9 инновационных трендов в веб-дизайне на 2022 год — Дизайн на vc.ru
Команда Магвай всегда внимательно следит за трендами и старается внедрять их в своей работе. Как известно — основные тренды зарождаются на западном рынке, а потом плавно появляются в России. Поэтому, чтобы понять, какие новые веяния будут главенствовать в 2022 году, мы подготовили перевод статьи, вобравшей в себя мнения профессионалов из «99designs» (99designs — компания, основанная в 2008 году в Австралии, но имеющая на данный момент офисы по всему миру. Она управляет онлайн-платформой, соединяющей экспертов в области дизайна и потенциальных клиентов).
40 204 просмотров
Веб-дизайн — это всегда взгляд в будущее. Благодаря взаимосвязи с технологиями, цифровая сфера каждый год может демонстрировать что-то новое в анимации, пользовательских интерфейсах и глубине погружения. 2022 год в этом плане также будет многообещающим, в чем мы вскоре и убедимся.
80-е и 90-е возвращаются, типографика берет на себя ведущую роль, а живая анимация поднимается на новые высоты.
В общем, 2022 год обещает войти в цифровые летописи разнообразным и экспериментальным. Но прежде чем мы вступим в этот смелый новый год, давайте рассмотрим 9 ожидаемых инновационных трендов веб-дизайна.
9 главных тенденций веб-дизайна на 2022 год:
- Дизайн в стиле Memphis
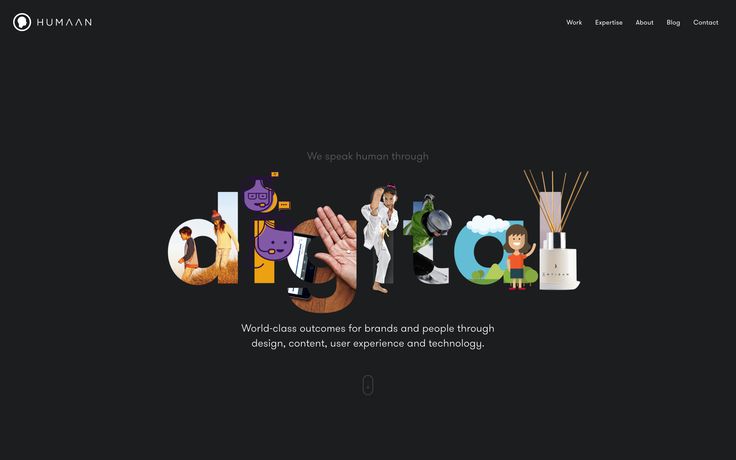
- Типографика в главном баннере (hero image)
- Ретро революция
- Видимые границы
- Вовлекающий интерактив
- Необрутализм
- Движущийся текст
- Креативный скроллинг
- Графика, нарисованная от руки
1. Дизайн в стиле Memphis
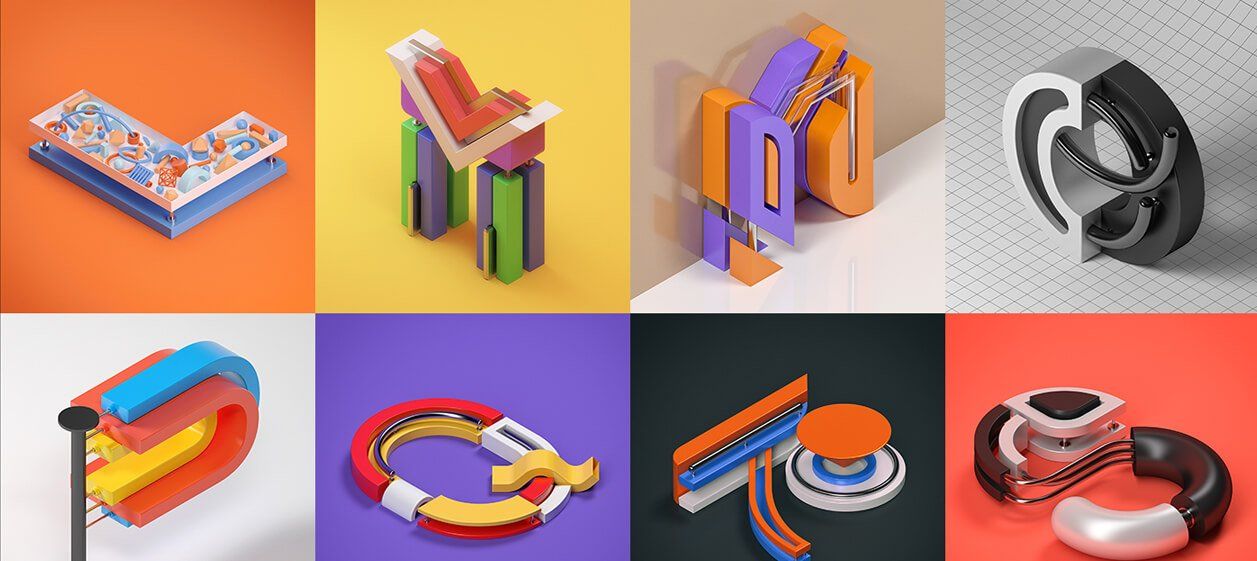
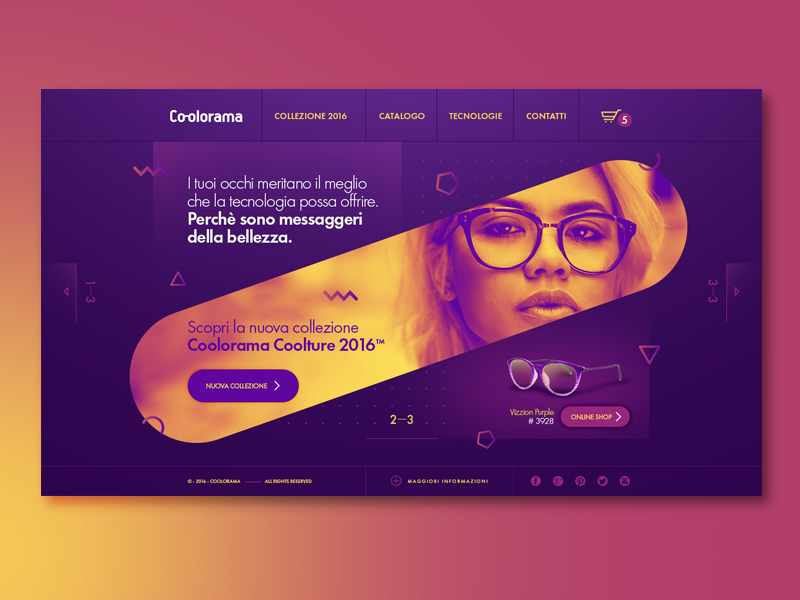
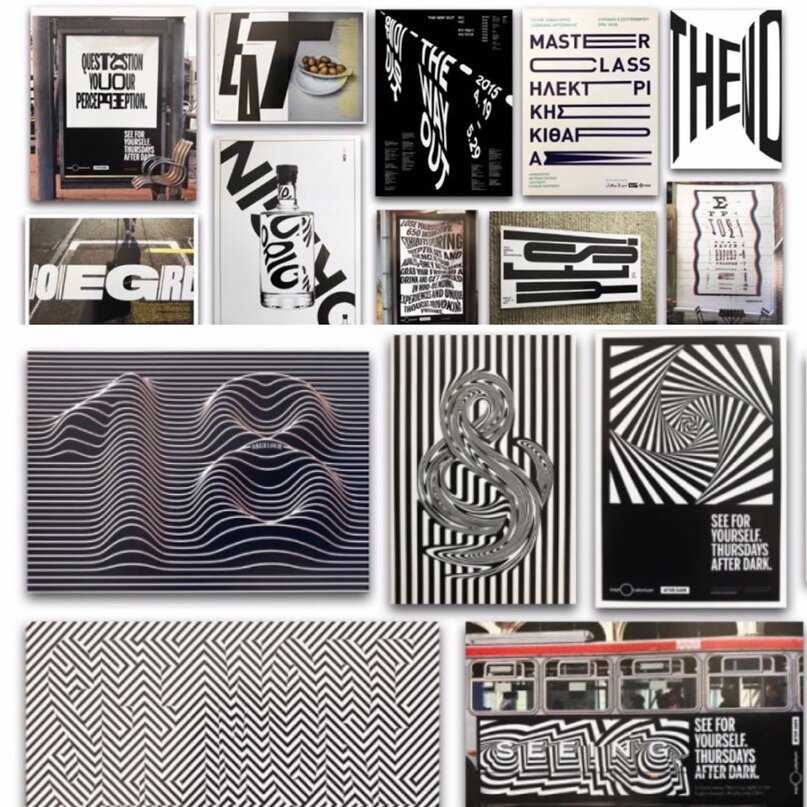
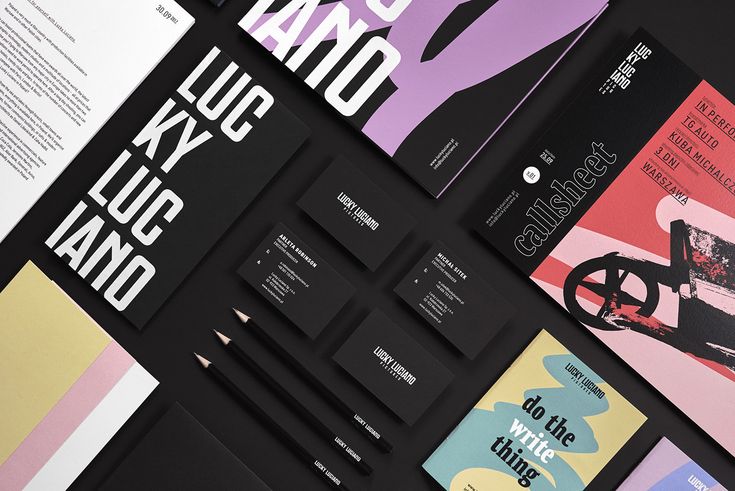
Дизайн в стиле Memphis — одна из определяющих эстетики 1980-х годов — иногда считается кричащим стилем, сочетающим в себе множество хаотичных узоров и форм. В свое время дизайн в стиле Мемфис, одновременно более красочный, доступный и авантюрный, чем когда-либо был дизайн, стал отказом от минимализма и предположительно изысканного вкуса искусствоведов.
В свое время дизайн в стиле Мемфис, одновременно более красочный, доступный и авантюрный, чем когда-либо был дизайн, стал отказом от минимализма и предположительно изысканного вкуса искусствоведов.
By Aneley
By Iconic Graphics
By MASER
В настоящее время, когда минималистичные подходы привели к появлению множества интерфейсов, которые, будучи интуитивно понятными, в подавляющем большинстве все же одинаковы, эта позиция звучит особенно искренне. Поэтому неудивительно, что для того, чтобы получить взрыв яркой индивидуальности, который не забудет ни один посетитель, многие веб-дизайнеры обращаются к стилю Мемфис.
By e2infinity
By Adam Muflihun
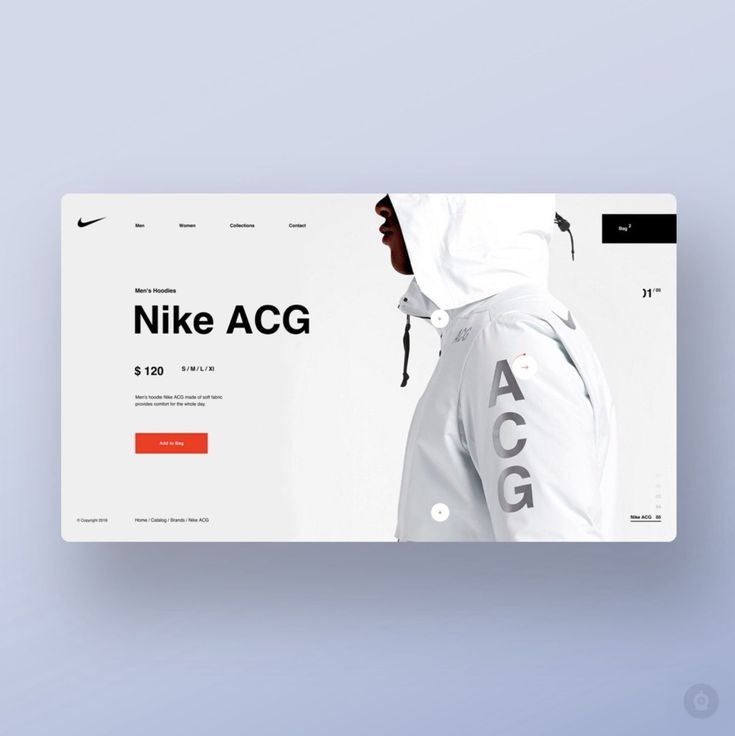
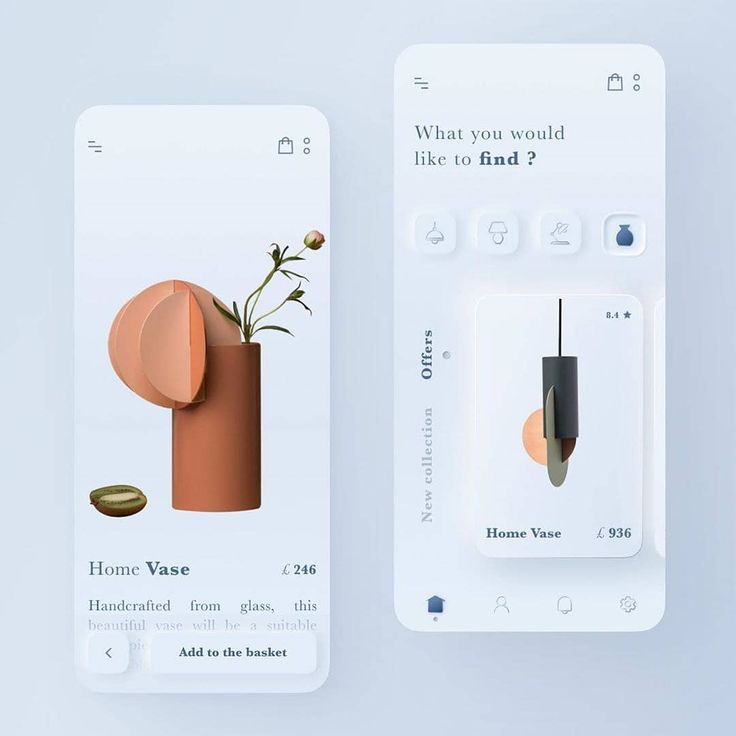
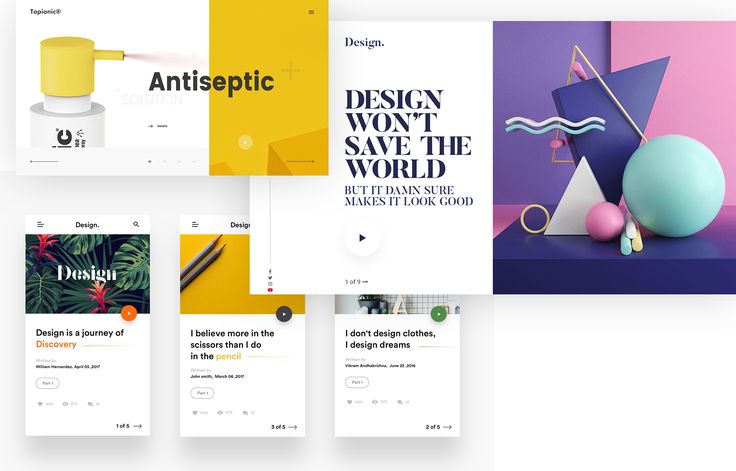
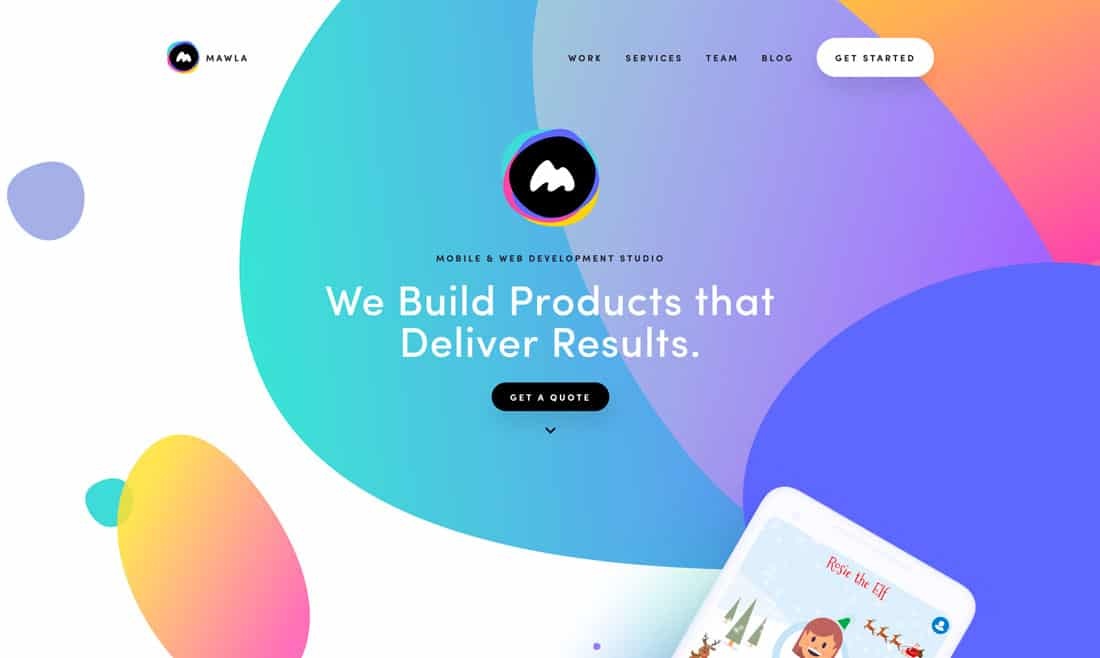
2. Типографика в главном баннере (hero image)*
(*здесь и далее под hero image, переведенном как “главный баннер” или “первый экран”, подразумевается первый экран главной страницы — прим. переводчика)
переводчика)
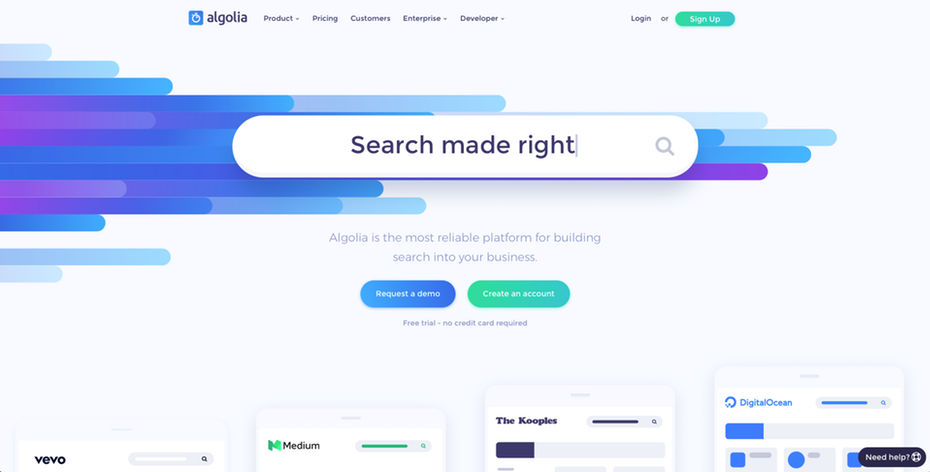
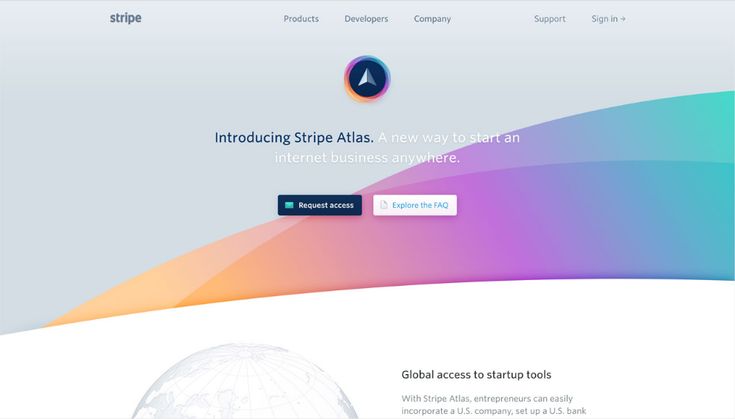
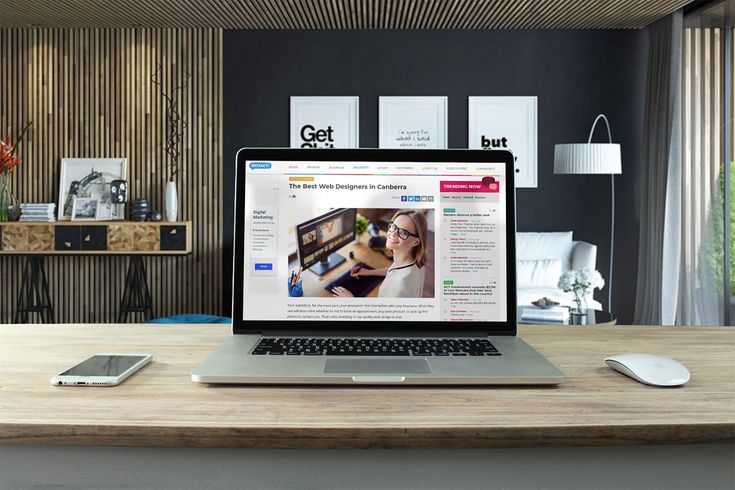
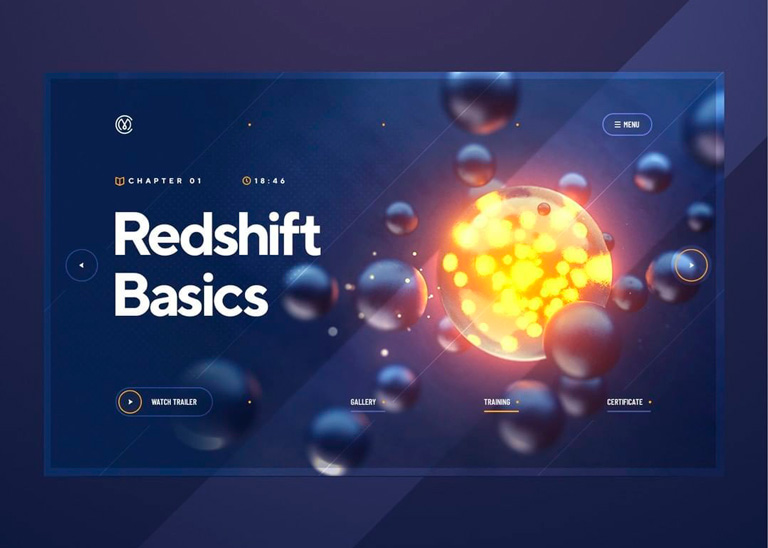
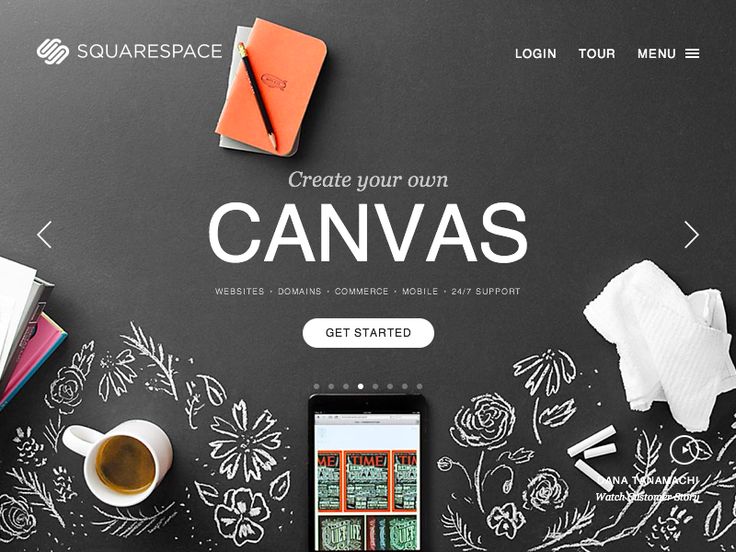
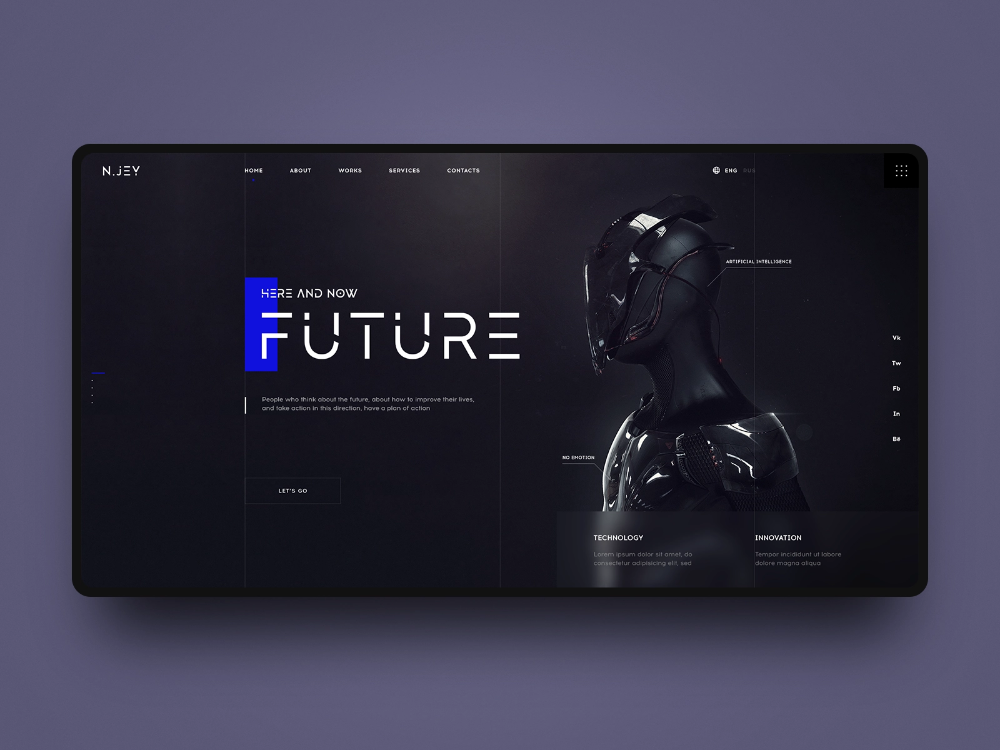
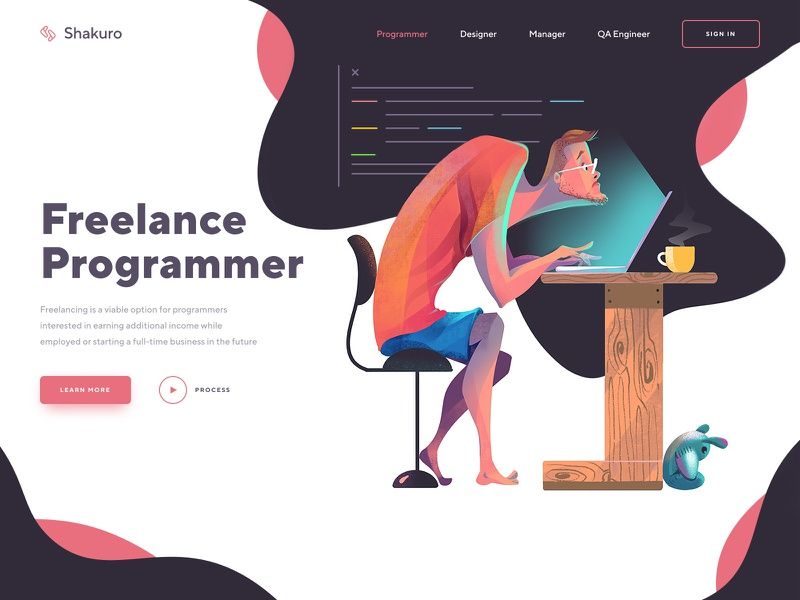
Первый экран — это то, что сразу видят пользователи сайта, и он должен о чем-то заявлять. Веб-дизайнеры в 2022 году реализуют эту идею с помощью типографики, использующейся при создании главных баннеров.
By jonasgo
By Bluesjay
По сути, эти первые экраны меньше используют или полностью исключают изображения, позволяя самому сообщению брать на себя роль первого впечатления. Они не кажутся пустыми, они смелы в своей простоте, привлекая внимание так же, как увлекательный заголовок новостей. И попутно предоставляют пространство для стильных, творческих надписей.
By Bluesjay
By Sebastian ✅
В веб-дизайне в целом меня всегда вдохновляет хорошая типографика, и как часть дизайна, и как самостоятельный элемент
[email protected]
By malzi.
By Bluesjay
By Jack Kingslain
При использовании типографики мы получаем много пространства для сочетания с необычными элементами и свежими цветами — это путь в будущее!
adamk
3. Ретро революция
Поскольку появление Всемирной паутины становится все более отдаленным воспоминанием, многообещающие веб-дизайнеры наших дней черпают вдохновение из тех ранних “времен Дикого Запада”. Так называемый стиль “Web 1.0” 90-х годов отличался яркими цветами фона, видимой разметкой таблиц и роботизированными шрифтами, такими как Courier.
Хотя тогда все это было реализовано с трагическими и зачастую веселыми результатами, веб-дизайнеры 2022 года возрождают эту тенденцию, при этом все же имея преимущество в виде почти 30-летнего опыта коллективного проектирования.
By Hiroshy
via curry. cafe
cafe
Кроме того, что Интернет 90-х был витриной излишних уловок, графики и цветов, это было также время, когда никаких правил еще не было — более того, не было профессии «веб-дизайнер». Появившиеся с тех пор дизайнеры — работавшие по стандартам отрасли — теперь видят те ранние времена как очаг неограниченного творчества (в лучшем или в худшем смысле).
By Kristen Ryan via Dribbble
via starface.world
By Ruxandra Nastase via Dribbble
By Max Osichka via Dribbble
2020-е годы когда-то считались будущим дизайна и технологий. Сейчас мы отворачиваемся от безупречного минимализма настоящего и смотрим в прошлое в поисках вдохновения
Джастин Хамра
By Ana Rumenović via Dribbble
via goliath-entertainment.
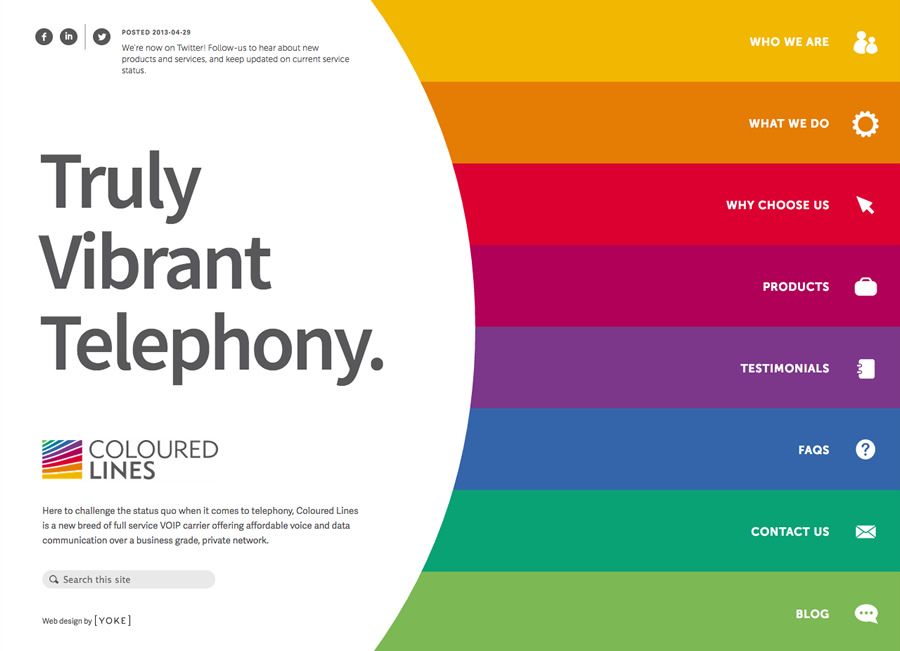
4. Видимые границы
Веб-дизайн любит создавать ощущение волшебства — или, по крайней мере, иллюзию того, что контент аккуратно организован невидимой рукой, свободно плавающей в цифровом пространстве. Реальность, конечно, такова, что сайты построены по строгой сетке и содержат в себе код. Эту реальность и стремятся показать дизайнеры в 2022 году, раскрывая суть макетов с помощью простых границ и рамок.
By logogram ♬
By Ashik via Dribbble
By Soumitro Sobuj via Dribbble
By Gavrisov Dmitri via Dribbble
Видимая сетка имеет очевидное преимущество в том, что позволяет отличать один раздел от другого. Это упрощает просмотр страницы, позволяет отображать больше контента, не создавая ощущения переполненности страницы. Кроме того, такие простые границы придают сайтам тонкий ретро-оттенок, который хорошо сочетается с другими возвращающимися тенденциями около-девяностых.
By Anastasia Fesiuk via Behance
By JJay Jay via Behance
By Arvin Aradhana via Dribbble
Пересечение художественного стиля Мондриана и современного веба, границы и рамки позволяют дизайнерам приближать и отдалять фокус и по-настоящему передавать то, что они пытаются сказать
Джастин Хамра
By Ashik via Dribbble
5. Вовлекающие интерактивы
В прошедшие годы мы наблюдали, как веб-сайты выводят показы анимации на технологически новаторские высоты. Хотя раньше они чаще использовались в первом экране и в переходах между страницами, мы ожидаем, что в 2022 году все больше дизайнеров обратятся к крупномасштабным анимационным взаимодействиям.
via Spotify
via weareimpero.com
Эти взаимодействия выходят за рамки прокрутки (которая может быть относительно пассивной) для поощрения более осознанного взаимодействия со страницей, например, клика, пролистывания и перетаскивания.
Ключ к этому тренду — создать немного загадки: например, следующий за курсором крошечный черный куб на сайте LEQB, или явно отсутствующая навигация на сайте Chiara Luzzana, — и посетителю предлагается использовать определенную форму взаимодействия, чтобы узнать, как работает страница. Это создает новые впечатления, которые заставляют пользователей сайта чувствовать себя исследователями, активно кликающими по странице, чтобы раскрыть ее секреты.
via le-qb.com
via chiaraluzzana.com
Простой и при этом эффективный дизайн дополнен современными визуальными hover-эффектами
[email protected]
via kim-jooyoung.com
via monopo.london
6. Необрутализм
Необрутализм происходит от классических корней брутализма, архитектурного движения 50–70-х годов, в котором упор делался на сырые, необработанные материалы, такие как бетон. Брутализм набирает обороты в веб-дизайне с момента его цифрового возрождения в 2014 году, как указано на сайте brutalistwebsites.com. Примитивный HTML без применения стилей, простые фоны, асимметричные макеты, стандартные компьютерные шрифты и необработанные фотографии — все это характеризует цифровой брутализм.
Брутализм набирает обороты в веб-дизайне с момента его цифрового возрождения в 2014 году, как указано на сайте brutalistwebsites.com. Примитивный HTML без применения стилей, простые фоны, асимметричные макеты, стандартные компьютерные шрифты и необработанные фотографии — все это характеризует цифровой брутализм.
By Maia I
By Luka Marr via Dribbble
Стиль брутализм создан быть суровым, жестким, и он часто производит захватывающий эффект, ключом к которому является осознанная честность, усиленная своей неприкрытостью. Но мы ожидаем, что в 2022 году этот стиль превратится в более сдержанную и менее экстремальную версию — в сущности, необрутализм. Он объединяет грубость брутализма со сдержанными вкусами минимализма, позволяя разрабатывать сайты для менее авангардных клиентов и избегать ловушек, которые в конечном итоге привели к упадку архитектурного брутализма.
By Pier-Luc Cossette via Dribbble
By Tee Tran via Dribbble
Брутализм всегда был связан с минимализмом и грубыми материалами.
Необрутализм берет основные ценности брутализма, уточняет и оживляет их. Сильный, смелый и яркий
Джастин Хамра
via cargo.site
By Aleksandar Igrošanac via Dribbble
7. Движущийся текст
Дизайнерам всегда было известно, что типографика может не только передавать информацию — она может перемещать зрителя. В 2022 году веб-дизайнеры развивают эту идею буквально с помощью движущегося текста.
via esfuerzomezcal.com
via vitaarchitecture.com
Конечно, анимация привычна для веб-дизайна, но обычно она используется для иллюстрированной графики, элементов пользовательского интерфейса и переходов между страницами. По этой причине движущийся текст может быть свежим и неожиданным, даже если сама анимация проста — такая как круговое вращение или прокрутка «бегущей строки». Эти мелкие штрихи позволяют типографике занять центральное место, не перегружая читателя хитроумными анимированными шутками.
Эти мелкие штрихи позволяют типографике занять центральное место, не перегружая читателя хитроумными анимированными шутками.
via chungiyoo.com
via vancouverartbookfair.com
Движущийся текст станет заметным трендом 2022 года. Мы живем в цифровом мире, и круто, что мы можем наблюдать разные забавные способы использовать это преимущество в мире шрифтов — создавать живые дышащие буквы
Ариан Бозорг
via spielzeit.jungesschauspielhaus.de
via enjoylunacoffee.com
8. Креативный скроллинг
Прокрутка — это наиболее распространенный тип взаимодействия со страницей, дающий пользователю возможность постоянно получать анимированную интерактивную обратную связь. В 2022 году возможности прокрутки станут больше и лучше, чем когда-либо, отправляя посетителей в увлекательные странствия.
via uncannyvalley.studio
via tote.design/sirup/
Поскольку анимация прокрутки не нова, главное в этой тенденции — удивить посетителя творческим опытом. Мы видим, как страницы превращаются в живые миры с помощью психоделических образов, эффектов параллакса и даже прорывов в третье измерение.
Эти анимации становятся все более детализированными и психоделическими, многие дизайнеры используют на переднем плане заметный элемент, от которого посетители не смогут оторвать глаз, например, черный кристалл на сайте Stone & Style. Таким образом, в то время как иммерсивная анимация побуждает посетителей перемещаться в нижнюю часть страницы, объект на переднем плане не дает им заблудиться по пути.
via stonestyle.co.th
via dgstudio.com
Простая, и в то же время элегантная интерактивная прокрутка — заметный тренд веб-дизайна на 2022 год
Халед Лиуи
via drinkcann. com
com
via kikk.be
9. Графика, нарисованная от руки
Как мы уже увидели в трендах 2022 года, технологии открыли путь для некоторых невероятных достижений в веб-дизайне. Но полагаясь на цифровые инструменты, очень легко упустить то самое чувство индивидуальности, которое свойственно несовершенным произведениям искусства, созданным своими руками. Вот почему в 2022 году мы ожидаем увеличения объемов DIY-графики для создания близких пользователю интерфейсов.
By Brent & Jo Studio
By Realysys
By Sudip Dutta
Это могут быть каракули, неряшливые вырезки, а также аналоговые текстуры, такие как мелки и краски. Эффект состоит в том, чтобы уменьшить разрыв между онлайн и офлайн, с помощью человеческого прикосновения “заземлить” эти слишком часто взаимозаменяемые экраны в реальный мир.
Создавайте грубо, очевидно от руки, чтобы выделиться из толпы
c-artworker
via inapsquare.com
By andrei2709
By Bernardo Henning
Меня всегда привлекали простота и ремесло. Отпечаток винтажа и естественное человеческое прикосновение — очень интересные вещи для меня, я постоянно продолжаю их развивать. Это оказало огромное влияние на мой рабочий процесс
Реза Эрнанда
Готовы к трендам веб-дизайна 2022 года?
Тренды веб-дизайна на 2022 год представляют собой еще один шаг вперед, но для Интернета в этом нет ничего нового. Будущее быстро становится реальностью, и часто именно цифровые дизайнеры прокладывают этот путь. Но что на самом деле свежо в этих трендах, так это то, что они нацелены на создание восторга.
Вне зависимости от того, возвращают ли они забытое десятилетие, восхищают ли пользователя взаимодействием и анимацией, или предлагают что-то созданное от руки, цель тенденций веб-дизайна этого года — вызвать мгновенное чувство удивления, каким бы нестандартным ни был подход.
Топ 10 трендов веб-дизайна 2021-2022 года — Дизайн на vc.ru
Вот и заканчивается этот год, до нового года осталось больше месяца, однако, это не повод расслабляться. Для многих дизайнеров последний месяц года очень нагруженный, а создавать актуальный дизайн все сложнее. Так что, я предлагаю вам насладиться этой статьей, ведь в ней мы поговорим о трендах уходящего 2021 года, вдохновимся работами и просто весело проведем время 🙂
18 155 просмотров
Поддержите видео лайком!
1. Текстовый гигантизм
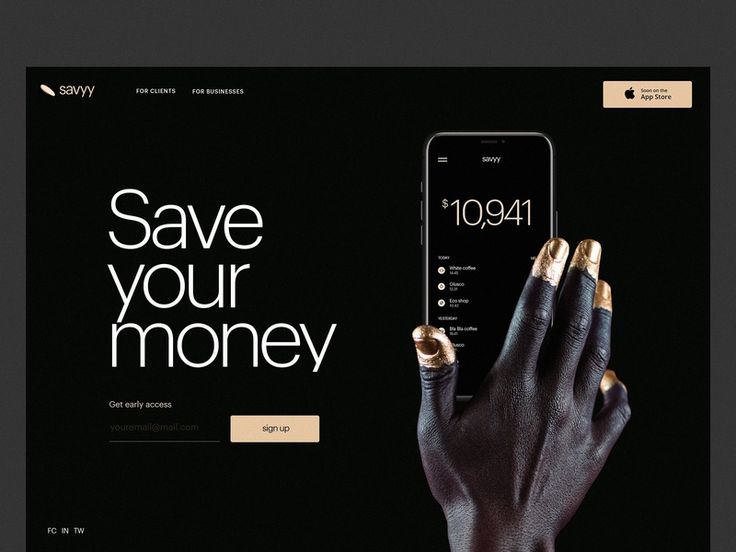
Складывается впечатление, что, со временем, типографика на сайте становиться все больше и больше. И это вполне справедливо, поскольку заголовок — это то, на что внимание обращают в первую очередь и чем больше он будет, тем сильнее он будет кричать о себе.
Если говорить о том каким именно должен быть текст и его размер на сайте, то тут все неоднозначно. Однако, можно точно подчеркнуть тот факт, что чем короче заголовки, тем больше их можно сделать, а значит добавить больше акцентов. Безусловно есть и хорошие примеры использования длинный заголовков, они в свою очередь, играют ключевую роль композиции фрейма.
Безусловно есть и хорошие примеры использования длинный заголовков, они в свою очередь, играют ключевую роль композиции фрейма.
Поэтому, размер шрифта на сайте будет расти в геометрической прогрессии, в ближайшем будущем, и это неизбежно.
2. Брутализм
В СВОЕЙ ШЕРОХОВАТОСТИ И НЕЖЕЛАНИИ ВЫГЛЯДЕТЬ КОМФОРТНО ИЛИ ЛЕГКО, БРУТАЛИЗМ МОЖНО РАССМАТРИВАТЬ, КАК РЕАКЦИЮ МОЛОДОГО ПОКОЛЕНИЯ НА ЛЕГКОСТЬ, ОПТИМИЗМ И ЛЕГКОМЫСЛИЕ СОВРЕМЕННОГО ВЕБ-ДИЗАЙНА
Паскаль Девилль
Это один из самых ярких трендов в веб-дизайне последних годов. Брутализм — это смелый, шероховатый, необработанный стиль, который не стремится к идеальности, он является отголоском первых сайтов начала 90-х. Часто этот стиль называют “анти дизайном” из-за своей грубости и неряшливости.
В этом стиле действуют свои определенные принципы, которые следует понять. К примеру, то что, функционал опережает по значимости внешний вид. В брутализме нет мягких форм, теней и подобного, тут только грубые формы, специальные визуальные ошибки, отсутствует анимация, симметричность и совместимость цветов. Если и используются изображения, то они часто в черно-белом стиле и не обрабатываются.
Если и используются изображения, то они часто в черно-белом стиле и не обрабатываются.
Поэтому, это направление направление набирает все больше оборотов, так как брутализм привлекает, как что-то новое и парадоксальное.
3. Ретро-ностальгия
Вспомните, что мы испытываем, когда просматриваем старые фотографии, игры, вещи. Нас накрывает теплое чувство ностальгии. Дизайнеры любят играть на чувствах пользователей, поэтому, пользуются этим трюков в веб-дизайне.
Ностальгию в дизайне у нас может вызвать множество вещей, например, использование шума, текстуры, яркие цвета, как в старых играх и шрифты, которые вдохновлены советским прошлым. Все это, может вызывать эмоции, а значит, работать на пользу клиента.
Поэтому, если знать, чем вы можете зацепить аудиторию сайта, который создаете, проанализируйте внимательно этот момент и сделайте классный продукт.
4. Аутентичность
К сожалению для дизайнеров и к радости для пользователей — сайты стали очень разнообразными и чтобы выделяться нужно сделать поистине что-то необычное. Из-за чего аутентичность — это новый тренд, родившийся из многообразия различных визуальных решений. В принципе, эта тенденция хорошо описывает всю ситуацию в современном мире дизайна.
Из-за чего аутентичность — это новый тренд, родившийся из многообразия различных визуальных решений. В принципе, эта тенденция хорошо описывает всю ситуацию в современном мире дизайна.
Аутентичность означает быть за рамками всего, чем необычнее — тем лучше. Это умение совместить несовместимое, сделать так, чтобы пользователь остался недоумении от того, что увидел. Также, это работа со смыслами, идеями и подачей информации.
Так что, дизайнерам придется искать все более сумасшедшие идеи, чтобы их проекты вызывали фурор у зрителя, а это далеко не простая задача.
5. Плавучесть
Речь идет о тренде на интерактивную анимацию сайта. Сейчас условия рынка диктуют свои условия и статическим сайтом уже вряд ли кого-то удивишь. Поэтому, дизайнеры и верстальщики придумывают все новые способы анимировать сайт, чтобы удивить пользователя. В подтверждение этому мы видим все больше анимации на сайтах.
Плавность скролла, анимация различных элементов, таких как текст и фото, добавляет веб-сайту некой премиальности, к которой многие разработчики стремятся прийти.
Некоторые сайты получает перегруз по анимации, она затрудняет пользование и запутывает. Следовательно, чтобы использовать анимацию нужно не переусердствовать и понимать базовые принципы анимированных элементов на сайте.
6. Табличность
Тренд на табличность в веб-дизайне за последнее время набирает все больше оборотов. Все стремиться к структурированию и блочности. Этот тренд отдает духом ретро, потому что тут также есть четкие линии и структура.
Повторить этот тренд достаточно просто, нужно понимать как строятся сетки в веб-дизайне и иметь идею, как это реализовать. Выглядит это достаточно минималистично и последовательно, из-за чего и понравилось пользователям.
7. Скетчинг
Различные каракули и рисунки от руки стали очень востребованы в современном веб-дизайне. Во многих сайтах вы стали замечать использование подобных графических элементов. Чаще всего они выглядят неопрятно и минималистично, что добавляет дизайну уникальности и “своего почерка”.
Если захотите повторить этот тренд на своем следующем сайте, то знайте, чтобы рисовать подобные элементы не нужно прилагать много усилий. Достаточно сделать яркие и интересные элементы, которые будут тематически дополнять дизайн.
8. Очень яркие цвета
Тренд на яркие цвета косвенно вытекает из тренда на ретро-дизайн, так как все яркие цвета идут с 80-х. Кислотные, выедающие цвета все чаще видно на сайтах, они хорошо привлекают внимание и смотрятся необычно. Это помогает выделяться среди сотни сайтов конкурентов, а значит, работает на пользу компании.
Больше всего пользуется спросом именно теплые оттенки цветов: красный, желтый, оранжевый, зеленый. Связано это с тем, что теплые цвета больше бросаются в глаза, хорошо сочетаются между собой и приятнее человеческому глазу.
9. ЧБ стиль
Как вы могли заметить, сейчас все движется из крайности в крайность и мы видим то яркий, вызывающий дизайн, то серый и неприметный, в черно-белом монохроме. Так что, тенденция на черно-белый дизайн начала появляться буквально несколько лет назад и мы замечаем все больше сайтов в этом стиле.
Так что, тенденция на черно-белый дизайн начала появляться буквально несколько лет назад и мы замечаем все больше сайтов в этом стиле.
ЧБ стиль подходит для тематических сайтов, лонгридов, связанных с историей, биографией и искусством. Это передает строгость и постоянство, что тоже необходимо передавать в некоторых проектах. Поэтому, такие работы хорошо передают дух времени и погружают в определенное настроение.
10. Минимализм
Как ни крути, сейчас веб-дизайн стремиться к минималистичности и простоте. Простой и понятный сайт всегда будет приятен пользователю, будет делать хорошую посещаемость. Несмотря на все тренды, которые были перечислены выше, важно создавать минималистичный сайт, не ставить элементы рандомно, не перегружать стиль.
Однако, если мы посмотрим на минимализм 2013 года и 2021 и поймем, что это разный стиль. В 2013 был популярен flat design, тусклые невыразительные цвета, дурацкие паттерны. А в 2021 минимализм полностью изменился, дизайн яркий, не плоский, акценты на самом важном и крутая графика. Эта разница в 8 лет делает монументальную разницу в минимализме разных лет. Самое главное, чтобы от упрощения не страдал визуал и функционал сайта, тогда минимализм будет работать как нужно.
Эта разница в 8 лет делает монументальную разницу в минимализме разных лет. Самое главное, чтобы от упрощения не страдал визуал и функционал сайта, тогда минимализм будет работать как нужно.
❤ Если вам понравилась статья то поддержите ее лайком, а я продолжу делиться полезным о дизайне 🙂
✌🏻 Также я открыт к сотрудничеству Сайт Телеграм Intagram YouTube Behance
22 вдохновляющих тренда в веб-дизайне на 2022 год — CMS Magazine
Мы в Магвае любим эксперименты и всегда открыты новым знаниям и трендам. В прошедшем году мы познакомились с no-code платформой Webflow и уже завершили первые проекты на ней. Платформа позволяет разрабатывать технически несложные проекты без подключения верстальщиков и программистов, силами одних только дизайнеров, обученных работать в этом конструкторе.
Webflow уделяет много внимания предоставлению достаточного пространства и функционала для творчества, для разработки нестандартных в плане дизайна проектов. В конце каждого года компания выпускает лонгрид, в котором рассказывает о трендах наступающего года. Мы перевели новую статью о трендах на 2022 год и делимся ей с вами!
Мы перевели новую статью о трендах на 2022 год и делимся ей с вами!
Ниже вы найдете 22 тренда веб-дизайна на 2022 год, которые вдохновят и расскажут о том, что люди создают для веба. Поехали!
Главная тенденция, которую мы видим в наступающем году, — это более игровой (и игривый) веб-дизайнДизайнеры стали создавать сайты как искусство, сайты как интерактивные проекты и сайты, которые существуют просто для игры и удовольствия. Это отсылает нас к началу интернет-эры, когда дизайнеры находили способы демонстрировать новые техники или создавать веб-сайты ради них самих.
Похоже, мы немного возвращается в период возрождения раннего интернета. Это логично. Также и мода немало заимствует из конца 90-х — начала нулевых. Многие из нас проводили время дома, праздно бродя по Интернету, ища что-нибудь интересное или захватывающее, так же как и тогда, когда Интернет только появился.
Веб-тренды воспроизводят ту же эпоху и визуально. Дизайнеры выходят за пределы уже ставших стандартом макетов, строящихся вокруг фотографии. Вместо этого в проектах используются нестандартная типографика, сетки, линии и простая навигация. Обновленный стиль — с множеством приглушенных цветов, сложными текстурами и шрифтами с засечками — не дает сайтам выглядеть чересчур ретро.
Вместо этого в проектах используются нестандартная типографика, сетки, линии и простая навигация. Обновленный стиль — с множеством приглушенных цветов, сложными текстурами и шрифтами с засечками — не дает сайтам выглядеть чересчур ретро.
Веб-дизайн также стремится в будущее с захватывающими современными технологиями (такими как расширенное взаимодействие и анимация) и визуальными эффектами (такими как глассморфизм и зернистость). А дизайнеры используют no-code инструменты, чтобы создавать все это быстрее и проще, чем когда-либо прежде.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Мини-сайты, созданные ради удовольствия
Юмор может быть разным, и создавать веб-сайт, который вызывает смех, всегда интересно. Почему бы не использовать это в своем проекте?
В начале своего существования студия Pixar давала аниматорам время для создания короткометражных фильмов вместе с каждым художественным фильмом, который они создавали. Эти короткометражки для аниматоров были ни к чему не обязывающим творчеством, возможностью быть более свободными и расслабленными, избавиться от давления, связанного с их художественными фильмами. Оказалось, что они также создали множество новых техник, которые продвинули вперед сферу анимации. Веб-разработчики обнаруживают, что они могут делать то же самое с веб-сайтами.
«День и ночь», короткометражка от Pixar 2010 года, повлияла на подходы к анимации, используемые затем в таких полнометражных фильмах, как «Головоломка» и «Душа»
Создание забавного мини-сайта позволяет дизайнерам просто дать волю креативу, попрактиковаться и поэкспериментировать с техниками, ни перед чем не останавливаясь, не беспокоясь о том, чтобы не переборщить в своей работе. Иногда творчество ради творчества — отличный способ вырваться из рутины.
Иногда творчество ради творчества — отличный способ вырваться из рутины.
Поэкспериментировать можно несколькими способами: придумав намеренно шутливый UX-дизайн или специально обманув ожидания (но убедитесь, что вы по-прежнему создаете доступный продукт!). Добавьте юмор не только в текст и изображения, но и в навигацию по сайту, меню и взаимодействия; будьте неуловимы и тонки. Пусть сайт выглядит серьезным, пока не выяснится, что это не так. Можно создать сайт, который будет работать неожиданным образом. Профессиональный сайт, нацеленный на продажи, может содержать в себе пасхалки, если они хорошо оформлены.
Guns 2 Swords — это мини-сайт/инициатива в стиле знаменитой настолки 80-х годов «Dungeons & Dragons» со вкусом серии книг «Выбери свое приключение»*. Он был создан командой MSCHF (которая представляет собой что-то среднее между между художниками в стиле гонзо и создателями хайп-приложений), чтобы рассказывать об их услуге. Пользователи могли отправить им свое оружие, чтобы кузнец мирового уровня превратил его в мечи. Поистине эпично.
Поистине эпично.
* примечание переводчика: Книги «Выбери свое приключение» были серией детских книг-игр, популярных в Америке (а затем и в других странах) в 1980-х годах. Они были написаны от второго лица, где читатель становился главным героем, имеющим возможность сделать выбор, который изменил бы историю. В России с 1995 по 1998 годы вышло 15 книг из данной серии.
Blue Check Homes использовали противоположный подход — создали абсолютно правдоподобно выглядящий «серьезный» веб-сайт. То, что начиналось как шутка Даниэллы Баскин в Твиттере, может в итоге превратиться в настоящий мини-бизнес по продаже медальонов «с голубой галочкой» (таких, которые присваиваются подтвержденным аккаунтам в Твиттере) для домов известных людей.
«Охота за мусором» («квесты-находилки») * в Интернете
* примечание переводчика: «Охота за мусором» (Scavenger hunts) — американская игра, заключающаяся в том, что участники (это могут быть как команды, так и отдельные игроки) должны за определенное время найти и собрать предметы из заранее составленного списка.Далее по тексту статьи эта игра переведена как «квест-находилка»
Структуры веб-сайтов на самом деле отлично подходят для головоломок и квестов-находилок. Можно последовательно соединить страницы, какие-то разделы защитить паролем, предлагая посетителям давать ответы или находить подсказки, чтобы разблокировать следующую страницу.
Существует множество креативных способов скрыть и отобразить подсказки, зацепки и ответы. Это тот случай, когда вы можете использовать свои навыки веб-дизайна для создания увлекательной головоломки.
Некоторые идеи для подсказок:
-
Предложить слово, основанное на загадке или подсказке
-
Найти слово, спрятанное на вашем основном сайте или на сайте квеста-находилки
-
Найти скрытый кликабельный элемент на странице
-
Нарисовать фигуру
-
Расшифровать шифр
Только не забудьте дать своей аудитории какие-то подсказки или обходные пути, если вы действительно хотите, чтобы каждый смог дойти до конца. Квест-находилка может быть использован для объявления выхода продукта, выпуска нового видео или предоставления зрителю скрытой информации.
Квест-находилка может быть использован для объявления выхода продукта, выпуска нового видео или предоставления зрителю скрытой информации.
Маркетинговое агентство ThreeSixtyEight провело квест-находилку для своей команды, чтобы сотрудники нашли расположение места корпоратива. Была создана таинственная атмосфера с музыкой и «курсором-фонариком», который посетитель может использовать, чтобы в процессе охоты за подсказками открывать отдельные части страницы.
Опыт взаимодействия с сайтом как с приложением
Джереми Бейт, соучредитель ThreeSixtyEight, твердо уверен, что небольшие сайты, фокусирующиеся на пользовательском опыте, — это будущее веб-дизайна. Он поясняет: «Front-end-driven* опыт взаимодействия с сайтом, который сильно раздут с точки зрения дизайна, — это совершенно новый способ использования веба, которого раньше не было; это похоже на опыт взаимодействия с приложением. Для меня прямо сейчас это возможность». Мир привык к приложениям, в которых взаимодействие, анимация и динамический опыт являются нормой. Следующим логичным шагом будет привнесение этого в веб-сайты и создание там более уникального опыта.
Следующим логичным шагом будет привнесение этого в веб-сайты и создание там более уникального опыта.
* примечание переводчика: Frontend-driven — рендеринг интерфейса на стороне клиента
Некоторые думают, что мы возвращаемся в те времена, когда сайты были замкнутыми на себе, известными лишь посвященным и странными. Но новые инструменты для создания сайтов, такие как no-code, значительно упрощают создание динамических, ориентированных на взаимодействие проектов. ThreeSixtyEight даже добавил в свой процесс разработки этап, посвященный концентрации на дизайне полного взаимодействия (full-interaction design).
Одностраничные сайты
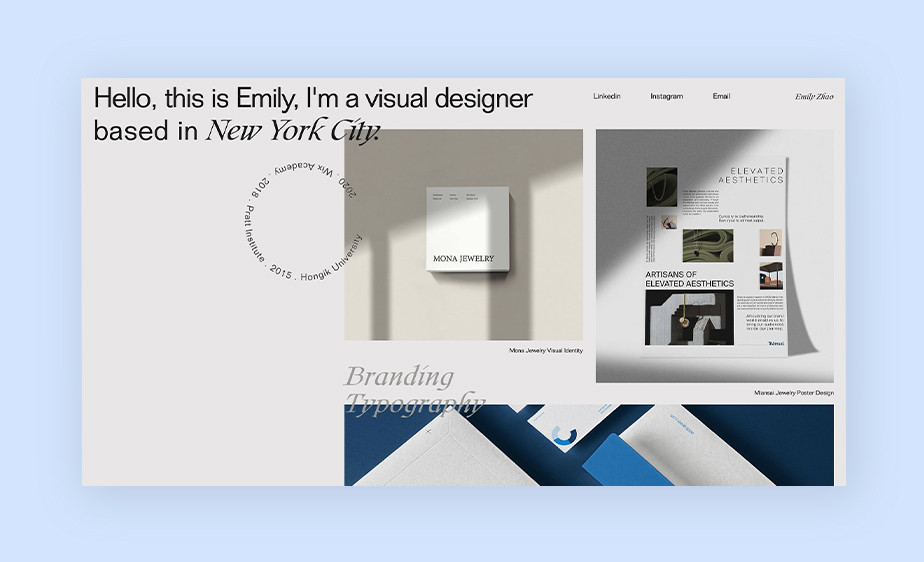
Иногда самый эффективный сайт — наименее сложный. Мы наблюдали растущую популярность одностраничного веб-сайта, который отказывается от меню и навигации в пользу перемещения с помощью простого скролла. Одностраничные сайты работают лучше всего, когда их тематика более узкая, например, портфолио или презентация одной идеи.
Эти сайты вызывают ощущение, что вы держите флаер или читаете плакат. Вся информация, которую вам нужно просмотреть, находится в одном месте, и нет необходимости отвлекаться на навигацию или поиск на нескольких страницах.
Этот сайт для Инди Харрис (созданный Джорданом Хьюзом) представляет собой цифровое резюме. Это позволяет объекту быть в центре внимания и увеличивает вероятность того, что случайный посетитель прочитает всё резюме, поскольку все, что ему нужно, находится прямо перед ним.
Сайт-портфолио Джошуа Каплана более сложен, но не менее эффективен. Здесь используется последовательная структура, чтобы зритель не заблудился, уменьшено количество отвлекающих элементов (нет фона, больших изображений или движения), за счет обводки линиями и использования символа копирайта в логотипе сайт ощущается немного ретро.
Сайты с сильным sense of place (чувством места) *
* примечание переводчика: sense of place (дословный перевод, который будет использоваться далее — чувство места) — ощущение тоски по принадлежности к месту или городу, с которым человек (когда-то был) знаком или связан.Особое значение (и смысл) этого места для конкретного человека и привязанность к нему определяется личным опытом, социальными взаимодействиями, самоопределением.
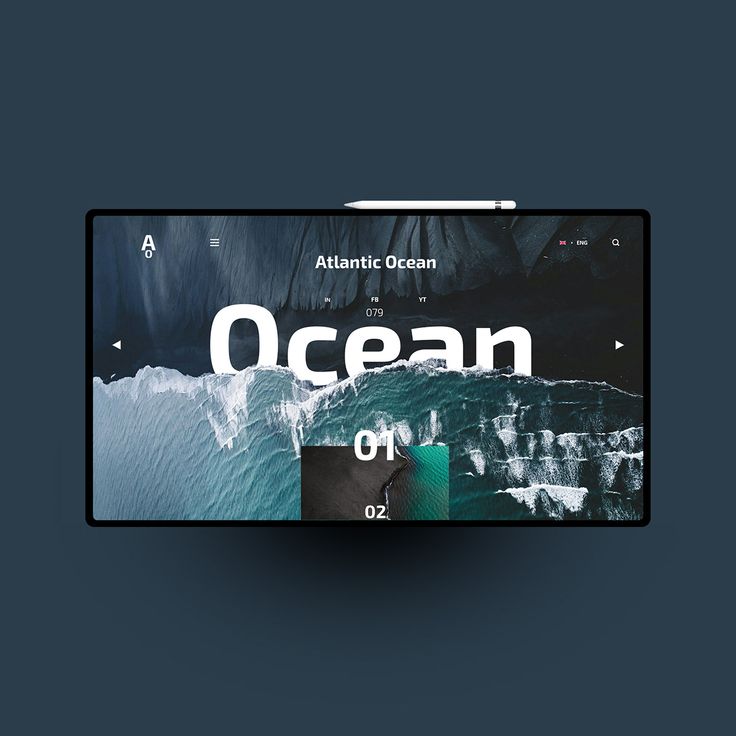
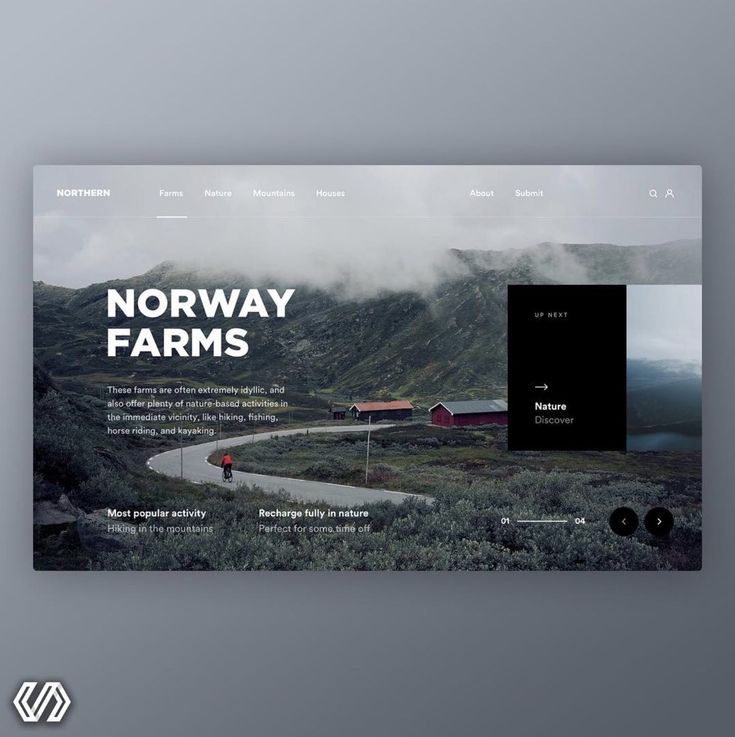
Возможно, мы все просто компенсируем упущенные поездки, но некоторые веб-сайты, похоже, усиливают чувство места. Мы видим фотографии местностей, размещенные на домашних страницах и в разделах «О нас», привлекающие внимание к городам, поселкам и окрестностям, где живут авторы.
Интернет может быть оторванным от реальности местом, в нем часто отсутствует понимание, где находятся владельцы просматриваемого сайта. Добавление пометки вроде «Сделано с любовью в …» или изображение вашего любимого близлежащего места помогает посетителям представить себе, где вы находитесь, и создает для них небольшую реальную связь. Если мы меньше путешествуем, то по крайней мере можем помнить, что посредством интернета мы связаны со всем миром.
Грейс Поттер использует это красивое изображение океана на своем лендинге, хотя оно и не имеет прямого отношения к ее работе. С помощью этой фотографии она рассказывает о своих новозеландских корнях, приглашая посетителя в свой мир.
С помощью этой фотографии она рассказывает о своих новозеландских корнях, приглашая посетителя в свой мир.
Мотивы ар-деко
И вот мы снова в 20-х годах! Мотивы ар-деко хорошо сочетаются с геометрическим дизайном, который был в тренде последние несколько лет. Хотя первая ассоциация со стилем ар-деко может быть связана с богато украшенными подпольными заведениями 20-х —30-х годов и свадьбами в стиле Гэтсби, из этого может получиться красивый минималистичный дизайн.
Тенденция этого года черпает вдохновение в чистых, изогнутых линиях и повторяющихся графических формах иллюстраций и архитектуры в стиле ар-деко. Эти элементы могут вдохновить на создание красивых логотипов, шрифтов, разделителей, границ и иллюстраций. Лучше понять дизайн в этом стиле помогает философия оригинального движения ар-деко.
Ар-деко сочетает в себе элементы из мира природы и современной эры машин — смелые линии, симметрию, простоту и неизменное копирование элементов. Посмотрите, как форма крыла стрекозы переносится в повторяющиеся узоры Крайслер-билдинг, созданном в классическом стиле ар-деко.
Художественный стиль Alegria, который BUCK разработал для Facebook в 2017 году, похоже, во многом напоминает изображение человеческих фигур в стиле ар-деко. Чистые, изогнутые линии, овальные лица, уменьшенная детализация и преувеличенные пропорции напоминают этот художественный стиль. Возможно, новый тип модернистского изображения фигур, такой как эта потрясающая работа иллюстратора Родольфо Рейеса, мог бы стать обновленной версией этой тенденции.
Меньше изображений на первом экране* (hero)
* примечание переводчика: здесь и далее под hero или hero image, переведенном как «главный баннер» или «первый экран», подразумевается первый экран главной страницы
В этом году многие дизайнеры предпочитают создавать главные экраны сайтов и лендинги, полагаясь на приемы дизайна, а не на фотографии или иллюстрации. Изображения, расположенные на первом экране, сразу же оказывают сильное визуальное воздействие, но иногда устранение отвлекающих факторов в виде ярких изображений позволяет лучше сосредоточиться на стиле и содержании.
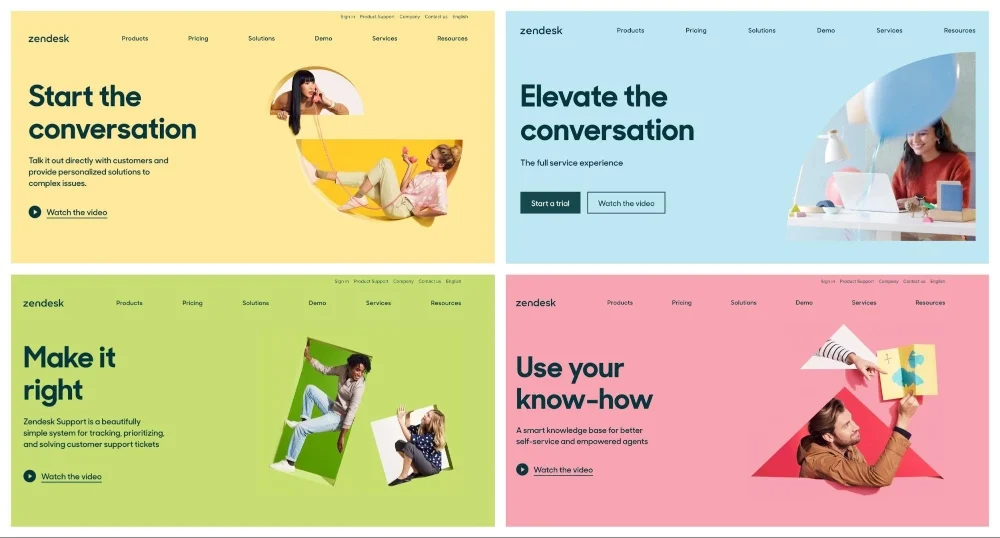
Эти четыре веб-сайта от Humain, SVZ, Heyday и RADAR невероятно разные, но каждый использует разметку, типографику, цвет и форму для передачи сильной и уникальной идентичности бренда. Отказ от изображений также создает некоторую загадочность, побуждая посетителей узнать, что еще находится за пределами главного экрана.
Типографика преувеличенного масштаба
Типографика необычного размера — свежий смелый дизайнерский тренд этого года. Начиная с определенного размера слова становятся скорее графическим элементом, чем просто частью текста. Это универсальная техника, которую можно так же эффективно использовать в минималистском или максималистском дизайне, и она может подходить ко многим различным стилям.
На этом сайте-портфолио фильмов для Евы Хаберманн (созданного Даниэлем Спатзеком) большой текст накладывается на видеозарисовки из портфолио. Текст частично блокирует изображение, заставляя зрителя приглядеться, а двухцветный шрифт без засечек дает как раз такую степень контрастности, при которой он не выглядит неразборчивым или подавляющим.
На сайте-портфолио Дэвида Калле крупный текст используется для создания утонченного ультра-минималистичного дизайна. Нейтральный цвет фона и шрифт с засечками прекрасно сочетаются с легкой анимацией при прокрутке экрана.
Интерактивные шрифты
Продвигаясь в использовании текста, некоторые дизайнеры придумывали необычные способы заставить свой текст перемещаться и реагировать на курсор. Можно сделать текст интерактивным просто применив изменение hover-состояния, как будто с помощью кнопки. Сейчас с появлением современных no-code платформ стало проще создавать сложные эффекты, чем раньше, когда требовалось писать эти взаимодействия вручную. При использовании интерактивных шрифтов важно помнить об удобочитаемости, поскольку некоторые люди отвлекаются на перемещение символов.
На веб-сайте Dillinger используется шрифт, который меняет жирность при наведении курсора на текст. Обратите внимание, что уменьшение толщины делает выделенный текст более разборчивым на черном фоне — отличное дополнением для юзабилити. Увеличенный размер курсора также делает сайт более захватывающим. Дизайнер Тим Рикс любезно сделал клонируемую версию этого сайта для всех, кто хочет увидеть, как создавался эффект.
Увеличенный размер курсора также делает сайт более захватывающим. Дизайнер Тим Рикс любезно сделал клонируемую версию этого сайта для всех, кто хочет увидеть, как создавался эффект.
Ответственный моушн-дизайн
Раз речь зашла об интерактивности, давайте поговорим об ответственном моушн-дизайне, который, как мы видим, становится обычной практикой. Хотя движение — увлекательная грань веб-дизайна, легко не просто переусердствовать, но и причинить людям вред, вызвав укачивание. Укачивание — довольно распространенное явление, поэтому следует избегать таких анимаций как масштабирование с помощью мыши, эффекты параллакса или прокрутка со смещением плоскости (также известная как scrolljacking).
Движение можно использовать осторожно и ответственно. Кори Моэн, Senior Brand Designer в Webflow, подробно рассказал о том, как разрабатывать, принимая во внимание настройку «Уменьшить движение» в MacOS.
И хотя это важно, это не значит, что вы должны использовать это как универсальное средство и повод использовать движение повсюду. Чрезмерное движение сбивает с толку пользователей, вредно для многих и просто не нужно.
Чрезмерное движение сбивает с толку пользователей, вредно для многих и просто не нужно.
Руководство по теме: Как разрабатывать тем, кто предпочитает движение, и тем, кто нет.
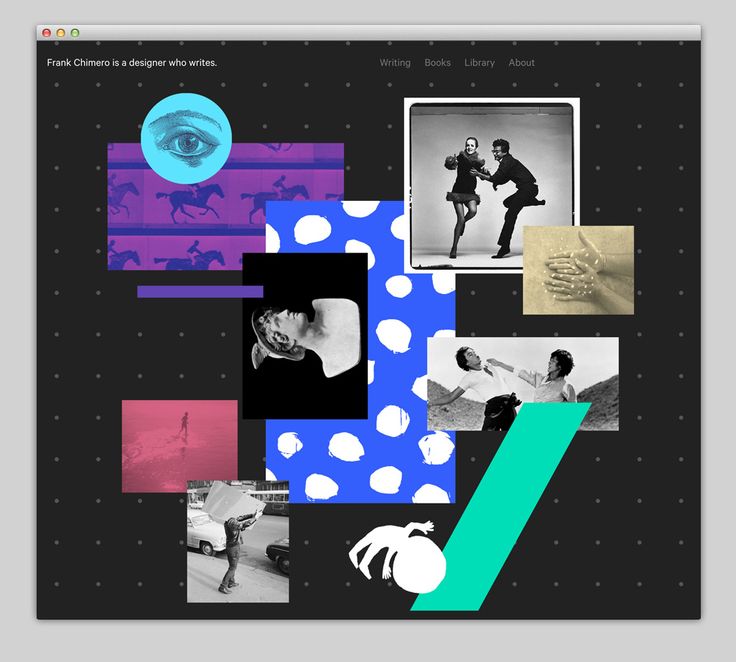
Коллажи
Коллажи могут придать иллюстрациям сайта тактильности, получить больше свободного пространства в дизайне и позволить добавлять изображения, не строя весь дизайн вокруг фотографии. Не забывайте смешивать формы, узоры и цвета в коллаже. К фотографиям можно применить монохромный эффект, оттенок или фильтр, чтобы они лучше вписались в общий дизайн.
На целевой странице и по всему сайту Vanta используются иллюстрации в виде коллажей. Фотографии были отредактированы таким образом, чтобы выглядеть как часть коллажа, и это позволяет размещать графику произвольным образом и вне оси, разбивая сетку сайта.
Абстрактные иллюстрации
Все более популярными становятся абстрактные иллюстрации с более натуральной текстурой и ощущением человеческой руки, создающей их. Хотя чистая, милая векторная графика и симпатичные иллюстрации людей и предметов уже несколько лет правят веб-дизайном, возможно, люди ищут что-то более естественное и утонченное.
Хотя чистая, милая векторная графика и симпатичные иллюстрации людей и предметов уже несколько лет правят веб-дизайном, возможно, люди ищут что-то более естественное и утонченное.
Этот вид иллюстраций может быть создан с помощью чернил и бумаги и затем отсканирован, а может быть нарисован в графических редакторах. Ключевым моментом является включение различных текстур и естественных неровностей, таких как акварель, тушь, краска, эффекты шелкографии или текстура бумаги. Линии также могут быть более мягкими и имитировать естественные изменения толщины, как при рисовании графитом или чернилами.
Абстракция не обязательно должна означать простоту! Эти иллюстрации в блоге дизайнера Адама Хо — прекрасный тому пример. Сложность его проектов вызывает любопытство. Благодаря ультратонким линиям и графическим формам кажется, что они могут быть техническими рисунками, не представляющими напрямую какой-либо конкретный объект.
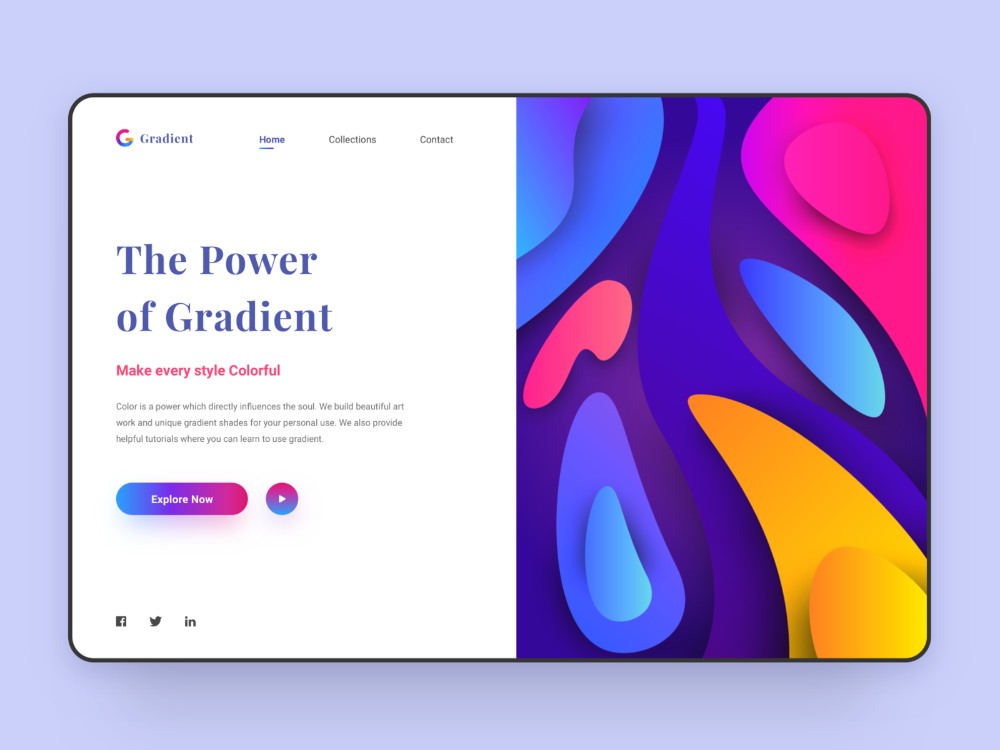
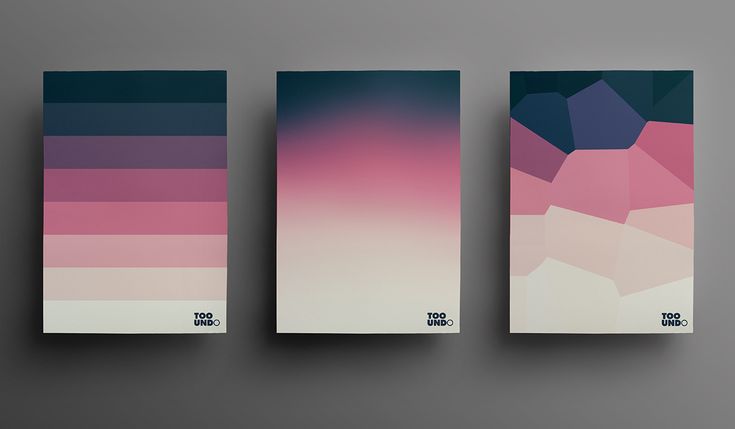
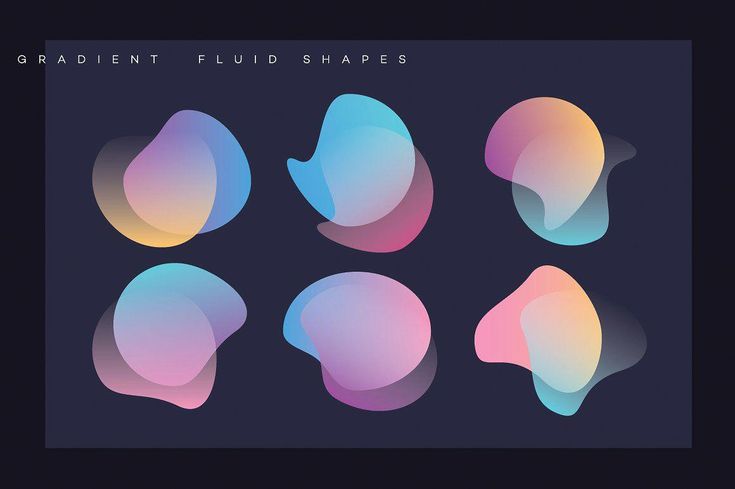
Градиенты с зернистостью
Градиенты и так популярны, но с добавлением зернистости они создают совершенно другой эффект. Идеальный градиент — блестящий и современный, придающий объектам футуристическое сияние или ощущение лоснящейся технологичности. Зернистость делает дизайн более тонким, придает ему текстуру и делает его более естественным.
Идеальный градиент — блестящий и современный, придающий объектам футуристическое сияние или ощущение лоснящейся технологичности. Зернистость делает дизайн более тонким, придает ему текстуру и делает его более естественным.
В зависимости от обработки зерно может имитировать пленку, фотографию или печатные носители. Мелкая многоцветная зернистость может выглядеть как аналоговая пленка, а более крупная монохромная зернистость может выглядеть как шелкография. Зернистость и содержащие ее градиенты можно использовать как выборочно, так и по всей странице, как заливку всего фона, так и внутри определенных объектов.
На веб-сайте конференции Webflow 2021 No-Code используется несколько зернистых градиентов. Градиенты используются в анимированной графике, фонах и элементах, расположенных по всей странице. Была выбрана зернистость среднего размера, которая дает эффект печатного материала.
Еще один креативный способ использовать градиенты в этом году — их оформление в виде границ кнопок и других типов элементов. Вот руководство по созданию такой кнопки с радужной рамкой.
Вот руководство по созданию такой кнопки с радужной рамкой.
Использование линий
Тенденция, которая в некотором роде кажется одновременно новинкой и атавизмом, — это лайнворк. Дизайнеры могут использовать линии для разграничения разделов, заголовков, абзацев и галерей продуктов или создать динамическую сетку для всей веб-страницы. Добавьте иллюстрации, сделанные с помощью линий (абстрактные или репрезентативные), чтобы еще усилить этот стиль. Толщина линий в этом направлении дизайна имеет огромное влияние на конечный эффект.
На сайте агентства Appart используются ультратонкие линии. Эффект техничный, пронзительный и минималистичный. Графичный дизайн и выбор оранжевого, черного и серо-коричневого цветов напоминают о минималистском художественном движении 1960-х годов. Движение горизонтальных линий при прокрутке тоже является удачной задумкой.
Breef тоже использует тонкие линии, но сочетает их с более светлыми шрифтами и иллюстративными графическими элементами. Благодаря приглушенной цветовой палитре и идее зачеркивания указателем мыши общий эффект выглядит непринужденно, в стиле повзрослевших миллениалов. На этом сайте размещено много информации, а четкое разделение разделов, иллюстрации и простой фон помогают контенту выделяться.
Благодаря приглушенной цветовой палитре и идее зачеркивания указателем мыши общий эффект выглядит непринужденно, в стиле повзрослевших миллениалов. На этом сайте размещено много информации, а четкое разделение разделов, иллюстрации и простой фон помогают контенту выделяться.
CPGD использует жирные черные линии для фантастического графического эффекта. Этот дизайн вызывает скорее юношеское и веселое чувство. Каждый раздел в сетке имеет свой цвет, что помогает различать контент, а изменение цвета при наведении курсора также ориентирует пользователя.
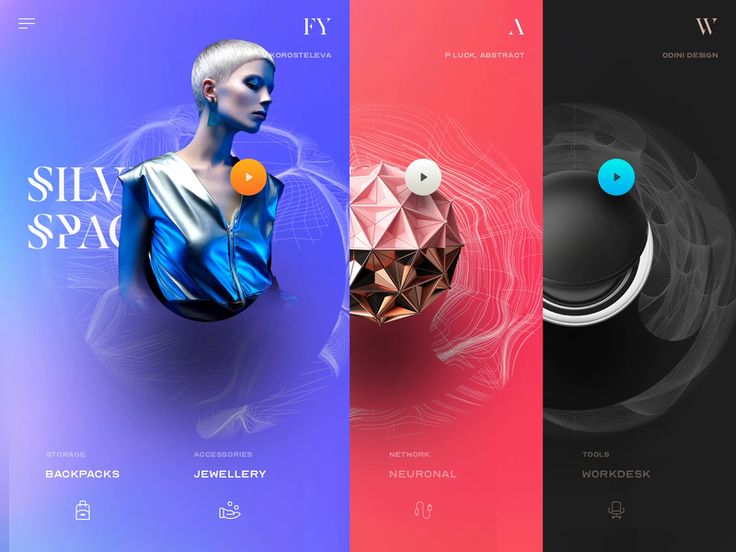
Сайты с разделенным экраном
Совсем недавно мы обнаружили интересный способ изменить дизайн — использовать макет, делящий экран на части. Двойная подложка придает дизайну контраст, визуальное преимущество и естественным образом разделяет контент. Также это отличный повод поиграть с цветом.
На веб-сайте фестиваля var! -but! (созданный ONEIGHT7) такой дизайн представлен в выгодном свете благодаря фиксированному футеру, бегущей строке и разнонаправленному скролу в правой и левой частях экрана. Такой разделенный экран помогает пользователю не потеряться, даже если в дизайн добавлено много интерактива и движения.
Такой разделенный экран помогает пользователю не потеряться, даже если в дизайн добавлено много интерактива и движения.
Больше глассморфизма
Великолепный тренд этого года — глассморфизм. Сочетание прозрачности, размытия и движения может сделать элементы страниц визуально похожими на стекло. Эту технику можно использовать в логотипах, иллюстрациях, и даже в целых разделах. Здесь представлен фантастический урок Тима Рикса о способе создания эффекта глассморфизма.
Ключом к этому стилю являются диффузия, отражение и тень, которые создают оптическую иллюзию. В сочетании с легким движением эффект стекла может сделать сайт трехмерным. Рассеивание «матового стекла» в изображении позволяет добавить в дизайн прозрачности, не создавая визуального беспорядка.
Тайлер Галпин использует глассморфизм для создания завораживающего крутящегося логотипа.
Стефан Великов в этом клонируемом проекте Webflow использует глассморфизм, чтобы изображение кредитной карты появлялось и парило над страницей.
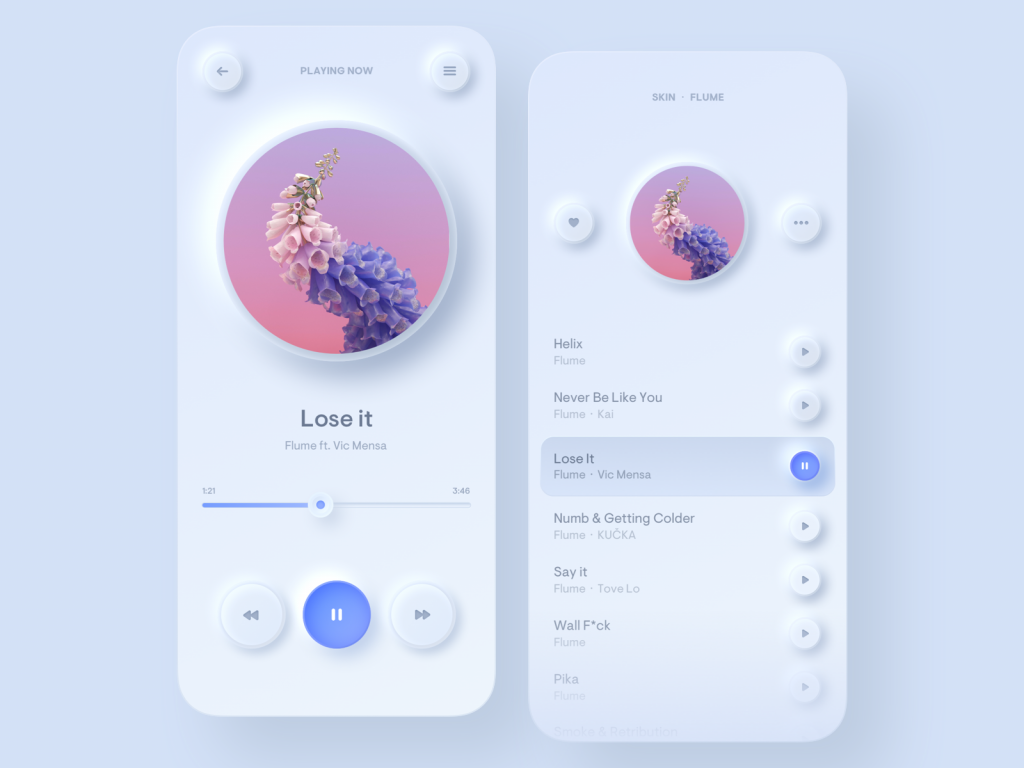
Меньше неоморфизма
Неоморфизм, новая интерпретация скевоморфизма в дизайне, представляет собой минималистский стиль, который в 2020 году начал становиться популярным при разработке приложений и веб-сайтов. Он имитирует современный дизайн устройства — представьте новый пульт дистанционного управления или предыдущий iPod — за счет использования низкоконтрастных монохромных элементов и тонких теней, а также отказа от линий и резких границ. Вот пример из Dribble:
Неоморфизм выделяется, потому что он отличается от большинства других стилей, но иногда что-то разрабатывается стандартным образом, просто потому что так работает лучше. Причина, по которой мы посчитали, что «меньше неоморфизма» станет трендом, проста — этот стиль ужасен в плане доступности.
Недостаток контраста и четкого различения затрудняет навигацию по сайтам в этом стиле для людей с ограниченным зрением, а затененные элементы не дают пользователю понять, какую кнопку он нажимает. CDC оценивает количество американцев с нарушениями зрения в более чем 3,22 миллиона человек, но доступный дизайн важен не только для людей с ограниченными возможностями. В какой-то момент каждый столкнется с ситуационными проблемами зрения, например, на ярком солнце, которое снижает видимость на экране, а неоморфизм в таких условиях сложно читать.
CDC оценивает количество американцев с нарушениями зрения в более чем 3,22 миллиона человек, но доступный дизайн важен не только для людей с ограниченными возможностями. В какой-то момент каждый столкнется с ситуационными проблемами зрения, например, на ярком солнце, которое снижает видимость на экране, а неоморфизм в таких условиях сложно читать.
Только в США с ограниченными возможностями живут пятьдесят три миллиона человек, и каждый в какой-то момент испытывает ситуативную ограниченность. Доступность — это гораздо больше, чем тенденция, это необходимость, и она всегда должна быть на первом месте при разработке для Интернета.
Инклюзивный текст
Мы заметили, что намного больше веб-сайтов в своем дизайне переходят на инклюзивный контент и язык. Это должно стать нормой, и есть надежда, что мы уверенно движемся в сторону всеобщего осознания влияния языка. Более инклюзивный текст делает интернет более открытым и доступным для большего числа людей.
У Webflow есть собственный справочник по инклюзивному языку, с которым компания сверяет все свои тексты, он опубликован как одна из страниц в разделе брендбука Webflow. Языковые инструкции могут быть полезной функцией для добавления на любой веб-сайт компании.
Языковые инструкции могут быть полезной функцией для добавления на любой веб-сайт компании.
Дело не только в том, что вы говорите, но и в том, как и где вы это говорите. Благодаря использованию альтернативного текста (краткого описания изображения) и разборчивого текста (шрифт, размер и цвет), а также отказу от текста как изображения каждый пользователь, независимо от языка или возможностей, сможет прочитать то, что написано на вашем сайте.
Гендерно-нейтральный дизайн
Еще один подход, который, похоже, становится стандартом, — это гендерно-нейтральный веб-дизайн, который, как мы уже видим, получил широкое распространение. Очевидный первый шаг — отказаться от излишне гендерных деталей, которые раньше были настолько повсеместными — агрессивно-розовых сайтов личной гигиены или гипермаскулинной темы огненных волков и ножей для туристического снаряжения. Женщины тоже покупают электроинструменты, а мужчины — средства для ухода за кожей, но проще отказаться от общественных представлений не задумываясь.
Выбор из нескольких вариантов пола и местоимений в формах и раскрывающихся меню стал нормой. В данный момент 42% процентов американцев считают, что нужно предлагать более двух вариантов пола. Еще лучше, когда у веб-сайтов нет острой необходимости включать эти параметры, они могут полностью убрать оба, как это сделал Snapchat.
По новому стандарту, при написании текста следует предпочесть обращение к «ним» вместо обращения к «нему» или к «ней» в случаях, когда пол не указан. Даже в сфере электронной коммерции многие сайты становятся более инклюзивными, отказываясь от сортировки одежды по полу или предлагая разнообразные таблицы размеров и фотографии товаров на моделях разного телосложения, чтобы сделать свои продукты более доступными.
Избегайте предположений о пользователях вашего сайта: каков их пол, и что им будет интересно из-за своего пола. Это будет более уважительно, и ваши посетители оценят это по достоинству.
Приоритезация скорости страницы
С технической точки зрения скорость загрузки страниц стала в этом году приоритетным вопросом для веб-разработчиков. Обновление алгоритма Google в 2021 году делает скорость более важным фактором для SEO, чем раньше. Это также отражает более высокие ожидания пользователей в отношении скорости загрузки сайта, поскольку 53% пользователей покидают страницу, загрузка которой занимает более 3 секунд. Прошли те времена, когда можно было терпеливо ждать загрузочных экранов.
Обновление алгоритма Google в 2021 году делает скорость более важным фактором для SEO, чем раньше. Это также отражает более высокие ожидания пользователей в отношении скорости загрузки сайта, поскольку 53% пользователей покидают страницу, загрузка которой занимает более 3 секунд. Прошли те времена, когда можно было терпеливо ждать загрузочных экранов.
Google PageSpeed Insights или Lighthouse — это инструменты, которые можно использовать для оценки оптимизации скорости вашей страницы. Есть несколько простых шагов, которые могут предпринять разработчики (или их платформа по выбору), чтобы страницы загружались быстро — это, например, оптимизация изображений и отложенная загрузка изображений за пределами экрана. Также может помочь ограничение количества используемых шрифтов. Кроме этого, следует избегать разработки сайтов на платформе, которая слишком полагается на плагины, поскольку это может сильно повлиять на скорость.
Разработка с использованием динамического контента
Динамический контент позволяет дизайнерам создавать быстрее, больше и более сложные вещи, не увеличивая трудозатраты, необходимые для внесения корректировок. Более доступные инструменты баз данных и no-code платформы означают, что все больше людей, проектирующих сайты, могут заняться разработкой, независимо от уровня их опыта. Это значительно более эффективный способ создания веб-сайтов, и он получает все большее распространение.
Более доступные инструменты баз данных и no-code платформы означают, что все больше людей, проектирующих сайты, могут заняться разработкой, независимо от уровня их опыта. Это значительно более эффективный способ создания веб-сайтов, и он получает все большее распространение.
Динамический контент строится вокруг базы данных, связанной с повторяющимися структурами. Структуру можно изменить в одном месте — например, можно одновременно изменить все посты в блоге без необходимости вручную настраивать каждый из них. Это отлично подходит для тех, кто создает сайт с постоянно меняющимся контентом — например, для электронной коммерции, блогов, портфолио, меню ресторанов или новостных сайтов.
Статический контент по-прежнему будет иметь некоторое применение, но разработка с использованием динамического контента захватывает интернет.
No-code используется все большим количеством команд
Мы видим, что все больше и больше команд внедряют использование no-code в свои рабочие процессы и извлекают выгоду из скорости и независимости, которые оно им дает. No-code превратилось в движение, дающее возможность обычным людям, не имеющим опыта программирования, разрабатывать сайты. Ваша команда, возможно, уже использует многие no-code инструменты, чтобы сделать работу более эффективной.
No-code превратилось в движение, дающее возможность обычным людям, не имеющим опыта программирования, разрабатывать сайты. Ваша команда, возможно, уже использует многие no-code инструменты, чтобы сделать работу более эффективной.
Для бизнеса это означает, что больше команд могут разрабатывать веб-ресурсы для своей компании. Отделы кадров могут создавать учебные сайты, репозитории ресурсов или справочники компании. Команды дизайнеров могут разрабатывать рабочие прототипы или создавать системы проектирования, на которые может ориентироваться любой сотрудник компании. Маркетинг может самостоятельно редактировать те части сайта, которые используются для связи с клиентами, или даже создавать микросайты для конкретных кампаний или небольших региональных инициатив.
Независимость, которую обеспечивает no-code, открывает больше возможностей для инноваций и экспериментов, и помогает командам работать намного быстрее. Мы предполагаем, что в этом году многие компании будут более активно внедрять no-code инструменты в свои повседневные рабочие процессы.
Мы с удовольствием будем наблюдать за тем, как все описанное будет реализовываться в 2022 году.
Нам очень понравилось находиться на сайтах, которые вдохновили нас на создание этого списка. Мы ожидаем год игривости и творческого пересмотра, поскольку дизайнеры уходят от некоторых повсеместных тенденций, последних лет. Нам не терпится увидеть, что вы все создадите для Интернета в 2022 году.
Тренды веб-дизайна в 2022 году
Для привлечения внимания пользователей и удержания их на сайте веб-дизайнеры постоянно анализируют вкусы и потребности аудитории, работая над улучшением интерфейса, технической части ресурса и визуальным оформлением. Визуализация в сфере e-commerce играет важную роль. Согласно исследованиям, внешний вид веб-страницы влияет на ее финансовые показатели, то есть, конверсию. Те интернет-магазины, где дизайн сайта находится на высоком уровне и отвечает современным требованиям и тенденциям, имеют на 32% больше прибыли, чем остальные.
Значение веб-дизайна в e-commerce
Процесс разработки и оформления сайта предполагает работу над макетом, цветом, графикой, интерфейсом, шрифтами, контентом, стилем и структурой. Веб-дизайн в сфере электронной коммерции имеет несколько задач:
Веб-дизайн в сфере электронной коммерции имеет несколько задач:
- улучшение взаимодействия с посетителями;
- транслирование ценностей бренда;
- возможность стать точкой соприкосновения между бизнесом и покупателями;
- способ отстроиться от конкурентов.
Качество обслуживания клиентов — одно из самых главных критериев, используемых при оценке коммерческой деятельности, связанной с продажей товаров и услуг посредством интернета. Сайт может быть ультрамодным и необычным, но при этом почти не приносить продаж. Дизайн и юзабилити ресурса — вот на что первым делом обращает внимание посетитель. И именно эти два основных показателя определяют, останется ли пользователь на сайте, сделает ли заказ, вернется ли на страницу.
Почему визуал интернет-магазина так важен с точки зрения бизнеса? Все очень просто. Если клиент испытывает сложности и затруднения при пролистывании страниц, если его что-то отвлекает от выполнения целевого действия — совершения покупки, то показатели продаж высокими никогда не будут, пока ситуация не исправится.
Более того, неудобный интерфейс и примитивный дизайн могут стать причиной отказов, когда покупатель дошел до Корзины, но заказ так и не оформил. В таком случае есть риск потерять уже действующих клиентов, которые сделали покупку, но не испытывают удовлетворенности сайтом и не доверяют бренду. Таким образом, четко прослеживается связь между веб-дизайном интернет-магазина и наличием лояльной аудитории.
Насколько «суперским» должен быть дизайн продающего сайта?
У понятия «супер-дизайна» довольно размытые границы. Это словосочетание для каждого имеет разное значение. У предпринимателей на этот счет тоже свое мнение. Оформление и визуал сайта по продаже изделий из натурального камня и сайта, где представлены услуги по грузоперевозкам, будут существенно отличаться.
В сфере онлайн-торговли можно встретить очень стильные и дорогие ресурсы, выполненные лучшими веб-мастерами, но с элементами дизайна, которые мешают пользователям искать нужную информацию. Есть и «спартанские» сайты, которые несмотря на простенький визуал, хорошо конвертируют и приносят прибыль. Чтобы прийти к той самой золотой середине, потребуется выполнить ряд действий:
Есть и «спартанские» сайты, которые несмотря на простенький визуал, хорошо конвертируют и приносят прибыль. Чтобы прийти к той самой золотой середине, потребуется выполнить ряд действий:
- найти шаблоны базовых дизайнов сайтов, соответствующих специфике бизнеса;
- включить в дизайн акценты, выявленные благодаря определению болей и потребностей целевой аудитории;
- добавить на сайт элементы, соответствующие ценностям и задачам бренда;
- разработать несколько дизайн-схем;
- провести A/B-тестирование сайта, нацеленное на выявление более привлекательного и продающего дизайнерского макета.
После выполнения всех этих действий останется только утвердить окончательную версию оформления ресурса и запустить сайт в работу. Некоторые предприниматели игнорируют рекомендуемую схему, объясняя это тем, что на осуществление всех этапов нет времени. Но чаще всего дизайн сайта, который не был продуман и протестирован, приходится переделывать. А еще переплачивать деньги и ждать несколько недель, пока дизайнер сделает новый макет.
А еще переплачивать деньги и ждать несколько недель, пока дизайнер сделает новый макет.
Что важно учитывать при разработке веб-дизайна
В первую очередь, нужно позаботиться о безопасности. Это важно, потому что личные данные клиентов и контент определенного вида являются активами бизнеса, благодаря которым компания получает прибыль. Чтобы в будущем не возникало проблем, следует с особой щепетильностью подходить к вопросу выбора веб-мастера. Специалист должен предоставить кейсы, реальные отзывы. Рекомендуется самостоятельно перепроверить отзывы с помощью поисковиков и знакомых, если такие есть. Обязательно нужно заключать договор о сотрудничестве. Не стоит обольщаться на дешевые услуги неопытных дизайнеров. Лучше заплатить дороже и не переживать о безопасности.
Адаптивность ресурса чрезвычайно важна для бизнеса. Сайт должен корректно загружаться и работать на всех видах устройств: десктопы, планшеты, смартфоны. Чаще всего не адаптированными остаются крупные элементы дизайна: кнопки, шаблоны, изображения. Во время разработки дизайн-макетов контролировать адаптивность нужно постоянно, чтобы не переделывать по несколько раз одни и те же элементы.
Во время разработки дизайн-макетов контролировать адаптивность нужно постоянно, чтобы не переделывать по несколько раз одни и те же элементы.
Совместимость сайта с различными браузерами и поисковыми системами тоже нужно проверять, прежде чем запускать ресурс в работу. Для этих целей есть специальные сервисы, которые помогают веб-специалистам оценивать кроссбраузерную совместимость:
- Xenocode Browser Sandbox;
- Cross Browser Testing;
- IETester;
- BrowsrCamp;
- Litmus;
- NetRenderer;
- BrowserShots;
- Adobe MeerMeer.
Система навигации не должна дезориентировать посетителя, иначе он поспешит уйти. Элементы, позволяющие клиенту переходить от одной страницы к другой, следует разрабатывать так, чтобы они были не только стильными и красивыми, но и помогали пользователям понимать, для чего нужны все эти кнопки и ссылки. А именно: в каком разделе и какой вкладке сейчас находится клиент, какие страницы он уже посещал, как оформить заказ.
В качестве диалога между аудиторией и брендом можно использовать такие элементы как квизы, формы для подписки на новостную рассылку, онлайн-чат с менеджером/оператором. Рекомендуется включать функцию комментирования статей, публикуемых в блоге.
Также следует помнить, что наихудший дизайн для сайта e-commerce это тот дизайн, который некорректно отражается на разных типах устройств, не проходит проверку на кроссбраузерную совместимость. А еще в плохом дизайне нет четких, качественных, уникальных элементов изображений, которые могли бы быть полезны для клиента.
Тренды веб-дизайна в 2022 году
Безусловно, в разных странах и культурах уже давно сформировались определенные традиции и устои, которые так или иначе влияют и на вкусовые предпочтения покупателей, и на дизайн в сфере e-commerce. Например, шведы уважают минималистичный скандинавский стиль, а в Великобритании чтят элементы английской школы дизайна. Но существуют также и мировые тренды, задающие вектор развития крупным компаниям и воздействующие на стилистику бизнес-сайтов. Далее о десяти трендах веб-дизайна в 2022 году.
Далее о десяти трендах веб-дизайна в 2022 году.
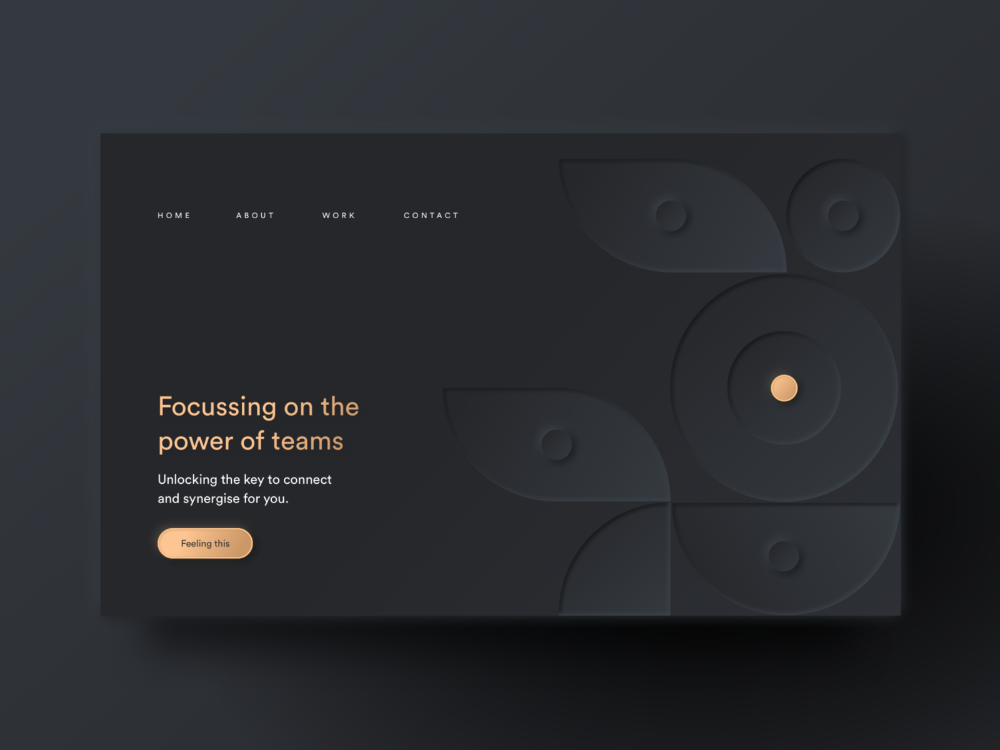
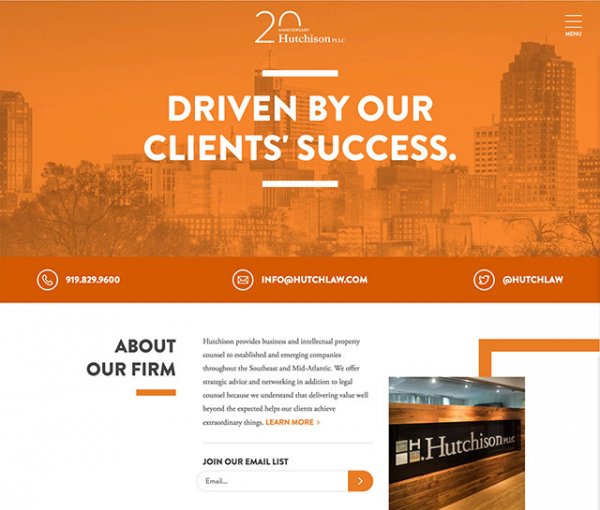
1. Темная тема
Стремительное развитие технологий и пандемия 2020 года повлияли на поведение пользователей в интернете. Люди стали больше времени проводить в сети, за экраном ноутбука или со смартфоном в руках. Такая нагрузка сказывается на самочувствии — глаза устают от постоянного свечения. Поэтому дизайнеры придумали гениальное решение и внедрили в интерфейсы возможность установки темного режима. Теперь пользователи могут гулять по просторам интернета даже ночью, не испытывая дискомфорта. А как показывает статистика, около 30% онлайн-покупок совершаются в ночное время.
2. Вовлекающий скроллинг
Прокручивать бесконечно длинную страницу с огромным количеством информации, оформленной в тексте — скучно. Но теперь есть возможность сделать этот процесс увлекательным и интересным. Во время прокрутки сайта в центре экрана происходит какое-то действие: анимация или видео со звуковым сопровождением. Дизайнер в буквальном смысле создает историю, которая разворачивается на странице ресурса. Вряд ли кто-то сможет удержаться и закрыть сайт еще до того, как история подошла к логическому завершению.
Дизайнер в буквальном смысле создает историю, которая разворачивается на странице ресурса. Вряд ли кто-то сможет удержаться и закрыть сайт еще до того, как история подошла к логическому завершению.
3. Подвижные 3D-элементы
Объемной и красочной 3D-графикой уже мало кого удивишь. Но пользователям по-прежнему нравится контент в таком формате. Поэтому дизайнеры решили попробовать совместить технологию 3D и анимацию. Теперь картинка стала еще более реалистичной. Элементы такого типа сейчас можно встретить на некоторых порталах во время загрузки сайта. 3D-объекты крутятся, пока страницы ресурса прогружаются. Это позволяет посетителям сократить время ожидания и хоть немного поднять настроение.
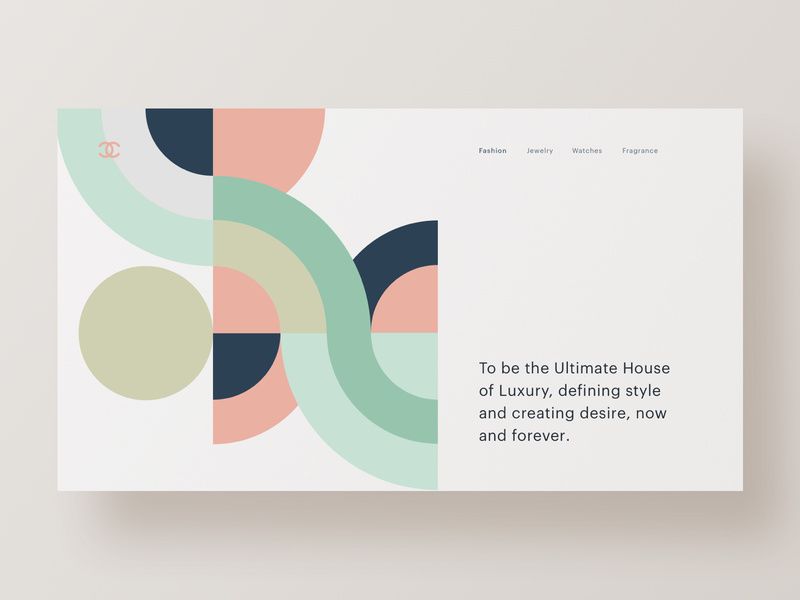
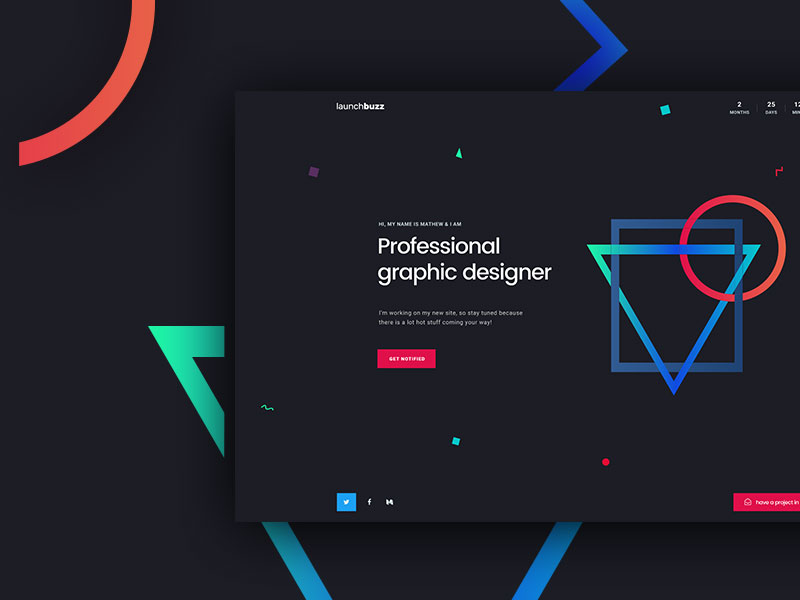
4. Геометрия
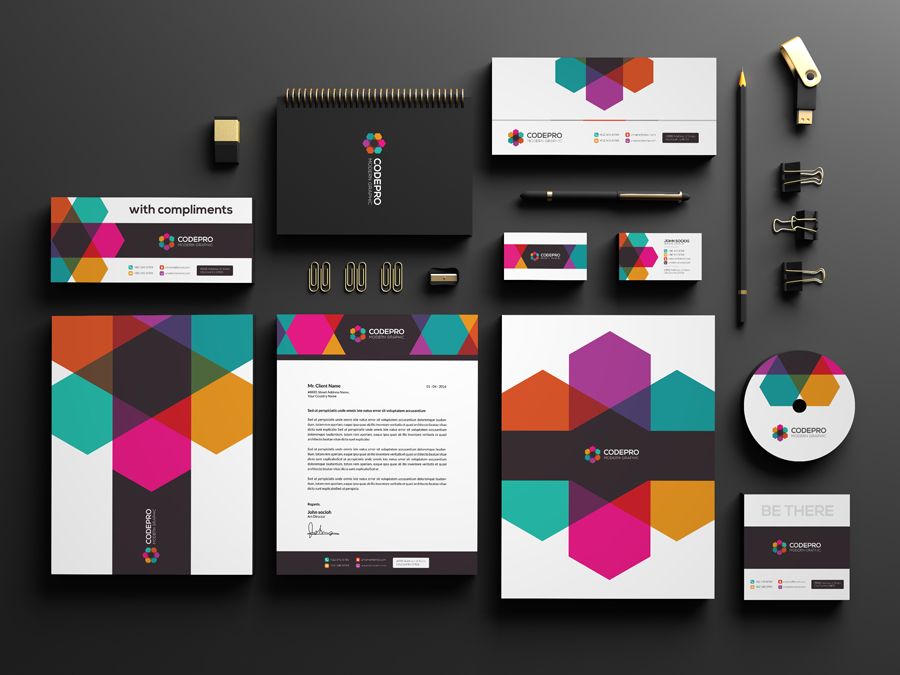
Такой дизайн идеально подходит тем компаниям, которые пока не готовы внедрять современные тенденции в оформление и визуал сайта. Благодаря разнообразным геометрическим формам ресурс может выглядеть стильно, креативно, инновационно, но в то же время сдержанно и со вкусом. В зависимости от цветовой гаммы композиции со строгими очертаниями могут нести абсолютно разный смысл. Экспериментировать с геометрией можно очень долго. Сейчас это самостоятельный элемент дизайна, используемый для передачи атмосферы, концепции бренда и создании акцентов.
В зависимости от цветовой гаммы композиции со строгими очертаниями могут нести абсолютно разный смысл. Экспериментировать с геометрией можно очень долго. Сейчас это самостоятельный элемент дизайна, используемый для передачи атмосферы, концепции бренда и создании акцентов.
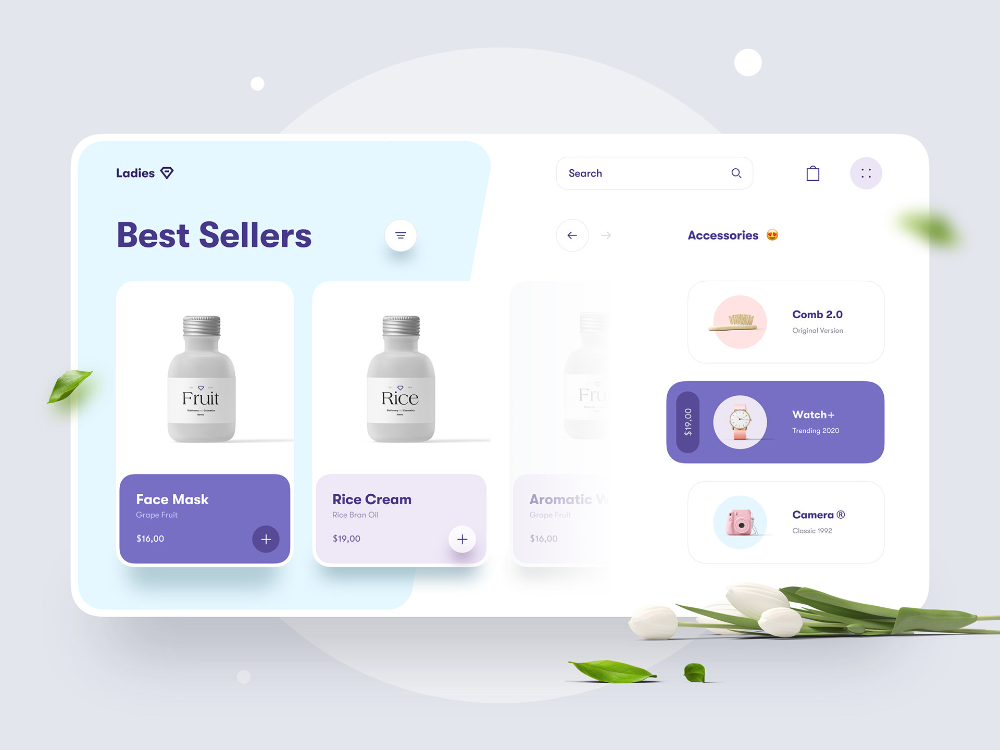
5. Разделение экрана
Этот тренд предполагает деление страницы на два поля. В каждой из частей размещаются объекты и элементы дизайна, противоположные по смыслу и различные по цветовой гамме, контрастности. Контент с таким дизайном хорошо выглядит на любых устройствах. Дизайнеры используют сплит-экран для того, чтобы облегчить восприятие контента для пользователя, управлять вниманием посетителя и делать акцент на важной информации. Когда страница разделена на две части и в одной из них присутствует изображение, а в другой текст, взгляд клиента сосредотачивается на информации, несмотря на то, что иллюстрация должна привлекать больше внимания.
6. Акцент на типографику
Многоуровневые заголовки, надписи крупным шрифтом и с жирным выделением стали смелым, но практичным трендом 2022 года. Слова сейчас являются самостоятельной графической единицей, а не просто текстом. Нетипичный размер, современные концепции и новые цветовые сочетания позволяют более четко доносить до аудитории те мысли и ценности, которые транслирует бренд. При использовании этого тренда следует убедиться в том, что выбранный шрифт и оформление соответствуют имиджу и стилистике компании, интересам покупателей и целям бренда.
Слова сейчас являются самостоятельной графической единицей, а не просто текстом. Нетипичный размер, современные концепции и новые цветовые сочетания позволяют более четко доносить до аудитории те мысли и ценности, которые транслирует бренд. При использовании этого тренда следует убедиться в том, что выбранный шрифт и оформление соответствуют имиджу и стилистике компании, интересам покупателей и целям бренда.
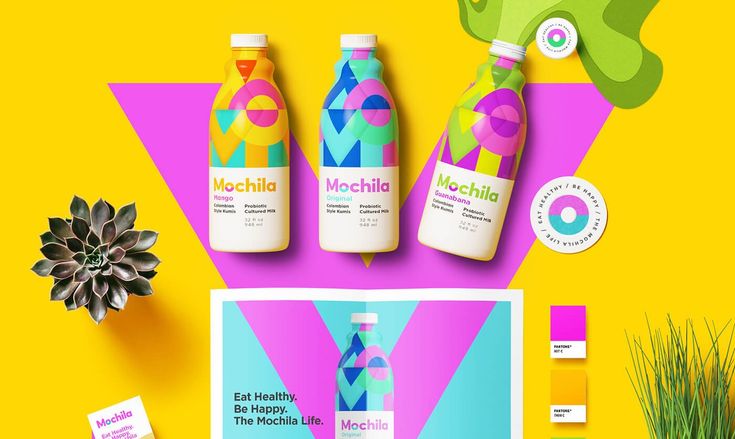
7. Продукт как элемент дизайна
Если упаковка товара выглядит эстетично и оригинально, ее можно использовать в оформлении страницы. Это позволит убить сразу двух зайцев: создать необычный дизайн, кардинально отличающийся от дизайна конкурентов и захватить внимание посетителей, повысив таким образом запоминаемость продукта. Чаще всего упаковку как элемент дизайна используют для продвижения товаров питания.
8. Ретро
Желание дизайнеров вспомнить старые добрые времена вылилось в новый тренд — ретро или ностальжи, как его еще называют. Отсылка к тематике 80-90-х годов была встречена пользователями на «ура». Элементы ретро-стиля теперь подружились с неоновыми подсветками, сетками, темными оттенками и пастельными палитрами. Сочетание современного фонового изображения с принтами из прошлых времен отлично смотрятся вместе и активно используются в дизайнах сайтов. Стиль ретро помогает посетителям лучше воспринимать информацию и запоминать детали, имеющие прямое отношение к продукту.
Элементы ретро-стиля теперь подружились с неоновыми подсветками, сетками, темными оттенками и пастельными палитрами. Сочетание современного фонового изображения с принтами из прошлых времен отлично смотрятся вместе и активно используются в дизайнах сайтов. Стиль ретро помогает посетителям лучше воспринимать информацию и запоминать детали, имеющие прямое отношение к продукту.
9. Структурные блоки
Не все предприниматели гонятся за сложными и ультрамодными сайтами. Некоторые предпочитают элегантную простоту и понятную структуру. Такой дизайн тоже имеет место быть. Когда элементы сайта оформлены в виде блоков или напоминают таблицу, это неплохо. В 2022 году наблюдается тенденция к возвращению реалистичности в визуал. Поэтому видимых границ стало больше. Если дизайнеру удастся подобрать нужные цвета и соединить их в общую гармоничную палитру, получится сдержанный, лаконичный, стильный и эстетичный сайт.
10. Антидизайн
В последнее время люди стали слишком зацикливаться на дизайне, уделяя этому аспекту большое внимание. В результате сейчас можно наблюдать своеобразную гонку дизайнерских работ, каждый специалист пытается сделать лучше, чем другой, удивить впечатлить пользователя. Исходя из этой ситуации родился новый тренд — антидизайн. Он создан для тех, кто устал от шаблонных конструкторов и похожих сайтов. Он понравится тем, кто хочет избавить сферу веб-дизайна от стереотипов и позволить красоте быть разной.
В результате сейчас можно наблюдать своеобразную гонку дизайнерских работ, каждый специалист пытается сделать лучше, чем другой, удивить впечатлить пользователя. Исходя из этой ситуации родился новый тренд — антидизайн. Он создан для тех, кто устал от шаблонных конструкторов и похожих сайтов. Он понравится тем, кто хочет избавить сферу веб-дизайна от стереотипов и позволить красоте быть разной.
Этот тренд характеризуется ассиметричными элементами, несочетаемыми и противоречивыми цветами, непонятным шрифтом. Основная масса посетителей, попадая на сайт с таким дизайном, будет шокирована от увиденного. Но найдутся и такие, кто по достоинству оценит и примет тренд антидизайна.
Некоторые тренды дизайна являются переходящими и возвращаются спустя 2, 5 и даже 10 лет. Это логично и ожидаемо, ведь все новое — хорошо забытое старое. В настоящий момент индустрия веб-дизайна несколько хаотична, но это скорее плюс. Ведь сейчас можно пробовать абсолютно разные стили и сочетания.
Тенденции дизайна сайтов постоянно изменяются и порой успеть за ними не представляется возможным. Но однозначно можно утверждать, что вопросы стилистики и оформления страниц направлены, в первую очередь, на увеличение потенциала ресурса. Поэтому одной из основных задач веб-мастера по-прежнему остается обеспечение комфорта и удобства для посетителей на сайте.
Возможно вам также будет интересно:
27.09.2022
Сегодня мобильные версии лендинга уже нельзя рассматривать исключительно как эффектное дополнение к основному сайту. Они необходимы торговым компаниям, потому что…
27.09.2022
Сервис «Авито» можно использовать как интернет-витрину для офлайн точки, дополнительный канал трафика для онлайн-магазина или в качестве основной площадки, на…
26.09.2022
Социальный пиар – инициативы, направленные на формирование и поддержание мнений, ценностей, позиций по отношению к людям, природе, идеям, брендам. Он…
Он…
26.09.2022
Почему одних руководителей уважают, а других нет? Как хорошему начальнику удается найти общий язык со всеми и создать настоящую команду?…
23.09.2022
Обувь для детей и взрослых – высококонкурентный товар, для него нехарактерны спады покупательской активности или сезонные колебания спроса. Среднестатистический россиянин…
23.09.2022
Прежде чем выходить на «Вайлдберриз» с тем или иным торговым предложением, нужно понимать, способно ли оно принести желаемую прибыль. Именно…
22.09.2022
Современные предприниматели активно осваивают сферу eCommerce. Ежедневно открываются новые интернет-магазины, набирают популярность маркетплейсы. Как следствие — конкуренция стабильно возрастает. Поэтому,…
22.09.2022
Маркетплейсы выходят на первое место в списке партнёров для предпринимателей, которые тесно связаны с e-commerce. Всё идёт к тому, что…
Всё идёт к тому, что…
21.09.2022
Высокая конкуренция – основная сложность, с которой сталкиваются продавцы при старте работы на маркетплейсах. В каталоге представлены тысячи позиций, а…
9 инновационных трендов веб-дизайна в 2022 году
Благодаря тесной связи с технологиями, цифровой мир каждый год может служить витриной для демонстрации инноваций — новых анимаций, взаимодействий и других идей. 2022 год обещает быть чрезвычайно интересным, в чем мы убедимся, изучив актуальные тренды.
Возвращаются 80-е и 90-е, типографика занимает лидирующее положение, а анимация поднимается на новый уровень. Между тем, визуал поражает многообразием: мы увидим все — от умопомрачительных высоких технологий до причудливых решений, созданных вручную.
В целом, 2022 год будет разнообразным и полным экспериментов. Но прежде чем мы вступим в эту новую смелую эпоху, давайте рассмотрим 9 инновационных трендов веб-дизайна, которые будут актуальны в наступающем году.
1. Стиль Мемфис
Мемфисский дизайн — одно из главных творческих направлений 1980-х годов. Это яркий цветастый стиль, сочетающий в себе множество хаотичных паттернов и форм. В свое время Мемфис представлял собой отказ от минимализма и попытку выступить против пристрастий высшего класса и художественных критиков. Дизайн стал более красочным, доступным и авантюрным, чем раньше.
Такой подход особенно актуален сегодня, когда минимализм привел к появлению множества интерфейсов, которые (хотя и интуитивно понятны) в подавляющем большинстве однотипны. Неудивительно, что некоторые веб-дизайнеры обращаются к мемфисскому стилю, чтобы придать сайту яркую индивидуальность, способную надолго остаться в памяти посетителей.
2. Типографика вместо главного изображения
Поскольку главное изображение — это первое, что видят посетители сайта, оно должно транслировать определенное сообщение. В 2022 году дизайнеры следуют этому правилу буквально, заменяя изображение на первом экране типографикой.
В 2022 году дизайнеры следуют этому правилу буквально, заменяя изображение на первом экране типографикой.
Такой дизайн сводит к минимуму или полностью исключает изображения, чтобы текст сам по себе производил на посетителей первое впечатление. В этом случае первый экран выглядит не пустым, а скорее смелым в своей простоте. Он привлекает внимание как занимательный заголовок новостей. Кроме того, это прекрасный шанс показать красивую, креативную, сделанную со вкусом типографику.
Автор Bluesjay Автор Sebastian ✅“Меня всегда вдохновляет хорошая типографика — и как часть композиции, и как отдельный элемент дизайна.”
Vl@daS, дизайнер 99designs
Автор malziАвтор BluesjayАвтор Jack Kingslain“Типографика открывает большой простор для творчества: мы можем комбинировать забавные элементы и оригинальные цвета — это путь в будущее.”
adamk., дизайнер 99designs
3. Ретро-революция
По мере того, как появление Всемирной паутины становится для нас далеким воспоминанием, современные дизайнеры все больше обращаются к тем временам в поисках вдохновения. Так называемый Web 1.0 90-х отличался яркими цветами, табличными интерфейсами и техническими шрифтами, такими как Courier.
Так называемый Web 1.0 90-х отличался яркими цветами, табличными интерфейсами и техническими шрифтами, такими как Courier.
Хотя это зачастую выглядело плохо или даже смешно, в 2022 году веб-дизайнеры возрождают указанный стиль, но в усовершенствованной форме с учетом почти 30-летнего опыта разработки интерфейсов.
Автор HiroshyАвтор curry.cafeХотя в 90-е Интернет был наполнен ненужными функциями, графикой и цветами, это также было время, когда правил еще не существовало — профессия “веб-дизайнер” тогда еще не появилась.
Дизайнеры, которые пришли в эту сферу позднее, привыкли следовать отраслевым стандартам, поэтому они воспринимают те первые дни как время неограниченного творчества (к счастью или к сожалению).
Автор Kristen Ryan, Dribbble
starface.worldАвтор Ruxandra Nastase, DribbbleАвтор Max Osichka, Dribbble“Когда-то 2020-е воспринимались как будущее дизайна и технологий. Сейчас же мы отворачиваемся от безупречного минимализма настоящего и смотрим в прошлое в поисках вдохновения. ”
”
Джастин Хамра, арт-директор 99designs
Автор Ana Rumenović, Dribbblegoliath-entertainment.com4. Видимые рамки
В веб-дизайне есть определенная магия — создается иллюзия того, что контент аккуратно организован невидимой рукой и будто парит в цифровом пространстве. Реальность, конечно же, такова, что любой веб-сайт построен по сетке, а элементы зафиксированы на своих местах с помощью кода. В 2022 году веб-дизайнеры хотят показать пользователям, как все устроено на самом деле, и сделать сетки и рамки частично видимыми.
Видимая сетка имеет очевидное преимущество — она помогает посетителям сайта различать секции и элементы. Такую страницу не только проще сканировать, на ней можно разместить больше контента, не перегружая ее. Кроме того, простые рамки добавляют сайту черты ретро, что отлично сочетается с другими трендами 90-х годов, которые возвращаются в наступающем году.
“Сетки и рамки — это нечто среднее между художественным стилем Мондриана и современным Интернетом, они позволяют дизайнерам управлять вниманием пользователей и эффективно доносить до них нужные сообщения.”
Джастин Хамра, арт-директор 99designs
5. Интересные взаимодействия
За последние годы анимационные эффекты на сайтах достигли небывалых технологических высот. Если в прошлом они применялись преимущественно в дизайне первых экранов и для оформления переходов между страницами, в 2022 году многие дизайнеры обратятся к более масштабным анимированным взаимодействиям.
Источник: Spotify
Источник: weareimpero. com
com
Такие взаимодействия выходят за рамки простой прокрутки страницы (которая может быть довольно пассивной), они подталкивают пользователей к более осмысленным действиям, таким как, клики, пролистывание или перетаскивание элементов.
Самое важное — добавить немного таинственности. Отличный пример — крошечный черный куб, которые следует за вашим курсором на сайте LEQB, или отсутствие видимой навигации на сайте Chiara Luzzana. Вы предлагаете посетителям определенную форму взаимодействия, чтобы они поняли, как работает страница. Люди получают совершенно новый опыт, который заставляет их чувствовать себя исследователями, активно изучающими страницу в попытке раскрыть ее секреты.
Источник le-qb.com
Источник chiaraluzzana.com
“Простой, но эффективный дизайн, наполненный современными визуальными эффектами наведения. ”
”
Vl@daS, дизайнер 99designs
Источник kim-jooyoung.com
Источник monopo.london
6. Необрутализм
Необрутализм уходит корнями в классический брутализм, архитектурное движение 50-х — 70-х годов, главной особенностью которого было использование необработанных материалов, таких как бетон. Популярность брутализма в веб-дизайне растет с момента его цифрового возрождения в 2014 году. Изучите примеры на сайте brutalistwebsites.com, и вы убедитесь в этом сами.
HTML без стилей, однотонный фон, асимметричное расположение элементов, стандартные шрифты и необработанные фотографии — все это характерные черты цифрового брутализма.
Автор Maia I
Автор Luka Marr, Dribbble
Брутализм — суровый стиль, зачастую он вводит пользователей в ступор своей честностью и откровенностью. В 2022 году он трансформируется в необрутализм, то есть станет более сдержанным и менее радикальным. Этот подход представляет собой сочетание грубости брутализма и сдержанности минимализма. Такие сайты способны привлечь более широкую аудиторию и избежать ловушек, которые в конечном итоге привели к закату архитектурного брутализма.
Автор Pier-Luc Cossette, Dribbble
Автор: Tee Tran, Dribbble
“Брутализм всегда ассоциировался с минимализмом и необработанными материалами. Необрутализм сохраняет основные ценности брутализма, уточняет и оживляет их. Сильный, смелый и впечатляющий.”
Джастин Хамра, арт-директор 99designs
Источник cargo.site
Автор Aleksandar Igrošanac, Dribbble
7. Шрифт в движении
Любой дизайнер знает, что типографика предназначена не только для передачи информации, она также может побудить посетителей к действиям. В 2022 году дизайнеры решили вывести ее на новый уровень и добавить в интерфейс движущиеся шрифты.
Источник esfuerzomezcal.com
Источник vitaarchitecture.com
Конечно, анимацию в веб-дизайне нельзя назвать чем-то новым, но обычно она используется для оживления графики, UI-элементов и создания переходов между страницами. По этой причине движущийся текст может показаться свежим и неожиданным решением, даже когда анимация довольно простая, например, текст вращается по кругу или представляет собой бегущую строку.
Подобные небольшие штрихи позволяют типографике занять в дизайне центральное место, не перегружая пользователей навороченными анимационными эффектами.
Источник chungiyoo.com
Источник vancouverartbookfair.com
“В 2022 году движущийся шрифт станет популярным трендом. Мы живем в цифровом мире — здорово, что появляются забавные способы воспользоваться этим для создания живых дышащих надписей.”
Ариан Бозорг, комьюнити-менеджер 99designs
Источник spielzeit.jungesschauspielhaus.de
Источник enjoylunacoffee. com
com
8. Креативные эффекты прокрутки
Прокрутка — наиболее распространенный способ взаимодействия пользователя со страницей. Добавляя к ней анимационные эффекты, мы можем давать людям интерактивную обратную связь. В 2022 году этот опыт станет лучше, чем когда-либо: прокручивая страницы, посетители сайтов отправятся в увлекательные путешествия.
Источник uncannyvalley.studio
Источник tote.design/sirup/
Так как анимации прокрутки используются не первый год, суть этого тренда состоит в том, чтобы удивить пользователя, подарить ему креативный опыт. Некоторые страницы превращаются в целые миры с психоделическими иллюстрациями, необычными эффектами параллакса и даже элементами 3D.
Подобные анимации становятся все более детализированными и оригинальными. Многие дизайнеры добавляют в интерфейс основной объект, на котором невольно фиксируется взгляд пользователя. Отличный пример — черный кристалл на сайте Stone & Style. Захватывающая анимация побуждает человека прокручивать страницу дальше, а указанный элемент не дает им заблудиться по пути.
Многие дизайнеры добавляют в интерфейс основной объект, на котором невольно фиксируется взгляд пользователя. Отличный пример — черный кристалл на сайте Stone & Style. Захватывающая анимация побуждает человека прокручивать страницу дальше, а указанный элемент не дает им заблудиться по пути.
Источник stonestyle.co.th
Источник dgstudio.com
“Простая, но элегантная интерактивная прокрутка, — популярный дизайн-тренд 2022 года.”
Халед Лиуи, тимлид креативной студии
Источник drinkcann.com
Источник kikk.be
9. Нарисованные от руки графические элементы
Как мы поняли из этого списка, технологии открыли перед веб-дизайнерами широкие возможности. Однако, полагаясь исключительно на цифровые инструменты, мы можем с легкостью утратить ту индивидуальность, которой обладают несовершенные, созданные вручную произведения искусства. Вот почему в 2022 году в интерфейсах появится больше вызывающих у аудитории эмоциональный отклик нарисованных от руки графических элементов.
Автор Brent & Jo StudioАвтор RealysysАвтор Sudip DuttaЭто могут быть каракули, скетчи, небрежно вырезанные изображения или реалистичные текстуры, например, мелков или краски. Задача в том, чтобы преодолеть разрыв между цифровым и обычным миром и добавить в зачастую однотипные интерфейсы что-то человеческое.
“Создайте что-нибудь шероховатое грубое собственными руками, чтобы выделиться из толпы.”
c-artworker, Designer at 99designs
 comАвтор andrei2709Автор Bernardo Henning
comАвтор andrei2709Автор Bernardo Henning“Меня всегда привлекали простые нарисованные от руки детали. Я часто добавляю в проекты какие-то интересные винтажные образы или несовершенные оригинальные формы. Такие идеи оказывают огромное влияние на мою работу.”
reza ernanda, дизайнер 99designs
Готовы к новым трендам?
Тренды 2022 года — еще один шаг вперед для цифрового мира. В нашу эпоху будущее приближается очень быстро, и именно дизайнеры зачастую прокладывают к нему путь. Что отличает новые тренды так это то, что предназначение каждого из них — принести пользователям положительные эмоции.
Некоторые тенденции возвращают забытые десятилетия, другие — радуют людей взаимодействиями, анимациями или нарисованными от руки иллюстрациями. Цель всех трендов наступающего года — хотя бы на миг подарить пользователю ощущение чуда, каким бы нестандартным не было решение.
что будет модно в этом году?
Известнейший французский философ, журналист и писатель Альбер Камю считал скуку результатом машинальной жизни, которая, тем не менее, приводит сознание в движение… И вправду: что может лучше стимулировать человека творческого на творчество, чем её Величество Скука Смертная и Тоска Зелёная? Что может направить на погружение в любимое занятие и создание новых решений и шедевров, чем не они?
Конечно же, Вы можете возразить: мол, это может быть любовь, если не какая-то иная, куда более вдохновляющая вещь… Но давайте будем честны: умение подстраивать ситуацию под себя, извлекать из неё пользу и находить вдохновение в, казалось бы, чём-то не очень вдохновляющем – вот что наиболее полезно в современных реалиях!. . И наилучшим доказательством этому являются тренды веб-дизайна и UI, которые мы рассмотрим в данном посте. Они действительно способны впечатлить оригинальными решениями и нестандартным подходом – и да, их появление напрямую связано со всеми теми неприятными явлениями, с которыми нашему миру пришлось столкнуться за последние годы.
. И наилучшим доказательством этому являются тренды веб-дизайна и UI, которые мы рассмотрим в данном посте. Они действительно способны впечатлить оригинальными решениями и нестандартным подходом – и да, их появление напрямую связано со всеми теми неприятными явлениями, с которыми нашему миру пришлось столкнуться за последние годы.
Тренд #1: Экспансия мобильных приложений
Это вправду самая настоящая, бескомпромиссная экспансия, поглощающая всех и вся! Наш мир заполонили мобильные устройства, приложения и, само собой, их пользователи. По статистике глобального социально-управляемого творческого агентства “WeAreSocial”, в прошлом году смартфоны использовало более пяти миллиардов человек, а это превышает 65% населения нашей планеты. С начала позапрошлого года общее число мобильных подключений возросло почти на 1% (что превышает семьдесят миллионов), и сегодня оно составляет более восьми миллиардов.
По информации платформы изучения данных о мобильных приложениях “Dara.ai”, в 2021-ом году число пользователей SMM возросло почти на 15%. За первые его месяцы обладателями учётных записей в них стало более пятисот миллионов человек! Среднестатистический пользователь “Android” сёрфит в сети более четырёх часов в день… Стоит ли говорить о том, что UI-тренды таковы: мобильное приложение – must-have для Вашего продукта!
За первые его месяцы обладателями учётных записей в них стало более пятисот миллионов человек! Среднестатистический пользователь “Android” сёрфит в сети более четырёх часов в день… Стоит ли говорить о том, что UI-тренды таковы: мобильное приложение – must-have для Вашего продукта!
Разрабатываем дизайн
Создаём удобные и простые интерфейсы, которые помогают компаниям развиваться в цифровой среде
Тренд #2: Фактов нет, есть только интерпретации?
Прав ли был великий Ницше, утверждая подобное? Не будем разводить полемику на эту тему, ведь мы всё же говорим о трендах веб-дизайна 2022… Скажем лишь, что красивые и удачные интерпретации всегда в цене, и это – факт! А ещё один факт заключается в том, что современные пользователи не очень-то любят читать, следовательно – и погружения в полотна текста о Вашем продукте или компании ждать от них не стоит.
Анализ этих фактов позволяет сделать простой вывод о том, что полезную информацию нужно представлять максимально просто, но при этом – интересно и необычно. Оптимальным решением является визуализация, которая может быть представлена:
Оптимальным решением является визуализация, которая может быть представлена:
- Интересно оформленными графиками;
- Изображениями;
- Статической/интерактивной инфографикой.
Изображения позволяют проще воспринимать сложные данные и быстро обнаруживать выводы, на которые пытаются направить. Этот тренд как нельзя лучше соответствует и такому явлению, как «похмелье» от пандемии. Оно проявляет себя повышенным уровнем тревожности и стресса, а также возрастанием рабочей нагрузки. Воспринимать сложные данные в этом состоянии трудно, так что тренды UI в 2022 требуют более интересной подачи.
Тренд #3: Прокрутка умерла. Да здравствует прокрутка!
Современный среднестатистический посетитель web-сайтов – существо крайне привередливое и пугливое. Оттолкнуть и отпугнуть его может что угодно… К примеру – прокрутка! Сегодня ей на смену пришёл scrollytelling («скроллителлинг»), то есть прокрутка (“scroll”) и повествование (“telling”) в одном «флаконе». Благодаря ему длинная история превращается в интерактивный опыт с визуальным и аудио-контентом, который добавляет более глубокий смысловой слой и таким образом дополняет собой то, что невозможно передать только словами.
Благодаря ему длинная история превращается в интерактивный опыт с визуальным и аудио-контентом, который добавляет более глубокий смысловой слой и таким образом дополняет собой то, что невозможно передать только словами.
Scrollytelling – действительно выдающийся тренд веб-дизайна 2022-го года, ведь благодаря ему можно раскрыть детали любой истории представив их в куда более увлекательном виде. Именно он заставит пользователей задержаться на странице и продолжить читать даже самую длинную статью! Особенно хорошо данное решение подходит для историй с чёткой хронологией. Правильно задействованный по мере развития событий дизайн способен оживить её и превратить в настоящее повествование!
Способен ли scrollytelling заставить читать пользователей, которые привыкли листать изображения? Да, конечно! Динамические тексты не смогут не привлекать их внимание, а оживающие шрифты и изображения создают эффект вовлечённости. Это можно сравнить с просмотром фильма, в котором текст является одной из составляющих повествования.
Это можно сравнить с просмотром фильма, в котором текст является одной из составляющих повествования.
Тренд #4: Трёхмерное сумасшествие продолжается
Говоря о трендах веб-дизайна 2021-го, мы упоминали 3D-графику, впрочем и сегодня, говоря о трендах 2022-го, не можем обойти её своим вниманием. Скоро исполнится пять лет с момента, когда её начали использовать в web-дизайне, и сдавать свои позиции она не собирается, ведь её реализации выглядят в разы круче классической анимации, уж будем честны!
Трёхмерный формат позволяет создавать достаточно сложные креативные решения, привлекающие внимание пользователей и повышающие узнаваемость бренда. Всё это – благодаря объёмности и глубине, которые способны сделать из обычного плоского дизайна виртуальную реальность, с которой хочется взаимодействовать. Именно 3D даёт практически неограниченные возможности для создания новых, оригинальных решений в плане обыгрывания пространства, использования слоёв и теней, создания иллюстраций и анимаций, задействования motion и рендеринга.
Тренд #5: Логотип – лицо компании. Пускай оно будет улыбчивым!
Как это сделать? Добавив анимацию! Да: одна из идей, запустивших новый тренд в веб-дизайне 2022-го, – анимация логотипов. Несомненно, она без нужды для полиграфической продукции в виде брошюр и рекламных проспектов – однако, для web-сайтов просто блестяща, и причин этому немало! Как минимум это – достаточно новое, свежее решение, а как максимум – эффективный маркетинговый ход.
В его пользу говорит следующее:
- Пользователь точно запомнит бренд с таким логотипом благодаря его оригинальности, необычности и эстетичности;
- Поскольку такой поисковый гигант, как “Google”, отдаёт предпочтение динамическому контенту, благотворное влияние на SEO гарантированно;
- Отличный внешний вид на мобильных устройствах, которыми, как мы уже знаем, сегодня пользуется более 65% населения нашей планеты.
Тренд #6: Анимируй или умри…
Под «умри» мы имеем в виду выпадение из трендов UI-дизайна и уход в небытие… Ну, а если серьёзно, то анимация всё так же остаётся на пике: её можно увидеть как на web-сайтах, так и в мобильных приложениях. Почему? Да потому что она позволяет разнообразить контент, сделать его не только визуально привлекательным, но и более интересным для пользователей.
Почему? Да потому что она позволяет разнообразить контент, сделать его не только визуально привлекательным, но и более интересным для пользователей.
В этом году сайт без анимационных решений может казаться некоторым пользователям как нечто не совсем завершённое и достаточно пресное, так что отказываться от них не стоит. Сегодня всё больше и больше становятся востребованными комбинированные решения, в которых двух- и трёхмерные анимации применяются вместе. Задействуя их, дизайнеры получают оригинальную стилистику, не похожую ни на что другое. Тренды UI-дизайна данного направления в 2022-ом году представлены следующим:
- Создание повествований – продуманная анимация вполне способна передать пользователю определённое сообщение;
- Увлекательность загрузки – использование интересных, привлекающих внимание индикаторов загрузки;
- Необычные курсоры – создание интерактивной анимации, реагирующей на него и привлекающей внимание.
Тренд #7: Взаимодействие – это всегда изменения
И последние происходят на любых уровнях: от микро- до макро-… В web-дизайне к первым принято относить изменения интерфейса, благодаря которым пользователи перемещаются по сайту быстрее и комфортнее. Чаще всего для этого используют визуальные эффекты, которые дают подсказки о том, что именно происходит при наведении курсора на тот или иной элемент и куда эти действия могут завести далее.
Чаще всего для этого используют визуальные эффекты, которые дают подсказки о том, что именно происходит при наведении курсора на тот или иной элемент и куда эти действия могут завести далее.
Тренд #8: Анимированные персонажи… а вдруг они живые?
Если отследить соответствующие данные, можно легко сделать вывод об ещё одном тренде web-дизайна: движении от статической информации к анимированной. Известнейшие мировые бренды широко применяют её в своей рекламе, представляя миру новых персонажей, которые являются одним из наиболее эффективных способов связи между брендом и клиентом.
Такой подход оптимален для рекламы или разъясняющего ролика. Анимированный персонаж в нём является вымышленным и содержит в своём образе или имени привязку к компании, бренду или продукту. Он наделён характеристиками, которые вызывают к нему симпатию, и может быть как положительным, так и отрицательным героем… Впрочем, всегда должен быть близок ЦА. Какие задачи он способен решать? О, их целых четыре:
Какие задачи он способен решать? О, их целых четыре:
- Привлечение внимания и вызов интереса;
- Экономия бизнесу на гонорарах медийным лицам;
- Передача большого объёма информации;
- При верном подходе – привнесение индивидуальности в коммуникации бренда.
Подытожим?
Итак, чего же нам ждать в этом году? Да ничего нового, всё как обычно: масса новых, необычно оформленных web-сайтов и мобильных приложений, способных радовать своих пользователей оригинальными решениями. Изменения в дизайне – процесс, который не останавливается… Главное – чтобы его смысл сохранялся прежним.
10 трендов веб-дизайна в 2022 году
2021 год был, мягко говоря, сумасшедшим. Давайте остановимся на мгновение, чтобы подвести итоги и посмотреть, что нас ждет в будущем, взглянув на главные дизайнерские причуды следующего года. Мы выбрали 10 предстоящих трендов, чтобы пробудить ваше воображение.
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться по электронной почте
Наше сообщество создателей веб-страниц с каждым годом поднимает свой уровень. Оглядываясь назад на полтора десятилетия назад, мы видим, что наша миссия сильно изменилась: теперь мы просто устраняем беспорядок из перегруженных ненужных элементов веб-сайта.
Оглядываясь назад на полтора десятилетия назад, мы видим, что наша миссия сильно изменилась: теперь мы просто устраняем беспорядок из перегруженных ненужных элементов веб-сайта.
Со временем мы начали визуализировать и разрабатывать веб-сайты, ориентированные на пользователя. пользователя были нашими клиентами . Мы основывали наше понимание UX на их потребностях. Теперь веб-сайты должны быть более доступными, простыми в навигации и плавными.
Имея это в виду, сегодня дизайнеры чувствуют себя в своей зоне и чувствуют себя более уверенно в своих проектах даже в условиях жесткой конкуренции. Это создает атмосферу свободы, позволяя им проверить границы условностей.
Поскольку общество проводит все больше времени в сети, наша работа как веб-создателей заключается в том, чтобы привлекать пользователей на эмоциональном уровне, перенося человеческие чувства в искусственную реальность. У нас есть истории, которые можно рассказать, и разговоры, которые можно зажечь, принося радость каждому взаимодействию.
Поэтому нам необходимо постоянно развивать наши техники в нашем постоянно меняющемся мире. Присоединяйтесь к нам, чтобы мы изучили основные тенденции веб-дизайна, которые будут доминировать в мире веб-творчества в 2022 году.
Содержание
- 10 трендов веб-дизайна в 2022 году
- 1. Мания инклюзивного дизайна
- 2. Прокрутка
- 3. Горизонтальная прокрутка
- 4. Бруталистическая типографика
- 5. Типографская анимация/кинетическая типографика
- 6. Ностальгия
- 7. Контрастные цвета
- 8. Вне сети
- 9. Многослойность изображений
- 10. Восторг
- Будущее в наших руках
10 тенденций веб-дизайна в 2022 году
1.
 Мания инклюзивного дизайна
Мания инклюзивного дизайна«Инклюзивность», к сожалению, рассматривается как политическое модное словечко, которое легко использовать, но по своей сути это идеология, которая находит отклик у каждого дизайнера, прилагая все усилия для инклюзивности там, где ранее инклюзивности не существовало. На сегодняшнем персонифицированном глобальном рынке эта идея на самом деле далека от иностранной.
Инклюзивный дизайн влияет на каждый этап процесса разработки веб-сайта, от принятия стратегических решений в отношении целевой аудитории веб-сайта до его тона и персонализации, а также определения графического языка вашего бренда с учетом всех полов, точек зрения и опыта. , и ситуации.
Например, изображения и иллюстрации функционального назначения стали чаще появляться в негендерном фронте, предлагая игривое разнообразие.
Кроме того, под влиянием игрового мира в следующем году Интернет будет наводнен растущим числом аватаров, иллюстраций и персонажей нечеловеческой идентичности, поскольку Интернет предлагает альтернативные реальности — подвергая сомнению саму суть того, что реально.
Модель Ranboo Fashion , показанная в их видео, несколько гендерно изменчива, скрывая лицо, так что зритель не уверен в личности модели.
2. Прокрутка
Scrollytelling становится все более популярным способом использования цифрового интерфейса и передачи сложной истории.
Эти визуальные эффекты призваны очаровать аудиторию, преподнося ей привлекательный контент на блюдечке с голубой каемочкой. Scrollytelling также называют «нарративной визуализацией» — серия визуальных элементов, последовательно расположенных вместе, организованных в хронологическом порядке для передачи определенного сообщения посетителям.
Точно так же, как возможность читать книгу в своем собственном темпе, веб-сайты теперь позволяют вам перемещаться и контролировать их поток персонализированным способом, понимая, что каждый пользователь индивидуален, и представляя сообщения интригующими способами.
Infrared Mind Body из Техаса, США, отображает большие изображения и тексты, которые появляются с помощью различных анимаций, подчеркивающих их ценность. Крупные планы, приглушенные изображения, крупномасштабная типографика, а также мягкие и плавные переходы создают атмосферу сауны в утонченной чистоте.
Крупные планы, приглушенные изображения, крупномасштабная типографика, а также мягкие и плавные переходы создают атмосферу сауны в утонченной чистоте.
3. Горизонтальная прокрутка
В отличие от знакомой и интуитивно понятной вертикальной навигации, макет с боковой прокруткой может привести к неожиданным взаимодействиям между текстом и изображением.
Это особенно актуально для веб-сайтов портфолио, каталогов, карт и т.п. Находить проекты, исследовать города и посещать онлайн-галереи гораздо интереснее с боковой навигацией. Если все сделано правильно, горизонтальная прокрутка может сделать веб-сайт более привлекательным, интересным и запоминающимся, что прекрасно иллюстрируют веб-сайты в нашем списке.
SIRUP — это веб-сайт, созданный исключительно для прослушивания списка воспроизведения. Понимая это, дизайнер создал горизонтальную прокрутку, включив список воспроизведения и визуальные эффекты как часть движения прокрутки. Плавное движение различных элементов дизайна создает ощущение прогресса даже в статике, заставляя пользователя продолжать прокручивать страницу.
4. Бруталистическая типография
Если вы относитесь к тому типу людей (каламбур), которые склонны к чему-то более смелому, вам следует рассмотреть эту тенденцию с ее жесткостью и доминированием, которые делают веб-сайт выделяющимся даже при использовании ограниченного набора элементов.
Бруталистическую типографику можно рассматривать как реакцию на легкость, оптимизм и минимализм современного веб-дизайна. Бескомпромиссный грубый стиль, контрастирующий с более изысканной современной конвенцией.
Использование типографики для создания динамической сетки, букв в качестве строительных блоков для сегментов, разделов, заголовков и абзацев или просто способ сходить с ума на всем веб-сайте — бруталистская типографика придает веб-сайту атмосферу мегаполиса.
Zona de Propulsão — это одностраничник для центра технологических инноваций. Гигантский тип, безусловно, является отправной точкой этой айдентики, создавая урбанистическую фестивальную атмосферу. Дизайнер хотел создать информацию, доступную для всех, и представить технические знания в более доступной форме.
Дизайнер хотел создать информацию, доступную для всех, и представить технические знания в более доступной форме.
5. Типографика Анимация / Кинетическая типография
Прекрасным дополнением к предыдущей тенденции является кинетическая типографика, которая быстро развивается благодаря новым технологиям. В настоящее время эта практика широко используется веб-дизайнерами в различных формах. Когда-то первым способом рассказать историю была анимация персонажей, но теперь типографика — это совершенно новая игра с мячом.
Движущийся текст может привлекать внимание, задавать тон, выделять важные сегменты и направлять взгляд пользователя по странице. Это тенденция, которая на самом деле существует с 1960-е годы, когда в художественных фильмах вместо статического текста стали использовать анимированные вступительные титры.
На веб-сайте Dilinger , кинокомпании, базирующейся в Париже, весь веб-сайт сам по себе представляет собой меню с помощью динамических шрифтов, которые меняются соответствующим образом при выборе пункта меню. Переход типографики помогает ориентироваться на веб-сайте и каждый раз создает новую сетку.
Переход типографики помогает ориентироваться на веб-сайте и каждый раз создает новую сетку.
В ближайшие годы мы увидим больше исследований кинетической типографики, которая выполняет функцию, а не только украшение.
6. Ностальгия
Некоторые тенденции последних лет окружили идею ностальгии — людей, желающих помнить и вспоминать о прошлом. Целых два года после того, как пандемия COVID-19 впервые разразилась, и в условиях растущей неопределенности люди (среди них создатели веб-сайтов) ищут более утешительный опыт и формы эскапизма.
Этот подход требует замедления, придания более аналогового ощущения с помощью типографики и изображений, использования классических фильтров изображений, ретро-шрифтов, размытости, зернистости, текстур, мягкого освещения и пастельных цветовых палитр. Все это лишь несколько примеров практик, которые дизайнеры используют для создания соответствующего опыта.
Bravenewlit — литературная площадка. Романтичный волнистый шрифт, а также плоские землистые пастельные тона с мягкими зернистыми изображениями создают ощущение знакомости и близости. Чтобы сделать этот интерактивный журнал привлекательным, дизайнер решил придать ему осязаемый вид, например, отсканированные изображения текстов со сносками, а также внешний вид заметок, как будто пользователь является частью процесса написания.
Чтобы сделать этот интерактивный журнал привлекательным, дизайнер решил придать ему осязаемый вид, например, отсканированные изображения текстов со сносками, а также внешний вид заметок, как будто пользователь является частью процесса написания.
7. Контрастные цвета
, это для миллениалов в доме, детей 80-х и 99-х годов.0 с. Трудно остаться равнодушным к сайту с неоновым воротником. Цвет — это основной инструмент, который помогает сфокусировать внимание пользователя, а также стимулирует эмоции.
Обычно ориентированный на определенную аудиторию, этот стиль превратился в яркую эстетику веб-дизайна, наполненную андерграундными кислотными формами, неоновым цветом на черном, ярким контрастом и градиентами.
Superglow — студия дизайна музыки и образа жизни. Второй раздел их веб-сайта сочетает в себе большие черные заголовки на сплошном желтом фоне. Этот список меню при наведении меняется на фуксию. Общий вид включает в себя насыщенные фотографии с затухающей анимацией мыши, которая появляется при наведении и раскрывает намек на проект во внутренней ссылке.
8. Вне сети
Сетка — один из самых важных инструментов дизайнера. Это придает нашей работе форму и структуру. Смещение центра, чтобы выделить сегмент, может выделить ваш веб-сайт и запомниться среди множества конкурентов, отнимающих много времени.
Выход из сети, конечно, не новая идея, но она не получила широкого распространения. Сегодня веб-дизайнерам больше не нужны посредники или разработчики для реализации своего видения. Становится все проще переводить даже самый сумасшедший макет, который вы придумали посреди ночи, чтобы просто пойти и создать его с помощью веб-конструктора. Лучше всего то, что он уже закодирован, что упрощает весь процесс.
Arrowww Space , портфолио Максима Агинского, использует цитату из своей дизайнерской мантры в герое страницы, демонстрируя свое видение охвата аварий с перекрывающимся текстом на пути и фоном линейной структуры.
Infrared Mind Body из Техаса, США, отображает большие изображения и тексты, которые появляются с помощью различных анимаций, подчеркивающих их ценность. Крупные планы, приглушенные изображения, крупномасштабная типографика, а также мягкие и плавные переходы создают атмосферу сауны в утонченной чистоте.
Крупные планы, приглушенные изображения, крупномасштабная типографика, а также мягкие и плавные переходы создают атмосферу сауны в утонченной чистоте.
На этих основных формах также может быть написан текст, и они часто напоминают дизайн наклеек 80-х или 90-х годов. Эти фигуры также можно использовать в качестве кнопок (статичных или анимированных) или в качестве стикера, который информирует нас об ограниченной по времени рекламной акции. Независимо от того, как выглядят или влекут за собой эти стикеры, их общая цель — привлечь внимание посетителя веб-сайта.
9. Многослойные изображения
В последние годы в процессе проектирования основное внимание уделялось чистому, идеальному до пикселя и минималистскому дизайну. Настолько, что многим дизайнерам не рекомендуется приближаться к более визуально сложным проектам.
Многослойность контента — это способ бросить вызов обычным компонентам, к которым привыкли наши глаза, таким как фотогалереи и типографские элементы, которые создают захватывающий опыт для рассказа истории веб-сайта. Это приводит к тому, что пользователи тратят больше времени на изучение веб-сайта.
Это приводит к тому, что пользователи тратят больше времени на изучение веб-сайта.
На примере General Condition общая тема фотографий, элегантная анимация и черный фон помогают связать все воедино, создавая визуально целостное впечатление.
Еще одним преимуществом этого метода является то, что он упрощает размещение большого количества контента в одном разделе или в ограниченном пространстве, например на экранах мобильных устройств.
10. Восторг
Delights стал одним из основных элементов хорошего пользовательского опыта, и сегодняшние пользователи ожидают его в одной из двух форм — наслаждений на поверхности и наслаждений в глубине .
Поверхностные удовольствия включают анимацию, тактильные переходы или жесты, микротекст, изображения и звуки. В то же время Deep Delicies стремится обеспечить удовлетворение всех потребностей пользователей, включая функциональность, надежность, удобство использования и удовольствие. Вероятность того, что довольные вернувшиеся пользователи порекомендуют продукт или услугу, возрастает, если пользователи испытывают глубокое удовольствие.
Вероятность того, что довольные вернувшиеся пользователи порекомендуют продукт или услугу, возрастает, если пользователи испытывают глубокое удовольствие.
В то время как поверхностные удовольствия прекрасны и эффективны, веб-дизайн достиг точки, когда его недостаточно. С нашим нынешним пониманием потребностей и привычек пользователей истинное глубокое удовольствие — это то, что полезно для всего веб-сайта. Это не только вызывает мгновенное удовольствие, но и повышает удобство использования, надежность и функциональность сайта.
Airbnb — отличный пример веб-сайта, который предлагает восхитительные впечатления на протяжении всего пути пользователя. Такие функции, как отметка тегов карты, которые пользователь уже просматривал, не только приятны, но и функциональны и помогают пользователю быстрее перемещаться по часто большому количеству опций, появляющихся на их экране одновременно.
Но это только один пример. Строгие правила собственности Airbnb придерживаются своих хозяев (например, изображения, которые они публикуют, стандарты уборки, а также платежи и сборы) обещают высокий стандарт для пользователя и восхитительное, успокаивающее чувство безопасности и доверия на каждом этапе пути. .
.
Будущее в наших руках
Мы наткнулись на большое количество веб-сайтов и затронули самые разные тенденции — от брутальной типографики до мягких приглушенных цветовых палитр, вызывающих ностальгию и использующих высококонтрастные цветовые темы.
С неизбежной Метавселенной, которая будет доминировать в заголовках в 2022 году, веб-дизайн оказался на пороге новой эры.
Внедрение технологий виртуальной реальности, дополненной реальности и искусственного интеллекта вскоре станет важным фактором для веб-дизайнеров.
На данный момент эти технологии уверенно развиваются в мобильных приложениях, но их набег на мир веб-сайтов зависит только от «когда», а не от «если».
Похоже, что индустрия переживает хаотический процесс, похожий на интернет-версию Большого взрыва — созидательный космос пиксельных энергий. Временами сталкиваясь с поляризационными стилями и философиями дизайна.
Хотя важно помнить, что нужно быть в курсе событий в нашем развивающемся мире, не менее важно быть внимательным. В конце концов, тренды могут быть уклончивым выбором.
В конце концов, тренды могут быть уклончивым выбором.
В конце концов, если мы хотим, чтобы наши проекты соответствовали своему назначению, нам нужно честно критиковать нашу работу, основываясь на том, что резонирует с нашими пользователями и типом веб-сайтов, которые мы разрабатываем.
Ищете свежий контент?
Получайте статьи и информацию из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Шани Двора
Шани — многопрофильный веб-дизайнер в Elementor. Ее опыт охватывает UI/UX, иллюстрацию и графический дизайн. Она увлечена типографикой и любит проводить время на свежем воздухе. В свободное время она представляет произведения искусства, связанные с ее восточными корнями.
Вам также может понравиться
Представляем Elementor 3.7 — локализованное рабочее пространство, средство очистки чисел и многое другое!
Габриэлла Ластер 22 августа 2022 г.
Создание мастерских, отмеченных наградами веб-сайтов с помощью наборов Elementor
Дорон Вульф 14 августа 2022 г.
Комментарии
Создание потрясающих веб-сайтов
главных тенденций дизайна веб-сайтов на 2022 год
В 2021 году многие владельцы бизнеса переключились на цифровой маркетинг и запустили свои веб-сайты электронной коммерции, чтобы поддерживать работу своих предприятий. Многие люди искали возможности трудоустройства или зарабатывали деньги в Интернете, создавая блог или сайт-портфолио.
В этом году это явление продолжится и станет еще более масштабным. Чтобы помочь вам черпать вдохновение и оставаться впереди в этой области творчества, ознакомьтесь с 12 основными тенденциями дизайна веб-сайтов на 2022 год.
1. Эффекты параллакса
Концепция эффектов параллакса была вдохновлена эстетикой старинных 2D-видеоигр. Он создает иллюзию глубины за счет использования слоев, движущихся с разной скоростью. Вы можете найти множество способов создания этого эффекта, но чаще всего он реализуется путем перемещения фона медленнее, чем переднего плана.
Вы можете найти множество способов создания этого эффекта, но чаще всего он реализуется путем перемещения фона медленнее, чем переднего плана.
Эффекты параллакса могут заставить пользователей с чувством анимации и любопытства прокручивать весь дизайн. Это отличный способ выделить дизайн вашего сайта. Однако имейте в виду, что параллаксный веб-дизайн может привести к негативному влиянию на SEO.
2. 3D-визуализация
С распространением экранов с более высоким разрешением дизайнеры следуют этому примеру, играя с 3D-анимацией и иллюстрациями на веб-сайтах. По сравнению с тоннами фотографий, он может предложить лучшую визуализацию продукта.
Вот лучшие примеры персональных веб-сайтов с использованием 3D-визуализации.
- Бруно Ортоланд . Этот художник компьютерной графики демонстрирует свои 3D-изображения прямо на главной странице. Их можно перемещать с помощью курсора и даже сопровождать музыкой.
- Титуан Матис .
 Этот веб-разработчик оживляет свой веб-сайт интерактивными трехмерными спиралевидными узорами, с которыми интересно играть.
Этот веб-разработчик оживляет свой веб-сайт интерактивными трехмерными спиралевидными узорами, с которыми интересно играть.
- Диана Мартель . Этот режиссер музыкального видео использует титры в формате 3D на своей странице. Вы можете использовать мышь, чтобы навести курсор на заголовок.
3. Смайлики
По данным Adobe, более 60 процентов людей говорят, что смайлики делают общение более веселым и игривым. Они являются отличным средством для передачи мыслей и чувств и широко известны как невербальные сообщения.
Однако будьте осторожны при выборе некоторых эмодзи. Одни и те же смайлики могут интерпретироваться по-разному в разных областях. Например, махание рукой означает прощание на Западе, но означает «мы не друзья» в Китае.
Использование слишком большого количества смайликов в ваших сообщениях также может заставить вас выглядеть немного непрофессионально и незрело.
4. Минимализм
Простота в дизайне может спасти жизнь от перегрузки цифровой информацией во время пандемии. Однажды он может полностью заменить сложные конструкции, потому что минимализм помогает пользователям сосредоточиться только на самом необходимом.
Однажды он может полностью заменить сложные конструкции, потому что минимализм помогает пользователям сосредоточиться только на самом необходимом.
Вы можете использовать тенденции минимализма в дизайне на своем сайте:
- Применив ограниченное число0301 цветовая палитра . Выберите монохромную цветовую схему с одним или двумя акцентными цветами, чтобы выделить важные элементы вашего сайта.
- Ограничение использования элементов и функций. При проектировании спросите себя, необходим ли каждый элемент, служит ли он определенной цели или можно упростить его.
- Максимальное использование пустого пространства. Многие дизайнеры боятся утомить посетителей пустым пространством, вместо этого оно помогает направить взгляд посетителя на важные разделы.
5. Анкеты
С учетом количества продуктов или услуг, доступных на вашем сайте, побудите своих посетителей выбрать продукт, используя персонализированную викторину для интерактивного опыта.
Оценка Persona Nutrition является ярким примером этой тенденции. Компания по производству пищевых добавок помогает своим клиентам выбирать питательные вещества, соответствующие их образу жизни и целям в отношении здоровья.
Основные выводы из этого примера:
- Сделайте понятные кнопки призыва к действию (CTA).
- Объясните, что респонденты могут ожидать после прохождения теста и сколько времени им потребуется для его заполнения.
- В некоторых вопросах, таких как пол и вес, есть ссылка, объясняющая, почему компании необходимо задать этот вопрос. Предложите респондентам прозрачность, добавив полезную информацию.
6. Абстрактные композиции
Абстрактное искусство существует уже много лет, но в 2022 году веб-дизайнеры усложняют его, используя яркие цвета с различными формами и текстурами.
Результат веб-страницы будет более выразительным и энергичным. Вы также можете комбинировать абстрактные композиции с фотографиями и рисунками.
Прокрутка вниз всегда была навигационной нормой, но 2021 год популяризировал акт горизонтальной прокрутки.
Это может быть проблемой для правильной реализации, так как многие посетители естественным образом прокручивают страницу вниз, когда открывают веб-страницу. Если вы не дадите им четких указаний на то, что страница предназначена для прокрутки вбок, они могут решить, что страница с горизонтальной прокруткой не работает, и просто уйдут.
Чтобы адаптироваться к этой тенденции, подумайте, какие типы контента лучше представлены с помощью горизонтальной или вертикальной прокрутки.
Фотогалерея — это хорошо, но не навязывайте эту функцию странице, заполненной текстом. Вы также можете использовать его для отображения категорий.
Примените четкий индикатор, который поможет читателям понять, что конкретная страница будет прокручиваться горизонтально.
8. Возможности дополненной реальности
Дополненная реальность (AR) может улучшить взаимодействие с пользователем, особенно для пользователей веб-сайтов электронной коммерции. Он предоставляет вашей аудитории опыт 360.
Он предоставляет вашей аудитории опыт 360.
Проверьте эти веб-сайты, которые предлагают технологию AR.
- Джип . Использует AR, чтобы их потенциальные клиенты могли увидеть салон автомобиля, не посещая автосалоны.
- Пурина . Этот сайт информирует посетителей о признаках здоровых домашних животных, показывая кошку или собаку в вашей комнате с помощью технологии AR и отображая цикл здоровья.
- Первый человек . Этот фильм включает AR в свой маркетинг. Откройте веб-сайт и наведите свой смартфон на Луну, чтобы имитировать визуальный опыт миссии «Аполлон-11».
9. Искусство коллажа
Эта тенденция веб-дизайна была адаптирована из офлайн-медиа, таких как журналы и газеты. Он затрагивает цифровые медиа после того, как стал форматом ленты социальных сетей, и вскоре станет трендом для веб-дизайна.
Искусство коллажа довольно популярно благодаря своей универсальности и привлекательной эстетике. Дизайнеры могут применять различные художественные стили, чтобы создать коллаж, который подходит их бренду.
Вот несколько аспектов, которые следует учитывать при создании коллажей.
- Тема. Ограничьте свои широкие творческие возможности для создания более эффектного произведения. Вы можете выбрать очевидную тему, например «зима», или абстрактную, например «завтра».
- Состав. Проявите творческий подход к композиционным приемам, таким как одноточечная перспектива и правило третей.
- Узоры и текстуры. Используйте шаблоны для создания физической иллюзии и контраста с искусством коллажа.
10. Эмоциональная типографика
Эмоциональная типографика относится к типографским рисункам, которые соединяют слова и эмоциональные реакции. Например, слово «всплеск» будет ассоциироваться с водой, поэтому в дизайне используются синие и крошечные капли.
Например, слово «всплеск» будет ассоциироваться с водой, поэтому в дизайне используются синие и крошечные капли.
Чтобы шрифт выделялся, используйте простой фон. Старайтесь, чтобы количество букв и слов было минимальным, чтобы не перегружать читателей.
Помимо эффектов горизонтальной прокрутки и параллакса, в этом году дизайнеры будут экспериментировать с другими типами прокрутки.
Вдохновитесь этими эффектами прокрутки.
- Долгая прокрутка. Часто используется для одностраничных веб-сайтов. В нем часто используется плавная и линейная техника повествования — например, Le Mugs.
- Исправлена долгая прокрутка. Объединяет несколько разделов на одной странице. Каждый раздел посвящен объяснению одной темы, такой как история, руководство и контактная информация, например, Carandache.
- Прокрутка карт. Используйте макет, который делает веб-сайт похожим на прокручивание карточек по горизонтали или по вертикали, например Ofcina.

12. Приглушенные цвета
Приглушенные цвета облегчают посетителям просмотр веб-страницы благодаря комфортным цветам с низкой насыщенностью. Этот тип цвета часто бывает тусклым или серым, как в пасмурный день.
Многие дизайнеры используют эту светлую цветовую палитру для создания минималистичных образов. Это также может придать более естественный и элегантный вид.
Winc — прекрасный пример веб-сайта в приглушенных тонах. В нем используются кремовые и сероватые цвета, а также простые иллюстрации, которые подходят для элегантного винного клуба.
Заключение
Эти тенденции дизайна веб-сайтов на 2022 год не будут работать, если вы не разработаете их с продуманным планом дизайна.
Мы рекомендуем использовать эти тенденции, чтобы черпать вдохновение и превращать их в свои собственные инструменты дизайна, соответствующие индивидуальности вашего бренда. Вы можете комбинировать их с другими стилями или вовсе отказаться от них. Если вам нужно место для проверки ваших инновационных дизайнерских идей, обратите внимание на Vectornator!
Если вам нужно место для проверки ваших инновационных дизайнерских идей, обратите внимание на Vectornator!
Веселись!
6 современных тенденций веб-дизайна в 2022 году, которые вдохновят ваш дизайн
Обучение / Руководства / Руководство по веб-дизайну
Вернуться к руководствам
Веб-дизайн динамичен. Как только вам кажется, что вы поняли, как выглядит отличный дизайн, сразу же появляется новая модная тенденция, которая заставляет сомневаться в себе даже самые лучшие команды. Должны ли мы переосмыслить наш текущий дизайн? Соответствует ли это нашему фирменному стилю? Понравится ли это нашим клиентам?
Последнее обновление
6 июня 2022 г. Использование тенденций в дизайне может помочь вам использовать новейшие методы для удовлетворения потребностей пользователей, но вам также необходимо задавать вопросы и взвешивать, какие тенденции принесут наибольшую пользу вашим конкретным пользователям и бренду. В этой статье вы узнаете о самых важных тенденциях дизайна 2022 года и узнаете, как решить, какие из них лучше всего подходят для вашего сайта.
Сделайте восхищение клиентов движущей силой ваших дизайнерских решений. Общайтесь со своими клиентами до и после принятия важных дизайнерских решений, чтобы убедиться, что эти изменения веб-сайта решат их проблемы и создадут оптимальный пользовательский интерфейс (UX).
Просматривая наш список, спросите себя, какие тренды будут наиболее ценными для ваших пользователей и удовлетворят их конкретные потребности.
1. Подчеркивание пустого пространства
Использование достаточного количества белого, пустого или пустого пространства вокруг элементов дизайна уже давно стало популярной тенденцией минимализма в дизайне. Но в 2022 году это становится еще более важным, поскольку все больше и больше пользователей ищут оптимизированный веб-интерфейс, похожий на приложение.
Интеграция большого количества негативного пространства в дизайн вашего сайта может помочь:
Направляйте внимание клиентов: когда вы окружаете элементы веб-сайта пустым пространством, пользователям становится ясно, на что вы пытаетесь обратить их внимание количество оптимизированных пользовательских интерфейсов (UI) растет — в основном из-за того, что пользователям нужно, чтобы веб-сайты работали на мобильных устройствах и планшетах так же хорошо, как и на настольных компьютерах.
 Если интерфейс вашего сайта состоит из пустого пространства, а не содержит слишком много элементов, он будет более отзывчивым и его будет легче оптимизировать для разных размеров экрана.
Если интерфейс вашего сайта состоит из пустого пространства, а не содержит слишком много элементов, он будет более отзывчивым и его будет легче оптимизировать для разных размеров экрана.Улучшите навигацию: отрицательное пространство значительно упрощает пользователям взаимодействие с вашим сайтом и обработку представленной вами информации, повышает удобство использования и обеспечивает отличный UX.
любую компанию легко интегрировать на свой сайт. На самом деле, добавление всего лишь и еще немного пустого пространства к готовому дизайну — это одна из лучших практик веб-дизайна, которую вы можете реализовать. Для брендов SaaS и электронной коммерции, которым необходимо представить большой объем информации простым и интуитивно понятным способом, жизненно важно включить достаточное количество пустого пространства.
Бренд электронной коммерции Donni использует негативное пространство и минималистскую цветовую палитру, чтобы сделать изображения своих продуктов и призывы к действию эффектными.
Совет для профессионалов: используйте продукты Hotjar Изучите продукты , чтобы понять, как пустое пространство влияет на работу ваших пользователей в Интернете. Используйте тепловые карты , чтобы увидеть, привлекают ли элементы сайта больше внимания, когда они окружены пустым пространством, а затем углубитесь с помощью Записей сеансов , чтобы просмотреть полное воспроизведение сеансов клиентов и увидеть, где они нажимают, прокручивают и перемещаются.
2. Оптимизированные основные разделы
Основные разделы – это большие баннеры прямо под верхним меню на главной странице. Поскольку это первое, что клиенты видят на вашем сайте, они должны оказывать влияние.
VideoAsk делает свой главный раздел простым, за исключением информативного и полезного видео о продукте.
Многие бренды стараются предоставить своим пользователям как можно больше информации на главной странице, в результате чего в их главных разделах часто происходит слишком много всего. Но команды поняли, что бомбардировка людей разными изображениями, видео, заголовками и кнопками сразу же может быть серьезной ошибкой UX-дизайна.
Но команды поняли, что бомбардировка людей разными изображениями, видео, заголовками и кнопками сразу же может быть серьезной ошибкой UX-дизайна.
В 2022 году упорядоченные основные разделы, содержащие только самую важную информацию, будут в моде как способ уменьшить трения в пути клиента и упростить навигацию по сайту.
«Несмотря на то, что основные разделы с медиафайлами могут привлекать внимание, они также могут быть ошеломляющими и заставлять пользователей покидать веб-сайт, даже не изучив его. Уменьшая количество медиа в основных разделах, дизайнеры могут создать более сбалансированный и менее громоздкий дизайн, который по-прежнему будет привлекать внимание пользователей».
Клинт Л. Санчес
Партнер BlakSheep Creative
Брендам электронной коммерции и креативным агентствам может быть сложно упростить свои основные разделы, потому что их бизнес так сильно зависит от визуальных эффектов, но эта тенденция идеально подходит для веб-сайтов SaaS, стремящихся сосредоточиться на своем основном продукте для оптимизации коэффициента конверсии .
Воспользуйтесь следующими рекомендациями, чтобы создать эффективный и простой главный раздел:
Сильный, привлекающий внимание заголовок, который сделает ваше уникальное торговое предложение (УТП) и позиционирование продукта ясность
Упрощенный абзац текста, предоставляющий больше информации о вашем продукте
Призывы к действию (CTA), побуждающие пользователей совершить конверсию Совет для профессионалов: инструменты Hotjar Observe , такие как Heatmaps и Session Recordings , могут помочь вам оптимизировать главный раздел и показать, какие элементы веб-сайта привлекают наибольшее внимание пользователей, чтобы вы могли расставить приоритеты по важности и переместить или удалить остальные. После внесения изменений используйте такие инструменты, как Виджеты обратной связи , чтобы спросить пользователей, как они относятся к вашим корректировкам.
Просмотрите записи сеансов Hotjar, чтобы узнать, какие части вашего главного раздела привлекают внимание пользователей, а какие они упускают из виду, чтобы помочь вам внести изменения на веб-сайт.

3. Смелый и громкий шрифт
Крупногабаритный шрифт превращает простой письменный контент в захватывающий визуальный элемент. Это модный способ сообщить ключевую информацию, придав вашему веб-сайту уникальный, визуально привлекательный вид.
Squarespace делает заявление с помощью крупной типографики на своей домашней странице. Источник: Squarespace
В зависимости от того, какое заявление вы хотите сделать, вы можете полностью использовать тренд сверхкрупного текста или использовать его более тонко.
Вместо того, чтобы полагаться на изображения, рассмотрите возможность использования стилизованного слогана, чтобы рассказать о наиболее важной задаче, которую ваш продукт или услуга выполняет для пользователей. Следите за тем, чтобы цветовой контраст был высоким, а фон — простым, чтобы ваше сообщение выделялось и не загромождало пользовательский интерфейс.
Чтобы попробовать более мягкую версию тренда больших шрифтов, загляните на домашнюю страницу интернет-магазина Roots для вдохновения.
 Они увеличили название своей коллекции, но использовали простой шрифт, поэтому текст не перегружает страницу, а изображения продуктов по-прежнему выделяются.
Они увеличили название своей коллекции, но использовали простой шрифт, поэтому текст не перегружает страницу, а изображения продуктов по-прежнему выделяются.Roots применяет сдержанный подход к тренду негабаритного шрифта на своей домашней странице.
4. Ностальгический дизайн
Иногда отличный веб-дизайн заключается не в том, чтобы смотреть вперед, а в том, чтобы оглянуться назад. Веб-сайты в ретро-стиле вернулись в 2022 году, чтобы создавать эмоциональные связи с пользователями, обращаясь к прошлым воспоминаниям и эстетике.
Вот несколько ностальгических элементов дизайна, которые вы можете использовать, чтобы вернуть пользователей к их «Золотые дни»:
Простые формы
Уникальные линейные работы
Двухцветные цветовые схемы
- Vintage-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty-Sty. типографика
Текстуры старой школы
Иллюстрации в мультяшном стиле
Чтобы ваш ретро-дизайн действительно сиял, сделайте другие элементы дизайна, такие как меню навигации, панель поиска и значки корзины, простыми, понятными и интуитивно понятными.

Ностальгический дизайн работает лучше всего, если он соответствует общей идентичности вашего бренда или конкретному продукту. Возьмем Notorious Nooch , интернет-магазин, продающий ароматизированные искусственные дрожжи: хотя их продукт занимает нишу на рынке, они используют знакомые вкусы и упаковку, чтобы покупатели думали о тех закусках, которые им нравились в детстве. Их ретро-типографика, цветовая схема и причудливые персонажи вызывают ностальгию по их сайту и добавляют удовольствия при просмотре.
Notorious Nooch — отличный пример ностальгического дизайна, сделанного правильно.
5. Графика в стиле коллажа
Коллажи — это эстетический и практичный способ объединить множество различных изображений в одну графику или интерфейс, делая сайты уникальными и запоминающимися.
Техническое агентство по связям с общественностью и СМИ Bulleit Group , например, имеет изображение в стиле коллажа в своем разделе героев.
 Они выбрали перекрывающиеся игривые, но футуристические изображения, которые поддерживают их миссию « рассказывать истории о связи технологий и культуры». Разнообразие цветов, текстур, стилей и форм, которые они включили, добавляет динамичности и изысканности их интерфейсу.
Они выбрали перекрывающиеся игривые, но футуристические изображения, которые поддерживают их миссию « рассказывать истории о связи технологий и культуры». Разнообразие цветов, текстур, стилей и форм, которые они включили, добавляет динамичности и изысканности их интерфейсу.Чтобы последовать их примеру, выберите визуальные эффекты, соответствующие вашему бренду, и расскажите пользователям, кто вы, для коллажей в разделе героев 905:30 .
Графика в стиле коллажа на домашней странице Bulleit Group олицетворяет их футуристическую миссию.
G-Star Raw использует на своем сайте совершенно другой тип графического коллажа, который занимает весь фон своей домашней страницы. С несколькими призывами к действию (CTA), включенными в коллаж, их подход более ориентирован на продукт и менее артистичен, но все же кажется свежим и необычным. В частности, текстура, которую они включили в фон, добавляет уникальный штрих, создавая ощущение изображения на плакате.

Для сайтов электронной коммерции и розничной торговли с несколькими изображениями домашняя страница в стиле коллажа — отличный способ произвести сильное визуальное впечатление на пользователей, сохраняя ваш сайт свежим и лаконичным.
6. Горизонтальная прокрутка
Хотя вертикальная прокрутка является нормой для просмотра на компьютере, в 2022 году все больше и больше веб-сайтов интегрируют горизонтальную прокрутку.0003
Возможность беспрепятственно прокручивать большую галерею изображений
Интуитивно понятный интерфейс на таких устройствах, как смартфоны, с функциями прокрутки
что есть что-то очень знакомое в горизонтальной прокрутке. Когда вы вспоминаете о первых веб-сайтах, которые вы когда-либо просматривали, они, вероятно, все были горизонтальными. Затем, когда мы привыкли к вертикальной прокрутке на экранах наших компьютеров, это стало нормой. Но по мере того, как все больше и больше людей начинают пользоваться своими телефонами и планшетами, мы наблюдаем возрождение этого знакомого способа навигации по веб-сайтам».
Крис Смит
Владелец и директор Compare TV
Горизонтальная прокрутка – это отличная тенденция в веб-дизайне для компаний, которые хотят поделиться с пользователями большим количеством визуального контента. Горизонтальная прокрутка также эффективна, если у вас есть большие интерактивные элементы, такие как карты, которые вы хотите отобразить.
Но будьте осторожны: горизонтальная прокрутка также может вызвать проблемы с удобством использования, если она реализована неправильно. Рекомендуется сначала попробовать горизонтальную прокрутку только на одной веб-странице и использовать такие инструменты Hotjar, как 9.0534 Записи сеансов , чтобы точно проанализировать, как ваши клиенты нажимают, прокручивают и перемещаются, чтобы вы могли видеть, успешно ли пользователи взаимодействуют с вашим интерфейсом или путаются. Затем вы можете внести улучшения, прежде чем внедрять их на весь сайт.
Для вдохновения взгляните на одежду бренда Paloma Wool. Они используют горизонтальную прокрутку на страницах своих продуктов, чтобы добавить несколько разных фотографий своих изделий. Чтобы сделать процесс прокрутки более интуитивным, они разместили горизонтальную полосу внизу своих страниц, чтобы направлять пользователей в их путешествии.
Они используют горизонтальную прокрутку на страницах своих продуктов, чтобы добавить несколько разных фотографий своих изделий. Чтобы сделать процесс прокрутки более интуитивным, они разместили горизонтальную полосу внизу своих страниц, чтобы направлять пользователей в их путешествии.
Paloma Wool использует горизонтальную прокрутку, чтобы делиться большими галереями фотографий на страницах своих продуктов, показывая свои дизайны с разных точек зрения.
Чтобы эффективно ориентироваться в тенденциях веб-дизайна, вам нужно убедиться, что выбранные вами концепции соответствуют вашему бренду и нравятся вашим пользователям, а также убедиться, что вы не прыгаете на борт с недолговечными причудами.
Чтобы успешно реализовать тенденции веб-дизайна, описанные в этой статье, держите своих клиентов в центре вашего процесса принятия решений 905:30 . Подумайте, улучшат ли ваши новые дизайнерские идеи опыт пользователей, а также протестируйте и соберите отзывы до и после внесения каких-либо существенных изменений.
Часто задаваемые вопросы о тенденциях веб-дизайна
Проблемы веб-дизайна + решения
Предыдущая глава
Алфавитный указатель
Все руководства
Пандемия Covid-19, бесконечный 2020 год все еще предвещал появление выдающихся
тенденции веб-дизайна в 2022 году. Действительно, период карантина в сочетании с удаленной работой увеличили доступ людей к виртуальному миру, особенно к веб-сайтам. Незнание последних моделей дизайна может помешать частым визитам людей, а затем заставить компании потерять большую часть потенциального сегмента. В этой статье мы обобщим основные, возможно, доминирующие тенденции дизайна веб-сайтов в 2022 году. . Хотя на 2D-дизайн по-прежнему приходится определенная доля, нельзя упускать из виду широкое применение его 3D-аналога, и, по-видимому, он процветает в последующие годы благодаря продвижению 3D-дружественных изобретений (Figma, один из лучших инструментов для дизайна мобильных приложений, или Adobe). Размеры СС). Начиная с трехмерных цветов, которые используют схемы градиента и затенения, чтобы придать плоским объектам ощущение трехмерности, технология используется для создания иллюстраций и интерактивного контента как в статической, так и в динамической формах.
Размеры СС). Начиная с трехмерных цветов, которые используют схемы градиента и затенения, чтобы придать плоским объектам ощущение трехмерности, технология используется для создания иллюстраций и интерактивного контента как в статической, так и в динамической формах.
Даже различные веб-сайты электронной коммерции создают 3D-моделированные продукты, чтобы помочь клиентам узнать, как их продукты выглядят в реальной жизни. Эта технология будущего не только делает их более отзывчивыми, но и мотивирует пользователей к участию в веб-сайтах.
2. Неоморфизм С момента своего дебюта в 2019 году Неоморфизм считается нетипичной эволюцией в веб-дизайне. Следуя своему предшественнику, скевоморфизму, этот подход к дизайну направлен как на следование стилю минимализма, так и на имитацию физической формы путем наложения теней. Другими словами, эта тенденция применяет рельефные и рельефные узоры к веб-сайтам, впоследствии создавая полуплоский дизайн, который выглядит более реалистично, чем традиционная минималистская тенденция. Несмотря на его молодой возраст, мы будем ждать его успеха в этом году.
Несмотря на его молодой возраст, мы будем ждать его успеха в этом году.
Рекомендуемое чтение: Top 7 компаний веб-дизайна в Вьетнаме
Ут. и даже веб-пользователей. Помимо традиционных методов, включая микроанимацию, эффекты параллакса все чаще появляются как расплывчатая концепция. По определению, параллакс относится к более быстрому движению объектов переднего плана, чем фоновых, когда пользователи прокручивают вверх и вниз. Таким образом, этот метод создает оптическую иллюзию расстояния между 2D- или 3D-сценами. Когда посетители перемещаются, глубина, вызванная этим методом, заставляет их чувствовать себя погруженными в отличную производительность веб-сайтов и превращает страницы в нечто отчасти прагматичное.
Ребекка Шарки, Dribbble 4. Преобразования прокрутки Способы навигации пользователей по веб-сайтам уже коренным образом изменились благодаря преобразованиям прокрутки. В 2022 году эта постоянная тенденция продолжит выделяться благодаря развитию горизонтальной прокрутки, анимации прокрутки и прокрутки. При этом веб-сайты становятся более интерактивными и доступными, а не просто функционируют как простая машина для подключения пользователей к онлайн-действиям. Таким образом, эти изменения позволяют пользователям получать более интересные впечатления, но при этом собирать ключевую информацию с веб-сайтов.
В 2022 году эта постоянная тенденция продолжит выделяться благодаря развитию горизонтальной прокрутки, анимации прокрутки и прокрутки. При этом веб-сайты становятся более интерактивными и доступными, а не просто функционируют как простая машина для подключения пользователей к онлайн-действиям. Таким образом, эти изменения позволяют пользователям получать более интересные впечатления, но при этом собирать ключевую информацию с веб-сайтов.
Рекомендуемое чтение: . 6 Факторы, чтобы выбрать UI UX Design Company
. , которые иногда считаются монотонными и общими. Немного удивительно, что мультипликационные и нарисованные от руки иллюстрации в последнее время получили развитие и вызвали волну общественного интереса. Соответственно, у дизайнеров есть возможность создавать уникальных персонажей или предметы, которые делают их бренды более представительными и, следовательно, производят неизгладимое впечатление на посетителей.
Иллюстрации связывают пользователей более личным образом, чем фотографии. Они предлагают теплоту и потрясающую глубину оригинальности, которые просто не могут сравниться с другими визуальными эффектами, и добавляют уникальный элемент, отличающий ваши работы от других.
Иллюстрации привнесут в ваши веб-сайты художественный вкус.А вы будете использовать иллюстрации в своих работах?
6. Комфортные цвета Цифровой прогресс, несомненно, сопровождает увеличение времени прилипания глаз к экранам, пусть большим или компактным. Чтобы смягчить последствия этого вредоносного действия (например, перенапряжения глаз), веб-дизайнеры стремятся успокоить зрение пользователя с помощью мягких цветовых палитр, таких как теплые коричневые, полезные зеленые или пастельные оттенки, вместо драматических цветовых схем, таких как темный режим, который был подавляющей тенденцией. предыдущий год. В то же время эти комфортные цвета, естественно, дают им умственное облегчение и повышают концентрацию на работе. Это один из тенденций веб-дизайна в 2022 году мы ожидаем.
Это один из тенденций веб-дизайна в 2022 году мы ожидаем.
Держась подальше от суеты, многие люди ищут более спокойный и простой образ жизни, который находит отражение в минималистичном дизайне. Это не новая тенденция дизайна, но до сих пор она ассоциировалась с большей частью белизны, типичной для веб-сайта Apple. Хотя ожидается, что этот минималистский стиль будет расширен на другие цвета, но он придерживается нескольких определенных принципов дизайна, таких как удобный интерфейс, максимальное трехцветное расположение или отсутствие чрезмерных деталей (теней, текстур или цветовых переходов).
Kickpush — компания по разработке продуктов Минимализм, пожалуй, одна из самых классических и неподвластных времени тенденций веб-дизайна . Чем меньше элементов и контента на веб-сайте, тем меньше информации придется разобрать вашей аудитории. Если веб-сайт спроектирован правильно, он покажет посетителям именно то, что они ищут, или то, что провайдеры хотят, чтобы они увидели.
Если веб-сайт спроектирован правильно, он покажет посетителям именно то, что они ищут, или то, что провайдеры хотят, чтобы они увидели.
Таким образом, нет никаких сомнений в том, что минимализм продолжит царить на цифровом рынке в 2022 году. Анимация и эффекты постепенного появления, которые делают прокрутку более привлекательной, также дадут веб-страницам пространство для разделения их контента и, таким образом, приведут к большей контрастности, пробелам, и четкая типографика без многих отвлекающих элементов.
8. Цветовая схема градиента Новый градиентный логотип Instagram получил неоднозначный успех сразу после его ребрендинга в 2016 году. До сих пор градиентные темы приобретали популярность и стали новым источником вдохновения для веб-дизайнеров и других креативщиков. Тенденция добавляет больше интриги и визуальной синергии, создавая иммерсивные наложения или фоны и создавая текстуры для иллюстраций. Градиентный веб-дизайн может сочетаться с жирной типографикой, чтобы подчеркнуть основное содержание веб-сайтов.
Рекомендуемое чтение: UI против UX-дизайна: определение и почему этого сравнения не должно быть?
Сочетание графики, фотографий и иллюстраций является традиционной модой для визуальной передачи различных сообщений брендов. Кроме того, сейчас компании склонны интегрировать предварительно записанные видеоролики на веб-сайт, что стало одним из самых привлекательных трендов веб-дизайна в последние годы и не показывает никаких признаков выравнивания с 2022 года. Видеоролики, которые чаще всего используются для главной страницы веб-сайта, демонстрируют, как работает компания или как взаимодействуют ее сотрудники. Посетители сайта могут увидеть положительные стороны корпоративной культуры и отследить доступные услуги.
Посетите этот официальный сайт Gogoro Global, и вы увидите, как работает дизайн со встроенным видео.
Рекомендуемое чтение: Карьера в UX-дизайне: на чем вам нужно сосредоточиться?
В этом году мы приветствуем бум органических и изменчивых форм, которые опрокидывают неприступные позиции геометрических фигур. Такая графика и формы могут напоминать холм, лист, лавовую лампу или любой вообразимый предмет. Выйдя за рамки знакомых линий или углов, они явно асимметричны и вызывают у посетителей дополнительное чувство волнения. Некоторые веб-дизайнеры могут сочетать эти абстрактные формы с эффектами движения, чтобы создавать яркую анимацию и оживлять веб-сайты.
Источник: Media Active. 11. Виртуальная реальность. более роскошные товары, такие как автомобили. Технология виртуальной реальности (VR), широко применимая в различных областях, от образования до здравоохранения, теперь проникает на веб-сайты и становится одной из тенденций веб-дизайна в 2022 году 9. 0301 . В частности, введение WebVR API привлекает внимание клиентов к веб-сайтам, а затем поощряет их решения о покупке или улучшает пользовательский опыт.
0301 . В частности, введение WebVR API привлекает внимание клиентов к веб-сайтам, а затем поощряет их решения о покупке или улучшает пользовательский опыт.Посетите веб-сайт Puratos Sourdough Library, и вы увидите, как виртуальная реальность применяется в веб-дизайне:
Пользовательский интерфейс веб-сайта Puratos Sourdough LibraryДвигаясь вперед, мы планируем ездить на виртуальных тележках по витринам Amazon, забирать наши любимые продукты, произвести онлайн-оплату и дождаться доставки. Или однажды мы сможем совершить виртуальное путешествие по сдаваемым в аренду квартирам вместо того, чтобы физически присутствовать на этих сайтах. Эти ожидания подразумевают перспективы WebVR или WebAR в будущем веб-дизайне.
12. Цифровые объяснения физических продуктов Гармоничное сочетание реальных продуктов с цифровым миром широко используется в веб-дизайне. Это одна из тенденций веб-дизайна в 2022 году , которая помогает описывать физические продукты с цифровой точки зрения, отображая обрезанные изображения закругленных углов смартфона или кофейных зерен, разбросанных по упаковке, как в двух следующих примерах.
При этом посетители увидят изысканный дизайн телефона или содержимое пакетика с кофе. Эта тенденция не только создает визуальные впечатления и привлекает внимание к продуктам, но и делает веб-сайты более оригинальными и привлекательными.
Возможно, большинство людей до сих пор не понимают, что 2022 год означает, что мы приближаемся к последней главе десятилетия. За последние десять лет мы видели, как мобильные устройства и интернет правят миром. Внедрение AI, AMP, AR, VR и многих других сокращений. И где мы могли увидеть и почувствовать эти изменения, наиболее очевидно, в трендов веб-дизайна .
В последние годы тенденции дизайна веб-сайтов способствовали значительному творчеству. Попрощайтесь с сетками и традиционными стоковыми фотографиями и приветствуйте яркие иллюстрации, асимметричные макеты и яркие цветовые схемы.
Специально для трендов веб-дизайна Он должен сочетать в себе эстетику и технологии, чтобы сделать ваш веб-сайт умным и красивым одновременно.
Здесь собрались тенденций веб-дизайна , которые, по прогнозам, будут доминировать на бизнес-сайтах в 2022 году.
13. Засечки на экранахБольшинство из нас слышали правило, согласно которому шрифты с засечками предназначены для печати, а без засечек — для экранов. Но как это может быть тенденцией веб-дизайна , если это не встряхивает конвенцию?
В то время как шрифт без гротеска, с его прекрасной читабельностью, по-прежнему является лучшим выбором для веб-сайтов, содержащих словесный контент. Все больше и больше брендов обращаются к полужирным шрифтам с засечками для некоторых аспектов своего дизайна, таких как заголовки и выноски. Одна абсолютная причина для этого: засечки были разработаны, чтобы быть декоративными, что делает их идеальными для выделения.
Несмотря на то, что засечки считаются устаревшими. У них по-прежнему много персонажей, и они более адаптируются, чем вы думаете.
Medium выглядит современно благодаря клиновидным засечкам и жирным штрихам. 14. Черно-белые палитры
14. Черно-белые палитры Цветовая палитра — один из самых важных элементов веб-сайта, а также одна из тенденций веб-дизайна. Он поднимает настроение, объединяет бренд и направляет пользователей через плоский интерфейс, создавая визуальные ориентиры. Насколько мы можем наблюдать, к 2022 году смелый черно-белый веб-дизайн может привести к впечатляющим преобразованиям.
При отсутствии цвета (черный и белый не являются цветами). Мы видим мир по-другому: формы и текстуры становятся четче, а движения кажутся заметно медленнее.
Белый сам по себе чистый и сдержанный, а черный – сильный и решительный. По иронии судьбы, черно-белый дизайн лучше всего работает только в сочетании с минимальным количеством цвета. Таким образом, вы должны добавить акцентный цвет только тогда, когда на вашем веб-сайте есть точки интереса или призывы к действию, которые должны выделяться. Рекомендуемая литература: 5 навыков веб-дизайна, которые должен знать каждый дизайнер, чтобы расти в своей карьере такие как квадраты, треугольники и прямоугольники с их острыми углами действительно создают у зрителей ощущение стабильности. Но тенденции веб-дизайна 2022 больше связаны с ощущением комфорта и доступности. Именно тогда в центре внимания оказываются плавные линии и естественные формы.
Но тенденции веб-дизайна 2022 больше связаны с ощущением комфорта и доступности. Именно тогда в центре внимания оказываются плавные линии и естественные формы.
Благодаря природному несовершенству и асимметричности органических форм. Они могут придать глубину веб-дизайну, выделяя выделенные элементы страницы. Эти формы взяты из природы, как и изогнутые формы рек и холмов. Использование естественных, органических форм делает веб-дизайн человечным и живым в каждой иллюзии движения.
16. Глитч-артВ конце 2018 года ретро вернулось в мир фотографии и дизайна. В случае с глитч-артом это своего рода неудачное ретро. Показанные моменты — это сморщенная пленка или медленная коммутируемая связь, которая привела к искаженному, но непреднамеренно яркому изображению. И он, несомненно, останется отличным выбором для веб-дизайна в 2022 году.0003
Глюки становятся особенными в наше современное время, когда технологии так распространены. У нас есть страх потерять контроль над машинами, но мы также не знаем, что бы мы без них делали.
У нас есть страх потерять контроль над машинами, но мы также не знаем, что бы мы без них делали.
Впереди еще много сюрпризов, и у вас будет достаточно времени, чтобы внести свой вклад в этот список тенденций. Несмотря на наши прогнозы и представления о том, что принесет 2022 год, решать вам. Теперь я обращаюсь непосредственно к вам — веб-дизайнерам, которые читают эту статью: уже 2022 год, это последний год — последний шанс для вас оставить свой след в десятилетии, давайте проверим его и начнем.
Некоторое время чат-боты были довольно популярным выбором, но в 2022 году они, наконец, попадут в центр внимания. Основная причина этого — достижения в области искусственного интеллекта и машинного обучения, которые делают их более эффективными и интеллектуальными.
Основная причина этого — достижения в области искусственного интеллекта и машинного обучения, которые делают их более эффективными и интеллектуальными.
Развивающиеся чат-боты будут развиваться! Все больше и больше на веб-страницах с более высоким уровнем настройки, чем мы видели в предыдущих версиях. Яркие цвета сделают ваш сайт не только более заметным, но и более привлекательным. Мы также можем превратить чат-ботов в своего рода дружелюбных талисманов, чтобы представлять бренды и придать этим ботам представительный вид.
Рекомендовано к прочтению: 8 Лучший чат-бот с искусственным интеллектом Самый умный чат-бот с искусственным интеллектом в 2022 году
У вас еще много сюрпризов, а у вас еще много времени, чтобы внести свой вклад в этот список тенденций. Несмотря на наши прогнозы и представления о том, что принесет 2022 год, решать вам. Теперь я обращаюсь непосредственно к вам — веб-дизайнерам, которые читают эту статью: уже 2022 год, это последний год — последний шанс для вас оставить свой след в десятилетии, давайте проверим его и начнем.
Карточки давно известны как визуальное средство общения между людьми. На самом деле мы пользуемся картами каждый день. Мы отправляем поздравительные открытки и поздравительные открытки. Когда мы путешествуем, мы посылаем обратно открытки. Мой кошелек также полон карт, таких как кредитные карты, дебетовые карты, карты магазина, даже водительские права, имеющие стандартизированный формат карты и т. д.
Воспользовавшись этой идеей, макеты карт родились и теперь стали очень популярными в Интернете. дизайн. В двух словах, карты играют роль «9».Контейнер контента 0299
Предположим, у вас есть сайт с большим количеством данных, которые нужно сканировать, тогда карточный макет — лучший выбор.
Плоский дизайн всегда был излюбленным выбором дизайнеров, и в ближайшее время он никуда не денется.
При таком дизайне страница заполняется цветом, что делает ее более яркой.
Тем не менее, для тех, кто предпочитает более реалистичный подход, вы можете выбрать материальный дизайн, который представляет собой простой многоуровневый язык дизайна Google.
Сеть никогда не выглядела более энергичной, чем сегодня. Крутая анимация все чаще используется для улучшения повествования на сайте. Они делают сайт больше похожим на общение, где посетители могут взаимодействовать, чем на простой портал для поиска информации.
От плавно анимированных GIF-файлов до небольших анимированных изображений при наведении курсора или загрузчика страниц — это идеальный инструмент для привлечения внимания пользователей.
Длинная прокрутка
Дни «над сгибом» прошли. В последнее время все чаще встречаются сайты с длинной прокруткой. Именно более широкое использование мобильного экрана делает успех длинной прокрутки.
Long Scrolling предлагает нам, дизайнерам, возможность рассказать историю и способствовать взаимодействию. Бесконечная прокрутка сайтов также побуждает пользователя оставаться дольше. В частности, он хорошо работает с сенсорным управлением и открывает двери для более интенсивных и захватывающих впечатлений.
21. Дизайн адаптивного веб-сайтаХотите узнать, что такое адаптивный дизайн? Давайте откроем этот блог в настольном браузере, а затем постепенно будем делать браузер тоньше и шире. Вы видите это? Макет волшебным образом подстраивается под любой размер браузера. Вот как работают адаптивные сайты!
Благодаря этому дизайну вместо создания разных веб-сайтов для разных устройств вам просто нужно переставить элементы, чтобы они соответствовали любому размеру экрана. Ваши сайты будут выглядеть потрясающе везде. Пришло время попрощаться с масштабированием на меньшем устройстве для чтения контента. Посетители получат больше удовольствия. И в результате вы получите больше довольных посетителей, которые также приведут к большему количеству довольных клиентов.
Ваши сайты будут выглядеть потрясающе везде. Пришло время попрощаться с масштабированием на меньшем устройстве для чтения контента. Посетители получат больше удовольствия. И в результате вы получите больше довольных посетителей, которые также приведут к большему количеству довольных клиентов.
Если изображение может передать тысячу слов, то видео может сделать это стократно. Все любят видео. Чтобы прояснить мою точку зрения, вы можете прочитать отчет Google, в котором говорится, что к 2017 году 74% всего интернет-трафика будет приходиться на видео. Невероятно, правда?
Вставка интересного видео в заголовок вашего веб-сайта может иметь большой успех. Это мгновенно привлечет внимание пользователя, произведет впечатление на потенциальных клиентов и удержит их на вашем сайте дольше. Небольшое напоминание о том, что ваше видео должно излучать теплоту и потрясающую глубину оригинальности, а также добавлять уникальный элемент, отличающий ваши работы от других.
Видео не только разнообразит вашу страницу, но и хорошо подойдет для мобильной аудитории, у которой нет времени просматривать кучу текста.
Согласно большинству опросов, видеоконтент занимает наибольший процент привлечения зрителей как в социальных сетях, так и в тенденциях дизайна веб-сайтов .
Новым здесь является переход Google к смешанным результатам поиска. Веб-сайты с видеоконтентом над стандартными веб-страницами. Это побудило веб-дизайнеров отдать приоритет производству видео, чтобы сделать веб-сайты более доступными для поиска. И отображайте контент наиболее эффективным способом, которым можно поделиться.
Рекомендуемое чтение: Топ-6 лучших приложений для повышения производительности для владельцев бизнеса
Если вы хотите, чтобы ваш веб-сайт был популярен в 2017 году, вам все равно нужно использовать анимацию и GIF-файлы. Они воплотят ваши тенденции веб-дизайна в жизнь и создадут то, что может выразить вашу собственную историю более наглядным, привлекательным и интерактивным способом.
Они воплотят ваши тенденции веб-дизайна в жизнь и создадут то, что может выразить вашу собственную историю более наглядным, привлекательным и интерактивным способом.
Если я не могу убедить вас своими словами, давайте подумаем, что гуру анимационного дизайна, Val Head , провозглашенный на конференции Design & Content Conference 2016: «Дизайнеры должны создавать анимацию в соответствии с голосом и изображением бренда». Кроме того, я настоятельно рекомендую вам использовать эти факторы на вещах, которые вы хотите выделить, таких как рекламные баннеры, самые продаваемые товары и т. д.
3. Обратите внимание на синемаграфиюЧеловеческий глаз любит движение. Сколько раз мне нужно повторить это высказывание? Вот почему в этом посте я упомянул анимацию, GIF-файлы или видео выше. Однако иногда они могут тратить много трафика и замедлять работу вашего сайта.
На помощь пришли синемаграфы. Это фотографии с элементами, которые имеют повторяющиеся движения. Люди просто не видят их очень часто, поэтому они будут впечатлены кинематографом. With cinematography, you will become the coolest kid in the web design world
Это фотографии с элементами, которые имеют повторяющиеся движения. Люди просто не видят их очень часто, поэтому они будут впечатлены кинематографом. With cinematography, you will become the coolest kid in the web design world
Recommended reading: 7 Key Elements of a Modern Successful Website
Микровзаимодействия сыграли важную роль в веб-дизайн уже очень давно в тренде. И нет оснований думать, что они исчезнут в 2017 году.
Возьмем это как пример микровзаимодействий. Когда вы видите красно-белый значок коробки на Facebook, вы автоматически знаете, что у вас есть новое сообщение, и сразу же нажимаете на него, чтобы прочитать сообщения. Так работают микровзаимодействия.
Люди всегда хотят, чтобы их слышали, видели или слушали. Таким образом, нет никаких сомнений в том, что если вы создадите веб-сайт , который не включает некоторые элементы или моменты, с которыми пользователям необходимо взаимодействовать, они не будут тратить много времени на посещение. Короче говоря, микровзаимодействия делают устройства более похожими на людей. В результате дизайн становится более удобным и приятным.
Короче говоря, микровзаимодействия делают устройства более похожими на людей. В результате дизайн становится более удобным и приятным.
Микровзаимодействия — это небольшие события с одной целью. Чтобы у пользователей сложилось определенное впечатление и связь с вашим сайтом. Каждый раз, когда вы совершаете небольшое действие в приложении или на веб-сайте и получаете конкретный ответ, это микровзаимодействие. Когда вы проверяете Facebook, красный значок, отображающий ваше сообщение и счетчик уведомлений, является микровзаимодействием. Или когда вы обновляете страницу Twitter и слышите звуковой сигнал, это тоже микровзаимодействие.
Эти примеры являются лишь наиболее распространенными вариантами их использования В 2022 году на веб-страницах будет больше интерактивных инструментов. Наведение курсора, звуковые сигналы, анимация прокрутки и многое другое. В целом, это очень полезный способ привлечь аудиторию на ваш сайт. Ненавязчиво сообщать пользователям информацию об их действиях и использовании, а также сделать веб-страницы более умными и активными.
Молодой разработчик программного обеспечения, Ник Бабич сказал, что: «Лучший продукт хорошо справляется с двумя задачами: функциями и деталями. Особенности — это то, что привлекает людей к вашим продуктам. Детали — вот что удерживает их там. Именно детали выделяют наше приложение среди конкурентов».
Это высказывание — один из самых лаконичных способов описать, насколько важны микровзаимодействия! От касания будильника, чтобы выключить его, до отметки «Нравится» пост в Facebook, чтобы установить сообщение о статусе, кажется, что микровзаимодействия происходят повсюду вокруг нас. Они являются важной частью почти каждого дизайнерского проекта .
Люди всегда хотят, чтобы их слышали, видели или слушали. Таким образом, нет никаких сомнений в том, что если вы создадите веб-сайт, который не включает некоторые элементы или моменты, с которыми пользователям необходимо взаимодействовать, они не будут тратить много времени на посещение. Короче говоря, микровзаимодействия делают устройства более похожими на людей. В результате дизайн становится более удобным и приятным.
Короче говоря, микровзаимодействия делают устройства более похожими на людей. В результате дизайн становится более удобным и приятным.
Типографика также является мощным визуальным элементом, который напоминает о вашем бренде, определяет ваш голос и многое другое.
Посмотрим правде в глаза: люди приходят на ваш сайт, чтобы прочитать содержание того, что они ищут, а не для того, чтобы увидеть, какие цвета или элементы дизайна вы использовали!
Видите ли, в мире, где люди, кажется, завалены слишком большим количеством контента, краткое изложение действительно имеет значение.
Таким образом, если вы станете мастером типографики, ваш сайт станет на 90% успешно.
Этот метод не нов. В последнее время сайты с прокруткой Parallax становятся все более распространенными. Именно более широкое использование мобильного экрана делает успех длинной прокрутки.
Long Scrolling предлагает нам, дизайнерам, возможность рассказать историю и способствовать взаимодействию. Бесконечная прокрутка сайтов также побуждает пользователя оставаться дольше. В частности, он хорошо работает с сенсорным управлением и открывает двери для более интенсивных и захватывающих впечатлений.
7. Больше внимания к разговоруВ конце концов, цель веб-дизайна — обратиться к вашим пользователям и превратить ваших посетителей в ваших клиентов. Вот почему люди в настоящее время стараются лучше общаться с потенциальными посетителями с помощью ботов.
Когда кто-то заходит на ваш сайт, открывается окно чата, после чего вы готовы взаимодействовать с ним и лично привлекать посетителей вашего сайта.
Я рекомендую вам попробовать Poppi Live Chat, мощное приложение для общения, разработанное Designveloper. Он направлен на предоставление ряда услуг для связи с вашими потенциальными клиентами и мониторинга трафика веб-сайта.
Веб-дизайнеру важно знать, каковы текущие и будущие тенденции. Это поможет вам не только опередить конкурентов, но и оправдать ожидания ваших клиентов. Без дальнейших задержек давайте приступим к изучению этих тенденций веб-дизайна , доминирующих в 2022 году. создать сайт намного проще. Не все эти тенденции могут быть полезны для вашего бизнеса, но всегда полезно знать, что происходит в отрасли.
Как сказал Пикассо : «Изучите правила как профессионал, чтобы вы могли нарушать их, как художник». Так почему бы вам не запачкать руки, не создать свой собственный потрясающий веб-сайт и не поделиться им со мной в поле для комментариев? Кто знает, может быть, вы сами сделаете тренд? 🙂
У людей разные взгляды на то, какие элементы дизайна им нравятся. Несмотря на предсказание двенадцати будущих тенденций веб-дизайна 2022 года , ни одна склонность не перевешивает другие. Поэтому веб-дизайнеры могут комбинировать разные стили веб-дизайна в соответствии с целями, чтобы подогреть интерес пользователей и впоследствии снизить показатель отказов.
Поэтому веб-дизайнеры могут комбинировать разные стили веб-дизайна в соответствии с целями, чтобы подогреть интерес пользователей и впоследствии снизить показатель отказов.
15+ новаторских тенденций веб-дизайна 2022 года, 🤩 которые удивят мир💥 | от ThemeSelection | Быстрый код
Кредит: Adobe Stock PhotosЧто ж, тенденции веб-дизайна постоянно меняются. Таким образом, это постоянно развивающаяся область. Все дело в том, чтобы создавать и приносить революцию, глядя в будущее, или, можно сказать, быть в этом будущем. Сфера веб-дизайна тесно связана с технологиями, она может стать демонстрацией новых идей и инноваций. Вы можете воплотить свое воображение с помощью анимации, взаимодействия и полного погружения.
В этой статье Новаторские тенденции веб-дизайна 2022 мы собираемся обсудить некоторые новаторские тенденции дизайна. Например, поведенческий дизайн, который вызывает вовлечение посетителей, Claymorphism, который является абсолютно новым, и потрясающая тенденция веб-дизайна в списке, дизайн Memphis, который сочетает в себе как ретро-стиль, так и минималистичный дизайн, говоря о некоторых устоявшихся тенденциях, таких как ретро-стиль, это то, о чем думает большинство дизайнеров в 2021 году, и оно не замедлится и в 2022 году. Типографика снова выходит на первый план и многое другое.
Типографика снова выходит на первый план и многое другое.
Есть вероятность, что мы что-то пропустили, потому что это огромный мир..!! Так что, если вы считаете, что мы должны что-то добавить, сообщите нам об этом в разделе комментариев ниже.
Теперь давайте взглянем на 15+ инновационных тенденций веб-дизайна , которые появятся в 2022 году.
Кредит: TenorCredit: https://monopo.london/Сложные градиенты. Что ж, градиенты — не совсем новая тенденция, поскольку они, безусловно, прошли долгий путь с течением времени. Хотя со временем сложные градиенты становятся одной из ярких тенденций веб-дизайна, поскольку они используются в современном веб-дизайне и часто используются для добавления глубины плоским изображениям.
По мнению веб-дизайнеров и экспертов, он набирает все большую популярность. Так что эту тенденцию веб-дизайна нельзя игнорировать. Градиенты вернулись в 2018 году с градиентным логотипом Instagram. С тех пор он установил новые стандарты с точки зрения творчества и интерактивности.
Причина популярности этой тенденции в том, что она предлагает больше возможностей для творчества. Во-вторых, пользователь не уверен. С одной стороны, они предпочитают минимализм, а с другой стороны, склонны считать, что дизайнер не потрудился над дизайном, если видит только два цвета.
В этом случае градиент может быть полезен, так как он создает иллюзию движения, сохраняя минималистичный дизайн. В этом причина популярности этой тенденции веб-дизайна. Другими словами, это можно назвать аналогом моушн-дизайна, без использования анимации.…!!
Таким образом, использование сложных градиентов — очень хороший вариант, даже если вы разрабатываете минималистичный дизайн.
Веб-сайты, использующие сложные градиенты:
- https://www.winamp.com/ (Старый, но золотой 😂)
- https://sarahguo.com/
- https://vitaarchitecture.com/
- https://www.richardsancho.com/
Ниже приведены некоторые полезные источники и генераторы градиентов:
- Веб-градиенты
- Gradienta
- Градиенты пользовательского интерфейса
- CSS Gradient
Дополнительные генераторы цветовых градиентов см.
Несколько советов по созданию градиентов0003в коллекции Бесплатные генераторы цветовых палитр и генераторы градиентов
Кредит: https://humans.wannathis.one/
- Не выбирайте цвета наугад. Он должен служить настроению определенного элемента страницы или продукта. Если вы не знаете, что выбрать, воспользуйтесь Adobe Color Wheel.
- Используйте цвета природы. Зеленый, Желтый, Синий и т.д. Он притягивает взгляд любого человека. Увидев такие цвета на изделии, пользователь обязательно будет впечатлен.
- Проверьте генераторы градиентов
Claymorphism — одна из свежих и новейших тенденций веб-дизайна. Дружественные, привлекательные 3D-руки/люди/или любую другую иллюстрацию, вы можете использовать эту появляющуюся свежую и новую тенденцию веб-дизайна, чтобы придать интерактивный вид вашему веб-сайту. Он хорошо сочетается с миром минималистского дизайна.
Глиняный морфизм создается путем смешивания четырех стилей:
3D контент:
- Светлые, пастельные и яркие цвета
- Большие закругленные углы
- Двойная внутренняя тень
- Внешняя тень
- https://christmas.
 wannathis.one/
wannathis.one/ - https://tolia.ge/
- https://matterapp.com/
Также не забывайте смотреть Видео Адриана Тварогса на Youtube:
Признайтесь, что вы были ленивы до того, как появились фитнес-приложения. Это мотивирует вас поддерживать эту привычку, давая вам удивительные значки и награды. Это пример поведенческого дизайна. Это делает пользовательский опыт достаточно интересным, чтобы вызвать определенное поведение.
Когда вы взаимодействуете с таким приложением или сайтом, вы видите, что совершаете определенные действия, вырабатываете привычки, делаете что-то, будь то ходьба, езда на велосипеде, рисование, медитация и т. д. В этом и заключается поведенческий дизайн. Он сочетает в себе психологию, дизайн, технологии и творческие методы, чтобы выяснить, почему люди делают то, что они делают, и выяснить с помощью экспериментов, как активировать их, чтобы изменить свое поведение.
Во многих продуктах применено поведенческое дизайнерское мышление, например, в популярном приложении для медитации Headspace. Успех платформы обусловлен ее способностью поддерживать активность пользователей, побуждая их медитировать каждый день.
Успех платформы обусловлен ее способностью поддерживать активность пользователей, побуждая их медитировать каждый день.
Эта тенденция веб-дизайна 2022 года представляет собой процесс идей, методов и принципов изменения поведения. Все дело в использовании визуальных подсказок для запуска поведения пользователя. Вы можете проверить некоторые из веб-приложений, которые творчески реализуют эту удивительную тенденцию веб-дизайна.
Примеры веб-приложений:
- http://weavesilk.com/
- https://impactapp.in/
- https://www.stepsetgo.com/
- https://stickers.evrone .com/
«Вспомни, как мы смеялись часами
И подумай обо всех великих делах, которые мы бы сделалиЭто были дни, мой друг
Мы думали, что они никогда не закончатся» — Мэри Хопкин
Ностальгия — Мы все это часто чувствуем, да? Что ж, даже сфера веб-дизайна здесь не исключение…!! Еще одним в списке тенденций веб-дизайна 2022 года является дизайн в стиле Мемфис. Это скорее вещь 80-х, но она возвращается в качестве тенденции веб-дизайна в 2022 году. Да, вы не ослышались. 80-е вернулись...!!
Это скорее вещь 80-х, но она возвращается в качестве тенденции веб-дизайна в 2022 году. Да, вы не ослышались. 80-е вернулись...!!
Он становится популярнее, чем когда-либо. Хотя, в отличие от тренда «Millennial Pink», текущая версия Мемфиса, которую мы видим в Pinterest и Instagram, изменилась с момента дебюта оригинала. Современные веб-дизайнеры придают своим проектам более современный вид с той же основной основой.
Кредит: https://www.cartoonnetworkstudios.com/Мемфис — это гораздо больше, чем просто тренд в дизайне, он нарушает типичные нормы и поощряет свежесть, креативность и уникальность дизайна. Кроме того, он мотивирует смелость и храбрость не только в дизайне, но и в жизни, и напоминает нам, что наше время на этой земле должно быть веселым. Таким образом, это действительно может помочь вам произвести наилучшее впечатление.
Примеры веб-сайтов с использованием Memphis Design:
- https://upperquad.com/
- https://shapefarm.
 net/
net/ - https://www.cartoonnetworkstudios.com/
- https://www .orchestredeparis.com/resonance/
«Аккуратно расположено и размещено именно там, где должно быть».
Зная тот факт, что веб-сайты на самом деле построены на строгой сетке и объединены кодом, что может сделать их реальными? Мол, плавающие в пространстве в рамках, вроде аккуратно расставленные от руки. Что ж, границы не просто разделяются, если их правильно использовать. Они придали веб-сайту реалистичный вид и могут создать четкое впечатление о вашем веб-сайте.
Кредит: https://gumroad.com/ Вот почему в 2022 году веб-дизайнеры предпочитают эту тенденцию. Они пытаются сделать его немного более реальным с помощью макетов, которые раскрывают свою основу, используя простые границы и рамки. Очевидно, что видимая граница имеет то преимущество, что отделяет две части друг от друга. Это упрощает просмотр для посетителя, а также вы можете показывать больше контента, не делая его переполненным.
Это упрощает просмотр для посетителя, а также вы можете показывать больше контента, не делая его переполненным.
Эти простые границы также придают веб-сайтам тонкий штрих, который хорошо сочетается с другими тенденциями, смежными с 90-ми годами (такими как Мемфис), которые возвращаются. Таким образом, помните об этой тенденции веб-дизайна при разработке своего веб-сайта, если вы не хотите потерять свою уникальность.
Примеры веб-сайтов, использующих этот тренд веб-дизайна:
- https://www.devrandogaroglu.com/
- https://shopify.supply/
- https://v-a-c.org/en
Floating , анимированные буквы… Похоже на Гарри Поттера…!!😀
Что ж, это одна из свежих и новых тенденций веб-дизайна в 2022 году. Сочетание анимации с опечатками — лучший способ сделать ваш сайт привлекательным и интересным. Типографика больше не просто способ передачи информации или массажа. Вы можете показать свое творчество с ним и сделать его интерактивным, анимировав их.
Вы можете показать свое творчество с ним и сделать его интерактивным, анимировав их.
Анимация обычно предназначена для иллюстрированной графики, элементов пользовательского интерфейса и переходов между страницами. Кроме того, анимированный или, скажем, движущийся текст/опечатка может создать у посетителей свежий и уникальный опыт. Даже если основные анимации, такие как круговое вращение, могут иметь значение при просмотре. Теперь современные дизайнеры сломали этот стереотип, смешав его с типографикой.
Такие небольшие штрихи позволяют типографике быть в центре внимания, не перегружая читателя ненужной анимацией. Хотя рекомендуется не слишком анимировать опечатки. Заставьте их двигаться творчески, помня об одном: избегайте чрезмерно анимированных опечаток, поскольку они могут утомлять посетителей и отвлекать их от основного мотива веб-сайта.
Примеры веб-сайтов:
- https://atypikal.co/
- https://www.
 jomor.design/
jomor.design/ - http://www.thegreat.agency/
- http://zoomanity.land/en/
«Первое впечатление — последнее впечатление».
Самое главное, какое впечатление производит страница вашего веб-сайта на посетителей.
Верхняя часть страницы, известная как «главный раздел», является важной частью вашего веб-сайта. Это первое, что увидят ваши посетители. Если он плохо спроектирован, посетитель может не найти его достаточно интересным, чтобы прокручивать дальше. В прошлом году речь шла скорее об изображении в разделе героев, теперь в наступающем году сценарий изменился. Изображения теперь заменяются привлекательной и крупной типографикой.
Кредит: https://choregraffiti.com/ Большой, толстый, жирный шрифт, без видео и фотографий, используемый в монохроматической цветовой гамме, достаточно, чтобы быстро привлечь внимание пользователя. Как первая часть веб-сайта, которую видят посетители, главное изображение должно заявить о себе. Вот почему современные дизайнеры рассматривают эту тенденцию веб-дизайна в 2022 году.
Вот почему современные дизайнеры рассматривают эту тенденцию веб-дизайна в 2022 году.
Типографика необычного размера — это свежий тренд. Таким образом, выбор большего размера текста может быть полезен для создания яркого первого впечатления, а также для объединения других элементов дизайна. Это очень уникальная техника, которая может эффективно использоваться в минималистском или максималистском дизайне и может сочетаться со многими различными стилями.
Веб-сайты с крупным типографским изображением
- https://www.azzerad.com/
- https://perturbator.com/
- https://kirifuda.co.jp/
- https:/ /www.dariaizbash.com/
Ознакомьтесь с коллекцией лучших инструментов типографских ресурсов для разработчиков и дизайнеров .
Интерактивный веб-дизайн — это не просто тенденция, но и одно из важнейших требований, поскольку он не только привлекает посетителей, но и добавляет ценности и конкретизирует вашу цель. Кроме того, это очень важный фактор для каждого дизайнера. Основная задача веб-дизайнера — создать интерактивный и привлекательный веб-сайт, чтобы посетители не покидали его.
Кроме того, это очень важный фактор для каждого дизайнера. Основная задача веб-дизайнера — создать интерактивный и привлекательный веб-сайт, чтобы посетители не покидали его.
Посетитель, как правило, покидает ваш сайт в тот момент, когда он находит его слишком простым и простым. Простота — это хорошо, но слишком много всего может сделать ее непривлекательной. Таким образом, использование привлекательных интерактивов является хорошей идеей.
Целью интерактивного веб-дизайна является максимальное удержание посетителей на сайте. Вы можете сделать свой веб-сайт более привлекательным, используя интерактивные элементы, такие как 3D-анимация, видео, графика и т. д., чтобы привлечь внимание посетителей. Использование привлекательных интерактивных элементов побуждает к осмысленному взаимодействию со страницей, такому как нажатие, прокрутка, смахивание и перетаскивание.
Кредит: https://matterapp.com/ Эта тенденция веб-дизайна также помогает снизить показатель отказов, поскольку посетители с большей вероятностью останутся на вашем сайте. Это один из лучших способов предоставить посетителям ценность, вовлечь их в ваш веб-сайт и узнать о них больше.
Это один из лучших способов предоставить посетителям ценность, вовлечь их в ваш веб-сайт и узнать о них больше.
Если ваш дизайн интерактивный, он автоматически вызовет любопытство, а также интерес к вашей компании. Итак, помните об этой тенденции веб-дизайна при разработке своего веб-сайта.
Примеры веб-сайтов:
- https://www.moooi.com/en/a-life-extraordinary#tokyo-blue
- http://www.thegreat.agency/
Шрифты больше не являются «Просто простой вещью» в наше время. Они могут повлиять на производительность сайта. Шрифты производят впечатление на посетителей. Таким образом, необходимо выбирать правильные шрифты и использовать их творчески. В настоящее время, с высокоразвитыми технологиями и доступностью источников, можно использовать весь свой творческий потенциал и воображение с помощью шрифтов.
Например, взгляните на сайт Dillinger. Он использует шрифт, который меняет свой вес, когда курсор перемещается по тексту. Обратите внимание, что здесь эффект сжатия текста на черном фоне делает выделенный текст более читаемым, что является отличным дополнением для удобства использования.
Обратите внимание, что здесь эффект сжатия текста на черном фоне делает выделенный текст более читаемым, что является отличным дополнением для удобства использования.
В отличие от предыдущих времен, теперь еще проще создавать более сложные эффекты, используя современные платформы без кода. Хотя, применяя интерактивность к шрифтам, важно помнить одну вещь: некоторых людей отвлекают движущиеся символы. Так что не злоупотребляйте им.
Примеры веб-сайтов:
- https://www.jomor.design/
- https://dearworldleaders.org/
Когда-то было рекомендовано, чтобы сайты размещайте как можно больше информации в верхней части страницы, чтобы пользователю не приходилось прокручивать страницу. Но в эту современную эпоху прокрутка считается одним из факторов IMP, поскольку посетители хотят участвовать таким образом, чтобы они могли получать информацию о веб-сайте со вкусом.
Параллаксная прокрутка представила новый способ, позволяющий дизайнерам сломать стереотип, сделав сам процесс прокрутки привлекательным для пользователя. Будучи наиболее распространенным типом взаимодействия пользователя со страницей, прокрутка — это постоянная возможность для анимированной интерактивной обратной связи. К 2022 году возможности прокрутки станут больше и лучше, чем когда-либо, предлагая посетителям творческие путешествия.
Кредит: http://okkapi.agency/en/В настоящее время страницы превращаются в живые миры с помощью крутых эффектов параллакса. Поскольку анимация прокрутки не нова, основной ключ к этой тенденции — удивить посетителя творческим и содержательным опытом.
Это может быть одна из самых новаторских тенденций веб-дизайна 2022 . Поэтому обязательно учитывайте это при разработке веб-сайта. Обратите внимание, что используйте эту тенденцию, чтобы осмысленно развлечь посетителя. Это должно быть выгодно как посетителю, так и сайту.
Примеры веб-сайтов:
- https://admireamaze.debijenkorf.nl/
- https://waltersophia.com/
Рисованное искусство одна из самых уникальных и разных тенденций веб-дизайна. Он становится одним из популярных стилей и довольно хорошо принимается веб-дизайнерами. Использование этих элементов ручной работы для привлечения посетителей, безусловно, хорошая идея.
Основной мотив веб-дизайнера — создать и представить сайт в интересном и модном виде, чтобы привлечь пользователей. Для этого веб-дизайнеры пробуют в своих проектах свежие и уникальные идеи. В конечном итоге это стремление выделиться по-другому привело к использованию на веб-сайте рисованных элементов.
В настоящее время ручное рисование является одной из наиболее часто используемых функций дизайнеров, художников-графиков и иллюстраторов. Веб-дизайнеры рассматривают эту тенденцию веб-дизайна 2022 года, поскольку она дает возможность экспериментировать с дизайном и проявлять творческий подход и вдохновение.
Примеры сайтов:
- https://www.sweetmagnoliagelato.com/
- https://waltersophia.com/
- http://www.danieldiggle.com/
- http://themanyfacesof. com/leonardo-dicaprio/
Glassmorphism — Сочетание прозрачности, размытия и эффекта полупрозрачного матового стекла. Это дает стеклянный эффект. Glassmorphism добавляет глубину и визуальную иерархию в ваш пользовательский интерфейс. Кроме того, его можно эффективно использовать, чтобы сосредоточить внимание на контенте, который вы хотите выделить уникальным способом.
Этот прием используется в логотипах, иллюстрациях и даже целых разделах. От целевых страниц веб-сайтов, интерфейсов мобильных приложений и информационных панелей до компонентов пользовательского интерфейса, таких как карточки, экраны регистрации и экраны входа в систему, дизайнеры творчески используют эффект Glassmorphic, чтобы добавить визуальный интерес к интерфейсу.
Совет : Стекломорфные элементы хорошо работают при наложении поверх ярких фонов, красочных форм и изображений. Это придает очень богатый вид.
Веб-сайты, использующие Glassmorphism
- https://weareodyssey.com/
- https://ventus.health/
Что ж, иллюстрации считаются одним из лучших способов удержать посетителей на вашем сайте. Это устоявшаяся тенденция в мире веб-дизайна, которая останется неизменной и в 2022 году. Веб-дизайнеры экспериментируют со всеми возможными способами выделиться из толпы, и они делают это в очень уникальном стиле. Теперь они представили иллюстрации в двух разных стилях: стиле коллажа и абстрактном стиле.
1. Стиль коллажа
Авторы и права: http://titanichistory.tilda.ws/ Графика в стиле коллажа может придать иллюстрациям сайта тактильный вид, освободить больше пустого пространства в дизайне и позволить включать изображения без фокусировки весь дизайн вокруг фотографии. Убедитесь, что вы смешиваете формы, цвета и узоры в коллаже. К фотографиям можно добавить монохромный эффект, оттенок или фильтр, чтобы они гармонировали с общим дизайном.
Убедитесь, что вы смешиваете формы, цвета и узоры в коллаже. К фотографиям можно добавить монохромный эффект, оттенок или фильтр, чтобы они гармонировали с общим дизайном.
Примеров сайтов:
- https://www.vanta.com/careers
- https://anotherdei.com/
- https://paperly.shop/
2. Абстрактная иллюстрация:
Кредит: https:// marketwise.io/Now , Abstract Иллюстрации с более органичной текстурой и ощущением человеческой руки, создающей их, становятся все более популярными. В то время как чистая векторная графика и милые иллюстрации людей и объектов уже несколько лет доминируют в веб-дизайне, возможно, люди ищут что-то более естественное и утонченное.
Этот тип иллюстрации можно создать с помощью чернил и бумаги, а затем отсканировать или создать в программе для иллюстраций. Ключевым моментом является включение различных текстур и естественных неровностей, таких как акварель, тушь, краска, эффекты шелкографии или текстура бумаги. Линии также могут быть более мягкими, имитируя изменения веса линий, возникающие при использовании графита или чернил.
Линии также могут быть более мягкими, имитируя изменения веса линий, возникающие при использовании графита или чернил.
Иллюстрация веб-сайта:
- https://designmodo.com/
- https://howmanyplants.com/
- https://chrono.fund/
Неоморфизм был одной из главных тенденций дизайна пользовательского интерфейса 2020/2021 годов, и на то есть веские причины. Это свежо, креативно и привлекательно. Вы можете проверить снимки Dribbble для примеров. Он реалистичный, современный, футуристический, визуально привлекательный и чрезвычайно захватывающий благодаря своей мягкой тени и общему внешнему виду.
Хотя сейчас большинство веб-дизайнеров отказываются от этого.
Причина : Проблема доступности…!!
Нейморфизм выглядит хорошо, потому что он отличается от большинства веб-дизайнов, но это не означает, что вы сосредотачиваетесь только на внешнем виде, поскольку веб-сайт должен проектироваться стандартным образом, потому что он просто работает лучше. В первую очередь следует помнить о доступности, так как это одна из важнейших частей веб-дизайна.
В первую очередь следует помнить о доступности, так как это одна из важнейших частей веб-дизайна.
Нейоморфизм в какой-то момент создает ситуационные проблемы со зрением, например, яркое окружение мешает видимости на экране, а неоморфизм трудно читать в такой среде.
Кредит: https://www.pfando.de/Отсутствие контраста и четкой дифференциации делает сайты в этом стиле очень сложными для навигации для людей с ослабленным зрением. Кроме того, затененные элементы могут мешать пользователю решить, какую кнопку он нажимает.
При использовании любой тенденции веб-дизайна следует знать, что основная цель — не только привлечение посетителей, но и обеспечение простого и значимого просмотра и доступности. Таким образом, использование неоморфизма — неплохая идея, но используйте его с умом там, где это необходимо.
Ну, это еще не старо…!! Материальный дизайн по-прежнему остается в списке трендов веб-дизайна 2022 .
Кредит: Vuexy Шаблон администратора VueJS от Pixinvent Дизайн материалов — это язык дизайна, который был представлен Google еще в 2014 году. Что ж, в большинстве случаев традиционный веб-дизайн выглядит простым и плоским. Вот тут-то и приходит на помощь материальный дизайн. Это позволяет использовать цвет и тени для создания эффекта текстур.
Что ж, в большинстве случаев традиционный веб-дизайн выглядит простым и плоским. Вот тут-то и приходит на помощь материальный дизайн. Это позволяет использовать цвет и тени для создания эффекта текстур.
По сути, это продолжение самой большой тенденции в мире дизайна за последние несколько лет: плоский дизайн. Кроме того, Material может делать то, чего не может плоский дизайн. Он может добавить достаточно украшений, чтобы улучшить пользовательский опыт и удобство использования. Вместо того, чтобы убирать все ради визуальной привлекательности, целью Material Design является удобство использования.
Кредит: Materialise Admin Template от Pixinvent«Старое — золото» — Действительно…!!
Ретро-дизайн — одна из самых популярных тенденций веб-дизайна. Они являются отличным способом выделить ваш дизайн. Ретро-дизайн — это стиль, вызывающий чувство ностальгии. Это один из самых эффективных веб-дизайнов, когда речь идет о соединении сайтов с пользователями.
Когда футуристические элементы сочетаются со стилем ретро-дизайна, посетители определенно получают нестандартные впечатления.
Фото: https://www.exclusiveprs.com/Дизайнеры применяют элементы ретро и винтажного стиля в интернет-магазинах, портфолио, корпоративном дизайне и блогах в больших и малых масштабах. При правильной реализации ретро-дизайн может быть креативным, привлекательным, выделять веб-сайты и выглядеть очень уникальным.
Будь то фильмы или дизайн, некоторые старые стили остаются вечно актуальными. В мире веб-дизайна ретро-стиль часто используется, чтобы выделиться среди обычного дизайна. Будь то фильмы или дизайн, некоторые старые стили остаются вечно актуальными. В мире веб-дизайна ретро-стиль часто используется, чтобы выделиться среди обычного дизайна.
Примеры веб-сайтов:
- https://www.dayln.design/
- https://basement.studio/
- https://www.bulleitgroup.com/
- https://harvardfilmarchive.
 org/
org/
Итак, мы упомянули некоторые из новаторских и нестандартных Тенденций веб-дизайна 2022 .
В этом году дизайнеры, скорее всего, будут использовать различные веб-дизайны, но с учетом доступности и плавной навигации, которые привлекают посетителей уникальным, но содержательным способом.
В 2022 году мы можем ожидать появления более инновационных и экспериментальных тенденций в дизайне, которые улучшат взаимодействие с посетителями и импровизируют их пользовательский опыт.
Расскажите нам, какие тенденции веб-дизайна 2022 года вам нравятся больше всего? Кроме того, предложите любую тенденцию веб-дизайна, которую, по вашему мнению, мы можем добавить сюда в разделе комментариев ниже. И не забудьте поделиться.🎉
Удачного проектирования…!!
Мы в Themeselection предоставляем высококачественный, современный дизайн, профессиональный и простой в использовании бесплатный шаблон панели администратора, HTML-темы и наборы пользовательского интерфейса для быстрого создания ваших приложений!
Если вы хотите попробовать упомянутые выше тенденции, используйте шаблоны администратора Bootstrap и шаблоны администратора VueJS. Это поможет вам получить лучшее представление.
Это поможет вам получить лучшее представление.
От поведенческого дизайна к ретро-интерфейсу
Домашняя страница / Веб-дизайн / Тенденции веб-дизайна на 2022 год: от поведенческого дизайна к ретро-интерфейсу
Веб-дизайн
Хотите знать, какие тенденции в мире веб-дизайна? Вот основные тенденции веб-дизайна на 2022 год, а также советы по созданию стильного, привлекательного веб-сайта.
Келси Риммер
Опубликовано 1 ноября 2021 г.
Мир веб-дизайна постоянно меняется. Как дисциплина на пересечении творчества и технологий — двух отраслей, которые развиваются со скоростью света — неудивительно, что новые тенденции, инструменты и методы веб-дизайна постоянно появляются и развиваются.
Популярные дизайны и инновационные подходы к UX и UI могут быстро надоесть и стать устаревшими, поэтому для того, чтобы оставаться на шаг впереди, крайне важно быть в курсе последних тенденций веб-дизайна. Ожидается, что тенденции веб-дизайна, которые мы увидим в наступающем году, охватывая все, от поведенческого дизайна до ретро-интерфейса, будут сочетать проверенные элементы дизайна прошлого с технологиями будущего, создавая действительно захватывающие новые разработки.
Ожидается, что тенденции веб-дизайна, которые мы увидим в наступающем году, охватывая все, от поведенческого дизайна до ретро-интерфейса, будут сочетать проверенные элементы дизайна прошлого с технологиями будущего, создавая действительно захватывающие новые разработки.
Итак, какие популярные тенденции веб-дизайна удивят нас в ближайшие 12 месяцев? Ниже наши эксперты Envato дают свои советы по созданию элегантного, привлекательного веб-сайта, а также свои горячие взгляды на тенденции веб-дизайна, прогнозируемые на 2022 год….
- Дизайн поведения
- Сложные градиенты
- Большая типографика и современные шрифты с засечками
- Ретро интерфейс
- Родные настольные приложения
- Связь внутри приложения
- 3D-дизайн
- Конструкторы сайтов своими руками
Поведенческий дизайн — это использование визуальных подсказок для формирования поведения пользователя. Сочетая креативный дизайн с научными данными, он позволяет дизайнерам лучше понять, как думают пользователи, чтобы более эффективно влиять на их поведение.
Этот метод обычно используется для создания продуктов и приложений, которые помогают пользователям делать такие вещи, как достижение цели в фитнесе, развитие навыков или поддержание ежедневной привычки. Поведенческий дизайн использует такие методы, как дефицит — например, когда на сайте бронирования отелей «остался только 1 номер» — и модель CAR — стратегия, основанная на сигнале, действии и вознаграждении.
Во многих продуктах применено поведенческое дизайнерское мышление, в том числе в популярном приложении для медитации Headspace. Успех платформы во многом зависит от ее способности поддерживать активность подписчиков, побуждая их медитировать каждый день. Методы включают в себя персонализированные ежедневные плейлисты, статистику и историю медитаций и даже позволяют пользователям синхронизировать расписания с «приятелями». Headspace — отличный пример цифрового продукта, который понимает поведение своих пользователей и то, как мотивировать их на участие.
«От знания того, когда поливать растения, до уверенности, что вы моете руки не менее 20 секунд, в 2022 году мы можем ожидать сохранения спроса на поведенческий дизайн в цифровых продуктах и искусственном интеллекте, чтобы укреплять поведение и помогать людям формировать привычки, — объясняет Вив Ву, старший дизайнер продуктов в Envato. «Прошли те времена, когда люди полагались исключительно на уведомления календаря и письменные заметки. На этом все более конкурентном рынке предприятия продолжают собирать данные о людях и отслеживать поведение пользователей, чтобы приносить пользу пользователям и повышать вовлеченность в продукт, но где мы проводим черту?»
«Прошли те времена, когда люди полагались исключительно на уведомления календаря и письменные заметки. На этом все более конкурентном рынке предприятия продолжают собирать данные о людях и отслеживать поведение пользователей, чтобы приносить пользу пользователям и повышать вовлеченность в продукт, но где мы проводим черту?»
Поскольку наука о поведении может быть мощным инструментом, формирующим выбор и поведение людей. Есть некоторые этические проблемы, связанные с этим методом, но в дальнейшем есть надежда, что рост популярности поведенческого дизайна приведет к тому, что индустрия дизайна продолжит использовать его как положительное влияние, а не для манипулирования пользователями.
Чтобы использовать поведенческий дизайн в своем собственном UX или пользовательском интерфейсе, ознакомьтесь с этой иллюстрацией поведения от usedesignspace на Elements или с этим WoWonder Android Messenger — мобильное приложение для WoWonder Social Script на CodeCanyon.
2. Сложные градиенты
Хотя градиенты, возможно, и не новая тенденция, они, безусловно, прошли долгий путь с течением времени. Сложные градиенты — одна из последних разработок, появившихся в видео- и веб-дизайне, и часто используются для придания глубины плоским изображениям.
Сложные градиенты — одна из последних разработок, появившихся в видео- и веб-дизайне, и часто используются для придания глубины плоским изображениям.
Вы можете увидеть использование сложных градиентов в действии в этом портфолио графического дизайна, в котором используется эфирная смесь оранжевых, розовых, фиолетовых и синих оттенков, чтобы добавить тепла и глубины. Креативное агентство Zeus Jones использует аналогичный эффект на своем веб-сайте с переходом от монохромного дизайна к цветному.
«Градиенты прошли долгий путь в технической реализации того, что возможно», — говорит Шон Фихан, дизайнер Envato UX. «Это привело к захватывающим исследованиям и разработкам с движением, нерегулярными и многоцветными смесями среди творческого сообщества».
3. Большая типографика и современные засечки
Типографика — очень важный элемент в дизайне пользовательского интерфейса, и мы наблюдаем развитие некоторых тенденций типографики.
Большая типографика Во-первых, крупный шрифт вернулся и стал лучше, чем когда-либо.
Благодаря крупным, жирным буквам, созданным для того, чтобы произвести впечатление, крупная типографика может стать впечатляющим визуальным заявлением в веб-дизайне, особенно в сочетании с более минималистичным дизайном или макетом. Выбор большего размера текста может быть полезен для создания яркого первого впечатления, а также для объединения других элементов дизайна.
«Поскольку дизайн склоняется к более минималистичным макетам вне сети, крупная типографика помогает связать все это воедино и предлагает простое воздействие на бренд», — объясняет Вейл Джой, специалист по контенту Envato.
Навигационное меню французского универмага Galeries Lafayette выполнено нейтральным жирным шрифтом, благодаря чему большой логотип бренда выделяется в центре главной страницы. Это, в сочетании с вертикальными вырезанными изображениями, иллюстрированными значками и монохромной палитрой, создает искусное ощущение коллажа.
Включите крупную жирную типографику в план дизайна вашего веб-сайта с помощью этой темы Tobel — Modern Furniture Store от Elated-Themes — темы электронной коммерции для Elementor. Разработанный специально для дизайна интерьера или мебельных магазинов, он представляет собой современный и шикарный вариант крупного шрифта.
Разработанный специально для дизайна интерьера или мебельных магазинов, он представляет собой современный и шикарный вариант крупного шрифта.
На другом конце спектра шрифтов современные шрифты с засечками также переживают момент.
Сочетая тонкие декоративные элементы и элегантные завитки, характерные для традиционных засечек, современные засечки также сочетаются с забавными сложными градиентами для модного современного вида. Например, этот веб-сайт от бренд-стратега Чарли Осборна имеет тонкий стиль с засечками, который является главным шрифтом страницы, но при этом элегантно сдержан.
Чтобы включить современные шрифты с засечками в вашу работу, этот Black Delights – Elegant Serif от mokatype использует петлевые лигатуры и излучает утонченный стиль. Идеально подходит для цитат или логотипов, это привлекательный шрифт, который выделит ваш дизайн.
4. Ретро-дизайн в пользовательском интерфейсе
Продолжая нашу одержимость всеми вещами в стиле ретро, ретро-интерфейс теперь набирает популярность в веб-дизайне.
Первая ретро-тенденция, которую мы наблюдаем, была придумана «овальным и дугообразным радиусом границы». Этот стиль включает обрезку изображений в овалы и арки с тонкой рамкой, слегка отстоящей от изображения, отражая арку или овальную форму.
«Эта тенденция популярна в сфере моды и презентации портфолио и является данью уважения винтажному макету журнала 70-х годов», — говорит Вейл Джой. «Он часто сочетается с земляными тонами».
Вы можете увидеть эту тенденцию в действии на веб-сайте фотостудии Фархана Фаузана. Напоминающая отдельно стоящее зеркало, арка используется для демонстрации фотографии в утонченной и классической манере.
Чтобы создать элегантный образ 70-х годов на своем собственном веб-сайте, посвященном моде или образу жизни, попробуйте этот набор шаблонов Elementor JewellryWear — Jewellery Store от energythemes с ретро-макетом, идеально подходящим для магазинов электронной коммерции.
Следующей ретро-тенденцией, возвращающейся в пользовательский интерфейс, является ностальгия по 90-м. В эстетике 90-х есть много вещей, которые нравятся, включая видеоигры, видеокассеты и глитч-эффекты, сверкающие пузырьковые шрифты, а также панк и рейв-культуру. А в последнее время столько же 9Тенденции нулевых снова появились, мы видели, как эстетика гранжа возродилась в дизайне пользовательского интерфейса.
Отличным примером является веб-сайт библии моды Nylon. Цифровое издание подходит к гранжу женственно и сдержанно, с текстурированным фоном, напоминающим постеры групп, а также с макетами изображений, вдохновленными полароидами, коллажами и нарисованными от руки деталями.
Чтобы использовать гранж в своем веб-дизайне, попробуйте эти текстуры Vector Grunge от Digital_infusion. Эта коллекция из 29 тяжелых текстур в стиле гранж обещает сделать даже самый кристально чистый веб-сайт более шероховатым. 0s внешний вид.
0s внешний вид.
5. Возвращение нативных настольных приложений
В следующем году мы ожидаем, что нативные настольные приложения продолжат свое развитие. Эти приложения устанавливаются на ваш рабочий стол, и доступ к ним осуществляется изначально — подумайте о пакете Microsoft Office, а не о онлайн-Office 365, — и многие компании-разработчики программного обеспечения теперь предпочитают создавать собственные настольные приложения с пользовательским интерфейсом, сравнимым с их популярными веб-версиями.
Но почему в мире, который становится все более онлайновым, компании переводят свои приложения в автономный режим? По словам дизайнера продуктов Envato Рауфа Араджи, на самом деле у пользовательского опыта на рабочем столе есть много преимуществ.
«Некоторые компании предпочитают создавать нативные приложения для настольных компьютеров, пользовательский интерфейс которых сопоставим с их популярными версиями веб-браузеров, — объясняет Рауф. «Преимущества взаимодействия с пользователем включают повышение производительности, возможность интеграции с системой уведомлений операционной системы и улучшенную фокусировку при удалении от отвлекающих факторов других окон с вкладками в браузере».
Отличным примером этого является графический веб-редактор и инструмент для создания прототипов — Figma. Нативная настольная версия программного обеспечения включает в себя функцию под названием Figma Mirror, которая позволяет вам просматривать свои проекты из настольного приложения Figma в режиме реального времени на всех ваших устройствах iOS. Также продолжаются споры о Figma и Sketch — двух самых популярных инструментах дизайна UI/UX на сегодняшний день.
6. Более удобное общение в приложении
Поскольку многие из нас продолжают работать из дома, гибридный подход к удаленному и личному сотрудничеству становится все более и более необходимым. В результате общение внутри приложения должно быть более плавным и увлекательным.
Разработчики продуктов берутся за улучшение коммуникаций внутри приложений, особенно в SaaS и технологическом пространстве, где предпринимаются явные попытки сделать совместную работу внутри приложений более последовательной и более «человечной».
Чтобы снова использовать Figma в качестве примера, компания представила функцию «Дай пять» для своей онлайн-доски FigJam. Это позволяет пользователям, работающим в команде, вместе отмечать достижения, приветствовать других товарищей по команде или привлекать внимание коллег во время работы над файлом. В конечном итоге он исчезает, как поднятая рука в программном обеспечении для видеозвонков.
7. 3D-дизайн
Хотя 3D-дизайн не обязательно является новой тенденцией, он продолжает процветать в мире веб-дизайна. 3D-графика все чаще используется в пользовательском интерфейсе для улучшения веб-интерфейсов и добавления привлекательных элементов веб-сайтам.
3D-дизайн, в котором используется программное обеспечение для компьютерного моделирования для создания объектов с трехмерным внешним видом, также является популярной тенденцией в графическом дизайне, типографике и цифровом искусстве. Его можно увидеть повсюду, от профессиональных веб-сайтов до личных портфолио.
«Несмотря на то, что 3D существует уже некоторое время, сейчас его более легко интегрировать в проекты», — объясняет Джон Каппа, старший дизайнер Envato. «От ярких ярких и красочных элементов до гиперреалистичных абстрактных дизайнов — 3D уже здесь, и оно делает вещи популярными!»
Ознакомьтесь с некоторыми работами из портфолио Джона — от этой коробки с бутылками Aesop до этой блестящей надписи — и узнайте, как 3D-дизайн действительно может улучшить вашу игру в веб-дизайне.
Автор Envato PixelSquid360 является мастером создания формируемых 3D-объектов. От ретро-мультфильма Retro Television до этого хромированного Золотого черепа — на Envato Elements есть множество 3D-объектов, с которыми можно поиграть.
8. Самодельные конструкторы веб-сайтов
И последнее, но не менее важное: самодельные конструкторы веб-сайтов и инструменты для создания страниц становятся все более популярными в сфере веб-дизайна. блог или запустить веб-сайт. Эти платформы меняются, чтобы стать более доступными и удобными для пользователя, переходя к подходу без кода, говорит редактор веб-дизайна Tuts+ Ян Йейтс.
«В 2022 году я буду наблюдать за изменением ландшафта веб-дизайна как ремесла; особенно инструменты для создания веб-сайта, размещения его в Интернете и получения дохода в процессе», — объясняет Ян. «Удобные для клиентов платформы в последнее время заполонили профессиональную сцену веб-дизайна; фрилансеры и внутренние отделы все больше и больше поворачиваются в их сторону.
Почему это может быть? Поскольку ожидания от новых веб-сайтов становятся все более сложными, очевидной причиной является простота использования. Сотрудничество между клиентом и дизайнером — это еще один плюс поддержка, развитие и сообщество вокруг самих инструментов. Быстрая прокрутка #webdesign на TikTok показывает, что молодые дизайнеры повсеместно используют подход без кода.
Как бы то ни было, их успех длился долго. Создатели веб-сайтов повсеместно получают широко освещаемые раунды финансирования и IPO, что составляет прогнозируемый совокупный ежегодный рост сектора на 8% в период до 2027 года. Так что, по крайней мере, за этой областью стоит следить».
Так что, по крайней мере, за этой областью стоит следить».
Совет для профессионалов: убедитесь, что вы выбрали сборщика, который прошел тесты безопасности поставщиком услуг тестирования на проникновение, тем самым предлагая вам максимальную безопасность, чтобы защитить вас от растущих угроз кибербезопасности, таких как утечки данных и кражи личных данных! Elementor — любимый конструктор страниц среди веб-дизайнеров и непрофессионалов. Вы можете начать работу с Elementor, получив доступ к широкому выбору наборов шаблонов для Elementor на ThemeForest, таких как этот набор шаблонов Influence Marketing от BimberOnline, который имеет интуитивно понятный макет, яркие цвета и высокую эффективность.
И это наш выбор основных тенденций веб-дизайна, которые вы можете ожидать увидеть больше в 2022 году. От идеального полужирного шрифта до наборов UX и UI, шаблонов и тем веб-сайтов, Envato Elements имеет все, что вам нужно для создания цельного, плавный и эстетически приятный пользовательский интерфейс.
