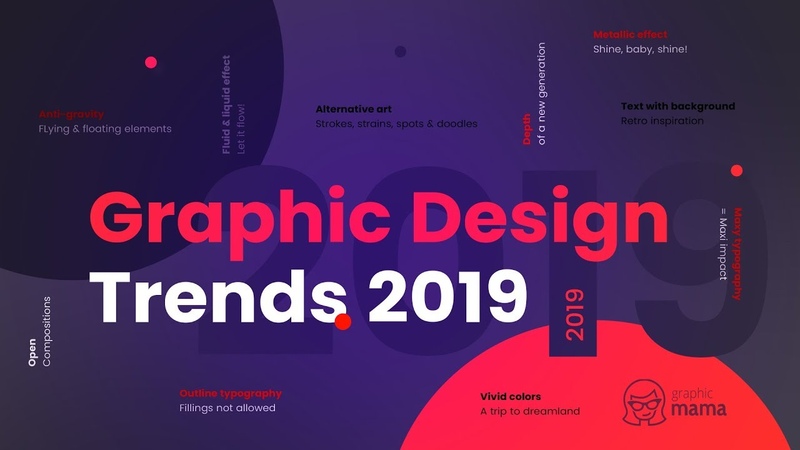
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
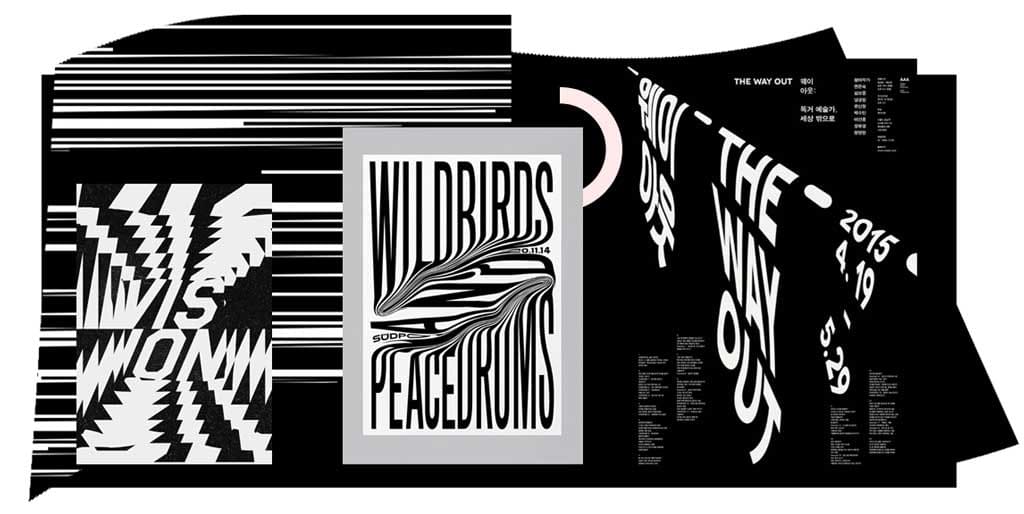
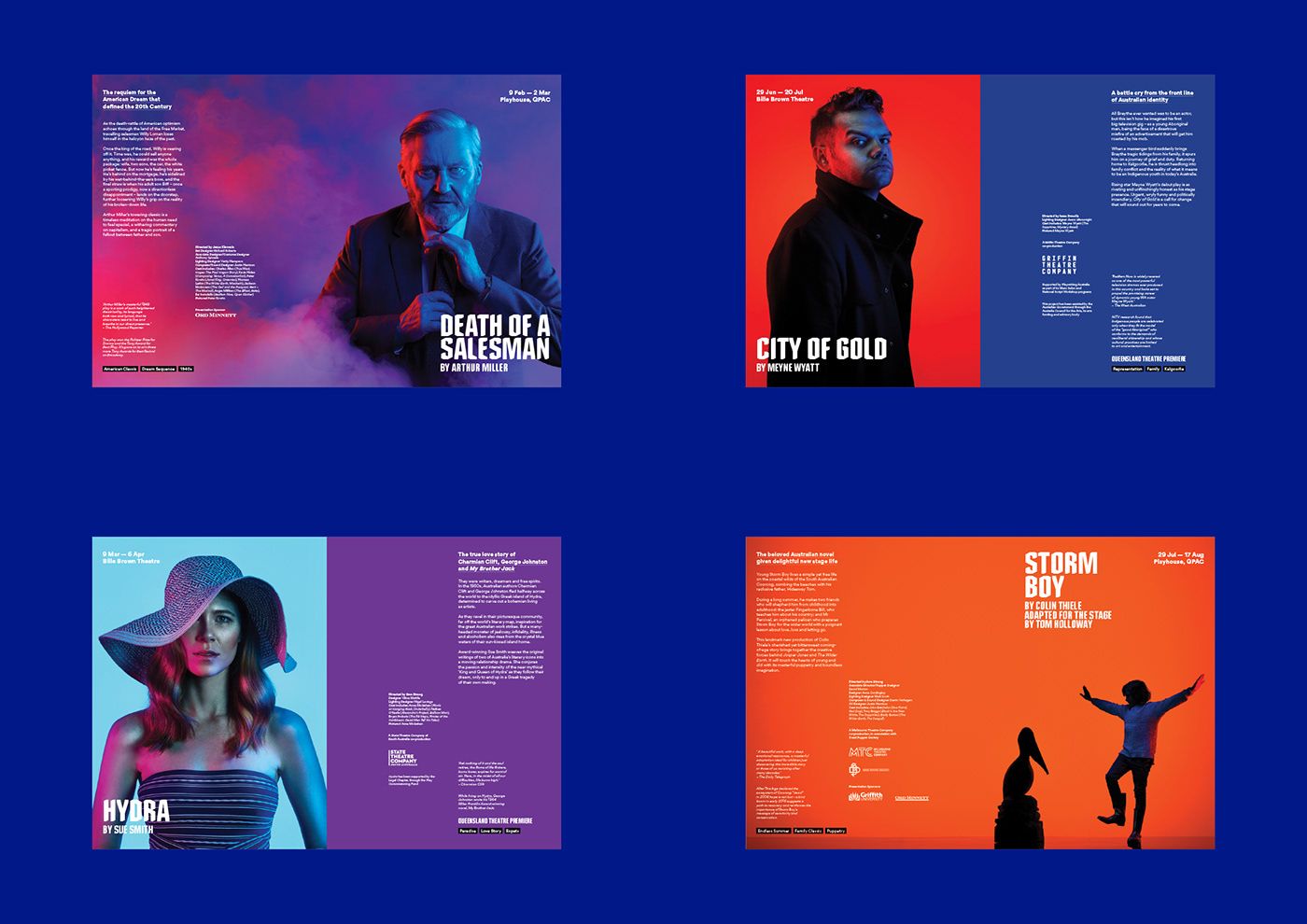
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов).
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
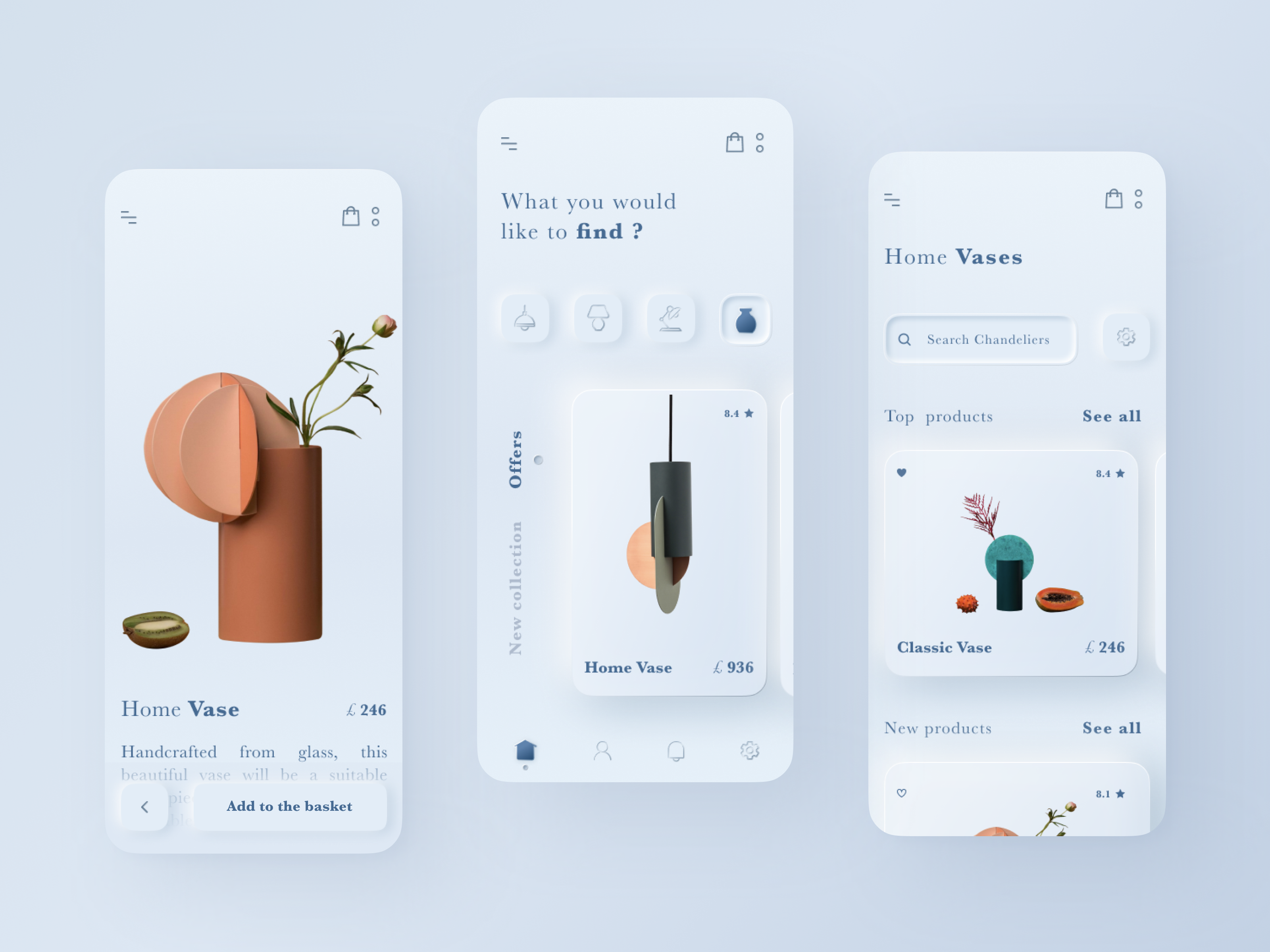
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
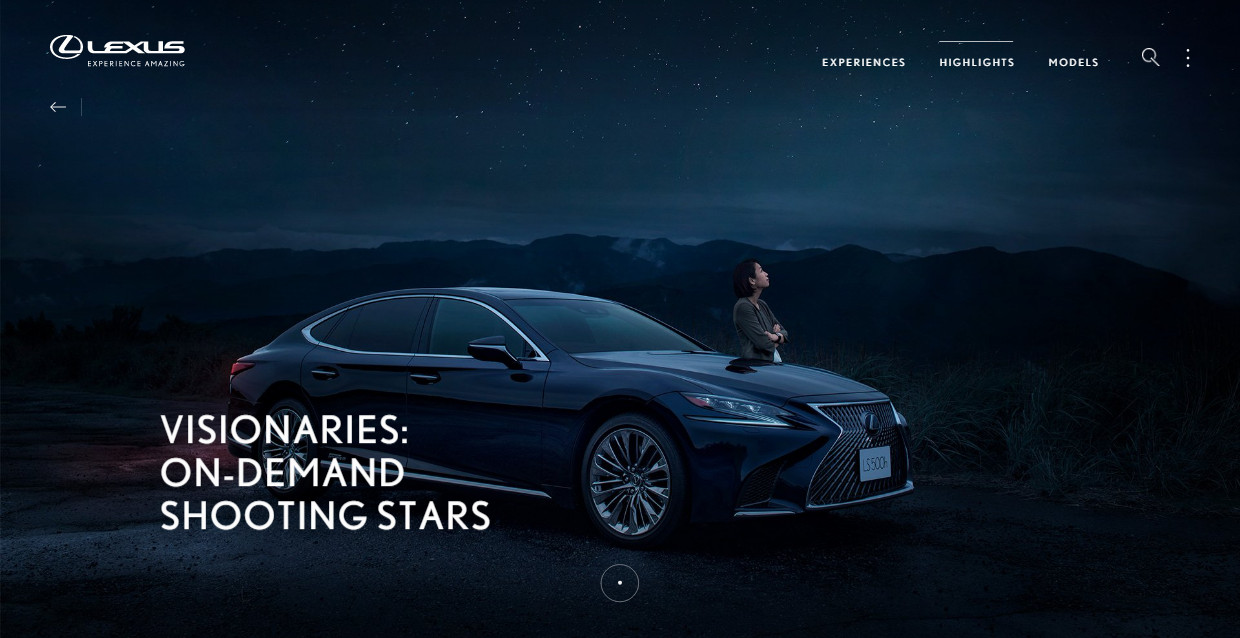
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
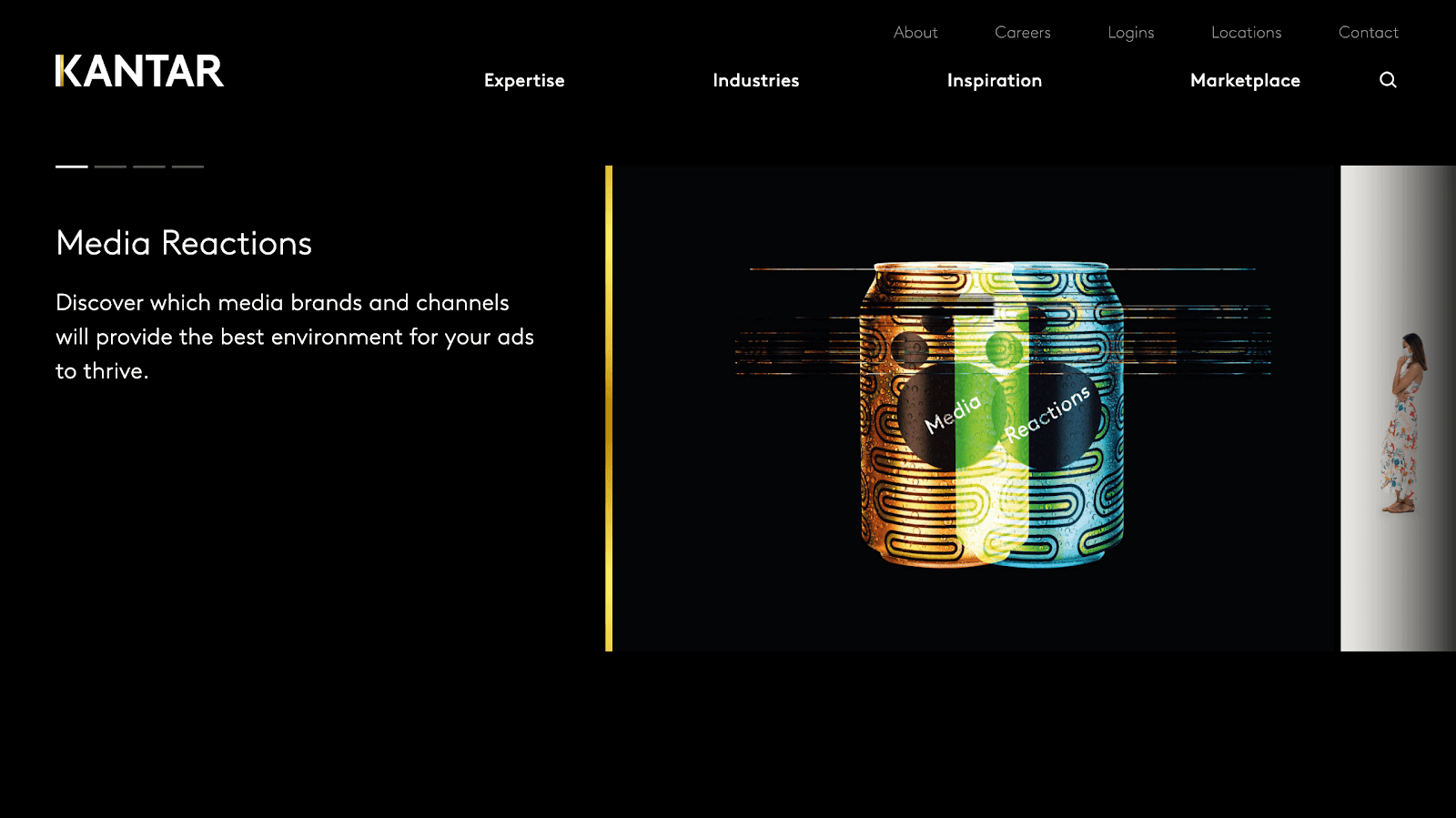
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочкаОторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Сам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года
2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц.
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
- в переходе между страницами и параллакс-скроллингом;
- с эффектами наведения курсора мыши;
- на мобильных экранах.
В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать
3. Асимметричные макеты
Просто задумайтесь.
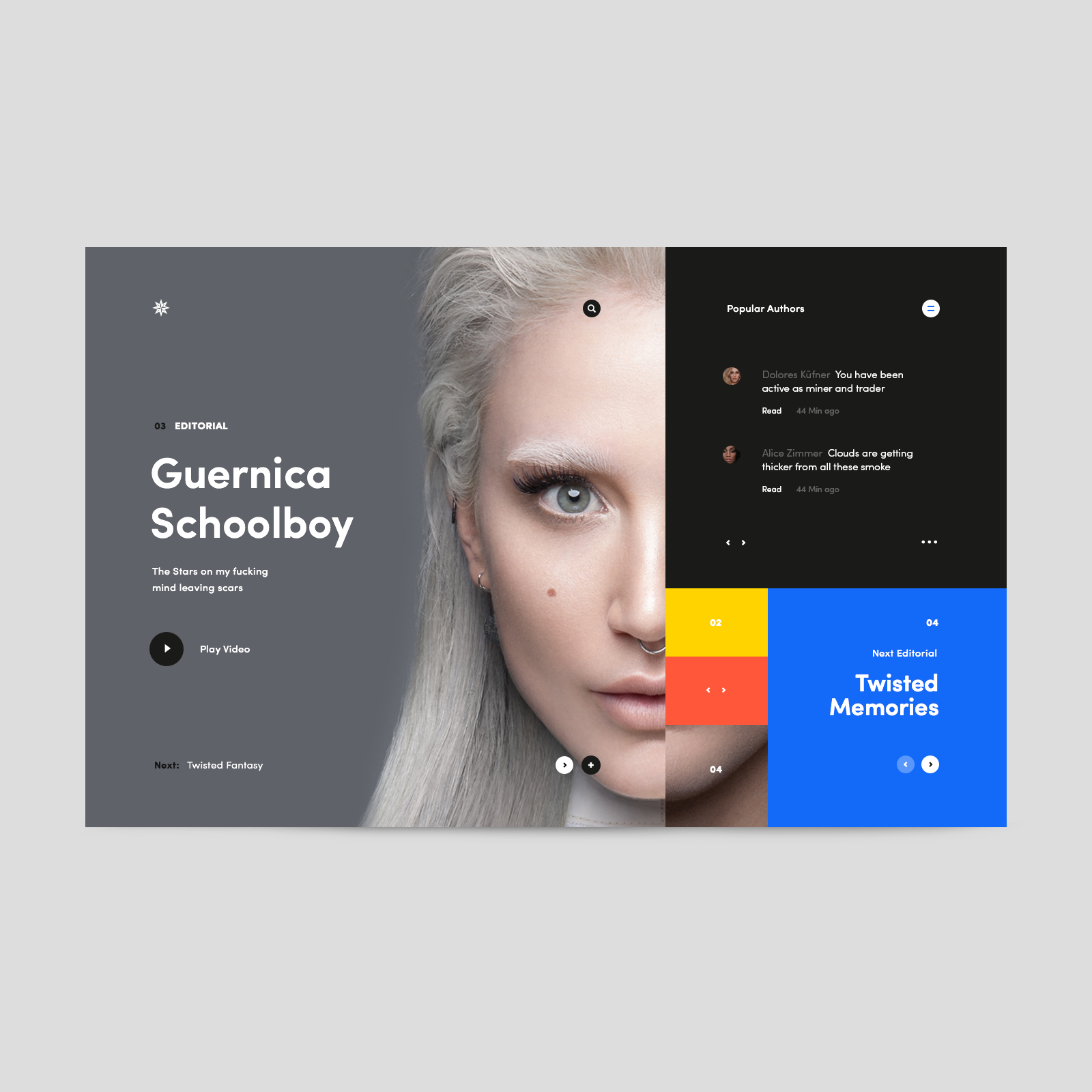
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов
4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике
5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов
6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов
7. Нарисованные от руки изображения
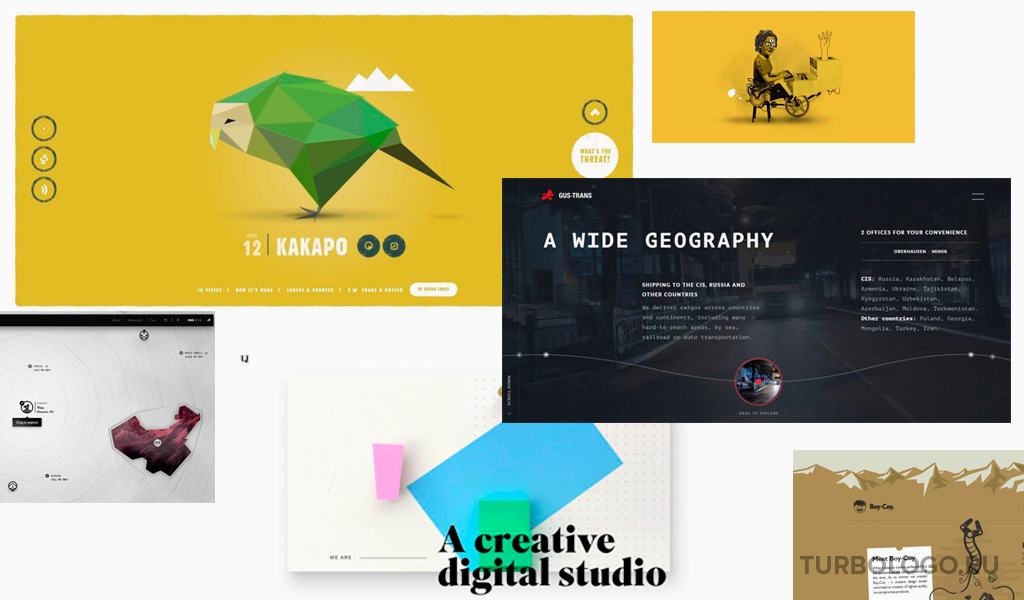
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации
8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
-
61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.

Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 2019
9. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайн
Заключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
10 трендов веб-дизайна на 2020 год
2020 год обещает стать прорывным в области веб-дизайна и готов предложить нам по-настоящему захватывающий опыт. Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Добавьте ко всему этому прогресс экранных технологий, и не ошибетесь, если в своих будущих проектах вы не побоитесь использовать яркие цвета и такие их сочетания, которые раньше обходили стороной.
Содержание статьи
Два основных направления
1. Тренды дизайна в сфере eCommerce
2. Тренды отзывчивого дизайна
1. Яркие цвета + простота
2. Анимации, интегрированные gif и динамические иллюстрации
3. Асимметричные макеты
4. Громкая типографика
5. CSS Grids
6. Масштабируемая векторная графика
7. Нарисованные от руки изображения
8. Голосовые интерфейсы
9. Искусственный интеллект и передовые технологии машинного обучения
10. Брутализм в веб-дизайне
Заключение
Два основных направления
Можно заметить, что некоторые из трендов недавнего прошлого, такие как градиенты, к примеру, вновь становятся актуальными (хотя на этот раз эти самые градиенты приняли вид динамических градиентов). Это означает, что если плоский дизайн слегка ослабит свою хватку, вместе с трудно различимыми контурными кнопками (ghost buttons), которые уже всем надоели. Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Динамические градиенты, в свою очередь, могут заполонить собой все веб-пространство — по крайней мере, на некоторое время.
Но опять же, благодаря таким пионерам индустрии, как Google и Apple, поддерживающими flat-дизайн, в этом году в концепцию минимализма, наконец, может проникнуть глубина и цвет. За последние пару месяцев стало очевидно, что плоский дизайн может пополниться всплесками более глубоких и заряженных энергией оттенков.
В любом случае, в 2020 году подавляющее большинство дизайнеров и разработчиков будут фокусировать свое внимание на двух группах трендов веб-дизайна:
1. Тренды дизайна в сфере eCommerce
Поскольку онлайн-шопинг уже стал нормой для миллионов потребителей, от интернет-магазинов требуется, прежде всего, то, что нужно посетителю с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции eCommerce-дизайна в ближайшем будущем так или иначе будут касаться удобства пользования сайтом, простоты и скорости его работы. Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
Другими словами, чем проще будет человеку заказать и получить в руки тот продукт, который ему нужен, тем лучше.
2. Тренды отзывчивого дизайна
Мы живем в эпоху, когда людям гораздо комфортнее выходить в интернет при помощи своих гаджетов, в силу чего прогнозируемый многими экспертами рост объемов мобильного трафика уже случился, и во многих ключевых регионах планеты он уже превысил объем традиционного десктопного трафика.
Во всем мире на мобильный сектор приходится около 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут осуществлять выход в интернет, главным образом, через свое мобильное устройство. Следовательно, более подходящего времени, чтобы сосредоточить свое внимание на главных адаптивных тенденциях дизайна, наверное, и не будет.
В настоящее время несколько ключевых тенденций веб-дизайна уже становятся популярными среди разработчиков по всему миру. Некоторые из них являются продолжением существующих трендов, другие — знаменуют собой появление принципиально новых функциональных возможностей.
Но что всех нас ожидает в ближайшие пару лет?
1. Яркие цвета + простота
Поскольку все больше брендов стремятся быть заметнее на фоне множества конкурентов, тренд на использование ярких и смелых цветов в дизайне веб-сайтов сохранится.
Яркие и насыщенные цвета не только погружают в себя, но и привлекают внимание, и многие онлайн-бренды этим активно пользуются.
Но дело не только в цвете. Когда дизайнер действует наперекор тому, что делают остальные (а большинство специалистов предпочитают оставаться в тени более «безопасных» оттенков), то этим демонстрирует дальновидность, смелость и даже эксцентричность идентичности бренда. И если ваша целевая аудитория приветствует все эти качества, то такой дизайн не только привлечет ее внимание, но и добьется более лояльного и доверительного отношения.
Стоит отметить, что особенно выгодно такие дизайны смотрятся на устройствах, чьи экраны используют технологию In-Plane Switching (IPS), в силу чего яркие цвета и смелые решения выглядят еще более зрелищно и эффектно.
Ниже — удачный пример дизайна за авторством Egwineco.com; обратите внимание на то, как при помощи ярких цветов дизайнеры делают оформление каждой банки максимально интересным и привлекательным.
Вечеринка на крыше + жареная курочкаОторвать взгляд от этих банок действительно сложно. Дизайн сайта прост, но вместе с тем способен удивить посетителя и заинтриговать настолько, что ему сию минуту хочется протянуть руку к экрану и стащить одну баночку себе на пробу. Предложение стать гостем зажигательных вечеринок на крыше и отведать жареной курочки только добавляет ценности основному предложению.
Вечер у костра + сыр на грилеСам дизайн при этом остается предельно простым. Подобная простота сама по себе является одним из популярных трендов в среде eCommerce последних лет.
Надо отметить, что появление подобных дизайнов является отражением прогресса потребительских технологий. У большинства пользователей на руках ультра-мощные и высокотехнологичные устройства, которые способны отображать столь привлекательные изображения и даже усиливать эффект от их демонстрации. Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Смелые и красивые визуальные образы в дизайне — это норма, соблюдение которой ожидает каждый потребитель от любого современного сайта.
Читайте также: 8 ярких цветовых трендов 2019 года
2. Анимации, интегрированные gif и динамические иллюстрации
В 2017 году весьма модным было размещать на страницах сайтов видео. Но медленная загрузка таких страниц заставила многих довольно быстро предать этот тренд забвению, ведь чем дольше загружается сайт, тем большее число пользователей (потенциальных покупателей) вы теряете.
Очевидно, что людей раздражают не сами ролики: разного рода динамические изображения пользуются популярностью у пользователей всех возрастов — а именно долгая загрузка страниц. Что же следует предпринять в данной ситуации?
Использовать анимации, конечно же.
Есть несколько способов, где и как вы можете задействовать этот формат:
- в переходе между страницами и параллакс-скроллингом;
- с эффектами наведения курсора мыши;
-
на мобильных экранах.

В отличие от видео высокого качества анимации не приведут к долгой загрузке страниц (несмотря на наличие ряда возможных вариантов использования). Мало того, что анимации добавляют вашему бренду изрядную долю харизмы (при условии, что они качественно воспроизводятся), так еще и помогают выразить его ценности и поведать о нем историю — в свежем и интересном формате.
В будущем году особое внимание будет уделено мобильной анимации.
Ориентация на мобильные экраны (так называемый mobile first) уже некоторое время является трендом веб-дизайна, и это доминирование мобильных устройств (их превалирование над десктопом) будет только усиливаться, мотивируя дизайнеров как можно плотнее заниматься разработками мобильных анимаций и их всесторонним развитием.
Иллюстрации, в свою очередь, могут существенно облегчить задачу по демонстрации потенциальным клиентам того, как пользоваться продуктом — или помочь с обзором функций сервиса.
Интернет-магазины также способны извлечь пользу от кастомных иллюстраций, обеспечив с их помощью более удобное перемещение по страницам продукта, демонстрируя всем онлайн-покупателям то, как продукт работает, как настроить фильтры и корзины покупок, и, наконец, доводя их до страницы оформления заказа.
«Серьезные» бренды могут задействовать пользовательскую анимацию и иллюстрации, чтобы придать своей воронке продаж или пути покупателя атмосферу непринужденности. Или просто удержать внимание людей во время загрузки страницы.
Благодаря прогрессу веб-технологий, искусственного интеллекта и продвинутым механизмам обработки больших данных, анимация и 3D-эффекты смогут обеспечить более мягкую визуализацию данных.
Но анимации следует использовать с одной оговоркой, а именно — не забывать про мобильных пользователей. В зависимости от размера и характера используемого устройства, может оказаться трудным или даже невозможным перенести десктопный опыт на мобильную платформу.
Тем не менее, есть много способов использовать анимацию для установления и укрепления отношений с клиентами.
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать
3. Асимметричные макеты
Просто задумайтесь.
Для разработки большинства сайтов используются сетка, границы которой обрамляются внутренними и внешними отступами, что делает любую страницу максимально комфортной для восприятия. Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
Не то чтобы хорошо организованные страницы — это грех, но в 2020 году именно асимметричные структуры позволят многим брендам выразить свою индивидуальность и даже брутальность на полную катушку, создавая причудливые и экстравагантные работы.
К примеру, персональные сайты уже возвели эту идею в ранг культовой. Сайты на ломаных сетках особенно привлекательны из-за их уникальности и демонстрируемой в лоб самоуверенности.
Но забывать об осторожности все же не стоит.
Бренды, которые могут похвалиться большими объемами живого контента на сайте, могут воспринять асимметричные структуры как фактор, который будет только усложнять веб-опыт читателей. Такой компании было бы неплохо пересмотреть эту идею и переключиться на более подходящий, но представительный дизайн — если они хотят, чтобы пользователи остались довольны.
В качестве примера вновь можно обратиться к сайту Dadadata. На нем использовано сочетание асимметричной структуры и динамического фона, который приходит в движение при перемещении указателя мыши:
Насколько это смелое решение (и как быстро, в хорошем смысле, все на сайте образует беспорядок?).
Конечно, нередко появляются и такие примеры дизайна, когда разработчики явно переборщили с тем или иным трендом. Секрет потрясающих дизайнов заключается в том, что работа с асимметрией должна быть, как это ни иронично звучит, хорошо просчитана. Чтобы создать ощущение баланса в асимметричном дизайне, важно убедиться, что ни одна часть страницы не является более «тяжелой», чем все остальное. Использование больших изображений приветствуется, но при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или причудливым может оказаться дизайн, человек всегда будет в первую очередь уделять внимание более крупным объектам на странице и уже потом разглядывать детали.
Читайте также: Как использовать симметрию и асимметрию в дизайне лендингов
4. Громкая типографика
Типографика как искусство оформления текста не станет в 2020 году чем-то принципиально новым. Между тем нужно отметить, что в настоящее время наибольшее предпочтение отдается шрифтам без засечек (san-serif), поэтому если вы хотите выделиться на фоне конкурентов, в будущем году стоит разменять традиционные шрифты на что-то более смелое и дерзкое, то, что трудно будет не заметить.
Порой текст оказывается гораздо убедительнее, чем самая эпатажная фотография, и, как правило, этого удается достичь за счет использования больших, жирных и нестандартных шрифтов. Благодаря большему количеству инструментов и устройств, поддерживающих пользовательские шрифты, 2020 год — это самое подходящее время, чтобы смело заявить о себе интересным выбором шрифта.
Стоит отметить, что набирают популярность так же и вариативные шрифты.
Вариативный шрифт — это, по сути, один динамический шрифт, который ведет себя как бесконечное множество начертаний. Главное, чтобы все интерполировалось. Осей интерполяции при этом может быть сколь угодно много: от ширины символов до насыщенности. Так что наиболее отчаянные дизайнеры шрифтов могут насладиться большим разнообразием доступных им вариантов.
Взгляните на пример вариативного шрифта от блога Typekit:
И, конечно же, типографика имеет больше значение для любого интернет-бизнеса, который стремится обратить себе на пользу возможности поисковой оптимизации, используя целевые, хорошо продуманные ключевые слова.
В погоне за оригинальностью и своеобразием не стоит забывать о таких основных характеристиках текста, как его читабельность и простота восприятия. Конечно, шрифты должны быть интересными и необычными, но если из-за ваших творческих амбиций контент станет менее разборчивым, считайте, что вы только навредили.
Также очень важно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью. Проблема в том, что типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечный экран мобильных устройств. А размениваться мобильными посетителями в 2020 году все же не стоит. Как уже было отмечено выше, их просто больше.
Кстати, если вы пользуетесь платформой LPgenerator, вам не нужно открывать сервис Google Fonts для получения сторонних шрифтов на ваши посадочные страницы, ведь шрифты подключаются прямо из редактора. Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Анатомия шрифта: визуальный гайд по типографике
5. CSS Grids
Этот тренд веб-дизайна предназначен для решения проблем с адаптивным дизайном:
В последнее время многим интернет-брендам приходилось создавать отдельные версии сайта для мобильных устройств и для настольных компьютеров. И дизайнеры должны были так настраивать эти ресурсы, чтобы те могли самостоятельно определять, с какого устройства заходит на сайт посетитель, и перенаправлять этого человека на более подходящую его экрану версию.
И хотя с 2017 года всем известно, что в интернет люди чаще выходят со своих смартфонов и планшетов, чем с ноутбуков и ПК, отмахиваться от того, что способен предложить умный CSS grid все же не стоит, ведь это, бесспорно, прекрасный вариант, который позволит на базе одного сайта создавать множество его версий, соответствующих размеру экрана пользователя (вместо того, чтобы делать только мобильный или только десктопный сайт). С точки зрения конечного пользователя это, безусловно, одна из самых важных тенденций адаптивного дизайна последних лет.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превзошли традиционный настольный трафик на большинстве ключевых мировых рынков. Достаточен тот факт, что сам Google продолжает демонстрировать сильную приверженность мобильным веб-сайтам.
CSS grid как одно из последних достижений в адаптивном веб-дизайне гарантирует, что каждому посетителю, независимо от того, какого размера, типа и характера устройство он использует для доступа к сайту, будет предложен высококачественный веб-опыт. Система компоновки позволяет владельцу ресурса организовывать содержимое в строки и столбцы, соответствующие размеру экрана пользователя.
Читайте также: Почему LPgenerator не использует адаптивный дизайн для шаблонов лендингов
6. Масштабируемая векторная графика
Люди любят мультимедиа, а сайты, на которых размещается привлекательный мультимедийный контент, оцениваются выше, чем простые текстовые веб-страницы, особенно, если дело касается привлечения и удержания посетителей.
Но раньше за такое богатое наполнение приходилось расплачиваться более долгой загрузкой страниц, и все из-за распространенных тогда «тяжелых» форматов файлов, вроде GIF, PNG, а также видео-форматов. Все они изначально не подходили под мобильные экраны.
Недавно стало известно, что в скором времени для ранжирования веб-сайтов Google будет использовать результаты мобильной индексации.
Это означает, что для всех владельцев веб-сайтов пришло время как следует заняться ориентированными на мобильные устройства дизайнами, сделать мобильную приоритезацию центром процесса разработки дизайна, не жертвуя при этом богатством визуального контента, способного очаровать посетителей.
И тут пора вспомнить про такой формат, как SVG.
Это векторные изображения, которые способны масштабироваться под разные экраны, сохраняя при этом исходное качество. В SVG нет пикселей, что и определяет способность этого формата к изменению размера изображения без изменения его четкости.
С помощью SVG-изображений возможно обеспечить постоянное качество пользовательского интерфейса для всех мобильных посетителей, а это значит, что использование этого формата — это еще один критически важный тренд адаптивного дизайна, который сохранит свою актуальность еще долгие годы.
Теперь вас не будет грызть совесть из-за того, что кому-то вы предоставили полноценный веб-опыт, а кто-то остался обделенным. SVG-формат не даст в обиду владельцев смартфонов и планшетов, а это важно в интернет-сообществе, ориентированном на мобильные технологии.
Читайте также: Как и когда использовать самые распространенные форматы графических файлов
7. Нарисованные от руки изображения
По мере того, как все большее число веб-мастеров начинает воспринимать сайты как нечто большее, чем просто адрес в интернете, рисованные элементы, которые делают эти самые сайты уникальными и необычными, будут встречаться все чаще.
Надо сказать, что востребованным такой стиль изображений сделали два других не менее заметных тренда, речь которых уже шла выше — громкая типографика и кастомные иллюстрации.
Но глядя на эти картинки, нельзя не задаться вопросом: учитывая сложность и технологическую начинку большинства других тенденций веб-дизайна, упомянутых в этой статье, в чем заключается привлекательность таких далеко не самых совершенных рисунков? Почему бы не делать упор исключительно на фотографиях высокого разрешения, которые, как правило, и ассоциируются у большинства пользователей с классным и крутым дизайном?
Все просто — нарисованные от руки картинки обладают человеческим обаянием и теплотой.
Вы можете использовать такие рисунки, чтобы просвещать, привлекать и очаровывать, источая индивидуальность и обаяние:
Разумеется, вы всегда можете использовать в своем дизайне 4K-изображения и мотивирующие фото, но, тем не менее, важно не упускать один ключевой факт: веб-дизайн 21-го века часто оказывается слишком совершенным.
Все настолько безупречно и слишком идеально, чтобы быть продуктом чего-то иного, кроме бездушной машины. Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Напротив, если вы внесете в микс что-нибудь несовершенное, вы тут же сделаете свой дизайн чуть более человечным, душевным. Особенно, если сам рисунок будет немного грубым — для большинства пользователей, которые не обладают художественным талантом, он вызовет еще больше симпатий.
Любой желающий сегодня может снять кучу красивых фотографий, а затем разместить их на веб-сайте. Однако когда вы что-то рисуете от руки и с гордостью демонстрируете эти иллюстрации на своем сайте, делаете их частью своего имиджа, это многое говорит о характере вашего бренда. Да и о вас самих.
Конечно, вы можете нанять профессиональных художников, которые нарисуют то, что и как вам нужно, но ничто не способно рассказать о вашем бизнесе так, как это сделают нарисованные вашей командой иллюстрации.
Читайте также: 7 советов по созданию рисованной анимации
8. Голосовые интерфейсы
Внимание мимолетно. И умные веб-мастеры знают, что только сотрудничество с прогрессивными веб-дизайнерами поможет им увлечь за собой современную аудиторию.
Пользователи устройств, на борту которых располагаются такие виртуальные смарт-помощники, как Алиса, Siri, Google Now и Cortana, уже давно предпочитают взаимодействовать с ними и искать что-либо в интернете при помощи голоса. А все потому, что говорить непосредственно в устройство гораздо удобнее, нежели набирать запросы вручную. И если веб-разработчики адаптируют свои интерфейсы под голосовое взаимодействие, то смогут привлечь внимание более занятой аудитории.
Экраны устройств уменьшаются в размере, и на них остается все меньше свободного места, а голосовые модели не очень прихотливы в пространстве и персонализируют доставку контента так, как не может ни один текст.
Возможно, все началось слишком неспешно, но популярность голосового управления / ввода, наконец, достигла своего пика. Следующая статистика показывает, как и почему голос является одним из самых важных трендов веб-дизайна в 2020 году и не только:
- ожидается, что к 2022 году голосовой шопинг перешагнет отметку в 40 миллиардов долларов;
- по всему миру объемы поставок смарт-колонок выросли почти на 200% в 3 квартале 2018 года;
- ожидается, что к 2022 году 55% всех домохозяйств обзаведутся смарт-колонками;
- 65% пользователей от 25 до 49 лет говорят со своими голосовыми устройствами по крайней мере один раз в день;
-
61% пользователей от 25 до 64 лет отмечают, что в будущем планируют использовать свои голосовые устройства чаще.

Однако крупный бизнес не спешит внедрять голосовые интерфейсы. Но, судя по данным исследований, это лишь вопрос времени. Не за горами эра, когда именно голос будет основным вариантом ввода/управления для рядового пользователя.
Читайте также: 4 тренда digital-маркетинга, которые встряхнут 2019
9. Искусственный интеллект и передовые технологии машинного обучения
Гигант от мира социальных сетей Facebook встретил 2018 год заявлением о том, какие тенденции развития социальных медиа будут актуальны в будущем году. Среди прочих были названы дополненная реальность, искусственный интеллект и машинное обучение.
Дизайнерам пользовательского опыта будет удивительно узнать, что в будущем главная страница сайта превратится в некий анахронизм, и пользовательские интерфейсы будут прекрасно обходиться и без нее. Ее место займут более таргетированные и персонализированные посадочные страницы.
Продвинутое машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI получать информацию о пользователе на основе их истории браузера и местоположения, к примеру.
В свою очередь, эта информация поможет владельцам сайтов и дизайнерам разработать релевантные интересам этих пользователей веб-страницы, которые будут встречать людей предложениями тех продуктов или услуг, которые посетители могли бы захотеть искать, скажем, на сайте интернет-магазина.
Искусственный интеллект — не новичок в сфере веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт, основанный на предпочтениях пользователя и воспринимаемом поведении, квалифицируется как ИИ.
Средний пользователь сети скоро начнет ждать (и требовать) гораздо более многомерной персонализации своего онлайн-опыта. Такой онлайн-опыт, при котором веб-сайты, которые они посещают и с которыми взаимодействуют, узнают о том, чего они хотят, прежде, чем они даже сами осознают это.
10. Брутализм в веб-дизайне
Прежде чем на сцену выскочили материальный и плоский дизайны, балом правили строгие сетки и блоки с острыми краями.
В прошлом году крупные компании старательно дополняли органические дизайны своих сайтов плавными изогнутыми линиями и сглаженными формами, подчас творя настоящие произведения искусства. Задача таких дизайнов — сделать стоящие за ними бренды более человечными, вдохнуть в них душу и, таким образом, привлечь внимание целевой аудитории и заслужить ее доверие.
В качестве хорошего примера можно вспомнить округлые дизайны Google.
К концу 2017 года сформировалась новая когорта дизайнеров, которая стремилась переосмыслить традиционную верстку веб-дизайна. В своих работах они старались подчеркнуть связь с дизайном старых-добрых статических сайтов с четко структурированным макетом. Цель этого состояла в том, чтобы за счет оригинальности и индивидуальности выразить принадлежность бренда к целевой аудитории.
Сайт дизайнера Atelier Florian Markl в стиле брутализм
Сайты с такой «оберткой» не ускользнут от вашего взгляда: сочетание цветных блоков горизонтальной и вертикальной направленности, соседство контрастных оттенков — внешний вид таких веб-ресурсов будет отличаться наличием асимметричных визуальных эффектов, которые диаметрально противоположны тому, что все мы привыкли видеть в более консервативных дизайнах.
Короче говоря, такие сайты по-брутальному оригинальны.
Более того, брутализм всегда ставил превыше всего функциональность ресурса, и нередко в жертву этой функциональности приносилась эстетическая сторона дизайна. Поэтому одними из наиболее востребованных трендов веб-дизайна на будущий год можно назвать простоту и доступность. Конечно, брутализм располагает потенциалом, чтобы создавать привлекательные и не лишенные красоты сайты, но вы можете обратиться к этому стилю, если вам понадобиться создать простой и функциональный сайт, преследующий исключительно бизнес-цели.
Читайте также: Брутализм и антидизайн
Заключение
По мере совершенствования технологий и средств потребления веб-контента, все больше дизайнеров отличаются созданием креативных и по-настоящему революционных работ, чье влияние распространяется на многие годы вперед.
Некоторые инновации, как, например, веб-анимации, уже являются вполне устоявшимися тенденциями, тогда как другие, вроде CSS grids, достигнут своего пика популярности в течение следующей пары месяцев. Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Тем не менее, нужно понимать то, что в долгосрочной перспективе жизнестойкость той или иной тенденции веб-дизайна будет по-прежнему определяться одним и только одним фактором: предпочтениями конечного пользователя.
Теоретически вполне возможно, что вкусы, предпочтения и ожидания вашей целевой аудитории могут радикально измениться с течением времени. Но надо понимать, что в этом случае многие практики веб-дизайна, ранее считавшиеся превосходными и обязательными, таковыми быть перестанут. Если потребители вдруг начнут проявлять негативную реакцию на асимметричные макеты, к примеру, от них очень быстро откажутся и разработчики.
Все это рождает необходимость технологического картирования будущего веб-дизайна, разработка сценариев его изменения относительно прогресса технологий. Просто подумайте: стремительный прогресс в развитии мобильных технологий изменил то, как сегодня мир получает доступ к веб-сайтам и как с ними взаимодействует. Голосовые интерфейсы тоже оказывают свое влияние. Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
Возможно, через несколько лет технологии виртуальной реальности обозначат наступление новой эры веб-дизайна и разработки. Но пока это кажется маловероятным.
На данный момент лучше акцентировать внимание на перечисленных выше 10 тенденциях, которые помогут вам создать по-настоящему потрясающий дизайн, способный привести в восторг любого современного пользователя.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужен уникальный сайт с гарантированно высокой конверсией, команда LPgenerator с радостью разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
По материалам: sondoramarketing.com Изображение: pixabay.com
28-11-2019
8 инновационных тенденций веб-дизайна на 2020 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
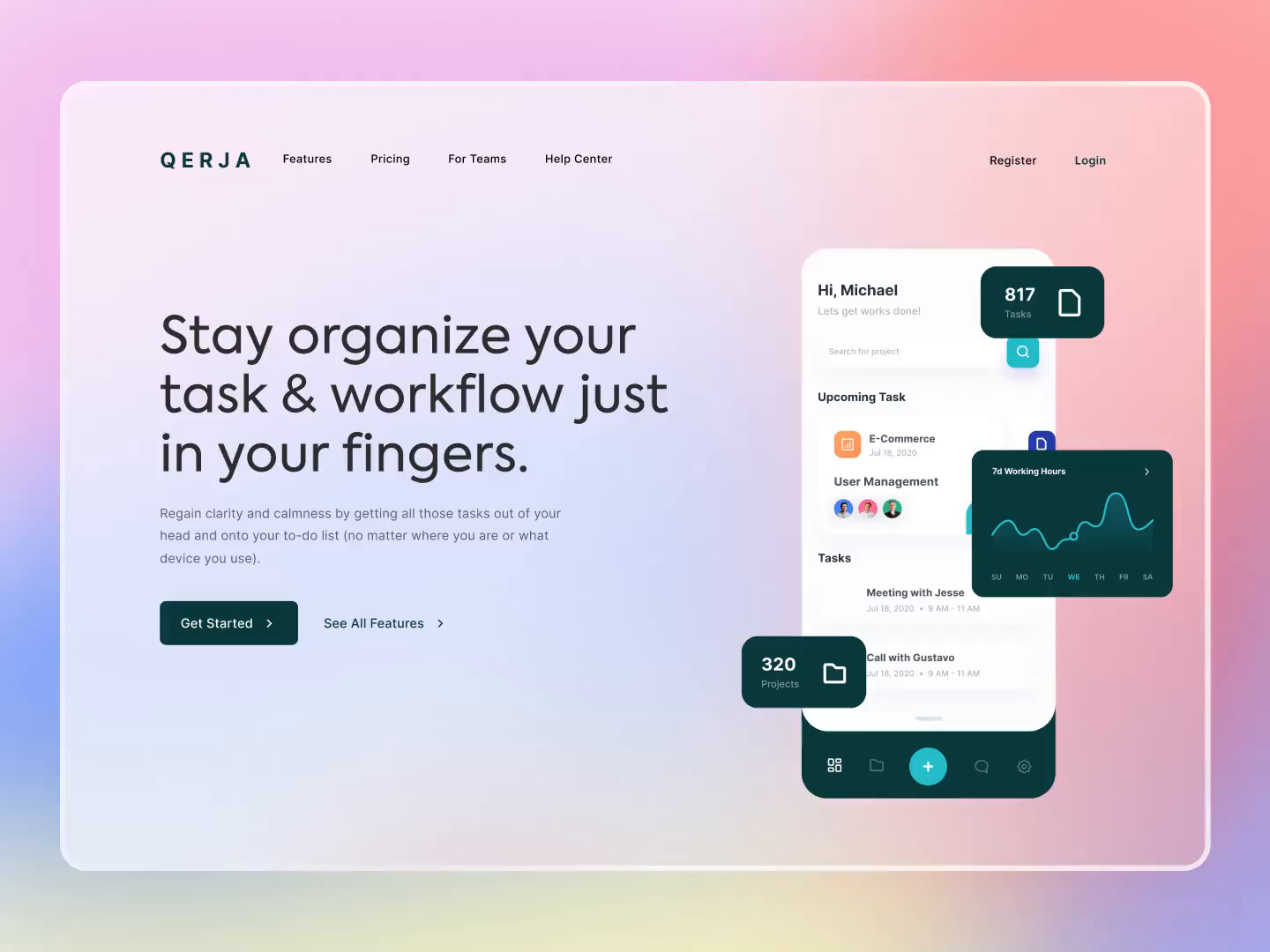
Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся безграничными, и мы видим, как дизайнеры играют с крайностями, заново изобретают прежние стили и постоянно экспериментируют с новыми техниками. В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
В 2020 году технические возможности кажутся безграничными, и мы видим, как дизайнеры играют с крайностями, заново изобретают прежние стили и постоянно экспериментируют с новыми техниками. В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
>> Ознакомьтесь с нашими последними тенденциями веб-дизайна здесь >>
Итак, какими будут тенденции веб-дизайна в 2020 году? Если вы хотите узнать о новейших тенденциях на раннем этапе, вам понадобится помощь экспертов. Мы спросили некоторых ведущих дизайнеров из сообщества 99designs, какие тенденции веб-дизайна в 2020 году они видят. Вот что они придумали, основываясь на своих знаниях в этом ремесле.
Вот самые большие тенденции веб-дизайна 2020:
- Темный режим
- Недостатки, которые добавляют индивидуальности
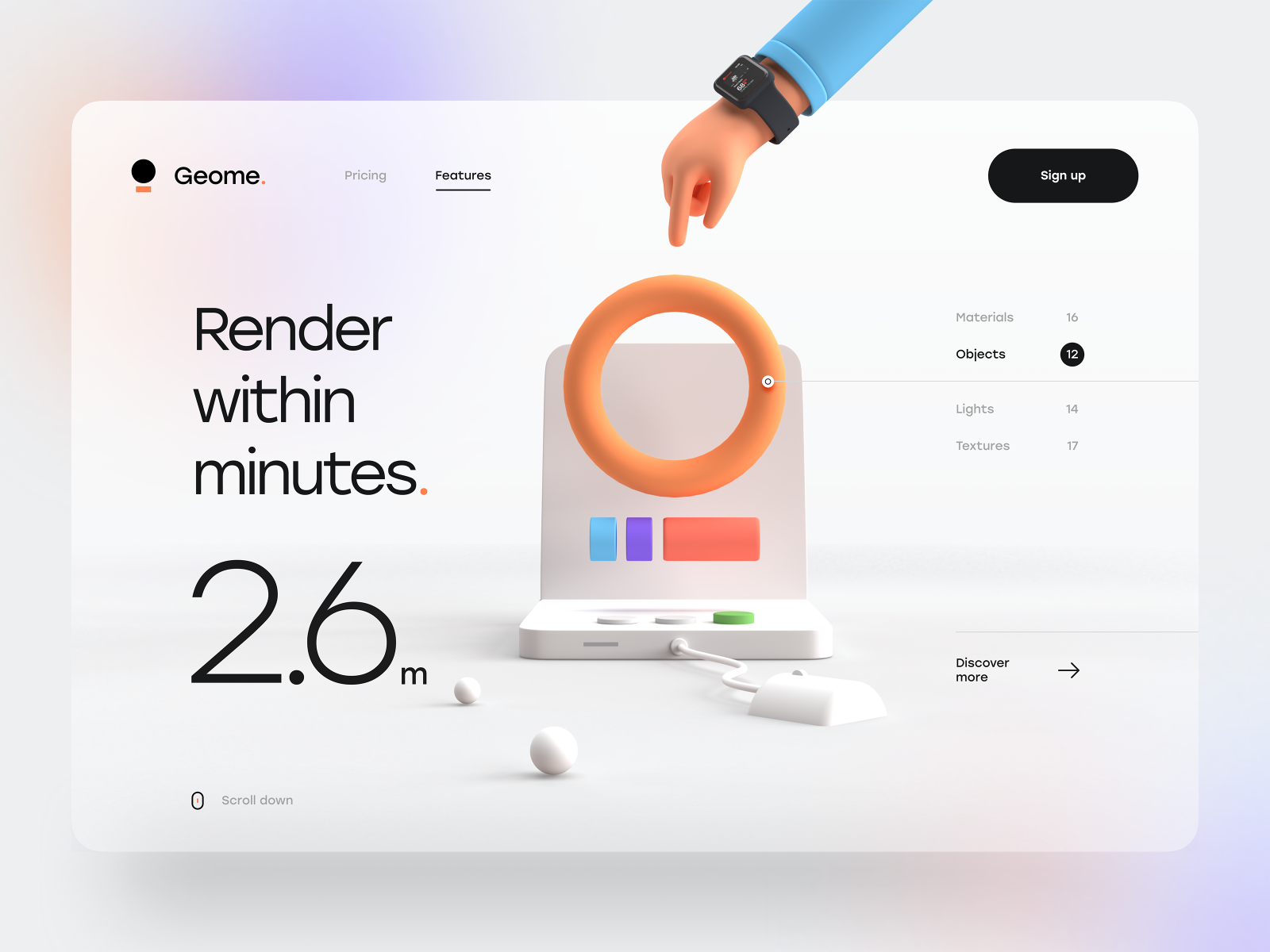
- Иммерсивные 3D-элементы
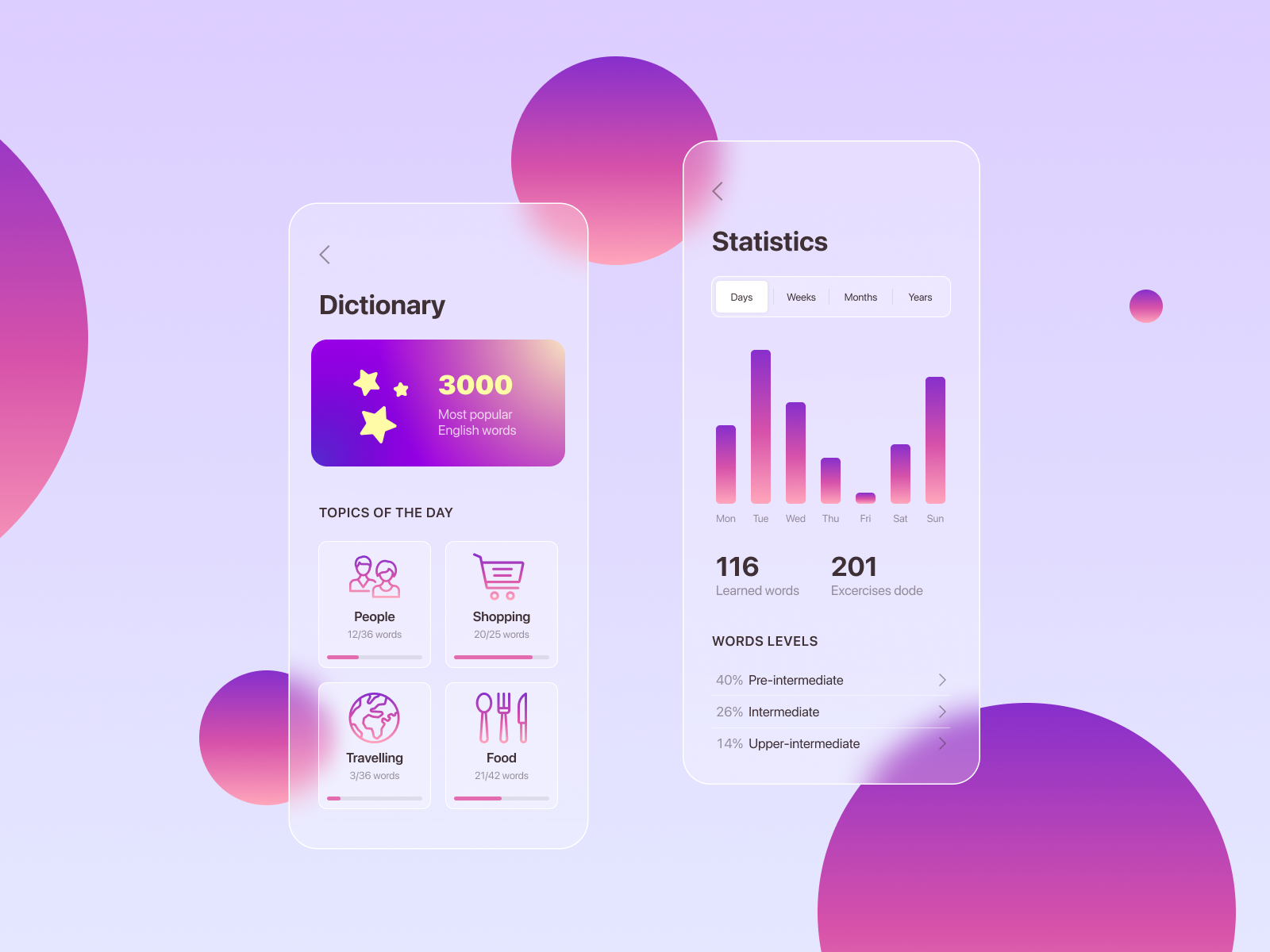
- Мягкие тени, слои и плавающие элементы
- Сочетание фотографии с графикой
- Сплошные рамки белого пространства
- Светящиеся светящиеся цветовые схемы
- Ультраминималистичная навигация
1.
 Темный режим от DarkDesign Studioот akorn.creativeот kukuhaldy
от 7plus7от Ананья Рой
Темный режим от DarkDesign Studioот akorn.creativeот kukuhaldy
от 7plus7от Ананья РойЯ считаю, что одной из главных тенденций 2020 года будет темный дизайн, в основном с упором на дизайн пользовательского интерфейса, дающий пользователям возможность включить темную тему. Темный фон делает элементы дизайна более заметными, создавая более высокий коэффициент контрастности с использованием других цветов, но при этом улучшая визуальную эргономику за счет снижения нагрузки на глаза.— Студия DarkDesign
Веб-дизайн в темном режиме не только выглядит ультрасовременно, но и приятен для глаз, а цвета и элементы дизайна выделяются.
Иногда самые привлекательные тенденции веб-дизайна имеют практическое начало. Темные темы лучше подходят для OLED-экранов — они экономят электроэнергию и продлевают срок службы экрана, — но это не мешает им хорошо выглядеть. Темный фон улучшает видимость других акцентных цветов для действительно динамичного дизайна.
Темный режим сейчас очень популярен.— Сэм Чанг, дизайнер продуктов в 99designs
По совпадению, эстетика дизайна в темном режиме также идеально сочетается с другими распространенными тенденциями дизайна 2020 года, которые включают темные и угрюмые цветовые схемы в сочетании со светящимися неонами, а также футуристические, но темные стили киберпанка и антиутопии.
2. Несовершенства, которые добавляют индивидуальности
от jpalmeralexander через Женю Рынжук от SixDesign via CubertoНесовершенные, нарисованные от руки элементы дизайна привносят эмоции и человечность в веб-сайты, которые, похоже, жаждут пользователи, увидев, что совершенная, но безличная графика доминирует в веб-дизайне в течение многих лет. В 2020 году добавление некоторой реалистичности, нарисованной от руки, делает веб-дизайн привлекательным для сердца и души посетителей.
Большой тенденцией следующего года станут рисованные иконки.via Chelsea CarlsonЭлизабетта КалабриттоОни более эмоциональны, но на позитивной ноте. Эта тенденция связана с тем, что нам нужно больше позитива вокруг, что-то, что может скрасить день.
— Элизабетта Калабритто
Действительно, кому в эти дни не помешает немного дополнительного позитива. Уникальные и стилизованные значки и другие элементы, нарисованные от руки, подчеркивают индивидуальность вашего бренда и выделяют его среди конкурентов. На самом деле, эта бунтарская тенденция является почти контрдвижением к тенденции идеальных до пикселя плоских дизайнов — так что выставляйте напоказ свои колючие края и открытые формы, чтобы показать, насколько человечным и реалистичным является ваш бренд.
Будь то нарисованные от руки значки или сделанные вручную иллюстрации, в 2020 году мы увидим, как все больше дизайнеров намеренно добавляют беспорядочно выглядящие элементы в свой веб-дизайн.
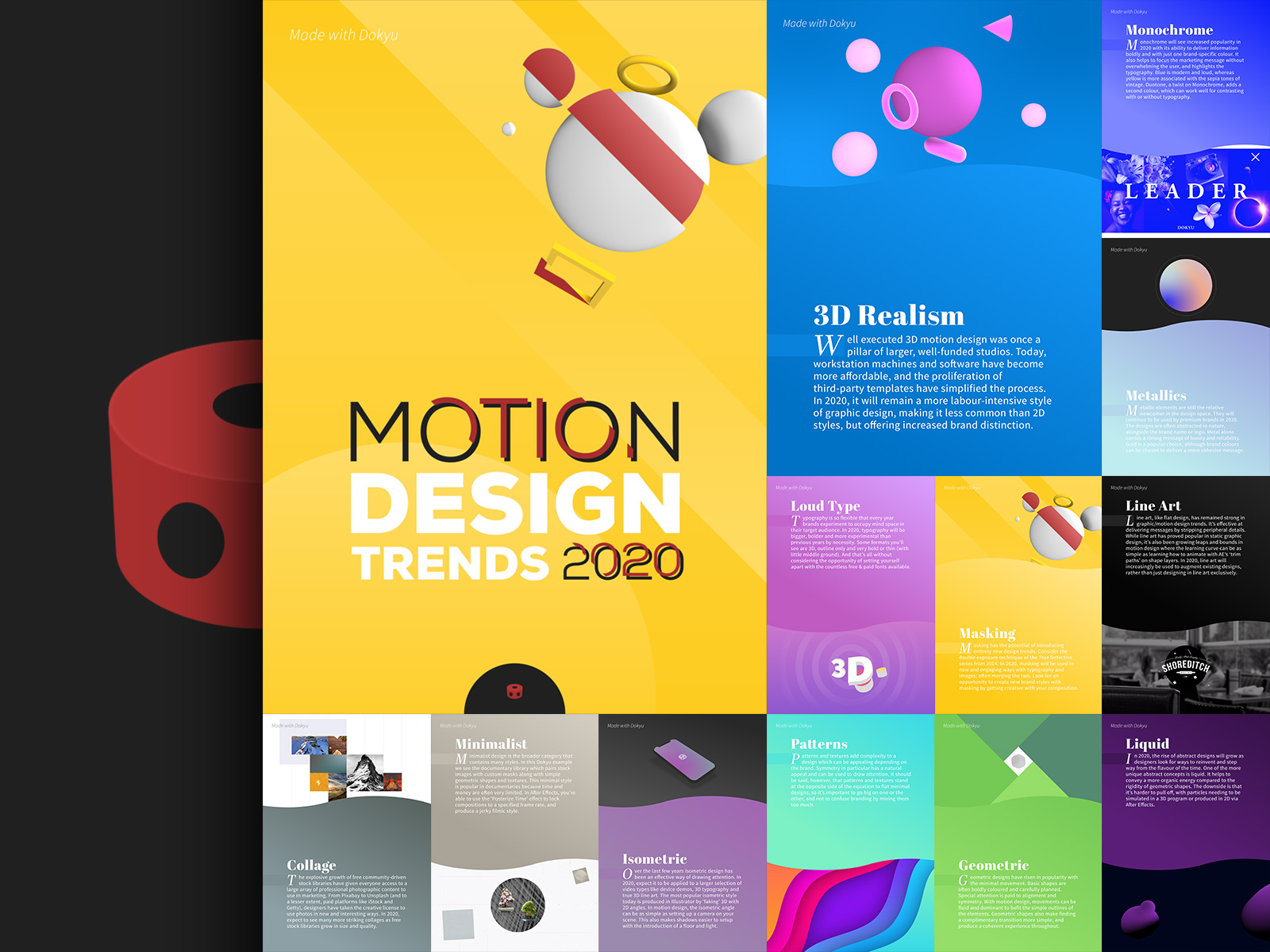
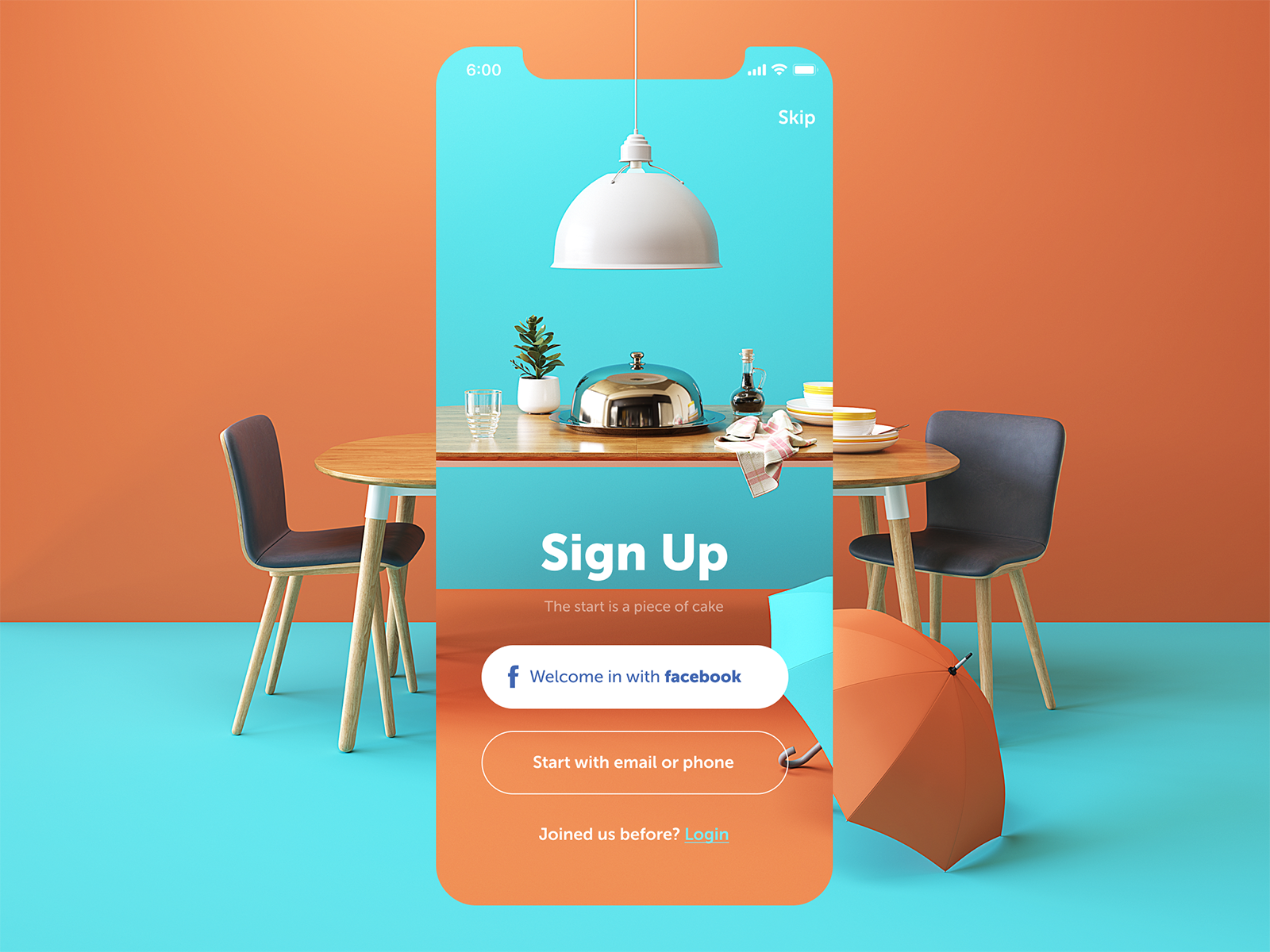
3. Иммерсивные 3D-элементы
via GG Marmont Gucciby Pinch Studiovia Uenovia A-0 DesignЯ ожидаю увидеть более широкое использование 3D-технологий в графическом дизайне и интерактивном дизайне.Технологии подталкивают дизайн и наоборот. Дизайнеры вооружены до зубов широкими возможностями для творческого «брожения» в 3D-пространстве. Они усиливают интерактивную игру, включая все наши чувства в опыт.
— Пинч Студия
Трехмерные изображения всегда восхищали людей; что сдерживало эту тенденцию, так это технологии и (ранее) высокая цена. Но, как объясняет Pinch Studio, технология теперь позволяет проектировать в 3D без оборудования уровня NASA, открывая двери для все большего числа дизайнеров.
Пока виртуальная реальность не станет более популярной и рентабельной, гиперреалистичное 3D, которое часто занимает весь экран, будет лучшим способом создать эффект присутствия на вашем сайте. Это преимущество не только для визуальных эффектов, но и для UX — интерактивный 3D-дизайн побуждает пользователей оставаться дольше. В 2020 году ожидайте увидеть более иммерсивные трехмерные веб-дизайны, привлекающие пользователей и визуально разрушающие границы между цифровым пространством и реальностью.
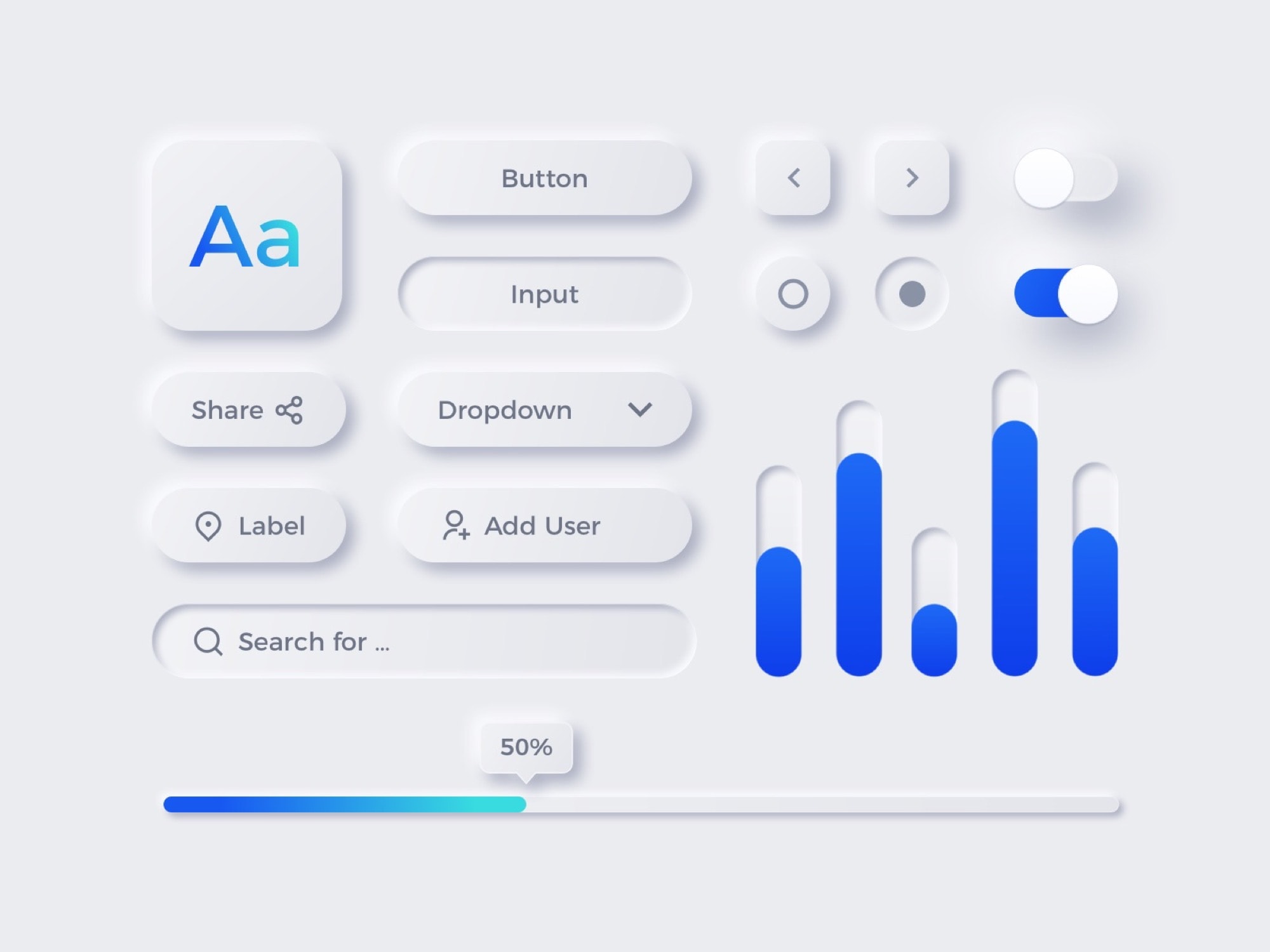
4. Мягкие тени, слои и плавающие элементы
Жиля Тоссукпе (через Dribbble), JPSDesign, Майк Барнс через Майка, Creative Mintsот Алекса Ивановаот RealysysМягкие тени и плавающие элементы создают эффект псевдо-3D и делают дизайн более многослойным и интересным.— Алексей Иванов
Эта тенденция направлена на создание глубины. Нравится 3D-эффект сверху, но хотите приглушить его? Мягкие тени и плавающие элементы добавляют интереса и глубины и придают вашей веб-странице вид «3D Lite». Это не только графика: вы можете использовать этот эффект и с текстом, и с фотографиями.
Развивая принципы материального дизайна, дизайнеры могут добавить немного изюминки в 2D-макеты с помощью мягких теней и наложения элементов друг на друга для большей глубины. Эти эффекты придают дизайну ощущение легкости, как будто элементы парят друг над другом — резкий контраст с классическим, непроницаемым плоским дизайном, где слои кажутся плоскими .
5. Смешивание фотографии с графикой
Использование реальных фотографий, смешанных с иллюстрациями или графикой, передает действительно индивидуальное сообщение. Будь то фотографии продуктов или людей, эти изображения могут более полно поддерживать брендинг и помогать веб-сайтам выделяться из толпы.— Хироши
Наложение оригинальной графики поверх реальных фотографий создает запоминающийся визуальный эффект, который дает волю вашему творчеству.
Эта тенденция, похожая на коллаж, универсальна; вы можете использовать его, чтобы добавить особую привлекательность и очарование к безвкусной фотографии продукта (керамогранит TSP, выше), или вы можете использовать его более серьезные атрибуты, чтобы лучше передать сложные или абстрактные понятия, такие как технологии или финансы. Это способ настроить изображения и добавить индивидуальности (повторяющаяся тенденция 2020 года) в ваш веб-дизайн.
Чтобы максимально использовать гибкость этой тенденции, убедитесь, что стиль иллюстраций и графики соответствует индивидуальности вашего бренда. Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и подробные иллюстрации для чего-то более сложного.
Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и подробные иллюстрации для чего-то более сложного.
6. Сплошные рамки белого пространства
от akorn.creative через Gladeyevia Patrick David by malziby Alex Capellan.by Daan Spits через QVTЯ действительно копаю пустое пространство вокруг веб-сайтов, избегая изображений без полей и дизайна параллакса. Когда что-то «обрамлено», это дает изображению больше места на сайте, поэтому веб-сайты имеют тенденцию «всплывать» и выделяться больше.— Даан Спитс
Полноформатные макеты уже давно пользуются популярностью в веб-дизайне. Теперь дизайнеры тяготеют к твердым структурам и экспериментируют с различными способами использования большого количества белого пространства (и пространства любого цвета, если уж на то пошло), чтобы придать своим проектам больше структуры, и использовать чистое обрамление, чтобы придать своим проектам стабильность и холст. спрыгнуть с.
спрыгнуть с.
В 2020 году мы увидим широкие рамки белого пространства, придающие веб-дизайну прочную структуру. Предоставляя каждому элементу на странице достаточно места, кадрирование создает идеальную основу для визуального сияния. Аккуратно структурированные рамки вокруг веб-сайтов создают приятное ощущение порядка и помогают расставить приоритеты и разделить все различные части страницы.
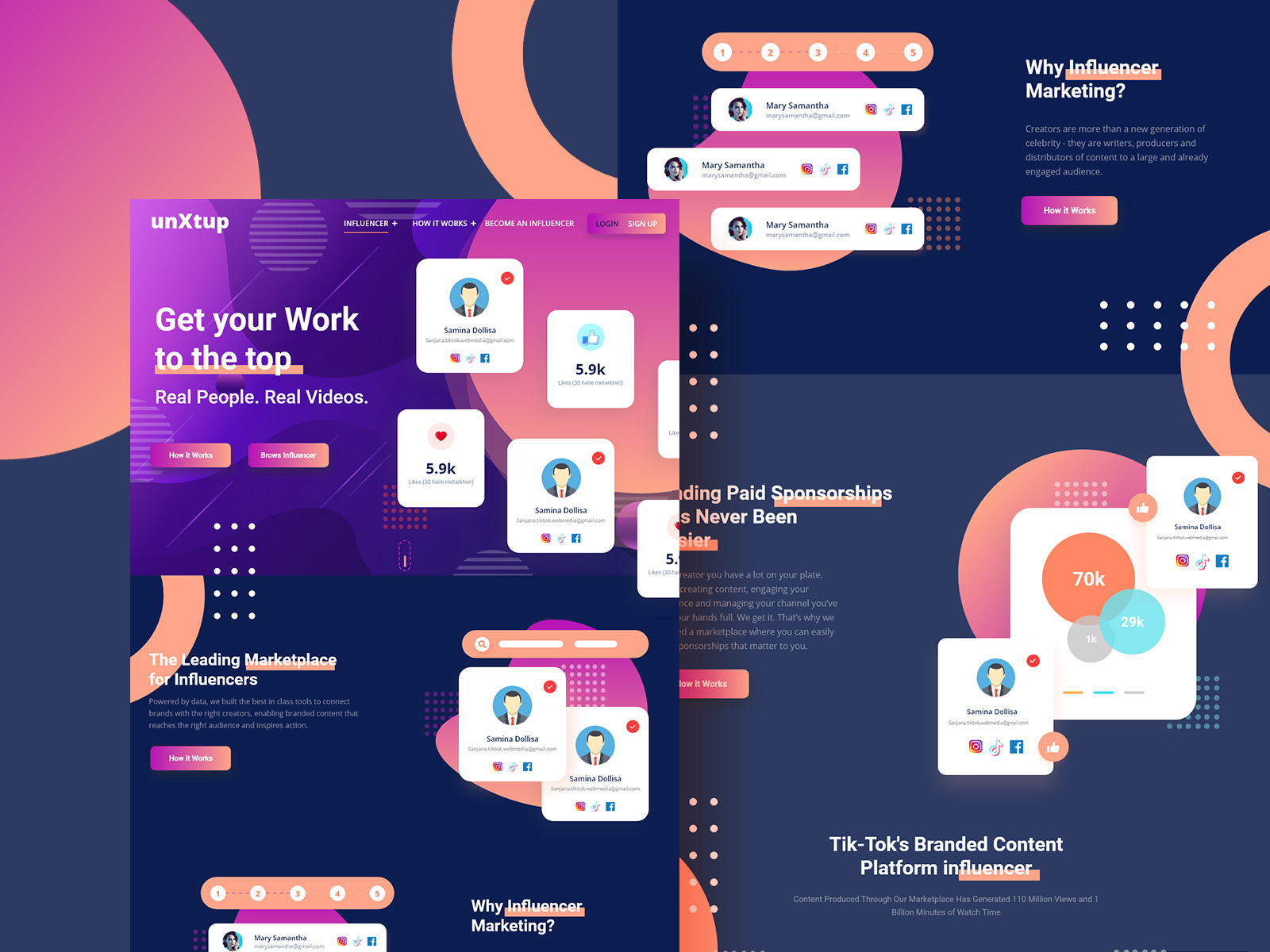
7. Сияющие цветовые схемы
от Gabriel™ Хироши от MercClassот deandesignчерез MONOGRID от МАСЕР через Матиаса Вамберга через Magic People Voodoo PeopleФутуристические цветовые схемы и дизайны будут в тренде в следующем году, продолжая изометрическую тенденцию и добавляя такие цвета, как синий, пурпурный и ярко-розовый, чтобы придать дизайну футуристический светящийся вид.— Адрианн Меснар, арт-директор 99designs
По мере того, как мы приближаемся к 2020 году, мы увидим смелые цветовые сочетания, стратегически используемые для того, чтобы заставить веб-дизайн просто прыгать с экрана. Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Дизайн Duotone особенно ярко подчеркивает эту тенденцию. Duotone продолжает изобретать себя, чтобы сохранить свое место в авангарде дизайна. Эта последняя итерация — самая смелая из всех, основанная на футуристических неоновых всплесках цвета и резких цветовых противоположностях для создания действительно ярких визуальных эффектов.
Уникальный двухцветный веб-дизайн визуально интересен и привлекателен. А с помощью эффекта дуотона вы можете практически любое изображение превратить в фирменный стиль вашей компании.— декандизайн
В 2020 году интригующие цветовые схемы будут играть решающую роль в веб-дизайне. С такими тенденциями веб-дизайна, как экстремальный минимализм и темный режим, светящиеся и светящиеся цвета могут действительно сиять.
8. Ультраминималистичная навигация
от Alt*CEVAот JPSDesign Автор deandesignКлинт Инглиш Майк | Creative Mints (через Dribbble) от Sathish (через Dribbble)В 2020 году контент веб-сайта будет состоять из видео с голосовым сценарием и меньше текста, а не описания. В целом, веб-дизайн будет более упрощенным, чтобы упростить навигацию.— Ананья Рой
С появлением носимых устройств, таких как смарт-часы, веб-дизайн в целом мыслит меньше. Больше всего от этого страдает навигация, связующее звено, скрепляющее веб-сайт. За последние несколько лет навигация становилась все проще и проще, чтобы приспособиться к очень маленьким устройствам и еще меньшему объему внимания.
Чрезвычайно минималистичная навигация значительно упрощает использование. Чем меньше пользователю приходится думать о передвижении, тем больше времени он проводит, погруженный в сайт, фактически передвигаясь, а не задаваясь вопросом, как это сделать.
В то же время образность становится все более важной. Крупномасштабные фото и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Крупномасштабные фото и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Огромные фото и видео имеют ряд ярких преимуществ. Они привлекают внимание к вашей бизнес-цели. Я считаю, что именно поэтому все больше и больше веб-сайтов начинают использовать большие изображения, чтобы донести до своих зрителей красивые визуальные эффекты.— Коинцепт
При меньшем количестве текста на странице большие изображения выдвигаются на передний план и представляют собой основной акцент композиции. Поскольку изображение получает львиную долю внимания, убедитесь, что оно того стоит; используйте мощное или искусное изображение, которое говорит само за себя.
С нетерпением ждем тенденций веб-дизайна 2020 года
Когда эти надоедливые 2010-е подходят к концу, тенденции веб-дизайна 2020 года охватывают футуризм, как никогда раньше. Привлекающие внимание визуальные эффекты и цвета, 3D-эффекты и переосмысление старых тенденций — все это явные признаки этого нового стиля 2020 года. Это движение распространяется и за пределы экрана: современный веб-дизайн делает упор на более удобный интерфейс сайта, минималистскую навигацию и менее утомляющий темный дизайн.
Привлекающие внимание визуальные эффекты и цвета, 3D-эффекты и переосмысление старых тенденций — все это явные признаки этого нового стиля 2020 года. Это движение распространяется и за пределы экрана: современный веб-дизайн делает упор на более удобный интерфейс сайта, минималистскую навигацию и менее утомляющий темный дизайн.
На пороге этого нового десятилетия веб-дизайнеры одновременно смотрят в будущее и в прошлое в поисках вдохновения. И благодаря этому множеству противоположных дизайнерских тенденций, движений и стилей можно с уверенностью сказать, что веб-дизайн в 2020 году будет полон сюрпризов.
8 инновационных тенденций веб-дизайна на 2020 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Тенденции веб-дизайна постоянно меняются. В 2020 году технические возможности кажутся безграничными, и мы видим, как дизайнеры играют с крайностями, заново изобретают прежние стили и постоянно экспериментируют с новыми техниками. В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
В то же время есть некоторые популярные стили, которые никуда не денутся, например вездесущий минимализм и красочные плоские иллюстрации, которые мы наблюдаем уже некоторое время.
>> Ознакомьтесь с нашими последними тенденциями веб-дизайна здесь >>
Итак, какими будут тенденции веб-дизайна в 2020 году? Если вы хотите узнать о новейших тенденциях на раннем этапе, вам понадобится помощь экспертов. Мы спросили некоторых ведущих дизайнеров из сообщества 99designs, какие тенденции веб-дизайна в 2020 году они видят. Вот что они придумали, основываясь на своих знаниях в этом ремесле.
Вот самые большие тенденции веб-дизайна 2020:
- Темный режим
- Недостатки, которые добавляют индивидуальности
- Иммерсивные 3D-элементы
- Мягкие тени, слои и плавающие элементы
- Сочетание фотографии с графикой
- Сплошные рамки белого пространства
- Светящиеся светящиеся цветовые схемы
- Ультраминималистичная навигация
1.
 Темный режим от DarkDesign Studioот akorn.creativeот kukuhaldy
от 7plus7от Ананья Рой
Темный режим от DarkDesign Studioот akorn.creativeот kukuhaldy
от 7plus7от Ананья РойЯ считаю, что одной из главных тенденций 2020 года будет темный дизайн, в основном с упором на дизайн пользовательского интерфейса, дающий пользователям возможность включить темную тему. Темный фон делает элементы дизайна более заметными, создавая более высокий коэффициент контрастности с использованием других цветов, но при этом улучшая визуальную эргономику за счет снижения нагрузки на глаза.— Студия DarkDesign
Веб-дизайн в темном режиме не только выглядит ультрасовременно, но и приятен для глаз, а цвета и элементы дизайна выделяются.
Иногда самые привлекательные тенденции веб-дизайна имеют практическое начало. Темные темы лучше подходят для OLED-экранов — они экономят электроэнергию и продлевают срок службы экрана, — но это не мешает им хорошо выглядеть. Темный фон улучшает видимость других акцентных цветов для действительно динамичного дизайна.
Темный режим сейчас очень популярен.— Сэм Чанг, дизайнер продуктов в 99designs
По совпадению, эстетика дизайна в темном режиме также идеально сочетается с другими распространенными тенденциями дизайна 2020 года, которые включают темные и угрюмые цветовые схемы в сочетании со светящимися неонами, а также футуристические, но темные стили киберпанка и антиутопии.
2. Несовершенства, которые добавляют индивидуальности
от jpalmeralexander через Женю Рынжук от SixDesign via CubertoНесовершенные, нарисованные от руки элементы дизайна привносят эмоции и человечность в веб-сайты, которые, похоже, жаждут пользователи, увидев, что совершенная, но безличная графика доминирует в веб-дизайне в течение многих лет. В 2020 году добавление некоторой реалистичности, нарисованной от руки, делает веб-дизайн привлекательным для сердца и души посетителей.
Большой тенденцией следующего года станут рисованные иконки.via Chelsea CarlsonЭлизабетта КалабриттоОни более эмоциональны, но на позитивной ноте. Эта тенденция связана с тем, что нам нужно больше позитива вокруг, что-то, что может скрасить день.
— Элизабетта Калабритто
Действительно, кому в эти дни не помешает немного дополнительного позитива. Уникальные и стилизованные значки и другие элементы, нарисованные от руки, подчеркивают индивидуальность вашего бренда и выделяют его среди конкурентов. На самом деле, эта бунтарская тенденция является почти контрдвижением к тенденции идеальных до пикселя плоских дизайнов — так что выставляйте напоказ свои колючие края и открытые формы, чтобы показать, насколько человечным и реалистичным является ваш бренд.
Будь то нарисованные от руки значки или сделанные вручную иллюстрации, в 2020 году мы увидим, как все больше дизайнеров намеренно добавляют беспорядочно выглядящие элементы в свой веб-дизайн.
3. Иммерсивные 3D-элементы
via GG Marmont Gucciby Pinch Studiovia Uenovia A-0 DesignЯ ожидаю увидеть более широкое использование 3D-технологий в графическом дизайне и интерактивном дизайне.Технологии подталкивают дизайн и наоборот. Дизайнеры вооружены до зубов широкими возможностями для творческого «брожения» в 3D-пространстве. Они усиливают интерактивную игру, включая все наши чувства в опыт.
— Пинч Студия
Трехмерные изображения всегда восхищали людей; что сдерживало эту тенденцию, так это технологии и (ранее) высокая цена. Но, как объясняет Pinch Studio, технология теперь позволяет проектировать в 3D без оборудования уровня NASA, открывая двери для все большего числа дизайнеров.
Пока виртуальная реальность не станет более популярной и рентабельной, гиперреалистичное 3D, которое часто занимает весь экран, будет лучшим способом создать эффект присутствия на вашем сайте. Это преимущество не только для визуальных эффектов, но и для UX — интерактивный 3D-дизайн побуждает пользователей оставаться дольше. В 2020 году ожидайте увидеть более иммерсивные трехмерные веб-дизайны, привлекающие пользователей и визуально разрушающие границы между цифровым пространством и реальностью.
4. Мягкие тени, слои и плавающие элементы
Жиля Тоссукпе (через Dribbble), JPSDesign, Майк Барнс через Майка, Creative Mintsот Алекса Ивановаот RealysysМягкие тени и плавающие элементы создают эффект псевдо-3D и делают дизайн более многослойным и интересным.— Алексей Иванов
Эта тенденция направлена на создание глубины. Нравится 3D-эффект сверху, но хотите приглушить его? Мягкие тени и плавающие элементы добавляют интереса и глубины и придают вашей веб-странице вид «3D Lite». Это не только графика: вы можете использовать этот эффект и с текстом, и с фотографиями.
Развивая принципы материального дизайна, дизайнеры могут добавить немного изюминки в 2D-макеты с помощью мягких теней и наложения элементов друг на друга для большей глубины. Эти эффекты придают дизайну ощущение легкости, как будто элементы парят друг над другом — резкий контраст с классическим, непроницаемым плоским дизайном, где слои кажутся плоскими .
5. Смешивание фотографии с графикой
Использование реальных фотографий, смешанных с иллюстрациями или графикой, передает действительно индивидуальное сообщение. Будь то фотографии продуктов или людей, эти изображения могут более полно поддерживать брендинг и помогать веб-сайтам выделяться из толпы.— Хироши
Наложение оригинальной графики поверх реальных фотографий создает запоминающийся визуальный эффект, который дает волю вашему творчеству.
Эта тенденция, похожая на коллаж, универсальна; вы можете использовать его, чтобы добавить особую привлекательность и очарование к безвкусной фотографии продукта (керамогранит TSP, выше), или вы можете использовать его более серьезные атрибуты, чтобы лучше передать сложные или абстрактные понятия, такие как технологии или финансы. Это способ настроить изображения и добавить индивидуальности (повторяющаяся тенденция 2020 года) в ваш веб-дизайн.
Чтобы максимально использовать гибкость этой тенденции, убедитесь, что стиль иллюстраций и графики соответствует индивидуальности вашего бренда. Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и подробные иллюстрации для чего-то более сложного.
Их стиль может повлиять на то, как люди интерпретируют фотографию: мультяшные загогулины для чего-то более игривого или геометрические и подробные иллюстрации для чего-то более сложного.
6. Сплошные рамки белого пространства
от akorn.creative через Gladeyevia Patrick David by malziby Alex Capellan.by Daan Spits через QVTЯ действительно копаю пустое пространство вокруг веб-сайтов, избегая изображений без полей и дизайна параллакса. Когда что-то «обрамлено», это дает изображению больше места на сайте, поэтому веб-сайты имеют тенденцию «всплывать» и выделяться больше.— Даан Спитс
Полноформатные макеты уже давно пользуются популярностью в веб-дизайне. Теперь дизайнеры тяготеют к твердым структурам и экспериментируют с различными способами использования большого количества белого пространства (и пространства любого цвета, если уж на то пошло), чтобы придать своим проектам больше структуры, и использовать чистое обрамление, чтобы придать своим проектам стабильность и холст. спрыгнуть с.
спрыгнуть с.
В 2020 году мы увидим широкие рамки белого пространства, придающие веб-дизайну прочную структуру. Предоставляя каждому элементу на странице достаточно места, кадрирование создает идеальную основу для визуального сияния. Аккуратно структурированные рамки вокруг веб-сайтов создают приятное ощущение порядка и помогают расставить приоритеты и разделить все различные части страницы.
7. Сияющие цветовые схемы
от Gabriel™ Хироши от MercClassот deandesignчерез MONOGRID от МАСЕР через Матиаса Вамберга через Magic People Voodoo PeopleФутуристические цветовые схемы и дизайны будут в тренде в следующем году, продолжая изометрическую тенденцию и добавляя такие цвета, как синий, пурпурный и ярко-розовый, чтобы придать дизайну футуристический светящийся вид.— Адрианн Меснар, арт-директор 99designs
По мере того, как мы приближаемся к 2020 году, мы увидим смелые цветовые сочетания, стратегически используемые для того, чтобы заставить веб-дизайн просто прыгать с экрана. Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Веб-дизайн становится все более смелым и смелым, используя неоновые светящиеся в темноте и очень насыщенные цвета в сочетании с более темными приглушенными оттенками, чтобы придать дизайну ощущение сияния.
Дизайн Duotone особенно ярко подчеркивает эту тенденцию. Duotone продолжает изобретать себя, чтобы сохранить свое место в авангарде дизайна. Эта последняя итерация — самая смелая из всех, основанная на футуристических неоновых всплесках цвета и резких цветовых противоположностях для создания действительно ярких визуальных эффектов.
Уникальный двухцветный веб-дизайн визуально интересен и привлекателен. А с помощью эффекта дуотона вы можете практически любое изображение превратить в фирменный стиль вашей компании.— декандизайн
В 2020 году интригующие цветовые схемы будут играть решающую роль в веб-дизайне. С такими тенденциями веб-дизайна, как экстремальный минимализм и темный режим, светящиеся и светящиеся цвета могут действительно сиять.
8. Ультраминималистичная навигация
от Alt*CEVAот JPSDesign Автор deandesignКлинт Инглиш Майк | Creative Mints (через Dribbble) от Sathish (через Dribbble)В 2020 году контент веб-сайта будет состоять из видео с голосовым сценарием и меньше текста, а не описания. В целом, веб-дизайн будет более упрощенным, чтобы упростить навигацию.— Ананья Рой
С появлением носимых устройств, таких как смарт-часы, веб-дизайн в целом мыслит меньше. Больше всего от этого страдает навигация, связующее звено, скрепляющее веб-сайт. За последние несколько лет навигация становилась все проще и проще, чтобы приспособиться к очень маленьким устройствам и еще меньшему объему внимания.
Чрезвычайно минималистичная навигация значительно упрощает использование. Чем меньше пользователю приходится думать о передвижении, тем больше времени он проводит, погруженный в сайт, фактически передвигаясь, а не задаваясь вопросом, как это сделать.
В то же время образность становится все более важной. Крупномасштабные фото и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Крупномасштабные фото и видео — это ваш шанс произвести впечатление на пользователей, используя минимум текста.
Огромные фото и видео имеют ряд ярких преимуществ. Они привлекают внимание к вашей бизнес-цели. Я считаю, что именно поэтому все больше и больше веб-сайтов начинают использовать большие изображения, чтобы донести до своих зрителей красивые визуальные эффекты.— Коинцепт
При меньшем количестве текста на странице большие изображения выдвигаются на передний план и представляют собой основной акцент композиции. Поскольку изображение получает львиную долю внимания, убедитесь, что оно того стоит; используйте мощное или искусное изображение, которое говорит само за себя.
С нетерпением ждем тенденций веб-дизайна 2020 года
Когда эти надоедливые 2010-е подходят к концу, тенденции веб-дизайна 2020 года охватывают футуризм, как никогда раньше.
