Что такое UX/UI дизайн на самом деле? / Хабр
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.
Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
(в этом разделе будут банальные фразы)
UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером.
И тот способ, каким бы вы затачивали меч — назывался бы
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
P.S. Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса.
Чем отличаются веб-, UX- и UI-дизайн и что общего
Олег Девятовпродуктовый дизайнер
Что такое веб-дизайн?
Насколько бы смешно это ни звучало, но да, веб-дизайн — это дизайн в сфере веба. Веб-дизайнер делает сайты, лендинги, промостраницы, магазины и сервисы. То есть все, что есть по ссылке в любимом поисковике.
Чтобы не запутаться и понять, почему же часто сравнивают веб и UX, можно привести следующую схему.
Представим, что есть обычный дизайнер, который выбирает направленность: интерьер, ландшафт, графика, моушн или веб. И, допустим, так удачно совпало, что он останавливается на вебе. Однако на этом выбор не заканчивается: здесь можно уйти в UX, UI, делать баннеры для таргетированной рекламы, дизайн-системы или что-то другое.
Сравнить все эти выборы можно с деревом: есть основное дизайнерское образование, от которого идут уже другие навыки. То есть получается, что веб — это широкое понимание дизайна, а UX, как и UI — один из его уровней.
То есть получается, что веб — это широкое понимание дизайна, а UX, как и UI — один из его уровней.
Такое сравнение часто возникает из-за того, что один человек обладает сразу большим количеством навыков. То есть он может как развивать сайты, выстраивать их структуру, так и заниматься визуальным наполнением.
Чем занимается UX-дизайнер?
UX-дизайнер — это человек, который делает максимально удобный и понятный для пользователя интерфейс без всего лишнего. Он помогает человеку чувствовать себя комфортно и без труда находить кнопку поиска или форму обратной связи на странице.
Но, несмотря на желание помочь пользователю, специалисту также важно донести идеи компании или привести человека к определенному результату, например к покупке.
Основными задачами UX-специалиста можно назвать анализ, создание прототипа и формулирование гипотез. Перед тем как показать сайт пользователю, придется потратить большое количество времени на обязательную подготовительную работу.
Чтобы понять, как удобнее расположить блоки и кнопки, недостаточно знаний композиции и собственной насмотренности. Нужно подключить инструменты: опросы, аналитику, изучение аудитории, статистику. Также придется проанализировать поведение пользователя в своем проекте или похожих кейсах и принимать решение лишь после этого.
Однако проведение анализа самим дизайнером — это вариативная вещь. В крупных компаниях всю работу по аналитике могут сделать маркетологи и передать полученные результаты в UX. Тем же, кто работает на себя или в небольшом агентстве, придется собирать информацию самому. Но суть остается в следующем: чем больше информации получится найти, тем более удобным будет использование в дальнейшем.
После изучения всех данных UX-дизайнеру предстоит создать прототип — детальный план продукта. Проработать придется основные детали: строку поиска, меню, переходы по сайту, форму связи, контакты и прочее. В этот момент важно понимать, что все элементы, начиная от структуры блоков и заканчивая расположением формы связи, будут влиять на результат.
После анализа и создания прототипа работа переходит к UI-дизайнеру, задача которого — оформить и сделать так, чтобы смотреть на сайт было приятно. Однако работа все равно вернется к UX-специалисту на тестирование.
Основным вариантом изучения поведения пользователей можно назвать A/B-тестирование. Если говорить условно, то это значит, что сегодня на сайте будет красная кнопка, а завтра — зеленая. Ту, которая принесет больше конверсии, UX-дизайнер и оставит.
Также инструментом анализа можно назвать Customer Journey Map: когда аналитик понимает, как пользователь попал на сайт, и отслеживает его путь на нем. А MouseTracker помогает понять, на каких блоках или картинках пользователь задерживался дольше всего, на какие кнопки больше нажимал.
Тогда кто такой UI-дизайнер?
UI-дизайнер — тот человек, который занимается пользовательским интерфейсом. То есть визуализирует прототип, сделанный в UX. В его задачи входит не только воплотить в жизнь схему взаимодействия, но и проработать все визуальные элементы: блоки, картинки, кнопки, страницы, аватарки, иконки и много всего. Эта работа для тех, кому проще работать с образами и формами.
Эта работа для тех, кому проще работать с образами и формами.
Помимо создания фирменного стиля и оформления, на плечи UI может лечь и анимация некоторых элементов. Например, если нужно сделать так, чтобы кнопка меняла цвет при нажатии на нее.
Поэтому стоит помнить, что визуальный контент важен не менее, чем смысловой или текстовый. Сайт может быть самым удобным на свете, но пользоваться им будет невозможно из-за устаревшего или неприятного дизайна. Именно поэтому UI-дизайнер отвечает за то, как будет восприниматься информация. После визуализации прототипа проект всегда возвращается к UX-дизайнеру, который уже проводит тестирование.
Если учитывать то, что функции UX и UI обычно совмещает один человек, то рост дизайнера в компании можно обозначить следующим образом:
- Джуниор — рисует и делает так, чтобы было красиво. В основном он либо обращается к заказчику с вопросами о том, как все должно выглядеть, либо советуется с арт-директором.
- Мидл — знает, что такое UX, понимает и умеет формировать гипотезы.
 Чаще всего у него уже есть свои идеи.
Чаще всего у него уже есть свои идеи. - Сеньор — уверен в своих идеях, хорошо их тестирует. У него в подчинении может быть джуниор, который выполняет визуальную часть по его заданию.
- Тимлид — глава команды, который распределяет задачи.
Что ждет человека, решившего пойти в веб-дизайн (UX в том числе)?
Самое главное, что будет ждать человека, — множество экранов. Да, в прямом смысле.
Графический дизайнер может сделать рисунок и распечатать его на бумаге. Веб-дизайнеру же придется иметь дело с большим количеством экранов, так как ссылку можно открыть хоть где, начиная от старого монитора и заканчивая новой моделью iPhone.
Для работы придется понимать, что такое композиция, цвет, шрифт и много других теоретических данных. Поэтому будет хорошо, если есть теоретическое образование дизайнера: курс в Contended или университет.
Заказы можно искать на фрилансе уже через 1,5–2 месяца учебы, а можно устроиться в студию, где нужны джуны. Чем больше занимаешься, тем больше растешь.
Чем больше занимаешься, тем больше растешь.
А в целом, работать — просто. Если есть насмотренность, чувство вкуса и понимание того, как исправлять свои ошибки, то можно прямо сейчас открыть Figma и начать создавать.
Базовое введение в пользовательский интерфейс и дизайн пользовательского интерфейса | by Caulcrick Akintunde
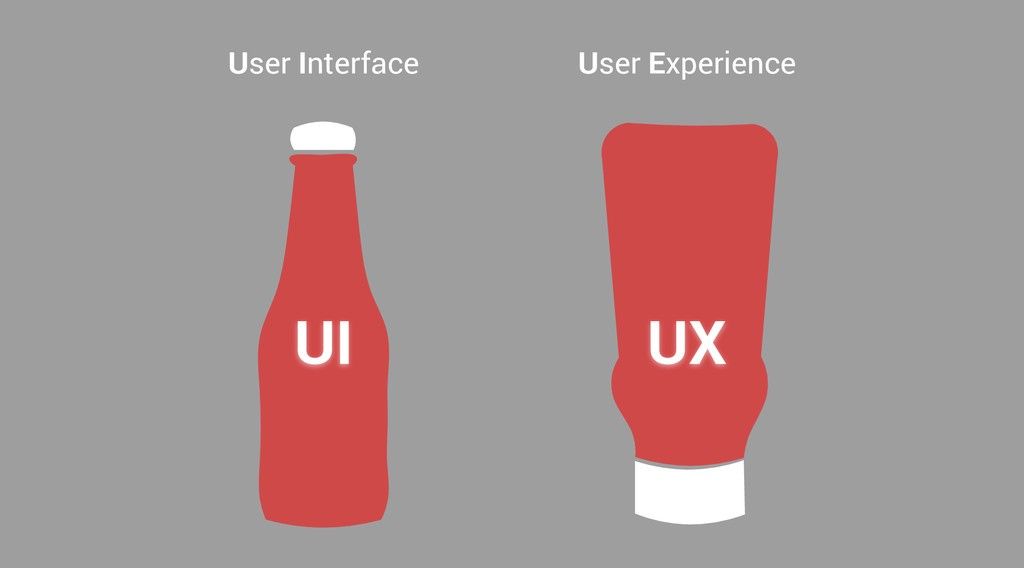
Изображение разницы между UX/UI DesignВсем привет, я Akintunde Caulcrick, и добро пожаловать в мою первую статью, в которой я буду писать об основах UX/UI дизайна. Я надеюсь, что вы найдете это интересным и вдохновляющим, чтобы начать свое дизайнерское путешествие.
Начнем с того, что часто фирмы и дизайнеры-новички, такие как я, путают всю роль в том смысле, что не полностью понимают, что означает каждая роль и как они работают. Для начала вернемся в то время, когда все началось.
Область дизайна взаимодействия с пользователем является дисциплиной концептуального дизайна и уходит своими корнями в человеческий фактор и эргономику, область, которая с конца 1940-х годов была сосредоточена на взаимодействии между пользователями-людьми, машинами и контекстной средой для проектирования систем. которые касаются опыта пользователя. Дональд Норман, профессор и исследователь в области дизайна, юзабилити и когнитивных наук, придумал термин «пользовательский опыт» и представил его более широкой аудитории.
которые касаются опыта пользователя. Дональд Норман, профессор и исследователь в области дизайна, юзабилити и когнитивных наук, придумал термин «пользовательский опыт» и представил его более широкой аудитории.
Я придумал этот термин, потому что я думал, что человеческий интерфейс и удобство использования были очень хорошими. Я хотел охватить все аспекты взаимодействия человека с системой, включая графику промышленного дизайна, интерфейс, физическое взаимодействие и руководство. С тех пор этот термин настолько широко распространился, что начинает обретать свое значение.
— Дональд Норман
В 1979 году Исследовательский центр Xerox в Пало-Альто разработал первый прототип графического интерфейса, который, как известно, был первым пользовательским интерфейсом, созданным в то время. Молодой человек по имени Стив Джобс, ищущий новые идеи для будущих итераций компьютера Apple, обменял опционы на акции Xerox на 1 миллион долларов США для подробного ознакомления с их объектами и текущими проектами.
Возвращаясь к настоящему, давайте посмотрим, что означают эти термины. Просматривая множество ресурсов, кажется, что есть много определений, поэтому я бы дал свое определение того, что я понимаю под процессом.
Иллюстрация предоставлена ABC. Создание карьеры в UI/UX Блог InternshalaДизайн пользовательского опыта: это процесс создания продукта, который прост в использовании, с которым легко взаимодействовать и доступен для пользователей, при этом их чувства превыше всего. на основе долгосрочной и краткосрочной шкалы.
UX-дизайн — это гораздо больше, чем просто дизайн для экрана.
— Пол Боаг, UX-консультант Boagworks, автор User Experience Revolution
Дизайн пользовательского интерфейса: — это дизайн пользовательских интерфейсов для машин и программного обеспечения, таких как компьютеры, бытовая техника, мобильные устройства и другие электронные устройства, с акцентом на максимальное удобство использования и взаимодействие с пользователем.
Дизайн пользовательского интерфейса является его дополнением; внешний вид, презентация и интерактивность продукта.
Большую часть времени эти две роли неправильно интерпретируются, хотя они разные, но обе работают вместе, чтобы создать полезный продукт для пользователя. Какая может быть разница? Давай выясним.
Типичной иллюстрацией для объяснения разницы является человеческое тело, отделяющее скелет от плоти, скелет относится к дизайну UX, показывающему архитектурный план продукта, а плоть относится к дизайну пользовательского интерфейса, который относится к тому, как продукт выглядит. и чувствовать внешним глазом пользователя.
UX-дизайнер рассматривает весь путь пользователя к решению конкретной проблемы; какие шаги они предпринимают? Какие задачи им необходимо выполнить? Насколько прост опыт? Большая часть их работы сосредоточена на выяснении проблем и болевых точек, с которыми сталкиваются пользователи, и того, как определенный продукт может их решить.
Дизайнер пользовательского интерфейса сосредотачивается на всех деталях, которые делают это путешествие возможным. Это не значит, что дизайн пользовательского интерфейса — это внешний вид; Дизайнеры пользовательского интерфейса оказывают огромное влияние на то, является ли продукт доступным и инклюзивным.
Процесс UX-дизайна можно разделить на пять этапов: ЭМПАТИЯ , ОПРЕДЕЛЕНИЕ , ИДЕАЛИЗАЦИЯ , ТЕСТ и ПРОТОТИП . Этапы часто идут в указанном порядке, также важно знать, что UX — это итеративный процесс. Имея в виду этот процесс, вы, как правило, создаете лучший продукт для пользователя, чем строите на основе ваших предположений о том, что пользователь может или не может делать.
Структура процесса проектирования UXНикогда не создавайте продукт на основе предположений, потому что вы не пользователь.
Эмпатия: Это первый этап процесса проектирования UX, на котором вы должны выяснить, с какими проблемами сталкиваются пользователи продукта при выполнении различных задач. Таким образом, вы ставите себя на место пользователя, понимая, что он чувствует и что вызвало эмоции по отношению к продукту.
Таким образом, вы ставите себя на место пользователя, понимая, что он чувствует и что вызвало эмоции по отношению к продукту.
Определить: На стадии эмпатии мы получаем много отзывов от наших пользователей, но не все проблемы можно решить сразу с помощью одного и того же решения, где «ОПРЕДЕЛЕНИЕ» вступает в игру в процессе проектирования UX, посредством чего вы должны фильтровать проблемы по степени их важности, проводить исследования, наблюдать и понимать, почему эти проблемы важны.
Идеи: На этом этапе вы должны начать выдвигать идеи, которые связаны с решением определенных проблем на основе ранее проведенного исследования. Концепция здесь зависит от генерации как можно большего количества идей (даже если они совершенно дикие), чтобы дизайнеры могли позже просеять их и свести к идеям, которые кажутся наиболее многообещающими.
Прототип: Процесс создания прототипа используется, чтобы понять и увидеть, как работает продукт или приложение, что он делает и как пользователь должен с ним взаимодействовать. Это симуляции того, как будет работать готовый продукт. Эскизы, каркасы и макеты служат другим целям в процессе проектирования и прототипирования.
Это симуляции того, как будет работать готовый продукт. Эскизы, каркасы и макеты служат другим целям в процессе проектирования и прототипирования.
Тест: Как и исследования пользователей, тестирование является фундаментальной частью работы UX-дизайнера и основной частью общего процесса UX-дизайна. UX-дизайнеры тестируют, потому что это позволяет им улучшить исходный дизайн продукта или сайта и увидеть, выдерживают ли изменения, внесенные ими на этапе «дизайна», проверку.
Я надеюсь, что краткие пояснения следующего процесса UX-дизайна дадут вам представление о том, в чем заключается этот процесс. Двигаясь дальше, давайте поговорим о карьерных возможностях дизайнера UX.
Исследование пользователей
Основная роль исследователя пользователей состоит в том, чтобы понять поведение, потребности и мотивы пользователей с помощью методов наблюдения, анализа задач и других методологий обратной связи.
В качестве исследователя пользователей вы будете проводить анализ пользователей и задач, чтобы определить области для улучшения общего пользовательского опыта, и обобщать свои выводы, чтобы давать содержательные и действенные рекомендации команде дизайнеров/разработчиков.
Аналитик юзабилити
Основная задача юзабилити-аналитика — понять, что испытывает клиент при взаимодействии с программным обеспечением, приложением, веб-сайтом или другим продуктом/услугой. До недавнего времени должности юзабилити-аналитика обычно встречались только в мире веб-дизайна, однако потребность в такой роли возникает и в других отраслях как метод обеспечения удовлетворенности клиентов и увеличения продаж.
В качестве юзабилити-аналитика вы будете взаимодействовать и оценивать, что делает веб-сайт или другой продукт хорошо функционирующим, и что можно сделать для улучшения опыта конечного пользователя. Ваши выводы обычно передаются всей команде UX и используются для поддержки проектных решений.
Информационный архитектор
Работа информационного архитектора заключается в организации и создании структуры содержимого веб-сайта (или приложения), чтобы пользователь сразу чувствовал себя комфортно при навигации и поиске того, что ему нужно.
В качестве информационного архитектора вы должны сосредоточиться не только на целевой аудитории веб-сайта или приложения, но и на типе предлагаемого продукта или услуги, а также создавать каркасы и карты сайта, которые обеспечивают положительный пользовательский опыт. Оттуда UX-дизайнер будет использовать ваши сопоставления для создания и планирования системы навигации и, в конечном итоге, веб-сайта или платформы приложений.
Дизайнер взаимодействий
Роль дизайнера взаимодействий заключается в разработке привлекательных интерфейсов с хорошо продуманным поведением. Понимание того, как пользователи и технологии взаимодействуют друг с другом, имеет основополагающее значение для этой роли.
Как и в интерактивном дизайне, вы должны использовать это понимание, чтобы предвидеть, как кто-то может взаимодействовать с системой, устранять проблемы на ранней стадии, а также изобретать новые способы ведения дел. Вы являетесь основным разработчиком операционных компонентов веб-сайта или приложения.
Визуальный дизайнер
Роль визуального дизайнера заключается в том, чтобы сосредоточиться на эстетике сайта или приложения и стратегически (на основе всех данных, предоставленных исследователем пользователей и аналитиком юзабилити) внедрить изображения, цвета, шрифты и другие визуальные элементы. элементы.
В качестве визуального дизайнера вы будете нести ответственность за графический пользовательский интерфейс данного веб-сайта или приложения, помня о том, что успешный визуальный дизайн не умаляет содержания страницы или функции страницы. Вместо этого он усиливает его, привлекая пользователей и помогая укрепить доверие и интерес к бренду.
UX Designer
User Experience Designers часто являются мастерами на все руки в процессе проектирования, ориентированного на пользователя. Как UX-дизайнер, вы будете тем, кто будет руководить разработкой и коммуникацией процесса пользовательского дизайна для данного проекта. Вы будете участвовать в этапах исследования, анализа, разработки и тестирования процесса проектирования.
Быть UX-дизайнером — настолько уникальная роль, что человек должен думать не только о технологиях, но и за пределами компьютера, переходя от информатики к психологии и наоборот.
На этом я закончу. Надеюсь, эта статья поможет вам начать свою карьеру в сфере UX/UI. Это весело, и никогда не забывайте, что мы продолжаем учиться каждый день и доверяем процессу.
UX и UI: в чем разница?
Дизайн пользовательского интерфейса (UX) и пользовательского интерфейса (UI) — это два термина, которые часто используются взаимозаменяемо, но на самом деле они относятся к двум разным аспектам процесса проектирования. В то время как дизайн UX — это то, как пользователь взаимодействует с продуктом, дизайн пользовательского интерфейса фокусируется на внешнем виде самого продукта.
Несмотря на некоторое совпадение, дизайн UI и UX имеет свои собственные уникальные области знаний.
В этом сообщении блога мы подробно рассмотрим определения UX и UI-дизайна, что обычно влекут за собой эти рабочие роли, как выбрать правильный карьерный путь и как вы можете начать эту очень творческую карьеру.
UX и UI-дизайн: определения
Что такое UX-дизайн?
Дизайн взаимодействия с пользователем охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
В некотором смысле этот термин не требует пояснений: UX учитывает, что пользователь думает и чувствует о продукте или услуге, и стремится разработать решение, соответствующее их уникальным потребностям.
Дизайн взаимодействия с пользователем заключается в создании продуктов, которые просты в использовании и доставляют удовольствие людям, которые их используют. Дизайнеры UX сосредотачиваются на том, как работает продукт и как пользователи взаимодействуют с ним. Они стремятся создавать продукты, которые одновременно функциональны и удобны для пользователя.
Для этого UX-дизайнеры должны иметь глубокое понимание человеческого поведения и психологии. Они используют эти знания для разработки продуктов, которые просты в использовании для людей. Они также проводят исследования пользователей, чтобы понять потребности и желания своей целевой аудитории.
Несмотря на то, что существует множество методологий проектирования, UX фокусируется на пользователе, обращаясь к таким темам, как:
- Юзабилити: легко и эффективно ли его использовать?
- Функция: сможете ли вы достичь поставленных целей?
- Значение: имеет ли он достаточную важность, ценность или полезность?
- Впечатление: приятно пользоваться?
Чтобы получить ответы (и решения) на эти вопросы юзабилити, UX-дизайнеры часто проводят исследования пользователей с помощью сеансов тестирования и интервью, чтобы определить наилучший путь вперед.
Примечание. Общий термин «дизайн UX» относится как к конкретным точкам взаимодействия с пользователем (например, отдельная ссылка в меню, которая не работает), так и к процессу проектирования взаимодействия в целом.
Что такое дизайн пользовательского интерфейса?
Дизайн пользовательского интерфейса, с другой стороны, фокусируется на визуальных элементах интерфейса продукта. Дизайнеры пользовательского интерфейса несут ответственность за все, от цветовых палитр и типографики до точной настройки макета и общей эстетики.
Дизайнеры пользовательского интерфейса несут ответственность за все, от цветовых палитр и типографики до точной настройки макета и общей эстетики.
Из-за этого акцента на объединении эстетики с удобством использования дизайнеры пользовательского интерфейса должны хорошо понимать принципы визуального дизайна. Они используют эти знания для создания визуально привлекательных продуктов, которые просты и приятны в использовании, снижают когнитивную нагрузку и обеспечивают согласованность визуальных элементов продукта.
По иронии судьбы, хотя это относится к тому, что вы можете видеть и где вы взаимодействуете с продуктом, дизайн пользовательского интерфейса практически невидим, если он сделан хорошо : каждая кнопка, ссылка и изображение работают вместе, чтобы привести пользователя из точки А в точку Б. Никаких дополнительных размышлений или анализа не требуется.
В сознании пользователя просто работает.
Мария Майр
Лаборатория дизайна
Специалист по SEO
Чем отличаются UI и UX?
Вы когда-нибудь посещали абсолютно красивый веб-сайт, наполненный яркими иллюстрациями и идеальным балансом типографики? Все эти первые впечатления — цвета, изображения и кнопки — составляют пользовательский интерфейс.
Теперь предположим, что вы покупаете подарочные карты на этом потрясающем веб-сайте. Пришло время проверить, и вы отправляете свой заказ. Циферблат вращается, и ваша тележка бесследно исчезает. Нет подтверждающего сообщения, ничего, что указывало бы на то, что заказ был успешно размещен. Вы пытаетесь выполнить заказ еще два раза, прежде чем сдаетесь… только чтобы найти три отдельных квитанции, ожидающих вас в почтовом ящике.
Это плохой UX.
(Кстати, это реальная история, и именно поэтому одна особенная подруга получила от меня в этом году подарочные карты на кофе на сумму более 75 долларов, хотя я собирался отправить ей всего 25 долларов. Добро пожаловать, друг. .)
По существу: хотя между этими двумя дисциплинами есть некоторое совпадение, есть и некоторые ключевые различия.
Вот краткий обзор:
- UX-дизайн — это то, как пользователь взаимодействует с продуктом, а UI-дизайн фокусируется на внешнем виде продукта.
- UX-дизайнеры должны иметь глубокое понимание человеческого поведения и психологии, а UI-дизайнеры должны хорошо понимать принципы визуального дизайна.

- UX-дизайнеры проводят исследования пользователей, чтобы понять потребности и желания своей целевой аудитории, а UI-дизайнеры создают прототипы и мокапы для проверки визуального дизайна продукта.
Как дизайн пользовательского интерфейса и дизайн UX работают вместе?
В Дизайн повседневных вещей Дон Норман пишет, что:
Дизайн — это действительно акт общения, что означает глубокое понимание человека, с которым общается дизайнер.
В этом смысле UX и UI дизайн — это две стороны одной медали. (Или, как сказал бы Платон: две лошади, тянущие вашу колесницу.) Оба они сосредоточены (или должны быть) на расширении возможностей пользователя и создании доступного продукта. Но они добиваются успеха только тогда, когда работают вместе.
Веб-сайт может иметь эстетически приятный пользовательский интерфейс, но если он полон неработающих ссылок и вы не можете найти кнопку оформления заказа, плохой UX приведет к отсутствию продаж и раздражению посетителей. Точно так же приложение, в котором легко ориентироваться, но которому не хватает эстетичного и привлекательного интерфейса, не будет таким приятным в использовании, как, скажем, Duolingo.
Точно так же приложение, в котором легко ориентироваться, но которому не хватает эстетичного и привлекательного интерфейса, не будет таким приятным в использовании, как, скажем, Duolingo.
Итак, какой из них подходит именно вам? Давайте подробнее рассмотрим повседневные задачи и обязанности каждой роли, чтобы выяснить это.
Задачи и обязанности
Повседневные задачи UX-дизайнера
Задачи UX-дизайнера могут варьироваться в зависимости от проекта и могут охватывать все, что угодно, от исследований и анализа данных до разработки макетов. Тем не менее, есть некоторые общие задачи, которые большинство UX-дизайнеров будут выполнять ежедневно, например:
- Создание правильной информационной архитектуры: Это гарантирует, что самые важные фрагменты информации будут видны первыми.
- Проектирование каркасов : Эти низкокачественные конструкции обеспечивают учет всех основных элементов на любой странице или экране.

- Написание микротекста : Это помогает пользователю понять, чего он может ожидать от любого действия.
- Проведение исследований пользователей: Это включает в себя проведение интервью, опросов и фокус-групп с пользователями, чтобы понять их потребности и желания.
- Анализ данных: После того, как исследование пользователей будет проведено, UX-дизайнеру необходимо будет проанализировать данные, чтобы выявить закономерности и идеи.
- Создание персонажей: Персонажи — это вымышленные персонажи, представляющие различные типы пользователей, которые будут использовать продукт. Они создаются на основе данных, собранных в результате исследования пользователей.
- Создание пользовательских потоков: Пользовательские потоки или блок-схемы представляют собой диаграммы, которые показывают различные шаги, которые пользователь предпримет для выполнения задачи. Они помогают UX-дизайнерам понять, как пользователи взаимодействуют с продуктом.

- Создание прототипов и макетов: Прототипы и макеты используются для тестирования визуального дизайна продукта и наблюдения за реакцией пользователей на него.
Подробнее: Должностные инструкции по дизайну пользовательского интерфейса
Повседневные задачи дизайнера пользовательского интерфейса
Повседневные задачи дизайнера пользовательского интерфейса аналогичны задачам дизайнера пользовательского интерфейса. Однако есть некоторые ключевые отличия, поскольку дизайн пользовательского интерфейса представляет собой уникальное сочетание навыков графического, визуального и веб-дизайна, а также глубокое знание того, как люди взаимодействуют со своими цифровыми устройствами.
В течение рабочего дня задачи, связанные с пользовательским интерфейсом, могут включать:
- Создание визуальной идентичности продукта : Это включает в себя все, от цветовой палитры и типографики до макета и общей эстетики.
 Вы можете тесно сотрудничать с маркетологами и другими командами, чтобы включить цвета, соответствующие бренду и полностью доступные.
Вы можете тесно сотрудничать с маркетологами и другими командами, чтобы включить цвета, соответствующие бренду и полностью доступные. - Создание руководств по стилю : Руководства по стилю содержат набор рекомендаций по визуальной идентификации продукта. Они помогают гарантировать, что все элементы продукта согласованы друг с другом.
- Создание (или обновление) системы дизайна : Четкий набор элементов пользовательского интерфейса поможет улучшить согласованность различных интерфейсов.
- Разработка полного макета интерфейса : Дизайнер пользовательского интерфейса гарантирует, что веб-сайт и мобильные приложения будут полностью отвечать требованиям, а также обеспечивать адаптивный дизайн веб-сайта и мобильных приложений.
- Сотрудничество с командой разработчиков: дизайнеры пользовательского интерфейса часто тесно сотрудничают с дизайнерами UX и командой разработчиков, чтобы убедиться, что ваш дизайн соответствует всем требованиям.

Какие навыки межличностного общения необходимы для дизайна UX и пользовательского интерфейса?
Чтобы добиться успеха в любой из этих ролей, вам понадобятся определенные навыки общения. Вот некоторые из наиболее важных социальных навыков, необходимых для дизайна UX и UI:
- Креативность: Придумывать новые идеи и решения, которые включают различные аспекты дизайна.
- Связь: Эффективно общайтесь как с пользователями, так и с другими членами вашей команды.
- Решение проблем : Быстрое и эффективное выявление и решение проблем для повышения удобства использования дизайна продукта.
- Организация : Организуйте свои мысли и идеи в четкой и лаконичной форме, чтобы вы могли легко предлагать идеи, основанные на данных, и оглянуться назад, чтобы увидеть, «что сработало».
- Тайм-менеджмент: Эффективно управляйте своим временем, чтобы уложиться в сроки.

Какие навыки межличностного общения нужны UX-дизайнеру?
Для UX-дизайнера есть один важный, всеобъемлющий навык межличностного общения, который является обязательным: сочувствие .
UX-дизайнера лучше всего можно описать как защитника интересов пользователя. Их цель номер один — создать продукт, который согласуется с их идеальными клиентами, доставляет удовольствие в использовании и поддерживает миссию пользователя (какой бы она ни была).
Единственный способ добиться этого — слушать и обращать внимание на то, что говорят и делают пользователи, и использовать эту информацию для управления своей работой.
Паула Дариас, дизайнер продуктов WhoCanFixMyCar, делится этим:
Неформальные беседы с пользователями помогли мне многое узнать о пути пользователя и веб-структурах, которые иначе никогда бы не пришли мне в голову.
В дополнение к эмпатии, общий набор социальных навыков для дизайнеров UX должен включать:
- Любознательность: Желание погружаться глубже, чтобы понять пользователей.

- Критическое мышление: Решайте проблемы юзабилити эффективно и действенно.
- Мышление роста: Будьте в курсе тенденций и сохраняйте восприимчивость.
- Сотрудничество: Хорошо работать с другими людьми, которые могут не до конца понимать ориентированный на пользователя подход к дизайну.
Какие навыки межличностного общения нужны дизайнеру пользовательского интерфейса?
Во многих средах дизайнеры пользовательского интерфейса работают как посредники между идеями, стратегией и сложным процессом разработки продукта. Для этого требуется сильный набор из коммуникативных навыков .
Дизайнер пользовательского интерфейса рассматривает различные противоречивые мнения, а затем проводит несколько итераций, чтобы прийти к решению, которое лучше всего подходит как для конечного пользователя, так и для возможностей команды.
Навыки межличностного общения, важные для дизайнеров пользовательского интерфейса, включают:
- Креативность: Думайте нестандартно при разработке интерфейсов.

- Внимание к деталям: Создавайте макеты с точностью до пикселя и высокой точностью.
- Восприимчивость к обратной связи: Создание эффективных итераций проекта.
- Внимание к дизайну: Создавайте эстетически привлекательные и функциональные работы.
Как выглядит UX и UI дизайн в реальном мире
Несмотря на то, что у дизайнеров UX и UI есть разные карьерные пути, вы, вероятно, заметите, что фактические требования к работе от компаний, нанимающих дизайнеров UX или UI, часто включают набор навыков с каждой стороны. Вот почему одна из самых распространенных профессий в этой области, которую получают выпускники нашей Академии UX, — «UI/UX дизайнер».
Окончательная граница между дизайном пользовательского интерфейса и пользовательского интерфейса, как правило, вызывает много споров и постоянно меняется. Итак, хотя хорошо иметь рабочее определение, концептуализирующее сильные и слабые стороны каждой области, вы, вероятно, обнаружите, что повседневная работа дизайнера включает в себя богатое сочетание обоих навыков.
Прочтите статью: Знакомьтесь, Никита: от преподавателя до дизайнера UX в Ally
На самом деле, если вы посмотрите на некоторые из наиболее убедительных дизайнерских портфолио, вы заметите, что большинство из них продемонстрируют практические знания не только исследования и стратегия, ориентированные на UX, лежащие в основе дизайна продукта, но также и способность воплотить продукт в жизнь с помощью дизайна пользовательского интерфейса.
Этот богатый набор навыков поможет вам выделиться, если вы ищете гибридную роль или просто хотите подчеркнуть свою способность сотрудничать с другими дизайнерами на более высоком уровне.
Прочтите статью: Знакомьтесь, Софи: от дизайнера коммуникаций до дизайнера пользовательского интерфейса в Voxels
Имейте в виду, что независимо от того, какую именно должность вы получаете, большая часть вашей удовлетворенности работой будет зависеть от среды UX и команда, частью которой вы являетесь.

 Чаще всего у него уже есть свои идеи.
Чаще всего у него уже есть свои идеи. 


 Вы можете тесно сотрудничать с маркетологами и другими командами, чтобы включить цвета, соответствующие бренду и полностью доступные.
Вы можете тесно сотрудничать с маркетологами и другими командами, чтобы включить цвета, соответствующие бренду и полностью доступные.