Web-дизайн 2020 года: какие тренды нас ждут?
Профессиональный веб-дизайн выполняет очень много функций. Он привлекает внимание, вызывает доверие посетителей, упрощает им пользование сайтом. Но для того, чтобы все функции выполнялись в полной мере, дизайн должен быть еще и современным. Ведь никто не заинтересуется скучным ресурсом.
Существуют определенные тренды веб-дизайна, которые меняются в течении определенного времени и отображают современные веяния в этой области и потребности юзеров. Сегодня мы перечислим 20 трендов, используя которые можно освежить внешний вид страниц интернет-ресурса и привлечь внимание пользователя.
Необычные цветовые сочетания
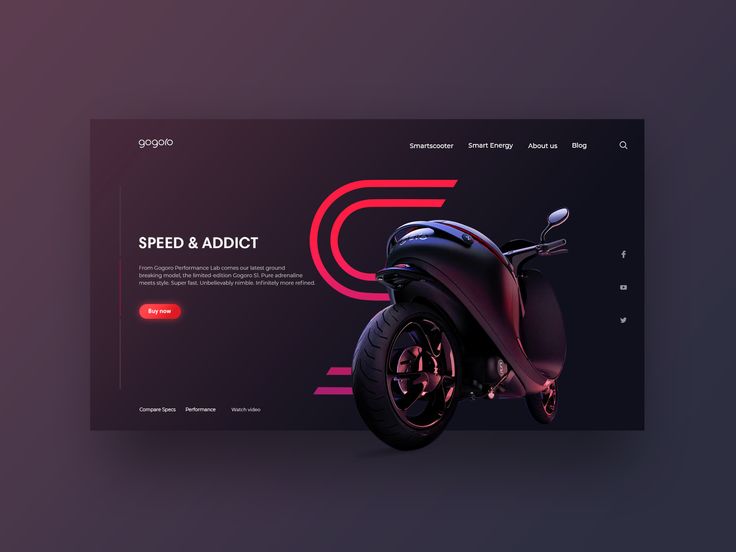
Используя нетривиальные, а иногда даже рискованные цвета в оформлении сайта, бренд выделяется среди конкурентов. Применение ярких, смелых оттенков, магнитом притягивает взгляд посетителей. Это тесно связано с развитием потребительских технологий. Большинство пользователей предпочитают смартфоны, планшеты и ноутбуки с экранами с точной цветовой передачей, которые даже усиливают эффект от картинки.
Помимо этого, необычные решения отображают концепцию бренда, демонстрируя его актуальность, смелость, а иногда даже эксцентричность. Если целевая аудитория, посещающая веб-сайт, ценит эти качества – присмотритесь к этому тренду.
Дуплекс
Эта новомодная техника все чаще используется современными веб-дизайнерами. Состоит в использовании только двух цветов, которые сочетаются между собой в разных пропорциях. Такой прием давно используется в типографии.
Если планируется редизайн сайта, то эта технология незаменима – она позволяет в быстрые сроки преобразить ресурс буквально до неузнаваемости.
Градиент
Мода циклична, в том числе в сфере дизайна сайтов. Так случилось с градиентами – в последнее время они были не так актуальны, но в прошлом году снова стали популярны. В 2020 приветствуется использование многотонных переходов, цвета могут быть как насыщенными, так и приглушенные. Не менее выигрышным смотрится классическое сочетание двух гармоничных оттенков.
Использование текстур
Выглядит необычно, интересно и свежо. Самые узнаваемые текстуры – дерево и металл. Их можно миксовать между собой для достижения более оригинального эффекта. Они используются в качестве фона, для окрашивания фона отдельных элементов или непосредственно как отдельное изображение.
Минимализм
Простота, отсутствие лишних деталей, использование понятных цветов – все это упрощает пользователю изучение информации, ведь он не отвлекается. Лаконизм в фоне позволяет выделить главное, простой дизайн ускоряет процесс совершения действия посетителем. Во многих случаях этот тренд делает ресурс более привлекательным, чем макеты со множеством деталей. Это самый практичный дизайн из всех!
Живые элементы дизайна
Присутствие движения на экране делает веб-ресурс более современным. Анимация и 3D-эффекты способствуют визуализации данных, привлекают внимание посетителей и задерживают их на сайте. В отличии от использования видео, такие элементы не перегружают сайт, благодаря чему страницы загружаются достаточно быстро, чтобы не упустить потенциального клиента.
Также анимация может давать юзеру подсказки и мотивировать его совершить действие: кликнуть, перейти на другую страницу, сделать заказ и т.д. Таким образом, оживив ресурс анимацией и 3Д-компонентами, можно повысить конверсию.
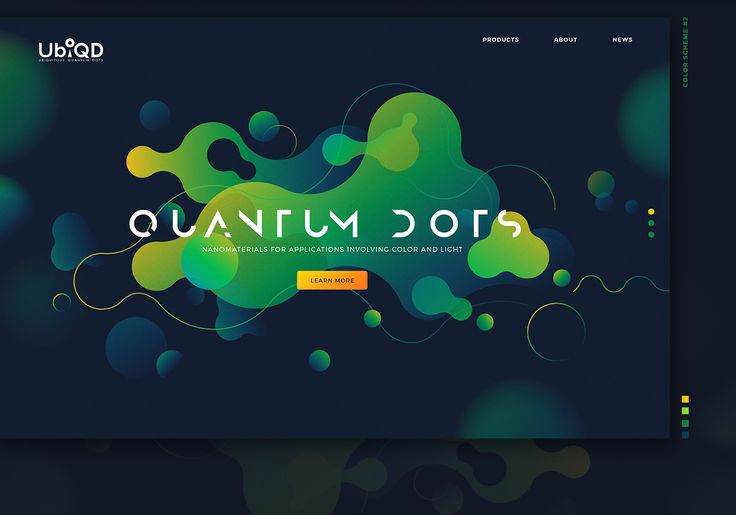
Анимация на фоне
Легкие двигающиеся элементы на фоне, которые оживляют ресурс и задерживают внимание гостя – один из самых простых трендов в дизайне. Это может быть все, что угодно: волны, пузырьки, капли и т.д. Главное выбрать такой эффект, который будет дополнять общую концепцию, а не отвлекать пользователя и раздражать зрение.
Объем
Использование теней, чтобы добавить плоским объектам объема, обязательно для каждого современного сайта. Это оживляет изображения, делает их реалистичными и привлекательными.
Правильные фото
Если на сайте есть возможность использовать фотоснимок, а не описывать словами – этим нужно воспользоваться. Наибольшей популярностью пользуются спонтанные фото – без постановки и обработки. Они вызывают доверие и создают непринужденную атмосферу на сайте. Также рекомендуется использовать панорамные, экстраординарные снимки. В ТОПе находятся color-gel фотоснимки – сейчас это очень модно, ведь такого эффекта нельзя достигнуть даже при обработке!
Также рекомендуется использовать панорамные, экстраординарные снимки. В ТОПе находятся color-gel фотоснимки – сейчас это очень модно, ведь такого эффекта нельзя достигнуть даже при обработке!
Нарисованные вручную элементы
Нашлось в трендах место и творчеству. Иллюстрации, нарисованные от руки, помогают создать уникальный дизайн сайта. Вы будете точно уверены, что такого нет ни на одном другом ресурсе! Рисунки могут быть самыми разными: от каллиграфических надписей до карикатур, что делает этот метод оформления универсальным.
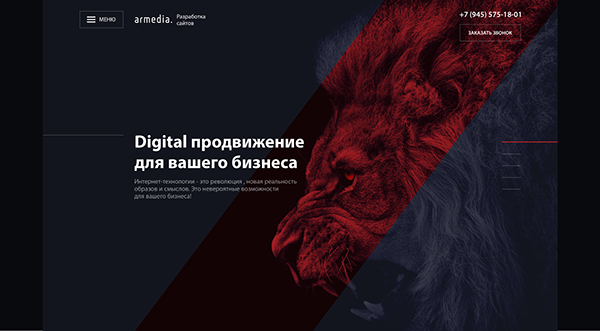
Брутализм
Брутальный стиль достоин отдельного внимания. Чтобы создать этот модный веб-дизайн, используются квадратные и угловатые формы. Здесь нет плавных линий и мелких элементов. Благодаря тому, что дизайн не перегружен, сайт остается достаточно функциональным. Другие отличительные черты стиля: крупный размер блоков, использование сдержанных цветов, жирные и крупные шрифты заголовков.
Нежность и легкость
Это противоположный предыдущему способ оформить страницы сайта. Здесь используются плавные линии, мягкие тени, нежные пастельные тона. Такое оформление выглядит легким и воздушным, не перегружая зрение посетителя. Это отличная идея, чтобы создать продающий веб-дизайн.
Здесь используются плавные линии, мягкие тени, нежные пастельные тона. Такое оформление выглядит легким и воздушным, не перегружая зрение посетителя. Это отличная идея, чтобы создать продающий веб-дизайн.
Назад в будущее
Так как сейчас во многих сферах на пике популярности тематика ретро, например, в одежде и музыке, сайты не остались в стороне. Использование ретро-стиля становится все более популярным. В оформлении используются узоры и цвета, которые были популярны в 80-х и 90-х – кислотный тон, резкий контраст, характерные шрифты. О чем мы и говорили: мода – циклична!
Необычный экран загрузки
Переходя с одной страницы на другую, посетитель может заскучать. Чтобы удивить его и задержать внимание, используются различные «фокусы», вместо привычной белой страницы и кружочка загрузки. Этот тренд гарантированно сделает ваш сайт уникальным и запоминающимся!
3D-эксперименты
Это дает посетителям то, что они не получают у конкурентов. Пример: создание 3Д-примерочных на сайте магазина одежды. Потенциальный покупатель может рассмотреть вещь детально со всех сторон. Значит, он будет более уверенным в своей покупке, более охотно сделает заказ и будет советовать сайт с такой удобной функцией своим знакомым. Для интернет-магазинов этот тренд – настоящая находка!
Потенциальный покупатель может рассмотреть вещь детально со всех сторон. Значит, он будет более уверенным в своей покупке, более охотно сделает заказ и будет советовать сайт с такой удобной функцией своим знакомым. Для интернет-магазинов этот тренд – настоящая находка!
Parallax
Этот эффект трехмерного пространства, который обладает настоящим гипнотическим эффектом. Плавная смена картинки при наведении на нее мышкой или прокручивании страницы действительно завораживает. Может применяться на сайтах разного направления.
Креативные шрифты
Современные веб-дизайнеры экспериментируют с типом шрифта, его направлением. Используется геометрический, кастомный шрифт, они разрабатываются под заказ, так как именно через текст человек, в первую очередь, узнает информацию. Красивое оформление заголовков привлекает внимание и провоцирует узнать о продукте больше.
Демонстративные видео
Дизайн с использованием видеоблока не только выглядит современно, но и полезен для покупателей. Проще 1 раз увидеть, чем 100 раз услышать. К таким видео есть свои требования: короткая продолжительность, емкость, без четко выделенного начала и конца, чтобы его просмотр по кругу был максимально комфортным.
Проще 1 раз увидеть, чем 100 раз услышать. К таким видео есть свои требования: короткая продолжительность, емкость, без четко выделенного начала и конца, чтобы его просмотр по кругу был максимально комфортным.
Цвета года по версии Pantone
Эта организация ежегодно выбирает самый модный цвет. В 2020 году таким стал классический синий – Classic Blue 19-4052.
Упор на практичность
Независимо от внешнего оформления, должны выполняться основные правила web дизайна. Он должен быть практичным, адаптивным, акцентировать внимание гостя на особо важных блоках.
Чтобы создать лучший дизайн сайта, необходимо обязательно учитывать современные тренды. Посмотрите на веб-дизайн дорогих сайтов – он всегда выглядит современно и эффектно. В наших реалиях, где каждый человек заходит на десятки сайтов в день, очень важно выгодно выделяться на фоне других. По-настоящему запоминающееся оформление требует тщательной подготовки и понимания основных модных тенденций. Прорабатывать все элементы нужно на этапе создания макета.
Разработка дизайна сайта с использованием этих трендов не только позволит создать топовый ресурс, но и станет интересным опытом для дизайнера. Не бойтесь смелых решений!
Современный дизайн сайта – 2020-21
Вы задумались о создании бизнес-сайта или хотите обновить свою целевую страницу? Это может вызвать трудности, особенно если вы не знакомы с текущими тенденциями, и не понимаете, как дизайн сайта способен улучшить трафик и конверсию.
К счастью, мы можем поделиться своими советами о лучших современных трендах в веб-дизайне и о том, как использовать их в свою пользу. Итак, в сегодняшней статье – все, что вам нужно знать об успешном обновлении или создании бизнес-сайта в текущем году.
Видео помогает создать незабываемый пользовательский опыт
Скорее всего, у вас есть смартфон. Также, высоки шансы, что у вашего смартфона есть видео возможности. А стало быть, нет ничего проще, чем снять видео, загрузить его и поделиться им на своем сайте.
Перечень видео, которые вы можете снимать и делиться ими, практически безграничен. Это могут быть отзывы клиентов, интервью с экспертами, видеоролики с практическими рекомендациями и разъяснениями, презентации продуктов, прямые трансляции или даже закулисные фрагменты из жизни вашего бизнеса.
Это могут быть отзывы клиентов, интервью с экспертами, видеоролики с практическими рекомендациями и разъяснениями, презентации продуктов, прямые трансляции или даже закулисные фрагменты из жизни вашего бизнеса.
Чтобы создать успешное видео, вам нужно приложить немного усилий, а именно:
- Определить целевой рынок
- Подготовить ключевую информацию
- Решить, что вы скажете пользователю и определить любые сопутствующие действия
- Отредактировать видео
- Добавить музыку, текст или голос за кадром, если это необходимо
Не имея достаточного опыта в видео маркетинге, все эти шаги не так легко сделать, как кажется. Ваше законченное видео может быть именно тем, что вы хотели создать, а может выглядеть как полная катастрофа. Поэтому, наш вам первый совет:
Хороший вариант получения идеального видео для сайта — нанять агентство видео маркетинга.
Профессионалы из специализированного агентства возьмут на себя следующее: исходя из вашего видео, догадаются, что вам нужно, включат необходимое сообщение и будут точно знать, как достучаться до вашей аудитории правильными способами.
Кроме того, они точно знают кучу важны вещей для продвижения видео, таких как: тот факт, что 92% пользователей мобильных устройств смотрят видео с отключенным звуком, и знают, как сделать так, чтобы ваше видео понимали независимо от этого факта.
Учитывайте пользовательский опыт
Когда люди ищут что-то в Интернете — будь то информация или продукт/услуга — они хотят быстро найти то, что нужно, не нажимая на десятки страниц. Если они попали на ваш сайт (случайно или преднамеренно), вам, конечно же, хочется, чтобы они нашли то, что ищут, и не убежали на другой сайт.
Если на вашем сайте много письменного или видео контента, можно использовать плагин WordPress для оглавления, чтобы пользователи могли просматривать различные популярные темы. Оглавление может значительно улучшить пользовательский опыт и повысить рейтинг сайта в поисковых системах.
Вам также необходимо оптимизировать свой веб-сайт для мобильных устройств (если это еще не сделано), убедиться, что вы используете привлекательные изображения, и обязательно удалить все неработающие ссылки, так как они могут расстроить или запутать ваших клиентов.
Оставайтесь на связи
При изменении/создании веб-сайта, удостоверьтесь, что ваша контактная информация доступна, особенно если вы что-то продаете. Возможность связываться с клиентом позволит вам отвечать на вопросы и решать проблемы, не теряя при этом потенциальных продаж.
Если ваш веб-сайт в большей степени является блогом или информационной целевой страницей, контактная форма все равно важна. Ваша аудитория должна иметь возможность писать отзывы о том, что бы они хотели прочитать, комментировать контент и даже предлагать дополнительную информацию по вашим темам.
Убедитесь, что контактная форма проста для заполнения. Последнее, что хотелось бы, это потерять клиента или пользователя из-за жалоб на контактную форму.
Помимо предоставления клиентам возможности связываться с вами через форму, стоит подумать о том, как связаться с ними через список подписчиков. Посмотрите, как ваш сайт собирает информацию и успешно ли это происходит. Предоставьте вашей аудитории возможность легко подписаться на рассылку, обновления и другие интерактивные формы.
Убедитесь, что политика конфиденциальности доступна и легка в восприятии. Это даст пользователям уверенность в безопасной передаче персональной информации в момент подписки.
Убедитесь, что ваш сайт находят
Нет ничего хуже, чем тратить время, усилия и деньги на создание или обновление веб-сайта только для того, чтобы один раз увеличить трафик. Чтобы поддерживать постоянный трафик, сайт должен быть оптимизирован для поисковых систем.
Как правило, стратегия SEO предполагает использование ключевых слов, внутренних и внешних ссылок. Следует учитывать тот факт, что поисковые системы «сканируют» заголовки и теги веб-сайтов, чтобы лучше понять, какая информация доступна — это означает, что заголовки так же важны, как и контент.
Еще один способ «считывания» информации с вашего сайта поисковыми системами — это чтение мета-тега. Мета-тег — небольшой фрагмент описания вашей страницы, который, как правило, виден в результатах поиска. Это свойство делает его важным как для ранжирования, так и для того, чтобы пользователи знали, релевантен ли ваш сайт их потребностям.
Видеть плоды своего труда
Выбирать дизайн сайта, менять его или создавать новый — часто вызывает тревожные и даже пораженческие настроения. Боже, сколько еще нужно сделать, и как все это сделать лучше! Не переживайте, это обычное чувство и вы не одиноки. К счастью, есть много отличных ресурсов, (как платных, так и бесплатных) которые можно использовать для создания самой лучшей версии вашего сайта.
После того, как работа завершена, вам может показаться, что количество трафика или конверсий практически не изменились. Не беспокойтесь, вы не сделали ничего плохого! Людям потребуется время, чтобы осознать внесенные изменения, а вышеупомянутые поисковые роботы, должны иметь время для обновления индексации.
Увеличение трафика или продаж может занять несколько недель или даже пару месяцев, но это обязательно произойдет! Источник
Давайте создадим что-нибудь крутое вместе!
Высокие технологии и потрясающие визуальные эффекты [+ примеры]
Обновление от октября 2021 г. : Новые тенденции веб-дизайна в 2022 г. официально вышли из игры. Проверь их.
: Новые тенденции веб-дизайна в 2022 г. официально вышли из игры. Проверь их.
Хотите знать, какими будут тренды веб-дизайна в 2020 году? В этой статье мы проливаем свет на эту тему.
Тенденции веб-дизайна 2020 года — это абсолютная смесь визуальной стороны графического дизайна и высокотехнологичной стороны развивающихся технологий. Мы не можем скрыть, что как только мы начали исследования, мы были абсолютно впечатлены современным веб-дизайном. Веб-дизайнеры проявляют невероятную изобретательность, сохраняя функциональность сайтов и избавляя их от беспорядка. Тем не менее, им удается создавать вещи, которые абсолютно выделяются. Мы видели некоторые удивительные Примеры параллакса CSS и красивые микроанимации, и мы определенно увидим все больше и больше интерактивных и анимированных веб-дизайнов в будущем. Давайте не будем больше задерживаться и углубимся в тенденции веб-дизайна 2020 года.
Лучшие тенденции веб-дизайна на 2020 год:
1. Совместная работа фотографий и иллюстраций в веб-дизайне
Совместная работа фотографий и иллюстраций в веб-дизайне
2. Паттерны в веб-дизайне
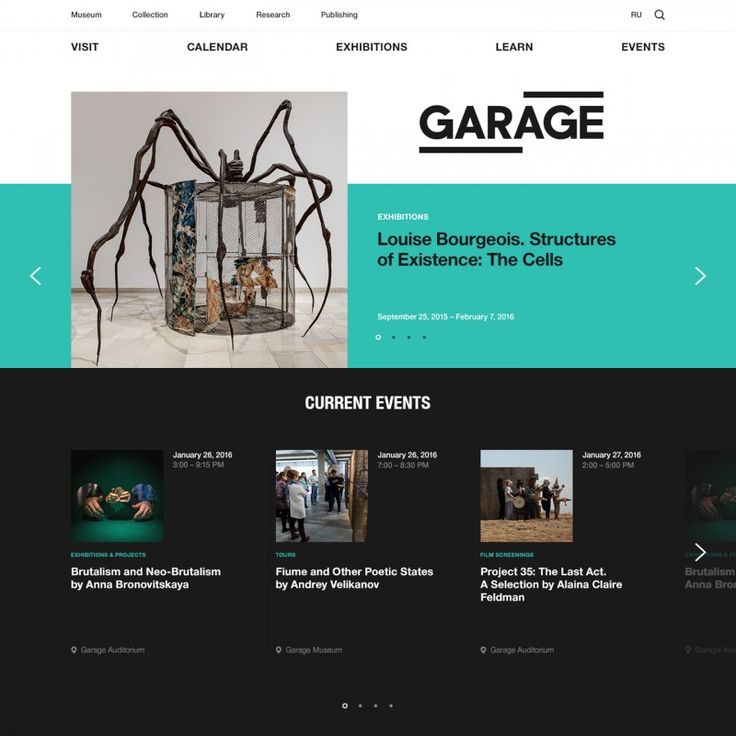
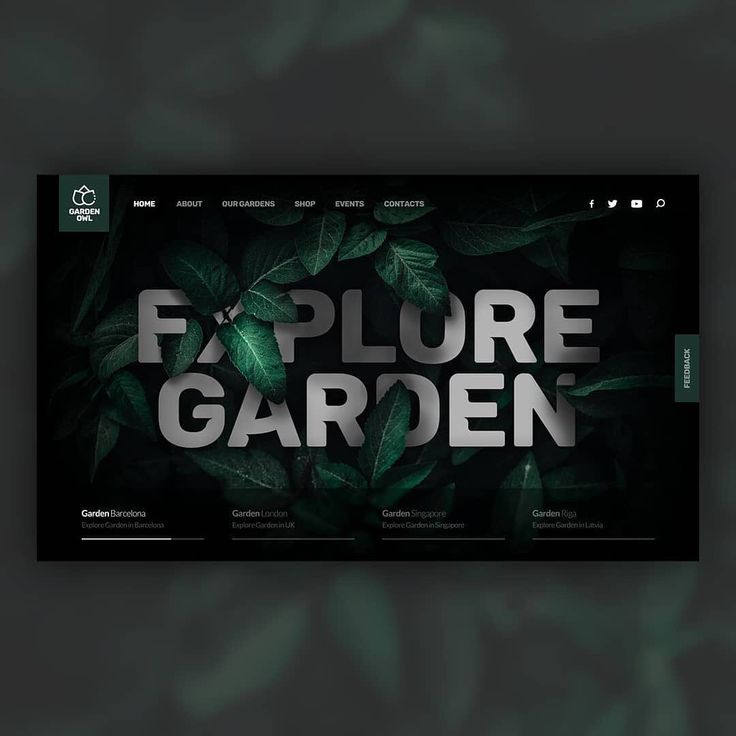
3. Черно-белые вечнозеленые растения веб-дизайн
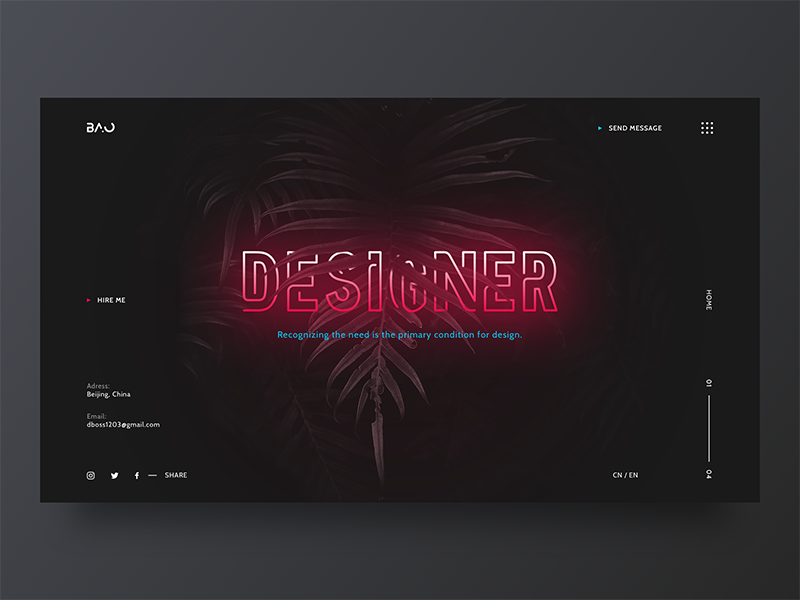
4. Минималистичные веб-сайты с макси-типографикой
5. Ретро-стиль в современном веб-дизайне
6. Штриховые рисунки для чистых и креативных веб-сайтов
7. Иллюстрации, сочетающие искусство и дизайн
8. 3D-элементы и эффекты движения, которые впечатляют
9. Инновации, которые будут на вершине дизайна веб-сайтов в 2020 году
1. A совместная работа фотографий и иллюстраций
Огромной тенденцией в веб-дизайне сейчас является объединение фотографий с очень простыми рисованными 2D-иллюстрациями. Следуя этой тенденции, иллюстрации будут либо заменять части фотографий, либо взаимодействовать с ними, создавая забавную смесь двух реальностей.
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Вас также могут заинтересовать 30 идей дизайна веб-сайта электронной коммерции для интернет-магазина в 2022 году
2.
 Шаблоны в веб-дизайне
Шаблоны в веб-дизайнеи очень разнообразны и освежают! Помимо полного покрытия фона, в тенденциях веб-дизайна 2020 будут очень популярны узоры, которые распространяются только на отдельные части фона. Они создадут горячий и современный внешний вид веб-дизайна.
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Хотите вдохновиться 40 крутыми веб-дизайнами с узорчатым фоном?
Реклама
Ultimate Seamless Pattern Designs Bundle
Мега-набор с более чем 1000 узоров, созданных исключительно компанией GraphicMama
более 1000 замечательных бесшовных узоров в разных стилях и темах.
- 1114 Бесшовные узоры
- Полностью редактируемые векторные форматы файлов /Svg, Ai/
- Бесшовные файлы Png с высоким разрешением.
- Хорошо структурированные и организованные файлы
Ознакомьтесь с ними
3.
 Черно-белый вечнозеленый веб-дизайн
Черно-белый вечнозеленый веб-дизайнЧерно-белый веб-дизайн — это стильно, вечнозелено и всегда модно. Они обычно присутствуют в тенденциях веб-дизайна каждого года, поэтому мы обязательно увидим элегантные черно-белые веб-сайты и в 2020 году. Они часто будут минималистскими, содержащими макси-типографику и элементы штрихового рисунка.
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
классный. Дизайнеры все еще удаляют ненужные детали и украшения, но, в отличие от пары лет назад, в настоящее время они используют макси-типографику, чтобы заявить о себе. Возможно, вам захочется вдохновиться некоторыми креативными идеями дизайна типографики.
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Хотите еще больше вдохновиться этой тенденцией? Посмотрите 20 красивых минималистичных дизайнов веб-сайтов.
5. Ретро-стиль в современном веб-дизайне
Скоро нас ждет настоящий взрыв прошлого. Стиль дизайна 50-х и 60-х годов является огромным источником вдохновения для многих веб-дизайнеров. Эффекты, которые напоминают нам о ретро, такие как пыль, шум, черно-белые фотографии, более тусклые цвета, будут присутствовать в тенденциях веб-дизайна 2020 года. Вам также может быть интересно ознакомиться с другими примерами ретро-дизайна в наше время.
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
дизайн. Логично, что он нашел свое применение и в веб-дизайне! Веб-сайты со штриховыми иллюстрациями выглядят профессионально, чисто и при этом очень креативно. В 2020 году мы будем часто наблюдать эту тенденцию.
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
7. Иллюстрации, сочетающие искусство и дизайн
Иллюстрации в различных стилях веб-дизайна будут одними из самых горячих тенденций 2020 года. Мы увидим удивительные произведения искусства — от акварели до пастели. до современного и странного искусства, такого как персонажи с непропорциональными телами, персонажи без черт лица и многое другое.
Мы увидим удивительные произведения искусства — от акварели до пастели. до современного и странного искусства, такого как персонажи с непропорциональными телами, персонажи без черт лица и многое другое.
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
8. 3D-элементы и эффекты движения, которые впечатляют
3D стало неотъемлемой частью графического и веб-дизайна в наши дни. Уровень глубины и реализма, который он позволяет создавать дизайнерам, недостижим ни для какой другой цифровой технологии. В 2020 году мы увидим множество веб-дизайнов в 3D — статических, анимированных или интерактивных.
# Интерактивные 3D-эффекты
В 2020 году движение будет более привлекательным, чем когда-либо. Веб-дизайнеры удивят нас интерактивными 3D-эффектами, которые заставят пользователей дольше оставаться на сайте.
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
# Статическая 3D-графика
Статические 3D-модели также впечатляют плавными формами, реалистичными цветами и завораживающим видом. Дизайнеры обычно придерживаются минимализма всех остальных элементов, чтобы общий дизайн выглядел хорошо сбалансированным, чистым и современным.
Дизайнеры обычно придерживаются минимализма всех остальных элементов, чтобы общий дизайн выглядел хорошо сбалансированным, чистым и современным.
Посетите веб-сайт
Посетите веб-сайт
Посетите веб-сайт
9. Инновации, которые будут на вершине дизайна веб-сайтов в 2020 году
Передовые технологии неизбежно влияют на веб-дизайн в наши дни. Но какие веб-инновации будут самыми модными в 2020 году?
Чат-боты
Веб-сайты в 2020 году будут более разговорными, чем когда-либо, благодаря растущему использованию чат-ботов. Чат-боты находятся в распоряжении пользователя 24/7, чтобы отвечать на наиболее часто задаваемые вопросы и направлять пользователей по сайту. Более того, передовые технологии искусственного интеллекта сделают чат-ботов более адекватными, чем когда-либо.
Или, другими словами, возможность вести реальную устную беседу с устройствами. Теперь это возможно благодаря технологии искусственного интеллекта и голосового пользовательского интерфейса.
Взгляните на эти 15 идей дизайна веб-сайтов, которые стоит попробовать прямо сейчас + бесплатные ресурсы дизайна
Подводя итог,
Дизайн веб-сайтов сильно изменился за эти годы. В 2020 году он будет не только чрезвычайно впечатляющим с точки зрения визуального представления, но и технологическим. Мы надеемся, что вам понравились наши прогнозы тенденций веб-дизайна на 2020 год. Безусловно, вас ждет красочный год, полный творчества и удивительных дизайнов. Согласны ли вы с этими тенденциями? Мы хотели бы увидеть, что вы думаете в комментариях ниже.
Возможно, вам было бы интересно прочитать еще несколько статей по теме:
- Лучшее программное обеспечение для дизайна UI/UX: полное руководство по сравнению
- Лучшие бесплатные пакеты значков в 2022 году
- 8 советов по созданию успешного веб-сайта электронной коммерции + потрясающие примеры
Реклама
Что такое современный веб-дизайн в 2022 году? 20+ потрясающих примеров
Каковы характеристики современного дизайна веб-сайта? Это довольно распространенный вопрос.
От клиентов, которые спрашивают в начале веб-проектов, до дизайнеров, пытающихся выяснить, как включить новейшие и модные элементы, выяснить, как выглядит современный веб-дизайн, является одной из наших самых больших проблем.
Реальность такова, что легко сказать, чем современный веб-дизайн не является . Вы узнаете устаревший дизайн, когда увидите его наверняка. Здесь мы собрали 22 примера современного веб-дизайна, чтобы лучше понять, как он выглядит.
Более 2 миллионов цифровых ресурсов с неограниченным количеством загрузок
Получите неограниченную загрузку более 2 миллионов дизайнерских ресурсов, тем, шаблонов, фотографий, графики и многого другого. Envato Elements начинается с 16 долларов в месяц и является лучшей творческой подпиской, которую мы когда-либо видели.
Веб-шаблоны
Целевые страницы и электронная почта
Шаблоны презентаций
PowerPoint и Keynote
Шаблоны CMS
Shopify, Tumblr и многое другое
Графика
Иконки, векторы и многое другое
Шрифты
Без засечек, рукописный шрифт и многое другое
Графические шаблоны
Логотипы, печать и макеты
Исследуйте элементы Envato
Верным признаком того, что дизайнер мыслит современным мыслительным процессом, является проект, созданный для просмотра на мобильных устройствах.
Примеры подарков для мобильных устройств включают сайты с более длинной прокруткой, горизонтальные «экраны» на настольных компьютерах, которые красиво сжимаются на мобильных устройствах, и даже стили текста, которые кажутся немного большими на экранах настольных компьютеров.
Интерфейсы довольно просты и созданы для взаимодействия при помощи касания и прокрутки, с большим количеством дел и меньшим количеством украшений. Это настоящий менталитет пользователя для веб-сайтов, у которых больше мобильных пользователей, чем пользователей настольных компьютеров. (И это значительный процент веб-трафика для большинства отраслей в 2022 году.)
2. Анимация
Тонкие намеки на анимацию лучше всего, и они показывают, что дизайнер уравновешивает желание включить эти интерактивные элементы с вашим порогом для просмотра и работы с ними. Анимация может быстро стать ошеломляющей, поэтому идеальны крошечные анимации с преднамеренным движением.
Что это действительно означает для дизайна вашего сайта?
- Анимации, которые активируются при наведении курсора
- Тонкая анимация, привлекающая внимание к дизайну
- Анимации, вызывающие восхищение, например вращающийся указатель мыши или призыв к действию
- Анимации, которые вы должны искать, такие как подмигивание, мигание или вращение где-то в дизайне
- Анимации, которые упрощают использование дизайна и изначально сообщают пользователям, как взаимодействовать
3. Минимализм
Вам не нужно делать минимализм, как в Whiteboard, но вы должны признать, что минималистичный дизайн бросается в глаза и почти заставляет вас читать каждое слово на экране.
Минимализм — отличный инструмент для мгновенной передачи сообщения. Этот стиль обеспечивает очевидный фокус того, что вы пытаетесь сообщить. Хитрость заключается в том, чтобы элементы были достаточно интересными, чтобы привлечь людей. Здесь это крупная типографика с интересным шрифтом.
4. Жирный цвет
Ушли в прошлое простые нейтральные и серые веб-сайты. Современные веб-сайты отличаются ярким, смелым цветом. От лимонно-желтого Wombat’s (выше) до великолепных пурпурных, зеленых и розовых — практически нет ничего запретного, когда дело доходит до создания палитры.
Хитрость? Выберите цвет и используйте его правильно. Не думайте, что вам нужно черпать вдохновение из всего цветового спектра.
5. Дерзкая типографика
Мы находимся на этапе смелой типографики в дизайне веб-сайтов. Вы уже можете видеть дизайны, которые, кажется, нарушают все правила шрифта, но при этом выглядят потрясающе.
Online Women Biz — один из таких дизайнов. Начните с огромной — я имею в виду гигантской — буквы W, которая занимает большую часть экрана. В логотипе использован необычный шрифт с перевернутой буквой. Значок прокрутки заключен в анимированное кольцо текста, и используется несколько шрифтов и стилей.
Все это нарушает правила и по-прежнему выглядит великолепно, легко для понимания и имеет атмосферу, которая просто работает.
6. Невероятные образы
Существует четкая разница между веб-сайтами с хорошо спланированными и выполненными изображениями и сайтами без них.
Современный веб-дизайн отличается первым. Обратите внимание, как сочетается каждый цвет (от одежды субъекта до фона и теней) в дизайне Dreamers для Squarespace. Он дополняет цвет текста. Пространство создается для текстового элемента изображения.
Все это создает потрясающий визуальный ряд.
7. Оптимизированная навигация
Оптимизированная навигация дает представление о наиболее важных аспектах дизайна веб-сайта. Он должен включать ключевые или наиболее посещаемые страницы. Он не должен включать каждую страницу вашего сайта.
Ничто так не говорит о «старом дизайне веб-сайта», как огромное выпадающее меню навигации.
8. Несколько точек входа
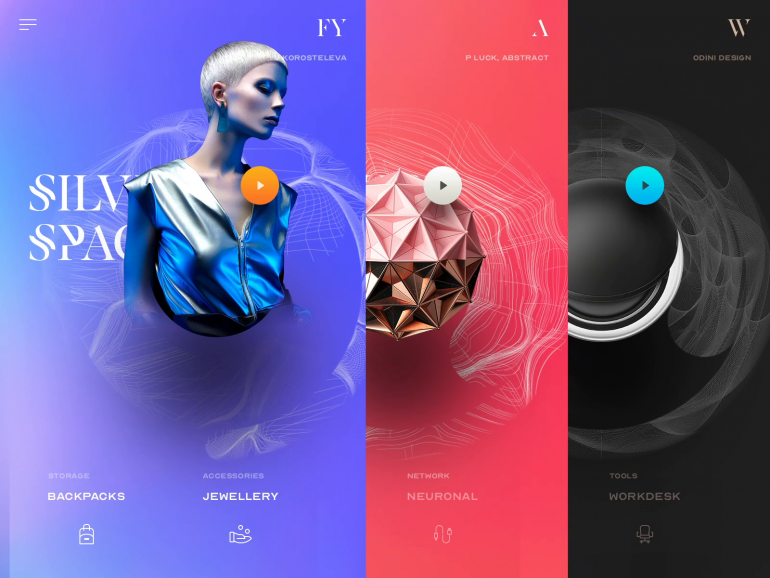
Хотя часто рекомендуется предоставлять пользователям тот или иной выбор контента, несколько точек входа могут быть эффективными для некоторых типов контента. Мы видели много такого в дизайнах с разделенным экраном, например, в Tempo (выше).
Мы видели много такого в дизайнах с разделенным экраном, например, в Tempo (выше).
Обратите внимание на количество кнопок на главной странице. Пользователи могут выбрать свой путь с самого начала, и каждая точка входа предназначена для разных людей. Это хороший способ работать с несколькими целевыми группами на одной странице.
9. Вовлечение пользователей
«Медведь и его шарф» — онлайн-сборник рассказов. «Страницы» оформлены как традиционные книжные страницы с большими иллюстрациями и несколькими словами, но также содержат анимацию и интерактивные элементы, чтобы сделать их интересными.
Но это еще не все. Этот сборник рассказов является фан-страницей футбольного клуба в Бельгии.
10. Целенаправленное пустое пространство
Пустое пространство должно служить определенной цели в дизайне. Ларс Франзен очень целенаправленно использует пустое пространство, чтобы перемещать пользователей по изображениям в своем портфолио.
Пустое пространство помогает кадрировать изображения и привлекать внимание к другим изображениям.
11. Оперативная микрокопия
Элементы Microcopy должны точно сообщать пользователям, что произойдет дальше. Хорошая новость заключается в том, что это не должно быть сложным.
Используйте действенные фразы, дающие четкое объяснение, например, кнопку для особняка Грейси (вверху): Забронировать тур. Это прямой и обеспечивает чистые инструкции.
12. Огромные герои
Чем больше, тем лучше в современных схемах дизайна веб-сайтов. Увеличенные области изображения героя создают связь с пользователями и вовлекают их в контент.
Здесь Owl Design использует потрясающие изображения с небольшой неожиданной анимацией, чтобы привлечь вас. (Это одно из тех изображений, на которые можно смотреть часами.)
13. Видео (может быть вертикальное)
Ориентация видео в дизайне веб-сайтов просеивается на 90 градусов. (Вы можете поблагодарить мобильные телефоны за это.)
(Вы можете поблагодарить мобильные телефоны за это.)
От «историй» в социальных сетях, которые живут в вертикальном пространстве, до того, как большинство пользователей держат свои телефоны для просмотра контента, происходит переход к вертикальному видео. Это также относится к дизайну веб-сайтов (хотя там все еще много горизонтального видео).
Вертикальное видео исключительно хорошо смотрится в формате с разделенным экраном, таком как This is Beyond (см. выше), потому что оно отлично смотрится на настольных и мобильных устройствах, где разделенные «экраны» расположены друг над другом.
14. Скорость быстрой загрузки
Первое, что кто-то заметит на вашем веб-сайте, это то, быстро он загружается или нет (в основном, если это не так). Медленное время загрузки является препятствием и заставит пользователей прыгать быстрее, чем что-либо еще.
Современный дизайн веб-сайта должен хорошо выглядеть и быстро загружаться.
15. Оптимизировано для поиска
Одним из самых важных элементов дизайна современного веб-сайта является тот, который вы, вероятно, не видите — он оптимизирован для поиска.
Как еще пользователи найдут его?
16. Слоистые элементы
Слои создают глубину, движение и помогают пользователям ориентироваться в онлайн-путешествии. Вот почему многоуровневые элементы являются такой важной частью дизайн-проектов.
Здесь DM Home использует слои как часть основной навигации. Цветная полоса проходит через изображение с описанием в состоянии наведения. (Обратите внимание, чтобы щелкнуть мышью, еще одним единорогом в этом дизайне является то, что каждый цвет плохо сочетается с акцентными цветами на прилагаемых фотографиях.)
17. Звук
Звук становится все более популярным элементом современного дизайна. (Просто убедитесь, что пользователи могут включать и выключать его.)
Звуковые эффекты придают контенту более глубокий смысл и улучшают взаимодействие с пользователем. Хитрость в том, что звук должен быть резким и целеустремленным, если вы хотите, чтобы люди действительно слушали его.
18. Градиенты
Градиенты — это тренд, который продолжает развиваться… и развиваться.
От больших смелых градиентов, таких как выше, до тонких градиентов в иллюстрациях или текстовых элементах, эта цветовая тенденция продолжает проявляться. Часть причины? Он основан на других популярных элементах и может помочь создать глубину и визуальный интерес, не перегружая остальную часть дизайна.
19. Интересные анимации при наведении курсора
Порадуйте и удивите пользователей интересной анимацией при наведении. Незаметные движения и движения — это отход от всего, что движется быстро, и обеспечивают более спокойное и сосредоточенное взаимодействие с пользователем.
Кроме того, эти состояния наведения могут подсказать пользователям, как взаимодействовать и взаимодействовать с контентом, или предоставить правильный сюрприз, который не даст им покинуть дизайн. (Текст и значок в приведенном выше примере подпрыгивают почти гипнотически, соответствуя содержанию дизайна.)
20. Серьезное повествование
Let Girls Dream использует пользовательский контент, чтобы рассказывать истории расширения возможностей. Дизайн наполнен интерактивными функциями, от текстовых и видео-историй до мест для загрузки ваших мечтаний и информации. Также есть анимационный видеотрейлер, который согреет ваше сердце.
Дизайн наполнен интерактивными функциями, от текстовых и видео-историй до мест для загрузки ваших мечтаний и информации. Также есть анимационный видеотрейлер, который согреет ваше сердце.
Все эти элементы вовлекают пользователей в дизайн с отличной историей.
21. Согласованность устройства
Современные веб-сайты предназначены для работы на устройствах различных типов и размеров. Пользователи ожидают единообразия при доступе к дизайну с разных устройств в разное время.
Если вы не создадите единообразный внешний вид, вы рискуете запутать пользователей (и это может привести к тому, что они покинут веб-сайт). Fort Studio отлично справляется с крутыми анимированными фоновыми панелями, типографикой и местами размещения, которые создают единообразный пользовательский интерфейс независимо от того, как вы посещаете веб-сайт.
22. Творческий пользовательский опыт
Ask the AI Ball основывается на тенденциях с чем-то старым (магический шар 8) и чем-то новым (ИИ), чтобы создать опыт, который отличается от того, что вы ожидаете.