Оформляем текст так, чтобы его прочитали — Дизайн на vc.ru
Роман Худоногов, сооснователь и директор продукта в Setka Editor, поделился гайдом по оформлению текста. Из статьи вы узнаете, как сделать так, чтобы ваши тексты читали дольше 15 секунд.
31 212 просмотров
Роман Худоногов на конференции ContentSense «Как контент решает задачи бизнеса»
Роман разобрал:
- Типографику.
- Структуру текста.
- Подбор иллюстраций.
- Верстку страниц.
В России 20 млн человек ежемесячно сталкиваются с проблемами чтения с экранов — это очень много, столько же живет в Москве и Московской области. Эти 20 млн каждую неделю посещают один сайт — «Википедию».
В статье на «Википедии» сказано, что длина строки может напрямую влиять на скорость чтения. Если строка слишком длинная, приходится долго возвращаться к началу следующей строки, если же короткая, глаза устают постоянно «скользить» по тексту.
«Википедия» нарушает основополагающие принципы типографики
Хорошая новость: вы, в отличие от «Википедии», можете влиять на дизайн своего продукта. Чтобы избежать большинства проблем, нужно придерживаться правила: «Сделай работу за своего читателя». Давайте разберемся, как именно вашу статью будут читать и с какими проблемами могут столкнуться.
Типографика
В строку должно помещаться 35−95 символов, как мы уже знаем из «Википедии». Количество символов и размер шрифта определяют максимальную ширину строки. Удобный для чтения с экрана
Межстрочное расстояние (интерлиньяж) должно быть таким, чтобы глазу было понятно, куда «перепрыгивать». Интерлиньяж соотносится с кеглем в пропорции 3 к 1, то есть если у вас кегль 20, то межстрочное расстояние — 26.
Читатель должен четко понимать, когда закончился абзац. Чтобы рассчитать расстояние между абзацами, умножаем интерлиньяж на два.
Еще стоит учитывать количество строк в абзаце. Идеально — пять строк.
Если абзац слишком большой, читатель устает. Конечно, есть технические блоги, аналитические статьи, где в пять строк не уложиться, но лучше учитывать размер абзаца. Если абзацы слишком дробные (как в примере справа на картинке), читателю непонятно, о чем вы рассказываете.
Шрифт должен быть контрастен к фону — иначе читать неудобно. Коэффициент контрастности рассчитывается исходя из разницы в яркости (интенсивности излучаемого света) между двумя смежными цветами на экране. Диапазон значений — от 1 до 21 (обычно указывается как 1:1 – 21:1). Чем больше значение, тем выше контраст. Существует множество инструментов для вычисления коэффициента контрастности двух смежных цветов, например этот калькулятор.
Контраст касается и самого текста: лучше, если шрифт заголовка отличается от основного текста.
Расстояние между элементами должно быть не меньше трех межстрочных интервалов. Это позволяет читателю сориентироваться, где заканчивается одна часть повествования и начинается другая.
Хорошо, если подзаголовки отличаются от заголовков по начертанию и размеру: так понятнее, где вложенный кусочек, а где — основная часть.
Структура текста
Исследователи из Nielsen Norman Group заявляют, что 8 из 10 человек быстро пролистывают материал и прочитывают в нем только 28% слов. Это называется скимминг: например, я достаю телефон и проскроливаю страницу, чтобы понять, стоит ее читать или нет.
Поэтому структура текста должна быть понятной, а в самом тексте должны быть расставлены акценты. Если человек прочитал не всю статью, но нашел в ней ответ на свой вопрос, — это означает, что вы хорошо сделали свою работу. Доскроллы — это важно, но не нужно на них зацикливаться.
Если человек прочитал не всю статью, но нашел в ней ответ на свой вопрос, — это означает, что вы хорошо сделали свою работу. Доскроллы — это важно, но не нужно на них зацикливаться.
Статья о Бали на сайте Here Magazine разбита на понятные главы: где остановиться, где поесть, как долететь. Если человек ни разу не был на Бали, он захочет прочитать статью полностью. Если был и собирается снова, его может заинтересовать конкретный раздел — например, где остановиться.
Здорово, когда получается делать акценты на главном. Например, в бренд-медиа «Только спросить» есть статья «Безопасна ли еда с пола?». В материале говорится и о правиле пяти секунд, и об инфекциях, но самое главное — это комментарий гастроэнтеролога:
Статья большая, но комментарий выделен, потому что это эксперт со специализацией и фото. Такой комментарий вызывает доверие, и тут в самый раз кнопка с call-to-action.
Если у вас большая статья, сделайте содержание, чтобы читатель мог сам выбрать интересный раздел.
Аналогичный прием — дать заключение с выжимкой поста. У The Bell классно выстроен мостик от выводов к форме сбора имейлов.
Иллюстрации
Люди рассматривают картинки на 10% дольше, чем читают текст. Четыреста тысяч лет назад мы были охотниками-собирателями, поэтому наш мозг хорошо обрабатывает графическую информацию, а чтение — недавнее изобретение. При этом огромное количество важных идей и задач одними картинками не выразить, поэтому нам приходится рассказывать их с помощью текста.
Большие обложки привлекают внимание. Бывает так, что вы открываете сразу много вкладок? Я постоянно так делаю: читаю что-то новое, потом перехожу по ссылке в статье, а потом вспоминаю, что хотел прочитать недавнюю статью об Uber. Я быстрее найду эту статью, если при переключении между вкладками увижу большую обложку с заголовком.
Вас запоминают благодаря фирменным иллюстрациям. Если вы издаете бренд-медиа, ваша задача не только донести что-то до читателя, но и построить четкую ассоциацию, что полезной информацией поделились именно вы.
Сможете вспомнить, статьи из каких изданий вы прочитали на этой неделе? Если да, то эти издания проделали большую работу по брендингу. Один из способов помочь читателю вас запомнить — использовать единый стиль иллюстраций. Использование цветов и брендовых элементов увеличивает запоминаемость бренда на 80%.
DigitalOcean — облачная платформа, которая помогает быстро запустить блог или наладить инфраструктуру. Они публикуют хелпы и гайды, пишут статьи о том, как поднять MySQL или пропатчить KDE. Статьи для них — один из основных каналов привлечения. Придумывать иллюстрацию для каждого материала сложно, поэтому они выбрали абстрактный стиль.
Эту иллюстрацию можно поставить к пяти разным статьям, потому что подобных материалов много. Я узнал о проекте три года назад и стал его клиентом. Считаю, что это всё потому, что на протяжении года я читал статьи и в какой-то момент подумал: «Эти классные ребята знают ответы на все мои вопросы. Посмотрю, что они предлагают».
Фотография — то же самое, что иллюстрация. В журнале For hims все фотографии сделаны на оливковом фоне, герои всегда в футболках одного цвета. Стиль узнаваемый — в голове выстраивается мостик.
В журнале For hims все фотографии сделаны на оливковом фоне, герои всегда в футболках одного цвета. Стиль узнаваемый — в голове выстраивается мостик.
Стилизация изображения элементами брендинга. В издании об удаленной работе Slack HQ много материалов, но не всегда есть профессиональные фотографии. Они выкручиваются тем, что стилизуют фото фирменными элементами — кружочками и точками. С одной стороны, это иллюстрация к статье, с другой — тот самый брендовый мостик.
Полотна текста читать не интересно. Статьи с визуальными элементами, вставленными через каждые 75−100 слов, получают вдвое больше лайков и шеров. Если в статье много картинок, ее легче читать. Картинки во всю ширину подойдут, если вы рассказываете о путешествиях или машинах. Где не обойтись одним текстом — поставьте большую картинку.
Верстка страницы
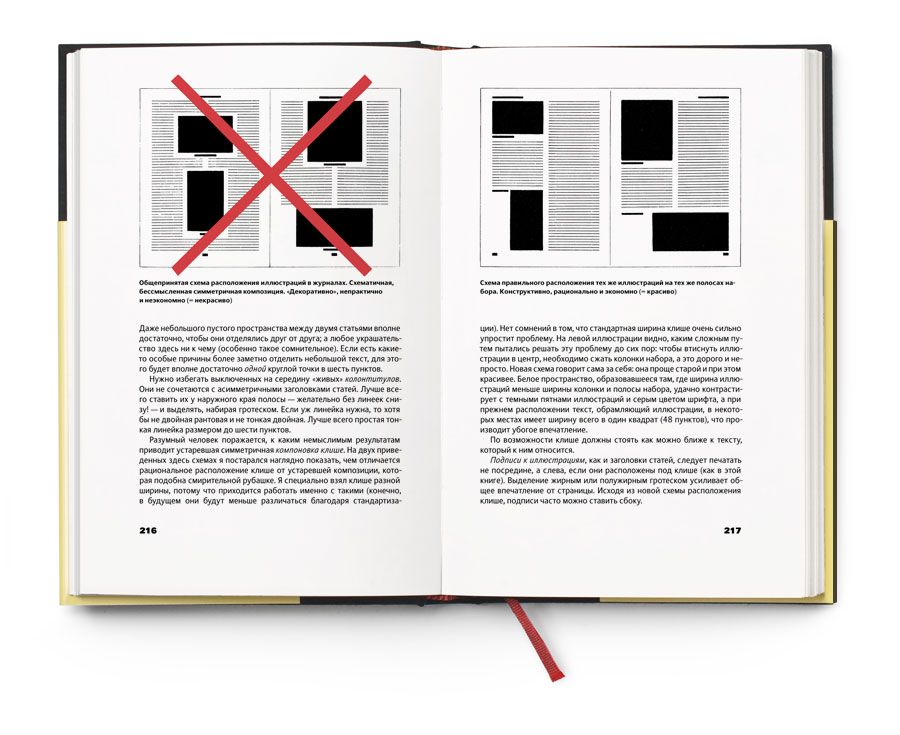
Несколько объектов в одном экране. Если между двумя абзацами текста нужно поставить две иллюстрации и вы ставите их одну под другой, читателю придется долго скролить. Ставьте обе иллюстрации параллельно — с помощью табличной верстки.
Ставьте обе иллюстрации параллельно — с помощью табличной верстки.
Иллюстрация списков. Список из 10 пунктов приятнее рассматривать, если есть визуальные якоря. Глаз быстрее зацепится за иллюстрацию, чем за текст: “Use tools in tandem” — две милые курочки.
Карточки. Если вы пишете гайд «Как приготовить салат “Цезарь”», вам не обойтись без разделов о посуде и продуктах. Эта статья будет длинной пошаговой инструкцией: «Возьмите курицу, порежьте салат». Используйте текст в карточке: его проще найти на странице, запомнить содержание и пойти готовить.
Релевантный сайдбар. В нем можно разместить подходящие товары или рекомендации на другие статьи. Конечно, есть блок рекомендаций в конце поста, но не факт, что человек туда дойдет. К тому же релевантная ссылка рядом со смысловым блоком будет эффективнее.
Цитаты в сайдбаре. Когда рассказываете историю, легче зацепить читателя, если показать кусок из интервью большим размером. Люди приходят именно за этим.
Call-to-action в сайдбаре помогает решить performance-задачи. Например, если вам нужно, чтобы читатель, который зашел на статью, скачал PDF-книгу. Так вы получите его email.
Цифры и факты в сайдбаре. Например, только 1% жителей РФ переболел острыми кишечными инфекциями. Выходит, есть с пола можно, потому что 1% — это мало. Наверно, этот факт можно поставить в текст, но там он потеряется, потому что читатели быстро скролят страницы.
Цифры и факты в основной колонке текста. Один из самых действенных приемов — это дать срез по цифрам в истории, которую вы рассказываете. Например, как это делают Inc. в статьях о конкретном бизнесе. Если раскидать эти цифры по абзацам, не факт, что кто-то их увидит. А так получается что-то вроде карточки: «Вау, эта компания похожа на мою по обороту — наверное, их советы будут полезны». Этот прием позволяет создать контекст.
Главное из этой статьи
В типографике важны:
- Ширина строки.

- Размер шрифта.
- Межстрочное расстояние.
- Расстояние между абзацами.
- Количество строк в абзаце.
- Контраст.
Структура текста будет понятнее, если есть:
- Деление на главы.
- Акцент на важном.
- Содержание.
- Заключение.
Чтобы иллюстрации работали на бренд, нужны:
- Большие обложки.
- Брендинг.
- Единый стиль фотографий.
- Медиаэлементы через каждые 75−100 слов.
- Картинки во всю ширину экрана.
Верстка будет лучше, если показать:
- Несколько фотографий в одном экране.
- Ссылки на релевантные посты.

- Подходящие товары.
- Цифры и факты.
Посмотрите полное выступление Романа Худоногова — там еще много лайфхаков для грамотного оформления текста.
Конференция ContentSense по контенту для бизнеса — один из проектов команды ProductSense. Мы делаем расшифровки докладов с наших конференций и пишем по ним статьи.
Благодарим за подготовку статьи редактора Асю Челован.
25 правил типографики для начинающих дизайнеров
- Типографика
- 4 мин на чтение
- 7352
О типографике написано столько отличных книг, что начинающему дизайнеру или рядовому пользователю компьютера, который хочет навести порядок в своих документах, бывает трудно определиться, с чего начать. Вы один из них? Тогда вы в правильном месте.
Вы один из них? Тогда вы в правильном месте.
В статье «25 правил типографики для начинающих дизайнеров» вы найдёте 25 основных правил набора, без которых не обойтись в эпоху цифровых технологий.
Выбираем правильный шрифт
1. Не используйте причудливые шрифты
Если у вас недостаточно опыта и знаний, даже не пытайтесь использовать необычные, затейливые шрифты. Будьте проще.
2. Забудьте о Comic Sans
Представьте, что вы его вообще никогда не видели.
3. Не избегайте стандартных, дефолтных шрифтов
Серьёзно, если кто-то вам говорит, что стандартные шрифты — это скучно, он просто не разбирается в типографике. То, как будет выглядеть шрифт, зависит от того, как он будет набран. Times New Roman может выглядеть по-настоящему здорово. И главное: пусть лучше текст будет скучным, чем уродливым или нечитабельным.
Смешиваем шрифты
4. Не используйте одновременно больше двух шрифтов
Экспериментировать с большим количеством шрифтов на начальном этапе не стоит. Двух вполне достаточно. Вы же не хотите превратить текст в разномастную ерунду, не так ли?
Двух вполне достаточно. Вы же не хотите превратить текст в разномастную ерунду, не так ли?
5. Смешивайте только контрастные шрифты
Гротеск со шрифтом с засечками, рукописный с модерном. Важно сохранить контраст. Два схожих шрифта рядом выглядят неряшливо.
6. Выбирайте шрифты с одинаковой высотой букв
Высота строчных букв без выносных элементов — это расстояние от базовой до верхней линии шрифта, иначе говоря — величина очка строчных.
Выбирая шрифты, которые вы хотите использовать при оформлении совместно, нужно следить, чтобы высота их строчных букв была одинакова.
Это поможет выдержать одинаковый уровень насыщенности абзаца. Кроме того, такой текст будет легче читаться.
Набираем текст
7. Размер шрифта
Размер текста в вебе не должен быть меньше 13 пикселей. На мой взгляд, лучший выбор — в пределах 14–18 px. Не слишком большой и в то же время удобочитаемый.
8. Выбирайте правильную длину строки
Не верьте разговорам, что правильную длину строки можно получить, умножив размер шрифта на два. Это ерунда. Просто постарайтесь удерживать длину строки в пределах 45–75 символов.
Это ерунда. Просто постарайтесь удерживать длину строки в пределах 45–75 символов.
ГОСТ для печатных изданий рекомендует длину в 60 символов, но это, конечно, труднодостижимый идеал в условиях веба. И всё же к нему стоит стремиться. Определяйте на глаз, не является ли строка слишком длинной или слишком короткой.
9. Интерлиньяж должен соответствовать размеру шрифта
Чтобы достигнуть баланса между текстом и «воздухом», сделайте межстрочное расстояние примерно в полтора раза больше высоты строчных букв. Есть ещё один способ попроще: устанавливаем интерлиньяж, равный 125% размера шрифта.
Абзац
10. Выравнивайте по левой стороне
Если вы не уверены, какую выключку выбрать, выбирайте выключку влево: варианты «Вправо» и «По ширине» в вебе редко себя оправдывают. В неровном крае нет ничего плохого. Выключенный влево текст легче читать, так как глаз видит чёткое визуальное окончание каждой строки.
Но по-русски такой текст удобно читать, если строка не слишком длинная. Поэтому, если ваша строка больше 60 символов, попробуйте расключенный набор. Только не забудьте расставить переносы и проверьте, всё ли выглядит хорошо: несколько переносов подряд определённо затруднят чтение.
Поэтому, если ваша строка больше 60 символов, попробуйте расключенный набор. Только не забудьте расставить переносы и проверьте, всё ли выглядит хорошо: несколько переносов подряд определённо затруднят чтение.
11. Избегайте большого числа переносов
Вообще, переносов в вебе по возможности следует избегать. Попробуйте перенести слово на новую строку или чуть-чуть измените межбуквенное расстояние. Если знаков переноса слишком много, поменяйте размер шрифта или величину пробелов. А при выключке влево вообще не используйте перенос слов.
12. Без отступа
Не отделяйте отступом первый абзац от заголовка. Если вы отбиваете абзацы пустой строкой, не используйте абзацные отступы. Это избыточно и безвкусно. С другой стороны, текст вообще без отступов и отбивок будет сложнее восприниматься. В общем, выберите один из способов: или красную строку, или отбивку — и используйте его на протяжении всего текста.
13. Узкая колонка
Если вам нужно набрать небольшую колонку текста, попробуйте использовать узкий шрифт. Так текст будет не только смотреться лучше, но и легче читаться, так как в строку поместится больше символов.
Так текст будет не только смотреться лучше, но и легче читаться, так как в строку поместится больше символов.
14. Висячая пунктуация
За линию набора стоит выносить кавычки, скобки, дефисы, точки, запятые. Это всегда выглядит элегантно и помогает сохранить нужную форму абзаца.
15. «Вдовы» и «сироты»
Речь идёт о висячих строках. «Вдова» — это одно слово на целой строке в конце абзаца или очень короткая строка в конце текста или страницы. «Сирота» — это висячая строка, которая попадает на начало новой страницы или колонки. Их нужно избегать. Попробуйте уменьшить межбуквенное расстояние, перенести строку или отрегулируйте размер шрифта — в общем, не давайте «вдовам» и «сиротам» пробраться в свой текст.
16. Не злоупотребляйте пробелами
Чтобы начать новую строку, нажимайте Shift+Enter. Для начала нового абзаца нажмите Enter. Вот так всё просто.
Слова
17. Кернинг
Если вы неопытный дизайнер и у вас не намётан глаз на мельчайшие детали, не керните текст вручную.
18. Трекинг
Запомните: когда вы увеличиваете размер шрифта, расстояние между символами тоже увеличивается. Поэтому, если вы устанавливаете в тексте крупный заголовок, советуем пропорционально скорректировать расстояние между символами и словами.
19. Выделения в тексте
Выделить важную мысль или слово, на которое нужно обратить внимание, можно самыми разными способами. Не переусердствуйте с ними. Не стоит выделять целое предложение одними прописными — новичок не всегда может сделать это к месту. Просто используйте полужирное начертание шрифта.
20. Строчные без разрядки
Не стоит увеличивать расстояние между строчными. Причина проста: снижается удобочитаемость.
21. Прописные с разрядкой
Увеличивайте расстояние между прописными. В этом случае читабельность возрастает. Обычно хорошо работает увеличение межбуквенного пространства на 10%.
22. Не пишите всё заглавными
Не злоупотребляйте набором заглавными. Длина такого набора не должна превышать одну строку.
Длина такого набора не должна превышать одну строку.
23. Не используйте капитель без надобности
Если в шрифт не включено специальное капительное начертание, не используйте его вообще.
Буквы
24. Не изменяйте ширину букв
Просто не делайте это. Пожалуйста.
Числа
25. Числа прописью
Пишите числа прописью, это выглядит изысканно.
Источник: Лайфхакер
Фото на обложке и в статье: ShutterStock
- #статья
- #типографика
- 0
1959 бесплатных шрифтов
|  Категории шрифтовСамый популярный Новейшие3Д (35) Агрессивный (9) Все заглавные буквы (380) Древний (12) араб (96) Азии (86) Черный (12) Блок (27) Кровь (26) Жирный (235) Бренд (10) Торговая марка (30) Кисть (99) Баббл (49) Каллиграфия (32) Мультфильм (71) Рождество (6) Классический (195) Чистый (232) Комикс (68) Сгущенный (48) Круто (232) Кудрявый (46) Курсив (26) Пышные (56) Милый (81) Темный (139) Декоративный (220) Дингбаты (120) Дингфонты (38) Огорченный (81) Точечная матрица (25) Капает (17) Препарат (8) Элегантный (190) Известный (60) Фэнтези (63) Фэнтези (33) Быстро (17) Праздничный (26) Пылающий (8) Процветать (52) Цветы (23) Иностранный (200) Причудливый (316) Веселье (390) Футуристический (344) Игры (95) Девчушки (56) Готика (116) Граффити (18) Гранж (114) Почерк (151) Трудно читать (179) Сердца (12) Тяжелый (158) Праздник (24) Ужас (200) Огромный (52) Промышленный (12) Инициалы (13) Международный (245) Курсив (43) Перемешанный (17) Дети (199) Корейский (14) Любовь (23) Прекрасный (165) Нижний регистр (74) Магия (105) Средневековье (96) Модерн (148) Моноширинный (11) Кино и ТВ (55) Музыка (25) Тайна (51) Старый (81) Контур (108) Пират (9) Пиксель (58) Пиксельный или маленький (66) Равнина (136) Ретро (121) Богатый (14) Романтик (85) Округлый (67) Без засечек (141) Научная фантастика (298) Поцарапан (31) Сценарий (58) Скрипт или кисть (133) С засечками (86) острый (85) Плита (23) Гладкая засечка (21) Наклонный (139) Маленькие заглавные буквы (101) Шипастый (6) Звезды (22) Трафарет (30) Улица (33) Стильный (203) Высокий (58) Технические (166) Техно (171) Толстый (238) Тонкий (291) Традиционный (10) Племенной (19) Пишущая машинка (51) Юникод арабский (97) Юникод Китайский (40) Юникод Японский (32) Юникод Корейский (24) Жестокий (15) Широкий (23) Ксилография (10) По названию шрифтаПредлагаемые шрифтыКатегории генераторовСамый популярный Анимированные (8) Черный (17) Синий (20) Браун (9) Сжигание (6) Повседневный (5) Хром (12) Огорченный (26) Элегантный (10) Рельефный (5) Огонь (6) Веселье (10) Девчушки (5) Глянцевый (15) Светящийся (18) Золото (13) Градиент (7) Серый (13) Зеленый (12) Тяжелый (17) Праздник (6) Лед (5) Средневековье (9) Металл (5) Апельсин (13) Контур (29) Розовый (14) Равнина (7) Фиолетовый (17) Красный (25) Округлый (18) Научная фантастика (13) Скрипт (6) Тень (9) острый (6) Блестящий (6) Космос (11) Блеск (9) Трафарет (7) Камень (12) Тонкий (7) Триппи (5) Валентинки (5) Жестокий (5) Белый (10) Желтый (13) |
|
Текстовые логотипы | Создатель текстового логотипа
Как создать текстовый логотип, который вам понравится.

Хотите классный текстовый логотип? Тогда вы находитесь в правильном месте! BrandCrowd имеет сотни текстовых логотипов, которые вы можете настроить всего за несколько кликов. Вы можете попробовать создатель текстового логотипа бесплатно!
Чтобы создать идеальный текстовый дизайн, выполните следующие действия:
1. Просмотрите библиотеку профессионально разработанных текстовых логотипов
2. Найдите понравившийся дизайн и измените цвета, шрифт и макет
3. Когда будете довольны с вашим текстовым логотипом, загрузите мгновенно
Какие элементы составляют красивый текстовый логотип?
Легко создать текстовый логотип с помощью конструктора логотипов BrandCrowd, но если вы правильно воспользуетесь этими элементами дизайна, ваш логотип будет идеальным. Ваш текстовый логотип должен представлять ваш бренд, помогать людям запоминать вас и давать представление о ваших услугах. Выбор правильных цветов, макета, шрифтов и форм является ключом к тому, чтобы ваш текстовый логотип был выше конкурентов.
Тип логотипа
На выбор предлагается множество различных типов логотипов. Нужна ли вашему текстовому логотипу иконка или просто текст? Должен ли он иметь комбинацию обоих?
Узнать больше
Цвета логотипа
Хотите передать надежность? Хотите казаться веселым и общительным? Выбор правильных цветов для вашего текстового логотипа имеет большое значение.
Узнать больше
Шрифт логотипа
Точно так же, как цвета могут передавать значение, шрифты и типографика тоже могут это делать. Нужен серьезный текстовый логотип или, может быть, что-то более нежное? Обязательно выбирайте шрифты с умом.
Узнать больше
Часто задаваемые вопросы
Создать идеальный текстовый логотип с помощью BrandCrowd несложно, но на всякий случай вот несколько часто задаваемых вопросов, которые помогут вам начать работу.
Что такое средство для создания текстовых логотипов BrandCrowd?
Программа для создания текстовых логотипов BrandCrowd позволяет создавать и настраивать выделяющиеся текстовые логотипы за считанные минуты. BrandCrowd предоставляет вам доступ к профессиональной библиотеке тысяч настраиваемых текстовых логотипов, что делает создание вашего текстового логотипа недорогим и простым. Наши логотипы, созданные дизайнерами со всего мира, открывают перед вами неограниченные возможности.
Получу ли я прозрачную версию моего текстового логотипа?
Абсолютно! Прозрачная версия вашего текстового логотипа предоставляется при загрузке в формате PNG. Даже если вы выбрали сплошной фон для своего текстового логотипа, для вашего удобства мы предоставим версию вашего логотипа с прозрачным фоном, которая идеально подходит для использования на вашем веб-сайте.
Какой макет лучше всего подходит для текстовых логотипов?
Вы хотите, чтобы ваш текстовый логотип выделялся среди конкурентов. Ваш логотип должен говорить вашей аудитории, клиентам, поклонникам и конкурентам, что вы настроены серьезно. Нет однозначного ответа на вопрос, какой макет должен быть у вашего текстового логотипа, но имейте в виду, какое сообщение вы хотите передать своим логотипом. Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете исследовать текстовые логотипы — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Ваш логотип должен говорить вашей аудитории, клиентам, поклонникам и конкурентам, что вы настроены серьезно. Нет однозначного ответа на вопрос, какой макет должен быть у вашего текстового логотипа, но имейте в виду, какое сообщение вы хотите передать своим логотипом. Простой макет может передать элегантность и изысканность, в то время как более динамичный макет может означать веселье или приключение. Найдите дизайн в нашей коллекции логотипов, а затем настройте его в соответствии со своими потребностями. Помните, что вы также можете исследовать текстовые логотипы — обратите внимание на их макет, выбор цвета, темы дизайна и шрифты.
Какой текст выбрать для текстового логотипа?
Что в имени? Если у вас еще нет названия для вашего текстового логотипа, вот несколько советов. Вы хотите использовать текст и имя, которые описывают ваш бизнес, качество предоставляемых вами услуг и то, что находит отклик у клиентов. Если вы в тупике, поищите идеи для логотипов в других компаниях с текстами. Помните, что у вашего текстового логотипа должно быть броское и не оскорбительное название, которое хорошо сочетается со всей командой. Старайтесь, чтобы текст логотипа был коротким и простым, используя жирный чистый шрифт, чтобы его было легко распознать на текстовом логотипе.
Помните, что у вашего текстового логотипа должно быть броское и не оскорбительное название, которое хорошо сочетается со всей командой. Старайтесь, чтобы текст логотипа был коротким и простым, используя жирный чистый шрифт, чтобы его было легко распознать на текстовом логотипе.
Как найти правильный текстовый логотип?
Проще говоря, текстовые логотипы — это визуальное представление того, чем занимается ваш бизнес. Выбранный вами логотип станет синонимом вашего бренда, поэтому стоит выбирать его с умом. BrandCrowd предлагает доступ к библиотеке текстовых логотипов, созданных профессиональными дизайнерами со всего мира. Найти идеальные текстовые логотипы так же просто, как найти в библиотеке, настроить логотип по своему вкусу и загрузить. Помните, если ваш текстовый логотип будет простым, с тремя или менее цветами и чистыми шрифтами, вы получите эффективный и привлекательный логотип.
Как добавить слоган к моему текстовому логотипу?
Текстовый логотип можно легко улучшить с помощью слогана. Слоган обычно добавляется внизу вашего логотипа и состоит из короткого фрагмента текста, такого как девиз или крылатая фраза. Слоганы, которые работают, включают от трех до семи запоминающихся слов. Подобно рекламному джинглу или популярной песне, этот дополнительный текст на вашем текстовом логотипе помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Слоган обычно добавляется внизу вашего логотипа и состоит из короткого фрагмента текста, такого как девиз или крылатая фраза. Слоганы, которые работают, включают от трех до семи запоминающихся слов. Подобно рекламному джинглу или популярной песне, этот дополнительный текст на вашем текстовом логотипе помогает еще больше связать ваш дизайн с вашим брендом. Вы можете добавить слоган в несколько кликов с помощью бесплатного конструктора логотипов BrandCrowd.
Могу ли я мгновенно загрузить свой текстовый логотип?
Да. Теперь, когда вы создали идеальный текстовый логотип, пришло время приступить к работе над вашим дизайном. BrandCrowd позволяет мгновенно загрузить логотип и получить доступ ко всем необходимым файлам. BrandCrowd предоставляет файлы, идеально подходящие для создания визитных карточек, маркетинговых и печатных материалов, для использования на вашем веб-сайте или в блоге, а также для брендинга этих сообщений в социальных сетях. Все необходимые файлы логотипов доступны в вашем аккаунте.
