Заметки дизайнера » Правила создания лендинг-пейдж
Можно ли легко и просто создать лендинг-пейдж? Можно!
Однако создать лендинг-пейдж – это одно, а сделать так, чтобы он приносил результаты – это совсем другое. Примером может быть ведение блога в Интернете. Мало написать хороший и интересный текст (особенно по Вашему мнению) и ждать, когда толпы людей будут приходить и читать его. Нужно стараться искать и подбирать такие темы, которые будут интересовать не только Вас, но и других пользователей. Потом нужно попробовать изменить визуальный вид блога, то есть постоянно что-то менять. И неважно, как Вы это делаете, важно, что Вы не стоите на месте.
Правила создания лендинг-пейджа
Пример с блогом можно легко применить и к лендинг-пейджу. По своему опыту могу сказать, что клиенты очень часто забывают о базовых принципах построения лендингов. И дело не в том, что они не могут подобрать красивые картинки или иллюстрации, так как часто клиенты совсем забывают добавить на лендинг фотографии своего продукта.
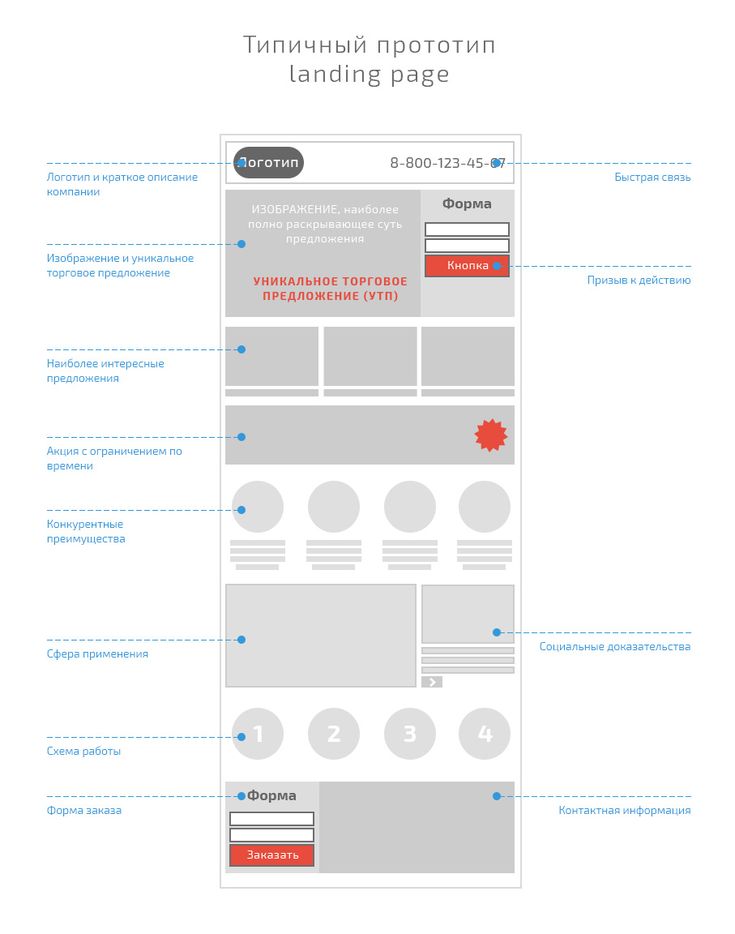
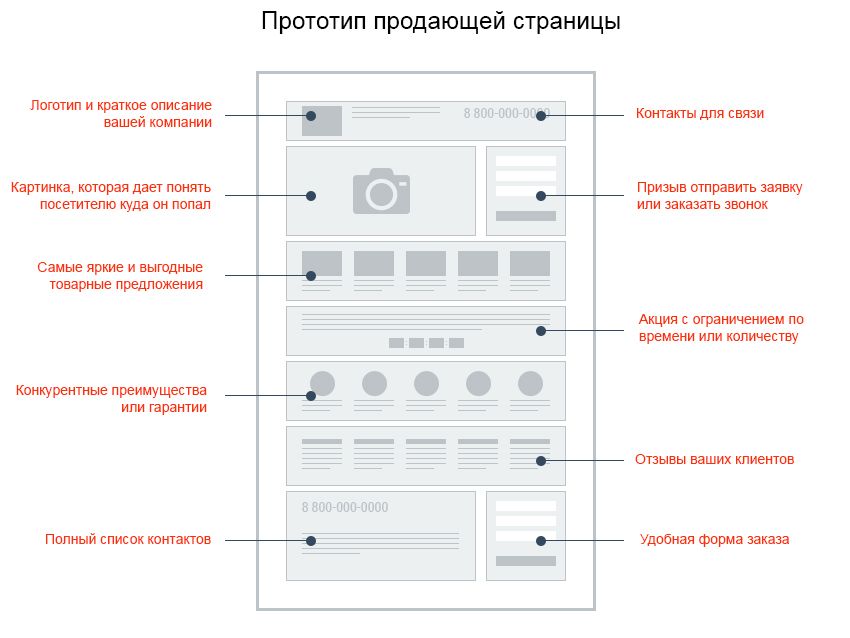
То есть мы говорим об основах лендинг-пейджей. Поэтому я приготовила для Вас 23 правила построения хороших целевых страниц. Рассмотрим на примере такой темы, как скупка картриджей в Москве:
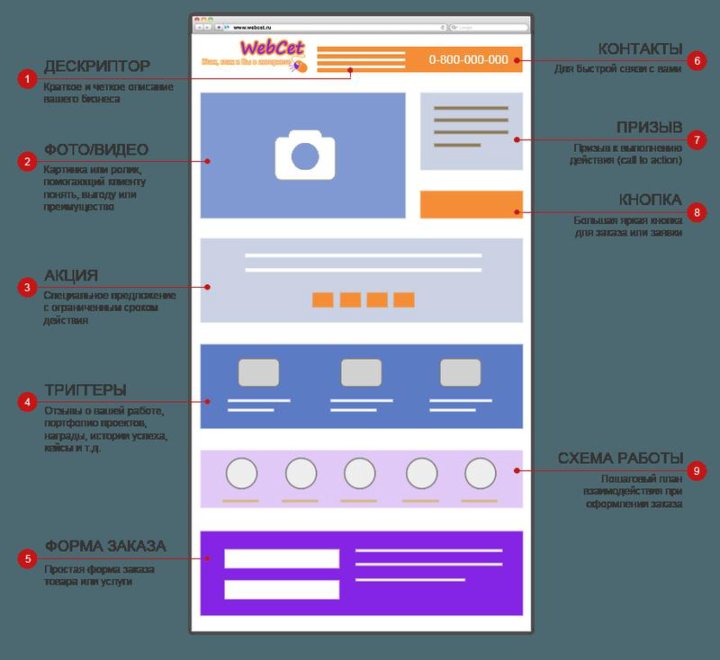
Направление трафика из реклам облегчит Вам оценку эффективности кампании. Кроме того, целевая страница более сконцентрирована на конверсии, чем Ваш сайт или страница Интернет-магазина.
Задание этой кнопки — склонить пользователя к определённому действию. Помните, чтобы кнопка CTA была сразу же заметна на Вашем лендинге. Этого легко достичь по средством подбора соответствующего цвета и размера.
Железное правило: один лендинг = одна цель.
Избегайте размещения двух кнопок Call to action на одном лендинге, ведущим к разным действиям.
Старайтесь убедить клиента в необходимости совершения нужного Вам действия. Выгода — это ответ на вопрос: “Что я с этого буду иметь?”. Выгода — это не то же самое, что отличительная черта или преимущество предложения.
Выгода — это ответ на вопрос: “Что я с этого буду иметь?”. Выгода — это не то же самое, что отличительная черта или преимущество предложения.
Линия сгиба — это линия, отделяющая видимую часть страницы, без необходимости её прокручивания. Кнопку CTA можно повторить в нижней части страницы, однако очень важно поместить её также выше линии сгиба.
Большое количество строк, которое нужно заполнить, может отбить желание у пользователя заполнить форму данных. У потенциального клиента в Интернете нет на это времени.
Рекламное сообщение должно полностью соответствовать тому, что находится на лендинг-пейдже. Благодаря этому, пользователь быстро поймёт, где он находится.
Рекомендации — это психологический способ увеличения конверсии. Пользователи любят читать мнения других людей перед совершением покупки.
Эта кнопка должна максимально выделяться на лендинг-пейдже.
Тесты A/B — это главный инструмент оптимизации целевой страницы. Они позволяют узнать, что позитивно влияет на конверсию, а что её уменьшает.
Слово на кнопке Call to action должно чётко сообщать, что пользователь должен сделать, например, “Отправь”, “Скачай”.
Лучше всего преимущества написать короткими предложениями и поместить их в список.
Проверьте это как минимум три раза перед началом кампании, так как эта ошибка может Вам дорого обойтись.
Уникальное преимущество — это то, что выделяет Вас на фоне конкурентов.
Тем самым Вы облегчите доступ к Вашему предложению в каждом месте, в любое время дня и ночи.
Просто скажите клиентам “Спасибо” 🙂
Этот срок необходим для получения надёжных данных для оценки эффективности лендинга.
В лендинг-пейдже можно легко изменить данные, что поможет достичь конкретного клиента.
Не нужно отвлекать клиента возможностью перейти на другую страницу. Наша главная цель — совершение им определённого действия.
Однократное проведение тестов A/B недостаточно. Тестируйте, тестируйте и ещё раз тестируйте!
Тестируйте, тестируйте и ещё раз тестируйте!
Люди воспринимают информацию визуально, поэтому следует добавить видео или картинку на лендинг или хотя бы это протестировать.
Добавить в:
Web Дизайнер (designer)
Дизайн для лендинг пейдж мобильного приложения: Photoshop
Фотис.рф – интернет-платформа для фотоцентров
Codeigniter, PHP, JS
Разработка сервиса карпулинга (по поиску попутчиков)
Yii2 framework, PHP, MySQL, HTML-coding
Мобильное приложение по поиску билетов на автобус, поиску попутчиков
Разработка сайта по грузоперевозкам
Yii2 framework, PHP, MySQL, HTML-coding
Создание сайта о криптовалюте BeeNode
PHP, Yii2 framework, MySQL
Разработка системы online бронирования экскурсий
Yii2 framework, PHP, MySQL, HTML-coding
Разработка сайта поставщика решений и услуг для ЦОД
WordPress, PHP, MySQL
Разработка сервиса аптечного кэшбэка
Yii2 framework, PHP, MySQL, HTML-coding, Photoshop
CRM-система учета товаров
PHP, MySQL, Yii-фреймворк
Регулярные экскурсии по Вене, Австрии
PHP, MySQL, Yii-фреймворк, WordPress
Разработка сайта и мобильного веб-приложения для Android по продаже вейп (Vape) и каннабидиол (CBD) продуктов
Yii framework, PHP, MySQL, HTML
Разработка многостраничного сайта для официального представителя, импортера и дистрибутора WATT, Metabo, Lavor, Einhell
Yii2 framework, PHP, MySQL, HTML-coding
Разработка сайта для подготовки к ЕГЭ и ОГЭ
Yii2 framework, PHP, MySQL, HTML-coding, Photoshop
Разработка сайта по подбору автосервиса и поиску запчастей
PHP, Yii2 framework, MySQL, Photoshop
Разработка мобильного веб-приложения для Android по продаже каннабидиол (CBD) продуктов
Yii framework, PHP, MySQL, HTML
Автодилер Ситроен в Беларуси
WordPress, PHP, MySQL
Разработка сайта по продаже авиа и жд билетов
PHP, MySQL, Yii-фреймворк
Разработка дизайна и функционала для сайта займов
PHP, Yii 2, MySQL, Photoshop
Дизайн для CRM-системы по продаже навесов
Photoshop
Услуги автолестниц-лифтов в Антверпене
PHP, HTML, CSS
Склады для хранения мебели в Антверпене
PHP, HTML, CSS
Разработка онлайн системы управления таксопарком «Такси»
Yii framework, PHP, MySQL, HTML
Sweet Mama — Одежда для беременных
PHP, MySQL, WordPress
Транспортная компания в Антверпене
HTML, CSS
Кровельные работы в Антверпене
Photoshop, HTML, CSS
Дизайн для сайта каталога часов
Photoshop
Дизайн для сайта игровых автоматов
Photoshop
Дизайн сайта для transit. auto
auto
Photoshop
Дизайн сайта для бельгийской ИТ-компании
Photoshop, HTML, CSS, адаптивная верстка
Белорусский тяжелоатлетический союз
PHP, HTML, CSS
Пошив свадебных и вечерних платьев
PHP, MySQL, собственная CMS
Магазин брендовых очков
PHP, MySQL, Shopify
Автотехцентр «Авалинк». SsangYong.
PHP, MySQL, собственная CMS
Сайт посольства Танзании в Бельгии
PHP, MySQL, Joomla
Автодилер Пежо в Беларуси
PHP, MySQL, WordPress
Ювелирный каталог
PHP, MySQL, CodeIgniter
ERP-система для оценки строительных проектов
PHP, MySQL
Дизайн для суши бара
Photoshop
Английский газон
PHP, HTML, CSS
Интернет-издание «Русский автомобиль»
PHP, MySQL, WordPress
Транспортное обслуживание и экскурсии в Вене, Австрии
PHP, MySQL, Yii-фреймворк
ООО «ЕвроТрансСтрой» — строительство объектов любой сложности
PHP, MySQL, собственная CMS
Каталог запчастей на базе Tecdoc (текдок)
PHP, MySQL, Yii
Американский автомобильный блог
PHP, MySQL, WordPress
Авто Премиум — официальный дилер Skoda
PHP, MySQL, Icarus CMS
Веб-приложение, мобильная версия сайта официального дилера Skoda
PHP, MySQL, Yii-фреймворк, Android, Java
Официальный представитель концерна TOTAL
PHP, MySQL, собственная CMS
«АВТО ПРЕМИУМ» — официальный дилер Peugeot в Санкт-Петербурге
PHP, MySQL, CMS Icarus
«Автоцентр СОЮЗ» — официальный дилер Chery, Geely, Lifan, Dongfeng
PHP, MySQL, CMS Icarus
Vermont freeze dried products
PHP, MySQL, WordPress
Работа и стажировка за рубежом
PHP, MySQL, собственная CMS
Создание макета целевой страницы в Photoshop — SitePoint
Целевая страница является важным элементом веб-дизайна. Его эффективность может привести к увеличению конверсии, увеличению прибыли и продаж или к провалу бизнеса. В большинстве случаев посетители вашего веб-сайта сначала увидят вашу целевую страницу, поэтому важно произвести хорошее впечатление. Хотя вы можете знать, что основная цель целевой страницы — побудить посетителя к действию, будь то загрузка приложения или покупка продукта, это не значит, что вы знаете, как ее разработать. Вы можете узнать больше об анатомии эффективной целевой страницы.
Его эффективность может привести к увеличению конверсии, увеличению прибыли и продаж или к провалу бизнеса. В большинстве случаев посетители вашего веб-сайта сначала увидят вашу целевую страницу, поэтому важно произвести хорошее впечатление. Хотя вы можете знать, что основная цель целевой страницы — побудить посетителя к действию, будь то загрузка приложения или покупка продукта, это не значит, что вы знаете, как ее разработать. Вы можете узнать больше об анатомии эффективной целевой страницы.
В сегодняшнем уроке вы узнаете, как создать собственный макет целевой страницы в Photoshop. Это позволит вам настроить элементы желаемым образом и посмотреть, что работает лучше всего, прежде чем вы начнете фактическое создание веб-сайта, так что давайте начнем.
Необходимые ресурсы
iPhone 4s Vector
Обои Candy Blur
Веб-иконки
Шаг 1. Новый холст
Прежде чем мы начнем работать над нашим дизайном, нам нужно создать новый документ. Перейдите в меню «Файл» > «Создать» или нажмите Ctrl + N, задайте размер холста 1200 x 800 пикселей и нажмите «ОК».
Шаг 2. Заливка фона
Создайте новый слой, чтобы добавить цвет фона. Измените цвет переднего плана на #179b84 и заполните пустой слой.
Шаг 3. Направляющие
Нам нужно создать некоторые направляющие, чтобы пометить, куда пойдет наш контент. Чтобы создать свои рекомендации, вам нужно перейти в «Просмотр»> «Новое руководство». Следуйте изображениям ниже, чтобы настроить рекомендации.
Для заголовка:
Для содержания:
Для нижнего колонтитула:
Вот как должно выглядеть ваше окончательное изображение
Шаг 4. Верхний колонтитул
Так как теперь у нас есть представление о том, куда будут располагаться наши элементы, благодаря нашим рекомендациям, теперь мы можем заблокировать наш верхний колонтитул. Создайте новый слой и измените цвет переднего плана на #2d473f. Используйте инструмент выделения, чтобы заполнить верхнюю часть холста, где должен располагаться заголовок.
Шаг 5 Нижний колонтитул
Затем создайте еще один слой, это будет нижний колонтитул. Теперь, используя тот же цвет на шаге 4, используйте инструмент Rectangular Marquee Tool, чтобы выбрать раздел нижнего колонтитула и заполнить его.0009
Теперь, используя тот же цвет на шаге 4, используйте инструмент Rectangular Marquee Tool, чтобы выбрать раздел нижнего колонтитула и заполнить его.0009
Шаг 6 Основное содержание Обои
Мы будем использовать изображение в самой большой части нашего дизайна. Сначала вам нужно открыть изображение обоев.
После того, как он открыт, перейдите в Filter> Pixelate> Crystallize и установите размер ячейки 113, затем нажмите OK.
Убедившись, что цвет переднего плана #2d473f, а цвет фона #179b84, перейдите в меню «Параметры наложения». Установите флажок Gradient Overlay и измените настройки, чтобы они соответствовали тем, что на изображении ниже.
Когда ваши фильтры будут обработаны, скопируйте и вставьте изображение в раздел основного содержимого вашей целевой страницы и уменьшите непрозрачность до 50%.
Шаг 7 iPhone
Откройте вектор iPhone 4s и вставьте его на холст. Вы заметите, что он большой, поэтому вам нужно будет уменьшить его с помощью инструмента «Трансформация» или Ctrl + T. Переместите iPhone к левой стороне экрана в поле основного содержимого.
Переместите iPhone к левой стороне экрана в поле основного содержимого.
Дублируйте iPhone, немного уменьшите его размер и переместите за исходный слой iPhone.
Добавьте тень на оба iPhone, дважды щелкнув оба слоя, чтобы получить доступ к меню «Параметры наложения», и введите правильные настройки, как показано ниже, после того, как вы установите флажок «Тень».
Шаг 8 Ленточный баннер
Чтобы начать работу над нашим баннером, нам нужно создать новый слой под двумя нашими iPhone. Затем используйте инструмент Rectangular Marquee Tool, чтобы создать длинный тонкий баннер в середине основного блока содержимого. Заполните его #ffb72d.
Шаг 9Деформация ленты
Мы хотим добавить изгиб нашей ленте, поэтому нам нужно деформировать ее, выбрав Edit > Transform > Warp. Манипулируйте точками, чтобы у вас было что-то похожее на это. Нажмите Enter, чтобы эффекты вступили в силу.
Шаг 10 Заголовок заголовка
Наш заголовок должен быть заполнен, поэтому мы собираемся сделать это сейчас. Введите желаемый шрифт и цвет в строку заголовка и слогана в области заголовка и основного содержимого. В этом случае я буду использовать Руководства по рисованию шрифта и цвет #ffffff.
Введите желаемый шрифт и цвет в строку заголовка и слогана в области заголовка и основного содержимого. В этом случае я буду использовать Руководства по рисованию шрифта и цвет #ffffff.
Шаг 11 Логотип
Вы можете добавить логотип на целевую страницу, если хотите. Для этого дизайна я просто продублировал свой желтый баннер и уменьшил его, чтобы создать логотип Crayo-Apps.
Шаг 12. Кнопки
Успешные целевые страницы имеют кнопки призыва к действию или призывы к действию, поэтому мы собираемся их создать. С помощью инструмента «Прямоугольник со скругленными углами» мы создадим две кнопки под лентой в нашем поле содержимого. Убедитесь, что радиус равен 20px, а одна кнопка имеет #ffb82d, а другая — #2d473f.
Шаг 13 Параметры наложения
Чтобы выделить кнопки, мы добавим к ним эффекты. Откройте меню «Параметры наложения» для одной из кнопок, дважды щелкнув ее или щелкнув правой кнопкой мыши. Установите флажки для Gradient Overlay и Inner Shadow. Измените настройки так, чтобы они соответствовали изображениям ниже.
Измените настройки так, чтобы они соответствовали изображениям ниже.
Когда вы закончите, скопируйте стиль слоя и вставьте его на другую кнопку.
Шаг 14 Веб-иконки
Помимо текста, мы хотим добавить к нашим кнопкам значки. Для этого вам нужно сначала загрузить PSD-файл веб-иконок, а затем открыть его. Мы будем использовать значок «тележка» и значок «телефон». Разместите эти значки слева от кнопки.
Удалите стиль слоя, чтобы значки выглядели плоскими, а не трехмерными.
Шаг 15 Текст кнопки
Используя тот же шрифт, который вы использовали для заголовка, используйте его для заполнения кнопок. В этом случае я набрал «Загрузить приложение» и «Посетить магазин».
Чтобы придать кнопкам эффектность, я добавил тень.
Шаг 16 Текстовое содержимое
Теперь нам нужно поместить текст в наше меньшее поле содержимого, но сначала нам нужна направляющая, чтобы убедиться, что все ровно. Перейдите в «Вид» > «Новая направляющая», затем установите флажок «Горизонтально» и установите положение 600 пикселей.
Перейдите в «Вид» > «Новая направляющая», затем установите флажок «Горизонтально» и установите положение 600 пикселей.
Еще раз, используя тот же текст, добавьте нужные заголовки и равномерно распределите их. Убедитесь, что они сидят на направляющей.
Шаг 17. Готово
Чтобы закончить целевую страницу, вам нужно будет заполнить остальную важную информацию, такую как функции приложения и немного о компании или приложении. Вам также нужно будет добавить изображения к векторам вашего iPhone, чтобы они не были пустыми. Вы можете использовать любые изображения. В этом случае я использовал изображения из предыдущих руководств и другие работы по графическому дизайну, которые я сделал. Как только все детали будут добавлены, вы закончите свой дизайн.
Скачать PSD файл
10 бесплатных веб-шаблонов целевых страниц для Photoshop
Целевая страница имеет множество применений. От помощи в продвижении вашего последнего лид-магнита, привлечения людей к регистрации на ваш вебинар или продвижения вашего продукта или услуги, ваша целевая страница может иметь значение для успеха или неудачи вашего запуска.
Вы можете найти множество шаблонов целевых страниц в Интернете, и в этом обзоре мы собрали лучшие бесплатные веб-шаблоны целевых страниц, которые вы можете использовать, чтобы быстро создать и запустить целевую страницу.
Больше бесплатных PSD-шаблонов для веб-дизайна
1000+ PSD-шаблонов для веб-дизайна
Неограниченные загрузки: шаблоны веб-сайтов, макеты мобильных приложений, наборы каркасов и наборы значков для Photoshop.
200+ административных шаблонов
Шаблоны PSD
700+ шаблонов веб-сайтов
шаблоны PSD
150+ шаблонов лендингов
PSD шаблоны
Просмотреть все шаблоны PSD
Первый шаблон в списке был бы идеальным выбором для целевой страницы стартапа. Он имеет минималистичный дизайн и поставляется с четырьмя различными вариантами баннеров, а шаблон включает файлы Photoshop и HTML.
The Maker — это бесплатный шаблон целевой страницы Photoshop с темным и современным дизайном. Вы можете легко настроить цвета и шрифты в соответствии с вашим брендом.
Вы можете легко настроить цвета и шрифты в соответствии с вашим брендом.
Комплект пользовательского интерфейса для целевой страницы в Берлине имеет чистый и уникальный дизайн. Он использует модный стиль материала и включает в себя десятки элементов дизайна и набор из 6 целевых страниц, которые ускорят ваш процесс проектирования.
Рассмотрите этот пакет шаблонов, если вам нужны разнообразные шаблоны целевых страниц. Шаблон включает в себя несколько файлов Photoshop, которые хорошо организованы, и вы найдете шаблоны целевых страниц для продуктов, услуг, вебинаров, стартапов и многого другого.
Lander — это блочный HTML-шаблон целевой страницы с чистым, минимальным и современным дизайном. Блоки в этих шаблонах позволяют создавать неограниченные комбинации контента, что приводит к неограниченному количеству целевых страниц.
Рассмотрите шаблон инвестиционной целевой страницы, если вам нужна целевая страница, предназначенная для продажи курса или программы членства.
Попробуйте шаблон Prestige, если вам нужен универсальный шаблон целевой страницы с чистым и современным дизайном. Шаблон очень прост в настройке и может использоваться для продвижения веб-приложений, мобильных приложений и всех видов маркетинговых и стартап-сайтов.
Этот простой и понятный шаблон целевой страницы идеально подходит, если вы хотите объявить о запуске своего нового веб-сайта. Шаблон включает файлы Photoshop, которые легко редактировать.
Шаблон Moto имеет 12 различных версий и может использоваться для любого типа целевой страницы. Вы можете легко редактировать файлы HTML и CSS, чтобы настроить этот шаблон и сделать его отражающим ваш бренд.
Агенты по недвижимости и агентства могут использовать этот бесплатный шаблон целевой страницы, разработанный в Adobe Photoshop. Шаблон имеет красочный, но профессиональный дизайн.
Этот бесплатный набор целевых страниц можно использовать как в Photoshop, так и в Sketch. В него входят десятки компонентов, которые помогут вам создать запоминающуюся целевую страницу. Шаблоны легко настраиваются и включают более 80 макетов.
В него входят десятки компонентов, которые помогут вам создать запоминающуюся целевую страницу. Шаблоны легко настраиваются и включают более 80 макетов.
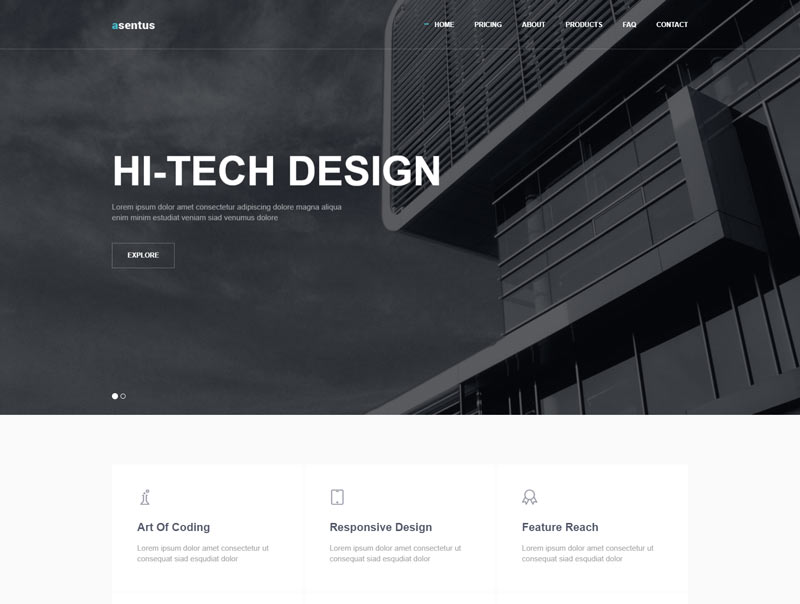
Coeus — это полный и универсальный шаблон целевой страницы, который идеально подходит для креативного агентства, криптовалютного приложения или целевой страницы веб-сайта. Этот шаблон целевой страницы имеет светлый и темный макет и был создан с помощью BootStrap.
Целевая страница Upto — это полностью редактируемый шаблон целевой страницы в Adobe Photoshop. Он имеет чистый и современный дизайн и может использоваться для объявления о запуске вашего стартапа.
Этот творческий шаблон целевой страницы был разработан в Photoshop и включает в себя несколько файлов, которые можно использовать в качестве отправной точки для дизайна целевой страницы. Шаблон имеет великолепные полноразмерные изображения и современную типографику.
Если вам нужен шаблон целевой страницы, который поможет создать шумиху вокруг вашего запуска, то шаблон Meetup — это то, что вам нужно.