15 важных терминов в веб-дизайне
Хотите говорить на одном языке с профессиональными веб-дизайнерами, понимать смысл терминов, которые встречаете в блогах и знать их в первую очередь для себя? Листайте ниже! Мы подготовили для вас 15 основных терминов в веб-дизайне.
1. Vector graphics
Vector graphics – векторная графика – это визуальные элементы, состоящие из геометрических форм. Ее преимущество над растровой графикой в том, что ее проще использовать в работе с изображениями больших размеров.

В отличие от растровой графики, которая является ничем иным, как массивом цветных пикселей, и хранит информацию для каждого из них, векторная графика — это набор графических примитивов, описанных математическими формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки. Чаще всего векторную графику используют при создании логотипов, иконок и в дизайне инфографики.

2. Bitmapped graphics
Bitmapped graphics – растровая графика. Уже описана выше. Стоит добавить, что растровые изображения всегда зависят от разрешения экрана. При сильном увеличении растрового изображения можно будет увидеть точки, из которых оно состоит. К слову, каждая сделанная вами фотография является растровым изображением.
 3. CMYK
3. CMYK
CMYK: Cyan, Magenta, Yellow, Key color. Четырёхцветная палитра расшифровывается как название цветов «голубой, пурпурный, желтый и черный» и является самой распространенной цветовой схемой, используемой для печати.

Цвет компьютерного экрана изменяется от черного (отсутствие цвета) до белого (максимальная яркость всех составляющих цвета: красного, зеленого и синего). На бумаге, напротив, отсутствию цвета соответствует белый, а смешению максимального количества красок – темно-бурый, который воспринимается как черный.
Поэтому при подготовке к печати изображение должно быть переведено из аддитивной модели цветов RGB в субтрактивную модель CMYK. Модель CMYK использует противоположные исходным цвета – противоположный красному голубой, противоположный зеленому пурпурный и противоположный синему желтый.

4. RGB
RGB: Red, Green, Blue. Цветовая модель «красный, зеленый, синий». Если CMYK используется для печати, то RGB – это самая распространенная модель в цифровой графике. В отличие от принтеров, компьютерные мониторы используют красный, зеленый и синий цвета в своей палитре. Именно поэтому RGB является основной моделью, используемой веб-дизайнерами.
 5. Responsive web design
5. Responsive web design
Responsive web design – адаптивный дизайн: “К чему может адаптироваться дизайн?” – спросите вы. “К виду используемого устройства,” ответим мы. Это дизайн веб-страниц, обеспечивающий отличное восприятие на различных устройствах, подключенных к Интернету.
Это значит, что один и тот же сайт можно просматривать на самых разных устройствах, независимо от разрешения и формата экрана – смартфонах, планшетах, ноутбуках и т.д. При этом просмотр будет одинаково удобен для всех форматов – пользователям мобильных устройств, например, не нужно будет расширять отдельные области сайта, чтобы не промахнуться мимо нужной ссылки.

6. Flat design
Flat design – плоский дизайн: философия дизайна, в основе которой лежит простота и функциональность. У элементов, созданных по принципу «плоского дизайна», нет объема. В нем отсутствуют техники, направленные на придание глубины и объемности: нет градиентов, теней, текстур и бликов, которые придают объекту реалистичный вид. Вместо придания объема, плоский дизайн обращается к основам графики – ярким цветам, простым формам, кнопкам и иконкам.

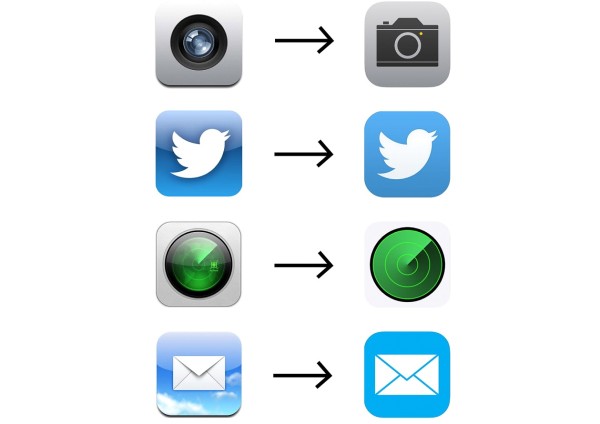
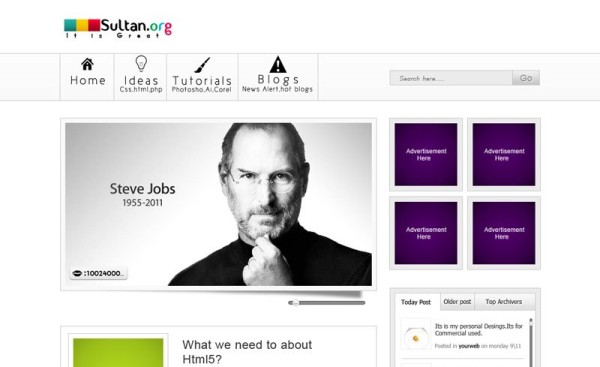
7. Skeuomorph
Skeuomorph – скевоморфизм — это принцип, который подразумевает заимствование облика элементов дизайна из физически существующих прототипов.
Стив Джобс считал, что именно этот принцип идеально подходит для воплощения своих амбиций: сделать пользование компьютером и другим электронным устройством максимально простым. Настолько, чтобы даже человек, никогда в жизни не державший ни iPhone, ни iPad и не работавший на Mac, смог за пару минут освоиться и понять, что здесь и как работает.
Вспомните дизайн старых «осей» Apple, состоявший из приложений и иконок, которые выглядели так, будто были взяты из реальности (компас, киоск, календарь и т.д.). Вот в чем суть скевоморфизма. Но после нескольких лет широкой популярности скевоморфизму, похоже, приходит конец.
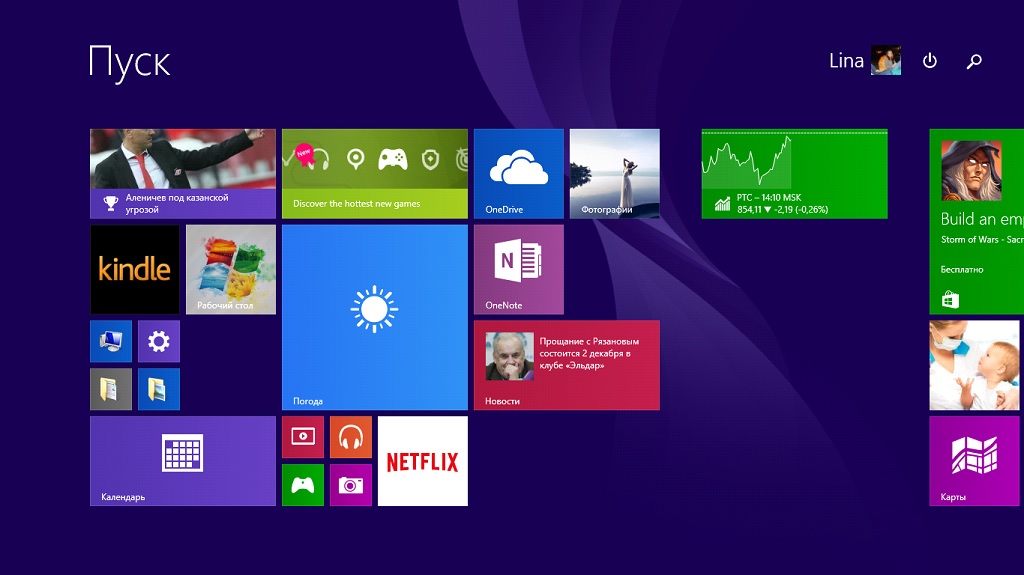
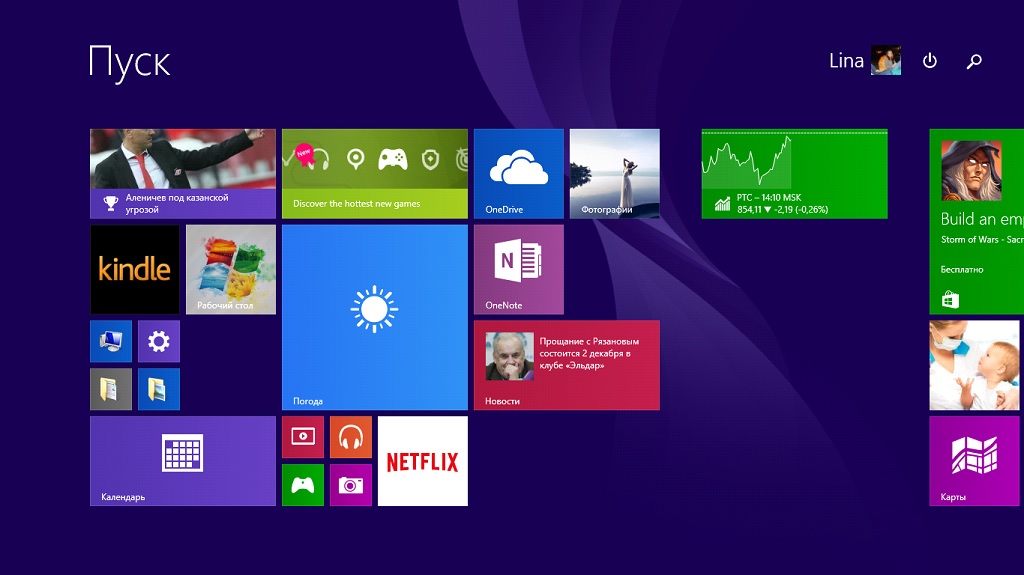
8. Metro
Metro – метро-интерфейс, также известный как «дизайнерский язык Microsoft», был разработан Microsoft и сегодня используется во многих продуктах компании.
Стиль Metro основан на принципах дизайна швейцарского стиля. Основными принципами Metro являются акцент на хорошей типографике и крупный текст, который сразу бросается в глаза. Microsoft называет Metro «простым, чистым, современным», а также «обновлением» по сравнению с основанными на значках интерфейсам Android и iOS.
Вдохновением для его создания послужили дорожные знаки, и его задача – быть таким же простым и ясным. Главное здесь – думать о дизайне как о рабочем пространстве, а не как о произведении искусства.
Вот вам наглядный пример, скриншот моего второго меню Windows 8.

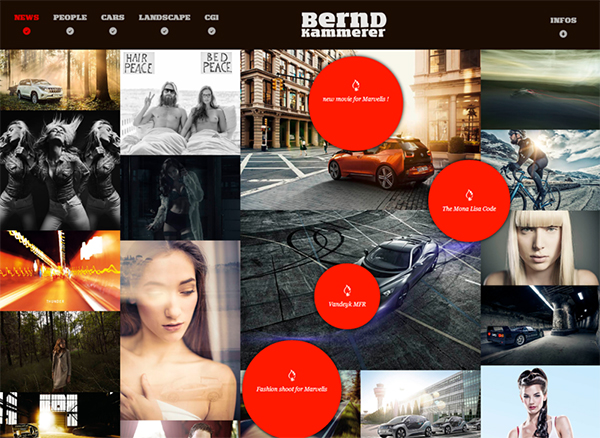
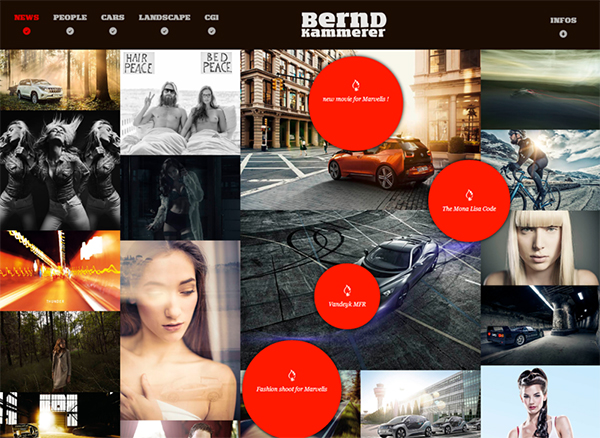
9. Style Tiles
Style Tiles – плитка: этот структурный стиль стал популярен благодаря успеху сети Pinterest. В его основе лежит структура, состоящая из колонн, и параллельная, но не симметричная подача материала в виде «плиток». В результате получаются разноразмерные сегменты, которые при этом сохраняют аккуратный, организованный вид.

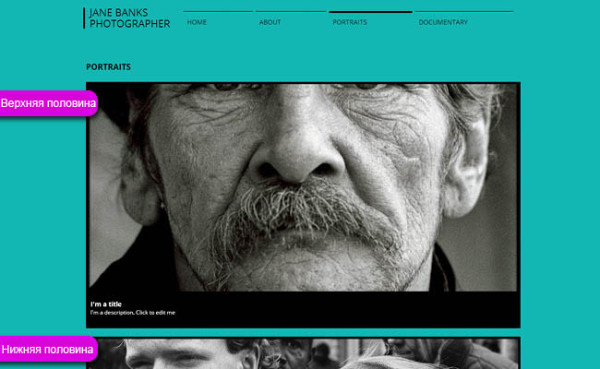
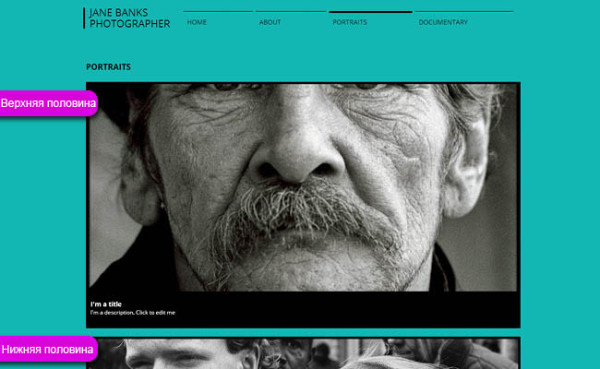
10. Above the fold
Above the fold – верхняя половина полосы – это очень важный термин для людей, которые работают с онлайн платформами. Он взят из лексикона старомодных печатных газет, в которых самые важные новости размещались в «верхней половине полосы», чтобы их замечали в первую очередь. В дизайне «верхняя часть полосы» означает ту часть экрана, которая полностью видна без прокрутки вниз и основной контент должен размещаться именно здесь.

11. Long scrolling
Если вы активно пользуетесь социальными сетями, то вероятно, вы уже встречались с длинной прокруткой. Сайты вроде Facebook, Вконтакте, Twitter (и многие другие) славятся невероятно длинными новостными лентами, для просмотра которых нужно листать и листать страницу вниз. Концепция такого дизайна основана на том, что посетители не хотят тратить драгоценное время на загрузку контента и им проще «проскролить» страницу.

12. Negative space
Negative space – негативное пространство или «белые пятна»: термин, обозначающий свободное пространство, образуемое между элементами на странице, внутри или вокруг них.. Проще говоря, это область, не занятая содержанием.
Одним из первых негативное пространство начал использовать в своих работах американский художник-оформитель Чарли Гослин. Многие дизайнеры до сих пор черпают вдохновение и приводят в пример его работы.
Негативное пространство» может становиться самодостаточным в композиции, конкурировать с «позитивным пространством» или поддерживать его. Однако в грамотном дизайне оно не должно отвлекать внимание от основного предмета композиции.
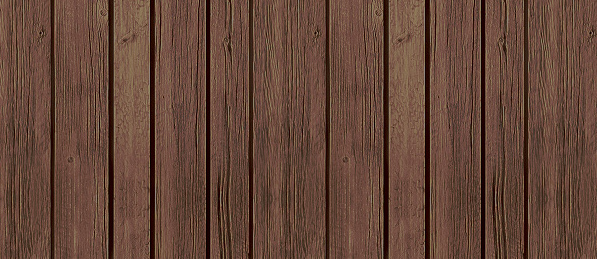
13. Тexture
Тexture – текстуры. Применение текстуры может стать одним из лучших способов добавления глубины дизайну. Это могут быть простые и незаметные текстуры, которые придаю тонкости дизайну, а также более сложные, которые используют в навигационном меню или заголовках. В любом случае, они являются источником для различных экспериментов для дизайнеров.

14. Mockup
Mockup – макет – это модель, которая демонстрирует как будет выглядеть ваш сайт. Они отличаются от реальных сайтов только тем, что не функционируют.

15. Promo website
Promo website – сайт-визитка. Это так называемый односторонний сайт, который имеет буквально одну страницу, на которой сконцентрирована вся информация. Первое мнение о такой структуре, что ее легко создать, но существует множество правил и техник, которые доказывают, что не так уж и просто вместить весь контент на одну страничку и не рассеять внимания пользователя.

Практика, конечно, очень важна в любой работе, но теория никогда не бывает лишней. Надеюсь, вы обогатили свой дизайнерский словарный запас или, по крайней мере, почерпнули для себя что-то новое.
Автор: Лина Стопятюк
Превью: Depositphotos
Читайте также:
Как сэкономить деньги при создании сайта
5 основных цветов в веб-дизайне
6 основных правил хорошего лендинга
63 термина из сферы веб-дизайна, которые должен знать каждый маркетолог
Маркетологам, особенно если они работают в маленьких командах, приходится выполнять много самых разных задач: вести блог или организовывать работу с социальными сетями. Рано или поздно они начинают заниматься и дизайном: сначала это макет инфографики, затем оформление электронной книги.
Чувствуете, что не готовы к этому? Дизайнерские термины для вас как иностранный язык?
Вам поможет знание теории.
Ниже вы найдете 63 самых популярных и полезных терминов из сферы веб-дизайна, которые пригодятся в работе каждого маркетолога.
Строение шрифта и верстка

1. Выравнивание
Размещение элементов дизайна (текста, изображений). Выравнивать элементы можно как относительно границ страницы, так и относительно друг друга.

2. Верхний выносной элемент
Выносной элемент строчной буквы, выступающий вверх за линию строчных.
3. Базовая линия
Линия, проходящая по нижним границам букв.
4. Высота прописного знака
Высота от базовой линии до линии прописных.
5. Нижний выносной элемент
Выносной элемент, находящийся ниже базовой линии.
6. Шрифт
Набор символов, имеющих единый дизайн.
7. Выносной элемент
Часть буквы, которая выходит за границы высоты строчного знака.
8. Кернинг
Расстояние между буквами или символами.

9. Интерлиньяж
Расстояние между базовыми линиями соседних строк.
10. Средняя линия
Средняя линия строчных букв шрифта.
11. Нижняя висячая строка
Начальная строка абзаца, оказавшаяся в конце полосы или колонки, либо короткая строка в конце абзаца.

12. Засечка
Короткий штрих на конце буквы, с которого начинается и которым заканчивается основной штрих знака.

13. Основной штрих
Наиболее толстый вертикальный или наклонный штрих в шрифтах, имеющих контраст.
14. Штрихи
Линии, из которых состоят символы шрифта.
15. Хвост
Элемент глифа не заканчивающийся засечкой, и являющийся выносным.
16. Концевой элемент
Окончание штриха, не имеющее засечки.
17. Гарнитура шрифта
Набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях.
18. Насыщенность шрифта
Ширина штриха шрифта.
19. Висячая строка
Конечная строка абзаца, расположенная в начале полосы или колонки, а также начальная строка абзаца, оказавшаяся в конце полосы или колонки.

20. Высота строчного знака
Высота от базовой линии до линии строчных.
Цвета
21. Аналогичные цвета
Цвета, которые располагаются на цветовом круге рядом друг с другом.

22. Цветовая модель CMYK
CMYK – названия красок: голубой, пурпурный, желтый и черный. Модель используется для полноцветной печати.

23. Цветовой круг
Круг цветов, на котором показаны отношения между первичными, вторичными и третичными цветами.

24. Цветовая схема
Комбинация двух и более цветов из цветового круга.
25. Дополняющие цвета
Цвета, которые находятся на цветовом колесе на диаметрально противоположных позициях.

26. Оттенок
Другими словами, цвет – красный, желтый, оранжевый и т.д.
27. Pantone
Система подбора цвета, разработанная компанией Pantone. Широко используется для идентификации цветов изображения в полиграфии и печати.

28. Прямоугольная цветовая схема
Четыре цвета по две пары дополняющих цветов.

29. Цветовая модель RGB
Аббревиатура от английских названий цветов – красный, зеленый, синий. Модель используется в веб-дизайне.

30. Насыщенность
Яркость и интенсивность цвета.

31. Тени
Количество черного в цвете.
32. Оттенки
Количество белого в цвете.
33. Расщепленные дополняющие цвета
Схема, состоящая из базового цвета и двух цветов, находящихся рядом с дополняющими цветами.
34. Квадратная схема
Четыре цвета, находящихся на равном расстоянии друг от друга на цветовом круге.

35. Триады
В триаде используются три цвета, равноудаленные друг от друга на цветовом круге. Считается лучшей цветовой схемой.

Форматы файлов и специальные обозначения
36. CSS
Часть кода, который используется для создания дизайна и внешнего вида сайта.
37. DPI
DPI – точек на дюйм. То же, что пиксель. Точки – минимальные единицы измерения печатных изображений. Чем выше DPI, тем выше разрешение изображения.
38. EPS
Формат файлов, который используется для векторных изображений, содержащих и текст и графику.
39. GIF
Формат файла изображения, который лучше всего подходит для небольших картинок или анимации.

40. HEX код
Код, который используется в HTML и CSS для определения цвета. Обычно используется после знака #.

41. Open Type шрифт
Стандартный формат файла шрифтов. В него входит версия для печати и версия для экрана. Подходит для Windows и Mac. Расширение файла – .otf.
42. HTML
Компьютерный язык, который используется для отображения контента (текста, изображений, ссылок) в сети.
43. JPEG
Тип файла изображения, который позволяет сжимать картинки без потери качества. Его лучше использовать для фотографий и реалистичных картин с плавными переходами между цветами.
44. PDF
Формат файла, который лучше всего подходит для документов и презентаций.
45. Пиксель
Наименьший элемент изображения на компьютере.
46. PPI
Пикселей на дюйм – мера разрешения изображения.
47. PNG
Формат файла изображения, который лучше всего подходит для картинок с прозрачным фоном или большими зонами универсальных цветов.
48. Разрешение
Число, которое связывает между собой размер изображения в пикселях и линейные размеры отпечатка. Чем больше разрешение, тем обычно выше размер файла.
49. Векторное изображение
В векторных изображениях вместо пикселей используются линии и формы. При их увеличении качество не изменяется.
50. ZIP файл
Формат файлов, который позволяет сжимать несколько файлов и делать их меньше. При распаковке все данные восстанавливаются.
Обработка графики и дизайн
51. Сжатие
Уменьшение размера файла за счет удаления данных. Часто используется при отправке или сохранении больших изображений.
52. Контраст
Акцентуация различий между цветами, формами, пространством и любым другим элементом дизайна.

53. Кадрирование
Отсечение фрагментов фотографии с целью фокусирования или улучшения компоновки.

54. Падающая тень
Визуальный эффект, который имитирует отбрасывания тени элементом.

55. Растушевка
Техника дизайна, которую используют для смягчения краев.
56. Градиент
Техника дизайна, при которой один цвет (или часть изображения) плавно переходит в другой.

57. Сетка
Карта вертикальных и горизонтальных линий, которые помогают выравнивать изображения и текст.
58. Сжатие с потерями
Форма сжатия данных, при которой детали удаляются, за счет чего уменьшается размер файла. Обычно JPEG.
59. Сжатие без потерь
Форма сжатия, при которой детали могут быть восстановлены.
60. Негативное пространство
Пустое пространство, окружающее элементы дизайна страницы или отдельного изображения.

61. Визуальная иерархия
Визуальная систематизация информации представленная по принципу ее важности.
62. Водяной знак
Видимое изображение, которое накладывается на фото в веб-дизайне и печати. Используется для предотвращения кражи и защиты авторских прав.
63. Белое пространство
Пустое пространство, окружающее объект.

Теперь вы знаете значение всех основных терминов веб-дизайна. Надеемся, они будут вам полезны!
37 терминов веб-дизайна — web-дизайн термины, словарь терминов
02.09.2019

Знание своей сферы деятельности важны. Но давайте добавим в ваш словарный запас еще и терминов из веб-дизайна. Это сделает вас не только умнее, но и поможет в обсуждении дизайна вашего веб-сайта с исполнителями.
Ниже я приведу 37 терминов, которые относятся к этим темам: дизайн, графика, цвет и типографика.
Дизайн
Визуальный вес
Визуальный вес — это принцип, согласно которому все элементы на странице имеют вес, а элемент с наибольшим весом привлекает внимание пользователя.
На него могут влиять следующие факторы: размер, контраст, плотность, цвет и отрицательное пространство. Например, более крупные объекты притягивают больше, чем мелкие, а более яркие цвета несут больший визуальный вес, чем мягкие и светлые.
Имейте ввиду, что визуальный вес может быть несколько субъективным и варьироваться в зависимости от конкретного случая.

Плотность
Плотность — это количество информации и визуальных элементов в данной области или дизайне.
Страницы высокой плотности иногда визуально воспринимаются как нагроможденные. Страницы с низкой плотностью считаются светлыми и воздушными.
Помните, чем больше элементов в дизайне, тем больше внимания вы требуете от пользователя. Секрет в балансе.

Шаблон
Шаблон — это заранее разработанный и обычно не уникальный макет страницы или страниц на сайте. Он применяется в том случае, когда ограничено время разработки, или бюджет. Существуют целые сервисы по торговле готовыми шаблонными на все случаи жизни.
“Над сгибом”
Это относится к контенту, который пользователь впервые видит на странице без прокрутки.

Адаптивный веб-дизайн
Адаптивный веб-дизайн позволяет вашему сайту автоматически адаптироваться к любому размеру экрана (компьютер, планшет, телефон), обеспечивая удобство для пользователей.

Пустое пространство (или отрицательное пространство)
Это пустое пространство между элементами пользовательского интерфейса: столбцами, полями, изображениями, текстом и вокруг них. Имейте ввиду, что белое пространство, не обязательно должно быть белым, оно может быть любого цвета. Его часто используют для улучшения читабельности текста, создания баланса и в качестве разделителя между несвязанными элементами в дизайне.

Минимализм
Минимализм — это стиль, в котором дизайн лишен всех ненужных элементов, цветов и контента не соответствующим целям пользователя. Когда все сделано правильно, минималистичный дизайн чистый, четкий и функциональный.

Баланс
Баланс — это визуальный вес всех элементов композиции. Мы используем его, чтобы создать структуру и последовательность построения пользовательского опыта.

Композиция
Сложный и совершенный тип структуры дизайна, в котором все элементы органично связаны между собой. Успешная композиция должна увлекать и направлять пользователя через контент.

Масштаб
Масштаб — это отношение размера одного элемента к другому. Он используется для создания интереса и привлечения внимания пользователя.

CTA или Call-To-Action (призыв к действию)
CTA — это элемент интерфейса, который мотивирует пользователя к действиям. Например, на странице товара вы можете увидеть большую кнопку с надписью “Попробуй бесплатно” — это и есть призыв к действию.

Информационная архитектура
Информационная архитектура — это процесс организации страниц, контента и навигации веб-сайта наиболее логичным и полезным способом. Результатом является карта сайта. Цель состоит в том, чтобы добиться того, чтобы пользователи могли найти все, что им нужно, без лишних усилий.

Вайрфреймы
Это своего рода эскиз будущего сайта, сделанный часто от руки или очень грубо, который описывает структуру страницы, навигацию, ключевые функции и содержимое в схематической форме. Вайрфреймы используют для мозгового штурма, составления пользовательских сценариев и быстрой иллюстрации взаимодействия.

Прототип
Прототип, который иногда путают с вайрфреймом, представляет собой окончательный схематический и интерактивный концепт будущего сайта. От вайрфрейма отличаются большей детализацией, наличием контента (текстового) и функциональностью. Их используют для тестирования и окончательного согласования структуры веб-сайта с клиентом.

Стайл-гайд или руководство по фирменному стилю
Это документ, который включает в себя все фирменные цвета, типографику и другие элементы бренда. Оно используется для обеспечения согласованности внешнего вида на всех каналах взаимодействия пользователя с брендом.

Графика
CMYK
Цветовое пространство CMYK — означает голубой, пурпурный, желтый и черный (cyan, magenta, yellow и black). Эти четыре цвета используются принтерами для печати на физических носителях.
RGB
Цветовое пространство RGB — означает красный, зеленый и синий. Эти три цвета используют для создания любого другого цвета, который вы видите на экране устройства. Многие принтеры принимают файл цветовым пространством RGB и преобразуют его в CMYK для печати.
Стоит отметить, что мониторы излучают свет, а бумага лишь отражает его, и поэтому может казаться, что на экране цвета являются более яркими, чем на бумаге.

Растровая графика
Растровые изображения используют определенное количество пикселей для создания изображения. Большинство изображений (особенно фотографии), которые вы видите в интернете, являются растровыми. К ним относятся такие форматы как JPG, PNG и GIF.
Векторная графика
Состоит из линий, кривых, фигур и точек, а не из пикселей. Это позволяет масштабировать векторные изображения до любого размера, не жертвуя качеством изображения.
Они обычно используются для логотипов, значков, диаграмм и другой графики, за исключением фотографий. Наиболее распространенные типы векторных файлов: AI, EPS и SVG.

Favicon
Это иконка (часто логотип), который отображается в левой части адресной строки, или вкладки браузера.
Сжатие изображений
Сжатие изображений уменьшает размер его файла. В идеале делается без ущерба для качества изображения. Имейте ввиду, что большие размеры файлов увеличивают скорость загрузки, что может расстроить пользователей и Google (особенно Google).
Больше о скорости загрузки читайте в статье “Что такое Google Page Speed Insights и как с этим работать”
Цвет
HEX код
Это шестнадцатеричный цветовой код, который представляет собой комбинацию из шести цифр и букв и используется цветовая модель RGB. Шестнадцатеричные коды, в основном, используется веб-дизайнерами для назначения цвета элементам интерфейса. Например наш акцентный желтый цвет это — #FF0000.
Hue (оттенок)
Это цвет в чистом виде. В частности — это любой цвет на цветовом круге. Это то, что мы привыкли называть цветом (желтый, зеленый, красный, но не черный или серый).
Tints (светлота)
Светлота появляется, когда белый цвет добавляют к оттенку, чтобы осветлить его.
Tones (тон)
Тон получается добавлением серого к оттенку, чтобы смягчить его.
Shade
Тоже, что и тон, только создается добавлением черного цвета. Остается тот же оттенок только в более темном варианте.

Насыщенность
Насыщенность относится к яркости цвета, они выглядят ярче и имеют больший визуальный вес.
Теплые цвета
К ним относятся красный, оранжевый и желтый. Эти цвета обычно ассоциируются с жизнью, энергией и действием.
Холодные цвета
К ним относятся зеленый, синий и фиолетовый. Эти цвета обычно ассоциируются со спокойствием, гармонией и профессионализмом.

Типографика
Serif
Гарнитуры с засечками. Имеют небольшие декоративные линии, также называемые
засечками, вверху или внизу буквы. К ним относятся такие семейства гарнитур, как Times New Roman, Georgia, PT Serif, New York. Подходят для “традиционного” дизайна. Гарнитуры с засечками передают элегантность, престиж и авторитет. Всегда были атрибутом юридических и финансовых сайтов.
Sans-Serif
Гарнитуры без засечек. Имеют точные линии без декоративных излишеств. Некоторыми примерами таких гарнитур может послужить Helvetica, Proxima Nova, Montserrat. Подходят для брендов, которые хотят донести пользователям современность, доступность и конструктивность.
Это очень утрированная классификация шрифтовых гарнитур. Более подробно расскажу в следующий раз.

Вес шрифта
Вес шрифта описывает толщину линий. Основные виды: light, thin, medium, bold и black. Тонкий и легкий вес используют для подписей, которые не несут особой важности; средний, обычно, используют для сплошного текста; а жирный и черный для акцентирования.
Интерлиньяж
По-простому — межстрочный интервал. В идеале, интерлиньяж равен размеру кегля умноженному на 1,6.
Трекинг
Межбуквенный интервал. Используется для изменения общего вида текста, в основном при стилизации, так как чтение, при изменении “родного” трекинга затрудняется.

Кернинг
Часто путают с трекингом. Он предназначен для избирательного изменения межбуквенного интервала в зависимости от формы буквы. Кернинг создает удобочитаемый текст. Шрифты без кернинга еще называют моноширинными.

Сирота
Это фрагмент из одного слова или короткого предложения в начале абзаца.
Вдова
Тоже самое, что и сирота, только в конце абзаца.

Lorem ipsum
Lorem ipsum — это текст-рыба, используется для заполнения прототипов и макетов при отсутствии проработанного текстового контента. Выглядит следующим образом: “Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat…”.
Заключение
Вот 37 терминов из веб-дизайна с помощью которых вы почувствуете себе умнее. Надеюсь, что эта информация даст вам больше уверенности в обсуждениях дизайна, поможет правильно задавать вопросы и легче критиковать нашу работу 🙂
Словарь веб-дизайнера | Данил Фимушкин
Как показала практика, большое количество начинающих
(и не только) дизайнеров имеют пробелы в понимании казалось бы очевидных вещей. Мы в WWWEB провели опрос и подготовили
для вас описание некоторых простых и не очень терминов, из мира дизайна и веба в целом.
Итак, поехали:
- Гайдлайн – по сути, это набор определенных правил
и стандартов, для правильного размещения фирменного стиля, на различных носителях. - Дедлайн – страшное слово для любого специалиста:)
Означает конечный срок сдачи заказа. - Гарнитура – набор из одного или нескольких шрифтов в одном или нескольких размерах и начертаниях, которые имеют похожий стиль.
- Кейс – это собранная информация о законченных проектах.
Все участники, ресурсы, результаты готовые для представления будущим клиентам. - Трафик – в нашем случае под этим подразумевается количество людей, которые зашли на сайт за определенный промежуток времени.
- Конверсия – здесь можно привести пример. Скажем, на сайт зашло 100 человек, из этих 100, 5 человек совершили покупку, значит конверсия из перехода в покупку, равна 5%.
- Адаптивность – «К чему может адаптироваться дизайн?» – спросите вы. К виду используемого устройства, ответим мы. Это подгонка дизайна к разным размерам экранов.
- Аттач – «Лого в аттаче» – услышали вы от клиента. Это значит, что логотип (или любой другой документ) прикреплен файлом
в письме. - Гамбургер – это иконка, элемент навигации, используемый
для экономии пространства. - ЦМС – это система управления сайтом, которая позволяет владельцу самостоятельно управлять структурой сайта, контентом, текстовой и графической информацией.
- Юзабилити – уровень удобства использования сайта для его посетителей. Большое значение в этом имеет навигация
на сайте. - Навигация – элементы управления, с помощью которых можно перемещаться по страницам, а так же понимать, где ты находишься в данный момент.
- Карта сайта – специальная страница, где показана древовидная структура всех страниц сайта.
- Техническое задание (ТЗ) – документ, где объясняется что,
как и в какие сроки должно быть сделано. - Банер – это картинка, предназначенная для рекламы
в Интернете. - Контекстная реклама – реклама, содержание которой зависит от запроса пользователя к поисковой системе. Вы часто можете видеть её в гугле или Яндексе, с подпиской «Реклама»
в поисковой выдаче. - Оптимизация – в это входит раскрутка и продвижение сайта. Улучшение показателей в поиске.
- Скевоморфизм – лучший его представитель, это дизайн старых осей apple устройств. Те самые крутые иконочки при Джобсе:)
- Первый экран – это видимая часть интерфейса, при открытии сайта.
- Текстуры – чаще всего используются в виде фона. Это повторяющиеся рисунки, которые помогают создать определенную атмосферу на сайте.
- Аккордеон-меню – это элемент с раскрывающимися вкладками.
- Макет – это модель в реальном размере, которая показывает, как будет отображаться сайт в итоге. Так же в макетах показывают как будут выглядеть и работать отдельные элементы.
Вот основные термины, которые мы собрали среди студентов курса Design Gym 2.0. Если вы знаете непонятные термины, пишите в комментарии и мы расскажем их значение.
Терминология и жаргонизмы в сфере веб-дизайна
Опережающий дизайн
Под этим понятием подразумевается такая компоновка дизайна, при которой большая часть решений принимается от имени пользователя автоматически. Цель не в том, чтобы помочь пользователю принять решение, а в том, чтобы создать экосистему, в которой вообще не нужно принимать никаких решений. Этот процесс будет происходить автоматически без вмешательства пользователя.
Дизайн выстраивается таким образом, чтобы исключить как можно большее количество шагов к достижению цели, и найти способ правильно использовать данные (всплывающие окна, регистрация, рекомендации, геолокация), предшествующие модели поведения, а также бизнес-логику для того, чтобы приблизить насколько возможно к автоматизму происходящее в системе.
Этнографические исследования
Под этим термином обычно подразумевают наблюдение за целевой аудиторией в их естественных, реальных условиях, а не в искусственной среде вроде лабораторий или фокус-групп. Цель проведения таких исследований заключается в том, чтобы понять, как эти люди живут, что они делают, как они используют вещи, в чём они нуждаются в повседневной или профессиональной жизни. В общем, это изучение морального портрета целевой аудитории для нахождения наиболее точных подходов к ней.
Микровзаимодействия
Подразумевается изучение качества выполнения одного-единственного сценария взаимодействия с продуктом. Каждый раз при изменении настроек, синхронизации данных или устройств, установки будильника, выборе пароля, регистрации, установке статуса сообщения или занесении чего-либо в избранное вы совершаете микровзаимодействия с сайтом или приложением. Анализ таких вот отдельных элементов, влияющих на пользовательский опыт, позволяет выявить недочёты и улучшить продукт в целом.
Отзывчивый веб-дизайн
Отзывчивый (ещё называют резиновый) веб-дизайн является подходом к разработке страниц сайтов и приложений. Он позволяет реализовать динамические изменения во внешнем виде проекта в зависимости от размера, ориентации и разрешения экрана устройства, которое используется для просмотра содержимого. Это одно из важнейших решений проблемы проектирования для множества разноплановых устройств, доступных покупателям, — начиная с маленьких телефонов и заканчивая большими десктопными мониторами.
Для реализации отзывчивого дизайна используются так называемые контрольные точки для определения конечного вида макета сайта: один макет используется выше контрольной точки, другой – ниже. Контрольные точки, как правило, основаны на ширине используемого браузера.
Адаптивный веб-дизайн
Понятие, которое включает в себя и механизмы отзывчивого дизайна. Разница в том, что в последнем случае речь идёт лишь о макете, структуре блоков страницы без содержимого. Адаптивный веб-дизайн использует сервер, чтобы идентифицировать устройство, с которого просматриваются страница сайта. Другими словами, сервер будет использован для определения, просматривается сайт на десктопном ПК, смартфоне или планшете.
В адаптивном дизайне для каждого отдельного типа девайса существует отдельный шаблон, который после идентификации устройства пользователя и будет отображаться. Так дизайн сайта на экране ноутбука будет отличаться от такового на экране телефона, поскольку на них будут использоваться разные по размеру и структуре элементов шаблоны. Последние обычно выдержаны в одной стилистке.
Прогрессивное улучшение
Это понятие подразумевает стратегию в веб-дизайне, которая делает упор на доступность, правильность HTML-разметки, а также использование внешних таблицы стилей (CSS) и скриптов. Это даёт возможность выборочно подключать те или иные таблицы стилей и модули, способные изменить функциональность и внешний вид страницы в зависимости от характеристик устройства, браузера и качества интернет соединения пользователя.
Такой подход реализует веб-технологии многоуровневым образом, что позволяет получить доступ к базовому контенту страницы и её функциональности, используя любой браузер и подключение к Интернету. Также он обеспечивает показ улучшенной версии страницы для тех, кто пользуется более продвинутым браузером и сетью с высокой пропускной способностью. То есть в различных условиях одна и та же страница будет выглядеть по-разному, адаптируясь под пользовательские ресурсы.
Параллакс
Это технология в веб-дизайне, реализация которой позволяет компонентам веб-страницы двигаться с различной скоростью при её прокрутке пользователем. Так создаётся иллюзия глубины 2D-сцены, что добавляет эффект погружения в содержимое страницы. Чаще всего разработчики задают разницу в движении скорости фона по отношению к остальным элементам при прокрутке. Получается псевдо 3D-эффект.
Дизайн-мышление
Это методология, широко используемая дизайнерами для решения сложных задач и нахождения желаемых решений для клиентов. Дизайн-мышление (англ. design-thinking), основывается на логике, воображении, интуиции и системности мышления. Всё это необходимо для изучения и сравнения всех возможных вариантов и создания подходящих решений, способных принести выгоду конечному пользователю. То есть выбор оптимального пути реализации поставленной задачи из множества представленных к рассмотрению.
Эвристическая оценка
Это инженерный метод для определения проблем с юзабилити пользовательского интерфейса, которые могут присутствовать как часть итерационного дизайнерского процесса. Такая оценка подразумевает наличие небольшой группы экспертов для изучения интерфейса и вынесения суждений о его соответствии с общепризнанными принципами юзабилити.
Информационная архитектура
Это понятие относится к организации информации. То есть оно включает анализ того, из каких страниц будет состоять структура сайта, какой на них будет контент, как каждая из них будет связана с другими страницами этого же сайта.
Эффективная информационная архитектура позволяет людям логично продвигаться по структуре сайта. Пользователи будут уверены в том, что становятся всё ближе к получению необходимой информации, переходя по грамотно составленной структуре ссылок к полезному им контенту.
Синдром утёнка
Феномен в информатике, относящийся к сравнению пользователей новой информационной системы или программного обеспечения с уже хорошо знакомой системой, которая отпечаталась в их памяти и выглядит эталонной. Компьютерные пользователи, как правило, предпочитают те интерфейсы, с которыми они уже хорошо знакомы, и отвергают новые на начальном этапе.
Суть в том, что утята носят на себе «отпечаток» объекта, влиянию которого они подвергаются в течение длительного времени (у людей то же самое происходит) и относятся к нему как дети к матери. Перемена объекта вызывает его непринятие. По крайней мере, сначала.
Перекрёстный обмен идеями по схеме 6–3–5 (англ. «Brainwriting»)
Это альтернативный мозговому штурму метод, который реализуется в группе. Он предназначен для создания большого количества разнообразных идей за короткий промежуток времени.
Цель в том, чтобы получить 108 новых идей за полчаса. Сама техника следующая: 6 участников группы под контролем модератора должны написать на листочке по 3 идеи касательно предмета обсуждения за 5 минут, после чего передать листочек соседу справа. На основе чужих идей люди записывают ещё по 3 мысли за 5 минут. И так продолжается полчаса.
Персонализация
Пользовательская персона является представлением целей и поведения гипотетической группы пользователей. Это моделирование портрета целевой аудитории, основанное на данных, которые получены в ходе интервью с реальными пользователями. Обычно из таких интервью берут 1-2 страницы с описанием модели поведения, целей, навыков, окружающей среды реальной группы людей и дополняют некоторым количеством вымышленных личных данных, чтобы придать модели персоны реалистичный характер. В общем, это моделирование реакции целевой аудитории на продукт с целью повышения его качества, приближения к потребностям пользователей.
Партизанское исследование
Это часто используемый при ограниченном времени и бюджете метод для нахождения решения проблемы без пользовательского участия. Результаты такого исследования обычно не являются детализированными и очень уж достоверными, но могут дать достаточное представление о причинах и характере проблемы для принятия обоснованных стратегических решений.
Партизанские интервью используются для тестирования проекта на наличие явных огрехов и культивации полезных идей. Суть в выдвижении гипотез и их подтверждению или опровержению. Основой для исследования могут служить данные анкетирования или даже личный опыт работы с той или иной целевой аудиторией. Вы можете опросить знакомых, посидеть на кухне с коллегами и обобщить свои знания о предпочтениях людей, на которых ориентирован продукт. А потом сравнить соответствие проекта полученной информации. То есть это очень приблизительный, гипотетический метод определения проблемных мест в вашем продукте на основе «домашних» разговоров и выводов.
Контекстный запрос
Это полу-структурированный метод интервью для получения информации о контексте использования после проведения опроса пользователей. Сначала группе людей задают стандартные вопросы по поводу продукта, а потом наблюдают, как они взаимодействуют с ним в своей обычной среде.
Обычно один интервьюер говорит с одним респондентом. Цель в том, чтобы собрать как можно большее количество данных для дальнейшего их анализа. Исследователь должен придерживаться нейтралитета и не мешать пользователю руководить ситуацией как можно в большей степени для получения наиболее «чистых» данных для дальнейшего анализа.
А/Б тестирование
Также его называют сплит-тестированием. Под ним подразумевают метод сравнения двух версий веб-страницы или приложения для определения, которая из них работает лучше. А/Б тестирование использует пользовательские данные и статистику для проверки эффективности нововведений и улучшения показателей конверсии.
Когнитивная плавность мышления
Данное понятие является меркой, по которой мозг обрабатывает информацию. Высокий уровень когнитивной плавности означает, что объект размышлений очень прост для конкретного человека. Низкий уровень означает, что что-то довольно трудно понять и усвоить, расшифровать или преодолеть.
Важно учитывать, что на когнитивную плавность влияет не только работа вашего мозга, но и ваше отношение к предмету размышлений. То есть некоторые вещи могут быть не столько сложными, сколько эмоционально неприятными, что затрудняет их анализ.
Микротексты
Маленькие кусочки текста, которые помогают направить действия и развеять тревожность пользователей. Это могут быть тексты сообщений об ошибках, формы контактов, примечания безопасности, инструкции по оплате, пояснения под знаком вопросика к элементам и т. д.
На первый взгляд, эти крошечные скопления слов кажутся незначительными по сравнению с общим дизайном и основным контентом приложения или сайта. Но их наличие/качество, на самом деле, оказывает неожиданно сильное влияние на количество конверсий.
Надеемся, эта статья помогла вам узнать что-то новое и развеять неясности вокруг специфических терминов и жаргонов, которых в дизайнерской среде бытует довольно много. Нашим же любимым является «синдром утёнка». А вам что больше понравилось? Если вы знаете что-либо интересное, не упомянутое в данном посте, поделитесь термином и его значением в комментариях. Нам будет интересно!
41 термин в дизайне, полезный для UX-исследователя / Хабр
Работа с UX-дизайнерами и знакомство с их словарным запасом — это почти изучение нового языка. Давайте посмотрим на 41 часто используемый дизайнерский термин. Для лучшего взаимопонимания в команде.
Flat Design (Плоский дизайн)
Flat Design — это минималистский стиль дизайна пользовательского интерфейса. Он характеризуется фокусированием на использовании простых двухмерных элементов с яркими цветами.
Ник Бабич (Nick Babich) из UX Planet называет flat design «более сложным кузеном минимализма», поскольку все элементы пользовательского интерфейса основаны на простоте.
Отличным примером плоского дизайна является целевая страница Dropbox Basic. Как видите, элементы пользовательского интерфейса настолько минимальны, что освещают содержание страницы.
Interaction Design (Интерактивный дизайн)
Дизайн взаимодействия, или IxD, — это практика разработки интерактивных цифровых продуктов с учетом того, как пользователи будут взаимодействовать с ними.
Material Design (Материальный дизайн)
Material Design, часто называемый просто материалом, — это язык дизайна, разработанный Google и используемый на устройствах Android.
Вот краткое вводное видео об этом от Google:
Iterative Design (Итеративный дизайн)
Iterative Design — это методология проектирования, которая не ограничивается четким началом или остановкой. Вместо этого это циклический метод проектирования, который включает в себя создание прототипа, планирование, реализацию, тестирование, а затем повторение этого процесса. По результатам тестов вносятся изменения для подготовки дизайна, наиболее подходящего пользователям.
Design sprints (Дизайн-спринты)
В гибкой разработке программного обеспечения спринт определяется как периоды времени, отведенные для выполнения определенных задач «спринтов». Их продолжительность может варьироваться, но обычно составляет около 1–3 недель. Однако в дизайне спринт — это уникальный пятидневный процесс проверки идей и решения больших проблем путем создания прототипов и тестирования идей с клиентами.
Brand Identity (Фирменный стиль)
Выражение бренда таким образом, чтобы отражать ценности, содержание и дух компании. Это могут быть визитки, логотипы, фирменные бланки, униформа, дизайн упаковки и т.д.
Mood board (Доска настроения)
Mood board — это набор материалов и полезностей, которые помогают определить определенный стиль продукта (например, веб-сайта или приложения) с помощью изображений, текста, цветов и других элементов брендинга. Это дает представление о голосе, направлении, языке и стиле конкретного проекта, дизайна или бренда. В отличие от большинства других пошаговых методов сбора данных, мудборд по своей природе свободен.
Доска настроения используется всеми дизайнерами, в том числе теми, кто занимается дизайном UX, графики, моды и т.д.
Storyboard (Раскадровка)
Storyboard — это визуальное представление пользовательского опыта работы с продуктом или проблемным пространством. Эту технику дизайнеры переняли, и она очень похожа на создание комиксов.
User Journey Maps / UX Flow / Flowchart
Карты пути пользователя (также иногда называемые UX-потоком или блок-схемой) представляют собой описательные документы, которые иллюстрируют шаги, которые пользователь может предпринять для выполнения задачи над продуктом. Они часто включают имя, шаги и описание того, что происходит на каждом шаге.
Есть ли различия между картами пути пользователя и потоками UX? — Да.
Карты пути больше ориентированы на опыт пользователя, пытаются определить болевые точки или моменты удовольствия. Они могут сосредоточиться на различных аспектах решения, не только на мобильном приложении, но и на серверной части .
В то время как UX-потоки имеют более формальные правила (вероятно, из-за их происхождения в виде блок-схем).
Wireframe (Каркас)
Думайте о каркасах как о проекте экрана. Они представляют собой низкокачественное представление макета и содержания веб-сайта.
Wireflow
Wireflow представляет собой комбинацию каркасов и рабочих процессов. Wireflows документируют процесс работы пользователя над задачей продукта или веб-сайта, но на каждом шаге вы можете видеть макет соответствующей страницы.
Чуть больше про Wireflow
Wireflow — это не скетч. Wireframe-ы специально никак не связаны с дизайном, чтобы демонстрировать как сайт/приложение будет работать, а не выглядеть. В wireframe все выглядит схематично, но за этими чертежами стоят многие часы раздумий. Каждый небольшой блок должен быть спланирован и расположен в нужном месте. Каждая ссылка должна куда-то вести. Каждая страница должна быть доступна по ссылке с другой страницы. Каждая кнопка должна быть там, где она нужна пользователю, и не быть там, где от нее нет толку. Лишь 10% создания wireframe-ов приходится на рисование; 90% занимает процесс продумывания.
Mockup (Макет)
Термин, который часто используется в рабочей среде, мокапы — это статические представления продукта. Вы не можете нажимать на них или взаимодействовать с ними. По сути, они представляют собой картину того, как будет выглядеть конечный продукт.
MVP
MVP или минимально жизнеспособный продукт(minimum viable product) относится к основному набору функций, с которыми мы можем запустить продукт, чтобы начать работу. Это не означает, что мы не будем развивать дальнейшие элементы или части. Продукты часто запускаются как MVP для быстрого выпуска и сбора ценных отзывов пользователей.
Например, наиболее ценными для автомобиля могут быть шины, рулевое колесо, двигатель и отдельное сиденье. Без них машина не может двигаться вперед. Как только мы обнаружим, что пользователям нравится наша машина, мы можем начать улучшать впечатления от вождения с помощью радио, шестеренок и дополнительных сидений для друзей.
Low and High-fidelity protos
Прототипы с низкой и высокой точностью
На ранних этапах вы можете создавать бумажные прототипы (с низкой точностью Low protos) карандашом и бумагой для проверки концепций или течений. Позже, после проверки алгоритмов и концепций, вы можете перейти на программное обеспечение для проектирования, такое как Sketch, для создания прототипа с высокой точностью (High-fidelity protos). Прототипы будут выглядеть не как каракули, а как приложения на вашем мобильном устройстве, и их можно будет использовать для точной настройки деталей вашего пользовательского интерфейса.
Adaptive design (Адаптивный дизайн)
Адаптивный интерфейс — это набор макетов, разработанных специально для разных устройств. Он определяет тип используемого устройства и отображает макет, предназначенный для него. Это не означает, что это другой веб-сайт — это означает, что вы увидите определенную версию веб-сайта, оптимизированную для мобильных устройств, компьютеров или планшетов.
Responsive design (Отзывчивый веб-дизайн)
Не следует путать с адаптивными, отзывчивыми веб-сайтами, которые адаптируются к устройству, на котором они отображаются. Отзывчивый веб-дизайн — это единый макет, который может сжимается, растягиваться и переупорядочивать содержимое, чтобы его можно было легко просматривать на каждом типе устройства.
Про разницу Адаптивного и Отзывчивого
Affordance (Ухватистость или провоцировательность)
Affordance — это подсказки, которые говорят нам, как элемент может взаимодействовать с нами. Представьте себе дверь. Ручка — это «подсказка», которая сообщает нам, что её можно тянуть или толкать.
В пользовательских интерфейсах «аффордансы» помогают четко сообщить пользователям, что можно, а что нельзя делать на экране. Например, кнопки на интерфейсах позволяют нажимать их для запуска действия.
Picker (Сборщик)
Как видно из названия, сборщик позволяет пользователям выбирать цель из ряда опций. Обычно он включает один или несколько прокручиваемых списков различных значений, например часов, минут, дат, измерений, валют и т. д.
Bar (Панель навигации)
Панель — это раздел пользовательского интерфейса с интерактивными элементами, позволяющими пользователю быстро выполнять некоторые основные шаги взаимодействия с продуктом, а также может информировать пользователя о текущем этапе процесса. Среди основных типов баров можно отметить:
Панель вкладок (Tab bar) — в различных приложениях устройства она отображается в нижней части экрана приложения и дает возможность быстро переключаться между различными разделами приложения.
UI Element
Элементы пользовательского интерфейса (UI) — это все различные части интерфейса, которые нам нужны для запуска определенных действий или обхода приложения или веб-сайта. Подумайте о кнопках, полях ввода, переключателях и переключателях.
UI Pattern
Шаблоны пользовательского интерфейса — это многократно используемые решения распространенных проблем удобства использования в продуктах или в Интернете, выраженные в виде набора элементов пользовательского интерфейса.
Подумайте об экране входа в систему. Обычный шаблон пользовательского интерфейса входа в систему состоит из двух полей ввода, одного для имени пользователя и одного для пароля, и кнопки для их отправки. Мы называем этот набор элементов — шаблоном входа в систему.
Widget (Виджет)
Виджет — это просто экранный элемент, с которым взаимодействуют пользователи. Примеры виджетов: ползунки, инструменты календаря, кнопки, контактные формы…
Pixel (Пиксель)
Пиксель (сокращение от изображения элемент) — это отдельная точка на изображении. Эти маленькие ребята — самые маленькие управляемые единицы на наших экранах. На мониторе компьютера пиксель обычно представляет собой квадрат. Каждый пиксель имеет цвет, и все пиксели вместе составляют изображение. Это не определенный цвет, а скорее изменение, позволяющее отображать разные изображения и графику.
Hierarchy (Иерархия)
Иерархия — это визуальное расположение элементов дизайна, подчеркивающее важность.
Breadcrumbs (Хлебные крошки)
Хлебные крошки — это вспомогательные средства навигации, которые сообщают пользователям, где они находятся на веб-сайте. Это позволяет пользователям повторять свои шаги на многоуровневых веб-сайтах. Несмотря на свой второстепенный статус, крошки используются с 1995 года, помогая сделать дизайн более удобным для пользователя.
API
На самом деле этот термин используется в основном разработчиками, но дизайнеры также используют его в повседневной работе. Интерфейсы прикладного программирования или API — это части программного обеспечения, которое помогает различным приложениям взаимодействовать друг с другом. Продукты разрабатывают API, чтобы вы могли легко получать доступ и читать информацию на их сервере.
Onboarding (Адаптация)
Создавайте благоприятные условия для новых пользователей, облегчая им это. Дизайн процесса адаптации для вашего сайта обычно ограничивается сценарием первого использования.
Lorem Ipsum (Текст рыба)
Также известное как «фиктивная копия», lorem ipsum — это общий текст-заполнитель, используемый, когда настоящий текст недоступен. Он используется в качестве текста-заполнителя, чтобы продемонстрировать, как будет выглядеть дизайн после того, как будет добавлен реальный основной текст.
Legibility (Разборчивость)
Мера того, насколько легко отличить одну букву от другой. Разборчивость во многом зависит от выбора шрифта и того, как его использовать, то есть более простые шрифты с засечками или без засечек обычно лучше подходят для основного текста меньшего размера.
Microcopy (Микрофотокопия)
Это небольшие фрагменты текста, которые вы видите в приложениях или на веб-сайтах, которые помогают вам перемещаться по нему. Подумайте о ярлыках на кнопках, сообщениях об ошибках, тексте-заполнителе в полях ввода и тексте во всплывающих подсказках. Небольшие фрагменты текста — большое влияние на UX вашего продукта.
Grid System (Сетка)
Системы сеток — это организационные инструменты, которые помогают дизайнерам (особенно графическим дизайнерам) размещать контент на экране. Они состоят из вертикальных и горизонтальных линий, образующих то, что мы называем столбцами и строками.
Scale (Масштаб)
Масштаб характеризует изменение размера объекта при сохранении его формы и пропорций. Большой масштаб может создать драму, а маленький может создать мелкие детали.
Color Theory (Теория цвета)
Изучение того, как цвета заставляют людей чувствовать и реагировать. Определенные цвета имеют тенденцию вызывать у людей определенные подсознательные эмоции и чувства — например, мы склонны ассоциировать синий цвет с доверием и надежностью, поэтому так много корпоративных предприятий используют синие логотипы и бренды.
Cool Colors (Холодные цвета)
Цвета, которые заставляют вас думать о более низких температурах, например, синий, зеленый, фиолетовый и т.д. Эти цвета создают спокойную и успокаивающую атмосферу. Предположим, вы можете добавить более холодные тона к фотографии, если увеличите синие тона в вашем изображении.
Warm Colors (Теплые цвета)
Цвета, которые заставляют вас думать о тепле, например красный, желтый, оранжевый и т.д. Эти цвета, как правило, кажутся более уютными, дружелюбными и веселыми. Вы можете добавить больше теплых тонов к изображению или фотографии, увеличив оранжевые тона в вашем изображении.
Gradient (Градиент)
Как видно на двух картинках выше, это постепенное изменение цвета от одного тона к другому.
Opacity (Прозрачность)
Степень прозрачности элемента. Чем ниже непрозрачность, тем прозрачнее элемент.
Resolution (Разрешение)
Количество деталей в изображении. Как правило, чем выше ваше разрешение, тем лучше выглядят ваши изображения и тем больше деталей отображается. В то время как изображения или графика с более низким разрешением, как правило, выглядят размытыми, пиксельными или мутными.
Contrast (Контраст)
Степень различия между двумя соседними элементами. Некоторые другие распространенные типы контраста: темный против светлого, толстый против тонкого, грубый против гладкого и т.д.
Saturation (Насыщенность)
Степень интенсивности и яркости цвета. Например, цвет с низкой насыщенностью может казаться бледным и блеклым, тогда как более насыщенный цвет может казаться более ярким и красочным.
Ну вот и все. Это были одни из самых распространенных терминов, с которыми вы могли столкнуться при работе с UI, UX или графическими дизайнерами.
Разговорный Словарик Web-разработчика / Хабр
После первой статьи у меня возник один вопрос и я решил написать по нему вторую статью, что бы разобраться — начал писать третью, но тут же понял, что банально не могу определиться в понятиях и терминах, в голове каша!
Побегал по поискам, порылся в интернетах и с ужасом понял, что нормального человеческого словарика терминов, которые использует связка «менеджер, дизайнер, верстальщик, программист» не существует, вроде бы…
Ну так это надо же исправить…
Хабрачеловеки, я тут начал составлять разговорный словарик, что бы получилось что-то удобочитаемое и понятное любому из людей, с которым приходится говорить во время разработки
Ниже собственно сам словарик. По мере поступления мыслей в мою голову и комментариев в этот топик всё будет дополняться и редактироваться… спасибо
Общее
Сайт — Интернет ресурс, любой проект в интернете (форум, блог, магазин…)Браузер — Программа для просмотра сайтов, их изменения, отправки данных в интернет
Дизайн — Процесс проектирования сайта. Вид художественно-проектной деятельности, сочетающей принципы удобства, экономичности и красоты. (с) На практике чаще всего готовым дизайном называют набор макетов и какие-то описания логики работы сайта по этим макетам
Техническое задание, ТЗ — документ описывающий новый проект, всю его логику, структуру, зависимости и переходы
Макет— внешний вид, страницы которую нарисовал дизайнер (psd, jpg, tiff…).
Шаблон— 1. страница хтмл, которую сверстал верстальщик html+css+js, 2. Шаблон обрабатываемый движком, разбитый на блоки, с переменными, и кодом, для загрузки динамических данных движком.
Движок— программная часть сайта, его ядро, нужен для соединения контентной части страницы и визуальной части. Отвечает за всю логику, формирует структуру сайта.
cms — система управления контентом, готовый движок, содержащий в себе необходимый инструментарий для управления структурой и содержимым сайта.
Контент— содержимое веб страниц сайта. Весь текст, все картинки, фото, видео музыка и другая информация, которая не относятся непосредственно к дизайну.
Скрипты— часть программного кода отвечающая за какое-то конкретное действие
Сервер, Хост— место, «где физически» расположен сайт, к хосту почти всегда есть доступ из интернета через браузер по его доменному имени или непосредственно к файлам по ftp ssh
Домен — имя сайта, то, что пользователь пишет в строке «Адрес» своего браузера, что бы попасть на сайт
Админка, backoffice — Специальный раздел сайта, из которого ведётся управление сайтом, его настройками, контентом. Из админки производится редактирование и добавление информации, администрирование пользователей, разделов сайта
Счётчик — в применении к web обычно означает специальный программный модуль, который ведёт статистику сайта. например собирает информацию по количеству посещений, времени пребывания на ней, браузерам пользователя и другое
ftp (ssh) — сетевой протокол передачи данных, предназначенный для обмена файлами(ftp ssh) и удалённого управления сервером(ssh), их используют для управления файлами и настройками на сервере
Вёрстка
html– в общем виде — формат файла, воспринимающийся браузером как страница, в нём описывается вся разметка сайтаcss– таблица стилей, в ней описываются классы со стилями, отвечающие за оформление всей страницы
Блок— какая-то обособленная часть страницы, вся страница состоит из блоков различной степени вложенности
Теги— элемент html представляет из себя текст, заключенный в угловые скобки. Является активным элементом, изменяющим представление находящейся в нём информации
header, шапка — верхняя, часто статичная, часть сайта, обычно содержит основную информацию о сайте — заголовок, основное меню управления, логотип, поиск, ссылки на карту и личный кабинет пользователя
footer, подвал — нижняя, так же статичная, часть сайта, в ней обычно указывают копирайты и контакты, дублируют основное меню, логотип или указывают любую другую информацию
Дизайн
Слои— отдельные части макета, каждый слой — элементарная часть в макете, которую можно изменять отдельно от другихpsd — «стандартный» формат photoshop, разработки макета, содержит информацию о слоях, шрифтах и цвете, фильтрах, прозрачности и другой важной информации. Не сжимает графику. может содержать несколько состояний одного элементов
swf, flash — мультимедийный формат. используется для отображения векторной графики на сайте, создания веб приложений с помощью ActionScript, показа любого мультимедийного контента (музыки, видео, векторной анимации)
Программирование
Язык— (php, python, perl, asp…) язык программирования, на котором ведётся разработка движка, языки отличаются синтаксисом и возможностямиБаза данных, БД— (mysql,mysqli,postgres,oracle) структурированный организованный набор данных, описывающих характеристики каких-либо физических или виртуальных систем. (с) в базе данных хранится весь контент, а так же вся служебная информация о структуре и связях сайта
Модуль — функционально законченный фрагмент, отделенный от основного кода, предназначенный для использования в других программах. Модули позволяют разбивать сложные задачи на более мелкие.
xml — расширяемый формат разметки. Текстовый формат, предназначенный для хранения структурированных данных. служит прослойкой между базами данных и движком сайта или же заменяет собой базу.
xsl, xslt — Язык преобразований XML-документов. С помощью XSL можно трансформировать XML-документ в любой вид, будь то HTML, WML, RTF, PDF, SQL, даже в SWF
JSON — простой формат обмена данными, удобный для чтения и написания как человеком, так и компьютером
AJAX — совмещенная из нескольких, технология позволяющая обновлять данные на странице, без её перезагрузки
лог — файл с записями о всех событиях в хронологическом порядке. используется для отслеживания качества работы, поиска неполадок и ошибок
это вторая редакция.
готовится третья…
ссылки ведут например на вики, там энциклопедическое расшифровывание понятий
15 важных терминов в веб-дизайне
говорить на одном языке с профессиональными веб-дизайнерами, понимать терминов, которые встречаете в блогах и знать их в первую очередь для себя? Листайте ниже! Мы подготовили для вас 15 основных терминов в веб-дизайне.
1. Векторная графика
Векторная графика — графика — это визуальные элементы, состоящие из геометрических форм. Ее преимущество над растровой графикой в том, что ее проще использовать в работе с изображениями больших размеров.

В отличие от растровой графики, которая является ничем иным, как массивом цветных пикселей, и хранится информация для каждого из них, графика — это набор графических примитивов, описанных математических формулами. Например, для того, чтобы построить прямую на экране нужно всего лишь знать координаты точек начала и конца прямой и цвет, которым ее нужно нарисовать, а для построения многоугольника — координаты вершин, цвет заливки и, если необходимо, цвет обводки.Чаще всего векторную графику используют при создании логотипов, иконок и дизайне инфографики.

2. Растровая графика
Растровая графика — растровая графика. Уже описана выше. Стоит, что растровые изображения всегда зависит от разрешения экрана. При сильном увеличении растрового изображения можно увидеть точку, из которого оно состоит. К слову, каждая сделанная вами фотография является растровым изображением.
 3. CMYK
3. CMYK
CMYK: голубой, пурпурный, желтый, основной цвет.Четырёхцветная палитра расшифровывается как название цветов «голубой, пурпурный, желтый и черный» и является самой распространенной цветовой схемой используемой для печати.

Цвет компьютерного экрана изменяется от черного (отсутствие цвета) до белого (максимальная яркость всех составляющих цвета: красного, зеленого и синего). На бумаге, напротив, отсутствию цвета соответствует белый, а смешению количества красок — темно-бурый, который воспринимается как черный.
Поэтому при подготовке к печати изображение должно быть переведено из аддитивной модели цветов RGB в субтрактивную модель CMYK. Модель CMYK использует противоположные исходным цвета — противоположный красному голубой, противоположный зеленому пурпурный и противоположный синему желтый.

4. RGB
RGB: красный, зеленый, синий. Цветовая модель «красный, зеленый, синий». Если CMYK используется для печати, то RGB — это самая распространенная модель в цифровом графике.В отличие от принтеров, компьютерные мониторы используют красный, зеленый и синий цвета в своей палитре. Именно поэтому RGB является основной моделью, используемой веб-дизайнерами.
 5. Адаптивный веб-дизайн
5. Адаптивный веб-дизайн
Адаптивный дизайн — адаптивный дизайн: «К чему может адаптироваться дизайн?» — спросите вы. «К виду используемого устройства», ответим мы. Это дизайн веб-страниц, обеспечивающий отличное восприятие на различных устройствах, подключенных к Интернету.
Это значит, что один и тот же сайт можно просматривать на самых разных устройствах, независимо от разрешения и формата экрана — смартфонах, планшетах, ноутбуках и т. П.д. При этом просмотре будет одинаково удобен для всех форматов — пользователям мобильных устройств, например, не нужно будет расширять отдельные области сайта, чтобы не промахнуться мимо нужной ссылки.

6. Плоский дизайн
Плоский дизайн — плоский дизайн: философия дизайна, в основе которой лежит простота и функциональность. У элементов, созданных по принципу «плоского дизайна», нет объема. В нем отсутствуют техники, на придание глубины и объемности: нет градиентов, теней, текстур и бликов, которые придают объекту реалистичный вид.Вместо придания размера, плоский дизайн обращается к основам графики — ярким цветам, простым формам, кнопкам и иконкам.

7. Skeuomorph
Skeuomorph — скевоморфизм — это принцип, который подразумевает заимствование облика элементов дизайна из физически используя прототипов.
Стив Джобсал, что именно этот принцип идеально подходит для воплощения своих амбиций: сделать пользование компьютером и другим электронным максимально максимально простым простым.Настолько, чтобы даже человек, смог за пару минут освоиться ни на iPhone, ни на iPad и не работать на Mac, смог за пару минут освоиться и понять, что здесь и как работает.
Вспомните дизайн старых «осей» Apple, которые взяты из приложений и иконок, которые выглядели так, взяты из реальности (компас, киоск, календарь и т.д.). Вот в чем суть скевоморфизма. Но после нескольких лет использования скевоморфизму, похоже, приходит конец.
8. Метро
Metro — интерфейс, также известный как «дизайнерский язык Microsoft», разработан Microsoft и сегодня используется во многих продуктах компании.
Стиль основан на принципах дизайна швейцарского стиля. Основными принципами Metro являются акцент на хорошем типографике и крупный текст, который сразу бросается в глаза. Microsoft называет Metro «простым, чистым, современным», а также «обновлением» по сравнению с основанными на значках интерфейсов Android и iOS.
Вдохновением для его создания послужили дорожные знаки. Главное здесь — думать о дизайне как о рабочей рекламе, а не как о произведении искусства.
Вот вам наглядный пример, скриншот моего второго меню Windows 8.

9. Плитка Style
Style Tiles — плитка: этот структурный стиль стал популярен благодаря успеху сети Pinterest. В его основе лежит структура, состоящая из колонн, и параллельная, но не симметричная подача материала в виде «плиток». В результате получаются разноразмерные сегменты, которые при этом сохраняются аккуратный, организованный вид.

10. Над загибом
Над сгибом — верхняя половина полосы — это очень важный термин для людей, которые работают с онлайн платформми.Он взят из лексикона старомодных печатных газет, которые самые важные новости размещаются в «верхней полосе», чтобы их замечали в первую очередь. В дизайне «верхняя часть полосы» означает ту часть экрана, которая полностью видна без прокрутки и основной контент должен размещаться именно здесь.

11. Длинная прокрутка
Long scrolling — длинная прокрутка– это один из самых последних трендов в мире веб-дизайна. Термин, в общем-то, говорит сам за себя и означает, где длинные страницы требуют постоянной прокрутки вниз.
Если вы активно пользуетесь социальными сетями, то вероятно, вы уже встречались с длинной прокруткой. Сайты вроде Facebook, Вконтакте, Twitter (многие другие) славятся невероятно «Новостными лентами», которые показывают, как нужно листать и листать страницу вниз. «Проскролить» страницу, созданная таким образом, чтобы они не хотели тратить драгоценное время на загрузку контента.

12. Негативное пространство
Негативное пространство — негативное пространство или «белые пятна»: термин, обозначающий свободное пространство, образуемое между элементами на странице, внутри или вокруг них.. Проще говоря, это область, не занятая рассмотрение.
Одним из первого негативного пространства начал использовать в своих работах американский-оформитель Чарли Гослин. Многие дизайнеры до сих пор черпают вдохновение и приводят в пример его работы.
Негативное пространство »может становиться самодостаточным в композиции, конкурировать с« позитивным пространством »или поддерживать его. Однако в грамотном дизайне оно не должно отвлекать внимание от основного предмета композиции.
13. Текстура
Текстура — текстуры. Применение текстуры может стать одним из лучших способов добавления нового дизайна. Это могут быть простые и незаметные, придаю тонкости дизайну, а также сложные, которые используют в навигационном меню или заголовках. В любом случае они предназначены для различных экспериментов для дизайнеров.

14. Мокап
Mockup — макет — это модель, которая демонстрирует как будет выглядеть ваш сайт.Они отличаются от реальных сайтов только тем, что не функционируют.

15. Промо-сайт
Промо-сайт — сайт-визитка. Это так называемый односторонний сайт, который предлагает одну страницу, на которой сконфигурирована вся информация. Первое мнение о такой структуре, что ее легко создать, показать, что не так уж и просто вместить весь контент на одну страничку и не рассеять внимание пользователя.

Практика, конечно, очень важна в любой работе, но теория никогда не бывает лишней. Надеюсь, вы обогатили свой дизайнерский словарный запас или по крайней мере, почерпнули для себя что-то новое.
Автор: Лина Стопятюк
Превью: Depositphotos
Читайте также:
Как сэкономить деньги при создании сайта
5 основных цветов в веб-дизайне
6 основных правил хорошего лендинга
.Веб дизайн — что это простыми словами
Веб дизайн — это одна из наших веб-разработки, которая специализируется на создании дизайна сайтов (проектирование структур и последующая визуализация). В этой статье мы подробно поговорим о веб-дизайне: что лучше веб-дизайн или графический дизайн и как свою карьеру в веб-дизайне.
Содержание статьи:
Для начала давайте более подробно поговорим, что же такое веб-дизайн на самом деле.
Веб дизайн — что это простыми словами
В самом начале я дал вам общее определение веб-дизайна, но если углубиться, то…
Веб дизайн — это процесс планирования, компоновки контента и последующая визуализация решений, в результате которого получается готовый макет сайта для новой разработки и переноса его в Интернет.
Думаю, такое определение немного больше раскрывает всю суть веб дизайна. Под компоновкой подразумевается расположение элементов дизайна (картинки, тексты, и прочее) друг относительно друга, а под визуализацией — детальная проработка макета с добавлением цветов.Те специалисты, которые работают в сфере веб-дизайна, называются веб-дизайнерами.
Веб дизайнер — это специалист, проектирует сайты и делает их эстетически привлекательными для пользователей.
Современный web дизайн уже давно вышел за рамки обычной эстетики (визуальной красоты). В зоне ответственности этой сферы входит удобство использования сайтов и их функциональность. Это не прихоть представителей дизайна, а события текущего рынка. Пользователи ориентированы на удобные интерфейсы, поэтому веб-дизайнерам нужно подстраиваться под эти запросы и создавать эстетически привлекательные сайты с понятной и продуманной структурой.
Помимо веб дизайна есть еще одно направление под названием UX UI дизайн. Что это такое и в чем между ними разница я описал в статье, рекомендую прочитать.
По теме:
UX UI дизайн — что это и в чем отличается от Веб дизайна
В двух словах скажу, что веб-дизайн ориентирован исключительно на сайты и веб-приложения, а UX UI дизайн на все интерфейсы в целом (сайты, веб и мобильные приложения, сервисы и т.д.). Соответственно, в UX UI дизайна есть такая профессия, как дизайнер интерфейсов.
И та и другая область очень похожи друг на друга, но все же есть (хоть и не большие). В целом, можно сказать, что веб-дизайн отвечает за общее впечатление от использования того или иного ресурса.
Визуальные элементы веб-дизайна
Веб-дизайн складывается из множества элементов, которые в совокупности представляют макет сайта. Результатами работы веб дизайнеров (и веб разработчиков) мы ежедневно пользуемся в интернете, заходя на любой сайт.
Тексты
Текст присутствует на любом сайте, потому что с его помощью мы взаимодействуем с интерфейсом и понимаем, что от нас хотят.Роль текста в любом дизайне имеет огромное значение и умение с ним работать отличает хорошего веб-дизайнера от плохого.

Достаточно сделать плохо читаемый текст (мало контрастный), то сразу же большинству пользователей будут уходить с ресурсом к конкурентам. Умение работать с типографикой — это важный навык любого веб-дизайнера.
Конечно, веб дизайнер не должен быть копирайтерам и сам писать тексты, но вот оформлять их и делать понятную верстку — да.
Цвета
Каждый сайт имеет свою палитру цветов.Более того, в каждой отдельной нише есть свои цветовые схемы, которые ассоциируются именно с этой сферой. Например, медицина ассоциируется с бирюзовым или синим цветом, а экология — с зеленым. Это называется мета-сообщением.

Если веб дизайнер неправильно передаст мета-сообщения тематики с помощью цвета, то у пользователя может быть диссонанс. Согласитесь, будет странным видеть сайт об экологии в красных или желтых тонах.
Именно поэтому, умение работать с цветом и совмещать между собой оттенки также является ключевым словом любого веб-дизайнера.
Композиция
Любой сайт имеет структуру, согласно которой разрабатывается финальный дизайн проекта. Каждый элемент дизайна расположен в определенном месте и в совокупности элементы дизайна сайта. Расположение элементов подчиняется так называемой сетке.
Работа с сеткой и композицией является еще одним набором навыков веб-дизайнера. Конечный результат получится хаотичным и без прослеживаемой логики объектов.
Шейпы
Шейпы — это примитивные геометрические фигуры: квадрат, круг, прямоугольник и так далее. Любой дизайн сайта из подобных примитивов. Любая кнопка — это шейп, любое поле ввода — это шейп, любая картинка — это шейп и так далее.
Отступы
Отступы создать любое дизайну ощущение воздушности. Через логические объекты можно формировать иерархию. Одним словом, отступы — мощный инструмент веб дизайнера, который помогает создавать эстетически привлекательные дизайны.

Картинки и иконки
Картинки для передачи эмоций в веб дизайне или для подробного объяснения действий. Иконки используются для простой навигации, чтобы пользователь мог легко считывать информацию, увидев определенную пиктограмму.
И тот и другой элемент является неотъемлемой частью любого дизайна и помогает пользователям «цепляться» взглядом за куски информации.
Помимо визуальных элементов в веб-дизайне присутствуют и функциональные элементы.
Функциональные элементы веб-дизайна
Первым и самым функциональным элементом навигации.
Навигация
Навигация помогает пользователям находить нужную информацию и быстро перемещаться по сайту. Грамотная навигация — это залог удобного в использовании сайта, плохая навигация — ненависть со стороны пользователей.
Именно поэтому каждый веб дизайнер, должен первым делом продумывать простую и понятную навигацию по сайту.Существует правило 3 кликов, которое говорит о том, что пользователь должен доходить до нужной информации в 3 клика. Если кликов будет больше, то такая навигация считается слабой и требует улучшений.
Анимация
Анимация служит для того, чтобы взаимодействие пользователя с интерфейсом было более интересным. Помимо этого, анимация помогает акцентировать внимание пользователей на некоторые части дизайна или информации.
Здесь главное — анимация должна быть минимальной, чтобы не перегружать интерфейс и не забирать на себя излишнее внимание пользователей.
Это все что касается элементов веб дизайна. Помимо веб дизайна существует еще такое направление как графический дизайн. Давайте разберемся в чем между ними разница.
Что лучше веб дизайн или графический дизайн
Графический дизайн — это одна из разновидностей дизайна, которая ориентирована в большей степени на работу с типографикой и векторной графикой.
Графические дизайнеры, в основном, занимаются разработкой логотипов, иллюстраций и фирменного стиля для компаний.Чтобы ответить на вопрос что лучше, веб дизайн или графический дизайн, нужно в первую очередь задать себе 2 вопроса.
Во-первых, чем вам больше нравится заниматься сайтами (веб-дизайн) или логотипами и иллюстрациями (графический дизайн)? Во-второй важна ли для вас творческая составляющая?
Дело в том, что современный веб дизайн с натяжкой можно назвать творческой профессией. В разработке существуют рамки, которым нужно следовать. В графическом дизайне таких рамок поменьше и поэтому там больше места для творчества.

Если говорить, какое направление популярней, то, конечно, веб дизайн, просто потому что на веб дизайн больше спрос. Но я бы не советовал определяться со сферой только по ее местонахождению. Намного важней ваш интерес.
В той и другой области можно стать первоклассным специалистом и получать хорошее вознаграждение за свой труд. Это вопрос времени, желания и стремления. Есть много графических дизайнеров, которые зарабатывают больше, чем веб дизайнеры.
Если вам запрещают заниматься и сайтами, и логотипами, то никто не дает вам совмещать обе профессии в одной.Вы можете легко создавать дизайны сайтов и разрабатывать для них же логотипы, иллюстрации и прочие элементы графического дизайна.
Кому подходит веб дизайн
Ошибочное мнение, что сфера веб дизайна ориентирована исключительно на творческих людей. Мол, если вы технарь, то в веб дизайн вам лучше не соваться. На самом деле, как я уже сказал выше, веб-дизайн уже давно ушел от творчества в сторону функциональности.
Поэтому вам не обязательно быть творческой личностью.Достаточно иметь желание создать крутые проекты, пользоваться другими людьми. Если вам нравится ощущение того, что в какой-то степени вы будете делать виртуальный мир чуточку удобней и привлекательней (создания дизайна), тогда это профессия вам подойдет.
Еще одним плюсом будет перфекционизм в разумных пределах. Внимание к мелочам — это важный аспект любого профессионального веб-дизайнера, потому что именно из мельчайших деталей складывается общая картина.
Помимо этого, аналитический склад ума также добавит вам несколько баллов в копилку.Как я уже говорил, создание дизайна базируется в первую очередь на проектировании и определенных исследованиях.
Нужно ли высшее профильное образование? Нет. В этой сфере вам достаточно пройти курсы , и вы уже сможете претендовать на вакансии. Более того, профессиональных высших заведений с этим направлением очень мало, и они есть в каждом городе.
По большому счету, веб дизайном может быть абсолютно любой человек, было бы желание. Большое преимущество этой сферы заключается в том, что можно работать удаленно из любой точки планеты.Это большие возможности в плане заработка и профессионального роста.
Как начать карьеру в веб дизайне
Для старта карьеры в веб дизайне у вас есть 2 пути:
- Самостоятельное обучение
- Прохождение курсов курсов
И там и там есть свои плюсы и минусы. При самостоятельном обучении вам нужно запастись терпением, упорством и целеустремленностью, иначе будет очень сложно. Про то, как самостоятельно стать веб дизайнером я написал подробную статью.
По теме:
Как стать веб дизайнером с нуля самостоятельно — 5 шагов
Прохождение курсов значительно сэкономит вам время и даст возможность общаться с наставником и получить обратную связь по своим работам. К тому же, это отличный вариант для сильно ленивых людей, которым нужно постоянно давать пендаля. Но минус в том, что за это заплатить. В случае с самостоятельным обучением вы просто заплатите своим временем. Здесь уже каждый сам решает, что для него является более ценным ресурсом.
Где можно обучиться веб дизайну с нуля
Со своей стороны я могу порекомендовать вам вот этот курс, который работает абсолютно все аспекты работы веб дизайнера.
Выбирая курсы, важно обращать внимание на то, кто их преподает и какие результаты демонстрируют ученики. Помимо этого, немало важным фактом является и продолжительность курса. Например, за 1 месяц очень сложно освоить все навыки дизайна и стать хорошим специалистом. А вот за 3-12 месяцев это сделать уже более реально.
Чем продолжительность курса, тем насыщенней программа обучение и больше практических задач.
Заключение
В этой статье мы подробно обсудим веб-дизайн: что лучше веб-дизайн или графический дизайн и как начать карьеру в веб-дизайне. Надеюсь, вы получили все ответы на свои вопросы, а если нет, то задавайте их в комментариях.
Автор: Георгий Тимофеев
.Как стать веб-дизайнером — пошаговое руководство — Дизайн на vc.ru
В статье советы, которые хороши на старте, когда по крупицам собирают с чего начать, что знать и уметь, к чему стремиться, а также пытаетесь сориентироваться в профессии веб-дизайнер 👇🏻
Как стать веб-дизайнером
Из обзора вы узнаете, чем занимаются веб-дизайнеры, и почему веб-дизайн — классная сфера для работы.
Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера.
А тем, кого интересует развитие бизнеса в сфере веб-дизайна, может также пригодится наше исследование на эту тему.
Так что, приступим!
Кстати. Вдохновившись историей автора, я тоже упаковала свою статью на тему: как стать UX-дизайнером. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также включить зажигательные моменты профессии Веб-дизайнер.Заходите почитать.
Кто такой веб-дизайнер
Веб-дизайнеры трудятся на пересечении творчества, электронной коммерции и технологий. Ребятам нравится делать креативные сайты и эстетически приятные для посетителей, которые дает бизнес-цели.
Создание может показаться чем-то простеньким на первый взгляд, но каждый уникальный дизайн содержит нюансы.
Ещё больше статей о дизайне, а также полезные сервисы можно найти на ux-journal.ru
Например, веб-сайт, предложение услуг по планированию путешествий для пенсионеров, будет сильно отличаться от блога, ориентированного на детей. Такой вот интересный пример 🙂
Каждый новый проект веб-дизайнер изучает вопрос:
- Для кого сайт? Какую аудиторию вы пытаетесь привлечь?
- Какая информация необходима для того, чтобы привлечь и привлечь клиентов?
- Какие элементы дизайна будут работать сооб