Кто такой веб-дизайнер, чем он занимается и сколько зарабатывает
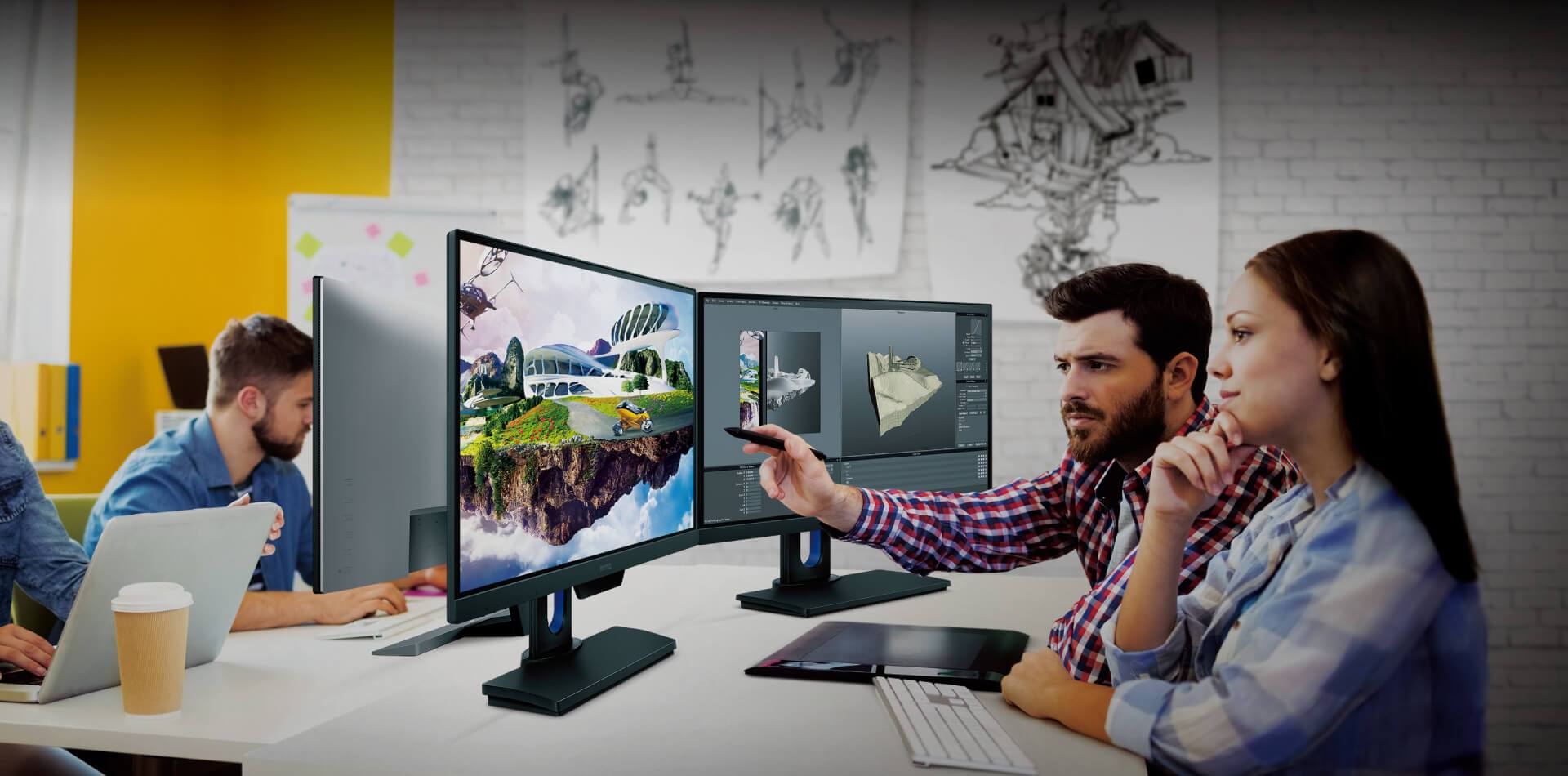
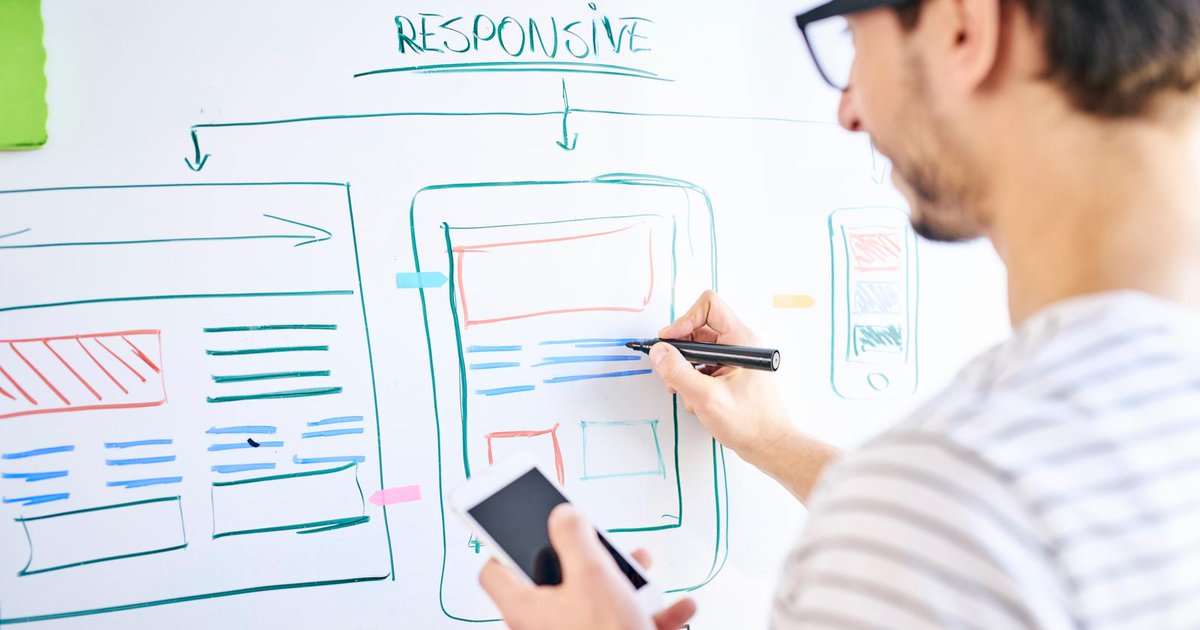
Давайте будем честны: даже самый располезный сайт, от которого мы ждем только каких-то утилитарных функций, хочется видеть красивым и грамотно оформленным.
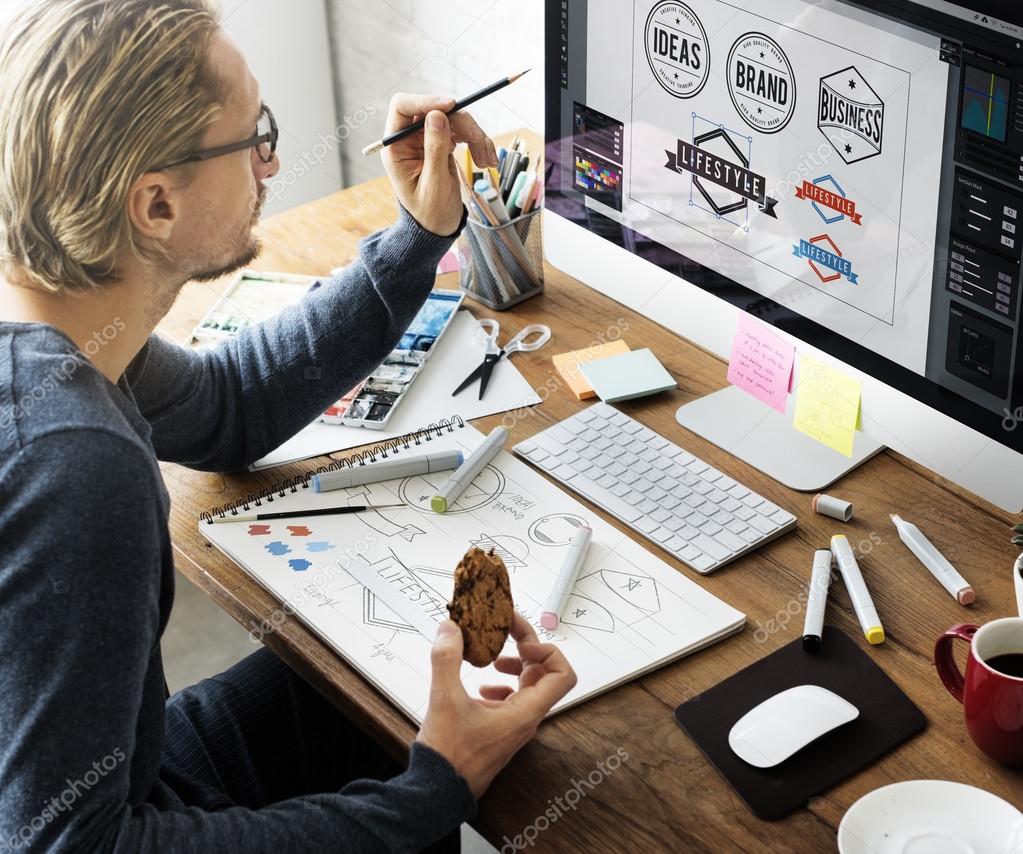
Как, например, здесьХорошая новость в том, что есть специальный человек, который за это отвечает. Сейчас мы о нем и поговорим. Итак…
Кто такой веб-дизайнер
Это специалист, который занимается многосторонней проработкой внешнего вида веб-ресурса. В его компетенции входит выбор состава и расположения элементов на странице (форм, кнопок, текстовых блоков и т. д.). В своей работе веб-дизайнер учитывает требования верстальщика, программиста, копирайтера и менеджера проектов. Очень часто ему приходится включать внутреннего маркетолога, чтобы сайт соответствовал ожиданиям целевой аудитории.
Конечная задача для него — создать одновременно внешне привлекательный и удобный для использования продукт.
Читайте также:
Как продвинуть сайт самостоятельно и не допустить ошибок: пошаговая инструкция
Чем занимается веб-дизайнер
Будет большой ошибкой считать, что вся его работа состоит исключительно в том, чтобы навести красоту. Не поспорить, что часто клиенты не особо задумываются над сутью и просто хотят, чтобы все было «привлекательно». Но, как мы говорили, никогда нельзя забывать об удобстве для пользователя. В конце концов, сайтом будут пользоваться люди, а не заказчик. И от этих людей зависит, станут они клиентами или нет, принесут заказчику прибыль или нет..
Не поспорить, что часто клиенты не особо задумываются над сутью и просто хотят, чтобы все было «привлекательно». Но, как мы говорили, никогда нельзя забывать об удобстве для пользователя. В конце концов, сайтом будут пользоваться люди, а не заказчик. И от этих людей зависит, станут они клиентами или нет, принесут заказчику прибыль или нет..
Если говорить, коротко, веб-дизайнер:
- Занимается макетированием. Он проектирует одностраничники, корпоративные сайты, интернет-магазины и т. д — то есть создает их прототипы. Потом эти прототипы воплотятся в жизнь при помощи верстки сайта. Пример простейшего прототипа страницы сайта
- Разрабатывает визуальную концепцию, которой так или иначе будут придерживаться все участники проекта.
- Создает дополнительные элементы графики. Это внешний вид электронных писем, инфографика, кнопки социальных сетей. На сайте — кнопки СТА, лид-формы, всплывающие окна и т. д.
Для сайта Kokoc.
 com специально были отрисованы красивые лид-формы, которые вписываются в основной дизайн
com специально были отрисованы красивые лид-формы, которые вписываются в основной дизайн
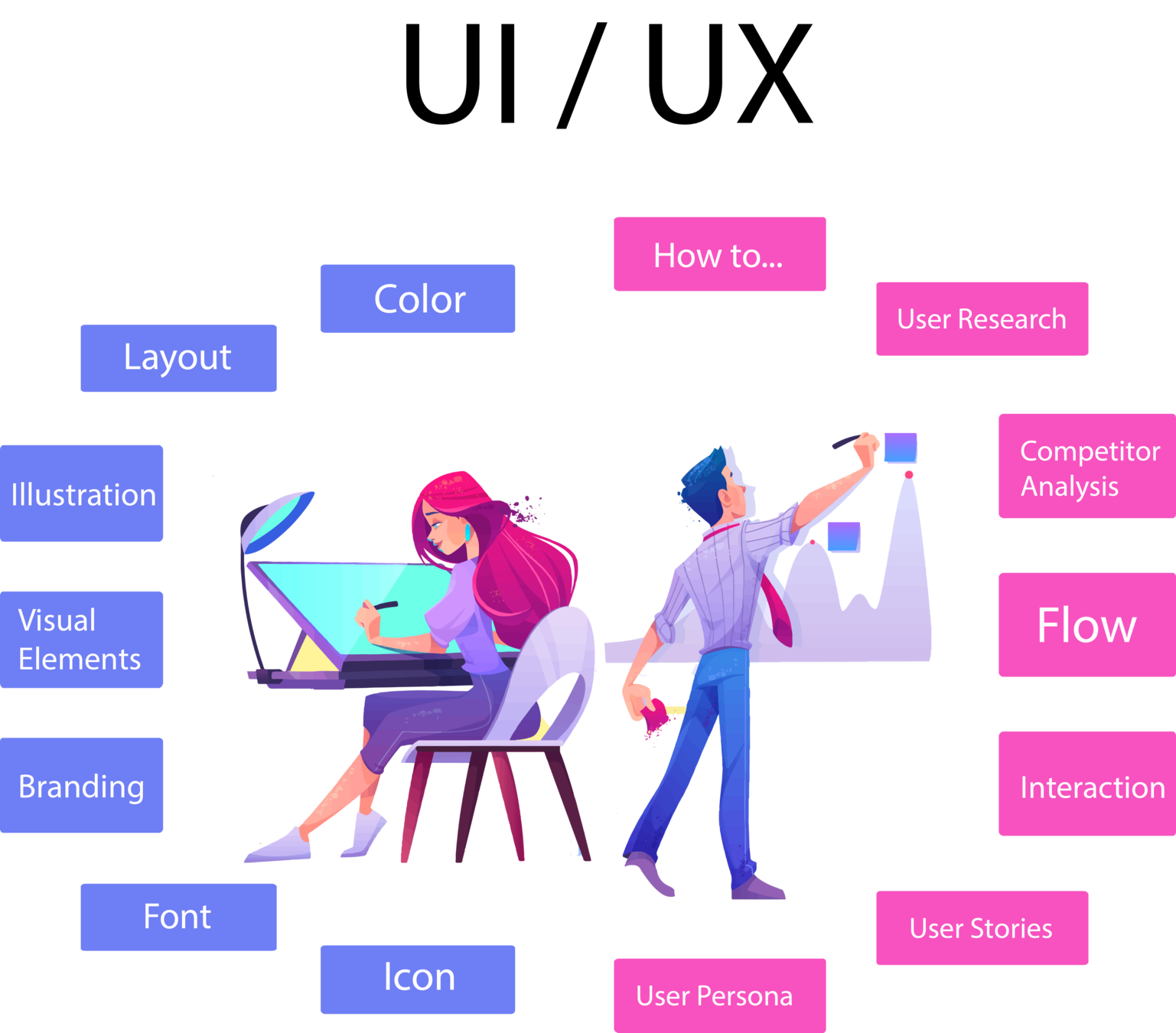
- Проектирует пользовательский интерфейс (UI) с учетом пользовательского опыта (UX), чтобы посетителям сайта было удобно им пользоваться.
- Выполняет иллюстраторскую работу. Это отрисовка картинок для статей блога, картинок в анонсы социальных сетей и т. д.
Читайте также:
Что такое UX/UI-дизайн, как разрабатывается и как стать UX/UI-дизайнером
Упрощенно алгоритм работы веб-дизайнера с проектом можно представить следующим образом:
- Изучение брифа. В этом документе, оформленном в произвольной форме, представлена первоначальная информация о проекте. В течение всего брифования необходимо собрать максимум информации, которая понадобится в проектировании сайта и позволит избежать в будущем недопонимания между заказчиком и командой проекта.
 Грубо говоря, чтобы не было вот такого: я имел в виду совсем не то, что вы тут наделали, исправляйте! Если все пожелания запротоколированы — их всегда можно поднять и показать клиенту.
Грубо говоря, чтобы не было вот такого: я имел в виду совсем не то, что вы тут наделали, исправляйте! Если все пожелания запротоколированы — их всегда можно поднять и показать клиенту.
А еще бриф — истинная страховка от сотен итераций правок и ориентир в планировании работ дизайнера.
- Проработка структуры и логических связей между элементами проекта — например, между страницами сайта, между страницей и формой заявки и т. д. Специалист здесь занимается прототипированием, продумывает варианты представления пользовательского интерфейса. Как только этот этап завершается, начинается макетирование.
- Назначается встреча с клиентом, в ходе которой согласовывается макет. Здесь веб-дизайнер учитывает все вновь возникшие правки и замечания от клиента и своих коллег. После внесения доработок проект согласовывается снова.
Очень часто веб-дизайнеры имеют навыки верстки. Естественно, что специалист с такими навыками более востребован.
Читайте также:
Кто такой контент-менеджер и что он должен уметь
Должностные обязанности веб-дизайнера
- Разработка, внесение правок или полное обновление внешнего вида веб-ресурсов и мобильных приложений.
- Проектирование логической связи между элементами интерфейса.
- Макетирование.
- Учет в своей работе особенностей языков программирования, с помощью которых создается бэкенд и фронтенд сайта.
- Применение в работе графических редакторов: Photoshop, Figma и т. д.
- Постоянное взаимодействие с менеджером проектов, клиентами, программистами и верстальщиками.
Профессиональные и личные навыки веб-дизайнера
Очень важно понимать, что специалист с хорошо развитыми профкачествами, но некоммуникабельный, заносчивый, безответственный рано или поздно вступит в конфликт с коллективом и будет вынужден уйти из компании. То же самое произойдет с добрым и отзывчивым человеком, который никак не развивается в выбранной специализации. А значит — как и в любой профессии, в этой нужны оба вида навыков.
То же самое произойдет с добрым и отзывчивым человеком, который никак не развивается в выбранной специализации. А значит — как и в любой профессии, в этой нужны оба вида навыков.
В число soft skills веб-дизайнера входят:
- Коммуникабельность. Без умения общаться, выходить из сложных ситуаций и отстаивания своей точки зрения будет очень тяжело работать. Эмпатичность также никто не отменял.
- Умение делать много дел одновременно и в сжатые сроки. Дизайнеру в студии приходится вести несколько проектов сразу, легко между ними переключаться и укладываться в дедлайны.
- Логическое мышление. В потоке мыслей клиента он должен вычленять главное и формировать из этого главного конкретные идеи и решения .
- Концентрация на задаче. Специалист, который будет погружен в задачу вплоть до ее завершения, а не пойдет 10 раз за день пить чай с печенюхами — бесценен!
- Ответственность за принимаемые решения. Иногда приходится аргументировать промахи на работе и расплачиваться за последствия своих решений.

- Креативность. Без нее вообще тяжело представить человека, который что-то отрисовывает. Вместе с тем дизайнер должен уметь работать на конвейере, если того требует руководство студии. Стабильная прибыль в принципе важнее, чем уникальные решения, которые приносят копейки. Увы, это жизнь.
- Эстетическое восприятие мира. Конечно же, от веб-дизайнера ждут красоты, а не уродства. Понятно, что понятия о красоте у всех разные, но в данном случае мы говорим об общечеловеческих понятиях. Например, цветы, дети и природа красивы и эстетичны для подавляющего большинства людей. Именно эти люди и будут пользоваться сайтом, и не надо придумывать ничего сверхоригинального и провокационного.
А теперь настало время поговорить о hard skills:
- Принципиальное понимание такой дисциплины как «Дизайн». Дизайнер должен знать базовые вещи: например, правило золотого сечения, правило третей, основы цветотипирования и т. д.
Правило третей в композиции фото.

- Знание основ типографики и верстки.
- Владение UX/UI-дизайном.
- Применение в работе графических редакторов и дизайн-систем, а с учетом последних событий — умение находить альтернативы.
- Маркетинговое мышление. Без этого очень очень тяжело понимать, что коммерческая составляющая сайтов — важнее всего.
- Работа с прототипами и макетами, которое позволяет органично работать в связке с верстальщиком.
- Знание каскадной таблицы стилей (CSS) и языка гипертекстовой разметки (HTML).
Читайте также:
Мобильные версии сайтов 2023: интересные тенденции и неожиданные выводы
Плюсы и минусы работы веб-дизайнером
Начнем с преимуществ:
- высокий и стабильный спрос на рынке труда. Правда, это не касается ряда городов — расскажу об этом чуть ниже;
- возможность удаленной работы и высокого заработка на фрилансе;
- возможность работать (сейчас уже — с рядом оговорок) с зарубежными проектами;
- работа с комплексными проектами или выполнение разовых заказов;
- отсутствие каких-либо ограничений в профессиональном росте;
- совмещение в работе дизайнерских навыков и иллюстраторского дарования — это важно для тех, кто хочет раскрывать свой творческий потенциал;
- сочетание в работе креативности с маркетинговым видением.
 Это больше особенность, работы, но искренне считаю ее преимуществом.
Это больше особенность, работы, но искренне считаю ее преимуществом.
Перейдем к недостаткам:
- монотонность и сидячий характер работы;
- при неверном приложении усилий и отсутствия навыков тайм-менеджмента возможно выгорание;
- необходимость умерять свои дизайнерские аппетиты при общении с верстальщиком, программистами и клиентами. Сколько было сломано копий при столкновении «Я художник, я так вижу» и «Да нам наплевать, делай как велит клиент»…
- подчас огромное количество правок по проекту;
- высокий порог входа в профессию. Новичкам будет сложно конкурировать с теми, кто познал всю «Фигму»…
Но это не повод расстраиваться при развитых гибких навыках, среди которых — настойчивость в достижении целей.
Сколько зарабатывает веб-дизайнер
По традиции я выбираю город-миллионник (пусть это будет Нижний Новгород) и Москву, чтобы посмотреть зарплаты на HH.RU.
Начнем с Нижнего:
Весьма неплохие зарплаты, если ты не начинающий специалистА теперь столичный регион:
Особое внимание обратите на оценку труда UX-дизайнера!Мы лишь привели разброс цен, чтобы в который раз стало понятно, что максимальную ЗП в нашей стране можно получать именно в Москве. Однако ее конечный размер зависит от квалификации человека, его амбиций и объема выполняемых задач.
Однако ее конечный размер зависит от квалификации человека, его амбиций и объема выполняемых задач.
Где веб-дизайнеру искать заказы
Если мы говорим о новичках, то с самого начала им приходится нелегко — многие хотят попробовать себя в профессии. Сарафанное радио еще не работает, в портфолио перекати-поле. Весьма очевидный вариант — заглянуть на фрилансерские биржи: пусть там и копеечные заказы, но с чего-то же надо начинать.
Итак, смотрим биржи:
- Weblancer
- Work-zilla
- Upwork
- Freelancer
- FL.ru
- Freelancehunt.com
- Kwork
- Freelance.ru.
Если говорить о сайтах, добро пожаловать на эти ресурсы:
- Illustrators.ru
- Kadrof.ru
- Design-mate.ru
- Dribbble.com
- Вакансии на Render.ru
- Работа на Behance
- Раздел на VC.ru
- Вакансии на Designer.
 ru
ru
Читайте также:
Что такое NFT и как на этом заработать
Где учиться профессии веб-дизайнера
Хорошая новость в том (а может и нет), что старт карьеры происходит вовсе не в вузе. К тому же работодатель смотрит вовсе не на диплом и его цвета, а на то, какие навыки и в какой степени выработаны, что есть в портфолио и каковы амбиции потенциального работника.
Естественно, что можно начать с самостоятельного обучения (будет ли оно системным — другой вопрос), но лучше пройти специализированные курсы с обратной связью и домашними заданиями. Главное — сразу же после получения знаний приложить их в дело.
Курсы
Рекомендуем обратить внимание на эти курсы:
- Курс «Профессия Веб-дизайнер» от «Логомашины»
- Веб-дизайнер: расширенный курс от «Нетологии»
- Веб-дизайн с нуля до PRO от SkillBox
Книги
А еще мы рекомендуем найти, купить и прочитать эти издания:
- Дон Норман.
 Дизайн привычных вещей:
Дизайн привычных вещей:
- Сьюзан Уэйншенк. 100 новых главных принципов веб-дизайна
- Стивен Круг. Не заставляйте меня думать
- Йозеф Мюллер-Брокман. Модульные системы в графическом дизайне
- Робин Уильямс. Дизайн. Книга для недизайнеров
Telegram-каналы
Посмотрим, что тут есть для брата-веб-дизайнера:
- @uxhorn
- @ponchiknews
- @uxnotes
- @ilyabirman_channel
- @naukadsgn
- @semeonboboshko
- @design_without_cats
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
YouTube-каналы
Про дизайн можно и нужно не только читать, но и смотреть.
- Веб дизайн ONE PAGE: Дизайн главного экрана сайта в Figma
- Наука Дизайна: Книги для дизайнера
- Adobe Photoshop (официальный канал): Transforming Photos into Art with Natasha Cunningham
- WebDesign Master: Создание дизайна сайта в Figma на реальном примере (10 часов, на минуточку!)
- PRO веб-дизайн: Самые используемые горячие клавиши фотошопа
Одного этого вам должно хватить, чтобы получить багаж знаний для старта в профессии веб-дизайнера. Удачи в этом деле!
Делаем сайты с привлекательным дизайном!
Сайт
Телефон
кто это, чем занимается и как им стать?
Веб-дизайнер — одна из самых востребованных и престижных профессий. Все больше людей хотят заняться созданием сайтов и приложений. Это обусловлено множеством преимуществ профессии. Начиная от высокого заработка и заканчивая возможностью работы из любого уголка мира. Ведь для веб-дизайна потребуется только компьютер и желание. В нашей школе Tehnikum можно научиться навыкам создания сайтов можно всего за 24 часа. Предлагаем эффективную программу обучения, рассчитанную на людей с различным уровнем знаний.
Все больше людей хотят заняться созданием сайтов и приложений. Это обусловлено множеством преимуществ профессии. Начиная от высокого заработка и заканчивая возможностью работы из любого уголка мира. Ведь для веб-дизайна потребуется только компьютер и желание. В нашей школе Tehnikum можно научиться навыкам создания сайтов можно всего за 24 часа. Предлагаем эффективную программу обучения, рассчитанную на людей с различным уровнем знаний.
Особенности профессии Web-дизайнер
Создание сайтов — это сложная работа, требующая совмещения в одном специалисте различных навыков: программирование, верстка, маркетинг, дизайн и т.п. В крупных digital-студиях за это отвечают разные люди. Если вы собираетесь заниматься фрилансом или хотите создать сайт для своих продуктов, то придется все делать самому. Мы научим вас этому.
В компетенцию веб-дизайнера входит создание макета сайта, продумывание удобной для пользователей структуры и реализация решений, требующихся для проекта. Для онлайн-магазина — это одни решения, для корпоративного сайта другие, для развлекательного портала — третьи. Все это необходимо учитывать при работе над проектом.
Все это необходимо учитывать при работе над проектом.
В обязанности специалиста по web-дизайну входят:
· Создание макета сайта. То есть, схемы расположения всех блоков. Для удобства работы специалист встречается с заказчиком и получает от него всю необходимую информацию. Это можно сделать как лично, так и посредством интернета. Для удобства можно предоставить заказчику бриф, после заполнения которого станет понятен тот функционал, который требуется реализовать.
· Рисование прототипа. В специальных редакторах создается макет сайта. Указываются места расположения шапки, подвала, основной части, меню, интерактивных элементов и т. п. Некоторые веб-дизайнеры создают несколько прототипов, среди которых заказчик выбирает наиболее понравившейся.
· Верстка и программирование. Ко всем элементам макета прописывается код. Он сопоставляется с CMS-сайта. Обычно такую работу предоставляют верстальщикам и программистам. После создания работающего сайта проводится проверка его работы. Если выявляются ошибки, то принимаются меры по их исправлению.
Если выявляются ошибки, то принимаются меры по их исправлению.
Какими навыками и умениями должен обладать Web-дизайнер?
Главной задачей любого веб-дизайнера является создание работающего и функционального проекта. Сегодня с такой работой справятся практически любые конструкторы сайтов. Поэтому веб-дизайнеру необходимо не просто создать сайт, а сделать его удобным для пользователей. Что подразумевает необходимость владения следующими навыками:
· основы колористики и типографики;
· создание удобного интерфейса с учетом UI/UX;
· знание HTML, CSS, PHP и JavaScript.
Чтобы получать высокооплачиваемые заказы, необходимо уметь общаться с клиентами. Многие фрилансеры, которые предоставляют свои услуги веб-дизайна, знают английский язык. Это позволяет им находить клиентов на иностранных биржах.
Веб-дизайнер — это одна из самых востребованных, высокооплачиваемых и перспективных профессий. Мы готовы научить вас ее основам. А дальше все зависит только от вас. Но гарантируем, что первый свой сайт вы сможете создать уже через 2 месяца обучения. https://tehnikum.school/design/web-design
Но гарантируем, что первый свой сайт вы сможете создать уже через 2 месяца обучения. https://tehnikum.school/design/web-design
Чем занимается веб-дизайнер?
Веб-дизайнер отвечает за создание и дизайн медиа-контента, а также отвечает за техническое качество веб-сайта. Они занимаются реализацией домашних страниц компании, информационных бюллетеней, платформ электронной коммерции, онлайн-маркетинговых кампаний и т. д. Чем занимается веб-дизайнер?
Обзор ролей
Введение
Обязанности
Навыки
Фон
Зарплата
Фриланс
Что такое веб-дизайн?
Веб-дизайн включает в себя концепцию, создание и дизайн веб-сайтов . Это процесс планирования и создания элементов веб-сайта, от структуры страницы, навигации и макета до изображений, цветов, шрифтов и графики.
Роль Обзор — Веб-дизайнер Веб-дизайн состоит из различных компонентов, которые работают вместе для создания законченного веб-сайта. Это включает в себя графический дизайн , дизайн взаимодействия с пользователем, дизайн интерфейса, поисковую оптимизацию (SEO) и создание контента. Эти элементы в конечном итоге определяют, как веб-сайт выглядит, ощущается и функционирует на разных устройствах.
Это включает в себя графический дизайн , дизайн взаимодействия с пользователем, дизайн интерфейса, поисковую оптимизацию (SEO) и создание контента. Эти элементы в конечном итоге определяют, как веб-сайт выглядит, ощущается и функционирует на разных устройствах.
Веб-дизайн также относится к технической реализации веб-сайта в соответствии с коммуникационными целями и спецификациями компании.
Ищете работу в веб-дизайне?
Найдите проекты и работу для веб-дизайнеров здесь
Каковы обязанности веб-дизайнера?
Основная роль веб-дизайнера — концепция, дизайн, внедрение и обслуживание веб-сайтов и других веб-приложений. Они отвечают за графический и визуальный дизайн веб-сайта, его макет, а также функциональность .
Веб-дизайнеры также отвечают за обновление существующих веб-сайтов и реализацию определенных спецификаций на веб-сайте по запросу клиента. Они оптимизируют веб-сайты для максимальной скорости и масштабируемости и поддерживают их внешний вид , применяя стандарты содержания.
Они оптимизируют веб-сайты для максимальной скорости и масштабируемости и поддерживают их внешний вид , применяя стандарты содержания.
Веб-дизайнеры постоянно тестируют веб-сайты и улучшают их дизайн и активно участвуют в концептуализации творческих идей с клиентами. При необходимости они также интегрируют клиентские программы CMS (система управления контентом) в веб-сайты.
На протяжении всего процесса создания веб-сайта веб-дизайнеры используют передовой опыт отрасли и дизайна и обязаны подготовить планы для дизайна и представить структуру веб-сайта своим клиентам/руководству.
Каковы роли и обязанности веб-дизайнера?
- Концепция, дизайн, внедрение и обслуживание веб-сайтов и других веб-приложений
- Отвечает за графический дизайн, макет и функциональность веб-сайтов
- Обновление существующих веб-сайтов
- Внедрение спецификаций на веб-сайты в соответствии с потребностями клиентов
- Оптимизация веб-сайтов для максимальной скорости и масштабируемости
- Поддерживайте внешний вид веб-сайтов, применяя стандарты содержания
- Регулярно тестируйте веб-сайты
- Улучшить дизайн веб-сайтов
- Концептуализация творческих идей с клиентами
- Интеграция клиентских программ CMS на веб-сайты
- Использование лучших отраслевых и проектных практик
- Подготовка планов дизайна веб-сайтов
- Представление структуры веб-сайтов клиентам/руководству
Хотите нанять веб-дизайнера?
Найти веб-дизайнеров-фрилансеров можно здесь.
Каковы навыки веб-дизайнера?
Веб-дизайнеры обладают обширными знаниями в области дизайна и владеют программным обеспечением для графического дизайна , таким как Adobe Illustrator, Affinity Designer и т. д. Они также хорошо владеют языками программирования , такими как HTML, CSS и JQuery, и знакомы с веб-интеграцией API.
Веб-дизайнеры знают CMS и Адаптивный дизайн и хорошо понимают UX ( Пользовательский опыт), UI (пользовательский интерфейс) и Теория цвета.
Навыки веб-дизайнераОни хорошо понимают принципы SEO и управление веб-сервером , а также владеют международными веб-протоколами и стандартами . Веб-дизайнеры также обладают базовыми знаниями в области цифрового маркетинга и управления бизнесом.
Хороший веб-дизайнер креативный , творческий и адаптивный . Они обладают сильными коммуникативными и аналитическими навыками и острым глазом на детали. У них также есть отличный визуальный дизайн , ИТ и тайм-менеджмент навыки.
Они обладают сильными коммуникативными и аналитическими навыками и острым глазом на детали. У них также есть отличный визуальный дизайн , ИТ и тайм-менеджмент навыки.
Какими навыками обладает веб-дизайнер?
- Обширные знания принципов проектирования
- Знание программного обеспечения для графического дизайна, такого как Adobe Illustrator
- Экспертное владение языками программирования, такими как HTML и CSS
- Знакомство с веб-интеграцией API
- Знание CMS
- Знание адаптивного дизайна
- Хорошее понимание UX и UI
- Знание теории цвета
- Хорошее понимание принципов SEO
- Знание программного обеспечения для управления веб-сервером
- Соответствие международным веб-протоколам и стандартам
- Базовые знания в области цифрового маркетинга и управления бизнесом
- Творчество
- Сильное воображение
- Адаптивность
- Сильные коммуникативные навыки
- Аналитические способности
- Внимание к деталям
- Отличные навыки визуального дизайна
- Сильные навыки работы с ИТ
- Навыки эффективного управления временем
Присоединяйтесь к нашему сообществу ИТ-фрилансеров прямо сейчас
Какая квалификация вам нужна, чтобы стать веб-дизайнером?
Вы можете получить степень в области дизайна, СМИ или смежной области , но вам действительно не нужна степень бакалавра , чтобы работать веб-дизайнером. Для большинства вакансий вам нужно будет представить портфолио ваших лучших работ, на которых будет основываться ваша оценка.
Для большинства вакансий вам нужно будет представить портфолио ваших лучших работ, на которых будет основываться ваша оценка.
Пока у вас есть творческое мышление , способность понимать основы дизайна и сильные навыки программирования , все готово. Конечно, вы всегда можете повысить свои шансы быть принятым на работу, получив сертификата от курсов. Ознакомьтесь с несколькими вариантами ниже:
- Сертификат Google UX Design Professional
- Мастер-курс по UX и веб-дизайну: стратегия, дизайн, разработка
- CSS Grids и Flexbox для адаптивного веб-дизайна
- Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS
- Курс Skillcrush — Курс разработки интерфейса
Является ли веб-дизайнер хорошей профессией?
Зарплата веб-дизайнера зависит от таких факторов, как отрасль, в которой он работает, его роль и место работы.
Начальная годовая зарплата в США для должностей младшего уровня составляет до 50 900 долларов США . Средняя зарплата с опытом работы в несколько лет ближе к $66 000 . На должностях старшего уровня со значительным профессиональным опытом годовая зарплата может достигать 90 003 78 000 долларов США.
Сколько зарабатывают веб-дизайнеры?| Младший | 50 900 долл. США |
| Средний | 66 000 долл. США |
| Старший | $78,000 |
Стать фрилансером веб-дизайнером
Фриланс не является какой-то одной областью – существует множество профессий, которыми вы можете заниматься как фрилансер – фотография, письмо, разработка всех видов программного обеспечения или оборудование — и этот список можно продолжать и продолжать. Веб-дизайн — одна из областей, в которой самостоятельная работа имеет смысл .
Веб-дизайн — одна из областей, в которой самостоятельная работа имеет смысл .
Это гибкая карьера, позволяющая работать удаленно и создают сайты для клиентов по всему миру d. Имея соответствующую подготовку и навыки, вы можете стать востребованным внештатным веб-дизайнером и получать более высокие ставки за свои услуги.
Сколько зарабатывают внештатные веб-дизайнеры?Веб-дизайнеры-фрилансеры Средняя плата на freelancermap:
$/час
Ставки в области веб-дизайна варьируются от $33 до $106/час для большинства фрилансеров.
Дневная ставка для веб-дизайнеров (8 рабочих часов) будет составлять около:
$/день
Стенд
Советы фрилансерам веб-дизайна
Общие советы по фрилансу можно найти в Интернете, в том числе здесь наш блог. Маркетинг в Интернете и в автономном режиме, установление и соблюдение сроков, а также поддержание профессиональных деловых отношений — все это важные вещи, которые должен освоить любой фрилансер.
Здесь мы упомянем несколько конкретных советов для веб-дизайнеров-фрилансеров, которые, мы надеемся, помогут вам добиться успеха.0003 карьера фрилансера в веб-дизайне .
1. Предлагайте обучающие программыПрежде всего, не забывайте, что не все ваши клиенты могут быть настолько технически подкованными, как ваши друзья и коллеги. Конечно, мы все живем в 21 веке, и Интернет не является чем-то новым, но люди, которые только начинают устанавливать свое присутствие в сети , будут бороться с вещами, которые вы считаете очевидными.
WordPress — хороший пример — каждый энтузиаст веб-дизайна скажет вам, насколько легко и просто им пользоваться, но для некоторых людей это просто не так.
Есть множество опций, плагинов и функций, из которых вам нужно выбирать, и это может быстро стать ошеломляющим. Вот где вы приходите — не просто дайте своим клиентам продукт — научите их, как правильно его использовать. Работайте с ними в Skype, Team Viewer или в любом другом удобном для вас месте и покажите им, как надо.
Создайте обучающее видео, если можете. Клиенты, которые не разбираются в технологиях, будут очень благодарны вам за то, что вы сделаете это для них и сэкономите им часы поиска в Интернете советов, которые они могут даже не понять.
2. Окажите дополнительную поддержкуВторой совет, опять же, о том, как сделать все возможное. После завершения контракта вы можете просто взять чек и забыть, что это произошло, но это не сильно поможет вам в достижении конечной цели — создании успешного бизнеса.
Развивайте деловые отношения , предлагая своим клиентам дополнительные услуги . Такие вещи, как резервное копирование данных, общая поддержка, интеграция с социальными сетями или просто начальный контент на их веб-сайте, могут принести вам дополнительную прибыль и, что более важно, долгосрочного клиента.
Вам может понравиться: Как упаковать свои внештатные услуги в 4 шага
3. Предоставлять по частям
Предоставлять по частям Хотя, как правило, рекомендуется разделить вашу работу — и то и другое ради оптимизации рабочего процесса и убедить вашего клиента в том, что прогресс достигнут — в веб-дизайне крайне важно научиться работать по частям .
Дизайн — это действительно что-то очень личное и связанное с определенным видением — вы не хотите месяц работать над чем-то, что вам очень нравится, только для того, чтобы узнать, что клиент изначально имел в виду совсем другое.
Устанавливайте дополнительные сроки и всегда учитывайте мнение своих клиентов. Ознакомьтесь также с нашими советами по созданию дизайна, который понравится вашему клиенту.
4. Изучите партнерские программы хостинга Партнерская программа хостинга может быть отличным и простым способом для фрилансеров, работающих в области веб-дизайна, заработать дополнительные деньги без особых усилий. Если у ваших клиентов нет системы, настроенной для размещения их сайта, предложите им хостинговую платформу по вашему выбору .
Это не только ускорит процесс с их стороны, но и принесет вам дополнительные деньги.
Просто будьте откровенны и расскажите своему клиенту , что вы на самом деле получаете от предложения , чтобы убедиться, что в конце концов он не почувствует себя обманутым.
Партнерский маркетинг может быть простым, но эффективным способом получения пассивного дохода для фрилансера веб-дизайна.
Другие интересные профили вакансий
» Другие профили вакансий в разработке программного обеспечения
Информация о карьере Профили вакансий
Как стать веб-дизайнером (образование, карьера и зарплата)
Чем занимается веб-дизайнер?
В большинстве случаев веб- или цифровой дизайнер является первой остановкой на пути к определению внешнего вида веб-сайта, созданию его макета и дизайна, включению цвета и фирменного стиля — и, по сути, созданию великолепного внешнего вида сайта и его функциональности .
Как таковые, дизайнеры веб-сайтов обычно имеют представление о пользовательском интерфейсе или пользовательском интерфейсе, что означает, что они стратегически разрабатывают сайт, который интуитивно понятен и удобен для посетителей, и UX, то есть взаимодействие с пользователем, чтобы пользователи могли находить, покупать или перемещаться к тому, что они хотят, легко и логично.
Некоторые из их должностных обязанностей могут включать:
- Дизайн и верстка веб-сайта с упором на адаптацию к мобильным устройствам
- Продумывание навигации и логики сайта для обеспечения наилучшего взаимодействия с пользователем, а также достижения бизнес-целей
- Разработка шаблонов страниц и создание каркасов и макетов
- Работа в Adobe Creative Cloud для создания визуальных элементов, графики и анимации
- Исследование и регистрация веб-доменов
- Организация фотобиблиотек и файлов сайта
- Совместная работа над версиями веб-сайтов, обновлениями и обновлением визуального брендинга
- Координация с разработчиками, тестировщиками, поставщиками контента и другими дизайнерами для создания сайта конечного продукта
В этой статье
- Шаги, чтобы стать веб-дизайнером
- Карьерный рост
- Инструменты, которые вы будете использовать
- Что делает великим веб-дизайнером?
- Веб-дизайнер и разработчик
- Заработная плата и рост занятости
- Ресурсы
- Начало работы
Причины стать веб-дизайнером
Если вы художник, который от природы ищет визуальные решения дизайнерских проблем, и вам также нравятся технологии, карьера в веб-дизайне может быть лучшим из обоих миров. Веб-дизайн позволяет вам не только расправить свои творческие крылья, но и идти в ногу с новейшими технологиями и стандартами .
Веб-дизайн позволяет вам не только расправить свои творческие крылья, но и идти в ногу с новейшими технологиями и стандартами .
Кроме того, необходимы деловые и коммуникативные навыки. Как веб-дизайнер, вы будете работать с клиентами, разработчиками, контент-командами и отделами маркетинга, и, чтобы добиться успеха, вы должны нужно быть гибким и эффективно формулировать свое видение дизайна . Вот всего пять причин, по которым стоит заняться карьерой веб-дизайнера:
- Поддержите свою творческую сторону. От графики до цветовых схем, работа по дизайну веб-сайтов позволяет вам использовать художественные навыки в повседневной работе . Если у вас прекрасное эстетическое чутье и вы внимательно относитесь к деталям в своем подходе к дизайну, тогда веб-дизайн может вам подойти. Кроме того, дизайнерам, работающим в агентствах, редко бывает скучно, потому что для большинства проектов требуется что-то новое.

- Работа в сети. Быть веб-дизайнером позволяет вам не только работать с веб-сайтами каждый день, но и формировать то, как люди взаимодействуют с ними . Кроме того, в наши дни первое впечатление о компании у клиента чаще всего формируется через ее веб-сайт, а не через печатные материалы, такие как визитные карточки или маркетинговые рассылки. Работа с Интернетом в качестве среды позволяет вам оказывать большое влияние на бренд компании. Интернет всегда привлекателен, потому что отрасль часто меняется, появляются и совершенствуются передовые методы, закрепляются тенденции и обновляются технологии.
- Используйте сложные технологии. Если вам нравится пользоваться компьютерами и программным обеспечением для дизайна , тогда работа в области веб-дизайна даст вам такую возможность. И вам не надоест работать только с программным обеспечением для дизайна, потому что веб-дизайнерам обычно нужно знать HTML, CSS и JavaScript.

- Будь независимым. Несмотря на то, что многие дизайнеры работают в крупных организациях или входят в штат дизайнерских фирм, существует также много возможностей работать на себя . Самозанятость позволяет вам выбирать, с какими клиентами вы хотите работать, устанавливать свои ставки и часы работы, специализироваться на веб-сайтах для определенной отрасли бизнеса и оттачивать свои деловые и маркетинговые навыки.
- Работа в развивающейся отрасли. Каждой компании нужен веб-сайт, и она хочет, чтобы он выглядел актуально, что повышает спрос на веб-дизайнеров . Бюро статистики труда США в своем текущем Справочнике по профессиональным перспективам утверждает, что количество рабочих мест для дизайнеров веб-сайтов и цифровых интерфейсов, по прогнозам, вырастет на 16,3% до 2031 года, что намного быстрее, чем в среднем по всем профессиям.
Как стать веб-дизайнером
Получите степень бакалавра.
Вы можете выйти на поле со степенью младшего специалиста или сертификатом, но если вы стремитесь работать не по найму или передавать свои таланты в компании, получение степени бакалавра может дать вам дополнительные навыки, которые помогут вам управлять своими бизнес и время и лучше понять потребности вашего клиента.
Создайте потрясающее портфолио веб-дизайнеров.
Первое, что увидит потенциальный работодатель, — это вы и портфолио ваших работ. Используйте свои лучшие работы в области цифрового дизайна, которые представляют ваши уникальные навыки и таланты, будь то видео или AI-дизайн. Убедитесь, что ваше портфолио разнообразно, отражает то, кем вы являетесь, и отражает широту вашего набора навыков.
Найдите работу веб-дизайнера или начните свой собственный бизнес.
Есть несколько профессиональных ресурсов для веб-дизайнеров и некоторые доски объявлений о вакансиях. Нетворкинг на отраслевых мероприятиях всегда помогает найти работу, и мы рассмотрим несколько из них далее в нашей статье. У нас также есть советы по открытию бизнеса, если вы хотите стать самозанятым.
У нас также есть советы по открытию бизнеса, если вы хотите стать самозанятым.
Рассмотрите учебные курсы и профессиональные сертификаты для продвижения.
Вы выбрали область, которая никогда не перестает развиваться и меняться, поэтому получение профессиональных сертификатов — отличный способ приобрести новые навыки и углубить свои знания. Некоторые сертификаты выдаются самостоятельно, поэтому вам потребуются отличные навыки онлайн-обучения. Вот лишь несколько вариантов:
• Сертифицированный эксперт Adobe
• Ассоциированный разработчик Azure, Microsoft
• Сертифицированный практик PMI Agile
• Сертификаты CIW для веб-дизайна и мобильного дизайна
• Сертификат UX, NN/g
• Значок сертификации IBM AI for Design
Требуется ли степень для веб-дизайнера?
Даже если вы обладаете врожденным талантом дизайнера, этого может быть недостаточно, чтобы сделать карьеру веб-дизайнера вашей мечты . Почему? Великие веб-дизайнеры обладают не только творческим даром — они мастера интуитивного понимания того, как пользователи на самом деле используют веб-сайт, и они стремятся создать целостный и органичный опыт, в котором намерения клиента сочетаются с максимальным пользовательским опытом 9. 0004 . Короче говоря, они одновременно визуально дальновидны и прагматически ориентированы на электронную коммерцию.
0004 . Короче говоря, они одновременно визуально дальновидны и прагматически ориентированы на электронную коммерцию.
В то время как вы будете предоставлять визуальные подарки, программа на получение степени по веб-дизайну может помочь вам получить и освоить навыки, которые вам понадобятся в сфере бизнеса, электронной коммерции и веб-взаимодействия. Хорошая программа веб-дизайна не только научит основам веб-программирования и веб-стандартов, но и дополнит ваше образование курсами по английскому языку, математике, психологии (отлично подходит для понимания того, как пользователи тикают) и физике .
Могу ли я пройти онлайн-программу для получения степени веб-дизайнера?
Хорошая новость: да . Все больше и больше колледжей и университетов предлагают полные аккредитованные онлайн-программы для получения степени дизайнера. Вы ничего не пропустите, занимаясь дома. И, как и в традиционных школах, те, кто заинтересован в получении формального онлайн-образования по дизайну веб-сайтов, могут получить сертификат или степень младшего специалиста, степень бакалавра и магистра.
Карьерный рост
Вселенная веб-дизайна вышла за пределы базового дизайна веб-сайтов, а мобильные устройства и UI/UX стали платформами и доминирующими областями в этой области. Такие компании, как AWS, помогают управлять и производить продукты для больших и малых компаний, а технологии постоянно меняются, что делает область веб-дизайна постоянно развивающейся и сложной. Вот лишь пара областей, которые продолжают процветать в этой огромной вселенной:
Мультимедийный дизайн
Мультимедийный дизайн — это область творчества, которая включает интеграцию различных форм мультимедиа, таких как текст, изображения, аудио и видео, для эффективного общения с аудиторией. Это специализированная практика в индустрии графики и дизайна веб-сайтов, которая находит применение в различных секторах, таких как реклама и маркетинг.
Одна из самых интересных областей графического и веб-дизайна, а также одна из самых быстрорастущих профессий в изобразительном искусстве. Мультимедийные дизайнеры имеют завидную работу , объединяющий различные типы медиа, включая текст, изображения, аудио и видео , для передачи информации аудитории. Их работа позволяет им преодолеть разрыв между несколькими дисциплинами, что делает мультимедийных дизайнеров привлекательным выбором для клиентов.
Мультимедийные дизайнеры имеют завидную работу , объединяющий различные типы медиа, включая текст, изображения, аудио и видео , для передачи информации аудитории. Их работа позволяет им преодолеть разрыв между несколькими дисциплинами, что делает мультимедийных дизайнеров привлекательным выбором для клиентов.
От веб-сайтов до телевидения и фильмов, от видеоигр до программного обеспечения для интерактивного обучения — мультимедийные дизайнеры используют свои навыки в области графического дизайна, анимации и технологий для создания продуктов, которые развлекают и информируют.
В области мультимедийного дизайна существует множество профессий. Вы можете рассчитывать на использование различных визуальных и технических навыков, таких как программы обработки изображений или программное обеспечение для анимации, в зависимости от вашей специализации в мультимедийном дизайне:
- Мультимедийное искусство и анимация:
Мультимедийные художники и аниматоры используют компьютерное программное обеспечение, а также традиционные средства массовой информации. для создания анимации, спецэффектов и другой графики, используемой в фильмах, на телевидении, в видеоиграх и на веб-сайтах.
для создания анимации, спецэффектов и другой графики, используемой в фильмах, на телевидении, в видеоиграх и на веб-сайтах. - Дизайн мультимедиа: Дизайнеры мультимедиа синтезируют различные медиаисточники, такие как изображения, анимация, звук, текст и данные, для создания законченного и интегрированного медиапродукта.
- Мультимедийный веб-дизайн и разработка: Профессионалы в области мультимедийного веб-дизайна используют свои навыки работы с графикой, видео, анимацией и макетом для создания интерактивных веб-сред и мобильных сред, соответствующих спецификациям клиента.
- Издательство и производство мультимедиа: У издателей и продюсеров больше роли в управлении проектом, они контролируют бизнес-сторону мультимедийного проекта — кадровые вопросы, бюджет, маркетинг и так далее.
- Программирование мультимедийных игр: Программисты мультимедийных игр владеют техническими знаниями для создания анимации видеоигр, персонажей и окружения, а также их объединения для создания готового продукта.

- Мультимедийный учебный дизайн: В сфере образования мультимедийный дизайн используется для создания учебных материалов, в которых используется сочетание визуальных, слуховых и интерактивных методов обучения.
Интерактивный дизайн
Не так давно интерактивные медиа в основном относились к дизайну видео и компьютерных игр или разработке веб-сайтов. Однако за несколько коротких лет мы стали свидетелями появления мобильных устройств, благодаря которым интерактивные медиа оказались не только у нас под рукой, но и в наших карманах . Несмотря на неопределенность перед лицом текущих технологических инноваций, есть несколько областей, в которых, по общему мнению, можно работать:
- Приложения для профессионалов и студентов, от медицинских экзаменов до учебников на вашем телефоне
- Интерактивные фильмы и музыка, дополнительный контент и игры
- Приложения дополненной реальности, такие как GPS-навигаторы и путеводители для вашего телефона
- Все более персонализированный маркетинг, который варьируется от интерактивных каталогов до голографической рекламы
- Дизайн для ИИ, новый, постоянно меняющийся и нестатичный
Открытие собственного бизнеса в области веб-дизайна
Начало бизнеса требует размышлений, планирования и образования, выходящего за рамки веб-дизайна. Вот как получение степени бакалавра вместо младшего специалиста или сертификата может на самом деле помочь вам быстрее попасть туда .
Вот как получение степени бакалавра вместо младшего специалиста или сертификата может на самом деле помочь вам быстрее попасть туда .
На программе бакалавриата у вас, вероятно, будет возможность посещать занятия в других областях помимо дизайна, которые помогут вам понять сложности владения и управления бизнесом. Занятия по управлению бизнесом и бухгалтерскому учету, психологии и физике дадут вам навыки работы с финансами, кредитами и расчетом заработной платы, среди других тем, связанных с бизнесом, и, возможно, помогут понять потребности и пожелания ваших клиентов в отношении их веб-сайтов.
Вот семь советов, как начать успешный бизнес в области веб-дизайна.
- Проведите инвентаризацию.
- Прежде чем претворять в жизнь свои планы веб-дизайна, спросите себя, есть ли у вас все необходимое для начала собственного бизнеса. На веб-сайте Управления по делам малого бизнеса США есть список вопросов для потенциальных предпринимателей.
 Хотя быть собственным начальником увлекательно, вам нужно быть очень преданным своему делу, чтобы уделять достаточно времени своему бизнесу, чтобы добиться успеха.
Хотя быть собственным начальником увлекательно, вам нужно быть очень преданным своему делу, чтобы уделять достаточно времени своему бизнесу, чтобы добиться успеха. - Нацельтесь на свою нишу веб-дизайна.
- Мало того, что есть несколько различных профессий, которые подпадают под эгиду веб-дизайна, таких как веб-графический дизайн, дизайн интерактивных медиа, дизайн искусственного интеллекта и дизайн пользовательского интерфейса, есть также различные сегменты рынка, на которые вы можете ориентироваться в своем дизайнерском бизнесе.
- Пройдите необходимое обучение.
- Веб-дизайнерам, как правило, требуется некоторый уровень образования в области веб-дизайна — сертификата или степени младшего специалиста может быть достаточно, если у вас есть достаточный опыт за плечами, но степень бакалавра или даже степень магистра может быть огромным преимуществом, если ваша цель — начать ваше личное дело.
- Приобретите подходящее оборудование.

- Хотя для того, чтобы начать работу в области веб-дизайна, вам не нужна тонна дорогостоящего оборудования, но вам необходимо инвестировать в некоторые базовые вещи: подключение к Интернету и Wi-Fi, достаточно мощный компьютер и соответствующее программное обеспечение для дизайна.
- Развивайте деловое мышление.
- Управление бизнесом веб-дизайна похоже на управление любым другим видом малого бизнеса. Вам потребуется терпение и отличные коммуникативные навыки для работы с различными клиентами, а также творческий подход для решения дизайнерских проблем таким образом, чтобы удовлетворить потребности клиента.
- Позаботьтесь о практичных деталях.
- Есть ли у вас подходящий домашний офис или другое рабочее место? Нужна ли вам бизнес-лицензия, чтобы работать внештатным веб-дизайнером? Написали ли вы бизнес-план, чтобы конкретно определить свои цели? Вам понадобится это для любого бизнес-кредита вы берете.
- Развивайте свой бизнес.

- После того, как вы начнете, вам нужно убедиться, что вы можете поддерживать постоянный поток клиентов и доходов. Распространенные способы привлечения клиентов включают сетевое взаимодействие, традиционный маркетинг и сарафанное радио.
8 Инструменты, которые вы будете использовать
Хороший дизайнер веб-сайтов должен хорошо разбираться в профессиональных инструментах , и хотя некоторые инструменты остаются основными и новаторскими в отрасли, всегда есть новые и лучшие инструменты. освоить. Вот только восемь инструментов, которые вы можете использовать в работе:
- Adobe XD:
- Отличный инструмент для построения каркасов, который интегрируется с остальной частью Adobe Creative Cloud. XD включает в себя инструменты рисования, определение нестатического взаимодействия, рабочий стол и мобильные предварительные просмотры и инструменты обмена, чтобы вы могли получать отзывы от других команд и заинтересованных сторон.

- Figma:
- Новый на рынке многофункциональный инструмент, который многие дизайнеры выбирают для разработки интерфейсов и создания прототипов.
- Photoshop:
- Многолетний пионер и лидер в области редактирования фотографий, графического дизайна, дизайна интерфейсов, редактирования видео и многого другого.
- ProofHub:
- Все цифровые и веб-дизайнеры должны проверять и контролировать качество своей работы перед ее выпуском, и ProofHub помогает им в этом.
- Эскиз:
- Один из самых популярных инструментов дизайнера интерфейсов благодаря своей способности интуитивно создавать точные макеты с высокой точностью.
- CMS, например WordPress:
- Независимо от того, создаете ли вы веб-сайты в проприетарной CMS или в таком продукте, как WordPress, вы потратите большую часть времени на установку, редактирование, настройку и создание темы и сайта. в выбранной вами системе управления контентом.

- Веб-дизайнер Google:
- Google Web Designer, предназначенный для предприятий, позволяет создавать привлекательные видеоролики, изображения и проекты на основе HTML5, которые можно запускать на настольных компьютерах, мобильных устройствах и планшетах.
- Bootstrap:
- Для ручного кодирования веб-сайтов Bootstrap включает в себя бесплатную библиотеку шаблонов HTML, JavaScript и CSS, которая упрощает кодирование веб-сайта с нуля и делает его менее болезненным.
Что делает хорошего веб-дизайнера?
Есть некоторые основные черты и навыки, которые вам понадобятся для работы веб-дизайнером.
| Вы… | Навыки, которыми вы должны обладать… |
|---|---|
| Креативность | Коммуникабельность |
| Технические навыки | |
| Визуальные навыки | Деловые навыки |
| Ориентация на детали | Умение слушать |
| Способность к адаптации | Аналитические способности |
| Способность справляться с критикой | Навыки тайм-менеджмента |
| Ориентация на клиента | Маркетинговые знания |
Технический онлайн-журнал UpCity провел опрос лидеров в области веб-дизайна о том, какие качества и способности помогли дизайнерам достичь вершин в своей карьере. Они опубликовали результаты в своей статье в блоге 20 качеств лучших дизайнеров веб-сайтов. Вот наши семь любимых черт, которые обязательно выделят веб-дизайнера из толпы:
Они опубликовали результаты в своей статье в блоге 20 качеств лучших дизайнеров веб-сайтов. Вот наши семь любимых черт, которые обязательно выделят веб-дизайнера из толпы:
- Ремингтон Бегг, генеральный директор Impulse Creative: Знание основных принципов. Бегг говорит: «Хорошие принципы веб-дизайна редко бывают врожденными, а это значит, что их почти всегда нужно изучать».
- Бен Хант, эксперт по интернет-маркетингу: Самообучайтесь. «Лучшие дизайнеры… каждый день учатся, пробуют новые вещи, изучают, что работает, а что нет.»
- Райни Сетиа, аспирант отдела массовых коммуникаций: Поиск решений. «Застревание — это часть работы, и хороший дизайнер ищет решения, а не только альтернативы».
- Ник Петтит, дизайнер и преподаватель Treehouse: Расскажите историю. «Веб-сайты — это средство коммуникации, поэтому клиенты хотят видеть работу, которая действительно что-то говорит».

- Рэндалл Пэрриш, группа веб-разработки: Сотрудничайте. «Отражение идей друг от друга на протяжении всего процесса проектирования служит только для того, чтобы сделать окончательный результат еще более совершенным».
- Пенина Фингер, владелица Fantastic Machine Design Studio: Создавайте эмоции, выполняя домашнее задание. «У ваших клиентов есть не только чувства, но и чувства, которые нельзя передать одним словом».
- Исаак Кэмпбелл, ведущий дизайнер Fannit: Обращайте внимание на мелочи. «Лучшими дизайнерами становятся невероятно наблюдательные люди. Без них невозможно увидеть мелкие детали большой картины.»
Мериэль Мэйо, дизайнер Commerce IET-UX в AWS, обладает всеми навыками и способностями, предлагаемыми этими дизайнерами, и мы попросили ее перечислить то, что она считает пятью главными чертами успеха в этой области. Вот ее рекомендации:
- Понять свой рынок и аудиторию (исследование, исследование, исследование).

- Знайте, как эффективно сообщать о видении и как представлять свои идеи группе людей.
- Будьте визуальным провидцем и визуальным рассказчиком , чтобы помочь другим увидеть.
- Следите за тем, что происходит вокруг вас в технологиях, тенденциях дизайна и других новых областях.
- Быть ориентированным на процесс и иметь хорошую методологию , к которому могут адаптироваться другие.
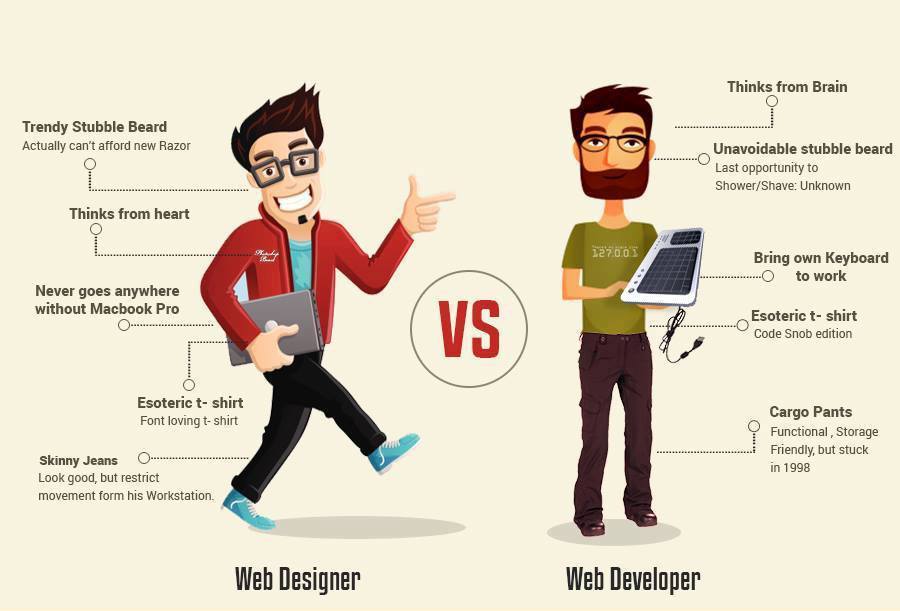
Веб-разработка и дизайн часто используются как взаимозаменяемые термины, но, хотя некоторые из их обязанностей пересекаются, веб-дизайнеры и веб-разработчики работают в двух разных сферах создания веб-сайтов .
В то время как веб-дизайнеры и веб-разработчики по-разному работают рука об руку над созданием визуально приятного и структурно обоснованного веб-сайта, было бы полезно представить диаграмму Венна — в одном круге находятся веб-дизайнеры, которые являются экспертами в области графики и компоновки веб-сайта. веб-страницы, а в другом кругу — разработчики, которые строят и программируют технические аспекты сайта.
веб-страницы, а в другом кругу — разработчики, которые строят и программируют технические аспекты сайта.
Где происходит совпадение
Обычно вы можете быть отличным дизайнером или разработчиком, но редко можно найти человека, который преуспевает в обоих. В перекрывающемся пересечении нашей диаграммы Венна находятся некоторые навыки, которые знают и используют обе профессии, и могут включать:
- Большинство разработчиков и дизайнеров знакомы с HTML5, CSS и JavaScript.
- WordPress и другие системы управления контентом позволяют выполнять как дизайн, выбирая темы, так и разработку, добавляя виджеты и плагины.
- Дизайнеры и разработчики имеют общую цель — сделать веб-сайты удобными и доступными.
- Оба работают с производителями контента.
- Если вы ищете карьеру в веб-разработке и дизайне, но не знаете, на каком направлении сосредоточиться, взгляните на следующую диаграмму для параллельного сравнения.
| Веб-разработка | Веб-дизайн | ||
|---|---|---|---|
| Примеры названий должностей | Веб-программист, веб-разработчик, информационный архитектор, системный администратор, менеджер проектов | Веб-графический дизайнер, дизайнер пользовательского интерфейса, веб-мастер, разработчик контента страница или весь сайт • Создает и поддерживает базы данных и другие инструменты, необходимые для работы сайта • Может контролировать серверы, аппаратное или программное обеспечение сайта или помогать с безопасностью сайта • Может руководить другими веб-разработчиками в составе команды | • Создает контент веб-страницы, такой как текст, аудио и видео • Дизайнирует внешний вид веб-сайтов, от макета до цвета и графики • Помогает с навигацией и удобство использования веб-сайта • Помогает поддерживать и обновлять содержимое сайта |
| Необходимые навыки | • Знание языков создания веб-сайтов, таких как HTML и CSS, а также языков сценариев • Знание языков программирования для более сложных, управляемых базами данных контент, такой как Perl, ASP, PHP и Java • Базовые деловые и коммуникативные навыки для сотрудничества с дизайнерами, маркетологами и другими специалистами | • Обучение основам искусства и дизайна • Базовые знания языков веб-программирования, таких как HTML и CSS • Знание программного обеспечения, такого как Adobe, Figma и Sketch • Деловые и коммуникативные навыки для работы с разработчиками и/или клиентами | |
| Образование | • Сертификат, степень младшего специалиста или степень бакалавра в области веб-разработки или веб-программирования, ИЛИ • Степень младшего специалиста или степень бакалавра в области компьютерных наук | • Сертификат или степень младшего специалиста в области веб-дизайна или интерактивного дизайна, НО • Предпочтительно и для более продвинутых должностей степень бакалавра | |
| Средняя годовая зарплата | $ 78 580 | $83 240 |

Заработная плата веб-дизайнеров и рост рабочих мест0003 более 101 000 рабочих мест в 2021 году и темпы роста рабочих мест выше, чем в среднем по стране
. BLS сообщает, что лучшими работодателями для веб- и цифровых дизайнеров являются:- Услуги по проектированию компьютерных систем
- Издатели программного обеспечения
- Розничная торговля
- Финансы и страхование
- Реклама, связи с общественностью и сопутствующие услуги
Заработная плата веб-дизайнеров также впечатляет: средняя годовая зарплата составляет 83 240 долларов. Заработная плата обычно зависит от многолетнего опыта, местоположения и образования. Посмотреть зарплаты по штатам можно здесь:
Дизайнеры веб-интерфейсов и цифровых интерфейсов
Данные по стране
Средняя заработная плата: 83 240 долларов США
Прогнозируемый рост числа рабочих мест: 16,3%
10-й процентиль: 43 100 долларов США
центиль: 56 640 долл. США
США
75-й процентиль: 124 070 долл. США
90-й процентиль: 166 180 долл. США
Прогнозируемый рост рабочих мест: 16,3% прогнозируемый рост рабочих мест до 2031 года. Фактическая заработная плата зависит от местоположения, уровня образования, многолетнего опыта, рабочей среды и других факторов. Заработная плата может отличаться еще больше для тех, кто работает не по найму или работает неполный рабочий день.
Поскольку географическое положение играет важную роль в том, что вы можете заработать и где находятся рабочие места, BLS называет следующие мегаполисы с самым высоким уровнем занятости для веб-дизайнеров:
| Мегаполисы | Занятость |
|---|---|
| Нью-Йорк-Ньюарк-Джерси-Сити, NY-NJ-PA | 8 840 |
| Сан-Франциско-Окленд-Хейворд, Калифорния | 6 450 |
| Лос-Анджелес-Лонг-Бич-Анахайм, Калифорния | 6 310 |
| Сиэтл-Такома-Белвью, Вашингтон, | 6 120 |
| Сан-Хосе-Саннивейл-Санта-Клара, Калифорния | 3 790 |
| Вашингтон-Арлингтон-Александрия, DC-VA-MD-WV | 3 300 |
| Даллас-Форт-Уэрт-Арлингтон, Техас | 2 290 |
| Атланта-Сэнди-Спрингс-Розуэлл, Джорджия | 2 230 |
| Чикаго-Нейпервилл-Элгин, Иллинойс, Висконсин | 2 220 |
| Бостон-Кембридж-Нашуа, MA-NH | 2 190 |
Группы для вступления
Существует множество групп веб-дизайнеров, некоторые региональные, но есть и национальные ассоциации, которые могут помощь с навыками и сертификатами, объявлениями на доске объявлений и общими связями . Вот некоторые из наиболее известных:
Вот некоторые из наиболее известных:
Группы WordPress Meetup: Существуют встречи в регионах и почти во всех крупных городах США. Хорошая новость заключается в том, что многие из них находятся в сети, поэтому, как только вы присоединитесь, вы сможете войти на встречу.
AIGA: Профессиональная ассоциация дизайнеров имеет сетевые и образовательные ресурсы, профессиональное развитие и доску объявлений.
Международная веб-ассоциация: Лидер в области профессиональной сертификации и отраслевых стандартов, насчитывающий более 300 000 членов по всему миру.
Американская ассоциация веб-мастеров: Для веб-дизайнеров, веб-разработчиков, интернет-маркетологов, менеджеров веб-сайтов и других веб-профессионалов.
Веб-специалисты: Удобный сайт с сертификатами, блогами и социальной сетью.
Начало работы
Сравнение школ веб-дизайна и выбор подходящей для вас школы важные первые шаги на пути к получению желаемой работы веб-дизайнера .
