что стоит развивать — статьи на Skillbox
Мы подошли к главному вопросу статьи: что такое UX-дизайн.
UX-дизайн — это проектирование и создание такого продукта, который будет решать задачи целевой аудитории и оставлять приятный опыт взаимодействия. UX (User Experience) как раз и означает опыт взаимодействия — то, как люди пользуются продуктом.
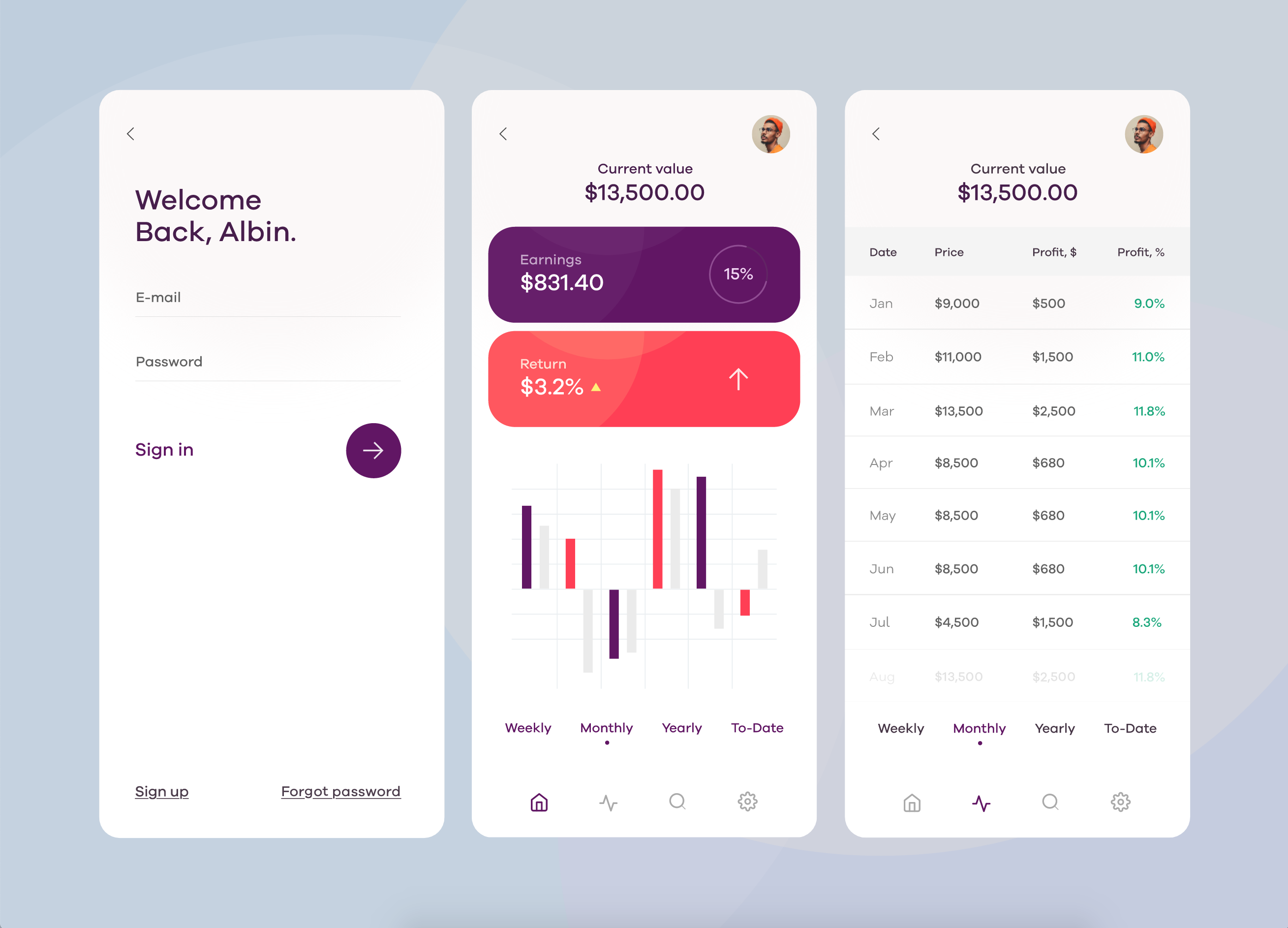
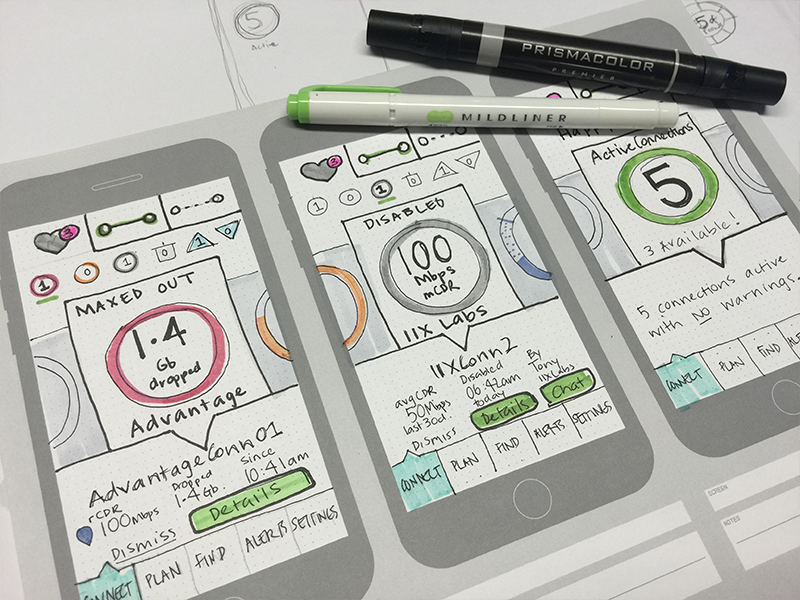
Mobile App Prototype by Charles PattersonПроектировщики и дизайнеры стремятся сделать сайт или приложение удобным и понятным, чтобы пользователь мог легко выполнить свою задачу — вызвать такси, заказать пиццу, отправить письмо по электронной почте. Для этого они думают над логикой его работы, выстраивают информационную архитектуру и проектируют разные варианты взаимодействия.
Практически везде, где есть интерфейс. При создании всех компьютерных программ, сайтов, приложений и даже терминалов и кофейных автоматов.
Без серьезного подхода к проектированию интерфейсов невозможно представить ни один веб-сервис или популярный сайт.
Сайты, сервисы и приложения должны приносить прибыль. Она напрямую зависит от того, насколько легко пользователь достиг своей цели на сайте или в приложении, понравилось ли ему, вернется ли он еще раз. Поэтому основная задача UХ-дизайна — помочь продукту приносить больше прибыли.
UX-дизайн делает пользователей более лояльными и помогает быстрее разобраться с функциями продукта. Для этого дизайнеры проектируют продукты, которые:
- доступны для людей, не обладающих специальными знаниями;
- обладают понятной логикой и интерфейсом;
- одинаково удобно работают на всех устройствах, подстраиваются под разные дисплеи;
-
проявляют заботу о пользователе — предлагают сохранить пароль, запоминают последние действия, всегда автоматически сохраняют внесенные изменения.

Разработку интерфейсов начинают с постановки задачи и целей, анализа аудитории, выявления потребностей. На основе собранных данных о пользователях создают портреты целевой аудитории и пишут пользовательские истории (Customer Journey Maps).
История пользователя рассказывает, как тот или другой посетитель взаимодействует с продуктом. Рассматривается задача пользователя и то, как продукт может ее решить. Создают сценарий — как пользователь решает задачу, что нажимает, как перемещается по интерфейсу.
После сбора данных UX-дизайнеры создают прототипы сервиса или сайта на основе пользовательских сценариев, учитывают желания разных пользователей и устройств, которыми они пользуются.
В конце разработки обязательно анализируют результат. Проводят юзабилити-тесты, наблюдают за поведением пользователей.
UX-дизайнер работает на пересечении разных областей. Он понимает, как человек взаимодействует с программами. Умеет создавать логичную структуру, разбирается в визуальном дизайне и хорошо работает в графических программах.
Он понимает, как человек взаимодействует с программами. Умеет создавать логичную структуру, разбирается в визуальном дизайне и хорошо работает в графических программах.
Важные навыки UX-дизайнера — умение создавать прототипы и дизайн, общаться с людьми, проявлять эмпатию, анализировать данные.
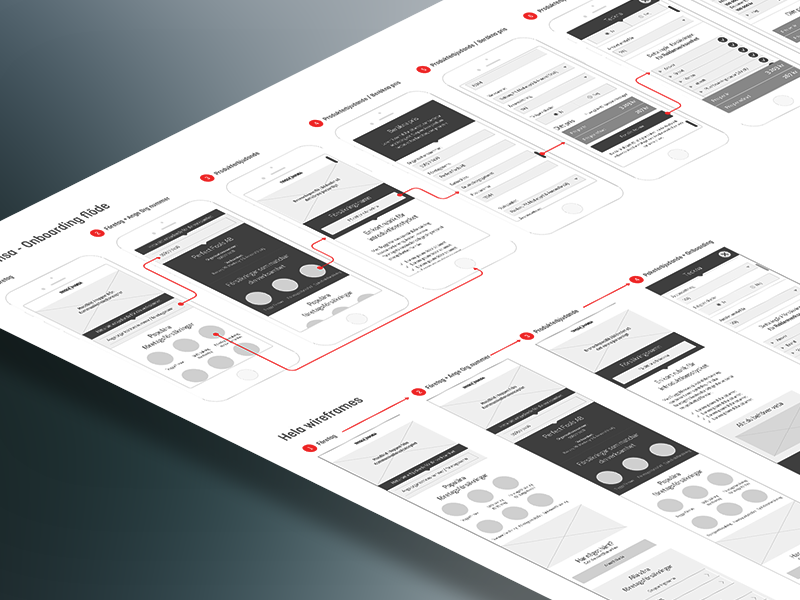
UX-дизайнер в первую очередь проектирует интерфейс. Проектирование начинается с создания варфреймов — схемы будущего сайта или приложения.
Варфреймами также пользуются, чтобы точно обозначить цель проекта и определить задачи, чтобы упорядочить информацию и создать иерархию на веб-страницах.
С помощью прототипа можно показать взаимодействие пользователя с интерфейсом конечного продукта.
Прототипы помогают дизайнерам собрать информацию при тестировании дизайна продукта. Можно показать их пользователям и получить обратную связь еще до начала разработки.
Во время проектирования UX-дизайнер должен узнать как можно больше о будущих пользователях нового проекта и их проблемах. Исследовать пользователей нужно как в интернете, например, в социальных сетях, так и в реальной жизни — проводить живые интервью.
Цель исследования и общения — получить их реакцию на конкретный дизайн и узнать, какие проблемы они хотят решить.
Пользователи — это основа UX-дизайна. После исследования аудитории ее можно сегментировать на несколько типов персон и придумать решение проблемы для каждой из них — создать истории пользователей. Исследование дает необходимую информацию для анализа важных проблем посетителей и для поиска решения этих проблем.
UX-дизайнер работает не только с изображениями, потому что текст — важный инструмент для взаимодействия с пользователями. Надписи на кнопках, подсказки внутри приложений, рекомендации и описания помогают пользователям ориентироваться в приложении или на сайте.
Надписи на кнопках, подсказки внутри приложений, рекомендации и описания помогают пользователям ориентироваться в приложении или на сайте.
Создание отзывчивого дизайна
UX-дизайнеры проектируют продукты для пользователей различных устройств: смартфонов, планшетов, ноутбуков и компьютеров. Учитывают условия, в которых эти устройства работают. Адаптируют приложения для разных способов ввода информации — например, для сенсорные дисплеев.
UX-дизайнеры должны разбираться в основах создания отзывчивого дизайна, HTML-верстке и CSS-стилях, знать о медиазапросах и breakpoints в CSS.
Удобный для пользователей — значит, полезный для бизнеса. Простой лендинг или огромный интернет-магазин, мобильное приложение или тач-панель на терминале — все интерфейсы должны работать интуитивно и максимально упрощать пользователю задачу.
 И пока что нет ни одной предпосылки к тому, чтобы востребованность этой профессии вдруг пошла на спад.
И пока что нет ни одной предпосылки к тому, чтобы востребованность этой профессии вдруг пошла на спад.
Курс «UX-дизайн»
Создавайте эффективные и полезные решения при помощи нового уникального подхода в дизайне. В течение курса вы узнаете, как сделать не просто визуально привлекательные проекты, но и кардинально изменить мышление бизнеса в диджитал, оцифровать любой продукт и сделать его максимально конкурентоспособным.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Что такое UX/UI-дизайн и как попасть в эти профессии
Что такое UX-дизайн
UX (англ. user experience) значит «опыт пользователя». Если брать в целом, то это понятие пронизывает весь опыт, который получает пользователь при взаимодействии с приложением, сайтом или командой техподдержки компании.
user experience) значит «опыт пользователя». Если брать в целом, то это понятие пронизывает весь опыт, который получает пользователь при взаимодействии с приложением, сайтом или командой техподдержки компании.
UX-дизайн отвечает за ценный результат, поведение, функции, доступность приложения и то, какие чувства и эмоции он вызывает у пользователей. Чем продуманнее и понятнее интерфейс, тем проще пользователю достичь результата.
UX-дизайн — это дизайн и проектирование интерфейсов на основе ux-исследований и непосредственного изучения пользовательского опыта и поведения. UX-дизайн – это, схожая с инженерной, работа по прокачке качества пользовательского опыта.
Если вы чувствуете, что в UI/UX вам нужно больше практики, то можете попробовать себя в роли дизайнера интерфейсов на курсе «UI/UX-дизайн», здесь вы вместе с наставником шагам за шагом спроектировать и задизайнить первый проект по ТЗ от клиента. А мы пока продолжим полный обзор.
Первая версия Adobe Photoshop — один из ярких примеров работы UX-дизайнеров. Создатели программы — два брата увлеченные программированием и фотографией. Отец мальчиков Гленн Кнолл занимался профессионально фотографией и фанател от микрокомпьютеров — эти пристрастия у него и унаследовали сыновья. Ребята так глубоко прониклись тонкостями работы с фото, что даже взялись за докторскую по компьютерным изображениям в университете Мичигана на тему «обработка цифровых изображений». Дальше до коммерческого редактора изображений оставалось рукой подать. Историю развития Photoshop можно почитать вот в этой статье.
Графический интерфейс Adobe Photoshop 1.0 в 1990
UX это не только про юзабилити, понятность и красивый облик приложения или сайта. UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
UX — это все, что происходит с пользователем во время путешествия от точки входа до точки выхода, из пункта А в пункт B.
Некоторые дизайнеры все еще считают, что UX — это только про логику работы мобильного приложения или сайта. На самом деле опыт пользователя — это нечто гораздо большее. Например, если клиент сделал заказ на сайте, а ему не перезвонили и не прислали сообщение, — это признаки плохого UX.
(с) Дональд Норман — основатель признанной в области дизайна компании Nielsen Norman Group, бывший вице-президент Apple, профессор информатики Северо-Западного университета. Автор 11 книг по дизайну.
Пользовательский опыт (UX) — это все касания и взаимодействия пользователя с продуктом или службами компании. Получается, что UX — это про помощь пользователю в решении задачи. UX — это про логику работы приложения или сайта. UX — это про приятный эстетически и понятный внешний вид. UX — это про эмоции удовольствия от работы с интерфейсом.
Так как впечатления пользователей нельзя пощупать руками (они абстрактны), в UX-дизайне приходится применять методы наблюдения за пользователем в поле, исследовать привычки, создавать прототипы, которые могли помочь пользователю действовать эффективнее и проводить тестирование. Всей этой работой занимается команда во главе с UX-дизайнером. Большой плюс, если UX-дизайнер при этом разбирается в программировании, тогда он может шустрее собрать рабочий прототип и проверить идею боем, как два брата Кнолла с Photoshop, но в современном динамичном мире чаще программируют отдельные спецы.
UX-дизайнер (англ. user experience designer) — это проектировщик интерфейсов и сервисов, который вникает в потребности пользователей, строит логические схемы работы интерфейса, тестирует прототипы на целевой аудитории и составляет техническое задание для UI-дизайнера.
UX-дизайнер — это инженер-конструктор, который изучает опыт пользователей прямо в поле: вникает в аналитику, проектирует схемы потоков, прототипирует варианты решения задачи и создает техническое задание для ui-дизайнера.
Мы также подготовили сводку по зарплатам UX-дизайнеров →
Что такое UI-дизайнUI (англ. user interface) переводится как «пользовательский интерфейс». UI – охватывает не только графический интерфейс, а еще и тактильный, голосовой или звуковой.
UI-дизайн — это процесс воплощения в визуальных деталях пользовательского опыта, который разработали на основании изучения мира клиента, исследования целевой аудитории.
UI-дизайн включает в себя этапы работ над визуальной или графической частью интерфейса: кнопками, меню, иконками, анимацией, иллюстрациями, меню, коллажами и шрифтами.
Именно UI-дизайнер определяет и создает весь интерактив цифровых продуктов: кнопки, элементы управления, формы, интерактивные компоненты, анимацию и стили. Дизайнер интерфейса (UI-дизайнер) также знаком с основами программирования, понимает принципы дизайна интерфейсов и разбирается в бренд-дизайне.
UI-дизайнер (англ. user interface designer) — это графический дизайнер адаптировавшийся к диджитал. Он легко воплотит интерфейс продукта со всеми нюансами как к пользовательскому опыту, так и к эстетике и уникальному образу бренда (создаст фирменный стиль).
UI-дизайнер отвечает за то, как визуально выглядит интерфейс продукта и как пользователь взаимодействует с его элементами. Для этого необходимо грамотно организовать элементы интерфейса и выдержать единые стиль и логику их взаимодействия.
Главная задача UI-дизайнера — помочь пользователю за минимум усилий понять, как расчехлить и пользоваться продуктом: веб-приложением, программой, сайтом, банкоматом, системой умного дома и даже просто пультом от телевизора. Для этого дизайнер развивает интерфейс с учетом требований.
Требования к качественному UX/UI-дизайнуРекомендации по проектированию интерфейсов. Шнайдерман (1987 год) и Плейзент (2009 год):
- Стремитесь к единообразию — элементы дизайна должны легко узнаваться, даже если пользователь встретил ваш сайт впервые.
 Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
Создавайте интерфейсы интуитивно понятными. Например, не красьте кнопку запуска в красный, если на большинстве сайтов она зеленая.
- Обеспечьте одинаковое удобство в использовании — к примеру, в приложении и на сайте элементы интерфейса — меню и списки — должны срабатывать одинаково на каждой странице.
- Предусмотрите информативную ответную реакцию — современный интерфейс реагирует на действия пользователя моментально. Система должна наглядно показывать на экране актуальный статус: ожидается ли оплата, взял ли менеджер заявку в работу, доставлено ли сообщение.
- Прорабатывайте замкнутые потоки решения задач — пользователи должны четко понимать, когда они запустили некий процесс и когда они его завершили. Этот принцип хорош в сочетании с наглядными статусами.
- Предотвращайте ошибки — идеальный интерфейс состоит из туннелей, по которым пользователи могут моментально долетать до цели.
 Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
Стремитесь к точке, когда пользователи даже не смогут ошибиться на пути к цели. Даже простые шаги и статусы порой могут очень сильно помочь.
- Обеспечивайте возможность легкой отмены действия — какой бы ни был продуманный интерфейс, все пользователи — люди, они переживают и ошибаются по разным причинам. Приготовьте сообщения с заботой на случай, если вдруг что-то пошло не по плану. Или просто дайте возможность гарантированной отмены. Такой подход поможет уберечь внимание, деньги, время и лояльность клиентов.
- Пусть пользователи чувствуют, что контроль в их руках — хороший интерфейс как ложка в руке. Всегда знаешь, чего ждать. Пользователи понимают, что интерфейс — это машина и поэтому ожидают полной управляемости.
- Минимизируйте нагрузку на кратковременную память — создайте ощущение “все под рукой”. Тогда пользователи не будут чувствовать, что они что-то потеряли и у них не будет повода беспокоиться, что ценную информацию или результаты работы нужно обязательно куда-то сохранить или запомнить.

Разница между UX и UI — в том, что UX-дизайнер моделирует, как пользователь взаимодействует с интерфейсом, какие шаги будет предпринимать, чтобы достичь цели. А UI-дизайнер прорабатывает все визуальные детали, все эти шаги и путь к цели.
На практике UX и UI связаны очень тесно, я участвовала в проектах, где грань между понятиями была просто размыта и поэтому требовалось сначала четко расчертить границы. К примеру на исследование проектирование выделяется специальный UX дизайнер, а на работу со стилем, эстетику и анимацию — другой.
UX, USER EXPERIENCE, Пользовательский опыт — это про чувственный опыт пользователя от работы с интерфейсом. UX-дизайнер управляет мета-информацией: схемами, таблицами, данными — на их основе далее создается интерфейс сайта, проектируются приложения и программы.
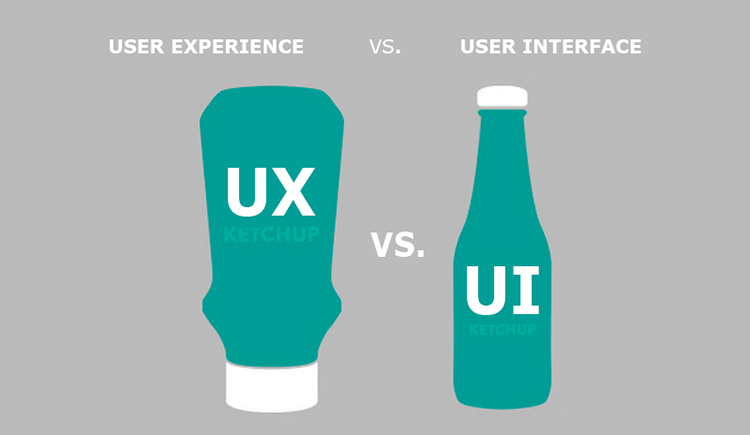
UI, USER INTERFACE, Пользовательский интерфейс — это визуальный результат работы дизайнера, то, что видит пользователь.![]() UI-дизайнер придает материальную форму архитектуре пользовательского опыта и «оживляет» интерфейс продукта. Интерфейс создается на основе исследований пользовательского опыта — UX.
UI-дизайнер придает материальную форму архитектуре пользовательского опыта и «оживляет» интерфейс продукта. Интерфейс создается на основе исследований пользовательского опыта — UX.
Совет здесь простой: вспомните, что вам больше нравилось в детстве. Если рисовать, то начните как UI-дизайнер. А если больше по-душе была математика/физика, то попробуйте себя в роли UX-дизайнера.
Я считаю, что понять нравится тебе дело или нет, можно только в бою. Поэтому просто начните обучение на нескольких курсах. У каждого курса есть бесплатный модуль, просто начните и попробуйте профессию прямо на практике и дальше уже решайте, какой курс завершите первым.
Сразу скажу, что настраиваесь на ритм “обучение как стиль жизни”, не ищите один курс как серебряную пулю. Начните с малого и постепенно увеличивайте нагрузку.
Что почитать и посмотреть о UX/UI-дизайнеВывод и рекомендацияВ UI/UX-дизайн можно нырнуть как через исследования и анализ данных, так и через визуальный дизайн. Если вам ближе творчество и креативность, то начните путь с визуальной стороны дела. Попробуйте себя, к примеру, в онлайн-курсе по дизайну интерфейсов на Breezzly, попробуйте себя в роли дизайнера мобильных приложений, сайтов, интерфейсов для смарт-часов и веб-приложений, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
Если вам ближе творчество и креативность, то начните путь с визуальной стороны дела. Попробуйте себя, к примеру, в онлайн-курсе по дизайну интерфейсов на Breezzly, попробуйте себя в роли дизайнера мобильных приложений, сайтов, интерфейсов для смарт-часов и веб-приложений, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
Что такое UX/UI дизайн на самом деле? / Хабр
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.
Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам.
Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был
UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером.
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S.
Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
Что такое UI и UX дизайн design? Что в них общего и что различного? | by Writes
Всем привет! Предлагаем вам изучить простой в освоении материал, чтобы лучше понять разницу между дизайном пользовательского интерфейса (UI) и пользовательским интерфейсом (UX)
UI-дизайн и UX-дизайн — два наиболее часто запутанных и противоречивых понятия, использующихся как в веб-дизайне, так и в дизайне приложений. Обычно их совмещают вместе в один термин — UI/UX-дизайн и с первого взгляда кажется, что они описывают один и то же процесс. Часто бывает трудно найти четкое описание для каждого из них в отдельности, не опускаясь при этом до профессионального жаргона. Однако мы постараемся сделать это!
Ниже, мы подготовили простой в освоении материал по этим терминам.
К концу этой статьи вы будете достаточно хорошо понимать, Что в них схожего и что различного. Итак, давайте приступим!
«UI Design» переводится как «пользовательский интерфейс». Пользовательский интерфейс представляет собой графическую структуры приложения. Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.
Пользовательский интерфейс представляет собой графическую структуры приложения. Он состоит из кнопок, нажимаемых пользователями, текстов, которые они читают, изображений, полей ввода текста и всех остальных элементов, с которыми взаимодействует пользователь. Кроме того, он включает в себя макет экрана, переходы, анимацию интерфейса и каждое микро-взаимодействие. Любой визуальный элемент, взаимодействие или анимация должны быть разработаны в процессе UI-дизайна.
Эта работа ложится на дизайнеров пользовательского интерфейса (UI-дизайнер). Они решают, как визуально будет выглядеть приложение. Именно они должны выбирать цветовые схемы и формы кнопок — ширину линий и шрифты, используемые для текста. Если обобщить, то дизайнеры пользовательского интерфейса создают внешний вид интерфейса приложения.
Процесс проектирования пользовательского интерфейса от команды Ramotion
UI-дизайнеры это в первую очередь графические дизайнеры. Они связаны с эстетикой и должны убедиться, что интерфейс приложения привлекателен, визуально стимулирует пользователя и соответствует тематике, которая в свою очередь должна соответствовать целям и задачам приложения. Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
Поэтому нужно убедиться, что каждый визуальный элемент является единым, как в эстетическом, так и в целевом смысле.
«UX» переводится как «пользовательский опыт». Пользовательский опыт приложения определяется тем, как пользователи взаимодействуют с приложением. Является ли опыт пользователя интуитивно-понятными или наоборот запутывает его? Навигация в приложении кажется логичной или не поддающейся логике? Дает ли людям взаимодействие с приложением ощущение, что они эффективно выполняют задачи, которые они поставили перед собой, или это похоже на блуждание по замкнутому кругу и ощущение безысходности? Опыт пользователя определяется тем, насколько легко или сложно взаимодействовать с элементами пользовательского интерфейса, созданными дизайнерами пользовательского интерфейса.
Фото CareerFoundry
При этом UX-дизайнеры также заботятся о пользовательском интерфейсе приложения, и именно поэтому люди часто путаются, не находя разницу между ними. Но в то время, как UI- должны решать, как будет выглядеть пользовательский интерфейс, UX-дизайнеры отвечают за определение того, как работает пользовательский интерфейс.
Они определяют структуру интерфейса и функциональность и то, как все части приложения организованы и связаны друг с другом. В общем говоря, они проектируют работу интерфейса. Если он работает хорошо, то у пользователя будет хороший опыт после взаимодействия с таким интерфейсом. Но если навигация сложная или не интуитивно понятная, то скорее всего, пользователь испытает отвращение при взаимодействии с интерфейсом. Основная задача UX дизайнера и состоит в том, чтобы избежать второго сценария.
Итак, как мы говорили выше, UX-дизайнер решает, как будет работать пользовательский интерфейс, а UI-дизайнер решает, как будет выглядеть пользовательский интерфейс. Это параллельный процесс, и две команды дизайнеров, как правило, работают в тесном сотрудничестве. В то время, как команда UX-дизайнеров разрабатывает, так называемый поток приложения (application flow) и определяет каким образом все элементы будут навигировать пользователя по его запросам и как интерфейс эффективно удовлетворит потребности пользователя в информации, команда UI-дизайнеров работает над тем, как будут выглядеть все эти элементы интерфейса непосредственно на экране.
Предположим, что на каком-то этапе процесса разработки было решено, что на экран необходимо добавить дополнительные кнопки. Естественно, это изменит порядок организации кнопок и может потребовать изменения их формы или размера. UX-команда определит лучший способ размещения кнопок, в то время как UI-команда адаптирует свой дизайн, чтобы всё соответствовало новому макету. Постоянное общение и сотрудничество между UI- и UX-командой дизайнеров позволяет гарантировать, что конечный пользовательский интерфейс выглядит настолько хорошо, насколько это возможно, и при этом работает эффективно и интуитивно понятно.
Исследование является жизненно необходимым процессом как для UI-, так и для UX-дизайнеров. Для обоих направлений важно собрать как можно больше полезной информации, которая поможет им в процессе разработки соответствующих проектов. При этом оба направления придерживаются схожего подхода.
Естественно и UI- и UX-дизайнеры будут исследовать то, чего хотят пользователи. А именно, чего же они ожидают от разрабатываемых приложений? Это исследование повторяется с определенной частотой и включает в себя сеансы так называемых юзабилити-тестов, где реальные пользователи будут взаимодействовать с масштабированными версиями некоторых определенных функций приложения, чтобы определить, в правильном ли направлении движутся дизайнеры. Обратная связь интегрируется с каждой итерацией.
Обратная связь интегрируется с каждой итерацией.
Этот процесс включает в себя создание прототипов, таких как каркасная визуализация элементов интерфейса, который необходим для более точного измерения реакции пользователя на тестируемую функциональность. Это может также включать быстрые визуальные прототипы и A/B-тесты различных возможных версий внешнего вида интерфейса, чтобы определить, какую из версий предпочитают пользователи.
Tweet by LukeW
Во всех описанных случаях исследования помогают дизайнерам при финальном принятии решений. Однако информация, которую ищут UI- и UX-дизайнеры, сильно отличается.
Прежде всего, UI-дизайнеры должны убедиться, что выбранный ими визуальный язык соответствует классу приложения. Если ваша команда разрабатывает приложение для путешествий, важно изучить, как другие приложения для путешествий разрабатывались в прошлом. Какие из них решили свою задачу? Из решений, которые другие команды делали раньше, можно извлечь хороший урок для того чтобы приступить к дизайну своего приложения.
Например, исследования могут определить, что люди предпочитают иконки с линиями вместо иконок с заливкой. Это визуальная стенография, которая удобна и приятна людям.
Точная эстетика, которую они выбирают, зависит от них, но основные «правила» или необходимость соответствовать ожиданиям пользователей — это то, что дизайнеры игнорируют на свой страх и риск.
Дизайнеры пользовательского интерфейса хотят, чтобы их дизайн интерфейса выделялся и был запоминающимся. Но это должно быть сбалансировано с тем, чтобы люди понимали назначение элементов, которые вы размещаете на экране.
Те кто работают в UX-дизайне наиболее заинтересованы в ожиданиях пользователей. Все события и взаимодействия, которые пользователи имели с каждым приложением ранее в своей жизни, помогают установить их ожидания относительно того, как интерфейсы должны работать. Если UX-дизайнер не знаком с этими ожиданиями, он может непреднамеренно спроектировать интерфейсное взаимодействие, которое кажется им логичным, но нарушает общепринятые представления. Пользователям не нравится, когда интерфейс ведёт себя совершенно иначе, чем они ожидали, и это может негативно повлиять на их работу.
Если UX-дизайнер решит сделать что-то другое, у него должна быть очень веская причина, потому что нарушение ожидаемого поведения, вероятно, заставит людей часто совершать неправильные действия.
Например, большинству людей нравится идея того, что если вы дважды щелкаете файл для того чтобы открыть его, и один раз, чтобы выбрать его.
UI-дизайн и UX-дизайн включают в себя разные наборы навыков, но они являются неотъемлемой частью успеха друг друга. Красивый дизайн не может спасти интерфейс, который неудобен и запутан в навигации, а блестящий, идеально подходящий пользовательский интерфейс может быть испорчен плохим визуальным интерфейсом, который делает использование приложения эстетические неприятным для пользователя.
Как UI-дизайн, так и UX-дизайн должны быть безупречно выполнены и идеально согласованы с ранее существовавшими ожиданиями пользователей для создания лучшего пользовательского опыта. И лишь когда эти две «звезды совпадут», результаты могут быть поразительными.
Что такое UX/UI дизайн: основные характеристики
Термины UX и UI часто объединяют в один или считают их взаимозаменяемыми, но на деле эти направления в дизайне отличаются. Причем как в мелких деталях, так и в фундаментальных аспектах. Профессионалы из этих сфер занимаются разными вещами, хоть и смотрят в одном направлении.
В этой статье разберем обе области дизайна (UX и UI), посмотрим, чем они отличаются друг от друга и в чем оказываются схожи.
Что такое UI-дизайн?
UI – аббревиатура, которая расшифровывается как User Interface, что в переводе означает «Пользовательский интерфейс». Это направление развития цифровых продуктов, включающее в себя работу над визуальным оформлением бренда/сайта/приложения или сервиса.
Пользовательский интерфейс должен быть красивым, соответствовать современным стандартам и при этом оставаться удобным. Причем последний пункт особенно важен, ведь UI-дизайн включает в себя не только создание красивых иконок. Эти иконки должны с ходу давать клиенту понять, какую функцию они выполняют, а прочие части интерфейса иметь понятную иерархию и т.п.
Основные характеристики:
- Применяется только к цифровым продуктам.
- Фокусируется на элементах, с которыми непосредственно взаимодействует пользователь.
- Создает идеальную комбинацию шрифтов, цветовых палитр, форм и анимаций.
- В итоге получается продукт, удовлетворяющий эстетические предпочтения пользователя.
Что такое UX-дизайн?
UX расшифровывается как User Experience, что в переводе означает «Пользовательский опыт». Здесь и кроется ключевое отличие одной профессии от другой. UX-дизайнера заботит не только внешний вид сайта или сервиса, но и то, как с ним будет взаимодействовать клиент.
Такая дисциплина, как UX-дизайн, включает в себя массу смежных наук. В ней можно обнаружить элементы психологии, умение вести бизнес, аналитические навыки, понимание того, как работают современные сервисы, приложения и технологии. От специалистов такого рода ожидают целый спектр навыков, позволяющих создать идеальный опыт для потенциальных пользователей.
Основные характеристики:
- Применяется в цифровых и аналоговых продуктах.
- Фокусируется на пользовательском опыте клиента – от знакомства с продуктом до последнего взаимодействия с ним.
- Создает структуру будущего приложения, нивелирует все возможные сложности, возникающие у пользователей программы.
- В итоге получается продукт, помогающий людям решать их проблемы.
Что входит в задачи UX/UI-дизайнеров?
Мы уже выяснили, что специализация UX- и UI-дизайнеров заметно отличается. Они занимаются созданием одного продукта, но круг обязанностей у них сильно варьируется.
UX-дизайнер куда больше внимания уделяет тому, как будет чувствовать себя пользователь при взаимодействии с продуктом. Он гораздо ближе знакомится со структурой приложения, осознает, как оно работает, и улучшает его, ориентируясь на опыт других людей. UI-дизайнер смотрит на продукт с более творческой стороны и пытается сделать продуманный интерфейс красивым.
Далее подробно поговорим о пяти ключевых этапах развития проекта и о том, кто из дизайнеров принимает в них непосредственное участие. На их фоне разница между UX- и UI-дизайном видна еще лучше.
Изучение поведенческих особенностей пользователей
Для UX и UI
Процесс создания UX-дизайна начинается с исследования потенциальных пользователей. Продукт создается для конкретной целевой аудитории, поэтому UX-дизайнер начинает свою работу с анализа.
UX-дизайнер обязан узнать, какие задачи возлагают на ресурс клиенты и как они пользуются предлагаемыми продуктами. Так создается примерный план интерфейса и визуальных решений, связанных конкретно с действиями пользователей.
Необходимо изучить, как посетители сайта или пользователи приложения действуют. Какие ссылки открывают, как привыкли находить нужные материалы, как быстро находят ту или иную информацию и какое поведение ожидают от программы или веб-ресурса.
Из этого строится базовая абстрактная структура продукта, основанная на предпочтениях клиентов и их привычках.
Формирование образа типичного пользователя
Для UX
Процесс, описанный в предыдущем блоке статьи, не заканчивается на изучении поведенческих особенностей потенциального клиента. Как и в случае с определением ЦА, при разработке UX-дизайна нужно сформировать образ типичного пользователя.
- Сколько лет пользователю продукта?
- Кем он работает?
- Как много свободного времени у него остается после работы?
- Сколько он зарабатывает и готов заплатить за ваш сервис/продукт?
- Какими еще сервисами пользуется клиент?
Такой подход позволяет сформировать образ типичного пользователя, на которого ориентирован продукт. Например, у нас есть приложение для тех, кто занимается спортом и пытается перейти на здоровое питание с нуля. Идеальный пользователь – молодая девушка, много времени тратящая на работу, при этом следящая за собой и пытающаяся получить максимум от фитнес-приложения.
Обладая таким объемом информации, можно принять решение о том, какой порядок окон будет в программе, какой информацией она будет встречать клиентов на стартовом экране, как будет проходить выбор рецептов и упражнений. Их порядок и прочие аспекты будут зависеть от предпочтений «идеального пользователя».
Разработка интерфейсных решений
Для UI и UX
На этом этапе UX- и UI-дизайнеры работают более тесно. Оба специалиста пытаются сформировать определенное мнение о продукте, настроение и пользовательский опыт.
В ходе работы дизайнеры создают схему, в которой излагается путь человека – от появления намерения запустить приложение (открыть сайт) до совершения покупки или любого другого действия (логического завершения использования программы).
Команде разработчиков предстоит создать каркас для логики. Он включает в себя несколько схем, отображающих возможные варианты поведения пользователя. Впоследствии эти потенциальные сценарии станут основой для разработки интерфейсных решений, добавления функций, формирования общего стиля и прочих аспектов сервиса (сайта, приложения и т.п.).
Создание прототипов и тестирование разработанных функций
Для UX
Когда у команды разработчиков уже есть готовый каркас (схема того, как будет выглядеть приложение или сайт), она переходит к созданию первых прототипов. Важно на этом этапе создать несколько вариантов логики. UX-дизайнеры и тестировщики проверяют, насколько хорошо они работают и подойдут ли для решения стандартных пользовательских задач, описанных в ходе изучения целевой аудитории продукта.
Прототип становится уменьшенной версией приложения/сайта, подходящей для того, чтобы в полной мере оценить возможные сценарии использования. Чем он реалистичнее, тем лучше. Так удастся избежать необходимости в срочных исправлениях после релиза.
В ходе тестирования можно пригласить небольшую группу потенциальных пользователей и предложить им протестировать прототип. UX-дизайнер должен принять во внимание их опыт, отзывы, обнаруженные проблемы и прочие мелочи, связанные с интерфейсом (не только в плане расположения объектов, но и в плане доступных функций).
Создание визуального дизайна продукта
Для UI
UX-дизайнеры иногда участвуют в разработке визуальной составляющей интерфейса, но обычно этим занимается отдельный сотрудник. В его обязанности входит – создание внешнего вида для приложения/сайта, который будет ассоциироваться с брендом, привлекать пользователей и соответствовать современным стандартам дизайна.
UI-дизайнер создает цветовые схемы (основную палитру всех элементов страницы) и иконки, подбирает шрифты, визуальный контент.
Большая часть того, что увидит пользователь, зависит от UI-дизайнера. Он создает оформление для бренда. С этим оформлением его потом будут связывать клиенты. А цветовая гамма, иконки и шрифты станут узнаваемыми объектами, напоминающими о бренде.
Какими навыками должен обладать UX-дизайнер?
Некоторые требования к UX-дизайнерам схожи с таковыми к UI-дизайнерам. Например, умение коммуницировать, работать в команде и воспринимать чужую позицию. Зачастую профессионалы в области UX работают в больших компаниях, поэтому им приходится анализировать чужую точку зрения и уметь выстраивать свои идеи на базе уже существующих решений.
UX-дизайнер обязан постоянно заниматься изучением клиентов сервиса/приложения и обладать здоровым любопытством, которое поможет строить пользовательский опыт, опираясь на привычки и пожелания людей. Также UX-дизайнеры обязаны критически мыслить и адекватно оценивать результат своей работы, чтобы во главе угла всегда оставался опыт пользователей, а не личные предпочтения и взгляды на интерфейс и программную логику.
На ранних этапах работы UX-дизайнер занимается разработкой прототипов интерфейса. По ходе разработки он использует аналитические навыки, чтобы создать удобное пространство для потенциальных пользователей. Он же проводит первые тесты получившегося продукта, чтобы убедиться в его удобстве и эффективности (умение поставить себя на место пользователя в этом случае играет значимую роль). Хорошим подспорьем станут навыки в области менеджмента и общения с людьми.
Какими навыками должен обладать UI-дизайнер?
От UI-, как и от UX-дизайнеров, требуется повышенный уровень эмпатии, то есть возможность ставить себя на место пользователя. И хотя задача первых состоит в визуальном оформлении продукта, все же необходимо ориентироваться на предпочтения аудитории. Эту характеристику дополняет высокий уровень адаптивности и умение подстраиваться под изменения в индустрии. Пользовательский опыт, с точки зрения функциональности, может годами почти не меняться, а вот веяния в визуальном стиле меняются часто.
Также есть ряд профессиональных навыков, которыми должен обладать UI-дизайнер. В их числе:
- умение создать запоминающийся визуальный образ для бренда;
- навыки в работе с типографией;
- знания в области теории цвета;
- умение разрабатывать дизайн значков и элементов интерфейса с нуля;
- понимание того, как сделать визуальную составляющую сайта или приложения отзывчивой и наглядной;
- умение реализовывать подвижные элементы дизайна и анимации в соответствии с требованиями проекта.
Общие познания в области графического дизайна, менеджмента (управления проектом и командой) и продвижения приветствуются и нередко фигурируют в соответствующих вакансиях.
Ключевые принципы хорошего UX/UI-дизайна
Требования к дизайну приложений и сервисов меняются относительно часто, хоть и неравномерно. Визуальные новшества появляются в индустрии чаще, чем глобальные корректировки в UX-дизайне, принимаемые как стандарт.
Но есть общие идеи, помогающие создавать хорошие проекты, не следуя трендам. О них и пойдет речь ниже.
Пользователь во главе угла
Интерфейс должен строиться вокруг пожеланий пользователя. Важнейшее правило хорошего интерфейса – он должен быть очевидным. Не должно быть элементов, назначение которых может трактоваться двусмысленно.
К примеру, у вас есть онлайн-магазин. Если вы используете на нем общепринятую иконку с корзиной, то будьте добры предоставить клиенту ожидаемую функциональность при клике по этой иконке. Если там вдруг окажется список избранных товаров или какой-то другой раздел, то клиент окажется в замешательстве.
Также стоит четко объяснить пользователям, на что можно нажимать, а на что нельзя. Никакого блеклого текста вместо полноценных кнопок. Это особенно важно при создании интерфейсов для мобильных устройств.
Создать хороший интерфейс, построенный вокруг пожеланий пользователя, помогает масштабное бета-тестирование с участием живых людей. Изучение их привычек поможет упростить некоторые функции или изменить приоритеты в изначальной структуре интерфейса.
Хороший интерфейс строится на шаблонах
Сразу за очевидностью в списке важных принципов дизайна идет последовательность. Эклектика в интерфейсах воспринимается плохо. Не стоит путать потенциальных клиентов массой разных элементов, за которыми не удается проследить четкой логики.
Допустим, у вас есть онлайн-магазин с определенным подходом к дизайну. Сделайте его понятным без дополнительных пояснений и инструкций. Если кнопка зеленая, то пусть это будет положительное действие, если красная – отрицательное. Крестик что-то закрывает, а три горизонтальных полоски открывают меню. А если страница с каталогом курток содержит фильтры в левой боковой панели, то пусть они будут и в других каталогах. Предсказуемость пойдет интерфейсу на пользу.
Следовать трендам нужно обдуманно
Это больше касается UI-дизайнеров. Если вы следите за тем, как выглядят современные сайты и приложения, то наверняка замечаете, что они приобретают общие черты. Здесь, как и в случае с одеждой, появляются модные веяния, за которыми все спешат следовать.
Нередко это выливается в весьма посредственный вид сайта/приложения. Причиной тому служит схожесть с конкурентами или избыточное влияние современных тенденций. Так, к примеру, сторонники неоморфизма забывают о здравом смысле и превращают свои продукты в «физические объекты», с которыми становится сложно взаимодействовать.
Конечно, игнорировать тренды не получится, но слепо бежать за ними не стоит. Нужно вбирать в свой продукт только лучшее, а каждое решение осмыслять. А стоит ли оно того? А действительно это будет хорошо смотреться? Будет ли новый облик соответствовать общему образу бренда? Всему нужно четкое объяснение.
Важно соблюдать фундаментальные приниципы дизайна
Хороший UI-дизайн не про то, как сделать сайт симпатичным. Есть вещи поважнее. Причем вещи, обоснованные психологией, работой человеческого сознания и мозга. Они могут даже не слишком удачный выбор шрифтов сделать сносным.
- Контраст – элементы не должны смешиваться в кашу. Каждый должен занимать свое место, не мешая остальным.
- Иерархия – элементы должны отличаться друг от друга по приоритетности в зависимости от выполняемых задач.
- Дистанцирование – между элементами должны наблюдаться пустые пространства, улучшающие читаемость контента.
- Выравнивание – элементы должны быть выровнены относительно друг друга.
Это не такие строгие правила и не религиозный догмат. При создании особо креативных решений частью правил можно пожертвовать. Но только в том случае, если вы точно осознаете, что делаете.
Какую профессию выбрать для себя?
Профессия UI-дизайнера подойдет тем, кто занимается версткой, понимает, как работать с CSS, знает, как выглядят современные сайты, и имеет хотя бы базовое чувство вкуса. Такие люди вполне способны создавать красивые проекты, не жертвуя удобством.
UX-дизайнерам лучше становиться тем, кто хочет создавать крутые интерфейсы и не особо переживает о том, какого уровня насыщенность теней на кнопках в приложении. Это работа для тех, кто больше выступает за практичность и кого заботит восприятие разрабатываемого продукта в целом.
Главное понимать, что это все еще разные специальности, и охватывать сразу обе вовсе необязательно. Вполне реально сделать выбор только в пользу направления, которое резонирует с вашим мировоззрением и восприятием цифровых продуктов.
UX/UI – что это? Разбираемся в терминах
В юзабилити одинаково важны и UX, и UI, которые используют широкий арсенал инструментов для достижения нужного результата.
| UX | UI |
Аналитика и исследование пользователей:
| Интерфейс сайта и его составляющие:
|
В UX все определяют аналитика и прототипы, а в UI – базовые правила юзабилити и UX. В аналитике и сборе данных UX сходен с DDD.
Тренды
Увлечение UX/UI породило несколько трендов, которые влияют и на дизайн, и на дизайнеров:
Упрощение визуальной части интерфейсов. Дизайнеру теперь не нужно тратить время на отрисовку рельефной кнопки и поиск хорошо считываемых образов. Современный пользователь без труда понимает условные обозначения. Уже не нужно объяснять, что цветной прямоугольник – это кнопка, а три горизонтальные полоски – меню.
Усложнение самого дизайна как дисциплины. Интерфейсы упростились, но сам дизайн стал сложнее и многослойнее. Сейчас сайты представляют собой комплексные системы с множеством разных элементов: формами заявки, личным кабинетом, подписками и онлайн-консультантами. Нужно четко продумывать путь пользователя на сайте, чтобы он не заблудился, быстро находил нужные разделы, а в идеале – совершал целевые действия.
Пример хорошего UX. Картинка показывает, какие данные нужно ввести и как это будет выглядеть. Вводите данные, нажимаете на единственную кнопку и переходите к следующему шагу.
Появление профессии UX/UI дизайнера. Рынок наводнили разномастные узкие специалисты с приставкой UX/UI. Крутой UX/UI-дизайнер видит все стороны процесса и умеет хорошо делать и аналитику, и дизайн. Но в реальности каждый, кто наслышан об этих терминах и хоть немного имел дело с сайтами, стремится обозвать себя UX/UI.
Появление множества специализированных инструментов для веб-дизайна: Sketch, Figma, Readymag, Framer и другие. Это облегчило и ускорило работу дизайнерам.
Figma в действии
Вывод
Веб-дизайн прошел долгий путь становления и развития, и в итоге переродился в UX/UI. Сейчас это единственная форма существования сайтов, основные принципы которой – опора на потребности пользователей и юзабилити.
С появлением UX/UI работа дизайнера не стала легче. Упростилась только внешняя сторона. Внутри же все гораздо сложнее. UX/UI ввели ряд стандартов и методик, которые можно и нужно брать на вооружение при работе над проектами.
Теперь недостаточно просто работать в фотошопе и уметь рисовать макеты. Сильный дизайнер понимает запросы людей и делает дружелюбные интерфейсы.
Материалы по теме:
UI, UX: Кто чем занимается? Руководство дизайнера по IT-индустрии.
ПЛЮС: Как Apple, Facebook, Google и другие тяжеловесы из мира высоких технологий характеризуют свою дизайнерскую работу.
Дизайн — довольно широкий и расплывчатый термин. Когда кто-то говорит: «Я дизайнер», не сразу понятно, чем он занимается изо дня в день. Есть целый ряд различных отраслей, входящих в это понятие.
Должностные обязанности, связанные с дизайном, существуют в различных областях начиная от промышленного дизайна (авто, мебель), печати (журналы и прочие издания), и заканчивая веб-дизайном (веб-сайты, мобильные приложения). С недавним притоком высокотехнологических компаний, ориентированных на создание интерфейсов для экранов, в дизайне появилось много новой работы. Должность UX или UI дизайнера может быть непонятна не только непосвященным, но даже и самим дизайнерам, которые приходят из других отраслей.
«У этого вопроса нет единственного правильного ответа.»
Давайте попытаемся разобраться что на самом деле это означает в ИТ-индустрии.
UX дизайнер
UX дизайнеры в первую очередь озабочены тем, как продукт взаимодействует с пользователем. У этого вопроса нет единственного правильного ответа. UX дизайнеры исследуют различные подходы к решению конкретной проблемы пользователя. Основная задача UX дизайнера заключается в том, чтобы убедиться, что продукт логически перетекает от одного шага к другому. Один из способов, которым UX дизайнер может это выяснить — провести пользовательские тесты лично и сделать выводы из своих ощущений. Выявляя вербальные и невербальные преткновения, он корректирует и итерирует, создавая тем самым «лучшее» восприятие для пользователя. В качестве примера — создание потрясающего онбординга для нового пользователя.
«Определять модели взаимодействия, поток задач пользователя и специфику интерфейса. Разрабатывать сценарии, end-to-end взаимодействия, модели взаимодействия, разработка графического интерфейса пользователя. Работа с нашим креативным директором и графическим дизайнером, чтобы оъединить визуальную сторону Twitter с его функциональными особенностями. Разрабатывать и поддерживать, вайрфреймы, мокапы и спецификации по мере необходимости».
Описание должности UX дизайнера в Twitter.
Пример экрана приложения, разработанного UX дизайнером
Источник: Kitchenware Pro Kit Wireframe от Neway Lau на Dribbble.
Задача: Вайрфреймы экранов, раскадровки, план сайта
Инструменты: Photoshop, Sketch, Illustrator, Fireworks, InVision
Вы скорее всего слышали от него: «Страницу „Спасибо пользователь должен увидеть после окончания регистрации».
UI дизайнер
В отличие от UX дизайнеров, которые обеспокоены общим восприятием продукта, дизайнерам пользовательского интерфейса важно то, как продукт выглядит. Они отвечают за проектирование каждого экрана или страницы, с которой взаимодействует пользователь и обеспечивают визуальную часть пользовательского интерфейса, которую разработал UX дизайнер. Например, UI дизайнер, создавая аналитическую панель, может вывести наверх более важную информацию, или решает, слайдер или панель управления является наиболее интуитивно понятной для добавления в график. UI дизайнер еще обычно отвечает за создание полного руководства по оформлению, что обеспечивает целостный язык дизайна, охватывающий весь продукт. Поддержание согласованности визуальных элементов и определение того, в каком направлении следует работать. Например, как отображать ошибки или предупреждения, входят в сферу компетенций UI дизайнера.
«Концепция и реализация визуального языка Airbnb.com. Создание расширенного стайлгайда.»
Требования к UI дизайнеру в Airbnb
Границы между UI и UX дизайнером довольно размыты, и очень часто компании предпочитают объединять эти роли.
UI дизайнер определяет общее восприятие и внешний вид приложения.
Источник: Metro Style Interface 4 работа Ionut Zamfir на Dribbble.
Инструменты: Photoshop, Sketch, Illustrator, Fireworks
Вы скорее всего слышали от него: «Поля „войти и „зарегистрироваться нужно переместить в правый верхний угол».
Графический дизайнер
«Графические дизайнеры корпят над мелкими деталями, на которые другие не обращают внимания».
Графический дизайнер это тот, кто занимается графикой — скорее всего ответит вам не-дизайнер, если вы спросите у него, чем занимается дизайнер. Графических дизайнеров не волнует то, как экраны ссылаются друг на друга, ни как кто-то взаимодействует с продуктом. Вместо этого их внимание сосредоточено на разработке красивых иконок, средств управления и визуальных элементов и создание подходящего оформления. Графические дизайнеры прорабатывают мелкие детали, которые другие не видят, и часто работают в Photoshop с 4-х кратным и 8-ми кратным увеличением.
«Производить высококачественные визуальные проекты: от концепции до исполнения, в том числе для рабочего стола, Интернета и мобильных устройств с различным разрешением (иконки, графика, и маркетинговые материалы). Создание и итерация ресурсов, которые отражают бренд, делать продукт красивым и вдыхать в него жизнь».
Требования к графическому дизайнеру в Google
UI дизайнерам тоже часто приходится заниматься не только своей работой, но и делать пиксель-пёрфект верстку. Некоторые компании предпочитают не иметь отдельного человека на роль графического дизайнера.
Графический дизайнер проектирует, направляет и регулирует каждый пиксель, чтобы обеспечить идеальный конечный результат.
Источник: IOS 7 Guide Freebie PSD от Seevi kargwal на Dribbble.
Инструменты: Photoshop, Sketch
Вы скорее всего слышали от него: «Уменьшить кернинг и перенести кнопку на 1 пиксель влево!»
Моушн дизайнер
Помните еле заметное движение, когда вы тянете экран, чтобы обновить почту на вашем iPhone? Это работа моушн дизайнера. В отличие от графических дизайнеров, которые, как правило, имеют дело со статическими объектами, моушн дизайнеры создают анимацию внутри приложения. Они имеют дело с тем, что интерфейс делает после того, как пользователь дотрагивается до него. Например, они решают, как меню должно скользить, какие эффекты использовать для переходов, и как кнопка будет нажиматься. Когда все сделано хорошо, движение становится неотъемлемой частью интерфейса, предоставляя визуальные подсказки о том, как пользоваться продуктом.
«Требуется знание графического дизайна, моушн дизайна, диджитал арт, чувство цвета и типографики, общая осведомленность материалов/текстур и практическое понимание анимации. Знание прошивок iOS, OS X, Photoshop и Illustrator, а также знакомство с Director (или эквивалент), Quartz Composer (или эквивалент), 3D компьютерное моделирование, моушн графика».
Требования к моушн дизайнеру в Apple
Инструменты: AfterEffects, Core Composer, Flash, Origami
Вы скорее всего слышали от него: «Меню должно всплывать слева через 800 мс.»
UX исследователь
UX исследователь знает все о потребностях пользователей.
UX исследователь знает все о потребностях пользователей. Цель исследователя — ответить на два главных вопроса: «Кто наши пользователи?» и «Чего наши пользователи хотят?». Как правило, это подразумевает под собой опрос пользователей, исследование рынка, и анализ данных. Дизайн это процесс постоянного итерирования. Исследователи могут помочь в этом процессе с помощью проведения тестов типа A/B, чтобы выяснить, какой вариант дизайна лучше удовлетворяет потребности пользователей. UX исследователи, как правило, главная опора крупных компаний, где доступ к большому количеству данных открывает им широкие возможности для статистически значимых выводов.
«Работа в тесном контакте с группами разработчиков для определения тем исследований. Дизайн исследования, относящиеся как к действиям пользователей, так и к их восприятию. Проведение исследований с использованием и применением разнообразных методов, таких, как опросы.»
Требования к UX Исследователю в Facebook
UX дизайнеры иногда выполняют роль UX исследователей.
Задача: персонажи, результаты А/B тестов, мониторинг действий пользователей и опросов.
Инструменты: Mic, Paper, Docs
Вы скорее всего слышали это от него: «Согласно нашему исследованию, типичный пользователь …»
Фронтенд-разработчик
Фронтенд-разработчики несут ответственность за создание функциональной реализации интерфейса продукта. Как правило, UI-дизайнер не работает со статическими макетами и передает их фронтедеру, который затем делает их интерактивными. Фронтенд-разработчики также отвечают за кодирование визуальных взаимодействий, которые придумывает моушн-дизайнер.
Инструменты: CSS, HTML, JavaScript
Вы скорее всего слышали это на практике: «Я использую 12-колоночную сетку на 960 пикселей.»
Продакт-дизайнер
Продакт-дизайнером обычно называют дизайнера, который участвует в создании внешнего вида продукта и его восприятия.
Роль продакт-дизайнера не совсем однозначно определена, и немного варьируется в разных компаниях. Он может немного заниматься фронтенд-кодированием, проводить исследования, разрабатывать пользовательский интерфейс, или создавать визуальные эффекты. От начала и до конца, продакт-дизайнер помогает определить исходную задачу, задает ориентиры для ее решения, а затем проектирует, тестирует и итерирует различные решения. Некоторые компании, которые не хотя четкого распределения ролей дизайнеров, побуждают всю команду вместе заниматься UX-дизайном, UX исследованиями, а также и элементами графического дизайна.
Некоторые компании используют «UX дизайнер» или просто «дизайнер» как всеобъемлющий термин. Лучший способ выяснить, как компания распределяет обязанности для дизайнера — прочитать описание должностных обязанностей.
«Владение всеми аспектами дизайна: взаимодействия, визуальным, продакт, прототипирования. Создание пиксельных макетов и кодов для новых функций интернета и мобильных.»
Требования к продакт дизайнеру в Pinterest
«Я ищу дизайнера»
Это самая распространенная фаза я слышу от новых стартапов. Тот, кого они, как правило, ищут, это человек, который может делать все, описанное выше. Они хотят кого-то, кто может делать красивые иконки, разрабатывать тестовые страницы, логически выстраивать UI элементы на экране, и, возможно, даже сделают некоторые фронтенд разработки. Из-за размытых полей понятия «дизайнер», мы часто слышим, как маленькие компании ищут дизайнера, вместо того, чтобы конкретно определить свои потребности.
Границы между каждой из этих ролей очень размыты. Некоторые UX дизайнеры также должны делать интерактивный дизайн, а UI дизайнеров часто просят заниматься графикой. Лучший способ найти нужного человека — это описать то, что вы ожидаете от дизайнера в вашей компании, и выбрать название, которое лучше характеризует основную задачу этого человека.
В чем разница? [Руководство 2021]
UX и UI: два термина, которые часто используются как синонимы, но на самом деле означают очень разные вещи. Так в чем же разница?
Мы все слышали разговоры, прогулки по модным улицам технологических столиц мира, дискуссии о прекрасном «UX» продукта или плохом «UI» веб-сайта. Это секретный язык, который вы никогда не услышите? Эти люди используют сленг только для того, чтобы выглядеть круто?
Ну, ладно, для последнего, наверное, да, а для остальных — решительное НЕТ.Если вы хотите узнать, что именно означают UX и UI и чем они отличаются, вы попали в нужное место. Ниже приводится разбивка того, что мы собираемся осветить в этой статье. Прочтите , чтобы узнать, что вообще означают термины UX и UI , какая из двух областей дизайна лучше оплачивается и как стать дизайнером UX или дизайнером пользовательского интерфейса.
- Что такое UX и UI в первую очередь?
- В чем разница между UX и UI дизайном?
- Как взаимодействуют UX-дизайн и UI-дизайн?
- UX vs.Дизайн пользовательского интерфейса: какой карьерный путь вам подходит?
- Почему я написал эту статью?
- Подведение итогов и дальнейшее чтение
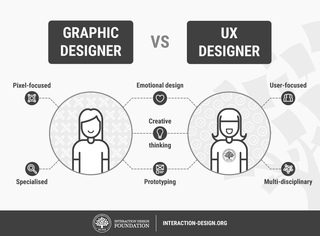
Вы также можете перейти к середине сообщения, чтобы посмотреть видео, в котором я рассказываю об этой статье и предоставляю дополнительную информацию о том, что на самом деле означает быть UX- или UI-дизайнером, и какое из двух полей подойдет вам лучше всего. А если вы больше визуальный человек, ознакомьтесь с нашей инфографикой «UX vs. UI» в конце поста.
1.Что такое UX и UI в первую очередь?
Перво-наперво: что на самом деле означают UX и UI? Люди, которых вы подслушивали, на самом деле обсуждают две профессии, которые, несмотря на то, что существовали десятилетиями, а теоретически веками, определялись технологической индустрией как UX и UI-дизайн.
UX-дизайн означает «дизайн пользовательского интерфейса», а UI означает «дизайн пользовательского интерфейса». Оба элемента имеют решающее значение для продукта и работают в тесном взаимодействии.Но, несмотря на их профессиональные отношения, роли сами по себе совершенно разные и относятся к очень разным аспектам процесса разработки продукта и дисциплины проектирования.
Прежде чем мы рассмотрим ключевые различия между UX и UI, давайте сначала определим, что означает каждый термин в отдельности.
Что такое UX-дизайн?
Дизайн пользовательского опыта — это способ создания продуктов, ориентированный на человека. Дон Норман, ученый-когнитивист и соучредитель консалтинговой компании Nielsen Norman Group Design Consulting, придумал термин «пользовательский опыт» в конце 1990-х годов.Вот как он это описывает:
«Пользовательский опыт охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами».
— Дон Норман, когнитивист и архитектор пользовательского опыта
Понятно, верно? Что ж, вы можете сразу заметить, что, несмотря на то, что я подразумевал во введении, это определение не имеет отношения к технологиям, не упоминает о цифровых технологиях и мало что говорит нам о том, чем на самом деле занимается UX-дизайнер.Но, как и во всех профессиях, невозможно описать процесс всего в нескольких словах.
Тем не менее, определение Дона Нормана говорит нам, что , независимо от его носителя , UX-дизайн охватывает все взаимодействия между потенциальным или активным клиентом и компанией. Как научный процесс его можно применить к чему угодно; уличные фонари, машины, стеллажи Икеа и тд.
Однако, несмотря на то, что он является научным термином, с самого начала он использовался почти полностью в цифровых областях; Одна из причин этого заключалась в том, что технологическая индустрия начала бурный рост примерно во время изобретения этого термина.
В этой статье вы можете узнать все об увлекательной истории UX-дизайна.
По сути, UX применим ко всему, что можно испытать — будь то веб-сайт, кофеварка или посещение супермаркета. Часть «пользовательский опыт» относится к взаимодействию между пользователем и продуктом или услугой. Пользовательский опыт Дизайн , таким образом, учитывает все различные элементы, которые формируют этот опыт.
UX-дизайнер думает о том, какие впечатления вызывают у пользователя чувства и насколько легко пользователю выполнять желаемые задачи.Они также наблюдают и проводят анализ задач, чтобы увидеть, как пользователи на самом деле выполняют задачи в пользовательском потоке.
Например: насколько легко оформить заказ при совершении покупок в Интернете? Насколько легко тебе держать овощечистку в руке? Облегчает ли ваше приложение онлайн-банкинга управление своими деньгами?
Конечная цель UX-дизайна — создать легкий, эффективный, актуальный и всесторонний приятный опыт для пользователя.
Мы ответим на вопрос «Чем занимается UX дизайнер?» в четвертом разделе.А пока вот что вам нужно знать о UX-дизайне в двух словах:
- Дизайн взаимодействия с пользователем — это процесс развития и улучшения качества взаимодействия между пользователем и всеми аспектами компании.
- Дизайн пользовательского интерфейса теоретически не является цифровой практикой (когнитивная наука), но используется и определяется преимущественно цифровыми отраслями.
- UX-дизайн — это НЕ визуальные эффекты; он фокусируется на общем ощущении от опыта.
Что такое дизайн пользовательского интерфейса (UI)?
Несмотря на то, что это более старая и более практичная область, вопрос «» Что такое дизайн пользовательского интерфейса? »трудно ответить из-за большого разнообразия неверных толкований.В то время как пользовательский опыт представляет собой совокупность задач, направленных на оптимизацию продукта для эффективного и приятного использования, дизайн пользовательского интерфейса является его дополнением; внешний вид, презентация и интерактивность продукта.
Но, как и UX, его легко и часто сбивают с толку отрасли, в которых работают дизайнеры пользовательского интерфейса — до такой степени, что разные должности часто будут относиться к профессии как к совершенно разным вещам.
Если вы посмотрите объявления о вакансиях и описания вакансий для дизайнеров пользовательских интерфейсов, вы в основном найдете интерпретации профессии, которые сродни графическому дизайну, иногда распространяются также на дизайн брендов и даже разработку интерфейсов.
Если вы посмотрите на «экспертные» определения дизайна пользовательского интерфейса, вы в основном найдете описания, которые частично идентичны дизайну пользовательского интерфейса — даже со ссылкой на те же структурные методы.
Итак, какой из них правильный? Печальный ответ: ни то, ни другое.
Итак, давайте установим рекорд раз и навсегда. В отличие от UX, дизайн пользовательского интерфейса — это , строго цифровой термин. Пользовательский интерфейс — это точка взаимодействия между пользователем и цифровым устройством или продуктом, например сенсорный экран на вашем смартфоне или сенсорная панель, которую вы используете для выбора того, какой кофе вы хотите из кофемашины.
Что касается веб-сайтов и приложений, дизайн пользовательского интерфейса учитывает внешний вид, удобство и интерактивность продукта. Все дело в том, чтобы пользовательский интерфейс продукта был максимально интуитивно понятным, а это означает тщательное рассмотрение каждого визуального интерактивного элемента, с которым может столкнуться пользователь.
Дизайнер пользовательского интерфейса будет думать о значках и кнопках, типографике и цветовых схемах, интервале, изображениях и адаптивном дизайне.
Как и дизайн пользовательского интерфейса, дизайн пользовательского интерфейса — это многогранная и сложная задача.Он отвечает за перенос разработки продукта, исследований, контента и макета в , чтобы он был привлекательным, руководящим и отзывчивым для пользователей.
В четвертом разделе мы рассмотрим процесс разработки пользовательского интерфейса и конкретные задачи, которые может ожидать дизайнер пользовательского интерфейса. Прежде чем мы рассмотрим основные различия между UX и UI, давайте кратко рассмотрим, что такое дизайн пользовательского интерфейса (UI):
- Дизайн пользовательского интерфейса — это чисто цифровая практика. Он учитывает все визуальные интерактивные элементы интерфейса продукта, включая кнопки, значки, интервалы, типографику, цветовые схемы и адаптивный дизайн.
- Цель дизайна пользовательского интерфейса — визуально направлять пользователя через интерфейс продукта. Все дело в создании интуитивно понятного интерфейса, который не требует от пользователя слишком много думать!
- Дизайн пользовательского интерфейса переносит сильные стороны бренда и визуальные элементы в интерфейс продукта, делая дизайн последовательным, последовательным и эстетичным.
Теперь у нас есть четкое определение UX и UI, давайте рассмотрим ключевые различия между ними.
2.В чем разница между UX и UI дизайном?
Есть аналогия, которую я люблю использовать для описания различных частей (цифрового) продукта:
Если вы представляете продукт как человеческое тело, кости представляют собой код, который придает ему структуру. . Органы представляют собой UX-дизайн: измерение и оптимизация в сравнении с вводом для поддержки жизненных функций. Дизайн пользовательского интерфейса представляет собой косметику тела; его представление, его чувства и реакции.
Но не волнуйтесь, если вы все еще запутались! Ты не единственный!
По словам Рахула Варшни, соавтора Foster.fm:
«Пользовательский интерфейс (UX) и пользовательский интерфейс (UI) — одни из самых запутанных и неправильно используемых терминов в нашей области. Пользовательский интерфейс без UX подобен художнику, который, не задумываясь, наносит краску на холст; в то время как UX без пользовательского интерфейса похож на каркас скульптуры без папье-маше. Хорошее впечатление от продукта начинается с UX, за которым следует UI. Оба важны для успеха продукта.
Если у вас есть место для еще одной аналогии, Дейн Миллер прекрасно резюмирует взаимосвязь между UX и дизайном пользовательского интерфейса:
«Пользовательский интерфейс — это седло, стремена и поводья. UX — это ощущение, что вы можете ездить на лошади ».
— Дейн Миллер, веб-разработчик
Важно понимать, что UX и UI идут рука об руку; у вас не может быть одного без другого. Однако вам не нужно обладать навыками проектирования пользовательского интерфейса, чтобы быть UX-дизайнером, и наоборот — UX и UI представляют собой отдельные роли с отдельными процессами и задачами!
Главное отличие, которое следует иметь в виду, заключается в следующем: UX-дизайн — это все, что связано с общим ощущением от опыта, а UI-дизайн — это все, как интерфейсы продукта выглядят и функционируют.
UX-дизайнер рассматривает весь путь пользователя к решению конкретной проблемы; какие шаги они делают? Какие задачи им нужно выполнить? Насколько простой опыт?
Большая часть их работы сосредоточена на выяснении того, с какими проблемами и болевыми точками сталкиваются пользователи, и как определенный продукт может их решить. Они проведут обширное исследование пользователей, чтобы выяснить, кто являются целевыми пользователями и каковы их потребности по отношению к определенному продукту.Затем они составят карту пути пользователя к продукту с учетом таких вещей, как информационная архитектура, т. Е. Как контент организован и помечен в продукте, и какие функции могут понадобиться пользователю. В конце концов, они создадут каркасы, на которых будут представлены основные чертежи продукта.
С нанесенным на карту скелетом продукта дизайнер пользовательского интерфейса вносит свой вклад, чтобы воплотить его в жизнь. Дизайнер пользовательского интерфейса учитывает все визуальные аспекты пути пользователя, включая все отдельные экраны и точки касания, с которыми может столкнуться пользователь; представьте, что нажимаете кнопку, прокручиваете страницу вниз или пролистываете галерею изображений.
В то время как UX-дизайнер составляет план пути, дизайнер UI сосредотачивается на всех деталях, которые делают это путешествие возможным. Нельзя сказать, что дизайн пользовательского интерфейса — это внешний вид; Дизайнеры пользовательского интерфейса имеют огромное влияние на то, будет ли продукт доступным и инклюзивным. Они будут задавать такие вопросы, как «Как можно использовать разные цветовые комбинации для создания контраста и улучшения читаемости?» Или «Какие сочетания цветов подходят для дальтонизма?» Вы можете узнать больше о дизайне пользовательского интерфейса для обеспечения доступности здесь.
Надеюсь, теперь вы начинаете понимать, что UX и UI-дизайн — это действительно две очень разные вещи. Подводя итог:
- UX-дизайн — это все о выявлении и решении пользовательских проблем; Дизайн пользовательского интерфейса — это создание интуитивно понятных, эстетичных интерактивных интерфейсов.
- UX-дизайн обычно стоит на первом месте в процессе разработки продукта, а затем UI. Дизайнер UX составляет основу пользовательского пути; затем дизайнер пользовательского интерфейса заполняет его визуальными и интерактивными элементами.
- UX может применяться к любому виду продукта, услуги или опыта; Пользовательский интерфейс специфичен для цифровых продуктов и опыта.
2. Как UX-дизайн и UI-дизайн работают вместе?
Мы изучили различия между UX и UI; теперь давайте посмотрим, как они работают вместе. Вы можете задаться вопросом, важнее ли одно по сравнению с другим, но на самом деле они оба важны! Позвольте мне процитировать дизайнера и эксперта Хельгу Морено, которая довольно красноречиво выразила это в своей статье «Разрыв между UX и дизайном пользовательского интерфейса»:
«То, что выглядит великолепно, но трудно использовать, является примером отличного пользовательского интерфейса и плохого пользовательского интерфейса.В то время как что-то очень удобное и ужасное является примером отличного UX и плохого пользовательского интерфейса ».
Как видите, UX и UI неразрывно связаны, и хотя есть миллионы примеров отличных продуктов с одним, а не с другим, представьте, насколько более успешными они могли бы быть, если бы были сильны в обеих областях.
UI-дизайн похож на глазурь на торте UX. Представьте, что вам в голову пришла потрясающая идея для приложения; то, что явно отсутствует на рынке и действительно может изменить жизнь людей к лучшему.Вы нанимаете UX-дизайнера, который проведет исследование пользователей и поможет вам точно определить, какие функции должно иметь ваше приложение и как следует наметить весь путь пользователя. Ваше приложение предлагает то, что нужно и хочет вашей целевой аудитории; однако, когда они загружают его, они обнаруживают, что текст на каждом экране едва читается (представьте желтый текст на белом фоне). Более того, кнопки расположены слишком близко друг к другу; они по ошибке продолжают нажимать не ту кнопку! Это классический случай, когда плохой UI разрушает то, что было бы хорошим UX.
С другой стороны, приходилось ли вам когда-нибудь сталкиваться с действительно красивым веб-сайтом только для того, чтобы обнаружить, что, помимо умопомрачительной анимации и точной цветовой схемы, использовать его на самом деле очень сложно? Хороший UI никогда не может компенсировать плохой UX; это все равно, что взять красиво украшенный торт, который на самом деле ужасен на вкус, когда вы его откусите.
Итак, когда дело доходит до дизайна продукта, UX и UI дополняют друг друга — и на сегодняшнем конкурентном рынке правильное решение обоих аспектов является абсолютной необходимостью.Независимо от того, выберете ли вы работу UX-дизайнером или UI-дизайнером, полезно понимать и то, и другое; в конце концов, вы неизбежно будете работать вместе. Это подводит нас к следующему разделу…
3. UX vs. UI-дизайн: какой карьерный путь подходит вам?
Хотя UX и UI-дизайн идут рука об руку, вам не нужно быть мастером и того, и другого. Итак, какой карьерный путь вам больше всего подходит: UX или UI? Если вам интересно, что вам больше подходит: UX или UI-дизайн, посмотрите мое видео ниже.Я касаюсь тех качеств, которые предрасполагают вас к успешной работе в каждой области. Если вы хотите узнать больше о том, чем на самом деле занимаются UX- и UI-дизайнеры изо дня в день, продолжайте читать!
Какие ключевые задачи и навыки требуются от UX-дизайнеров по сравнению с UI-дизайнерами?
Если вы хотите выяснить, какой карьерный путь подходит вам, важно учитывать ключевые навыки, которые требуются от UX-дизайнеров по сравнению с UI-дизайнерами, а также типичные повседневные задачи каждого из них.В следующей инфографике мы выделили основные жесткие, программные и передаваемые навыки как для UX, так и для UI-дизайнеров. А в следующих разделах мы рассмотрим основные задачи и обязанности.
Чем занимается UX дизайнер?
Итак, теперь мы знаем, абстрактно, что влечет за собой роль дизайнера UX — но как это переводится в повседневные задачи? Вот краткий пример типичных задач и обязанностей UX-дизайнера. В этом руководстве вы найдете более подробное описание процесса UX-дизайна.
Стратегия и содержание:
Каркас и прототипирование:
Выполнение и аналитика
Итак, частично маркетолог, частично дизайнер, частично менеджер проекта; роль UX сложна, интересна и многогранна. Фактически, роль UX-дизайнера сильно различается в зависимости от типа компании, в которой он работает. Как видите, итерация продукта, связанная с анализом или тестированием, действительно упоминается дважды, но на самом деле вы бы поместили ее в между каждым другим элементом в списке.В конечном итоге цель состоит в том, чтобы связать бизнес-цели с потребностями пользователей посредством процесса тестирования пользователей и удобства использования и доработки до того, что удовлетворяет обе стороны взаимоотношений.
Чем занимается дизайнер пользовательского интерфейса?
Если вам нравится идея создания потрясающих пользовательских интерфейсов, но вы считаете себя более наглядным человеком, возможно, вас больше интересует дизайн пользовательского интерфейса. Ниже вы найдете краткий снимок основных задач дизайнера пользовательского интерфейса или более подробное объяснение того, чем на самом деле занимается дизайнер пользовательского интерфейса.
Внешний вид продукта:
- Анализ клиентов
- Исследование дизайна
- Разработка бренда и графики
- Руководства пользователя и сюжетные линии
Отзывчивость и интерактивность:
- Прототипирование пользовательского интерфейса
- Интерактивность и анимация
- Адаптация ко всем размерам экрана устройств
- Реализация с разработчиком
Как визуальный и интерактивный дизайнер, роль пользовательского интерфейса имеет решающее значение для любого цифрового интерфейса и для клиентов является ключевым элементом доверия к бренду. Хотя сам бренд никогда не является исключительной ответственностью дизайнера пользовательского интерфейса, его перевод на продукт — это ответственность.
Вы также отметите последний пункт, который устанавливает ответственность за «реализацию» дизайна вместе с разработчиком. Хотя обычно так выполнялись задания пользовательского интерфейса в прошлом, вы должны знать, что границы размываются, поскольку термин «веб-дизайнер» (по сути, дизайнер пользовательского интерфейса, который умеет писать код) заменяется опытом дизайнеров пользовательского интерфейса. В то время как UX не нуждается в кодировании, пользовательский интерфейс — это роль, которая со временем будет полагаться на него как на часть создания интерактивных интерфейсов.Мы обсуждаем, должны ли дизайнеры учиться программировать здесь.
Что лучше оплачивается: UX или UI?
Заработная плата, конечно, продиктована многими факторами, но в первую очередь:
- Местоположение
- Опыт
- Отрасль
- Тип проекта / продукта
В среднем вы обнаружите, что рабочие места UI и UX имеют одинаковые диапазоны зарплат в разных стартапах. и второстепенные технологические отрасли. Однако вы обнаружите, что в технологических отраслях за пределами Интернета и мобильных устройств (например,г. автомобильные компании, производители медицинского оборудования и т. д.) для дизайнеров пользовательского интерфейса появляется все больше и больше возможностей, поскольку эта область не только более устоявшаяся, но и имеет более прямое, бизнес-ориентированное приложение.
Однако, опираясь на средние значения, в Центральной Европе можно найти рабочие места как для пользовательского опыта, так и для пользовательского интерфейса в следующем диапазоне ценностей.
Годовой:
- Зарплата младшего уровня 28 000–33 000 евро
- Зарплата среднего уровня 38–45 000 евро
- Зарплата старшего уровня 50–80 000 евро
Почасовая оплата:
- Младший фрилансер, € 30–50 евро
- Фрилансер среднего уровня 50–75 евро
- Консультант старшего уровня 75–100 евро
* Цифры основаны на данных о зарплатах в Германии и Центральной Европе.
Чтобы узнать о зарплатах в вашем районе, ознакомьтесь с разбивкой вашего потенциала заработка как UX-дизайнера и как UI-дизайнера, а также я рекомендую взглянуть на самооценку зарплат на Glassdoor.
Почему компании часто рекламируют роли UX / UI как единое целое?
Мы установили, что UX и UI-дизайн — это две разные области, поэтому теперь вы можете задаться вопросом: почему так много объявлений о вакансиях требуют от UX / UI дизайнеров в одном?
На самом деле, по большому счету, UX и UI — все еще относительно новые области, и, как уже упоминалось, они имеют тенденцию быть специфическими для технологической индустрии.За пределами мира дизайна и технологий они не так широко известны, несмотря на то, что они невероятно важны для бизнеса. Хотя ценность хорошего дизайна для бизнеса все больше признается, менеджеры по найму и рекрутеры все еще склонны полагать, что UX и UI выполняются одним и тем же человеком — отсюда и всеобъемлющие объявления о вакансиях, с которыми вы, несомненно, сталкиваетесь.
Однако это не всегда просто недопонимание. Многие компании будут сознательно искать универсальных дизайнеров, которые могут охватить как UX, так и UI, или, по крайней мере, имеют понимание принципов UX или UI в дополнение к их основному набору навыков.
Так как же понять, что происходит на самом деле? Независимо от того, ищете ли вы роль только для пользовательского интерфейса, карьеру, ориентированную исключительно на UX, или их сочетание, важно не ограничиваться названием должности и уделять пристальное внимание перечисленным навыкам, задачам и обязанностям. Теперь вы знаете разницу между UX и UI, и вы сможете быстро определить, действительно ли объявление о вакансии ориентировано на одно или другое, или оно преднамеренно нацелено на оба.
UX и UI: как решить, что лучше?
Если вы хотите сделать карьеру в дизайне, но все еще не уверены, стоит ли сосредоточиться на UX или UI, вам нужно потратить некоторое время на размышления о том, в чем заключаются ваши интересы, а также о том, что вы от природы. хорош в.Как UX, так и UI-дизайн — это совместная работа с разными карьерными путями, что позволяет вам оказаться в авангарде технологий и инноваций. С учетом сказанного, есть несколько ключевых различий между характером работы и необходимыми навыками.
Почему бы не попробовать эту быструю блок-схему, чтобы понять, какой путь лучше всего подходит для вас?
Карьера в UX требует сочувствия, склонности к решению проблем и творческого и аналитического подхода. UX-дизайнерам также нужны первоклассные коммуникативные навыки и немного деловых ноу-хау.Чтобы узнать больше о навыках, которые вам необходимы в качестве дизайнера UX, ознакомьтесь с этим бесплатным руководством.
Карьера в области пользовательского интерфейса также требует понимания принципов взаимодействия с пользователем, но гораздо больше внимания уделяется визуальным интерактивным аспектам дизайна. Если у вас острый взгляд на эстетику и вам нравится идея сделать технологии красивыми, удобными и доступными, возможно, вам больше подойдет карьера в области пользовательского интерфейса. Конечно, если вам нравится идея карьеры, которая сочетает в себе и то, и другое, ничто не мешает вам стать дизайнером-разносторонним дизайнером!
Прежде чем принимать какие-либо решения, я рекомендую проверить этот пост: Какой путь технической карьеры мне подходит? Справочник по четырем из самых выгодных профессий в сфере технологий на данный момент.Также стоит попробовать свои силы в обоих, поэтому рассмотрите следующие (бесплатные) короткие курсы:
Как вы изучаете навыки UX и UI-дизайна?
Несмотря на то, что существуют университетские учреждения, предлагающие программы интерактивного дизайна и визуального дизайна, существует очень мало официальных способов изучения навыков UI или UX-дизайна применительно к работе в технологических стартапах или даже в крупных корпорациях.
Если вы живете в крупном мегаполисе, вам может повезти, если у вас есть доступ к различным учебным курсам или программам для занятий, таким как General Assembly, или локализованным программам, размещенным на серверах Google и других технологических гигантов.
Онлайн и гибкость, вы найдете бесконечный выбор бесплатного контента и курсов для обоих навыков. Я настоятельно рекомендую проверять план и содержание каждого курса, чтобы увидеть, соответствует ли то, что изучается, определениям, изложенным в этой статье; но если они правильно структурированы, варианты, найденные на таких платформах, как Udacity и Udemy, могут служить хорошим введением в эту область.
Если вы заинтересованы в изучении навыков UX или UI-дизайна, чтобы сменить карьеру, особенно если у вас практически нет отраслевого опыта, вы всегда можете начать с множества бесплатных тренингов по UX / UI-дизайну. .
Но в долгосрочной перспективе вам понадобится настоящее обучение, и для этого мы рекомендуем выбрать гибкий онлайн-курс с наставником, который вы можете пройти вместе с вашими текущими обязательствами, точно так же, как Программа UX-дизайна и Программа UI-дизайна, которые мы предлагаем. здесь, в CareerFoundry, оба из которых поддерживаются гарантией трудоустройства.
Для тех из вас, кто находится на ранней стадии рассмотрения своих вариантов, мы составили здесь исчерпывающее руководство по лучшим учебным курсам по UX с рекомендациями о том, что следует учитывать при выборе курса.Вы также найдете много других советов и советов в этих руководствах:
4. Почему я написал эту статью?
Я хотел бы быстро сформулировать мотивы, стоящие за этим постом. Во-первых, очевидно, что существует явная потребность в большем количестве статей такого типа, поскольку я обнаружил, что мало экспертов удосуживаются публично определять различия UX и UI-дизайна. Как я уже неоднократно упоминал, поля перепутаны, и это без надобности. Я надеюсь, что, будь то новичок или эксперт, вы сможете извлечь что-то из этой статьи и поделиться этим с другими, которые так же сбиты с толку, как менеджеры по найму, пишущие сообщения о вакансиях.
Во-вторых, если вы заинтересованы в изучении одной или обеих этих дисциплин, я надеюсь, что их определения были достаточно ясными, чтобы вы могли лучше решить, с чего начать, или какая из них может быть более привлекательной для вас как будущая профессия.
Наконец, я считаю важным стимулировать разговор. Я надеюсь, что некоторые из вас, милые читатели, не согласны со мной и что вы публично заявите об этом, связавшись с нами или опубликовав ответ. Если наша отрасль запуталась, наша работа состоит в том, чтобы не запутать ее, и чем больше увлеченных профессионалов подойдет и внесут свой вклад в определение, тем лучше.
Разница между UX и UI: визуальный обзор
Щелкните здесь, чтобы открыть инфографику в новой вкладке.
5. Подведение итогов и дальнейшее чтение
Надеюсь, этот пост каким-то образом помог прояснить давнюю путаницу вокруг UX и UI. То, что мы рассмотрели сегодня, — это лишь верхушка айсберга; как UX, так и UI гораздо больше, поэтому стоит изучить каждую область более подробно, чтобы понять, что они влекут за собой, и глубже понять, чем они отличаются.
Если вы хотите узнать больше, ознакомьтесь с этими статьями:
И если вы понимаете разницу между UX и UI и хотите добавить третий термин в свою базу знаний:
Что делает UX Дизайнер на самом деле? [Руководство 2021]
Что такое UX-дизайн и чем на самом деле занимается UX-дизайнер? Это вопрос, который мне часто задают после завершения программы CareerFoundry UX Design. Удивительно, но вопрос исходит не только от друзей и семьи, но также от работодателей и людей, работающих в сфере высоких технологий.
В этой области все еще много путаницы, поэтому, как UX-дизайнер, вы часто обнаруживаете, что ваша первая задача на новой работе — четко объяснить ценность, которую вы принесете компании, и то, как ты так и сделаешь.
У этого поста двоякая цель. Если вы новичок в UX-дизайне, он даст четкое объяснение того, что такое UX и что он влечет за собой. Если вы UX-дизайнер, его цель — дать вам четкий и лаконичный ответ на этот слишком частый вопрос: Чем занимается UX-дизайнер?
Вот что мы расскажем:
- Что такое UX-дизайн?
- Чем занимается дизайнер UX?
- Каковы типичные задачи и процессы дизайнера UX?
- Какие навыки нужны UX-дизайнеру?
- Рынок вакансий и зарплаты UX-дизайнеров
- Подведение итогов и дальнейшее чтение
Если вы больше визуальный человек, то в конце этого поста вы найдете красивую инфографику, объясняющую роль UX-дизайнера в двух словах.
Так чем же на самом деле занимается UX дизайнер? Давайте выясним.
1. Что такое UX-дизайн?
Прежде чем мы исследуем, чем занимается UX-дизайнер, важно сначала установить, что такое UX-дизайн на самом деле. UX-дизайн фокусируется на взаимодействии между реальными людьми (такими как вы и я) и повседневными продуктами и услугами, такими как веб-сайты, приложения и даже кофемашины. Это чрезвычайно разнообразная дисциплина, сочетающая в себе аспекты психологии, бизнеса, исследования рынка, дизайна и технологий.
Как видите, UX-дизайнеры должны носить много разных шляп! Во втором разделе мы подробнее рассмотрим, что делает UX-дизайнер. Во-первых, давайте рассмотрим, откуда появился термин UX-дизайн и как он эволюционировал.
UX не новость. Фактически, этот термин существует с начала девяностых годов, он был введен Дональдом Норманом, когда он работал в Apple в качестве ученого-когнитивиста. Дон Норман интересовался всеми аспектами взаимодействия пользователя с продуктом или услугой, включая промышленный дизайн, графику, интерфейс и физическое взаимодействие.Чтобы охватить все различные элементы, которые определяют, как пользователь чувствует себя при взаимодействии с продуктом, он придумал термин «пользовательский опыт».
Здесь вы можете глубже погрузиться в историю UX-дизайна. Если вы ищете действительно глубокое исследование UX-дизайна, я бы порекомендовал это руководство по UX или просто нажмите кнопку воспроизведения на видео ниже, чтобы получить более мягкое введение.
С момента появления этого термина UX-дизайн стал синонимом хорошего бизнеса; Только те продукты и услуги, которые обеспечивают беспроблемный пользовательский интерфейс, будут иметь успех на рынке.Хотите увидеть это в действии? Вот 5 блестящих реальных примеров отличного UX-дизайна.
UX-дизайн в действии
Итак, мы знаем, что UX-дизайнеры важны, и у нас есть рабочее определение термина «UX» — но как он на самом деле выглядит в действии?
Представим, что вы покупаете пару обуви в Интернете.
Вы попадаете в категорию «обуви», где можно просмотреть более трехсот различных пар — отлично! Затем вы понимаете, что отфильтровать результаты невозможно, а это означает, что вам нужно просмотреть сотни неподходящих туфель, прежде чем вы найдете то, что вам нужно.
Вы попадаете туда в итоге и добавляете их в свою корзину. Вы готовы совершить покупку, и, как новый клиент, вам необходимо создать новую учетную запись.
Хорошо, без проблем — пока вы не увидите, что есть как минимум десять обязательных полей, которые нужно заполнить! Покупка обуви на этом веб-сайте вызывает больше хлопот, чем она того стоит, поэтому вы решаете бросить корабль и поискать где-нибудь еще.
Это то, что вы называете плохим пользовательским интерфейсом. Однако UX применим не только к веб-сайтам; любой продукт или услуга, с которыми вы вступаете в контакт, вызывает определенный тип опыта.
Насколько легко пользоваться? Позволяет ли это выполнять желаемые задачи с минимальными усилиями? Это логично и эффективно? Все это индикаторы хорошего или плохого пользовательского опыта.
Теперь, когда мы выяснили, что такое UX-дизайн, давайте вернемся к нашему первоначальному вопросу: Чем на самом деле занимается UX-дизайнер?
2. Чем занимается UX дизайнер?
Если вы планируете карьеру UX-дизайнера, вам будет интересно узнать, как UX-дизайнеры работают изо дня в день.Над какими проектами вы можете рассчитывать работать? Какова ваша роль в компании? Чем на самом деле занимается UX-дизайнер?
«Как мне объяснить, что я делаю на вечеринке? Вкратце я говорю, что очеловечиваю технологии ».
— Фред Бичер, директор по UX, The Nerdery
Фред Бичер довольно хорошо резюмирует роль UX-дизайнера. Как UX-дизайнер, вы должны делать продукты и технологии удобными, приятными и доступными для людей.UX-дизайнеры, как правило, работают в составе более широкой продуктовой группы и часто оказываются в состоянии преодоления разрыва между пользователем, командой разработчиков и ключевыми заинтересованными сторонами в бизнесе.
Как UX дизайнер, ваша работа в первую очередь — защищать интересы конечного пользователя или клиента. Независимо от того, разрабатываете ли вы новый продукт, придумываете новую функцию или вносите изменения в существующий продукт или услугу, дизайнер UX должен учитывать, что лучше для пользователя и общего взаимодействия с пользователем.
В то же время вы также несете ответственность за то, чтобы продукт или услуга соответствовали потребностям бизнеса.Соответствует ли это видению генерального директора? Поможет ли это увеличить доход или удержать постоянных клиентов?
Что касается типов проектов, над которыми вы будете работать, они будут сильно различаться от компании к компании, как и размер вашей команды, и ваши приоритеты. Если вы хотите узнать об этом больше, я более подробно рассмотрел различные способы работы UX-дизайнера в разных фирмах.
Вы можете создавать веб-сайты, мобильные приложения и программное обеспечение или даже проектировать для голосовых, AR- и VR-устройств! Некоторые дизайнеры UX сосредотачиваются на дизайне услуг, а не на материальных продуктах, таких как создание общего опыта использования общественного транспорта или проживания в отеле.
В должности UX-дизайнера существует множество ролей специалистов. В этом руководстве мы разобрали некоторые из наиболее распространенных названий вакансий UX и их значение.
Что касается повседневных задач, они также будут зависеть от вашей должности и компании, в которой вы работаете.
Мой опыт работы в UX включал элементы исследования, тестирования, бизнес-анализа, управления проектами и различные принципы психологии, а также более практические задачи дизайна, такие как создание каркасов и прототипов.
Несмотря на разнообразие ролей, существует ряд общих функций, которые должен выполнять UX-дизайнер, в том числе:
- Проведение исследований пользователей
- Создание персоналий пользователей
- Определение информационной архитектуры цифрового продукта
- Проектирование пользовательские потоки и каркасы
- Создание прототипов
- Проведение пользовательского тестирования
Важно знать, что UX-дизайнеры обычно не несут ответственности за визуальный дизайн продукта .Скорее, они сосредотачиваются на пути, который совершает пользователь, и на том, как структурирован продукт, чтобы облегчить это путешествие.
В следующем разделе мы более подробно рассмотрим процесс проектирования UX и некоторые ключевые задачи, которые будет выполнять дизайнер UX.
3. Каковы типичные задачи и процессы UX-дизайнера?
Как UX-дизайнер, вы пройдете все этапы процесса UX-дизайна, чтобы убедиться, что все продукты разрабатываются с учетом потребностей пользователя. Итак, какие задачи вы можете выполнять изо дня в день? Чтобы увидеть типичный день из жизни UX-дизайнера, посмотрите видео ниже.
Теперь давайте подробнее рассмотрим типы задач, которые обычно выпадают на долю UX-дизайнера.
Проведение исследования пользователей
Начальный этап процесса проектирования UX — это то место, где происходит исследование (магия). Как правило, UX-дизайнер получает задание от клиента или его менеджера с просьбой провести небольшое исследование проекта.
Для примера возьмем вымышленную сеть ресторанов быстрого питания Foodies. Представьте, что к вам подходят гурманы, потому что они хотят разработать новое приложение.Во-первых, роль UX-дизайнера будет заключаться в объединении кабинетных и полевых исследований, чтобы получить полное представление о том, для кого они разрабатываются. Это может включать в себя обзор того, что может предложить текущий веб-сайт, интервьюирование существующих пользователей для определения возможностей и проблемных моментов, а также исследование конкурентов, чтобы увидеть, что еще есть.
Эти задачи позволяют UX-дизайнеру точно определить основные функции, необходимые для минимально жизнеспособного продукта (другими словами, первой итерации продукта, который вы собираетесь выпустить), и начать создавать некоторые начальные образы пользователей.Для гурманов основными функциями могут быть меню, возможность онлайн-бронирования и поиск местного отделения.
Вкратце, фаза исследования пользователей — это когда вы определяете масштаб проекта, точно определяя, для кого вы разрабатываете, и каковы цели и задачи пользователей по отношению к продукту. Вы можете узнать больше о важности исследования пользователей и о том, как это сделать, в этом руководстве или изучить этот набор бесплатных руководств по исследованию UX.
Персоны пользователей
Основываясь на обширных исследованиях пользователей, дизайнеры UX могут затем создавать образы пользователей.Здесь вы глубже вникаете в то, какие задачи хочет выполнять каждый персонаж и почему.
Типичным персонажем для гурманов может быть Саманта, энергичная женщина 20 лет, которая любит есть ремесленные салаты во время обеденного перерыва. Пример задания для ее персонажа:
«Саманта любит делать предварительный заказ марокканского салата из баранины через мобильное приложение, так как это экономит ее время между встречами».
Другой популярный подход, который может использоваться в сочетании с персонами пользователей (или в качестве альтернативы), — это задачи, которые необходимо выполнить (JTBD).Вы можете найти полное сравнение между персонажами и JTBD здесь.
Информационная архитектура
Затем вы начнете думать о типе необходимого контента и о том, как он будет структурирован на веб-сайте или в приложении. Это так называемая информационная архитектура; разработка наиболее логичной компоновки и организации контента.
Хорошая информационная архитектура гарантирует, что пользователь может легко найти то, что он ищет, и интуитивно переходить с одной страницы на другую, не задумываясь.
Пользовательские потоки и каркасы
UX-дизайнеры используют ряд инструментов, чтобы составить карту пути пользователя по продукту, включая пользовательские потоки и каркасы.
Пользовательские потоки — это базовые блок-схемы, которые визуализируют полный путь пользователя при использовании продукта, от точки входа до конечного взаимодействия. Вы можете узнать больше в этом вводном руководстве по пользовательским потокам.
В то время как потоки пользователя отображают весь путь пользователя, каркасы представляют собой двухмерный контур одного экрана или страницы.Мы рассмотрели процесс создания каркасов более подробно здесь, и если вы хотите начать работу, вы можете найти здесь руководство по лучшим бесплатным инструментам создания каркасов.
Прототипирование и пользовательское тестирование
После определения макета продукта дизайнер UX создаст прототипы и запустит некоторые пользовательские тесты.
Прототип — это просто уменьшенная версия вашего продукта; симуляция, которая позволяет вам протестировать ваши проекты до того, как они будут разработаны. Прототипы варьируются от простейших бумажных моделей до более реалистичных интерактивных прототипов высокой точности, которые точно имитируют конечный продукт.
Тестирование ваших прототипов на реальных пользователях помогает выявить любые недостатки дизайна до того, как вы создадите конечный продукт. Прежде чем проект станет полностью правильным, можно провести несколько раундов тестирования.
Как только вы узнаете, что дизайн действительно соответствует потребностям пользователей, новый продукт, наконец, готов к разработке. UX-дизайнеры также участвуют в спринтерских встречах, наблюдая за разработкой продукта, чтобы убедиться в отсутствии каких-либо недоработок (что, по моему опыту, часто случается!), И помогают вносить небольшие изменения в дизайн по мере необходимости.
Визуальный дизайн
Вы заметите, что ни одна из вышеперечисленных задач не связана с визуальным дизайном продукта. Хотя некоторые дизайнеры UX также специализируются на визуальном дизайне, он, как правило, относится к дизайну пользовательского интерфейса (UI).
Итак, окончательные изображения, цветовые схемы, значки и типографика обычно выполняются дизайнером пользовательского интерфейса. Если вас смущает разница между этими двумя ролями, вот отличное руководство, объясняющее различия между UX и дизайном пользовательского интерфейса.
И последнее, что следует отметить: работа дизайнера UX редко заканчивается после запуска продукта. Будут уточнения, небольшие изменения, новые выпуски, отзывы для сбора и аналитика для обсуждения с командой.
Процесс UX-дизайна очень итеративен, и карьера в UX — это не только дизайн, но и сотрудничество и координация.
4. Какие навыки нужны UX-дизайнеру?
При таком разнообразии задач UX-дизайнеры должны обладать очень разнообразным набором навыков.Помимо технических и дизайнерских навыков, таких как создание каркасов, создание прототипов и интерпретация данных и обратная связь, UX-дизайнерам также необходимы определенные «мягкие» навыки.
Адаптивность, общение, сочувствие, решение проблем и работа в команде — все это важные мягкие навыки. Как UX-дизайнер важно, чтобы вы могли эффективно сотрудничать с окружающими — от клиентов и заинтересованных сторон до разработчиков и коллег-дизайнеров, вплоть до конечного пользователя.
Бизнес-знания также имеют большое значение в индустрии UX-дизайна.Важно понимать как цели компании, так и потребности целевой аудитории, и согласовывать их при разработке дизайнерских решений.
Вот бесплатное руководство о навыках, которые понадобятся вам как UX-дизайнеру. Имейте в виду, что если вы хотите стать дизайнером полного цикла, вам нужно будет перекрестно обучаться другим специальностям, например, обучаясь веб-разработке или написанию UX.
Что такое UX-дизайн и чем на самом деле занимается UX-дизайнер? Визуальный обзор
Как и было обещано, вот роль UX-дизайнера вкратце:
Вы можете увеличить и открыть инфографику в новой вкладке, нажав здесь.
5. Рынок работы UX-дизайнеров и зарплаты
Как мы уже говорили, хороший UX стал синонимом хорошего бизнеса, потому что счастливые пользователи — это хорошо для бизнеса!
Спрос на UX-дизайнеров радикально вырос, и по мере того, как технологическая индустрия продолжает развиваться, UX-дизайнеры становятся более важными, чем когда-либо. Это особенно актуально для UX-дизайнеров, которые находятся на переднем крае своей области и участвуют в тенденциях, которые делают UX-дизайн таким актуальным и необходимым.
Этот спрос также отражается в общем увеличении средней зарплаты UX дизайнеров.
Другими словами, перспективы карьеры в UX-дизайне прекрасны. Тем не менее, это может быть очень конкурентный рынок труда! Если вы хотите действительно выделиться на рынке, мы рекомендуем развивать отношения с наставником по UX-дизайну и создавать действительно выгодное портфолио UX-дизайна.
6. Подведение итогов и дальнейшее чтение
Как видите, UX — это увлекательный, разнообразный и весьма удовлетворительный карьерный путь, который может привести вас во многих направлениях. Надеюсь, теперь у вас есть хорошее представление о том, чем на самом деле занимается UX-дизайнер, и как объяснить это любому, кто спрашивает! Если вы хотите узнать больше о том, каково это работать в UX, ознакомьтесь со следующими материалами или просто свяжитесь с нами, чтобы узнать, как мы можем превратить вас из новичка в нанятого UX-дизайнера всего за несколько минут. шесть месяцев с программой CareerFoundry UX Design Program.
Чем занимается дизайнер UI / UX?
Узнайте больше о ключевых ролях, обязанностях и навыках UI / UX-дизайнера и узнайте, что работодатели ищут в потенциальных UI / UX-кандидатах в этом всеобъемлющем руководстве.
Хотите узнать больше об основах UI / UX-дизайна? Посетите наше подробное руководство о том, как стать дизайнером UI / UX здесь.
Что такое UX-дизайнер и чем занимается UX-дизайнер?
Дизайнеры взаимодействия с пользователем (UX) несут ответственность за создание оптимального взаимодействия с пользователем при взаимодействии с цифровым или физическим продуктом, например веб-сайтом или кофеваркой.Некоторые сосредотачиваются на дизайне услуг, таком как создание общего опыта использования общественного транспорта или посещения врача.
Их основная задача — изучать пользователей, понимать их поведение и планировать путь пользователя, который позволяет пользователю достичь желаемых задач с минимальными усилиями.
Повседневная деятельность UX-дизайнера сильно различается между компаниями или даже между проектами внутри одной компании, но некоторые общие должностные функции включают:
- Проведите исследование пользователей. Изучение пользователей и их поведения, целей, мотивации и потребностей. Команды UX могут собирать данные с помощью различных методов, таких как интервью с пользователями / заинтересованными сторонами, конкурентный анализ, онлайн-опросы и фокус-группы. Данные анализируются и преобразуются в качественную и количественную информацию, которая помогает при принятии решений.
- Создавать образы пользователей. Выявление ключевых групп пользователей и создание репрезентативных образов их поведения и демографии. Персонажи можно использовать для создания подробных сценариев, повседневного образа жизни, который показывает, как продукт вписывается в повседневную жизнь пользователя.
- Определите информационную архитектуру цифрового продукта. Организация контента в приложении или на веб-сайте, чтобы помочь пользователю выполнить задачи или рассказать ему о продукте. Эффективная информационная архитектура сообщает пользователям, где они находятся и как найти нужную информацию — подумайте о карте сайта или чат-боте с подсказками для быстрого ответа.
- Создавайте пользовательские потоки и каркасы. Создание низкокачественного представления дизайна.Каркасные модели представляют собой путь пользователя при взаимодействии с веб-сайтом или приложением, включая элементы пользовательского интерфейса, такие как кнопки или изображения. Они представлены в упрощенной версии с использованием заполнителей.
- Создайте прототипы. Создание интерактивной финальной версии предварительной разработки продукта, которая может быть кликабельной или материальной. Это должно позволить пользователю протестировать основные взаимодействия продукта. Современные инструменты для создания прототипов даже позволяют дизайнерам записывать прототипы в виде видеороликов, чтобы направлять пользователей через функции дизайна продукта.
- Тестирование товаров на реальных пользователях. Сбор отзывов пользователей на основе минимально жизнеспособного продукта (MVP). MVP — это первая итерация продукта с минимальной квалификацией, необходимой для вывода на рынок. Тестирование продукта может быть структурированным (дизайнеры собирают отзывы пользователей, задавая конкретные вопросы) или неструктурированным (пользователь предоставляется самим себе, чтобы выяснить, как использовать продукт, и обратная связь собирается на основе их естественного ответа, а не явных вопросов).
Хотите увидеть, как выглядит портфолио UX-дизайнера? Ознакомьтесь с портфолио выпускников Springboard здесь!
Что такое UI-дизайнер и чем занимается UI-дизайнер?
Дизайнеры взаимодействия с пользователем (UI) в первую очередь озабочены тем, как пользователь перемещается по цифровому продукту. Дизайн взаимодействия с пользователем считается функцией UX, поэтому вы часто будете видеть, что UI / UX взаимозаменяемо используются в названиях должностей и описаниях должностей, или это может подпадать под ответственность дизайнера продукта.
Повседневная деятельность дизайнера пользовательского интерфейса может включать:
- Определите, как пользователи взаимодействуют с продуктами. Дизайн пользовательского интерфейса касается визуального оформления приложения или веб-сайта. Подумайте о таких вещах, как дизайн иконок, их расположение на странице и их взаимосвязь. Элементы дизайна, такие как выбор шрифта, цветовая схема, графика, кнопки и стиль меню, являются элементами дизайна интерфейса. Вместе эти варианты дизайна помогают людям понять, какие элементы можно нажимать, нажимать или пролистывать, какая из кнопок наиболее важна и как распознавать призывы к действию.
- Тесно сотрудничать с дизайнерами UX. UI-дизайнеры тесно сотрудничают с UX-дизайнерами, чтобы убедиться, что путь пользователя отражает видение продукта командой UX. Например, может ли пользователь выполнить все шаги при покупке в Интернете? Отвечают ли они на запросы дополнительных или перекрестных продаж при оформлении заказа? Некоторые дизайнеры пользовательского интерфейса работают над голосовыми пользовательскими интерфейсами для активируемых голосом устройств IoT, таких как интеллектуальные колонки или виртуальные помощники. Их работа состоит в том, чтобы разработать пути разговора, которые облегчают выполнение задач для пользователя без помощи визуального интерфейса.
Какова зарплата дизайнера UI / UX?
По данным Glassdoor,UX-дизайнеров зарабатывают в среднем 85 277 долларов в год. Согласно Payscale, UX-дизайнеры начального уровня могут рассчитывать на 64 622 доллара (включая зарплату, бонусы и сверхурочную оплату).
UI-дизайнеров зарабатывают немного меньше — 83 837 долларов, в то время как должности начального уровня платят 49 995 долларов.
Узнайте больше о зарплатах UI / UX дизайнеров здесь.
Что такое типичное описание работы UI / UX-дизайнера?
Описание работы типичного UI / UX-дизайнера включает в себя сочетание ключевых обязанностей и квалификаций.Ожидается, что потенциальных кандидатов:
- Создавайте дизайн, ориентированный на пользователя, понимая бизнес-требования, мнение клиента, пути пользователя, отзывы клиентов и результаты юзабилити
- Быстро и итеративно создавайте пользовательские потоки, каркасы, прототипы, макеты с низкой и высокой точностью
- Взаимодействие с группами разработчиков и разработчиков, а также с заинтересованными сторонами и высшим руководством.
- Убедитесь, что голос клиента присутствует, включив в проект отзывы клиентов, показатели использования и выводы об удобстве использования.
- Выполнение анализа метрик после запуска для информирования о усилиях по оптимизации дизайна / UX
- Знать, как использовать инструменты для создания прототипов, такие как Sketch, Invision или аналогичные.
- Обладают отличными навыками общения, презентации, сотрудничества и межличностного общения
Что нужно, чтобы стать UX-дизайнером в Google? Узнайте в видео ниже!
Каковы ключевые навыки дизайнера UI / UX?
Должностные обязанности дизайнеров UI / UX сильно различаются.Многие профессиональные UI / UX-дизайнеры происходят из несвязанных областей и обладают передаваемыми навыками, такими как визуальный дизайн, разработка программного обеспечения или цифровой маркетинг.
Точно так же их образование разнообразно, хотя степень в области графического дизайна или веб-дизайна может помочь. Дизайнерам UI / UX требуется ряд технических навыков, таких как исследование UX, создание каркасов и прототипов, дизайн взаимодействия, визуальная коммуникация и информационная архитектура.
Поскольку UI / UX-дизайн — это работа, ориентированная на людей, менеджеры по найму больше различают кандидатов по их мягким навыкам, чем по их профессиональным качествам.Мягкие навыки — вот что делает посредственного дизайнера исключительным. Таким образом, дизайнеры UI / UX должны показать, что они хорошие коммуникаторы, любопытные, гибкие и чуткие к пользователю.
Узнайте больше о ключевых навыках дизайнеров UI / UX здесь.
5 общих ролей UI / UX Designer
UI / UX-дизайн — это мультидисциплинарная область с растущим спектром нишевых специализаций, включая UX-написание, дизайн взаимодействия, тестирование удобства использования, визуальный дизайн и многое другое. В описаниях должностей UI / UX обычно упоминается сочетание этих ролей.
- UI / UX дизайн. Объем этой работы заключается в создании пользовательского интерфейса на основе результатов исследований пользователей. Для этого дизайнеры используют такие процессы, как создание каркасов и прототипов, за которыми следует тестирование удобства использования. Название дизайна UI / UX является наиболее полным и может включать некоторые или все перечисленные ниже функции. В большинстве организаций функции UI / UX объединены под одним названием должности.
- Визуальный дизайн. Визуальные дизайнеры несут ответственность за внешний вид физического или цифрового продукта.Это может включать все, от упаковки до веб-дизайна. Они работают в тесном сотрудничестве с дизайнерами взаимодействия и копирайтерами UI / UX, чтобы создать эстетически приятный, удобный и эффективный пользовательский интерфейс. Они также могут помочь дизайнерам UI / UX в разработке прототипов с высокой точностью ближе к концу фазы проектирования.
- Исследование и удобство использования. Исследователи UI / UX сосредоточены на сборе информации от пользователей. Они проводят интервью с пользователями, наблюдают за пользователями в их естественной среде обитания или в тестовой среде, проводят фокус-группы и разрабатывают опросы.Они также несут ответственность за преобразование структурированных и неструктурированных качественных и количественных данных в полезные идеи для команды UI / UX, что означает, что они должны быть опытными аналитиками данных.
- Кодировка. Инженеры UX являются связующим звеном между командами разработчиков и разработчиков. Они несут ответственность за воплощение дизайна в жизнь с помощью кода. В арсенал UX-инженера входят компьютерные языки, такие как HTML, JS, CSS и так далее.
- Написание UI / UX. UI / UX Writing — нишевая специальность, но она помогает понять ее.Микрокопия — мощный инструмент для создания приятных впечатлений для пользователей. Это слова, которые мы читаем или слышим, когда используем цифровой продукт, и являются ключевым элементом навигации по сайту и общего опыта.
Узнайте больше о вакансиях дизайнера UI / UX здесь.
Каковы основные обязанности дизайнера UI / UX?
UI / UX-дизайнеры несут ответственность за общую удовлетворенность пользователей продуктом. Их приоритетом является постоянный поиск способов улучшить впечатление о продукте, даже в том случае, если продукты-бестселлеры присутствуют на рынке в течение многих лет.
Они могут сделать это, сделав продукт быстрее, проще в использовании или более увлекательным.
Фактически, UI / UX-дизайн по своей сути охватывает весь пользовательский опыт. Для физического продукта это включает в себя упаковку, процесс покупки и транспортировку продукта. Для цифрового продукта это включает в себя устранение технических неполадок и даже то, насколько сложно или легко объяснить продукт другим людям.
Узнайте больше о ключевых обязанностях дизайнеров UI / UX здесь.
UI / UX Designer Job: часто задаваемые вопросы
Хотите узнать больше о дизайне UI / UX? Прочтите, чтобы найти ответы на некоторые часто задаваемые вопросы.
Подходит ли мне UI / UX-дизайн?
UI / UX-дизайн — это настолько многопрофильная область, что нет четких правил о том, кто может стать UI / UX-дизайнером. Тем не менее, определенные черты личности могут быть предрасположены к успешной работе.
- Пользователь прежде всего. UI / UX-дизайнеры отстаивают потребности пользователей на протяжении всего процесса проектирования и реализации, даже если исследования противоречат существующему положению вещей.Возможно, вы работали в службе поддержки клиентов, проявляете чуткость или вам просто нравится быть рядом с людьми и узнавать, что их движет. Дело в том, что вы понимаете, что хотите что-то изменить.
- Гуманизирующие технологии. Гаджеты, устройства и программное обеспечение эффективны только в том случае, если люди знают, как ими пользоваться. Работа дизайнера UI / UX заключается в создании удобных интерфейсов, которые позволяют пользователям понять, как использовать сложные технические продукты. Если вы увлечены новейшими технологическими тенденциями и устройствами, вы получите огромное удовлетворение, приняв участие в процессе разработки следующего популярного гаджета.
- Переключение между задачами. Разнообразие — одно из главных преимуществ UI / UX-дизайнера. Однажды вы проведете фокус-группу, а на следующий вы будете работать с графическим дизайнером, чтобы доработать несколько точных макетов. Гибкость и способность переходить от одной задачи к другой — важный мягкий навык для UI / UX-дизайнера.
- Общение с другими командами. Если вы ненавидите публичные выступления, подумайте о том, чтобы освежить их, прежде чем выходить на поле.Дизайнеры UI / UX обычно представляют заинтересованным сторонам свои исследования или выступают перед пользователями на обсуждениях в фокус-группах. Коммуникация — один из самых важных навыков для дизайнера UI / UX, потому что его роль предполагает совместную работу. Вы также должны иметь возможность обсуждать принципы дизайна с людьми, не занимающимися дизайном, например с разработчиками.
Будет ли автоматизирован UI / UX дизайн?
Определенные части процесса проектирования UI / UX могут обрабатываться AI, например, анализ данных для измерения производительности продукта.Однако дисциплина в целом настолько основана на понимании людей через исследования пользователей, процесс, который требует эмоционального интеллекта и общения с пользователями один на один в режиме реального времени, что маловероятно, что дизайн UI / UX может быть значительно автоматизирован. в любое время скоро.
С другой стороны, необходимость в кодировании снизилась, поскольку все больше и больше инструментов для создания прототипов и каркасов разрабатываются с учетом интересов непрограммистов.
Как вы оцениваете пользовательский опыт?
ДизайнUI / UX — это итеративный процесс, поэтому ключевым моментом является использование аналитики данных для оценки производительности и удобства использования.Показатели UX — это набор количественных данных, используемых для отслеживания взаимодействия пользователей с веб-сайтом или мобильным приложением с течением времени. Они также используются во время исследования удобства использования, такого как бенчмаркинг UX, который представляет собой способ сравнения определенных показателей продукта с показателями конкурентов.
Это важно, потому что каждая метрика относительна. Например, средний показатель времени на сайте в восемь минут отлично подходит для издателя, но для банка это может означать, что пользователь изо всех сил пытается выполнить определенную задачу или не может найти нужную информацию.
Метрики также необходимо скорректировать для канала, который вы измеряете. Например, важные показатели веб-сайта включают такие факторы, как трафик, просмотры страниц и показатель отказов, а успех в социальных сетях измеряется количеством подписчиков и вовлеченностью. В целом, о качестве UX можно судить по данным о продажах, например по средней стоимости заказа или конверсиям, поскольку они представляют пользователей, имеющих благоприятный пользовательский опыт и восприятие бренда.
Как улучшить пользовательский опыт?
Сокращение усилий — важный компонент улучшения дизайна UI / UX.Люди не хотят, чтобы им приходилось искать информацию или нажимать кнопки, ведущие к мертвым ссылкам. Они также выберут интерфейсы, которые позволят им выполнять задачи в кратчайшие сроки, и откажутся от брендов, которые не соответствуют этим стандартам эффективности и простоты использования.
Например, одна из самых больших проблем при записи на прием к врачу — это поиск поставщиков медицинских услуг, которые принимают вашу страховку. ZocDoc — это мобильное приложение, которое позволяет пользователям выбирать фильтры поиска для поиска врачей общей практики, принимающих определенные виды медицинского страхования.Они также могут записаться на прием через приложение, не звоня в кабинет врача, и получать автоматические календарные напоминания о своем посещении.
Готовы переключить карьеру на UI / UX Design?
Springboard предлагает комплексный учебный курс по UI / UX-дизайну. Не требуется никакого опыта в дизайне — все, что вам нужно, — это хороший визуальный дизайн и способность сопереживать своему пользователю. В ходе курса вы будете работать над серьезными дизайн-проектами и пройти реальную стажировку у отраслевого клиента.Через девять месяцев вы выйдете из школы с мировоззрением UI / UX и портфолио, которое сможете продемонстрировать.
Проверьте курс карьеры в Springboard UI / UX Design, чтобы узнать, подходите ли вы.
Не уверены, подходит ли вам UI / UX-дизайн?
Springboard теперь предлагает курс «Введение в дизайн». Узнайте, что дизайнеры делают на работе, работая над проектом под индивидуальным наставничеством отраслевого эксперта. Обсуждаемые темы включают инструменты дизайна, исследования, создание эскизов, проектирование с высокой точностью и создание каркасов.
Ознакомьтесь с курсом «Введение в дизайн» от Springboard — регистрация открыта для всех!
UI и UX: в чем разница?
На самом базовом уровне пользовательский интерфейс (UI) представляет собой серию экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии со всеми аспектами продуктов и услуг компании.
Люди часто используют эти термины как синонимы, а иногда и неправильно. Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем разница между ними?» в сегодняшнем посте мы немного углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержание
Что такое пользовательский интерфейс?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатуры, звуков и даже подсветки.Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в передовые практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х годах, если вы хотели использовать компьютер, вам нужно было использовать интерфейс командной строки. Используемые сегодня графические интерфейсы еще не существовали в продаже. Чтобы компьютер работал, пользователям необходимо было общаться с помощью языка программирования, что требовало, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам первый графический пользовательский интерфейс (GUI) был разработан компьютерными учеными из Xerox PARC. Благодаря этому революционному нововведению пользователи теперь могут взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологии означал, что каждый мог использовать компьютер без необходимости кодирования, и началась революция в области персональных компьютеров.
К 1984 году Apple Computer выпустила персональный компьютер Macintosh, который включал в себя мышь «укажи и щелкни».Macintosh был первым коммерчески успешным домашним компьютером, использующим этот тип интерфейса.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы нужно было разрабатывать с учетом потребностей пользователей. Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился UI-дизайнер.
Как и в случае с любой другой развивающейся технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность все больше и больше требовали от устройств.Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Сегодняшний дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми устройствами и устройствами для умного дома, и это лишь некоторые из них. Пока компьютеры будут оставаться частью повседневной жизни, возникнет потребность в создании интерфейсов, которые позволят пользователям любого возраста, уровня подготовки и технического опыта эффективно использовать их.
>> Ссылки по теме: Невидимый пользовательский интерфейс, скрытая возможность для отличного UX
Что такое UX?
Пользовательский интерфейс, или UX, развился в результате улучшений пользовательского интерфейса. Когда пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил их отношение к этим взаимодействиям.
Источник: User Experience Rocks
Когнитивисту Дону Норману приписывают создание термина «пользовательский опыт» еще в начале 1990-х, когда он работал в Apple, и определяет его следующим образом:
«Пользовательский опыт». охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать все возможные взаимодействия человека с продуктом или услугой, а не только цифровой опыт. Некоторые профессионалы UX предпочли называть опыт работы с клиентами на местах, а другие пошли еще дальше, просто назвав эту область дизайном опыта.
Независимо от того, как это называется, исходное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено на человеке, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилль разработал отличную визуализацию, чтобы подчеркнуть, что входит в эффективный UX-дизайн.
Источник: Питер Морвилл
Эти «соты юзабилити» стали основой лучших практик для профессионалов UX, которые помогают направлять их усилия через несколько точек взаимодействия с пользователем, в том числе:
- Как они узнают о вашей компании product
- Последовательность действий, которые они совершают при взаимодействии с интерфейсом
- Мысли и чувства, возникающие при выполнении своей задачи
- Впечатления, которые они получают от взаимодействия в целом
Дизайнеры UX несут ответственность для обеспечения того, чтобы компания поставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достичь желаемого результата.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми группами, чтобы понять своих пользователей с помощью исследований и экспериментов. Они используют полученную информацию для непрерывной итерации и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
>> Ссылки по теме: Что такое UX Research?
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют кому-либо взаимодействовать с продуктом или услугой.UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, забирает из всего опыта.
Дон Норман и Якоб Нильсен хорошо подытожили это, сказав:
Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), хотя пользовательский интерфейс, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим веб-сайт с обзорами фильмов. Даже если пользовательский интерфейс для поиска фильма идеален, пользовательский интерфейс будет плохим для пользователя, которому нужна информация о небольшом независимом выпуске, если базовая база данных содержит только фильмы от крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователях, Google знает, что, когда они заходят на сайт, они ищут одну вещь: информацию. И они хотят этого быстро.
Тот факт, что «google» является широко распространенным глаголом, показывает, насколько хорошо компания справляется с этим опытом и ожиданиями. Практически все, что человек когда-либо хотел узнать, можно получить в мгновение ока, и немногие другие поисковые системы выживают сегодня.
А теперь представьте, что каждый раз, когда вы выполняете поиск в Google, на получение результата уходит 15 секунд — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google был бы кардинально другим.
UI / UX экспертов весят
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1.UX ориентирован на путь пользователя к решению проблемы, пользовательский интерфейс ориентирован на то, как поверхность продукта выглядит и функционирует
Кен Нортон — партнер Google Ventures, бывший менеджер по продукту в Google
«Начнем с проблемы, которую люблю решать. UX-дизайн ориентирован на все, что влияет на путь пользователя к решению этой проблемы, положительный или отрицательный, как на экране, так и за его пределами. Дизайн пользовательского интерфейса ориентирован на то, как поверхности продукта выглядят и функционируют. Пользовательский интерфейс — лишь часть этого путешествия.Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все, от еды до обслуживания, парковки, освещения и музыки ».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру сосредоточиться на более осязаемых элементах
Энди Бадд — соучредитель Clearleft, основатель UX London
«Common Логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек знакомится с продуктом через пользовательский интерфейс, это делает вас дизайнером пользовательского опыта.Однако это также означает, что проектирование собственного дома делает вас архитектором, а ремонт крана — сантехником.
Часто слова, используемые для описания дисциплины, в конечном итоге оказываются оторванными от их первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а сантехник — «ведущий рабочий». Два имени, которые явно больше не означают и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер пользовательского опыта» имеет особое значение и набор навыков, основанных на сообществе, имеющем более чем 20-летнюю историю.В этом мире дизайнер пользовательского опыта занимается концептуальными аспектами процесса проектирования, оставляя дизайнера пользовательского интерфейса сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и совпадение) между UX и UI в своей модели «двойного ромба». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Кремниевой долине) также обладает навыками интерактивного дизайна.Однако их внимание смещено в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди заявляют о глубоком опыте во всех этих областях, это довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, не эксперт ни в чем.
3. Нет разницы между UX и UI дизайном, потому что это две несопоставимые вещи
Крейг Моррисон, заместитель креативного директора Truvani
«Я постоянно слышу этот вопрос, и Я отвечал на него несколько раз.В конечном итоге я пришел к такому выводу…
Нет разницы между UX и UI дизайном, потому что это две вещи, которые не сопоставимы друг с другом.
Например, это все равно что спросить: «В чем разница между красной краской и химическими веществами, из которых она состоит?» Нет никакой разницы. Красная краска состоит из самых разных химикатов, которые в совокупности образуют красную краску.
Так же, как пользовательский интерфейс состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одним из них, которые в совокупности составляют пользовательский опыт.
Вот еще несколько вопросов, чтобы проиллюстрировать мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого сделан чайный пакетик?
- В чем разница между автомобилем и цветом, который он окрашен?
Если мы говорим о вкусном пироге (а почему бы и нет?), Пользовательский интерфейс — это глазурь, тарелки, аромат, посуда и презентация.UX — это причина, по которой мы в первую очередь подаем торт, и почему люди предпочитают его есть, чем гамбургеры.
(Примечание: Крейг еще более подробно описывает разницу между дизайнерами UI и UX в своем сообщении: Почему вам не следует нанимать дизайнера UI / UX )
4. Пользовательский интерфейс — это мост, который доставляет нас туда, куда мы хотим, UX — это чувство, которое мы получаем, когда приезжаем.
Джейсон Огл — ведущий и продюсер подкаста User Defenders, дизайнер в CACI International
«Я думаю, что одна из самых важных вещей, о которых нужно помнить в нашем искусственно-интеллектуальном мире, в который мы стремительно летим, — это пользовательский интерфейс. это уже не просто набор кнопок, расположенных по четырем углам экрана, и UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом данном контексте.
UI — это мост, который ведет нас на другую сторону того места, где мы хотим идти.
UX — это ощущение, которое мы испытываем, когда добираемся туда, когда мост хорошо построен, или падая насмерть (говорите о плохом UX!).
Также возможно удобство работы пользователей без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не знают, что он там (сколько узлов вы замечаете на деревянном мосту по дороге?).
Имейте в виду, что мы всегда создаем UX, всегда ли за клавиатурой, в продуктовом магазине, на нашем рабочем месте или на автостраде (да поможет нам Бог).
Подводя итог, я всегда говорю своим супергестам в конце каждого эпизода подкаста User Defenders: продолжайте сражаться, создавая отличный UX для других людей!
Независимо от того, требуется ли для этого пользовательский интерфейс ».
5. Пользовательский интерфейс ориентирован на продукт, серию снимков во времени. UX ориентирован на пользователя и его путешествие по продукту
Скотт Дженсон, бывший специалист по стратегии продукта в Google
«Я не слишком увлечен этим различием, поскольку они часто используются как взаимозаменяемые.Однако при нажатии я вижу пользовательский интерфейс как сосредоточенный на продукте, серию моментальных снимков.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс имеет тенденцию быть спецификой экранов, фокусируясь на ярлыках, визуальном стиле, рекомендациях и структуре.
UX — это путь через продукт, выходящий за пределы экрана и артикулирующий путь и мотивацию пользователя, обосновывающий, почему что-то находится в пользовательском интерфейсе и, что еще более важно, почему что-то упущено. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов.”
6. UX охватывает весь опыт взаимодействия человека с продуктом или услугой, тогда как UI специфичен для средств, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби — старший научный сотрудник WW
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследования, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Подумайте о заказе еды в Интернете с доставкой самовывозом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, опыта получения заказа в магазине, а также его удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может работать с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может изучить функциональность экранов или более нетрадиционных систем, таких как системы, основанные на голосовой связи.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, на каком цвете сделать кнопку заказа и где разместить ее на странице. Это также может включать любые интерфейсы, с которыми пользователь может контактировать в магазине ».
Как вы думаете?
По мере того, как термин «UX» стал нарицательным — по крайней мере, на корпоративном уровне — нередко можно было слышать, как люди путают термины или используют их как синонимы. Хотя область дизайна пользовательского опыта, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Итак, что вы думаете? В чем разница между UI и UX? Должны ли они использоваться как взаимозаменяемые или означают разные вещи? Поделитесь с нами своим мнением в Twitter, Facebook и Linkedin.
Что такое дизайн пользовательского опыта (UX)?
Если есть профессия, которая на 100% связана с представлением общественности о том, что такое дизайн, то это графический дизайн. От знакомых золотых арок бренда McDonald’s до типографики и цветов афиш к фильмам — графические дизайнеры создают вокруг нас одни из самых знаковых и вездесущих дизайнов.Так зачем графическому дизайнеру, как вы, менять свою карьеру на UX-дизайн? Ну, во-первых, многое можно сказать о чувстве удовлетворения и удовлетворенности, возникающем из-за того, что вы «под капотом» продуктов, над которыми вы работаете, вместо того, чтобы работать над внешним видом. Кроме того, согласно PayScale, средняя зарплата графического дизайнера в США составляет 41 000 долларов (1), а у UX-дизайнера — колоссальные 74 000 долларов (2). быть очень полезным.Но как перейти от графического дизайна к UX-дизайну? Давайте выясним.
Пользовательский опыт (UX) — это то, что пользователь определенного продукта испытывает при использовании этого продукта. Таким образом, работа UX-дизайнера состоит в том, чтобы создать продукт, обеспечивающий наилучшее взаимодействие с пользователем. Как это случилось?
Ну, это начинается с большого исследования. Вы не сможете создать что-либо ценное для пользователя, если не поймете, какие проблемы они хотят решить и как вы можете решить эти проблемы, чтобы пользователь захотел — или, что еще лучше, нуждался — в вашем решении.Вы можете получить это понимание, только взаимодействуя с пользователями.
UX-дизайнеров обычно заботят, как видно из изображения ниже, 3 основных фактора: внешний вид продукта, ощущение от этого продукта и удобство использования этого продукта.
Внешний вид продукта — это создание продукта, который имеет визуальную привлекательность и который, в частности, гармонирует с ценностями пользователя и отражает дух того, чего они ожидают от этого продукта. Другими словами, он должен не только красиво выглядеть, но и хорошо выглядеть.Тем самым он устанавливает доверительные отношения между продуктом и пользователем.
Далее — чувство, которое на самом деле связано с разработкой продуктов, которые «приятно использовать». То есть, взаимодействуете ли вы с ними или реагируете на них, продукты должны приносить удовольствие, а не только функционально.
Наконец, удобство использования является краеугольным камнем пользовательского опыта. Если продукт непригоден для использования, опыт его использования никогда не может быть хорошим. Дизайнеры UX хотят создавать продукты, которые в идеале могут быть адаптированы к конкретным потребностям пользователя, но которые обеспечивают предсказуемую функциональность.
Если вы все еще не знаете, что такое UX-дизайн, не волнуйтесь! У нас есть серия статей, которые могут помочь вам определиться — они исследуют некоторые из ключевых концепций UX-дизайна высокого уровня более подробно, чем мы можем здесь:
Введение в удобство использования
Юзабилити vs Желанность
Что такое интерактивный дизайн?
Что общего у графического дизайна и UX-дизайна?
Эмоциональный дизайн
Графический дизайн — это эмоциональная коммуникация через типографику, цвет и изображения; шрифты с засечками и темные, более тусклые цвета вызывают серьезность, в то время как шрифты с засечками и яркие цвета, как правило, вызывают чувство радости или волнения.Следовательно, графические дизайнеры очень часто оказываются эмоциональными дизайнерами, вызывающими у пользователя определенную реакцию. UX-дизайн также связан с формированием эмоций пользователя, хотя он, как правило, дает более широкую картину того, как пользователь взаимодействует с продуктом. Помимо правильной типографики и цветов, UX-дизайнеры также заботятся о моушн-дизайне, тоне контента и информационной архитектуре, среди прочего.
Креативное мышление
Графические дизайнеры и дизайнеры UX в равной степени обладают творческим мышлением.Для графических дизайнеров создание визуальных элементов, которые придерживаются соглашений (и, следовательно, эффективно взаимодействуют), сохраняя при этом чувство оригинальности (чтобы выделиться среди конкурентов), требует серьезного творческого и критического мышления. Точно так же UX-дизайнеры должны создавать продукты, которые решают проблемы пользователей, и иногда традиционные решения не всегда являются лучшими или наиболее подходящими.
Прототипирование
Графические дизайнеры часто создают макеты и каркасы своих проектов до того, как предоставить готовый дизайн.Это дает клиентам возможность высказать свое мнение о своих проектах и улучшить их без необходимости начинать с нуля. UX-дизайнеры тоже создают макеты и прототипы, но они, как правило, меньше фокусируются на «внешнем виде» продукта, а больше на его «ощущении». Полезен ли прототип? Это можно использовать? Это желательно? Это вопросы, на которые UX-дизайнер хочет получить ответы.
Различия между графическим дизайном и UX-дизайном
Ориентация на пользователя и на пиксель
Графические дизайнеры стремятся к совершенству пикселей в своих проектах.Обеспечение идеального кернинга текста и соответствия цветов рекомендациям бренда часто занимает значительную часть работы графических дизайнеров — и не зря. Однако UX-дизайнеры в первую очередь ориентированы на пользователей. Они изучают интерфейс между пользователями и продуктом, находя способы гарантировать, что продукт отвечает основным потребностям пользователя. И они делают это, проводя множество исследований — разговаривая с пользователями и наблюдая за ними, создавая образы и истории пользователей, выполняя юзабилити-тестирование продуктов и многое другое.Графическим дизайнерам, желающим сменить карьеру, потребуется проделать значительный объем работы, чтобы выяснить, как проводить исследования пользователей (подробнее об этом чуть позже в статье).
Итеративное решение проблем
UX-дизайн — это итеративный процесс решения проблем, который может сильно отличаться от того, что вы привыкли делать как графический дизайнер. Он начинается с выявления проблемы; это часто обнаруживается в ходе пользовательских исследований, а если нет, то они будут подтверждены в ходе пользовательских исследований.Нет смысла решать проблемы, которые не волнуют пользователей; они не будут платить за решение этих проблем, а это значит, что ваша компания не будет зарабатывать деньги.
Начиная со стадии выявления проблемы, проводятся дополнительные исследования, чтобы выяснить, как лучше всего решить проблему таким образом, чтобы пользователь был доволен — обычно посредством наблюдений, опросов, этнографических исследований и т. Д.
Это исследование затем информирует дизайн продукта. Затем проекты тестируются с пользователями, чтобы увидеть, привели ли исследования к правильным решениям.Дизайн постоянно совершенствуется, пока исследования не подтвердят, что они достаточно хороши.
Как только это происходит, продукт запускается, но процесс проектирования не заканчивается. Дизайн будет постоянно тестироваться, и отзывы пользователей будут приниматься, таким образом, начнется новый раунд пользовательских исследований. На основе этих отзывов будут внесены дальнейшие улучшения в дизайн.
Междисциплинарный и специализированный
Графический дизайн — это специализированная дисциплина, и для создания великолепных визуальных эффектов требуется определенный уровень мастерства и набор специализированных навыков (таких как типографика и теория цвета).С другой стороны, UX-дизайн является гораздо более междисциплинарным и включает в себя множество школ знаний. UX-дизайнеры должны постоянно изучать человеческую психологию, дизайн взаимодействия, информационную архитектуру и методы исследования пользователей, и это лишь некоторые из них, чтобы находить правильные решения проблем пользователей. Дон Норман, человек, придумавший термин «пользовательский опыт», объясняет, что пользовательский опыт охватывает «все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство.”
Большое преимущество опыта графического дизайна при переходе к UX-дизайну
Aesthetics
Самым большим преимуществом для графических дизайнеров, переходящих на UX-дизайн, является то, что они могут делать вещи привлекательными. Очень распространенное заблуждение о UX-дизайне заключается в том, что хорошее юзабилити важнее эстетики. Напротив, было обнаружено, что хорошая эстетика улучшает общее впечатление пользователя о продукте, делая пользователей более расслабленными, создавая положительное первое впечатление и, как правило, просто показывая, что вам не все равно (3).
Эстетика также помогает дизайнерам общаться с внутренними заинтересованными сторонами в своих компаниях. Бывшие графические дизайнеры могут представить результаты исследований таким образом, чтобы заинтересованные стороны действительно обратили на них внимание. Навыки графического дизайна часто считаются необязательными в исследованиях UX, но было бы трудно отрицать влияние хорошо представленных красивых результатов. Если вы все же внесете изменения, вам нужно будет сбалансировать свою тенденцию делать вещи великолепными с необходимостью продвигать свои дизайнерские проекты вперед.В UX-дизайне бывают моменты, когда нескольких каракулей на обратной стороне салфетки более чем достаточно, чтобы все заработало; в таком случае не тратьте 3 дня на изготовление плаката.
Условные обозначения и тенденции
Опыт работы в области дизайна означает не только хорошее владение терминологией дизайна, но и то, что вы, вероятно, знакомы с условностями и тенденциями в дизайне веб-сайтов или приложений. В большинстве случаев дизайнеры UX используют стандартизированные соглашения (например, тумблер для включения / выключения состояний, раскрывающийся список для нескольких параметров и т. Д.), потому что пользователи ожидают такого взаимодействия на веб-сайте. Графические дизайнеры, особенно если вы в прошлом создавали прототипы, также знакомы с такими условностями. Это означает, что вы быстрее приспособитесь к роли UX-дизайнера, чем тот, кто не занимается дизайном. Может показаться, что это не так уж много, но общение — это ядро любого проекта UX-дизайна, и возможность поговорить с вами — большое преимущество.
Есть ли разрыв между навыками графического дизайна и навыками UX-дизайна? Да, но это не непреодолимая проблема.Графические дизайнеры уже говорят на языке дизайна; им просто нужно освежить свои навыки, включив в них те, которые уникальны для UX-дизайна.
Когда у вас появятся эти навыки, вы можете начать использовать их в своей работе графического дизайна (потому что дизайн пользовательского опыта может информировать графический дизайн так же, как и дизайн продукта) и начать адаптировать свое резюме, чтобы подчеркнуть свои навыки UX как а также ваши навыки графического дизайна.
Как мы упоминали выше, настоящий ключ для графических дизайнеров — это понимать исследования пользователей во всех их формах.Все перечисленные ниже курсы должны в большей степени удовлетворять эту потребность.
Онлайн-курсы
Interaction Design Foundation
Мы хотели бы скромно представить наши собственные предложения по этому вопросу, поскольку Interaction Design Foundation является крупнейшим в мире сообществом специалистов по дизайну. Дон Норман, тот же человек, который ввел термин «пользовательский опыт» и который является одним из самых известных дизайнеров в мире, говорит, что мы «золотая жила информации о дизайне взаимодействия»; Журнал Forbes сообщает, что мы обеспечиваем образование в области UX-дизайна на уровне Лиги плюща!
Есть три курса, которые мы составили специально для смены карьеры или первой работы в UX-дизайне.В программе «Стать дизайнером UX с нуля» вы познакомитесь со всеми областями работы с UX, получите базовые практические навыки для выполнения работы с UX и обретете уверенность в работе с клиентами UX в качестве консультанта. В разделе «Получите свою первую работу в качестве дизайнера UX (или взаимодействия)» вы узнаете, как получить опыт в UX, который ищут потенциальные работодатели, научитесь составлять выигрышное сопроводительное письмо, резюме и портфолио, чтобы пройти собеседование по UX, и обсудить предложение о работе. А в разделе «Исследование пользователей — методы и передовой опыт» вы узнаете о различных методах проведения исследований пользователей, а затем примените их результаты на практике.
Мы также предлагаем ряд других курсов (32, и их количество постоянно растет!), Которые помогут вам в дальнейшем развивать свои навыки в UX-дизайне. Хорошая новость заключается в том, что за небольшую годовую плату вы получаете доступ ко всем нашим курсам в течение года без дополнительной оплаты, а также получаете доступ к нашему сообществу.
Здесь вы можете узнать о других наших курсах.
Coursera
Вы также можете попробовать себя в работе с людьми на Coursera.org, который является недорогим, но высококачественным образовательным учреждением, предлагающим курсы по широкому кругу предметов, включая UX.Он действительно сотрудничает с университетами и компаниями, предлагая курсы, профессиональные сертификаты и степени, а курсы в целом очень хорошие. Весь контент на платформе, за исключением степеней, доступен по запросу. Также стоит отметить, что их программы на получение степени доступны только для новых приложений во время установленных окон. Они также недавно выпустили сертификат Google UX Design Professional Certificate, чтобы помочь учащимся приобрести готовые к работе навыки менее чем за шесть месяцев.
Udemy
Udemy — крупнейший в мире брокер по обучению.Они не разрабатывают собственное обучение; скорее, они позволяют создателям курсов продавать свои курсы на своей платформе. Они предлагают буквально тысячи курсов практически по любому мыслимому предмету. Проблема в том, что Udemy не обеспечивает контроль качества, и хотя вы можете найти там несколько отличных курсов, есть также много не очень хороших курсов.
Аудиторные курсы
Nielsen Norman Group
Если у вас более глубокие карманы, и вы предпочитаете учиться в классе, а не в Интернете, то вы можете ознакомиться с очными курсами, предлагаемыми Nielsen Norman Group.Группа имеет отличную репутацию и является одной из самых уважаемых в мире консалтинговых компаний по UX. Они предлагают свои курсы в разных местах, но мы не можем гарантировать, что вы найдете их прямо у себя на пороге, и вам, возможно, придется проехать некоторое расстояние, чтобы принять в них участие.
General Assembly
Мы также считаем, что General Assembly имеет отличную репутацию в области предоставления иммерсивных учебных курсов по UX-дизайну. Опять же, это недешево, но это всегда будет справедливо для профессионального обучения в классе.Вы можете выбирать между курсами с частичной или полной занятостью. Поскольку они короткие, они повторяются каждые несколько месяцев. Однако они доступны только в определенных местах, и вам нужно будет включить в общую стоимость путевые расходы и расходы на проживание, если вы не живете поблизости.
Университетские курсы
Мы не уверены, что университет — лучший вариант для тех, кто хочет сменить направление карьеры; дело не только в деньгах, но и во времени. Вы можете зарабатывать и учиться другим методом, вместо того, чтобы тратить 3 или 4 года на получение степени бакалавра или 2 года на программу магистра.Однако, если вы все же решите пойти по пути университета, вам нужно будет потратить много времени на поиск именно той программы, которая вам подходит. У нас есть для вас несколько примеров, но во всем мире существуют буквально сотни программ, и мы не могли надеяться охватить их все.
Карнеги-Меллон — программы HCI
Йоркский университет — магистр в области технологий HCI
Мы настоятельно рекомендуем вам сесть с калькулятором и подумать о расходах, связанных с поступлением в университет, прежде чем бронировать место.HSBC, по данным Top Universities, обнаружил, что средний университетский курс в США будет стоить вам 36 564 доллара в год (включая аренду, обучение, книги и т. Д.). (4) За 4 года обучения это означает, что вы выложите крутые 146 256 долларов — и это без затрат на ссуду для покрытия этих расходов.
Но это еще не все — вам также придется отказаться от работы полный рабочий день. По данным Бюро переписи населения США, неуниверситет зарабатывает в среднем 27 351 доллар в год (5). Это дает нам 4-летние альтернативные издержки (то есть доход, который вы упустили во время учебы в университете) в размере 109 404 доллара.Это означает, что 4 года в университете обойдутся вам в 255 660 долларов!
Если вы не знаете, в какое обучение лучше инвестировать, ничего страшного. Мы знаем, что может сбить с толку попытка понять, что принесет больше пользы вашей карьере. Имея это в виду, мы составили часть, которая проведет вас через расчет рентабельности инвестиций в обучение. Надеюсь, это поможет вам решить, что подходит именно вам.
Сеть
После того, как вы обновите свой набор навыков и почувствуете, что готовы к этой первой роли UX, вам, возможно, будет удобно заняться сетевым взаимодействием.Наилучшие возможности почти всегда можно найти, когда кто-то, уже работающий в этой области, порекомендует вам должность. LinkedIn — одно из лучших мест для начала работы в сети. Присоединяйтесь к некоторым UX-группам, начните вносить свой вклад и создайте важную сеть со своими коллегами. Но не торопитесь; не приходи просто приходить и просить о работе. Вам нужны отношения с людьми, прежде чем они помогут.
Мы также предлагаем отличные возможности для нетворкинга как для наших членов, так и для тех, кто не является членами.Участники могут присоединиться к нашему глобальному сообществу профессионалов UX в многочисленных дискуссионных группах и форумах, которые мы предоставляем; у нас самое большое сообщество дизайнеров-специалистов в мире, поэтому у нас есть много возможностей для раскрытия информации. Для членов и нечленов мы также проводим собрания местных групп во многих местах по всей планете. Эти встречи абсолютно бесплатны для посещения и являются отличным способом познакомиться с людьми, занимающимися UX в вашем родном городе или городе. Узнайте больше на нашей странице сообщества.
Еще один полезный способ начать нетворкинг — следить за известными членами сообщества дизайнеров UX в Twitter.Вы не только многому у них научитесь, но и сможете взаимодействовать с их подписчиками (которые, вероятно, будут такими же дизайнерами, как и вы). Мы составили список из двадцати человек, на которых вы должны подписаться в Twitter в сфере UX, чтобы начать работу.
Наставничество и обратная связь
Еще один отличный способ развить вашу карьеру — это работать с наставником в области UX, который «побывал там, сделал это и купил футболку», по крайней мере, так сказать. Вы можете найти наставника через свою собственную сеть, и это отличный способ связаться с наставником, но если вы не можете, то наши члены IxDF Design League могут получить доступ к нашей сети наставников дизайна в рамках своих ежегодных членских взносов.
The Take Away
Если вы хотите перейти от графического дизайна к UX-дизайну в качестве карьеры, это здорово. Это будет не так сложно, как вы думаете. Вам просто нужно пройти небольшую подготовку за плечами, чтобы вы знали, чем занимается UX-дизайнер, а затем вы можете применить некоторые из этих методов в своей текущей должности. Затем, когда вы подумаете, что пришло время, вы можете начать нетворкинг и назначать несколько собеседований для вашей новой работы!
Ссылки и где узнать больше
Исследование Payscale о зарплатах в графическом дизайне — http: // www.payscale.com/research/US/Job=Graphic_Designer/Salary
Исследование Payscale о зарплатах в UX-дизайне — http://www.payscale.com/research/US/Job=UX_Designer/Salary
Мифы UX: Эстетика не важна, если у вас хорошее юзабилити — http://uxmyths.com/post/1161244116/myth-25-aesthetics-are-not-important-if-you-have-good-us
Сколько стоит стоимость обучения в США — http://www.topuniversities.com/student-info/student-finance/how-much-does-it-cost-study-us
Заработок в зависимости от образования: Бюро переписи населения США — https: // www.census.gov/hhes/www/income/data/earnings/call1usboth.html
Кто чем занимается? Руководство дизайнера по технической индустрии
Дизайн — довольно широкий и расплывчатый термин. Когда кто-то говорит: «Я дизайнер», не сразу становится понятно, чем они на самом деле занимаются изо дня в день. Конструктор зонтичного термина выполняет ряд различных обязанностей.
Роли, связанные с дизайном, существуют в самых разных областях: от промышленного дизайна (автомобили, мебель) до печати (журналы, другие публикации) и технологий (веб-сайты, мобильные приложения).С относительно недавним притоком технологических компаний, сосредоточенных на создании интерфейсов для экранов, появилось много новых дизайнерских ролей. Такие названия вакансий, как UX или UI-дизайнер, сбивают с толку непосвященных и незнакомых даже дизайнеров из других отраслей.
У данной проектной проблемы нет единственного правильного ответа.
Давайте попробуем выделить, что на самом деле означает каждое из этих названий в контексте технологической индустрии.
Дизайнеры UX в первую очередь озабочены ощущениями от продукта .У данной проектной проблемы нет единственного правильного ответа. Дизайнеры UX исследуют множество различных подходов к решению конкретной пользовательской проблемы. Широкая ответственность UX-дизайнера заключается в обеспечении логического перехода продукта от одного шага к другому. Один из способов сделать это UX-дизайнером — это провести личные пользовательские тесты, чтобы понаблюдать за своим поведением. Выявляя вербальные и невербальные камни преткновения, они уточняют и повторяют, чтобы создать «лучший» пользовательский интерфейс. Примерный проект создает восхитительный процесс адаптации для нового пользователя.
«Определите модели взаимодействия, потоки пользовательских задач и спецификации пользовательского интерфейса. Сообщайте заинтересованным сторонам сценарии, сквозной опыт, модели взаимодействия и дизайн экранов. Работайте с нашим креативным директором и визуальными дизайнерами, чтобы включить визуальную идентичность Twitter в функции. Разрабатывайте и обновляйте макеты дизайна, макеты и спецификации по мере необходимости ».
–Описание работы опытного дизайнера в Twitter
Пример экранов приложения, созданных дизайнером UX.Предоставлено: Kitchenware Pro Wireframe Kit от Neway Lau на Dribbble.
Результаты : Каркасы экранов, раскадровки, карта сайта
Профессиональные инструменты : Photoshop, Sketch, Illustrator, Fireworks, InVision
Вы могли слышать, как они говорят это в дикой природе : «Мы должны показать пользователям, что Страница «Спасибо», как только они закончат регистрацию ».
В отличие от дизайнеров UX, которые озабочены общим ощущением продукта, дизайнеры пользовательского интерфейса уделяют особое внимание оформлению продукта .Они несут ответственность за проектирование каждого экрана или страницы, с которыми взаимодействует пользователь, и за обеспечение того, чтобы пользовательский интерфейс визуально сообщал путь, проложенный дизайнером UX. Например, дизайнер пользовательского интерфейса, создающий панель аналитики, может предварительно загрузить наиболее важный контент вверху или решить, какой из ползунка или ручки управления наиболее интуитивно понятен для настройки графика. Дизайнеры пользовательского интерфейса также обычно несут ответственность за создание единого руководства по стилю и обеспечение применения единообразного языка дизайна во всем продукте.Поддержание согласованности в визуальных элементах и определение поведения, например отображения состояний ошибок или предупреждений, входит в компетенцию дизайнера пользовательского интерфейса.
«Концепция и реализация визуального языка Airbnb.com. Создавайте и продвигайте руководства по стилю для всего сайта ».
Дизайнер пользовательского интерфейса определяет общий макет и внешний вид приложения. Предоставлено: Metro Style Interface 4 Ионут Замфир на Dribbble.
Профессиональные инструменты : Photoshop, Sketch, Illustrator, Fireworks
Вы могли слышать, как они говорят это в дикой природе : «Ссылки для входа и регистрации должны быть перемещены в верхний правый угол.”
Визуальные дизайнеры переживают за мелкие детали, которые не замечают другие.
Визуальный дизайнер — это тот, кто выталкивает пикселей. Если вы спросите непрофессионала, что делает дизайнер, это, вероятно, первое, что приходит на ум. Визуальных дизайнеров не волнует, как экраны связаны друг с другом или как кто-то взаимодействует с продуктом. Вместо этого они сосредоточены на создании красивых значков, элементов управления и визуальных элементов, а также на использовании подходящей типографики. Визуальные дизайнеры уделяют внимание мелким деталям, которые другие упускают из виду, и часто работают с масштабом от 4X до 8X в Photoshop.
«Создавайте высококачественный визуальный дизайн — от идеи до воплощения, в том числе для настольных компьютеров, Интернета и мобильных устройств с различным разрешением (значки, графика и маркетинговые материалы). Создавайте и повторяйте активы, которые отражают бренд, укрепляют язык и привносят красоту и жизнь в продукт ».
–Описание работы визуального дизайнера в Google
Также довольно часто дизайнеры пользовательского интерфейса выполняют двойную задачу и создают окончательные активы с идеальным пикселем.Некоторые компании предпочитают не иметь отдельной роли визуального дизайнера.
Визуальный дизайнер размещает направляющие и регулирует каждый пиксель, чтобы гарантировать идеальный конечный результат. Кредиты: iOS 7 Руководство Freebie PSD от Seevi kargwal на Dribbble.
Профессиональные инструменты : Photoshop, Sketch
Вы могли слышать, как они говорят это в дикой природе : «Кернинг отключен, кнопка должна быть на 1 пиксель влево!»
Помните тонкую анимацию подпрыгивания, когда вы обновляете приложение Mail на iPhone? Это работа моушн-дизайнера.В отличие от визуальных дизайнеров, которые обычно работают со статическими активами, моушн-дизайнеры создают анимацию внутри приложения. Они имеют дело с , что делает интерфейс после того, как пользователь прикасается к нему . Например, они решают, как меню должно выдвигаться, какие эффекты перехода использовать и как кнопка должна разворачиваться. Когда все сделано правильно, движение становится неотъемлемой частью интерфейса, предоставляя визуальные подсказки о том, как использовать продукт.
«Знание графического дизайна, анимированной графики, цифрового искусства, чувствительность к типографике и цвету, общее понимание материалов / текстур и практическое владение анимацией.Требуются знания iOS, OS X, Photoshop и Illustrator, а также знакомство с Director (или эквивалентным), Quartz Composer (или эквивалентным), 3D компьютерным моделированием, анимированной графикой ».
UX-исследователь — поборник потребностей пользователей.
UX-исследователь всегда готов удовлетворить потребности пользователей. Задача исследователя — ответить на двойной вопрос: «Кто наши пользователи?» и «Чего хотят наши пользователи?» Обычно эта роль включает в себя интервьюирование пользователей, исследование рыночных данных и сбор результатов.Дизайн — это процесс постоянной итерации. Исследователи могут помочь в этом процессе, проведя A / B-тесты, чтобы определить, какой вариант дизайна лучше всего удовлетворяет потребности пользователей. UX-исследователи обычно являются опорой крупных компаний, где доступ к огромному количеству данных дает им широкие возможности для получения статистически значимых выводов.
«Работайте в тесном сотрудничестве с продуктовыми группами, чтобы определить темы исследования. Исследования дизайна, которые касаются как поведения, так и отношения пользователей. Проводите исследования, используя широкий спектр качественных методов и подмножество количественных методов, таких как опросы.”
–Описание работы исследователя UX в Facebook
Дизайнеры UX также иногда выполняют роль исследователей UX.
Результаты : Персоны пользователей, результаты A / B-тестов, исследовательские исследования пользователей и интервью
Инструменты для торговли : микрофон, бумага, документы
Вы могли услышать, как они говорят это в дикой природе : «От наше исследование, типичный пользователь… »
Front-end разработчики несут ответственность за создание функциональной реализации интерфейса продукта.Обычно дизайнер пользовательского интерфейса передает статический макет фронтенд-разработчику, который затем переводит его в рабочий интерактивный интерфейс. Front-end разработчики также несут ответственность за кодирование визуальных взаимодействий, которые предлагает моушн-дизайнер.
Профессиональные инструменты : CSS, HTML, JavaScript
Вы могли слышать, как они говорят это в дикой природе : «Я использую систему сетки с 12 столбцами 960 пикселей».
Showoff : Часто разработчикам интерфейсов необходимо поделиться своей работой с коллегами, клиентами или миром открытого исходного кода.Для этого есть много инструментов, но самый простой способ — получить общий хостинг и закинуть туда HTML-файлы. Здесь вы можете найти 10 лучших обзоров веб-хостинга. Там много полезной информации. Обратите внимание на обзор хостинга inmotion, а также обзор хостинга a2.
Дизайнер продукта — это всеобъемлющий термин, используемый для описания дизайнера, который обычно участвует в создании внешнего вида продукта.
Роль продуктового дизайнера четко не определена и различается от компании к компании.Дизайнер продукта может выполнять минимальное внешнее кодирование, проводить исследования пользователей, разрабатывать интерфейсы или создавать визуальные ресурсы. От начала до конца дизайнер продукта помогает определить исходную проблему, устанавливает критерии для ее решения, а затем разрабатывает, тестирует и перебирает различные решения. Некоторые компании, которые хотят более гибкого сотрудничества в рамках различных дизайнерских ролей, предпочитают иметь это название, чтобы побудить всю команду дизайнеров коллективно владеть пользовательским интерфейсом, исследованиями пользователей и элементами визуального дизайна.
Некоторые компании используют термин «UX-дизайнер» или просто «дизайнер» как универсальный термин. Чтение должностных инструкций — лучший способ понять, как команда дизайнеров компании распределяет обязанности.
«Владеть всеми аспектами дизайна: взаимодействие, визуализация, продукт, прототипирование. Создавайте идеальные макеты и код для новых функций в Интернете и на мобильных устройствах ».
— Должностная инструкция Product Designer на Pinterest
Это единственный наиболее частый этап, который я слышу от новых стартапов.Обычно они ищут того, кто сможет сделать все, что описано выше. Им нужен кто-то, кто сможет создавать красивые иконки, создавать целевые сайты, протестированные A / B, логически размещать элементы пользовательского интерфейса на экране и, возможно, даже заниматься фронтенд-разработкой. Из-за широкого охвата этой роли мы обычно слышим, как небольшие компании просят нанять «дизайнера», а не конкретизируют свои потребности.
Границы между каждой из этих различных ролей в дизайне очень плавные. Ожидается, что некоторые дизайнеры UX также будут заниматься дизайном взаимодействия, и часто дизайнеры пользовательского интерфейса также должны подталкивать пиксели.Лучший способ найти подходящего человека — это описать, что вы ожидаете от дизайнера в рамках процесса вашей компании, и выбрать заголовок, который лучше всего отражает основную задачу этого человека.
Первоначально здесь была опубликована версия этой статьи. Он был переиздан с разрешения.
Овладейте основами визуализации: как стать UI / UX дизайнером-самоучкой | by Dawid Tomczyk
Имейте в виду, что есть много разных способов попасть в эту область — не существует единого / простого пути, по которому все идут! Вот как я начал, и ваш путь становления UI / UX, вероятно, будет совершенно другим.Тем не менее, я хотел бы выделить несколько моментов, которые могут быть полезны на вашем пути становления UI / UX дизайнером.
1. Освоить основы визуального и веб-дизайнаПеред тем, как перейти к UI / UX-дизайну, вам необходимо овладеть основами веб-дизайна и визуального дизайна, поскольку все эти принципы и навыки будут перенесены в UI-дизайн (дизайн кнопок, типографика, белый пространство, тень, работа с цветовыми комбинациями, градиентами, различными видами сеток, макетов и т. д.). Хорошее понимание и прочная основа в визуальном и веб-дизайне необходимы, чтобы стать квалифицированным дизайнером UI / UX.Ниже я выделил некоторые из основных и ключевых принципов дизайна, с которыми вам необходимо ознакомиться (если вы еще этого не сделали):
1. Цвет
Отличная серия из трех частей по теории цвета — словарь цвета, основы и психология цветов.
Теория цвета для дизайнеров
2. Системы сеток
Что это такое и как их можно применить в процессе проектирования.
Создание лучших дизайнов пользовательского интерфейса с помощью сеток макетов
3.Композиция и баланс
Узнайте, как сбалансировать композицию
Принципы дизайна: композиционный, симметричный и асимметричный баланс
4. Типография
Better Web Type — это простой курс электронной типографии для веб-дизайнеров и веб-разработчиков. . Создано Matej Latin
Запишитесь на бесплатный курс типографики
5. Контраст
Использование контраста для организации информации, построения иерархии и создания фокуса.
Принципы дизайна: контраст
Еще одним очень важным аспектом в становлении UI / UX дизайнером является понимание процесса, методов и философии, которые используются в процессе проектирования UX. Вообще говоря, процесс UX-дизайна очень гибкий — нет строгих правил или порядка этапов, которым нужно следовать. В дополнение к этому у разных компаний, у команд могут быть разные методы реализации собственного процесса проектирования . Хотя я собираюсь дать вам представление об общем и распространенном процессе проектирования UX, который называется Design Thinking .
Что такое дизайн-мышление?
Дизайн-мышление — это процесс разработки продукта с точки зрения того, как его будут понимать и использовать мои пользователи, а не требовать от них принятия своего поведения, чтобы научиться пользоваться системой. Цель состоит в том, чтобы разрабатывать полезные и ценные продукты на основе потребностей пользователей, а не наоборот. Дизайн-мышление происходит в следующих пяти этапах.
Дизайн-мышление — это гибкий и итеративный процесс1. Подчеркните
Первый этап дизайн-мышления — это знакомство с пользователями, их желаниями, потребностями и целями.Это включает в себя: наблюдение и взаимодействие с людьми их опыта и мотивации, а также погружение в физическую среду, чтобы вы могли получить более глубокое личное понимание затронутых вопросов. Все идеи, собранные на этом этапе, переносятся на следующие этапы.
2. Определение
Второй этап процесса дизайн-мышления посвящен определению проблемы на основе информации, собранной вами на этапе сопереживания. На этапе определения вы проанализируете свои наблюдения и поместите их, чтобы определить ключевые проблемы, которые вы и ваша команда определили на данный момент.Создав формулировку проблемы, вы можете переходить к третьему этапу дизайн-мышления — идеям.
3. Идея
Все идеи, полученные на предыдущих этапах, дали вам очень прочную основу для понимания ваших пользователей, поэтому пришло время выработать потенциальные решения для постановки проблемы, которую вы определили на этапе определения. Существует множество различных техник формирования идей, которые помогут вам генерировать потенциальные решения и идеи: мозговой штурм, отображение разума, бодибилдинг.Основная цель этого этапа — выработать как можно больше потенциальных решений при переходе к следующему этапу процесса дизайн-мышления — прототипу.
4. Прототип
Четвертый шаг в процессе дизайн-мышления — это экспериментирование и превращение идей в материальные продукты. Прототип — это, по сути, уменьшенная версия продукта, которая включает в себя потенциальные решения, определенные на предыдущих этапах. Этот шаг является ключевым для проверки каждого решения и выявления любых ограничений и недостатков.На стадии прототипа предлагаемые решения могут быть приняты, улучшены, переработаны или отклонены в зависимости от того, как они выглядят в виде прототипа.
5. Тест
Этап тестирования — это проверка продукта перед его окончательной разработкой. Это заключительный этап 5-ступенчатого режима, однако результаты, полученные на этапе тестирования, часто возвращают вас к предыдущим этапам процесса, предоставляя идеи, необходимые для улучшения текущей сборки вашего продукта и тестирования. опять таки.
Дизайн-мышление — это гибкий и итеративный процесс. — это означает, что процесс не должен следовать этапам в последовательном последовательном порядке. 5 этапов следует понимать как разные режимы, которые вносят вклад в проект. Я очень кратко описал эти шаги, поэтому, если вам нужно узнать больше о каждом конкретном шаге, вам следует посетить сайт www.interaction-design.org
3. Научитесь разрабатывать пользовательские интерфейсы и отточите свои навыки визуального дизайнаОчень сильный визуальный / Дизайн пользовательского интерфейса — очень ценный актив и важный шаг на пути к тому, чтобы стать дизайнером UI / UX, и, вероятно, самая сложная дисциплина для совершенствования — на это уходят месяцы, годы практики.Вам нужно сосредоточиться на визуальном / пользовательском дизайне как на очень важной части вашего набора навыков. Вы должны научиться разрабатывать пользовательские интерфейсы для различных типов устройств, включая настольные ПК, планшеты, мобильные устройства и т. Д. Каждый день вам нужно работать, совершенствовать и оттачивать свои дизайнерские навыки — как это сделать? Я указал ниже несколько идей и методов, которые вы можете использовать.
Ознакомьтесь с шаблонами проектирования UI / UX
Вам необходимо ознакомиться с шаблонами проектирования UI / UX и с какими конкретными проблемами они решают.
pttrns.com Отличная коллекция шаблонов мобильного дизайнаВообще говоря, шаблоны дизайна UI / UX — это повторяющиеся решения, которые решают общие проблемы дизайна, с которыми вы можете столкнуться каждый день, работая UI / UX дизайнером . Шаблоны проектирования также известны как стандартные ориентиры, руководства, шаблоны, которые дизайнеры могут использовать для решения конкретной проблемы при разработке веб-сайта или мобильного приложения, поэтому вам не нужно изобретать велосипед каждый раз, пытаясь решить конкретную проблему дизайна.
Я составил список лучших мест, где можно найти шаблоны дизайна в Интернете:
Копируйте лучших дизайнеров
Нет ничего лучше, чем учиться у более опытных и лучших дизайнеров. Не у всех есть наставник или кто-то, кто помогает в изучении UI / UX-дизайна, поэтому я хотел бы поделиться с вами очень эффективным методом, который поможет вам улучшить свои визуальные навыки самостоятельно. Как начать? Вам нужно зайти на Dribbble, Behance, Pinterest (или любой другой веб-сайт, где вы можете найти хорошие дизайны) и буквально начать копировать лучших дизайнеров .Хотя не следует просто слепо и копировать эти дизайны, вам необходимо внимательно изучить их и обратить пристальное внимание на следующее:
- макет (размещение пользовательского интерфейса, интервалы, отступы, сетки и т. Д.)
- навигация ( размещение, размер)
- типографика (размеры шрифта, высота строки, с засечками или без засечек)
- иконки (какой тип использования? как и когда их размещать)
- фон (градиент, фото используется?)
Сосредоточьтесь на макете, навигации, типографике, значках, фоне, содержании и т. д.и попытайтесь понять, как соединяются все эти мелкие детали. Копирование и воссоздание других даст вам хорошего вкуса , так что вы будете лучше понимать и понимать, как выглядит хороший дизайн. Вот как я стал лучше и многие, многие другие дизайнеры, и вы станете лучше только тогда, когда начнете использовать этот метод! Однако помните — все дело в практике! вы не перепродаете это.
Приложение для мероприятий Якуба Анталика«Лучший и самый быстрый способ изучить дизайн, который можно наблюдать и подражать более опытным и опытным дизайнерам»
Детали действительно имеют значение
Когда дело доходит до UI / UX дизайна, внимание к деталям имеет решающее значение — иногда даже очень маленькие и тонкие изменения могут иметь огромное значение, поэтому вам нужно начать обращать внимание на каждую деталь вашего дизайна — я лично считаю, что внимание к деталям — очень ценный навык, который поднимает дизайнера на более высокий уровень .
«Дьявол кроется в деталях»
Вам нужно уметь отличать хороший дизайн от плохого. Вам также нужно тренировать свой глаз каждый день — займитесь Dribbble, Behance и очень внимательно изучите лучших дизайнеров — как они используют пустое пространство, типографику, интервалы, цветовые комбинации и т. Д. Практика делает совершенство.
Вот мои любимые сайты для вдохновения:
- behavior.net Откройте для себя последние работы из лучших онлайн-портфолио творческих профессионалов из разных отраслей.
- dribbble.com Сообщество дизайнеров, делящихся своими работами.
- Uplabs курирует лучшие идеи в области дизайна и разработки,
- awwwards.com Веб-сайт наград, поощряющий дизайнерские таланты.
- uimovement.com Лучшее вдохновение для дизайна пользовательского интерфейса, каждый день.
Чтобы улучшить свои навыки визуального / пользовательского дизайна, вам следует также начать работу над фальшивыми / концептуальными проектами. Это отличный метод практики, который поможет вам создать свое портфолио, а затем привлечь новых клиентов или найти работу на полную ставку. В дополнение к этому, работа над поддельными проектами также доставляет большое удовольствие, так как у вас есть полная свобода экспериментировать с различными дизайнерскими идеями, макетами, цветами, типографикой и т. Д., Так что наслаждайтесь процессом обучения и получайте большое удовольствие! Хороший визуальный дизайн пользовательского интерфейса привлечет внимание к магазину модной одежды
Roxane для людей5.Изучите инструменты, связанные с ui / uxНесколько лет назад, когда я начал заниматься UI / UX-дизайном, на рынке было не так много инструментов дизайна — у дизайнеров не было большого выбора, и они начали использовать Adobe Photoshop в качестве основного UI / Инструмент UX-дизайна (в том числе и я). Adobe Photoshop как программное обеспечение никогда не создавалось для разработки веб-сайтов или приложений. В настоящее время на рынке существует масса отличных и гораздо более эффективных инструментов дизайна UI / UX — хорошая новость в том, что вам не нужно изучать их все.Просто попробуйте несколько из них, а затем придерживайтесь одного / двух и овладейте ими. Приложение
Sketch — один из самых популярных инструментов дизайна UI / UX (MAC)Я уже давно использую приложение Sketch , поэтому, если вы пользователь Mac, я настоятельно рекомендую этот инструмент. Если вы работаете в Windows, попробуйте Adobe XD. Вот список программного обеспечения, которое вы должны попробовать:
- Sketch — ведущий инструмент дизайна UI / UX (для пользователей Mac)
- Adobe XD для дизайна интерфейсов и прототипирования
- Framer — Инструмент интерактивного дизайна и прототипирования
- Figma для совместного проектирования интерфейсов
- UXPin — для дизайна, прототипирования, совместной работы (приложение на основе веб-браузера)
- Invision App для создания прототипов и совместной работы
В Интернете доступно множество отличных и бесплатных ресурсов для обучения программному обеспечению.
