Популярные стили WEB-дизайна. Какой выбрать?
Обновлено: 10.01.2022
Не знаешь, как начать рисовать дизайн сайта? Выбери стиль, подходящий тематике проекта, изучи его основные требования и выстраивай весь контент согласно выбранному плану. Единство дизайна элементов позволит создать гармоничный результат, который наверняка понравится заказчику. Информацию о том, какие бывают стили web-дизайна и для каких проектов они подходят, смотри в данной статье.
Web-дизайн новый тип искусства по сравнению с архитектурой, рисунком, художественной графикой. Он не успел обрасти достаточно обширной теоретической базой для того, чтобы иметь список устоявшихся стилистических решений. Да и это невозможно в силу быстро меняющихся технологий и предпочтений пользователей. Однако, существует ряд популярных стилей web-дизайна, востребованных в настоящее время.
Содержание
- Минимализм
- Рисованный (эскизный) стиль
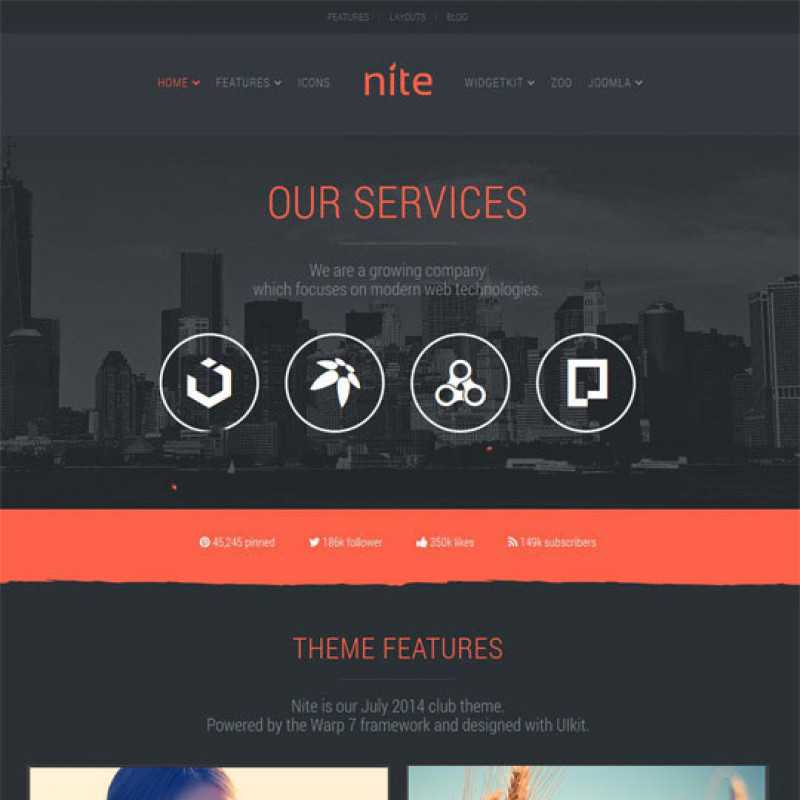
- Flat дизайн
- Гранж
- Organic & Natural
- Реализм (скевоморфизм)
- Красивая типографика
- Сочетание стилей
Один из самых популярных и в тоже время сложных стилей. Мало кто может его использовать в чистом виде, потому что слишком велик соблазн добавить больше элементов.
Мало кто может его использовать в чистом виде, потому что слишком велик соблазн добавить больше элементов.
Как правило, минимализм это:
- Простые геометрические формы
- Простые цвета (черный, белый, серый) – не более трех на проект
- Однотонный фон.
- Минимум шрифтов – простая типографика.
- Отсутствие теней, градиентов или их незначительное присутствие.
- Понятный, функциональный UI.
Чтобы лучше понять принципы минимализма стоит обратиться к его первым приверженцам – представителям русского конструктивизма, японской школы дизайна, швейцарской школы дизайна.
Сайт натуральной косметики в минималистичном стиле
Минимализм подойдет для интернет-магазинов, сайтов с большим количеством динамически подгружаемого контента.
Скорость загрузки страниц оказывает большое влияние на конверсии сайта, поэтому минимализм так востребован сегодня.
«Программы становятся медленнее куда шустрее, чем компьютеры становятся быстрее» Закон Вирта, демонстрирующий проблему медленного роста быстродействия сайтов и программ по сравнению с аппаратным обеспечением.
Blog and form by Bogdan Nikitin
Такие сайты удобнее всего делать в Figma и использовать классические приемы формирования шрифтовой пары.
| ЧИТАЙТЕ ТАКЖЕ |
| Figma – первое знакомство Узнайте о самом популярном бесплатном сервисе проектирования интерфейсов, в котором можно создавать дизайн сайтов в стиле минимализм и не только! |
Визуальный, лучше всех приковывающий внимание пользователей. Изобилует авторской графикой и изображениями, объединенными общим сценарием. Отлично подходит для проектов с неординарным контентом, портфолио творческих групп, детских студий, сайтов с инфографикой и тех, кто не боится привлечь внимание пользователей оригинальным способом.
Графика может быть выполнена в виде рисунка от руки, переведенного потом в цифровой вид
Сайт фитнес клуба в рисованном стиле
векторных или 3d иллюстраций, что делает данный стиль очень похожим на Flat дизайн.
Website design / 3D & 2D Edition by Mike
Flat дизайнДанному стилю посвящен отдельный пост на моем блоге и вполне заслуженно. Именно Flat стал новатором, разрушившим господство градиентов и теней в web-дизайне. Если кратко, то ему характерны следующие черты:
- Двумерная графика.
- Интуитивно-понятный интерфейс
- Акцент на типографике
- Сочные, сочетающиеся цвета.
Впервые данный стиль был представлен Apple в 2012 году для операционной системы Ios и стал фаворитом среди дизайнеров, уставших от реализма. С тех пор он претерпел много изменений, но остается популярным и по сей день.
Business Manegment by Stien
Flat отлично подходит для проектов, где на первом плане стоит удобство интерфейса и систематизация информации. Различные бизнес-приложения, социальные сети, чаты, сайты для сбора информации, банковский сектор и многое другое.
Данный стиль удобен тем, что в нем используется векторная графика. Это дает ряд преимуществ:
Это дает ряд преимуществ:
- Быстрота загрузки такого приложения или сайта (векторная графика весит меньше, чем качественный растр)
- Экономия на разработке, так как не нужно сохранять изображения под расширения разных устройств. Достаточно сохранить их в формате SVG.
«Keep it simple, stupid» — принцип проектирования KISS, утверждает, что большинство систем работают лучше всего, если они остаются простыми, а не усложняются. Был впервые сформулирован специалистами ВМС США, но получил свое распространение в анимационных фильмах и дизайне.
| ЧИТАЙТЕ ТАКЖЕ |
| Особенности FLAT — дизайна Узнайте еще больше информации о flat дизайне. Цветовая палитра, примеры рисования иконок, еще больше примеров сайтов и визуальных образов. |
Получил свое развитие благодаря одноименному направлению в музыке. Стиль бунтарства, молодости, урбанизации. Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
Ему характерно неподчинение общепринятым законам, тяжеловесность. Среди характерных черт web-дизайна выполненного в данном стиле, следующие:
- Природные цвета – черный, коричневый, песчаный.
- Фон в виде потертых текстур, кирпичной кладки, каменной стены, бумаги
- Искусственная состаренность
- Шрифты причудливые, гротескные (не переусердствуйте в их выборе! Лучше остановиться на замысловатых вариантах для заголовков, а для остального текста выбрать читаемые рубленные шрифты)
Такой стиль не подойдет для проектов с серьезным контентом, а вот для салонов красоты, пекарен, ресторанов, барбер шопов и других будет уместен.
Мокап сайта пиццерии в стиле гранж by Too Gallus
Organic & NaturalДанный стиль предполагает использование природной тематики в дизайне:
- Природные текстуры – трава, дерево, земля
- Природные фоны и цвета – зеленый, голубой, коричневый и другие.
- Изображения флоры и фауны.

- Шрифты природной направленности.
Тематика сайтов разнообразна. Туристические сайты, сайты ресторанов, интернет-магазинов натуральной продукции и косметики, сайты о здоровье, сайты социальных проектов, жилых комплексов и многое другое.
Natural Creation by Higher Studio
Nature Landing Page Concept by Grapp
| ЧИТАЙТЕ ТАКЖЕ |
| Как создать дизайн успешного сайта Узнайте какие принципы в дизайне сайтов будут всегда актуальны и востребованы. Секреты, которые |
Главная задача данного стиля — реалистичное изображение объектов с помощью света и тени. Он зародился в начале двухтысячных годов и стал понятным для большинства пользователей, относившихся с опаской ко всем интернет-проектам.
Мы все еще помним изобилие бликов, текстур и теней в дизайне сайтов того времени. Это было господство Photoshop. Умение работать с параметрами наложения слоев гарантировало 50% успеха в профессии веб-дизайнера.
Умение работать с параметрами наложения слоев гарантировало 50% успеха в профессии веб-дизайнера.
Значки в стиле скевоморфизм by Seunghyun
Интерес к данному стилю угас по нескольким причинам:
- Сейчас доступ к интернету есть практически у каждого. Мы выбираем те сайты, которые быстро отвечают на поставленные вопросы и нет времени рассматривать отдельные элементы.
- На маленьких экранах схематичные изображения стали лучше смотреться чем реалистичные.
Скевоморфизм потерял лидирующие позиции со времен появления плоского дизайна, но не исчез совсем. Он трансформировался.
Неоморфизм – это концепция, которая предполагает выделение элементов дизайна без четких контуров с помощью теней. Насколько приживется данная идея – покажет время.
Neumorphic UI Kit
Material Design объединил в себе плоский дизайн и элементы реализма. Блоки информации представлены в виде листов бумаги, отбрасывающих тени.
Gallery UI by Pierluigi Giglio
Cards UI by Pierluigi Giglio
В чистом виде реализм подходит для дизайна посадочных страниц, сайтов-визиток, встречается в мобильных приложениях.
Основой данного стиля является креативная типографика. Она проявляется не только в крупных надписях, о которых говорилось ранее, но и в сочетании различных шрифтов с изображениями. Шрифты должны сочетаться и соотвествовать характеру и тематике сайта. Информационный текст оформляется в виде колонок.
Reform by Isaac Powel
Это один из самых сложных стилей в веб-дизайн, который подходит для оформления новостных сайтов, блогов.
Сочетание стилейРассмотренные стили редко встречаются в чистом виде. Чаще всего присутствует их сочетание. Если вы решили выбрать для своего проекта несколько концепций, то нужно учесть, что не все они совместимы друг с другом.
Например, гранж вряд ли будет хорошо смотреться с элементами реализма. А рисованный стиль с Organic&Natiral.
Гармоничного визуального эффекта можно добиться в таких сочетаниях как:
- Рисованный стиль и плоский дизайн;
- Красивая типографика и минимализм;
- Гранж и красивая типографика.

Вот несколько примеров таких сайтов.
Wemakefab.school by Alexander Laguta – Красивая типографика + Минимализм
Zendesk Support Ticketing System UI/UX Design for Web App by Extej Design Agency– Рисованный стиль + Реализм
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
Основные стили веб-дизайна
Содержание
- 1 Цвет в дизайне веб-сайта
- 2 Дизайн сайта по количеству графики
- 3 Структура сайта
- 4 Распространенные стили веб-сайтов
- 4.1 Еще статьи по теме:
- Цвет в дизайне веб-сайта
- Дизайн сайта по количеству графики
- Структура сайта
- Распространенные стили веб-сайтов
Привет! Путешествуя по просторам интернета, можно встретить разнообразные оформления сайтов или блогов . К сожалению, многие из них сделаны на скорую руку, так как владельцы таких интернет проектов обычно не сильно заморачиваются на счет красивого дизайна. Но тем не менее, некоторые такие сайты обретают популярность.
К сожалению, многие из них сделаны на скорую руку, так как владельцы таких интернет проектов обычно не сильно заморачиваются на счет красивого дизайна. Но тем не менее, некоторые такие сайты обретают популярность.
Каждый блоггер или владелец интернет ресурса, приходит к определенному построению своего сайта . Кто-то большое значение уделяет дизайну, кто-то уделяет внимание логике и структуре сайта, кто-то просто пишет статьи, не обращая внимание на оформление . Это их право.
Но все таки стоит подумать о том, что роль привлечение посетителей на сайт все же выполняет не только интересные статьи, а еще и графическое оформление . Именно об этом сегодня пойдет речь.
Только исходя из того, какая тематика у сайта, разрабатывается определенный шаблон . Сайт можно сделать в стиле минимализма, ретро, мультяшном, строгом, журнальном, классическом и тд. Под каждый проект можно разработать свой собственный стиль.
Цвет в дизайне веб-сайта
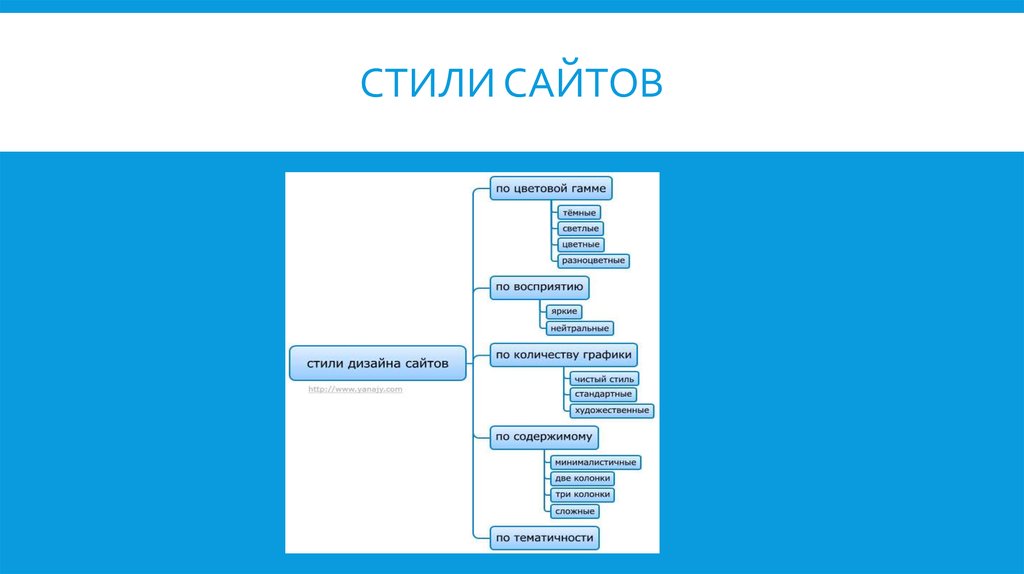
В дизайне веб-сайта может быть использовано любое количество цветов, благо современные мониторы отображают более 16 миллионов цветов и оттенков. Дизайн различают по нескольким признакам, по цветовой гамме: темные (черные, темно-синие, оттенки серого), светлые (белые, бежевые, кремовые и др.), цветные (любой яркий цвет), разноцветные (несколько ярко выраженных цветов и тонов).
Дизайн различают по нескольким признакам, по цветовой гамме: темные (черные, темно-синие, оттенки серого), светлые (белые, бежевые, кремовые и др.), цветные (любой яркий цвет), разноцветные (несколько ярко выраженных цветов и тонов).
Дизайн сайта по количеству графики
Стандартный дизайн сайта. Это один из наиболее распространенных стилей. В этом дизайне очень мало графического оформления. Графика используется в основном в шапке сайта.
Чистый стиль сайта. Сайты такого стиля больше сосредоточены на информационном содержании. Графика на таком сайте присутствует в минимальном объеме. Например: логотип, иконки, кнопки.
Художественный стиль . Такие сайты сконцентрированы на ярком, красочном оформлении. На таком ресурсе графика является ведущим фактором. Художественный дизайн предназначен в первую очередь для привлечения внимания, индивидуальности, запоминаемости и выделения сайта из общей массы.
Структура сайта
Различают 4 основные структуры сайтов, это:
- Минимальная структура;
- Двухколоночная;
- Трехлоконочная;
- Сложная структура.

Дизайн с минимальной структурой обычно состоит из одной страницы, или сконцентрирован на каком-то одном главном элементе.
Двух-, трехколоночные структуры наиболее распространены. Они используются как на сайтах так и на блогах. Одна колонка для основного контента, другая (поменьше) для рубрик меню или новостей.
Сложные структуры используются, как правило, для больших проектов, напрмер, для новостных сайтов, интернет-порталов, которые содержут множество блоков и колонок.
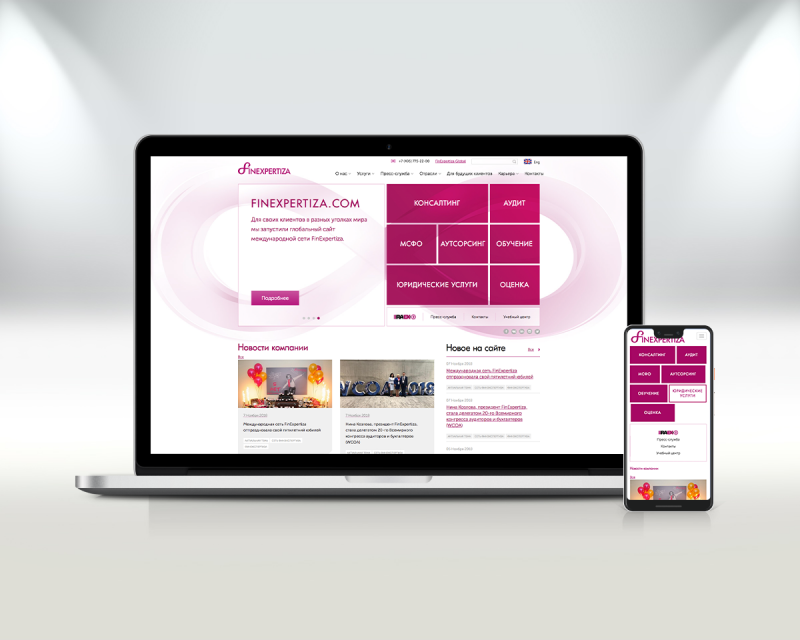
Дизайн сайта должен соответствовать разрешению экрана. Самое популярное разрешение экрана это 1280х1024 и большинство дизайнов рисуется под такой параметр.
Если дизайн резиновый , то он будет растягиваться на всю ширину монитора. Но это не всегда удобно, так как на широкоформатных мониторах сайт может расползаться и информация на нем искажаться. И стоить такая верстка будет дороже фиксированного сайта.
Фиксированный дизайн — стандартный подход, при любом разрешении экрана ширина не меняется.
Адаптивный дизайн — еще одна версия резинового макета, но более сложная. В зависимости от разрешения экрана он отображает разное количество колонок.
Распространенные стили веб-сайтов
Наиболее распространенными стилями в дизайне являются:
- Классический;
- Журнальный;
- Мультипликационный;
- Гранжевый;
- Ретро-стиль;
- Футуристический
- Векторный;
- Бизнес-стиль.
Классический дизайн. Такое оформление в веб-сайтах встречается очень часто, обычно это современный дизайн в стиле WEB 2.0.
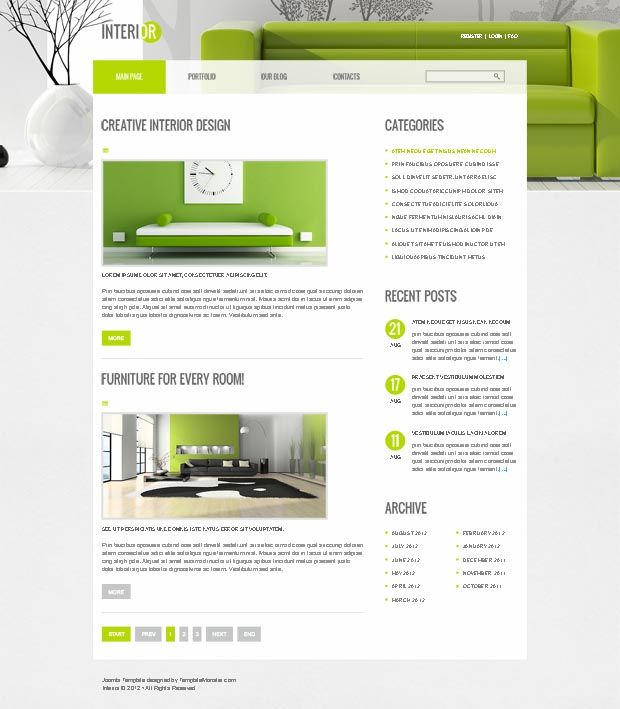
Журнальный дизайн. Похож на печатную версию газет и журналов, в нем присутствуют большие заголовки, крупные фотографии. Чаще всего можно встретить такие тематики сайта: о косметике, о взаимоотношениях, товарах для дома и семьи и прочее.
Мультипликационный дизайн. На таком сайте могут присутствовать мультяшные герои, сам ресурс оформляется в ярких и светлых тонах. Наиболее часто используется на сайтах и форумах для мам, или товаров для детей.
Гранжевый дизайн. Этот дизайн обычно оформлен в темных, неброских цветах, элементы выглядят как будто «потертыми», в сочетании с различными пятнами, обрывками каких-то изображений.
Ретро-стиль в дизайне. Выглядят такие сайты по-старинному, на них можно встретить различные элементы старого декора, предметов интерьера.
Футуристический дизайн. Думаю, достаточно просто представить такой стиль. В оформлении используется все, что связано с роботами, фантастикой, металами и прочим.
Векторный дизайн. В основе такого дизайна присутствует только векторный элемент, который позволяет избавится от излишней детализации.
Бизнес-дизайн. Такой сайт легко распознать по большому количеству изображений деловой тематики. Для бизнес-сайта характерны наличие белых цветов и четко расположенных блоков с информацией.
Перед тем, как создать сайт, обязательно нужно определится с тематикой. Ставьте перед собой четкие цели и задачи, так как несколько стилей сразу использовать невозможно. Так же следует учитывать фирменные цвета компании, в том случае, если вы создаете сайт на заказ.
Так же следует учитывать фирменные цвета компании, в том случае, если вы создаете сайт на заказ.
[2022] 7 стилей дизайна веб-сайтов для популяризации вашего бизнеса
Ваш веб-сайт — лицо вашего бизнеса. Важно выбрать стиль дизайна веб-сайта, который наилучшим образом представляет вашу компанию.
Веб-сайт — краеугольный камень любого бизнеса. Это первое впечатление клиентов о вашей компании, и именно здесь клиенты узнают о ваших продуктах и услугах. Итак, какой стиль веб-сайта выбрать для своего бизнеса?
Прежде чем мы углубимся, необходимо уточнить две вещи: цель веб-сайта и функцию дизайна веб-сайта.
1. Целью любого веб-сайта является предоставление ценной информации, чтобы посетители могли предпринять правильные действия. Веб-сайты должны отвечать на вдумчивые вопросы посетителей. Узнайте больше о целях веб-сайта.
2. Функция дизайна веб-сайта состоит в том, чтобы просто возвысить и отдать приоритет содержанию.
Короче говоря, без надлежащего содержания и правильного сообщения ваш веб-сайт является произведением искусства. Это ценно только для тех, кто умеет это ценить. И это не то, что мы хотим от веб-сайта. Нам нужны лиды и продажи.
Вы всегда можете подумать о маркетинговой стратегии веб-сайта.
С этим из окна,
Вот семь стилей дизайна веб-сайтов, которые помогут сделать ваш бизнес популярным!
Реализм — популярный стиль веб-дизайна, который подчеркивает точность и реалистичность дизайна веб-сайта. Этот стиль часто используется для веб-сайтов, которые предназначены для использования в качестве физических продуктов.
Веб-сайты, использующие этот стиль, могут содержать высококачественную графику и фотографии и могут быть оформлены так, чтобы выглядеть как настоящие веб-сайты в Интернете.
Реализм Стиль веб-дизайна отлично подходит для физических продуктов, таких как обувь, диван и т. д.
стиля веб-дизайна — реализм стили дизайна aquariaweb — реализм стили дизайна ikeaweb — реализм nike Стиль веб-дизайна Typography ориентирован на использование типографики в качестве основного элемента для Веб-сайт.
Типографика в веб-дизайне аналогична полиграфическому дизайну, но требует определенных соображений для обеспечения удобочитаемости на всех типах экранов. Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Преимущество использования типографики в том, что сайт загружается быстрее. Однако оказалось, что написание таких веб-сайтов затруднено.
стили веб-дизайна — типографика laman7стили веб-дизайна — типографика стили дизайна manweb — знак типографикиПлоский дизайн — популярный стиль дизайна веб-сайтов, который часто используется для минималистских или современных веб-сайтов. Плоский дизайн обычно характеризуется отсутствием орнамента и упрощенным современным видом.
Этот стиль популярен, потому что его легко создать и он может быть адаптирован к различным типам веб-сайтов.
стили дизайна веб-сайтов — плоский дизайн стили дизайна веб-сайтов — плоский дизайн — Google стили дизайна веб-сайтов — плоский дизайн — Mailersend Геометрический стиль веб-дизайна — популярный стиль веб-дизайна, который часто используется на современных веб-сайтах. Он отличается чистым, простым дизайном с акцентом на геометрические формы и узоры. Этот стиль часто используется для создания современного и элегантного вида вашего сайта.
Он отличается чистым, простым дизайном с акцентом на геометрические формы и узоры. Этот стиль часто используется для создания современного и элегантного вида вашего сайта.
Изометрический стиль веб-дизайна — популярный выбор для веб-сайтов, которые хотят создать современный и элегантный вид. Этот стиль использует геометрические формы и линии для создания строгого, но утонченного образа.
стили веб-дизайна — геометрические 1стили веб-дизайна — геометрические 2стили веб-дизайна — геометрические 3Веб-дизайн от руки — популярный стиль веб-дизайна, который часто используется малым бизнесом, поскольку в этом стиле легко создать веб-сайт. Веб-дизайн от руки прост, современен и легко модифицируется.
Стиль веб-дизайна от руки — популярный и современный стиль веб-дизайна. Он характеризуется минималистичным и чистым дизайном с упором на контент. Этот стиль идеально подходит для компаний, которые хотят выделиться среди конкурентов.
Минималистский стиль веб-дизайна — это стиль, который фокусируется на содержании веб-сайта и удаляет любые посторонние элементы. Это может включать удаление ненужной графики, логотипов и других элементов.
Это может включать удаление ненужной графики, логотипов и других элементов.
Минималистский веб-дизайн часто более эстетичен и удобен в навигации, что может помочь увеличить трафик и количество конверсий. Он фокусируется на создании большего количества пустого пространства, чем необходимо.
Минималистский веб-дизайн требует более высокой степени аккуратности, аккуратности и мышления.
стиля веб-дизайна — минималистские стили веб-дизайна — минималистские стили веб-дизайна Spotify — минималистский — nokiaБрутализм — это стиль веб-дизайна, который характеризуется грубым индустриальным внешним видом. Этот тип дизайна часто используется для веб-сайтов, которые должны быть мощными и профессиональными, но также жесткими и непреклонными.
Это популярный стиль веб-дизайна для художников, веб-дизайнеров, которые хотят выразить себя. Как правило, я бы рекомендовал компаниям держаться подальше от этого стиля, потому что он содержит слишком много элементов, которые могут запутать посетителей.
Вы можете увидеть больше подобных стилей веб-сайтов на веб-сайте Awwwards.
Единственное или комбинированное. Выберите те, которые ближе к вашему бренду.
Часто эти стили дизайна комбинируются, чтобы использовать преимущества других стилей веб-дизайна. Так что не парьтесь слишком сильно над стилем. Пока это соответствует вашей целевой аудитории. Чтобы быть в безопасности, компаниям следует выбирать плоский и минималистский дизайн.
Все еще запутались? Наймите отличный веб-дизайнер в Малайзии. Давайте поговорим о вашем проекте.
Заключение
Каждый стиль имеет свои преимущества и недостатки, и важно выбрать правильный для вашего бизнеса. Принимая решение, учитывайте свою целевую аудиторию, свои бизнес-цели и свой бюджет.
Мы надеемся, что эта статья помогла вам найти идеальный стиль веб-сайта для вашего бизнеса!
14 Тенденции в веб-дизайне | Лучший дизайн веб-сайта 2022 [Список]
Тенденции в веб-дизайне постоянно меняются. Очень важно, чтобы у вас был современный дизайн веб-сайта.
Очень важно, чтобы у вас был современный дизайн веб-сайта.
Ваш веб-сайт часто является первым впечатлением клиентов о вашей компании или бренде. Вы должны убедиться, что ваш сайт отражает качество и профессионализм вашего бренда, а также внедряет лучшие практики веб-сайтов электронной коммерции. В конце концов, вы не пойдете на деловую встречу или собеседование в фантастической паре широких джинсов JNCO. Тенденции меняются в моде. То же самое верно и для тенденций в веб-дизайне.
Если вам интересно, как разработать веб-сайт для вашего бизнеса или как создать веб-сайт электронной коммерции, вам необходимо следовать некоторым основным принципам веб-дизайна.
Основы веб-дизайна включают:
- Дизайн для всех размеров экрана, особенно для мобильных устройств.
- Подберите шрифты и цвета, соответствующие внешнему виду вашего бренда.
- Планируйте и создавайте привлекательный контент.
- Используйте интересные и оригинальные изображения.

Помимо основных элементов, вы можете добавить специальные украшения. Включение некоторых из следующих тенденций дизайна придаст вашему сайту современный и изысканный вид.
Современные тенденции дизайна веб -сайта для 2022 года включают в себя:
1. Параллакс анимация
2. Нейморфизм
3. Удобные цвета
4. Dark Mode и Low Light Ux
9999999999999 4. 4. Dark Mode и Low Light Ux 99999999999999999999. 4. Dark Mode и Low Light Ux
999999999999999. 4. Dark Light Light Ux
99999999999999 4. 5. 3D цвета
6. Минимализм
7. Нарисованные от руки элементы
8. Иллюстрации
9. Слияние иллюстраций и фотографий0100
10. Доступность
11. Виртуальная реальность
12. Белое пространство
Белое пространство
13. Чатботы
14. Видео как элемент дизайна
14. Видео. каждая из этих тенденций ниже.
1. Анимация параллакса
Анимация параллакса придает веб-сайтам утонченный вид и популярна в новых проектах веб-сайтов .
Параллаксная анимация работает путем разделения элементов фона и переднего плана. Изображения, расположенные ближе к зрителю, на переднем плане, движутся быстрее, чем изображения, расположенные дальше на заднем плане. Этот эффект возникает, когда пользователи начинают прокручивать страницу вниз, а фоновые изображения меняются медленнее. Это заставляет изображения переднего плана выглядеть так, как будто они плавают поверх фона, создавая ощущение глубины.
Параллаксная анимация — отличный вариант, когда вы пытаетесь понять, как создать домашнюю страницу. Визуальный интерес привлекает зрителя и побуждает его глубже пролистать ваш сайт.
Анимация параллакса создает многослойный эффект и иллюзию полета воздушного шара.
2. Неоморфизм
Неоморфизм — это тенденция в современном веб-дизайне, которая отходит от популярного плоского дизайна последних нескольких лет . Neumorphism фокусируется на минималистичном, но реалистичном дизайне пользовательских интерфейсов. В плоском дизайне элементы пользовательского интерфейса плавают в пространстве, отбрасывая тени на объекты под ними. В дизайнах, использующих тенденцию Neumorphism, элементы пользовательского интерфейса выдавливаются из фоновых изображений. Внешний вид похож на бумажное тиснение или дебоссирование.
Комбинация тонких теней и градиентов создает модный образ. Neumorphism предлагает свежий и четкий вид веб-сайтов в 2022 году.
Обратите внимание, что в этом примере набора элементов пользовательского интерфейса Neumorphism элементы выглядят из того же материала, что и фон.
3. Комфортные цвета
Последние несколько лет в веб-дизайне основное внимание уделялось яркому высококонтрастному дизайну . В 2022 году дизайнеры перейдут на более золотую середину между экстремально светлым и темным. Более мягкие цветовые палитры предлагают отдохнуть от яркого белого цвета типичного дизайна веб-сайтов. В удобных цветовых схемах используются теплые и естественные зеленые и коричневые или светло-розовые и пастельные голубые тона.
В 2022 году дизайнеры перейдут на более золотую середину между экстремально светлым и темным. Более мягкие цветовые палитры предлагают отдохнуть от яркого белого цвета типичного дизайна веб-сайтов. В удобных цветовых схемах используются теплые и естественные зеленые и коричневые или светло-розовые и пастельные голубые тона.
Золотой и зеленый в этом дизайне демонстрируют удобную цветовую гамму.
4. Темный режим и UX при слабом освещении
Еще одна тенденция современного веб-дизайна — темный режим и UX при слабом освещении . Эта тенденция отходит от традиционного белого и яркого дизайна последних нескольких лет.
Многие мобильные и настольные операционные системы добавили параметры темного режима, чтобы пользователи могли оптимизировать свои экраны для просмотра в условиях низкой освещенности. Тенденция перемещается в дизайн веб-сайтов, особенно для веб-продуктов, таких как потоковые сервисы, которые люди, скорее всего, будут просматривать в условиях низкой освещенности. Например, у Netflix черный фон, потому что белый и яркий интерфейс будет слепить глаза в темной комнате.
Например, у Netflix черный фон, потому что белый и яркий интерфейс будет слепить глаза в темной комнате.
Использование темных режимов в дизайне может снизить нагрузку на глаза. Это часто встречается на веб-сайтах и в приложениях, используемых в условиях низкой освещенности.
5. Цвета 3D
Небольшой градиент и затенение могут иметь большое значение . Использование оттенков для придания глубины фону и изображениям помогает этим элементам выделяться на странице. Если бы вы пытались нарисовать изображение яблока, вы бы не использовали только один оттенок красного. Яблоко выглядело бы плоским и нереалистичным. Вы бы смешали разные оттенки красного, чтобы создать иллюзию изгибов яблока.
Градиент на фоновом изображении создает ощущение глубины, как если бы экран имел разные физические слои.
6. Минимализм
Минимализм — это классический, но модный подход к веб-дизайну, который остается популярным.
Эстетика минималистского дизайна сочетает в себе красоту и функциональность. Каждый выбор дизайна из изображений и шрифтов служит определенной цели. Цель состоит в том, чтобы обрезать любые посторонние элементы дизайна, пока не останется самое необходимое.
Каждый выбор дизайна из изображений и шрифтов служит определенной цели. Цель состоит в том, чтобы обрезать любые посторонние элементы дизайна, пока не останется самое необходимое.
Общие характеристики минимализма в современном веб-дизайне включают:
- Удобная и интуитивно понятная навигация.
- Упрощенные цветовые схемы из трех или менее цветов.
- Креативное и смелое использование типографики в качестве элемента дизайна.
- Избегайте чрезмерно анимированных переходов.
- Простые плоские фоны вместо сильно текстурированных.
Минимализм — распространенный выбор дизайна одностраничного веб-сайта, поскольку чистая эстетика соответствует краткости содержания.
Обширная чистая монохромная цветовая схема Nike и простой пользовательский интерфейс являются примером минималистского дизайна.
7. Нарисованные от руки элементы
Нарисованные от руки элементы делают веб-дизайн более интересным, а также делают его более уникальным. Стоковая фотография часто слишком универсальна. Люди могут сказать, что фотографии не являются подлинными. Внедрение рисованных элементов в ваш веб-дизайн помогает выделить ваш сайт и бренд. Рисование от руки — это навык, используемый художниками-графиками и дизайнерами, пробуждающий творчество и вдохновение. Рисунки часто используются творческими профессионалами или агентствами, но вы можете увидеть их даже на ведущих сайтах электронной коммерции.
Стоковая фотография часто слишком универсальна. Люди могут сказать, что фотографии не являются подлинными. Внедрение рисованных элементов в ваш веб-дизайн помогает выделить ваш сайт и бренд. Рисование от руки — это навык, используемый художниками-графиками и дизайнерами, пробуждающий творчество и вдохновение. Рисунки часто используются творческими профессионалами или агентствами, но вы можете увидеть их даже на ведущих сайтах электронной коммерции.
Чертежи и эскизы могут объяснить сложные концепции и процессы, например, как сделать продукт.
Использование рисованных изображений объясняет процесс, создавая творческую атмосферу.
8. Иллюстрации
Подобно рисованным эскизам, иллюстрации — еще одна популярная тенденция веб-дизайна. Иллюстрации имеют более современный и четкий вид, чем изображения в рисованном стиле. В обоих случаях цель состоит в том, чтобы избежать использования стоковой фотографии. Стоковые изображения могут легко сделать ваш сайт похожим на ваших конкурентов или любой другой сайт. Трудно выделиться, когда изображения вашего сайта не уникальны. Использование иллюстраций вместо фотографий позволяет настроить изображения так, чтобы они лучше соответствовали вашему бренду. Даже если вы используете стоковые иллюстрации вместо того, чтобы платить за создание пользовательских изображений, вы можете перекрасить изображения в соответствии с цветовой палитрой вашего бренда.
Трудно выделиться, когда изображения вашего сайта не уникальны. Использование иллюстраций вместо фотографий позволяет настроить изображения так, чтобы они лучше соответствовали вашему бренду. Даже если вы используете стоковые иллюстрации вместо того, чтобы платить за создание пользовательских изображений, вы можете перекрасить изображения в соответствии с цветовой палитрой вашего бренда.
Использование иллюстраций придает этой странице уникальный вид.
9. Объединение иллюстраций и фотографий
Еще одна тенденция в области изображений — создание гибридных изображений, включающих элементы иллюстраций и реальные фотографии. Этот метод идеально подходит для главных разделов главной страницы, поскольку он предлагает уникальную перспективу и невероятно привлекает внимание. Этот метод отлично подходит для указания конкретных характеристик продукта, поскольку вы можете использовать элементы иллюстрации, чтобы выделить функции и преимущества.
Использование рисованных изображений в сочетании с реальными фотографиями продуктов делает дизайн этой домашней страницы популярным.
10. Доступность
Доступность в веб-дизайне означает, что каждый может получить доступ и использовать ваш веб-сайт we . Хотя доступность входит в список тенденций на 2022 год, она была и останется. Это просто то, что веб-дизайнеры обсуждают сейчас больше, чем в прошлом.
Ограничения, влияющие на доступ к веб-сайтам, включают:
- слуховые
- когнитивные
- неврологические
- физические
- речевые
- зрительные
сайт.
Помимо того, что веб-сайты становятся более доступными для широкой публики, многие специальные возможности имеют дополнительное преимущество, заключающееся в улучшении поисковой оптимизации сайта. Например, добавление функциональных тегов alt для изображений позволяет слабовидящим посетителям получать описание изображений, а также помогает поисковым системам обрабатывать содержимое вашего изображения.
Другие способы включения специальных возможностей в современный веб-дизайн включают:
- Использование подходящего цветового контраста между фоном и текстом для улучшения удобочитаемости.

- Добавление меток с инструкциями к полям формы вместо текста-заполнителя.
- Индикаторы фокусировки, когда люди используют навигацию с помощью клавиатуры.
11. Виртуальная реальность
Виртуальная реальность — одна из самых популярных новых тенденций электронной коммерции . Все больше людей совершают покупки в Интернете, чем когда-либо прежде, но по некоторым предметам, особенно по мебели, трудно сказать, как они будут выглядеть вживую. Поместится ли он в моей комнате? Будет ли он сочетаться с другой моей мебелью? Виртуальная реальность решает эту проблему, давая людям виртуальный предварительный просмотр того, как предмет будет выглядеть в их пространстве.
Amazon включает в себя функцию виртуальной реальности «просмотреть в своей комнате», чтобы увидеть, как будет выглядеть предмет. Источник: Amazon App
Тенденция виртуальной реальности не ограничивается мебелью. Ритейлеры одежды и аксессуаров даже включают виртуальную примерку в свой веб-дизайн. Например, у Warby Parker есть функция виртуальной примерки, с помощью которой люди могут примерить разные оправы для очков.
Например, у Warby Parker есть функция виртуальной примерки, с помощью которой люди могут примерить разные оправы для очков.
12. Белое пространство
Белое пространство продолжает оставаться главной тенденцией веб-дизайна . Белое пространство — это немного неправильное название, потому что пространство не обязательно должно быть белым. Концепция дизайна заключается в том, чтобы оставить пустое пространство вокруг элементов дизайна. Таким образом, «пробел» обычно является цветом фона вашего сайта.
Пустое пространство полезно в дизайне, потому что оно помогает веб-сайту казаться менее загроможденным и перегруженным. Пустое пространство также может помочь привлечь внимание зрителей к определенному элементу.
Использование пробелов на этой странице привлекает ваше внимание к основному заголовку.
13. Чат-боты
Чат-боты все чаще используются в веб-дизайне . Чат-боты повышают конверсию веб-сайта, предлагая быстрые ответы на вопросы посетителей и добавляя способ сбора информации.
Разговорный характер чат-ботов позволяет посетителям легко задавать вопросы, например, о поиске товаров или возврате товара. Вы можете запрограммировать своего чат-бота так, чтобы он отвечал на наиболее часто задаваемые вопросы. Если посетитель задает вопрос, на который бот не может ответить, он свяжет его с живым агентом или соберет контактную информацию посетителя, чтобы кто-то мог ответить на вопрос. Все, что упрощает навигацию по сайтам и повышает вероятность конверсии посетителей, является тенденцией дизайна, заслуживающей внимания.
Преимущества использования чат -бота включает в себя:
- Увеличение вовлечения клиентов
- Лучшее обслуживание клиентов
- Высокие показатели конверсии
- Подробнее каналы для получения потенциальных клиентов
- Стоимость
14. 14006
9999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999. Видео стремительно набирает популярность в 2022 году . Видео играет центральную роль во всех социальных сетях, особенно на новых платформах, таких как TikTok. По мере того, как люди смотрят больше видео в своих социальных сетях, эта тенденция проникает и в веб-дизайн. Видеофоны придают веб-сайтам современный вид. Пояснительные видеоролики помогают людям лучше понять компанию или продукт. Качественный контент — основа хорошего дизайна. Ваш веб-дизайн должен планировать текст, изображения и видеоконтент, чтобы создать наилучшие впечатления.
Видео играет центральную роль во всех социальных сетях, особенно на новых платформах, таких как TikTok. По мере того, как люди смотрят больше видео в своих социальных сетях, эта тенденция проникает и в веб-дизайн. Видеофоны придают веб-сайтам современный вид. Пояснительные видеоролики помогают людям лучше понять компанию или продукт. Качественный контент — основа хорошего дизайна. Ваш веб-дизайн должен планировать текст, изображения и видеоконтент, чтобы создать наилучшие впечатления.Видео добавляет творческий и привлекающий внимание элемент к дизайну этой домашней страницы.
Создание современного дизайна веб-сайта
Самый важный из наших советов по веб-дизайну — сделать его простым. Не пытайтесь включить все тренды в этот список. В итоге вы получите загруженный и загроможденный сайт. Найдите несколько примеров домашних страниц, которые вам нравятся. Посмотрите, какие тренды популярны на этих или других веб-сайтах в вашей отрасли. Выберите пару тенденций, чтобы включить их в свой дизайн.