Кто такой веб-дизайнер, чем он занимается и сколько зарабатывает
Давайте будем честны: даже самый располезный сайт, от которого мы ждем только каких-то утилитарных функций, хочется видеть красивым и грамотно оформленным.
Как, например, здесьХорошая новость в том, что есть специальный человек, который за это отвечает. Сейчас мы о нем и поговорим. Итак…
Кто такой веб-дизайнер
Это специалист, который занимается многосторонней проработкой внешнего вида веб-ресурса. В его компетенции входит выбор состава и расположения элементов на странице (форм, кнопок, текстовых блоков и т. д.). В своей работе веб-дизайнер учитывает требования верстальщика, программиста, копирайтера и менеджера проектов. Очень часто ему приходится включать внутреннего маркетолога, чтобы сайт соответствовал ожиданиям целевой аудитории.
Конечная задача для него — создать одновременно внешне привлекательный и удобный для использования продукт.
Читайте также:
Как продвинуть сайт самостоятельно и не допустить ошибок: пошаговая инструкция
Чем занимается веб-дизайнер
Будет большой ошибкой считать, что вся его работа состоит исключительно в том, чтобы навести красоту. Не поспорить, что часто клиенты не особо задумываются над сутью и просто хотят, чтобы все было «привлекательно». Но, как мы говорили, никогда нельзя забывать об удобстве для пользователя. В конце концов, сайтом будут пользоваться люди, а не заказчик. И от этих людей зависит, станут они клиентами или нет, принесут заказчику прибыль или нет..
Не поспорить, что часто клиенты не особо задумываются над сутью и просто хотят, чтобы все было «привлекательно». Но, как мы говорили, никогда нельзя забывать об удобстве для пользователя. В конце концов, сайтом будут пользоваться люди, а не заказчик. И от этих людей зависит, станут они клиентами или нет, принесут заказчику прибыль или нет..
Если говорить, коротко, веб-дизайнер:
- Занимается макетированием. Он проектирует одностраничники, корпоративные сайты, интернет-магазины и т. д — то есть создает их прототипы. Потом эти прототипы воплотятся в жизнь при помощи верстки сайта. Пример простейшего прототипа страницы сайта
- Разрабатывает визуальную концепцию, которой так или иначе будут придерживаться все участники проекта.
- Создает дополнительные элементы графики. Это внешний вид электронных писем, инфографика, кнопки социальных сетей. На сайте — кнопки СТА, лид-формы, всплывающие окна и т. д.
Для сайта Kokoc.
 com специально были отрисованы красивые лид-формы, которые вписываются в основной дизайн
com специально были отрисованы красивые лид-формы, которые вписываются в основной дизайн
- Проектирует пользовательский интерфейс (UI) с учетом пользовательского опыта (UX), чтобы посетителям сайта было удобно им пользоваться.
- Выполняет иллюстраторскую работу. Это отрисовка картинок для статей блога, картинок в анонсы социальных сетей и т. д.
Читайте также:
Что такое UX/UI-дизайн, как разрабатывается и как стать UX/UI-дизайнером
Упрощенно алгоритм работы веб-дизайнера с проектом можно представить следующим образом:
- Изучение брифа. В этом документе, оформленном в произвольной форме, представлена первоначальная информация о проекте. В течение всего брифования необходимо собрать максимум информации, которая понадобится в проектировании сайта и позволит избежать в будущем недопонимания между заказчиком и командой проекта.
 Грубо говоря, чтобы не было вот такого: я имел в виду совсем не то, что вы тут наделали, исправляйте! Если все пожелания запротоколированы — их всегда можно поднять и показать клиенту.
Грубо говоря, чтобы не было вот такого: я имел в виду совсем не то, что вы тут наделали, исправляйте! Если все пожелания запротоколированы — их всегда можно поднять и показать клиенту.
А еще бриф — истинная страховка от сотен итераций правок и ориентир в планировании работ дизайнера.
- Проработка структуры и логических связей между элементами проекта — например, между страницами сайта, между страницей и формой заявки и т. д. Специалист здесь занимается прототипированием, продумывает варианты представления пользовательского интерфейса. Как только этот этап завершается, начинается макетирование.
- Назначается встреча с клиентом, в ходе которой согласовывается макет. Здесь веб-дизайнер учитывает все вновь возникшие правки и замечания от клиента и своих коллег. После внесения доработок проект согласовывается снова.
Очень часто веб-дизайнеры имеют навыки верстки. Естественно, что специалист с такими навыками более востребован.
Читайте также:
Кто такой контент-менеджер и что он должен уметь
Должностные обязанности веб-дизайнера
- Разработка, внесение правок или полное обновление внешнего вида веб-ресурсов и мобильных приложений.
- Проектирование логической связи между элементами интерфейса.
- Макетирование.
- Учет в своей работе особенностей языков программирования, с помощью которых создается бэкенд и фронтенд сайта.
- Применение в работе графических редакторов: Photoshop, Figma и т. д.
- Постоянное взаимодействие с менеджером проектов, клиентами, программистами и верстальщиками.
Профессиональные и личные навыки веб-дизайнера
Очень важно понимать, что специалист с хорошо развитыми профкачествами, но некоммуникабельный, заносчивый, безответственный рано или поздно вступит в конфликт с коллективом и будет вынужден уйти из компании. То же самое произойдет с добрым и отзывчивым человеком, который никак не развивается в выбранной специализации. А значит — как и в любой профессии, в этой нужны оба вида навыков.
То же самое произойдет с добрым и отзывчивым человеком, который никак не развивается в выбранной специализации. А значит — как и в любой профессии, в этой нужны оба вида навыков.
В число soft skills веб-дизайнера входят:
- Коммуникабельность. Без умения общаться, выходить из сложных ситуаций и отстаивания своей точки зрения будет очень тяжело работать. Эмпатичность также никто не отменял.
- Умение делать много дел одновременно и в сжатые сроки. Дизайнеру в студии приходится вести несколько проектов сразу, легко между ними переключаться и укладываться в дедлайны.
- Логическое мышление. В потоке мыслей клиента он должен вычленять главное и формировать из этого главного конкретные идеи и решения .
- Концентрация на задаче. Специалист, который будет погружен в задачу вплоть до ее завершения, а не пойдет 10 раз за день пить чай с печенюхами — бесценен!
- Ответственность за принимаемые решения. Иногда приходится аргументировать промахи на работе и расплачиваться за последствия своих решений.

- Креативность. Без нее вообще тяжело представить человека, который что-то отрисовывает. Вместе с тем дизайнер должен уметь работать на конвейере, если того требует руководство студии. Стабильная прибыль в принципе важнее, чем уникальные решения, которые приносят копейки. Увы, это жизнь.
- Эстетическое восприятие мира. Конечно же, от веб-дизайнера ждут красоты, а не уродства. Понятно, что понятия о красоте у всех разные, но в данном случае мы говорим об общечеловеческих понятиях. Например, цветы, дети и природа красивы и эстетичны для подавляющего большинства людей. Именно эти люди и будут пользоваться сайтом, и не надо придумывать ничего сверхоригинального и провокационного.
А теперь настало время поговорить о hard skills:
- Принципиальное понимание такой дисциплины как «Дизайн». Дизайнер должен знать базовые вещи: например, правило золотого сечения, правило третей, основы цветотипирования и т. д.
Правило третей в композиции фото.

- Знание основ типографики и верстки.
- Владение UX/UI-дизайном.
- Применение в работе графических редакторов и дизайн-систем, а с учетом последних событий — умение находить альтернативы.
- Маркетинговое мышление. Без этого очень очень тяжело понимать, что коммерческая составляющая сайтов — важнее всего.
- Работа с прототипами и макетами, которое позволяет органично работать в связке с верстальщиком.
- Знание каскадной таблицы стилей (CSS) и языка гипертекстовой разметки (HTML).
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Плюсы и минусы работы веб-дизайнером
Начнем с преимуществ:
- высокий и стабильный спрос на рынке труда. Правда, это не касается ряда городов — расскажу об этом чуть ниже;
- возможность удаленной работы и высокого заработка на фрилансе;
- возможность работать (сейчас уже — с рядом оговорок) с зарубежными проектами;
- работа с комплексными проектами или выполнение разовых заказов;
- отсутствие каких-либо ограничений в профессиональном росте;
- совмещение в работе дизайнерских навыков и иллюстраторского дарования — это важно для тех, кто хочет раскрывать свой творческий потенциал;
- сочетание в работе креативности с маркетинговым видением.
 Это больше особенность, работы, но искренне считаю ее преимуществом.
Это больше особенность, работы, но искренне считаю ее преимуществом.
Перейдем к недостаткам:
- монотонность и сидячий характер работы;
- при неверном приложении усилий и отсутствия навыков тайм-менеджмента возможно выгорание;
- необходимость умерять свои дизайнерские аппетиты при общении с верстальщиком, программистами и клиентами. Сколько было сломано копий при столкновении «Я художник, я так вижу» и «Да нам наплевать, делай как велит клиент»…
- подчас огромное количество правок по проекту;
- высокий порог входа в профессию. Новичкам будет сложно конкурировать с теми, кто познал всю «Фигму»…
Но это не повод расстраиваться при развитых гибких навыках, среди которых — настойчивость в достижении целей.
Сколько зарабатывает веб-дизайнер
По традиции я выбираю город-миллионник (пусть это будет Нижний Новгород) и Москву, чтобы посмотреть зарплаты на HH.RU.
Начнем с Нижнего:
Весьма неплохие зарплаты, если ты не начинающий специалистА теперь столичный регион:
Особое внимание обратите на оценку труда UX-дизайнера!Мы лишь привели разброс цен, чтобы в который раз стало понятно, что максимальную ЗП в нашей стране можно получать именно в Москве. Однако ее конечный размер зависит от квалификации человека, его амбиций и объема выполняемых задач.
Однако ее конечный размер зависит от квалификации человека, его амбиций и объема выполняемых задач.
Где веб-дизайнеру искать заказы
Если мы говорим о новичках, то с самого начала им приходится нелегко — многие хотят попробовать себя в профессии. Сарафанное радио еще не работает, в портфолио перекати-поле. Весьма очевидный вариант — заглянуть на фрилансерские биржи: пусть там и копеечные заказы, но с чего-то же надо начинать.
Итак, смотрим биржи:
- Weblancer
- Work-zilla
- Upwork
- Freelancer
- FL.ru
- Freelancehunt.com
- Kwork
- Freelance.ru.
Если говорить о сайтах, добро пожаловать на эти ресурсы:
- Illustrators.ru
- Kadrof.ru
- Design-mate.ru
- Dribbble.com
- Вакансии на Render.ru
- Работа на Behance
- Раздел на VC.ru
- Вакансии на Designer.
 ru
ru
Читайте также:
Что такое NFT и как на этом заработать
Где учиться профессии веб-дизайнера
Хорошая новость в том (а может и нет), что старт карьеры происходит вовсе не в вузе. К тому же работодатель смотрит вовсе не на диплом и его цвета, а на то, какие навыки и в какой степени выработаны, что есть в портфолио и каковы амбиции потенциального работника.
Естественно, что можно начать с самостоятельного обучения (будет ли оно системным — другой вопрос), но лучше пройти специализированные курсы с обратной связью и домашними заданиями. Главное — сразу же после получения знаний приложить их в дело.
Курсы
Рекомендуем обратить внимание на эти курсы:
- Курс «Профессия Веб-дизайнер» от «Логомашины»
- Веб-дизайнер: расширенный курс от «Нетологии»
- Веб-дизайн с нуля до PRO от SkillBox
Книги
А еще мы рекомендуем найти, купить и прочитать эти издания:
- Дон Норман.
 Дизайн привычных вещей:
Дизайн привычных вещей:
- Сьюзан Уэйншенк. 100 новых главных принципов веб-дизайна
- Стивен Круг. Не заставляйте меня думать
- Йозеф Мюллер-Брокман. Модульные системы в графическом дизайне
- Робин Уильямс. Дизайн. Книга для недизайнеров
Telegram-каналы
Посмотрим, что тут есть для брата-веб-дизайнера:
- @uxhorn
- @ponchiknews
- @uxnotes
- @ilyabirman_channel
- @naukadsgn
- @semeonboboshko
- @design_without_cats
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
YouTube-каналы
Про дизайн можно и нужно не только читать, но и смотреть.
- Веб дизайн ONE PAGE: Дизайн главного экрана сайта в Figma
- Наука Дизайна: Книги для дизайнера
- Adobe Photoshop (официальный канал): Transforming Photos into Art with Natasha Cunningham
- WebDesign Master: Создание дизайна сайта в Figma на реальном примере (10 часов, на минуточку!)
- PRO веб-дизайн: Самые используемые горячие клавиши фотошопа
Одного этого вам должно хватить, чтобы получить багаж знаний для старта в профессии веб-дизайнера. Удачи в этом деле!
Делаем сайты с привлекательным дизайном!
Сайт
Телефон
Что делает веб-дизайнер – 10 основных задач в 2022 году
В разборе уделила особенное внимание примерам из личной практики: здесь проекты, в которых удалось увеличить трафик, поднять конверсию, повысить ROI, а также метрики Engagement rate (ER, уровень вовлечения) Retention rate (RR, коэффициент удержания клиентов) с помощью комплексных дизайн-решений, интерфейсных решений и бренд-айдентики.
Давайте разберем, в каких задачах полезен веб-дизайнер и что он должен уметь делать (задачи UI/UX-дизайнера планирую разобрать в рамках отдельной статьи).
Содержание:
- Кто такой веб-дизайнер и чем он занимается?
- Сравнение с другими направлениями: Графический, Веб- или UX/UI-дизайн
- 10 основных задач веб-дизайнера
- Задача 1 | Предложить дизайн-концепцию нового сайта по контенту от клиента
- Задача 2 | Подать контент на странице для запуска нового продукта/услуги
- Задача 3 | Созвониться с клиентом с целью собрать/уточнить детали на этапах проекта
- Задача 4 | Развить айдентику бренда и сделать дизайн сайта
- Задача 5 | Cделать редизайн сайта и проработать информационную архитектуру ресурса с учетом аналитических требований (UX-аналитика и SEO-аналитика)
- Задача 6 | Запустить веб-проект в конструкторе: Tilda, Webflow, Readymag – эксперимент и тестирование гипотез
- Задача 7 | Подключиться к продуктовой команде, чтобы помочь с дизайном интерфейсов веб-приложений и сервисов
- Задача 8 | Предложить (UI/UX) графические и motion-концепции по развитию пользовательского опыта и характера бренда
- Задача 9 | Презентовать работу команде разработчиков и клиенту и усилить дизайн-решение
- Задача 10 | Усовершенствовать навыки в дизайне интерфейсов цифровых продуктов и развивать дизайн-методы
- Вывод и рекомендации
Веб-дизайнер — это архитектор комфортных, функциональных и выразительных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, чтобы в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.
Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, чтобы в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.
Разница между UX, UI и графическим дизайном в том, что это разные фронты работ в едином диджитал-бренде. UX – больше про повышение эффективности людей с помощью диджитал-инструментов, Веб – про дизайн комфортных и функциональных интерфейсов, а Графический дизайн – про уникальную притягательную графику бренда.
| Критерии | Графический-дизайнер | Веб-дизайнер | UX/UI-дизайнер |
|---|---|---|---|
| Погрузиться в потребности бизнеса/клиентов (бизнес-стратегию) | Да | Да | Да |
| Разработать дизайн-концепцию | Да | Да | Да |
| Знаки и элементы айдентики | Да | Да | Да |
| Спроектировать пользовательский опыт в digital-среде | – | Да | Да |
| Разработать дизайн сайта или веб-приложения по готовым исследованиям | – | Да | Да |
| Исследования и анализ игроков рынка | Анализ коммуникаций и трендов | Анализ коммуникаций и трендов, Юзабилити-тестирование | Продуктовые (UX/UI) исследования |
| Ключевой заказ (продукция) | Логотип, фирменный стиль и печатная промопродукция | Сайты компаний, Интернет-магазины, Продуктовые и Маркетинговые страницы, Блоги, Сайты для экспертов и мероприятий, Корпоративные и HR-сайты, Образовательные платформы, Лендинги для лидогенерации и проверки MVP продукта, Веб-интерфейсы | Мобильные приложения и приложения для Smart-часов, Веб-приложения, Desktop-приложения |
| Тариф в час | начинающий дизайнер: от 200—300 ₽/час, опытный специалист — от 900 ₽ | начинающий дизайнер: от 300—400 ₽/час, опытный специалист — от 1200 ₽ | начинающий дизайнер: от 400—500 ₽/час, опытный специалист — от 1500 ₽ |
Список задач отранжировала по частоте их появления в агентстве, продуктовой компании, в международном стартапе и частной практике.
Дизайн-концепция помогает клиентам представить облик будущего сайта — получить общее представление о возможном развитии.
В основе дизайн-концепции детали о компании: ценности, культура и ее полезное действие для аудитории, а также отличия от конкурентов и то, каким видит себя клиент.
Есть несколько форматов, через которые стоит провести клиента, чтобы у него в итоге появилась концепция для дальнейших решений о развитии.
1.1. Мудборд — это «доска настроения» (от англ. mood board). Мудборд опирается на ценности и отражает уникальную культуру компании. Помогает зафиксировать направления, в которые будет развиваться концепция.
Пример мудборда для концепции Dscribe.ai (now Agently)1.2. Дебют стиля — экспресс-реализация подачи материалов бренда в ключевых блоках/экранах главной страницы. Наследует стилистические рифмы (повторения) из мудборда. А еще на данном этапе, как правило, дизайнер уже формулирует метафору, которая переносит тексты о компании в пространство образов, которые по задумке должны откликаться у аудитории.
А еще на данном этапе, как правило, дизайнер уже формулирует метафору, которая переносит тексты о компании в пространство образов, которые по задумке должны откликаться у аудитории.
К примеру, если продукт расширяет вселенную контактов клиентов, то это можно выразить соответствующей графикой.
Пример графического нюанса и рифм для сайта Dscribe.ai (now Agently) | Кейс на Dribbble1.3. Проверка на тиражируемость в различных точках контакта. Визуальный стиль бренда как конструктор. С помощью такого способа подачи можно проверить достаточно ли стилеобразующих элементов для того, чтобы бренд узнавался в различных точках контакта с аудиторией. Вот три вопроса, которые помогают сделать оценку:
- Какой цвет выделит бренд в толпе
- Какой графический нюанс поможет узнать бренд среди других
- Какие графические рифмы будут намекать, что перед нами все тот же бренд
 ai (now Agently)
ai (now Agently)Пример из жизни:
Однажды на проекте Dscribe.ai (now Agently) я предложила концепцию редизайна главной страницы сайта с более выраженным характером. В итоге дизайн-концепция пригодилась для базового шаблона в конструкторе Персональных сайтов агентов по недвижимости (Real estate agent).
Читайте также: О ценности дизайн-концепций, а также покажу, как создать дизайн-концепцию сайта по шагам. Чек-лист с примерами и рекомендациями в конце статьи. Подробнее о дизайн-концепции →
2. Подать контент на странице для запуска нового продукта/услугиДизайнер подключает визуальные инструменты, чтобы текстовая история клиента звучала убедительнее для целевой аудитории.
В результате данного этапа клиенты ожидают готовую страницу сайта, лендинг или многостраничный сайт с интересной подачей в уникальном фирменном стиле. Стиль в данном случае уже может быть или его предстоит сделать.
Так как в основе дизайн-подачи (композиции) материал — контент, то важно уметь поработать над ним с клиентом: помочь клиенту выстроить ценный и полезный рассказ на страницах сайта и в первую очередь на главной страниц.
Для сборки контента есть удобный формат для интервьюирования клиентов — презентация о компании или маркетинг-кит — такой документ в идеале отражает все, что должно присутствовать о компании в интернете. Что включает презентация о компании (маркетинг-кит, 13 слайдов) →
После того как вы обозначили клиенту необходимость совместной работы по сборке материалов и подготовили совместно материалы, можно приступать к выращиванию дизайн-решения.
1. Сторифрейм (текстовый прототип с черновыми схемами) и вайрфрейм (детальная конструкция) — сайт как презентация с навигацией, а значит, ее можно проращивать постепенно.
Данный этап помогает превратить контент клиента в последовательность блоков/экранов по принципу 1 экран = 1 мысль, мысли/блоки склеиваются по принципу «сначала самое ценное и дальше детали» — так получается плавная история c обилием нюансов.
Действуйте концептуально, набрасывайте схемы и пробуйте максимально наглядно подать содержание каждого блока.
Зачем нужен вайрфрейм? Сторифрейм — грубый черновик/эскиз и его легко править и редактировать, он нужен для скорости работы над подачей совместно с клиентом. Его уровня детализации достаточно, чтобы клиент был в контексте работы над содержанием и оформлением одновременно. А вайрфейм (Wireframes) — это уже выверенная конструкция, готовая к надеванию стилей, знаков, иллюстраций, фотоматериалов.
Пример поэтапной проработки истории на странице (от сторифрейма к вайрфрейму) на проекте Comfort Booking2. Стилизация и акценты в истории. Обратите внимание, насколько похожи Сторифрейм, Вайрфрейм и Готовый дизайн — но разница в скорости правок между ними колоссальна. А еще постепенное выращивание дизайн-решения помогает вовлекать клиентов в работу, добывать больше ценных деталей и в итоге получить результат с учетом множества мелочей.
Стилизованное решение с проработанной графикой и фотоконтентом на проекте Comfort BookingПример из жизни: Такой подход пригодился на проекте Comfort Booking.
К ТЗ на дизайн уже приложили тексты. Когда клиент увидел сторифрейм, и вайрфрейм он захотел начать активно дорабатыать тексты и, соответственно, начали появляться дополнительные идеи по новым блокам и композициям. Т.е черновая реализация (сторифреймы и вайрфреймы) помогла вовлечь клиента в работу и получить информационно выверенный сайт.
Читайте также:
- Анализ правил композиции и практические советы по созданию продуманного дизайна. Подробнее про 11 основных правил композиции в веб-дизайне →
- 11 правил применения сеток в формате практических советов. Подробнее 11 принципов использования сеток в графическом и веб-дизайне →
Самые продуктивные звонки проходят, когда вы обсуждаете сделанный визуальный этап в проекте и помогаете клиенту проживать развитие дизайн-решения. Плюс такого подхода еще и в том, что нюансы от клиента так добываются более естественным образом, а проект становится лучше.
Клиент не дизайнер, но он хорошо знает свое дело, клиентов, конкурентов, поставщиков и ему требуется помочь выглядеть соответствующим образом и выделяться в толпе конкурентов.
Дизайнеру важен взгляд клиента, чтобы смелее действовать при создании дизайн-решения и поэтому важно на протяжении всего проекта наращивать понимание. Настроиться и начать смотреть на рынок глазами клиента, помогает бренд-мэппинг (brand-mapping) с бордами, где каждый игрок наглядно разобран.
Даже такой сложный этап, как стиль, можно наглядно подать в виде бордов стиля. Такие борды помогают нащупать требования к стилистике бренда.
Разберем такой этап, как визуальное исследование окружения, как часть технологии брэнд-мэппинг (brand-mapping). На данном этапе проводится сравнение с другими игроками рынка, которое помогает клиенту понять свой особенный путь доставки ценности, а дизайнеру то, как он мог бы подать все так, чтобы ощущалось.
Сравнение игроков удобно делать в виде выкладки бордов, которые помогают дизайнеру и клиенту сонастроиться, договориться об отражении слов в графику и получить единое видение будущего проекта.
Совет: Стиль тоже можно выращивать совместно с клиентом. Обратите внимание на схожесть между бордом с базовыми элементами айдентики и финальным дизайн-решением.
Демонстрация бренд-айдентики в работе на сайте и дизайн-системе на проекте Italian Market4. Развить айдентику бренда и сделать дизайн сайтаПример из жизни: На старте проекта Italian Market клиент хотел нестандартный сайт и беспокоился, что не удастся выделиться среди 30 альтернатив. Анализ рынка в наглядном формате помог понять бизнес-ландшафт, нащупать метафору бренда, учесть ее в конструкции сайта и нюансах айдентики.
Бывает, что у клиента уже есть логотип, а продукт продается через партнеров (книжные издательства) и агрегаторы (маркетплейсы). А однажды у клиента появляется идея открыть свой канал продаж — сайт и еще увеличить продажи.
В таком случае появляется задача переосмыслить знак (логотип), изучить историю бренда и аудиторию, обогатить вселенную образов, чтобы сделать целый сайт, а заодно сделать айдентику узнаваемой и гибкой для применения во всех точках контакта.
Для сборки материалов о проекте потребуется как минимум изучить существующие материалы у клиента о своем деле, например, маркетинг-кит. Что включает презентация о компании (маркетинг-кит, 13 слайдов →
Упаковать результаты такой работы можно в формате презентации с развитием фирменного стиля, а также демонстрацией его в работе в различных точках контакта.
Подготовка к презентации развития бренд-айдентики клиенту «Издательский Дом Юлии Фишер»5. Сделать редизайн сайта и проработать информационную архитектуру ресурса с учетом аналитических требований (UX-аналитика и SEO-аналитика)Пример из жизни: Клиент «Издательский Дом Юлии Фишер», создают авторские пособия для развития детей и продают через OZON и партнеров. Логотип был, но стилевых элементов для создания собственного сайта было недостаточно. В результате работы получилась новая бренд-айдентика, а также Информационный портал и интернет-магазин авторских пособий для развития детей «Издательский Дом Юлии Фишер».
Спасибо инженерам из Коптельни, за клевую реализацию всех тонкостей дизайн-решения.
Среди требований при редизайне обычно бывают разделы об (1)UX-аналитике (аудитория и бизнес-сценарии), (2)Поисковой архитектуре (включает карту сайта с учетом поисковых запросов и требования к коммерческим факторам для каждой страницы), а также (3)Требования к идентичности бренда.
Пожалуй, самый объемный проект для веб-дизайнера — это дизайн и редизайн многостраничного сайта с целью достичь увеличения показателей по трафику и конверсии.
В таких проектах приходят самые объемные ТЗ от SEO-специалистов в рамках стратегии продвижения, проводятся огромный пакет аналитических исследований конкурентов и бизнеса клиента, плюс требуется учесть в конструкции сайта множество мелочей. Обратите внимание, что здесь на ресурсе есть рейтинг, в котором вы можете подобрать SEO-команду для аудита информационной архитектуры сайта и сборки аналитических требований на редизайн.
Держать большой объем требований к сайту под контролем и при этом шустро его развивать помогает Информационная архитектура (IA, Information Architecture, бывает аналитического и визуального уровня подачи):
- Аналитический уровень подачи Информационной архитектуры (IA): собирает UX-аналитик и/или SEO-специалист, также к такой работе может подключаться и менеджер проекта (зависит от целей и объема проекта): на уровне веб-сайта информационная архитектура определяет (1)какие данные структурно должны быть размещены на каждой странице и (2)как связать страницы друг с другом;
- Визуальный (макеты) и интерактивный (прототипы) уровень подачи Информационной архитектуры (IA): собирает веб-дизайнер совместно с клиентом и с учетом композиций: получается планировка расположения информации (блоки и композиция) и планировка информационных потоков (навигация и переходы).
Вариант подачи информационной архитектуры ресурса для согласования объема работ для проекта Comfort Booking. В таком же ключе подается IA на основе SEO и UX-аналитических требований. Цель IA — наглядная структура проекта для всех участников с учетом всех мелочей в конструкции.Подача информационной архитектуры в визуальном формате чем-то похожа на планировку квартиры или дома с видом сверху.
Только на сайтах вы размещаете контент.
6. Запустить веб-проект в конструкторе: Tilda, Webflow, Readymag – эксперимент и тестирование гипотезПример из жизни: Информационная архитектура — это методика, которая помогает при редизайне больших сайтов для того, чтобы видеть весь объем работ (количество уникальных шаблонов страниц и сквозных блоков и навигационных элементов). С ней можно учитывать множество мельчайших деталей на этапе проектирования сайта и при этом сохранять целостный подход. Вот примеры проектов, где потребовалась информационная архитектура (пригодится, чтобы оценить объем): italianmarket.ru, juliafisher.ru, comfortbooking.ru. Кстати, по сборке ТЗ на информационную архитектуру рекомендую ребят из hightime.agency.
Tilda, Webflow, Readymag — это NoCode/LowCode-технологии, они заточены на то, чтобы без привлечения программистов за срок от 2-х недель собирать следующие веб-проекты: Интернет-магазины, Продуктовые и Маркетинговые страницы, Блоги, Сайты для экспертов и мероприятий, Корпоративные и HR-сайты, Образовательные платформы, Лендинги для лидогенерации и проверки MVP продукта.
Для создания такого проекта требуется сделать микс айдентики, текстов/историй и редакторов, например, Tilda Zero Block, Readymag, Webflow.
Подборка уникальных дизайн-проектов в Tilda Zero Block7. Подключиться к продуктовой команде, чтобы помочь с дизайном интерфейсов веб-приложений и сервисовПример из жизни: NoCode/LowCode выручает, когда требуется интенсивно расти или оперативно проверять креативные идеи при ограниченных бюджетах. Несколько примеров: Сайты для экспертов и мероприятий, Лендинги для лидогенерации, Образовательные платформы.
Веб-дизайн — это одна из точек входа в комплексный дизайн продуктовых интерфейсов: т.е начинаете в маркетинге на сайтах, затем переходите в веб-интерфейсы.
На входе здесь поступают макеты и спецификации от продактов и их нужно превращать в UI-дизайн с учетом дизайн-системы (и даже развивать дизайн-систему).
Интерфейс управления объявлениями у агента по недвижимости на проекте Dscribe. ai (now Agently)
ai (now Agently)Для выполнения такой работы нужно понимать принципы построения дизайн-систем и уметь работать с UI-китами (user interface kit) – наборами готовых элементов дизайна пользовательского интерфейса, которые реализации поведенческих паттернов в продукте и построены с учетом идентичности бренда.
В такие наборы обычно входят: поля ввода, кнопки, формы, меню, иконки, таблицы, карточки, прогресс-бары — все те элементы, что помогают пользователям взаимодействовать с сайтом или приложением. Такой набор также называют фреймворком для дизайнера или UX-kits (от user experience).
Выкладка компонентов для ревью дизайн-системы на проекте Dscribe.ai (now Agently)8.Пример из жизни: На проекте Agently (ранее dscribe.ai) я периодически решаю задачи как по сайтам и айдентике, так и по интерфейсам. Так как Agently это стартап, то периодически происходит переключение между направленми.
 Предложить (UI/UX) графическую и motion-концепцию по развитию пользовательского опыта и характера бренда
Предложить (UI/UX) графическую и motion-концепцию по развитию пользовательского опыта и характера брендаДанное направление работы еще называют «Seductive Interaction Design» и в веб его активно популяризируют с 2011 года. Среди мобильных и laptop/desktop-систем направление начало набирать популярность с приходом первого Apple iPhone.
Среди задач, которые приходят: добавить анимацию, предложить интерактивную концепцию взаимодействия в рамках целого сценария, промо-заставки, welcome-сценарии — все, что может сделать опыт клиентов более позитивным и эмоциональным.
9. Презентовать работу команде разработчиков и клиенту и усилить дизайн-решениеПример из жизни: Концепции и эксперименты развивают творческую смелость и дают новые идеи на текущих проектах, а еще они способствуют привлечению потенциальных клиентов. Работа над концепциями помогла найти и реализовать такие проекты, как Comfort Booking (айдентика и сайт), Italian Market (айдентика и сайт) и Agently (сайты, интерфейсы и бренд-айдентика).
Регулярные демонстрации — это часть работы команды (особенно распределенной). Дизайнеры делают незримое зримым и обеспечивают возможность кроссфункциональной и распределенной работы.
На таких созвонах презентуются идеи, собирается обратная связь, уточняется вектор развития, рождаются инсайты и дизайн-решение становится совершеннее. И самое главное, в него начинает верить клиент/команда.
Почему Презентация работы — это отдельная задача. Во-первых, она требует предподготовки и создания дополнительных демонстрационных материалов, которые помогают максимально наглядно, плавно и убедительно раскрыть ценность дизайн-решения для всех заинтересованных сторон (клиентов, продактов, разработчиков, аналитиков и т.д.).
Демонстрация экрана с одного из созвонов на проекте Dscribe.ai (now Agently). PS: данная функциональность уже на живом10. Усовершенствовать навыки в дизайне интерфейсов цифровых продуктов и развивать дизайн-методыПример из жизни: Однажды через серию таких онлайн-штурмов удалось собрать комплект требований для Dashboard’а результативности агентов недвижимости для продукта Agently (ранее dscribe.
ai): стейкхолдерам особенно понравилась инфографика визуализации целей, и концепцию тут же взяли в работу.
Прокачка дизайн-компетенций и смежных компетенций помогает продуктивнее решать задачи: работаете увереннее, выполняете задачи в срок с минимальным отклонением и лучше понимаете как постановку задачи, так и всех участников во время сессий обратной связи.
Пример из жизни: Как правило, я стараюсь совмещать с курсом какой-нибудь коммерческий проект или тут же в следующем проекте внедрять результаты в работу — такой подход помогает расти. Вот несколько отчетов об обучении, которые могут быть вам интересны: Веб-дизайн, Интерфейсы, Бренд-айдентика.
Развитие компетенций — это тоже работа.
Вывод и рекомендацииВеб-дизайнер — это драйвовая профессия на пересечении множества компетенций. Профессия актуальна и набирает обороты с момента появления первых сайтов.
Профессия актуальна и набирает обороты с момента появления первых сайтов.
Сайт — это представительство бизнеса в интернете и самый сильный канал продаж, который к тому же требуется непрерывно совершенствовать.
А еще классно, что веб-дизайнер быстрее всех специалистов может достроить свои навыки под дизайн интерфейсов и расширить свое поле деятельности и объем проектов.
В любое удобное время вы можете почерпнуть мои находки с проектной работы здесь в блоге и потренироваться в задачах веб-дизайнера на платформе Breezzly.
Полезное: Также собрала практичный комплект материалов для увлекающихся веб-дизайном: стратегия и тактика организации работы и развития, тонкости проектирования сайтов и веб-проектов, материалы о сторителлинге и айдентике, а также советы по переговорам (в том числе на международном рынке). Однажды помогли стать продуктивнее и точнее в веб-проектах. Рекомендую: 15 книг по веб-дизайну, которые помогут начать и глубже разобраться в предмете →
По вопросам на связи!
Профиль работы веб-дизайнера | Prospects.
 ac.uk
ac.ukКак веб-дизайнер вы будете планировать, создавать и кодировать веб-страницы, используя как технические, так и нетехнические навыки для создания веб-сайтов, соответствующих требованиям ваших клиентов
Вы будете участвовать в технической и графические аспекты страниц и будут определять внешний вид веб-сайта, а также то, как он работает. Вы также можете нести ответственность за обслуживание существующего сайта.
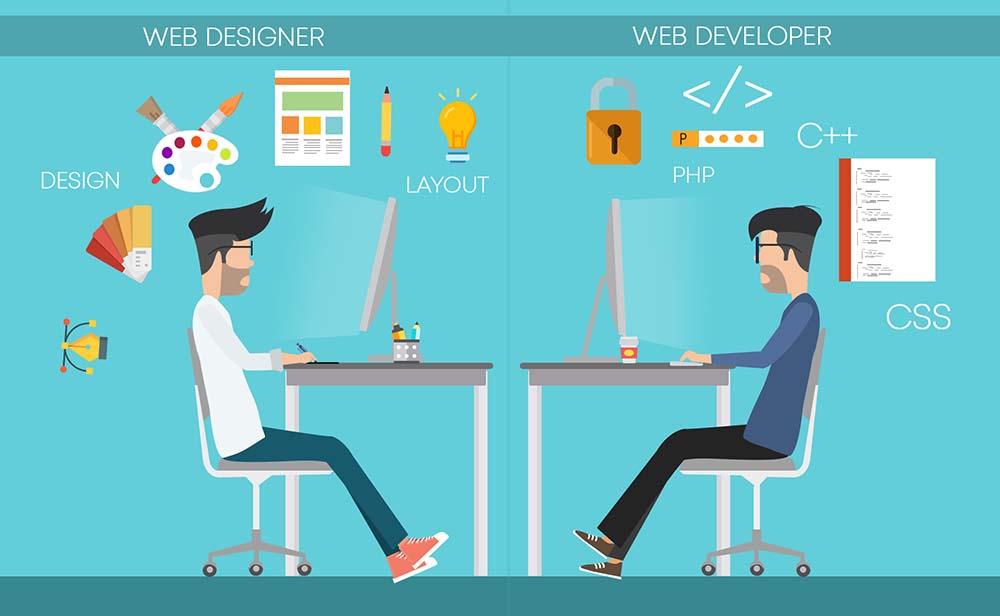
Термин «веб-разработчик» иногда используется как синоним веб-дизайнера, но это неверно. Веб-разработка — это более специализированная роль, в которой основное внимание уделяется внутренней разработке веб-сайта с использованием языков программирования, чтобы сделать веб-дизайн хорошо работающим.
Рост числа телефонов и планшетов с сенсорным экраном диктует новый способ разработки веб-сайтов, при этом веб-дизайнеру необходимо обеспечить адаптивность веб-страниц независимо от типа используемого устройства. Поэтому необходимость тестирования веб-сайтов на разных этапах разработки и на различных устройствах стала важным аспектом работы.
Обязанности
Как веб-дизайнер, вам необходимо:
- встречаться с клиентами, чтобы определять их потребности и поддерживать с ними регулярную связь
- составление подробных спецификаций веб-сайта
- разработка образцов макетов страниц, включая шрифт, размер текста и цвета
- разработка графики, анимации и обработка цифровых фотографий
- регистрация веб-доменов и организация хостинга веб-сайта клиенты
- осуществляют кодирование с использованием различного программного обеспечения
- работают с различными системами управления контентом
- рассматривают возможность поисковой оптимизации (SEO)
- соблюдать соответствующие юридические требования, такие как стандарты доступности, свобода информации и конфиденциальность
- разрабатывать визуальные образы веб-сайта и обеспечивать их соответствие политике брендинга компании или требованиям клиента
- корректировать содержание и вносить изменения при необходимости
- редактировать содержание, отладка кода и редизайн веб-страниц
- работа с другими веб-специалистами, включая веб-разработчиков и графических дизайнеров
- связь с внешними агентствами
- протестировать веб-сайт, чтобы убедиться, что он работает.

- передать готовый веб-сайт клиенту.
- обеспечить послепродажную техническую поддержку.
Заработная плата
- Начальная заработная плата варьируется от 18 000 до 24 000 фунтов стерлингов.
- При опыте работы от четырех до шести лет и более заработная плата может увеличиться до 24 000–40 000 фунтов стерлингов.
- Те, кто занимает руководящие должности, могут зарабатывать до 45 000 фунтов стерлингов.
Заработная плата, как правило, выше в Лондоне и на юго-востоке, в зависимости от размера компании и ее местоположения. Повышение заработной платы может быть доступно для тех, кто специализируется на новых технологиях.
Дополнительные льготы могут включать пенсионные планы, парковку и страхование жизни, но небольшие компании нередко просто предлагают зарплату.
Данные о доходах предназначены только для справки.
Рабочее время
Как правило, вы работаете с 9:00 до 17:00 с понедельника по пятницу, но иногда вам может потребоваться работать сверхурочно по вечерам или в выходные дни, чтобы уложиться в сроки. Некоторые виды работ могут подразумевать работу по вызову для решения неожиданных проблем, требующих решения в любое время дня и ночи.
Некоторые виды работ могут подразумевать работу по вызову для решения неожиданных проблем, требующих решения в любое время дня и ночи.
Единственное оборудование, которое вам нужно, чтобы стать веб-дизайнером, — это компьютер, программное обеспечение и высокоскоростной доступ в Интернет, что означает, что вы можете работать практически из любого места. Это очень хорошо подходит для внештатной работы, самозанятости и работы на дому.
Чего ожидать
- Работа связана с часами за клавиатурой и требует высокого уровня концентрации. Во избежание переутомления глаз, болей в спине или других сопутствующих проблем со здоровьем рекомендуются регулярные перерывы от экрана.
- В зависимости от вашего работодателя ваш дресс-код может быть неформальным или более деловым для встреч с клиентами.
- В настоящее время в этой профессии преобладают мужчины, но предпринимаются шаги, чтобы восстановить баланс. Для получения информации и вакансий, ориентированных на женщин, вступающих в отрасль, посетите сайт Women in Tech.

- Работа в основном офисная. Поездки на объекты клиентов могут потребоваться, особенно при работе над большим и сложным проектом, и вы можете находиться там на протяжении всего проекта. Если вы работаете не по найму или внештатно, вы часто будете работать из дома, но время от времени можете работать в офисе вашего клиента.
- Лучшим местом для работы в области веб-дизайна является Лондон, а юго-восток Англии также обеспечивает большое количество рабочих мест. Другие горячие точки включают Манчестер, Лидс, Глазго и коридор M4 вокруг Слау и Рединга. Тем не менее, вакансии доступны по всей Великобритании.
Квалификация
Есть несколько путей входа в веб-дизайн. Формальная квалификация не всегда необходима, поскольку некоторые работодатели больше ценят креативность и опыт.
Тем не менее, более крупные работодатели, особенно те, которые предлагают схемы обучения последипломного образования, могут потребовать наличия соответствующей степени либо на уровне бакалавриата, либо на уровне последипломного образования.
Соответствующие предметы на получение степени (с творческим или техническим элементом) многочисленны, но могут включать:
- компьютерные науки
- производство цифровых медиа
- изобразительное искусство
- графический дизайн
- информационные технологии
- мультимедийное программное обеспечение
- машиностроение
- веб-дизайн и разработка.
Многие университеты предлагают веб-дизайн с дополнительными предметами, такими как коммуникации, технологии, реклама, менеджмент и языки. Это может быть полезно, если вы хотите, чтобы ваша карьера развивалась в определенном направлении, например, в рекламе, переходе на управленческую должность или работе за границей.
Информацию о степенях и стажировках для тех, кто хочет сделать карьеру в цифровой индустрии, предоставляет TechSkills.
Поступление с квалификацией 5-го уровня (базовая степень, HND или DipHE) возможно, но работодатель потребует соответствующий предмет, опыт работы и хорошее портфолио.
Квалификация последипломного образования не является обязательной для поступления на работу, но она может быть полезной, особенно для должностей с высоким уровнем конкуренции или если квалификация дает вам определенную специализацию.
В дополнение к квалификации портфолио работ по веб-дизайну будет необходимо для демонстрации потенциальным работодателям. Это может быть печатная форма или использование цифровой платформы, такой как веб-сайт, для демонстрации вашей работы.
Также возможно поступление без степени. Если вы самоучка, разработали несколько веб-сайтов и имеете портфолио, то работодатель может заинтересоваться вами. Или вы можете стать самозанятым и открыть свой собственный бизнес, однако первоначальные проекты, скорее всего, будут небольшими, и для получения прибыли может потребоваться некоторое время.
Также можно пройти курсы, предлагаемые неуниверситетскими организациями. Многочисленные учебные заведения предлагают курсы веб-дизайна, которые можно изучать различными способами, например, на неполный рабочий день или дистанционно. К этим поставщикам услуг относятся:
К этим поставщикам услуг относятся:
- Центр дистанционного обучения
- Колледж онлайн-обучения
Skills
Вам необходимо будет предоставить работодателям доказательства наличия у вас технических и социальных навыков.
Мягкие навыки включают:
- внимание к деталям
- креативность
- анализ
- работа в команде
- руководство командой
- решение проблем
- проведение презентаций
- способность обучаться новым техническим навыкам5 коммуникативные навыки.
Технические навыки включают:
- Программирование — HTML, CSS, Javascript, jQuery, Dreamweaver
- Программирование — .net, XML/XSLT, ASP, PHP, Python, Django
- Дизайн и графика — InDesign, Illustrator, Photoshop, Flash
- Система управления контентом (CMS) — WordPress, Adobe Business Catalyst, Drupal, Joomla, Ektron, Zope.

Лучше всего продемонстрировать комбинацию технических навыков из каждой из категорий. Тем не менее, специфика того, что от вас ожидается, будет варьироваться в зависимости от работодателя, технического уровня веб-дизайна в работе, на которую вы претендуете, и уровня должности, на которую вы претендуете.
Опыт работы
Ваш опыт веб-дизайна не обязательно должен быть обширным, и любой опыт, платный или добровольный, полезен. Вы можете в свободное время создавать веб-сайты для семьи, друзей или местной благотворительной организации, а также отправиться на летнюю стажировку или стажировку. Важно разработать портфолио работ, которое можно показать потенциальным работодателям, и быть в курсе последних тенденций в веб-дизайне.
Вступление в университетские клубы или общества может быть полезным. В частности, те, которые связаны с вычислительной техникой, веб-дизайном или мультимедиа, и где может возникнуть возможность создания веб-сайтов. Убедитесь, хотя бы на базовом уровне, что вы можете выполнять все задачи веб-дизайнера.
Узнайте больше о различных видах опыта работы и стажировок.
Реклама
Работодатели
Разнообразие отраслей, в которых могут быть задействованы веб-дизайнеры, потенциально очень велико, поскольку любой организации, имеющей веб-сайт, рано или поздно понадобится веб-дизайнер.
Работодатели могут иметь собственную команду веб-дизайнеров или использовать внешние агентства веб-дизайна, фрилансеров или их комбинацию.
Агентства веб-дизайна — хороший источник вакансий.
Другие источники работы включают:
- организации государственного сектора – такие как университеты или полиция
- организации частного сектора – например, дизайнерские агентства, банки, супермаркеты, интернет-магазины и юридические фирмы
- организации третьего сектора – крупные и хорошо -известные благотворительные организации.
Основное различие между работодателями заключается в типе работы, которую можно ожидать. Например, работа в дизайнерском агентстве будет означать работу над множеством проектов с рядом клиентов в разных отраслях. Так что работа будет очень изменчивой и разнообразной.
Так что работа будет очень изменчивой и разнообразной.
Работа в собственной команде может означать меньше вариаций, поскольку вы можете работать только над одним большим веб-сайтом.
Работа внештатным сотрудником или самозанятым также может означать, что работа разнообразна, но объем работы может быть непредсказуемым с пиками и спадами в течение года, что может повлиять на уровень вашего дохода.
Вы можете получить помощь и совет по вопросам фриланса в Ассоциации независимых профессионалов и самозанятых (IPSE).
Ищите вакансии по адресу:
- BCS (The Chartered Institute for IT)
- Bubble Jobs
- Design Week Jobs
- Networkers
- Technojobs
Британская ассоциация интерактивных медиа (BIMA) предоставляет информацию о цифровой индустрии. Члены BIMA могут перечислить свои внештатные услуги на сайте для просмотра потенциальными клиентами.
Вакансиями обычно занимаются специализированные кадровые агентства.
Профессиональное развитие
Быть в курсе новых технических разработок, а также новых концепций и тенденций в области дизайна крайне важно для карьерного роста. Ваш работодатель, как правило, помогает вам в этом, предлагая внутренние курсы, организовывая для вас выездные курсы обучения или предоставляя вам возможности для самостоятельного обучения.
Adobe Digital Learning Services предлагает сертификацию по использованию своего программного обеспечения, являющегося отраслевым стандартом. Есть также множество других учебных заведений, предлагающих курсы повышения квалификации.
Поддерживать актуальные знания о текущих тенденциях в дизайне можно, посещая веб-сайты, посвященные наградам в области веб-дизайна, такие как CSS Design Awards, читая профессиональные журналы по веб-дизайну, такие как журнал .net, и просматривая другие веб-сайты.
Перспективы карьерного роста
Поскольку веб-дизайн — многогранная роль, первые несколько лет вашей карьеры вы потратите на развитие различных навыков, необходимых для выполнения этой работы. Это может занять четыре или пять лет, после чего вас могут повысить до старшего дизайнера.
Это может занять четыре или пять лет, после чего вас могут повысить до старшего дизайнера.
После того, как вы определили свои сильные стороны и какие аспекты работы вам нравятся больше всего, вы можете перейти к другим ролям с ответственностью за крупные проекты, управление крупными клиентами, руководство проектными группами, удобство использования, консультирование или даже стать директор компании.
Если вы чувствуете, что предпочитаете сосредоточиться на творческом аспекте веб-дизайна, вы можете специализироваться в таких областях, как:
- графика
- дизайн пользовательского интерфейса
- интерактивный дизайн
- интерфейсная разработка
- информационная архитектура.
В качестве альтернативы вы можете решить, что предпочитаете более техническую роль, и поэтому вы можете специализироваться на более технических аспектах кодирования и развивать специальность в этой области.
Другой вариант — получить квалификацию преподавателя и преподавать веб-дизайн в дополнительном или высшем учебном заведении. Вы также можете работать частным репетитором, обучая отдельных лиц или небольшие группы.
Вы также можете работать частным репетитором, обучая отдельных лиц или небольшие группы.
Автор: редакторы AGCAS
Декабрь 2021 г.
© Авторское право AGCAS & Graduate Prospects Ltd.
Альтернативные профессии
Как бы вы оценили эту страницу?
По шкале, где 1 — не нравится, 5 — нравится
Что-то пошло не так. Пожалуйста, попробуйте еще раз.
- Не нравится1
Недовольна-очень
- 2
Недовольна
- 3
нейтральный
- 4
- Нравится5
счастлив-очень
Не заполнять
успешный отзыв
2 Что такое a0 Designer 900 web3 Спасибо за оценку страницы? Подробное руководство
Что веб-дизайнер делает весь день?
Веб-дизайн включает в себя множество задач и обязанностей. Прежде всего, это зависит от того, какой вы дизайнер веб-сайтов.
Дизайнер пользовательского опыта (UX) : Основная задача UX-дизайнеров — сделать веб-сайты или веб-приложения удобными для использования людьми — они разрабатывают поток страниц и настраивают то, как пользователь воспринимает страницу (отсюда и название), чтобы получить желаемый компанией результат.
Визуальный дизайнер / дизайнер пользовательского интерфейса (UI) : Визуальный дизайнер, также называемый дизайнером пользовательского интерфейса, — это более широкий термин для любого человека, работающего над дизайном внешнего интерфейса веб-сайта или веб-приложения. Они часто сотрудничают с брендами или маркетинговыми командами, чтобы создать визуальный образ компании.
Из-за частичного совпадения UX и UI многие компании объединяют эту роль в одну — вот почему вы можете увидеть много объявлений о вакансиях «UX/UI Designer» или фрилансеров. Однако будьте осторожны, чтобы не претендовать на эти роли, если у вас нет всего необходимого набора навыков.
Интерактивный дизайнер : Интерактивные дизайнеры думают о мелких деталях дизайна, таких как расположение кнопок для максимального кликабельности или применение теории цвета для мотивации пользователей. Эта работа предназначена для разработки веб-страниц таким образом, чтобы побудить пользователей совершать нужные вам действия.
Графический дизайнер : Основным принципом графического дизайна является создание визуального представления сообщения. Они используют различные инструменты графического дизайна для создания изображений, которые впоследствии можно использовать в качестве функций веб-дизайна или веб-разработки.
Задачи, за которые веб-дизайнеры отвечают на регулярной основе
Общий набор задач для веб-дизайнера варьируется, но включает в себя такие общие работы, как:
Целевые страницы также создан) и применяя его к целевым страницам для рекламных кампаний.
Фирменные рекламные креативы или изображения : Создание и разработка фирменных изображений для социальных сетей или других цифровых рекламных кампаний.
Разработка руководств по дизайну бренда : Написание руководств для всех, кто будет работать с дизайном вашего бренда (средства массовой информации, разработчики или другие дизайнеры).
Тесты оптимизации коэффициента конверсии (CRO) : Применение теории цвета, тестирование цветовых схем, настройка элементов пользовательского интерфейса или другие формы сплит-тестирования, чтобы увидеть, что побуждает людей эффективно конвертировать.
Применение цифрового дизайна к другим кампаниям компании : Применение рекламных кампаний из цифровых кампаний к таким вещам, как рекламные щиты или дизайн физических офисов, для единообразного внешнего вида бренда.
Создание пользовательских потоков : Продумывание страниц и этапов данного опыта, например, регистрация пользователя.
Типы компаний, в которых работают веб-дизайнеры (и чем отличается работа)
Работа в области веб-дизайна применима ко всем различным типам компаний. Что меняется, так это сама работа, поскольку дизайн будет корректироваться в зависимости от конкретных потребностей компании.
Стартапы : В стартапе дизайнеры обычно делают все понемногу. Всякий раз, когда компания пробует новый эксперимент или запускает новую функцию, дизайнер, скорее всего, будет присутствовать.
Крупные предприятия : Когда дизайнеры работают в солидной компании, они либо выполняют одну конкретную задачу (например, дизайн целевой страницы) во всей организации, либо становятся «штатными» дизайнерами для определенного отдела и выполняют несколько разных задач в рамках один зонт.
Агентство или консалтинг : Мир агентств и консалтинга ориентирован на клиента, поэтому вы можете сосредоточиться на чем-то одном или работать над множеством задач в зависимости от ваших клиентов. Кроме того, агентская работа и консультирование часто имеют образовательный элемент, обучая внутренние команды клиента, чтобы они взяли на себя ответственность после того, как вы завершите работу.
Фриланс : Ваша работа внештатного дизайнера будет похожа на работу агентства или консультирование — она очень ориентирована на клиента и зависит от того, какая работа доступна (или вы готовы взяться).
Технические навыки, необходимые веб-дизайнерам
В веб-дизайне есть основа, которой должны обладать все люди. Оттуда дизайнеры могут настраивать и расширять в зависимости от своих увлечений или карьерных целей.
Необходимые инструменты для начала работы
Инструменты прототипирования : Marvel, Figma, Sketch, InVision Studio, Justinmind и Axure RP 9.
Инструменты и платформы графического дизайна : Adobe Illustrator, Canva, InDesign и Webflow .
Адаптивный дизайн : Базовые знания HTML и CSS.
Понимание принципов UX : Удовлетворение потребности пользователя, создание четкой иерархии, понимание доступности, поддержание согласованности и концепция «меньше значит больше».
Композиция : Понимание того, как размещать текст, изображения и использовать цвет для облегчения чтения.
Системы управления контентом (CMS) : Вам необходимо знать, как использовать распространенные системы CMS, такие как Webflow, WordPress, Contentful и Joomla.
Редактирование фотографий : PicsArt, Pixlr и Photoshop.
Управление веб-браузером : Разработка для различных веб-браузеров, таких как Chrome, Edge, Firefox и Opera.
Навыки, необходимые для карьерного роста
Практические знания методов CRO : Теория цвета, AB-тестирование и сплит-тестирование.
Базовый копирайтинг : Для заполнения веб-страниц по мере их разработки.
Продвинутые знания языков фронтенд-разработки : HTML, CSS и JavaScript.
Необходимые социальные навыки для карьерного (или внештатного) успеха
Веб-дизайнеры воплощают бизнес-идеи в красивые веб-страницы и приложения. В результате они не могут добиться успеха исключительно за счет одних только технических навыков. Им также нужно много деловых и социальных навыков, таких как:
Управление временем и расстановка приоритетов : Вы можете потратить часы на исправление одного пикселя, или вы можете получить в целом хорошее изображение за дверь за 20 минут. «Правильный» подход зависит от каждого проекта — вам нужно уметь различать и управлять своим временем.
Эмоциональный дизайн : Частью дизайна является пробуждение у людей чувств, которые вы хотите, чтобы они испытывали, и, надеюсь, разочарование никогда не будет одним из них. Дизайн для эмоций означает понимание того, что люди чувствуют при взаимодействии с вашими творениями, а затем внесение изменений для получения желаемого результата.
Дизайн для эмоций означает понимание того, что люди чувствуют при взаимодействии с вашими творениями, а затем внесение изменений для получения желаемого результата.
Связь : Иногда клиент (или работодатель) хочет чего-то, что не имеет смысла с точки зрения принципов дизайна. Или они просто спрашивают вас, как продвигается проект. Коммуникация станет инструментом, который вы используете, чтобы информировать людей, ограничивать отвлекающие факторы и получать высококачественную работу за дверью.
Терпение : Дизайн требует времени. Иногда вам придется часами исправлять один пиксель, так что наберитесь терпения.
SEO/цифровой маркетинг/основы социальных сетей : Поскольку вы разрабатываете дизайн для достижения желаемого результата, вы должны понимать, как ваши проекты будут продаваться.
Бизнес-администрирование и управление клиентами (даже если вы являетесь сотрудником) : Восходящее управление, установление ожиданий и привлечение людей к ответственности за их завершение проекта — важнейшие деловые навыки, которые позволяют вам создавать прекрасные проекты.
Доступные сертификаты в области веб-дизайна
Когда вы думаете о своей карьере, существует множество сертификатов, которые вы можете получить, чтобы подтвердить свои навыки. Хотя сертификаты не нужны, чтобы проникнуть в веб-дизайн, они могут быть полезны при поиске конкретных возможностей. Вот несколько распространенных (крупных) сертификаций и курсов веб-дизайна, которые вы, возможно, захотите пройти.
Курсы Google для разработчиков
Чему вы можете научиться : Разработка в рамках экосистемы Google.
Как это применимо в карьере веб-дизайнера : Экосистема Google — одна из наиболее часто используемых технологических экосистем в мире. Узнать больше о том, как он работает, будет полезно дизайнерам, особенно работающим в технологической отрасли.
Цена : Бесплатно.
Ссылка : https://developers.google.com/learn
Академия Hubspot
Чему вы можете научиться : цифровой маркетинг, поисковая оптимизация, маркетинг по электронной почте, контент-стратегия, социальные сети и многое другое.
Как это применимо в карьере веб-дизайнера : Дизайн является важной частью цифрового маркетинга, поэтому чем больше вы знаете о том, что маркетологи будут делать с вашим дизайном, тем лучшим дизайнером вы станете.
Цена : Бесплатно.
Ссылка : https://academy.hubspot.com/courses
Сертификаты Adobe
Чему вы можете научиться : тонкости использования продуктов Adobe в самых разных бизнес-контекстах и условиях, включая электронная коммерция, дизайн UX, дизайн продукта и дизайн рекламы.
Как это применимо в карьере веб-дизайнера : Дизайнеры регулярно используют платформы Adobe, такие как Photoshop или Illustrator, поэтому сертификация здесь демонстрирует, что вы знаете некоторые основные инструменты торговли.
Цена : от 95 до 225 долларов США за штуку.
Ссылка : https://learning.adobe.com/certification. html
html
Сертификация Facebook Blueprint
Чему вы можете научиться : Глубокое знание рекламной платформы Facebook, в частности такие детали, как дизайн UX для Facebook или как создавать рекламу для разных размеров устройств в зависимости от вашей целевой аудитории.
Как это применимо в карьере веб-дизайнера : Facebook имеет одну из крупнейших рекламных платформ в мире и регулярно используется большинством компаний. Как дизайнер, есть вероятность, что в какой-то момент вы будете разрабатывать платную рекламу, поэтому знание такой крупной платформы, как Facebook, может быть полезным.
Цена : Бесплатно.
Ссылка : https://www.facebook.com/business/learn/certification
Перспективы работы и карьерный рост для веб-дизайнеров
Веб-дизайн — отличный выбор карьеры не только из-за разнообразия работы, но и потому, что прогнозируется, что она будет пользоваться большим спросом в течение некоторого времени.
Перспективы карьеры в веб-дизайне
Веб-дизайн — очень востребованная профессия, и прогнозируется, что она будет только расти. По данным Бюро статистики труда, прогнозируется, что веб-дизайн вырастет на 8% с 2019 по 2029 год, что значительно быстрее, чем средние темпы роста для всех рабочих мест.
Советы по поиску работы для веб-дизайнеров
При поиске работы или внештатной работы помните несколько советов:
Создайте портфолио : Покажите свои лучшие работы, даже если это просто работа, которую вы сделали для себя, а не для платного клиента. Обязательно продемонстрируйте свои различные навыки веб-дизайна, такие как дизайн UX, дизайн пользовательского интерфейса или дизайн взаимодействия.
Будьте открыты для работы в нетехнической отрасли : Дизайн может быть в любой отрасли, поэтому не думайте, что единственная хорошая дизайнерская работа — это технология.
Подумайте о своих увлечениях : Вы не должны ограничивать себя как дизайнера. Одна из причин, по которой люди нанимают дизайнеров, заключается в уникальном взгляде и стиле этого человека.
Одна из причин, по которой люди нанимают дизайнеров, заключается в уникальном взгляде и стиле этого человека.
Подумайте о более широкой картине : Дизайн почти всегда является частью более крупного результата. Спросите, чего пытается достичь весь бизнес или организация, а затем подумайте, как хороший дизайн может помочь им в этом.
Карьера веб-дизайнера
Если вы начинаете с нуля, скорее всего, вы станете младшим веб-дизайнером. Оттуда у вас есть много возможностей для роста:
Старший веб-дизайнер : Удвойте свой опыт и продолжайте работать в качестве индивидуального участника, взяв на себя больше ответственности и руководя проектами.
Менеджмент : Используйте свои навыки и обучайте новых младших дизайнеров или возглавляйте группы старших дизайнеров над сложными проектами.
Фриланс : Оставьте постоянную работу и станьте внештатным веб-дизайнером, демонстрируя свои предпринимательские мускулы.
Присоединение к стартапу и расширение вашей деятельности : Вы можете применить свои дизайнерские навыки на ранней стадии стартапа, где вы будете в значительной степени сосредоточены на том, как дизайн влияет на бизнес-стратегию.
Открытие собственного агентства или дизайнерской фирмы : Если вы знаете много других замечательных дизайнеров, вы можете самостоятельно создать агентство.
Заработная плата веб-дизайнеров
По данным Payscale, веб-дизайнеры в США зарабатывают от 35 000 до 78 000 долларов в год. Начальная зарплата зависит от вашего дизайнерского опыта, других навыков, которыми вы обладаете, и во многих случаях от вашего географического положения.
После нескольких лет опыта вы легко сможете увеличить свой заработок: старший веб-дизайнер получает среднюю зарплату в размере 104 000 долларов.
Эти зарплаты немного ниже средней зарплаты веб-разработчика, но все же выше средней зарплаты в США.
Ставки заработной платы веб-дизайнеров-фрилансеров
Если вы хотите стать фрилансером, вы все равно можете хорошо зарабатывать: веб-дизайнеры-фрилансеры берут в среднем 60 долларов в час, что в годовом исчислении превышает 100 000 долларов, если вы работаете полный рабочий день.
Поиск работы веб-дизайнера или фрилансера
Роли веб-дизайнера — как штатные, так и внештатные — довольно распространены как на специализированных сайтах по трудоустройству дизайнеров, так и на более общих сайтах вакансий.
Вот несколько из самых больших:
- Dribbble
- Творческий рынок
- Designer News
- AWWARDS
- Authentic Jobs
- KROP
- Дизайнерская плата
- COROF
- JOBEA .
- Creative Pool
- Получить творческие вакансии
- Twine
- WeWorkRemotely
Вы также можете найти работу из своей личной сети на LinkedIn и Twitter. Ключ к успеху с самостоятельным поиском — быть открытым с тем фактом, что вы ищете работу (в LinkedIn есть специальная функция для этого, и вы можете указать ее в своей биографии в Твиттере), а затем искренне взаимодействовать с платформами. Присоединяйтесь к чатам Twitter, отвечайте на обновления статуса людей в LinkedIn и делитесь своими взглядами, работой и мнениями.
Присоединяйтесь к чатам Twitter, отвечайте на обновления статуса людей в LinkedIn и делитесь своими взглядами, работой и мнениями.
Как научиться дизайну веб-сайтов
Существует множество различных способов изучения веб-дизайна, но четыре наиболее популярных варианта — это программы университетов или колледжей, учебные курсы, обучение у работодателя и самообучение.
Программы университетов и колледжей
В настоящее время большинство университетов и колледжей предлагают учащимся ту или иную форму обучения дизайну веб-сайтов, обычно на факультете компьютерных наук или во внеклассных группах. Одна из проблем заключается в том, что университеты и колледжи часто в значительной степени опираются на преподавание теории, а не на практические навыки.
Если вы выберете университет или колледж, обязательно внимательно прочитайте учебный план и спросите у консультантов курсов, какие программы помогут вам освоить реальные навыки веб-дизайна, а не только теорию.
Учебные курсы и курсы по программированию
Помимо традиционной системы университетов и колледжей, учебные курсы — это отличный способ сосредоточиться непосредственно на практических элементах веб-дизайна. Эти программы специально предназначены для смены карьеры или продвижения по службе, поэтому здесь будет преподаваться очень мало теорем. В зависимости от того, проходите ли вы курс обучения навыкам или полный курс по изменению карьеры, цены могут легко варьироваться от 1000 до 15 000 долларов и выше.
Если вы считаете, что учебный лагерь вам подходит, обязательно поговорите с выпускниками, чтобы узнать, достигли ли они тех же результатов, которых хотите достичь вы, будь то смена карьеры, повышение заработной платы или приобретение новых навыков для запуска собственного бизнеса.
Через вашего работодателя
Многие предприятия предлагают бюджеты профессионального развития или обучение в стиле ученика с опытными сотрудниками. Это может быть отличным способом для вас освоить новые навыки или сменить опытных людей на работу.
Если вы рассматриваете этот маршрут, имейте в виду несколько вещей. Во-первых, многие бюджеты не так высоки, поэтому вы не сможете пройти весь курс самостоятельно. Во-вторых, эти бюджеты могут иметь ограничения или применяться только к определенным типам обучения, так что проверьте. И в-третьих, в большинстве случаев эти бюджеты предназначены для профессионального развития на рабочем месте, поэтому, если вы еще не работаете в сфере веб-дизайна, ваша компания может не захотеть платить за ваше обучение с нуля.
Самоучка
Самоучка веб-дизайн отлично подходит для людей, у которых есть время и которые чувствуют, что у них уже есть чувство собственного стиля. Вы можете учиться в сообществах, таких как Dribbble, или на онлайн-курсах, таких как Coursera или Udemy.
При самостоятельном обучении важно много экспериментировать. Вы должны быть готовы потерпеть неудачу и попытаться снова. Когда вы застряли, сообщество может помочь. Вы также можете дополнить любое формальное образование дополнительным обучением-самоучкой для дополнительной практики или выйти за рамки того, что может предложить колледж, учебные лагеря или ваш работодатель.
Как стать веб-дизайнером
Если вы решили стать веб-дизайнером, вот шаги, которые необходимо выполнить, чтобы перейти от нуля к зарабатыванию денег.
Шаг 1. Сначала сосредоточьтесь на демонстрации
Взгляните ранее в этой статье на список «обязательных» навыков. Затем выберите один — только один — для изучения первым. Покопайтесь на платформе, прочитайте несколько руководств и освойтесь с ней. Затем попробуйте еще один, и еще. Это не значит, что вы станете экспертом. Этот шаг посвящен знакомству со всеми соответствующими навыками и платформами, которые вам необходимо освоить.
Шаг 2. Решите, как вы хотите учиться
Следующим шагом будет определение вашего стиля обучения и целей, чтобы найти лучший способ обучения. Вот руководство, которое поможет вам начать процесс:
- Если вам нужно быстро учиться и иметь немного денег, учебный лагерь может быть эффективным.
- Если вы хотите учиться в своем собственном темпе, самоучка может быть эффективным.

- Если вы хотите получить целостное, углубленное образование, сочетающее практическое и теоретическое, вам может понравиться программа университета или колледжа .
- Если вы уже выполняете аналогичную работу по своей работе, возможно, вы сможете получить деньги от своего работодателя по номеру .
Шаг 3. Учиться, ошибаться и повторять
Единственный способ научиться — это попробовать… затем быть готовым к неудаче. При таком подходе к обучению единственным результатом должно быть использование платформы и приобретение новой привычки — либо полностью новый навык, либо совершенствование навыка, который у вас уже есть на платформе. В конце концов, вы возьмете свои лучшие примеры работы и создадите портфолио, которое поможет вам найти работу (которое вы сможете обновлять по мере того, как будете становиться лучше и узнавать больше).
Шаг 4. Подумайте, какую работу вы хотите выполнять
Как веб-дизайнер, вы можете работать полный рабочий день, заниматься дизайном на стороне или работать фрилансером. Вам не нужно принимать одно решение на всю оставшуюся жизнь, но вам нужно знать, какой шаг вы хотите сделать первым.
Вам не нужно принимать одно решение на всю оставшуюся жизнь, но вам нужно знать, какой шаг вы хотите сделать первым.
Работа — отличный способ обучения для новичков. Начать дизайн на стороне, пока вы работаете где-то еще, — это здорово, если дизайн — это ваша страсть, но вы не уверены, что это ваша карьерная цель на полный рабочий день. И фриланс может быть фантастическим, если у вас уже есть хорошее портфолио и немного сети, так как вы можете заработать больше денег на фрилансе, чем средний сотрудник.
Шаг 5: Источник работы
Будь то работа или внештатная работа, убедитесь, что вам платят за ваши усилия, чтобы вы могли оплачивать свои счета. Выше в этом руководстве мы ссылались на множество досок объявлений о вакансиях, но вы также можете найти работу в своей сети.
Шаг 6. Продолжайте учиться на рабочем месте
Всегда продолжайте учиться. Вы будете продолжать делать ошибки по ходу дела, но это часть игры. Даже самые опытные люди иногда ошибаются, поэтому не бойтесь просить о помощи, когда она вам нужна. Конечно, вы должны будете убедиться, что в конечном итоге вы выполняете работу высокого качества, но вы можете делать ошибки и исправлять их по ходу дела.
Конечно, вы должны будете убедиться, что в конечном итоге вы выполняете работу высокого качества, но вы можете делать ошибки и исправлять их по ходу дела.
Последнее слово о том, как стать веб-дизайнером
Если вы не программист, но увлечены технологиями, веб-дизайн может стать для вас хорошим первым шагом. Платформы, используемые в большинстве ролей веб-дизайнера, являются смежными с кодом, а это означает, что вы можете узнать больше о понимании кода и работе с разработчиками, получая при этом оплату за свою работу.
Даже если у вас нет желания учиться кодировать или становиться разработчиком, веб-дизайн сам по себе является фантастической карьерой. Вы отвечаете за создание внешнего интерфейса веб-сайтов и веб-приложений, делая их не только красивыми, но и функциональными. Существует также компонент стратегии и решения проблем, поскольку большая часть работы заключается в создании веб-сайтов, с которыми пользователи хотят взаимодействовать (и попутно помогать своим клиентам или работодателям в достижении их целей взаимодействия).
