что выбрать для разработки интерфейсов? / Хабр
В последнее время вопрос инструментария UI/UX-специалистов стоит очень остро: какое ПО использовать для разработки интерфейсов? Мы в нашей компании также горячо обсуждаем этот вопрос. И дискуссия часто имеют очень острый характер. Что выбрать для работы? Какой редактор более функционален для той или иной задачи дизайнера? Перечень наших задач достаточно широк, начиная с создания фирменного стиля и заканчивая полным циклом разработки сложных диджитал продуктов. Например, мобильных приложений для управления системами умного дома, полнофункциональных e-commerce систем.Я не буду первым, кто поднял эти вопросы, но постараюсь дать на них ёмкие ответы. Возможно, моя статья будет интересна начинающим дизайнерам, которые еще не определились окончательно с направлением своей деятельности, или дизайнерам, которые хотят переквалифицироваться из одной специальности в другую.
Последние лет двадцать самым популярным графическим редактором для дизайнеров оставался Adobe Photoshop. Однако, недавно первенство компании
Назначение
Именно поэтому считаю корректным первым пунктом показать назначение каждой из программ.
Photoshop в основном работает с растровыми изображениями, однако имеет некоторые векторные инструменты. Он незаменим для ретуши фото, обработки изображений. Но функционал предназначенный для работы с векторной графикой в нем достаточно условный. Многие поклонники Adobe возразят мне, но тогда возникает логичный вопрос: зачем в арсенале Adobe есть отдельный векторный редактор Illustrator, если Photoshop умеет все? Именно наличие двух интерфейсов усложняет работу и требует дополнительного времени при решении задач по работе с векторной графикой.
Таким образом, чтобы выбрать каким из редакторов пользоваться, нужно понять, какие задачи придется решать с помощью данного инструментария.
Стоимость
Вторым по счету, но не по значимости, параметром для выбора того или иного редактора является стоимость и способ оплаты данного программного обеспечения. Приобрести Photoshop можно исключительно по подписке! Стоимость ежемесячного использования редактора составляет
Мультиплатформенность
Еще одним значимым аргументом в выборе инструментария для дизайнеров станет платформа, на которой работает тот или иной софт. В нашей компании дизайнеры работают исключительно на Mac устройствах и большинство front-end разработчиков тоже. Поэтому тот факт, что Sketch существует исключительно для OS X, не стал для нас проблемой. А вот для дизайнеров, в распоряжении которых Windows устройства, это явно не решабельный вопрос. Конечно, можно заморочиться и поставить эмулятор OS X на винде, однако ничего путнего из этого может не получиться, максимум вы загрузите свой процессор и операционную систему обработкой ненужных процессов. В отличии от Sketch,
Быстродействие и объем загрузочного файла
Являясь нативным Cocoa приложением, Sketch по минимуму использует нестандартные интерфейсные элементы, поэтому он имеет маленький объем. Загрузочный файл весит всего около
Интеграция
Важным моментом для любого инструментария является его способность интеграции с другим софтом. Например, после того, как макет сайта полностью проработан и готов к передаче в отдел front-end разработки, становится вопрос непосредственно самой передачи исходников для дальнейшего развития проекта. На сегодняшний день и Sketch, и Photoshop имеют серьезные средства интеграции. Оба редактора могут экспортировать материалы в софт для коммуникации между разработчиками и дизайнерами, такие как Avocode, Zeplin и прочие. Если рассматривать этот кейс для компании, то данное решение крайне важно, оно помогает сэкономить деньги на дополнительные экземпляры графических редакторов для front-end разработчиков.
Обучение
Если вы решили освоить Photoshop или расширить свои знания о данном графическом редакторе, то в вашем распоряжении масса образовательных источников. Существуют обучающие ресурсы как платные, так и бесплатные. Качество материалов также очень сильно разнится: от примитивных статей неавторитетных авторов до идеально структурированных последовательных видеоуроков квалифицированных профессиональных тренеров. В силу того, что Sketch относительно молодой софт, то и количество обучающих ресурсов не сравнимо меньше
Конкуренция – двигатель прогресса
Существует масса других параметров и характеристик Photoshop и Sketch, охватить их все достаточно сложно, но вывод однозначен: каждый из рассмотренных мною графических редакторов хорош для решения конкретной задачи. Если рассматривать разработку интерфейсов, то мы в компании для себя сделали однозначный выбор в пользу Sketch. Этому способствовал комплекс факторов, перечисленных в данной статье. Photoshop по прежнему является лидером в работе с растровой графикой, но нельзя игнорировать тот факт, что появление Sketch дало сильный толчок в развитии Photoshop. Самым ярким доказательством тому – появление множества арт-бордов и возможность отображения превью на мобильном устройстве. Действительно: конкуренция – двигатель прогрса.
Sketch — универсальный графический редактор для macOS, в котором легко нарисовать сайт с нуля и создать макет мобильного приложения. Чем пользоваться, чтобы рисовать:

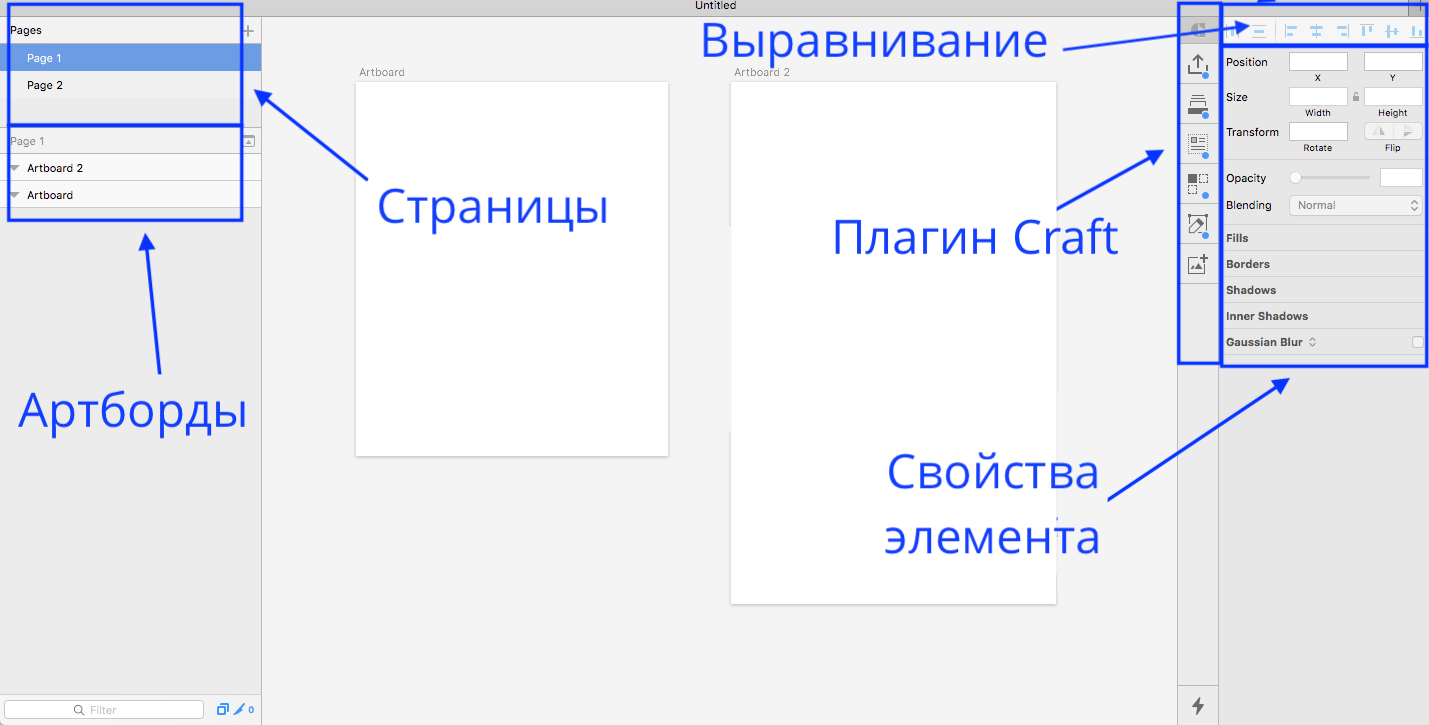
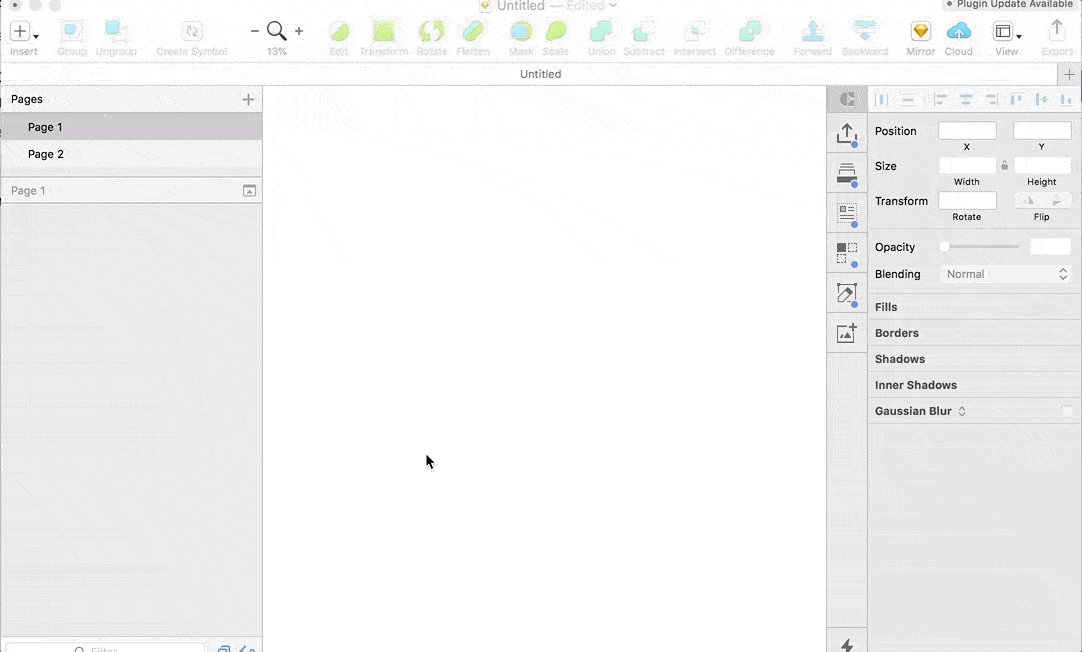
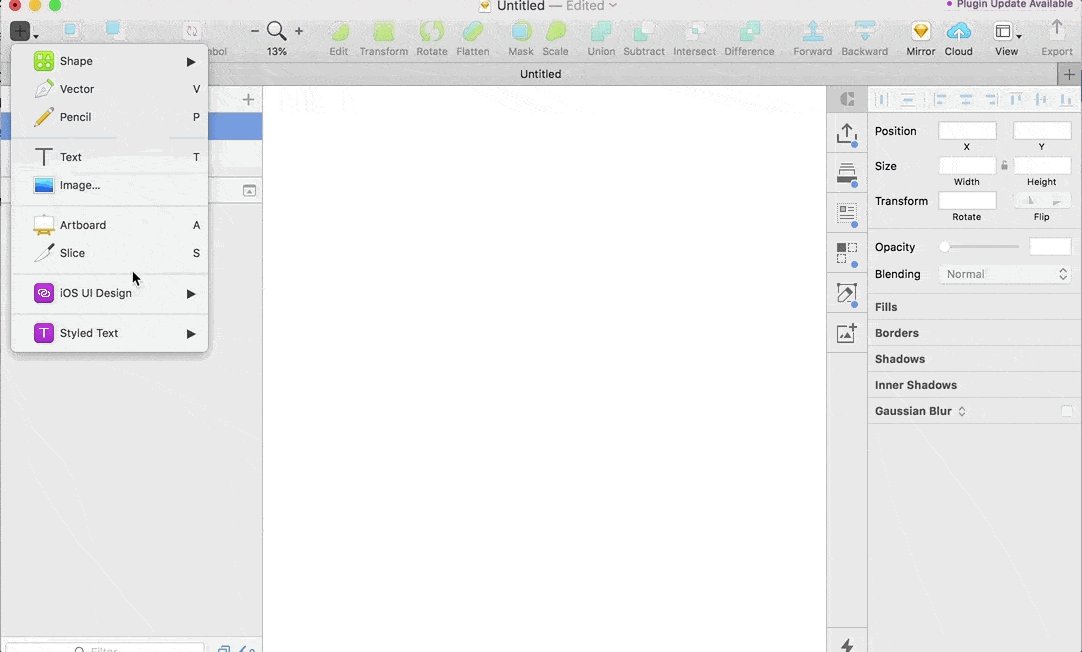
Страницы и список артбордов для навигации по макету. Все инструменты, в том числе и создание нового артборда, находятся в Insert.
Рабочая область с артбордами.
Функции Sketch легко расширить с помощью бесплатных плагинов, которые встраиваются в интерфейс и помогают уменьшить рутину и ускорить рабочий процесс.
На скриншоте с интерфейсом Sketch я показал плагин Craft от Invision, который помогает работать с контентом: моментально вставлять изображения в макет и делать копии элементов.
Есть специальные менеджеры, которые помогают контролировать и выбирать нужные плагины.
Где искать плагины
Удобные плагины в гайдлайнах СКБ Контур,
Большой список плагинов на GitHub.
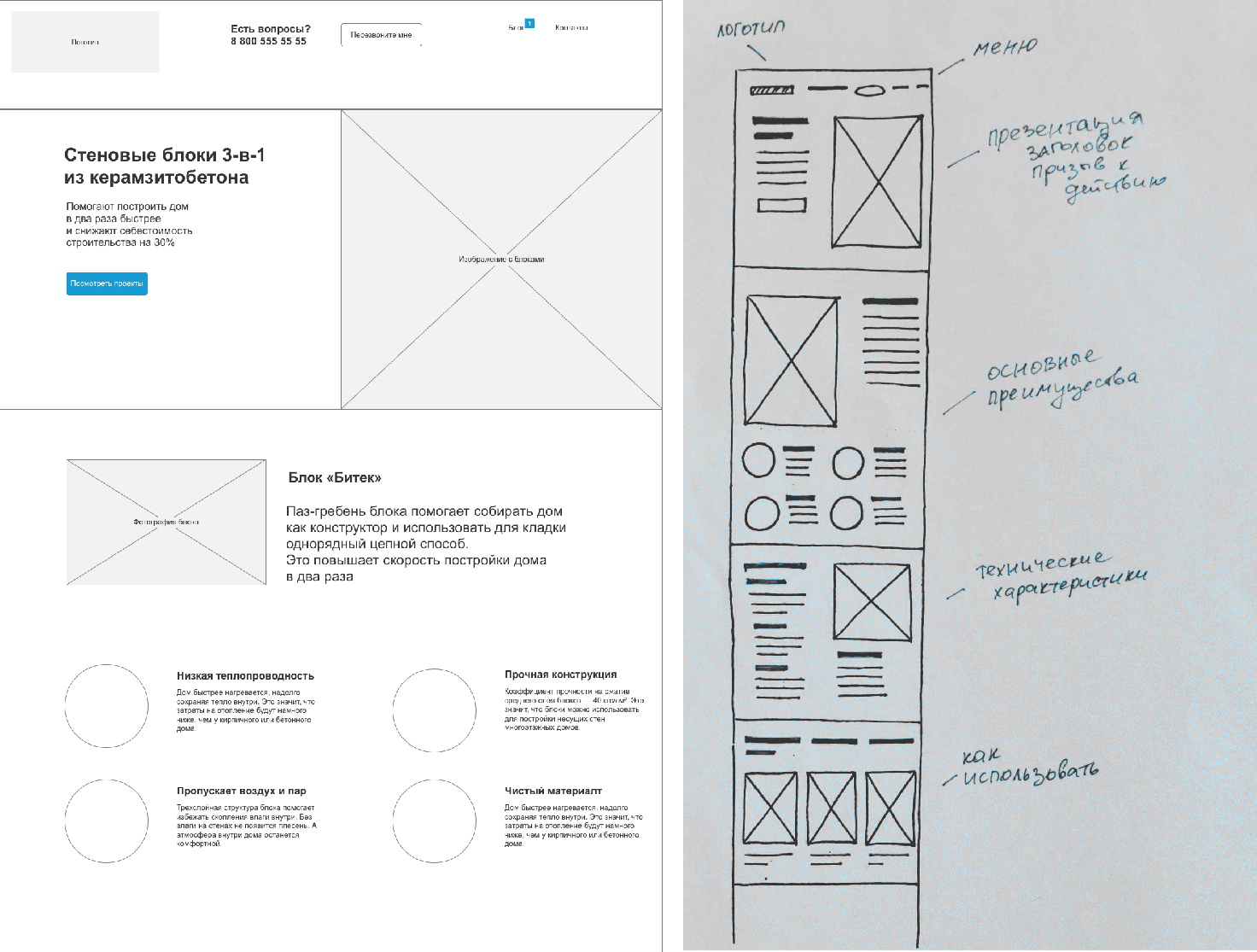
В прошлых статья мы рисовали скетч и прототип для сайта строительной тематики. А сейчас сделаем макет этого сайта в Sketch.
 Прототип и скетч сайта для строительных блоков
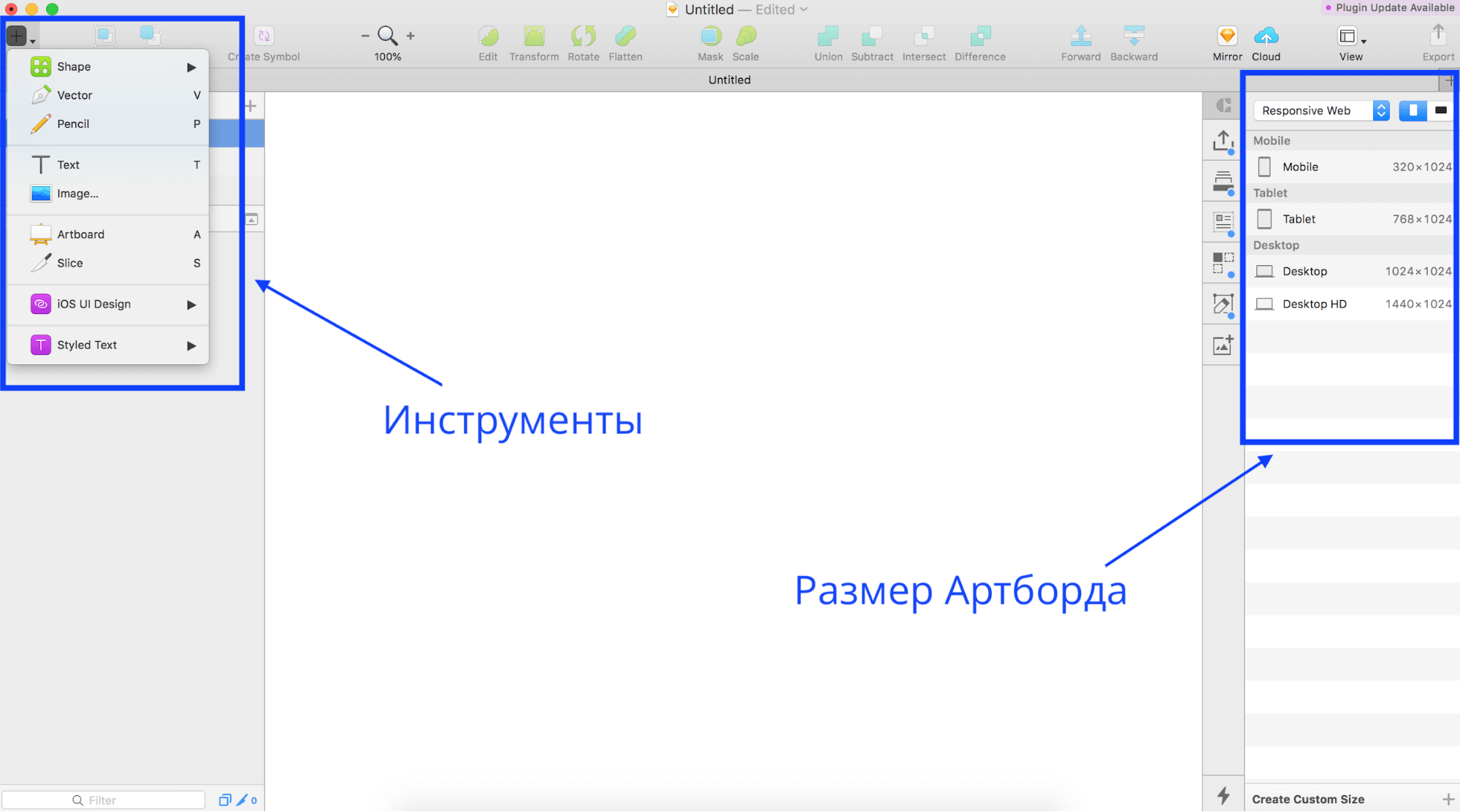
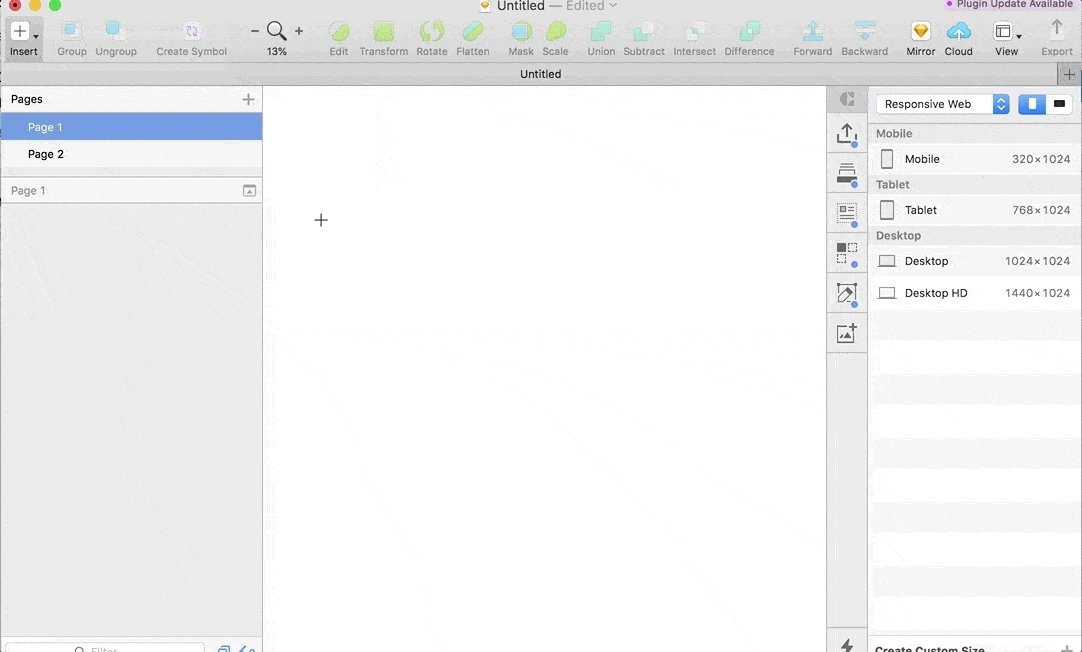
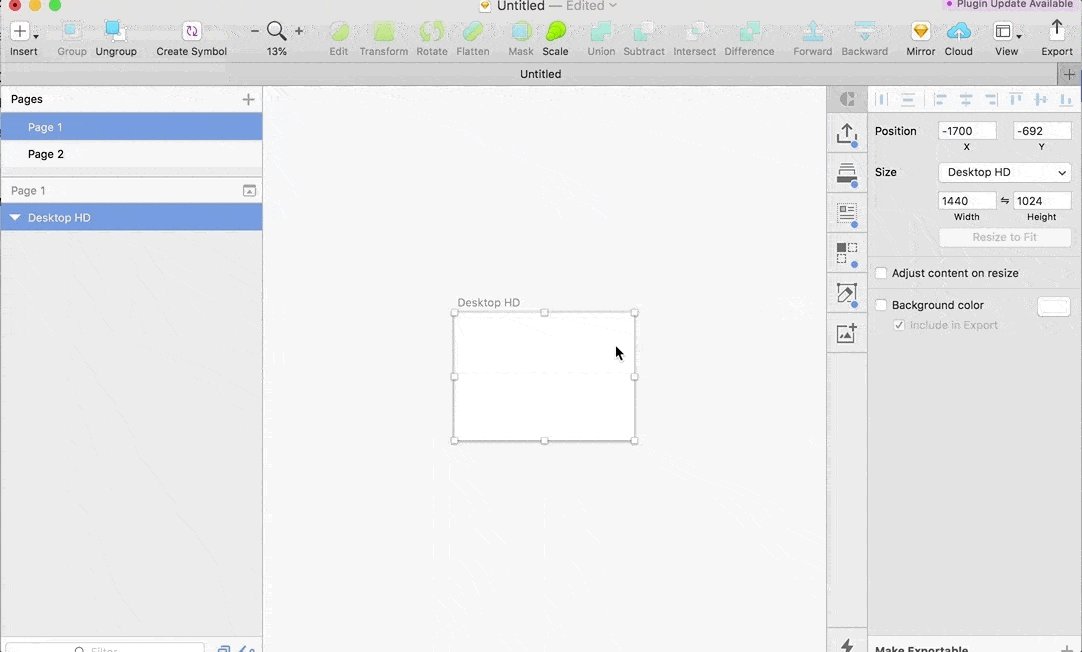
Прототип и скетч сайта для строительных блоковСоздаем новый артборд: нажимаем кнопку Insert и в раскрывшемся меню выбираем Artboard. Справа задаем нужный размер.

Для планшетов подойдет ширина в 768 или 960px, а для компьютера лучше выбрать1024 и 1440px. Для этого макета я выбираю предустановленный размер Desktop HD.
 Создать артборд можно с помощью горячей клавиши A на клавиатуре.
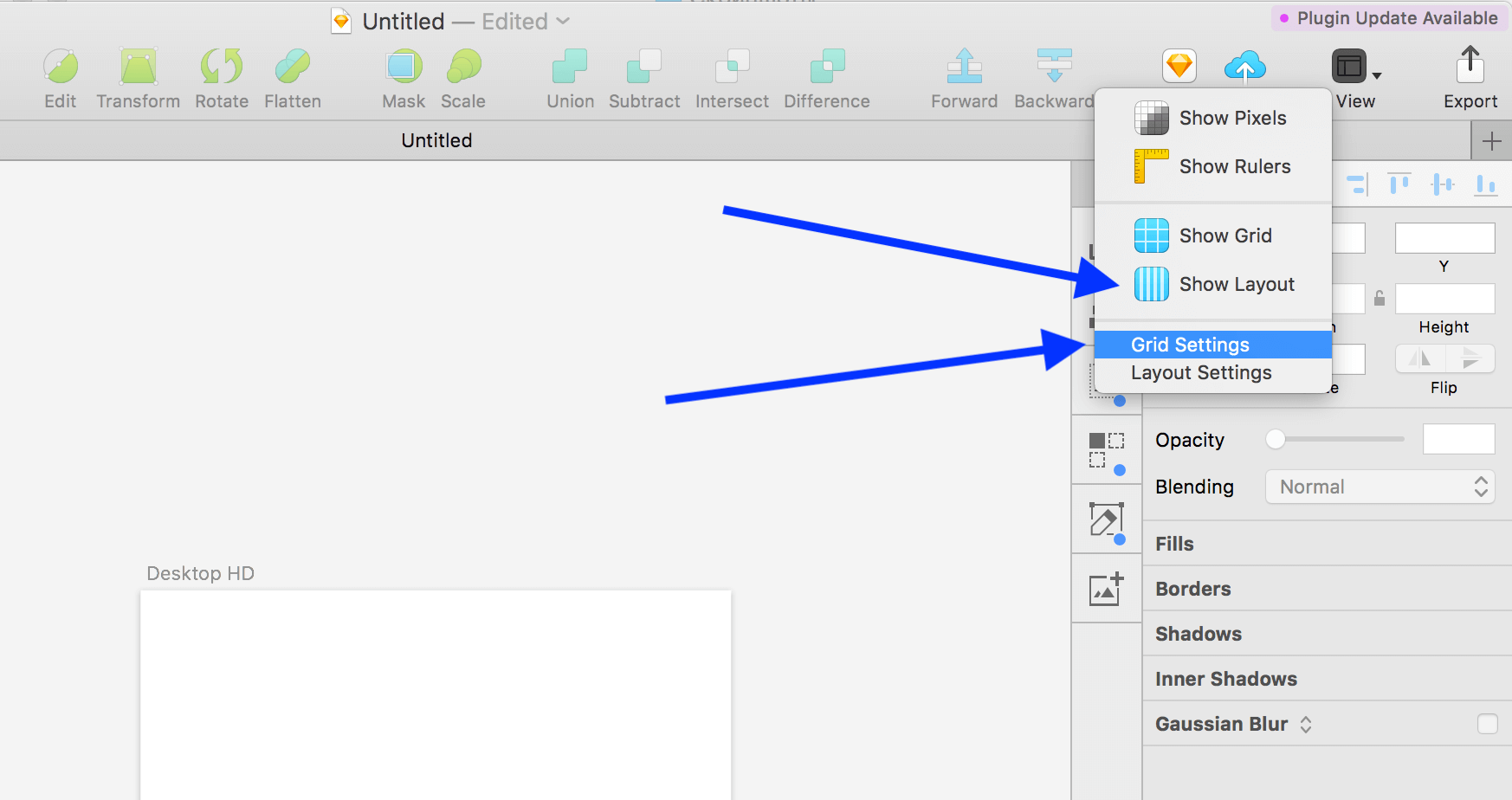
Создать артборд можно с помощью горячей клавиши A на клавиатуре.Весь контент на сайте строится по сетке. Сетку подбирают под каждый проект. С помощью Show Layout в View можно скрыть или показать на артборде уже настроенную сетку. Чтобы задать новую: View → Layout Settings.

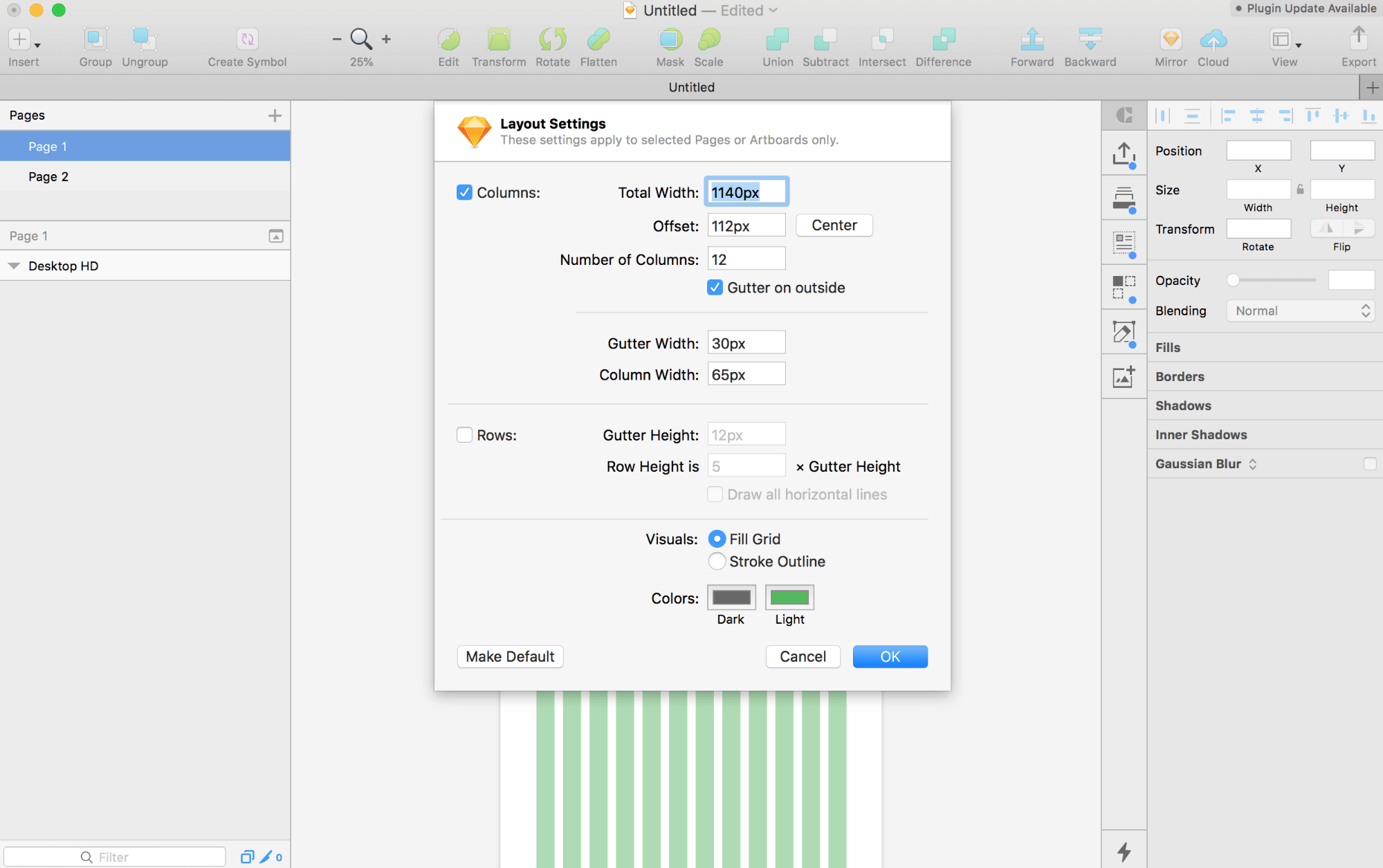
В появившемся окне задаем ширину сетки, отступы и количество колонок.

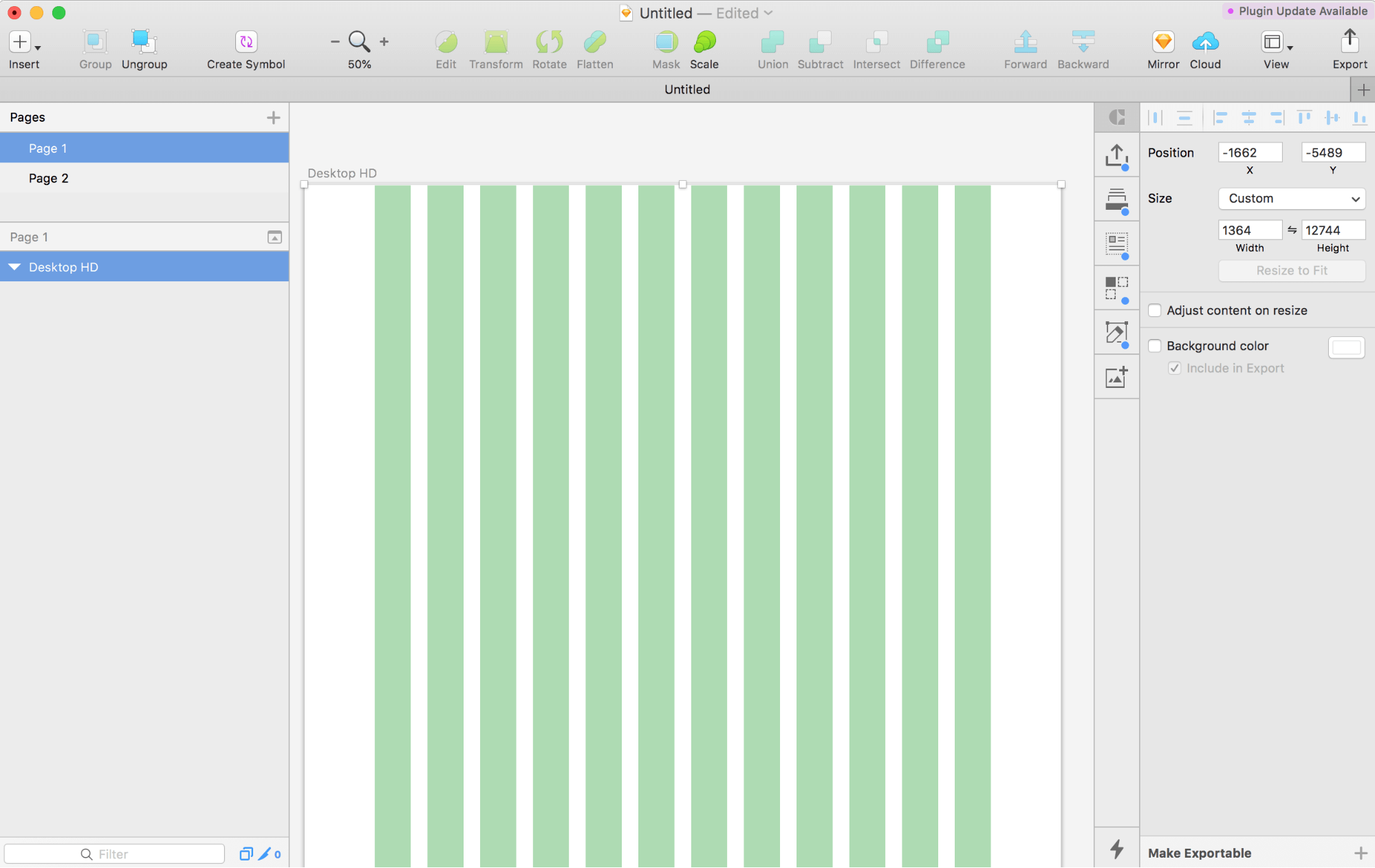
Выбираем ОК, смотрим на результат.

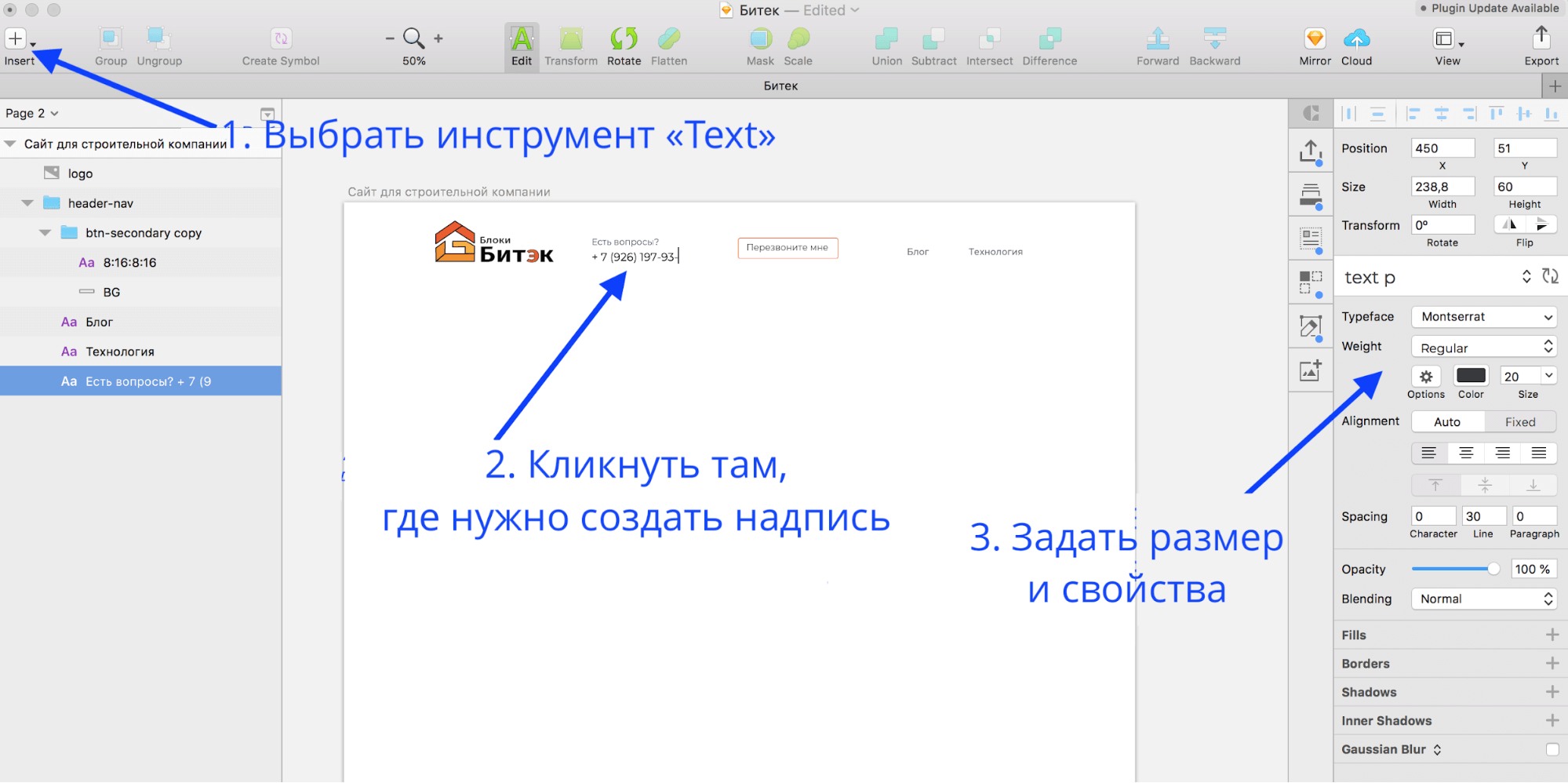
Чтобы ответить на вопрос, как нарисовать шапку сайта, нужно понять ее типичную структуру. Обычно в шапке размещают логотип и название компании, элементы меню, телефонные номера и другие контактные данные. Импортируем PNG-файл с логотипом: для этого можно перетянуть его прямо на артборд или выбрать Insert → Image.
Элементы меню и номер телефона создаем с помощью обычного текста: Insert → Text или клавиша T на клавиатуре.

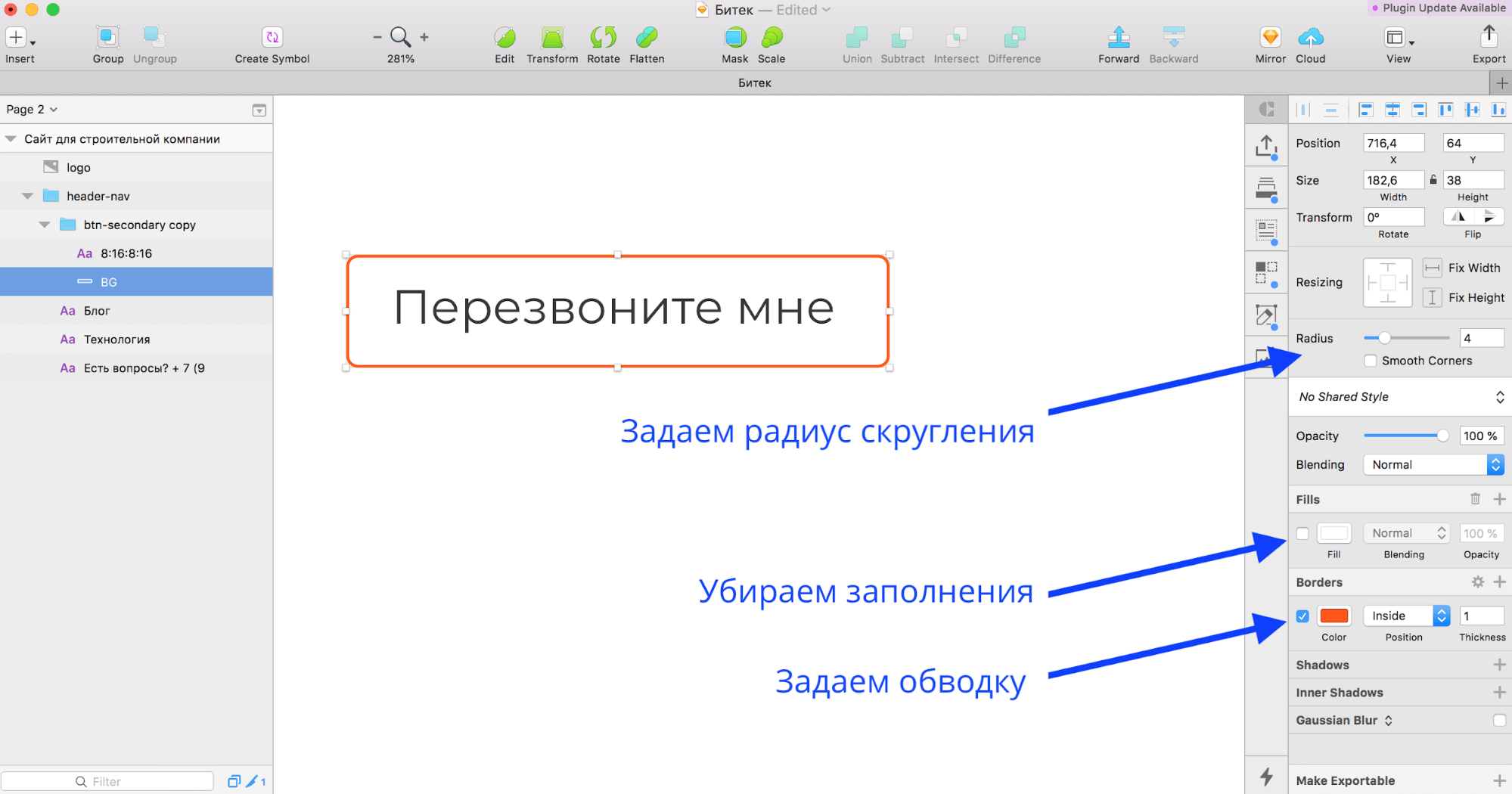
Для кнопки «Перезвоните мне» используем инструмент Text и прямоугольник: Insert → Shape → Rectangle. Рисуем контур нужного размера, а затем устанавливаем радиус углов и цвет обводки.

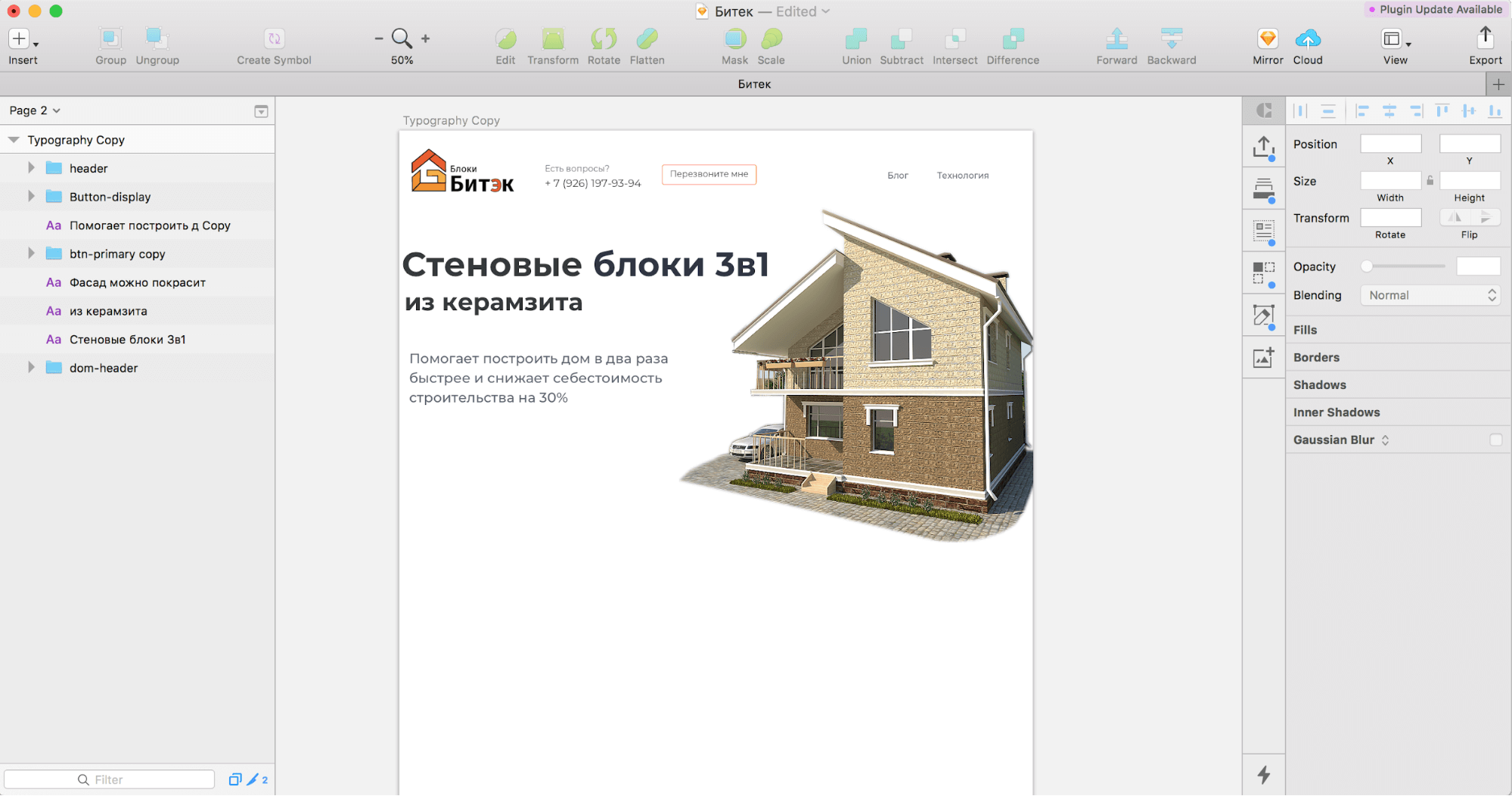
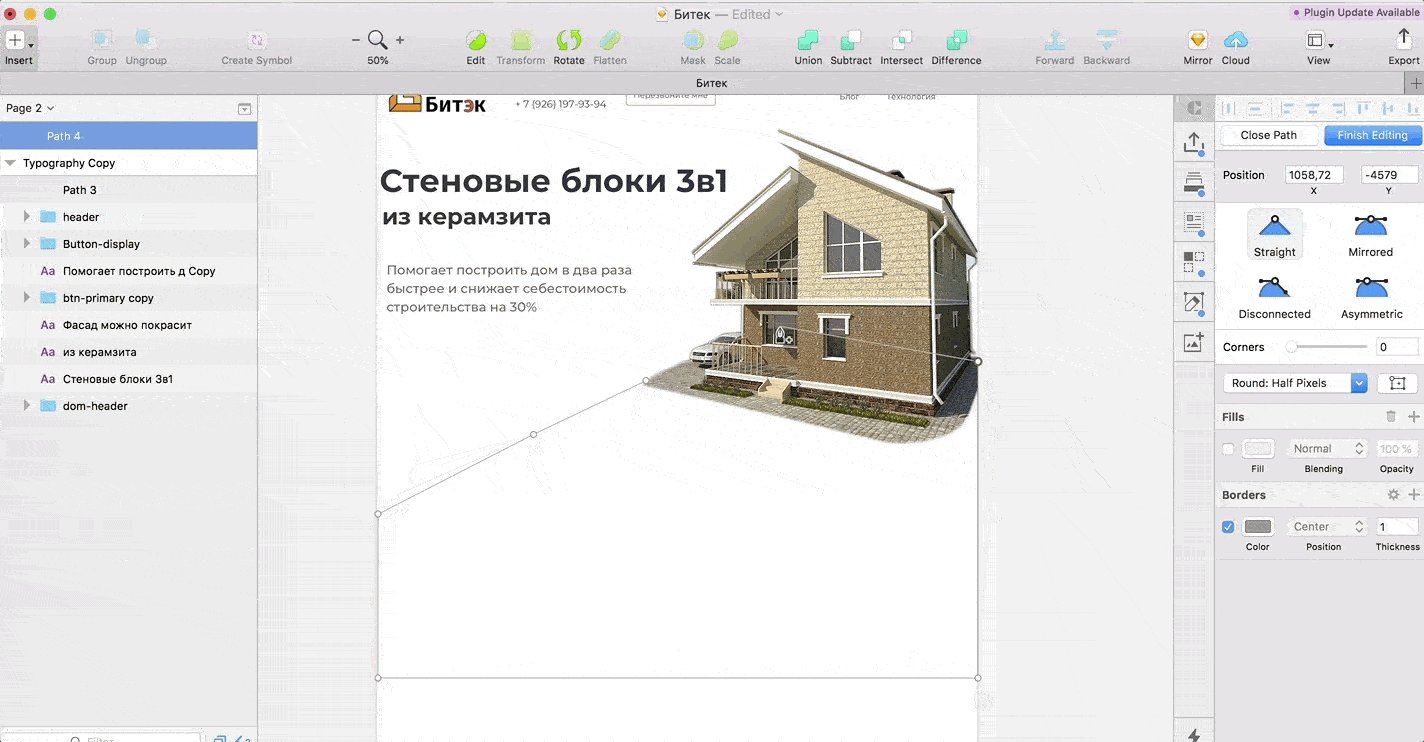
Первый экран должен привлечь внимание пользователя и рассказать, о чем сайт. Заголовок и абзац текста также задаем с помощью инструмента Text и вставляем иллюстрацию.

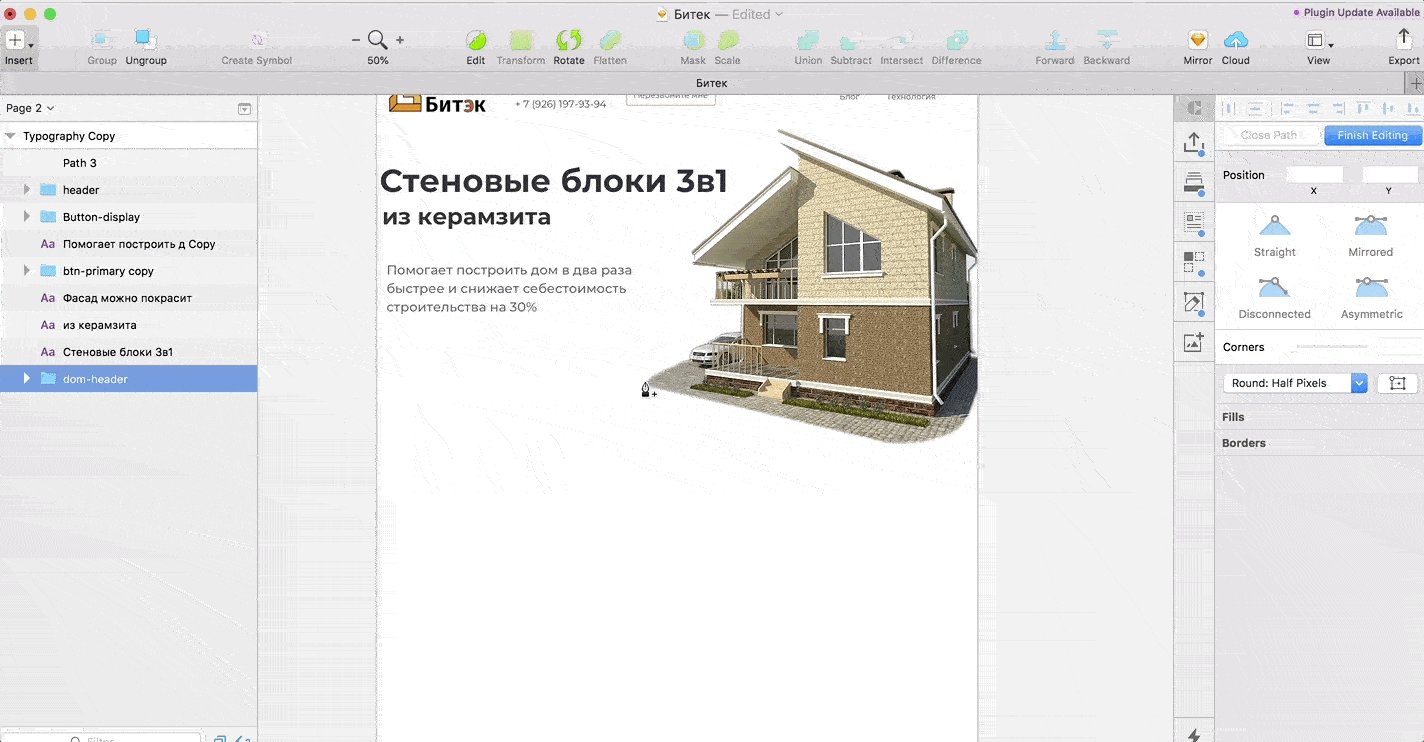
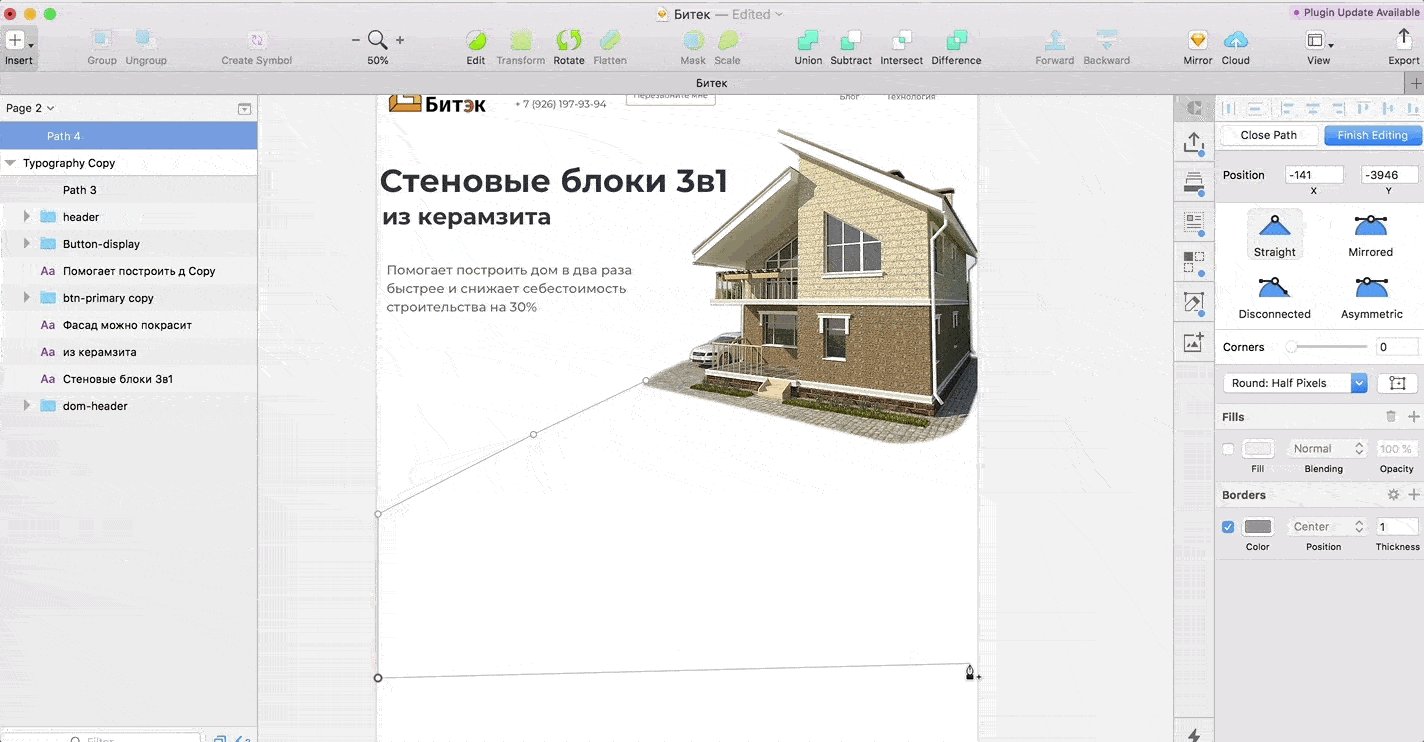
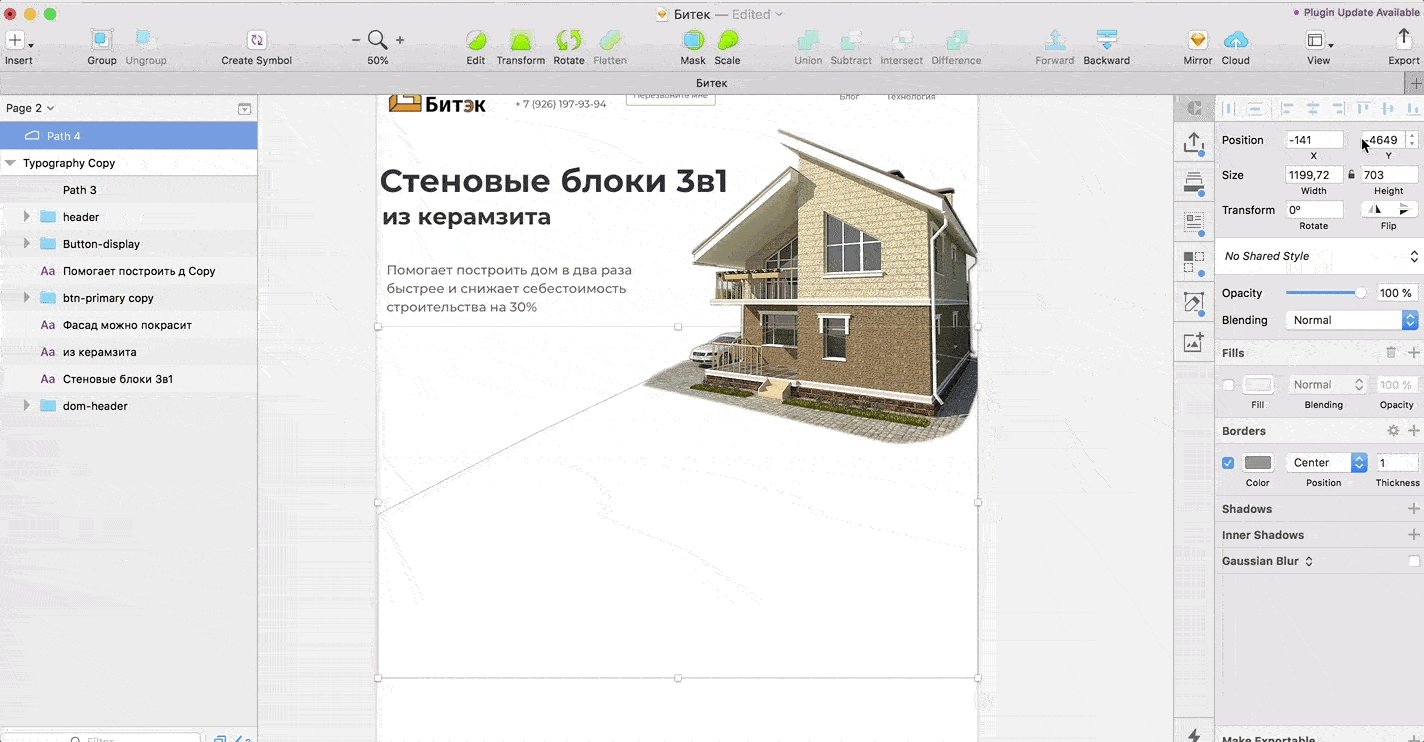
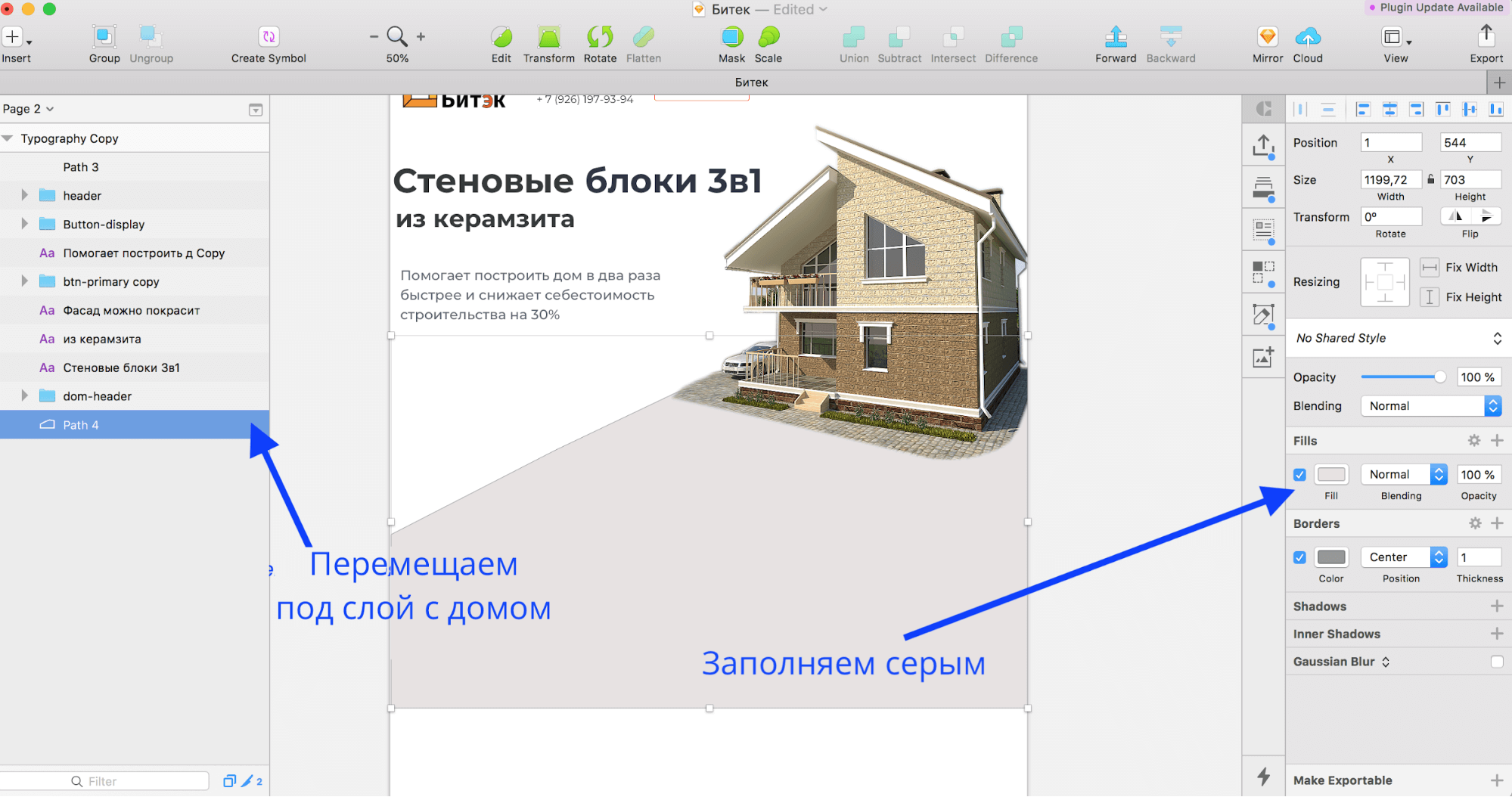
Кажется, что дом висит в воздухе и не согласуется с окружающим миром. Чтобы вернуть его на землю и задать тон для следующего экрана сайта, нарисуем серую подложку. Для этого: Insert → Vector и создаем контур около изображения дома.

Заполняем контур серым цветом и передвигаем его за слой с домом.

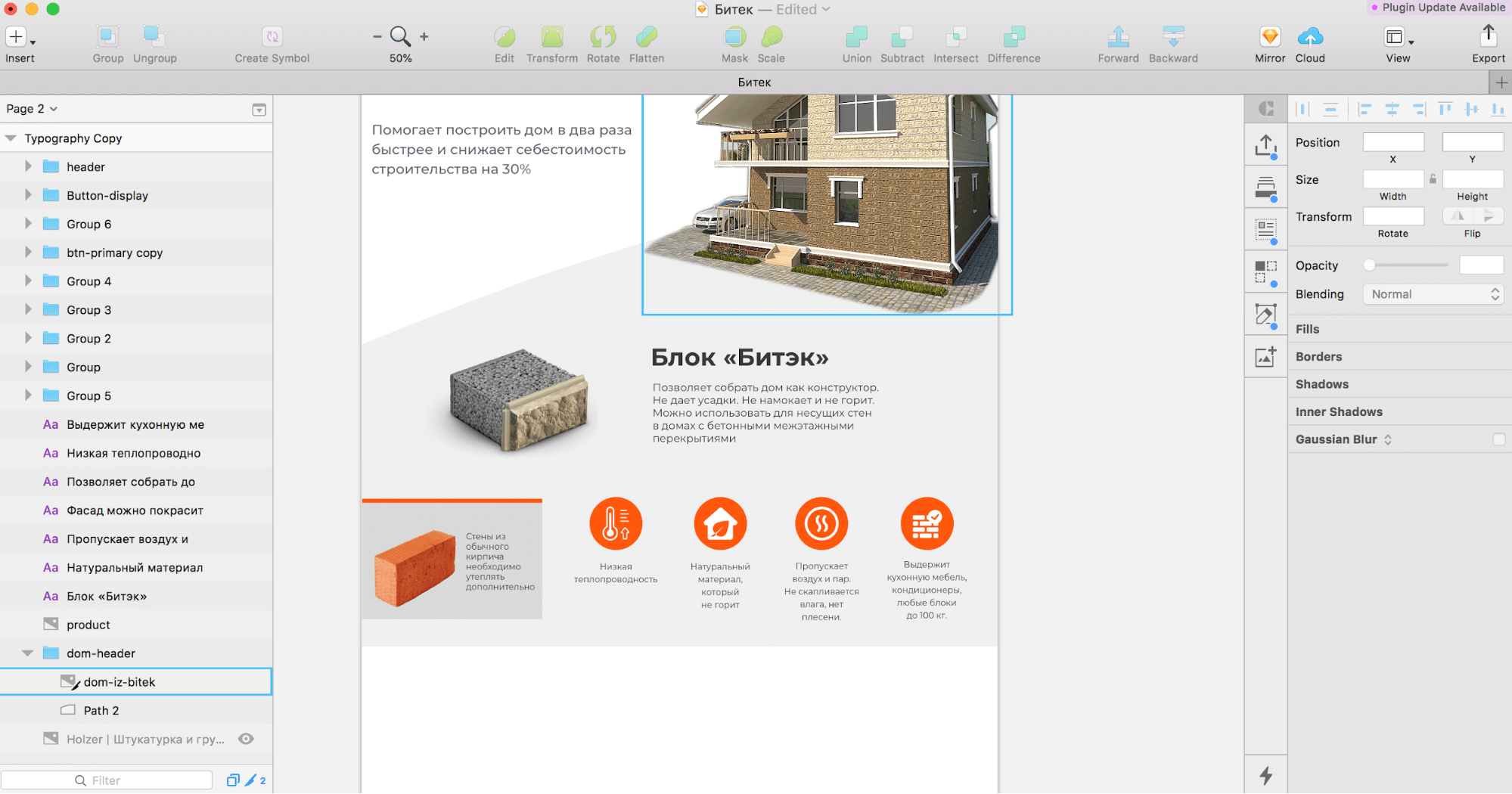
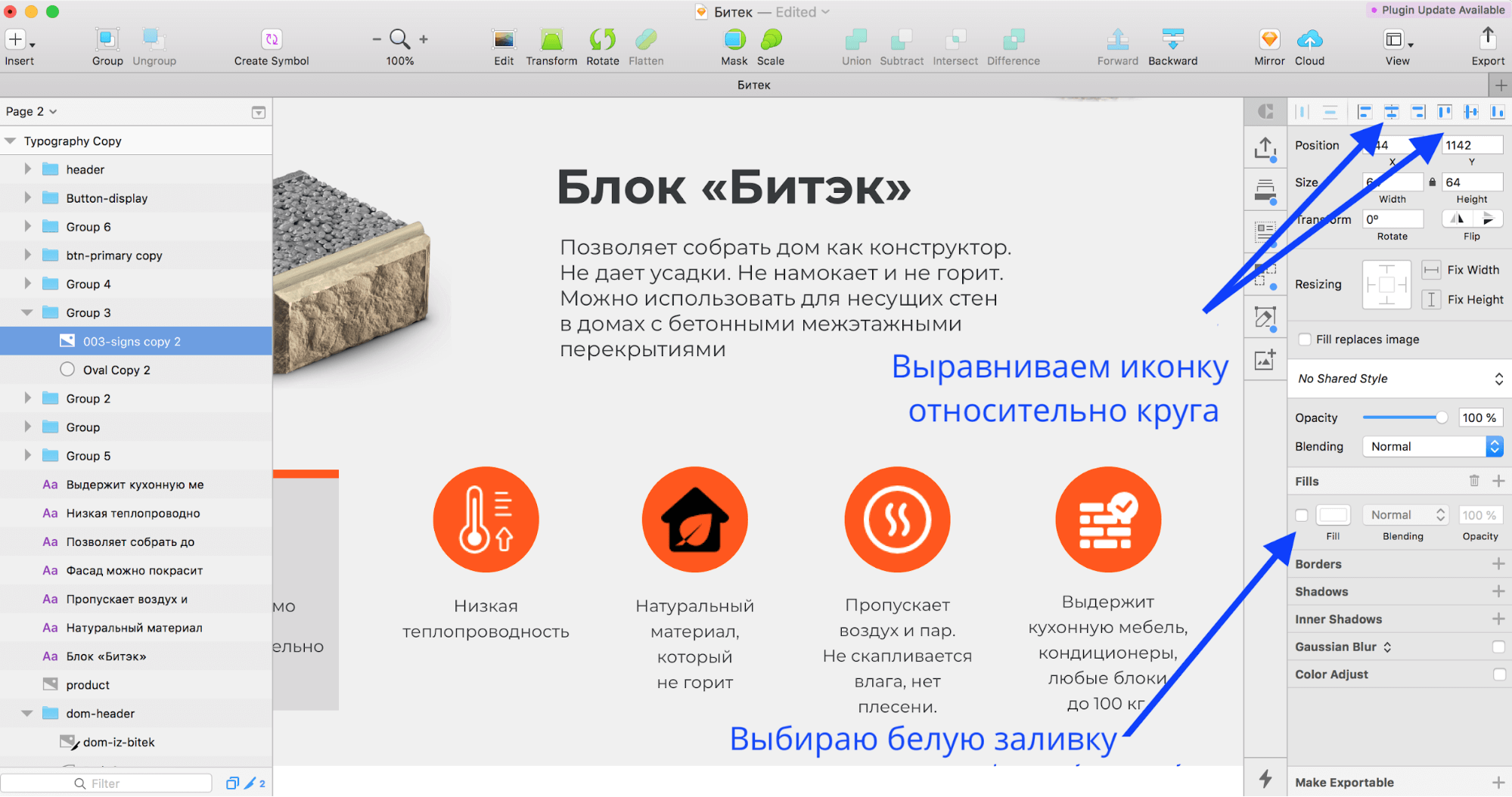
Следующий экран — подробный рассказ про стеновой блок и его отличие от конкурентов. Используем изображение блока и его описание. Для каждого из преимуществ подберем иконку.

Иконку я разместил на круглой оранжевой подложке. Выровнял по центру относительно друг друга, заполнил белым иконку.

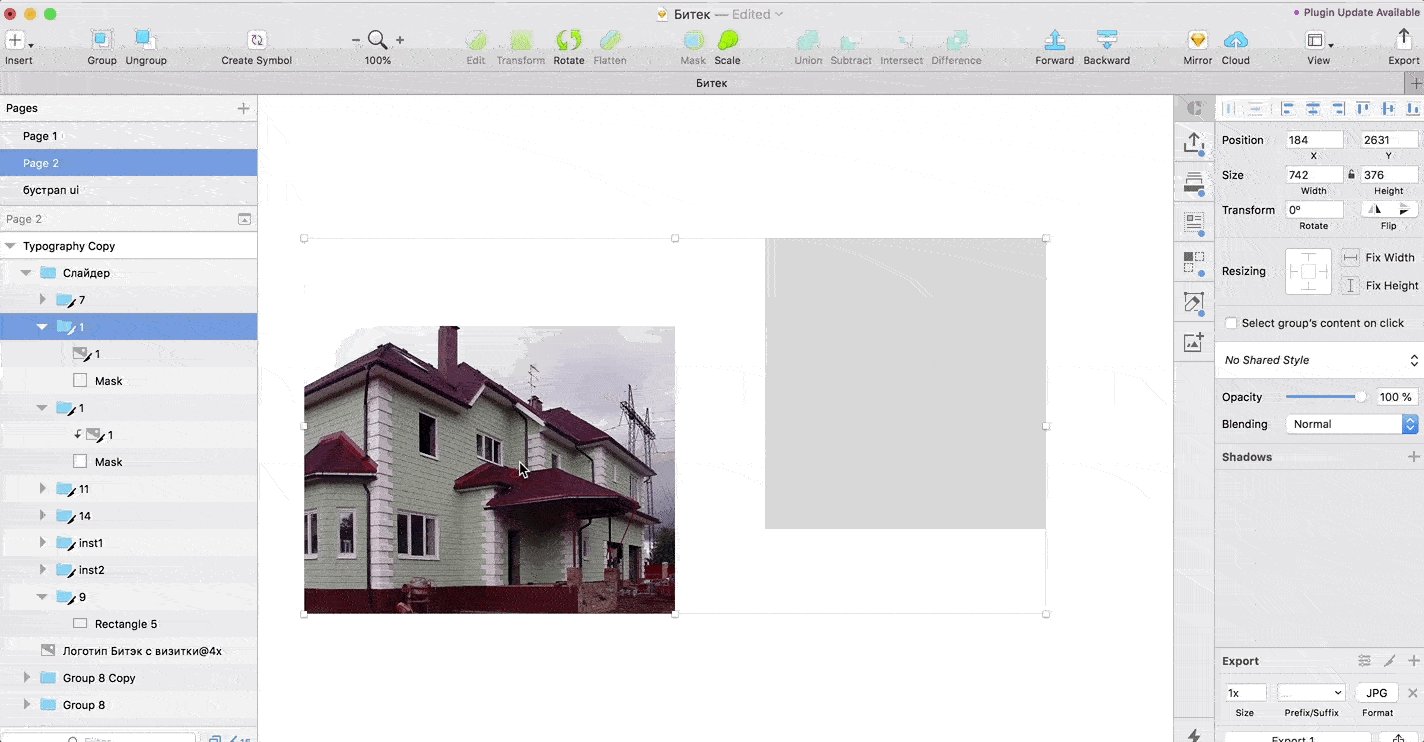
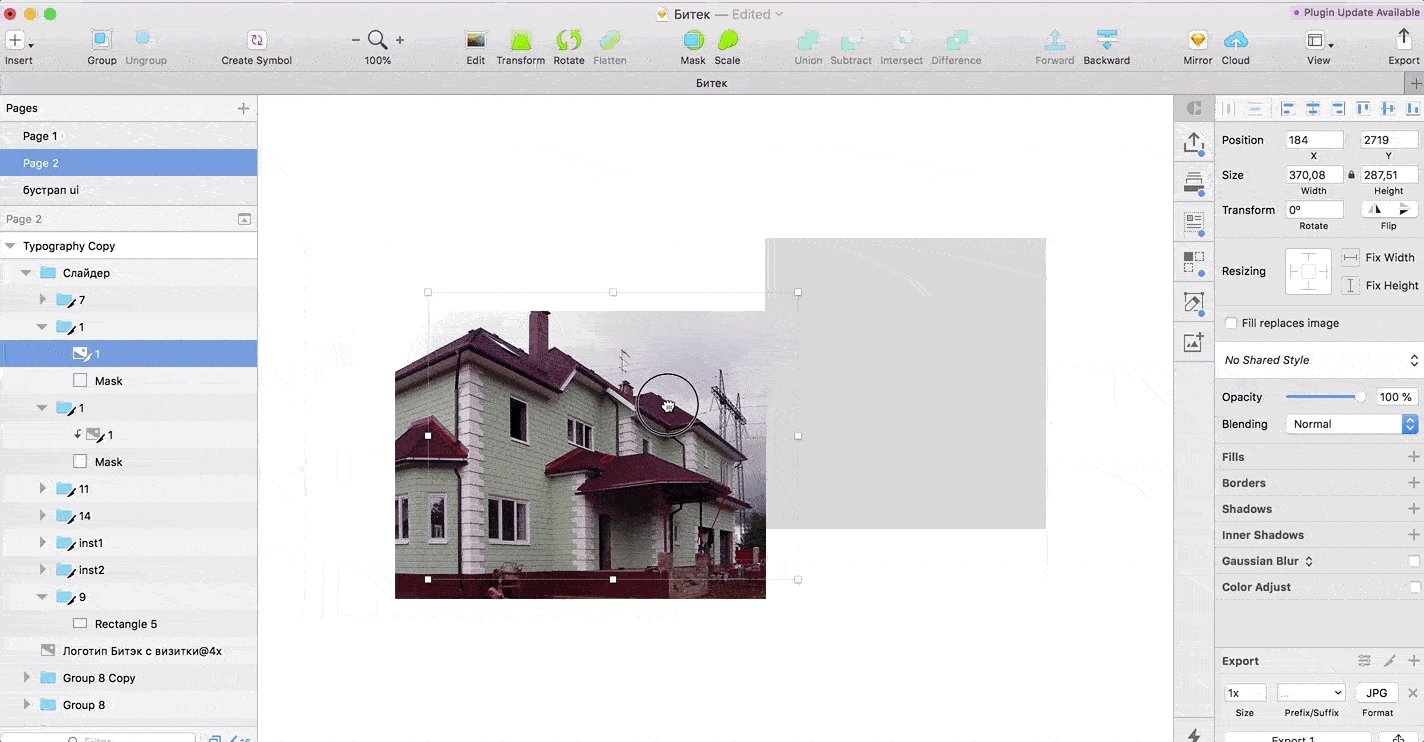
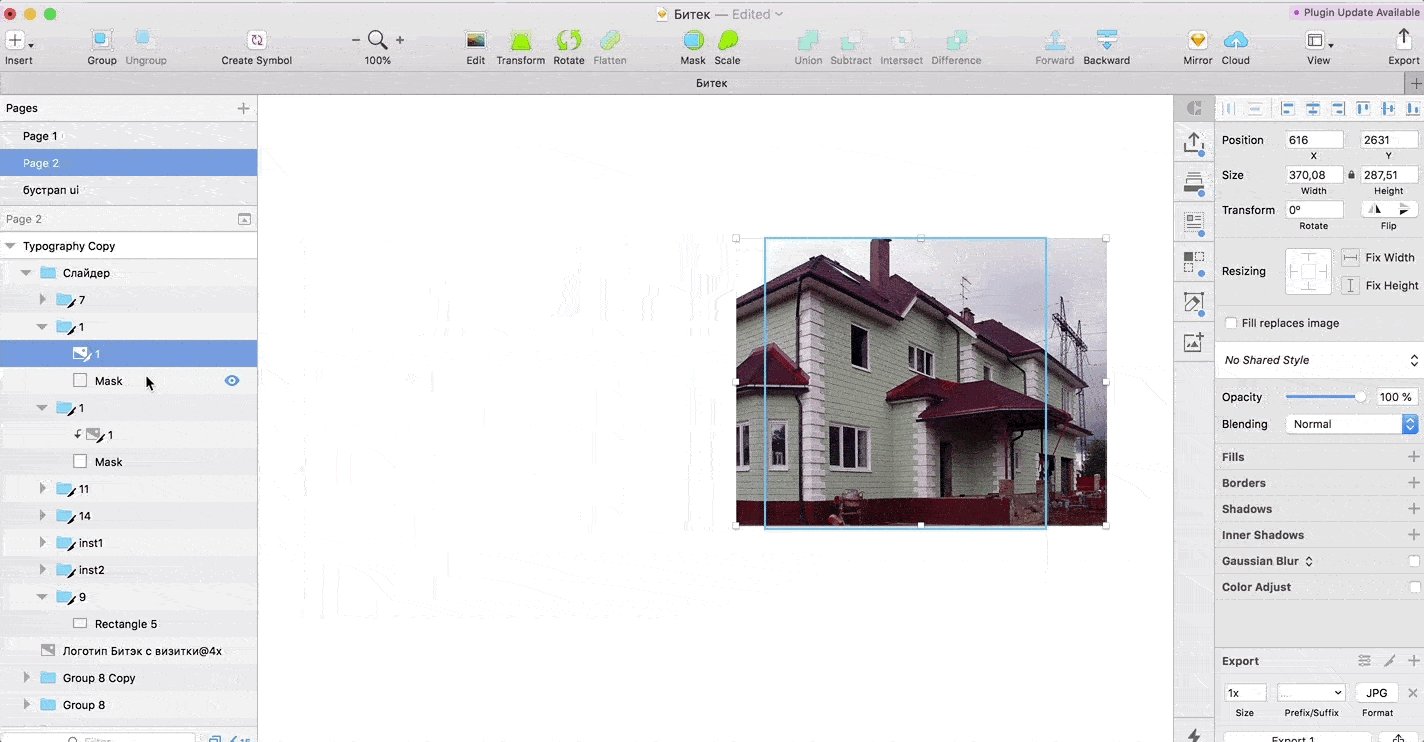
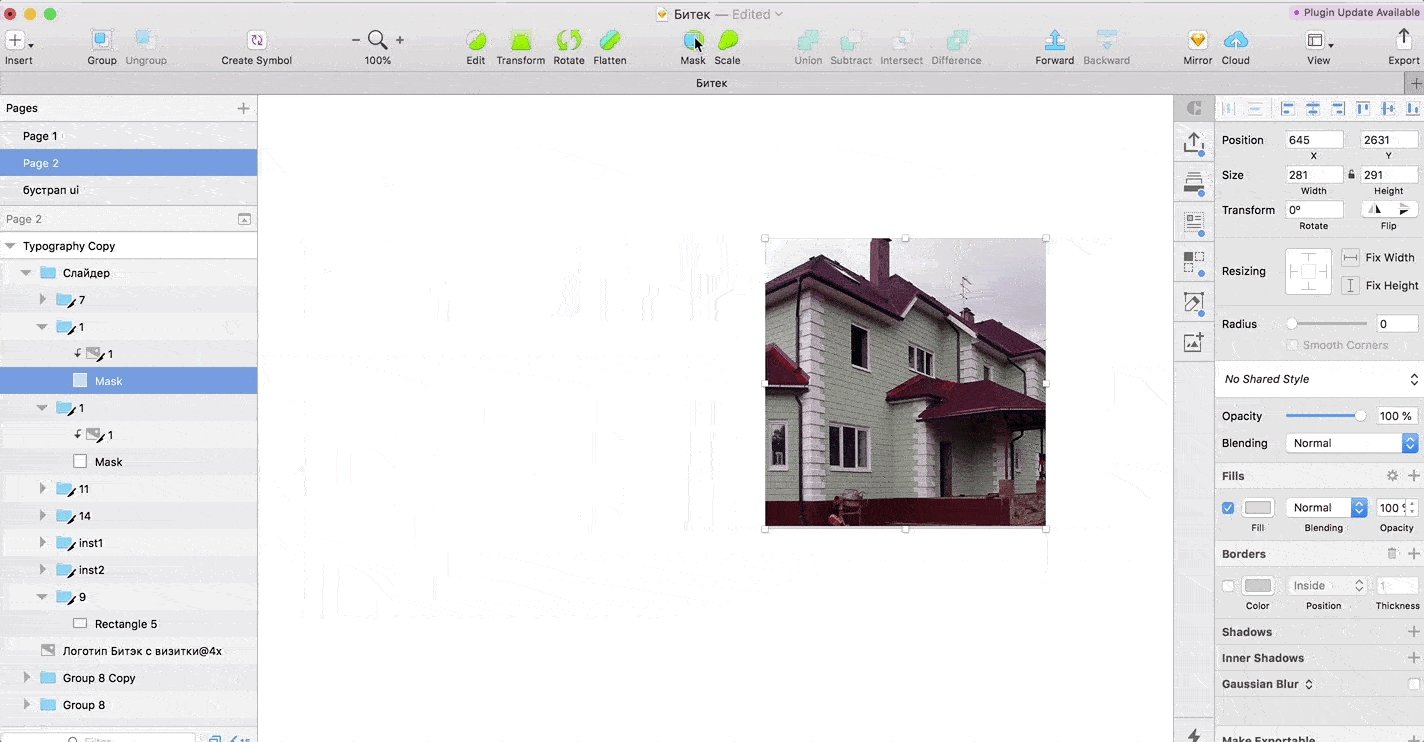
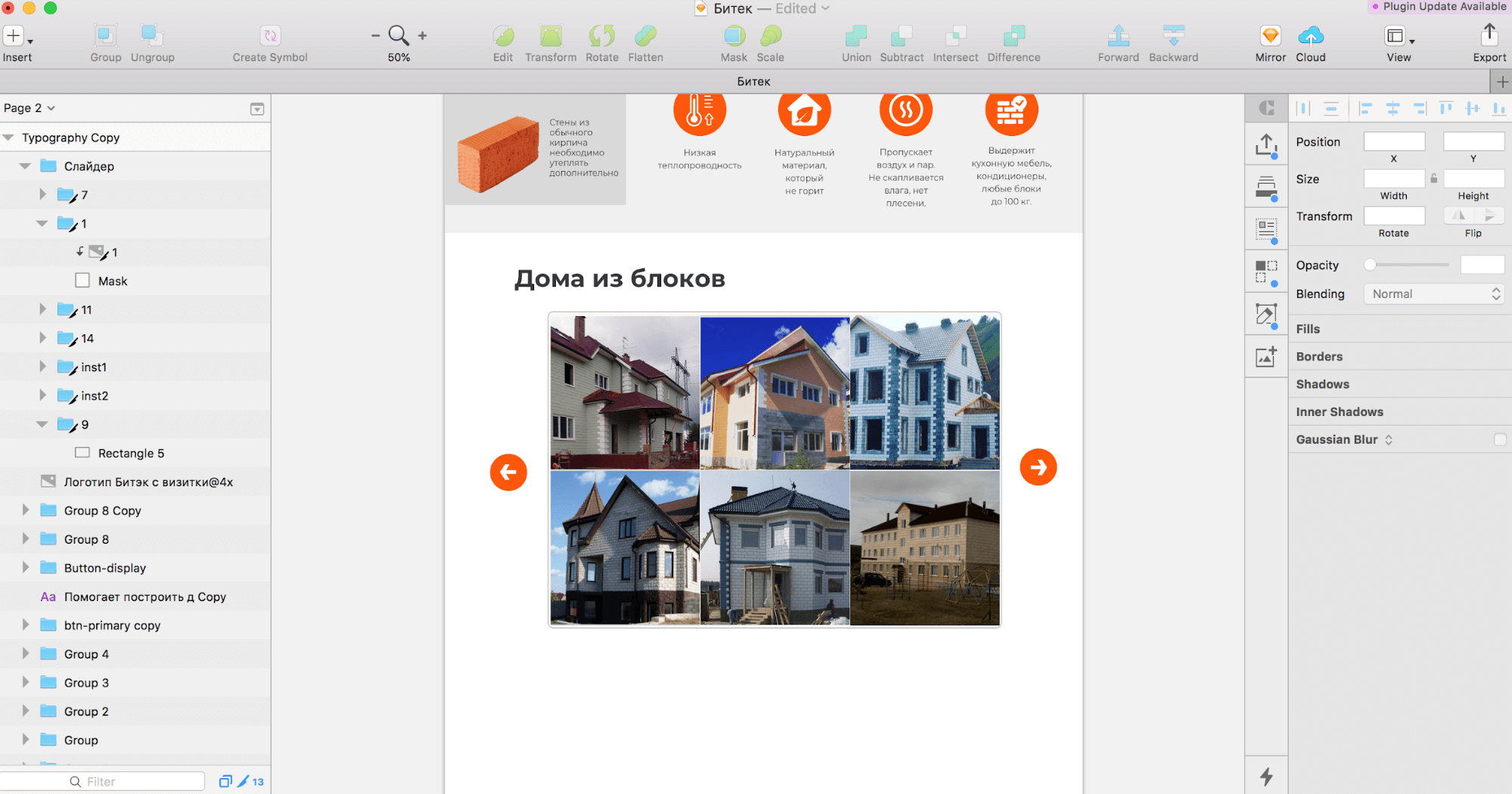
Чтобы показать дома, сделанные из блоков, используем слайдер с фотографиями. Каждая страница слайдера — это шесть квадратных фотографий домов. Все исходные изображения — разные по длине и ширине. Чтобы быстро привести их к одному размеру, будем пользоваться масками.
Для этого нарисуем прямоугольник нужного размера (Insert → Rectangle) и разместим фотографию над ним. Затем выберем слой с этим прямоугольником и нажимаем кнопку Mask.

Проводим эту операцию для остальных фотографий и рисуем элементы управления слайдером.

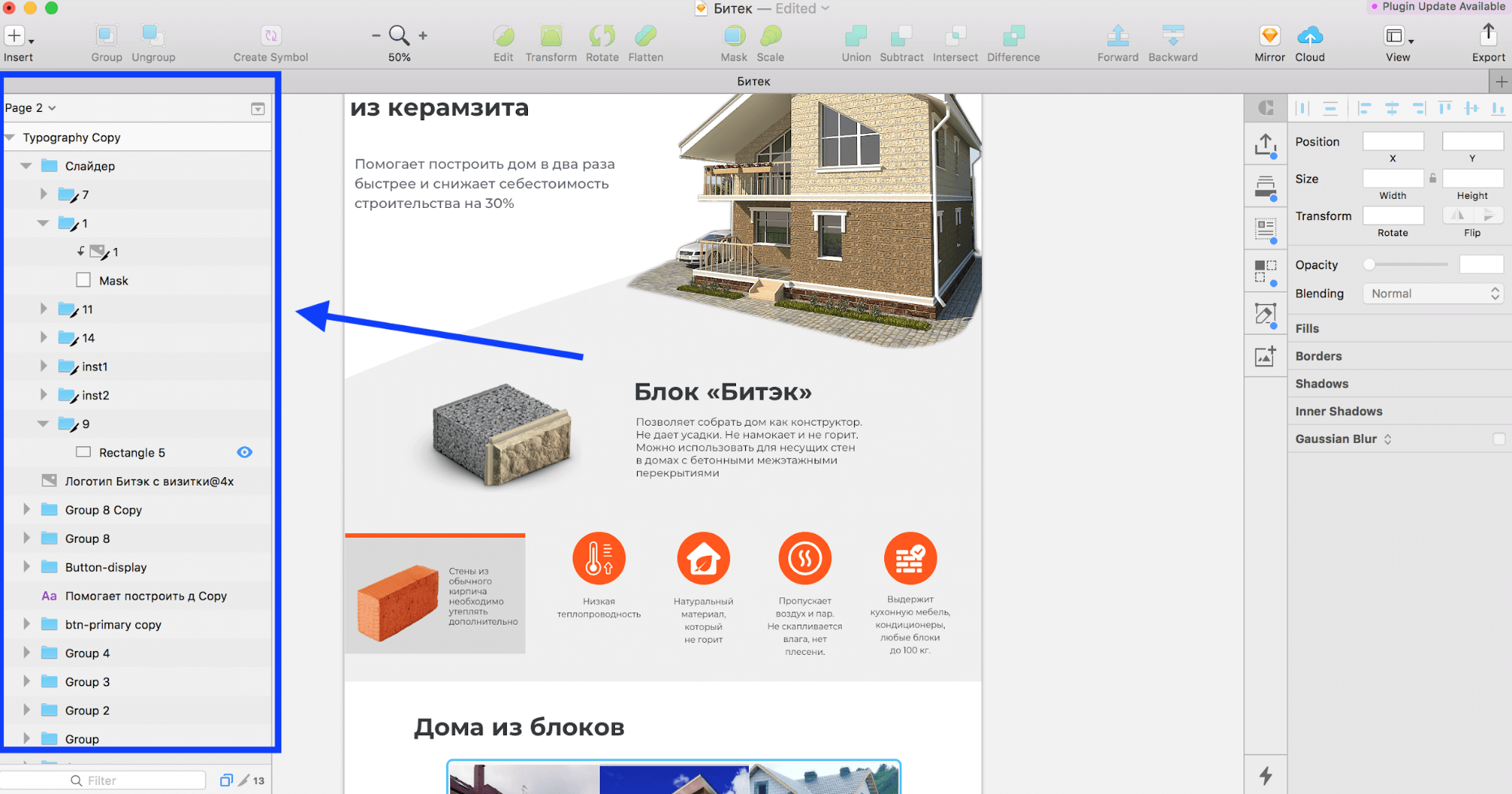
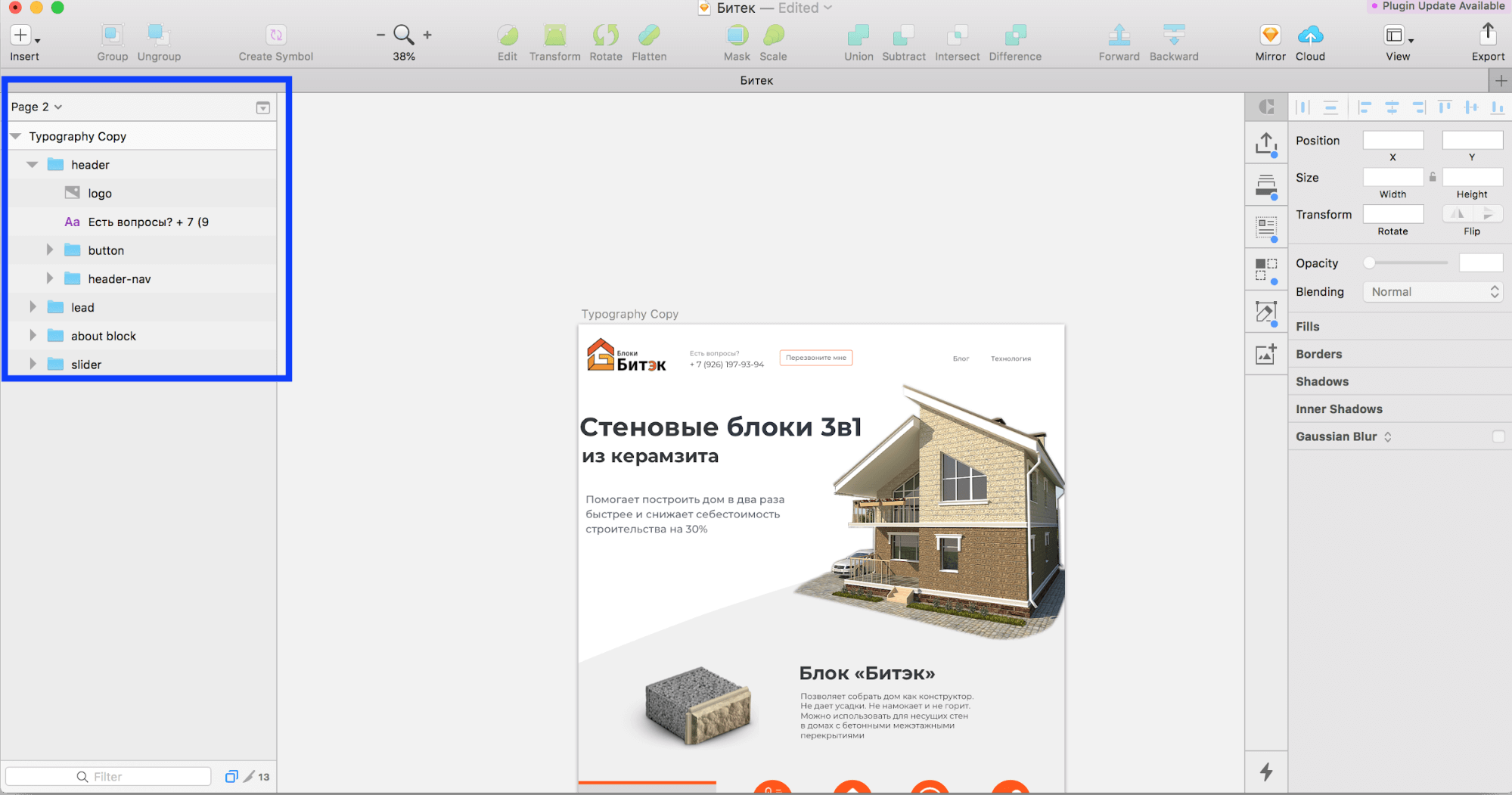
Чтобы верстальщику было легче разобраться в проекте, необходимо разобраться в слоях: сгруппировать и осмысленно назвать элементы.
 Сейчас все слои перемешаны, нет иерархии.
Сейчас все слои перемешаны, нет иерархии.Чтобы сгруппировать элементы, достаточно их выделить и использовать сочетание клавиш Cmd+G. Переименовать слой можно с помощью комбинации Cmd+R.
 Теперь порядок.
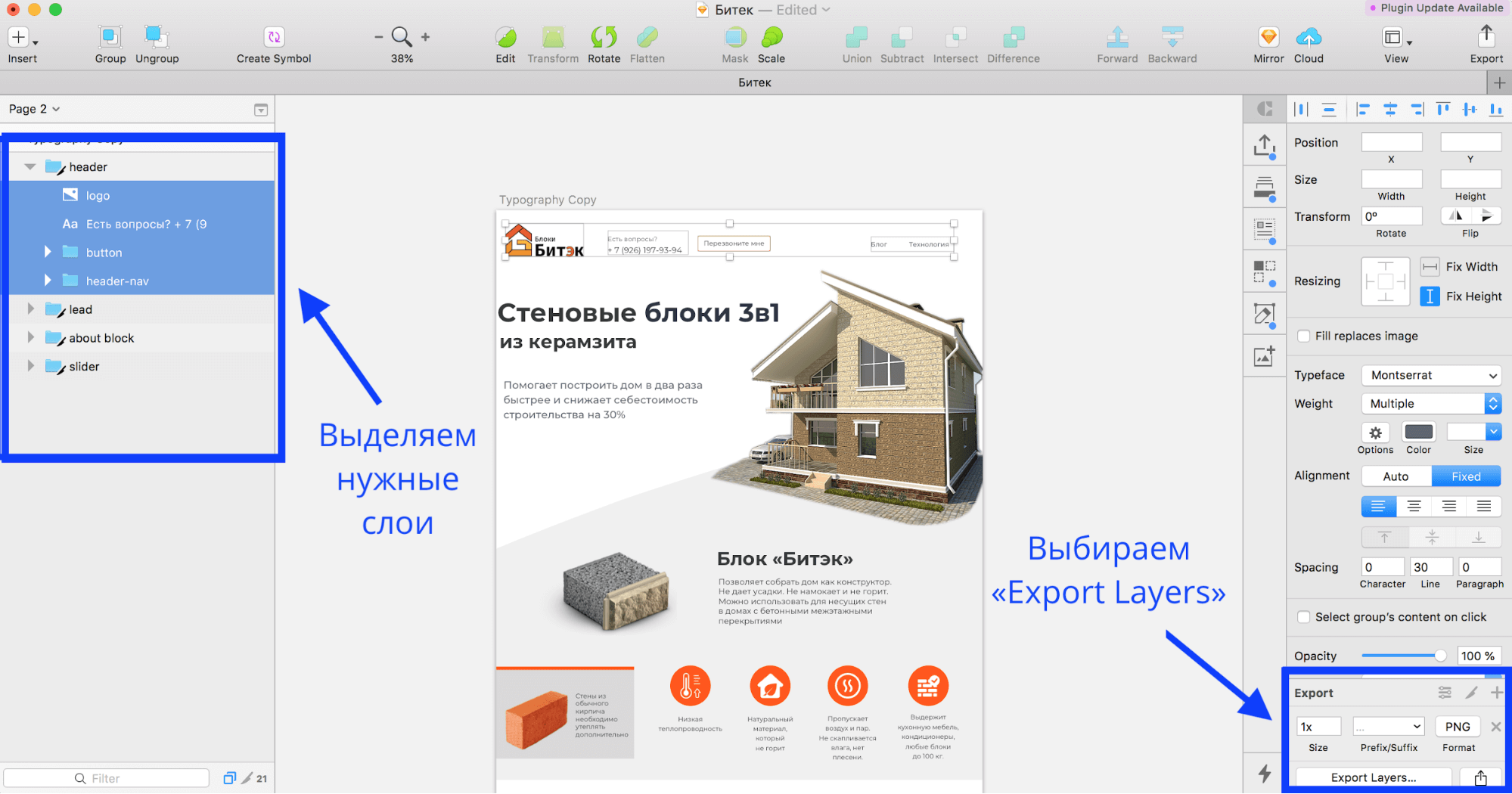
Теперь порядок.Получить изображения для верстки можно как стандартными возможностями Sketch, так и с помощью сторонних решений — сервиса Zeplin или плагина Sketch Measure. В этом макете мало элементов и они не требуют сложной нарезки, поэтому используем обычным экспортом: выделяем нужные слои и в правом углу выбираем Export Layers.

Sketch — удобный редактор для дизайна сайтов и приложений, возможности которого легко расширяются с помощью плагинов. Разобраться с возможностями Sketch не составит труда, даже если до этого вы не пользовались графическими редакторами. Но Sketch — это всего лишь инструмент. Чтобы рисовать современные макеты сайтов, дизайнер должен разбираться также и в композиции, типографике и работе с цветом. Эти знания и навыки работы в графических редакторах можно получить на курсе «Веб-дизайн с 0 до PRO» от Skillbox.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Полное руководство по началу работы в Sketch
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, – это статья для вас.
Во-первых, мы немного познакомимся со Sketch – что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
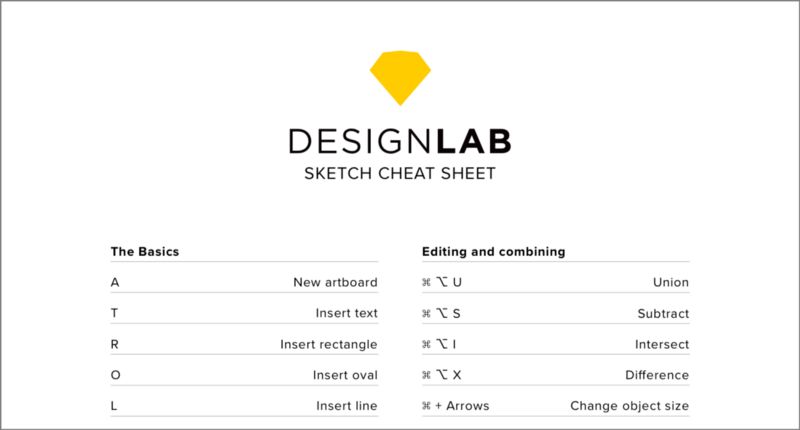
И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
. . .
1. Почему Sketch?

Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился – и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам – и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Что такое Sketch?
Sketch – одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории – Adobe Illustrator, CorelDRAW и OpenOffice Draw.
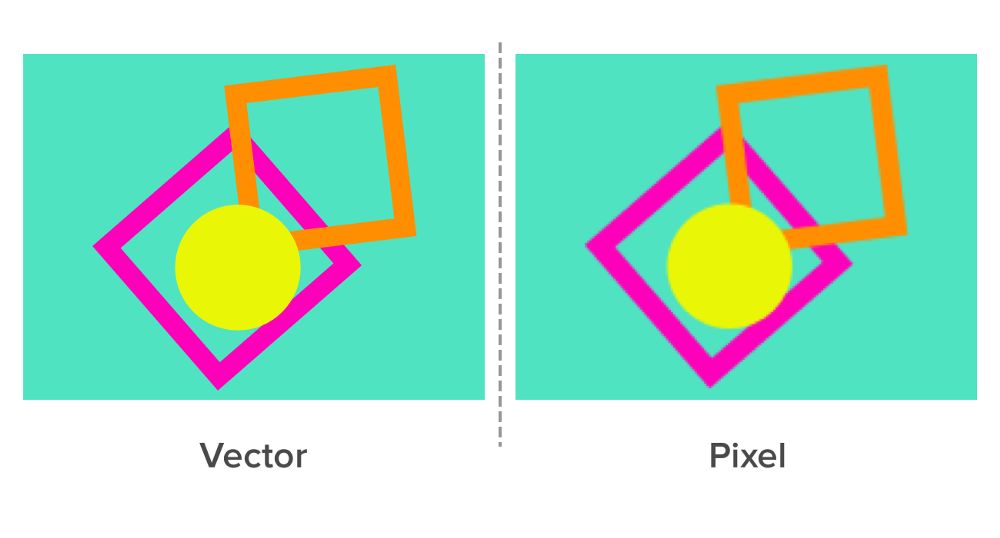
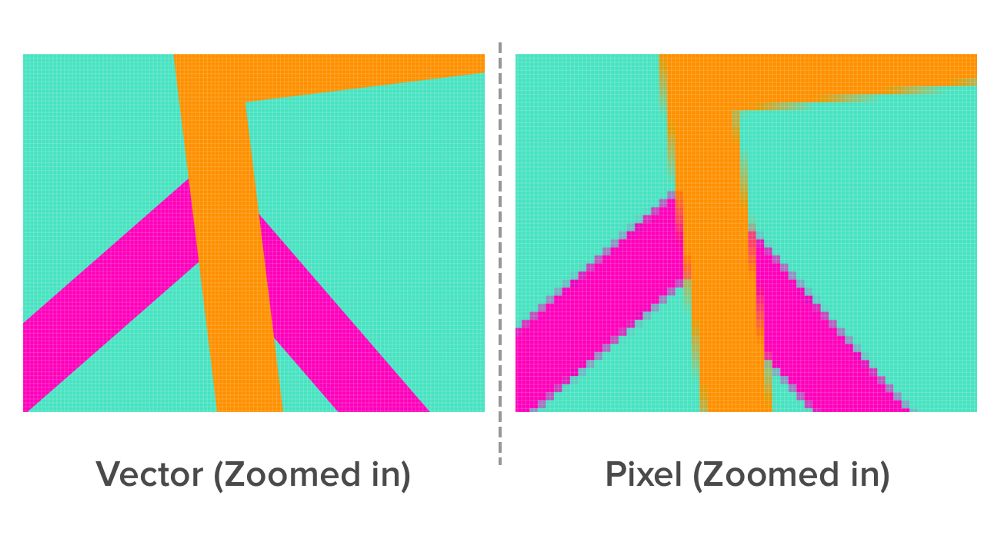
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:

Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.

В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
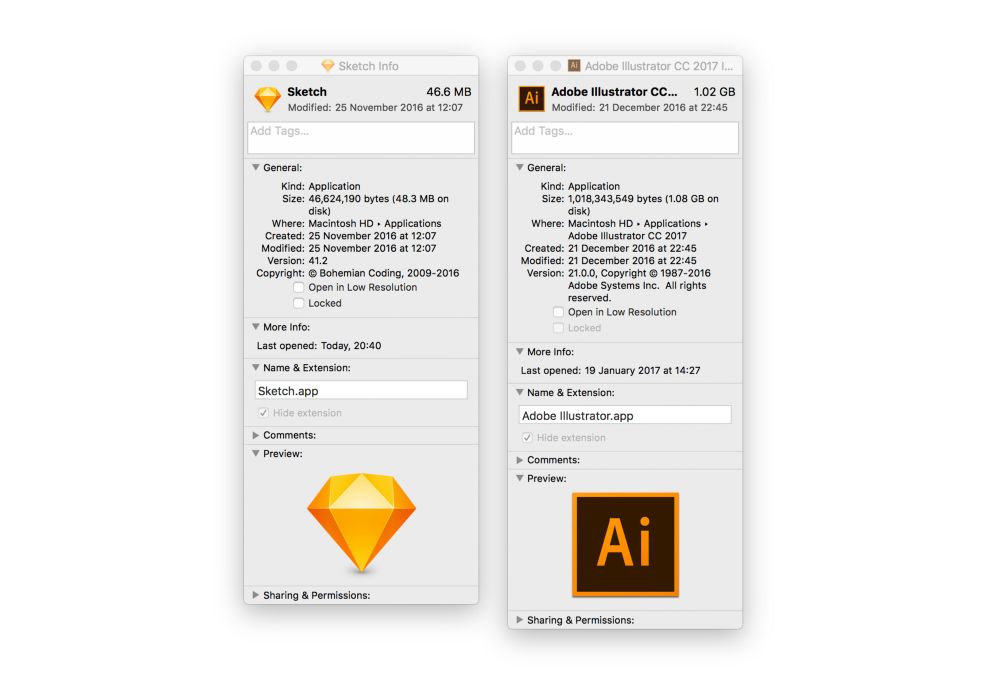
Все хорошее – компактно
Sketch за последние 12 месяцев возмужал, стал гораздо более стабильным продуктом. Для приложения весом менее 50 мегабайт Sketch располагает более чем обширными возможностями, и сейчас есть четкое ощущение, что его стоимость гораздо более чем оправдана (полная стоимость $99, для студентов – $49). Для сравнения, Adobe Illustrator CC сейчас занимает более 1000 МБ на моем жестком диске.

Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят.
Официальный соперник Sketch, Adobe Illustrator, существует на рынке с 1987 года (!) и остается стандартом в индустрии традиционных дизайн-студий. Но для дизайнеров новой генерации Sketch дает огромную возможность изучить основы и достичь отличных результатов.
Учиться дизайну в Sketch быстро, окупаемо, и весело!
2. Начало работы в Sketch
Сначала скачайте Sketch
Если вы совсем новичок, посетите страничку Getting Started на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
Постарайтесь не заблудиться в интерфейсе
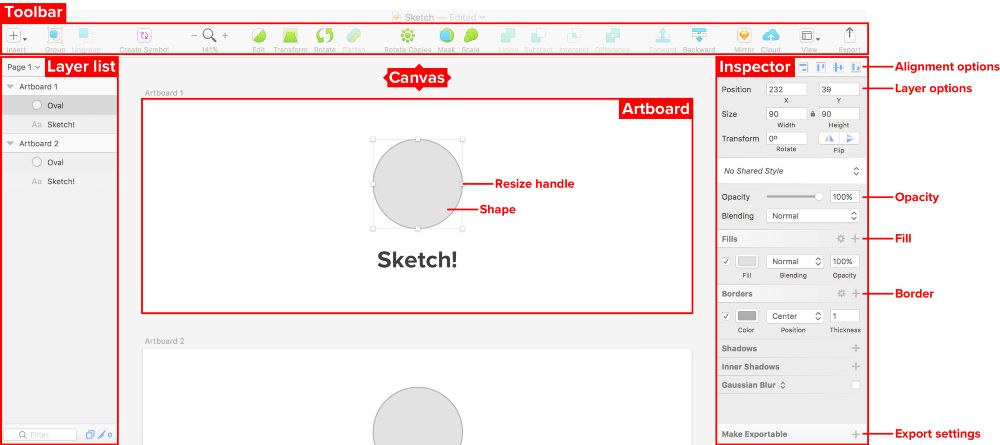
Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают.

Вот более детальное объяснение функционала каждого раздела:
- Панель инструментов: предоставляет доступ к часто используемым командам. Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch – вы можете скачать ее внизу поста).
- Список слоев: эта панель показывает список всего, что было нарисовано в Sketch. Все элементы в Sketch представлены как слои – так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название.
- Инспектор: Инспектор отображает подробную информацию о выделенном слое, и позволяет делать точные настройки. Например, вы можете вручную задать X/Y-координаты точки, или изменить пиксельную ширину фигуры. Инспектор также позволяет вам настраивать непрозрачность, заливку и границы, выравнивать слой, задавать тени, размытие и параметры экспорта.
- Артборд: Sketch организует вашу работу с помощью страниц и артбордов. Артборды позволяют создавать различные композиции на одной странице. Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Далее, ознакомьтесь с некоторыми важными командами
a. Создание артбордов
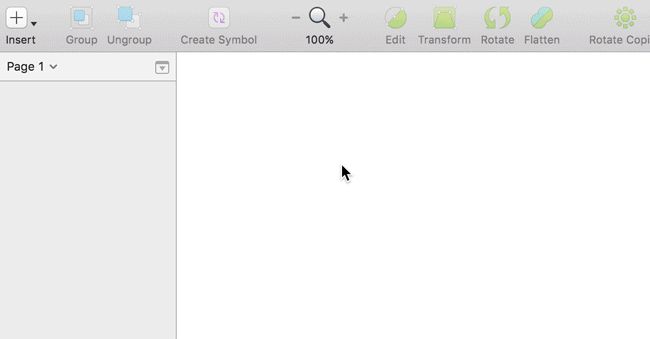
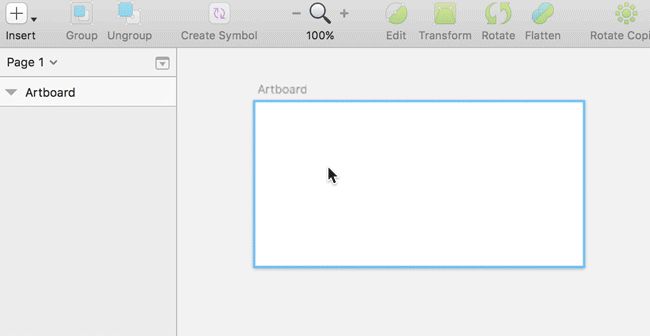
Когда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке. Вы можете создавать столько артбордов, сколько хотите, на одной странице.
Чтобы создать новый артборд, нажмите “Insert” на панели инструментов, затем выделите “Artboard”, кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать “A” на клавиатуре, а затем кликнуть и потянуть.

b. Рисование фигур
Проще всего начать рисовать фигуры посредством горячих клавиш. (Не забудьте, впереди вас ждет шпаргалка из 100+ горячих клавиш!)
- O = овал
- R = прямоугольник
- U = прямоугольник с закругленными углами
- L = линия
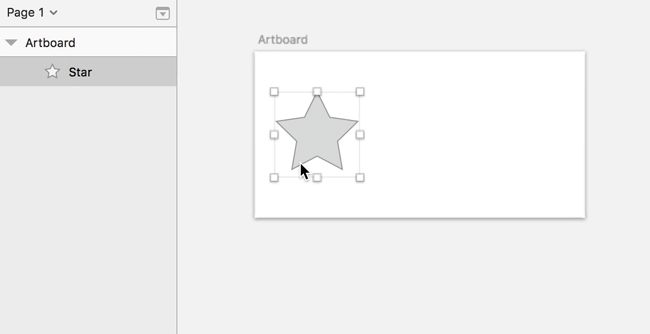
С помощью кнопки “Insert” в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т.д. Вот тут я рисую звезду:

с. Выравнивание и распределение объектов
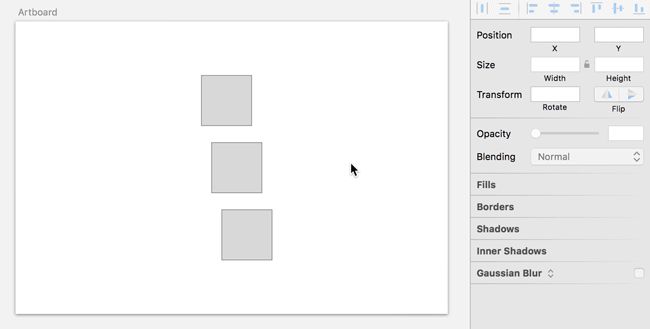
Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают:

Распределить по горизонтали
Уравнивает горизонтальные отступы между выделением из 3 или более объектов.
Распределить по вертикали
Уравнивает вертикальные отступы между выделением из 3 или более объектов.
Выравнивание по левому краю
Выравнивает левые края 2 или более выделенных объектов.
Выравнивание по горизонтали
Выравнивает горизонтальные центры выделения из 2 или более объектов.
Выравнивание по правому краю
Выравнивает правые края 2 или более выделенных объектов.
Выравнивание по верху
Выравнивает верхние края 2 или более выделенных объектов.
Выравнивание по вертикали
Выравнивает вертикальные центры выделения 2 или более объектов.
Выравнивание по низу
Выравнивает нижние края 2 или более выделенных объектов
Эти команды выполняют две критически важные функции. Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах.
Вот пример, как я использую выравнивание по левому краю (кнопка “Align left”):

d. Дублирование слоев и артбордов
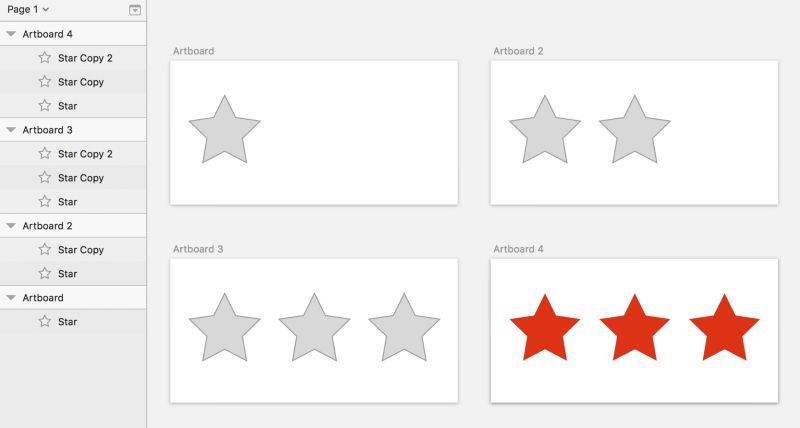
В Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию “Duplicate”, чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду:

Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией “Undo” сотни раз:

e. Еще несколько подсказок по главным опциям в Sketch
Эта серия советов по Sketch поможет освоить программу и улучшить свою продуктивность:
Часть 1 – Начало работы в Sketch
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
Часть 2 – Редактирование и экспорт в Sketch
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
Часть 3 – Композиция, свет и тени
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец… проработайте эти уроки по Sketch. Они на русском языке
Серия уроков от Marc Andrew
Создание мобильных приложений в Sketch от Marc Andrew
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
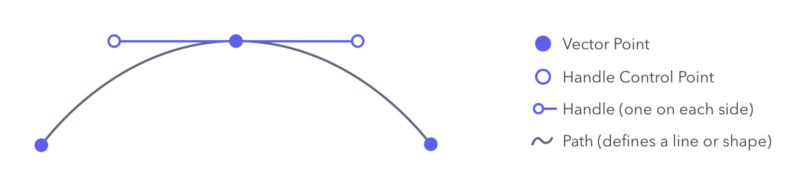
Освоение кривых Безье

Как я упоминал ранее, Sketch – это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля.
Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
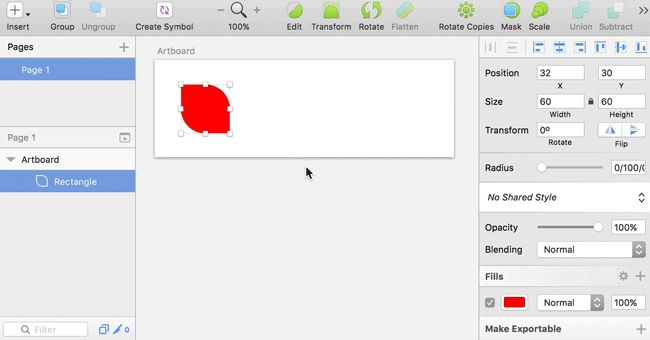
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:

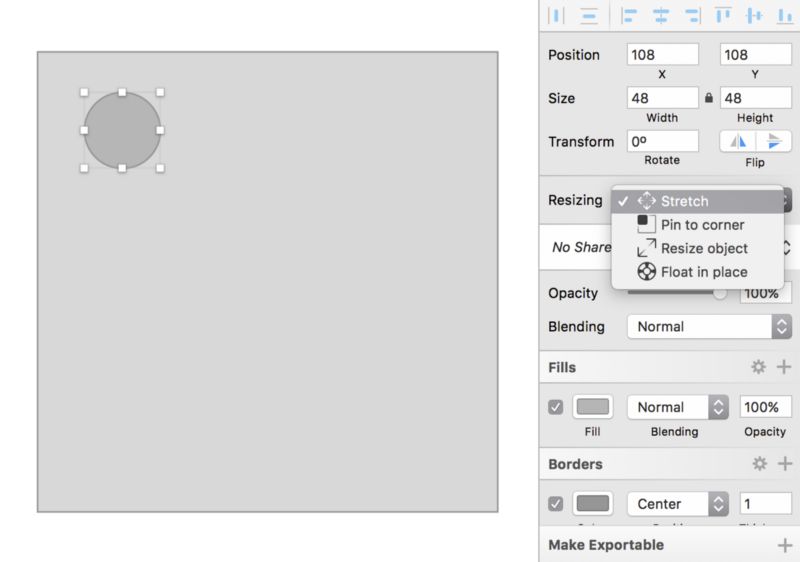
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.

Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.
- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа. Если группа становится на 50px шире, то и объект станет на 50px шире.
- Float in place: объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
Здесь вы найдете больше информации о ресайзе групп и символов
Детальнее о режимах блендинга

Режим блендинга (смешивания) определяет, как цвета одного слоя взаимодействуют со слоями под ним. Сейчас Sketch предлагает 15 разных режимов смешивания. Если вы – пользователь Photoshop, возможно, вы уже знакомы с некоторыми из них. В этой отлично иллюстрированной статье Маурицию Уехара описан каждый режим, а также приемы по созданию потрясающих эффектов с их помощью.
Использование Sketch для печатного дизайна!

Для тех, кто быстрее и более продуктивно работает в Sketch, имеет смысл подготавливать и печатные документы в этой программе вместо какого-то специализированного пакета вроде Adobe InDesign. В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
Испытайте свои навыки в этих мини-проектах
Вы дочитали аж до этого места, так почему бы не опробовать ваши новые навыки, пытаясь воспроизвести парочку мини-проектов в Sketch? Начните с простого – воссоздания иконки Google Docs. Затем попробуйте нечто более сложное.
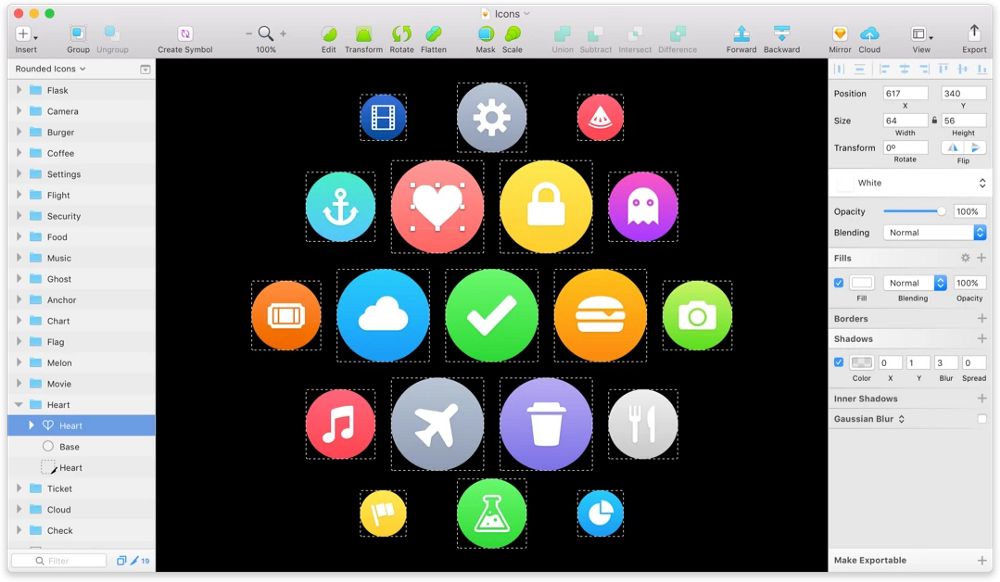
Создание иконок в Sketch
Создание иллюстраций в Sketch
4. Дополнительные ресурсы
Обязательно для изучения
Скачайте шпаргалку из 99 горячих клавиш для Sketch!

Если эта статья показалась вам полезной, почему бы не скачать эту шпаргалку? Сохраните эту PDF-ку на компьютере для быстрых справок, или ее можно распечатать и прикрепить на стене у монитора.
Как вам Sketch? Как ваши успехи в работе с этой программой? Делитесь в комментариях!
Адаптивный дизайн в Sketch (детальный анализ)
Почему адаптивный дизайн именно в Sketch?
Если вы принадлежите к сообществу дизайнеров веб-интерфейсов, в последний год вы вряд ли избежали обсуждений Sketch, так как этот продукт у всех был на слуху. Запуск этого дизайнерского приложение встряхнул индустрию, в которой более 20 лет господствовал Adobe. Возникли длительные дебаты насчет того, что лучше – Sketch или Photoshop и Illustrator (и Fireworks), а также в чем лучше создавать адптивный дизайн.
Пользователь Photoshop со стажем, я сам перешел на Sketch в начале 2014 года и даже не оглянулся назад. Мне очень нравятся некоторые особенности программы – простой интерфейс, автосохранение файлов и бесконечная рабочая область. Тем не менее, множество других программ предлагают аналогичные возможности, и до последнего обновления (Sketch 3.2), пользователи приложения бились со множеством багов.
Так почему же я продолжаю работать в Sketch? С багами или без, он стал лучшим инструментом для дизайна интерфейсов, включая и адаптивный дизайн в Sketch.
Кейс-стади: Fleet Feet Sports
Посмотрим на недавно запущенный дизайн сайта, над которым я работал для Fleet Feet, магазин для бегунов с более 80 франшиз по США. В отличие от их старого сайта, новый Fleet Feet оснащен ecommerce-компонентом для продажи продуктов онлайн, и он стал адаптивным. С более 15 шаблонов дизайна для множества устройств и несколькими этапами ревизий, проект разросся до огромных размеров.
В Photoshop, соблюдение корректной организации всех исходников и ревизий было довольно сложным и затратным по времени. Хотя с инструментами Sketch я мог более гладко и быстро разрабатывать этот проект, чем я бы мог справиться в любой другой программе. Давайте проанализируем, как именно Sketch помогает в разработке адаптивного дизайна сайта.
Основы работы в Sketch
Впервые запустив Sketch, вы сразу же заметите чистый, незахламленный интерфейс. Да, набор инструментов Sketch максимально упрощен по сравнению с другими программами для дизайна. Тем не менее, он включает только то, что можно воссоздать в HTML и CSS3. Таким образом, там нет ненужных фото-фильтров, 3D-инструментов и прочих примочек, которые могли бы замедлить процесс разработки. Приложение располагает только тем, что нужно для веб- и UI-разработки, что способствует максимально быстрому процессу создания дизайна.
И все то, чего нет в стандартной сборке Sketch, доступно в плагинах, что делает адптивный дизайн проще. Плагины Sketch похожи на плагины Photoshop, и через них можно получить любой инструмент, начиная с простого редактирования границ и заканчивая продвинутыми генераторами контента. Я несколько месяцев ждал, пока не начал использовать плагины, так как хотел максимально привыкнуть к приложению, чтобы чувствовать себя комфортно. И это была большая ошибка – множество плагинов экономят уйму времени, и стали неотъемлемой частью рабочего процесса.
Первое, что я бы порекомендовал скачать для Sketch, – плагин Sketch Toolbox. Этот менеджер плагинов позволяет напрямую искать и устанавливать нужные плагины, и отслеживать, чем вы уже пользуетесь.
 Sketch Toolbox.
Sketch Toolbox.Вторая главная вещь в Sketch – все, что вы создаете, будет в векторной форме. В век адаптивного дизайна рисование в векторе – это ключевой момент. Дизайнерам всегда нужно думать о высоком разрешении вместо обычного, узких и широких экранах и т.д. Нужно построить дизайн, идеально подходящий под все эти варианты, а создание отдельного макета под каждый конкретный формат занимает очень много времени. Возможность Sketch свободно и легко изменять размер объектов экономит много времени и сил.
Отличием Sketch от других векторных редакторов является возможность работы в пикселях. Фигуры, которые вы рисуете, всегда приводятся к ближайшему пикселю, так что не нужно париться по поводу полупикселей и размытых контуров. Это делает программу идеальной для дизайна скринов приложения или веб-ресурса, а также адаптивный дизайн.
Начало работы
Теперь пройдемся по тому, как я использовал Sketch для дизайна нового сайта Fleet Feet. В век адаптивной верстки, работа напрямую над дизайном макета сайта – это своего рода редкость.
Так как Fleet Feet собирались добавить новые компоненты на их сайт, на первый план выдвинулась стратегия по контенту. Я поучаствовал в нескольких встречах для обсуждения будущего макета сайта. Мне нравится использовать удобный плагин AEFlowchart для Sketch, который позволяет создать дерево сайта. Для Fleet Feet в особенности было полезно фиксировать нововведения в организации сайта в виде, которым можно было поделиться с командой. Это была отличная помощь в процессе создания дизайна, и я бы ни за что не занялся подобным в другой программе просто потому, что это бы отняло слишком много времени.
 Плагин AEFlowchart в работе.
Плагин AEFlowchart в работе.Sketch также упрощает создание мудбордов и обеспечивает удобный доступ к ресурсам проекта. Все ваши файлы могут жить в одном документе. Sketch содержит список страниц в сайдбаре артборда, и с его помощью можно быстро передвигаться по файлам. Для больших проектов вроде моего возможность быстро переходить по различным компонентам дерева сайта, мудбордам и макетам пришлась как нельзя кстати, так как я постоянно вносил изменения и дополнял свой дизайн новыми элементами.
Пройдемся по ранней версии стилей Fleet Feet (вы можете скачать удобный шаблон Sketch с ними). Возможность создавать типографические инструменты очень полезна, так как можно создавать текстовые стили для использования в различных документах, чтобы соблюсти общую стилистику проекта. Если клиент решает, что ему не нравится семейство шрифтов h2, вам придется обновить всего лишь одну сущность стиля, и он будет обновлен во всех файлах проекта. Приложение также использует родной рендеринг текстов (сглаживание), так что текст в браузере отображается точно также, как и в исходниках дизайна.
 Стили текста в приложении Sketch
Стили текста в приложении SketchРабота с цветами также упрощена в Sketch. Создайте цветовую палитру на вашем мудборде, и самые используемые цвета появятся впереди всех других свотчей оттенков, чтобы быть всегда под рукой. Вдобавок к обычным цветам, начиная с версии 3.1, вы можете добавлять собственные оттенки в свотчи документа (а согласно анонсу в бета-версии 3.3, вскоре будут доступны и пользовательские палитры).
Наконец, помимо легкого перемещения по файлам в одном документе, вы можете также копировать и вставлять объекты и стили объектов (вроде градиентов или цветовых заливок) из одного файла в другой. Этой возможности нет в Photoshop, хотя она чрезвычайно полезна. Возможность копировать и вставлять элементы из мудборда в свой первый макет, и даже копирование объектов из одного макета в другой – это просто здорово.
Дизайн домашней страницы
После того, как вы ознакомились с созданием базовых стилей документа, посмотрим на создание элементов домашней страницы.
 Домашняя страница Fleet Feet.
Домашняя страница Fleet Feet.Одной из моих любимых возможностей Sketch является встроенная сетка макета. В Photoshop мне приходилось использовать плагин, несколько направляющих линий или отдельные слои с импровизированной сеткой. В Sketch вы можете при необходимости активировать прозрачную решетку, и быстро изменить размеры колонок или интервалами. Для настройки параметров сетки перейдите в меню “View” → “Layout Settings.” Я создал сетку по умолчанию размером 1080 пикселей, 12 колонок с 30-пиксельными интервалами. При необходимости я менял настройки от проекта к проекту. Если мне нужно отобразить или спрятать сетку, я просто нажимал Control + L.
 Работа с сеткой в Sketch: все просто!
Работа с сеткой в Sketch: все просто!Как я уже говорил, все, что реализуемо средствами CSS, возможно и в Sketch. Создание закругленных углов на кнопке просто требует кликнуть на объекте и настроить размер радиуса в сайдбаре. Градиентный оверлей на изображении можно добавить в один клик, можно не привязываться только к доступным цветам в палитре, моделировать реальную картину, которая будет отображаться в браузере.
Так как инструменты CSS3 сейчас на пике моды, несколько других дизайнерских программ предлагают подобные возможности. Sketch идет на шаг вперед, позволяя дизайнерам копировать точные CSS-стили для этих элементов. Можно просто кликнуть правой кнопкой мышки на любом объекте и скопировать его стили, включая название слоя в качестве комментария к коду. Это, безусловно, обеспечивает лучшую согласованность между работой дизайнера и разработчика.
Вдобавок к созданию и копированию CSS-стилей, дизайн дублированного контента также упрощается. Sketch позволяет превратить группу объектов в символ, который можно копировать и вставлять в другое место. Любые изменения в этом объекте автоматически подтянутся ко всем его копиям!
Посмотрите на посты блога внизу домашней страницы Feel Feet. Так как их всего три, внесение изменений не потребует много времени и сил, но все равно это нудная рутина. Используя символы, можно экспериментировать с размерами изображений, текстом и цветами всех трех сущностей одновременно, упрощая себе жизнь. Символы могут работать даже в разных шаблонах, так что если вы решаете использовать тот же формат поста и на листинге постов блога, достаточно просто скопировать туда символ, и все изменения будут мгновенно синхронизироваться между всеми копиями. Когда вы готовы добавить настоящий контент вроде опубликовать изображение или заголовок, нужно просто кликнуть правой кнопкой мышкой по объекту и отсоединить его от оригинально символа.
 Символы могут упростить работу и сэкономить ваше время.
Символы могут упростить работу и сэкономить ваше время.Пока я использую символы для таких вещей, как посты блога или листинги продуктов, мне также нравится использовать плагин Dynamic Button для создания кнопок на странице. Плагин создает символ кнопки, но автоматически настраивает отступ по бокам кнопки, в зависимости от длины текстовой надписи на ней. Это также экономит время на страницах с несколькими кнопками, как и эта домашняя страница. Просто создаете текстовый слой для текста кнопки, выделяете плагин, редактируете название слоя, чтобы он отражал желаемые отступы на фоне кнопки (например, 10:20:10:20), нажимаете Command и все! У вас получилась динамическая кнопка, которую можно копировать-вставлять по всему дизайн-проекту, всего лишь редактируя текст.
 Динамические кнопки в Sketch.
Динамические кнопки в Sketch.Создание страницы листингов продукта и команды
Я вкратце описал, насколько полезны символы на домашней странице, а что по поводу страниц с кучей повторяющегося контента, как, например, листинги продуктов или страничка команды? Символы будут полезными для создания отдельного пункта в листинге и последующего копирования, но контент все равно должен быть разный на всех этих объектах, чтобы клиент видел реалистичную картину при проверке.
Добавление контента на 20+ элементов в макете может вызвать определенные трудности. Вдобавок, клиенты редко могут предоставить живой контент до того, как утвержден дизайн. Слава Богу, в Sketch есть несколько плагинов, которые генерируют контент автоматически прямо в дизайне.
Для странички листингов продуктов и подобного нам не нужно тратить часы для поиска изображений туфель с белым фоном и заниматься прочей ерундой такого плана. Вместо этого нужно изображение-заглушка. Плагин Day Player отлично заполняет заглушки с помощью различных графических сервисов. Мне нравится Placehold.it, потому что его используют разработчики, с которыми я сотрудничаю, и я также использую Lorem Pixel, чтобы получить конкретные изображения. Выберите плагин и графический сервис, который вам нравится, отредактируйте опции заглушки, включая размер и цвет, и вставьте в группу объекта продукта. Это гораздо проще, чем искать картинки в Google и подгонять их под свои параметры!
 Плагин Day Player в действии.
Плагин Day Player в действии.Для макетов с более сложным и разнообразным контентом я люблю использовать плагин Content Generator. Страница членов команды, например, нуждалась в фотографиях мужчин и женщин, именах, должностях и контактных данных. Используя плагин, мне нужно было всего лишь выбрать блоки графических заглушек для каждого члена команды, в опциях плагина задать пол аватарки. Заполнение имен, номеров телефона, почтовых адресов было также просто.
Функции Sketch не только полезны для макетов и повторяющегося контента, но и для обычных веб-страниц. Скажем, нужно добавить какой-то текст вниз страницы команды. Для такого текста-заглушки, как внизу странички команды Fleet Feet, можно снова воспользоваться плагином Content Generator, который зальет lorem ipsum текст, вместо поиска онлайн-сервиса для генерации текста. Вы заметили в тексте список тезисов? Это еще одна возможность Sketch – встроенная генерация нумерованных или маркированных списков – ее всегда не хватало в других дизайнерских программах (включая всемогущий Photoshop и ориентированный на дизайн скринов Fireworks). Возможность форматировать текст точно в таком же виде, как он отображается в браузере, действительно полезна, и Sketch предоставляет такую возможность!
 Маркированные списки в Sketch? Легко!
Маркированные списки в Sketch? Легко!Дизайн макетов под мобильные устройства и планшеты
Я коснулся создания некоторых элементов для стандартной веб-страницы. Теперь давайте перейдем к тому, почему же Sketch так хорош в адаптивной верстке.
Одной из моих любимых возможностей Sketch является возможность создания множества артбордов на одном холсте. Photoshop заставляет вас создавать множество PSD-файлов, а затем переключаться между окнами для работы с разными макетами. Этот процесс сильно напрягал, так что я создавал версии для мобильных и планшета только для проектов с большим бюджетом.
В Sketch вы можете видеть десктопную, мобильную и планшетную версии все на одном экране, что позволяет редактировать все макеты одновременно. Для Fleet Feet в особенности возможность работать с множеством артбордов пригодилась из-за большого количества шаблонов. При редактировании символов текстовых стилей и цветов, я мог сразу же видеть, как мои изменения отражались на дизайне. Это также помогает дизайнеру соблюдать постоянство между оформлением десктопной и мобильной версий.
 Множество артбордов в одном окне Sketch позволяет легко работать над различными версиями дизайна одновременно.
Множество артбордов в одном окне Sketch позволяет легко работать над различными версиями дизайна одновременно.Создание всех этих артбордов (десктопная, мобильная и планшетная версии) в Sketch также не представляет сложностей. Просто нажмите А, чтобы создать артборд, и Sketch выдаст список с 28 различными разрешениями экрана и размерами иконок на выбор, включая размеры Retina. Это особенно полезная опция для адаптивного дизайна, так как не нужно париться по поводу правильности размеров при создании макетов.
Еще одна отличная функция Sketch – возможность предварительного просмотра дизайнов на устройстве, для которого он создается. Хотя это не встроенная опция, приложение Sketch Mirror позволяет синхронизироваться с открытым документов и протестировать, как выглядит дизайн на iPhone или iPad. Программа также подтягивает изменения из Sketch в реальном времени. Приложение действительно оказалось незаменимым при финальной подгонке дизайна и демонстрации результатов заказчику. Поэтому адаптивный дизайн в Sketch стал еще доступнее.
При создании статических макетов в Sketch будет полезно предоставить заказчику или разработчику максимально реалистичный превью того, как должен выглядеть адаптивный дизайн в реальности. Так что интерактивное прототипирование – действительно необходимость для веб-дизайнеров. Пока в Sketch нет встроенного функционала для прототипирования, другие программы охотно интегрируют Sketch в свои модели работы. Хорошо известные инструменты для прототипирования, такие как InVision, UXPin и Marvel могут напрямую работать с файлами Sketch. Возможно, скоро в обиход войдут и плагины для прототипирования. Sketch Framer использует FramerJS для создания интерактивных прототипов прямо с холста, и сейчас он работает с последней бета-версией Sketch (3.3).
Переход к разработке
Как только дизайн Fleet Feet был готов для разработки, настало время экспорта исходников. Когда я только начал использовать Sketch, никто из разработчиков в моей команде не имел этого приложения, и я не собирался заставлять их покупать программу, которую я только начал тестировать. Тем не менее, мне предстояло нарезать все исходники для проекта.
К счастью, Sketch делает процесс экспорта всех файлов суперпростым. Возьмем, к примеру, иконки мобильной навигации. Просто кликнув на группу слоев и нажав кнопку Export в правом нижнем углу, я могу сохранить иконки для веб в формате SVG или PNG, или в PNG @2x для экранов Retina. Так можно подготовить исходники под любые устройства и под адаптивный дизайн.
 Экспорт исходников в Sketch.
Экспорт исходников в Sketch.Я предоставил разработчикам все нужные исходники, но как именно они начнут работу, не зная всех цветов, шрифтов и их размеров? Sketch и тут все максимально упрощает. Используя плагин Sketch Style Inventory, вы можете создать список всех свотчей и HEX-кодов цветов, используемых на странице. Шрифты можно передать разработчикам в таком же виде. Мне нравится использовать этот плагин для создания списка текстовых стилей в качестве справочника для разработчиков. Также, помните, я упоминал, что вы можете скопировать CSS-стили для каждого элемента в документе? Чтобы получить эти текстовые стили в форме, перевариваемой программистами, вам нужно просто выделить все слои, скопировать CSS-стили и вставить их в список стилей. Используя Sketch, вы можете предоставить разработчикам все исходники и стили, так что у них будет все необходимое для работы, даже без необходимости открыть приложение!
Чего не хватает?
Я много уже сказал по поводу преимуществ Sketch для своей работы, но какие же есть недостатки? В целом, приложение до сих пор не может быть единственной программой для дизайна в вашем арсенале. Инструменты для редактирования растра в Sketch оставляют желать лучшего. То, что есть сейчас, обычно не работает для меня, так что я по-прежнему вырезаю или удаляю фоны в Photoshop. И хотя большая часть работ по иллюстрированию может быть сделана в Sketch, она довольно ощутимо замедляет работу приложения.
Еще один недостаток Sketch – его плагины. Хоть я и хвалил многие из них в этом посте, я бы предпочел, чтобы большинство их возможностей были интегрированы непосредственно в Sketch. Так как эти плагины созданы сторонними разработчиками, банальное обновление Sketch или самого плагина может привести к сбою в работе. Это означает, что вы не сможете полностью положиться на них в своей работе.
И, наконец, эта программа все еще ограничена совместимостью только с Mac OS X. И это не только проблема для тех, кто работает в Windows, это также делает почти невозможной задачей поделиться родным файлом приложения с разработчиком, проект-менеджером или клиентом, не имеющим этого ПО.
Заключение
Несмотря на то, что Sketch все еще находится на стадии становления, он продолжает быть моим главным помощником в веб-дизайне. Его инструменты и интерфейс приоритизирует дизайн для веб. Такие штуки, как пресеты артбордов, символы и простой функционал для экспорта исходников разительно ускорили мой рабочий процесс и сделали создание дизайна гораздо более легким. Sketch также улучшил все стадии моей работы вплоть до ранних стадий работы программистов над интеграцией дизайна в код, и стал оптимальным инструментов для адаптивного дизайна.
Вы уже попробовали Sketch? Стал ли он вашим выбором среди инструментов для создания адаптивного веб-дизайна? Может, у вас есть свои трюки и советы по оптимизации подобной работы? Делитесь своими находками и мнениями в комментариях!
Неважно, полный ли вы новичок, дизайнер на обучении, опытный профи, который переключается на новый продукт, — это статья для вас.
Во-первых, мы немного познакомимся со Sketch — что это такое, чем он завоевал свою популярность, как получить бесплатную триал-версию и установить приложение на Mac. Во-вторых, изучим интерфейс Sketch, я поясню основы и покажу некоторые фишки и приемы. В-третьих, мы коснемся более продвинутых функций приложения (кривые Безье, блендинг особенно впечатляют).
И, наконец, я поделюсь качественными ресурсами по Sketch, включая бесплатную шпаргалку на 99 пунктов, с которой очень удобно учиться работе в приложении. Звучит неплохо?
1. Почему Sketch
Некоторое время после релиза в 2010 году Sketch расценивался как легковесный инструмент для редактирования графики, с помощью которого дизайнеры UI и UX могли быстренько прототипировать дизайн приложений.
Но за последние годы Sketch значительно развился — и его возможности сейчас выходят далеко за рамки создания макетов экранов. Как молодой продукт, созданный специально под нужды сегодняшнего дня, в нем нет всего этого ненужного мусора, как в наборе продуктов Adobe Creative Cloud.
Сейчас Sketch гордо продается как визуальным, мобильным, иконочным, веб и продуктовым дизайнерам, и я думаю, это всего лишь вопрос времени, пока его разработчики, Bohemian Coding, с уверенностью не начнут ориентировать свой продукт и на иллюстраторов и художников.
Что такое Sketch?
Sketch — одна программа из группы под названием “векторные графические редакторы”. Другие представители этой категории — Adobe Illustrator, CorelDRAW и OpenOffice Draw.
Векторный редактор отличается от пиксельных (растровых) редакторов. В пиксельном графическом редакторе (например, Adobe Photoshop, GIMP или Microsoft Paint), когда вы рисуете фигуру, сохраняется масса данных о каждом пикселе, что со стороны выглядит как круг:

Но в векторном редакторе вроде Sketch сохраняется только математическая основа самой фигуры. На практике это означает, что вы можете масштабировать вектор, сколько угодно и никогда не увидите никакой потери в качестве изображения. Дизайнеры и иллюстраторы обычно отдают предпочтение исключительно векторам, потому что их всегда можно конвертировать в пиксели. Куда сложнее пойти обратным путем.

В Sketch, только если вы не вставите пиксельную графику, например, фото, все слои векторные. Каждый объект состоит из опорных точек и кривых, которые можно просмотреть и отредактировать, кликнув дважды на фигуре. Но мы к этому еще вернемся!
Все хорошее — компактно
Sketch за последние 12 месяцев возмужал, стал гораздо более стабильным продуктом. Для приложения весом менее 50 мегабайт Sketch располагает более чем обширными возможностями, и сейчас есть четкое ощущение, что его стоимость гораздо более чем оправдана (полная стоимость $99, для студентов — $49). Для сравнения, Adobe Illustrator CC сейчас занимает более 1000 МБ на моем жестком диске.

Более того, постоянная программа Bohemian Coding по улучшению ПО означает, что, когда появляются баги, их довольно быстро фиксят.
Официальный соперник Sketch, Adobe Illustrator, существует на рынке с 1987 года (!) и остается стандартом в индустрии традиционных дизайн-студий. Но для дизайнеров новой генерации Sketch дает огромную возможность изучить основы и достичь отличных результатов.
Учиться дизайну в Sketch быстро, окупаемо, и весело!
2. Начало работы в Sketch
Сначала скачайте Sketch
Если вы совсем новичок, посетите страничку Getting Started на официальном сайте Sketch. Sketch будет работать на любом Mac-е с OS X El Capitan (10.11) или выше, и вы можете скачать бесплатную 30-дневную триал-версию.
Постарайтесь не заблудиться в интерфейсе
Когда работаете в Sketch, большую часть времени вам придется смотреть на вот такой экран. Это скриншот с надписями на основных разделах интерфейса и пояснением, что они делают.

Вот более детальное объяснение функционала каждого раздела:
- Панель инструментов: предоставляет доступ к часто используемым командам. Большую часть команд можно использовать через горячие клавиши, что быстрее. (У нас есть подробная шпаргалка по горячим клавишам в Sketch — вы можете скачать ее внизу поста).
- Список слоев: эта панель показывает список всего, что было нарисовано в Sketch. Все элементы в Sketch представлены как слои — так что фигура вроде круга значится в этом списке как отдельный слой, и его положение показывает, какой слой находится спереди или позади круга. Вы также можете задать для каждого слоя название.
- Инспектор: Инспектор отображает подробную информацию о выделенном слое, и позволяет делать точные настройки. Например, вы можете вручную задать X/Y-координаты точки, или изменить пиксельную ширину фигуры. Инспектор также позволяет вам настраивать непрозрачность, заливку и границы, выравнивать слой, задавать тени, размытие и параметры экспорта.
- Артборд: Sketch организует вашу работу с помощью страниц и артбордов. Артборды позволяют создавать различные композиции на одной странице. Это может быть особенно полезным для налаживания эффективного рабочего процесса. Например, вам бы хотелось записывать каждую итерацию при разработке лого, или необходимо создать макеты экранов для разных устройств на одном холсте. Каждый документ Sketch может содержать различные страницы (страница – это, по сути, чистый новый холст), и каждая страница может содержать множество артбордов. Думайте об артборде как о фрейме, который вы можете вставить в любое место дизайна.
Далее, ознакомьтесь с некоторыми важными командами
a. Создание артбордов
Когда вы открываете Sketch первый раз, у вас будет пустой канвас. Первым делом, вам наверняка захочется создать артборд, что позволит держать дизайны в порядке. Вы можете создавать столько артбордов, сколько хотите, на одной странице.
Чтобы создать новый артборд, нажмите “Insert” на панели инструментов, затем выделите “Artboard”, кликните на прямоугольник и перетяните мышкой на холст. Или же можете просто нажать “A” на клавиатуре, а затем кликнуть и потянуть.

b. Рисование фигур
Проще всего начать рисовать фигуры посредством горячих клавиш. (Не забудьте, впереди вас ждет шпаргалка из 100+ горячих клавиш!)
- O = овал
- R = прямоугольник
- U = прямоугольник с закругленными углами
- L = линия
С помощью кнопки “Insert” в панели инструментов вы можете получить доступ к большему набору разных фигур типа звезды, многоугольника, треугольника и т.д. Вот тут я рисую звезду:

с. Выравнивание и распределение объектов
Когда я только начал работать в Sketch, я влюбился в их кнопки выравнивания и распределения, которые живут вверху панели Инспектора. Вот что они делают:

Распределить по горизонтали
Уравнивает горизонтальные отступы между выделением из 3 или более объектов.
Распределить по вертикали
Уравнивает вертикальные отступы между выделением из 3 или более объектов.
Выравнивание по левому краю
Выравнивает левые края 2 или более выделенных объектов.
Выравнивание по горизонтали
Выравнивает горизонтальные центры выделения из 2 или более объектов.
Выравнивание по правому краю
Выравнивает правые края 2 или более выделенных объектов.
Выравнивание по верху
Выравнивает верхние края 2 или более выделенных объектов.
Выравнивание по вертикали
Выравнивает вертикальные центры выделения 2 или более объектов.
Выравнивание по низу
Выравнивает нижние края 2 или более выделенных объектов
Эти команды выполняют две критически важные функции. Во-первых, они помогают вам работать эффективно, так как вы можете быстро создать кучу объектов и затем выровнять и распределить их равномерно всего за пару кликов. Теперь никаких отчаянных перетаскиваний объектов точно в нужных пиксель! И, во-вторых, они помогают очистить композицию в конце дизайн-процесса, так как вы точно знаете, что все элементы точно позиционированы и распределены, все на своих местах.
Вот пример, как я использую выравнивание по левому краю (кнопка “Align left”):

d. Дублирование слоев и артбордов
В Sketch очень легко дублировать слои и артборды. Кликните правой кнопкой мышкой на любом объекте, выберите опцию “Duplicate”, чтобы создать копию поверх оригинала. Как вариант, просто выделите объект и нажмите команду + D, или просто удерживайте alt, а затем перетяните объект, который хотите скопировать. Вот я дублирую свою звезду:

Дублирование артбордов также важно в налаживании продуктивного дизайн-процесса. Дублируя артборд после каждого важного изменения, вы всегда можете легко вернуться на более раннюю версию без необходимости пользоваться опцией “Undo” сотни раз:

e. Еще несколько подсказок по главным опциям в Sketch
Эта серия советов по Sketch поможет освоить программу и улучшить свою продуктивность:
Часть 1 — Начало работы в Sketch
- Ресайз фигур с помощью горячих клавиш
- Дублирование элементов
- Смарт-выделение
- Группировка и разгруппировка элементов
- Прямое выделение в группах
- Настройка 100% масштаба
- Показать все артборды
- Перенос объектов на передний или задний план
- Переименование
Часть 2 — Редактирование и экспорт в Sketch
- Измерение расстояния между элементами
- Настройка непрозрачности с помощью числовой клавиатуры
- Изменение радиуса каждого угла отдельно
- Настройка нестандартных горячих клавиш
- Использование математических операций внутри полей ввода
- Составные фигуры
- Команда для поворотного копирования
- Слайсы
- Экспортируемые элементы и артборды
- Экспорт исходников для экранов retina
Часть 3 — Композиция, свет и тени
- Позиционирование объектов “за гранью”
- Комбинирование света и тени для задания глубины
- Имитация складчатой поверхности
- Создание резких теней
- Расстояние между объектом и его тенью
- Множественные источники света
- Линия горизонта
- Наложение объектов
И, наконец проработайте эти уроки по Sketch. Они на русском языке
Серия уроков от Marc Andrew
Создание мобильных приложений в Sketch от Marc Andrew
Если вам нужны еще уроки и советы по началу работы в Sketch, вы найдете их в разделе “Дополнительные ресурсы” в конце этого поста.
3. Более продвинутые приемы работы в Sketch
Как только вы справитесь с основами, настанет время перейти к более продвинутым возможностям, доступным Sketch-пользователям!
Освоение кривых Безье

Как я упоминал ранее, Sketch — это векторный графический редактор, а это значит, что все объекты в Sketch состоят из точек и кривых. Чтобы ощутить всю ценность Sketch, вам нужно научиться управлять этими точками и кривыми. Это позволит вам рисовать сложные фигуры, например, орнаментированные буквы, с нуля.
Питер Новел написал шикарную статью о работе с кривыми Безье. Он описывает важные принципы работы с этим видом объектов, поясняет разницу между разными элементами управления, дает практические советы по работе с этим векторным инструментом в Sketch. Ознакомьтесь!
Создание символов
Sketch позволяет создавать собственные “символы”. Это означает, что вы можете сохранить слой или группу слоев как символ, и затем вставлять его в документ, как если бы это была простая фигура.
Особенными символы делает то, что вы можете кликнуть дважды на “сущности” символа, отредактировать “главный” символ, и все сущности этого символа в документе будут автоматически обновлены. На этой GIF-ке я создаю символ в форме листочка, вставляю еще две его сущности, и затем меняю непрозрачность родительского символа. Посмотрите, как остальные меняются:
Продвинутые опции ресайза
Когда работаете с сгруппированными объектами, может понадобиться, чтобы объекты в группе вели себя по-разному при ресайзе. Для каждого объекта внутри группы Sketch позволяет выбрать свой метод ресайза.

Вот возможные опции:
- Stretch (растянуть): объект будет отресайзен пропорционально общим размерам группы. Это метод по умолчанию, обычно именно такого эффекта вы и ждете от ресайза.
- Pin to corner (прикрепить к углу): размер объекта будет изменен, но его положение не изменится (по отношению к ближайшему углу)
- Resize object (ресайз объекта): размер объекта будет изменен на то же пиксельное значение, на которое ресайзится группа. Если группа становится на 50px шире, то и объект станет на 50px шире.
- Float in place: объект не будет отресайзен при ресайзе группы, но он изменит свое положение пропорционально общим габаритам группы.
Здесь вы найдете больше информации о ресайзе групп и символов
Детальнее о режимах блендинга

Режим блендинга (смешивания) определяет, как цвета одного слоя взаимодействуют со слоями под ним. Сейчас Sketch предлагает 15 разных режимов смешивания. Если вы — пользователь Photoshop, возможно, вы уже знакомы с некоторыми из них. В этой отлично иллюстрированной статье Маурицию Уехара описан каждый режим, а также приемы по созданию потрясающих эффектов с их помощью.
Использование Sketch для печатного дизайна!

Для тех, кто быстрее и более продуктивно работает в Sketch, имеет смысл подготавливать и печатные документы в этой программе вместо какого-то специализированного пакета вроде Adobe InDesign. В этой потрясающей статье Питер Новелл поясняет, как использовать Illustrator для подготовки PDF, который был создан в Sketch для печати.
Испытайте свои навыки в этих мини-проектах
Вы дочитали аж до этого места, так почему бы не опробовать ваши новые навыки, пытаясь воспроизвести парочку мини-проектов в Sketch? Начните с простого — воссоздания иконки Google Docs. Затем попробуйте нечто более сложное.
Создание иконок в Sketch
Создание иллюстраций в Sketch
4. Дополнительные ресурсы
Обязательно для изучения
Скачайте шпаргалку из 99 горячих клавиш для Sketch!

Если эта статья показалась вам полезной, почему бы не скачать эту шпаргалку? Сохраните эту PDF-ку на компьютере для быстрых справок, или ее можно распечатать и прикрепить на стене у монитора.
Как вам Sketch? Как ваши успехи в работе с этой программой? Делитесь в комментариях!
А Mac’a нет. Есть только Windows и этот дурацкий .sketch-файл, который кто-то прислал. И у этого кого-то Mac есть. А у тебя нет. Только Windows.
И что делать? Покупать Mac? Дороговато. Может попросить этого кого-то использовать Photoshop? Не, этот кто-то одержим Sketch’ем. В общем, дело — шляпа… Или нет?
Все не так плохо. 10 альтернатив покупке Mac’а — самых эффективных, самых действенных и законных (почти во всех странах):
1. Icons8 Lunacy
Инструкция: просто открывалка для Винды. Без всяких костылей. Качать тут.
А также Teamviewer или Zoom.
Инструкция: придется завести друзей-дизайнеров с Mac’ом в каждой часовой зоне. И дальневосточный гектар лучше тогда не брать — этому способу нужен хороший интернет.
3. Насилие
Инструкция: выслеживайте хипстеров. У них часто Mac’и, а сами они, как правило, слабые и не дают сдачи.
4. Секс
Инструкция: постепенно занижайте свои стандарты. Ваша цель — некрасивые и богатые.
5. Терпение
Инструкция: если долго сидеть в Старбаксе, возможно кто-то попросит присмотреть за Mac’ом, когда пойдет в туалет.
Ваша целевая аудитория — любые девушки. Чем больше сумка, тем больше у вас времени.
6. Еще больше терпения
Инструкция: попросите разработчиков Sketch’а добавить поддержку Windows.
Кстати, у них очень удобный F.A.Q:
7. Сайты знакомств
Инструкция: на фотографиях игнорируйте лица. Ищите Mac’и.
8. Хакинтош
Инструкция: живите в странах с нежным законодательством в области софта.
В принципе, тут нам почти повезло.
9. Работа
Инструкция: прежде чем украсть Mac у своего работодателя, изучите пособия по безработице в стране. Рекомендуем Норвегию.
10. Деньги
Инструкция: если уж совсем прижмет, продайте пару бриллиантов или старых картин. На Маc должно хватить.
А теперь серьезно: мы “взломали” .sketch-формат и разработали программу для его открытия на Windows. Бесплатно.
→ Скачать дистрибутив
Две вещи мы можем сказать наверняка:
- она очень полезная, есть даже standalone для запуска с флешки
- она полна багов (версия альфа, релиз 0.000000000001)
Да, она открывает большинство файлов как надо, просто иногда… вы можете встретить небольшие косяки. Так вот, мы будем очень признательны, если проблемные .sketch-файлы вы отправите нам.
→ Послать глючный .sketch на анализ
P.S. Сегодняшняя статья на Хабре 4 правила работы в Sketch над крупными проектами — восхитительна.
https://d2xzmw6cctk25h.cloudfront.net/post/831/og_cover_image/97fa033cee88a8a8ad015e3c2dd8614b

Перед тем, как читать дальше, настоятельно рекомендую убедиться в том, что вы правильно понимаете, что такое «веб-дизайн». Ведь это не вёрстка и не программирование. И точно не создание сайта под ключ. Поэтому программы Dreamweaver, Muse, Webflow и прочие автоматически отпадают.
Также хочется отметить, что для рисования сайтов НЕ подходят графические программы:
- Illustrator — лучше всего подходит для рисования векторных иллюстраций и последующей продажи на фотобанках;
- InDesign — оптимальный софт для дизайна и вёстки различной полиграфии.
Хорошему веб-дизайнеру, как и художнику, без качественных инструментов труда работать очень сложно. Если пейзажист, к примеру, использует кисти и краски, то создатель эффектных сайтов – специальные программы. Одни модернизируются, другие постепенно уходят в небытие.
Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
На самом деле начинающему веб-дизайнеру для рисования первых простых сайтов «по уши» хватит фотошопа и его возможностей.
Если вы ещё не знакомы с этой программой, то обучение веб-дизайну стоит начать именно с неё.
Также есть множество аналоговов фотошопа. Даже существуют онлайн-версии, где функционал урезан до безобразия, много рекламы и постоянные глюки. Такие сайты подойдут лишь школьникам для редактирования своих фото. Давайте разберём плюсы и минусы использования программы Photoshop для рисования сайтов:
Плюсы:
- Все заказчики и верстальщики привыкли к файлам в формате PSD, поэтому у вас не возникнет сложностей, которые могут возникнуть, если вы будете рисовать сайт в иллюстраторе или CorelDraw.
- Изучить Photoshop не сложно, ведь изначально программа затачивалась под обработку фотографий, поэтому веб-дизайнеру не нужно знать весь её функционал.
- Для программы Photoshop есть много полезных плагинов, скриптов, стилей, шаблонов и прочих «примочек», которые помогут ускорить процесс разработки дизайна сайта.
Минусы:
- Программа платная. Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
- Программа особо не развивается в сторону веб-дизайна. Вполне возможно, что конкурирующий софт в скором времени просто превзойдёт её по функционалу и удобству.
Sketch — будущее веб-дизайна?
Также набирает популярность программа Sketch. Но эта программа заточена исключительно под дизайн интерфейсов, а это лишь небольшая часть всех заказов на рынке и эти заказы совершенно не для «новичков». Вы сможете установить её себе на компьютер только если у вас будет операционная система MAC OSx.
Для того, чтобы научиться рисовать удобные сайты, необходимо «переболеть» отрисовкой «гениальных творений» состоящих из миллиона картинок и цветов, неудобных и непонятных никому кроме вас. Через это проходят все начинающие веб-дизайнеры за исключением тех, кто раньше занимался вёрсткой или программированием, т. к. они уже намучались с такими горе-дизайнерами и никогда не сделают подобных шедевров.
Sketch не перестаёт радовать новыми функциями. Сервис развивается буквально на глазах и по праву считается одним из лучших на сегодня помощников для веб-дизайнера. Как минимум радует тот факт, что ресурс вобрал всю логику CSS 3. Продолжая развиваться в этом направлении, он обещает светлое будущее в сфере декоративного оформления веб-страниц. Sketch – создана для тех, кто стремится к совершенному цифровому дизайну.
Инструменты веб-дизайнера, актуальные для 2016-2017 годов.
Pixate
Удобный сервис для визуального прототипирования. Веб-версия позволяет создавать анимацию для мобильных устройств на базе iOS и Android. А настольное приложение для Windows и Mac. В Pixate много разноплановой встроенной анимации и интерактивных жестов. Также есть библиотека скриптов. Для продвинутых дизайнеров, которым мало шаблонных инструментов, предусмотрена возможность создания авторских программ на JavaScript. Сервис постоянно развивается, что сделало его ТОП-овым для западноевропейских и американских веб-дизайнеров. В среде отечественных специалистов он только набирает популярность.
Affinity (for Mac OSx)
По мнению профессиональных веб-дизайнеров, этот редактор вскоре заставит забыть о Photoshop. И не только потому, что его стоимость на порядок ниже популярного аналога. Его функционал объективно превосходит софтверную легенду. Программа работает с CMYK и LAB, поддерживает PSD и обработку RAW. Особенно впечатляет работа с векторной графикой, качественное масштабирование и ещё некоторые «фишки». Инструмент заточен только под «яблочную» ОС и становится всё более популярным в профессиональной среде.
Avocode
Программа полностью совместима с Photoshop. Позволяет превратить эскиз сайта (в формате psd или sketch) в интерактивную страницу. Незаменима для тех, кто занимается вёрсткой и разработкой мобильных приложений. Используя Avocode с исходниками удастся работать непосредственно через веб-интерфейс или десктоп-приложение.
Antetype
Многофункциональная среда для разработчиков пользовательского интерфейса самого разного формата с учётом правил UX дизайна. Ресурс радует объёмной библиотекой виджетов и гибкой отзывчивостью. А встроенный учебник образцов проектов позволяет быстро приступить к работе даже новичку. Среди плюшек Antetype можно обозначить возможность настроить свойства экрана, стиль, ресурсы, истории.
Современному веб-дизайнеру необходимо смотреть на несколько шагов вперед, чтобы оставаться на плаву и удерживать свою репутацию в быстро изменяющемся IT-пространстве. В 2016 многие веб-дизайнеры начнут переходить на новые и усовершенствованные инструменты для веб-дизайна. О них мы расскажем на бесплатном интенсиве по веб-дизайну.
А вы используете хоть один из этих инструментов в своей работе? Может есть другие альтернативные варианты? Пишите в комментариях!
Sketch является обязательным инструментом дизайна для дизайнеров, но новичкам его нелегко освоить. Эскиз 54 Beta принес нам больше возможностей и обновлений, которые дизайнеры ожидали давно. Здесь мы перечислили лучших учебника по 12 Sketch и онлайн-ресурс по отраслевым лидам.
Автор: LevelUpTuts
Просмотров: 1 281 378
О чем:
Это очень всеобъемлющая серия учебных пособий по Sketch, в общей сложности 25 учебных пособий, которые дают вам все необходимое для начала изучения Sketch.
Уроки:
- Введение в эскиз 3
- Узнайте об артборде
- Веб-страница
- Используйте форму инспектора
- Использовать стиль текста
- Сетка и макет
- Выровняйте и назначьте
- фигур в эскизе 3
- Создание и использование символов
- iOS дизайн пользовательского интерфейса
- Foundation 5 UI Kit
- Bootstrap 3 UI Toolkit
- Установите и используйте плагины
- Динамическая кнопка
- 5 очень полезных советов и ярлыков
- Очень полезные советы и ярлыки 2 Управление плагином
- с помощью Sketch Toolbox
- Расширение эскизов с помощью бесплатных ресурсов
- Как создать анимированный GIF в Sketch 3
- 4 отличных плагина артборда для Sketch 3
- Новое в эскизе 3.4
- Локальный общий ресурс, отображаемый устройством
- Как легко создать блок-схему — эскиз 3

Автор: Джесси Шоуолтер
Просмотров: 79 832
О чем:
В этом видео автор описывает все основы, которые вам необходимо знать, чтобы использовать Sketch в своей профессиональной дизайнерской работе. После просмотра видео вы сможете загрузить, установить и начать использовать Sketch.
Охвачено тем:
- Краткое введение в пользовательский интерфейс
- Sketchpad
- Настройка сетки
- Работа чувствительна
- Page vs artboard
- Добавить форму
- Детальная панель
- Установить стиль текста
- Использование символов
- Выравнивание, измерение и настройка инструментов
- Плагин
- Экспорт

Автор: Learn UX
Просмотров: 53 239
О чем:
Это руководство предназначено, чтобы научить вас лучшим и наиболее широко используемым функциям Sketch.
Охвачено тем:
- Основные функции Sketch 10

Автор: Learn UX
просмотров: 1 253 343
О чем:
Эта серия курсов предназначена для демонстрации всех возможностей Sketch и обучения тому, как получить максимальную функциональность. Некоторые курсы теоретические, такие как экспорт графики; некоторые курсы более практичны, например, примеры проектов с пользовательским интерфейсом.
Уроки:
- Горячая клавиша
- Практические навыки
- Экспорт графики
- Векторные инструменты и символы
- Цвет, значок и типография
- Пример практического интерфейса пользователя

Автор: Skillthrive
Просмотров: 39 202
О чем:
Из этого туториала Вы узнаете, как шаг за шагом создавать и разрабатывать веб-проект в Sketch.Это стоит посмотреть.
Охвачено тем:
- Используйте режим наложения для тонкой настройки цветов
- Создание пользовательских фигур с использованием логических операций
- Создать тень
- Создание и редактирование фигур
- Добавить и редактировать текст
- Установить и сохранить палитру

Автор: Коди Браун
просмотров: 46,988
О чем:
В этом видео автор знакомит с некоторыми основными функциями Sketch, используя вымышленную целевую страницу веб-сайта, которая поможет вам в процессе производства.
Охвачено тем:
- Вставка артборда
- Создать сетку
- Создание навигационного заголовка
- Создание стиля текста навигационной ссылки
- Дизайн слайдер Герой
- Используйте раздел содержимого дизайна символа
- Добавить отзыв

Автор: Skillthrive
Просмотров: 16 158
О чем:
Узнайте, как создать страницу входа в музыкальное приложение в приложении Sketch.
Охвачено тем:
- Использование логических операций в эскизе
- Создать альфа-маску
- Построить индикатор выполнения цикла
- Создание и редактирование фигур
- Добавить и редактировать текст
- Создать прозрачный текст
- Установить и сохранить градиенты
- Создание теней и заливка фигур изображениями

Автор: Джесси Шоуолтер
Просмотров: 20 560
О чем:
В этом уроке представлены некоторые приемы Sketch, которые этот автор любит и использует каждый день.Эскиз из коробки и никаких плагинов не требуется ..
Охвачено тем:
- Внутренний люк
- Уменьшить размер файла
- Перетащите изображение на панель заливки
- Используйте команду, чтобы найти центр между двумя точками
- Вложенный символ

Автор: Джозеф из LearnSketch.com
Просмотров: 13 213
О чем:
Этот туториал фокусируется на выборе и взаимодействии с объектами на холсте.Несмотря на то, что он очень простой, это базовый набор навыков, который слишком часто игнорируется.
Охвачено тем:
- Выберите и взаимодействуйте с объектами на холсте.

Автор: Джесси Шоуолтер
Просмотров: 12 640
О чем:
В этом руководстве рассказывается, как организовать библиотеку эскизов.
Охвачено тем:
- Узнайте, как работают символы
- Наименование и классификация символов
- Используйте плагины, чтобы навести порядок

Автор: Ангга Риски
Просмотров: 91 585
Что такое:
Используйте Android Studio, чтобы преобразовать страницу дизайна в Android XML и превратить ее в стартовую страницу мобильного приложения.
Темы:
- Конвертировать дизайн приложения в Android XML

Автор: Travis Here
просмотров: 17 300
О чем:
Из этого видеоурока вы узнаете, как использовать Sketch and Principle для анимации приложения для фильма!
Охвачено тем:

Другие великие ресурсы Sketch:
1.Эскиз лучшего плагина
Mockplus iDoc
Mockplus iDoc — это мощный инструмент для совместной работы над дизайном продукции для дизайнеров и инженеров. Он выходит за рамки рабочего процесса проектирования и помогает командам в разработке дизайна. Он облегчает передачу обслуживания, беря проекты из Photoshop, Sketch и Adobe XD, а затем экспортирует их в формат, который может легко создавать фрагменты кода, спецификации, ресурсы, руководства по стилю, интерактивные прототипы и тому подобное.

Плагин генератора контента Sketch
Когда вы делаете макет, вам больше не нужно беспокоиться о содержании заполнителя.Он может автоматически заполнять изображения мужских, женских или природных пейзажей случайным образом.
Мера эскиза
Это поможет вам добавить примечания к размеру графики, расстоянию, цвету и атрибутам текста к вашей работе. Это быстро и удобно использовать с готовым продуктом, который будет аккуратным и красивым.
Переименуйте это
Переименование помогает изменить имя слоя в пакетном режиме с помощью сочетания клавиш + команда + R.
Динамические кнопки
Этот небольшой плагин позволяет фиксировать текст и кнопки внутри кнопки трубки.
2. Эскиз учебных статей
11 лучших плагинов Sketch для дизайнеров UX / UI в 2018 году
12 лучших бесплатных наборов пользовательского интерфейса для дизайна материалов для Sketch & PSD в 2018 году
UX Toolkit для эскизов на Behance
Vaadin Lumo UI Kit для эскиза
Как сделать интерактивное и пиксельно-идеальное прототипирование с помощью Sketch?
42 Лучшие макеты iPhone X, iPhone XS (Max) для бесплатного скачивания [PSD + Sketch + PNG]
Создание прототипов с помощью Sketch: лучшие учебники и ресурсы
Бесплатные наборы пользовательского интерфейса для дизайнеров приложений и эскизов
30 лучших бесплатных приложений Sketch App — комплекты пользовательского интерфейса, каркасы, плагины
Лучшие 10 бесплатных наборов Sketch UI для iOS, Android и веб-дизайна в 2018 году
19 Лучший бесплатный каркасный набор ресурсов Sketch Ресурсы в 2018 году
,Маки всегда были известны как творческие машины для творческих людей. Вероятно, причина, по которой вы на самом деле купили один! Естественно, Маки предлагают вам множество возможностей для самовыражения, будь то создание приложений, написание прозы или рисование.
Наличие хорошего приложения для рисования для Mac — бесценно. Экраны Retina, точные сенсорные панели и встроенная поддержка различных входов делают рисование на Mac приятным.Но с таким количеством программ рисования, как выбрать правильную? Добро пожаловать в руководство по бесплатному рисованию для Mac!
Лучшие программы для рисования на Mac сегодня
Трудно определить лучшее приложение для рисования для Mac. Это одна из бесплатных программ для рисования? Это сделано для простых рисунков или позволяет красиво рисовать на Mac? Уровень мастерства также следует учитывать.
В нижеприведенной коллекции приложений для рисования есть что-то, что понравится всем: от Mac-эквивалента Paint, который вы можете найти в Windows, до простой панели для рисования для Mac и подобных программ Sketch, которые тоже могут использовать профессиональные дизайнеры.
Связь с функцией разметки в Preview
Если вы просто хотите сделать черновой набросок для Mac или несколько простых рисунков, вам не обязательно загружать множество приложений для рисования, вы можете просто использовать приложение для рисования для Mac, которое у вас уже есть — Preview.
В то время как большинство из нас думают о Preview как о программе для просмотра изображений или PDF, в ней также есть базовый набор инструментов для комментирования, рисования и создания эскизов. Чтобы увидеть, что вы можете сделать с Preview:
Откройте изображение, документ или просто белый лист в Preview
Нажмите Показать панель инструментов разметки в ее верхнем меню
Здесь вы можете выбрать инструменты, формы, цвета, толщину, тип и многое другое для внести необходимые коррективы или создать что-то совершенно новое
Сохраните и поделитесь своим изображением
Для тех, кто не собирается рисовать сложные сцены, может быть достаточно предварительного просмотра.Для всех остальных есть, конечно, более мощные сторонние приложения.
Ностальгируй с кистью
Многие из нас помнят простоту и универсальность Microsoft Paint. На Mac раньше было похожее приложение под названием MacPaint (оно было прекращено). Что ж, хорошая новость: некоторые энтузиасты-разработчики взяли дело в свои руки и по сути воссоздали приложение Paint для Mac — Paintbrush.
Этот эквивалент Mac для Mac поразит вас полной копией старого программного обеспечения, которое вы любили раньше.Он включает в себя все те же инструменты, включая прямоугольные и овальные формы, ведро с краской, карандаш, аэрозоль, линии и т. Д. Вы также можете легко переключаться и добавлять цвета в палитру по мере необходимости.
Сделайте профессиональные макеты с помощью Sketch
Если вы уже переросли простые рисунки, которые вы можете сделать с помощью Preview и Paintbrush, и хотите подняться выше — попробуйте Sketch.
Sketch взяла мир штурмом всего несколько лет назад, когда они, по сути, представили жизнеспособную альтернативу сложным приложениям, таким как Adobe Illustrator, и нацелили ее специально на профессионалов цифрового дизайна.
Все, что вы делаете в программе Sketch, выполняется в векторе, что означает, что все фигуры имеют бесконечный размер, в отличие от растровой графики Paintbrush. С помощью Sketch для Mac вы можете создавать высококачественные макеты для своего веб-сайта, создавать прототипы приложений для iOS или просто создавать сложные иллюстрации.
Вы можете бесплатно загрузить и попробовать программное обеспечение Sketch, но через месяц вам придется платить ежегодный лицензионный сбор, что является большим недостатком, если вы не планируете регулярно использовать приложение.Кроме того, Sketch для Mac — не самое доступное приложение для начинающих, и оно не совсем приложение для рисования для Mac из-за своего векторного характера.
Создание цифрового искусства с MediBang Paint Pro
Возможно, это эквивалент Sketch, но в растровой графике это MediBang Paint Pro. Это программное обеспечение для рисования для Mac позволяет вам красиво исполнять свои мечты, используя более 50 пользовательских кистей, а также обширную поддержку слоев и шрифтов.
Первоначально разработанная для создателей комиксов, MediBang Paint Pro быстро завоевала популярность у всех, кто ищет универсальную панель для рисования для Mac, и многими признана лучшей бесплатной программой для рисования.Однако, поскольку он был создан с целью создания комиксов, у вас могут возникнуть некоторые проблемы с адаптацией его к вашим потребностям — это одно из самых необычных приложений для рисования для Mac. Другой проблемой является медленный цикл выпуска обновлений приложения. Например, пользователи MacOS Catalina не могут запустить приложение осенью 2019 года из-за отсутствия обновлений безопасности от разработчиков.
Освободите свое воображение с помощью эскизов Tayasui
Говоря о лучших программах для рисования, просто невозможно избежать набросков Tayasui.Эта интуитивно понятная программа для зарисовок широко любима художниками, дизайнерами, иллюстраторами и поклонниками искусства.
Tayasui Sketches позволяет легко воплотить в реальность то, что вы имеете в виду, благодаря поддержке неограниченных слоев, бесконечных отмен, интеллектуальных правил и широкого набора инструментов для рисования. Если вы хотите рисовать на Mac, ничто иное, как настоящее программное обеспечение для рисования для Mac, не подходит для представления физического опыта применения цветов на бумаге.
Чтобы начать рисовать блокнот для Mac с Tayasui Sketches:
Открыть новый документ
Попробуйте все различные инструменты от боковой панели, от тонкой ручки до аэрографа
Используйте вспомогательные меню для изменения выбранного в данный момент инструмента и смешайте только нужный цвет
Приложив немного практики, вы поймете, почему Tayasui Sketches превосходит все бесплатные программы рисования.Время для ваших цифровых навыков рисования взлететь до небес!
Сохраните все классные цвета с Sip
Независимо от программного обеспечения для рисования для Mac, которое вы решите использовать в конце, одной из самых трудных задач будет поиск правильных цветов. Иногда вы можете встретить красивый цвет, который вы можете использовать в будущем, но где вы его сохраните? Глоток.
Sip — самый интуитивно понятный, удобный и ненавязчивый органайзер палитр для Mac. Эта небольшая утилита находится в строке меню вашего Mac, где она сохраняет все понравившиеся вам цвета и одновременно снабжена небольшим палитрой цветов на боковой панели экрана, что делает Sip мгновенно доступным в любой программе скетчей для Mac, например, в Tayasui Sketches. ,
К настоящему времени вы должны быть хорошо подготовлены, чтобы начать свой путь к рисованию на Mac, используя перечисленные выше программы для рисования для Mac, будь то простая аннотация или крупномасштабная цифровая живопись.
Лучше всего то, что вы можете попробовать Tayasui Sketches и Sip бесплатно, подписавшись на бесплатную семидневную пробную версию на Setapp, платформе для более чем 160 уникальных творческих приложений Mac, которые буквально помогут вам воплотить ваши мечты в реальность. Зачем ждать, проверьте это сейчас!
,Идея каждого дизайнера начинается с бумаги, а затем трансформируется в программное обеспечение. Изучите основные этапы превращения своего эскиза в цифровое искусство с этим подробным руководством.
Процесс создания эскизов и идеализации — важный шаг в каждом рабочем процессе дизайнера и иллюстратора. Независимо от того, разрабатываете ли вы новый шрифт, постер или простую иллюстрацию, очень важно записать свои идеи на бумаге, прежде чем переносить их на компьютер.
Читайте дальше, чтобы узнать четыре основных совета по подготовке эскизов к компьютеру, а также пошаговые инструкции по оцифровке ваших эскизов в трех различных творческих программах: Illustrator, Photoshop и Procreate.
основных советов, которые необходимо знать перед оцифровкой
Прежде чем приступить к оцифровке своих произведений искусства, давайте рассмотрим некоторые важные шаги, которые помогут вам в этом. Эти четыре совета обеспечат вам плавный переход от бумаги к программному обеспечению.
Совет 1: Всегда используйте чистую белую бумагу
Независимо от того, что вы рисуете, всегда важно начать с чистого белого листа бумаги. Это гарантирует, что ваш рисунок будет правильно сканировать позже. Цветная бумага может помешать процессу оцифровки.
Совет 2: уточните эскиз
Многие художники и дизайнеры предпочитают свободно рисовать идеи, прежде чем дорабатывать их позже. После того, как у вас будет сплошной рисунок, используйте тонкую ручку или маркер, чтобы отполировать эти отрывочные линии.Ластики также ваш друг здесь, так как пятна и лишние линии часто могут запутывать ваши сканы и мешать процессу оцифровки. Чистые ластики имеют ключевое значение, так как грязные ластики могут еще больше запутать ваши рисунки, смазывая остатки свинцового карандаша.
Совет 3: используйте кальку, чтобы пройтись по эскизам
Чтобы продвинуть свои рисунки еще дальше, мне нравится использовать кальку и просматривать свои оригинальные эскизы. Этот тип бумаги слегка прозрачный, что дает вам возможность проследить ваши исходные эскизы и еще больше улучшить ваши рисунки.Для дизайнеров, которые предпочитают иметь подробный эскиз, прежде чем переходить к этапу оцифровки, этот шаг абсолютно необходим.
Совет 4. Сканируйте бумагу с высоким разрешением
Сканирование ваших эскизов — это последний шаг перед использованием их в программном обеспечении для проектирования. Чтобы обеспечить плавный переход от бумаги к программному обеспечению, отсканируйте свои эскизы со скоростью 300 PPI (пикселей на дюйм) или более. Чем больше пикселей на дюйм, тем четче будет сканирование.
Сканирование с более высоким PPI имеет тенденцию быть более высокого качества из-за его большей плотности пикселей.Отдельные пиксели в изображении с 300 PPI значительно меньше, чем в изображении с 72 PPI. Меньшие пиксели обеспечивают более плавное сочетание цвета и формы. Если вы превращаете свой эскиз в векторное изображение, плотность пикселей не так важна; если вы оцифровываете свой эскиз в Photoshop, плотность пикселей имеет решающее значение.
После того, как вы отсканировали чертеж, перенесите его на флэш-накопитель для удобной транспортировки на компьютер.
Оцифровка эскиза в Illustrator
Превращение эскиза в вектор — одна из моих любимых техник для воплощения рисунка в жизнь.Обширная библиотека инструментов, цветов и эффектов Adobe Illustrator позволяет оцифровывать на одном дыхании. Мало того, но векторы имеют большее преимущество при оцифровке вашего произведения с его бесконечной масштабируемостью, плавными кривыми и меньшим размером файла.

Текстуры использованы из 50 бесплатных текстур.
Шаг 1. Принесите отсканированное изображение в Illustrator
После того, как вы отсканировали изображение и перенесли его на рабочий стол, продолжайте и создайте новый документ в Adobe Illustrator с Command + N .Импортируйте отсканированные изображения с помощью клавиш Shift + Command + P , затем нажмите Поместите и нажмите на монтажную область, чтобы увидеть, как ваш рисунок всплывает в Illustrator.

Назовите слой эскиза, дважды щелкнув «Слой 1 » на панели « Слои » и введя слово, например «Сканирование», затем добавьте еще один слой со сложенным квадратным значком . Сделайте то же самое для нового слоя и назовите его как-нибудь по линии «Вектор». Это помогает различать два слоя и помогает отслеживать ход ваших набросков в дальнейшем.Вы также можете переключить значок замка , чтобы заблокировать все элементы этого слоя, или включить значок глаза , чтобы включить или отключить видимость слоя.
Шаг 2. Использование инструмента «Перо» для создания эскиза
На верхнем слое начните рисовать контур вашего эскиза с помощью удобного Pen Tool (P) . Вы можете редактировать кривые Безье при перемещении вдоль эскиза, или отобразить линию, а затем вернуться назад и отрегулировать кривые с помощью инструмента Anchor Point (Shift + C) .Чтобы манипулировать отдельными кривыми Безье, удерживайте нажатой клавишу Option при перемещении ручек Безье.

Прополощите и повторяйте, пока не закроете весь эскиз. Если часть вашего чертежа содержит геометрические фигуры, ускорьте рабочий процесс с помощью инструмента Shapes Tool , чтобы быстро отобразить эскизы. Теперь, когда мы обрисовали весь эскиз, пришло время добавить немного цвета.

Шаг 3: заполните цветом
Прежде чем назначать цвет своим фигурам, подумайте, какой тип цветовой схемы вы выберете.Для моих растений ниже я использовал приглушенную палитру, чтобы придать дизайну ощущение ретро. Цвет особенно важен в дизайне, поэтому найдите время и найдите несколько цветовых палитр, которые лучше всего подходят для вашей композиции.
Нужно немного цвета вдохновения? Проверьте эти бесплатные 25 ретро-палитр, 101 цветовых комбинаций или эти 20 сезонных палитр.

После того, как вы выбрали цветовую схему, импортируйте каждый оттенок в панель Swatches , чтобы сделать интеграцию цветов проще простого.С Selection Tool (V) , нажмите на форму, а затем выберите из ваших образцов цвета, чтобы внести его в свой дизайн. Переключите Заполните и штриха цветами по мере необходимости с X . Чтобы изменить цвет обводки на заливку, нажмите Shift + X . Продолжайте назначать цвета, пока не заполните свой дизайн.
Сделайте свою иллюстрацию на шаг дальше, экспериментируя с режимами наложения или добавляя градиенты, текстуры, кисти или зернистость.
Оцифровка вашего эскиза в Photoshop
Хотя процесс оцифровки иллюстраций в Photoshop выглядит аналогично Illustrator, он существенно отличается.Работа в растровой программе означает, что ваша иллюстрация будет содержать пиксели и иметь ограничения по масштабируемости. Вместо того, чтобы обрисовать свой эскиз кривыми Безье, вы можете обвести эскиз с помощью кистей, если у вас есть планшет, или заполнить эти контуры с помощью меню «Цветовой диапазон».

Шаг 1. Принесите отсканированное изображение в Photoshop
Начните с перетаскивания изображения эскиза в программу Photoshop. Вы можете либо щелкнуть правой кнопкой мыши по изображению и выбрать Открыть с помощью> Adobe Photoshop , либо перетащить изображение поверх значка Photoshop на рабочем столе или на панели инструментов.Это откроет новый документ с вашим отсканированным изображением.

Вы можете изменить размер или повернуть изображение при необходимости с помощью команды Free Transform (команда + T ). Нажмите и перетащите углы, чтобы изменить их размер, или переместите курсор за пределы углов, чтобы повернуть.
Шаг 2: отрегулируйте контрастность и уровни
Поскольку многие эскизы будут казаться немного яркими на экране, важно повысить контрастность и поиграть с уровнями и кривыми .На панели Layers вы можете вызвать эти корректирующие слои, щелкнув по иконке наполовину заполненный круг и щелкнув по уровням или кривым. Переместите ползунки, чтобы увеличить интенсивность белого и черного в вашем эскизе.

Я предлагаю поиграть с этими неразрушающими настройками, чтобы увидеть, какие из них лучше всего подходят для вашего эскиза. Если вы не удовлетворены настройкой, просто нажмите на слой и нажмите Удалить .
После того, как вы отрегулируете эскиз по своему вкусу, уплотните слои, нажимая Shift , слой 1 1 и каждый корректирующий слой, затем нажимая Command + E .
Шаг 3: Добавьте цвет к строкам
Теперь давайте украсим ваш эскиз несколькими цветами. Эту технику можно выполнить двумя способами: с помощью Цветового диапазона, чтобы выделить контуры на эскизе, или с помощью кистей Photoshop. Если у вас есть планшет, вы можете легко перейти к исходному эскизу с помощью растровых кистей.
Прежде чем мы добавим немного цвета на вашу иллюстрацию, добавьте новый слой, нажав на сложенный квадратный значок на панели Layers . Здесь вы можете активировать Brush Tool (B) и настроить внешний вид вашей кисти в меню Brush Settings (F5) .

Чтобы перейти к маршруту «Цветовой диапазон», вернитесь к исходному слою эскиза, затем перейдите на Выберите «Цветовой диапазон » и щелкните пипеткой на белом фоне.Это выделит все области вашего дизайна белым цветом. Снизьте ваш Fuzziness до 12 , затем нажмите ОК .
Инвертируйте активный выбор с помощью Shift + Command + I , затем активируйте новый слой, который вы только что создали. С Brush Tool (B) , нарисуйте контур с цветами на ваш выбор. При необходимости измените размер кисти с [/] .

Продолжайте заполнять контуры, пока не раскрасите все аспекты своей иллюстрации.Когда вы закончите, нажмите Command + D , чтобы убрать марширующих муравьев.
Шаг 4: заполните остальные цвета
Вернитесь к исходному слою эскиза и активируйте Magic Wand Tool (W) . Нажмите на оставшиеся части вашего эскиза и заполните его с помощью инструмента Кисть (B) на слое выше исходного слоя эскиза. Это гарантирует, что вы не раскрашиваете прямо на оригинальный эскиз; вместо этого вы добавляете цвет в отдельный слой.Продолжайте добавлять цвет, пока не заполните весь эскиз.

Совет по выбору: при одновременном выборе нескольких клавиш удерживайте нажатой клавишу Shift ; чтобы убрать выбор, удерживайте нажатой клавишу Option .
Работа с эскизами в Procreate *
Приложение Procreate — это мощное приложение, предназначенное для создания эскизов, иллюстраций и создания прототипов иллюстраций. Он очень похож на настройки Photoshop в отношении библиотеки кистей, режимов слоев, различных эффектов и профиля растра.Но с его бесконечными функциями, инструментами и кистями, это приложение для цифровой иллюстрации находится в собственной лиге.

Procreate делает процесс оцифровки естественным; с помощью стилуса он отслеживает величину давления и угол, под которым он используется, имитируя ощущение настоящей ручки и бумаги.
* Подробную информацию о приложении Procreate можно найти в этом удобном руководстве.
Шаг 1. Импорт эскиза в Procreate
Начните с импорта вашего эскиза в программу Procreate.Эскизное изображение можно сделать, сфотографировав иллюстрацию, или перенести на iPad из электронной почты. Я просто сфотографировал эскиз, так как качество изображения не имеет значения при рисовании исходного эскиза. В главном меню Procreate выберите Фото , а затем выберите эскиз изображения из Camera Roll . Procreate автоматически создаст новый документ, содержащий ваше изображение.

После того, как вы импортировали свое изображение, измените его размер или поверните по необходимости, выбрав значок стрелки на верхней панели инструментов.Выберите Uniform , затем перетащите синие углы по мере необходимости, чтобы изменить размер изображения. Нажмите Поверните на 45 градусов , чтобы повернуть изображение в документе.
Шаг 2: Используйте кисти, чтобы обрисовать в общих чертах
Здесь начинается все самое интересное; Кисти меню бесспорно один из лучших аспектов деторождению. Выберите значок кисти вверху программы, чтобы открыть библиотеку кистей. У вас под рукой есть множество кистей по умолчанию, от карандашей до текстурированных кистей.
Прежде чем проследить исходный эскиз, создайте новый слой, щелкнув знак плюс на вкладке Слои . Поддержание согласованности и организованности ваших слоев имеет решающее значение здесь; для каждой формы создайте новый слой и соответственно переименуйте этот слой. Чтобы назвать свой слой, нажмите на миниатюру слоя и выберите Rename .

Чтобы создать простую схему, я выбрал Monoline Brush в разделе Каллиграфия .Поэкспериментируйте с различными типами кистей, чтобы увидеть, что лучше всего подходит для вашей иллюстрации. Вы можете точно настроить параметры кисти, нажав на название кисти.
Нажмите на форму круга в верхней части программы, чтобы получить доступ к своим цветам. Существуют различные способы изменения цвета в приложении Procreate. Вы можете просматривать оттенки на вкладках Disc , Classic , Value и Palettes .
Шаг 3: заполните остальные цвета
Procreate заполняет цвета с помощью технологии ColorDrop .Просто активируйте слой, к которому вы хотите применить активный цвет, затем щелкните и перетащите круг в замкнутое пространство. Если контур заключен, падение цвета заполнит пространство; если контур частично открыт, цветовая заливка будет распространяться на весь слой.

Промыть и повторить для остальных форм. Чтобы добавить некоторые текстурные элементы, активируйте команду Alpha Lock на миниатюре слоя и нарисуйте уголь или другую текстурированную кисть.
Изображение на обложке 32 пикселя.
Интересно узнать более важные советы и рекомендации по дизайну? Проверьте эти статьи:
,Преобразование эскизов в HTML с помощью AI
Этот сайт использует куки для аналитики, персонализированного контента и рекламы. Продолжая просматривать этот сайт, вы соглашаетесь на это использование. Выучить больше ИксПревратите любой нарисованный от руки дизайн в HTML-код с помощью AI.
Используйте образец из галереи или загрузите свой собственный дизайн

Рабочий процесс эксперимента
01
Определить шаблоны дизайна
Модель Custom Vision, обученная выполнять распознавание объектов по Рисованные от руки шаблоны HTML используются для обнаружения значимых элементов дизайна в изображении.


02
Понимать рукописный текст
Каждый обнаруженный элемент передается через службу распознавания текста для извлечения рукописного содержимого.
Информация об обнаруженных объектах и их положении внутри изображение подается в алгоритм, который генерирует базовую структуру.


Действительный HTML генерируется в соответствии с обнаруженным макетом, содержащим обнаруженные элементы дизайна.
,