В каких программах работают дизайнеры
Веб-дизайнеру сложно создавать красивые сайты без хороших программ. Мы подобрали для вас те самые программы, которыми пользуются дизайнеры в Rubix.
Figma
Это простой графический редактор, который работает на Windows и на Mac OS. Главное преимущество данного редактора в том, что можно работать через браузер и сохранять результат в облаке в пару кликов.
Плюсы работы в Figma
1. Простой интерфейс, на изучение которого не понадобится много времени. Вы сможете создавать дизайн для компьютеров, планшетов и мобильных устройств.
2. Редактирование несколькими пользователями — удобство при работе в команде. Как и в Google-документах здесь можно работать одновременно нескольким людям в режиме редактирования, а также предоставить доступ в режиме просмотра и других уровнях доступа. Единственный минус в том, что редактура возможна лишь с подпиской.
Единственный минус в том, что редактура возможна лишь с подпиской.
3. Удобство для разработчиков, ведь для них есть доступ к выгрузке макета и активов, а также есть возможность запросить фрагменты сгенерированного кода для CSS, iOS и Android.
4. Автосохранение и история работ. Эта функция позволяет не потерять предыдущие версии, т.к. они автоматически загружаются в облако и не прерывать работу ради сохранения и экспорта файлов. Также на протяжении всей работы вы сможете видеть историю изменений: кто, когда и что именно изменил.
5. Сетки позволяют выравнивать детали в макете. В Figma их существует несколько вариантов и все их них настраиваемые. Также удобство сеток состоит в том, что можно один раз создать шаблон стиля и использовать его в других макетах.
6. Можно делать минимальные анимации, не смотря на то, что приложение предназначено для векторной графики и прототипирования. Для базовых анимаций не нужно крутое ПО, поэтому дерзайте!
Для базовых анимаций не нужно крутое ПО, поэтому дерзайте!
Недостатки работы в Figma
1. Ограниченное количество шрифтов. Их можно брать только из библиотеки Google Fonts (+-2000). Некоторые шрифты нужно искать и скачивать дополнительно.
3. Не принимает файлы формата .psd (Photoshop) .ai (Illustrator) .sketch (ПО Sketch для Mac), т.е. файлы своих конкурентов. Чтобы открыть эти файлы в Figma, нужно пройти целый квест, чтобы перенести макеты.
Мария
Веб-дизайнер
В Figma я занимаюсь прототипированием и уже дальнейшей рисовкой макета для сайта. Выбираю этот инструмент потому, что:
1) его можно открывать в браузере е. легко презентовать заказчику, ведь достаточно скинуть ссылку. В фотошопе, например, нужно открывать файл либо в формате pdf, либо в psd, что гораздо сложнее.
е. легко презентовать заказчику, ведь достаточно скинуть ссылку. В фотошопе, например, нужно открывать файл либо в формате pdf, либо в psd, что гораздо сложнее.
2) минималистичный инструментарий. Это означает, что все инструменты полезны и нет ничего лишнего, как опять же в том же фотошопе.
3) в Figma есть возможность создания «шаблонов», которые можно использовать в дальнейшей работе и не переделывать все с самого начала каждый раз.
4) можно создавать
Adobe Photoshop
В сфере дизайна эта программа не нуждается в представлении. Ей владеет почти каждый веб-дизайнер. Здесь можно редактировать фотографии, видео, а также создавать и редактировать растровые изображения и анимацию.
Плюсы работы в Adobe Photoshop
1. Поддерживает большинство форматов файлов. Сюда входят JPG, PNG, TIFF и прочие.
2. Множество опций для коррекции и редактуры изображений любого формата.
3. Возможность работы в программе с поддержкой русского языка.
4. Плагины. Их можно использовать для расширения возможностей софта. При этом, их огромное количество.
5. Обучалки. Их вы можете найти на просторах Интернета. Существует множество различных роликов, статей и даже бесплатных курсов для обучения работы в данной программе.
Недостатки работы в Adobe Photoshop
1. Лицензированная версия. Всё бы ничего, но без этого вы не сможете полноценно работать в редакторе.
2. Системные требования должны быть на высоте, иначе программа будет тормозить и не даст вам нормально работать.
3. Навыки и опыт работы в программе очень нужны. Без них будет достаточно сложно разобраться в функционале. Новичку легко потеряться в сложных названиях инструментов и принципов работы.
Навыки и опыт работы в программе очень нужны. Без них будет достаточно сложно разобраться в функционале. Новичку легко потеряться в сложных названиях инструментов и принципов работы.
Мария
Веб-дизайнер
Adobe Photoshop — программа, которая наполнена более обширным количеством инструментов. Его лучше использовать для более детальной обработки фотографий и создания баннеров, т.к. многие инструменты в той же фигме отсутствуют. Лучшее сочетание инструментов для меня — фигма + фотошоп.
Adobe Illustrator
Adobe Illustrator, также как и Adobe Photoshop, достаточно популярен, но уже для векторной графики. Здесь можно создавать как простые, так и сложные иллюстрации.
Плюсы работы в Adobe Illustrator
1. Из-за обширного инструментария иллюстратор отлично подходит именно для векторной графики (рисование иконок, иллюстраций, брошюр, визиток и т. д.).
д.).
2. Возможность одновременной работы в нескольких проектах. Это позволяет увеличить вашу производительность.
3. Оффлайн-режим позволяет работать и без интернета, при этом файлы будут автоматически синхронизированы с облаком.
4. Из-за популярности программы, большинство типографий свободно работают с форматом .ai.
Недостатки работы в Adobe Illustrator
1. Непонятный интерфейс. Новичкам потребуется много времени для обучения в данной программе.
2. Лицензированная версия. Так же как и в предыдущей программе, она необходима для полноценной работы.
3. Системные требования
Мария
Веб-дизайнер
Иллюстратор я использую для создания или редактирования векторной графики (иконки, например), т. к. тут больше инструментов для этого.
к. тут больше инструментов для этого.
Итоги
Сегодня существует множество программ для web-дизайнеров и еще больше различных курсов и обучающих статей. На наш взгляд, для создания макетов для сайтов подойдут описанные выше программы. Вы можете смело выбирать ту из них, в которой хотите научиться работать. Если не хотите ограничивать себя, то можете научиться пользоваться и большим количеством.
20 приложений на каждый день: подборка веб-дизайнера
Оглавление
Oracle VM VirtualBox
В момент перехода с Windows на Mac когда вы только ищите и подбираете альтернативы привычным и удобным для вас программам, я предлагаю в начале выбрать виртуальную машину на которой вы сможете установить Windows (и не только) с набором привычных для вас программа для подстраховки.
Также несмотря на то, что он-лайн сервисы для тестирования вроде Browsershots и Adobe Browserlab немаловажны и полезны, они не смогут полностью сменить полного тестирования сайта в Internet Explorer.
Так же неплохим вариантом мне показался VMWare Fusion. VMWare — вообще считается лидером в данной области, при помощи этой программы вы сможете бес проблем запустить любые ресурсоёмкие Mac и Windows-приложения на максимальной скорости без перезагрузки.
Things
Things – менеджер задач с отличным, удобным и функциональным интерфейсом. На первый взгляд программа может вам показаться не очень незатейливой, однако она обладает огромными возможностями. Things поддерживает синхронизацию с iPad и iPhone, что является несомненным плюсом, данная опция позволит быстро редактировать списки дел и добавлять новые события. Things конечно же не единственное приложений в этой области существует множество альтернативных программ, начиная от The Hit List и GQueues, заканчивая TeuxDeux и OmniFocus.
Альтернатива: Things, OmniFocus The Hit List
Textastic
Подыскивая альтернативу привычному для меня notepad++, я испробовал несколько редакторов кода и остановился на Textastic.
Textastic – популярный редактор кода под OS X. Имеет подсветку синтаксиса для множества языков программирования, авто-дополнения и много других удобных функций, облегчающих редактирование и написание кода. Редактор кода – вне сомнения один из самых важных инструментов для любого разработчика. Когда дело касается удобства и скорости, Textastic будет вам отличным подспорьем.
Альтернатива: TextMate, TextWrangler
TextExpander
Если вам ежедневно приходиться переписывать одни и те же строки кода, одни и те же параграфы текста и даже подписи в E-mail, то вы зря делаете одну и туже монотонную работу которая ко всему прочему отнимает не мало времени. Сколько вы сэкономите времени, передав эту работу — частичного заполнения текста в руки TextExpander. Все что вам нужно будет сделать это набрать “ключевую” комбинацию символов, TextExpander вставит нужный вам текст.
Сколько вы сэкономите времени, передав эту работу — частичного заполнения текста в руки TextExpander. Все что вам нужно будет сделать это набрать “ключевую” комбинацию символов, TextExpander вставит нужный вам текст.
Экономьте ваши силы и время. TextExpander избавит вас от рутинного ввода одних и тех же символов, фраз или текстовых абзацев.
Snippely
Используя несколько языков программирования сложно помнить каждую функцию для каждого языка . Для этого можно использовать утилиту для сбора и коллекционирования кусочков кода. С помощью Snippely можно хранить и организовывать любые отрывки программного кода. Snippely не самая гламурная утилита в этом списке и до безобразия простая – но это приложение справится с работой на все 100%.
Skitch
Skitch – одно из моих любимых и полезных приложений, эта программа обладает весьма полезными и удобными функциями, а именно позволяет быстро нанести на скриншоты пометки в виде текстовых пояснений, а так же создать скриншоты с задержкой времени, накладывать на них водяные знаки и еще много других полезных инструментов. Skitch – будет незаменима при создание подробных инструкций для заказчиков.
Skitch – будет незаменима при создание подробных инструкций для заказчиков.
Sequel Pro
При работе с MySQL PHPMyAdmin можно сделать многое, но он так ужасен и не удобен. Sequel Pro — этот менеджер баз данных, позволит удаленно подключиться и работать с MySQL, делать дамп, выполнять запросы и т.д. Кроме этого, Sequel Pro имеет приятный интерфейс и к тому же абсолютно бесплатный.
Google Quick Launch
Несмотря на то факт, что QuickSilver традиционно принято считать наиболее правильным инструментом для быстрого запуска приложений, корпорация Google предлагает не менее удобную и юзабильную альтернативную утилиту под названием Quick Search Box. Кроме основной соей функции быстрой загрузки приложений по первым введенным символам, так же имеется возможность поиска в Google, а так же по аккаунтам Gmail.
Альтернатива: QuickSilver, Butler
Photoshop
Adobe Photoshop – один из самых известных графических редакторов и если вы занимаетесь веб дизайном то я думаю, что вам не нужно объяснять, что это такое и насколько он необходим.
Альтернатива: Gimp
FileZilla
В качестве FTP клиента я продолжил использовать привычный для меня FileZilla, благо у них есть версия для MAC OS
Альтернатива: Cyberduck
Каждый web-разработчик обязан тщательно тестировать свои разработки. Для этого, необходима среда которая позволила бы легко настроить и включить важные компоненты: Apache, MySQL и PHP разных версий. Эта программа создана для профессиональных web-разработчиков и программистов, MAMP позволяет без труда устанавливать и администрировать среду разработки на базе Mac OS X.
Forklift
Forklift – это мощный файловый менеджер и быстрый FTP-клиент с удобным пользовательским интерфейсом, который максимально упростит вашу работу с файлами и папками. Несмотря на то, что утилита не бесплатная, все таки рекомендую рассмотреть ее в качестве альтернативы Finder.
Альтернатива: Transmit
Dropzone
Dropzone –поможет вам автоматизировать наиболее рутинные операции в Mac OS. Работа приложения целиком и полностью основана на дрэг-н-дропе (перетащи и брось). К примеру можно быстро закачать файлы или фото на DropBox, либо сохранить выделенный текст в текстовый файл, архивировать файлы и многое другое.
Работа приложения целиком и полностью основана на дрэг-н-дропе (перетащи и брось). К примеру можно быстро закачать файлы или фото на DropBox, либо сохранить выделенный текст в текстовый файл, архивировать файлы и многое другое.
Для Mac OS имеется большое число сред разработки (IDE). Но если вы ищете легкий и удобный редактор, то ваш выбор однозначно Coda. На сегодняшний день Coda – один из лучших редакторов кода (если не лучший), который может предложить Mac. Нет инструмента проще, особенно если вам нужно редактировать файлы, которые хранятся на сервере.
В Windows проблема подключения по SSH полностью решалась с помощью всем известной утилиты PuTTY. Странно, но для Mac OS разработчики PuTTY не сделали. Неплохой альтернативой для PuTTY может послужить утилита vSSH. vSSH — клиент SSH/Telnet с расширенными настройками с поддержкой iCloud и возможностью обмена макросами. Существует как платная так и бесплатная Lite версия.
Unarchiver
Простая и в тоже время мощная утилита для работы с архивами. Умеет работь с самые популярные форматы: ZIP, RAR, GZIP, TAR, bz2, EXE, SIT и 7zip. Большой плюс приложения — полностью бесплатен. Единственный минус, вытекающий из названия: Unarchiver не умеет создавать архивы. Для решения данной проблемы есть два варианта решения: либо воспользоваться сторонним архиватором, если вы, например, решили создать пароль под архивом, либо использовать стандартную функцию OS X и создать zip-архив из контекстного меню.
Умеет работь с самые популярные форматы: ZIP, RAR, GZIP, TAR, bz2, EXE, SIT и 7zip. Большой плюс приложения — полностью бесплатен. Единственный минус, вытекающий из названия: Unarchiver не умеет создавать архивы. Для решения данной проблемы есть два варианта решения: либо воспользоваться сторонним архиватором, если вы, например, решили создать пароль под архивом, либо использовать стандартную функцию OS X и создать zip-архив из контекстного меню.
1Password
Согласно 1Password у меня около семидесяти различных аккаунтов для разных сервисов в Сети. И запомнить все комбинации имен пользователей и паролей я не в состояние, думаю как и многие другие пользователи. 1Password сохранит все данные ваших учетных записей и позволит моментально входить на сервисы в Интернете не вспоминая и не набирая ваши логины и пароли. Одно из приложений, которое сэкономила мне немало времени.
1Password сгенерирует для вас сильные уникальные пароли, сохранит их и восстанавливает прямо в браузере.
Альтернатива: LastPass
Dropbox
Облачные хранилища данных это уже не новинка и многие из вас если еще не пользуются им то наверняка слышали о них. DropBox автоматически синхронизирует ваши файлы между компьютерами через Интернет. Где бы вы ни были. Доверьте ваши документы Dropbox и вы сможете воспользоваться ими со всех ваших компьютеров, телефонов или планшетов.
WebStorm
Кроме расширенного инструментария для редактирования кода на HTML, CSS и JavaScript, пакет WebStorm содержит улучшенные механизмы для дополнительной работы с кодом, включая автоматическую синхронизацию изменений в удаленных проектах с использованием протоколов FTP/SFTP.
WebStorm – интегрированная среда разработки для веб-программирования, которая предлагает уникальные инструменты для редактирования HTML, CSS, JavaScript, XMl, а также для работы с VCS и SQL.
Gemini
Gemini — эта программа поможет найти дубликаты любых файлов и удалить их. Gemini отлично выручает при чистке компьютеров.
Gemini отлично выручает при чистке компьютеров.
Заключение
Приложения, из этого списке, я ежедневно использую. Возможно я что-то упустил или что-то забыл упамянуть? Свои советы и рекомендации оставляйте в комментариях.
Как выбрать лучшее программное обеспечение для веб-дизайна в 2022 году (в сравнении)
Вы ищете лучшее программное обеспечение для веб-дизайна для создания красивых веб-сайтов? У большинства опытных веб-дизайнеров есть собственное предпочтительное программное обеспечение для различных дизайнерских задач.
Однако, если вы только начинаете, поиск идеальной комбинации может занять некоторое время.
В этой статье мы покажем вам лучшее программное обеспечение для веб-дизайна для различных вариантов использования, чтобы вы могли принять правильное решение для своих нужд.
Почему вам нужно лучшее программное обеспечение для веб-дизайна?
Из-за распространенных заблуждений о веб-дизайне многие новички считают, что им потребуются годы, чтобы создать достойный и профессиональный дизайн веб-сайта.
Хотя со временем вы действительно становитесь лучше, правильное программное обеспечение для веб-дизайна поможет вам легко создавать красивые проекты с минимальными навыками.
Это потому, что некоторые программы для веб-дизайна автоматизируют весь процесс, что позволяет даже абсолютным новичкам создавать красивые веб-сайты.
Давайте рассмотрим некоторые из лучших программ для веб-дизайна, которые помогут вам работать как опытный веб-дизайнер.
Различные типы программного обеспечения для веб-дизайна
Не существует единого инструмента для веб-дизайна, который выполнял бы все задачи, связанные с веб-разработкой и дизайном. Как дизайнер, вам нужно будет выбрать комбинацию различного программного обеспечения, чтобы создать свой собственный набор инструментов.
Мы разделили наш выбор на разные категории, чтобы вы могли оценить лучшие доступные варианты для каждой задачи.
- Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
- Лучшее программное обеспечение для веб-дизайна для электронной коммерции
- Лучшее программное обеспечение для веб-дизайна для графических дизайнеров
- Лучшее программное обеспечение для веб-дизайна для маркетологов
- Лучшее программное обеспечение для веб-дизайна HTML-сайтов
Начнем с сначала основы. ,
,
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
Многие новички спрашивают нас, нужно ли им изучать программирование, чтобы создать настоящий веб-сайт.
Хотя знание программирования дает вам дополнительные преимущества при создании веб-сайтов, многие разработчики веб-сайтов, такие как WordPress, упростили создание пользовательских веб-сайтов без обучения кодированию.
Именно по этой причине WordPress теперь поддерживает более 43% всех веб-сайтов в Интернете.
Раньше веб-профессионалы создавали веб-сайты с нуля, используя HTML, CSS и JavaScript, но теперь все умные профессионалы веб-сайтов используют WordPress для создания веб-сайтов благодаря простоте использования и расширенным функциональным возможностям системы управления контентом.
1. SeedProd
SeedProd — лучшее программное обеспечение для веб-дизайна и конструктор макетов для WordPress. Он предлагает удобный конструктор страниц с перетаскиванием, который позволяет создавать полностью настраиваемые дизайны веб-сайтов (кодирование не требуется).
Вы можете начать с одного из более чем 150 профессиональных дизайнерских шаблонов, чтобы сэкономить время, или создать полностью настраиваемый адаптивный дизайн, используя конструктор тем перетаскивания.
Рабочие процессы SeedProd созданы для экономии вашего времени. Он поставляется с десятками дизайнерских блоков, готовыми шаблонами разделов, интерактивной анимацией, элементами управления дизайном для всего сайта, фирменными цветовыми схемами, более чем 2 миллионами стоковых фотографий и многим другим.
Он также имеет динамические инструменты персонализации в реальном времени, интеграцию с SEO, полное управление подписчиками и полный контроль доступа. Вот почему более 1 миллиона профессионалов в области веб-дизайна используют SeedProd для создания веб-сайтов и ускорения процесса проектирования.
У них также есть встроенные макеты для общих страниц веб-сайта, таких как страница продаж, страница скоро, страница режима обслуживания, настраиваемые страницы входа, страница регистрации на вебинар и многое другое.
Также доступна бесплатная версия плагина SeedProd.
Чтобы начать работу с SeedProd, вам понадобится веб-сайт WordPress.
Мы рекомендуем использовать Bluehost. Они являются официально рекомендованным хостинг-провайдером WordPress и одной из крупнейших хостинговых компаний в мире.
Они являются официально рекомендованным хостинг-провайдером WordPress и одной из крупнейших хостинговых компаний в мире.
Самое приятное то, что они предлагают пользователям WPBeginner скидку на хостинг и бесплатное доменное имя. По сути, вы сможете начать работу за 2,75 доллара в месяц.
→ Нажмите здесь, чтобы начать с Bluehost ←
Подробнее см. в нашем руководстве по созданию веб-сайта с пошаговыми инструкциями.
Обновление: SeedProd также создала редактор кода для продвинутых дизайнеров интерфейсов и создателей сайтов.
2. Beaver Builder
Beaver Builder — удобный конструктор страниц для WordPress. Он поставляется с редактором перетаскивания, который позволяет создавать адаптивные веб-сайты без написания кода.
Чтобы начать работу с Beaver Builder, вам понадобится веб-сайт WordPress.
Мы рекомендуем использовать Bluehost. Они являются официально рекомендованным хостинг-провайдером WordPress и одной из крупнейших хостинговых компаний в мире.
Самое приятное то, что они предлагают пользователям WPBeginner скидку на хостинг и бесплатное доменное имя. По сути, вы сможете начать работу за 2,75 доллара в месяц.
→ Нажмите здесь, чтобы начать с Bluehost ←
Подробнее см. в нашем руководстве по созданию веб-сайта с пошаговыми инструкциями.
После запуска вам необходимо установить и активировать плагин Beaver Builder. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После этого вы можете редактировать сообщения или страницы WordPress с помощью Beaver Builder.
Просто укажите и щелкните любой элемент, чтобы отредактировать его или загрузить из десятков готовых шаблонов, чтобы использовать их в качестве отправной точки. Инструкции см. в нашем руководстве по созданию пользовательских макетов с помощью Beaver Builder
Beaver Builder также поставляется с настройщиком тем, который позволяет создавать собственные темы WordPress с помощью того же интерфейса перетаскивания. В отличие от редактирования страниц, вы можете создать полноценную тему с собственным дизайном.
В отличие от редактирования страниц, вы можете создать полноценную тему с собственным дизайном.
Для получения дополнительной информации см. наш учебник о том, как создавать собственные темы WordPress без написания кода.
3. Divi
Divi — еще одно отличное программное обеспечение для создания веб-сайтов, созданное для конструктора веб-сайтов WordPress.org. Это один из лучших конструкторов страниц WordPress, который поставляется с десятками готовых к использованию шаблонов на выбор.
После того, как вы настроили свой сайт WordPress, просто установите и активируйте Divi на своем сайте и начните редактирование. Он работает практически с любой темой WordPress, и вы также можете использовать тему Divi с расширенными функциями для конструктора.
Это инструмент перетаскивания, который означает, что вы можете просто указать и щелкнуть любой элемент и изменить его внешний вид. Вы можете добавлять изображения, видео, слайдеры, контактные формы, виджеты и многое другое.
Самое главное, ваши изменения дизайна полностью адаптируются и будут автоматически подстраиваться под мобильные устройства.
Divi поставляется с более чем 800 пакетами макетов дизайна, которые охватывают все отрасли, включая бизнес-сайты, портфолио дизайнеров, веб-сайты по недвижимости и многое другое.
4. Web.com
Если вы ищете конструктор веб-сайтов с полным хостингом, то Web.com — хорошая альтернатива WordPress для начинающих. Этот интеллектуальный конструктор веб-сайтов поставляется с красивым дизайном веб-сайтов, который вы можете редактировать с помощью простого пользовательского интерфейса.
Просто начните с выбора одного из тысяч предварительно разработанных шаблонов, а затем вы можете легко указать и щелкнуть, чтобы заменить его своими собственными изображениями, текстом, видео и многим другим.
Они также предоставляют тысячи стоковых изображений и множество других функций по цене от 1,9 доллара США.5 в месяц.
Мы включили Web. com в список лучших разработчиков веб-сайтов по нашему выбору экспертов.
com в список лучших разработчиков веб-сайтов по нашему выбору экспертов.
5. Gator от HostGator
Gator — еще один конструктор веб-сайтов, который позволяет создавать полные веб-сайты без какого-либо кодирования. Gator создан HostGator, одной из лучших хостинговых компаний в мире.
Это полностью размещенная платформа, что означает, что вам не нужно беспокоиться об обновлениях, безопасности или резервном копировании. Он включает в себя не только конструктор и хостинг веб-сайтов, но и бесплатное доменное имя для вашего веб-сайта.
Сама программа-конструктор имеет интуитивно понятный интерфейс перетаскивания с более чем 200 профессиональными шаблонами веб-дизайна. Каждый шаблон полностью настраивается с помощью простого инструмента «укажи и щелкни».
Вы можете редактировать любой элемент на странице или перетаскивать часто используемые элементы, такие как изображения, видео, фотогалереи, текст, столбцы, карты и контактные формы.
Gator также поставляется со встроенной библиотекой стоковых фотографий, поэтому вы можете найти и добавить красивые фотографии на свой веб-сайт.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Ожидается, что к 2022 году индустрия электронной коммерции достигнет 4,9 триллиона долларов. На рынке существует огромный спрос на веб-дизайн для электронной коммерции.
Ниже приведены наши лучшие решения для лучшего программного обеспечения для веб-дизайна для электронной коммерции, которое позволит вам выйти на этот рынок без каких-либо навыков программирования.
6. WooCommerce
WooCommerce — лучшая платформа электронной коммерции в мире. Он работает поверх WordPress, а это значит, что вам понадобится веб-сайт WordPress для разработки веб-сайта электронной коммерции с использованием WooCommerce.
Вы можете зарегистрироваться в SiteGround или Bluehost, чтобы начать. Оба они предлагают индивидуальные планы WooCommerce, которые предварительно настроены с правильными настройками для начала работы.
Подробные инструкции см. в нашем полном руководстве по открытию интернет-магазина.
Самое приятное то, что вы можете использовать SeedProd вместе с WooCommerce для создания полностью настраиваемых интернет-магазинов.
Все, что вам нужно сделать, это установить SeedProd вместе с WooCommerce, а затем использовать конструктор веб-дизайна с перетаскиванием, чтобы создать страницу продукта, настроить дизайн оформления заказа и многое другое.
7. BigCommerce
BigCommerce — популярная платформа электронной коммерции. Он доступен как полностью размещенное решение, и самое приятное то, что его можно легко интегрировать в веб-сайт WordPress.
Создать интернет-магазин с BigCommerce очень просто. Он поставляется с красивым дизайном витрин и полностью настраиваемыми темами для вашего интернет-магазина. Он автоматически обрабатывает изображения продуктов, обрезает их и отображает в красивых макетах галереи.
Хотите знать, как это сочетается с WooCommerce? См. нашу статью о BigCommerce и WooCommerce для параллельного сравнения двух платформ.
8. Shopify
Если вы ищете решение для электронной коммерции с полным хостингом, Shopify может вам подойти. Он поставляется с профессионально разработанными шаблонами для создания практически любого интернет-магазина.
Все инструменты дизайна электронной коммерции очень интуитивно понятны и позволяют вам просто перетаскивать элементы для создания красивых страниц. Вы можете легко загружать собственные логотипы, изображения, видео и многое другое.
Shopify позаботится о хостинге, программном обеспечении и резервном копировании, поэтому вы можете просто сосредоточиться на создании красивого интернет-магазина.
Подробнее см. в нашем подробном сравнении Shopify и WooCommerce.
Лучшее программное обеспечение для веб-дизайна для графических дизайнеров
Большая часть веб-дизайна состоит из графики для создания пользовательских логотипов, фоновых изображений, избранных изображений и многого другого. Для всего этого вам понадобятся инструменты графического дизайна.
Эти инструменты требуют некоторых базовых знаний о том, как их использовать. К счастью, существует множество онлайн-ресурсов, которые помогут вам быстро освоиться.
9. Adobe Photoshop
Adobe Photoshop является лидером в области программного обеспечения для редактирования фотографий и графического дизайна. Он доступен для операционных систем Mac и Windows, поэтому вы можете использовать его даже в автономном режиме.
Это одно из старейших и самых простых в использовании программ для графического дизайна на рынке. Из-за его огромной популярности существует множество онлайн-ресурсов для бесплатного изучения Photoshop.
Adobe Photoshop немного дороже некоторых других программ. Он доступен по подписке, и каждый платный план поставляется с разными приложениями и надстройками.
Вы также можете получить подписку Creative Cloud, которая объединяет другие приложения, такие как Adobe XD, Illustrator, Premiere Pro и другие.
10. Sketch
Sketch — это мощный инструмент векторного дизайна, который позволяет создавать масштабируемые высококачественные проекты. Sketch позволяет очень легко создавать значки, иллюстрации, прототипы и мокапы для приложений, веб-сайтов и печати.
Sketch позволяет очень легко создавать значки, иллюстрации, прототипы и мокапы для приложений, веб-сайтов и печати.
Интуитивно понятный дизайн прост в освоении для начинающих. Он также поставляется с множеством учебных ресурсов, которые помогут вам быстро ознакомиться с программным обеспечением.
11. Affinity Designer
Affinity Designer — невероятно простой в использовании и мощный инструмент для графического дизайна. Подходящий как для начинающих, так и для опытных пользователей, Affinity Designer содержит все инструменты, которые вы хотели бы иметь в инструменте графического дизайна, без каких-либо сложных вещей.
Также позволяет легко переключаться между растровым и векторным режимами. Это упрощает создание иллюстраций с помощью мощной комбинации инструментов.
Affinity Designer доступен по простой цене 49 долларов США..99 разовый платеж.
В основном Affinity — это идеальное сочетание Adobe Photoshop и Illustrator.
12. Adobe Illustrator
Adobe Illustrator — это инструмент Adobe для векторного графического дизайна. Популярный среди профессионалов графического дизайна, Illustrator позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печати, Интернета, видео и мобильных устройств.
Популярный среди профессионалов графического дизайна, Illustrator позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печати, Интернета, видео и мобильных устройств.
Он прост в использовании, но требует небольшого обучения, чтобы в полной мере воспользоваться преимуществами программного обеспечения. Однако Adobe предлагает множество ресурсов, которые помогут вам начать работу. Вы также сможете найти бесплатные учебники в Интернете.
Adobe Illustrator доступен по планам ежемесячной подписки, что делает его немного дороже, чем другое программное обеспечение.
13. Gimp
Если вы ищете бесплатное программное обеспечение для веб-дизайна, то Gimp — отличный бесплатный вариант. Это программное обеспечение с открытым исходным кодом является хорошей альтернативой Adobe Photoshop и позволяет легко редактировать изображения и создавать графику для ваших веб-сайтов.
Gimp доступен для MacOS, Windows и Linux. Это может выглядеть не так хорошо, как некоторые другие платные программы, но это полнофункциональное и мощное программное обеспечение для дизайна, которое может многое предложить.
14. Figma
Figma быстро становится популярным программным обеспечением для создания и дизайна веб-сайтов среди профессионалов.
Это веб-инструмент для дизайна, упрощающий совместную работу. Их wysiwyg-редактор отлично подходит даже для недизайнеров.
Вы можете начать работу с их бесплатным планом, который дает вам доступ ко всем необходимым функциям.
Существуют также десятки комплектов для дизайна Figma, которые позволяют создавать дизайны для всех форматов, включая веб-сайты, мобильные приложения и многое другое.
За последний год многие профессиональные дизайнеры начали переходить со Sketch и Adobe на Figma.
Лучшее программное обеспечение для веб-дизайна для маркетологов
Веб-дизайн не заканчивается запуском веб-сайта. Маркетологам регулярно приходится разрабатывать графику, изображения для социальных сетей, значки, инфографику, баннеры и многое другое.
Существует множество инструментов, позволяющих создавать маркетинговые материалы профессионального уровня с минимальными усилиями и навыками. Вот наш выбор лучшего программного обеспечения для веб-дизайна для маркетологов.
Вот наш выбор лучшего программного обеспечения для веб-дизайна для маркетологов.
15. Canva
Canva — это инструмент графического дизайна для маркетологов и блоггеров. Это веб-инструмент, не требующий установки какого-либо дополнительного программного обеспечения.
Поставляется с множеством готовых шаблонов дизайна для различных типов графики. Вы можете выбрать шаблон, а затем использовать инструмент перетаскивания Canva, чтобы отредактировать эти изображения для своего собственного веб-сайта.
16. Balsamiq
Balsamiq — мощный инструмент для создания макетов, каркасов и веб-сайтов. Он поставляется с простым в использовании интерфейсом, который поможет вам изучить дизайн пользовательского интерфейса как новичку. Опытные пользователи сочтут его чрезвычайно полезным для быстрого создания макетов страниц продуктов, маркетинговых материалов и многого другого.
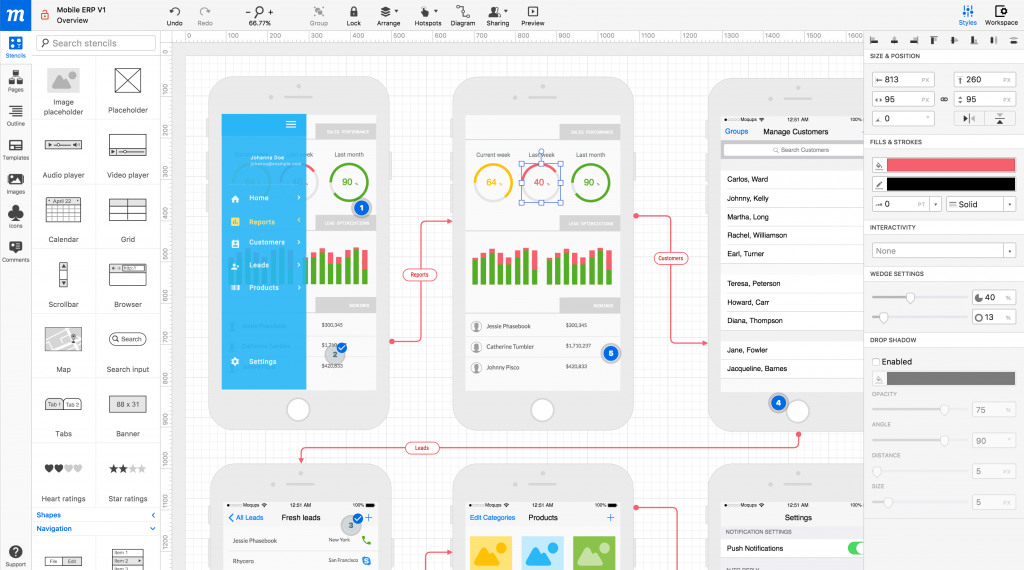
17. Moqups
Moqups — еще один инструмент для создания каркасов и мокапов. Это позволяет легко делиться и работать в команде без загрузки каких-либо файлов.
Это позволяет легко делиться и работать в команде без загрузки каких-либо файлов.
Интуитивно понятный пользовательский интерфейс делает его простым в использовании для начинающих и достаточно мощным для опытных пользователей. Он поставляется со встроенной библиотекой из тысяч наборов значков, шрифтов и библиотеки стилей.
18. Piktochart
Piktochart — это простой инструмент для создания презентаций, инфографики, листовок и плакатов. Он поставляется с десятками шаблонов, которые можно использовать в качестве отправной точки.
Вы можете использовать его в своем браузере, поэтому нет необходимости устанавливать какое-либо программное обеспечение. Просто перетащите, чтобы добавить значки, элементы, фотографии, фигуры, линии и стрелки. Переставьте элементы и добавьте свой собственный текст, чтобы создать профессиональный дизайн для ваших маркетинговых кампаний.
Лучшее программное обеспечение для веб-дизайна HTML-сайтов
Нужно быстро разработать статические HTML-сайты? Это программное обеспечение для веб-дизайна поможет вам легко создавать HTML-сайты без написания кода HTML.
19. Adobe Dreamweaver
Adobe Dreamweaver — одно из самых удобных для начинающих программ для веб-дизайна. Он позволяет легко создавать статические HTML-сайты, удобные для мобильных устройств, автономные целевые страницы или быстрые HTML-документы.
Новичкам легко создавать веб-страницы простым перетаскиванием. Опытные пользователи сочтут его одинаково полезным благодаря умному кодированию, автозаполнению, компиляторам, поддержке git и многому другому.
20. Google Web Designer
Google Web Designer — еще один интуитивно понятный и простой в использовании инструмент для создания дизайна на основе HTML-5, анимированной графики и анимации. Его также можно использовать для разработки баннеров, видеообъявлений и других маркетинговых материалов.
Вы можете начать с нуля или выбрать один из десятков шаблонов, доступных в различных макетах. Google Web Designer доступен для бесплатной загрузки для операционных систем Mac, Windows и Linux.
Мы надеемся, что эта статья помогла вам найти лучшее программное обеспечение для веб-дизайна для вашего набора инструментов. Вы также можете ознакомиться с нашим списком лучшего программного обеспечения CRM и лучших служб телефонной связи для малого бизнеса.
Вы также можете ознакомиться с нашим списком лучшего программного обеспечения CRM и лучших служб телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
Примечание редактора: Чтобы помочь нашим читателям избежать паралича выбора, мы не включаем все доступное на рынке программное обеспечение для веб-дизайна. Доступно множество других решений, таких как Wix, Weebly, Squarespace, Webflow, WordPress.com и настраиваемые шаблоны Bootstrap.
20 лучших программных инструментов для веб-дизайна 2022 года (в 6 категориях)
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Извините, но однозначного ответа нет 🙋 на вопрос что лучшее программное обеспечение для веб-дизайна .
Видите ли, само словосочетание «программное обеспечение для веб-дизайна» несколько двусмысленно. Быстрый поиск в Google, например, даст вам ряд решений с различной специализацией.
Быстрый поиск в Google, например, даст вам ряд решений с различной специализацией.
Некоторые из предлагаемых решений для веб-дизайна позиционируют себя как «конструкторы сайтов». Они представлены в виде визуальных WYSIWYG-редакторов с базовыми инструментами для настройки готовых шаблонов веб-сайтов — тип материала, который подойдет тем, кто не занимается кодированием.
Но не путайте 😕 их с универсальными платформами веб-сайтов. Это отдельная категория, которая объединяет программное обеспечение для веб-дизайна с веб-хостингом, регистрацией домена и управлением контентом.
Помимо этого, у нас есть те инструменты веб-дизайна, которые поддерживают профессиональное кодирование, в то время как другие тяжело работают с графическим редактированием, дизайном UI/UX, цифровым рисованием и т. д.
Таким образом, вы не найдете универсального решения, которое можно было бы назвать лучшим программным обеспечением для веб-дизайна. Идеальным подходом здесь будет вместо этого запрашивать параметры на основе вашего конкретного варианта использования.
В этом свете 💡 вот сводка новостей, которая даст вам столь необходимый старт. Мы тщательно отобрали три лучших инструмента веб-дизайна 🎨 для каждого из шести наиболее распространенных вариантов использования.
📚 Содержание:
- Программное обеспечение для веб-дизайна для создания веб-сайтов
- Программное обеспечение для веб-дизайна для электронной коммерции
- Инструменты веб-дизайна для графических дизайнеров
- Программное обеспечение для веб-дизайна для продуктового дизайна
- Решения для веб-дизайна для разработчиков
- Инструменты веб-дизайна для дизайнеров UI/UX
Лучшее программное обеспечение для веб-дизайна для начинающих и профессионалов в 2022 году 🚀
Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
WordPress
WordPress — это система управления контентом с открытым исходным кодом, построенная на PHP и MySQL. Тем не менее, пусть тег CMS не вводит вас в заблуждение — помимо ведения блогов, WordPress является мастером создания, оптимизации и проектирования веб-сайтов. На самом деле, это самый популярный движок веб-сайта из всех. В настоящее время 43% всех веб-сайтов в Интернете работают на WordPress!
На самом деле, это самый популярный движок веб-сайта из всех. В настоящее время 43% всех веб-сайтов в Интернете работают на WordPress!
Сама система бесплатна, и вы часто найдете ее предварительно загруженной в пакетах веб-хостинга.
Когда вы продолжите установку, серверная часть WordPress предоставит вам все строительные блоки для настройки веб-сайта любого типа. Вы можете использовать интуитивно понятный конструктор веб-сайтов WYSIWYG, чтобы визуально собрать все воедино с нуля. С другой стороны, вы можете настроить любую из 30 000 тем сайта.
Еще одна вещь, которая вам понравится, — это огромный выбор плагинов WordPress, которые очень удобны для добавления специальных функций и дизайна на веб-сайты. Вы должны быть в состоянии настроить блог, интернет-магазин или профессиональный сайт, не касаясь ни единой строки кода.
Однако это не означает, что программисты остались в стороне. Если у вас есть навыки, WordPress по-прежнему позволяет вам настраивать HTML и CSS вашего сайта.
Викс
В то время как WordPress тяжело справляется как с кодированием, так и с визуальным редактированием, Wix — это скорее специализированный конструктор веб-сайтов, который дополняется серией ресурсов дизайна и хостинга. Вы можете считать его лучшим программным обеспечением для веб-дизайна для начинающих, заинтересованных в быстром и простом создании сайтов.
В основе лежит интуитивно понятный редактор с перетаскиванием, который хорошо работает со всеми более чем 800 готовыми шаблонами Wix. Вам просто нужно выбрать предпочитаемый шаблон веб-сайта, и редактор Wix поможет вам настроить стиль, макет, контент, внешний вид и внешний вид сайта.
Для пользователей, которым нужен еще более простой метод веб-дизайна, платформа предлагает то, что она называет «Wix ADI». Это система искусственного интеллекта, которая задает простые вопросы, а затем на основе ответов создает персонализированный сайт.
Веб-поток
Webflow — еще одна универсальная платформа, которая специализируется на создании веб-сайтов, управляемом веб-хостинге и управлении контентом.
Его программное обеспечение для веб-дизайна поставляется со всеми функциями визуального дизайна. Вы можете использовать конструктор веб-сайтов WYSIWYG, редактирование с помощью перетаскивания, множество предварительно созданных элементов сайта, а также библиотеку адаптивных шаблонов.
Когда вы создаете сайт, Webflow создает базовый HTML/CSS и аккуратно организует ваш код. Затем, когда вы закончите, вы сможете экспортировать весь код на внешние платформы.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Shopify
Shopify — это платформа, на которую стоит обратить внимание, когда вам нужен весь набор возможностей электронной коммерции. Это комплексная платформа электронной коммерции с инструментами для создания, оптимизации, хостинга, управления и расширения интернет-магазинов.
По сути, Shopify нашел способ упростить все тонкости, связанные с сайтами электронной коммерции. Его программное обеспечение для веб-дизайна, например, позволяет вам визуально настраивать не только макет вашего магазина, но и компоненты цифровых продаж, которые поставляются с ним.
Вы можете организовывать большие запасы, редактировать страницы продуктов, добавлять варианты доставки, а также добавлять несколько маркетинговых компонентов.
Основы BigCommerce
В то время как BigCommerce в основном известен своими возможностями для корпоративной коммерции, у него есть небольшая версия, ориентированная на малый розничный бизнес.
BigCommerce Essentials — это название, и оно зарекомендовало себя как одно из лучших программ для веб-дизайна для владельцев магазинов, которым необходимо беспрепятственно запускать и расширять свою деятельность.
Пара основных настроек редактора без кода — это все, что вам нужно, чтобы запустить полноценный магазин. И пока вы этим занимаетесь, вы сможете оптимизировать процесс оформления заказа, управление запасами, SEO и каналы продаж.
Зиро
Zyro не так многофункционален, как Shopify, Wix, Squarespace и им подобные. Но он может выполнять работу быстрее и эффективнее, чем его аналоги.
Это простой конструктор веб-сайтов, предлагающий дешевое, но аккуратное редактирование. Видите ли, в то время как многие продвинутые платформы электронной коммерции требуют обучения, Zyro устранил сложности, ограничившись только самым необходимым.
Вам потребуется не более пяти шагов, чтобы настроить и запустить легкий бизнес-сайт. Просто выберите шаблон, используйте редактор перетаскивания для настройки атрибутов, а затем, возможно, бесплатный создатель логотипов Zyro на основе искусственного интеллекта поможет вам с брендингом.
Лучшие инструменты веб-дизайна для графических дизайнеров
Охладители
Говоря о брендинге и многом другом, одним из инструментов, который может помочь вам найти правильные цвета, является Coolors.
Думайте об этом как о генераторе цветовой схемы. Хотя Coolors не занимается дизайном веб-сайтов как таковых, он оптимизирует веб-дизайн, экономя часы, которые в противном случае вы бы потратили на определение цветовой схемы сайта.
По своей сути это генератор цвета, который смешивает различные оттенки, а затем предоставляет вам возможность выбрать лучшую комбинацию.
Когда вы, наконец, найдете идеальный набор палитр, вам просто нужно скопировать шестнадцатеричные коды из Coolors, а затем применить их непосредственно к вашему проекту.
Adobe Illustrator
Будучи надежным и универсальным программным обеспечением для редактирования графики, Adobe Illustrator, бесспорно, является одним из лучших инструментов веб-дизайна для профессиональной корректировки веб-сайтов.
Он позиционирует себя как программное решение для векторной графики. Но не заблуждайтесь. Под капотом вы найдете всевозможные передовые инструменты для создания и редактирования не только векторной графики, но и иллюстраций, рисунков, эскизов, макетов и т. д.
Вы должны уметь рисовать, настраивать градиенты, подбирать цвета, редактировать слои, а также улучшать внешний вид своих проектов с помощью специальных эффектов, фильтров и кистей.
Adobe Illustrator дополнительно поддерживает кросс-медийный дизайн, позволяя пропорционально адаптировать макеты к индивидуальным настройкам дизайна. Следовательно, вам будет легко согласовать свои рабочие процессы с различными устройствами, размерами экрана и платформами.
Канва
Canva — это простой и удобный аналог Adobe Illustrator. В то время как последний является одним из лучших программ для веб-дизайна для опытных графических дизайнеров, первый идеально подходит для начинающих.
Это то, к чему вы обращаетесь, когда вам нужен автоматизированный инструмент для редактирования векторов, изображений, иллюстраций, плакатов, презентаций, баннеров и публикаций в социальных сетях.
Вместо того, чтобы начинать с нуля, вы можете создать свой проект на основе шаблонов Canva. Он поставляется с богатой библиотекой предварительно созданных графических макетов — идеально подходит для инфографики, визитных карточек, логотипов, печатных изданий, иллюстраций веб-страниц и т. д.
д.
Сделав свой выбор, вы можете продолжить и настроить визуальные атрибуты с помощью WYSIWYG-редактора Canva с функцией перетаскивания.
Лучшее программное обеспечение для веб-дизайна для продуктового дизайна
Эскиз
Если вы планируете размещать продукты на своем веб-сайте, возможно, вы захотите использовать такие инструменты, как Sketch, для дополнительной привлекательности.
Sketch — редактор векторной графики, работающий на macOS. Однако он не работает как Adobe Illustrator. Вместо этого он специализируется на прототипировании, дизайне продуктов и анимации.
Рабочие процессы здесь идеально подходят для сотрудников крупных агентств и организаций.
Когда вы воплощаете свои проекты в жизнь с помощью интуитивно понятного пользовательского интерфейса Sketch, вы можете протестировать прототипы на своем ПК, а затем, возможно, поделиться ссылкой со своими коллегами, чтобы они могли внести свой вклад. Кроме того, над одним и тем же проектом в режиме реального времени могут работать несколько соавторов.
Умные мокапы
Smartmockups — это веб-генератор макетов продуктов, который превращает ваши изображения в витрины профессионального качества.
Это означает, что вам не нужно создавать реальный продукт, чтобы продемонстрировать фирменный прототип. Smartmockups делает все это в цифровом виде, накладывая загруженные вами изображения брендов непосредственно на большой выбор готовых иллюстраций продуктов.
Вы можете подготовить высококачественные макеты для фирменных демо-сайтов, приложений, страниц в социальных сетях, футболок, кружек, книг и т. д. В Smartmockups имеется обширная библиотека шаблонов макетов продуктов на выбор. Кроме того, вы можете легко настроить внешний вид вашего дизайна на всех макетах.
Инвидение
Invision должен стать лучшим выбором для всех руководителей высшего звена, которые ищут лучшее программное обеспечение для веб-дизайна для своей команды.
Не поймите нас неправильно. Invision не является специализированным инструментом веб-дизайна. Скорее, это онлайн-доска, которая поддерживает множество инструментов повышения производительности. Именно сюда команды приходят, чтобы централизовать свои рабочие процессы проектирования и сотрудничать в режиме реального времени в различных проектах.
Скорее, это онлайн-доска, которая поддерживает множество инструментов повышения производительности. Именно сюда команды приходят, чтобы централизовать свои рабочие процессы проектирования и сотрудничать в режиме реального времени в различных проектах.
Вы можете, например, обратиться к Invision Studio при разработке и презентации прототипов. Тогда Invision Freehand, наоборот, идеально подойдет для мозгового штурма дизайнерских идей на цифровой доске вашей команды.
Лучшие решения для веб-дизайна для разработчиков
Adobe Dreamweaver
Поскольку графические дизайнеры разрабатывают свои проекты с помощью Adobe Illustrator, веб-разработчикам гораздо удобнее использовать Adobe Dreamweaver.
Это тип многогранного инструмента, который дает разработчикам привилегии глубокого кодирования, не лишая вас возможности визуального редактирования. Это означает, что вы получите лучшее из обоих подходов к веб-дизайну — универсальность кодирования и интуитивность редактора WYSIWYG.
В общем, Adobe Dreamweaver — одно из лучших программ для веб-дизайна для проектов HTML, CSS и JavaScript. Вы должны иметь возможность создавать собственные веб-сайты, которые соответствующим образом реагируют на различные типы дисплеев.
10015 Инструменты
10015 Tools — универсальный магазин всех видов программного обеспечения для веб-дизайна, которое может вам понадобиться в ваших проектах. Подумайте о любой случайной задаче веб-дизайна, и вы найдете здесь подходящий инструмент.
Они варьируются от простых инструментов для работы с цветом и программного обеспечения для работы с текстом до передовых инструментов кодирования и решений CSS.
Текстовые инструменты включают Преобразователь текста в рукописный текст, Счетчик букв, Преобразователь регистра и Преобразователь бионического чтения. Для редактирования изображений вы получаете генератор блогов SVG, средство извлечения цвета изображения, средство обрезки изображений, фотоцензор и т. д.
Вы также найдете одни из лучших инструментов веб-дизайна для минимизации CSS и JavaScript, генерации паролей, генерации Open Graph Meta, смешивания цветов, шифрования данных, кодирования HTML и многого другого.
Начальная загрузка
Когда дело доходит до разработки и написания кода пользовательского интерфейса вашего сайта, вы можете значительно выиграть от популярной среды разработки интерфейса Bootstrap. Он бесплатный, доступен с открытым исходным кодом и поддерживает HTML, CSS и JavaScript.
Одной из самых примечательных вещей, которые вам здесь понравятся, является ускоренная разработка — благодаря обширной библиотеке настраиваемых шаблонов Bootstrap, его оптимизированной для мобильных устройств архитектуре дизайна и сопутствующей предопределенной системе сетки.
При этом вам не нужно настраивать все основные команды и функции с нуля. Просто введите свой собственный код сайта в предварительно созданную сетку, и Bootstrap создаст полностью адаптивный веб-сайт.
Лучшие инструменты веб-дизайна для дизайнеров UI/UX
Adobe XD
Adobe XD — еще одно решение Adobe, которое продолжает занимать видное место среди лучших программ для веб-дизайна. Он даже поддерживает векторный дизайн, как Illustrator. Единственное, векторы здесь предназначены для дизайна пользовательского опыта.
Если быть точным, Adobe XD фокусируется на разработке систем UI/UX для веб-сайтов, веб-приложений и мобильных приложений. После установки на ПК с macOS или Windows платформа предоставляет множество ресурсов для создания и прототипирования адаптивных интерфейсов. В то же время это облегчает совместную работу в режиме реального времени.
Фигма
Figma является противоположностью Adobe XD с точки зрения архитектуры платформы. Основная часть его операций по проектированию UI/UX осуществляется в облаке, и в результате вы можете рассчитывать на то, что он будет способствовать совместной работе даже лучше, чем Adobe XD.
Сам процесс проектирования пользовательского интерфейса следует векторным сетям, а не векторным путям. Вы можете создавать компоненты, не затрагивая ни одной строки кода, при этом используя настраиваемые ресурсы из богатой библиотеки Figma.
Вы можете создавать компоненты, не затрагивая ни одной строки кода, при этом используя настраиваемые ресурсы из богатой библиотеки Figma.
Все проекты здесь также автоматически сохраняются в облаке, что позволяет свободно откатываться к предыдущим версиям.
Генератор оттенка и оттенка
Одна из самых запутанных частей UI/UX-дизайна — сопоставление и различие между различными оттенками одного и того же цвета. Генератор оттенков и теней пытается решить проблему, обеспечивая четкость цветовых градиентов.
Вам просто нужно ввести шестнадцатеричный код вашего основного цвета, и система сгенерирует несколько вариантов. Вы увидите как более темные, так и более светлые оттенки цвета, организованные последовательно с шагом 10%.
Затем, поскольку каждый из этих вариантов сопровождается соответствующим шестнадцатеричным кодом, вам будет легко экспортировать их в свой проект дизайна UI/UX.
Наверх
Максимальное использование лучшего программного обеспечения для веб-дизайна 🎯
Несмотря на то, что это лучшее программное обеспечение для веб-дизайна на рынке, правда в том, что они могут только тянуться так далеко.