнете по ссылке «Font Size», увидите рекомендуемые размеры разных заголовков.
2. Применение чисел Фибоначчи
Числа Фибоначчи считаются математическим обоснованием золотого сечения. Это — последовательность целых чисел от 1, в которой каждое последующее число равно сумме двух предыдущих: 1, 2, 3, 5, 8, 13 и т.п. Ряды Фибоначчи используют при построении многоэлементных макетов. Размеры элементов возрастают соответственно увеличению значений чисел ряда. На практике это выглядит следующим образом:
Ряд Фибоначчи не обязателен для построения квадратов. Это могут быть окружности, овалы и т.п. Вот парочка примеров из одной англоязычной заметки.
Не удивительно, что в данном проекте четко соблюдаются нужные пропорции. Крупные компании, зачастую, нанимают хороших специалистов, способных правильно развивать их бренд. Основной контент находится в блоке №1, элементы навигации в пределах блока №2. Если посмотреть на сайдбар, то даже там найдете воплощение принципа золотого сечения в дизайне — соотношение размера избранной статьи и рекламного объявления под ней.
Здесь пропорция реализована несколько иным образом — не горизонтально, а вертикально в каждой из колонок отдельно. Оцените место, которое занимает заголовок в блоке №3. Кстати, если бы разработчики использовали социальные кнопки сразу под ним, то это бы привлекло к элементам больше внимания, и посетителям сайта не пришлось бы тратить время на их поиск.
Не обязательно расходовать большой бюджет на редизайн, иногда можно внести небольшие правки, которые позволят улучшить восприятие макета. В данном примере следует взглянуть на элемент рядом с цифрой 2 — пункт меню «Shop» (магазин). Он не только находится возле самой активной точки фокусировки, но еще и окрашен в зеленый цвет для максимального привлечения внимания.
3. Золотая спираль
Строится с использованием ряда Фибоначчи и дополнительно определяет расположение элементов — от меньшего к большему по мере увеличения витков спирали. Она может быть развернута любым образом — это зависит от требований к макету.
В сети найдете несколько примеров сайтов с реализацией принципа золотого сечения в веб-дизайне и наложением данной спирали.
Или вот еще один интересный вариант макета:
4. Правило третей в в веб-дизайне
Его применяют для зонирования страницы и управления вниманием пользователя. Суть заключается в делении страницы или элемента на три равных части по горизонтали или вертикали. Пересечения линий — точки максимального притяжения внимания. Быстро сканируя сайт взглядом, люди чаще всего фокусируются на элементах, которые находятся на этих точках или рядом с ними.
Использовать все четыре точки не обязательно. В примере выше акцент делается на тексте и видеоролике. Образовавшиеся прямоугольники дополнительно могут формировать «функциональные зоны». Так, посетители сайта привыкли видеть логотип в левом верхнем углу, на эту зону они обращают внимание в первую очередь. Контактную информацию, корзину с товарами (если речь идет об интернет-магазине), адрес и время работы обычно размещают в верхнем углу справа и т.п. Правило третей и золотое сечение в дизайне сайтов отлично дополняют друг друг.
Вот еще один хороший пример, где в двух точках (выделены розовым) расположены наиболее важные элементы для привлечения внимания пользователей.
Также допускается разбиение основных секций на подблоки с повторными применением правила третей. При добавлении в макете сайта Tuts+ дополнительной сетки для верхнего блока можем увидеть расположение элементов, близкое к идеальной пропорции.
Даже при быстром просмотре страницы, ваши глаза и мозг смогут уловить основные элементы из шапки: лого, подписку, меню, поиск.
Итого. Правило золотого сечения в веб-дизайне добавляет макетам естественности и помогает им восприниматься более гармонично. Данный принцип реализуется за счет вычисления идеальных пропорций блоков и элементов на странице, наложения золотой спирали, а также использования точек максимальной фокусировки внимания (правило третей). С их помощью сможете получить удобный, понятный и эффективный интерфейс веб-проекта.
А вы используете принцип золотого сечения в дизайне сайтов? Если знаете еще какие-то интересные примеры его реализации, делитесь ими в комментариях.
Как с помощью золотого сечения сделать свой дизайн идеальным
Правило Золотого сечения – это необъяснимая математическая функция, которой можно описать все созданное в этой Вселенной. Золотое сечение – это соотношение сторон прямоугольника a/b=a+b/a=1,618033987, где a больше, чем b. В графическом выражении это правило выглядит вот так:
Мы согласны, с тем, что выглядит это немного страшно, и непонятно как применить на практике. При этом его используют практически везде.
Как использовать это правило в создании логотипов?
Сперва мы предлагаем взглянуть на некоторые всемирно известные логотипы. Мы не утверждаем, что все лого мира создавались именно так. Согласитесь, чем больше соблюдается это правило, тем визуально красивее выглядит логотип бренда?
У Toyоta прямоугольники со сторонами a и b формируют сетку, где расположены три овала. Также стоит отметить, что на пересечении линий прямоугольников расположено и пересечение этих овалов. Эти пересечения формируют зрительные центры, то есть, куда человек в первую очередь будет смотреть.
В логотипе Apple использовали скорей всего круги Фибоначчи, заливая черной краской или наоборот убирая цвет в определенных частях кругов. Что же, они таким образом получили один из самых идеальных логотипов.
Для лого Pepsi также использовали круги Фибоначчи.
Чтобы начать пользоваться этим правилом достаточно нарисовать рамку Золотого сечения, как показано на примере на первом рисунке статьи. После этого сформируйте сетку, которая поможет вам правильно располагать основные элементы логотипа. Если логотип округлый (например как твиттер), то стоит пользоваться круговой версией Фибоначчи.
Как применять в тексте?
Применение золотого сечения в разметке текста проще простого. Само правило звучит так: последующий большой или меньший шрифт должен быть кратным чилсу Фи. Например, если основной шрифт вы использовали размера 12, то чтобы получить размер шрифта подзаголовка, вы должны это число умножить на 1,6 (12*1,6=19) размер подзаголовка получается 19. По тому же правилу получаем размер заголовка – 30.
Нужно взять число сетки пикселей и использовать его для построения золотого прямоугольника. И постепенно вы разбиваете сетку своего сайта на такие прямоугольники и вписываете туда основные элементы.
Начинать нужно так:
А так выглядит сетка сайта:
Казалось-бы все просто? А вот как ее строили:
Если вы не верите в это правило, то вот пример твиттера:
Превью: Depositphotos
Читайте также:
Личный опыт: как разработать современный европейский сайт. Часть 1
Личный опыт: как разработать современный европейский сайт. Часть 2
10 полезных выступлений TED о дизайне
Золотое сечение — что это такое и как его использовать в дизайне
Хороший дизайн обсуждался с тех пор, как мы создаем. Существуют бесконечные форумы, обсуждения в социальных сетях и личные беседы о том, что делает дизайн отличным, и каждый высказывает свою точку зрения.
В этом же прелесть дизайна, правда? Каждый может интерпретировать это по-своему.
Хотя универсального подхода к дизайну никогда не будет, существует конкретный математический подход, который может помочь нам каждый раз на шаг приближаться к созданию потрясающих дизайнерских впечатлений: золотое сечение.
Золотое сечение — это математическое соотношение, которое вы можете найти практически везде, например, в природе, архитектуре, живописи и музыке. Когда он применяется конкретно к дизайну, он создает органичную, сбалансированную и эстетически приятную композицию.
В этой статье мы подробно рассмотрим, что такое золотое сечение, как его рассчитать и как использовать в дизайне, включая удобный список инструментов.
Что такое золотое сечение?
Золотое сечение, также известное как золотое сечение, золотое сечение, божественная пропорция или греческая буква фи, — это особое число, которое приблизительно равно 1.618. Само соотношение происходит от последовательности Фибоначчи, естественной последовательности чисел, которые можно найти везде, от количества листьев на дереве до формы морской ракушки.
Последовательность Фибоначчи — это сумма двух чисел перед ней. Это идет: 0, 1,1, 2, 3, 5, 8, 13, 21 и так далее до бесконечности. На основе этого шаблона греки разработали золотое сечение, чтобы лучше выразить разницу между любыми двумя числами в последовательности.
Как это связано с дизайном? Вы можете найти золотое сечение, если разделите линию на две части, и более длинная часть (a), разделенная на меньшую часть (b), равна сумме (a) + (b), деленной на (a), которые оба равно 1.618. Эта формула может помочь вам при создании фигур, логотипов, макетов и т. Д.
Вы также можете воспользоваться этой идеей и создать золотой прямоугольник. Возьмите квадрат и умножьте одну сторону на 1,618, чтобы получить новую форму: прямоугольник с гармоничными пропорциями.
Если вы положите квадрат на прямоугольник, соотношение между двумя формами даст вам золотое сечение.
Если вы продолжите применять формулу золотого сечения к новому прямоугольнику справа, вы получите изображение, состоящее из все более мелких квадратов.
Если вы нарисуете спираль по каждому квадрату, начиная с одного угла и заканчивая в противоположном, вы создадите первую кривую последовательности Фибоначчи (также известную как Золотая спираль).
Как использовать золотое сечение в дизайне
Теперь, когда урок математики окончен, как вы можете применить эти знания в повседневной работе?
Вот четыре способа использования золотого сечения в дизайне:
1. Типографика и определение иерархии
Золотое сечение может помочь вам выяснить, какой размер шрифта вы должны использовать для заголовков и основного текста на веб-сайте, целевой странице, в блоге или даже в печатной кампании.
Допустим, размер вашего основного текста составляет 12 пикселей. Если вы умножите 12 на 1,618, вы получите 19,416, то есть размер текста заголовка 19 или 20 пикселей будет соответствовать золотому сечению и сбалансировать размер основного шрифта 12 пикселей.
Если вы хотите выяснить, насколько большим должен быть размер вашего основного текста, вы можете сделать наоборот. Если размер вашего заголовка составляет 25 пикселей, вы можете разделить его на 1,618, чтобы найти основной текст (15 или 16 пикселей).
2. Обрезка и изменение размера изображений
При кадрировании изображения легко выделить белое пространство, которое нужно вырезать.Но как сделать так, чтобы изображение оставалось сбалансированным после изменения его размера? Вы можете использовать Золотую спираль в качестве ориентира для композиции изображения.
Например, если вы наложите Золотую спираль на изображение, вы можете убедиться, что точка фокусировки находится в середине спирали.
3. Макет
Использование золотого сечения может помочь вам разработать визуально привлекательный пользовательский интерфейс, привлекающий внимание пользователя к тому, что наиболее важно. Например, страница, которая выделяет широкий блок контента слева и более узкий столбец справа, может соответствовать пропорциям золотого сечения и помочь вам решить, где разместить наиболее важный контент.
4. Разработка логотипа
Если вы разрабатываете новый логотип и чувствуете себя застрявшим, обратитесь к золотому сечению, чтобы набросать пропорции и формы. Многие популярные логотипы следуют золотому сечению, например Twitter, Apple и Pepsi.
Дизайнер Кази Мохаммед Эрфан даже поставил перед собой задачу создать 25 новых логотипов, полностью основанных на золотом сечении. Результат? Простые, сбалансированные и красивые иконки.
Инструменты, которые помогут вам использовать золотое сечение
Вам не нужно выламывать карандаш и бумагу, чтобы вычислить золотое сечение — есть ряд приложений, которые сделают это за вас.
Вот пять инструментов, которые помогут вам использовать золотое сечение в ваших проектах:
- Калькулятор золотого сечения: Вычислите более короткую сторону, длинную сторону и общую длину двух сторон, чтобы вычислить золотое сечение.
- goldenRATIO: Это приложение, созданное для дизайнеров и разработчиков, позволяет легко создавать веб-сайты, интерфейсы, макеты и многое другое в соответствии с золотым сечением. Он включает в себя встроенный калькулятор с визуальной обратной связью и функциями для хранения положения и настроек экрана, поэтому вам не нужно менять золотое сечение для каждой задачи.
- Калькулятор типографики золотого сечения: Найдите идеальную типографику для своего веб-сайта, указав размер и ширину шрифта. Вы можете оптимизировать на основе размера шрифта, высоты строки, ширины и символов в строке.
- PhiMatrix : Это программное обеспечение для проектирования и анализа Золотого сечения содержит настраиваемые сетки и шаблоны, которые можно накладывать на любое изображение. Его можно использовать для дизайна и композиции, дизайна продукта, разработки логотипа и многого другого.
- Ресурс эскиза золотого сечения : Загрузите бесплатный файл эскиза Золотой спирали, чтобы помочь с компоновкой изображения и макета.
Начало работы с золотым сечением
Как только вы узнаете, что искать, вы начнете замечать золотое сечение повсюду. (Не верите? Посмотрите на свои руки. Даже ваши пальцы следуют золотому сечению.) Человеческий глаз привык видеть это магическое число, и мы подсознательно положительно на него реагируем.
Как дизайнеры, мы можем использовать это число в своих интересах. Даже небольшие изменения в способе обрезки изображения или разработки макета могут значительно улучшить взаимодействие пользователей с вашим дизайном.
Золотое сечение: как и зачем использовать его в дизайне | Мэтт Рэй | Мыслительный дизайн
Теория золотого сечения исторически восходит к временам Пи. Это соотношение на протяжении всей истории использовалось философами, архитекторами и дизайнерами для создания привлекательных, приятных дизайнов и структур. Некоторыми историческими примерами являются Парфенон в Греции и пирамиды в Египте, где архитекторы использовали это соотношение для создания баланса между структурными элементами. Причина популярности золотого сечения заключается в убеждении, что оно естественно и создает эстетически приятный баланс для зрителя.
Как и в архитектуре, мы можем использовать золотое сечение в цифровом дизайне, независимо от того, работаем ли мы над макетами, разработкой бренда или созданием готовых готовых дизайнов. Вот как.
Само соотношение определяется как 1: 1,618033987 и представлено греческим символом Phi . Это означает, что если длина A составляет 100 пикселей, то длина B будет 161,80 пикселей. Это может применяться к фигурам или объектам, расположенным рядом друг с другом (сравнивая их ширину или длину), или к формированию единой формы, такой как прямоугольник (т.е. длина = 1,618x ширина).
Формула для расчета отношения: A / B = (A + B) / A = 1,6180033987, хотя в практических приложениях это число часто округляется, чтобы с ним было легче работать. В этих случаях можно использовать 1: 1.618 или 1: 1.62.
Формула золотого сечения показывает, что длина A в 1,618 раза больше длины B. Вы можете проверить, соответствуют ли две длины соотношению, разделив их длины.Еще один термин, связанный с вычислением золотого сечения, — это последовательность Фибоначчи, определенная математиком Фибоначчи.В этой последовательности указано, что каждое число в последовательности представляет собой сумму двух предшествующих значений. Например, 1 + 1 = 2, поэтому первые три числа в последовательности — 1, 1, 2, а следующее будет 3 (1 + 2 = 3). Это продолжается, создавая первые 10 цифр 1,1,2,3,5,8,13,21,34,55.
Последовательность Фибоначчи — это то, что создает золотую спираль, которая представляет собой логарифмическую спираль, увеличивающуюся с коэффициентом золотого сечения. В большинстве изображений золотого сечения показана золотая спираль, как показано ниже.Это создает еще одно руководство при создании макетов или ресурсов логотипа и помогает определить баланс.
. Аппроксимация золотой спирали, созданной путем рисования дуг окружности, соединяющих противоположные углы квадратов в мозаике Фибоначчи.Хотя вы можете подумать, что это просто причудливая формула, разработанная математиками, она обычно встречается в природе, в первую очередь спираль. Его можно увидеть на растениях, в панцире «Наутилуса» и даже в облачных образованиях во время ураганов. Если вникнуть в это, то золотое сечение окружает нас повсюду, как искусственное, так и естественное.Взгляните на логотип National Geographic — это пропорциональный прямоугольник, соответствующий золотому сечению.
Использовать золотое сечение в вашей дизайнерской работе проще, чем может показаться. Поскольку все дело в соотношении, вы можете использовать формулу для создания столбцов и пропорциональных макетов. Например, если вы хотите создать макет с боковой панелью и областью основного содержимого шириной 960 пикселей, вы должны рассчитать ширину основного столбца как 960 пикселей / 1,618. Это создаст ширину 593 пикселей.Вы должны сделать то же самое с шириной основного столбца, чтобы получить ширину боковой панели (593 пикселей / 1,618), чтобы получить 367 пикселей. Конечно, при этом не учитываются поля или отступы, и вы можете округлить эти измерения, чтобы они были четными числами, или учесть кратное в зависимости от вашей системы. Однако это дает представление о наиболее приятном балансе между этими столбцами.
Еще несколько примеров использования золотого сечения в дизайне веб-сайтов. Имиджевый дизайн-хижина.В этом сценарии вы, вероятно, захотите, чтобы эти столбцы прокручивались, а не фиксировались на определенной высоте.Если у вас есть блоки содержимого или виджеты боковой панели, вы можете использовать формулу для определения наилучшей высоты для этих блоков на основе их ширины (умножьте или разделите на значение 1,618, чтобы получить расположение, подходящее для вашего приложения).
Хотя использование этого соотношения в вашем дизайне — это здорово, применение его ко всей странице или макету может быть затруднительным, поскольку многие дизайны являются динамическими и реагируют на изменение размеров области просмотра или макета. Если вы сосредоточите свое соотношение сторон на компонентах в дизайне и воспользуетесь сеткой, основанной на соотношении, чтобы выровнять эти компоненты, вы сможете извлечь выгоду с меньшим напряжением.
Отличный и простой способ начать работу — использовать шаблоны и примеры каркасов, в которых используется соотношение для создания макетов и размещения элементов. Это отличная отправная точка для начала работы над дизайном, так как вы можете увидеть, как это работает на практике.
Есть также много калькуляторов для вставки измерений и расчета соответствующих размеров на основе соотношения. Если вы используете для проектирования такие приложения, как Adobe XD, вы можете загрузить такие шаблоны, как эта Golden Grid, от Джона Варгаса.Что бы вы ни создавали, мы надеемся, что благодаря этому вы сможете создавать потрясающие сбалансированные макеты.
Как использовать золотое сечение в дизайне
Вы ищете способы вывести свою дизайнерскую работу на новый уровень? Иногда лучшее, что вы можете сделать, — это вернуться к классике. Вы слышали о золотом сечении? Что ж, этот простой древний принцип — отличный трюк, который вы можете использовать для улучшения своих дизайнов. Читайте дальше, чтобы узнать, что такое золотое сечение и как вы можете использовать золотое сечение в дизайне, выводя свое онлайн-портфолио дизайна на новый уровень.Но сначала…
Что такое золотое сечение?
Древние греки первыми открыли красоту, присущую асимметрии природы, и выразили это явление золотого сечения греческой буквой «ϕ» (фи). Художники и архитекторы использовали фи в качестве секретного оружия в своем творческом арсенале, создавая произведения, которые имеют чувство гармонии и пропорции, созвучные естественному порядку.
Золотое сечение образовано линией, разделенной на две части.Затем более длинная часть делится на меньшую, равную сумме (a) + (b), деленной на (a), которые оба равны 1,618.
Это еще не сломало тебе мозг? Нет? Отлично.
Золотое сечение тесно связано с последовательностью Фибоначчи. Он был назван в честь Леонардо Пизанского, который позже стал известен как Фибоначчи. Эта последовательность была впервые использована для выяснения особенностей размножения популяций кроликов.
По сути, числа Фибоначчи следуют последовательности, в которой каждое число является суммой двух предыдущих, начиная с 0 и 1.Вот простой пример: 0, 1, 1, 2, 3, 5, 8, 13 и т. Д.
Если вы сложите два последовательных числа в последовательности вместе, вы получите золотые сечения — до бесконечности .
Где я видел примеры золотого сечения в действии?
Скорее всего, вы видели золотое сечение в природе бесчисленное количество раз и никогда не осознавали этого. Точно так же вы встречали бесчисленное количество классических картин и никогда не осознавали последовательность Фибоначчи, скрывающуюся под их поверхностью.
Природа
Золотое сечение похоже на лежащую в основе универсальную сетку, которую можно найти повсюду в природе.Например, знаете ли вы, что камеры раковины наутилуса на самом деле придерживаются логарифмической спирали последовательности Фибоначчи?
Золотое сечение и как его использовать в графическом дизайне
Искусство и дизайн заведомо субъективны. Мусор для одного человека может быть шедевром для другого. Но, к счастью, существует старинное число, которое может помочь вашему дизайну обрести научно доказанную красоту: золотое сечение.
Золотое сечение Моны Лизы через Simply.ScienceЗадумывались ли вы когда-нибудь втайне: «Что такого хорошего в Моне Лизе?» Ответ — золотое сечение.
Также известное как золотое сечение, золотое сечение или греческая буква «фи», золотое сечение — очень удобное число, которое помогает создавать красивые, идеально сбалансированные дизайны, эстетически удовлетворяющие на глубоком мозговом уровне. Круто, да?
Хотя искусство и дизайн часто руководствуются инстинктом и творчеством, золотое сечение использует математику для преобразования ваших изображений, макета, типографики и многого другого. Так что давайте перейдем к делу.
Что такое золотое сечение?
–
Золотое сечение — это число, используемое, когда две величины делятся таким образом, чтобы их отношение было таким же, как отношение их суммы к большей из двух величин.Это число 1,618, также называемое Фи.
Иллюстрация с использованием золотого сечения, Владанланд. Самый простой способ продемонстрировать это — использовать последовательность Фибоначчи. Не вдаваясь в подробности , эта последовательность представляет собой сумму двух чисел перед ней. Итак: 0,1,1,2,3,5,8,13,21… во веки веков (и во веки веков). В свое время греки использовали последовательность Фибоначчи, чтобы сформировать визуальный паттерн, помогающий их замыслам. Когда вы превращаете последовательность в квадраты и кладете их бок о бок для создания прямоугольников, начинает формироваться спираль (называемая золотой спиралью).
Пусть вас не пугают несколько уравнений! Золотое сечение на самом деле намного проще, чем кажется. И его можно найти повсюду. Золотая спираль проявляется в природе повсюду вокруг нас. От ураганов до цветов, от галактик до ракушек … и даже от той странной цветной капусты-мутанта, которую иногда можно найти в продуктовом магазине.
Золотое сечение в природе Мате Маршалко через средуКак использовать золотое сечение в графическом дизайне
—
Одна из лучших особенностей золотого сечения заключается в том, что оно дает вам простое число, которое помогает структурировать выразительный характер дизайна.Просто умножьте размер элемента на 1,618, чтобы определить размер другого элемента, или наложите золотую спираль, чтобы отрегулировать их расположение. Вы можете использовать золотое сечение, чтобы направлять вас в макетах, типографике, изображениях и многом другом.
Мы собрали четыре совета и рекомендаций, как использовать золотое сечение, чтобы максимизировать научную красоту в ваших проектах в стиле да Винчи.
1. Иерархия типографики
При создании любого дизайна, в котором используется текст, всегда учитывайте иерархию сообщений в макете.Будь то плакат, приглашение на свадьбу или макет веб-сайта, вы можете использовать золотое сечение для определения размеров типографики.
Например, допустим, когда вы разрабатываете иерархию копий для действительно важного текста (A), важного текста вашего типа (B) и не очень важного текста (C). Если ваш наименьший размер шрифта для (C) составляет 10 пикселей, умножьте это на 1,618, чтобы получить приблизительное руководство для ваших больших размеров.
Красочный плакат для амстердамского кинофестиваля под открытым небом от green in blue2.Композиция изображения
Рассматривая гармонию ваших изображений, всегда полезно остановиться, сделать шаг назад и вернуться свежим взглядом. Но если у вас нет времени обдумывать свои произведения искусства, более быстрой альтернативой является Золотая спираль. Наложите спираль на свои изображения, чтобы увидеть, какие элементы и где находятся, и действительно ли они создают гармонию.
Используя «Золотую спираль», вы можете решить, где должны быть фокусные точки, как централизовать заголовок для максимального воздействия или какие элементы нужно сместить, чтобы придать дизайну больше энергии.
Иллюстрация ночного неба от Alerim3. Дизайн логотипа
Хорошо продуманный логотип жизненно важен для вашего бренда, чтобы люди могли понять ваше основное послание практически с одного взгляда. Вот почему при разработке логотипа было бы неплохо учитывать золотое сечение, чтобы мгновенно привлечь людей и помочь им наладить общение. Фактически, многие из крупнейших мировых брендов используют золотое сечение для формирования своих логотипов: Pepsi, Apple и Twitter, и это лишь некоторые из них.
Например, логотип «Зеленый в синем» для хлебопекарного бизнеса «Голодный гном» — это идеально сбалансированный современный китчевый логотип, в котором используется золотое сечение для управления размещением изображения и размером текста.
В логотипеRahajoe для Little Spoon круги в золотом сечении используются в качестве сетки для направления их дизайна.
графический логотип золотого сечения от RahajoeПри разработке логотипа вы даже можете представить последовательность Фибоначчи как серию кругов, а затем переставить их, чтобы сформировать сетку в качестве основы для вашего дизайна логотипа. Это основа многих логотипов, в том числе птички Twitter.
Последовательность Фибоначчи показана через круги Мостафа Амина и Brandology Studio4.Макеты
Когда вы сталкиваетесь с кучей разных вещей в одном макете, всегда полезно использовать Золотую спираль, чтобы направлять ваше размещение каждого элемента. Нас естественным образом привлекает центр спирали, поэтому часто лучше всего поместить туда самое важное сообщение.
Макет для испытаний от Spoon LancerНапример, в дизайне плаката «Зеленый в синем» для вечеринки «Лето любви» спираль идеально вписывается в лицо и цветок, что делает его хорошо сбалансированным и интригующим центром внимания.
Запомните это число: 1.618
—
Этот номер — ваш новый лучший друг. Умножьте размер шрифта или элемент дизайна на золотое сечение, и вы будете на один шаг ближе, чтобы увидеть, как ваш макет начинает складываться в единое целое. Или вы всегда можете использовать Золотую спираль в качестве удобного ориентира.
Из-за научного, даже универсального характера золотого сечения дизайнеры часто используют его, знают они об этом или нет. Однако всегда полезно проверить, соответствуют ли ваши дизайны магии единицы.618, чтобы вы могли вывести их на новый уровень совершенства!
Прочтите нашу статью «Дизайн 101», если вы хотите узнать больше об основах графического дизайна.
Хотите получить красивый дизайн, вдохновленный золотым сечением?
Работайте с одним из наших талантливых дизайнеров, чтобы это произошло!
Золотое сечение — принципы формы и расположения
Теперь мы рассмотрим предмет, который исходит непосредственно из математики и который мы также можем найти повсюду, — золотое сечение .Не волнуйтесь; мы не вернемся в класс надолго. Мы рассмотрим, что это за концепция и насколько она является фундаментальной частью создания дизайна, приятного для глаз пользователя.
История золотого сечения стала легендой. Имея историю, восходящую почти ко времени Pi (еще одна великая математическая формула, которая необходима для понимания свойств кругов), ученые, в том числе Пифагор и Евклид, назвали ее многими именами, включая золотую середину , и божественный раздел .
В чем привлекательность этого соотношения? На протяжении веков считалось, что искусство, архитектура и природа более привлекательны для глаз, когда пропорции конструкций и сооружений основаны на золотом сечении. Вы можете найти примеры золотого сечения в человеческих усилиях еще в Древней Греции. Статуи Парфенона, кажется, демонстрируют золотое сечение в своей форме, и некоторые из пяти тел Платона (включая куб и додекаэдр) также связаны с ним. Золотое сечение было популяризировано в эпоху Возрождения, и художники того периода стремились использовать его для создания эстетически привлекательных работ.Сегодня мы можем использовать золотое сечение в дизайне наших веб-сайтов и приложений для улучшения макета и привлекательности для глаз, полностью доверяя этому проверенному временем факту.
Что такое золотое сечение?
Золотое сечение использовалось на протяжении всей истории для создания визуально привлекательных дизайнов. В эпоху Возрождения это стало формализованной частью теории дизайна. Его частое появление в геометрии (в форме пятиугольника и пентаграммы) привлекло внимание древнегреческих математиков, которые начали изучать его по крайней мере 2400 лет назад.Отношение основано на соотношении между последовательными числами в последовательности Фибоначчи. Фибоначчи был средневековым итальянским математиком; однако вам не нужно быть математиком, чтобы понять эту последовательность, поскольку она очень проста.
Каждое число в последовательности Фибоначчи — это просто сумма двух чисел перед ним. Он начинается с 1, 1 (т. Е. 1 + невидимый 0 = 1), а первые 10 членов последовательности — это 1, 1, 2, 3, 5, 8, 13, 21, 34, 55. Он продолжается бесконечно. .Мы можем рассчитать это соотношение, используя формулу выше (мы используем греческую букву Phi для представления выходных данных). Отношение составляет примерно 1,618, хотя, как и Pi , оно имеет длинную строку чисел после десятичной точки. Однако для наших целей нам не нужно беспокоиться о выходе за пределы 1.618.
Как соотношение используется в дизайне? Представьте себе прямоугольник с короткой стороной длиной 1. Чтобы вычислить наиболее эстетичный прямоугольник, вы просто умножаете длину короткой стороны на приближение золотого сечения, равное 1.618. Таким образом, в данном случае длинная сторона будет иметь длину 1,618.
Если у вас есть карандаш, бумага и линейка, попробуйте нарисовать прямоугольник в таком масштабе. Или, если вы можете перейти на другой экран, создайте его в приложении для рисования. То, что вы увидите перед собой, — это не просто прямоугольник, а идеальный прямоугольник !
Золотое сечение встречается во всем мире дизайна. Архитекторы того времени использовали его для основания и высоты Акрополя в Греции.Он используется для определения формата подавляющего большинства книг на вашем физическом книжном шкафу. Это буквально везде, куда ни глянь. Возможно, потому, что мы окружены фигурами и формами, полученными из золотого сечения, мы особенно привыкли к нему. Как дизайнеры, мы должны помнить об этой концепции комфорта и удобства для наших пользователей. Глаза мира благосклонно относятся к этому соотношению. Фактически, буквально: в журнале National Geographic используется желтый прямоугольник, пропорциональный золотому сечению.
Однако золотое сечение не помогает нам просто создавать красивые прямоугольники. Вы также можете сформировать спираль, используя длины сторон, основанные на порядке убывания последовательности Фибоначчи. Итак, если мы возьмем длину 55 в качестве отправной точки, мы можем сделать нашу спираль, потянув ее внутрь, так что, когда она пройдет эту начальную точку, новая длина будет 34. Мы продолжаем работать внутрь с длинами 21, 13, 8, 5 и т. Д., Пока не дойдем до середины (длина = 1). Эта спираль также основана на золотом сечении и может быть более интересной для человеческого глаза, чем столь же сбалансированная спираль.Он присутствует в природе, от растений до моллюсков и моллюсков. Часто говорят, что даже определенные пропорции многих более крупных животных (включая людей!) Пропорциональны золотому сечению. В этом смысле можно сказать, что это часть нас. Итак, вы, как дизайнер, можете использовать эту спираль, чтобы привлечь внимание пользователей из любой части мира и сосредоточить их на определенной точке вашего дизайна. Исследования показали, что человеческий глаз распознает (а мозг интерпретирует и обрабатывает) изображения, основанные на золотом сечении, быстрее, чем изображения, которые не включают это соотношение.
Мы также можем использовать золотое сечение, чтобы сбалансировать элементы в других элементах. Логотипы Toyota и Pepsi используют этот факт. Toyota использует соотношение, чтобы сбалансировать овалы в своем логотипе, а Pepsi использует его, чтобы сбалансировать круги в своем логотипе. Можете ли вы назвать другие бренды, которые используют это «волшебное» соотношение? Возможно, это то, что может сделать логотипы по-настоящему знаковыми!
Расчет золотого сечения
Давайте теперь вкратце перейдем к математике. Как и в случае с изображением, показанным в верхней части этого урока, уравнение для расчета коэффициента простое.Это отношения между двумя сторонами дизайна (обычно горизонтальной и вертикальной). Неважно, какую сторону мы выберем как самую длинную (A), а какую — как самую короткую (B). (Хотя, если вы пытаетесь увидеть, использовалось ли золотое сечение в другом произведении, вам нужно будет проследить, какая сторона самая длинная или самая короткая.)
Формула для этого:
A / B = (A + B) / A = 1,618033987 = Φ
Φ — это греческая буква Phi — , как мы представляем золотое сечение. Почему делает A / B = (A + B) / A? Это происходит потому, что мы следуем последовательности Фибоначчи, а A и B (если они выражены целыми числами) — это просто два последовательных числа в этой последовательности. К счастью, мы можем приблизить это к 1,6, 1,61 или 1,618 в дизайне, не отказываясь от эстетической привлекательности золотого сечения. Наши глаза не беспокоят такие незначительные отклонения.
Как использовать золотое сечение в ваших проектах
Вы можете легко использовать золотое сечение в своих проектах.Используя такие приложения, как Adobe Photoshop и Adobe Illustrator, вы можете создавать направляющие или слои, которые помогут вам создавать дизайн с использованием золотого сечения.
Если ваше программное обеспечение не вычисляет золотое сечение автоматически, вы всегда можете использовать онлайн-инструмент, чтобы указать соотношение длин сторон. Вот таких инструментов три:
GoldenRATIO
Физикалкулятор
Atrise Золотое сечение
The Take Away
Золотое сечение, которое философы, математики, архитекторы, художники и дизайнеры использовали более двух тысяч лет, является фундаментальным как для дизайнеров, так и для пользователей.Нас окружают такие узоры, как логотип Pepsi, и даже естественные образования, несущие пропорции золотого правила, такие как раковина наутилуса.
Поскольку эти формы настолько распространены, наши глаза быстро распознают их, и мы склонны воспринимать их как знакомые и приятные. Хотя золотое сечение было предметом изучения на протяжении веков и было известно древним грекам, средневековый итальянский математик Фибоначчи определил свою знаменитую последовательность. Использование этого (где ряд чисел, начинающийся с 1,1, таков, что мы добавляем предыдущее число к следующему), является ключом к пониманию золотого сечения (которое мы представляем греческой буквой Phi ).
Мы широко используем золотое сечение в веб-дизайне и дизайне приложений. В частности, его очень легко использовать при создании каркасов. Вы можете убедиться, что нужный вам контент правильно расставлен по приоритетам и что эстетические требования макета будут удовлетворены, не выполняя поначалу слишком много дизайнерской работы. Только когда вы, например, решите, где вы будете размещать элементы и функции над этой структурой, работа станет более сложной.
На верхнем изображении в приведенном выше примере соотношение между областью содержимого и боковой панелью равно Phi (1.618). Вы можете проверить это с помощью измерений ниже:
- Общая ширина фиксированного макета составляет 960 пикселей. Вы разделяете это на область содержимого и боковую панель. Область содержимого является более длинной из двух областей.
- Если вы разделите общую ширину 960 пикселей на 1,618, вы получите 593 пикселей. Затем вы назначаете эту длину области содержимого.
- Вы назначаете оставшиеся 367 пикселей боковой панели.
Поскольку это соотношение, оно гибкое. Это означает, что вы можете легко применить его для создания множества макетов дизайна, поскольку нет необходимости использовать фиксированные числа.Все, что вам нужно сделать, это указать, что более длинная область в 1,618 раза длиннее, чем более короткая.
Золотое сечение можно применить к любой части макета страницы. Например, вы можете использовать золотое сечение в заголовке, чтобы привлечь внимание пользователя, а затем повторить его и в теле.
На нижнем рисунке (вверху) мы также видим спиральную форму, в которой используется золотое сечение. Используя последовательность Фибоначчи в порядке убывания применительно к длинам стороны спирали, мы можем легко создавать спиральные конструкции на основе золотого сечения.
Как дизайнеры, мы находим множество доступного программного обеспечения, которое упрощает нам раскрытие потенциала золотого сечения в наших творениях и оптимизирует взаимодействие с пользователем. Adobe с Photoshop и Illustrator — такая компания, которая предлагает такую большую помощь.
Ссылки и где узнать больше
- Изображение героя: Автор / Правообладатель: Мэтью Олифант. Условия авторских прав и лицензия: CC BY-ND 2.0
- Фридман В. (2008) Применение божественной пропорции к веб-дизайну. Smashing Magazine. Получено с: http://www.smashingmagazine.com/2008/05/29/applying-divine-proportion-to-web-design/. [1 августа 2014 г.]
Как использовать золотое сечение в дизайне (с примерами)
Хотите быть на том же творческом уровне, что и Леонардо да Винчи, Сальвадор Дали и дизайнеры Парфенона? Их всех объединяет одна простая концепция.
Древние греки были одними из первых, кто открыл способ использовать красивую асимметрию растений, животных, насекомых и других природных структур.Они выразили это математическое явление с помощью греческой буквы фи, но сегодня мы называем это золотым сечением — также известным как божественная пропорция, золотая середина и золотое сечение.
Подобно правилу третей, эту математическую концепцию можно применить к графическому дизайну, чтобы сделать его более привлекательным для зрителя. Золотое сечение немного сложнее, поэтому мы рекомендуем вам сначала прочитать наше руководство по правилу третей, если математика не ваша сильная сторона.
Что такое золотое сечение?
Золотое сечение, вероятно, лучше всего понимать как пропорции 1: 1.618 . Конечно, математическое уравнение здесь намного сложнее.
Само соотношение происходит из последовательности Фибоначчи , естественной последовательности чисел, которые можно найти практически везде в природе, от количества листьев на дереве до спиральной формы морской ракушки. Его также можно найти в известных произведениях искусства и архитектуры и даже в наших собственных лицах.
Последовательность Фибоначчи легко запомнить. Начиная с 0 и 1, добавьте последний номер последовательности к числу, которое было перед ним, чтобы создать следующее число в последовательности.Так что 0, 1, 1, 2, 3, 5, 8, 13, 21 и так далее до бесконечности. На основе последовательности Фибоначчи греки разработали золотое сечение, чтобы лучше выразить разницу между любыми двумя последовательными числами внутри последовательности.
Золотое сечение неточно, когда дело доходит до последовательности Фибоначчи — разница между двумя числами в последовательности не всегда точно равна золотому сечению, но довольно близко.
Создание золотого прямоугольника
Итак, теперь, когда мы понимаем, какие основные числа используются, вот более продвинутая техника для более наглядного использования этих чисел.«Золотой прямоугольник» соответствует параметрам золотого сечения, но чем чаще вы делите золотой прямоугольник в соответствии с золотым сечением, тем полезнее он становится.
Давайте начнем с создания прямоугольника с золотыми пропорциями. Чтобы упростить задачу, мы начнем с ширины 1000 пикселей и разделим ее на 1,618, чтобы получить высоту около 618 пикселей.
Теперь добавьте квадрат 618 x 618 с правой стороны холста, оставив прямоугольник 382 x 618 с левой стороны — еще один золотой прямоугольник!
Если вы возьмете этот новый прямоугольник и создадите внутри него еще один квадрат, вы получите еще один золотой прямоугольник в оставшемся пространстве, который вы затем сможете снова разделить и так далее, и тому подобное.
Обратите внимание, как каждый раз, когда вы делите свой золотой прямоугольник, самая большая разделительная линия изгибается по спирали? Это не случайно — он образует форму «золотой спирали», одной из наиболее распространенных форм, с которыми вы будете иметь дело при работе с золотым сечением.
Визуализация золотого сечения с другими формами
Золотой прямоугольник — это самый простой (и, возможно, самый полезный) способ визуализировать золотое сечение, но вы также можете использовать круги и треугольники очень похожим образом.
Например, вы можете создать приблизительную форму золотой спирали из кругов, и эти круги идеально впишутся в систему золотых прямоугольников.
Существует также такое понятие, как «золотой треугольник», равнобедренный треугольник с двумя равными сторонами и одной отличительной стороной, которые находятся в золотой пропорции друг к другу. Когда эти треугольники вложены друг в друга, получается точно такая же форма «золотой спирали».
Золотые пропорции распространены повсеместно
Золотое сечение — это не просто возвышенная математическая теория; он постоянно проявляется в реальном мире.Хотя многие из наиболее часто цитируемых примеров золотого сечения были развенчаны, их все еще много в природе и в произведениях искусства, созданных руками человека.
Имейте в виду, что золотое сечение основано на иррациональных числах, поэтому многие из этих примеров не соответствуют точно золотому сечению. И даже когда золотое сечение можно найти в произведении искусства, это не обязательно означает, что художник намеренно включил его в какой-то грандиозный дизайн.
Хотя есть те, кто будет утверждать иначе, золотое сечение, вероятно, не обладает какой-либо мистической силой красоты, извлеченной из изначальной ткани вселенной. Но кажется вероятным, что этот вездесущий узор обладает некоторыми эстетически привлекательными свойствами и имеет тенденцию предполагать ощущение естественного баланса и визуальной гармонии.
Использование золотого сечения в графическом дизайне
Фото: Рыба жизни
Построение вашего графического дизайна вокруг золотого прямоугольника или последовательности Фибоначчи требует некоторого настоящего художественного мастерства, но любой дизайнер может использовать это как общее руководство для внесения изменений и улучшений в свой дизайн.Чем больше вы привыкаете к золотому сечению, тем больше вы обнаруживаете, что оно просто показывает вам, где находятся лучшие части вашего дизайна, а не обязательно диктует, как вы должны создавать свой предмет.Иногда вы обнаруживаете, что золотое сечение идеально подходит для дизайна, а в других случаях вы приходите к умным идеям, которые не обязательно соответствуют правилам. Это нормально — из того количества дизайнов, которые вы найдете в мире, которые соответствуют золотому сечению, вы найдете почти такое же количество дизайнов, которые этого не сделают.Это не временное правило; это просто еще один инструмент, который вы можете добавить в набор инструментов своего дизайнера.
Типографика
Самый простой способ начать использовать золотое сечение — внедрить его в элементы типографского графического дизайна. Например, предположим, что вы используете шрифт размером 10 пунктов для основного текста. Используя золотое сечение, вы можете определить лучший размер заголовков, умножив его на 1,618.
Итак, 10 × 1,618 = 16,18, что можно округлить до шрифта 16pt.
Или, скажем, ваш заголовок имеет размер 20 пунктов, и вы хотите найти подходящий размер для основного текста.Поскольку текст заголовка является более крупным элементом, вы должны разделить его на 1,618 вместо умножения.
Таким образом, 20 / 1,618 = 12,36, что можно округлить до 12 пунктов основного текста (или до 13 пунктов, если хотите). В этом вся прелесть золотого сечения — не обязательно быть идеальным.
Размер / обрезка изображений
Естественно, простой способ включить золотое сечение в дизайн — это кадрировать фотографии (или любые другие изображения, которые вы можете использовать) в форме золотого прямоугольника.Опять же, это не означает, что вы всегда должны делать это для на каждые фото, но вы можете рассмотреть это для изображения, которое особенно важно для вашего дизайна.
Когда вы кадрируете изображения с учетом золотого сечения (особенно при работе с фотографией), вы также можете использовать золотую спираль в качестве ориентира для композиции кадра. Например, вы можете кадрировать фотографию до золотых пропорций таким образом, чтобы главный фокус изображения находился в центре соответствующей золотой спирали.Это добавляет интереса способом, очень похожим на правило третей, но многие считают его более естественным и эстетичным выбором.
Использование золотого сечения в визуальном дизайне также может быть таким же простым, как применение его к разнице пропорциональных размеров между двумя разными элементами — даже элементами, которые сами по себе не являются «золотыми» формами.
Например, предположим, что в вашем дизайне было изображение шириной 2 дюйма, и вы хотели соединить его с изображением меньшего размера.2-дюймовое изображение, разделенное на 1,618, дает примерно 1,236 дюйма, которые можно смело округлить до 1,2 дюйма.
Вы также можете добавить увеличенное изображение к дизайну, что потребует от вас умножения вашей 2-дюймовой фотографии на золотое сечение, чтобы получить примерно 3,2 дюйма. И теперь у вас есть последовательность Фибоначчи, которая вызывает еще больший интерес, чем раньше.
Дизайн логотипа
Вы также можете использовать золотое сечение, чтобы добавить эстетической привлекательности непосредственно к бренду компании.Даже если сам логотип не имеет формы золотого прямоугольника или треугольника, он все равно может использовать элементы с золотыми пропорциями.
Генеральный план
Еще раз, использование золотой спирали для информирования макета вашего графического дизайна очень похоже на использование сетки с правилом третей — вы хотите, чтобы фокус дизайна был сосредоточен на спирали, используя золотые прямоугольники в качестве разделительных линий для размещения визуальные элементы. Но в отличие от сетки с правилом третей, вы можете перемещать золотой прямоугольник по своему усмотрению.
В конце концов, если бы вы не могли перемещать золотой прямоугольник, каждый дизайн выглядел бы как золотой прямоугольник или спираль. Вместо этого представьте свой золотой прямоугольник как линейку — он не меняется, но вы можете перемещать его по холсту, чтобы измерить элементы, которые уже есть.
Цифровым дизайнерам приходится работать с более жесткими ограничениями, когда дело доходит до создания макета; в конце концов, они не могут контролировать размер монитора аудитории. Распространенный трюк в веб-дизайне — использовать золотое сечение для разделения пространства между основной частью веб-сайта и боковой панелью.Измеряя пространство, с которым они работают, веб-дизайнеры могут убедиться, что тело в 1,618 раз больше, чем боковая панель, взяв общую ширину холста, разделив ее на 1,618, а затем вычтя это число из общей ширины холст.
Та же техника может применяться и к полиграфическому дизайну, но вы должны быть осторожны. Веб-дизайнеры работают в горизонтальной среде, а большая часть полиграфического дизайна ориентирована вертикально. Конечно, почти все, что напечатано вертикально, можно распечатать и горизонтально, но у вас не всегда будет такая возможность.
Преимущество работы в печати заключается в том, что размер самого носителя можно измерить по золотому сечению. Однако бывают случаи, когда дизайнеры печати ограничены стандартным размером и не могут использовать настраиваемые параметры печати. К счастью, вы все еще можете применить золотое сечение к макету любого шаблона печати; вам просто нужно быть умным.
Хорошая вещь в папках презентаций и других материалах для печати, которые открываются, заключается в том, что они дают вам выровненный по вертикали и горизонтали холст для работы.Всякий раз, когда вы открываете папку с презентацией, объединенная внутренняя часть образует один большой горизонтальный прямоугольник. Таким образом, довольно легко получить элементы интерьера, основанные на золотом сечении, такие как размер и расположение карманов.
Вы также можете реализовать ту же идею боковой панели, которую используют веб-дизайнеры, разместив внутри папки специальную информационную панель. Даже расположение ваших печатных элементов дизайна внутри папки может иметь эстетическую привлекательность для зрителя, если вы разместите их в соответствии с золотой пропорцией.
Инструменты золотого сечения
Мы не хотели отпускать вас домой с вечеринки золотого сечения, не взяв с собой несколько подарков. Мы собрали некоторые из лучших инструментов и приложений, которые помогут вам включить золотое сечение в свой дизайн.
- Atrise Golden Section — Это удобное дополнение позволяет разместить сетку золотой пропорции прямо над выбранным программным обеспечением для дизайна, позволяя измерить дизайн в соответствии с золотым сечением. В новейшей версии Photoshop уже есть встроенные параметры золотого сечения и спирального наложения, но этот инструмент очень полезен, если вы используете старую версию или другую программу.
- Золотые штангенциркули. Печать — это физический носитель, поэтому, если вам нравится работать руками, вы можете подобрать пару золотых штангенциркулей — измерительный инструмент, разработанный специально для того, чтобы помочь вам проектировать в соответствии с золотым сечением.
- Приложение Golden Ratio — За 2,99 доллара в Mac App Store вы можете получить это простое, но эффективное приложение, которое позволяет легко создавать макеты золотого сечения. (Обновление: больше не доступно)
- Приложение Golden Ratio Typography — убедитесь, что ваша типографика пропорциональна, создав столбцы основного текста, которые соответствуют золотому сечению.
- Phi Calculator — Дизайнеры, использующие золотое сечение, часто постоянно тянутся к своим калькуляторам. Найдите подходящий продукт, который автоматически рассчитывает золотое сечение. Матрица
- Phi — это компьютерное программное обеспечение для Windows и Mac дает вам возможность применять прямоугольники золотого сечения к любому изображению, которое вы можете создать на своем компьютере с помощью любого программного обеспечения, даже веб-браузера или текстового редактора.
Степень, в которой вы полагаетесь на золотое сечение, зависит от вас, но даже малейшее применение его пропорций может действительно добавить привлекательности вашим проектам.Если вы хотите быть более уверенными в своем дизайне, попробуйте измерить его по золотому сечению и правилу третей. Если ваш дизайн удовлетворяет обоим, у вас может быть что-то отличное.
Щелкните изображение ниже, чтобы просмотреть его в полный размер.Золотое сечение — это действительно увлекательный предмет, и мы совершенно точно знаем, как часто оно встречается в природе, классическом искусстве, архитектуре, дизайне логотипов и многом другом. Мы хотим увидеть ваши лучшие примеры золотого сечения в действии, поэтому оставьте комментарий ниже с вашими образцами, особенно если это дизайны, которые вы создали сами.
Золотое сечение в дизайне: примеры и советы
Это может показаться уроком математики, но подождите. Золотое сечение сочетает в себе немного математики, немного природы и множество практических приложений для дизайнеров. Давайте посмотрим, что означает золотое сечение для дизайна, и дадим несколько советов по его использованию в ваших дизайнерских проектах.
Золотое сечение использовалось на протяжении всей истории для создания элементов дизайна с идеальной визуальной привлекательностью. Поскольку форма уходит корнями в природу и математику, это идеальное сочетание баланса и гармонии.И это отличный инструмент для дизайнеров.
Что такое золотое сечение?
Проще говоря, золотое сечение (также называемое золотым прямоугольником и золотой серединой) — это форма с соотношением от 1 к 1,618.
Более сложно, математику можно описать так, как это объясняется в Interaction Design Foundation:
Каждое число в последовательности Фибоначчи — это просто сумма двух чисел перед ним. Он начинается с 1, 1 (т.е. 1 + невидимый 0 = 1), а первые 10 членов последовательности — это 1, 1, 2, 3, 5, 8, 13, 21, 34, 55.Это продолжается бесконечно.
Математически рассчитайте соотношение по формуле для Phi: A / B = (A + B) / A = 1,618033987 = Φ
Приложения для проектов печати и веб-дизайна часто менее точны, чем приложения от 1 до 1.618. Многие дизайнеры округляют числа при создании математического золотого сечения для сеток, с которыми легче работать.
Когда дело доходит до применения концепции, ее часто представляют в виде спирали, кругов или треугольников.
И дело не только в дизайне.«Золотое сечение встречается в природе (раковина наутилуса), искусстве (Мона Лиза), архитектуре (Эйфелева башня), а также дизайне.
Как вы его используете?
Когда дело доходит до применения золотого сечения, существуют разные точки зрения:
- Установите дизайн с помощью сетки на основе соотношения для создания гармонии
- Ничего не делать, потому что это применимо независимо от того, делаете вы это намеренно или нет
Лучшее решение может быть где-то посередине.По всей вероятности, ваш глаз, вероятно, натренирован создавать и склоняться к проектам, которые включают эту теорию, но никогда не повредит увидеть, правильно ли вы применяете ее.
И холст может вызвать всевозможные проблемы, когда дело доходит до золотого сечения. Вы не знаете, какой размер браузера может использовать кто-то, или это соотношение может не соответствовать определенному размеру печати.
Цель состоит в том, чтобы создать в конструкции детали, которые соответствуют этой идеальной форме. Рассмотрите его для логотипа или кадрирования фотографии.Используйте его для создания заголовка или определенного элемента дизайна. Используйте концепции, чтобы создать базовую сетку или иерархическую шкалу для типографики.
Сетки и шаблоны
Если вы хоть немного похожи на меня, идея сложной математики для решения дизайнерской задачи немного пугает. Вот где могут помочь отличные инструменты.
Вот несколько шаблонов и калькуляторов, которые немного упростят использование золотого сечения.
3 совета по использованию золотого сечения
Так как же применить всю эту информацию на практике? (Мы не хотим, чтобы вы слишком задумывались над дизайн-проектами и увлекались математикой.)
Вот три совета по использованию золотого сечения в дизайн-проектах.
- Используйте соотношение для создания базовой сетки веб-сайта для области основного содержимого и боковой панели. По данным W3Schools, наиболее распространенное разрешение браузеров в начале 2018 года составляет 1366 на 768 пикселей. Примените золотое сечение для области содержимого шириной 846 пикселей с боковой панелью шириной 520 пикселей. При рассмотрении соотношения для этой цели высота не имеет значения.
- Используйте соотношение, чтобы создать ориентир для интервала в дизайне.У Prototypr.io есть такой совет: «Используйте большие квадраты, такие как блок 8 и 13, для определения макетов. Используйте меньшие квадраты единиц 1, 2 или 3, чтобы определить желоба и интервал содержимого »на основе золотых прямоугольников.
- Используйте соотношение для создания долговечных элементов, таких как значки или логотипы: наличие прочного элемента с сильной гармонией может создать структуру для текущих проектов. В приведенном выше примере есть шаблон, который вы можете скачать и попробовать.
Почему золотое сечение имеет значение в дизайне?
Так почему же золотое сечение так важно для дизайнеров?
Это еще один инструмент, который поможет вам создать что-то, что задает правильный эмоциональный и визуальный тон пользователям.Эта теория существует независимо от того, применяете вы ее намеренно или нет. Поэтому важно то, что вы понимаете и признаете это, стремясь создать лучший и наиболее удобный дизайн.
Золотое сечение указывает на основные области, на которых пользователь может сосредоточиться и смотреть в зависимости от природы. Это помогает создать баланс и масштаб, даже если это не является полностью преднамеренным.
Вот несколько хорошо продуманных веб-сайтов с наложенным на них шаблоном золотого сечения, чтобы увидеть, как именно он соотносится с индивидуальным дизайном.
Заключение
Итак, вот ваш ключ к пониманию и использованию золотого сечения: оно есть, думаете вы об этом или нет. Так почему бы не подумать, как эта проверенная временем теория дизайна может работать на вас и улучшать проекты?
Загрузите шаблон, который мы использовали здесь, и вставьте его в некоторые из своих дизайнов, чтобы увидеть, насколько вы приблизились, даже не задумываясь об этом.
