базовые программы, работа с цветом и другими элементами
С каждым днем появляется все больше программ и приложений для создания дизайна сайтов. В этой статье мы расскажем про базовые инструменты, которые может использовать дизайнер в своей работе, расскажем об основных преимуществах и недостатках программ и покажем, как выбрать инструмент для лучшей работы.
Базовые программы
Обычно дизайн сайтов делается в специализированных программах (если дизайнер не пользуется конструктором сайтов). Рассмотрим основные приложения для дизайна, которые популярны у веб-дизайнеров.
Семейство Adobe
Несмотря на растущую популярность, более легких для освоения программ, продукты Adobe до сих пор занимают лидирующую позицию на рынке.
Adobe Photoshop — базовое приложение, которое предназначено как для обработки изображений, так и для создания дизайна в целом. Так как Photoshop до сих пор является самым популярным продуктом среди дизайнеров, верстальщиков и разработчиков (в основном от дизайнеров требуется предоставить макет в формате . psd), владение этим инструментом важно для полноценной работы над проектом.
psd), владение этим инструментом важно для полноценной работы над проектом.
Из недостатков программы выделяют следующие:
- Сложность в освоении. Photoshop имеет достаточно сложный интерфейс со специальными инструментами, поэтому дизайнеру нужно потратить достаточно большое количество времени на обучение.
- Не предназначен для проектирования интерфейсов напрямую. Несмотря на универсальность программы, многие функции для создания дизайна достаточно трудоемки, в отличие от более современных аналогов.
- Программа платная. Дизайнерам придется платить разработчикам приложения один раз в год.
Adobe Experience Design (Adobe XD) — относительно новая программа линейки Adobe, специально предназначенная для проектирования интерфейсов. Приложение поддерживает векторную графику и верстку, есть возможность работать с сетками, стандартными блоками и типографикой.
Кроме Adobe Photoshop и Adobe XD у компании есть еще несколько продуктов, которые используются дизайнерами:
- Adobe Illustrator — программа для создания векторных изображений, например, логотипов, иллюстраций и так далее.
- Adobe After Effects — приложение для создания анимации. В основном используется для демонстрации дизайна или разработки анимированных элементов.
- Adobe InDesign — приложение, которое используется для верстки как полиграфии, так и интернет страниц.
Продукты Adobe — популярные инструменты для веб-дизайнеров, которые используются разработчиками по всему миру. Несмотря на довольно большую стоимость программ и сложность интерфейса, дизайнеры с успехом пользуются приложениями и создают дизайны сайтов различной сложности.
Sketch
Sketch — относительно новый графический редактор, который постепенно вытесняет Photoshop с рынка веб-дизайна. Так как Sketch был разработан специально для проектирования интерфейсов, он также достаточно популярен у веб-дизайнеров. С помощью программы можно относительно быстро создать макет современного сайта, не прибегая к сложной обработке изображений.
Так как Sketch был разработан специально для проектирования интерфейсов, он также достаточно популярен у веб-дизайнеров. С помощью программы можно относительно быстро создать макет современного сайта, не прибегая к сложной обработке изображений.
В основном Sketch рассчитан на создание сайтов блочной структуры — в программе можно создавать блоки, кнопки, формы и прочее одним движением мыши. Есть возможности для глубокой работы с типографикой, модульными сетками. Главный недостаток программы — ограниченная совместимость с ОС. Sketch разработан специально для Mac OS и не имеет аналога для Windows.
Figma
Еще одна программа на рынке, которая является главным конкурентом Sketch — графический редактор Figma. Данное приложение работает как на Windows, так и на Mac OS, поэтому быстро стало популярным среди веб-дизайнеров. Одно из главных преимуществ программы — возможность работать напрямую через браузер и сохранять результаты своей работы в облаке.
Figma также предназначена для проектирования интерфейсов. В программе есть возможность настраивать модульные сетки, создавать простые и сложные элементы, работать со шрифтами и прочее.
Это три основные программы, которые используются дизайнерами при создании макетов. Выбирая приложение для работы, нужно учитывать следующие нюансы:
- специфика дизайна. В основном современные сайты имеют блочную структуру, которую удобнее реализовывать с помощью простых элементов. В таком случае Sketch и Figma подходит большинству дизайнеров. Однако если макет включает в себя сложную обработку изображений, без Photoshop не обойтись;
- технические возможности разработчиков. Часто верстальщики работают с форматом .psd и не используют другие программы кроме линейки Adobe. В этом случае дизайнерам приходится подстраиваться под других специалистов и выбирать нужное приложение, исходя из возможностей разработчиков;
- удобство пользования.
 Сложность интерфейса — одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Сложность интерфейса — одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Также нужно упомянуть и конструкторы сайтов. Некоторые разработчики не хотят тратить много сил и времени на создание уникальных ресурсов и прибегают к специальным конструкторам, которые позволяют сделать сайт на основе уже существующего шаблона. Такие приложения популярны среди небольших компаний, у которых нет бюджета и сформированного бренда. О том, что лучше выбрать — конструктор сайтов или уникальный дизайн, мы рассказывали в этой статье.
Графика
Каждый дизайнер при создании макетов использует не только стандартные блоки и типографику, но и различную графику: иллюстрации, фотографии, иконки и другие изображения. Есть несколько способов создать графику для дизайна и один из них — купить или скачать бесплатно изображения со специализированных ресурсов. Рассмотрим некоторые из них.
Рассмотрим некоторые из них.
Платные стоки
Shutterstock и depositphotos — самые популярные стоковые ресурсы на сегодняшний день. Изображения на данных стоках качественные, редко встречаются на других сайтах, поэтому дизайнер сможет создать уникальный макет на основе стоковых изображений. Однако, данные ресурсы платные — необходимо оформить подписку.
Преимущества таких ресурсов — наличие лицензированных и качественных изображений для дизайна. На бесплатных стоках, как правило, качество картинок хуже, также их часто используют на других сайтах. Мы проводили эксперимент в нашем блоге и анализировали, как используют картинку со стока в дизайне различных сайтов. Результаты эксперимента можно посмотреть в этой статье.
Бесплатные стоки
Однако, бесплатные стоки — отличный инструмент для тех, у кого нет большого бюджета на дизайн и нет специальных требований к макету.
1. Pixabay
Сервис Pixabay — сайт, на котором представлены бесплатные изображения достаточно хорошего качества.
На сайте представлено более 1 миллиона изображений, которые можно использовать в дизайне без указания авторства. Есть как векторная, так и растровая графика.
2. Unsplash
Бесплатный ресурс с атмосферными фотографиями, которые также можно использовать бесплатно.
Картинки разбиты по категориям, можно создавать собственные коллекции и загружать фотографии самостоятельно.
3. Freepik
Ресурс с множеством векторных изображений. В основном на сервисе представлены различные иконки, иллюстрации, есть шаблоны для логотипов.
Чтобы использовать бесплатные изображения и при этом создать уникальный и интересный сайт, нужно учитывать следующее:
- лучше не использовать изображения в первоначальном виде.Например, изменить тон и насыщенность картинки с помощью фильтров, взять только часть изображения и так далее;
- следить за качеством изображения.
 На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом; - находить интересные сюжеты. Часто на стоках можно встретить изображения неестественно улыбающихся людей, картинки с рукопожатиями и прочие фотографии, которые настолько часто встречаются, что вызывают у пользователей отторжение. Лучше искать интересные и необычные картинки, которые могут запомниться посетителям сайта и гармонично дополнят макет.
Конечно, самый лучший вариант для дизайнера — нанять профессионального фотографа и сделать уникальные снимки для дизайна сайта. Однако, если такой возможности нет, можно воспользоваться альтернативой в виде стоковых фото.
Работа с цветом
Работа с составляющими дизайна также важна для создания стильного и удобного для пользования макета. Есть некоторые инструменты, которые помогают дизайнерам подобрать правильные цвета, типографику или эффекты для макета. Рассмотрим некоторые из них.
Рассмотрим некоторые из них.
Иногда дизайнеры подбирают оттенки интуитивно, но в большинстве случаев пользуются различными сервисами, которые помогают найти нужные сочетания. Например, сервис Adobe Color, который позволяет выбрать оттенки из цветового круга с помощью различных цветовых схем:
Кроме того, в данном сервисе есть интересная функция — извлечение цветов из изображения. Например, дизайнер может взять любую фотографию или иллюстрацию и посмотреть, какие цвета используются на картинке. Кроме того, некоторые дизайнеры вдохновляются произведениями искусства и берут цветовые сочетания из полотен известных художников:
Больше о произведениях искусства в веб-дизайне можно прочитать здесь.
Еще один интересный подход — брать удачные цветовые сочетания из уже существующих работ. Например, сервис Dribble предоставляет возможность выбрать определенный цвет и посмотреть, как он сочетается с другими цветовыми оттенками:
Типографика, анимация и 3D
Что касается типографики, есть сервисы, которые помогают дизайнерам подобрать шрифтовые пары или, например, определить шрифт на изображении. Так работает один из самых известных сервисов, посвященных шрифтам WhatTheFont:
Так работает один из самых известных сервисов, посвященных шрифтам WhatTheFont:
Дизайнер может загрузить изображение с надписью и сервис определит используемый на нем шрифт, если он есть в базе.
Также дизайнерам важно уметь создавать макеты, где присутствуют анимационные элементы — движение всегда привлекает внимание пользователя, поэтому анимация является одним из инструментов повышения конверсии сайта. Мы уже говорили про программу Adobe After Effects, которая часто используется разработчиками для презентации и создания анимационных элементов.
Однако если дизайнер не пользуется сложными приложениями, есть другой выход — найти анимационные элементы на различных сервисах и показать их разработчикам. Так фронт-эндеры будут знать, что именно имел в виду дизайнер и смогут воплотить его идеи в жизнь. Один из таких сервисов — CodePen, где представлены различные анимации уже с открытым кодом:
Такой подход позволит достигнуть взаимопонимания между специалистами и облегчит задачу разработчикам.
Некоторые веб-дизайнеры занимаются не только проектированием интерфейсов и рекламной графикой с помощью 3D моделирования. Есть довольно сложные для освоения программы, которые позволяют создавать различные 3D модели и использовать изображения в веб-дизайне. Одни из самых популярных программ 3D моделирования — AutoDesk 3Ds Max и Cinema4D.
Владение программами 3D моделирования является дополнительной компетенцией для веб-дизайнеров, однако иногда данный навык бывает полезным при создании эффектной рекламной графики, экстерьеров и интерьеров зданий, а также 3D типографики (подробнее об этом элементе дизайна можно прочитать в этой статье).
Студия IDBI использует множество различных инструментов для создания дизайна сайтов. Мы можем разрабатывать как сложные интерфейсы с глобальной обработкой изображений и созданием новых, так и легкие сайты с минималистичным дизайном. В работе мы используем и традиционную линейку Adobe, и более современные продукты. Наши работы можно посмотреть в разделе «Портфолио».
Наши работы можно посмотреть в разделе «Портфолио».
39 Программы веб-дизайна — Windows
Программы и программное обеспечения для веб-дизайна на Windows, которые вы найдете в этом разделе, помогут вам создать и разработать веб-страницу с нуля
Brackets 1.14.2
Революционный редактор веб-кода
Adobe Muse CC 2019
Microsoft Expression Web 4
Один из самых полных инструментов для создания веб-сайтов
Dreamweaver CC 2017 17.0.1
Программное обеспечение Adobe для создания веб-сайтов
Artisteer 4.3.0.60745
Веб-дизайн без навыков программирования
Bugzilla 5.
Устранение неполадок программного обеспечения от Firefox
Website Painter 3.5
Создайте дизайн вашего сайта и меняйте его внешний вид
WebSite X5 Pro 2023.1
Приложение для создания сайтов
WebMatrix 5.1
Все что нужно чтобы с легкостью создавать веб-сайты
Banner Maker Pro 9.0.0
Профессиональный инструмент для создания логотипов и баннеров
Создание объявления для вашего сайта в HTML5
PrestaShop 1.7.7.3
Создайте бесплатно свой собственный интернет-магазин
CodeIgniter 4. 1.1
1.1
PHP-фреймворк для разработки веб-приложений
Microsoft Expression Studio Ultimate 4
Самый мощный набор инструментов проектирования корпорации Microsoft
Простая среда разработки для создания сайтов и приложений в сети
Composer 2.0.9
Менеджер зависимостей PHP
Aptana Studio 3.7.2
Профессиональное решение с открытым исходным кодом для веб-разработки
Amaya 11.4.7
Веб-редактор, который позволит вам легко создать свой сайт
Maqetta 10.0.2
Визуальное редактирование системы, основанной на HTML5
Web Easy Pro 8
Создайте свой сайт в течение нескольких минут
CoffeeCup HTML Editor 16. 1.808
1.808
Лучший редактор WYSIWYG программирование
Fireworks CS6
Профессиональный инструмент от компании Adobe для веб-дизайна
Keywords Generator 2.04
Создать ключевые слова для вашего веб-сайта и увеличить свой трафик
AllWebMenus PRO 5.3.940.1
Создание высококачественных меню для вашего веб-узлов
phpBB 3.3.3
Создание форума сообщества в PHP
BlueGriffon 3.1
Редактор HTML и WYSIWYG
SiteInFile Compiler 4.3.0.0
Скомпилируйте ваш веб-сайт как исполняемый файл
Website Realizer 2. 4.3
4.3
Создание и редактирование веб-сайтов
Digg Digg 5.3.6
Добавить социальных кнопок на ваш блог и распространять ваши статьи
Zeta Producer 15.4.1
Легко создавать веб-сайт
Button Shop 4.26
Создание кнопки для ваших сайтов
HTTPhotos 4.5
Создание галереи фотография готова к публикации через Интернет
Bannershop GIF Animator 5.1.2
Создавайте анимированные баннеры с профессиональным качеством
WebSite X5 Evo 2023.1
Среда для создания веб-сайтов
Amara Flash News Ticker 3. 0
0
Показать любой текст с прокрутки эффекты на вашем сайте
Sothink DHTML Menu 9.8
Создайте меню веб-в JavaScript и DHTML
ASP 2 VB Converter 1.0
Конвертировать один или несколько ASP-файлы в проект Visual Basic
WYSIWYG Web Builder 17.0.2
Создайте свой собственный сайт с этим великим инструментом
HotDog Professional 7.03
Очень хороший редактор HTML для создания веб-страниц
20 лучших программных инструментов для веб-дизайна 2023 года (в 6 категориях)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Извините, но нет однозначного ответа 🙋 на вопрос, какое лучшее программное обеспечение для веб-дизайна .
Видите ли, само словосочетание «программное обеспечение для веб-дизайна» несколько двусмысленно. Быстрый поиск в Google, например, даст вам ряд решений с различной специализацией.
Некоторые из предлагаемых решений для веб-дизайна позиционируют себя как «конструкторы сайтов». Они представлены в виде визуальных WYSIWYG-редакторов с базовыми инструментами для настройки готовых шаблонов веб-сайтов — тип материала, который подойдет тем, кто не занимается кодированием.
Но не путайте 😕 их с универсальными платформами веб-сайтов. Это отдельная категория, которая объединяет программное обеспечение для веб-дизайна с веб-хостингом, регистрацией домена и управлением контентом.
Помимо этого, у нас есть те инструменты веб-дизайна, которые поддерживают профессиональное кодирование, в то время как другие тяжело справляются с графическим редактированием, дизайном UI/UX, цифровым рисованием и т. д.
Таким образом, вы не найдете универсального решения, которое можно было бы назвать лучшим программным обеспечением для веб-дизайна. Идеальным подходом здесь будет вместо этого запрашивать параметры на основе вашего конкретного варианта использования.
Идеальным подходом здесь будет вместо этого запрашивать параметры на основе вашего конкретного варианта использования.
В этом свете 💡 вот сводка новостей, которая даст вам столь необходимый старт. Мы тщательно отобрали три лучших инструмента веб-дизайна 🎨 для каждого из шести наиболее распространенных вариантов использования.
📚 Содержание:
- Программное обеспечение для веб-дизайна для создания веб-сайтов
- Программное обеспечение для веб-дизайна для электронной коммерции
- Инструменты веб-дизайна для графических дизайнеров
- Программное обеспечение для веб-дизайна для разработки продуктов
- Решения для веб-дизайна для разработчиков
- Инструменты веб-дизайна для дизайнеров UI/UX
Лучшее программное обеспечение для веб-дизайна для начинающих и профессионалов в 2023 году 🚀
Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
WordPress
WordPress — это система управления контентом с открытым исходным кодом, построенная на PHP и MySQL. Тем не менее, пусть тег CMS не вводит вас в заблуждение — помимо ведения блогов, WordPress является мастером создания, оптимизации и проектирования веб-сайтов. На самом деле, это самый популярный движок веб-сайта из всех. В настоящее время 43% всех веб-сайтов в Интернете работают на WordPress!
Тем не менее, пусть тег CMS не вводит вас в заблуждение — помимо ведения блогов, WordPress является мастером создания, оптимизации и проектирования веб-сайтов. На самом деле, это самый популярный движок веб-сайта из всех. В настоящее время 43% всех веб-сайтов в Интернете работают на WordPress!
Сама система бесплатна, и вы часто найдете ее предварительно загруженной в пакетах веб-хостинга.
Когда вы продолжите установку, серверная часть WordPress предоставит вам все строительные блоки для настройки веб-сайта любого типа. Вы можете использовать интуитивно понятный конструктор веб-сайтов WYSIWYG, чтобы визуально собрать все воедино с нуля. С другой стороны, вы можете настроить любую из 30 000 тем сайта.
Еще одна вещь, которая вам понравится, — это огромный выбор плагинов WordPress, которые очень удобны для добавления специальных функций и дизайна на веб-сайты. Вы должны быть в состоянии настроить блог, интернет-магазин или профессиональный сайт, не касаясь ни единой строки кода.
Однако это не означает, что программисты остались в стороне. Если у вас есть навыки, WordPress по-прежнему позволяет вам настраивать HTML и CSS вашего сайта.
Викс
В то время как WordPress тяжело справляется как с кодированием, так и с визуальным редактированием, Wix — это скорее специализированный конструктор веб-сайтов, который дополняется серией ресурсов дизайна и хостинга. Вы можете считать его лучшим программным обеспечением для веб-дизайна для начинающих, заинтересованных в быстром и простом создании сайтов.
В основе лежит интуитивно понятный редактор с перетаскиванием, который хорошо работает со всеми более чем 800 готовыми шаблонами Wix. Вам просто нужно выбрать предпочитаемый шаблон веб-сайта, и редактор Wix поможет вам настроить стиль, макет, контент, внешний вид и внешний вид сайта.
Для пользователей, которым нужен еще более простой метод веб-дизайна, платформа предлагает то, что она называет «Wix ADI». Это система искусственного интеллекта, которая задает простые вопросы, а затем на основе ответов создает персонализированный сайт.
Веб-поток
Webflow — еще одна универсальная платформа, которая специализируется на создании веб-сайтов, управляемом веб-хостинге и управлении контентом.
Его программное обеспечение для веб-дизайна поставляется со всеми функциями визуального дизайна. Вы можете использовать конструктор веб-сайтов WYSIWYG, редактирование с помощью перетаскивания, множество предварительно созданных элементов сайта, а также библиотеку адаптивных шаблонов.
Когда вы создаете сайт, Webflow создает базовый HTML/CSS и аккуратно организует ваш код. Затем, когда вы закончите, вы сможете экспортировать весь код на внешние платформы.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Shopify
Shopify — это платформа, на которую стоит обратить внимание, когда вам нужен весь набор возможностей электронной коммерции. Это комплексная платформа электронной коммерции с инструментами для создания, оптимизации, хостинга, управления и расширения интернет-магазинов.
По сути, Shopify нашел способ упростить все тонкости, связанные с сайтами электронной коммерции. Его программное обеспечение для веб-дизайна, например, позволяет вам визуально настраивать не только макет вашего магазина, но и компоненты цифровых продаж, которые поставляются с ним.
Вы можете организовывать большие запасы, редактировать страницы продуктов, добавлять варианты доставки, а также добавлять несколько маркетинговых компонентов.
Основы BigCommerce
В то время как BigCommerce в основном известен своими возможностями для корпоративной коммерции, у него есть небольшая версия, ориентированная на малый розничный бизнес.
BigCommerce Essentials — это название, и оно зарекомендовало себя как одно из лучших программ для веб-дизайна для владельцев магазинов, которым необходимо беспрепятственно запускать и расширять свою деятельность.
Пара основных настроек редактора без кода — это все, что вам нужно, чтобы запустить полноценный магазин. И пока вы этим занимаетесь, вы сможете оптимизировать процесс оформления заказа, управление запасами, SEO и каналы продаж.
И пока вы этим занимаетесь, вы сможете оптимизировать процесс оформления заказа, управление запасами, SEO и каналы продаж.
Зиро
Zyro не так многофункционален, как Shopify, Wix, Squarespace и им подобные. Но он может выполнять работу быстрее и эффективнее, чем его аналоги.
Это простой конструктор веб-сайтов, предлагающий дешевое, но аккуратное редактирование. Видите ли, в то время как многие продвинутые платформы электронной коммерции требуют обучения, Zyro устранил сложности, ограничившись только самым необходимым.
Вам потребуется не более пяти шагов, чтобы настроить и запустить легкий бизнес-сайт. Просто выберите шаблон, используйте редактор перетаскивания для настройки атрибутов, а затем, возможно, бесплатный создатель логотипов Zyro на основе искусственного интеллекта поможет вам с брендингом.
Лучшие инструменты веб-дизайна для графических дизайнеров
Охладители
Говоря о брендинге и многом другом, одним из инструментов, который может помочь вам найти правильные цвета, является Coolors.
Думайте об этом как о генераторе цветовой схемы. Хотя Coolors не занимается дизайном веб-сайтов как таковых, он оптимизирует веб-дизайн, экономя часы, которые в противном случае вы бы потратили на определение цветовой схемы сайта.
По своей сути это генератор цвета, который смешивает различные оттенки, а затем предоставляет вам возможность выбрать лучшую комбинацию.
Когда вы, наконец, найдете идеальный набор палитр, вам просто нужно скопировать шестнадцатеричные коды из Coolors, а затем применить их непосредственно к вашему проекту.
Adobe Illustrator
Будучи надежным и универсальным программным обеспечением для редактирования графики, Adobe Illustrator, бесспорно, является одним из лучших инструментов веб-дизайна для профессиональной корректировки веб-сайтов.
Он позиционирует себя как программное решение для векторной графики. Но не заблуждайтесь. Под капотом вы найдете всевозможные передовые инструменты для создания и редактирования не только векторной графики, но и иллюстраций, рисунков, эскизов, макетов и т. д.
д.
Вы должны уметь рисовать, настраивать градиенты, подбирать цвета, редактировать слои, а также улучшать внешний вид своих проектов с помощью специальных эффектов, фильтров и кистей.
Adobe Illustrator дополнительно поддерживает кросс-медийный дизайн, позволяя пропорционально адаптировать макеты к индивидуальным настройкам дизайна. Следовательно, вам будет легко согласовать свои рабочие процессы с различными устройствами, размерами экрана и платформами.
Канва
Canva — это простой и удобный аналог Adobe Illustrator. В то время как последний является одним из лучших программ для веб-дизайна для опытных графических дизайнеров, первый идеально подходит для начинающих.
Это то, к чему вы обращаетесь, когда вам нужен автоматизированный инструмент для редактирования векторов, изображений, иллюстраций, плакатов, презентаций, баннеров и публикаций в социальных сетях.
Вместо того, чтобы начинать с нуля, вы можете создать свой проект на основе шаблонов Canva. Он поставляется с богатой библиотекой предварительно созданных графических макетов — идеально подходит для инфографики, визитных карточек, логотипов, печатных изданий, иллюстраций веб-страниц и т. д.
Он поставляется с богатой библиотекой предварительно созданных графических макетов — идеально подходит для инфографики, визитных карточек, логотипов, печатных изданий, иллюстраций веб-страниц и т. д.
Сделав свой выбор, вы можете продолжить и настроить визуальные атрибуты с помощью WYSIWYG-редактора Canva с функцией перетаскивания.
Лучшее программное обеспечение для веб-дизайна для продуктового дизайна
Эскиз
Если вы планируете размещать продукты на своем веб-сайте, возможно, вы захотите использовать такие инструменты, как Sketch, для дополнительной привлекательности.
Sketch — редактор векторной графики, работающий на macOS. Однако он не работает как Adobe Illustrator. Вместо этого он специализируется на прототипировании, дизайне продуктов и анимации.
Рабочие процессы здесь идеально подходят для сотрудников крупных агентств и организаций.
Когда вы воплощаете свои проекты в жизнь с помощью интуитивно понятного пользовательского интерфейса Sketch, вы можете протестировать прототипы на своем ПК, а затем, возможно, поделиться ссылкой со своими коллегами, чтобы они могли внести свой вклад. Кроме того, над одним и тем же проектом в режиме реального времени могут работать несколько соавторов.
Кроме того, над одним и тем же проектом в режиме реального времени могут работать несколько соавторов.
Умные мокапы
Smartmockups — это веб-генератор макетов продуктов, который превращает ваши изображения в витрины профессионального качества.
Это означает, что вам не нужно создавать реальный продукт, чтобы продемонстрировать фирменный прототип. Smartmockups делает все это в цифровом виде, накладывая загруженные вами изображения брендов непосредственно на большой выбор готовых иллюстраций продуктов.
Вы можете подготовить высококачественные макеты для фирменных демо-сайтов, приложений, страниц в социальных сетях, футболок, кружек, книг и т. д. В Smartmockups имеется обширная библиотека шаблонов макетов продуктов на выбор. Кроме того, вы можете легко настроить внешний вид вашего дизайна на всех макетах.
Инвидение
Invision должен стать лучшим выбором для всех руководителей высшего звена, которые ищут лучшее программное обеспечение для веб-дизайна для своей команды.
Не поймите нас неправильно. Invision не является специализированным инструментом веб-дизайна. Скорее, это онлайн-доска, которая поддерживает множество инструментов повышения производительности. Именно сюда команды приходят, чтобы централизовать свои рабочие процессы проектирования и сотрудничать в режиме реального времени в различных проектах.
Вы можете, например, обратиться к Invision Studio при разработке и презентации прототипов. Тогда Invision Freehand, наоборот, идеально подойдет для мозгового штурма дизайнерских идей на цифровой доске вашей команды.
Лучшие решения для веб-дизайна для разработчиков
Adobe Dreamweaver
Поскольку графические дизайнеры разрабатывают свои проекты с помощью Adobe Illustrator, веб-разработчикам гораздо удобнее использовать Adobe Dreamweaver.
Это тип многогранного инструмента, который дает разработчикам привилегии глубокого кодирования, не лишая вас возможности визуального редактирования. Это означает, что вы получите лучшее из обоих подходов к веб-дизайну — универсальность кодирования и интуитивность редактора WYSIWYG.
В общем, Adobe Dreamweaver — одно из лучших программ для веб-дизайна для проектов HTML, CSS и JavaScript. Вы должны иметь возможность создавать собственные веб-сайты, которые соответствующим образом реагируют на различные типы дисплеев.
10015 Инструменты
10015 Tools — универсальный магазин всех видов программного обеспечения для веб-дизайна, которое может вам понадобиться в ваших проектах. Подумайте о любой случайной задаче веб-дизайна, и вы найдете здесь подходящий инструмент.
Они варьируются от простых инструментов для работы с цветом и программного обеспечения для работы с текстом до передовых инструментов кодирования и решений CSS.
Текстовые инструменты включают Преобразователь текста в рукописный текст, Счетчик букв, Преобразователь регистра и Преобразователь бионического чтения. Для редактирования изображений вы получаете генератор блогов SVG, средство извлечения цвета изображения, средство обрезки изображений, фотоцензор и т. д.
Вы также найдете одни из лучших инструментов веб-дизайна для минимизации CSS и JavaScript, генерации паролей, генерации Open Graph Meta, смешивания цветов, шифрования данных, кодирования HTML и многого другого.
Начальная загрузка
Когда дело доходит до разработки и написания кода пользовательского интерфейса вашего сайта, вы можете значительно выиграть от популярной среды разработки интерфейса Bootstrap. Он бесплатный, доступен с открытым исходным кодом и поддерживает HTML, CSS и JavaScript.
Одной из самых примечательных вещей, которые вам здесь понравятся, является ускоренная разработка — благодаря обширной библиотеке настраиваемых шаблонов Bootstrap, его оптимизированной для мобильных устройств архитектуре дизайна и сопутствующей предопределенной системе сетки.
При этом вам не нужно настраивать все основные команды и функции с нуля. Просто введите свой собственный код сайта в предварительно созданную сетку, и Bootstrap создаст полностью адаптивный веб-сайт.
Лучшие инструменты веб-дизайна для дизайнеров UI/UX
Adobe XD
Adobe XD — еще одно решение Adobe, которое продолжает занимать видное место среди лучших программ для веб-дизайна. Он даже поддерживает векторный дизайн, как Illustrator. Единственное, векторы здесь предназначены для дизайна пользовательского опыта.
Если быть точным, Adobe XD фокусируется на разработке систем UI/UX для веб-сайтов, веб-приложений и мобильных приложений. После установки на ПК с macOS или Windows платформа предоставляет множество ресурсов для создания и прототипирования адаптивных интерфейсов. В то же время это облегчает совместную работу в режиме реального времени.
Фигма
Figma является противоположностью Adobe XD с точки зрения архитектуры платформы. Основная часть его операций по проектированию UI/UX осуществляется в облаке, и в результате вы можете рассчитывать на то, что он будет способствовать совместной работе даже лучше, чем Adobe XD.
Сам процесс проектирования пользовательского интерфейса следует векторным сетям, а не векторным путям. Вы можете создавать компоненты, не затрагивая ни одной строки кода, при этом используя настраиваемые ресурсы из богатой библиотеки Figma.
Вы можете создавать компоненты, не затрагивая ни одной строки кода, при этом используя настраиваемые ресурсы из богатой библиотеки Figma.
Все проекты здесь также автоматически сохраняются в облаке, что позволяет свободно откатываться к предыдущим версиям.
Генератор оттенка и оттенка
Одна из самых запутанных частей UI/UX-дизайна — сопоставление и различие между различными оттенками одного и того же цвета. Генератор оттенков и теней пытается решить проблему, обеспечивая четкость цветовых градиентов.
Вам просто нужно ввести шестнадцатеричный код вашего основного цвета, и система сгенерирует несколько вариантов. Вы увидите как более темные, так и более светлые оттенки цвета, организованные последовательно с шагом 10%.
Затем, поскольку каждый из этих вариантов сопровождается соответствующим шестнадцатеричным кодом, вам будет легко экспортировать их в свой проект дизайна UI/UX.
Наверх
Максимальное использование лучшего программного обеспечения для веб-дизайна 🎯
Несмотря на то, что это лучшее программное обеспечение для веб-дизайна на рынке, правда в том, что они могут только тянуться так далеко.
Это означает, что вы не можете просто сдаться и ожидать, что инструменты волшебным образом дадут отличные результаты. Вместо этого вы должны попытаться пойти им навстречу — возможно, оттачивая свои дизайнерские навыки, а затем используя дополнительные ресурсы со сторонних платформ.
Например, мы рекомендуем дополнить ваши творения любой из настраиваемых высококачественных иллюстраций 🖼️ из нашего каталога Illu.station. Не каждый день вы натыкаетесь на такую аккуратную подборку из более чем 500 бесплатных ресурсов, 🤩 все из которых можно редактировать вместе, чтобы отразить ваш исходный цвет.
Есть ли еще какие-нибудь замечательные программные инструменты для веб-дизайна, которые мы пропустили? Дайте нам знать в комментариях ниже.
Была ли эта статья полезной?
НетСпасибо за отзыв!
5 лучших бесплатных программ для веб-дизайна для Mac
Peter Martinez обновлено 2023-03-23 14:48:53
Каждому веб-дизайнеру нужен мощный веб-редактор векторной графики и инструмент для создания прототипов, который определяет профессионализм вашего бизнеса. Если вы не предоставляете впечатляющие веб-шаблоны, которые создают потрясающие впечатления у конечных пользователей, то на карту поставлена репутация вашего бизнеса. Вам нужен инструмент, который отлично работает в вашей компьютерной системе. Доступное программное обеспечение с интуитивно понятным пользовательским интерфейсом, которое позволяет создавать проекты в кратчайшие сроки, — это то, что вам нужно, чтобы выделиться среди других веб-дизайнеров. Если у вас есть устройство с macOS, эта статья будет вам очень полезна, так как мы познакомим вас с топ-5 программное обеспечение для веб-дизайна для Mac . Это программное обеспечение было протестировано и подтверждено экспертами в отрасли, что доказывает, что оно является лучшим для вас. Давайте взглянем на 5 лучших программ для веб-дизайна, совместимых с устройствами MacOS.
Если вы не предоставляете впечатляющие веб-шаблоны, которые создают потрясающие впечатления у конечных пользователей, то на карту поставлена репутация вашего бизнеса. Вам нужен инструмент, который отлично работает в вашей компьютерной системе. Доступное программное обеспечение с интуитивно понятным пользовательским интерфейсом, которое позволяет создавать проекты в кратчайшие сроки, — это то, что вам нужно, чтобы выделиться среди других веб-дизайнеров. Если у вас есть устройство с macOS, эта статья будет вам очень полезна, так как мы познакомим вас с топ-5 программное обеспечение для веб-дизайна для Mac . Это программное обеспечение было протестировано и подтверждено экспертами в отрасли, что доказывает, что оно является лучшим для вас. Давайте взглянем на 5 лучших программ для веб-дизайна, совместимых с устройствами MacOS.
В приведенном выше списке представлены лучшие программы для начинающих и профессиональных веб-дизайнеров с Mac. Но почему мы поставили этот инструмент выше других? Что ж, чтобы ответить на этот вопрос, нам нужно рассмотреть особенности, плюсы и минусы каждого программного обеспечения для веб-дизайна.
Первым в нашем списке является программное обеспечение для веб-дизайна Wondershare Mockitt, разработанное для пользователей устройств Windows и macOS. Он имеет интуитивно понятный пользовательский интерфейс, который позволяет вам перемещаться по нему без стресса. Веб-шаблоны и дизайны создаются в кратчайшие сроки. Частные лица и владельцы бизнеса могут использовать его как доступный для обоих конечных пользователей. Сотрудничество в команде в режиме реального времени с Mockitt намного лучше, поскольку вы и члены вашей команды можете общаться друг с другом в любой точке мира.
Попробуйте бесплатно
Sketch
Еще одним мощным инструментом веб-дизайна, разработанным для пользователей устройств macOS, является программное обеспечение для веб-дизайна Sketch. Это программное обеспечение является одним из самых популярных веб-инструментов с простым пользовательским интерфейсом, позволяющим новичкам и экспертам создавать веб-шаблоны с невероятными функциями. Программное обеспечение поддерживает добавление нескольких элементов, таких как наложения, тексты и многие другие. С помощью Sketch вы можете без особых усилий создать сотни веб-сайтов. Его подписки доступны. Люди с ограниченным бюджетом выбирают его в первую очередь, поскольку им не нужно много платить, чтобы получить доступ ко всем его функциям.
Программное обеспечение поддерживает добавление нескольких элементов, таких как наложения, тексты и многие другие. С помощью Sketch вы можете без особых усилий создать сотни веб-сайтов. Его подписки доступны. Люди с ограниченным бюджетом выбирают его в первую очередь, поскольку им не нужно много платить, чтобы получить доступ ко всем его функциям.
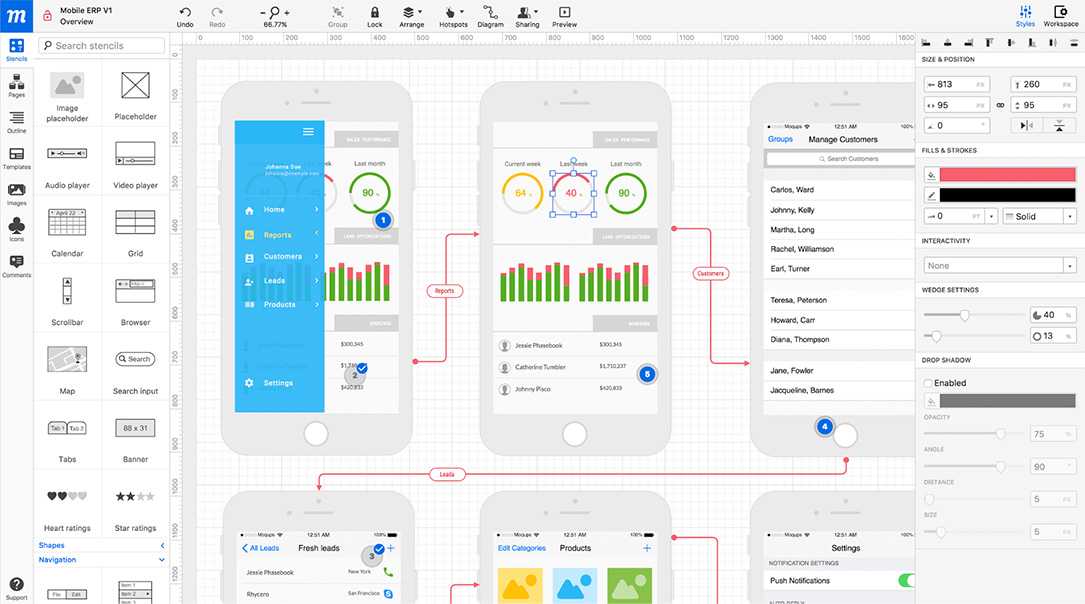
Mockplus
Mockplus — это универсальное программное обеспечение для веб-дизайна, разработанное для людей, которым необходимо создавать макеты, макеты, блок-схемы и т. д. и совместно работать над ними. Это программное обеспечение позволяет создавать прототипы любого типа с помощью простого перетаскивания. Он поддерживается как на мобильных, так и на компьютерных устройствах всех типов, включая устройство macOS. Новички в мире UI / UX находят его простым в использовании благодаря интуитивно понятному пользовательскому интерфейсу, который позволяет им редактировать и перемещаться по программному обеспечению без стресса. Программное обеспечение для веб-дизайна Mockplus доступно в бесплатной версии, но с ограничениями. Если вы хотите получить доступ ко всем функциям приложения, вам нужно заплатить. Одним из замечательных качеств этого приложения является скорость и эффективность, которых нет в других приложениях.
Если вы хотите получить доступ ко всем функциям приложения, вам нужно заплатить. Одним из замечательных качеств этого приложения является скорость и эффективность, которых нет в других приложениях.
Adobe Indesign
Это веб-программа, разработанная для создания плакатов, листовок, брошюр, журналов, газет, электронных книг и многих других. Он поддерживается как на устройствах Windows, так и на macOS. Adobe Indesign предназначен для удовлетворения потребностей людей, которые любят создавать веб-шаблоны и проекты, но не имеют знаний в области кодирования. Программное обеспечение лучше всего подходит для совместной работы в режиме реального времени, поскольку оно позволяет вам и членам вашей команды проектировать быстрее и эффективнее. Оно дает пространство для редактирования, поэтому вложите средства в уже созданные шаблоны. Программное обеспечение для прототипирования Adobe Indesign поставляется с различными подписками, поэтому вы можете сделать свой выбор.
OmniGraffle
Это один из самых популярных инструментов для создания схем и прототипов, предназначенный для профессионалов, которым необходимо красиво общаться визуально. В его состав входят интеллектуальные инструменты группировки, привязки и выравнивания, которые позволяют быстро двигаться при проектировании без ущерба для качества. Если вам нужно простое программное обеспечение для веб-дизайна, которое позволяет упорядочивать, общаться и делиться своими идеями с потрясающими визуальными эффектами, OmniGraffle — идеальное программное обеспечение для вас. OmniGraffle поддерживается на устройствах с macOS и iOS, поэтому, если у вас есть какое-либо из этих устройств, вы можете загрузить его с нужного веб-сайта.
В его состав входят интеллектуальные инструменты группировки, привязки и выравнивания, которые позволяют быстро двигаться при проектировании без ущерба для качества. Если вам нужно простое программное обеспечение для веб-дизайна, которое позволяет упорядочивать, общаться и делиться своими идеями с потрясающими визуальными эффектами, OmniGraffle — идеальное программное обеспечение для вас. OmniGraffle поддерживается на устройствах с macOS и iOS, поэтому, если у вас есть какое-либо из этих устройств, вы можете загрузить его с нужного веб-сайта.
Заключение
Теперь у вас есть наш список лучшего программного обеспечения для прототипирования, совместимого с ПК с macOS, которое вы собираетесь использовать для своего следующего проекта веб-дизайна? Очень важно принять к сведению эти программы, поскольку они являются лучшими среди других. Вам не нужно ломать свой банк перед их использованием. Загрузите любое из этих программ и быстро станьте отмеченным наградами веб-дизайнером.

 Сложность интерфейса — одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma.
Сложность интерфейса — одна из особенностей работы с линейкой продуктов Adobe. Так как инструменты не предназначены напрямую для проектирования интерфейсов, у дизайнеров возникают сложности при создании макетов, в отличие от специализированных программ Sketch или Figma. На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;
На бесплатных стоках можно найти как качественные картинки с гармоничной композицией и хорошим разрешением, так и непрофессиональные фото с размытым фокусом;