Веб-дизайн в 2022 году: ТОП 10 головокружительных трендов
Дизайн
06 Янв 2022
1. Большие заголовки
Иногда кажется, что типографика на сайтах с каждым днем увеличивается в размерах. В тренды вырвался так называемый текстовый гигантизм, когда используются очень большие заголовки на страницах веб-сайтов. И это логично, ведь заголовок — это то, на что пользователи обращают внимание в первую очередь.
2. Уникальные шрифты
Применяются для выделения заголовков или важной информации на странице. Графические и веб-дизайнеры совместно создают оригинальные варианты шрифтов, благодаря которым:
- сайт имеет уникальность;
- важная информация привлекает к себе внимание;
- оформление имеет эстетическую ценность.
Пример такого оформления — буквы с засечками и завитками, а также леттеринг, при котором используются разные по высоте буквы в одном слове.
Модернизировать шрифты решила и компания Microsoft. В 2022 году в пакете Microsoft Office появятся пять новых шрифтов: Grandview, Skeena, Bierstadt, Seaford, Tenorite.
В 2022 году в пакете Microsoft Office появятся пять новых шрифтов: Grandview, Skeena, Bierstadt, Seaford, Tenorite.
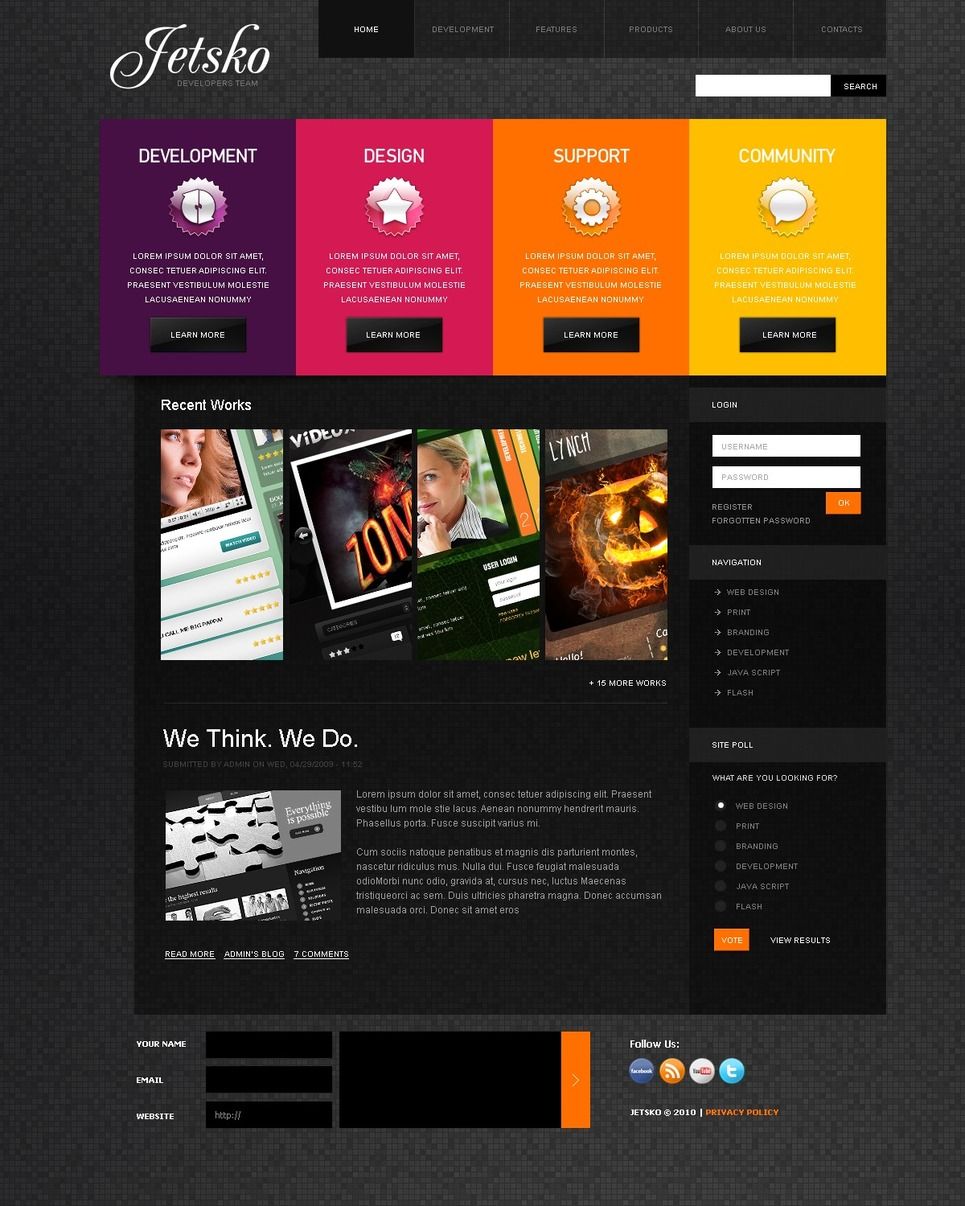
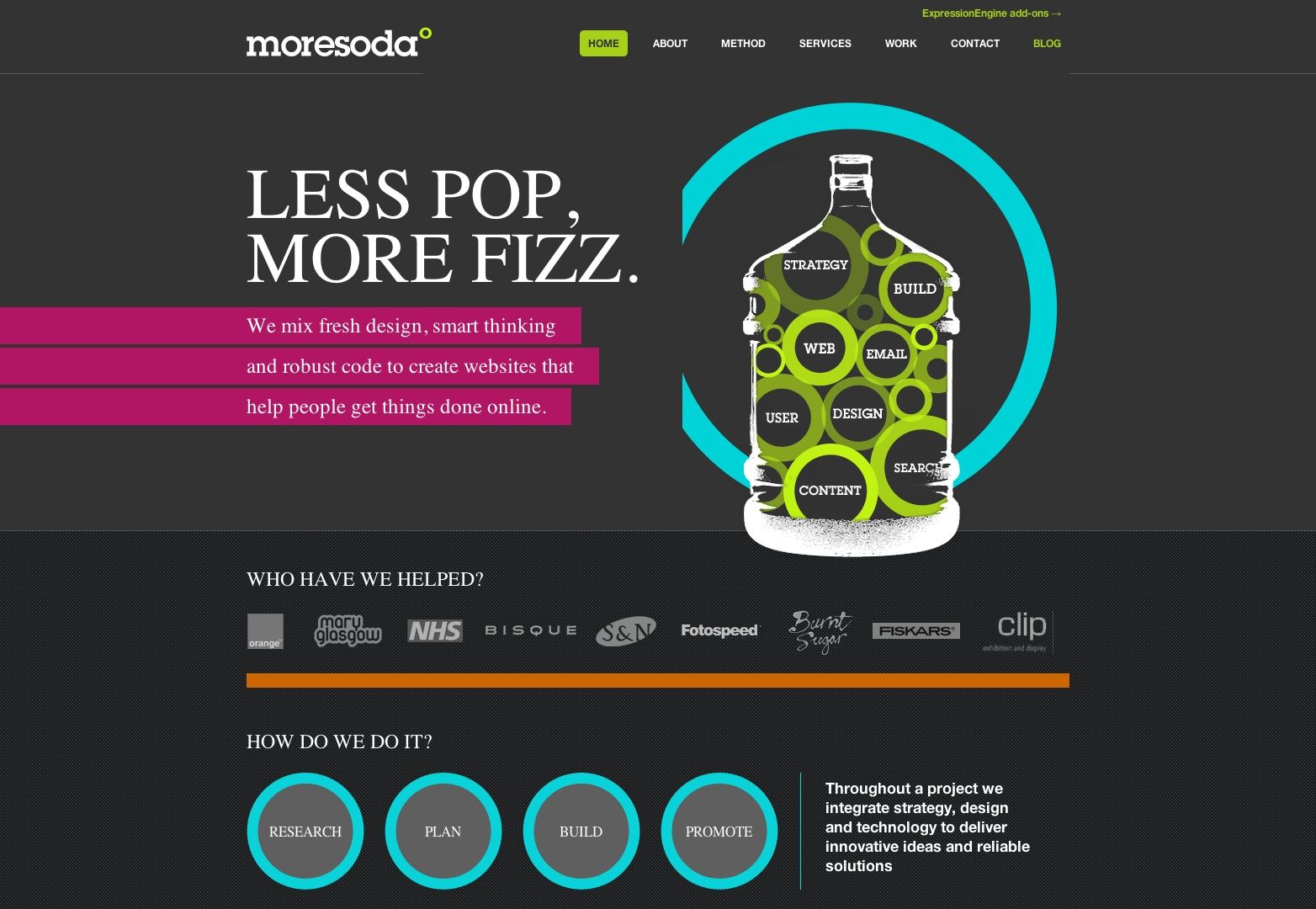
3. Темный интерфейс
Этот тренд стал применяться еще в 2019 году для оформления некоторых приложений (темные или ночные темы). Сегодня темный интерфейс предлагают такие известные компании как Facebook, Apple, YouTube и т.д. Среди главных плюсов тренда:
- возможность сделать цветовой акцент благодаря контрастности;
- экономный расход энергии экранов;
- возможность воспринимать информацию полноценно при низком уровне освещения и меньше напрягать глаза в ночное время;
- способ выделиться среди конкурентов.
Хоть этот тренд не является новым, он все еще будет популярным в 2022 году.
4. Брутализм
Один из самых ярких трендов последних годов, который появился как реакция молодого поколения на легкость и незамысловатость современного веб-дизайна. Брутализм — это про смелость и нежелание идеальной обработки. Из-за своей грубости и некоторой неряшливости его называют «анти-дизайном».
Брутализм — это про смелость и нежелание идеальной обработки. Из-за своей грубости и некоторой неряшливости его называют «анти-дизайном».
Особенности стиля:
- функционал важнее по значимости, чем внешний вид;
- отсутствие мягких форм, теней и анимации;
- нет симметричности и гармоничного сочетания цветов;
- изображения чаще всего черно-белые и необработанные.
Брутализм привлекает новаторов и тех, у кого есть желание выделиться.
5. Ретро-ностальгия
Стиль дизайна, который вызывает теплое чувство ностальгии. Это так называемая игра на чувствах пользователей. Ностальгия для каждого своя: определенные текстуры, яркие цвета, шрифты, которые использовались в советское время, изображения, отсылки к мультфильмам и фильмам из детства. Если вы знаете, чем зацепить свою аудиторию, используйте ретро-ностальгию в веб-дизайне.
6. Аутентичность
Все больше сайтов становятся очень похожими друг на друга. Найти что-то необычное становится все тяжелее. Из этого родился новый тренд — аутентичность. Суть тренда в том, чтобы совместить несовместимое, быть необычным, не вписываться в рамки, оставляя пользователя в недоумении от увиденного. Это работа со смыслами, идеями и подачей информации.
Найти что-то необычное становится все тяжелее. Из этого родился новый тренд — аутентичность. Суть тренда в том, чтобы совместить несовместимое, быть необычным, не вписываться в рамки, оставляя пользователя в недоумении от увиденного. Это работа со смыслами, идеями и подачей информации.
7. Табличность
Идея в структурировании и блочности. Простота и структура — то, что понятно и близко пользователям. Чтобы реализовать табличность, нужно понимать, как строятся сетки в веб-дизайне и понимать, как это реализовать.
8. Плавучесть
Плавучесть — это про интерактивную анимацию сайтов. Брутализм — это хорошо, но не для всех. В условиях конкуренции статикой никого не удивить. В поиске новых решений и «зрелищ» плавучесть — отличный выход. Поэтому дизайнеры и верстальщики ищут возможности максимально оригинально анимировать сайт и привлечь внимание пользователей.
9. Черно-белый стиль
Современный дизайн — это про противоположности. Вместе с чем-то ярким и вызывающим прекрасно уживается черно-белый монохром. Сегодня появляется все больше сайтов в этом стиле.
Вместе с чем-то ярким и вызывающим прекрасно уживается черно-белый монохром. Сегодня появляется все больше сайтов в этом стиле.
10. Минимализм
Современный веб-дизайн ближе к минимализму и простоте. Так как это всегда более понятно обычному пользователю, который не всегда готов к вычурности и сложности. Поэтому без необходимости не перегружайте стиль своего ресурса.
Ксения Аксенченко
Копирайтер
Другие новости и аналитика.BRAB
Контент-маркетинг, Дизайн
Main mistakes with the main page of your website16 Апр 2019
Traditionally the main page embraces the most important information the website owner wants to present. Even when users make the first contact through the product page or other child page, the Main page is most likely to be the next one they will visit. Therefore, it is vital to know the possible pitfalls beforehand and avoid them at the stage of development.
Дизайн, Веб-программирование
Design and web-programing. 5 mistakes in adaptive web design
5 mistakes in adaptive web design16 Апр 2019
Do you remember the time, when web pages took forever to load at your smartphone? Fortunately, these times are gone for good. Today, signal capacity, speed and coverage allow us to use the Internet mainly from smartphones.
Контент-маркетинг, Дизайн
TOP 5 triggers to sell even the air16 Апр 2019
Did You know that there are ‘Buy Now’ buttons in the head of Your customers and that they can be activated by special ‘triggers’?
Веб-дизайн в 2023 году: ТОП-10 популярных трендов
Из этого материала вы узнаете:
- 10 самых популярных тенденций веб-дизайна 2023 года
- Виджеты, помогающие быстро захватить внимание пользователей
Сайт, который успешно выполняет свои функции (представляет компанию, продвигает ваш продукт и генерирует целевые заявки), должен быть не только функциональным, но и визуально привлекательным.
Для этого странице важно соответствовать техническим веб-стандартам, а также ожиданиям целевой аудитории, которые, как правило, сосредоточены вокруг чего-то нового и захватывающего.
В этой статье мы собрали для вас подборку из 10 самых популярных тенденций веб-дизайна 2023 года — используйте подходящие для вас идеи, чтобы привлечь больше посетителей и вывести свой сайт на новый уровень.
1. Темный интерфейсТемный пользовательский интерфейс достигнет новых вершин в 2023 году, и многие сайты уже выбирают темный режим в качестве основного элемента стиля.
И неспроста, ведь темный фон побуждает проводить больше времени на сайте за счет того, что он улучшает видимость других цветов, снижает нагрузку на глаза у посетителей и придает странице ультрасовременный вид.
2. Свободное пространствоСайт, где есть свободное место между частями контента, не просто являет собой минималистичный вид. Он еще и дает лучшую конверсию, потому что быстро привлекает внимание посетителей, которым так легче воспринимать информацию.
Он еще и дает лучшую конверсию, потому что быстро привлекает внимание посетителей, которым так легче воспринимать информацию.
Пустое пространство не обязательно должно быть только белым. Вы также можете использовать любой другой цвет в пустых областях — пространстве между строками и столбцами текста и вокруг визуальных элементов. Что сделает контент вашего сайта и его визуальные элементы более заметными.
3. Флуоресцентные цифровые 3D-иллюстрацииФлуоресцентные цифровые 3D-иллюстрации — это еще один простой способ привлечь внимание пользователей. Такие 3D-изображения украсят ваш сайт яркими и неоновыми оттенками. Будучи размещенными на минималистичном фоне, они действуют как “манящие конфеты” для глаз. Что приносит больше трафика и обеспечивает повторное посещение страницы.
Что важно: флуоресцентный цвет лучше использовать в качестве дополнительного цвета в своей палитре. А чтобы сбалансировать резкость оттенков, поместите изображение на светлый фон и оно будет более заметным.
Эта тенденция в веб-дизайне начала набирать популярность с 2018 года, когда пользователям стали менее интересны однотонные цвета. И больше внимания стал привлекать именно градиент, который придает странице больше глубины и делает изображения более визуально вовлекающими.
Вы можете использовать градиенты в самых разных контекстах: фон для содержимого контента, цветовой фильтр поверх изображений или как акцент для функциональных элементов, например, CTA (призыв к действию).
5. Абстрактная иллюстрацияЦифровая иллюстрация сейчас занимает центральное место в мире веб-дизайна, поскольку в отличие от стоковых картинок аутентичные изображения больше запоминаются аудитории.
Применение такого тренда сделает ваше цифровое присутствие более эффективным и заметным. А еще это рабочий способ выделить свой бренд и превзойти конкурентов, ведь абстрактные иллюстрации не только подчеркнут ваш креатив, но и усилят уникальность.
Заголовок — это тот элемент, который посетитель замечает в первую очередь при посещении сайта. И если он привлекает внимание, то потенциальный клиент начнет вовлекаться в ваш контент и переходить на страницы ваших продуктов.
И внимание пользователей привлекают не столько слова, а сколько их дизайн. Жирный заголовок быстрее передает смысл содержимого сайта по сравнению с обычным шрифтом.
Что здесь важно помнить: чрезмерное использование жирности может отрицательно повлиять на восприятие дизайна. А еще жирные шрифты лучше использовать на однотонном фоне. Такой контраст сработает как по волшебству и привлечет больше внимания.
7. Геометрические фигурыГеометрические формы — это простые, но эффективные инструменты дизайна для создания сильного визуального вовлечения пользователей. И в основном они служат разделителями между разделами страницы.
Каждый геометрический узор вызывает у посетителей разные эмоции. Например, круги или квадраты лучше воспринимаются пользователями, чем замысловатые фигуры. А форма овала привлекает внимание пользователя в его центральную область. Используйте различные геометрические фигуры для вашей успешной психологии продаж.
8. Видео с текстом на его фонеИзображения доминировали в веб-дизайне годами, но видео превзошло их влияние над вниманием пользователей. Ведь визуальные элементы говорят больше, чем слова. Они затрагивают многие чувствительные точки соприкосновения с посетителями, чего не может обеспечить простой текст.
И формула данного тренда звучит следующим образом — “показывать, а не только рассказывать”. Речь о ролике с текстом на его фоне, который обеспечивает лучшую вовлеченность посетителей сайта, а также снижает показатель отказов. Потому что пользователи проведут больше времени на вашей странице, если посмотрят такой видеоклип.
Этот вид дизайна состоит в разделении экрана посередине и выделении каждой части равного места на сайте. Разделенный экран позволяет представить обе идеи на одной странице, креативно выделяя ее восприятие.
Чтобы сделать страницу более привлекательной, разместите дополнительный элемент посередине, где встречаются две части. Это может быть CTA, заголовок меню, ваш логотип или что-либо другое. А если дизайн контента на обоих частях сделать разными, то ваш сайт обретет дополнительный шарм.
10. Движение и интерактивностьДвижение и интерактивность — ключ к популярности сайта и эффективный способ привлечь внимание пользователей, особенно тех, у кого снижается концентрация внимания.
Глаза человека инстинктивно тяготеют к движущимся элементам. Используя этот биологический факт, вы сможете лучше контролировать восприятие вашего сайта.
Для веб-дизайна сейчас доступно множество элементов движения: анимация, видео и даже типографика, бегущая по экрану. Применяйте любой из них и повышайте показатели вашего сайта за счет такой завораживающей подачи контента.
Применяйте любой из них и повышайте показатели вашего сайта за счет такой завораживающей подачи контента.
А чтобы максимально быстро захватывать внимание пользователей и вызывать у них интерес персональной скидкой или предложением, сайту необходимы динамичные помощники — виджеты.
Такие инструменты также повышают доверие к компании за счет обещания дать обратную связь как можно скорее. И это обещание виджеты всегда сдерживают!
Предлагаем вам протестировать бесплатно любой из 9 виджетов (или все вместе). Оставляйте заявку по ссылке …, чтобы повысить конверсию сайта минимум в 2 раза.
Виджеты Envybox — будьте ближе к вашим клиентам!
16 ведущих некоммерческих компаний по разработке веб-сайтов
16 ведущих некоммерческих компаний по разработке веб-сайтов
Расширьте свое присутствие в Интернете, работая с профессиональными некоммерческими фирмами, занимающимися веб-дизайном.
Узнайте о наших ведущих некоммерческих компаниях, занимающихся веб-дизайном.
| Компания | Рейтинг | Некоммерческая организация? | Посетите их сайт! |
|---|---|---|---|
| Квала | #1 | Посетите домашнюю страницу Kwala! | |
| Морвеб | #2 | Посетите домашнюю страницу Morweb! | |
| Канопи | #3 | Посетите домашнюю страницу Канопи! | |
| Петля: дизайн для общественного блага | #4 | Посетите домашнюю страницу Loop! | |
| DNL OmniMedia | #5 | Посетите домашнюю страницу DNL OmniMedia! | |
| Фифти и Фифти | #6 | Посетите домашнюю страницу Fifty & Fifty! | |
| Cornershop Creative | #7 | Посетите домашнюю страницу Cornershop Creative! | |
| Фасадная перегородка | #8 | Посетите домашнюю страницу Elevation Web! | |
| Проводной удар | #9 | Посетите домашнюю страницу Wired Impact! | |
| Огненный источник | #10 | Посетите домашнюю страницу Firespring! | |
| Мы немедленно | #11 | Посетите домашнюю страницу We Are Immediate! | |
| CMS для некоммерческих организаций | №12 | Посетите домашнюю страницу некоммерческой CMS! | |
| Ironpaper | #13 | Посетите домашнюю страницу Ironpaper! | |
| Блэкбод | #14 | Посетите домашнюю страницу Blackbaud! | |
| Торговая марка Media | #15 | Посетите домашнюю страницу Trademark Media! | |
| Жирный улей | #16 | Посетите домашнюю страницу Fat Beehive! |
Рекомендуемые компании веб-дизайна
- 1.

- 2. Kanopi
- 3. Loop
- 4. DNL OmniMedia
- 5. Morweb
- 6. Cornershop Creative
- 7 , Проводное воздействие
Ведущие некоммерческие компании по разработке веб-сайтов
Обзор этой компании по веб-дизайну
Как наша ведущая компания по веб-графическому дизайну, Kwala преуспевает в создании высококачественной веб-графики для некоммерческих и миссионерских организаций. Фирмы, занимающиеся веб-дизайном, часто создают макет веб-сайта, но не обязательно создают высококачественную графику — здесь в дело вступает Kwala.
Квалифицированные графические дизайнеры в Kwala оснащены всем необходимым, чтобы преобразовать ваш некоммерческий веб-сайт с помощью изображений, которые упростят ваш контент. для потенциальных сторонников, чтобы поглотить. Помимо веб-графики, Kwala также предлагает множество других услуг, включая печатные материалы, графику для футболок и дизайн логотипов.
Независимо от того, хотите ли вы улучшить свой веб-сайт с помощью новой графики или полностью изменить брендинг вашей некоммерческой организации, Kwala всегда готова помочь организациям, ориентированным на миссию, с любыми потребностями в графическом дизайне.
Почему мы любим эту фирму веб-дизайна
Что делает Kwala уникальной, так это то, что это компания графического дизайна на основе подписки. Это означает, что ваша организация ежемесячно платит одинаковую цену за неограниченное количество проектов и изменений. Вам не придется беспокоиться о каких-либо сборах, кроме ежемесячного платежа.
Кроме того, Kwala предлагает один из самых впечатляющих ассортиментов графического дизайна. Хотя они предоставляют множество ресурсов для веб-дизайна, они также создают физические материалы, такие как визитные карточки, листовки, брошюры и футболки. Если у вашей организации есть различные потребности в графическом дизайне, вы можете работать с Kwala, чтобы удовлетворить их все, вместо того, чтобы использовать отдельных поставщиков для веб-дизайна и физических материалов.
Возможно, лучшее преимущество компании Kwala — ее опытные дизайнеры. Имея многолетний опыт работы в области графического дизайна для некоммерческих организаций, дизайнеры Kwala стремятся донести миссию вашей организации и помочь вам заручиться поддержкой вашего дела. Они понимают ваши конкретные потребности как некоммерческой организации и готовы сделать все возможное, чтобы оправдать и превзойти ваши ожидания.
Цены на веб-дизайн для некоммерческих организаций
Kwala предлагает два варианта ценообразования. Они рекомендуют стандартную ежемесячную цену для предпринимателей и малого бизнеса в размере 439 долларов в месяц. Агентства и более крупные предприятия имеют годовой вариант ценообразования в размере 3999 долларов США в год.
Если вам нужно выполнить только один проект или задачу, это тоже нормально! Вы можете запросить индивидуальное предложение у Kwala.
Начните с Квала.
2. Morweb
Обзор этой компании веб-дизайна
Morweb – это некоммерческая платформа CMS, предназначенная для оптимизации всего процесса веб-дизайна и разработки, что дает вашей организации больше времени, чтобы сосредоточиться на создании отличного контента.
С Morweb вам не нужно уметь программировать или иметь обширный технический опыт.
Используя свой Live Editor, некоммерческие организации могут размещать контент именно так, как они хотят, с помощью интуитивно понятных функций перетаскивания. Благодаря их CMS вы можете реализовать свое онлайн-видение и создавать высококачественные блоги, визуальные эффекты и многое другое, что повысит вовлеченность аудитории.
Нужен совет? Служба поддержки клиентов Morweb будет тесно сотрудничать с вашей некоммерческой организацией, чтобы ответить на вопросы и воплотить в жизнь ваш идеальный веб-сайт.
Почему мы любим эту фирму веб-дизайна
Morweb выделяется из толпы, предлагая широкий спектр шаблонов некоммерческих веб-сайтов, специально разработанных для различных типов организаций.
Независимо от того, являетесь ли вы организацией здравоохранения, общественной ассоциацией или некоммерческой организацией по защите животных, у Morweb есть профессионально разработанный шаблон веб-сайта для ваших нужд.
Более того, шаблоны Morweb полностью настраиваемые, поэтому ваша команда может адаптировать любой из своих шаблонов, чтобы он идеально подходил для вашего онлайн-сообщества и соответствовал уникальным принципам брендинга вашей организации.
Цены на веб-дизайн для некоммерческих организаций
Morweb предлагает различные пакеты в зависимости от потребностей и масштабов вашей организации. Их стартовый пакет стоит 149 долларов в месяц и включает инструменты SEO, поддержку в чате, модуль блога и многое другое.
Узнайте больше о Morweb.
Обзор этой компании веб-дизайна
Компания Kanopi, основанная в 2010 году, предоставляет полный спектр услуг в области веб-дизайна и разработки, помогая некоммерческим организациям всех размеров создавать красивые веб-сайты с использованием систем управления контентом (CMS) Drupal, WordPress и Mukurtu.
Оставаясь в курсе передовых методов веб-сайта и взаимодействия с пользователем, Kanopi может провести вас через весь процесс разработки, от проектирования веб-сайта и определения выигрышной стратегии контента до обеспечения того, чтобы вы использовали все преимущества вашей CMS.
С помощью Kanopi некоммерческие организации могут лучше обращаться к донорам и увеличивать сбор средств, не беспокоясь о своем веб-сайте.
Почему мы любим эту фирму веб-дизайна
Канопи понимает, что, хотя все некоммерческие веб-сайты состоят из одних и тех же строительных блоков, нет двух одинаковых. Многие фирмы, занимающиеся веб-дизайном, не обязательно тратят время на то, чтобы узнать своих клиентов как людей, упуская из виду многие уникальные принципы и мотиваторы, которые выделяют клиента среди других.
С другой стороны, Канопи считает главным приоритетом укрепление доверия, а не увеличение продаж. Помня об этом, Канопи усердно работает над определением приоритетов потребностей и ценностей клиентов, чтобы разработать для них лучший веб-сайт. Это включает в себя внедрение полностью индивидуального решения, которое делает упор на взаимодействие с пользователем и доступность в Интернете. Канопи усердно работает над тем, чтобы узнать вашу настоящую аудиторию, и некоммерческие организации определенно ценят это, когда дело касается их доноров.
Кроме того, Канопи настраивает вас на успех даже после запуска веб-сайта. Имея план роста веб-сайта, они помогут вам создать стратегическую основу, которая поможет вам двигаться вперед.
Стоимость веб-дизайна для некоммерческих организаций
Ежемесячная поддержка Kanopi начинается от 5000 долларов в месяц, а полная перестройка веб-сайта (включая стратегию, дизайн и разработку) начинается со 150 тысяч долларов. Для более индивидуального предложения свяжитесь с ними здесь.
Узнайте больше о Канопи.
Обзор этой компании веб-дизайна
Компания Loop: Design for Social Good, основанная в 2012 году, представляет собой креативное агентство с полным спектром услуг, которое специализируется на стратегическом брендинге и веб-дизайне для организаций, ориентированных на миссию.
Компания Loop, расположенная в Торонто, поддерживает прогрессивные некоммерческие организации как на местном уровне, так и по всему миру. Их социально сознательная команда работает с некоммерческими организациями в различных секторах, включая защиту окружающей среды, гендерное равенство, права человека, ЛГБТК+ и другие благотворительные цели.
Их социально сознательная команда работает с некоммерческими организациями в различных секторах, включая защиту окружающей среды, гендерное равенство, права человека, ЛГБТК+ и другие благотворительные цели.
Loop помогает своим клиентам, предоставляя постоянное обучение и поддержку с их услугами веб-дизайна и цифрового дизайна, которые включают карту сайта и стратегию навигации, прототипирование UX / UI и веб-разработку с помощью WordPress CMS.
Почему мы любим эту фирму веб-дизайна
Хотя Loop, безусловно, обладает навыками, необходимыми для поддержки вашей организации в ее потребностях в веб-дизайне и разработке, их стремление лично понять каждого из своих клиентов отличает их от других.
Их команда использует подход к дизайну, ориентированный на человека. Loop стремится узнать и понять своих партнеров на более глубоком уровне и создать их с точки зрения конечного пользователя. Таким образом, Loop может помочь вашей команде создавать комплексные, последовательно брендированные маркетинговые материалы (включая оптимизированный некоммерческий веб-сайт), которые точно отражают вашу миссию и привлекают вашу аудиторию.
Цены на веб-дизайн для некоммерческих организаций
Дизайн Loop предлагает гибкие цены для организаций всех форм и размеров. Свяжитесь с их командой для цитаты!
Узнайте больше о Loop.
5. DNL OmniMedia
Обзор этой компании веб-дизайна
Фирма DNL OmniMedia, предоставляющая полный комплекс услуг веб-разработки, может помочь вашей организации создать замечательный веб-сайт, который позволит вам собрать больше средств для вашего дела.
Команда DNL понимает, что надежный веб-сайт является основой вашего присутствия в Интернете, поэтому они будут работать с вами над созданием и поддержкой вашего сайта наряду с другими вашими цифровыми усилиями.
Вы можете получить рекомендации DNL по запуску и обслуживанию вашего сайта, а также по другим аспектам вашей технической стратегии, таким как онлайн-коммуникации, управление программным обеспечением и аналитика.
Почему мы любим эту фирму веб-дизайна
Нет двух абсолютно одинаковых некоммерческих организаций, и DNL хочет помочь вам достичь ваших уникальных целей таким образом, чтобы это отражало ваш бренд и миссию.
Они могут помочь вам создать действительно индивидуальный веб-сайт и использовать ваши технологии уникальным способом, используя свои экспертные знания в области разработки. Они даже могут помочь вам поддерживать или обновлять ваш сайт по мере развития вашей некоммерческой организации!
Для получения дополнительной информации вы можете подробно изучить процесс разработки некоммерческого веб-сайта Team DNL в этом руководстве.
Цены на веб-дизайн для некоммерческих организаций
Решения DNL для веб-разработки адаптированы для удовлетворения индивидуальных потребностей, поэтому вам необходимо связаться с ними для получения предложения.
Получить предложение от DNL Omnimedia.
Обзор этой компании веб-дизайна
Познакомьтесь с Fifty & Fifty, цифровым агентством, которое сотрудничает с некоммерческими организациями, фондами и целевыми брендами для оказания социального воздействия. Не заблуждайтесь — команда Fifty & Fifty преуспела в веб-дизайне и разработке для общественного блага. Но это далеко не единственная их услуга.
Вы также найдете решения для цифрового брендинга, кампаний и маркетинговых стратегий. Будь то оживление вашего бренда, разработка убедительных кампаний в социальных сетях или разработка динамичных веб-сайтов, это цифровое агентство с полным спектром услуг сделает все возможное.
С Fifty & Fifty некоммерческие организации и другие социальные бренды могут быть уверены, что их истории будут преобразованы в мощный цифровой опыт — как в веб-дизайне, так и за его пределами.
Почему мы любим эту фирму веб-дизайна
Fifty & Fifty — это не только агентство веб-дизайнеров, но и стратегов, писателей и разработчиков, посвятивших себя искусству цифрового повествования. Вместо того, чтобы просто делать что-то визуально привлекательное, команда Fifty & Fifty уделяет время тому, чтобы полностью погрузиться в истории своих клиентов и воплотить их в жизнь самым убедительным образом.
Вместо того, чтобы просто делать что-то визуально привлекательное, команда Fifty & Fifty уделяет время тому, чтобы полностью погрузиться в истории своих клиентов и воплотить их в жизнь самым убедительным образом.
Руководствуясь этой философией, Fifty & Fifty произвела фурор в сфере социальных благ. Они работали с такими масштабными организациями, как Программа развития Организации Объединенных Наций, и более специализированными миссиями, такими как TUMO. Тем не менее, независимо от клиента, команда Fifty & Fifty всегда погружается в миссию, фирменный стиль и цели каждой организации, чтобы создавать креативные решения, идеально соответствующие их потребностям.
Прежде всего, Fifty & Fifty стремится создавать захватывающие и эмоциональные цифровые впечатления. В то время как другие агентства сосредоточены на доходах, Fifty & Fifty измеряет свой успех воздействием, борясь за то, чтобы уникальные истории их клиентов были услышаны.
Цены на веб-дизайн для некоммерческих организаций
Fifty & Fifty разрабатывает уникальные решения, основанные на потребностях и целях каждого клиента. Вы не можете установить фиксированную ставку для такого творчества, поскольку веб-проекты могут стоить от 30 000 до 150 000 долларов США, но вы можете связаться с их командой, чтобы узнать больше.
Вы не можете установить фиксированную ставку для такого творчества, поскольку веб-проекты могут стоить от 30 000 до 150 000 долларов США, но вы можете связаться с их командой, чтобы узнать больше.
Узнайте больше о Fifty & Fifty.
Обзор этой компании веб-дизайна
Cornershop Creative — лучший выбор для некоммерческих организаций любого размера.
Обладая опытом в визуальном дизайне, дизайне взаимодействия с пользователем, индивидуальной веб-разработке и интеграции с CRM, профессионалы Cornershop предлагают все, что нужно некоммерческой организации, чтобы максимально использовать свой веб-сайт.
Их услуги особенно хорошо подходят для малых и средних низовых организаций, которые нацелены на увеличение вовлеченности пользователей. Интуитивно понятный дизайн и оптимизированные функции позволяют некоммерческим организациям в полной мере привлекать сторонников в Интернете и продвигать свои миссии вперед.
Почему мы любим эту фирму веб-дизайна
Cornershop Creative отдает приоритет долгосрочным отношениям, которые они строят с клиентами. Многие фирмы веб-дизайна, особенно те, которые ориентированы на более крупные организации, сворачивают свои дизайн-проекты, не предлагая никакой дополнительной поддержки в долгосрочной перспективе. Команда Cornershop предоставляет своим клиентам полный спектр услуг по обучению и документации, независимо от масштаба проекта. Кроме того, их услуги по техническому обслуживанию обеспечивают максимальную функциональность и безопасность новых веб-сайтов клиентов.
Многие фирмы веб-дизайна, особенно те, которые ориентированы на более крупные организации, сворачивают свои дизайн-проекты, не предлагая никакой дополнительной поддержки в долгосрочной перспективе. Команда Cornershop предоставляет своим клиентам полный спектр услуг по обучению и документации, независимо от масштаба проекта. Кроме того, их услуги по техническому обслуживанию обеспечивают максимальную функциональность и безопасность новых веб-сайтов клиентов.
Цены на веб-дизайн для некоммерческих организаций
Услуги Cornershop Creative по дизайну и разработке полностью адаптированы для каждой некоммерческой организации, поэтому стоимость будет варьироваться. Свяжитесь с ними, чтобы узнать цену, отправить запрос на предложение или просто обсудить ваши потребности.
Свяжитесь с Cornershop Creative.
Обзор этой компании веб-дизайна
Elevation Web использует систему управления контентом WordPress (CMS) для создания своих веб-сайтов и работает исключительно с некоммерческими организациями.
Универсальность WordPress дает некоммерческим организациям множество вариантов веб-сайтов, которые отлично смотрятся на настольных компьютерах, ноутбуках, смартфонах и планшетах.
Elevation Web также предлагает маркетинговые услуги, брендинг и поддержку WordPress для своих некоммерческих клиентов. У них есть целый ряд цифровых инструментов, которые организации могут использовать для максимизации пожертвований и улучшения онлайн-опыта для своих сторонников.
Почему мы любим эту фирму веб-дизайна
Elevation Web имеет программу взаимного финансирования «1 за 1». За каждый доллар, который соответствующая некоммерческая организация тратит на веб-дизайн или связанную со СМИ работу с Elevation, агентство будет компенсировать этот доллар, до 800 000 долларов.
Цены на веб-дизайн для некоммерческих организаций
Вам необходимо напрямую связаться с Elevation Web, чтобы получить расценки. Когда вы свяжетесь, вы получите телефонный звонок или электронное письмо от одного из их менеджеров по работе с клиентами, смету расходов на проект вашей некоммерческой организации и некоторые стратегии того, как вы можете улучшить свой текущий веб-сайт.
Когда вы свяжетесь, вы получите телефонный звонок или электронное письмо от одного из их менеджеров по работе с клиентами, смету расходов на проект вашей некоммерческой организации и некоторые стратегии того, как вы можете улучшить свой текущий веб-сайт.
Узнайте больше о Elevation Web.
Обзор этой компании веб-дизайна
Wired Impact считает, что дизайн некоммерческого веб-сайта должен быть ориентирован на результаты, и их услуги отражают это убеждение!
Их процесс веб-дизайна включает поисковую оптимизацию, структурную разработку, написание и редактирование контента, программирование, обучение и участие в увеличении трафика.
Независимо от того, пытаетесь ли вы повысить посещаемость мероприятия, увеличить доход от сбора средств или повысить удовлетворенность волонтеров, Wired Impact может помочь!
Почему мы любим эту фирму веб-дизайна
Wired Impact понимает, что новый или обновленный веб-сайт — это только один из компонентов присутствия некоммерческой организации в Интернете. Они стремятся помочь вашей некоммерческой организации улучшить ваши цифровые стратегии, выходящие за рамки некоммерческого веб-дизайна.
Они стремятся помочь вашей некоммерческой организации улучшить ваши цифровые стратегии, выходящие за рамки некоммерческого веб-дизайна.
Цены на веб-дизайн для некоммерческих организаций
Стоимость проектов веб-дизайна Wired Impact составляет около 25 000 долларов США. Однако, если ваша некоммерческая организация имеет в виду конкретную сумму, они могут порекомендовать способы разработки или модернизации вашего веб-сайта в рамках вашего бюджета.
Узнайте больше о Wired Impact.
Обзор этой компании веб-дизайна
Firespring сотрудничает с некоммерческими организациями, помогая им разрабатывать веб-сайты, отвечающие их потребностям в области сбора средств и распространения информации. После того, как они определят структуру веб-сайта, они помогут вам создать дизайн и разработать фирменные и цветовые схемы.
Их веб-сайты индивидуальны и совершенно уникальны. Кроме того, хостинг веб-сайтов входит в любой пакет, и каждый сайт на 100% защищен.
Ваша организация также сможет изучить варианты ведения блога, которые включают как контент, так и фотографии.
Почему мы любим эту фирму веб-дизайна
Firespring предлагает не только дизайн некоммерческих веб-сайтов! У них также есть инструменты для сбора средств, варианты регистрации на мероприятия, решения для участников, маркетинговые услуги и варианты интеграции, и это лишь некоторые из них.
Цены на веб-дизайн для некоммерческих организаций
Базовый план Firespring стоит 89 долларов в месяц, а премиум-план — 129 долларов в месяц. Существуют также дополнительные опции, которые ваша некоммерческая организация может добавить к любому пакету, который вы выберете.
Узнайте больше о Firespring.
Обзор этой компании веб-дизайна
Более 15 лет We Are Immediate разрабатывает отмеченные наградами мощные, революционные веб-сайты для некоммерческих организаций. Мы отличаемся от других тем, что разрабатываем каждую страницу специально для удовлетворения вашей миссии и маркетинговых требований. Некоммерческий веб-сайт должен четко и убедительно рассказать вашу историю. Это то, что мы делаем лучше всего — от дизайна вашего веб-сайта до создания контента и производства видео — We Are Immediate поможет преобразовать вашу организацию. Мы глубоко привержены технологиям мирового класса и лучший в своем классе дизайн. Наши веб-сайты созданы для достижения ваших самых важных целей, включая, помимо прочего, увеличение пожертвований, грантовое финансирование, регистрацию на мероприятия и членство. Кроме того, они созданы для повышения осведомленности о вашей организации и тех, кого вы поддерживаете.
Мы отличаемся от других тем, что разрабатываем каждую страницу специально для удовлетворения вашей миссии и маркетинговых требований. Некоммерческий веб-сайт должен четко и убедительно рассказать вашу историю. Это то, что мы делаем лучше всего — от дизайна вашего веб-сайта до создания контента и производства видео — We Are Immediate поможет преобразовать вашу организацию. Мы глубоко привержены технологиям мирового класса и лучший в своем классе дизайн. Наши веб-сайты созданы для достижения ваших самых важных целей, включая, помимо прочего, увеличение пожертвований, грантовое финансирование, регистрацию на мероприятия и членство. Кроме того, они созданы для повышения осведомленности о вашей организации и тех, кого вы поддерживаете.
Ваш веб-сайт — ваш самый эффективный инструмент цифрового маркетинга… это вход в вашу организацию. Ваш веб-сайт должен облегчить достижение ваших целей. Все наши веб-сайты оснащены современной поисковой оптимизацией (SEO), GDRP, SSL-сертификатами, Google Analytics (и другими аналитическими инструментами), требованиями ADA и дополнительными автоматизированными функциями. Мы не только предлагаем собственное программное обеспечение для пожертвований, но также можем легко интегрировать другие решения для пожертвований. Мы также интегрируемся с несколькими CRM, включая Salesforce. Самое главное, мы разрабатываем веб-сайты, которые просты в управлении для наименее технического персонала, и предоставляем видео-руководство пользователя. Кроме того, наши веб-сайты рассчитаны на расширение в будущем и постоянно обновляются для обеспечения максимально возможной безопасности. Другие наши услуги включают брендинг, производство видео, поисковую оптимизацию и маркетинг в социальных сетях.
Мы не только предлагаем собственное программное обеспечение для пожертвований, но также можем легко интегрировать другие решения для пожертвований. Мы также интегрируемся с несколькими CRM, включая Salesforce. Самое главное, мы разрабатываем веб-сайты, которые просты в управлении для наименее технического персонала, и предоставляем видео-руководство пользователя. Кроме того, наши веб-сайты рассчитаны на расширение в будущем и постоянно обновляются для обеспечения максимально возможной безопасности. Другие наши услуги включают брендинг, производство видео, поисковую оптимизацию и маркетинг в социальных сетях.
Почему мы любим эту фирму веб-дизайна
We Are Immediate понимает, что некоммерческие потребности уникальны и отличаются от других типов организаций. Их процесс гарантирует, что ни одно требование не останется незамеченным и веб-сайт вашей мечты станет реальностью. We Are Immediate работает с некоммерческими организациями всех размеров и обеспечивает одинаковый уровень обслуживания и поддержки независимо от вашего бюджета. Они являются настоящими партнерами в долгосрочной перспективе, предлагая поддержку и советы еще долгое время после завершения создания веб-сайта. Их бесплатное руководство по ресурсам является примером их приверженности успеху некоммерческих организаций по всему миру.
Они являются настоящими партнерами в долгосрочной перспективе, предлагая поддержку и советы еще долгое время после завершения создания веб-сайта. Их бесплатное руководство по ресурсам является примером их приверженности успеху некоммерческих организаций по всему миру.
Посетите их портфолио: Изображение говорит 1000 слов
https://weareimmediate.com/
Цены на некоммерческий веб-дизайн
Посетите страницу с ценами We Are Immediate, чтобы получить предложение .
Узнайте больше о We Are Immediate.
Обзор этой компании веб-дизайна
Некоммерческая CMS использует несколько систем управления контентом — WordPress, Joomla, Drupal и Sitefinity — чтобы предоставить некоммерческим организациям максимальную гибкость в их подходе к веб-дизайну.
Их команда будет работать с вами, чтобы разработать стратегию веб-сайта, проведя несколько оценок, чтобы полностью понять ваши цели.
После того, как они закончат создание вашего сайта, они обучат вас работе с CMS, чтобы ваша некоммерческая организация могла полностью контролировать обновление вашего сайта.
Почему мы любим эту фирму веб-дизайна
Некоммерческая CMS не работает для вас ; они работают с вами. Проводя многочисленные анализы потребностей и предоставляя внимательное обучение работе с вашей CMS, компания гарантирует, что ваша некоммерческая организация будет играть большую роль в процессе веб-дизайна.
Стоимость веб-дизайна для некоммерческих организаций
Стоимость услуг CMS для некоммерческих организаций начинается от 5000 долларов США за проект. Свяжитесь с ними для индивидуального предложения.
Узнайте больше о CMS для некоммерческих организаций.
Обзор этой компании веб-дизайна
Ironpaper — это фирма веб-дизайна и агентство входящего цифрового маркетинга, которое работает как с некоммерческими, так и с бизнес-клиентами.
Они могут не только создать для вас красивый веб-сайт, привлекающий внимание ваших доноров, но и создать маркетинговую стратегию, которая поможет вам расширить охват и привлечь больше внимания.
Ironpaper может даже предоставить вам базовые онлайн-решения по сбору средств, если это необходимо!
Почему мы любим эту фирму веб-дизайна
Услуги Ironpaper невероятно обширны. Их многоканальная маркетинговая стратегия выходит за рамки дизайна и включает в себя контент, социальные сети, SEO и многое другое, чтобы сделать ваш сайт максимально эффективным.
Цены на веб-дизайн для некоммерческих организаций
Свяжитесь с Ironpaper, чтобы получить предложение.
Узнайте больше о железной бумаге.
Обзор этой компании веб-дизайна
Многие в некоммерческом мире знают Blackbaud за ее широкий спектр программных платформ для сбора средств.
Компания также предоставляет несколько услуг веб-дизайна, чтобы помочь организациям усилить свое присутствие в Интернете.
Наряду с графическим дизайном компания предлагает дизайн пользовательского опыта, веб-разработку, стратегию сбора средств и аналитические услуги, чтобы предоставить вам комплексное решение для веб-сайта.
Почему мы любим эту фирму веб-дизайна
Поскольку Blackbaud также является некоммерческой компанией-разработчиком программного обеспечения, ваш веб-сайт можно легко интегрировать с CRM Raiser’s Edge и другими платформами, избавляя вас от хлопот, связанных с управлением данными.
Цены на веб-дизайн для некоммерческих организаций
Свяжитесь с Blackbaud, чтобы получить индивидуальное предложение.
Узнайте больше о Blackbaud.
Обзор этой компании веб-дизайна
Девиз Trademark Media: «Если это цифровое, мы это делаем». И это не преувеличение!
И это не преувеличение!
Фирма предлагает поразительный спектр цифровых услуг, охватывающих все, от графического и пользовательского веб-дизайна до брендинга и не только.
Они даже помогут вам запустить печатные кампании, чтобы ваша организация могла разработать единую коммуникационную стратегию по всем каналам.
Почему мы любим эту фирму веб-дизайна
Trademark Media разрабатывает веб-сайты в беспрецедентном количестве систем управления контентом. Ваша организация может выбрать один из 6 вариантов, чтобы найти наиболее подходящий для вас.
Цены на веб-дизайн для некоммерческих организаций
Посетите веб-сайт Trademark Media, чтобы заполнить предложение услуг, в котором излагаются ваши потребности и цели. Компания свяжется с вами с индивидуальным предложением.
Узнайте больше о товарных знаках.
Обзор этой компании веб-дизайна
Fat Beehive — лондонская компания веб-дизайна, активно работающая с некоммерческими организациями.
Фирма будет развивать партнерские отношения с вами, взаимодействуя с вашей организацией, как ваши сторонники, чтобы полностью понять ваши потребности.
После того, как они определят ваши цели, они создадут ваш веб-сайт с помощью CMS и научат вас, как использовать ее для легкого обновления.
Почему мы любим эту фирму веб-дизайна
Подход Fat Beehive к веб-дизайну невероятно дружелюбный. Они не только лично инвестируют в вашу организацию, но и избегают жаргона веб-дизайна, чтобы сделать весь процесс доступным.
Цены на веб-дизайн для некоммерческих организаций
Свяжитесь с Fat Beehive, чтобы узнать цену.
Узнайте больше о Fat Beehive.
Дополнительные ресурсы по дизайну некоммерческих веб-сайтов
Лучшие некоммерческие веб-сайты
Вам нужно немного вдохновения для веб-дизайна? Вам повезло!
DNL Компания OmniMedia составила список наиболее привлекательных и успешных веб-сайтов, которые помогут вам начать работу!
Ознакомьтесь с лучшими дизайнами некоммерческих веб-сайтов.
Советы по дизайну веб-сайта
Вы хотите создать или изменить дизайн веб-сайта своей некоммерческой организации? Убедитесь, что вы знаете, что делаете!
Эти советы и рекомендации помогут вашей некоммерческой организации выбрать правильное направление.
Ознакомьтесь с этими замечательными советами по веб-дизайну для некоммерческих организаций.
Лучшие конструкторы некоммерческих веб-сайтов
Разработка некоммерческого веб-сайта может быть сложной задачей, но умелый конструктор веб-сайтов может упростить ее.
Прочтите список лучших конструкторов сайтов для некоммерческих организаций от DNL OmniMedia!
Ознакомьтесь с лучшими разработчиками некоммерческих веб-сайтов!
Запросить цену
Готовы начать работу с 360MatchPro?
Запросите предложение сегодня!
Получить предложение
Copyright © 2009 — 2023 Удвойте пожертвование. Все права защищены
Все права защищены10 главных тенденций веб-дизайна (Что делает веб-сайт отличным в 2023 году?)
Как веб-дизайнер, вы хотите, чтобы каждый созданный вами веб-сайт был отличным. Это легче сказать, чем сделать. Один из способов сохранить свежий вид ваших сайтов — быть в курсе последних тенденций веб-дизайна и использовать их в своей работе.
В этой статье мы расскажем, как следование тенденциям может стать надежной стратегией для вашего онлайн-бизнеса. Затем мы расскажем о десяти главных тенденциях веб-дизайна на 2023 год.
Мы запустили 6 БЕСПЛАТНЫХ курсов Beaver Builder. Узнайте, как легко создавать веб-сайты WordPress с помощью пошаговых видеоуроков. Начните сегодня.
Почему следование тенденциям в веб-дизайне — это хорошая идея
Креативность и нарушение правил — неотъемлемая часть создания вашего личного стиля дизайна, также разумно включать в свою работу некоторые своевременные тенденции. Если веб-сайт выглядит полностью устаревшим, посетители с меньшей вероятностью будут доверять ему и компании, стоящей за ним. В крайних случаях может даже показаться, что ваш клиент вышел из бизнеса.
Если веб-сайт выглядит полностью устаревшим, посетители с меньшей вероятностью будут доверять ему и компании, стоящей за ним. В крайних случаях может даже показаться, что ваш клиент вышел из бизнеса.
Кроме того, игнорирование последних тенденций может привести к ухудшению пользовательского опыта (UX). Посетители могут быть разочарованы, если устаревший или неинтуитивный дизайн затрудняет взаимодействие с веб-сайтом.
С другой стороны, модный веб-сайт с гораздо большей вероятностью будет удобным для пользователя, привлекательным и донесет сообщение об успешном и добросовестном бизнесе. Как дизайнер, если вы знакомы с последними стилями, у вас больше шансов выделиться, предлагая новые интересные идеи.
Лучшие тенденции веб-дизайна на 2023 год (10 лучших тенденций)
Ознакомьтесь с некоторыми стилями, которые вы, возможно, захотите включить в свои следующие проекты.
1. Тонкие эффекты параллакса
Добавление эффекта параллакса, при котором фон веб-страницы движется медленнее, чем передний план, может сделать веб-сайт более привлекательным:
Хотя эта тенденция существует уже некоторое время, больше веб-сайтов начинают использовать прокрутку параллакса более тонкими способами.
Хотя параллаксная прокрутка может привлекать внимание, она может привлечь слишком много внимания, если сделано плохо. Используйте этот эффект экономно и тщательно выбирайте фоновое изображение, которое не будет слишком отвлекать. В противном случае вы рискуете скомпрометировать общий дизайн сайта.
Вы можете использовать Beaver Builder для добавления строки параллакса на веб-страницу. Начните с открытия Row Settings и перейдите на вкладку Style . Затем перейдите к параметрам Background и выберите Parallax из выпадающего меню:
Теперь вы должны увидеть новый набор параметров для вашего эффекта параллакса:
Вы можете использовать эти меню для настройки фона изображение и скорость прокрутки. Если вы хотите смягчить фоновое изображение, рассмотрите возможность добавления фонового наложения.
2. Эффективное использование мультимедиа
Включение звука, видео и анимации на веб-страницу может добавить много интереса. Если вы попытаетесь добавить слишком много, это также может быстро стать ошеломляющим, поэтому постарайтесь соблюдать баланс:
Если вы попытаетесь добавить слишком много, это также может быстро стать ошеломляющим, поэтому постарайтесь соблюдать баланс:
Рассмотрите возможность использования визуальных средств, когда вам нужно передать сложную концепцию. Вы также можете добавить тонкую анимацию к элементам страницы, к которым вы хотите привлечь внимание читателей, например к кнопкам. Если вы чувствуете себя особенно творчески, звуковые эффекты или инструментальная музыка — это забавные способы создать настроение.
Существуют модули Beaver Builder практически для любого типа мультимедиа, который вы хотели бы использовать, включая аудио, видео и изображения. Вы можете найти их в группе Standard Modules :
Вы также можете добавить анимацию в любой модуль, включая Gallery . Эти параметры находятся на вкладке «Дополнительные параметры » функции :
При добавлении мультимедийных элементов старайтесь помнить о доступности. Если вы используете видео, не забудьте включить подписи или расшифровку, а также элементы управления воспроизведением. Автоматическое воспроизведение видео или музыки, которую пользователь не может легко остановить, может быть очень раздражающим и может привести к тому, что он покинет веб-сайт.
Автоматическое воспроизведение видео или музыки, которую пользователь не может легко остановить, может быть очень раздражающим и может привести к тому, что он покинет веб-сайт.
3. Дизайн в темном режиме
Новая тенденция в дизайне веб-сайтов основана на эстетике темного режима. Подумайте о черном или сером, угрюмом фоне с контрастными элементами текста:
Темный и простой фон обеспечивает привлекательный фон для вашего текста и изображений. Если вы хотите привнести драму и элегантность на веб-страницу, обратите внимание на эту тенденцию.
Пользователи темы Beaver Builder могут легко изменить цвет фона всей области содержимого. В настройщике темы перейдите к Контент > Фон контента и используйте селектор для настройки оттенка и непрозрачности:
Если вы планируете экспериментировать с темным фоном, убедитесь, что между ним и текстом достаточно контраста, чтобы слова по-прежнему легко читались. Например, вы можете выбрать белый или светлый письменный контент, чтобы он выделялся.
4. Асимметричная геометрия
Геометрические формы могут быть очень приятными для глаз, но они не всегда являются самым интересным выбором. Добавление асимметрии может помочь привлечь внимание к важным элементам и не дать веб-сайту слиться с толпой:
Вы можете попробовать изменить размер ячеек в сетке или изменить толщину разделительных линий. В большинстве модулей Beaver Builder вы найдете настройки границ на вкладке Style :
Вы можете поэкспериментировать со стилем, цветом и толщиной границ, чтобы добавить интереса к геометрическим элементам на веб-сайте.
5. Привлекательные шрифты с засечками
Шрифты с засечками, которые не одобрялись в веб-дизайне, поскольку считались трудными для чтения. С большими экранами, более высоким разрешением и лучшим дизайном шрифтов эта проблема больше не актуальна. Традиционно шрифты без засечек используются для заголовков, а шрифты с засечками — для текста, но вот пример, в котором это перевернуто:
Мы ожидаем, что в этом году больше дизайнеров будут использовать шрифты с засечками, поскольку они красивы и элегантны. С Beaver Builder у вас есть доступ ко всей библиотеке шрифтов Google. Вы можете выбрать глобальные заголовки и текстовые шрифты в теме Beaver Builder, а в редакторе Beaver Builder вы можете выбрать шрифт во многих типах модулей, таких как модуль текстового редактора :
С Beaver Builder у вас есть доступ ко всей библиотеке шрифтов Google. Вы можете выбрать глобальные заголовки и текстовые шрифты в теме Beaver Builder, а в редакторе Beaver Builder вы можете выбрать шрифт во многих типах модулей, таких как модуль текстового редактора :
Имейте в виду, что загрузка Семейство шрифтов влияет на скорость загрузки страницы, и с точки зрения дизайна также рекомендуется придерживаться двух или трех шрифтов на вашем сайте. Обратите внимание и на читабельность шрифта. Вы также должны убедиться, что размер текста достаточно велик для четкого отображения на всех типах экранов. Когда вы устанавливаете типографику в Beaver Builder, вы можете создавать разные настройки для больших, средних и маленьких устройств, а также есть выбор единиц измерения (px, em, rem, vw).
6. Добавление эмодзи
Эмодзи — это пиктограммы, обычно используемые для передачи эмоций в письменном тексте. Сейчас они переходят от текстовых сообщений и социальных сетей к веб-дизайну. Осторожное использование смайликов может помочь задать тон веб-сайту, который может быть затруднен только с текстом.
Осторожное использование смайликов может помочь задать тон веб-сайту, который может быть затруднен только с текстом.
Например, Semrush использует эмодзи в виде машущей руки, чтобы сделать чат более дружелюбным:
Одним из преимуществ использования эмодзи является то, что их понимают почти все. Вы даже можете создавать собственные смайлики для своих клиентов веб-дизайна, чтобы улучшить их брендинг.
Смайлики могут считаться непрофессиональными в определенных отраслях или группах, таких как юристы или бизнес-профессионалы, поэтому убедитесь, что эта тенденция подходит, прежде чем использовать их.
7.
Проектирование больших менюВместо того, чтобы забивать меню ссылками, вы можете создавать категории высокого уровня и раскрывать подменю интересными способами.
Как модули меню Beaver Builder, так и меню, управляемые темой Beaver Builder, отображают подменю при наведении курсора на элемент верхнего уровня, но для еще более иерархически сложных меню вы можете легко создать мегаменю Beaver Builder в следующем формате:
Beaver Builder также работает с рядом плагинов мегаменю, которые еще больше улучшают презентацию. Сторонний плагин MegaMenu превращает строки Beaver Builder в различные типы мегаменю:
Сторонний плагин MegaMenu превращает строки Beaver Builder в различные типы мегаменю:
Используя этот плагин, вы можете превратить любой дизайн или макет Beaver Builder в мегаменю. Эти меню по умолчанию адаптированы для мобильных устройств и полностью настраиваются.
8. Мягкие, сбалансированные цветовые схемы
Успокаивающие, приятные цветовые схемы определенно стоит рассмотреть в 2023 году. Эти цвета могут казаться более естественными и помогут создать умиротворяющее настроение на веб-сайте вашего клиента:
Мягкие цветовые схемы особенно подходят для веб-сайтов, посвященных здоровью и благополучию. Приглушенные цветовые палитры могут передавать естественные и органичные чувства, поддерживая ключевые идеи многих компаний, занимающихся вопросами здоровья.
Однако сдержанность не обязательно означает скучность. Вы все еще можете интегрировать заниженные текстуры в свои фоны, чтобы обеспечить некоторый интерес, но не перегружать. Вы также можете выбрать фотографии с мягкими тонами, которые дополняют вашу общую цветовую схему.
9. Большие разделы Hero
Раздел Hero — это заметная область под меню, с которой пользователи сталкиваются при первом посещении веб-сайта. В идеале он должен передавать цель сайта, включая любые продукты или услуги, которые он предлагает. Раздел героя также может выражать доверие к бренду и продавать общие преимущества бизнеса.
Разделы героев становятся очень популярными, и в большинстве случаев нет причин не заполнять ими весь экран:
Этот раздел также может быть отличной возможностью добавить параллаксную прокрутку, которую мы обсуждали ранее.
Чтобы создать большой раздел героев в Beaver Builder, убедитесь, что вы используете тему, которая позволяет редактировать всю ширину экрана. Начните с добавления строки и установите для нее значение Full Width :
Затем щелкните вкладку Advanced и убедитесь, что вы установили все поля равными нулю:
Вернуться к Вкладка «Стиль » выберите нужный тип фона из раскрывающегося списка «Фон »:
Наконец, добавьте модуль любого типа. Вы даже можете использовать комбинацию модулей для своего раздела героев.
Вы даже можете использовать комбинацию модулей для своего раздела героев.
10. Привлекательные целевые страницы
Beaver Builder — это мощный инструмент для создания целевых страниц. Вы можете начать с одного из наших шаблонов макета целевой страницы и добавить или изменить порядок модулей, чтобы добавить больше функциональности.
Модуль призыва к действию (CTA) особенно удобен для дизайна целевой страницы. Это позволяет вам настраивать каждый аспект CTA, от кнопок до окружающего текста:
Воспользуйтесь этой функцией, потому что индивидуальные CTA конвертируют примерно на 202% больше, чем обычные.
