Switch to Sketch. Часть 1
- UI/UX
- 11 мин на чтение
- 1657
Серия статей от UI-дизайнера despoth, которая раскрывает суть работы в программе Sketch.app (только для Mac OS), а также сравнивает другие программы для графического дизайна.
О программе Sketch я узнал еще год назад. Скачал демо тогда еще 2-й версии. Признаться, она меня совершенно не впечатлила. Какой-то слишком простой показалась. Я привык к навороченным интерфейсам софта от Adobe, а расположение панелей в стиле Apple iWork (Pages, Numbers, Keynote) мне по какой-то причине не нравится. К тому же мне оказалось комфортнее работать с темным интерфейсом, каковой нынче есть в Photoshop CC. Плюс Sketch 2 был достаточно кривоватый, содержал немало досадных багов, да и вообще впечатления не оказывал скоростью работы.
Но со временем стал все чаще и чаще встречать лестные отзывы в адрес программы (например, здесь и здесь). Особенно много их стало появляться весной 2014 года, когда Bohemian Coding выпустили 3-ю версию своего продукта. Создатели уверяли, что, будучи сами дизайнерами, они сосредоточились на изготовлении продукта, максимально заточенного под нужды именно дизайнеров. В первую очередь — дизайнеров интерфейсов и сайтов. Ну, то есть, вроде как для меня.
Я снова скачал демо уже новой версии, потыкал, покрутил. Что-то понравилось, что-то нет. И снова у меня не сложилось впечатление, что программа эта мне подходит. Вернулся к привычному фотошопу.
И так случилось, что мне пришлось делать очень сложный и крайне интересный проект, где потребовалось рисовать интерфейсные элементы для iPad с разрешением Retina. Там было много тулбаров, панелей, всплывающих окон. Все это решено было сделать с эффектом матовой полупрозрачности как в iOS7 (transcluent frosted glass). В фотошопе это сделать непросто, особенно, если требуются динамические объекты, при перемещении сохраняющие размытие расположенных ниже слоев. Такой метод, впрочем, имеется. Но он таит в себе ряд недостатков. Во-первых, нужно постоянно создавать новые смарт-объекты, если меняется структура фона. Во-вторых, на каждую панель нужно выделять копию смарт-объекта с размывкой, чтобы сделать необходимую маску. В общем, из-за этого макет очень быстро раздулся.
В фотошопе это сделать непросто, особенно, если требуются динамические объекты, при перемещении сохраняющие размытие расположенных ниже слоев. Такой метод, впрочем, имеется. Но он таит в себе ряд недостатков. Во-первых, нужно постоянно создавать новые смарт-объекты, если меняется структура фона. Во-вторых, на каждую панель нужно выделять копию смарт-объекта с размывкой, чтобы сделать необходимую маску. В общем, из-за этого макет очень быстро раздулся.
Однажды я обнаружил, что он едва помещается в оперативной памяти, сильно замедляет все процессы, а на жестком диске занимает уже около 700 мегабайт! Я попробовал разделить макет на логические составляющие и разбил его на несколько меньших частей. И все равно, каждый PSD занимал как минимум 100-200 мегабайт. К тому же временами приходилось одновременно открывать два-три этих макета, чтобы перенести какие-то слои из одного в другой. При этом фотошоп жутко тормозил, что дико нервировало, ведь у меня далеко не самый шустрый мак. Моему старичку уже пять лет, на его борту всего лишь двухъядерный Core2Duo и простенькая видеокарта с 256мб видеопамяти.
В общем, морока и головная боль.
И тогда я вспомнил про Sketch. Узнал, что там для слоев есть свойство Background Blur, позволяющее просто добиться необходимого эффекта матового стекла на полупрозрачных панелях без применения каких-либо хитростей.
Скачал актуальную на данный момент версию 3.0.3 (которая, кстати, по заверениям разработчиков и многочисленным отзывам пользователей, наконец-то, лишилась большинства багов и недоразумений). И стал пробовать. Ибо твердо решил свитчнуться из фотошопа во что-то более подходящее, несмотря на то, что продукту от Adobe я был верен целых 15 лет.
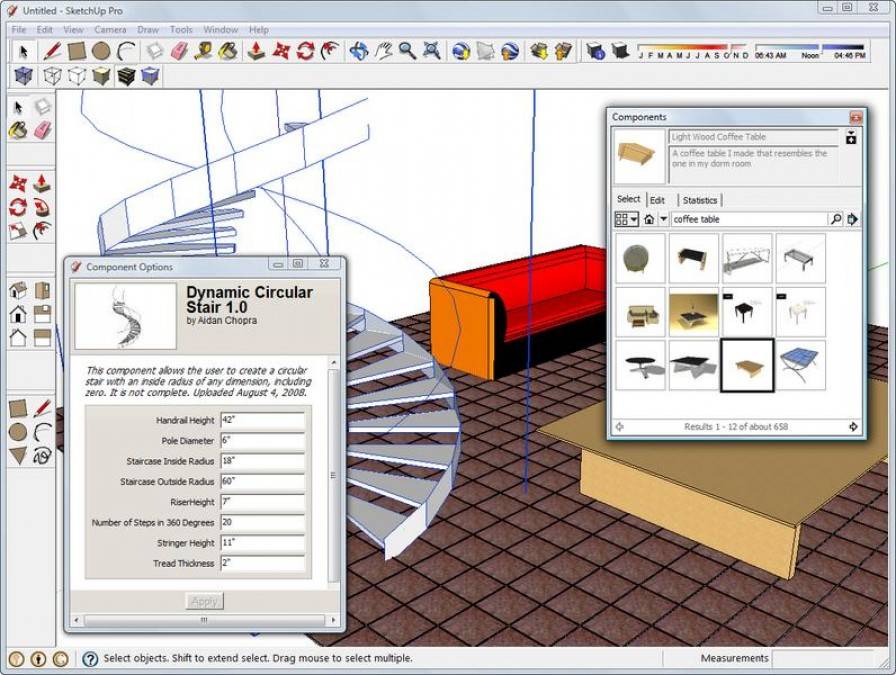
Вот как выглядит мой вариант расположения панелей в Photoshop CC (кликабельно):
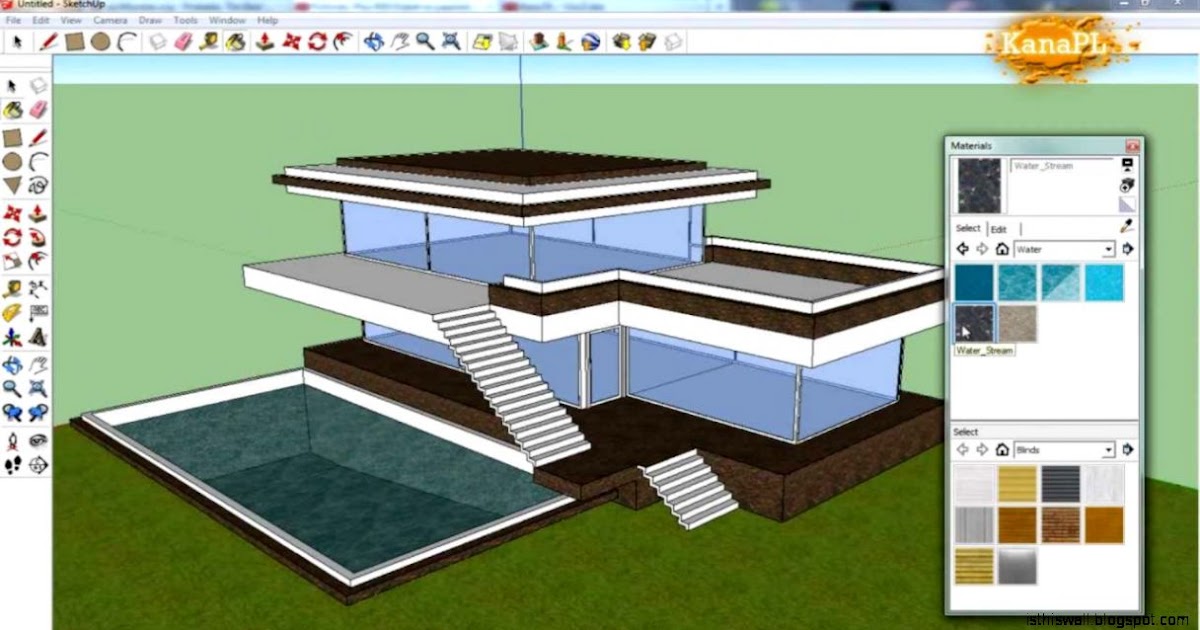
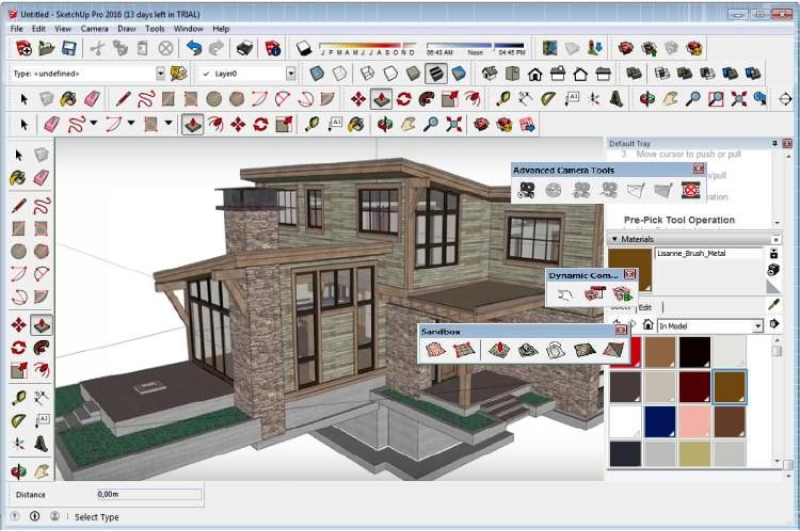
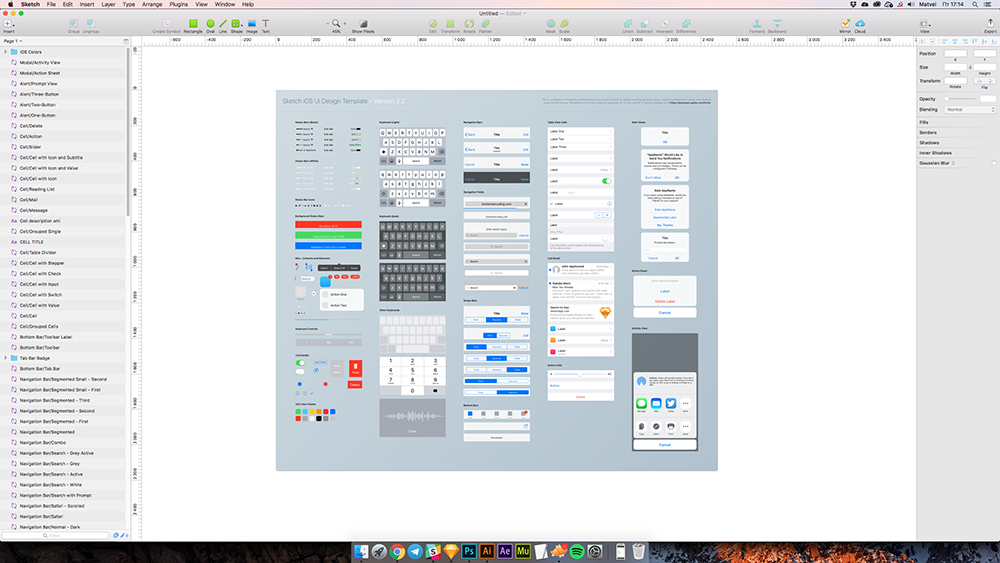
А вот так выглядит окошко запущенного Sketch с небольшой доводкой верхнего тулбара под мои нужды (кликабельно):
Ну что ж, настала пора опробовать программу в работе.
Для начала я решил имплантировать в макет основу, которая у меня имелась в формате EPS. Это простенькая векторная иллюстрация мультяшного характера.
Фотошоп позволяет открыть EPS в виде смарт-объекта, который возможно редактировать лишь в Adobe Illustrator, дважды кликнув по имени слоя в фотошопе. Мне такой вариант совершенно не годился, поскольку была потребность в определенные моменты скрывать какие-то объекты с иллюстрации, переносить их в другом место, вращать и делать полупрозрачными. Поэтом мне пришлось выбирать в иллюстраторе нужные объекты по отдельности, переносить их через Copy/Paste в фотошоп как смарт-объекты, пока я не получил нужный набор из 20 слоев необходимых мне компонентов. С одной стороны, это оказалось весьма утомительным занятием, а с другой стороны, макет только одной основы в формате PSD вырос до неприличных 40 мегабайт, хотя первоначальный EPS весил всего лишь 7 мегабайт. Вот такая «потрясающая» связка у продуктов одного пакета — Photoshop и Illustrator.
Может возникнуть резонный вопрос, а почему я целиком и полностью не работаю в иллюстраторе? Ну вот как-то не сложилось у меня с ним. Что-то мне в нем сильно не нравится, никак не могу привыкнуть. Да и к тому же, он монстр не менее раздутый, чем фотошоп, и производительностью отнюдь не радует. Плюс там и вовсе невозможно сделать эффект матового стекла простыми методами. Иными словами, Adobe Illustrator мне нужен лишь как некий промежуточный инструмент, а в качестве основной среды для дизайна лично мне не годится.
И поэтому я использовал Illustrator как перевалочную базу. Дело в том, что хотя Sketch и понимает формат EPS, но импортирует его как-то криво, нередко перевирая заливки и обводки. Зато очень хорошо дружит с форматом Scalable Vector Graphics (SVG). Поэтому в иллюстраторе имеющийся EPS перезаписал в SVG и открыл в Sketch. Надо сказать, загрузка макета пролетела за считанные секунды, а все объекты сохранили свои характеристики.
Заодно я посмотрел размеры, которые обе программы занимают на диске и в памяти, а также измерил секундомером скорости запуска, открытия и записи документа, выхода из программ.
Вот какие получились результаты:
Как видно, фотошоп с треском проигрывает по всем статьям. К тому же не позволяет полностью редактировать все перетянутые из иллюстратора объекты, как это умеет Sketch.
Большинство клавиатурных комбинаций оказались одинаковыми для обоих программ, но к некоторым пришлось привыкать в Sketch. что, в общем-то, не проблема. И даже по прошествии какого-то времени, возвращаясь в фотошоп, я уже по привычке несколько раз пытался использовать скетчевские шорткаты. Все они описаны на этом сайте: sketchshortcuts.
Там же, кстати, описано, как добавить свои собственные шорткаты. Например, в Sketch не было клавиатурного сокращения для показа/сокрытия направляющих гайдов, так что я добавил привычную комбинацию Cmd-;
Полагаю, что в будущем по мере использования программы я добавлю еще несколько удобных сочетаний. Впрочем, и тех, что имеются, вполне пока достаточно.
Следующим этапом стала необходимость создания того самого полупрозрачного окна с эффектом матового стекла в стиле iOS7. Как я уже писал выше, в фотошопе приходилось использовать хитрость с копией смарт-объекта, которая подвергалась гауссовой размывке (Gaussian Blur на 20 пикселей) с добавлением шума (Add Noise со значением 1%).
Вот как выглядела расстановка слоев в фотошопе. Для примера я взял простую фоновую фотографию и добавил белый прямоугольник со скругленными углами, который имитировал всплывающее окно с эффектом матового стекла:
Размер этого PSD — 5,5 Мб.
То же самое я сделал в Sketch с помощью встроенных эффектов Background Blur и Noise. получилось вот что:
получилось вот что:
А размер этого файла .sketch — 643 Кб. Почти в десять раз меньше! При этом всего лишь три слоя (собственно, для основы попапа нужен всего один слой, а не три, как в фотошопе).
Надо ли говорить, что аргументов в защиту фотошопа, с которым я проработал долгих 15 лет начиная с версии 3.0, попросту не находится.
Дальше я взял изображение побольше, уже под iPad Retina и стал создавать полупрозрачные окошки, нашпиговывая их иконками и текстом. И обнаружилось, что моя слабенькая видеокарта не выдерживает такой нагрузки, и при попытке переместить все это добро с обилием блура начинаются весьма ощутимые тормоза.
Но, как оказалось, это легко решаемая проблема. Потому как в Sketch есть такая удивительная штука, как линкованные стили.
Достаточно выбрать один из объектов, на котором имеются все необходимые эффекты прозрачности, размытия, заливка и шум и добавить линкованный стиль:
Затем применить этот стиль ко всем нужным объектам.
И если требуется как-то перетасовать все эти объекты на экране, можно временно убрать эффекты размытия и шума, нажав на соответствующие чекбоксы, и эти эффекты отключатся у всех объектов с данным стилем. Тогда перемещение и трансформация всех слоев будет максимально быстрой. Ну а перед тем, как экспортировать изображение, нужно точно так же легко парой кликов включить эффекты:
Когда я создал 10 таких попапов в фотошопе, размер файла увеличился до 19,1 мб, тогда как аналогичный .sketch вырос лишь до 672 Кб!!!
В Sketch напрочь отсутствуют какие-либо кнопки для выравнивания объектов друг относительно друга, хотя есть такие пункты в меню Arrange (Align и Distribute). Поначалу это меня обескуражило, ведь я привык в фотошопе использовать такие кнопки на тулбаре. Но, как оказалось, они совершенно не нужны. Ведь в Sketch прекрасно реализованы смарт-гайды, и при перемещении объекта можно легко распознать, когда она прилипает к краям другого объекта или находится в центре:
В ходе экспериментов я обнаружил ряд любопытных особенностей Sketch, которые неимоверно улучшают и ускоряют рабочий процесс.
Например, в фотошопе всегда раздражала «прыгучесть» текста, если необходимо изменить тип выравнивания строк. Стоило к выровненному по центру текстовому блоку применить выравнивание влево, как весь текст сдвигался вправо. Наверное, в этом есть какая-то логика, но согласитесь, что всякий раз приходилось предугадывать такое поведение и занова корректировать положение слоя:
В Sketch никаких прыжков не происходит. Текстовый блок остается на месте, тогда как меняется лишь взаимное выравнивание строк внутри этого блока. Мелочь, а приятно:
Кстати, еще немного о тексте. Разработчикам сайтов и интерфейсов будет приятно узнать, что Sketch использует системный антиалиасинг, причем можно как включить, так и отключить субпиксельный рендеринг, что позволяет получить максимальное соответствие тому, что будет отображаться на сайте или в программе. А что там у нас в Photoshop? В версии CC в дополнение к уже имеющимся пяти типам сглаживания (None, Sharp, Crisp, Smooth и Strong) добавили еще два (Mac и Mac LCD). Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Но ни один из них не повторяет антиалиасинг, используемый, например, в браузерах. Что делает всю эту охапку методов сглаживания практически бесполезной (хотя None в крайне редких случаях может оказаться полезным).
Вот как для сравнения выглядят типы сглаживания в Photoshop, Sketch и в браузере Safari:
И если в фотошопе после создания текстового объекта необходимо в панели инструментов выбрать что-то другое, например, инструмент перемещения объектов, а для того, чтобы вернуться к редактированию текста, выбрать инструмент текста, то в Sketch никаких переключений между инструментами не требуется. Выбирайте созданный текстовый слой, дважды кликайте и редактируйте. После чего достаточно нажать на любой другой объект или пустую область канваса.
Очень удобным является подсвечивание объекта голубой обводкой при наведении мышки. Причем подсвечивается также рамка вокруг имени данного объекта в палитре слоев:
При работе в фотошопе я нередко сталкивался со странной и никак не прогнозируемой экстраполяцией размеров. Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
Например, нужно вставить в макет с десяток изображений разного размера, превратить их в смарт-объекты и подогнать высоту всех этих объектов под заданную величину. Скажем, уменьшить их пропорционально до 100 пикселей по высоте.
И вот тут нередко начинались мучения. Поскольку каждый объект приходилось уменьшать вручную, постоянно контролируя точность экстраполяции. При этом нужно было обращаться к верхней панели, где размеры по умолчанию указывались в процентах, а для ввода точного значения в пикселах нужно было дописывать «px», и очень порой раздражало, если вовремя не переключил раскладку и ввел «зч», на что фотошоп ругался, ибо таких единиц измерения он не понимает. К тому же символ цепочки, отвечающий за пропорциональное изменение масштаба, как назло, по умолчанию всегда отключен, и приходилось всякий раз напоминать себе его включить. Конечно, и к таким мучениям можно привыкнуть, но надо ли оно?
В большинстве случаев фотоошоп справлялся с масштабированием корректно, но иногда попадались экземпляры, у которых высота была то 99, то 101 пиксель. В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В реальности там просто добвлялась едва заметная полупрозрачная полоска на одной из сторон.
В Sketch же если вы масштабируете объекты (особенно это важно в отношении растровых объектов), то они принимают исключительно целочисленные значение, такие, как вы указали в окне инспектора. И никаких «пушистых» краев.
И при этом никаких дополнительных символов вроде «px» вводить не требуется, поскольку Sketch изначально заточен под работу с пикселями. Впрочем, можно ввести и проценты, он нормально распознает и смасштабирует объект. Помимо этого, можно использовать арифметически операции вроде 300*2 или 256+128.
Очень полезной оказалась вариативность клавиатурной комбинации Cmd-D. Если слой не был перемещен с копированием, этот шорткап просто дублирует слой. А вот если производилось перемещение слоя с одновременным копированием (при зажатой клавише Alt), вызов Cmd-D продублирует объект с соответствующим смещением относительно оригинала. Так что можно быстро раскидать копии на одинаковое расстояние.
Есть и другой, более любопытный способ распределения объектов — создание сетки из объектов. Для начала нужно выделить требуемые объекты:
Затем необходимо выбрать команду меню Arrange > Make Grid…
И объекты распределятся с указанными отступами:
А если включить чекбокс Boxed, то будут учитываться не линейные размеры самих объектов, а одинакового размера боксы, внутри которых размещаются выбранные объекты:
При этом размер предполагаемого бокса автоматически вычисляется программой под наибольший размер одного из объектов, а сами объекты будут отцентрованы внутри бокса по горизонтали и вертикали. Это очень удобно для распределения неравнозначных объектов:
Имеется, кстати, любопытная опция для треугольников. Если вы отредактировали нарисованный треугольник так, что он стал с разными углами и сторонами, можно легко превратить его в равнобедренный, нажав на инспекторе чекбокс Equilateral:
Конечно, даже в самой свежей версии имеются небольшие досадные баги. Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
Например, манипуляции с объектами временами оставляют экранные артефакты. Но разработчики активно работают над устранением этой проблемы. В бета-версии 3.0.4 я уже не наблюдал таких нюансов. Очевидно, что программа от версии к версии будет становиться все лучше и стабильнее. Кроме того, отрадно, что разработчики внемлют пожеланиям дизайнеров. Я тоже предложил парочку идей, и мне ответили на следующий день, включив мои пожелания в wishlist на будущие версии.
На этом пока все. В следующих частях я расскажу о своих дальнейших открытиях в замечательной программе Sketch.
- Switch to Sketch. Часть 1
- Switch to Sketch. Часть 2
Автор: despoth
Оригинал: Switch to Sketch #1
- #sketch.app
- #ui
- #инструменты
- #интерфейс
- #статья
- 2
Sketch.
 app — Онлайн-школа Bang Bang Education
app — Онлайн-школа Bang Bang EducationКупить →
Доступно по подписке
- 30 минут ежедневных занятий
- 11 уроков
Кому подойдет
Курс предназначен для начинающих дизайнеров интерфейсов и иллюстраторов, желающих освоить новый векторный инструмент.
Кто будет преподавать
Александр Катин
В БВШД Александр Катин делал много экспериментальных вещей для учебы, выставок и, в первую очередь, для себя. Параллельно занимался веб-разработкой и сотрудничал со студией Sulliwan. В 2014 году пришёл продюсером интерактивных проектов в агентство Hungry Boys, где делал клиентские проекты и продолжал изучать связку дизайна и технологий. После Hungry работал интерактивным дизайнером в продакшне Hello Computer — создавал прототипы и визуализации с помощью Node. js, ActionScript, Processing и OpenFrameworks. Участвовал в проектах для «Гаража», «Почты России», «Политеха», ВДНХ и Правительства Москвы. В данный момент занимается дизайном интерфейсов и преподает в ScreamSchool.
js, ActionScript, Processing и OpenFrameworks. Участвовал в проектах для «Гаража», «Почты России», «Политеха», ВДНХ и Правительства Москвы. В данный момент занимается дизайном интерфейсов и преподает в ScreamSchool.
Программа курса
- Что такое sketch? Как инструмент завоевывал сердца дизайнеров.
- Актуализация. Где искать информацию и как быть в курсе последних новостей?
- Интерфейс приложения. Часть 1. Главное меню, шорткаты, настройки.
- Интерфейс приложения. Часть 2. Панель инструментов. Шорткаты.
- Интерфейс приложения. Часть 3. Как быстро работать со сложными фигурами.
- Интерфейс приложения. Часть 4. Организация слоев. Шорткаты. Плагин runner.
- Сетки и модульные системы. Направляющие и раскладки. Функция калькулятора.
- Стили текста и слоев. Замыкание слоев. Скрываем лишние элементы.
- Символы. Плагины. Как экономить время.
- Создаем веб-проект. Выстраиваем рабочий процесс. Готовим адаптивный веб-дизайн к передаче разработчикам.
 Handoff.
Handoff. - Экспорт ассетов. Как посмотреть мобильный дизайн на реальных устройствах.
Необходимые материалы и инструменты
Компьютер с Mac OS и Sketch. app (подойдет триальная версия)
Что в итоге
Мы разберем основные возможности Скетча, поговорим о том, как экономить время и не отвлекаться на рутину.
Новости школы
Подпишитесь, чтобы первыми узнать о новых курсах, скидках и промокодах
Продолжив, вы даете согласие
на
обработку персональных данных →
о школе
BBE — это школа дизайна и креативных направлений. Мы закрываем пробелы в существующем дизайн-образовании в России и популяризируем дизайн, ориентированный на человека. Все наши образовательные продукты созданы ведущими экспертами индустрии.
Программы, курсы и интенсивы
Студенты могут выбрать формат, который соответствует их цели: получить профессию, освоить навык или
метод, познакомиться с направлением. Каждый из них дает возможность лично пообщаться
с экспертами и получить фидбэк.
Каждый из них дает возможность лично пообщаться
с экспертами и получить фидбэк.
Дизайн-библиотека
Коллекция из 65+ онлайн-курсов для самостоятельных занятий, которая доступна по подписке на месяц или год.
Точка зрения
Медиа о дизайне и культуре с бесплатными материалами — списками полезных ресурсов, статьями и видеобеседами с ведущими профессионалами.
фильмы
Лепота
Взгляд на наследие русской визуальной культуры с позиции современного дизайна. От основания Руси до 2021 года.
33 слова о дизайне
Исследование современного дизайна в России теми, кто его создает.
100 лет дизайна
Дебютный киноальманах об истории дизайна, показанный в 6 странах, 40 городах и ставший хитом Beat Film Festival-2018.
Sketch против Figma — причины, почему Sketch лучше · Sketch
Может ли Sketch осуществлять совместную работу в режиме реального времени?
Да! Фигма говорит, что это невозможно. Мы говорим, что совместная работа над дизайном в реальном времени подходит и для нативных приложений.
Мы говорим, что совместная работа над дизайном в реальном времени подходит и для нативных приложений.
Подписки Sketch поставляются с общим рабочим пространством, так что ваша команда может делать все, от удобного параллельного проектирования в одном пространстве до обмена документами с историями версий (с уникальными ссылками для каждой версии).
С помощью Sketch все на одной странице
Работайте вместе, наблюдайте за всеми курсорами и прорвитесь к финишу без конфликтов.
За кулисами: Как мы добавили совместную работу в реальном времени в родное приложение для Mac
Собственное приложение или веб-приложение? Как выбрать?
Что лучше, родное приложение или веб-приложение для дизайнерской работы? Это 2023 год, поэтому мы говорим, почему выбирают? Не ограничивайте себя инструментом дизайна, который ограничен только веб-технологиями. С Sketch вы получаете лучшее из обоих миров.
Истинно нативное
Наше нативное приложение для дизайнеров предлагает отличные функции, которых просто нет в электронных веб-приложениях, таких как Figma. Это означает сверхвысокую производительность на кремнии Apple, собственный рендеринг шрифтов и цветовые профили P3.
Это означает сверхвысокую производительность на кремнии Apple, собственный рендеринг шрифтов и цветовые профили P3.
Благодаря возможностям браузера
Поделитесь своими проектами с помощью нашего мощного веб-приложения. Приглашайте соавторов к своим документам, а затем оставляйте и получайте отзывы в любом браузере и в любой операционной системе.
Разработчики, менеджеры проектов и другие члены команды получают необходимые инструменты. Целенаправленная среда для каждого заинтересованного лица означает, что Sketch легче изучать и использовать, меньше отвлекающих факторов. Сделайте свой рабочий процесс простым.
Включено или нет? Все в порядке.
Sketch не требует подключения к Интернету для выполнения дизайнерских работ.
Свобода работать онлайн и офлайн в нашем приложении для Mac прямо здесь. Хватай!
Вы можете создавать новые документы, поддерживать текущие проекты и даже получать доступ к библиотекам.
Вы можете создавать дизайн в любое время. Независимо от того, проходите ли вы через туннель, скачок напряжения или очищаетесь от новостной ленты, Sketch по-прежнему работает.
Почему пользовательский интерфейс Sketch так удобен?
Наши процессы имеют смысл только для того, чтобы вы могли работать лучше и быстрее.
Дело в том, что вы больше нигде не найдете такого интуитивно понятного пользовательского интерфейса для пользователей Mac. Apple установила стандарт того, каким должно быть отличное программное обеспечение для творчества, и наша цель в Sketch состояла в том, чтобы сделать дизайнерское приложение таким же простым в использовании, как Keynote.
Вы можете попрощаться с незнакомым пользовательским интерфейсом Figma и головокружительными моментами. Вот так, это и это.
Наше приложение для Mac имеет смысл, так что вы можете тратить больше времени на кривые Безье и меньше времени на изучение кривых.
«Sketch обеспечивает самый плавный пользовательский интерфейс среди всех инструментов пользовательского интерфейса, представленных сегодня на рынке».

Даниэль Шварц
Creative Bloq
Контролируйте свой рабочий процесс (и тех, кто смотрит)
Доверие — неотъемлемая часть процесса проектирования. Вы должны чувствовать себя уполномоченным от начала вашего проекта до конечного продукта.
Управляйте тем, кто может следить за вами в совместном документе, когда вы делитесь своей работой, и даже независимо от того, находитесь ли вы в сети или в автономном режиме.
Реалистичны ли цвета в Sketch?
Они точно есть. Figma заставляет ваши активы экспортироваться с использованием одного цветового профиля или полностью неуправляемым. Если вы используете Figma в браузере, у вас вообще нет возможности изменить цветовой профиль. Это означает, что ваши конечные пользователи могут увидеть что-то отличное от того, что вы разработали.
Что бы вы ни делали, не подводите свои проекты из-за ограниченной и неточной цветовой гаммы.
С помощью Sketch вы можете назначать цветовые профили P3 или sRGB всем вашим ресурсам и документам.
Отрасль: Что такое цветовые профили? И почему они важны?
Действительно ли моим клиентам и разработчикам нужно приложение Mac для работы со Sketch?
Нет! В этом сила нашего веб-приложения.
Люди, которые не занимаются дизайном, просто не должны отвлекаться на инструменты дизайна.
В чем они действительно нуждаются, так это в проверке проектов, предоставлении отзывов и возможности тестировать прототипы.
Предложите клиентам, менеджерам и разработчикам сделать все вышеперечисленное в любой операционной системе, в любом браузере, с помощью нашего веб-приложения. Более того, вы можете пригласить их всех бесплатно.
«Библиотеки Sketch, совместимость с отраслевыми инструментами и сообщество плагинов позволяют нашей команде создавать и масштабировать систему дизайна для разных брендов и платформ, что дает нашим пользователям лучший и более целостный опыт».
Лука Рэйджер
Старший инженер-программист и дизайнер — Xbox R&D
Почему символы Sketch такие мощные?
Упростите передачу обслуживания с помощью символов, соответствующих компонентам, с которыми работают разработчики. Наличие единого источника достоверной информации для ваших элементов не только отлично подходит для проектирования, но и облегчает жизнь разработчикам.
Наличие единого источника достоверной информации для ваших элементов не только отлично подходит для проектирования, но и облегчает жизнь разработчикам.
Вы должны иметь возможность контролировать, какие части конструктора символов могут изменяться, а какие остаются неизменными. Только Sketch дает вам такой уровень контроля.
Заставьте символы работать на вашу дизайн-систему и разработчиков
Это означает, что вы будете получать меньше отзывов и вопросов, что приведет к экономии времени для всех.
Что делает систему управления Sketch такой надежной?
Некоторые правила созданы для того, чтобы их нарушать, но какие правила следует соблюдать, должно быть под вашим контролем. Элементы управления переопределением символов выделяют Sketch за счет полного контроля над тем, когда дизайнеры могут (и не могут) отклоняться от ваших установленных систем проектирования.
Управление переопределениями
Всегда поддерживайте одинаковые стили в своих проектах, решая, какие аспекты ваших символов могут быть переопределены вами и вашими соавторами, а какие нет.
Если вы хотите позволить себе все изменить, это тоже вариант. Выбор ваш!
Учебники по Sketch: Как упорядочить символы и управлять переопределениями
Нужны ли мне плагины для прототипирования или передачи разработчикам в Sketch?
Нет, плагины не нужны. Sketch поставляется с дизайном, совместной работой, прототипированием и передачей разработчику прямо из коробки. Это похоже на объединение InVision, Zeplin и Abstract в один инструмент — со всеми мощными функциями редактирования, которые вы знаете и любите.
Пришло время проснуться от усталости платформы, все инструменты здесь.
Встроенное прототипирование
Создавайте прототипы прямо в приложении для Mac и делитесь ссылкой, чтобы любой мог их протестировать в любом веб-браузере, без плагинов.
Учебники по Sketch: Как начать работу с прототипом UX
Простота передачи разработчикам
Разработчики могут проверять ваши проекты и бесплатно загружать готовые ресурсы из любого браузера. Все, что вам нужно сделать, это поделиться.
Все, что вам нужно сделать, это поделиться.
Сообщество: Как настроить процесс проектирования для плавной передачи разработчикам в Sketch
Перспективный процесс проектирования
Когда-то Sketch был скромным приложением для векторного рисования. Теперь это универсальная платформа для проектирования, совместной работы, прототипирования и передачи работы разработчикам.
Как видите, постоянное совершенствование заложено в нашей ДНК, и мы только начинаем.
«Sketch пролил свет на UX-дизайн».
Фигма
Sketch Software Обзоры, демоверсии и цены
О Sketch
Sketch разработан, чтобы помочь предприятиям создавать значки и векторную графику, сотрудничать с членами команды и изменять топографию дизайна или шрифты с помощью единой платформы. Приложение позволяет сотрудникам автоматизировать рабочие процессы, получать отзывы о проектах и делиться ссылками на прототипы с внутренними и внешними заинтересованными сторонами. Он предоставляет множество других функций, таких как экспорт данных, управление проектами, отчетность и многое другое. Sketch позволяет профессионалам выполнять действия по синхронизации данных и приглашать клиентов и внешних сотрудников для доступа или редактирования определенных документов. Кроме того, он помогает дизайнерам создавать и хранить символы и стили слоев в централизованном репозитории и делиться ими с определенными пользователями.
Sketch поставляется с интерфейсом прикладного программирования (API), который…
Он предоставляет множество других функций, таких как экспорт данных, управление проектами, отчетность и многое другое. Sketch позволяет профессионалам выполнять действия по синхронизации данных и приглашать клиентов и внешних сотрудников для доступа или редактирования определенных документов. Кроме того, он помогает дизайнерам создавать и хранить символы и стили слоев в централизованном репозитории и делиться ими с определенными пользователями.
Sketch поставляется с интерфейсом прикладного программирования (API), который…
Награды и признание
FrontRunner
2022
Отчет FrontRunners Software Advice ранжирует лучшие продукты на основе отзывов пользователей, что помогает компаниям найти подходящее программное обеспечение.
Цены на Sketch
Sketch доступен пользователям по цене 9 долларов США за рабочее место редактора в месяц или 99 долларов США при оплате за год
Начальная цена:
9,00 долларов США в месяц
Бесплатная пробная версия:
Доступна
9:0092 Бесплатная версия0005Not Available
Slide 1 of 5
Slide 1 of 5
Sketch Reviews
Overall Rating
Ratings Breakdown
5
(497)
4
(224)
Secondary Ratings
Простота использования
Служба поддержки
Соотношение цены и качества
Функциональность
Самые полезные отзывы о Sketch
1–5 из 744 отзывов
Якоб 1 —Использовался менее 12 месяцев
Источник отзыва: Capterra
Мы пригласили этого рецензента оставить честный отзыв и предложили символическое поощрение в качестве благодарности.
OVERALL RATING:
Reviewed April 2021
Worth the effort, but be prepared to invest some time
Ryan
Verified reviewer
Design, 11-50 employees
Used daily for less than 12 months
Источник обзора: Capterra
Мы пригласили этого рецензента оставить честный отзыв и предложили номинальную награду в качестве благодарности.
Общий рейтинг:
Простота использования
стоимость денег
поддержка клиентов
Функциональность
Оценка в октябре 2019 г.
Стоит его вес в Gold
В целом, это было интересное обучение Journey для использования. Я пришел из среды Adobe, и обучение использованию Sketch не было утомительным процессом. Многие его функции очень похожи. Разница только в ярлыках и макете, но позволяет вам выполнять свою работу без каких-либо хлопот.
PROS
Он настолько эффективен при создании иллюстраций как для векторной, так и для растровой графики и стоит намного меньше, чем крупнейший конкурент. Он также имеет огромную поддержку и несколько плагинов, которые помогают ему стать платформой, позволяющей связать его с другими программами, такими как, например, inVision. Он стал моим ежедневным водителем.
МИНУСЫ
Не за что ненавидеть. Может потребоваться дополнительная полировка функциональности, например: изоляция графики и улучшенные функции масштабирования. Не так отполировано, как программное обеспечение Adobe.
Не так отполировано, как программное обеспечение Adobe.
Причины перехода на Sketch
Компания, в которой я работаю, использует Sketch в качестве основного программного обеспечения. Программное обеспечение Adobe используется, но не всеми. Так что приспосабливаясь к моей среде, я тоже начал ее использовать и с тех пор не возвращался.
Анонимно
10 000+ сотрудников
Используется еженедельно более 2 лет
Источник отзыва: Capterra
Этот обзор был отправлен в органическом порядке. Поощрение не предлагалось
ОБЩАЯ ОЦЕНКА:
ПРОСТОТА ИСПОЛЬЗОВАНИЯ
СООТВЕТСТВИЕ ЦЕНЕ
ПОДДЕРЖКА КЛИЕНТОВ
ФУНКЦИОНАЛЬНОСТЬ
Отзыв от августа 2022 г. Это один из моих любимых инструментов для разработки мобильных приложений. Несмотря на то, что его функции для совместной работы не так уж хороши, его чистый интерфейс, интуитивно понятный дизайн, сочетания клавиш и множество опций плагинов делают его одним из лучших инструментов для разработки продуктов.
Это один из моих любимых инструментов для разработки мобильных приложений. Несмотря на то, что его функции для совместной работы не так уж хороши, его чистый интерфейс, интуитивно понятный дизайн, сочетания клавиш и множество опций плагинов делают его одним из лучших инструментов для разработки продуктов.
PROS
Моя компания в основном использует Sketch для разработки дизайнов мобильных приложений и обмена ими с помощью плагина Zeplin. Я использовал Sketch для создания высококачественных макетов и дизайна мобильных приложений. Мне нравится его чистый пользовательский интерфейс, интуитивность, различные плагины, совершенство пикселей. Поскольку я являюсь владельцем продукта и не являюсь дизайнером, мне потребовалось немного обучения, чтобы научиться использовать этот продукт, но оно того стоило. Кроме того, сочетания клавиш делают процесс проектирования таким простым и продуктивным для меня. Я настоятельно рекомендую использовать Sketch для дизайна ваших продуктов.
ПРОТИВ
Одним из самых больших ограничений использования Sketch является то, что он доступен только на Mac, и это ограничивает сотрудничество с остальной частью команды (что может быть в основном на Windows). Дополнительная проблема, с которой я сталкивался несколько раз, заключается в том, что всякий раз, когда я создаю дизайн продукта, который имеет множество арт-досок (например, 60+), Sketch имеет тенденцию сильно отставать и делает невозможным экспорт файлов. Более того, Sketch — не лучший инструмент для прототипирования.
Причины перехода на Sketch
В моей компании Sketch является предпочтительным инструментом для разработки мобильных приложений. Поэтому для нескольких проектов, где нам приходилось разрабатывать мобильные приложения для клиента, я использовал Sketch для создания каркаса и проектирования пользовательского интерфейса (вместо Figma, который является нашим инструментом проектирования для тех проектов, где большинство членов команды используют компьютеры с Windows). ).
).
Томас
Интернет, 1 сотрудник
Используется еженедельно менее 2 лет
Источник обзора: Capterra
Мы пригласили этого рецензента оставить честный отзыв и предложили номинальную награду в качестве благодарности.
ОБЩАЯ ОЦЕНКА:
ПРОСТОТА ИСПОЛЬЗОВАНИЯ
ОТЧЕТНОСТЬ ЦЕНЫ
ФУНКЦИОНАЛЬНОСТЬ
Отзыв от января 2022 г.
Хороший инструмент для разработки приложений и веб-сайтов
документ, который уже создан дизайнером. Я использую эскизный документ, чтобы получить визуальный аспект приложения/веб-сайта, экспортировать визуальные элементы и т. д.
д.
PROS
Мне нравится, как можно управлять содержанием и дизайном. Легко повторно использовать компоненты/графические элементы в документе и между документами.
МИНУСЫ
Не всегда легко экспортировать элементы из документа (иконки/компоненты) фронтенд-разработчику, когда дизайнер добавил на него множество эффектов.
Причины перехода на Sketch
Так быстрее и проще разрабатывать приложения/веб-сайты и экспортировать из них элементы для интеграции.
McKaffui Aikins
Проверенный рецензент
Графический дизайн, 2-10 сотрудников
Еженедельно используется более 2 лет номинальный стимул в качестве благодарности.

 Handoff.
Handoff.