Стилизация формы. Под стилизацией формы мы подразумеваем… | by MAD RABBIT | Дизайн-кабак
Published in·
7 min read·
Oct 7, 2019Под стилизацией формы мы подразумеваем сознательное изменение внешнего очертания, строения и пропорций форм. Звучит красиво, но не понятно. Рассмотрим на примерах.
Существует 3 причины, почему мы стилизуем (т.е. изменеем) форму исходного объекта:
А. Функциональная
Б. Эстетическая
В. Эмоциональная
А. Функциональная
Под функциональной стилизацией формы я подразумеваю упрощение для более удобной работы с ней в дальнейшем:
Markus MagnussonОбратите внимание как стилизованы конечности: они полностью состоят из форм вращения
Формы вращения — это такие формы, которые с любого ракурса смотрятся одинаково и образуются за счет вращения своего профиля на 360 градусовЭто упрощает отрисовку и последующую анимацию объекта в сложных ракурсах:
Markus MagnussonСамое главное тут не скатиться в примитивизм: несмотря на то, что формы простые, они должны быть выразительными. Подробнее об этом в статье:
Подробнее об этом в статье:
3 бесплатных, но очень крутых совета по Дизайну-персонажей
Причин почему иллюстрация с персонажами может выглядеть «не очень» настолько много, что я уже почти 2 года пишу об этом…
designpub.ru
Для наглядности сравните двух моих кроликов:
Слева — примитивный и плоский, справа — выразительный и объемный, хотя, по сути, формы в обоих вариантах использовались одинаковыеТак же к этому разряду можно отнести упрощение формы для применения графических приемов:
Скос восновании кубика из примера (1) абсолютно излишний. Без него результат смотрится чище, а за счет уменьшенного количества цветов — более графическимНа практике это позволяет добиваться весьма впечатляющего результата с использованием ограниченной цветовой схемы:
Владимир Мамонтов и Юлия ОсадчаяБ. Эстетическая
Под эстетический подразумевается упрощение с целью создать более привлекательную для глаза форму:
Даже невооруженным глазом видно, что форма из примера (2) выглядит более аккуратной и приятной, чем из примера (1)Правильные геометрические формы без лишних изгибов кажутся нам более приятными:
Markus MagnussonОбратите внимание дизайн ботинок, элементов одежды рук и ступней.
Именно за счет визуально приятного упрощения без лишних изгибов формы смотрятся чисто и аккуратно.
Поскольку форма тесно связано с объемом, иллюстраторы частенько изменяют округлые формы на граненные:
Граненные формы смотрятся интереснее за счет более контрастной области свето-тени у фаскиМой любимый художник Дмитрий Нечитайло очень эффективно использует данный прием:
Dmitrii dmn NechitailoВ. Эмоциональная
Эмоциональная — это когда мы упрощаем форму для того, чтобы она вызывала определенные эмоции (неожиданно).
Например, торчащие наружу колеса у примитивно нарисованного автомобиля напоминают детские иллюстрации, как люди тело которых представляет собой шарик:
Mioe Studio и Philip NordströmОкей, с этим разобрались. Теперь для закрепления изученных навыков я предлагаю рассмотреть процесс работы с формами на примере моей иллюстрации.
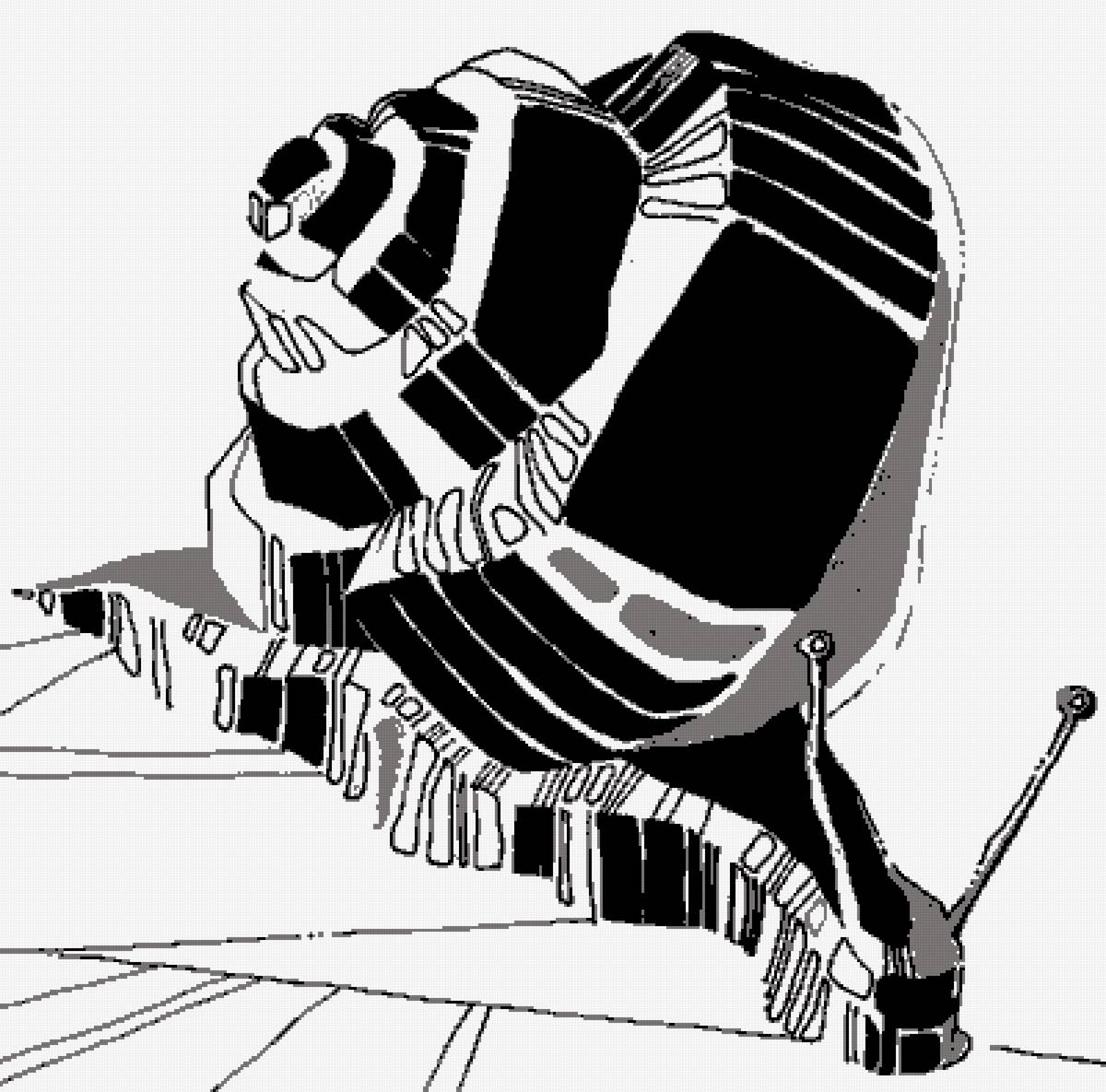
Мне приходило большое количество вопросов касательно того как я строил форму для этой модели погрузчика, где я брал референсы, делал ли я скетч на бумаге и тд. Если кратко — я его сразу рисовал в векторе. А вот каким конкретно способом я это делал — расскажу ниже.
Если кратко — я его сразу рисовал в векторе. А вот каким конкретно способом я это делал — расскажу ниже.
I. Референс
Ввожу запрос «forklift blueprint» в Гугл и получаю репродукцию технического чертежа, т.е. изображаемый мною объект сразу в 4-х ракурсах.
Мне это нужно для того, чтобы представлять габариты вилочного погрузчика и пропорции его элементов, а так же понимать как он будет смотреться в разных ракурсах и из каких деталей состоит.
Советую находить как можно больше таких вот референсовКстати blueprint на русском языке называется «синька» и служит наглядным переводом почему некоторым словам лучше оставаться англицизмами. Все таки «Ищу Blueprint» звучит солиднее, чем «Ищу синьку». Впрочем, порой без второго найти первое проблематично.
Помимо синьки, т.е. blueprint’ов, я обязательно добавляю в папочку Reference 3д модель погрузчика строго в ракурсе 3/4, чтобы перед глазами была объемная модель:
II.
 Каркас
КаркасНа втором этапе я проанализировал конструкцию формы и построил условный каркас. Смысл в том, что мне нужно иметь представление из каких крупных элементов будет состоять финальная модель и что, к чему, а главное, как, крепится.
Раскладываем модель на крупные деталиВ нежно любимом мною моделинге кстати наблюдается аналогичный подход: сначала делается блокинг (набросок модели из примитивов без деталей), уже потом идет детализация.
III. Работа с формами
Полученный каркас я разворачиваю в изометрическую проекцию и работаю поверх него:
Работу начинаю с колес, поскольку они самый главный и выделяющийся элемент конструкции:
Сначала я построил левую часть, потом центральный задний элемент, прикрепил к нему правую часть, а затем уже достроил те части, что находятся посередине и сверхуВ процессе я немного поработал с формами элементов, чтобы получить более привлекательный результат:
- изменил форму боковых элементов
- убрал подставку под сидением, что позволило мне увеличить размер кресла
- наклонил задние опоры и сделал крышу немного выпирающей над ними.

Добавляю передний элемент и моделька готова:
Этот элемент уже не представляет никаких трудностей, разве что занимает определенное времяВроде как на этом можно и заканчивать, но есть один маленький нюанс: у нас появилась крайне неприятная и оттягивающая на себя внимание дырка в правой части
Composition’s shitПоскольку за передней частью с подъемником и коробкой нам не видно переднее левое колесо (или правое, если от зрителя), то я могу позволить себе нагло и беспринципно «нарушить» конструкцию в угоду визуальной красоте:
(2) Крыша стала не такой широкой как была, а область дырки уже не так сильно бросается в глазаС одной стороны это нарушение правил построения, с другой стороны — для глаза оно не заметно. А вот дырка, которая была в первом варианте — очень даже заметна. Какой вариант выбрать (1 или 2) — дело субъективное. Лично я выбрал второй.
Но вот что интересно: неправильная, с точки зрения логики построения, модель выглядит более правдоподобной, чем правильная.
В чем дело?
Дело в том, что в реальности дальний (он же правый от нас) диск и крыло над ним, за счет перспективных сокращений, имеет меньшую длину, чем передний (он же левый). Поскольку наш глаз не делает скидку на условность в виде изометрии (обожаю эту фразу), «неправильный» вариант не кажется нам таким уж неправильным:
(1) вариант — одинаковая длина, (2) — разная. Вверху наложил их друг на друга для наглядностиЕще 2 момента по стилизации формы:
В левом примере из-за добавления скоса кажется будто правая часть толще, чем левая. Такой эффект создается из-за отсутствия перспективных сокращений в изометрии. В данном случае от скоса в этой части лучше избавитьсяВ левом примере руль в таком ракурсе в каком он должен быть. Однако этот смотрится гораздо хуже «неправильного» правогоЕсли кратко резюмировать, все вышеизложенное, стилизация формы — это сознательно упрощение и даже нарушение исходных данных с целью сделать объект более привлекательным.
ИтогЕсли вам интересна тема коммерческой иллюстрации и вы хотите поднять свой уровень в ней, приходите к нам на курсы.
До 15 октября все форматы продаются по сниженной стоимости. Успей купить до повышения цен! Можно оплатить в рассрочку или забронировать место по актуальной цене
IN FLAT (http://inflat-course.ru) здесь я научу вас стилизовать объем, работать с композицией и дизайном персонажей
EASYMETRY (http://easymetry.com) здесь научим строить изометрические иллюстрации, используя Adobe Illustrator и Adobe Photshop. В ближайший месяц еще и затроним тему моделинга в 3Д и экспорта в вектор
Покупая любой курс вы так же бесплатную подписку на все последующие его обновления бесплатно.
Для записи можно написать ВК или в ТГ (@imadrabbit). По всем вопросам — туда же.
Подробнее о курсе: https://inflat-course.ru
Отзывы: https://vk.com/topic-35734428_35753169
Мой канал в Телеграме / Я Вконтакте / Я на Behance / Я на Dribbble
Графический дизайн? Часть 1 — Davletbaeva Oksana на vc.
 ru
ru4068 просмотров
Это моя вторая статья в блоге и где-либо. Думаю, первая вам понравилась, если еще не читали, то welcome.
Это будет серия статей, после прочтения которых вы познакомитесь ближе с этой сферой от А до Я и узнаете множество путей для своего развития. Приятного просмотра.
«Графический дизайн – это способ визуальной коммуникации. Если сказать проще – это выражение идей, смыслов и ценностей через образы, изображения, шрифты, видео и т. п.»
Его первыми прототипами можно считать наскальные рисунки древних людей. Интереснейшая современная специализация.
На сегодня для вас подготовила детальный обзор восьми основных видов графического дизайна:
- Визуальная идентификация бренда
- Рекламная графика
- Пользовательский интерфейс (UI)
- Печатные и электронные публикации
- Моушн-дизайн
- Дизайн окружения
- Искусство и иллюстрации
Графический дизайн решает множество разных задач при помощи цветов, форм, изображений, композиций и типографики. Решать любые задачи одним способом или инструментом невозможно, поэтому существует несколько видов графического дизайна. Обычно дизайнеры специализируются на одном виде, но сегодня нужно быть гибким и вникать во все отрасли сферы.
Решать любые задачи одним способом или инструментом невозможно, поэтому существует несколько видов графического дизайна. Обычно дизайнеры специализируются на одном виде, но сегодня нужно быть гибким и вникать во все отрасли сферы.
1. Визуальная идентификация бренда (Айдентика)
Пара определений…
«Брендинг – это искусство поиска, уточнения смыслов и их приведение в точные образы, для увеличения прибыли бизнеса.»
«Бренд-дизайн — проектная деятельность по созданию индивидуальной визуальной среды бренда, отображающей основные ценностные и эмоциональные характеристики продукта или услуги (смыслы) в средствах коммуникации (образы) .»
«Визуальная идентификация бренда – это его индивидуальность и то, как компания создает эту связь с аудиторией. Графический дизайн в айдентике использует визуальные элементы, которые передают фирменный стиль и создают лицо бренда.
Айдентика может рассказать историю компании, передать опыт и эмоции.»
Дизайнеры, занимающиеся такими проектами, работают с логотипами, типографикой, библиотекой изображений, цветовой гаммой, визитками, корпоративными бланками и другими визуальными составляющими бренда.
Чтобы сохранить тематику брендинга, дизайнеры разрабатывают руководства по стилю. С их помощью все продукты и визуальные представления бренда сохраняют единство стиля, поддерживая основную концепцию.
Это могут быть:
- логотип
- электронные письма
- ценники
- брендбук
- мокапы для всего этого
- система бренд-дизайна (цвета, шрифты, фон, элементы, стиль, иллюстрации и т. д.)
Это сложная отрасль, которая требует обширных знаний. Дизайнер должен решать задачи с любыми носителями визуальной информации: реклама, упаковка, сайт, информационные материалы. Каждый этап разработки визуальной айдентики может вмещать десятки и сотни дизайнерских задач.
Дизайнер должен решать задачи с любыми носителями визуальной информации: реклама, упаковка, сайт, информационные материалы. Каждый этап разработки визуальной айдентики может вмещать десятки и сотни дизайнерских задач.
2. Рекламная графика
Среди направлений в графическом дизайне это наиболее востребованное. Без рекламы не будет продаж, следовательно, нет смысла что-либо производить.
Маркетинг основывается на желаниях и потребностях аудитории. Это способ общения с аудиторией, который несет за собой прямую пользу, например, увеличение продаж.
Поскольку визуальный контент более привлекателен для зрителя, графический дизайн помогает решать коммуникационные задачи и создавать эффектную, привлекательную рекламу.
Традиционная печатная графика становится все менее популярной. Ее заменяют цифровые продукты, более удобные в использовании, динамичные и с большим охватом аудитории.
Примеры:
рекламные баннеры в журналах и интернете
стилистика веб-сайта
презентации проектов
инфографика и брошюры
плакаты и наружная реклама
открытки и флаеры
- рекламные объявления в социальных сетях
Маркетинговый дизайнер должен уметь распознавать желания и боли аудитории, иметь склонность к анализу, развивать креативность, коммуникационные навыки и аналитическое мышление.
3. Пользовательский интерфейс (UI)
Одно из самых перспективных и высокооплачиваемых направлений в списке видов графического дизайна – это проектирование пользовательских интерфейсов. Вакансия UX/UI-дизайнера очень востребована и хорошо оплачивается.
Первые буквы специальности означают следующее:
Пользовательский интерфейс (UI) – это инструмент для взаимодействия пользователя и приложения. Дизайн интерфейса требует детального проектирования всех элементов, чтобы обеспечить максимальное удобство пользования приложением.
Дизайн пользовательских интерфейсов вмещает в себя все элементы, которые таким или иным образом взаимодействуют с аудиторией: экран, меню, кнопки, поля и другие. Дизайн должен сделать интерфейс не только привлекательным, а и функциональным, удобным. За эстетическую часть отвечает графический дизайн, который обязательно должен учитывать техническую функциональность проекта.
Примеры:
- десктопные и мобильные приложения
- веб-ресурсы/интернет-страницы
- игры
Графический дизайнер UI тесно сотрудничает с UX дизайнером.
Часто при разработке веб-ресурса дизайнер использует в своей работе уже готовые решения — шаблоны (наборы UI элементов или полноценный шаблон для сайта) . Они позволяют ускорить процесс проектирования, экономя дизайнеру время.
Такие шаблоны дизайна сайтов разрабатывают такие же дизайнеры, прорабатывая максимальную гибкость элементов. Шаблоны имеют общую структуру, детали которой можно изменять, чтобы адаптировать шаблон к набору требований для проекта.
4. Печатные и электронные публикации
Публикации – это длинные объявления для общения с аудиторией, которые традиционно передаются через печатные издания. Это книги, газеты, каталоги, журналы и другая публицистическая продукция. Цифровые ресурсы имеют аналогичные формы общения, которые также требуют проектирования и разработки дизайна.
Графические дизайнеры публикаций работают преимущественно с макетами. Но работа включает в себя также создание типографики, обработку фотографий и иллюстраций. Большая роль уделяется шрифтам и другим особенностям текста. Создавать стиль публицистических продуктов можно на фрилансе, в составе дизайнерского агентства или, работая на конкретный бренд.
Примеры:
- книги и справочники
- газеты и журналы
- информационные бюллетени и отчеты
- каталоги и инструкции
Такой дизайнер должен обладать организационными навыками и схематическим мышлением. Важно уметь управлять цветом и правильно готовить проект к печати или публикации в цифровой среде, чтобы после печати они хорошо смотрелись и доносили мысль. Также понадобятся знания растровых и векторных редакторов, а также софта по компьютерной верстке.
5. Дизайн упаковок
Привлекательно оформленный товар побуждает его приобрести. Дизайнер делает упаковку интересной, узнаваемой, гармоничной. Он должен учесть особенности бренда, основную информацию о продукте, желания и боли потенциальных покупателей.
Дизайнер делает упаковку интересной, узнаваемой, гармоничной. Он должен учесть особенности бренда, основную информацию о продукте, желания и боли потенциальных покупателей.
Грамотно разработанный дизайн упаковки выделяет продукцию среди конкурентов, побуждает клиентов доверять бренду. Также важно сохранить оригинальность, чтобы избежать возможных подделок.
Дизайнер должен разработать маркетинговую стратегию, продумать, где и как разместить логотип, какую цветовую гамму выбрать. Шрифты можно использовать разные или остановиться на одном – узнаваемом фирменном. Важно учитывать материал упаковки – биоразлагаемый, полиэтилен, картон, стекло, металл.
Поэтому помимо графики, дизайнеру требуется понимать основы маркетинга и промышленного дизайна. В создании внешнего вида упаковки могут участвовать типографика, фотографии, картинки и элементы айдентики бренда.
Это могут быть:
бумажные и полиэтиленовые этикетки
бутылки, банки, канистры и другие емкости с продуктами
картонные, пластиковые, металлические и деревянные коробки
- обертки, пакеты и сумки
6. Моушн-дизайн
Моушн-дизайн
Моушн-дизайн – это графика, которая пребывает в движении. Такая анимация быстро доносит мысль до человека, раскрывает сложные идеи и концепции в коротеньком ролике, цепляет и долго удерживает внимание.
Проекты моушн-дизайна могут вмещать в себе анимации и видеоэффекты, фотографии и картинки, типографику и трехмерные объекты. Примеры этого типа графического дизайна можно увидеть на телевидении, в рекламе, медиа, видеоиграх, мобильных приложениях. По этой причине специалисты по созданию цепляющих роликов очень востребованы.
Графика движений относительно недавно открылась для дизайнеров. Ранее в этой сфере были только телевизионные и кинематографические специалисты. Сегодня анимационная графика используется в рекламе, презентациях, интерфейсах, видеоинфографике и других цифровых проектах. Новые сферы применения моушн-дизайна находятся с каждым днем.
Применение:
анимация логотипа и презентации
веб-сайты и приложения
видео игры и мультипликация
объявления и баннеры
- информационные и обучающие видео
Моушн-дизайнер должен, кроме знания графического дизайна, понимать основы режиссуры и драматургии.
7. Дизайн окружения
Данный вид графического дизайна посвящен стилизации окружения, среды, в которой находится аудитория. Он объединяет людей с окружением, повышая их степень доверия, информативности или вовлеченности. Поэтому графический дизайн окружения может выступать как инструмент маркетинга, упрощать навигацию по торговой площади или удерживать внимание аудитории.
Особым типом дизайна окружения выступает wayfinding. Он представляет собой набор элементов, которые помогают людям ориентироваться по коммерческой или общественной площади. Это вывески с надписями, ориентиры с направлением и другие подсказки.
Это могут быть:
печатные вывески и объявления
видеореклама на мониторах
брендинг стадиона
интерьер торговой точки
стилизация офиса
музейные выставки
- стилизация места для проведения мероприятия
В сферу дизайна окружения входит большое количество смежных отраслей: интерьеры, архитектура, ландшафты, промышленный дизайн, по которым можно получить образование в высших учебных заведениях или выбрать более узкую нишу, где достаточно пройти курсы по профпереподготовке.
8. Искусство и иллюстрации
В некоторых направлениях графического дизайна уметь рисовать – необходимо. Дизайнеры создают композиции из готовых элементов, либо создают новые формы, стили, макеты. Иллюстраторы же создают оригинальные произведения искусства, которые могут принимать любые формы от изобразительного искусства до иллюстраций к книгам.
Графика и иллюстрация – это две разные сферы, которые часто совмещаются для достижения одной цели.
Сегодня почти каждый проект графического дизайна использует уникальные иллюстрации, созданные художниками. Совмещение этих сфер особенно полезно для коммерческих проектов, которые пытаются выделиться среди конкурентов. Аудитория сразу увидит уникальное искусство в брендинге или дизайне упаковок, что повысит ее вовлеченность.
Примеры того, где это нужно:
дизайн одежды
веб-дизайн и приложения
концептуальные проекты
инфографика и презентации
обложки книг, альбомов, каталогов
стоковые изображения
- проекты моушн-дизайна
Такому дизайнеру необходимо разбираться в построении композиции, работе с цветом и перспективой. Пригодятся знание маркетинга, навыки работы с клиентами. Задачи графического дизайна в области иллюстраций – изобразить процесс, передать настроение, ценности бренда, качества продукта.
Пригодятся знание маркетинга, навыки работы с клиентами. Задачи графического дизайна в области иллюстраций – изобразить процесс, передать настроение, ценности бренда, качества продукта.
Это только начало погружения в сферу графического дизайна.
5 лучших стилей графического дизайна, которые вдохновят вас на создание плакатов в 2022 году
Изучите примеры различных графических стилей из истории дизайна плакатов и то, как они сочетаются с тенденциями 2022 года
Эффективный постер должен убеждать, продавать, обучать , и обращение , по словам графического дизайнера и художника по надписям Мартины Галарза, также известной как Марте (@marte_). Шрифт и изображения объединяются, чтобы передать единое значение, и именно из-за этого воздействия плакаты являются отличным источником вдохновения для дизайнеров.
Здесь мы погружаемся в список из пяти стилей графического дизайна , каждый из которых имеет свою собственную текстовую и графическую эстетику, которую вы можете использовать для создания привлекательных работ — для плакатов, веб-сайтов или даже обложек книг . Независимо от того, являетесь ли вы поклонником строгой организации или «организованного хаоса», найдется стиль, который вам подойдет…
Независимо от того, являетесь ли вы поклонником строгой организации или «организованного хаоса», найдется стиль, который вам подойдет…
Марте разработала плакаты для таких музыкантов, как Pussy Riot и Пол Маккартни, а также таких брендов, как Budweiser и WeWork. Она также создала серию плакатов под названием Женская сила в 2018 году — ключевом году для аргентинского феминизма. В своем курсе по дизайну плакатов для мероприятий она подчеркивает важность понимания различных типов графического дизайна, чтобы ваша работа сочетала цель с визуальными эффектами .
После быстрых изменений за последние несколько лет тенденции дизайна часто меняются . Стремление к простоте и отказ от чрезмерного потребления требует более органичных и «настоящих» графических стилей. И наоборот, максимализм вернулся: яркие цвета и узоры появляются в брендах, ориентированных на поколение Z.
Понимание различных эстетических аспектов графического дизайна и их ключевых характеристик может помочь нам найти более эффективное вдохновение и приемы, а также решить проблемы дизайна с помощью осознанного выбора для решения конкретной задачи, стоящей перед нами.
Без лишних слов Марте выделяет пять разных стилей, популярных в девятнадцатом и двадцатом веках, и мы исследуем их актуальность в тенденциях 2022 года.
Описание 5 стилей графического дизайна
1. Викторианский стиль (начало 1900-х)
Печатный станок был разработан во время промышленной революции, и потребительские товары внезапно стали частью повседневной жизни.
В плакатах Марте отмечает, что чрезмерная декоративность «отражала щегольство того времени». Плакаты были тщательно выстроены по архитектурным макетам. Часто они были высокими и стройными, с четкими буквами и иллюстративными рамками . Начертания шрифтов были угловатыми и тяжелыми, но с орнаментами, благодаря которым они подходили к любому изображению строгим и связным образом.
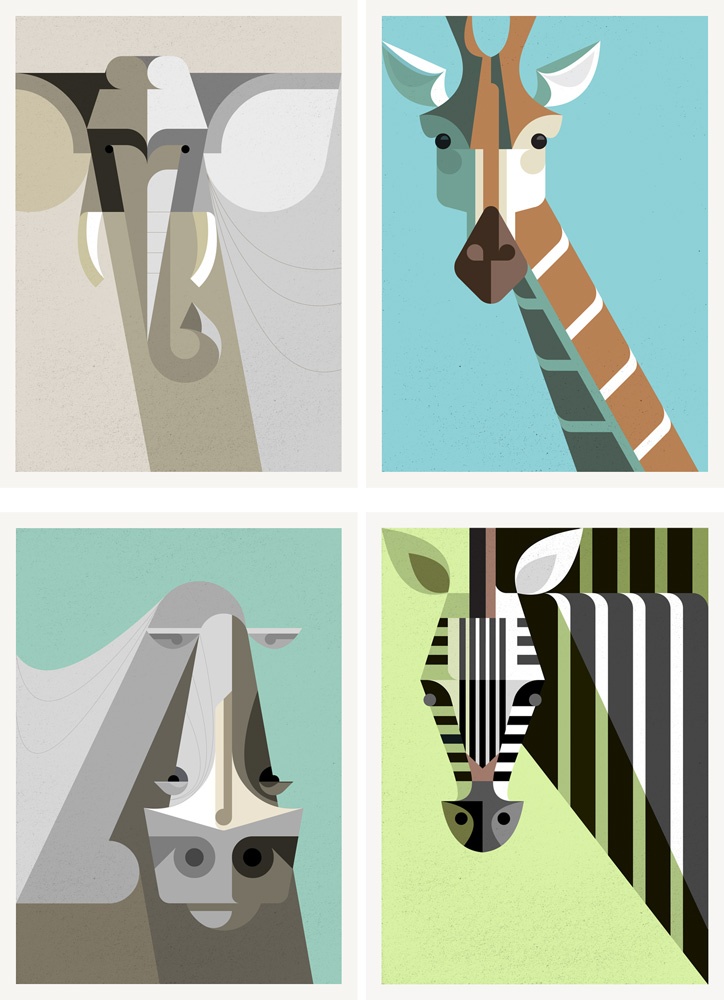
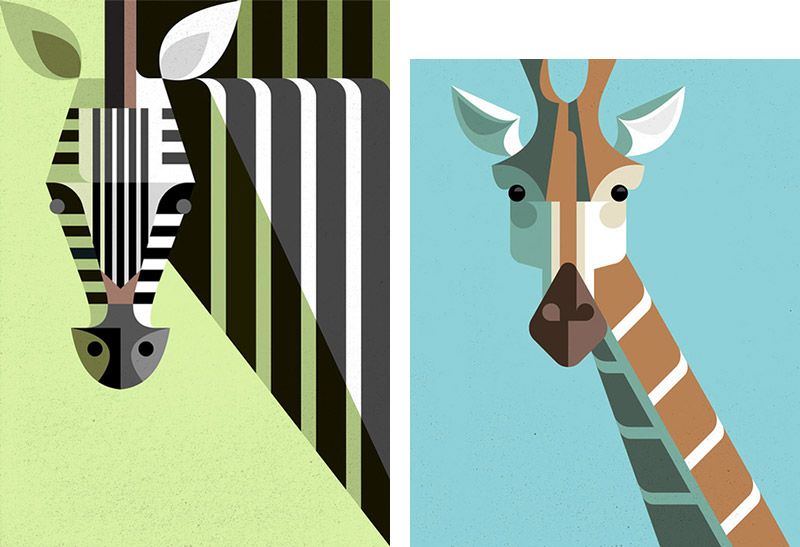
Викторианский плакат, демонстрирующий использование симметрии и угловатых рамок, через Pinterest. Хотя этот стиль стал менее популярным в последние годы, архитектурная структура все еще распространена — ищите обтекаемые, четкие линии с меньшим количеством орнамента, как в случае с примерами ниже от учителя Domestika Джулиана Монтегю (@montagueprojects).
2. Стиль модерн (1890-1910)
Этот стиль возник в период расцвета печатного станка во Франции. Стиль ар-нуво часто использовался для причудливой, но смелой рекламы таких клиентов, как Мулен Руж и алкогольные бренды.
Дизайн вдохновлен природой с использованием органических элементов , изогнутых линий и растительных узоров. В отличие от викторианского стиля здесь не было много угловатых форм. Когда дело дошло до человеческих фигур, Марте указывает на упрощенный образный стиль , нарисованный с тяжелым контуром.
Плакат Альфонса Мухи, на котором буквы кажутся сделанными из ветвей, а формы изогнуты и украшены. В 2022 году мы увидим ботанических шрифтов и шрифтов с засечками отсылает к этому стилю. С такими темами, как экосознание и устойчивость , органический язык ар-нуво является отличным источником вдохновения. Возобновился также интерес к духовности и заботе о себе , а это означает, что все, от косметических товаров до карт Таро, включает в себя элементы ар-нуво, часто смешанные с атмосферой хиппи (как описано ниже).
3. Экспрессионистский стиль (Первая мировая война и послевоенный период)
Появившись в Германии, Марте объясняет, что впервые «субъективная точка зрения художника была важнее, чем изображаемый элемент». Искаженное представление о реальности вызовет у зрителя сильные эмоции.
Быстрые, рваные, грубые мазки и темные цвета производят кошмарный эффект. Кажется, что надпись дрожит и движется. Содержание могло быть шокирующим для того времени, будь то из-за откровенной наготы или ужасных изображений войны и голода.
В настоящее время мы можем довольно легко связать этот стиль с рекламой фильмов ужасов, метал- или панк-групп, хотя он не часто проникает в массовую рекламу.
Из брошюры художественной группы немецкой доэкспрессионистской группы Künstlergruppe Brücke.4. Стиль ар-деко (1920-е годы)
В 1920-е годы от мягкости ар-нуво снова отказались в пользу угловатых форм. Стиль ар-деко восхищал технологическим прогрессом, роскошью и инновациями . Этот стиль часто использовался для театральных мероприятий, обложек журналов и туристических плакатов для пароходов и авиакомпаний.
Стиль ар-деко восхищал технологическим прогрессом, роскошью и инновациями . Этот стиль часто использовался для театральных мероприятий, обложек журналов и туристических плакатов для пароходов и авиакомпаний.
В дизайне больше внимания уделялось продукту. Более простые, обтекаемые и динамичные формы создавали разреженный, но впечатляющий эффект с сильным использованием направленных линий. Цветовая палитра была смягчена, часто монохромная с штрихами золота .
Плакат в стиле ар-деко Питера Хофмана.Было несколько случаев возвращения ар-деко, обычно под такими названиями, как «Ретро-футуризм». Лаборатория реактивного движения НАСА выпустила набор плакатов, на которых показано, как может выглядеть реклама межпланетных направлений в стиле ар-деко.
Некоторые из «путевых плакатов» НАСА из серии «Видения будущего» через JPL в НАСА.Однако в последние пару лет важность структурной ясности снова и снова подвергалась сомнению, и ретро-дизайн с большей вероятностью будет приближаться к окончательному стилю дизайна…
5.
 Психоделический стиль (1960-е)
Психоделический стиль (1960-е)эффектное движение возникло в Сан-Франциско из-за эксцессов наркокультуры в сочетании с чувством отчуждения от общества. Он находился под влиянием модерна, принимая цветочные, органические формы и еще больше подчеркивая изгибы.
Еще одно ключевое влияние оказало оптическое искусство , поскольку дизайнеры комбинировали несоответствующие яркие цвета, чтобы создать ощущение движения, которое имитировало действие ЛСД. Сюрреалистические композиции означали, что даже твердые объекты, казалось, плавились и становились бессмысленными.
Это движение колебалось на грани разборчивости, структуры и формы. Марте отмечает, что это не соответствовало основному закону плаката: произведение можно было быстро прочитать издалека. Это был действительно случай эстетики над сообщением 9.0006 .
Плакат Бонни Маклин для музыкального фестиваля в 1967 году. Поскольку ностальгия стала важной частью дизайна 2020-х годов, мы определенно видим этот стиль повсюду, наряду с отсылками к другим эпохам, таким как 90-е и Y2K. Ищите преувеличенные пузырьковые надписи ярких цветов и даже движение против дизайна, которое стремится порвать с традициями формы и создать загроможденный, интенсивный и радикальный дизайн.
Ищите преувеличенные пузырьковые надписи ярких цветов и даже движение против дизайна, которое стремится порвать с традициями формы и создать загроможденный, интенсивный и радикальный дизайн.
Углубите свое понимание графического дизайна
Если вам понравилось изучать эти влиятельные стили графического дизайна, вы можете начать создавать свои собственные с помощью этих ресурсов.
1. Ознакомьтесь с нашим полным списком онлайн-курсов по графическому дизайну, чтобы изучить программное обеспечение и навыки для решения любых творческих задач.
2. Прочтите эти основные книги по графическому дизайну, чтобы получить вдохновение, которое вам когда-либо понадобится!
3. Будьте в курсе этого списка из шести тенденций дизайна, на которые стоит обратить внимание в 2022 году.
4. Узнайте о минималистском дизайне плакатов с помощью этого курса Джулиана Монтегю.
Стили графического дизайна: минимализм, швейцарский, ар-деко и др.

Великий дизайнер — хороший исследователь. Они прочесывают разные эпохи дизайна и движения, чтобы отточить свое мастерство и добавить в свой репертуар. Для дизайнеров важно ознакомиться с как можно большим количеством стилей графического дизайна, чтобы у них была мысленная коллекция, из которой можно было бы черпать вдохновение.
Хотя все эпохи дизайна переживали свое возрождение, их использование и влияние часто пересекались во времени. Вот несколько наших любимых дизайнерских движений и способы их использования на веб-сайтах, в мобильных приложениях и руководствах по бренду.
Минимализм
Минимализм прост, но преднамерен, используя только самое необходимое для передачи смысла или сообщения. Этот стиль графического дизайна ограничивает количество дополнительных элементов, использует простую типографику и использует пустое пространство, поэтому зритель может сосредоточиться на продукте или идее. При минимализме каждый элемент равномерно и точно размещен в сетке, что устанавливает логическую визуальную иерархию, которая делает контент легко усваиваемым.
Основные характеристики:
Максимализм
Максимализм обычно называют реакцией на минимализм. В то время как минимализм кажется дисциплинированным и подавленным, максимализм является спонтанным и ярким. Стиль дизайна использует насыщенные цвета, плотные шрифты и конфликтующие шаблоны в непоследовательных макетах, которые намеренно несбалансированы. Он накладывает текст, изображения и другие элементы в повторяющихся последовательностях, которые занимают большую часть, если не все свободное пространство.
Основные характеристики:
Swiss
Швейцарский стиль (также называемый международным типографским стилем) зародился в России, Германии и Нидерландах в 1920-х годах и был доработан швейцарскими дизайнерами в 1950-х годах. Дескриптор «типографский» отражает использование в стиле выровненных по левому краю шрифтов без засечек, которые обычно сочетались с фотографическими изображениями или геометрической графикой. Швейцарский стиль графического дизайна был одним из первых, в котором элементы размещались асимметрично внутри сетки, подчеркивая простоту, объективность и удобочитаемость, и он стал основой для нескольких направлений дизайна, появившихся в 20 веке. Он остается влиятельным в 21 веке — и он является фаворитом в Big Human!
Он остается влиятельным в 21 веке — и он является фаворитом в Big Human!
Основные характеристики:
Скевоморфизм
Скевоморфные конструкции имитируют свои реальные аналоги, чтобы выразить их функциональность. Техника, обычно связанная с дизайном UI/UX, делает объекты в интерфейсе более знакомыми и, в свою очередь, более понятными. Например, приложение для заметок выглядит как блокнот. Этот стиль графического дизайна восходит к 1890-м годам, когда он применялся к материальным объектам. Затем скевоморфизм претерпел два крупных цифровых сдвига: в 1980-х после появления компьютеров и в середине 2000-х, когда Apple представила первый iPhone. Стиль играет со светом, тенями и размерами, чтобы объекты выглядели трехмерными.
Ключевые характеристики:
Трехмерные формы и элементы
Аналоговые объекты представляют цифровые объекты
Использование градиентов, текстур и динамических цветов
Квартира
Естественно, по мере роста людей привыкнув к компьютерам и мобильным телефонам, потребность в скевоморфизме отпала. Вместо того, чтобы придавать значкам и кнопкам 3D-обработку, плоскость становится 2D и отказывается от преувеличенных градиентов и теней. В результате создается более компактный дизайн, который легче адаптируется к разным размерам экрана. Однако плоские дизайны также можно использовать для логотипов, плакатов, путеводителей и многого другого. Плоский стиль, который часто сравнивают с минимализмом, использует несложный дизайн в большем негативном пространстве. Его цветовая палитра имеет тенденцию быть более приглушенной, а его образы основаны на иллюстрациях, иконографии и пиктограммах.
Вместо того, чтобы придавать значкам и кнопкам 3D-обработку, плоскость становится 2D и отказывается от преувеличенных градиентов и теней. В результате создается более компактный дизайн, который легче адаптируется к разным размерам экрана. Однако плоские дизайны также можно использовать для логотипов, плакатов, путеводителей и многого другого. Плоский стиль, который часто сравнивают с минимализмом, использует несложный дизайн в большем негативном пространстве. Его цветовая палитра имеет тенденцию быть более приглушенной, а его образы основаны на иллюстрациях, иконографии и пиктограммах.
Основные характеристики:
2D-формы и элементы
Дополнительные цветовые палитры
Использование иконографии и иллюстраций 900 07
Ретро
Дизайн в стиле ретро более гибок благодаря своим качествам, чем некоторые из других в этом списке. Это каждый раз, когда дизайнер находится под влиянием стиля или элемента старой школы. Он отсылает к прошлым годам, часто вызывая чувство ностальгии, знакомости и очарования. Он использует шрифты, цвета и узоры определенного периода времени. Основа ретро-дизайна обычно уходит корнями в 19 век.60-х и 1970-х годов, но они также могут разветвляться на 1950-е и 1980-е годы.
Он отсылает к прошлым годам, часто вызывая чувство ностальгии, знакомости и очарования. Он использует шрифты, цвета и узоры определенного периода времени. Основа ретро-дизайна обычно уходит корнями в 19 век.60-х и 1970-х годов, но они также могут разветвляться на 1950-е и 1980-е годы.
Основные характеристики:
Вдохновение 50-х, 60-х, 70-х и 80-х годов
Винтажная типография
- 9000 4 Простые формы и узоры
Ар-деко
Истоки восходят к началу 1900-х годов , эпоха ар-деко вышла за пределы области дизайна. На пике своего развития влияние ар-деко можно было увидеть в дизайне интерьера, архитектуре и, конечно же, в изобразительном искусстве. Насыщенные цвета, геометрические стилизации и кубистические структуры — этот стиль должен был излучать роскошь и гламур. Он был прогрессивным, но утонченным, что делало его идеальным для рекламы роскошных брендов и роскошных путешествий. Стиль графического дизайна ар-деко также известен своей симметрией и заглавными шрифтами, которые подчеркивают перпендикулярные вертикальные линии по всему дизайну.
Основные характеристики:
Abstract
Абстрактный дизайн субъективен и открыт для интерпретации. Он никогда не пытается точно изобразить концепции или реальность; вместо этого он использует сюрреалистический подход. Хотя иногда они могут выглядеть неорганизованными или даже хаотичными, абстрактные рисунки создаются с соблюдением правил и намерений. Используя правило третей, он сопоставляет формы, формы и цвета, чтобы превратить конкретные идеи в неструктурированные концепции.
Основные характеристики:
Контрастная цветовая палитра
Сюрреалистические интерпретации
Неопознаваемые элементы
3D 900 03
Трехмерный (3D) дизайн — это искусство придания объектам глубины, длины и ширины с помощью компьютерного программного обеспечения. Не путать со скевоморфизмом: 3D играет с весом, освещением и тенями, чтобы придать дизайну объем и реалистичность. 3D — не новая концепция, но развитие технологий повышает его реалистичность и качество. Этот стиль графического дизайна хорошо сочетается с анимацией и наиболее популярен в цифровых пространствах, таких как веб-сайты, мобильные приложения и видеоигры.
Этот стиль графического дизайна хорошо сочетается с анимацией и наиболее популярен в цифровых пространствах, таких как веб-сайты, мобильные приложения и видеоигры.
Основные характеристики:
Гранж
Мы обязаны 1990-м годам гранжем; это суровая субкультура, которая проникла в дизайн, моду и музыку. В то время гранж был встречным движением, которое отвергало условности и соответствие, и стиль дизайна делает то же самое. Состаренные текстуры, асимметричные формы, темные цвета — гранж-дизайн капризный и непослушный, а иногда даже вызывает чувство тоски. Элементы в стиле гранж обычно имеют неровности, что придает дизайну грубый вид.
Основные характеристики:
Геометрический
Геометрический дизайн — это место, где сталкиваются искусство и математика. Под влиянием геометрии этот стиль графического дизайна играет с взаимосвязью между фиксированными точками, прямыми линиями и острыми углами. Геометрический дизайн минималистичный и очень симметричный, ориентированный на поиск баланса между различными формами и краями.