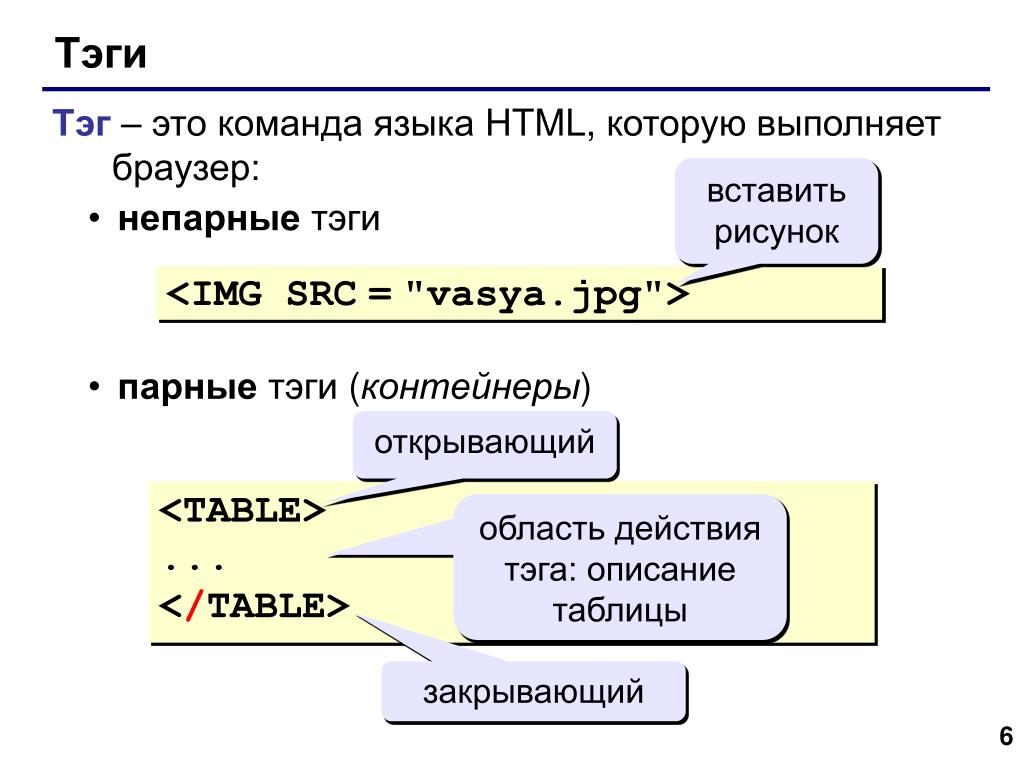
Основы веб дизайна для начинающих — 7 правил
В данной статье я расскажу вам про основы веб дизайна для начинающих, благодаря которым вы сможете избежать множества ошибок новичков и «взять» правильный вектор развития для своего профессионального роста. Вместо того, чтобы самостоятельно набивать себе кучу шишек я предлагаю вам ознакомиться с «выжимкой» самой основной теоретической базы, которую просто обязан знать любой уважающий себя дизайнер. И все это абсолютно бесплатно.
В рамках данной статьи мы с вами рассмотрим 7 основных правил дизайна, поговорим об иерархии и контрасте, а также разберем порядок создания любого дизайна, будь то дизайн простых лэндингов или же дизайн объемных проектов.
Статья представляет из себя некую мини-книгу для новичков, прочитав которую вы получите ценные знания и сможете прокачать свой уровень в дизайне. Итак, начнем.
Содержание статьи:
Основы веб дизайна для начинающих — 7 главных правил
В любой сфере деятельности есть свои правила и это круто, потому что именно они (правила) помогают людям выполнять свою работу более качественно и профессионально. Дизайн не является исключением и здесь тоже есть свои правила, которые помогают разрабатывать дизайн «по-взрослому». По крайней мере, соблюдая их, у вас будет намного меньше шансов «запороть» дизайн.
Дизайн не является исключением и здесь тоже есть свои правила, которые помогают разрабатывать дизайн «по-взрослому». По крайней мере, соблюдая их, у вас будет намного меньше шансов «запороть» дизайн.
Начнем мы с правила, которое нарушают 99% начинающих дизайнеров.
1 — Правило внутреннего и внешнего
Суть его в том, что внутренние отступы у блоков должны быть МЕНЬШЕ внешних отступов.
Согласитесь, правило достаточно элементарное, но парадокс в том, что именно его чаще всего нарушают новички. Обращайте на это внимание.
Для закрепления давайте рассмотрим один практический пример. Предположим, что у нас есть блок, в котором располагается 4 карточки товара с каким-то содержимым (с каким — не важно). Прежде чем смотреть картинку, попробуйте сами расположить карточки внутри блока так, чтобы соблюсти наше правило.
У вас должно получится следующее:
Наши 4 карточки должны иметь отступ между собой МЕНЬШЕ, чем отступ от карточек до края контейнера.
Надеюсь, понятно.
2 — Правило группировки
Элементы, логически связанные между собой, должны находится рядом друг с другом. Выделяют 3 вида группировки:
- Близость
- Общая зона
- Связность
Для лучшего понимания давайте посмотрим примеры правильной и неправильной группировки:
В первом случае абзацы расположены близко друг к другу и из-за этого теряется логическая связь, 2 абзаца выглядят как 1 большой. Во втором случае — абзацы разделены отступом и внутри каждого абзаца заголовок и текст сгруппированы между собой по принципу близости.
В первом случае, логически связанные элементы (заголовки и картинки с текстом) разделены друг с другом прямой линией. Из-за этого нарушилась их логическая связь и они выглядят как 4 самостоятельных блока. Во втором случае — логически связанные элементы сгруппированы общей зоной и создают 2 больших блока.
Правило внутреннего/внешнего и правило группировки частенько работают в связке, поэтому предлагаю рассмотреть конкретный пример для закрепления.
Предположим, что у нас есть компонент «Карточка», в которой находится иконка, заголовок, текст с описанием и кнопка. И допустим наш компонент располагается в блоке со светло-серым бэкграундом. Выглядеть это будет примерно так:
Здесь все 4 элемента являются логически связанными, но наибольшую связь имеют заголовок и текст с описанием, поэтому они должны находиться максимально близко друг к другу, по сравнению с другими элементами (группировка по близости).
Также, весь компонент в целом еще сгруппирован по общей зоне (белый фон) и по правилу внутреннего/внешнего, внутренние отступы в компоненте МЕНЬШЕ внешних отступов.
Таким образом у нас получился логически связанный компонент, который отвечает правилам внутреннего/внешнего и группировки. Вся прелесть в том, что если следовать только лишь этим 2 правилам, то можно на уровень поднять качество своих работ. Ваш дизайн будет более структурирован. А структурированные данные нашему мозгу намного легче воспринимать, нежели, когда в дизайне царит полный хаос и непонятно какой элемент к какому относится.
Конечно, с ростом вашего профессионального уровня, вы можете где-то немного отступать от данных правил. С опытом у вас выработается так называемая «чуйка» и вы будете интуитивно понимать, что и как лучше всего сгруппировать и какие отступы поставить, чтобы было и эстетично, и понятно. Но пока вы новичок, я рекомендую вам строго соблюдать эти 2 правила.
3 — Правило Паретта
При наличии большого количества элементов лучше всего отобрать 20% наиболее важных, а остальные 80% скрыть в «Подробнее». В этом и есть суть данного правила.
Дело в том, что наш мозг не может адекватно воспринимать слишком большой объем информации. Ему (мозгу) гораздо легче и проще воспринимать маленький объем данных. Так мы лучше ориентируемся в информации и лучше ее усваиваем.
Чтобы продемонстрировать правило Паретта «в деле», достаточно взглянуть на такой элемент, как «Фильтр», который часто используется в интернет-магазинах. Возьмем, к примеру интернет-магазин по продаже мобильных телефонов и сделаем для него фильтр по моделям телефонов.
В начале мы проигнорируем правило Паретта и у нас получится вот такой фильтр:
Скажите, удобно будет вам искать из такого огромного списка нужную вам модель? Скорей всего нет, потому что для этого нужно будет напрягать глаза и вчитываться в каждую позицию из списка, чтобы не пропустить нужную.
А теперь мы воспользовались услугами опытного дизайнера интерфейсов, который «обновил» наш фильтр вот таким образом:
Ну как, теперь стало лучше? Определенно да! Теперь у нас в видимом списке представлено примерно 20% всех позиций, а остальные — скрыты. Но их можно по необходимости раскрыть, если нажать на кнопку «Еще». Таким образом мы улучшили юзабилити нашего фильтра и помогли потенциальным клиентам легче осуществлять выбор.
Но у многих может возникнуть вопрос, а как мы должны определить, какие именно позиции войдут в эти самые 20%? Ответ достаточно прост. Эту информацию должен знать непосредственно владелец бизнеса, для которого разрабатывается дизайн.
С правилом Паретта очень тесно граничит другое правило…
4— Правило 7±2 (закон Миллера)
Суть его в том, что в одном наборе элементов должно быть не более 7±2 штук. Это опять же обуславливается тем, что мозгу легче воспринимать маленькое количество данных. В примере выше (с фильтром) я как раз параллельно применил правило 7±2. Если вы посчитаете количество видимых позиций, то их окажется 9, что как раз соответствует данному правилу.
Это опять же обуславливается тем, что мозгу легче воспринимать маленькое количество данных. В примере выше (с фильтром) я как раз параллельно применил правило 7±2. Если вы посчитаете количество видимых позиций, то их окажется 9, что как раз соответствует данному правилу.
5 — Правило упрощения навигации
Это правило я вывел для себя сам и хотел бы поделиться им с вами. Суть его в том, чтобы максимально упрощать навигацию для пользователей (в разумных пределах конечно). Чем легче навигация, тем проще осуществляется поиск и взаимодействие с нужной информацией. А для этого, чаще всего, нужно избавлять пользователей от лишних действий.
То есть вы, как дизайнер, должны в первую очередь думать о том, как ОБЛЕГЧИТЬ взаимодействие с продуктом, а не как его усложнить.
Банальный пример, сейчас я все чаще замечаю, что на обычных лэндингах стали прятать навигацию в «Меню-бургер» (это иконка с тремя параллельным полосками, для тех, кто не знает). По нажатию на это меню у вас открывается навигация с ссылками.
В таком исполнении дизайн с одной стороны выглядит «чище», потому что на виду нет навигационных ссылок. Их заменяет всего лишь одна иконка. Но, с другой стороны, с точки зрения удобства использования, такой подход усложняет взаимодействие с сайтом. Меня, как посетителя, вынуждают совершать лишнее действие для того, чтобы просто посмотреть меню сайта.
Более того, огромный процент посетителей сайта даже не будут знать, что нужно нажать на эту иконку для того, чтобы открылось меню.
То, что очевидно для вас, совершенно не значит, что это очевидно и для других людей.
Поэтому, чтобы не усложнять навигацию, лучше всего сокращать количество действий для пользователя. Но опять же, все должно быть в разумных пределах. Могут быть и такие ситуации, когда вы будете вынуждены закладывать в дизайн больше действий для пользователя. Но это крайне редкие случаи.
Еще один яркий пример этого правила можно продемонстрировать на фильтрации таблиц с данными. Допустим у нас есть таблица из 3 колонок: модель, цвет и цена. И нам нужно добавить в эту таблицу фильтр по всем трем параметрам.
И нам нужно добавить в эту таблицу фильтр по всем трем параметрам.
Можно сделать это вот так:
В таком исполнении все выглядит «красиво». Есть таблица и иконка фильтра (синяя), по нажатию на которую открывается сам фильтр.
А теперь сделаем другой вариант таблицы с фильтром:
Здесь у нас под каждым параметром располагается фильтр данного параметра. Выглядит уже не так «красиво», но зато данный вариант будет в разы удобней для пользователя.
Представьте, что такой таблицей вы будете вынуждены пользоваться каждый день и по многу. Будет ли вам удобно каждый раз раскрывать фильтр и выбирать там необходимые параметры? Или же вам будет удобней «не отходя от кассы» фильтровать данные и сразу видеть результат, как во второй таблице? Я думаю, ответ очевиден.
6 — Правило минимализма в дизайне
Суть его в том, чтобы вы стремились упрощать сущности, а не наоборот усложнять их. Последним кстати часто «грешат» начинающие веб-дизайнеры. Минимализм — это не новый тренд, но как по мне, это уже давно переросло понятия «тренд» и стало неким правилом дизайна. Лично для меня, так точно.
Лично для меня, так точно.
Я люблю минимализм, потому что он позволяет избавиться от лишнего визуального шума в дизайне и акцентировать внимание только на важных вещах. К тому же, чем меньше визуального шума, тем эстетичней выглядит сам дизайн (но это только мое субъективное мнение). Под визуальным шумом я подразумеваю элементы, без которых можно вполне обойтись и которые не несут какого-то логического смысла.
Вообще, про минимализм в дизайне я хочу написать целую статью, чтобы подробнее раскрыть эту тему, но пока давайте обойдемся одним примером. Представьте, что у нас есть интернет-магазин по продаже домашних цветов. И нам нужно сделать карточку товара для продукции.
Начинающий дизайнер сделает примерно вот такое:
Здесь прям виден «дизайн». Есть и тени, и градиенты, и обводки, и «декоративные» элементы в виде ветвей растений. Как же без них, у нас ведь интернет-магазин про растения 😊
Здесь нет ни капли минимализма, зато полно визуального шума. И так делать нельзя. Ваш «пестрый» дизайн будет наоборот отталкивать посетителей, нежели притягивать их внимание. Чтобы исправить эту ситуацию применим правило минимализма. У нас получится вот такой результат:
Ваш «пестрый» дизайн будет наоборот отталкивать посетителей, нежели притягивать их внимание. Чтобы исправить эту ситуацию применим правило минимализма. У нас получится вот такой результат:
Мы убрали все лишние элементы в виде обводок, теней и градиентов и наша карточка стала более «чистой» и минималистичной. Теперь в ней нет ничего лишнего и за счет этого, она легче воспринимается (визуально). Внимание обращено только на суть, а не распыляется на разглядывание «дизайна».
7 — Правило «воздуха» в дизайне
Суть данного правила заключается в том, что нужно делать свой дизайн более «воздушным». Под воздухом подразумеваются отступы между блоками. Они должны быть не сильно мелкими, но и не сильно большими. Некая золотая середина.
Если брать в пример обычный лэндинг, то между смысловыми блоками лучше придерживаться отступов в диапазоне от 100px до 200px. Чтобы было понятней, вот вам пример с картинкой:
Данное правило также, как и правило внутреннего/внешнего, очень часто нарушается новичками (и я был не исключением). Почему-то интуитивно все начинают лепить блоки близко друг к другу. Тем самым дизайн превращается в одно сплошное полотно информации, которое трудно считывать.
Почему-то интуитивно все начинают лепить блоки близко друг к другу. Тем самым дизайн превращается в одно сплошное полотно информации, которое трудно считывать.
А мы с вами уже знаем, что мозгу легче воспринимать структурированную информацию и поэтому, для логического разделения на блоки, нужно использовать больше «воздуха».
Более того, «воздушный» дизайн придает сайту легкость и эстетику. Находясь на таком сайте даже как-то дышится легче 😊
Я говорю «нужно», в контексте того, что в большинстве случаев подобный подход будет уместным. Бывают случае, когда «воздух» сложно куда-то впихнуть так, чтобы он был там уместен.
Чаще всего, данное правило распространяется на дизайн обычных сайтов и интернет-магазинов. В разработке сложных интерфейсов с ним немного посложнее, потому что там обычно используется много данных, которые нужно понятно и удобно скомпоновать друг с другом. В таких случаях чаще всего руководствуются правилами группировки и внутреннего/внешнего.
Поскольку вы новичок, то скорей всего сложные интерфейсы вы пока не разрабатываете, поэтому правило «воздуха» будет для вас весьма актуальным.
С основными правилами мы закончили и давайте теперь плавно перейдем к принципу иерархии в дизайне.
Принцип иерархии в дизайне
Как и везде, иерархия представляет из себя некую подчиненность низших звеньев к высшим, тем самым создавая структуру по типу «дерево».
В любом дизайне существуют элементы более высокого порядка (самые главные и важные) и менее высокого порядка, которые имеют меньшую значимость и меньший вес.
Иерархия в дизайне помогает упрощать восприятие информация и делать ее более понятной. Нам намного проще воспринимать вещи, которые четко организованы в иерархию, нежели наблюдать какой-то хаос. Это наша данность и это нужно учитывать в том числе и в дизайне.
Чаще всего, иерархия в дизайне ярко выражена в текстовых блоках, где есть заголовки и наборный текст. Если с текстом все более-менее ясно (заголовок — главный элемент, а текст под ним — второстепенный), то с иерархией различных элементов все немного сложнее.
Чтобы правильно составить иерархию, всегда задавайте себе вопрос: «Что в данной ситуации наиболее важно для пользователя?». Далее, то, что более важно ставьте на вершину иерархии, а то, что менее важно — вниз.
Далее, то, что более важно ставьте на вершину иерархии, а то, что менее важно — вниз.
Казалось бы, все просто, но на самом деле это не так. Дело в том, что если вы выстроите неправильную логическую иерархию, то тем самым вы можете, наоборот, еще больше запутать пользователя. И в такой ситуации уж лучше, чтобы у вас вообще не было иерархии, чем была, но запутанная.
Чтобы не попасть в такую ситуацию, давайте разберемся с иерархией на наглядном примере. Для начала я нарисовал плохой пример:
Здесь иерархия отсутствует полностью и подобное объявление очень сложно воспринимать. Но все меняется, когда мы выстраиваем структуру и добавляем контрастов (об этом ниже).
Когда появилась иерархия, то все кардинальным образом изменилось и теперь объявление намного проще считывать. Что мы сделали? Во-первых, выделили главные элементы и разместили их вверху.
В нашем случае заголовок и дата являются самыми главными, потому что посетителям важно знать КУДА их зовут и КОГДА.
Далее идет картинка, как иллюстрация того, что будет на мероприятии. Под картинкой расположили краткое описание, чтобы посетитель мог ознакомиться с тем, что будет на мероприятии. И дальше у нас уже идет адрес и телефон.
Под картинкой расположили краткое описание, чтобы посетитель мог ознакомиться с тем, что будет на мероприятии. И дальше у нас уже идет адрес и телефон.
Иерархия тесно перекликается с контрастом, поэтому давайте перейдем именно к нему.
Принципы контраста в дизайне
Контраст — это мощный инструмент в руках опытного дизайнера, поскольку с его помощью можно управлять вниманием пользователя и акцентировать его на нужных местах (или наоборот заглушать). Контраст может передаваться 4 способами:
- Цветом
- Размером
- Толщиной линий
- Формой
Чаще всего размер и толщина линий используются для передачи иерархии (то, о чем мы говорили выше), а цвет и форма — для расстановки акцентов. Контраст очень важен в дизайне, поскольку с его помощью вы как бы «разбавляете» дизайн и структурируете информацию, выделяя главное и «заглушая» второстепенное.
Пример хорошего контраста:
Пример плохого контраста:
Контрасты в дизайне должны быть сильными.
Порядок создания дизайн-макета
Очень часто новички берутся за создание дизайна с рисования макета. Это в корне неверно, потому что велик риск разработать дизайн, который не будет решать задачи бизнеса.
Первое, с чего начинается любой дизайн — это аналитика. На этом этапе вы «погружаетесь» в бизнес и изучаете его. Проводите бриф с заказчиком, анализируете конкурентов, выявляете их слабые и сильные стороны, смотрите чем они «цепляют» своих клиентов и какое у них УТП.
Далее, на основе анализа и брифа вы разрабатываете структуру своего дизайна. Другими словами, создаете скелет будущего сайта. То есть расписываете, где и какой блок у вас будет и что примерно в него будет входить.
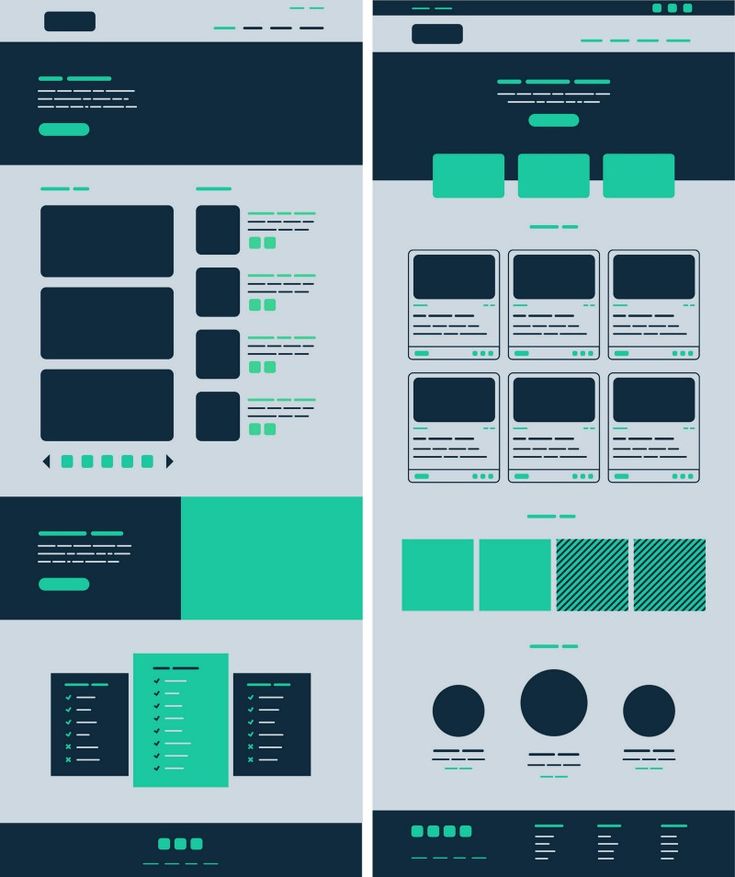
После этого собираете контент по теме и начинаете «примерять» его на ваш скелет. Создаете первый прототип. В прототипе не должно быть картинок, вместо них рисуете обычные прямоугольники или квадраты. Выглядеть прототип должен примерно так:
После этого вы согласовываете прототип с заказчиком, вносите правки (если есть) и только после этого приступаете к финальному дизайну. В финальном дизайне все уже должно быть в цвете и с картинками. Как видите, большую часть всей работы занимает аналитика и структурирование информации, а не рисование макета. Но именно такой подход и является настоящим Дизайном с большой буквы 😊
В финальном дизайне все уже должно быть в цвете и с картинками. Как видите, большую часть всей работы занимает аналитика и структурирование информации, а не рисование макета. Но именно такой подход и является настоящим Дизайном с большой буквы 😊
Здесь я очень тезисно описал процесс создания дизайна, поскольку в зависимости от проекта может быть намного больше этапов. Но для общего понимания вам хватит и такой сжатой инструкции.
Кстати, еще больше практической информации вы можете получить на курсе «Дизайнер интерфейсов» с гарантией трудоустройства сразу после окончания.
Заключение
В данной статье я рассказал вам про основы веб дизайна для начинающих, а именно мы разобрали с вами 7 основных правил в дизайне, поговорили об иерархии и контрасте, а также рассмотрели порядок создания дизайна. Надеюсь, моя статья оказалась для вас полезной, и вы подчерпнули для себя что-то новое. В знак благодарности можете поделиться статьей у себя в соцсетях 😊
Если остались вопросы, то пишите их в комментариях.
Автор: Георгий Тимофеев
🔥 Не забудьте скачать мою книгу
«от Курьера до Дизайнера интерфейсов»В ней я рассказываю свою историю, как мне удалось стать дизайнером с полного нуля и как бы я сегодня действовал, если бы начинал все с «чистого листа».
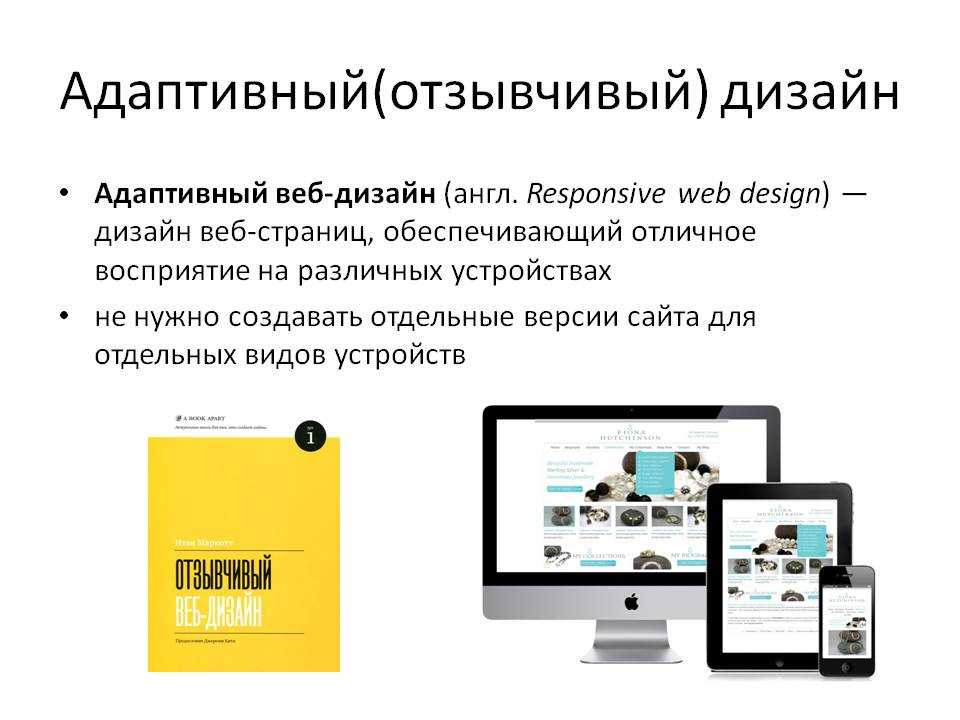
Веб-дизайн в 2023 году: какие будут главные тренды
Мария Дрокинаведущий UI-дизайнер WebValley Studio, Team Leader
Тренды в веб-дизайне делятся на проходные и устойчивые. Дизайнеру, который задействован в коммерческих проектах, нужно уметь работать именно с устойчивыми трендами. UI/UX дизайнер Мария Дрокина рассказала о том, что сейчас популярно и как применять тренды в работе с заказчиками.
Содержание
- Проходные и устойчивые тренды
- Минимализм
- Продукт как элемент дизайна
- Баухаус
- Типографика
- Ретро-стиль
- Использование искажений
- Структурные блоки
- Темная тема
- Пастельные тона
- Монохром
- Эффект глубины и тени
- Сплит-экраны
- Микроанимация и моушн-дизайн
- Кастомные курсоры
- 3D-элементы
Проходные и устойчивые тренды
Бывает коммерческий дизайн и вау-дизайн. Коммерческий помогает компаниям доносить ценности до аудитории и продавать, поэтому важно, чтобы такой дизайн был удобным для пользователя. Его используют при создании сайты компаний, сервисы и приложения. Вау-дизайн производит впечатление. Это конкурсные работы, фестивальные проекты, то есть так называемый «дизайн для дизайнеров».
Коммерческий помогает компаниям доносить ценности до аудитории и продавать, поэтому важно, чтобы такой дизайн был удобным для пользователя. Его используют при создании сайты компаний, сервисы и приложения. Вау-дизайн производит впечатление. Это конкурсные работы, фестивальные проекты, то есть так называемый «дизайн для дизайнеров».
Их не всегда стоит смешивать и добавлять фишки из вау-дизайна в коммерческий дизайн. Например, когда вы работаете над сайтом для гидравлического оборудования, у которого целевая аудитория — заказчики в возрасте 35-45 лет, то анимация только помешает пользователям воспринимать информацию.
Сайт заказчика — это рабочий инструмент, и нужно сделать его таким, чтобы пользователь легко мог получать нужную информацию и покупать. Для этого лучше использовать устойчивые тренды. Именно о них мы поговорим дальше.
Минимализм
Сайт бренда спортивной одежды EQPT в эстетике минимализма. ИсточникМинимализм в веб-дизайне остается популярным на протяжении нескольких лет, но сейчас его используют в другой интерпретации. Раньше минимализм выражался в простой аккуратной эстетике: много воздуха и ничего лишнего. Но с приходом конструкторов пару лет назад стало много шаблонных, похожих друг на друга сайтов.
Раньше минимализм выражался в простой аккуратной эстетике: много воздуха и ничего лишнего. Но с приходом конструкторов пару лет назад стало много шаблонных, похожих друг на друга сайтов.
Теперь каждый может потратить немного времени, чтобы изучить площадку (например, Tilda), и собрать сайт в эстетике минимализма. Из-за этого сайты стали сильно похожими друг на друга:
Шаблонные сайты в однотипном минималистичном оформлении на Тильде. ИсточникПоэтому дизайнерам приходится добавлять необычные элементы. Например, крупную типографику, анимацию или изображения. Это все еще минимализм, но с немного другим окрасом.
Я считаю, минимализм никуда не уйдет, он так и будет одним из важнейших трендов. Потому что это история про чистоту и контент. Дизайн, в котором нет ничего лишнего и каждая деталь на своем месте.
Продукт как элемент дизайна
На сайте iPhone 14 сам продукт выступает в качестве элемента дизайна. ИсточникСейчас недостаточно придумать логотип, и дизайнеры разрабатывают целые дизайн-системы, в центре которых находится продукт. Поэтому в тренде — размещать изображение продукта на презентационных лендингах. Часто это делают в минималистичном стиле: располагают на сайте только изображение и текст. Получаются крутые, интересные проекты, которые точно запоминаются.
Поэтому в тренде — размещать изображение продукта на презентационных лендингах. Часто это делают в минималистичном стиле: располагают на сайте только изображение и текст. Получаются крутые, интересные проекты, которые точно запоминаются.
Баухаус
Дизайн веб-сайта в стиле Баухаус. ИсточникСтиль Баухаус пришел к нам из немецкой архитектуры и прочно закрепился. Для него характерно использование большого количества ярких цветов и нестандартной типографики. Часто сложная композиция состоит из простых геометрических фигур.
Это тоже устойчивый тренд, и он еще долгое время будет востребован. Дело в том, что все приложения единообразны, а экраны устройств небольшие, поэтому сложно придумать дизайн, который бы выделял приложение среди десятка похожих. Благодаря различным стилям, таким как Баухаус, удается придумывать нестандартные решения. Но, конечно, это не единственный стиль, который подходит мобильным приложениям.
Типографика
Баннер с заголовком на главной странице сайта дизайн-студии Antara. Источник
Источник Веб-дизайнеры часто делают сайты, которые основаны только на типографике. Получается только цвет и текст. Например, когда на главной странице создают баннер с заголовком.
Акцент на типографике уместен не на всех сайтах, потому что она не всегда решает задачи коммерческого дизайна. Исключением может стать сайт-визитка для компании, которая хочет выделиться и показать, насколько она креативна. Но больше нестандартная типографика подходит для фестивальных проектов или концептов, которые должны впечатлить.
Пример нестандартной типографики, которая подойдет не каждому проекту. ИсточникДля продающих лендингов и рекламных сайтов применение нестандартной типографики вряд ли подойдет, и дизайнеру важно это понимать. В коммерческом дизайне мы не можем поставить на весь экран огромный заголовок и забыть об остальных элементах лендинга: основном тексте, кнопке «Купить», контактах или форме обратной связи.
Сейчас тренд на типографику в веб-дизайне уходит в сторону минимализма. Крупные заголовки и акцидентные шрифты заменили простые гротески, то есть шрифты без засечек.
Крупные заголовки и акцидентные шрифты заменили простые гротески, то есть шрифты без засечек.
Сами заголовки смещаются ближе к центру экрана. Их выравнивают по левому краю, и кажется, как будто они должны стоять слева, но вместо этого их выносят сильно вперед.
Ретро-стиль
Оформление сайта в ретро-стиле. ИсточникРетро-стиль — это не устойчивый тренд, но мода циклична, и дизайнеры периодически к нему возвращаются. Его пытаются переосмысливать, сочетать с минимализмом и добавлять к нему современные элементы.
Ретро подходит не всем проектам. Его можно использовать в тех случаях, когда ваша задача — впечатлить. Поэтому в таком стиле часто оформляют сайты-визитки для барбершопов, частных коллекций и fashion-галерей. Но точно не стоит оформлять в ретро-стиле полезный сайт для обычного пользователя, которому нужно найти информацию, прочитать или совершить конверсионное действие.
Использование искажений
Сайт с ненавязчивым эффектом шума. Источник
ИсточникСейчас очень модно делать брутальные стильные проекты или сайты с аккуратным и ненавязчивым эффектом шума — например зернистостью изображения, как на старых фотографиях. Это помогает улучшить впечатление даже от простого проекта. Кстати, эффект шума хорошо сочетается с ретро-стилистикой.
Структурные блоки
Видимые границы и структурные блоки на сайте. ИсточникЭто выглядит круто, стильно и минималистично. Дизайн с акцентом на типографике или простых элементах вызывает ощущение упорядоченности. Такие сайты нравятся людям, которые привыкли к определенным рамкам, логике и структуре.
Использование видимых границ помогает сделать акцент на конкретном контенте. При помощи этого приема можно грамотно подавать информацию, выделять важные секции. Это логически понятный, аккуратный дизайн.
Темная тема
Минималистичный моушн-дизайн в темной теме. ИсточникЭтот тренд популярен уже несколько лет. При разработке приложений обычно создают сразу два варианта интерфейсов — с темной и светлой темами. Сайты с темной темой тоже выглядят намного эффектнее.
Сайты с темной темой тоже выглядят намного эффектнее.
Темная тема удобна: кому-то легче читать с такого экрана по ночам, кому-то в принципе проще воспринимать контент на темном фоне. Если дизайн грамотно проработан, то черный цвет не напрягает, а расслабляет. Кроме этого, темная тема экономит заряд аккумулятора.
Пастельные тона
Пастельная палитра на сайте стилиста. ИсточникПриглушенные палитры подходят для многих проектов. Есть заблуждение, что эти цвета не яркие и не сочные и не модные, но на самом деле они тоже могут быть эстетичными, если грамотно их сочетать.
Пастельная палитра идеально подходит для модной индустрии и бьюти-сферы. Она позволяет сохранить контрастность элементов, добавить глубины. В итоге получаются сайты, на которых пользователи могут находиться долго.
Монохром
Монохромный проект в розовой палитре из портфолио Марии ДрокинойКому-то покажется, что это скучно, но на самом деле монохромный проект может выглядеть очень круто. Сейчас особенно популярно делать монохромные сайты fashion-тематики в розовой, бежевой и охристой палитре. Черно-белый монохром при качественной работе с типографикой и анимацией тоже получится стильным и дорогим.
Сейчас особенно популярно делать монохромные сайты fashion-тематики в розовой, бежевой и охристой палитре. Черно-белый монохром при качественной работе с типографикой и анимацией тоже получится стильным и дорогим.
Эффект глубины и тени
Сайт с эффектом глубины, градиентом и анимацией. ИсточникИногда предмет на экране выглядит так, будто достаточно только протянуть руку, чтобы взять его. Объекты могут быть выполнены в 3D-графике, двигаться с разной скоростью в разных плоскостях, и за счет этого достигается эффект объема.
В тренде — наложение слоев, работа с тенями, но не так, как с ними работали в 2010-ых годах, а на современный лад. Если пару лет назад я думала, что точно никогда не буду использовать тени, то сейчас все чаще прибегаю к аккуратным решениям.
Использование тени в дизайне плашек на сайте. ИсточникСплит-экраны
Разделение экрана на части для разграничения информации. ИсточникВ вебе популярно разделение экрана на две половины, каждая из которых отвечает за свою контентную часть. Например, с одной стороны — блок с призывом оставить заявку, а в другой — картинка.
Например, с одной стороны — блок с призывом оставить заявку, а в другой — картинка.
Деление на сплит-экраны и создание контентных блоков помогает разграничивать информацию, делать акценты на важных блоках и управлять вниманием пользователя.
Микроанимация и моушн-дизайн
Движение букв при скроллинге. ИсточникВ этом тренде хочется выделить микроанимацию, то есть небольшой отклик на действие пользователя. Например, когда человек нажимает на кнопку, и она сдвигается или становится меньше. Это создает ощущение тактильного нажатия. Сюда же относится плавное появление текстов, заголовков, подзаголовков в ответ на действия пользователя на веб-сайте.
Микроанимация должна выглядеть аккуратно. Это не летающие объекты и бегущие строки, а именно ненавязчивое, плавное подгружение контента. На мой взгляд, это должно быть неотъемлемой частью сайта. Плоские, статичные сайты, на которых ничего не происходит при скроллинге, выглядеть скучно. Конечно, это уместно не на каждой странице и не на каждом сайте. Некоторые блоки должны быть статичными, потому что это важная информация, и пользователя не стоит от нее отвлекать эффектами.
Конечно, это уместно не на каждой странице и не на каждом сайте. Некоторые блоки должны быть статичными, потому что это важная информация, и пользователя не стоит от нее отвлекать эффектами.
Если цель — впечатлить, тогда можно смело использовать моушн-дизайн. Например, работе над визитками коммерческих проектов, конкурсными сайтами и стартапами, которым важно заявить о себе.
Эффектная моушн-анимация на сайте. ИсточникВажно понимать техническую сторону вопроса. Если на сайте используется моушн-анимация, то она не должна много весить. Нужно убедиться, что сайт не зависнет, когда его откроет целевой пользователь. И в любом случае анимация не должна отвлекать человека от изучения контента.
Кастомные курсоры
Курсор напоминает хвост летающей кометы, при этом функционален. ИсточникПоявляется все больше проектов, где вместо курсора используется что-то интересное: огромное размытое пятно, которое появляется при наведении на определенные секции, или хвост кометы. Такие решения помогают добавить эффектности сайту, чтобы пользователь запомнил бренд.
Важно сделать так, чтобы курсор при всей своей необычности был функциональным. Если пользователь не может навести его на интересующий блок информации, это оставляет негативное впечатление.
3D-элементы
3D-фигуры и анимация. ИсточникОдним из трендов 2022 года считаются объемные фигуры с простой или сложной геометрией. Все чаще мы можем наблюдать 3D-сцены на сайте: когда все элементы будто оживают и вращаются. Например, карта собирается из точек или кристалл по центру экрана вращается, пока пользователь скроллит контентную часть.
При скроллинге двигаются 3D-элементы. ИсточникПроизводительность устройств растет. Когда-нибудь мы будем жить в такой реальности, где техника сможет создавать реалистичную графику невероятного уровня. И вместе с техникой будет развиваться тренд на использование все более реалистичного 3D.
Основы эффективного веб-дизайна
Ежедневно просматривая веб-страницы, я часто натыкаюсь на действительно блестящие веб-сайты. Но что отличает веб-сайт от остальных? Является ли это их удивительным фактором удобства использования? Их цветовая гамма? Их простота? В этом посте мы рассмотрим наиболее важные принципы веб-дизайна, которые следует помнить, чтобы вы могли сделать веб-сайт визуально привлекательным, эффективным, простым в использовании и запоминающимся.
НАЗНАЧЕНИЕ / ЗАДАЧА
Прежде чем прикасаться к любому веб-приложению, вам сначала необходимо четко определить основную цель или задачу вашего веб-сайта. Это звучит очевидно, однако дизайнеры иногда склонны пропускать или игнорировать этот шаг и делать предположения о том, что ищет клиент. Это заканчивается тем, что клиент ожидает A-B-C, в то время как дизайнер обеспечивает X-Y-Z, оставляя обе стороны неудовлетворенными и разочарованными конечным результатом.
В качестве примера, основной целью веб-сайта может быть:
- Модный веб-сайт электронной коммерции, посвященный моде, продающий высококачественную дизайнерскую детскую одежду
- Веб-сайт с общей информацией о холодильниках
- Интерактивный веб-тизер новейшего фильма «Звездные войны»
Пользовательский опыт для каждого из этих теоретических веб-сайтов будет совершенно другим. Поэтому лучшие веб-дизайнеры тщательно настраиваются на потребности своих пользователей и четко понимают назначение каждого веб-сайта, тип контента, который должен находиться на каждой странице, и то, как каждая страница должна взаимодействовать и соотноситься с остальной частью веб-сайта.
«Лучшие веб-дизайнеры настроены на потребности пользователей и четко понимают назначение веб-сайта» (НАЖМИТЕ, ЧТОБЫ ТВИНУТЬ)
ПРИОРИТЕТ
Отличный способ определить важность того, какие элементы находятся на конкретном страница заключается в том, чтобы просто ранжировать их. Определите их рейтинг на основе того, насколько тесно связаны элементы с основной целью или задачей веб-сайта.
Возьмем, к примеру, сайт Nordstrom:
Первое, с чем вас знакомят, — это промо-акция на распродажу товаров от имен дизайнеров. Он использует очень агрессивный цвет действия (красный), чтобы привлечь ваше внимание.
Пока ваш взгляд блуждает по странице, появляется второй рекламный ролик с рекомендациями.
Перед тем, как начать прокручивать страницу, глаза снова поднимаются вверх, чтобы увидеть логотип Nordstrom, а также еще одну небольшую рекламную полосу для покупок подарочных карт. Затем вы видите элементы навигации, прежде чем вернуться к основному рекламному объявлению дизайнера.
Если разрабатываемый веб-сайт содержит большое количество информации, полезно представить информацию таким образом, чтобы пользователь мог быстро найти информацию, легко прочитать содержимое, а затем обработать его. Используйте простые веб-шрифты, которые хорошо читаются при использовании в длинных отрывках.
Если веб-сайт больше основан на изображениях, убедитесь, что используемые изображения имеют высокое качество (пожалуйста, не используйте фотографии размером 20×20 пикселей, увеличенные в 5 раз). Убедитесь, что он хорошо отображается при медленном подключении к Интернету (никаких 15-мегабайтных JPG для фона!) и хорошо организован, чтобы пользователи могли быстро и легко просматривать сайт, не испытывая препятствий во время загрузки.
ПРИНЦИПЫ ГЕШТАЛЬТА
Подробно рассмотренные в предыдущем посте, принципы гештальта очень помогают при разработке веб-сайта.
Проще говоря, «гештальт» — это немецкий термин, наиболее часто используемый в психологии и означающий «единое целое». Возможно, вы слышали фразу «целое больше, чем сумма его частей». По сути, люди склонны рассматривать веб-сайты как единое целое, прежде чем увидеть отдельные элементы (такие как логотип, навигация, главный призыв к действию, основное содержимое, нижний колонтитул и т. д.), из которых состоит весь интерфейс.
Возможно, вы слышали фразу «целое больше, чем сумма его частей». По сути, люди склонны рассматривать веб-сайты как единое целое, прежде чем увидеть отдельные элементы (такие как логотип, навигация, главный призыв к действию, основное содержимое, нижний колонтитул и т. д.), из которых состоит весь интерфейс.
СООТВЕТСТВУЮЩАЯ СТАТЬЯ: Гештальт-принципы в применении к дизайну
ЯСНОСТЬ / ПРОБЕЛЫ / ПРОСТОТА
Ясность, пробелы и простота напрямую связаны друг с другом. Чтобы добиться ясности, пользовательский интерфейс должен быть простым, легким в использовании и лаконичным, с использованием множества различных аспектов пробелов, чтобы придать важность элементам или отвлечь внимание от них.
- Ясность. Ясность между элементами на странице означает, что каждая часть должна иметь четкую цель ее присутствия на странице, а также ее позиционирования. Ясность также может относиться к буквальной резкости объекта. Чтобы решить проблемы с резкостью, всегда проверяйте, чтобы на каком-либо элементе не было «частичных пикселей» и чтобы все части были выровнены по пиксельной сетке, иначе дизайн страницы может показаться нечетким и неочищенным.

- Пробелы. Пробелы могут означать многое. Совершенно очевидно, что это может означать «белое» пространство, окружающее любой элемент. Промежутки между элементами не обязательно должны быть буквально белыми, а больше намекают на негативное пространство, окружающее элементы. Количество используемого отрицательного пространства может сильно отличаться от веб-сайта к веб-сайту. Многие веб-сайты, посвященные моде, архитектуре или другим высококлассным веб-сайтам, используют много пустого пространства, чтобы создать атмосферу элегантности и роскоши, в то время как некоторые веб-сайты, такие как этот, используют очень мало пустого пространства на своем веб-сайте, оставляя пользователя чрезмерно возбужденным и взволнованным всем. наворотов пользовательского интерфейса во время их опыта.
Пробел также может относиться к межстрочному интервалу между строками текста. Увеличение межстрочного интервала, особенно со шрифтами, имеющими большую высоту по оси x, чем обычно, способствует удобочитаемости длинных фрагментов текста. Будьте осторожны, чтобы не было слишком большого межстрочного интервала с текстом, так как вероятность перехода глаза пользователя от одной строки к другой уменьшается, когда межстрочный интервал резко увеличивается. Пробелы также можно найти на полях и отступах элементов. Поля и отступы — это пробелы между элементами и текстом в области HTML/CSS. Как правило, текст и изображения не должны перекрываться, если только за этим не стоит конкретная цель или намерение. Каждый элемент может использовать поля или отступы для увеличения/уменьшения пространства между собой и другими элементами.
Будьте осторожны, чтобы не было слишком большого межстрочного интервала с текстом, так как вероятность перехода глаза пользователя от одной строки к другой уменьшается, когда межстрочный интервал резко увеличивается. Пробелы также можно найти на полях и отступах элементов. Поля и отступы — это пробелы между элементами и текстом в области HTML/CSS. Как правило, текст и изображения не должны перекрываться, если только за этим не стоит конкретная цель или намерение. Каждый элемент может использовать поля или отступы для увеличения/уменьшения пространства между собой и другими элементами. - Простота. Доказано, что пользователи предпочитают простой дизайн веб-сайта. Если ваш веб-сайт специально не предназначен для того, чтобы дразнить людей умопомрачительным дизайном, большую часть времени ваши пользователи просто ищут информацию. Иногда сложные конструкции могут мешать. Чтобы облегчить разочарование, следуйте правилу K-I-S-S и сделайте свой веб-сайт простым, понятным и удобным в использовании.
 Хороший пользовательский опыт прекрасен, но отличный пользовательский опыт не только прекрасен, но и не мешает пользователю во время его путешествия.
Хороший пользовательский опыт прекрасен, но отличный пользовательский опыт не только прекрасен, но и не мешает пользователю во время его путешествия.
ОТЗЫВЧИВЫЙ ВЕБ-ДИЗАЙН
Возможно, вы слышали об адаптивном дизайне, потому что такое мышление существует уже некоторое время. Отзывчивый веб-дизайн (RWD) — это метод, используемый в веб-дизайне, который направлен на то, чтобы предоставить посетителям сайта наилучшие возможности просмотра на самых разных устройствах. При создании адаптивных веб-сайтов сайт строится с использованием сетки на основе пропорций, изображений гибкого размера и медиа-запросов с помощью CSS.
В современном мире вы обычно должны планировать создание адаптивного веб-сайта. Количество мобильных пользователей, просматривающих веб-сайты на своих устройствах, со временем будет только увеличиваться, поэтому убедитесь, что ваш веб-сайт работает на платформе, обеспечивающей оптимальные возможности для любого пользователя на экране любого размера. В противном случае вы можете произвести очень неправильное впечатление на посетителей, которые изо всех сил пытаются просмотреть ваш контент на своих телефонах, настолько, что они никогда не вернутся для повторного посещения!
В противном случае вы можете произвести очень неправильное впечатление на посетителей, которые изо всех сил пытаются просмотреть ваш контент на своих телефонах, настолько, что они никогда не вернутся для повторного посещения!
НАВИГАЦИЯ
Вы когда-нибудь пытались найти конкретный пункт назначения без каких-либо указаний, как туда добраться? Вероятность достижения пункта назначения, вероятно, была близка к нулю. Это то, с чем сталкиваются пользователи, когда они натыкаются на новый веб-сайт. Чтобы облегчить их борьбу, важно использовать четкую, простую и удобную навигацию.
Возьмем, к примеру, Google:
На их странице поиска нет лишних наворотов, в отличие от других поисковых систем, таких как Bing или Yahoo. Основная цель использования Google — поиск информации. Для этого необходимы просто поле поиска, кнопка поиска и, в целях саморекламы, логотип. Едва заметная навигация в правом верхнем углу страницы позволяет пользователям Google получать доступ ко всему, что связано с их учетной записью Google, в аккуратном и простом пакете, не мешая работе пользователя. Как уже говорилось ранее, отличный пользовательский интерфейс (такой, как у Google) и красив, и также не мешает пользователю во время его путешествия.
Как уже говорилось ранее, отличный пользовательский интерфейс (такой, как у Google) и красив, и также не мешает пользователю во время его путешествия.
ПРИГОДНОСТЬ
Самый красивый веб-сайт в мире ничего не стоит, если им нельзя пользоваться. Поскольку в наши дни веб-сайты становятся все более интерактивными, задача дизайнера состоит в том, чтобы убедиться, что веб-сайт хорошо функционирует и прост в использовании. Всегда обращайте внимание на проблемы удобства использования, такие как:
- Неожиданное размещение очень очевидных вещей. Например, мы обычно находим строки поиска где-то в верхней части страницы (либо вверху справа, либо, если назвать больше, вверху по центру). Если мы поместим панель поиска внизу страницы, пользователям потребуется некоторое время, чтобы найти ее. В таких случаях обычное размещение полезных элементов пользовательского интерфейса — лучший путь. Люди — существа привычки — если вы размещаете элементы там, где их обычно нет на других веб-сайтах, вы неизбежно запутаете своих пользователей.

- Запуск веб-сайта без какой-либо пользовательской проверки. Вы не будете знать наверняка какие-либо модели поведения пользователей на сайте, пока не получите его в руки пользователей. Возможно, призыв к действию, который, как вы думали, должен получить 100 % видимости и 80 % кликабельности, показал себя плохо в реальном тестировании. Возможно, один незаметный элемент на странице на самом деле получает в 4 раза больше кликов, чем вы ожидали. В любом случае, вы не знаете, чего вы не знаете, и вы не узнаете, пока не проверите!
Лучший и самый экономичный способ проверить удобство использования — использовать прототипы. Прототипы даже не нужно программировать — они могут быть просто мокапами, которые связывают каждую страницу с другой. Invision — отличный инструмент для создания прототипов, который превращает статические экраны в интерактивные прототипы, на которые можно кликнуть.
ЗАКЛЮЧЕНИЕ
Прежде всего, прежде чем приступать к любой работе по проектированию, вы должны знать основную цель, задачу и конечных пользователей веб-сайта. Применяя принципы дизайна, упомянутые выше, вы уже на шаг впереди тысяч других веб-сайтов сегодня.
Применяя принципы дизайна, упомянутые выше, вы уже на шаг впереди тысяч других веб-сайтов сегодня.
Принципы веб-дизайна | Библиотека веб-дизайна
Принципы веб-дизайна — Страница 1
Профессиональный веб-дизайнер — это человек, который умудряется игнорировать свои личные симпатии и антипатии и создает макет, который удовлетворяет и привлекает аудиторию будущего сайта. Принципы веб-дизайна всегда присутствуют, но часто меняются, потому что рынок диктует новые правила. Наша команда постоянно обновляет этот сборник правил, поскольку технологии и предпочтения зрителей продолжают развиваться.
в Принципы веб-дизайна
Лучшие инструменты и ресурсы веб-дизайна, чтобы оставаться на вершине своей игры
Мы составили список программного обеспечения для веб-дизайна, которое мы считаем полезным, полный инструментов и ресурсов, которые вы хотели бы открыть для себя.
подробнее
в Принципы веб-дизайна
Важность рекомендаций по доступности в веб-дизайне
Руководство по обеспечению доступности веб-контента (WCAG) служит подмножеством правил, позволяющих сделать веб-сайты доступными для людей с ограниченными возможностями. Они были написаны Консорциумом Всемирной паутины (W3C) в рамках Инициативы веб-доступности (WAI). W3C является основным учреждением для реализации соответствующих стандартов для Интернета.
подробнее
в Принципы веб-дизайна
Разработка веб-сайта? Вот важные факторы, которые следует учитывать
Как часто вы слышали, как кто-то говорит, что хочет создать свой собственный веб-сайт? Идея звучит великолепно, но создание веб-сайта с нуля — непростая задача. Есть много вещей, которые нужно рассмотреть, прежде чем начать. Тем не менее, услуги веб-дизайна в Торонто готовы помочь тем, кто нуждается в профессиональном веб-дизайне.
подробнее
в Принципы веб-дизайна
Лучшие советы по веб-дизайну для сайтов электронной коммерции в 2022 году
Общий макет или дизайн — это шанс произвести отличное первое впечатление на ваш сайт электронной коммерции. Это может иметь прямое влияние на то, как долго пользователи остаются на веб-сайте и сколько они собираются купить у вас. Дизайн веб-сайта электронной коммерции — это не только то, как ваш сайт выглядит, но и то, как он работает. Поскольку ваш веб-сайт электронной коммерции дает возможность создать сильный бренд, установить связь с целевой аудиторией и продавать товары, он должен иметь привлекательный, но в то же время простой в навигации дизайн…
Это может иметь прямое влияние на то, как долго пользователи остаются на веб-сайте и сколько они собираются купить у вас. Дизайн веб-сайта электронной коммерции — это не только то, как ваш сайт выглядит, но и то, как он работает. Поскольку ваш веб-сайт электронной коммерции дает возможность создать сильный бренд, установить связь с целевой аудиторией и продавать товары, он должен иметь привлекательный, но в то же время простой в навигации дизайн…
подробнее
в Принципы веб-дизайна
8 причин, почему веб-дизайн важен
Вы хотите изменить дизайн своего старого веб-сайта или хотите создать новый сайт для своего бизнеса? Одним из основных столпов, на котором вам нужно сосредоточиться в этом процессе, является хороший веб-дизайн, который является решающим элементом для присутствия вашего бренда в Интернете.
подробнее
в Принципы веб-дизайна
Лучшие тенденции веб-дизайна на 2022 год
Индустрия графического дизайна имеет динамичный ландшафт с элементами и стилями, которые открываются или изобретаются заново, что делает творчество практически безграничным. Тенденции веб-дизайна на 2022 год представляют собой здоровое сочетание старого и нового и находятся под сильным влиянием технического прогресса, как и в других областях отрасли.
подробнее
в Принципы веб-дизайна
Поиск агентства веб-дизайна для выполнения даже самой сложной работы
Есть много причин отдать работу веб-дизайна на аутсорсинг, даже будучи веб-дизайнером, веб-разработчиком или графическим дизайнером.
подробнее
в Принципы веб-дизайна
Почему онлайн-бизнес отказывается от готовых тем и использует индивидуальный веб-дизайн
Большинство интернет-стартапов, магазинов электронной коммерции и виртуальных предприятий стремятся снизить затраты. И это может сделать привлекательность готовой темы веб-сайта почти неотразимой. Но прежде чем вы нажмете на шаблонный дизайн, вот почему онлайн-компании отказываются от готовых тем и используют индивидуальный веб-дизайн.
подробнее
в Принципы веб-дизайна
8 причин, почему React Native — лучший выбор для разработки мобильных приложений
Сейчас сложно представить, но еще пару лет назад не было технологий кроссплатформенной разработки. Таким образом, людям приходилось писать одно и то же приложение дважды. По этой причине им требовалось хорошее знание нескольких языков программирования. Поэтому они изучили Java, чтобы написать приложение для Android, и Objective-C для iOS. Поскольку это заняло много времени, многие разработчики мечтали создать код, который можно было бы использовать на любой платформе. Было решение — Apache Cordova, но у него было много недостатков. Лаки…
подробнее
