7 отличий веб-дизайна от графического дизайна — Дизайн на vc.ru
Веб-дизайн и графический дизайн имеют много общего. Оба требуют хорошего понимания типографики, графики и принципов дизайна. Но, в конце концов, веб-дизайн и графический дизайн — это разные направления с разными понятиями.
57 227 просмотров
Дизайн https://skillbox.ru/
1. Веб-дизайн – это динамичная среда
Сравнение веб-дизайна и графического дизайна похоже на сравнение известного всем iPad с картиной, которая висит в музее. Обе вещи показывают красивые визуальные эффекты, но один (iPad) интерактивен — можно прикоснуться, увеличить уменьшить изображение, а другой (картина в музее), может доставить вас к охраннику, если вы дотронетесь до него (картины)
Графический дизайн берет свое начало в печатной индустрии. Будь то макет журнала или детская книга. Любые печатные материалы, как правило, менее интерактивны, чем их цифровые аналоги. Но они так же зависят от художественной сборки изображений, текста и другой графики, чтобы рассказать историю или передать сообщение. Там должна быть логика и навигация по печатным материалам (оглавление книги, журнала) и тому подобное.
Но они так же зависят от художественной сборки изображений, текста и другой графики, чтобы рассказать историю или передать сообщение. Там должна быть логика и навигация по печатным материалам (оглавление книги, журнала) и тому подобное.
Веб-дизайн, несмотря на схожесть с визуальным дизайном, основное внимание уделяет взаимодействию. То есть, то с чем люди могут взаимодействовать — участвовать — а не просто потреблять.
Веб-дизайнер может работать с графическим дизайнером для визуальных более четкого восприятия отдельных элементов, таких как иллюстрации и графика, но веб-дизайнер затем соединит все эти элементы вместе, чтобы создать полный интерактивный дизайн, то что будет интересно для взаимодействия и пригодно для использования.
Терминология:
Графический дизайнер — он же UI дизайнер
UI дизайнер — это интерфейс пользователя, он же пользовательский интерфейс (от английского user interface)
Веб-дизайнер — он же UX дизайнер
UX в переводе означает «опыт взаимодействия» (User eXperience) и включает в себя различные компоненты: информационную архитектуру, проектирование взаимодействия.
Веб-дизайнеры должны убедиться, что пользователи имеют интерес и могут достичь своих целей на сайте. Они понимают, как элементы навигации, кнопки призыва к действию и другие интерактивные элементы направляют, влияют и улучшают путешествие пользователя.
Многие думают, что проблема в дизайне веб-сайтов — это то, что дизайн (UI) не красивый. Но это не так. В некотором смысле, графические дизайнеры, как и веб-дизайнеры, заинтересованы в пользовательском интерфейсе UX. Но они не так сильно беспокоятся по поводу пользовательского интерфейса, т. е. как пользователь ведет себя на сайте. Даже сами термины (см. выше) для аудитории в каждой дисциплине предполагает это различие — профессионалы графического дизайна обычно имеют в виду «зрителей», а не «пользователей».
Профессионалам веб — дизайна , как правило , UI дизайнеры и дизайнеры UX в одном лице.Но как часто вы встречали таких профессионалов?
Графические дизайнеры имеют те же навыки, что и веб-дизайнеры . Они оба знают типографику, цветовые палитры, правила композиции и макеты. Но веб-дизайнеры обращают внимание на то, как эти элементы влияют на интерактивность и удобство использования.
Но веб-дизайнеры обращают внимание на то, как эти элементы влияют на интерактивность и удобство использования.
2. Веб-дизайнеры заботятся о времени загрузки и размерах файлов
IxPixar мог бы заполнить свой сайт анимацией (отмеченной наградами) в полном разрешении , но они сохраняют ее с минимальным размером для быстрой загрузки.
Чудовищные размеры файлов — вот что не дает спать по ночам веб-дизайнерам.
Веб-дизайнеры за красивые идеи и эстетику, но также и за оптимизацию.
Изображения, движущаяся графика, анимация и другие графические элементы должны выглядеть хорошо и быть достаточно маленькими, чтобы их можно было быстро загружать на все устройства. Длительное время загрузки приводит к плохому взаимодействию с пользователями сайта и высоким показателям отказов.
Графический дизайнер беспокоится о размере файла только тогда, когда пытаются разместить этот огромный рекламный баннер в багажнике или на заднем сидении своего автомобиля.
3.
Графические дизайнеры могут использовать практически любой шрифт, не беспокоясь о том, как он будет отображаться в окончательном результате. Для печати подойдет любой.
Веб-дизайнерам, однако, необходимо учитывать, как текст будет отображаться на разных экранах и в разных браузерах.
К счастью, добавление правила @font-face в CSS позволяет расширить выбор шрифтов. А такие приложения, как Adobe Typekit и Google Fonts, дают веб-дизайнерам более широкую палитру типографики для творчества.
4. Веб-дизайнеры думают о широком применении своего дизайна
Часто, графические дизайнеры работают в рамках конкретного задания — они создают проект, который только одному конкретному устройству.
Веб-дизайнеры должны работать над созданием проекта, который подходит для каждого устройства, независимо от его размера или формы, без необходимости переделывать дизайн.
Посмотрите какое огромное количество сайтов в интернете не адаптированы под мобильное устройство. А это потери потенциальных посетителей и клиентов.
А это потери потенциальных посетителей и клиентов.
Веб-дизайнеры должны учитывать масштаб. Типографика, изображения и другие визуальные элементы увеличиваются или уменьшаются в зависимости от размера экрана. Цель состоит в том, чтобы все эти элементы были удобочитаемыми и обеспечивали удобство работы на любом устройстве.
Веб-дизайнеры не ограничены размером холста, но им нужно учитывать все возможные способы отображения сайта. Хорошие, вдумчивые веб-дизайнеры адаптируют основной дизайн для обеспечения постоянного взаимодействия с пользователем.
5. Веб-дизайнеры всегда при работе
Веб-сайт – это что-то живое, которое постоянно меняется.
Призывы к действию и контент могут быть переписаны по мере необходимости, продукты будут добавлены на сайты электронной коммерции, а навигация может быть обновлена для увеличения конверсии.
Когда специалист по графическому дизайну заканчивает проект, это обычно конец его работе. Но работа веб-дизайнера никогда не заканчивается.
Подобно архитектору, веб-дизайнеры должны прогнозировать, как веб-сайт может расти, и учитывать пространство для изменений. И им нужно помнить, что люди, которые заказали проект, могут не иметь навыков веб-дизайна, но могут сами вносить изменения в будущем.
В то время как графический дизайнер фокусируется на творчестве, веб-дизайнер занимается тем, как все части дизайна функционируют вместе как система.
Графические дизайнеры – это художники. Этот прекрасный набор аватаров Райана Путнэма, созданный для Comcast, креативен и детален.
6. У веб-дизайнеров постоянное взаимодействие с аудиторией.
Сайт — это трафик и повторные посещениях. Это площадка, которая взаимодействует с аудиторией. Если что-то не так, кто-то обязательно это заметит — и скажет об этом.
Когда что-то на сайте работает не так, как должно, или когда пользователи ненавидят дизайн, веб-дизайнеры знаютоб этом!
Интернет — это сеть для мнений и отзывов. Просто читаем комментарии к любой статье и все становится понятно.
Возьмем, к примеру, рекламный щит: конечно, лозунг может не нравиться, а цветовая гамма — дурацкой, но мало кто позвонит в агенство и скажет: «Этот баннер мне не нравится!». Человек в воздух выразил свое недовольство и все… На этом все и заканчивается (Ну обычно.)
Веб-дизайнеры могут получать отзывы об успехах и неудачах их дизайна с помощью Google Analytics. Часть работы веб-дизайнера — смотреть на аналитику и думать о действиях, которые они могут предпринять, чтобы улучшить показатели. Показатели отказов, переходы по ключевым словам и популярный контент — это лишь некоторые данные, которые веб-дизайнер может использовать, чтобы выяснить, что работает, а что нет.
7. Веб-дизайнеры тесно сотрудничают с разработчиками
Хорошие коммуникативные навыки важны, будь вы веб или графический дизайнер.
Каждый проект имеет свой набор определенных действий.
Задавайте правильные вопросы, держите обратную связь. Ведь в создании сайта участвует не один человек. Это поможет любому проекту идти более гладко.
Это поможет любому проекту идти более гладко.
Веб-дизайнер часто работает с разработчиком или даже с командой разработчиков, которая переводит дизайн в функциональный код. И вы, и фронтенд-разработчики должны понимать дизайн, все его тонкости и конечный результат к которому идете.
Дизайнеры веб-сайтов и веб-разработчики должны иметь четкую связь на каждом этапе, чтобы убедиться, что дизайн соответствует поставленным целям.
И чтобы не получилось, как в детской игре «Испорченный телефон» — видение веб-дизайнера изменяется, поскольку дизайн превращается в код.
Графические дизайнеры — художник в одном лице, стоящим за их работой. Они одиноки в реализации творческого замысла.
Веб-дизайнеры передают разработчикам каркасные модели и прототипы для преобразования в функциональный код. С таким количеством рук в проекте легко потерять фокус первоначальных целей дизайна.
Поэтому только тесное взаимодействие всех специалистов приведет к успеху.
Не упустим в этой статье напомнить о Webflow, который помогает веб-дизайнеру создавать дизайн и генерировать чистый код одновременно.
Заключение:
Веб-дизайн и графический дизайн — это все ВИЗУАЛ. И сейчас много курсов, которые «готовят» сразу UI/UX дизайнеров в одном флаконе. Как мне кажется каждый человек должен быть хорош в одной дисциплине.
А как вы считаете? Что еще отделяет или объединяет графический и веб-дизайн? Хотел бы увидеть ваши дополнения в комментариях.
► Автор англоязычной версии статьи и фанат дизайна Jeff Cardello
► Источник для перевода и обсуждения — «7 ways web design is different than graphic design»
► Перевод — Интернет Маркетинг | Блог
Графический или Веб-дизайн: Что выбрать?
15.02.2021
Новости школыНовички не всегда понимают, что им нравится больше: веб дизайн или графический дизайн. Проблема в том, что многие даже не до конца понимают разницу этих двух понятий. Поэтому мы детальнее разберемся в этом, чтобы читателям было проще выбрать конкретное направление для изучения и развития.
Совет: не стоит изначально распыляться сразу на несколько направлений, так как есть существенные отличия графического дизайна от веб дизайна. Обучающие курсы этих специализаций отличаются, поэтому определиться в направлении лучше сразу и в дальнейшем ориентироваться именно на него.
Разница между графикой и созданием веб-дизайна
Разница между двух специализаций заключается в направленности. Веб-дизайн состоит из двух элементов: UI и UX. Из их названия можно понять, что они представляют собой пользовательский опыт и оформление интерфейса. То есть веб-дизайн это больше не про визуальное восприятие элементов сайта, а про информативность, понятность, правильность с точки зрения маркетингового воздействия на пользователей. То есть веб-дизайн отвечает на вопросы: “Как правильно разместить форму обратной связи и кнопку покупки товара”, а также “Какой должна быть структура визуала, чтобы пользователи лучше покупали товар/услугу” и тому подобное.
Графический дизайн уже не затрагивает тему пользовательского опыта. Он относится именно к визуальной составляющей, которая накладывается на готовый прототип с уже сформированной структурой, расположением блоков, кнопками действия и так далее.
5 отличительных особенностей веб-дизайна и графики
У двух направлений дизайна есть отличия. Их важно понимать, так как они требуют от исполнителя определенных навыков, талантов и возможностей.
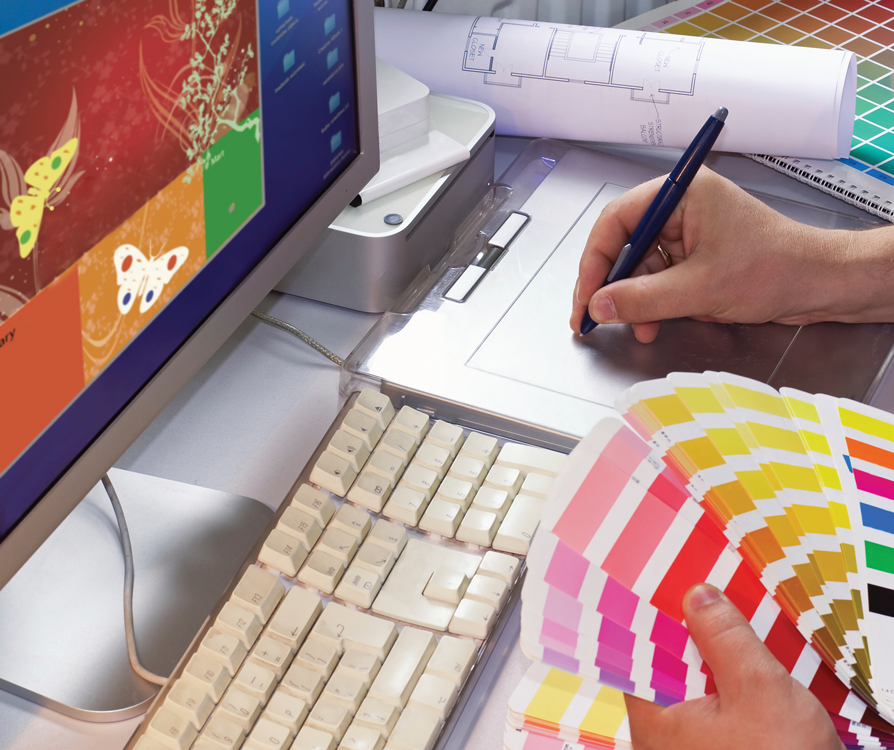
Например, в веб-дизайне меньше творчества, а больше аналитики, прогнозирования и даже психологии мышления потенциального покупателя или пользователя в целом. А в графической дизайне больше творчества, визуала, креатива. Во втором случае для работы используются специальное программное обеспечение Adobe Illustrator CC, Affinity Designer или CorelDRAW Graphics Suite. Веб-дизайнер использует совсем другие инструменты в виде программ и приложений. Отсюда и разные требования к используемым устройствам (веб-дизайнеру может потребоваться графический планшет или другой удобный гаджет для работы с рисованием и созданием визуала).
Веб-дизайнеров заботит размер блоков и время загрузки страниц
Графический дизайнер мог бы сделать красивую анимацию и моушн-дизайн, чтобы заполнить ими буквально каждый элемент на сайте. Но это не будет работать из-за слишком большого веса анимаций и замедления загрузки страницы сайта и отдельных блоков.
Задача веб-дизайнера в том, чтобы создать оптимальную структуру, в которой пользователю легко будет найти нужную информацию и совершить действие. Покупатель должен как можно быстрее добавить товар в корзину, а потенциальный клиент быстрее оставить заявку на услугу, которую предлагает компания на своем сайте.
То есть веб-дизайнера заботит не конечный внешний вид, а правильность работы всех элементов, понятность и доступность информации, а также стабильность загрузки.
Веб-дизайнер работает с трафиком и аудиторией
Веб-дизайнеры должны не только креативно мыслить и уметь анализировать, но и работать с трафиком и аудиторией. Именно результат работы веб-дизайнера влияет на то, сколько времени пользователи проведут на сайте и смогут ли они найти нужную им информацию, товар или услугу.
Именно результат работы веб-дизайнера влияет на то, сколько времени пользователи проведут на сайте и смогут ли они найти нужную им информацию, товар или услугу.
Веб-дизайнеры анализируют клики на каждый графический элемент и кнопку, собирают обратную связь и улучшают взаимодействие. Они могут менять размеры блоков, переставлять их местами, менять цветовую гамму. Все для того, чтобы пользователи больше времени проводили на сайте и имели хорошее от него впечатление.
Веб-дизайнеры работают в связке с разработчиками
Разница веб-дизайна и графического дизайна заключается в том, что первые — всегда работают в тандеме с разработчиками. Так как они включаются в работу раньше графических дизайнеров, которым остается только завершить визуальное оформление готового скелета и полностью законченной структуры.
Еще на стадии разработки сайта программисты обсуждают структуру и план с веб-дизайнерами, которые определяют расположение блоков, формат кнопок и прочих элементов взаимодействия. И уже после этого работа переходит к графическим дизайнерам.
И уже после этого работа переходит к графическим дизайнерам.
Графический дизайн или веб дизайн отличаются между собой. Но их не стоит рассматривать, как разъединенное целое. Как правило, вводные курсы имеют похожее содержание и для UI/UX-дизайна, и для графического дизайна. Но затем нужно будет выбрать, в каком направлении двигаться. Либо больше рисовать и креативить, либо работать с визуальной структурой сайта и элементами взаимодействия.
Графический дизайн vs веб-дизайн: сходства и различие
На чтение 7 мин Просмотров 2.5к. Опубликовано ТэгиВеб-дизайн / Графический дизайн
Профессии графического и веб-дизайнера востребованы и у многих на слуху. Чем они отличаются, чем похожи, какие навыки требуются этим специалистам? Разберем, что у них общего и в чем ключевые различия между графическим и веб-дизайном.![]()
Содержание
- Сходства между графическим и веб-дизайнером
- Отличия графического дизайнера от веб-дизайнера
- Цели и задачи
- Навыки и компетенции
- Формат и носители: требования и ограничения
- Результаты работы
- Коммуникация с аудиторией
Сходства между графическим и веб-дизайнером
Графический дизайн — это основа, которая необходима для понимания того, как выстраивать композицию, подбирать цветовые схемы, работать с типографикой. Знание этой базы важно не только для работы графического дизайнера, но и для работы веб-дизайнера или дизайнера интерфейсов. Тогда все составляющие интерфейса будут смотреться органично и правильно восприниматься пользователями.
Графические дизайнеры изначально работали с физическими носителями, такими как бумага и ткань. Но с развитием диджитала графический дизайнер все больше работает с цифровыми форматами. Это во многом сближает его работу с деятельностью веб-дизайнера.
Вот какие сходства есть между графическим и веб-дизайнером:
- Специалисты должны хорошо понимать основные принципы графики и дизайна: типографику, композицию, теорию цвета.
- Веб-дизайнер и графический дизайнер должны постоянно следить за развитием трендов в дизайне.
- Оба должны ориентироваться на креативное решение задачи клиента. В отличие от искусства, дизайн не создают для чистой эстетики. У него всегда есть практическая задача, которую он решает.
- Оба специалиста должны уметь хорошо и эффективно общаться с заказчиком. Без этого сложно понять, какую задачу он решает. Дизайнер задает клиенту много вопросов — перед тем как начать работу и в процессе. Ему важно понять, какую информацию должен нести дизайн.
- Графический дизайнер и веб-дизайнер должны уметь защищать и обосновывать свои решения перед заказчиком или перед своей командой. Важно уметь отвечать на вопросы и учитывать обратную связь.
Отличия графического дизайнера от веб-дизайнера
Цели и задачи
Графический дизайнер работает с изображениями, текстами и другими графическими элементами. Он сочетает их, чтобы донести до целевой аудитории определенные сообщения и смыслы.
Он сочетает их, чтобы донести до целевой аудитории определенные сообщения и смыслы.
Большой объем работы графического дизайнера приходится на печатные материалы. Это может быть дизайн постеров, плакатов, брошюр, журналов, книг, оформление упаковки. Также графический дизайнер занимается созданием логотипов и фирменного стиля бренда. Сейчас специалисты этого направления много работают и в цифровой среде, но специфика во многом сохраняется.
Веб-дизайнер: в фокусе его внимания — взаимодействие пользователя и интерфейса. Он создает интерактивный дизайн из отдельных графических элементов. Веб-дизайнеры часто используют анимацию, чтобы сайт реагировал на действия пользователя.
Читайте такжеКак стать веб-дизайнером?
Задача веб-дизайнера — сделать сайт одновременно красивым и функциональным. Он формирует положительный пользовательский опыт — UX (англ. User Experience). Сайт в первую очередь должен быть удобным и комфортным для пользователей, решать их задачи и задачи бизнеса.
Навыки и компетенции
Графический дизайнер должен глубоко понимать основы графики и дизайна. Типографика, теория цвета, композиция — базовые знания для графического дизайнера. Он должен владеть такими программами для дизайна, как Adobe Illustrator, Photoshop и InDesign. При этом ему совсем не обязательно знать верстку и программирование.
Веб-дизайнеры создают архитектуру сайта (важная составляющая UX) и его визуальный облик (UI, англ. User Interface — пользовательский интерфейс). Они продумывают опыт и путешествие пользователя на сайте, создают прототипы. С помощью текста и визуального контента веб-дизайнеры рассказывают историю и ведут пользователя к решению его задач.
Веб-дизайнеры часто взаимодействуют с разработчиками. Им не обязательно уметь верстать сайты и заниматься веб-разработкой. Однако для продуктивной работы в команде нужно понимать основы кода и верстки. Например, познакомиться с языком разметки HTML, языком верстки CSS или языком frontend-разработки JavaScript. Также веб-дизайнер должен уметь работать с системами управления контентом сайтов (например WordPress) и конструкторами сайтов (Tilda, Readymag).
Также веб-дизайнер должен уметь работать с системами управления контентом сайтов (например WordPress) и конструкторами сайтов (Tilda, Readymag).
Профессия «Веб-дизайнер»
Научитесь создавать удобные пользователю веб-сайты с применением 3D и анимации всего за 5 месяцев
Подробнее
Формат и носители: требования и ограничения
Веб-дизайн — интерактивный, а графический дизайн — в основном статичный. Это во многом связано с носителями информации, которые используют в этих направлениях дизайна. Они накладывают ограничения и определяют специфику работы дизайнера.
Графическому дизайнеру реже нужно учитывать разрешение экрана, скорость работы и программное обеспечение на устройствах пользователей. В основном он создает статичные изображения для печати и для цифровой среды и не так часто использует анимацию.
Читайте такжеКак стать графическим дизайнером?
Также графический дизайнер много работает с физическими носителями и материалами — бумагой, тканью, стенами и т. д. Он должен учитывать и использовать их особенности. Например, размер носителя определяет, сколько информации можно на нем уместить. Эти требования и ограничения обычно прописывают в техническом задании. Также дизайнер учитывает, что информацию на физических носителях сложно или дорого обновлять.
д. Он должен учитывать и использовать их особенности. Например, размер носителя определяет, сколько информации можно на нем уместить. Эти требования и ограничения обычно прописывают в техническом задании. Также дизайнер учитывает, что информацию на физических носителях сложно или дорого обновлять.
Даже когда речь идет о цифровом носителе, параметры могут быть четко ограничены. Например, графический дизайнер делает рекламное изображение для Instagram размером 1200 на 630 пикселей — тут он должен создавать свой дизайн строго в этих рамках.
Веб-дизайнеры должны сочетать хороший дизайн с эффективностью и скоростью работы устройств, параметрами их экранов. Они активно используют анимацию и работают с динамическими элементами сайта — кнопками, в том числе CTA (англ. сall-to-action — призыв к действию), панелями навигации, выпадающими меню и другими элементами. Интерактивный интерфейс нужен для диалога с пользователями. Он формирует положительный пользовательский опыт и задает путь пользователя на сайте.
Он формирует положительный пользовательский опыт и задает путь пользователя на сайте.
Результаты работы
Графический дизайнер в большей степени работает на конечный результат. Сложнее внести изменения, когда плакат, книга или журнал напечатаны, логотип разработан и размещен, упаковка выпущена. Если компания запускает ребрендинг и хочет, например, поменять логотип — это становится новым проектом.
Веб-дизайнер работает в динамической среде постоянно. Веб-дизайн — это бесконечный процесс. Сайт — как живой организм, о котором нужно постоянно заботиться. Поэтому веб-дизайнер часто продолжает поддерживать проект даже после его запуска.
Контент на сайте нужно регулярно обновлять. Если меняются логотип и фирменный стиль компании, это тоже нужно отобразить на сайте. Время от времени изменяется меню, навигация, стиль текста и иконок и другие элементы интерфейса. Все это требует регулярного участия веб-дизайнера.
Все это требует регулярного участия веб-дизайнера.
Кроме редизайна, сайт нужно непрерывно адаптировать к задачам пользователей. Без этого бизнес рискует потерять своих клиентов. Интерфейс должен быть актуальным и учитывать пользовательский фидбек.
Процесс работы над сайтом — итеративный. После запуска продукта поступает фидбек от пользователей. Дизайнер и команда разработки вносят изменения в продукт с учетом этого фидбека и запускают обновленную версию. Затем этот цикл повторяется снова и снова.
Коммуникация с аудиторией
Дизайн имеет коммуникативную цель и должен донести до целевой аудитории определенную информацию.
Продукт работы графического дизайнера несет некоторое сообщение и смысл. Эта информация распространяется с помощью онлайн- и офлайн-рекламы, печатной продукции и так далее.
Поскольку графический дизайн не является интерактивным, дизайнер не сразу получает фидбек. Бывает сложно сразу оценить, насколько удачным или неудачным является дизайн, смог ли он передать сообщение, которое планировалось.
Веб-дизайнер передает информацию через веб-сайт или мобильное приложение. При этом можно постоянно отслеживать посещаемость сайта и различные действия пользователей. Это позволяет регулярно получать фидбек и анализировать, насколько эффективен дизайн. Дизайнер может понять, решают ли пользователи свои задачи на сайте, как они проходят пользовательское путешествие, совершают ли целевые действия.
***
Веб-дизайн и графический дизайн — два перспективных, интересных и востребованных направления. Оба позволяют реализовать свои креативные способности. Если вы все еще не можете определиться с выбором, то можно начать с изучения основных принципов дизайна и графики на курсе «Графический дизайн». Если хочется начать создавать уникальные сайты с продуманным UX — то стоит выбрать курс «Веб-дизайнер».
Профессия
Графический дизайнер с нуля до PRO
Станьте универсальным специалистом, способным выполнять и ставить задачи в любом направлении digital-дизайна
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
более 18 работ в портфолио
диплом установленного образца
Подробнее о курсе
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
более 18 работ в портфолио
диплом установленного образца
Веб-дизайн и графический дизайн: ключевые отличия, которые нужно знать
Веб-дизайн и графический дизайн — две разные роли, которые работают вместе. Узнайте о графической и веб-разработке, когда она вам нужна, и как они работают здесь.
Узнайте о графической и веб-разработке, когда она вам нужна, и как они работают здесь.
Когда дело доходит до веб-дизайна и графического дизайна, важно знать различия. Они оба работают вместе, но они также стоят поодиночке. Хотя большинство людей думают, что они одинаковы, для каждого из них существуют определенные наборы навыков, которые важно понимать. Независимо от того, хотите ли вы выбрать конкретную карьеру или являетесь владельцем бизнеса, который хочет обновить свой веб-сайт, знание различий между графическим и веб-дизайном может помочь вам найти подходящую карьеру или дизайнера.
В этой статье мы рассмотрим различия между графическим дизайном и веб-разработкой, их сходство и то, как они могут работать вместе.
Технические навыки, необходимые для каждой профессии, настолько различаются, что требуют дополнительных знаний и обучения. Веб-дизайнеры должны знать программирование, в то время как графические дизайнеры должны хорошо знать, как применять креативность и дизайн для создания концепций. Графические дизайнеры — это те, кто консультирует по печатной рекламе, маркетинговым материалам, логотипу, изображениям в социальных сетях и информационным бюллетеням. С другой стороны, веб-дизайнеры создают веб-сайты, делают веб-сайты удобными для мобильных устройств и являются людьми, которым нужно звонить, когда вы хотите внести изменения для ускорения своего веб-сайта. Если вы хотите создать красивый веб-сайт, вам нужен веб-дизайнер.
Графические дизайнеры — это те, кто консультирует по печатной рекламе, маркетинговым материалам, логотипу, изображениям в социальных сетях и информационным бюллетеням. С другой стороны, веб-дизайнеры создают веб-сайты, делают веб-сайты удобными для мобильных устройств и являются людьми, которым нужно звонить, когда вы хотите внести изменения для ускорения своего веб-сайта. Если вы хотите создать красивый веб-сайт, вам нужен веб-дизайнер.
Давайте рассмотрим более подробные определения графического дизайна и веб-дизайна ниже.
Простое определение графического дизайна относится к графическому дизайну как практике создания визуального контента для передачи определенного сообщения. Графический дизайн можно использовать как способ художественного выражения идей и мыслей, или его можно использовать в более коммерческих целях для визуальной передачи сообщений и идей с использованием графических и текстовых элементов. Графический дизайн помогает общаться с аудиторией, передавая смысл и посыл продукта, кампании, проекта или события.
Веб-дизайн — это искусство планирования, концептуализации и организации контента и элементов для доступа и обмена в Интернете. Это касается общей функциональности работы веб-сайта и включает дизайн пользовательского интерфейса в веб-приложениях и мобильных приложениях.
Веб-дизайн обрабатывает внешний вид веб-сайта, рассказывая историю для улучшения взаимодействия с пользователем. Он также фокусируется на функциональности веб-сайта, выполняя такие задачи, как тестирование веб-сайтов, оптимизация веб-сайтов и обеспечение бесперебойной и эффективной работы веб-сайтов.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Одним из основных различий между веб-дизайном и графическим дизайном является среда, в которой они используются. Веб-дизайн — это создание дизайна для Интернета и использования в Интернете, тогда как графический дизайн в первую очередь предназначен для печати. Графическому дизайнеру не нужно знать о программировании, скорости и других технических вопросах, связанных с веб-дизайном. Хотя на веб-сайте могут использоваться графические элементы, общая функциональность и размещение этих графических элементов зависят от веб-дизайнера. Вот основные различия между ними:
Графическому дизайнеру не нужно знать о программировании, скорости и других технических вопросах, связанных с веб-дизайном. Хотя на веб-сайте могут использоваться графические элементы, общая функциональность и размещение этих графических элементов зависят от веб-дизайнера. Вот основные различия между ними:
- Различный уровень технических навыков : Веб-дизайнеры должны знать о программировании и быть знакомым с несколькими программами, поддерживающими создание веб-сайтов. Графический дизайн не требует такого рода знаний, потому что, по большей части, графический дизайн является постоянным. Дизайн можно настроить без необходимости проходить множество ограничений, таких как веб-дизайн.
- Веб динамичен, графика постоянна : Веб-дизайн имеет свои собственные приливы и отливы, с гибкостью адаптации и изменения по мере необходимости. По большей части графический дизайн создает постоянные образы, которые обычно остаются неизменными после печати или производства.

- Графический дизайн статичен, а веб-дизайн интерактивен : Графический дизайн не такой интерактивный, как веб-дизайн. Хотя вы можете видеть и трогать его, графика не меняется, если она не анимирована. Веб-дизайн требует, чтобы пользователь полностью взаимодействовал с дизайном, нажимая кнопки и другие средства навигации, чтобы увеличить его функциональность.
- Требования к размеру файла : Если кто-то разрабатывает графику для Интернета, решающими факторами могут стать пиксели и DPI. Изображения для Интернета имеют определенные рекомендации по размеру и пикселям, но вне Интернета изображение требует больше пикселей для правильного отображения. Веб-дизайн должен сосредоточиться на таких технических ограничениях, как время загрузки и размер файла, чтобы веб-сайт работал должным образом.
- Ограничения типографики : Несмотря на многочисленные достижения в веб-дизайне, типографика по-прежнему имеет ограничения.
 Если браузер пользователя не распознает шрифт в его CSS, шрифт будет отличаться от первоначального дизайна. Хотя веб-дизайнер может иметь шрифт на своем компьютере и использовать его в дизайне, это может вызвать проблемы, если это не стандартный шрифт. В графическом дизайне, если у вас есть шрифт на вашем компьютере при использовании шрифта для печати дизайна, все получается одинаково.
Если браузер пользователя не распознает шрифт в его CSS, шрифт будет отличаться от первоначального дизайна. Хотя веб-дизайнер может иметь шрифт на своем компьютере и использовать его в дизайне, это может вызвать проблемы, если это не стандартный шрифт. В графическом дизайне, если у вас есть шрифт на вашем компьютере при использовании шрифта для печати дизайна, все получается одинаково. - Требуется постоянное сотрудничество с веб-дизайном : Когда веб-сайт готов, это еще не конец. Существуют постоянные обновления и техническое обслуживание, необходимое для обслуживания. Веб-дизайн требует постоянного участия. Графический дизайн не так требователен. Как только дизайн завершен, он считается завершенным, если в исходный дизайн не внесены необходимые изменения. Легко внести быстрые изменения в веб-сайт, но внесение изменений в графический дизайн после печати может быть дорогостоящим.
- Они используют различное программное обеспечение : Веб-дизайнеры используют инструменты для программирования и создания веб-сайтов, в то время как графические дизайнеры используют такие инструменты, как Adobe или Canva, для создания своих творений.

- Веб-дизайнеры работают с веб-разработчиками : Веб-дизайнеры работают с разработчиками, чтобы воплотить свои идеи в жизнь в виде кода. Разработчики помогают дизайнерам понять ограничения, которые могут присутствовать в зависимости от дизайна, который они пытаются создать. Веб-дизайнеры работают в тандеме с другими, чтобы выяснить цели и задачи веб-сайта, передавая свои прототипы и макеты веб-разработчику. Веб-разработка отличается от графического дизайна тем, что, в отличие от их процесса, графические дизайнеры являются единственным художником, создающим свою работу. Они являются идеей творческого видения.
Обучение и опыт
Веб-дизайнерам и графическим дизайнерам требуется разная подготовка и опыт для выполнения своей работы. Веб-дизайнерам обычно необходимы следующие навыки:
- Визуальный дизайн : Чтобы правильно реализовать внешний вид веб-сайта, вам потребуется некоторый опыт проектирования. Это включает в себя понимание систем сетки, теории цвета, пропорций и типографики.

- Пользовательский опыт (UX) : Это очень важно, так как оно касается того, как люди будут себя чувствовать при взаимодействии с веб-сайтом. Необходимо применять навыки менталитета пользователя. Это помогает в создании каркасов и разработке прототипов и шаблонов в дизайне каждой веб-страницы.
- Знание программного обеспечения : Вы должны использовать правильные инструменты, чтобы добиться успеха в качестве веб-дизайнера. Отраслевые дизайнеры используют Adobe Illustrator, Photoshop и Sketch как для графического, так и для веб-дизайна, для которого требуются макеты, дизайнерские ресурсы и изменение фотографий.
- CSS : Знание каскадных таблиц стилей (CSS) является обязательным, так как оно работает непосредственно с HTML. Это язык программирования, используемый для общения с браузерами о том, как форматировать и стилизовать HTML на веб-странице. CSS позволяет изменять шрифты, цвета и фон. Это единственный настоящий элемент дизайна для веб-сайта.

- HTML : На рынке существует множество конструкторов веб-сайтов, которые упрощают создание веб-сайтов, но отраслевым стандартом является знание HTML. HTML также известен как язык гипертекстовой разметки. Это используется для структурирования содержимого веб-страницы. Веб-дизайнер также должен иметь некоторые знания о JavaScript, который также является отраслевым программным обеспечением.
И наоборот, графическим дизайнерам нужен другой набор навыков, в том числе:
- Типография : Графический дизайнер должен уметь располагать буквы и слова эстетически привлекательным образом.
- Принципы дизайна : Практическое знание того, как использовать пустое пространство, цвет, иерархию и другие принципы.
- UX-дизайн : понимание простого UX-дизайна помогает создавать простые дизайны в помощь веб-дизайнерам и разработчикам.
- Шрифты : Внешний вид дизайна зависит от выбора шрифта, размера и веса.
 Создание привлекательного внешнего вида с помощью правильных шрифтов помогает привлечь аудиторию.
Создание привлекательного внешнего вида с помощью правильных шрифтов помогает привлечь аудиторию. - RGB и CMYK : Ключевым моментом является использование правильного набора цветов. RGB обычно используется для цифрового дизайна, а CMYK — для печатных проектов.
- Использование руководящих принципов бренда : Способность следовать выдающимся руководящим принципам бренда является обязательным. Это стандарты для организации и представления ее бренда.
- Редактирование фотографий : Возможность редактировать стоковые фотографии или делать фотографии для редактирования очень важна, так как многие проекты требуют использования фотографии.
- Цифровые технологии : Технологические навыки очень полезны для графических дизайнеров, которые также работают визуальными дизайнерами. Полезны практические знания HTML, CSS и JavaScript.
Обеим профессиям необходимы навыки межличностного общения, которые пересекаются, например навыки совместной работы, коммуникативные навыки, управление временем, креативность, решение проблем, знание тенденций дизайна, социальных сетей и управления клиентами.
Их общая роль
Общая роль веб-дизайнера заключается в разработке макета и внешнего вида веб-сайтов. Это включает в себя кодирование, проектирование, создание интерфейса и навигацию. Веб-дизайнеры создают цветовую схему веб-сайта, чтобы она сочеталась с фирменным стилем, проектируют кнопки и другие элементы управления, создают макеты для разработчиков, устраняют любые проблемы с функциональностью, а также обновляют и поддерживают сайт.
Общая роль графического дизайнера состоит в том, чтобы сделать компанию или организацию заметной и узнаваемой для публики. Они используют изображения, текст, мультимедиа и другой контент для передачи сообщений и идей с помощью креативов. Они определяют требования к дизайну, визуализируют и создают графику, включая макеты, иллюстрации и логотипы для маркетинговых и рекламных целей, а также визуальные аспекты веб-сайтов, выставок, киосков, книг и многого другого. Графические дизайнеры играют важную роль в переосмыслении идеи для людей всех стилей обучения. Он работает, чтобы оживить обмен сообщениями, который вызывает эмоции и побуждает их к покупке.
Он работает, чтобы оживить обмен сообщениями, который вызывает эмоции и побуждает их к покупке.
Какие задачи они выполняют для вашего бизнеса
Графические дизайнеры создают визуальную идентичность для бизнеса. Это включает в себя создание цветовых палитр, логотипов и типографики, которые работают вместе. Они создают изображения для книг и других публикаций, изображения для объявлений и кампаний, рекламных роликов, упаковки продуктов, пользовательских интерфейсов в приложениях и на веб-сайтах и многое другое. Они также создают цифровые вывески, макеты и креативы для социальных сетей. Они идут в ногу с тенденциями дизайна, чтобы ваш бренд всегда был на одной волне.
С другой стороны, веб-дизайнер может помочь создать веб-сайт для вашего бизнеса и включить в него ключевые элементы, такие как логотипы, фирменные цвета и другие важные функции.
Графический дизайн играет важную роль в веб-дизайне и разработке, поскольку он визуально передает идеи или истории бренда на веб-сайте компании. Их вклад помогает повысить узнаваемость бренда и улучшить пользовательский опыт. Например, при рассмотрении дизайна блога эти две роли работают вместе, чтобы обеспечить правильное взаимодействие с пользователем, используя творческий потенциал и воображение графического дизайнера для объединения всех элементов. Один не так эффективен, если они не работают вместе.
Их вклад помогает повысить узнаваемость бренда и улучшить пользовательский опыт. Например, при рассмотрении дизайна блога эти две роли работают вместе, чтобы обеспечить правильное взаимодействие с пользователем, используя творческий потенциал и воображение графического дизайнера для объединения всех элементов. Один не так эффективен, если они не работают вместе.
Общая цель обеих этих ролей — не упускать из виду аудиторию, когда дизайн и графика объединяются. Выяснение того, что они хотят и в чем нуждаются, а затем преобразование этого в увлекательные изображения и высокофункциональный веб-сайт творит чудеса. Роли и фокус этих двух различны, но они работают вместе, чтобы создать синергию и баланс. Это гарантирует охват визуальных и функциональных аспектов, обеспечивая высококачественный веб-сайт, который соответствует ожиданиям или превосходит их.
Это зависит. В то время как большинство графических дизайнеров могут иметь некоторые знания о логистике создания веб-сайта, веб-дизайнер и разработчик имеют больше опыта в этой области. Если у графического дизайнера нет такого большого опыта в разработке веб-сайта, и наоборот, у веб-дизайнера они должны работать вместе, чтобы обеспечить запоминаемость пользовательского опыта.
Если у графического дизайнера нет такого большого опыта в разработке веб-сайта, и наоборот, у веб-дизайнера они должны работать вместе, чтобы обеспечить запоминаемость пользовательского опыта.
Хотя вам не нужен веб-дизайнер и графический дизайнер, если все это может сделать один человек, это может быть трудным и утомительным процессом. Наличие ресурсов и знаний обеих ролей может изменить то, как вещи будут представлены вашей аудитории. Каждая роль имеет свои особенности. Если роли пересекаются, можно столкнуться с трудностями при попытке взять на себя слишком много. Каждая роль имеет свой собственный опыт, поэтому наличие веб-дизайнера и графического дизайнера имеет смысл, если это возможно с финансовой точки зрения.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Создайте веб-сайт с помощью Mailchimp
Если у вас нет доступа к веб-дизайнеру или графическому дизайнеру, есть инструменты, которые помогут вам создать веб-сайт бесплатно. Инструменты Mailchimp надежны и обладают множеством функций, которые помогают вывести ваш веб-сайт и маркетинговые активы на новый уровень. Креативный помощник создает дизайны и изменяет их размеры, чтобы поднять уровень вашего бренда на новый уровень. Хотя у вас может не быть графического дизайнера в штате, этот инструмент на основе искусственного интеллекта помогает создавать многоканальные дизайны для целостного профессионального внешнего вида.
Инструменты Mailchimp надежны и обладают множеством функций, которые помогают вывести ваш веб-сайт и маркетинговые активы на новый уровень. Креативный помощник создает дизайны и изменяет их размеры, чтобы поднять уровень вашего бренда на новый уровень. Хотя у вас может не быть графического дизайнера в штате, этот инструмент на основе искусственного интеллекта помогает создавать многоканальные дизайны для целостного профессионального внешнего вида.
Эта программа имеет настройки индивидуальности бренда для управления внешним видом каждого актива, чтобы гарантировать, что цвета и сообщения вашего бренда остаются согласованными. Пользователи могут редактировать каждую креативную часть для определенных каналов, таких как электронная почта, Facebook, Instagram и даже целевые страницы. Это частично снижает потребность в графическом дизайнере, создавая простые дизайны, которые привлекают и вовлекают вашу аудиторию.
Контент-студия Mailchimp синхронизирует все файлы и ресурсы вашего бренда, помогая создавать последовательные кампании. При использовании в сочетании с творческим помощником проекты легко доступны и готовы к использованию при создании веб-сайта. Контент-студия имеет множество преимуществ:
При использовании в сочетании с творческим помощником проекты легко доступны и готовы к использованию при создании веб-сайта. Контент-студия имеет множество преимуществ:
- Управление цифровыми активами : С таким количеством платформ и контента, которые необходимо распространять, может быть трудно найти то, что вам нужно, в одном месте. Если у вас нет прочной структуры именования, все может быстро потеряться. Документы, файлы, фотографии и другие файлы, связанные с брендом, можно подключить к вашим учетным записям в социальных сетях, чтобы все было размещено и доступно из одного места.
- Сплоченность : Контент-студия — идеальный способ создать сплоченный бренд. Вы можете установить логотип по умолчанию для каждой маркетинговой кампании и повторно использовать активы в нескольких каналах и кампаниях.
- Сотрудничество : независимо от того, работаете ли вы в команде из 2 или 10 человек, вы можете использовать контент-студию, чтобы делиться, находить и быстро перепрофилировать контент, не беспокоясь о том, что он не соответствует бренду.
 Это упрощает настройку кампаний и ресурсов.
Это упрощает настройку кампаний и ресурсов. - От концепции до публикации : Активы легко добавляются в любую кампанию за считанные секунды после загрузки изображений.
Оба инструмента необходимы для поддержки использования и разработки веб-сайта, представляющего ваш бренд. Конструктор веб-сайтов Mailchimp был разработан, чтобы помочь в создании, настройке и продвижении визуально приятных веб-сайтов, которые являются простыми, но функциональными. В то время как веб-дизайнер или разработчик необходим для кодирования веб-сайтов, чтобы воплотить ваше видение в жизнь, конструктор веб-сайтов не требует опыта проектирования или кодирования. Веб-сайты могут быть запущены и запущены в течение часа, в зависимости от творческих ресурсов и обмена сообщениями, которые вы выбрали для своего веб-сайта.
Mailchimp позволяет легко принять внешний вид, которым вы можете гордиться. Благодаря предварительно созданным профессиональным макетам, которые можно использовать для любого раздела, вы можете пересматривать и изменять их по своему усмотрению. При создании веб-сайта вы сможете видеть изменения по мере их появления и использовать изображения из библиотеки стоковых фотографий, чтобы дополнить свой дизайн.
При создании веб-сайта вы сможете видеть изменения по мере их появления и использовать изображения из библиотеки стоковых фотографий, чтобы дополнить свой дизайн.
Вооружившись высокоуровневыми инструментами, позволяющими назначать встречи, планировать встречи в социальных сетях, разрабатывать креативы и формировать свою аудиторию с помощью форм, таргетинга и отчетов для анализа данных, вы будете на пути к созданию сильный и запоминающийся бренд с или без необходимости веб-дизайнера или графического дизайнера. Чтобы получить дополнительную информацию об инструментах Mailchimp, начните бесплатно создавать сайт уже сегодня.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
7 отличий веб-дизайна от графического дизайна
Веб-дизайн и графический дизайн связаны с визуальным общением, но вот семь вещей, которые их отличают. Попробуйте Webflow бесплатно уже сегодня!
Джефф Карделло
Ничего не найдено.
На диаграмме творчества Венна веб-дизайн и графический дизайн имеют несколько общих черт. Оба требуют хорошего понимания типографики, графики и принципов дизайна. Но, в конце концов, веб-дизайн и графический дизайн — это разные занятия с разными областями знаний.
1. Веб-дизайн — это динамическая среда
Печать — это физическая среда, в которой пользовательский опыт имеет тенденцию быть линейным.
Сравнивать веб-дизайн и графический дизайн — все равно, что сравнивать iPad с картиной. Оба отображают красивые визуальные эффекты, но один интерактивный, а другой доставит вас в сопровождении службы безопасности до двери, если вы прикоснетесь к ней.
Графический дизайн берет свое начало в печати. Будь то макет журнала или детская книга, печатные материалы, как правило, менее интерактивны, чем их цифровые аналоги. Но они по-прежнему зависят от художественной сборки изображений, текста и другой графики, чтобы рассказать историю или передать сообщение. В навигации по печатным материалам должен быть поток и логика.
Веб-дизайн имеет те же корни, что и дисциплина в основном визуального дизайна, но основное внимание в Интернете уделяется тому, как искусство может создавать опыт, с которым люди могут взаимодействовать — участвовать — а не просто потреблять. Веб-дизайнер может работать с графическим дизайнером над визуальными элементами, такими как иллюстрации и пиктограммы, но затем веб-дизайнер соединит все эти части вместе, чтобы создать законченный интерактивный дизайн — что-то пригодное для использования .
И у веб-сайта будут разные пути, по которым пользователи могут пойти — веб-дизайнеры должны убедиться, что пользователи получают хороший опыт и могут достичь своих целей. Они понимают, как навигационные элементы, кнопки призыва к действию и другие интерактивные элементы направляют, влияют и улучшают путешествие пользователя.
Для этого набора проблем в дизайне веб-сайтов есть специальное слово — это и есть дизайн пользовательского интерфейса. В некотором смысле графические дизайнеры, как и веб-дизайнеры, озабочены UX, пользовательским опытом. Но они в основном не беспокоятся о пользовательском интерфейсе, о том, как пользователь взаимодействует с их работой. Даже термин «аудитория» в каждой дисциплине предполагает эту разницу — профессионалы в области графического дизайна обычно имеют в виду «зрителей», а не «пользователей». Профессионалы веб-дизайна, как правило, дизайнеры пользовательского интерфейса и UX-дизайнеры в одной роли — как часто вы видели в резюме «UI-дизайнер UX»?
Но они в основном не беспокоятся о пользовательском интерфейсе, о том, как пользователь взаимодействует с их работой. Даже термин «аудитория» в каждой дисциплине предполагает эту разницу — профессионалы в области графического дизайна обычно имеют в виду «зрителей», а не «пользователей». Профессионалы веб-дизайна, как правило, дизайнеры пользовательского интерфейса и UX-дизайнеры в одной роли — как часто вы видели в резюме «UI-дизайнер UX»?
Графические дизайнеры во многом обладают теми же наборами навыков, что и веб-дизайнеры. Они оба знают типографику, цветовые палитры и правила композиции и макетов. Но хорошие веб-дизайнеры обращают внимание на то, как эти элементы влияют на интерактивность и удобство использования в Интернете.
2. Веб-дизайнеры беспокоятся о времени загрузки и размерах файлов
Pixar могла бы наполнить свою целевую страницу отмеченной наградами анимацией, но они делают ее минимальной для быстрой загрузки. Веб-дизайнеры не спят по ночам не из-за пугала — их преследуют чудовищные размеры файлов.
Веб-дизайнеры занимаются идеями и эстетикой, но также и оптимизацией. Изображения, анимированная графика, анимация и другие графические элементы должны хорошо выглядеть и быть достаточно маленькими для быстрой загрузки на всех устройствах. Длительное время загрузки приводит к плохому взаимодействию с пользователем и высокому показателю отказов.
Единственный случай, когда графические дизайнеры могут заботиться о размере файла, — это когда они пытаются поместить этот огромный рекламный баннер в багажник своего компактного автомобиля.
3. Веб-дизайнерам приходится преодолевать трудности с типографикой
Графические дизайнеры могут использовать практически любой шрифт, не слишком беспокоясь о том, как он будет отображаться в конечном результате, если принтер оправдывает свое имя. Однако веб-дизайнерам необходимо учитывать, как текст будет отображаться на разных экранах и в разных браузерах.
К счастью, добавление правила @font-face в CSS позволяет использовать более широкий набор шрифтов. А такие приложения, как Adobe Typekit и Google Fonts, предоставляют веб-дизайнерам более широкую палитру типографики для творчества.
А такие приложения, как Adobe Typekit и Google Fonts, предоставляют веб-дизайнерам более широкую палитру типографики для творчества.
4. Веб-дизайнеры думают о широком применении своего дизайна
Графические дизайнеры работают в рамках конкретных спецификаций — они создают квадратный стержень, который подходит к одному квадратному отверстию. Хорошие веб-дизайнеры должны работать над созданием колышка, который подходил бы к каждому отверстию, независимо от размера или формы, не перегружая и не ломая дизайн.
Веб-дизайнеры должны учитывать масштаб. Типографика, изображения и другие визуальные элементы увеличиваются или уменьшаются в зависимости от размера экрана. Цель состоит в том, чтобы все эти элементы были удобочитаемыми и обеспечивали хорошее взаимодействие с пользователем на любом устройстве.
Веб-дизайнеры не ограничены размером холста, но им необходимо учитывать все возможные способы отображения сайта. Хорошие, вдумчивые веб-дизайнеры разбивают дизайн на основные элементы для единообразного взаимодействия с пользователем.
Бесплатная электронная книга: Современный процесс веб-дизайна
Узнайте о процессах и инструментах, лежащих в основе высокоэффективных веб-сайтов.
Начать чтение
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начать чтение
5. Веб-дизайнеры постоянно заботятся о вас
Burton Snowboards использует раскрывающееся меню, предназначенное для добавления новых продуктов.Веб-сайт — это живое существо, которое постоянно меняется — на самом деле это никогда не делается. Призывы к действию и контент могут быть переписаны по мере изменения идентичности бренда, продукты будут добавлены на сайты электронной коммерции, а навигация может быть обновлена для увеличения конверсии. Когда профессионал графического дизайна подписывает пробу, это обычно конец этого проекта. Но работа веб-дизайнера никогда не заканчивается.
Веб-дизайнерам, как и градостроителям, необходимо прогнозировать рост веб-сайта и выделять пространство для внесения изменений. И они должны иметь в виду, что люди без навыков веб-дизайна могут быть теми, кто вносит будущие изменения.
И они должны иметь в виду, что люди без навыков веб-дизайна могут быть теми, кто вносит будущие изменения.
В то время как графический дизайнер сосредотачивается на творчестве, веб-дизайнер озабочен тем, как все части дизайна функционируют вместе как система.
Графические дизайнеры – это искусство. Этот прекрасный набор аватаров, созданный Райаном Патнэмом для Comcast, креативен и детализирован.6. Веб-дизайнеры поддерживают постоянные отношения с аудиторией
Все веб-сайты связаны с трафиком и повторными посещениями. Это продукт, потребляемый аудиторией. Если что-то не так, кто-нибудь обязательно это заметит и расскажет об этом.
Когда что-то работает не так, как должно, или когда пользователи ненавидят дизайн, веб-дизайнеры узнают об этом! Интернет — это супермагистраль для мнений и отзывов. Просто прочитайте комментарии к любой новостной статье. На самом деле, поцарапайте это. Сохраняйте здравомыслие.
Возьмем, к примеру, рекламный щит: конечно, слоган может быть ленивым, а цветовая схема дурацкой, но это не значит, что любители словесности и фанаты дизайна звонят в ответственное агентство с жалобами. (Ну, обычно.)
(Ну, обычно.)
Веб-дизайнеры также могут получать отзывы об успехах и неудачах своего дизайна с помощью Google Analytics. Часть работы веб-дизайнера состоит в том, чтобы смотреть на аналитику и думать о действиях, которые они могут предпринять, чтобы улучшить цифры. Показатели отказов, переходы по ключевым словам и популярный контент — это лишь некоторые данные, которые веб-дизайнер может использовать, чтобы выяснить, что работает, а что нет.
7. Веб-дизайнеры тесно сотрудничают с разработчиками.
Наличие хороших коммуникативных навыков важно, независимо от того, являетесь ли вы веб-дизайнером или графическим дизайнером. У каждого проекта есть свой набор ожиданий. Возможность задавать правильные вопросы, интегрировать обратную связь и объяснять свой процесс поможет любому проекту пройти более гладко.
Но в веб-дизайне вы часто работаете с разработчиком или даже с командой разработчиков внешнего интерфейса, которая переводит дизайн в функциональный код. И вы, и фронтенд-разработчик или команда веб-разработчиков должны понимать дизайн и все его тонкости.
И вы, и фронтенд-разработчик или команда веб-разработчиков должны понимать дизайн и все его тонкости.
Вы также должны убедиться, что заинтересованные стороны понимают возможности и ограничения проекта. Дизайнеры веб-сайтов и веб-разработчики должны иметь четкую связь на каждом этапе, чтобы убедиться, что дизайн соответствует поставленным целям. Но так же, как детская игра с телефоном, видение веб-дизайнера может меняться по мере того, как оно переходит от одного заинтересованного лица к тому, где оно, наконец, изложено в коде.
Графические дизайнеры, как правило, являются единственным художником, стоящим за своей работой. Они единственные в реализации творческого видения. Веб-дизайнеры передают разработчикам макеты и прототипы для перевода в функциональный код. С таким количеством рук в проекте легко потерять фокус на первоначальных целях дизайна.
Но что, если бы веб-дизайнер мог создавать свой дизайн и генерировать чистый код одновременно? Webflow упрощает этот процесс благодаря интуитивно понятному визуальному пользовательскому интерфейсу, позволяя дизайнерам создавать визуальный дизайн, точно соответствующий создаваемому коду. Мы думаем, что это довольно аккуратно, даже если мы немного предвзяты.
Мы думаем, что это довольно аккуратно, даже если мы немного предвзяты.
Веб-дизайн и графический дизайн используют творчество для общения
Веб-дизайн и графический дизайн являются визуальными средствами — обе роли включают проектирование для визуальной коммуникации, и они зависят от гармонии между текстом и визуальными элементами, чтобы рассказать историю. Хотя их границы пересекаются, обе существуют как разные дисциплины с разными областями знаний, важными для процесса веб-дизайна.
Что еще объединяет или разделяет графический и веб-дизайн? Будем рады вашим дополнениям в комментариях.
October 25, 2019
Web design
Share this
Recommended reads
Web design
Web design
Web design
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design и каждую неделю на ваш почтовый ящик доставляется код без кода.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуйте еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформите свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните работу — это бесплатно
Трансформация процесса проектирования по телефону
Веб-дизайн и графический дизайн, в чем разница? | от Мокплюс | Mockplus
веб-дизайн против графического дизайнаОднажды друг задал мне вопрос, в чем разница между веб-дизайном и графическим дизайном? В настоящее время я знаю различия, изучая различные термины дизайна. Например, веб-дизайн против графического дизайна, UX против пользовательского интерфейса против IA против IxD, а также плоский дизайн против материального дизайна. Каждый термин указывает на другую профессию. А с точки зрения дизайна работы дизайнеров имеют сечение.
Веб-дизайн и графический дизайн выглядят не относящейся к делу группой, но люди все еще часто путаются. Как правило, обыватели всегда называют веб-дизайнеров и графических дизайнеров «арт-дизайнерами». Их работа неправильно понята из-за задействования художественных навыков и творческих способностей. Кроме того, инструменты дизайна у них почти одинаковые, и они могут выполнять работы, связанные с веб-дизайном или графическим дизайном. На самом деле это основано на путанице в индустрии дизайна.
Как правило, обыватели всегда называют веб-дизайнеров и графических дизайнеров «арт-дизайнерами». Их работа неправильно понята из-за задействования художественных навыков и творческих способностей. Кроме того, инструменты дизайна у них почти одинаковые, и они могут выполнять работы, связанные с веб-дизайном или графическим дизайном. На самом деле это основано на путанице в индустрии дизайна.
Веб-дизайн включает в себя множество различных навыков и дисциплин в области создания и обслуживания веб-сайтов. Различные области веб-дизайна включают веб-графический дизайн; дизайн интерфейса; разработка, включая стандартизированный код и проприетарное программное обеспечение; дизайн пользовательского опыта; и поисковая оптимизация. Часто многие люди работают в командах, занимающихся различными аспектами процесса проектирования, хотя некоторые дизайнеры охватывают их все.
Графический дизайн — это процесс визуальной коммуникации и решения проблем с использованием одного или нескольких видов типографики, фотографии и иллюстрации. Область считается подмножеством визуальной коммуникации и коммуникационного дизайна, но иногда термин «графический дизайн» используется как синоним.
Область считается подмножеством визуальной коммуникации и коммуникационного дизайна, но иногда термин «графический дизайн» используется как синоним.
Графические дизайнеры создают и комбинируют символы, изображения и текст для визуального представления идей и сообщений. Они используют типографику, изобразительное искусство и методы компоновки страниц для создания визуальных композиций.
Цвета.
Используемые цветовые режимы графического дизайна и веб-дизайна совершенно разные. Из-за зависимости от печати в графическом дизайне обычно используется цветовой режим CMYK. Потому что использование цвета в графическом дизайне больше ориентировано на визуальное воздействие и визуальное управление потоком (на данный момент похоже на дизайн БАННЕРА в веб-дизайне). В то время как веб-дизайн использует RGB в соответствии со своим особым режимом изображения, и он больше фокусируется на выявлении взаимосвязи между информационной структурой (для категории продукта). Потому что на веб-сайте слишком много ярких цветов, которые легко вызывают зрительную усталость у посетителей веб-сайта.
Потому что на веб-сайте слишком много ярких цветов, которые легко вызывают зрительную усталость у посетителей веб-сайта.
Шрифты.
Обычно в процессе проектирования выбор шрифта более свободен в графическом дизайне. Потому что не нужно беспокоиться о реализации конечного эффекта. Весь текст в конечном итоге будет выводиться для графической печати. Но веб-дизайн необходимо рассматривать более комплексно. Он имеет только небольшую область выбора, чтобы избежать нагрузки на сервер со стороны вывода. Из-за особенностей HTML все шрифты основаны на шрифте по умолчанию операционной системы пользователя. С развитием техники этот разрыв постепенно сокращался. Текущий API, основанный на HTML5, позволяет использовать персонализированные шрифты без необходимости вывода графики. Это значительно повышает удобство работы пользователя, не рискуя при этом увеличить нагрузку на серверную часть.
Графика.
При использовании графики графический дизайн имеет больше возможностей, чем веб-дизайн, особенно для веб-сайтов продуктов. Модульный дизайн делает идею более ясной, а также визуальное представление. Более того, графический дизайн не требует учета конечного эффекта. Что касается размера единицы, используемой в дизайне, в графическом дизайне используется концепция физических размеров, таких как дюймы, сантиметры, миллиметры и т. д., а в веб-дизайне используются пиксели.
Модульный дизайн делает идею более ясной, а также визуальное представление. Более того, графический дизайн не требует учета конечного эффекта. Что касается размера единицы, используемой в дизайне, в графическом дизайне используется концепция физических размеров, таких как дюймы, сантиметры, миллиметры и т. д., а в веб-дизайне используются пиксели.
Взгляды ведущих UX-специалистов и продакт-менеджеров в Китае
UXer Talks
Просмотр графического дизайна происходит постепенно, весь процесс не может быть представлен последовательно. В то время как в веб-дизайне есть полоса прокрутки и кнопки для поддержки прокрутки вниз и вверх, а ссылка переходит для просмотра более разнообразной информации. При одинаковой информационной структуре пользователи веб-страницы имеют больше возможностей для выбора информации, чем пользователи графики. Напротив, преимущество графического дизайна проявляется в книге, ориентированной на изображения.
Графический дизайн является традиционным дизайном средств массовой информации, он обычно распространяется посредством публикации, продажи, доставки по почте и других форм коммуникации. Этот вид спреда подходит только для небольшого ассортимента с высокой стоимостью. Возможности распространения информации о веб-дизайне сильнее, чем у графического дизайна, но полагаются на поддержку сторонних средств массовой информации. С точки зрения аудитории, графический дизайн может быть принят разным возрастом. Пока сайт не подходит для всех возрастов. Благодаря постоянной популярности сетевой информации в будущем и постоянному совершенствованию пользовательского интерфейса терминальных медиа онлайн-информация может быть доступна и принята большим количеством людей.
Этот вид спреда подходит только для небольшого ассортимента с высокой стоимостью. Возможности распространения информации о веб-дизайне сильнее, чем у графического дизайна, но полагаются на поддержку сторонних средств массовой информации. С точки зрения аудитории, графический дизайн может быть принят разным возрастом. Пока сайт не подходит для всех возрастов. Благодаря постоянной популярности сетевой информации в будущем и постоянному совершенствованию пользовательского интерфейса терминальных медиа онлайн-информация может быть доступна и принята большим количеством людей.
1. Воспринимать искусство как способ использовать технологии
2. Взаимодействовать со своей аудиторией
3. Более технично (т. е. кодировать и программировать)
4. Применять инженерный подход к своим проектам 5. Должен предсказать, как дизайн вызовет чувства и реакцию у аудитории
6. Необходимо знать, как создавать дизайн для универсальных носителей (например, ноутбук, планшет, смартфон)
7. Может развивать и улучшать свою работу с течением времени
Может развивать и улучшать свою работу с течением времени
8. Может уловить прогнозы тенденций веб-дизайна
В предложении веб-дизайнеры — это люди, которые могут разрабатывать и создавать веб-сайты. Это профессиональные дизайнеры, а также инженеры-разработчики статического сайта. Их работа охватывает множество аспектов. Введение веб-контента, размещение кнопок, сочетание слов, применение цвета, использование подсказок и так далее. Но до хорошего веб-дизайнера еще далеко. Инструменты дизайна на каждом этапе процесса проектирования разные, у них есть много инструментов, которые нужно освоить.
Требуемые навыки : JavaScript, Jquery, PHP, разработка веб-приложений, дизайн пользовательского интерфейса
Инструмент веб-дизайна: Mockplus — инструмент для прототипирования веб-сайта,
Adobe Dreamweaver — инструмент для редактирования веб-сайта
первый
2. Иметь односторонние отношения со своей аудиторией
3. Более художественно (т. е. делать наброски ручкой и бумагой)
Более художественно (т. е. делать наброски ручкой и бумагой)
4. Подчеркивать визуальную теорию в своих проектах
5. Должны сосредоточиться на том, как дизайн передает сообщение своей аудитории
6. Необходимо знать, как каждый элемент дизайна преобразуется в печать
7. Иметь один шанс получить правильный дизайн после его печати
Для достижения цели создания графические дизайнеры обычно сосредотачиваются на некоторых профессиональных навыках. Например, макет шрифта, визуальное искусство, страница (макет страницы) и другие аспекты.
Требуемые навыки: Adobe Creative Suite, набор текста, разработка концепции, маркетинговые материалы
Инструмент графического дизайна: Adobe Photoshop, Adobe Illustrator, CorelDRAW
Опрос с разбивкой по образованию показывает опыт работы веб-дизайнера и графического дизайнера. Степень бакалавра веб-дизайнера составляет 75%, а графического дизайнера — 70%. С точки зрения заработной платы годовая зарплата веб-дизайнера составляет до 75 660 долларов США, а годовая зарплата графического дизайнера составляет 43 500 долларов США.
