Что нужно чтобы начать работать веб-дизайнером
Сегодня статья будет для самых-самых новичков, которые не только в веб-дизайне плохо разбираются, но вообще в целом в компьютерах и интернете. Итак, давайте приступим и начнем с самого простого:
Какой компьютер нужен для веб-дизайна?
Я опишу примерные технические характеристики от которых стоит отталкиваться. Это не значит, что если у вас они меньше — то вы не сможете работать веб-дизайнером. Нет. Просто у вас будет «подвисать» и тормозить фотошоп. А иногда, если вы забудете сохранить работу может стоить кучи потерянных часов, а то и целого дня. У меня такое было не раз, так как я начинал с б/у компьютера уровня pentium-3 (кто в теме — тот поймет:)) и «пузатого» 15-дюймового монитора, на котором размывалось изображение из-за того что он уже был очень старый. Итак минимальные технические характеристики компьютера для старта в веб-дизайне:
- Процессор: от 2-х ядерного и выше.
- Оперативная память: от 2 гб и выше.

- Видео-карта: от 256 мб и выше.
- Жесткий диск: в принципе не важно, для работы вам хватит 30 гб. — сейчас с таким маленьким объемом и не производят.
Самое важное тут процессор и оперативная — чем их больше, тем «шустрее» у вас будет работать фотошоп. На этом экономить вообще не стоит. Видео-карта нужна для обработки видео и игр, на работу веб-дизайнера она никак не влияет. Тоже самое касается и жесткого диска. Тут можно порассуждать о том, что например ssd-диск (очень быстрый) будет еще лучше, но я к примеру вообще не заметил разницы по сравнению с обычным.
Монитор для веб-дизайна:
- 23 дюйма будет самый оптимальный по цене/качеству. Для веб-дизайна чем больше рабочая область тем лучше, вы будете меньше передвигать окна, меньше делать ненужных кликов. За счет этого вы сразу же сможете повысить свой доход. Больше 23 дюймов брать не стоит, так как там цена растет непропорционально выгоде.
- Широкоформатный (этот монитор больше вытянут по горизонтали и на нем удобнее «дизайнить»)
- С матовой поверхностью дисплея.
 Если вы возьмете с зеркальной — то замучаетесь, потому что любой источник она будет отражать и будет жутко напрягать.
Если вы возьмете с зеркальной — то замучаетесь, потому что любой источник она будет отражать и будет жутко напрягать.
В технические подробности вдаваться не буду, так как характеристики у всех почти одинаковые — просто при выборе смотрите чтобы картинка не была слишком яркой и картинка с разных углов сильно не менялась. Это пожалуй все что вам нужно знать при выборе монитора для дизайна сайтов.
Важность стабильного интернета в веб-дизайне:
Скажу лишь одно, если у вас медленный или глючный интернет, первая инвестиция которую вам нужно сделать — это купить стабильный, высокоскоростной интернет. Иначе вы сильно поплатитесь тем, что потеряете и заказы и испортите себе репутацию, сорвав сроки, когда у вас отрубиться интернет и вы не сможете сдать работу вовремя, хотя она будет готова.
Минимальный уровень владения компьютером и программами для работы веб-дизайнера:
Если вы еще не освоили компьютер, вы плохо ориентируетесь в интернете, то веб-дизайном вам заниматься еще очень рано. Ниже я опишу категории программ и в скобках самые популярные программы, которыми вы должны овладеть в совершенстве, чтобы потом вам было легко изучать веб-дизайн. Ко мне часто приходят люди, скачивают архив с уроками и не знают как его открыть. Это пипец! 🙂 Итак:
Ниже я опишу категории программ и в скобках самые популярные программы, которыми вы должны овладеть в совершенстве, чтобы потом вам было легко изучать веб-дизайн. Ко мне часто приходят люди, скачивают архив с уроками и не знают как его открыть. Это пипец! 🙂 Итак:
- текстовый редактор (word)
- работа с таблицами (exel)
- браузеры (google chrome, opera, firefox)
- архиваторы (winrar)
- email (почты: mail, google, yandex)
- знать что такое аудио и видео-кодеки (k lite codec pack)
- антивирусы (касперский, dr.web)
- и вообще лучше изучить уроки работы на компьютере
Необходимые качества характера для работы веб-дизайнером.
Работа веб-дизайнером фрилансером сильно отличается от офисной и поэтому навыки требуются соответсвующие:
- Терпение и усидчивость — далеко не каждый сможет сидеть весь день за компьютером без общения и «движухи». Большинство людей не выдержат такой «пытки» больше 3-х недель.
- Ответственность — вы будете работать за результат.
 Сделали дизайн — получили деньги. Не сделали — сидите без денег.
Сделали дизайн — получили деньги. Не сделали — сидите без денег. - Самодисциплина — многие думаю «О! как это круто — не нужно рано вставать, ехать на работу…» и т.п. Но как только таке люди реально попадают в такую ситуацию, они афигивают от того как сложно самого себя заставить работать.
- Предрасположенность и природные задатки в веб-дизайне: если у вас их нет, то с нынешней конкуренцией будет очень тяжело. Но добиться успеха можно. Просто вложения усилий и отдача будут не оптимальны.
- Любовь к веб-дизайну. Если, рисуя сайты, часы пролетают как минуты, вы забываете поесть — то у вас есть любовь к этому делу. Если во время работы вы то и дело думаете когда будет перерыв, то веб-дизайн — не ваше.
Правильное распределение времени на обучение и практику в веб-дизайне:
Чем больше времени вы уделяете веб-дизайну — тем быстрее начнет все получится и тем больше будет ваш заработок. Но тут стоить заметить, что если вы будете уделять этому меньше часа в день, то пока вы изучаете — появится в 2 раза больше новой информации. Поэтому будьте реалистами если у вас мало времени — то веб-дизайн для вас будет хобби, не более. Зарабатывать в этом случае не получиться. Я напишу время в процентном соотношении — чтобы вы могли сами определить сколько вам учиться, практиковаться и работать, так как не знаю ваших возможностей.
Поэтому будьте реалистами если у вас мало времени — то веб-дизайн для вас будет хобби, не более. Зарабатывать в этом случае не получиться. Я напишу время в процентном соотношении — чтобы вы могли сами определить сколько вам учиться, практиковаться и работать, так как не знаю ваших возможностей.
- на изучение: 10-20% времени
- на практику и работу: 80-90% времени
Сейчас очень многие любят быть «коллекционерами» знаний. Но от того сколько книг, курсов у вас на жестком диске — вы ни на миллиметр не приблизитесь к успеху в веб-дизайне и ни на копейку больше не заработаете. Нужно работать.
Правильные ожидания и настрой для работы веб-дизайнера — самое важное!
То что описано ниже — позволит вам расти со скоростью ракеты и зарабатывать вагоны денег. Если у вас не будет правильно настроя — вы будете на дне фриланса, перебиваться с копейки на копейку, всех ненавидеть и рано или поздно сломаетесь и уйдете в рабство офисного начальника 🙂 Поэтому примите то, что написано ниже всей душой и будет вам успех в веб-дизайне!
- Будет много ошибок.
 Будет казаться что вы совершаете 10 ошибок в 9 делах. Это нормально. Так у всех. Главное — старайтесь не повторять ошибки больше 2-х раз. Ну а если повторили — не расстраивайтесь. Это жизнь. Вы — человек. Мы не идеальны и это нормально 😉
Будет казаться что вы совершаете 10 ошибок в 9 делах. Это нормально. Так у всех. Главное — старайтесь не повторять ошибки больше 2-х раз. Ну а если повторили — не расстраивайтесь. Это жизнь. Вы — человек. Мы не идеальны и это нормально 😉 - Будет много критики и будет казаться что все не получается, прогресса нет. Как только поймаете такие мысли — идите отдыхать и отрываться. Самое тупое что можно сделать в такой ситуации — это все бросить. Много и хорошо отдыхайте от веб-дизайна — тогда и прогресс заметите 😉
- Первое время будет мало заказов, они будут дешевые и заказчики будут редкостные мудаки — это нормально. Этот этап вы пройдете за 1-3 месяца — дальше будет гораздо лучше.
- Забудьте о деньгах на первые пол года. Если после этой мысли у вас пропало желание заниматься веб-дизайном — то лучше вам этим не заниматься. Первые пол года ваша цель — наработка опыта, портфолио и клиентской базы. Только после этого можете начинать думать о деньгах.
- Постоянно обучайтесь из всех возможных иcтоничков: сайты, форумы, видео на ютуб, курсы, книги и т.
 д. Собирайте всю информацию и никому не верьте на слово, в том числе и мне. Проверяйте все на практике и берите только то, что нужно вам и нужно в данный момент.
д. Собирайте всю информацию и никому не верьте на слово, в том числе и мне. Проверяйте все на практике и берите только то, что нужно вам и нужно в данный момент.
Как стать веб дизайнером после курсов
12.02.2021
Новости школыВеб-дизайнер — это одна из самых востребованных специализаций в сфере IT и маркетинга. Представители этой профессии не обязательно должны обладать творческими талантами, но они должны знать все тонкости работы с графикой на сайтах, в приложениях и всевозможных веб-сервисах. Существует стереотип, что стать специалистом в области веб-дизайна могут только люди со знанием программных кодов, с опытом в разработке или с умением рисования. Но это заблуждения. На самом деле полноценное обучение веб дизайну с нуля позволяет каждому заинтересованному и мотивированному человеку начать работать в этой сфере.
Перед тем, как стать веб дизайнером, может возникнуть вполне резонный вопрос: а насколько просто будет найти работу с минимальным опытом сразу после обучения? Ведь в вакансиях обычно ищут только квалифицированных специалистов, у которых есть большое портфолио.
Что собой представляют обучающие курсы веб-дизайна
Здесь есть одна небольшая ремарка. По мнению многих, обучающие курсы — это просто теоретический блок со статьями и видео, в которых рассказывается и показывается работа веб-дизайнеров. Но это относится только к некачественным курсам, которые сложно назвать полноценным обучением. Если пройти обучение веб-дизайна у специализированной студии, то можно получить все необходимое для дальнейшего трудоустройства.
Качественные обучающие курсы включают в себя следующие элементы:
- Индивидуальную работу мастера курсов с каждым учащимся;
- Оценку знаний на всех этапах курсов (перед началом курсов, на этапе усвоения материалов и по завершению обучения web дизайна;
- Красиво оформленный сертификат о завершении обучения;
- Полноценное портфолио с проектами, выполненными учеником на стадии обучения;
- Рекомендации от авторитетных и квалифицированных исполнителей для более эффективного поиска работы;
- Предоставление всего необходимого инструментария для полноценной работы.

Перед тем, как стать веб дизайнером с нуля, не нужно иметь какой-то базис навыков или знаний. даже будучи абсолютно
далеким от программирования и сферы информационных технологий, можно за несколько месяцев освоить новую для себя профессию и начать поиск работы.
Качественные и комплексные курсы обучения веб-дизайну всегда содержат подготовительный материал. Это помогает лучше понять предмет обучения тем, кто ранее никогда не сталкивался с этой специализацией. Для прохождения курсов не нужно иметь дорогостоящий ноутбук или лицензионные версии программ для работы с графикой. Весь материал основан на том, чтобы пользователи могли с любого домашнего ноутбука, ПК или даже мобильного устройства изучить теоретический материал и протестировать его на практике. Это выгодно, так как для полноценного обучения не нужны дополнительные инвестиции.
Сразу после усвоения обучающих материалов дается закрепительная работа для оценки навыков. Все это время с учащимся работает тренер, который консультирует, помогает, подсказывает.
Все это время с учащимся работает тренер, который консультирует, помогает, подсказывает.
Очень удобно, что все курсы могут изучаться в удаленном формате. Конечно, есть программы со стационарным обучением, а есть и курсы-онлайн. Нельзя сказать, что какой-то формат более эффективен. Все зависит от желания и вовлеченности каждого ученика. Удаленные курсы построены так, чтобы восполнить весь недостаток знаний на изучаемую тему.
По завершению курсов каждый учащийся получает соответствующий сертификат. А портфолио с примерами работ готовится еще на стадии обучения сразу после прохождения теории. В портфолио обычно входят не объемные проекты. Но этого достаточно, чтобы потенциальные работодатели смогли оценить умения новичка. Портфолио формируется под контролем мастера-учителя, поэтому качество работ будет на высоком уровне. Это гораздо лучше, чем пытаться изучать темы самостоятельно по материалам со свободного доступа.
Что делать сразу после завершения курсов?
Есть четкая и понятная последовательность действий после завершения обучения веб-дизайну. Последовательность выработана опытным путем уже опытных веб-дизайнеров и тех, кто успел завершить курс и сразу же найти успешные проекты на фрилансе или попасть на высокооплачиваемую работу на ставку в офисе какой-либо компании.
Последовательность выработана опытным путем уже опытных веб-дизайнеров и тех, кто успел завершить курс и сразу же найти успешные проекты на фрилансе или попасть на высокооплачиваемую работу на ставку в офисе какой-либо компании.
Сразу после завершения обучающей программы необходимо начать поиск работы. Это важно, чтобы не потерять полученные навыки и оставаться в тонусе. Как показывает практика, желательно приступить к работе в этой индустрии в течение первых двух месяцев после получения сертификата о прохождении курсов. Именно в этот момент у учащихся наблюдается наибольшая мотивированность, поэтому не стоит откладывать работу надолго в ящик.
На сайтах поиска работы очень много актуальных вакансий веб-дизайна, в которых предложена проектная и постоянная работа. Важно перед этим составить резюме и написать сопроводительное письмо с описанием, какие курсы были пройдены и какие получены навыки. Желательно даже заняться этим еще на стадии обучения и попросить помочь в написании сопроводительного письма того, кто будет куратором курса.
Помощниками веб-дизайнера станут вспомогательные программы для работы с графиков и производительный ноутбук.
Но для начала можно попробовать свои силы на фрилансе и найти парочку разовых проектов, где не требуется многолетний опыт. Например, разработать веб-интерфейс простого одностраничного сайта или приложения.
Перед тем, как стать дизайнером сайтов, нужно заинтересоваться этим и действительно хотеть работать в такой интересной и отчасти творческой сфере.
Является ли веб-дизайн хорошей карьерой? (Руководство 2023 г.)
Как стать веб-дизайнером (Руководство 2023 г. )
)
Руководство по карьере веб-дизайнера BrainStation поможет вам сделать первые шаги на пути к прибыльной карьере веб-дизайнера. Читайте дальше, чтобы узнать о карьерных путях веб-дизайнера и о том, как перейти к веб-дизайну из смежных областей, таких как веб-разработка и UX-дизайн.
Стать веб-дизайнером
Поговорите с консультантом по обучению, чтобы узнать больше о том, как наши учебные курсы и курсы могут помочь вам стать веб-дизайнером.
Нажимая «Отправить», вы принимаете наши Условия.
Не удалось отправить! Обновить страницу и повторить попытку?
Да, веб-дизайн — хорошая профессия. Мало того, что веб-дизайнеры в настоящее время пользуются большим спросом у работодателей, ожидается, что к 2024 году эта область вырастет на 27 процентов. Этот спрос обеспечит сохранение высоких зарплат и удовлетворенности работой для веб-дизайнеров в будущем.
Что такое карьера в веб-дизайне?
Веб-дизайн — это динамичная область, и как только вы приобретете навыки веб-дизайна, веб-дизайнер может позволить себе роскошь выбирать между несколькими различными потенциальными карьерными путями.
Конечно, вы можете устроиться веб-дизайнером и продолжать продвигаться по карьерной лестнице, пока не станете старшим веб-дизайнером. Средняя зарплата старшего веб-дизайнера составляет 80 000 долларов США, включая бонусы. В качестве альтернативы вы можете научиться кодировать (если вы еще не знаете, как это сделать) и продолжить работу в качестве веб-разработчика. Старшие веб-разработчики приносят домой в среднем 88 000 долларов.
Другим особенно прибыльным вариантом карьеры будет углубление в создание ориентированного на пользователя опыта путем изучения навыков UX и получения высокооплачиваемой работы в качестве дизайнера UX/UI. Средний старший UX-дизайнер зарабатывает более 100 000 долларов плюс более 30 000 долларов в виде бонусов.
Другие связанные старшие должности в области веб-дизайна включают старшего дизайнера продуктов, старшего дизайнера брендов и старшего визуального дизайнера.
Спрос на веб-дизайнеров
По данным Бюро статистики труда США, ожидается, что к 2029 году спрос на веб-дизайнеров вырастет на 8 процентов, что намного быстрее, чем общие темпы роста для всех рабочих мест во всех отраслях. По их словам, этот спрос будет обусловлен растущей популярностью мобильных устройств и технологий электронной коммерции.
По их словам, этот спрос будет обусловлен растущей популярностью мобильных устройств и технологий электронной коммерции.
Общие вакансии веб-дизайнера
Вот некоторые из самых востребованных профессий в веб-дизайне:
- Веб-дизайнер
- Веб-разработчик интерфейса
- Разработчик программного обеспечения
- Дизайнер пользовательского интерфейса
- Дизайнер пользовательского интерфейса
- Графический дизайнер 100 Информационный архитектор 90414 900 Конструктор
Как перейти от веб-дизайна к UX-дизайну?
Переход от веб-дизайна к дизайну UX иногда может быть довольно простым, особенно если у вас есть некоторый опыт исследования пользователей в вашей работе по веб-дизайну. И даже если вы никогда не занимались исследованием пользователей в своей работе веб-дизайнером, не паникуйте. Вы сможете сделать скачок, когда потратите время на изучение UX и отработаете некоторые навыки UX во время работы над веб-дизайном.
Вот наши советы по переходу на новый уровень:
Подумайте о своих навыках, которые можно передать. Хорошие новости? Большая часть навыков веб-дизайна, которые вы приобрели в качестве веб-дизайнера, будут перенесены в вашу работу в качестве UX-дизайнера. Это самое большое преимущество этого конкретного перехода.
Поговорите с работающими UX-дизайнерами
Если вы работаете в технологической компании, вы почти наверняка работаете вместе с UX-дизайнером. Вы когда-нибудь садили их и ковырялись в их мозгу о том, как они оказались там, где они сейчас? Если вам не повезло с UX-дизайнерами в вашей профессиональной сети, попробуйте связаться с кем-нибудь из LinkedIn.
Получите образование
Если вы хотите изучать UX-дизайн, у вас есть множество вариантов от онлайн-руководств до курсов и программ сертификации. Учебные курсы по UX-дизайну возникают по всей стране, обещая дать вам все необходимое техническое и теоретическое образование всего за несколько месяцев. Хотя вам не обязательно получать формальное образование, чтобы приобрести необходимые навыки, это может произвести впечатление на потенциальных работодателей. BrainStation, например, сообщает, что 95% выпускников UX-дизайна находят работу в течение шести месяцев после выпуска, а с вашим опытом веб-дизайна вы будете еще более привлекательны для работодателей.
Хотя вам не обязательно получать формальное образование, чтобы приобрести необходимые навыки, это может произвести впечатление на потенциальных работодателей. BrainStation, например, сообщает, что 95% выпускников UX-дизайна находят работу в течение шести месяцев после выпуска, а с вашим опытом веб-дизайна вы будете еще более привлекательны для работодателей.
Усовершенствуйте свои навыки прототипирования
У вас могут быть некоторые навыки прототипирования (например, создание нативных прототипов), но прототипирование в UX-дизайне отличается от прототипирования в веб-разработке — теперь вы не думаете о создании конечного продукта, поэтому столько же, сколько постоянные итерации прототипирования.
Начните с ручки и бумаги. Скетчинг — неотъемлемая часть процесса UX-дизайна. Это также поможет вам донести свои идеи.
Практикуйте свои дизайнерские навыки
Теперь, когда вы освоили фундаментальные теории и инструменты UX-дизайна, пришло время заняться настоящим проектом. После того, как вы изучите фундаментальные теории и инструменты, вам нужно будет получить практический опыт. Если вы уже работаете веб-дизайнером, на вашем нынешнем рабочем месте могут быть возможности принять участие в UX-стороне проекта. Это отличный способ учиться.
После того, как вы изучите фундаментальные теории и инструменты, вам нужно будет получить практический опыт. Если вы уже работаете веб-дизайнером, на вашем нынешнем рабочем месте могут быть возможности принять участие в UX-стороне проекта. Это отличный способ учиться.
Если это не так, делайте свои собственные проекты просто ради практики или посмотрите, сможете ли вы найти какую-нибудь внештатную работу.
Создайте портфолио UX-дизайнеров
При найме UX-дизайнеров работодатели в основном учитывают две вещи: ваше портфолио и опыт работы. Безупречное портфолио имеет решающее значение для получения работы в сфере UX-дизайна. Ваше портфолио должно предоставлять контекст для каждой части с такой информацией, как цели проекта, целевая аудитория и оценка времени. Ваши тематические исследования должны пролить свет на то, как вы решаете проблемы. Расскажите истории о своих проектах.
Сеть с дизайнерами UX
Нетворкинг необходим в UX-дизайне, как и во всех отраслях. Ищите местные сетевые мероприятия и встречи по дизайну UX. Если вы все же получаете формальное образование в той или иной форме, поддерживайте связь с одноклассниками и преподавателями и дайте им знать, что вы находитесь на рынке. Как только вы начнете формировать профессиональную сеть контактов по дизайну UX, скорее всего, вскоре последует работа.
Ищите местные сетевые мероприятия и встречи по дизайну UX. Если вы все же получаете формальное образование в той или иной форме, поддерживайте связь с одноклассниками и преподавателями и дайте им знать, что вы находитесь на рынке. Как только вы начнете формировать профессиональную сеть контактов по дизайну UX, скорее всего, вскоре последует работа.
Как перейти от веб-дизайна к веб-разработке?
Карьерный переход от веб-дизайна к веб-разработке — один из самых естественных и плавных карьерных переходов, которые может совершить человек. Если не упрощать, переход к карьере веб-разработчика в значительной степени сводится к обучению программированию.
Вот наши советы по переходу:
Используйте свои передаваемые навыки
Причина, по которой это простой переход, заключается в том, что вы, вероятно, уже обладаете большинством навыков, необходимых для работы в качестве Front-End разработчика, так как вы работал над интерфейсом веб-сайтов в качестве веб-дизайнера. Предполагая, что вы использовали код для создания этих страниц, ваше существующее портфолио можно настроить так, чтобы оно по-прежнему было полезным в вашей карьере веб-разработчика.
Предполагая, что вы использовали код для создания этих страниц, ваше существующее портфолио можно настроить так, чтобы оно по-прежнему было полезным в вашей карьере веб-разработчика.
Изучение основ веб-разработки
Если вы хотите учиться на веб-разработчика, существует множество способов сделать это. Вам не нужна степень, чтобы найти работу в качестве веб-разработчика, и на самом деле не существует специального колледжа или университета для карьеры в веб-разработке. Существует множество онлайн-курсов и других бесплатных ресурсов, которые помогут вам начать развивать навыки, необходимые для того, чтобы стать веб-разработчиком.
Многие веб-разработчики обучались на учебных курсах по программированию. Исследования показали, что в 2019 году 23 000 студентов закончили курсы по программированию.и вроде бы стоило. В BrainStation 90 процентов выпускников работают по специальности вскоре после выпуска.
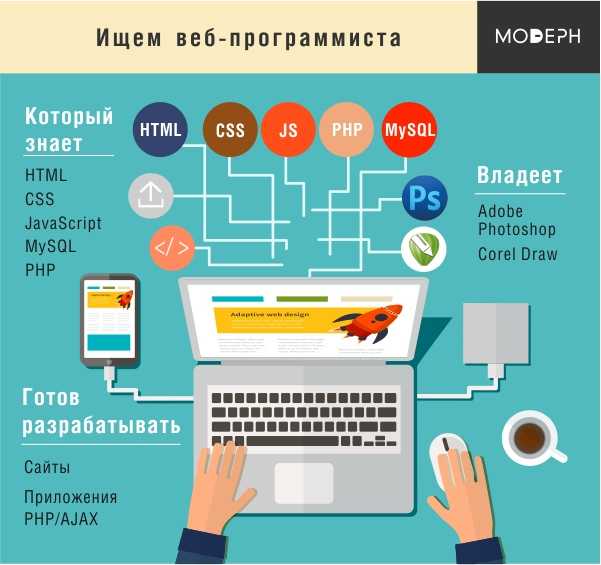
Изучение различных языков программирования
Это, вероятно, самое большое, что отделяет вас от веб-разработчика. Если вы еще этого не сделали, вы должны изучить HTML, CSS, JavaScript, SQL, Python и jQuery. Помимо языков программирования и библиотек, освоиться с часто используемыми инструментами, такими как Git или другим программным обеспечением для контроля версий, — это навык, которым должен обладать каждый веб-разработчик. Контроль версий — это метод отслеживания различных версий кода, чтобы вы могли получить к нему доступ или восстановить его в любое время.
Если вы еще этого не сделали, вы должны изучить HTML, CSS, JavaScript, SQL, Python и jQuery. Помимо языков программирования и библиотек, освоиться с часто используемыми инструментами, такими как Git или другим программным обеспечением для контроля версий, — это навык, которым должен обладать каждый веб-разработчик. Контроль версий — это метод отслеживания различных версий кода, чтобы вы могли получить к нему доступ или восстановить его в любое время.
Выберите специализацию
Все веб-разработчики делятся на три основных типа:
- Front-End разработчики , которые работают на «клиентской стороне» веб-разработки, что означает любую часть сайта или приложения. с которыми взаимодействуют пользователи. Это может включать макет сайта, дизайн и то, как пользователи взаимодействуют с ним.
- Разработчики Back-End , которые работают на «серверной стороне» веб-разработки. Это сосредоточено на том, как функционирует сайт, и может включать базы данных, серверы, сети и хостинг и многое другое.

- Full-Stack Developers , знакомые с фронтенд- и бэкэнд-разработкой и работающие с обеими сторонами веб-сайта.
Начните работать над проектами
Владея различными языками программирования, вы готовы начать строить. По мере продвижения вы будете набираться опыта, используя постоянно растущий набор навыков. Лучший способ улучшить эти навыки — просто начать бездельничать — чем больше вы их используете, тем лучше вы будете.
Создайте портфолио веб-разработчика
Захватывающее портфолио, демонстрирующее ваши самые сильные навыки, — ваш лучший инструмент при приеме на работу в веб-разработку. Ваше портфолио должно включать в себя разнообразный выбор только ваших лучших работ. Подчеркните навыки, которые больше всего выделяют вас — не только в работе, которую вы включаете в свое портфолио, но и в том, как представлено само портфолио. И показать свой процесс. Работодатели смотрят не только на качество вашей работы, но и на то, как вы подходите к проблемам. Не бойтесь оформлять каждый пример как тематическое исследование, рассказывая о своем мыслительном процессе и проблеме, которую вы пытались решить с помощью проекта.
Не бойтесь оформлять каждый пример как тематическое исследование, рассказывая о своем мыслительном процессе и проблеме, которую вы пытались решить с помощью проекта.
Сеть с веб-разработчиками
Сеть также важна в веб-разработке. Ищите местные сетевые мероприятия и встречи. Если вы все же получаете формальное образование в той или иной форме, поддерживайте связь с одноклассниками и преподавателями и дайте им знать, что вы находитесь на рынке. Как только вы начнете формировать профессиональную сеть контактов, работа обязательно появится на горизонте.
начало работы
Начало карьеры в веб-дизайне
Мы предлагаем широкий выбор программ и курсов, построенных на адаптивной учебной программе и проводимых ведущими экспертами отрасли.
Работа над проектами в совместной обстановке
Воспользуйтесь нашими гибкими планами и стипендиями
Получите доступ к VIP -мероприятиям и семинарам
.
Какие навыки нужны веб-дизайнеру? (Руководство 2023 г.)
Чтобы преуспеть в качестве веб-дизайнера, вам действительно необходимо неуловимое сочетание технических или профессиональных навыков, а также социальных навыков, поскольку эта работа требует первоклассного общения и отличных навыков совместной работы.
Веб-дизайнер должен знать теорию веб-дизайна и лучшие отраслевые практики, тактику поисковой оптимизации (SEO) и способы совместной работы с клиентами и заинтересованными сторонами, чтобы убедиться, что вы удовлетворяете их потребности.
Изучение теории веб-дизайна важно, поскольку существуют определенные основополагающие принципы создания превосходных веб-сайтов, включая теорию цвета, структуру и взаимодействие с пользователем. Если вы не учитесь в колледже, вы все равно можете изучать эту теорию на курсах по программированию или онлайн-курсах.
Поисковая оптимизация становится все более востребованным навыком. Как визуальный архитектор вашего сайта, вы будете нести ответственность за то, чтобы на нем были все элементы, необходимые для высокого рейтинга в поиске.
Управление клиентами и заинтересованными сторонами — еще один навык, необходимый веб-дизайнеру. Веб-дизайнеры редко имеют полную автономию в своих творениях, и им необходимо работать совместно, чтобы обеспечить заинтересованность в новом дизайне.
Кроме того, большинству веб-дизайнеров необходимо хотя бы немного знать широко используемые языки программирования, такие как HTML, CSS, JavaScript и jQuery. Это, вероятно, наиболее важно для фрилансеров, в то время как веб-дизайнеры, работающие в крупных компаниях или агентствах, скорее всего, будут работать в команде, в которую входят программисты и графические дизайнеры.
Существует ряд технических навыков, которые необходимы любому веб-дизайнеру для достижения успеха, в том числе:
Визуальный дизайн
Визуальный дизайн — это искусство выбора правильных принципов дизайна для улучшения внешнего вида и улучшения восприятия веб-сайта. Веб-дизайнеры с продвинутыми навыками визуального проектирования, как правило, преуспевают. Визуальный дизайн тесно связан с пользовательским опытом, только он больше связан с эстетическими элементами.
Визуальный дизайн тесно связан с пользовательским опытом, только он больше связан с эстетическими элементами.
Наиболее распространенными инструментами, используемыми в визуальном дизайне, являются системы сетки, типографика интервалов, психология цвета и иерархия шрифтов.
UX
Пользовательский опыт (UX) веб-сайта можно описать как ощущения, которые посетители испытывают во время непрерывного взаимодействия с вашим веб-сайтом. UX — один из важнейших факторов, определяющих успех веб-сайта, тем более что философия дизайна становится все более ориентированной на пользователя.
Веб-дизайнер, который разбирается в методах UX, всегда будет подходить к своим проектам с точки зрения пользователя. Проведение исследований является важной частью процесса UX, а затем использование этих идей для улучшения таких вещей, как навигация, контент, цвета и так далее.
В наши дни пользователи слишком важны, чтобы заниматься этим исключительно специалистом по UX. Любой веб-дизайнер должен думать о том, как онлайн-пользователь будет взаимодействовать с его сайтом.
Любой веб-дизайнер должен думать о том, как онлайн-пользователь будет взаимодействовать с его сайтом.
Программное обеспечение для проектирования
Как и любому другому профессионалу, вам нужны правильные инструменты для выполнения работы. У веб-дизайнеров нет недостатка в программном обеспечении, которое поможет им преуспеть в бизнесе, и вам обязательно следует ознакомиться со всем стандартным программным обеспечением для дизайна. Такие инструменты, как Adobe Photoshop, Illustrator и Sketch, — это те, которые почти все дизайнеры используют для важных частей своей работы, таких как создание макетов, разработка логотипов и изображений и, конечно же, изменение и улучшение фотографий.
Хороший веб-дизайнер должен научиться их использовать.
HTML
Долгое время веб-дизайнеры считали, что программирование — это то, с чем им не придется иметь дело. Если это когда-то и было правдой, то сейчас это не так: ожидается, что веб-дизайнеры как минимум понимают HTML (язык гипертекстовой разметки).
HTML помогает размещать и оптимизировать контент в Интернете, придавая ему структуру и форму. Он понадобится вам для размещения контента на вашем сайте.
УС
CSS или каскадные таблицы стилей — это специальный код, который сообщает веб-браузерам, как форматировать и стилизовать HTML-компоненты страницы.
Проще говоря, CSS помогает улучшить эстетическую привлекательность вашего контента. Используя этот язык кодирования, вы можете изменять шрифты, настраивать цвета, добавлять/удалять фон и многое другое.
Тайм-менеджмент
В мире сжатых сроков навыки тайм-менеджмента имеют решающее значение. Быстрый темп итераций проектов означает, что проекты должны быть гибкими и быстро реагировать на запросы об изменениях. Хорошие веб-дизайнеры должны управлять своим графиком и следить за потребностями проекта. Они также должны быть максимально эффективными в своем рабочем процессе.
Коммуникабельность
Коммуникативные навыки — это актив, который должен развивать каждый профессионал в любой области, но особенно они важны для веб-дизайнеров. Вы должны уметь эффективно излагать свои идеи ясным языком, чтобы вы и ваши клиенты или заинтересованные стороны могли обсуждать, работать и быть на одной волне.
Вы должны уметь эффективно излагать свои идеи ясным языком, чтобы вы и ваши клиенты или заинтересованные стороны могли обсуждать, работать и быть на одной волне.
Точно так же, поскольку вы определенно собираетесь работать совместно с другими командами, вы должны иметь возможность постоянно обновлять информацию о ходе проекта.
Цифровой маркетинг
Навыки цифрового маркетинга являются огромным преимуществом для веб-дизайнера. Вы являетесь жизненно важной частью стратегии цифрового маркетинга, и если вы сможете использовать имеющиеся у вас знания и навыки и научиться адаптироваться к рынку, вы сделаете себя очень ценным для потенциального работодателя.
Улучшите свои навыки SEO и маркетинга в социальных сетях, и ваш голос станет более весомым при разработке дизайна.
Управление клиентами
Независимо от того, являетесь ли вы сотрудником или фрилансером, вам придется работать с клиентами или заинтересованными сторонами, чтобы создавать веб-сайты, которые они считают привлекательными и функциональными.