User Interface: что такое UI и как настроить дизайн пользовательского интерфейса
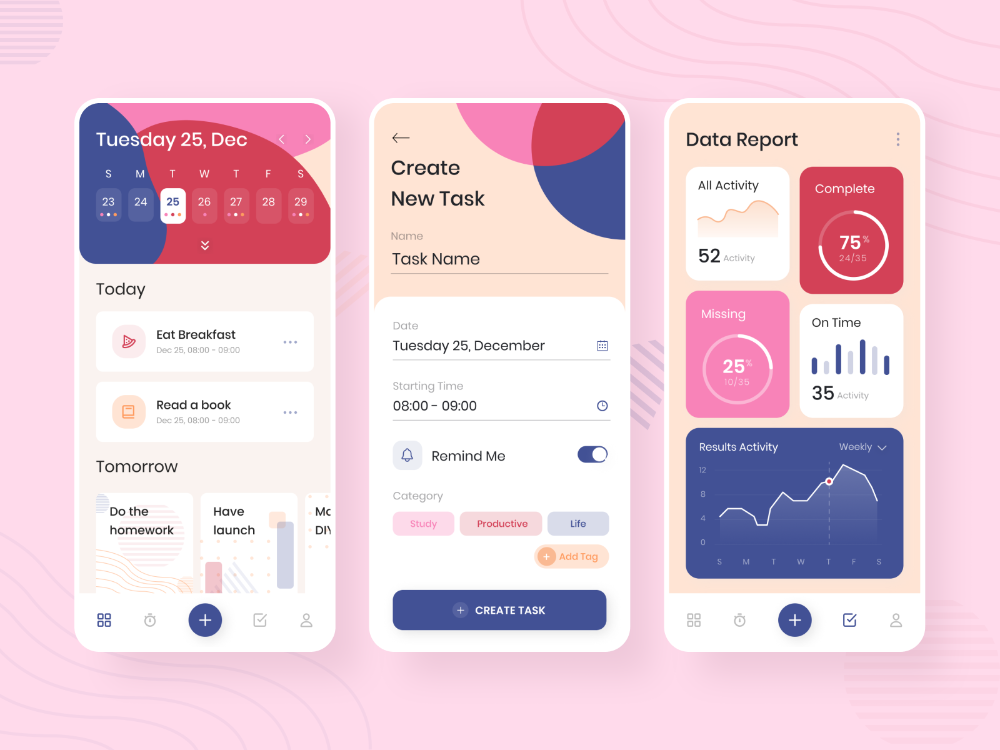
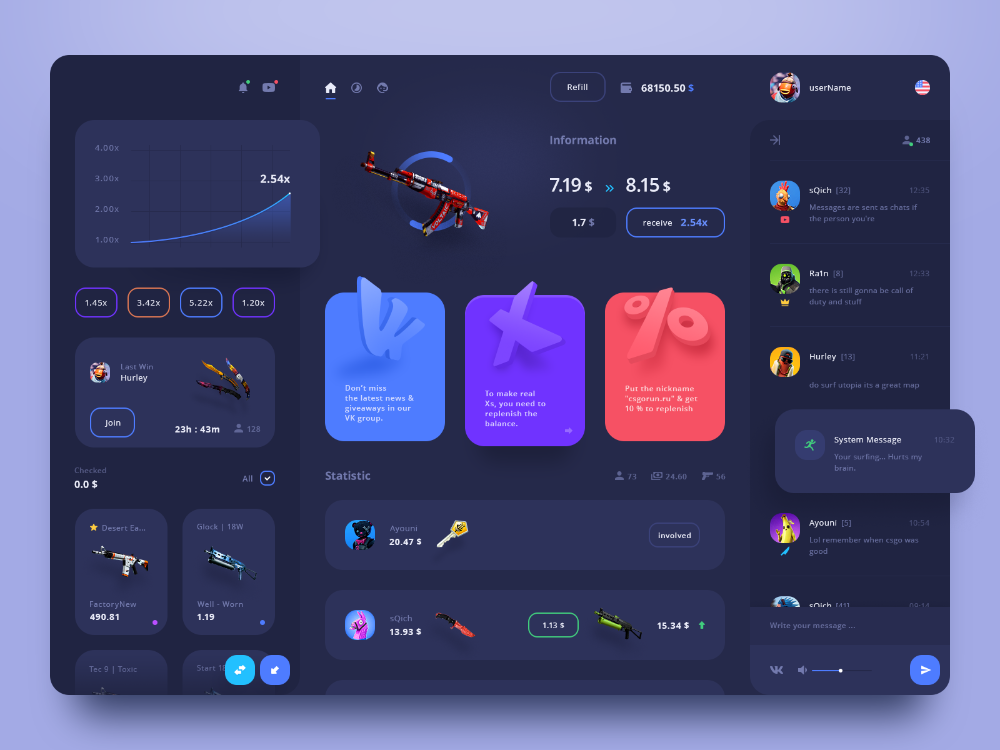
UI-дизайн (от англ. user interface design, дизайн пользовательского интерфейс) — это процесс создания визуальной части приложения или сайта: экранов, кнопок, иконок. UI-дизайнер следит, чтобы продукт выглядел красиво и единообразно.
UI-дизайнер придумывает, как будут выглядеть иконки и кнопки, какие цвета и шрифты будут использованы в приложении
UI-дизайн меняется вслед за тенденциями. Например, в 2012 году в моде были объемные иконки, в 2017 году они стали проще, в 2022-м — дизайн совсем плоский
Для чего нужен UI-дизайн
Дизайн определяет первое впечатление пользователя от продукта на 94%. К такому выводу пришли исследователи из Австрии.
46,1% пользователей решают, можно ли доверять сайту, на основании его дизайна, обнаружили ученые из Стэнфорда.
59% пользователей выберут контент с красивым дизайном, а не контент с минимальным оформлением. Это результаты исследования компании Adobe.
Пользователь понимает, нравится ли ему дизайн сайта, за 5 миллисекунд, выяснили в канадском исследовании.
54% пользователей ожидают, что контент будет выглядеть красиво, также обнаружили в Adobe.
То есть для цифрового продукта внешний вид важен не меньше, чем содержание. В 2022 году пользователи ожидают, что приложения и сайты будут выглядеть красиво.
Особенно важен UI-дизайн для привлечения новых клиентов, которые ничего не знают о компании или продукте. Например, человек ищет ветеринарную клинику, чтобы поставить собаке прививку. Поиск выдаст ему десятки сайтов, среди которых надо выбрать один. Дизайн становится первым фильтром: сайт устаревший или неудобный — иду на следующий.
Легко предположить, на сайте какой клиники пользователь задержится дольше
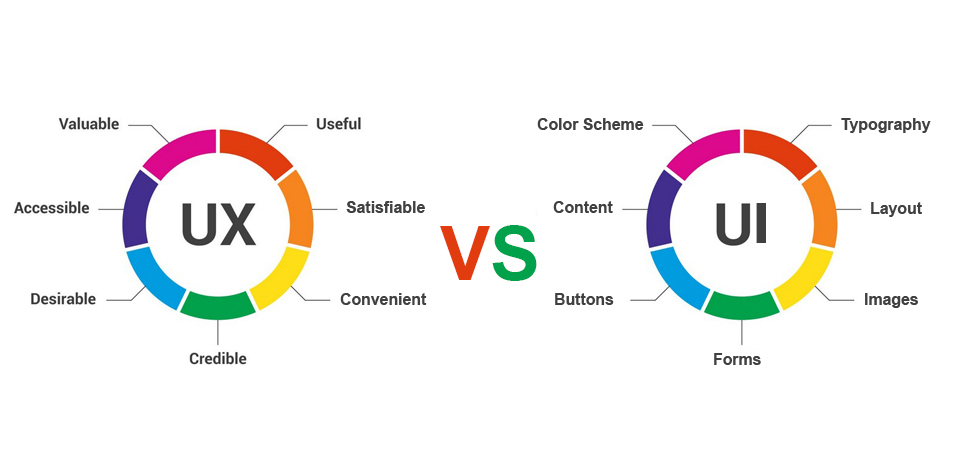
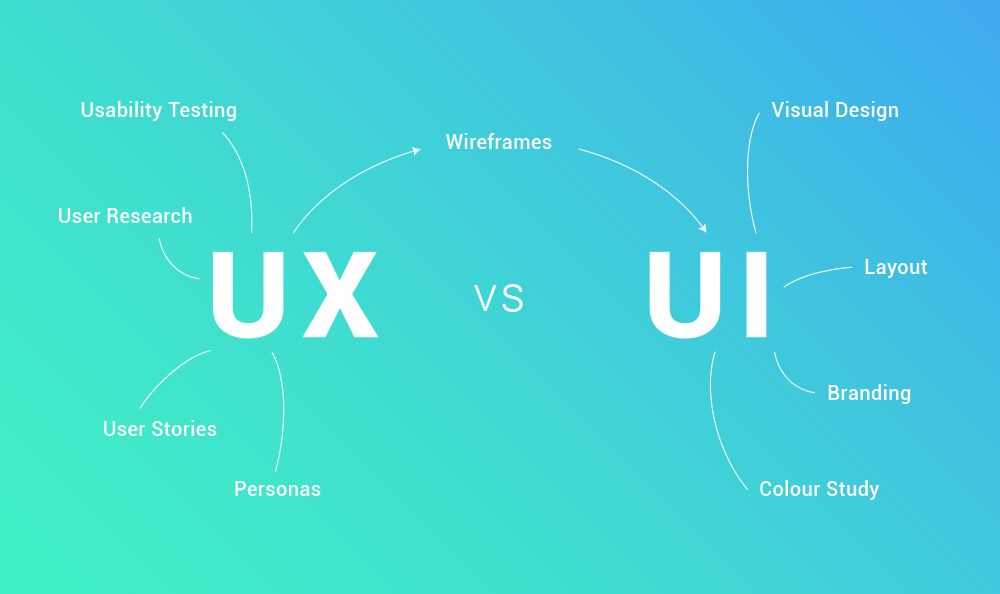
Отличия UI от UX
User experience (UX), или пользовательский опыт, — более широкое понятие. UX включает все впечатления от работы с сайтом или приложением: насколько все было удобно и понятно, быстро ли грузились страницы, почувствовал ли пользователь, что о нем позаботились.
UI — одна из важных составляющих UX: внешний вид сайта или приложения влияет на то, какие впечатления получит пользователь.
Более того, внешний вид интерфейса может даже искажать впечатления о юзабилити — удобстве использования. Японские исследователи Масааки Куросу и Каори Кашимура выяснили это в результате эксперимента. Они сконструировали 26 интерфейсов банкомата и просили участников эксперимента сказать, какие из них кажутся более простыми для использования. Более высокую оценку всегда получали интерфейсы, которые выглядят более гармонично, даже если они на самом деле не были сконструированы с учетом принципов юзабилити.
Примеры интерфейсов из эксперимента Куросу и Кашимура: удобный, но некрасивый; удобный и красивый; неудобный и некрасивый; неудобный, но красивый. Четвертый интерфейс кажется более удобным, чем первый, хотя на самом деле он менее удобный
На самом деле, разделение на UX, UI и юзабилити весьма условное — часто они связаны настолько тесно, что нельзя провести четкую грань. Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер.
Поэтому и всеми аспектами дизайна в компании чаще всего занимается один человек — UX/UI-дизайнер.
UX/UI-дизайнер заботится о внешнем виде интерфейса: создает гармоничные композиции на экране, рисует иконки, но также и улучшает пользовательский опыт за счет принципов юзабилити
Этапы разработки UI
Хороший интерфейс незаметен: он просто помогает получить нужный результат от сайта или приложения. А если постараться его проанализировать, кажется очевидным, что кнопки должны располагаться так, а цвета должны быть такими. Это же естественно.
На самом деле, если интерфейс производит такое впечатление, значит над ним хорошо поработали. Вот как это обычно происходит.
Работа над концепцией. Сначала нужно понять, как сайт или приложение будет устроен изнутри: какие у него будут экраны, как они будут связаны между собой. Это скелет продукта, а мышцы — цвета, шрифты, иллюстрации — появятся позднее.
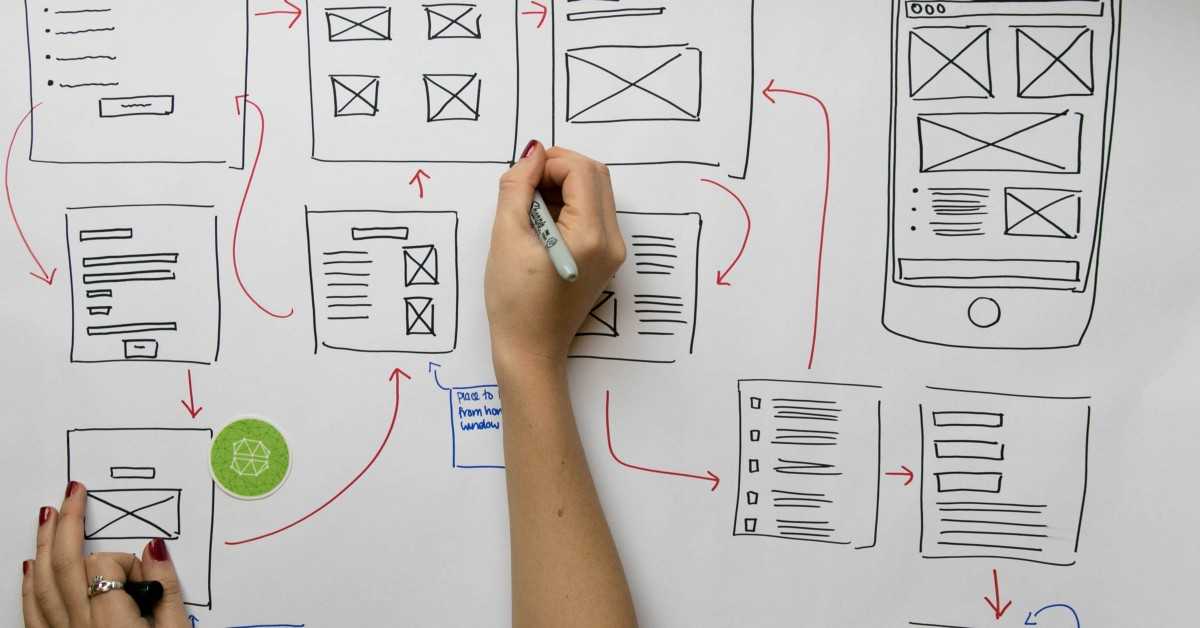
На этом этапе основное внимание уделяется UX и юзабилити, потому что графической части интерфейса еще нет. Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
Дизайнер создает низкодетализированный прототип интерфейса — такие наброски еще называют вайрфреймами (от wireframe, проволочный каркас).
В вайрфреймах картинки обозначены прямоугольниками, текст — полосками, потому что на данном этапе важнее принципиально понять, как они будут расположены
Создание мокапа. На этом этапе на структуру — вайрфрейм — накладывается графический дизайн.
Английский термин mockup можно перевести как «макет в натуральную величину». Его используют, потому что дизайнер создает мокап не просто на листе в фотошопе, а внутри реального интерфейса телефона или браузера, с учетом пропорций.
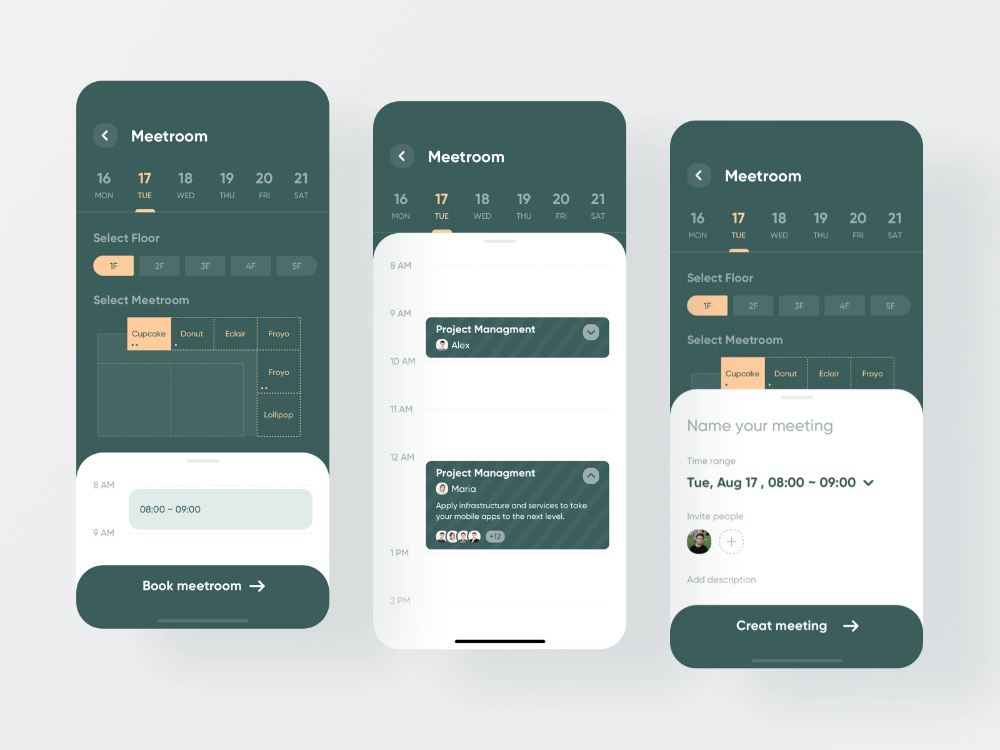
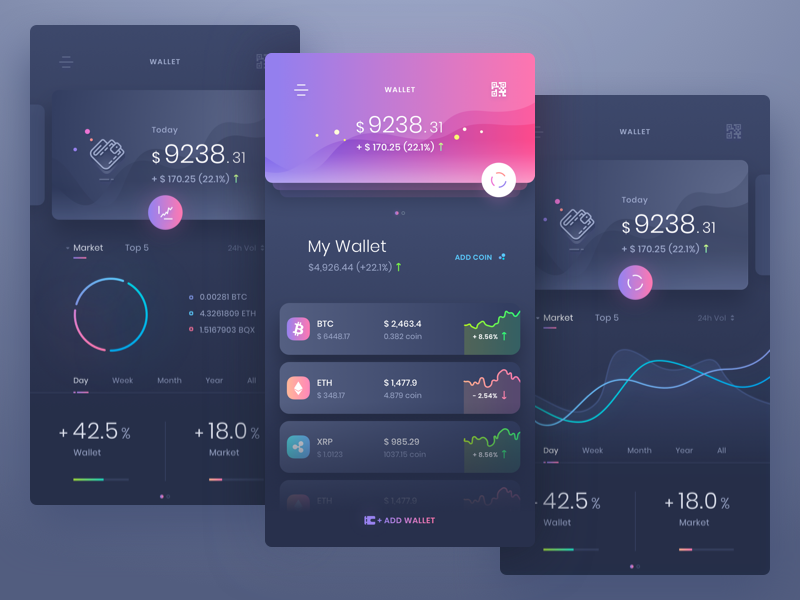
Часто дизайнер готовит сразу несколько мокапов для разных устройств
Интерактивный прототип нужен для сложных продуктов, например приложений. По сути, это кликабельный мокап: можно нажимать кнопки, и будут открываться соответствующие экраны. Прототип помогает оценить интерфейс без затрат на его разработку.
Прототип выглядит как настоящее приложение, но работает внутри графического редактора, например Figma
Главные мысли
Статья из блога IT-школы Hillel
- 1.
 UI, UX: расшифровка прямым текстом
UI, UX: расшифровка прямым текстом - 2.UI, UX дизайн: примеры
- 1.UI, UX: расшифровка прямым текстом
- 2.UI, UX дизайн: примеры
Статьи UI/UX
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UI/UX и, не зная о чем говорят, называют вещи не своими именами.
Давайте поставим точку в спорах о том, что значит «UI/UX дизайн».
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
UI, UX: расшифровка прямым текстом
(в этом разделе будут банальные фразы)
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и насколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UI/UX дизайн — это проектирование любых пользовательских интерфейсов, в которых удобство использования так же важно, как и внешний вид.
UI, UX дизайн: примеры
Прямая обязанность UI/UX дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UI/UX дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
UI/UX дизайн не относится только к смартфонам и веб-сайтам. Более того, профессия UI/UX дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UI/UX дизайнером.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.
Разные типы интерфейсов для заточки лезвий
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба, который будет раскручивать колесо рукой,
то в тот момент он был UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами) и какой длины будет ручка, создал дизайн интерфейса, это сделало его UI дизайнером еще до изобретения названия этой профессии.
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между обязанностями UX дизайнера и UI дизайнера состоит в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UI и UX так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UI, и UX обычно занимается один дизайнер, а его профессия пишется через /.
В последнее время популяризация профессии UI/UX дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UI/UX» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
И, судя по всему, она только набирает обороты.
UI и UX — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UI/UX дизайнера.
Разделение на веб-дизайнеров и UI/UX дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие, чем веб-дизайн.
Рекомендуем курс по теме
- UI/UX Design Pro advanced
Что такое дизайн пользовательского интерфейса? | Руководство по дизайну пользовательского интерфейса
Процесс проектирования пользовательского интерфейса (UI) лежит в основе любого проекта по проектированию продукта, ориентированного на человека. Из него дизайнеры воплощают в жизнь страницу или продукт, которые выделяются среди остальных. Но как выглядит этот процесс? И как вы можете использовать это для улучшения вашего продукта?
Из него дизайнеры воплощают в жизнь страницу или продукт, которые выделяются среди остальных. Но как выглядит этот процесс? И как вы можете использовать это для улучшения вашего продукта?
В этом руководстве мы рассмотрим, что представляет собой этот процесс, как он связан с пользовательским опытом (UX) и как его можно реализовать. Давайте начнем.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса (UI) — это создание интерфейсов с упором на стиль и интерактивность. Цель дизайнера пользовательского интерфейса — создать интерфейс, который пользователь найдет простым в использовании и эстетически приятным.
Слово «интерфейс» относится к точке доступа, где пользователь взаимодействует с программным приложением (например, Figma, Sketch), веб-сайтом на основе браузера или аппаратным устройством (например, сенсорным экраном смартфона). Дизайнер пользовательского интерфейса исследует все взаимодействия и поведение пользователя с продуктом, чтобы создать интерфейс, который лучше всего адаптируется к потребностям пользователя.
Дизайнер пользовательского интерфейса исследует все взаимодействия и поведение пользователя с продуктом, чтобы создать интерфейс, который лучше всего адаптируется к потребностям пользователя.
Когда мы говорим о дизайне пользовательского интерфейса, мы говорим о стилистическом выборе, который делает дизайнер при создании продукта, например изображения, кнопки, строки меню или нижнего колонтитула. Все эти элементы будут влиять на взаимодействие с пользователем, и поэтому должны быть соответствующим образом спланированы.
Что такое UX-дизайн?
Дизайн взаимодействия с пользователем (UX) — это процесс, который дизайнеры используют для создания продуктов, которые обеспечивают релевантное и ценное взаимодействие с пользователями. По словам Дона Нормана, соучредителя Nielsen Norman Group и того, кто придумал фразу «пользовательский опыт», этот термин включает «все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
По словам Дона Нормана, соучредителя Nielsen Norman Group и того, кто придумал фразу «пользовательский опыт», этот термин включает «все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
UX-дизайнеры создают значимый опыт, интегрируя в продукт элементы брендинга, маркетинга, разработки, дизайна и удобства использования. Их работа требует обширных исследований пользователей, чтобы понять образ мышления, чувства и цели их пользователей и связать эту информацию с продуктом.
Ознакомьтесь с нашей статьей о 21 основном законе UX для создания выигрышного дизайна.
UX и UI: в чем разница?
Когда мы говорим о UX и UI, мы имеем в виду две отдельные концепции, которые преследуют разные цели. Хотя они связаны — и скоро вы увидите, как — вам нужно понимать их различия, чтобы правильно их использовать.
Хотя они связаны — и скоро вы увидите, как — вам нужно понимать их различия, чтобы правильно их использовать.
По словам генерального директора Maze Джонатана Видавски, дизайн пользовательского интерфейса — это «процесс преобразования каркасов в отточенный графический пользовательский интерфейс». Напротив, UX-дизайн требует «понимания общего пути ваших пользователей и превращения его в продукт».
Другими словами, если бы вы проектировали дом, «UX был бы основой, а UI — краской и мебелью».
Еще один способ понять разницу между дизайном UX и UI — посмотреть на результаты обоих процессов:
*«UX начинается с проблемы и заканчивается каркасом или прототипом. Роль UX-дизайнера — понять путь клиента. Это означает понимание целевой аудитории, опрос клиентов, определение пользовательских потоков и проведение пользовательского тестирования.
Роль UX-дизайнера — понять путь клиента. Это означает понимание целевой аудитории, опрос клиентов, определение пользовательских потоков и проведение пользовательского тестирования.
Дизайн пользовательского интерфейса — это использование типографики, изображений и других элементов визуального дизайна для превращения базового интерфейса в нечто удобоваримое и полезное. Дизайнер пользовательского интерфейса сосредотачивается на том, как цвета, типографика и изображения дизайна связаны с брендом продукта». * — Джонатан Видавски, генеральный директор и соучредитель Maze 9.0003
Хотя между UX и UI есть ключевые различия, эти два процесса работают рука об руку для дизайнера продукта. Как объясняет Джонатан: «Мы не должны говорить о UX и UI. Вместо этого это должны быть UX и UI, потому что они пересекаются и дополняют друг друга».
10 Рекомендации по дизайну пользовательского интерфейса
Создание успешного пользовательского интерфейса требует применения набора рекомендаций и принципов проектирования. Следует помнить о различных хорошо известных принципах, таких как восемь золотых правил дизайна пользовательского интерфейса от Бена Шнайдермана.
В этом разделе мы рассмотрим 10 руководств по дизайну пользовательского интерфейса от Nielsen и Molich, которые представляют собой обновленную версию принципов Шнейдермана и являются золотым стандартом, когда речь идет о том, чтобы ваш дизайн отвечал всем требованиям.
- Видимость состояния системы: Системы должны обеспечивать соответствующую обратную связь в разумные сроки. Например: когда пользователь нажимает на кнопку, она меняет цвет фона, а также шрифт.

- Соответствие между системой и реальным миром: используйте знакомый язык, понятный вашей целевой аудитории. Создайте свой пользовательский интерфейс, используя символы и объекты, относящиеся к реальному миру. Например: добавьте значок увеличительного стекла в строку поиска.
- Пользовательский контроль и свобода: дайте пользователям возможность вернуться назад и отменить или повторить предыдущие действия.
- Согласованность и стандарты. Стандартизируйте каждый элемент пользовательского интерфейса, чтобы гарантировать согласованность во всей системе.
- Предотвращение ошибок: уменьшите количество потенциальных ошибок в вашей системе и отметьте их, когда они происходят, чтобы пользователь мог сразу исправить проблему.
- Узнавать, а не вспоминать: сведите к минимуму объем информации, которую пользователь должен запомнить, предложив помощь в конкретном контексте, в котором находится пользователь. Не давайте им длинные уроки заранее.
- Гибкость и эффективность использования.
 Позвольте пользователям настраивать или адаптировать свой интерфейс в соответствии со своими потребностями, чтобы можно было выполнять частые действия с помощью ярлыков и сенсорных жестов.
Позвольте пользователям настраивать или адаптировать свой интерфейс в соответствии со своими потребностями, чтобы можно было выполнять частые действия с помощью ярлыков и сенсорных жестов. - Эстетичный и минималистичный дизайн. Сохраняйте содержание и визуальный дизайн простыми. Пользователь не должен отвлекаться или сбиваться с толку ненужными элементами, которые ему мешают.
- Помогите пользователям распознавать, диагностировать и устранять ошибки: выделяйте сообщения об ошибках и используйте простой язык, который дает конкретные решения проблем ваших пользователей.
- Справка и документация: убедитесь, что вашу документацию легко найти и понять. Представьте документацию в контексте именно в тот момент, когда она требуется пользователю, и сделайте ее действенной.
Пошаговый обзор процесса проектирования пользовательского интерфейса
Процесс проектирования пользовательского интерфейса происходит на более поздних этапах процесса разработки продукта после того, как команда дизайнеров, разработчиков и менеджера по продукту проводит обширное исследование пользователей. . В этом смысле процесс проектирования пользовательского интерфейса основывается на том, что определил процесс проектирования UX, добавляя правильные стили и взаимодействия для создания идеального пользовательского опыта.
. В этом смысле процесс проектирования пользовательского интерфейса основывается на том, что определил процесс проектирования UX, добавляя правильные стили и взаимодействия для создания идеального пользовательского опыта.
Хотя мы представим следующие шаги линейно, вы должны знать, что следующий процесс не обязательно таков; некоторые из этих шагов могут измениться по мере изменения дизайна после раундов тестирования и требуют повторения между каждым шагом.
Понять проблему, которую вы пытаетесь решить
Процесс проектирования пользовательского интерфейса начинается с краткого описания
Процесс проектирования пользовательского интерфейса начинается с определения проблемы, которую ваша команда должна решить. Для этого команды дизайнеров используют брифы, которые дают общее представление о дизайн-проекте.
Для этого команды дизайнеров используют брифы, которые дают общее представление о дизайн-проекте.
Краткое описание дизайна помогает дизайнерам пользовательского интерфейса понять контекст своей работы, поскольку их работа начинается после определения и разработки взаимодействия с пользователем. Это также облегчает определение обязанностей и сроков, а также обсуждение проекта в целом.
В брифе вы увидите, что представляет собой проект, в том числе:
- Предыстория: Какова причина проекта? О чем это? Что это влечет за собой?
- Цели: Что вы пытаетесь получить от этого проекта? Чем это полезно для пользователя? Чем это полезно для компании?
- Критерии успеха. Какие показатели, KPI и OKR вы используете для определения успеха проекта?
- Целевая аудитория: На кого ориентирован этот проект?
- Состав команды: Кто участвует в этом проекте? Каковы обязанности каждого члена? Кто является заинтересованными сторонами?
- Объем: что команда должна сделать, чтобы завершить проект?
- Крайний срок: Когда этот проект будет сдан?
Проведение сравнительного анализа конкурентов
В начале процесса вы хотите найти вдохновение, которое ваша команда может использовать в качестве справочного материала, когда они приступят к разработке пользовательского интерфейса.
Вы хотите узнать, какие компоненты пользовательского интерфейса используются в других продуктах для представления экрана, взаимодействия или пользовательского потока. Обычно вы обращаетесь к компаниям в своей отрасли, чтобы создать ориентиры дизайна. Такие сайты, как Dribbble или Behance, также идеально подходят для этой работы.
Позвольте всем в вашей команде выбрать любой компонент, который им нравится. Смысл этого упражнения в том, чтобы увидеть направление, в котором хотел бы двигаться каждый участник.
Когда ваша команда соберет несколько идей, вы можете создать список интерфейсов. Инвентаризация интерфейса — это каталог, который определяет все элементы пользовательского интерфейса, которые вы могли бы использовать, включая файлы из инструмента дизайна, такого как Figma, или скриншоты, взятые с разных сайтов, в том числе ваших конкурентов.
В инвентаризации интерфейса вы хотите разделить каждый элемент пользовательского интерфейса на большие группы, например:
- Анимации
- Цвет
- Структуры информационной архитектуры
- Компоненты ввода (например, кнопки, переключатели и т. д.)
- Информационные компоненты (например, всплывающие подсказки, окна сообщений и т. д.)
- Типографика
Определение экранов и поведения пользователя
Пример пользовательского потока 900 В брифе на дизайн должны быть указаны экраны, для которых ваша команда будет разрабатывать пользовательский интерфейс; если что-то непонятно, обсудите это с UX-дизайнерами. Ваша цель — визуализировать все, над чем должна работать ваша команда, и то, как экраны, составляющие путь пользователя, должны взаимодействовать в соответствии с поведением пользователей.
Обратите внимание, что мы говорим об экранах, а не о страницах. Лучше всего думать о них именно так, потому что страницы связаны с веб-браузером, тогда как экран относится к мобильным устройствам, приложениям и браузерам. Он также подчеркивает изменения в разрешениях и макетах, которые будут иметь каждый экран после адаптации к различным устройствам.
Затем вам нужно будет разработать пользовательский поток, который показывает процесс, который пользователь выполняет для выполнения данной задачи. Пользовательский поток поможет вашей команде проанализировать взаимодействие между каждым экраном и то, как пользователь продвигается в своем путешествии.
Несмотря на то, что это основное внимание в дизайне UX, которое является отдельным от процесса, описанного в этом руководстве, вам как дизайнеру пользовательского интерфейса необходимо понимать поток пользователей. Кроме того, вы можете работать вместе с командой UX, чтобы четко определить его, прежде чем переходить к следующим шагам. Это позволит вам быть в курсе всех состояний в путешествии и спроектировать необходимые экраны.
Кроме того, вы можете работать вместе с командой UX, чтобы четко определить его, прежде чем переходить к следующим шагам. Это позволит вам быть в курсе всех состояний в путешествии и спроектировать необходимые экраны.
Разработка эскизов и каркасов
Определив экраны, ваша команда может приступить к созданию эскизов, иллюстрирующих возможные макеты экранов. Цель состоит в том, чтобы получить общее представление о различных способах, которыми интерфейс может удовлетворить потребности пользователя.
Каждый член группы дизайнеров должен обсуждать и генерировать идеи с соответствующими заинтересованными сторонами, чтобы найти правильную комбинацию, позволяющую пользователям эффективно выполнять каждую задачу. После того, как вы определили правильный эскиз для каждого экрана, вы можете начать работу над каркасами. Это низкоточные прототипы, которые определяют визуальную иерархию и структурные принципы каждого экрана.
После того, как вы определили правильный эскиз для каждого экрана, вы можете начать работу над каркасами. Это низкоточные прототипы, которые определяют визуальную иерархию и структурные принципы каждого экрана.
Обсудите свои макеты с соответствующими заинтересованными сторонами, чтобы лучше понять сроки разработки проекта и то, как будет выглядеть окончательный проект.
Вы также можете протестировать свои каркасы с конечным пользователем, чтобы найти лучшие макеты и выявить любые критические проблемы с удобством использования до того, как начнется разработка рабочих прототипов для каждого каркаса.
Создание и поддержка дизайн-системы
Прежде чем переходить к более точным прототипам, вы хотите определить точные компоненты пользовательского интерфейса, которые вы будете использовать в них, с помощью дизайн-систем.
Дизайн-система группирует каждый элемент пользовательского интерфейса, что позволяет команде дизайнеров проектировать и разрабатывать продукт. Он будет постоянно развиваться вместе с продуктом, инструментами и доступными новыми технологиями. В этом смысле дизайн-система подобна библиотеке повторно используемых элементов, которые дают команде ясность и согласованность на протяжении всего процесса проектирования пользовательского интерфейса.
Среди нескольких элементов, из которых состоит дизайн-система, вы можете найти:
- Цвета, представляющие бренд
- Типографику
- Изображения
Еще одним преимуществом дизайн-системы является то, что она дает разработчикам более точную информацию. информацию о том, что они должны кодировать, а заинтересованные стороны — более четкое представление о сложности прототипов, которые создадут разработчики.
информацию о том, что они должны кодировать, а заинтересованные стороны — более четкое представление о сложности прототипов, которые создадут разработчики.
Узнайте больше о дизайн-системе Maze ✨
Хотите узнать больше о создании дизайн-системы с нуля? Альберто Кальво, менеджер Maze по проектированию, написал о том, что значит превратить дизайн-систему в общекорпоративный ресурс.
Разработка высокоточных прототипов
Наконец, вы можете приступить к созданию высокоточных прототипов, которые включают в себя все элементы пользовательского интерфейса, которые вы определили ранее.
Хотя прототип high-fi не будет выглядеть точно так же, как готовый продукт, цель состоит в том, чтобы предоставить заинтересованным сторонам и пользователям пользовательский поток, который вы можете обсудить и протестировать.
Основное различие между вашим высококачественным прототипом и каркасом заключается в том, что первый является интерактивным — он включает в себя такие компоненты, как прокрутка страницы, аккордеоны, флажки и так далее. Он также предоставляет такие элементы, как копия, графические элементы и пользовательский поток, которые вы хотели бы использовать после запуска своего проекта в производство.
Поскольку прототипы high-fi выглядят почти как готовый продукт, вы можете использовать их в сеансах пользовательского тестирования и получать отзывы, прежде чем тратить какие-либо дополнительные ресурсы на маркетинг и разработку. Хотя дизайнеры UX несут ответственность за развертывание этой задачи, дизайнеры пользовательского интерфейса могут вносить свой вклад вместе с первыми, чтобы быстро реагировать на отзывы пользователей и создавать новые итерации прототипа, пока у них не будет окончательной версии.
Передача
Когда вы закончите создание высокоточных прототипов, наступит время передачи. На этом заключительном этапе вы представляете готовый продукт заинтересованным сторонам и обсуждаете внесенные изменения.
Перед передачей задокументируйте конкретные изменения, внесенные в продукт, которые вы можете сделать с помощью любого из основных инструментов проектирования, таких как Figma, Sketch, Zeplin и InVision. Вы также можете записать короткое видео, демонстрирующее взаимодействие.
На этом этапе вы можете получить обратную связь, которая потребует от вас вернуться к более ранним этапам. Однако, если вы получали отзывы на протяжении всего процесса проектирования, вам не следует ожидать каких-либо серьезных изменений.
Советы по завершению
Процесс проектирования пользовательского интерфейса дополняет процесс UX, превращая ваши ранние каркасы в рабочие прототипы, которые призваны радовать пользователей и вдохновлять их на получение удовольствия от вашего продукта.
Перед тем, как закрыть, мы хотим поделиться некоторыми советами:
- Вовлекайте заинтересованные стороны в каждый этап процесса проектирования. Убедитесь, что между командой дизайнеров и заинтересованными сторонами существуют двусторонние отношения, чтобы они оба могли обсудить направление и необходимые изменения. Реализуйте полученные отзывы, чтобы избежать каких-либо проблем на более поздних этапах процесса проектирования и разработки.
- Проведите сеансы обратной связи с другими дизайнерами и/или сотрудниками вашей компании, даже если их отзывы не имеют такого большого веса, как заинтересованные стороны вашего проекта.

- Тестируйте свои проекты, такие как каркасы и прототипы, чтобы избежать каких-либо проблем с удобством использования или доступностью.
Что такое дизайн пользовательского интерфейса? — 99designs
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Задумывались ли вы, что стоит за внешним видом приложений и веб-сайтов, которыми вы пользуетесь каждый день? Это дизайн пользовательского интерфейса (UI), который представляет собой процесс создания визуальных элементов для людей (пользователей) для взаимодействия с продуктом или услугой. Целью дизайна пользовательского интерфейса является создание простого в использовании, высокофункционального и визуально приятного интерфейса. Но что такое дизайн пользовательского интерфейса? К счастью для вас, мы рассмотрим дизайн пользовательского интерфейса, объясним, почему это важно, и предоставим ресурсы для обучения и вдохновения.
Что такое дизайн пользовательского интерфейса?
—
Дизайн пользовательского интерфейса фокусируется на интерактивности и эстетике цифрового опыта. Это может быть мобильное приложение, веб-сайт или даже видеоигра. Он также охватывает функциональность, влияющую на то, как пользователь воспринимает продукт или услугу. Хороший дизайн пользовательского интерфейса дает пользователю контроль и упрощает навигацию.
Это может быть мобильное приложение, веб-сайт или даже видеоигра. Он также охватывает функциональность, влияющую на то, как пользователь воспринимает продукт или услугу. Хороший дизайн пользовательского интерфейса дает пользователю контроль и упрощает навигацию.
Куда ни глянь, дизайн пользовательского интерфейса глубоко интегрирован в нашу повседневную жизнь. Это то, как мы взаимодействуем с нашими любимыми приложениями и цифровыми устройствами, такими как платформы социальных сетей, веб-сайты, галерея камер вашего телефона и операционная система вашего ноутбука. Каждый графический элемент, такой как кнопки, на которые вы нажимаете, текстовые поля в форме, цвет, макет, типографика, иллюстрация, являются частью дизайна пользовательского интерфейса. Дизайнер пользовательского интерфейса должен учитывать доступность, эффективность и плавность взаимодействия.
Существует много типов дизайна пользовательского интерфейса, например, графический пользовательский интерфейс (GUI), интерфейс командной строки (CLI), сенсорный пользовательский интерфейс, игровой пользовательский интерфейс и даже голосовой пользовательский интерфейс (VUI). Вот немного больше информации о каждом типе.
Вот немного больше информации о каждом типе.
Графический интерфейс пользователя (GUI) и интерфейс командной строки (CLI)
Слева находится операционная система на основе CLI (MS-DOS). Справа находится файловый менеджер с графическим интерфейсом, работающий поверх MS-DOS. Графические пользовательские интерфейсы (GUI) обеспечивают визуальный способ взаимодействия с программами и операционными системами без необходимости смотреть на код или скелет под ним. Принимая во внимание, что интерфейсы командной строки (CLI) включают использование текстовых командных строк, таких как Windows Powershell или терминал Linux. Большинство компьютеров в 19В 80-х и начале 1990-х годов работали операционные системы на основе интерфейса командной строки, такие как MS-DOS. Вскоре после этого Apple Macintosh и Microsoft Windows возглавили операционные системы с графическим интерфейсом, отказавшись от операционных систем с интерфейсом командной строки для обычных пользователей. Если вы хотите узнать больше о временной шкале компьютерного графического интерфейса пользователя, GUI Gallery — отличный ресурс.
Game UI
Game UI — огромная нация в мире игрового дизайна. Он включает в себя следующее:
- Навигация по главному меню и всем последующим меню на протяжении всей игры
- Помощь и инструкции по игре
- Накладываемая графика или проекционные экраны (HUD), такие как карта в углу экрана или количество оставшихся жизней
- Дизайн объектов и персонажей, включая спрайты и 3D-модели
- Звуковое оформление, оповещения и звуковая обратная связь для взаимодействий
 Игроков не следует заставлять перемещаться по загроможденным меню или просматривать загруженные интерфейсы для достижения своих игровых целей.
Игроков не следует заставлять перемещаться по загроможденным меню или просматривать загруженные интерфейсы для достижения своих игровых целей.Голосовой интерфейс
Мы общаемся с семьей, друзьями и коллегами с помощью голоса, так почему бы не использовать речь для взаимодействия с устройствами? С появлением устройств и программного обеспечения, активируемых голосом, VUI становится растущей областью. Это отличный способ реализовать интерактивность для людей с ограниченной подвижностью или нарушениями зрения. Некоторые распространенные примеры приложений VUI включают Apple Siri, Amazon Alexa и GPS-навигаторы с голосовым управлением.
Сенсорный пользовательский интерфейс
То, как мы взаимодействуем с сенсорными устройствами, такими как наши смартфоны и планшеты, включает в себя сенсорный пользовательский интерфейс. Эти устройства используют жесты рук, длительные нажатия, смахивания и касания для взаимодействия. Например, на пляже вы фотографируете друга. Затем, используя фоторедактор вашего телефона, вы перетаскиваете пальцем углы и легко вырезаете нежелательного человека в левой части изображения. Вот что такое сенсорный интерфейс! Существует множество примеров сенсорного пользовательского интерфейса, например, сканирование отпечатков пальцев для мобильных платежей, прокрутка пальцами для увеличения цифровой карты метро и долгое нажатие для подтверждения удаления файла.
Затем, используя фоторедактор вашего телефона, вы перетаскиваете пальцем углы и легко вырезаете нежелательного человека в левой части изображения. Вот что такое сенсорный интерфейс! Существует множество примеров сенсорного пользовательского интерфейса, например, сканирование отпечатков пальцев для мобильных платежей, прокрутка пальцами для увеличения цифровой карты метро и долгое нажатие для подтверждения удаления файла.
Почему дизайн пользовательского интерфейса так важен?
—
Теперь, когда вы лучше знакомы с типами дизайна пользовательского интерфейса, давайте рассмотрим, почему это так важно. Поскольку 90% информации, которую мы получаем, является визуальной, а пользовательский интерфейс охватывает все визуальные аспекты интерактивности, крайне важно обеспечить высокую эффективность этих интерактивных и визуальных впечатлений. Наш мозг обрабатывает визуальные эффекты значительно быстрее, чем текст, поэтому вам нужно произвести сильное первое впечатление с помощью визуальных элементов.
Без привлекательных визуальных эффектов и акцента на хороший дизайн пользовательского интерфейса это может повлиять на эффективность вашего продукта, дизайн и даже ваш бизнес может пострадать от того, что клиенты уйдут к конкурентам, потому что их продукты и сайты предлагают лучшую интерактивность. Если ваша игра с пользовательским интерфейсом хороша, она может сделать ваш дизайн и продукты привлекательными и расширить вашу клиентскую базу.
Что насчет UX? И в чем разница между дизайном UI и UX
—
Еще один важный аспект дизайна пользовательского интерфейса — удобство использования. Две цели дизайна пользовательского интерфейса: как выглядит интерфейс и как он функционирует? Если визуальные эффекты привлекательны, но не хватает функциональности и удобства использования, пользователи разочаруются или даже уйдут. Вот тут-то и появляется дизайн пользовательского опыта (UX). Дизайн UX в первую очередь ориентирован на выполнение задач пользователя и решение его проблем с удобством использования. Пользовательский интерфейс более конкретен (например, кнопки или текстовое поле), UX имеет тенденцию быть концептуальным (рад или зол пользователь при совершении покупки).
Пользовательский интерфейс более конкретен (например, кнопки или текстовое поле), UX имеет тенденцию быть концептуальным (рад или зол пользователь при совершении покупки).
Чтобы уточнить: пользовательский интерфейс фокусируется на выборе цветов и шрифтов, организации макетов страниц и разработке интерактивных элементов, таких как прокрутка, переключатели и текстовые поля . В то время как UX в первую очередь заботится о понимании поведения и потребностей потребителей, а также о соблюдении бизнес-целей. UX-дизайнер разработает персонажей и карты путешествий на основе целевой аудитории и исследований.
Несмотря на то, что между дизайном пользовательского интерфейса и дизайном пользовательского интерфейса существует много общего, самая большая разница заключается в том, что пользовательский интерфейс фокусируется в первую очередь на процессе проектирования и опыте, в то время как пользовательский интерфейс фокусируется на внешнем виде и функциональности.
Узнайте больше о UX и UI здесь >>
UI ресурсы и вдохновение
—
Существует множество способов разработки и изучения дизайна пользовательского интерфейса. Например, один из способов — подписаться на ежедневные электронные письма о пользовательском интерфейсе, которые отправляют вам другое предложение по дизайну пользовательского интерфейса на 100 дней. Задачи включают в себя дизайнерские подсказки для целевой страницы, музыкальное воспроизведение, бронирование отелей и многое другое. Это отличный способ получить предложения и попробовать разработать новые макеты, о которых вы даже не подумали!
Вы также можете создавать свои собственные проекты пользовательского интерфейса, изменяя дизайн приложения или сайта с помощью вашего любимого инструмента дизайна пользовательского интерфейса.
В наши дни существует множество онлайн-уроков и курсов, которые помогут улучшить ваши навыки работы с пользовательским интерфейсом. Кроме того, вы можете присоединиться к множеству дизайнерских сообществ, таких как Dribbble или Design Buddies. Приятно быть частью сообщества, вносить значимый вклад и общаться с друзьями-дизайнерами, где бы вы ни находились.
Если вы ищете дополнительные учебные ресурсы для изучения дизайна пользовательского интерфейса, взгляните на эти:
- Ресурсы дизайна предоставляют руководства, комплекты и коллекции, которые охватывают многие аспекты дизайна.
- Ресурсы UI/UX Линды Хуанг предлагают рекомендуемую литературу, онлайн-сообщества, портфолио и советы по резюме, а также глоссарий терминологии UI и UX.
- Tools содержит постоянно обновляемый огромный архив дизайнерских ресурсов и инструментов.

