🎨 22 тенденции веб-дизайна в 2022 году, о которых нужно знать
Учитывая тот факт, что технологии ежедневно меняются, неудивительно, что все с ними связанное также развивается быстро. С постоянными обновлениями и новыми трендами, веб-дизайнерам приходится постоянно совершенствоваться, чтобы не отставать.
В конце концов, быть в курсе возникающих или развивающихся тенденций жизненно важно, если хочешь оставаться на вершине горы. Так какие же эти новые тренды? Что сработает лучше всего в 2020?
Из этой статьи вы узнаете о 22 трендах в веб-дизайне 2020 года, благодаря которым ваш веб-сайт будет не просто хорошо смотреться, но также станет интуитивно понятным.
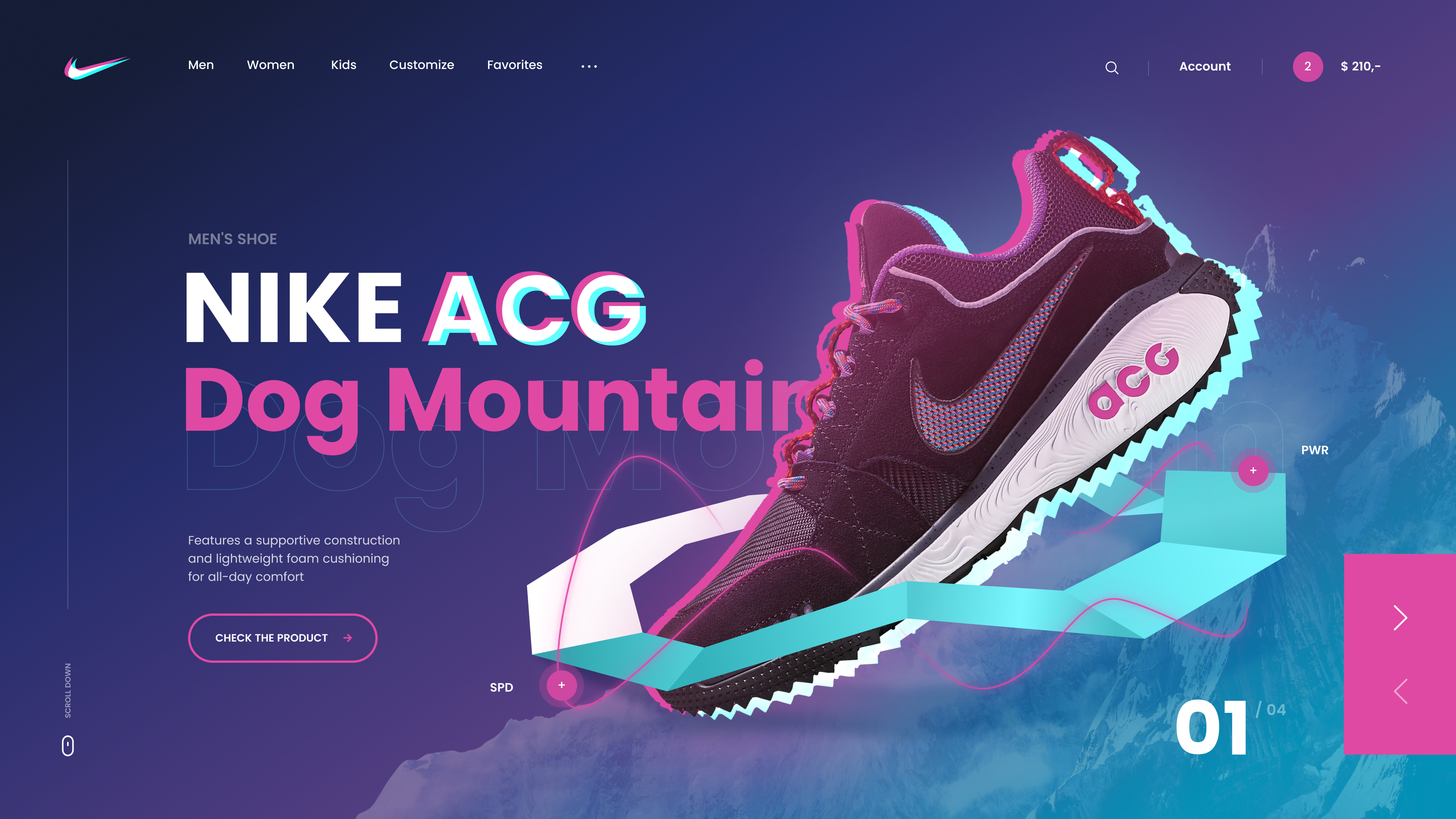
1. Hero Images и Headers
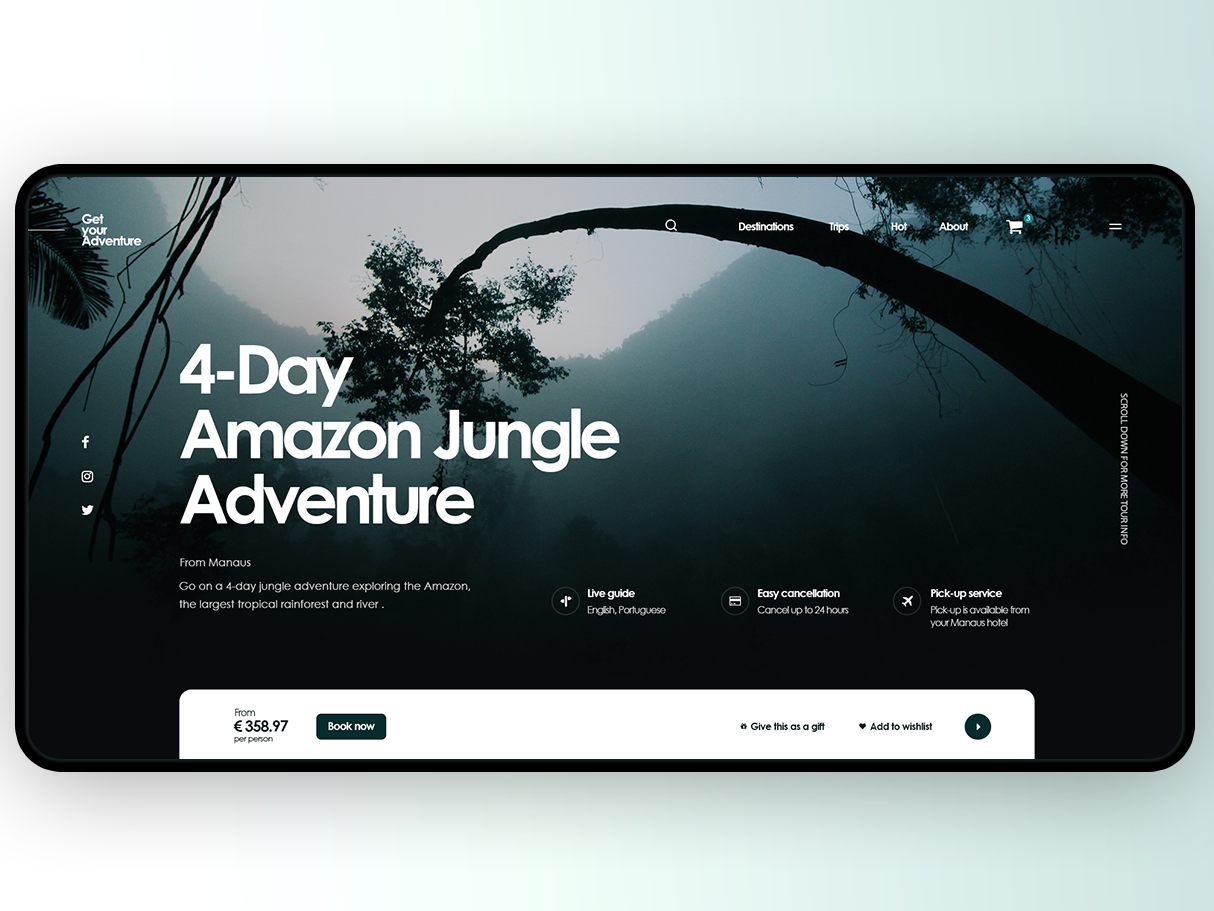
Давайте начнем с самого простого. Использование Hero Images является популярным направлением в веб-разработке. Hero Images – это большие баннеры, расположенные в верхней части главной страницы сайта (или любой другой, но обычно размещают именно на главной), которые могут быть как динамическими, так и статичными.
Hero Images – это большие баннеры, расположенные в верхней части главной страницы сайта (или любой другой, но обычно размещают именно на главной), которые могут быть как динамическими, так и статичными.
Ниже приведен пример с официального сайта Samsung с одним из последних трендов веб-дизайна 2020 года:
Hero Images – это отличный способ привлечь потенциальных покупателей, фон в таком случае становится объектом внимания и перестает быть серым.
Они полезны и с точки зрения бизнеса, ведь теперь вы можете показать свой продукт во всей красе, пользователю даже не нужно переходить на страницу товара.
Hero Images в последнее время обрели большую популярность и стали применяться на многих веб-сайтах. Но даже если все сайты будут их использовать, это все еще хороший способ привлечь внимание.
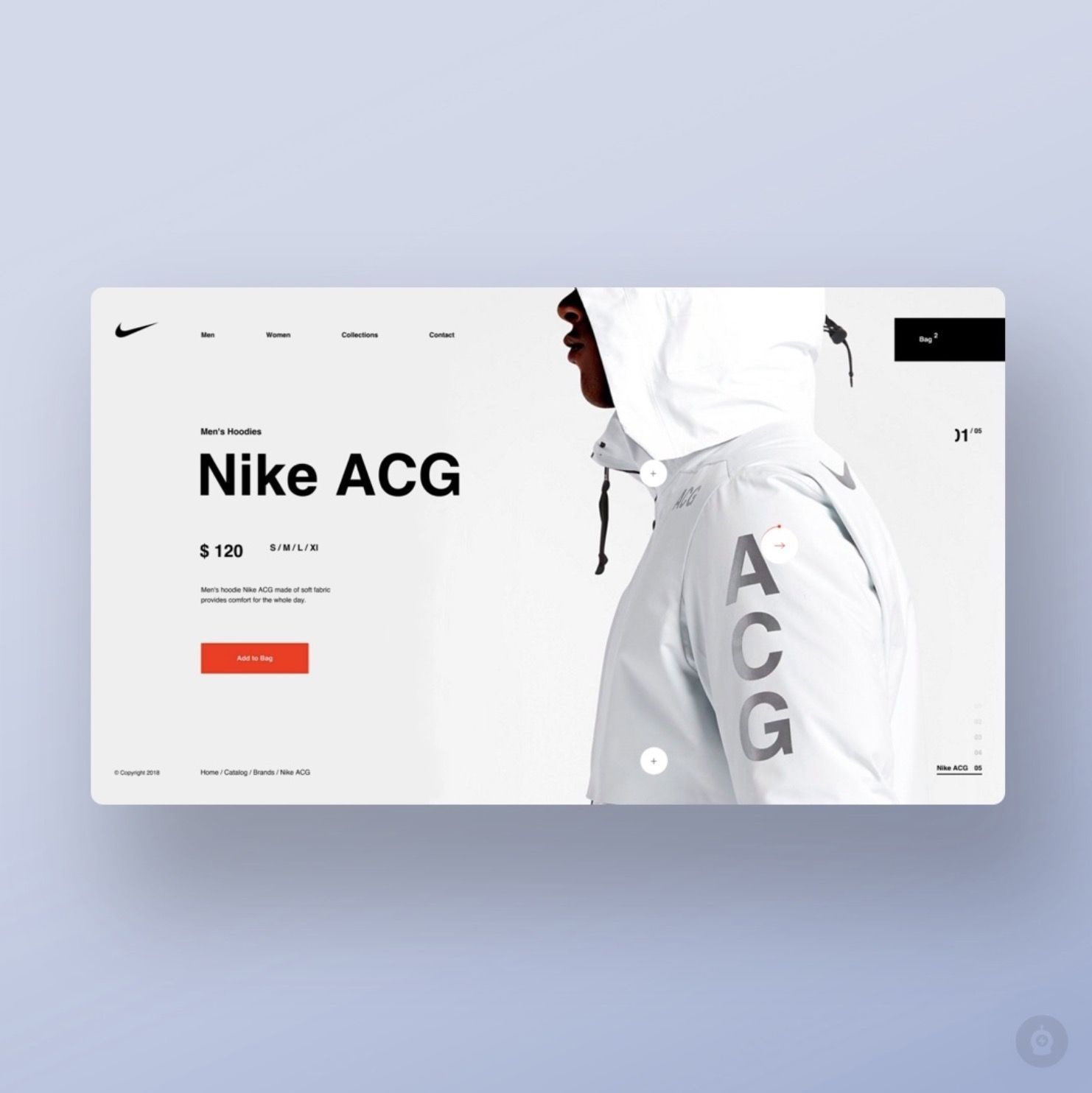
2. Пустое пространство и минималистичный дизайн
Минимализм сейчас в моде, и это касается не только веб-сайтов, но и остального мира в целом. Чем меньше контента, тем лучше, и чем его больше, тем более беспорядочным он становится.
Когда на веб-сайте много близко расположенных друг к другу настроек и все они собраны в одном месте, невольно начинаешь теряться и закрываешь сайт.
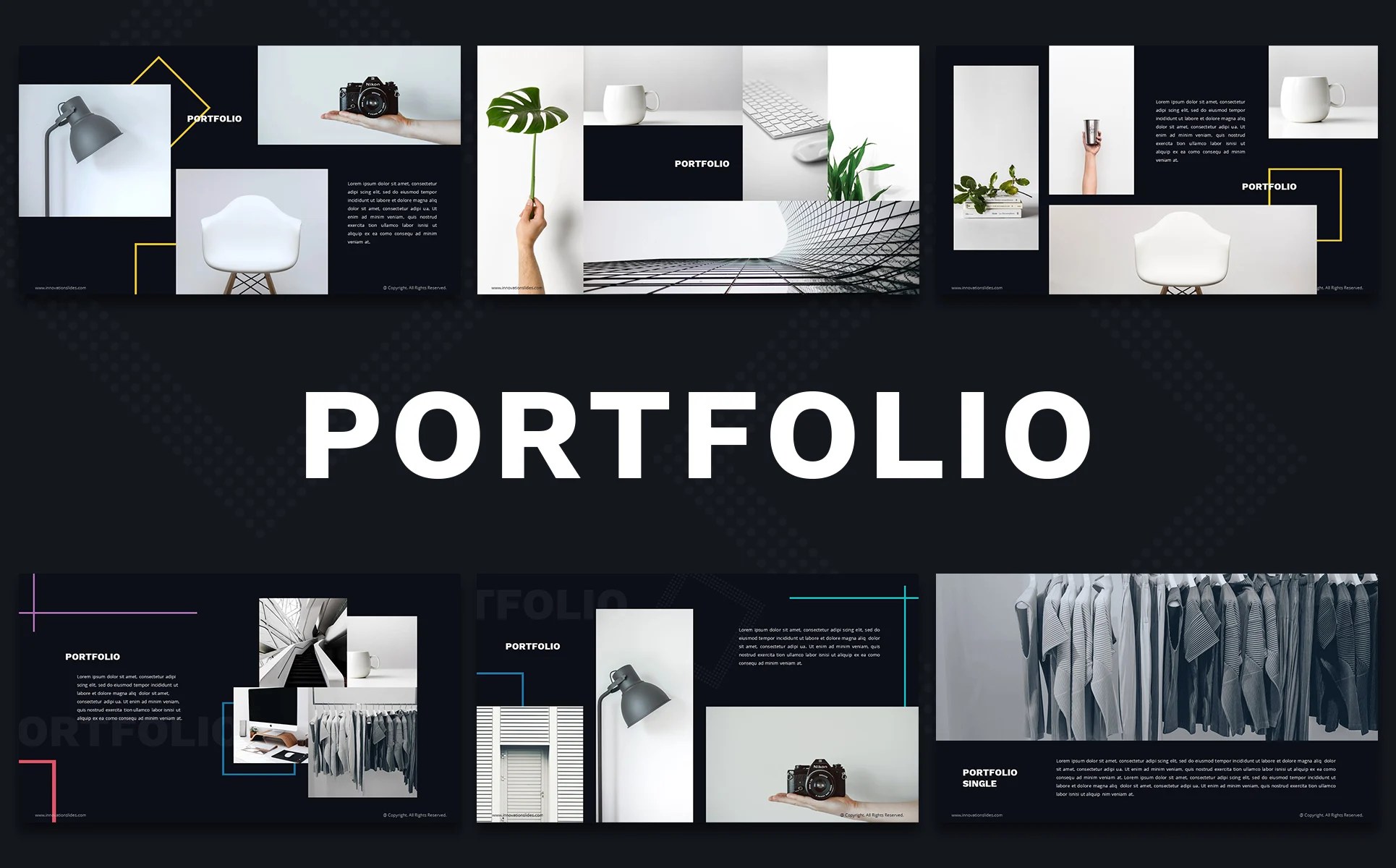
С минималистичным подходом, мы оставляем как можно меньше контента и как можно больше свободного пространства, получая таким образом удовлетворяющую нас веб-страницу без поводов для беспокойства.
Не забывайте, что к Hero Images это не относится, так как свободные пространства комбинируют с изображениями для получения более выразительного эффекта.
Если хотите применить этот подход в веб-дизайне на практике, взгляните на пример от Squarespace:
Несмотря на наличие на главной странице пустого пространства, она по-прежнему смотрится элегантно и привлекательно.
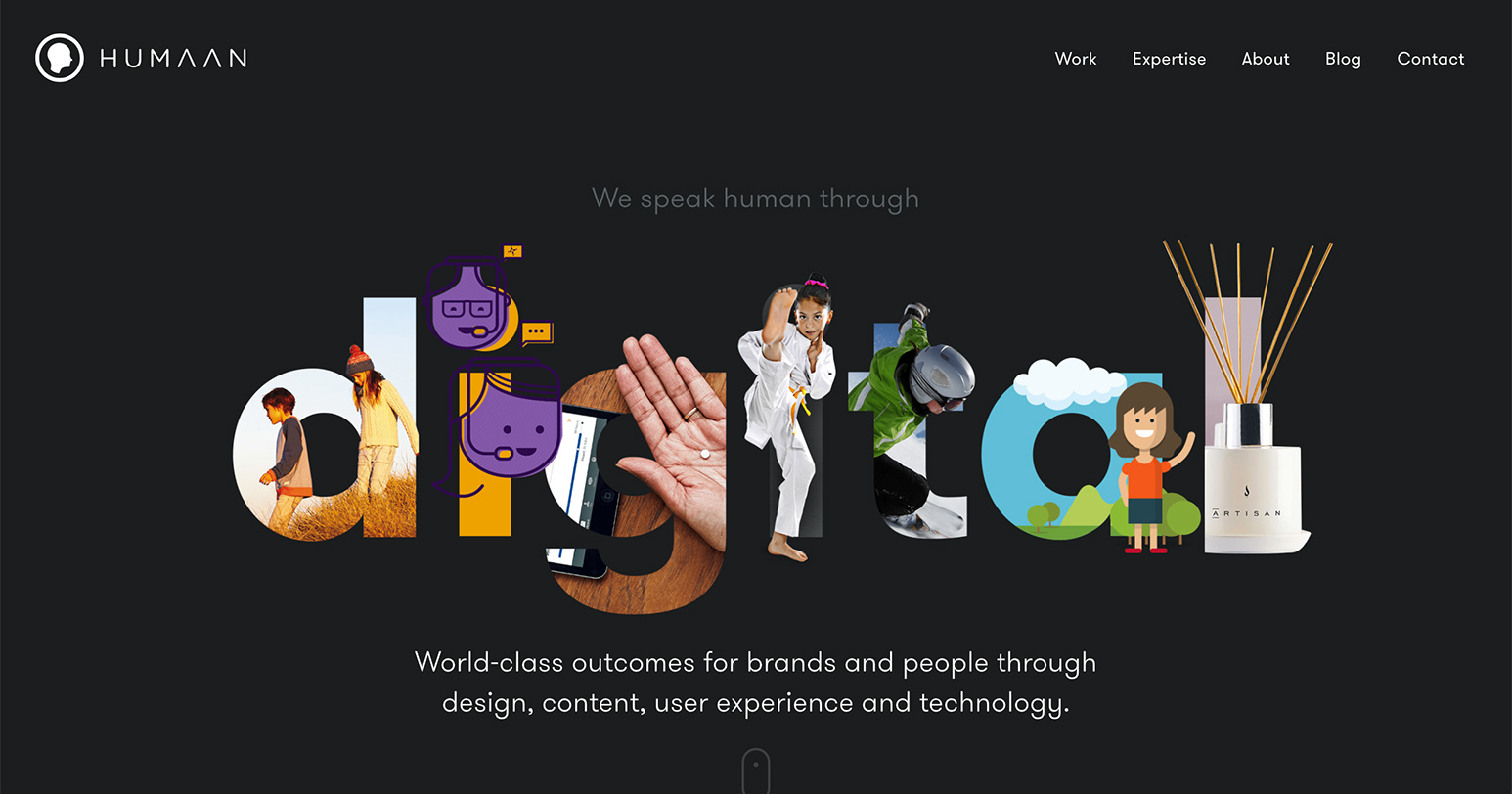
3. Эмоциональный дизайн
Веб-дизайн направлен на налаживание взаимодействия с пользователем. Если вы в этом преуспеете, то заставите посетителя возвращаться на сайт снова и снова.
Новым трендом стало построение эмоциональной связи с пользователем через веб-дизайн. Для этого примеряются вызывающие яркие эмоции изображения (прямо как эмодзи).
Люди часто называют их “связующими”, и в результате даже не замечают, как втянулись:
Преимущество эмоциональной привязанности состоит в том, что веб-сайт запоминается пользователям, и велика вероятность, что они порекомендуют его своим друзьям.
Интересные идеи дизайна главной страницы и веб-интерфейса в целом применяются везде, где только можно, это касается обратной связи, отзывов, параметров страницы и т. д.
д.
4. Динамический скроллинг
Динамическая прокрутка набирает обороты, и все крупные компании движутся в этом направлении. Причина проста: чем привлекательнее смотрится веб-сайт, тем красивее продукт. С запуском Note 20 в августе этого года, я решил зайти на сайт Samsung, чтобы посмотреть спецификации смартфонов и Galaxy Watch 3.
Я был удивлен тем, как они презентовали свой продукт с использованием динамического скроллинга. То же самое наблюдалось на презентации Apple в сентябре. Взгляните:
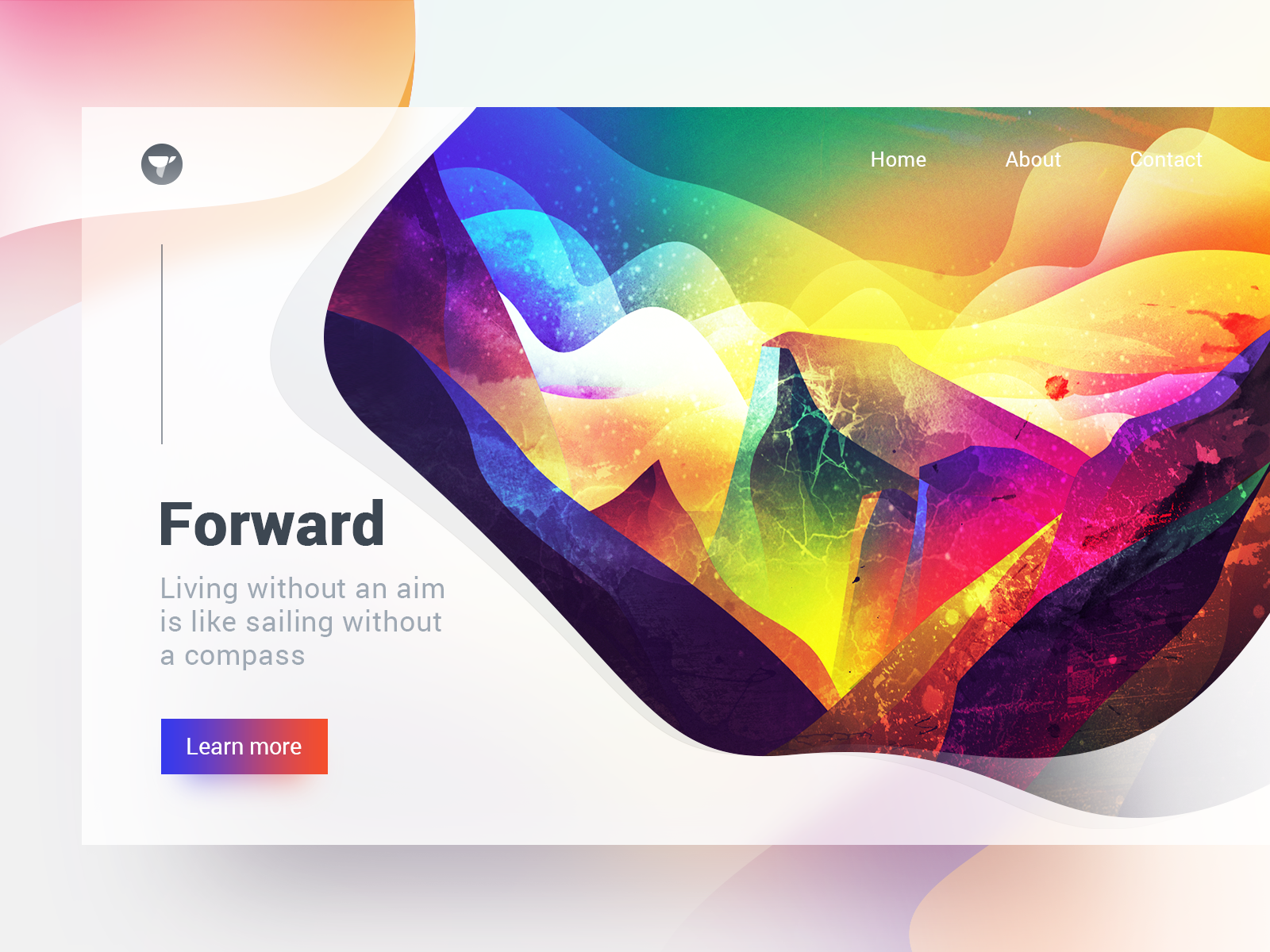
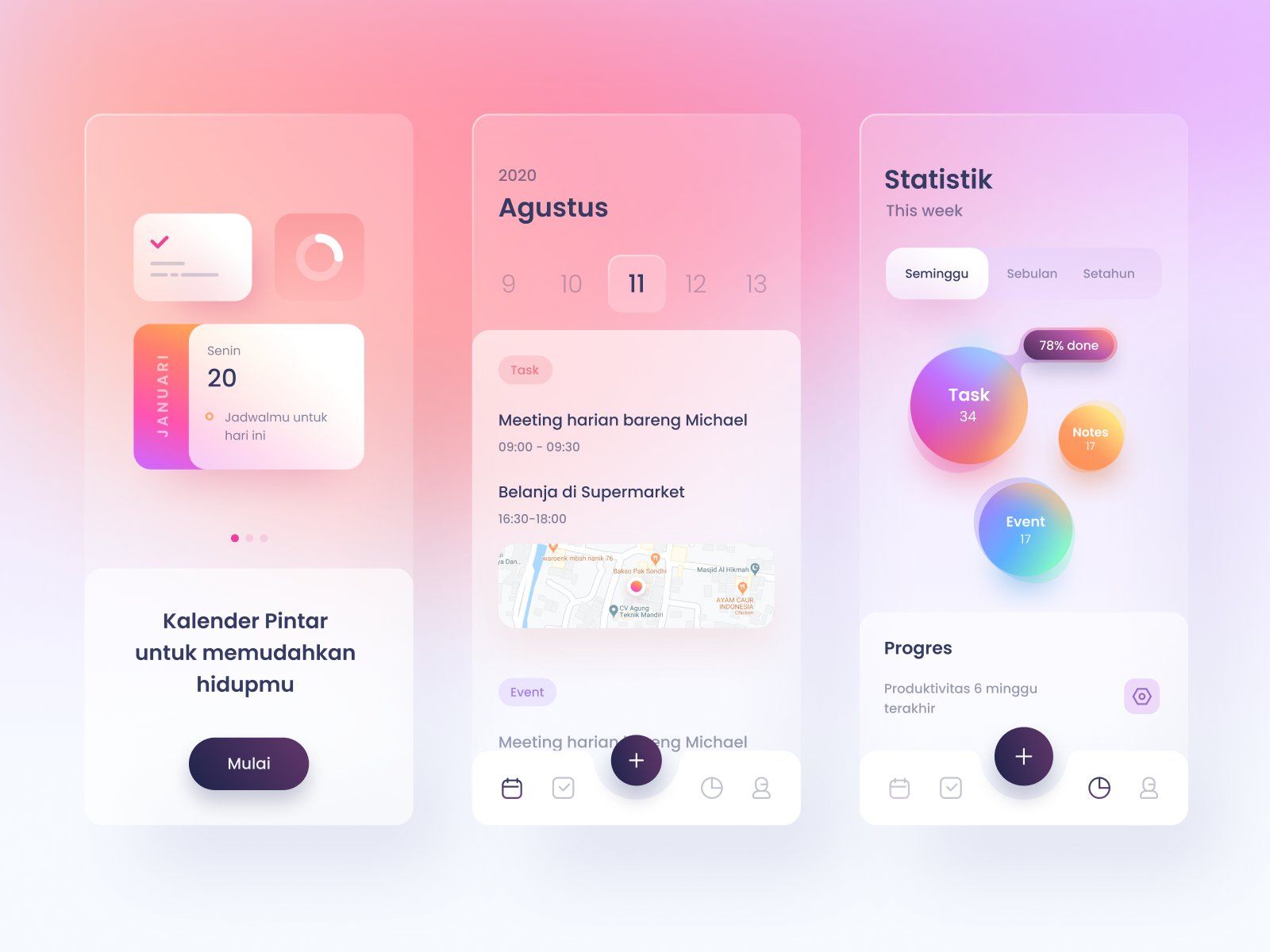
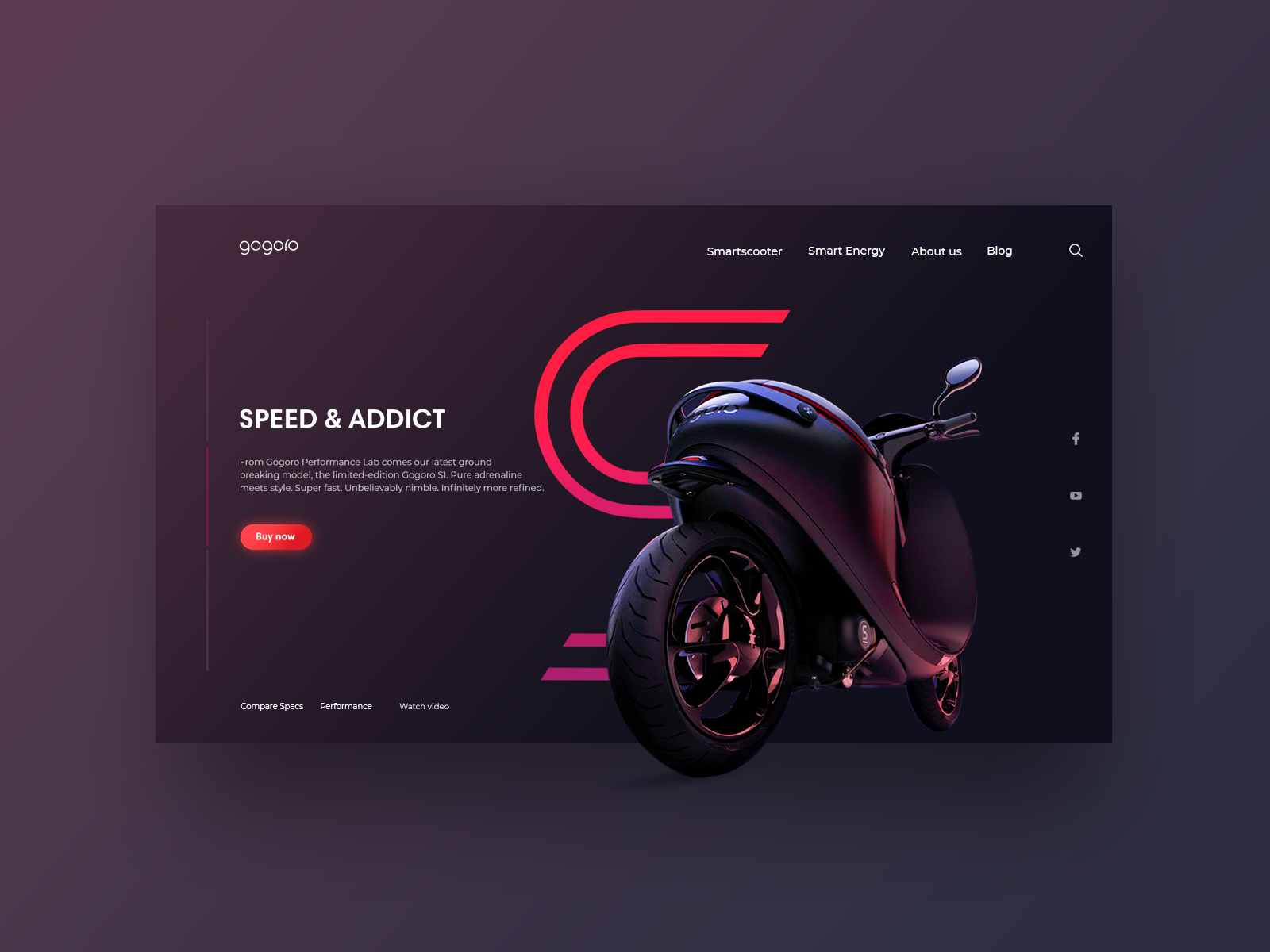
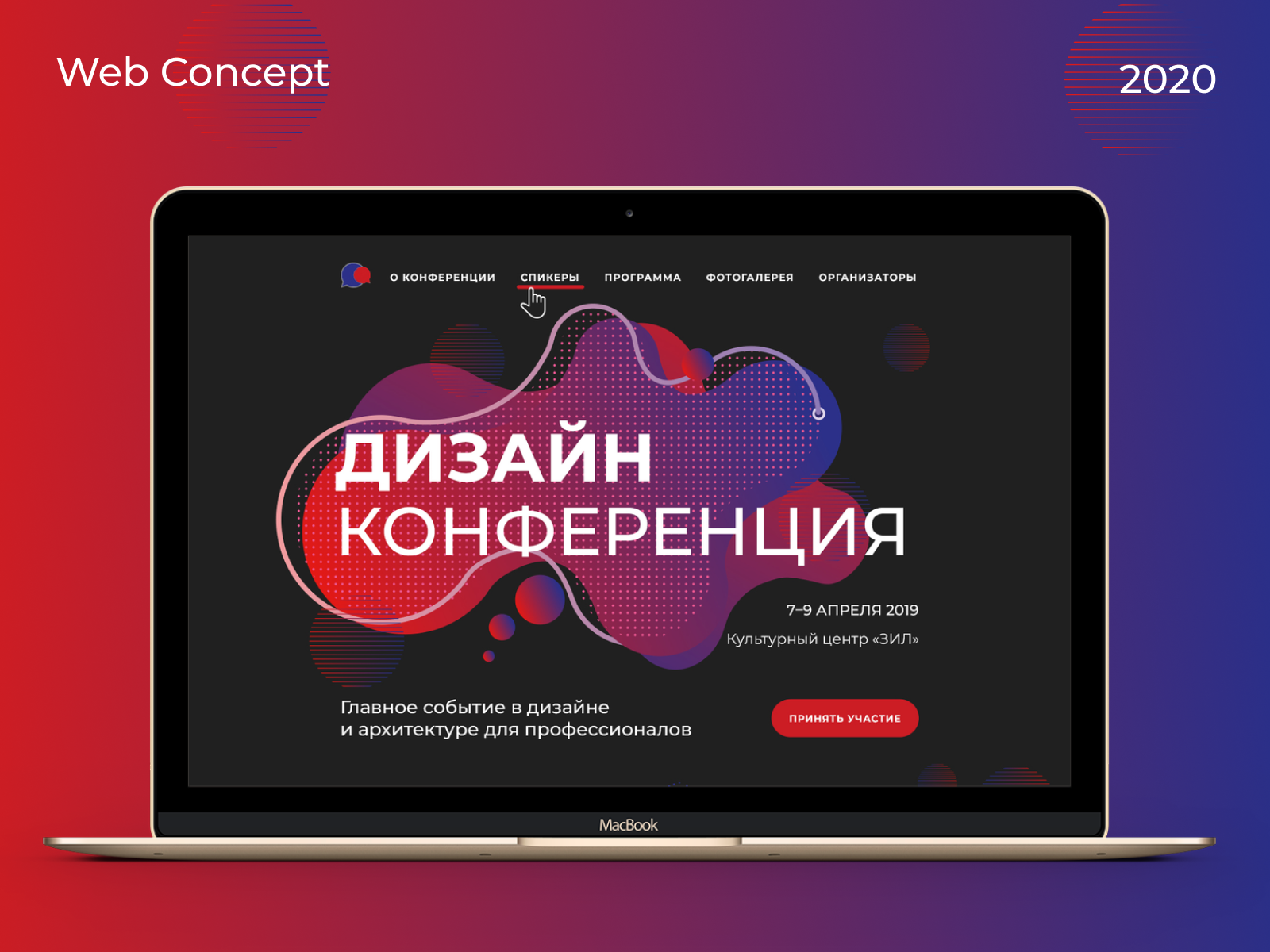
5. Градиент 2.0
С минималистичным дизайном и пустыми пространствами на главной странице, разработчики часто прибегали к использованию монотонного фона для максимального упрощения.
Пользователи от этого устали, и появилась необходимость перемен, что направило тренды в сторону градиента 2. 0, где на странице преобладают оттенки нескольких светлых цветов.
0, где на странице преобладают оттенки нескольких светлых цветов.
Пользователи по всему миру тепло приняли нововведение. Оно позволяет сделать веб-сайт менее скучным и более привлекательным:
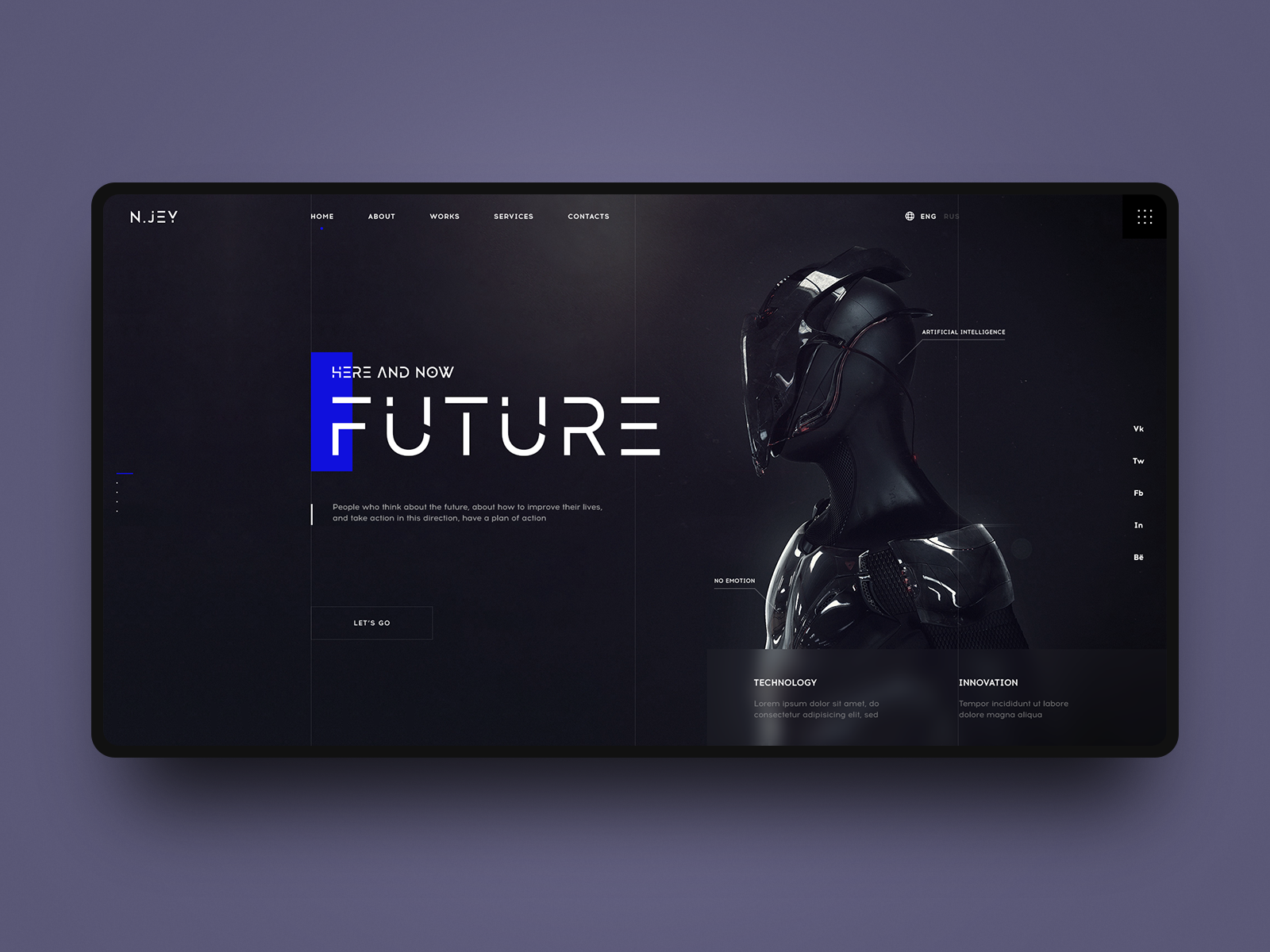
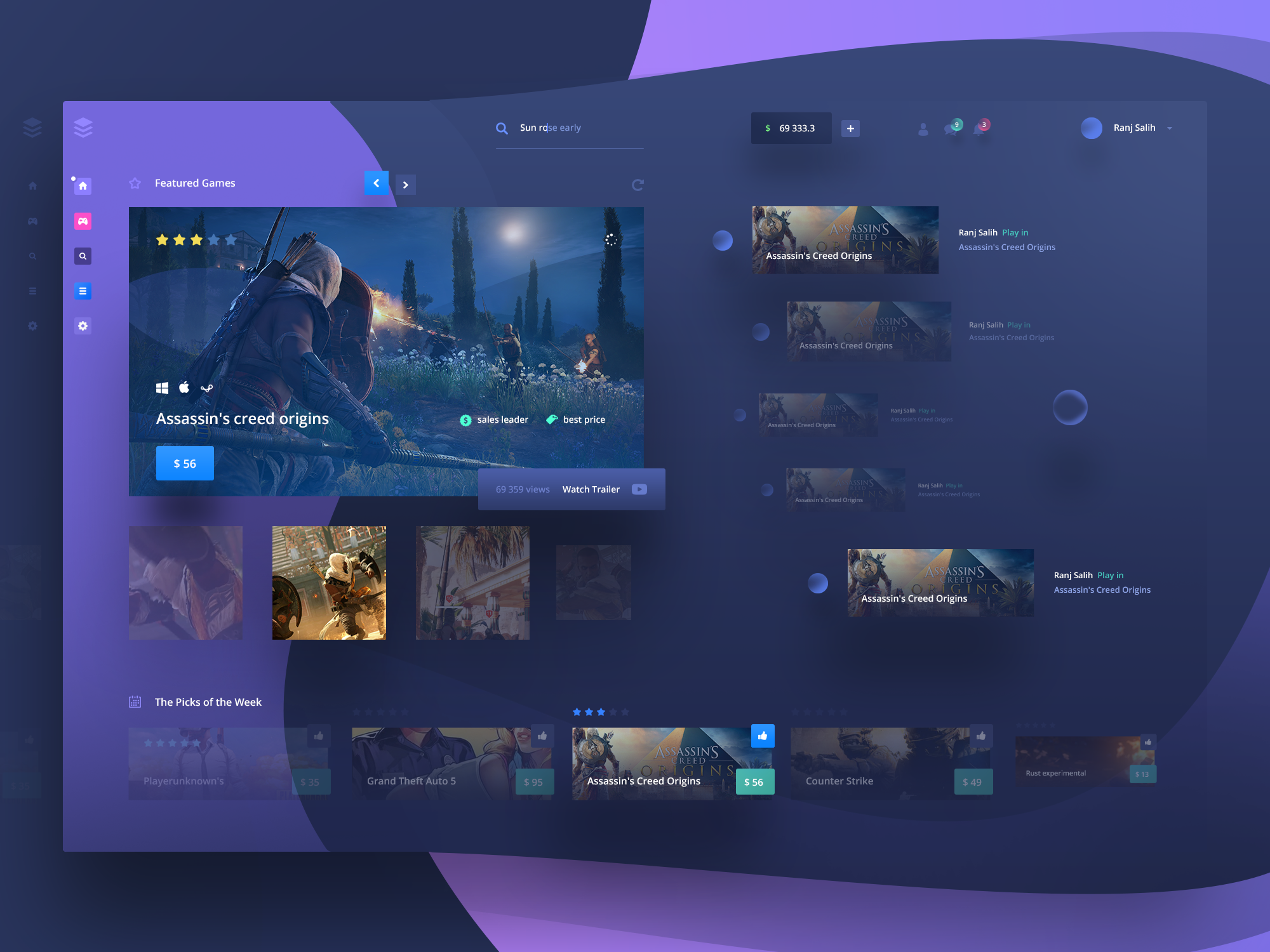
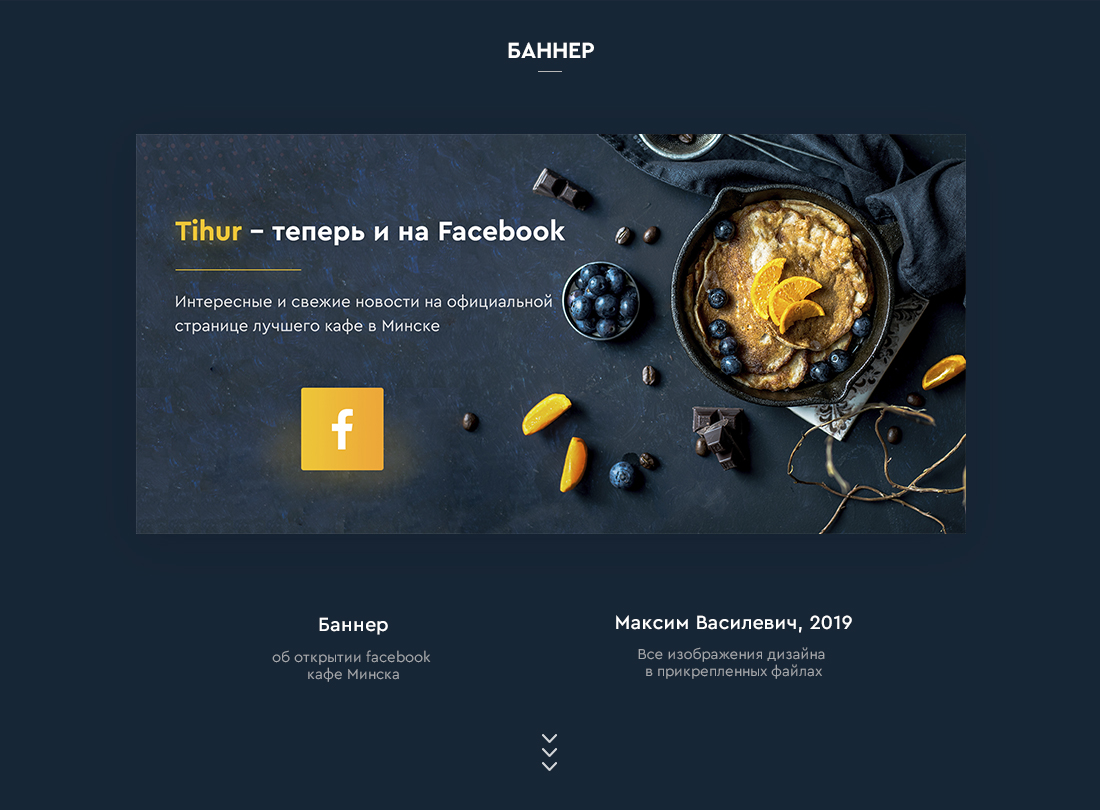
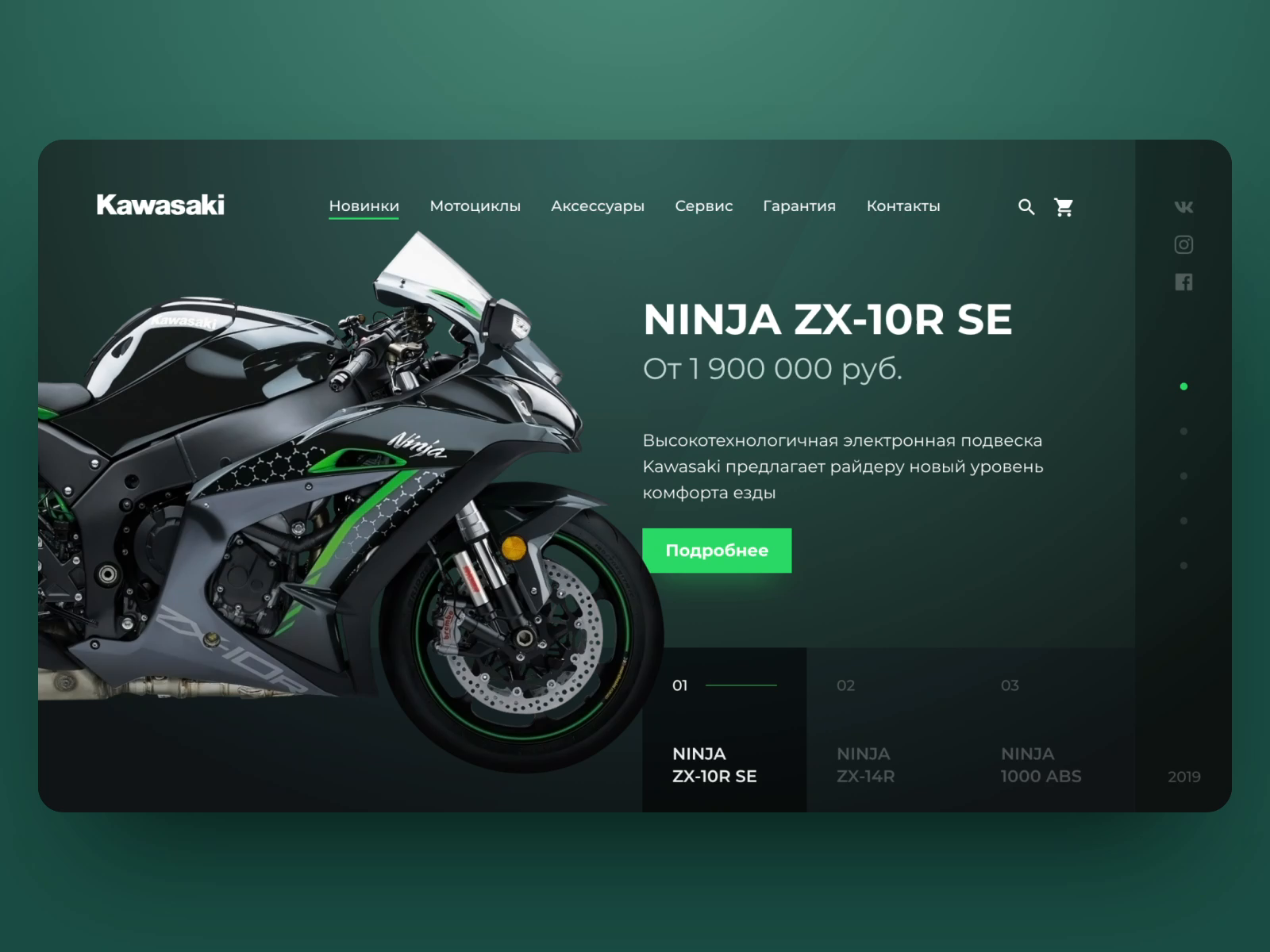
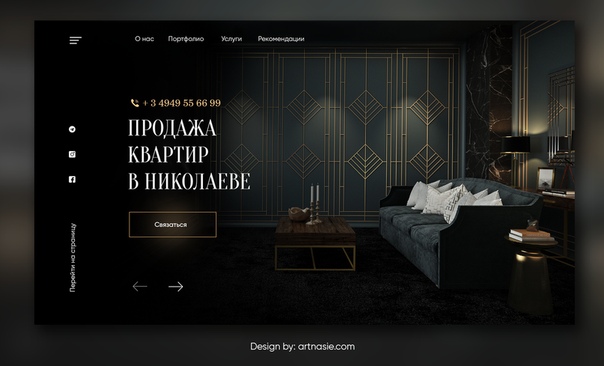
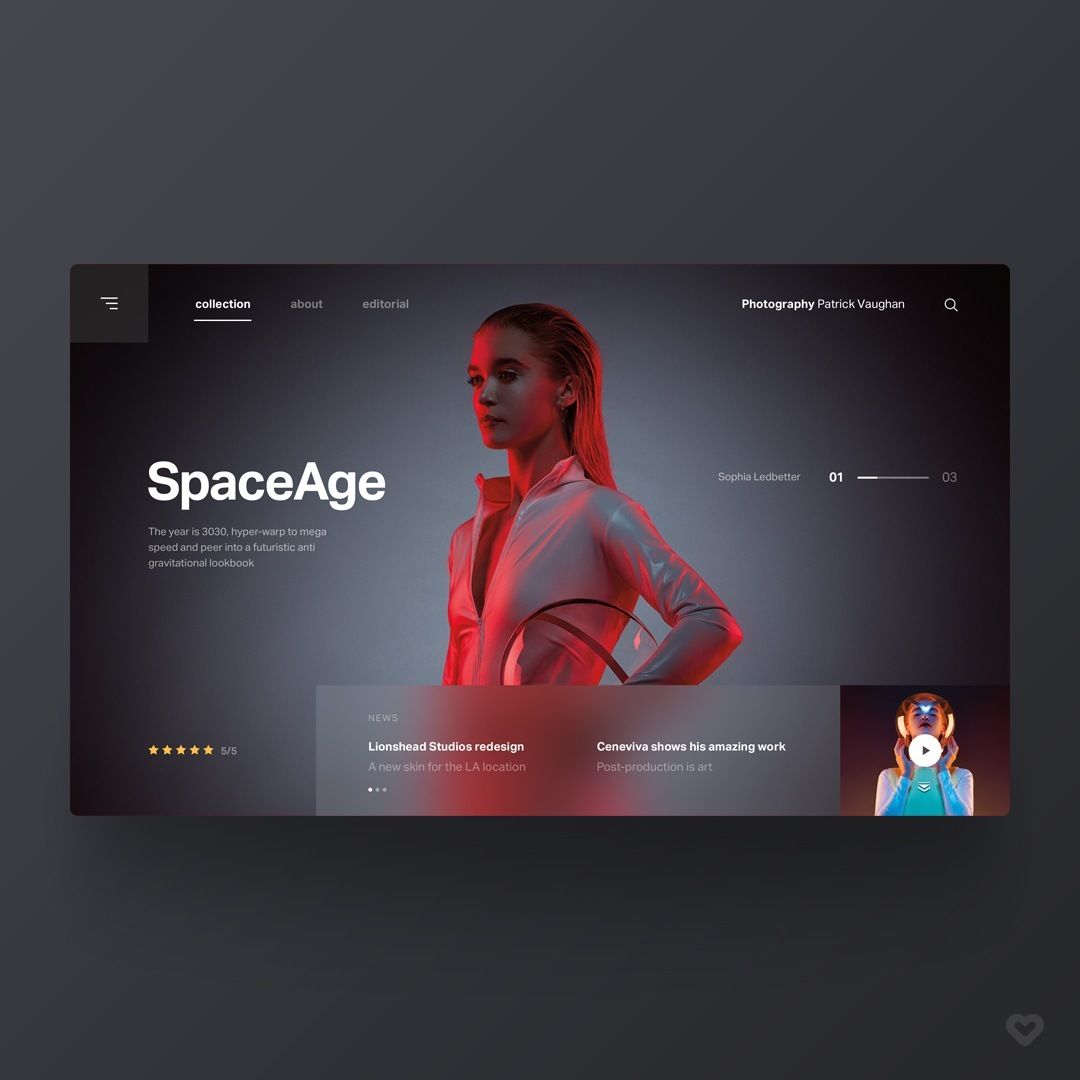
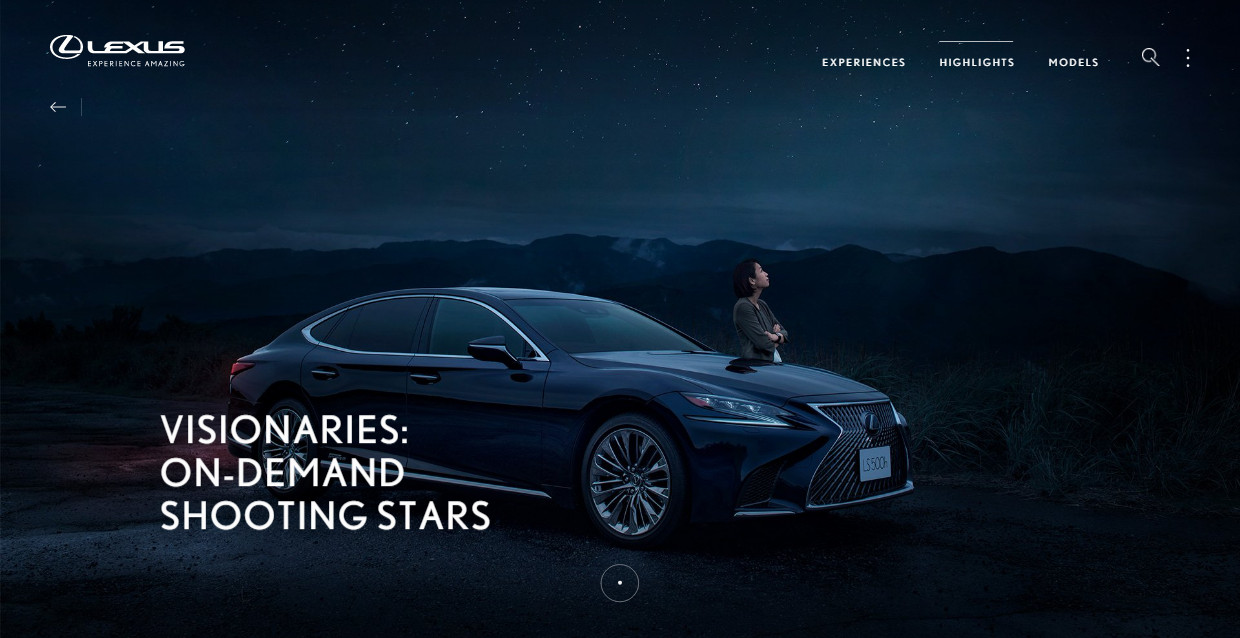
6. Темный интерфейс
Темная тема стала трендом практически в каждом приложении. Она есть в WhatsApp и Skype, Gmail, Facebook, YouTube и во многих других приложениях.
Это стало настолько обыденным, что некоторые компании начали добавлять dark mode в свои последние обновления. Темная тема даже глазам дает отдохнуть! Так почему не применить ее в веб-дизайне?
Веб-дизайнеры также стали работать с темной темой через использование Hero Images, благодаря чему сайт кажется полностью черным.
Для максимального эффекта нужны контрастирующие цвета с оттенком: к примеру, #000000 идеально сочетается с #FFFFFF или желтым и так далее.
Представленный на скриншоте веб-сайт пояснит, что я имею в виду:
7. Scroll-generated веб-сайты
Scroll-generated веб-сайты (прим. переводчика – “основанные на скроллинге”) – один из последних трендов, подхваченных веб-дизайнерами.
Название может показаться схожим с динамическим скроллингом (англ. Dynamic scrolling) и сбить вас с толку, но на деле это разные понятия. Scroll-generated веб-сайт работает следующим образом: элементы сайта зависят от прокрутки и появляются во время скроллинга.
Когда же мы говорим о динамическом скроллинге, то в данном случае весь контент изначально присутствует на странице, и все, что нам нужно, это прокрутить до него.
Чтобы стало более понятно, взгляните на представленный ниже скриншот веб-сайта:
8.
 Интерактивные курсоры
Интерактивные курсорыАнимированные курсоры меняют внешний вид указателя на что-то привлекательное.
Помимо изменения размера, формы и внешнего вида курсора, разработчики также реализуют эффект анимации во время движения. С фреймворками и инструментами для веб-разработки 2020 года сделать такое несложно.
Для лучшего понимания взгляните на веб-сайт ниже:
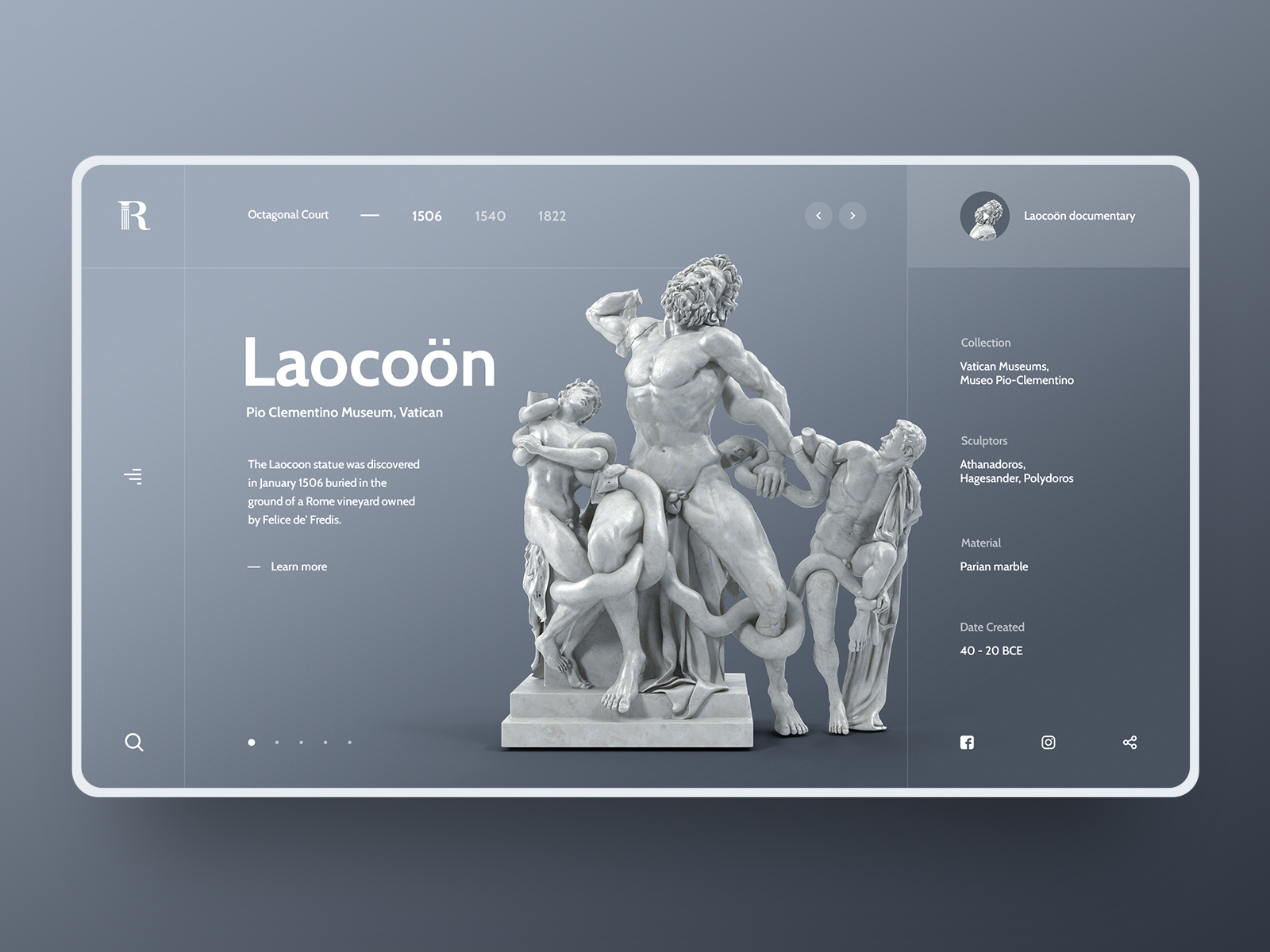
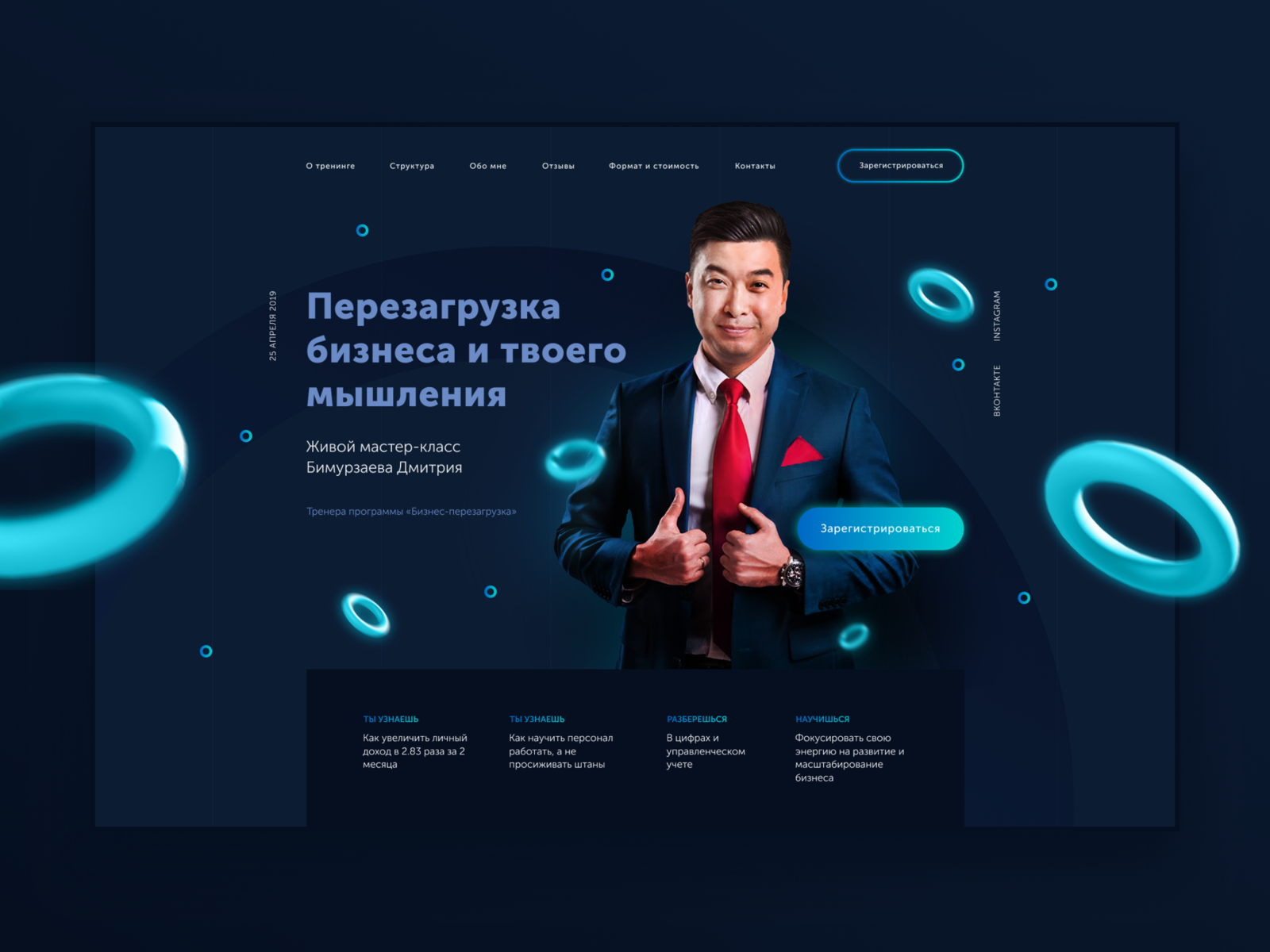
9. 3D-дизайн
Трехмерный дизайн привлекает человеческий глаз. Пришлось сильно постараться, что перенести 3D на веб-сайты. Элементы трехмерного дизайна требуют большей пропускной способности, нежели 2D, и являются довольно массивными.
Так как в последнее время люди стали использовать более высокоскоростное интернет-соединение, веб-разработчики начали запускать трехмерные веб-сайты. При правильном использовании 3D-дизайн будет смотреться привлекательно и реалистично.
При правильном использовании 3D-дизайн будет смотреться привлекательно и реалистично.
Прекрасный пример веб-сайта на скриншоте ниже:
10. Оптимизированная навигация
Навигационный контент может располагаться не только в области специальной панели, но и по всей странице. Обеспечение упрощенной навигации с другими тенденциями веб-дизайна 2020 года делает сайт привлекательным и позволяет пользователю исследовать его целиком, поскольку навигация – уже не просто текст в заголовке.
Для вдохновения взгляните на скриншот сайта Bikebear:
11. Фокус на улучшении UI и UX
Разработка новых фреймворков и улучшение существующих привело к появлению оснащенных UI/UX красочных веб-сайтов. На фоне таких сайтов, другие стали отставать.
В 2018 году интернет охватила волна модернизации UI и UX. Люди сфокусировались на дизайне настолько, что кто-то построил на этом карьеру. Причина проста: UI отвечает за привлекательность сайта, UX – за удобство для пользователя.
Люди сфокусировались на дизайне настолько, что кто-то построил на этом карьеру. Причина проста: UI отвечает за привлекательность сайта, UX – за удобство для пользователя.
Посетители получают наслаждение от пользования сайтом, а именно этого хочет каждый разработчик. Если вы думаете заняться созданием сайта, стоит позаботиться о хороших UI и UX.
Ниже представлен скриншот с LambdaTest:
12. Большие жирные шрифты
Крупные и жирные шрифты на Hero Image ворвались в тренды с прошлого года. Они привлекают внимание и передают вложенный вами посыл. Такие шрифты легко разместить, а чтобы они лучше смотрелись, поработайте над цветовым контрастом и тенью.
Пример того, как применить это на практике, представлен ниже:
13. Художественные иллюстрации
Художественные иллюстрации – это скетчи на главной странице сайта. Эти зарисовки больше похожи на работу кистью, и в последнее время пользуются популярностью.
Эти зарисовки больше похожи на работу кистью, и в последнее время пользуются популярностью.
Это один из наиболее популярных трендов 2020 года в веб-дизайне. Такие иллюстрации можно часто наблюдать в различных видео типа TED, музыкальных клипах и т.д. Можно сказать, что они твердо и уверенно идут вперед.
Ниже представлена демонстрация от Lisa Glanz:
14. Сеточный дизайн
Разработчики и дизайнеры помешаны на сетках. Это не новая концепция, если вы хоть немного занимались веб-разработкой. Сетки представляют собой схему разделения чего-либо на части (в буквальном смысле) и размещения различной информации в каждой из них.
Важно отметить, что цвет сетки должен контрастировать с фоном веб-дизайна. Они не должны быть слишком громоздкими, и размещать их нужно только там, где это возможно.
Лучший пример – Pinterest:
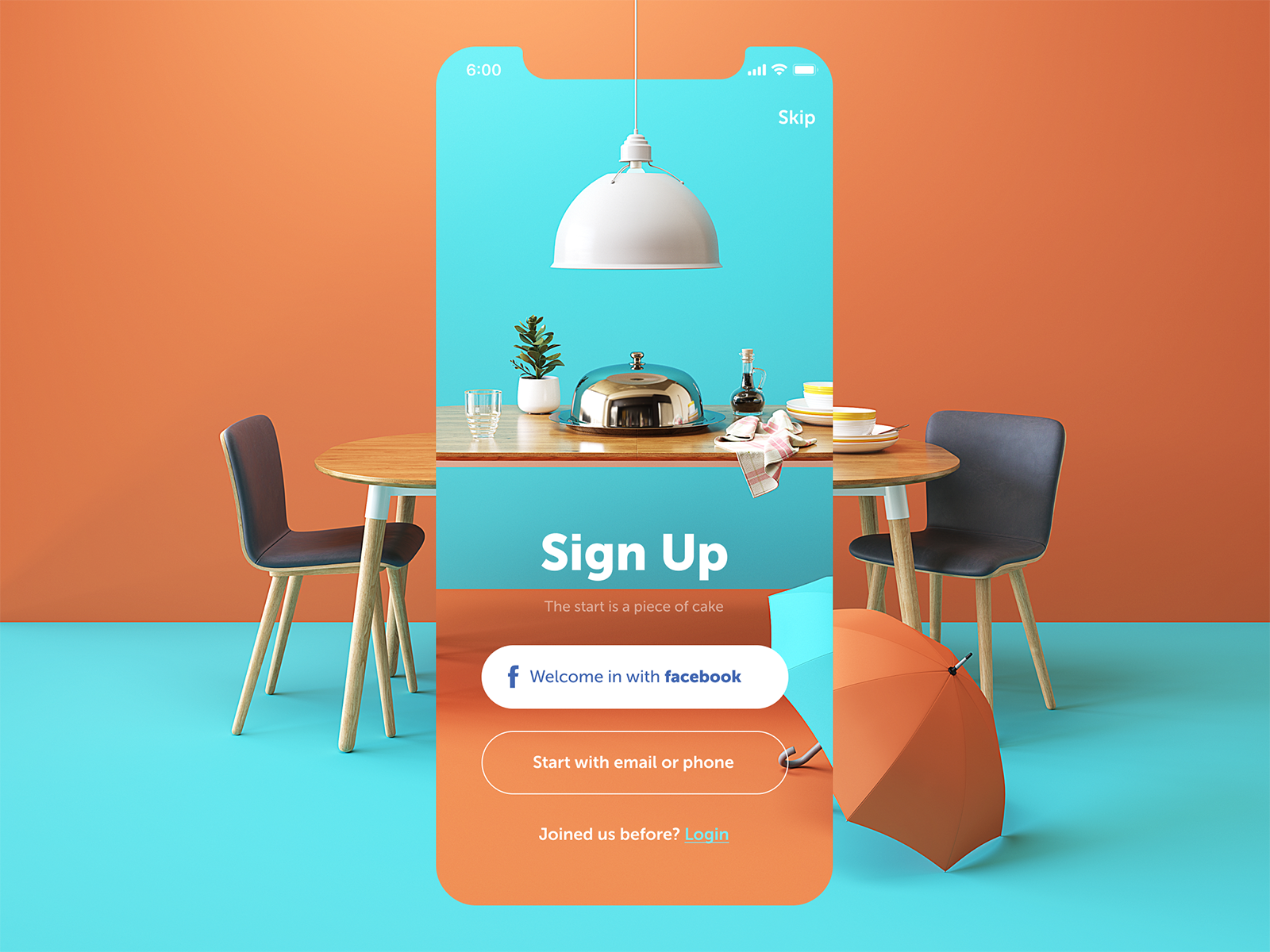
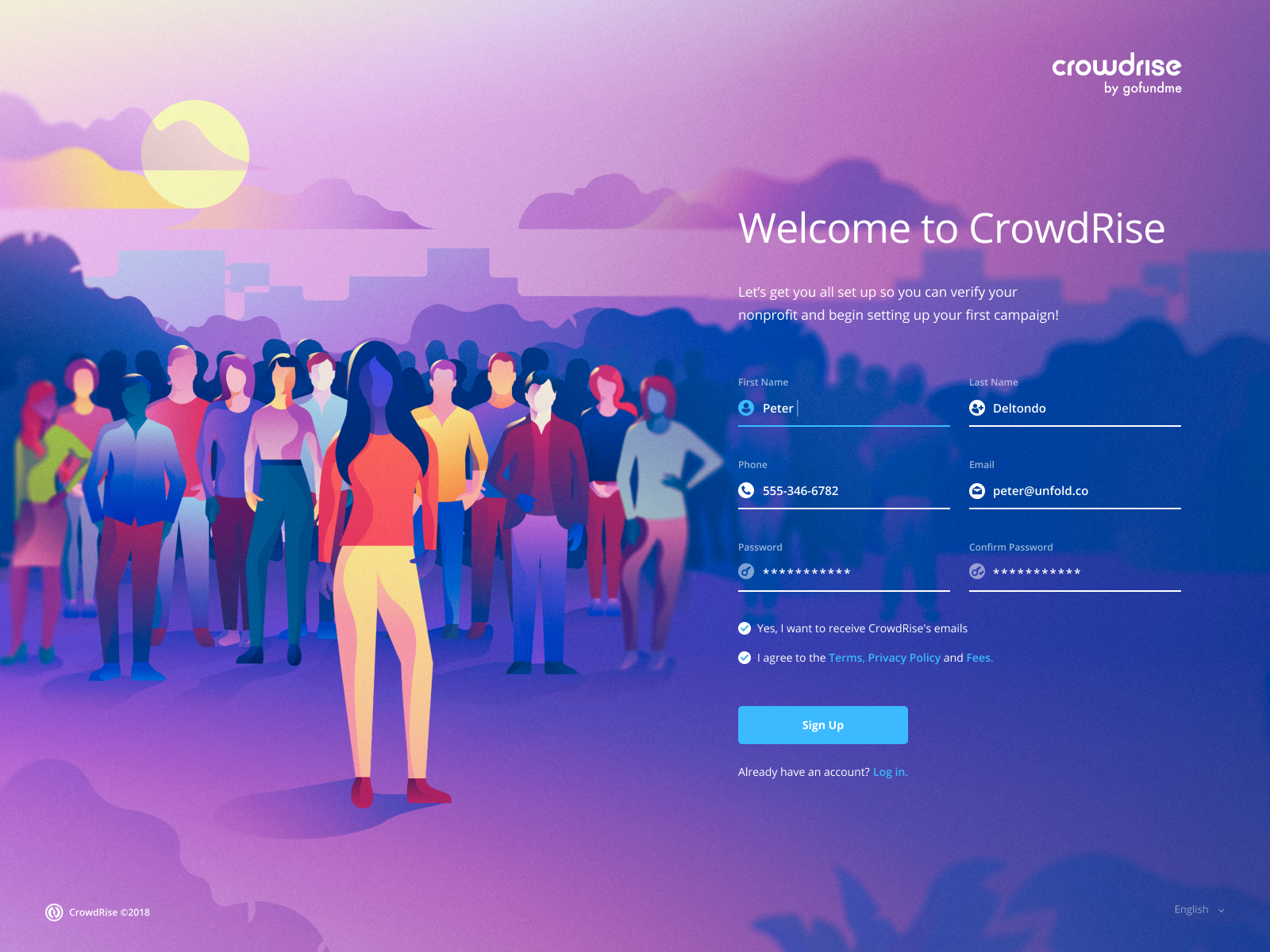
15. Слияние фотографии с графикой
Слияние фотографий с графикой – правильное сочетание абстрактного и красочной графики. Фотография – это прекрасный способ передать какой-либо посыл (обычно это такая насущная тема, как феминизм) практически без слов.
Фотографии оказывают необычное влияние на пользователей, и поскольку они отражают актуальные темы, следует подходить к их использованию изобретательно.
В качестве примера для демонстрации я выбрал Wix:
Используемая здесь фотография отражает тематику сайта, а именно свадебные фотосессии. Что по-вашему лучше: сообщение в виде фотографии или пара абзацев на тему свадебных фотосессий?
16. Анимация, запускаемая пользователем
Часто анимация отображается на сайте через @keyframes и другие фреймворки, вроде anime. js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
Такой подход завлекает посетителя и в целом улучшает user experience.
Этот сайт показывает удачный пример запускаемой пользователем анимации:
17. Плавающие элементы
Плавающие элементы можно рассматривать как дополнение трехмерных компонентов, о которых мы говорили ранее. Элемент “парит в воздухе” – таким образом создаются увлекательные изображения и шаблоны в веб-дизайне.
99designs используем в качестве демонстрации:
18. Истории с графикой
Отзывы всегда были неотъемлемой частью покупок, и все мы зачастую прочитаем пару-тройку, выбирая товар. А вы знали, что отзыв клиента о товаре может рассказать целую историю?
Захватывающие истории – лучший способ помочь пользователям почувствовать связь с миром вокруг них.![]() К примеру, отзыв на веб-сайте службы доставки еды стимулирует посетителей проводить больше времени на сайте, так как они пользуются доставкой на протяжении долгого времени.
К примеру, отзыв на веб-сайте службы доставки еды стимулирует посетителей проводить больше времени на сайте, так как они пользуются доставкой на протяжении долгого времени.
Истории с графикой могут вывести завлечение читателей на новый уровень.
Сайт, используемый в качестве демонстрации, – Apple:
19. Графики данных на веб-сайтах
Все мы используем статистику на своих сайтах, так как это отличный способ завлечь пользователей, но, к сожалению, не каждый пользователь еще и читатель. Посетители часто пропускают часть с текстом и сосредотачиваются на том, ради чего зашли на веб-сайт. Мы в силах это изменить.
Все, что нам нужно, использовать ту же стратегию, что и в презентациях: применение графиков и визуализаций. Примеры визуализации, графики, трехмерной визуализации и т.д. можно найти на просторах интернета.
можно найти на просторах интернета.
Это послужит отличным дизайнерским решением, если вы хотите передать большой объем информации в аккуратном и привлекательном виде без размещения текста.
Для демонстрации использован сайт Uber:
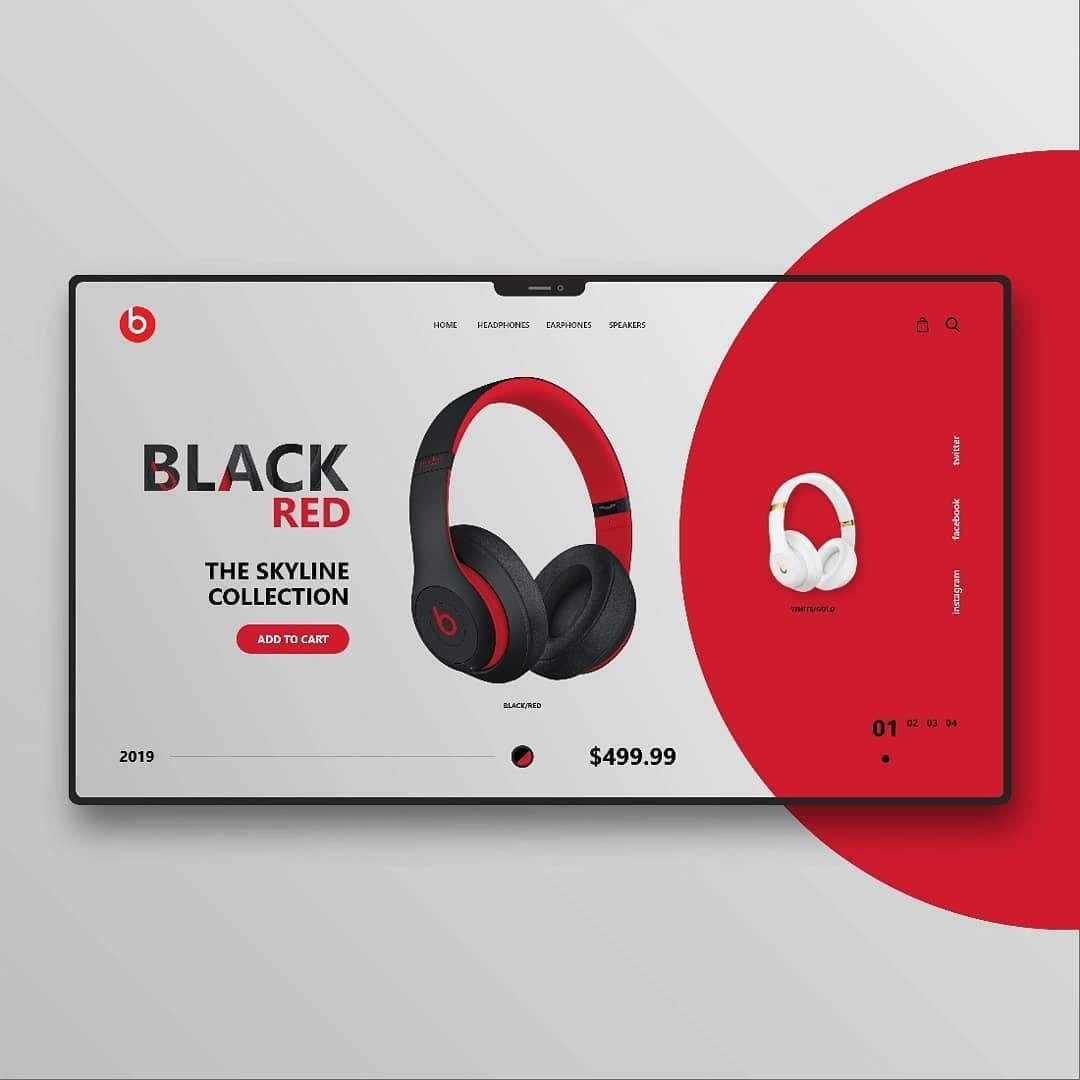
20. Черное и белое
Сочетание черного с белым – неизменно актуальная комбинация. И это касается не только веб-сайтов, но и фотографий, эскизов, настенных росписей, наручных часов и т.д. Черно-белые комбинации очень приятны для глаз. Возможно из-за контрастирующих элементов, о которых мы говорили выше. Использование черно-белой цветовой гаммы на сайте (с оттенками черного) – новый тренд в веб-дизайне 2020 года, и похоже, он будет популярным и в будущем.
В качестве примера сайта я использовал Dribbble:
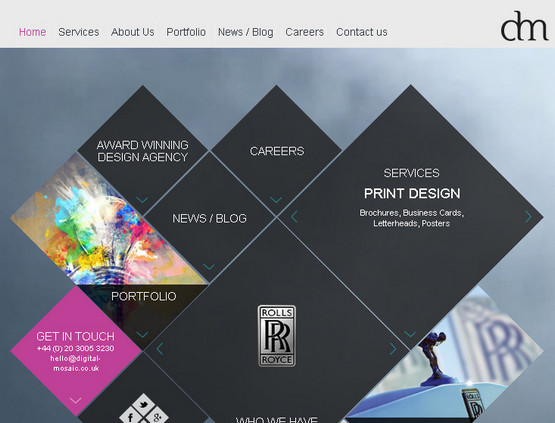
21. Геометрические фигуры и узоры
Геометрические формы помогают веб-дизайнерам создавать что-то захватывающее и мощное из обычного изображения.
Геометрия постоянно встречается в природе, поэтому мы подсознательно склонны к геометрическим узорам и формам. Если они сочетаются с подходящими цветами и контрастом, геометрические фигуры будут смотреться привлекательно.
Используемый для демонстрации сайт отражает истинную красоту геометрических фигур и паттернов:
22. Эксперименты с иллюстрациями
Вы скорее всего понимали, что иллюстрации становятся горячей темой в тенденциях веб-дизайна 2020 года и экспериментировании.
Веб-дизайнеры и пользователи любят в них все. Вы всегда можете поэкспериментировать с иллюстрациями, как, впрочем, и с любым другим из трендов. Более того, вы можете сочетать их с фотографиями, 3D-эффектами и т.д.
Прекрасным примером служит приведенный ниже веб-сайт:
Заключение
Надеюсь, эта подборка вас вдохновит. Конечно, как веб-разработчик, я могу с уверенностью сказать, что тенденции будут продолжать меняться. Все, что вы видите, будет улучшено в будущем. Точно так же, как я никогда не думал об использовании этих вещей три или четыре года назад, я не могу представить себе то же самое на три или четыре года вперед.
Конечно, как веб-разработчик, я могу с уверенностью сказать, что тенденции будут продолжать меняться. Все, что вы видите, будет улучшено в будущем. Точно так же, как я никогда не думал об использовании этих вещей три или четыре года назад, я не могу представить себе то же самое на три или четыре года вперед.
Статья публикуется в переводе. Автор оригинального текста Harish Rajora.
***
Мне нужно оперативно погрузиться во фронтенд. Какой вариант самый быстрый и качественный?
Если 15 лет назад для того, чтобы называть себя фронтенд-разработчиком достаточно было знать HTML, CSS и JavaScript, то сейчас фронтенд-разработка почти не отстает от бэкенд-разработки по количеству фреймворков и сложности стеков. Самый быстрый и качественный вариант — получить знания из первых рук от преподавателей со стажем. Поэтому мы запустили курс «Frontend Basic: принцип работы современного веба», на котором вы:
- освоите стек технологий, который позволит начать работать в любой компании на любом проекте;
- сверстаете свой первый адаптивный макет с учетом семантики и множества декоративных элементов на HTML и CSS;
- поймете, как с помощью JavaScript разрабатывать пользовательские интерфейсы;
- разберетесь, как JavaScript используется в работе с backend и создадите свой первый обмен данными сервером;
- углубитесь в более сложную разработку на React.

- изучите основные команды для работы с GIT, важнейшего инструмента для работы в любой команде.
Интересно, хочу попробовать
ТОП 12 лучших трендов веб-дизайна в 2020 году (50 фото)
В данной статье, мы на основе своего опыта, а также на основе технологических и культурных изменений в мире, сделали предположение о тенденциях, которые будут доминировать в мире веб-дизайна на протяжении этого года. Мы постарались собрать только лучшие тренды и самые стильные дизайнерские тенденции, которые будут преобладать в 2020 году.
2020 год уже наступил и набирает свои обороты: потребительский рынок оживает после новогоднего ажиотажа, любители отдохнуть возвращаются из своих отпусков. Самое время проследить за тенденциями веб-дизайна и графического дизайна и внести их в свои проекты и продукты. Ведь следование тенденциям дизайна сделает ваш продукт современным, свежим и желанным для целевой аудитории. И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
И важно оперативно следить за всеми трендами в мире дизайна и следовать за ними, ведь тенденции приходят и уходят, а неправильно сделанный выбор может вызвать много проблем и дорого вам обойтись. Это ужасно осознать, что потратили много времени на разработку фирменного стиля, а он уже устарел.
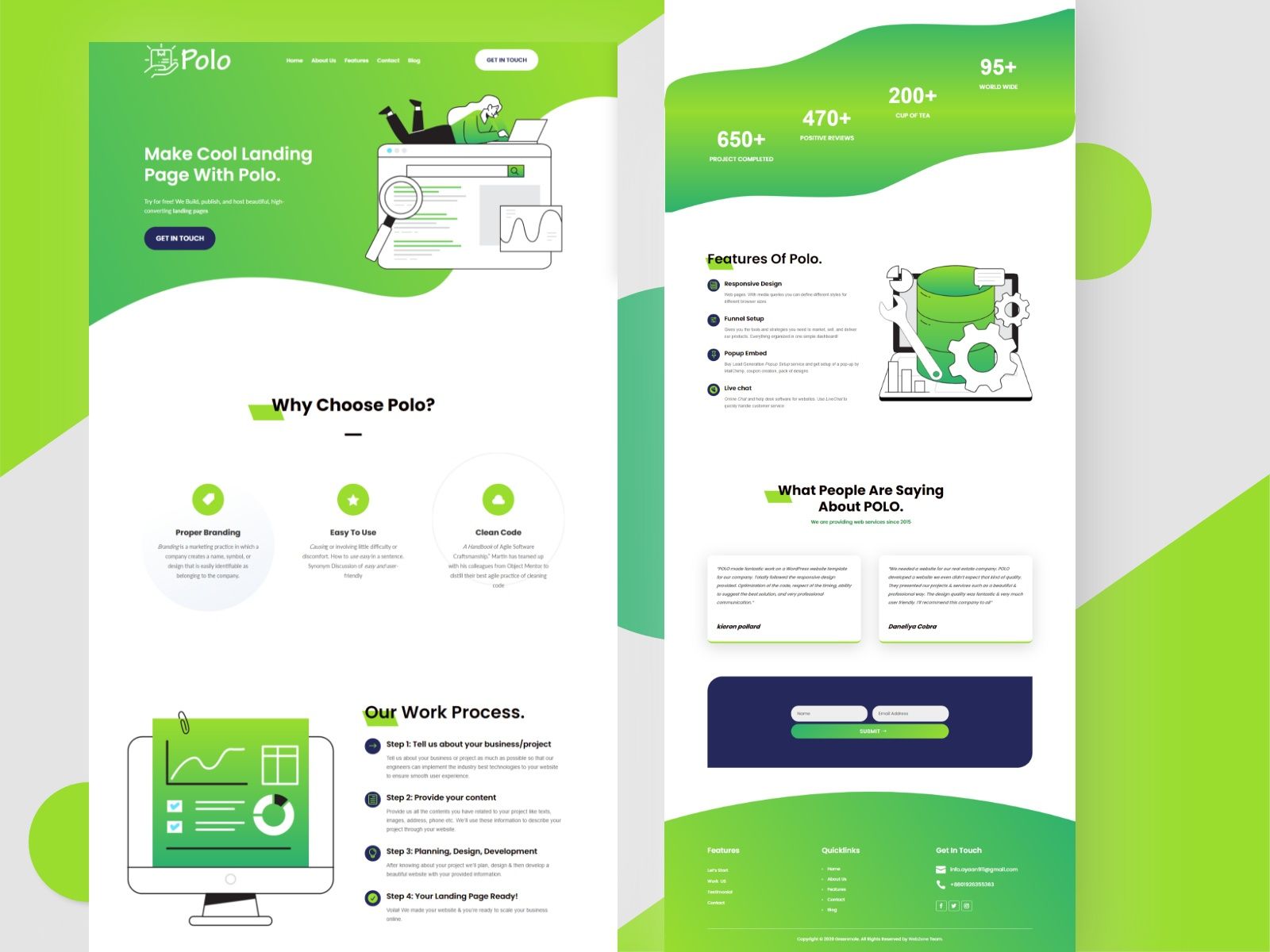
1. Градиенты 2.0
Ультра-минимализм долгое время доминировал в веб-дизайне. Стремясь максимально упростить и уменьшить всё визуально, дизайнеры «вырезали» всё лишнее, оставляя только самое необходимое. Благодаря этому все интерфейсы и продукты стали похожими, без окраски и с большим количеством пустого пространства. Но в 2018 году всем это наскучило, и на смену минимализму пришли градиенты, которые стали очень популярны. Добавляя глубину макетам, они делают их более сочными и привлекательными, а также позволяют использовать фирменные цвета бренда.
В 2020 году градиенты перешли на качественно новый уровень. Они могут быть как едва различимыми, с использованием приглушенных цветов, так и яркими, сочными. Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.
Основная особенность новых градиентов — это простота и использование одного или максимум двух оттенков.
Градиенты являются прекрасным средством для создания уникального графического дизайна: их можно использовать в оформлении фона, фильтра для изображений или в качестве акцента для отдельных элементов, например кнопок. Использование градиента в оформлении фона пользовательского интерфейса, создает завораживающую глубину, которая сразу запоминается в памяти. Еще один плюс такого оформления: градиенты всегда хорошо и одинаково смотрятся на всех устройствах и экранах, включая смартфоны.
2. Абстрактные иллюстрации
За последний год мы увидели настоящий взрыв различных иллюстраций, в 2020 году они займут центральное место в трендах веб-дизайна. Все крупные компании, которые следую тенденциям дизайна уже перешли на использование иллюстраций на своих сайтах и социальных сетях. Такие изображения запоминаются сразу и становятся визитной карточкой бренда или определенного продукта. Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.
Их скопировать невозможно – каждая иллюстрация уникальна, в отличии от цветовой схемы или используемого шрифта.
Именно абстрактные иллюстрации займут центральное место в трендах этого года, так как простые изображения уже приелись, и чтобы запомниться брендам пришлось создавать все более и более абстрактные изображения. Благодаря этому продукт будет выделяться, запоминаться и эффективней продаваться.
Главное не забывать, что ваша аудитория должна понимать в этих иллюстрациях, что вы им хотите сказать и показать. Иначе, если дизайнер в процессе рисования увлечется, то изображение получится слишком абстрактным, и никто не сможет понять, что он имел в виду. Это будет просто произведение искусства, а не инструмент для взаимодействия с аудиторией.
Банк «Точка» активно использует такие иллюстрации в своем Instagram.
3. Жирные шрифты
Посещая сайт любой современной компании, которая движется в трендах дизайна, вы первым делом заметите заголовок страницы. Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов.
Конечно, крупные заголовки в начале страницы сайта это не новинка, но тенденции идут к утяжелению и укрупнению шрифтов.
Большие тяжелые шрифты отлично подходят для создания контраста и визуальной иерархии элементов в графическом дизайне. Это улучшает читаемость и понимание текста и послания, заложенного в нем.
Но при использовании такого шрифта важно не злоупотреблять, иначе дизайн будет перегружен и непонятен конечному пользователю. Вот несколько советов при использовании жирных шрифтов в дизайне:
- Большое количество текста, выполненного большим жирным шрифтом, может отпугивать тех, кто решиться ее читать. Используйте такой шрифт в коротких заголовках или отдельных фрагментах текста.

- Такой текст лучше использовать на контрастном фоне, он должен четко виден и читаться, тогда он точно выполнит возложенные на него функции.
- Лучше использовать простые шрифты без засечек, которые легко масштабируются без потерь в читаемости.
4. Геометрические фигуры
Геометрические фигуры – это простой, но одновременно мощный способ, для создания более привлекательных графических макетов и дизайнов. Самое распространенное использование таких фигур, это разделители блоков и секций сайта.
В 2020 году геометрические фигуры, также, как и градиент, перейдут на качественно новый уровень исполнения. Дизайнеры в своих макетах будут придумывать и изобретать новые способы их использования, для максимальной эффективности итогового дизайна.
Используя геометрические фигуры в веб-дизайне можно создавать определенные посылы и стили, например:
- Мягкие фигуры легко помогут создать модный футуристический стиль
- Острые линии геометрических фигур придаю брутализм дизайну
Сочетание таких фигур с другими трендами этого года – с градиентом и жирным шрифтом, позволит создать эффективно работающий и запоминающийся дизайн.
5. Эмоциональный дизайн
Сегодня, акцент дизайна смещается в сторону эмоционального воздействия на потребителя. Компании переходят от нейтрального дизайна, к тому, который оказывает определенное эмоциональное воздействие. Оказалось, что совсем не трудно вызвать у человека те или иные эмоции дизайном сайта или упаковки. И как показали тесты это положительно влияет на потребителей и продажи продукта в целом.
Уже сейчас существует множество примеров от популярных дизайнеров использования эмоционального дизайна. Для этого они используют статичные изображения или веселые анимации которые на сайте взаимодействуют с посетителем.
6. Визуализация данных
Людям намного легче воспринимать подаваемую информацию в виде визуальных иллюстраций, вместо текста или сухих цифр. Такие изображения сразу бросаются в глаза, а информация, транслируемая в них, запоминается надолго. Именно поэтому сейчас так важно использовать этот тренд в веб-дизайне, ведь стоимость привлечения нового клиента растет с каждым годом и необходимо использовать все средства для этого.
7. Видео на фоне
В последние годы в интернете произошел настоящий бум развития видео контента. Всем нравится смотреть видеоролики, а не читать текст. Это быстро удобно и не требует абсолютно никаких усилий. Поэтому этот тренд перекочевал и в веб-дизайн. И в этом году он будет актуален: все устали от статических фонов на сайтах, все хотят движение и динамику. Благодаря видео дизайнеры могут создать определенные эмоции, сравнимые просмотром настоящего кино.
В этом году увеличится количество сайтов с видеозаставками на фоне, ведь видео делает страницу сайта более живой и динамичной. Это привлекает внимание пользователей, они просматривают ролики и понимают посыл дизайнера, который он хотел показать. Видеоклипы на фоне первого экрана сайта могут быть размером всего от нескольких секунд, до полноразмерного клипа со звуком и глубоким смыслом. И не стоит бояться долго загрузки, ведь скорость доступа к интернету с каждым годом растет, поэтому это не будет проблемой для пользователей.
8. Использование 3D-объектов
Ранее, трехмерные объекты использовались только в компьютерных играх и видеороликах. С развитием технологий появилось много вариантов создания интересных 3D-объектов для использования в дизайне продукции, веб-дизайне и графическом дизайне. Дизайнеры все чаще использую трехмерные и псевдотрехмерные объекты для добавления реалистичности макетам. Такие элементы дизайна прекрасно сочетаются с градиентами и жирными шрифтами, прекрасно отображаясь в дизайне как на компьютерах, так и на мобильных устройствах. В 2020 году они также будут в числе основных трендов современного дизайна.
9. Использование прокрутки
Развитие веб-технологий позволяют создавать все более интересные анимации на сайтах, страницы веб-ресурса начинают все больше взаимодействовать с пользователями. Благодаря использованию прокрутки страницы дизайнеры создают захватывающие анимации, которым управляет пользователь, находясь на странице. Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.
Посетитель сайта прокручивает страницу запуская анимацию контента, и благодаря этому можно дизайном донести смысл и посыл. Такой контент сразу запоминается, благодаря динамике и понятной визуализации. Такой веб-дизайн еще больше начинает выполнять свою продающую функцию.
10. Темная тема
Последний год стал настоящим взрывом темных тем, после введения таковой в последние версию операционных систем Apple. Изначально темный режим задумывался как защита для глаз от яркого свечения экранов мобильных устройств, а также как способ сократить расход заряда батареи. После них такие темы начали внедрять все производители приложений и дизайнеры в своих макетах.
При создании дизайна в темных тонах, тщательно продумайте взаимодействие его с пользователями. Тут важно не переборщить, иначе дизайн будет отпугивать пользователей, что скажется на финансовом состоянии компании. Также в некоторых тематиках сайтов и продуктов такой дизайн может быть противопоказан, поэтому не забудьте произвести тестирование перед запуском.
11. Максимальная персонализация
Стоимость привлечения нового клиента растет с каждым годом, поэтому важно подстраиваться под каждого клиента, чтобы тот чувствовал индивидуальный подход. Сегодня практически все крупные бренды предлагают своим посетителям персонализированный контент, от музыкальных подборок до индивидуальных корзин покупок в интернет-магазинах. В дизайне также стоит придерживаться данного тренда, хоть для многих это окажется слишком сложно и дорого. В последующих годах этот тренд будет только усиливаться, ведь мы все так любим чувствовать себя уникальными.
12. Проектирование систем
Современный дизайн – это скорость и качество. Разработчики и дизайнеры должны создавать быстро, не теряя при этом качества продукта. А так как обычно один разрабатываемый дизайн или продукт должен быть выпущен сразу на нескольких платформах, то возникают трудности с переносом и последующими обновлениями.
Поэтому в 2020 году дизайнеры будут стараться внедрить системный подход к проектированию и созданию дизайна. Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.
Будут создаваться специальные сиcтемы проектирования, благодаря которым разработчики смогут сократить число рутинных операций, и создавать сразу проект для нескольких платформ.
Итог
Про некоторые тенденции, представленные в этой статье, вы наверняка уже слышали, а некоторые будут в новинку. Но не спешите сразу внедрять все эти тенденции в свой дизайн.
В независимости от тенденций и трендов веб-дизайна, важно помнить, что главная задача любого графического дизайна – это помогать пользователям быстро ориентироваться в продукте и доносить смысл и чувства. Юзабилити и моду нужно уметь совмещать, иначе дизайн будет хоть и модным и современны, но он не будет выполнять свою первостепенную миссию. Хорошо взвешивайте все тренды, и используйте только те, которые будут помогать пользователям, повышая их пользовательский опыт.
8 инновационных тенденций веб-дизайна на 2020 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся безграничными, и мы видим, как дизайнеры играют с крайностями, заново изобретают прежние стили и постоянно экспериментируют с новыми техниками. В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
В 2020 году технические возможности кажутся безграничными, и мы видим, как дизайнеры играют с крайностями, заново изобретают прежние стили и постоянно экспериментируют с новыми техниками. В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
>> Ознакомьтесь с нашими последними тенденциями веб-дизайна здесь >>
Итак, какими будут тенденции веб-дизайна в 2020 году? Если вы хотите узнать о новейших тенденциях на раннем этапе, вам понадобится помощь экспертов. Мы спросили некоторых ведущих дизайнеров из сообщества 99designs, какие тенденции веб-дизайна в 2020 году они видят. Вот что они придумали, основываясь на своих знаниях в этом ремесле.
Вот самые большие тенденции веб-дизайна 2020:
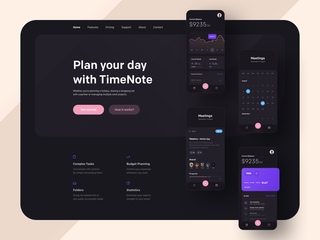
- Темный режим
- Недостатки, которые добавляют индивидуальности
- Иммерсивные 3D-элементы
- Мягкие тени, слои и плавающие элементы
- Сочетание фотографии с графикой
- Сплошные рамки белого пространства
- Светящиеся светящиеся цветовые схемы
- Ультраминималистичная навигация
1.
 Темный режим от DarkDesign Studioот akorn.creativeот kukuhaldy
от 7plus7от Ананья Рой
Темный режим от DarkDesign Studioот akorn.creativeот kukuhaldy
от 7plus7от Ананья РойЯ считаю, что одной из главных тенденций 2020 года будет темный дизайн, в основном с упором на дизайн пользовательского интерфейса, дающий пользователям возможность включить темную тему. Темный фон делает элементы дизайна более заметными, создавая более высокий коэффициент контрастности с использованием других цветов, но при этом улучшая визуальную эргономику за счет снижения нагрузки на глаза.— Студия DarkDesign
Веб-дизайн в темном режиме не только выглядит ультрасовременно, но и приятен для глаз, а цвета и элементы дизайна выделяются.
Иногда самые привлекательные тенденции веб-дизайна имеют практическое начало. Темные темы лучше подходят для OLED-экранов — они экономят электроэнергию и продлевают срок службы экрана, — но это не мешает им хорошо выглядеть. Темный фон улучшает видимость других акцентных цветов для действительно динамичного дизайна.
Темный режим сейчас очень популярен.— Сэм Чанг, дизайнер продуктов в 99designs
По совпадению, эстетика дизайна в темном режиме также идеально сочетается с другими распространенными тенденциями дизайна 2020 года, которые включают темные и угрюмые цветовые схемы в сочетании со светящимися неонами, а также футуристический, но темный киберпанк и стили антиутопии.
2. Несовершенства, которые добавляют индивидуальности
от jpalmeralexander через Женю Рынжук от SixDesign via CubertoНесовершенные элементы дизайна, нарисованные от руки, привносят эмоции и человечность в веб-сайты, которые, похоже, жаждут пользователи, увидев, что совершенная, но безличная графика доминирует в веб-дизайне в течение многих лет. В 2020 году добавление некоторой реалистичности, нарисованной от руки, делает веб-дизайн привлекательным для сердца и души посетителей.
Большой тенденцией следующего года станут рисованные иконки.via Chelsea CarlsonЭлизабетта КалабриттоОни более эмоциональны, но на позитивной ноте. Эта тенденция связана с тем, что нам нужно больше позитива вокруг, что-то, что может скрасить день.
— Элизабетта Калабритто
Действительно, кому в эти дни не помешает немного дополнительного позитива. Уникальные и стилизованные значки и другие элементы, нарисованные от руки, подчеркивают индивидуальность вашего бренда и выделяют его среди конкурентов. На самом деле, эта бунтарская тенденция является почти контрдвижением к тенденции идеальных до пикселя плоских дизайнов — так что выставляйте напоказ свои колючие края и открытые формы, чтобы показать, насколько человечным и реалистичным является ваш бренд.
Будь то нарисованные вручную значки или сделанные вручную иллюстрации, в 2020 году мы увидим больше дизайнеров, намеренно добавляющих беспорядочно выглядящие элементы в свой веб-дизайн.
3. Иммерсивные 3D-элементы
via GG Marmont Gucciby Pinch Studiovia Uenovia A-0 DesignЯ ожидаю увидеть более широкое использование 3D-технологий в графическом дизайне и интерактивном дизайне.Технологии подталкивают дизайн и наоборот. Дизайнеры вооружены до зубов широкими возможностями для творческого «брожения» в 3D-пространстве. Они усиливают интерактивную игру, включая все наши чувства в опыт.— Пинч Студия
Трехмерные изображения всегда восхищали людей; что сдерживало эту тенденцию, так это технологии и (ранее) высокая цена. Но, как объясняет Pinch Studio, технология теперь позволяет проектировать в 3D без оборудования уровня NASA, открывая двери для все большего числа дизайнеров.
Пока виртуальная реальность не станет более популярной и рентабельной, гиперреалистичное 3D, которое часто занимает весь экран, будет лучшим способом создать эффект присутствия на вашем сайте. Это преимущество не только для визуальных эффектов, но и для UX — интерактивный 3D-дизайн побуждает пользователей оставаться дольше. В 2020 году ожидайте увидеть более иммерсивные трехмерные веб-дизайны, привлекающие пользователей и визуально разрушающие границы между цифровым пространством и реальностью.
4. Мягкие тени, слои и плавающие элементы
Жиля Тоссукпе (через Dribbble), JPSDesign, Майк Барнс через Майка, Creative MintsАлекс Ивановот RealysysМягкие тени и плавающие элементы создают эффект псевдо-3D и делают дизайн более многослойным и интересным.— Алексей Иванов
Эта тенденция направлена на создание глубины. Нравится 3D-эффект сверху, но хотите приглушить его? Мягкие тени и плавающие элементы добавляют интереса и глубины и придают вашей веб-странице вид «3D Lite». Это не только графика: вы можете использовать этот эффект и с текстом, и с фотографиями.
Развивая принципы материального дизайна, дизайнеры могут добавить немного изюминки в 2D-макеты с помощью мягких теней и наложения элементов друг на друга для большей глубины. Эти эффекты придают дизайну ощущение легкости, как будто элементы парят друг над другом — резкий контраст с классическим, непроницаемым плоским дизайном, где слои кажутся ну плоскими .
5. Смешивание фотографии с графикой
Использование реальных фотографий, смешанных с иллюстрациями или графикой, передает действительно индивидуальное сообщение. Будь то фотографии продуктов или людей, эти изображения могут более полно поддерживать брендинг и помогать веб-сайтам выделяться из толпы.— Хироши
Наложение оригинальной графики поверх реальных фотографий создает запоминающийся визуальный эффект, который дает волю вашему творчеству.
Эта тенденция, похожая на коллаж, универсальна; вы можете использовать его, чтобы добавить особую привлекательность и очарование к безвкусной фотографии продукта (керамогранит TSP, выше), или вы можете использовать его более серьезные атрибуты, чтобы лучше передать сложные или абстрактные понятия, такие как технологии или финансы. Это способ настроить изображения и добавить индивидуальности (повторяющаяся тенденция 2020 года) в ваш веб-дизайн.
Чтобы максимально использовать гибкость этой тенденции, убедитесь, что стиль иллюстраций и графики соответствует индивидуальности вашего бренда. Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и детальные иллюстрации для чего-то более сложного.
Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и детальные иллюстрации для чего-то более сложного.
6. Сплошные рамки белого пространства
от akorn.creative через Gladeyevia Patrick David by malziby Alex Capellan.by Daan Spits через QVTЯ действительно копаю пустое пространство вокруг веб-сайтов, избегая изображений без полей и дизайна параллакса. Когда что-то «обрамлено», это дает изображению больше места на сайте, поэтому веб-сайты имеют тенденцию «всплывать» и выделяться больше.— Даан Спитс
Полноформатные макеты уже давно пользуются популярностью в веб-дизайне. Теперь дизайнеры тяготеют к твердым структурам и экспериментируют с различными способами использования большого количества белого пространства (и пространства любого цвета, если уж на то пошло), чтобы придать своим проектам больше структуры, и использовать чистое обрамление, чтобы придать своим проектам стабильность и холст. спрыгнуть с.
спрыгнуть с.
В 2020 году мы увидим широкие рамки белого пространства, придающие веб-дизайну прочную структуру. Предоставляя каждому элементу на странице достаточно места, кадрирование создает идеальную основу для визуального сияния. Аккуратно структурированные рамки вокруг веб-сайтов создают приятное ощущение порядка и помогают расставить приоритеты и разделить все различные части страницы.
7. Сияющие цветовые схемы
от Gabriel™ Хироши от MercClassот deandesignчерез MONOGRID от МАСЕР через Матиаса Вамберга через Magic People Voodoo PeopleФутуристические цветовые схемы и дизайны будут в тренде в следующем году, продолжая изометрическую тенденцию и добавляя такие цвета, как синий, фиолетовый и ярко-розовый, чтобы придать дизайну футуристический светящийся вид.— Адрианн Меснар, арт-директор 99designs
На пороге 2020 года мы увидим смелые сочетания цветов, стратегически используемые для того, чтобы заставить веб-дизайны просто прыгать с экрана. Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Дизайн Duotone особенно ярко подчеркивает эту тенденцию. Duotone продолжает изобретать себя заново, чтобы сохранить свое место в авангарде дизайна. Эта последняя итерация является самой смелой из всех, основанной на футуристических неоновых всплесках цвета и резких цветовых противоположностях для создания действительно ярких визуальных эффектов.
Уникальный двухцветный веб-дизайн визуально интересен и привлекателен. А с помощью эффекта дуотона вы можете практически любое изображение превратить в фирменный стиль вашей компании.— декандизайн
В 2020 году интригующие цветовые схемы будут играть решающую роль в веб-дизайне. С такими тенденциями веб-дизайна, как экстремальный минимализм и темный режим, светящиеся и светящиеся цвета могут действительно сиять.
8. Ультраминималистичная навигация
от Alt*CEVAот JPSDesign Автор deandesignКлинт Инглиш Майк | Creative Mints (через Dribbble) от Sathish (через Dribbble)В 2020 году контент веб-сайта будет состоять из видео с голосовым сценарием и меньше текста, а не описания. В целом, веб-дизайн будет более упрощенным, чтобы упростить навигацию.— Ананья Рой
С появлением носимых устройств, таких как смарт-часы, веб-дизайн в целом мыслит меньше. Больше всего от этого страдает навигация, связующее звено, скрепляющее веб-сайт. За последние несколько лет навигация становилась все проще и проще, чтобы приспособиться к очень маленьким устройствам и еще меньшему объему внимания.
Чрезвычайно минималистичная навигация значительно упрощает использование. Чем меньше пользователю приходится думать о передвижении, тем больше времени он проводит, погруженный в сайт, фактически передвигаясь, а не задаваясь вопросом, как это сделать.
В то же время образность становится все более важной. Крупномасштабные фото и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Крупномасштабные фото и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Огромные фото и видео имеют ряд ярких преимуществ. Они привлекают внимание к вашей бизнес-цели. Я считаю, что именно поэтому все больше и больше веб-сайтов начинают использовать большие изображения, чтобы донести до своих зрителей красивые визуальные эффекты.— Коинцепт
При меньшем количестве текста на странице большие изображения выдвигаются на передний план и представляют собой главный акцент композиции. Поскольку изображение получает львиную долю внимания, убедитесь, что оно того стоит; используйте мощное или искусное изображение, которое говорит само за себя.
С нетерпением ждем тенденций веб-дизайна 2020 года
Когда эти надоедливые 2010-е подходят к концу, тенденции веб-дизайна 2020 года охватывают футуризм, как никогда раньше. Привлекающие внимание визуальные эффекты и цвета, 3D-эффекты и переосмысление старых тенденций — все это явные признаки этого нового стиля 2020 года. Это движение распространяется и за пределы экрана: современный веб-дизайн делает упор на более удобный интерфейс сайта, минималистскую навигацию и темный дизайн, менее утомляющий глаза.
Привлекающие внимание визуальные эффекты и цвета, 3D-эффекты и переосмысление старых тенденций — все это явные признаки этого нового стиля 2020 года. Это движение распространяется и за пределы экрана: современный веб-дизайн делает упор на более удобный интерфейс сайта, минималистскую навигацию и темный дизайн, менее утомляющий глаза.
На пороге этого нового десятилетия веб-дизайнеры одновременно смотрят в будущее и в прошлое в поисках вдохновения. И благодаря этому множеству противоположных дизайнерских тенденций, движений и стилей можно с уверенностью сказать, что веб-дизайн в 2020 году будет полон сюрпризов.
8 инновационных тенденций веб-дизайна на 2020 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся безграничными, и мы видим, как дизайнеры играют с крайностями, заново изобретают прежние стили и постоянно экспериментируют с новыми техниками. В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
>> Ознакомьтесь с нашими последними тенденциями веб-дизайна здесь >>
Итак, какими будут тенденции веб-дизайна в 2020 году? Если вы хотите узнать о новейших тенденциях на раннем этапе, вам понадобится помощь экспертов. Мы спросили некоторых ведущих дизайнеров из сообщества 99designs, какие тенденции веб-дизайна в 2020 году они видят. Вот что они придумали, основываясь на своих знаниях в этом ремесле.
Вот самые большие тенденции веб-дизайна 2020:
- Темный режим
- Недостатки, которые добавляют индивидуальности
- Иммерсивные 3D-элементы
- Мягкие тени, слои и плавающие элементы
- Сочетание фотографии с графикой
- Сплошные рамки белого пространства
- Светящиеся светящиеся цветовые схемы
- Ультраминималистичная навигация
1.
 Темный режим от DarkDesign Studioот akorn.creativeот kukuhaldy
от 7plus7от Ананья Рой
Темный режим от DarkDesign Studioот akorn.creativeот kukuhaldy
от 7plus7от Ананья РойЯ считаю, что одной из главных тенденций 2020 года будет темный дизайн, в основном с упором на дизайн пользовательского интерфейса, дающий пользователям возможность включить темную тему. Темный фон делает элементы дизайна более заметными, создавая более высокий коэффициент контрастности с использованием других цветов, но при этом улучшая визуальную эргономику за счет снижения нагрузки на глаза.— Студия DarkDesign
Веб-дизайн в темном режиме не только выглядит ультрасовременно, но и приятен для глаз, а цвета и элементы дизайна выделяются.
Иногда самые привлекательные тенденции веб-дизайна имеют практическое начало. Темные темы лучше подходят для OLED-экранов — они экономят электроэнергию и продлевают срок службы экрана, — но это не мешает им хорошо выглядеть. Темный фон улучшает видимость других акцентных цветов для действительно динамичного дизайна.
Темный режим сейчас очень популярен.— Сэм Чанг, дизайнер продуктов в 99designs
По совпадению, эстетика дизайна в темном режиме также идеально сочетается с другими распространенными тенденциями дизайна 2020 года, которые включают темные и угрюмые цветовые схемы в сочетании со светящимися неонами, а также футуристический, но темный киберпанк и стили антиутопии.
2. Несовершенства, которые добавляют индивидуальности
от jpalmeralexander через Женю Рынжук от SixDesign via CubertoНесовершенные элементы дизайна, нарисованные от руки, привносят эмоции и человечность в веб-сайты, которые, похоже, жаждут пользователи, увидев, что совершенная, но безличная графика доминирует в веб-дизайне в течение многих лет. В 2020 году добавление некоторой реалистичности, нарисованной от руки, делает веб-дизайн привлекательным для сердца и души посетителей.
Большой тенденцией следующего года станут рисованные иконки.via Chelsea CarlsonЭлизабетта КалабриттоОни более эмоциональны, но на позитивной ноте. Эта тенденция связана с тем, что нам нужно больше позитива вокруг, что-то, что может скрасить день.
— Элизабетта Калабритто
Действительно, кому в эти дни не помешает немного дополнительного позитива. Уникальные и стилизованные значки и другие элементы, нарисованные от руки, подчеркивают индивидуальность вашего бренда и выделяют его среди конкурентов. На самом деле, эта бунтарская тенденция является почти контрдвижением к тенденции идеальных до пикселя плоских дизайнов — так что выставляйте напоказ свои колючие края и открытые формы, чтобы показать, насколько человечным и реалистичным является ваш бренд.
Будь то нарисованные вручную значки или сделанные вручную иллюстрации, в 2020 году мы увидим больше дизайнеров, намеренно добавляющих беспорядочно выглядящие элементы в свой веб-дизайн.
3. Иммерсивные 3D-элементы
via GG Marmont Gucciby Pinch Studiovia Uenovia A-0 DesignЯ ожидаю увидеть более широкое использование 3D-технологий в графическом дизайне и интерактивном дизайне.Технологии подталкивают дизайн и наоборот. Дизайнеры вооружены до зубов широкими возможностями для творческого «брожения» в 3D-пространстве. Они усиливают интерактивную игру, включая все наши чувства в опыт.
— Пинч Студия
Трехмерные изображения всегда восхищали людей; что сдерживало эту тенденцию, так это технологии и (ранее) высокая цена. Но, как объясняет Pinch Studio, технология теперь позволяет проектировать в 3D без оборудования уровня NASA, открывая двери для все большего числа дизайнеров.
Пока виртуальная реальность не станет более популярной и рентабельной, гиперреалистичное 3D, которое часто занимает весь экран, будет лучшим способом создать эффект присутствия на вашем сайте. Это преимущество не только для визуальных эффектов, но и для UX — интерактивный 3D-дизайн побуждает пользователей оставаться дольше. В 2020 году ожидайте увидеть более иммерсивные трехмерные веб-дизайны, привлекающие пользователей и визуально разрушающие границы между цифровым пространством и реальностью.
4. Мягкие тени, слои и плавающие элементы
Жиля Тоссукпе (через Dribbble), JPSDesign, Майк Барнс через Майка, Creative MintsАлекс Ивановот RealysysМягкие тени и плавающие элементы создают эффект псевдо-3D и делают дизайн более многослойным и интересным.— Алексей Иванов
Эта тенденция направлена на создание глубины. Нравится 3D-эффект сверху, но хотите приглушить его? Мягкие тени и плавающие элементы добавляют интереса и глубины и придают вашей веб-странице вид «3D Lite». Это не только графика: вы можете использовать этот эффект и с текстом, и с фотографиями.
Развивая принципы материального дизайна, дизайнеры могут добавить немного изюминки в 2D-макеты с помощью мягких теней и наложения элементов друг на друга для большей глубины. Эти эффекты придают дизайну ощущение легкости, как будто элементы парят друг над другом — резкий контраст с классическим, непроницаемым плоским дизайном, где слои кажутся ну плоскими .
5. Смешивание фотографии с графикой
Использование реальных фотографий, смешанных с иллюстрациями или графикой, передает действительно индивидуальное сообщение. Будь то фотографии продуктов или людей, эти изображения могут более полно поддерживать брендинг и помогать веб-сайтам выделяться из толпы.— Хироши
Наложение оригинальной графики поверх реальных фотографий создает запоминающийся визуальный эффект, который дает волю вашему творчеству.
Эта тенденция, похожая на коллаж, универсальна; вы можете использовать его, чтобы добавить особую привлекательность и очарование к безвкусной фотографии продукта (керамогранит TSP, выше), или вы можете использовать его более серьезные атрибуты, чтобы лучше передать сложные или абстрактные понятия, такие как технологии или финансы. Это способ настроить изображения и добавить индивидуальности (повторяющаяся тенденция 2020 года) в ваш веб-дизайн.
Чтобы максимально использовать гибкость этой тенденции, убедитесь, что стиль иллюстраций и графики соответствует индивидуальности вашего бренда. Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и детальные иллюстрации для чего-то более сложного.
Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и детальные иллюстрации для чего-то более сложного.
6. Сплошные рамки белого пространства
от akorn.creative через Gladeyevia Patrick David by malziby Alex Capellan.by Daan Spits через QVTЯ действительно копаю пустое пространство вокруг веб-сайтов, избегая изображений без полей и дизайна параллакса. Когда что-то «обрамлено», это дает изображению больше места на сайте, поэтому веб-сайты имеют тенденцию «всплывать» и выделяться больше.— Даан Спитс
Полноформатные макеты уже давно пользуются популярностью в веб-дизайне. Теперь дизайнеры тяготеют к твердым структурам и экспериментируют с различными способами использования большого количества белого пространства (и пространства любого цвета, если уж на то пошло), чтобы придать своим проектам больше структуры, и использовать чистое обрамление, чтобы придать своим проектам стабильность и холст. спрыгнуть с.
спрыгнуть с.
В 2020 году мы увидим широкие рамки белого пространства, придающие веб-дизайну прочную структуру. Предоставляя каждому элементу на странице достаточно места, кадрирование создает идеальную основу для визуального сияния. Аккуратно структурированные рамки вокруг веб-сайтов создают приятное ощущение порядка и помогают расставить приоритеты и разделить все различные части страницы.
7. Сияющие цветовые схемы
от Gabriel™ Хироши от MercClassот deandesignчерез MONOGRID от МАСЕР через Матиаса Вамберга через Magic People Voodoo PeopleФутуристические цветовые схемы и дизайны будут в тренде в следующем году, продолжая изометрическую тенденцию и добавляя такие цвета, как синий, фиолетовый и ярко-розовый, чтобы придать дизайну футуристический светящийся вид.— Адрианн Меснар, арт-директор 99designs
На пороге 2020 года мы увидим смелые сочетания цветов, стратегически используемые для того, чтобы заставить веб-дизайны просто прыгать с экрана. Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Дизайн Duotone особенно ярко подчеркивает эту тенденцию. Duotone продолжает изобретать себя заново, чтобы сохранить свое место в авангарде дизайна. Эта последняя итерация является самой смелой из всех, основанной на футуристических неоновых всплесках цвета и резких цветовых противоположностях для создания действительно ярких визуальных эффектов.
Уникальный двухцветный веб-дизайн визуально интересен и привлекателен. А с помощью эффекта дуотона вы можете практически любое изображение превратить в фирменный стиль вашей компании.— декандизайн
В 2020 году интригующие цветовые схемы будут играть решающую роль в веб-дизайне. С такими тенденциями веб-дизайна, как экстремальный минимализм и темный режим, светящиеся и светящиеся цвета могут действительно сиять.
8. Ультраминималистичная навигация
от Alt*CEVAот JPSDesign Автор deandesignКлинт Инглиш Майк | Creative Mints (через Dribbble) от Sathish (через Dribbble)В 2020 году контент веб-сайта будет состоять из видео с голосовым сценарием и меньше текста, а не описания. В целом, веб-дизайн будет более упрощенным, чтобы упростить навигацию.— Ананья Рой
С появлением носимых устройств, таких как смарт-часы, веб-дизайн в целом мыслит меньше. Больше всего от этого страдает навигация, связующее звено, скрепляющее веб-сайт. За последние несколько лет навигация становилась все проще и проще, чтобы приспособиться к очень маленьким устройствам и еще меньшему объему внимания.
Чрезвычайно минималистичная навигация значительно упрощает использование. Чем меньше пользователю приходится думать о передвижении, тем больше времени он проводит, погруженный в сайт, фактически передвигаясь, а не задаваясь вопросом, как это сделать.
В то же время образность становится все более важной. Крупномасштабные фото и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Крупномасштабные фото и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Огромные фото и видео имеют ряд ярких преимуществ. Они привлекают внимание к вашей бизнес-цели. Я считаю, что именно поэтому все больше и больше веб-сайтов начинают использовать большие изображения, чтобы донести до своих зрителей красивые визуальные эффекты.— Коинцепт
При меньшем количестве текста на странице большие изображения выдвигаются на передний план и представляют собой главный акцент композиции. Поскольку изображение получает львиную долю внимания, убедитесь, что оно того стоит; используйте мощное или искусное изображение, которое говорит само за себя.
С нетерпением ждем тенденций веб-дизайна 2020 года
Когда эти надоедливые 2010-е подходят к концу, тенденции веб-дизайна 2020 года охватывают футуризм, как никогда раньше.