Базовые навыки веб-дизайнера — Айтилогия
Базовые навыки веб-дизайнера
Веб-дизайнер — это безумно интересная творческая профессия, которая сочетает в себе множество других. Узнайте, какими навыками нужно обладать, чтобы успешно начать карьеру веб-дизайнера.
Веб-дизайн
11 сент. 2019
Веб-дизайнер — это безумно интересная творческая профессия, которая сочетает в себе множество других. Чтобы стать профессионалом в этой области нужно обладать немалым количеством знаний.
Сегодня веб-дизайнер должен:
1. Хорошо знать Adobe Photoshop или другой редактор для создания и проектирования сайтов, например, Figma или Sketch.
Начинающим веб-дизайнерам стоит сначала освоить Adobe Photoshop, а уже потом переходить в другие программы, если это потребуется. Со знаниями одного только фотошопа вы точно найдете себе работу в офисе или на фрилансе.
Плюс этой программы — в работе с графикой и изображениями: ни в одной другой программе вы не сможете сделать того, что может Фотошоп. Благодаря нему ваши работы заметно преобразятся и приобретут больше уникальности, будут не похожими на другие.
Благодаря нему ваши работы заметно преобразятся и приобретут больше уникальности, будут не похожими на другие.
Конечно, для работы с большими сайтами есть более удобный инструмент, чем фотошоп — это Figma. Но когда вы только начинаете свой путь, вы не будете заниматься разработкой сложных сайтов и продуктов, где требуется сложное проектирование и где в проекте будет более 30 страниц. Поэтому Освойте сначала Adobe Photoshop, а затем любые другие программы.
2. Уметь работать с изображениями, графикой, обрабатывать фотографии.
Для этого подойдут такие программы, как Adobe Photoshop Adobe Lightroom или Adobe Illustrator.
3. Разбираться в типографике (шрифтах) и уметь работать с ней
Типографика — это очень большая и интересная тема в дизайне. О важности шрифтов даже не поспоришь, ведь большая часть информации на сайтах или в приложениях относится к текстовой. Цель веб-дизайнера — разместить информацию таким образом, чтобы она имела смысл. Дизайнер должен умело подбирать шрифты на определенный сайт, уметь сочетать несколько шрифтов, создавать интересные композиции со шрифтами и так далее.
Дизайнер должен умело подбирать шрифты на определенный сайт, уметь сочетать несколько шрифтов, создавать интересные композиции со шрифтами и так далее.
4. Понимать принципы построения гармоничной и правильной композиции
От того, правильно ли вы построите композицию сайта, будет зависеть, сумеете ли вы донести нужную информацию до пользователей, смогут ли они быстро ориентироваться на сайте и находить нужную им информацию, останутся они на сайте или покинут его и так далее.
5. Понимать процесс вёрстки
Веб-дизайнер не должен уметь верстать! Но знать поверхностно процесс верстки он должен, да. Вы должны понимать, что сверстать можно, что нельзя, каким образом будет реализовываться ваш дизайн и как он потом будет работать.
6. Знать тайны психологии и того, как устроен мозг человека
Веб-дизайнер должен знать и понимать, как работает человеческий мозг, как человек принимает решения, что на эти решения влияет, как добиться целей, поставленных перед началом проекта. Словом, каким образом и какими средствами вы можете повлиять на поведение юзеров того или иного сайта и добиться целей.
Словом, каким образом и какими средствами вы можете повлиять на поведение юзеров того или иного сайта и добиться целей.
7. Уметь работать с цветом
Веб-дизайнер должен знать, как с помощью цвета влиять на эмоции и поведение пользователей, какие цвета сочетаются друг с другом, а какие нет, какие цвета стоит подобрать к тому или иному проекту и что этим цветом вы хотите рассказать пользователям.
8. Разбираться в интернет-маркетинге, обладать логическим и аналитическим мышлением
Это нужно для того, чтобы уметь анализировать данные о потребностях и целях пользователей сайта и знать, как работает реклама.
9. Иметь чувство вкуса, стиля и эстетики
Вы должны отличать красивое от некрасивого, стильное от не стильного, разбираться в актуальных трендах дизайна.
10. Обладать высокой насмотренностью
Утро веб-дизайнера должно начинаться с просмотра работ своих коллег. Изучайте чужие работы и анализируйте их.
Изучайте чужие работы и анализируйте их.
11. Уметь общаться с клиентами и командой
Веб-дизайнер должен уметь выстраивать хорошие отношения со своими клиентами, чтобы они возвращались к нему снова и снова и рекомендовали его друзьям и знакомым. Кроме этого, вы должны уметь ладить с командой, находить общий язык, решать проблемы сообща, быть инициативным.
Но главное — веб-дизайнер должен обладать диким желанием постоянно развиваться !
Как видите, в этом списке нет таких требований, как умение рисовать от руки. Веб-дизайнер — это не графический дизайнер. Веб-дизайнер рисует сайты, а вот графический дизайнер занимается отрисовкой логотипов, иллюстраций и так далее и здесь уже пригодятся навыки рисования от руки. В случае с веб-дизайном, повторюсь, это не нужно.
Профессия WEB-дизайнер. Чем занимается и что должен уметь!
Что делает веб дизайнер?
Подробно о том, чем занимаются веб дизайнеры в студиях и на freelance
Что должен знать, уметь
Какие навыки должны быть у дизайнера, какие программы и сервисы должен знать
Сколько зарабатывает веб дизайнер?
Какие зарплаты у веб дизайнеров?
Что должен знать веб дизайнер?
Профессия веб дизайнер.
 Что должен уметь?
Что должен уметь?Что делает веб дизайнер, его обязанности
1.
Дизайнеры в IT проектируют логические структуры веб-сайтов, приложений и программного обеспечения, продумывают наиболее удобные способы отображения информации. Они также занимаются художественным оформлением проектов.
2.
Главная задача дизайнера — создать интерфейс, который будет максимально просто, быстро и удобно решать потребности пользователя, при этом, не забывая о целях бизнеса. В результате пересечения двух отраслей в IT хороший дизайнер должен быть знаком как с последними веб-технологиями (в идеале знать азы верстки/программирования), так и иметь хороший художественный вкус.
3.
Ключевая особенность дизайна в IT — это то, что это не столько искусство, сколько инструмент, который решает конкретные задачи. Особенностью дизайна в IT также является то, что он «живой». Вот сделали вы, например, на сайте поле, где отображается имя-фамилия пользователя. Задали определенную ширину и видите, как красиво выглядят там всевозможные Андреи Ивановы и Галины Петренко.
 А потом на сайте зарегистрируется какой-то Хабибулин-Дунаевский, и вся верстка полетит из-за того, что вы не учли этот момент.
А потом на сайте зарегистрируется какой-то Хабибулин-Дунаевский, и вся верстка полетит из-за того, что вы не учли этот момент.
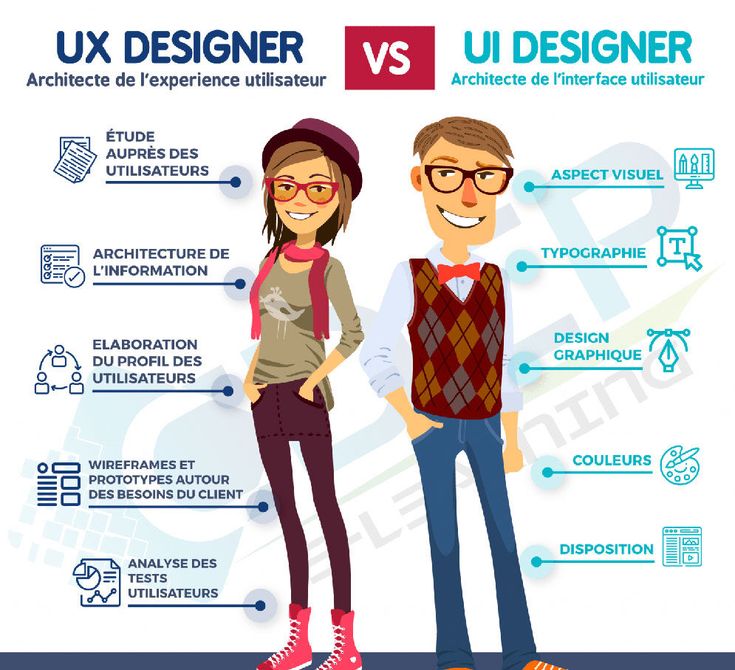
В IT дизайнеры делятся на 2 типа:
- UX-дизайнеры
- UI-дизайнеры
UX-дизайнеры отвечают за «опыт пользователя» (user experience) и фокусируются на проектировании продуктов, которые будут:
- дружественными;
- простыми и понятными для конечного пользователя;
- решать задачи бизнеса.
Хорошие UX-дизайнеры должны:
- понимать бизнес-задачи продукта/услуги;
- знать своих пользователей, их потребности, проблемы и понимать психологию их поведения;
- тестировать гипотезы и анализировать данные;
- уметь визуализировать свои идеи в форме прототипов, вайрфреймов, скетчей;
- быть в курсе последних тенденций психологии, юзабилити, информационной архитектуры.
Основное программное обеспечение, с которым работают UX-дизайнеры — Axure и Sketch.
Обычные люди часто не понимают сути работы UX-дизайнеров, думая, что это такие художники, которые рисуют, что им сегодня напела муза. Юиксеры — это скорее проектировщики-аналитики, которые должны делать продукт не красивым, а удобным.
Юиксеры — это скорее проектировщики-аналитики, которые должны делать продукт не красивым, а удобным.
UI-дизайнеры занимаются непосредственно созданием пользовательских интерфейсов. В зону их ответственности входит все, что связано с внешним видом и оформлением:
- активные элементы;
- шрифты;
- пиктограммы;
- кнопки;
- визуальные эффекты и т.п.
Эти специалисты должны обладать художественным вкусом, понимать принципы композиции, гармонии цветов. В то же время, UI-дизайнеры должны понимать, что их работа является промежуточным этапом. Дальше она будет передана на верстку, поэтому при создании интерфейсов они должны быть уверенными, что то, что они нарисуют — можно будет сверстать.
UI-дизайнеры обычно работают с пакетом Adobe Creative Suite и Sketch. Умение рисовать от руки не является обязательным, но всегда приветствуется.
UI-дизайнер — это не совсем креатор. Его обязанность — нарисовать дизайн, который будет решать задачи пользователя (на визуальном уровне). Он должен знать, что работает лучше, а что хуже, быть внимательным к деталям и следить за трендами отрасли.
Он должен знать, что работает лучше, а что хуже, быть внимательным к деталям и следить за трендами отрасли.
Профессия веб дизайнер плюсы и минусы
Главное преимущество данной профессии — это возможность с чистого листа придумывать и закладывать в фундамент продукта те принципы, которые сделают его действительно удобным для людей. Плюс, возможность реализовать творческие таланты и создать визуальное оформление, которое будет одновременно эстетическим и функциональным.
Это тот случай, когда такая субъективная вещь как дизайн становится объективной. Здесь всегда можно доказать, что кнопка должна быть, скажем, красной, и это не только красиво, но и повышает конверсию.
Когда вы работаете с сайтом с посещаемостью в полмиллиона человек в день, понимая, что людям удобно им пользоваться, и он им нравится — здесь есть, чем гордиться.
Основными недостатками данной профессии является внезапно возникающий «творческий ступор» и периодически рутинная «конвейерная работа».
Бывает, что работа просто не идет. Вот не можете вы придумать, как оно должно выглядеть и все тут. Ни одна идея не подходит, а новых — нет. Нужно время, возможность переключиться и попробовать найти вдохновение.
Как стать дизайнером и куда можно развиваться дальше?
Чтобы стать дизайнером в IT необходимо обладать системным и аналитическим мышлением, иметь художественный вкус и уметь работать с соответствующими графическими пакетами.
UX-дизайнеры должны быть сильнее в понимании бизнес-процессов, задач, поведения пользователей и целой картинки. UI-дизайнеры должны уметь генерировать визуальные решения задач заказчика на своем уровне и иметь художественный вкус и понимание трендов дизайна.
Карьерный рост дизайнеров идет от джуниров к сеньоорам. Потом можно стать тим-лидом и возглавить дизайн-отдел. Альтернативные варианты: с UX перейти в бизнес-аналитику, с UI — переучиться на программиста
10 навыков веб-дизайнера, которые превратят вас в потрясающего веб-дизайнера
В эпоху стремительного появления цифровых технологий создание, разработка и обслуживание удобных веб-сайтов действительно превратились в сложную задачу. Традиционные, разделенные способы разработки профессиональных и компетентных сайтов просто больше не применимы. Вместо этого новый спрос на дизайнеров с полным стеком, способных создавать динамичные, инновационные и сложные веб-сайты, постепенно начал набирать обороты.
Традиционные, разделенные способы разработки профессиональных и компетентных сайтов просто больше не применимы. Вместо этого новый спрос на дизайнеров с полным стеком, способных создавать динамичные, инновационные и сложные веб-сайты, постепенно начал набирать обороты.
Чтобы преуспеть в своей карьере в области веб-дизайна, эти дизайнеры с полным стеком должны хорошо разбираться в областях графического дизайна, проприетарного программного обеспечения, UX/UI, SEO, написания кода и так далее. Другими словами, от этих дизайнеров требуется эффективное, футуристичное и действенное решение как внешних, так и внутренних процессов проектирования. Однако для этого им необходимо приобрести некоторые базовые навыки веб-дизайнера.
Вот список лучших навыков веб-дизайнера, развивая которые, вы легко сможете получить привлекательную работу веб-дизайнера в кратчайшие сроки.
1. Основные инструменты проектирования
Первый навык веб-дизайнера, который вы должны приобрести, — это понимание основных инструментов проектирования. Эти инструменты являются основными платформами, с помощью которых вы можете создать многообещающий веб-сайт. Однако вам нужно убедиться, что вы используете правильные инструменты в нужное время. Например, Photoshop — хороший инструмент для обработки изображений, но когда дело доходит до графического дизайна, Adobe Illustrator окажется более полезным. Знакомство с такими тонкостями познакомит вас со всей канвой проектирования.
Эти инструменты являются основными платформами, с помощью которых вы можете создать многообещающий веб-сайт. Однако вам нужно убедиться, что вы используете правильные инструменты в нужное время. Например, Photoshop — хороший инструмент для обработки изображений, но когда дело доходит до графического дизайна, Adobe Illustrator окажется более полезным. Знакомство с такими тонкостями познакомит вас со всей канвой проектирования.
2. UX/UI и визуальный дизайн
Согласно недавнему исследованию, 75 % людей формируют мнение о веб-сайте исключительно на основе его внешнего вида. Это означает, что для того, чтобы стать веб-дизайнером, вам нужно овладеть искусством улучшения UX (пользовательский опыт) и UI (пользовательский интерфейс). Начните с разработки визуально привлекательного веб-сайта. Используйте такие инструменты, как системы сеток, психологию цвета, иерархию шрифтов и веб-шрифты. Убедитесь, что сайт адаптируется ко всем видам устройств. Их изучение мгновенно даст толчок вашей карьере веб-дизайнера.
3. HTML и CSS
Глубокое знание HTML (языка гипертекстовой разметки) и CSS (каскадных таблиц стилей) является одним из лучших навыков веб-дизайнера, которым вы можете научиться. И HTML, и CSS являются фундаментальными блоками, на которых строятся стиль и структура веб-сайта. Они позволяют вам читать и редактировать страницу так часто, как вы хотите. Изучив эти основные языки, вы легко сможете получить достойную работу в области веб-дизайна.
4. Языки программирования
Помимо HTML и CSS, если вы сможете выучить пару других языков программирования, ваши карьерные перспективы в области веб-дизайна определенно улучшатся. Будет здорово, если вы освоите JavaScript, Python, Swift и C++, но если вам нужно выбирать между любым из них, выбирайте JavaScript. Это связано с тем, что, согласно опросу Stack-Overflow, более 65% дизайнеров уже предпочитают работать с Java. Знание этих языков сразу же выделит вас в классе.
5. Управление веб-сервером
Навыки веб-дизайнера, которых часто недооценивают. Веб-дизайн, понимание их основных функций поможет вам предотвратить простои, решая проблемы быстрым и умным способом.
Веб-дизайн, понимание их основных функций поможет вам предотвратить простои, решая проблемы быстрым и умным способом.
6. Поисковая оптимизация (SEO)
Важный совет по дизайну веб-сайта, который вы должны иметь в виду, заключается в том, что ни один веб-дизайн не может принести гладких результатов, если он не подкреплен силой SEO. Как веб-дизайнеры, вы должны будете сосредоточиться на том, чтобы скорость, макет, структура и производительность вашего веб-сайта были оптимизированы для SEO. Для этого будет разумно ознакомиться с основами оптимизации и работы поисковых систем.
7. Система управления контентом (CMS)
Чтобы стать веб-дизайнером, вы должны ознакомиться с основными функциями CMS. CMS — это, прежде всего, программное приложение, которое интегрирует управление цифровыми активами. Эти активы включают веб-дизайн, встроенную графику, видео-аудио файлы и другие программные коды. Знание функций CMS, безусловно, поможет вам более эффективно разрабатывать веб-сайты.
8. Цифровой маркетинг
Как веб-дизайнер, вы, скорее всего, будете неотъемлемой частью любой стратегии цифрового маркетинга. Таким образом, знание того, как работают различные компоненты цифрового маркетинга, подготовит вас к тестированию вашего веб-сайта и устранению недостатков, если таковые имеются. Кроме того, цифровой маркетинг также проинформирует вас о последних тенденциях рынка, чтобы вы могли соответствующим образом манипулировать своим дизайном.
9. Тайм-менеджмент
Если вы хотите узнать, как стать веб-дизайнером, вам придется освоить важнейшее искусство тайм-менеджмента. Это связано с тем, что вам придется работать в быстро меняющейся среде, где необходимо будет одновременно обеспечивать непрерывное создание, итерации и разработки. Узнав, как управлять своим графиком, ваш потенциал веб-дизайна будет по-настоящему использован.
10. Коммуникация
Хорошая коммуникация – это навык веб-дизайнера, который поможет вам добиться больших успехов в карьере веб-дизайнера. Это связано с тем, что общение позволит вам передавать все формы технической информации в ясной и прозрачной форме. Если ваши коллеги и клиенты смогут лучше понять вас, ваша техника проектирования и устремления значительно возрастут.
Это связано с тем, что общение позволит вам передавать все формы технической информации в ясной и прозрачной форме. Если ваши коллеги и клиенты смогут лучше понять вас, ваша техника проектирования и устремления значительно возрастут.
Путь вперед
В наши дни каждый будущий веб-дизайнер должен обладать определенным набором продуктивных и отличительных навыков веб-дизайнера. Они могут варьироваться от профессиональных и технических навыков до лидерских и личных качеств. Тем не менее, что действительно требует хорошей карьеры веб-дизайнера, так это привитие искренности, приверженности и страсти. С учетом того, что они составляют основу ваших внутренних способностей, вам будет очень легко стать превосходным веб-дизайнером за небольшой промежуток времени!
Чем занимается веб-дизайнер?
Лучшие веб-дизайнеры могут сочетать техническое мастерство с творческим мышлением, разрабатывая сайты, приложения и программное обеспечение, формирующие цифровой мир.
Веб-дизайнеры планируют, концептуализируют и упорядочивают весь контент, который вы видите на веб-сайте. Шрифт, цвет, форма, макет, интервалы, изображения и значки — это визуальные элементы веб-дизайна. Функциональные элементы включают в себя навигацию, анимацию, скорость, структуру, взаимодействие с пользователем и кросс-браузерную совместимость.
Шрифт, цвет, форма, макет, интервалы, изображения и значки — это визуальные элементы веб-дизайна. Функциональные элементы включают в себя навигацию, анимацию, скорость, структуру, взаимодействие с пользователем и кросс-браузерную совместимость.
Какая техническая карьера вам подходит?
Готовы изменить свою карьеру и присоединиться к новой рабочей силе в мире? В Thinkful мы поддерживаем вас различными техническими программами, которые помогут вам вооружиться востребованные навыки.
Поскольку большинство людей просматривают веб-сайты на различных устройствах, таких как планшеты или мобильные телефоны, существует два наиболее распространенных стиля веб-дизайна.
Адаптивный дизайн: Этот вид дизайна использует несколько версий веб-сайта, адаптированных для экранов разных размеров. Эти версии основаны либо на типе устройства, либо на ширине браузера.
Адаптивный дизайн: В этом типе дизайна используется комбинация гибких сеток (с точками останова), поэтому он может соответствовать любому размеру экрана. Веб-дизайнер отвечает за все жизненно важные аспекты веб-сайта или приложения, такие как дизайн, макет, удобство использования и внешний вид веб-сайта.
Веб-дизайнер отвечает за все жизненно важные аспекты веб-сайта или приложения, такие как дизайн, макет, удобство использования и внешний вид веб-сайта.
Независимо от вашей специальности, есть некоторые обязанности и навыки, общие для всех веб-дизайнеров.
Вот некоторые обязанности, которые вы найдете почти в каждом описании работы веб-дизайнера:
- Концептуализация дизайнерских идей
- Тестирование идей
- Создание руководств и стандартов по проектированию
- Разработка образцов сайтов
- Представление и защита проектов и идей клиентам и заинтересованным сторонам
- Улучшение образцов на основе отзывов
- Создание каркасов, раскадровок, потоков пользователей, потоков процессов и карт сайта
- Создание удобных и привлекательных веб-сайтов
- Цифровая ретушь
- Быть в курсе последних технологических разработок
Эти обязанности чем-то похожи на обязанности веб-разработчика, но не путайте их. Веб-дизайнеры и разработчики очень разные, поэтому давайте углубимся в их различия.
Веб-дизайнеры и разработчики очень разные, поэтому давайте углубимся в их различия.
Люди склонны путать роли веб-дизайнеров и веб-разработчиков. Иногда эти термины даже используются взаимозаменяемо, что неверно. Хотя обе должности связаны с обработкой веб-страниц, и их роли одинаково важны для создания веб-сайтов, детали ролей различаются. Вот некоторые различия, которые помогут вам понять, какая роль подходит вам больше.
Веб-дизайнеры могут быть разделены на категории в зависимости от их специализации. Существует три основных типа ролей веб-дизайнера: дизайнер UX/UI, дизайнер взаимодействия и визуальный дизайнер. Роли веб-разработчика также можно разделить в зависимости от их навыков и специализации на веб-разработчиков внешнего интерфейса, внутреннего интерфейса и полного стека.
Различия в навыках, необходимых для этих ролей
Вы можете увидеть некоторое совпадение в навыках, но многие навыки, характерные для этих ролей, различаются. Чтобы стать веб-дизайнером, вам нужно знать о дизайне взаимодействия, адаптивном дизайне, теории цвета, брендинге, методах веб-доступности, картировании пути пользователя и разработке воронки.
- Знание инструментов: Поскольку веб-дизайнеры и веб-разработчики несут ответственность за обработку различных частей веб-сайта, инструменты, которые вам понадобятся для выполнения этих обязанностей, будут совершенно разными. Как веб-дизайнер, вы должны знать, как использовать такие инструменты, как Sketch, Unsplash, iStock, Balsamiq, MockFlow, InVision, Adobe XD и Photoshop. Чтобы стать веб-разработчиком, вы должны быть знакомы с такими инструментами, как Atom, Bluehost, Joomla, Drupal, Jira, GitHub, WordPress, Visual Studio и Lighthouse.
- Разница в вознаграждении: Заработная плата зависит от различных факторов, таких как географическое положение, уровень должности, опыт работы, компания и навыки. В среднем веб-разработчик начального уровня зарабатывает больше, чем веб-дизайнер начального уровня.
 Веб-разработчик зарабатывает около 74 678 долларов в год, а веб-дизайнер в среднем зарабатывает около 61 136 долларов в год.
Веб-разработчик зарабатывает около 74 678 долларов в год, а веб-дизайнер в среднем зарабатывает около 61 136 долларов в год.
Независимо от отрасли, каждая компания хочет иметь привлекательный веб-сайт. Для этого им нужны веб-дизайнеры. Спрос на высококачественные веб-сайты делает веб-дизайн отличным и стабильным выбором карьеры. Вот еще несколько причин для выбора этого поля:
- Работайте удаленно: для создания потрясающих веб-сайтов вам понадобится только ноутбук, подключение к Интернету и творческий подход. Вы можете работать на клиентов по всему миру, сидя дома в пижаме!
- Работа в разных отраслях Каждая компания, независимо от отрасли, нуждается в сильном цифровом присутствии. Это позволяет веб-дизайнерам работать в отрасли по своему выбору. Вы можете работать в разных отраслях и использовать свой творческий потенциал по-разному, будучи веб-дизайнером.
- Растущие возможности: Рост популярности цифрового мира заставляет почти каждую компанию переходить на цифровые технологии.
 Вот почему ожидается, что в ближайшие годы количество рабочих мест в веб-дизайне увеличится. Как веб-дизайнер, у вас будет возможность роста и стабильной работы.
Вот почему ожидается, что в ближайшие годы количество рабочих мест в веб-дизайне увеличится. Как веб-дизайнер, у вас будет возможность роста и стабильной работы. - Высокая оплата и льготы: Помимо того, что дизайнеры получают удовольствие от полезной и творческой работы, они также получают значительную зарплату. В среднем веб-дизайнеры зарабатывают от 61 738 до 82 468 долларов в год. Поэтому вам не нужно беспокоиться о компенсации, если у вас есть необходимые навыки.
Вы не знаете, как и где начать свою карьеру веб-дизайнера? Вот руководство, которое поможет вам. Вы можете выполнить шаги, указанные ниже, чтобы начать свою карьеру.
- Знание области. Прежде чем прыгать в поле, вы должны знать, во что ввязываетесь. Читайте блоги, статьи и книги, чтобы получить хорошее представление. Если вы довольны тем, как выглядит день из жизни веб-дизайнера, то пришло время заняться новой карьерой!
- Получить образование.
 Понятия, принципы и навыки важны, и вы учитесь этому, получая образование. Существует множество вариантов, которые могут удовлетворить ваши потребности начинающего веб-дизайнера. Вы можете поступить в университет или колледж, пройти небольшие курсы или принять участие в учебных курсах, ориентированных на карьеру, таких как наш в Thinkful. Путь образования, который вы выберете, зависит от того, кем вы являетесь как личность.
Понятия, принципы и навыки важны, и вы учитесь этому, получая образование. Существует множество вариантов, которые могут удовлетворить ваши потребности начинающего веб-дизайнера. Вы можете поступить в университет или колледж, пройти небольшие курсы или принять участие в учебных курсах, ориентированных на карьеру, таких как наш в Thinkful. Путь образования, который вы выберете, зависит от того, кем вы являетесь как личность.Например, если вы только что закончили школу и хотите получить университетский опыт, выберите это! Если вы хотите быстро начать карьеру, выберите буткемп. Посмотрите на все ваши варианты и определите, что лучше всего соответствует вашему образу жизни.
- Сосредоточьтесь на овладении навыками. Это работа, основанная исключительно на навыках. Вы должны научиться программировать и овладеть другими техническими навыками. Есть некоторые программы, с которыми вы должны быть знакомы, такие как Adobe Photoshop, Adobe Illustrator, Adobe Animate и Adobe Dreamweaver.
 Наряду с этим есть несколько важных инструментов, таких как Mockplus, Atom и Sublime. Эти навыки и инструменты помогут вам выполнять ваши повседневные обязанности.
Наряду с этим есть несколько важных инструментов, таких как Mockplus, Atom и Sublime. Эти навыки и инструменты помогут вам выполнять ваши повседневные обязанности. - Получите сертификацию. Чтобы создать сильное портфолио, вам нужно доказать свою компетентность. Сертификационные курсы — хороший способ сделать это. В наши дни доступно множество сертификационных онлайн-курсов, которые могут быть вам полезны. Вы можете выбрать сертификационный курс в зависимости от области ваших интересов и специализации. Adobe Certified Expert (ACE), Google Mobile Web Specialist и Facebook Blueprint Certification — некоторые из популярных сертификационных курсов по веб-дизайну.
- Создайте свой сайт. Наличие веб-сайта будет отражать ваши способности и навыки веб-дизайнера. Через ваш веб-сайт клиенты смогут просматривать ваши навыки и связываться с вами для работы. Вы также можете размещать все свои достижения, навыки и проекты на своем веб-сайте. Не забудьте добавить индивидуальности на свой сайт, чтобы он выделялся.

- Будьте в курсе последних тенденций. Будь в курсе тенденций; это важная часть этой области. Всегда нужно следить за новыми тенденциями и технологиями. Это даст вам преимущество перед конкурентами. Новые тренды также вдохновят вас стать лучше. Это может стать хорошей привычкой — тратить около 30 минут каждый день на изучение новых тенденций и удачных дизайнов, которые вас вдохновляют.
- Пообщайтесь с другими дизайнерами. Работа в сети имеет решающее значение в любой отрасли. Но помимо знакомства с некоторыми полезными контактами в мире дизайна, это также способ завести друзей, которые понимают вас и имеют схожие интересы. Присоединение к сообществам и форумам может помочь вам создать свое сообщество. SitePoint и UX Mastery — популярные сообщества, на которые стоит обратить внимание. Вы также узнаете о предстоящих встречах, конференциях, семинарах и других связанных мероприятиях через эти сообщества.
Стать веб-дизайнером вполне достижимо, если вы потратите время, упорный труд и приверженность делу.