Веб-дизайн для начинающих. HTML, CSS, JavaScript и веб-графика, 5-е изд.
Роббинс Дженнифер
| Артикул | 2676 |
| ISBN | 978-5-9775-4050-6 |
| Количество страниц | 956 |
| Формат издания | 165 x 233 мм |
| Печать | черно-белая +44 цв. вклейки |
| Серия | Внесерийные книги |
2406 ₽
2045 ₽
# HTML# Java/JavaScript# JavaScript# O’Reilly# SVG# фронтенд#CSS#CSS3
- Описание
- Детали
- Отзывы (0)
Описание
Книга поможет освоить веб-дизайн, не имея опыта. На практических примерах показано, как создать простой сайт и постепенно его совершенствовать.
В каждой главе представлены упражнения, которые позволят освоить описанные методики, и краткие контрольные вопросы для закрепления ключевых понятий.
В пятом издании добавлен материал об использовании CSS Flexbox и Grid для создания сложных и гибких макетов страниц, тонкостях адаптивного веб-дизайна для отображения веб-страниц на экранах любых устройств, о работе с командной строкой, Git и другими инструментами веб-дизайнера, а также применении SVG-изображений
В отличие от всех других книг, которые предназначены для начинающих, эта книга поможет вам быстро освоиться с излагаемым материалом.
Дженнифер объяснит каждый ваш шаг, включая некоторые весьма продвинутые концепции.
Джен Симмонс (@jensimmons), Mozilla и рабочая группа W3C CSS
Книга идеально подходит для студентов и разработчиков с любым начальным уровнем подготовки.
Вы хотите заняться веб-дизайном, не имея опыта? Это дружественное руководство даст вам превосходные возможности для старта! Вы узнаете, как устроены и работают веб-страницы, и начнете постепенно создавать свой собственный сайт. По завершении чтения книги вы сможете создать простой сайт с многоколоночными страницами.
В каждой главе представлены упражнения, которые позволят вам освоить описанные методики, и краткие контрольные вопросы, ответив на которые, вы сможете убедиться в понимании ключевых понятий.
Книга идеально подходит для студентов и разработчиков с любым начальным уровнем подготовки. Излагаемый материал прост и понятен для начинающих, но вместе с тем он настолько тщательно подобран, что будет полезен и опытным разработчикам, стремящимся постоянно совершенствовать свои знания и навыки.
Вы научитесь:
- Создавать веб-страницы, содержащие текст, ссылки, изображения, таблицы и формы
- Использовать таблицы стилей (CSS) для создания и выбора цвета, фона, форматирования текста, макетирования страниц и выполнения простой анимации
- Писать скрипты на языке JavaScript и узнаете почему он столь важен в веб-дизайне
- Создавать и оптимизировать веб-изображения, сократив до минимума время их загрузки
Новое в пятом издании
- Использование CSS Flexbox и Grid для создания сложных и гибких макетов страниц
- Тонкости адаптивного веб-дизайна, благодаря которому веб-страницы великолепно выглядят на экранах любых устройств
- Описание работы с командной строкой, Git и другими инструментами, входящими в набор инструментов современного веб-дизайнера
- Применение SVG-изображений
Независимо от того, являетесь вы новичком либо опытным веб-дизайнером, эта книга дает вам прочную основу, столь необходимую в современном веб-дизайне.
Каждая тема, рассматриваемая в книге, сопровождается иллюстрациями и упражнениями, которые позволят вам закрепить полученные знания. Чтение этой книги создаст у вас полную иллюзию нахождения в моей аудитории. Расположитесь поудобнее и приготовьтесь к освоению нового материала.
Дженнифер Роббинс
Дженнифер Роббинс уже более 25-ти лет занимается веб-дизайном. Еще в 1993-м году она разработала первый коммерческий сайт — Global Network Navigator (GNN), принадлежащий издательству O’Reilly. И практически столько же лет она пишет книги о веб-дизайне. В частности, ее перу принадлежат популярные книги «HTML5, CSS3 и JavaScript. Исчерпывающее руководство» и «HTML5. Карманный справочник».
Детали
| Артикул | 2676 |
|---|---|
| ISBN | 978-5-9775-4050-6 |
| Количество страниц | 956 |
| Серия | Внесерийные книги |
| Переплет | Мягкая обложка |
| Печать | черно-белая +44 цв. вклейки вклейки |
| Год | 2021 |
| Габариты, мм | 233 × 165 × 52 |
| Вес, кг | 0.915 |
Дополнительные файлы скачать: Зеркало1Дополнительные файлы скачать (Chrome): Зеркало2
- ✓
- ✓ Цены от издательства ниже до 30%
- ✓ Акции и скидки только для подписчиков
- ✓ Важные новости БХВ
ПОЛЕЗНАЯ РАССЫЛКА КНИЖНЫХ НОВОСТЕЙ
Подписываясь на рассылку, вы соглашаетесь с политикой конфиденциальности и обработкой своих персональных данных.
Рекомендуем также
- Дронов Владимир Александрович
HTML и CSS. 25 уроков для начинающих
963 ₽
819 ₽ - Яблонски Джон
Законы UX-дизайна
646 ₽
549 ₽ - Дронов Владимир Александрович, Прохоренок Николай Анатольевич
 Джентльменский набор Web-мастера, 5 изд.
Джентльменский набор Web-мастера, 5 изд. 1458 ₽
1239 ₽ - Дронов Владимир Александрович
JavaScript. 20 уроков для начинающих
894 ₽
760 ₽
онлайн, обучение с нуля, для начинающих и продвинутых — Хабр Карьера
GB (GeekBrains)
Веб дизайнер
8 месяцев • 8 апреля
Figma Design • Adobe Photoshop • Tilda • UI/UX дизайн • Adobe Illustrator • Веб-дизайн
СертификатОнлайн
GB (GeekBrains)
UI/UX дизайнер
12 месяцев • 8 апреля
UI/UX дизайн • Веб-дизайн • Тестирование дизайна
СертификатОнлайн
Бруноям
Веб дизайнер
28 недель • 17 апреля
Figma Design • Веб-дизайн • Дизайн иконок • Дизайн логотипов • Создание баннеров
СертификатСанкт-Петербург
Contented
Веб дизайнер
5 месяцев • По факту набора потока
Веб-дизайн • UI/UX дизайн • Проектирование интерфейсов • Figma Design • Blender
СертификатТрудоустройствоОнлайн
Skillbox
Веб дизайнер
7 месяцев • По факту набора потока
Figma Design • Веб-дизайн • Адаптивный дизайн
СертификатОнлайн
Курсы Бюро Горбунова
Веб дизайнер
1 неделя • По факту набора потока
Типографика • Веб-дизайн
ТрудоустройствоОнлайн
Skillbox
Веб дизайнер
4 месяца • По факту набора потока
Веб-дизайн • UI/UX дизайн • Проектирование интерфейсов
СертификатОнлайн
Компьютерная академия «TOP»
UI/UX дизайнер
12 месяцев • В любой момент
Веб-дизайн • UI/UX дизайн
СертификатТрудоустройствоОнлайн
АИС
Продуктовый дизайнер
1 неделя • По факту набора потока
Адаптивный дизайн • Веб-дизайн
Москва
Skillbox
Веб дизайнер
24 месяца • По факту набора потока
Figma Design • Веб-дизайн • Adobe Photoshop • UI/UX дизайн
СертификатТрудоустройствоОнлайн
Нетология
Веб дизайнер
7 месяцев • По факту набора потока
Веб-дизайн • UI/UX дизайн • Tilda
СертификатТрудоустройствоОнлайн
Компьютерная академия «TOP»
3d моделлер
12 месяцев • В любой момент
Веб-дизайн
СертификатТрудоустройствоОнлайн
WAYUP
Веб дизайнер
4 месяца • По факту набора потока
Adobe Photoshop • UI/UX дизайн • Веб-дизайн • Figma Design
СертификатОнлайн
Uxcel
UI/UX дизайнер
В любой момент
UI/UX дизайн • Веб-дизайн • Web Interface Design • Разработка интерфейсов
СертификатОнлайн
UPROCK. SCHOOL
SCHOOL
UI/UX дизайнер
4 месяца • В любой момент
UI/UX дизайн • Дизайн мобильных приложений • Проектирование интерфейсов • Веб-дизайн • Figma Design
СертификатТрудоустройствоОнлайн
Uxcel
Продуктовый дизайнер
В любой момент
UI/UX дизайн • Balsamiq mockups • Проектирование интерфейсов • Прототипирование • Wireframes • Веб-дизайн • Разработка интерфейсов
СертификатОнлайн
BBE
UI/UX дизайнерджуниор
джуниор
По факту набора потока
UI/UX дизайн • Веб-дизайн • Figma Design
Онлайн
Avenue
Веб дизайнерстажёр
джуниор
3 месяца • По факту набора потока
Adobe Photoshop • Adobe Illustrator • Веб-дизайн • UI/UX дизайн • CSS • HTML • Web Interface Design • Figma Design
СертификатТрудоустройствоОнлайн
Нетология
Веб дизайнер
По факту набора потока
Веб-дизайн • Figma Design • Tilda • HTML • CSS • Адаптивная верстка • Адаптивный дизайн
СертификатОнлайн
Бруноям
UI/UX дизайнер
50 недель • По факту набора потока
Figma Design • UI/UX дизайн • Веб-дизайн • Проектирование интерфейсов • Adobe Photoshop
СертификатСанкт-Петербург
Skillbox
UI/UX дизайнер
12 месяцев • По факту набора потока
Figma Design • Autodesk Maya • UI/UX дизайн • Веб-дизайн • Adobe Photoshop
СертификатТрудоустройствоОнлайн
Skillbox
Веб дизайнер
12 месяцев • По факту набора потока
Adobe Illustrator • Adobe Photoshop • Figma Design • Веб-дизайн • Разработка ТЗ
СертификатТрудоустройствоОнлайн
Skillbox
Веб дизайнер
7 месяцев • По факту набора потока
Figma Design • Веб-дизайн • Адаптивный дизайн • Разработка ТЗ
СертификатОнлайн
Skillbox
Веб дизайнер
2 месяца • По факту набора потока
Figma Design • Веб-дизайн • UI/UX дизайн
Онлайн
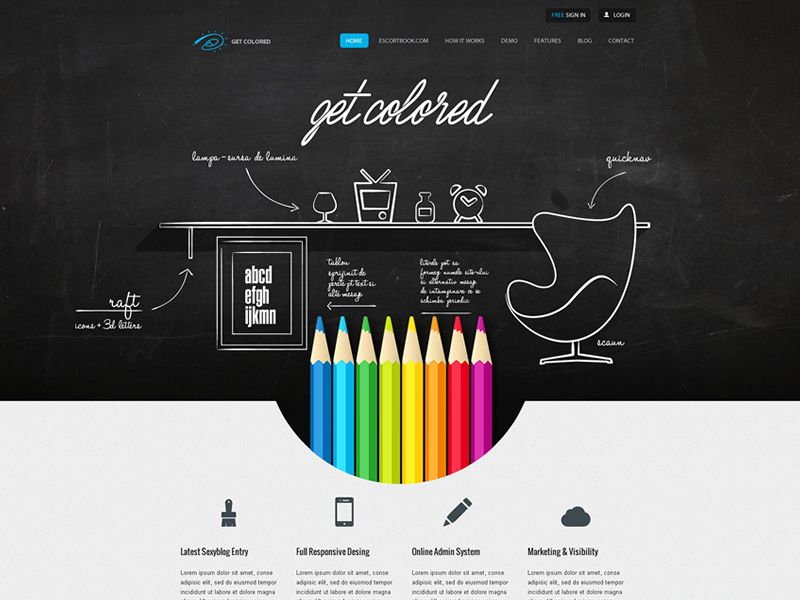
8 примеров дизайна веб-сайтов для начинающих
Albert Shepherd обновлено 30. 03.2023 10:08:56
03.2023 10:08:56
Хотите профессионально заниматься дизайном веб-сайтов?
Wondershare Mockitt Prototype Designer позволяет легко и быстро создавать прототипы для iPhone, Android, веб-сайтов и многого другого. Перетаскивайте для создания каркасов и прототипов. Попробуйте!
Создайте сейчас!
Создание идеального веб-сайта может оказаться сложной задачей, если у вас нет дизайна. В какой-то момент мы чувствуем себя обескураженными. Особенно если это ваш первый проект. Сначала лучше придерживаться простого дизайна. Но как найти
Уважаемые братья-дизайнеры и разработчики, прежде чем мы погрузим вас в суть дела, у нас есть для вас предложение инструмента. Читай дальше.
- Часть 1. Создайте свой первый веб-сайт самостоятельно — Easy Tool
- Часть 2. 8 отличных примеров дизайна веб-страниц для начинающих
- №1.

- №2. Слабый
- №3. АвтомобильМакс
- №4. ThredUp
- №5. Скайп
- №6. Горячая линия по предотвращению самоубийств
- №7. Объединенное здравоохранение
- №8. Убер
Создайте свой первый веб-сайт самостоятельно
Как UI\UX-дизайнер, вы должны искать платформу, которая поможет вам создавать прототипы и макеты за несколько минут. Wondershare Mockitt очень удобен для ежедневной разработки и проектирования. Хотите реализовать свои идеи дизайна веб-сайта? Попробуй это!
Зарегистрируйтесь, чтобы создать бесплатно
Предоставленное рабочее пространство хорошо организовано и мгновенно создает дизайн веб-сайта, не беспокоясь о написании единой строки кода. Если вы работаете в команде, вы можете легко сотрудничать друг с другом и создавать кликабельные прототипы для мобильных приложений. Упорядоченное и организованное рабочее пространство предоставляется без каких-либо барьеров.
Основные характеристики Mockitt:
- Включает предопределенные виджеты, комбинации и шаблоны объектов с функцией перетаскивания для перемещения на холст.
- Совместная работа в режиме реального времени поддерживает работу над проектом с членами команды.
- Простота в использовании. Простой интерфейс и удобное управление поможет новичкам в дизайне сайта.
- Возможность делиться прогрессом проекта с помощью сгенерированного URL-адреса или QR-кода, что позволяет просматривать проект в любом веб-браузере.
Дизайнеры UI/UX, которые хотят работать над своим первым проектом, могут бесплатно воспользоваться этим прототипом инструмента, поскольку Mockitt предлагает бесплатную версию. Вы можете добавить до 3 проектов и 20 экранов в проект. Если вы хотите воспользоваться другими преимуществами премиум-версии, этот удобный инструмент имеет более низкую цену, чем другие варианты, доступные на онлайн-рынке. Попробуйте это лучшее, но простое программное обеспечение для дизайна веб-сайтов !
Попробуйте это лучшее, но простое программное обеспечение для дизайна веб-сайтов !
Зарегистрируйтесь, чтобы попробовать бесплатно
8 отличных примеров дизайна веб-страниц для начинающих
#1: Dropbox
Dropbox взят как отличный пример, чтобы получить представление о дизайне веб-страницы для начинающих. Они добавили несколько броских изображений, чтобы привлечь внимание своих посетителей, и темную фоновую тему, включенную в два CTA. Без сомнения, темный фон привлекает больше внимания.
Маркетинговая стратегия, используемая здесь, очень проста, поскольку они нацелены на ключевые точки аудитории в дизайне их веб-сайта, которые их интересуют. Он включает в себя производительность, политику безопасности и услуги, предоставляемые Dropbox.
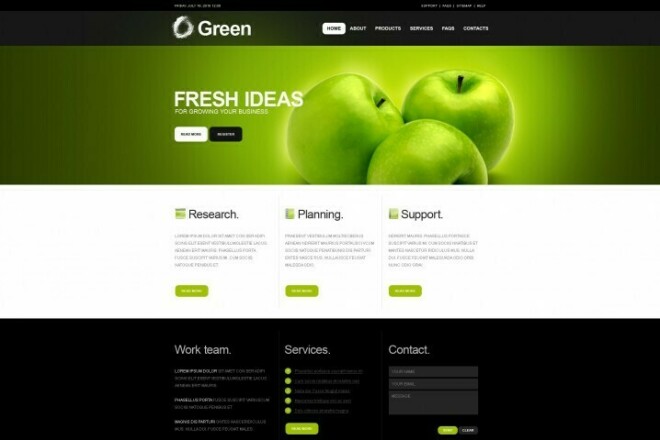
#2: Slack
Каждому посетителю нравится дизайн веб-сайта Slack. Они проделали большую работу, когда дело доходит до добавления пользовательской графики и уникальных иллюстраций. Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Крылатая фраза на их веб-сайте «Где происходит работа» — очень продуктивный и хороший способ выразить основную особенность инструмента.
Slack изо всех сил старался сделать дизайн веб-сайта доступным для своих посетителей. Доступен вариант входа или создания учетной записи. В этом дизайне вы можете найти больше вариантов навигации, чем в Dropbox, цель каждого из них — помочь посетителям получить то, что им нужно. Вы должны посетить их веб-сайт, чтобы получить общее представление о дизайне.
#3: CarMax
Вы столкнетесь со многими проблемами, работая над проектами веб-дизайна для начинающих. CarMax также столкнулась с уникальной проблемой, связанной с дизайном домашней страницы веб-сайта. Компания занималась как продажей, так и покупкой автомобилей, поэтому дизайн сайта должен подходить для обоих посетителей. Как вы можете убедиться, CarMax в конечном итоге выиграл.
Они добавили несколько призывов к действию, чтобы посетители либо продали свой подержанный автомобиль, либо купили новый. Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
Точно и легко. Они добавили панель поиска для конкретных автомобилей и моделей, которые вы пытаетесь найти в CarMax рядом с вашим городом.
#4: ThredUp
Разработка домашней страницы веб-сайта электронной коммерции может быть сложной задачей, которая включает одновременное отображение вашего флагманского продукта и знакомство с вашим бизнесом. Как не перегрузить посетителей списком товаров или категорий? Надеюсь, если вы новичок, этот дизайн веб-сайта вдохновит вас.
В Thredup все доступные продукты разбиты по категориям. Они меняют дизайн своей домашней страницы в соответствии с сезонным подходом. Навигация крупная, но продумана аккуратно, что помогает посетителям легко получить доступ к интересующим их категориям.
Советы, которые вы можете знать
Поможет вам в разработке и дизайне различных виджетов с вашими уникальными и оригинальными идеями для веб-сайтов. Вы воплотите в жизнь свои принципы проектирования, проверив и внедрив теорию с помощью этого процесса.
Зарегистрируйтесь в Design прямо сейчас!
Нажмите здесь, чтобы увидеть шаблон HD
#5: Skype
В наши дни Skype используется во всем мире, и все знакомы с его работой. Дизайн домашней страницы Skype идеально ориентирует целевых посетителей. На специальном графике тонко указано, что технология совместима со всеми типами устройств, и если вы углубитесь и узнаете больше об их функциях, вы поймете, почему их сервис популярен.
Они разработали все три важных фактора Skype: общение в чате, совместная работа и аккуратное общение. Графическая работа над кнопками CTA в дизайне сайта — это сама красота. Они демонстрируют преимущества загрузки сейчас, чтобы сэкономить время и быть готовыми к работе.
#6: Горячая линия по предотвращению самоубийств
Дизайн домашней страницы некоммерческих организаций имеет свои собственные барьеры, и это одна из проблем веб-дизайна для начинающих. Они с нетерпением ждут помощи как можно большему количеству людей, но они также не принимают во внимание волонтерство, пожертвования и другую помощь со стороны общественности. Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Горячая линия по предотвращению самоубийств хорошо выполняет каждое из этих добрых намерений.
Дизайн их веб-сайта очень интересен, так как они использовали номер телефона для основного призыва к действию. Это может показаться противоположным тому, что мы обычно наблюдаем, но оно предназначено для посетителей. Если вы просматриваете веб-сайт со смартфона, вы можете нажать на этот номер, чтобы быстро набрать его.
#7: United Healthcare
Если вы изучаете основы веб-дизайна для начинающих, вы не знакомы с психологией цвета в маркетинге. Вы должны иметь в виду, что для обозначения здоровья и исцеления эмоций синий цвет часто используется в дизайне таких веб-сайтов.
Если вы посетите домашнюю страницу UnitedHealthcare, вы поймете, почему ее дизайн настолько привлекателен. Они также использовали соответствующие изображения, чтобы всячески поддержать свою аудиторию. Несколько CTA используются для предоставления четких указаний о планах медицинского страхования и страхования для отдельных лиц и семей.
#8: Uber
Любой, кто не любит водить машину один, звонит в Uber, чтобы забрать их с места. У них лучший дизайн домашних страниц. Они сделали это замечательно хорошо, чтобы классифицировать каждую пропорцию. Это не просто спроектировать и реализовать. Если вы присмотритесь, то увидите, что каждое действие направляет посетителей в другой раздел. Он работает как воронка.
Вы можете записаться к ним, чтобы путешествовать или водить машину. Они объединили два совершенно разных сегмента вместе. Остальная часть оставшегося дизайна домашней страницы заполнена дополнительной информацией об их услугах.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Albert Shepherd
6 профессиональных советов и идей по дизайну веб-сайтов для начинающих
При создании и проектировании вашего веб-сайта на протяжении всего процесса создания необходимо учитывать удобство работы пользователей. Это особенно верно в отношении его дизайна, так как плохо спроектированный веб-сайт может привести ваших посетителей в замешательство, разочарование и вряд ли они вернутся на ваш веб-сайт.
Даже если вы не считаете себя человеком, хорошо разбирающимся в веб-дизайне, вы все равно можете создать красивый, удобный веб-сайт, который будет выделяться визуально. Вот лучшие советы от наших гуру дизайна для дизайнеров всех уровней, которые помогут создать потрясающий веб-сайт.
1. Используйте не более трех шрифтов
Чем больше шрифтов вы используете на веб-сайте, тем беспорядочнее он будет выглядеть. Стремитесь иметь отдельный шрифт для ваших заголовков, содержимого вашего тела и еще одного элемента (либо вашего логотипа, либо призывов к действию).
Если правила вашего бренда настаивают на том, чтобы вы придерживались одного шрифта, это прекрасно! Просто убедитесь, что шрифт удобочитаемый и хорошего размера (шрифт 14-16 пунктов — оптимальное место для размера вашего контента).
2. Выбор лучших цветов
Ваш веб-сайт должен иметь единый цветовой тон. Как и шрифты, не используйте массу разных цветов; выберите последовательную цветовую схему. Старайтесь, чтобы все основные кнопки призыва к действию (CTA) были одного цвета (сделайте этот цвет заметным на странице), чтобы посетители могли узнавать каждый CTA.
Старайтесь, чтобы все основные кнопки призыва к действию (CTA) были одного цвета (сделайте этот цвет заметным на странице), чтобы посетители могли узнавать каждый CTA.
Если ваш логотип имеет основной цвет, выберите два или три дополнительных цвета с помощью онлайн-инструмента. Paletton.com и Coolors – отличные инструменты, которые помогут вам найти лучшие вспомогательные цвета для вашего веб-сайта.
3. Белое пространство — ваш друг
В вашем доме есть комната со стенами нейтрального цвета? Мы предполагаем, что вы, вероятно, делаете; было бы очень отвлекает, если бы в вашем доме были обои с безумными принтами. Подумайте об этом: если бы ваш дом был заполнен смелыми, занятыми стенами, никто никогда не заметил бы особенностей вашего дома или мебели!
Тот же принцип применим и к веб-сайтам. Не пытайтесь заполнить чем-то каждый пиксель ваших страниц; охватывать белое пространство. Оставляя пустое пространство на своем веб-сайте, вы привлекаете внимание посетителей к областям, на которых вы хотите, чтобы они сосредоточились. Кроме того, это также помогает вашему сайту выглядеть чище и лаконично, что является дизайном 101.
Кроме того, это также помогает вашему сайту выглядеть чище и лаконично, что является дизайном 101.
4. Знакомство с системой сетки
Чистый дизайн веб-сайта означает, что каждый текстовый блок, кнопка и раздел идеально выровнены. Здесь в игру вступает система сетки. Это не только упростит ваш дизайн, но и улучшит навигацию для пользователей.
Это может быть более «промежуточный» совет, но он будет иметь большое значение для дизайна вашего сайта. Это соответствует следующему совету, так что продолжайте читать.
4. Дизайн с учетом мобильных устройств
Адаптивный веб-дизайн сегодня является нормой для дизайна веб-сайтов. Систему сеток важно изучить, потому что без нее вы не сможете создать адаптивный веб-сайт.
Ознакомьтесь с нашей статьей об адаптивном дизайне и помните об этих советах.
5. Внедрение иерархии контента
Часто страница, заполненная текстом, может заставить пользователей нажать кнопку «Назад» в своих браузерах.
Для ваших сообщений в блоге или любых страниц, которые будут иметь список (например, страницы ваших продуктов или услуг), используйте иерархию подзаголовков с коротким основным текстом (эй, это вроде этого сообщения). Это разбивает текст, что облегчает чтение и сканирование для посетителей.
6. Чем проще навигация, тем лучше
Не усложняйте посетителям просмотр вашего сайта; сделайте вашу навигацию простой и видимой на каждой странице. Сделайте свой логотип частью навигации и сделайте его кликабельным для перехода на главную страницу. Пока ваша навигация максимально упрощена, вы нажмете «золото веб-дизайна».
Готовы вывести свой сайт на новый уровень?
Дизайн веб-сайта может быть таким же увлекательным, как и вы! Хорошим первым шагом к планированию веб-сайта является его дизайн глазами вашей аудитории.
Подумайте, как они хотят воспринимать ваш сайт и какие элементы они хотят видеть. Если вы сможете разработать дизайн своего веб-сайта, используя приведенные выше советы в сочетании с пользовательским опытом, ваш веб-сайт естественным образом станет хорошо спроектированным веб-сайтом.

 Дженнифер объяснит каждый ваш шаг, включая некоторые весьма продвинутые концепции.
Дженнифер объяснит каждый ваш шаг, включая некоторые весьма продвинутые концепции. Каждая тема, рассматриваемая в книге, сопровождается иллюстрациями и упражнениями, которые позволят вам закрепить полученные знания. Чтение этой книги создаст у вас полную иллюзию нахождения в моей аудитории. Расположитесь поудобнее и приготовьтесь к освоению нового материала.
Каждая тема, рассматриваемая в книге, сопровождается иллюстрациями и упражнениями, которые позволят вам закрепить полученные знания. Чтение этой книги создаст у вас полную иллюзию нахождения в моей аудитории. Расположитесь поудобнее и приготовьтесь к освоению нового материала. Джентльменский набор Web-мастера, 5 изд.
Джентльменский набор Web-мастера, 5 изд.