Как сделать дизайн сайта? 8 базовых принципов
1. Совместите визуальную привлекательность с бизнес-целью
При просмотре веб-страниц вы, вероятно, сталкивались с плохо спроектированными сайтами. Это сайты, которые заставляют вас испытывать замешательство, разочарование или просто скуку.
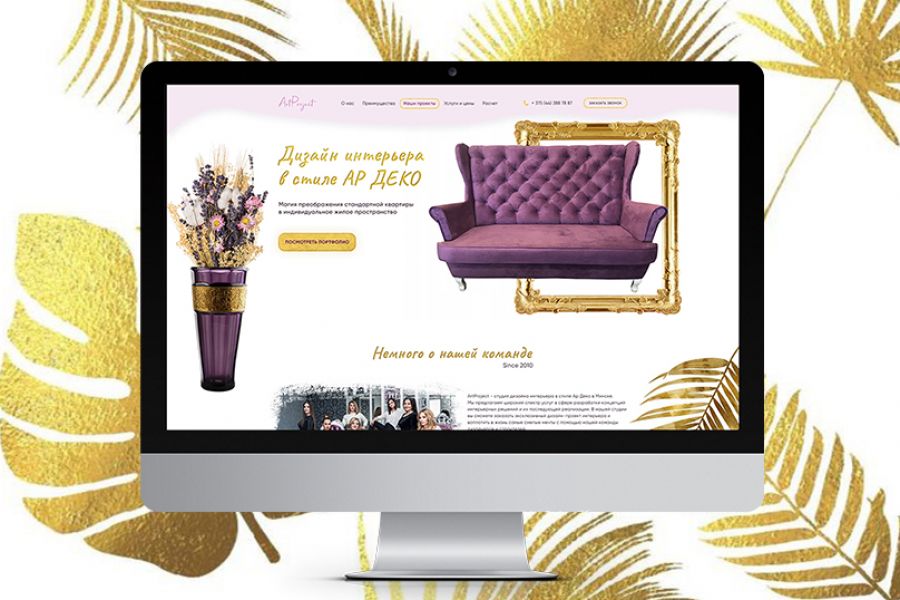
Возьмем следующие примеры:
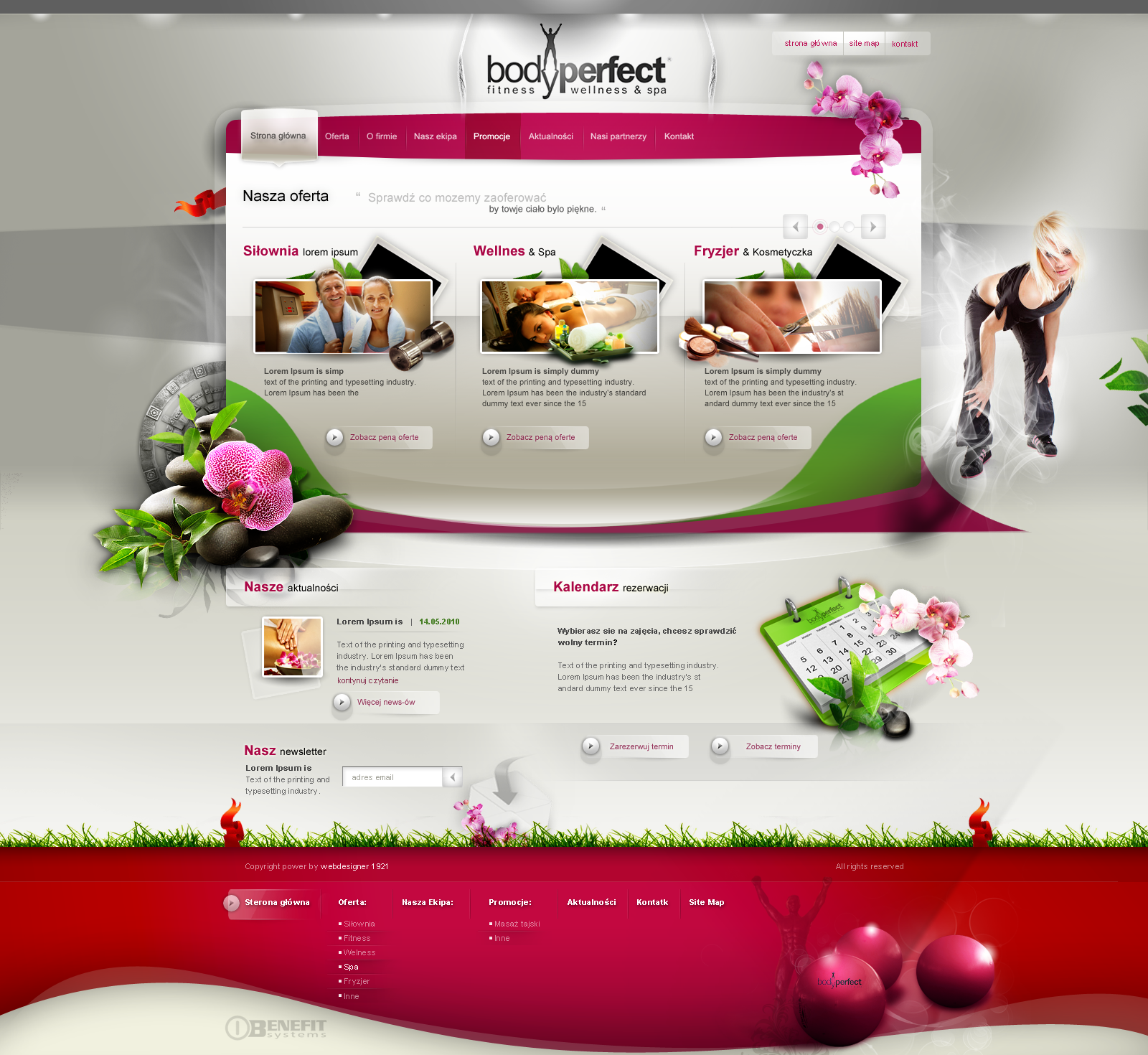
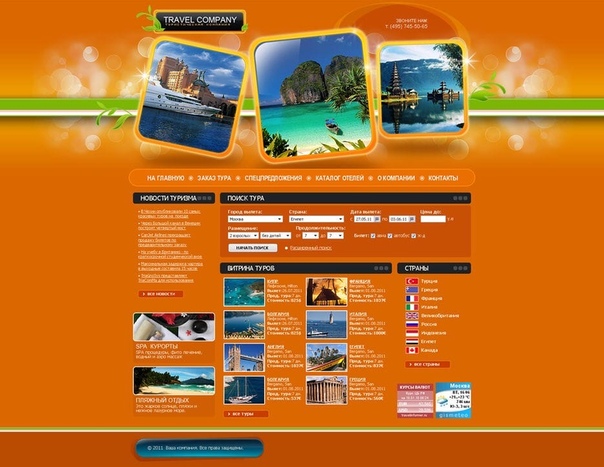
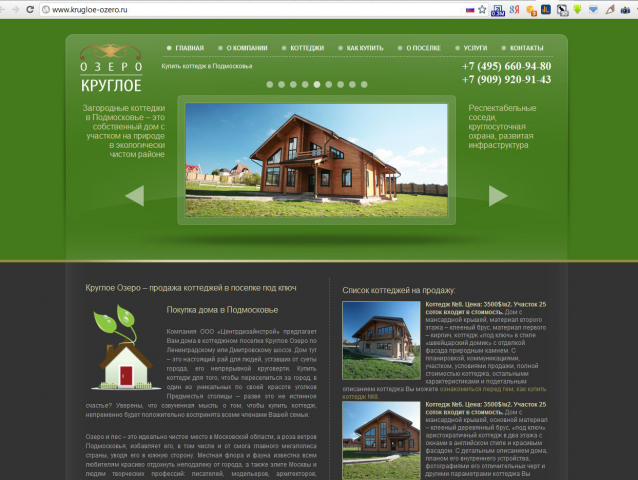
На первом сайте слишком много ярких, доминирующих цветов. Пурпурный, красный и синий — все конфликтуют между собой и отвлекают от фактического содержания сайта. Такой дизайн сложен для восприятия и доказывает отсутствие профессионализма.
Это демонстрирует отсутствие знаний о пользователях и приводит к тому, что несчастные посетители не захотят вернуться.
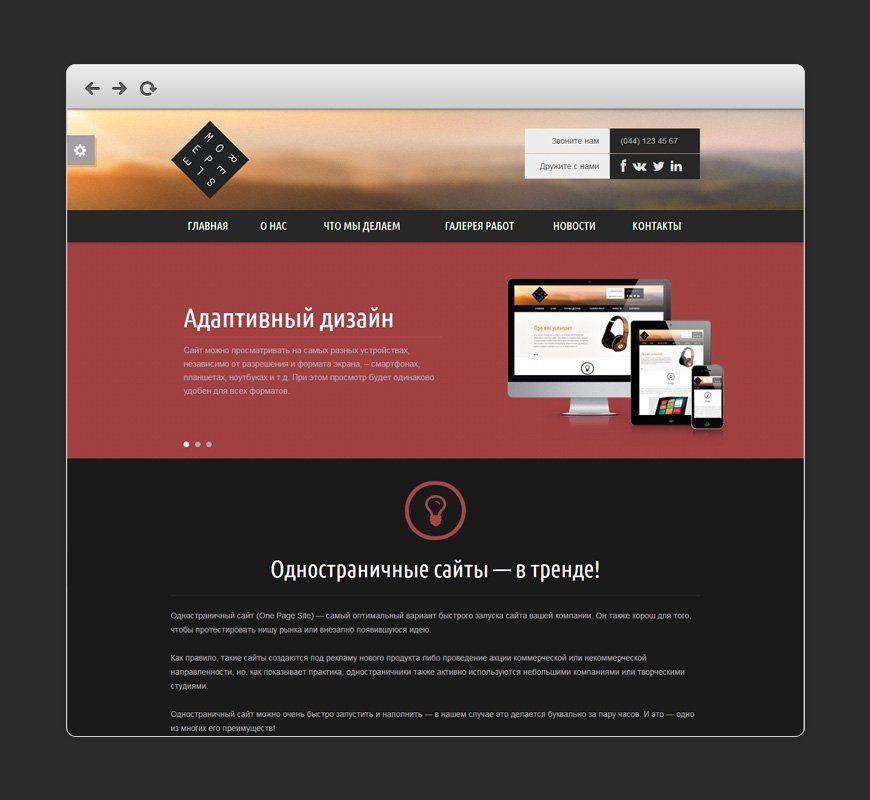
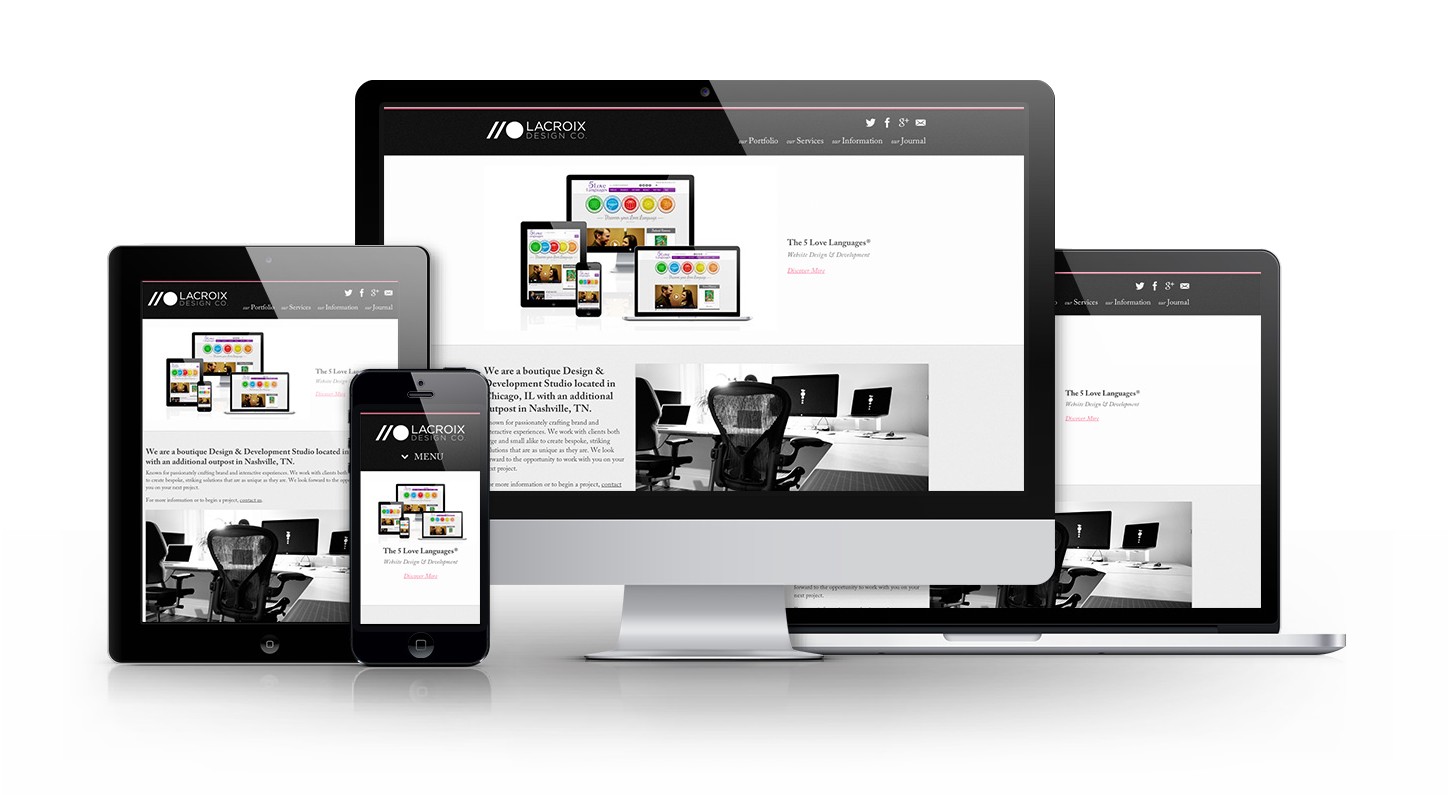
На следующем сайте визуальные эффекты совершенно другие. На нем отсутствуют какие-либо цвета или предметы, что не обеспечивает визуальной иерархии для зрителя.
Нет никаких указаний на то, какой контент должен быть в центре внимания. Такой дизайн создает впечатление, что веб-сайт находится на реконструкции и, вероятно, покажется пользователя скучным и запутанным.
Такой дизайн создает впечатление, что веб-сайт находится на реконструкции и, вероятно, покажется пользователя скучным и запутанным.
Как разработать сайт, чтобы этого избежать?
Ответ сведем к следующим шагам:
- Запишите цель вашего сайта. Это может быть генерация потенциальных клиентов, увеличение продаж или более высокая вовлеченность.
- Запишите нишу вашего сайта. Например, товары для спорта, мода и красота, здоровье, домашние животные или продукты для электронной коммерции.
- Выберите цвета вашего логотипа, фона, кнопок, баннера и текста соответственно. Для логотипа, баннера и фона сайтов про моду и красоту наиболее эффективны мягкие цвета: светло-голубые или розовые.
- Для еды и напитков наиболее подходящими являются красный и желтый (McDonald’s и Hungry Jacks — отличные примеры).
- И последнее, но не менее важное: разместите на своем веб-сайте информацию о вашей бизнес-цели.
Эти шаги являются структурой, которая облегчает визуальный дизайн сайта. Это не абсолютные, но полезные руководящие принципы, которым нужно следовать при создании сайта. Смело экспериментируйте с разными цветами и стилями, если они соответствуют цели вашего бизнеса.
Это не абсолютные, но полезные руководящие принципы, которым нужно следовать при создании сайта. Смело экспериментируйте с разными цветами и стилями, если они соответствуют цели вашего бизнеса.
Когда дело доходит до дизайна, выкладки, это может быть довольно сложно. Чтобы помочь вам, мы разработали некоторые важные законы о человеческом восприятии, которые помогут вам в создании сайта.
А. Визуальная иерархия
Этот закон гласит, что чем больше размер объекта на веб-сайте, тем важнее он воспринимается и, следовательно, чем больше внимания он привлекает. И наоборот.
То же самое касается ярких цветов. Чем ярче объект, тем больше внимания ему уделяют. Того же можно добиться, используя темные цвета на простом светлом фоне.
Instagram у себя отлично реализовал этот закон.
Первое, что привлекает внимание, это фирменный знак «Instagram» в черном и стильном шрифте на простом белом фоне. Это также говорит о том, что это бренд о творчестве.
Следующий элемент для привлечения внимания это большая картинка на iPhone слева. Благодаря своим размерам и зеленому цвету, она не только привлекает внимание, но и успокаивает.
Благодаря своим размерам и зеленому цвету, она не только привлекает внимание, но и успокаивает.
Следующий элемент, который привлечет внимание — это синяя кнопка с надписью «Войти через Facebook». Они могли бы легко вставить туда кнопку «Зарегистрироваться», но не сделали этого.
Это потому, что вам не нужно заполнять форму и напрямую входить в систему, используя свои учетные данные Facebook. И это помогает.
Как и в Instagram, вы можете использовать этот закон для определения размеров содержимого вашего сайта в соответствии с его важностью. Таким образом, посетители будут сосредоточены на конкретной информации, которую вы хотите показать. И таким образом вы улучшите свое обращение!
B. Золотое сечение
Золотое сечение — это метод дизайна, созданный в древние времена и до сих пор используемый современными дизайнерами! Этот принцип проверен временем и является надежным правилом для подражания.
Используя некоторую сложную математику, в которую вдаваться не будем, мы получим следующее изображение золотого сечения:
Возможно, вы уже видели это изображение раньше и задаетесь вопросом, какое отношение оно имеет к дизайну и оформлению вашего сайта? Ниже мы наложили Золотое сечение на несколько хорошо спроектированных сайтов.
Как вы могли заметить, все эти сайты расположены в соответствии с золотым сечением (или спиралью). Этот паттерн естественным образом встречается в папоротниках, цветах, морских раковинах и даже в ураганах!
Психологи и архитекторы считают все то, что сконструировано по этой схеме, приятным для нашего мозга.
Таким образом, работая над созданием структуры вашего сайта, вы можете использовать этот метод для достижения того же визуального эффекта.
C. Правило третей
В следующем примере показано, что когда дело доходит до выбора фотографий для вашего веб-сайта, изображение должно располагаться вдоль пересекающихся линий, поскольку именно в эти места вероятнее всего падает взгляд.
Чтобы убедиться, что изображение соответствует правилу третей, поместите две параллельные горизонтальные и вертикальные линии поперек панели, образуя сетку из девяти квадратов над изображением.
Используя эту сетку в качестве ориентира, отредактируйте свое изображение так, чтобы наиболее привлекательные части фотографии были вровень с пересекающимися линиями (отмечены красными кружками на изображении ниже).
Вы также можете поместить свои контактные номера или ключевые слова на этих перекрестках. Добавляя изображения на свой сайт, всегда помните, что чем меньше их будет, тем лучше.
Убедитесь, что изображений достаточно, чтобы привлечь ваших пользователей и показать ваши услуги, но не перегружайте страницу. Как сказал Билл Басс: «Простота — это душа современной элегантности».
D. Закон подобия
Даже если вы никогда не слышали этого термина, это принцип, о котором ваше подсознание хорошо осведомлено, так как наш мозг настроен на группировку похожих объектов. Вот как разработчик программного обеспечения Slack реализовал этот закон:
Три бренда Slack выделены красными горизонтальными линиями. Все они были помещены вместе в прямоугольник и равномерно распределены.
Сгруппировав эти элементы, Slack упростил пользователям понимание того, что этот контент является блоком портфолио, и не допустил путаницы между другими элементами сайта.
2.
 Сделайте так, чтобы сайт загружался быстрее
Сделайте так, чтобы сайт загружался быстрееВаш контент должен загружаться быстро, чтобы посетители оставались на сайте. Быстро загружаемый сайт должен быть стандартом для любого устройства, будь то настольный компьютер, телефон или планшет.
Если быть точным, ваш контент «выше сгиба» (до прокрутки) должен загружаться в течение 3 секунд (максимум) при нажатии или вводе в браузере.
Согласно Unbounce:
- Если загрузка вашего веб-сайта занимает на 100 миллисекунд дольше, чем обычно, коэффициент конверсии может снизиться на 7%.
- На страницах со временем загрузки 5 сек. коэффициент отказов примерно в пять раз выше, чем на страницах с временем загрузки 2 сек.
- 73% мобильных пользователей сталкиваются с веб-сайтами, которые загружаются слишком долго.
HostingTribunal, компания, которая специализируется на оценке сетевого хостинга, сообщила, что для интернет-магазина, приносящего 100 000 долларов ежедневного дохода, задержка в 1 секунду может потенциально привести к 2,5 миллионам долларов в год пропущенного дохода.
Будьте быстрыми!
Поскольку интернет-связь и телекоммуникации продолжают улучшаться, объем внимания и терпение посетителей вашего веб-сайта уменьшается. Как уже упоминалось выше, если сайт не может идти в ногу со временем, прибыль будет стремительно падать!
3. Сделайте так, чтобы ваш сайт было легко найти
Ваш сайт должен быть легко доступен с помощью Google (или любой другой поисковой системы).
Допустим, у вас есть веб-сайт, продающий или продвигающий мотоциклы. Когда человек гуглит «мотоцикл» или что-либо, связанное с запросом, ваша страница должна занять место в топ-5 поисковой выдачи.
Это позволит людям легко найти ваш сайт и получить от него приятное впечатление, если он разработан с учетом наших советов и прост в использовании. Хорошее впечатление у посетителей может привести к положительному отзыву в социальных сетях или рекомендации для члена семьи или друга.
Хорошие отзывы приведут к всплеску органического трафика, большему времени, проведенному на сайте и большей прибыли.
В этом случае идеальной параллелью был бы кирпичный магазин. Если вы ищете что-то для ремонта, маловероятно, что вы когда-либо выйдете за пределы первой страницы результатов поиска.
Когда дело доходит до типа контента, который увеличивает видимость вашего сайта, необходимо сделать ссылки на социальные сети легко доступными.
Социальные сети могут включать в себя страницы в Facebook, Twitter, LinkedIn и Instagram, так как число пользователей социальных сетей достигло 3,5 миллиарда к 2019 году.
Это означает, что ваш бизнес или контент должны иметь активные учетные записи в социальных сетях, так как многие из ваших нынешних или потенциальных клиентов найдут вас там. Поэтому, если сайт ссылается на ваши социальные сети и наоборот, это приведет только к увеличению количества посетителей (и большему количеству потенциальных клиентов).
4. Соблюдение формальных правил, правил конфиденциальности и Cyber Security
Готовьтесь к довольно пугающим новостям . .. согласно недавнему открытию Cybint:
.. согласно недавнему открытию Cybint:
- В среднем хакерские атаки происходит каждые 39 секунд.
- Малые предприятия испытывают примерно 43% всех кибератак.
- Компании заплатят сумму, превышающую 2 триллиона долларов из-за киберпреступности в 2019 году.
- С 2013 года около 4 миллионов записей были украдены из-за ежедневной утечки данных.
Чтобы защитить данные вашего бизнеса и клиентов от таких атак, правительства по всему миру внедрили официальные правила и положения. Среди них — GDPR (Общее положение о защите данных), касающееся защиты данных и конфиденциальности для всех лиц.
Мы не будем объяснять все правила, изложенные в этой статье, но рассмотрим следующее: если ваш веб-сайт требует от клиентов предоставлять личные данные, такие как контактные данные, имена или данные кредитной карты, он должен быть защищенным.
Если вам интересно, соответствует ли ваш текущий сайт требованиям GDPR, вы можете легко проверить его. В конце концов, лучше быть осторожным, чем потом сожалеть!
Популярный и доступный способ обезопасить себя — это инвестировать в SSL-сертификат. SSL означает Secure Sockets Layer и является эквивалентом личной защиты для любых сетевых соединений между браузерами и сервером, на котором размещен ваш сайт.
SSL означает Secure Sockets Layer и является эквивалентом личной защиты для любых сетевых соединений между браузерами и сервером, на котором размещен ваш сайт.
Они хотят то, что у вас есть. Не давайте им это и не позволяйте им это брать!
4. Добавьте социальные доказательства или отзывы
То, что начиналось как инновация веб-контента, теперь стало отраслевым стандартом. Чтобы отличиться от конкурентов и доказать, что ваш сайт заслуживает доверия, на нем должны быть достойные отзывы.
Лучший способ похвастаться своими отзывами от уважаемых клиентов — это увлекательный и простой способ навигации. Это отличный способ установить доверие и заверить ваших посетителей в подлинности и качестве вашего сайта и обслуживания.
Ведь даже до того, как купить новый чехлом для телефона, вы, скорее всего, сначала быстро просмотрите отзывы.
5. Обеспечьте доступность
При разработке веб-сайта вы можете испытать искушение использовать мерцающие или мигающие кнопки или даже высококонтрастную цветовую схему, чтобы направить внимание людей на нужный элемент.
Тем не менее, будьте осторожны, так как это может вызвать настоящую головную боль, особенно у тех, кто страдает от приступов или фотофобии.
Примерно 1 из 7 человек в мире страдает от мигрени.
-Migraine Trust
Это составляет около 1,03 миллиарда человек, а около 80% страдающих мигренью страдают от фотофобии!
Это 80% людей, которых ваш сайт может оттолкнуть с первого взгляда. Таким образом, хотя яркие элементы могут направлять внимание людей, не страдающих от этого состояния, они могут быть очень болезненным для тех, кто страдает!
Так что будьте умны в использовании этих интенсивных функций цвета при разработке сайта.
6. Сделайте фокус на удобстве использования
Это относится к тому, насколько веб-сайт удобен для пользователя, например: насколько легко посетители веб-сайта могут перемещаться по сайту, насколько видны кнопки запроса или призыва к действию (CTA) и как быстро пользователи могут найти необходимую информацию.
Удобство использования сайта зависит от того, какой контент вы предоставляете, и от вашей общей бизнес-цели. Например, блог будет отличаться по удобству использования, скажем, от интернет-магазина.
Например, блог будет отличаться по удобству использования, скажем, от интернет-магазина.
Вот некоторые факторы обзора юзабилити:
- Как сайт реагирует на клики пользователей?
- Различима ли ваша основная информация?
- Является ли навигация интуитивно понятной?
- Содержит ли макет только один элемент в фокусе пользователя?
- Есть ли опция «живого чата»?
- Постоянно ли видна панель поиска?
- Есть ли на нем другие валюты? (для электронной коммерции)
- Являются ли цвета естественными для глаз?
- Является ли содержание явным и простым для понимания?
- Хорошо ли используется пустое пространство?
- Есть ли у него актуальные и качественные картинки?
Все пункты списка важны, но оперативность является главным из перечисленных выше. Поскольку более 5 миллиардов пользователей просматривают Интернет через смартфоны, этому аспекту веб-сайта никогда не уделяется достаточного внимания.
7. Убедитесь, что ваш сайт масштабируемый
Представьте себе интернет-магазин, где вы продаете футболки по индивидуальному заказу. С новым сезоном Игры престолов, ваш сайт получил массу трафика, и все пользователи хотят заказать последние дизайны и цитаты из недавно выпущенных эпизодов.
С новым сезоном Игры престолов, ваш сайт получил массу трафика, и все пользователи хотят заказать последние дизайны и цитаты из недавно выпущенных эпизодов.
Теперь допустим, что этот веб-сайт не справляется с наплывом и ломается. В середине сотен (если не тысяч) покупок ваши пользователи получают сообщение об ошибке на своих экранах.
Ваша клиентская база сошла бы с ума (и это преуменьшение)! Многие из клиентов могут сообщить о вашем магазине как о мошеннике и перейти к конкурентам. Не говоря уже о негативных отзывах, которые теперь останутся на вашем сайте и в социальных сетях!
Чтобы ваши посетители и потенциальные клиенты всегда были довольны, оптимизируйте работу с интенсивным трафиком.
8. Обеспечьте простоту обслуживания
Маловероятно, что вы будете придерживаться того же дизайна, который придумали более десяти лет назад. Если да, то настало время для обновления.
Мы не предлагаем вам менять все глобально. Вместо этого вы можете настроить элементы здесь или там, чтобы клиенты не скучали. Это изменение может быть небольшим, например, смещение логотипа влево, обновление изображений или изменение формы кнопок.
Это изменение может быть небольшим, например, смещение логотипа влево, обновление изображений или изменение формы кнопок.
Если вы используете систему управления контентом (CMS), такую как WordPress или Joomla, то это изменение не проблема. Все, что вам нужно сделать, это войти в свою CMS и отредактировать свой сайт так, как считаете нужным.
Когда вы работаете на специально разработанном веб-сайте, вот три основные вещи, которые вы должны сообщить своему разработчику:
- Держите код сегментированным с соответствующими комментариями, чтобы вы могли выяснить, какой блок за какую функцию сайта отвечает.
- Попросите его подготовить документацию и руководства в простом, понятном тексте. Обязательно попросите убрать все проблемы, с которыми вы можете столкнуться в будущем.
- Убедитесь, что он обеспечивают линию поддержки для любых проблем, которые могут возникнуть.
Как уже упоминалось, этот список работает в качестве простого руководства. Принципы — это несколько простых, но важных советов, которые помогут вам получить общее представление о том, как создать веб-сайт.
Со временем, по мере того как меняются предпочтения и требования людей, будут внедряться новые принципы дизайна, но пока начните с этого процесс создания нового веб-сайта!
From Web Alive (https://www.webalive.com.au/good-website-design-principles/)
Подписывайтесь на наш Facebook. Лайфхаки для бизнеса на каждый день https://www.facebook.com/oaomtt/
Разработка дизайна сайта макет структуры сайта
Дизайн-макет сайта – это визуальный образ будущего сайта, разработанный с учетом технических возможностей HTML верстки. Такой макет является демонстрацией того, как визуально будет выглядеть ваш сайт после верстки и наполнения.
Макет представляется в виде картинки, которая будет отображена в интернет браузере, без активных кнопок и других динамических элементов.
Специфика разработки графического дизайн-макета применительно к сайту представляет из себя сочетание технических и визуальных параметров будущего сайта. Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Это проработка расположения и размера элементов сайта с точки зрения удобства поиска и использования информации на сайте.
Основой для разработки дизайн-макета сайта являются предоставленные заказчиком материалы: логотип, слоган, фирменные (или предпочтительные) цвета, графические элементы, фотографии и другие элементы дизайна, а также заполненная клиентом анкета.
Задать вопрос
Структура сайта – тщательно проработанное расположение всех элементов, с учетом принципов будущей верстки. Есть 2 основных вида структуры :
- «резиновый сайт» — все элементы сайта наполняют весь монитор по ширине и «тянутся» при ее увеличении.
- «центрированный сайт» — все элементы расположены по центру на ширине 980px, на более широких мониторах расширяется только фон.
У каждого из этих решений есть свои достоинства и недостатки, они обязательно должны быть учтены при выборе типа структуры. Определить, какой тип структуры будет у сайта, необходимо перед разработкой дизайн-макета.
| ! |
Компания OKsoft предлагает комплексную работу — разработка структуры сайта и создание дизайн-макета. На наш взгляд это оптимально. |
Пример структуры сайта:
Пример дизайна, разработанного на основе данной структуры:
Вариант макета сайта – макет с одной схемой расположения элементов сайта, повторяющихся на каждой странице.
В большинстве современных сайтов используется 2 варианта дизайна – один вариант для главной страницы, и один вариант для всех внутренних. В отдельных случаях необходимы дополнительные варианты дизайна для одного сайта, например дизайн каждой страницы сайта.
При разработке дизайн-макета сайта учитываются нюансы HTML верстки, в этом основное отличие дизайна сайта от других видов дизайна.
Сколько разрабатывается макетов?
Стандартно мы предлагаем разработать последовательно 3 варианта дизайн-макета, каждый последующий из которых выполняется на основе комментариев к предыдущему. При четко проработанной структуре сайта и наличии фирменного стиля это оптимальное количество для достижения результата. Выбранный дизайн-макет дорабатывается с учетом пожеланий заказчика.
При четко проработанной структуре сайта и наличии фирменного стиля это оптимальное количество для достижения результата. Выбранный дизайн-макет дорабатывается с учетом пожеланий заказчика.
| ! |
Особо стоит отметить, что в рамках разработки дизайн-макета сайта мы разрабатываем только дизайн-макет сайта. Мы не работаем над цветом логотипа, не разрабатываем фирменный стиль и цвета, не создаем рекламную концепцию бренда, не подбираем фотоизображения и т.д. Все это – отдельные работы.
|
Когда мы предоставим созданный макет сайта?
Сроки работ – первый макет мы предоставляем через 7-10 рабочих дней после урегулирования организационных моментов, таких как подписание договоров, проведение расчетов, предоставление материалов. Разработка каждого последующего макета занимает 5-7 рабочих дней в зависимости от количества внесенных рекомендаций.
Как создается грамотный дизайн сайта?
- Задача на разработку дизайна должна быть конкретной и детально проработанной. В нашей компании создана анкета (бриф), который заполняет клиент;
- Исходные материалы должны быть хорошего качества. Материалы предоставляются клиентом или создаются дополнительно. Графические и фотоизображения при необходимости приобретаются в фотобанках. Текстовые материалы желательно готовить заранее с привлечением профессионалов по теме;
- При создании сайта мы всегда думаем о том, как он будет в дальнейшем использоваться, кто будет его посещать, кто размещать информацию. Дизайн сайта — это отражение компании в интернете, и мы всегда стремимся, чтобы сайт приносил заметные результаты.
Сайт – это соединение дизайна и технологии. Современный сайт все чаще представляет собой не просто визитку или каталог, а серьезный технический проект с разветвленной навигацией и множеством функций. Интернет-магазины, личные кабинеты со статистической информацией, и так далее. Дизайн сайта должен отвечать требованиям отрасли, быть привлекательным для потребителей, решать задачу рекламного характера для владельца разработанного сайта, а также быть интуитивно понятным и простым с точки зрения использования.
Дизайн сайта должен отвечать требованиям отрасли, быть привлекательным для потребителей, решать задачу рекламного характера для владельца разработанного сайта, а также быть интуитивно понятным и простым с точки зрения использования.
Основные виды сайтов, которые мы разрабатываем:
- Сайт-визитка. Удобный формат для небольшой или стартующей компании. Разработка такого сайта, как правило, стоит недорого, времени затрачивает немного, и дает возможность владельцу сформулировать вектор дальнейшего развития собственного представительства в сети Интернет;
- Сайт компании. Предполагает множество страниц информационного содержания, каталог продукции или описание услуг, фотогалерею, портфолио, новостной и другие разделы. Сайты компаний могут быть довольно объемными и требовать серьезной технической поддержки и проработки отдельного дизайна для внутренних страниц;
- Интернет-магазин. Мы разрабатываем сайты с интернет-магазинами различного объема и функционала.
 Собственная разработка OKsoft позволяет работать с товарной базой быстро и удобно. Мы можем сделать интернет-магазин как открытым, так и в закрытой зоне сайта, с дифференцированными ценами и другим функционалом.
Собственная разработка OKsoft позволяет работать с товарной базой быстро и удобно. Мы можем сделать интернет-магазин как открытым, так и в закрытой зоне сайта, с дифференцированными ценами и другим функционалом.
Мы разрабатываем и другие красивые и удобные сайты различных тематик и объема, требующие как серьезных технических проработок, так и простые сайты из нескольких страниц. Мы создадим привлекательный, правильный дизайн, проработаем архитектуру и грамотное расположение элементов. Ваш сайт будет радовать вас своей эффективностью.
6 советов для успешного создания сайта, если вы не дизайнер
Создание привлекательного и функционального сайта по силам каждому. Чем именно платить за хороший результат — временем или деньгами, решать вам. Но всегда можно найти оптимальное решение, исходя из любых финансовых возможностей и наличия времени. REG.RU делится советами, как, не обладая навыками профессионального дизайнера, создать достойный персональный или бизнес-сайт.
Анализируйте конкурентов
Перед созданием сайта вы наверняка просматривали ресурсы конкурентов и прикидывали, что из всего этого могло бы подойти именно вам. Но более эффективным будет детальный анализ сайтов из того же сегмента, что и ваш.
Попробуйте понять, почему выбрано именно такое оформление, привлекает ли оно посетителей? Оцените дизайн и навигацию — что сразу видно на сайте, за что цепляется взгляд, а что может быть незаметно для посетителей? Обратите внимание на контент — из чего он состоит, интересен ли он целевой аудитории?
Если это магазин, то протестируйте, удобен ли он, — легко ли искать нужные товары, какие представлены способы оплаты, можно ли сразу заказать доставку? Присмотритесь к технической составляющей понравившихся сайтов, например, на какой CMS они созданы. Опираясь на такой анализ, вам будет проще в дальнейшем определиться с дизайном и ключевыми инструментами для своего ресурса.
Выбор CMS — опираемся на функциональность сайта
Определитесь, какой именно вид ресурса вам необходим, — блог, форум, электронный магазин, веб-приложение, справочник, социальная сеть или что-то другое. Сайт может быть как простым, так и многофункциональным, то есть включать в себя сразу несколько перечисленных выше компонентов.
Сайт может быть как простым, так и многофункциональным, то есть включать в себя сразу несколько перечисленных выше компонентов.
Но определиться с полным набором функций лучше сразу: добавление отдельных компонентов потом может стать проблемой как для вас, так и для посетителей. Например, если потребуется внедрить отдельный способ аутентификации. Имея готовый список требований к сайту, намного проще определиться с выбором CMS.
Из бесплатных платформ наиболее популярными являются WordPress и Joomla. Среди коммерческих CMS многие пользователи отдают предпочтение «1С-Битрикс».
Используйте знакомые инструменты
Если вы ранее пробовали создавать сайты, то, возможно, уже есть инструменты, которым вы отдаете предпочтение или как минимум имеете представление, как с ними работать. Этим нужно пользоваться. Создать достойный сайт можно при помощи любых, даже самых простых инструментов, вопрос только в количестве усилий для реализации поставленной задачи. Например, интернет-магазин можно сделать на основе WordpPress, а форум — на базе генератора статических сайтов.
Например, интернет-магазин можно сделать на основе WordpPress, а форум — на базе генератора статических сайтов.
Не стоит забывать и о дополнительных модулях для вашего сайта, которые сделают его более функциональным. К примеру, если у вас интернет-магазин, вам не обойтись без агрегатора платежей. Ну а если вы хотите идентифицировать своих читателей в блоге, тогда вам необходим модуль авторизации.
Макет создайте своими руками
В зависимости от выбранной CMS найдите оптимальный для вас способ создания дизайна или темы оформления для будущего сайта.
Если вы можете позволить себе вложить скромную сумму в создание сайта, то попробуйте Artisteer или новый продукт от тех же разработчиков Themler.
Для ограниченного бюджета всегда можно найти бесплатные варианты. Если в качестве движка вы используете WordPress, то начните с Make или Unyson. Эти специальные темы оформления позволяют создавать дизайн прямо из административного интерфейса.
Оформление без привязки к конкретной CMS можно создать на Brackets, Pingendo, LayoutIt или Canva — эти бесплатные инструменты доступны для разных ОС, и в результате работы вы получите компактную и чистую разметку.
Не пренебрегайте бесплатными шаблонами
Если самостоятельное создание темы сайта и верстка оказались сложной задачей, то не бойтесь обращаться к бесплатным шаблонам. Большинство из них соответствуют всем последним трендам веб-дизайна. Найти как бесплатные, так и коммерческие шаблоны для Joomla и WordPress можно на сайтах rockettheme.com, wordpress.org/themes, woothemes.com.
Работая с бесплатными шаблонами, не забудьте тщательно просмотреть все разделы сайта и заменить в нем тестовый контент и элементы оформления на свои собственные. Постарайтесь не подражать сайтам конкурентов, а выработать собственный стиль и подачу материала, чтобы целевая аудитория увидела вашу индивидуальность.
Миссия выполнима — делегируйте сложные задачи
Поручайте специалистам то, что находится вне вашей компетенции. Например, подготовку инфографики или иллюстраций, работу с хостингом, продвижение сайта, обеспечение информационной безопасности.
Например, подготовку инфографики или иллюстраций, работу с хостингом, продвижение сайта, обеспечение информационной безопасности.
И помните: при самостоятельном создании сайта вы сами для себя выступаете в роли заказчика, а значит, можете оценить конечный результат, даже если вы не дизайнер.
Как сделать дизайн сайта, если вы не дизайнер?
С помощью правильных инструментов, а именно шаблонов и некоторых советов, даже пользователь с начальным уровнем знаний сможет создать дизайн для своего сайта.
Для этого необходимо всего лишь:
— Выбрать подходящий шаблон.
— Скачать и установить шаблон.
— Настроить шаблон с учетом необходимых для работы требований (в том числе и дизайн).
— Наполнить сайт контентом.
Готовы узнать, как создать веб-сайт, если вы не дизайнер? Несмотря на то, что это звучит невыполнимо, на самом деле, все сводится к четырем основным шагам:
- Выбор подходящего шаблона.

Чтоб быстро создать сайт с привлекательным дизайном и широким функционалом, подумайте об использовании готовых шаблонов. С готовыми темами вы получаете интуитивно понятный интерфейс, позволяющий легко вставлять текст и изображения, изменять цветовые схемы и даже настраивать страницы продуктов, если вы планируете продавать что-то в Интернете. Кроме этого, большинство современных шаблонов предлагает адаптивный дизайн, что обеспечивает качественное отображение сайта на всех типах экранов, и даже мобильных.
При выборе шаблона обратите внимание на его соответствие вашей тематике и наличие всего необходимого функционала, чтоб в дальнейшем уверенно перейти к настройке дизайна.
- Скачивание и установка шаблона.
На данном этапе обычно не возникает трудностей, но прежде чем скачать шаблон, особенно если он платный, убедитесь в его соответствии вашим запросам. Для этого внимательно просмотрите его демо-версию, обратите внимание на его оформление, функциональные возможности и наличие качественных изображений, входящих в пакет загрузки. Если вам все подходит, то смело скачивайте и устанавливайте выбранный шаблон.
Если вам все подходит, то смело скачивайте и устанавливайте выбранный шаблон.
Установка готового макета не займет много времени. Весь процесс — это интуитивно понятная операция, которая не требует особых навыков.
- Настройка шаблона с учетом необходимых для работы требований.
Когда дело доходит до настройки шаблона, то в большей степени это касается дизайна сайта. Вы сможете выбрать:
— цветовую схему для веб-страницы;
— расположение изображений, баннеров, контента;
— шрифты для основного текста, а также заголовков;
— тип и оформление меню для сайта;
— и многое другое.
Преимущество создания дизайна с помощью шаблона в том, что у вас есть база, которую вы можете оформить, учитывая свое видение и стиль бренда. Обычно в шаблонах можно настраивать все составляющие сайта, что позволяет создать уникальный дизайн любому пользователю, даже не будучи дизайнером.
- Наполнение сайта контентом.
Как сделать дизайн сайта самому уже понятно, но ни один веб-ресурс не будет считаться полностью завершенным, если на его страницы не добавить контент. Что такое контент? Это:
— тексты;
— изображения;
— видео;
— реклама;
— звуковые файлы и т.д.
В общем, это то, чем заполняются страницы сайтов для привлечения пользователей на его страницы и продвижения услуг или товаров. Если вы хотите иметь уникальный и посещаемый ресурс, то публикуемый контент должен также быть уникальным и соответствовать тематике сайта и его общему дизайну.
Все элементы на странице должны быть сочетаемы между собой и дополнять друг друга, демонстрируя идейную целостность созданного вами дизайна.
ИтогЛюбой дизайн сайта состоит не только из фона, цветовой схемы и красивых изображений. Создать дизайн сайта — это продумать все его составляющие и сформировать целостную базу, в которой все элементы страницы сочетаются между собой и даже дополняют друг друга. Только в таком случае дизайн сайта будет считаться совершенным.
Только в таком случае дизайн сайта будет считаться совершенным.
Используя шаблоны реализовать данную задачу намного проще, так как большая часть работы уже выполнена профессиональными дизайнерами и программистами. Вы получаете основу, которую необходимо только настроить, выбрав цвета для фона, шрифты для разного текстового контента и места их расположения на странице. Все это позволяет быстро создать уникальный и интересный дизайн сайта своими руками.
Дизайн сайта | Заказать разработку дизайна сайта ➣ Dizz.in.ua
Разработка дизайна сайта
Почему дизайн сайта так важен
Когда ваши потенциальные клиенты ищут в интернете товар или услугу, они открывают десятки сайтов, чтобы сравнить цены и условия. Первое впечатление о вашем бизнесе, создает именно индивидуальный дизайн сайта. Это “точка первого контакта”, тот момент, когда будущий клиент или партнер знакомится с вашим сайтом. Желательно в этот момент произвести хорошее впечатление.
В дальнейшей работе дизайн сайта тоже играет важную роль: он должен быть таким, чтобы пользователю было удобно им пользоваться. Путь посетителя по сайте должен быть хорошо спланирован. Каких бы действий вы не ждали от пользователя — покупки, подписки, перехода по ссылке — все эти действия должны быть заложены в дизайне.
Путь посетителя по сайте должен быть хорошо спланирован. Каких бы действий вы не ждали от пользователя — покупки, подписки, перехода по ссылке — все эти действия должны быть заложены в дизайне.
Особенно важен дизайн сайта для бизнесов, работающих онлайн. Если клиент уйдет с сайта, не сделав заказ и не оставив контактов, вы рискуете потерять его навсегда. Когда из-за неудачного дизайна много посетителей уходит с сайта, у него растет показатель отказов, рейтинг сайта в поисковых системах падает. Этого можно избежать, если ответственно подойти к дизайну сайта и разработать его с учетом потребностей вашего бизнеса.
Из каких этапов состоит разработка дизайна сайта
Многие молодые бизнесы, которые решают выйти в интернет, ошибочно считают, что в дизайне сайта самое главное — стиль, цветовая схема и размер активных элементов. Но главное в дизайне — обеспечивать выполнение его бизнес-задачи. Если это сайт интернет-магазина, он должен продавать товары. Если это информационный сайт, на нем должна быть система поиска и сортировки данных. И поэтому планирование дизайна начинается не с поиска шаблона, а с определения его целей и задач.
И поэтому планирование дизайна начинается не с поиска шаблона, а с определения его целей и задач.
После того, как цели и задачи сайта определены, необходимо составить техническое задание на разработку сайта. Даже если вы решили создавать сайт самостоятельно, составленное ТЗ поможет вам в работе. А при передаче задания по разработке подрядчикам без технического задания просто не обойтись. И только после этого начинается прототипирование, выбор стиля шаблона — необязательно, если сайт пишется с нуля — и создание макета сайта. Когда в макет внесены необходимые правки и он утвержден, начинается этап разработки.
На этапе разработки в дизайн также могут вноситься исправления, если какое-то решение окажется неудачным. После окончания работ по верстке и наполнению сайта происходит приемка, в процессе которой сверяется соответствие разработанного сайта техническому заданию. Даже на этом этапе возможно внесение последних правок в дизайн.
Почему заказывать дизайн сайта лучше у профессионалов
Как видите, профессиональный подход к дизайну — это сложный, многоэтапный и продуманный процесс. Дизайн, сделанный без учета основных этапов разработки, приведет к нефункциональности сайта. Допустим, на сайт интернет-магазина будут заходить только для того, чтобы рассмотреть фотографии товара. А заказывать такой же товар будут у другого поставщика. Чтобы этого не происходило, при разработке сайта проводится маркетинговое планирование, то есть нужен специалист по диджитал маркетингу. Для того, чтобы сайт выглядел эстетично, чтобы его вид передавал суть бизнеса, нужен дизайнер интерфейсов. А чтобы пользователь не отказывался от покупки из-за неудобной навигации, в разработке должен участвовать UX-дизайнер.
Дизайн, сделанный без учета основных этапов разработки, приведет к нефункциональности сайта. Допустим, на сайт интернет-магазина будут заходить только для того, чтобы рассмотреть фотографии товара. А заказывать такой же товар будут у другого поставщика. Чтобы этого не происходило, при разработке сайта проводится маркетинговое планирование, то есть нужен специалист по диджитал маркетингу. Для того, чтобы сайт выглядел эстетично, чтобы его вид передавал суть бизнеса, нужен дизайнер интерфейсов. А чтобы пользователь не отказывался от покупки из-за неудобной навигации, в разработке должен участвовать UX-дизайнер.
Итак, маркетолог и два дизайнера (либо специалист широкого профиля). Плюс техническая команда, которая будет разрабатывать сайт и привносить свое видение — разработчики, верстальщик, специалисты по контенту. И это мы еще не учли специалистов, которые будут заниматься продвижением и поддержкой сайта — а ведь их пожелания при разработке дизайна сайта тоже надо учитывать. Получается, для создания полноценного сайта нужна студия разработчиков, или один гений, который будет сочетать эти таланты. Такие гении-разработчики действительно существуют. Но работают они обычно очень долго, а передать сайт на обслуживание другому специалисту потом невозможно. Лучше все же сделать выбор в пользу студии, которая подойдет к разработке дизайна профессионально.
Такие гении-разработчики действительно существуют. Но работают они обычно очень долго, а передать сайт на обслуживание другому специалисту потом невозможно. Лучше все же сделать выбор в пользу студии, которая подойдет к разработке дизайна профессионально.
От чего зависят цены на разработку сайта
Диапазон цен на разработку сайта колеблется от нуля до бесконечности, угадать цену заранее невозможно. Цена зависит в первую очередь от студии, которая будет разрабатывать сайт: известные фирмы берут наценку уже за то, что их название будет значиться на вашем сайте. Но и внутри одной студии цены могут сильно колебаться. Что же влияет на стоимость разработки?
- Сложность будущего сайта. Разработка лендинга-одностраничника стоит дешевле, чем создание огромного портала с множеством разделом, личным кабинетом и корзиной покупателя.
- Адаптивная верстка\мобильная версия сайта. Чем больше людей пользуется смартфонами, тем важнее иметь мобильную версию сайта.
 Но и от версии для стационарных компьютеров отказываться рано.
Но и от версии для стационарных компьютеров отказываться рано. - Уникальные или платные CMS и шаблон сайта. Разработка компонентов с нуля требует времени, а за готовые придется заплатить. Есть и бесплатные, но их функционал обычно ограничен и не всем подходит.
- Интеграция с платежной системой, сервисом рассылок, и другие внешние службы. Чем сложнее система взаимодействия, тем дороже стоит сайт.
- SEO-оптимизация. Чтобы специалисты по продвижению смогли нормально работать с готовым сайтом, основные требования к оптимизации для поисковых систем закладываются еще на этапе разработки. Конечно, внедрение этих решений увеличивает общий ценник.
Если вы хотите заказать разработку дизайна сайта в Киеве, заполните форму по ссылке.
Как сделать мобильную версию сайта?
Содержание статьи
Разработчики понимают, что во время бума мобильных устройств без мобильных версий сайтов никак не обойтись. Они стоят перед выбором, что лучше: сделать сайт адаптивным к просмотру с гаджетов или создать отдельный мобильный сайт? В этой статье мы с вами рассмотрим, как создать каждую из таких версий, а также их преимущества и недостатки.
Они стоят перед выбором, что лучше: сделать сайт адаптивным к просмотру с гаджетов или создать отдельный мобильный сайт? В этой статье мы с вами рассмотрим, как создать каждую из таких версий, а также их преимущества и недостатки.
Итак, существует три способа построения мобильных версий сайтов:
- Адаптивный дизайн. Страница сайта в данном случае не меняется, но CSS-файл применяет другие правила, в зависимости от ширины окна браузера, и “адаптируется” под него.
- Отдельный мобильный сайт. Он размещается на поддомене или в подкаталоге, иногда основной и мобильный сайт имеют одинаковый URL. Загрузка HTML-кода зависит от значения user-agent («динамической выдачи»). Если URL разный, то структура страниц обычно сохраняется, но ничто не мешает их изменить, так как эти версии сайтов хранятся в разных каталогах. Отличный пример – мобильный сайт ВКонтакте (m.vk.com).
- Мобильная версия сайта или RESS (Responsive Design + Server Side). Этот метод сложный в разработке, но включает в себя преимущества как адаптивного дизайна, так и отдельного мобильного сайта.

Прогрессивные веб-приложения
Как создать мобильную версию сайта
Мобильная версия сайта должна по стилистике, цвету и содержанию быть такой же, как и основной сайт. Разница в том, что пространство в мобильной версии должно быть максимально заполнено текстовым контентом и содержать минимум графики. Задача дизайнера в данном случае – продумать, какие элементы должны быть в приоритете, оставив лишь самую значимую графику и навигацию, и убрать все пробелы между блоками, чтобы уместить все в ограниченный размер экрана мобильного устройства.
Страница должна быть ограничена по ширине. Для этого можно весь контент организовать в одну колонку и не перегружать графикой, чтобы не снижать скорость загрузки сайта.
По длине страницы ограничений нет. Поэтому при прокрутке на экране должны показываться тезис за тезисом для удержания внимания.
Тенденции веб-дизайна
- «Mobile First»
Изначально создается мобильная версия, а затем основной сайт, который дополняется разными элементами и адаптируется под компьютер. Такой подход применяется, если наполнение сайтов совпадает.
Такой подход применяется, если наполнение сайтов совпадает.
- Навигация
Очень легко сделать основной сайт, когда на главной странице есть выпадающее меню со списком всех остальных страниц. Это удобно, к тому же, такая страница хорошо ранжируется поисковиками. В мобильной же версии такая навигация просто не поместится на экране. Поэтому нужно сделать несколько ссылок для навигации или воспользоваться поисковой строкой.
- Размеры экрана
Большинство смартфонов имеют расширение 320 пикселей. Многие ориентируются на 240. Чтобы все элементы были в рамках страницы, нужно установить 100% в табличке стилей CSS, тогда они будут подстраиваться под ширину экрана.
Аналитический инструмент Google Analytics дает возможность просмотреть самые популярные мобильные устройства, которые используют пользователи вашего сайта, и сделать соответствующие выводы при проработке мобильной версии.
- Тачскрин
Учитывая то, что палец намного больше, чем курсор мышки, точность попадания по ссылкам довольно низкая. В связи с этим мобильную версию сайта нужно продумать так, чтобы вокруг ссылок было оставлено как минимум 28 пикселей свободного пространства.
В связи с этим мобильную версию сайта нужно продумать так, чтобы вокруг ссылок было оставлено как минимум 28 пикселей свободного пространства.
Кроме того, пока сайт подгружает страницу по ссылке, пользователь должен понимать, что ссылка нажата, и не кликать по ней несколько раз. Для этого отлично подойдут вдавленные кнопки или ссылки, которые меняют цвет, что сигнализирует о принятии команды.
Выпадающее меню должно открываться, когда пользователь касается экрана. При этом подпункты в нем должны быть крупные и четко разделены.
- По возможности нужно отказаться от ввода текста.
- Не пренебрегайте такими возможностями платформы, как функция «click to call» или адрес компании в виде ссылки (загрузка карты с маршрутом).
Как сделать адаптивную верстку
При адаптивном дизайне используется один HTML-код для всех размеров экранов. Все элементы меняются в зависимости от правил, которые прописывают в файле CSS media.
Медиа запросы для мобильных устройств используются тогда, когда нужно применить CSS-стили для гаджетов, что отличаются по типу отображения, ширине окна браузера и внешнего освещения. Это очень важный инструмент, обеспечивающий корректную работу сайтов.
Задача мобильной верстки в том, чтобы оптимизировать сайт под все возможные размеры экранов. Причем меняется не весь сайт, а его отдельные элементы. Чтобы при уменьшении масштаба страницы сайта элементы не исчезали, нужно размещать их в видимую колонку путем прописывания в таблице стилей.
Правила верстки
При создании сайта с нуля, лучше начать с мобильной версии. Но зачастую компании уже имеют основной сайт, поэтому нужно сжимать его элементы для портативной версии. Чтобы сжатие было плавным, необходимо ширину объектов задавать в процентном соотношении к ширине экрана.
Часто сжатые элементы получаются неразборчивыми, поэтому их нужно перенести в другое место, а левый блок меню сделать более заметным (закрепить в нижней части страницы после основного контента).
Поисковую строку лучше заменять иконкой «увеличительное стекло». А верхнее меню сделать выпадающим. Это обеспечивает удобство использования и экономит пространство.
Что такое Progressive Web Apps
Любую реорганизацию начинают с ключевых блоков, а менее значимые элементы не отображают на усмотрение дизайнера.
Самым распространенным способом мобильной верстки является создание макета с одной колонкой. При этом весь контент нужно разделить на отдельные блоки. Например:
- Весь контент находится в одной колонке, но разделяется на блоки с подсказками. В верхней части располагают элементы навигации;
- «Гармошка» — прием, когда контент скрывается под заголовками в виде кнопок.
Все блоки, которые удалены с мобильной версии, необходимо внести в HTML-код и скрыть их отображение на определенных устройствах.
Что касается разрешения для адаптивной верстки, то нужно просмотреть аналитику самых популярных моделей разных устройств или зайти на Firefox -> Открыть меню -> Разработка -> Адаптивный дизайн. Кроме того, можно использовать растягивание с шагом по 100 пикселей.
Удачные примеры адаптивных сайтов:
- New Adventures In Web Design Conference 2012
Макет основан на гибкой сетке и привлекает максимальное количество пользователей. Это сайт о конференции по веб-дизайну, поэтому здесь показаны все лучшие и современные тенденции веб-дизайна.
Это сайт о конференции по веб-дизайну, поэтому здесь показаны все лучшие и современные тенденции веб-дизайна.
- Ribot
Дизайн этого сайта удобен для экранов всех гаджетов и отображает всю информацию о компании и сервисе.
- Adaptive Web Design – рекламный сайт книги, которая ответит на все вопросы об адаптативном дизайне. Естественно, выполнен сайт на высшем уровне.
Если же массив данных огромен, то есть смысл сделать отдельный сайт для мобильных устройств.
Разрабатываем отдельный сайт под мобильные устройства
Отдельный сайт использует собственный HTML-код. Именно поэтому дизайнер сам решает, будет ли сайт копией основного или существенно отличаться от него. В любом случае, следует при разработке позаимствовать основной контент и решить, какие элементы стоит оставить, а какие удалить.
Перед разработкой важно проверить ключевые запросы, по которым пользователи ищут данный контент. Эту информацию можно просмотреть в Google Analytics в отчете «Поисковая оптимизация».
Кроме того, мобильную версию сайта можно создать по уже существующим шаблонам в конструкторах. Это займет намного меньше времени для разработки.
Преимущества и недостатки этих способов разработки
| Преимущества | Недостатки | |
| Адаптивный дизайн | ● Удобство разработки. Вся структура сайта подстраивается под разную ширину экранов; ● Не нужно писать сайт с нуля, достаточно внести изменения в CSS и HTML; ● Простая поддержка такого продукта; ● Наличие одного адреса позитивно сказывается на продвижении сайта.
| ● Разные задачи мобильных пользователей и пользователей ПК; ● Медленная загрузка; ● Адаптивный сайт нельзя отключить и перейти на обычный домен. |
| Мобильный сайт | ● Так как он существует отдельно от основной версии, в него легко вносить изменения; ● Удобен для пользователей; ● Быстрая загрузка; ● Есть возможность перехода на основной сайт. | ● Разные адреса десктопной и мобильной версии; ● Ограниченность, так как при создании мобильного сайта приходится избавиться от части контента и функционала. |
Заключение
Нет идеального и уникального варианта мобильного сайта, который подойдет для всех. Все зависит от сути и направленности сайта, а также требований заказчика. Для крупных проектов целесообразно создавать отдельный мобильный сайт.
Учитывая нынешние тенденции использования мобильных устройств, создание мобильной версии просто необходимо, так как большинство пользователей заходят в Интернет через гаджеты. Если у вас ограниченный бюджет и вы не хотите тратить деньги на создание мобильного приложения для вашего сайта — компания Google рекомендует новую технологию Progressive Web App или прогрессивные веб-приложения.
Технология позволяет совместить качества мобильного сайта и приложения. Пользователь заходит на сайт и сразу же получает предложение установить его на рабочем столе. Установка происходит по одному клику (ярлык сохраняется на рабочем столе). PWA занимает минимум места (до 200 Кб) и не тратит ресурсы мобильного устройства, работает в режиме оффлайн и при плохой Интернет-связи, автоматически обновляет контент при наличии хорошего интернет-соединения, загружается мгновенно (!).
Установка происходит по одному клику (ярлык сохраняется на рабочем столе). PWA занимает минимум места (до 200 Кб) и не тратит ресурсы мобильного устройства, работает в режиме оффлайн и при плохой Интернет-связи, автоматически обновляет контент при наличии хорошего интернет-соединения, загружается мгновенно (!).
Кроме того, в технологию «вшита» функция push-уведомлений, которые возвращают посетителей на сайт, напоминая им о нем. Наконец, раскрутка сайта с PWA происходит по той же схеме, что и раскрутка обычного сайта (не приложения — иметь дело с Интернет-магазинами приложений даже не придется) при помощи обычных маркетинговых инструментов, без задействования дополнительного бюджета. Если учесть, что уже с лета компания Google анонсирует введение ранжирования мобильных страниц по скорости загрузки, то становится ясно — супербыстрые прогрессивные веб-приложения PWA помогут добиться лидерских позиций в этом рейтинге.
Вас также может заинтересовать
Как создать дизайн сайта или приложения, чтобы понравилось заказчику без правок? | Веб-дизайн, фриланс, офис без 🍪
Как создать дизайн сайта или приложения, чтобы понравилось заказчику без правок?Как создать дизайн сайта или приложения, чтобы понравилось заказчику без правок?
Представь, ты отправляешь макет клиенту, а он согласует его с первого раза? Это мечта?
Давай разберемся, как сделать дизайн сайта так, чтобы он понравился заказчику
В идеальном мире все клиенты полностью заполняют бриф, у них есть бренд бук и прототип. В реальности это звучит так: «Хочу сайт». Спасибо, если согласятся заполнить бриф (хорошо бы, чтобы там были заполнены не только графы название компании и телефон).
В реальности это звучит так: «Хочу сайт». Спасибо, если согласятся заполнить бриф (хорошо бы, чтобы там были заполнены не только графы название компании и телефон).
Если твой заказчик партизан – придется добывать информацию самому
- Первое, что ты должен сделать – пройтись по сайтам конкурентов, зафиксируй как плюсы, так и минусы.
- Прикинь несколько стилистических направлений, в которых бы ты хотел реализовать сайт, найди похожие варианты, например, на Behance или просторах интернета.
- Определись с цветовой палитрой.
Как сделать дизайн сайта, чтобы он понравился заказчику
- Собранную информацию отдай заказчику на подумать. Частенько после полученных файлов они уже сами начинают искать те примеры, которые им нравятся.
- Начинай разработку с прототипа. Гораздо быстрее менять концепцию на уровне блоков, чем в готовом дизайне.
 И нервы твои целее.
И нервы твои целее. - Согласовывай все поэтапно. Готов первый экран – отправляй на проверку. Иногда можно скидывать черновой вариант, естественно сообщив об этом клиенту. Возможно, ему не понравится фото девушки, которое ты выбрал (опять экономим твое время, не нужно лишний раз фотошопить каждый неподходящий вариант).
- И главное помни: это не твой личный сайт/приложение, ты делаешь его по чьему то заказу. Оставь свои хотелки для портфолио.
Представь, приходишь в салон красоты, чтобы сделать маникюр. Говоришь мастеру: «Я хочу черные ногти». А он тебе: «Я считаю, что вам будет лучше нюдовые». Какая мысль у тебя будет в голове? Мои ногти, мне решать каким цветом их красить. Другое дело, если мастер скажет: «У вас классическая свадьба, и для невесты идеально подойдут нюдовые ногти». Ты же уже прислушаешься к его мнению?
С сайтом аналогичная ситуация: нечего доказывать с пеной у рта, что логотип в шапке слишком огромный. Просто объясни, логотип – не самый важный элемент он перетягивает внимание с меню на себя. Но конечное решение остается за клиентом.
Просто объясни, логотип – не самый важный элемент он перетягивает внимание с меню на себя. Но конечное решение остается за клиентом.
Да, не все макеты можно размещать в портфолио или иногда его приходиться видоизменять.
Подводя итог: слушай заказчика, двигайся по шагам и не беги вносить правки, как только они пришли (он еще может несколько раз передумать).
Сайт, который я никогда не выложу в свое портфолиоСайт, который я никогда не выложу в свое портфолио
Я на Behance | Я на Dribbble
Нужен дизайн сайта или сайт «под ключ»?
Пиши мне: [email protected].
Полное руководство по созданию вашего сайта
Веб-сайты. Мы все слышали о них, посещаем их и потребляем их контент, но что они собой представляют? Как они возникают? Короткий ответ заключается в том, что это документы, которые читаются веб-браузерами и отображаются на вашем экране, но длинный ответ намного сложнее, чем это. Это то, что мы здесь, чтобы помочь ответить.
Это то, что мы здесь, чтобы помочь ответить.
Хотя есть много способов создать веб-сайт, популярным выбором снова и снова является использование конструктора веб-сайтов.Независимо от того, являетесь ли вы новичком или профессионалом в области дизайна, разработчики веб-сайтов, такие как Wix, предлагают решения для ваших нужд. Наше полное руководство проведет вас через основные шаги, необходимые для создания сайта с помощью Wix. Эта статья также поможет вам понять все движущиеся части веб-сайта, независимо от того, какой путь вы выберете.
Вот некоторые моменты, которые следует учитывать при создании веб-сайта:
Типы веб-сайтов
Варианты создания
Веб-страницы
Дизайн и содержание
Хостинг доменных имен
9002SEO
Веб-аналитика
Давайте подробнее рассмотрим каждый элемент.
01. Типы веб-сайтов
Процесс создания вашего веб-сайта начинается на этапе создания концепции, когда вы просто думаете о том, какой веб-сайт вам нужен. Эта мысль должна определяться вашими целями для вашего сайта и вашей целевой аудиторией. Вы хотите зарабатывать деньги в Интернете? Возможно, вы хотите поделиться своими рецептами? Какой бы ни была ваша конечная цель, она должна быть отражена в вашем выборе веб-сайта. Только с этого момента вы сможете по-настоящему понять, какая платформа лучше всего подходит для ваших нужд и особенности того, что должен содержать ваш веб-сайт.
Эта мысль должна определяться вашими целями для вашего сайта и вашей целевой аудиторией. Вы хотите зарабатывать деньги в Интернете? Возможно, вы хотите поделиться своими рецептами? Какой бы ни была ваша конечная цель, она должна быть отражена в вашем выборе веб-сайта. Только с этого момента вы сможете по-настоящему понять, какая платформа лучше всего подходит для ваших нужд и особенности того, что должен содержать ваш веб-сайт.
Если вы еще не определились с тем, какой веб-сайт вам больше всего подходит, мы предлагаем уделить время, чтобы узнать больше о различных типах доступных веб-сайтов и ознакомиться с этими идеями веб-сайтов. Имея так много различных вариантов, это исследование поможет вам сузить игровое поле и принять обоснованное решение о своем сайте. Мы рекомендуем вам записать некоторые элементы, которые выделяются для вас при просмотре этих списков, а затем вернуться к этому руководству, чтобы пройти через остальную часть процесса создания.
Чтобы дать вам представление о нескольких вариантах, вот некоторые из наиболее популярных типов веб-сайтов и способы их создания:
Обратите внимание, что типы веб-сайтов не исключают друг друга. Вы можете создать интернет-магазин, у которого также есть блог. Или вы можете начать блог, а затем продавать товары. Одна из лучших частей создания собственного веб-сайта — это то, что у вас есть гибкость, чтобы решить, что для вас наиболее целесообразно. Можно объединить множество различных элементов, чтобы создать сайт, соответствующий вашим потребностям.
Вы можете создать интернет-магазин, у которого также есть блог. Или вы можете начать блог, а затем продавать товары. Одна из лучших частей создания собственного веб-сайта — это то, что у вас есть гибкость, чтобы решить, что для вас наиболее целесообразно. Можно объединить множество различных элементов, чтобы создать сайт, соответствующий вашим потребностям.
«Как и мы, люди, у каждого веб-сайта есть свои потребности. Постарайтесь определить, что это такое и каких целей вы хотите достичь, чтобы создать действительно оригинальный успешный веб-сайт ».
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Если вы уже определились с типом веб-сайта, который хотите создать, вы можете начать с нуля или просмотреть шаблоны веб-сайтов, разделенные на категории. Там вы найдете множество дизайнерских шаблонов для любой вообразимой ниши веб-сайта.Это может помочь вам получить более конкретное вдохновение и понять, какие элементы вы можете захотеть включить в свой сайт.
02. Параметры создания
Существует несколько различных способов создания веб-сайта и различные инструменты Wix, которые могут помочь вам в зависимости от вашего опыта и ваших потребностей. Ниже приведены некоторые из предлагаемых нами маршрутов с объяснением того, как они работают и для кого они лучше всего подходят:
1. Wix ADI
2. Редактор Wix
а. Шаблоны
б. С нуля
c. Velo
3. Нанять профессионала
01. Wix ADI
Подходит для: полного новичка или тех, кому нужен быстрый веб-сайт.
Wix ADI — это бесплатная платформа для создания веб-сайтов, которая использует технологию искусственного интеллекта, чтобы создать для вас индивидуальный веб-сайт за считанные минуты. Во-первых, вам нужно будет ответить на несколько вопросов о том, какой тип веб-сайта вы ищете, что вы хотите, чтобы ваш веб-сайт содержал, а также о некоторых предпочтениях в дизайне.Затем вы позволяете инструменту делать тяжелую работу. Он создаст сайт, созданный в соответствии с вашими предпочтениями, с индивидуальным дизайном и содержанием, встроенным в сайт. Он также предоставит оптимизированную для мобильных устройств версию вашего сайта без каких-либо корректировок.
Вы, конечно, можете пойти и внести некоторые изменения в дизайн или настройки по своему усмотрению, однако о технической части мы позаботимся. Для более продвинутых возможностей вы можете перейти к использованию обычного редактора Wix, чтобы добавить любые дополнительные элементы, которые вы имели в виду.
Мы настоятельно рекомендуем попробовать Wix ADI, если вы не уверены в создании сайта для себя, вам просто нужно немного больше времени или вы ищете отличную отправную точку для своего сайта.
02. Wix Editor
Подходит для: всех, кто хочет создать свой сайт. Может быть новичком или опытным.
Редактор Wix — это платформа, которую вы можете использовать для создания и редактирования собственных сайтов. Он использует инновационную технологию перетаскивания, которая позволяет вам легко добавлять или изменять элементы на вашем сайте, и имеет множество встроенных вариантов дизайна.Истинное преимущество редактора заключается в том, что он предоставляет ряд различных способов, которые помогут вам создать профессиональный веб-сайт, и дает вам гибкость в настройке вашего сайта по своему усмотрению.
а. Шаблоны
Подходит для: шаблоны действительно для всех и всех, кто хочет выйти в Интернет.
Шаблоны веб-сайтов — отличный выбор для тех, кто хочет создать свой собственный сайт. Шаблоны Wix созданы профессиональными дизайнерами, и вы можете выбрать их из более чем 900 вариантов.Вы можете быть уверены, что в какую бы нишу ни попал ваш сайт, вас всегда будет ждать шаблон. Мы предлагаем изучить эти шаблоны веб-сайтов по категориям, чтобы найти тот, который лучше всего соответствует вашим потребностям или предпочтениям в дизайне. Вы также можете погрузиться в эти веб-сайты Wix для вдохновения и дать вам представление о том, как выглядит шаблон в действии.
Независимо от того, какой шаблон вы выберете, редактор Wix дает вам возможность легко добавлять и удалять элементы сайта, чтобы вы могли адаптировать внешний вид своего сайта.Каждый раз, когда вы выбираете шаблон в Wix, вы автоматически попадаете в редактор Wix, который позволяет вам настраивать его по своему усмотрению.
г. С нуля
Подходит для: тех, кто не боится дизайна и не боится белого холста.
Для тех, кто хочет создать веб-сайт с нуля, редактор Wix — отличный вариант. Вы можете выбрать полностью пустой холст или шаблон с минимальным встроенным макетом без какого-либо дополнительного дизайна, оставив все остальное на ваше усмотрение.Это дает вам полную свободу представлять свой сайт так, как вы хотите, и добавлять любые элементы, которые вы хотите.
Выбрав пустой шаблон, вы попадете прямо в редактор Wix, чтобы перетащить нужные компоненты. Это позволяет вам поиграть с макетом, цветами, кнопками, функциями и многим другим.
г. Velo
Подходит для: тех, кому нужны расширенные возможности настройки .
Создание вашего сайта с помощью редактора Wix также позволяет использовать Velo от Wix.Velo — это платформа для кодирования, которая позволяет вам добавлять на свой сайт пользовательские функции. Вы можете начать разработку своего сайта с помощью редактора, а затем добавить базы данных для создания динамического контента или использовать встроенный редактор кода для добавления JavaScript и настройки функциональности и интерактивности вашего сайта.
Вы также можете подумать о создании веб-приложений, которые дополнят ваш веб-сайт и выведут его на новый уровень. Вы можете использовать приложения Wix на своем сайте, а затем настроить их поведение с помощью API Velo.Таким образом, вы действительно можете добавить любой элемент на свой сайт.
Преимущество использования Velo в том, что это встроенная функция, которая легко встраивается в сайты Wix. Находясь в редакторе Wix, вам просто нужно включить «Dev Mode», чтобы начать добавлять свой собственный код. Velo также предоставляет производственные инструменты, чтобы вы могли отслеживать и исправлять свои веб-приложения в режиме реального времени, не покидая платформу.
03. Нанять профессионала
Подходит для: тех, кто хочет выглядеть более профессионально, не тратя много времени.
Если вы ищете выдающийся веб-сайт, вам стоит нанять профессионала. Вы можете нанять специалиста по Интернету в начале своего пути, чтобы он помог вам создать сайт с нуля, или вы можете пригласить кого-нибудь после того, как вы начали процесс создания, чтобы помочь с более конкретными задачами.
Если вы ищете кого-то, кто поможет со всем вашим веб-сайтом, мы рекомендуем начать с веб-дизайнера. Веб-дизайнеры создают веб-сайты, чтобы зарабатывать себе на жизнь и могут гарантировать, что ваш сайт будет иметь желаемый внешний вид, функциональность и функциональность.Хотя наем дизайнера будет стоить вам больше денег, чем создание сайта в одиночку, они могут гарантировать, что ваш сайт получит профессиональный вид.
Есть и другие аспекты отличного веб-сайта, с которыми вам может помочь фрилансер. Они могут включать в себя разработку определенного элемента на вашем сайте, помощь в создании контента сайта и помощь в SEO.
Чтобы найти веб-профессионала, вы можете просмотреть список партнеров Wix, доступных вам через Wix Marketplace.Этот онлайн-рынок представляет собой собрание опытных веб-профессионалов, которые могут помочь с каждым аспектом вашего сайта. Обратите внимание, что все участники Wix Marketplace проходят проверку Wix, что гарантирует их качество. Чтобы найти идеальное соответствие, вы можете легко просмотреть прошлые проекты партнеров и отзывы клиентов или ответить на несколько вопросов о своих потребностях, и система подберет для вас подходящего профессионала.
03. Веб-страницы
Теперь, когда вы выбрали тип веб-сайта и инструмент для создания, подумайте, что вы хотите добавить на свой веб-сайт.Это решение должно соответствовать вашим общим целям для вашего сайта. Как правило, цели вашего сайта будут отражены на веб-страницах, которые вы выбираете для создания, поскольку они отображают информацию, которую вы хотите, чтобы посетители вашего сайта находили.
Вам может быть интересно, что же такое веб-страница и чем она отличается от веб-сайта? По сути, веб-сайт — это набор информации, обычно связанной с определенной темой или брендом, размещенный в Интернете и доступный для посещения людьми.Обычно веб-сайты состоят из множества веб-страниц, каждая из которых предоставляет уникальную информацию. Они придают вашему сайту структуру и позволяют отображать больше контента, снимая нагрузку с домашней страницы. Чтобы решить, какие страницы лучше всего подходят для вашего веб-сайта, мы предлагаем провести небольшое исследование, чтобы узнать, что делают со своими конкурентами.
Некоторые из лучших веб-сайтов имеют следующие популярные веб-страницы:
Каждый из них может находиться на разных страницах вашего веб-сайта, однако все они собираются вместе, чтобы улучшить ваш сайт и рассказать полную историю.Помня об этом, убедитесь, что ваши веб-страницы гармонично сочетаются друг с другом. Вы также можете добиться этого, создав одностраничный веб-сайт, который берет эти разные страницы и размещает их на одной постоянно прокручиваемой странице.
Мы предлагаем начать создание вашего веб-сайта с вашей домашней страницы, так как она отражает основную идею и цель вашего сайта. Следуя этому важному шагу, вы можете добавлять больше страниц по мере развития вашего сайта и бренда. Эти дополнительные веб-страницы также гарантируют, что посетители вашего сайта получат от вас всю необходимую информацию.Это может включать в себя, среди прочего, как с вами связаться, четкое отображение продуктов или информации о доставке. Имейте в виду, что слишком большое количество страниц может утомить посетителей. Вместо этого вам следует стратегически решить, какая информация важна, а какая, возможно, может быть опущена.
04. Дизайн и содержание
На этом этапе вы, вероятно, думаете о сути своего сайта, а именно о его дизайне и содержании. Фактически, 48% людей назвали дизайн веб-сайта фактором номер один при принятии решения о надежности бизнеса, делая структуру вашего сайта решающей для его успеха.Поэтому мы предлагаем подумать о том, какие элементы дизайна и контент вы хотите включить на свой сайт, и убедиться, что все элементы безупречно работают вместе, чтобы создать незабываемый пользовательский опыт.
Веб-дизайн и контент веб-сайта идут рука об руку и должны дополнять друг друга. Они рассказывают историю вашего бренда и в конечном итоге позволяют посетителям сайта эффективно взаимодействовать с вашим сайтом. Чтобы быть уверенным, что ваш контент и дизайн говорят на одном языке и рассказывают полную историю, рассмотрите оба варианта одновременно.Если вы хотите, чтобы ваш сайт приносил удовольствие и поднимал настроение, вы можете показать это в выбранных вами цветах, отображаемых изображениях, а также в словах, которые вы используете.
«Существует более 2 миллиардов веб-сайтов, и все мы посещаем многие из них ежедневно. Благодаря визуальному и текстовому контенту у вас есть возможность заявить о себе и выделить свой сайт. Это место, где можно добавить индивидуальности вашего бренда. Если вы придерживаетесь более традиционных взглядов, не нужно выходить из себя. Часто для того, чтобы ваш сайт запомнился, вам достаточно уникальной копии или классного визуального оформления.»
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Дизайн
Веб-дизайн — это все, что вы видите, когда заходите на сайт. Эти визуальные элементы помогают посетителям понимать, взаимодействовать и эмоционально связываться с тем, что они видят на экране. Это, пожалуй, самая заметная и, следовательно, самая важная часть любого веб-сайта.
Хороший веб-дизайн состоит из множества элементов. Некоторые из наиболее важных компонентов включают цвета и навигацию.Однако есть много других вещей, которые следует учитывать, например изображения, видео и то, как посетители сайта могут прокручивать ваш сайт.
Wix предоставляет тысячи встроенных элементов дизайна для удовлетворения этих потребностей. Вы можете использовать уникальные формы и шрифты, просматривать профессиональные изображения и видео, встраивать расширенные эффекты прокрутки и многое другое. Эти элементы дизайна — это то, что может вывести ваш сайт на новый уровень и гарантировать, что вы выделитесь из толпы.
Здесь мы сосредоточимся на некоторых из наиболее фундаментальных элементов веб-дизайна:
Цвета
Цвета — это одна из первых вещей, которые люди замечают при переходе на ваш сайт.Они также обладают способностью вызывать определенные эмоции, что делает их необходимыми для того, чтобы рассказать миру, кто вы и что вы собой представляете. Их также можно использовать, чтобы выделить определенные части вашего сайта. Мы предлагаем использовать дополнительные цвета или те, которые имеют противоположные оттенки для различных элементов вашего сайта. Это помогает ему выглядеть единообразно, но при этом позволяет привлечь внимание к наиболее важным кнопкам или элементам.
Подумайте, какие цвета лучше всего подходят вашему бренду, и обязательно придерживайтесь основного цвета и нескольких второстепенных.Слишком много цветов может ошеломить и повредить вниманию посетителя. Подумайте, как эти варианты представляют ваш бренд. Как вы понимаете, выбор желтого фона придаст вашему сайту совершенно иной вид, чем выбор коричневого.
Опять же, используйте цвета с умом и намеренно, сохраняя самые яркие оттенки для тех частей вашего сайта, которые требуют наибольшего внимания. Это также помогает сделать ваш сайт более доступным для людей с нарушениями зрения, позволяя им легче видеть отдельные части вашего сайта.
Меню
Меню, являющееся центральной точкой навигации вашего веб-сайта, позволяет посетителям выполнять поиск по вашим страницам. Это одно из первых мест, куда мы обращаемся, когда хотим найти систематизированную информацию на любом посещаемом нами сайте. Поэтому крайне важно тщательно продумать, что включить в свое меню.
Более того, ваше меню должно отражать цели вашего сайта и соответствовать веб-страницам. Например, если вы продаете одежду, вы можете подумать о меню, в котором товары делятся на категории.В этом случае наличие раздела «О нас» может быть менее актуальным для верхней части вашей страницы. Кроме того, если вы некоммерческая организация, страница «О нас» имеет решающее значение для понимания вашего учреждения.
«Помните, что меню — это карта вашего сайта. Если вы добавите нужные страницы в свое меню в правильном порядке, это может стать залогом успеха вашего сайта ».
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Поскольку меню в конечном итоге будет определять, что люди найдут на вашем сайте, мы настоятельно рекомендуем вам рассмотреть эти варианты, когда вы думаете о том, что включить в меню вашего сайта.
Кнопки
Одна из самых важных частей веб-сайта — это кнопки. Кнопки — это то, что переводит людей на следующий шаг и позволяет посетителям взаимодействовать с вашим сайтом, покупая товары, подписываясь на ваш блог, подписываясь на ваши услуги и многое другое. В свою очередь, они помогают отслеживать взаимодействие с вашим сайтом. Если люди нажимают на кнопки на вашем сайте, они, вероятно, проводят там какое-то время, разбираясь в ваших предложениях и, в конечном итоге, помогают вашему сайту добиться успеха.
При этом ваши кнопки должны быть заметными и четкими. Если посетитель не уверен, что произойдет после того, как он нажмет кнопку, он вряд ли нажмет. Кроме того, если они не могут найти нужную кнопку, они, скорее всего, вообще откажутся от своих усилий.
Чтобы избежать этих потерь, убедитесь, что вы добавляете кнопки с открытым текстом или с иконками, которые можно идентифицировать. Например, люди поймут значение узнаваемых символов социальных сетей, таких как Facebook и Instagram, или стрелки вниз, указывающей на загрузку.Добавьте яркие цвета к своим кнопкам, поиграйте с их размером и найдите стратегическое место на своем сайте, чтобы они привлекали заслуженное внимание.
Визуальные элементы
Хотя весь веб-дизайн является визуальным, существуют определенные элементы, которые действительно улучшают визуальное восприятие. Такие вещи, как изображения, видео, формы и эффекты прокрутки, служат для того, чтобы сосредоточить внимание и сделать ваш сайт запоминающимся. Подумайте, какие визуальные элементы лучше всего подходят к тем цветам и кнопкам, которые вы уже определили.Опять же, последовательный веб-дизайн будет иметь решающее значение для создания успешного веб-сайта.
С Wix вы можете просматривать фото- и видеотеку, пока не найдете визуальные эффекты, которые больше всего дополняют ваш бренд или продукты. Кроме того, вы можете загружать и редактировать собственные изображения и видео и легко встраивать их на свой сайт. Вы также можете попробовать различные варианты фона, эффекты прокрутки и макеты прямо в редакторе Wix.
Мобильный дизайн
Подумайте, как часто вы и ваши друзья разговариваете по телефону.В последние годы исследования показали, что более половины пользователей Интернета в мире приходится на мобильные устройства, и это число постоянно растет. Это означает, что вам стоит подумать о мобильном дизайне вашего сайта и убедиться, что все, что работает на настольном компьютере, работает и на телефоне.
Поскольку экраны телефонов намного меньше обычных экранов компьютеров, компоновка и дизайн должны быть другими. Это требует расстановки приоритетов в отношении того, какие элементы вы хотите показывать в первой видимой части вашего сайта или в верхней части, а также в других местах.Некоторые элементы сайта, возможно, придется полностью удалить из вашей мобильной версии, чтобы обеспечить максимально удобную работу с мобильными устройствами.
В результате вам нужно будет четко указать в верхней части вашего сайта, как пользователи могут найти другие страницы сайта. Многие мобильные сайты используют гамбургер-меню, которое состоит из трех строк в верхней части вашего сайта, которые многие ассоциируют с меню сайта. Это упростит пользователям поиск всех соответствующих веб-страниц. Подумайте, что может потребоваться включить в мобильное меню, которое может просто отображаться на большом экране, например определенные кнопки или ссылки.
Контент
Есть много аспектов успеха сайта, однако на базовом уровне помните, что контент — это король. Тип визуального и текстового контента, который будет добавлен на ваш сайт, будет определять, как посетители будут с ним взаимодействовать и, в конечном итоге, приобретут ли они ваши услуги или продукты.
Создаваемый вами контент, вероятно, будет играть центральную роль на вашем веб-сайте, поскольку он помогает посетителям понять, что вы предлагаете. Большинство сайтов имеют некоторую форму комбинации содержимого, например текста с изображениями или видео, чтобы информация была удобоваримой.Мы предлагаем потратить время на то, чтобы написать то, что вы хотите, чтобы ваш сайт говорил, исследуйте, какие типы изображений лучше всего дополняют ваш текст, и поймите преимущества, которые предоставляют видео.
Ваша контент-стратегия также должна соответствовать вашим целям. Если вы хотите побудить посетителей совершить определенное действие на вашем сайте, вы должны это четко обозначить. В качестве альтернативы, если цель состоит в том, чтобы представить новый продукт, возможно, лучше всего будет использовать рекламный видеоролик.
Помните, что ваш контент может быть динамичным и должен меняться по мере развития ваших продуктов или предложений.Вы также можете адаптировать свой контент, чтобы он лучше соответствовал вашему бренду по мере его изменения. Это гарантирует, что все выровнено, и дает вашему сайту наилучшие шансы на успех.
05. Доменные имена
Возможно, одним из самых важных элементов контента на вашем сайте является его имя. Доменное имя — это название вашего сайта, которое позволяет легко идентифицировать и найти ваш сайт в Интернете. Наличие собственного доменного имени также важно, поскольку оно помогает вашему сайту выглядеть профессионально. Часто домены совпадают с названиями брендов, например Wix и wix.com.
Первый шаг — понять, что такое домен — это позволит вам выбрать доменное имя, которое соответствует вашему бренду и доступно. Затем вам нужно будет выбрать расширение домена, например .com или .net. После того, как вы выберете имя, ваш домен нужно будет купить и зарегистрировать через официального регистратора доменов, такого как Wix.
Итак, как доменные имена работают с Wix? Если вы публикуете свой сайт бесплатно, без обновления, Wix предоставит вам домен. Это доменное имя не будет полностью настраиваемым, однако ваш сайт по-прежнему будет полностью функциональным.
В качестве альтернативы вы можете решить приобрести доменное имя, и в этом случае вы сами решаете, как назвать свой сайт. Wix является сертифицированным регистратором доменов, а это значит, что вы можете найти и зарегистрировать домен для своего сайта прямо на платформе. Также важно отметить, что с Wix, если вы обновите свой сайт, вы получите частный домен бесплатно в течение первого года.
06. Веб-хостинг
На этом этапе вам может быть интересно, как мне убедиться, что мой веб-сайт действительно работает в сети и доступен для поиска другим людям.Что ж, это то, что предоставляет веб-хостинг. Итак, что такое веб-хостинг? Услуги хостинга — это, по сути, хранилище для вашего веб-сайта. Они гарантируют, что на вашем веб-сайте есть место для жизни в Интернете, что сделает его доступным для всех в Интернете.
С Wix бесплатный веб-хостинг автоматически включается при публикации вашего веб-сайта, поэтому нет необходимости искать внешний хостинг. Когда вы нажмете «Опубликовать», ваш сайт будет размещен на серверах Wix, которые обеспечивают расширенный мониторинг безопасности для обеспечения защиты вашего сайта.Хотя веб-хостинг имеет первостепенное значение для веб-сайтов в целом, с Wix вам вообще не придется беспокоиться о хостинге.
07. SEO
Решающим шагом в обеспечении успеха вашего сайта является SEO или поисковая оптимизация. SEO — это, по сути, практика оптимизации вашего сайта для повышения его рейтинга в Google и других поисковых системах, что, в свою очередь, приносит вам больше веб-трафика.
SEO — это сложный мир, который включает в себя множество шагов, включая оптимизацию содержания и дизайна вашего сайта.Однако будьте уверены, с Wix SEO ваш сайт будет поддерживаться надежной инфраструктурой, отвечающей потребностям поисковых систем.
Если вы не знакомы с SEO, мы рекомендуем использовать SEO Wiz, инструмент Wix, который дает вам индивидуальный план настройки SEO для вашего сайта. В частности, это может помочь проиндексировать ваш сайт в Google за считанные секунды, что означает, что Google просканирует ваш сайт и начнет отображать его в результатах поиска.
SEO требует предоставления правильного контента на вашем сайте, чтобы удовлетворить потребности пользователей, которые могут искать релевантные запросы.SEO Wiz может сделать предложения о том, как вы можете настроить свой контент, и объяснит, как эти изменения могут помочь вашему ранжированию. Следование этим инструкциям может повысить шансы вашего сайта на высокий рейтинг в поисковых системах. Однако имейте в виду, что для того, чтобы увидеть результаты SEO, нужно время, и ваш сайт может не сразу получить высокий рейтинг.
Wix также предлагает инструменты SEO для продвинутых пользователей, позволяющие им оптимизировать свои сайты по своему усмотрению. К таким инструментам относятся, среди прочего, редактор robots.txt, динамические карты сайта XML и настраиваемые канонические теги.
08. Веб-аналитика
Еще одним важным шагом мониторинга для обеспечения оптимизации и процветания вашего сайта является использование инструментов веб-аналитики. Эти инструменты могут помочь вам понять, насколько успешен ваш сайт и как люди взаимодействуют с ним, чтобы вы могли определять болевые точки и принимать обоснованные решения.
Веб-аналитика поможет вам собрать данные, например, сколько людей посетили ваш сайт, где они щелкнули, сколько людей приобрели конкретный продукт, какие географические регионы мира были наиболее прибыльными — и это лишь некоторые из них.Эти данные могут помочь вам подобрать контент и продукты на вашем веб-сайте, чтобы они соответствовали вашей аудитории.
Однако, что, пожалуй, наиболее важно, вы можете использовать инструменты веб-аналитики, чтобы помочь вам понять, как ведут себя пользователи, когда они заходят на ваш сайт. Например, возможно, когда вы создавали свой сайт, вы чувствовали, что кнопка оформления заказа была четко отображена, но на самом деле многие пользователи покидают ваш сайт, не дойдя до него. Это может указывать на то, что кнопке нужно изменить расположение, видимость или цвет, чтобы пользователям было легче ее найти.Подобные выводы можно сделать с помощью инструментов, которые помогут вам проанализировать, что происходит на вашем сайте, и, в конечном итоге, являются изменениями, которые могут помочь вашему бизнесу процветать.
Мы предлагаем использовать Wix Analytics, который автоматически доступен для всех сайтов Wix и включает важные данные и уникальные настраиваемые отчеты, которые могут помочь вашему сайту процветать. Wix Analytics предоставит вам важные данные, такие как количество посетителей сайта, сколько времени люди проводят на ваших страницах, количество продаж и многое другое.С помощью Wix вы также можете добавить Google Analytics на свой сайт и беспрепятственно связать свой сайт с платформой аналитики для создания важных данных и отчетов для вашего использования.
Эти данные затем можно использовать для улучшения вашего веб-сайта. Например, если вы заметили, что один товар продается больше, чем другой, вы можете подумать о том, чтобы выставить его на видном месте. Или, если одно сообщение в блоге читается поверх других, подумайте, почему это может быть так, чтобы вы могли смоделировать будущие сообщения после этого. Такие решения могут помочь вашему сайту добиться успеха в долгосрочной перспективе.
Автор: Аманда Вайнер
Специалист по оптимизации контента
Как создать веб-сайт в 2021 году: пошаговое руководство
Этот пост последний раз обновлялся 18 марта 2021 года.
По мере развития технологий, он позволяет нам решать все больше и больше задач, даже не осознавая, насколько они сложны. Одна из таких задач — научиться создавать веб-сайт самостоятельно.
Благодаря развитию конструкторов веб-сайтов вы можете создать веб-сайт и создать собственное впечатляющее присутствие в Интернете.Используя профессиональные функции веб-дизайна, вы можете получать доход, развивать сообщество поклонников и продвигать свой бренд в Интернете.
Итак, что такое веб-дизайн и с чего начать? У нас есть знания, которые помогут вам встать на верный путь. В этом полном руководстве вы узнаете, как создать веб-сайт в 2021 году, от выбора конструктора веб-сайта и доменного имени до понимания того, как разработать каждый элемент вашего сайта:
Как создать веб-сайт
Установите цель
Выберите конструктор веб-сайтов
Определите свой макет
Заявите права на свое доменное имя
Соберите свой контент
Добавьте нужные страницы
000 Создайте элементы вашего веб-сайта
- 2 9000 необходимые профессиональные инструменты
Сделайте его доступным для всех
Оптимизация для мобильных устройств
Повысьте эффективность своего SEO
Взаимодействуйте с посетителями
Спросите отзыв
Опубликовать и обновить
01.Установите свою цель
Прежде чем создавать веб-сайт, четко сформулируйте, чего вы хотите достичь. Имея так много типов веб-сайтов, вы должны начать с определения того, какой из них поможет вам в достижении ваших целей:
После того, как вы решите, какой тип вам нужен, пора приступить к захватывающей части — разработке вашего сайта. Отправляясь в путь, помните о своей главной цели и подумайте о том, как дизайн поможет достичь ваших целей.
По мере продвижения в разработке веб-сайта вы обнаружите, что ваш выбор элементов для включения будет зависеть от того, чего вы хотите достичь.Например, если вы хотите продавать свои фотографии в Интернете, попробуйте отобразить свои работы в формате портфолио, включая интернет-магазин, где вы можете продавать отпечатки. Или, если вы создаете веб-сайт с целью получить работу, простой и профессиональный веб-сайт с резюме без каких-либо украшений может идеально удовлетворить ваши потребности.
Если вам нужна помощь в представлении дизайна, соответствующего вашей цели, просмотрите эти выдающиеся примеры веб-сайтов для вдохновения.
02. Выберите конструктор веб-сайтов
Теперь, когда вы определились со своей целью, следующим шагом будет выбор подходящего конструктора веб-сайтов для ее достижения.Конструктор веб-сайтов (также известный как CMS) — это платформа, на которой вы можете создавать, персонализировать и публиковать веб-сайты без каких-либо знаний в области программирования.
На рынке доступны десятки платформ. Не знаете, какой из них использовать? Wix.com занял первое место среди лучших разработчиков веб-сайтов в мире, и не зря. Вот несколько преимуществ Wix:
Разнообразные модели ценообразования : Создание, публикация и размещение вашего веб-сайта абсолютно бесплатны, сколько угодно.Если вы хотите расширить свое присутствие в Интернете с помощью некоторых специальных функций, также доступны пакеты Premium. Они включают в себя все, что вам нужно для успеха в Интернете, от профессиональных шаблонов и функций веб-дизайна до собственного доменного имени.
Настройка дизайна: Если вы опытный дизайнер веб-сайтов или все еще учитесь создавать веб-сайты, вы обнаружите, что Wix предлагает разные творческие пути для всех.
Одним из вариантов является редактор Wix, чья технология перетаскивания дает вам полную свободу дизайна.Каждый элемент дизайна вашего веб-сайта можно настроить в соответствии с вашими пожеланиями, а множество инструментов и встроенных функций сделают его профессиональным.
Новичкам также может понравиться Wix ADI (Artificial Design Intelligence), первая платформа искусственного интеллекта, которая создает для вас веб-сайты. Это отличное решение для быстрого создания веб-сайта — ответив на несколько вопросов, вы получите готовый веб-сайт, который впоследствии можно будет настроить.
В то же время опытные создатели могут изучить Velo by Wix, который позволяет вам погрузиться в движок вашего сайта для создания сложных приложений, API-интерфейсов и баз данных.Таким образом, вы обязательно получите уникальный результат, который идеально подходит вашему бренду и не похож ни на один другой веб-сайт в мире.
Профессиональные решения: Поскольку ваш веб-сайт является центром вашей онлайн-жизни, Wix объединяет все необходимые профессиональные решения в одном месте. Такие инструменты, как электронный маркетинг, счета-фактуры, заказы, учетные записи в социальных сетях и многое другое, могут быть интегрированы в дизайн вашего веб-сайта для лучшего управления сайтом и бизнесом. Кроме того, вы также сможете оптимизировать свой сайт с помощью Wix SEO, чтобы повысить свои шансы быть найденными в Google.
Уникальные особенности дизайна: Возможности дизайна Wix полностью настраиваются, что означает, что вы можете создать свой веб-сайт именно так, как хотите. От набора изображений и фонов до инновационных функций, таких как прозрачное видео и эффекты прокрутки, у вас будет множество вариантов для начала, и вы всегда можете загружать собственные файлы.
Служба поддержки клиентов: Вы не одиноки в своем путешествии по созданию веб-сайта. Если вам понадобится помощь, вам всегда будет с кем поговорить благодаря круглосуточной службе поддержки Wix и страницам в социальных сетях.Если вы хотите прочитать советы по веб-дизайну, найти руководства по веб-дизайну и получить вдохновение, вы также найдете множество полезных материалов, доступных в Интернете. Чтобы расширить свои знания в области веб-дизайна, интернет-маркетинга, поисковой оптимизации и т. Д., Загляните в Блог Wix (искренне ваш) и Справочный центр.
Готовы создать сайт? Вот как начать:
Перейдите на Wix.com со своего компьютера или мобильного телефона.
Введите адрес электронной почты, выберите пароль — и готово! Теперь у вас есть учетная запись, с помощью которой вы можете создавать столько веб-сайтов, сколько захотите.
Изучите обширную коллекцию шаблонов веб-сайтов, выберите тот, который наиболее соответствует вашим потребностям, и начните настраивать его с помощью инструментов и функций по вашему выбору. Если вы предпочитаете создавать свой веб-сайт с нуля, вы можете начать с чистого листа и взять его оттуда.
03. Определите свой макет
После того, как вы вошли на выбранную платформу, пришло время концептуализировать макет вашего веб-сайта. Если вы хотите начать с нуля, вы можете нарисовать дизайн своего веб-сайта на бумаге, прежде чем начинать перетаскивать.Однако другой вариант — использовать шаблон, который представляет собой заранее разработанный макет, созданный профессиональным дизайнером.
Wix предлагает обширную библиотеку бесплатных шаблонов веб-сайтов. Вы найдете дизайн для любого типа веб-сайта, независимо от того, хотите ли вы создать бизнес-сайт, блог или личный веб-сайт. Начните с просмотра сотен вариантов, пока не найдете макет, который вам понравится. Затем вы можете сделать его своим, полностью настроив все его элементы и удалив, добавив или изменив такие детали, как текст, изображения и цвет.
Из этих дизайнов вы можете выбрать между многостраничным шаблоном и одностраничным. Если ваш веб-сайт содержит большое количество контента, вы, вероятно, выберете многостраничный сайт. Однако с меньшим количеством отображаемого контента вы можете выбрать одностраничный веб-сайт. Этот модный вариант — популярный выбор для целевых страниц, веб-сайтов мероприятий и других сайтов с коротким контентом.
Совет от профессионала: Нет лучшего способа добиться успеха в веб-дизайне, чем поиск творческого вдохновения.Хороший способ начать — посмотреть на примеры правильных сайтов. Возьмите ручку и бумагу и записывайте идеи, которые вам нравятся, просматривая одни из лучших дизайнов веб-сайтов. Существует множество платформ социальных сетей, посвященных вдохновению в дизайне, таких как Pinterest и Dribbble, поэтому обязательно ознакомьтесь с ними.
04. Заявите о своем доменном имени
Проще говоря, ваше доменное имя — это ваш адрес в Интернете. Это то, что ваши посетители увидят на панели своего браузера сразу после www.”
Регистрация вашего доменного имени имеет решающее значение для успеха в Интернете. Веб-сайты с персонализированным доменом автоматически воспринимаются интернет-пользователями как более профессиональные и заслуживающие доверия.
Если доменное имя выбрано с умом, оно также помогает поисковым системам (таким как Google и Bing) понять, о чем ваш веб-сайт. Это важно, потому что помогает привлечь больше трафика на ваш сайт.
Итак, как выбрать доменное имя для своего бренда? Чтобы сделать его запоминающимся, сохраните его:
Краткое: Чем он длиннее, тем выше вероятность того, что посетители его неправильно написали.
Простой: Избегайте символов, специальных символов и цифр.
Professional: Ваше доменное имя должно включать ваше собственное имя или название вашей компании, чтобы избежать путаницы.
Вызывающий: Подсказка о том, что вы делаете в своем доменном имени, путем включения слов, имеющих отношение к вашему бизнесу.
Вы можете узнать, доступно ли доменное имя вашей мечты, используя этот инструмент регистрации домена.Если ваш лучший выбор все еще открыт, не стесняйтесь приобретать виртуальную собственность. Если это не так, не паникуйте. Попробуйте разные варианты вашего первоначального выбора, поигравшись с порядком слов или добавив в начале слова «the».
Совет от профессионала : Выбор доменного имени также означает использование правильного расширения домена. От .org до .com и .net вы можете выбрать одно из 45 расширений домена верхнего уровня. Лучше всего использовать тот, который подходит вашему типу бизнеса и географическому положению.
05. Соберите свой контент
Теперь, когда вы заложили основы своего дизайна, пришло время заняться практикой и подготовить контент, который будет размещен на вашем веб-сайте. Сюда входят ваши изображения, текст, логотип, видео и многое другое.
Используйте как можно больше собственных материалов, чтобы гарантировать, что вы предлагаете уникальный и брендовый контент. Если вы не используете оригинальный контент, убедитесь, что вы приобрели свои ресурсы на законных основаниях. Wix поставляется с широким выбором мультимедийных функций, включая библиотеку из более чем миллиона бесплатных фотографий от наших партнеров из Unsplash, векторные иллюстрации и интерактивные видео, эксклюзивные для Wix.Есть также бесконечное количество стоковых фотографий и изображений, которые вы можете проверить.
Хотя наличие большого количества материалов на вашем веб-сайте — это здорово, не забывайте всегда ставить качество важнее количества. В эпоху сокращения объема внимания лучший способ привлечь внимание посетителей — продемонстрировать только свой лучший контент.
Наконец, убедитесь, что ваш контент полностью брендирован. Думайте о своем веб-сайте как о онлайн-образе — все, от письменного контента до цветов и шрифтов, которые вы используете, должно отражать то, кем вы являетесь или какова идентичность вашего бренда.
Совет от профессионала: Новичок в маркетинговой игре или чувствуете, что могли бы отточить язык своего бренда? В этом руководстве объясняется все, что вам нужно знать о создании прочной идентичности бренда, от создания логотипа до определения вашего тона голоса.
06. Добавляйте нужные страницы
Каждый бизнес уникален, как и каждый веб-сайт. Тем не менее, есть несколько традиционных разделов, которые посетители вашего сайта ожидают увидеть. Если вы хотите создать многостраничный веб-сайт, вот несколько обязательных страниц:
Домашняя страница : у вас есть один шанс произвести хорошее первое впечатление, и ваша домашняя страница — это его.Поскольку это, скорее всего, первое, что увидят посетители, стремитесь к тому, чтобы дизайн домашней страницы был чистым, организованным и привлекательным. Он должен прояснять, кто вы и чем занимаетесь, и служить отправной точкой для посетителей при навигации по вашему сайту.
Убедитесь, что он содержит самую важную информацию: ваш логотип, название вашей компании и меню навигации, предлагающее посетителям продолжить поиск. Когда вы освоите эти основы, подумайте, какой фон веб-сайта, изображения, письменный контент и призывы к действию вы можете добавить сюда, чтобы взаимодействовать с посетителями.
Страница «О нас»: Расскажите свою историю и поделитесь своими ценностями, методами и любой другой информацией, которая определяет ваш бренд, на странице «О нас». Приветствуйте новых посетителей, используя первое лицо («Я» или «Мы»), так как это добавляет дружелюбную нотку дружелюбия и тепла. Кроме того, не забудьте включить фотографию себя или членов своей команды, поскольку клиентам всегда нравится видеть лицо, стоящее за бизнесом. Если вы ищете вдохновения, то на этих 21 лучших страницах о нас вы узнаете, как устроена эта страница.
Контактная страница: Когда посетители хотят связаться с вами, они должны иметь возможность легко связаться с вами. Здесь на помощь приходит страница контактов. Не забудьте указать свой номер телефона, почтовый адрес, рабочий адрес электронной почты и учетные записи социальных сетей. Вы также можете рассмотреть возможность добавления виджета живого чата, который дает посетителям возможность связаться с ними и получить немедленный ответ, или контактной формы, в которой они могут написать свое сообщение прямо через ваш сайт.
Дополнительно (но настоятельно рекомендуется):
Страница вашего продукта или услуги : Страница продукта (или страница услуг, в зависимости от вашей отрасли) — это то место, где ваши посетители узнают, что вы предлагаете, и могут ли они Убедившись, достаньте кредитную карту и сделайте покупку.
Когда вы разрабатываете веб-сайт со страницей продукта или услуги, вот несколько ключевых рекомендаций: добавьте высококачественные фотографии продукта, напишите точные и увлекательные описания продуктов или услуг и будьте прозрачны в отношении ваших условий (таких как доставка, возврат, или политики отмены).
Блог: Создание блога повышает вашу репутацию эксперта, помогает создать лояльное сообщество и является эффективным способом привлечения трафика на ваш веб-сайт.
Если вы не прирожденный писатель, не волнуйтесь — вам есть что сказать гораздо больше, чем вы думаете.Вы можете писать о своих клиентах (истории успеха, тематические исследования, интервью) или о себе (мероприятия, которые вы посещаете, новые сотрудники и т. Д.). Но самые ценные идеи для блогов будут исходить из вашего собственного опыта. Вашим читателям будет интересно узнать о советах, методах и приемах, которые вы используете для решения проблем, с которыми вы сталкиваетесь, и они определенно оценят добавленную стоимость.
Отзывы: Честная страница отзывов — это удивительно эффективное дополнение к дизайну вашего веб-сайта. Исследования показывают, что 77% довольных клиентов порекомендуют ваш бизнес или услугу другу после положительного опыта.Если цель вашего веб-сайта — привлечь новых клиентов, используйте сарафанное радио и позвольте своим довольным клиентам продавать за вас.
Страница-заставка: Страница-заставка действует как предварительный просмотр вашего сайта, приветствуя посетителей, прежде чем они достигнут вашей домашней страницы. Это отличный способ привлечь посетителей, используя высококачественные визуальные эффекты или интересный текст, или продвигать специальное предложение или мероприятие.
Страница часто задаваемых вопросов: Страница часто задаваемых вопросов — это специальная страница на вашем веб-сайте, которая предоставляет посетителям быстрые и простые ответы на общие вопросы в организованной и структурированной форме.Это может сэкономить время, предоставляя автоматические ответы, и обеспечить удобство для пользователей.
07. Создайте элементы своего веб-сайта
Вы подготовили свой контент, заявили права на свое доменное имя и настроили страницы своего веб-сайта. Пришло время официально разработать элементы вашего веб-сайта.
В этом разделе мы поговорим обо всех деталях, которые объединят ваш веб-сайт, и о том, как организовать их, чтобы сформировать единый дизайн. В конечном счете, эти решения должны основываться на идентичности вашего бренда — отличном внешнем виде и голосе, которые вы используете, чтобы донести свое сообщение до аудитории.Кроме того, помните об удобстве использования: ваш веб-сайт всегда должен обеспечивать простую навигацию и стремиться к тому, чтобы посетители получали интересный опыт.
Вот некоторые элементы, над которыми нужно работать при изучении дизайна веб-сайта:
Архитектура веб-сайта : Чтобы обеспечить наилучшую навигацию по веб-сайту для посетителей, ваши страницы должны быть правильно связаны друг с другом. Убедитесь, что посетители могут легко найти нужные им страницы, добавив меню навигации и внедрив внутренние ссылки.В конечном счете, следуйте «правилу двух кликов»: вашим посетителям не нужно нажимать более одного раза, чтобы получить доступ к любой странице вашего сайта, где бы они ни находились.
Меню: Этот центральный элемент вашего дизайна будет отображать различные элементы, представленные на вашем веб-сайте, гарантируя, что посетители могут легко находить и перемещаться с одной страницы на другую. Меню веб-сайта варьируется от стандартного горизонтального меню заголовка до сжатого гамбургер-меню. Какой бы стиль вы ни выбрали, рекомендуется сделать его доступным на каждой странице вашего сайта и свести количество элементов к минимуму, чтобы избежать кластеризации экрана.
Цвета: Психология цвета доказывает, что разные оттенки по-разному влияют на поведение человека, что делает их таким важным аспектом дизайна веб-сайтов. При выборе цветовой схемы своего веб-сайта, как правило, ограничивайтесь тремя оттенками: одним основным цветом (60% смеси), одним второстепенным цветом (30%) и одним цветом акцента (10%). Конечно, если вы уже разработали фирменные цвета для себя или своего бизнеса, их следует включить.
Шрифты: Когда вы выбираете лучшие шрифты для своего веб-сайта, выбирайте те, которые удобочитаемы (как на компьютере, так и на мобильных устройствах) и соответствуют вашей торговой марке.Хотя мир типографики огромен, выберите максимум три шрифта, чтобы избежать визуального хаоса.
Верхний и нижний колонтитулы: Верхний и нижний колонтитулы вашего веб-сайта находятся в самом верху и внизу вашего веб-сайта соответственно. Оба эти элемента можно использовать в дизайне вашего веб-сайта для повышения удобства использования и взаимодействия.
Заголовок веб-сайта — отличное место для включения функций, которые вы хотите, чтобы посетители сразу же обнаружили, например, ваш собственный логотип или меню навигации.
Хотя нижний колонтитул веб-сайта не будет виден сразу, его все же можно использовать, чтобы помочь вашим посетителям разными способами. Например, это отличное место, где вы можете добавить свою контактную информацию, кнопки социальных сетей или форму регистрации по электронной почте.
Движение: Это относится ко всем нестатическим элементам вашего веб-сайта, что может быть очень удобно, когда вы пытаетесь привлечь внимание посетителей. Движение может иметь разные формы, размеры и места в дизайне вашего веб-сайта: реализация эффектов наведения для поощрения взаимодействия, использование VideoBox для добавления потрясающих эффектов или даже загрузка полного видео-фона.
Хотя анимация определенно украсит ваш сайт, используйте ее в умеренных количествах. В этом руководстве объясняются все, что можно и чего нельзя делать при добавлении анимации в дизайн вашего веб-сайта.
Эффекты прокрутки: Как следует из названия, эффекты прокрутки появляются, когда посетители прокручивают ваш сайт вверх или вниз. Их сложность может привлечь внимание, но, что наиболее важно, они помогают создать плавный переход между различными слоями страницы веб-сайта.
Одним из таких эффектов является параллаксная прокрутка.Этот профессиональный 3D-эффект может добавить глубины вашей странице, что сделает просмотр более приятным. Это, наряду с другими эффектами прокрутки (такими как раскрытие или увеличение), может быть достигнуто с помощью редактора Wix.
Favicon: Favicon — это небольшой значок, который будет использоваться в браузере веб-сайта для «представления» вашего веб-сайта. Подождите секунду, чтобы взглянуть на эту вкладку в своем браузере, и вы увидите крошечный логотип Wix в левом углу — это значок.
Несмотря на свой небольшой размер, значок «favicon» — отличный инструмент, помогающий пользователям найти ваш веб-сайт в те моменты, когда открыто слишком много вкладок.Он также внесет свой вклад в брендинг вашего веб-сайта, разместив ваш логотип в дополнительном месте, а его четкий внешний вид добавит профессионализма дизайну вашего веб-сайта.
Пробел: Это область вашего веб-сайта, в которой ничего нет. Боитесь всего этого пустого места? Не будет. Мало того, что все большее использование белого пространства является модным (минимализм, он должен остаться), белые пространства также дают вашим посетителям возможность «дышать» между изображениями или фрагментами контента, что способствует гораздо лучшему взаимодействию с пользователем.
Совет от профессионала: Что художники, подобные Леонардо да Винчи, могут сказать о дизайне веб-сайта? Мы полагаем, что много. Некоторые из тех же правил, которые веками управляли искусством и дизайном, применимы и к Интернету. От баланса до симметрии: узнайте, как 7 фундаментальных принципов дизайна могут быть применены к веб-сайтам.
08. Выберите профессиональные инструменты, которые вам нужны.
Интернет становится одной из важнейших торговых площадок в мире. По оценкам, в 2021 году более 2.14 миллиардов человек во всем мире будут покупать товары и услуги в Интернете. Как для творческих людей, так и для профессионалов добавление некоторых из следующих инструментов на ваш веб-сайт может помочь облегчить эффективные и безопасные транзакции.
Чтобы еще больше помочь вам в разработке вашего сайта, Wix включает в себя несколько индивидуальных решений, которые помогут компаниям любого размера и отрасли взаимодействовать с клиентами. Включение этих функций улучшит ваш веб-сайт, так что он не только будет хорошо выглядеть, но и будет работать без сбоев:
Программное обеспечение для планирования: Если вы занимаетесь оказанием услуг, ваш веб-сайт должен иметь возможность получать онлайн-бронирования и платежи 24/7.Программное обеспечение Wix для планирования именно это и делает. Он включает в себя самые изощренные возможности на рынке, от предоставления клиентам возможности записываться на прием через Интернет до возможности управлять календарями ваших сотрудников.
Интернет-магазин: Хотите продавать свои товары в Интернете и получать постоянный доход? Интернет-магазин — это то, что вам нужно. От отслеживания заказов до использования Wix Payments для удобного получения оплаты — вы сможете управлять всем из одного специального места.
Сообщения в соцсетях: Повысьте узнаваемость бренда и увеличьте посещаемость вашего сайта, создавая привлекательную графику в социальных сетях и публикуя свои сообщения непосредственно в Facebook и Instagram.
Music: Wix Music — это передовая платформа для музыкантов, которые хотят расширить свою аудиторию, сохраняя при этом полную свободу творчества. Это позволяет вам продавать музыку прямо на вашем веб-сайте и получать 100% прибыли. Одновременно он распространяет ваши мелодии в более чем 120 цифровых магазинах.
Video Maker: Знаете ли вы, что видео могут увеличить органический поисковый трафик на ваш сайт на 157%? С помощью Wix Video Maker вы можете улучшить дизайн своего веб-сайта с помощью настраиваемых видео, чтобы привлечь внимание своей аудитории и улучшить посещаемость.Их можно использовать для продвижения ваших продуктов или услуг, обмена интересными обновлениями и многого другого.
Приложение владельца: Приложение Wix Owner удобно позволяет вам запускать свой сайт из любого места, будь то общение в реальном времени с посетителями или разработка дизайна вашего сайта на ходу. У вас даже будет мобильная площадка, к которой смогут присоединиться ваши постоянные подписчики и клиенты.
Совет эксперта: Wix App Market включает в себя большой выбор приложений для повышения бизнес-потенциала вашего сайта.От чата до оплаты, всплывающих окон и рекламы в Google — есть инструмент для каждого аспекта вашего бизнеса.
09. Сделайте его доступным для всех
В наши дни действительно отличный дизайн веб-сайта должен быть доступен каждому. Доступность Интернета гарантирует, что все люди, независимо от их способностей, могут с комфортом взаимодействовать с вашим веб-сайтом. Сюда входят люди с нарушением зрения, временными травмами, потерей слуха и т. Д. Поскольку более миллиарда человек страдают той или иной формой инвалидности, удовлетворение потребностей каждого имеет решающее значение.Это также показывает, что вы и ваш бизнес цените инклюзивность и разнообразие.
Есть несколько способов улучшить пользовательский опыт на вашем веб-сайте для всех. Убедитесь, что вы построили свой веб-сайт иерархически, используя четкие заголовки для определения различных уровней информации. Кроме того, убедитесь, что ваш сайт полностью совместим с клавиатурой, напишите замещающий текст для изображений, используйте теги заголовков и многое другое.
10. Оптимизация для мобильных устройств
Меньшие экраны не равны меньшему воздействию.В связи с увеличением числа пользователей смартфонов и планшетов крайне важно обеспечить беспроблемный просмотр веб-страниц на всех устройствах за счет оптимизации дизайна мобильного веб-сайта.
При создании сайта с помощью Wix мобильная версия вашего сайта автоматически создается с помощью Mobile Editor. Это означает, что вам не придется беспокоиться о строительстве новой конструкции с нуля. Однако вам все еще нужно убедиться, что вы оптимизируете свой контент, чтобы он соответствовал этому небольшому объекту недвижимости.
Во-первых, при разработке мобильного сайта постарайтесь сохранить на странице только самые важные элементы, удалив все, что не является абсолютно необходимым.Во-вторых, оптимизируйте пространство над сгибом, разместив там наиболее важные фрагменты информации, такие как ваше меню или имя. Это то, что ваши посетители увидят в первую очередь, поэтому сделайте это интересным и информативным.
11. Усильте свой SEO
После того, как вы создадите веб-сайт, нет ничего более приятного, чем наблюдение за ростом числа посетителей. Один из способов увеличить посещаемость вашего сайта — улучшить SEO. SEO (поисковая оптимизация) — это практика оптимизации содержания вашего веб-сайта, чтобы он занимал высокие позиции в результатах поиска.
SEO требует времени, терпения и настойчивости, чтобы получить результаты, но вы можете начать настраивать SEO в процессе разработки своего веб-сайта. Вот несколько советов по SEO, которые вы можете применить к своему контенту, чтобы повысить свои шансы на ранжирование в топ-результатах:
Проведите исследование ключевых слов : Исследование ключевых слов поможет вам найти ключевые слова, наиболее релевантные для вашего сайта. Как только они у вас появятся, выберите одно основное ключевое слово и пару второстепенных, но не более того.Разместите ключевые слова в стратегических местах вашего сайта (заголовок и описание для SEO, домашняя страница и т. Д.), Но не переусердствуйте. Поисковые системы наказывают сайты, которые неестественно «вбивают» ключевые слова в свой контент.
Включить на странице SEO: Речь идет о том, чтобы сообщить поисковым системам, что содержат ваши страницы. На каждой странице конструктор вашего сайта попросит вас ввести метаданные. Сюда входит URL, SEO-заголовок (синяя ссылка, которую вы видите на странице результатов Google) и описание.Хотя посетители могут не замечать эти элементы, они важны для ранжирования.
Добавить замещающий текст: Альтернативный текст относится к описаниям, которые вы даете своим изображениям. Они не будут видны вашим посетителям, но они дают Google четкое указание на то, о чем идет речь в СМИ. У Google много знаний, но он не может «видеть» фотографии или GIF-файлы (пока!). Альтернативный текст поможет вашему визуальному содержанию отображаться на страницах результатов Google. Кроме того, написание альтернативного текста, оптимизированного для поисковых систем, для ваших изображений также является важной практикой в улучшении доступности вашего сайта.
Совет для профессионалов: Вы можете регулярно отслеживать рост и производительность своего сайта, используя маркетинговые интеграции Wix и подключая свой сайт к инструментам отслеживания, таким как Google Analytics или поисковая консоль Google.
12. Взаимодействие с посетителями
В наши дни посетители ожидают взаимодействия с вами на вашем сайте и за его пределами. Включение некоторых из следующих функций при разработке веб-сайта позволит вашей аудитории оставаться на связи и получать информацию. Связь со своими подписчиками по нескольким каналам — это мощный способ наладить с ними отношения и, в конечном итоге, привлечет больше внимания на ваш сайт.
Живой чат: Добавление виджета живого чата на ваш сайт существенно влияет на возможности посетителей взаимодействовать с вами. Это маленькое окошко в нижней части экрана ваших пользователей — удобное дополнение, будь то обеспечение быстрой поддержки клиентов или помощь не определившимся посетителям добраться до корзины.
Социальные сети: Как и ваш веб-сайт, ваши каналы в социальных сетях являются важным аспектом вашего присутствия в Интернете. При разработке своего веб-сайта добавляйте ссылки на свои учетные записи в социальных сетях, чтобы увеличить число подписчиков в социальных сетях и предоставить посетителям еще один выход для связи с вами.Они должны быть расположены где-нибудь на виду, например, под меню, в правой или левой части страницы или в нижнем колонтитуле.
Информационный бюллетень: Электронный маркетинг — отличный способ поддерживать связь с вашей аудиторией. Вы можете использовать информационные бюллетени по электронной почте, чтобы информировать посетителей о последних продажах в вашем интернет-магазине, продвигать новые статьи в блоге или отмечать свои достижения с подписчиками. Пригласите посетителей подписаться на вашу рассылку, разместив лайтбокс на вашем сайте.
Формы: Один из эффективных способов построить долгосрочные отношения с вашими клиентами — это попросить их обратную связь.Создание онлайн-формы для вашего веб-сайта гарантирует, что у посетителей будет безопасное место, чтобы поделиться своими мыслями о ваших продуктах, услугах, веб-сайте или поддержке клиентов.
13. Запросите отзыв
На этом этапе вы можете знать, как успешно разработать веб-сайт, но еще есть возможности для роста. Быть беспристрастным особенно сложно, когда речь идет о собственном творчестве, поэтому при разработке веб-сайта необходимо запрашивать честную обратную связь от людей, которым вы доверяете.
Будьте восприимчивы к их критике и помните, что вам не всегда может нравиться то, что вы слышите.Чтобы гарантировать безупречный конечный результат, попросите друга или коллегу дважды проверить следующие элементы:
14. Публикация и обновление
Наличие веб-сайта является необходимостью в 2021 году. Но наличие обновленного веб-сайта — это то, что действительно имеет значение. Сайт, который выглядит так, как будто он слишком долго бездействовал, непривлекателен и ненадежен. Будьте начеку, будьте в курсе и обновляйте свой контент как можно чаще.
По мере того, как вы узнаете, как создавать веб-сайт, который постоянно растет и развивается, вам нужно будет знать, как обновлять свой сайт.Всегда есть возможности для улучшения, и вы хотите, чтобы ваш веб-сайт оставался свежим.
Оставайтесь смекалистыми, не отставая от тенденций веб-дизайна, и используйте эти знания, чтобы обновлять дизайн вашего сайта сверхурочно. Не забывайте также обновлять свой контент. Убедитесь, что он всегда актуален и доказывает посетителям, что вы в курсе последних событий в своей отрасли.
Джонатан Ситбон
Эксперт по писательству в Wix
Дженна Романо
Эксперт и писатель по веб-дизайну
Планы и цены | Webflow
Могу ли я попробовать Webflow перед оплатой?
Конечно! Вы можете протестировать Webflow на нашем бесплатном плане, где вы можете поэкспериментировать с двумя проектами.У ваших не размещенных проектов будет ограничение на две страницы, но вы можете приобрести план сайта для каждого проекта, чтобы разблокировать до 100 статических страниц и дополнительных страниц CMS.
Что такое проект?
Проект — это веб-сайт, который вы создаете в Webflow. Вы можете бесплатно публиковать проекты на промежуточном субдомене webflow.io, экспортировать код по платному тарифному плану или добавлять план сайта для подключения вашего личного домена и разблокировки функций хостинга.
Что можно сделать с помощью white label?
Учетные записи
Pro могут добавлять собственный логотип в формы для выставления счетов клиентам и в редактор. Учетные записи Pro могут также удалять ссылки на Webflow в исходном коде и в электронных письмах с отправкой форм, а также скрывать значок Webflow со своих промежуточных сайтов.
Сколько трафика может обработать хостинг?
Хостинг
Webflow автоматически масштабируется для обработки миллионов одновременных посещений.Все планы сайтов обслуживают сайты через CDN Amazon Cloudfront и ускоряются с помощью Fastly, загружая сайты за миллисекунды.
Как Webflow подсчитывает ежемесячные посещения?
Мы рассчитываем ежемесячные посещения как общее количество уникальных ежедневных посещений за месяц. Таким образом, многократные посещения одного и того же человека за один день считаются только одним посещением.
Могут ли мои клиенты загружать собственный контент?
На планах сайта CMS и Business ваши клиенты могут войти в систему, чтобы использовать редактор и добавлять новый контент в CMS или делать обновления сайта прямо на странице.
Какую поддержку предоставляет Webflow?
Мы предлагаем быструю поддержку по электронной почте для платных учетных записей и приоритетную помощь для групповых учетных записей. Поддержка сообщества (forum.webflow.com) доступна для бесплатных аккаунтов.
Могу ли я разместить свой сайт где-нибудь еще?
В тарифных планах Lite, Professional и Team вы можете экспортировать свой веб-сайт и разместить его где угодно.Ссылка на авторство не требуется. Однако коллекции CMS нельзя экспортировать, и формы (включая поиск по сайту) перестанут работать.
Могу ли я отменить свой тарифный план в любое время?
Да, вы можете закрыть свою учетную запись в любое время. Если вы это сделаете, вы будете переведены на бесплатный тарифный план Starter, где вы сможете управлять двумя проектами без хостинга. Вы не будете заблокированы ни на каких сайтах, на которых настроены планы сайтов, даже если вы используете бесплатный план для начинающих.
Могу ли я отменить свой тарифный план в любое время?
Ваши планы сайта автоматически продлеваются в конце каждого платежного цикла, но вы можете остановить их продление, отменив их в любое время. Вы по-прежнему будете платить оставшуюся часть срока действия плана, на который подписались.
Оптимизированы ли сайты Webflow для SEO?
Да! Весь контент на сайтах Webflow отображается на наших серверах и обслуживается через SSL, поэтому ваши страницы будут доступны для поиска и будут иметь приоритет для Google.Вы также можете редактировать мета-теги и теги OpenGraph для оптимизации каждой страницы.
Сколько времени нужно, чтобы изучить Webflow?
Если вы новичок в создании веб-сайтов, наши видеоуроки быстро начнут работать. Если вы уже знакомы с концепциями CSS и блочной модели, вы будете чувствовать себя в Webflow как дома.
Могу ли я импортировать свой сайт или свой код?
Нет, существующий код нельзя импортировать в Webflow.
Есть ли у Webflow API?
Webflow имеет API на основе REST, который можно использовать для добавления, обновления и удаления элементов из вашей CMS. Прочтите документацию.
Как создать веб-сайт: полное руководство по веб-дизайну
Если у вас есть бизнес, вам нужен веб-сайт. Но я собираюсь предположить, что, поскольку вы читаете статью о том, как его создать, вы, вероятно, уже это знаете.
by 2ché для sparkingmattВы понимаете, что, хотя использование Интернета — довольно простая задача, проектирование, создание и создание веб-сайта — довольно сложная задача. Вы хотите, чтобы это выглядело красиво. Вы хотите, чтобы им было легко пользоваться. Вы хотите, чтобы люди могли найти его в Google. Вы хотите, чтобы это действительно помогало вам превращать посетителей в клиентов … Но как вы все это делаете? И что еще более важно, как вы это делаете правильно?
Наше полное руководство по веб-дизайну шаг за шагом проведет вас через процесс создания веб-сайта:
Что нужно знать для начала работы
—
Узнайте, кто есть кто в мире веб-дизайна и разработки
Майк БарнсКогда вы разрабатываете логотип для своего бренда, довольно легко нанять одного человека, который выполнит эту работу, и все будет хорошо.Это не обязательно так при создании вашего веб-сайта. Хотя есть отдельные лица или агентства, которые предлагают комплексное решение, вполне вероятно, что в вашем приключении над созданием веб-сайта вам придется работать с несколькими людьми. Вот несколько персонажей, которых вы можете встретить в своем путешествии:
Веб-дизайнеры — ну, дизайнеры. Они берут ваши идеи и превращают их в красивый (или крутой) макет, который показывает, как будет выглядеть ваш будущий веб-сайт.Обычно это делается в Adobe Photoshop или аналогичной графической программе.
Дизайнеры UX (пользовательский интерфейс) или UI (пользовательский интерфейс) сосредотачиваются на том, как дизайн вашего макета влияет на ваших пользователей. Например, они помогут вам решить, где разместить кнопки, чтобы больше людей нажимали на них, или как структурировать навигацию, чтобы ваш сайт работал как можно более плавно. (Существует разница между UX и UI. В этой статье это хорошо объясняется.) Часто существует пересечение между дизайнерами UX / UI и веб-дизайнерами; Если вы хотите сэкономить, не составит труда нанять фрилансера, обладающего обоими навыками.
Веб-разработчики — их также иногда называют инженерами или программистами — это волшебные люди, которые научились говорить на компьютере. Они берут красивый (или крутой) макет, сделанный вашим дизайнером, и переводят его на язык программирования, чтобы его можно было отобразить в сети. Еще больше усложняет ситуацию то, что существует множество разных языков программирования, и большинство разработчиков специализируются на одном или нескольких.
Front-end разработчики специализируются на том, что мы видим, когда смотрим на веб-сайт (например,грамм. рендеринг изображений, текста, анимации, выпадающих меню, макета страницы и т. д.).
Back-end разработчики , с другой стороны, специализируются на том, что происходит за кулисами и необходимы, если вашему веб-сайту необходимо взаимодействовать с базой данных. (Если у вас будет корзина для покупок, профили пользователей или вы хотите загружать любой контент самостоятельно, вам понадобится база данных.)
SEO-специалисты, контент-стратеги и копирайтеры или составители контента также могут быть экспертами, с которыми вы захотите проконсультироваться при создании своего веб-сайта.Они могут помочь вам выяснить, что нужно разместить на вашем сайте, чтобы помочь нужным людям найти это (через поисковые системы) и решить купить уже там.
Приобрести доменное имя и хостинг
Так же, как если бы вы открывали обычный бизнес, первое, что вам нужно сделать при создании веб-сайта, — это арендовать место.
Когда вы получаете веб-хостинг, вы арендуете место на сервере в центре обработки данных, очень похожем на этот большой в Неваде. Через switch.com.Веб-хостинг — это физическое пространство, в котором будут размещаться ресурсы вашего веб-сайта.Все эти изображения, текст и базы данных на самом деле требуют физического сервера для их размещения. Хотя вы можете купить собственное и поставить его в своем офисе / доме / гараже, подавляющее большинство людей и предприятий арендуют хостинг через компанию. Хостинг (как и аренда) обычно оплачивается ежемесячно. Для большинства предприятий он будет в диапазоне от 5 до 20 долларов в месяц, но может быть намного выше, если у вас есть большие потребности в данных. Вот список рекомендуемых компаний, предоставляющих веб-хостинг, но вы можете уточнить у своего веб-разработчика перед покупкой (так как у них может быть предпочтительный поставщик).
Ваше доменное имя — это то, что люди вводят в браузере, чтобы перейти на ваш сайт (например, 99designs.com). Обычно это название вашей компании. Чтобы получить доменное имя, вы регистрируете его у регистратора доменов. Чтобы приобрести и сохранить имя, вам придется заплатить небольшую плату (обычно менее 10 долларов в год). Большинство служб хостинга также выполняют функции регистраторов доменов; это, как правило, ваш лучший выбор, так как его проще всего настроить.
Наконец, вам нужно указать ваше доменное имя на ваши серверы. , по сути, сообщает Интернету, что когда кто-то вводит ваш домен в свой браузер, он должен посмотреть на этом хранилище сервера, чтобы найти нужные изображения и текст для отображения.Хотя этот процесс несложный, он может сбивать с толку. Это шаг, который вы можете попробовать сделать своими руками (вам может помочь группа поддержки вашего веб-хостинга или регистратора домена), но также это то, что ваш веб-разработчик может легко вам сделать.
Подумайте о структуре и соберите контент для своего веб-сайта
Ваш веб-дизайнер или разработчик не собирается писать о странице на вашем веб-сайте или делать фотографии ваших продуктов для вашего магазина. Вам нужно будет предоставить весь контент, а также общую структуру сайта.
by Gil FadilanaЧтобы структурировать, подумайте о том, какие страницы вам нужны. Среди наиболее распространенных из них:
- Домашняя страница
- О странице и / или странице контактов
- Блог
- Каталог продукции
- Отдельные страницы продукта
- Условия использования
- Галерея
- Целевые страницы / маркетинговые страницы для рекламных акций
Каждый из этих типов страниц должен быть оформлен и разработан, и на каждой из них должен быть размещен контент.
Необязательно, чтобы контент был завершен на этом этапе процесса, но вам нужно иметь представление о том, какой контент вы хотите разместить на своем сайте, и план того, как вы его получите. Вам нужно выделить время, чтобы написать копию (или нанять кого-нибудь, кто сделает это за вас)? Стоит ли вам нанять фотографа, чтобы он делал фотографии продуктов? Вам нужно будет предоставить все пользовательские изображения (например, ваш логотип или фотографии вашей команды) для сайта, но веб-дизайнер, вероятно, может помочь вам найти исходные изображения, если вы захотите.
Что такое стоковые изображения? (И как им правильно пользоваться.) ->
Совет Pro: у вашего дизайнера (особенно если у него есть опыт UX / UI) могут быть отличные идеи для контента и структуры, о которых вы даже не задумывались. Вероятно, стоит поговорить с ними на раннем этапе процесса.
Определите, какие функции вам нужны
Когда кто-то посещает ваш сайт, чего вы хотите? Они просто получают информацию о вашем продукте или услуге, например номер телефона или часы работы? Нужно ли им иметь возможность покупать товары? Их главная цель — прочитать статьи в блогах или научиться навыкам? Заполняют ли они форму предложения? Должны ли они иметь возможность создавать профили пользователей и загружать свою собственную информацию?
Ваши функциональные потребности будут определять, как вы можете разработать свой сайт и с кем вам нужно работать.Они также окажут огромное влияние на ваш бюджет, поэтому вам нужно будет разобраться в нем, чтобы получить точные расценки.
Разберитесь, что такое CMS, и решите, нужна ли она вам
Пользовательская CMS для Dolcy от SpoonLancerCMS (система управления контентом) — это база данных и веб-приложение. По сути, это позволяет пользователям (таким как вы и ваши коллеги / сотрудники) загружать контент, чтобы перейти на разные части вашего сайта. Если вы хотите иметь возможность регулярно редактировать текст или изменять фотографии на своем веб-сайте, и вы не знаете, как кодировать, вам понадобится CMS!
Есть много вариантов CMS.Существуют фантастические готовые варианты для распространенных случаев использования (например, WordPress для ведения блога, Shopify для хостинга сайта электронной коммерции, Six для создания профиля). Но если вам нужна расширенная функциональность (например, вы надеетесь создать следующий Facebook, Uber или 99designs), вам придется разработать его специально.
Как создать свой сайт
—
Шаблоны сайтов и конструкторы
За последнее десятилетие популярностьвеб-шаблонов, созданных своими руками, резко возросла.Вы, наверное, слышали хотя бы о паре из них. Популярные имена включают: Squarespace, Shopify, Wix и Weebly. У каждого есть своя специализация (например, Shopify ориентирована на сайты электронной коммерции) и собственный набор шаблонов, из которых вы можете выбирать.
Подборка шаблонов, доступных на WixPros :
- Самый дешевый вариант
- Это все CMS, которые позволят вам контролировать то, что находится на вашем сайте.
Недостатки :
Нанять фрилансеров для нестандартного решения
Индивидуальный дизайн веб-сайта от Майка Барнса для Designs DirectЕсли вы хотите иметь больший контроль над внешним видом и функциональностью своего сайта, лучше всего нанять одного или нескольких фрилансеров, которые помогут вам создать его.Это отлично подходит для получения именно того, что вам нужно, по разумной цене, но, вероятно, вам потребуется больше практических навыков.
Мы рекомендуем поискать в профилях дизайнеров, чтобы найти кого-нибудь, чей стиль соответствует вашим задумкам. В качестве альтернативы, если вы хотите получить много дизайнерских идей, вы можете начать конкурс веб-дизайна. Мы поможем вам написать бриф. Дизайнеры со всего мира прочитают его и пришлют вам свои идеи для вашего сайта. Вы даете отзыв, чтобы улучшить дизайн, и в конечном итоге выбираете понравившийся (-ые) в качестве победителя.
Имейте в виду, что вам может потребоваться нанять и дизайнера, и разработчика для вашего проекта, хотя есть некоторые фрилансеры, которые делают и то, и другое. Обязательно уточните заранее, чтобы у вас был соответствующий бюджет (как время, так и деньги).
Плюсы :
- Получите именно тот внешний вид и функциональность, которые вам нужны
- Разумные затраты (хотя, очевидно, это зависит от фрилансера и ваших конкретных потребностей)
Недостатки :
- Возможно, вам потребуется нанять несколько человек (веб-дизайнер, дизайнер UX / UI, разработчик)
- Требуется больше времени и усилий от вас
Нанять внештатных дизайнеров для гибридного решения
Если вам нужен индивидуальный внешний вид, но вы не хотите вкладывать средства в полностью индивидуальную разработку, вам повезло! Можно начать с готового решения для шаблонов и настроить его с помощью собственного уникального шаблона.
Дизайн темы wordpress от vyncadq для Nick Eilerman Films. Одним из самых популярных вариантов для этого является создание веб-сайта на WordPress. Хотя WordPress начинался как платформа для ведения блогов, он стал самой популярной CMS во всем Интернете (на ней работает примерно 30% всех сайтов). Он полностью настраивается и может расти вместе с вашим бизнесом. Существуют тысячи и тысячи шаблонов, но вы также можете создать свой собственный, что делает его идеальным гибридным решением.
Вы можете нанять дизайнера тем WordPress, чтобы создать красивый, уникальный, фирменный веб-сайт и использовать WordPress для обеспечения функциональности серверной базы данных.
Обратите внимание: это также возможно с несколькими другими сайтами шаблонов (например, вы можете создавать собственные шаблоны или изменять существующие для Shopify или Squarespace), поэтому, если вы предпочитаете использовать одну из этих платформ, это тоже вариант. Обратите внимание, что в любом из этих случаев дизайн все равно необходимо преобразовать в код, поэтому убедитесь, что вы спрашиваете, может ли это сделать ваш дизайнер, или знаете, что вам придется нанять разработчика.
Плюсы :
- Позволяет получить более расширенную функциональность (которая встроена в такие платформы, как WordPress или Shopify) по более низкой цене
- Вы получите индивидуальный дизайн, чтобы ваш сайт был красивым и фирменным.
Недостатки :
- Возможно, вам придется нанять и дизайнера, и разработчика
Нанять агентство для индивидуального комплексного решения
Buhv — агентство веб-дизайна из Денвера.Агентства веб-дизайна и разработки являются экспертами в своем деле.Они не только помогут вам принять правильные решения, но и проведут вас от макета до полностью разработанного сайта. Конечно, за все это нужно платить. Это отличный вариант для компаний со сложными потребностями или для тех, для кого стоимость не является проблемой.
Плюсы :
- Меньше головных болей; вы работаете с экспертами, которые проведут вас через весь процесс.
Недостатки :
- Скорее всего, вы смотрите на высокую цену
Как создать собственный веб-сайт за 7 шагов
—
1.Определите, что вам нужно, и наймите дизайнера
Вы узнали свое доменное имя? Вы знаете, какой функционал вам нужен? Список страниц, которые вы хотите создать? Есть ли у вас план по сбору всего настраиваемого контента, необходимого для заполнения вашего веб-сайта?
Отлично! Пора нанять дизайнера. Чтобы найти подходящий, вам нужно просмотреть портфолио. Подумайте о личности вашего бренда и определите, подходит ли дизайнер стилистически. (Например, вы хотите что-то яркое и современное или веселое и игривое?) Как правило, рекомендуется искать дизайнеров, которые имеют опыт работы в вашей отрасли или с конкретным типом сайта, который вы ищете.Если вы фотограф, ищите дизайнеров, у которых есть галереи в своем портфолио, если вы продаете товары, ищите тех, кто имеет опыт работы с другими компаниями электронной коммерции.
Вот несколько наших любимых веб-дизайнеров:
Дизайн печати или упаковки
Другое искусство или иллюстрация
Другой бизнес или реклама
Пакет с логотипом и фирменным стилем
Пакет с логотипом и фирменным стилем
Другой бизнес или реклама
Другое искусство или иллюстрация
Другой бизнес или реклама
2.Начнем с каркасов
Каркас для 99designs ‘Designer SearchВы не отправитесь в путь по бездорожью без карты. Точно так же не стоит начинать разработку своего веб-сайта без каркасов. Каркасы — это в основном чертежи, которые показывают, где находится ваша навигация, где у вас будут изображения, где расположены кнопки CTA и т. Д.
Использование каркасов упростит остальной процесс. Вы и ваш дизайнер можете обсудить структуру и внести изменения в якобы линейные рисунки вместо сложных макетов Photoshop.Это экономит время и деньги.
Вам следует создавать каркасы для всех основных типов страниц (например, для вашей домашней страницы, списков продуктов, статей в блогах и т. Д.).
Если вы создаете собственный дизайн на существующем сайте-шаблоне, вам все равно следует использовать каркас, просто убедитесь, что ваш дизайнер понимает, какие ограничения присущи этому шаблону.
3. Создайте внешний вид
Ваш веб-сайт — это дом вашего онлайн-бренда. Таким образом, ваши дизайнерские решения (от шрифтов до цветов и стиля) должны основываться на идентичности бренда.Если у вас есть руководство по фирменному стилю, отправьте его своему дизайнеру. Если нет, предоставьте им:
- Ваш логотип
- Цвета вашего бренда (если возможно, точный шестнадцатеричный код)
- Список шрифтов
- Любые другие стилистические запросы (например, «веселый и дружелюбный» или «темный и роскошный»).
Также неплохо было бы отправить несколько тщательно отобранных примеров сайтов, которые вам нравятся, с одним или двумя предложениями, объясняющими , почему они вам нравятся.
С этой информацией дизайнер пойдет и сделает свое дело.Обычно они начинают с того, что вы называете самой важной страницей (для многих это домашняя страница, но не всегда).
Конкурсы веб-дизайна могут помочь вам найти внешний вид. Дизайн-победитель для Mars Reel от Rena kКогда они вернутся с первым черновиком, ваша очередь оставить отзыв. Обратите внимание на вашу первоначальную интуитивную реакцию на дизайн, но не поддавайтесь желанию ответить в течение как минимум 24 часов. Вы хотите дать себе время на переваривание, и вам, вероятно, следует показать его другим заинтересованным сторонам, чтобы они также узнали их мнение.Когда вы даете отзыв, убедитесь, что он конкретный и ясный.
В зависимости от вашего соглашения с дизайнером вы можете пройти несколько раундов обратной связи, чтобы получить окончательный дизайн.
Как улучшить обратную связь о дизайне ->
4. Создайте шаблоны для всех страниц
После того, как вы получите окончательный вид и ощущение самой важной страницы, и если у вас есть каркасы для всех типов страниц, будет довольно просто получить прототипы дизайна для всех ваших страниц.Возможно, нужно будет отрегулировать несколько мелких вещей, но на этом этапе вы и ваш дизайнер, надеюсь, находитесь на одной странице и говорите на одном языке.
Предполагая, что ваш дизайнер не является одновременно вашим разработчиком, на этом этапе они должны предоставить вам многоуровневые файлы изображений, которые вы можете передать своему разработчику. (Промышленным стандартом являются файлы Adobe Photoshop, хотя Sketch становится все более популярным.)
5. Поработайте с разработчиком над кодом вашего дизайна
автор: arosto для Agency XНанимая веб-разработчика, вы хотите сосредоточиться на функциональности.Вы должны быть в состоянии сказать разработчику, чего хотите, а он должен уметь объяснить (понятным языком, который вы понимаете, даже если вы не веб-разработчик), как они это сделают.
Если вам нужна CMS, убедитесь, что они сообщают вам, какую платформу они используют, или показывают, что и как вы будете контролировать любые изменения, которые, возможно, захотите внести в будущем.
Будьте осторожны, если они не задают вам много вопросов. Обычно это признак того, что они не продумывают все этапы процесса.
Как и в случае с дизайнерами, после того, как вы проинструктируете их, разработчики приступят к созданию прототипа. Они пришлют вам черновик, и вы сможете поиграть с ним и оставить отзыв.
6. Заполните все содержимое
Весь этот текст-заполнитель Lorem ipsum в вашем дизайне должен быть заполнен! Автор MercClass для LogoУ вас есть полностью работающий веб-сайт. Потрясающие! Пришло время заполнить весь свой контент, от фотографий сотрудников или продуктов до заголовков и основного текста.
В зависимости от ваших целей, возможно, стоит нанять специалиста по контенту или SEO, который поможет с текстом (они могут помочь вам с рейтингом страницы, а также языком, который задает правильный тон для привлечения посетителей к конверсии) или профессионального фотографа ( особенно если вы продаете товары).
7. Выполните пользовательское тестирование
Готовы приступить к своему проекту веб-дизайна? Автор: SpoonLancerПеред тем, как официально запустить свой сайт, вам нужно, чтобы как можно больше людей играли с ним. Слушайте, когда они дают обратную связь и задают вопросы, но сопротивляйтесь побуждению защищаться.
Мое общее практическое правило при получении отзывов: если два разных человека (которые не разговаривали друг с другом) дают мне одну и ту же записку, они, вероятно, что-то понимают.
Внесите необходимые изменения и запустите свой сайт!
Готовы ли вы создать идеальный веб-сайт для своего бизнеса?
–
Моя последняя мысль — напомнить вам, что веб-сайт почти никогда не бывает одноразовым проектом.Это то, что может и должно регулярно развиваться. Если вы находитесь в начале своего пути и выбрали сайт-шаблон, вы можете перерасти его через год или два, и это нормально (когда вы это сделаете, у нас есть много замечательных дизайнеров, готовых и желающих помочь с обновлением вы к индивидуальному решению). Или вы можете осознать, что ваша клиентская база меняется, и вам необходимо провести ребрендинг. Или технологии могут измениться, что потребует от вас адаптации (прямо сейчас все должно быть гибким и мобильным. Кто знает, через 5 лет!)
А теперь вперед и создайте потрясающий веб-сайт!
Хотите, чтобы ваш новый веб-сайт был идеальным?
Работайте с нашими талантливыми веб-дизайнерами, чтобы сделать это правильно.
Конструктор сайтов для нетехнических и непрофессиональных специалистов
Было время, когда вам приходилось изучать HTML, если вы хотели создать веб-страницу. Затем появились некоторые инструменты, которые упрощают создание веб-страниц с базовыми интерфейсами WYSIWYG (то, что вы видите, то и получаете), которые сделали знание HTML практически ненужным.
Веб-публикация — это совсем другое дело — если вы хотите, чтобы ваши веб-страницы были в сети, вам нужна была помощь ИТ-специалиста, который мог бы опубликовать их на веб-сервере.Предположим, у вас все это есть, но вам все равно нужен совет графического дизайнера, который подскажет, как лучше расположить элементы на ваших веб-страницах, чтобы сделать их красивыми и функциональными.
Со временем Интернет и сеть радикально изменились, и создание веб-страниц превратилось в индустрию, в которой десятки компаний конкурировали за привлечение создателей сети с помощью самых современных инструментов. Некоторые из этих инструментов позволяют людям создавать веб-контент и публиковать его без каких-либо технических знаний.А некоторые даже позаботятся о проблемах дизайна, которые могут иметь значение между успешным сайтом и полностью проигнорированным. Итак, да, если у вас нет технических знаний и знаний о дизайне, вы все равно можете создать великолепно выглядящий веб-сайт, который привлекает множество посетителей.
Что вам следует попросить?
Есть несколько требований, которым должен соответствовать инструмент для создания веб-сайтов, чтобы быть подходящим для нетехнических специалистов и не дизайнеров.
Важной особенностью является обширный набор предварительно разработанных шаблонов веб-страниц, созданных профессионалами для конкретных целей — i.е., блог о еде, демонстрация произведений искусства, продвижение продаж, электронная коммерция, фан-сайт знаменитостей и т. д. Инструмент должен позволить вам просматривать шаблоны по категориям, показывая, как ваш сайт будет выглядеть с каждым из них, а затем позволить вам выбрать один тебе нравится больше всего.
Редактор WYSIWYG является обязательным.
Вам нужно точно видеть, как будут выглядеть ваши веб-страницы, пока вы их разрабатываете, вместо того, чтобы представлять себе результаты, пока они не будут опубликованы. Мгновенный отклик — желательная функция: чтобы ваша работа была эффективной, вам нужно сразу видеть, как отображается страница, когда вы меняете ее содержимое.Интерфейс с перетаскиванием также является важной функцией, поскольку вы не технически подкованный человек, привыкший иметь дело со сложными плагинами, параметрами конфигурации и другими техническими вещами.
Наконец, лучшие редакторы сегодня предлагают помощника AI (искусственного интеллекта), который берет на себя важные дизайнерские решения. В начале процесса создания вашего веб-сайта инструмент AI проведет вас через анкету, в которой вы сможете объяснить все свои цели и пожелания. ИИ будет использовать ваши ответы, чтобы создать для вас законченный функциональный веб-сайт, на котором вы можете загружать свой контент и настраивать внешний вид, пока вы не будете в восторге.
Давайте посмотрим, какие инструменты лучше всего использовать, если вы хотите создать отличный веб-сайт, не изучая никаких технических или дизайнерских вещей.
Wix
Wix — один из самых простых способов начать создание веб-сайта.
Вам нужно только создать учетную запись и решить, какой веб-сайт вы хотите создать. Затем у вас есть возможность выбрать шаблон или позволить автоматическому конструктору Wix (ADI) принять важные дизайнерские решения за вас. Последний вариант рекомендуется, если вы не полностью доверяете своим дизайнерским навыкам.
Wix ADI задает вам несколько основных вопросов о потребностях вашего веб-сайта и на основе ваших ответов использует искусственный интеллект для составления нескольких вариантов дизайна. Затем он показывает вам эти дизайны, чтобы вы могли выбрать тот, который вам больше всего нравится, как это сделал бы профессиональный дизайнер.
После того, как вы выберете один, у вас будет функциональный веб-сайт с примерами страниц, текстами и изображениями — значимыми элементами, а не просто заполнителями со случайными изображениями и текстами, подобными «lorem ipsum».Очевидно, вам придется просмотреть все содержимое и заменить образцы данных своей фактической информацией. Но если вы забудете что-то изменить, можете не сомневаться, это не будет выглядеть слишком неловко.
Wix позволяет создавать веб-сайт, не тратя ни доллара, если только вы не хотите воспользоваться некоторыми преимуществами, такими как персонализированное доменное имя (без суффикса wix.com), оптимизацию SEO, монетизацию и т. Д. В этом случае вы можете выбрать платный план, стоимость которого начинается от 4,50 долларов США в месяц.
Weebly
Weebly также приветствует вас рядом вопросов относительно веб-сайта, который вы собираетесь создать. После того, как вы заполните анкету, Weebly определит, какой дизайн веб-сайта лучше всего соответствует вашим потребностям, и проведет вас через серию шагов, охватывающих все аспекты процедуры настройки.
Первым из этих шагов является завершение дизайна вашего сайта, которое вы можете сделать с помощью интуитивно понятного инструмента перетаскивания с множеством шаблонов на выбор. Вам придется полагаться на свое чутье, чтобы выбрать шаблон, который лучше отражает дух вашего сайта.
В зависимости от типа создаваемого веб-сайта шаги, которые следуют за дизайном, могут меняться. Например, если вы создаете сайт электронной коммерции, у вас будет возможность добавить товары в свой каталог, указав название, описание, цену, фото, видео и т. Д.
Один из шагов будет включать выбор доменного имени. Если он у вас уже есть, вы можете подключить его к своему новому веб-сайту или купить доступное доменное имя. Вариант покупки вынуждает вас выбрать платный план, который начинается с 12 долларов в месяц и добавляет множество дополнительных функций, таких как видео фон, безопасные платежи, членство, управление запасами и т. Д.
Squarespace
Созданный для художников-художников, Squarespace — предпочтительный вариант для тех, кто хочет, чтобы веб-сайт выглядел так же хорошо, как и художественный контент, который они размещают в Интернете. Итак, если ваш контент в основном текстовый или у вас нет высококачественных изображений для размещения на своих страницах, вы можете выбрать инструмент, который не так сильно полагается на визуальный контент.
Squarespace — это конструктор веб-сайтов WYSIWYG с перетаскиванием и перетаскиванием, который не требует написания ни единой строчки кода.Здесь используется подход, основанный на разделах, что означает, что вы не можете перетаскивать что угодно и куда угодно. Он не совсем удобен для новичков, но как только вы привыкнете к его чистому и современному интерфейсу, вы обнаружите, что в нем легко ориентироваться и выполнять серьезную работу по редактированию действительно эффективным способом. Рекомендуется прочитать пару справочных статей или посмотреть несколько обучающих видеороликов, прежде чем погрузиться в редактор Squarespace.
ВSquarespace также есть конструктор сайтов с искусственным интеллектом, который может пригодиться, если у вас мало времени, технических навыков или знаний в области дизайна.Этот интеллектуальный инструмент буквально создаст для вас веб-сайт, как только вы укажете его предназначение и свои дизайнерские предпочтения.
Сайт123
Если вы никогда не создавали веб-сайт, Site123 — один из самых безопасных вариантов, предлагающий вам легкий дебют с супер дружелюбным и простым конструктором веб-сайтов. Но имейте в виду, что если вы планируете расти, это может стать ограничением, когда вы начнете запрашивать расширенные функции.
Инструмент дизайнера предлагает вам широкий выбор типов веб-сайтов: бизнес, интернет-магазин, блог, гостиничный бизнес и туризм, и этот список можно продолжить.Как только вы выберете тип веб-сайта, который хотите создать, вы волшебным образом сделаете это. Затем вам просто нужно добавить свой контент и настроить внешний вид по своему вкусу.
Дружелюбен и прост не только пользовательский интерфейс Site123, но и служба поддержки клиентов. Вы можете легко получить помощь через чат, если у вас возникнут проблемы с редактированием своего сайта. Все создание, проектирование и развертывание веб-сайтов совершенно бесплатно, если вы не хотите использовать персонализированный домен, и в этом случае это будет стоить вам около 12 долларов в месяц.
Итог: Site123 — отличный выбор для новичков, которым нужен быстрый веб-сайт и которые не хотят тратить время или деньги на работу над его дизайном.
Поразительно
Хорошего присутствия в Интернете для вас или вашего бизнеса можно добиться с помощью простого, но красивого веб-сайта без множества наворотов.
Для таких нужд компания Strikingly предлагает удобный для новичков конструктор, специализирующийся на одностраничных веб-сайтах, идеально подходящий для блоггеров или фрилансеров. У него есть бесплатный план с множеством функций, и, если ваши потребности растут, вы можете добавить интернет-магазин, членство, живые чаты, контактные формы и другие инструменты.
Платные планы начинаются с 8 долларов в месяц и добавляют некоторые особенности, такие как персонализированные доменные имена и простой интернет-магазин.
Поразительно предлагает множество шаблонов с чистыми и привлекательными визуальными эффектами, разработанных для того, чтобы ваш сайт работал как можно быстрее. Они предлагают простой интерфейс для редактирования текстового содержимого, добавления изображений и встраивания гаджетов, таких как контактные формы или карты. Однако, если вы чувствуете творческий подход и хотите настроить элементы шаблона или веб-сайт, вы, вероятно, очень скоро обнаружите, что ограничены.
Хорошая сторона заключается в том, что веб-страницы, которые вы создаете с помощью Strikingly, полностью адаптируются к мобильным устройствам, и вы можете переключать шаблоны, когда захотите, без малейшего изменения вашего контента. Все это будет автоматически переформатироваться и адаптироваться к каждому новому шаблону, который вы применяете.
Необычный WordPress?
Поскольку более трети интернет-сайтов работают на WordPress, это необходимо упоминать всякий раз, когда вы говорите о создании веб-сайтов. Возможность WordPress создавать веб-сайты любого типа без каких-либо творческих ограничений превратила его в платформу, которую выбирает каждый профессионал в области веб-публикаций.На самом деле его не очень сложно использовать — вам не нужны навыки программирования или глубокие технические знания, чтобы стать профессиональным дизайнером WordPress, — но он имеет определенный уровень сложности, который вам нужно преодолеть, если вы хотите использовать все его возможности. Ресурсы.
К счастью, есть несколько надстроек, которые скрывают от вас всю эту сложность и предоставляют функции визуального редактирования, которые упрощают создание классных веб-сайтов на WordPress для неспециалистов.
Диви
Одним из таких дополнений является Divi Builder, платформа для создания веб-сайтов, которая заменяет стандартный редактор WordPress на настоящий WYSIWYG, действительно перетаскиваемый визуальный редактор.Divi может использоваться профессионалами в области дизайна или новичками, позволяя им создавать удивительные и эффективные проекты без особых усилий. Divi предлагает множество элементов, которые помогут вам создавать веб-контент, и все элементы полностью настраиваются.
Вы можете использовать Divi Builder с любой официальной темой WordPress, независимо от ее создателя, даже если Divi является темой сама по себе.
Архитектор процветания
Thrive Architect — еще один визуальный конструктор страниц для WordPress с интерфейсом перетаскивания и выбором из 334 шаблонов целевых страниц.Эти шаблоны доступны из внешнего интерфейса и отсортированы по категориям, чтобы помочь вам найти тот, который лучше всего соответствует вашим потребностям. Вы можете найти специальные шаблоны для страниц продаж, для привлечения потенциальных клиентов, для подтверждения и т. Д.
Как и Divi, Thrive Architect работает со всеми официальными темами WP, позволяя вам переупорядочивать, изменять размер и настраивать каждый элемент на ваших страницах. Каждое изменение, которое вы вносите в дизайн, применяется менее чем за секунду, поэтому вам не нужно ждать перезагрузки страницы, когда вы что-то изменяете.
ШаблоныThrive Architect позволяют создавать чистые целевые страницы без меню, виджетов и других отвлекающих элементов. Таким образом, вы можете быть уверены, что страницы будут эффективно соответствовать одной цели.
Веб-дизайн для всех
На этом этапе у вас должно быть четкое представление о лучших вариантах создания веб-сайтов без необходимости в технических или дизайнерских знаниях. Самое приятное то, что вы можете попробовать любой из этих инструментов, не рискуя ни временем, ни деньгами. Просто подумайте о том, что вы хотели бы показать всему миру — о своих навыках, своих продуктах, услугах, своих мыслях — и расскажите об этом одному из этих инструментов.Затем сядьте поудобнее, расслабьтесь и наблюдайте, как ваши идеи превращаются в красивые веб-страницы, которые сможет увидеть любой.
Лучший конструктор сайтов 2021 года | Обзоры Wirecutter
Веб-сайт — это не просто способ продемонстрировать свой бизнес, выделить свою работу или написать о своих интересах. Это может быть важнейшей частью вашей онлайн-идентичности — способом рассказать свою историю и создать бренд (и, возможно, заработать немного денег). После исследования 21 из лучших услуг по созданию веб-сайтов, создания 20 веб-сайтов из 10 самых многообещающих и изменения сотен мелочей на каждой странице, мы думаем, что Wix — лучший способ создать профессионально выглядящий веб-сайт.Wix предлагает больше шаблонов, чем любой другой онлайн-конструктор сайтов, который мы тестировали, и имеет самый мощный мастер настройки, который позволяет практически любому человеку создать сайт и настроить его по своему вкусу. Для тех, кто имеет опыт проектирования или хочет точный контроль дизайна над каждым элементом на веб-странице, редактор Wix предоставляет это, а также множество плагинов, которые помогут вам улучшить и расширить свой веб-сайт.
Наш выбор
Wix
Wix — самый универсальный инструмент для создания веб-сайтов.Благодаря двум режимам разработки он может автоматически создавать сайт, адаптированный к вашим потребностям, или предоставлять вам полный контроль на уровне пикселей. Он прост в использовании и имеет множество функций.
Wix достаточно прост, чтобы с его помощью любой мог создать веб-сайт за считанные минуты, но он также достаточно гибкий и мощный, чтобы вы могли при желании настроить каждый аспект каждой страницы. Если вы новичок в веб-дизайне или не хотите тратить много времени на разработку веб-сайта, автоматический конструктор сайтов Wix (называемый ADI, от слова «искусственный интеллект дизайна») может сделать эту работу за вас.Просто ответьте на несколько вопросов о своих предпочтениях в стиле и о типе сайта, и у вас быстро будет веб-страница, с которой можно начать. Но Wix также является одним из самых мощных и многофункциональных конструкторов сайтов, которые мы тестировали: если вы хотите взять бразды правления на себя ИИ, основной редактор Wix снабжен элементами управления, которые могут настроить каждый аспект вашего сайта. Помимо основ редактирования сайтов, Wix предлагает плагины для самых разных целей: от интернет-магазинов до сайтов ресторанов, блогов и сайтов записи на прием.А его инструменты SEO (поисковая оптимизация), социальные сети и электронный маркетинг могут помочь владельцам расширить присутствие в Интернете. Доступна бесплатная версия с рекламой, но большинство людей захотят перейти на платный план, чтобы иметь более профессионально выглядящее пользовательское доменное имя и удалить рекламный баннер в верхней части каждой страницы.
Цена:
- Версия с рекламной поддержкой: бесплатно
- Начальная цена в месяц (самый низкий тариф): $ 19
- Начальная ежемесячная цена электронной коммерции: $ 30
Также отлично
Square Интернет
Square Online — лучший выбор, если вы хотите создать веб-сайт интернет-магазина или ресторана, потому что в этом вся его цель.Он предоставляет бесплатный хостинг и проще в использовании, чем альтернативы, но его варианты дизайна очень ограничены.
Square Online не предлагает столько вариантов настройки дизайна, сколько выбирает Wix или другие наши конструкторы веб-сайтов, но эта услуга предлагает самый простой способ создать интернет-магазин или веб-сайт ресторана, потому что для добавления избранного требуется всего несколько щелчков мышью. раздел элементов, меню, контактная форма, отзывы клиентов, календарь событий и другие важные бизнес-ориентированные функции.Если вы используете оборудование Square POS (точки продажи) для сбора платежей лично, использование Square Online для нового сайта может быть легкой задачей, поскольку это гарантирует, что вся ваша информация о платежах и инвентаризации останется в одном месте. Это также бесплатно, с незаметным нижним колонтитулом «powered by Square», но переход на платный план позволяет использовать собственное доменное имя и получать доступ к отчетам о посещаемости сайта. Square Online не предлагает столько вариантов настройки дизайна, как другие протестированные нами конструкторы веб-сайтов, но его простота — это особенность сама по себе.
Цена:
- Версия с рекламной поддержкой: бесплатно
- Начальная цена в месяц (самый низкий план): $ 16
- Начальная ежемесячная цена электронной коммерции: $ 16
Также отлично
WordPress .com
Ни один другой конструктор сайтов, который мы тестировали, не предлагает столько элементов управления или такую гибкость для ведения блогов, как WordPress.com. Вы также можете создавать с его помощью другие типы веб-сайтов, хотя его сложнее настроить, чем Wix, если у вас нет опыта программирования.
WordPress.com — это самый простой способ начать публикацию контента в Интернете, поскольку он изначально был разработан для блоггеров и других создателей контента, которые хотят легко публиковать новую информацию для своих читателей. В наши дни это также мощная платформа для создания практически любого веб-сайта, хотя процесс менее автоматизирован, а шаблоны менее удобны, чем то, что вы получаете от Wix. Бесплатный план предоставляет все основы, необходимые для управления веб-сайтом, но вам необходимо перейти на платный план, чтобы удалить WordPress.com, используйте собственное доменное имя и устанавливайте плагины для улучшения вашего сайта в маркетинговых, социальных сетях, электронной коммерции или других целях.
Цена:
- Версия с рекламной поддержкой: бесплатно
- Начальная цена в месяц (самый низкий план): $ 7
- Начальная ежемесячная цена электронной коммерции: от $ 33 до $ 59
Также отлично
Google Sites
Если вы просто хотите создать простой веб-сайт и не заботитесь о детальной настройке дизайна, Google Sites исключительно просты в использовании и абсолютно бесплатны.Это тоже без рекламы.
Google Sites поставляется бесплатно с каждой учетной записью Google, и им так же легко пользоваться, как и Google Slides, что делает его идеальным, если вы просто хотите быстро создать базовый сайт и не слишком беспокоитесь о том, как он выглядит. Как и следовало ожидать, Сайты Google имеют встроенную интеграцию со всем, что связано с Google: Картами, YouTube, Документами, Календарем и т. Д. Он предоставляет только 13 базовых шаблонов и несколько предустановленных тем для сайта и шрифтов, но с его помощью вы все равно можете создать современный веб-сайт.Шаблоны поставляются с готовыми модулями и страницами, которые подходят для выбранного вами типа сайта, включая меню, например, для сайта ресторана или галерею для портфолио фотографий. Мы считаем, что это лучший вариант для создания простого информационного веб-сайта, например, страницы портфолио или сайта для клуба или другой группы.
Цена:
20 лучших программ для веб-дизайна, которые вы можете использовать уже сегодня!
Вы ищете лучшее программное обеспечение для профессионального веб-дизайна? Программное обеспечение для веб-дизайна позволяет создавать веб-шаблоны и дизайны за гораздо меньшее время.
Раньше вам приходилось писать сложный код и создавать программы для веб-дизайна, чтобы создавать даже самые простые шаблоны. Но с появлением на рынке передового программного обеспечения для веб-создания любой может быстро и легко создавать красивый веб-дизайн.
В этой статье мы расскажем о лучшем программном обеспечении для веб-дизайна, которое вы можете использовать для создания шаблонов веб-сайтов или полноценных веб-сайтов.
Чтобы упростить навигацию по списку лучших программ для веб-дизайна, мы сгруппировали их по вариантам использования.Вы можете использовать быстрые ссылки здесь, чтобы перейти к интересующему вас разделу.
Лучшее программное обеспечение и конструкторы для разработки веб-сайтов
Ниже вы найдете нашу подборку лучших веб-платформ и инструментов на рынке, которые помогут вам создать полноценный веб-сайт, целевые страницы или шаблоны веб-сайтов.
1. WordPress
WordPress — это бесплатное программное обеспечение с открытым исходным кодом, которое позволяет с легкостью создавать веб-сайты любого типа. Более 30% Интернета используют WordPress, что делает его самой популярной системой управления контентом в мире.
Чтобы сэкономить еще больше времени, вы также можете проверить лучшие встроенные темы WordPress. Вы можете установить тему WordPress и при необходимости отредактировать ее. Каждая тема имеет базовую структуру, и вы можете изменить что угодно в теме, например, ее цвета, фон, изображения и т. Д.
Вы также можете использовать плагины WordPress для бесконечных возможностей настройки. Это лучшая платформа для разработчиков, которым нужен доступ к cPanel и phpMyAdmin для управления файлами и базами данных веб-сайтов.
Установка WordPress проста.Чтобы начать работу с WordPress, вам понадобится доменное имя и веб-хостинг, который стоит около 14,99 долларов в год и 7,99 долларов в месяц соответственно. Это может быть довольно много, когда вы только начинаете работу с новым веб-сайтом.
К счастью, мы разработали специальное предложение для пользователей IsItWP. Вы можете запустить веб-сайт всего за 2,75 доллара в месяц с Bluehost, официальным хостинг-провайдером, рекомендованным WordPress.org. Это означает, что вы получаете бесплатное доменное имя + скидку 60% на веб-хостинг.
Щелкните здесь, чтобы воспользоваться этим эксклюзивным предложением Bluehost »
2.Web.com
Web.com — один из самых оригинальных и самых популярных на рынке конструкторов веб-сайтов своими руками. Используя интуитивно понятный конструктор перетаскивания и готовые шаблоны веб-сайтов, любой может быстро создать веб-сайт без каких-либо технических знаний.
Вы можете легко добавлять такие функции, как контактные формы, фотогалереи, видео, кнопки социальных сетей, местоположения на карте и многое другое. Кроме того, вы получаете доступ к тысячам стоковых изображений, которые можно использовать на своем сайте.
Интернет.com поставляются с бесплатным доменным именем, рабочим адресом электронной почты, функциями автосохранения и резервного копирования, аналитикой веб-сайта, функциями SEO и другими важными инструментами веб-сайта.
Стартовый тарифный план для веб-сайта начинается всего с 1,95 доллара в месяц. Вы также можете получить дополнительные функции SEO с помощью маркетингового плана, стоимость которого начинается от 2,95 доллара в месяц. А тарифный план электронной коммерции начинается с 3,95 доллара в месяц.
3. Строитель аллигаторов
Gator Builder — это программа для веб-дизайна и разработки от HostGator.В нем есть десятки веб-шаблонов для каждой бизнес-ниши. Шаблоны красивы и полностью динамичны для работы со сторонними сервисами. Вы можете использовать удобный интерфейс перетаскивания, чтобы добавлять изображения, видео, карту Google и многое другое за несколько кликов.
Поскольку он создан HostGator, одной из лучших веб-хостинговых компаний на планете, каждый тарифный план также включает вариант хостинга. Gator Builder интегрируется с социальными каналами для отображения лент из ваших учетных записей Facebook, Twitter и Instagram.
4. SiteBuilder
SiteBuilder — это программа для веб-дизайна, которая поставляется с сотнями готовых шаблонов, которые позволяют с легкостью создавать веб-сайты. Вы можете настроить веб-шаблоны или разрабатывать макеты с нуля с помощью конструктора перетаскивания. Он предлагает бесплатное доменное имя и веб-хостинг с каждым планом, чтобы помочь вам быстро начать работу.
Он также предлагает отличные возможности настройки для создания полного веб-сайта, создания блога или запуска магазина электронной коммерции.В нем есть несколько инструментов дизайна для добавления изображений, контента и других медиафайлов в ваш веб-шаблон.
5. Divi
Divi — популярная программа для создания тем и веб-дизайна WordPress. Он поставляется с редактором перетаскивания, который позволяет легко создавать собственные веб-шаблоны. Divi также предлагает сотни готовых шаблонов, предназначенных для ресторанов, кафе, медицины, фитнеса и т. Д. Он предоставляет расширенный визуальный редактор для настройки ваших шаблонов с помощью эффектов, разделителей форм, преобразований и т. Д.
Его инструмент «наведи и щелкни» позволяет добавлять текст в любом месте веб-шаблона. Это современное программное обеспечение с опциями для редактирования, отмены, возврата и исправления ваших настроек. Divi Builder упакован с десятками глобальных элементов, стилей и блоков контента, чтобы упростить процесс разработки вашего веб-сайта.
Для получения дополнительной информации ознакомьтесь с полным обзором Divi.
6. Weebly
Weebly — популярное программное обеспечение для веб-строительства и дизайна. Его можно использовать для создания веб-дизайнов для обычных веб-сайтов и интернет-магазинов — ему доверяют миллионы пользователей в Интернете.Weebly имеет интерфейс перетаскивания, позволяющий создать веб-дизайн всего за несколько минут.
Это размещаемое решение, поэтому вам не придется беспокоиться о дополнительных расходах на веб-хостинг. Он встроен в ваш тарифный план.
Функция перетаскивания упрощает разработку дизайна веб-сайта без написания единой строчки кода.
Хотя в бесплатной версии Weebly есть все необходимое для создания красивых веб-сайтов, стоит проверить их платный план, чтобы узнать о дополнительных функциях и возможностях.Подробнее читайте в полном обзоре Weebly от наших экспертов.
7. SeedProd
SeedProd — лучший конструктор целевых страниц для сайтов WordPress. Вы можете использовать его для создания потрясающих страниц продаж и маркетинга за считанные минуты.
Программа поставляется с красивыми шаблонами, конструктором перетаскивания и текстовым редактором. Вы найдете умные разделы и мощные блоки страниц для создания уникальных страниц, просто перетаскивая их туда, где вы хотите.
Шаблоны также адаптивны, поэтому ваши страницы будут хорошо смотреться на мобильных устройствах.
Plus, платформа интегрируется с инструментами электронного маркетинга и другими инструментами WordPress. Это упрощает синхронизацию других функций вашего веб-сайта, таких как контактные формы, продукты WooCommerce и многое другое.
С SeedProd вам никогда не придется использовать какое-либо кодирование, однако SeedProd также имеет расширенные настройки для разработчиков, если они хотят вставить пользовательское кодирование.
Одна вещь, которая выделяется в этом конструкторе, — это то, что он имеет встроенные функции, которые появятся в ближайшее время, и режимы обслуживания.Вы можете включить эти режимы одним щелчком мыши, и ваш веб-сайт будет скрыт от посторонних глаз, пока вы его разрабатываете.
SeedProd имеет бесплатный тарифный план и премиум-версию.
См. Наш полный обзор SeedProd для получения более подробной информации.
8. Строитель бобров
Beaver Builder — это простой в использовании конструктор страниц для пользователей WordPress. Он поставляется с адаптивными шаблонами и простым конструктором перетаскивания.
Это делает его одним из самых удобных для новичков инструментов дизайна веб-сайтов.
Он отлично подходит для всех, включая фрилансеров, разработчиков, агентства, магазины электронной коммерции и предприятия.
Beaver Builder удобен для разработчиков, если вы хотите внести дополнительные изменения. Кроме того, есть надстройки для расширения возможностей и функциональности конструктора страниц.
Заинтересованы в этой платформе? Получите дополнительную информацию в нашем обзоре Beaver Builder.
9. Wix
Wix разработан как удобный конструктор сайтов для новичков. После регистрации появляется мастер настройки, который поможет вам выполнить все шаги, необходимые для разработки и публикации веб-сайта.
Визуальный конструктор позволяет вносить изменения в режиме реального времени.
Он использует полностью управляемую модель обслуживания по подписке. Это означает, что вам нужно платить ежемесячную или годовую плату, чтобы ваш сайт оставался в Интернете.
Обратной стороной этой платформы является то, что вы будете очень ограничены в плане контроля и настройки.
Хотя простота использования имеет приоритет, вы не сможете создать свой сайт так, как вы этого хотите. Существуют готовые форматы адаптивных веб-сайтов, которым автоматически будет следовать ваш сайт.
Wix — хороший вариант, если вы новичок в дизайне веб-сайтов. Но по мере роста и расширения вашего собственного веб-сайта вы захотите перейти на более гибкую платформу, такую как WordPress, а это может быть очень сложно.
10. Webflow
Webflow — это программа для создания веб-сайтов без кода. Он позволяет создавать индивидуальный профессиональный веб-сайт с использованием визуального холста. Благодаря адаптивному дизайну ваш сайт будет хорошо выглядеть на всех устройствах.
Существует также конструктор Webflow, в котором вы можете использовать HTML5, CSS и JavaScript.Кроме того, вы можете создавать собственные базы данных, разделы электронной коммерции и многое другое.
С помощью Webflow вы можете быстро настроить и запустить свой веб-сайт. Он также позволяет создавать и обновлять страницы по ходу работы.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Для создания и проектирования интернет-магазина очень важно выбрать правильную платформу. После того, как вы начнете, может быть сложно переключиться позже.
У нас есть подробное сравнение платформ электронной коммерции на выбор.Ниже мы выделили 3 наших лучших продукта на рынке.
11. WooCommerce
WooCommerce — бесплатная платформа электронной коммерции для WordPress. Его невероятно легко настроить, и это самый гибкий доступный вариант электронной коммерции.
Существует удобный для новичков мастер настройки, который гарантирует, что вы пройдете все необходимые шаги, прежде чем запускать свой магазин.
Он позволяет легко создавать индивидуальные каталоги продуктов и страницы продуктов. Вы можете перечислять как физические, так и цифровые продукты.Кроме того, вы можете легко настроить налоги, доставку, варианты оплаты и многое другое, чтобы вашим клиентам было удобнее работать с ними.
С WooCommerce создать веб-сайт электронной коммерции легко, однако для этого вам понадобится сайт WordPress. Мы также рекомендуем выбрать план хостинга WooCommerce, который предоставит вам достаточную пропускную способность для бесперебойной работы вашего магазина.
Узнайте больше в нашем обзоре WooCommerce.
12. Shopify
Shopify — это полностью размещенная платформа электронной коммерции.Это удобно для новичков, но вы также получаете очень ограниченный контроль над дизайном своего веб-сайта.
Это программное обеспечение для дизайна электронной коммерции поставляется с готовыми шаблонами для создания любого магазина, который вам нужен. Кроме того, вы можете настроить эти шаблоны с помощью интуитивно понятного веб-конструктора.
Преимущество этой платформы в том, что у вас будет меньше задач по обслуживанию. Однако это дорого стоит, особенно когда ваш сайт начинает расти.
13. Крупная коммерция
Big Commerce — еще одна популярная платформа электронной коммерции, которая полностью размещена на хостинге.Вы можете интегрировать его с WordPress, чтобы преобразовать существующий сайт в интернет-магазин.
С помощью настраиваемых тем легко создать красивую витрину. BigCommerce обрабатывает изображения товаров, обрезает их и создает красивые макеты галереи.
Цены наShopify и BigCommerce очень похожи.
Посмотрите, какая платформа электронной коммерции подходит для вас: BigCommerce против WooCommerce: что выбрать?
Лучшее программное обеспечение для графического дизайна и маркетинга
14.Adobe Photoshop
Adobe Photoshop — это инструмент премиум-класса для веб-дизайна. В нем есть множество опций для создания и редактирования ваших веб-шаблонов. Он работает с изображениями, и вы можете создавать графику для своего веб-дизайна. Благодаря бесконечным вариантам цвета и градиента вы можете создавать лучшие шаблоны.
Это чистый холст для воплощения вашего воображения. Вы можете прикреплять изображения, перемещать элементы, рисовать блоки, обрезать края и редактировать шаблон точно так, как вам нужно. Он работает со слоями, что значительно упрощает вашу работу.Вы можете показать / скрыть слой, чтобы с легкостью управлять элементами веб-дизайна.
Adobe Photoshop — это очень продвинутый инструмент, и вам, вероятно, потребуется некоторое обучение, прежде чем вы начнете. Как только вы научитесь его использовать, вы сможете наслаждаться лучшими впечатлениями от веб-дизайна.
15. GIMP
GIMP — популярный бесплатный инструмент для веб-дизайна. Как и Adobe Photoshop, он работает с изображениями для создания веб-страниц и шаблонов. Возможно, он не обладает такими же расширенными функциями, как Photoshop, но в нем есть все инструменты, которые понадобятся вам для создания красивого веб-шаблона.
Программа доступна для всех ваших устройств. Вы можете работать с изображениями с высоким разрешением для создания иллюстраций, макетов и веб-дизайна.
16. Набросок
.Sketch — это программа для веб-дизайна для устройств Mac. Это профессиональный инструмент, предназначенный для создания веб-шаблонов и дизайнов. Он работает с векторными изображениями, поэтому вы получите наилучшие результаты с самым высоким разрешением. Панель инструментов и параметры очень просты. Sketch дает вам полную гибкость для создания и управления вашими проектами веб-дизайна.
Также проверьте: Лучшие адаптивные темы WordPress.
Он имеет функцию зеркалирования, которая позволяет тестировать шаблон веб-дизайна на нескольких устройствах, например на мобильном телефоне или планшете. Таким образом, вы можете быть на 100% уверены, как ваш веб-дизайн будет выглядеть на экранах разных размеров.
17. Фигма
Figma — это многопользовательская программа для веб-дизайна. Это позволяет вам связаться с вашей командой дизайнеров для работы над одним и тем же веб-шаблоном. Это умный инструмент, позволяющий поделиться проектом с вашим клиентом и внести изменения в дизайн шаблона в реальном времени.Figma выводит веб-дизайн на новый уровень.
В панели редактирования есть шрифты, цвета и другие настройки. Инструменты и параметры великолепны, когда они используются для создания значка или полного веб-шаблона. У Figma есть как бесплатные, так и премиальные планы.
18. Canva
Canva — это бесплатная программа для графического дизайна. Его нельзя считать полноценным программным обеспечением для веб-дизайна, но вы можете использовать Canva для создания интересных и привлекательных дизайнов для поддержки вашего веб-шаблона.Он идеально подходит для создания изображений, которые вы можете добавить в свой веб-дизайн, кампании по электронной почте, страницы блогов и маркетинговые акции.
Поставляется с сотнями шаблонов, которые облегчают вашу работу. Если у вас нет навыков проектирования, вы можете использовать шаблон в Canva и легко создавать профессионально выглядящие изображения для своего веб-шаблона.
Canva также позволяет запланировать публикацию ваших дизайнов на различных онлайн-платформах. Это позволяет оптимизировать рабочие процессы вашего веб-сайта и социальных сетей.
Возможно, вы также захотите увидеть: 8 лучших мест для поиска идеальных стоковых иллюстраций для вашего веб-сайта.
Лучшее программное обеспечение для дизайна веб-сайтов в формате HTML
19. Бутстрап
Bootstrap — популярный фреймворк для создания и прототипирования веб-дизайна и веб-сайтов. Он создан для технических пользователей, чтобы они могли красиво создавать интерфейсные проекты. Он поставляется с самыми передовыми функциями разработки. Фреймворк является мощным и может использоваться для создания веб-дизайна с использованием HTML, CSS и JS.
Он имеет готовые веб-шаблоны, которые отлично работают с платформой Bootstrap. Вы можете полностью редактировать эти шаблоны для получения желаемых результатов.
20. Adobe Dreamweaver
Adobe Dreamweaver — одна из самых передовых программ веб-дизайна. Он поставляется с экраном для написания кода и создания вашего веб-шаблона. Он также имеет раздел перетаскивания, где вы можете создать свой веб-дизайн с предварительным просмотром в реальном времени.
Вы можете использовать обе функции вместе, а это значит, что, когда вы пишете код, вы можете предварительно просмотреть его в программе Dreamweaver.И, если вы разрабатываете свой шаблон, перетаскивая параметры, вы можете вернуться к экрану кодирования, чтобы внести изменения.
Это отличный инструмент для веб-дизайна для начинающих и продвинутых пользователей. Чтобы использовать Adobe Dreamweaver, вам потребуются базовые навыки программирования.
Имейте в виду, что вам понадобится достаточно места в вашей системе, будь то Windows, Linux или Mac. Когда вы зарегистрируетесь, вы получите доступ к Creative Cloud, где вы найдете больше инструментов и программного обеспечения для дизайна, которые вы можете приобрести, например Adobe Wireframe Tool и Adobe XD.
Как выбрать лучшее программное обеспечение для веб-дизайна
При принятии решения вам необходимо учитывать факторы, которые имеют значение для вас и вашего бизнеса.
Когда вы выбираете такие платформы, как WordPress, которые предлагают большую гибкость и возможности настройки, это также означает, что вам нужно научиться. Но как только вы используете программное обеспечение какое-то время, оно становится простым в использовании и является лучшим вариантом, когда ваш веб-сайт растет.
С другой стороны, самодостаточные платформы, такие как Webflow и Web.com удобны для новичков, но вы также теряете контроль над администрацией своего сайта.
Напомним, вот лучшие программы и платформы для веб-дизайна на рынке:
- WordPress: самое популярное и гибкое программное обеспечение для создания веб-сайтов, которое идеально подходит для любого веб-сайта
- Web.com: самый простой конструктор веб-сайтов по низкой цене
- Gator Builder: конструктор веб-сайтов от HostGator
- SiteBuilder: хорошее программное обеспечение для создания веб-сайтов
- Divi : Лучшее программное обеспечение для создания тем и перетаскивания для WordPress
- Weebly: Доступное программное обеспечение для веб-сайтов для малого бизнеса
- SeedProd: # 1 Конструктор целевых страниц WordPress
- Beaver Builder: Лучший конструктор страниц для WordPress
- Wix: Все в одном для начинающих конструктор веб-сайтов
- Webflow: Простое в использовании программное обеспечение для веб-сайтов
- WooCommerce: Самая гибкая и бесплатная платформа для электронной коммерции
- Shopify: Полностью размещенный веб-конструктор электронной коммерции
- BigCommerce: Полностью размещенное программное обеспечение электронной коммерции, которое интегрируется с WordPress
- Adobe Photoshop: Самая популярная графика и программа веб-дизайна
- Adobe Dreamweaver: самый популярный веб-дизайн, поэтому ftware
- GIMP: Бесплатное программное обеспечение для веб-дизайна
- Sketch: Программное обеспечение для веб-дизайна для устройств Mac
- Figma: Программное обеспечение для веб-дизайна для совместной работы
- Canva: Самая простая программа для веб-дизайна в Интернете
- Bootstrap: Популярный фреймворк для веб-дизайна
We надеюсь, что эта статья помогла вам найти лучшее программное обеспечение для веб-дизайна на рынке.