Резюме Веб-дизайнер, преподаватель веб-дизайна и Photoshop, Елец, по договоренности
Резюме № 21640453
Обновлено 21 июня 2022
Веб-дизайнер, преподаватель веб-дизайна и PhotoshopБыл больше месяца назад
По договорённости
37 лет (родился 08 сентября 1985), cостоит в браке, есть дети
Елец, готов к переезду: Москва, Самара и ещё 46 городов, готов к командировкам
Занятость
не указано
Гражданство
Россия
Добавить в избранное
Поделиться
Фото, имя и контакты доступны только авторизованным пользователям
Образование
- Высшее образование
- Дневная/Очная
- 2007
Елецкий государственный университет имени И.А.Бунина
Факультет: Дизайна
Специальность: Web — дизайн и полиграфия
Обо мне
Профессиональные навыки:
Компьютерные навыки:
Дизайн сайтов. Разработка и дизайн информационно-рекламной продукции;
Объемное моделирование;
Предпечатная подготовка.
Дополнительная информация:
Профессионально знаю Figma, преподаю Adobe Photoshop и веб-дизайн
На уровне опытного пользователя знаю Adobe After Effects CС, Adobe Premiere Pro CС, CorelDRAW, Poser, Microsoft Word, Excel.
Работал с 3ds max, Компас 3D.
Личные качества:
Аналитический склад ума, работоспособность, способность к прогнозированию, настойчивость, креативность в подходе к поставленной задаче, коммуникабельность. Хобби – спорт, чтение, Internet.
Вредных привычек не имею.
Разработка и дизайн информационно-рекламной продукции;
Объемное моделирование;
Предпечатная подготовка.
Дополнительная информация:
Профессионально знаю Figma, преподаю Adobe Photoshop и веб-дизайн
На уровне опытного пользователя знаю Adobe After Effects CС, Adobe Premiere Pro CС, CorelDRAW, Poser, Microsoft Word, Excel.
Работал с 3ds max, Компас 3D.
Личные качества:
Аналитический склад ума, работоспособность, способность к прогнозированию, настойчивость, креативность в подходе к поставленной задаче, коммуникабельность. Хобби – спорт, чтение, Internet.
Вредных привычек не имею.
Дополнительные сведения:
Аналитический склад ума, работоспособность, способность к прогнозированию, настойчивость, креативность в подходе к поставленной задаче, коммуникабельность. Хобби – спорт, чтение, Internet. Вредных привычек не имею.
Иностранные языки
- Английский язык — базовый
Водительские права
- B — легковые авто
Добавить в избранное
Поделиться
Фото, имя и контакты доступны только авторизованным пользователям
Похожие резюмеВсе 4 похожих резюме
Обновлено 21 апреля
Дизайнер, веб-дизайнер, дизайнер-верстальщикз/п не указана
Последнее место
работы
(
16 лет и 3 мес.
)ДизайнерФевраль 2007 – работает сейчас
Показать контакты
Добавить в избранное
Обновлено 12 октября 2015
Веб-дизайнерз/п не указана
Последнее место
работы
(
13 лет и 2 мес.
)ДизайнерМарт 2010 – работает сейчас
Показать контакты
Добавить в избранное
Обновлено 5 сентября 2013
Web-дизайнер100 000 ₽
Последнее место
работы
(
14 лет и 8 мес.
)Дизайнер, арт-директор, директорСентябрь 2008 – работает сейчас
Показать контакты
Добавить в избранное
Обновлено 24 августа 2016
Дизайнер-верстальщик, препрессз/п не указана
Последнее место
работы
(
19 лет и 10 мес.
)Арт-директор, дизайнер, препрессор-печатникИюль 2003 – работает сейчас
Показать контакты
Добавить в избранное
Работа в Новосибирске / Резюме / Дизайн / Верстка и полиграфия / Веб-дизайнер
Смотрите также резюме
Верстка и полиграфия
Рекламный дизайн / Ивенты, инсталляции, стенды
Мы используем cookies, чтобы улучшить сайт для вас. Подробнее
Photoshop в «Корзину». Какой софт нужно импортозаместить для дизайнеров и архитекторов
Самое необходимое
В настоящее время в России стало сложнее работать над дизайном и моделированием с помощью софта — множество компаний объявили о приостановке деятельности в стране в связи с новыми санкциями против Москвы.
Adobe прекратила все новые продажи в России: нельзя купить Photoshop, Illustrator, Premiere Pro и другие программы. Так же поступили американский разработчик систем проектирования Autodesk и один из крупнейших сервисов для дизайнеров Figma.
Современному веб-дизайнеру невозможно прожить без Figma, а всем дизайнерам — без продуктов Adobe Photoshop и Illustrator, рассказала «Газете.Ru» ведущий дизайнер компании «Ланит-Терком» (входит в группу компаний «Ланит») Ольга Бритт.
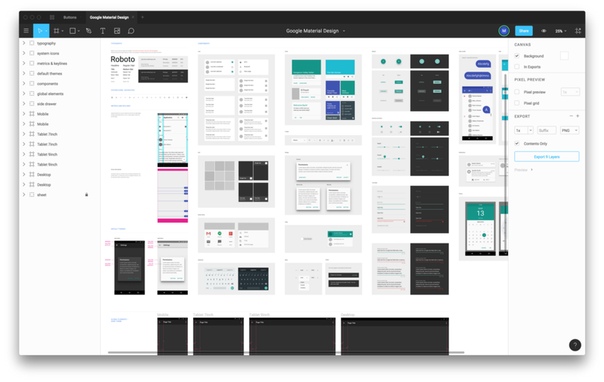
Figma — онлайн-сервис для разработки интерфейсов сайтов и приложений с возможностью организации совместной работы в режиме реального времени. «Если доступ к этим программам будет закрыт, дизайнеры останутся без рабочих инструментов», — отметила она.
Проектировщик-дизайнер в строительной компании Валерия Качанова сообщила «Газете.Ru», что в работе всегда пользуется только популярными программами, которые относятся к группам компаний Adobe, Autodesk и Graphisoft.
«Насколько мне известно, венгерский Graphisoft не уходит с российского рынка, а значит Archicad, одна из важнейших программ проектирования для архитекторов, которая позволяет комплексно разрабатывать проекты, продолжит работу», — добавила специалист.
По словам проектировщика, на данный момент архитектурные бюро в равной степени используют Revit от Autodesk и Archicad от Graphisoft.
«Это программы схожей функциональности. Соответственно компании, использующие в своей работе Archicad, продолжат проектировать без изменений. Все, кто использует Revit, как мне кажется, перейдут на Archicad», — прогнозирует Качанова.
Возможные аналоги
Дизайнер Ольга Бритт из «Ланит-Терком» уверена, что создание российского аналога Figma было бы отличным решением.
«Этот сервис по широте возможностей не имеет аналогов, конкурирует с Adobe XD и способен заменять Photoshop по ряду функций обработки изображений», — пояснила она.
Однако специалист добавила, что ситуация осложняется тем, что одно решение не может покрыть все потребности дизайнера. «Поэтому в идеале импортозамещение необходимо для всех основных программных продуктов», — уверена Бритт.
Строительный проектировщик Валерия Качанова отметила, что российских аналогов для проектирования моделей зданий она не встречала.
«Так что если все же Archicad ограничит доступ для жителей России, то тут могут возникнуть определенные трудности», — констатировала она.
По ее словам, с программами попроще ситуация лучше. Например, есть замена для AutoCad от Autodesk, которая официально уже не работает на территории России. Это программа для черчения, используется как в архитектуре, так и в других областях инженерии.
«У нее есть российский аналог «КОМПАС-График». У программы есть как минусы, так и плюсы по сравнению со своим американским аналогом, но работать вполне возможно», — рассказала Качанова.
По мнению проектировщика, именно «КОМПАС-График» может быть активно развит и распространен в стране среди специалистов в ближайшее время.
Она уточнила, что также существует российская программа nanoCAD, но с этим софтом ей пока не удалось ознакомиться.
Отечественные аналоги необходимы и для смежных специалистов, констатировала Качанова. Среди них: проектировщики систем электроснабжения, проектировщики систем отопления, вентиляции и кондиционирования, проектировщики систем водоснабжения и канализации.
«Все они работают со своими профильными программами, которые задействованы в связках с общеиспользуемыми для черчения. Например, AutoCad», — пояснила эксперт.
Например, AutoCad», — пояснила эксперт.
Для работы с 3D-моделированием и визуализацией в качестве замены 3DsMax от Autodesk можно выбрать более простой в своей работе SketchUp, предложила Качанова.
«Безусловно и сейчас большое количество архитекторов и дизайнеров пользуются данной программой для создания быстрых концепций, разработки прототипов и т.д. Думаю, SketchUp станет популярнее в связи с изменением рынка», — посчитала специалист.
Ход импортозамещения
Дизайнер Ольга Бритт из «Ланит-Терком» пояснила, что пока не встречала достойных аналогов Figma, Photoshop и Illustrator среди китайских или индийских программ.
«Надеюсь, опасения по уходу передовых программ по дизайну останутся на уровне опасений. А вообще, пора и в России заняться подобной разработкой», — призвала она.
Проектировщик-дизайнер Валерия Качанова считает, что поиски вариантов возможны, но это все равно будет связано с определенными ограничениями.
«Быстро на ум приходит только Procreate в качестве замены Photoshop, но эта программа доступна лишь для скачивания на iPad. Думаю, что есть и отечественные аналоги, которые не ограничили свою работу, но все же остаются пока менее популярными из-за обширного распространения Adobe», — добавила спикер.
Думаю, что есть и отечественные аналоги, которые не ограничили свою работу, но все же остаются пока менее популярными из-за обширного распространения Adobe», — добавила спикер.
Она посоветовала разработчикам ПО для дизайнеров и архитекторов поработать над визуалом программы. Потому что все же архитекторы и дизайнеры привыкли к качественной картинке, — «ведь сами напрямую с этим и работают», — сказала Качанова.
По словам проектировщика, успешное импортозамещение проводится в ГИС-программах, позволяющих создавать и редактировать цифровые карты.
«QGIS остается одной из наиболее удобных программ для создания карт, анализа местности, при этом она еще и бесплатна для всех пользователей, а также остается доступна в России», — заключила она.
Основатель и генеральный директор онлайн школы ИТ-профессий Rebotica Александр Киселев рассказал «Газете.Ru», что запреты в области дизайна сыграли большую роль для тренда на ускорение импортозамещения.
По его словам, существует вариант пользования пиратскими программами и продуктами. Однако крупные компании из-за репутации не могут этого себе позволить, по крайней мере напрямую.
Однако крупные компании из-за репутации не могут этого себе позволить, по крайней мере напрямую.
«Они могут обратиться к подрядчикам, которые через VPN будут выполнять эти задачи. Но этой не самый безопасный путь, который в любом случае приведет к сложностям», — уверен он.
Киселев признал, что в компании также больше не могут пользоваться привычными инструментами дизайна, включая Photoshop и Autodesk. «Мы не можем оплатить Canva или Shutterstock — те сервисы, которые позволяют делать дизайн», — уточнил руководитель.
Однако глава Rebotica рассказал, что поиски альтернатив частично оказались успешными. В пример он привел российский сервис Alivecolors для обработки и ретуши фотографий и сервис Supa по созданию роликов для социальных сетей.
11 советов Illustrator для веб-дизайнеров, предпочитающих Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Вот сумасшедшая идея — спроектируйте свой следующий веб-проект в Illustrator.
Если вы известный веб-дизайнер, скорее всего, вы не очень хорошо отреагируете на это предложение. Illustrator просто не может делать все то, что может Photoshop, верно?
Ну, не совсем так.
Хотя Photoshop де-факто стал инструментом веб-дизайна, Illustrator более чем способен удовлетворить ваши потребности. Из-за своих инструментов компоновки это часто лучшая и более подходящая программа для веб-дизайна.
Попробуйте некоторые из них, и я гарантирую, что вы начнете использовать Illustrator в качестве стандартного инструмента в своем рабочем процессе веб-дизайна.
1. Прежде всего: установите для всех единиц измерения пиксели
По умолчанию Illustrator использует метрические единицы для размеров объекта и пункты для типа. Это отличные настройки для большинства случаев дизайна, но для веб-дизайна вы, вероятно, захотите видеть пиксели повсюду. Поэтому, прежде чем вы начнете работать над чем-то еще, убедитесь, что ваши единицы измерения установлены правильно.
Это отличные настройки для большинства случаев дизайна, но для веб-дизайна вы, вероятно, захотите видеть пиксели повсюду. Поэтому, прежде чем вы начнете работать над чем-то еще, убедитесь, что ваши единицы измерения установлены правильно.
Чтобы установить единицы измерения в Пиксели:
- Открыть в меню Правка
- Выберите единицы из подменю настроек
- Установить все параметры на «пиксели»
2. Создавайте документы с профилем веб-документа
Если вы хотите приступить к работе над новым дизайном, легко просмотреть окно «Новый документ» и пропустить некоторые важные детали, например сообщение Illustrator, над которым вы планируете работать. веб-дизайн, чтобы вы не получили цвета CMYK и размытые края объектов. Просто не забудьте выбрать настройку профиля «Веб» в окне «Новый документ», и все будет хорошо.
3. Включить выравнивание по пиксельной сетке для объектов
Эта функция спасет жизнь, если у вас когда-либо возникала проблема с размытыми краями фигур в Photoshop.
Выравнивание по пиксельной сетке отрегулирует прямые горизонтальные и вертикальные сегменты объекта таким образом, чтобы они полностью совпадали с пиксельной сеткой, сохраняя при этом сглаживание изогнутых и наклонных сегментов. Это приводит к четким, идеальным по пикселям формам — то, что вам определенно нужно в веб-дизайне.
Для верхней кнопки включено выравнивание по пиксельной сетке, что всегда обеспечивает четкие границы.
Чтобы включить выравнивание пиксельной сетки на уровне объекта:
- Выберите объект
- Откройте панель «Преобразование» («Окно» > «Преобразование»)
- Отметьте параметр «Выровнять по пиксельной сетке» в нижней части панели (если вы его не видите, дважды щелкните панель, чтобы отобразить параметры)
Примечание. Выравнивание по пиксельной сетке включено по умолчанию для всех новых объектов, созданных с использованием профиля веб-документа. Однако если вы вставляете объекты из других файлов Illustrator, вам необходимо вручную установить для них выравнивание по пикселям.
4. Включить Pixel-Preview
Функция Pixel-Preview заставит Illustrator вести себя так же, как Photoshop, при масштабировании изображения выше 100% — вместо того, чтобы каждый раз получать идеальные векторы, вы действительно будете видеть пиксели, как если бы вы работали с ними. растровое изображение.
При включенном предварительном просмотре пикселей вы почувствуете, что находитесь внутри Photoshop.
Только подумайте, как это здорово — в ваших руках вся мощь векторной графики, и при этом вы можете видеть, как выглядит результат на уровне пикселей
Круто, не правда ли?
Чтобы включить или отключить просмотр пикселей
- Открыть меню просмотра
- Выберите «Просмотр пикселей»
5. Используйте графические окна
Представьте, что на ваш дизайн направлены две видеокамеры.
Одна камера с нормальным масштабом показывает 100 % изображения. Другая камера имеет уровень масштабирования 400% и направлена на конкретный значок, над которым вы работали.
Подобно хирургу, вы используете увеличенную камеру, чтобы вносить крошечные изменения на уровне пикселей в значок, время от времени поглядывая на камеру со 100% увеличением, чтобы увидеть, как она на самом деле выглядит в своем реальном размере.
Artwork Окна идеально подходят, когда вам нужно работать с мелкими элементами, такими как значки, — вам не нужно постоянно увеличивать и уменьшать масштаб, чтобы проверить, как они выглядят.
В этом суть окон Artwork — они позволяют вам одновременно просматривать свой дизайн с разными уровнями масштабирования, настройками цвета и другими вариациями. Для веб-дизайна это удобно, особенно когда вы работаете с деталями на уровне пикселей.
Для использования окон Artwork:
- Откройте меню «Окно», затем выберите «Новое окно». Illustrator создаст новую вкладку с тем же документом.
- Снова перейдите в меню «Окно», выберите «Упорядочить» > «Поместить все в окно». Это позволит вам изменять размер и располагать окна рядом друг с другом так, как вы считаете нужным.

- Поэкспериментируйте с различными уровнями масштабирования в окнах и начните вносить некоторые изменения, чтобы увидеть, как это работает
6. Используйте символы для быстрого создания кнопок, значков и т. д.
Сколько раз вы создавали одну и ту же (или почти такую же) кнопку, значок или виджет в Photoshop? Если вы занимаетесь веб-дизайном, вы, вероятно, делаете это каждый день.
Illustrator поможет вам сэкономить время и избежать повторяющейся работы с помощью символов.
По сути, символы представляют собой бесконечный набор готовых элементов дизайна, которые можно добавить в иллюстрацию простым перетаскиванием, а затем изменить при необходимости. Это идеально подходит для кнопок, значков и других стандартизированных объектов, которые не нужно создавать с нуля.
Но есть еще одна причина, по которой символы являются мощными, и это называется созданием экземпляров.
Символы не только удобны, но и позволяют легко обновлять повторяющиеся элементы дизайна.
По сути, всякий раз, когда вы вносите изменения в исходный символ, эти изменения немедленно отражаются во всех экземплярах символа, найденного в вашей работе. Вы хотите большие кнопки по всему сайту? Просто измените символ. Вы хотите, чтобы поля формы выглядели по-разному на всех страницах? Просто измените символ. Вы поняли идею.
Совет: если вы не хотите, чтобы это происходило с определенным экземпляром символа as, щелкните правой кнопкой мыши объект в своем изображении и выберите «Разорвать ссылку на символ». Это исключит его из автоматических обновлений.
Вот хорошее видео, объясняющее, как использовать символы и управлять ими:
Использование символов в Adobe Illustrator от Adobe TV.
Чтобы использовать существующий символ:
- Откройте панель «Символы» из меню «Окно»
- Перетащите выбранный символ на изображение
Чтобы создать новый символ:
- Создайте рисунок для символа
- Откройте панель «Символы» из меню «Окно»
- Перетащите рисунок на панель
- Нажмите OK в диалоговом окне для подтверждения.

Чтобы отредактировать символ:
- Откройте панель символов из меню «Окно»
- Дважды щелкните символ, чтобы войти в режим редактирования
- Когда закончите, дважды щелкните в любом месте за пределами рисунка символа, чтобы выйти из режима редактирования
7. Простое расширение объектов с помощью 9-фрагментного масштабирования
Это расширенная функция символов, позволяющая определить, какие части объекта растягиваются при масштабировании, а какие остаются неизменными.
Слева: пример растянутой кнопки с настройкой 9-фрагментного масштабирования и без нее. Справа: настройка 9-фрагментного масштабирования включает в себя перемещение 4 направляющих, которые сообщают Illustrator, какие части объекта защищены, а какие можно масштабировать.
Практический пример — кнопка со скругленными углами — если вы хотите сделать ее длиннее, вы не можете просто растянуть ее по горизонтали, потому что это исказит весь объект. Вместо этого вам придется вручную перемещать точки формы. При 9-фрагментном масштабировании растяжение работает так, как вы задумали.
Вместо этого вам придется вручную перемещать точки формы. При 9-фрагментном масштабировании растяжение работает так, как вы задумали.
Чтобы по-настоящему понять, как это работает, послушайте этот отличный видеоурок от Adobe TV, чтобы быстро освоиться:
Использование 9-фрагментного масштабирования с символами из Adobe TV.
8. Закругленные углы везде!
Вы можете создать прямоугольник с закругленными углами в Photoshop, но Illustrator позволяет применять неразрушающий эффект закругленных углов практически к любому объекту. Что такое неразрушающий эффект? Это означает, что вы можете включать, выключать или изменять его настройки, не затрагивая базовый исходный объект.
Чтобы применить эффект закругленного угла:
- Создание прямоугольника или любого другого объекта с острыми углами
- В меню «Эффекты» выберите «Стилизация» > «Закругленные углы».

- Введите радиус угла и нажмите «Предварительный просмотр», чтобы увидеть, как он выглядит
- Нажмите OK, чтобы применить эффект
Чтобы изменить эффект закругления углов:
- Выберите объект с закругленными углами
- Откройте панель «Внешний вид» из меню «Окно»
- Найдите эффект закругленных углов и дважды щелкните, чтобы изменить его настройки, или щелкните значок глаза, чтобы включить или выключить его
9. Создание быстрой заливки растровым узором
Тонкие фоновые узоры очень популярны в веб-дизайне, но многие дизайнеры считают, что их сложно применить в Illustrator.
Должен признать, это не интуитивно понятно, но решение очень простое.
Чтобы создать растровый узор:
- Поместите изображение узора на рисунок
- Нажмите Embed на верхней ленте (важно — без этого не будет работать!)
- Перетащите узор на палитру образцов
- Примените образец к любому объекту, чтобы заполнить его узором
10.
 Плавающий текст вокруг изображений и объектов автоматически
Плавающий текст вокруг изображений и объектов автоматическиPhotoshop печально известен тем, что имеет очень элементарные возможности редактирования текста. Если вы хотите обернуть текст вокруг изображения, вам нужно создать два или три разных текстовых фрейма и имитировать эффект.
К счастью, в Illustrator есть все для этого.
Обтекание изображения текстом:
- Выберите изображение или объект, вокруг которого вы хотите разместить текст
- Откройте меню «Объект», выберите «Обтекание текстом» > «Создать»
- Чтобы установить расстояние переноса, снова откройте меню «Обтекание текстом» и выберите параметры «Обтекание текстом»
- Наведите изображение на текст, чтобы увидеть эффект обтекания
11. Создавайте насыщенные визуальные эффекты с помощью настроек внешнего вида объекта
В Illustrator панель «Внешний вид объекта» работает так же, как эффекты «Слой» в Photoshop — вы можете добавлять к объекту несколько заливок и обводок, а затем играть с их режимами передачи, непрозрачностью и эффектами, чтобы получить интересные результаты.
Этот текст представляет собой всего лишь один объект векторной формы, стилизованный с помощью панели внешнего вида и эффектов.
Игровая площадка довольно большая — от теней, размытия и свечения до текстурирования, искажений и 3D. Таким образом вы можете воссоздать большинство эффектов Photoshop, продолжая работать с векторной графикой.
Панель «Внешний вид» — мощная и увлекательная функция. Я предлагаю вам немедленно попробовать ее или посмотреть приведенный ниже учебник, чтобы понять, как она работает:
Освоение панели «Внешний вид» в Adobe TV.
Готовы начать экспериментировать с Illustrator?
Разработка веб-сайтов и пользовательских интерфейсов с помощью Photoshop теперь является нормой, и большинство дизайнеров довольны этим решением.
Но то, что Photoshop стал таким вездесущим, не означает, что Illustrator нечего предложить — совсем наоборот. Благодаря таким инструментам, как выравнивание по пиксельной сетке, обтекание текстом и внешний вид объектов, он сам по себе является веским аргументом.
В сочетании с мощными инструментами компоновки и векторного рисования, нарезкой и экспортом изображений, Illustrator определенно становится очевидным выбором для веб-дизайнеров, которые хотят быстро создавать сайты.
Что вы предпочитаете: Illustrator или Photoshop?
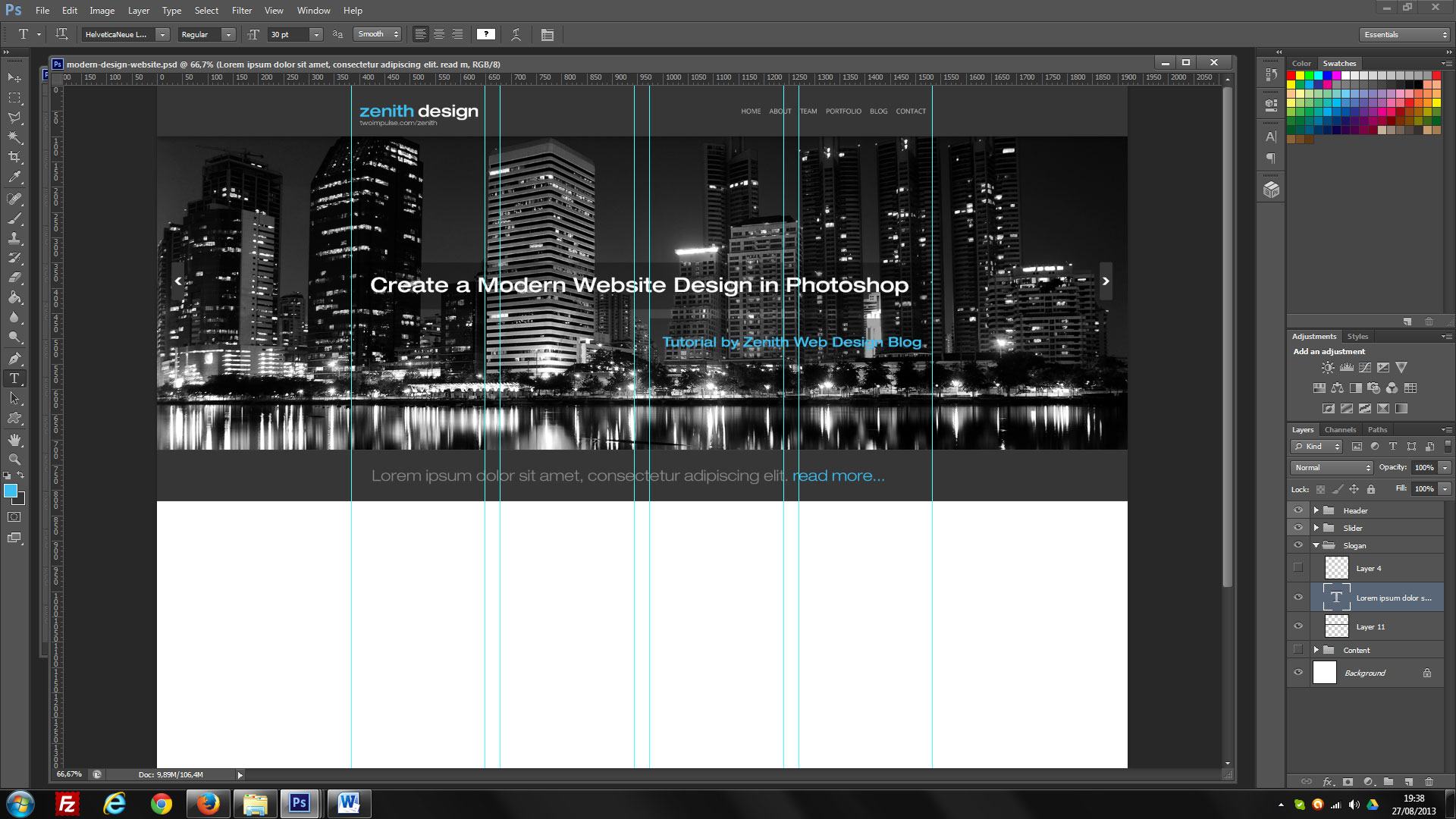
Веб-дизайн: Figma против Photoshop
Программное обеспечение
Основное различие между этими двумя приложениями заключается в том, как они работают. Photoshop — это большое приложение, которое интенсивно использует ЦП и ГП и должно быть установлено на компьютер, в то время как Figma можно загрузить или запустить в браузере, и оно гораздо менее ресурсоемко. Удивительно, но Figma на самом деле работает лучше, чем Photoshop, и гораздо более отзывчива, несмотря на то, что использует меньше ресурсов.
Возможности
Интересной особенностью Figma является то, что вы можете создавать компоненты, которые действуют как своего рода шаблон, который затем можно дублировать, тогда обновление исходного «мастер-компонента» также обновит все дубликаты. Figma также гораздо больше ориентирована на совместную работу, чем Photoshop, позволяя пользователям редактировать вместе в режиме реального времени с комментариями и обширной историей версий.
Figma также гораздо больше ориентирована на совместную работу, чем Photoshop, позволяя пользователям редактировать вместе в режиме реального времени с комментариями и обширной историей версий.
Если вы собираетесь редактировать много фотографий в своем дизайне, Photoshop может быть более безопасным выбором, он гораздо более ориентирован на растр, чем Figma, поэтому имеет более мощные инструменты для редактирования фотографий. Photoshop также является программным обеспечением, являющимся отраслевым стандартом, поэтому в Интернете доступна гораздо большая поддержка, и большинство дизайнеров знакомы с использованием формата PSD.
Если эта статья оказалась вам полезной, подпишитесь на нашу рассылку.
Figma с самого начала была разработана для создания UI/UX, тогда как Photoshop был адаптирован для этой цели. Таким образом, Figma имеет особенности дизайна пользовательского интерфейса, которые отличают его от Photoshop с точки зрения простоты использования. Figma создаст цветовую схему для каждого документа, если вы решите изменить любой из этих цветов, он будет обновлять этот цвет каждый раз. Он также может обновить фон/заполнение кнопки, если текст внутри изменился.
Он также может обновить фон/заполнение кнопки, если текст внутри изменился.
Photoshop имеет значительно более сложные параметры экспорта, чем Figma, что упрощает изменение качества экспорта для уменьшения размера файла и выбора цветового профиля.
Недостатки
Photoshop работает медленно. Он использует огромное количество ресурсов процессора и оперативной памяти и может останавливаться при редактировании больших документов. Это также дорого: в последние несколько лет переход на модель только по подписке стоит 19,97 фунтов стерлингов в месяц только за одно приложение. Figma стоит более разумных 11,31 фунта стерлингов в месяц (в пересчете на доллары США), и у нее есть бесплатный уровень, чтобы вы могли начать.
Хотите больше хороших вещей?
Следуйте за нами…
Figma определенно нужно немного изучить, это мощный инструмент, но многие замечательные функции скрыты за несколько неуклюжим пользовательским интерфейсом. К его элементам управления также нужно привыкнуть, особенно при переходе с программного обеспечения Adobe.
Интеграция
Большим преимуществом Photoshop является интеграция с Creative Cloud, поэтому вы можете легко добавлять шрифты из Adobe Fonts и сохранять все проекты в облаке.
У Figma есть ряд доступных плагинов, которые позволяют вам подключать такие приложения, как Slack и Trello, чтобы вы могли получать уведомления, когда пользователи комментируют ваши проекты. Он также может интегрироваться с таким программным обеспечением, как Zeplin, поэтому разработчики могут легко находить активы и фрагменты кода. В Photoshop есть некоторые из этих опций, но библиотека плагинов гораздо более скудна.
Презентация
В этом Figma действительно преуспевает: проекты можно публиковать в онлайн-просмотрщике, где они будут отображаться в реальном размере, а разделы можно зафиксировать, чтобы они не прокручивались вместе с остальной частью страницы. Вы также можете создавать ссылки между фреймами, поэтому, если у вас есть фрейм главной страницы с кнопкой на страницу контактов, вы можете создать ссылку, чтобы при просмотре представленного дизайна нажатие на кнопку приводило вас к дизайну страницы контактов. Это также намного лучше для представления адаптивных дизайнов, вы можете выбрать, как элементы должны вести себя при настройке размера кадра, и выбрать из широкого набора предустановленных параметров кадра.
Это также намного лучше для представления адаптивных дизайнов, вы можете выбрать, как элементы должны вести себя при настройке размера кадра, и выбрать из широкого набора предустановленных параметров кадра.
В заключение
Оба этих инструмента по-своему фантастически хороши, и любой из них дает отличные результаты, но для целей веб-дизайна Figma кажется очевидным выбором. Его легкое программное обеспечение и уникальные конструктивные особенности делают его гораздо менее громоздким, чем Photoshop, при размещении элементов, а это означает, что у вас есть больше времени, чтобы сосредоточиться на более крупных элементах дизайна. Это не значит, что Photoshop — неправильный выбор, он по-прежнему широко используется и хорошо задокументирован, и, вероятно, останется таковым, но, поскольку его основное внимание уделяется чему-то другому, кроме дизайна пользовательского интерфейса, Figma продолжит добиваться дальнейших успехов в дизайне интерфейса. и оставьте Photoshop отставать.