Принципы UX дизайна, которые понравятся вашим пользователям
В этой статье мы рассмотрим 16 принципов UX дизайна, использование которых поможет вам усовершенствовать свои продукты.
При создании продуктов компания должна учитывать множество важных принципов UX дизайна. Они служат дополнением к процессу дизайн-мышления и при этом ставят пользователя в центр принятия решений.
1. Направьте внимание на пользователя
Хотя фокус на пользователе может показаться очевидным, многие дизайнеры по-прежнему принимают решения на основе личных предпочтений или предубеждений и не до конца понимают свою аудиторию.
Они отвлекаются на дизайн и технические новшества, которые не всегда решают проблемы пользователей и не добавляют продукту значимой ценности.
В основе лучших дизайнерских решений лежит понимание вашей целевой аудитории и удовлетворение ее потребностей. Почему? Потому что вы разрабатываете продукты для людей!
Многие профессионалы с многолетним опытом в области UX считают, что фокус на пользователе, а не на человеке приводит к тому, что дизайнеры забывают, что имеют дело с людьми.
Акцент на том, что дизайн ориентирован на человека, помогает UX командам перейти от решения дизайнерских и технических проблем к помощи людям.
Создание структуры, которая основана на принципах дизайн-мышления, всегда будет ставить пользователя в центр внимания:
- Эмпатия — понимание своих потенциальных клиентов
- Выявление проблемы
- Генерация идей
- Прототипирование
- Тестирование и итерации на основе результатов тестирования
Узнайте больше о дизайне, ориентированном на человека, здесь.
2. Обеспечьте наличие согласованности
Согласованность в дизайне — это ключевой компонент для обеспечения хорошего UX. Ее отсутствие означает, что у людей возникнут проблемы при взаимодействии с отдельными составляющими продукта или, возможно, с каждым новым обновлением им придется заново учиться тому, как его использовать!
Цель дизайнера заключается в том, чтобы создать такой продукт, который удовлетворяет потребности пользователей, и при этом они не беспокоятся о каких-либо несоответствиях. В конечном итоге дизайн должен завоевывать доверие и привлекать постоянных клиентов.
В конечном итоге дизайн должен завоевывать доверие и привлекать постоянных клиентов.
Создание дизайн-системы может помочь в достижении согласованности, поэтому дизайнеры, продуктовые команды и разработчики всегда используют одни и те же элементы, типографику, цвета, компоненты, объекты и т.д.
У вас нет дизайн-системы? Ознакомьтесь с нашим процессом создания дизайн-системы с нуля, который состоит из 7 этапов.
3. Создайте удобный для восприятия продукт
Создавайте простой и понятный контент и опыт взаимодействия с пользователями. Дизайнеры должны понимать, что люди всегда будут искать самый легкий путь. Если в этой высококонкурентной технологической среде вы не предоставите им нечто удобное в использовании, это сделает кто-то другой!
Если ваш продукт требует регистрации или ознакомления, убедитесь, что в этом процессе легко разобраться. Это можно сделать с помощью пошаговых инструкций.
Документация UXPin — прекрасный тому пример. Во-первых, мы классифицируем инструкции, чтобы можно было легко найти нужную информацию. Далее мы структурируем контент с помощью подзаголовков, пошаговых инструкций и поясняющих видеороликов, что упрощает понимание и усвоение информации.
Далее мы структурируем контент с помощью подзаголовков, пошаговых инструкций и поясняющих видеороликов, что упрощает понимание и усвоение информации.
4. Не заставляйте пользователей думать
Профессионал в области информационной архитектуры и опыта взаимодействия с пользователями Стив Круг в своей книге «Не заставляйте меня думать» написал: «Будучи пользователем я и на долю секунды не должен задумываться о том, кликабельный этот элемент или нет».
UX дизайнеры должны следовать стандартам проектирования, разработанным для продуктов, приложений и веб-дизайна. Например, не следует располагать навигацию в неожиданном для пользователей месте. Убедитесь, что люди сразу правильно распознают кнопки, призывы к действию и ссылки, легко их находят, а эти элементы дизайна приводят потенциальных клиентов точно к месту назначения.
Основой креативности и инноваций является не создания опыта, в котором пользователи должны заново разбираться, а решение проблем, о которых не задумывались конкуренты.
Взаимосвязь человеческой психологии с UX — это то, чему должен научиться каждый дизайнер. Оптимизация продукта с целью снижения когнитивной нагрузки будет способствовать улучшению опыта взаимодействия и повышению уровня доверия к бренду.
5. Разберитесь в визуальной грамматике: точки, линии и плоскости
Впервые определенные школой Баухаус (прим. архитектурная и художественно-промышленная немецкая школа, которая обозначила основные принципы архитектуры ХХ века) в начале 1900-х годов, основные составляющие дизайна состоят из трех ключевых элементов: точек, линий и плоскостей.
Наиболее квалифицированные UX специалисты понимают, каким образом их нужно применять, чтобы минимизировать сложность дизайна, облегчить навигацию продукта, и тем самым улучшить взаимодействие с пользователем.
Если вы чувствуете, что ваш дизайн становится слишком сложным, вернитесь к основам. Выясните, как создать такой же опыт взаимодействия, но с использованием простых элементов проектирования.
6. Сначала определите проблему
Выявление проблем является результатом тщательных исследований и тестирования, а не интуиции дизайнера.
Специалисты по UX исследованиям должны постоянно задавать вопрос: почему возникла проблема? Это позволит понять первопричину и найти правильное решение. Тестирование и итерации с прототипами играют решающую роль в выявлении и устранении проблем.
Если у вас нет надлежащих инструментов для создания прототипов и проведения тестирования, вы можете получить неточные результаты или даже найти проблемы, которых не существует!
Дизайнеры могут использовать дизайн-систему, чтобы быстро создать прототип с высокой степенью детализации для проведения тестирования. Для этих целей UXPin является самым продвинутым в мире инструментом. Прямо в нем вы можете делиться прототипами с другими членами команды, чтобы вместе выявлять проблемы с помощью тестирования, вносить изменения и проводить итерации!
7. Пишите простым языком
Язык повествования должен быть максимально простым. Дизайнерам следует избегать жаргона или узких терминов, которые люди могут не понять. Сложный контент — это быстрый способ потерять клиентов!
Дизайнерам следует избегать жаргона или узких терминов, которые люди могут не понять. Сложный контент — это быстрый способ потерять клиентов!
Удобство восприятия может существенно повлиять на когнитивную нагрузку даже для высокообразованных пользователей. Мы возвращаемся к пункту номер 4: «Не заставляйте пользователей думать».
Согласно широко известному сервису Grammarly (прим. онлайн-сервис, который работает на основе искусственного интеллекта и помогает в написании текстов на английском языке) для своего повествования вам следует использовать язык уровня восьмого класса (в США он соответствует 13-летнему возрасту).
8. Поставьте себя на место вашей аудитории
Эмпатия — это основа дизайна, который ориентирован на человека. Она позволяет дизайнерам на более глубоком уровне понимать пользователей, их проблемы и условия, в которых они находятся.
Карта эмпатии — это инструмент исследования UX, который помогает дизайнерам ставить себя на место своих потенциальных клиентов и определять, что они:
- Видят
- Слышат
- Думают
- Чувствуют
Команды используют карты эмпатии при проведении первоначального исследования и тестирования юзабилити. Это помогает определить различные чувства и эмоции, которые вызывает у участников их продукт. Понимание пользователей на более глубоком уровне способствует выявлению проблем, которые люди не могут выразить словами.
Это помогает определить различные чувства и эмоции, которые вызывает у участников их продукт. Понимание пользователей на более глубоком уровне способствует выявлению проблем, которые люди не могут выразить словами.
9. Обеспечьте обратную связь
Применяйте микровзаимодействия и анимацию, чтобы общаться с пользователями, обеспечить обратную связь и контекст для их действий.
Например, если вашему продукту нужно время, чтобы обработать действие, добавьте прелоадер или иконку загрузки, чтобы люди понимали, что нужно подождать. Убедитесь, что сообщения об ошибках помогают им устранить проблему, например, показывают, что они пропустили обязательные строки для заполнения в форме ввода.
Применяйте понятную обратную связь, которая согласуется с позицией бренда, чтобы опыт взаимодействия с вашим продуктом всегда оставался позитивным.
10. Не забывайте о ценности для бизнеса
Дизайнерам следует удовлетворять потребности обеих сторон: как пользователей, так и бренда. Фокус на людях необходим для создания успешного продукта, но дизайнеры также должны гарантировать, что их дизайн способствует развитию бизнеса.
Фокус на людях необходим для создания успешного продукта, но дизайнеры также должны гарантировать, что их дизайн способствует развитию бизнеса.
Ценность для бизнеса и дизайн, ориентированный на человека, часто пересекаются. Например, более простой и быстрый процесс оформления заказа в сфере электронной коммерции улучшит взаимодействие с пользователем (ориентировано на человека) при одновременном повышении показателя конверсии (ценность для бизнеса).
Всякий раз, когда вы пытаетесь решить проблемы пользователей, параллельно ищите возможности для роста ценности бизнеса.
Эвелина Лющек (Ewelina Łuszczek) из польского агентства HERODOT резюмирует обязательство дизайнера в отношении ценности для бизнеса в одном лаконичном предложении: «Хороший UX дизайнер сможет объединить цели пользователя с бизнес-целями, чтобы и люди, и компания получили выгоду».
Ниже мы рассмотрим четыре отличных примера из исследования INFRAGISTICS от 2014 года «Ценность опыта взаимодействия для бизнеса»:
Bank of America
Действие дизайнера: редизайн процесса регистрации, ориентированный на человека
Результат: количество регистраций выросло на 45%.
Anthropologie (бренд одежды)
Действие дизайнера: UX редизайн процесса оформления заказа
Результат: продажи выросли на 24%.
GFK (консалтинговая фирма)
Действие дизайнера: редизайн кнопки “купить”
Результат: продажи выросли на 500 миллионов долларов.
United Airlines
Действие дизайнера: исследование пользователей
Результат: онлайн-продажи билетов выросли на 200%.
Здесь вы можете прочитать полное 12-страничное исследование INFRAGISTICS для получения дополнительной информации о создании ценности для бизнеса с помощью UX-дизайна.
11. Тестирование с пользователями
Как и в шестом пункте под названием «Сначала определите проблему» тестирование с пользователями имеет решающее значение для того, чтобы понять реальные трудности, с которыми сталкиваются ваши клиенты, и не делать необоснованных предположений.
Тестирование юзабилити предоставляет UX командам ценную обратную связь и мнение пользователей в следующих направлениях:
- Проверка концепций дизайна, призванных устранять проблемы пользователей
- Выявление вопросов, связанных с юзабилити, которые требуют решения
- Открытие новых возможностей для повышения эффективности продукта
- Получение новых знаний о пользователях
- Определение возможностей для создания ценности для бизнеса
Команды должны проводить тестирования на всех этапах: начиная от концепции и заканчивая реализацией проекта. Важно постоянно искать проблемы, которые требуют устранения, и проверять свои решения.
Важно постоянно искать проблемы, которые требуют устранения, и проверять свои решения.
В этой статье содержится больше информации на тему: «Что такое тестирование юзабилити и как его провести».
12. Визуальная иерархия
Визуальная иерархия помогает структурировать продукт или макет страницы, чтобы пользователи могли идентифицировать важные элементы и быстро сканировать экран для поиска нужной информации
Дизайнеры создают визуальную иерархию с помощью различных вариаций цвета, контраста, масштаба и группировки.
Отличным примером является то, как авторы используют заголовки для создания структуры контента в статье.
Прочтите информативную статью на эту тему от Nielsen Norman Group, которая называется «Визуальная иерархия в UX: определение».
13. Доступность
Это важный аспект дизайна, который позволяет сделать продукты доступными для пользователей с ограниченными возможностями. Доступность также должна учитывать тех, кого Google называет «Следующим миллиардом пользователей» (людей, которые впервые сталкиваются с технологиями).
Некоторые ключевые аспекты доступности включают в себя:
- Обеспечение возможности специальным программам для чтения с экрана интерпретировать контент и инструкции
- Обеспечение того, чтобы цвета и контрастность не ухудшали удобство восприятия содержания
- Сопровождение иконок текстом, чтобы все пользователи правильно понимали предназначение ссылок и навигации
- Использование удобочитаемых шрифтов и соответствующих размеров текста
UX дизайнеры часто забывают об этих аспектах, потому что инструменты дизайна не предоставляют возможности для проверки доступности продукта.
UXPin: «Мы считаем, что никто не должен чувствовать себя изолированным от мира цифровых технологий из-за нарушения зрения». Поэтому мы встроили Специальные Возможности в наш редактор дизайн-проекта.
14. Предоставьте пользователю контроль
По возможности всегда позволяйте пользователям легко передумать или быстро редактировать информацию, которую они отправляют. Например, наличие кнопки «Назад» на каждом этапе процесса оформления заказа дает ему возможность исправлять ошибки или вносить изменения.
Например, наличие кнопки «Назад» на каждом этапе процесса оформления заказа дает ему возможность исправлять ошибки или вносить изменения.
Никогда не вынуждайте людей принимать решение и всегда следите за тем, чтобы ваш продукт не вводил их в заблуждение — намеренно или нет.
Многие компании специально затрудняют отмену подписки для клиентов. Они скрывают эту опцию в настройках или заставляют их обращаться в службу поддержки (где, как правило, менеджеры пытаются уговорить их продолжать пользоваться подпиской).
Ограничение элементов управления, которые позволяют людям менять свои решения или редактировать информацию, порождает недоверие к бренду и подталкивает клиентов к поиску других вариантов.
15. Передача дизайна в разработку
Несмотря на то, что это внутренний процесс, некачественная передача проекта может отрицательно сказаться на пользователях из-за появления ненужных задержек или технических ошибок.
Если команды UX, дизайнеры продуктов и разработчики совместно работают над созданием процессов и протоколов, тогда передача проекта проходит гладко с минимальными усилиями.
UXPin Merge способствует преодолению разрыва между дизайном и разработкой. Во-первых, Merge позволяет дизайнерам синхронизировать компоненты с репозиторием (через интеграцию с Git или Storybook), чтобы проектные группы могли создавать полностью работающие прототипы с высокой степенью детализации. Это позволяет улучшить результаты тестирования и минимизировать проблемы юзабилити.
Во-вторых, UXPin’s Spec Mode позволяет разработчикам получить подробную информацию о проектах, что значительно упрощает процесс передачи дизайна в разработку.
- Стандартизация свойств: используйте CSS для элементов и компонентов, включая размеры, сетки, цвета и типографику.
- Измерение расстояний: наведите указатель мыши на элемент, чтобы определить расстояние между элементами и краем макета.
- Гайд по стилю: краткое изложение системы дизайна продукта с возможностью загрузки ресурсов, если это применимо.
Узнайте о возможностях UXPin Merge и о том, как подключить нужную технологию, с помощью нашей интеграции Git integration for React или Storybook для других популярных интерфейсных библиотек.
16. Проводите проверку и переоценку
Одна из отличительных особенностей UX дизайна заключается в том, что он постоянно развивается. Это позволяет компаниям постоянно улучшать свои продукты и взаимодействие с пользователем.
Как только вы запускаете новый продукт, начинается работа по анализу данных и оценке дизайна.
- Как работает продукт, когда им пользуются тысячи или миллионы людей?
- Используют ли пользователи продукт по назначению?
- Выбирают ли они короткие пути, которые вы им предлагаете для улучшения опыта взаимодействия?
- Что говорят вам тепловые карты о поведении пользователей?
- Куда они уходят и почему покидают сайт/приложение на этапе подписки или регистрации?
Анализ производительности продукта даст командам возможность для поиска способов улучшения взаимодействия с пользователем и повышения ценности для бизнеса.
Заключение
Мы надеемся, что у вас получится внедрить 16 принципов UX дизайна, рассмотренные в статье. Они позволят вам улучшить рабочие процессы и произвести наилучшее впечатление на пользователей. Это ни в коем случае не исчерпывающий список, поэтому мы рекомендуем вам всегда искать новые способы усовершенствования своей работы.
Они позволят вам улучшить рабочие процессы и произвести наилучшее впечатление на пользователей. Это ни в коем случае не исчерпывающий список, поэтому мы рекомендуем вам всегда искать новые способы усовершенствования своей работы.
UI/UX Дизайн Приложений: Основные Этапы и Принципы
Хорошо продуманный UI/UX дизайн приложений — залог успеха вашего продукта. Даже если он уникален по своей сути и нужен всем — без крутого дизайна популярности и преданной аудитории не достичь! Что до стартапов, UI/UX дизайн мобильного приложения является одним из решающих аспектов. Все зависит от первого впечатления пользователей. И тут нельзя облажаться! Нужно сделать дизайн, который будет отличать вас от конкурентов. Для начала, давайте посмотрим как создается качественный дизайн.
Стадии создания UI/UX дизайна приложений1. Исследование рынка и создание портрета пользователяПервый шаг, который вам нужно сделать — провести тщательное исследование. Узнайте больше о рынке, на который вы хотите выйти и потенциальной аудитории вашего продукта. Оцените потребности ваших пользователей, чтобы понять, как их удовлетворить.
Оцените потребности ваших пользователей, чтобы понять, как их удовлетворить.
Из этих данных составляется четкий портрет пользователя. Когда у вас есть детальный образ человека, с целями и стремлениями, вам проще предугадать его поведение и создать продуманный UX.
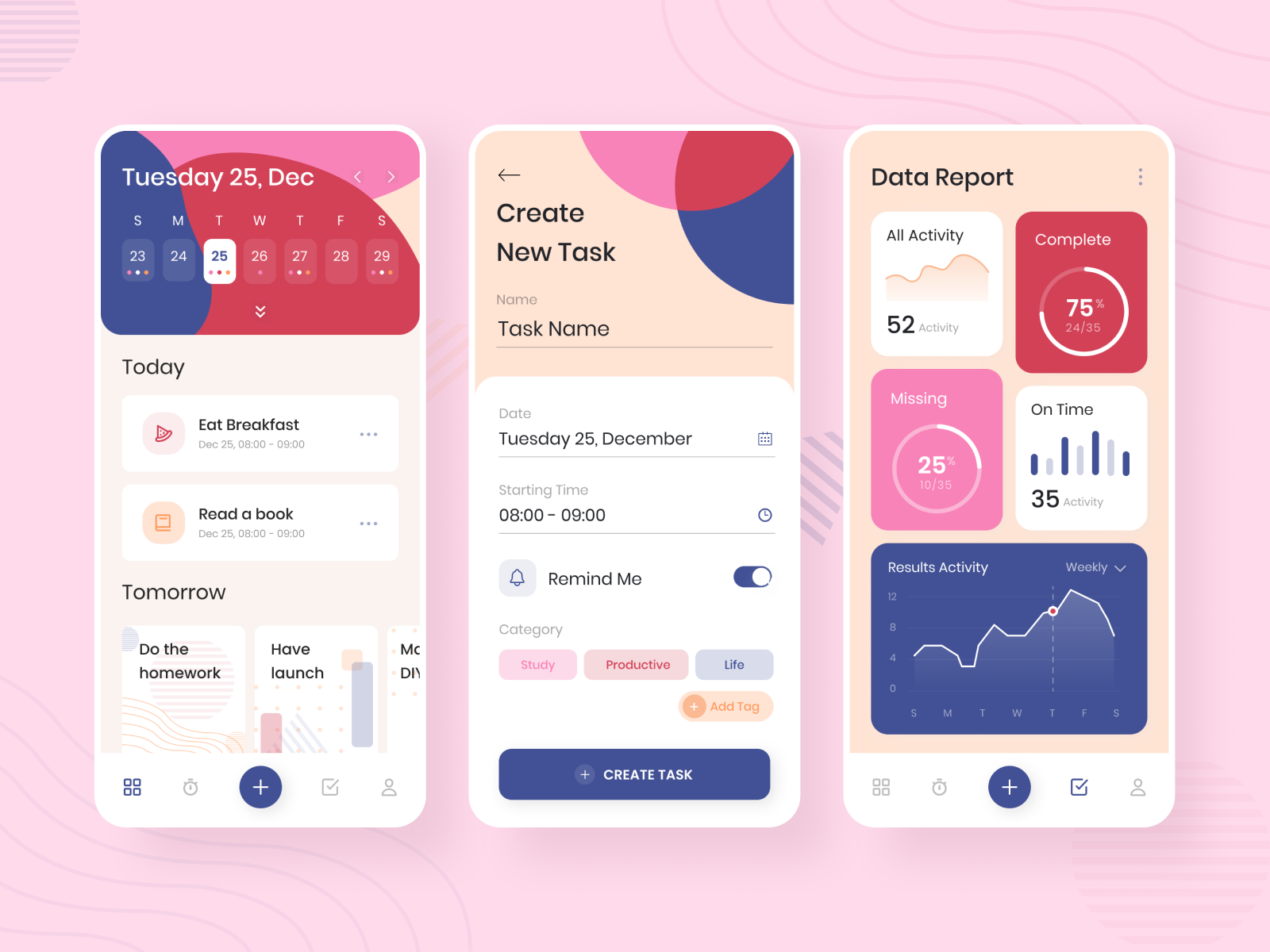
2. Определение структурыСледующий шаг — определение информационной структуры вашего приложения. На этом этапе определяются основные экраны вашего будущего продукта, и как они будут взаимодействовать друг с другом
Правильная структура делает приложение более доступным и интуитивно понятным. Классифицируйте информацию, которую вы размещаете в приложении с помощью информационной архитектуры (ИА). С помощью этого можно классифицировать информацию и облегчить навигацию. Есть несколько методов создания ИА, например, прежде чем создавать прототип, вы можете проработать блок-схемы и майндмэпы.
3. ПрототипКогда вы определились со структурой, можно приступать к созданию прототипа. Прототип можно использовать для привлечения инвесторов, демонстрации акционерам или тестирования на целевой аудитории.
Прототип можно использовать для привлечения инвесторов, демонстрации акционерам или тестирования на целевой аудитории.
Сначала создается низкодетализированный вайрфрейм — это грубый набросок экранов приложения, который показывает как все будет работать. Чтобы создать высокодетализированный вайрфрейм, нужен подробный план экранов и пояснения к каждому элементу. Позже создается визуальный дизайн и нанизывается на утвержденный вайрфрейм — остается только связать все экраны и вуаля, у вас есть кликабельный прототип, который можно тестировать.
4. ТестированиеТеперь, когда у вас есть прототип, пришло время его протестировать.Сравните результат с вашими ожиданиями, и выясните, что работает, а что нет. Вы поймете, какие фичи пойдут в разработку, а какие лучше убрать или изменить.
Существуют различные методы тестирования, которые помогут вам проследить за поведением пользователей в вашем приложении. Можно попросить фокус-группу выявить недостатки вашего приложения (качественное тестирование) или провести исследование на большой выборке пользователей (количественное тестирование). Вариантов много, вы даже можете выработать свой собственный, который подойдет конкретно под ваш проект.
Вариантов много, вы даже можете выработать свой собственный, который подойдет конкретно под ваш проект.
Над дизайном приложения нужно работать даже после релиза. Казалось бы, вы уже протестировали прототип и разработали функциональность — все прекрасно работает, что же еще нужно? Если вы хотите, чтобы ваше приложение было первым на рынке, вам нужно постоянно улучшать его и прислушиваться к пользователям.
Чем больше фидбека вы соберете, тем лучше! Для этого используйте как можно больше каналов. Так вы сможете понять, какие недостатки есть в вашем приложении. Слушайте пользователей и улучшайте продукт итерациями.
Особенности проектирования UI/UX дизайна приложений1. Ориентируйтесь на пользователяВаши пользователи — те люди, которые делают ваш проект успешным. Во время разработки UI/UX дизайна они — ваш основной фокус.
Вот почему вам нужен портрет целевой аудитории — не забывайте о нем в процессе проектирования. Сосредоточьтесь на потребностях потенциальных пользователей и постарайтесь их удовлетворить.
Сосредоточьтесь на потребностях потенциальных пользователей и постарайтесь их удовлетворить.
Чтобы занять место на рынке, изучите конкурентов и их продукты. Если вы создадите продукт, слишком похожий на уже существующее решение, вы просто не сможете выделиться и зацепить аудиторию. Зачем пользоваться копией Spotify, если есть Spotify?
Но не стоит пытаться создать что-то принципиально новое, отличающееся от других продуктов даже в мелких деталях Пользователи привыкают к определенным элементам дизайна и взаимодействию с ними. Если в вашем приложении кнопки расположены в непривычных для пользователей местах, им будет сложно привыкнуть. В худшем случае, они откажутся от него совсем. Опирайтесь на стандарты мобильного дизайна, но в то же время помните об уникальных особенностях вашего продукта.
3. Расставьте приоритетыОпределение приоритетов функций является одним из первых шагов в разработке MVP. Неразумно разбрасывать свои ресурсы по минимуму и одновременно пытаться развивать дизайн UI/UX в целом. Процесс разделяется на этапы. По нему уже делается дизайн, выстраивается логика продукта. После разработки MVP происходят новые итерации в дизайн-процессе. После выпуска MVP и получения фидбэка вы можете добавить дополнительные функции, которые будут полезны вашим пользователям.
Процесс разделяется на этапы. По нему уже делается дизайн, выстраивается логика продукта. После разработки MVP происходят новые итерации в дизайн-процессе. После выпуска MVP и получения фидбэка вы можете добавить дополнительные функции, которые будут полезны вашим пользователям.
Приложение должно быть ориентировано на среднестатистического пользователя из вашей целевой аудитории. Это не только про определенную структуру, но и про элементы на каждом экране. Если там слишком много беспорядка, или важные элементы занимают меньше места на экране, чем менее важные — стоит это исправить.
Однако, сохраняя эту простоту, вы все равно должны иметь что-то уникальное и привлекательное в дизайне вашего приложения. Ведь вы хотите выделиться из толпы, иначе ваш стартап не станет успешным.
5. Не бойтесь пробоватьНет гарантии, что ваша целевая аудитория (или даже вы сами) влюбится в ваше приложение. Это расстраивает, но это не конец света. Тестируйте разные гипотезы — добавляйте функции и смотрите, как они работают. Если пользователям не понравится, вы можете просто удалить их в следующем обновлении.
Это расстраивает, но это не конец света. Тестируйте разные гипотезы — добавляйте функции и смотрите, как они работают. Если пользователям не понравится, вы можете просто удалить их в следующем обновлении.
Старайтесь быть гибкими и больше полагаться на обратную связь, которую вы получаете от своей целевой аудитории. Вы можете терпеть неудачу снова и снова, но если вы не перестанете пытаться и совершенствоваться, вы в конечном итоге добьетесь успеха.
6. Собирайте обратную связьПостарайтесь получить как можно больше информации о вашем продукте. Чем больше данных вы получаете, тем яснее будет картина в целом. Собирать данные можно с помощью, например, опросов и тестов с множественным выбором ответов.
Правильный анализ данных важен для того, чтобы извлечь максимальную выгоду. Если вы хотите определить наиболее распространенные жалобы, вы можете использовать облака слов для визуализации часто используемых утверждений. Сгруппируйте идеи и предложения пользователей на основе ресурсов, необходимых для их реализации, и влияния, которое они окажут на конечный продукт. Есть различные инструменты, которые вы можете использовать, чтобы облегчить эту задачу, поэтому убедитесь, что у вас они есть.
Есть различные инструменты, которые вы можете использовать, чтобы облегчить эту задачу, поэтому убедитесь, что у вас они есть.
Создание UI/UX дизайна для вашего стартапа — сложный процесс. На нем не стоит экономить, но можно упростить этот процесс — например, нанять профессиональное дизайн-агентство 🙂
Если вы выберете правильных людей, у которых есть опыт работы с похожими проектами, результат будет выше, чем если бы вы были один на этом пути 🙂
Насколько публикация полезна?
Оцени эту статью!
24 оценок, среднее 4.6 из 5.
Оценок пока нет. Поставьте оценку первым.
Укажите свою почту и мы вышлем статью тудаУчебный курс по дизайну UX — Станьте UX-дизайнером

Мы видим это на досках объявлений о вакансиях: 70% команд дизайнеров увеличили численность персонала за последний год, а работодатели оценили UX/UI как наиболее востребованное название продуктового дизайна. Более того, менеджеры по найму высоко ценят кандидатов, которые дополняют знания в области дизайна и исследований прошлым опытом в области управления продуктами, маркетинга, проектирования и бизнес-стратегии. Независимо от вашего профессионального опыта, у вас есть широкие возможности построить полноценную и прибыльную карьеру.
Да! После прохождения этого курса вы получите подписанный сертификат об окончании. Тысячи выпускников GA используют сертификат о прохождении курса, чтобы продемонстрировать навыки потенциальным работодателям, в том числе нашим более чем 19 тысячам партнеров по найму, а также своим сетям LinkedIn. Программы UX-дизайна GA высоко ценятся многими ведущими работодателями, которые вносят свой вклад в нашу учебную программу и сотрудничают с нами для обучения своих собственных команд.
Студенты UXDI приходят из самых разных слоев общества, но разделяют одну общую миссию: они увлечены началом карьеры в области дизайна, учась создавать бесшовные взаимодействия человека и компьютера. Мы видим людей, меняющих карьеру, из разных профессиональных областей, таких как графический дизайн, дизайн пользовательского интерфейса, архитектура и маркетинг, а также из более обширных областей, таких как психология и антропология.
Эта программа для начинающих использует целостный подход к UX, от эскизов и каркасов до проектирования и разработки с использованием лучших современных инструментов цифрового дизайна. Предварительных условий нет, хотя многие студенты знакомы с общими инструментами для графических и веб-дизайнеров, а некоторые, возможно, в прошлом имели дело с концепциями UX. После того, как вы зарегистрируетесь, мы предоставим вам онлайн-уроки для самостоятельного обучения, чтобы настроить вас на успех. Погрузитесь в основы UX и получите общий словарный запас, чтобы начать сотрудничать с одноклассниками с первого дня.
Независимо от того, являетесь ли вы новичком в этой области или хотите формализовать свою практику, наша учебная программа поможет вам овладеть сквозными UX-процессами, инструментами и документацией и применить их на пути к новому карьера в сфере.
Наш Приемная комиссия можете обсудить свой опыт и цели обучения, чтобы посоветовать, подходит ли вам этот учебный курс по дизайну UX.
Вот лишь некоторые преимущества, на которые вы можете рассчитывать в качестве студента GA:
Обучение от отраслевых экспертов навыкам, необходимым для успешного перехода к карьере UX.
Предварительная работа в индивидуальном темпе для изучения основ UX и подготовки к работе в первый день занятий.
Надежная курсовая работа, включая проверенные экспертами наборы уроков, наборы инструментов для проектов и многое другое. Обновляйте и совершенствуйте свои знания на протяжении всего профессионального пути по мере необходимости.
Портфолио профессионального уровня для демонстрации вашей способности решать реальные дизайнерские задачи перед потенциальными работодателями и сотрудниками, включая работу в одиночку, в команде и с клиентами.

Индивидуальная обратная связь и рекомендации от инструкторов, чтобы сохранять мотивацию и максимально использовать свой опыт с помощью специальной команды GA.
Специализированные услуги по трудоустройству, которые помогут вам ориентироваться в личном опыте поиска работы, от задач проектирования до переговоров о заработной плате и многого другого.
Разработка дизайна для подготовки к собеседованию, включая обзоры резюме, пробные собеседования и практику работы на доске.
Эксклюзивный доступ к скидкам для выпускников, сетевым мероприятиям и семинарам по вопросам карьеры.
Сертификат курса GA для демонстрации вашего нового набора навыков в LinkedIn.
Связи с профессиональной сетью инструкторов и сверстников, которые сохраняются далеко за пределами курса. Глобальное сообщество GA может помочь вам сориентироваться и добиться успеха в этой области.
Для вашего завершающего проекта вы превратите кульминацию своих дизайнерских навыков в профессиональное взаимодействие с клиентом. Объединитесь с одноклассниками, чтобы провести исследование UX и разработать дизайн для приложения, веб-сайта или продукта в рамках трехнедельного дизайнерского спринта.
Объединитесь с одноклассниками, чтобы провести исследование UX и разработать дизайн для приложения, веб-сайта или продукта в рамках трехнедельного дизайнерского спринта.
В ходе этого погружения вы также соберете портфолио индивидуальных и групповых проектов, предназначенных для закрепления того, что вы узнали в каждом разделе. Получите практический опыт на каждом этапе процесса UX и создайте документацию профессионального стандарта, охватывающую синтез исследований, информационную архитектуру, потоки пользователей, каркасы и многое другое.
Вам решать! Наши удаленные курсы предлагают опыт обучения, который отражает предложения GA на территории кампуса, но позволяет вам учиться, не выходя из дома. Если вы не живете рядом с кампусом GA, у вас плотный график поездок или вы просто хотите сэкономить на поездках на работу, удаленный курс может стать для вас хорошим вариантом, если он доступен на вашем рынке. Вы по-прежнему получите доступ к экспертным инструкциям, учебным ресурсам и сети поддержки, которыми славится GA.
Если вы предпочитаете учиться вместе со своими сверстниками и можете поступить в кампус, наши очные курсы позволят вам воспользоваться нашими прекрасными классными комнатами и рабочими местами.
Наш Приемная комиссия может посоветовать вам лучший формат для ваших личных обстоятельств и стиля обучения.
Мы предлагаем различные варианты финансирования, включая рассрочку и стипендии, чтобы вы могли сосредоточиться на главном — на своем образовании. Поговорите с нашим Приемная комиссия чтобы узнать больше и найти наиболее подходящий для вас и ваших финансов.
Степень UX-дизайна | Университет Пердью
на кафедре технологии компьютерной графики
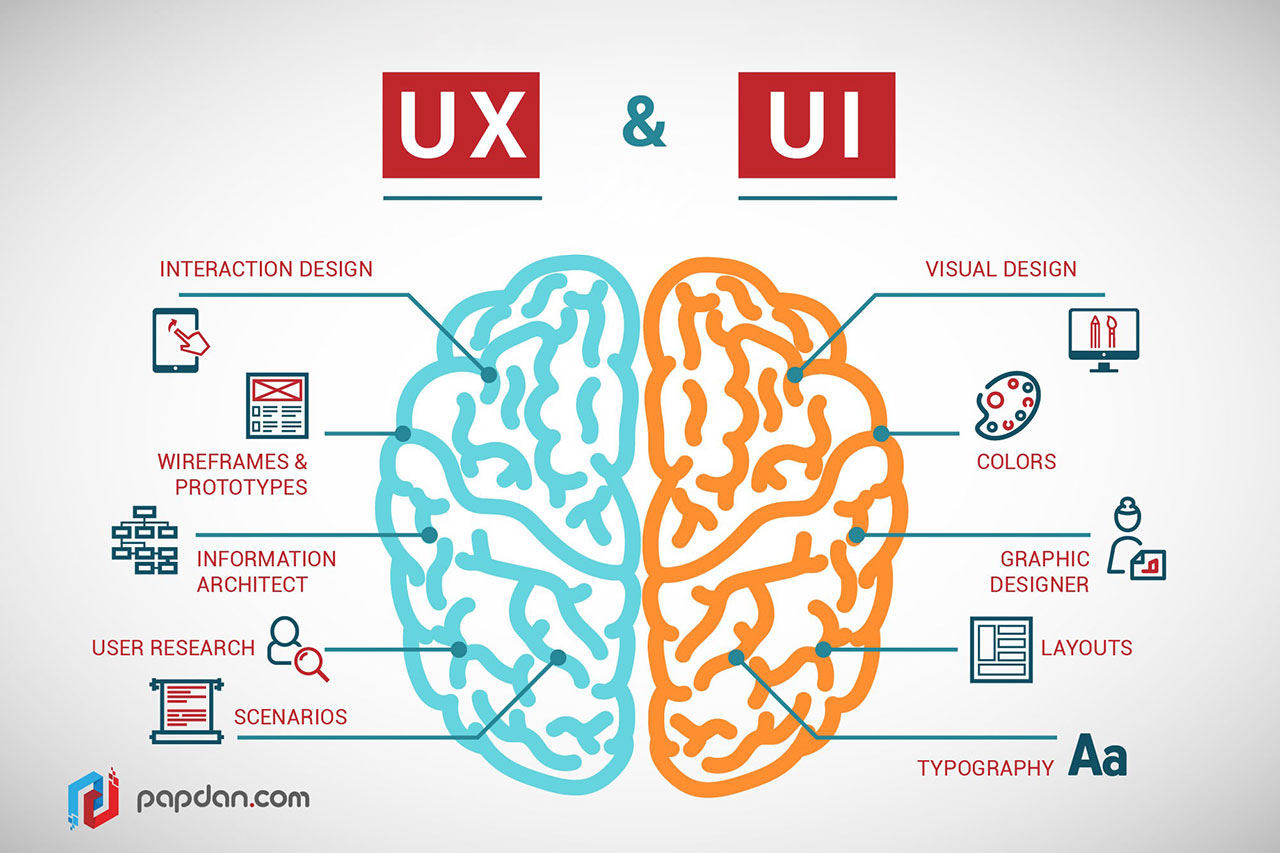
Что такое UX-дизайн?
Дизайн пользовательского опыта (UX) — это подход к созданию продуктов, систем и услуг, которые эффективны и приятны в использовании. Помещая пользователя в центр процесса проектирования, мы гарантируем, что технологии просты в освоении и использовании, доставляют удовольствие и доставляют удовольствие, а также помогают пользователям в достижении их целей.
Какой опыт вы можете создать как UX-дизайнер?
Веб-сайты, мобильные приложения, настольные приложения, киоски, приборные панели автомобилей, умные часы, образовательные инструменты, приложения для повышения производительности, визуальные интерфейсы и многое другое.
Что именно я буду делать как UX-дизайнер?
Существует несколько общих процессов, которые вы будете использовать для разработки опыта, ориентированного на человека, чтобы убедиться, что решения не только технически функциональны, но и отвечают потребностям и желаниям пользователей:
- User Research — узнать пользователей и их потребности, проводя наблюдения и интервью
- Постановка проблемы — используйте результаты исследований пользователей, чтобы убедиться, что проблема решается правильно, и определите, как мы можем сформулировать проблему инновационными способами.
- Прототипирование — мозговой штурм, набросок и создание физических и цифровых прототипов низкой и высокой точности.

- Оценка — проводить юзабилити-тесты и другие виды оценок, чтобы понять, что пользователи думают о технологических решениях, а также выявить и исправить любые проблемы, которые мешают пользователям получить отличный опыт.
Какую работу получают люди с такими навыками?
Должности включают: дизайнер пользовательского интерфейса (UX), инженер по удобству использования, информационный архитектор, дизайнер взаимодействия, архитектор пользовательского опыта, информационный дизайнер, дизайнер пользовательского интерфейса, разработчик UX и исследователь пользователей.
Востребованы ли эти навыки на рынке труда?
Навыки UX пользуются большим спросом и входят в несколько списков самых высокооплачиваемых профессий. Согласно отчету Nielsen Norman Group, начальная зарплата в дизайне UX составляет около 69 000 долларов, а средняя зарплата составляет около 83 000 долларов, согласно Glassdoor.com. Попробуйте поискать на сайтах вакансий некоторые из названий, перечисленных выше, чтобы увидеть, каков текущий спрос на рынке труда.
