16 основных типов веб-страниц / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Для большинства людей сегодня уже сложно представить жизнь вне Интернета. Различные веб-сайты помогают нам с повседневными задачами, такими как приготовление еды или покупки, поддерживают наше образование при помощи огромного количества данных, быстро информируют нас обилием новостей, помогают нам управлять, вычислять, работать и общаться. По данным Internet Live Stats, на август 2020 года зарегистрировано 1,8 миллиарда веб-сайтов. Таким образом, разнообразие веб-сайтов требует все более разнообразных дизайнерских подходов и решений. Тем не менее, какими бы разнообразными они ни были, существуют некоторые базовые страницы, типичные для большинства структур веб-сайтов. В этой статье мы предлагаем вам рассмотреть 16 основных типов веб-страниц, с которыми вы можете столкнуться в интернете.
Тем не менее, какими бы разнообразными они ни были, существуют некоторые базовые страницы, типичные для большинства структур веб-сайтов. В этой статье мы предлагаем вам рассмотреть 16 основных типов веб-страниц, с которыми вы можете столкнуться в интернете.
Домашняя страница
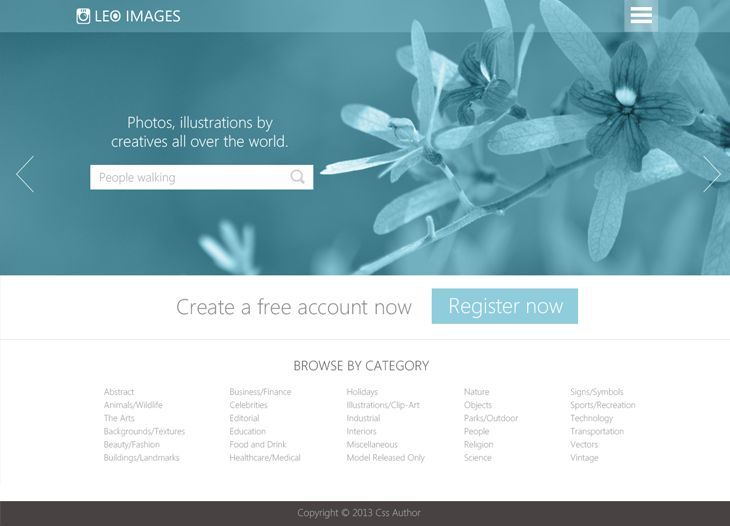
Домашняя страница — одна из самых стратегических страниц любого веб-сайта. Он называется домом, поскольку обычно является отправной точкой, где пользователь получает основное представление о веб-сайте и выбирает направление своего дальнейшего путешествия по нему. Домашние страницы обычно содержат ссылки на наиболее важные зоны взаимодействия. Другими словами, ее также можно назвать начальной страницей или страницей индексной. Домашняя страница — это начало пути пользователей, если они попадают на сайт посредствам поисковых системам, поэтому в большинстве случаев это страница, которую посещает наибольшее количество пользователей сайта.
Домашняя страница часто содержит поле поиска, базовые функции адаптации для персонализированных сайтов, различные области навигации, показывающие пользователям разные категории данных. Она также может содержать привлекательные приветственные сообщения и текстовые блоки со слоганом и/или объяснения преимуществ веб-сайта или бренда, который сайт представляет. Итак, в случае веб-маркетинга рекомендуется реализовать домашнюю страницу в соответствии с брендом компании или продукта, чтобы создать сильную визуальную ассоциацию.
Она также может содержать привлекательные приветственные сообщения и текстовые блоки со слоганом и/или объяснения преимуществ веб-сайта или бренда, который сайт представляет. Итак, в случае веб-маркетинга рекомендуется реализовать домашнюю страницу в соответствии с брендом компании или продукта, чтобы создать сильную визуальную ассоциацию.
Внешний вид и структура домашней страницы также могут отличаться для веб-сайтов, на которых пользователи регистрируются и создают учетные записи. В этом случае часто бывает, что домашняя страница выглядит по-разному для пользователей, которые вошли в систему, и для тех, которые не вошли. Например, для вошедших в систему пользователей на веб-сайтах социальных сетей домашняя страница может выглядеть как лента всех обновлений, в то время как вышедшие из системы пользователи, возможно, увидят страницу, представляющую преимущества веб-сайта и регистрационную форму. На сайтах электронной коммерции на главной странице часто отображаются горячие предложения и обеспечивается быстрый доступ к различным категориям товаров.
В зависимости от бизнес-целей и целевой аудитории дизайнерские решения для домашних страниц могут быть самыми разными: одни из них основаны на информативности, а другие стремятся «изумить и шокировать» посетителя с помощью вау-эффекта медиа-контента или анимации, таким образом привлекая внимание, создавая необходимое настроение и мотивируя смотреть дальше.
Лента
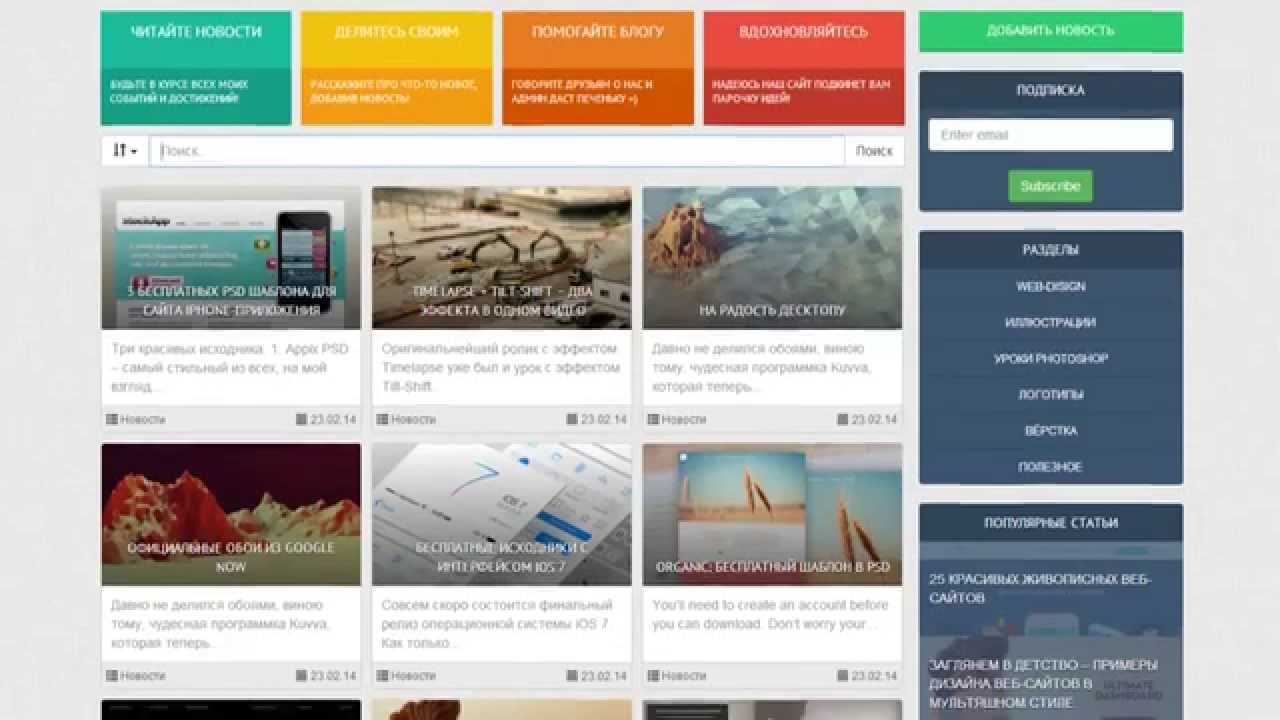
Страница ленты новостей находится на сайтах, которые часто обновляют контент. Другими словами, это поток контента, который пользователи могут прокручивать и проверять, что было обновлено на веб-сайте. На странице ленты контент представлен в виде похожих и повторяющихся блоков или элементов. Например, редакционная лента будет представлена списком новостей или статей, тогда как на сайте социальной сети в ленте часто будут отображаться обновления от отслеживаемых пользователей или страниц. Кроме того, представление ленты может варьироваться от текстового и сверх минималистичного до представления с использованием больших сложных блоков контента, включая как текст, так и мультимедиа, такие как фотографии, иллюстрации или даже просмотр видео.
Страница меню
Эта страница обычно посвящена целям навигации. Помимо обычного элемента управления меню, страница меню представляет собой своего рода список, дающий доступ к различным категориям контента и зонам взаимодействия. Это не всегда необходимо: веб-сайты с простой структурой часто используют только элементы управления меню, интегрированные в веб-макет, которые не требуют перехода на отдельную страницу. Однако отдельная страница меню позволяет дизайнерам сосредоточить внимание пользователя на опциях, не отвлекая внимание. Более того, во многих случаях отдельная страница меню поддерживает минималистичный подход для других страниц.
Страница поиска
 Основное требование к странице поиска — за исключением, конечно, хорошо скорректированных результатов — это высокая сканируемость макета и мгновенно читаемые заголовки, поскольку на этой странице пользователи обычно быстро просматривают то, что видят, чтобы найти нужный вариант. Кроме того, важно помнить, что поисковый запрос следует оставлять видимым на странице результатов, чтобы пользователям не приходилось помнить о нем и проверять, правильно ли он введен, если результаты не соответствуют желаемым.
Основное требование к странице поиска — за исключением, конечно, хорошо скорректированных результатов — это высокая сканируемость макета и мгновенно читаемые заголовки, поскольку на этой странице пользователи обычно быстро просматривают то, что видят, чтобы найти нужный вариант. Кроме того, важно помнить, что поисковый запрос следует оставлять видимым на странице результатов, чтобы пользователям не приходилось помнить о нем и проверять, правильно ли он введен, если результаты не соответствуют желаемым.Вот как выглядит страница поиска в блоге Tubik: результаты отображаются в виде больших карточек с главным изображением статьи в качестве фона и большим заголовком, который легко читать. Одновременно показывается одна статья, в то время как остальные открываются путем прокрутки.
А вот так выглядит страница поиска на сайте Design4Users: открывается список карточек с броскими изображениями, легко читаемыми заголовками и датой публикации. Пользователи могут видеть сразу 6 карточек, и, если они хотят увидеть больше, следующий пакет результатов загружается после нажатия кнопки «Загрузить больше».
Страницы «О нас»
Это веб-страница, которая позволяет посетителям быстро получать информацию о компании, продукте или человеке, стоящем за сайтом. Это важная часть сильного брендинга и быстрый способ рассказать аудитории о преимуществах того, что они могут найти на конкретном сайте или сделать с его помощью, поэтому, когда посетители хотят получить краткое представление о бренде, они ищут именно эту страницу. Ссылку на страницу «О нас» часто можно найти хедере или футере веб-сайта, либо в обоих местах одновременно.
Страница регистрации
Страницу регистрации можно найти на веб-сайтах, где пользователи регистрируются и создают персонализированные учетные записи. На этой странице важно сосредоточиться на простом и функциональном способе регистрации без слишком большого количества шагов и полей для заполнения. Если возможно, предложите пользователям различные способы регистрации, включая так называемую ленивую регистрацию через социальные сети. Кроме того, подумайте о некоторых адаптациях для начинающих посетителей, чтобы облегчить взаимодействие и регистрацию с самого начала.
Страницы 404
Страницы 404 можно найти на любом веб-сайте. Технически 404 или «Не найдено» — это сообщение об ошибке в коде ответа HTTP (протокол передачи гипертекста): оно отправляется в случае, если пользователь успешно подключился к серверу, но по какой-то причине не может получить запрошенный контент. Это может произойти, например, когда пользователи нажимают ссылку на страницу, которая была удалена, мертва или если сама ссылка не работает; в этой ситуации сервер веб-сайта формирует и отправляет веб-страницу 404, чтобы сообщить пользователю, что контент не может быть найден.
Самое простое решение для данной страницы — это простой макет с обычной строкой текста, говорящей, что «здесь ничего нельзя найти». Тем не менее, в наши дни подавляющее большинство веб-сайтов используют настроенные веб-страницы 404, которые могут служить гораздо более стратегическим целям или, по крайней мере, добавить немного удовольствия в этот досадный случай. Более того, творческий подход к этой странице с ошибкой также может эффективно способствовать продвижению веб-сайта или бренда.
Страница блога
В нашей статье, посвященной различным типам веб-сайтов, мы ответили на популярный вопрос, является ли блог самим веб-сайтом или его частью. Если говорить просто, это может быть и то, и другое. Термин «блог» сегодня используется в двух разных значениях.
По сути, блог — это тип веб-сайта, предназначенный для предоставления информации или обсуждения определенных тем. Это своего рода журнал или дневник, который люди ведут в сети, иногда просто делясь своими мыслями или опытом, а также приглашая читателей обсудить проблему в комментариях. Сегодня существует множество блогов, вы можете найти личные и профессиональные, некоторые из них будут посвящены повседневной жизни, а другие будут охватывать узкие темы или области. Блогеры делятся постами, которые становятся основным контентом, вокруг которого работает веб-сайт. В этом случае блог — это разновидность веб-сайта.
В этом случае блог — это разновидность веб-сайта.
Тем не менее, в последнее десятилетие или два ситуация изменилась. В большинстве сфер конкуренция в интернете невероятно высока. Чтобы удержаться наплаву и получить высокие рейтинги в поисковых системах, сайты должны не только соответствовать техническим и дизайнерским требованиям, но и постоянно обновлять свой контент. Вот когда в игру вступают блоги. Теперь вы можете найти блоги, включенные в электронную коммерцию и корпоративные веб-сайты, образовательные платформы и портфолио. И это тот случай, когда блог — это не тип сайта, а его часть, представляющая интересные новости и статьи по теме.
В ниже приведенном примере сайт нуждается в странице блога, которая будет показывать ленту статей. Способ их представления может быть разным, от простого хронологического списка до различных разделов и избранных статей, в зависимости от частоты добавления новых постов и предпочтений того, что показывать посетителям.
Страница статьи
Эта веб-страница показывает посетителям полную статью в блоге, на новостной платформе, образовательном веб-сайте или любом текстовом веб-сайте. На данной странице представлена конкретная статья, новость или отчет. Крайне важно разработать ее в соответствии с типичными шаблонами отслеживания глаз, чтобы большой объем текста можно было легко просмотреть. Кроме того, четкая и хорошо продуманная визуальная иерархия помогает посетителям быстро расставить приоритеты в содержании: например, заголовок должен быть самой заметной частью текста, которую можно заметить на странице, а также заголовки h2 и h3 должны быть легко различимы. Довольно часто в конце страницы статьи можно найти блоки сопутствующего контента, помогающие вовлечь читателя в дальнейшее взаимодействие с сайтом. Еще один важный аспект, который следует учитывать — это достаточно свободного пространства, которое разделяет текстовые блоки, что делает их более удобными для сканирования и усвоения. И подумайте об использовании изображений, которые не только проиллюстрируют статью, но и сделают страницу более приятной для глаз, добавят эмоциональной привлекательности, а еще значительно облегчат восприятие текста.
На данной странице представлена конкретная статья, новость или отчет. Крайне важно разработать ее в соответствии с типичными шаблонами отслеживания глаз, чтобы большой объем текста можно было легко просмотреть. Кроме того, четкая и хорошо продуманная визуальная иерархия помогает посетителям быстро расставить приоритеты в содержании: например, заголовок должен быть самой заметной частью текста, которую можно заметить на странице, а также заголовки h2 и h3 должны быть легко различимы. Довольно часто в конце страницы статьи можно найти блоки сопутствующего контента, помогающие вовлечь читателя в дальнейшее взаимодействие с сайтом. Еще один важный аспект, который следует учитывать — это достаточно свободного пространства, которое разделяет текстовые блоки, что делает их более удобными для сканирования и усвоения. И подумайте об использовании изображений, которые не только проиллюстрируют статью, но и сделают страницу более приятной для глаз, добавят эмоциональной привлекательности, а еще значительно облегчат восприятие текста.
Страница портфолио
Этот тип страницы типичен для веб-сайтов, целью которых является профессиональная презентация, чаще всего для людей или команд, которые создают визуальный контент, такой как фотографии, дизайн, художественные работы, видео или физические товары, например, вещи ручной работы, одежда, эксклюзивный декор и т. д. Вы можете найти такие страницы на профессиональных платформах, где пользователи могут создавать свои собственные портфолио. Или это может быть специальная страница на персональном сайте. Цель этой страницы-показать проекты клиентам в лучшем виде, поэтому рекомендуется хорошо поработать над качественными изображениями товаров или дизайнов и оригинальным способом их выполнения, что вызовет у посетителей сайта восхищение.
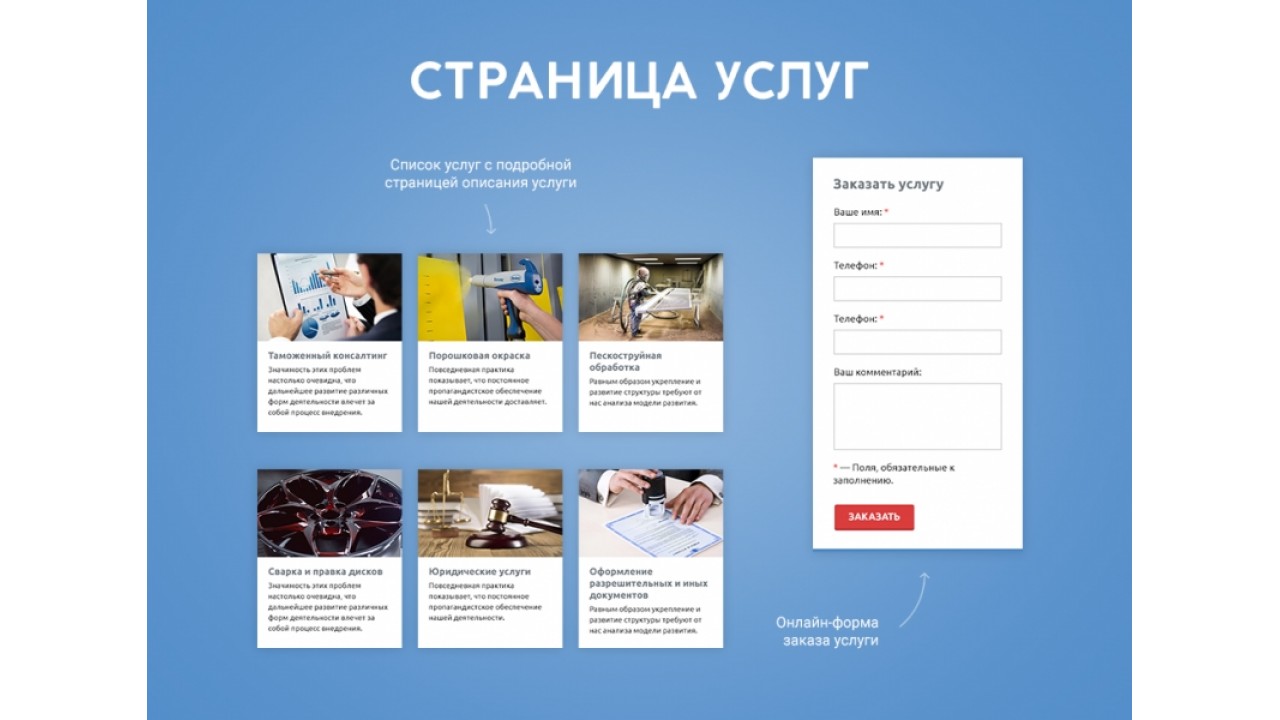
Страница услуг
Данная страница преследует ту же цель, что и предыдущая: она представляет профессионалов своим потенциальным клиентам. Однако вместо того, чтобы показывать проекты и товары, как на странице портфолио, эта страница знакомит с услугами, которые предлагает компания или отдельные лица. Опять же, это не та страница, где посетители будут проводить много времени, читая огромные объемы текста, поэтому сделайте презентацию легко читаемой и просматриваемой благодаря маркированным спискам и четким кратким описаниям без особого жаргона. Изображения также могут быть очень полезны здесь, так как они воспринимаются быстрее, чем текст, и обладают большой способностью создавать необходимое настроение и эмоционально усиливать сообщение бренда. Поскольку не все услуги можно показать при помощи качественных фотографий, вместо них можно использовать собственные иллюстрации или иконки.
Опять же, это не та страница, где посетители будут проводить много времени, читая огромные объемы текста, поэтому сделайте презентацию легко читаемой и просматриваемой благодаря маркированным спискам и четким кратким описаниям без особого жаргона. Изображения также могут быть очень полезны здесь, так как они воспринимаются быстрее, чем текст, и обладают большой способностью создавать необходимое настроение и эмоционально усиливать сообщение бренда. Поскольку не все услуги можно показать при помощи качественных фотографий, вместо них можно использовать собственные иллюстрации или иконки.
Страница продукта
Страница продукта — одна из жизненно важных страниц на всех типах веб-сайтов электронной коммерции. Эта страница предоставляет всю необходимую информацию о продукте, позволяет пользователям просматривать фотографии и различные варианты цвета/модели, видеть отзывы и оценки от предыдущих покупателей, добавлять продукт в корзину или список желаний. Плохо оформленная страница продукта может привести к потере всех усилий, предпринятых для привлечения покупателя на сайт и к этому конкретному продукту. Итак, сосредоточьтесь на функциональности, ясности, удобочитаемости и сделайте кнопки CTA мгновенно заметными.
Итак, сосредоточьтесь на функциональности, ясности, удобочитаемости и сделайте кнопки CTA мгновенно заметными.
Страница корзины
Очевидно, что эта страница также является частью платформы электронной коммерции. Как и в процессе реальных покупок, приобретая вещи онлайн, пользователи сохраняют товары в корзине, и на этой странице они должны легко найти способ завершить покупку. На странице корзины отображается список товаров, обычно с изображением и основной информацией, чтобы освежить в памяти детали и не заставлять покупателя снова возвращаться на страницу товара.
Страница статистики
Многие веб-сайты с персонализированными учетными записями пользователей предлагают различную статистику, чтобы пользователи были максимально информированы и вовлечены. Страница статистики отображает различные данные, обычно в виде диаграмм, чисел и таблиц, чтобы упростить сканирование и анализ. Конечно, это хорошая идея — интегрировать типичные шаблоны, хорошо известные пользователям, поскольку таким образом снижается когнитивная нагрузка и упрощается восприятие статистики. Один из классических примеров такого шаблона — использование красного цвета для отрицательных изменений и зеленого цвета для положительных изменений в статистике пользователя.
Один из классических примеров такого шаблона — использование красного цвета для отрицательных изменений и зеленого цвета для положительных изменений в статистике пользователя.
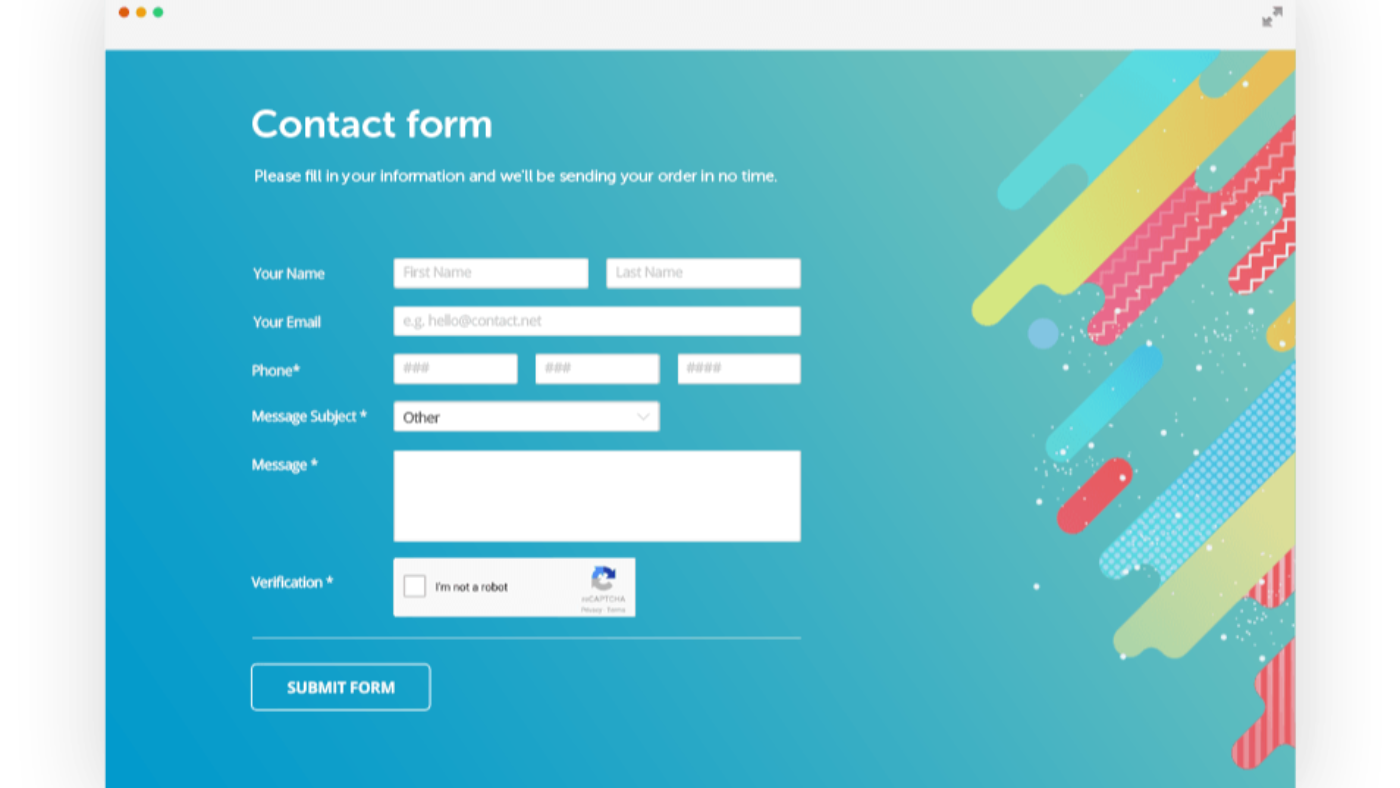
Страница контактов
Страница контактов обычно довольно проста, но имеет большое значение. Он используется, чтобы показать, как пользователь может связаться со службой поддержки, людьми, ответственными за различные проблемы, или лицом, стоящим за личным веб-сайтом. Не стремитесь переоценивать эту страницу: она должна быть очень быстрой для загрузки, информативной и функциональной. Во многих случаях контактная форма также добавляется на страницу, чтобы посетитель мог отправить сообщение прямо оттуда.
Целевая страница
Это особый вид веб-страницы, которую можно использовать как часть веб-сайта, так и индивидуально. Основное предназначение целевой страницы — представить четкий и сфокусированный на конкретной цели или запросе контент, и таким образом позволить посетителям попасть именно там, где им нужно.
В общем, фраза «целевая страница» была создана по аналогии с местом посадки в физическом мире: в Интернете она изначально помечает любую страницу, на которую пользователь «попал» во время серфинга в Интернете и начал свое путешествие по сайту. Фраза до сих пор используется в этом значении с точки зрения веб-аналитики. Однако более конкретное понимание этого термина становится все более популярным и широко используется не только дизайнерами, но и специалистами по маркетингу. Сегодня этот термин используется для веб-страницы, разработанной с акцентом на конкретные относительно узкие цели и быстрый способ выполнения конкретного действия.
Создание специальных страниц означает предоставление пользователям инструкций, что особенно полезно для крупных платформ электронной коммерции с сотнями или даже тысячами товаров. В этом случае направление всего трафика на домашнюю страницу может привести к ухудшению взаимодействия с пользователем, особенно когда пользователи приходят из определенных маркетинговых кампаний на внешних ресурсах. Высок риск того, что они сразу же потеряются среди огромного количества контента и ссылок на домашней странице, или их внимание будет отвлечено, и покупка не будет завершена.
Высок риск того, что они сразу же потеряются среди огромного количества контента и ссылок на домашней странице, или их внимание будет отвлечено, и покупка не будет завершена.
Кроме того, есть также много других случаев, помимо электронной коммерции, когда целевые страницы представляют собой хороший момент для рассмотрения: они могут представлять мобильные приложения или образовательные ресурсы, продвигать мероприятия и встречи, делать объявления, представлять сообщества или просто делиться информацией. В любом случае, процесс разработки любой целевой страницы начинается с постановки четкой и лаконичной цели, которая должна быть достигнута с ее помощью.
Конечно, этот список веб-страниц еще не полон, и мы, как и всегда, продолжим знакомство с различными веб-страницами, элементами интерфейса и методами взаимодействия. Однако мы надеемся, что этот список будет полезен не только специалистам, начинающим свой путь в веб-дизайне, но и клиентам, которые будут лучше вооружены, чтобы ответить на вопрос «Какие страницы вы хотели бы иметь на своем веб-сайте?».
Всем успешной работы и творчества!
Источник
Основные принципы веб-дизайна | AppMaster
Дизайн веб-сайта должен одновременно решать две задачи: сразу сообщать посетителю о цели сайта, а также поддерживать интерес посетителя к сайту. Последовательность, цвета, шрифты, изображения, простота и функциональность — все это элементы, которые способствуют эффективному и эффектному дизайну веб-сайта.
При разработке веб-сайта несколько важных аспектов способствуют его будущему успеху. Хорошо спроектированный веб-сайт, например, может помочь установить доверие и побудить посетителей к действию. Создание фантастического пользовательского опыта влечет за собой оптимизацию дизайна вашего веб-сайта с точки зрения удобства использования (форма и эстетика) и простоты использования (функциональность).
Ниже приведены некоторые рекомендации, которые помогут вам принять решение в пользу потенциально успешного дизайна будущего веб-сайта.
1. НАЗНАЧЕНИЕ САЙТА
Ваш сайт должен соответствовать требованиям ваших посетителей. Наличие четкой цели на всех страницах поможет пользователю удобно и эффективно взаимодействовать с тем, что вы ему предлагаете. Какова цель вашего веб-сайта? Является Ваш сайт практическим руководством, наподобие руководств «Как сделать что-то»? Это развлекательный веб-сайт, такой как спортивные новости, или вы пытаетесь что-то продать посетителям?
Существует несколько различных целей, которые могут выполнять веб-сайты, но, также, все веб-сайты имеют определенные общие цели:
- Описание экспертизы;
- Укрепление вашей репутации;
- Генерация лидов;
- Продажа и послепродажное обслуживание.
2. ПРОСТОТА
Когда дело доходит до пользовательского опыта и удобства использования веб-сайта, простота — это ключ. Следуйте этим методам для достижения простоты дизайна.
Цвет может посылать сообщения и вызывать эмоциональные реакции. Выбор цветовой палитры, которая соответствует вашему бизнесу, позволит вам повлиять на поведение вашего потребителя по отношению к вашему сайту и продукту или услуге. Держите выбор цвета до максимум пяти цветов. Приятные цветовые сочетания улучшают взаимодействие с клиентами и улучшают их самочувствие.
Держите выбор цвета до максимум пяти цветов. Приятные цветовые сочетания улучшают взаимодействие с клиентами и улучшают их самочувствие.
Типографика — неотъемлемый элемент любого веб-сайта. Она привлекает внимание и выполняет функцию визуального представления голоса вашего бренда, компании, продукта. На веб-сайте шрифты должны быть хорошо читабельными. Придерживайтесь ограничения в максимум три разных шрифта.
Каждый визуальный аспект, используемый в коммуникации с пользователем, называется образом. Сюда входят фотографии, иллюстрации, видео и различная графика. Все изображения должны быть эмоциональными и передавать дух и индивидуальность вашего бренда. Большая часть информации, которую мы получаем на веб-сайтах, является визуальной, поэтому все фотографии на сайте должны быть с высоким разрешением для создания у посетителей первого впечатления о профессионализме и надежности вашей компании и продукта или услуги.
3. НАВИГАЦИЯ
Техника поиска в Интернете, известная как навигация, используется людьми, когда они взаимодействуют с сайтом и легко или не очень находят на нем то, что искали.
Очень важно, чтобы посетители были вовлечены. Посетители покинут ваш сайт, если навигация будет сложной и неудобной. Простая, интуитивно понятная и унифицированная постраничная навигация часто играет решающую роль.
4. F-ОБРАЗНОЕ ЧТЕНИЕ ШАБЛОНА
Наиболее частый шаблон, который посетители используют для сканирования текста на веб-сайте, — это шаблон по букве F. Согласно исследованиям отслеживания взгляда посетителей сайта, большая часть того, что люди видят, происходит в верхней и левой частях экрана. Подобно нашему естественному стилю чтения на Западе (слева направо и сверху вниз), F-образный рисунок на сайте предназначен для имитации естественного движения человеческого взгляда.
5. ВИЗУАЛЬНАЯ ИЕРАРХИЯ
Визуальный дизайн — это расположение элементов по степени важности. Размер, цвет, изображения, контраст, шрифт, пробелы, текстура и стиль — все это используется для создания визуальной иерархии. Самая важная цель визуальной шкалы — установить фокус; он направляет посетителей к важному контенту на сайте.
6. КОНТЕНТ
Хороший веб-сайт имеет как отличный дизайн, так и отличный контент. Конверсии можно добиться, используя привлекательный язык и отличный материал для привлечения и убеждения клиентов.
7. МАКЕТ НА ОСНОВЕ СЕТКИ
Сетки помогают в организации вашего дизайна и управлении вашими данными. Сетка помогает выравнивать компоненты на странице и поддерживать ее порядок. Дизайн на основе сетки организует материал в аккуратную, жесткую сетчатую структуру с колонками и разделами, которые выстраиваются в линию и выглядят сбалансированными, что приводит к эстетически привлекательному веб-сайту.
8. ВРЕМЯ ЗАГРУЗКИ
Долгое ожидание загрузки веб-сайта приведет к тому, что пользователи покинут сайт. Почти половина всех посетителей веб-сайтов ожидают, что веб-сайт загрузится за 2 секунды или меньше, и они покидают сайт, который не загрузится в течение 3 секунд. Оптимизация размеров изображений может помочь вам быстрее загрузить ваш сайт.
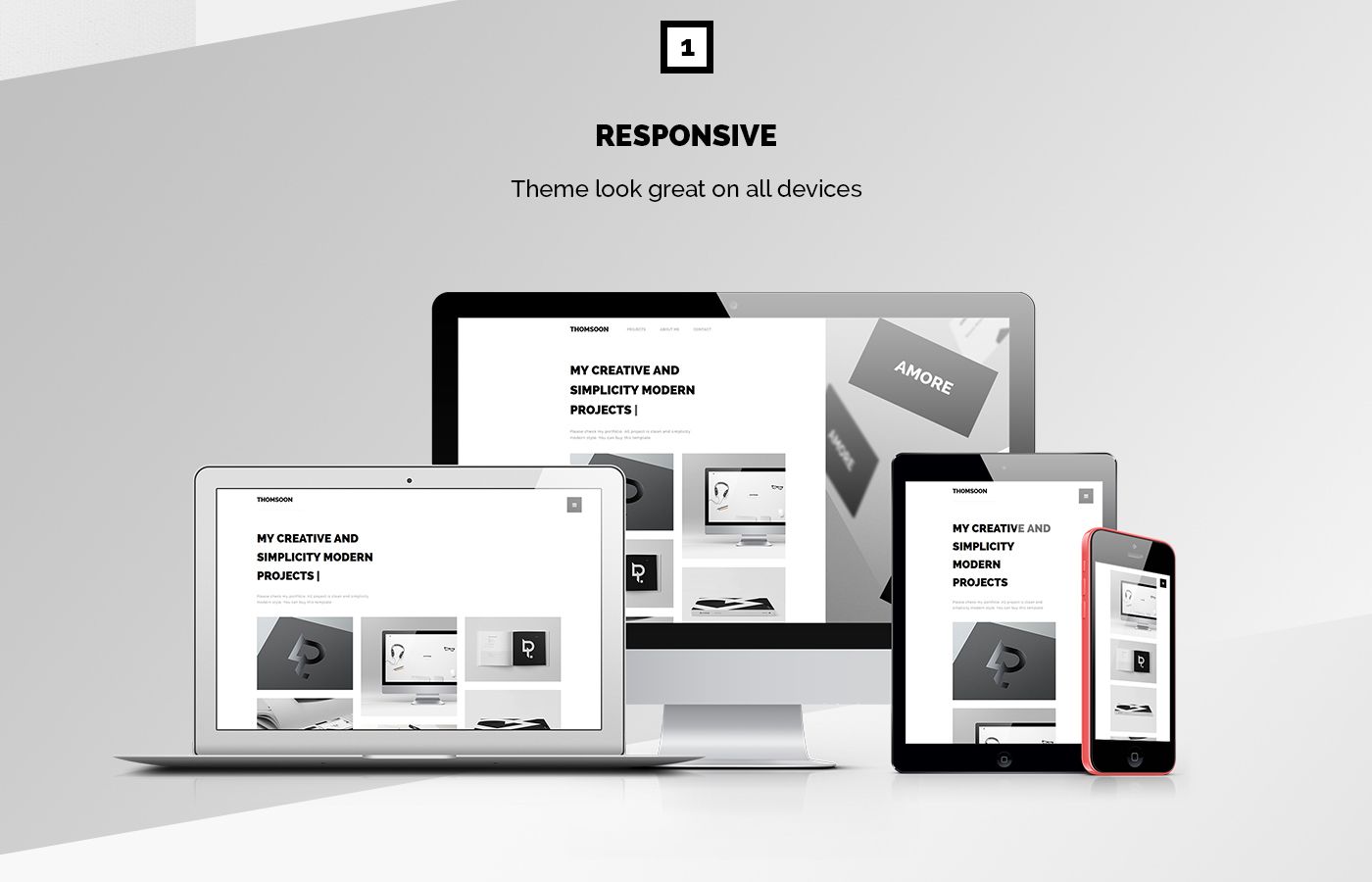
9. АДАПТАЦИЯ ПОД МОБИЛЬНЫЕ УСТРОЙСТВА
Все больше людей просматривают веб-страницы со своих телефонов или других мобильных гаджетов. Крайне важно иметь адаптивный дизайн для вашего веб-сайта под разные дисплеи.
Крайне важно иметь адаптивный дизайн для вашего веб-сайта под разные дисплеи.
Итог
Вы можете использовать эти основные дизайнерские идеи для создания фантастического веб-дизайна как профессиональный дизайнер.
Как выбрать лучшее программное обеспечение для веб-дизайна в 2023 году (в сравнении)
Вы ищете лучшее программное обеспечение для веб-дизайна для создания красивых веб-сайтов? У большинства опытных веб-дизайнеров есть собственное предпочтительное программное обеспечение для различных дизайнерских задач.
Однако, если вы только начинаете, поиск идеальной комбинации может занять некоторое время.
В этой статье мы покажем вам лучшее программное обеспечение для веб-дизайна для различных вариантов использования, чтобы вы могли принять правильное решение для своих нужд.
Почему вам нужно лучшее программное обеспечение для веб-дизайна?
Из-за распространенных заблуждений о веб-дизайне многие новички считают, что им потребуются годы, чтобы создать достойный и профессиональный дизайн веб-сайта.
Хотя со временем вы действительно становитесь лучше, правильное программное обеспечение для веб-дизайна поможет вам легко создавать красивые проекты с минимальными навыками.
Это потому, что некоторые программы для веб-дизайна автоматизируют весь процесс, что позволяет даже абсолютным новичкам создавать красивые веб-сайты.
Давайте рассмотрим некоторые из лучших программ для веб-дизайна, которые помогут вам работать как опытный веб-дизайнер.
Различные типы программного обеспечения для веб-дизайна
Не существует единого инструмента для веб-дизайна, который выполнял бы все задачи, связанные с веб-разработкой и дизайном. Как дизайнер, вам нужно будет выбрать комбинацию различного программного обеспечения, чтобы создать свой собственный набор инструментов.
Мы разделили наш выбор на разные категории, чтобы вы могли оценить лучшие доступные варианты для каждой задачи.
- Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
- Лучшее программное обеспечение для веб-дизайна для электронной коммерции
- Лучшее программное обеспечение для веб-дизайна для графических дизайнеров
- Лучшее программное обеспечение для веб-дизайна для маркетологов
- Лучшее программное обеспечение для веб-дизайна HTML-сайтов
Начнем с сначала основы. ,
,
Видеоруководство
Подписаться на WPBeginner
Если вы предпочитаете письменные инструкции, просто продолжайте читать.
Лучшее программное обеспечение для веб-дизайна для создания веб-сайтов
Многие новички спрашивают нас, нужно ли им изучать программирование, чтобы создать настоящий веб-сайт.
Хотя знание программирования дает вам дополнительные преимущества при создании веб-сайтов, многие конструкторы веб-сайтов, такие как WordPress, упростили создание пользовательских веб-сайтов без обучения программированию.
Именно по этой причине WordPress теперь поддерживает 45% всех веб-сайтов в Интернете. Вы можете узнать больше в нашем подробном отчете о доле рынка CMS.
В прежние времена веб-профессионалы создавали веб-сайты с нуля, используя HTML, CSS и JavaScript, но теперь все умные профессионалы веб-сайтов используют WordPress для создания веб-сайтов благодаря простоте использования и расширенным функциональным возможностям системы управления контентом.
1. SeedProd
SeedProd — лучшее программное обеспечение для веб-дизайна и конструктор макетов для WordPress. Он предлагает удобный конструктор страниц с перетаскиванием, который позволяет создавать полностью настраиваемые дизайны веб-сайтов (кодирование не требуется).
Вы можете начать с одного из более чем 200 профессионально разработанных шаблонов, чтобы сэкономить время, или создать полностью индивидуальный адаптивный дизайн, используя их конструктор тем перетаскивания.
Рабочие процессы SeedProd созданы для экономии вашего времени. Он поставляется с десятками дизайнерских блоков, готовыми шаблонами разделов, интерактивной анимацией, элементами управления дизайном для всего сайта, фирменными цветовыми схемами, более чем 2 миллионами стоковых фотографий и многим другим.
Он также имеет динамические инструменты персонализации в реальном времени, интеграцию с SEO, полное управление подписчиками и полный контроль доступа. Вот почему более 1 миллиона профессионалов в области веб-дизайна используют SeedProd для создания веб-сайтов и ускорения процесса проектирования.
У них также есть встроенные макеты для общих страниц веб-сайта, таких как страница продаж, страница скоро, страница режима обслуживания, настраиваемые страницы входа, страница регистрации на вебинар и многое другое.
Также доступна бесплатная версия плагина SeedProd.
Чтобы начать работу с SeedProd, вам понадобится веб-сайт WordPress.
Мы рекомендуем использовать Bluehost. Они являются официально рекомендованным хостинг-провайдером WordPress и одной из крупнейших хостинговых компаний в мире.
Они являются официально рекомендованным хостинг-провайдером WordPress и одной из крупнейших хостинговых компаний в мире.
Самое приятное то, что они предлагают пользователям WPBeginner скидку на хостинг и бесплатное доменное имя. По сути, вы сможете начать работу за 2,75 доллара в месяц.
Подробнее см. в нашем руководстве по созданию веб-сайта с пошаговыми инструкциями.
Обновление: Компания SeedProd также создала редактор кода для продвинутых разработчиков интерфейсов и разработчиков сайтов.
2. Thrive Theme Builder
Thrive Theme Builder — это популярный конструктор тем WordPress с перетаскиванием, которым пользуются более 85 416 владельцев веб-сайтов. Он позволяет быстро создать дизайн веб-сайта с высокой конверсией в кратчайшие сроки, не касаясь ни строчки кода.
Thrive Theme Builder поставляется с четырьмя различными готовыми шаблонами дизайна, включая готовые шаблоны страниц и целевых страниц, которые можно загрузить одним щелчком мыши. Существуют также шаблоны разделов страницы, которые позволяют быстро настраивать определенные разделы на каждой странице.
Существуют также шаблоны разделов страницы, которые позволяют быстро настраивать определенные разделы на каждой странице.
Вы можете легко редактировать каждую часть своего сайта WordPress, включая верхний и нижний колонтитулы, шаблоны сообщений в блоге, макеты страниц, страницы категорий, страницы поиска, страницы 404 и многое другое.
Кроме того, вы можете добавить в свою тему сотни элементов дизайна и создания сайтов, включая описание продуктов, отзывы, кнопки призыва к действию и формы привлечения потенциальных клиентов, и это лишь некоторые из них.
Thrive Theme Builder полностью совместим с WooCommerce, а также с ведущими CRM и службами электронного маркетинга, такими как Constant Contact, HubSpot, ConvertKit и другими.
Чтобы начать работу с Thrive Theme Builder, вам понадобится веб-сайт WordPress.
Для этого мы рекомендуем использовать Bluehost. Они являются официально рекомендованным хостинг-провайдером WordPress и одной из крупнейших хостинговых компаний в мире.
Самое приятное то, что они предлагают пользователям WPBeginner скидку на хостинг и бесплатное доменное имя. По сути, вы сможете начать работу за 2,75 доллара в месяц.
Чтобы получить пошаговые инструкции, следуйте этому руководству о том, как создать веб-сайт.
3. Beaver Builder
Beaver Builder — это удобный конструктор страниц для WordPress. Он поставляется с редактором перетаскивания, который позволяет создавать адаптивные веб-сайты без написания кода.
Чтобы начать работу с Beaver Builder, вам понадобится веб-сайт WordPress.
Мы рекомендуем использовать Bluehost. Они являются официально рекомендованным хостинг-провайдером WordPress и одной из крупнейших хостинговых компаний в мире.
Самое приятное то, что они предлагают пользователям WPBeginner скидку на хостинг и бесплатное доменное имя. По сути, вы сможете начать работу за 2,75 доллара в месяц.
Подробнее см. в нашем руководстве по созданию веб-сайта с пошаговыми инструкциями.
После запуска вам необходимо установить и активировать плагин Beaver Builder. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После этого вы можете редактировать сообщения или страницы WordPress с помощью Beaver Builder.
Просто укажите и щелкните любой элемент, чтобы отредактировать его или загрузить из десятков готовых шаблонов, чтобы использовать их в качестве отправной точки. Инструкции см. в нашем руководстве по созданию пользовательских макетов с помощью Beaver Builder.
Beaver Builder также поставляется с настройщиком тем, который позволяет создавать собственные темы WordPress, используя тот же интерфейс перетаскивания. В отличие от редактирования страниц, вы можете создать полноценную тему с собственным дизайном.
Для получения дополнительной информации см. наш учебник о том, как создавать собственные темы WordPress без написания кода.
4. Divi
Divi — еще одно отличное программное обеспечение для создания веб-сайтов, созданное для конструктора веб-сайтов WordPress. org. Это один из лучших конструкторов страниц WordPress, который поставляется с десятками готовых к использованию шаблонов на выбор.
org. Это один из лучших конструкторов страниц WordPress, который поставляется с десятками готовых к использованию шаблонов на выбор.
После того, как вы настроили свой сайт WordPress, просто установите и активируйте Divi на своем сайте и начните редактирование. Он работает практически с любой темой WordPress, и вы также можете использовать тему Divi, которая имеет расширенные функции для конструктора.
Это инструмент перетаскивания, который означает, что вы можете просто указать и щелкнуть любой элемент и изменить его внешний вид. Вы можете добавлять изображения, видео, слайдеры, контактные формы, виджеты и многое другое.
Самое главное, ваши изменения дизайна полностью адаптируются и будут автоматически подстраиваться под мобильные устройства.
Divi поставляется с более чем 800 пакетами макетов дизайна, которые охватывают все отрасли, включая бизнес-сайты, портфолио дизайнеров, веб-сайты по недвижимости и многое другое.
5. Web.com
Если вы ищете конструктор веб-сайтов с полным хостингом, то Web. com — хорошая альтернатива WordPress для начинающих. Этот интеллектуальный конструктор веб-сайтов поставляется с красивым дизайном веб-сайтов, который вы можете редактировать с помощью простого пользовательского интерфейса.
com — хорошая альтернатива WordPress для начинающих. Этот интеллектуальный конструктор веб-сайтов поставляется с красивым дизайном веб-сайтов, который вы можете редактировать с помощью простого пользовательского интерфейса.
Просто начните с выбора одного из тысяч предварительно разработанных шаблонов, а затем вы можете легко указать и щелкнуть, чтобы заменить его своими собственными изображениями, текстом, видео и многим другим.
Они также предоставляют тысячи стоковых изображений и множество других функций по цене от 1,9 доллара США.5 в месяц.
Мы включили Web.com в список лучших разработчиков веб-сайтов по нашему выбору экспертов.
6. Gator от HostGator
Gator — еще один конструктор веб-сайтов, который позволяет создавать полные веб-сайты без какого-либо программирования. Gator создан HostGator, одной из лучших хостинговых компаний в мире.
Это полностью размещенная платформа, что означает, что вам не нужно беспокоиться об обновлениях, безопасности или резервном копировании. Он включает в себя не только конструктор и хостинг веб-сайтов, но и бесплатное доменное имя для вашего веб-сайта.
Он включает в себя не только конструктор и хостинг веб-сайтов, но и бесплатное доменное имя для вашего веб-сайта.
Сама программа-конструктор имеет интуитивно понятный интерфейс перетаскивания с более чем 200 профессиональными шаблонами веб-дизайна. Каждый шаблон полностью настраивается с помощью простого инструмента «укажи и щелкни».
Вы можете редактировать любой элемент на странице или перетаскивать часто используемые элементы, такие как изображения, видео, фотогалереи, текст, столбцы, карты и контактные формы.
Gator также поставляется со встроенной библиотекой стоковых фотографий, поэтому вы можете найти и добавить красивые фотографии на свой веб-сайт.
Лучшее программное обеспечение для веб-дизайна для электронной коммерции
Ожидается, что к 2022 году индустрия электронной коммерции достигнет 4,9 триллиона долларов. На рынке существует огромный спрос на веб-дизайн для электронной коммерции.
Ниже приведены наши лучшие решения для лучшего программного обеспечения для веб-дизайна для электронной коммерции, которое позволит вам выйти на этот рынок без каких-либо навыков программирования.
7. WooCommerce
WooCommerce — лучшая платформа электронной коммерции в мире. Он работает поверх WordPress, а это значит, что вам понадобится веб-сайт WordPress для разработки веб-сайта электронной коммерции с использованием WooCommerce.
Вы можете зарегистрироваться в SiteGround или Bluehost, чтобы начать. Оба они предлагают индивидуальные планы WooCommerce, которые предварительно настроены с правильными настройками для начала работы.
Подробные инструкции см. в нашем полном руководстве по открытию интернет-магазина.
Самое приятное то, что вы можете использовать SeedProd вместе с WooCommerce для создания полностью настраиваемых интернет-магазинов.
Все, что вам нужно сделать, это установить SeedProd вместе с WooCommerce, а затем использовать конструктор веб-дизайна с перетаскиванием, чтобы создать страницу продукта, настроить дизайн оформления заказа и многое другое.
8. BigCommerce
BigCommerce — популярная платформа электронной коммерции. Он доступен как полностью размещенное решение, и самое приятное то, что его можно легко интегрировать в веб-сайт WordPress.
Он доступен как полностью размещенное решение, и самое приятное то, что его можно легко интегрировать в веб-сайт WordPress.
Создать интернет-магазин с BigCommerce очень просто. Он поставляется с красивым дизайном витрин и полностью настраиваемыми темами для вашего интернет-магазина. Он автоматически обрабатывает изображения продуктов, обрезает их и отображает в красивых макетах галереи.
Хотите знать, как это сочетается с WooCommerce? См. нашу статью о BigCommerce и WooCommerce для параллельного сравнения двух платформ.
9. Shopify
Если вы ищете решение для электронной коммерции с полным хостингом, Shopify может вам подойти. Он поставляется с профессионально разработанными шаблонами для создания практически любого интернет-магазина.
Все инструменты дизайна электронной коммерции очень интуитивно понятны и позволяют вам просто перетаскивать элементы для создания красивых страниц. Вы можете легко загружать собственные логотипы, изображения, видео и многое другое.
Shopify позаботится о хостинге, программном обеспечении и резервном копировании, поэтому вы можете просто сосредоточиться на создании красивого интернет-магазина.
Подробнее см. в нашем подробном сравнении Shopify и WooCommerce.
10. FunnelKit
FunnelKit, ранее известный как WooFunnels, является одним из лучших конструкторов воронок продаж для WooCommerce. Он позволяет легко создавать лид-страницы с высокой конверсией, настраиваемые страницы оформления заказа, страницы с заказами, допродажи в один клик и многое другое.
FunnelKit поставляется со встроенной библиотекой готовых шаблонов, которые помогут вам начать процесс проектирования. Или вы можете создать свой собственный дизайн воронки с нуля.
Он имеет бесшовную интеграцию с Gutenberg и популярными конструкторами страниц, такими как Elementor, Divi и другими, поэтому вы можете настраивать свои воронки с помощью простой функции перетаскивания.
FunnelKit также поставляется с A/B-тестированием прямо из коробки. Это позволяет вам экспериментировать с различными конструкциями воронок, сравнивать их друг с другом и определять, какая версия конвертируется лучше всего.
Это позволяет вам экспериментировать с различными конструкциями воронок, сравнивать их друг с другом и определять, какая версия конвертируется лучше всего.
Лучшее программное обеспечение для веб-дизайна для графических дизайнеров
Большая часть веб-дизайна состоит из графики для создания пользовательских логотипов, фоновых изображений, избранных изображений и многого другого. Для всего этого вам понадобятся инструменты графического дизайна.
Эти инструменты требуют некоторых базовых знаний о том, как их использовать. К счастью, существует множество онлайн-ресурсов, которые помогут вам быстро освоиться.
11. Adobe Photoshop
Adobe Photoshop является лидером в области программного обеспечения для редактирования фотографий и графического дизайна. Он доступен для операционных систем Mac и Windows, поэтому вы можете использовать его даже в автономном режиме.
Это одно из старейших и самых простых в использовании программ для графического дизайна на рынке. Из-за его огромной популярности существует множество онлайн-ресурсов для бесплатного изучения Photoshop.
Из-за его огромной популярности существует множество онлайн-ресурсов для бесплатного изучения Photoshop.
Adobe Photoshop немного дороже некоторых других программ. Он доступен по подписке, и каждый платный план поставляется с разными приложениями и надстройками.
Вы также можете получить подписку Creative Cloud, которая объединяет другие приложения, такие как Adobe XD, Illustrator, Premiere Pro и другие.
12. Sketch
Sketch — это мощный векторный инструмент для создания высококачественных масштабируемых проектов. Sketch позволяет очень легко создавать значки, иллюстрации, прототипы и мокапы для приложений, веб-сайтов и печати.
Интуитивно понятный дизайн прост в освоении для новичков. Он также поставляется с множеством учебных ресурсов, которые помогут вам быстро ознакомиться с программным обеспечением.
13. Affinity Designer
Affinity Designer — невероятно простой в использовании и мощный инструмент для графического дизайна. Подходящий как для начинающих, так и для опытных пользователей, Affinity Designer содержит все инструменты, которые вы хотели бы иметь в инструменте графического дизайна, без каких-либо сложных вещей.
Также позволяет легко переключаться между растровым и векторным режимами. Это упрощает создание иллюстраций с помощью мощной комбинации инструментов.
Affinity Designer доступен по простой цене в размере 49,99 долларов США единовременно.
По сути, Affinity — это идеальное сочетание Adobe Photoshop и Illustrator.
14. Adobe Illustrator
Adobe Illustrator — это инструмент Adobe для векторного графического дизайна. Популярный среди профессионалов графического дизайна, Illustrator позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печати, Интернета, видео и мобильных устройств.
Он прост в использовании, но требует небольшого обучения, чтобы в полной мере воспользоваться преимуществами программного обеспечения. Однако Adobe предлагает множество ресурсов, которые помогут вам начать работу. Вы также сможете найти бесплатные учебники в Интернете.
Adobe Illustrator доступен по планам ежемесячной подписки, что делает его немного дороже, чем другое программное обеспечение.
15. Gimp
Если вы ищете бесплатное программное обеспечение для веб-дизайна, то Gimp — отличный бесплатный вариант. Это программное обеспечение с открытым исходным кодом является хорошей альтернативой Adobe Photoshop и позволяет легко редактировать изображения и создавать графику для ваших веб-сайтов.
Gimp доступен для MacOS, Windows и Linux. Это может выглядеть не так хорошо, как некоторые другие платные программы, но это полнофункциональное и мощное программное обеспечение для дизайна, которое может многое предложить.
16. Figma
Figma быстро становится популярной программой для создания и дизайна веб-сайтов среди профессионалов.
Это веб-инструмент для дизайна, упрощающий совместную работу. Их wysiwyg-редактор отлично подходит даже для недизайнеров.
Вы можете начать работу с их бесплатным планом, который дает вам доступ ко всем необходимым функциям.
Существуют также десятки комплектов для дизайна Figma, которые позволяют создавать дизайны для всех форматов, включая веб-сайты, мобильные приложения и многое другое.
За последний год многие профессиональные дизайнеры начали переходить со Sketch и Adobe на Figma.
Лучшее программное обеспечение для веб-дизайна для маркетологов
Веб-дизайн не заканчивается запуском веб-сайта. Маркетологам регулярно приходится разрабатывать графику, изображения для социальных сетей, значки, инфографику, баннеры и многое другое.
Существует множество инструментов, позволяющих создавать маркетинговые материалы профессионального уровня с минимальными усилиями и навыками. Вот наш выбор лучшего программного обеспечения для веб-дизайна для маркетологов.
17. Canva
Canva — это инструмент графического дизайна для маркетологов и блоггеров. Это веб-инструмент, не требующий установки какого-либо дополнительного программного обеспечения.
Поставляется с множеством готовых шаблонов дизайна для различных типов графики. Вы можете выбрать шаблон, а затем использовать инструмент перетаскивания Canva, чтобы отредактировать эти изображения для своего собственного веб-сайта.
18. Balsamiq
Balsamiq — мощный инструмент для создания макетов, каркасов и веб-сайтов. Он поставляется с простым в использовании интерфейсом, который поможет вам изучить дизайн пользовательского интерфейса как новичку. Опытные пользователи сочтут его чрезвычайно полезным для быстрого создания макетов страниц продуктов, маркетинговых материалов и многого другого.
19. Moqups
Moqups — еще один инструмент для создания каркасов и мокапов. Это позволяет легко делиться и работать в команде без загрузки каких-либо файлов.
Интуитивно понятный пользовательский интерфейс делает его простым в использовании для начинающих и достаточно мощным для опытных пользователей. Он поставляется со встроенной библиотекой из тысяч наборов значков, шрифтов и библиотеки стилей.
20. Piktochart
Piktochart — это простой инструмент для создания презентаций, инфографики, листовок и плакатов. Он поставляется с десятками шаблонов, которые можно использовать в качестве отправной точки.
Вы можете использовать его в своем браузере, поэтому нет необходимости устанавливать какое-либо программное обеспечение. Просто перетащите, чтобы добавить значки, элементы, фотографии, фигуры, линии и стрелки. Переставьте элементы и добавьте свой собственный текст, чтобы создать профессиональный дизайн для ваших маркетинговых кампаний.
Лучшее программное обеспечение для веб-дизайна HTML-сайтов
Нужно быстро разработать статические HTML-сайты? Это программное обеспечение для веб-дизайна поможет вам легко создавать HTML-сайты без написания кода HTML.
21. Adobe Dreamweaver
Adobe Dreamweaver — одно из самых удобных для начинающих программ для веб-дизайна. Он позволяет легко создавать статические HTML-сайты, удобные для мобильных устройств, автономные целевые страницы или быстрые HTML-документы.
Новичкам легко создавать веб-страницы простым перетаскиванием. Опытные пользователи сочтут его одинаково полезным благодаря умному кодированию, автозаполнению, компиляторам, поддержке git и многому другому.
22. Google Web Designer
Google Web Designer — еще один интуитивно понятный и простой в использовании инструмент для создания дизайна на основе HTML-5, анимированной графики и анимации. Его также можно использовать для разработки баннеров, видеообъявлений и других маркетинговых материалов.
Вы можете начать с нуля или выбрать один из десятков шаблонов, доступных в различных макетах. Google Web Designer доступен для бесплатной загрузки для операционных систем Mac, Windows и Linux.
Мы надеемся, что эта статья помогла вам найти лучшее программное обеспечение для веб-дизайна для вашего набора инструментов. Вы также можете ознакомиться с нашим списком лучшего программного обеспечения CRM и лучших служб телефонной связи для малого бизнеса.
Если вам понравилась эта статья, подпишитесь на наш YouTube-канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Примечание редактора: Чтобы помочь нашим читателям избежать паралича выбора, мы не включаем все доступное на рынке программное обеспечение для веб-дизайна. Доступно множество других решений, таких как Wix, Weebly, Squarespace, Webflow, WordPress.com и настраиваемые шаблоны Bootstrap.
Доступно множество других решений, таких как Wix, Weebly, Squarespace, Webflow, WordPress.com и настраиваемые шаблоны Bootstrap.
12 основных советов по улучшению вашего веб-дизайна в 2023 году
Могут ли посетители в течение пяти секунд после перехода на ваш веб-сайт определить, чем занимается ваша компания? Могут ли пользователи легко перейти в блог, если им это нужно? Легко ли понять макет вашего ценообразования? У вашего сайта низкий показатель отказов?
Если вы обнаружите, что отвечаете «нет» на эти вопросы, возможно, пришло время внимательно взглянуть на то, как вы разрабатываете и оптимизируете свой веб-сайт.
Веб-сайт действительно превосходен, когда его дизайн соответствует пользовательскому опыту, функциональности и соответствующим образом дополняет содержимое.
Даже профессиональный дизайнер веб-сайтов может легко пренебречь этими вещами, думая, что эти обновления — это самое низкое, о чем следует беспокоиться на вашем тотемном столбе приоритетов веб-сайта. Тем не менее, успешный веб-сайт имеет как высокоэффективный контент, так и исключительный пользовательский интерфейс, который гарантирует, что ваш дизайн выходит за рамки.
Тем не менее, успешный веб-сайт имеет как высокоэффективный контент, так и исключительный пользовательский интерфейс, который гарантирует, что ваш дизайн выходит за рамки.
Последнее, чего вы хотите, — это тратить время на написание какого-то удивительного контента для своего блога или служебных страниц только для того, чтобы он остался незамеченным из-за недостатков дизайна, проблем с навигацией, запутанных макетов или упущенных возможностей преобразования.
Но под зонтиком пользовательского опыта веб-сайта скрывается многое, и может быть сложно понять все, что под ним, при этом выясняя самые важные вещи, которые нужно решить.
Теперь, когда вы осознали, что ваш сайт, вероятно, нуждается в некоторых улучшениях, пришло время вернуться назад и создать план с подробным описанием того, как вы будете их решать.
Начните с планирования пути клиента с момента первого посещения вашего веб-сайта до момента, когда он становится клиентом.
При этом подумайте, какие страницы они будут просматривать, какой контент они будут читать и на какие предложения они будут конвертироваться. Понимание этого поможет вам разработать сайт, который на самом деле помогает взращивать потенциальных клиентов через воронку продаж.
Понимание этого поможет вам разработать сайт, который на самом деле помогает взращивать потенциальных клиентов через воронку продаж.
Мне всегда нравилась карта пути клиента Leadfeeder как отличный пример. Вам не нужно делать его таким же графическим, как они, но он передает суть. Он иллюстрирует, что делают пользователи при посещении их веб-сайта и что общего между теми, кто становится и не становится клиентом.
Если вам сложно собрать эти данные или вам не хватает CRM, которая упростила бы поиск, вы всегда можете взять интервью у своих клиентов. Спросите, можете ли вы выделить 15-30 минут их времени, чтобы задать им несколько вопросов (вы даже можете компенсировать их подарочной картой Starbucks или Amazon на 10 долларов). Опросите как можно больше людей, но не переусердствуйте.
Затем используйте эти данные для разработки своей стратегии. Это поможет вам определить ключевые точки соприкосновения вашего веб-сайта или области, с которыми взаимодействуют ваши пользователи.
Во всех этих точках соприкосновения вы должны быть в состоянии наметить эмоции, мысли, цели, болевые точки и возможности, которые должна вызывать каждая точка соприкосновения.
Ответы на эти вопросы помогут вам направить свой дизайн. Помогут ли их образы лучше всего решить эти области так, как вы хотите? Как насчет конкретной цветовой палитры? Начало работы над картой пути клиента поможет найти ответы на эти вопросы и укрепить ваш дизайн.
2. Устраните отвлекающие факторы и уменьшите трение
Некоторые элементы на вашем веб-сайте будут умалять ценность и сообщение, которое вы пытаетесь донести. Сложные анимации, слишком длинный контент и «приземистые» изображения веб-сайтов — вот лишь несколько примеров.
С аудиторией, у которой продолжительность концентрации внимания составляет всего восемь секунд, вам необходимо предельно четко указать, что ваши пользователи узнают на странице, которую они просматривают, и ваш дизайн не должен умалять этого.
Это начинается с того, что вы должны убедиться, что у вас есть последовательные принципы бренда, с которыми вы можете работать.
Здесь должны быть указаны стили шрифтов, цвета, изображения, иконография и использование логотипа. Без этого брендам будет легко бороться при разработке страниц. Скорее всего, вы начнете видеть произвольные цвета и разные стили и размеры шрифтов, что, в свою очередь, может отвлекать от вашего сообщения или создавать визуальную путаницу для людей, пытающихся совершить конверсию.
Также важно избегать слишком большого количества анимации или взаимодействий на странице. Если вы прокручиваете страницу и видите, что каждая кнопка пульсирует или раздел значков, каждая со своей собственной анимацией, это может показаться ошеломляющим и отвлечь их от чтения того, что на странице.
В качестве примера рассмотрим приведенный ниже веб-сайт. Обратите внимание, поскольку я отношусь к этому скорее как к критике, я удаляю логотип бренда с изображения, чтобы они могли оставаться более анонимными.
Глядя на этот сайт, первое, что я заметил, это цвета.
Во-первых, из-за того, как они используются, пользователю трудно решить, куда должен смотреть его взгляд. Должна ли это быть одна из двух красных кнопок? А привет бар? Или, может быть, верхняя часть навигации?
Должна ли это быть одна из двух красных кнопок? А привет бар? Или, может быть, верхняя часть навигации?
Вам необходимо выяснить, на что должно быть направлено внимание пользователей, когда они заходят на страницу, и в каком порядке они должны перемещаться естественным образом. Эта текущая цветовая схема создает трудности при выполнении этой задачи.
Во-вторых, есть некоторые области с непостоянным интервалом. Вешалка в строке приветствия («вы!») создает вторую строку, которую можно легко исправить, если увеличить ширину контейнера вокруг текста. H2 также расположен не точно по вертикали в центре белой области, привлекая внимание к «проблеме», а не к основной части сообщения.
В сером разделе под заголовком они начинаются с кнопки (которая не имеет большого контекста) и кажется зажатой поверх изображения. Как пользователю, мне остается задаться вопросом, должно ли быть пространство внизу или оно должно иметь прямое отношение к изображению. Сайт просто неправильно загрузился? Эти внутренние споры создают трения и путаницу.
Давайте посмотрим на страницу, которая предлагает лучший пользовательский интерфейс и соответствует рекомендациям бренда.
Выше у нас есть Communication Square, еще одна компания в сфере информационных технологий. На первый взгляд, этот веб-сайт выглядит намного чище, с меньшим количеством ярких цветов и большим количеством пустого пространства.
Что касается цветов, мне нравится, что Communication Square имеет два цвета кнопок: один для действий в верхней или средней части воронки с более низким приоритетом (синий) и один для действия в нижней части воронки (оранжевый). ). В результате мой взгляд сразу же устремляется к оранжевому, более важному действию, которое они хотят, чтобы я предпринял.
Их шрифты также кажутся более цельными. Похоже, что существует только одно семейство шрифтов, используемое в легком, среднем или жирном шрифте. Это создает единообразие и заставляет все хорошо работать вместе.
Изображение героя в целом мало что отвлекает. Тот факт, что само главное изображение не слишком детализировано и замаскировано белым наложением, позволяет контенту выделяться, а не исчезать в изображении.
Тот факт, что само главное изображение не слишком детализировано и замаскировано белым наложением, позволяет контенту выделяться, а не исчезать в изображении.
Подобные детали действительно помогают создать или испортить общее впечатление от веб-сайта и помочь вашим пользователям лучше понять, что вы от них хотите, оставляя меньше места для путаницы.
3. Добавьте социальное доказательство
Если вы делаете покупки на Amazon, как и большинство людей, скорее всего, вы тяготеете к продуктам, которые содержат в основном отзывы от четырех до пяти звезд от людей, которые описали свой опыт использования продукта.
Глядя на эти обзоры, мы верим в то, что продукт выполняет свои обещания и нам это нужно, что, в свою очередь, подталкивает нас к его покупке.
Тот же эффект применяется к вашему продукту или услуге и веб-сайту. Исследования показывают, что если пользователи видят впечатляющие отзывы реальных людей, ваши потенциальные клиенты на 58% чаще покупают ваш продукт.
Но как должны выглядеть ваши отзывы, чтобы они эффективно вызывали доверие у ваших пользователей, когда они их видят?
Есть несколько стратегий, которые вы можете использовать. Но сначала вам нужно подумать о том, какой формат отзыва вы хотите, текстовый или видео. Исторически так сложилось, что видео-отзывы считаются лучшими. Это связано с тем, что среда естественным образом удерживает внимание вашего пользователя дольше, а также создает более прочную человеческую связь, позволяя слышать голоса и видеть лица реальных людей.
У вас также есть возможность текстовых отзывов, которые при правильном оформлении и включении все же помогут завоевать доверие ваших пользователей.
Upland Adestra — британская компания, занимающаяся разработкой программного обеспечения для корпоративной электронной почты и автоматизации маркетинга. У них есть четыре видео на их странице отзывов, и все они содержатся в отдельных разделах.
Вместо того, чтобы произвольно размещать все видео рядом друг с другом, Upland разделила их и сопроводила заголовком и предложением, в котором подробно описывался результат или выгода, которую клиент получил от работы с Upland. Теперь у пользователей есть контекст того, о чем они услышат в видео.
Теперь у пользователей есть контекст того, о чем они услышат в видео.
Мне также нравится, как в некоторых видеороликах показаны миниатюры говорящего человека, что визуально убеждает пользователя в том, что он, скорее всего, услышит от самого клиента, а не просматривает текстовое видео.
Если у вас еще нет видео-отзывов, таких как Upland, то у вас, вероятно, будет страница тематических исследований, где вы сможете подробно рассказать обо всем, что вы сделали, чтобы помочь своим клиентам.
Компания Zenefits отлично поработала над этим на своем веб-сайте.
Каждая карта разработана с изображением, демонстрирующим сотрудников этой компании, что вызывает больше доверия, чем если бы они использовали стоковые фотографии или просто изображение своего логотипа.
А так как у них пять страниц с отзывами, они добавили фильтр в верхней части страницы, который позволяет пользователям сегментировать, какие отрасли или решения искать. Теперь пользователи могут быстрее находить нужные типы тематических исследований.
Наконец, если на вашем сайте есть только текстовые отзывы без тематических исследований, есть аспекты, о которых вам нужно помнить при их разработке.
Например, вы не можете просто поместить набор текстовых отзывов и одно только имя. Маловероятно, что это будет воспринято как правда, так как это заставит пользователей задаться вопросом, в какой компании они работают, какова их должность и как выглядит этот человек (для визуального подтверждения того, что этот человек, вероятно, настоящий).
Взгляните на этот раздел отзывов на веб-сайте Дрифта.
Когда дело доходит до размещения отзывов на вашем веб-сайте, я всегда рекомендую вашу домашнюю страницу, страницы услуг и/или специальную страницу отзывов, которую вы включаете в свою навигацию. Каждая из этих страниц — лучшая точка контакта для людей, которые либо узнают о вашей компании, либо рассматривают возможность покупки.
До тех пор, пока они являются подлинными, отзывы улучшат впечатление от вашего веб-сайта и укрепят доверие ваших потенциальных клиентов, прежде чем они станут клиентами.
4. Внедрите призывы к действию
Как только ваши посетители попадут на ваш сайт (вероятно, через блог или домашнюю страницу), вам нужно направить их в те места на вашем сайте, которые помогут им совершить конверсию. Люди ленивы, так облегчите им задачу. Направьте их в правильном направлении, чтобы им не пришлось изо всех сил искать то, что они ищут.
Один из лучших способов улучшить веб-дизайн с учетом этого — использовать стратегически размещенные призывы к действию в таких областях, как правый верхний угол навигации, под разделами, требующими действий, и внизу страниц вашего веб-сайта. .
Но не упускайте из виду путь вашего покупателя. На вашем веб-сайте проще всего завалить пользователей призывом к действию, находящимся в самом низу воронки (BOFU), куда бы они ни пошли, но если кто-то не готов покупать, то он, скорее всего, не предпримет никаких действий. совсем.
Вместо этого вы должны встретиться со своим пользователем там, где он находится, в зависимости от просматриваемой страницы.
Например, если он находится на веб-сайте, изучая материалы, используемые для изготовления шкафа на заказ, этот человек, скорее всего, все еще занимается самообразованием и осознает свою проблему. Вместо того, чтобы шлепать их призывом к действию «свяжитесь с нами», дайте им возможность просмотреть подробное руководство по изготовлению нестандартных материалов для шкафов. У них будет больше шансов совершить конверсию, поскольку это их текущая забота.
Посмотрите на пример из реальной жизни.
Он называется «8 очевидных причин, по которым вам нужен редизайн веб-сайта (но которые вы все еще игнорируете)». Читатели, попавшие на эту статью, вероятно, думают о редизайне веб-сайта и пытаются подтвердить, является ли это лучшим решением для них. Таким образом, имеет смысл показывать им только призыв к действию, который поможет им узнать больше об этом.
Предложение, которое мы им представляем, является окончательным руководством по редизайну вашего веб-сайта, где они, надеюсь, смогут найти ответы почти на все, что ищут, в одном месте.
Эти типы предложений также способствуют укреплению доверия пользователей. Если они работают над их обучением, они начнут рассматривать вашу компанию как идейного лидера, что позволит им чувствовать себя более комфортно, исследуя ваши услуги.
5. Используйте подходящие стоковые изображения
Мы всегда рекомендуем использовать оригинальные фотографии на вашем веб-сайте, но если это невозможно, есть методы, которые помогут выбрать правильный тип стоковой фотографии.
В то время как стоковые фотографии экономят ваше время на создание собственных изображений, на многих веб-сайтах есть изображения, попадающие в клише. Вы также обнаружите, что многие другие веб-сайты могут демонстрировать одни и те же изображения, что, безусловно, не способствует вашему авторитету.
Пользователи будут «подсознательно проецировать свой негативный опыт на эти стоковые фотографии, снижая доверие и добавляя трения в процесс» конвертации.
Итак, выбирая стоковые фотографии, старайтесь держаться подальше от этих дрянных изображений. Это фотографии людей, дающих пять с преувеличенными улыбками, групп, смотрящих в камеру, руководителей в костюмах супергероев, групп людей в костюмах, прыгающих в воздухе.
Это фотографии людей, дающих пять с преувеличенными улыбками, групп, смотрящих в камеру, руководителей в костюмах супергероев, групп людей в костюмах, прыгающих в воздухе.
Когда вы в последний раз видели людей в этих сценариях в реальной жизни?
Вместо этого ищите фотографии, изображающие реалистичные сцены в хорошо освещенных местах. Это могут быть люди в офисе, разговаривающие за столом для совещаний в повседневной деловой одежде, снимки через плечо людей, печатающих на ноутбуке, людей, рисующих на доске в открытой комнате. Это те типы сцен, которые другие начнут признавать законными. Ищите откровенные изображения и изображения в реальных условиях, а не в студиях.
Итак, вместо того, чтобы использовать такие фотографии:
Что кажется нереальным по причинам, упомянутым выше, попробуйте перейти к таким фотографиям:
Или вот сюда:
Или вот сюда:
Как только вам понравится, вы найдете такие фотографии запустите их через TinEye, чтобы получить представление о том, сколько людей используют эту фотографию на своем веб-сайте. Если цифры исчисляются тысячами, лучше использовать более необычную фотографию.
Если цифры исчисляются тысячами, лучше использовать более необычную фотографию.
Это поможет сделать ваш бренд более реалистичным и убедиться, что изображения соответствуют тому, кто вы есть, и тому, что объясняет ваш контент.
Вы также можете ознакомиться с этой статьей, чтобы узнать о некоторых замечательных предложениях по созданию веб-сайтов со стоковыми фотографиями, если вы столкнулись с трудностями при размещении более реалистичных фотографий на своем веб-сайте.
Более внимательное отношение к фотографии поможет лучше представить ваш бренд и то, как вы хотите, чтобы его воспринимали другие.
6. Организованная навигация
При разработке веб-сайта навигация играет ключевую роль. По сути, это карта, которая отображает основные места, которые могут посетить пользователи. Так пользователи могут легко погрузиться в такие области, как ваши услуги, продукты, блог и т. д.
Нет ничего хуже, чем сайт с неорганизованным или запутанным навигационным интерфейсом. Плохие методы проектирования, такие как переполнение навигации, использование расплывчатого или запутанного гипертекста, а также отсутствие или организация, могут затруднить вашим посетителям поиск того, куда они хотят перейти.
Плохие методы проектирования, такие как переполнение навигации, использование расплывчатого или запутанного гипертекста, а также отсутствие или организация, могут затруднить вашим посетителям поиск того, куда они хотят перейти.
Если пользователи не могут найти то, что ищут, у них нет причин оставаться на вашем сайте. Вместо этого они, безусловно, откажутся и найдут конкурента, который предлагает лучший пользовательский опыт.
При улучшении навигации по веб-сайту важно обеспечить, чтобы посетители могли легко находить то, что ищут. Это будет включать оптимизированный контент, навигационную иерархию и адаптивный дизайн, поэтому работа на мобильных устройствах не изменится кардинально.
Возьмем, к примеру, навигацию Zendesk, которая включает наиболее важную информацию, которую вы, вероятно, захотите посетить на их веб-сайте. Продукты, цены (это обязательно), услуги и ресурсы.
Каждый элемент навигации имеет достаточно места, поэтому четко видно, где находится разделение.
В некоторых случаях, как на изображении выше, пункт меню будет даже иметь описательную строку, чтобы предоставить больше контекста для цели этой страницы. Эффект наведения также дает пользователю понять, что это ссылки, по которым он перейдет на другую страницу.
Одним щелчком мыши пользователи могут легко добраться до этих мест, поэтому убедитесь, что вы применяете аналогичную стратегию (не перегружая навигацию).
Чистая и специально организованная навигация, подобная этой, дает понять пользователю, что вы хотите, чтобы ему было легко перемещаться по вашему сайту и что скрывать нечего. В результате ваши пользователи с большей вероятностью посетят большее количество страниц во время сеанса, что увеличит время, проведенное на вашем веб-сайте.
7. Позвольте вашим посетителям прокручивать вашу домашнюю страницу
Было время, когда мы опасались делать страницы нашего веб-сайта слишком длинными, особенно вашу домашнюю страницу. Это было сделано из-за страха перед тем, что пользователи не будут прокручивать страницу, поэтому это вынудило людей попытаться втиснуть все, что они могли, в наиболее распространенный размер экрана, с которым люди просматривают свой веб-сайт.
Но те времена давно прошли. Согласно недавнему исследованию, проведенному Nielsen Norman Group, 74% времени просмотра страницы веб-сайта приходится на первые два экрана до 2160 пикселей по горизонтали. Так что не нужно бояться создания более надежного интерфейса ниже сгиба.
Используйте свою домашнюю страницу в своих интересах.
Хорошее эмпирическое правило состоит в том, чтобы включать от трех до пяти разделов, которые помогают направлять новых и постоянных пользователей к ключевым разделам вашего сайта.
Какими должны быть эти разделы? Этот список можно продолжать бесконечно, но краткий список наиболее важных элементов включает в себя:
- Ценностное предложение
- Вступительное видео
- Обзор услуг
- Характеристики продукта
- О вашей компании
- Отзывы
- Тематические исследования/Истории успеха
- Содержание
Zenefits отлично справляется со многими из этих задач.
Их домашняя страница предлагает краткий обзор инструмента, функций их платформы, отзывы и заканчивается призывом к действию для демонстрации.
К концу страницы у пользователей сложится прекрасное всестороннее представление о том, что Zenefits может сделать для них, и о том, как клиенты оценили использование платформы.
Если вы хотите глубже изучить анатомию лучшей домашней страницы, ознакомьтесь с этой замечательной инфографикой или этой подробной статьей, раскрывающей другие важные элементы домашней страницы, не упомянутые здесь.
8. Не бойтесь пробелов
Пробелы — важный элемент дизайна, который помогает разбить страницу и повысить читабельность. Также называемое «негативным пространством», пустое пространство относится к областям вокруг элементов на странице, которые пусты и лишены содержимого или визуальных элементов.
Пробел также играет важную роль в процессе проектирования и позиционирования элементов веб-сайта. В то время как большее количество пробелов может диктовать, какие разделы являются отдельными и направлять взгляд, меньшее количество пробелов может диктовать, какие элементы должны быть связаны друг с другом из-за их близости.
Компания Vidyard отлично справляется с этой задачей. Их разделы всегда щедро разделены, поэтому они хорошо вписываются в ваше окно просмотра, не слишком вытесняя какие-либо разделы выше или ниже.
Это позволяет пользователям сосредоточиться на каждой части страницы веб-сайта по частям и мгновенно сообщает им, где начинается и заканчивается каждый раздел. Это может творить чудеса, помогая направить взгляд вашего пользователя на важную информацию, такую как призыв к действию или ценностное предложение.
Если вам нужны дополнительные примеры того, как веб-сайт работает хорошо, ознакомьтесь с этими звездами, которые помогут вам в ваших улучшениях.
9. Оптимизация для мобильных устройств обязательна
В наши дни очень важно уделять время оптимизации своего сайта для мобильных устройств.
Если вы еще не знаете, 80% интернет-пользователей владеют смартфонами, и «Google говорит, что 61% пользователей вряд ли вернутся на мобильный сайт, с которым у них возникли проблемы, а 40% вместо этого посещают сайт конкурента».
На вашем месте я бы немного обеспокоился.
Но это больше, чем просто визуальная отзывчивость. Необходимо адаптировать ваш сайт к потребностям и желаниям ваших посетителей. Спросите себя, зачем кому-то заходить на мой сайт с мобильного устройства? Какие вещи они будут искать? Мой текущий опыт позволяет им делать эти вещи легко?
Используя в качестве примера веб-сайт Chili, вы можете увидеть, насколько сильно похожи веб-сайты для настольных компьютеров и мобильных устройств. Поэтому, когда пользователи со временем переключаются между ними для заказов, между ними есть сходство, которое делает использование веб-сайта знакомым.
Они также упрощают выполнение основного действия на своем веб-сайте — заказ еды. Кнопка, необходимая для этого, всегда находится на экране мобильного веб-сайта, поэтому вы можете сделать заказ, когда будете готовы, без необходимости переходить на совершенно другую страницу.
Если ваш веб-сайт отстает в оптимизации для мобильных устройств, ознакомьтесь с некоторыми из этих замечательных мобильных веб-сайтов, чтобы понять, как они создали удобные мобильные приложения для своих пользователей.
10. Сделайте так, чтобы цены было легко найти
Скажите, если эта ситуация кажется вам знакомой.
В настоящее время вы ищете в Интернете новый продукт SaaS для решения возникшей у вас проблемы. Для этой истории, скажем, инструмент управления проектами.
Вы потратили последний час на проверку нескольких программ и думаете, что наконец нашли то, что выглядит многообещающе. Имея это в виду, теперь вы пытаетесь найти цены.
Итак, вы нажимаете на страницу с ценами только для того, чтобы попасть на страницу, которая выглядит примерно так:
В этот момент вы, вероятно, немного расстроены. Вы можете даже задаться вопросом, означает ли это, что это слишком дорого. Что они вообще пытаются скрыть? Зачем звонить и спрашивать?
Итак, теперь вы решили покинуть сайт и посмотреть на конкурентов.
Если ваш сайт следует тому же шаблону или, что еще хуже, вообще не имеет страницы с ценами, вы обнаружите, что ваши пользователи придерживаются того же мышления.
Я не могу не подчеркнуть, насколько важно указывать цены на вашем веб-сайте. Включение этого «позволяет посетителям завершить свое исследование (как хочет любой современный покупатель) и, в конечном итоге, квалифицировать или дисквалифицировать себя, не давая вашей команде по продажам тратить время на кого-то, кто не подходит».
Вы можете беспокоиться о том, что конкуренты просто попытаются обойти вас, или что ваши цены слишком сложны для отображения на вашем веб-сайте, но на самом деле вам следует больше беспокоиться о правильном обучении ваших потенциальных клиентов тому, почему ваши цены такие, какие они есть, и ценность, которую вы предлагаете.
Если кто-то просто ищет самую дешевую цену, несмотря ни на что, он, скорее всего, вам все равно не подойдет.
Имея это в виду, давайте посмотрим на веб-сайт, который выделяет цены на своем веб-сайте. Trello позволяет пользователям очень легко определить, к какой ценовой категории они лучше всего подходят и сколько это будет стоить пользователю.
В таблице цен указаны функции, включенные ниже каждого уровня, поэтому сравнить их так же просто, как читать слева направо. Зеленые кнопки, используемые на последних уровнях, также помогают привлечь внимание к более предпочтительным вариантам.
Чтобы начать разработку отличной стратегии ценообразования, взгляните на эти безошибочные советы, которые помогут вам.
11. Создавайте условия для самостоятельного выбора
Как человек, который чувствует себя подавленным, когда дело доходит до покупок на веб-сайтах электронной коммерции, я не могу передать вам, как я счастлив, когда нахожу инструменты, которые помогают выбрать правильные вещи. для меня.
Эти инструменты, называемые инструментами самостоятельного выбора, позволяют пользователям ответить на ряд вопросов, чтобы получить определенный тип результата. Эти результаты могут быть персонализированной цитатой, продуктом или ответом на вопрос очень высокого уровня (например, «Какой у меня тип личности?»).
Подобные инструменты могут значительно облегчить людям понимание того, какие продукты или услуги являются для них лучшими, без необходимости перемещаться по вашему веб-сайту в поисках ответа.
Мой любимый, казалось бы, простой инструмент — это селектор рекомендаций продуктов Amazon под определенными товарами на сайте. Всякий раз, когда вы ставите палец вверх или вниз на что-либо показанное, инструмент мгновенно меняет другие продукты, показанные в ленте, которые, по его мнению, ближе к тому, что вы ищете.
Излишне говорить, что это значительно облегчило мне поиск идеальной вазы!
Менее пугающий инструмент рекомендаций для оформления заказа — это конфигуратор продукции клиента IMPACT Yale Appliance для подбора духовки наилучшего ассортимента. По сути, это просто соответствует любым входным данным, которые вы выбираете, и фильтрует продукты.
Используя подробную иконографию, пользователи могут выбирать, какие варианты лучше всего подходят для их ситуации, в результате чего им предоставляется лучший продукт. Это экономит пользователям бесчисленные часы поиска на веб-сайте и избавляет от необходимости звонить торговому представителю.
Это экономит пользователям бесчисленные часы поиска на веб-сайте и избавляет от необходимости звонить торговому представителю.
Кроме того, чем быстрее вы предоставите потенциальным клиентам то, что они ищут, тем быстрее они это купят.
Хотя это может быть более поздним проектом, это полезный инструмент, который в конечном итоге поможет выделить вашу компанию среди конкурентов и предложит уникальный опыт в вашей вертикали бизнеса.
12. Тестируйте и дорабатывайте
Ваш веб-сайт должен быть живой, развивающейся частью вашей компании, а не статичной. Вероятно, всегда есть место для улучшения. Улучшение определенных областей вашего веб-сайта может помочь улучшить конверсию, время на странице и количество страниц за сеанс, но знание того, какое решение может лучше всего работать для улучшения вашего веб-сайта, является сложной задачей.
Здесь на помощь приходят A/B-тесты. Взяв два варианта страницы и сравнив их друг с другом, можно выявить, создают ли определенные области проблемы для ваших пользователей.
В некоторых случаях ваши страницы могут работать достаточно хорошо, но содержать устаревшую информацию. A/B-тестирование страницы может показать вам, насколько контент страницы влияет на продолжительность сеанса или, возможно, на конверсию.
В других случаях вы можете захотеть узнать, могут ли обновления дизайна повлиять на производительность страницы. Простые изменения, такие как цвета кнопок, заголовки или уточнение текста, могут существенно повлиять на коэффициент конверсии.
Все сказанное выше, кроме использования подхода «установил и забыл», особенно если вы не знаете, что изменить, вы можете использовать инструменты для создания для них A/B-тестов, многовариантных тестов или даже настроить тепловые карты, чтобы увидеть, что делают пользователи.
Каждый тест может выявить множество данных, которые определяют, почему пользователи взаимодействуют со страницами определенным образом.
Отсюда я буду отслеживать эти тесты и инструменты еженедельно или раз в две недели, чтобы увидеть, как внесенные вами изменения влияют на производительность вашей страницы. Частые проверки также позволяют вам быстрее скорректировать ситуацию, если дела идут в неправильном направлении.
Частые проверки также позволяют вам быстрее скорректировать ситуацию, если дела идут в неправильном направлении.
Я рекомендую воспользоваться профессиональными инструментами разработки веб-сайтов, такими как Lucky Orange или Hotjar, для теплового картирования, а также инструментами A/B-тестирования, такими как VWO, Omniconvert или A/B Tasty.
Основные выводы
Если вы потратите время на внедрение этих советов на свой веб-сайт, это может привести к радикальным изменениям, которые могут помочь улучшить производительность, опыт и коэффициент конверсии клиентов на вашем веб-сайте, но как только вы воспользуетесь некоторыми из этих советов, вы можете Думайте, что больший проект под рукой — это обновить ваш веб-сайт с помощью редизайна.
Хотя это, безусловно, самый пугающий проект, вы не одиноки в этом. Так что, если вы не уверены, что редизайн веб-сайта — это то, что вам нужно сделать, или вы просто хотите получить представление о том, что это влечет за собой, я рекомендую загрузить это окончательное руководство, чтобы держать его в заднем кармане.
