Как сделать дизайн сайта: рекомендации для новичков
В этой статье мы расскажем, как разработать дизайн сайта с нуля, не имея опыта. Разберемся с общими вопросами, теоретической базой, изучим азы, поделимся практическими советами. Собранная здесь информация будет полезна тем, кто хочет сам сделать сайт для своего бизнеса и поэтому интересуется оформлением веб-ресурсов. А также начинающим профессиональным разработчикам, которые пока только вникают в тему.
Чтобы сделать действительно качественный продукт, разработчик сначала должен спросить себя: «А зачем я его делаю?». То же самое касается и интернет-ресурсов. Без определения четких целей дело обречено на провал.
Клиенты, пользующиеся услугами веб-компаний и дизайн-студий, обычно заполняют бриф. В нем содержатся примерно следующие вопросы:
- Какой теме будет посвящен сайт?
- Какие бизнес-задачи он должен будет решать?
- Кто, на ваш взгляд, является целевой аудиторией сайта?
- Как вы видите структуру ресурса?
- Как вы хотите его продвигать?
- Какой контент вы хотите публиковать на сайте?
- Есть ли у вас фирменный стиль? Брендбук?
- Какие сайты вы считаете конкурентами вашему будущему ресурсу?
Список можно расширить.
Если вы не являетесь клиентом профильной компании, а планируете сделать дизайн сайта самостоятельно, подобный бриф вам также пригодится. Постарайтесь развернуто ответить на перечисленные вопросы. Представьте, что тоже заполняете некий бриф. Так вы сами себе упростите работу. Пройдитесь по каждому пункту, запишите ответы. Возможно, уже через пару минут/часов/дней вы захотите их поменять или дополнить. Бриф здорово помогает разложить информацию по полочкам.
Опытные разработчики подтвердят: чем подробнее клиент заполняет бриф, тем лучше специалист сможет понять специфику бизнеса заказчика и его потребности.
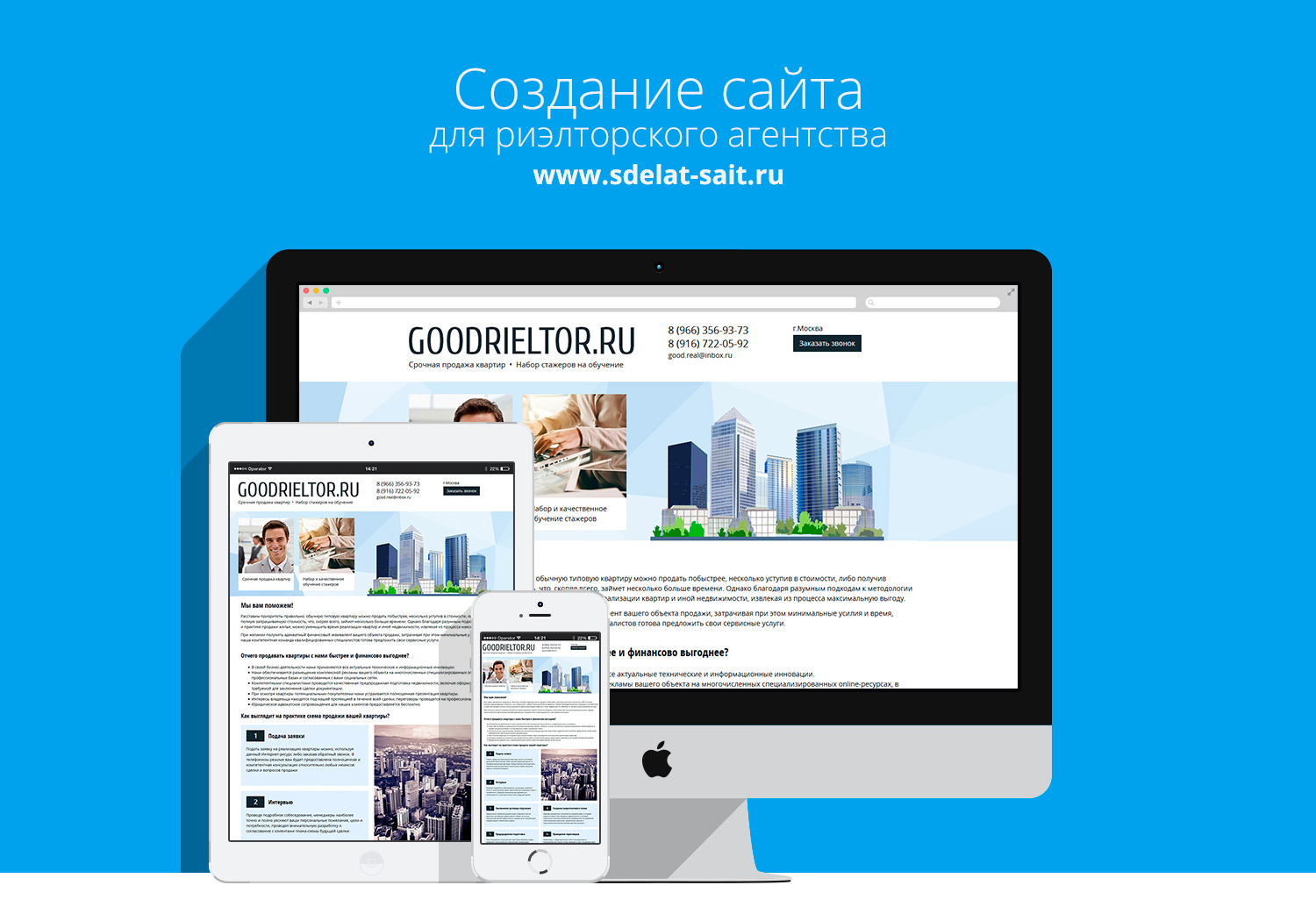
Ответив на вопросы из «типичного брифа» и разобравшись с целями проекта, нужно понять, а какой же тип сайта лучше подходит в конкретной ситуации. Среди самых распространенных сегодня на первые места выходят лендинги, интернет-магазины и корпоративные сайты.
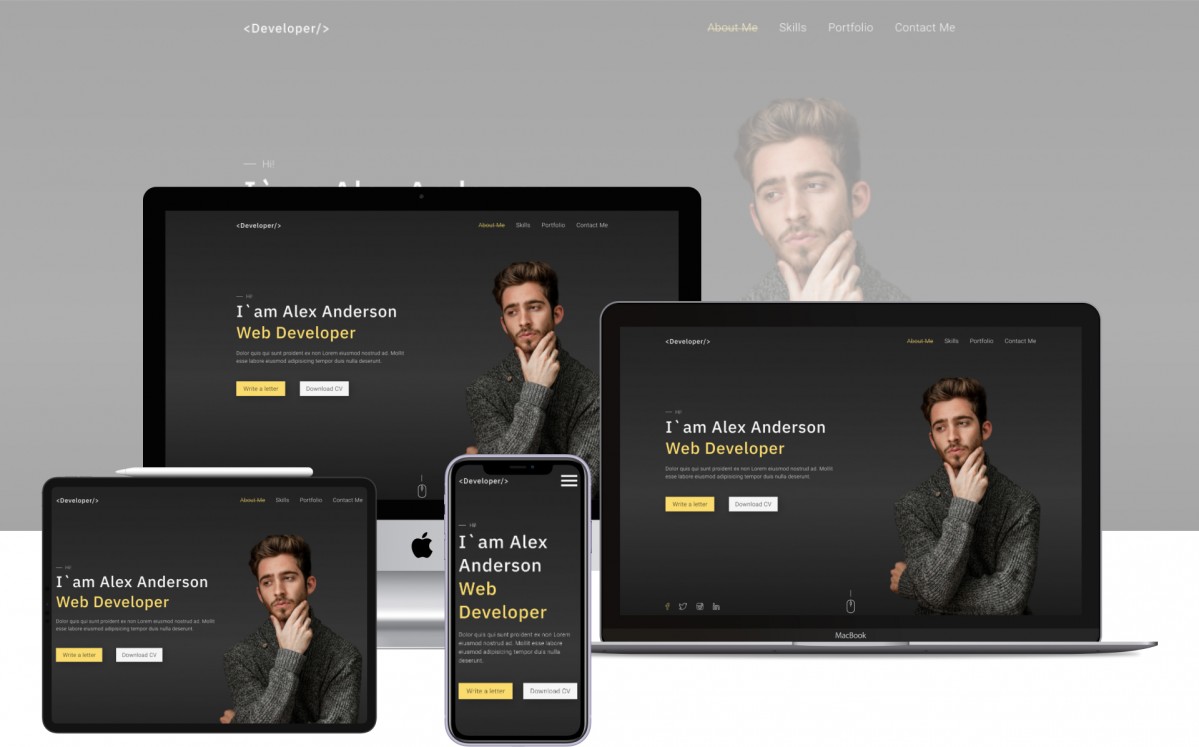
- Лендинги — это так называемые «одностраничники».

Лендинг разработан Студией ЯЛ под акцию «В пирогах счастье» для детского благотворительного фонда «Солнечный город» - Корпоративный сайт помогает рассказать компании о себе, презентовать пользователям свои товары и услуги, поделиться основной информацией (контактными данными, временем работы и пр.), продемонстрировать свою экспертность и повысить лояльность (например, через портфолио или блог с экспертными статьями). С технической точки корпоративный сайт сделать сложнее, чем лендинг. Нужно продумать удобную систему навигации между разделами. Значительно облегчает работу над оформлением сайта наличие брендбука. Корпоративный сайт разработан Студией ЯЛ для компании СТАРКО
- Интернет-магазины создаются конкретно для продаж.
 Здесь основные усилия направляются на то, чтобы сайт был максимально удобен пользователям именно для совершения покупок. Не стоит увлекаться сложным дизайном, пытаться жонглировать последними трендами. Сосредоточьтесь на грамотной работе с информацией и товарами, а также на проектировании страницы заказа.
Интернет-магазин разработан Студией ЯЛ для бренда одежды Dress me
Здесь основные усилия направляются на то, чтобы сайт был максимально удобен пользователям именно для совершения покупок. Не стоит увлекаться сложным дизайном, пытаться жонглировать последними трендами. Сосредоточьтесь на грамотной работе с информацией и товарами, а также на проектировании страницы заказа.
Интернет-магазин разработан Студией ЯЛ для бренда одежды Dress me
Если коротко, то очень многим. По сути любой сайт из аналогичной тематики — это готовый кейс, который в любое время можно открыть и изучить.
Обратите внимание на то, где и как размещена информация, как выстроена структура, какие инструменты задействованы. Что может быть нагляднее реальных примеров!
Отметьте, какой функционал действительно полезен для пользователя. Работающие идеи возьмите на заметку. Посмотрите, чего не хватает у конкурентов. Закрыв такие «слабые стороны», вы сможете сделать свой сайт более совершенным и эффективным.
Также конкурирующие сайты и ресурсы из смежных тематик способны стать источником вдохновения на этапе создания визуала. Однако помните, что работать с референсами следует аккуратно, чтобы не скатиться в откровенный плагиат.
Однако помните, что работать с референсами следует аккуратно, чтобы не скатиться в откровенный плагиат.
Итак, вот перечень «орудий труда» современного веб-дизайнера:
- Photoshop. Уж если мы прибегли к подобным сравнениям, то давайте назовем Photoshop той «палкой-копалкой», с которой все началось. К сегодняшнему дню появилась уже целая россыпь других сервисов, используемых для отрисовки макетов, однако по функционалу и качеству работы с изображениями им всем далеко до дедушки-Photoshop.
- Readymag. Идеален для лендингов и простых сайтов. Сделать макет с помощью этого онлайн-конструктора можно прямо в браузере.
- Tilda. Еще один простой и удобный конструктор. Сайт создается из предоставленных сервисом блоков (всего их 550!). Каждый блок можно индивидуально настроить под себя. Получившийся дизайн будет адаптирован под разные виды устройств: от компьютера до смартфона.

- Canva,
- Scetch, Figma, Adobe XD. Профильные инструменты для отрисовки макетов сайта, которые нравятся и дизайнерам,и проектировщикам с разработчиками. А все потому эти программы позволяют быстро собирать макеты, готовить их к верстке, корректно экспортировать графические элементы.
Как видите, для создания дизайна сайта нужно подключать множество разных знаний и навыков. Нужно уметь исследовать рынок и работать со специальными программами, обладать безупречным вкусом и ориентироваться в современных трендах. Если вы понимаете, что пока не готовы сами взяться за оформление сайта, обратитесь к нам. Специалисты Студии ЯЛ разработают для вашего ресурса уникальный дизайн, призванный решать задачи вашего бизнеса.
Мария Спиридонова
Ведущий дизайнер Студии ЯЛ
Другие материалы:
Как сделать дизайн сайта в GIMP
Сегодня я расскажу вам, как сделать дизайн сайта в GIMP, но для начала небольшое вступление.
В своей работе довольно таки продолжительное время я использовал исключительно проприетарный софт, а именно Adobe Photoshop. Довольно таки продолжительное время — это около 8 лет (на 2014 год).
И все бы ни чего, работал бы я спокойно, не печалился и не переживал, рисовал дизайны в своем уютном, по заслугам принадлежащим мне фотошопе. Но, видимо, спокойная жизнь не для меня.
Сложилось так, что с давних пор я очень уважительно и с трепетом отношусь к Linux-based ОС, так как на первом моем компьютере была предустановлена Linux. Мои первые попытки начать заниматься разработкой сайтов, каким-то естественным образом, привели меня к тому, что такая деятельность, как создание дизайна для различных целей, не совместима с бесплатным ПО.
И вот теперь я, набравшись опыта, знаний в разработке дизайна и юзабилити сайтов — готов дать ответ системе. К тому же, полный цикл разработки осуществляю в одном лице и зависимости от исходников PSD, нарисованных или не дорисованных (как это часто бывает), уже нет.
Редактор — это всего-лишь инструмент. Знаменитый художник, который рисует в Paint ярко символизирует. Но, к счастью, разработчики подарили нам более подходящий для веб-дизайна инструмент — GIMP.
Какой софт я использовал в своей работе для этого урока:
— Ubuntu 14.04
— Gimp 2.8.10
— Gcolor
— Система сеток 960gs
Файлы урока, которые нам понадобятся, можно скачать с Яндекс.Диска: http://yadi.sk/d/edsbxnAeQmuyK.
В архиве вы найдете изображения для создания дизайна сайта, файл 960_grid_12_col.xcf — разлинованный в системе сеток 960gs макет для GIMP, необходимые шрифты, а также готовый, нарисованный мной макет сайта.
Внимание! Каждый элемент рисуем на новом слое.
Итак, приступим.
Шапка сайта
1. Откроем в GIMP систему сеток 960gs (файл 960_grid_12_col.xcf), создадим новый слой, нарисуем на нем в верхней части прямоугольник во всю ширину макета, высотой 140 пикселов. Зальем его градиентом — #111111 нижний цвет и #555555 верхний цвет.
2. Вытянем из верхней линейки горизонтальную направляющую и установи на отметке 60. Вставим логотип (файл logo.png) на новый слой таким образом, чтобы он прижимался к созданной направляющей и левой крайней направляющей системы сеток.
Крайними направляющими будем называть не самые крайние, а вторые, которые являются границами рабочей области системы сеток. Самые крайние поля являются служебными для верстки и «залазить» на них не нужно.
3. Создадим поле для поиска.
Нарисуем между крайней правой направляющей и 9-й колонкой прямоугольник с закругленными углами (радиус закругления 3 пиксела, высота — 26) и зальем его цветом #444445.
Применим к новому прямоугольнику фильтр Inner Shadow. Параметры фильтра:
Необходимо установить плагин Script-Fu Layer Effects, который есть в архиве — файл Layerfx.scm
Создастся новый слой с тенью, который будет располагаться выше прямоугольника поиска. Не снимая выделения с нового слоя с тенью, выполним команду «Выделение > Уменьшить» и уменьшим выделение на 1 пиксель. После этого выполним команду «Выделение > Инвертировать». Зальем 1-пиксельный край поля поиска заливкой цвета #626467:
Напишем в поле поиска «Искать по сайту…» шрифтом «Arial» (для Ubuntu шрифты MS можно установить командой sudo apt-get install msttcorefonts). Размер текста 12px, начертание курсивом, цвет #858787.
Теперь вставим иконку поиска (файл search.png), зальем ее цветом рамки #626467 и уменьшим так, чтобы она хорошо и гармонично смотрелась:
4. Левее поля поиска, между 4 и 8 колонками, напишем пункты главного меню. Шрифт PT Sans Narrow Condensed (из архива) размер 16, цвет #a6a6a6. Цвет первого пункта сделаем #e3e3e3 и подчеркнем. Друг от друга отобъем пункты меню пробелами.
Шрифт PT Sans Narrow Condensed (из архива) размер 16, цвет #a6a6a6. Цвет первого пункта сделаем #e3e3e3 и подчеркнем. Друг от друга отобъем пункты меню пробелами.
5. Создадим 2 прямоугольника на одном слое шириной в рабочую область сетки, высотой 1 пиксель и расположим их друг под другом, примерно посередине шапки. Зальем верхний цветом #252728, а нижний #4a4b4b. После этого сотрем их края мягкой резинкой большого размера:
6. Над слоем полосы меню, которую рисовали в начале урока, создадим новый слой и нарисуем на нем овал, высотой в половину шапки и шириной во всю рабочую область сетки. Спрячем половину овала за верхней границей документа. Зальем его цветом #6E9FAE:
Теперь снимем выделение и размоем овал гауссовым размыванием (Фильтры > Размывание > Гауссово размывание).
Применим шум и Установим непрозрачность слоя 30%.
7. Ниже, между двухцветной линией, которую рисовали ранее, и нижней границей шапки, напишем подпункты, тем же шрифтом, что и пункты главного меню. Размер шрифта 14 пикселей. Цвет сделаем #6d7070, а первый пункт меню выделим цветом #d7d7d7.
Размер шрифта 14 пикселей. Цвет сделаем #6d7070, а первый пункт меню выделим цветом #d7d7d7.
Под слоем текста создадим новый и нарисуем прямоугольник со скругленными углами (радиус закругления 3 пиксела), зальем белым цветом и применим к нему фильтр Inner Shadow, который применяли ранее (Script-Fu > Layer Effects > Inner Shadow), со следующими параметрами:
Удалим белый фон, для которого применяли внутреннюю тень. После снятия выделения, получим следующий результат:
8. Последний штрих в нашей шапке — легкий глянец верхней половины. Создадим слой над первым слоем, который делали и нарисуем прямоугольник во всю ширину документа, высотой — до разделительной полоски. Зальем его белым цветом и установим непрозрачность слоя 20%.
Баннер
9. Как вы, наверное, заметили, белый фон всей страницы не очень хорошо смотрится в контексте дизайна, поэтому создадим над самым первым слоем новый слой и зальем его цветом #070707.
Выше темного слоя, который у нас получился, разместим текстуру фона (под кожу), а именно файл skin.jpg.
Уменьшим нашу текстуру до ширины 1390 пикселей, с помощью инструмента «Масштаб» и разместим в центре макета.
Для того, чтобы пропорции картинки были соблюдены, при изменении размера зажмите клавишу левый Shift.
Получившуюся текстуру подбейте четко под шапку и инструментом «Ластик» с мягкой кистью сотрите немного спара, слева и снизу при достаточно большом диаметре кисти:
Сделаем непрозрачность «кожи» 70%.
Теперь нарисуем прямоугольник основного контента шириной в рабочую область сетки, высотой от шапки и до самого низа (от первой до последней колонки, не «заезжая» на крайние поля) и зальем его цветом #070707. Применим к прямоугольнику тень (Фильтры > Свет и тень > Drop Shadow). Размер (Blur Radius) тени установим 50 пикселей, непрозрачность (opacity) 100%.
10. Вставим на новый слой картинку hall. jpg, обрежем снизу (выделением и удалением слишком длинного пола зала) и уменьшим до ширины рабочей области сетки (940 пикселей), сохраняя пропорции. Вставим также под шапку, в центре макета:
jpg, обрежем снизу (выделением и удалением слишком длинного пола зала) и уменьшим до ширины рабочей области сетки (940 пикселей), сохраняя пропорции. Вставим также под шапку, в центре макета:
Применим к изображению фильтр Inner Shadow, со следующими параметрами (может долго отрабатывать):
Создадим тень у верхнего меню. Под слоем с фоновым градиентом меню, создайте новый слой, нарисуйте прямоугольник во всю ширину документа таким образом, чтобы он немного выступал под меню на картинку. Залейте прямоугольник черным цветом и размойте гауссовым размыванием (делали ранее, параметры оставляем такими-же).
Можно создать декоративную полоску внизу шапки высотой в один пиксель, во всю ширину документа и залить ее цветом #1d1e1e:
11. Теперь добавим заголовок баннера (цвет белый, шрифт PT Sans Narrow Condensed, 26 пикселов) и сделаем под ним выделение прямоугольником со скругленными углами (радиус закргления 8 пикселов), который зальем черным цветом и сделаем непрозрачность 45%. У текста сделаем тень (Фильтры > Свет и тень > Drop Shadow).
У текста сделаем тень (Фильтры > Свет и тень > Drop Shadow).
12. Нарисуем внизу картинки прямоугольник без закругленных углов, высотой 85 пикселлов, также зальем его черным цветом и сделаем непрозрачность 70%. На нем напишем текст в пределах первых 7-ми колонок сетки. Остальное место оставим под картинку:
13. Вставим картинку kolonki-1.png в последние 5 колонок сетки, как показано на картинке:
Внизу колонок можно удалить белесые элементы и немного затемнить нижнюю часть инструментом «Кисть» черным цветом с непрозрачностью 30%.
14. Создадим новый слой в рабочую ширину сетки и поместим его под слой с фотографией зала. На новом слое нарисуем овал в рабочую ширину сетки и высотой 60 пикселов, как рисовали для ленты верхнего меню и зальем его цветом #6E9FAE. Размоем его, как в пункте 6 и установим непрозрачность 10%.
В результате должен получится такой эффект (в уменьшенном виде):
15. Добавим прямоугольник высотой 4 пиксела и шириной в рабочую область сетки, поместим над созданным в предыдущем пункте оверлеем. Закрасим новый прямоугольник цветом #13191d. Внимание! Прямоугольник не должен выступать над колонками (аудиооборудование).
Добавим прямоугольник высотой 4 пиксела и шириной в рабочую область сетки, поместим над созданным в предыдущем пункте оверлеем. Закрасим новый прямоугольник цветом #13191d. Внимание! Прямоугольник не должен выступать над колонками (аудиооборудование).
16. Справа и слева добавим 1 пиксельные полоски в ширину и высотой — от фотографии зала, до самого низа, чтобы обозначить центральную часть контента сайта (цвет — #12181c):
Подвал (footer) сайта
Заключительная часть урока по созданию дизайна сайта в GIMP, в которой создадим элементы подвала сайта.
17. Создадим группу слоев, в которой разместим прямоугольник (на новом слое) шириной 270 и высотой 140 пикселов, с закругленными углами (радиус закругления 4 пиксела). Зальем прямоугольник градиентом от цвета #0D0D0D снизу и до цвета #3A3A3A сверху.
Уменьшим выделение на 1 пиксель, инвертируем и зальем границу цветом #676765 (см. 3 пункт). На этот раз заливаем только верхнюю часть границы, нижняя останется без заливки.
18. Создадим новый слой и добавим картинку kolonki-2.png, уменьшив до необходимых размеров.
19. Добавим заголовок нашему баннеру, установив цвет первого слова — #c1c1c1, а цвет модели — #ffffff. Шрифт заголовка — PT Sans Narrow Condensed. Размер первого слова — 20 пикселов, размер названия модели — 26 пикселов.
Добавим заголовку тень, как в 11 пункте.
20. У любого объекта в дизайне, если это какая-то модель или какой-то визуальный объект, должна быть тень. Так что добавим новый слой и поместим его под слой с колонкой. И инструментом «Кисть» аккуратно нарисуем тень под колонкой черного цвета, непрозрачностью 25%. Тут главное — не переусердствовать.
21. Напишем описание баннера и скопируем группу слоев с баннером 3 раза, разместив их на равном расстоянии друг от друга. Цвет шрифта описания — #a0a0a0, семейство шрифтов — Arial, а размер — 13 пикселей.
После дублирования группы слоев с баннером, у нас получится следующая картина:
Обратите внимание, 2 последних баннера я намеренно затемнил для того, чтобы показать, что выбран первый вариант на картинке как текущий. Добиться этого можно, установив непрозрачность для слоя фона, либо для группы слоев целиком.
Добиться этого можно, установив непрозрачность для слоя фона, либо для группы слоев целиком.
Полноэкранный результат выполнения данного урока вы можете посмотреть здесь: http://rtfm.org.ru/24/
Несколько слов напоследок
— Главное — детали. Уделяйте в своих дизайнах достаточно внимания деталям макета.
— Не важно, в каком инструменте вы работаете, дизайн — это то, что у вас в голове, а не то, что заложено в какой-то определенной программе.
— Главное — детали…
Результат выполнения урока:
Спасибо за внимание, надеюсь мой урок будет полезным начинающим дизайнерам. За сим откланяюсь.
В своем стиле: как сделать дизайн сайта запоминающимся | by Writes
Поговорим о том, как оригинальные иллюстрации могут стать вашей визитной карточкой в диджитал.
По данным исследований пользователи:
читают только 20% текста на странице
оценивают визуальную часть страницы за 50 милисекунд
57% обращают внимание только на информацию на первом экране
Поэтому стоит потратить силы и время на разработку визуальных образов, привлекающих внимание и визуального языка для общения с пользователем.
Привычный нам промоблок в верхней части страницы пришел из рекламы в печатных изданиях, и его так же называют hero image. Эти яркие изображения находятся в центре внимания на странице и влияют не только на эстетическую составляющая, но и на пользовательский опыт.
Что же должно быть на самом важном месте?
- Продукт. Это хороший подход для осязаемых товаров — гаджетов, предметов интерьера.
- Вариант использования, продукт в контексте. Например, использование приложения, управление автомобилем.
- Ощущения от использования, метафора. Это работает для непредметных товаров или сервисов, таких как облачные решения.
Попробуйте несколько вариантов, а определиться какой hero image больше понравится вашей аудитории и отвечает ли он вашим конверсионным целям, поможет A/B-тестирование. Главное сохранить принцип: одна идея — одно изображение.
Формула идеального изображения складывается так:
- Оно помогает ли понять сообщение страницы.
- Соответствует дизайну всей страницы и ведет к кнопке целевого действия.

- Отражает преимущества и ценности бренда.
- Вызывает эмоции, которые подтолкнут к целевому действию.
- Показывает клиента как персонажа, обладающего этим товаром.
Изображения из фотобанка популярны за счет быстрого доступа и цены — подписка открывает доступ к целой библиотеке. Но они часто бывают скучными и серыми, пользователь не запомнит их, когда уйдет с сайта. Чтобы найти изображение, подходящее вашему бренду, и продающее ваш продукт, придется просмотреть тысячи фото с преувеличенно счастливыми люди в неестественных позах.
С такими фото будет трудно сохранить консистентность дизайна и передать метафорический смысл.
Поскольку инфографика и схемы стали еще одним невербальным языком, иллюстрации перестали быть просто декоративным элементом. Оригинальная иллюстрация может стать таким же узнаваемым символом бренда в интернете, как логотип, шрифт, персонаж видео.
Бренд — это обещание. Дизайнеры помогают бизнесу достучаться до аудитории, это обещание через визуальный концепт.
Иллюстрации быстро стали альтернативой hero image. Их главная цель — не эстетика, а коммуникация. Это неотъемлемая часть современного UI с уникальной способностью передавать смысл. У иллюстраций много преимуществ по сравнению с традиционными фото:
- Выражают абстрактный концепт, который нельзя передать одним фото.
- Персонализируют и кастомизируют бренд. Они дают возможность свободно объединить ваше сообщение, сервис и продукт в уникальном изображении.
- Делают сайт более понятным для пользователя.
- Рассказывают историю, а также в своей метафоричности переосмысляют реальность.
Airbnb использовали иллюстрации как инфографику, чтобы показать хозяевам правила заселения гостей
Сработает ли иллюстрация для вашего бренда?
Это зависит от ценностей бренда, его сообщения, целевой аудитории. Когда основная стратегия наметилась, следующий шаг — определиться со стилем.
Иллюстрации для Ростелекома
Оригинальные иллюстрации хорошо подходят для технических продуктов, когда нужен мост между теоретическим знанием и интуитивным пониманием.

Для диджитал-продуктов и сервисов метафоры становятся основным приемом для объяснения происходящего.
Ростелеком решил не создавать единую систему иллюстраций или повторяющихся персонажей, но выбран единый стиль, тон и контекст.
Стилистика бренда предполагает яркие, глубокие цвета, сolour blocking, а также кинематографичность и четкий фокус без внешнего шума. Чтобы показать цифровые сервисы и сохранить узнаваемость, мы активно используем метафоры и персонажей-пользователей, а также следуем трендам 2019 года на изометрию и флэт-дизайн.
Создание персонажа, который ассоциируется с компанией для диджитал-коммуникации — это популярная стратегия персонификации бренда. Хороший образ будет ассоциироваться с продуктом. Он станет метафоричным лицом бренда и поможет сформировать запоминающийся опыт.
Индивидуальные иллюстрации помогают создать визуальный язык, эмоциональную связь с брендом и лучше понять продукт. А также создают основу уникального стиля, который запомнится вашим пользователям. Они могут передать ощущения от использования продукта или сервиса, создать эмоциональную связь.
А также создают основу уникального стиля, который запомнится вашим пользователям. Они могут передать ощущения от использования продукта или сервиса, создать эмоциональную связь.
При работе с фото подумайте над оригинальными приемами: это может быть макросъемка, нестандартный ракурс, цветовые эффекты. Постарайтесь создать метафору, не выбирайте прямую визуализацию текста.
Если у вас есть ресурсы на создание иллюстраций, начните с разработки гайда. Проанализируйте цвета и композицию, представьте, как сцена будет выглядеть с разных углов зрения. Кроме того, иллюстрации должны сочетаться с иконками и типографикой.
Какой визуальный прием вы бы ни выбрали для своего бренда — баннер в параллакс-эффекте, фото, видеоподложка, комикс, анимация, он может стать частью вашей айдентики.
Источник
Где оформить канал Ютуб и сделать дизайн сайта
Сегодня многие покупают продукты и услуги через интернет. Разработка дизайна сайта от Dizz Agency поможет вам в этом. Помимо первого впечатления от дизайна, интернет-проект должен быть удобным и практичным в использовании. Если всего этого не будет, есть большая вероятность потерять потенциального клиента навсегда.
Помимо первого впечатления от дизайна, интернет-проект должен быть удобным и практичным в использовании. Если всего этого не будет, есть большая вероятность потерять потенциального клиента навсегда.
Сложилось ошибочное мнение о том, что дизайн сайта – это про цвет и стиль, но все не совсем так. Помимо этих составляющих, важно, чтобы сайт выполнял свою главную функцию. Если это интернет-магазин, то его главной задачей является продажа, если это информационный сайт, то в нем вся необходимая информация должна быть структурирована. Разработка дизайна интернет-проекта состоит из многих этапов. Если упустить один, то сайт будет нефункциональным.
Типы дизайнов сайтов
Существует некая разновидность сайтов. К ним относятся:
- сайты-визитки;
- корпоративные сайты;
- сайты-каталоги;
- интернет-магазины;
- информационные ресурсы.
Все они выполняют свою роль. Наиболее популярным является дизайн лендинга. Создавать landing page нужно тогда, когда вам требуется побудить посетителей совершить определенные действия. Например, покупка, подписка на рассылку, звонок. Одностраничный сайт хорошо подойдет в тех случаях, когда вы продаете один товар или услугу, если желаете привлечь новых посетителей с помощью контекстной рекламы. Заказав дизайн лендинга от Dizz Agency, вы получите посадочную страницу, с помощью которой легко сможете добиться поставленных целей.
Наиболее популярным является дизайн лендинга. Создавать landing page нужно тогда, когда вам требуется побудить посетителей совершить определенные действия. Например, покупка, подписка на рассылку, звонок. Одностраничный сайт хорошо подойдет в тех случаях, когда вы продаете один товар или услугу, если желаете привлечь новых посетителей с помощью контекстной рекламы. Заказав дизайн лендинга от Dizz Agency, вы получите посадочную страницу, с помощью которой легко сможете добиться поставленных целей.
Оформление канала Ютуб
С помощью социальных сетей можно продавать различные услуги. Чаще всего это информационные продукты. Именно поэтому их оформление очень важно, заслуживает большого внимания.
Dizz Agency предлагает вам оформление канала Ютуб на высшем уровне и по приемлемой цене. Обратившись к опытным специалистам, вы получите качественную помощь. Оформление канала включает в себя такие работы:
- разработка баннера, аватарки и значка на видео;
- написание правильных мета-тегов и заголовков;
- разбивка роликов на плейлисты;
- проведение настроек главной страницы и ссылок на другие источники.

Не забывайте о том, что первое впечатление очень важно. Именно с учетом этого пользователь решает, оставаться ему на этой странице или нет. Так что если вы хотите получить положительный для себя результат, обращайтесь к опытным и хорошо себя зарекомендовавшим специалистам.
Как сделать дизайн сайта — Статья о дизайне сайтов
В каком редакторе лучше делать дизайн сайта?
Сделать дизайн будущего Интернет-ресурса можно в том графическом редакторе, в котором Вы привыкли работать. Мне, например, удобнее пользоваться программой Adobe Illustrator, хотя большинство дизайнеров, как правило, используют для этих целей фотошоп. Связано это, от части, с тем, что браузеры не отображают векторных изображений. То есть для верстки сайта все графические элементы переводятся в растр. Чаще всего это .jpg. Если нужен прозрачный или полупрозрачный фон — используют .png или .gif. Но большинство дизайнеров пользуются фотошопом не только из-за того, что он является одним из лучших редакторов именно растровой графики, графики, которую понимает html, а так же потому, что эта программа достаточно известна, и, соответственно, большинство желающих стать дизайнерами начинают изучать компьютерную графику именно с Adobe Photoshop. Вот, две основные причины, по которым фотошоп считается самой удобной программой для того, чтобы сделать дизайн сайта. И, если Вы не будете сами верстать свой сайт, стоит пользоваться именно им, потому что html верстальщики привыкли получать исходники в .psd. Хотя, повторюсь, сделать дизайн можно в любом удобном для Вас графическом редакторе.
Вот, две основные причины, по которым фотошоп считается самой удобной программой для того, чтобы сделать дизайн сайта. И, если Вы не будете сами верстать свой сайт, стоит пользоваться именно им, потому что html верстальщики привыкли получать исходники в .psd. Хотя, повторюсь, сделать дизайн можно в любом удобном для Вас графическом редакторе.
Во-первых, если нам заказали дизайн сайта, необходимо на время забыть о таком понятии, как dpi и о метрической системе. Размеры блоков и вставленных изображений при верстке сайта указываются в пикселях или процентах от ширины/высоты окна браузера.
Если размеры в нашем сайте указаны в процентах, такой сайт называют резиновым. Резиновые сайты не всегда удобны. Так что, если Вы не до конца понимаете, что Вы делаете, лучше создавайте дизайн сайта фиксированной величины. Если же Ваш заказчик настаивает на резиновом дизайне сайта, то, прежде, чем сделать дизайн, пожалуйста, очень хорошо подумайте, какие блоки у вас будут растягиваться при увеличении окна, а какие — нет. Отобразить это в дизайне можно следующим образом — сделать несколько файлов с нескольких стандартных рамеров (например: 1280×1024, 1920×1280 и 1024×768), в которых отбразить, как будет выглядеть сайт, в зависимости от разрешения монитора. Написать в приложении к шаблону максимальные и минимальные размеры блоков.
Отобразить это в дизайне можно следующим образом — сделать несколько файлов с нескольких стандартных рамеров (например: 1280×1024, 1920×1280 и 1024×768), в которых отбразить, как будет выглядеть сайт, в зависимости от разрешения монитора. Написать в приложении к шаблону максимальные и минимальные размеры блоков.
Так какой такой фиксированной величины должен быть сайт?
Когда мы делаем макет визитки или листовки, мы знаем конечный размер готовой продукции. В деле же с дизайном сайта все немного сложнее. Не все мониторы имеют одинаковое разрешение, то есть количество пикселей по ширине и высоте. И это необходимо учитывать в дизайне. Большинство мониторов имеют разрешение 1024 или 1280 пикселей в ширину. Как правило, на это большинство и равняются. Однако не стоит делать текстовые блоки шире 800 пикселей. Если при разрешении 800 х 600 пикселей мы теряем во внешнем виде сайта — это не страшно. Но когда строка не помещается на нашем мониторе, читать становится крайне неудобно.
Лучше всего сделать сайт 1024 пикселей в ширину и добавить в наш макет «свободное пространство» до размера 1280. Сайт в макете может быть выровнен по левому, по правому краю или по центру. С отступами или без. Причем это «свободное пространство» не обязательно белое поле. Оно может быть любого другого цвета или состоять из повторяющихся графических элементов. Как вариант — бесшовной текстуры. Можно, конечно, использовать в качестве фона какое-то неповторяющееся изображение, растягивать его на 100% в ширину и запретить прокручиваться, но это, во-первых — не очень удобно, во-вторых — сайт с таким фоновым изображением получится весьма увесистым и будет долго загружаться.
Как сохранять исходник?
Исходники лучше всего сохранять с расширением .psd, где каждый графический элемент находится на своем слое. Причем называть слои желательно так, чтобы в них можно было разобраться. Например: «Общий фон сайта», «Фон текстового блока». Слои можно группировать по смыслу. Например, текст и фон, на котором находится этот текст, сгруппировать и назвать эту группу «основной текстовый блок». Или сгруппировать блок ссылок с фоном и назвать группу «ссылки такие-то». В общем, пытайтесь сделать этот psd так, чтобы html-верстальщик не звонил Вам каждые пять минут и не выяснял, что же Вы хотели этим сказать.
Например, текст и фон, на котором находится этот текст, сгруппировать и назвать эту группу «основной текстовый блок». Или сгруппировать блок ссылок с фоном и назвать группу «ссылки такие-то». В общем, пытайтесь сделать этот psd так, чтобы html-верстальщик не звонил Вам каждые пять минут и не выяснял, что же Вы хотели этим сказать.
Слово сочетание «красивый сайт» может легко напугать грамотного веб-мастера. Сайт, в первую очередь должен быть функционален, во-вторую — сайт должен быстро загружаться и быть удобным для пользователей. А «Красота» важна в намного меньшей степени. К тому же, на вкус и цвет все фломастеры разные. Так что научить Вас делать «красиво» вряд ли кто-либо сможет. Создавая новый дизайн, неплохо было бы думать, в первую очередь, о функциональности этого ресурса. И располагать элементы таким образом, чтобы посетитель легко мог найти нужную ему информацию. Так же стоит позаботиться о том, чтобы попавший на сайт пользователь не убежал с него сразу, испугавшись или руководствуясь рвотными позывами. Для этого не стоит спользовать в дизайне много анимированных объектов. Такие сайты напоминают сайты с порнографией, с которых вот-вот на Ваш компьютер полезут ужасные вирусы. К тому же они отвлекают внимание от основного составляющего сайта — текста. Так же не стоит использовать в дизайне различную «няку» вроде миленьких котиков или «кавайных» песиков. Такого хлама навалом в интернете. Постарайтесь придумать что-нибудь поинтереснее.
Для этого не стоит спользовать в дизайне много анимированных объектов. Такие сайты напоминают сайты с порнографией, с которых вот-вот на Ваш компьютер полезут ужасные вирусы. К тому же они отвлекают внимание от основного составляющего сайта — текста. Так же не стоит использовать в дизайне различную «няку» вроде миленьких котиков или «кавайных» песиков. Такого хлама навалом в интернете. Постарайтесь придумать что-нибудь поинтереснее.
Исключение можно сделать лишь для тех, кто создает ресурс с информацией подобной «Меня зовут Коля, это моя собачка». Таким людям следует сразу отрубить себе руки.
Работа с текстом
Во-первых, никогда не забывайте о типографике. Цвета текста и фона должны быть максимально контрастными по яркости, основной текст удобочитаемым, а навигация заметной. И не забывайте о том, что если у пользователя не установлен какой-либо шрифт, он будет заменен браузером на шрифт, настроенный «по умолчанию». Это чревато тем, что Ваш сайт много потеряет во внешнем виде. Так что используйте в дизайне распространенные шрифты.
Так что используйте в дизайне распространенные шрифты.
Если же Ваш заказчик уперт и настаивает на корпоративном шрифте, эту проблему можно попытаться решить несколькими способами:
1. Убить заказчика. Но это не приносит денег, является нарушением действующего уголовного кодекса и имеет мало отношения к дизайну.
2. Растрировать шрифт и вставить текст картинкой. Однако это не лучше первого варианта. Во-первых: на буквах появятся засечки и читаться это будет с трудом; во-вторых: этот текст не будет индексироваться поисковыми системами и добиться высоких позиций в выдаче будет достаточно тяжело; в-третьих: картинки имеют больший размер и такой сайт будет достаточно долго загружаться. Особенно, если пользователь выходит в интернет через модем.
3. Подгрузить шрифт на компьютер пользователя средствами CSS. Что практически невозможно, потому что вряд ли пользователь будет давать согласие на установку неизвестных ему шрифтов, теряя на это трафик и время
4. Подобрать более распространенные шрифты, похожие на необходимый Вам корпоративный и прописать их по убывающей от более похожего к более популярному. То есть сделать задание верстальщику, в котором он пропишет эти шрифты. Действовать это будет так: если на компьютере нет нужного шрифта, браузер смотрит, на какой его можно заменить, и выбирает первый из списка, который установлен на компьютере. Хотя возникнет проблема, если у заказчика на компьютере нет нужного шрифта.
Подобрать более распространенные шрифты, похожие на необходимый Вам корпоративный и прописать их по убывающей от более похожего к более популярному. То есть сделать задание верстальщику, в котором он пропишет эти шрифты. Действовать это будет так: если на компьютере нет нужного шрифта, браузер смотрит, на какой его можно заменить, и выбирает первый из списка, который установлен на компьютере. Хотя возникнет проблема, если у заказчика на компьютере нет нужного шрифта.
5. Воспользоваться сервисом Cufon от jquery. Это позволит с минимальными жертвами подгрузить нестандартные шрифты на Ваш сайт. Работает только с Tru Type шрифтами (шрифтами в формате .ttf)
6. Переделать бренд бук компании заказчика и поменять корпоративный шрифт на Arial.
Успехов Вам в дизайне!
как сделать дизайн сайта удобным
Андрей Батурин,Андрей Батурин
Чтобы посетители вашего сайта чувствовали себя комфортно, с легкостью находили нужную информацию и за короткий промежуток времени превращались из просто посетителей в клиентов, сделайте сайт удобным для них. В этом поможет дружественный интерфейс, суть которого в том, чтобы максимально упростить для пользователя процесс взаимодействия с сайтом.
В этом поможет дружественный интерфейс, суть которого в том, чтобы максимально упростить для пользователя процесс взаимодействия с сайтом.
Что такое дружественный интерфейс?
Дружественный интерфейс сайта (или юзабилити) отражает, насколько просто и удобно для обычного человека пользоваться веб-ресурсом. Основным показателем хорошего интерфейса является эргономичность. Это значит, что чем меньше действий человек совершает, чтобы достичь своей цели, тем интерфейс удобнее.
На сайте с дружественным интерфейсом ничто не отвлекает пользователя, не мешает ему, не запутывает и не отталкивает.
Цель дружественного интерфейса
Цель дружественного интерфейса — соблюсти баланс между удобством использования для посетителя и пользой, на которую рассчитывает владелец. Иными словами, чтобы посетителю было комфортно на сайте, но чтобы при этом он совершал нужные действия: регистрировался, покупал товары, открывал ссылки и т.д.
Основные принципы дружественного интерфейса
Чтобы добиться этого, дизайн интерфейса сайта должен отвечать пяти принципам, которые позволят завладеть вниманием пользователя, удержать его и подтолкнуть к совершению действия, при этом не вызывая раздражения.
1. Интуитивная ясность
Чтобы интерфейс был удобным, он должен быть понятным с первых секунд: куда нажимать, чтобы посмотреть цену на услуги, где кнопка покупки товара, как зарегистрироваться или зайти под своими данными. Если человек не поймет этого сразу, он понажимает произвольные кнопки и, скорее всего, уйдет в другое место с более понятной структурой.
Чтобы избежать этого, дизайн должен быть логичным: с понятной иерархией, привычным расположением элементов, удобными кнопками навигации. Например, в интернет-магазинах корзина всегда располагается в правой верхней части страницы. Если вы уберете ее в другое место, с большой долей вероятности процент брошенных корзин увеличится на несколько пунктов.
Еще один пример — страница с контактами. Все привыкли, что этот раздел отображается последним в меню. Если переместить его на другую позицию, часть пользователей из-за невнимательности или спешки его не найдет и уйдет с сайта, так с вами и не связавшись.
В общем дизайне можно экспериментировать, чтобы выделиться на фоне конкурентов. Но что касается интерфейса, то чтобы он был дружественным, лучше придерживайтесь устоявшихся правил.
2. Предсказуемость
Проанализируйте свою аудиторию и определите, какими сайтами они чаще всего пользуются: соцсетями, поисковиками. Ориентируйтесь на интерфейс этих ресурсов при разработке собственного дизайна. Не нужно бездумно копировать, просто сделайте так, чтобы у посетителей сработали ассоциации.
Наглядный пример — иконки и кнопки. Все привыкли, что окно с личными сообщениями или формой для обратной связи открывается с помощью иконки в виде “конверта”. Если вы добавите такой визуальный элемент в дизайн интерфейса, но придадите ему другую функцию (например, открытие страницы с условиями доставки), это запутает человека и вызовет раздражение, так как он ожидает другого результата от нажатия на иконку.
Тот же принцип действует с кнопками. Если пользователь привык, что кнопка должна быть объемной и контрастной, а вы сделали ее в угоду дизайну блеклой и не сильно выделяющейся, он может вообще не понять, что она кликабельна.
Предсказуемость важна и для контента страниц. Прайс-лист должен лежать в разделе “Цена”, а не в “Примерах работ”, а новости компании — в разделе “Новости”, а не на главной.
3. Минимализм
Не загромождайте дизайн интерфейса излишними элементами: несколько кнопок на одной странице, десятки разделов, сложное меню. В дружественном дизайне интерфейса чем проще, тем лучше.
Дизайн должен быть ориентирован на пользователя. Если у вас много информации, которую никак не удалить и не сократить, выберите из нее только самое важное и поместите на главной странице, остальное спрячьте в тематических разделах. Когда человек заходит на сайт, он не хочет, чтобы на него сразу обрушивались тонны информации. Он хочет увидеть то, зачем пришел, не отвлекаясь на ненужные элементы.
4. Скорость загрузки
Даже самый лаконичный, удобный и приятный для глаз дизайн интерфейса оказывается бесполезными, если страницы прогружаются слишком долго. Пользователь не будет ждать, пока откроется нужный раздел сайта или загрузится анимация с важной информацией, а уйдет в другое место. Низкая скорость загрузки, кстати, может быть следствием перегруженности элементами, но не всегда.
Пользователь не будет ждать, пока откроется нужный раздел сайта или загрузится анимация с важной информацией, а уйдет в другое место. Низкая скорость загрузки, кстати, может быть следствием перегруженности элементами, но не всегда.
Подробнее мы разбирали эту тему в статье “Скорость сайта и методы ее повышения”.
5. Терпимость к ошибкам
Понятно, что при идеальном дизайне интерфейса ошибок возникать не должно. Однако если рассматривать реальные ситуации, небольшой процент посетителей всегда будут путаться и нажимать “не туда”. В этом случае важно сделать так, чтобы они не боялись ошибок.
Представьте ситуацию. Вы зашли в интернет-магазин, выбрали товар и решили его купить. Заполняете длинную форму заказа: свои контакты, адрес доставки, номер банковской карты. Но в поле для телефона пишете свой номер, например, без приставки “+7”. Затем нажимаете кнопку “Заказать” и… все данные удаляются, а вам высвечивается сообщение об ошибке. Сайт требует, чтобы вы заполнили все по-новой, а вы с досады закрываете его и едете в ближайший розничный магазин, пусть там и дороже.
Чтобы такого не было, в удобном интерфейсе должны быть продуманы сценарии ошибок пользователей. В этом помогут кнопки для отмены изменений и возврата к предыдущему разделу, сообщения о последствиях закрытия страницы. В общем, любое, даже ошибочное, действие посетителя не должно быть невозвратным.
Советы, как сделать интерфейс дружественным, а дизайн — удобным
Если принципы, описанные выше, показались вам слишком абстрактными и теоретическими, давайте перейдем к практике.
Не давайте большой свободы выбора
Да, посетитель должен чувствовать себя свободно на сайте, он не любит, когда что-то навязывают. Но свобода хороша до тех пор, пока не приводит к путанице и сомнениям. Если у вас интернет-магазин, и вы в карточках товаров рекомендуете другие, похожие товары, ограничьте их количество. Не нужно показывать все возможные варианты, выберите только самые подходящие.
Например, на странице с описанием смартфона порекомендуйте конкретный чехол и конкретные наушники, а не абстрактные категории смежных товаров.
Докажите, что сайт безопасен
Пользователи все больше заботятся о конфиденциальности личных данных. Они боятся, что их фотографии, пароли, номера телефонов, истории предпочтений окажутся в общем доступе, и этим воспользуются мошенники.
Чтобы человек доверял вам, докажите и покажите ему, что вы ответственно подходите к защите данных своих клиентов. Используйте протокол https, надежно следите за логинами и паролями, в соглашении расскажите о методах защиты.
Запрашивайте разрешение на рассылку писем и СМС, на обработку персональных данных, согласие с пользовательским соглашением.
Заполнение полей должно быть простым
Если у вас на сайте есть форма для заполнения — регистрация, оформление покупки, подписка на рассылку и т.д. — сделайте ее простой, иначе человек просто не захочет ее заполнять.
Чтобы форма была удобной, помогите человеку ее заполнить.
- Подсказывайте. Если заполняемые данные не уникальны (то есть, не электронная почта, номер телефона, имя), подскажите посетителю, как их заполнить, с помощью выпадающего списка, чтобы он не вводил все вручную.
 Для даты рождения подойдет окошко с календарем, для другой информации — список (выбор города, пола и пр.)
Для даты рождения подойдет окошко с календарем, для другой информации — список (выбор города, пола и пр.) - Сразу проверяйте правильность. Выше мы описали ситуацию, в которой человек ошибся при заполнении формы, и у него удалились все данные, которые он успел вписать. Чтобы такого не произошло, сделайте автоматическую проверку рядом с каждым полем. Если телефон указан в неверном формате, пусть это будет видно сразу, а не когда посетитель нажмет “готово”.
Один блок с текстом на странице
Только на информационных порталах и в онлайн-СМИ допустим вариант, когда на одной странице отображается основная статья, а по бокам размещены блоки с новостями или кратким содержанием других материалов. Даже в этой ситуации такое решение кажется спорным, на других же сайтах лучше делать дизайн интерфейса таким, чтобы главная информация на странице не оттенялась дополнительными блоками. Внимание пользователя — ценный ресурс, и нельзя им так непрактично разбрасываться.
Похожее к похожему
Не разделяйте структуру сайта на множество похожих разделов, лучше объедините их. Например, в раздел “Контакты” можно добавить и схему проезда, и форму обратной связи, и график работы.
Дублируйте call-to-action
Если контент страницы не помещается на одном экране, и его нужно прокручивать вниз, добавьте призыв к действию и в начале текста, и в конце. Некоторые пользователи готовы сразу нажать на кнопку, некоторым для принятия решения нужно узнать подробности. В обоих случаях человек должен видеть перед глазами кнопку целевого действия.
Используйте контраст
Кнопки должны выделяться на фоне текста и иллюстраций. Это основной элемент, который важен и вам, и пользователю. Сделайте их заметнее, подберите наиболее контрастное сочетание, затемните фон.
Адаптивность
Чтобы не терять потенциальных клиентов и сделать дизайн дружественным, сделайте так, чтобы сайт работал на всех устройства и во всех браузерах. Для смартфонов и планшетов подойдет мобильная версия или адаптивный дизайн. Проверьте, чтобы все кнопки, ссылки и иллюстрации корректно отображались на любом размере экрана.
Для смартфонов и планшетов подойдет мобильная версия или адаптивный дизайн. Проверьте, чтобы все кнопки, ссылки и иллюстрации корректно отображались на любом размере экрана.
Удобный поиск
Если у вас на сайте много информации — статей, товаров, документов, — добавьте на нем функцию поиска и сделайте ее удобной. Желательно, чтобы поисковый алгоритм мог распознавать разные формы слов (падежи, род, число) и выстраивать приоритетность результатов.
— Дружественный дизайн интерфейса поможет заслужить доверие и лояльность пользователей, повысит конверсию и глубину просмотра сайта. Главный принцип дружественного интерфейса — баланс между удобством для посетителя и пользой для владельца сайта.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
сайты дизайн сайтаПонравилось
0
на эту тему
Юзабилити сайта: инструкция по диагностике Как улучшитьсвой сайт Как правильно подготовить сайт к продвижению Что такое адаптивный сайт и в чем его преимущества Сайт устарел: как это понять и что делать
Дизайн сайта
Дизайн сайта можно заказать, но это стоит денег. Чтобы качественно сделать самому, многие советуют изучать язык html, css, php.
Чтобы качественно сделать самому, многие советуют изучать язык html, css, php.
Я за несколько минут в упрощенном варианте, научу вас сделать для себя красивый, неповторяющийся дизайн сайта, без этих знаний. Вам потребуется изучить всего лишь несколько слов.
HTML –это язык который понимают браузеры. CSS – отвечает за стиль, точнее за вид. PHP – скрипты, которые будут выполнять поставленные задачи.
Как пример я возьму шаблон «twentyten» он идет вместе с движком вордпресс. Устанавливайте эту тему и переходите в панели управления по следующим опциям >> внешний вид >> редактор.
Сразу хороший совет: в процессе изменений легко сделать ошибку, при которой сайт не откроется вообще.
Поэтому сразу на компьютер устанавливайте программу FileZilla Client и скачивайте движок вордпресс.
Так вы сможете все в любой момент восстановить. Если сайт перестанет отвечать просто из скачанного вордпресс при помощи FileZilla Client заменяйте редактируемые файлы.
Итак запоминаем что в редакторе что обозначает. То что вам откроется, отвечает за дизайн сайта, точнее за его внешний вид, а за функциональность – php файлы, находящиеся с правой стороны:
Header — отвечает за верхнюю часть сайта, по-другому называют шапка.
Sidebar – боковая колонка, в которую входят виджеты, по-другому блоки.
Footer – нижняя часть сайта, по-другому подвал.
Index – отвечает за вывод содержимого страниц, в основном главной.
Page – относится к статистическим страницам, таким как «об авторе», «контакты».
Single – при его помощи создаются дополнительные функции
Archive – за себя говорит само название.
Search – отвечает за вывод результатов поиска.
Functions — функции
Title – заголовок
Padding – пространство между бордюром и содержимым элемента.
Font-size — размер шрифта.
Line-height — высота строки.
Margin – отступ.
Width – ширина.
Color – цвет.
Text-decoration – текстовое оформление.
Clear – точно.
Right – вправо.
Float – позиция размещения.
Left – влево.
Background – фон.
center – центр
При помощи вот этих слов любой сайт можно изменить до узнаваемости. За размеры отвечают px, а за цвет-коды, которые можно найти, написав в поисковике «цвет код html».
Для изменения ширины страницы и заголовка редактируйте Functions.php и style.css.
Чтобы сделать хороший дизайн сайта вам понадобятся свои изображения. Возможно, фотошоп окажется сложным.
Тогда воспользуйтесь программами pain и Banner Maker Pro. При их помощи можно создать практически любые картинки.
Ищите их в интернете, закрашивайте ненужные места, накладывайте на них свои и так далее.
Все довольно просто, только нужно немного поэкспериментировать. Если возникнет желание, могу предоставить более подробную информацию.
Пишите в комментариях. Об других изменениях касающихся стандартного шаблона расскажу в следующих статьях.
Как сделать сайт красивым, когда вы не дизайнер
(Последнее обновление: 23 декабря 2021 г. )
)Это может показаться не таким уж большим делом, но внешний вид вашего веб-сайта имеет большое значение. В недавнем исследовании Forrester Research они обнаружили, что хорошо разработанный интерфейс может увеличить коэффициент конверсии на вашем веб-сайте на 200%.
Но создать собственный веб-сайт сложно.
С чего начать? Какой шрифт выбрать? Какой цвет? Куда должно идти меню? Эти — и многие другие вопросы — могут заставить вас сдаться еще до того, как вы начнете.
В этом посте мы покажем вам несколько стратегий (и пять советов) по созданию собственного веб-сайта.
Шаг 1. Выберите инструменты, которые вы будете использовать для создания своего веб-сайта
Множество инструментов, доступных в Интернете, — это то, что позволяет вам спроектировать и создать свой собственный веб-сайт, не нанимая веб-дизайнера.
На данный момент есть два идеальных типа программного обеспечения, которые вы можете использовать для создания своего веб-сайта:
- Система управления контентом (CMS) : Система управления контентом, такая как WordPress, является самым простым инструментом, с помощью которого вы можете создать свой веб-сайт.
 Это потому, что он поставляется с шаблонами, которые представляют собой готовые дизайны веб-сайтов, которые вы можете просто установить и настроить, пока не получите желаемый вид.
Это потому, что он поставляется с шаблонами, которые представляют собой готовые дизайны веб-сайтов, которые вы можете просто установить и настроить, пока не получите желаемый вид. - Конструкторы веб-сайтов : Конструкторы веб-сайтов — это инструмент перетаскивания, который позволяет вам профессионально создавать веб-сайты без каких-либо специальных знаний. Вы контролируете внешний вид каждого элемента (текстовое поле, виджет, кнопку и т. Д.) И можете изменять его дизайн и расположение, просто используя мышь.
Если вы хотите быстро разобраться в дизайне своего веб-сайта, вам следует выбрать CMS.Но если вы хотите иметь больший контроль над дизайном своего веб-сайта, вам следует выбрать конструктор веб-сайтов.
Шаг 2. Подготовьте каркас своего веб-сайта
Примечание. Если вы собираетесь использовать CMS и ее шаблоны для дизайна своего веб-сайта, вы можете пропустить этот шаг. Но если вы собираетесь создавать веб-сайты с нуля, читайте дальше.
Если вы действительно стремитесь создать уникальный дизайн для своего веб-сайта, вам следует начать с создания каркаса.
Каркас — это структурное представление, показывающее, как будет выглядеть ваш веб-сайт. Думайте об этом как о проекте вашего веб-сайта, который, как проект дома, поможет вам создать свой веб-сайт.
Вот пример каркаса веб-сайта Back To My Body:
Этот простой каркас дает четкое представление о том, как будет выглядеть приборная панель.
Показано:
- Структура сайта
- Навигационная иерархия веб-сайта
- Какие части контента пойдут куда
Для создания каркаса веб-сайта не нужно использовать сложное программное обеспечение.Вы можете просто использовать старый добрый лист бумаги и ручку, чтобы создать каркас вроде этого:
Кредит изображения: Блог Graybox
И прежде чем вы начнете создавать каркас своего веб-сайта, вы должны добавить этот букмарклет Wirify в свой браузер. Он покажет вам макеты ваших любимых веб-сайтов, когда вы их посетите. Это отличный способ вдохновиться, прежде чем приступить к созданию своего первого каркаса.
Он покажет вам макеты ваших любимых веб-сайтов, когда вы их посетите. Это отличный способ вдохновиться, прежде чем приступить к созданию своего первого каркаса.
Вот основная идея основных компонентов, которые вы должны разместить на главной странице своего веб-сайта:
1.Логотип: разместите свой логотип в самом верху вашего сайта.
2. Главное и дополнительное меню: Затем добавьте строку меню, которую посетители будут использовать для просмотра вашего веб-сайта.
3. Заголовок: О чем ваш веб-сайт? Напишите здесь одно короткое предложение, объясняющее, чего посетители могут ожидать от вашего веб-сайта или вашего предложения.
4. Подзаголовок: Сразу под основным заголовком напишите еще несколько предложений, объясняющих, какую ценность ваш веб-сайт или ваш продукт / услуга принесут вашим посетителям.
5. Кнопка с призывом к действию: Какое действие номер один вы хотите, чтобы ваши посетители выполняли? Покупайте ваши продукты, подписывайтесь на рассылку новостей, подписывайтесь на ваши услуги? Поместите кнопку рядом с подзаголовком, чтобы посетители увидели его в первую очередь.
6. Фоновое изображение: Поместите фоновое изображение, которое представляет предлагаемый вами продукт / услугу. При желании можно также поставить скользящую карусель с несколькими изображениями.
7. Товары / услуги: Внизу страницы (часть вашего веб-сайта, которую посетители должны прокрутить, чтобы увидеть), покажите им список продуктов или услуг, которые вы предлагаете, с возможностью щелкнуть по нему, чтобы они могли получить больше Информация.
8. Содержимое: Если ваш контент составляет большую часть вашего веб-сайта, вы можете пропустить раздел продуктов / услуг (который может перейти на другую страницу)
и прямо перечислить ваши последние статьи.
9. Отзывы: Чтобы завоевать доверие, постарайтесь собрать несколько положительных отзывов от ваших прошлых клиентов и поместить их в самом конце вашего веб-сайта (вместе с любыми гарантиями, которые вы, возможно, захотите предложить).
Для ясности: эта структура размещения контента не является строгим набором правил, а скорее является общим руководством, которому вы должны следовать при создании своего первого каркаса.
Шаг 3. Определите, какие страницы будут на вашем веб-сайте
Прежде чем вы начнете процесс каркаса (или отредактируете шаблон), вы собираетесь решить, какие страницы будут на вашем веб-сайте. А для этого вам нужно спросить себя, что в первую очередь должно делать ваш веб-сайт.
Хотите, чтобы он продавал товары? Витрина информации и статей? Расскажите, на что способны ваши услуги или продукты? Представьте свою компанию или бизнес?
Как только вы ответите на этот вопрос, вам станет легче решить, какие страницы вы хотите разместить на своем веб-сайте.
Вот некоторые общие страницы, которые есть на многих веб-сайтах:
- Домашняя страница
- Блог
- О нас
- Контакт
- Стоимость
Из этих страниц наиболее распространенной страницей на каждом веб-сайте (которая также будет на вашем веб-сайте) является домашняя страница. Традиционно домашняя страница делится на следующие части:
Традиционно домашняя страница делится на следующие части:
- Заголовок: Заголовок обычно включает в себя логотип вашей компании / бизнеса, дополнительное меню и другие элементы, такие как поле поиска, виджет корзины или что-то еще.
- Основное меню: Основное меню включает в себя навигационные ссылки на страницы, которые будут наиболее интересны вашим посетителям, и является центральным для вашего веб-сайта. Это может включать ссылки на ваши продукты, услуги, статьи и многое другое. Главное меню обычно включает ссылки на целые категории или основные разделы.
- Дополнительное меню: Дополнительное меню содержит ссылки на дополнительные страницы, которые не являются центральными для вашего веб-сайта, но все же должны быть там. Некоторые второстепенные пункты меню — это «реклама», «политика конфиденциальности», «условия использования» и т. Д.
- Основное содержание: Это основная область вашего веб-сайта. Он познакомит читателей с вашим веб-сайтом, а также выделит ваши последние продукты, объявления, услуги и контент.

- Боковая панель: Боковая панель может включать в себя виджеты, такие как форма подписки, архив, кнопки социальных сетей и другие призывы к действию, по которым ваши посетители могли бы действовать. Причина в том, что элементы боковой панели остаются в поле зрения независимо от того, на какой странице находятся ваши посетители.
- Нижний колонтитул: Нижний колонтитул действует как последняя подстраховка для вашего веб-сайта.Здесь вы можете разместить навигационные ссылки, карту сайта, формы подписки, виджеты и другие вещи, на которые посетители могут нажимать перед тем, как покинуть ваш сайт. Вы также можете добавить политику конфиденциальности, условия использования и другие важные страницы в нижний колонтитул.
После того, как вы перечислите нужные страницы, вы можете приступить к созданию каркаса вашего веб-сайта — или начать добавлять страницы в свой шаблон на WordPress.
Пять советов, которые помогут вам создать красивый веб-сайт Теперь, когда вы знаете основы структурирования своего веб-сайта, вот несколько советов, которые следует учитывать при его разработке.
1. Начните со структуры навигации вашего веб-сайта
Когда посетители попадают на ваш сайт, они должны легко и быстро найти то, что ищут. За это отвечает хорошая навигация.
Для этого нужно разделить контент на категории и поместить ссылки на эти категории в основное и дополнительное меню.
Например, если вы планируете создать магазин электронной коммерции для продажи чемоданов, ваша структура навигации может выглядеть примерно так:
1.Домашняя страница (или целевая страница)
2. Товары стр.
а. Ручная кладь
- i. Конкретная марка 1 Landing Page
- ii. Конкретная марка 2 Landing Page
- iii. Конкретная марка 3 Landing Page
г. Средний
- i. Конкретная марка 1 Landing Page
- ii. Конкретная марка 2 Landing Page
- iii.Конкретная марка 3 Landing Page
г. Большой
- i. Конкретная марка 1 Landing Page
- ii. Конкретная марка 2 Landing Page
- iii.
 Конкретная марка 3 Landing Page
Конкретная марка 3 Landing Page
3. О нас
а. Кто мы
г. Что мы делаем
4. Касса
5. Блог
6. Политика магазина
а.Политика конфиденциальности
г. Доставка и возврат
г. Часто задаваемые вопросы
При разработке навигации по веб-сайту не забывайте отображать на своем веб-сайте только основные пункты меню. Хорошая практика — ограничить ссылки в основном и дополнительном меню семью или менее элементами.
Веб-сайт Microsoft — отличный тому пример.
В их главном меню всего четыре ссылки: Магазин, Устройства, Программное обеспечение и Приложения. Каждый пункт меню имеет собственное раскрывающееся меню, которое ведет к другому меню, показанному справа.
Этот интеллектуальный способ категоризации пунктов меню позволяет пользователям легко находить то, что им нужно, и в то же время предотвращает информационную перегрузку.
Разумно используя категории и подкатегории — и создавая раскрывающиеся меню — вы тоже можете упростить навигацию по сайту и упростить для посетителей просмотр вашего сайта.
Plus, создание навигационной структуры поможет вам решить, сколько страниц вам нужно для вашего веб-сайта и куда должна идти каждая страница.Это будет особенно полезно, если вы создаете каркас своего веб-сайта.
2. Создайте руководство по стилю для своего веб-сайта
Потратить время на создание руководства по стилю для своего веб-сайта — один из самых эффективных способов сделать свой веб-сайт красивым.
Ваше руководство по стилю определяет не только то, как будет выглядеть ваш веб-сайт, но и то, как будут выглядеть ваши страницы в социальных сетях, рекламные баннеры и другие цифровые медиаресурсы.
Руководство по стилю состоит из пяти основных компонентов.Давайте кратко обсудим каждый из них:
- История бренда
Первое, что вам нужно сделать, это представиться миру:
Кто ты? Зачем вы существуете? Какая у тебя миссия? Какое у тебя видение?
Эти вопросы важны, потому что история вашего бренда не только поможет вам привлечь нужную аудиторию, но также поможет вам заложить основу для «индивидуальности» вашего веб-сайта.
Будет ли это шикарно и весело? Тепло и профессионально? Круто и корпоративно? Весело и энергично?
Единственный способ решить это — иметь историю бренда, сопровождаемую видением, миссией и набором основных ценностей.
- Логотип
Следующее, что вам нужно решить для своего веб-сайта, — это ваш логотип. Существует множество инструментов, позволяющих бесплатно создать свой логотип. Но если вы хотите выбрать что-то более профессиональное, вы можете нанять дизайнера на таких торговых площадках, как Fiverr, Upwork и 99Designs.
- Цветовая палитра
Ваш веб-сайт должен иметь цвет, который вы будете добавлять в такие элементы, как логотип, меню навигации, фон, изображения и иллюстрации.
Для начала вам следует выбрать для своего сайта комбинацию из трех цветов:
- A Основной цвет
- A Дополнительный цвет
- Третичный цвет
Эта полезная таблица от BrightSide показывает отличный способ выбрать комбинацию из трех цветов для вашего веб-сайта. Для идеального сочетания все три ваших цвета должны быть на равном расстоянии друг от друга по кругу, которые при соединении образуют идеальный треугольник.
Для идеального сочетания все три ваших цвета должны быть на равном расстоянии друг от друга по кругу, которые при соединении образуют идеальный треугольник.
По их словам, комбинирование цветов таким образом « произведет эффект высокой контрастности, сохраняя» гармонию.Такая композиция выглядит яркой даже при использовании бледных и ненасыщенных цветов. ”
Вы можете применить основной цвет с разными оттенками к фону и элементам вашего веб-сайта. Ваш шрифт может иметь вторичный цвет и должен быть темным. Ваши третичные цвета можно использовать в сочетании с основными и вторичными цветами, чтобы выделить их, и поэтому они должны быть нейтральными.
Вот краткая шпаргалка, любезно предоставленная 99designs, о различных эмоциях, вызываемых определенным цветом, чтобы вы могли выбрать тот, который подходит вашему веб-сайту:
- Красный — страсть, важность, внимание
- Апельсин — игривость, дружелюбие, бодрость
- Желтый — счастье, оптимизм, предупреждение
- Зеленый — природа, стабильность, процветание (рост)
- Голубой — спокойствие, доверие, открытость
- Темно-синий — профессионализм, безопасность, формальность
- Фиолетовый — роялти, креативность, роскошь
- Pink — женственность, молодость, невинность
- Коричневый — грубый, землистый, старомодный
- Белый — чистый, добродетельный, здоровый
- Серый — нейтральный, мрачный, приглушенный
- Черный — мощный, изысканный, резкий
- Типографика
В веб-дизайне шрифты являются важной частью общего дизайна вашего веб-сайта. Это потому, что они «разговаривают» с вашими посетителями и показывают им, какой характер у вашего сайта.
Это потому, что они «разговаривают» с вашими посетителями и показывают им, какой характер у вашего сайта.
Хотите выглядеть роскошно, стильно, важно или непринужденно? Выбор хорошей типографики — лучший способ передать этот образ.
Кредит изображения: MarkoSimić
Как правило, вы должны выбрать для своего веб-сайта три шрифта. Если больше, то ваш сайт запутает ваших посетителей.
- Первый шрифт — это ваш основной шрифт.Этот шрифт будет использоваться в заголовках повсюду на вашем веб-сайте, поэтому он должен выглядеть большим, жирным и привлекать внимание всех, кто его просматривает.
- Следующий шрифт — ваш дополнительный шрифт. Это будет использоваться для текста. Этот шрифт должен быть легко читаемым, с большим интервалом, без курсива или странного дизайна. Однако это должно быть легко сканировать.
- Наконец, последний шрифт, который вы хотите на своем веб-сайте, — это акцентный шрифт. Этот шрифт будет использоваться в кнопках CTA, строках меню и в качестве акцента для ваших основных и дополнительных шрифтов.

Следует иметь в виду, что хотя шрифты будут разными, они должны дополнять друг друга. Чтобы понять, как это сделать, вы можете просмотреть такие сайты, как Dribbble и Awwwards, чтобы получить представление о том, как профессиональные дизайнеры комбинируют разные шрифты.
- Изображения и иллюстрации
Вашему сайту потребуются изображения или иллюстрации — или их комбинация. Изображения на вашем веб-сайте будут напрямую вызывать эмоции ваших посетителей.
Вот почему выбор правильного типа изображений имеет решающее значение для вашего веб-сайта, чтобы задать правильный тон вашей аудитории.
Например, если вы продаете обувь в своем интернет-магазине, вам нужны яркие изображения людей, которые бегают, ходят в походы, скалолазания и занимаются другими интенсивными видами деятельности. Вам не нужно изображение человека, спящего на своей кровати.
Важно не только выбрать правильное изображение, но и убедиться, что оно высокого качества и выглядит искренним.
3. Убедитесь, что дизайн вашего веб-сайта чистый и использует пустое пространство
Сегодня у людей очень низкая продолжительность концентрации внимания. Вот почему вам необходимо следить за тем, чтобы ваш веб-сайт выглядел чистым в момент, когда на него заходят посетители.
Если посетители находят ваш веб-сайт сбивающим с толку, они больше не вернутся. И из людей, которые покидают ваш сайт из-за плохого опыта, 88% с меньшей вероятностью когда-либо вернутся снова. Но с другой стороны, если вы сделаете свой веб-сайт чистым, то повысите коэффициент конверсии до 400%.
Чтобы ваш веб-сайт выглядел чистым, используйте много пробелов в изображениях продуктов, элементах навигации и типографике.
Это позволяет посетителям легко «сканировать» ваш веб-сайт и переваривать представленную на нем информацию. Это поможет вам сосредоточиться на тех частях веб-сайта, которые вам нужны.
Черный фон, который вы видите здесь, на веб-сайте Apple, не бесполезен. Он действует как пробел, который фокусирует внимание на том, что важно, то есть на меню навигации, заголовке и изображении iPhone.
Он действует как пробел, который фокусирует внимание на том, что важно, то есть на меню навигации, заголовке и изображении iPhone.
4. Найдите «голос» своего веб-сайта
В реальной жизни тон, которым вы пишете маме и папе, вероятно, отличается от того, как вы пишете своему лучшему другу. Точно так же «тон» вашего веб-сайта будет отличаться в зависимости от аудитории, которую он обслуживает.
Если он нацелен на миллениалов и предназначен для повышения продуктивности, вы можете говорить «веселым» голосом. С другой стороны, если вы имеете дело с руководителями компаний из списка Fortune 500, вы можете захотеть, чтобы ваш веб-сайт говорил в более профессиональном тоне.
Опять же, история вашего бренда играет большую роль в принятии решения.
Здесь вы можете увидеть, как Basecamp, сайт, предлагающий программное обеспечение для повышения производительности, обращается к своей аудитории, то есть техническим специалистам и стартапам.
Чтобы эффективно задать тон вашему сайту, мы рекомендуем вам нанять копирайтера, который будет писать содержание вашего сайта. Они могут работать с вами и помочь вам найти лучший тон голоса для вашего веб-сайта.
Они могут работать с вами и помочь вам найти лучший тон голоса для вашего веб-сайта.
5. Оптимизируйте взаимодействие с пользователем (UX) вашего веб-сайта
Стив Джобс однажды сказал, что «дизайн — это не то, как он выглядит, а то, как он работает».
То же самое и с дизайном вашего веб-сайта.
Неважно, насколько красив ваш сайт или сколько на нем анимации и графики; если он не загружается должным образом, вы потеряете посетителей и, что более важно, ваши продажи.
Чтобы этого не произошло, важно оптимизировать свой веб-сайт по скорости и производительности. Вот три способа сделать это:
- Создайте мобильную версию своего веб-сайта. Сегодня все больше людей выходят в Интернет со своих телефонов.Вот почему так важно сделать ваш сайт «адаптивным», то есть загружать мобильную версию при доступе с телефона.
- Используйте сеть CDN для быстрой загрузки вашего веб-сайта: сеть CDN хранит ваши мультимедийные файлы на серверах по всему миру, поэтому, когда пользователи запрашивают доступ к вашему веб-сайту, они перенаправляются на сервер, который находится ближе к их региону.
 Благодаря этому ваш сайт быстро загружается для всех посетителей, где бы они ни находились.
Благодаря этому ваш сайт быстро загружается для всех посетителей, где бы они ни находились. - Сжимайте изображения с помощью компрессора изображений: компрессор изображений просто уменьшает размер изображений и графики на вашем веб-сайте, чтобы они загружались быстро.
Сосредоточившись на дизайне и производительности своего веб-сайта с помощью этих советов по дизайну, вы сможете сделать просмотр своего веб-сайта приятным для посетителей.
И хотя эти советы не превратят вас в профессионального веб-дизайнера в одночасье, они помогут вам создать красивый веб-сайт для вашего следующего бизнес-проекта в Интернете или побочного проекта.
Вы разрабатываете свой веб-сайт самостоятельно? Сталкивались ли вы с какими-либо проблемами? Расскажите об этом в комментариях!
12 важных советов по улучшению вашего веб-дизайна в 2021 году
Могут ли посетители определить, чем занимается ваша компания, в течение пяти секунд после перехода на ваш сайт? Могут ли пользователи легко переходить к блогу при необходимости? Легко ли понять схему ваших цен? У вашего сайта низкий показатель отказов?
Если вы обнаруживаете, что отвечаете «нет» на эти вопросы, возможно, пришло время серьезно взглянуть на то, как вы разрабатываете и оптимизируете свой веб-сайт.
Веб-сайт действительно выделяется, когда его дизайн учитывает пользовательский интерфейс, функциональность и надлежащим образом дополняет ваш контент.
Пренебрегать этими вещами может быть очень легко, думая, что эти обновления — самая маленькая вещь, о которой нужно беспокоиться на вашем тотемном полюсе приоритетов веб-сайта, но успешный веб-сайт имеет как высокопроизводительный контент, так и исключительный пользовательский опыт, требующий баланса.
Меньше всего вам хочется тратить время на написание потрясающего контента для своего блога или служебных страниц, только для того, чтобы он остался незамеченным из-за недостатков дизайна, проблем с навигацией, запутанных макетов или упущенных возможностей преобразования.
Но под зонтиком взаимодействия с пользователем веб-сайта стоит многое, и может быть сложно понять все, что находится под ним, при выяснении наиболее важных вещей, которые необходимо решить.
1. Составьте план
Теперь, когда вы осознали, что ваш сайт, вероятно, нуждается в некоторых улучшениях, пора вернуться назад и составить план с подробным описанием того, как вы будете их решать.
Начните с составления схемы вашего пути к покупке от первого посещения вашего веб-сайта до момента, когда он становится клиентом.
При этом подумайте, какие страницы они собираются просматривать, какой контент они собираются читать и какие предложения они собираются использовать. Понимание этого поможет вам создать сайт, который на самом деле помогает привлекать потенциальных клиентов через воронку продаж.
Мне всегда нравилась карта пути клиента Leadfeeder как отличный пример. Необязательно делать его таким графическим, как раньше, но он передает суть. Он показывает, что делают пользователи при посещении их веб-сайтов и какие общие черты имеют место между теми, кто становится и не становится клиентами.
Если вам сложно собрать эти данные или вам не хватает CRM, которая упростила бы исследование, вы всегда можете опросить своих клиентов. Спросите, могли бы вы дать им 15–30 минут времени, чтобы задать им несколько вопросов (вы даже можете компенсировать им подарочную карту Starbucks или Amazon на 10 долларов). Возьмите интервью у как можно большего количества людей, но не переусердствуйте.
Возьмите интервью у как можно большего количества людей, но не переусердствуйте.
Затем используйте эти данные для построения своей стратегии. Это поможет вам определить ключевые точки взаимодействия на вашем веб-сайте или области, с которыми взаимодействуют ваши пользователи.
Через эти точки соприкосновения вы должны уметь обозначить эмоции, мысли, цели, болевые точки и возможности, которые должна вызвать каждая точка соприкосновения.
Ответы на эти вопросы помогут вам сориентировать ваш дизайн. Могут ли их образы помочь решить эти проблемы так, как вы хотите? А как насчет конкретной цветовой палитры? Начало работы с картой пути клиента поможет найти ответы на эти вопросы и лучше укрепить ваш дизайн.
2.Уберите отвлекающие факторы и уменьшите трение
Определенные элементы на вашем веб-сайте будут умалять ценность и сообщение, которое вы пытаетесь передать. Сложная анимация, слишком длинный контент и «коренастые» изображения веб-сайтов — вот лишь несколько примеров.
С аудиторией, у которой продолжительность концентрации внимания составляет всего восемь секунд, вам необходимо четко дать понять, что ваш пользователь узнает на просматриваемой странице, и ваш дизайн не должен отвлекать от этого.
Это начинается с того, что у вас есть последовательные принципы бренда, над которыми вы можете работать.
Здесь должны быть подробно описаны стили шрифта, цвета, изображения, иконография и использование логотипа. Без этого брендам будет сложно создавать страницы. Скорее всего, вы начнете видеть произвольные цвета и разные стили и размеры шрифтов, которые, в свою очередь, могут отвлекать от вашего сообщения или создавать визуальную путаницу для людей, пытающихся конвертировать.
Также важно избегать слишком большого количества анимаций или взаимодействий на странице. Если вы прокручиваете страницу и видите, что каждая кнопка пульсирует, или каждая часть значков имеет собственную анимацию, это может показаться подавляющим и отвлекать их от чтения того, что на странице.
В качестве примера рассмотрим приведенный ниже веб-сайт. Обратите внимание: поскольку я рассматриваю это скорее как критику, я удаляю логотип бренда с изображения, чтобы они оставались более анонимными.
Когда я заглянул на этот сайт, первое, что я заметил, это цвета.
Во-первых, то, как они используются, затрудняет пользователю решение, куда направить его взгляд. Это должна быть одна из двух красных кнопок? А что насчет панели приветствия? А может верх навигации?
Вам нужно выяснить, куда вы хотите направить внимание пользователей, когда они попадают на страницу, и в каком порядке оно должно течь естественным образом.Эта текущая цветовая гамма создает трение при достижении этой цели.
Во-вторых, есть участки с несоответствующим интервалом. Вешалка на панели приветствия («вы!») Создает вторую строку, которую можно легко исправить, если увеличить ширину контейнера вокруг текста. Кроме того, h2 не находится точно по центру по вертикали в белой области, что привлекает внимание к «проблеме», а не к основной части сообщения.
В серой части под заголовком они ведут с помощью кнопки (у которой мало контекста) и кажутся зажатыми поверх изображения.Как пользователь, мне остается задаться вопросом, должно ли быть место внизу или должно ли оно иметь прямое отношение к изображению. Сайт просто некорректно загрузился? Эти внутренние дебаты создают трения и замешательство.
Давайте взглянем на страницу, которая предлагает лучший пользовательский интерфейс и соответствует рекомендациям бренда.
Выше у нас есть Communication Square, еще одна компания в сфере информационных технологий. На первый взгляд, этот веб-сайт выглядит намного чище, с менее яркими цветами и большим количеством белого пространства.
Когда дело доходит до цветов, мне нравится, что в Communication Square есть два цвета кнопок: один для действий в верхней или средней части последовательности с более низким приоритетом (синий), а другой для действия в нижней части воронки (оранжевый). . В результате мой взгляд сразу же направляется к оранжевому, более важному действию, которое они хотят, чтобы я предпринял.
Их шрифты также кажутся намного более связными. Похоже, что существует только одно семейство шрифтов, которое используется либо с легким, средним, либо с полужирным шрифтом. Это создает единообразие и заставляет все хорошо работать вместе.
Общий образ героя не оставляет места для отвлечения внимания. Тот факт, что само изображение героя не слишком детализировано и замаскировано белым наложением, позволяет контенту выделяться, а не исчезать на изображении.
Подобные детали действительно помогают улучшить или разрушить ваш общий опыт работы с веб-сайтом и помогают вашим пользователям лучше понять, что вы от них хотите, оставляя меньше места для путаницы.
3. Добавьте социальное доказательство
Если вы делаете покупки, как и большинство людей, когда находитесь на Amazon, скорее всего, вы тяготеете к продуктам, которые содержат в основном отзывы от четырех до пяти звезд от людей, которые описали свой опыт использования продукта.
Изучая эти обзоры, мы получаем уверенность в том, что продукт будет делать то, что обещает, и нам это нужно, что, в свою очередь, подталкивает нас к его покупке.
Тот же эффект применяется к вашему продукту или услуге и веб-сайту. Если пользователи видят впечатляющие отзывы реальных людей, исследования показывают, что ваши потенциальные клиенты на 58% с большей вероятностью купят ваш продукт.
Но как должны визуально выглядеть ваши отзывы, чтобы они эффективно создавали доверие у ваших пользователей, когда они их видят?
Что ж, есть несколько стратегий, которые вы можете использовать.Но сначала вам нужно подумать, какой формат отзыва вы хотите, текст или видео. Исторически видео-отзывы были признаны лучшими. Это связано с тем, что среда, естественно, дольше удерживает внимание вашего пользователя, а также создает более сильную человеческую связь, позволяя слышать голоса и видеть лица реальных людей.
Однако у вас также есть возможность текстовых отзывов, которые, если их правильно спроектировать и внедрить, по-прежнему будут способствовать укреплению доверия среди ваших пользователей.
Upland Adestra — компания, занимающаяся разработкой программного обеспечения для корпоративной электронной почты и маркетинга из Великобритании. На странице отзывов у них есть четыре видео, каждое из которых находится в своих разделах.
На странице отзывов у них есть четыре видео, каждое из которых находится в своих разделах.
Вместо того, чтобы произвольно размещать все видео рядом друг с другом, Upland разделил их и сопровождал их заголовком и предложением, детализирующим результат или выгоду, которую клиент получил от работы с ними. Теперь у пользователей есть контекст того, о чем они услышат в видеороликах.
Мне также нравится, как в некоторых видео показаны эскизы говорящего, что визуально убеждает пользователя в том, что он, скорее всего, будет слышать от самого клиента, в отличие от просмотра текстового видео.
Если у вас еще нет видео-отзывов, таких как Upland, у вас, вероятно, будет страница с тематическими исследованиями, где вы сможете подробно рассказать обо всем, что вы сделали, чтобы помочь своим клиентам.
Zenefits отлично справились с этим на своем веб-сайте.
На каждой карточке есть изображение, демонстрирующее членов этой компании, что вызывает больше доверия, чем если бы они использовали стоковые фотографии или просто изображение своего логотипа.
И поскольку у них пять страниц отзывов, они добавили фильтр вверху страницы, который позволяет пользователям сегментировать, какие типы отраслей или решений следует искать.Теперь пользователи могут быстрее находить нужные им тематические исследования.
Наконец, если на вашем сайте есть только текстовые отзывы без тематических исследований, есть аспекты, о которых следует помнить при их разработке.
Например, вы не можете просто поместить набор текстовых отзывов и имя. Маловероятно, что это будет воспринято как истина, поскольку это заставит пользователей задуматься о том, в какой компании они работают, какова их должность и как выглядит этот человек (для визуального подтверждения того, что этот человек, скорее всего, настоящий).
Взгляните на этот раздел отзывов на веб-сайте Drift.
В их случае они используют обзоры в Твиттере, но вы можете легко дополнить этот макет чем-то, не используя канал Twitter.
Независимо от того, пришли ли они из Твиттера, в этом разделе многое сделано правильно. Во-первых, есть большое количество обзоров, которые можно увидеть сразу, благодаря оформлению, выполненному в стиле интереса.
Во-первых, есть большое количество обзоров, которые можно увидеть сразу, благодаря оформлению, выполненному в стиле интереса.
Во-вторых, отзывы включают фотографии и имена людей / компаний, что делает отзывы намного более достоверными.
Когда дело доходит до мест, где можно разместить отзывы на вашем веб-сайте, я всегда рекомендую вашу домашнюю страницу, страницы услуг и / или специальную страницу отзывов, которую вы включаете в свою навигацию. Каждая из этих страниц — лучшая точка соприкосновения для людей, которые либо узнают о вашей компании, либо рассматривают возможность покупки.
Пока они подлинные, отзывы улучшат восприятие вашего веб-сайта и укрепят доверие у ваших потенциальных клиентов, прежде чем они станут клиентами.
4.Реализуйте призыв к действию
Как только посетители попадают на ваш сайт (вероятно, через блог или домашнюю страницу), вам необходимо направить их в места на вашем веб-сайте, которые помогут им перейти к конверсии. Люди ленивы, так что упростите им задачу. Направьте их в правильном направлении, чтобы им не пришлось изо всех сил искать то, что они ищут.
Люди ленивы, так что упростите им задачу. Направьте их в правильном направлении, чтобы им не пришлось изо всех сил искать то, что они ищут.
Один из лучших способов улучшить ваш веб-дизайн с учетом этого — использовать стратегически размещенные призывы к действию в таких областях, как верхний правый угол вашей навигации, нижние разделы, требующие действий, и внизу страниц вашего веб-сайта.
Но не упускайте из виду путь покупателя. Легко сделать на своем веб-сайте, чтобы завалить пользователей призывом к действию самого низа воронки (BOFU), куда бы они ни пошли, но если кто-то не готов к покупке, он, вероятно, не предпримет никаких действий. вообще.
Вместо этого вы должны встретить своего пользователя там, где он находится, на странице, которую он просматривает.
Например, если они находятся на веб-сайте и изучают материал, используемый для создания индивидуального шкафа, этот человек, скорее всего, все еще занимается самообразованием и осознает свою проблему. Вместо того, чтобы называть их призывом к действию «свяжитесь с нами», дайте им возможность ознакомиться с подробным руководством по изготовленным на заказ строительным материалам для шкафов. Они с большей вероятностью обратятся к вам, поскольку это их текущая задача.
Вместо того, чтобы называть их призывом к действию «свяжитесь с нами», дайте им возможность ознакомиться с подробным руководством по изготовленным на заказ строительным материалам для шкафов. Они с большей вероятностью обратятся к вам, поскольку это их текущая задача.
Взгляните на реальный пример этого.
Его название — «8 очевидных причин, по которым вам нужно изменить дизайн веб-сайта (но которые все еще игнорируются)». Читатели, которые прочитали эту статью, вероятно, думают о редизайне веб-сайта и пытаются подтвердить, является ли это лучшим решением для них.Таким образом, имеет смысл только показать им призыв к действию, который поможет им узнать об этом больше.
Предложение, которое мы им представляем, является исчерпывающим руководством по изменению дизайна вашего веб-сайта, где они, надеюсь, смогут найти ответы почти на все, что ищут, в одном месте.
Эти типы предложений также позволяют завоевать доверие ваших пользователей. Если они будут их обучать, они начнут рассматривать вашу компанию как идейного лидера, заставляя их чувствовать себя более комфортно, исследуя ваши услуги.
5. Используйте правильные стоковые изображения
Мы всегда рекомендуем использовать оригинальные фотографии на своем веб-сайте, но если это не вариант, есть методы, которые вы можете использовать, чтобы выбрать правильный тип стоковой фотографии.
В то время как стоковые фотографии экономят время на создание собственных изображений, на многих веб-сайтах есть изображения, которые становятся клише. Вы также обнаружите, что многие другие веб-сайты могут демонстрировать те же изображения, что, безусловно, не способствует повышению вашего авторитета.
Пользователи будут «подсознательно проецировать свой негативный опыт на эти стоковые фотографии, снижая доверие и добавляя трений к процессу» конвертации.
Итак, выбирая стоковые фотографии, старайтесь держаться подальше от этих дрянных изображений. Это фотографии людей, дающих пять с преувеличенными улыбками, групп, смотрящих в камеру, руководителей в костюмах супергероев, групп людей в костюмах, прыгающих в воздухе.
Когда вы в последний раз видели людей в этих сценариях в реальной жизни?
Вместо этого ищите фотографии, на которых изображены реалистичные сцены в хорошо освещенной среде. Это могут быть люди в офисе, разговаривающие за столом для переговоров в деловой повседневной одежде, снимки из-за плеча людей, печатающих на ноутбуке, людей, рисующих на доске в открытой комнате.Это те сцены, которые другие начнут признавать законными. Ищите откровенные изображения и снимки в реальных условиях, а не в студии.
Итак, вместо того, чтобы использовать фотографии вроде этого:
Что кажется нереальным по причинам, указанным выше, попробуйте сделать вот такие фотографии:
Как только вы найдете такие фотографии, которые вам нравятся, вы должны пропустить их через TinEye, чтобы получить представление о том, сколько людей используют эту фотографию на своих веб-сайтах.Если числа исчисляются тысячами, возможно, лучше будет использовать более необычную фотографию.
Это поможет придать вашему бренду больше реализма и убедиться, что изображения соответствуют тому, кто вы есть, и тому, что объясняет ваш контент.
Вы также можете ознакомиться с этой статьей, чтобы найти отличные предложения для веб-сайтов с фотографиями, если вы столкнулись с трудностями при создании более реалистичных фотографий на своем веб-сайте.
Более внимательное отношение к фотографии поможет лучше представить ваш бренд и то, как вы хотите, чтобы его воспринимали другие.
6. Организованная навигация
При разработке вашего веб-сайта навигация является ключевым моментом. По сути, это карта, которая отображает основные места, которые пользователи могут посетить. Таким образом пользователи могут глубже погрузиться в такие области, как ваши услуги, продукты, блог и т. Д.
Нет ничего хуже, чем сайт с неорганизованным или запутанным интерфейсом навигации. Плохие методы дизайна, такие как чрезмерная набивка навигации, использование расплывчатого или сбивающего с толку гипертекста, а также отсутствие или организованность, могут затруднить вашим посетителям поиск того, куда они хотят пойти.
Если пользователи не могут найти то, что ищут, у них нет причин оставаться на вашем сайте. Вместо этого они непременно откажутся от работы и найдут конкурента, который предлагает лучший пользовательский опыт.
При улучшении навигации вашего веб-сайта важно, чтобы посетители могли легко найти то, что они ищут. Это будет включать в себя упрощенный контент, иерархию навигации и адаптивный дизайн, поэтому впечатления на мобильных устройствах кардинально не меняются.
Возьмем, к примеру, систему навигации Zendesk, которая включает в себя наиболее важную информацию, которую вы, вероятно, захотите посетить на их веб-сайте.Продукты, цены (обязательно), услуги и ресурсы.
Каждый элемент навигации имеет достаточно места, поэтому ясно, где находится разделение.
В некоторых случаях, как на изображении выше, пункт меню даже будет иметь описательную строку, чтобы предоставить больше контекста для цели этой страницы. Эффект наведения также дает понять пользователю, что это ссылки, которые приведут к переходу на другую страницу.
Одним щелчком мыши пользователи могут легко попасть в эти места, поэтому убедитесь, что вы применяете аналогичную стратегию (не перегружая навигацию).
Чистая и специально организованная навигация, подобная этой, дает пользователю понять, что вы хотите, чтобы ему было легко перемещаться по вашему веб-сайту и что скрывать нечего. В результате ваши пользователи с большей вероятностью будут посещать большее количество страниц во время сеанса, увеличивая время, проводимое на вашем веб-сайте.
7. Позвольте посетителям прокручивать вашу домашнюю страницу
Было время, когда мы опасались делать страницы нашего веб-сайта слишком длинными, особенно вашу домашнюю.Это было связано с опасением, что пользователи не будут прокручивать страницу, поэтому люди вынуждены были пытаться втиснуть все, что они могли, на экран наиболее распространенного размера, с которым люди просматривают их веб-сайт.
Но те времена давно прошли. В исследовании 2018 года, проведенном Nielsen Norman Group, 74% времени просмотра страницы веб-сайта было потрачено на первые два экрана, до 2160 пикселей по горизонтали. Таким образом, не нужно бояться создания более надежного взаимодействия с нижним краем страницы.
Таким образом, не нужно бояться создания более надежного взаимодействия с нижним краем страницы.
Используйте недвижимость на своей домашней странице в ваших интересах.
Хорошее практическое правило — включать от трех до пяти разделов, которые помогут направлять новых и постоянных пользователей в ключевые области вашего сайта.
Какими должны быть эти разделы? Этот список можно продолжать бесконечно, но краткий список наиболее важных элементов включает:
Каждый элемент навигации имеет достаточно места, поэтому ясно, где находится разделение.
В некоторых случаях, как на изображении выше, пункт меню даже будет иметь описательную строку, чтобы предоставить больше контекста для цели этой страницы.Эффект наведения также дает понять пользователю, что это ссылки, которые приведут к переходу на другую страницу.
Одним щелчком мыши пользователи могут легко попасть в эти места, поэтому убедитесь, что вы применяете аналогичную стратегию (не перегружая навигацию).
Чистая и специально организованная навигация, подобная этой, дает пользователю понять, что вы хотите, чтобы ему было легко перемещаться по вашему веб-сайту и что скрывать нечего. В результате ваши пользователи с большей вероятностью будут посещать большее количество страниц во время сеанса, увеличивая время, проводимое на вашем веб-сайте.
7. Позвольте посетителям прокручивать вашу домашнюю страницу
Было время, когда мы опасались делать страницы нашего веб-сайта слишком длинными, особенно вашу домашнюю. Это было связано с опасением, что пользователи не будут прокручивать страницу, поэтому люди вынуждены были пытаться втиснуть все, что они могли, на экран наиболее распространенного размера, с которым люди просматривают их веб-сайт.
Но те времена давно прошли. В исследовании 2018 года, проведенном Nielsen Norman Group, 74% времени просмотра страницы веб-сайта было потрачено на первые два экрана, до 2160 пикселей по горизонтали.Таким образом, не нужно бояться создания более надежного взаимодействия с нижним краем страницы.
Используйте недвижимость на своей домашней странице в ваших интересах.
Хорошее практическое правило — включать от трех до пяти разделов, которые помогут направлять новых и постоянных пользователей в ключевые области вашего сайта.
Какими должны быть эти разделы? Этот список можно продолжать бесконечно, но краткий список наиболее важных элементов включает:
Zenefits делает потрясающую работу по достижению многих из этих точек.
Домашняя страницаheir предлагает опыт, который проведет вас через краткий обзор инструмента, функций их платформы, отзывов и завершится призывом к действию для демонстрации.
К концу страницы у пользователей есть прекрасное всестороннее представление о том, что Zenefits может для них сделать и как клиентам понравилось использование платформы.
Если вы хотите глубже изучить анатомию лучшей домашней страницы, ознакомьтесь с этой потрясающей инфографикой или этой исчерпывающей статьей, раскрывающей другие важные элементы домашней страницы, не упомянутые здесь.
8. Не бойтесь белого пространства
Пробел — важный элемент дизайна, который помогает разбить страницу и повысить удобочитаемость. Белое пространство, также называемое «отрицательным пространством», относится к областям вокруг элементов на странице, которые пусты и лишены содержимого или визуальных элементов.
Whitespace также играет важную роль в процессе дизайна и позиционирования элементов веб-сайта. В то время как большее количество пробелов может определять, какие разделы должны быть разделены и направлять взгляд, меньшее количество пробелов может определять, какие элементы должны быть связаны друг с другом из-за их близости.
Vidyard неизменно отлично справляется с этим. Их разделы всегда хорошо разделены, поэтому они хорошо вписываются в область просмотра, не создавая слишком большого скопления из каких-либо разделов выше или ниже.
Это позволяет пользователям сосредоточиться на каждой части страницы веб-сайта по частям и мгновенно дает им знать, где начинается и заканчивается каждый раздел. Это может творить чудеса, помогая направлять взгляд вашего пользователя на важную информацию, такую как призыв к действию или ценностное предложение.
Это может творить чудеса, помогая направлять взгляд вашего пользователя на важную информацию, такую как призыв к действию или ценностное предложение.
Если вам нужны дополнительные примеры того, как веб-сайт работает хорошо, просмотрите эти звезды, которые помогут вам в ваших улучшениях.
9. Мобильная оптимизация — необходимость
В наши дни очень важно найти время, чтобы оптимизировать свой сайт для мобильных устройств.
Если вы еще не знаете, у 80% интернет-пользователей есть смартфон, и «Google утверждает, что 61% пользователей вряд ли вернутся на мобильный сайт, с которым у них возникли проблемы с доступом, и 40% вместо этого посетят сайт конкурента.”
Я был бы немного обеспокоен на вашем месте.
Но это больше, чем просто визуальная реакция. Необходимо адаптировать ваш сайт к потребностям и желаниям посетителей. Спросите себя, зачем кому-то заходить на мой сайт с мобильных устройств? Что они будут искать? Позволяет ли мой опыт им сейчас делать это легко?
На примере веб-сайта Chili вы можете наглядно увидеть, насколько похожи веб-сайты для ПК и мобильных устройств. Поэтому, когда пользователи с течением времени переходят между ними для заказа, между ними есть общие черты, которые делают использование веб-сайта знакомым.
Поэтому, когда пользователи с течением времени переходят между ними для заказа, между ними есть общие черты, которые делают использование веб-сайта знакомым.
Они также упрощают выполнение основной задачи на своем веб-сайте — заказа еды. Необходимая для этого кнопка всегда находится на экране мобильного веб-сайта, поэтому вы можете сделать заказ, когда будете готовы, без необходимости переходить на совершенно другую страницу.
Если ваш веб-сайт отстает в оптимизации для мобильных устройств, ознакомьтесь с некоторыми из этих замечательных веб-сайтов для мобильных устройств, чтобы понять, как они создали безупречный мобильный опыт для своих пользователей.
10. Упростите поиск цен
Скажите, если вам знакома эта ситуация.
В настоящее время вы ищете в Интернете новый продукт SaaS для решения возникшей у вас проблемы. Для этой истории, скажем, инструмент управления проектами.
Вы потратили последний час на проверку нескольких программных продуктов и думаете, что наконец нашли то, что выглядит многообещающим. Имея это в виду, теперь вы пытаетесь найти цены.
Имея это в виду, теперь вы пытаетесь найти цены.
Итак, вы нажимаете на страницу с ценами только для того, чтобы попасть на страницу, которая выглядит примерно так:
На этом этапе вы, вероятно, немного разочарованы.Вы можете даже задаться вопросом, не означает ли это, что это слишком дорого. Что они вообще пытаются скрыть? Зачем звонить и спрашивать?
Итак, теперь вы решили покинуть сайт и посмотреть на конкурентов.
Если ваш сайт следует аналогичной схеме или, что еще хуже, не имеет страницы с ценами вообще, вы обнаружите, что ваши пользователи следуют этому же образу мышления.
Я не могу не подчеркнуть, насколько важна информация о ценах на вашем веб-сайте. Включение его «позволяет посетителям завершить свое исследование (как того хочет любой современный покупатель) и, в конечном итоге, квалифицировать или дисквалифицировать себя, не позволяя вашей команде по продажам тратить время на кого-то, кто не подходит.”
Вы можете беспокоиться о том, что конкуренты просто попытаются вас подрезать или что ваши цены слишком сложны для отображения на вашем веб-сайте, но на самом деле вам следует больше беспокоиться о том, чтобы правильно информировать своих потенциальных клиентов о том, почему ваши цены такие, какие они есть, и ценность, которую вы предлагаете.
В любом случае, если кто-то просто ищет самую низкую цену, он, скорее всего, не подходит вам.
Имея это в виду, давайте посмотрим на веб-сайт, который действительно выделяет цены на своем веб-сайте.Trello позволяет пользователям легко определить, к какому ценовому уровню они подходят лучше всего и во что это будет стоить пользователю.
В таблице цен есть функции, включенные под каждым уровнем, поэтому сравнить каждый так же просто, как читать слева направо. Зеленые кнопки, используемые на последних уровнях, также помогают привлечь внимание к более желательным вариантам.
Чтобы начать работу над отличной ценовой стратегией, ознакомьтесь с этими безошибочными советами, которые помогут вам.
11.Создайте опыт самостоятельного выбора
Как человек, который не понимает, что делает покупки на сайтах электронной коммерции, я не могу сказать, насколько я счастлив, когда нахожу инструменты, которые могут помочь мне выбрать то, что мне нужно.
Эти инструменты, называемые инструментами самостоятельного выбора, предлагают пользователям ответить на ряд вопросов, чтобы получить результат определенного типа. Эти результаты могут быть индивидуализированным предложением, продуктом или ответом на вопрос очень высокого уровня (например, «Каков мой тип личности?»).
Подобные инструменты могут значительно облегчить людям понимание того, какие продукты или услуги являются для них лучшими, без необходимости перемещаться по вашему веб-сайту, чтобы найти ответ.
Мой любимый, казалось бы, простой инструмент — это селектор рекомендаций Amazon под определенными товарами на сайте. Всякий раз, когда вы нажимаете на что-то показанное, инструмент мгновенно меняет другие продукты, показанные в ленте, которые, по его мнению, ближе к тому, что вы ищете.
Излишне говорить, что это значительно облегчило мне поиск идеальной вазы!
Менее устрашающий инструмент рекомендаций для оформления заказа — это конфигуратор продукции Yale Appliance для клиента IMPACT для выбора духовки с лучшим ассортиментом. По сути, это просто соответствует выбранным вами входным параметрам и фильтруется по продуктам.
По сути, это просто соответствует выбранным вами входным параметрам и фильтруется по продуктам.
Используя подробную иконографию, пользователи могут выбирать, какие варианты лучше всего подходят для их ситуации, в результате чего они получают лучший продукт. Это избавляет пользователей от бесчисленных часов поиска на веб-сайте и избавляет от необходимости звонить торговому представителю.
Кроме того, чем быстрее вы получите то, что ваши потенциальные клиенты ищут, тем быстрее они это купят.
Хотя это может быть более поздний проект, это полезный инструмент, который в конечном итоге поможет выделить вашу компанию среди конкурентов и предложит уникальный опыт в вертикали вашего бизнеса.
12. Проверить и повторить
Ваш веб-сайт должен быть живой, развивающейся частью вашей компании, а не статичным. Вероятно, всегда есть возможности для улучшения. Улучшение определенных областей вашего веб-сайта может помочь улучшить конверсию, время на странице и количество страниц за сеанс, но знать, какое решение может лучше всего работать для улучшения вашего веб-сайта, является сложной задачей.
Вот здесь-то и пригодится запуск A / B-тестов. Если взять два варианта страницы и сравнить их друг с другом, можно выявить, создают ли определенные области проблемы для ваших пользователей.
В некоторых случаях ваши страницы могут работать достаточно хорошо, но содержать устаревшую информацию. A / B-тестирование страницы может показать, насколько содержание страницы влияет на продолжительность сеанса или, возможно, на конверсии.
В других случаях вы можете захотеть узнать, могут ли обновления дизайна повлиять на производительность страницы.Простые изменения, такие как цвета кнопок, заголовки или уточнение текста, могут существенно повлиять на коэффициент конверсии.
Все сказанное выше, кроме подхода «установил и забыл», особенно если вы не знаете, что изменить, вы можете использовать инструменты для создания для них A / B-тестов, многовариантных тестов или даже вверх тепловые карты, чтобы увидеть, что делают пользователи.
Каждый тест может выявить множество данных, которые определяют, почему пользователи взаимодействуют со страницами определенным образом.
Отсюда я буду отслеживать эти тесты и инструменты еженедельно или раз в две недели, чтобы увидеть, как внесенные вами изменения влияют на производительность вашей страницы.Частая проверка также позволяет вам приспособиться раньше, чем позже, если дела пойдут в неправильном направлении.
Я рекомендую проверить такие инструменты, как Lucky Orange или Hotjar для теплового картирования, а также инструменты A / B-тестирования, такие как VWO, Omniconvert или A / B Tasty.
Ключевые выносы
Потратив время на внедрение этих советов на своем веб-сайте, вы можете кардинально изменить ситуацию, которая поможет улучшить производительность, удобство работы и коэффициент конверсии клиентов на вашем веб-сайте, но как только вы усвоите эти советы, вы можете подумать, что чем лучше текущий проект — обновить ваш сайт с помощью редизайна.
Хотя это, безусловно, более устрашающий проект, с которым можно согласиться, вы не одиноки в этой мысли. Итак, если вы не уверены, стоит ли вам делать редизайн веб-сайта, или вы просто хотите понять, что это влечет за собой, я рекомендую загрузить это полное руководство, чтобы держать его в заднем кармане.
Таким образом, вы будете намного быстрее, когда в вашей организации заговорит разговор о редизайне веб-сайта, и вы почувствуете себя более уверенно в том, что нужно сделать.
Как начать бизнес в области веб-дизайна в 2021 году (полное руководство)
3.2. Регистрация бизнеса
В какой-то момент вы можете посчитать необходимым инкорпорировать свой бизнес — предоставив некоторую правовую защиту в виде разделения между личными и бизнес-активами. Для этого вам необходимо заполнить несколько форм и отправить платеж в свой штат / страну. Полезно иметь на вашей стороне хорошего юриста или бухгалтера (или помощь местного SBDC, как упоминалось выше).
Независимо от того, где вы регистрируете свой бизнес, обязательно ознакомьтесь с местными правилами и положениями, а также проконсультируйтесь с другими компаниями в своей нише, чтобы определить, что вам нужно для начала.
3.3. Бизнес-администрирование
Чтобы понять, как начать бизнес в области веб-дизайна, нужно взять на себя ряд ролей, которые вы, вероятно, предпочли бы не делать, но не игнорируйте их!
Вот несколько шляп, которые вам нужно будет надеть, как новому владельцу бизнеса в области веб-дизайна:
- Бухгалтерский учет / бухгалтерия : Используйте бухгалтерский инструмент, такой как Freshbooks или Quickbooks, для отправки счетов, получения платежей и отслеживания расходов.

- Маркетинг : Мы уже поделились некоторыми конкретными советами, но главное — не ждать, пока у вас закончится работа с клиентами, чтобы продвигать свой бизнес — это долгосрочный процесс.
- Наем / управление : Вы можете в конечном итоге решить передать на аутсорсинг небольшие проекты и административные задачи (для этого вы можете попробовать Fiverr), так что это помогает выстроить процесс найма и управления, как только вы начнете осознавать эту потребность. А пока создайте документацию по процессу для как можно большего количества вещей, чтобы, даже если вы еще не готовы нанимать, вы были готовы, когда придет время! А пока вы можете проверить лучшие платформы, чтобы нанять разработчиков WordPress, которые помогут вам принять решение.
3.4. Приведите свои инструменты в порядок
Пока вы работаете в окопах и завершаете свои проекты, имеет смысл остановиться и подумать об инструментах, которые вы используете. Возможно, вы уже знакомы со многими основными инструментами веб-дизайна, но в то же время не все из них будут столь же эффективными при расширении и включении в бизнес веб-дизайна.
Другими словами, то, что что-то работало для вас в прошлом, не означает, что это будет продолжать работать в профессиональной деловой среде, в которой вы находитесь сейчас.
Рассмотрим этот обзор отличных инструментов для веб-дизайнеров и пользователей WordPress. Список охватывает такие вещи, как учет времени, обработка документов, управление проектами, общение с клиентами, работа с графическим дизайном, разработка кода и многое другое.
4. Увеличивайте масштаб, зарабатывайте больше денег и приносите больше пользы
Когда вы впервые узнаете, как начать бизнес в области веб-дизайна, вам нужно будет продвигаться вверх по служебной лестнице. Это может означать получение низкооплачиваемой работы, чтобы расширить свое портфолио — не совсем гламурно, но то, что в основном должен делать каждый на вашей должности!
Как только вы окрепнетесь, вы захотите начать думать о том, как повысить ценность своих предложений, чтобы вы могли зарабатывать больше денег. Честно говоря, ничто не мешает вам начать заниматься этими вещами прямо сейчас. Вы ограничены только своей энергией и вниманием, которые будут несколько разделены при выполнении многих других действий, описанных ранее в этой статье.
Честно говоря, ничто не мешает вам начать заниматься этими вещами прямо сейчас. Вы ограничены только своей энергией и вниманием, которые будут несколько разделены при выполнении многих других действий, описанных ранее в этой статье.
Вот несколько идей, чтобы заработать больше денег для своего бизнеса в области веб-дизайна:
- Зарегистрируйтесь в качестве партнера для ваших любимых продуктов WordPress (плагины, темы, хостинг) и порекомендуйте их своим клиентам за комиссию. Чтобы добиться успеха, четко раскрывайте информацию о филиалах (например,г. «Эта статья содержит партнерские ссылки» ) и открыто рассказывайте о своем опыте работы с продуктом.
- Зарабатывайте еще больше, напрямую управляя веб-хостингом клиентов и текущим обслуживанием WordPress (плагин, тема, основные обновления, а также периодические обновления / изменения содержимого веб-сайта по запросу вашего клиента).
- Продолжайте узнавать что-то новое. Конечно, нет причин пытаться изучить все, что нужно знать о веб-дизайне / разработке, но вы должны работать, чтобы оставаться в курсе своей ниши / специальности.
 Следуйте правилу 20% Google для обучения / развития — проводите время на конференциях, прохождение курсов и чтение дополнительной информации о программировании, чтобы оставаться в курсе. Потратив на это время, вы также, по сути, сами выписываете повышение с текущими / новыми клиентами. Ваш опыт определенно чего-то стоит!
Следуйте правилу 20% Google для обучения / развития — проводите время на конференциях, прохождение курсов и чтение дополнительной информации о программировании, чтобы оставаться в курсе. Потратив на это время, вы также, по сути, сами выписываете повышение с текущими / новыми клиентами. Ваш опыт определенно чего-то стоит! - Создание информационных продуктов. Продажа услуг означает, что вы ограничены доступным временем и энергией. Продажа продуктов означает неограниченный потенциал дохода. Спросите себя: «О чем я знаю достаточно, чтобы написать электронную книгу или создать онлайн-курс?».
Заключительные мысли о том, как начать бизнес в области веб-дизайна
Если предпринять каждый из этих шагов постепенно, чтобы начать бизнес в области веб-дизайна, совсем не обязательно утомлять вас.
Какие еще вопросы у вас есть по поводу открытия бизнеса в области веб-дизайна? Делитесь своими мыслями в комментариях и вместе давайте поможем развитию сообщества благодаря полезной поддержке!
Конструктор сайтов | Создайте свой веб-сайт без риска с помощью IONOS
Если вы создаете свое присутствие в Интернете классическим способом — с помощью редактора HTML и CSS — или полагаетесь на такие инструменты, как система управления контентом (CMS) или конструктор веб-сайтов, требуемые навыки будут зависеть в значительной степени на ваших предыдущих знаниях и опыте в дизайне веб-сайтов.
Работа с компьютерными языками
HTML — это язык разметки, используемый для создания страниц во всемирной паутине с информацией и различными функциями. На заре Интернета HTML (язык гипертекстовой разметки) был очень важной частью разработки веб-сайта, и не было другого выхода, кроме как написать исходный код HTML самостоятельно, чтобы создать свой личный веб-сайт.
Даже сегодня HTML является фундаментальным элементом всемирной паутины: он по-прежнему играет большую роль в основной структуре веб-сайта и письменном содержании сайта, и в конечном итоге представляет собой значительную часть конечной страницы, которая появляется. в веб-браузере.CSS (каскадные таблицы стилей) — стандартный язык для создания веб-сайтов.
CSS был впервые представлен в середине 90-х годов и отвечает за представление и дизайн отдельных страниц, включая такие функции, как макет, цвет, шрифт и размер шрифта. Помимо HTML и CSS, еще одним фундаментальным языком традиционного веб-дизайна является JavaScript. Однако его применение в основном предназначено для веб-дизайнеров, поскольку большинство компьютерных языков считается трудным для изучения.
Однако его применение в основном предназначено для веб-дизайнеров, поскольку большинство компьютерных языков считается трудным для изучения.
Системы управления контентом и конструкторы веб-сайтов
Конечно, существуют и другие варианты дизайна веб-сайтов, которые не предполагают непосредственной работы с исходным кодом сайта: для этой цели система управления контентом (CMS) или конструктор сайтов ( также известный как набор инструментов веб-сайта).Такое программное обеспечение упрощает структуру и создание веб-сайта с помощью простого в использовании интерфейса, который делает их подходящими для начинающих веб-дизайна и позволяет создавать веб-сайты быстро и интуитивно. Однако такие инструменты иногда могут быть ограничены с точки зрения вариантов дизайна.
Помимо программ веб-дизайна для начинающих, существуют различные CMS, которые также соответствуют профессиональным требованиям — большинство из них являются CMS, а не конструкторами веб-сайтов. Многие известные CMS предлагают большую свободу при разработке веб-сайтов, но для этого вам также потребуется определенная степень знакомства с программным обеспечением.При работе с CMS контент отделен от дизайна, что упрощает управление. На практике для дизайна обычно используется готовый шаблон (шаблон дизайна), который можно изменить позже. Со многими CMS вы также можете полностью взять на себя дизайн, для чего обычно используется внешний веб-редактор.
Многие известные CMS предлагают большую свободу при разработке веб-сайтов, но для этого вам также потребуется определенная степень знакомства с программным обеспечением.При работе с CMS контент отделен от дизайна, что упрощает управление. На практике для дизайна обычно используется готовый шаблон (шаблон дизайна), который можно изменить позже. Со многими CMS вы также можете полностью взять на себя дизайн, для чего обычно используется внешний веб-редактор.
Большинство творческих возможностей очевидны, если вы сами напишете исходный код и создадите свой веб-сайт с использованием языков программирования. Тем не менее, многие CMS предлагают отличное разнообразие с точки зрения веб-дизайна.С одной стороны, разработчики CMS регулярно обновляют приложения и особенности дизайна в соответствии с современным веб-дизайном. С другой стороны, особенно в отношении CMS, сообщество вносит большой вклад в улучшение инструмента, разрабатывая расширения, инструменты и шаблоны (бесплатные или платные). Новичкам рекомендуется воспользоваться преимуществами несложных веб-конструкторов, поскольку они просты в использовании и, несмотря на их ограниченную функциональность, вполне достаточны для создания многих типов веб-сайтов.
Новичкам рекомендуется воспользоваться преимуществами несложных веб-конструкторов, поскольку они просты в использовании и, несмотря на их ограниченную функциональность, вполне достаточны для создания многих типов веб-сайтов.
Новички также могут создать привлекательный веб-сайт с помощью IONOS — для этого не требуется знание HTML, CSS или какого-либо языка программирования. Наши разработчики позаботились о том, чтобы каждый этап создания веб-сайта был максимально простым. С каждым из наших пакетов мы предоставляем вам емкость сервера и желаемое доменное имя. Мы предлагаем сотни отраслевых дизайнов и изображений, все, что вам нужно сделать, это выбрать и создать свой веб-сайт в соответствии с вашими предпочтениями. Внешний вид бэкэнда, места, где происходят все изменения, во многом соответствует внешнему виду фронтэнда.
Это позволяет вам следить за тем, как выглядит конечный результат при разработке веб-страниц. Все, что требуется, — это щелкнуть мышью, чтобы активировать определенные элементы, а затем переместить их в желаемое положение. Использование универсального редактора позволяет вам легко писать текст для вашего сайта — использовать его для настройки размера шрифта и других настроек форматирования, таких как подчеркивание текста. В дополнение к этому можно легко интегрировать фотографии, видео и ссылки. Создайте свой веб-сайт с помощью одного из наших пакетов MyWebsite — все они не требуют знания компьютерных языков, таких как HTML или CSS.Все, что вам нужно для создания веб-сайта с нами, — это идея, время и желание повеселиться! Успешные результаты можно увидеть в кратчайшие сроки.
Использование универсального редактора позволяет вам легко писать текст для вашего сайта — использовать его для настройки размера шрифта и других настроек форматирования, таких как подчеркивание текста. В дополнение к этому можно легко интегрировать фотографии, видео и ссылки. Создайте свой веб-сайт с помощью одного из наших пакетов MyWebsite — все они не требуют знания компьютерных языков, таких как HTML или CSS.Все, что вам нужно для создания веб-сайта с нами, — это идея, время и желание повеселиться! Успешные результаты можно увидеть в кратчайшие сроки.
Как сделать современный веб-сайт? • 5 примеров и советов по созданию веб-сайта
Важность дизайна веб-сайта неоспорима — 75% мнения пользователей о веб-сайте и, следовательно, деловое доверие основывается именно на дизайне сайта. Кроме того, эти суждения произойдут всего за 3,42 секунды! Вот почему так важно уделять внимание дизайну веб-сайта — если он не впечатлит ваших пользователей, с первого взгляда, ваш бизнес может просто потерпеть неудачу.
В этой статье мы познакомим вас с главными тенденциями веб-дизайна 2021 года, продемонстрируем лучшие примеры современного веб-дизайна и поделимся полезными советами по веб-дизайну, которые помогут вашему бренду выделиться среди конкурентов.
2021 Тенденции современного веб-дизайна
Хотите узнать, что привлекает современных клиентов и посетителей Интернета? Без лишних слов, давайте взглянем на самые невероятные тенденции веб-дизайна 2021 года.
1. Пустое пространство
Белое пространство стало трендом с тех пор, как веб-дизайнеры начали удивительно экспериментировать с ним в дизайне.Тенденция белого пространства продвигает философию простоты, которая ставит пустоту на первый план и подчеркивает важность минимализма внутри. На изображении ниже вы можете увидеть, как Fireart Studio использовала пустое пространство в веб-дизайне.
Веб-дизайн Нади Лазуренко для Fireart Studio2. Полностраничные заголовки
Полностраничный дизайн заголовка стал одной из самых удивительных тенденций веб-дизайна в 2021 году. UI / UX-дизайнеры могут создавать различные версии заголовков, но наиболее распространенная настройка включает ключевой текст или кнопки CTA слева от заголовка с визуально приятные фотки справа.Вы можете спросить, почему? Это потому, что пользователи обычно концентрируют внимание на верхнем левом углу веб-страницы.
UI / UX-дизайнеры могут создавать различные версии заголовков, но наиболее распространенная настройка включает ключевой текст или кнопки CTA слева от заголовка с визуально приятные фотки справа.Вы можете спросить, почему? Это потому, что пользователи обычно концентрируют внимание на верхнем левом углу веб-страницы.
3. Игривые курсоры
Игровые курсоры — это следующая одна из самых захватывающих тенденций веб-дизайна. Благодаря потрясающим визуальным эффектам и анимации игровые курсоры позволяют создавать совершенно новый, более захватывающий и динамичный опыт. Обычно он выглядит как бегунок мыши, который меняет свою форму и цвет или даже запускает анимацию при наведении курсора на некоторые объекты в пользовательском веб-интерфейсе.Эта тенденция может подарить вашим пользователям незабываемые впечатления от вашего сайта.
4. Динамическая прокрутка
Если вы хотите, чтобы ваш веб-сайт выглядел действительно интерактивным и «живым», динамическая прокрутка — это то, что может помочь вам успешно реализовать его. Это одна из самых популярных тенденций веб-дизайна, которая наступит в 2021 году. Эта тактика подразумевает применение разных скоростей прокрутки для переднего плана и фона вашего веб-сайта, чтобы создать впечатляющий трехмерный эффект для посетителей Интернета. Здесь вы можете увидеть еще один отличный пример динамической прокрутки, созданный Fireart.
Это одна из самых популярных тенденций веб-дизайна, которая наступит в 2021 году. Эта тактика подразумевает применение разных скоростей прокрутки для переднего плана и фона вашего веб-сайта, чтобы создать впечатляющий трехмерный эффект для посетителей Интернета. Здесь вы можете увидеть еще один отличный пример динамической прокрутки, созданный Fireart.
5. Пользовательские иллюстрации
Пользовательские иллюстрации — это то, что может помочь вам раскрыть индивидуальность вашего бренда в веб-дизайне. Они вызывают эмоции, создают впечатления и позволяют установить личную связь между брендом и посетителями сети. От банковского дела и здравоохранения до розничной торговли и разработки программного обеспечения, многие бренды из разных отраслей создают фирменный стиль иллюстраций и используют индивидуальные иллюстрации в дизайне веб-сайтов, чтобы выделиться среди сотен конкурентов.Проверьте, насколько гармонично иллюстрации могут дополнять ваше присутствие в онлайн-бизнесе, на примере дизайна веб-сайта, созданном Лоренцо Перничаро для Fireart Studio.
6. Цветовые тренды в 2021 году
Веб-дизайн МайкаВ 2021 году мы можем рассматривать как жирные, так и пастельные палитры как одну из тенденций веб-дизайна. Цветовой спектр, используемый на веб-сайте, в основном зависит от отрасли и предполагаемого воздействия на восприятие посетителя Интернета, поскольку многие компании осведомлены о силе психологии цвета и применяют цвета соответствующим образом.Например, если компания стремится убедить пользователей в своей надежности и надежности, рекомендуется использовать синие тона, поскольку они часто связаны с этими функциями. Просто подумайте о PayPal, Facebook, Twitter и других брендах, которые используют синюю палитру. Все они относятся к отраслям, в которых защита данных играет особую роль. Поэтому здесь особенно удачно применяется синий цвет.
7. Темный режим
OpenPhone by Dash Темный режим — следующая тенденция веб-дизайна, которую стоит здесь рассмотреть. Его по-прежнему любят и предпочитают многие пользователи по всему миру. Почему? Вероятно, потому что он предлагает множество преимуществ, таких как улучшенная доступность, увеличенное время автономной работы, меньшая нагрузка на глаза, элегантный дизайн и т. Д.
Его по-прежнему любят и предпочитают многие пользователи по всему миру. Почему? Вероятно, потому что он предлагает множество преимуществ, таких как улучшенная доступность, увеличенное время автономной работы, меньшая нагрузка на глаза, элегантный дизайн и т. Д.
Крупные бренды, такие как Google, уже осознали, что предоставление пользователям альтернативного варианта дизайна в темном режиме является ключом к успеху в цифровом мире. Это позволяет вам удовлетворить потребности более широкой целевой аудитории, завоевать их лояльность и предложить «темный» онлайн-опыт, которого нет у многих других компаний.
Коллаж
Веб-дизайн Андрея Коллаж — еще одна удивительная тенденция веб-дизайна, ожидаемая в 2021 году. Он добавляет больше аутентичности и уникальности дизайну веб-сайтов, позволяя брендам выделиться среди других компаний в жесткой цифровой конкуренции. Коллажи все чаще используются на веб-сайтах. Людям нравится видеть их во время своих веб-путешествий, поскольку это еще одно место в сети, где они могут переключить внимание с обычных операций и цифровой деятельности на произведение искусства и немного расслабиться.
Многие современные коллажи могут удивить своей парадоксальностью, неожиданными сочетаниями «реалий», то есть вырезками из изображений, необычным стилем.
Трехмерный и геометрический дизайн
–В СМЕСИ | Домашняя страница MadeByStudioJQАбстрактный дизайн, геометрические формы и трехмерные элементы займут место в 2021 году. По крайней мере, мы ожидаем их появления в сети в ближайшее время. В последние годы многие компании активно внедряют технологии AR и VR в свой веб-опыт.Он породил новую тенденцию — трехмерный дизайн, который, как ожидается, охватит Интернет в следующем году. Трехмерные изображения, видеоролики с 36 видами и анимация будут появляться на веб-сайтах еще чаще.
Более того, мы также увидим рост геометрического дизайна, который, как ожидается, станет особенно популярным в его трехмерной реализации. Сочетание этих двух тенденций приведет к чему-то новому и удивительному. Эта потрясающая тенденция к визуальному дизайну может значительно обогатить опыт пользователей сети и дать компаниям возможность создавать еще более выдающееся присутствие в сети.
Анти-дизайн
Веб-дизайн JipБудьте осторожны! Да, это не для всех. Это смелая, возмутительная и разрушительная тенденция веб-дизайна. Он нарушает все правила дизайна и предлагает нам нечто совершенно иное, чем все упомянутые в Adobe методы. Антидизайн — это продолжение популярного в 2020 году брутализма. Он противостоит поп-культуре и призывает к оригинальности, смелости и свободе. Речь идет о выходе из зоны комфорта в непредсказуемый, хаотичный и красивый цифровой опыт.
5 советов по созданию современного дизайна веб-сайтов
Хотите узнать, как сделать сайт современным? Мы подготовили эти 5 проверенных советов по созданию веб-сайта. Посмотрите их:
Будьте минималистичны
Алекс Маслий для Fireart Studio. Выбирайте контент с умом, не перегружайте страницы изображениями и видео, используйте полноэкранный дизайн и при необходимости используйте гамбургер-меню. Это отличное решение, если у вас большое меню и его невозможно сократить.
Чтобы лучше все понять, загляните на этот сайт. Не задерживайтесь там надолго — у вас могут начать болеть глаза, потому что Арнгрен — прекрасный пример плохого дизайна веб-сайта.
Не задерживайтесь там надолго — у вас могут начать болеть глаза, потому что Арнгрен — прекрасный пример плохого дизайна веб-сайта.
Он устарел и очень запутан — по нему практически невозможно ориентироваться, так как на сайте полно некачественных изображений, кнопок, ссылок и даже анимации. Быть похожим на Арнгрена — большая ошибка, поэтому мы рекомендуем сделать ваш сайт минималистичным.
Это не только удобно для пользователей — минимализм входит в число актуальных тенденций дизайна, поэтому ваш сайт также будет выглядеть современно и стильно.Взгляните на преимущества минималистичных веб-сайтов, чтобы убедиться, что они — правильный выбор:
- Минималистичные веб-сайты загружаются намного быстрее, чем сложные веб-сайты, перегруженные изображениями, видео и анимацией.
- Минималистичные веб-сайты выглядят более профессиональными и заслуживающими доверия.
- Минималистичные веб-сайты просты в навигации и использовании, что важно для пользователей.

- Минималистичные веб-сайты позволяют пользователям сосредоточиться на содержании.
У минималистичного дизайна нет недостатков, если только вы не создадите практически пустой веб-сайт с единственной кнопкой, скрывающейся где-то внизу стартовой страницы.Так что просто будьте умеренно минималистичны, и все будет хорошо.
Используйте видео для фонового заголовка
M. Редакция сайта Фон Анимация от Жени РынжукМаркетологи, использующие видео, увеличивают доход на 49% быстрее, чем те, кто предпочитает не заниматься видеоконтентом. Это довольно очевидно, поскольку видео является одним из самых популярных типов контента. Однако мы здесь не для того, чтобы рекомендовать вам использовать видео при разработке своего веб-сайта. Нет, мы дадим вам более конкретный совет о том, как создать современный веб-сайт.Используйте видео в качестве фонового заголовка вашего сайта. Такой трюк сейчас очень популярен, поэтому, если вы хотите приобщиться к современным тенденциям, следуйте нашей рекомендации.
Вы также можете выбрать полноэкранное видео, но в этом случае убедитесь, что оно не отвлекает ваших пользователей от контента. В противном случае даже самое интересное видео может испортить впечатление пользователей о вашем сайте и, как следствие, повлиять на ваш бизнес.
Обратите внимание на типографику
Веб-дизайн Sajon для Fireart StudioНикто не будет счастлив изучать ваш контент, если его трудно читать.Неправильный цвет шрифта — одна из самых частых и очевидных ошибок, но не единственная. Ознакомьтесь с нашими советами по работе с типографикой, чтобы создать действительно стильный и привлекательный дизайн:
- Выберите шрифт, который будет отражать идею вашего сайта. Например, нелогично использовать забавный шрифт для серьезного сайта, посвященного медицинским исследованиям.
- Выберите уникальный шрифт, который поможет вашим пользователям легко идентифицировать вас среди ваших конкурентов.
- Текст должен читаться без проблем, поэтому выбирайте подходящий размер шрифта.Используйте разные размеры для текста и заголовков — этот трюк улучшит структуру текста и, следовательно, его читабельность.
- Используйте адекватный межстрочный интервал — не оставляйте слишком много места между линиями, но и не располагайте их слишком близко друг к другу.
- Не используйте слишком много разных цветов. Лучше остановиться только на нескольких из них; в противном случае ваш сайт превратится в раздражающую радугу.
Использовать призрачные кнопки
Элементы и формы пользовательского интерфейса 💎 Диана ПалавандишвилиКнопки-призраки имеют цветную рамку и не имеют цветной заливки.Такие прозрачные кнопки являются одними из самых популярных идей современного дизайна веб-сайтов, и они могут быть действительно хорошим выбором, если ваш сайт будет иметь минималистичный дизайн. Однако с этими кнопками нужно быть очень осторожными, так как иногда их трудно обнаружить. А что происходит с пользователями, когда они не могут найти нужную кнопку? Собственно, они уходят. Итак, вот несколько рекомендаций по правильному использованию призрачных кнопок:
- Кнопки должно быть легко найти, поэтому размещайте их там, где пользователи ожидают их увидеть, или рядом с чем-нибудь заметным.Например, было бы здорово разместить кнопку-призрак рядом с призывом к действию.
- Выбирайте фон с умом. Если сразу за призрачной кнопкой есть очень яркое изображение, пользователям может быть трудно его найти.
- Используйте правильные цвета для границы и текста кнопки. Если сделать правильный выбор, кнопка станет более заметной, а значит, и полезной.
- Проверьте свои призрачные кнопки, чтобы убедиться, что они работают должным образом и хорошо выглядят как на настольном компьютере, так и на мобильных устройствах.
Перейти к веб-дизайну на основе карточек
Архитектура сайта OliurДизайн карточек — еще один популярный тренд, и, в отличие от кнопок-призраков, у него нет недостатков. Итак, каждая карточка содержит изображение или значок и немного текста (название продукта, основную информацию о нем и т. Д.). Вот некоторые преимущества дизайна карты:
- Карточки хорошо смотрятся на любом экране, поэтому вам не придется беспокоиться о том, что с мобильной версией вашего сайта что-то пойдет не так.
- Карты не содержат много информации, поэтому их легко читать. Карты
- просты в навигации, что важно, если вы не хотите терять своих пользователей. Карты
- довольно универсальны — их можно использовать практически для любого типа контента.
Карты — отличный выбор, вам нужно только правильно их спроектировать. Качественные изображения, подходящий текст и правильный интервал — вот три основных момента, на которые следует обращать внимание при работе над дизайном карточек.
5 примеров лучшего современного веб-дизайна
Список советов по современному веб-дизайну составлен, самое время показать вам самые интересные образцы. Итак, начнем с первого примера дизайна веб-сайта.
Салат и Ко
Веб-сайт Lettuce & CoLettuce & Co — компания, которая организует свадьбы, дни рождения и другие мероприятия. Он следует нескольким рекомендациям по созданию современного дизайна веб-сайта, которые мы давали в первой части статьи.Во-первых, он довольно минималистичный — вы не увидите много контента на стартовой странице — только несколько высококачественных изображений, немного текста и гамбургер-меню с правой стороны.
Сайт не перегружен контентом, поэтому ориентироваться на нем чрезвычайно легко.
Во-вторых, тоже хороши размер, цвета и тип шрифтов. В общем, с типографикой проблем нет. Здесь ничего не режет глаз — сайт выглядит действительно профессионально, стильно и надежно.
Brit + Co
Веб-сайт Brit + CoBrit + Co — один из самых замечательных примеров веб-дизайна.Это медиакомпания для женщин, и они очень мудро использовали дизайн карточек. Проверьте их стартовую страницу — карточки хорошо организованы, поэтому сайт не выглядит беспорядочным. Напротив, ориентироваться здесь очень просто. Сами карточки имеют простой, но очень красивый дизайн, а содержание очень легко читается благодаря правильным шрифтам и интервалам.
Керамика Денин
Веб-сайт Deneen PotteryDeneen Pottery производит керамическую посуду, и ее веб-сайт выглядит великолепно. Есть классный заголовок видео, который объясняет, чем занимается эта компания.Ролик не отвлекает от контента — он просто отлично помещается на сайте. Кроме того, есть довольно большая кнопка-призрак, и ее очень легко найти благодаря ее размеру и расположению.
Находится прямо перед видео, рядом с красочной кнопкой CTA. Контраст между ними привлекает внимание, поэтому эта призрачная кнопка не остается незамеченной. Шрифты и интервалы выглядят хорошо, а гамбургер-меню в правой части стартовой страницы скрывает множество ссылок. Благодаря этому сайт выглядит хорошо организованным и профессиональным.
Мартышка
Веб-сайт MarmosetMarmoset — один из самых интересных примеров современного веб-дизайна. Это все о поиске музыки, лицензировании и некоторых других вещах, связанных с музыкой. Его дизайнеры использовали кнопки-призраки, но у них хорошее расположение и фон, поэтому у пользователей нет проблем с навигацией. На некоторых страницах также использовался карточный дизайн. Каждая карточка состоит из изображения и короткого названия, и интервалы между карточками допустимы. Кроме того, нет никаких проблем со шрифтами — контент, предлагаемый на этом сайте, читается.
Москот
Веб-сайт MoscotВ Moscot вы можете купить красивые очки и насладиться действительно стильным дизайном. Просто загляните на их сайт и проверьте шрифты — они броские и узнаваемые! То же самое и с цветами. Кроме того, все ссылки и контент хорошо расположены, поэтому на страницах нет беспорядка. В шапке нет видео, но вы все равно можете найти его на стартовой странице — просто прокрутите немного, и вы его увидите.
Надеюсь, этот современный веб-дизайн вдохновит вас на эксперименты с вашим проектом.
Создание современного веб-дизайна — что теперь?
Итак, вы уже знаете, как создать модный дизайн веб-сайта, и у вас есть несколько примеров современного веб-дизайна, которые могут вдохновить вас. Мы надеемся, что это современное руководство по дизайну веб-сайтов поможет вам создать мощный онлайн-бизнес в 2021 году.
Но если у вас есть дополнительные вопросы или вы ищете способ воплотить свою блестящую идею в лучший современный дизайн веб-сайта, мы с нетерпением ждем вашего ответа. Свяжитесь с нами, и мы будем рады предоставить вам любые необходимые услуги современного веб-дизайна.
Обновление:
WordPress Конструктор сайтов | Создайте сайт своей мечты — WordPress.com
Создайте веб-сайт, который будет расти вместе с вами, за несколько простых шагов.
Так что вы можете сосредоточиться на том, чтобы делиться своей работой, расширять аудиторию и даже зарабатывать деньги.
Начать строительство.
Возможности безграничны.
WordPress.com дает вам все строительные блоки для создания веб-сайта для любого типа бизнеса.Выбирайте из 60 стилей в зависимости от контента и функциональности, которые вам нужны, а также от потребностей вашего веб-сайта. Кроме того, их легко интегрировать с уже полюбившимися вам сервисами, такими как Eventbrite, Pinterest, OpenTable и Calendly, Mailchimp, YouTube и другими.
Настройте это.
Идентичность бренда и эффективность бизнеса в одном.
Редактор блоков WordPress.com предоставляет полную настройку на кончиках ваших пальцев. Сохраняйте простоту с настройками по умолчанию. Подключайтесь к своему бренду с помощью настраиваемых вариантов макета для вашего веб-сайта.Как бы вы ни создавали, редактор блоков позволяет легко перетаскивать элементы страницы, настраивать размеры шрифтов и цветовые схемы, пока ваш веб-сайт не будет соответствовать вашему видению.
Поделитесь своей работой.
Публикуйте практически все, что угодно, и расширьте свою аудиторию.
От ведения блога и подкастинга до демонстрации портфолио или услуги или даже предложения занятий или мероприятий — WordPress.com позволяет легко разместить вашу работу там, с инструментами практически для любого формата контента. Затем поделитесь им с друзьями и подписчиками, отправьте в виде информационного бюллетеня или распространите его по социальным каналам и платформам контента.Взаимодействуйте с вашим сообществом по мере его роста. Самое приятное: все, от контента до аудитории, принадлежит вам.
Монетизируйте свой сайт.
Превратите посетителей сайта в платежеспособных клиентов.
А теперь пора начинать зарабатывать. А блок платежей WordPress.com делает это простым и удобным. Создавайте и вставляйте кнопки оплаты кредитной и дебетовой картой прямо на свой сайт. Затем безопасно принимайте платежи на своем веб-сайте практически за что угодно — физические предметы, цифровые загрузки, членство, услуги, пожертвования и даже чаевые.
Стоимость веб-сайта для малого бизнеса (обновление 2022 г.)
Все сводится к сколько работы нужно .
В частности, 2 фактора, определяющие объем работы, — это размер и сложность вашего сайта.
Это означает, что красивый профессиональный 10-страничный информационный веб-сайт со стандартной настройкой будет стоить меньше, чем тщательно настроенный 50-страничный сайт со всеми навороченными функциями.
В реальных долларах стоимость создания веб-сайта для малого бизнеса может составлять менее 1000 долларов или более 10000 долларов.
Это большой ценовой диапазон. Итак, давайте разберемся, чтобы вы могли получить реалистичную оценку того, сколько будет стоить проектирование и разработка вашего веб-сайта .
ПРИМЕЧАНИЕ: Информация ниже относится к малому / среднему бизнесу . Он не предназначен для крупных корпораций с большими карманами, в которых штатные сотрудники, занимающиеся проектированием, разработкой и управлением их веб-сайтами, получают зарплату от 80 до 120 тысяч долларов в год.
2 варианта (с ценой) для проектирования и разработки веб-сайта для малого бизнеса
ВАРИАНТ 1. Нанять специалиста
Если вы очень заняты своим бизнесом и / или технологии не для вас, тогда вам нужно нанять кого-нибудь, чтобы создать для вас сайт. Это так просто.
Однако, если вы выполняли поиск в Интернете и посещали сайты дизайнеров / разработчиков веб-сайтов, вы, вероятно, встретили:
- Цены вообще не указаны.
- Цены по всей карте, от смехотворно дешевых до безумно дорогих.
Хорошая новость заключается в том, что мы засучили рукава и провели для вас исследование относительно того, сколько будет стоить создание (или редизайн) веб-сайта для малого бизнеса в 2022 году.
Для компетентных, опытных веб-дизайнеров, которые указали свои цены, мы обнаружили, что текущая ставка в 2022 году для создания современного профессионального веб-сайта для малого бизнеса обычно составляла $ 4000-10 000 , но может достигать $ 20 000 (или больше) в зависимости от от количества страниц на сайте и количества требуемых настроек.
Дизайн веб-сайтов и разработка веб-сайтов . Дизайн веб-сайтов и разработка веб-сайтов часто используются как синонимы, но это две очень разные вещи. Дизайн веб-сайта — это как работать с архитектором над созданием чертежа для вашего дома. Разработка веб-сайта — это все равно что работать с подрядчиком, чтобы на самом деле построить ваш дом. Приведенные выше сметные цены на 2022 год относятся к дизайну веб-сайтов *, а также * разработке веб-сайтов (т.е. полная стоимость по системе «все включено»).
Теперь, когда у вас есть приблизительное представление о том, сколько стоят вещи, мы подробнее рассмотрим конкретные факторы, влияющие на стоимость создания веб-сайта для малого бизнеса:
- Объем страницы . Допустим, фирма по веб-разработке предлагает пакет из 10 страниц за 3500 долларов, но вашему сайту нужно 25 страниц — сколько это будет стоить дополнительно? Хорошее практическое правило — добавлять около 100 долларов за страницу за каждую страницу сверх того, что входит в стандартный пакет веб-сайта.В этом примере добавление 15 страниц (к 10 страницам, входящим в стандартный пакет веб-сайта) будет стоить 1500 долларов. Добавьте эту сумму к исходной базовой цене в 3500 долларов, и пересмотренная сумма составит 5000 долларов. Разумеется, каждая ситуация будет отличаться, но, по крайней мере, это дает вам разумную оценку затрат, основанную на общих ценах в отрасли на 2022 год.
- Индивидуальный макет сайта . Каждый веб-сайт начинается с темы или шаблона. Никто больше не кодирует веб-сайт полностью с нуля. Это слишком трудоемко и дорого.Шаблон или тема часто доставляют вам 50–60% пути к финишу, но все еще требуется множество настроек и кодирования, чтобы ваш сайт выглядел и функционировал так, как вы этого хотите. Чем больше требуется настройки и кодирования, тем выше стоимость. Шаблоны и темы — основная причина, по которой вы часто можете создать профессиональный веб-сайт для малого бизнеса стоимостью от 4 000 до 10 000 долларов вместо 15 000-20 000 долларов и более.
- Пользовательские изображения и графика . Необычные изображения и графика могут придать вашему сайту неповторимый вид, но за это приходится платить.Сложные визуальные эффекты часто требуют специального программного обеспечения для редактирования, не говоря уже о таланте специалиста по индивидуальному графическому дизайну.
- Пользовательский логотип . Пользовательский логотип, хотя и не обязателен, может стать хорошим дополнением к любому веб-сайту. Пользовательский логотип на ступеньку выше повышает фактор доверия. Чтобы получить прилично выглядящий профессионально разработанный логотип в 2022 году, рассчитывайте заплатить где-то в диапазоне от 500 до 1000 долларов.
- Индивидуальное программирование. Иногда вы можете найти плагин WordPress, обеспечивающий именно ту функциональность, которая вам нужна, прямо из коробки (т.е. карусель изображений, портал членства, калькулятор платежей и т. д.). В других случаях для того, чтобы заставить ваш сайт делать то, что вы хотите, требуются серьезные методы проб / ошибок и тестирования. В идеальном мире все было бы по принципу plug-and-play и работало бы идеально с первого раза, но это случается редко. Обычно требуется изрядное количество доработок и тестирования, чтобы все работало должным образом.
- Количество изменений проекта . Большинство проектов веб-сайтов начинаются с первоначального концептуального дизайна (вроде черновика), затем обычно проводится 1 или 2 раунда пересмотра дизайна, чтобы все было правильно.Некоторые дизайнеры веб-сайтов предлагают до 3-5 раундов доработки дизайна. Технически дизайнер веб-сайтов может предложить столько раундов доработки дизайна, сколько они захотят. Но имейте в виду, что каждая итерация дизайна увеличивает общую стоимость проекта. По моему опыту, в 99% случаев более чем достаточно 2 раундов пересмотра дизайна.
- Разработка контента веб-сайта (копирайтинг) . Твердый, продуманный и убедительный контент — основа любого хорошего веб-сайта. Если вы запускаете новый сайт, но у вас еще нет контента, его нужно развивать.Если у вас есть сайт, но его содержание неактуально, устарело или устарело, его необходимо доработать, улучшить… возможно, даже переработать. За прошедшие годы я обнаружил, что препятствием №1 к запуску веб-сайта является разработка контента. Наши клиенты борются с этим, потому что это отнимает много времени и сложно сделать. Вот почему несколько лет назад мы начали предлагать профессиональные услуги копирайтинга для наших предложений по дизайну и разработке веб-сайтов. Да, вы хотите, чтобы ваш веб-сайт выглядел современно и стильно, но именно содержание вашего веб-сайта движет иглу.
Re: цены на сайте…
СОВЕТ ПРОФЕССИОНАЛА № 1 : Если вы хотите нанять профессионала, который поможет вам с вашим веб-сайтом, но вы не чувствуете, что можете позволить себе единовременный платеж, посмотрите, предлагают ли они финансирование . Таким образом, вы получите действительно хороший веб-сайт * прямо сейчас *, который поможет развитию вашего бизнеса, но не опустошит ваш банковский счет.
СОВЕТ ПРОФЕССИОНАЛА № 2 : Будьте осторожны с бюджетными ценами. Необычно низкие цены часто оборачиваются некачественной обработкой, неприятными впечатлениями или пятаками, которые омрачают вас каждой мелочью.Как говорится, получаешь то, за что платишь.
ВАРИАНТ 2: Попытка сделать это самостоятельно (DIY)
Если у вас есть базовые представления о веб-технологиях и вы хорошо справляетесь с работой самостоятельно, вы можете полностью создать свой собственный веб-сайт.
Сырье, которое вам понадобится, не слишком дорогое:
- Доменное имя : 10–12 долларов в год за регистрацию нового домена. Есть миллион регистраторов на выбор. Я предпочитаю NameCheap.com.
- Хостинг веб-сайтов : Стоимость стандартного веб-хостинга от таких компаний, как BlueHost или HostGator, колеблется примерно от 100 долларов в год до 300-500 долларов США в год за более надежный веб-хостинг от таких компаний, как WPengine или SiteGround, что действительно не нужно, пока вы сайт получает большие объемы трафика (т.е. более 100 000 посетителей в месяц), и тогда вы можете перейти на веб-сервер с большей мощностью. ПРИМЕЧАНИЕ : Для более глубокого погружения в хостинг веб-сайтов, а также для тщательного сравнения некоторых популярных провайдеров веб-хостинга, ознакомьтесь с этой замечательной работой наших друзей в Crazy Egg.
- SSL-сертификат. Даже если вы не планируете продавать товары напрямую со своего сайта, вы все равно захотите защитить свой сайт с помощью протокола HTTPS. Вот статья, которую я написал, объясняя HTTPS простым английским языком.Вы можете получить сертификат SSL всего за 10 долларов в год или от 200 до 300 долларов в год. Делайте покупки вокруг, но не покупайте больше, чем вам действительно нужно. ОБНОВЛЕНИЕ : Некоторые компании, предоставляющие веб-хостинг, теперь предлагают бесплатный сертификат SSL в качестве стимула для размещения вашего сайта с ними.
- Премиум тема для сайта . 100-150 долларов. Есть сотни, если не тысячи тем на выбор. Некоторые бесплатные, некоторые платные. Я призываю вас потратить несколько баксов и получить качественную тему. Не экономьте здесь. Позже ты меня поблагодаришь.Мы экспериментировали со многими темами веб-сайтов на протяжении многих лет, и те, которые мы сейчас используем исключительно, как для нашего собственного сайта, так и для сайтов наших клиентов, взяты из StudioPress — отличный дизайн + надежное кодирование.
- Плагины премиум-класса . 100-200 долларов. Как и в случае с темами веб-сайтов, вы обычно получаете то, за что платите. Сделайте себе одолжение и вложите несколько долларов, чтобы получить качественные плагины. Например, два премиальных плагина, которые мы используем почти на каждом сайте, который мы создаем, — это Gravity Forms и Envira Gallery. Да, есть много бесплатных плагинов, и многие из них очень хороши.Но есть также множество плохих плагинов, которые не работают так, как рекламируется, и будут тратить кучу вашего времени. Так что будьте осторожны.
- Стоковые фото . Если вы хороший фотограф или у вас уже есть качественные изображения для вашего сайта, то все готово. Но есть вероятность, что вам нужно будет купить несколько изображений, чтобы немного украсить свой сайт. Мы рекомендуем два места: BigStockPhoto.com и iStockPhoto.com. У них много высококачественных изображений без лицензионных отчислений по разумным ценам. В большинстве случаев вы, вероятно, можете получить все, что вам нужно (по крайней мере, на начальном этапе) за 50-200 долларов.После этого вы просто покупаете то, что вам нужно, по мере развития вашего сайта. ОБНОВЛЕНИЕ: вот сайт изображений, о котором мы только что узнали, где вы можете получить бесплатные изображения высокого разрешения без лицензионных отчислений для своего веб-сайта >> Burst (из Shopify). Единственный недостаток — ограниченный выбор. Но изображения, которые у них есть, очень хорошие. ВАЖНО : Никогда и никогда просто не копируйте / вставляйте изображения из других источников на свой сайт, если вы не на 100% уверены, что у вас есть разрешение. В противном случае на вас могут подать в суд. Будьте осторожны и просто купите свои изображения — это дешевле, чем судебный процесс, — и вы будете спать лучше.
- Образование . 25-300 долларов. Если вы не работаете над веб-сайтами каждый день, вам, вероятно, придется купить несколько книг или пройти один или два онлайн-курса, чтобы изучить Photoshop, язык кодирования HTML / CSS и т. Д., Чтобы освоить одну или несколько областей. дизайна и разработки веб-сайтов.
В целом, вы реально оцениваете примерно $ 300-600 затрат на начало работы.
Очевидно, что основная стоимость варианта DIY — это ваше время .
Даже для «простого» сайта не удивляйтесь, если у вас уйдет 20-40 часов на создание чего-то достойного качества, которым вы можете гордиться. И это при условии, что вы уже немного знакомы с тем, как создать веб-сайт. Если вы новичок в этом вопросе, умножьте полученное время на 2 или 3 раза. Я не преувеличиваю.
Создание современного, хорошо спроектированного веб-сайта требует гораздо больше времени, чем думает большинство людей. Но если у вас сейчас больше времени, чем денег, и вас не перегружают веб-технологии, подход «сделай сам» — вполне жизнеспособный вариант.
Стоимость обновлений, обновлений, технического обслуживания и лицензий веб-сайта
После запуска вашего веб-сайта ваша работа не будет сделана.
Так же, как покупка дома, вам нужно вкладывать время, силы и деньги в его содержание.
Например, у вас будет годовой платы за хостинг и обслуживание и, возможно, годовой платы за лицензию за премиальные плагины и услуги.
Скорее всего, вы будете покупать новые изображения по мере обновления и расширения своего сайта.
Вы можете добавить сотрудников или нанять фрилансеров, которые помогут вам в создании нового пользовательского веб-контента или видеороликов, чтобы активизировать ваши маркетинговые усилия.
Ваш сайт также требует постоянного технического обслуживания для установки обновлений и исправлений безопасности для основных файлов WordPress и плагинов WordPress для защиты вашего сайта от взлома. Да, даже сайты малого бизнеса становятся мишенью для хакеров.
Если вам удобно выполнять эти обновления самостоятельно, отлично. Но иногда регулярные обновления ломают ваш сайт, поэтому вам нужно знать, что делать, если / когда это произойдет.Вы готовы иметь дело с…
(Актуальные скриншоты ниже.)
Вам также понадобится внешняя система резервного копирования , чтобы ваш веб-сайт можно было быстро восстановить в случае катастрофического отказа оборудования или программного обеспечения (или ошибки пользователя!), Приводящего к сбою вашего сайта. Извините за тревогу, но такие вещи действительно случаются.
Если вы предпочитаете не заниматься грязным, закулисным техническим обслуживанием своего сайта, вы можете приобрести план обслуживания веб-сайта за 40–300 долларов в месяц в зависимости от необходимых вам услуг.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ : Вы можете избежать ежегодных лицензионных сборов, работая с веб-разработчиком, у которого есть лицензия разработчика на премиальные плагины WordPress, используемые на вашем сайте. Другими словами, лицензия их разработчика покрывает ваши годовые лицензионные сборы. Например, плагин премиум-формы, такой как Gravity Forms, имеет годовую лицензионную плату в размере 59 долларов в год. Плагин галереи изображений премиум-класса, такой как Envira Gallery, будет стоить вам 69 долларов в год. Но наши клиенты избегают этих ежегодных сборов, потому что они покрываются нашей лицензией разработчика.
По мере роста и развития вашего бизнеса, вашему веб-сайту может потребоваться более сложная функциональность. Если вы можете реализовать эти технические обновления самостоятельно, отлично. В противном случае обычная ставка на 2022 год для найма компетентного, опытного веб-разработчика составляет 100-125 долларов в час.
Дорогие ошибки в дизайне и разработке веб-сайтов, которых следует избегать
С момента создания моего первого веб-сайта в 1999 году я потратил ТОННУ времени и денег на:
- Неисправная техника . Тема и плагины, которые вы используете для создания своего сайта, имеют значение.Некачественное, непроверенное кодирование может привести к угрозам безопасности, несовместимости программного обеспечения и нестабильности сайта. Выбирайте проверенные, известные бренды, которые постоянно тестируют и поддерживают свою продукцию. Используйте высококачественные цифровые компоненты, иначе вы можете постоянно ремонтировать свой сайт или, что еще хуже, перестраивать весь сайт с нуля.
- Некомпетентные идиоты . Остерегайтесь придурков, которые знают ровно столько, чтобы сделать их опасными. Несколько лет назад я нанял субподрядчика, чтобы он помог с индивидуальным программированием большого проекта.Через несколько недель работы над проектом стало ясно, что он не знает, что делает. Он хорошо говорил, но ничего не мог сделать. Поэтому я уволил его и сократил наши убытки — но только после того, как потратил драгоценное время и деньги на проект с установленным сроком. Сделайте все возможное, чтобы тщательно проверить людей, прежде чем нанимать их.
- Плохая консультация и информация . Это стоило мне больше времени и денег, чем что-либо еще. Я никогда не верну десятки тысяч долларов и годы своей жизни. Это не всегда было напрямую связано с дизайном и разработкой веб-сайтов.Иногда это были вспомогательные вещи, такие как SEO, реклама в Google, маркетинг в Facebook, контент-маркетинг, развитие бизнеса и т. Д. По большей части это была шумиха и болтовня, которые не приносили результатов, как рекламируется. Итог, , если это звучит слишком хорошо, чтобы быть правдой, вероятно, так оно и есть. Нет волшебных пуль. Успех требует времени, усилий и настойчивости. Период.
Не нужно повторять эти ошибки.
За и против: подход к созданию веб-сайта профессионального специалиста по сравнению с самостоятельным подходом
Наем специалиста
ПРОФИ:
- Нет необходимости тратить часы, дни или недели на изучение технологий, необходимых для создания и управления веб-сайтом.
- Вы получите современный профессиональный веб-сайт, которым вы гордитесь… такой, который точно представляет вашу компанию и ваш бренд.
- Посетители получат хорошее впечатление на всех устройствах — настольных компьютерах, планшетах и мобильных устройствах.
- Они могут помочь вам управлять своим сайтом после его запуска.
- Они могут разработать содержание вашего сайта и преодолеть проклятие знаний . Проклятие знания — это когда вы не можете вспомнить, что значит , а не , знать все, что вы знаете.Таким образом, вы опускаете важную информацию на своем сайте, потому что предполагаете, что все уже знают то, что вы знаете, — хотя на самом деле это не так.
- Они могут порекомендовать идеи и помочь избежать ловушек, о которых вы, возможно, даже не подумали
Минусы:
- Потребуются вложения в несколько тысяч долларов (скорее всего, в диапазоне от 3 до 10 тысяч долларов), чтобы создать новый сайт с нуля или изменить дизайн существующего.
- Если вы не разбираетесь в веб-технологиях, вы будете в некоторой степени зависеть от дизайнера / разработчика веб-сайта, который будет управлять своим сайтом после его запуска.
Сделай сам
ПРОФИ:
- Если у вас сейчас больше времени, чем денег, создание собственного веб-сайта будет дешевле, чем найм профессионального дизайнера / разработчика веб-сайтов.
- Вы можете использовать конструктор сайтов, такой как Wix или Squarespace, чтобы запустить простой, прилично выглядящий сайт в течение дня или двух. Тарифы Wix в настоящее время варьируются от 13 до 39 долларов в месяц. Тарифы SquareSpace варьируются от 12 до 40 долларов в месяц.
- Без задержки. Любые изменения или обновления вашего сайта после его запуска могут быть внесены мгновенно.
Минусы:
- Если вы не в курсе текущих тенденций в дизайне веб-сайтов, ваш веб-сайт может выглядеть дилетантским и негативно повлиять на восприятие вашей компании.
- Создание веб-сайта может показаться грандиозной задачей, поэтому откладывать на потом недели или месяцы — обычное дело. Если отвращение к созданию вашего сайта достаточно велико, ваш сайт может вообще никогда не быть построен.
- Это занимает невероятно много времени. Возможно, вам придется потратить 2-4 часа или больше на изучение того, как заставить что-то работать на вашем веб-сайте, когда опытный дизайнер / разработчик веб-сайтов может выполнить эту конкретную задачу за 5-10 минут.
Ярлык для создания отличного веб-сайта
Наймите кого-нибудь.
Да, я пристрастен, но я также честен. Создание современного профессионального веб-сайта, который привлекает потенциальных клиентов и способствует продажам для вашего бизнеса, намного сложнее и требует много времени, чем думает большинство людей.
Если сейчас не хватает средств и подход «сделай сам» к созданию веб-сайта вашей компании — ваш единственный вариант, тогда просто сделайте все, что в ваших силах.
